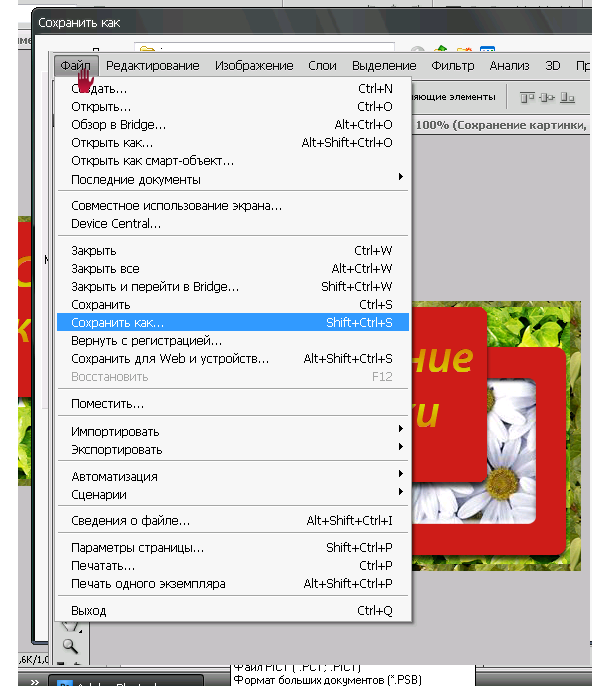
Как сохранить картинку в фотошопе в формате png: Сохранение файлов в других графических форматах в Photoshop
Почему Фотошоп не сохраняет в jpg и png: обновлено — МирДоступа
Часто фотошоп отказывается сохранять фотографии в популярных форматах. Поговорим о том, почему так происходит…
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.
Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
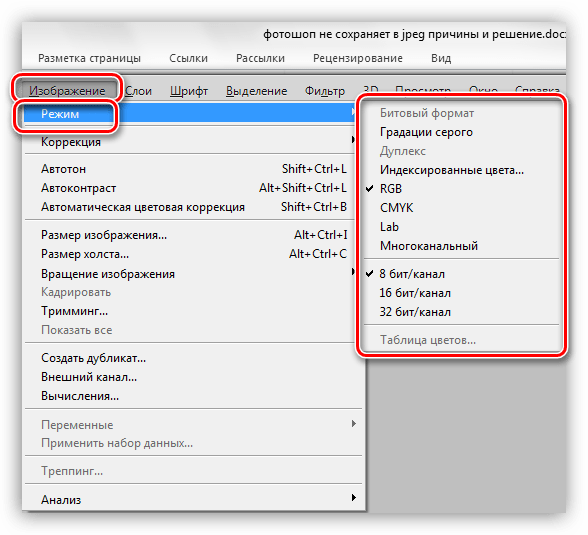
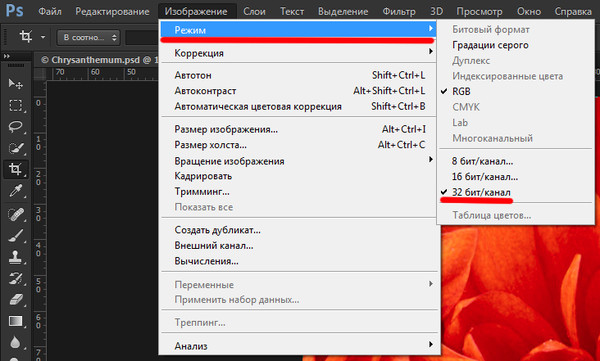
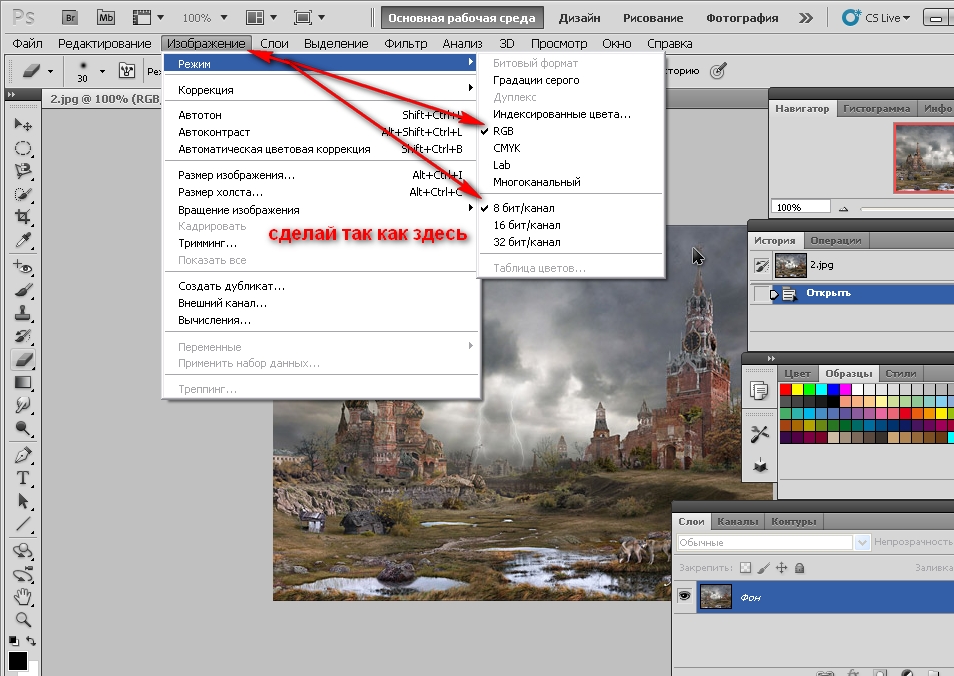
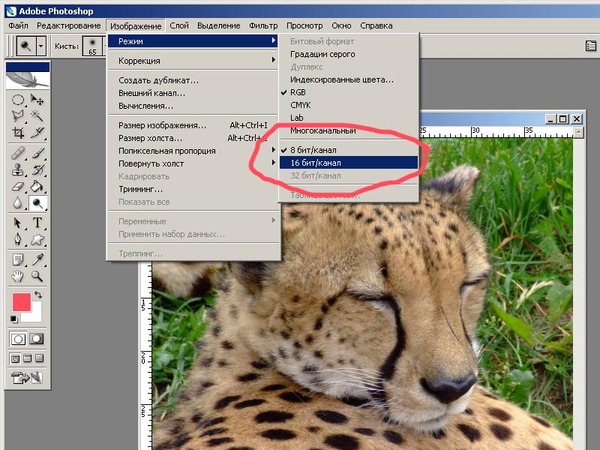
Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Почему Фотошоп не сохраняет в PNG
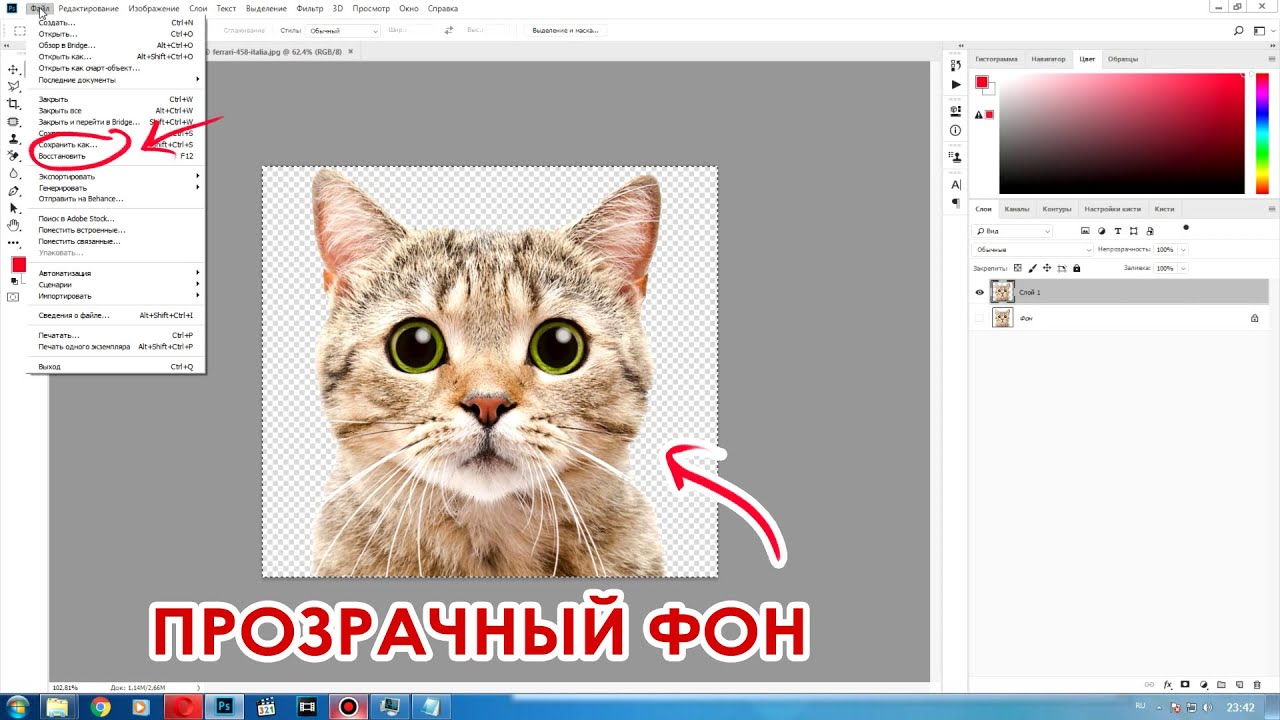
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Мой мир
Вконтакте
Одноклассники
Как сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
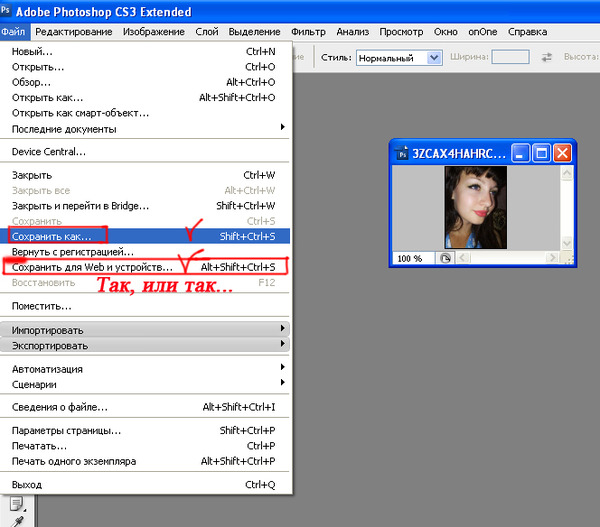
Сохранить изображение можно 2 путями:
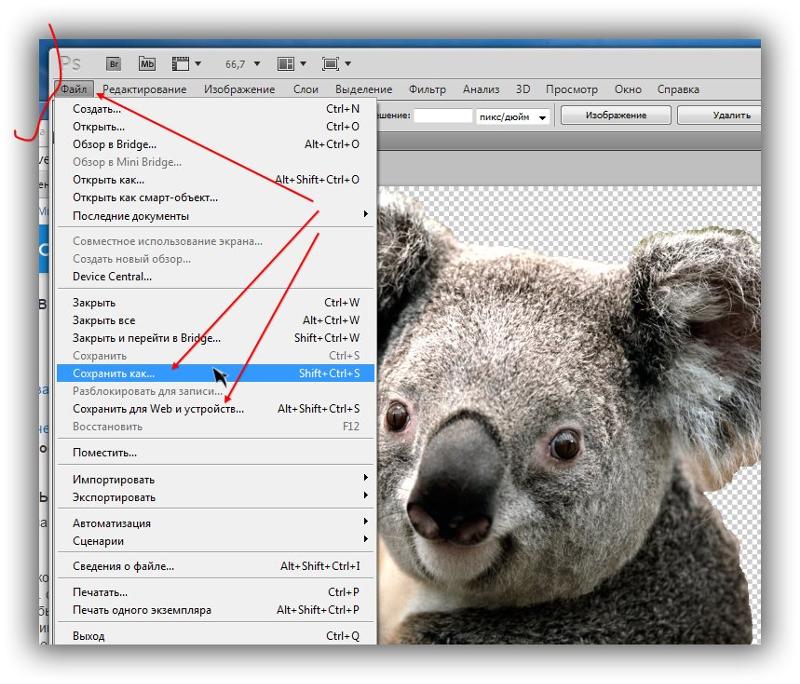
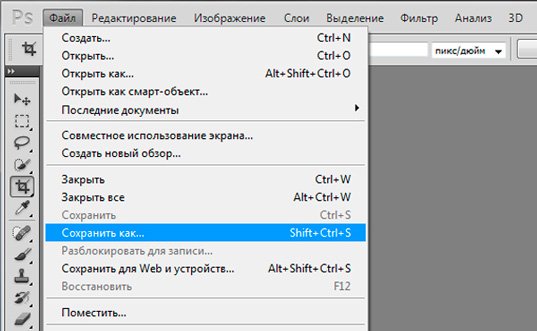
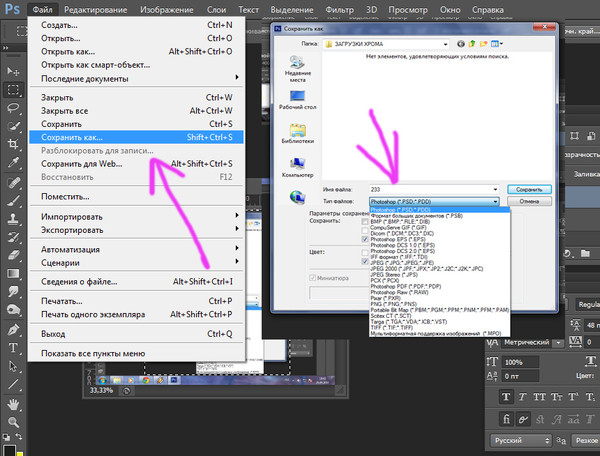
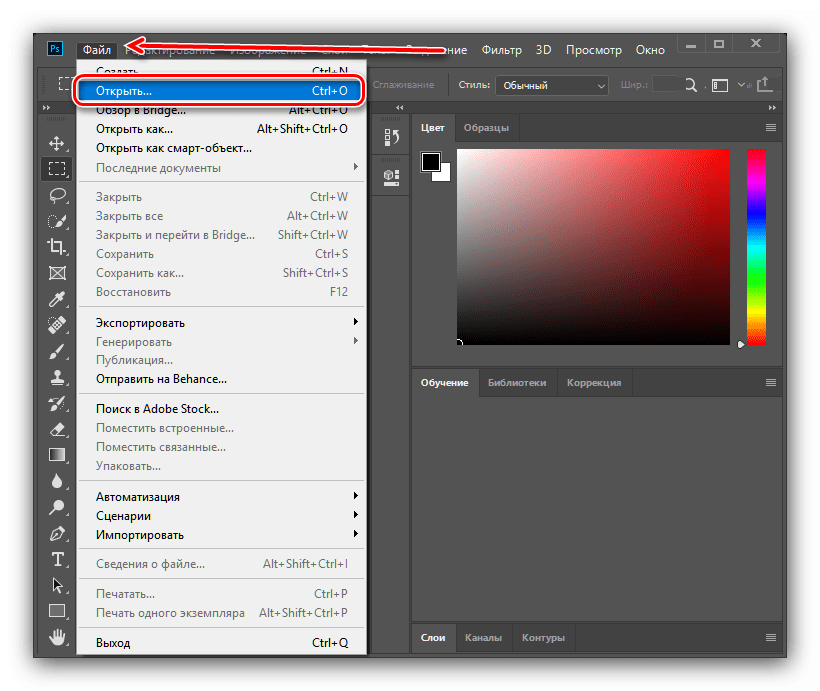
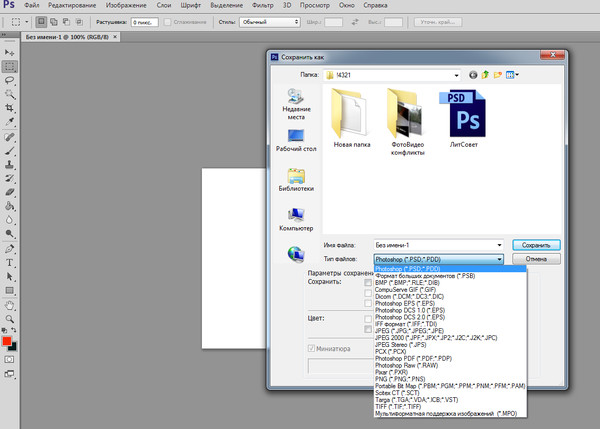
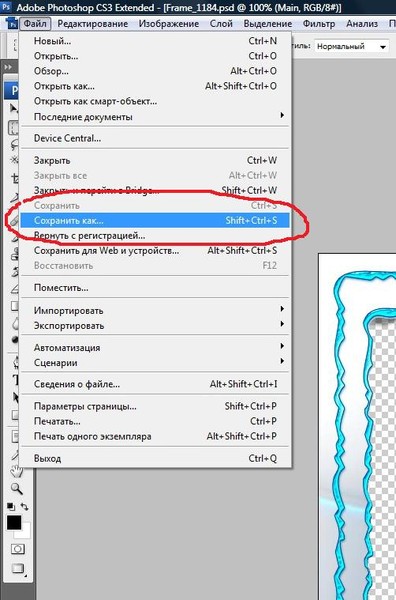
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.
- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
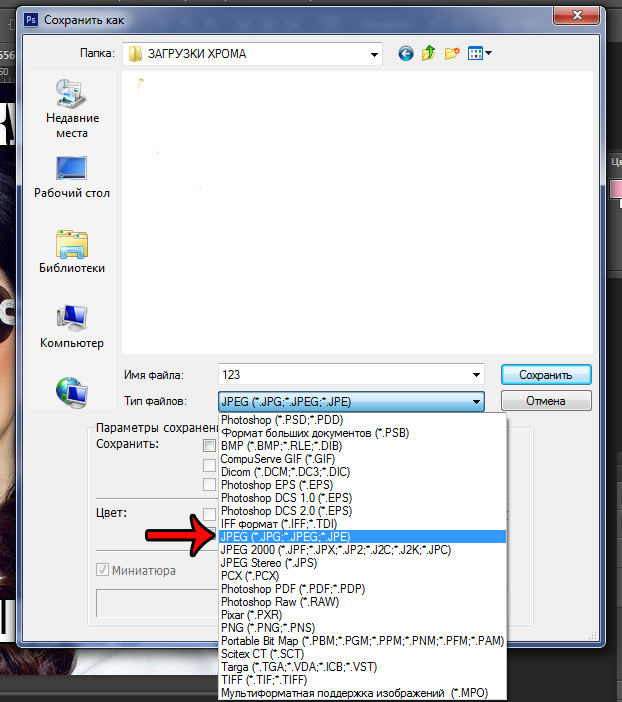
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
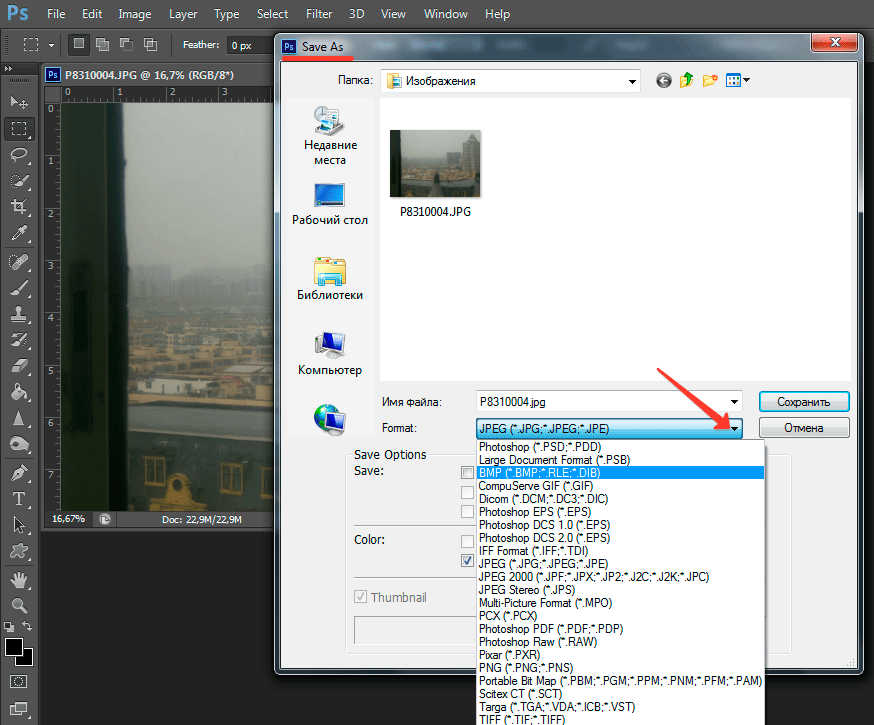
Сохраняем в JPEG
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
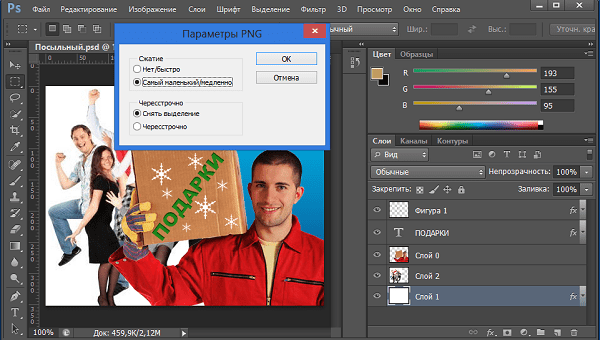
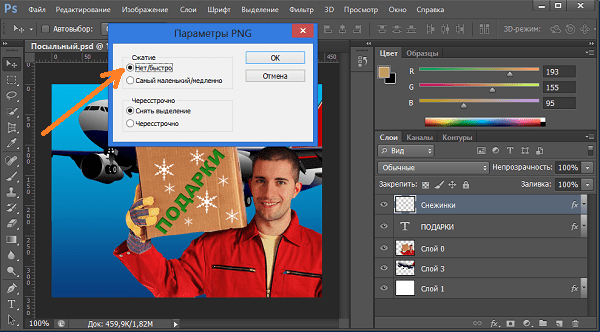
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
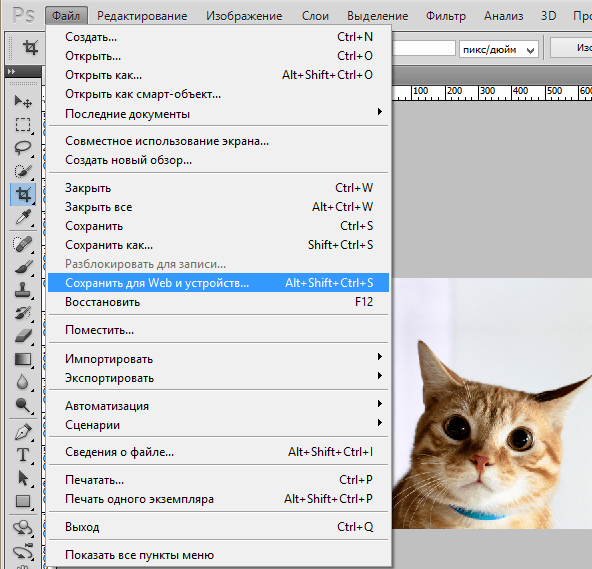
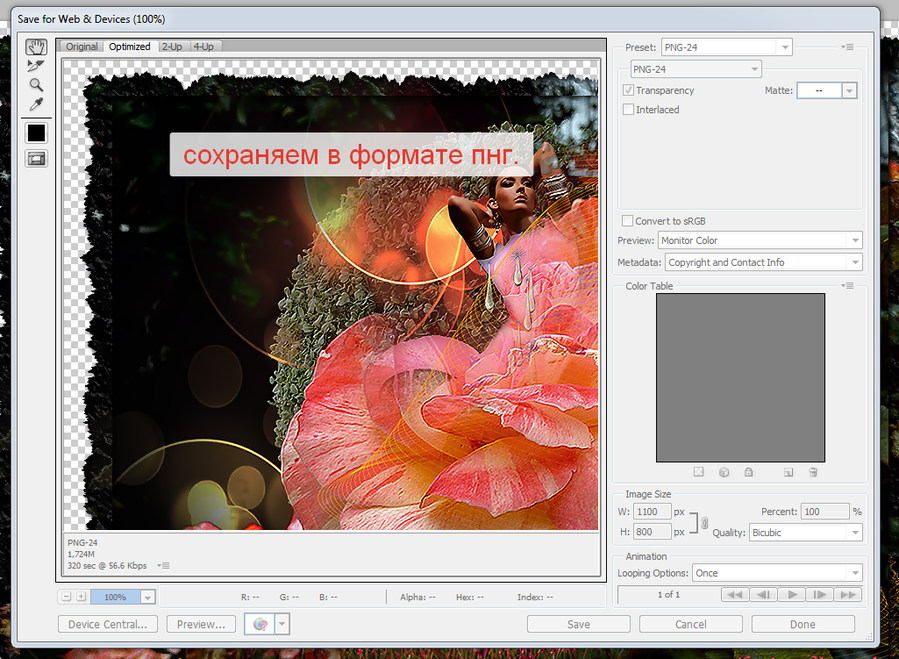
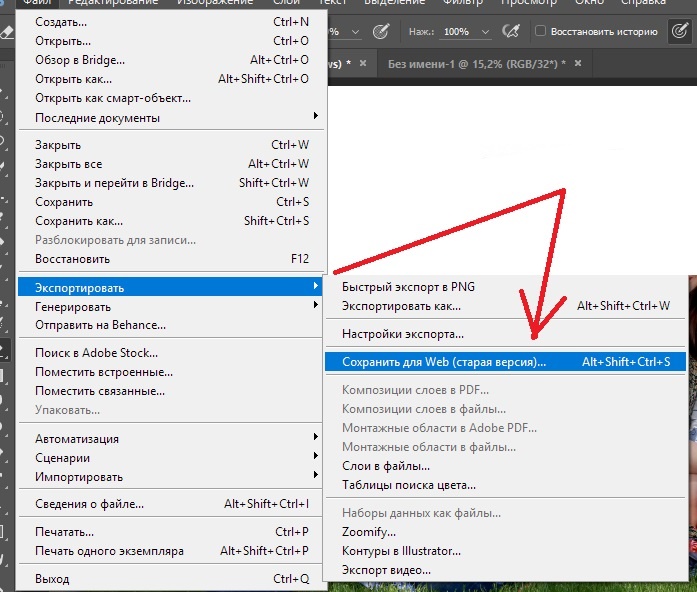
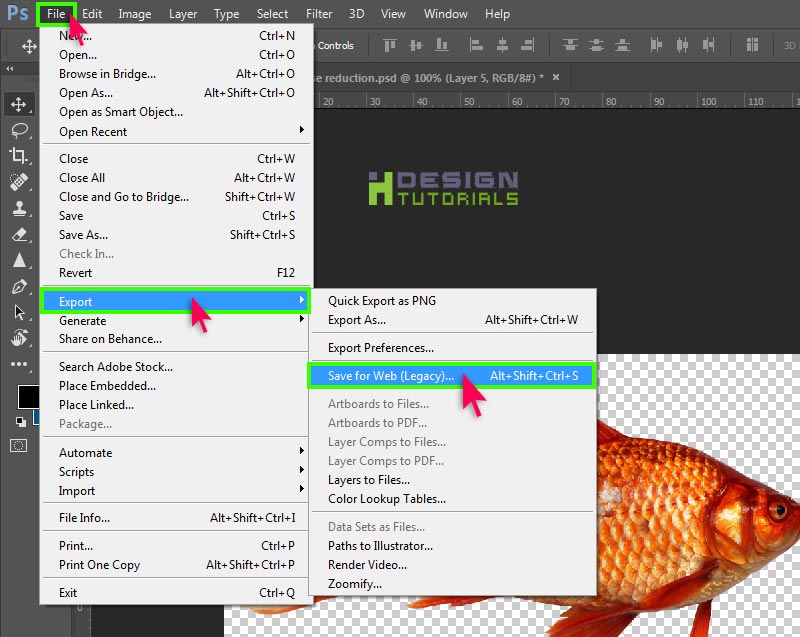
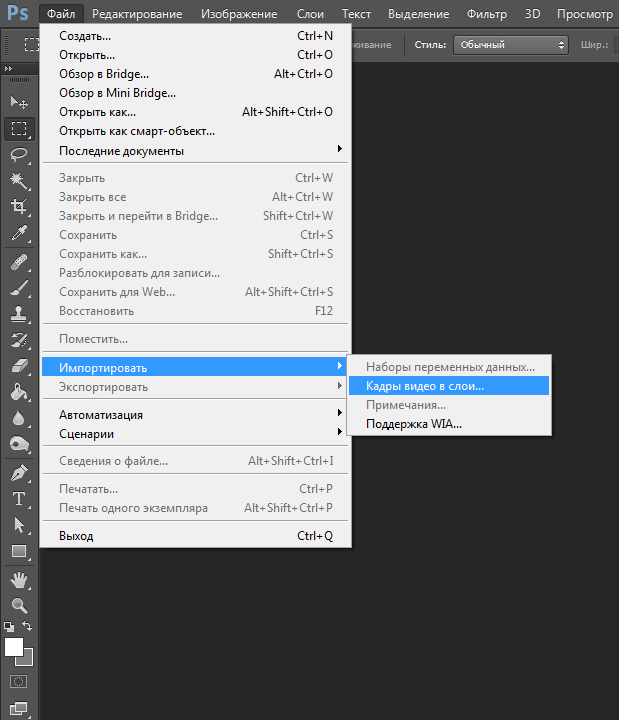
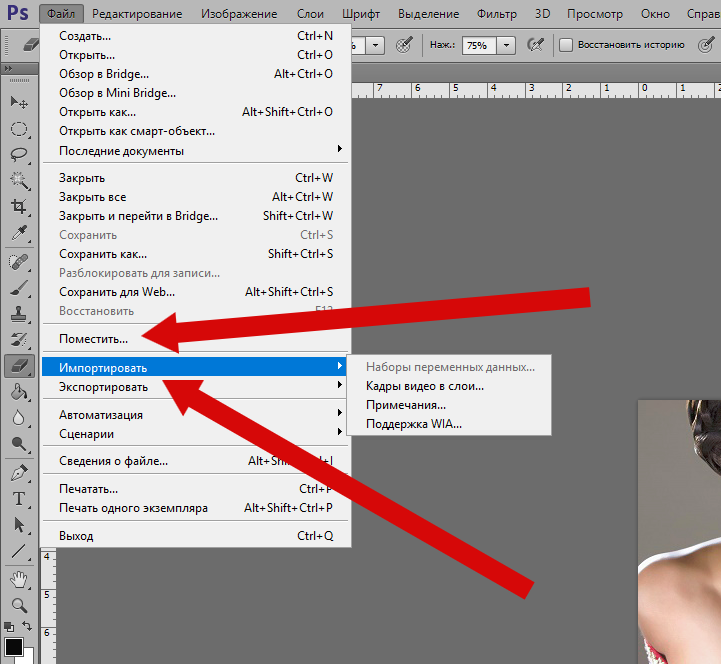
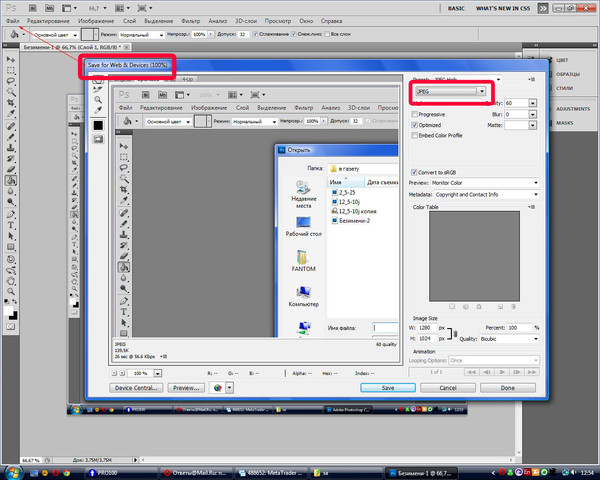
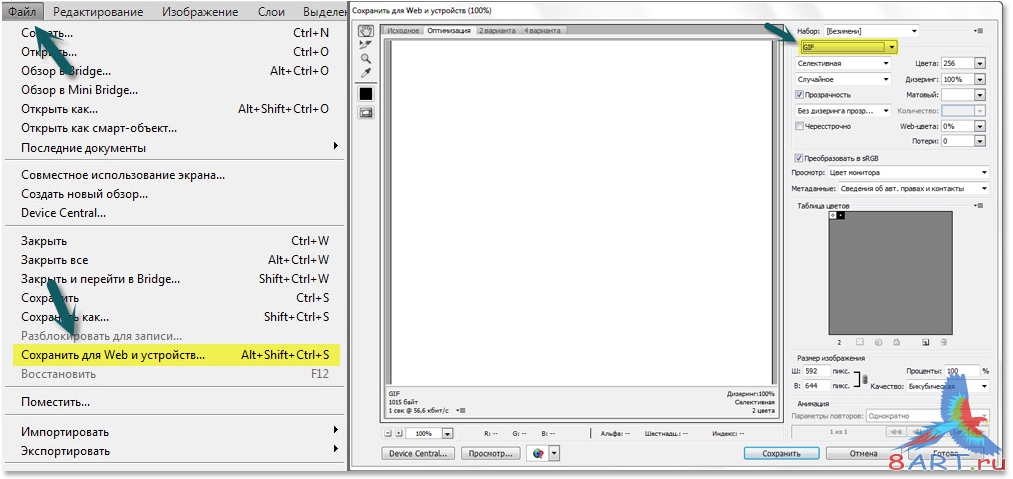
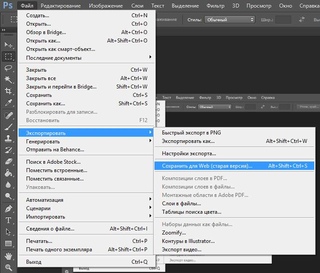
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Как в фотошопе сохранить рисунок
Как сохранить картинку в Фотошопе, способы
Вроде бы такой простой вопрос, те кто давно работает в Фотошопе сохраняет изображения на автомате, не задумываясь.
Однако, когда я обратил внимание на процесс сохранения, то оказалось, что это довольно объёмная тема.
В двух словах не опишешь все возможности сохранения картинки. А для новичков нет ничего обиднее, когда после кропотливой работы картинка не сохраняется.
Поэтому, сегодня я решил написать подробную, понятную и достаточно развёрнутую статью о том, как сохранить картинку в Фотошопе.
Как сохранить изображение в Фотошопе
Итак, вы открыли картинку в графическом редакторе. Потратили много сил, времени и нервов. В конце концов добились нужного результата, однако не знаете, как сохранить свою работу.
Например, как обратился ко мне один подписчик:
Как сохранить фото в Фотошопе? Кое-что исправил на фотографии. А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
Честно говоря, я не понял, какое предупреждение может появляться, так как файл сохраняется в любом случае, только может меняться формат.
Возможно, что это было и не предупреждение, а окно, что открывается в процессе сохранения. Вот поэтому я советую новичкам, которые не владеют английским языком переключать Фотошоп на русский язык.
Тогда будет понятно, что спрашивает у тебя программа, при сохранении фотографии.
Как бы то ни было, я сегодня покажу все способы сохранения.
Варианты сохранения изображений
В программе есть несколько вариантов сохранения фотографий или изображений:
- Сохранить;
- Сохранить как…;
- Сохранить для Web.
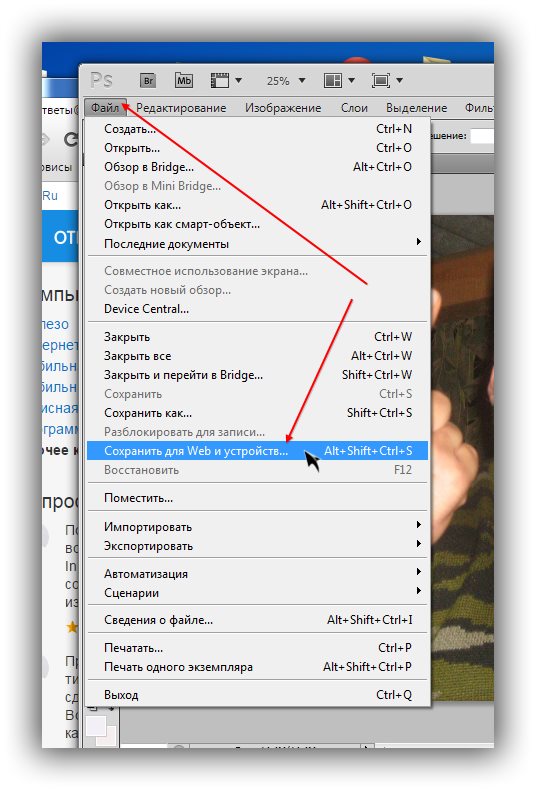
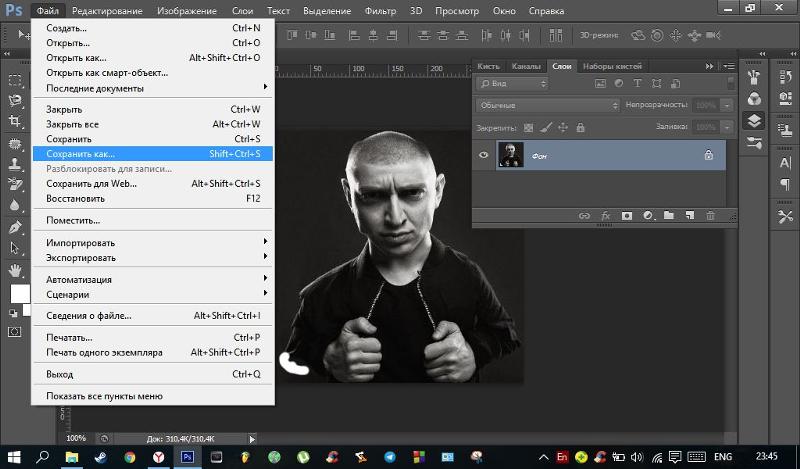
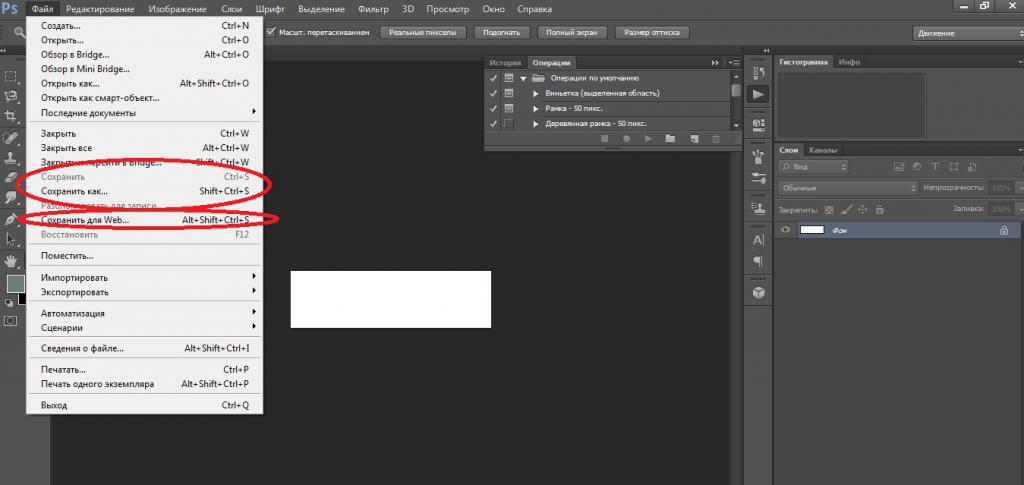
На скриншоте хорошо видно, где находятся эти пункты. Также, вы можете увидеть горячие клавиши для сохранения в различных вариантах.
Остановлюсь на каждом способе сохранения.
Сохранить
Вы открыли фото или картинку, внесли изменения и хотите просто сохранить его в том же формате. Проще говоря, заменить картинку без обработки, обработанной картинкой.
Для того, чтобы сохранить изображение, проверьте, что вы объединили все созданные слои, иначе, картинка сохранится в формате PSD.
А ваша исходная фотография останется без изменений. Чтобы объединить слои, установите курсор на верхний слой и нажмите правую кнопку мышки. Из списка выбирайте объединить видимые — если слоёв много, объединить с предыдущим — если их только два. Если у вас есть скрытые слои, то можно выбрать — выполнить сведение.
То есть, в итоге должен остаться только один слой. Для формата JPG — слой с замочком и названием «фон», для формата PNG без замка — называется «Слой 0». Кажется — что всё это мелочи, на самом деле это очень важно для дальнейшего сохранения файла.
После того, как вы убедились, что лишних слоёв нет, нажмите «файл — сохранить» или «Ctrl+S».
Если ваша картинка в формате jpeg, то, перед сохранением появится такое окно настроек.
Здесь вы можете указать программе в каком качестве сохранять фото.
Важно понять, что чем выше качество, тем тяжелей вес изображения. Так что вам придётся выбирать между качеством и весом. Меняя качество наблюдайте за изменением картинки.
Я вот думаю, что возможно моему подписчику именно такое «предупреждение» вышло, только на английском.
Теперь рассмотрим, как сохранить картинку в PNG формате.
Сохранить картинку в PNG
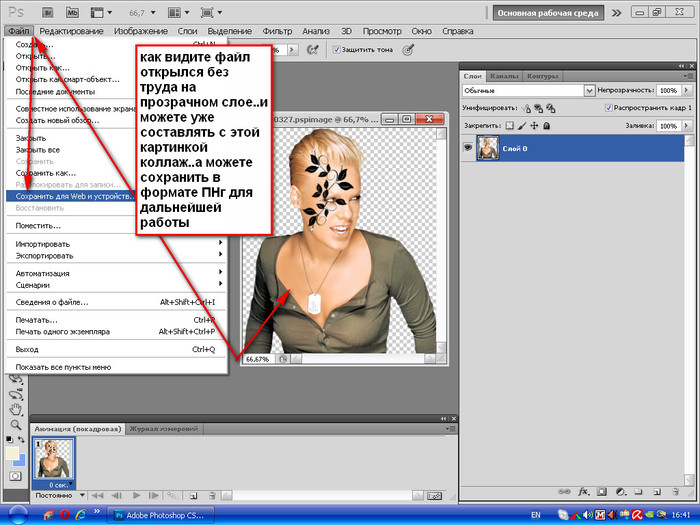
Вернее, я хочу рассказать как сохранить обработанную PNG картинку. Допустим вы открыли изображение в PNG формате, внесли изменения, соединили все слои. Хочу отметить, что если это PNG файл, то нельзя выполнять сведение слоёв.
Так как в этом случае на слое появится замочек, а это невозможно для формата PNG. Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
