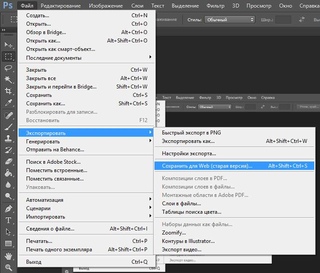
Как сохранить в фотошопе в веб: Photoshop. Как сохранить для Web
Photoshop. Как сохранить для Web
В этом уроке Вы увидите, как картинки из PSD файла сохранить для Web.
Например, Вы хотите изменить этот голубой слоган и название, написанное большими черными буквами.
Как Вы видите, этот текст нельзя выделить и поэтому его нельзя изменить в HTML файле. Эти две фразы – изображения. Давайте их отредактируем.
1. Откройте файл PSD
Пожалуйста, обратите внимание, что для обработки текста в PSD файле нужно установить необходимые шрифты, которые указаны в fonts_info.txt файле.
2.Выберите инструмент Slice Select (Выделение фрагмента).Вы можете видеть, что фрагменты с этими фразами перекрывают другие. Нужно их достать. Для этого выберите нужный фрагмент и перенесите его поверх других (детальная информация находится здесь — Как использовать инструмент bring to front).
То же самое нужно сделать и для слогана. Его перекрывают другие фрагменты. Так же перенесите его на перед.
3.Сейчас нужно при нажатой клавише «Shift» выделить все фрагменты, которые хотите сохранить.
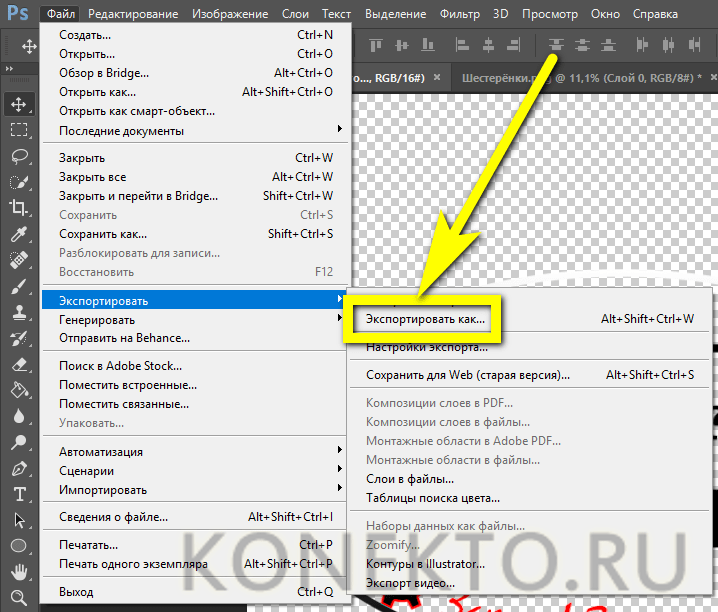
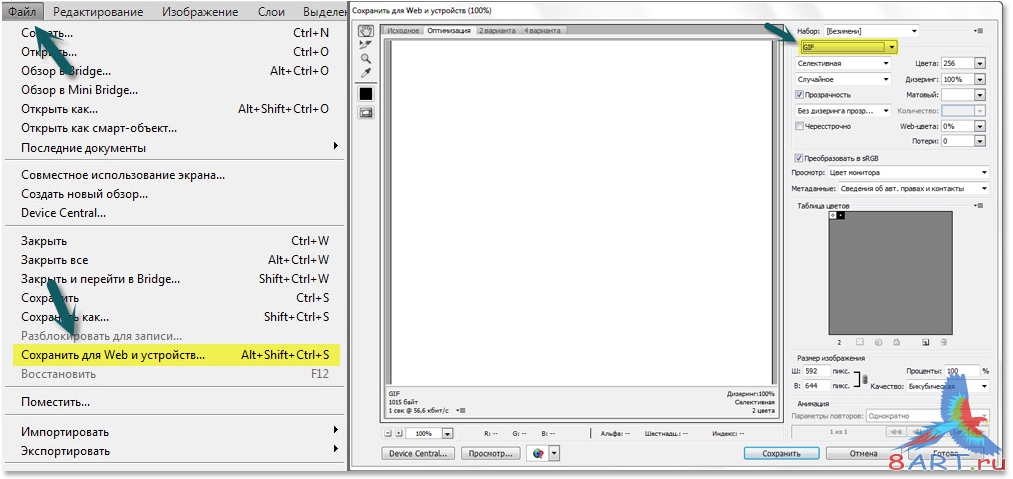
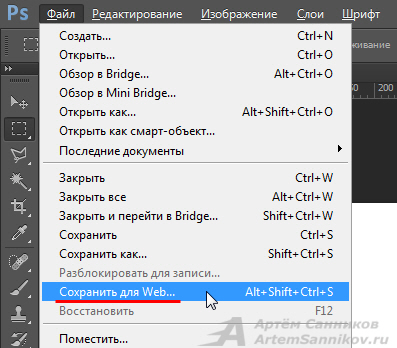
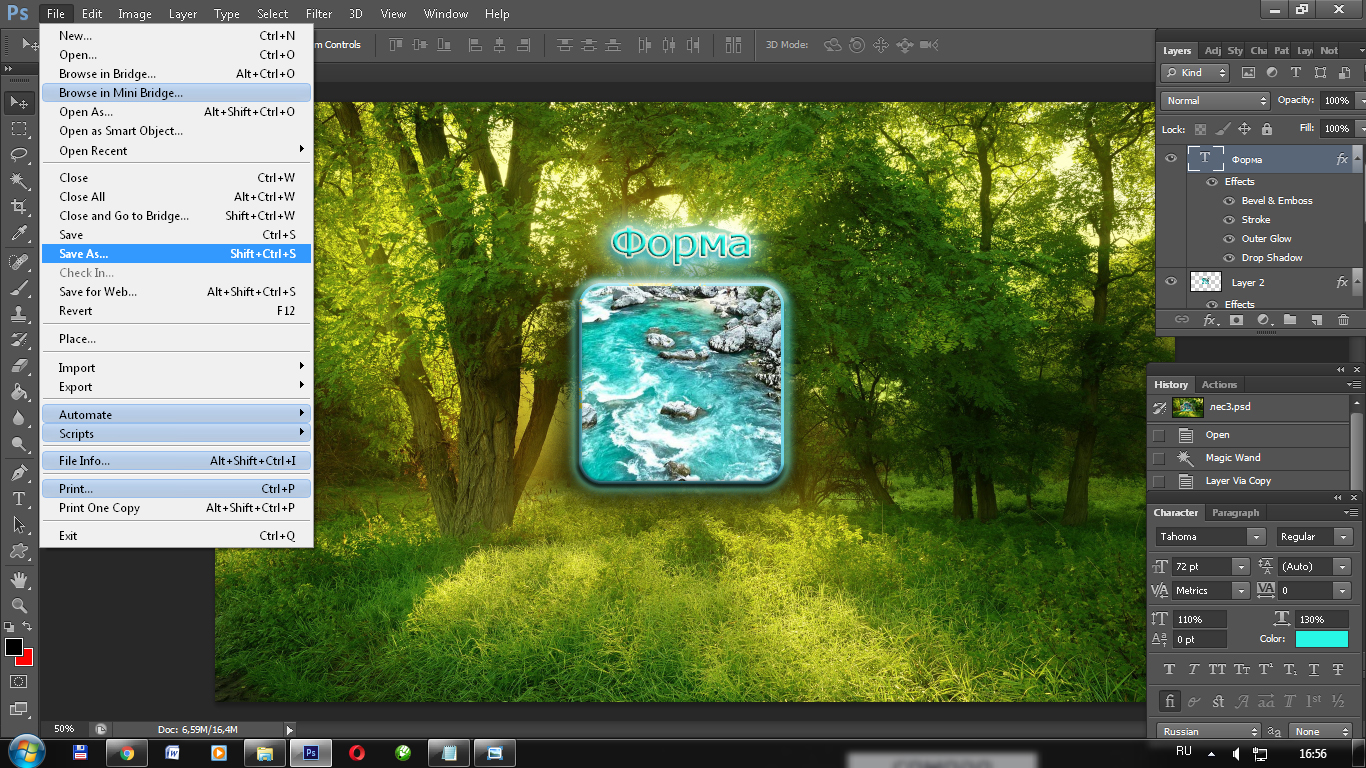
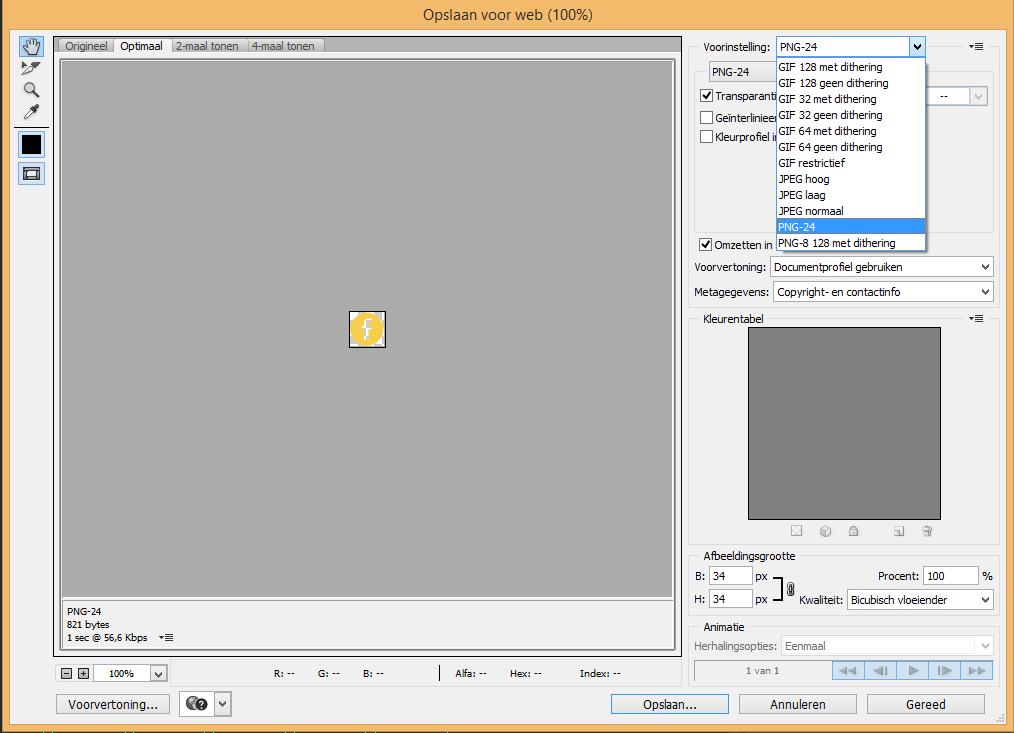
4. В верхнем меню перейдите на File > Save for Web & Devices (файл > сохранить для Web & Devices)
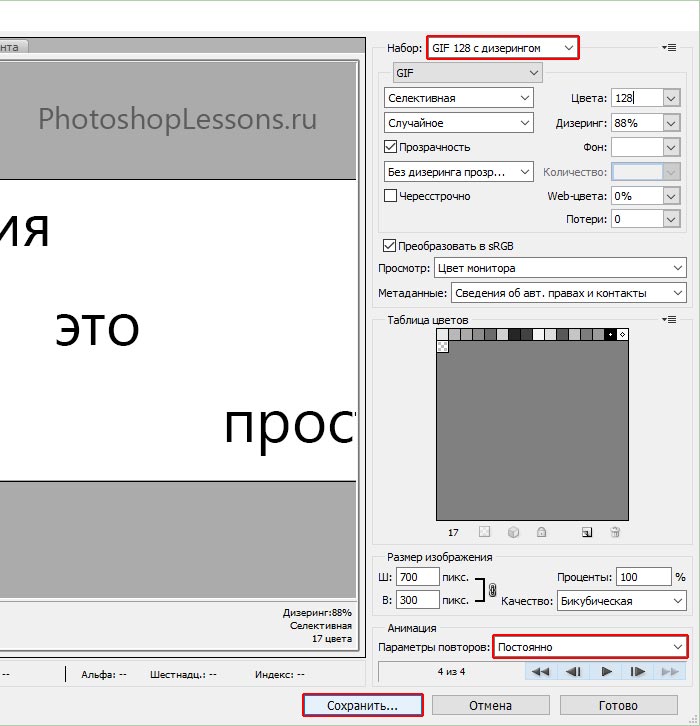
5.Выберите инструмент Slice select (выбор фрагмента) и опять при нажатой клавише «Shift» выберите фрагменты. Нажмите на кнопку Save (сохранить)
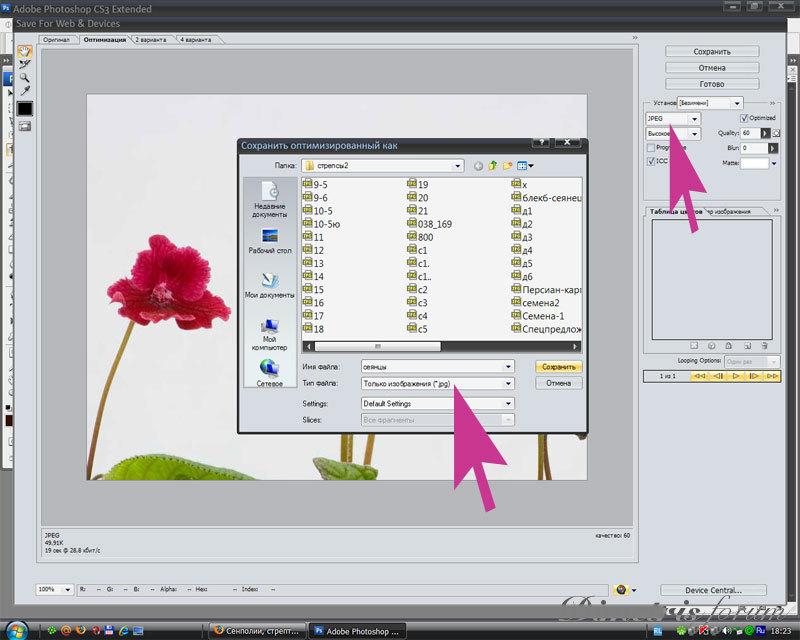
Обратите внимание, пожалуйста, что картинки нужно сохранить в папке Site, а не в Images. Убедитесь еще раз, что у Вас такие же настройки:
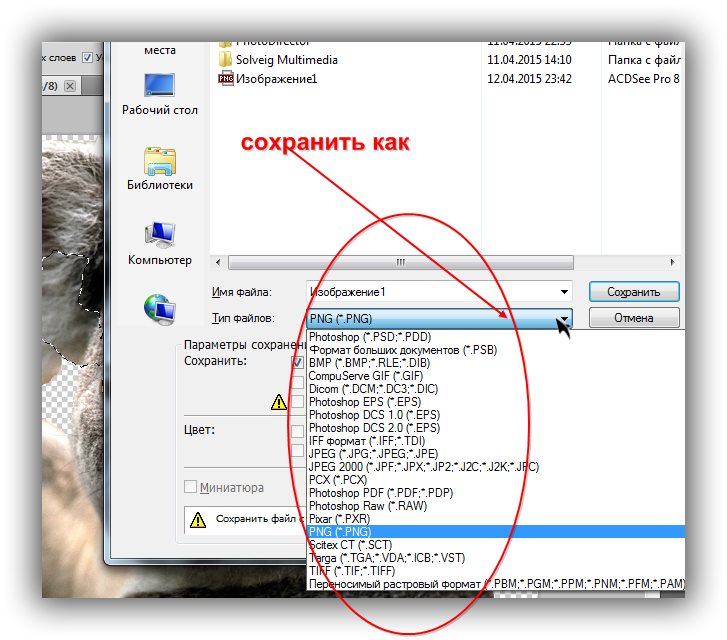
- — Save as type/Сохранить как тип: Images Only/Только картинки
- — Settings/Настройки: Default Settings/Стандартные Настройки
- — Slices/Фрагменты: Selected Slices/Выбрать фрагменты (Важно!)
