Как создать текстуру в фотошопе: Бесшовная текстура / Creativo.one
Бесшовная текстура / Creativo.one
Умение создавать бесшовные текстуры в Фотошоп – полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile – плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
В этом уроке создадим бесшовный фон из травы.
Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.
Шаг 1. Инструментом «Рамка» (Crop) выделим участок травы в центре, где нет тёмных участков.
Шаг 2. Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель» (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.
Шаг 3. Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «
Шаг 4. Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl+J), переместите первый слой налево, а второй направо (инструментом «
Шаг 5. На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E).
Шаг 6. Теперь мы снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
Шаг 7. Инструмент «Заплатка

Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E). Снова используем инструмент «
Шаг 9. Наша текстура готова,
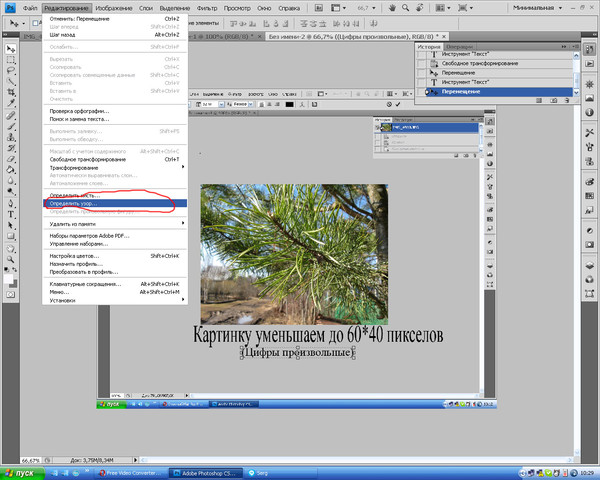
осталось сохранить наше изображение, как образец для дальнейшей работы. Нажимаем Ctrl+A (выделим всё изображение) , заходим в меню Редактирование\Определить узор (Edit\Define pattern), присваиваете вашей текстуре имя и сохраняете.
Теперь к любому слою вы можете применить стиль слоя «Перекрытие узора» (Pattern Overlay) и из списка текстур выбрать нашу траву.
Не забудьте сохранить документ в формате PSD или JPG.
Примечание автора: на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп» (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.
Есть ещё один способ ретуширования стыков – это применить к кадрированному квадратику текстуры фильтр Фильтр\Другие\Сдвиг (Filter\Other\Offset).
В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.
Автор: Сollis
Создание текстуры из фотографии
Меня зовут Комендант Александр Николаевич aka SashaRX. Живу в городе Апшеронске Краснодарского края.
Приветствую всех! Этот урок должен помочь вам научиться создавать тайтл текстуры из фотографий. Для начала нужна фотография, над которой мы будем работать, я взял эту:
Текстура скачана с сайта: http://www.cgtextures.com/.
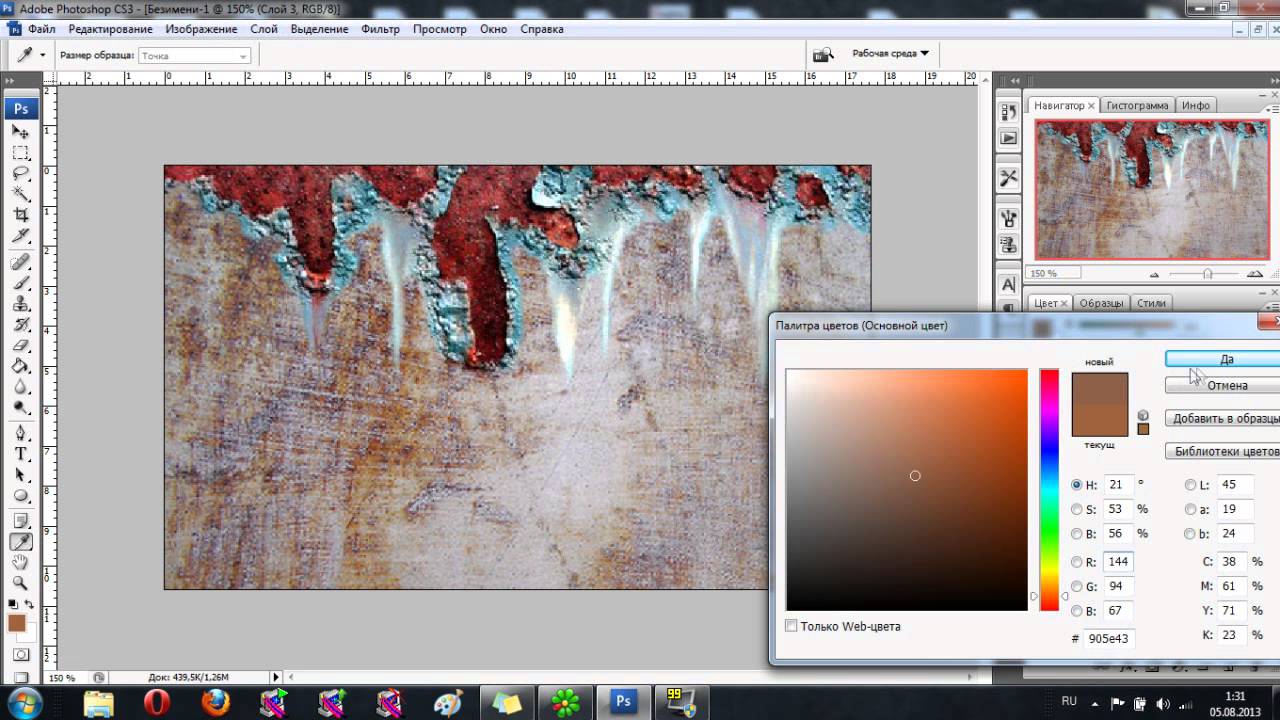
Для начала нужно затайтлить нашу текстуру, для этого откроем Фотошоп (я использую CS3 версию, но эти, же действия можно выполнить и на более ранних версиях) и загрузим в него нашу фотографию. Есть много вариантов затайтлить изображение, я остановлюсь на самом простом. Запустим фильтр “Сдвиг” Filter->Other->Offset:
Намтройки фильтра сдвиг.
Кратко объясню настройки этого фильтра, первое поле (Horizontal
 Wrap Around галочку нужно поставить, для того чтобы получить копию изображения на мести сдвига, число 400 я взял неспроста, это ровно половина размера изображения по горизонтали, таким образом шов будит находиться посередине. Теперь нужно замазать шов, делается это инструментом Clone Stamp Tool: . Нажимаем на этот инструмент, левой кнопкой мыши, теперь выбрав нужный размер и мягкость в меню Brush нужно указать место, с которого будем копировать текстуру, нажимаем Alt и левую кнопку мыши на мессе копирования. Место нужно выбирать так, чтобы цвет был такой же, как и там где расположен шов. Аккуратно нужно затереть шов, для получения такой текстуры
Wrap Around галочку нужно поставить, для того чтобы получить копию изображения на мести сдвига, число 400 я взял неспроста, это ровно половина размера изображения по горизонтали, таким образом шов будит находиться посередине. Теперь нужно замазать шов, делается это инструментом Clone Stamp Tool: . Нажимаем на этот инструмент, левой кнопкой мыши, теперь выбрав нужный размер и мягкость в меню Brush нужно указать место, с которого будем копировать текстуру, нажимаем Alt и левую кнопку мыши на мессе копирования. Место нужно выбирать так, чтобы цвет был такой же, как и там где расположен шов. Аккуратно нужно затереть шов, для получения такой текстурыИзображение после замазывания шва.
Таким образом, мы получили затайтленую текстуру по горизонтали. Теперь попробуем избавиться от цветного шума, который встречаешься на текстуре. Дублируем полученное изображение (правой кнопкой мыши нужно нажать на слой, который нужно дублировать и в появившемся меню выбрать Duplicate Layer). Теперь поменяйте тип смешивания верхнего слоя с Normal на
Теперь поменяйте тип смешивания верхнего слоя с Normal на
и применить к этому же слою фильтр Filter->Blur->Gaussian Blur, я поставил значение 5, чем сильнее значение, тем размытее цвета. При подобном размытии цветов иногда теряется насыщенность, это можно поправить, нажав на результирующем слое сочетание клавиш Ctrl+U и в открывшемся меню повысить значение Saturation (Насыщенность). Далее можно придать некую объемность текстуре, это очень помогает в случае, когда к текстуре не применяется нормал мап. Для этого нужно слить все слои в один Ctrl+Shift+E и дублировать этот слой. Теперь поменяйте тип смешивания с Normal на Overlay и примените к этому слою фильтр Filter->Stylize->Emboss
Настройки фильтра Emboss.
Но можно и поэкспериментировать с настройками, если вы не хотите применять подобный эффект ко всей текстуре, то удалите сёркой ненужные участки. Теперь настала время сделать ресайз, то есть придать текстуре нужное нам разрешение. Для этого нужно зайти в меню Image->Image Size, и появиться меню:
Теперь настала время сделать ресайз, то есть придать текстуре нужное нам разрешение. Для этого нужно зайти в меню Image->Image Size, и появиться меню:
Настройки размера изображения.
Теперь придадим текстуре чёткость, для этого нужно соединить все слои в один и дублировать получившейся слой, поменять тип смешивания слоя с
Далее попробуем добавить металлические объекты на текстуру. Для этого, создайте новый слой (Alt+Ctrl+Shift+N), это будет слой металла, выберете 2а цвета, на первое место нужно выбрать R:60 G:65 B:65, а на второе R:45 G:45 B:45.
Теперь нужно применить на новый слой фильтр Clouds, для этого запустите его Filter->Render->Clouds, и потом применить фильтр Sponge – Filter->Artistic->Sponge с параметрами:
Настройки фильтра Sponge.
Далее нужно понизить контрастность и яркость, для этого пройдите в меню Image->Adjustments->Brightness/Contrast я поставил такие параметры:
Настройки яркости и контраста.
Это будет основа для металла, теперь нужно выбрать инструмент выделения и выделить те места, где будет находиться, метал, к примеру, это буду болты, для более точного выделения используйте линейку View->Rulers. У меня получилось 10 болтов, вот так:
Текстура с металлическими вставками.
Но сейчас всё выглядит как-то не так как в жизни, почему? потому что нет объема, тени и света, что мы сейчас и исправим. Возьмите инструмент Dodge Tool c параметрам:
Настройка инструмента Dodge Tool.
И осветлите левую верхнюю часть всех болтов.
Болты после осветления.
Теперь поменяйте поле Range на Shadows и проделайте то же самое, но с правой нижней частью, и не забудьте зажать Alt. Болты станут объемнее, но всё ровно они как бы не сходятся с текстурой, для этого мы будим использовать Layer Style, очень полезный инструмент. Для этого выделите наш слой с болтами и примените к нему Layer Style, делается это так Layer-> Layer Style->Blending Options, перед вами появиться меню, здесь можно очень многое настроить, нам нужно лишь сделать тень от болтов, установите такие параметры:
Болты станут объемнее, но всё ровно они как бы не сходятся с текстурой, для этого мы будим использовать Layer Style, очень полезный инструмент. Для этого выделите наш слой с болтами и примените к нему Layer Style, делается это так Layer-> Layer Style->Blending Options, перед вами появиться меню, здесь можно очень многое настроить, нам нужно лишь сделать тень от болтов, установите такие параметры:
Настройки стиля смешивания слоёв.