При нажатии на пункт сохранить, если вы всё сделали правильно, файл обновиться без дополнительных настроек. После этого спокойно закрывайте картинку. Если она сохранилась, то закрытие произойдёт без дополнительных вопросов.
Сохранить как
К пункту сохранить как мы прибегаем в случаях:
- Когда нудно поменять формат изображения, к примеру jpeg заменить на png или на gif файл, то есть конвертировать.
- Когда нужен дубликат изображения, к примеру вы хотите оставить исходную картинку и обработанное изображение. Тогда нажимайте сохранить как, выбирайте папку, куда хотите сохранить и замените название картинки, если сохраняете в ту же папку, где находится исходник.
Процедура сохранения такая же, как я описывал в предыдущем разделе.
Сохранить для Web
Наконец мы добрались до последнего способа сохранения. Скажу честно, я им пользуюсь чаще всего. Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Уже из названия понятно, что так сохраняют только те картинки, которые предназначены для хранения в электронном виде. То есть, это те изображения которые мы загружаем в социальные сети, на блог и не собираемся переводить их на бумажные носители.
Чем же отличаются картинки в Интернете, от тех изображений, что идут для печати. Прежде всего — разрешением. Изображению в Интернете хватает 72 пикселя на сантиметр в квадрате, чтобы оно нормально воспринималось глазом.
Но, если такую картинку распечатать — она потеряет практически всё — резкость, качество, цвет и так далее. Наилучшее разрешение картинок для печати — 300 пикселей на сантиметр в квадрате. Для Интернета такие фотографии слишком тяжёлые, занимают много места.
При обычном сохранении изображений разрешение остаётся неизменным, каким было, таким и осталось. Сохраняя изображение для Web, программа автоматически преобразовывает его в электронный формат, убирает лишние пиксели, оптимизирует, сжимает.
При этом неважно, сколько слоёв, свели их или нет, есть замочек или нет. Для этого сохранения программа автоматически считывает только видимые слои, временно объединяя их в одно изображение.
В специальном окне программа предложит указать в каком формате желательно сохранить картинку.
Если это jpeg, то указать качество.
Внизу справа вы увидите вес картинки и в окне просмотра 4 варианта сохранения. То есть, вы можете указать какой из предложенных вариантов вам подходит больше всего. Хотя, как правило, я указываю лишь формат и качество.
По остальным параметрам я полагаюсь на программу, она чаще всего выбирает самые оптимальные параметры. Когда всё установлено, выбран формат, качество, смело жмите — сохранить.
Остаётся выбрать папку для сохранения и по желанию переименовать. Советую вам потренироваться и использовать для тестов все три способа сохранения. Потому что любая информация, полученная при чтении должна закрепляться действием. Только так вы запомните урок лучше всего.
Но, на всякий случай, сохраните эту страничку в закладки, а ещё лучше — подпишитесь на мой блог. Тогда вы первым узнаете о выходе новых статей. Не забудьте нажать на кнопки социальных сетей, вам не сложно, мне приятно, ведь я старался для вас.
Советую прочитать:
Как выделить объект в Фотошопе и отделить от фона;
Как сделать водяной знак в Фотошопе;
Изменить размер изображения в Фотошопе;
Как вставить фото в фото в Фотошопе;
Как перенести объект в Фотошопе (Photoshop).
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных, особенно актуальных, Партнёрских Программ 2018 года, которые платят деньги! Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Как правильно сохранять изображения в Photoshop?
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времениЗагрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход (читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта upages.io значительно ниже:
Скорость загрузки страницы сайта upages. io ~300 Мбит/сек — seogadget.ru/sitespeedСколько изображений в день вы просматриваете?Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинкаВсе, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100, но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима.
Неправильный способ сохранения изображения ~360 КбайтДля размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
Название Сохранить для Интернета говорит само за себя — сжатие, оптимизация, разрешение и качество — все эти инструменты могут показаться сложными на первый взгляд, на самом деле все довольно просто:
Правильный способ сохранения изображения ~160 КбайтJPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество (Quality) выбрать?
Для большинства изображений оптимальным значением будет 80, для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60.
можно поставить значение 60.
Оптимизация (Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда, кроме случаев, когда важны самые мельчайшие детали (например Pixel Art).
Преобразовать в sRGB (Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернетаРазрешение (Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные (Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохранение файлов в других графических форматах в Photoshop
Начиная с версии Photoshop CC 2015, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Можно легко сохранять файлы изображений Photoshop в самых разных популярных графических форматах.
TIFF — гибкий растровый (битовый) формат изображения, поддерживаемый практически всеми приложениями рисования, редактирования изображений и верстки.
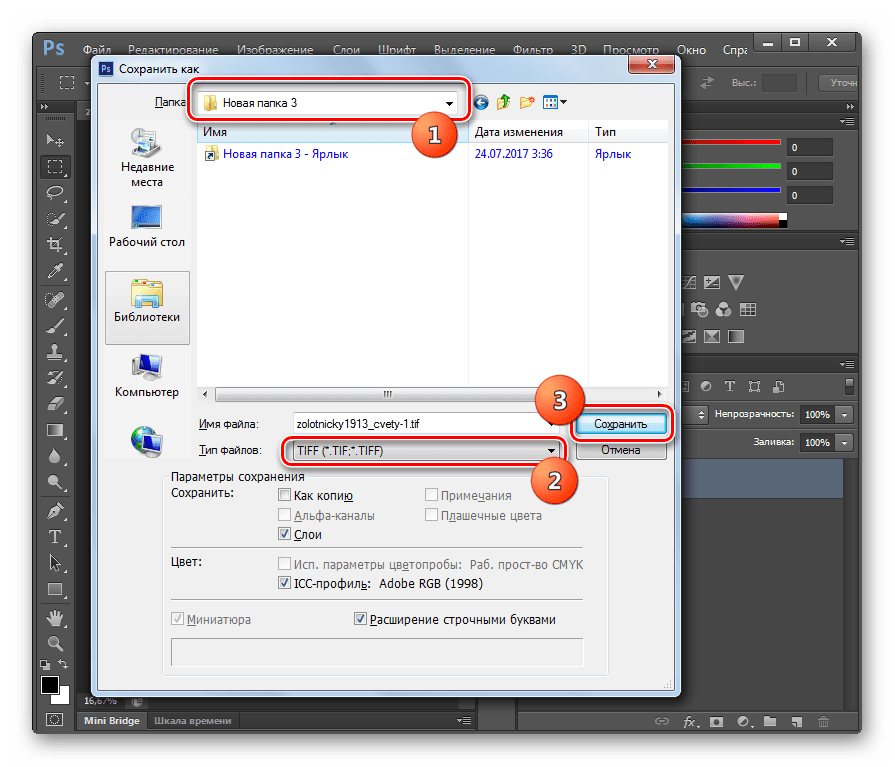
- Вызовите команду «Файл» > «Сохранить как…», в меню «Тип файлов» выберите «TIFF» и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры TIFF» выберите желаемые параметры и нажмите кнопку «ОК».
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.

Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.

Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF.
 Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Kоманду «Сохранить как…» можно использовать для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды Файл > Экспорт > Сохранить для Web (старая версия) изображение можно также сохранить как один или несколько JPEG-файлов.
Формат JPEG поддерживает только 8-битные изображения. При сохранении 16-битного изображения в этом формате, Photoshop автоматически понижает битовую глубину.
Примечание.
Действие «Сохранить как средний JPEG» позволяет быстро сохранить файл в формате JPEG со средним качеством. Доступ к этому действию можно получить, выбрав «Производство» в меню панели «Операции».
- Вызовите команду «Файл» > «Сохранить как…» и выберите «JPEG» в меню «Тип файлов».
- В диалоговом окне «Параметры JPEG» выберите желаемые параметры и нажмите кнопку «ОК».
Предлагает выбор цветов подложки для имитации прозрачности фона в изображениях, содержащих прозрачные области.
Задает качество изображения. Выберите параметр в меню «Качество», передвиньте всплывающий ползунок «Качество» или введите значение от 0 до 12 в текстовое поле «Качество».
Задает формат для файла JPEG. Версия «Базовый (стандартный)» использует формат, распознаваемый большинством веб-браузеров.
 Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)
Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)Примечание.
Некоторые приложения, вероятно, не смогут считать файл CMYK, сохраненный в формате JPEG. Аналогично, если программа Java не может прочитать файл JPEG, попытайтесь сохранить файл без миниатюры.
Команда «Сохранить как…» позволяет сохранять в формате PNG изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите PNG.
- Выберите значение для параметра «Чересстрочно»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла.
 Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели «Слои», щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Команда «Сохранить как…» позволяет сохранять изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap непосредственно в формате CompuServe GIF (известном как GIF). Изображение автоматически преобразуется в режим индексированных цветов.
Примечание.
Если изображение содержит 8 бит на канал, единственным возможным форматом является GIF (поскольку только он поддерживает 8 бит/канал).
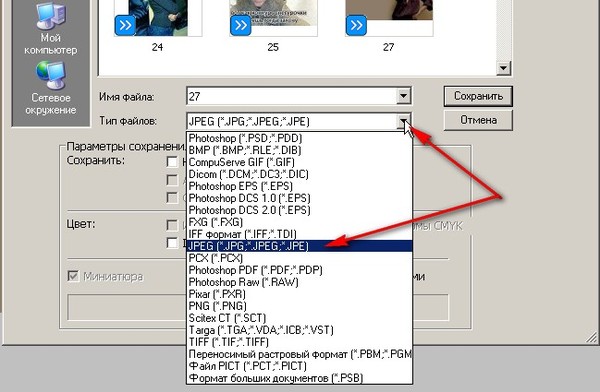
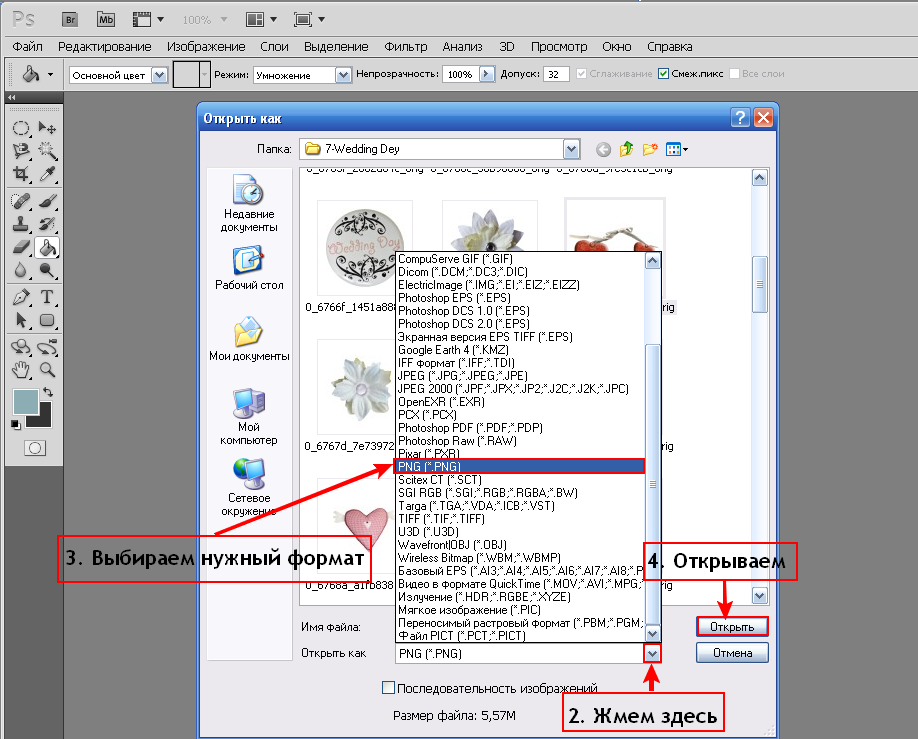
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Формат» выберите «CompuServe GIF».
- Для RGB-изображений отображается диалоговое окно «Индексированные цвета».
 Укажите параметры преобразования и нажмите кнопку «ОК».
Укажите параметры преобразования и нажмите кнопку «ОК». - Выберите порядок строк для файла GIF и нажмите кнопку «ОК»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели Слои, щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Практически всеми графическими приложениями, программами верстки и текстовыми процессорами принимаются импортированные или помещенные файлы EPS (Encapsulated PostScript). Для печати файлов EPS необходим принтер PostScript. На принтерах, не являющихся принтерами PostScript, можно распечатать только образец с разрешением экрана.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите «Photoshop EPS».
- В диалоговом окне «Параметры EPS» выберите нужные параметры и нажмите кнопку «ОК»:
Создает изображение с низким разрешением для просмотра в конечном приложении. Выберите TIFF, чтобы можно было использовать файл EPS как в Windows, так и в Mac OS. 8-битное изображение для просмотра сохраняется в цвете, а 1-битное — в черно-белом режиме с зубчатой структурой. Создание 8-битного изображения для просмотра требует большего размера файла, чем создание 1-битного. См. также Битовая глубина.
Определяет способ подачи данных изображения на устройство вывода PostScript. Ниже приведено описание параметров кодировки.
«Включить полутоновой растр» и «Включить функцию передачи»
Управляет спецификациями печати для высококачественной типографской печати. Обратитесь к документации к принтеру, прежде чем приступить к выбору этих параметров.
Белые области в прозрачные
Отображает белые области как прозрачные.
 Этот параметр доступен только для изображений в битовом режиме.
Этот параметр доступен только для изображений в битовом режиме.Управление цветами PostScript
Преобразует данные файла в цветовое пространство принтера. Не выбирайте этот параметр, если планируется поместить изображение в другой документ со встроенным профилем.
Примечание.
Только принтеры PostScript уровня 3 поддерживают управление цветом PostScript для CMYK-изображений. Чтобы распечатать CMYK-изображение с использованием управления цветом PostScript на принтере уровня 2, преобразуйте изображение в режим Lab перед сохранением его в формате EPS.
Включить векторные данные
Сохраняет в файле любую векторную графику (например, фигуры и текст). Однако векторные данные в файлах EPS и DCS доступны только для других приложений, векторные данные растрируются при повторном открытии файла в Photoshop. Этот параметр доступен только в случае, если файл содержит векторные данные.
Применяет бикубическую интерполяцию, чтобы сгладить предварительный просмотр низкого разрешения при выводе на печати.

Осуществляет кодировку при печати в системе Windows или при наличии ошибок печати или других сложностей.
Сокращает размер файла, оставляя нетронутыми исходные данные. Однако некоторыми приложениями верстки и типографскими программами буферизации и сетевой печати могут не поддерживаться файлы Photoshop EPS в двоичном формате.
Выполняет сжатие файла путем удаления некоторого количества данных изображения. Можно выбрать степень сжатия JPEG от очень низкой (JPEG с максимальным качеством) до значительной (JPEG с низким качеством). Файлы с кодировкой JPEG можно печатать только на принтерах PostScript уровня 2 или выше, они не могут быть разделены на отдельные формы.
Формат DCS (Desktop Color Separations) является версией формата EPS, позволяющей сохранять цветоделение в файлах CMYK или мультиканальных файлах.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop DCS 1.0» или «Photoshop DCS 2.0» в меню «Тип файлов».
- В диалоговом окне «Формат DCS 1.
 0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».
0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».Диалоговое окно содержит все параметры, доступные для файлов Photoshop EPS. Кроме того, в меню DCS предлагается возможность создания совмещенного файла 72-ppi, который можно поместить в приложение верстки или использовать для цветопробы изображения:
Создает по одному файлу для каждого цветового канала в CMYK-изображении. Кроме этого, можно создать пятый файл: совмещенный цветной или в градациях серого. Для просмотра совмещенного файла необходимо хранить все пять файлов в одной папке.
Сохраняет плашечные каналы в изображении. Можно сохранить цветовые каналы в виде нескольких файлов (как для формата DCS 1.0) либо в виде единого файла. Вариант сохранения в виде единого файла экономит место на диске. Можно также включить совмещенный файл, цветной или в градациях серого.
Формат Photoshop Raw является форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Формат Photoshop Raw и формат Camera Raw — не одно и то же.
Формат Photoshop Raw и формат Camera Raw — не одно и то же.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop Raw» в меню «Тип файлов».
- В диалоговом окне «Параметры Photoshop Raw» выполните следующие действия.
(Mac OS) Укажите значения для параметров «Тип файла» и «Файл создан» либо примите значения по умолчанию.
Задайте параметр «Заголовок».
Выберите, как должны сохраняться каналы: с чередованием или без чередования.
Формат BMP — это формат изображения для операционной системы Windows. Изображения в этом формате могут быть как черно-белыми (1 байт/пиксел), так и цветными с глубиной до 24 бит (16,7 миллиона цветов).
- Вызовите команду «Файл» > «Сохранить как…» и выберите «BMP» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры BMP» выберите формат файла, задайте битовую глубину и при необходимости выберите параметр «Изменить порядок строк».
 Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
16-битные RGB-изображения могут быть сохранены в формате Cineon для использования в Kodak Cineon Film System.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Cineon» в меню «Тип файлов».
Формат Targa (TGA) поддерживает битовый режим и изображения RGB с 8 битами на канал. Он разработан для оборудования Truevision®, однако используется также и в других приложениях.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Targa» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры Targa» выберите разрешение, выберите параметр «Уплотнение (RLE)», если файл необходимо подвергнуть сжатию, и нажмите кнопку «ОК».
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Не торопитесь вперед паровоза. Изучите сперва азы и теорию, а уж позже и самое увлекательное будет. Идите по порядку и всё будет сильно.
На прошлом занятии мы с вами обучились открывать изображение различными методами. Превосходно. Открыли, сделали собственные дела и сейчас пришло время сохранить отечественное изображение на компьютере либо на втором носителе.
А как сохранить картину в фотошопе и в каком формате? Что необходимо сделать? Вот как раз этим сейчас мы и займемся.
Нут тут в действительности всё легко. В то время, когда вы сделали всё, что желали сделать: Ну в том месте обработать фото, нарисовать рисунок, отфотошопить что-нибудь либо сделать коллаж к примеру, то вам его необходимо сохранить. Само собой разумеется, это крайне важно.
Простое сохранение
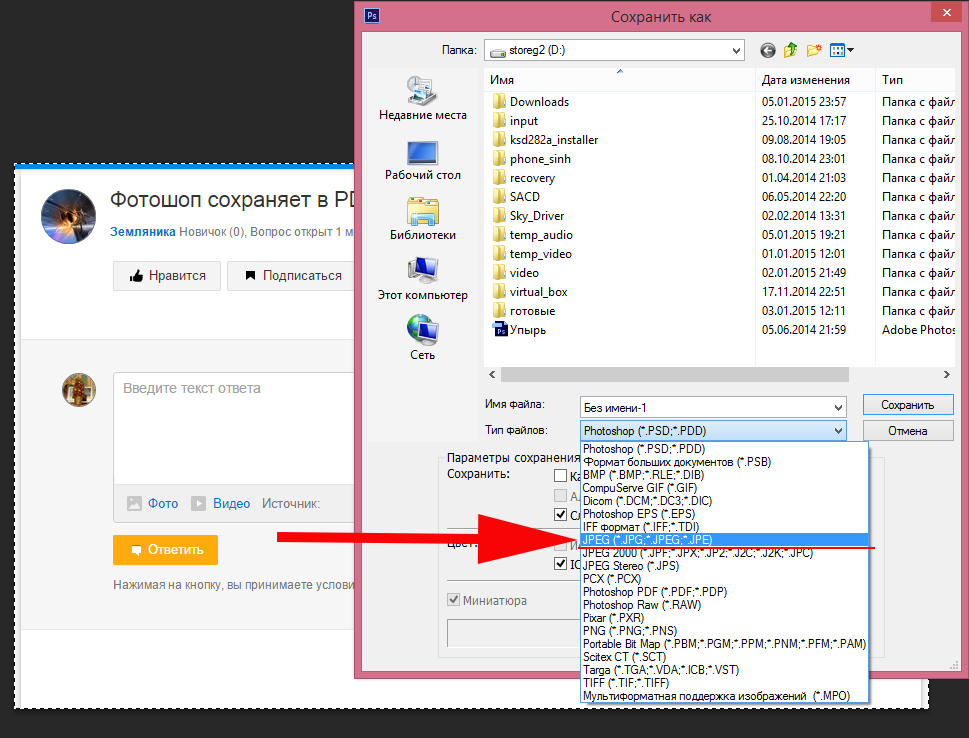
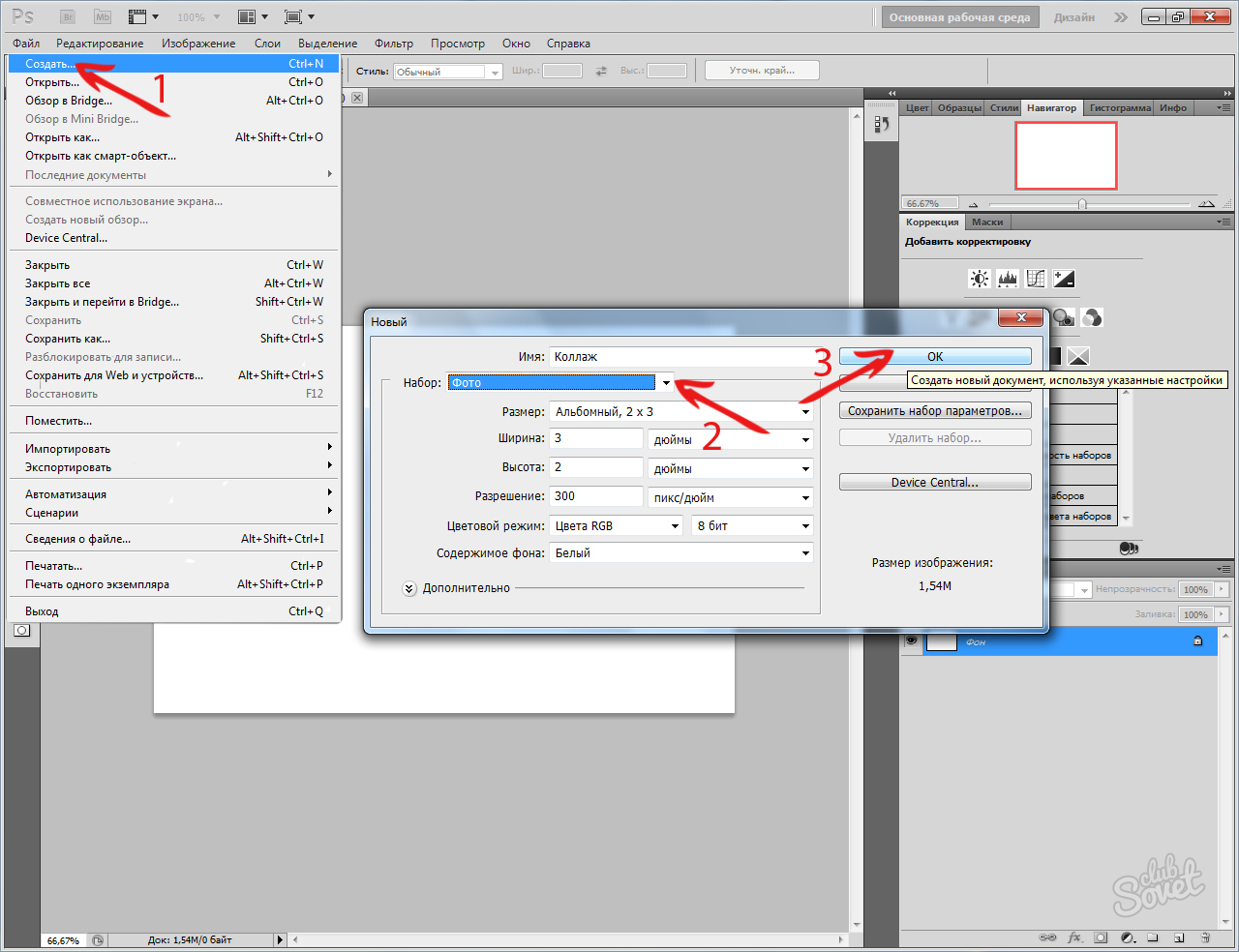
Для сохранения вашего документа либо правильнее сообщить картины, вам необходимо опять идти в верхнее меню и надавить в том месте куда? Верно, нужно надавить на «Файл». А в открывшемся меню выбрать «Сохранить как».
А в открывшемся меню выбрать «Сохранить как».
Имеется пара главных форматов изображений, в конторе рекомендуется сохранять. Подробнее мы их разглядывали тут. Кратко сообщу вам в какие конкретно форматы для каких целей лучше сохранять изображения.
- В случае если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится целый ваш прогресс, прозрачность, все слои и без того потом. Да и кстати, в случае если проект не просто какая-то однодневка, а что-то более масштабное, то лучше постоянно держать копию в формате PSD.
- Если вы закончили ваш проект и желаете сохранить ваш конечный итог (к примеру обработали фотографию либо сделали коллаж), то сохраняйте в JPG (JPEG). Самый оптимальный формат для фото. Практически во всех случаях сохранять будем как раз в нём.
- Если вы делали анимацию (к примеру анимированные баннеры), то вам подойдет лишь формат GIF.
- В случае если у вас изображение подразумевает прозрачный фон, т.е. на картине лишь определенный объект без фона, то тогда ваш формат PNG.

