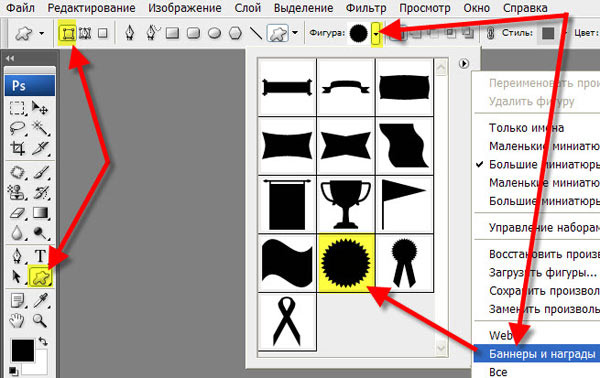
Как создать фигуру в фотошопе: Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Коррекция фигуры в Фотошопе
Не все из нас могут похвастаться идеальной фигурой, более того, даже вполне неплохо сложенные люди не всегда собой довольны. Стройным хотелось бы выглядеть на фото посолидней, а пухленьким — постройней.
Навыки работы в нашем любимом редакторе помогут исправить недостатки фигуры. В этом уроке поговорим, как похудеть в Фотошопе
Коррекция фигуры
Стоит заметить, что все действия, описанные в этом уроке необходимо строго дозировать, чтобы сохранить индивидуальность персонажа, если, конечно, не планируется создание шаржа или карикатуры.
Еще информация по уроку: мы сегодня рассмотрим комплексный подход к коррекции фигуры, то есть, используем два инструмента – «Марионеточную деформацию» и фильтр «Пластика». При желании (необходимости) их можно использовать по отдельности.
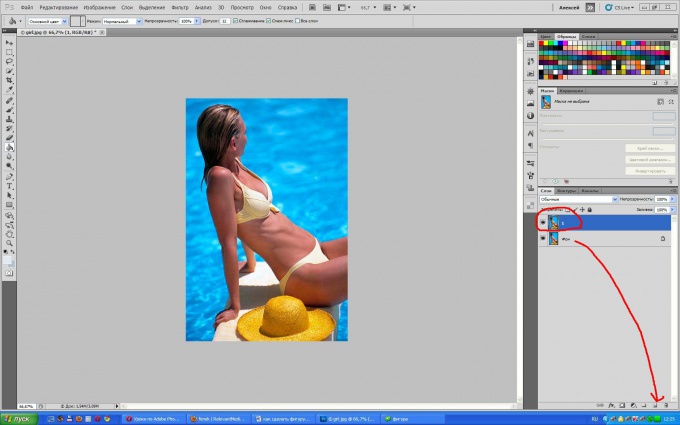
Исходный снимок модели для урока:
Марионеточная деформация
Этот инструмент, а точнее функция, является разновидностью трансформирования.
Итак, давайте посмотрим, как работает «Марионеточная деформация».
- Активируем слой (желательно копию исходного), к которому хотим применить функцию, и вызываем ее.
- Курсор примет вид кнопки, которые в Фотошопе почему-то называются булавками.
- При помощи этих булавок мы можем ограничить область воздействия инструмента на изображение. Расставляем их, как показано на скриншоте. Такая расстановка позволит нам скорректировать, в данном случае бедра, без искажения других частей фигуры.
- Перемещая кнопки, установленные на бедрах, уменьшаем их размер.
Дополнительно также можно уменьшить размер талии, установив дополнительные булавки по обе стороны от нее.
- По завершению трансформирования нажимаем клавишу ENTER.
Несколько советов по работе с инструментом.
- Прием подходит для редактирования (коррекции) больших участков изображения.

- Не ставьте слишком много булавок, чтобы избежать нежелательных искажений и разрывов линий фигуры.
Пластика
При помощи фильтра «Пластика» мы произведем коррекцию более мелких частей, в нашем случае это будут руки модели, а также исправим возможные недочеты, возникшие на предыдущем этапе.
Урок: Фильтр «Пластика» в Фотошопе
- Открываем фильтр «Пластика».
- На левой панели выбираем инструмент «Деформация».
- Для плотности кисти выставляем значение 50, размер подбираем в зависимости от размера редактируемой области. Фильтр работает по определенным законам, с опытом Вы поймете, по каким.
- Уменьшаем участки, которые нам кажутся слишком большими. Также корректируем недостатки на бедрах. Никуда не торопимся, работаем аккуратно и вдумчиво.
Не слишком усердствуйте, так как на снимке могут появиться нежелательные артефакты и «замыливание».
Посмотрим на конечный результат нашей работы на уроке:
Вот таким образом, используя «Марионеточную деформацию» и фильтр «Пластика», можно довольно эффективно произвести коррекцию фигуры в программе Фотошоп. Используя данные приемы, можно не только похудеть, но и потолстеть на фото.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют «фигурами», англ — Shapes) и слой-фигурами в Photoshop. Мы начнем с изучения применения пяти геометрических инструментов формы — «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), и инструмент «Линия» (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами — инструментом «Произвольная фигура» (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator. Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей. Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и инструмент «Произвольная фигура» (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент «Прямоугольник», но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:
Инструменты векторных форм, верхний инструмент — «Прямоугольник» (Rectangle Tool)
Я выберу первый инструмент в списке, это «Прямоугольник» (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это
Как сделать фигуру в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
С вами снова Король Елена и сегодня в уроке «
Лично у меня с этим инструментом отношения не заладились, поскольку не получалось предугадать, куда развернется линия при перемещении указателей. И, видимо, не у одной меня возникали эти проблемы, поэтому в последних версиях Adobe Photoshop появился новый прекрасный инструмент – «Перо кривизны». Он позволяет создавать выделения и обрисовывать контуры гораздо легче, чем его собратья. А заодно поучимся создавать векторные «Фигуры» и создавать собственные коллекции. Но давайте посмотрим, как это работает на примере.
Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
Нажимаем «CTRL+O» и открываем заранее подобранную фотографию со сложным контуром. В нашем случае это будет скрипка.
В нашем случае это будет скрипка.
Далее находим значок инструмента «Перо», в правом нижнем углу этого ярлычка нажимаем на треугольник, выбираем «Инструмент «Перо кривизны».
Теперь я быстро, не особо заботясь о точности попадания в контур, обрисовываю скрипку. Единственное правило, которое следует помнить, это: когда я ставлю опорную точку, я делаю единичный клик мышкой. Далее, к следующей опорной точке, выделительная линия будет плавно изгибаться, а если мне важно сделать острый угол, то я делаю двойной клик. Между двумя опорными точками, созданными двойными кликами, образуется прямой отрезок. Например:
Одиночные клики и изогнутая линия.
Две нижние опорные точки (указаны красными стрелками) созданы двойным кликом, линия образует угол.
Три опорные точки (указаны красными стрелками) созданы двойным кликом, линия между ними становится прямым отрезком (отмечено зелеными стрелками).
Следуя этим нехитрым правилам, я сделала набросок.
Далее я приближаю изображение, как мне удобно, и уже старательно обвожу контур, сдвигая опорные точки.
Для того, чтобы на линии выделения появилась новая опорная точка, необходимо лишь поднести курсор к линии, появится плюсик, как на скриншоте. Делаете клик – появляется опорная точка, а плюсик превращается в кружок. Активная в данный момент опорная точка выделена синим цветом.
Если вы вдруг промахнулись и поставили точку не на линии, а на пустом месте – не беда. Просто отмените в панели «История» несколько последних изменений, выбрав позицию над строкой «Новый компонент контура».
Итак, мы выделили по контуру скрипку инструментом «Перо кривизны».
