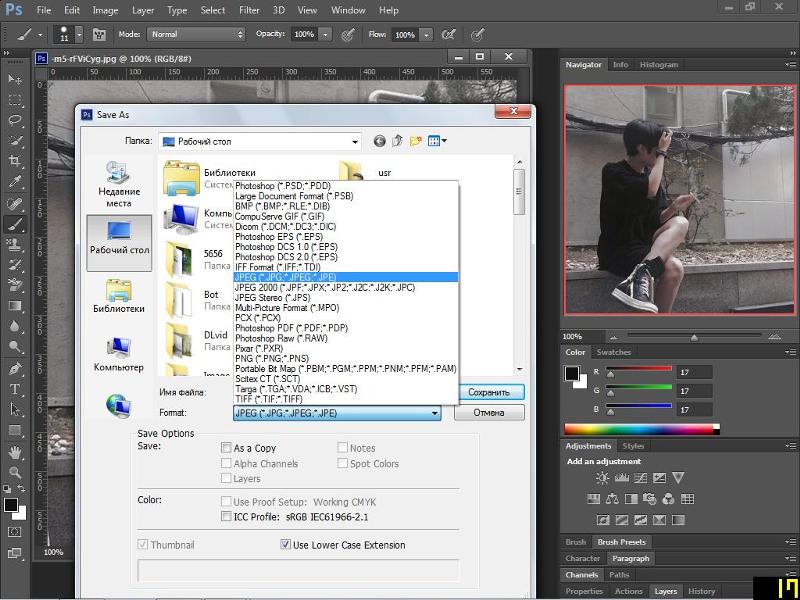
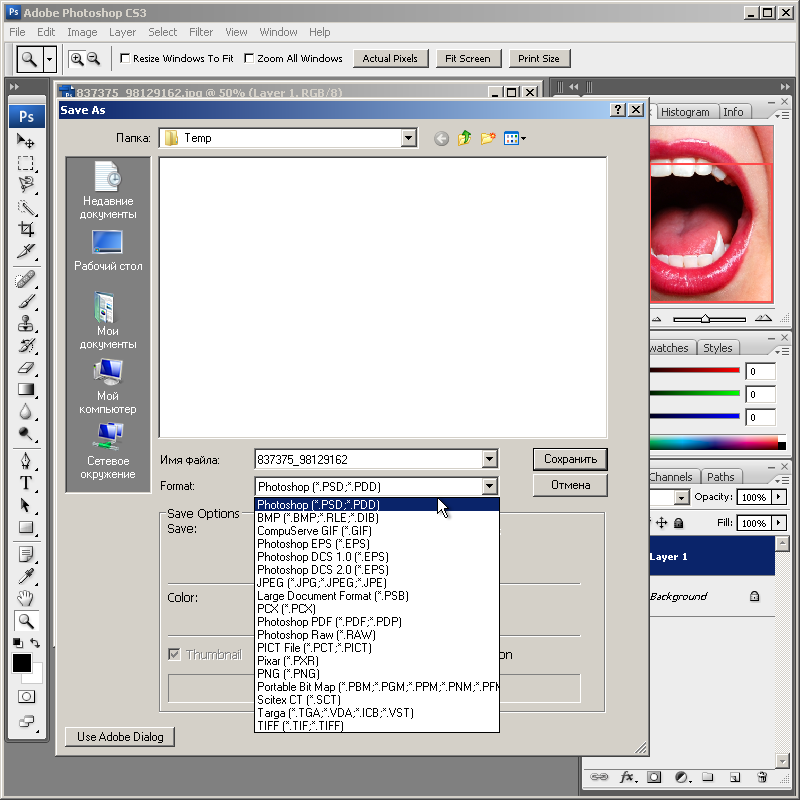
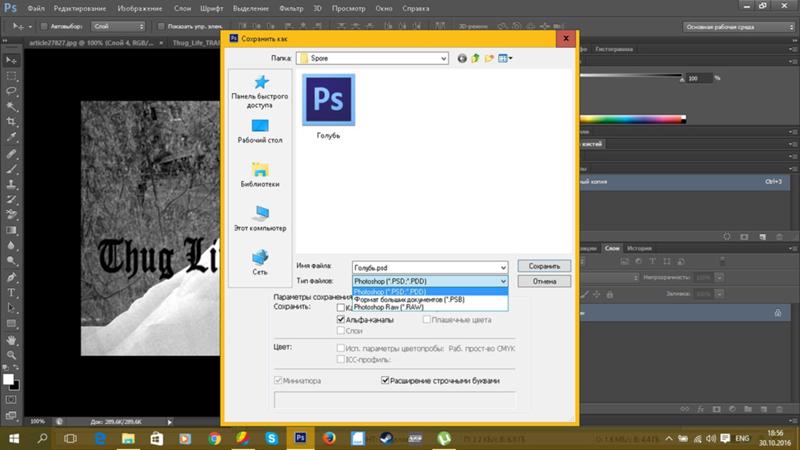
Как сохранить в фотошопе пнг: Сохранение файлов в других графических форматах в Photoshop
сохранить .png для правильного размера в Photoshop для печати
Важно понимать, что изображения хранятся и измеряются в пикселях, а не в пикселях на дюйм. Производство печати традиционно основывается на разрешении около 300 точек на дюйм, поэтому, если вам нужно квадратное изображение размером 4 дюйма (при печати, поскольку в компьютерах нет дюймов), вам необходимо предоставить 1200×1200 пикселей, чтобы соответствовать спецификации.
Кроме того, я понимаю, что обозначение желаемого или предполагаемого ppi / dpi даже не поддерживается форматом файла PNG-24.
В других форматах файлов (таких как TIFF) DPI — это всего лишь флаг (или предложение) для программного обеспечения, но единственное, что имеет значение, — это количество пикселей.
При отсутствии флага dpi, хранящегося в файле, программное обеспечение, работающее с файлом, должно угадать, и типичное значение по умолчанию, вероятно, будет основано на экране, которое обычно составляет 72 или 96 ppi. Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
В вашем конкретном случае изображение при размещении слишком велико: это нормально. Все, что вам нужно сделать, это установить процентную шкалу на нужный вам размер и запустить ее (попробуйте размер 20-25%). Если вы хотите избежать этого в будущем, используйте формат файла, такой как TIFF, для печати. JPEG также хранит флаг dpi AFAIK, но JPEG — это форма сжатия с потерями, которая может ухудшить качество печати.
Примечание. Чтобы настроить dpi в фотошопе, не изменяя размеры в пикселях, можно скопировать значение высоты пикселя или ширины пикселя, изменить разрешение, а затем вручную изменить значение пикселя на прежнее. Это ничего не меняет, кроме флага dpi (при изменении dpi вы увидите увеличение проецируемого размера файла, но затем вернетесь к тому, что было при возврате значения размера в пикселях)
Как сделать прозрачный фон в png онлайн.
 Как быстро в Photoshop сохранить изображение без фона в формате PNG
Как быстро в Photoshop сохранить изображение без фона в формате PNGИнструкция
Запустите Adobe Photoshop и создайте новый документ нужного вам размера. Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Вставьте в созданный документ с прозрачным фоном вашу картинку. Если она хранится в файле, то раскройте в меню графического редактора тот же раздел «Файл» и выберите команду «Поместить». В результате откроется окно, в котором вам нужно отыскать нужный файл, выделить его и нажать кнопку «Поместить». Картинка будет помещена в центр документа и сразу будет включен режим трансформирования — вы можете перемещать изображение мышкой или с помощью клавиш навигации. Кроме того, в этом режиме можно изменять размеры вставленной картинки, менять ее пропорции и вращать.
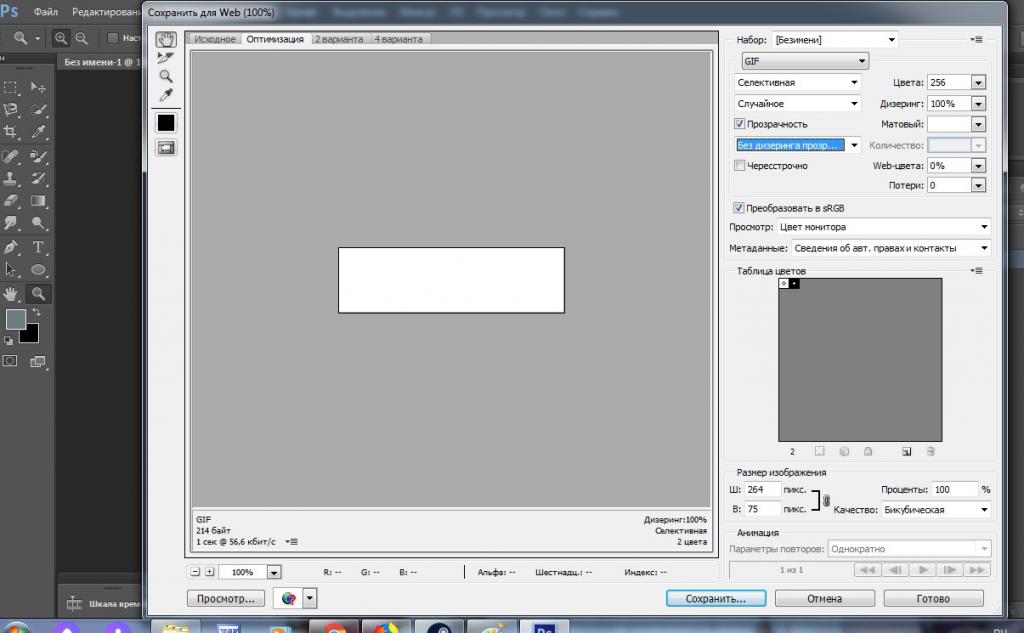
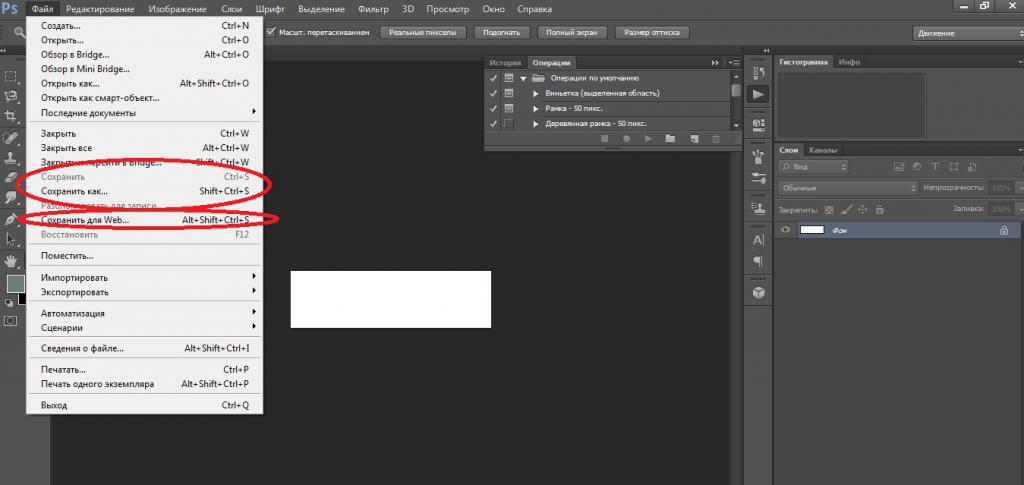
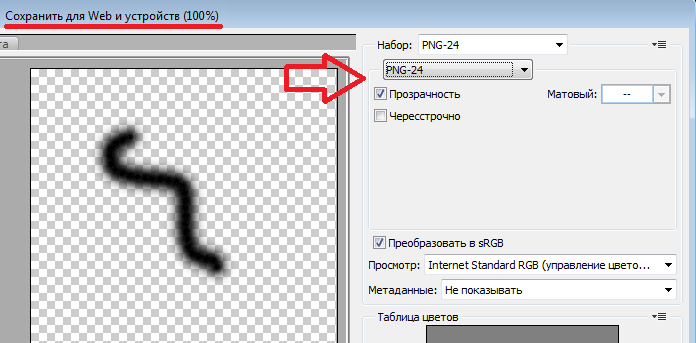
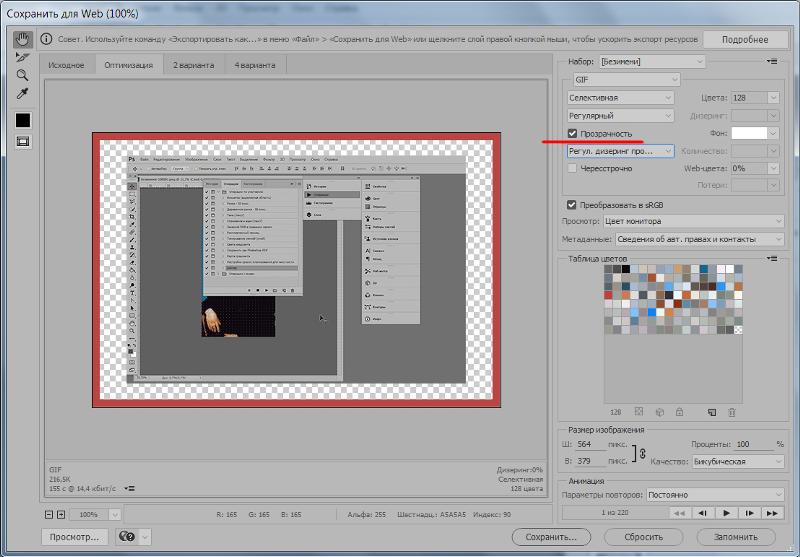
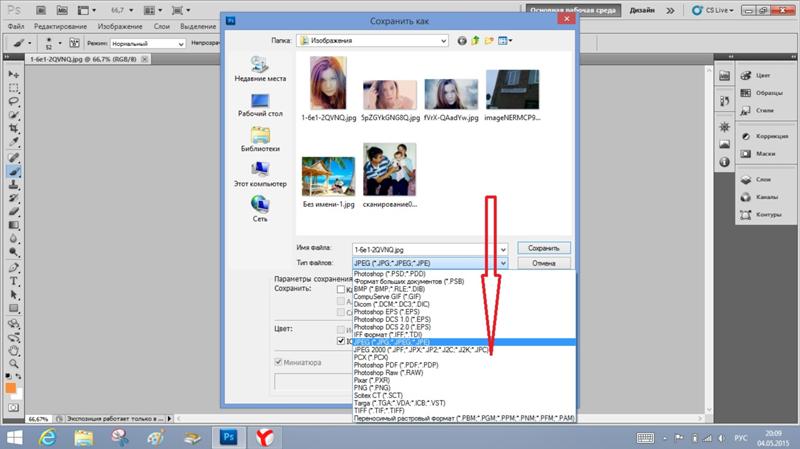
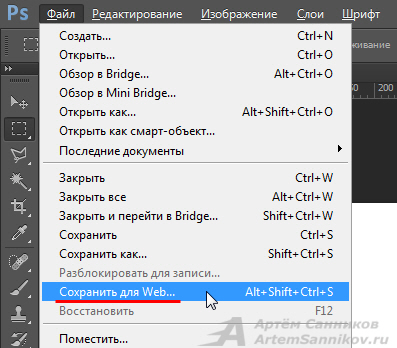
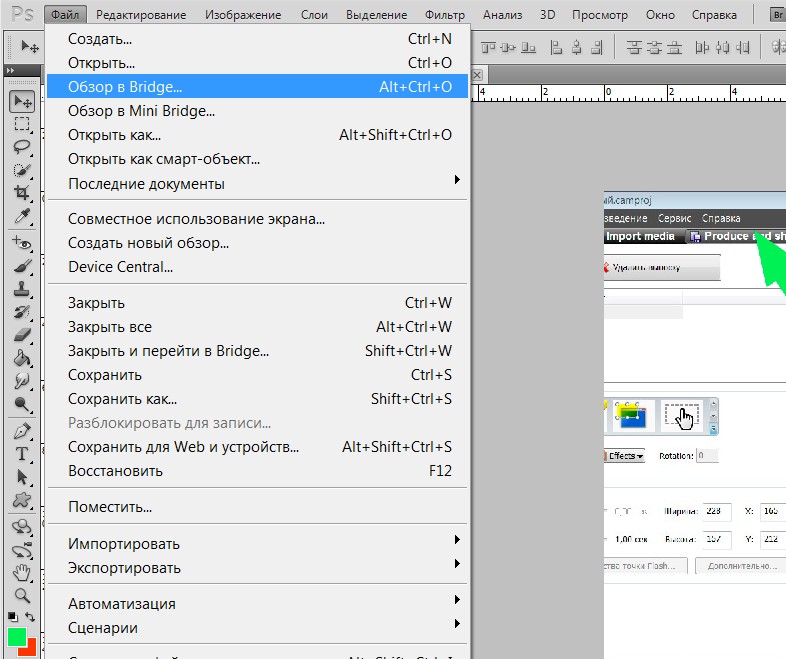
Подберите настройки качества и выберите формат сохраняемой картинки. Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Укажите название создаваемого файла и место его сохранения в следующем окне и снова нажмите клавишу «Сохранить».
Полезный совет
Если Adobe Photoshop не установлен в вашем компьютере, то можно воспользоваться его онлайн-версией на сайте http://pixlr. com/editor/?loc=ru.
com/editor/?loc=ru.
Источники:
- как меня прозрачность картинки
Чтобы воспользоваться изображением-анимацией в своих целях, например, для последующего редактирования, его необходимо скопировать с интернет-страницы. При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
Вам понадобится
- — программа Gimp.
Для сохранения файла-анимации на жесткий диск с интернет-страницы необходимо запустить браузер, открыть новую вкладку, перейти по нужному адресу и произвести копирование. Как правило, это можно сделать через контекстное меню, используя команды «Сохранить изображение как…».
В открывшемся окне выберите опцию «Сохранить файл» и нажмите клавишу Enter либо кнопку «ОК». Перед вами появится новое окно, в котором стоит указать папку сохранения и название файла. Нажмите кнопку «Сохранить» и дождитесь окончания загрузки изображения.
Для редактирования анимационных графических файлов необходимо использовать специальное программное обеспечение, например, бесплатный редактор Gimp, который получил распространение во многих операционных системах. Запуск программы осуществляется после двойного клика по ярлыку на рабочем столе.
Очень часто при создании графического изображения необходимо, чтобы его фон был невидимым, а точнее прозрачным. В большинстве случаев необходимость эта возникает, когда файл создается путем наложения друг на друга нескольких слоев, чтобы фон первого слоя оставался неизменным. Довольно часто прием с наложением бесцветных файлов используется в веб – дизайне, к примеру, когда на общий фон сайта накладывается прозрачный блок div.
Для реализации данных художественных замыслов существует графический файл в формате PNG

Формат png является детищем компании Adobe, он был создан под редактор Fireworks. Все известные графические редакторы с легкостью воспроизводят и редактируют файлы, сохраненные в данном формате. Я продемонстрирую создание файла png в Paint.NET, так как предпочитаю работать с графикой именно в этой программе.
После открытия Paint.NET произведем стандартный набор команд: «Файл – Создать». В появившемся окне зададим параметры ширины файла, допустим квадрат 200 на 200 пикселей. По умолчанию он будет белого цвета. Не путайте белый цвет и прозрачный. Многие считают его таковым, так как он сливается с белым фоном контента большинства веб – ресурсов. По той же причине бессмысленно делать скриншот квадрата, так как он будет невидимым на белом фоне страницы.
Чтобы квадрат стал бесцветным надо в командной строке программы нажать на «Слои – Свойства слоя».
Снимите в открывшемся окне галочку напротив параметра «Видимый» и нажмите OK.
После этого фон нашего файла сразу примет очертания в виде чередования бело-серых квадратиков в порядке шахматной доски. Это означает, что фон стал прозрачным. Теперь надо его в таком виде закрепить.