- Ну и если вы делайте что-то для полиграфии, то оптимальнее подойдет TIFF.
И, кстати, в то время, когда вы сохраните в формат JPG, то вам выскочит окно, где вам предложат выбрать уровень качества вашего изображения. Я в большинстве случаев ставлю 8 для простых изображений. В принципе, уровень качества выше неразличимо очень. Разновидность формата роли особенной не играется, по крайней мере вы ничего точно не увидите.
Имеете возможность поставить базисный оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
В случае если изображение предусматривает работу с более правильным изображением, где изображены какие-то ответственные мелочи, то ставьте на полные 12, так как от этого зависит, как будет изменяться уровень качества при повышении картины. В случае если это простая картина, где качество и точность особенной роли не играется, то не следует ставить больше 8.
Сохранение для Web
Не считая простого сохранения файлов вы имеете возможность сохранить изображение для выкладывания в сети. При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
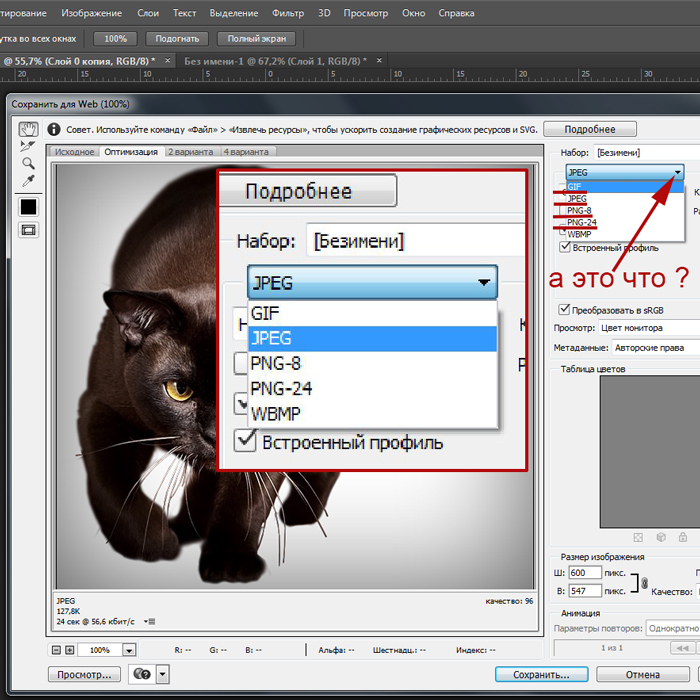
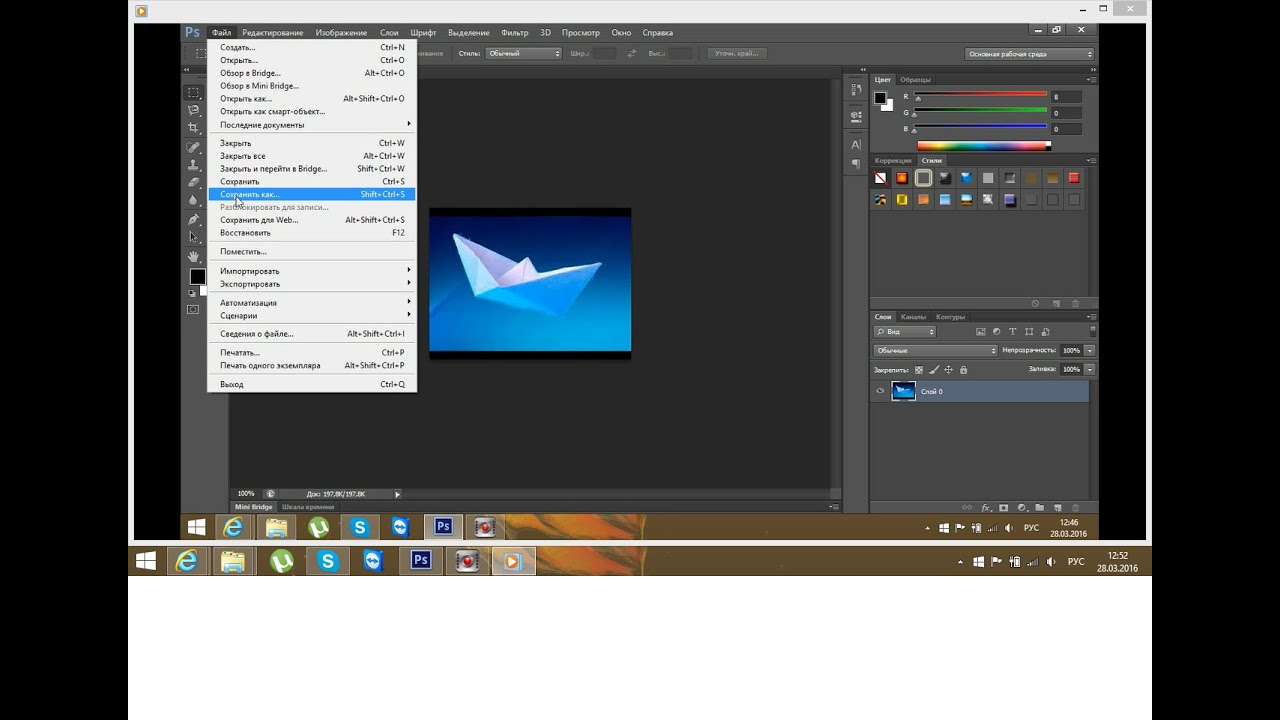
- Выбираем привычное нам меню «Файл» в самом верху, а позже нажимаем на «Сохранить для Web».
- Во снова открывшемся окне выбираем формат изображения по принципу, обрисованному выше. Для примера заберу самый популярный JPEG.
- И уровень качества изображения ставьте порядка 60. Больше легко ни к чему для интернета.
Перед сохранением вы сами имеете возможность взглянуть как было и что оказалось для сравнения. Это весьма эргономичная вещь, по причине того, что вы сможете поиграть с настройками и ползунками и сами наблюдать в реальном времени, как изменится уровень качества изображения, и какие конкретно настройки самые оптимальные. Выберете вкладку 2 варианта и тогда заметите исходное и оптимизированное изображение в один момент.
Попытайтесь выполнить все манипуляции от начала до конца самостоятельно. Это весьма легко.
Ну а если вы желаете более подробнее изучить фотошоп, то могу вам предложить превосходный видеокурс, благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, в случае если уделять программе 1-2 часа в сутки. Все уроки выполнены в формате видео и вычислены для начинающих, так что вам не будет дискомфортно и вы всё осознаете с первого раза.
Поверьте, это вправду стоящий курс!
Ну а на этом отечественный сегодняшний урок подходит к концу. Я весьма рад, в случае если эта статья была для вас нужна. Кстати, в случае если желаете приобретать обновления на моем блоге, то в обязательном порядке подпишитесь, и тогда вы станете в курсе самых свежих новостей, конкурсов и просто нужных уроков для вас. Удачи вам и увидимся в следующих статьях.
Пока-пока.
С уважением, Дмитрий Костин
Как всецело обрезать картину фотографию или частично вырезать объект в photoshop cs6
youtube.com/embed/TCVIBkFZRVw»/>
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как с легкостью повернуть картинку в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. Я тут сравнительно не так давно поразмыслил, что пишу вот статьи всякие различные…
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
Как кадрировать изображение в фотошопе для различных целей?
Хорошего вам времени дней, глубокоуважаемые визитёры моего блога. Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели.
 Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…
Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Как сохранить слои в фотошопе как отдельные файлы jpg, png и т.п.
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений.
Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
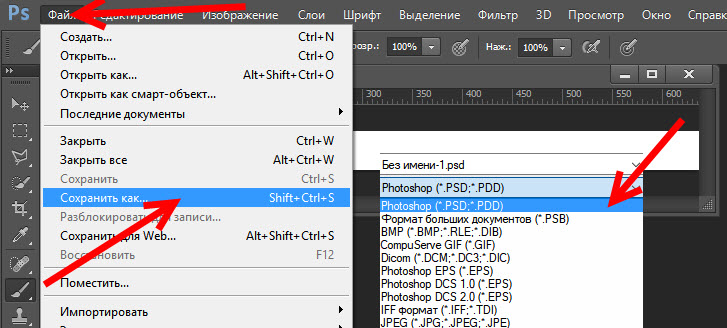
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
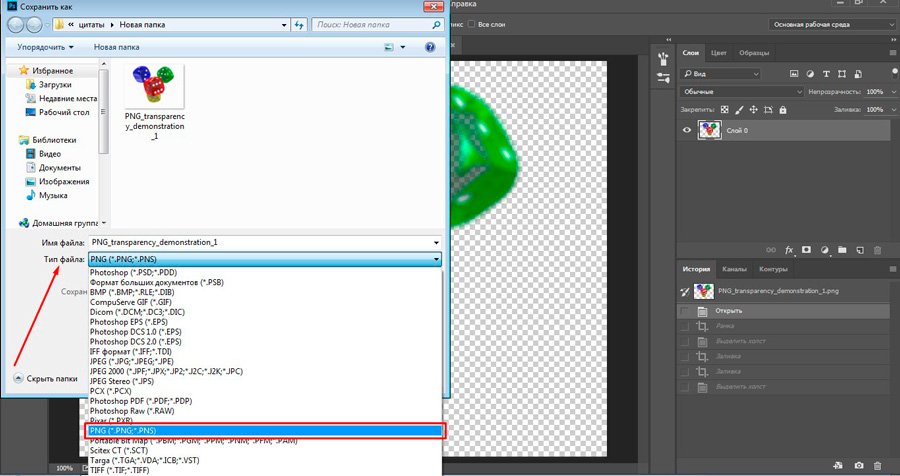
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
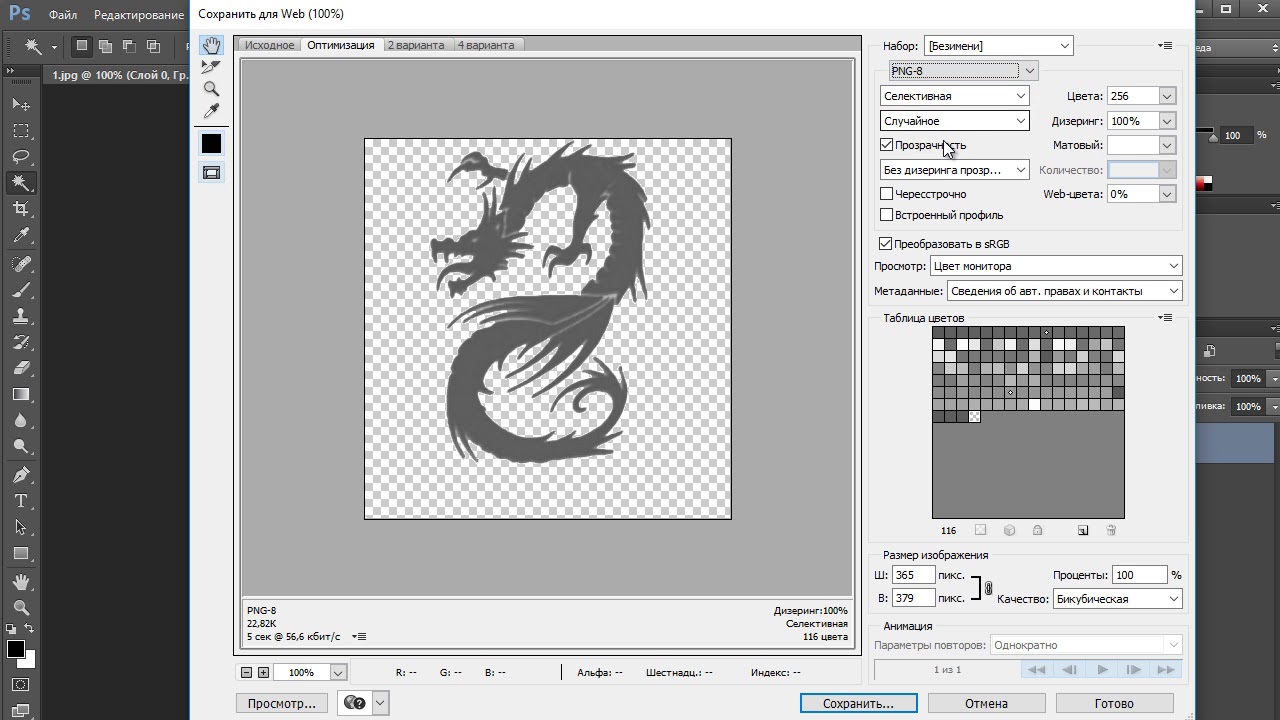
Файл — Экспортировать — Сохранить для Web (старая версия)
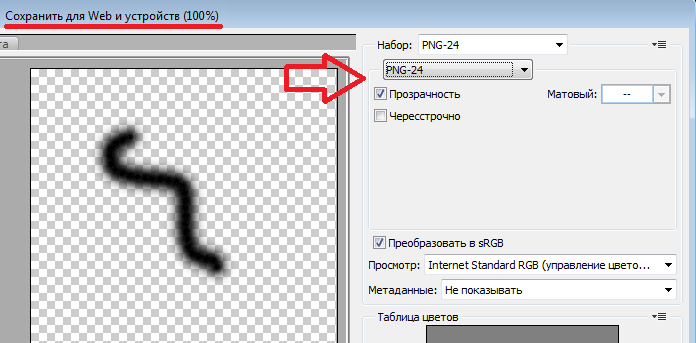
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
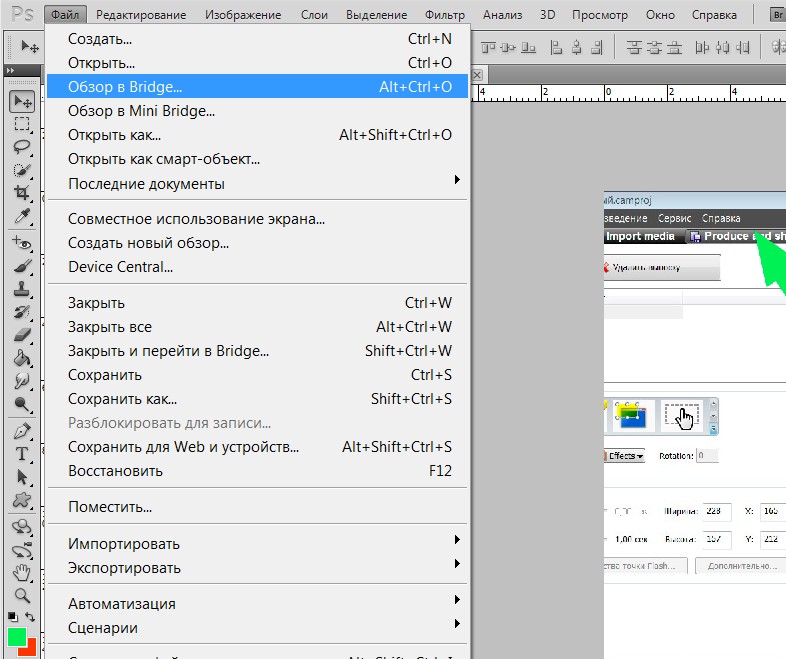
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
- Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
- Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
- Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Источник: https://pixelbox.ru/kak-sohranit-v-fotoshope
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные — в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные — в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
PNG-8 | PNG-24 |
Вот что в итоге получилось:
Было | Стало |
Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Источник: https://www.artlebedev.ru/technogrette/img/png-2/
Почему фотошоп не дает сохранить в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
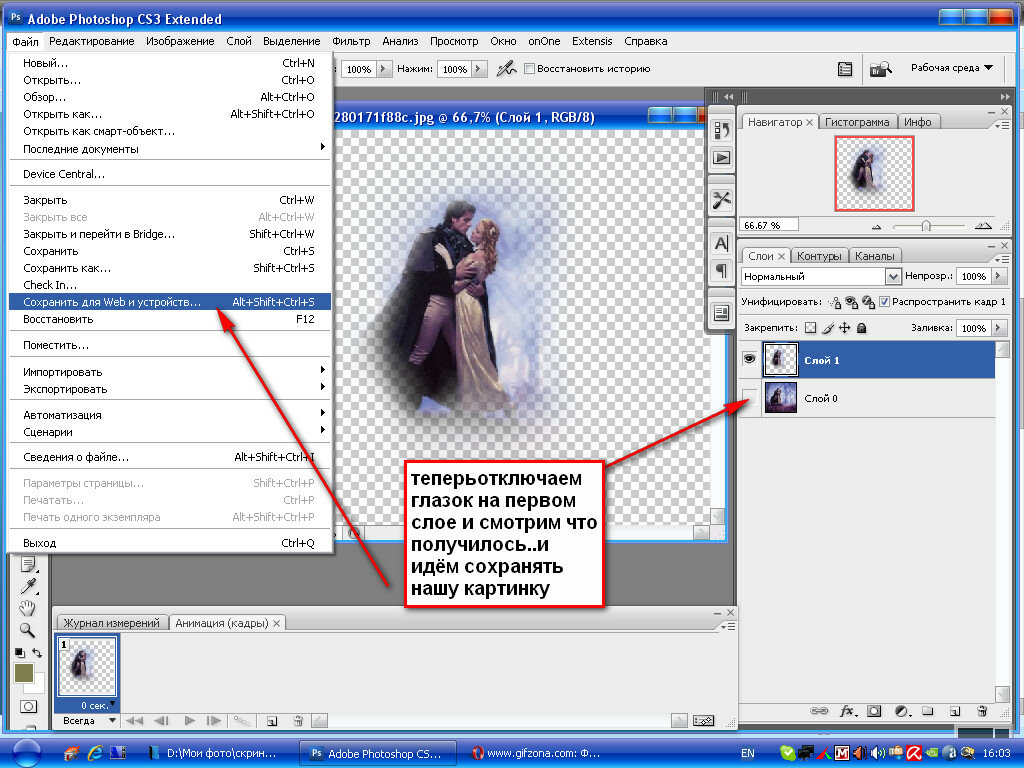
- Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
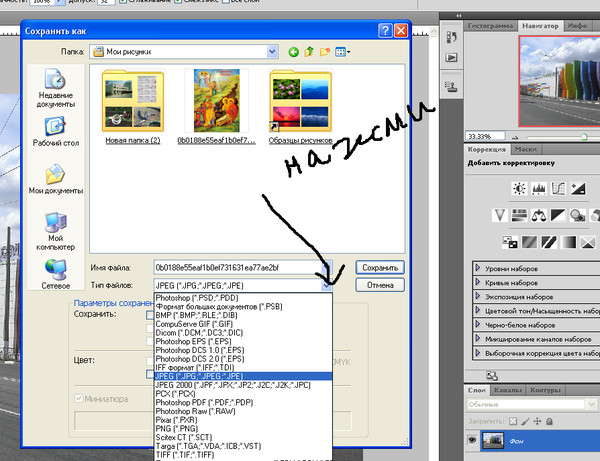
- Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
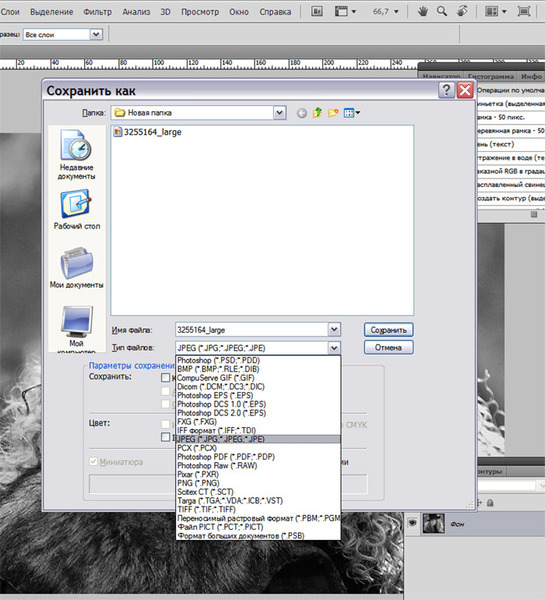
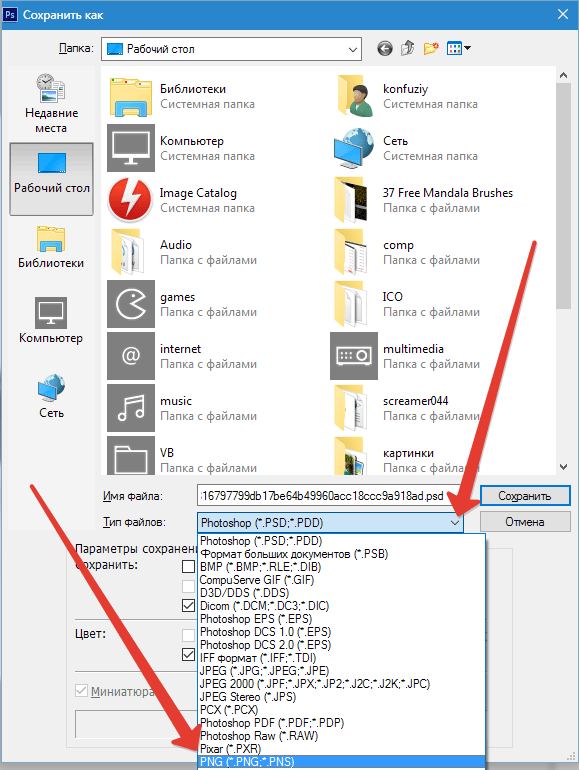
- Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
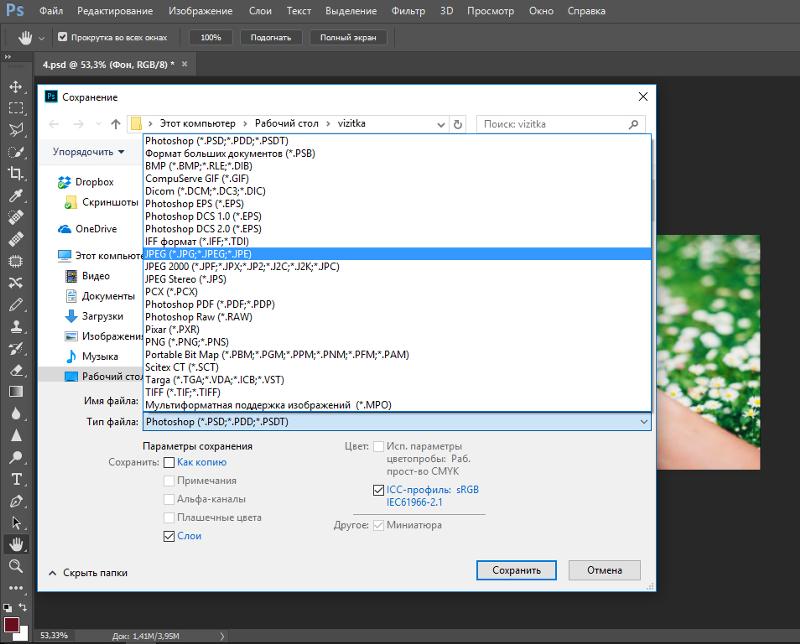
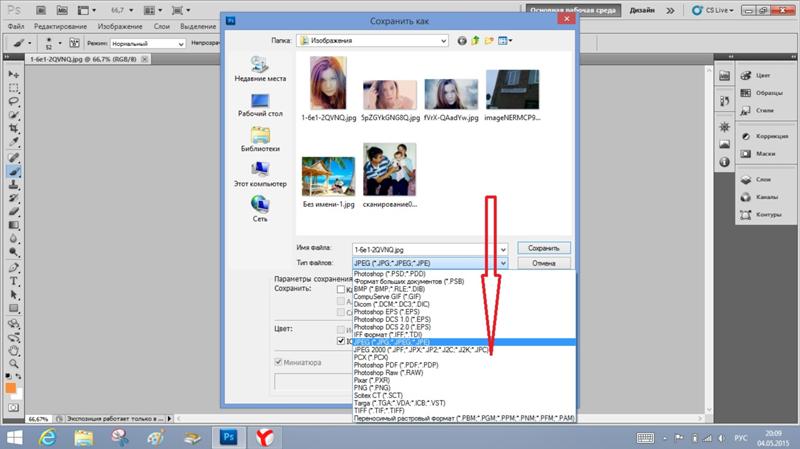
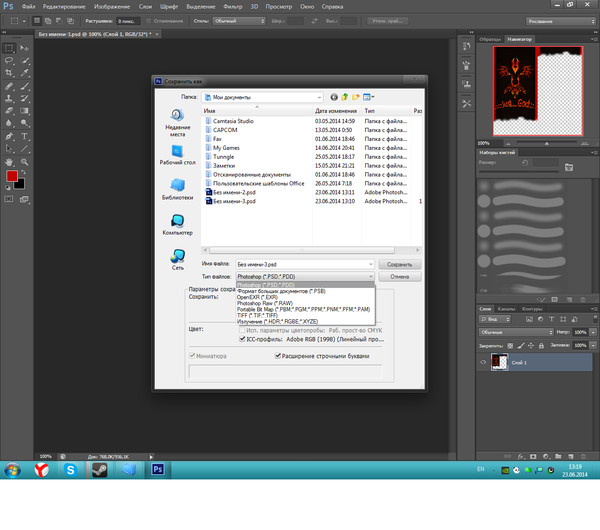
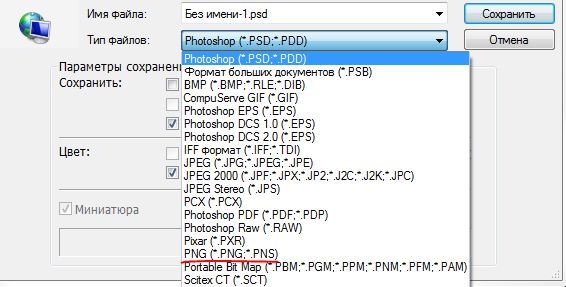
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
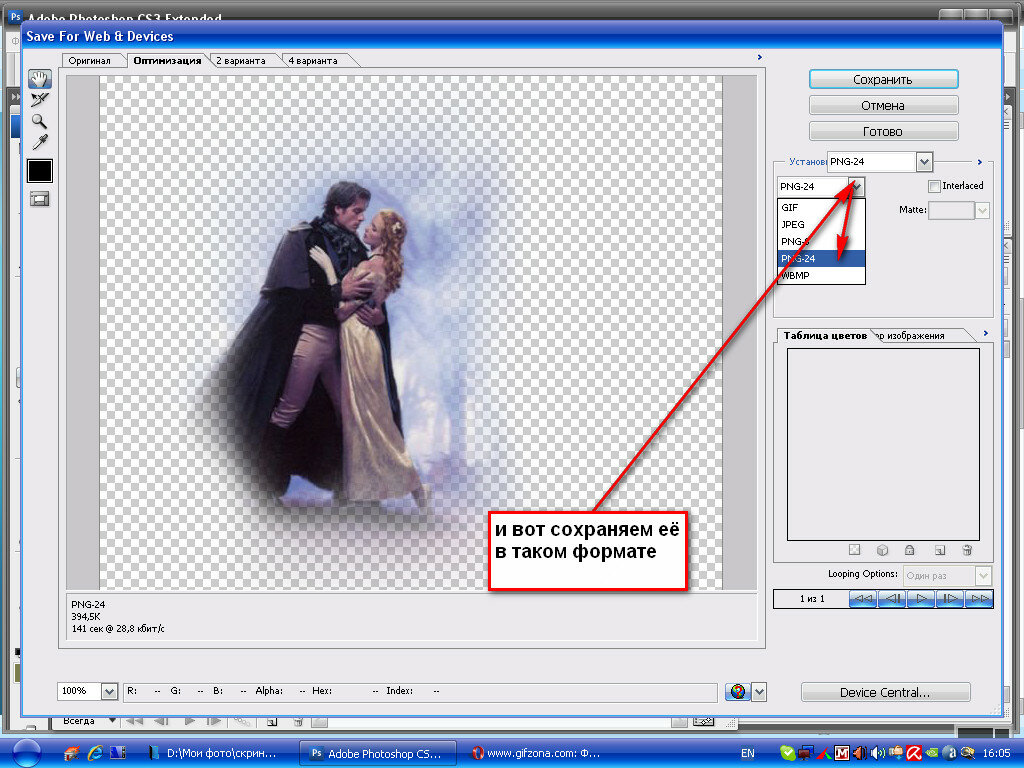
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант – JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами.
От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах).
Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
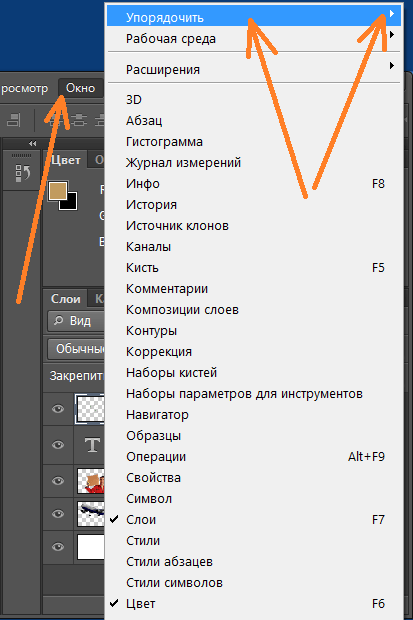
- Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
- Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
- После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.

- Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
- Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG
, PNG
и GIF
.
Начнем с JPEG
. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
- Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты»
, причиной которых является потеря некоторого количества пикселов промежуточных оттенков. - Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
- В отличие от предыдущего формата, PNG
при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF
. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
- Давайте немного попрактикуемся.
- Для вызова функции сохранения необходимо перейти в меню «Файл»
и найти пункт «Сохранить как»
, либо воспользоваться горячими клавишами CTRL+SHIFT+S
. - Это универсальная процедура для всех форматов, кроме GIF
.
Подложка
Ка мы уже знаем, формат JPEG
не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный)
выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный
использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный
позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»)
.
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG
файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно»
.
Чересстрочно
Настройка «Снять выделение»
позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно»
выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню «Файл»
выбрать пункт «Сохранить для Web»
.
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
и Save for Web & Devices
.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *. psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты – алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) – он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода – очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Источник: https://www.nexxdigital.ru/pochemu-fotoshop-ne-daet-sohranit-v-png-kak-bystro-v-photoshop-sohranit-izobrazhenie/
Фотошоп | Как сохранить слой?
Иногда возникает задача сохранить один отдельный слой из всего документа Photoshop. Желательно с прозрачностью. Как это сделать?
Отключите видимость лишних слоёв
Для этого нужно убрать иконки «глаз» левой кнопкой мыши напротив ненужных слоёв.
Нужно оставить видимым только один слой
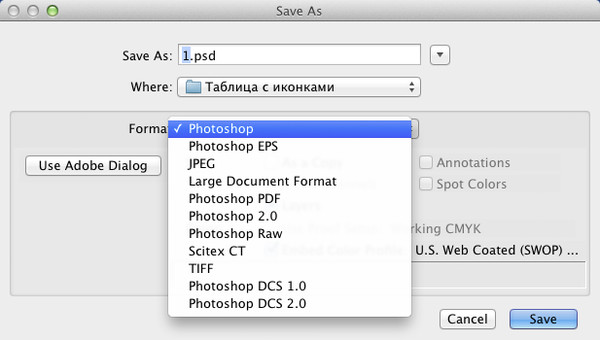
Нажимаем в меню пункт «Файл» выбираем «Сохранить как»
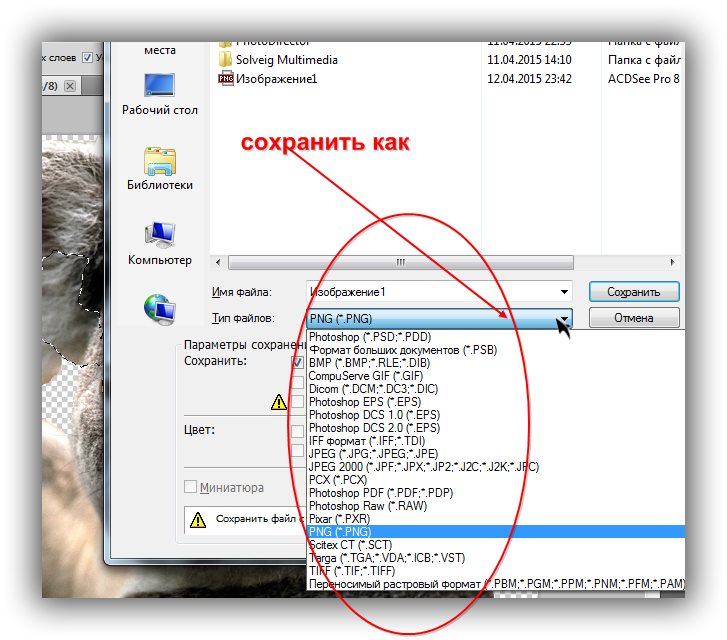
Файл, Сохранить как
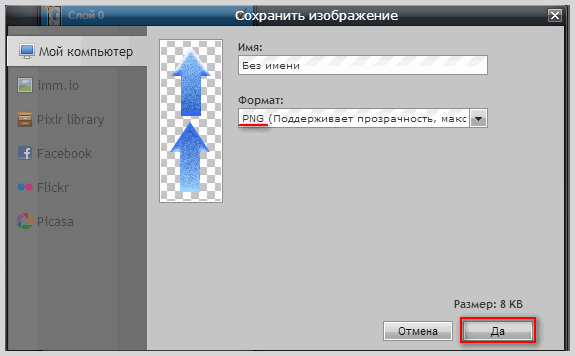
Для сохранения прозрачности выбираем формат файла PNG
Если сохраняется полностью закрашенный слой, то можно использовать тип файла JPG. Жмём «Сохранить»
Выбираем тип файла PNG
На компьютере сохраняется файл с полным содержимым отдельного слоя, с сохранением размеров основного документа Photoshop
Слой в отдельном файлеПоделись страницей. Расскажи обо мне.
Расскажи обо мне.
Как переименовать слой? Наведите курсор на текущее название слоя Делаем двойной клик левой кнопкой мыши по текущему имени слоя Поле имени становится […]
Найдите середину документа Этот вопрос подробно расписан в статье «Как найти середину?» Создайте пустой слой в текущем документе фотошопа Выделите пустой слой […]
Как разблокировать слой? В процессе работы возникают трудности, когда начинающий дизайнер не знает как снять защиту со слоя. Он пытается провести манипуляции […]
Создайте новый слой По-умолчанию он будет прозрачным. Значит нам нужно его покрасить в чёрный цвет. Найдите слева панель инструментов и выберете инструмент […]
Источник: https://panorama.efim360.ru/fotoshop-kak-sohranit-sloy/
Как в фотошопе экспортировать все слои в отдельные файлы | DesigNonstop – О дизайне без остановки
Как в фотошопе экспортировать все слои в отдельные файлы
18
Шаг 1Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
Шаг 2В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю.
Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
Источник: https://www.designonstop.com/useful/photoshop/kak-v-fotoshope-eksportirovat-vse-sloi-v-otdelnye-fajly.htm
Сохранение слоев в виде отдельных файлов в Adobe Photoshop
В какой-то момент может возникнуть потребность сохранить все слои файла . psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
Статья написана на основе 11 версии программы Adobe Photoshop CS 4.
Для примера рассмотрим готовый файл типа .psd, в котором созданы кнопки компьютерной клавиатуры. Всего видимых слоев 56:
Список слоев .psd – файла
Обратите внимание, что все слои в исходном файле находятся друг над другом, размер “холста” соответствует размеру каждого конечного файла. То, как выглядит рабочая область исходного .psd файла, показано на рисунке:
Рабочая область исходного .psd файла
Чтобы сохранить каждый слой в отдельный файл, в главном меню выберите “Файл” -> “Сценарии” -> “Экспортировать слои в файлы“, как показано на изображении ниже:
Открытие сценария экспорта слоев в файлы
Откроется окно настройки экспорта слоев в файлы:
Окно экспорта слоев в файлы
В поле “Выходная папка” укажите адрес каталога, в который будут сохранены итоговые изображения. Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
В поле “Префикс имени файла” можно указать строку, с которой будет начинаться имя каждого файла. В данном случае не заполнено, т.к. Adobe Photoshop в качестве имени каждого файла берет наименование слоя.
Установите галочку “Только видимые слои“, чтобы файлы изображений создались только из тех слоев, которые отмечены как видимые.
Тип файла в данном случае указан “JPEG“, и мы рекомендуем оставить этот тип.
Дело в том, что, когда установили тип “PNG“, программа стала сначала скрывать все лишние слои, кроме одного, затем выполняла сохранение, затем скрывала все слои, кроме следующего и т.д.
По нашим подсчетам, в этом случае на сохранение 56 файлов потребуется больше часа. Если выбрать тип “JPEG”, то сохранение происходит гораздо быстрее.
- Качество рекомендуем указать как “Хорошее” – 8 баллов.
- Нажмите кнопку “Выполнить“.
- Программа начнет автоматически выполнять требуемые операции, чтобы сохранить каждый слой в отдельный файл изображения. Затем отобразится окно об успешном завершении операции:
Окно об успешном завершении экспорта слоев
Теперь перейдите в каталог, который был указан при настройке экспорта в поле “Выходная папка”. Здесь можно увидеть, что к имени каждого файла Photoshop добавил свои префиксы с несколькими нулями и цифрами. Их придется удалить вручную, если в этом есть необходимость. Результат в данном случае выглядит так:
Сохраненные в файлы слои
На этом наш урок о том, как сохранить отдельные слои в разные файлы в программе Adobe Photoshop, завершен. Если остались вопросы, предлагаем воспользоваться формой комментариев.
Источник: https://cadelta.ru/photo/id358
Сохранить как… или как лучше сохранить созданное изображение · «Мир Фотошопа»
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т. е. поддерживает максимум 256 цветов.
е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *. png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Источник: http://photoshopworld.ru/lessons/11/
Design resources
В предыдущем уроке я рассказывал про обработку большого количества фотографий с повторяющимися действиями, а сейчас я расскажу, как сохранить каждый слой отдельным файлом.
В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои.
Очень удобно, например, для изготовления скриншотов.
Для примера я сделаю скриншоты этого сайта. Кто не знает что такое скриншот, объясняю, (от англ.
screenshot [screen – экран, изображение на экране, кадр, содержимое экрана; shot – снимок мгновенного состояния]) — снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени.
На клавиатуре есть кнопка PrintScreen, после нажатия в буфер копируется изображение вашего экрана. Открываем Photoshop и создаем новый файл (Ctrl+N) и вставляем из буфера изображение (Ctrl+V). Для примера я создал 6 скриншотов.
Срежем ненужную часть при помощи Crop Tool (C).
Теперь стоит задача, как сохранить слой отдельным файлом. Можно конечно сохранять обычным способом (Файл >> Сохранить как… или File >> Save as…), но если у вас 50-100 слоев, вам потребуется много времени.
Делаем так (Файл >> Сценарий >> Export Layers to Files или File >> Script >> Export Layers to Files).
В окне вводим: папку, куда сохраняем скриншоты, название скриншотов и выбираем видимые или невидимые слои будут сохраняться, формат, профиль и качество.
Смотрите папку, всё готово!
Источник: https://3pix.ru/export_layers_to_files/
Экспорт слоев и монтажных областей в Photoshop
С помощью Photoshop можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы PNG, JPEG, GIF или SVG.
Экспорт документа Photoshop или всех его монтажных областей
Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения]. Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Экспорт выбранных слоев, групп слоев или монтажных областей
На панели Слои выберите слои, группы слоев или монтажные области, которые необходимо экспортировать в качестве графических ресурсов. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню. Если появится запрос, выберите целевую папку.
Для каждого выбранного слоя, группы слоев или монтажной области создается один графический ресурс.
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта. Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
- Выберите предпочитаемый формат быстрого экспорта: PNG, JPG, PNG-8, GIF или SVG.
- Параметры, связанные с форматом. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит).
- Местоположение для изображений, экспортируемых с помощью быстрого экспорта. Для этого выберите один из следующих вариантов.
Каждый раз спрашивать, куда экспортировать: запрос на выбор местоположения появляется каждый раз при экспорте ресурсов Экспортировать файлы в папку ресурсов рядом с текущим документом: графический ресурс помещается в подпапку Ресурсы в папке, содержащую исходный документ Photoshop.
- Возможность включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.