Нажмите на кнопку Save (сохранить)
6. Вы увидите файлы, которые будут заменены. Нажмите на кнопку «Replace» (Заменить)
7. Обновите страницу и проверьте картинку, которую Вы только что изменили.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Как сохранить для webКак сохранить фото в Фотошоп и ускорить свой сайт — Блоги Мам
Есть у вас проблемы с медленной загрузкой сайта? Довольно часто блогеры не задумываются над тем как правильно сохранять фотографии в Фотошоп для Web. А, между прочим, картинки и плагины делят первое место, как первопричина заторможенности в работе сайта. Сегодня своими секретами оптимизации фото поделится Лисицына Юлия, автор сайта «Фотошоп для блогера».
А, между прочим, картинки и плагины делят первое место, как первопричина заторможенности в работе сайта. Сегодня своими секретами оптимизации фото поделится Лисицына Юлия, автор сайта «Фотошоп для блогера».
Чем плоха медленная работа блога или сайта? Прежде всего влиянием на поведенческий фактор посетителей. По статистике, лишняя секунда ожидания на 7% снижает конверсию на сайте, на 11% уменьшает просмотры страниц и на 16% снижает желание клиентов ещё раз заглянуть к вам в гости.
Большое фото может увеличить время загрузки вашего ресурса на 5%. Как же можно решить проблему не потеряв в качестве визуального контента.
Если вы хотите оптимизировать фото и загрузить картинку на блог, прежде необходимо сделать две вещи: выбрать правильный формат для фотографии и сделать минимальный разумный размер.
Напоминаю, оптимальный размер фотографии для публикации на сайте — не более 100 Кб. Для миниатюры сайта — не более 50 Кб.
Если для публикации выбрана цветная фотография, лучше сохранять в формате JPEG. Если картинка маленькая или транспарентная (полупрозрачная) — оптимально применить PNG формат. Различия форматов — в возможностях цветопередачи изображения.
Если картинка маленькая или транспарентная (полупрозрачная) — оптимально применить PNG формат. Различия форматов — в возможностях цветопередачи изображения.
Для получения минимального размера, используйте разумную компрессию (сжатие) картинки, т.е получение минимального размера без сильной потери качества.
Несмотря на обилие программ по обработке фотографий в данном обзоре я воспользуюсь Фотошоп и расскажу как должным образом сохранить фото для Web.
Данный протокол подойдет для всех версий Фотошоп ( от CS4 — точно).
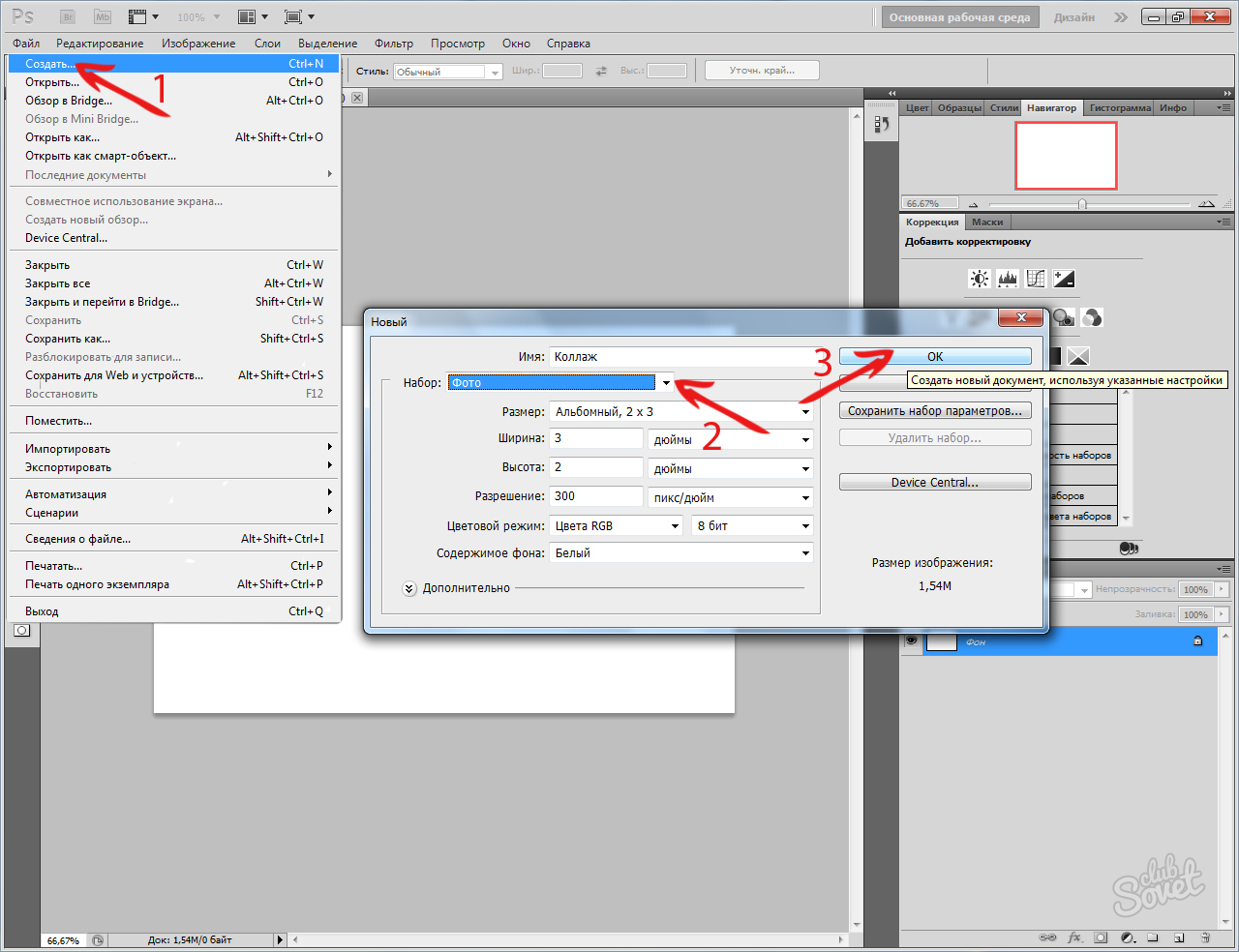
Шаг 1 Открываем фото
На самом деле это шажочек. Открываем нашу картинку в Фотошоп. Меню «Файл» (File), подраздел «Открыть» (Open), и выбираем откуда открыть наше фото.
Шаг 2 Уменьшаем фото
Далее, уменьшим размер фото до необходимого для корректной публикации на вашем сайте. Для сайта Блоги Мам — это 500 pix
Заходим в меню «Изображение» (Image) и выбираем подраздел «Размер изображения» (Image size). В открывшемся окошечке, вводим необходимый нам размер по ширине.
Шаг 3 Возвращаем резкость
В результате уменьшения, фото станет немного размытым. Это убирается в один клик.
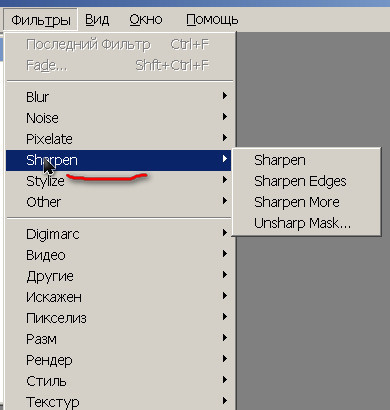
Меню «Фильтры» (Filtres), подменю «Усиление резкости» (Sharpen) — «Контурная резкость» (Unsharp Mask). И вводим значения как на фото, они оптимальны.
Вы зрительно увидите, что фотографии вернулась потерянная резкость.
Шаг 4 Сохранение фотографии в Фотошоп
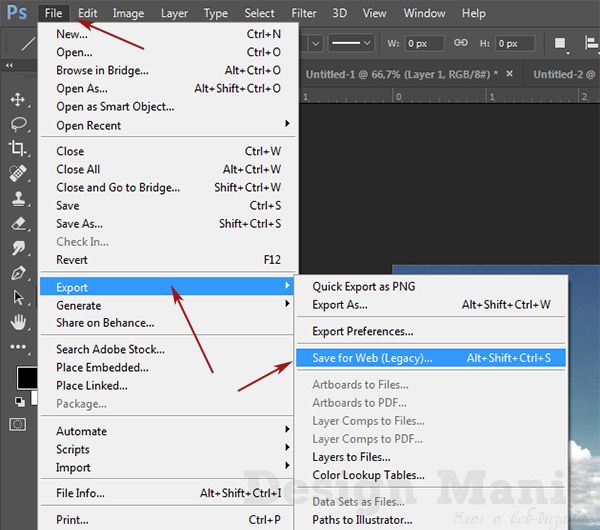
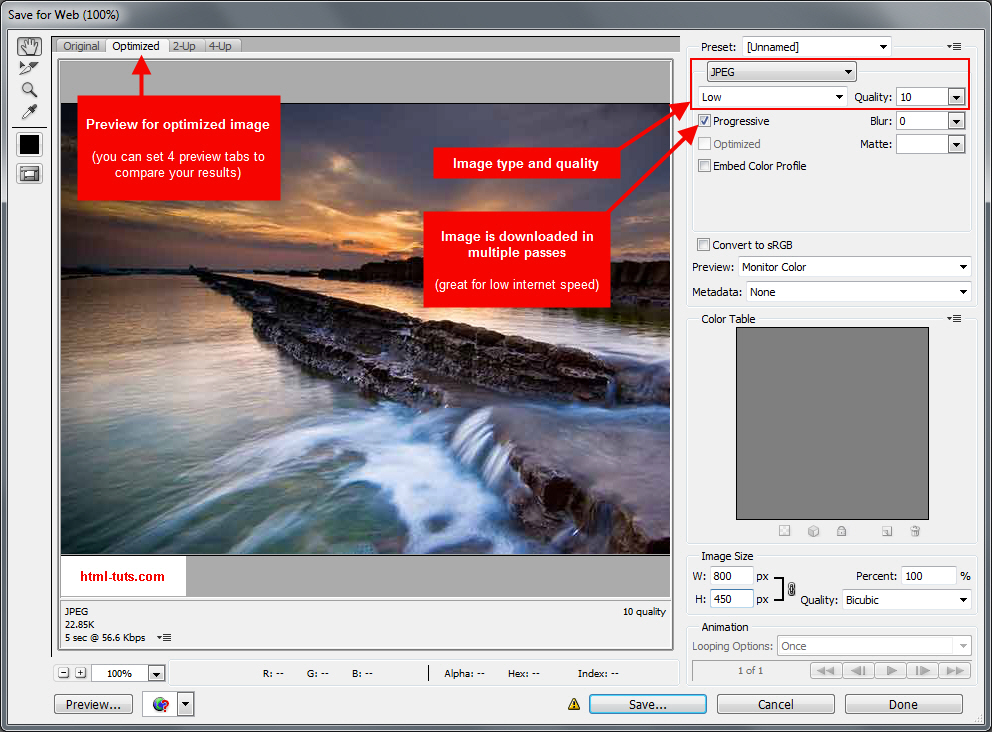
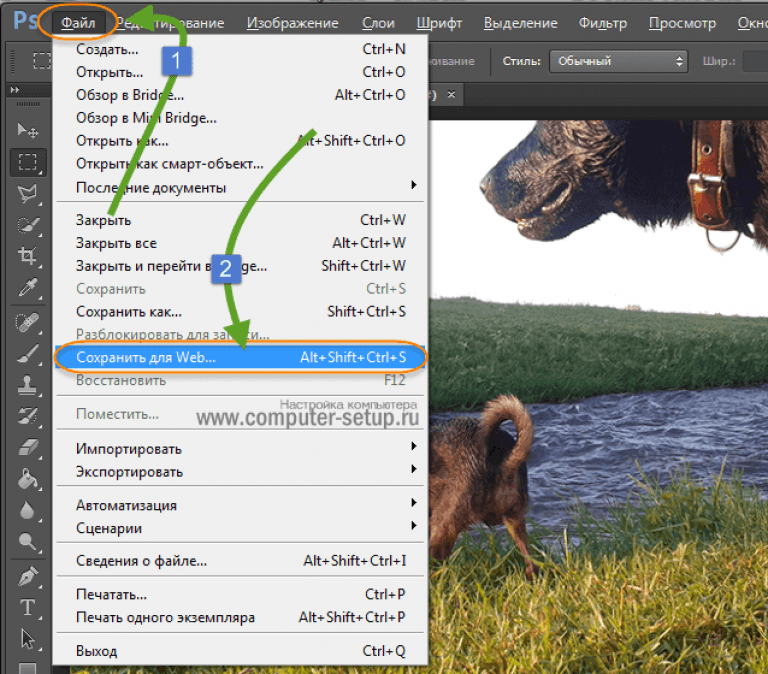
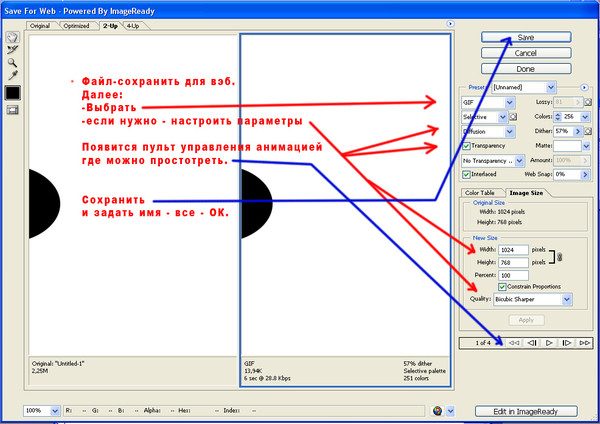
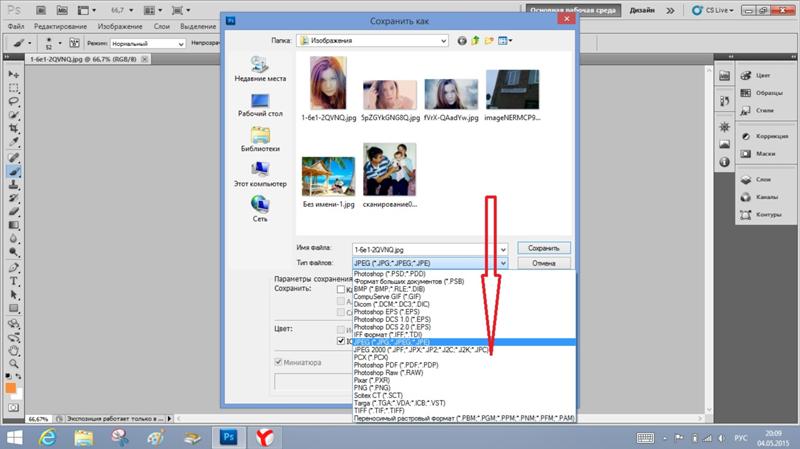
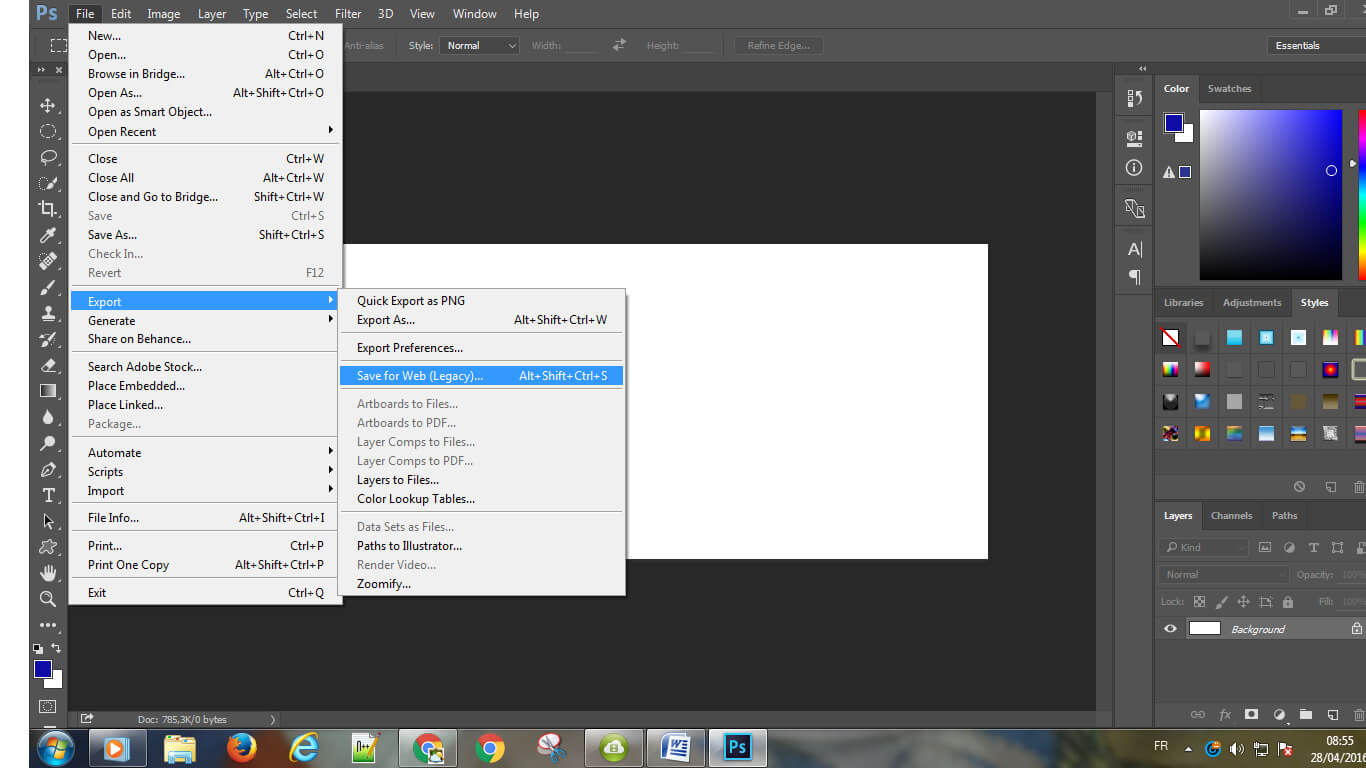
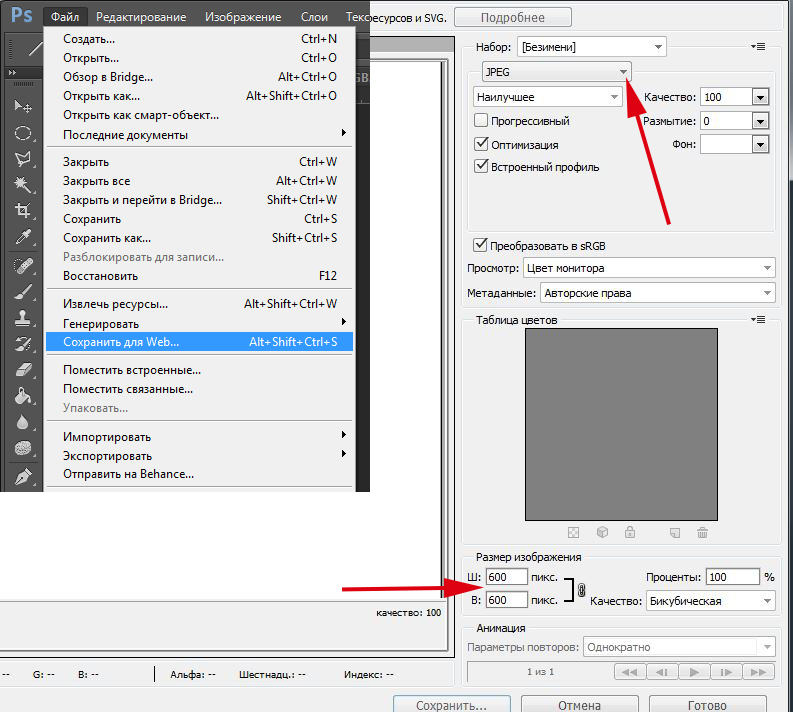
Заходим в меню «Файл» (File), подраздел «Сохранить для Web» (Save for Web). В открывшемся для вас окне обращаем внимание на выделенные мною фрагменты.
Под цифрой 2, выбор качества изображения и, соответственно, его размера.
Под цифрой 3, акцентирую внимание на выборе цветового пространства RGB. Но оно у вас будет стоять по умолчанию.
Остаётся нажать кнопку «Сохранить» и опубликовать фотографию на вашем сайте. Хочу отметить, что использованное мною фото изначально «весило» 51Мб и имело размер 5000 pix по ширине. Конечное фото — 99 Кб и 500 pix по ширине.
Хочу отметить, что использованное мною фото изначально «весило» 51Мб и имело размер 5000 pix по ширине. Конечное фото — 99 Кб и 500 pix по ширине.
Вот так, всего в 4 шага, вы можете самостоятельно и грамотно сохранить фотографию в Фотошоп и ускорить работу вашего сайта без вмешательства со стороны.
Автор текста Лисицына Юлия.
Источник фото: Unsplash.com
Как сохранять изображения для сайтов. Оптимизация фото для веб
Головная боль вебмастера – картинки. Поисковые системы хотят, чтобы картинки были лёгкими и быстро грузились, посетители сайтов и соцсетей не хотят смотреть на «пожатые» пикселы и отвратительные артефакты сжатия. Как найти компромисс между требованиями поисковых алгоритмов и людей? Вот несколько советов.
Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже. Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!
@aromaesthetica
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Его основное ограничение — палитра в 256 цветов. В конце 80-х, когда формат был создан, это было оправдано. Тогдашние дисплеи больше цветов и не поддерживали. Однако с развитием технологий такая цветопередача оказалась недостаточной. GIF не справляется с градиентными переходами цветов.
Однако, если говорить об анимации, проблемы с цветопередачей отходят на задний план: в этом случае мы менее чувствительны к качеству картинки.
При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
Новые форматы изображений для WEB: WebP и HEIC
Алгоритмы, используемые видеокодеками для сжатия потоков, можно разделить на 2 основных типа: межкадровые и внутрикадровые. Межкадровые алгоритмы избавляют от лишних данных на временной шкале. Внутрикадровые сжимают информацию в рамках каждого кадра, вне зависимости от остальных кадров. И такой алгоритм вполне применим к статическим изображениям.
Развитие мобильного видео и увеличения разрешения дисплеев стали причиной появления новых стандартов кодирования, а с ними — и новых форматов изображений. Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. WebP — формат, производный от видеокодека VP8. Он обеспечивает сжатие без потерь, и в отличие от JPEG поддерживает анимацию и прозрачность. Таким образом, все старые форматы — JPEG, PNG и GIF в перспективе становятся не нужны. Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее. И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
HEIC / HEIF
Этот формат может стать настоящим прорывом в области изображений для интернета. И вот почему:
- Контейнер файла поддерживает самый большой набор функций среди существующих форматов изображений. Например, тут есть поддержка многокадровых изображений с многокадровым сжатием. А это — HDR-изображения, а также мультифокусные и многообъективные изображения.
- Поддержка дисплеев 4K и 8K последних поколений. Кодирование HEVC использует сложные операции с меньшим, чем у JPEG, количеством ограничений. А это более эффективное сжатие за счет чуть большего времени кодирования.
Главная проблема на сегодняшний день — всё та же совместимость. Формат HEIC поддерживают только приложения iOS. Ни Windows, ни Android РУШС не поддерживают. А учитывая проблемы с лицензированием, ситуация, скорее всего, сохранится.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо. Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
Резюме
Название статьи
Как сохранять изображения для сайтов
Описание
Как выбрать формат изображений для публикации в интернет, какие настройки применить, чтобы картинка хорошо выглядела, но не замедляла загрузку сайта? Работающие рекомендации.
Автор
Виктор Петров
Издатель
aromaesthetica.ru
Сохранение фотографий для электронной почты или Интернета в Photoshop CS5
В этом уроке по Photoshop мы узнаем, как изменить размер, оптимизировать и сохранить фотографии для загрузки на веб-сайт или отправки по электронной почте членам семьи или друзьям, используя комбинацию команд «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5! Это руководство также полностью совместимо с Photoshop CS4.
Вот фотография, которую я сейчас открыла на своем экране, и которую мне нужно оптимизировать для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев над исходным изображением на слое фона.:
Панель «Слои».
Шаг 1: дублируем изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно сгладить документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что я не потерял ни одного из работа, которую я сделал, или сделать какие-либо постоянные изменения в размере оригинальной фотографии.
Перейдите в Изображение> Дублировать.
Photoshop откроет диалоговое окно Duplicate Image с просьбой назвать копию. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «копия blue_dress»), потому что мы можем легко переименовать изображение, когда мы хотим сохранить его позже. Нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Нажмите OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные в исходную версию, в отдельном окне документа:
Копия оригинального документа появится в новом окне.
Шаг 2: Свести изображение
Далее, давайте сведем копию нашего изображения к одному слою, что может помочь нам получить лучшие результаты, когда мы будем изменять его размер, как мы это сделаем через мгновение. Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сплющены до одного фонового слоя:
Панель «Слои», показывающая сплющенное изображение.
Шаг 3: измените размер изображения
Теперь, когда наше изображение сглажено, давайте изменим его размер на что-то более подходящее для электронной почты или для отображения на веб-сайте. Перейдите в меню « Изображение» в верхней части экрана и выберите « Размер изображения» :
Перейдите в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если предварительно измените размер изображения с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна в разделе « Размеры в пикселях», то увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей. Это слишком велико для большинства людей, чтобы можно было уместить все изображение на экране, если бы я отправил им фотографию по электронной почте, и, конечно, оно слишком велико для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для просмотра электронной почты и просмотра веб-страниц вы хотите ограничить размеры вашей фотографии не более 800 пикселей на 600 пикселей, то есть ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей. Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие конкретные размеры, к которым вам нужно придерживаться, но, как правило, сохранение размера в пределах от 800 px до 600 px позволяет большинству людей комфортно просматривать изображение на экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — « Стили шкалы» , « Ограничить пропорции» и « Образец образца» — проверены . Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, Scale Styles, потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что все три параметра отмечены. Затем установите для параметра « Интерполяция изображения» в самом низу диалогового окна значение « Bicubic Sharper» (лучше всего для уменьшения).Он нигде не говорит «Интерполяция изображения», но это и есть этот нижний параметр, и он контролирует, как Photoshop обрабатывает пиксели во время процесса повторной выборки. Установка Bicubic Sharper даст нам лучшие результаты при уменьшении размера изображения для просмотра на экране:
Убедитесь, что первые три параметра отмечены, а нижний параметр установлен на Bicubic Sharper.
Затем вернитесь в раздел «Размеры в пикселях» в верхней части диалогового окна и введите новые размеры. Поскольку моя фотография находится в портретном режиме, то есть она выше, чем широкая, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пикселей в опцию Высота . Если в нижней части диалогового окна выбран параметр «Ограничить пропорции», Photoshop автоматически введет для меня новое значение ширины, чтобы соотношение ширины и высоты изображения оставалось таким же, как было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :
С выбранными Constrain Proportions, все, что нам нужно ввести, это новая ширина или высота, и Photoshop введет другую для нас.
Обратите внимание, что я не внес изменений в значение « Разрешение» в разделе « Размер документа » диалогового окна. Это связано с тем, что разрешение определяет размер изображения, которое будет напечатано на бумаге, и не имеет отношения к просмотру изображения на экране компьютера. Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.
Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите кнопку «ОК» в верхнем правом углу диалогового окна, чтобы закрыть его, после чего Photoshop уменьшит изображение до его нового меньшего размера.