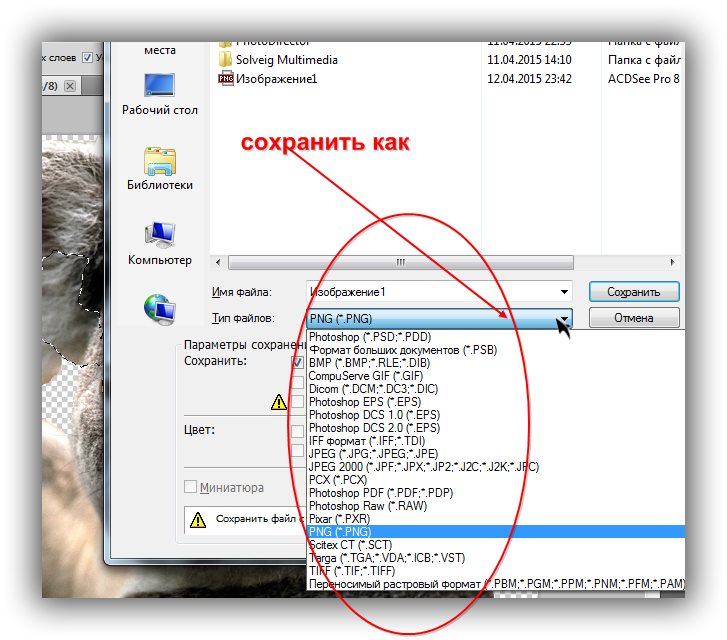
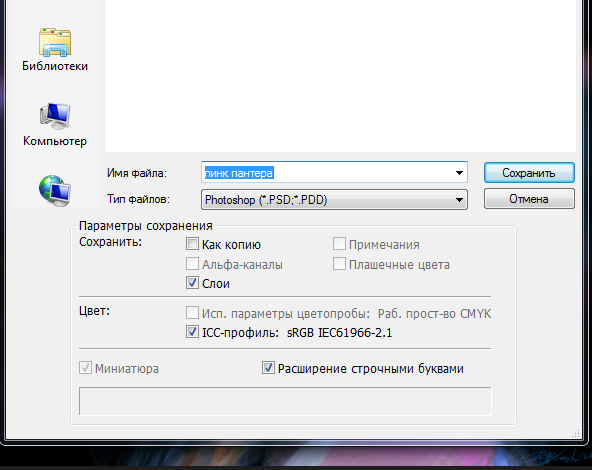
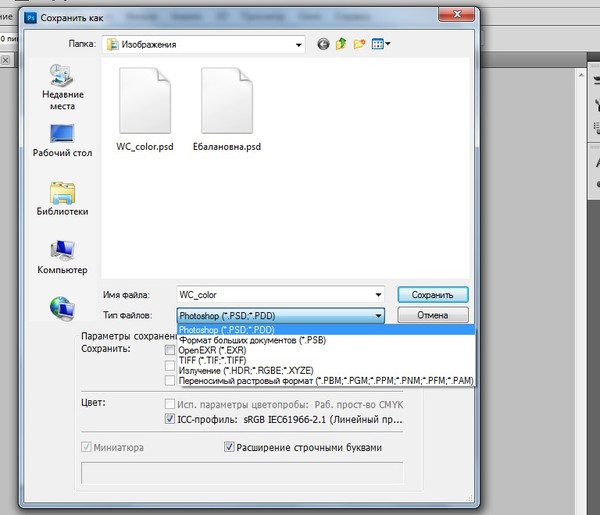
Для этого жмем «Файл – Сохранить как», указываем в верхней части всплывшего окна, в какую папку будем делегировать файл (я выбрал рабочий стол), вместо безымянного имени можете указать свое, пусть будет «прозрачный» и выбираем в ниспадающем списке PNG (*.png), хотя, скорее всего, нужный формат будет выбран программой автоматически.
После произведенных манипуляций на рабочем столе моего компьютера появился графический файл в формате png, вот так он выглядит:
Если сменить в этом файле расширение (формат), скажем на jpg, он сразу утратит свои свойства прозрачности, хотя при открытии в редакторе по-прежнему будет выделяться в виде шашечек.
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
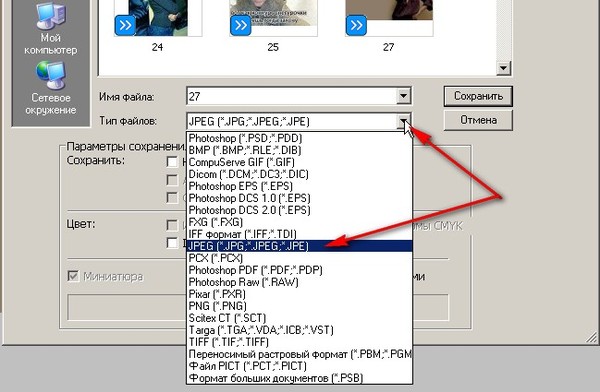
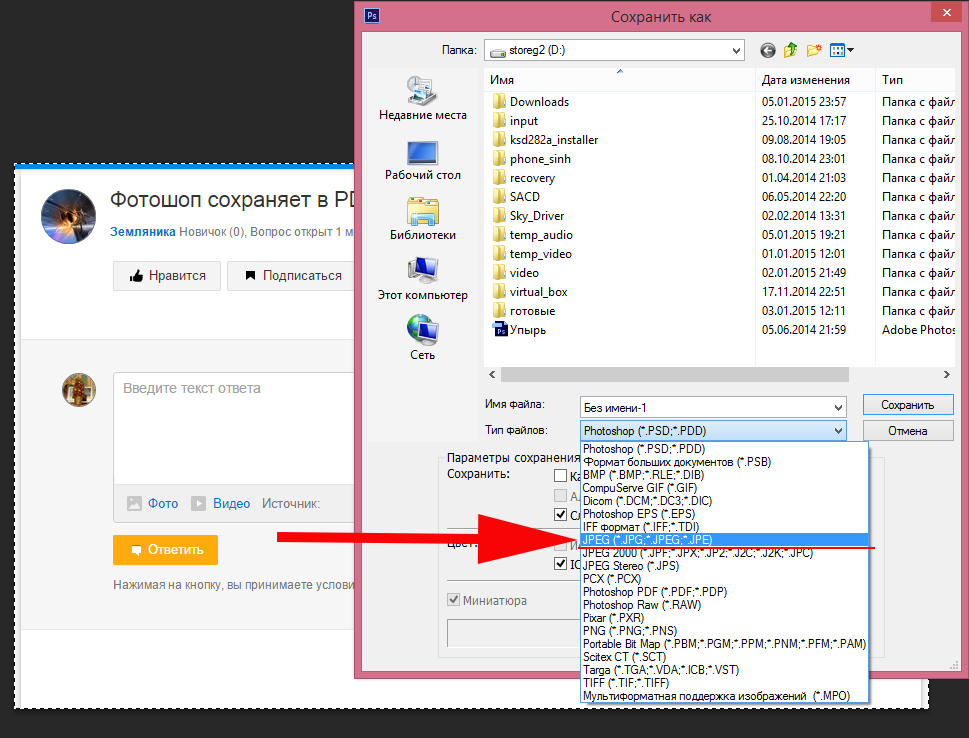
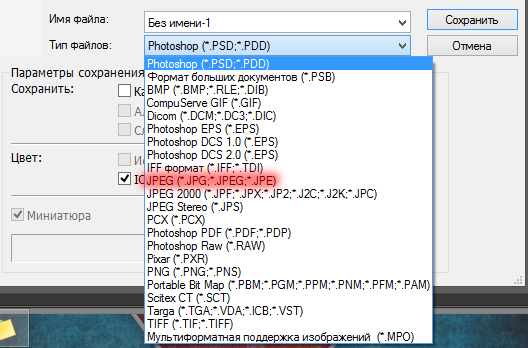
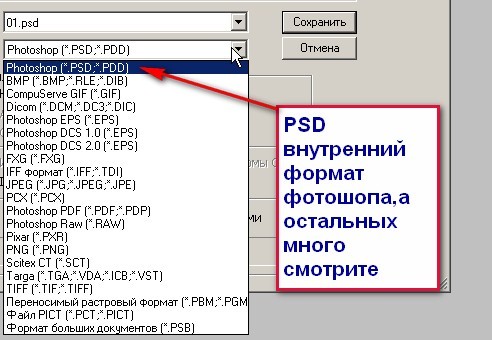
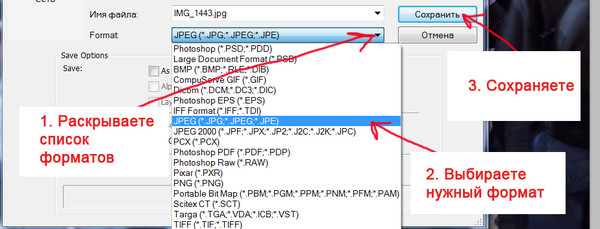
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
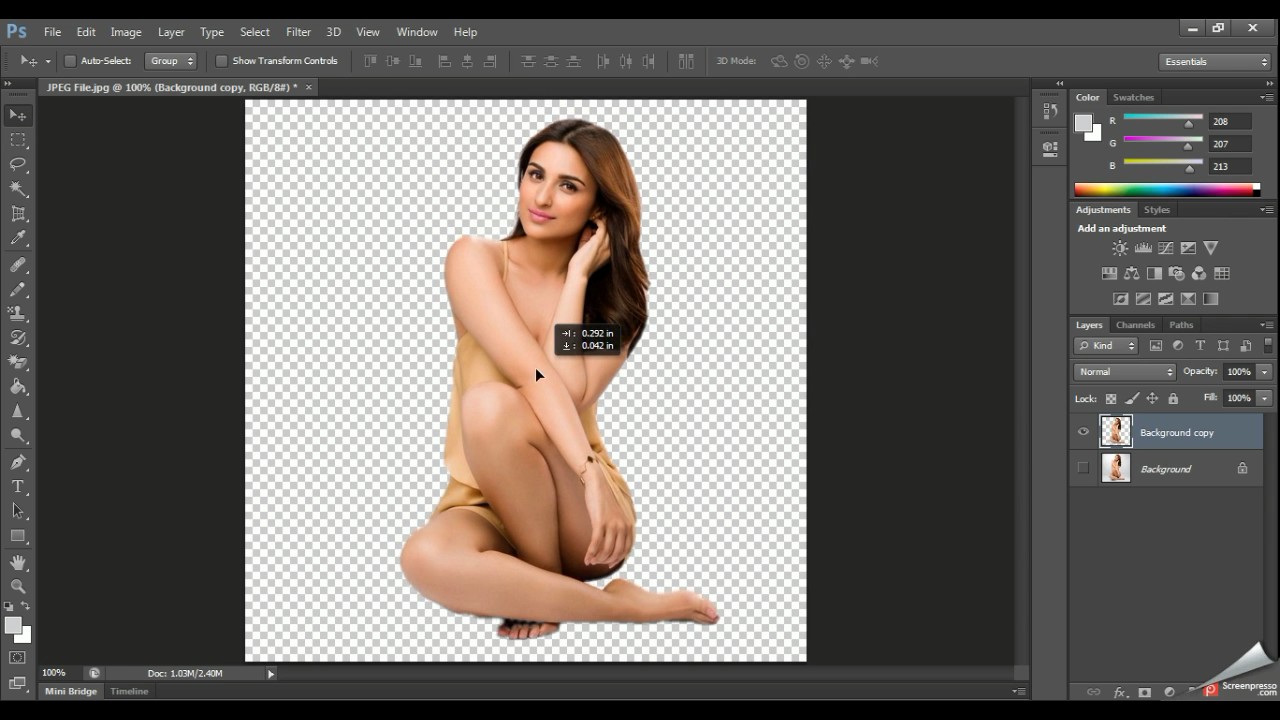
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Читайте также…
Почему не сохраняет в пнг фотошоп. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
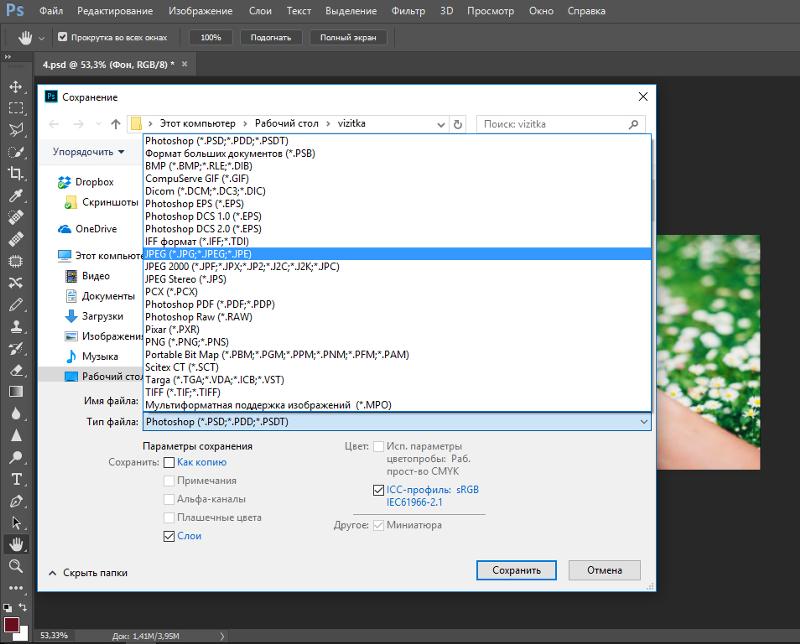
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
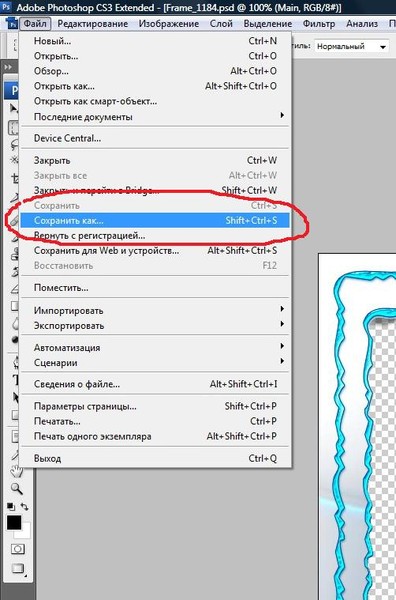
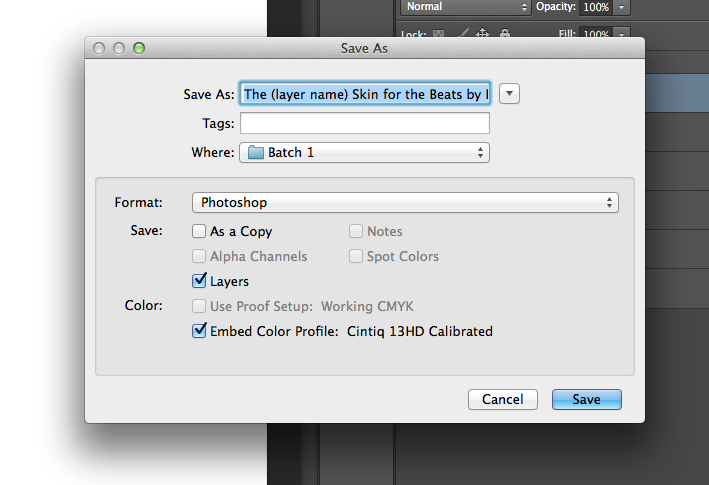
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop
и в меню «Файл
» (File ) вверху страницы выберите «Создать
» (New ).
Для этого откройте Adobe Photoshop
и в меню «Файл
» (File ) вверху страницы выберите «Создать
» (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
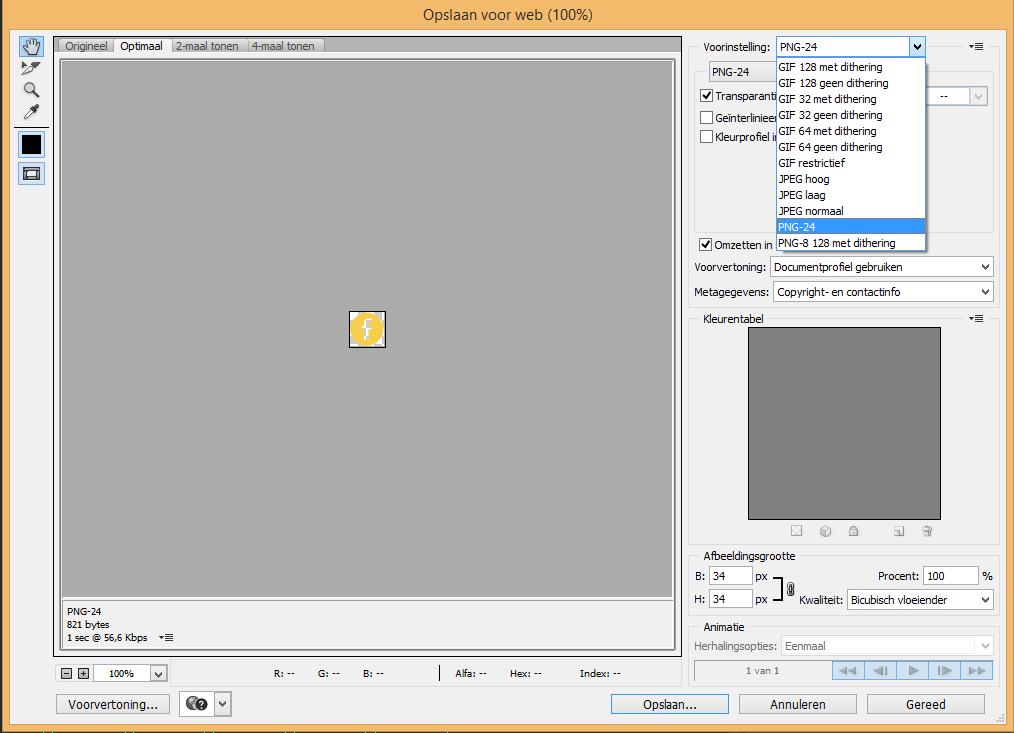
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
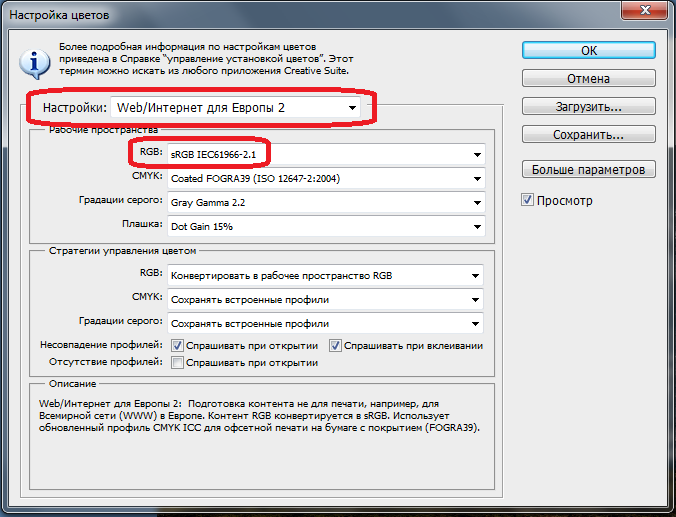
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
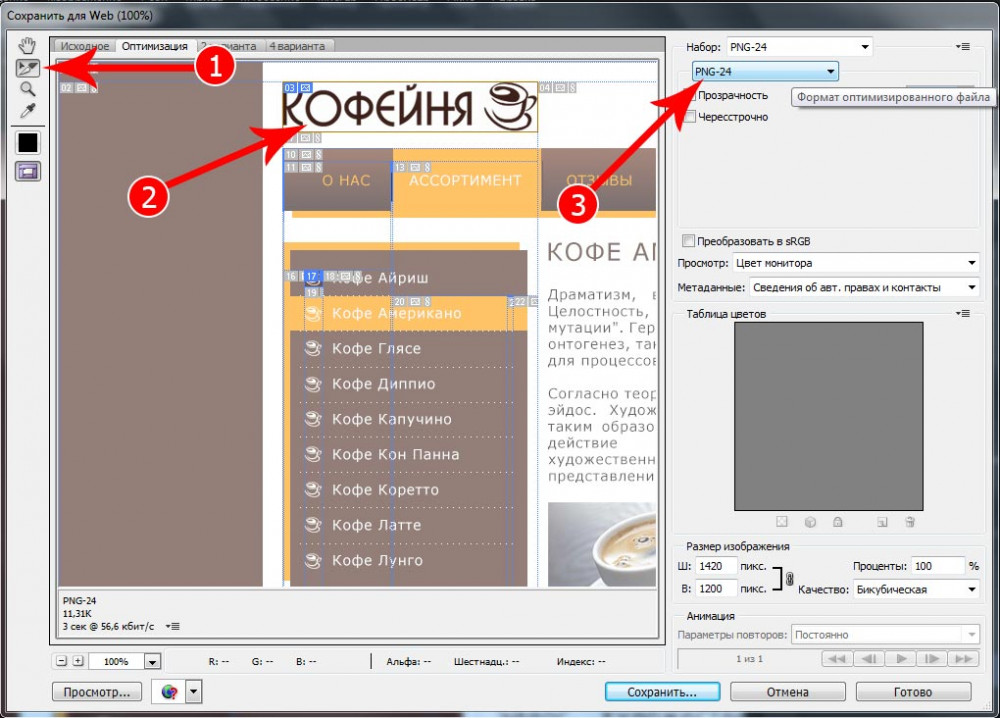
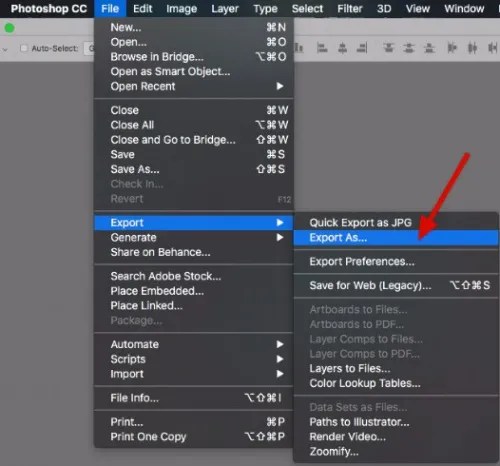
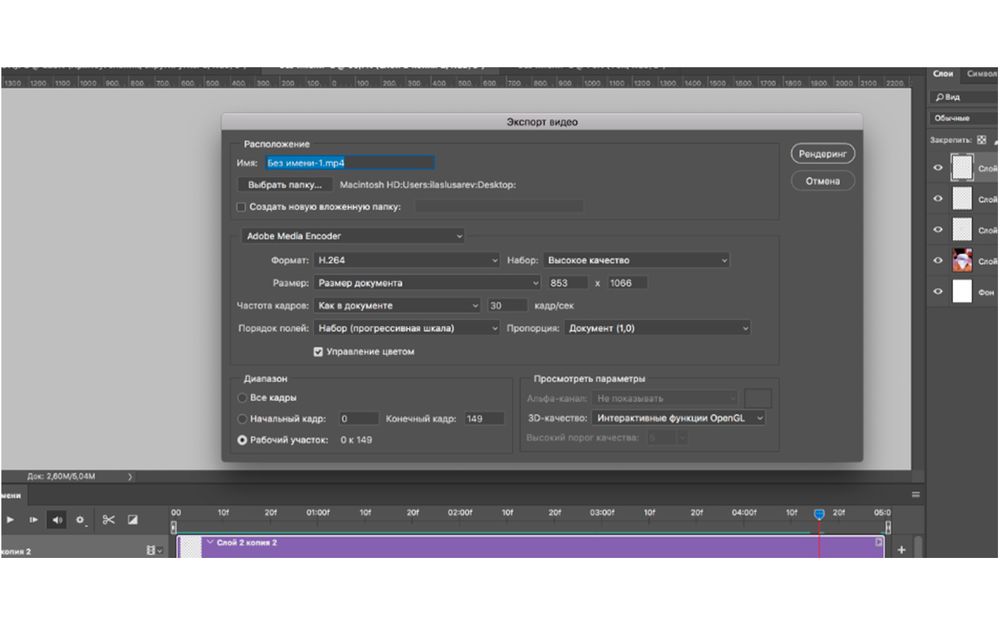
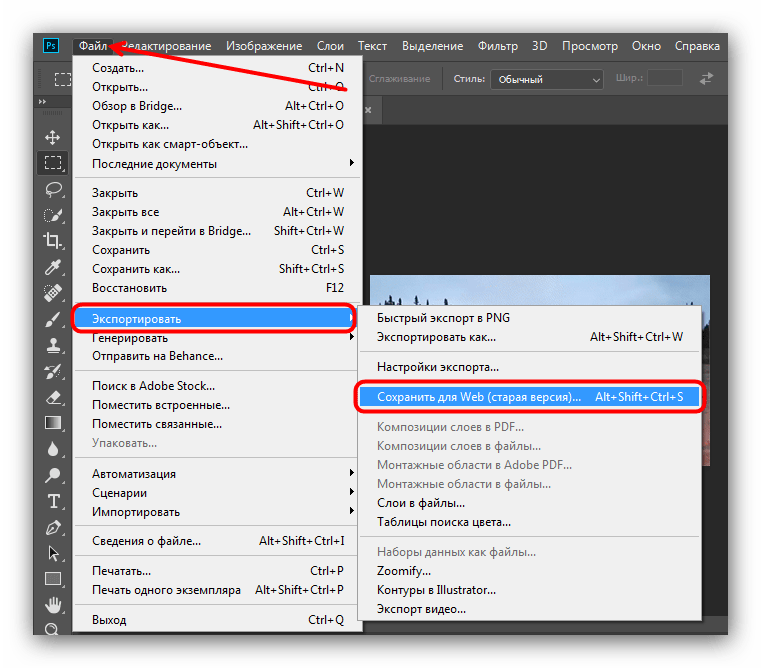
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
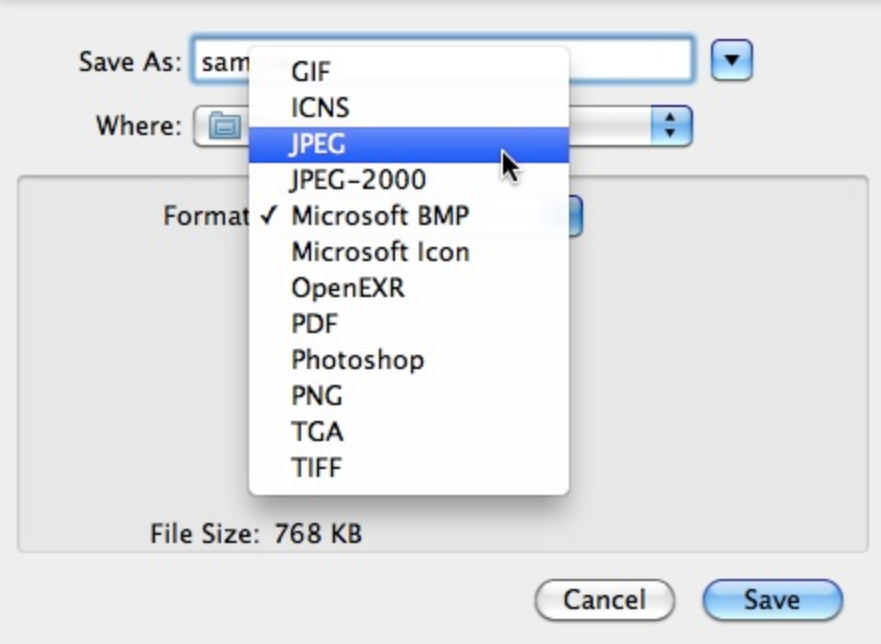
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Png файлы для фотошопа. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
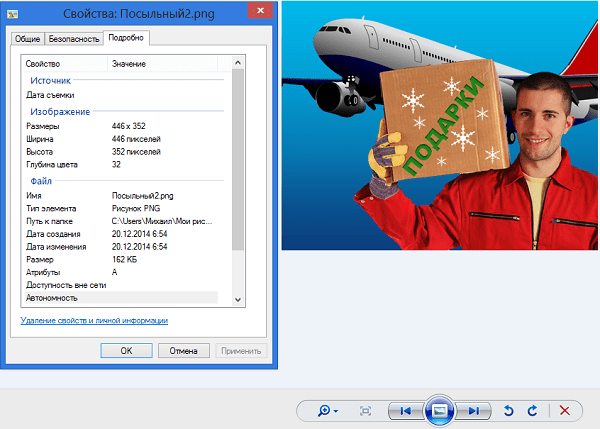
Файл формата PNG открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Чем открыть файл в формате PNG
Расширение PNG это формат файла, используемый для хранения изображений без потери качества. Это самый популярный формат фотографий в Интернете, специально разработанный для использования в Сети.