- Возможность преобразовать ресурсы в цветовое пространство sRGB.
Диалоговое окно «Экспортировать как»
При использовании окна Экспортировать как можно настраивать параметры каждый раз при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений.
- Выберите Файл > Экспорт > Экспортировать как, чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Чтобы вызвать это диалоговое окно для слоев, групп слоев или монтажных областей, выберите нужные объекты на панели Слои. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Можно задать следующие параметры в диалоговом окне Экспортировать как:
ВыберитеPNG, JPG, GIF или SVG.
Для PNG укажите, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Примечание.
При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра Прозрачность будут созданы 32-битные ресурсы PNG.
- Выбор параметра Файл меньшего размера позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг Выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселях либо разрешения, обычно при изменении размера изображения.
Билинейная: этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселям.
Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче: удобный метод для уменьшения размера изображения на основе Бикубическая интерполяция при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
По соседним: быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края.
Он сохраняет четкие края и позволяет создать файл уменьшенного размера.
Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне Экспортировать как… обновляется: изображение располагается по центру в этих границах.
Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикс.

- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты.
Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Диалоговое окно «Экспортировать как» позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера. Выполните следующие действия.
- На панели в левой части окна выберите относительный размер ресурса, например 1,25x.
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером.
 Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами. - При необходимости щелкните значок +, чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Примечание.
Выбранные параметры масштабирования применяются ко всем выделенных слоев или монтажным областям.
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось. Попробуйте использовать вместо них векторные маски для экспорта SVG.
- Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели Слои, чтобы сделать его видимым на экспортированном изображении SVG.
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.
Для ее устранения нажмите кнопку Готово, чтобы закрыть диалоговое окно Экспортировать как, сохраните файл и перезапустите Photoshop.
Источник: https://helpx.adobe.com/ru/photoshop/using/export-artboards-layers.html
Почему Фотошоп не сохраняет в jpg и png: обновлено
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
- Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.

- Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
- Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Специально для Вас: Почему не работает штамп в фотошопе: решение
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Источник: https://mirdostupa.ru/pochemu-fotoshop-ne-soxranyaet-v-jpg-i-png-obnovleno/
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.
 п.
п.В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Как сохранить качественные изображения в Photoshop, объяснил
Использование пользовательского интерфейса Photoshop
это похоже на блуждание по пещере. Есть так много поворотов, что вы не знаете, с чего начать, или к чему вы идете. То есть до тех пор, пока проект не потребует определенной возможности.
Это не относится к сохранению изображений, правда? Насколько сложно сохранить изображение? Оказывается, это не так интуитивно понятно. Photoshop допускает множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Время от времени сохранение изображений в определенных форматах файлов может снизить качество вашей работы. Вот руководство, которое гарантирует, что вы сохраняете изображения с максимально возможным качеством.
Дело Сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели резолюцию
Итак, давайте сосредоточимся на сжатии.
компрессия уменьшает размер файла изображения. Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook. Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает, чтобы уменьшить общее пространство хранения, необходимое для изображений, из которых есть колоссальное количество
Моя цель — предоставить вам список лучших форматов без потерь в Photoshop. Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Различные способы сохранения в фотошопе
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это Сохранить как функция под файл.
Функция Сохранить как предоставит пользователям большинство типов файлов, которые им понадобятся. К ним относятся наиболее популярные типы файлов, такие как JPEG, и другие неизвестные типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
экспорт, с другой стороны, экспортирует слои в конечные однослойные изображения. Вы можете получить доступ к экспорту в раскрывающемся списке файл меню. Основная функция экспорта, которую нужно посмотреть Сохранить для Интернета (Legacy), обозначается как SFW. SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
Сохранить для Интернета (Legacy)
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для онлайн-использования. Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.
SFW представляет разные версии одного и того же типа файла. Это относится к разным уровням качества, которые определяются цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, не существует лучшего формата для сохранения изображений. Тем не менее, два конкретных формата файлов отвечают всем требованиям, которые можно получить от их изображений: PNG 24 и JPEG High. Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
также.
Существует несколько причин выбрать PNG 24 в качестве формата изображения, причем две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. 24 (вместе с 8) относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.
Изображение предоставлено: Sharon PittawayКак вы можете заметить, между размерами файлов также существует значительная разница. Оригинал составляет 34,2 М (мегабайт), изображение PNG 8 составляет 1,87 М, а PNG 24 составляет 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных стандартных настроек качества для JPEG: Низкий, Средний и Высокий. JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Изображения выше всего выглядят одинаково, несмотря на то, что они имеют несколько уровней качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как изображения низкого качества JPEG содержат больше блоков одного цвета в изображении, изображения высокого качества JPEG пытаются сохранить ту же цветовую сложность или исходное изображение.
Сохранение на печать
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета как цветного режима, так и PPI. Эти настройки, хотя и небольшие, окажут большое влияние на ваше следующее задание на печать.
Photoshop использует множество цветовых режимов, которые вы можете увидеть под Изображение> Режим. Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Это основной цветовой режим, используемый в Photoshop.
Переключение с RGB на CMYK (Голубой, пурпурный, желтый, ключ) заметен не сразу. Разница связана с их использованием. RGB — это аддитивный цветовой режим, а CMYK — вычитающий цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил вычитают яркость поверхности через отдельные слои. Чем больше перекрывающихся цветов, тем темнее участок изображения. Аддитивные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов в разделе изображения, тем ярче (и, следовательно, белее) раздел.
Еще одна полезная помощь при разработке печатных носителей — изменение PPI вашего изображения. PPI обозначает число пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, по умолчанию Photoshop PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200-250. Несмотря на то, что 300 является стандартным стандартом для профессионального качества печати, для большинства заданий печати это излишне. Чтобы изменить свой ИЦП, перейдите на Изображение> Размер изображения и изменить разрешение параметр.
Убедитесь, что ваш ширина а также рост измерения установлены на Пиксели. Затем измените разрешающая способность на ваш вкус. Вы заметите, что изменение разрешения также увеличивает ширину, высоту и размеры. Измените ширину и высоту обратно на исходный размер изображения. Параметр размера останется измененным, поскольку это побочный продукт изменения плотности пикселей вашего изображения.
В Photoshop есть два ключевых формата для печати: Photoshop PDF а также TIFF. Оба появляются в вашем Сохранить как функция под файл.
Photoshop PDF — это тип файла PDF
который вы можете использовать для сохранения графики и текста для печати. Они обычно лучше всего подходят для небольших отпечатков, таких как фотографии и страницы книг. Они также доступны для редактирования, что означает, что клиенты могут менять текст, например, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что означает, что эти изображения не теряют качество изображения при увеличении.
TIFF-файлы — это высококачественные изображения без потерь, похожие на PNG. К сожалению, их качество имеет цену. Изображения в формате TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут не поддерживать их. Тем не менее, они являются отличным форматом для печати.
Сохранить правильный путь
Сохранение вашего изображения в определенных форматах не изменит среднего изображения. Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
В каком формате вы сохраняете свои изображения? Дайте нам знать в комментариях ниже!
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности.
 Нужен другой формат.
Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете. Распознаётся практически всеми программами;
- JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.

PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.
Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Как сохранить PNG в Photoshop (если это вас не устраивает)
Вы получили свое творение именно так, как хотите, и теперь пора его сохранить. Вы хотите сохранить его как PNG. Однако, когда вы собираетесь сохранить его, PNG не отображается в списке параметров типа файла, которые вы можете выбрать. Чем ты занимаешься? Разочарованное потрясение кулаком перед компьютером мало что поможет. Но вам повезло, потому что чтение этой статьи даст вам ответ.
Готовы разобраться, в чем проблема?
Проблемы с PNG в Photoshop обычно возникают из-за того, что где-то изменились настройки.Возможно, вам потребуется изменить цветовой режим, битовый режим изображения, использовать другой метод сохранения, удалить любое разрешенное форматирование, отличное от PNG, или сбросить настройки.
Я опишу их подробно позже, но сначала нам нужно будет обсудить PNG.
Что такое PNG?Если вы пытаетесь сохранить файл в формате PNG, вы, вероятно, уже имеете представление о том, для чего нужен этот тип файла. Чтобы убедиться, что мы все на одной странице, мы кратко расскажем о формате PNG.
Прежде всего, PNG произносится как «пинг» и означает «переносимая сетевая графика».В качестве формата файла он записывается .png и появляется сразу после имени файла, как JPEG или любой другой тип файла.
Преимущества использования формата файла PNGЕсть несколько причин, по которым файлы PNG полезны. Давайте посмотрим на них здесь.
Возможность прозрачности Этот формат файла особенно любим веб-дизайнерами за его способность поддерживать прозрачный фон, а также изображения с прозрачными частями или полупрозрачные изображения.Это полезно для создания логотипов и различных типов динамической графики веб-сайтов.
Фотографы также часто используют файлы PNG для создания своих водяных знаков. Они могут разместить свой логотип поверх изображения с прозрачностью, чтобы он не блокировал изображение внизу, но при этом гарантирует, что изображение не может быть украдено без имени фотографа.
Следует отметить, что это единственный формат файла, поддерживающий прозрачность. Если вам нужна эта функция, а Photoshop не сохраняет в формате PNG, это может быть большим разочарованием, поскольку это ваш единственный вариант.Но продолжайте читать, потому что мы поможем вам решить эту проблему.
Сжатие без потерьКроме того, в файлах PNG используется метод сжатия данных, получивший название сжатия без потерь. Как это ни звучит, когда вы сжимаете изображение, оно не теряет никаких данных.
Это отлично подходит, когда вы хотите изменить размер изображений и сделать их такими же резкими, как оригинал. Это еще одна причина, по которой создатели логотипов любят этот тип файлов.
Напротив, JPEG-файлы с потерями, что означает, что данные удаляются при распаковке.Однако, поскольку файлы PNG содержат всю информацию, они могут оказаться довольно большими, поэтому фотографы обычно придерживаются формата JPEG для своих изображений.
Нет патентаНаконец, файлы PNG не запатентованы и, следовательно, для их использования не требуется лицензия.
Работа с файлами PNGС файлами PNG легко работать. Это распространенный тип файлов, и многие программы оборудованы для их открытия. Сюда входят базовые программы просмотра фотографий, а также программы редактирования фотографий большого парика, такие как Lightroom и Photoshop.
Для получения дополнительной информации о преобразовании изображения JPEG в PNG ознакомьтесь с этим руководством!
Создание файлов PNG в Photoshop
Теоретически создание и сохранение файлов PNG в Photoshop — это несложно. Самый простой способ — просто использовать функцию «Сохранить как». Перейдите в Файл> Открыть> Сохранить как. Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Самый простой способ — просто использовать функцию «Сохранить как». Перейдите в Файл> Открыть> Сохранить как. Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Хотя ваш файл теперь сохранен как PNG, прозрачность и фон не удален — две из наиболее распространенных причин, по которым люди используют файлы PNG.
Если вы хотите сделать изображение прозрачным, просто выберите фоновый слой на панели слоев. Уменьшайте непрозрачность, пока изображение не достигнет желаемой прозрачности. Выполните те же шаги, что и выше, чтобы сохранить как PNG, и все готово.
И последнее, но не менее важное: вы также можете удалить фон (то есть сделать его полностью прозрачным), чтобы изолировать объект.
Для этого добавьте новый слой (который Photoshop автоматически добавляет как прозрачный). Поместите этот слой под фоновый слой и выберите его.Вы также можете разблокировать фоновый слой и работать с ним, если не боитесь ошибиться.
Выберите волшебную палочку, и Photoshop автоматически выберет то, что, по его мнению, является объектом. Иногда это хорошо работает. В противном случае вам нужно очистить выделение или сделать это самостоятельно.
Иногда это хорошо работает. В противном случае вам нужно очистить выделение или сделать это самостоятельно.
После того, как вы выбрали тему, перейдите в меню и выберите «Выделение»> «Инверсия». Нажмите «Удалить» и смотрите, как фон исчезает и заменяется захватывающим дизайном шахматной доски, который Photoshop использует для обозначения прозрачности.
Но… что происходит, когда он не работает? Многие пользователи Photoshop пытались сохранить свой файл в формате PNG, но обнаруживали, что параметр PNG не отображается в раскрывающемся меню.
К счастью, есть несколько вещей, которые вы можете попробовать.
Почему Photoshop не позволяет сохранять файлы PNGВо-первых, давайте разберемся, почему Photoshop не позволяет сохранять файлы PNG. В большинстве случаев это просто какой-то параметр, который был выбит из строя.
Например, файлы PNG предназначены для использования на экране.Поэтому они не поддерживают цветной режим CMYK, используемый для печати. Мы покажем вам, как найти этот параметр и что его тоже можно изменить, буквально через мгновение.
Мы покажем вам, как найти этот параметр и что его тоже можно изменить, буквально через мгновение.
Также возможно, что вы изменили настройки Photoshop, которые теперь мешают программе сохранять файлы PNG. В более редких случаях вы могли удалить необходимые файлы, а это значит, что вам придется переустановить, чтобы решить проблему.
Кроме того, в версии программного обеспечения 2018 года есть подтвержденная ошибка при попытке использовать «Экспортировать как PNG» вместо «Сохранить как».
Устранение неполадок при сохранении файлов PNG в PhotoshopТеперь, когда вы понимаете некоторые общие причины, по которым Photoshop не сохраняет файл в формате PNG, у вас может быть несколько идей о том, как сохранить изображение в формате PNG.
Приступим к устранению неполадок!
Изменение цветового режима Как мы уже упоминали, цветовой режим CMYK несовместим с файлами PNG, поэтому в первую очередь необходимо изучить этот вопрос. Сделайте копию изображения и откройте новый документ.
Сделайте копию изображения и откройте новый документ.
В настройках нового документа найдите цветовой режим. Если там написано CMYK, скорее всего, проблема в этом. Откройте раскрывающийся список и выберите цвет RGB. Вставьте скопированное изображение в новый документ и попробуйте еще раз маршрут «Сохранить как».
Проверьте размер битовФайлы PNG поддерживают только 8-битный или 16-битный / канал RGB. Если ваш битовый размер был изменен на 32-битный, это может быть вашей проблемой. Когда вы открываете этот новый документ для проверки цветового режима, также проверяйте размер бит.
Откройте раскрывающееся меню, выберите 8-битный или 16-битный и попробуйте сохранить снова.
Удалить разрешенное форматирование, отличное от PNG Простым способом устранения всех проблем с форматированием является удерживание клавиши option / alt при выборе «Файл»> «Сохранить как». Этот удобный ярлык удалит любое разрешенное форматирование, не относящееся к PNG, и сохранит копию, с которой вы можете работать.
Очень простой способ обойти настойчивое требование Photoshop не сохранять ваш PNG — использовать другой метод сохранения.Перейдите в меню «Файл», но вместо «Сохранить как» выберите «Сохранить для Интернета».
Вы также можете попробовать экспортировать вместо сохранения. Мы упоминали ранее, что в версии 2018 есть ошибка, поэтому она может не сработать для вас в зависимости от того, какая у вас версия Photoshop. Чтобы попробовать, перейдите в меню «Файл»> «Экспорт»> «Экспортировать как» и выберите там PNG.
Сброс настроек Photoshop Также возможно, что в какой-то момент вы изменили настройку Photoshop, которая теперь мешает вашей возможности сохранения в формате PNG.Вы можете получить доступ к настройкам с помощью горячих клавиш Cmd + Alt + Shift на Mac или Ctrl + Alt + Shift в Windows. Выберите Photoshop и продолжайте, пока не получите подсказку с вопросом, хотите ли вы сбросить настройки.
Если у вас возникли проблемы с горячими клавишами, выберите «медленный» путь. Перейдите в Edit> Preferences> General. В окне нажмите Сбросить настройки при выходе. Затем перезапустите Photoshop (сначала убедитесь, что ваша работа сохранена как что-то!).
Теперь попробуйте снова сохранить как PNG и посмотрите, что произойдет.
Аллилуйя, ваши проблемы с PNG решены!По крайней мере, мы надеемся, что вы говорите именно об этом. Файлы PNG — это удобные файлы, которые служат нескольким важным целям, и возможность сохранить изображение в формате PNG в Photoshop часто становится необходимой задачей.
Мы просмотрели Интернет (в основном, форумы Adobe), чтобы найти все способы решения этой проблемы. Мы надеемся, что хотя бы один из них вам подходит.
Как дела в остальном Photoshop? Многие люди испытывают разочарование от медленного инструмента кисти в Photoshop? Узнайте, как исправить отставание кисти в Photoshop здесь!
Подготовка изображений для Интернета или печати
В комплекте:
В этом руководстве объясняется, как преобразовать изображение с вашего компьютера в формат, более совместимый с Интернетом. Это очень важно, чтобы минимизировать время загрузки и поддерживать высокое качество изображения. Можно конвертировать все типы изображений, в том числе с камеры, отсканированных изображений и т. Д.
Это очень важно, чтобы минимизировать время загрузки и поддерживать высокое качество изображения. Можно конвертировать все типы изображений, в том числе с камеры, отсканированных изображений и т. Д.
Поиск и открытие Photoshop
Для подготовки изображений используется программа Adobe Photoshop. Если вы используете Macintosh , просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в Приложения> Photoshop ..
Если у вас Windows, щелкните меню «Пуск» в нижнем левом углу экрана. Найдите папку «Adobe» и выберите «Photoshop CS-2 Start»:
Вернуться к началу
Создание правильного размера изображения
Получение нужного размера изображения — это первый шаг. Ваш текущий размер экрана . Используя эту информацию в качестве справки, выясните, какого размера вы хотите, чтобы изображение отображалось на экране. Когда у вас будет общее представление о размере изображения, посмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать изображение.
Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения …».
Откроется окно размера изображения. Здесь вы можете установить изображение любого размера по вашему желанию. Снятие флажка «Ограничить пропорции» предоставит больше свободы в выборе размера изображения, но при этом рискует выглядеть непропорционально.
Подготовка изображений для Интернета
При создании изображений для использования в Интернете очень важно сохранять небольшой размер файла. Для этого необходимо учитывать формат и степень сжатия.Для веб-изображений чаще всего используются форматы GIF и JPG. Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.Откройте изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Откроется окно «Сохранить для Интернета».
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графический объект, например баннер, логотип или средство навигации, рекомендуется использовать формат GIF.
Если это графический объект, например баннер, логотип или средство навигации, рекомендуется использовать формат GIF.
Чтобы использовать формат JPEG, выберите JPEG в меню.
При использовании JPEG важно учитывать размер файла изображения, чтобы минимизировать время загрузки. Если оно слишком высокое, уменьшите качество.
По завершении нажмите кнопку «Сохранить».
Чтобы сохранить изображение в формате GIF, выберите следующие параметры в меню настроек.
Поиграйте с настройкой «Цвета»: чем меньше цветов, тем меньше будет изображение.Используйте цветовую таблицу, чтобы удалить все лишние цвета; вы можете удалить цвета прямо из таблицы цветов. Чтобы удалить цвет из таблицы цветов, выберите цвет, который вы хотите удалить, а затем щелкните значок корзины. Следите за изменениями в размере вашего оптимизированного изображения.
Когда вы закончите, нажмите OK и сохраните изображение.
Теперь ваше изображение готово для Интернета.
Вернуться к началу
Подготовка изображений к печати
При подготовке изображений к печати желательны изображения самого высокого качества.Идеальный выбор формата файла для печати — TIFF, за которым следует PNG.Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Откроется окно «Сохранить как».
Выберите формат, который вы хотите использовать для изображения, и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вернуться к началу
Формат файла и руководство по DPI
Краткое руководство по формату файлов| Плюсы | Минусы | |
| JPEG | Отлично подходит для размещения фотографий в Интернете. | Дополнительная набивка. Сжатие необратимо. |
| GIF | Малый размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, содержащими менее 256 цветов. Очень плохо для фотографий. |
| TIFF | Сжатие без потерь. Отличное качество изображения. Идеально для печати. | Большой размер файла. |
| PNG | Отличное качество изображения. Может использоваться в Интернете и в печати. | Не очень хорошо поддерживается. |
Руководство по DPI
Уравнение DPI — полезный инструмент для определения размера вашего изображения на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей
Вернуться к началу
Сохранить изображение с прозрачным фоном
Есть много причин для сохранения изображения с прозрачным фоном.Вы можете создать коллаж, например, наложив одно изображение на другое. Или, что более вероятно, вам может потребоваться использовать изображение в Интернете на фоне, созданном веб-сайтом. Это общий подход для всего, от портретов и фотографий продуктов до логотипов и графики, которым для правильного отображения требуется прозрачный фон. Вот как сохранить изображение с прозрачным фоном в Photoshop.
Или, что более вероятно, вам может потребоваться использовать изображение в Интернете на фоне, созданном веб-сайтом. Это общий подход для всего, от портретов и фотографий продуктов до логотипов и графики, которым для правильного отображения требуется прозрачный фон. Вот как сохранить изображение с прозрачным фоном в Photoshop.
Первый шаг — выделить нужное изображение на отдельный слой. Вы можете сделать это, скопировав фоновое изображение на новый слой, заливая фон сплошным контрастным цветом во время работы, затем стирая или, что еще лучше, замаскировав ту часть изображения, которую вы хотите сделать прозрачной.Мне нравится использовать маску слоя, потому что она предлагает больше контроля, чем просто стирание информации, формирующей изображение.
Как только слой показывает только ту часть изображения, которую вы хотите сохранить, пора убрать фон. Недостаточно сделать фон белым, черным или любым другим цветом — он действительно должен быть прозрачным перед сохранением. Итак, для этого вам нужно полностью удалить фоновый слой. Посмотрите на панели «Слои», какой слой активен.Активный слой обозначается тонкой подсветкой. Щелкните фоновый слой, чтобы сделать его активным, а затем просто щелкните значок корзины в правом нижнем углу панели «Слои», чтобы удалить его.
Итак, для этого вам нужно полностью удалить фоновый слой. Посмотрите на панели «Слои», какой слой активен.Активный слой обозначается тонкой подсветкой. Щелкните фоновый слой, чтобы сделать его активным, а затем просто щелкните значок корзины в правом нижнем углу панели «Слои», чтобы удалить его.
Когда останется только слой изображения, вы увидите видимую часть изображения вместе с мозаичным фоном в серо-белом цвете. Где бы вы ни видели этот фон в виде шахматной доски, это способ Photoshop показать, что эта часть изображения на самом деле прозрачна. Пришло время сохранить файл.
Вы можете сохранять файлы изображений для веб-использования в формате JPEG, но файлы JPEG не поддерживают прозрачный фон. Поэтому вместо этого вам нужно использовать такой формат, как GIF, TIF или, в идеале, PNG. Файл PNG достаточно мал для использования в Интернете, но при этом обеспечивает высокое качество и прозрачность. Если ваше изображение представляет собой логотип в текстовом стиле, вам может подойти GIF, но для фотографий с непрерывным тоном вам лучше подойдет PNG.
В более ранней версии Photoshop «Сохранить для Интернета и устройств» в меню «Файл» было способом выполнить сохранение изображения с прозрачным фоном для этой цели.Теперь этот параметр находится под заголовком «Экспорт» в меню «Файл». В открытом диалоговом окне предлагаются параметры для всего, от готовых размеров и размера файла до формата файла и многого другого. Он предлагает ряд элементов управления для точной настройки готового изображения — если они вам нужны.
Если вы предпочитаете более простой вариант сохранения, просто убедитесь, что ваше изображение уже имеет желаемый размер (а если это не так, используйте элементы управления размером изображения, расположенные в меню «Изображение», чтобы изменить размеры), и выберите «Сохранить как» под Меню файла.Затем выберите соответствующий формат файла (например, PNG) из раскрывающегося списка «Формат». Теперь этот файл готов к использованию в Интернете или в любой другой ситуации, когда необходим прозрачный фон.
Первоначально опубликовано 5 сентября 2018 г.
В каком формате лучше всего сохранять фотографии? PSD * TIFF * JPEG * GIF * PNG
Гостевой пост Джоди Фридман из MCP Actions: ваш ярлык для улучшения фотографий.
Как фотограф вы снимаете в формате Raw или Jpeg, а иногда и в обоих форматах.Потом редактируешь. Вы можете начать с Lightroom или Adobe Camera Raw, но многие фотографы в конечном итоге будут в Photoshop, выполняя более подробное редактирование ваших фотографий. Со временем вы получите «идеальный» монтаж. Теперь пора экономить.
Чем вы занимаетесь? Вы сохраняете как PSD, Tiff, Jpeg, Gif, Png или что-то еще?
Эта статья не предназначена для описания того, как сохранять файлы Raw в форматах, подобных DNG (Digital Negatives). Он предназначен для того, чтобы сосредоточиться на том, как вы сохраняете фотографии для обмена в Интернете и для печати.
Вот несколько наиболее распространенных форматов и причины, по которым вы можете или не хотите их использовать:
PSD
- Если у вас много слоев, которые вы хотите сохранить, вы захотите сохранить как PSD-файл Photoshop.