Таким образом, болты уже не будут казаться чужеродными, но для чего они? нужно как-то обосновать их присутствие на текстуре, для этого добавим металлические пластины, которые будут держать эти болты. Вот моя текстура метала:
Текстура метала.
Теперь нужно поместить эту текстуру между болтами и стеной:
И вырезать нужную нам форму:
Придаём металлу форму.
Также я скопировал болты на края. Теперь нужно придать объемность, можно это сделать, так же как и с болтами, а можно Layer Style, сейчас я расскажу как.
Выделите слой с металлом и перейдите в Layer-> Layer Style->Blending Options, здесь нам поможет Bevel and Emboss, поэкспериментируйте с настройками, у меня они такие:
Настройки стиля смешивания слоёв.
У меня вышло так:
Придаём объём металлу.
Далее нужно применить к этому металлу коррозию, например царапины. Для этого нам понадобиться инструмент Dodge Tool, теперь поменяем его настройки так:
Настройки инструмента Dodge Tool.
Теперь можно рисовать царапины, а где появляются царапины чаще всего? На углах.
И ещё добавим ржавчины, для этого я взял такую текстуру:
Текстура ржавчины.
И поместим эту текстуру на самый верх. Ржавчина будет только на металле, поэтому обрежем этот слой, для этого воспользуемся быстрым выделением. Зажмите клавишу Ctrl и левой кнопкой нажмите на слой с металлом:
Создание выделения по контуру слоя.
Таким образом, мы выделили металл на нашей текстуре, переключитесь на самый верхний уровень и инвертируйте выделение Ctrl+Shift+I и нажмите Delete для удаления. Поменяем у ржавчины тип смешивания с Normal на Overlay. Получим такую текстуру:
Текстура с равномерно наложенной ржавчиной.
Но нам ненужно чтобы вся текстура была ржавой, поэтому воспользуемся маской Add Layer Mask:
Создания маски, для выделенного слоя.
Так мы создали маску для слоя с ржавчиной, для её редактирования нужно нажать на неё один раз левой кнопкой мышь, и так же для того чтобы выйти из редактирования маски нужно нажать один раз левой кнопкой мыши на нашем слое.
Выделения маски, для редактирования.
Маска работает по принципу чёрное – изображения нет, белое – есть. У нас ржавчина будит располагаться в нижней части, поэтому, выберите маску для редактирования, потом выберите инструмент Gradient Tool . Выберете 2а цвета, чёрный и белый . Теперь проведём линию, по которой пройдёт заливка, зажав Shift для более точного расположения:
Выберете 2а цвета, чёрный и белый . Теперь проведём линию, по которой пройдёт заливка, зажав Shift для более точного расположения:
Заливка градиентом.
Получился ровный переход, в жизни такого не бывает, для того чтобы это исправить нужно воспользоваться инструментом Burn Tool, с такими вот параметрами:
Настройки инструмента Burn Tool.
Теперь повысим контраст наше текстуре, для начала склеим все слои в один Ctrl+Shift+E,
и запустим фильтр Unsharp Mask, Filter->Sharpen-> Unsharp Mask, с такими параметрами:
После всех произведённых действий я получил финальную текстуру, она будит отличаться от той, что у вас, но если вы вдумчиво читали статью, то будит совсем несложно сделать такие действия.
Финальная текстура.
Автор: SashaRX почта: [email protected] icq: 434787849
Copyright (c) Комендант Александр Николаевич , 2008
❶ Как создать текстуру 🚩 Компьютеры и ПО 🚩 Другое
Некоторые материалы на вид представляют собой довольно сложный рисунок, но даже в таком случае на его компьютерное воссоздание уйдет не так много времени. С помощью стандартных средств Photoshop, пользователям не составит труда создать сложные узоры, применяя инструменты программы и встроенные стандартные фильтры. Разобравшись с возможностями программы Photoshop, многие пользователи становятся ее приверженцами, предпочитая в дальнейшем работать только с ней.
С помощью стандартных средств Photoshop, пользователям не составит труда создать сложные узоры, применяя инструменты программы и встроенные стандартные фильтры. Разобравшись с возможностями программы Photoshop, многие пользователи становятся ее приверженцами, предпочитая в дальнейшем работать только с ней.
Как создать текстуру мрамора
Например, чтобы создать текстуру мрамора, нужно сначала открыть новый документ с размером 800×800 в режиме RGB. Затем применить к будущему рисунку фильтр Difference Clouds. С помощью этого фильтра создаются похожие на облака образы. Их цветовая гамма определяется из установленных цветов фона и переднего плана. Если полученный результат от примененного фильтра зачастую кажется несколько не подходящим к зрительному образу мрамора, то стоит применить этот фильтр несколько раз, и рисунок создаваемой текстуры с каждым применением фильтра будет походить на мраморные узоры.
Чтобы более реалистично создать текстуру мрамора, нужно вспомнить о знаменитых мраморных прожилках. Для этого потребуется подкорректировать уровни яркости. На панели инструментов в окне Levels, с помощью изменения положения маркеров, либо задавая числовые значения путем прямого ввода, можно как затемнять, так и осветлять некоторые области. Для этого достаточно передвинуть средний ползунок в крайнее левое положение, добившись совпадения с маркером черной точки. Плавно корректируя уровни яркости, в окне проекта можно наблюдать за получаемым результатом – рисунок все больше будет становиться похожим на мрамор с прожилками.
Для этого потребуется подкорректировать уровни яркости. На панели инструментов в окне Levels, с помощью изменения положения маркеров, либо задавая числовые значения путем прямого ввода, можно как затемнять, так и осветлять некоторые области. Для этого достаточно передвинуть средний ползунок в крайнее левое положение, добившись совпадения с маркером черной точки. Плавно корректируя уровни яркости, в окне проекта можно наблюдать за получаемым результатом – рисунок все больше будет становиться похожим на мрамор с прожилками.
Затем изображение лучше всего окрасить в подобающий цвет. С помощью вкладки Hue а затем Saturation, устанавливаем флажок напротив Colorize, и подбираем значения параметров цвета. В результате получается полное сходство с мраморной поверхностью. Такой рисунок можно наносить на края фотографий, воссоздавая богатую мраморную отделку.
Как создать текстуру в фотошопе. |
Для творчества в фотошопе существует множество различных текстур. С помощью текстуры в фотошопе можно быстро сделать оригинальную заливку фона и придать фону вид травы, меха, кожи, дерева, ткани и т. д. Возникает вопрос, как создать текстуру в фотошопе самому. Процесс совсем не сложный. Давайте создадим текстуру травы. Единственное что нужно, это внимательно кликать мышкой и, в результате, должна вырасти такая трава.
д. Возникает вопрос, как создать текстуру в фотошопе самому. Процесс совсем не сложный. Давайте создадим текстуру травы. Единственное что нужно, это внимательно кликать мышкой и, в результате, должна вырасти такая трава.
Для создания травяной текстуры в фотошопе, в основном, будем применять фильтры.
На панели инструментов должны быть такие цвета: основной цвет-черный, цвет фона-белый.
1-Файл-создать.
Создадим документ 400 на 300 с белым фоном. На нем будем делать землю. Не забудьте разблокировать слой. Как это сделать смотрите статью что такое слои в фотошопе.
2-Фильтр-рендеринг-облака.
3-Фильтр-имитация-зернистость фотопленки.
4-Фильтр-размытие -размытие по Гаусу, радиус- 1.
5-Изображение-коррекция-цветовой тон/насыщенность , поставить галочку на тонирование, цветовой тон 25, насыщенность 18, яркость -58.
На изображение поменялся оттенок.
Земля готова. Теперь будем создавать траву.
6-Слой-новый-слой. В окне слоев теперь два слоя. Верхний активный,он окрашен в синий цвет.
7-Редактирование-выполнить заливку, цвет-566010.
Получился такой документ.
8-Фильтр-шум-добавить шум, эффект- 25%, по Гаусу, монохромный.
9-Фильтр-размытие-размытие по Гаусу, радиус-1.
10-Фильтр-стилизация-ветер, поставить «колебание» и «слева.»
11-Изображение-вращение изображения-90 по часовой.
12-Фильтр-стилизация-ветер, колебание, справа.
13-Изображение-вращение изображения-90 против часовой.
Теперь нужно увеличить контрастность.
14-Изображение-уровни, сдвинуть правый и левый ползунок.
Вот уже и стало похоже на траву.
Но желательно сделать траву более реалистично, чтобы была видна земля.
15-Добавить к слою маску слоя. В окне слоев нажать на значок маски.
16-Выбрать ластик и немного проредить траву.
Теперь вы знаете, как создать текстуру в фотошопе вот такой травы.
17- Сохраняем файл для Web и устройств.
каменная текстура · Мир Фотошопа
Это третья часть из сета уроков, посвященного созданию качественных текстур при помощи фильтров Photoshop. Первые две части находятся здесь: создание поверхности воды в Photoshop и деревянная текстура в Photoshop. В этом уроке мы создадим текстуру из камня, главным образом используя фильтры. На последнем этапе добавим детали с реальной фотографии.
1 Шаг
Первые три шага у нас уже традиционные. Создаем документ размерами 500?500px, устанавливаем белым основной цвет, фоновый — черным.
Примените фильтр Filter > Render > Clouds. Это будет базой для дальнейшей работы.
2 Шаг
Откройте окно Channels, которое обычно можно найти по вкладке в палитре Layers. Хотя, если исходя особенностей настроек вашего рабочего пространства, его там не находится — окно Channels всегда можно открыть из Window > Channels.
Хотя, если исходя особенностей настроек вашего рабочего пространства, его там не находится — окно Channels всегда можно открыть из Window > Channels.
Кликните по кнопке Create New Channel, расположенной в нижней части окна, назовите канал по типу “Stone texture channel”. С помощью этого канала мы создадим текстуру, которую впоследствии используем для создания блика с помощью Lighting Effects.
2 Шаг
Находясь на новом канале, примените фильтр Filter > Render > Difference Clouds. Повторите его пару раз, либо может больше, до тех пор, пока не получите устраивающий результат.
3 Шаг
Теперь уберите видимость вашего нового канала, кликнув на пиктограмму с глазом напротив него.
4 Шаг
Откройте снова вкладку Layers, нажмите Ctrl + J, находясь на слое с фоном, чтобы его продублировать. Назовите новый слой “Stone texture” и удалите фоновый.
Добавим эффект освещения к нашей каменной текстуре для большей глубины и резкости картины. Вызовите Filter > Render > Lighting Effects. Для начала смените Texture Channel на канал текстуры, который мы создали ранее (Stone texture channel). Задайте Light Type равным Spotlight. В небольшом окне просмотра в левой части окна можно воспользоваться любыми из четырех ручек для управления направлением и длинной светового пятна. Я там оставил все почти как есть, только лишь немного растянул по ширине. Покрутите настройки, посмотрите, что вам больше по душе. Познакомившись с ним сейчас, скажете большое спасибо в работе с этим мощным фильтром потом — во многих своих дальнейших проектах. Иллюстрация внизу показывает, какие я использовал параметры для своей текстуры.
Вызовите Filter > Render > Lighting Effects. Для начала смените Texture Channel на канал текстуры, который мы создали ранее (Stone texture channel). Задайте Light Type равным Spotlight. В небольшом окне просмотра в левой части окна можно воспользоваться любыми из четырех ручек для управления направлением и длинной светового пятна. Я там оставил все почти как есть, только лишь немного растянул по ширине. Покрутите настройки, посмотрите, что вам больше по душе. Познакомившись с ним сейчас, скажете большое спасибо в работе с этим мощным фильтром потом — во многих своих дальнейших проектах. Иллюстрация внизу показывает, какие я использовал параметры для своей текстуры.
5 Шаг
Теперь нужно раскрасить наш проект. Вызовите Image > Adjustments > Hue/Saturation. Такие настройки использовал я:
6 Шаг
Теперь у нас есть довольно красивая текстура, но давайте сделаем ее еще более реалистичной. Я бы хотел добавить несколько трещин на камень. Это можно сделать, к примеру, какой-нибудь неплохой гранжевой кисточкой с тротуарными трещинами. Либо же наложить сверху какое-нибудь тематическое фото. Вот изображение, которое нашел я и пущу в работу.
Либо же наложить сверху какое-нибудь тематическое фото. Вот изображение, которое нашел я и пущу в работу.
7 Шаг
Сохраните картинку и перенесите ее поверх каменной текстуры на новый слой. Теперь нам нужно преобразовать фото так, чтобы трещины на асфальте расположились по всей плоскости рисунка. Нажмите Ctrl + T, чтобы вызвать инструмент Free Transform. Далее выберите в панели свойств в верхней части экрана инструмент Warp Tool и преобразуйте фото так, как того требует задумка (смотрим рисунок ниже). Нажимаем Enter.
8 Шаг
После этого нужно сильно увеличить контрастность получившегося асфальта. Это можно сделать с помощью меню Levels, стянув черный и белый ползунки ближе к середине.
9 Шаг
Теперь смените режим наложения слоя на Darken и понизьте Opacity до 75% (либо, опять же, по вкусу).
10 Шаг
Вернитесь на слой с нашей оригинальной каменной текстурой и добавьте немного шума: Filter > Noise > Add Noise. Я использовал значение 6. Вот в итоге то, что у меня получилось:
Я использовал значение 6. Вот в итоге то, что у меня получилось:
Надеюсь, вы найдете достойное применение результатам данного урока. Всего хорошего!
Как добавить текстуры в Фотошоп
Всем привет! Мы продолжаем шаг за шагом изучать графический редактор Фотошоп. Тема данной статьи: Как добавить текстуру в Фотошоп . В Photoshop существует много различных дополнений, таких как: кисти, стили, узоры, тектуры, градиенты и т.д. Работая в Фотошоп, у начинающих пользователей часто возникает вопрос, как добавить текстуры в Фотошоп. В этом уроке мы научимся это делать и вы сами убедитесь, что это проще простого.
Итак, предположим, что вы уже скачали с интернета текстуры (Patterns) для Фотошоп. Прошу обратить внимание на то, что файлы текстур для Фотошоп имеют расширение «.pat».
Шаг №1
Открываем наш графический редактор. Переходим по вкладкам вверху в главном меню: Редактирование/Наборы/Управление наборами…
Переходим по вкладкам главного меню: Редактирование/Наборы/Управление наборами…
Появляется окно «Управление наборами», в нём, в выдвижном меню выбираем вид дополнения «Узоры (Patterns)». Чтобы было понятно, где находится выдвижное меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Чтобы было понятно, где находится выдвижное меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем вид дополнения «Узоры (Patterns)»
Шаг №2
Кликаем левой кнопкой мыши по кнопки «Загрузить» как показано на скриншоте выше. Открывается диалоговое окно, в нём указываем путь к ранее скаченному файлу текстуры с расширением «.pat». У меня, например он лежит в папке текстуры на рабочем столе.
Открываем окно проводника и указываем путь к ранее скаченной текстуре
Шаг №3
Снова кликаем «загрузить» и видим как наши новые текстуры загрузились в окошко «Управление наборами» и находятся в самом низу.
Видим как добавились новые текстуры
Вот и всё! Я же говорил, что это просто. Возможно, в дальнейшем вам может понадобится восстановить стандартные узоры. Как это делается смотрите и читайте ниже.