Что находится в файлах PNG
Файл с расширением файла PNG является файлом Portable Network Graphics . Формат использует сжатие без потерь и обычно рассматривается как альтернатива GIF. Но в отличие от , в файлах PNG не поддерживается анимация.
Формат PNG имеют как фотографии в оттенках серого, так и полноцветные, поддерживаются прозрачные слои. Сжатие PNG обычно лучше того, которое используется в GIF. JPG иногда имеет больше преимуществ перед PNG, но после такого сжатия могут возникать дефекты в изображениях с текстом или вокруг высококонтрастных областей.
Как открыть файл PNG
Чтобы открыть PNG файлы, можно использовать любой интернет-браузер или графический редактор. И платформа ОС Windows, и Mac OS имеют встроенные механизмы для просмотра таких изображений. Программа Png — Просмотр фотографий Windows по умолчанию часто используется для открытия файлов PNG, поскольку это системная программа Windows. Но существует много других способов их просмотра.
Но существует много других способов их просмотра.
Все браузеры (например, Chrome, Firefox, Internet Explorer и т. д.) будут автоматически просматривать файлы PNG, которые вы открываете в Интернете, а это означает, что не нужно загружать на компьютер каждый PNG файл, который вы хотите посмотреть. Вы также можете использовать браузер для открытия уже имеющихся на компьютере PNG файлов при помощи комбинации клавиш Ctrl + O. Большинство таких программ также поддерживают drag-and-drop, поэтому можно просто перетащить PNG файл в браузер, чтобы открыть его.
Конвертация PNG
Файлы изображений можно преобразовывать различными способами, например, конвертировать в png и из него с помощью различных программ и онлайн сервисов. Например, это позволяет делать редактор Png — Фотоконвертер .
Файл изображения, который хранится в формате Portable Network Graphic (PNG). Содержит битовую матрицы цветов и использует компрессию без потерь, близкую к файлу , но без ограничений в копировании. Обычно используется для хранения графики веб-изображений.
Формат PNG (читается как пнг) создавался в ответ на ограничения формата , преимущественно чтобы увеличить поддержку цветов и предоставить формат изображений без патентной лицензии. В дополнение к этому в то время как файлы
Доброго времени суток!
Вам когда-нибудь хотелось узнать как устроены файлы PNG? Нет? А я все равно расскажу.
Формат PNG(Portable Network Graphics) был изобретен в 1995 году, чтобы стать заменой GIF , а уже в 1996, с выходом версии 1.0, он был рекомендован W3C , в качестве полноправного сетевого формата. На сегодняшний день PNG является одним из основных форматов веб-графики.
Под катом вы найдете общее описание строения PNG-файла, некоторое количество картинок-схем, препарирование в hex-редакторе, и, конечно, ссылку на спецификацию.
Общее строение
Структура PNG в самом общем виде представлена на следующем рисунке.
То есть файл состоит из подписи и некоторого количества блоков(чанков, chunks), каждый из которых несет в себе некоторую информацию (спасибо КО!). Но почему подпись нельзя считать одним из чанков? Давайте разберемся поподробнее.
Но почему подпись нельзя считать одним из чанков? Давайте разберемся поподробнее.
Подпись файла
Подпись PNG-файла всегда одинакова, состоит из 8 байт, и представляет собой (в hex-записи)Что же это означает?
- 89 — non-ASCII символ. Препятствует распознаванию PNG, как текстового файла, и наоборот.
- 50 4E 47 — PNG в ASCII записи.
- 0D 0A — CRLF (Carriage-return, Line-feed), DOS-style перевод строки.
- 1A — останавливает вывод файла в DOS режиме (end-of-file), чтобы вам не вываливалось многокилобайтное изображение в текстовом виде.
- 0A — LF, Unix-style перевод строки.
Chunks
Чанки — это блоки данных, из которых состоит файл. Каждый чанк состоит из 4 секций.
Разберем эти секции по порядку.
Длина
Ну, с длиной вроде все ясно. Просто числовое значение длины блока данных.Тип (имя)
С типом немного поинтересней. Тип представляет собой 4 чувствительных к регистру ASCII-символа. Регистры символов (пятый бит в числовой записи символа) в имени чанка различаются неспроста — это флаги, которые сообщают декодеру некоторую дополнительную информацию.- Регистр первого символа определяет является ли данный чанк критическим(верхний регистр) или вспомогательным(нижний регистр). Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.
- Регистр второго символа задает «публичность»(верхний регистр) или «приватность»(нижний регистр) чанка. «Публичные» чанки — официальные, задокументированные, распознаваемые большинством декодеров. Но если вдруг вам для каких-то своих нужд понадобится кодировать специфическую информацию, то просто в имени чанка сделайте второй символ маленьким.
- Регистр третьего символа оставлен для будущих свершений. Предполагается, что он будет использоваться для дифференциации различных версий стандарта. Для версий 1.0 и 1.1 третий символ должен быть большим.
 Если он (внезапно!) оказался маленьким, все нынешние декодеры должны поступать с чанком, так же как и с любым другим не распознанным (то есть выходить с ошибкой если чанк критический, или пропускать в противном случае).
Если он (внезапно!) оказался маленьким, все нынешние декодеры должны поступать с чанком, так же как и с любым другим не распознанным (то есть выходить с ошибкой если чанк критический, или пропускать в противном случае). - Регистр же четвертого символа означает возможность копирования данного чанка редакторами, которые не могут его распознать. Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки.
Ниже приведен список типов чанков с краткими пояснениями.
Критические чанки
- IHDR — заголовок файла, содержит основную информацию о изображении. Обязан быть первым чанком.
- PLTE — палитра, список цветов.
- IDAT — содержит, собственно, изображение. Рисунок можно разбить на несколько IDAT чанков, для потоковой передачи. В каждом файле должен быть хотя бы один IDAT чанк.
- IEND — завершающий чанк, обязан быть последним в файле.
Вспомогательные чанки
- bKGD — этот чанк задает основной фоновый цвет.
- cHRM используется для задания CIE 1931 цветового пространства.
- gAMA — определяет гамму.
- hIST — в этом чанке может храниться гистограмма или общее содержание каждого цвета в изображении.
- iCCP — цветовой профиль ICC
- iTXt — содержит текст в UTF-8, возможно сжатый, с необязательной языковой меткой. iTXt чанк с ключевым словом «XML:com.adobe.xmp» может содержать Extensible Metadata Platform (XMP) .
- pHYs — содержит предполагаемый размер пикселя и/или отношение сторон изображения.
- sBIT (significant bits) — определяет «цветовую точность» (color-accuracy) изображения (черно-белое, полный цвет, черно-белое с прозрачностью и т.
 д.), для более простого декодирования.
д.), для более простого декодирования. - sPLT — предлагает палитру для использования, если полный спектр цветов недоступен.
- sRGB — свидетельствует о использовании стандартной sRGB схемы.
- sTER — индикатор стереоскопических изображений.
- tEXt — может содержать текст в ISO/IEC 8859-1 формате, с одной name=value парой для каждого чанка.
- tIME — хранит дату последнего изменения изображения.
- tRNS — содержит информацию о прозрачности.
- zTXt — сжатый текст, с теми же ограничениям, что и tEXt.
CRC
Контрольная сумма CRC-32 . Кстати на днях был топик о ее подсчете в Windows.Минимальный PNG
С общей структурой разобрались. Теперь разберем содержание обязательных чанков. Но какие из них обязательные (не критические, критические обязаны распознаваться декодером, а не присутствовать в каждом файле), и как выглядит минимальный PNG-файл? А вот как:IHDR
Блок данных в IHDR содержит следующие поля:- Ширина, 4 байта
- Высота, 4 байта
- Битовая глубина (bit depth), определяет количество бит на каждый сэмпл(не пиксель), 1 байт
- Тип цвета, состоит из 3 флагов 1 (используется палитра), 2 (используется цвет, не монохромное изображение), and 4 (присутствует альфа-канал), 1 байт
- Метод сжатия. На данный момент доступно только значение 0 — сжатие по алгоритму deflate . Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт
- Метод фильтрации. Так же, как и в случае сжатия, на данный момент может быть только нулем. 1 байт
- Interlace(переплетение) метод. Определяет порядок передачи данных. На данный момент доступно 2 значения: 0 (no interlace) и 1 (Adam7 interlace). 1 байт
IEND
Сигнализирует о конце файла, блок данных этого чанка не содержит ничего.
IDAT
Содержит данные, закодированные, в соответствии с полем метода сжатия в заголовке. Алгоритм декодирования выходит за рамки данной статьи (однако если будут желающие, может появиться в следующей), но в довольно хорошо (и по-русски) описан .Таким образом, простейший PNG-файл (на примере ) выглядит следующим образом.
Заключение
При написании данной статьи я ставил своей задачей дать читателю общие знания о строении PNG-файла, для более глубокого понимания рекомендуется читать спецификации .Топик на хабре про строение JPEG: habrahabr.ru/blogs/algorithm/102521
Топик на хабре про строение GIF: habrahabr.ru/blogs/algorithm/127083
Спасибо за внимание, буду рад любой критике!
Как известно, популярным разрешением изображений является формат png, для редактирования, на персональном компьютере которого существуют специальные программы редакторы, об одной из которых с возможностью скачивания мы вам далее и расскажем. Отметим, для тех, кто не знает, что данный формат пришёл на замену популярному ранее аналогу gif, оставшемуся востребованным, но уже в другом направлении работы дизайнеров. Интерес же к рекламируемому нами сейчас удобному и вместительному расширению изображений, проявлен многими дизайнерами и фотографами нашей страны, а также запада, где он ценится даже больше.
Всего же для редакционного видоизменения картинок формата png в сети представлено множество бесплатных программ, которые вы можете скачать с целью свободного пользования без всяких ограничений и надобности в прохождении регистрации. Ну а чтобы не быть голословным, скажу, что лучшей редакционной программой для обработки фотографий и просто изображений в формате png, доступной для бесплатного скачивания, является продукт под названием GIMP, имеющий массу достоинств и практически ни одного недостатка. Безусловно, если сравнивать этот продукт с прославленным и легендарным фотошопом, минусы найти можно, но немного.
Скачать программу формат png на компьютер
Опуская всякие подробности, хочу сказать, что программа для удобного редактирования формата png на персональном компьютере, которую вы можете скачать прямо сейчас и бесплатно, может помочь справиться с массой задач, независимо от взыскательности требований, предъявленных со стороны пользователя. Одной маленькой трудностью в работе с рекламируемым мной приложением может стать его расширенная пользовательская настройка, требующая немного лишь драгоценного времени, равного, в эквиваленте не более чем нескольким минутам. Хотя, по моему мнению, как уже опытного пользователя, проработавшего в этом приложении не один месяц, ничего проблемного в производимых пользовательских настройках нет.
Одной маленькой трудностью в работе с рекламируемым мной приложением может стать его расширенная пользовательская настройка, требующая немного лишь драгоценного времени, равного, в эквиваленте не более чем нескольким минутам. Хотя, по моему мнению, как уже опытного пользователя, проработавшего в этом приложении не один месяц, ничего проблемного в производимых пользовательских настройках нет.Главное, как я уже подчеркнул выше, не заручаться необходимостью поиска альтернативы данной программе для редактирования формата png, а единовременно и при минимальных затратах просто бесплатно и без всяких ограничений скачать дистрибутив на компьютер с последующей установкой и началом использования.
Что ж, думаю из всего мной вышеперечисленного можно сделать пару логичных выводов и принять решение о загрузке к себе на компьютер или же ноутбук удобнейшей редакционной программы с массой достоинств и полностью отсутствующими недостатками. Ну а перейти непосредственно к самой загрузке дистрибутива вам поможет обращение своего пристального внимания на адресные зеркальные ссылки, расположенные чуть ниже и гарантирующие максимальную скорость. 05.06.16 27.2K
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices ) в меню «Файл
» (File ) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
EPS в PNG в фотошопе — Вокруг-Дом
Независимо от того, готовите ли вы иллюстрацию PostScript для использования в Интернете или просто предоставляете коллеге растровую версию графического изображения Encapsulated PostScript, созданного вами в Adobe Illustrator, вы можете использовать Adobe Photoshop для повторного использования рисунков EPS в формате Portable Network Graphics. Этот перевод от формата к формату требует не больше времени и усилий, чем простое открытие и сохранение файла.
Adobe Photoshop облегчает переход между графическими файлами EPS и PNG.EPS-файлы
Хотя файлы EPS могут содержать смесь живого текста, векторных объектов и растровых изображений, большинство дизайнеров используют их для графики без растровых изображений. В отличие от пиксельных изображений, файлы EPS основаны на математическом описании форм, которые они содержат. В результате вы можете масштабировать их объектный код до очень больших и очень маленьких размеров без пикселизации или искажений. Файлы EPS, которые используют растровые изображения в виде размещенных изображений или в фильтрах и эффектах, сталкиваются с ограничениями их использования в увеличенных размерах.
PNG формат
Изначально PNG был разработан для замены формата CompuServe GIF, предлагая альтернативу без патента с меньшим количеством ограничений изображения. PNG поддерживает 24-битный цвет и сглаживание, обеспечивая прозрачность без зубчатых фоновых переходов в изображениях RGB и градациях серого, и может работать с широким спектром других цветовых режимов, включая растровое изображение и индексированный цвет. Как и GIF, он не может включать альфа-каналы. Отсутствие поддержки PNG в некоторых программах для веб-браузеров представляет собой наибольшее препятствие для широкого распространения этого формата.
EPS в формат PNG
Чтобы создать версию EPS-графики в формате PNG, просто откройте файл EPS в Adobe Photoshop. В зависимости от того, содержит ли файл EPS только векторные и текстовые ресурсы, а также содержит или состоит из растровых изображений, может потребоваться растеризация файла, чтобы открыть его. Фотошоп автоматически предоставляет вам правильные параметры открытия файлов на основе анализа документа, который вы просите открыть. Когда изображение появится на экране, выберите «Сохранить как» в меню «Файл». В диалоговом окне «Сохранить как» установите для меню «Формат» значение «PNG» и выберите параметр чересстрочного изображения: «Чересстрочное» для прогрессивного отображения изображения при загрузке файла в веб-браузер пользователя или «Нет» для отображения файла PNG только после его завершения. загрузка.
Соображения по поводу изображения
Если ваш файл EPS использует живой тип, убедитесь, что ваша система предлагает файлы шрифтов, необходимые для поддержки текста в вашем документе. Если ваш файл EPS использует цвет, и вы должны растеризовать его, чтобы открыть его, выберите режим RGB, а не режим CMYK. В противном случае диалоговое окно «Сохранить как» не предложит вам PNG в качестве параметра формата файла, если вы не преобразуете изображение из режима CMYK в один из цветовых режимов, которые поддерживает PNG: RGB, индексированный цвет, оттенки серого или растровое изображение.