- При сохранении этого способа будут сохранены корректирующие слои, ваши маски, формы, контуры обрезки, стили слоя, режимы наложения.
- Полезно, если вам нужно сохранить прозрачность.
- PSD часто бывают большого размера, особенно если вы редактируете с большим количеством слоев.
- Только те, у кого есть Photoshop, продукты Adobe или некоторые другие графические программы, смогут просматривать их.
- Если вы не печатаете из приложения Adobe, такого как Photoshop, или, возможно, из другой графической программы, вам потребуется сохранить в другом формате для печати, например, в профессиональной лаборатории.
- Вы не можете отображать в Интернете в этом формате.
TIFF
- Этот целевой формат файла имеет высочайшее качество и отлично подходит для печати, так как не приводит к потере качества.
- Сохраняет информацию слоями, в зависимости от того, как вы ее сохраняете.
- Минусом является чрезвычайно большой размер файла, и вы не можете отображать его в Интернете в этом формате.

- Формат без потерь, поэтому вы сохраните информацию из изображений при повторном открытии и повторном сохранении.
JPEG
- Формат Joint Photographic Experts Group — самый распространенный тип. Его могут просматривать все, его можно использовать для печати и в Интернете.
- При сохранении в формате jpg вы сами решаете, какое качество вам нужно (например, в Photoshop уровень 1 — самое низкое качество, а 12 — самое высокое качество).
- Самый большой размер — это то, что формат jpeg работает с потерями.Каждый раз при открытии и сохранении изображение сжимается, и вы теряете небольшой объем информации.
- Еще одним недостатком является то, что слои сглаживаются при сохранении, поэтому вы теряете возможность вернуться к предыдущим изменениям для настройки.
PNG
- Формат Portable Network Graphics также позволяет создавать файлы меньшего размера, но без потери качества GIF.