А сейчас давайте обратим внимание на панель настроек этого инструмента и определим, что мы можем сделать с выделенным контуром.
На скриншоте видно, что мы можем сделать «Выделение», «Маску» и «Фигуру».
Выделение
Маска
Фигура
Нас в данном случае интересует именно «Фигура». Нажимая на соответствующую кнопку, на новом слое автоматически создаётся векторный объект. Цвет объекта зависит от выбранного основного цвета.
Нажимая на соответствующую кнопку, на новом слое автоматически создаётся векторный объект. Цвет объекта зависит от выбранного основного цвета.
Готово!
Причем, полученный объект сохраняет все преимущества векторного изображения, т.е., при масштабировании качество не теряется.
Но нашей задачей было не просто создать фигуру, нам нужно сохранить ее в библиотеку. Сразу хочу сказать, что в Adobe Photoshop 2020 список фигур стал структурирован и разделен на папки.
По умолчанию мы видим четыре папки: Лиственные деревья, Дикие животные, Лодки и Цветы.
Но мы можем вызвать окно со всеми настройками «Фигуры». Для этого выбираем выпадающее меню «Окно», ставим галочку напротив строки «Фигуры».
Появилось новое окно. В этом окне в правом верхнем углу находим значок с четырьмя полосками. Нажимаем на него и в выпавшем меню выбираем «Фигуры прежней версии и др.»
В списке папок с фигурами появилась новая папка с множеством подпапок.
Но мы хотим создать свою папку, куда будем помещать фигуры с музыкальными инструментами. Для этого сначала сохраним фигуру скрипки в библиотеку. Нажимаем «Редактирование», затем «Определить произвольную фигуру».
В открывшемся окне вписываем имя фигуры – Скрипка. Нажимаем ОК.
Проверяем окно с произвольными фигурами и видим там ярлычок со скрипкой.
Далее в окне настроек «Фигуры» в нижнем правом углу нажимаем значок с папкой.
В открывшемся окне вписываем название папки «Музыкальные инструменты», нажимаем ОК.
Затем перетаскиваем значок со скрипкой в папку «Музыкальные инструменты».
Вот и всё. У нас все получилось.
Если по какой-то причине лишние папки нужно удалить – просто перетащите их на значок с корзиной.
Теперь «Скрипку» мы сможем вставить в любой документ.
Обратите внимание, когда мы только вставляем «Фигуры» в документ, то сразу активны все точки, и используя инструмент «Выделение узла», можно изменять «Фигуры».
Урок «Как сделать фигуру в фотошопе» завершен!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Photoshop Фигуры И Слои Формы Основы
в этой учебник, мы узнаем основы работы с формы и слои формы в Photoshop! Мы начнем с изучения того, как использовать пять инструментов геометрической формы —Прямоугольник на Инструмент Закругленный Прямоугольник на Инструмент Эллипс на Инструмент «Многоугольник» и Line Tool. Затем, в следующем уроке, мы научимся добавлять более сложные формы к нашим документам с Photoshop Пользовательский Инструмент Формы.
Затем, в следующем уроке, мы научимся добавлять более сложные формы к нашим документам с Photoshop Пользовательский Инструмент Формы.
большинство людей думают о Photoshop как о программе для редактирования фотографий, и если вы попросите кого-нибудь порекомендовать хорошую программу для рисования, Adobe Illustrator обычно будет в верхней части их списка. Это правда, что функции рисования и иллюстрации Illustrator намного превосходят Photoshop, но Photoshop имеет больше возможностей рисования, чем вы могли бы ожидать для редактора изображений на основе пикселей, во многом благодаря своим инструментам формы и формируют слои которые делают его легким добавить простые основанные на вектор графики и формы к нашим дизайнам и планам.
в этом уроке для Фотошопа CS5 и более ранних. Пользователи Photoshop CS6 захотят проверить полностью обновленный как рисовать векторные фигуры в Photoshop CS6 учебник.
Инструменты Формы
Photoshop дает нам шесть инструментов формы на выбор-инструмент прямоугольник, инструмент закругленный прямоугольник, инструмент эллипс, инструмент полигон, инструмент линия и инструмент пользовательская форма, и все они вложены в одно и то же место на панели инструменты. По умолчанию инструмент прямоугольник отображается на панели инструментов, но если нажать на значок инструмента и удерживать кнопку мыши нажатой в течение одной или двух секунд, появится всплывающее меню, в котором отображаются другие инструменты формы, которые можно выбрать:
По умолчанию инструмент прямоугольник отображается на панели инструментов, но если нажать на значок инструмента и удерживать кнопку мыши нажатой в течение одной или двух секунд, появится всплывающее меню, в котором отображаются другие инструменты формы, которые можно выбрать:
после выбора инструмента фигуры, если вам нужно переключиться на другой, нет необходимости возвращаться на панель инструментов (хотя вы можете, если хотите), потому что Photoshop дает нам доступ ко всем инструментам формы непосредственно из Бар в верхней части экрана. Например, я выберу инструмент прямоугольник на панели инструментов:
Выбор инструмента прямоугольник.при выбранном инструменте прямоугольник на панели параметров появляется строка из шести значков с каждым значком представление другого инструмента фигуры. Средства перечислены слева направо в том же порядке, в котором они отображаются на панели инструментов, так что опять мы имеем инструмент прямоугольник инструмент прямоугольник со скругленными углами, эллипс инструмент, инструмент многоугольник, линию и средства нестандартной формы. Просто нажмите на одну из иконок, чтобы выбрать нужный инструмент:
Просто нажмите на одну из иконок, чтобы выбрать нужный инструмент:
Опция Слои Фигур
прежде чем мы начнем рисовать любые фигуры, нам сначала нужно сказать Photoshop, какой тип фигуры мы хотим нарисовать, и под этим я не имею в виду прямоугольники или круги. Photoshop фактически позволяет нам рисовать три очень разных вида фигур —векторные фигуры,пути или пиксельные фигуры. Мы рассмотрим более подробно различия между этими тремя и почему вы хотите использовать каждый из них в другом учебнике, но в большинстве случаи, вы хотите рисовать векторные фигуры, которые являются теми же типами фигур, которые мы будем рисовать в такой программе, как Illustrator. В отличие от пиксели, векторные фигуры не зависят от разрешения и полностью масштабируемыми, что означает, что мы можем сделать их как большой, как нам нравится и изменять их так часто, как нам нравится без потери качества изображения. Края векторных фигур всегда будут четкими и четкими, как на экране, так и при печати.
Края векторных фигур всегда будут четкими и четкими, как на экране, так и при печати.
рисовать векторные фигуры, выберите Слои Формы опция в панели опций. Это первый из трех значков в крайнем левом углу (опция пути-середина трех значков, за которыми следует опция заливки пикселей справа):
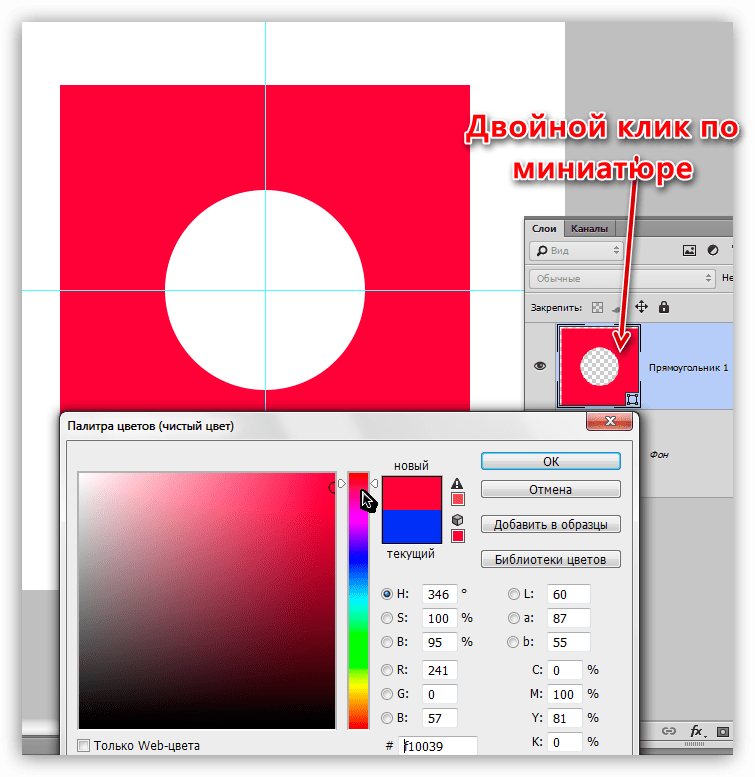
Выберите параметр слои фигур для рисования векторных фигур.Выбор Цвета Для Фигуры
при выбранной опции Shape Layers, следующее, что нам нужно сделать, это выбрать цвет для нашей формы, и мы делаем это, нажав на кнопку цвета справа от слова цвета в панели «Параметры»:
Нажмите на образец цвета, чтобы выбрать цвет для фигуры.программы Photoshop будет поп открыть Палитра где мы можем выбрать цвет, который мы хотим использовать. Я выберу красный цвет. Нажмите кнопку ОК, как только вы выбрали цвет, чтобы закрыть из палитры цветов:
Выберите цвет для вашей формы из палитры цветов.Не волнуйтесь о выборе неправильного цвета для вашей формы, если вы не уверены, какой цвет вам понадобится. Как мы увидим, слои фигур позволяют легко вернуться назад и изменить цвет фигуры в любое время после ее рисования.
Как мы увидим, слои фигур позволяют легко вернуться назад и изменить цвет фигуры в любое время после ее рисования.
Инструмент Прямоугольник
Как вы можете догадаться из названия, инструмент прямоугольник Photoshop позволяет рисовать четырехсторонние прямоугольные фигуры. Просто нажмите в документе, чтобы установить начальную точку для вашей формы, а затем удерживайте кнопку мыши и перетащите по диагонали нарисовать остальную часть фигуры. При перетаскивании вы увидите тонкий контур того, как будет выглядеть фигура:
Перетаскивание прямоугольника. При перетаскивании отображается только контур фигуры.когда вы довольны внешним видом фигуры, отпустите кнопку мыши, и Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопка мыши.Рисование Фигуры Из Ее Центра
Если вам нужно нарисовать прямоугольник (или любую фигуру) из его центра, а не из угла, щелкните внутри документа, где должен быть центр прямоугольника, и начните перетаскивать фигуру, как обычно. Как только вы начнете перетаскивать, нажмите Alt (Win)/опции (Mac) ключ и держать его зажатым, как вы продолжаете перетаскивание. Клавиша Alt / Option указывает Photoshop нарисовать фигуру из его центра. Это работает со всеми инструментами фигур, а не только с инструментом прямоугольник:
Как только вы начнете перетаскивать, нажмите Alt (Win)/опции (Mac) ключ и держать его зажатым, как вы продолжаете перетаскивание. Клавиша Alt / Option указывает Photoshop нарисовать фигуру из его центра. Это работает со всеми инструментами фигур, а не только с инструментом прямоугольник:
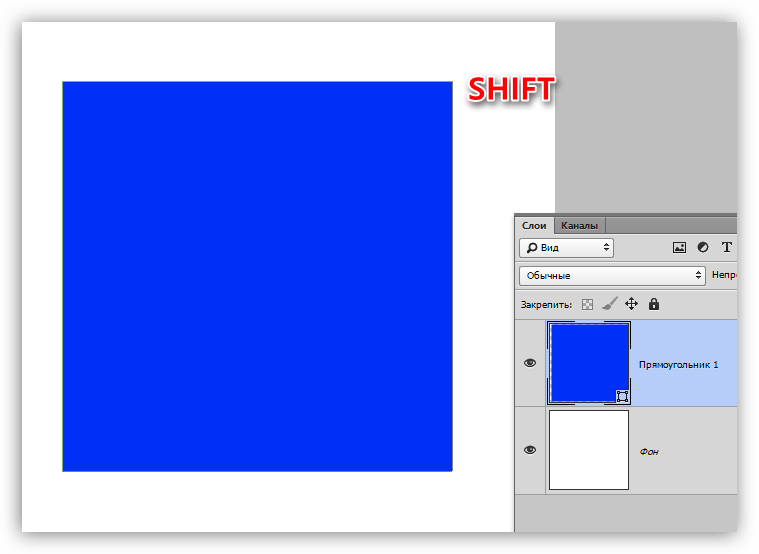
Рисование Квадратов
мы также можем нарисовать квадрат с помощью инструмента прямоугольник. Чтобы нарисовать квадрат, щелкните внутри документа и начните перетаскивать прямоугольную фигуру. После того, как вы начали перетаскивание, нажмите Shift ключ на клавиатуре и держать его вниз, пока вы продолжаете перетаскивать фигуру. Удерживая нажатой клавишу Shift, фигура превратится в идеальный квадрат независимо от направления перетаскивания. Вы также можете добавить Alt (Win)/опции (Mac) ключ, чтобы нарисовать квадрат из его центра (так что вы бы нажать и удерживать Shift+Alt (Win)/ Shift + Option (Mac)):
Удерживая нажатой клавишу Shift, перетащите инструмент прямоугольник, чтобы нарисовать идеальный квадрат.
опять же, Photoshop будет отображать только тонкий контур квадрата при перетаскивании, но когда вы отпустите кнопку мыши, Photoshop заполнит его цветом:
Photoshop всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить форму цветом.Параметры Фигуры
Если вы посмотрите в панели параметров, прямо справа от шести значков инструментов формы, вы увидите маленькая стрелка вниз. Нажав на кнопку стрелка открывает список дополнительных параметров для выбранного инструмента фигуры. Например, если выбран инструмент прямоугольник, при нажатии на стрелку отобразятся параметры прямоугольника. За исключением инструмента «полигон» и инструмента «Линия», которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже научились получать доступ к основным опциям непосредственно с клавиатуры.
например,неограниченная это выбранные для нас по умолчанию, и это просто нормальное поведение инструмента «прямоугольник», что позволяет нам рисовать прямоугольники любого размера или пропорций. The площадью опция позволяет рисовать квадраты, но мы можем сделать это, просто удерживая клавишу Shift, как мы перетащить. И Из Центра option нарисует фигуру из ее центра, но опять же, мы уже можем это сделать, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании:
The площадью опция позволяет рисовать квадраты, но мы можем сделать это, просто удерживая клавишу Shift, как мы перетащить. И Из Центра option нарисует фигуру из ее центра, но опять же, мы уже можем это сделать, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании:
Слои Формы
прежде чем мы проверим остальные инструменты формы, давайте быстро взглянем на то, что происходит на панели слоев. Если вы помните, в начале урока мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что на панели параметров выбран параметр слои фигур, и теперь, когда я нарисовал фигуру, мы видим, что у меня есть фактический слой фигур в моем документе, который Photoshop назвал «Shape 1». Каждая новая векторная фигура, которую мы рисуем, помещается на свой собственный слой формы, который отличается от обычных слоев на основе пикселей. Слева от слоя фигур находится цвета значок, который отображает текущий цвет нашей фигуры, а справа от образца цвета является миниатюру векторной маски:
Слева от слоя фигур находится цвета значок, который отображает текущий цвет нашей фигуры, а справа от образца цвета является миниатюру векторной маски:
Раньше Я упоминалось, что нам не нужно беспокоиться о выборе правильного цвета для фигуры, потому что мы можем легко изменить его цвет после того, как мы нарисовали его, и мы можем сделать это, дважды щелкнув непосредственно на образце цвета слоя формы:
Чтобы изменить цвет существующей фигуры, дважды щелкните ее образец цвета.фотошоп вновь откроет палитру цветов для нас, чтобы мы могли выбрать другой цвет для формы. На этот раз я выберу синий:
Выбрав другой цвет в палитре.я нажму OK, чтобы закрыть окно выбора цвета, и Photoshop изменит цвет моей квадратной фигуры с красного на синий:
Легко вернуться назад и изменить цвет формы в любое время.справа от образца цвета на форму слой миниатюру векторной маски. Белая область внутри эскиза представляет нашу форму. Векторные маски похожи на пиксельные слой маски in то, что они показывают некоторые части слоя, скрывая другие части, и под этим я подразумеваю, что когда мы рисуем векторную форму, Photoshop фактически заполняет весь слой с нашим выбранным цветом, но оно только показывает цвет внутри зоны формы. Он скрывает цвет в областях за пределами фигуры. Это не то, что вам действительно нужно знать для работы с фигурами в Photoshop, но всегда приятно понимать, что ты смотришь. Серая область вокруг фигуры в векторе миниатюра маски-это область слоя, в которой цвет скрыт от просмотра, в то время как белая область-это область, в которой виден цвет:
Белая область внутри эскиза представляет нашу форму. Векторные маски похожи на пиксельные слой маски in то, что они показывают некоторые части слоя, скрывая другие части, и под этим я подразумеваю, что когда мы рисуем векторную форму, Photoshop фактически заполняет весь слой с нашим выбранным цветом, но оно только показывает цвет внутри зоны формы. Он скрывает цвет в областях за пределами фигуры. Это не то, что вам действительно нужно знать для работы с фигурами в Photoshop, но всегда приятно понимать, что ты смотришь. Серая область вокруг фигуры в векторе миниатюра маски-это область слоя, в которой цвет скрыт от просмотра, в то время как белая область-это область, в которой виден цвет:
чтобы было проще увидеть, как Photoshop отображает векторную форму, мы можем временно отключить векторные маски, удерживая клавишу Shift ключ и щелкать сразу на эскизе маски вектора. Большой красный X будет появится в миниатюре, давая нам знать, что маска теперь выключена:
Удерживайте Shift и щелкните векторную маску, чтобы отключить ее.
при выключенной векторной маске весь слой отображается в документе, и мы видим, что он полностью заполнен синим цветом, который я выбрал для своей формы. Если присмотреться, то можно увидеть тонкий контур, где на слое сидит фигура:
Отключение векторной маски показывает, что сам слой заполняется цветом.включить векторную маску, просто удерживайте клавишу Shift и нажмите на его эскиз на панели «Слои». С маску, все цвета снаружи форму, снова скроется из вида, и все, что мы можем увидеть цвет внутри самой формы. Белые области вокруг фигуры в окне «Мой документ» взяты из моего фонового слоя под ним:
Документ после включения векторной маски слоя фигур.теперь, когда мы рассмотрели слои фигур, давайте посмотрим, какие другие типы фигур мы можем нарисовать в Photoshop с помощью других инструментов геометрических фигур.
Инструмент Закругленный Прямоугольник
инструмент закругленный прямоугольник очень похож на стандартный инструмент прямоугольник, за исключением того, что он позволяет рисовать прямоугольники с хорошими закругленными углами. Мы контролируем округлость углов с помощью радиус опция в панели опций. Чем выше введенное значение, тем больше появятся закругленные углы. Я установлю значение радиуса 50 px:
Мы контролируем округлость углов с помощью радиус опция в панели опций. Чем выше введенное значение, тем больше появятся закругленные углы. Я установлю значение радиуса 50 px:
чтобы нарисовать закругленный прямоугольник после ввода значения радиуса, щелкните внутри документа, чтобы установить начальную точку, затем удерживайте кнопку мыши нажатой и перетащите остальную часть фигуры. Так же, как мы видели с помощью инструмента обычный прямоугольник, Photoshop отображает тонкий контур фигуры во время рисования:
Перетаскивание закругленного прямоугольника после установки значения радиуса на панели параметров.когда вы отпустите кнопку мыши, Photoshop завершит фигуру и заполнит ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.вот еще один прямоугольник, на этот раз с моим значением радиуса 150 px, достаточно большой (в этом случае в любом случае), чтобы сделать всю левую и правую стороны прямоугольника изогнутый:
Более высокое значение радиуса создает больше скругленных углов.
и вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам меньше закругленных углов.к сожалению, нет никакого способа, чтобы просмотреть, как закругленные углы будут отображаться с нашим выбранным значением радиуса, прежде чем мы на самом деле нарисовать прямоугольник. Также, мы не можем отрегулировать значение радиуса на лету, пока мы рисуем фигуру, как мы можем в Illustrator, и Photoshop не позволяет нам вернуться и внести простые изменения в углы после того, как мы ее нарисовали, а это означает, что рисование закругленных прямоугольников-это очень «проб и ошибок». Если вы не довольны округлостью углов после того, как нарисовали фигуру, нажмите Ctrl+Z (Win)/Команда+Z (Mac), чтобы быстро отменить шаг, затем введите нужное значение радиуса в панели параметров и попробовать еще раз.
Так же, как инструмент прямоугольник позволяет рисовать квадраты, скругленный прямоугольник позволяет рисовать скругленные квадраты. Просто удерживайте Shift ключ после того как вы начинаете волочить для того чтобы принудить округленный прямоугольник в квадратную форму. Удерживая Alt (Win)/опции (Mac) ключ после того как вы начинаете волочить для того чтобы нарисовать округленный прямоугольник (или квадрат) вне от своего центра.
Просто удерживайте Shift ключ после того как вы начинаете волочить для того чтобы принудить округленный прямоугольник в квадратную форму. Удерживая Alt (Win)/опции (Mac) ключ после того как вы начинаете волочить для того чтобы нарисовать округленный прямоугольник (или квадрат) вне от своего центра.
если мы нажмем на маленькую стрелочку в панели параметров, чтобы вызовите параметры скругленного прямоугольника, мы видим, что он имеет те же параметры, что и обычный инструмент прямоугольник, такой как неограниченная,площадью и Из Центра и опять же, мы уже знаем, как получить к ним доступ с клавиатуры:
Инструмент прямоугольник и инструмент закругленный прямоугольник имеют один и тот же список параметров.Инструмент Эллипс
инструмент эллипс Photoshop позволяет рисовать эллиптические или круговые формирует. Как и в инструментах прямоугольник и скругленный прямоугольник, щелкните внутри документа, чтобы задать начальную точку, затем удерживайте нажатой кнопку мыши и перетащите остальную часть фигуры:
Рисование эллипса с помощью инструмента эллипс.отпустите кнопку мыши, чтобы завершить форму и Photoshop заполнить его цветом:
Цветная эллиптическая форма.придержи Shift клавишу вниз, после начните перетаскивание с помощью инструмента эллипс, чтобы фигура превратилась в идеальную окружность. Держи Alt (Win)/опции (Mac) клавиша вниз после начала перетаскивания нарисует фигуру из ее центра:
Начните перетаскивание, затем добавьте клавишу Shift, чтобы нарисовать идеальный круг.при нажатии на маленькую стрелку в панели параметров появляются параметры эллипса, которые снова почти идентичны параметрам прямоугольника и скругленного прямоугольника. Единственный разница, конечно, в том, что инструмент эллипс имеет возможность нарисовать круг, а не квадрат:
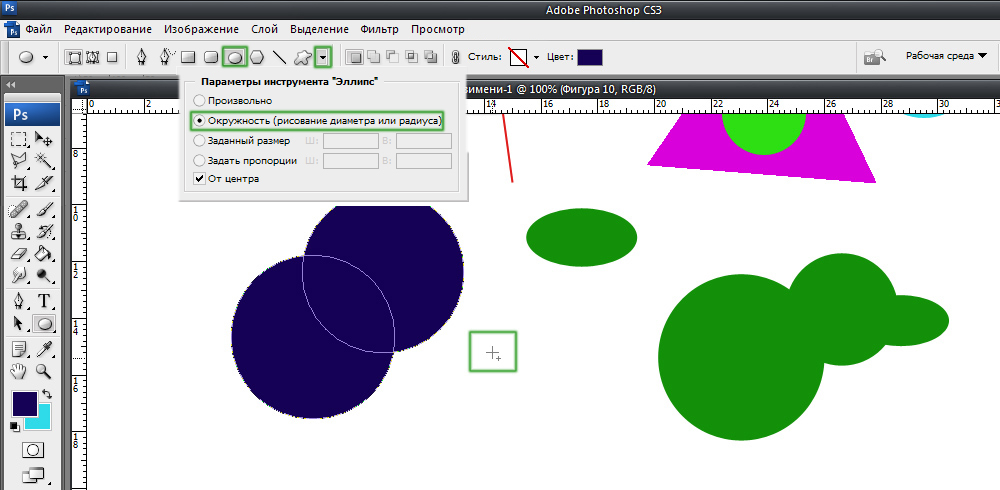
Инструмент эллипс также имеет те же основные параметры, что и инструменты прямоугольник и скругленный прямоугольник.Инструмент Полигон
инструмент полигон-это то место, где все становится интересным. В то время как инструмент прямоугольник ограничен рисованием четырехсторонних полигонов, инструмент полигон позволяет рисовать полигоны с любым количеством сторон. Он даже позволяет нам рисовать звезды, как мы увидим через мгновение.
введите количество сторон, необходимое для вашей формы многоугольника в сторон опция в панели опций. Значение по умолчанию-5, но можно ввести любое значение от 3 до 100:
Используйте опцию стороны, чтобы сообщить Photoshop, сколько сторон вам нужно для вашей формы многоугольника.после того, как вы ввели количество сторон, нажмите в документе и перетащите форму полигона. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac). Держи Shift клавиша вниз после начала перетаскивания ограничит количество углов, на которых форма может быть нарисована, что может помочь расположить форму так, как вам это нужно:
Инструмент полигон хорош, когда нам нужно что-то другое, кроме четырехстороннего прямоугольника.установка опции сторон в 3 для инструмента полигон дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный инструментом полигон.а вот полигональную фигуру с возможностью сторон 12:
Двенадцатигранная многоугольная форма.Рисование Звезд С Помощью Инструмента Polygon
чтобы нарисовать звезды с помощью инструмента полигон, нажмите на маленькую стрелку в панели параметров, чтобы открыть Параметры полигона, затем выберите звездочный:
Выберите звезду из многоугольника меню Options.при выбранной опции звезда, просто нажмите внутри документа и перетащите форму звезды. The сторон опция в панели опций контролирует количество точек в звезде, поэтому со значением по умолчанию сторон 5, например, мы получаем 5-точечную звезду:
5-ти конечная звезда, нарисованная с помощью инструмента «многоугольник».изменение значения сторон на 8 дает нам 8-точечную звезду:
Установите количество точек в звезда с опцией сторон.мы можем создать форму звездообразования, увеличивая отступ точек с помощью Отступ По. Значение по умолчанию-50%. Увеличу до 90%:
Увеличение значения отступа звезды до 90%.вот моя форма звезды с отступом 90%. Я также увеличил количество сторон-16:
Увеличьте значения сторон и отступов, чтобы создать форму звездообразования.по умолчанию звезды имеют острые углы на концах своих точек, но мы можем сделать их закругленными, выбрав Сглаженными Углами:
Выбор параметра сгладить углы.вот стандартная пятиконечная звезда с включенной опцией сглаживания углов::
Опция гладкие углы дает звезды дружественный взгляд на них.мы можем сгладить отступов также и сделать их округлыми при выборе Ровные Отступы:
Выбор параметра сгладить отступы.и снова, мы получаем другой взгляд на нашу форму звезды:
Форма звезды с гладкими отступами включена.Инструмент Линия
наконец, инструмент линия, который является последним из инструментов геометрической формы Photoshop, позволяет рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Задайте толщину линии, введя значение, в пикселях, в вес опция в панели опций. Я установлю свой на 16 px:
Используйте параметр вес, чтобы задать толщину линии.затем просто нажмите в документе и перетащите форму линии. Держите Shift нажмите клавишу вниз после начала перетаскивания, чтобы ограничить направление, в котором вы можете нарисовать линию, что позволяет легко рисовать горизонтальные или вертикальные линии:
Удерживайте Shift при перетаскивании для рисования по горизонтали или вертикальные линии.чтобы добавить стрелки на линии, нажмите на маленькую стрелку в панели параметров, чтобы вызвать стрелки параметры. Photoshop позволяет добавлять стрелки либо в начало, либо в конец строки, либо в оба конца. Если вы хотите, чтобы стрелка отображалась в том направлении, в котором вы рисуете линию, что обычно и происходит, выберите конец. Убедитесь, что вы выбрали эту опцию перед рисованием линии, так как Photoshop не позволяет нам вернуться и добавить стрелки после того, как линия уже была проведена:
Чтобы добавить стрелку в направлении, в котором была начерчена линия, выберите в параметрах «стрелки» пункт «конец».вот форма линии, похожая на предыдущую, на этот раз со стрелкой на конце:
Инструмента «Линия» легко рисовать стрелки.Если размер по умолчанию стрелка не работает для вас, вы можете настроить его с помощью ширина и длина опционы. Мы также можем сделать наконечник стрелы вогнутым, используя вогнутости. Значение по умолчанию-0%. Я увеличу его до 50%:
Увеличить параметр вогнутости изменить форму наконечника.этого меняет форму стрелки. Опять же, убедитесь, что вы установили опцию вогнутости перед рисованием линии, в противном случае вам нужно будет удалить фигуру и нарисовать ее снова:
Наконечник стрелы с вогнутой поверхностью значение 50%.Скрытие Контура Вокруг Фигуры
Если вы внимательно посмотрите на вашу форму после того, как вы нарисовали его (независимо от того, какой инструмент формы вы использовали), вы часто увидите тонкий контур появляется вокруг него, который вы можете найти раздражает. Контур появляется вокруг фигуры всякий раз, когда выбрана векторная маска фигуры, и он всегда выбирается по умолчанию после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, вы увидите что миниатюра векторной маски имеет белую границу выделения вокруг нее, которая говорит нам, что маска на самом деле выбрана. Контур вокруг фигуры можно скрыть, сняв ее векторную маску. Для этого просто нажмите на эскиз векторной маски. Граница выделения вокруг эскиза исчезнет, как и контур вокруг фигуры в документе:
Щелкните по миниатюре векторной маски, чтобы отменить ее выделение и скрыть контур вокруг фигуры.Похожие записи
Произвольные фигуры в фотошопе. Как установить дополнительные наборы фигур
В фотошопе есть интересный инструмент — «Произвольная фигура». На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура.
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?
Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
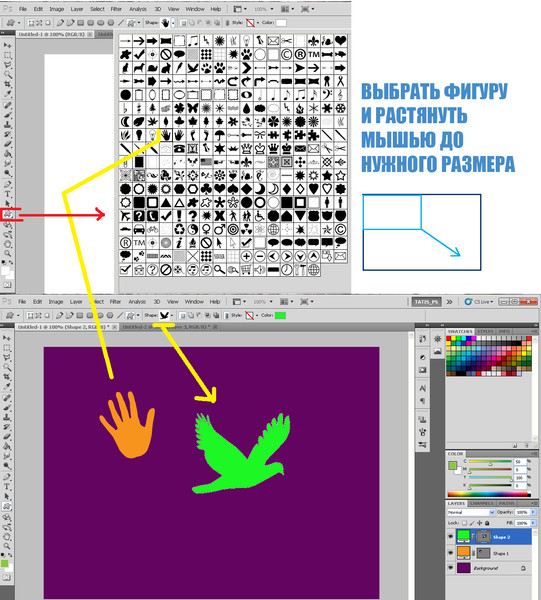
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift, чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Совет
Чтобы в дальнейшем вы могли ее редактировать, вращать и изменять размер, рекомендую для каждой фигуры создать новый слой Ctrl+Shift+N. Подробнее как создать слой.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с кистями или стилями слоя. Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh.
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…», откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…», будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…», вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…». В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes», обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Произвольные фигуры в фотошопе: описание функции
Автор Олег Евгеньевич Просмотров 184 Обновлено
Приветствую любителей фотошопа! Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но всё же инструмент «Произвольная фигура» заложен в программу и находит свое применение.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия. Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа. Обычно папка с фигурами находится здесь: «C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes»
Как создавать в Photoshop собственные формы из изображений
Работа с нестандартными формами может сэкономить вам много времени. Что делать, если вам нужен объект и вы не знаете, где его взять или как его построить? Все просто. Получите это из изображения. В этом уроке я хочу показать вам, как создавать собственные формы Photoshop прямо из изображений. Не волнуйтесь, это не ракетостроение. Осталось всего несколько шагов, и единственное, что вам нужно знать, — это как вырезать объекты с помощью Pen Tool или Magic Wand Tool.
Первый шаг — найти подходящее изображение, из которого вы должны вырезать нужную вам форму. Например, я хочу вырезать орла. Я предлагаю вам начать поиск с Flickr, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите это изображение летящего орла.
Теперь откройте Photoshop и отпустите изображение. Я покажу вам 2 способа вырезания предметов. Первый и самый простой — с помощью Magic Wand Tool (W), второй — с помощью Pen Tool (P).
Инструмент «Волшебная палочка» и инструмент «Перо»
Хотя оба инструмента в основном используются для одного и того же — вырезания объектов, между ними есть некоторые различия. Magic Wand Tool выполняет работу быстро (почти мгновенно), качество выделения может быть плохим. Этот инструмент лучше всего работает с простыми изображениями и четко очерченными объектами, поскольку делает выбор в соответствии с цветами. С другой стороны, Pen Tool выполняет необычную работу по вырезанию объектов, но это должно выполняться вручную пользователем (которым вы являетесь), поэтому время для этого зависит от сложности объекта.Итак, для получения точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, возможно, вы захотите ознакомиться с этим уроком, который я написал недавно, о том, как использовать Pen Tool.
1. Создайте собственные формы с помощью инструмента Magic Wand Tool (W)
В обоих случаях нам нужно обвести контур объекта. Выберите Magic Wand Tool (W), установите Tolerance на 20 и нажмите на синий фон. Фон будет выбран. Если вы сейчас нажмете «Удалить», фон будет удален, но это необязательно.
Нам нужна только подборка орла. Чтобы получить его, перейдите в Select-> Inverse, и вы его получите.
Теперь, когда у нас выделен орел, щелкните изображение правой кнопкой мыши (убедитесь, что у вас все еще выбрана «Волшебная палочка») и нажмите «Make Work Path». Появится всплывающее окно. Установите допуск на минимум (0,5) и нажмите ОК.
Теперь перейдите в Edit-> Define Custom Shape и назовите форму.
Вот и все, вы сделали нестандартную форму.Если вы откроете «Выбор пользовательской формы», вы должны увидеть только что созданную фигурку.
Создавайте собственные формы с помощью Pen Tool (P)
Хотя процесс вырезания формы орла занимает больше времени, я предпочитаю Pen Tool вместо Magic Wand, потому что он более точен. Выберите Pen Tool (P), выберите любое состояние, которое вы хотите (Shape Layers или Paths), и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок.Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить произвольную форму».
Назовите свою форму и нажмите ОК. Вы создали произвольную форму, и она должна быть доступна в средстве выбора произвольной формы.
Как сохранять пользовательские формы в наборы
Теперь, когда вы знаете, как создавать пользовательские фигуры, единственное, что вам следует изучить, — это как сохранять их в пользовательские наборы фигур.
Откройте «Выбор произвольной формы» и нажмите маленькую кнопку воспроизведения в правом верхнем углу панели.Затем нажмите Preset Manager.
На панели выберите нужные формы и нажмите «Сохранить набор». Назовите свои наборы и сохраните их, где хотите. Вот и все. Просто.
Вот и все, друзья мои. Я надеюсь, что вы кое-что узнали из этого руководства, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Благодарность!
[Всего: 3 Среднее: 5/5]
Как сделать треугольник в Photoshop Урок Photoshop
Как сделать треугольник в Photoshop
Треугольники — это простейшие геометрические фигуры.Если вы новичок в Photoshop и никогда не работали с фигурами, в этом уроке я покажу вам , как создать треугольник в Photoshop .
Что такое треугольник?
Треугольник — это плоская фигура с тремя прямыми сторонами и тремя углами.
Треугольник — это многоугольник с наименьшим возможным количеством сторон (3 стороны). Это одна из основных геометрических фигур. Сумма трех углов треугольника всегда составляет 180 градусов.
Типы треугольников
Существует 6 основных типов треугольников, классифицируемых по сторонам и углам:
- Равносторонний треугольник имеет 3 равные стороны
- Равнобедренный треугольник имеет 2 равные стороны
- Чешуйчатый треугольник не имеет равных сторон
- Острый треугольник имеет 3 угла
- Прямой треугольник имеет угол = 90 градусов
- Тупой треугольник имеет угол> 90 градусов
Создание треугольника в Photoshop
Чтобы создать треугольник в Photoshop, я буду использовать инструмент Polygon Tool .Поскольку треугольник представляет собой многоугольник с тремя сторонами, задайте для сторон 3.
С помощью инструмента Polygon Tool с 3 сторонами вы нарисуете равносторонний треугольник . Нажмите Control-T и удерживайте нажатой клавишу Shift , чтобы повернуть треугольник.
Если вы хотите изменить тип трангла и превратить его в равнобедренный, нажмите Control-T и измените ширину на 80% (вы можете выбрать другой процент).
Редактировать форму в Photoshop
Треугольник, который мы создали, представляет собой векторную фигуру Photoshop, которую вы можете редактировать очень быстро и легко.
Для редактирования формы в Photoshop вы можете использовать инструмент Convert Point Tool .
Как создать прямоугольный треугольник в Photoshop
Использование Convert Tool щелкните один раз в точке или углу треугольника, который вы хотите редактировать, чтобы выбрать его. Переместите точку с помощью клавиш со стрелками или удерживайте клавишу Ctrl ( Command на Mac), перетаскивая точку.
Photoshop Совет: Иногда проще выбрать точку с помощью Convert Tool , выполнив выделение поля (удерживая нажатой кнопку мыши и перетащите ее вокруг точки).
Я сделал прямоугольный треугольник, сдвинув верхнюю точку влево, чтобы получить вертикальную сторону и угол 90 градусов. Нажмите Control + ‘, чтобы отобразить сетку. Сетка Photoshop помогает выравнивать элементы, а также создавать идеальные формы.
Как создать контур треугольника в Photoshop
Чтобы создать контур треугольника, просто добавьте стиль слоя Stroke к слою с треугольником. Выберите положение внутри контура. А затем установите размер и цвет по вашему выбору.
Если вам нужен только контур формы, вы должны установить Fill на 0%.
Закругленный треугольник Photoshop
В Photoshop CC у вас есть новый инструмент Rounded Rectangle Tool , который вы можете использовать для создания прямоугольника с закругленными углами.
Однако создать в Photoshop форму закругленного треугольника не так просто. Я использую инструмент Pen Tool , чтобы сделать треугольник с закругленными углами.
Этот экшен Photoshop можно использовать для создания фигур с закругленными углами.
Вот краткое руководство о том, как рисовать закругленные углы в Photoshop с помощью инструмента Pen Tool .
Используя инструмент Polygon Tool и инструмент Pen Tool , вы можете создавать сложные треугольные формы, а также другие геометрические фигуры.
Формы треугольников для Photoshop
Загрузите эти классные треугольные формы для Photoshop и используйте их в своих проектах графического дизайна. Вы можете создавать геометрические фотоэффекты, шаблоны фотоколлажей и многое другое с помощью векторных треугольников.
Треугольники были частью ретро-стиля synthwave 80-х вместе с хромированным шрифтом 80-х и типографикой. Вы можете скачать этот неоновый треугольник, если хотите сделать фон 80-х годов.
Как кадрировать изображение в любую форму (например, форму треугольника)
Обычно обрезка изображения означает вырезание квадратной или прямоугольной части изображения. Это легко сделать с помощью инструмента Crop Tool .
Но что, если вы хотите обрезать изображение в форме, отличной от прямоугольника?
Если вы хотите обрезать изображение до такой формы, как треугольник (круг или любая другая форма), сначала создайте форму.Вы уже знаете, как создать треугольную форму, так что сделайте это. Залейте треугольник любым цветом и сделайте треугольником со скругленными углами .
Затем поместите изображение, которое вы хотите обрезать, в слой Photoshop прямо над слоем с треугольной формой. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Готово!
Теперь ваше изображение обрезано в форме треугольника. Теперь треугольник будет действовать как маска. Если вы выберете слой с треугольной формой, вы можете использовать Ctrl + T (Command + T на Mac), , чтобы преобразовать или повернуть треугольную форму.
То же верно и для слоя изображения.
После того, как вы разместили кадрирование, как вы хотите, просто перейдите к Image > Trim , чтобы обрезать прозрачные пиксели.
Вот пример того, как я обрезал изображение в форме закругленного треугольника с помощью Photoshop:
Воспользуйтесь этим бесплатным экшеном Photoshop, чтобы упростить обрезку изображений до форм. Например, вот коллаж из треугольных изображений .
Обрезка изображений в формы онлайн
Если у вас нет Photoshop, вы все равно можете обрезать изображения в форме онлайн с помощью фоторедактора MockoFun, который является бесплатным онлайн-инструментом.
С помощью этой простой техники можно создавать действительно мощные эффекты. Обратите внимание на этот шаблон Photoshop, который объединяет различные изображения, обрезанные до геометрических фигур.
Логотипы в форме треугольника
Треугольники используются для создания фонов, узоров, фоторамок и шаблонов. Но вы также можете использовать треугольники для создания логотипов. Посмотрите на этот треугольный логотип и настройте его онлайн с помощью конструктора логотипов MockoFun.
Как создавать геометрические узоры с помощью треугольников в Photoshop
Один очень интересный эффект, который вы можете создать с помощью треугольников в Photoshop, — это создание повторяющегося треугольника .Когда я говорю «повторяющийся узор», я имею в виду, что это будет бесшовная текстура / узор.
Это не руководство по созданию бесшовных текстур или бесшовных узоров в Photoshop, поэтому я быстро перейду к этапам создания треугольного узора. Для создания бесшовных узоров см. Этот урок Photoshop «Как создать повторяющийся узор в Photoshop».
Приступим к выкройке треугольника!
Шаг 1. Создайте контур простой треугольной формы
Откройте новый документ Photoshop и увеличьте его размер 250×250 пикселей.Это будет базовый размер бесшовного треугольника, который мы создадим. Теперь вы знаете, как создать форму равностороннего треугольника. Итак, прямо в середине документа нарисуйте равносторонний треугольник. Удалите фоновый слой, потому что он нам не нужен.
Нарисуйте контур треугольника, как в шагах выше. Только на этот раз сделайте цвет контура черным. Я выбрал размер обводки 10 пикселей, но вы можете выбрать другой размер, если хотите.
У вас должен получиться пустой треугольник вроде этого:
Шаг 2 — Создайте узор треугольника для Photoshop
Переверните треугольник вверх ногами, используя Edit > Transform > Flip Vertical .Затем щелкните правой кнопкой мыши слой с треугольником и выберите Преобразовать в смарт-объект .
Перейдите к Filter > Other Offset и выберите 125 пикселей для Horizontal и Vertical . Обратите внимание, что если вы выбрали другой размер для своего бесшовного треугольника, вы должны использовать здесь половину этого размера.
Создайте новый равносторонний треугольник и залейте его черным цветом. Поместите его в центр, чтобы он не перекрывал другие части треугольников.Затем сохраните треугольник как узор Photoshop, перейдя в Edit > Define Pattern . Вот промежуточные шаги:
Если вы хотите, вы даже можете сохранить эту заливку узором как файл .PAT, если хотите поделиться им с друзьями.
Шаг 3. Создайте геометрический узор в Photoshop с цветными треугольниками
Этот бесшовный узор можно использовать как есть через корректирующий слой Pattern Fill или в стилях слоя как Pattern Overlay .
Я сделаю еще один шаг и после использования этого шаблона на большом изображении, я просто использовал инструмент Bucket Tool и произвольно закрасил некоторые черные треугольники.
Заключение
Я думаю, что это, вероятно, одно из самых полных руководств по , как создавать треугольники в Photoshop .
Как вы думаете, чего-то не хватает? Пожалуйста, оставьте комментарий и дайте мне знать, что это такое. Воспользуйтесь рейтингом звезд ниже и дайте мне знать, насколько вы считаете это руководство хорошим.
PS: Если бы вы поделились этим с друзьями на Facebook или Twitter, это действительно сделало бы меня лучше.
свойств живой формы в Photoshop
Из этого руководства по Photoshop вы узнаете:
|
Это руководство дает вам основу для работы со свойствами Adobe Photoshop Live Shape.Это четырнадцатый урок в книге Adobe Photoshop CC Digital Classroom. Чтобы узнать о дополнительных возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI. |
Замечательная новая функция, которая позволит вам создавать больше векторной графики в Photoshop, — это новая функция Live Shape Properties.
Теперь, когда вы создаете векторную фигуру, на панели «Свойства» отображаются свойства, которые вы можете изменить, такие как заливка, обводка, ширина обводки, фактическая ширина и высота и другие.Фаворитом, безусловно, будет возможность изменить радиус закругленного прямоугольника даже после того, как вы его создали. Вы также можете изменить размер каждого отдельного радиуса угла, сняв флажок со значка ссылки в разделе радиуса угла на панели «Свойства».
На панелях «Свойства» вы можете более легко получить доступ к функциям, которые позволяют настраивать форму путем комбинирования и вычитания фигур.
Теперь вы можете настроить новую функцию «Свойства динамической формы». |
Улучшения апскейлинга
По мере прохождения уроков в этой книге вы довольно часто использовали окно «Размер изображения». Вы должны знать, что команда Photoshop добавила новый алгоритм масштабирования с сохранением границ, который улучшает резкость и сохраняет детали при увеличении изображений. Сюда входит ползунок для уменьшения шума, возникающего в результате улучшения деталей. Это не означает, что вы не должны пытаться использовать изображения, размер которых не нужно увеличивать; это означает, что если нужно, результаты будут намного лучше.
Если вы увеличиваете размер, обязательно выберите метод передискретизации, который называется «Сохранить детали» (увеличение).
Добавлены улучшения, помогающие увеличивать размер изображений. |
Поделиться на Behance
Если у вас есть онлайн-портфолио, настроенное на Behance.com, теперь вы можете сразу загрузить свою творческую работу на этот веб-сайт, выбрав «Файл»> «Поделиться на Behance».
Этот урок познакомил вас с некоторыми новыми функциями; и все они включены в эту книгу. Многие из новых функций встроены в файлы уроков, чтобы помочь вам узнать, как их сразу применить.
Как обрезать изображения с помощью фигур в Photoshop
Вы когда-нибудь хотели обрезать изображение, используя форму, например круг или произвольно нарисованный многоугольник? Вот как это сделать в Adobe Photoshop.
Вы задавались вопросом, как нарезать фотографию определенной формы? Или как фигура заполняется фотографией вместо цвета в Adobe Photoshop? Этого общего эффекта легко добиться с помощью обтравочной маски .
Окончательное изображение выглядит как вырез, но необратимо обрезать изображение не нужно.Вместо этого вам просто нужно манипулировать слоями, чтобы получить эффект.
Как обрезать форму с помощью обтравочной маски
Один из самых удобных инструментов Photoshop — обтравочная маска .Скрытый в слоях сложной программы, вы можете использовать этот инструмент для создания рамки для изображения, открывая только ту часть изображения, которую вы хотите отобразить.
Вот пример финального изображения:
Это отличный способ сфокусироваться на изображении с формой в Photoshop, не обрезая фактическое изображение.Выполните эти простые шаги с новым прозрачным изображением или изображением с цветом фона.
1. Выберите желаемую форму. Перейдите к инструменту Photoshop Shapes , расположенному на панели инструментов Tools слева. Вы можете выбрать прямоугольник, эллипс, прямоугольник с закругленными углами или многоугольник или создать собственную форму.
В этом руководстве мы будем использовать эллипс .Выбрав фигуру, вы можете нарисовать фигуру одним из двух способов. Вы можете перетащить курсор по холсту, чтобы создать эллипс.
2. Удерживая нажатой клавишу Shift , вы сможете создать идеальный круг при использовании эллипса или идеальный квадрат при использовании прямоугольника. Кроме того, вы можете просто щелкнуть в любом месте холста и ввести точные размеры формы, которую вы хотите создать.
3. Для целей этого урока давайте создадим черный круг, чтобы его было легко увидеть на холсте. Цвет важен только для того, чтобы вы могли видеть форму, так как любой цвет, который вы выберете, будет полностью покрыт изображением.
4. Затем вставьте изображение, которое вы хотите обрамить этой формой. Для этого перейдите в «Файл »> «Поместить встроенный » и перейдите туда, где на вашем компьютере сохранен файл изображения.
Выполнение этого способа вместо копирования и вставки позволяет манипулировать изображением в Photoshop без внесения необратимых изменений в исходный файл.
5. Найдите изображение на своем компьютере и загрузите его. Нажмите , введите , и он создаст новый слой на вашем холсте.
Вы заметите, что Photoshop ограничивает размер изображения рамками вашего холста, даже если это изображение большего размера.Вы можете настроить размер изображения в активном слое с помощью Free Transform . Перейдите в меню Edit> Free Transform или нажмите сочетание клавиш Ctrl + T .
6. Затем используйте угловые ручки, чтобы отрегулировать размер изображения. Нажмите Shift и перетащите маркеры, чтобы сохранить соотношение сторон изображения.
7. Перейдите на панель Layers . Щелкните правой кнопкой мыши слой изображения старинной фотографии и выберите Создать обтравочную маску .
8. Вы увидите границы изображения, ограниченные формой круга. Теперь переместите фигуру, увеличьте или уменьшите ее с помощью инструмента Free Transform и покажите только ту часть изображения, которую вы хотите показать.
Вы можете использовать обтравочные маски и аналогичный метод, чтобы заполнить любой текст изображением.
Как кадрировать изображения с помощью нестандартных форм
Палитра Custom Shapes в Photoshop дает вам больше возможностей для экспериментов и размещения фотографии в любой форме.Например, вы можете использовать трехмерную форму, например коробку, и сделать так, чтобы фотография «обернулась» вокруг нее.
Прочтите нашу другую статью, чтобы узнать больше о том, как использовать инструмент Custom Shape в Photoshop.Вам также может быть интересно узнать, как объединить несколько фотографий в одну в Photoshop или как быстро и просто кадрировать на Mac.
Как управлять Центром обновления Windows в Windows 10Центр обновления Windows постоянно меняется в Windows 10.Прошли те времена, когда пользователи могли блокировать исправления безопасности и обновления драйверов. Корпорация Майкрософт упростила и автоматизирует процесс обновления Windows, как ожидается …
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Создание текста внутри формы в Photoshop
Adobe Illustrator и InDesign хорошо известны своими превосходными возможностями при работе с шрифтом. Photoshop не на том же уровне при работе с большими объемами текста, но вы можете создавать красивые и необычные шрифты, используя фигуры в качестве текстовых полей.
Вы можете создавать фигуры разными способами.
Используйте Pen Tool
1.Выберите Pen Tool (P) на панели инструментов и установите параметры на «Create Shape Layer». Это первый значок слева. Вы также можете выбрать второй значок «Создать рабочий путь».
2. Нарисуйте ручкой любую фигуру. Неважно, какой цвет установлен на переднем плане, мы скоро его скроем.
3. Выберите инструмент «Текст» (T) и наведите курсор на только что нарисованную фигуру. Курсор изменится на курсор области типа.
4.Щелкните один раз и начните печатать. По мере ввода текст будет заполнять нарисованную вами фигуру.
5. Чтобы удалить цвет фона нарисованной вами фигуры, просто скройте слой с фигурой в палитре «Слои».
Используйте инструмент «Фигура»
Для более сложных форм или фигур, которые немного сложнее рисовать пером, вы можете использовать инструмент «Пользовательская форма» (U). Photoshop поставляется с множеством установленных фигур, и вы можете скачать еще множество.
- Выберите инструмент «Пользовательская форма» (U) и на панели параметров инструмента щелкните раскрывающееся меню «Фигуры».
В этом примере я выберу форму сердца. Вы можете найти больше фигур, щелкнув всплывающее меню в правом верхнем углу и выбрав «Загрузить фигуры».
- Вытяните фигуру. Удерживайте Shift, чтобы сохранить пропорции.
- Выберите инструмент «Текст» (T), щелкните один раз и начните печатать. Ваш текст останется внутри нарисованной вами фигуры.
- Когда вы добавляете достаточно текста, чтобы заполнить фигуру, вы можете получить лучшие результаты, внеся некоторые изменения в выравнивание абзаца.Откройте палитру абзаца и выберите «Выровнять по центру».
- Чтобы закончить, щелкните любой другой слой, чтобы скрыть край формы. Ваше окончательное изображение должно выглядеть примерно так:
Это очень полезный метод в графической и печатной работе, но я думаю, что он также может быть использован на веб-сайте. Вы использовали эту технику раньше в Photoshop?
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров.Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
| ||||||||||||||||||||||||||||||||