Как сохранить картинку в фотошопе без фона
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
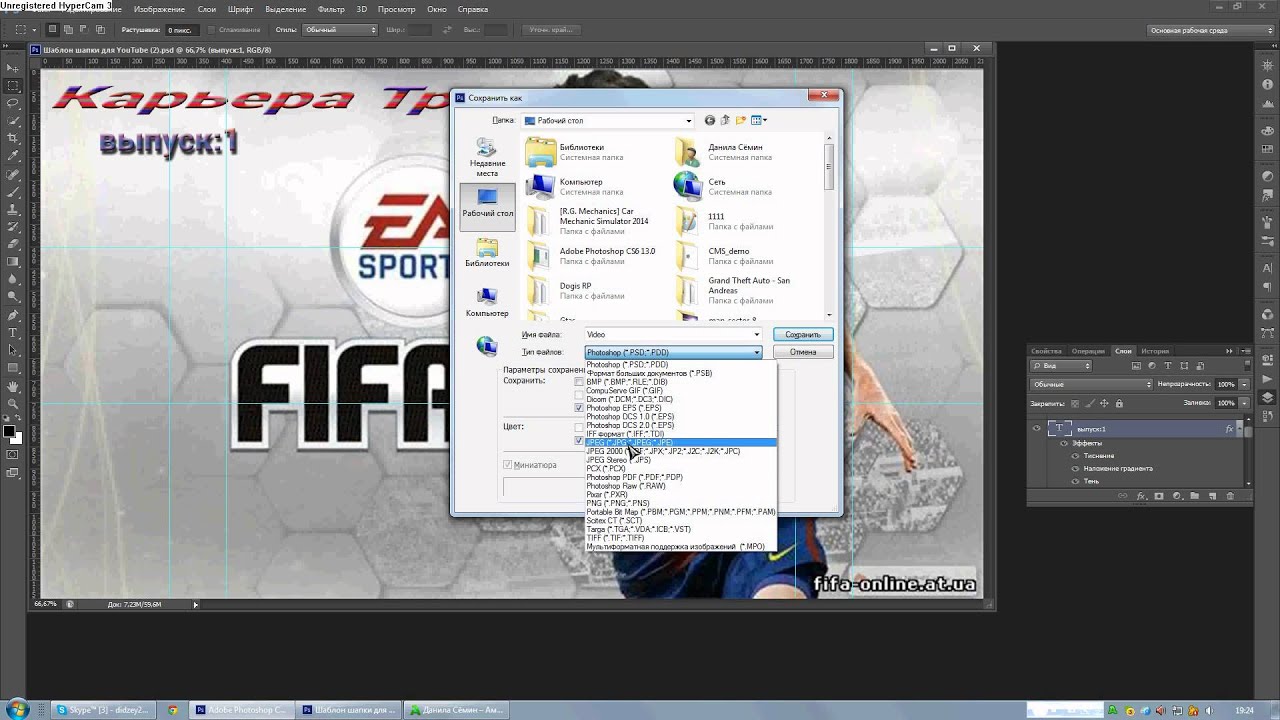
Если вам необходимо сохранить картинку с вырезанным фоном, то опять же, вам нужен специальный формат. Вы находите в категории «Файл» ссылку «Сохранить как…».
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (смотрите здесь). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать создавать сайты, обрабатывать картинки, рисовать различные фоны и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
как сделать фон картинки прозрачным
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка
.
Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка
.
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.

- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Photoshop не может сохранить как PNG: пошаговые инструкции
Как сотрудник Amazon я зарабатываю на соответствующих покупках.
Как графический дизайнер, использующий Photoshop, вы будете работать с различными типами изображений. Важно понимать различные форматы сохранения для разных типов изображений, таких как PNG, и знать, для чего лучше всего подходит каждый тип изображения. Вот простое пошаговое руководство по сохранению изображения в формате PNG.
PNG или переносимая сетевая графика — это тип изображения в Photoshop, обычно используемый в веб-дизайне.Он обеспечивает прозрачный / полупрозрачный фон. Подходит для логотипов, так как изображение можно разместить на любом фоне.
Если вы не можете сохранить как файлы PNG в Photoshop, скорее всего, вы где-то пропустили шаг.
Пошаговое руководство по сохранению в формате PNG
Шаг 1. Создайте новый холст Прежде чем вы сможете сохранить какой-либо файл или работу, вы должны что-то начать или что-то сделать; для этого этот шаг начинается с демонстрации того, как создать новый холст, чтобы сохранить проделанную на нем работу.Чтобы создать новый холст, откройте Photoshop, прокрутите экран влево, нажмите «Файл» и нажмите «Создать» в раскрывающемся меню.
Если вы собираетесь сохранить файл в формате PNG, следующая информация имеет решающее значение для достижения этой цели. После того, как вы нажмете «Создать», появится диалоговое окно с некоторой информацией, которую вы должны заполнить. Диалоговое окно содержит соотношение ширины и высоты, разрешение и важнейший фактор режима сохранения формата PNG — режим цвета.
Чтобы сохранить изображение в формате PNG, ваш Цветовой режим должен быть в RGB. Когда вы нажимаете на Цветовой режим, вы найдете вариант RGB, CMYK и другие. Также обратите внимание на размер байтов по отношению к цветному режиму RGB. Доступные варианты: 8, 16 и 32 байта. Для PNG поддерживаемый размер байта составляет 8 и 16 байтов. После этого нажмите ОК, чтобы создать новый холст.
Шаг 3. Создайте что-нибудь на своем холстеЧтобы сохранить изображение, вам нужно его создать.На этом этапе дизайнер решил создать слой, а затем с помощью инструмента «Прямоугольник» нарисовать прямоугольник на новом слое, создав прямоугольное изображение на экране.
Шаг 4: Закройте фонПоскольку PNG не сохраняет фон, вам необходимо удалить фоновый слой. Чтобы отключить фоновый слой, сначала выделите дизайн, который вы хотите сохранить, перейдите в правую часть экрана и прокрутите до стороны слоя. Там вы найдете фоновый слой и слой прямоугольника.Прямо на фоновом слое есть открытый «глаз», просто щелкните по нему, чтобы заблокировать его и закрыть фон.
Шаг 5: Сохранение файла как PNG Обратите внимание, что для формата сохранения PNG такое изображение не имеет фонового слоя; это означает, что изображение выше при сохранении в формате PNG сохранит только нарисованный и выделенный прямоугольник без фонового слоя в нем. Имея это в виду, перейдите в левую часть экрана, перейдите в раздел «Файлы» еще раз, а затем нажмите «Сохранить как».
После того, как вы нажмете «Сохранить как», появится диалоговое окно. В нем есть тип «Сохранить как», отображающий различные примеры формата сохранения; JPEG, PSG и PDF. Нажмите на формат PNG, выберите место для сохранения, здесь это рабочий стол, затем нажмите «Сохранить».
Шаг 7: Установка сжатияПосле нажатия кнопки «Сохранить» появится другое диалоговое окно, показывающее параметры сжатия PNG: Без сжатия, Быстрое сжатие и Медленное или наименьшее сжатие.Без сжатия означает отсутствие сжатия.
Окончательный размер файла — самый большой; Быстрое сжатие делает сжатие быстрее, и конечный размер файла изображения более заметен, в то время как медленное сжатие, конечно, медленнее с меньшим конечным размером файла изображения.
Примечание. Чем сильнее сжато изображение, тем ниже качество сохраняемого окончательного изображения. Если вы все еще собираетесь редактировать свое изображение или создавать его, сначала сохраните без сжатия, чтобы при дальнейшем редактировании открытый файл по-прежнему сохранял исходное качество изображения / количество пикселей.
С другой стороны, если вы закончили редактирование и работу с изображением и хотите поделиться таким файлом в Интернете, вы можете использовать небольшое сжатие, чтобы сэкономить место для хранения и быстрее загрузить изображение в Интернет для использования на любом фронте. .
Как только вы закончите с заполнением информации, ваш дизайн / файл будет готов для использования и обмена где угодно и когда угодно.
ЗаключениеКак графический дизайнер, тип проекта, над которым вы работаете, определяет тип изображения, которое вы будете сохранять в конце рабочего дня.Если вам нужно четкое изображение с прозрачным / полупрозрачным фоном, подходящее для Интернета, формат PNG — лучший тип для вас.
Этот пост является частью нашей серии уроков по Photoshop
Как оптимизировать PNG — Smashing Magazine
Об авторе
Сергей Чикуйенок — российский веб-разработчик и писатель, который очень любит оптимизацию: от изображения и эффекты JavaScript для рабочего процесса и… Больше о Сергей ↬
В этом посте описываются некоторые методы , которые могут помочь вам оптимизировать ваши PNG-изображения . Эти методы основаны на кропотливых часах, потраченных на изучение того, как именно кодировщик PNG сохраняет данные. Мы начнем с некоторых основ формата PNG, а затем перейдем к расширенным методам оптимизации.
Эти методы основаны на кропотливых часах, потраченных на изучение того, как именно кодировщик PNG сохраняет данные. Мы начнем с некоторых основ формата PNG, а затем перейдем к расширенным методам оптимизации.
Как веб-дизайнер вы, возможно, уже знакомы с форматом изображений PNG, который обеспечивает полнофункциональную прозрачность. Это надежная, очень хорошая замена старого формата изображений GIF без потерь. Как пользователь Photoshop (или любого другого редактора изображений) вы можете подумать, что существует не так много вариантов оптимизации PNG, особенно для PNG-изображений с истинным цветом (PNG-24 в Photoshop), у которых их нет.Некоторые из вас могут даже подумать, что этот формат «неоптимизируемый». Что ж, в этом посте мы постараемся развенчать этот миф.
В этом посте описаны некоторые методы , которые могут помочь вам оптимизировать ваши PNG-изображения . Эти методы основаны на кропотливых часах, потраченных на изучение того, как именно кодировщик PNG сохраняет данные. Мы начнем с некоторых основ формата PNG, а затем перейдем к расширенным методам оптимизации.
Дополнительная информация о SmashingMag:
Скучная часть
Прежде чем мы углубимся в методы оптимизации изображений, мы должны узнать некоторые технические подробности о формате PNG.У каждого графического формата есть свои преимущества и недостатки; их знание позволит вам изменить исходное изображение для лучшего визуального качества и сжатия . Это ключевая концепция профессиональной оптимизации изображений.
PNG был разработан как открытая замена проприетарного формата GIF . У них есть некоторые общие особенности (например, индексированная цветовая палитра), но PNG намного лучше, чем GIF во всех аспектах. Он представил несколько интересных функций для упаковки и сжатия изображений, но для нас, веб-дизайнеров и разработчиков, наиболее важной из них является фильтрация строк (также известная как «дельта-фильтры»).
Фильтрация строк
Вот как это работает. Например, у нас есть изображение размером 5 × 5 пикселей с горизонтальным градиентом. Вот схематический вид этого изображения (каждое число представляет уникальный цвет):
Как видите, все идентичные цвета распространяются вертикально, а не горизонтально. Такие изображения будут иметь очень плохую степень сжатия в GIF, потому что они сжимают цвета, распространяющиеся по горизонтали. Давайте посмотрим, как эти данные изображения могут быть упакованы с помощью фильтрации строк развертки:
Число 2 перед каждой строкой представляет примененный фильтр, который в данном случае имеет значение «Вверх».Фильтр «Вверх» отправляет сообщение декодеру PNG: «Для текущего пикселя возьмите значение указанного выше пикселя и добавьте его к текущему значению». У нас есть значение 0 для строк 2–5, потому что все пиксели в каждой вертикальной линии имеют одинаковый цвет. И такие данные сжимались бы лучше, если бы изображение было относительно большим. Например, 15 пикселей со значением 0 можно записать как 0 (15), и это намного короче, чем пятнадцать нулей — так обычно работает сжатие.
Я написал «может быть упакован», потому что в этом идеальном тестовом примере фильтр «Sub» (номер 1 перед каждой строкой) даст гораздо лучший результат:
Фильтр «Sub» отправляет сообщение в декодер: « Возьмите значение левого пикселя и добавьте его к текущему значению.В данном случае это 1. Как вы уже догадались, такие данные будут сжиматься очень эффективно.
Фильтрация строк сканирования важна для нас, потому что мы можем их использовать: в частности, мы можем выполнять некоторые манипуляции с изображениями, чтобы улучшить фильтрацию. Существует пять фильтров: None (без фильтрации), Sub (вычесть значение левого пикселя из текущего значения), Up (вычесть значение пикселя выше), Average (вычесть среднее значение левого и верхнего пикселей) и Paeth (заменить значение верхнего, левого или верхнего левого пикселя, названное в честь Алана Паэта).
А вот как эти фильтры влияют на размер изображения по сравнению со старым добрым GIF:
GIF, 2568 байт
PNG, 372 байта
Как видите, GIF изображение в 7 раз больше, чем такое же PNG-изображение .
Тип изображения
Еще одна важная вещь, которую нужно знать о PNG, — это тип изображения , метаданные, хранящиеся внутри файла. Как пользователь Photoshop, вы знакомы с PNG-8 (индексированное изображение) и PNG-24 (полноцветное изображение).Как пользователь Fireworks, вы, возможно, знаете PNG-32 (истинный цвет с прозрачностью), что довольно сбивает с толку, потому что PNG-24 Photoshop может также сохранять истинный цвет с прозрачностью. Что ж, стоит знать, что эти имена не являются официальными, и вы не найдете их в спецификациях PNG. Для вашего удобства мы будем использовать в этой статье соглашение Photoshop об именах изображений PNG.
Существует 5 доступных типов изображений в PNG : оттенки серого, Truecolor, индексированные цвета, оттенки серого с альфа-каналом и Truecolor с альфа-каналом.Также есть два подтипа типа индексированного цвета (тоже неофициальный): -битная прозрачность (каждый пиксель может быть полностью прозрачным или полностью непрозрачным) и -битная прозрачность (каждый пиксель может быть полупрозрачным). Во втором случае каждый цвет сохраняется в палитре со своим альфа-значением. Таким образом, непрозрачный красный и 50% -ный прозрачный красный — это два разных цвета, которые занимают 2 ячейки внутри палитры.
Хуже всего то, что Photoshop может сохранять PNG только с тремя из этих типов: индексированный цвет с битовой прозрачностью, Truecolor и Truecolor с прозрачностью.Вот почему вы можете встретить множество мнений о том, что Adobe Fireworks — лучший инструмент для оптимизации PNG. Лично я с ними не согласен: у Fireworks недостаточно инструментов для обработки изображений, у него лишь немного больше возможностей для сохранения изображения PNG, но это тема для другого обсуждения.
Вот где пригодятся такие утилиты, как OptiPNG или pngcrush. По сути, эти инструменты делают следующее:
- Подбирают лучший тип изображения для изображения (например, истинный цвет может быть преобразован в индексированный цвет, если в изображении не слишком много цветов).
- Подберите лучшие дельта-фильтры.
- Выберите лучшую стратегию сжатия и, при желании, уменьшите глубину цвета.
Все эти операции никак не влияют на качество изображения, но уменьшают размер файла PNG-изображений, поэтому я настоятельно рекомендую вам использовать такие инструменты каждый раз, когда вы сохраняете изображение PNG.
Теперь хватит скучной части, давайте сделаем немного волшебства!
1. Постеризация
Известный метод оптимизации полноцветного изображения.Откройте пример изображения в Photoshop, нажмите значок в палитре слоев и выберите «Постеризация»:
Выберите минимально возможное количество уровней (обычно достаточно 40) и сохраните изображение:
Оригинал, 84 КБ
Постеризация, 53 КБ
Вот как это работает: постеризация просто уменьшает количество цветов, преобразуя похожие цвета в один, создавая таким образом постеризованные области. Это помогает выполнить лучшую фильтрацию строк развертки и добиться лучшего сжатия.Обратной стороной этого метода является чередование цветов, что особенно заметно, если вы пытаетесь сшить изображение с фоном HTML:
Исходное изображение
Плакатное изображение
2. Грязная прозрачность
Take посмотрите на следующие изображения:
75 КБ
30 КБ
Оба они были сохранены в Photoshop без какой-либо оптимизации.Даже если вы проведете попиксельное сравнение этих изображений, вы не заметите никакой разницы. Но почему первое изображение в 2,5 раза больше второго?
Вам понадобится специальный плагин для Photoshop, чтобы увидеть скрытые детали. Он называется Remove Transparency и доступен для бесплатной загрузки в комплекте плагинов PhotoFreebies. Вы должны сначала установить его, прежде чем переходить к следующему шагу.
Он называется Remove Transparency и доступен для бесплатной загрузки в комплекте плагинов PhotoFreebies. Вы должны сначала установить его, прежде чем переходить к следующему шагу.
Откройте оба изображения из приведенного выше примера в Photoshop и выберите Filer> Photo Wiz> Remove Transparency .Теперь вы можете увидеть фактические данные о пикселях, которые были сохранены в изображении:
Что происходит? Как можно выявить данные исходного изображения из однослойного изображения PNG? Что ж, это довольно просто. Каждый пиксель в полноцветном изображении с альфа-каналом описывается четырьмя байтами: RGBA. Последний — Alpha, который контролирует прозрачность пикселей: значение 0 означает полностью прозрачный пиксель, а 255 — полностью непрозрачный. А это означает, что каждый пиксель (с любым значением RGB) может быть скрыт с помощью только байта Alpha, установленного в 0.Но эти данные RGB все еще существуют и, более того, они не позволяют кодировщику PNG эффективно упаковывать и кодировать поток данных. Таким образом, мы должны удалить эти скрытые данные (например, залить их сплошным черным цветом) перед сохранением изображения. Вот быстрый способ сделать это:
Откройте первое изображение из приведенного выше примера в Photoshop.
Ctrl + щелчок (или Cmd + щелчок на Mac) на миниатюре изображения в палитре слоев, чтобы создать выделение, затем инвертировать его: Select> Inverse .
- Переключитесь в режим быстрой маски, нажав клавишу Q:
- Мы создали маску для полупрозрачного изображения, но нам нужно оставить только полностью прозрачные пиксели. Выберите Image> Adjustments> Threshold и переместите ползунок Threshold Level вправо, таким образом оставив полностью прозрачные пиксели выделения:
- Выйти из режима быстрой маски (снова нажмите клавишу Q) и залейте выделение черным:
- Снова инвертируйте выделение ( Select> Inverse ) и щелкните значок в палитре слоев, чтобы добавить маску.

Вот и все, теперь вы можете сохранить это изображение в PNG-24 и убедиться, что изображение размером 75 КБ теперь составляет 30 КБ. Кстати, все эти шаги можно легко записать в Photoshop Action и использовать позже одним нажатием клавиши.
Вы можете подумать о «грязной прозрачности» как о какой-то ошибке в редакторах изображений: если эти области изображения не видны и занимают так много места, почему их нельзя удалить автоматически перед сохранением? Что ж, этот «баг» легко превратить в «фичу». Взгляните на следующие изображения:
5537 байтов
6449 байтов
Если вы удалите прозрачность этих изображений, вы увидите следующее:
Несмотря на тот факт, что первое изображение содержит более сложные данные изображения, оно на 1 Кб легче, чем второе, которое было оптимизировано, как описано выше.Объяснение такого «ненормального» поведения прост: поток данных изображения в первом примере был эффективно упакован с помощью дельта-фильтров, которые лучше подходят для плавных переходов цвета (например, градиентов).
Технические специалисты могут посмотреть журнал вывода OptiPNG и убедиться, что фильтры вообще не применялись ко второму изображению. Вот почему я настоятельно рекомендую вам сначала прочитать скучную часть этой статьи, прежде чем использовать эти методы: если вы не понимаете, что делаете, вы можете сделать свое изображение еще больше.
Окончательное решение для сохранения исходных данных изображения — создать маску на слое изображения в Photoshop (мы вернемся к этому позже):
Как видите, грязная прозрачность — очень мощный, но очень тонкий прием. Вы должны знать, как и почему он работает, прежде чем использовать его. Если вы сохраняете изображения PNG-24 с прозрачными областями, первое, что вам нужно сделать, это проверить данные изображения в этих областях и принять правильное решение об очистке или оставлении их как есть.
3.
 Разделить по прозрачности
Разделить по прозрачностиИногда приходится сохранять изображение в «тяжелом» PNG-24 из-за небольшого количества полупрозрачных пикселей. Вы можете сэкономить дополнительные килобайт, если разделите такие изображения на две части — одну со сплошными пикселями, а другую с полупрозрачными — и сохраните их в соответствующих графических форматах. Например, вы можете сохранять полупрозрачные пиксели в PNG-24 и сплошные пиксели в PNG-8 или даже JPEG. Вот быстрое (и записываемое для действий) решение для этого. Для наших экспериментов мы будем использовать этого старшего российского предка iPod:
PNG-24, 62 КБ
- Ctrl + щелчок / Cmd + щелчок по миниатюре изображения в палитре слоев, чтобы создать выделение:
- Перейдите в палитру каналов и создайте новый канал из выделенного:
- Удалите выделение (Ctrl + D или Cmd + D), выберите вновь созданный канал и запустите Threshold ( Image> Adjustments> Threshold ).Переместите ползунок вправо:
- Мы сделали маску для выделения мертвых твердых пикселей. Теперь нам нужно разделить исходный слой по этой маске. Ctrl + щелчок / Cmd + щелчок по каналу Alpha 1, перейдите в палитру слоев, выберите исходный слой и запустите Layer> New> Layer via Cut . В результате получается два слоя с разделенными сплошными и полупрозрачными пикселями.
Теперь вам нужно сохранить эти два изображения в отдельных файлах: сплошные пиксели в PNG-8, полупрозрачные в PNG-24.Вы можете применить технику постеризации к слою полупрозрачных пикселей, чтобы уменьшить размер файла изображения.
PNG-8 128 цветов + дизеринг 17 КБ
Постеризация PNG-24 35 6 КБ
И вот результат для сравнения:
До 63 КБ
После 23 КБ
Этот метод имеет очевидный недостаток: вместо одного изображения вы получаете два изображения, что может быть не очень удобно (например, при создании каталога товаров в CMS).
4. Маски влияния
На самом деле, это не метод оптимизации, специфичный для PNG, а демонстрация редко используемых свойств сохранения для Интернета: маска влияния уменьшения цвета и маска влияния дизеринга.
К сожалению, эти свойства были удалены в Photoshop CS4, поэтому вы можете попробовать этот подход к оптимизации только в версиях до CS4 (я использую CS3).
Чтобы понять, как работают маски влияния, давайте откроем это демонстрационное изображение в PS и сохраним его в PNG-8 со следующими настройками: Уменьшение цвета: Адаптивное, Дизеринг: Без дизеринга, Цвета: 256 .