- Полезно, если вам нужно сохранить прозрачность.
- Часто используется для графики вместо GIF.
- Формат без потерь, поэтому вы сохраните информацию из изображений при повторном открытии и повторном сохранении.
- Вы можете поделиться этими файлами в Интернете.
GIF
- Формат обмена графикой хорош для веб-графики с анимацией, но НЕ рекомендуется для фотографий.
- Размер файла очень мал, поэтому эти файлы быстро загружаются в Интернете.
- Из минусов — ограниченное количество цветов и плохая обработка фотографий.
- Формат без потерь, поэтому вы сохраните информацию из изображений при повторном открытии и повторном сохранении.
Надеюсь, после прочтения у вас будет лучшее представление о том, что подходит вашему стилю.В одном слове нет правильного или неправильного, хотя многие будут сильно задумываться о том, как они управляют своим рабочим процессом.
Я лично упрощаю свой рабочий процесс. Хотя при редактировании изображений jpeg происходит сжатие и потеря информации, разница настолько незначительна, если вы не открываете их десятки раз. По этой причине я сохраняю свои изображения в формате PSD, если знаю, что мне нужно будет вернуться к нему, чтобы изменить корректирующие слои, маски или непрозрачность слоя. Закончив редактирование, я сохраняю изображения в формате JPEG. Если я работаю над чем-то для своего веб-сайта, требующим прозрачности, я использую формат PNG.
Хотя при редактировании изображений jpeg происходит сжатие и потеря информации, разница настолько незначительна, если вы не открываете их десятки раз. По этой причине я сохраняю свои изображения в формате PSD, если знаю, что мне нужно будет вернуться к нему, чтобы изменить корректирующие слои, маски или непрозрачность слоя. Закончив редактирование, я сохраняю изображения в формате JPEG. Если я работаю над чем-то для своего веб-сайта, требующим прозрачности, я использую формат PNG.
Итак, теперь ваша очередь. Расскажите, какие форматы файлов вы выбрали для сохранения и почему? Добавьте свои комментарии ниже, а также проголосуйте в представленном здесь опросе.
Примечание. Это сообщение немного обновлено по сравнению с исходной версией.
Об авторе : Джоди Фридман, владелец MCP Actions, предлагает клиентам по всему миру оригинальные экшены Photoshop Actions и Workshops, которые позволяют фотографам одним нажатием кнопки быстро и эффективно улучшать и обогащать свои фотографии.
Сохранение изображений для Facebook (Photoshop и Lightroom) — Шон Малуга
ТЕОРИЯ
Почему Facebook портит мои фотографии?
Люди часто жалуются, что их фотографии после загрузки на Facebook выглядят хуже, и они будут правильными. Цвета могут казаться менее впечатляющими, похоже, что вы потеряли детали на изображении, а области кажутся блочными, но есть способы оптимизировать ваши файлы перед загрузкой, чтобы вы могли минимизировать деградацию и поддерживать их внешний вид настолько хорошо, насколько Facebook позволит вам .
Есть три основные причины, по которым ваши изображения могут выглядеть хуже после загрузки на Facebook; неправильное цветовое пространство, неправильное разрешение и сжатие.
1. Цветовое пространство Цветовые пространства трудно понять, когда вы только начинаете, но проведите небольшое исследование, и вы должны в кратчайшие сроки справиться с этим. Я не буду вдаваться в подробности цветового пространства, но в основном проблема может заключаться в том, что вы снимаете и редактируете в цветовом пространстве «Adobe RGB 1998» (или в какой-либо другой версии), а изображения в Интернете отображаются в цветовом пространстве sRGB. .Съемка и редактирование в Adobe RGB 1998 — это хорошо, но когда вы загружаете свои изображения на Facebook, они будут преобразованы в некоторую версию цветового пространства sRGB. У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали. Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
.Съемка и редактирование в Adobe RGB 1998 — это хорошо, но когда вы загружаете свои изображения на Facebook, они будут преобразованы в некоторую версию цветового пространства sRGB. У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали. Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
2.Разрешение
Facebook позволяет загружать изображения любого размера, но имеет встроенные алгоритмы для автоматического уменьшения размера изображения до максимального размера 2048 пикселей (самая длинная сторона). Этот алгоритм не так хорош, как если бы вы сами изменили размер фотографии в Photoshop или Lightroom, и поэтому ваша фотография будет выглядеть хуже после завершения и, возможно, потеряет детали и резкость. Решение простое: измените размер изображения перед загрузкой на Facebook, это может даже сэкономить вам время загрузки!
3.
 Компрессия
Компрессия Facebook автоматически сжимает загружаемые вами изображения для экономии места на своих серверах. Сжатие где-то эквивалентно сохранению JPG с качеством от 7 до 8. Вы не можете это изменить, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы свести к минимуму количество сжатий вашего изображения. или используйте несжатый PNG для лучшего результата. Если вы сжимаете свое изображение, чтобы сказать JPG 9, когда вы его сохраняете, а затем, когда вы загружаете, Facebook повторно сжимает ваше изображение во все, что ему нравится, вы теперь сжали изображение дважды, каждый раз ухудшая качество! Думайте об этом как о фотокопии: каждый раз, когда вы делаете копию, становится немного хуже.То же самое и при сохранении сжатых изображений (даже в формате JPG 12). Решение состоит в том, чтобы работать в формате без потерь, таком как PSD или TIFF (без сжатия), и сохранять JPG или PNG только один раз, в конце процесса, с максимально возможной настройкой качества.
ПРАКТИКА
ЭКСПОРТ НАПРЯМУЮ ИЗ СВЕТИЛЬНИКА
Lightroom позволяет очень легко конвертировать профили и изменять размер изображения с помощью параметров экспорта.
1. С выбранными фотографиями перейдите к Файл -> Экспорт (Ctrl + Shift + E)
2.Спуститесь в «Настройки файла» и выберите Формат изображения: JPEG Цветовое пространство: sRGB и Качество 100 , как показано на рисунке ниже.
3. В разделе «Размер изображения» установите флажок « Resize to Fit », выберите « Longest Edge » и введите « 2048 » « пикселей, » в качестве измерения с разрешением «». 72 ”“ пикселей на дюйм “. Вы можете выбрать «Не увеличивать», чтобы убедиться, что изображения меньшего размера не растягиваются до этого размера.
4. Нажмите «Экспорт», и готово!
Это должно быть достаточно просто, но на всякий случай вот несколько пресетов Lightroom для экспорта на разные носители. Пожалуйста, напишите мне, если у вас есть другие носители, которые вы хотели бы добавить. Просто распакуйте и скопируйте файлы предустановок в Lightroom -> Экспорт предустановок -> папку пользовательских предустановок.
Пожалуйста, напишите мне, если у вас есть другие носители, которые вы хотели бы добавить. Просто распакуйте и скопируйте файлы предустановок в Lightroom -> Экспорт предустановок -> папку пользовательских предустановок.
Нажмите здесь, чтобы загрузить:
Экспортные предустановки LightroomПРЕОБРАЗОВАНИЕ И СОХРАНЕНИЕ ИЗ PHOTOSHOP
Открыв окончательное изображение в Photoshop, перейдите в раздел «Файл — Сохранить для Интернета» (теперь в разделе «Файл — Экспорт — Сохранить для Интернета» в июльском обновлении Photoshop CC).
Должна быть показана коробка, аналогичная приведенной ниже. Вы можете выбрать предустановку «JPG High» в качестве основы для начала, но убедитесь, что все настройки выделены ниже, с самым длинным краем 2048 пикселей (в идеале вы должны сначала изменить размер фотографии до 2048 пикселей в PS, чтобы сохранить идеальную резкость, изменив размер шаги, описанные ниже). Или вы можете сохранить файл PNG, что приведет к еще меньшему сжатию при загрузке в Facebook, хотя размеры файлов будут намного больше. Я считаю, что обложки и изображения профиля для страниц Facebook фактически будут отображать файл PNG с меньшим сжатием, чем обычный JPG альбома / стены, если вы загружаете как PNG.Это необходимо для обеспечения четкого и четкого текста для логотипов и т. Д.
Я считаю, что обложки и изображения профиля для страниц Facebook фактически будут отображать файл PNG с меньшим сжатием, чем обычный JPG альбома / стены, если вы загружаете как PNG.Это необходимо для обеспечения четкого и четкого текста для логотипов и т. Д.
* Обратите внимание, что на изображении ниже высота должна быть 2048 пикселей, так как это самый длинный край.
Нажмите «Сохранить», и все готово!
В качестве альтернативы это шаги для изменения размера и преобразования изображений в Photoshop:
Преобразование в цветовое пространство sRGB
1. Открыв окончательно отредактированное изображение, перейдите к Правка -> Преобразовать в профиль
2. На экране «Преобразовать в профиль» измените «Целевое пространство» на sRGB IEC61966-2.1 . Оставьте параметры преобразования, как они показаны на изображении ниже (вы можете выбрать плоское изображение).
3. Щелкните « OK », и теперь ваше изображение будет в цветовом пространстве sRGB. Возможно, вы не сможете увидеть разницу визуально, но она будет иметь значение при загрузке.
Возможно, вы не сможете увидеть разницу визуально, но она будет иметь значение при загрузке.
* Любое изображение, которое вы загружаете в Интернет, должно быть в формате sRGB, независимо от того, Facebook это, FlickR или 500 пикселей.
* Если в вашем исходном пространстве уже указано «sRGB XXXXXXXXXX», значит, вы уже работаете в sRGB и вам не нужно преобразовывать файл (вы можете захотеть изменить настройки камеры и фотошопа, чтобы вы работали в Adobe RGB 1998). .
Изменение размера изображения (разрешение)
1. Не закрывая изображение, перейдите в меню «Изображение» -> «Размер изображения» (Alt + Ctrl + I)
. 2. На экране размера изображения убедитесь, что единицы измерения — «пикселей» и что ширина & Высота Коробки связаны значком цепочки. Измените самый длинный край на 2048 и оставьте другой край таким, как он рассчитывается автоматически. Убедитесь, что разрешение составляет 72 пикселей / дюйм .
3.Нажмите OK, и ваше изображение теперь оптимизировано до максимального размера, который в настоящее время обрабатывает Facebook.
Сжатие (сохранение)
Вы должны сохранять все свои изображения или «основные файлы» в формате файлов без потерь, таком как TIFF или PSD. Вы должны сохранять только кодек без потерь, такой как JPG, когда вы переходите к выводу для загрузки или печати и т. Д. Если вы когда-нибудь захотите внести какие-либо изменения в файл, вы открываете главный файл, а затем сохраняете новый JPG.
1. Открыв файл, перейдите в Файл -> Сохранить как (Ctrl + Shift + S)
. 2.Измените «Сохранить как тип» на JPEG и убедитесь, что ICC Profile отмечен галочкой, и нажмите Сохранить . (лучше всего добавить « _FB » к вашему имени файла, чтобы вы могли сразу определить, для чего нужен файл)
3. На экране параметров JPEG убедитесь, что для параметра «Качество» установлено значение 12 , установлено значение «Максимум» и «Базовое значение (« Стандарт »). ».
».
4. Нажмите OK , и теперь у вас должно быть изображение, оптимизированное для Facebook.
ЗАКЛЮЧЕНИЕ
Ваши изображения на Facebook никогда не будут выглядеть так же хорошо, как просмотр PSD с полным разрешением на мониторе 4k, но, выполнив описанные выше шаги, вы сделаете все возможное, чтобы максимально повысить качество вашего файла на Facebook.
Вы можете выполнить этот процесс для загрузки на любой веб-сайт, все, что вам нужно сделать, это выяснить, какой идеальный размер вы должны сделать для своего изображения для каждого веб-сайта, и соответствующим образом изменить разрешение. По состоянию на июль 2015 года Instagram увеличил размер экрана до 1080 x 1080 пикселей (раньше он отображался с разрешением 614 x 614 пикселей, хотя я читал, что 1936 пикселей был рекомендованным размером для Instagram).Итак, чтобы экспортировать файл, оптимизированный для Instagram, просто измените максимальный размер 1080 пикселей вместо 2048 пикселей, как мы делали для Facebook выше. Чтобы пойти еще дальше в оптимизации файлов, вам следует фактически изменить резкость в зависимости от того, насколько большое изображение будет отображаться. Это немного сложнее, и я, возможно, расскажу об этом позже в уроке по заточке.
Чтобы пойти еще дальше в оптимизации файлов, вам следует фактически изменить резкость в зависимости от того, насколько большое изображение будет отображаться. Это немного сложнее, и я, возможно, расскажу об этом позже в уроке по заточке.
Сайты, такие как 500px и FlickR, известны тем, что отображают изображения более высокого качества (они все равно будут иметь некоторое сжатие и т. Д.), поэтому, если Facebook вам не подходит, попробуйте один из этих сервисов. Вы обнаружите, что многие фотографы размещают ссылки на эти страницы из Facebook, а не загружают их напрямую в FB.
Надеюсь, это было полезно, присылайте мне любые отзывы, орфографические ошибки или дополнительные вопросы, которые могут у вас возникнуть.
от Шона Малуги.
Подписывайтесь на меня в Instagram:
Создание PNG в Photoshop Elements
Из этого учебного пособия по Photoshop Elements вы узнаете:
|
Это руководство дает вам основу для работы с видеоизображениями в Adobe Photoshop Elements. |
Чтобы создать файл PNG, готовый к использованию в Интернете, выполните те же действия, что и при создании файла JPEG. Различия возникают после открытия диалогового окна «Сохранить для Интернета». На самом деле существует два типа файлов PNG. Формат PNG-8 предназначен для замены формата GIF и может сохранять изображение с максимум 256 цветами, в то время как PNG-24, как и JPEG, может сохранять изображение с миллионами различных значений цвета.В этом уроке вы создадите PNG-24, чтобы воспользоваться преимуществами переменной прозрачности, которую он позволяет.
Файл PIXEL.psd. |
1 В рабочем пространстве редактора откройте файл PIXEL.psd из папки Lessons.
2 Выберите «Файл»> «Сохранить для Интернета»; откроется диалоговое окно «Сохранить для Интернета».
3 Выберите PNG-24 в раскрывающемся меню «Предварительные настройки» в правой части диалогового окна «Сохранить для Интернета».Здесь отображаются параметры, доступные для файла PNG.
Предварительные настройки в диалоговом окне «Сохранить для Интернета» часто являются лучшим местом для начала оптимизации файла. |
4 Изображение имеет ширину 453 пикселя и высоту 229 пикселей; теперь вы уменьшите эти размеры. В разделе «Размер изображения» диалогового окна измените ширину на 300. Значение высоты изменится автоматически, так как параметр «Сохранить пропорции» включен по умолчанию.
Вы также можете изменить размер изображения, отрегулировав процентное значение или высоту; это зависит от вашего целевого размера или использования для изображения.
Ширина, высота и процент пропорциональны друг другу. |
5 Нажмите Применить, чтобы изменить размер изображения.
6 Размер исходного изображения составлял 178 килобайт. Оптимизированное изображение составляет примерно 8.Размером 4 килобайта. Третья строка чисел — это ожидаемое время, необходимое для загрузки изображения.
Параллельное отображение диалогового окна позволяет сравнить ваш оригинал с оптимизированной версией. |
Если вы щелкните правой кнопкой мыши ожидаемое время загрузки, вы можете выбрать, сколько времени потребуется для загрузки оптимизированного файла при различных подключениях, выбрав другую скорость подключения из появившегося списка. |
7 Нажмите «Отмена» и закройте изображение в редакторе.
параметры PNG
В диалоговом окне «Сохранить для Интернета» формат PNG-24 не предлагает столько параметров, как формат JPEG. Фактически, формат PNG-24 предлагает только три варианта: прозрачность, чересстрочную развертку и матовую.
Фактически, формат PNG-24 предлагает только три варианта: прозрачность, чересстрочную развертку и матовую.
Прозрачность: этот флажок просто определяет, будут ли прозрачные пиксели изображения отображаться как прозрачные или нет. Это причина того, что за изображением вы видите серую и белую сетку прозрачности.Тот факт, что параметр «Прозрачность» включен по умолчанию, является причиной отключения параметра «Матовый цвет». В изображении PNG-8 пиксели либо полностью прозрачны, либо полностью непрозрачны, но в изображении PNG-24 изображения могут содержать диапазон значений прозрачности, поэтому пиксели могут быть прозрачными, непрозрачными или полупрозрачными в тот же образ.
Чересстрочная развертка: это процесс, который позволяет постепенно отображать изображение PNG в браузере по мере его загрузки на компьютер зрителя.Визуальный эффект заключается в том, что изображение сначала выглядит размытым, а затем становится все менее и менее размытым по мере загрузки большего количества изображений, пока, наконец, не получится четкое изображение, оптимизированное в Photoshop Elements. Преимущество чересстрочной развертки заключается в том, что она позволяет скачивать изображение поэтапно; недостатком является то, что не все веб-браузеры поддерживают эту функцию.
Преимущество чересстрочной развертки заключается в том, что она позволяет скачивать изображение поэтапно; недостатком является то, что не все веб-браузеры поддерживают эту функцию.
Матовый цвет: когда параметр «Прозрачность» отключен, функция «Матовый» устанавливает цвет, в который нужно преобразовать все прозрачные или полупрозрачные пиксели.
Формат PNG-8 имеет несколько дополнительных опций, компенсирующих тот факт, что он позволяет сохранять изображение, содержащее всего 256 различных цветов. Большинство этих дополнительных параметров управляют тем, как уменьшаются цвета в изображении, и пытаются исправить изображение для отображения ограниченного количества цветов.
Файл PNG-8 имеет больше параметров, чем файл PNG-24, что позволяет вам управлять уменьшением и отображением цветов. |
Алгоритм уменьшения цвета. Эта функция определяет математический алгоритм, используемый для уменьшения количества цветов в изображении. Доступны четыре варианта: Perceptual, Selective, Adaptive и Restrictive (Web). Лучший выбор для алгоритма уменьшения цвета определяется деталями конкретного изображения, которое вы пытаетесь уменьшить.
Доступны четыре варианта: Perceptual, Selective, Adaptive и Restrictive (Web). Лучший выбор для алгоритма уменьшения цвета определяется деталями конкретного изображения, которое вы пытаетесь уменьшить.
Максимальное количество цветов: эта функция определяет максимальное количество цветов, разрешенное в изображении. Хотя абсолютное максимальное количество цветов в PNG-8 составляет 256, вы можете намеренно использовать меньше цветов, чтобы уменьшить размер изображения.Выбор правильного количества цветов — это компромисс между качеством изображения и размером файла.
Величина дизеринга: это метод, используемый для уменьшения цветовых полос на изображениях, которые могут возникать при уменьшении цветов. Смешение систематически размещает образцы доступных цветов для имитации цветов, которые удаляются выбранным алгоритмом уменьшения цвета. Дизеринг увеличит размер оптимизируемого изображения. Лучший выбор дизеринга зависит от деталей оптимизируемого изображения.
Подготовка изображений для видео
В связи с доступностью видеокамер в последние годы и ростом количества таких сайтов, как YouTube и Vimeo, больше людей, чем когда-либо, создают и просматривают видео в Интернете. Стандарты видео различаются в зависимости от региона, причем двумя основными стандартами являются настройки NTSC в США и настройки PAL в Европе.
Стандарты видео различаются в зависимости от региона, причем двумя основными стандартами являются настройки NTSC в США и настройки PAL в Европе.
NTSC — это аббревиатура от Национального комитета по телевизионным стандартам; это видеостандарт, используемый в США и Японии.
Ширина | Высота | Частота кадров |
720 пикселей | 480 пикселей | 30 кадров в секунду |
PAL — это аббревиатура от Phase Alternating Line; это видеостандарт, используемый в большинстве стран Европы и Азии.
Ширина | Высота | Частота кадров |
720 пикселей | 576 пикселей | 25 кадров в секунду |
Конечно, в мире существуют и другие стандарты видео; например, проекты видео высокой четкости и фильмов используют собственный набор стандартов как для размера кадра, так и для его скорости. Однако NTSC и PAL — два наиболее распространенных формата, используемых сегодня в мире, а HDTV представляет будущее видеопроизводства.
Однако NTSC и PAL — два наиболее распространенных формата, используемых сегодня в мире, а HDTV представляет будущее видеопроизводства.
В дополнение к стандартному видео, упомянутому ранее, в Интернете существует большое количество других размеров и форматов видео. Сотовые телефоны, веб-камеры и мини-видеокамеры могут иметь разные настройки частоты кадров и размера. Независимо от формата видео, с которым вы собираетесь работать, важно создавать графику в Photoshop Elements такого же или большего размера.
Как конвертировать изображения PDF в PNG 6 бесплатными способами
Ищете быстрое решение для преобразования PDF в PNG? Вам нужно использовать несколько изображений в файле PDF, но вы не знаете, как их извлечь?
В этом посте мы перечислили для вас 6 простых решений. Вы можете конвертировать PDF в PNG с помощью онлайн-конвертера EasePDF, Mac Preview, Adobe Photoshop, а также извлекать изображения из файла PDF и сохранять в формате PNG с помощью iLovePDF, Adobe Acrobat Reader и Photoshop. А теперь приступим.
А теперь приступим.
Часть 1. Как преобразовать файл PDF в изображения PNG
Метод 1. Преобразование PDF в PNG с помощью онлайн-конвертера EasePDF
Онлайн-конвертер PDF в PNG, очевидно, является разумным выбором, когда речь идет о поддержке кросс-платформенного преобразования. Независимо от того, используете ли вы устройство Mac, Windows, iPhone или Android, вы можете легко загрузить и преобразовать свой PDF-документ в десятки форматов, если у вас есть подключение к Интернету.
Шаг 1. Зайдите в EasePDF, наведите указатель мыши на «PDF Converter» и выберите «PDF to PNG».
Шаг 2. Загрузите PDF-файл, который хотите преобразовать. Есть 3 способа загрузить файл.
1. Нажмите «Добавить файл (ы)», чтобы выбрать любой файл PDF.
2. Перетащите файл PDF со своего устройства в область загрузки.
3. Добавьте PDF-файлы с ваших облачных накопителей, таких как Google Drive, Dropbox или любую другую ссылку.
Шаг 3. Онлайн-конвертер EasePDF автоматически преобразует ваш файл PDF в изображения PNG после завершения загрузки.Вы получите результат за секунды, если ваш файл небольшой.
Шаг 4. Когда преобразование будет завершено, в интерфейсе появится ссылка для загрузки. Преобразованные изображения PNG будут сжаты в zip-файл. Теперь вы можете нажать кнопку «Загрузить», чтобы загрузить преобразованные изображения PNG на локальное устройство или сохранить их на Google Диск, Dropbox или любой другой облачный диск. Вы также можете поделиться этой ссылкой для загрузки с другими людьми, щелкнув значок «Ссылка».Чтобы преобразовать другие PDF-файлы в PNG, нажмите кнопку «НАЧАТЬ», чтобы начать новую задачу.
Примечание. В чем разница между преобразованием PDF в PNG и преобразованием PDF в JPG? Изображение PNG обычно имеет больший размер, чем JPG. Поэтому, если вам нужен PNG в качестве преобразованного формата, но не устраивает размер файла, просто используйте TinyPNG для сжатия преобразованных изображений PNG.
Метод 2. Преобразование PDF в PNG с помощью Mac Preview
Преобразование PDF в PNG с помощью онлайн-конвертера очень удобно, но что, если у нас нет подключения к Интернету? Для пользователей Mac вы всегда можете положиться на встроенное приложение Mac под названием «Предварительный просмотр», чтобы решить эту проблему.
Шаг 1. Откройте файл PDF в Mac Preview. Щелкните правой кнопкой мыши файл PDF и нажмите «Открыть с помощью», затем выберите «Предварительный просмотр» в меню.
Шаг 2. Перейдите в верхнюю строку меню, щелкните вкладку «Файл» и выберите пункт «Экспорт» из раскрывающегося меню.
Шаг 3. Появится новое окно, в котором вы сможете оптимизировать параметры экспорта. Во-первых, введите имя файла в поле «Экспортировать как», вы также можете оставить его по умолчанию.Во-вторых, выберите место для сохранения преобразованных изображений. В-третьих, выберите «PNG» в параметрах «Формат» и установите желаемое разрешение. Наконец, мы можем нажать кнопку «Сохранить».
Наконец, мы можем нажать кнопку «Сохранить».
Теперь ваш PDF-документ экспортирован в изображения PNG, проверьте преобразованный файл в выбранном месте.
Примечание: С помощью Mac Preview вы можете внести некоторые основные изменения перед преобразованием в изображения PNG. Основные параметры редактирования, включая выделение, подчеркивание, зачеркивание, поворот и разметку.
Метод 3. Преобразование PDF в PNG с помощью Photoshop
Для пользователей Windows мы не можем использовать Mac Preview для преобразования PDF в PNG. Однако в качестве альтернативы мы можем использовать Adobe Photoshop. Для новых пользователей загрузите бесплатную пробную версию.
Шаг 1. Откройте файл PDF в Adobe Photoshop
Запустите Adobe Photoshop на своем компьютере, щелкните вкладку «Файл» в верхней части интерфейса, выберите «Открыть», чтобы импортировать файл PDF, который вы хотите преобразовать в изображения PNG.
В диалоговом окне «Импорт PDF» выберите «Страницы» и нажмите кнопку «ОК», чтобы преобразовать страницы из PDF. Вы можете выбрать все страницы по умолчанию или использовать клавишу «Ctrl» или «Shift» для выбора определенных страниц. По завершении всех настроек страницы в правой области нажмите кнопку «ОК». Выбранные вами страницы / изображения будут немедленно импортированы в Photoshop.
Вы можете выбрать все страницы по умолчанию или использовать клавишу «Ctrl» или «Shift» для выбора определенных страниц. По завершении всех настроек страницы в правой области нажмите кнопку «ОК». Выбранные вами страницы / изображения будут немедленно импортированы в Photoshop.
Шаг 2. Создание записи действия «Сохранить как PNG»
Этот шаг предназначен только для преобразования нескольких страниц. Если вам нужно преобразовать только одну страницу PDF в изображение PNG, пропустите этот шаг. Щелкните вкладку «Окно», выберите «Действия» в раскрывающемся меню.Затем вы увидите окно «Действия», появившееся справа внизу.
В окне «Действия» щелкните вкладку «Создать новое действие».
Назовите это действие во вновь открывшемся окне, затем нажмите «Запись».
Шаг 3. Сохраните отдельную страницу PDF как PNG.
Выберите «Сохранить как» в раскрывающемся меню «Файл».
Выберите формат «PNG» из раскрывающегося списка типов файлов.
Затем настройте преобразованные параметры PNG и нажмите «ОК». И эта страница PDF теперь преобразована в изображение PNG. Перейдите в окно «Действия», нажмите кнопку «Стоп», чтобы остановить запись.
Шаг 4. Преобразование всех выбранных страниц PDF в PNG
Выберите «Автоматизировать» в параметре «Файл» и выберите «Пакетный».
Выберите действие, которое вы только что создали, выберите «Открытые файлы» в разделе «Источник» и нажмите «ОК».
Теперь Photoshop начнет преобразовывать все страницы PDF в изображения PNG одну за другой. Когда преобразование будет завершено, закройте все вкладки страниц, щелкнув опцию «Закрыть все». Преобразование PDF в PNG с помощью Photoshop, очевидно, не так просто, как использование Mac Preview и EasePDF, но это все же рекомендуемое решение, особенно для тех, у кого уже установлен Photoshop на своем компьютере.
Часть 2. Как извлечь изображения из PDF и сохранить как PNG
Метод 1.
 Извлечь изображения PDF как PNG онлайн
Извлечь изображения PDF как PNG онлайнНекоторые онлайн-конвертеры PDF в PNG предлагают пользователям два варианта преобразования страниц или извлечения изображений, например Pdf.io.
Шаг 1. Перейдите на pdf.io и выберите Конвертер PDF в PNG.
Шаг 2. Выберите файл для загрузки. Нажмите кнопку «ВЫБРАТЬ ФАЙЛ», чтобы выбрать файл PDF, из которого вы хотите извлечь изображения с вашего компьютера. Если файл PDF, который вам нужно выбрать, хранится на вашем облачном диске, вы можете щелкнуть ссылку «Google Диск» или «Dropbox», чтобы добавить файл.
Шаг 3. После того, как ваш файл будет загружен, появится новое окно с просьбой выбрать режим конвертации. Выберите вариант «Извлечь изображения».
Шаг 4. Подождите несколько секунд. Когда распаковка будет завершена, сервер покажет вам ссылку для скачивания. Нажмите кнопку «Загрузить», чтобы сохранить извлеченные изображения PNG на локальное устройство или облачный диск.
Готово! Теперь вы можете видеть, что все изображения в вашем PDF-документе были извлечены и сохранены в формате PNG.
Метод 2. Используйте Adobe Reader и Microsoft Paint
Шаг 1. Откройте файл PDF с помощью Adobe Acrobat Reader DC или другой программы для чтения PDF-файлов.
Шаг 2. Скопируйте изображение, которое хотите извлечь. Щелкните любое изображение, которое вы хотите извлечь, и выберите «Копировать изображение» на верхней всплывающей панели инструментов.
Шаг 3. Вставьте скопированное изображение в Microsoft Paint. Для пользователей Windows вы можете найти Microsoft Paint из меню запуска.Для пользователей Mac и тех, у кого на компьютере нет Microsoft Paint, вы можете использовать Paint Online. Перейдите в Paint и выберите «Edit» → «Paste», и вы увидите изображение, отображаемое на доске Paint.
Шаг 4. Сохраните изображение в формате PNG. Перейдите в меню «Файл» и выберите «Сохранить как», выберите «PNG» в качестве выходного формата и выберите место для сохранения. Недостатком этого метода является ограничение извлечения только одного изображения из PDF за раз. Поэтому мы рекомендуем использовать Adobe Photoshop или онлайн PDF Image Extractor в качестве альтернативы для преобразования нескольких изображений.
Недостатком этого метода является ограничение извлечения только одного изображения из PDF за раз. Поэтому мы рекомендуем использовать Adobe Photoshop или онлайн PDF Image Extractor в качестве альтернативы для преобразования нескольких изображений.
Метод 3. Экспорт изображений PDF как PNG с помощью Photoshop
Шаг 1. Импортируйте изображения PDF в Photoshop. Запустите программу и нажмите «Файл» → «Открыть», чтобы открыть файл PDF. Страницы и изображения PDF-файла будут отображаться в виде эскизов в окне импорта.
Шаг 2. В диалоговом окне «Импорт PDF» не забудьте установить флажок «Изображения» в качестве режима импорта. Выберите каждое изображение, которое вы хотите сохранить в формате PNG, затем нажмите кнопку «ОК».
Шаг 3. Сохраните изображения как PNG. В меню «Файл» выберите вариант «Сохранить для Интернета и устройств». Во всплывающем окне выберите «PNG-8» или «PNG-24» в качестве формата сохранения. Здесь вы можете изменить размер, цвет, качество изображения и т. Д. После того, как настройки будут выполнены, нажмите кнопку «Сохранить».
Д. После того, как настройки будут выполнены, нажмите кнопку «Сохранить».
Откроется новое окно. Введите имя файла и выберите место для сохранения на вашем компьютере, затем сохраните его. Теперь вы успешно сохранили одно изображение PDF в формате PNG. А как насчет других? Вы можете преобразовать их один за другим, повторяя шаг 3, или создать запись действия «Сохранить как PNG», а затем использовать пакетную опцию для автоматического выполнения задания.Пожалуйста, обратитесь к методу 3 части 1, чтобы узнать, как создать «запись действия» в Photoshop.
Заключение
Мы собрали 6 бесплатных решений для преобразования страниц PDF в изображения PNG и извлечения фотографий из файла PDF и сохранения в формате PNG. Не стесняйтесь писать нам или оставлять комментарии, если у вас есть отличные идеи для этого сообщения или других тем.
.



 Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения. Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)
Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.) Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Использование этого параметра сокращает время загрузки, однако увеличивает размер файла. Укажите параметры преобразования и нажмите кнопку «ОК».
Укажите параметры преобразования и нажмите кнопку «ОК». Этот параметр доступен только для изображений в битовом режиме.
Этот параметр доступен только для изображений в битовом режиме.
 0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».
0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК». Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
 Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…
Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…


 Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
 Нужен другой формат.
Нужен другой формат.



 Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .
Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .