Как сохранить фото из фотошопа в формате jpg без потери качества: Как сохранять фотографии без потери качества | Статьи
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности. Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.

JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете. Распознаётся практически всеми программами;
- JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.
PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.

GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.
Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Как сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
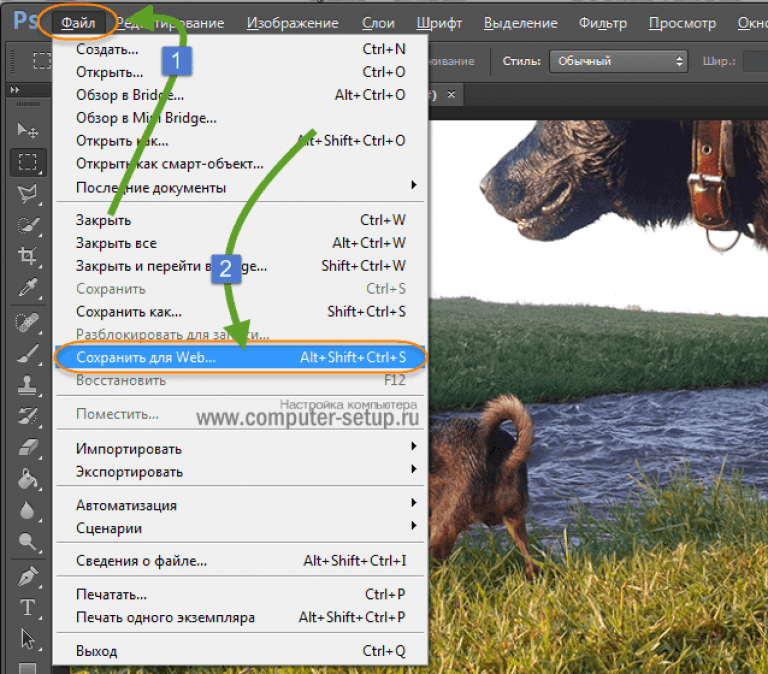
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.
- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
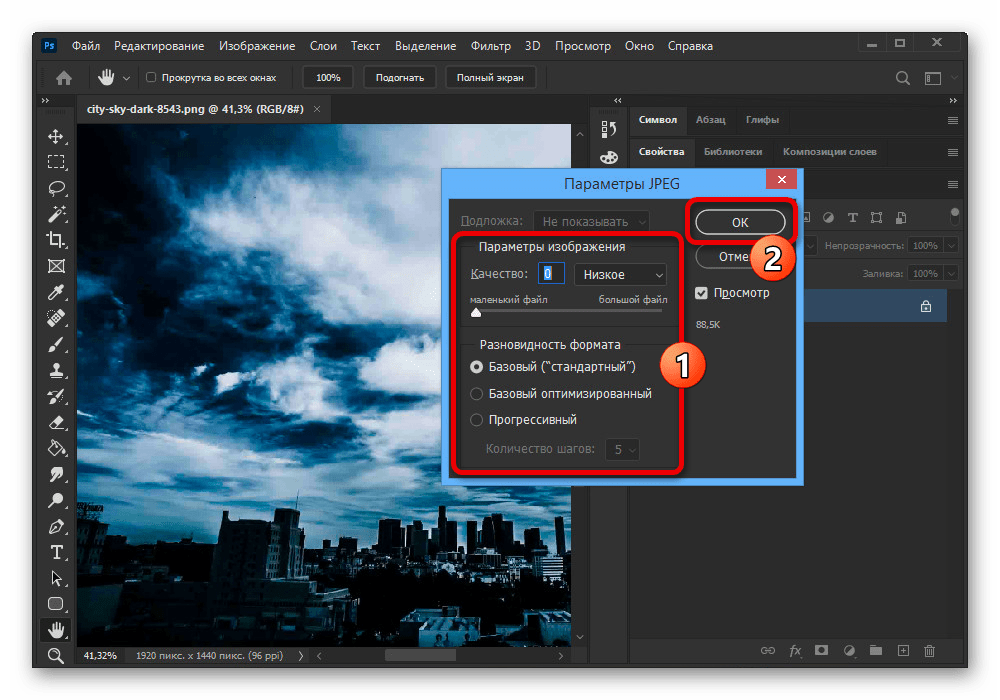
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
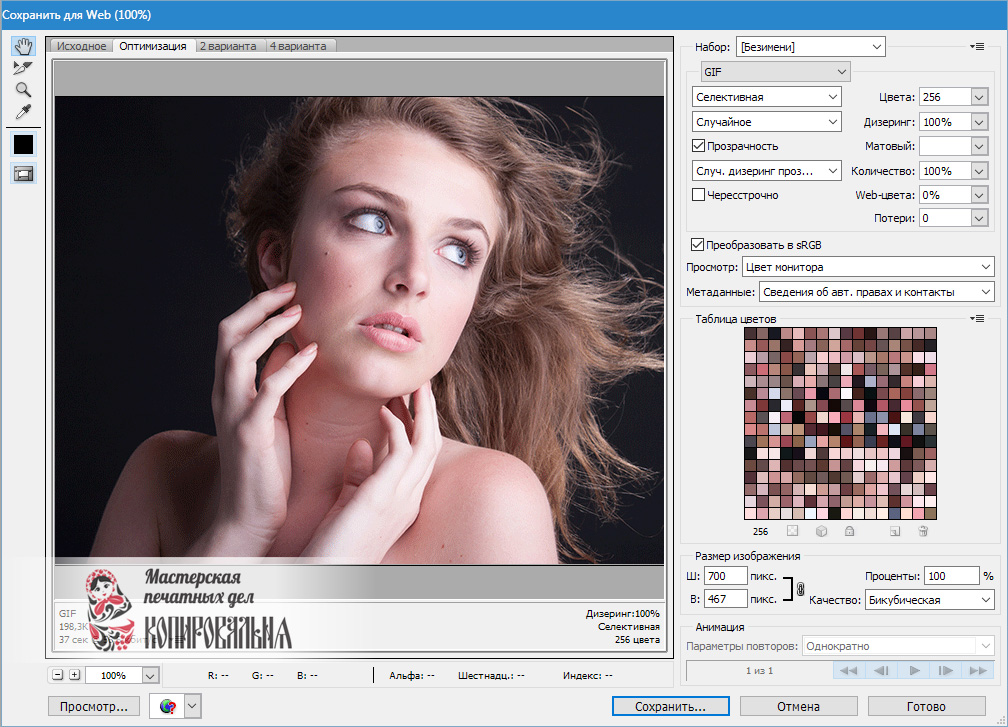
Сохраняем в GIF
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
В каком формате сохранять фото в Фотошопе
Знакомство с программой Фотошоп лучше начинать с создания нового документа.
 Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять любую картинку в этой программе.
Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять любую картинку в этой программе.Форматы для сохранения фото в Photoshop
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню. Первая «Файл – Сохранить (Ctrl+S)».
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
Эту команду считают главной, и при работе с ней нужно знать множество нюансов. После ее выбора пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняются в появившемся диалоговом окне:
На кнопки, позволяющие управлять навигацией, указывают красные стрелки на скриншоте выше. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку
Далее предстоит выполнить ряд действий, предусмотренных программой Фотошоп. Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах
Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы. Далее предлагается выбрать один из трех видов формата:
- Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG.
- Базовый оптимизированный – изображение с оптимизированной кодировкой
- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Экспорт может рассматриваться и как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD, его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить». Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап и все исправить. Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно. Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру — PSD весит меньше.
JPEG
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта. Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл применять, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, так как имеет ограничение по количеству цветов и оттенков на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе
Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG, но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG.
Остальные форматы не совсем подходят для сохранения фотографий.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранить слои в фотошопе как отдельные файлы jpg, png и т.п.
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений.
Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т. д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
- Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
- Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.

- Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Источник: https://pixelbox.ru/kak-sohranit-v-fotoshope
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные — в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные — в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
PNG-8 | PNG-24 |
Вот что в итоге получилось:
Было | Стало |
| Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Источник: https://www.artlebedev.ru/technogrette/img/png-2/
Почему фотошоп не дает сохранить в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
- Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
- Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
- Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант – JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами.