42 КБ
Первое, что я заметил на этом изображении, — очень нечеткий маятник. Это очень яркое пятно на изображении, которое привлекает слишком много внимания. Попробуем сгладить цветовые переходы маятника, установив дизеринг на 100%:
46 КБ
Маятник теперь выглядит лучше, но у нас возникли другие проблемы: размер изображения увеличился на 4 КБ, а сплошной цвет фона стал очень шумным. :
Мы можем попытаться избавиться от этого шума, уменьшив значение дизеринга, но качество изображения также может снизиться.
Исходя из этих проблем, давайте попробуем сделать невероятное: повысить качество изображения за счет уменьшения количества цветов и размера изображения . В этом нам помогут маски влияния.
Начнем с цвета. Перейдите в палитру каналов, создайте новый канал и назовите его , цвет . Мы уже определили, что маятник является нашей приоритетной областью для улучшения качества изображения, поэтому нам нужно нарисовать белый круг прямо на его месте (вы можете включить канал RGB для большей точности).
Перейдите в диалоговое окно «Сохранить для Интернета» и установите следующие свойства: Уменьшение цвета: Адаптивное, Дизеринг: Нет, Цвета: 128 (как видите, мы уменьшили количество цветов с 256 до 128). Теперь нам нужно выбрать маску влияния: нажмите на ближайший список уменьшения цвета и выберите канал color из раскрывающегося списка: Теперь наше изображение выглядит следующим образом:
Вы можете увидеть маску влияния в действии : маятник выглядит идеально, но остальные части изображения выглядят очень плохо. Установив маску влияния, мы сказали Photoshop: «Смотри, дружище, маятник — очень важная часть изображения, поэтому постарайся сохранить как можно больше цветов в этой области». Маска влияния работает точно так же, как обычная маска прозрачности: белый цвет означает самый высокий приоритет в соответствующей области изображения, черный цвет означает самый низкий приоритет. Все промежуточные оттенки серого влияют на изображение пропорционально.
Установив маску влияния, мы сказали Photoshop: «Смотри, дружище, маятник — очень важная часть изображения, поэтому постарайся сохранить как можно больше цветов в этой области». Маска влияния работает точно так же, как обычная маска прозрачности: белый цвет означает самый высокий приоритет в соответствующей области изображения, черный цвет означает самый низкий приоритет. Все промежуточные оттенки серого влияют на изображение пропорционально.
Маятник теперь имеет наивысший приоритет цвета, поэтому мы должны уменьшить интенсивность белого круга, чтобы оставить больше цветов для других областей.Закройте диалоговое окно «Сохранить для Интернета», перейдите в палитру каналов, выберите канал color и откройте диалоговое окно «Уровни» ( Image> Adjustments> Levels ). Установите максимальный уровень вывода на 50, чтобы снизить интенсивность белого цвета:
Попробуйте сохранить для Интернета еще раз с теми же свойствами:
Сейчас выглядит лучше, но теперь у нас проблемы с другими областями изображения:
Думаю, вы уже понимаете, как работают маски влияния: вы предоставляете Photoshop некоторые подсказки о важных областях изображения с разными оттенками серого.С пробами и ошибками у меня получилась следующая цветовая маска (вы можете скопировать ее и применить к изображению):
Маска влияния сглаживания работает точно так же, но вместо цветов она влияет на количество сглаживания различных областей изображения. . Более светлый цвет означает большее размытие . Это очень полезная функция, потому что дизеринг создает нерегулярные пиксельные узоры, которые мешают компрессору PNG использовать дельта-фильтры. Вы можете определить точные области, в которых необходимо применить дизеринг, оставив другие области нетронутыми, таким образом получив лучшее сжатие данных изображения.
Мой канал сглаживания выглядит следующим образом:
Применение каналов влияния цвета и сглаживания с одинаковыми настройками оптимизации (адаптивная, 128 цветов):
Довольно хорошо для 128 цветов, не правда ли? Давайте сделаем последние штрихи: установите цвета на 180 и максимальное сглаживание на 80%. И вот наш окончательный результат по сравнению с исходной, не оптимизированной версией:
И вот наш окончательный результат по сравнению с исходной, не оптимизированной версией:
256 цветов, без дизеринга, не оптимизированный 42 КБ
180 цветов, оптимизировано 34 КБ
Оттенки серого
Photoshop не может сохранять PNG с оттенками серого, поэтому вам придется использовать OptiPNG после сохранения черно-белых изображений, например:
optipng -o5 bw-image.png
Изображения в градациях серого занимают гораздо меньше места, чем RGB, потому что каждый пиксель описывается только одним байтом, а не тремя:
PNG-24 (Photoshop → true-color), 8167 байтов.
PNG-24 (Photoshop + OptiPNG → градации серого), 6132 байта
Установка цветового режима оттенков серого (Изображение → Режим → Оттенки серого) для изображений перед их сохранением в PNG очень важна, особенно для полупрозрачных изображения (дополнительные сведения см. в разделе Метод грязной прозрачности).
Меньше цветов
Это альтернатива методу постеризации для уменьшения цветов изображения. Постеризация может резко изменить цвета вашего изображения, что недопустимо, если вам нужно смешать изображение с фоном вашего веб-сайта. Этот метод дает вам больше контроля над цветом, но ограничен 256 цветами.
Метод состоит в том, чтобы извлечь данные изображения из полупрозрачного изображения (т.е. удалить прозрачность), преобразовать его в индексированный цвет и применить исходную маску.Уменьшение количества цветов сделает упаковку потока данных изображения компрессором PNG более эффективной. Посмотрим, как это работает.
- Откройте исходное изображение в Photoshop и продублируйте его (Изображение → Дублировать).
63 КБ
- Удаление прозрачности с дублированного изображения (Фильтр → Мастер фото → Удалить прозрачность):
- Установите режим изображения на Индексированный цвет (Изображение → Режим → Индексированный цвет).
 В новом диалоговом окне введите следующие параметры:
В новом диалоговом окне введите следующие параметры:
- Цвета: 190,
- Дизеринг: Рассеивание,
- Сумма: 80%.
- Верните режим изображения RGB и скопируйте слой изображения в исходный файл. Выровняйте скопированный слой с указанным и примените его маску. Теперь сохраните его в PNG-24:
51 КБ
Как видите, эти простые шаги сэкономили нам 11 КБ исходного изображения без какого-либо заметного влияния на качество изображения. Но у этого метода есть еще одно преимущество: запуск OptiPNG на этих изображениях часто экономит еще больше байтов. В этом примере размер изображения был уменьшен на 36%, с 51 КБ до 33 КБ.Вместо преобразования изображения в режим индексированных цветов вы можете сохранить его для Интернета и применить маску влияния для экономии дополнительных байтов.
Обратите внимание, что этот метод отличается от PNG-8 с прозрачностью палитры в Fireworks. В большинстве случаев на цветов меньше даст вам более 256 цветов, поэтому вам придется сохранять изображение в формате PNG-24, а не PNG-8. Помните, что сплошной красный и 50% -ный прозрачный красный — это два разных цвета.
Уменьшение деталей
Этот метод полезен для оптимизации теней, отражений, свечения и т. Д.Идея состоит в том, чтобы уменьшить детализацию в едва заметных областях изображения. Как вы помните из метода грязной прозрачности, каждый пиксель полноцветного изображения с прозрачностью описывается в четырех байтах: RGBA. Последний контролирует прозрачность пикселей. Для пикселей, у которых значение Alpha слишком низкое (т. Е. Едва видимые пиксели), вы можете заменить данные RGB для лучшего сжатия изображения. Давай попробуем.
- Снова откройте iPod Retro в Photoshop.
63 КБ
- Как видите, под радио есть отражение, которое является хорошим кандидатом для оптимизации.Ctrl + щелчок или ⌘ + щелчок по миниатюре изображения в палитре слоев, чтобы создать выделение.
 Перейдите в палитру каналов и создайте новый канал из выделения:
Перейдите в палитру каналов и создайте новый канал из выделения:
- 3. Нам нужно локализовать только те пиксели, которые едва видны. Инвертируйте канал (Image → Adjustments → Invert) и откройте диалоговое окно Threshold (Image → Adjustments → Invert). Достаточно установить пороговый уровень на 170:
4. У нас есть маска, которая включает только едва видимые пиксели.Ctrl + щелчок или ⌘ + щелчок по каналу в палитре, чтобы создать выделение. Вернитесь в палитру слоев, выберите слой изображения и откройте Фильтр → Шум → Медиана. Этот фильтр сглаживает пиксели в выделенной области, делая их более удобными для сжатия. Установите значение радиуса на 5:
. Теперь сохраните это изображение «для Интернета» в PNG-24 и посмотрите, как его размер уменьшился с 63 КБ до 59 КБ. Вы можете изменить пороговый уровень и средний радиус, чтобы сжать больше или сохранить больше деталей.
Дополнительные советы по использованию и оптимизации PNG
Каждая оптимизация должна начинаться с тщательного анализа изображения. Выберите лучшую технику для каждого изображения или комбинируйте приемы для достижения лучших результатов.
Будьте изобретательны. Используйте эти методы в качестве отправной точки для ваших собственных методов, адаптированных к вашим конкретным изображениям.
Многие люди думают, что PNG-8 всегда лучше, чем PNG-24 для низкоцветных изображений. Это не. В некоторых случаях PNG-24 может дать лучшие результаты:
PNG-8, 833 байта
PNG-24, 369 байтов
В этом примере есть накладные расходы в PNG-8: 3 байта использовались для описания пикселей в цветовой палитре и 1 байт для описания цвета пикселя в потоке данных изображения, в то время как PNG-24 занимал только 3 байта для каждого пикселя.Итак, если вы сохраняете низкоцветные изображения в PNG без прозрачности , проверьте, какой файл меньшего размера дает PNG-8 или PNG-24.
Если вы используете старую версию Photoshop (предыдущая версия CS3), вы можете обнаружить, что изображения PNG в редакторе изображений выглядят иначе, чем в веб-браузере. Это связано с тем, что в файле PNG сохраняется блок gAMA, который управляет гаммой изображения. Вы можете безопасно удалить его с помощью таких инструментов, как TweakPNG (только для Windows) или smush.it.
«Особый» тип изображения PNG позволяет сохранять полупрозрачное изображение как PNG-8 с индексированными цветами.Этот тип изображения недоступен в Photoshop (он есть в Fireworks), но вы можете подготовить изображение в Photoshop, а затем преобразовать его с помощью OptiPNG. OptiPNG по умолчанию преобразует полноцветные изображения в 8-битную палитру, если ваше изображение содержит менее 256 цветов. Для этого вы можете применить техники «Меньше цветов» и «Уменьшить детализацию» и «угадать» количество цветов.
Но это может занять очень много времени. Существует инструмент под названием PNGNQ, который может преобразовывать полноцветное изображение в 256 палитру, но у вас не будет достаточного контроля над результирующим изображением.Вам придется уменьшить общее количество разных цветов, в том числе полупрозрачных, до 256 или меньше. Этот формат является «особенным» из-за того, как он отображается в IE6:
IE6
Другие браузеры
Как видите, IE6 отображает только непрозрачные пиксели. Хорошо то, что вы можете включать такие изображения с помощью обычного тега или в качестве фоновых изображений (то есть без использования ресурсоемкого CSS-фильтра AlphaImageLoader), что способствует постепенной деградации.
Не используйте диалоговое окно «Сохранить как» для сохранения изображений PNG для Интернета; используйте вместо этого диалоговое окно «Сохранить для Интернета». По умолчанию Photoshop сохраняет предварительный просмотр изображения в качестве дополнительной информации в файле, делая файл в несколько раз больше, чем он должен быть.
Оптимизация PNG в реальной жизни
Скринкаст, демонстрирующий, как большинство из этих методов работают в реальной жизни:
Расширенная оптимизация PNG от Сергея Чикуйонока на Vimeo.
И вот результат.Вы также можете скачать исходный PSD, чтобы попробовать его самостоятельно.
(al)
почему% 27t я могу сохранить как png в Photoshop cc
1.;) По возможности вставляйте цветовой профиль. Если вы новичок в композитной фотографии и, как и я, создаете более сложные композиции большего размера, чем средний фотограф, вы, вероятно, столкнулись с проблемой размера файла. Формат Photoshop CS3 .png не отображается в раскрывающемся списке «Сохранить как»? Изображение готово. Опция вроде исчезла или ее больше нет.варианты там. Один из способов решения этой проблемы — сохранить файл с помощью другой программы, а затем снова открыть его в Adobe Photoshop. Теперь это могло быть «экспорт как». Один из способов решения этой проблемы — сохранить файл с помощью другой программы, а затем снова открыть его в Adobe Photoshop. Понимание различных типов файлов, в которые вы можете сохранять изображения, значительно приблизит вас к сохранению высококачественных изображений для Интернета. Не удается сохранить в PNG с прозрачным фоном? Почему я не могу сохранить фотографии в фотошопе в формате png? Действия не могут свободно перемещаться на панели «Действия» Photoshop: каждое действие должно быть частью набора действий.Возможно, вы не знаете, что вы также можете экспортировать все слои в файле Photoshop как изображения. Перезапустите Photoshop и снова откройте свой PNG. Решено: После завершения создания гифки с помощью photoshop cc 2018 и экспорта файла gif. Я не вижу сейчас никаких вариантов? Попробуйте сохранить изображение PNG или то, над чем вы работаете, в формате jpeg. Я не могу точно вспомнить, что это такое в CS4, но вам нужно Сохранить как> Интернет и другие устройства или что-то в этом роде. Команда «Поместить» добавляет в документ фотографию, рисунок или любой файл, поддерживаемый Photoshop, в качестве смарт-объекта.CNTRL + ALT + SHIFT + S Я называю это сохранением когтя зомби, но я делаю это постоянно и постоянно обновляю свои приложения. — спрашивает Джо Мартино; «Как я могу сохранить файл в формате .png в Photoshop 7?» Да, Джо, ты можешь это сделать, это обычная основная операция в Photoshop. На сайте Instructions101.com есть справочные видео по различным темам. Самый простой способ обойти эту проблему — просто сохранить изображение из Интернета на жесткий диск, а не копировать его. Справка Photoshop: не удается сохранить новый документ в формате PNG после работы с некоторыми файлами изображений. Загрузите файл JPG.Почему я не могу сохранить свое изображение в формате PNG в Photoshop CS4? ; 3. Попытайтесь сохранить изображение PNG или то, над чем вы работаете, в формате jpeg. Один из способов решения этой проблемы — сохранить файл с помощью другой программы, а затем снова открыть его в Adobe Photoshop. (Предложено Джаредом Крефтом в комментариях) 3. Я снова упаковываю свой документ, на этот раз добавляя «Печать» к имени папки. Когда вы закончите, сохраните свою работу (Файл> Сохранить), затем закройте фотографию из Photoshop. 2-й шаг: Откройте Paintbrush. В любом случае, один из них будет там и получит вариант с подарком.Я не могу точно вспомнить, что это такое в CS4, но вам нужно Сохранить как> Интернет и другие устройства или что-то в этом роде. Невозможно открыть / сохранить как PNG Вот небольшое примечание о том, что я делаю, чтобы сохранить шаг позже. Опция вроде исчезла или ее больше нет. Я пытаюсь сохранить логотип, сделанный в CS4, но каждый раз, когда я сохраняю его, фон на изображении становится белым. Невозможно сохранить как .PNG В этом уроке мы покажем вам, как преобразовать изображение PNG или JPG в SVG с помощью Photoshop.
Я не могу точно вспомнить, что это такое в CS4, но вам нужно Сохранить как> Интернет и другие устройства или что-то в этом роде. Команда «Поместить» добавляет в документ фотографию, рисунок или любой файл, поддерживаемый Photoshop, в качестве смарт-объекта.CNTRL + ALT + SHIFT + S Я называю это сохранением когтя зомби, но я делаю это постоянно и постоянно обновляю свои приложения. — спрашивает Джо Мартино; «Как я могу сохранить файл в формате .png в Photoshop 7?» Да, Джо, ты можешь это сделать, это обычная основная операция в Photoshop. На сайте Instructions101.com есть справочные видео по различным темам. Самый простой способ обойти эту проблему — просто сохранить изображение из Интернета на жесткий диск, а не копировать его. Справка Photoshop: не удается сохранить новый документ в формате PNG после работы с некоторыми файлами изображений. Загрузите файл JPG.Почему я не могу сохранить свое изображение в формате PNG в Photoshop CS4? ; 3. Попытайтесь сохранить изображение PNG или то, над чем вы работаете, в формате jpeg. Один из способов решения этой проблемы — сохранить файл с помощью другой программы, а затем снова открыть его в Adobe Photoshop. (Предложено Джаредом Крефтом в комментариях) 3. Я снова упаковываю свой документ, на этот раз добавляя «Печать» к имени папки. Когда вы закончите, сохраните свою работу (Файл> Сохранить), затем закройте фотографию из Photoshop. 2-й шаг: Откройте Paintbrush. В любом случае, один из них будет там и получит вариант с подарком.Я не могу точно вспомнить, что это такое в CS4, но вам нужно Сохранить как> Интернет и другие устройства или что-то в этом роде. Невозможно открыть / сохранить как PNG Вот небольшое примечание о том, что я делаю, чтобы сохранить шаг позже. Опция вроде исчезла или ее больше нет. Я пытаюсь сохранить логотип, сделанный в CS4, но каждый раз, когда я сохраняю его, фон на изображении становится белым. Невозможно сохранить как .PNG В этом уроке мы покажем вам, как преобразовать изображение PNG или JPG в SVG с помощью Photoshop. СОВЕТ. Если вы хотите сгладить только некоторые слои в файле, щелкните значки в виде глаз, чтобы скрыть слои, которые вы не хотите сглаживать, а затем выберите «Объединить видимые» в меню панели «Слои».Я не могу сохранить файл изображения Adobe Photoshop CS5 как файл PNG, пожалуйста, помогите мне? В моем случае у меня есть каталог, который находится в сети. Итак, я работал над довольно важным проектом и был готов сохранить файл, как и в любой другой раз. Как сохранить большие файлы в Photoshop. Нельзя публиковать новые комментарии и отдавать голоса. Photoshop сохранить как png отсутствует. Похоже, вы смешиваете интерфейс с предыдущей версией CS, такой как CS6, и текущей версией CC2017. Если вы используете CS6 или предыдущую версию, скриншот выше — это именно то, что вы должны увидеть.При сохранении изображений для Интернета используйте функцию Photoshop «Сохранить для Интернета». Удачи! Теперь вы можете загрузить этот логотип … Если вы используете более новый дистрибутив Ubuntu, 17.10 или новее, вы можете использовать собственный набор ярлыков для сохранения снимков экрана в виде изображений. Почему я не могу сохранить файл в формате JPG. Выберите «Настройки»> «Плагины»> «Фильтры и панели расширений» и установите флажки на скриншоте ниже. Если это сработает, это изображение, и мы сможем найти способ исправить изображение или перенести содержимое в новый файл.Если вы хотите продолжить, вы можете скачать наш файл с примером. Если вам необходимо сохранить слои Photoshop в доставляемом файле, выберите «Файл»> «Сохранить как», а затем выберите «Photoshop» во всплывающем меню «Формат». В моем случае у меня есть каталог, который находится в сети. Теперь нажмите кнопку «Сохранить». Изображения PNG можно легко интегрировать в веб-страницы, а затем веб-страницы загружаются на веб-сервер для конечных пользователей. Он просто не появлялся в раскрывающемся меню, когда я выбираю «Файл — Сохранить…». SVG или масштабируемая векторная графика, как сказано в названии, является векторной графикой.