Шаг 4: Сохранить для Интернета
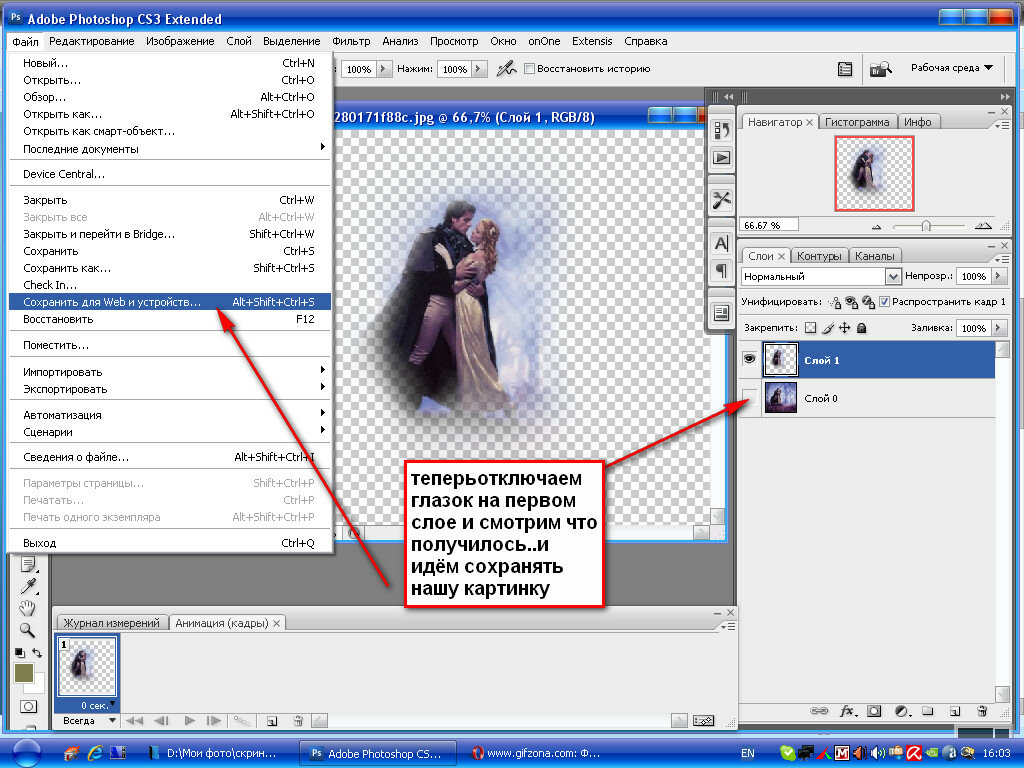
Мы продублировали, выровняли и изменили размеры нашего изображения. Теперь пришло время оптимизировать и сохранить его. Перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить для Web и устройств» :
Перейдите в Файл> Сохранить для Web и устройств.
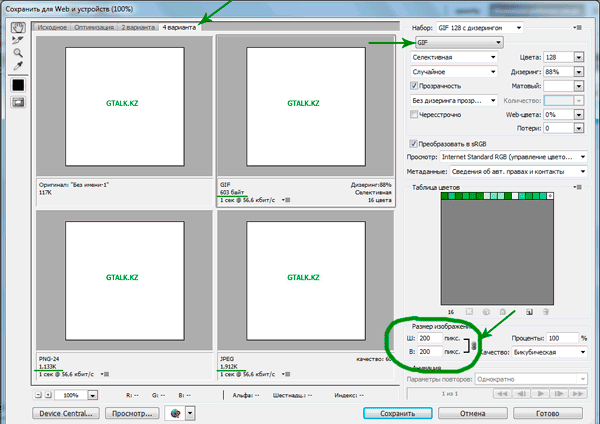
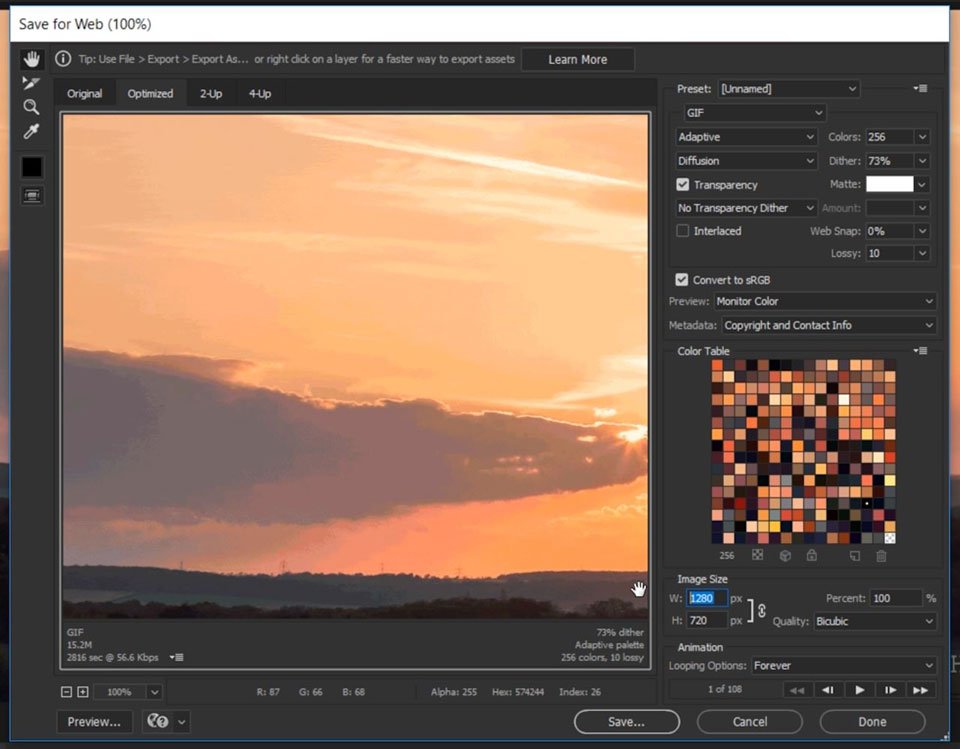
Это открывает очень большое диалоговое окно «Сохранить для Web и устройств» в Photoshop с большой областью предварительного просмотра, занимающей большую часть пространства. Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка « Оптимизировано », что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр того, как изображение выглядит с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка « Оптимизировано », что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр того, как изображение выглядит с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Область предварительного просмотра по умолчанию настроена на режим оптимизированного просмотра.
Вы можете оставить режим просмотра установленным на Оптимизированный или, чтобы просмотреть сравнение оригинальной и оптимизированной версий изображения рядом друг с другом, переключиться в режим просмотра 2-Up , нажав на его вкладку:
Переключение в режим просмотра 2-Up.
Выбрав 2-Up, мы теперь можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение в альбомном режиме, то есть оно шире, чем высоко, вы увидите вертикальный предварительный просмотр с оригинальной версией сверху и оптимизированной версией под ней):
Оригинальная версия слева, оптимизированная версия справа.
Формат файла
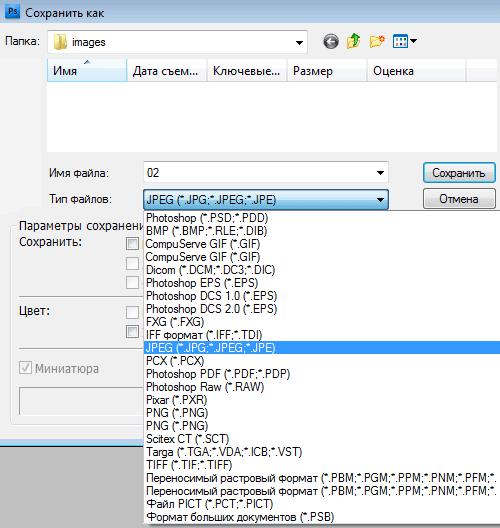
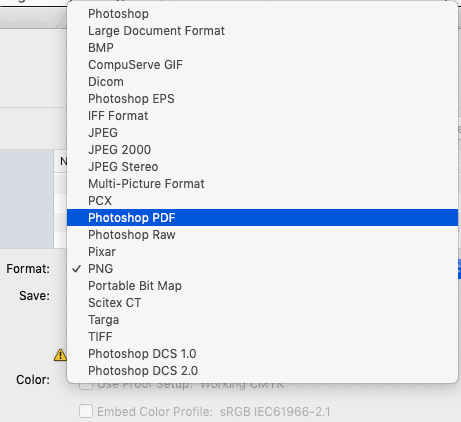
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите никаких параметров в списке, убедитесь, что у вас выбрана оптимизированная версия изображения в области предварительного просмотра). Первое, что нам нужно сделать здесь, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Web и устройств», вы увидите формат файла GIF , выбранный вверху (непосредственно под словом «Предустановка»). GIF — отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG , поэтому измените параметр с GIF на JPEG, если он уже не установлен в JPEG:
Установите формат файла JPEG.
Качество изображения
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или ввести конкретное значение в параметре Качество справа. Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает поиск середины Граница между качеством изображения и размером файла. высокийПредварительная настройка качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :
Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает поиск середины Граница между качеством изображения и размером файла. высокийПредварительная настройка качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :
Выберите пресет Высокого качества, который устанавливает значение Качества на 60.
После того, как вы выбрали параметр качества, убедитесь, что выбран параметр « Оптимизировано» , что может помочь еще больше уменьшить размер файла. Оставьте флажок « Прогрессивный» неактивным и оставьте флажок « Встраивать цветовой профиль» также, поскольку большинство веб-браузеров в любом случае не поддерживают цветовые профили:
Выберите «Оптимизированный» и оставьте флажки «Прогрессивный» и «Встроить цветовой профиль» непроверенными.
Цветовое пространство
Наконец, выберите опцию Преобразовать в sRGB, если она еще не отмечена. Это обеспечит сохранение фотографии в цветовом пространстве sRGB , что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или при просмотре изображения по электронной почте:
Параметр «Преобразовать в sRGB» предотвращает появление тусклых цветов на фотографиях на экранах других людей.
Размер изображения
Я упоминал ранее, когда мы смотрели, как изменить размер фотографии с помощью команды «Размер изображения», которая в диалоговом окне «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь, диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, поскольку я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На данный момент мы сделали все, что нам нужно, но прежде чем мы выйдем из диалогового окна «Сохранить для Web и устройств» и фактически сохраним изображение, давайте кратко рассмотрим две версии фотографии в область предварительного просмотра для сравнения размера файла исходной версии с размером оптимизированной версии. В моем случае исходная фотография (слева) была колоссальными 703 Кб , что слишком много для Интернета, особенно для людей с более низкой скоростью интернета, в то время как оптимизированная версия (справа) выглядит почти так же хорошо, как оригинал, всего 58,41 Кб :
Представление 2-Up позволяет сравнивать размеры файлов между исходной и оптимизированной версиями изображения.
Шаг 5: сохраните изображение
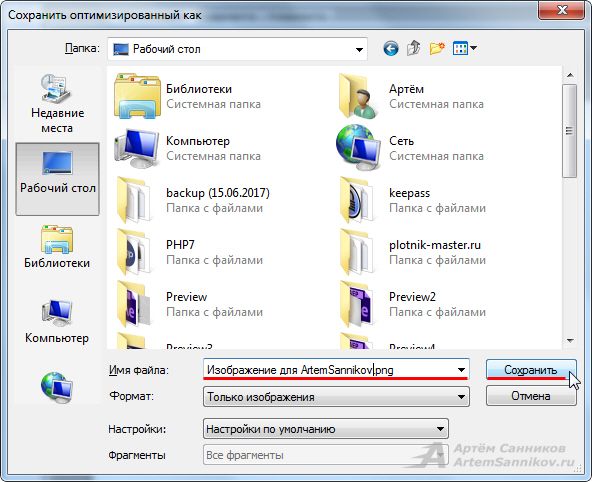
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку « Сохранить» в нижней части диалогового окна. В Photoshop откроется диалоговое окно « Сохранить оптимизированный как », в котором можно переименовать изображение при необходимости, а также перейти в каталог на жестком диске, где вы хотите его сохранить. Я собираюсь переименовать мою фотографию в «blue-dress.jpg» и сохранить ее в папке «веб-фотографии» на рабочем столе. Когда вы закончите, нажмите Сохранить, чтобы сохранить изображение и закрыть из диалогового окна:
Диалоговое окно «Сохранить оптимизированный как».
И там у нас это есть! Размер фотографии теперь полностью изменен и готов к отправке по электронной почте друзьям и членам семьи или загрузке в Интернет благодаря командам «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
WebP формат изображений для веб, плагин для Photoshop, конвертер
WEBGROUPCO
WebP — формат изображений для веб, плагин для Photoshop, конвертерБольшинство современных сайтов используют графику на страницах для привлекательного внешнего вида. Форматы графики типа: JPG, PNG, GIF давно заслужили доверие, и распространение у веб-дизайнеров.
Форматы графики типа: JPG, PNG, GIF давно заслужили доверие, и распространение у веб-дизайнеров.
Компания Google выпустила новый формат графических файлов для веб-страниц под расширением (*.webp). Этот формат сжимает изображения на 50-70% больше чем перечисленные выше форматы, и при это качество графики не страдает. Этот формат предлагает современное решение для разработчиков сайтов, так как страницы будут загружаться быстрее без ущерба качества графики.
Хочется отметить что формат «webp» поддерживает прозрачность как и PNG, так что это новая альтернатива для веб-дизайнеров.
Сравнение формата WebP c JPG, PNG и GIF
| Формат JPG (49.086 кб) |
Формат PNG (70.960 кб) |
| Формат GIF (36.519 кб) |
Формат WebP (37.054 кб) |
Установка плагина WebP для Photoshop
Скачиваем плагин подходящей версии (32 bit) или (64 bit).
Копируем папку с файлами в C:\Program Files\Adobe\Ваша версия Photoshop\Plug-ins
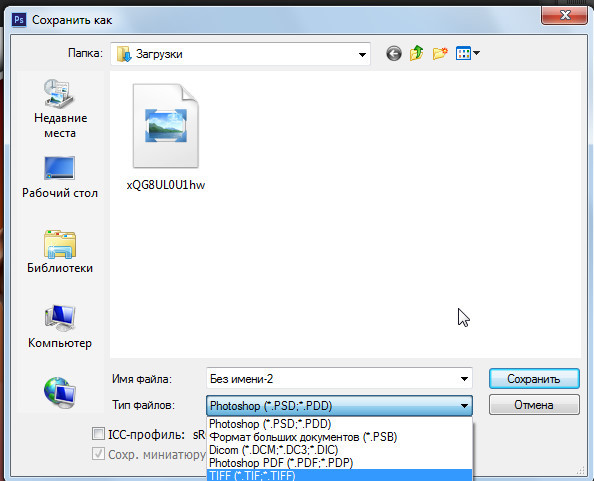
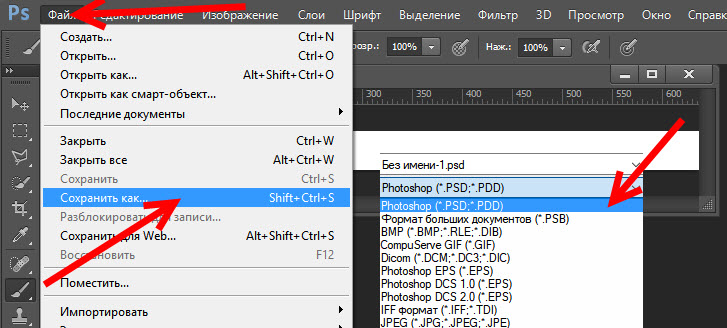
Затем открываем Photoshop, загружаем файл и выбираем: Файл > Сохранить как. В типах файла выбираем формат (WebP), далее устанавливаем нужные настройки и нажимаем сохранить.
В типах файла выбираем формат (WebP), далее устанавливаем нужные настройки и нажимаем сохранить.
После чего убедитесь, что при уменьшении веса, изображения не теряют качества.
Поддержка формата WebP браузерами
Сегодня формат поддерживается большинством современных браузеров.
Поддержка формата WebP для отображения в среде Windows
Для того чтобы новый формат корректно отображался в операционной системе установите официальное расширение от Google.
Подготовка фотографии для Интернета
25 декабря 2019 в 17:01 — последнее обновление
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
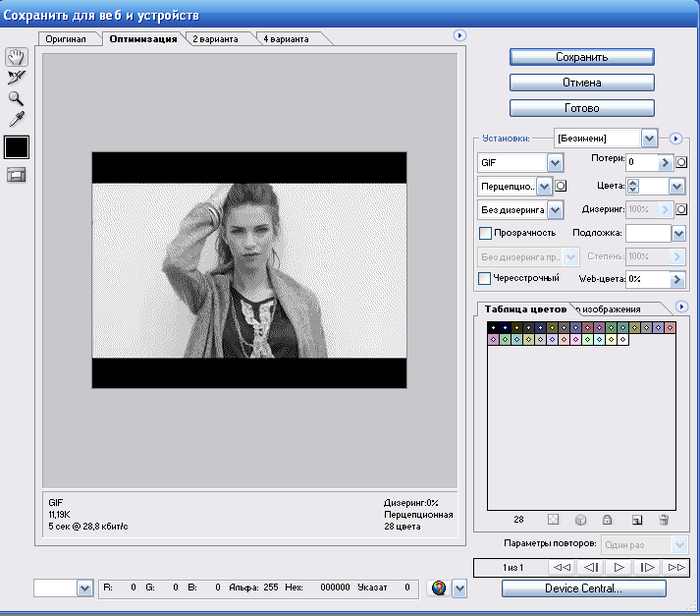
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
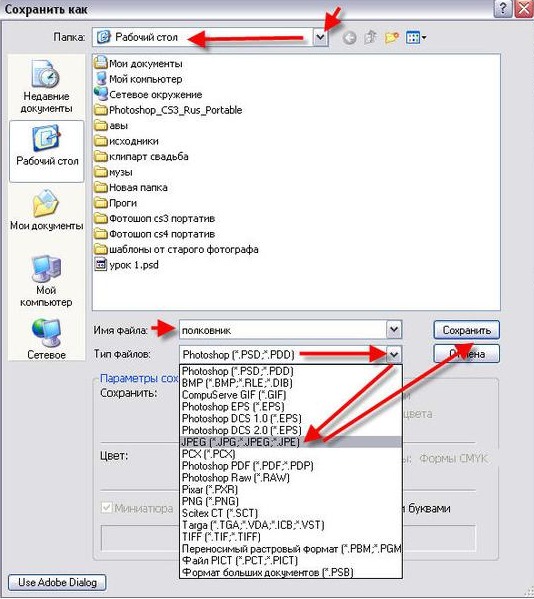
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Photoshop «Save to Web» автоматизация
Я довольно новичок в Photoshop (все еще CS4) и часто получаю дизайн для сайтов, где их нарезка занимает довольно приличное количество времени. Некоторые сайты имеют слои, которые все будут иметь один и тот же точный размер, и они сложены друг на друга (слайд-шоу, что-то в этом роде).
Некоторые сайты имеют слои, которые все будут иметь один и тот же точный размер, и они сложены друг на друга (слайд-шоу, что-то в этом роде).
Обычно я перемещаю эти слои в новый документ нужного мне размера, отображаю по одному и «Save for web» как 24-битный прозрачный (не чересстрочный) PNGs. Иногда это всего лишь 5 изображений, а иногда в 10 раз больше. Я не возражаю, чтобы мне платили за это, но через некоторое время это становится невероятно скучным, и я хотел бы автоматизировать это.
У меня есть некоторый базовый опыт JS с Adobe конкретным APIs от Illustrator, но нет опыта с Photoshop.
javascript automation photoshop cs4Поделиться Источник Ryan Sullivan 25 июня 2010 в 15:15
2 ответа
- Как я могу получить качество Photoshop «Save for Web» с помощью ImageMagick?
Когда я изменяю размер изображения с помощью photoshop Save for Web, оно выглядит иначе, чем если бы я преобразовал его с помощью ImageMagick.
 Есть ли настройка, которую я могу изменить в ImageMagick, чтобы получить те же результаты, что и Photoshop? Вот вам пример. Оригинал: Save for Web 30.01%…
Есть ли настройка, которую я могу изменить в ImageMagick, чтобы получить те же результаты, что и Photoshop? Вот вам пример. Оригинал: Save for Web 30.01%… - Photoshop автоматизация: DoJavaScriptFile из Delphi?
Вы можете использовать JavaScripts (расширенный скрипт) из Photoshop для автоматизации некоторых процессов. Есть способ вызвать JavaScripts для Photoshop с C# с функцией DoJavaScriptFile() : //See the Adobe Photoshop Object Library on the COM using Photoshop; static void Main (args string[]) {…
1
У меня здесь нет PS на моей машине, но помогает ли скрипт в разделе File -> Scripts -> Layer Comps to Files? Вы можете создавать различные слои comps, а затем файлы из них. Хотя я ничего не знаю о выходных форматах.
Edit: вы также можете сделать копию скрипта Layer Comps to Files и изменить его на вызов Save for Web.
См. справочник .
Поделиться Mau 25 июня 2010 в 15:19
1
Я думаю, что вы ищете какой-то плагин для создания sprite.
Если бы вы использовали Adobe Fireworks вместо Photoshop, то это позволило бы вам установить состояния link, active, rollover, которые сохранили бы все в отдельных слоях и позволили бы вам проектировать их отдельно, но я не уверен, что это то, что вы хотите. Я и сам мог бы воспользоваться этой возможностью.
Я посмотрел и нашел:
http://gmurphey.com/blog/2011/07/07/photoshop-plugin-simple-sprites
http:/ / www.garagegames.com / сообщество/блоги/просмотр/11527
Поделиться Adamantus 28 мая 2012 в 10:26
Похожие вопросы:
Какая утилита сжатия PHP и настройки будут имитировать «Save for Web»Photoshop?
Я перепробовал около полудюжины утилит сжатия и не смог приблизиться к уровню сжатия, который получает функция Photoshop Save for Web (5-10x меньше). Я думаю, что проблема в том, что большинство…
Я думаю, что проблема в том, что большинство…
Photoshop пакетное действие сохранить для интернета и устройств
Я создал действие в Photoshop CS4. Это что-то вроде этого: Открыть Документ Изменение Размера Холста Сохранить для веб-устройств & Закрыть Документ Теперь сохранить для веб-устройств &…
Photoshop сохранить для web
В диалоге Photoshop Save for web and devices, как я могу выбрать формат файла, в котором будут ALL срезов, без необходимости проходить и выбирать формат для каждого среза. У меня есть много…
Как я могу получить качество Photoshop «Save for Web» с помощью ImageMagick?
Когда я изменяю размер изображения с помощью photoshop Save for Web, оно выглядит иначе, чем если бы я преобразовал его с помощью ImageMagick. Есть ли настройка, которую я могу изменить в…
Photoshop автоматизация: DoJavaScriptFile из Delphi?
Вы можете использовать JavaScripts (расширенный скрипт) из Photoshop для автоматизации некоторых процессов. Есть способ вызвать JavaScripts для Photoshop с C# с функцией DoJavaScriptFile() : //See…
Есть способ вызвать JavaScripts для Photoshop с C# с функцией DoJavaScriptFile() : //See…
Photoshop цветовые проблемы
У меня возникла проблема с Photoshop, когда проект отображается в разных цветах, чем проект в save for web preview и explorer. Мне нравится его цвет в браузере, но я хочу, чтобы Photoshop показывал…
Автоматизация Photoshop через ASP.NET или PHP
Я хочу начать веб-проект, в котором: Пользователь сначала регистрируется. Загружает свое желаемое любимое изображение на веб-сайт. Выбирает, какое действие, фильтр, плагин или даже функцию…
Java скрипт для «Save for Web» в photoshop не дает хорошего качества изображения
#target photoshop var doc = app.activeDocument; if (doc == null) { throw No Valid document available for export.; } if (doc.width != doc.height) { throw Image is not square; } var startState =…
Делает ли Photoshop «Save for web» все еще повторную выборку, если вы не изменяете размер?
Будет ли повторная выборка все еще происходить, если вы не измените размер своего изображения в Photoshop на save for web? Я понимаю, что изменение размера по сравнению с повторной дискретизацией. ..
..
Photoshop автоматизация
Я хочу, чтобы запустить photoshop действий с помощью Visual основные UI. я имею в виду, если пользователь нажимает на кнопку, то photoshop действие должно выполняться. кто-нибудь может намекнуть на…
Как использовать Photoshop «Сохранить для Интернета»
Графические дизайнеры, веб-дизайнеры и другие специалисты, создающие контент для Интернета, также создают готовые для Интернета изображения, такие как фотографии для веб-сайтов и рекламные баннеры. Перед загрузкой этих изображений они оптимизируются для быстрой загрузки и отображения в веб-браузере.
Инструмент «Сохранить для Интернета» в Photoshop — это простой способ подготовить файлы JPEG для Интернета. Этот инструмент также сохраняет файлы GIF, PNG и BMP. Вот как использовать инструмент «Сохранить для Интернета», чтобы получить правильный баланс качества изображения и размера файла для ваших изображений.
Инструкции в этой статье относятся к Photoshop 5. 5 и более поздних версий. Команды и параметры меню могут отличаться в зависимости от версии.
5 и более поздних версий. Команды и параметры меню могут отличаться в зависимости от версии.
Что делает графику готовой к работе в Интернете?
Большинство веб-графики имеют общие характеристики:
- Разрешение 72 dpi.
- Цветовой режим — RGB.
- Файлы уменьшены в размере для более быстрой загрузки веб-страниц.
Как сохранить для Интернета в Photoshop
Сохранить для Интернета — это не такой инструмент, как Marquee, Move или Magnetic Lasso.Это способ экспортировать необработанный файл в формат, который могут легко использовать другие люди. Вот как с его помощью оптимизировать изображения.
Откройте изображение, которое хотите сохранить, в Photoshop.
Выберите Image > Image Size . Или нажмите Alt / Option + Command + I на клавиатуре.
В поле Ширина введите новую ширину, выберите пикселей , затем выберите ОК .

Измените размер фотографии до небольшого размера, который можно использовать на веб-сайте.
Выберите Файл > Сохранить для Интернета и устройств . Или используйте сочетание клавиш: Alt / Option + Command + Shift + S .
В других версиях Photoshop путь: Файл > Экспорт > Сохранить для Интернета . Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
В окне Save for Web перейдите на вкладки Original , Optimized , 2-Up и 4-Up .Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
Выберите 2-Up , чтобы сравнить исходную фотографию с оптимизированной фотографией.
 Это показывает расположенные рядом копии изображения.
Это показывает расположенные рядом копии изображения.Измените значение Качество . При понижении качества изображение выглядит более грязным, а размер файла уменьшается. Файлы меньшего размера означают более быструю загрузку веб-страниц.
Найдите золотую середину между размером файла и качеством. Качество от 40 до 60 — хороший диапазон. Используйте предустановленные уровни качества (например, JPEG Medium), чтобы сэкономить время.
При необходимости измените тип файла на JPEG, GIF, PNG-8, PNG-24 или WBMP.
При необходимости измените размер изображения. Введите ширину или высоту или масштабируйте ее в процентах.
Щелкните значок блокировки , чтобы изменить пропорции изображения.В противном случае введите другую ширину или высоту, чтобы пропорционально изменить другое значение.
Значения под предварительным просмотром изображения отображают тип файла, размер и время, необходимое для открытия изображения на веб-сайте.
 Эти числа обновляются по мере внесения изменений.
Эти числа обновляются по мере внесения изменений.Когда фотография вас устроит, выберите Сохранить .
Введите имя фотографии и нажмите Сохранить .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьКак оптимизировать изображение для Интернета в Photoshop CS6
Оптимизация изображений для вашего веб-сайта имеет 3 основных преимущества: 1) Повышенная скорость загрузки страницы 2) Улучшение SEO-рейтинга за счет повышения скорости загрузки и 3) Улучшено пользовательский опыт для посетителей.Эти 3 преимущества приведут к тому, что посетители останутся на вашем сайте. Удержание посетителей на вашем сайте приведет к увеличению продаж (электронной коммерции) и конверсий.
Установите требуемую ширину изображения в пикселях
В меню вверху экрана нажмите «Изображение», затем нажмите «Размер изображения». Появится всплывающее окно. Установите желаемую ширину изображения. Убедитесь, что у вас установлен флажок «Сохранить пропорции», чтобы изображение оставалось пропорциональным.Выбранная вами ширина зависит от того, для чего вы используете свое изображение, и от того, насколько велик его контейнер на сайте, на котором оно будет использоваться. Самый большой контейнер большинства веб-сайтов составляет около 1200 пикселей. Так что, если ваше изображение будет занимать примерно половину экрана вашего веб-сайта, то 600 пикселей должно быть достаточно. Для многих сайтов электронной коммерции, таких как WooCommerce, вы можете захотеть, чтобы изображение увеличивалось, когда покупатели нажимают на изображение. В этом случае сделайте изображение достаточно большим, чтобы покупатели могли хорошо рассмотреть товар, но не больше.
Появится всплывающее окно. Установите желаемую ширину изображения. Убедитесь, что у вас установлен флажок «Сохранить пропорции», чтобы изображение оставалось пропорциональным.Выбранная вами ширина зависит от того, для чего вы используете свое изображение, и от того, насколько велик его контейнер на сайте, на котором оно будет использоваться. Самый большой контейнер большинства веб-сайтов составляет около 1200 пикселей. Так что, если ваше изображение будет занимать примерно половину экрана вашего веб-сайта, то 600 пикселей должно быть достаточно. Для многих сайтов электронной коммерции, таких как WooCommerce, вы можете захотеть, чтобы изображение увеличивалось, когда покупатели нажимают на изображение. В этом случае сделайте изображение достаточно большим, чтобы покупатели могли хорошо рассмотреть товар, но не больше.
Сохранить файл для Интернета
В верхней части окна нажмите «Файл», затем нажмите «Сохранить для Интернета». Появится всплывающее окно.Выберите «JPEG» в качестве типа формата. Затем нажмите «Сохранить». Когда появится всплывающее окно для имени файла, убедитесь, что вы назвали файл соответствующим образом для целей SEO. Вот как должно выглядеть имя Black-Hat.jpg Лучше всего, если ваше изображение соответствует названию вашей страницы и заголовкам на вашей странице. Это возвращается к установке вашего ключевого слова еще до того, как вы создадите свою страницу.
Появится всплывающее окно.Выберите «JPEG» в качестве типа формата. Затем нажмите «Сохранить». Когда появится всплывающее окно для имени файла, убедитесь, что вы назвали файл соответствующим образом для целей SEO. Вот как должно выглядеть имя Black-Hat.jpg Лучше всего, если ваше изображение соответствует названию вашей страницы и заголовкам на вашей странице. Это возвращается к установке вашего ключевого слова еще до того, как вы создадите свою страницу.
См.
 Размер файла до и после
Размер файла до и послеВуаля! Теперь у вас есть изображение, оптимизированное для Интернета.Если вы хотите, вы можете увидеть размеры своих файлов, щелкнув правой кнопкой мыши по изображениям и выбрав вкладку свойств. В нашем примере размер исходного файла составлял 1,4 МБ (1 091 828 байт), а после его оптимизации размер нового файла (357 825 байт) стал примерно 1/3 от исходного размера.
Оптимизация изображений для Интернета | Уроки Adobe Photoshop
версия для печати
Неправильная оптимизация изображений приводит к очень медленной загрузке
время.Когда вы собираетесь публиковать свои изображения в Интернете, вы должны оценивать качество.
В этом руководстве подробно объясняется, как использовать опцию Photoshop Сохранить для Интернета , чтобы получить наилучшее возможное качество в самом маленьком файле.
Внизу страницы находится сравнительная таблица, чтобы вы могли увидеть, как эти различные форматы и сжатия воспроизводятся в реальной жизни.
Форматы изображений
Доступно множество форматов изображений, но только некоторые из них работают в Интернете.Они отличаются некоторыми важными свойствами.
Существует два типа сжатия изображений: с потерями и без потерь .
Сжатие с потерями означает, что после распаковки сжатых данных вы не получите точно такое же изображение, как оригинал. Однако это будет видно только при ближайшем рассмотрении. Сжатие с потерями хорошо для Интернета, потому что изображения используют небольшой объем памяти, но могут быть достаточно похожи на исходное изображение.
Когда вы распаковываете изображение без потерь, вы получите точно такое же изображение, что и оригинал. Это сжатие
использует больший объем памяти, поэтому иногда это может не подходить для Интернета.
Это сжатие
использует больший объем памяти, поэтому иногда это может не подходить для Интернета.
JPEG
JPEG — это формат с расширением .jpg . Этот тип изображения с потерями, и вы может контролировать уровень сжатия в редакторах изображений.
Это хорошо для сохранения изображений с миллионами цветов, таких как фотографии, рисунки с множеством оттенков, изображения. содержащие градиенты и т. д.
Это пример изображения JPEG:
GIF
Этот формат представляет собой растровое изображение , что означает, что это сетка, состоящая из крошечных квадратов пикселей.Данные о каждом пиксель сохраняется (поэтому он без потерь), и вы можете сохранить до 256 цветов. Пиксели также могут быть прозрачными.
GIF может содержать более одного кадра, поэтому его можно анимировать.
Поскольку программы обработки изображений могут контролировать точное количество или цвета, хранящиеся в конкретном изображении, это хороший формат для
сохранение изображений с меньшим количеством цветов, таких как диаграммы, мелкая графика (маркеры, кнопки веб-сайтов), изображения, содержащие текст, однотонные рисунки и т. д.
д.
Это пример изображения в формате GIF:
PNG
Этот формат был создан, чтобы стать новым и улучшенным GIF, потому что GIF был запатентовано.PNG — это формат без потерь.
Существует два типа PNG: 8-битный и 24-битный. 8-битный может хранить до 256 цветов, как GIF. 24-битный может хранить миллионы цветов, а также имеет частичную прозрачность.
Лучше всего сохранять изображения в этом формате, когда вам нужно сохранить как прозрачность, так и большое количество цвета.
Это пример 8-битного изображения PNG:
Это пример 24-битного изображения PNG с прозрачным фоном:
Сохранение изображений для Интернета
Вариант экспорта изображений для Интернета находится в разделе Файл> Сохранить для Интернета… — другая графика в редакторах должно быть что-то подобное, вероятно, в разделе Файл> Экспорт .
Сохранение изображений с множеством цветов
Исходное изображение сохранено с качеством 100% [171KB]
- Выберите Файл> Сохранить для Интернета .
 ..
.. - Так как это фотография, выберите JPEG.
- Вы можете выбрать опцию Progressive , если хотите, разница только в том, как будет выглядеть загрузка подобно. Прогрессивные изображения сначала кажутся размытыми, а затем становятся более четкими по мере загрузки изображения.Непрогрессивный изображения загружаются построчно.
- Сначала выберите уровень качества, Высокое , если изображение будет видимым, Среднее или Низкое , если оно имел в виду как фон.
- Чтобы лучше контролировать качество, используйте ползунок или введите число в поле Качество
- Посмотрите на размер файла и приблизительное время загрузки, отображаемые в нижнем левом углу при настройке параметров.
В то же время посмотрите на изображение, чтобы решить, какое качество выглядит достаточно хорошо.
- Если это фон, убедитесь, что размер файла меньше 5 КБ, лучше до 2 КБ.
- Если изображение является заголовком макета, допускается размер до 40 КБ.

- Если это изображение, которое будет отображаться на странице, разумным будет до 70 КБ, в зависимости от размеров.
- Произведения и фотографии для вашего портфолио могут быть сохранены в более высоком качестве, поскольку люди, которые будут их смотреть, уже ожидают увидеть большие изображения. В этом случае размер файла составляет от 100 до 200 КБ, но не более того.
- Как только вы найдете идеальный баланс между качеством и сжатием, нажмите кнопку Сохранить
Изображение сохранено с качеством 60% [42KB]
Изображение выше загрузится примерно за 8 секунд при соединении со скоростью 56 кбит / с. Качество не самое лучшее, в некоторых областях выглядят размытыми, но все же достаточно для веб-целей, и мы использовали на 75% меньше памяти, чем раньше. Вот как изображения с большим количеством цветов следует сохранять.
Сохранение однотонных изображений и диаграмм
Исходное изображение сохранено в формате JPEG с качеством 100% [177KB]
- Выберите Файл> Сохранить для Интернета.
 ..
.. - Так как в нем меньше цветов, выберите GIF.
- Если изображение содержит пустые (прозрачные) пиксели, убедитесь, что установлен флажок Прозрачность .
- Выберите количество цветов — старайтесь, чтобы число было как можно меньшим, при этом изображение выглядит достойно.
- Если изображение не в главном фокусе (например, фон), попробуйте добавить немного потери , перетащив ползунок Направо. Это уменьшит размер файла.
- Как только вы найдете идеальный баланс между качеством и размером, нажмите кнопку Сохранить
Изображение сохранено в формате GIF, 8 цветов, 50% с потерями [25KB]
Приведенное выше изображение загрузится примерно за 5 секунд при соединении со скоростью 56 кбит / с.Если вы присмотритесь, вы заметите некоторые отличий, но изображение по-прежнему выглядит достаточно хорошо, чтобы служить фоном — что более важно, это только 15% от исходного размера файла!
Сравнение форматов
Чтобы дать более четкое представление о различных форматах и сжатиях, вот таблица:
Понравился этот урок? Прочтите больше уроков по Photoshop!
Поделитесь этим уроком со своими друзьями!
Сохранение фотографий для электронной почты или Интернета в Photoshop CS5
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как изменять размер, оптимизировать и сохранять фотографии для загрузки на веб-сайт или отправки по электронной почте семье или друзьям, используя сочетание команд «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5! Этот учебник также полностью совместим с Photoshop CS4.
Вот фотография, которая сейчас открыта на моем экране, и мне нужно оптимизировать ее для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои», то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев над исходным изображением на фоновом слое :
Панель «Слои».
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно сгладить документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что не потеряю ничего из проделанной мной работы или внесения каких-либо постоянных изменений в размер исходной фотографии. Чтобы не рисковать, прежде чем делать что-либо еще, я собираюсь сделать дубликат своего изображения, перейдя в меню Image в строке меню вверху экрана и выбрав Duplicate :
Чтобы не рисковать, прежде чем делать что-либо еще, я собираюсь сделать дубликат своего изображения, перейдя в меню Image в строке меню вверху экрана и выбрав Duplicate :
Перейдите в Изображение> Дублировать.
Photoshop откроет диалоговое окно «Дублирование изображения» с просьбой указать имя копии. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «blue_dress copy»), потому что мы можем легко переименовать изображение, когда мы пойдем, чтобы сохранить его позже. Нажмите OK в правом верхнем углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Щелкните OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные в исходную версию, в отдельном окне документа:
Копия исходного документа появится в новом окне.
Шаг 2. Сгладьте изображение
Затем давайте сгладим копию нашего изображения до одного слоя, что может помочь дать нам лучшие результаты, когда мы перейдем к изменению его размера, как мы это сделаем сейчас. Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сведены в один фоновый слой:
Панель «Слои», отображающая сведенное изображение.
Шаг 3. Измените размер изображения
Теперь, когда наше изображение выровнено, давайте изменим его размер до более подходящего для отправки по электронной почте или для отображения на веб-сайте. Поднимитесь в меню Image вверху экрана и выберите Image Size :
Выберите Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если измените размер изображения заранее с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна, в разделе Pixel Dimensions , мы увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей. Это слишком велико для большинства людей, чтобы уместить все изображение на экране, если я отправлю им фотографию по электронной почте, и, безусловно, слишком велик для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для электронной почты и просмотра в Интернете вы хотите ограничить размеры вашей фотографии до не более 800 пикселей на 600 пикселей, что означает, что ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей.Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие, определенные размеры, которые вам необходимо придерживаться, но, как правило, сохранение размера в пределах 800 пикселей на 600 пикселей позволяет большинству людей удобно просматривать изображение на своем экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — Scale Styles , Constrain Proportions и Resample Image — все отмечены .Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, «Стили масштабирования», потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что отмечены все три параметра. Затем установите для параметра Image Interpolation в самом низу диалогового окна значение Bicubic Sharper (лучше всего для уменьшения). Он нигде не говорит «Интерполяция изображения», но это то, что представляет собой эта нижняя опция, и она контролирует, как Photoshop обрабатывает пиксели во время процесса передискретизации.Установка его на Bicubic Sharper даст нам наилучшие результаты при уменьшении размера изображения для просмотра на экране:
Убедитесь, что отмечены первые три параметра, а для нижнего параметра установлено значение «Бикубическая резкость».
Затем вернитесь к разделу «Пиксельные размеры» в верхней части диалогового окна и введите новые размеры. Поскольку моя фотография находится в портретном режиме, то есть она выше, чем ширина, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пикселей в параметр Высота .Если в нижней части диалогового окна выбран параметр «Сохранить пропорции», Photoshop автоматически вводит новое значение ширины, чтобы сохранить соотношение ширины и высоты изображения таким же, как и было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :
Если выбрано «Сохранить пропорции», все, что нам нужно ввести, — это новую ширину или высоту, а Photoshop введет другое значение за нас.
Обратите внимание, что я не внес изменений в значение Разрешение в разделе Размер документа диалогового окна.Это связано с тем, что разрешение определяет размер изображения, которое будет напечатано на бумаге, и не имеет ничего общего с просмотром изображения на экране компьютера. Все, на чем нам нужно сосредоточиться при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в разделе Pixel Dimensions с соответствующим названием в верхней части диалогового окна.
Все, на чем нам нужно сосредоточиться при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в разделе Pixel Dimensions с соответствующим названием в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите «ОК» в правом верхнем углу диалогового окна, чтобы закрыть его, после чего Photoshop снизит разрешение изображения до нового меньшего размера.
Шаг 4. Сохранить для Интернета
Мы продублировали, сгладили и изменили размер нашего изображения. Пришло время его оптимизировать и сохранить. Подойдите к меню File вверху экрана и выберите Save For Web & Devices :
Выберите «Файл»> «Сохранить для Интернета и устройств».
Это открывает очень большое диалоговое окно Photoshop «Сохранить для Интернета и устройств» с большой областью предварительного просмотра , занимающей большую часть места. Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка Optimized , что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр изображения в реальном времени с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
По умолчанию выбрана вкладка Optimized , что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр изображения в реальном времени с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
В области предварительного просмотра по умолчанию установлен режим оптимизированного просмотра.
Вы можете оставить режим просмотра оптимизированным или, чтобы просмотреть параллельное сравнение исходной и оптимизированной версий изображения, переключиться в режим просмотра 2-Up , щелкнув его вкладку:
Переключение в режим просмотра 2-Up.
Если выбрано 2 варианта изображения, теперь мы можем видеть исходную версию изображения слева и оптимизированную версию справа (если изображение находится в альбомном режиме, то есть оно шире, чем высота, вы увидите вертикальную превью с исходной версией вверху и оптимизированной версией под ней):
Исходная версия слева, оптимизированная версия справа.
Формат файла
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите ни одного из перечисленных параметров, убедитесь, что в области предварительного просмотра выбрана оптимизированная версия изображения).Первое, что нам нужно сделать здесь, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Интернета и устройств», вы увидите выбранный формат файла GIF вверху (непосредственно под словом «Preset»). GIF — отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG , поэтому измените параметр с GIF на JPEG, если он еще не установлен на JPEG:
Установите формат файла JPEG.
Качество изображения
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или мы можем ввести определенное значение в опцию Качество справа. Хотя может возникнуть соблазн выбрать самые высокие настройки качества для наших фотографий, чтобы каждый мог увидеть, насколько они действительно классные, их оптимизация для электронной почты или Интернета означает, что нам нужно сохранять размер файла как можно меньше, а это означает поиск середины разница между качеством изображения и размером файла.Предустановка качества High почти всегда является лучшим выбором, она дает нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшие размеры файлов. При выборе предустановки «Высокое» для параметра «Качество» автоматически устанавливается значение 60 :
Хотя может возникнуть соблазн выбрать самые высокие настройки качества для наших фотографий, чтобы каждый мог увидеть, насколько они действительно классные, их оптимизация для электронной почты или Интернета означает, что нам нужно сохранять размер файла как можно меньше, а это означает поиск середины разница между качеством изображения и размером файла.Предустановка качества High почти всегда является лучшим выбором, она дает нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшие размеры файлов. При выборе предустановки «Высокое» для параметра «Качество» автоматически устанавливается значение 60 :
Выберите набор настроек «Высокое качество», который устанавливает значение «Качество» равным 60.
После того, как вы выбрали настройку качества, убедитесь, что выбран параметр Optimized , который может помочь немного уменьшить размер файла.Не устанавливайте флажок Progressive и не ставьте флажок Embed Color Profile , поскольку большинство веб-браузеров все равно не поддерживают цветовые профили:
Выберите «Оптимизированный» и оставьте флажки «Прогрессивная» и «Встроить цветовой профиль» не отмеченными.
Цветовое пространство
Наконец, выберите опцию Convert to sRGB , если она еще не отмечена. Это обеспечит сохранение фотографии в цветовом пространстве sRGB, что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или когда кто-то просматривает изображение в электронном письме:
Параметр «Преобразовать в sRGB» предотвращает тусклость и тусклость цветов ваших фотографий на экранах компьютеров других людей.
Размер изображения
Я упоминал ранее, когда мы рассматривали, как изменить размер фотографии с помощью команды «Размер изображения», которую диалоговое окно «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, так как я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения, пока вы устанавливаете все другие параметры веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды размера изображения:
Хотя может показаться удобным иметь возможность изменять размер изображения, пока вы устанавливаете все другие параметры веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды размера изображения:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На этом этапе мы сделали все, что нам нужно сделать, но прежде, чем мы закроем диалоговое окно «Сохранить для Интернета и устройств» и фактически сохраним изображение, давайте быстро взглянем на две версии. фотографии в области предварительного просмотра, чтобы сравнить размер файла исходной версии с размером оптимизированной версии. В моем случае исходное фото (слева) было огромным размером 703 Кб , слишком большим для Интернета, особенно для людей с более медленной скоростью интернета, в то время как оптимизированная версия (справа), которая выглядит почти так же хорошо как оригинал, только 58. 41 Кб :
41 Кб :
Режим просмотра «2 изображения» позволяет сравнивать размеры файлов исходной и оптимизированной версий изображения.
Шаг 5. Сохраните изображение
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку Сохранить в нижней части диалогового окна. Photoshop откроет диалоговое окно «Сохранить оптимизировано как », в котором можно при необходимости переименовать изображение, а также перейти в каталог на жестком диске, в который вы хотите его сохранить. Я собираюсь переименовать свое фото в синее платье.jpg «, и я сохраню его в папке» web photos «на моем рабочем столе. Когда все будет готово, нажмите Сохранить , чтобы сохранить изображение и закрыть диалоговое окно:
Диалоговое окно «Сохранить оптимизированное как».
И вот оно! Размер фотографии теперь изменен, и она полностью оптимизирована, и ее можно отправить по электронной почте друзьям и членам семьи или загрузить в Интернет благодаря командам «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5!
Оптимизация веб-изображений в Photoshop | Сделано в Sidecar
Есть два основных фактора, которые определяют, как изображения будут выглядеть в Интернете: качество и размер файла. В результате изображение низкого качества выглядит пиксельным, размытым или имеет видимые шумовые артефакты. Исправление? Используйте изображение более высокого качества.
В результате изображение низкого качества выглядит пиксельным, размытым или имеет видимые шумовые артефакты. Исправление? Используйте изображение более высокого качества.
Но это создает другую проблему. Изображение более высокого качества означает, что размер его файла больше. Для загрузки изображений большего размера требуется больше времени. А на мобильных устройствах, где пропускная способность ограничена, а скорость имеет значение, это становится еще большей проблемой.
Так как же нам найти правильный баланс между качеством изображения и размером файла? Вот тут-то и пригодится оптимизация изображений.
Начнем с этого изображения для веб-сайта цифрового агентства.
Отличное фото прямо с камеры. Но загрузить это фото без оптимизации было бы не очень хорошо. Давайте разберемся, почему.
Посмотрите на этот размер файла. 10,6 МБ — это слишком много почти для любого случая использования в Интернете.Все зависит от вашего макета дизайна, но я стараюсь сохранять размеры файлов для самых больших изображений меньше 1 МБ, стремясь по возможности менее 500 КБ. Чем меньше вы сможете сделать его (не жертвуя слишком большим качеством), тем лучше.
10,6 МБ — это слишком много почти для любого случая использования в Интернете.Все зависит от вашего макета дизайна, но я стараюсь сохранять размеры файлов для самых больших изображений меньше 1 МБ, стремясь по возможности менее 500 КБ. Чем меньше вы сможете сделать его (не жертвуя слишком большим качеством), тем лучше.
Pro-tip: При оптимизации изображений для Интернета важно начинать с максимально возможного размера файла. Обычно это означает изображение большего размера. Вы всегда можете сделать его меньше, сохранив при этом качество.Но если вы начнете с маленького изображения и попытаетесь увеличить его, вы быстро потеряете качество изображения. И никакая оптимизация не сделает это хорошо.
Вместо того, чтобы сначала изменять размер изображения (выбрав «Изображение»> «Размер изображения»), мы можем выполнить все изменение размера и оптимизацию в одном диалоговом окне. Ура сэкономили лишнюю ступеньку!
Photoshop имеет параметры экспорта, специально разработанные для веб-изображений. В более новых версиях Photoshop есть два разных способа сделать это.Один называется «Экспортировать как», а другой — «Сохранить для Интернета (устаревший)». В более старых версиях Photoshop это называется «Сохранить для Интернета и устройств». Мы рассмотрим оба варианта.
В более новых версиях Photoshop есть два разных способа сделать это.Один называется «Экспортировать как», а другой — «Сохранить для Интернета (устаревший)». В более старых версиях Photoshop это называется «Сохранить для Интернета и устройств». Мы рассмотрим оба варианта.
Перейдите в Файл> Экспорт> Экспортировать как …
Это окно состоит из трех основных частей. Левая сторона используется для экспорта изображений с одинаковым соотношением сторон для разных разрешений экрана. (Это тема для другой статьи.) А пока обратите внимание на размер файла исходного изображения: 11 МБ! Средняя часть — это область предварительного просмотра изображения. Вы можете увеличивать и уменьшать масштаб, чтобы проверить качество изображения. В правой части происходит волшебство.
В разделе «Параметры файла» выберите JPG в раскрывающемся меню «Формат». Мы немного поговорим о типах файлов. Для «Качество» сделайте 100%. Мы вернемся позже и посмотрим, как это повлияет на качество и размер файла.
Для «Качество» сделайте 100%. Мы вернемся позже и посмотрим, как это повлияет на качество и размер файла.
Следующий раздел — Размер изображения, и здесь вам нужно знать, насколько велико ваше окончательное изображение.Для целей этого урока это изображение должно быть не больше 1600 пикселей в ширину. Измените Ширину на 1600 пикселей, и вы увидите, что Высота и Масштаб в% автоматически настраиваются на то же соотношение сторон.
Изменение размеров изображения — отличный первый шаг к оптимизации. Посмотрите размер файла в левой части окна. Образ теперь весит менее 1 МБ, что является хорошим улучшением. Но помните, чем меньше мы сможем сделать размер файла без потери качества, тем лучше.
Помните настройку «Качество»? Вернемся к этой настройке и посмотрим, сможем ли мы оптимизировать дальше. Во-первых, в среднем окне предварительного просмотра увеличьте масштаб до 100%, чтобы мы могли увидеть, как наши изменения влияют на качество. В разделе «Параметры файла» измените качество на 0% и просмотрите изображение для предварительного просмотра.
В разделе «Параметры файла» измените качество на 0% и просмотрите изображение для предварительного просмотра.
Возможно, мы зашли слишком далеко. Размер файла феноменальный (всего 54 КБ!), А качество картинки — мусор.Заметили все блочные артефакты? Фу. Давайте изменим качество на 60% и посмотрим, как это выглядит.
О да, это намного лучше. Размер файла по-прежнему велик (294 КБ), а качество изображения фантастическое. Перетащите изображение для предварительного просмотра, чтобы проверить другие части изображения и убедиться, что все в порядке. Мне это кажется отличным, поэтому теперь выберите «Экспортировать все …» и назовите новое изображение.
Быстрое сравнение показывает, что мы уменьшили размер файла более чем на 97%! Это приводит к гораздо более быстрому (и приятному) онлайн-опыту.
Процесс почти такой же, как и для «Сохранить для Интернета», поэтому давайте посмотрим, как его оптимизировать.
Совет для профессионалов: Если у вас есть выбор, выберите «Экспортировать как» вместо «Сохранить для Интернета». У вас есть не только опции для экспорта изображений для дисплеев Retina, но и диалоговое окно появляется быстрее, особенно при оптимизации больших изображений. Кроме того, Adobe пометила этот вариант как Legacy.Кто знает, как долго это продлится.
Выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». В более старых версиях Photoshop выберите «Файл»> «Сохранить для Интернета и устройств». Посмотрим на это окно.
Как видите, в этом окне можно увидеть и сделать гораздо больше. Не беспокойтесь о большинстве из них. Вот как оптимизировать изображения из этого окна.
Во-первых, убедитесь, что вкладка «Оптимизировано» выбрана из вкладок над изображением предварительного просмотра. В нижнем левом углу изображения предварительного просмотра обратите внимание на размер файла исходного изображения: 10,51 МБ.
В нижнем левом углу изображения предварительного просмотра обратите внимание на размер файла исходного изображения: 10,51 МБ.
В правом верхнем углу окна есть раскрывающийся список типов файлов. Убедитесь, что выбран JPEG. Для «Качество» установите значение 100. Мы вернемся к этой настройке в последнюю очередь, чтобы выбрать окончательное качество изображения.
В правом нижнем углу окна находится раздел «Размер изображения». Нам нужна ширина изображения 1600 пикселей, поэтому измените «W» на 1600, убедившись, что выбран значок «Ограничить части» (это связанная цепочка).«H» и «Percent» автоматически подстраиваются под одно и то же соотношение сторон.
Изображение теперь весит менее 1 МБ, но давайте вернемся к параметру «Качество» и уменьшим его, чтобы получить еще меньший размер файла. Убедитесь, что окно предварительного просмотра увеличено до 100%, чтобы мы могли видеть, как наши изменения влияют на качество. Посмотрим, как выглядит качество 0% снова.
Посмотрим, как выглядит качество 0% снова.
Ага, все еще плохо. Давайте повысим качество до 60% и посмотрим на изображение.В этом окне вы можете найти полезную вещь, выбрав вкладку 2-Up, вы можете сравнить исходное изображение рядом с оптимизированным изображением. Перетащите оптимизированное изображение, и исходное изображение будет отражать ваши движения.
Как и раньше, мы видим, что размер файла был уменьшен при сохранении хорошего качества изображения. Когда все станет хорошо, нажмите кнопку «Сохранить…» (а не кнопку «Готово») и назовите новое изображение.
В этом диалоговом окне есть еще пара параметров.Убедитесь, что в раскрывающемся меню «Формат» выбрано «Только изображения». В разделе «Настройки» вы можете выбрать «Другое», чтобы изменить название файлов.
По умолчанию Photoshop заменяет пробелы дефисами. Вы можете изменить это и другие параметры здесь. Если у вас есть вещи, которые вам нужны, нажмите кнопку «Сохранить …» в диалоговом окне «Сохранить оптимизированное как».
Вы можете изменить это и другие параметры здесь. Если у вас есть вещи, которые вам нужны, нажмите кнопку «Сохранить …» в диалоговом окне «Сохранить оптимизированное как».
Другое сравнение показывает огромное уменьшение размера файла, даже немного больше, чем при «Экспортировать как».
Каждый метод оптимизации также позволяет вам выбрать тип файла. Мы использовали JPG для нашего примера изображения. В «Экспортировать как» мы получаем PNG, JPG, GIF и SVG. В «Сохранить для Интернета» мы получаем GIF, JPG, PNG-8, PNG-24 и WBMP. 100% изображений, которые я оптимизировал и экспортировал для Интернета, были в формате JPG, PNG или GIF. Давайте поговорим об этих типах файлов и о том, когда вы будете использовать каждый из них.
JPG (или JPEG)
JPG — самый популярный тип файлов для веб-изображений на сегодняшний день.Это тип файла со сжатием с потерями, что означает, что каждый раз, когда вы сохраняете JPG, он немного теряет качество. Это из-за сжатия. В нашем примере изображения мы экспортировали его как JPG с качеством 60% (или 40% сжатием). Кажется, это много, но, поскольку нет большой разницы в визуальном качестве, я считаю, что сохранение с качеством 60% — это идеальный баланс между качеством и размером файла.
Это из-за сжатия. В нашем примере изображения мы экспортировали его как JPG с качеством 60% (или 40% сжатием). Кажется, это много, но, поскольку нет большой разницы в визуальном качестве, я считаю, что сохранение с качеством 60% — это идеальный баланс между качеством и размером файла.
Можете ли вы заметить разницу в сжатии этих двух изображений? Одна сторона сохраняется в 100% качестве; другой — 60%.Может быть, если вы увеличите масштаб очень близко, вы сможете увидеть. Но как часто вы делаете это при просмотре страниц?
Для изображений с большим количеством цветов, градиентов и теней лучше всего подходит JPG. Примеры изображений — это фотографии пейзажей, людей и продуктов. Но JPG — не лучший тип файла для каждой ситуации.
GIF
GIF — это формат сжатия без потерь, что означает, что он не теряет качества.Звучит здорово; почему бы нам не сохранить все изображения в формате без потерь? Основным недостатком файлов типа GIF является ограничение максимальной цветовой палитры 256 цветами. Взгляните на тот же пример изображения, чтобы увидеть разницу.
Взгляните на тот же пример изображения, чтобы увидеть разницу.
Поначалу это может быть трудно увидеть, но обратите внимание на то, что сбоку на ее лице есть пунктирная линия. Из-за ограниченной цветовой палитры GIF-файлы плохо справляются со сложной окраской и затенением.
Так чем же полезны GIF-файлы помимо анимированных мемов? Их ограниченная цветовая палитра делает их идеальными для веб-изображений, таких как логотипы, однотонные иллюстрации и простые значки.
GIF-файлов также позволяют сохранять эти изображения с прозрачностью; JPG — нет. Однако края имеют тенденцию к пикселизации. В таких случаях лучше всего сохранить GIF на сплошном цвете того же цвета, что и фон вашего веб-сайта. Вот пример логотипа Sidecar, сохраненного в виде прозрачного GIF-изображения и помещенного на цветной фон.
Заметили грубые и неровные края? Нет буэно.:max_bytes(150000):strip_icc()/002-photoshop-save-for-web-tool-tutorial-1697537-e53b0dfa7b074f2db68cb51eb49d9c60.jpg) Но не волнуйтесь.Позже это исправят.
Но не волнуйтесь.Позже это исправят.
Если вам не нужна прозрачность, вы, безусловно, можете использовать JPG. Но ничто не может сравниться с сочетанием качества и размера файла GIF, когда дело касается изображений такого типа.
Вот иллюстрация коляски, сохраненная как в формате JPG, так и в формате GIF. (JPG был сохранен со стопроцентным качеством, так как такие изображения наносят ущерб сжатию JPG.)
Они выглядят одинаково, но давайте посмотрим на размер файла.
GIF и его качество без потерь являются здесь победителем, уменьшая размер файла более чем на 80% по сравнению с JPG.
Раньше мы шутили об анимированных GIF-файлах, но если вам нужна анимация, GIF — единственный тип файла, который ее поддерживает.
PNG
PNG — лучшее из обоих миров. Это дает вам сжатие без потерь GIF с неограниченной цветовой палитрой JPG.Но сжатие без потерь не делает его хорошим выбором для изображений с большим количеством цветов. Что касается размера файла, JPG по-прежнему остается лучшим выбором.
Это дает вам сжатие без потерь GIF с неограниченной цветовой палитрой JPG.Но сжатие без потерь не делает его хорошим выбором для изображений с большим количеством цветов. Что касается размера файла, JPG по-прежнему остается лучшим выбором.
Когда дело доходит до веб-изображений, вы захотите использовать PNG, как и GIF. Используйте его для логотипов, однотонных иллюстраций, штриховых рисунков и простых значков. Так почему бы всегда не использовать гифки? Если вам не нужна прозрачность, тогда GIF — отличный выбор.
Но помните, что GIF-файлы немного борются с прозрачностью.Если вам нужны чистые края для прозрачного изображения, выберите PNG (или PNG-24 при использовании параметра «Сохранить для Интернета»). Давайте снова посмотрим на логотип Sidecar, сохраненный как PNG и GIF.
Посмотрите, насколько красивее выглядят края. Теперь мы можем использовать этот логотип в сети на любом темном фоне.
PNG также имеет гораздо большие параметры прозрачности. В GIF-файлах прозрачным можно выбрать только один цвет (обычно белый).По этой причине GIF-файлы либо полностью прозрачны, либо полностью непрозрачны. Вот почему мы получаем эти неприятные углы.
В PNG есть разные уровни прозрачности. Вот почему края выглядят такими красивыми и гладкими, потому что пиксели имеют разный уровень прозрачности.
Есть много способов оптимизировать изображения для Интернета. Мы надеемся, что эта основа даст вам лучшее представление о том, как найти правильный баланс качества и размера файла.Хотя жестких правил оптимизации не существует, одно можно сказать наверняка: оптимизируйте всегда.
Photoshop — Оптимизация — Сохранение цифровых фотографий для Интернета в Photoshop 6
Photoshop предоставляет удивительно богатые возможности для сохранения веб-графики. Однако, если вы не опытный веб-автор, выбор может оказаться огромным.
Однако, если вы не опытный веб-автор, выбор может оказаться огромным.
Поскольку цифровые фотографии могут быть очень большими файлами, важно, чтобы оптимизировала или сжала веб-графику, чтобы она быстро загружалась в веб-браузеры.Идея оптимизации состоит в том, чтобы добиться небольшого размера файла при сохранении хорошего качества изображения.
В этом месяце мы представляем команду «Сохранить для Интернета», которая позволяет пользователям сохранять и оптимизировать изображения в нескольких форматах. Мы обсудим самый популярный формат цифровых фотографий и покажем вам, как сделать правильный выбор при сохранении ваших собственных веб-файлов.
Для продолжения вам понадобится одна цифровая фотография. Обязательно сделайте резервную копию своей фотографии. Откройте его и выберите Изображение, Размер изображения.Если изображение шире 500 пикселей, оно слишком велико для веб-страницы. Введите ширину 300 пикселей и нажмите ОК.
Фотографические изображения в Интернете
Теперь пришло время оптимизировать или уменьшить размер файла. Лучший формат файлов для веб-фотографий — JPEG. Его произносится как jay-peg и расшифровывается как Joint Photographic Experts Group. Этот формат был разработан специально для сжатия изображений фотографического типа с тонкими градациями цвета. Поскольку сжатие JPEG работает путем фактического удаления частей файла, часто едва различимых человеческим глазом, это называется схемой сжатия с потерями.Компьютерная графика, сохраненная в этом формате, имеет расширение .JPG.
Лучший формат файлов для веб-фотографий — JPEG. Его произносится как jay-peg и расшифровывается как Joint Photographic Experts Group. Этот формат был разработан специально для сжатия изображений фотографического типа с тонкими градациями цвета. Поскольку сжатие JPEG работает путем фактического удаления частей файла, часто едва различимых человеческим глазом, это называется схемой сжатия с потерями.Компьютерная графика, сохраненная в этом формате, имеет расширение .JPG.
Откройте фотографию в Photoshop и выберите «Сохранить для Интернета» в меню «Файл». В итоговом окне есть четыре вкладки прямо над предварительным просмотром изображения. Щелкните вкладку 4 варианта. Теперь в раскрывающемся меню настроек справа выберите JPEG High.
Предварительные просмотры изображений
Изображение для предварительного просмотра в левом верхнем углу является вашим оригиналом. Тот, который находится в правом верхнем углу, имеет наивысшее качество сжатия изображения, за ним следует тот, который находится внизу слева, а затем внизу справа. Посмотрите чуть ниже каждого изображения предварительного просмотра. Обратите внимание, что по мере уменьшения параметров качества уменьшаются и размеры файлов. Photoshop обычно выражает качество JPEG с шагом 5 и 10, где 100 — максимальное, а ноль — самое низкое качество изображения. (Однако пользователи могут установить качество на любое число от нуля до 100.)
Посмотрите чуть ниже каждого изображения предварительного просмотра. Обратите внимание, что по мере уменьшения параметров качества уменьшаются и размеры файлов. Photoshop обычно выражает качество JPEG с шагом 5 и 10, где 100 — максимальное, а ноль — самое низкое качество изображения. (Однако пользователи могут установить качество на любое число от нуля до 100.)
Как правило, старайтесь, чтобы все веб-изображения были меньше 12 КБ. Также имейте в виду, что графические изображения веб-страницы должны загружаться в браузере не более 8 секунд. Если на странице есть два изображения, каждое должно занять 4 секунды.
Учет браузеров. Также чуть ниже эскиза Photoshop сообщает, сколько времени потребуется браузеру для загрузки изображения при определенной скорости модема, скажем, 28,8 Кбит / с (килобит в секунду) или 56,6 Кбит / с. Большинство компьютеров, приобретенных за последние несколько лет, имеют модемы со скоростью 56,6 Кбит / с. Чтобы изменить расчет скорости модема, щелкните правой кнопкой мыши в любом месте эскиза и выберите другую скорость.
Настройки предварительного просмотра
Раздел «Настройки» позволяет пользователям вносить изменения в предварительный просмотр.Например, выберите изображение в левом нижнем углу. Щелкните стрелку «Качество» в правой части экрана и используйте ползунок для увеличения или уменьшения качества изображения. Затем сравните это изображение (и его размер) с другими превью.
Вы можете установить флажок «Прогрессивный», чтобы создать изображение JPEG с прогрессивной разверткой, которое загружается сверху вниз в последовательных проходах. Хотя прогрессивные JPEG-файлы на самом деле немного больше, чем те, которые загружаются сразу, они создают иллюзию более быстрой загрузки.
Также поэкспериментируйте с опцией «Размытие», инструментом, полезным для сглаживания изображений очень низкого качества и даже для небольшого уменьшения размера файла. Выберите изображение, которое вы хотите размыть, затем щелкните стрелку ползунка.
Выберите размер файла. Вы также можете указать Photoshop, чтобы он оптимизировал изображение до желаемого размера файла. Выберите изображение для предварительного просмотра, нажмите кнопку «Оптимизировать меню» (кнопка с круглой стрелкой справа от меню «Настройки») и выберите «Оптимизировать по размеру файла».Введите нужный размер и нажмите ОК.
Вы также можете указать Photoshop, чтобы он оптимизировал изображение до желаемого размера файла. Выберите изображение для предварительного просмотра, нажмите кнопку «Оптимизировать меню» (кнопка с круглой стрелкой справа от меню «Настройки») и выберите «Оптимизировать по размеру файла».Введите нужный размер и нажмите ОК.
Сохранить файлы
После того, как вы поигрались с настройками и сравнили превью, щелкните изображение, которое хотите сохранить. Затем нажмите кнопку ОК в правом верхнем углу окна «Сохранить для Интернета». Если хотите, введите новое имя файла и нажмите «Сохранить».
Photoshops Save for Web незаменимы для оптимизации фотографических изображений. Используйте их всякий раз, когда вы готовите изображения для Интернета.
Используйте пакетную команду Photoshop для быстрого сохранения изображений для Интернета | Том Хоул | stitingale
Photoshop CC 2015 представил значительно улучшенный выходной файл «Экспорт как» , но странным образом исключил его использование в действиях .
Я бы посоветовал всем, кто хочет улучшить рабочий процесс экспорта в следующих версиях Creative Cloud, прокомментировать отчет на форуме сообщества Adobe Photoshop, чтобы его исправить.
Для тех пользователей Creative Cloud 2015+, имейте в виду, что «Сохранить для Интернета» было перемещено Файл -> Экспорт -> Сохранить для Интернета (Legacy)
Я изначально написал это руководство в 2011 — с тех пор многое изменилось.В то время как общий принцип (вы можете записывать «действия» и использовать «пакетный» командный интерфейс для их выполнения) остается прежним, прошу прощения, если некоторые из скриншотов / скринкастов уже устарели.
Я оставил этот учебник активным, так как он все еще помогает людям. Если у вас возникнут какие-либо проблемы с более новой версией Photoshop, оставьте комментарий.
Отображение изображений в Интернете — это компромисс между Качество изображения и Размер файла .
Чем меньше размер файла, тем быстрее ваш сайт загружается для посетителей и тем меньше пропускной способности вы будете использовать. Чем выше качество изображения, тем лучше будут выглядеть ваши изображения. Однако, эффективно используя инструмент «Сохранить для Интернета», вы можете уменьшить размер изображения с минимальной потерей качества.
Обратите внимание, это оригинальный учебник, который я написал в 2011 году для CS5. Принципы как из видеоурока, так и из текстового руководства должны работать во всех версиях Photoshop, которые позволяют использовать BATCH-команды и ACTIONS.
Хотя использовать инструмент «Сохранить для Интернета» в Photoshop довольно просто, однообразие повторения этой задачи для десятков изображений может быть довольно пугающим.
В этой статье вы узнаете, как создать простой Action , позволяющий быстро изменять размер целых пакетов изображений за один раз.
Откройте изображение. В этом уроке я буду использовать сканированное изображение 120 ярких и ярких.
Сначала вам нужно убедиться, что панель Action видна в Photoshop.
Панель должна выглядеть примерно так.
Щелкните значок папки в нижней части панели, чтобы создать новый набор.
Появится новая папка. (Обратите внимание, что вы можете создать действие в существующей папке, если хотите)
Щелкните значок New Action между значком папки и корзиной.
Обратите внимание, что вы можете назначить ярлык для действия, чтобы иметь к нему быстрый доступ в будущем.
После того, как вы создали New Action , он автоматически начнет запись.
Обратите внимание, что вы можете приостановить / возобновить запись, используя значки Stop / Record в нижней части панели.
Откройте диалоговое окно Image Size
Image-> Image Size
Изображение, которое я использую для этот учебник представляет собой сканирование с очень высоким разрешением. Нормальная цифровая фотография будет иметь разрешение 240 dpi / 300 dpi (пикселей / дюйм).
Нормальная цифровая фотография будет иметь разрешение 240 dpi / 300 dpi (пикселей / дюйм).
Разрешение экрана 72 точки на дюйм. Измените разрешение на 72 точек на дюйм (пикселей / дюйм)
Вы заметите, что ширина уменьшилась с 5275 пикселей на дюйм до 158 пикселей.Теперь измените размер высоты / ширины на желаемый размер.
Обратите внимание: если вы хотите изменить размер всех ваших изображений, чтобы иметь высоту 600 пикселей, установите высоту 600 пикселей, если вы хотите изменить ширину всех изображений до 600 пикселей, установите ширину 600 пикселей.
Для фотографии Измените разрешение изображения, используя настройку «Бикубический».
Bicubic Smoother лучше всего подходит для создания плавных градиентов, Bicubic Smoother лучше всего подходит для увеличения, а Bicubic Smoother лучше всего подходит для уменьшения.
Щелкните OK
Размер изображения изменен.
Затем нам нужно изменить цветовое пространство на sRGB (с помощью которого большинство веб-браузеров автоматически попытаются отобразить изображение).
Обратите внимание: если мы попытаемся просмотреть изображение в веб-браузере с Adobe1998 в качестве цветового пространства, по сравнению с тем, если мы конвертируем изображение в SRGB, оно будет выглядеть ненасыщенным . Неправильное цветовое пространство в формате JPEG при загрузке объясняет, почему многие изображения в Интернете выглядят недостаточно насыщенными.
Откройте Edit-> Convert to Profile
Выберите рабочий RGB sRGB 2.1 в раскрывающемся меню.
Выберите Perceptual в меню Intent.
Нажмите ОК.
Теперь выберите в меню Сохранить для Интернета и устройств.
Выберите JPEG High в качестве предустановки.
Теперь вы можете использовать ползунок качества JPEG, чтобы настроить качество изображения по своему вкусу. Для сайта-портфолио я бы предложил 80. Для общего пользования 50/60.
Обратите внимание, что вы можете изменять размер изображений / цветовых пространств в этом меню, но этого не рекомендуется, потому что открытие большого изображения шириной 5000 пикселей в диалоговом окне замедляет работу всей системы, поскольку Photoshop пытается визуализировать оптимизированная версия.
Нажмите Сохранить и выберите папку, в которой должны отображаться ваши оптимизированные для Интернета изображения.
Сейчас Закройте изображение . Это важно, потому что при запуске пакета вы не хотите оптимизировать десятки изображений и оставлять их все открытыми в Photoshop.
Вас спросят, хотите ли вы сохранить , выберите NO . Если вы сохраните снова на этом этапе, вы перезапишете исходное изображение.
Теперь остановите запись действия, выбрав стоп в нижнем левом углу меню действий.
Теперь ваше действие завершено, вы можете открыть любое изображение, запустить действие и знать, что оно сохранит оптимизированное для Интернета изображение с использованием ваших настроек.
Однако что действительно полезно, так это использование команды BATCH для открытия и оптимизации большого количества изображений.
Откройте File-> Automate-> Batch.

 Есть ли настройка, которую я могу изменить в ImageMagick, чтобы получить те же результаты, что и Photoshop? Вот вам пример. Оригинал: Save for Web 30.01%…
Есть ли настройка, которую я могу изменить в ImageMagick, чтобы получить те же результаты, что и Photoshop? Вот вам пример. Оригинал: Save for Web 30.01%…
 Это показывает расположенные рядом копии изображения.
Это показывает расположенные рядом копии изображения. Эти числа обновляются по мере внесения изменений.
Эти числа обновляются по мере внесения изменений. ..
.. 
 ..
..  Я бы посоветовал всем, кто хочет улучшить рабочий процесс экспорта в следующих версиях Creative Cloud, прокомментировать отчет на форуме сообщества Adobe Photoshop, чтобы его исправить.
Я бы посоветовал всем, кто хочет улучшить рабочий процесс экспорта в следующих версиях Creative Cloud, прокомментировать отчет на форуме сообщества Adobe Photoshop, чтобы его исправить.