От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах).
Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
- Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
- Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
- После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
- Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
- Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG
, PNG
и GIF
.
Начнем с JPEG
. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
- Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты»
, причиной которых является потеря некоторого количества пикселов промежуточных оттенков. - Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
- В отличие от предыдущего формата, PNG
при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF
. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
- Давайте немного попрактикуемся.
- Для вызова функции сохранения необходимо перейти в меню «Файл»
и найти пункт «Сохранить как»
, либо воспользоваться горячими клавишами CTRL+SHIFT+S
. - Это универсальная процедура для всех форматов, кроме GIF
.
Подложка
Ка мы уже знаем, формат JPEG
не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный)
выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный
использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный
позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»)
.
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG
файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно»
.
Чересстрочно
Настройка «Снять выделение»
позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно»
выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню «Файл»
выбрать пункт «Сохранить для Web»
.
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
и Save for Web & Devices
.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты – алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) – он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода – очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Источник: https://www.nexxdigital.ru/pochemu-fotoshop-ne-daet-sohranit-v-png-kak-bystro-v-photoshop-sohranit-izobrazhenie/
Фотошоп | Как сохранить слой?
Иногда возникает задача сохранить один отдельный слой из всего документа Photoshop. Желательно с прозрачностью. Как это сделать?
Отключите видимость лишних слоёв
Для этого нужно убрать иконки «глаз» левой кнопкой мыши напротив ненужных слоёв.
Нужно оставить видимым только один слой
Нажимаем в меню пункт «Файл» выбираем «Сохранить как»
Файл, Сохранить как
Для сохранения прозрачности выбираем формат файла PNG
Если сохраняется полностью закрашенный слой, то можно использовать тип файла JPG. Жмём «Сохранить»
Выбираем тип файла PNG
На компьютере сохраняется файл с полным содержимым отдельного слоя, с сохранением размеров основного документа Photoshop
Слой в отдельном файлеПоделись страницей. Расскажи обо мне.
Как переименовать слой? Наведите курсор на текущее название слоя Делаем двойной клик левой кнопкой мыши по текущему имени слоя Поле имени становится […]
Найдите середину документа Этот вопрос подробно расписан в статье «Как найти середину?» Создайте пустой слой в текущем документе фотошопа Выделите пустой слой […]
Как разблокировать слой? В процессе работы возникают трудности, когда начинающий дизайнер не знает как снять защиту со слоя. Он пытается провести манипуляции […]
Создайте новый слой По-умолчанию он будет прозрачным. Значит нам нужно его покрасить в чёрный цвет. Найдите слева панель инструментов и выберете инструмент […]
Источник: https://panorama.efim360.ru/fotoshop-kak-sohranit-sloy/
Как в фотошопе экспортировать все слои в отдельные файлы | DesigNonstop – О дизайне без остановки
Как в фотошопе экспортировать все слои в отдельные файлы
18
Шаг 1Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
Шаг 2В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю.
Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
Источник: https://www.designonstop.com/useful/photoshop/kak-v-fotoshope-eksportirovat-vse-sloi-v-otdelnye-fajly.htm
Сохранение слоев в виде отдельных файлов в Adobe Photoshop
В какой-то момент может возникнуть потребность сохранить все слои файла .psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
Статья написана на основе 11 версии программы Adobe Photoshop CS 4.
Для примера рассмотрим готовый файл типа .psd, в котором созданы кнопки компьютерной клавиатуры. Всего видимых слоев 56:
Список слоев .psd – файла
Обратите внимание, что все слои в исходном файле находятся друг над другом, размер “холста” соответствует размеру каждого конечного файла. То, как выглядит рабочая область исходного .psd файла, показано на рисунке:
Рабочая область исходного .psd файла
Чтобы сохранить каждый слой в отдельный файл, в главном меню выберите “Файл” -> “Сценарии” -> “Экспортировать слои в файлы“, как показано на изображении ниже:
Открытие сценария экспорта слоев в файлы
Откроется окно настройки экспорта слоев в файлы:
Окно экспорта слоев в файлы
В поле “Выходная папка” укажите адрес каталога, в который будут сохранены итоговые изображения. Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
В поле “Префикс имени файла” можно указать строку, с которой будет начинаться имя каждого файла. В данном случае не заполнено, т.к. Adobe Photoshop в качестве имени каждого файла берет наименование слоя.
Установите галочку “Только видимые слои“, чтобы файлы изображений создались только из тех слоев, которые отмечены как видимые.
Тип файла в данном случае указан “JPEG“, и мы рекомендуем оставить этот тип.
Дело в том, что, когда установили тип “PNG“, программа стала сначала скрывать все лишние слои, кроме одного, затем выполняла сохранение, затем скрывала все слои, кроме следующего и т.д.
По нашим подсчетам, в этом случае на сохранение 56 файлов потребуется больше часа. Если выбрать тип “JPEG”, то сохранение происходит гораздо быстрее.
- Качество рекомендуем указать как “Хорошее” – 8 баллов.
- Нажмите кнопку “Выполнить“.
- Программа начнет автоматически выполнять требуемые операции, чтобы сохранить каждый слой в отдельный файл изображения. Затем отобразится окно об успешном завершении операции:
Окно об успешном завершении экспорта слоев
Теперь перейдите в каталог, который был указан при настройке экспорта в поле “Выходная папка”. Здесь можно увидеть, что к имени каждого файла Photoshop добавил свои префиксы с несколькими нулями и цифрами. Их придется удалить вручную, если в этом есть необходимость. Результат в данном случае выглядит так:
Сохраненные в файлы слои
На этом наш урок о том, как сохранить отдельные слои в разные файлы в программе Adobe Photoshop, завершен. Если остались вопросы, предлагаем воспользоваться формой комментариев.
Источник: https://cadelta.ru/photo/id358
Сохранить как… или как лучше сохранить созданное изображение · «Мир Фотошопа»
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Источник: http://photoshopworld.ru/lessons/11/
Design resources
В предыдущем уроке я рассказывал про обработку большого количества фотографий с повторяющимися действиями, а сейчас я расскажу, как сохранить каждый слой отдельным файлом.
В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои.
Очень удобно, например, для изготовления скриншотов.
Для примера я сделаю скриншоты этого сайта. Кто не знает что такое скриншот, объясняю, (от англ.
screenshot [screen – экран, изображение на экране, кадр, содержимое экрана; shot – снимок мгновенного состояния]) — снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени.
На клавиатуре есть кнопка PrintScreen, после нажатия в буфер копируется изображение вашего экрана. Открываем Photoshop и создаем новый файл (Ctrl+N) и вставляем из буфера изображение (Ctrl+V). Для примера я создал 6 скриншотов.
Срежем ненужную часть при помощи Crop Tool (C).
Теперь стоит задача, как сохранить слой отдельным файлом. Можно конечно сохранять обычным способом (Файл >> Сохранить как… или File >> Save as…), но если у вас 50-100 слоев, вам потребуется много времени.
Делаем так (Файл >> Сценарий >> Export Layers to Files или File >> Script >> Export Layers to Files).
В окне вводим: папку, куда сохраняем скриншоты, название скриншотов и выбираем видимые или невидимые слои будут сохраняться, формат, профиль и качество.
Смотрите папку, всё готово!
Источник: https://3pix.ru/export_layers_to_files/
Экспорт слоев и монтажных областей в Photoshop
С помощью Photoshop можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы PNG, JPEG, GIF или SVG.
Экспорт документа Photoshop или всех его монтажных областей
Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения]. Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Экспорт выбранных слоев, групп слоев или монтажных областей
На панели Слои выберите слои, группы слоев или монтажные области, которые необходимо экспортировать в качестве графических ресурсов. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню. Если появится запрос, выберите целевую папку.
Для каждого выбранного слоя, группы слоев или монтажной области создается один графический ресурс.
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта. Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
- Выберите предпочитаемый формат быстрого экспорта: PNG, JPG, PNG-8, GIF или SVG.
- Параметры, связанные с форматом. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит).
- Местоположение для изображений, экспортируемых с помощью быстрого экспорта. Для этого выберите один из следующих вариантов.
Каждый раз спрашивать, куда экспортировать: запрос на выбор местоположения появляется каждый раз при экспорте ресурсов Экспортировать файлы в папку ресурсов рядом с текущим документом: графический ресурс помещается в подпапку Ресурсы в папке, содержащую исходный документ Photoshop.
- Возможность включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
- Возможность преобразовать ресурсы в цветовое пространство sRGB.
Диалоговое окно «Экспортировать как»
При использовании окна Экспортировать как можно настраивать параметры каждый раз при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений.
- Выберите Файл > Экспорт > Экспортировать как, чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Чтобы вызвать это диалоговое окно для слоев, групп слоев или монтажных областей, выберите нужные объекты на панели Слои. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Можно задать следующие параметры в диалоговом окне Экспортировать как:
ВыберитеPNG, JPG, GIF или SVG.
Для PNG укажите, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Примечание.
При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра Прозрачность будут созданы 32-битные ресурсы PNG.
- Выбор параметра Файл меньшего размера позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг Выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселях либо разрешения, обычно при изменении размера изображения.
Билинейная: этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселям.
Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче: удобный метод для уменьшения размера изображения на основе Бикубическая интерполяция при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
По соседним: быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края.
Он сохраняет четкие края и позволяет создать файл уменьшенного размера.
Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне Экспортировать как… обновляется: изображение располагается по центру в этих границах.
Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикс.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты.
Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Диалоговое окно «Экспортировать как» позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера. Выполните следующие действия.
- На панели в левой части окна выберите относительный размер ресурса, например 1,25x.
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером. Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
- При необходимости щелкните значок +, чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Примечание.
Выбранные параметры масштабирования применяются ко всем выделенных слоев или монтажным областям.
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось. Попробуйте использовать вместо них векторные маски для экспорта SVG.
- Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели Слои, чтобы сделать его видимым на экспортированном изображении SVG.
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.
Для ее устранения нажмите кнопку Готово, чтобы закрыть диалоговое окно Экспортировать как, сохраните файл и перезапустите Photoshop.
Источник: https://helpx.adobe.com/ru/photoshop/using/export-artboards-layers.html
Почему Фотошоп не сохраняет в jpg и png: обновлено
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
- Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.
- Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
- Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Специально для Вас: Почему не работает штамп в фотошопе: решение
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Источник: https://mirdostupa.ru/pochemu-fotoshop-ne-soxranyaet-v-jpg-i-png-obnovleno/
Как сохранить фото для контакта без потери качества в фотошопе
Главная » Разное » Как сохранить фото для контакта без потери качества в фотошопеКак пережать фото без потери качества для контакта
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
- Переходим в окно изменения изображения (Изображение -> Размер изображения)
- Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне)
- Выбираем Интерполяцию «Бикубическая, четче» и сохраняем
- Снова переходим в окно изменения изображения
- Изменяем размер фотографии до нужного (1000px по большей стороне)
- Выбираем Интерполяцию «Бикубическая» и сохраняем
Сохраняем правильно!
Если сохранять стандартно, через «Файл -> Сохранить как», то с фотографией сохранится много лишней информации. Это увеличит размер фотографии. Такая фотография будет хорошо отображаться на локальном компьютере, но не в интернете. Для того чтобы сохранить фотографию для интернета выполняем следующие действия:
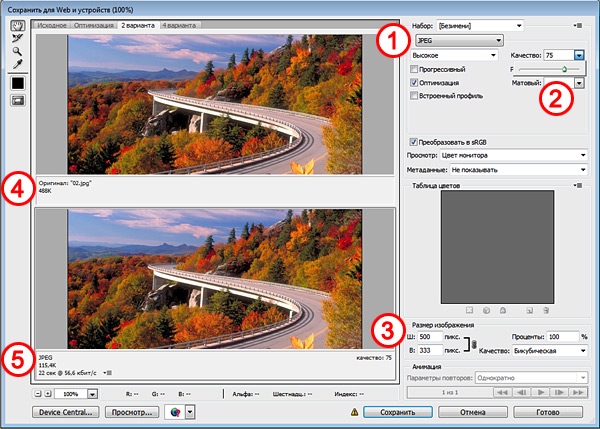
- Переходим в окно сохранения изображения для web (Файл -> Сохранить для web и устройств)
- Выбираем формат JPEG
- Качество 80
- Ставим галочку «Преобразовать в sRGB » и сохраняем
Применяя такой алгоритм наши фотографии не потеряют в качестве при размещении в социальной сети «контакт».
Всем отличных фотографий!
P. S. Если вам помог этот способ — расскажите о нем своим друзьям в соц. сетях, с помощью кнопочек ниже.
«Вконтакте» портит фотографии при загрузке
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину 1280, для вертикального — высоту 1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
7. Нажимаем Файл -> Сохранить для Web и устройств. Выставляем качество 80, и ставим галочку «Преобразовать в sRGB».
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость. Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web. Алгоритм действий такой: в Photoshop’е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов — https://vk.com/docs.
О том, как сделать такой ресайз пакетно с наложением логотипа или копирайта для всей папки с фотографиями — читайте тут.
Update:
На текущий момент VK увеличил размеры хранимых фотографий. На данный момент это 1800х1200, соответственно, вы можете заменить все размеры из статьи на новые.
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности. Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете. Распознаётся практически всеми программами;
- JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.
PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.
Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Как сохранить фото в Фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.
- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Все дело в формате или как правильно сохранить картинку в фотошопе | DesigNonstop
Все дело в формате или как правильно сохранить картинку в фотошопе
10
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы получить более четкие края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в журнальном развороте или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше с вашими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Открыть размер изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента уменьшения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, у вас больше шансов уменьшить фотографию, чем увеличить ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
Что нужно иметь в виду при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы собираемся воспользоваться функцией Resampling , которая является частью «угадывания», о которой мы говорили ранее.И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми.Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить размер изображения до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете замечать некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий.Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop.Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Google Now позволяет вам практически посетить 100 культурных сайтов в поиске
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne EdelmayerПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.В каком формате сохранять фото после фотошопа
Знакомство с программой Фотошоп лучше начинать с создания нового документа. Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять любую картинку в этой программе.
Форматы для сохранения фото в Photoshop
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню. Первая «Файл – Сохранить (Ctrl+S)».
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
Эту команду считают главной, и при работе с ней нужно знать множество нюансов. После ее выбора пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняются в появившемся диалоговом окне:
На кнопки, позволяющие управлять навигацией, указывают красные стрелки на скриншоте выше. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить». Однако считать процесс завершенным было бы ошибкой. После этого программа покажет окно под названием «Параметры». Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение JPG, диалоговое окно будет выглядеть так:
Далее предстоит выполнить ряд действий, предусмотренных программой Фотошоп. Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы. Далее предлагается выбрать один из трех видов формата:
- Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG.
- Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman.
- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Экспорт может рассматриваться и как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD, его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить». Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап и все исправить. Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно. Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру — PSD весит меньше.
JPEG
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта. Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл применять, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, так как имеет ограничение по количеству цветов и оттенков на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW.
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG, но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG.
Остальные форматы не совсем подходят для сохранения фотографий.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG). Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF, так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG. Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF. Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF, что позволит открывать его не как изображение ,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
- Выбираем знакомое нам меню «Файл» в самом верху, а потом нажимаем на «Сохранить для Web» .
- Во вновь открывшемся окне выбираем формат по принципу, описанному выше. Для примера возьму самый распространенный JPEG.
- И качество ставьте порядка 60. Больше просто ни к чему для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
Adobe Photoshop – один из самых продвинутых и комплексных инструментов для редактирования изображений. Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
- Откройте меню «Файл» и выберите пункт «Сохранить как».
- Теперь выберите место для сохранения на жестком диске. Укажите название файла и выберите формат из списка. Затем кликните на кнопку «Сохранить».
- После этого откроется дополнительное окно с параметрами. Его содержимое зависит от выбранного формата. Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
Если выбрать в качестве формата PSD, то окно с дополнительными параметрами не появится. Также в Фотошопе есть альтернативными метод сохранения фотографий – это функция «Сохранить для Web». Она позволяет детально настроить качество изображения в стандартных форматах, но не подходит для PSD. Воспользоваться инструментом можно следующим образом:
- Снова откройте «Файл» и зайдите в «Экспортировать». Здесь выберите пункт «Сохранить для Web».
- Перед вами появится окно предпросмотра с панелью инструментов в правой части. Данное средство позволяет выбирать между несколькими форматами: JPEG, GIF, PNG-8, PNG-24 и WBMP.
- После внесения корректировок нажмите «Сохранить» и выберите папку для размещения изображения на компьютере.
Видеоинструкция
В представленной видеоинструкции вы найдете подробное описание форматов, в которых можно сохранить фотографии через Adobe Photoshop. Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Заключение
Чаще всего, отредактированные и законченные работы сохраняются в стандартном формате JPEG. Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Дополнительно мы рассмотрели процедуру сохранения в графическом редакторе. Надеемся, что у вас получится выполнить эту операцию с первого раза! Если возникнут трудности, то не стесняйтесь задавать вопросы в комментариях к статье.
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Изображение теряет качество при сохранении в Photoshop CS5
Изображение теряет качество при сохранении в Photoshop CS5Сеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 31к раз
Я использую Adobe Photoshop CS5, преобразовываю свое изображение в черно-белое с помощью «Вычислений», а затем применяю фильтр «Тени и блики».
На самом деле он выглядит очень хорошо в Photoshop, но при сохранении теряет свое исходное качество, слегка, но заметно.
Почему?
Я использую высокий режим при сохранении в формате JPEG.
хунта13.4k55 золотых знаков4444 серебряных знака8181 бронзовый знак
Создан 11 сен.
Хунайн Хафиз111 золотой знак11 серебряный знак11 бронзовый знак
4Как отмечали другие, формат JPG — с потерями, он будет терять информацию при каждом сохранении, поэтому каждое последовательное сохранение делает изображение немного хуже.
PNG может быть как с потерями, так и без потерь.
- PNG-8 — это индексированный формат с потерями, похожий на GIF.
- PNG-24 — это сжатый без потерь формат, в котором получаются очень красивые изображения, но размер файла намного больше.
- Обычно я начинаю с JPG за пределами моей камеры.
- Откройте изображение в Photoshop
- Файл> Сохранить как> желаемое имя файла . psd (PSD потрясающие! Они сохраняют полное качество и всю информацию о слоях / настройках.Они лучше всего подходят для «рабочего» файла. Вы можете внести все изменения, которые захотите, и вы не потеряете никакого качества. Да, это будет очень большой файл , но оно того стоит.)
- Продолжить работу / регулировку
- Часто сохраняйте PSD
- Когда вы будете удовлетворены своими изменениями, выберите «Файл»> «Сохранить для Интернета»> «JPG»> выберите желаемый уровень сжатия> кнопку «Сохранить» (я рекомендую формат JPG для большинства изображений в стиле фотографий, поскольку он лучше уравновешивает соотношение качества и размера файла, чем PNG.PNG лучше всего работает с иллюстрациями, он может делать фотографии, но, на мой взгляд, это не главное преимущество.)
- Загрузите JPG на выбранный сайт обмена изображениями. (Конечным результатом является JPG, потому что он не хранит никаких данных о слоях и хорош и мал для проблем с пропускной способностью сети.)
Создан 11 дек.
Если вы хотите получить изображение наилучшего качества, сохраните его как.Формат PNG, а также выберите скорость без сжатия, но размер выходного файла будет большим с очень хорошим качеством. Или вы также можете увеличить разрешение при создании документа или с помощью параметра изображения холста.
Создан 11 дек.
На случай, если кто-то все еще сталкивается с этой проблемой; попробуйте сохранить свой JPG с качеством до 7.7 и выше не используют «подвыборку цветности». в основном все, что превышает 6 баллов, увеличивает размер файла, но снижает качество.
Создан 17 дек.
Я избегаю JPG по этой явной причине.Если у вас есть возможность, сохраните вместо этого в формате PNG.
Создан 12 сен.
HB-HB-12122 бронзовых знака
1Я обнаружил, что приложение Windows Photo снижает качество картинки во время просмотра, тогда как при просмотре вы тоже.jpeg pic в средстве просмотра фотографий Windows, он выглядит намного четче. Фактически, если вы попытаетесь использовать инструмент редактирования из приложения «Фото», вы увидите, что при редактировании он сохраняет качество изображения. Я больше никогда не использую приложение «Фото» для просмотра своих фото. Надеюсь это поможет.
Создан 25 июля ’16 в 22: 172016-07-25 22:17
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как уменьшить размер изображения без потери качества в Photoshop — Редактирование подписи
Как уменьшить размер изображения без потери качества в Photoshop
Или: Почему мои файлы в формате jpgs для фотошопа такие смехотворно огромные!?!
Сразу после использования Photoshop вы заметите одну вещь: сохранение файлов JPG в Photoshop — это ОГРОМНЫЙ.Трата пространства. Ужасно раздутый, и без видимой цели. Фактически, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, что самое популярное в мире программное обеспечение для редактирования фотографий так … Ужасно
Не волнуйтесь — этот пост не просто разглагольствовать о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
(Эта стенограмма создается автоматически и, вероятно, будет содержать словарные ошибки!)
Привет, ребята, Райан, здесь и изменения подписи
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
по иронии судьбы это действительно очень помогло мне.
это было, когда я делал распечатку в таблицу преобразования
пикселей, которую вы
действительно можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажимаю команду
save и перехожу в jpg давайте скажите это как тестовый JPEG
, хорошо, проблема даже в
, хотя он всего 1200 пикселей в высоту на
, как 500 в ширину, мы приближаемся к 2.6
мегабайт
сейчас, если я возьму это и сохраню, и я
перейду и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и давайте возьмем наш тестовый JPEG и
, мы можем увидеть, как он загружается и сжимается на 93
процентов меньше, мы можем сделать его на 93
процентов меньше, просто используя параметры
illa, теперь это немного раздражает, что
Photoshop по крайней мере не получает мне больше всего нравится
, я не против, чтобы они не
были идеальными, но почему, черт возьми, этот
настолько меньше, а у нас все еще есть
отличного качества, ну, я сохраняю неправильный
, как оказывается, старая команда
, которая у нас на самом деле есть, называется экспортом файла
, сохранить для Интернета, теперь это устаревший вариант сохранения
, но они сохранили его там
, потому что люди используют его так часто
как вы используете это хорошо, вы просто нажимаете
, и мы выбираем нашу предустановку, мы можем пойти 901 39 JPEG высокое качество, низкое качество, средний Я
выбрал средний, потому что кажется, что
работает очень хорошо
, а затем вы можете увидеть пиксели нашего изображения
они точно такие же, как и мои предыдущие настройки
, я просто нажму сохранить и
мы тоже будем называть это просто jpg
, давайте посмотрим на это, мы уменьшили
с двух мегабайт до 92 килобайт
, а для Интернета вы никогда не заметите
разницы, так что вы можете
сохранять изображения из Photoshop для Интернета и
делают их примерно на 90% меньше. Надеюсь, этот
был вам полезен, если он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте подписаться на
, и увидимся в следующем
один позаботьтесь
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла.Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше, чем он. должно быть!
На всякий случай — Это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.
Но когда мы повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальным 2.5 МБ! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но … Может быть, это изображение просто должно быть таким большим, иначе качество будет ужасным?
Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.Но разве не было бы замечательно, если бы фотошоп УЖЕ экспортировал мои файлы в Интернет ?!
Так почему Photoshop экспортирует мои файлы JPG ТАК БОЛЬШОЙ ?!