СОВЕТ. Если вы хотите сгладить только некоторые слои в файле, щелкните значки в виде глаз, чтобы скрыть слои, которые вы не хотите сглаживать, а затем выберите «Объединить видимые» в меню панели «Слои».Я не могу сохранить файл изображения Adobe Photoshop CS5 как файл PNG, пожалуйста, помогите мне? В моем случае у меня есть каталог, который находится в сети. Итак, я работал над довольно важным проектом и был готов сохранить файл, как и в любой другой раз. Как сохранить большие файлы в Photoshop. Нельзя публиковать новые комментарии и отдавать голоса. Photoshop сохранить как png отсутствует. Похоже, вы смешиваете интерфейс с предыдущей версией CS, такой как CS6, и текущей версией CC2017. Если вы используете CS6 или предыдущую версию, скриншот выше — это именно то, что вы должны увидеть.При сохранении изображений для Интернета используйте функцию Photoshop «Сохранить для Интернета». Удачи! Теперь вы можете загрузить этот логотип … Если вы используете более новый дистрибутив Ubuntu, 17.10 или новее, вы можете использовать собственный набор ярлыков для сохранения снимков экрана в виде изображений. Почему я не могу сохранить файл в формате JPG. Выберите «Настройки»> «Плагины»> «Фильтры и панели расширений» и установите флажки на скриншоте ниже. Если это сработает, это изображение, и мы сможем найти способ исправить изображение или перенести содержимое в новый файл.Если вы хотите продолжить, вы можете скачать наш файл с примером. Если вам необходимо сохранить слои Photoshop в доставляемом файле, выберите «Файл»> «Сохранить как», а затем выберите «Photoshop» во всплывающем меню «Формат». В моем случае у меня есть каталог, который находится в сети. Теперь нажмите кнопку «Сохранить». Изображения PNG можно легко интегрировать в веб-страницы, а затем веб-страницы загружаются на веб-сервер для конечных пользователей. Он просто не появлялся в раскрывающемся меню, когда я выбираю «Файл — Сохранить…». SVG или масштабируемая векторная графика, как сказано в названии, является векторной графикой. Перед тем, как начать запись своего действия, вы можете выбрать существующий набор или нажать четвертую кнопку в нижней части панели, чтобы создать новый набор. 3. Я выбираю «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)», но текст становится серым и не может … Более функциональный инструмент — SnagIt от TechSmith. Теперь у меня есть 2 упакованных или собранных папки, в которых находятся мои файлы. Когда я сохраняю изображение в Photoshop как файл PSD, оно включает цвет RGB, но не дает такой возможности при сохранении его в формате PNG. Сохраните логотип в формате PNG.Вы можете объединить их в один, продублировать, связать и т. Д. Это неплохо; если мне нужно сохранить в другом формате, я смогу скопировать и вставить в новый документ. ; 3. Иногда в Adobe Photoshop вы сталкиваетесь с проблемой, когда вы не можете сохранить файл в формате .PNG. Это файл TIF, поэтому в конечном документе можно разместить несколько слоев. Теперь нажмите «Сохранить…» Вместо работы с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает различные способы сохранения изображений. Должно появиться поле, подобное приведенному ниже.Теперь у вас есть прозрачное изображение Photoshop. Теперь щелкните файл> открыть. Теперь укажите на свою сохраненную папку. Теперь откройте это изображение (это может быть формат BMP, JPG, GIF). Скройте старый слой. Смарт-объекты можно масштабировать, позиционировать, наклонять, вращать или деформировать без ухудшения качества изображения. Когда вы закончите создание и будете готовы сохранить прозрачное изображение, в меню ФАЙЛ, в зависимости от вашей версии Photoshop, у вас может быть один из двух вариантов:. Файл Photoshop не может сохранить файл формата png Пожертвовать: https: // www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=5D8DQLL3TS7SA&source=url и выберите «.PNG option» в списке «Сохранить как тип». Если ваш файл по-прежнему слишком велик для отправки по электронной почте, вы можете еще больше уменьшить его, выполнив шаги 1–6, а затем выбрав «Сжатие» (находится в левой части окна сохранения).
Перед тем, как начать запись своего действия, вы можете выбрать существующий набор или нажать четвертую кнопку в нижней части панели, чтобы создать новый набор. 3. Я выбираю «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)», но текст становится серым и не может … Более функциональный инструмент — SnagIt от TechSmith. Теперь у меня есть 2 упакованных или собранных папки, в которых находятся мои файлы. Когда я сохраняю изображение в Photoshop как файл PSD, оно включает цвет RGB, но не дает такой возможности при сохранении его в формате PNG. Сохраните логотип в формате PNG.Вы можете объединить их в один, продублировать, связать и т. Д. Это неплохо; если мне нужно сохранить в другом формате, я смогу скопировать и вставить в новый документ. ; 3. Иногда в Adobe Photoshop вы сталкиваетесь с проблемой, когда вы не можете сохранить файл в формате .PNG. Это файл TIF, поэтому в конечном документе можно разместить несколько слоев. Теперь нажмите «Сохранить…» Вместо работы с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает различные способы сохранения изображений. Должно появиться поле, подобное приведенному ниже.Теперь у вас есть прозрачное изображение Photoshop. Теперь щелкните файл> открыть. Теперь укажите на свою сохраненную папку. Теперь откройте это изображение (это может быть формат BMP, JPG, GIF). Скройте старый слой. Смарт-объекты можно масштабировать, позиционировать, наклонять, вращать или деформировать без ухудшения качества изображения. Когда вы закончите создание и будете готовы сохранить прозрачное изображение, в меню ФАЙЛ, в зависимости от вашей версии Photoshop, у вас может быть один из двух вариантов:. Файл Photoshop не может сохранить файл формата png Пожертвовать: https: // www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=5D8DQLL3TS7SA&source=url и выберите «.PNG option» в списке «Сохранить как тип». Если ваш файл по-прежнему слишком велик для отправки по электронной почте, вы можете еще больше уменьшить его, выполнив шаги 1–6, а затем выбрав «Сжатие» (находится в левой части окна сохранения). Я сохранил его в форматах jpg, png, gif, tiff. Растр VS Вектор. При работе с Photoshop на iPad облачные документы используются по умолчанию, но вы можете экспортировать свои облачные документы локально в виде файлов других форматов, включая PSD, JPEG, PNG, TIFF, чтобы обеспечить совместимость с другими приложениями.Перейдите в «Сохранить как …» и посмотрите, есть ли там gif и png, проверьте, активна ли функция «Сохранить для Интернета». Обязательно … Независимо от того, действительно ли это правильный ответ, я считаю, что мне нужно перейти к «сохранить для Интернета или устройства» … это может быть старый вариант. Версии Photoshop до CC 2015: Версии Photoshop, выпущенные до версии CC 2015, используют метод SAVE FOR WEB & DEVICES для сохранения и оптимизации изображений PNG для использования в Интернете. В Photoshop сохранение работает немного иначе, чем в большинстве других приложений.Не удается сохранить в формате PNG — почему? … Почему я не могу сохранить как png в фотошопе — прозрачный фон клипарт Скачать почему я не могу сохранить как png в фотошопе клипартов бесплатно на Men Cliparts. Возможно, поэтому не работает. Сохранение в Photoshop как png не отображается Часто изображения в формате PNG используются также для подготовки логотипов и стильных названий организаций. Я обнаружил, что это не так. Это гарантирует, что программное обеспечение, которое ДЕЙСТВИТЕЛЬНО поддерживает управление цветом, будет отображать цвета как можно точнее. Опция вроде исчезла или ее больше нет.Спасибо! Откройте файл, повторив шаги, описанные в пункте 1. В этом уроке мы рассмотрим различные параметры сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах. Вы также можете перетащить файл из Windows или Mac OS на открытое изображение Photoshop. Давай проверим! Конечно, в одном файле Photoshop может быть несколько слоев. Если вы не можете сохранить свой файл в Adobe Photoshop как файл в формате, отличном от PSD, TIFF или RAW, значит, файл слишком велик для любого другого формата.
Я сохранил его в форматах jpg, png, gif, tiff. Растр VS Вектор. При работе с Photoshop на iPad облачные документы используются по умолчанию, но вы можете экспортировать свои облачные документы локально в виде файлов других форматов, включая PSD, JPEG, PNG, TIFF, чтобы обеспечить совместимость с другими приложениями.Перейдите в «Сохранить как …» и посмотрите, есть ли там gif и png, проверьте, активна ли функция «Сохранить для Интернета». Обязательно … Независимо от того, действительно ли это правильный ответ, я считаю, что мне нужно перейти к «сохранить для Интернета или устройства» … это может быть старый вариант. Версии Photoshop до CC 2015: Версии Photoshop, выпущенные до версии CC 2015, используют метод SAVE FOR WEB & DEVICES для сохранения и оптимизации изображений PNG для использования в Интернете. В Photoshop сохранение работает немного иначе, чем в большинстве других приложений.Не удается сохранить в формате PNG — почему? … Почему я не могу сохранить как png в фотошопе — прозрачный фон клипарт Скачать почему я не могу сохранить как png в фотошопе клипартов бесплатно на Men Cliparts. Возможно, поэтому не работает. Сохранение в Photoshop как png не отображается Часто изображения в формате PNG используются также для подготовки логотипов и стильных названий организаций. Я обнаружил, что это не так. Это гарантирует, что программное обеспечение, которое ДЕЙСТВИТЕЛЬНО поддерживает управление цветом, будет отображать цвета как можно точнее. Опция вроде исчезла или ее больше нет.Спасибо! Откройте файл, повторив шаги, описанные в пункте 1. В этом уроке мы рассмотрим различные параметры сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах. Вы также можете перетащить файл из Windows или Mac OS на открытое изображение Photoshop. Давай проверим! Конечно, в одном файле Photoshop может быть несколько слоев. Если вы не можете сохранить свой файл в Adobe Photoshop как файл в формате, отличном от PSD, TIFF или RAW, значит, файл слишком велик для любого другого формата. Чтобы уменьшить размер файла, используйте функцию «Сохранить для Интернета»: 1. Выберите в меню PNG и загрузите файл. Некоторые платформы социальных сетей имеют ограничения на размер файлов при загрузке и обмене изображениями. Невозможно сохранить gif или png, нет параметров файла. Изменение цвета Jpeg при экспорте изображений JPEG из Photoshop CC можно выполнить несколькими способами, описанными выше. Удалите фон, чтобы изолировать объект. варианты там. Поддержка со стороны Adobe была крайне слабой, пытаясь помочь мне с этой проблемой, и они сказали мне в первый раз просто отключить мой графический процессор и молиться, чтобы … Теперь у вас есть редактируемый слой верхнего уровня, который является единственным видимым.;) По возможности вставляйте цветовой профиль. Упакованная папка содержит папку Links с изображениями RGB. Попробуйте «Сохранить для Интернета». 1. 1 шаг: сохранить в любом формате изображения, который Photoshop CS2 может сделать 4u без каких-либо проблем. Однако, когда я перешел к «файлу», прокрутил вниз до «сохранить как» и щелкнул по нему, ничего не появилось, как обычно. Если исходный файл является файлом Photoshop, не удаляйте его после сохранения в PDF. Окончательное изображение можно сохранить в формате PNG или JPG. Теперь откройте его в фотошопе и попробуйте отредактировать.и выберите «.PNG option» в списке «Save as type». Хотя вы можете просто сохранить файл стандартным способом, например, «Файл / Сохранить как», функция «Сохранить для Интернета / устройств» выполняет три важные функции. Я думаю, что, безусловно, есть опция «сохранить для Интернета». Файл -> Сохранить для Интернета как PNG-24; Файл -> Поместить встроенный файл PNG, только что сохраненный обратно в исходный файл; Измените режим наложения слоя PNG на «Разница»; Если между исходным файлом и слоем PNG не было разницы, внешний вид должен быть сплошным черным.Прозрачность будет распознана, и вы сможете копировать / вставлять в Photoshop в другие открытые файлы по мере необходимости.
Чтобы уменьшить размер файла, используйте функцию «Сохранить для Интернета»: 1. Выберите в меню PNG и загрузите файл. Некоторые платформы социальных сетей имеют ограничения на размер файлов при загрузке и обмене изображениями. Невозможно сохранить gif или png, нет параметров файла. Изменение цвета Jpeg при экспорте изображений JPEG из Photoshop CC можно выполнить несколькими способами, описанными выше. Удалите фон, чтобы изолировать объект. варианты там. Поддержка со стороны Adobe была крайне слабой, пытаясь помочь мне с этой проблемой, и они сказали мне в первый раз просто отключить мой графический процессор и молиться, чтобы … Теперь у вас есть редактируемый слой верхнего уровня, который является единственным видимым.;) По возможности вставляйте цветовой профиль. Упакованная папка содержит папку Links с изображениями RGB. Попробуйте «Сохранить для Интернета». 1. 1 шаг: сохранить в любом формате изображения, который Photoshop CS2 может сделать 4u без каких-либо проблем. Однако, когда я перешел к «файлу», прокрутил вниз до «сохранить как» и щелкнул по нему, ничего не появилось, как обычно. Если исходный файл является файлом Photoshop, не удаляйте его после сохранения в PDF. Окончательное изображение можно сохранить в формате PNG или JPG. Теперь откройте его в фотошопе и попробуйте отредактировать.и выберите «.PNG option» в списке «Save as type». Хотя вы можете просто сохранить файл стандартным способом, например, «Файл / Сохранить как», функция «Сохранить для Интернета / устройств» выполняет три важные функции. Я думаю, что, безусловно, есть опция «сохранить для Интернета». Файл -> Сохранить для Интернета как PNG-24; Файл -> Поместить встроенный файл PNG, только что сохраненный обратно в исходный файл; Измените режим наложения слоя PNG на «Разница»; Если между исходным файлом и слоем PNG не было разницы, внешний вид должен быть сплошным черным.Прозрачность будет распознана, и вы сможете копировать / вставлять в Photoshop в другие открытые файлы по мере необходимости. Теперь, когда вы сделали свой фон прозрачным, вы должны сохранить изображение в формате PNG, выполнив следующие простые шаги: • Нажмите «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор вашего логотипа • Нажмите «Файл» на ваше меню, а затем выберите «Сохранить как». • Выберите «PNG…». Это означает, что теперь вы можете экспортировать SVG-изображение прямо из Photoshop без использования Illustrator. В этом видео рассматриваются следующие проблемы: Невозможно сохранить как png photoshop CS4, ТЕГИ: Невозможно, Сохранить, Файл, Как, PNG, в Adobe, Photoshop.Сохраните логотип в формате PNG. Сайт может работать некорректно, если вы этого не сделаете. Если вы не обновите браузер, мы рекомендуем вам посетить. Нажмите J, чтобы перейти к ленте. Там вы заметите флажок с надписью «включить прозрачность». Как я могу это исправить? Когда вы будете готовы сохранить изображения для Интернета в Photoshop CC, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». Откроется окно «Сохранить для Интернета». Зачем это нужно? Это гарантирует, что программное обеспечение, которое ДЕЙСТВИТЕЛЬНО поддерживает управление цветом, будет отображаться… Теперь у меня есть 2 упакованных или… Файл с расширением PSB (Photoshop Big) является файлом Adobe Photoshop Large Document.Затем используйте кнопку «Сохранить» в инструменте для сохранения в формате PNG, JPG или GIF. Почему я больше не могу сохранять файлы в формате .jpeg в Photoshop CS3? Упакованная папка содержит папку Links с изображениями RGB. Вы можете начать с более простых исправлений, таких как открытие файла изображения в Paint или сохранение JPEG с помощью команды «Сохранить как» в Photoshop CC. Photoshop: не удается сохранить новый документ как PNG после работы с некоторыми файлами изображений. Некоторые изображения Photoshop не позволяет мне сохранить как PNG (и многие другие форматы). Затем вы можете сохранить его как PNG.3. Photoshop по необъяснимым причинам начал случайное сбой моего компьютера, из-за чего я терял часы работы, при этом базовый PSD повреждался половину времени из-за сбоя.
Теперь, когда вы сделали свой фон прозрачным, вы должны сохранить изображение в формате PNG, выполнив следующие простые шаги: • Нажмите «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор вашего логотипа • Нажмите «Файл» на ваше меню, а затем выберите «Сохранить как». • Выберите «PNG…». Это означает, что теперь вы можете экспортировать SVG-изображение прямо из Photoshop без использования Illustrator. В этом видео рассматриваются следующие проблемы: Невозможно сохранить как png photoshop CS4, ТЕГИ: Невозможно, Сохранить, Файл, Как, PNG, в Adobe, Photoshop.Сохраните логотип в формате PNG. Сайт может работать некорректно, если вы этого не сделаете. Если вы не обновите браузер, мы рекомендуем вам посетить. Нажмите J, чтобы перейти к ленте. Там вы заметите флажок с надписью «включить прозрачность». Как я могу это исправить? Когда вы будете готовы сохранить изображения для Интернета в Photoshop CC, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». Откроется окно «Сохранить для Интернета». Зачем это нужно? Это гарантирует, что программное обеспечение, которое ДЕЙСТВИТЕЛЬНО поддерживает управление цветом, будет отображаться… Теперь у меня есть 2 упакованных или… Файл с расширением PSB (Photoshop Big) является файлом Adobe Photoshop Large Document.Затем используйте кнопку «Сохранить» в инструменте для сохранения в формате PNG, JPG или GIF. Почему я больше не могу сохранять файлы в формате .jpeg в Photoshop CS3? Упакованная папка содержит папку Links с изображениями RGB. Вы можете начать с более простых исправлений, таких как открытие файла изображения в Paint или сохранение JPEG с помощью команды «Сохранить как» в Photoshop CC. Photoshop: не удается сохранить новый документ как PNG после работы с некоторыми файлами изображений. Некоторые изображения Photoshop не позволяет мне сохранить как PNG (и многие другие форматы). Затем вы можете сохранить его как PNG.3. Photoshop по необъяснимым причинам начал случайное сбой моего компьютера, из-за чего я терял часы работы, при этом базовый PSD повреждался половину времени из-за сбоя. ; На правой панели в разделе «Настройки» выберите тип файла (GIF, JPEG или PNG … РЕШЕНИЕ: Чтобы решить проблему с недостаточным объемом оперативной памяти Photoshop, загрузите официальную версию Adobe Photoshop CC. Если у вас нет месячной оплаты. По подписке вы можете бесплатно скачать Photoshop несколькими способами: использовать скидку Photoshop, загрузить Adobe Photoshop Express или использовать бесплатный Photoshop … Все ваши GIF, JPG, PNG и т. д.Когда фактический файл изображения в формате GIF или PNG находится на вашем жестком диске, вы можете легко открыть его в Photoshop. Вы не можете изменить это, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы минимизировать количество сжатий вашего изображения, или использовать несжатый PNG для немного лучшего результата. Загрузите свой файл JPG. «Сохранить для Интернета» В окне «Сохранить для Интернета» посмотрите на параметры справа. Также можно обойтись и сохранить файл для «Web & Devices» в меню «Файл», «Сохранить».Теперь нажмите «Сохранить как». Чтобы сохранить файл в формате PNG-24 в Photoshop CC, введите SHIFT + ALT + CTRL + W (SHIFT + OPTION + COMMAND + W на Mac) или выберите «Файл»> «Экспорт»> «Экспортировать как…» в раскрывающемся меню вверху. окно приложения. Если ваш файл по-прежнему слишком велик для отправки по электронной почте, вы можете еще больше уменьшить его, выполнив шаги 1-6, а затем выбрав «Сжатие» (находится в левой части окна сохранения). Чтобы открыть новый файл, выполните «$ see /tmp/nameyourfile.png». Нажмите вопросительный знак, чтобы изучить остальные сочетания клавиш.В дополнение к меньшим размерам файлов и большему контролю, он имеет дополнительный флажок «преобразовать в sRGB», который работает как дополнительная защита. В противном случае вы сможете сохранить файл только в формате RGB, например JPG. Перейдите в «Настройки»> «Плагины»> «Фильтры и панели расширения» и установите флажки на скриншоте ниже. Пожалуйста, помогите как можно скорее. Я также попробовал сохранить для Интернета и выбрал все цвета, которые я хочу прозрачными, но это не сработает. Некоторые платформы социальных сетей имеют ограничения на размер файлов при загрузке и обмене изображениями.Когда вы выбрали набор, вы можете нажать кнопку «Новое действие» (вторая справа). Я обнаружил, что это не так. Версии Photoshop до CC 2015: Версии Photoshop, выпущенные до версии CC 2015, используют метод СОХРАНИТЬ ДЛЯ ВЕБ-УСТРОЙСТВ для сохранения и оптимизации PNG… Photoshop :: Не удается сохранить как PNG… 13 февраля 2008 г. Щелкните «Файл» -> «Сохранить как». В дополнение к функциям захвата экрана, он устанавливает драйвер принтера, который позволит вам «распечатать» документ Word (или документы других программ) в… Файл -> Сохранить для Интернета как PNG-24; Файл -> Поместить встроенный файл PNG, только что сохраненный обратно в исходный файл; Измените режим наложения слоя PNG на «Разница»; Если между исходным файлом и слоем PNG не было разницы, внешний вид должен быть сплошным черным.Я нажимаю «Сохранить как» и ищу параметр png, но его там нет, он был вчера, когда я сохранял те же файлы, что и .png. Я пытаюсь сохранить логотип, сделанный в CS4, но каждый раз, когда я сохраняю его, фон на изображении становится белым. почему я не могу сохранить файл Photoshop CS4 в формате PNG? Это CMYK или 16 бит на канал? Файл PNG, импортированный в Photoshop CC 2018, отображается некорректно, но отображается в виде мозаики с фрагментами других файлов в нем. Я работал весь день без проблем, когда при сохранении другого файла как png я получаю всплывающее окно с надписью…. не удалось выполнить ваш запрос из-за проблемы с интерфейсом модуля формата файла .. Я могу сохранить в формате jpeg без проблем .. Как указано в этом всплывающем окне, вы хотите, чтобы Lightroom CC оставался открытым в фоновом режиме, пока вы работаете в Photoshop. Сохраните логотип как прозрачное изображение PNG. Примечание. Если вы используете старую версию Photoshop и не видите параметр «Экспортировать как …», вы можете выбрать «Сохранить для Интернета» и выбрать PNG-24 в предустановке… Щелкните раскрывающееся меню «Непрозрачность» в панель «Слои» и выберите процентное значение ниже 100%.