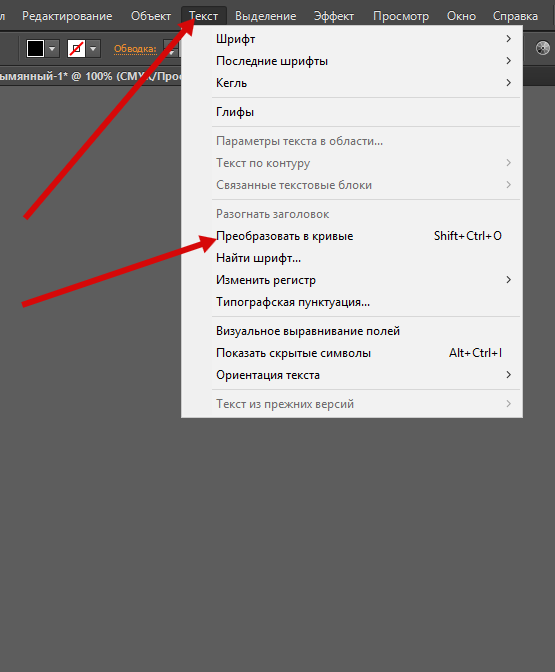
Как шрифты перевести в кривые в фотошопе: Что такое шрифты в кривых и шрифты в векторе
Что такое шрифты в кривых и шрифты в векторе
Для начала маленькое отступление:
Многие уже знают, что графика делится на два типа: векторная и растровая.
Растровое изображение, как мозаика, складывается из множества маленьких точек (пикселей).
Каждая точка содержит информацию о цвете. Если растровое изображение сильно увеличить – это множество маленьких квадратиков (пикселей) станет заметным, картинка сильно потеряет в качестве, так как между квадратиками есть расстояние. Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Наиболее распространённые растровые форматы: JPEG, PNG, TIF.
Самый популярный редактор растровой графики — Adobe Photoshop.
Векторное изображение состоит не из пикселей, а из множества опорных точек и соединяющих их кривых. Оно описывается математически и его можно увеличивать сколько угодно без потери качества.
Оно будет «растягиваться» под нужный вам размер, при этом вес самого файла меняться не будет, потому что математическое описание (грубо говоря, формула) тоже не будет меняться.
Самые популярные векторные форматы: CDR, AI. Самые популярные редакторы векторной графики — Adobe Illustrator, Corel Drow.
А вот теперь необходимо ввести еще одно понятие – векторные шрифты.
К шрифтам относится все то, что вы можете набрать на клавиатуре – буквы и символы. Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе. Они как и изображения
Все вы наверняка сталкивались с ситуациями, когда какой-то шрифт в программе поддерживает только кириллицу или латиницу, и вы не можете использовать его для двух языков. Это хороший пример отсутствия соответствующей формулы. В таком случае мы можем сказать – такого шрифта для кириллицы просто нет. И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем. То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
Это хороший пример отсутствия соответствующей формулы. В таком случае мы можем сказать – такого шрифта для кириллицы просто нет. И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем. То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
Есть еще такое понятие, как растровый шрифт. Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Когда от заказчика требуют шрифты в векторе (в установочных файлах)?
Вкратце: когда дизайнер
Если вы хотите, чтобы мы написали в вашем макете текст определенным шрифтом или изменили начертание шрифта (сделали жирнее), а шрифт не является стандартным (установленным в офисных программах по умолчанию), нам нужно, чтобы вы прислали математическое описание этого шрифта для установки на компьютер верстальщика. Как правило, это файлы *ttf, *otf.
Как правило, это файлы *ttf, *otf.
НО! Как говорилось выше – у каждого шрифта есть определенное количество вариантов начертаний, и для каждого вида требуется свой отдельный файл установки.
Поэтому, если вы просите сделать шрифт жирнее, а файла с таким описанием шрифта Вы не прислали или создатель шрифта не предусмотрел возможность именно для этого шрифта такого начертания (что часто встречается в декоративных шрифтах, имитирующий рукописный, чаще всего в названии присутствует script), мы не сможем сделать этого «экологичным» способом.
Нам придется искусственно обводить шрифт, что повлечет за собой потерю его оригинального начертания и скажется на эстетике макета (изменится расстояние между буквами, ухудшится читаемость шрифта и т.п.). Дизайн полиграфической продукции пострадает.
И еще: шрифты в векторе и шрифты «в кривых» — это не одно и то же.
Что такое шрифты в кривых и когда нужны они?
Шрифт в кривых – это только сами линии шрифта, т.е это уже не шрифт, а векторная картинка.
То есть изменить текст (исправить букву, дописать слова, изменить начертание) в таком макете при отсутствии у нас данного шрифта в виде установочного файла мы не сможем. Это «замороженная» версия векторного шрифта, его «слепок».
Мы просим макет со шрифтами «в кривых» в том случае, если от нас не требуется менять текст. Текст уже есть в макете, но в макете надо сделать какие то изменения, не касающиеся текстовой части. Скажем, надо подвинуть, поменять текстовый блок местами с картинкой или просто добавить другие иллюстрации. Или же поменять формат изделия, поменять фон и т.п.
Мы также просим перевести шрифты «в кривые» в том случае, если видим, что шрифт «слетел» в pdf, или вы прислали макет не соответствующий требованиям (т.е. не печатаный pdf)
Как перевести шрифты в кривые?
Если перед сдачей ГОТОВОГО макета в печать шрифты в нем необходимо перевести в кривые, для этого необходимо выделить текст и нажать комбинации клавиш:
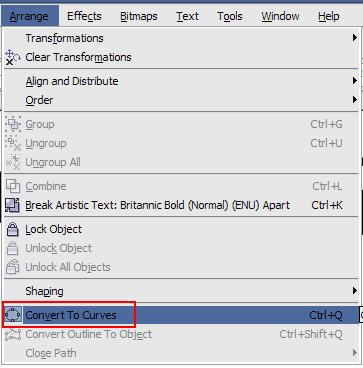
Corel Draw — CTRL+Q
Adobe Illustrator — CTRL+SHIFT+O
Читайте также: Как заказать печать продукции в нашей типографии в Москве? (согласование) и Требования к макетам
Как перевести в кривые шрифты
Перевести шрифты в кривые – вот что необходимо сделать раньше каждого, если вы собираетесь отправить произведенный вами макет в типографию. Либо хотите его перенести на иной компьютер, где может не оказаться комплекта шрифтов аналогичного вашему. Напротив при открытии файла подобранные вами шрифты будут механически заменены на другие, а это вряд ли украсит макет. Кстати, переустановка системы на вашем компьютере сделает ту же задачу, по крайней мере, пока вы не установите пакет шрифтов, подобный бывшему. В различных графических редакторах методы перевода шрифтов в
Либо хотите его перенести на иной компьютер, где может не оказаться комплекта шрифтов аналогичного вашему. Напротив при открытии файла подобранные вами шрифты будут механически заменены на другие, а это вряд ли украсит макет. Кстати, переустановка системы на вашем компьютере сделает ту же задачу, по крайней мере, пока вы не установите пакет шрифтов, подобный бывшему. В различных графических редакторах методы перевода шрифтов в
Вам понадобится
- – Компьютер;
- – графический редактор;
- – графический макет с применением текста.
Инструкция
1. Abobe Photoshop: В растровых графических редакторах операция, аналогичная переводу шрифтов в кривые в векторе, именуется «растеризация».Откройте палитру слоев, если ее нет в рабочем пространстве. Вы можете это сделать через меню «Windows», либо нажав клавишу F7.
2. В Abobe Photoshop: Используйте меню «Layer», и его подпункты «Rasterize – Type».В Abobe Illustrator: Откройте меню «Type» и выберите «Create Outlines». Либо примитивно нажмите комбинацию клавиш Shift+Ctrl+O.В CorelDraw: Обнаружьте в меню «Arrange» пункт «Convert to curves». Либо воспользуйтесь сочетанием клавиш Ctrl+Q.
Перевод растрового изображения в векторное либо, другими словами, трассировка – это один из основных навыков, которыми должен владеть иллюстратор, веб-дизайнер, флэш-аниматор и всякий иной человек схожей профессии.
Вам понадобится
Инструкция
1. Запустите Adobe Illustrator и откройте надобное изображение. Для этого нажмите пункт меню File > Open (либо используйте жгучие клавиши Ctrl+O), выберите надобное фото и нажмите Open. Фотография появится в рабочей области программы.
2. Кликните по фото , дабы выделить его. Следом панель Control (она находится под основным меню) поменяет свой вид, на ней появятся новые кнопки, поля и другие элементы интерфейса. Одна из этих кнопок – это Live Trace, механическая трассировка. Если кликнуть по ней, начнется механический перевод растрового изображения в 
3. Кликните по кнопке с треугольником, которая находится справа от Live Trace. Появится выпадающее меню, в котором дозволено предпочесть один из вариантов механической трассировки: фото графия (Photo Low Fidelity, Photo High Fidelity), черно-белая картинка (Black And White Logo), технический рисунок (Technical Drawing) и пр.
4. Дабы больше подробно настроить механическую трассировку, откройте меню Tracing Options. Сделать это дозволено двумя методами. 1-й – выберите самый нижний пункт из выпадающего меню, которое вы открывали в третьем шаге инструкции. 2-й – нажмите пункт меню Object > Live Trace > Tracing Options.
5. Для начала поставьте флажок рядом с пунктом Preview. Сейчас всякие метаморфозы, внесенные вами в меню Tracing Options, будут механически отображаться в рабочей области программы. В пункте Mode дозволено настроить режим трассировки: Color (цветной), Grayscale (яркость) и Black and White (черно-белый). Дальше – Threshold (порог), Palette (палитра), Max Colors (наивысшее число цветов), Blur (Размытие) и другие.
Дальше – Threshold (порог), Palette (палитра), Max Colors (наивысшее число цветов), Blur (Размытие) и другие.
6. Дабы сберечь итог, кликните жгучие клавиши Ctrl+S, выберите путь для грядущего файла, укажите ему имя и формат, поддерживающий векторную графику (скажем, *.AI), и кликните «Сберечь».
Полезный совет
Если вам необходимо отменить какое-то действие (либо несколько действий) либо напротив, возвратиться к ним, используйте жгучие клавиши Ctrl+Z (шаг назад) и Crtl+Shift+Z (шаг вперед).
Многим из нас доводится отправлять и получать документы по электронной почте в формате pdf. Но бывает, что полученном либо отправленном вами документе использованы шрифты, отсутствующие в системе у получателя. При этом может измениться первичный вид макета. Оптимальным решением для сохранения начального вида документа формата pdf является реформирование текста в кривые линии. Освоить данный прием дозволено при помощи данной инструкции.
Вам понадобится
- • Персональный компьютер с установленным на нем программным обеспечением Adobe Acrobat Pro не ниже 7-ой версии.
- • Документ в формате pdf.
Инструкция
1. Откройте документ в программе Adobe Acrobat Pro. В меню зайдите во вкладку Document, дальше по списку выберите Background, а в выпадающем за ним списке Add/Replace.
2. Программа выдаст вам окно с настройками, в котором сделайте следующее: выберите в окошке «Источник» (Sourse) настройку From color и нажмите галочку. Дозволено воспользоваться также установкой «из файла» (From file), указав при этом на месторасположение файла на компьютере. Установите прозрачность (Opacity) на 0%. Дабы в будущем применять данные установки, сбережете их в верхней части окна, присвоив им, к примеру, имя «Сonvert to curves» (реформирование в кривые).
3. Дальнейшим шагом выберите в меню вкладку Advanced, в вывалившемся дальше списке выбираем Print Production и теснее в нем Flattener Preview.
4. В появившемся окне настроек установите наивысший растрово-векторный равновесие Raster/Vector Balance – 100%. Показатели Line Art and Text resolution установите на ярусе 2400, а Gradient and Mesh resolution 330 ppi. Неукоснительно поставьте галочку Convert All Text to Outline (реформирование текста в линии). Дабы в будущем применять эти настройки, также сбережете их отсель, присвоив имя в окошке Preset. При необходимости назначьте диапазон страниц документа, которые предстоит сберечь в кривых линиях. По умолчанию назначена применяемая страница (Current Page). Вначале нажмите кнопку Apply (применить), только позже этого жмите OK.
5. Дабы сберечь ваш документ в первозданном виде, сбережете опять сделанный с текстом, преобразованным в кривые, под новым именем.
Обратите внимание!
Дабы сберечь ваш документ в первозданном виде, сбережете опять сделанный с текстом, преобразованным в кривые, под новым именем.
Полезный совет
Для реформирования маленьких фрагментов текста дозволено пользоваться функцией Import из программы Corel Draw.
Обратите внимание!
Шрифты, переведенные в кривые, либо растеризованные, не поддаются больше текстовому редактированию. Следственно неизменно сберегайте копию вашего макета с не переведенными в кривые шрифтами, на случай если вам понадобится внести в него метаморфозы.В программе CorelDraw переведенные в кривые шрифты желанно группировать в отдельные слова либо предложения, от того что слова при “скривлении” распадаются на отдельные объекты. Группировка недопустит их допустимое смещение либо потерю. В Abobe Illustrator такой необходимости нет, от того что слова и предложения остаются цельным целым позже реформирования в кривые.
Полезный совет
Необходимости перевода шрифтов в кривые дозволено избежать. Для этого надобно скопировать и установить все использованные вами в данном макете шрифты на тот компьютер, где вы планируете открывать макет.Типовые шрифты, устанавливаемые совместно с операционной системой, в кривые дозволено не переводить – по умолчанию они обязаны быть на любом компьютере.
Правильный подход к тексту по кривой в Adobe Photoshop
Логотипы с большим количеством текста очень популярны в последнее время. В них часто используется текст, которые пускают по кривой. Чаще всего по окружности. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется. В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение.
Почему текст искажается
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Вот еще один пример, в котором еще больше видно искажение.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот теперь текст там, где должен быть.
Дополнительные настройки
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Результат
Автор урока DENNY TANG
Перевод — Дежурка
Смотрите также:
Как в CorelDRAW перевести текст в кривые
В сегодняшнем материале расскажем об одной интересной особенности CorelDRAW и посмотрим, как перевести текст в кривые. Почему это так важно? Для чего дизайнерам нужно об этом заботиться? Как реализовать эту возможность в программе? Ответы на эти вопросы вы сможете получить, прочитав наш материал.
Для чего менять шрифт в кривые
Для того чтобы создать печатный макет для наружной рекламы, очень часто используется программа CorelDRAW. Естественно, практически в каждом проекте используются различные шрифты. Многие дизайнеры отказываются от стандартных символов и используют некоторые редкие или уникальные, а зачастую и шрифты собственной разработки для каждого отдельно взятого заказчика. Для того чтобы студия печати смогла корректно распечатать макет, на их компьютере эти шрифты должны быть установлены в систему.
Но в случае использования непопулярных разработок, очень часто возникает проблема несовместимости. То есть на вашем компьютере всё показывается так, как вы задумали, а у тех, кто будет печатать — нет. Всё из-за того, что тот, кто рисовал проект, не позаботился о том, чтобы у заказчика шрифт отображался корректно. Если ваш партнёр или заказчик откроет такой проект, а на его компьютере нет такого шрифта в системе, то в профессиональной среде принято говорить, что шрифт слетел, то есть не отобразился. В таком случае CorelDRAW автоматически попытается его заменить на какой-либо другой либо предложит вручную поменять его на какой-то из тех, который есть в системе.
Одной из самых распространённых ошибок, которые совершают дизайнеры, причём не только начинающие, но и профессионалы со стажем — это несохранение шрифтов в кривых, то есть несведение шрифта в картинку.
Почему так получается? Во-первых, неопытные дизайнеры попросту не знают о существовании такой возможности. Во-вторых, чисто человеческий фактор — в спешке можно забыть выполнить преобразование. В-третьих, содержание текстового блока не является окончательным и подразумевается, что заказчик будет его редактировать.
Но для чего же нужно преобразование текста в кривые? Именно для того, чтобы не возникало вышеописанные проблемы несовместимости шрифтов. Вы преобразовываете текстовый массив в векторное изображение, которое будет корректно отображаться абсолютно везде. Как этого достичь?
Как это сделать
Существует три способа, как в Кореле преобразовать текст в кривую, причём каждый из них один проще другого. Для начала текстовый блок нужно выделить, а затем выполнить одну из операций:
- Нажать комбинацию клавиш Ctrl + Q.
- В меню программы нажать Упорядочить — Преобразовать в кривую.
Теперь этот шрифт превращён в картинку, и он уже не изменится. Для того чтобы всё-таки оставить возможность изменить преобразованный текст на своём компьютере, вдруг что-то пойдёт не так, просто сделайте копию и на другой страничке в документе сохраните его в виде обычного шрифта, то есть без преобразования в кривые. Можно даже сделать резервную копию, в которой всё будет выглядеть в первозданном виде.
Заключение
Как видите, преобразовывать текст в кривые в графическом редакторе CorelDRAW совершенно несложно. Тем не менее, о такой, казалось бы, мелочи лучше не забывать, чтобы ваша профессиональная репутация не пострадала. Также приглашаем оставлять комментарии внизу страницы.
Преобразование текстовых объектов в кривые
Нет никакой гарантии, что шрифт, которым выполнены необыкновенно красивые тексты, окажется установленным на компьютере в центре печати. При открытии файла программа постарается подобрать похожий шрифт, то есть произойдет автоматическая замена ненайденных шрифтов. Corel даже предлагает пользователю поучаствовать в этом процессе, любезно показывая список наиболее похожих шрифтов, но они могут оказаться довольно далеки от оригиналов. Все форматирование может быть утеряно.
Достаточно часто проблема несовместимости шрифтов обнаруживается уже на выводе сигнального экземпляра, хорошо, если до печати тиража. Можно внедрять шрифты в документ, но не всегда они могут быть открыты на другом компьютере. Поэтому самый простой и надежный способ – преобразовать все текстовые объекты в кривые. В CorelDRAW достаточно выделить один блок текста или все блоки и выполнить команду меню «Объект» > «Преобразовать в кривую» или использовать комбинацию клавиш «Ctrl+Q».
После преобразования текста в кривые исправить орфографические ошибки зачастую очень трудно или невозможно. Чтобы не потерять исходные тексты и не испортить всю работу, перед подготовкой к печати сохраните документ с другим именем, например, «vizitka_crv.cdr» или «vizitka_print.cdr».
При преобразовании фигурного текста обычно проблем не возникает.
Рис.1. Фигурный текст, расположенный вдоль произвольного пути.
При расположении фигурного текста по произвольному пути – целесообразно сначала выполнить разделение текста и опорной кривой командой меню «Объект» > «Разъединить текст вдоль пути» «Ctrl+K», а затем уже преобразовывать собственно текст. Этот прием можно использовать в случае расположения вдоль одной опорной кривой нескольких блоков фигурного текста.
Рис.2. Два блока фигурного текста привязаны к одному пути.
Простой текст также должен быть преобразован в кривые стандартной командой, которую можно вызвать из меню «Объект» или открыв правой кнопкой мыши контекстное меню.
Несколько блоков связанного простого текста преобразуются в кривые одной командой, даже если связанные фреймы располагаются на нескольких страницах.
Но иногда, если простой текст располагается внутри фигурного фрейма, отличного от прямоугольника, могут возникнуть проблемы при переводе текста в кривые.
Фигурные фреймы часто используются в качестве врезок в различных статьях.
Рис.3. Овальная «врезка» с простым текстом.
Не всегда преобразование в кривые такого текста происходит без проблем. Он может пропасть или исказиться.
Рассмотрим преобразование связанного простого текста, расположенного в трех фигурных фреймах.
Рис.4. Примеры связанных текстовых фреймов.
Выделим текстовые фреймы и выполним команду «Преобразовать в кривую».
Рис.5. После преобразования произошло искажение текста, расположенного внутри фигурного фрейма.
Достаточно простой прием, хорошо знакомый пользователям «древних» версий программы (когда Corel еще помещался на десятке трехдюймовых дискет и особо ценился за умение «рисовать» печати и визитки) поможет избежать искажений простого текста.
Итак, выделяем нужный фрейм или фреймы. В данном случае это текст, помещенный в эллипс и многоугольник. Текст в прямоугольном фрейме будет преобразован без проблем в последнюю очередь.
Рис.6. Выделено два текстовых фрейма.
Выполняем команду меню «Файл»> «Экспорт» или комбинацию клавиш «Ctrl+E».
В окне экспорта выбираем формат файла AI, то есть экспортировать текст будем в «родной» формат программы Adobe Illustrator. Задаем имя файла и включаем соответствующие флажки «Экспортировать только эту страницу» и «Только выбранное».
Рис.7. Указываем формат файла.
В окне настроек параметров экспорта текста указываем, что экспортируются только выделенные объекты, выбирается версия программы и в каком виде будет экспортирован текст – кривые.
Рис.8. Окно настроек параметров экспорта.
Импортируем только что созданный файл формата AI в основной документ. Простая команда меню «Файл»> «Импорт».
Рис.9. Вставляем группы объектов в основной документ.
Рис.10. Исходные фреймы и преобразованные фреймы.
Рис.11. Все текстовые фреймы преобразованы в кривые.
При стандартном преобразовании текста в кривые программ произвольным образом определяет, сколько символов включается в ту или иную кривую. Исправить замеченную после преобразования орфографическую ошибку достаточно сложно.
Рис.12. Преобразование простого текста стандартным способом. Для наглядности в разные цвета окрашены созданные в процессе преобразования кривые.
После преобразования методом экспорта формат «AI» происходит преобразование в кривую каждой буквы отдельно, и для исправления ошибки достаточно просто заменить одну или несколько букв, создавая и перемещая их копии.
Рис.13. После преобразования в кривые превращена каждая буква простого текста.
Методом «экспорта-импорта» можно преобразовывать и простой текст, и фигурный, особенно если необходимо в результате получить побуквенное преобразование текстового блока
Используем текст в качестве контейнера для другого текста в Adobe Photoshop
В этом уроке мы научимся использовать текст в качестве контейнера для размещения дополнительного текста! Мы заполним один абзац таким образом, чтобы текст отображался в форме буквы.
Вот так будет выглядеть результат:
Эффект “текст внутри текста”.
Приступим!
Для начала нам нужен новый документ. В меню Файл (File), находящемся в самом верху экрана, выбираем команду Создать (New…), или с помощью комбинации Ctrl+N (Win) / Command+N (Mac) вызываем диалоговое окно Photoshop Новый документ (New Document). Выбираем нужный размер документа. Я поставил размер 6 на 4 дюйма, но вы можете использовать любой размер, который вам нужен. Так как я хочу впоследствии распечатать его, я ставлю свойство Разрешение (Resolution) равное 300 (пикселей/дюймов).
Убедитесь, что опция Содержимое фона (Background Contents) имеет значение Белый (White), затем нажмите OK:
Выберите размер, разрешение и цвет фона для нового документа.
Далее, для того чтобы добавить текст, нужно выбрать «Инструмент Текст» (Type Tool). Возьмите его на панели инструментов или нажмите букву Т на клавиатуре:
Выбираем инструмент «Текст».
Инструмент «Текст» (Type Tool) выбран. Перейдите к панели параметров в верхней части экрана и выберите шрифт. Так как мы собираемся использовать буквы как контейнер, который будет больше самого текста, попробуйте выбрать шрифт с толстыми буквами. Я буду использовать Arial Black. Не беспокойтесь сейчас о размере. Мы изменим размер текста по мере необходимости:
Выберите шрифт из панели параметров, желательно с толстыми буквами.
Щелкните в любом месте внутри документа Photoshop и введите букву для использования в качестве контейнера остального текста. Я напечатал букву «Т«, так как она приятной и простой формы.
Если вам нужно изменить размер букв — нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть диалоговое окно «Свободное трансформирование» (Free Transform box).
Вокруг буквы появятся маркеры, которые можно перетаскивать (выглядят как маленькие квадраты) для того, чтобы изменить ее размер. Во время перемещения маркеров нажмите и удерживайте нажатой клавишу Shift, дабы избежать случайного искажения формы буквы. Если нужно изменить размер буквы от ее центра — удерживайте нажатой клавишу Alt (Win) / Option (Mac):
Изменение размера буквы в Photoshop с помощью команды «Свободное трансформирование».
Нажмите Enter (Win) / Return (Mac), когда закончите трансформацию, чтобы завершить действие.
С помощью инструмента Текст (Type Tool), правой кнопкой мыши (клавиатурная клавиша Context (Win) / Option-click (Mac)) щелкните в любом месте документа, чтобы вызвать подменю опций для текста. Мы сконвертируем букву в контур, который будем использовать для создания контейнера остального текста. Из подменю выбирайте команду «Создать рабочий контур» (Create Work Path):
Создаем рабочий контур из буквы.
В зависимости от цвета, который вы используете для текста, вы можете не заметить контур вокруг буквы сразу после его создания. Контур выглядит как пунктирные линии, и, если вы не видите их, это не значит, что контур не создан.
Если вы не заметили контур вокруг буквы после команды «Создать рабочий контур«, он станет заметен после этого шага, потому скроем текстовый слой, так как он нам больше не нужен.
В дальнем левом углу текстового слоя в палитре слоев находится иконка в виде глаза. Это значок «Видимость слоя» (Layer Visibility), но большинство людей называет его просто «глаз».
Когда глаз показан, слой виден в документе, когда глаз скрыт – скрыт слой. Сейчас глаз виден, поэтому мы видим букву в документе. Щелкните по иконке глаза левой кнопкой мыши. Текст в документе будет скрыт:
Скрываем букву в документе, нажав на иконку его видимости в палитре слоев.
Вы можете снова кликнуть по иконке глаза, что вернуть слою видимость.
Со скрытым слоем виден только контур, который мы создали:
Теперь текст скрыт, показывая контур, который мы создали из буквы.
Теперь созданный контур отлично видно и мы собираемся использовать его в качестве контейнера для нашего текста. Нам нужно просто добавить текст!
Выбран инструмент Текст (Type Tool). Наведите курсор мыши на любое место внутри контура. Вы увидите, что форма курсора поменялась на пунктирный эллипс. Это значит, что если вы щелкните мышью и начнете печатать – символы появятся внутри контура. Это именно то, чего мы и добивались. Щелкните в любом месте внутри контура, но пока не спешите набирать текст.
Возможно, вы захотите уменьшить размер вашего шрифта, прежде чем начать печатать, поэтому, воспользуйтесь панелью параметров (Options Bar) и установите нужный вам размер шрифта. Я установил его равным 36 пунктов. Вы также можете изменить шрифт. Я установил Arial, а не Arial Black, который использовал для контейнера:
Изменение шрифта и размера шрифта в панели параметров.
И еще одна вещь, которую нужно выполнить, прежде чем начать печатать. Нужно установить выравнивание текста Justify All, чтобы текст заполнял форму слева направо.
Мы можем получить доступ к параметрам выравнивания из панели «Параграф». Если панель «Параграф» (Paragraph palette) не открыта, выбрав инструмент Текст (Type Tool), зайдите в «Панель настроек» (Options Bar) и нажмите на «Кнопку переключение панели символов и параграфов» (Character and Paragraph palette toggle button):
Нажмите на Кнопку переключение панели символов и параграфов (Character and Paragraph palette toggle button) для доступа к панели «Параграф».
По умолчанию в Photoshop группы «Символы» и «Абзацы» объединены в одну группу и потому работают как одна команда.
Если показана вкладка «Символы», просто кликните по вкладке с именем «Paragraph palette» в верхней части панели, чтобы активировать панель «Параграф», а панель «Символы» скрыть.
Когда вы выберите панель «Параграф», нажмите «Выровнять все» в правом верхнем углу панели. Это позволит тексту заполнять всю доступную область:
Нажмите кнопку «Выровнять все».
Все, что теперь осталось сделать — добавить текст внутри контура. Начинаем печатать. Вы сразу увидите текст, заполняющий внутреннюю часть контейнера:
Вы сразу увидите текст, заполняющий внутреннюю часть контейнера.
Продолжайте печатать до тех пор, пока полностью не заполните букву текстом:
Буква “T” полностью заполнена текстом.
Когда закончите добавлять текст, нажмите на галочку в панели параметров, чтобы окончить ввод:
Примените ввод текста, нажав на галочку в панели параметров.
Теперь, когда текст добавлен, все, что остается сделать, это скрыть контур. Делаем это с помощью комбинации клавиш Ctrl+H (Win) / Command+H (Mac). Готово!
Вот конечный результат, с текстом в форме буквы Т:
Окончательный результат. Форма буквы сохраняется благодаря тексту внутри нее.
Теперь вы знаете, как в Photoshop преобразовать букву в контур и использовать его в качестве контейнера для оформления текста!
Данная публикация представляет собой перевод статьи «Using Text As A Container For More Text In Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как изогнуть текст в Photoshop Урок Photoshop
www.psd-dude.comИз этого урока для начинающих вы узнаете , как изгибать текст в Photoshop . В этом уроке Photoshop вы получите полезные советы по созданию кривого текста в Photoshop.Вы сможете сделать изогнутый текст Photoshop , круговой текст Photoshop, а также текст Photoshop деформации.
ТвитнутьКак изогнуть текст в Photoshop [Видеоурок]
Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop.Учебное пособие также включает бесплатное действие по созданию кругового текста одним щелчком мыши!
Как изогнуть текст в Photoshop
Существует как минимум два метода, которые можно использовать для изгиба текста в Photoshop . Первый способ — использовать Paths . И второй способ — использовать инструмент Warp Tool , который является одним из инструментов преобразования Photoshop .
😊 Метод 1. Печатайте по контуру в Photoshop
.Что такое контур в Photoshop? A Photoshop path — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или закрытой.
Как сделать контур в фотошопе?
Для создания текста на контуре в Photoshop используйте Pen Tool , Ellipse Tool , Rectangle Tool , Custom Shape Tool и т. Д. Важно выбрать Paths из верхнее меню, а не Форма .
Итак, вот шаги, которые вы должны сделать, чтобы набрать на пути в Photoshop :
- Шаг 1. Выберите инструмент Ellipse Tool
- Шаг 2. Измените режим инструмента с Форма на Пути
- Шаг 3: Нарисуйте свой путь.Вы можете создать эллипс или круг, если удерживать нажатой клавишу Shift
- Шаг 4. Выберите инструмент Type Tool , выберите шрифт, размер и т. Д.
- Шаг 6: Переместите курсор по траектории, пока курсор не изменится на двутавровую балку, вырезанную волнистой линией
- Шаг 7: Щелкните путь и добавьте текст
- Шаг 8: Выберите инструмент Path Selection Tool , чтобы переместить текст по контуру.
Чтобы сделать изогнутый текст, перетащите точки внутри контура.
Как переместить текст по контуру в фотошопе? Используйте инструмент Path Selection Tool для перемещения текста по контуру вверх и вниз.
😊 Метод 2: сгибание текста в Photoshop [Деформация> Арка]
Другой метод, используемый для изгиба текста в Photoshop , — это вариант изгиба текста в Photoshop . Перейдите в Edit> Transform> Warp и выберите Arch из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop .
Поиграйте с настройками Photoshop изгиба текста, чтобы создать различные эффекты изогнутого текста.
- Отвод
- Горизонтальное искажение
- Вертикальное искажение
Для создания изогнутого текста под настройкой Photoshop Bend text, например, значение -45.
😊 Метод 3. Сгибание текста в Photoshop [Деформация> Дуга]
Если вы хотите согнуть текст без искажения, используйте параметр Arch вместо параметра Arched .Перейдите в Edit> Transform> Warp и выберите Arc из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop без искажений.
Как деформировать текст в Photoshop
Итак, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования Warp : Arc, Arc Lower, Arc Upper, Arch, Bulge, Flag, Wave, и т. Д.
Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop.
Чтобы создать собственный текст деформации в Photoshop, необходимо сначала преобразовать текст в смарт-объект. Установите большой размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым.
Это несколько методов, которые можно использовать для изгиба шрифта в Photoshop.
Круглый текст в Photoshop
Чтобы создать круговой текст в Photoshop, вы обычно используете форму круга вместо формы эллипса. Для получения быстрых результатов используйте этот текстовый экшен Photoshop с кружком из PhotoshopSupply.
Как исказить текст в Photoshop
Искривление текста — это эффект искажения текста, аналогичный эффекту деформации текста. Но есть и другие эффекты искажения текста, которые вы можете использовать. Попробуйте этот классный экшен Photoshop с искажением текста, чтобы искажать текст.
Итак, если у вас нет Photoshop, вы можете использовать MockoFun для кривого текста онлайн бесплатно. MockoFun — это онлайн-текстовый редактор со шрифтами и текстовыми эффектами.
С помощью онлайн-генератора текста в круге вы можете создавать действительно потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. Д.
Теперь вы знаете, как сделать изогнутый текст в Photoshop и окружить текст в Photoshop. Изогнутый текст удобен для изготовления круглых этикеток, круглых логотипов, наклеек, штампов и т. Д.
Например, как сделать круглую этикетку в фотошопе? Это просто: используйте формы круга и изогнутый текст.
резиновый штамп Action GraphicRiver
Кривой текст действительно полезен, например, для изготовления резиновых штампов. Итак, если вы хотите создать резиновый штамп, загрузите этот экшен Photoshop Rubber Stamp с GraphicRiver.Вы также можете проверить наш логотип этого штампа, редактируемый онлайн с помощью MockoFun.
Инструмент «Перо кривизны»в Photoshop CC 2018
Из этого туториала Вы узнаете, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018, чтобы легко рисовать контуры, а также как преобразовывать контуры контуров в фигуры, векторные маски и выделения. Следуйте этому пошаговому руководству.
Автор Стив Паттерсон.
Одной из самых больших новых функций Photoshop CC 2018 является новый инструмент Curvature Pen Tool .Инструмент «Перо кривизны» — это упрощенная версия стандартного инструмента «Перо» в Photoshop. Он позволяет рисовать сложные формы и пути без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использовать инструмент Curvature Pen Tool так же просто, как щелкать мышью, чтобы добавить точки. Затем Photoshop использует эти точки для автоматического рисования вашего пути.
Как следует из названия, инструмент «Перо кривизны» по умолчанию рисует изогнутые линии. Но, как мы увидим, рисовать прямые линии и переключаться между изогнутыми и прямыми по мере необходимости так же легко.И, как и стандартный инструмент «Перо», мы можем легко преобразовать контуры наших контуров в контуры выделения, что позволяет любому, даже новичку, делать чистые, профессиональные выделения в Photoshop. Посмотрим, как это работает!
Инструмент «Перо кривизны» доступен только в Photoshop CC 2018, поэтому вам понадобится CC 2018, чтобы продолжить. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, используя наше руководство «Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы рассказывать вам, как работает инструмент Curvature Pen Tool, давайте настроим все так, чтобы вы могли легко следовать за мной.Начнем с создания нового документа Photoshop. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Новый документ». На панели Preset Details справа установите для Width и Height нового документа значение 1000 пикселей. Установите разрешение на 72 пикселей / дюйм и убедитесь, что для параметра Background Contents установлено значение White .Затем нажмите кнопку Create в правом нижнем углу. На вашем экране откроется новый документ, залитый белым:
Установка параметров для нового документа на панели Preset Details.
Настройка направляющих
Теперь, когда у нас есть наш документ, давайте настроим несколько направляющих, чтобы нам было легче рисовать те же формы. Перейдите в меню View в строке меню и выберите New Guide Layout :
Переход к «Просмотр»> «Новый макет направляющей».
В диалоговом окне «Новый макет направляющей» установите количество столбцов и количество строк от до 6 . Убедитесь, что значение Gutter для столбцов и строк либо пусто, либо установлено на 0. Если у вас есть какие-либо ранее существовавшие направляющие, которые необходимо удалить, выберите Очистить существующие направляющие внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Новые параметры макета направляющей.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед вашим документом:
Направляющие появятся в документе.
Как рисовать с помощью инструмента Curvature Pen
Шаг 1. Выберите инструмент «Перо кривизны» на панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018. Мы выбираем инструмент «Перо кривизны» на панели инструментов. По умолчанию инструмент «Перо кривизны» вложен в стандартный инструмент «Перо», поэтому вам нужно будет нажать и удерживать значок инструмента «Перо», пока не появится всплывающее меню. Затем выберите инструмент Curvature Pen Tool из меню:
Выбор инструмента «Перо кривизны» на панели инструментов.
Не видите инструмент «Перо кривизны» на панели инструментов? Вот где это найти.
Шаг 2. Установите режим инструмента «Путь» или «Форма».
Перед тем, как начать рисовать с помощью инструмента «Перо кривизны», выберите, хотите ли вы нарисовать контур контура или фигуру , используя параметр Tool Mode на панели параметров. По умолчанию для параметра Tool Mode установлено значение Path , которое я собираюсь оставить установленным. Если вы хотите нарисовать фигуру, вы должны установить для параметра Режим инструмента значение Форма .Я считаю, что проще просто нарисовать контур, потому что контуры легче увидеть во время рисования, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы узнаем, как это сделать чуть позже. А пока оставьте для параметра Режим инструмента значение Путь:
.Для параметра «Режим инструмента» можно установить значение «Путь» или «Форма».
Шаг 3. Нажмите, чтобы добавить начальную точку
Чтобы начать рисовать путь или фигуру, щелкните один раз внутри документа, чтобы задать начальную точку. Я нажимаю на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу.Обратите внимание, что маленький квадрат появляется в том месте, где вы щелкнули. Это известно как точка привязки , потому что она привязывает к позиции пути в документе:
Щелкните, чтобы добавить начальную точку пути.
Шаг 4: Добавьте вторую точку, чтобы нарисовать прямую
Затем щелкните, чтобы добавить вторую точку привязки. Я щелкну там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре.Обратите внимание, что даже несмотря на то, что инструмент называется Curvature Pen Tool, Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что для построения кривой требуется трех точек; один для начала кривой, один для конца и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки все, что может нарисовать Photoshop, — это прямая линия:
При добавлении второй точки между двумя точками рисуется прямая линия.
Шаг 5. Добавьте третью точку для построения кривой
Щелкните инструментом Curvature Pen Tool, чтобы добавить третью точку. Я щелкну там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы щелкните, чтобы добавить третью точку, прямая линия станет кривой линией:
Добавление третьей точки преобразует прямую линию в кривую.
Изменение толщины и цвета контура
Если у вас возникли проблемы с отображением контура контура, вы можете настроить цвет и толщину контура, щелкнув значок шестеренки на панели параметров:
Щелкните значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно Параметры контура , в котором можно изменить толщину контура контура от 0,5 до 3 пикселей. Вы также можете выбрать другой цвет для пути. Я установлю для толщины на 3 пикселя и Color на Magenta . Обратите внимание, что эти настройки нужны только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактический вид пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
Измените толщину и цвет контура в параметрах контура.
И теперь мы видим, что и толщина, и цвет моего пути изменились:
Контур пути теперь намного легче увидеть.
Шаг 6: Нажмите, чтобы добавить больше очков
Чтобы продолжить рисование пути или формы, просто щелкните, чтобы добавить больше точек. По умолчанию, как только вы начали рисовать кривую линию, добавив третью точку, любые добавленные вами дополнительные точки также будут рисовать кривую. Я добавлю четвертую точку привязки, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре.Это добавляет новый сегмент пути между третьей и четвертой точками и удлиняет кривую:
Добавление четвертой точки для продолжения рисования изогнутой линии.
Шаг 7. Щелкните начальную точку, чтобы закрыть путь
Чтобы закрыть путь, щелкните еще раз на исходной начальной точке. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто щелкнув:
Закройте путь, снова щелкнув начальную точку.
Изменение контура пути
Перемещение существующей точки привязки
Мы нарисовали наш путь, но мы можем легко вернуться в этот момент и изменить его.На самом деле, есть несколько способов сделать это. Один из них — это щелкнуть существующую опорную точку с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю точку привязки на две вертикальные направляющие вправо:
Щелчок и перетаскивание существующей точки привязки.
Добавление дополнительных точек привязки
Мы также можем добавить дополнительные точки привязки к существующему пути. Чтобы добавить новую точку, щелкните в любом месте контура пути.Затем перетащите новую точку, чтобы изменить форму пути. Я нажимаю в верхнем левом углу пути, чтобы добавить новую точку:
.Добавление новой точки привязки щелчком по контуру пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в верхний левый угол, где пересекаются линии сетки:
Перетаскивание новой точки для изменения формы пути.
Я также нажму, чтобы добавить новую точку привязки в самом верху пути, а затем перетащу новую точку вниз, туда, где линии сетки пересекаются чуть выше центра:
Добавление новой точки вверху и перетаскивание ее вниз.
Переключение между точками кривой и точками угла
Пока что все точки привязки, которые мы добавили с помощью инструмента Curvature Pen Tool, были точками кривой (также известными как точек сглаживания ). То есть контур пути изгибается, когда он проходит через точку. Другой способ изменить форму пути — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
Я дважды щелкну по точке, которую я только что добавил в центре вверху, и теперь мы видим, что вместо плавной кривой контур контура резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на точку кривой, снова просто дважды щелкните точку:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить точку привязки, щелкните ее с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре.Здесь я удалил точку в верхнем центре, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
Чтобы удалить точку, выберите ее и нажмите Backspace (Win) / Delete (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, а затем выберите в меню Удалить путь . Вы также удалите весь путь, нажав Backspace (Win) / Delete (Mac) на клавиатуре, когда не выбраны точки привязки:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться к своему пустому документу и руководствам:
Путь удален.
Рисование отрезков прямого пути с помощью инструмента Curvature Pen Tool
Основное преимущество инструмента «Перо кривизны» заключается в том, что с его помощью легко рисовать контуры изогнутых контуров. Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в угловую, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно провести прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее.Вместо этого просто нажмите двойным щелчком на , а не одним щелчком, чтобы добавить новую точку. Photoshop автоматически добавит точку как угловую.
Допустим, мы хотим нарисовать прямоугольный контур контура с помощью инструмента «Перо кривизны». Начните с нажатия, чтобы задать начальную точку пути. Нажимаю в левом нижнем углу:
Щелкните, чтобы задать начальную точку для контура прямоугольного пути.
Затем, поскольку мы знаем, что мы хотим, чтобы следующая точка была угловой, дважды щелкните, а не один, чтобы добавить ее.Я дважды щелкаю две горизонтальные направляющие над моей начальной точкой:
Дважды щелкните, чтобы добавить вторую точку как угловую.
Чтобы добавить третью точку к прямоугольной форме, я снова дважды щелкну, чтобы добавить ее как угловую точку. Обратите внимание: поскольку мы добавляем точки как угловые, Photoshop соединяет их сегментами прямого пути вместо кривых:
Дважды щелкните, чтобы добавить третью точку.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу.Опять же, Photoshop добавляет еще один сегмент прямого пути:
Добавление четвертой угловой точки.
Чтобы завершить путь, я дважды щелкну начальную начальную точку, и Photoshop добавит оставшийся прямой сегмент:
Дважды щелкните начальную точку, чтобы закрыть путь.
Преобразование сегмента прямого пути в арку
Что делать, если вместо плоской горизонтальной линии наверху пути вам нужна арка? С инструментом Curvature Pen Tool это просто.Все, что вам нужно сделать, это щелкнуть в любом месте верхнего сегмента пути, чтобы добавить новую точку привязки:
Добавление новой точки в начало пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивание новой точки вверх.
Одновременное перемещение нескольких точек привязки
Итак, мы узнали, что мы можем переместить отдельную точку привязки, щелкнув и перетащив ее с помощью инструмента «Перо кривизны». Но что, если нам нужно переместить две или более точек привязки одновременно? В этом случае мы можем использовать Photoshop Direct Selection Tool .Вы найдете инструмент «Прямое выделение», также известный как «Инструмент« Белая стрелка »», вложенный за инструментом «Выбор пути » («Инструмент« Черная стрелка »») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выбора на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три точки привязки, которые составляют вершину (точка вверху слева, вверху справа и точка вверху арки).Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента прямого выбора:
Перетаскивание с помощью инструмента «Прямое выделение» вокруг всех трех точек вверху.
Затем, выделив все три точки вверху, щелкните любую из них и перетащите все три точки вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных опорных точек.
Чтобы вернуться к инструменту Curvature Pen Tool, повторно выберите его на панели инструментов:
Повторный выбор инструмента «Перо кривизны».
А затем, чтобы удалить путь, чтобы мы могли начать заново, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) внутри документа и выберите в меню Удалить путь :
Выбор опции «Удалить путь».
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование сердца с помощью инструмента Curvature Pen Tool
Наконец, давайте возьмем то, что мы узнали о кривой и угловых точках, и воспользуемся этим, чтобы нарисовать путь в форме сердца.Когда мы закончим, мы закончим этот урок, изучив, как превратить путь в реальную форму, а также векторную маску и контур выделения.
Сначала щелкните внизу по центру с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Щелкните, чтобы установить начальную точку для сердца.
Затем щелкните в верхнем левом углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и, поскольку на данный момент у нас есть только две точки, Photoshop рисует между ними отрезок прямого пути:
Щелкните, чтобы добавить вторую точку.
Чтобы добавить третью точку, щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить нашу четвертую точку в месте, где вторая горизонтальная направляющая сверху встречается с вертикальной направляющей в центре. Но поскольку мы знаем, что эта точка должна быть угловой, а не точкой кривой, дважды щелкните , чтобы добавить ее:
Добавление четвертой точки в качестве угловой точки двойным щелчком.
Затем щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей справа. Несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком мыши), Photoshop сначала нарисует отрезок прямого пути. Это потому, что наша предыдущая точка была угловой:
Щелкните один раз, чтобы добавить пятую точку привязки как точку кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречается со второй горизонтальной направляющей сверху.Photoshop снова преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую в кривую.
Наконец, давайте закроем путь и завершим нашу форму сердца, щелкнув начальную начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Дважды щелкните начальную точку, чтобы замкнуть контур угловой точкой.
Отключение направляющих
Мы закончили рисование с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Guides , чтобы отменить их выбор:
Переход к «Просмотр»> «Показать»> «Направляющие».
Остается только наш путь:
Контур в форме сердца, нарисованный с помощью инструмента «Перо кривизны».
Преобразование контура в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop позволяет легко преобразовать его в контур выделения , векторную маску или форму .Пока инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Используйте параметр «Создать», чтобы превратить путь в выделение, векторную маску или форму.
Схема выбора
Чтобы преобразовать ваш путь в контур выделения, выберите Selection :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно Make Selection .Здесь вы можете добавить размытие к выделению, если необходимо, или просто нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Сделать выбор».
Photoshop мгновенно преобразует контур вашего контура в контур выделения «марширующих муравьев»:
Путь, нарисованный инструментом Curvature Pen Tool, теперь является контуром выделения.
Я отменю его, чтобы мы могли просмотреть два других варианта, перейдя в меню Edit и выбрав Undo Selection Change .Я также мог просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac):
Идем в меню «Правка»> «Отменить изменение выбора».
Векторная маска
Чтобы создать векторную маску из контура контура, выберите Маска на панели параметров:
Щелчок по опции «Маска».
Photoshop преобразует контур в векторную маску, при этом в документе остается видимой только область внутри контура. Шаблон шахматной доски , окружающий контур, представляет прозрачность, поскольку у нас нет других слоев под маской:
Теперь контур отображается как векторная маска, и видна только область внутри контура.
И если мы посмотрим на панель «Слои», то увидим миниатюру векторной маски :
Миниатюра векторной маски отображается на панели «Слои».
Я отменю векторную маску, чтобы мы могли рассмотреть третий вариант, перейдя в меню Edit и выбрав Undo Add Vector Mask . Или снова, я мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Edit> Undo Add Vector Mask.
Слой формы
Наконец, чтобы преобразовать контур, нарисованный с помощью инструмента Curvature Pen Tool, в слой Shape, выберите Shape :
Выбор «формы» на панели параметров.
Photoshop заполняет новую форму вашим текущим цветом переднего плана, который в моем случае черный:
Теперь путь преобразован в форму.
Если мы снова посмотрим на панель «Слои», то увидим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
Дважды щелкните миниатюру слоя Shape, чтобы изменить цвет формы.
Затем выберите новый цвет из палитры цветов . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выбор другого цвета для фигуры из палитры цветов.
Наконец, чтобы скрыть контур контура вокруг формы, нажмите Введите (Win) / Верните (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот моя форма сердца, теперь заполненная красным:
Форма красного сердца, нарисованная с помощью инструмента «Перо кривизны».
И вот оно! Это наше пошаговое руководство по рисованию контуров и фигур с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми советами по работе с инструментами в Photoshop CC 2018. Посетите наш раздел «Основы Photoshop» для получения аналогичных руководств!
Как использовать кривые в Photoshop для настройки тона и цвета
Использование кривых Photoshop для цвета и яркости
Без сомнения, кривые — это самый мощный инструмент настройки в Photoshop. Они позволяют настраивать очень точные тона и цвета, а также выполнять точную настройку именно там, где вы хотите.
Работает как в Photoshop CC, так и в CS.
Если вы не используете Curves, вы упускаете большую часть возможностей Photoshop. Я знаю, что многие люди не используют корректировки кривых, потому что не знают, как именно они работают. у вас есть отличный способ обучения кривым, который упрощает их понимание, и я покажу вам, как это сделать, в этом видео. Для меня кривые — это мой переход к настройке при работе с корректирующими слоями или даже в Camera RAW. Вы можете использовать кривые для нацеливания на очень определенные области тени или света на ваших фотографиях, чтобы вы могли осветлить или затемнить фотографию именно там, где вам нравится, не затрагивая остальную часть изображения.То же самое и с цветами. Вы можете настроить таргетинг и настроить цвета специально в их теневых или светлых областях, чтобы дать вам полный контроль над цветами на вашей фотографии.
Загрузите шкалу оттенков серого, которую я использую в этом руководстве.
или возьмите его отсюда (перетащите на рабочий стол)
Если вам нравятся такие учебные пособия, ознакомьтесь с моим курсом Flagship по Photoshop 202. (также доступна версия CS6) Секреты Photoshop: Photoshop 2020 для цифровых фотографов познакомит вас с каждым из инструментов Photoshop и объяснит, как они работают на простом английском.Я показываю практические примеры выполнения всех необходимых вам задач в Photoshop для работы с изображениями. Включены все те же фотографии, которые я использую, поэтому вы можете шаг за шагом следовать почти 100 урокам. Это 13-часовое руководство для начинающих и продвинутых. К тому времени, как вы освоите эти уроки, вы будете знать Photoshop как свои пять пальцев. Станьте мастером фотошопа сегодня!
Как редактировать контуры в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как редактировать контуры в Photoshop CS6
Оф
Барбара Обер в Photoshop CS6 использование инструмента «Перо» для получения достаточно приличного, но не идеального пути проще и требует меньше времени, чем стремление к совершенству.После того, как у вас есть этот путь, вернитесь и отредактируйте его для большей точности с помощью инструментов Path Selection и Direct Selection.Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь. Эти инструменты имеют даже всплывающее меню инструмента «Перо». Кроме того, инструменты со стрелками, которые Adobe называет инструментами «Выбор пути» и «Прямое выделение», чрезвычайно полезны, когда дело доходит до точной настройки пути.
Чтобы изменить путь, выполните следующие действия:
Если вы не видите путь, который хотите отредактировать, выберите путь на панели «Контуры».
Этот выбор активирует путь.
Чтобы увидеть отдельные опорные точки и отредактировать их, выберите инструмент «Прямое выделение» (белая стрелка) и затем щелкните в любом месте на пути.
Теперь вы видите отдельные опорные точки и сегменты, составляющие путь. Большинство точек привязки, если не все, пустые, потому что они не выбраны.
Кредит: © iStockphoto.com / Maxian Image # 6293744
Если вам нужно переместить точку привязки, щелкните ее с помощью инструмента «Прямое выделение».
При выборе точка становится твердой.
Перетащите, чтобы переместить точку привязки.
При необходимости вы можете таким же образом переместить изогнутый или прямой сегмент.
Если вам нужно переместить весь контур, используйте инструмент «Выбор контура» (черная стрелка).
Вы также можете выбрать несколько путей, удерживая нажатой клавишу Shift и щелкая пути.
Если вы переместите любую часть контура за границу холста изображения, она останется доступной — только невидимой.Используйте инструмент «Масштаб», чтобы уменьшить масштаб, пока не увидите скрытую часть пути.
Используя инструмент «Прямое выделение», манипулируйте направляющими линиями, чтобы изменить форму кривой. Сначала щелкните точку привязки кривой, чтобы выбрать ее. Затем щелкните и перетащите указательную точку в том же направлении, что и выступ.
Удлиняя или укорачивая направляющую линию, вы можете управлять крутизной или пологостью кривой. Вращая направляющую линию, вы изменяете наклон кривой.Вот еще несколько указателей редактирования:
Кредит: © iStockphoto.com / Maxian Image # 6293744
Чтобы добавить опорную точку на ваш путь: Используйте инструмент «Добавить опорную точку». Щелкните путь, где вам нужна точка привязки. Этот инструмент всегда добавляет плавную точку, где бы вы ни щелкнули.
Чтобы удалить точку привязки: Выберите инструмент «Удалить точку привязки», наведите курсор на точку привязки и щелкните по ней. Точка привязки исчезнет, а ваш путь останется неизменным.
Чтобы преобразовать точку привязки из гладкой в угловую или наоборот: Выберите инструмент «Преобразовать точку». Наведите курсор на желаемую точку привязки. Если точка привязки является угловой, перетащите ее от точки привязки, чтобы создать направляющие линии, создающие плавную точку. Если точка является гладкой, просто щелкните и отпустите точку привязки, чтобы преобразовать ее в угловую точку.
Чтобы преобразовать точку сглаживания в точку возврата: Убедитесь, что линии направления отображаются, а затем перетащите линию направления, чтобы разбить ее на независимые линии направления.Наконец, чтобы преобразовать точку возврата обратно в точку сглаживания, просто потяните за точку привязки.
Чтобы скопировать путь: Выберите путь с помощью инструмента «Выбор пути». Затем, удерживая Alt, перетащите в сторону от пути. Пока вы тащите, вы несете с собой скопированный путь.
Чтобы удалить путь: Выберите путь с помощью инструмента «Выбор пути» и нажмите клавишу Backspace. Вы также можете выбрать точку на пути, используя инструмент «Прямое выделение» и дважды нажав Backspace.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Photoshop Curves Tool: 6 техник, которые должен знать каждый фотограф
Инструмент Photoshop Curves — одна из самых мощных команд в цифровой темной комнате.Но некоторых это может напугать. Вот 6 техник Photoshop Curves, которые каждый фотограф должен использовать в своем рабочем процессе.
Команда Photoshop Curves — ваш самый мощный инструмент для настройки тонов для повышения яркости, затемнения, добавления контраста и сдвига цветов, но многие пользователи предпочитают избегать этого.
Проблема в том, что, несмотря на то, что она самая эффективная, она также является одной из самых сложных команд для понимания. Возможно, поэтому Adobe никогда не включала его в более удобные для новичков Photoshop Elements.
По мере того, как Elements становится все лучше и лучше с каждым новым выпуском, отсутствие полной команды Curves остается одной из немногих серьезных причин не переходить на более удобную для кошельков версию Photoshop.
Новичкам нечего бояться. После того, как вы потратили немного времени на эксперименты, Curves быстро станет незаменимым инструментом для многих тональных настроек. Часто это первое редактирование изображения.
Это не только один из самых мощных инструментов, которые предлагает Photoshop, но и один из самых универсальных.
Если вы хотите осветлить темную сцену, повысить контраст и цвет, проверить наличие обрезанных пикселей или внести различные изменения цвета, Curves — это инструмент для вашей работы.
Итак, прочтите шесть главных советов, которые помогут вам освоить лучший тональный инструмент, который может предложить Photoshop.
Основные методы работы с кривыми в Photoshop: 01 Корректирующий слой «Кривые»
Кривые лучше всего применять в качестве корректирующего слоя. Перейдите на панель слоев, щелкните значок «Создать корректирующий слой» внизу и выберите «Кривые».
Теперь исходное изображение остается нетронутым.
Какие бы настройки вы ни применяли, их можно редактировать, дважды щелкнув миниатюру слоя, и вы можете воспользоваться всеми параметрами, доступными при работе со слоями, такими как маски, режимы наложения и непрозрачность.
ПОДРОБНЕЕ
Режимы наложения: 10 лучших смесей для фотографов (и способы их использования)
Демистификация слоев в Photoshop: руководство для начинающих по более интеллектуальному редактированию фотографий
Adobe Lightroom: что каждый фотограф должен знать об альтернативном Photoshop ‘
Основные приемы работы с кривыми в Photoshop: 02 Линия кривой
Вы можете перетаскивать опорные точки вверх или вниз по линии кривой, чтобы сделать тона светлее или темнее.
Думайте об оси X как о шкале от темных тонов слева до светлых тонов справа.
Важно, где вы размещаете точку, так как это определяет, какую часть тонального диапазона вы хотите изменить.
Точки слева будут нацелены на тона теней, а вправо — отрегулировать тона светлых участков.
ПОДРОБНЕЕ
Лучшее программное обеспечение для редактирования фотографий? 6 бюджетных альтернатив Photoshop протестированы и оценены
Правильная обрезка фотографий: классические ошибки и способы их избежать
Эффекты Photoshop: использование слоев для спасения экспозиции
Основные методы работы с кривыми Photoshop: 03 Установка точек белого и черного
Удерживайте Alt и перетащите внутрь ползунки белой и задней точки (внизу справа и слева от графика), чтобы получить представление в оттенках серого, в котором отображаются любые обрезанные пиксели на снимке.
Это очень помогает при настройке чисто черного и чисто белого тонов.
Для большинства изображений будет лучше, если они будут содержать полный диапазон тонов, поэтому перетащите белую и черную точки внутрь, удерживая Alt, до точки, в которой начнут появляться пиксели.
ПОДРОБНЕЕ
Проблемы с экспозицией: как внести выборочные корректировки с помощью более старого программного обеспечения
Что такое HDR? Все, что вы когда-либо хотели знать об изображениях с высоким динамическим диапазоном
9 творческих фото-идей, которые можно попробовать в марте
Основные приемы создания кривых в Photoshop: 04 Удивительная S-образная кривая
Сделано путем перетаскивания одной точки вверх в светлых участках и второй вниз в тенях (а иногда и с третьей для привязки средних тонов) S-образная кривая — это классическая тональная настройка для повышения контрастности и насыщенности цвета.
Чем более выражена S-образная форма, тем сильнее выделяется изображение.
Если вы хотите оставить насыщенность цвета неизменной, измените режим наложения корректирующего слоя «Кривые» на «Яркость».
ПОДРОБНЕЕ
Знаменитые фотографы: 100 вещей, которые мы хотели бы знать с самого начала
Photoshop Ruler Tool: как выравнивать горизонты и рисовать прямые
Творческая фотография: 10 советов, как выйти из зоны комфорта
Как изменить цвет волос с помощью кривых в Photoshop — быстро и легко
Из этого урока по манипуляциям в фотошопе вы узнаете, как легко изменить цвет или покрасить волосы с помощью кривых в фотошопе.
Как изменить цвет волос в Photoshop Учебник:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник
Прежде всего, добавьте новую настройку кривых.
Я хочу преобразовать ее волосы в «КРАСНУЮ ГОЛОВУ». Итак, выберите красную кривую и перетащите вверх, чтобы применить красные тона.
Теперь выберите оттенки кожи и исключите цвет из кожи.
Для этого перейдите в меню выбора — выберите цветовую гамму.
Теперь выберите опцию «ТОНЫ КОЖИ» из выпадающего списка.
Удерживая клавишу ALT или OPTION, щелкните маску слоя, чтобы просмотреть ее.
Мы хотим добавить цвет волосам, а не коже, поэтому перейдите в настройки и выберите «ИНВЕРТИРОВАТЬ» CTRL + I.
Возьмите мягкую кисть и закрасьте черным цветом, чтобы убрать эффект с ненужных участков, таких как глаза и т. Д.
Теперь смягчим края маски, чтобы цвет хорошо смешался с краями.
Зайдите в меню фильтров — Размытие — выберите Размытие по Гауссу.
Оставьте радиус около 20 пикселей (зависит от размера вашего изображения).
Чтобы удалить цвет с теней, возьмите мягкую кисть, уменьшите поток и закрасьте теневые области.
Цвет волос выглядит достаточно хорошо. Теперь замаскируйте фон, чтобы он оставался оригинальным.
Выберите слой кривых и сгруппируйте его CTRL + G.
Теперь снова переходим к цветовому диапазону. Выберите вариант выбора цветов.
Выберите фон с помощью пипетки.