Если честно, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему файлы в формате JPEG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет (устаревший)». Он назван устаревшим, потому что технически он от старой версии фотошопа, но они оставили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете … Конечно, это уменьшает размер, но как насчет потери качества? Новое изображение, вероятно, выглядит размытым и паршивым…
Вы будете удивлены! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ уменьшение резкости и детализации … Более 60% веб-трафика просматривается на МОБИЛЬНЫЙ ТЕЛЕФОН … На самом деле вы никогда не увидите разницы.
Об изображениях JPEG и ухудшении их качества
Информация теряется при сохранении изображения в формате JPEG. Это приемлемо, если вы не сохраните одно и то же изображение более одного раза. Давайте посмотрим, сколько информации вы действительно теряете.
Формат файла JPEG широко используется из-за его небольшого размера. Вы можете использовать его в Интернете, социальных сетях, а также в типографиях и альбомах. Размер файла может быть таким маленьким из-за его интеллектуальных алгоритмов, которые могут сжать файл, выбрасывая менее важные данные изображения.Хотя есть более умные и лучшие способы сделать это, на данный момент JPEG по-прежнему является стандартом.
Прежде всего, я думаю, что самым мудрым решением будет использовать необработанные данные изображения с камеры и самостоятельно выполнить постобработку изображений. Если ваша камера может снимать в формате RAW, то есть. Необработанный формат позволяет использовать максимальный объем информации, генерируемой датчиком. Вы можете корректировать цвета, экспозицию и контраст без потери качества изображения. Конечно, до определенной суммы.Но вы также можете напрямую сохранить свою фотографию в формате JPEG.
Программное обеспечение камеры может быть использовано для придания встроенному в камеру JPEG определенного вида. Но это очень ограничено, и это труднее по разным причинам. Сохраняя изображение в формате JPEG в вашей камере, даже в самом лучшем качестве, вы выбросите информацию. Не только дополнительная информация датчика, но и сжатие изображения.
Если вы используете встроенные в камеру изображения JPEG в том виде, в каком они были сняты с карты памяти, и больше ничего не меняете, то это нормально.С большинством камер качество изображения более чем приемлемое, если вы сохраняете его в самом высоком доступном размере JPEG. Но будьте осторожны с этим файлом. Каждый раз, когда вы меняете что-либо в этом JPEG, вы снова отбрасываете информацию при ее повторном сохранении. И снова в третий раз, и в четвертый раз. И так далее.
Мне стало любопытно, как скоро эта потеря информации станет видимой. Мы все читаем об этом, мы все знаем, что это случается, но многие фотографы не понимают, каковы будут эффекты, если вы сохраните JPEG несколько раз.Вот почему я нашел время, чтобы сгенерировать изображение JPEG с разрешением 1280 пикселей из необработанного файла в наилучшем возможном качестве и сохранить его снова и снова. Я хотел посмотреть, как часто это можно делать без потери имиджа.
Я решил открыть исходный файл JPEG в Photoshop 2020 и сохранить его как новое второе изображение. Я открыл это второе изображение, чтобы сохранить его в третий раз как новое изображение. Затем я открыл третье изображение и снова сохранил его как четвертое новое изображение. И так далее, пока не сохранил 99 раз.С каждым новым файлом программное обеспечение сжимало изображение, снижая качество изображения. Это то, что я видел, происходит
Когда изображение было сохранено в десятый раз, я обнаружил, что он уже непригоден для использования. Я мог бы остановиться на этом, но мне хотелось увидеть результат через 99 раз. Было шокирующим видеть потерю качества всего за несколько раз.
Для этого эксперимента я не выполнял постобработку. Я просто открыл файл и сохранил его как новый файл. Я проводил тот же эксперимент с обратным фильтром каждый раз, когда открывал и сохранял файл, и конечный результат был тем же.
Тщательный осмотр показал мне, что изображение JPEG уже имеет значительную потерю качества после того, как вы сохраните его шесть раз, и, честно говоря, если вы посмотрите очень близко к пятикратному сохраненному изображению, уже заметна некоторая потеря качества.
Хотя я знал, что это произойдет, меня удивляет, сколько вы теряете всего за шесть раз. В некотором смысле это изменило мои представления о формате файлов JPEG.
Я знаю, что есть фотографы, которые настаивают на съемке в формате JPEG.И хотя я бы не советовал так поступать, но понимаю почему. Возможно, они не знают, как обращаться с необработанным файлом, или, возможно, они убеждены, что это единственный честный способ фотографии. Или, возможно, их камера имеет уникальную имитацию пленки, которая дает потрясающие результаты даже в формате JPEG. Есть также фотографы, у которых нет камеры, которая может сохранять необработанное изображение.
Независимо от того, по какой причине, я могу посоветовать тем, кто снимает JPEG, быть осторожными со своими файлами JPEG и никогда не сохранять этот файл второй раз в формате JPEG.Потому что каждый раз вы теряете качество. Если вы настаиваете на использовании JPEG, просто убедитесь, что вы храните исходный JPEG на своем компьютере и используете его в качестве отправной точки для каждого исправления, которое вы можете сделать с этим файлом. Всегда сохраняйте измененный файл как новый файл, никогда не перезаписывайте оригинал. Таким образом, вы будете относиться к исходному JPEG как к цифровому негативу, с которого можно будет работать в качестве отправной точки.
Также было бы интересно узнать несколько вещей:
- Хотя вы, возможно, не захотите ничего менять в формате JPEG, вы можете иметь меньшую версию, или, возможно, вы хотите выровнять горизонт или обрезать его, или вы можете открыть его и сохранить по ошибке.Повторное сохранение может происходить чаще, чем вы думаете.
- Копирование файла JPEG не повлияет на качество, это повлияет только на его открытие и повторное сохранение.
- Открыв файл JPEG и сохранив его как файл TIFF или DNG без потерь, вы предотвратите дальнейшее ухудшение качества при работе с файлом.
- При сохранении JPEG как файла TIFF или DNG лучше в первую очередь снимать файл необработанного формата.
Я просто хочу отметить, что вы должны быть осторожны при съемке в формате JPEG.Не трогайте исходный файл. Если вы это сделаете, все будет в порядке.
Знаете ли вы, как скоро произойдет ухудшение качества изображения при повторном сохранении файла JPEG? А если вы снимаете в формате JPEG, рассматриваете ли вы в будущем использование необработанных файлов или продолжите съемку в формате JPEG и защитите свои файлы от повторного сохранения? Я хотел бы прочитать об этом в комментариях ниже.
Мифы и факты о формате файлов JPEG
С появлением сканеров, цифровых камер и всемирной паутины формат изображений JPEG быстро стал наиболее широко используемым форматом цифровых изображений.Это также наиболее неправильно понимаемый. Вот несколько распространенных заблуждений и фактов.
JPEG Правильное написание: True
Хотя файлы часто заканчиваются трехбуквенным расширением JPG или JP2 для JPEG 2000, формат файла пишется как JPEG. Это аббревиатура от Joint Photographic Experts Group , организации, которая разработала формат.
JPEG теряет качество при каждом открытии: неверно
Простое открытие или отображение изображения в формате JPEG никоим образом не вредит ему.Повторное сохранение изображения во время одного и того же сеанса редактирования без закрытия изображения , а не приведет к накоплению потери качества. Копирование и переименование JPEG не приведет к каким-либо потерям, но некоторые редакторы изображений повторно сжимают файлы JPEG при использовании команды «Сохранить как». Дублируйте и переименовывайте файлы JPEG в файловом менеджере, а не используйте «Сохранить как JPEG» в программе редактирования, чтобы избежать дополнительных потерь.
JPEG-файлы теряют качество каждый раз, когда они открываются, редактируются и сохраняются: True
Когда изображение JPEG открывается, редактируется и снова сохраняется, это приводит к дополнительному ухудшению качества изображения.Сведите к минимуму количество сеансов редактирования между начальной и конечной версиями изображения JPEG. Если вам необходимо выполнять функции редактирования в нескольких сеансах или в нескольких разных программах, вы должны использовать формат изображения без потерь, такой как TIFF, BMP или PNG, для промежуточных сеансов редактирования перед сохранением окончательной версии. Повторное сохранение в рамках одного сеанса редактирования не принесет дополнительных повреждений. Это происходит только тогда, когда изображение закрывается, повторно открывается, редактируется и снова сохраняется.
JPEG-файлы теряют качество каждый раз, когда они используются в программе макета страницы: неверно
Использование изображения JPEG в программе макета страницы не редактирует исходное изображение, поэтому качество не теряется. Однако вы можете обнаружить, что ваши макетные документы значительно больше, чем сумма встроенных файлов JPEG, потому что каждая программа макета страницы использует разные типы сжатия в своих собственных файлах документов,
Если я сжимаю JPEG на 70 процентов и позже повторно открываю его и сжимаю на 90 процентов, окончательное изображение будет восстановлено с настройкой качества 90 процентов: неверно
Первоначальное сохранение на уровне 70 процентов вводит постоянную потерю качества, которую невозможно восстановить.Повторное сохранение на уровне 90 процентов только приводит к дополнительному ухудшению качества изображения, качество которого уже значительно ухудшилось. Если вам необходимо распаковать и повторно сжать изображение JPEG, использование одинаковых настроек качества каждый раз, кажется, приводит к незначительному ухудшению качества неотредактированных областей изображения или его отсутствию.
Однако то же самое правило настройки, которое только что объяснено, не применяется, когда кадрирует JPEG. Сжатие применяется небольшими блоками, обычно с шагом 8 или 16 пикселей. Когда вы кадрируете JPEG, все изображение сдвигается, так что блоки не выровнены в одних и тех же местах.Некоторое программное обеспечение предлагает функцию обрезки без потерь для файлов JPEG, например бесплатное программное обеспечение JPEGCrops.
Выбор одинаковых числовых параметров качества для файлов JPEG, сохраненных в одной программе, даст те же результаты, что и такие же числовые параметры качества в другой программе: неверно
Параметры качества не являются стандартными для графических программ. Настройка качества 75 в одной программе может привести к гораздо более плохому изображению, чем такое же исходное изображение, сохраненное с настройкой качества 75 в другой программе.
Некоторые программы имеют числовую шкалу с показателем качества в верхней части шкалы, так что оценка 100 означает наивысшее качество с небольшим сжатием. В других программах шкала основана на сжатии, где значение 100 означает самое низкое качество и максимальное сжатие. Некоторое программное обеспечение и цифровые камеры используют такие термины, как низкий , средний и высокий для настроек качества.
Настройка качества 100 вообще не ухудшает изображение: неверно
Сохранение изображения в формате JPEG всегда приводит к некоторой потере качества, хотя при настройке качества 100 это практически не обнаруживается средним глазом.Кроме того, использование настройки качества 100 по сравнению с настройкой качества от 90 до 95 или около того приведет к значительно большему размеру файла по сравнению со степенью потери изображения. Если ваше программное обеспечение не поддерживает предварительный просмотр, попробуйте сохранить несколько копий изображения с качеством 90, 95 и 100 и сравните размер файла с качеством изображения. Скорее всего, между 90 и 100 изображениями не будет заметной разницы, но разница в размере может быть значительной. Незначительное смещение цвета — один из эффектов сжатия JPEG — даже при настройках высокого качества — поэтому следует избегать JPEG в ситуациях, когда важно точное соответствие цветов.
Прогрессивные файлы JPEG загружаются быстрее, чем обычные файлы JPEG: неверно
Прогрессивные JPEG-файлы отображаются постепенно по мере загрузки, поэтому сначала они будут иметь очень низкое качество и постепенно станут четче, пока изображение не будет полностью загружено. Прогрессивный JPEG имеет больший размер файла и требует большей вычислительной мощности для декодирования и отображения. Кроме того, некоторые программы не могут отображать прогрессивные JPEG-файлы, в первую очередь бесплатная программа обработки изображений, входящая в состав более старых версий Windows.
Файлы JPEGтребуют большей мощности обработки для отображения: True
JPEG нужно не только загружать, но и декодировать. Если бы вы сравнивали время отображения GIF и JPEG с одинаковым размером файла, GIF отображался бы немного быстрее, чем JPEG, потому что его схема сжатия не требует такой большой вычислительной мощности для декодирования. Эта небольшая задержка едва заметна, за исключением, возможно, очень медленных систем.
JPEG — универсальный формат, подходящий практически для любого изображения: неверно
JPEG лучше всего подходит для больших фотографических изображений, где размер файла является наиболее важным фактором, например изображений, которые будут размещены в Интернете или переданы по электронной почте и FTP.JPEG не подходит для большинства небольших изображений размером менее нескольких сотен пикселей, и он не подходит для снимков экрана, изображений с текстом, изображений с четкими линиями и большими цветовыми блоками или изображений, которые будут повторно редактироваться.
JPEG идеально подходит для долгосрочного архивирования изображений: неверно
JPEG следует использовать для архивирования, только когда дисковое пространство является основным фактором. Поскольку изображения JPEG теряют качество каждый раз, когда они открываются, редактируются, и сохраняются, этого следует избегать в ситуациях архивирования, когда изображения требуют дальнейшей обработки.Всегда храните первичную копию без потерь любого изображения, которое вы собираетесь редактировать снова в будущем.
Изображения JPEG не поддерживают прозрачность: True
Вы можете подумать, что видели прозрачные JPEG-файлы в Интернете, но на самом деле изображение было создано с предполагаемым фоном, включенным в изображение таким образом, что оно выглядит как бесшовно на веб-странице с тем же фоном. Эта имитация лучше всего работает, когда фон представляет собой тонкую текстуру, на которой неразличимы швы.Однако, поскольку файлы JPEG подвержены некоторому смещению цвета, в некоторых случаях наложение может не выглядеть полностью бесшовным.
Я могу сэкономить место на диске, преобразовав мои изображения GIF в JPEG: неверно
Изображения в формате GIF уже уменьшены до 256 цветов или меньше. Изображения JPEG идеально подходят для больших фотографических изображений с миллионами цветов. GIF-файлы идеально подходят для изображений с четкими линиями и большими областями одного цвета. Преобразование типичного изображения GIF в JPEG приведет к смещению цвета, размытию и потере качества.Результирующий файл часто будет больше. Как правило, конвертировать GIF в JPEG нецелесообразно, если размер исходного изображения GIF превышает 100 Кб. PNG — лучший выбор.
Все изображения JPEG имеют высокое разрешение, фотографии качества печати: неверно
Качество печати определяется размерами изображения в пикселях. Изображение должно иметь размер не менее 480 x 720 пикселей для среднего качества печати фотографии размером 4 x 6 дюймов. Он должен иметь разрешение 960 x 1440 пикселей или даже больше для печати среднего и высокого качества.JPEG часто используется для изображений, которые будут передаваться и отображаться через Интернет, поэтому эти изображения обычно уменьшаются до разрешения экрана и не содержат достаточного количества пиксельных данных для получения высококачественной печати. Вы можете использовать более высокое качество сжатия вашей камеры при сохранении файлов JPEG с цифровой камеры, чтобы уменьшить ущерб, вызванный сжатием.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьСохранение изображений для Facebook (Photoshop и Lightroom) — Шон Малуга
ТЕОРИЯ
Почему Facebook портит мои фотографии?
Люди часто жалуются, что их фотографии после загрузки на Facebook выглядят хуже, и они будут правильными.Цвета могут казаться менее впечатляющими, похоже, что вы потеряли детали на изображении, а области кажутся блочными, но есть способы оптимизировать ваши файлы перед загрузкой, чтобы вы могли минимизировать деградацию и поддерживать их внешний вид настолько хорошо, насколько Facebook позволит вам .
Есть три основные причины, по которым ваши изображения могут выглядеть хуже после загрузки на Facebook; неправильное цветовое пространство, неправильное разрешение и сжатие.