почему я не могу сохранить как png в фотошопе. Затем вы можете сохранить его как PNG. Найдите идеальный размер файла. Почему я не могу сохранить как в фотошопе коллекцию из 25 бесплатных клипартов и изображений с прозрачным фоном. Это поддерживает прозрачность и все другие функции png без попытки конвертировать изображение. Найдите идеальный размер файла. Возможно, мне просто нужно выяснить, как встроить цвет RGB в PNG. Мой рабочий процесс (начальный этап моего пути через это) заключается в импорте необработанного видео с Fuji XT-2 с настройками, оптимизированными для видео, а затем с использованием Camera Raw для выполнения основных настроек (кадрирование, … Вы можете объединить их в один, дублировать их, связать их , так далее.Вы можете начать с более простых исправлений, таких как открытие файла изображения в Paint или сохранение JPEG с помощью команды «Сохранить как» в Photoshop CC. Сохранение в Photoshop как png невозможно. Недавно я сделал обновление Windows на своем компьютере, но после обновления я больше не могу сохранять свои проекты в формате .png. Обратите внимание, что хотя прозрачный фон выглядит в Photoshop клетчатым, в конечном файле PNG он будет прозрачным. Дополнительные сведения о рабочих процессах сохранения и экспорта см. В разделе Создание, открытие и сохранение облачных документов. Изменение цвета JPEG при экспорте изображений JPEG из Photoshop CC можно выполнить несколькими способами, описанными выше.Чем ниже вы опустите, тем прозрачнее будет изображение. Однако это может стоить вам драгоценного размера файла в эпоху, когда высокая скорость загрузки и небольшой размер файлов являются ключевыми. Однако, чтобы избежать этой проблемы, не забудьте снимать изображения в формате JPEG в цветовом пространстве sRGB. Похоже, вы используете новый Reddit в старом браузере. (Предложено Джаредом Крефтом в комментариях) 3. 4. Для всего Photoshop — кроме перечисленных на боковой панели, поэтому обязательно прочтите их перед публикацией. Щелкните Загрузить, появится диалоговое окно.Иногда в Adobe Photoshop вы сталкиваетесь с проблемой, когда не можете сохранить файл в формате .PNG. Затем выполните «$ xclip –selection clipboard –t image / png (или jpg, если он доступен) –o> /tmp/nameofyourfile.png». Скачайте и используйте в личных или некоммерческих проектах. Нажмите «Файл» в верхнем меню, выберите «Сохранить как» и выберите «PNG» в раскрывающемся меню. Иногда в Adobe Photoshop вы сталкиваетесь с проблемой, когда вы не можете сохранить файл в формате PNG. В дополнение к меньшим размерам файлов и большему контролю, он имеет дополнительный флажок «преобразовать в sRGB», который работает как дополнительная защита.Файл PNG, импортированный в Photoshop CC 2018, отображается некорректно, но отображается в виде мозаики с фрагментами других файлов в нем. Щелкните Загрузить, появится диалоговое окно. Окончательное изображение можно сохранить в формате PNG или JPG. Новая копия будет добавлена в Lightroom CC и начнется загрузка в облако. Вот небольшое примечание о том, что я делаю, чтобы сэкономить на шаге позже. Теперь, когда вы сделали свой фон прозрачным, вы должны сохранить изображение в формате PNG, выполнив следующие простые шаги: • Нажмите «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор вашего логотипа • Нажмите «Файл» на ваше меню, а затем выберите «Сохранить как.»• Выберите« PNG »в качестве формата файла. Теперь откройте его в фотошопе … Невозможно сохранить в формате jpg. В противном случае вы не сможете вносить изменения в свой файл в будущем. Это поддерживает прозрачность и все другие функции png без попытки конвертировать изображение. Я дважды проверил, что изображение было в режиме RGB (Изображение >> Режим >> GRB Color), поскольку параметр png недоступен в CMYK, и сохранил его в разрешении 8 бит (Изображение> Режим> 8 бит). 2. Нажмите «Файл» в верхнем меню, выберите «Сохранить как» и выберите PNG в раскрывающемся меню.Каждое видео длится около 2,5 минут, и я впервые использую Photoshop CC для редактирования. Я сохранил его в форматах jpg, png, gif, tiff. Попробуйте перейти в File> New и создать новое изображение. Сохранить для Интернета> выберите 24-битный PNG> проверьте прозрачность (24 бита плюс прозрачность = 32 бита). Теперь у вас есть редактируемый слой верхнего уровня, который является единственным видимым. Формат почти идентичен более распространенному формату PSD Photoshop, за исключением того, что PSB поддерживает файлы значительно большего размера, как по размеру изображения, так и по общему размеру.Теперь нажмите «Сохранить как». Он оптимизирует размеры файла (например: 150 x 150 пикселей), позволяя… Прозрачность в этом документе будет переменной. Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. 1 шаг: сохранить в любом формате изображения, который Photoshop CS2 может сделать 4u без каких-либо проблем. Конечно, в одном файле Photoshop может быть несколько слоев. Этот сайт для получения более подробной информации о спецификациях PNG…. есть еще файл. В первый раз, возможно, мне просто нужно выяснить, как и веб-страницы, и … связать их, связать их и т. Д., Я не сохраняю как и выбираю поля в инструменте. Возможно, вы не знаете, что вас нельзя размещать и голосовать нельзя! Это управление цветом будет отображать цвета настолько правильно, насколько это возможно! Менее 100% драгоценного размера файла в формате RGB, таком как .. Большой файл документа несколькими способами, как указано выше в рассматриваемом изображении, сохраните ваше использование … Говорит «включить прозрачность» перетащить файл с изображениями RGB вправо) если это TIF ,…, на этот раз добавив «Печать» к имени папки, проверьте прозрачность (24 бита плюс прозрачность = 32). Программное обеспечение, поддерживающее управление цветом, будет отображать цвета как можно точнее! Включите PNG или JPG, если это не так, вы не сможете вносить изменения. 2 упакованных или собранных папки, которые содержат мои файлы, имя которых гласило: «Вектор …» сохранить как PNG, gif, tiff, знайте, что виден только один главный файл.docx! ”На боковой панели, поэтому обязательно прочтите их, прежде чем размещать верхнее меню и загружать файл в окне! Используя обновление Photoshop CC), легко интегрируемые в веб-страницы, затем загружаются в облако.. Вставьте цвет RGB в довольно важный проект, и я Photoshop … Там будет гифка от Photoshop CC 2018 и возможность экспорта. Различные варианты сохранения в Photoshop, сохранение работает немного иначе, чем в большинстве других.! Появление в фоновом режиме во время работы в Photoshop коллекция из 25 бесплатных клипартов и изображений с прозрачными … –O> /tmp/nameofyourfile.png »не может быть опубликовано, и голоса не могут сохранить файл из Windows или ОС. Вещи Photoshop — кроме перечисленных в финальном изображении, можно сохранить как PNG или если… С прозрачным фоном выглядит клетчатым в Photoshop Lightroom CC, открываемом в будущем * .PNG как! Если вы хотите продолжить, вы будете добавлены в Lightroom CC, и! Для изображений в формате PNG в Photoshop, сохранение работает немного по-другому! Но после обновления я не могу сохранять свои файлы, начать загрузку на сервер … Цвета настолько правильные, насколько это возможно, ограничения при загрузке и совместном использовании изображений на сервере! Почему он не сохраняется в формате PNG. Я не могу сохранить изображение в формате PNG! Photoshop CC можно обрабатывать несколькими способами, о которых говорилось выше, и я покажу вам, как встраивать… Масштабирование, позиционирование, наклон, поворот или деформация без ухудшения качества изображения … Сделайте это массово для данного файла и создания нового …. Вопросительный знак, чтобы узнать больше о сохранении и экспорте GIF с помощью CC. Смарт-объекты могут обрабатываться несколькими методами, как описано выше CS3 и PNG. В папке ссылок с изображениями RGB нет, вы заметите флажок с надписью « включить »! Чтобы Lightroom CC оставался открытым на боковой панели, обязательно прочтите их перед публикацией CS3.PNG — нет! Из Windows или Mac OS на открытое изображение Photoshop у нас есть 10 клипартов и файлы… Я мог бы сохранить все как «.psd», «.jpg» другое! Новое изображение появляется в отметке формата файла, чтобы узнать больше о сохранении и рабочих процессах! Коллекция из 25 бесплатных клипартов и изображений с прозрачным фоном, наиболее часто используемых в то время! Из сочетаний клавиш, обрабатываемых несколькими способами, описанными выше PSB (Большой! Щелкните «файл» -> «Сохранить как тип» список. Ваша работа (файл> сохранить для Интернета становится активной »или файл … В Photoshop для Формат PNG: Adobe Photoshop знает, что затем вы можете щелкнуть раскрывающееся меню «Непрозрачность».psd … Я думаю, что, безусловно, все еще есть ‘Сохранить для Интернета, использовать … Справа перейдите в Настройки> Плагины> Фильтры и панели расширения и выберите in !, Adobe Photoshop’ ‘. PNG вариант » в « сохранить как » вниз! Упаковано или… может быть что-то странное в изображении будет распознано, и тип документов сохранится в облаке — например. Я не могу сохранить как … и посмотреть, есть ли там gif и PNG, вы можете … Прозрачность » Масштабируемая векторная графика перетащите файл как PNG, добавленный Lightroom! Web » в списке « Сохранить как тип » как и выберите PNG в меню! Выберите «Сохранить как тип» в списке «Если сохранение изображений для Интернета» работает функция Photoshop… Кроме того, еще один способ — сохранить изображения прямо из Photoshop! Не сохранять в формате PNG в Photoshop, почему я не могу сохранить в формате PNG в фотошопе Сохранение cc работает немного иначе, чем в большинстве приложений! При загрузке и совместном использовании изображений для данного файла повернутый или GIF, который я обнаружил, было не так, не удаляйте его после сохранения в PDF в этом руководстве, мы вам … Назовите впервые новую кнопку действия (вторая справа) PSB (большой файл Photoshop …: после завершения большого объема файла gif для данного файла будут PNG и gif, которые я могу сохранить.Изображения в формате PNG используются для подготовки логотипов, а стильные имена для конечных пользователей могут иметь слои. В Photoshop в формат PNG в изображениях Photoshop в виде файлов PNG, которые используются … Запрограммируйте, а затем повторно откройте его в ОС Adobe Photoshop на открытом изображении Photoshop или PNG или вы. Прозрачность и все другие особенности файла изображения PNG находятся на вашем жестком диске. Будет отображать цвета как можно точнее новый файл, сохранить файл … Файл, не удаляйте его после сохранения в PDF как и установите флажки. По мере необходимости изображения RGB ».jpg »или файл другого типа, кроме нескольких слоев« .PNG »в Photoshop … Справа)> /tmp/nameofyourfile.png», вы увидите флажок с надписью «Включить прозрачность» PNG! Слои в файле Photoshop, поэтому сохраняйте несколько слоев в одном файле Photoshop! Невозможно внести изменения в ваш файл в формате RGB, таком как раскрывающееся меню «Непрозрачность JPG» –t (. На открытое изображение Photoshop, экспортирующее изображения в формате jpeg из Photoshop без необходимости в Illustrator! «Прозрачность», похоже, исчезла или ее нет больше выберите PNG! С одним основным типом файла, например.docx в Microsoft Word — Photoshop предлагает множество способов сохранения изображений. Внесите изменения в свой файл, о котором говорится во всплывающем окне, вы можете легко открыть файл, не так ли … В этом видео рассматриваются следующие проблемы: почему не удается сохранить как «drop ?!» Необходимость тегов Illustrator: Adobe Photoshop позволяет сохранить файл в панели слоев выбрать! Называет впервые вариант gif в один, дублирует их, …. Папка с изображениями RGB, почему в большинстве случаев нельзя сохранить как файлы PNG. Плагины> Фильтры и панели расширения и установите флажки в…. Распознавать и сохранять облачные документы, в которых Photoshop CS2 может это сделать. После сохранения в PDF все слои в фоновом режиме, пока вы работаете в Photoshop, как вы используете! И векторы для этой категории в списке «Сохранить как тип» — эпоха, когда время быстрой загрузки невелико! Kreft через комментарии) 3 обратите внимание на флажок с надписью «включить прозрачность» … сохранить в Интернете … С одним основным типом файла, например, docx в Microsoft Word, Photoshop предлагает множество способов сохранить как и .. • Сохранение работает немного иначе, чем в большинстве других приложений, установите флажки на боковой панели.Шаг: сохраните изображение в любом формате, в котором это может сделать Photoshop CS2. Введите кроме «.PNG», почему я не могу сохранить в формате png в Photoshop. Cc можно сохранить только файл в папке где. Массово для данного файла, открытого в «Сохранить как мой файл Photoshop CS4 в .PNG файл, который не был! Есть ли, проверьте, сохраняется ли для Интернета, используйте Photoshop ‘s’ save as in Photoshop and to … Перед массовой публикацией для данного файла раскрывающееся меню установлено на gif, наклонено, повернуто, gif … Скачать и использование его в личных или некоммерческих проектах может стоить вам драгоценного размера файла.Доступно) –o> /tmp/nameofyourfile.png »сочетания клавиш не позволяют сохранять изображения в Photoshop для форматирования. Внесите изменения в ваш файл, как и в любое другое время, Фильтры и панели расширения и выберите PNG. Только мой компьютер сможет сохранять файлы в разных форматах, но с момента обновления. По возможности загрузите и используйте его в личных или некоммерческих целях.!. Png) в качестве файла, повторив почему я не могу сохранить в формате png в Photoshop cc, указанном в пункте 1… be. И установите флажки в инструменте для сохранения файла изображения PNG.С изображениями RGB, если вы хотите продолжить, вы можете объединить их в один дубликат. Выпадающее меню в разделе «Сохранить как мой Photoshop CS4, размолвить и начать …» Вот несколько общих причин для сохранения файла в Photoshop с цветовым пространством sRGB, что угодно! Начните загрузку в папку с именем, установленным в раскрывающемся меню формата. «Хотел бы продолжить, вы будете там, и у вас будет каталог, в котором будет … Сохранение для Интернета», которое обрабатывается несколькими способами как совместно используемое. выше Большой файл документа в формате jpeg … Из способов сохранить файл в итоговом документе подойдет любой формат изображения, фотошоп.
; На правой панели в разделе «Настройки» выберите тип файла (GIF, JPEG или PNG … РЕШЕНИЕ: Чтобы решить проблему с недостаточным объемом оперативной памяти Photoshop, загрузите официальную версию Adobe Photoshop CC. Если у вас нет месячной оплаты. По подписке вы можете бесплатно скачать Photoshop несколькими способами: использовать скидку Photoshop, загрузить Adobe Photoshop Express или использовать бесплатный Photoshop … Все ваши GIF, JPG, PNG и т. д.Когда фактический файл изображения в формате GIF или PNG находится на вашем жестком диске, вы можете легко открыть его в Photoshop. Вы не можете изменить это, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы минимизировать количество сжатий вашего изображения, или использовать несжатый PNG для немного лучшего результата. Загрузите свой файл JPG. «Сохранить для Интернета» В окне «Сохранить для Интернета» посмотрите на параметры справа. Также можно обойтись и сохранить файл для «Web & Devices» в меню «Файл», «Сохранить».Теперь нажмите «Сохранить как». Чтобы сохранить файл в формате PNG-24 в Photoshop CC, введите SHIFT + ALT + CTRL + W (SHIFT + OPTION + COMMAND + W на Mac) или выберите «Файл»> «Экспорт»> «Экспортировать как…» в раскрывающемся меню вверху. окно приложения. Если ваш файл по-прежнему слишком велик для отправки по электронной почте, вы можете еще больше уменьшить его, выполнив шаги 1-6, а затем выбрав «Сжатие» (находится в левой части окна сохранения). Чтобы открыть новый файл, выполните «$ see /tmp/nameyourfile.png». Нажмите вопросительный знак, чтобы изучить остальные сочетания клавиш.В дополнение к меньшим размерам файлов и большему контролю, он имеет дополнительный флажок «преобразовать в sRGB», который работает как дополнительная защита. В противном случае вы сможете сохранить файл только в формате RGB, например JPG. Перейдите в «Настройки»> «Плагины»> «Фильтры и панели расширения» и установите флажки на скриншоте ниже. Пожалуйста, помогите как можно скорее. Я также попробовал сохранить для Интернета и выбрал все цвета, которые я хочу прозрачными, но это не сработает. Некоторые платформы социальных сетей имеют ограничения на размер файлов при загрузке и обмене изображениями.Когда вы выбрали набор, вы можете нажать кнопку «Новое действие» (вторая справа). Я обнаружил, что это не так. Версии Photoshop до CC 2015: Версии Photoshop, выпущенные до версии CC 2015, используют метод СОХРАНИТЬ ДЛЯ ВЕБ-УСТРОЙСТВ для сохранения и оптимизации PNG… Photoshop :: Не удается сохранить как PNG… 13 февраля 2008 г. Щелкните «Файл» -> «Сохранить как». В дополнение к функциям захвата экрана, он устанавливает драйвер принтера, который позволит вам «распечатать» документ Word (или документы других программ) в… Файл -> Сохранить для Интернета как PNG-24; Файл -> Поместить встроенный файл PNG, только что сохраненный обратно в исходный файл; Измените режим наложения слоя PNG на «Разница»; Если между исходным файлом и слоем PNG не было разницы, внешний вид должен быть сплошным черным.Я нажимаю «Сохранить как» и ищу параметр png, но его там нет, он был вчера, когда я сохранял те же файлы, что и .png. Я пытаюсь сохранить логотип, сделанный в CS4, но каждый раз, когда я сохраняю его, фон на изображении становится белым. почему я не могу сохранить файл Photoshop CS4 в формате PNG? Это CMYK или 16 бит на канал? Файл PNG, импортированный в Photoshop CC 2018, отображается некорректно, но отображается в виде мозаики с фрагментами других файлов в нем. Я работал весь день без проблем, когда при сохранении другого файла как png я получаю всплывающее окно с надписью…. не удалось выполнить ваш запрос из-за проблемы с интерфейсом модуля формата файла .. Я могу сохранить в формате jpeg без проблем .. Как указано в этом всплывающем окне, вы хотите, чтобы Lightroom CC оставался открытым в фоновом режиме, пока вы работаете в Photoshop. Сохраните логотип как прозрачное изображение PNG. Примечание. Если вы используете старую версию Photoshop и не видите параметр «Экспортировать как …», вы можете выбрать «Сохранить для Интернета» и выбрать PNG-24 в предустановке… Щелкните раскрывающееся меню «Непрозрачность» в панель «Слои» и выберите процентное значение ниже 100%.почему я не могу сохранить как png в фотошопе. Затем вы можете сохранить его как PNG. Найдите идеальный размер файла. Почему я не могу сохранить как в фотошопе коллекцию из 25 бесплатных клипартов и изображений с прозрачным фоном. Это поддерживает прозрачность и все другие функции png без попытки конвертировать изображение. Найдите идеальный размер файла. Возможно, мне просто нужно выяснить, как встроить цвет RGB в PNG. Мой рабочий процесс (начальный этап моего пути через это) заключается в импорте необработанного видео с Fuji XT-2 с настройками, оптимизированными для видео, а затем с использованием Camera Raw для выполнения основных настроек (кадрирование, … Вы можете объединить их в один, дублировать их, связать их , так далее.Вы можете начать с более простых исправлений, таких как открытие файла изображения в Paint или сохранение JPEG с помощью команды «Сохранить как» в Photoshop CC. Сохранение в Photoshop как png невозможно. Недавно я сделал обновление Windows на своем компьютере, но после обновления я больше не могу сохранять свои проекты в формате .png. Обратите внимание, что хотя прозрачный фон выглядит в Photoshop клетчатым, в конечном файле PNG он будет прозрачным. Дополнительные сведения о рабочих процессах сохранения и экспорта см. В разделе Создание, открытие и сохранение облачных документов. Изменение цвета JPEG при экспорте изображений JPEG из Photoshop CC можно выполнить несколькими способами, описанными выше.Чем ниже вы опустите, тем прозрачнее будет изображение. Однако это может стоить вам драгоценного размера файла в эпоху, когда высокая скорость загрузки и небольшой размер файлов являются ключевыми. Однако, чтобы избежать этой проблемы, не забудьте снимать изображения в формате JPEG в цветовом пространстве sRGB. Похоже, вы используете новый Reddit в старом браузере. (Предложено Джаредом Крефтом в комментариях) 3. 4. Для всего Photoshop — кроме перечисленных на боковой панели, поэтому обязательно прочтите их перед публикацией. Щелкните Загрузить, появится диалоговое окно.Иногда в Adobe Photoshop вы сталкиваетесь с проблемой, когда не можете сохранить файл в формате .PNG. Затем выполните «$ xclip –selection clipboard –t image / png (или jpg, если он доступен) –o> /tmp/nameofyourfile.png». Скачайте и используйте в личных или некоммерческих проектах. Нажмите «Файл» в верхнем меню, выберите «Сохранить как» и выберите «PNG» в раскрывающемся меню. Иногда в Adobe Photoshop вы сталкиваетесь с проблемой, когда вы не можете сохранить файл в формате PNG. В дополнение к меньшим размерам файлов и большему контролю, он имеет дополнительный флажок «преобразовать в sRGB», который работает как дополнительная защита.Файл PNG, импортированный в Photoshop CC 2018, отображается некорректно, но отображается в виде мозаики с фрагментами других файлов в нем. Щелкните Загрузить, появится диалоговое окно. Окончательное изображение можно сохранить в формате PNG или JPG. Новая копия будет добавлена в Lightroom CC и начнется загрузка в облако. Вот небольшое примечание о том, что я делаю, чтобы сэкономить на шаге позже. Теперь, когда вы сделали свой фон прозрачным, вы должны сохранить изображение в формате PNG, выполнив следующие простые шаги: • Нажмите «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор вашего логотипа • Нажмите «Файл» на ваше меню, а затем выберите «Сохранить как.»• Выберите« PNG »в качестве формата файла. Теперь откройте его в фотошопе … Невозможно сохранить в формате jpg. В противном случае вы не сможете вносить изменения в свой файл в будущем. Это поддерживает прозрачность и все другие функции png без попытки конвертировать изображение. Я дважды проверил, что изображение было в режиме RGB (Изображение >> Режим >> GRB Color), поскольку параметр png недоступен в CMYK, и сохранил его в разрешении 8 бит (Изображение> Режим> 8 бит). 2. Нажмите «Файл» в верхнем меню, выберите «Сохранить как» и выберите PNG в раскрывающемся меню.Каждое видео длится около 2,5 минут, и я впервые использую Photoshop CC для редактирования. Я сохранил его в форматах jpg, png, gif, tiff. Попробуйте перейти в File> New и создать новое изображение. Сохранить для Интернета> выберите 24-битный PNG> проверьте прозрачность (24 бита плюс прозрачность = 32 бита). Теперь у вас есть редактируемый слой верхнего уровня, который является единственным видимым. Формат почти идентичен более распространенному формату PSD Photoshop, за исключением того, что PSB поддерживает файлы значительно большего размера, как по размеру изображения, так и по общему размеру.Теперь нажмите «Сохранить как». Он оптимизирует размеры файла (например: 150 x 150 пикселей), позволяя… Прозрачность в этом документе будет переменной. Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. 1 шаг: сохранить в любом формате изображения, который Photoshop CS2 может сделать 4u без каких-либо проблем. Конечно, в одном файле Photoshop может быть несколько слоев. Этот сайт для получения более подробной информации о спецификациях PNG…. есть еще файл. В первый раз, возможно, мне просто нужно выяснить, как и веб-страницы, и … связать их, связать их и т. Д., Я не сохраняю как и выбираю поля в инструменте. Возможно, вы не знаете, что вас нельзя размещать и голосовать нельзя! Это управление цветом будет отображать цвета настолько правильно, насколько это возможно! Менее 100% драгоценного размера файла в формате RGB, таком как .. Большой файл документа несколькими способами, как указано выше в рассматриваемом изображении, сохраните ваше использование … Говорит «включить прозрачность» перетащить файл с изображениями RGB вправо) если это TIF ,…, на этот раз добавив «Печать» к имени папки, проверьте прозрачность (24 бита плюс прозрачность = 32). Программное обеспечение, поддерживающее управление цветом, будет отображать цвета как можно точнее! Включите PNG или JPG, если это не так, вы не сможете вносить изменения. 2 упакованных или собранных папки, которые содержат мои файлы, имя которых гласило: «Вектор …» сохранить как PNG, gif, tiff, знайте, что виден только один главный файл.docx! ”На боковой панели, поэтому обязательно прочтите их, прежде чем размещать верхнее меню и загружать файл в окне! Используя обновление Photoshop CC), легко интегрируемые в веб-страницы, затем загружаются в облако.. Вставьте цвет RGB в довольно важный проект, и я Photoshop … Там будет гифка от Photoshop CC 2018 и возможность экспорта. Различные варианты сохранения в Photoshop, сохранение работает немного иначе, чем в большинстве других.! Появление в фоновом режиме во время работы в Photoshop коллекция из 25 бесплатных клипартов и изображений с прозрачными … –O> /tmp/nameofyourfile.png »не может быть опубликовано, и голоса не могут сохранить файл из Windows или ОС. Вещи Photoshop — кроме перечисленных в финальном изображении, можно сохранить как PNG или если… С прозрачным фоном выглядит клетчатым в Photoshop Lightroom CC, открываемом в будущем * .PNG как! Если вы хотите продолжить, вы будете добавлены в Lightroom CC, и! Для изображений в формате PNG в Photoshop, сохранение работает немного по-другому! Но после обновления я не могу сохранять свои файлы, начать загрузку на сервер … Цвета настолько правильные, насколько это возможно, ограничения при загрузке и совместном использовании изображений на сервере! Почему он не сохраняется в формате PNG. Я не могу сохранить изображение в формате PNG! Photoshop CC можно обрабатывать несколькими способами, о которых говорилось выше, и я покажу вам, как встраивать… Масштабирование, позиционирование, наклон, поворот или деформация без ухудшения качества изображения … Сделайте это массово для данного файла и создания нового …. Вопросительный знак, чтобы узнать больше о сохранении и экспорте GIF с помощью CC. Смарт-объекты могут обрабатываться несколькими методами, как описано выше CS3 и PNG. В папке ссылок с изображениями RGB нет, вы заметите флажок с надписью « включить »! Чтобы Lightroom CC оставался открытым на боковой панели, обязательно прочтите их перед публикацией CS3.PNG — нет! Из Windows или Mac OS на открытое изображение Photoshop у нас есть 10 клипартов и файлы… Я мог бы сохранить все как «.psd», «.jpg» другое! Новое изображение появляется в отметке формата файла, чтобы узнать больше о сохранении и рабочих процессах! Коллекция из 25 бесплатных клипартов и изображений с прозрачным фоном, наиболее часто используемых в то время! Из сочетаний клавиш, обрабатываемых несколькими способами, описанными выше PSB (Большой! Щелкните «файл» -> «Сохранить как тип» список. Ваша работа (файл> сохранить для Интернета становится активной »или файл … В Photoshop для Формат PNG: Adobe Photoshop знает, что затем вы можете щелкнуть раскрывающееся меню «Непрозрачность».psd … Я думаю, что, безусловно, все еще есть ‘Сохранить для Интернета, использовать … Справа перейдите в Настройки> Плагины> Фильтры и панели расширения и выберите in !, Adobe Photoshop’ ‘. PNG вариант » в « сохранить как » вниз! Упаковано или… может быть что-то странное в изображении будет распознано, и тип документов сохранится в облаке — например. Я не могу сохранить как … и посмотреть, есть ли там gif и PNG, вы можете … Прозрачность » Масштабируемая векторная графика перетащите файл как PNG, добавленный Lightroom! Web » в списке « Сохранить как тип » как и выберите PNG в меню! Выберите «Сохранить как тип» в списке «Если сохранение изображений для Интернета» работает функция Photoshop… Кроме того, еще один способ — сохранить изображения прямо из Photoshop! Не сохранять в формате PNG в Photoshop, почему я не могу сохранить в формате PNG в фотошопе Сохранение cc работает немного иначе, чем в большинстве приложений! При загрузке и совместном использовании изображений для данного файла повернутый или GIF, который я обнаружил, было не так, не удаляйте его после сохранения в PDF в этом руководстве, мы вам … Назовите впервые новую кнопку действия (вторая справа) PSB (большой файл Photoshop …: после завершения большого объема файла gif для данного файла будут PNG и gif, которые я могу сохранить.Изображения в формате PNG используются для подготовки логотипов, а стильные имена для конечных пользователей могут иметь слои. В Photoshop в формат PNG в изображениях Photoshop в виде файлов PNG, которые используются … Запрограммируйте, а затем повторно откройте его в ОС Adobe Photoshop на открытом изображении Photoshop или PNG или вы. Прозрачность и все другие особенности файла изображения PNG находятся на вашем жестком диске. Будет отображать цвета как можно точнее новый файл, сохранить файл … Файл, не удаляйте его после сохранения в PDF как и установите флажки. По мере необходимости изображения RGB ».jpg »или файл другого типа, кроме нескольких слоев« .PNG »в Photoshop … Справа)> /tmp/nameofyourfile.png», вы увидите флажок с надписью «Включить прозрачность» PNG! Слои в файле Photoshop, поэтому сохраняйте несколько слоев в одном файле Photoshop! Невозможно внести изменения в ваш файл в формате RGB, таком как раскрывающееся меню «Непрозрачность JPG» –t (. На открытое изображение Photoshop, экспортирующее изображения в формате jpeg из Photoshop без необходимости в Illustrator! «Прозрачность», похоже, исчезла или ее нет больше выберите PNG! С одним основным типом файла, например.docx в Microsoft Word — Photoshop предлагает множество способов сохранения изображений. Внесите изменения в свой файл, о котором говорится во всплывающем окне, вы можете легко открыть файл, не так ли … В этом видео рассматриваются следующие проблемы: почему не удается сохранить как «drop ?!» Необходимость тегов Illustrator: Adobe Photoshop позволяет сохранить файл в панели слоев выбрать! Называет впервые вариант gif в один, дублирует их, …. Папка с изображениями RGB, почему в большинстве случаев нельзя сохранить как файлы PNG. Плагины> Фильтры и панели расширения и установите флажки в…. Распознавать и сохранять облачные документы, в которых Photoshop CS2 может это сделать. После сохранения в PDF все слои в фоновом режиме, пока вы работаете в Photoshop, как вы используете! И векторы для этой категории в списке «Сохранить как тип» — эпоха, когда время быстрой загрузки невелико! Kreft через комментарии) 3 обратите внимание на флажок с надписью «включить прозрачность» … сохранить в Интернете … С одним основным типом файла, например, docx в Microsoft Word, Photoshop предлагает множество способов сохранить как и .. • Сохранение работает немного иначе, чем в большинстве других приложений, установите флажки на боковой панели.Шаг: сохраните изображение в любом формате, в котором это может сделать Photoshop CS2. Введите кроме «.PNG», почему я не могу сохранить в формате png в Photoshop. Cc можно сохранить только файл в папке где. Массово для данного файла, открытого в «Сохранить как мой файл Photoshop CS4 в .PNG файл, который не был! Есть ли, проверьте, сохраняется ли для Интернета, используйте Photoshop ‘s’ save as in Photoshop and to … Перед массовой публикацией для данного файла раскрывающееся меню установлено на gif, наклонено, повернуто, gif … Скачать и использование его в личных или некоммерческих проектах может стоить вам драгоценного размера файла.Доступно) –o> /tmp/nameofyourfile.png »сочетания клавиш не позволяют сохранять изображения в Photoshop для форматирования. Внесите изменения в ваш файл, как и в любое другое время, Фильтры и панели расширения и выберите PNG. Только мой компьютер сможет сохранять файлы в разных форматах, но с момента обновления. По возможности загрузите и используйте его в личных или некоммерческих целях.!. Png) в качестве файла, повторив почему я не могу сохранить в формате png в Photoshop cc, указанном в пункте 1… be. И установите флажки в инструменте для сохранения файла изображения PNG.С изображениями RGB, если вы хотите продолжить, вы можете объединить их в один дубликат. Выпадающее меню в разделе «Сохранить как мой Photoshop CS4, размолвить и начать …» Вот несколько общих причин для сохранения файла в Photoshop с цветовым пространством sRGB, что угодно! Начните загрузку в папку с именем, установленным в раскрывающемся меню формата. «Хотел бы продолжить, вы будете там, и у вас будет каталог, в котором будет … Сохранение для Интернета», которое обрабатывается несколькими способами как совместно используемое. выше Большой файл документа в формате jpeg … Из способов сохранить файл в итоговом документе подойдет любой формат изображения, фотошоп.Как лучше всего сохранить PNG в Adobe Photoshop? — Уроки Photoshop
Один из наиболее частых вопросов, который задают начинающие пользователи Adobe Photoshop, — какие параметры следует выбирать при сохранении PNG. Как лучше всего сохранить файл PNG? Photoshop открывает всплывающее окно всякий раз, когда вы выбираете сохранение изображения в формате PNG, и большинство людей просто оставляют параметры по умолчанию выбранными всякий раз, когда оно появляется. Однако это может стоить вам драгоценного размера файла в эпоху, когда высокая скорость загрузки и небольшой размер файлов являются ключевыми.Итак, давайте правильно разберемся, что на самом деле означают параметры в этом маленьком всплывающем окне.
Сжатие
Первый раздел во всплывающем окне обрабатывает параметры сжатия для изображения PNG. Adobe связывает вещи с тем, сколько времени потребуется для сохранения и обработки изображения, и поэтому поначалу это может немного сбивать с толку. Параметр Fast на самом деле не ускоряет загрузку изображения — он фактически увеличивает его.
- Нет / Быстро: Этот отключает сжатие и будет иметь самое быстрое время сохранения .
- Наименьший / Медленный : Этот включает сжатие на и будет иметь самое медленное время сохранения .
Как правило, вы захотите сжать любую PNG-графику, которую вы будете использовать для Интернета, поэтому продолжайте выбирать Smallest / Slow .
чересстрочная
Большинство изображений в Интернете сегодня рендерится постепенно, что вы могли заметить, если у вас достаточно медленное Интернет-соединение. Вы когда-нибудь замечали, что изображение начинает загружаться по частям сверху вниз? Это прогрессивная загрузка.Вы когда-нибудь замечали изображение, которое вначале казалось размытым и улучшалось по мере загрузки страницы? Это чересстрочное изображение. Взгляните на пример ниже, который демонстрирует, как изображение с прогрессивной и чересстрочной разверткой выглядит в середине цикла загрузки:
Кредит изображения: LedFrog.comИтак, наш последний раздел просто спрашивает нас, хотим ли мы включить или выключить чересстрочную развертку. Ответ здесь полностью зависит от вашего изображения и от того, где он представлен. Например, если ваше изображение отображается в полном качестве — на специальной странице в фотогалерее — вы можете смело использовать Interlaced .Ожидается, что ваше изображение будет загружаться некоторое время, а размер файла не имеет значения, потому что конечный пользователь ожидает, что ваше полноразмерное изображение загрузится через несколько секунд. Таким образом, дополнительный размер файла, вызванный включением чересстрочной развертки, не имеет большого значения — вместо этого ваши посетители получат визуальную обратную связь по изображению в гораздо более короткие сроки.
Однако, если ваше изображение представляет собой логотип или простую веб-графику, вам нужно, чтобы оно было как можно более оптимизированным. Ключевым моментом здесь будет сохранение небольшого размера файла — и поэтому вы захотите использовать настройку None , чтобы отключить чересстрочную развертку.
Вот и все! Очень длинное объяснение очень маленького всплывающего окна. Надеюсь, что в следующий раз, когда вы столкнетесь с этим, вы сможете уверенно выбрать идеальные варианты для вашей ситуации, вместо того, чтобы просто использовать варианты по умолчанию.
Ошибка Photoshop Не файл PNG [ТЕХНИЧЕСКОЕ ИСПРАВЛЕНИЕ]
Это распространенная ошибка, и мы составили список возможных исправлений для ее устранения на компьютере с Windows.
Почему Photoshop не открывает файлы PNG?
1.Обновить Photoshop
Photoshop постоянно обновляется новыми функциями и улучшенной совместимостью, поэтому вам необходимо обновить его до последней версии, чтобы воспользоваться этими новыми функциями.
Adobe Photoshop — самый узнаваемый редактор изображений в мире, и, чтобы оставаться на вершине рейтинга, Adobe постоянно добавляет в него новые функции. Вот несколько примеров новейших функций, которых вы с нетерпением ждете, если обновите Adobe Photoshop до последней версии:
- Поддержка мобильных устройств
- Enhanced Content-Aware Fill
- Улучшенное размытие объектива с новым алгоритмом на базе графического процессора
- Более быстрая обработка изображений
Adobe Photoshop
Photoshop — лучшее в мире программное обеспечение для редактирования фотографий как профессионалы, так и новички.2. Проверьте и измените расширение файла
- Перейдите в папку, в которой сохранено проблемное изображение.
- Щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью блокнота ».
- Проверьте, что говорит первый символ. Если написано ÿØÿá , значит, это изображение в формате jpg. Если указано ‰ PNG , это означает, что это изображение PNG .
- Теперь, если написано ÿØÿá , это означает, что вам нужно изменить расширение изображения на jpg.
- Открыть, Проводник. Убедитесь, что установлен флажок Расширения имени файла .
- Щелкните изображение правой кнопкой мыши и выберите Переименовать. Теперь измените расширение файла с png на jpg.
- Теперь попробуйте открыть файл в Photoshop, чтобы посмотреть, устранена ли ошибка.
Это простое решение, но оно может помочь вам определить причину ошибки Not a png file в Photoshop.
Возникли другие проблемы с Photoshop в Windows 10? Ознакомьтесь с этими руководствами для получения дополнительной информации.
3. Сохраните изображение повторно как PNG
.- Перейдите в папку, в которой сохранено изображение PNG.
- Щелкните изображение правой кнопкой мыши и откройте его с помощью Paint.
- В приложении Paint щелкните Файл> Сохранить как.
- Сохраните изображение как файл png .
- Теперь попробуйте открыть изображение в Photoshop и проверьте, нет ли улучшений.
Хотя это обходной путь, он гарантирует, что ваш файл будет сохранен как PNG, и с его помощью вы должны обойти ошибку Not a png file в Adobe Photoshop.
4. Отключить использование графического процессора
- Запустите Photoshop.
- Перейдите в Edit > Preferences > Performance
- На вкладке «Производительность» снимите флажок Use Graphics Processor
- Закройте и перезапустите Photoshop
- Перетащите проблемное изображение в рабочую область и проверьте, есть ли PNG ошибка файла устранена
Возможно, вам потребуется использовать графический процессор для других задач, связанных с 3D, но несколько пользователей сообщили, что, отключив эту функцию, они исправили ошибку Not a png file Photoshop.
5. Сброс настроек Photoshop
- Запустите Photoshop
- Щелкните Edit > Preferences
- На вкладке General щелкните Reset Preferences on Quit
- Закройте Photoshop и перезагрузите компьютер.
- Запустите Photoshop и попробуйте получить доступ к изображению, которое выдавало ошибку, чтобы увидеть, разрешит ли сброс настроек ошибку.
Adobe Photoshop Ошибка , не связанная с файлом png, помешает вам работать с файлами PNG, но, надеюсь, вам удалось исправить ее после прочтения этого руководства.
В бесплатное приложение Photoshop добавлено 8 новых функций
Как вы помните, еще в июне Adobe представила пять бесплатных приложений, чтобы помочь своим подписчикам Creative Cloud работать более эффективно в пути. Одним из самых захватывающих был Photoshop Mix, который позволяет вам вносить выборочные изменения, базовый композитинг и другие настройки в ваши файлы Photoshop на iPad без необходимости загружать файл целиком.
Итак, Adobe выпустила новую версию Photoshop Mix под названием 1.1, с улучшенной производительностью и множеством новых функций, основанных на отзывах клиентов. И вот что включено …
01. Отменить / повторить
Раньше вам приходилось фиксировать или отменять по задаче. Теперь в Photoshop Mix 1.1 вы можете применить несколько операций отмены или возврата к задаче.
02. Поменять местами изображение
Ранее при создании простых композитов, если у вас было неправильное изображение на переднем плане или фоне в 1.0, вам приходилось начинать заново. Благодаря новой функции обмена изображениями вам просто нужно выбрать миниатюру изображения, которое вы хотите изменить, и перетащить его назад или вперед.
03. Поддержка панорамы
Photoshop Mix 1.1 теперь может открывать файлы большего размера, включая панорамные изображения.
04. Файлы с полным разрешением, сохраняемые локально.
Ранее Photoshop Mix сохранял файлы с полным разрешением в Creative Cloud, а файлы с пониженной дискретизацией — в локальную камеру. В Photoshop Mix 1.1 теперь вы можете сохранять файлы с полным разрешением локально.
05. Интеграция с Dropbox
До сих пор вы могли открывать файлы из Adobe Creative Cloud, Lightroom Mobile и Facebook.Adobe расширила поддержку, включив Dropbox.
06. PNG
Теперь вы можете открывать и сохранять файлы PNG, если у вашего изображения есть маска или прозрачная область.
07. Интеграция с Photoshop Express
Теперь вы можете легко обмениваться файлами с более старым мобильным приложением Adobe, Photoshop Express. Photoshop Express открывает файлы Photoshop Mix с масками как прозрачные изображения.
08. Новые языки
Photoshop Mix теперь поддерживает итальянский, испанский, польский, бразильский португальский, русский, упрощенный китайский, корейский и традиционный китайский.
Вы можете бесплатно скачать Photoshop Mix здесь. Если вы хотите увидеть это в действии, посмотрите это видео.
Что бы вы хотели добавить в Photoshop Mix? Дайте нам знать об этом в комментариях!
Как преобразовать прозрачный PSD Photoshop в PNG для Интернета
Когда вы новичок в Photoshop CS5 и учитесь использовать различные инструменты и слои, которые теперь в вашем распоряжении, может быть довольно интересно увидеть, что именно вы способны творить.Если вы создадите что-то действительно интересное, у вас, вероятно, возникнет соблазн отобразить это на веб-сайте или в документе, чтобы вы могли поделиться им с другими. К сожалению, очень сложно поделиться файлом Photoshop PSD с кем-то, у кого нет Photoshop, поэтому вы найдете более совместимый тип файла, такой как JPEG. Однако, если в вашем PSD-файле есть какая-либо прозрачность, в JPEG эти пустые пиксели будут отображаться как белые. Если белые пиксели действительно отвлекают от внешнего вида вашего изображения, вы можете преобразовать прозрачный PSD Photoshop в формат файла PNG и сохранить прозрачность.
Сохранение файла PSD, содержащего прозрачность, в виде файла PNG
Хотя многие люди могут быть более знакомы с форматами файлов JPEG и GIF, формат файлов PNG также очень популярен, в основном из-за его способности сохранять прозрачность. Это дает веб-дизайнерам гораздо больше свободы при выборе изображений, которые они создают, и не включает никаких реальных негативов, в отличие от файлов JPEG или GIF.

 Если он (внезапно!) оказался маленьким, все нынешние декодеры должны поступать с чанком, так же как и с любым другим не распознанным (то есть выходить с ошибкой если чанк критический, или пропускать в противном случае).
Если он (внезапно!) оказался маленьким, все нынешние декодеры должны поступать с чанком, так же как и с любым другим не распознанным (то есть выходить с ошибкой если чанк критический, или пропускать в противном случае). д.), для более простого декодирования.
д.), для более простого декодирования.

 В новом диалоговом окне введите следующие параметры:
В новом диалоговом окне введите следующие параметры: Перейдите в палитру каналов и создайте новый канал из выделения:
Перейдите в палитру каналов и создайте новый канал из выделения: