Как сохранить в фотошопе в векторном формате: Экспорт из Photoshop в SVG
Экспорт из Photoshop в SVG
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Что такое SVG формат и чем он хорошНачну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений.
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея? Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Так что, рекомендую сохранять в формат SVG именно векторную графику.
Подход, описанный в статье относится к версиям Photoshop ниже CS5. Если ваша версия программы выше, за более детальной информацией обращайтесь к новой статье — Экспорт изображений в SVG для мобильных приложений
Еще одна проблема состоит в том, что Photoshop, являясь редактором растровой графики, не имеет в своем наборе форматов для ее сохранения. Поэтому придется прибегать к хитрости и не без использования векторного графического редактора, в частности Adobe Illustrator-а.
Положив руку на сердце, скажу, что сначала я искала более простой путь, а именно всевозможные онлайн — конвертеры, например, как этот — http://www.online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
Экспорт объектов из Photoshop в SVGПоэтому, вот вам мой более сложный путь экспорта объектов из Photoshop в SVG.
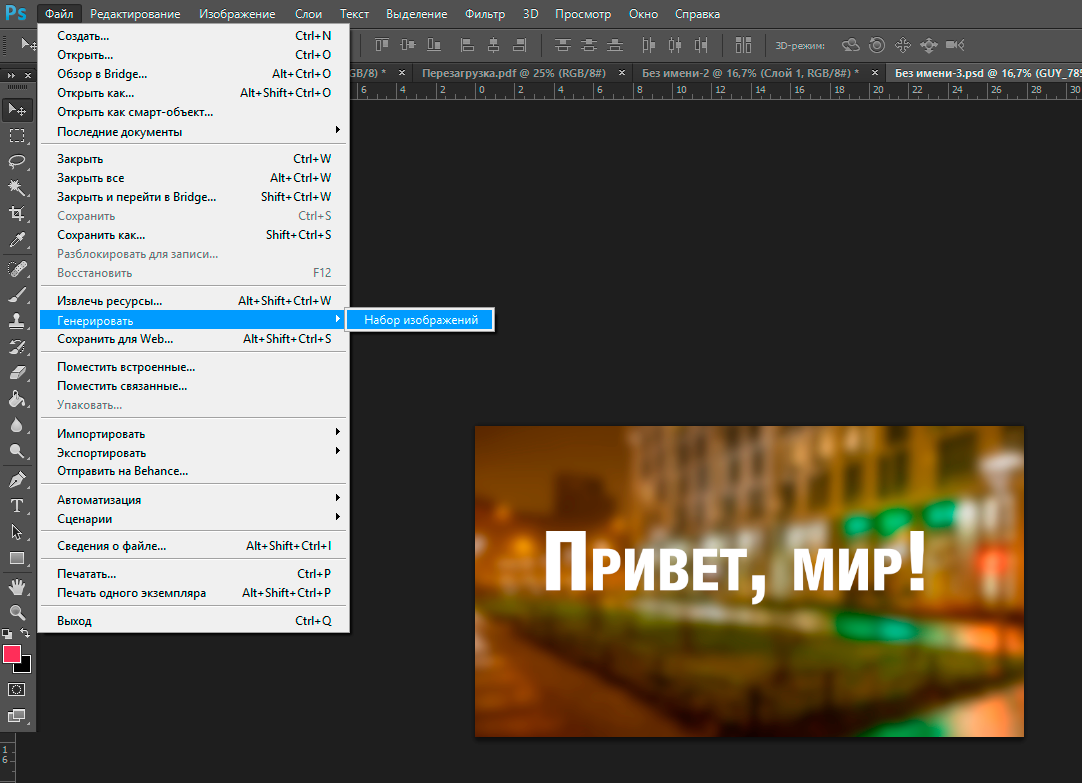
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
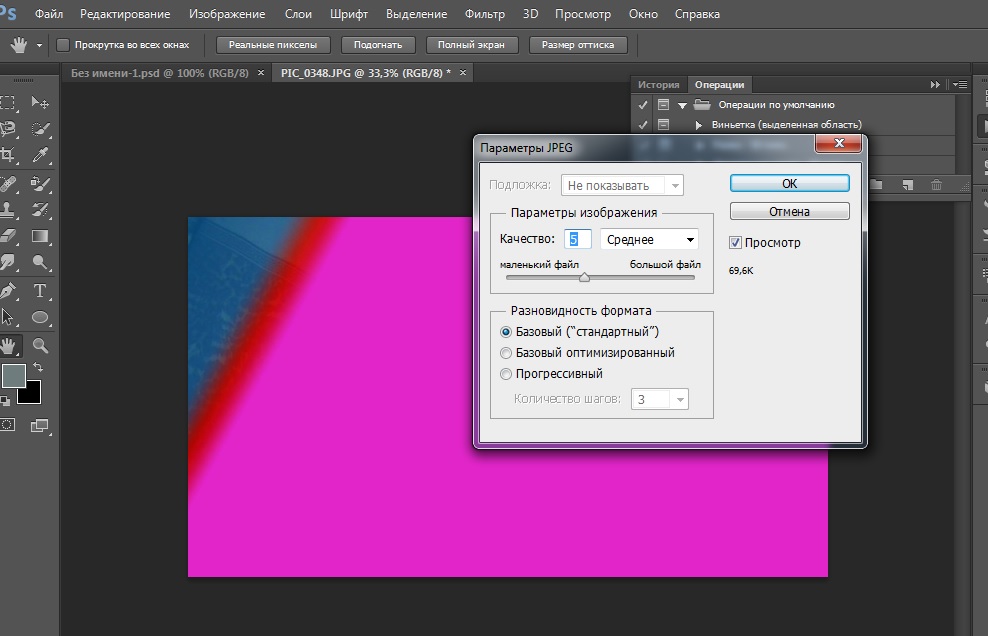
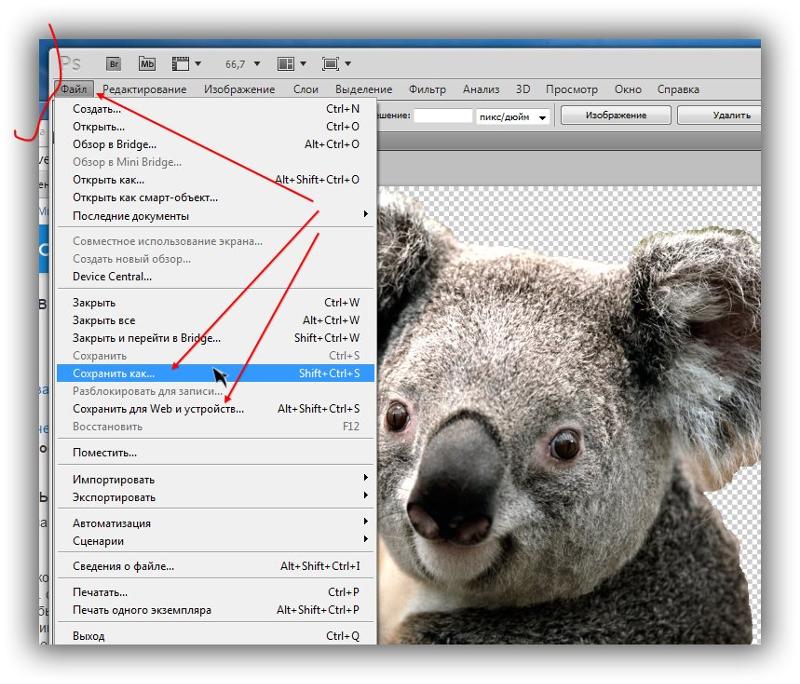
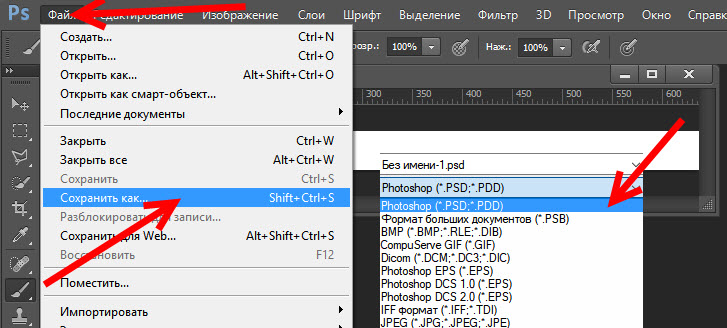
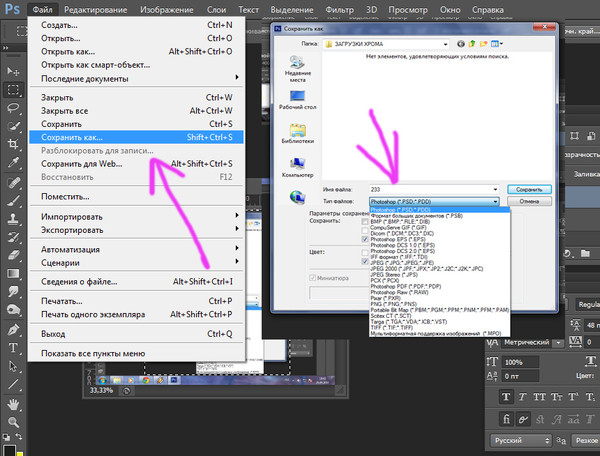
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF. Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку. Вкладка Сжатие – Сжатие: Не показывать.
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
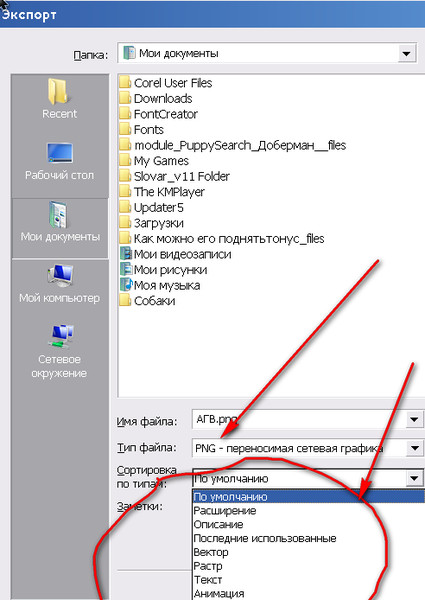
Файл – Сохранить как… выбрать формат SVG.
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |
(Visited 52 027 times, 28 visits today)
Вектор в фотошопе: инструкция (описание, видео, пример)
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
 Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
 Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”.
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили

Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео как я рисую иконки в Photoshop с помощью векторных инструментов.
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
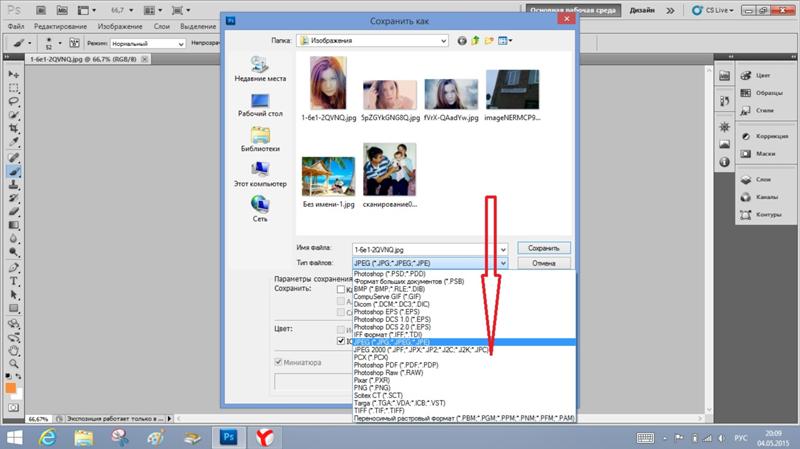
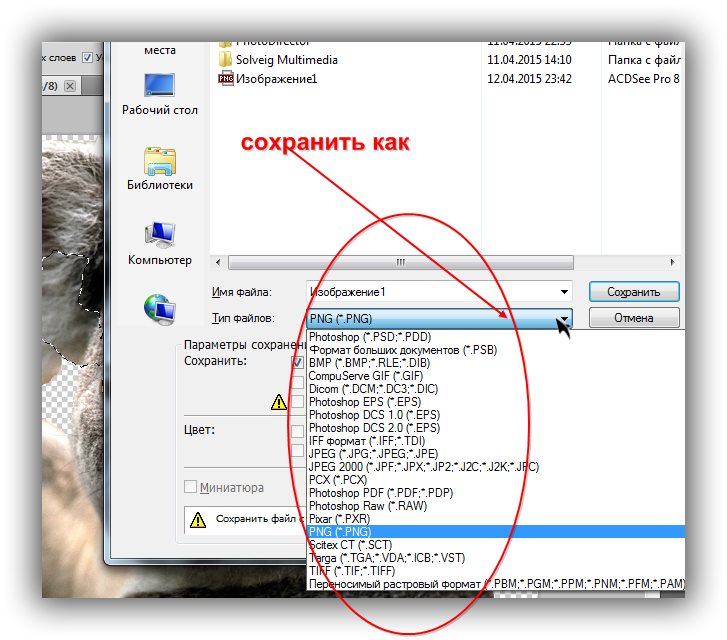
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
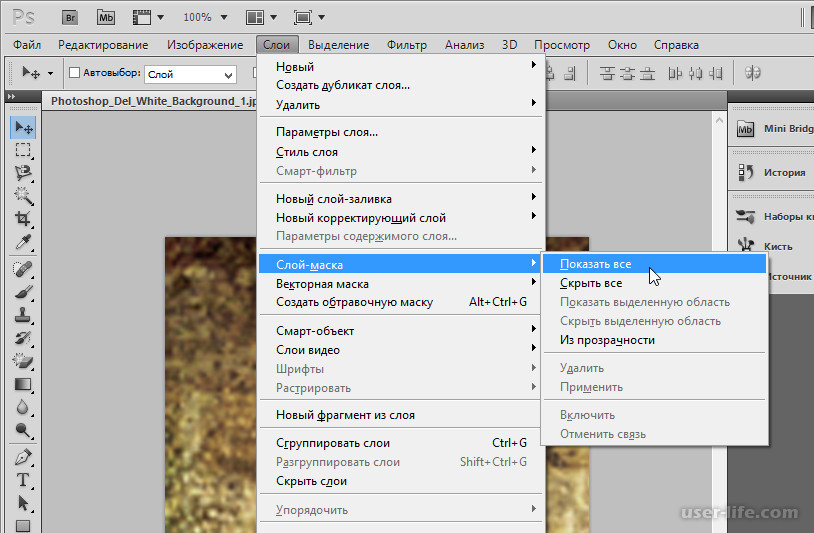
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
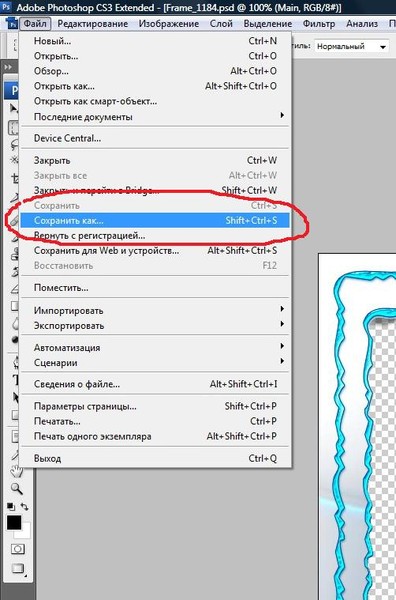
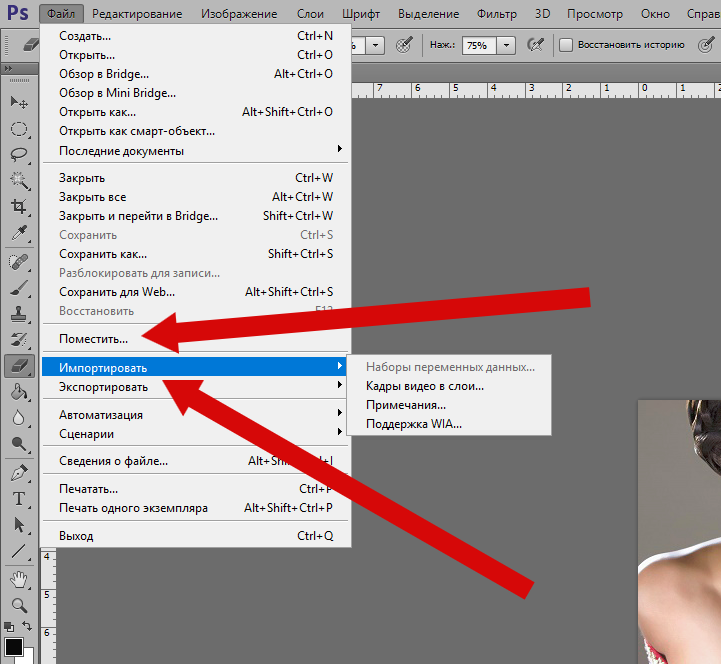
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
В каком формате сохранить логотип? Обзор графических форматов
В каком формате должен быть логотип? Существует огромное количество форматов, в которых можно его сохранить.
Каждый из них имеет свое предназначение, а также преимущества и недостатки. Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них.
Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них.
Но перед тем, как мы начнем говорить о графических форматах, нужно прояснить, что в мире графических файлов существует два основных вида форматов: растровая и векторная графика. Это очень важный момент. Люди, которые не первый день работают с графическими редакторами, прекрасно знают, в чем разница, а новичкам нужно это выучить, чтобы знать как правильно сохранять логотип.
Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества векторных изображений:
– такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании;
– размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки векторных изображений:
– изображения не реалистичны;
– доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
Примеры, показывающие эффект векторной графики при увеличении:
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества растровых изображений:
– реалистичность, они способны передать графику, состоящую из тысяч мелких деталей;
– к изображениям можно применять много разнообразных эффектов;
– с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки растровых изображений:
– большой размер файлов;
– потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD.
Рассмотрим, что произойдет с растровым изображением при увеличении:
Самая популярная программа для редактирования растровых изображений – Photoshop.
Форматы логотипа
Теперь, когда мы прояснили для себя, что такое векторная и растровая графика и зачем она нужна, давайте перейдем к обзору графических файлов, в которых можно сохранить логотип.
Векторные форматы
.Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде – все элементы логотипа, такие как иконка, текст, доступны для редактирования и в дальнейшем их можно править в любой момент. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Функции: нужен для внесения правок в оригинальный логотип.
.EPS – Encapsulated PostScript
Этот тип файла нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества. Преимущество логотипа в формате EPS – возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем, например, в формате Ai.
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Функции: для использования на печатных носителях, масштабирование для печати.
.PDF – Portable Document Format
Векторный формат .PDF предпочитают многие дизайнеры по ряду причин. PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview.
Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
.PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG – самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра – любой другой программой.
Функции: веб-графика и печать (300 точек на дюйм).
.
 TIFF – Tagged Image File Format
TIFF – Tagged Image File FormatTIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой.
Для чего нужен: в целом для печати (300dpi).
“Минимальный набор” форматов логотипа
Чтобы использовать логотип на все случаи жизни, вам нужно иметь файл логотипа в следующих форматах:
– .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать.
– .EPS или .PDF – для печати.
– .PNG – для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Популярные вопросы о форматах логотипа
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
– Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в . png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
– Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
– растровый с расширением PSD, TIFF, JPEG.
– векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
– векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
– формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
– текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
– В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вы все же работаете над созданием логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
Если вы все же работаете над созданием логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
– Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS – потом его можно будет растрировать с помощью Фотошопа в нужном размере.
– Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic. Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Еще не создали логотип? Вот статья 1, статья 2, видео как это сделать.
Читайте также
Экспортируем векторные слои из AI в PSD
Как перенести по слоям иллюстрацию, макет сайта или интерфейса из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса.
В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
Экспортируя в Иллюстраторе через меню File → Export → PSD с опцией «Write Layers» → «Maximum Editability», мы получим случайным образом слитые растровые слои.
Экспорт в PSD по умолчанию
Сторонние способы
Забегая вперёд, ни сторонние программы, ни моё решение не переносят редактируемые мешы или эффекты из Иллюстратора в Фотошоп.
Сохранение PSD через Fireworks
В статье 2013 года попадается вариант сохранения AI в PSD через Файерворкс.
Плюсы:
- Сохраняются имена
Минусы:
- Адоб перестал обновлять Файерворкс с 2013 года
- Непонятно, что растрируется, что остаётся векторным
Сохранение PSD через Affinity Designer
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты
- Импортирует растровые изображения в документе
- Прозрачность объектов
- Редактируемые тексты
Минусы:
- Цена 50$
- Все группы распадаются
- Сбрасывает имена объектов
- Не поддерживает обтравочные маски, эффекты
Расширение SVG Layers
Импорт SVG в Фотошоп через SVG Layers
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты в бета версии
- Группы объектов
- Редактируемые тексты
Минусы:
- Цена 19$
- Макет придётся предварительно из AI, EPS сохранять в SVG
- Проблемы импорта объектов с прозрачностью
- Не поддерживает обтравочные маски, эффекты, растровые изображения в документе
- Лишние символы в именах объектов
Способы в Иллюстраторе
Сторонний платный софт имеет свои плюсы и минусы экспорта. Мне интересно было найти решение напрямую из Иллюстратора.
Мне интересно было найти решение напрямую из Иллюстратора.
На примере статьи 2011 года у Турбомилк обычно все уроки сводятся к получению растровых слоёв:
- Группировать объекты в макете
- Сортировать по слоям
- Растрировать через Object → Rasterize или эффект Effect → Rasterize
- Экспортировать в PSD
Экспорт в PSD растровых слоёв
И тут попадается трюк для Иллюстратора на Tutsplus. Если к объектам применить Make Compound Shape в панели Pathfinder, то при экcпорте объект будет векторным. Проверяю способ на нескольких объектах.
Экспорт после применения Make Compound Shape
Верхний круг при открытии в Фотошопе сохранил цвет и остался векторным шейпом. Соседние объекты растрировались, значит этот способ не поможет перенести редактируемые градиенты и обводки в PSD.
Что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго. Если записывать экшн в Иллюстраторе, то появляется проблема перебора объектов — встроенная команда Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Я решил автоматизировать процесс подготовки векторного файла для экспорта в PSD и написал скрипт Ai2Psd.
Cкрипт проверяет все объекты документа в группах и слоях. Найдя объект с одноцветной заливкой, он применяет к нему команду Make Compound Shape. В конце скрипт покажет инструкцию и откроет окно экспорта в PSD.
Upd: У Адоб в Иллюстраторе 2020 до сих пор остаются проблемы самого механизма экспорта. Будьте готовы, что даже новые версии скрипта в каких-то случаях не помогут.
Плюсы:
- Скрипт бесплатный
- Векторные объекты c одноцветной заливкой
- Группы объектов
- Обтравочные маски
- Прозрачность, режимы наложения
- Имена объектов
- Редактируемые тексты
Минусы:
- Скрипт вносит изменения в файл, лучше его запускать на копии
- Градиенты, паттерны и обводки растрируются
- Растровые изображения могут в PSD оказаться слитыми в 1 слой
Скачать Ai2Psd
Оптимизация документа
Обводки
Чтобы обводки остались в Фотошопе векторными, в Иллюстраторе сделайте их самостоятельными объектами через Object → Path → Outline Stroke.
Преобразование обводки в объект
Похожие объекты
Если у вас есть группа из сотен одинаковых объектов, например, кистью нарисованы волосы или текст, переведенный в кривые, для скорости работы скрипта объедините элементы в Compound Path через Object → Compound Path → Make.
Объединение схожих объектов
Исключения
Эффекты
Если в файле присутствуют объекты, к которым применены эффекты: тень, свечение, шум и т.д. и вы хотите их перенести в PSD, то перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
Паттерны
Чтобы паттерны остались векторными, примените Object → Expand. Тогда они станут обычными векторными объектами внутри обтравочных масок, которые скрипт обработает.
Меши, градиенты
Их сам Иллюстратор не может перенести в Фотошоп, но скрипт поможет сделать отдельными растровыми слоями без ручной сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Автогруппировка проблемных объектов в AI для получения отдельных слоёв в PSD
Скачать Ai2Psd
Если скрипт не скачивается, то вот запасная ссылка.
Отзывы
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
Abdelrahman Hamza: «Man this is GREAT I have been struggling for many years in my work process and workshops.
Thank you very much for your tool and effort»
Краткие итоги
- Ни сторонний платный софт, ни скрипт Ai2Psd не являются 100% способом перенести сложные макеты корректно из Иллюстратора в Фотошоп.
- Флэт иконки, UI элементы, простые иллюстрации — их можно получить из AI в PSD векторными.
- Трюк с Make Compound Shape на объекте с заливкой без обводки в Иллюстраторе позволяет экспортировать вектор в PSD.
- Если сгруппировать растрируемый объект в Иллюстраторе, то он будет отдельным слоем в Фотошопе.
- Скрипт Ai2Psd является бесплатной альтернативой сторонним программам.
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы через сервисы QIWI / ЮMoney (ex-Яндекс.Деньги) / Paypal мне на печеньки или поделиться ссылкой с друзьями-дизайнерами.
В каком формате сохранить логотип? Обзор графических форматов
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:— Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
— Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
— растровый с расширением PSD, TIFF, JPEG.
— векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
— векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
— формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
— текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
— В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вас интересует создание логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
— Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS — потом его можно будет растрировать с помощью Фотошопа в нужном размере.
— Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic. Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
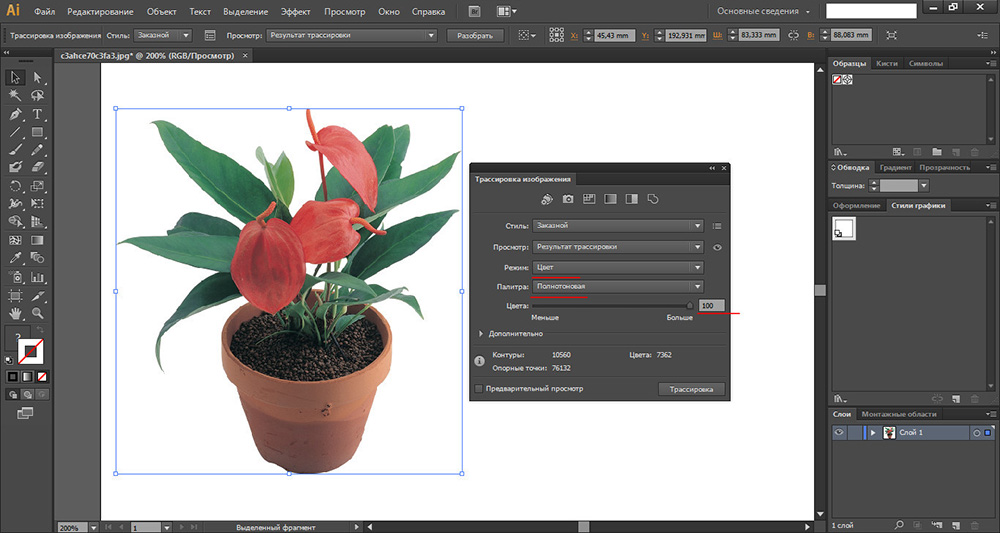
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Как конвертировать .PSD в векторную графику | Small Business
Стивен Мелендез Обновлено 16 января 2019 г.
Файлы PSD, созданные в Adobe Photoshop, известны как растровые или растровые изображения. По сути, они состоят из сетки цветных пикселей. Для некоторых целей, в том числе для обычного использования в бизнесе, например для разработки логотипов, листовок и открыток переменного размера, может быть лучше работать с векторной графикой, которая определяет математические отношения между точками на изображении.Вы можете использовать различные графические инструменты, включая Adobe Illustrator и Photoshop, для преобразования файлов PSD в векторные форматы.
Векторная и растровая графика
Растровая или растровая графика обычно используется для фотографий и других изображений. Они представляют собой изображение, представляющее собой сетку цветных пикселей. Файлы PSD Adobe Photoshop являются примером растровой графики, как и другие распространенные форматы, такие как файлы Windows BMP, файлы JPEG и PNG.
Векторные изображения описывают математические отношения между линиями, кривыми и точками на изображении.Они создаются многими программами для рисования, включая Adobe Illustrator, и пользователь может легко увеличивать или уменьшать их размер без особых искажений. Распространенные векторные форматы включают файлы AI Illustrator, файлы SVG и файлы Adobe EPS.
Преобразование PSD в векторный формат
Один из способов превратить файл Photoshop в файл векторной графики — просто экспортировать слои как SVG или другие форматы векторной графики, используя сам Photoshop.
Файл PSD может содержать несколько слоев, каждый из которых, по сути, является изображением или частью изображения, которое может быть наложено поверх других слоев.Как правило, вы объединяете слои для создания окончательного изображения или можете экспортировать отдельные слои в любом формате по вашему выбору. Экспортируйте слои, которые вы хотите иметь, в векторном формате, щелкнув слой правой кнопкой мыши, выбрав «Экспортировать как» и выбрав опцию SVG.
SVG-файлы можно открывать с помощью различных графических программ, включая Adobe Illustrator и бесплатный инструмент Inkscape, а также большинства современных веб-браузеров. SVG также является текстовым форматом, использующим язык, несколько похожий на HTML, который используется для редактирования веб-страниц, поэтому, если вы знакомы с форматом, вы можете открыть их с помощью инструмента редактирования текста, чтобы внести изменения в цвета, линии и другие атрибуты изображения.
PSD в вектор в Illustrator
Если вы используете Adobe Illustrator, вы можете использовать эту программу для векторизации файла PSD или другого растрового изображения, а затем для преобразования его в формат векторной графики.
Вы можете открыть PSD-файл Photoshop в Illustrator, используя параметр «Открыть» в меню «Файл». Вам будет предложено загрузить слои как отдельные объекты или объединить слои в один комбинированный слой. После загрузки файла вы можете использовать кнопку «Трассировка изображения», чтобы преобразовать изображение в векторную графику.
Вы можете выбрать различные параметры, включая количество цветов для включения в изображение и указать, насколько детальным должен быть контур изображения. Отрегулируйте параметры, чтобы найти параметр, который улучшит внешний вид вашего изображения в векторном формате.
Когда вы будете удовлетворены, вы можете сохранить изображение с трассировкой как файл Adobe Illustrator или экспортировать его в другие распространенные форматы векторной графики, включая SVG.
Создание изображений как векторных
Если вы работаете с изображением, уже имеющим растровый формат, таким как фотография, часто имеет смысл отредактировать его в Photoshop или аналогичном инструменте, а затем преобразовать в форматы векторной графики, если нужно.
С другой стороны, если вы создаете изображение с нуля, используя инструменты цифрового рисования, вы можете предпочесть работать в форматах векторной графики и с инструментами, которые в основном работают в этих форматах. Это избавит вас от необходимости конвертировать вашу работу позже. Помимо Illustrator, распространенными инструментами для работы с векторной графикой являются Corel Draw и Inkscape.
Могу ли я сохранить изображения Photoshop в векторном виде?
Могу ли я сохранять изображения Photoshop в векторном виде? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 72к раз
На этот вопрос уже есть ответы здесь :
Закрыт 5 лет назад.
У меня нет Illustrator, но мне нужно отправить кому-нибудь файл как вектор. Могу ли я сохранить изображение в Photoshop как вектор?
Зак Сосье12k1010 золотых знаков5959 серебряных знаков101101 бронзовый знак
Создан 22 фев.
РобинСобины1111 золотой знак11 серебряный знак33 бронзовых знака
3 Если вы использовали векторные элементы в Photoshop (например, фигуры, смарт-объекты, шрифты и т. Д.)), вы можете сохранить как eps. Затем отправьте eps этому кому-нибудь. Он / она может открыть eps в Illustrator и наслаждаться векторами.
Он / она может открыть eps в Illustrator и наслаждаться векторами.
Создан 22 фев.
2Вы также можете использовать Pixel2Vector — бесплатный плагин для Photoshop
. Что он делает?
Преобразует непосредственно растровое изображение / фигуру в векторный формат. В фотошопе.
Куда идет новый вектор?
Выше исходного слоя.
Насколько хорошо?
Не так хорошо, как трассировка изображений в Illustrator; сильно зависит от изображения (чем больше размер, тем точнее трассировка).
Создан 25 фев.
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как сохранить как файл SVG
SVG означает «Масштабируемая векторная графика» — это термин и тип формата файла, который относится к двумерной векторной графике, которая позволяет дизайнерам отображать свои векторные изображения в Интернете. Аниматоры очень ценят его, поскольку он обладает качествами, которые делают изображения, сохраненные в этом формате, возможными для анимации.
Аниматоры очень ценят его, поскольку он обладает качествами, которые делают изображения, сохраненные в этом формате, возможными для анимации.
Если вы хотите сохранить файл или графическую двумерную векторную графику в формате файла SVG, вот как это сделать.
Практическое руководство. Пошаговая инструкция по сохранению в формате SVG
Шаг 1. Создание пустого холста
Первый шаг — подготовить холст к работе. Прокрутите вверх до левой части экрана и нажмите Файлы.В появившемся раскрывающемся списке нажмите «Создать», введите требования и размеры и нажмите «ОК» для сохранения. Ваш чистый холст готов к работе.
Шаг 2. Выберите инструмент «Форма»
Выберите инструмент «Прямоугольник со скругленными углами», расположенный под инструментами «Форма», и создайте прямоугольник с закругленными углами с заливкой красного цвета.
Шаг 3. Нарисуйте круг на прямоугольнике с закругленными углами
После рисования прямоугольника с закругленными углами вернитесь к инструментам формы еще раз и выберите инструмент Эллипс, чтобы создать круг с красной заливкой прямо над прямоугольником с закругленными углами. .
.
Шаг 4. Закройте фоновый слой
После того, как вы закончите создание фигур на двух новых слоях, вам нужно будет закрыть фоновый слой. Перейдите в поле «Слой» в правой части экрана; щелкните фоновый слой. Прямо на слое есть символ «глаз»; щелкните по нему, чтобы закрыть. После завершения на нем появляется символ замка.
После закрытия фона перейдите к выделению / выделению слоя прямоугольника с закругленными углами и слоя эллипса, так как они являются необходимыми.Чтобы выбрать каждый из слоев, нажмите Ctrl и щелкните каждый элемент, предназначенный для их выделения / выделения.
Шаг 5: Выберите файл
После выбора каждого созданного элемента перейдите в раздел «Файлы», и появится раскрывающийся список с командами. Нажмите «Экспорт» и в созданном выпадающем окне меньшего размера нажмите «Путь к иллюстратору».
Шаг 6: Экспорт пути к файлам
После нажатия на «Путь к иллюстратору» появляется диалоговое окно, показывающее Экспорт путей к файлу, выберите, какой путь экспортировать, со связями с каждым слоем, над которым вы работали.
Шаг 7: Экспорт пути к файлам (Продолжение)
Когда появится диалоговое окно с вариантами путей, щелкните на панели опций. Там вы увидите параметры для каждого выделенного слоя, а также параметр Все пути.
Шаг 8: Завершение экспорта путей в файл
После того, как вы щелкнули по выбору «Все пути», как показано на предыдущем шаге, нажмите «ОК», чтобы подтвердить свой выбор.
Шаг 9: Сохранение выбора
После завершения выбора пути вам остается только сохранить ваш выбор.Сохраните его на рабочем столе и переименуйте по своему усмотрению. Здесь для примера имя файла для сохранения — «Практика», а затем нажмите «Сохранить». Делая это, вы сохраняете изображение как файл иллюстратора.
Шаг 10: Откройте Adobe Illustrator
Для графических дизайнеров, у которых есть полный пакет Adobe на своих ноутбуках, вы найдете Adobe Illustrator для установки и использования. Перейдите в Adobe Illustrator, нажмите «Файл» и откройте документ иллюстратора, ранее сохраненный на рабочем столе, с именем файла «Практика».
Шаг 11: Откройте файл
После того, как вы нажмете «Открыть», в Adobe Illustrator появится ваш первоначально сохраненный файл в Adobe Illustrator в виде закругленного прямоугольника с красной заливкой и круга из эллипсов с красной заливкой, чтобы вы могли проверить.
Шаг 12: Повторно сохраните файл
После проверки изображения перейдите в раздел «Файлы» и нажмите «Сохранить как». Появится диалоговое окно.
Шаг 13: Сохранение изображения
После того, как вы нажмете «Сохранить как», в диалоговом окне появится имя файла «Практика (преобразованный)», что означает, что он был преобразован из Photoshop в Adobe Illustrator.Вы можете сохранить заголовок или изменить имя файла по своему усмотрению, а затем нажать «Сохранить как тип». Полоса прокрутки предоставляет параметры для типов файлов. Щелкните SVG, который является предпоследним на полосе прокрутки. Затем продолжайте и нажмите «Сохранить».
Шаг 14.
 Параметры SVG
Параметры SVGПосле нажатия кнопки «Сохранить» вы увидите другое диалоговое окно с параметрами SVG. На нем вы увидите профиль SVG, который должен быть SVG 1.1, а тип должен быть SVG. Нажмите ОК, и работа автоматически сохранится на вашем рабочем столе в виде файла SVG.
Заключение
Поскольку графический дизайн также выходит за рамки дизайна и переходит в другие области двумерной веб-анимации, Photoshop создает способ легко сохранять файлы, которые можно преобразовать для различных функций, таких как SVG. Хотя вы можете или не можете использовать его часто, вы должны научиться обходить это с помощью вышеуказанных шагов для актуальности и понимания.
Как преобразовать проекты Photoshop в векторные за секунды »SOSFactory
Мы все любим плоских иллюстраций , но работать с векторами непросто, верно?
Если вы когда-либо пробовали использовать Illustrator, вы, вероятно, разочаровались. , потому что работа с векторами может быть головной болью.
Я открою вам свой маленький секрет: Я всегда создаю свои векторные мультяшные логотипы В Photoshop я использую многослойные PSD-файлы с высоким разрешением, которые я почти автоматически конвертирую в векторы Ai в Illustrator.
Но… разве векторизация не пустая трата времени?
Почему я не могу создать графику непосредственно в Illustrator?
Простой ответ…
Потому что рисование от руки в Photoshop с помощью графического планшета для меня это более естественно, точно и быстрее , чем работа с векторными кистями Illustrator, которые автоматически корректируют контуры для вас … это работает для простого линейного рисунка, но не для сложные, поскольку вы теряете точность.
И…
Поскольку векторное преобразование не требует много времени, когда вы изучаете способ векторизации SOSFactory , это не потребует практически никаких усилий.Позвольте мне показать вам все, что вам нужно знать, чтобы преобразовать PSD в вектор за несколько секунд.
Итак … наслаждайтесь этими видео-уроками по Illustrator, в которых я покажу вам , как преобразовать дизайн Photoshop в вектор.
ILLUSTRATOR VIDEOTUTORIAL
1.- Как
превратить рисунок в вектор с помощью IllustratorВ этом видеоуроке вы узнаете, как преобразовать черно-белый штриховой рисунок в полностью редактируемый векторный файл, I Объясню вам:
- Как сохранить файл Photoshop , чтобы он был открыт в Illustrator без ошибок совместимости.
- Я покажу вам лучшие настройки Image Trace для оптимальных результатов отслеживания.
- И, наконец, я дам вам несколько советов, как улучшить вручную вывод Image Trace.
С помощью этих трех шагов вы получите настолько совершенные линии, что даже мастер векторных изображений никогда бы не достиг, по крайней мере, не так быстро.
ILLUSTRATOR VIDEOTUTORIAL
2.
В этом видеоуроке Illustrator я покажу вам два способа векторизации полноцветной иллюстрации:
- The Newbie Method: используя плоское изображение с высоким разрешением, это на быстрее , но вы получите неаккуратные результаты.
- Метод SOSFactory: с использованием многослойного файла PSD, требует больше времени, но вы получаете идеальных результатов, с тем преимуществом, что вы получаете все цвета, упорядоченные по группам, что делает любое дальнейшее редактирование очень быстрым.
Метод SOSFactoy заключается в экспорте многослойного файла Photoshop как можно более «чистого» (без эффектов слоя, без режимов наложения, без папок…), чтобы его можно было импортировать в Illustrator без каких-либо проблем с совместимостью. Затем мы векторизуем слоев, содержащих затенение с помощью Image Trace, и, наконец, мы очистим и немного упорядочим .
ILLUSTRATOR VIDEOTUTORIAL
3.- Как векторизовать с помощью Magic Vector
Magic Vector — это небольшое приложение, действительно мощное для векторизации растровых изображений, оно дорого (около 300 долларов США), но результаты четкие, оно вполне подходит для профессиональное использование. В следующем видео мы будем использовать это приложение для векторизации нашей иллюстрации с помощью Magic Vector.
Мне понадобится пара недель, чтобы завершить его, поэтому я предлагаю вам зарегистрироваться в моем информационном бюллетене , если вы не хотите его пропустить.
Как использовать векторные изображения в Photoshop | автор RFclipart
Давайте посмотрим, как можно использовать векторные изображения в Adobe Photoshop. Прежде всего, мы должны упомянуть, что векторные изображения не являются родными для Photoshop, который предназначен для работы в основном с растровой графикой и объектами.
В мире компьютерной графики есть два формата — растровый и векторный, которые отличаются друг от друга по своей природе. Векторное изображение создается с использованием передовых математических методов и включает такие объекты, как кривые, линии и точки, что позволяет легко масштабировать изображение без потери качества.Растр, с другой стороны, состоит из пикселей, а соотношение сторон горизонтальных и вертикальных пикселей составляет разрешение изображения.
Векторное изображение создается с использованием передовых математических методов и включает такие объекты, как кривые, линии и точки, что позволяет легко масштабировать изображение без потери качества.Растр, с другой стороны, состоит из пикселей, а соотношение сторон горизонтальных и вертикальных пикселей составляет разрешение изображения.
Как мы уже говорили, Adobe Photoshop создан для работы с растровыми объектами; векторы — это не то, что он может создавать или редактировать (по крайней мере, если мы говорим о стандартных инструментах редактирования векторов в конкретных программах, предназначенных для работы с ними). Как оказалось, функциональность Photoshop здесь несколько ограничена, но не полностью. Векторные изображения можно использовать в Photoshop, сохраняя их свойства и возможность изменять размер без потери качества.Как это сделать? Легкий!
Для этого мы подготовили файл EPS, который является наиболее распространенным форматом векторных изображений. Мы будем использовать следующее изображение, чтобы проиллюстрировать, как вы можете использовать векторные файлы в Photoshop.
Откройте меню «Файл» и выберите «Открыть как смарт-объект» .
Выберите нужный файл EPS или AI и откройте его.
Установите разрешение.
При использовании этого метода файл EPS открывается как «Смарт-объект» ; но как им пользоваться, если он у вас есть в программе?
Открытие векторного файла как «смарт-объекта» позволяет выполнять все возможные операции редактирования векторных файлов в Photoshop.Это означает, что мы можем изменить размер изображения или преобразовать его, как нам нравится, без потери качества.
Смарт-объект может сохранять примененные к нему фильтры (с непрозрачностью) и свободно изменять их, когда захотите, на любом этапе вашей работы; вы также можете применить настройки изображения.
В качестве дополнительной бонусной функции двойной щелчок по векторному смарт-объекту открывает его в Adobe Illustrator как редактируемый векторный файл с сохранением всех его слоев и форм. Любой объект, даже растеризованный, можно снова превратить в смарт-объекты, хотя векторы не сохранят свои врожденные свойства, если вы это сделаете.
Любой объект, даже растеризованный, можно снова превратить в смарт-объекты, хотя векторы не сохранят свои врожденные свойства, если вы это сделаете.
Есть другой способ открыть векторный файл в Photoshop, для этого выберите «Файл» — «Поместить» — выберите нужный файл и нажмите « Место » . Файл становится доступным как смарт-объект , как если бы вы выбрали «Открыть как смарт-объект» .
В заключение, гораздо удобнее использовать векторные файлы в качестве «смарт-объектов» в Photoshop , чем использовать растеризованные.Вы можете растрировать смарт-объект в любое время любым способом, но использование его в качестве смарт-объекта позволяет сохранить его векторные свойства, и вы можете редактировать его в Illustrator, если вам нужно применить изменения.
Ура, RFclipart Блог Команда
Что такое векторный файл? Вектор, Растр, JPG, EPS, PNG — В чем разница?
Если вас смущает разница между многими типами файлов изображений, вы не одиноки. Начиная проект, мы в первую очередь запрашиваем у клиента векторный файл с его логотипом.Однако на этот запрос часто отвечают пустым взглядом или ответами типа «не могли бы вы просто вытащить логотип с моего сайта?». Как маркетолог, понимание важности и роли различных типов файлов изображений имеет важное значение для обеспечения правильного представления вашего бренда и лучшего взаимодействия с дизайнерами, разработчиками и полиграфистами.
Что такое векторный файл? Что такое растр?
Мы можем начать разбираться в проблеме с разъяснения разницы между двумя основными типами изображений — растровыми и векторными.
Растровые изображения используют много цветных пикселей или отдельных строительных блоков для формирования полного изображения. JPEG, GIF и PNG — распространенные типы растровых изображений. Почти все фотографии, которые можно найти в Интернете и в печатных каталогах, являются растровыми изображениями.
JPEG, GIF и PNG — распространенные типы растровых изображений. Почти все фотографии, которые можно найти в Интернете и в печатных каталогах, являются растровыми изображениями.
Поскольку растровые изображения создаются с использованием фиксированного количества цветных пикселей, их размер нельзя резко изменить без ущерба для их разрешения. Когда они растягиваются, чтобы соответствовать пространству, для заполнения которого они не предназначены, их пиксели становятся заметно зернистыми, а изображение искажается.Вот почему измененные фотографии могут выглядеть пиксельными или иметь низкое разрешение. Поэтому важно сохранять растровые файлы точно с размерами, необходимыми для устранения возможных осложнений.
Векторные изображения , в качестве альтернативы, обеспечивают большую гибкость. Созданные с использованием математических формул, а не отдельных цветных блоков, векторные типы файлов, такие как EPS, AI и PDF *, отлично подходят для создания графики, размер которой часто требуется. Логотип вашей компании и графика бренда должны быть созданы в виде вектора и сохранены как мастер-файл, чтобы вы могли использовать его с небольшими элементами, такими как визитная карточка и фирменный бланк, а также на больших поверхностях, таких как корпоративный самолет.При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла. Только не забудьте сохранить новый растровый файл с точными необходимыми размерами.
Логотип вашей компании и графика бренда должны быть созданы в виде вектора и сохранены как мастер-файл, чтобы вы могли использовать его с небольшими элементами, такими как визитная карточка и фирменный бланк, а также на больших поверхностях, таких как корпоративный самолет.При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла. Только не забудьте сохранить новый растровый файл с точными необходимыми размерами.
* Обычно PDF-файл представляет собой векторный файл. Однако, в зависимости от того, как изначально создается PDF-файл, он может быть векторным или растровым. Тип изображения будет зависеть от того, выберете ли вы сглаживание слоев файла или сохраните каждый из них.
Высокое разрешение или низкое разрешение?
Чтобы определить, подходит ли разрешение ваших растровых изображений для конкретного приложения, вам необходимо проверить их плотность пикселей.Единицы измерения, такие как количество точек на дюйм (DPI) или пикселей на дюйм (PPI), относятся к количеству пикселей в одном дюйме изображения. Эти измерения становятся важными, когда вы пытаетесь использовать растровые изображения в определенных местах, например, в Интернете или в печатных публикациях.
Эти измерения становятся важными, когда вы пытаетесь использовать растровые изображения в определенных местах, например, в Интернете или в печатных публикациях.
Исторически Интернет отображает 72 точки на дюйм (72 точки или пикселя на дюйм) — это относительно низкая плотность пикселей, однако большинство современных дисплеев теперь намного выше. Тем не менее, многие изображения в Интернете по-прежнему находятся в диапазоне 72–100 точек на дюйм.В то время как мониторы могут отображать более высокое разрешение, Интернет также необходимо оптимизировать для скорости, чтобы изображения с разрешением около 100 dpi были оптимальным вариантом для великолепного отображения на экране, но при этом быстрой загрузки. Растровые изображения с низким разрешением 72–100 точек на дюйм хорошо смотрятся в Интернете. Но это же изображение с низким разрешением может не подходить для печати на брошюре или упаковке. Чтобы правильно распечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем отображается в Интернете. Изменение размера изображения с низким разрешением, полученного из Интернета, в соответствии с размерами вашего проекта печати, не сработает, потому что такое же конечное количество пикселей только увеличивается и начинает искажаться.Например, предположим, что вы хотите напечатать на брошюре свой логотип размером 2 x 3 дюйма. Если ваш логотип имеет формат jpg с разрешением 72 точки на дюйм и имеет размер 2 дюйма на 3 дюйма, его необходимо «растянуть» более чем в 3 раза, чтобы получить разрешение 300 точек на дюйм. Этот логотип с разрешением 72 точек на дюйм может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 точек на дюйм он будет выглядеть пиксельным. Вместо этого вы должны использовать векторную версию вашего логотипа (.EPS или .AI) или создать растр (JPG) с точными желаемыми размерами и с разрешением 300dpi.
Изменение размера изображения с низким разрешением, полученного из Интернета, в соответствии с размерами вашего проекта печати, не сработает, потому что такое же конечное количество пикселей только увеличивается и начинает искажаться.Например, предположим, что вы хотите напечатать на брошюре свой логотип размером 2 x 3 дюйма. Если ваш логотип имеет формат jpg с разрешением 72 точки на дюйм и имеет размер 2 дюйма на 3 дюйма, его необходимо «растянуть» более чем в 3 раза, чтобы получить разрешение 300 точек на дюйм. Этот логотип с разрешением 72 точек на дюйм может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 точек на дюйм он будет выглядеть пиксельным. Вместо этого вы должны использовать векторную версию вашего логотипа (.EPS или .AI) или создать растр (JPG) с точными желаемыми размерами и с разрешением 300dpi.
Различные типы расширений файлов изображений и оптимальное использование для каждого
JPG
JPG (или JPEG) — это растровое изображение, которое часто используется для фотографий в Интернете.Файлы JPG можно оптимизировать при сохранении их из фотошопа, чтобы найти идеальный баланс небольшого размера файла и высокого качества. В Интернете вы хотите, чтобы ваши файлы изображений были как можно меньше, чтобы ваш сайт загружался быстро, но достаточно большими, чтобы по-прежнему казаться четкими и не пиксельными. У JPG не может быть прозрачного фона, поэтому они всегда имеют форму прямоугольника или квадрата со сплошным фоном.
Лучшее использование = прямоугольные или квадратные фотографии и фотографии на вашем сайте.
PNG
PNG — еще один тип растрового изображения.Для обычного маркетолога главное различие между PNG и JPG заключается в том, что PNG может иметь прозрачный фон и, как правило, имеет больший размер и более высокое качество. Поэтому PNG идеально подходит для сохранения файлов логотипов для веб-сайтов, поскольку их можно размещать на цветном фоне.
Наилучшее использование = логотипы, значки и другие изображения с прозрачным фоном.
GIF
GIF — это еще один тип растрового изображения. GIF формируется из 256 цветов из цветового пространства RBG.Чем меньше цветов и оттенков содержится в изображении, тем меньше размер файла. Поэтому GIF идеально подходит для изображений, в которых используется всего несколько сплошных цветов, без градиентов или естественных оттенков. Вы бы не хотели использовать GIF для фотографии.
Лучшее применение = простая веб-графика, такая как веб-кнопки, диаграммы и значки.
TIF
TIF (или TIFF) — это большой растровый файл. Он не имеет потери качества и поэтому в основном используется для изображений, используемых при печати.В Интернете из-за времени загрузки вы обычно хотите использовать изображения меньшего размера, такие как JPG или PNG.
Наилучшее использование = изображения и фотографии для высококачественной печати.
EPS
Файл EPS — это векторный файл графики, текста или иллюстрации. Поскольку это векторный формат, его можно легко изменить до любого необходимого размера. Файл EPS можно повторно открывать и редактировать.
Наилучшее использование = мастер-файлы логотипа, графики и печатного дизайна.
AI
AI-файл — это собственный векторный тип файла, созданный Adobe, который можно создавать или редактировать только с помощью Adobe Illustrator.Чаще всего он используется для создания логотипов, иллюстраций и макетов для печати.
Лучшее применение = создание логотипов, графики, иллюстраций.
Редактирование векторных файлов и сохранение «в контурах»
Векторные файлы, такие как AI и EPS, могут оставаться редактируемыми, поэтому вы можете открывать их резервные копии в Illustrator и редактировать любой текст или другие элементы в графике. С изображениями, которые содержат текст, сохраненный в формате JPG, PNG или GIF, вы не сможете повторно открывать и редактировать текст.
В MODassic мы часто создаем файлы в Illustrator и сохраняем AI-файл как наш главный файл, но затем также сохраняем версию EPS «в контурах», которая используется в производстве и отправляется на печать.
Сохранение в виде «контуров» — это термин, который вы будете слышать при отправке файлов на печать. Если на принтере нет шрифта, который вы использовали в дизайне, и векторный файл не сохраняется в виде контуров, то при открытии файла текст не будет иметь желаемого вида, поскольку по умолчанию будет использоваться другой шрифт.Сохранение чего-либо с «контурами» в основном означает, что вы блокируете текст так, что технически он больше не является шрифтом, а состоит из векторных фигур, образующих ваши буквы. Это важно при отправке графики на печать. Сохранение файла в виде контуров делает ваш текст недоступным для редактирования, поэтому в MODassic мы сохраняем AI-файл как редактируемый мастер, а затем сохраняем EPS как заблокированную окончательную иллюстрацию, которую мы отправляем на печать.
Работа с изображениями может сбивать с толку, но помните об этих ключевых фактах, и это избавит вас от многих хлопот, и, конечно же, мы всегда готовы помочь или ответить на любые вопросы.
Как векторизовать логотип PNG с помощью Photoshop
В этом уроке я продемонстрирую, как векторизовать логотип PNG с помощью Photoshop, который на самом деле довольно прост и очень удобен для начинающих. Я должен предварять это, предупреждая, что Photoshop — не идеальный инструмент для создания векторов . В идеале вы должны использовать Illustrator, но если Photoshop — ваш единственный вариант, вам не повезло. Есть несовершенное (но приемлемое) решение.
Ниже приводится краткий обзор шагов, предпринятых для векторизации логотипа PNG с помощью Photoshop.Для получения полных пошаговых инструкций с голосовым повествованием, , пожалуйста, обратитесь к видеоуроку в верхней части страницы .
Векторизация логотипа PNG с помощью Photoshop
Чтобы векторизовать логотип PNG с помощью Photoshop, вы должны создать контуры вокруг формы вашего логотипа, а затем экспортировать его как файл AI (Adobe Illustrator). Откройте файл PNG в Photoshop, и мы начнем.
Шаг 1. Создайте выделение вокруг вашего логотипа
Предполагая, что ваш логотип в формате PNG отформатирован как мой, с отрицательным пространством вокруг него и внутри него, создайте выделение вокруг вашего логотипа, удерживая Control и щелкнув предварительный просмотр эскиза в окне Layers .
Вы узнаете, что создали выделение правильно, если увидите движущуюся пунктирную линию, очерчивающую форму вашего логотипа.
Если этот метод не работает, потому что ваш PNG имеет сплошной цвет фона или потому что в границах вашего логотипа есть цвет заливки, я бы выполнил шаги в этом видео, чтобы создать ваш выбор по цвету, а затем перейду к шагам 2, 3 и 4.
Шаг 2. Преобразование выделенной области в рабочие контуры
Теперь мы должны преобразовать наше выделение в пути.Для этого просто возьмите инструмент Rectangle , щелкните правой кнопкой мыши свой логотип на холсте, затем выберите Make Work Path .
Пути будут обозначены черными опорными точками, соединенными сплошной тонкой линией.
Шаг 3. Экспорт контуров в файл Illustrator
Теперь все, что нам нужно сделать, это просто экспортировать наш документ в редактируемый векторный формат, используя функцию экспорта контуров в Illustrator в Photoshop. Просто перейдите в «Файл »> «Экспорт»> «Пути к Illustrator » и выберите, где вы хотите сохранить файл.
Это сгенерирует файл .ai (Adobe Illustrator), который можно открыть и отредактировать с помощью Illustrator (или бесплатной альтернативы, такой как Inkscape) или любой другой программы для работы с векторной графикой.
Шаг 4. Настройте файл в Illustrator по мере необходимости
Все, что вам нужно сделать, это открыть файл .ai в Illustrator и внести необходимые изменения. Нажмите Control + Y на клавиатуре, чтобы перейти в режим контура и увидеть, где именно находятся ваши векторные контуры.

 Thank you very much for your tool and effort»
Thank you very much for your tool and effort»