1. Цветовое пространствоЦветовые пространства трудно понять, когда вы только начинаете, но проведите небольшое исследование, и вы должны в кратчайшие сроки справиться с этим.Я не буду вдаваться в подробности цветового пространства, но в основном проблема может заключаться в том, что вы снимаете и редактируете в цветовом пространстве «Adobe RGB 1998» (или в какой-либо другой версии), а изображения в Интернете отображаются в цветовом пространстве sRGB. . Съемка и редактирование в Adobe RGB 1998 — это хорошо, но когда вы загружаете свои изображения на Facebook, они будут преобразованы в некоторую версию цветового пространства sRGB. У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали.Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
2. Разрешение
Facebook позволяет загружать изображения любого размера, но имеет встроенные алгоритмы для автоматического уменьшения размера изображения до максимального размера 2048 пикселей (самая длинная сторона). Этот алгоритм не так хорош, как если бы вы сами изменили размер фотографии в Photoshop или Lightroom, и поэтому ваша фотография будет выглядеть хуже после завершения и, возможно, потеряет детали и резкость.Решение простое: измените размер изображения перед загрузкой на Facebook, это может даже сэкономить вам время загрузки!
3. Сжатие
Facebook автоматически сжимает загружаемые вами изображения, чтобы сэкономить место на своих серверах. Сжатие где-то эквивалентно сохранению JPG с качеством от 7 до 8. Вы не можете это изменить, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы минимизировать количество сжатий вашего изображения. или используйте несжатый PNG для лучшего результата.Если вы сжимаете свое изображение, чтобы сказать JPG 9, когда вы его сохраняете, а затем, когда вы загружаете, Facebook повторно сжимает ваше изображение во все, что ему нравится, вы теперь дважды сжимаете изображение, каждый раз ухудшая качество! Думайте об этом как о фотокопии: каждый раз, когда вы делаете копию с копии, становится немного хуже. То же самое и при сохранении сжатых изображений (даже в формате JPG 12). Решение состоит в том, чтобы работать в формате без потерь, таком как PSD или TIFF (без сжатия), и сохранять JPG или PNG только один раз, в конце процесса, с максимально возможной настройкой качества.
ПРАКТИКА
ЭКСПОРТ НАПРЯМУЮ ИЗ СВЕТИЛЬНИКА
Lightroom позволяет очень легко конвертировать профили и изменять размер изображения с помощью параметров экспорта.
1. Выбрав фото, перейдите к Файл -> Экспорт (Ctrl + Shift + E)
2. Перейдите в «Настройки файла» и выберите Формат изображения: JPEG Цветовое пространство: sRGB и Качество 100 , как показано на рисунке ниже.
3. В разделе «Размер изображения» установите флажок « Resize to Fit », выберите « Longest Edge » и введите « 2048 » « пикселей » в качестве измерения с разрешением «». 72 ”“ пикселей на дюйм “. Вы можете выбрать «Не увеличивать», чтобы изображения меньшего размера не растягивались до этого размера.
4. Нажмите «Экспорт», и готово!
Это должно быть достаточно просто, но на всякий случай вот несколько пресетов Lightroom для экспорта на разные носители.Пожалуйста, напишите мне, если у вас есть другие носители, которые вы хотели бы добавить. Просто распакуйте и скопируйте файлы пресетов в Lightroom -> Экспорт пресетов -> папку пользовательских настроек.
Нажмите здесь, чтобы загрузить:
Экспортные пресеты LightroomПРЕОБРАЗОВАНИЕ И СОХРАНЕНИЕ ИЗ PHOTOSHOP
Открыв окончательное изображение в Photoshop, перейдите в раздел «Файл — Сохранить для Интернета» (теперь в разделе «Файл — Экспорт — Сохранить для Интернета» в июльском обновлении Photoshop CC).
Должен быть показан прямоугольник, подобный приведенному ниже. Вы можете выбрать предустановку «JPG High» в качестве основы для начала, но убедитесь, что все настройки выделены ниже, с самым длинным краем 2048 пикселей (в идеале вы должны сначала изменить размер фотографии до 2048 пикселей в PS, чтобы сохранить идеальную резкость, изменив размер шаги, описанные ниже). Или вы можете сохранить файл PNG, что приведет к еще меньшему сжатию при загрузке на Facebook, хотя размеры файлов будут намного больше. Я считаю, что обложки и изображения профиля для страниц Facebook фактически будут отображать файл PNG с меньшим сжатием, чем обычный JPG альбома / стены, если вы загружаете как PNG.Это необходимо для обеспечения четкого и четкого текста для логотипов и т. Д.
* Обратите внимание, что на изображении ниже высота должна быть 2048 пикселей, так как это самый длинный край.
Нажмите «Сохранить», и все готово!
В качестве альтернативы это шаги для изменения размера и преобразования изображений в Photoshop:
Преобразование в цветовое пространство sRGB
1. Открыв окончательно отредактированное изображение, перейдите к Правка -> Преобразовать в профиль
2. На экране «Преобразовать в профиль» измените «Целевое пространство» на sRGB IEC61966-2.1 . Оставьте параметры преобразования так, как они показаны на изображении ниже (вы можете выбрать плоское изображение).
3. Щелкните « OK », и теперь ваше изображение будет в цветовом пространстве sRGB. Возможно, вы не сможете увидеть разницу визуально, но она будет иметь значение при загрузке.
* Любое изображение, которое вы загружаете в Интернет, должно быть в формате sRGB, независимо от того, Facebook это, FlickR или 500 пикселей.
* Если в вашем исходном пространстве уже указано «sRGB XXXXXXXXXX», значит, вы уже работаете в sRGB и вам не нужно преобразовывать файл (вы можете захотеть изменить настройки камеры и фотошопа, чтобы вы работали в Adobe RGB 1998). .
Изменение размера изображения (разрешение)
1. Не закрывая изображение, перейдите в меню Изображение -> Размер изображения (Alt + Ctrl + I)
2. На экране размера изображения убедитесь, что единицы измерения находятся в «пикселях» и что ширина & Высота Коробки связаны с помощью значка цепочки. Измените самый длинный край на 2048 и оставьте другой край таким, который рассчитывается автоматически. Убедитесь, что разрешение составляет 72 пикселей / дюйм .
3.Нажмите OK, и ваше изображение теперь оптимизировано до максимального размера, который в настоящее время обрабатывает Facebook.
Сжатие (сохранение)
Вы должны сохранять все свои изображения или «основные файлы» в формате без потерь, таком как TIFF или PSD. Вы должны сохранять только кодек без потерь, такой как JPG, когда вы переходите к выводу для загрузки или печати и т. Д. Если вы когда-нибудь захотите внести какие-либо изменения в файл, вы открываете главный файл, а затем сохраняете новый JPG.
1. Открыв файл, перейдите в Файл -> Сохранить как (Ctrl + Shift + S)
. 2.Измените «Тип файла» на JPEG и убедитесь, что ICC Profile отмечен галочкой, и нажмите Сохранить . (лучше всего добавить « _FB » к вашему имени файла, чтобы вы могли сразу определить, для чего предназначен файл)
3. На экране параметров JPEG убедитесь, что для параметра «Качество» установлено значение 12 , установлено значение «Максимум» и «Базовое значение (« Стандарт »). ».
4. Нажмите OK , и теперь у вас должно быть изображение, оптимизированное для Facebook.
ЗАКЛЮЧЕНИЕ
Ваши изображения на Facebook никогда не будут выглядеть так же хорошо, как просмотр PSD с полным разрешением на мониторе 4k, но, выполнив описанные выше шаги, вы сделаете все возможное, чтобы максимально улучшить качество вашего файла на Facebook.
Вы можете выполнить этот процесс для загрузки на любой веб-сайт, все, что вам нужно сделать, это выяснить, какой идеальный размер вы должны сделать для своего изображения для каждого веб-сайта, и соответствующим образом изменить разрешение. По состоянию на июль 2015 года Instagram увеличил размер экрана до 1080 x 1080 пикселей (раньше он отображался с разрешением 614 x 614 пикселей, хотя я читал, что 1936 пикселей был рекомендованным размером для Instagram).Итак, чтобы экспортировать файл, оптимизированный для Instagram, просто измените максимальный размер 1080 пикселей вместо 2048 пикселей, как мы делали для Facebook выше. Чтобы пойти еще дальше в оптимизации файлов, вы должны фактически изменить резкость в зависимости от того, насколько большое изображение будет отображаться. Это немного сложнее, и я, возможно, расскажу об этом позже в уроке по заточке.
Веб-сайты, такие как 500px и FlickR, известны тем, что отображают изображения более высокого качества (они все равно будут иметь некоторое сжатие и т. Д.), поэтому, если Facebook вам не подходит, попробуйте один из этих сервисов. Вы обнаружите, что многие фотографы размещают ссылки на эти страницы из Facebook, а не загружают их напрямую в FB.
Надеюсь, это было полезно, присылайте мне любые отзывы, орфографические ошибки или дополнительные вопросы, которые могут у вас возникнуть.
от Шона Малуги.
Подписывайтесь на меня в Instagram:
Как сжать файлы изображений без потери качества
Файлы изображенийJPEG, формат, обычно используемый для фотографий и других сложных неподвижных изображений в Интернете, представляют собой изображения, допускающие сжатие с потерями.Сжатие с потерями уменьшает размер файла, навсегда удаляя то, что выглядит как лишние детали. Он использует определенные «уловки», основанные на том, как работает зрительная система человека, чтобы отбирать информацию, и эта информация практически незаметна. Однако он экономит байты. В результате мелкие детали в определенных областях изображения стираются. Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением.Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья предоставит вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Во-первых, вы можете задаться вопросом, в чем разница между уменьшением «разрешения» и «размера файла». Разрешение изображения, обычно описываемое в пикселях на дюйм (PPI), относится к количеству пикселей в изображении. Чем больше в нем информации о пикселях, тем выше разрешение, в результате чего изображение становится четким.Таким образом, пиксели не имеют установленного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство. Давайте посмотрим на изображения ниже.
У этих изображений разное количество пикселей, но они соответствуют размеру изображения, увеличивая каждый пиксель. В результате разрешение каждого изображения значительно отличается. Если вы уменьшите разрешение, количество пикселей будет уменьшено, что приведет к пиксельному изображению.
Однако при уменьшении размера файла будет применяться другой алгоритм.Он уменьшает размер изображения, не теряя ни единого пикселя исходного файла. Он регулирует качество изображения, отбрасывая ненужные данные, например, ограничивая цвета, используемые в изображении; чем меньше цветов, тем меньше данных для бега. Давайте сделаем это легким для понимания.
Перед сжатием изображения каждый пиксель имеет различное значение; 0,12, 0,1234, 12,1, 12,123, 21,12, 21,1234. После сжатия изображения значения будут 0, 0, 10, 10, 20. Раньше изображение имело 6 значений, тогда как после сжатия в изображении присутствуют только 3 значения, что позволяет сэкономить 50%.Это преобразование нельзя отменить, но оно повысит скорость загрузки изображения. Короче количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
Конечно, у каждого человека свой стандарт приемлемого качества изображения. Возможно, вам придется найти золотую середину, поэкспериментируя с качеством и размером, чтобы понять, какое соотношение даст максимальную экономию при наилучшем уровне качества. Чтобы сэкономить время и избавиться от проблем с выяснением этого вопроса, воспользуйтесь приведенной ниже таблицей в качестве руководства.Вы также можете сравнить каждый виртуальный 3D-тур по разной степени сжатия. В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже. (встроить ссылку Нажмите на эту ссылку)
Как вы можете видеть на изображениях выше, к тому времени, когда вы дойдете до сжатия 40%, вы начнете видеть заметно разные пиксельные цвета и ореолы. Поэтому рекомендуемая степень сжатия составляет около 40%.
Этот график обратной пропорции показывает корреляцию между размером файла и качеством изображения.Как видите, размер файла резко падает при снижении качества изображения со 100% до 90%. После того, как вы снизите качество изображения до 90%, наклон будет становиться все меньше и меньше по мере того, как вы перемещаетесь вправо. По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 90%.
PTGui можно использовать для уменьшения размера файла JPEG при создании панорамных фотографий. Как вариант, вы также можете использовать Lightroom или Photoshop. Следует отметить, что сжимать фотографии нужно в Photoshop индивидуально.Вы также можете использовать бесплатные веб-приложения, такие как Toolur, чтобы уменьшить размер файла JPEG.
После сшивания панорамных фотографий в формате 360º в PTGui вы можете выбрать качество вывода в формате JPEG. Качество колеблется от 0 до 100 и вставлять можно. желаемое значение. Рекомендуется выбирать диапазон от 50 до 100 процентов.
Уменьшить качество JPEG в PTGui
В Lightroom вы можете изменять размер сразу нескольких изображений. Выберите изображение или все изображения, которые вы хотите экспортировать из Lightroom.Перейдите в меню «Файл»> «Экспорт» (Ctrl + Shift + E) и отрегулируйте ползунок «Качество» или введите значение. Мы рекомендуем устанавливать качество от 40 до 80 процентов для виртуального веб-тура и трехмерного виртуального тура. Вы можете выбрать более высокое значение, если вам нужно распечатать файлы.
Уменьшить качество JPEG в Lightroom
В Photoshop вы можете определить качество JPEG, нажав «Сохранить» или «Сохранить как». Затем вы можете выбрать идеальное качество изображения, отрегулировав процентную шкалу, где вы можете выбрать число от 0 до 12.Рекомендуемая шкала от 4 до 7.
Уменьшить качество JPEG в Photoshop
Уменьшает ли многократное сохранение JPEG качество изображения?
Нажмите, чтобы увеличить. На двух изображениях нет заметной разницы, хотя теоретическая разница очевидна.Эта статья представляет собой подробное объяснение из моей статьи «12 мифов о фотографии, которые должна знать каждая фотография».
Когда фотографы начинают обсуждать преимущества съемки в формате RAW, а не в формате JPEG, я неизбежно слышу, что одно из преимуществ съемки в формате RAW состоит в том, что вы можете сохранять его несколько раз без снижения качества изображения.
Теоретически это абсолютно верно. Каждый раз при сохранении изображения JPEG запускаются алгоритмы сжатия для уменьшения размера файла. Это означает, что некоторые данные теряются каждый раз, когда вы вносите изменения в фотографию и сохраняете ее. Напротив, RAW — это то, что называется форматом без потерь. Не имеет значения, сколько раз вы редактируете файл RAW, он всегда будет содержать одни и те же данные.
Даже при увеличении до 100% видно, что в качестве фотографий нет разницы.Без сомнения, формат RAW имеет явные преимущества перед съемкой в формате JPEG.Наиболее важным из этих преимуществ является возможность редактировать экспозицию и стиль изображения. Информация, добавленная в файл RAW, делает редактирование более успешным.
Однако я часто нахожу, что фотографы заходят слишком далеко и воображают, что многократное сохранение JPEG приносит больше вреда, чем есть на самом деле. Чтобы точно увидеть, насколько сильно изменяются пиксели, я сохранил одно изображение, сохранив JPEG несколько раз, при сжатии изображения. Затем я закрасил файл белым цветом в один пиксель, чтобы он не оставался нетронутым, а затем взял полученный JPEG и повторил процесс.Всего я 30 раз сохранял исходное фото.
Даже после 30-кратного сохранения фото заметного снижения качества изображения не обнаружил. Никто.
Конечно, этот тест, безусловно, был бы совсем другим, если бы тест проводился с сохранением изображений JPEG более низкого качества при каждом сохранении. В моем тестировании я сохранил фотографию как JPEG максимального качества, чтобы доказать свою точку зрения. Ясно, что этого не произойдет, если вы сохраните фотографию в низком качестве.
Если вам нравятся эти ежедневные советы по фотографии, пожалуйста, НРАВИТСЯ «Улучшите фотографию» на Facebook, чтобы не пропустить ни один из них!
.