Как восстановить узоры
В том же диалоговом окошке «Управление наборами», кликаем на маленькую ели заметную шестеренку, которая находится вверху, её местоположение показано на скриншоте красной стрелкой. Здесь же, вы можете выбрать вид отображения узоров (маленькие миниатюры, большие миниатюры и т.д.) и встроенные наборы узоров Photoshop (фактуры, холст для живописи, природные узоры, скалы и т.д.). Чтобы выбрать один из наборов текстур, просто щелкните по нему и нажмите «ОК». Чтобы восстановить узоры по умолчанию, нажмите на строчку «Восстановить узоры…», для наглядности я обвел эту строчку красным прямоугольником и указал на неё красной стрелочкой.
Здесь же, вы можете выбрать вид отображения узоров (маленькие миниатюры, большие миниатюры и т.д.) и встроенные наборы узоров Photoshop (фактуры, холст для живописи, природные узоры, скалы и т.д.). Чтобы выбрать один из наборов текстур, просто щелкните по нему и нажмите «ОК». Чтобы восстановить узоры по умолчанию, нажмите на строчку «Восстановить узоры…», для наглядности я обвел эту строчку красным прямоугольником и указал на неё красной стрелочкой.
Восстанавливаем узоры по умолчанию
P.S. Желаю Вам удачи и творческих успехов. Понравилась статься? Расскажи о ней друзьям в социальных сетях.
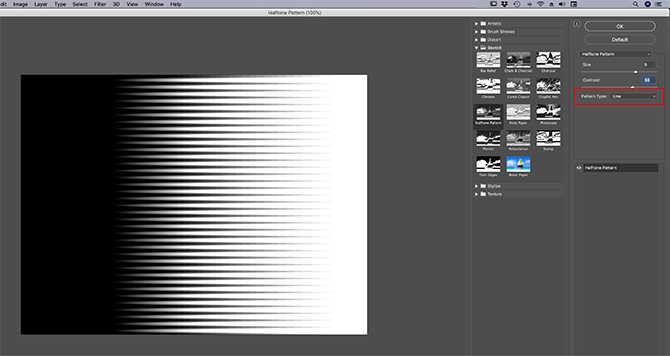
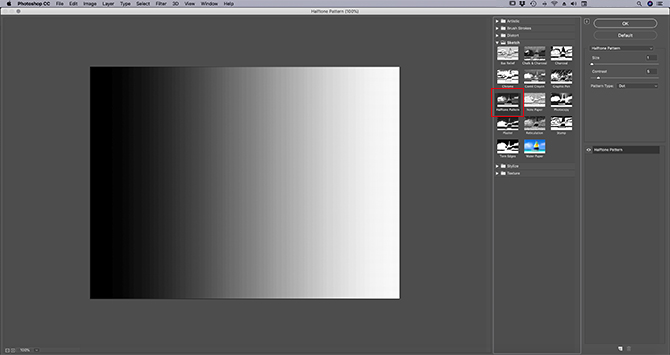
Как создавать текстуры в Photoshop
Узнайте, как создавать текстуры в Adobe Photoshop с нуля с помощью фильтров. Меню фильтров содержит множество интересных фотоэффектов, которые можно использовать для создания различных текстур, таких как вода, дерево, ткань, снег и т. Д. Вы можете создать свою собственную текстуру любого размера и превратить ее в цельный узор.
Д. Вы можете создать свою собственную текстуру любого размера и превратить ее в цельный узор.
Медная текстура в Photoshop | Учебник
Текстура песка в Photoshop | Учебник
Текстура золотой фольги в Photoshop | Учебник
Картонная текстура Photoshop Учебник
Создание текстуры ржавчины в Photoshop с помощью фильтров
Учебное пособие по Photoshop «Реалистичная текстура мокрой грязи»
Как создать бесшовную текстуру с блестками в Adobe Photoshop
Как создать цифровую реалистичную текстуру дерева в Photoshop
Золотая текстура, созданная в Photoshop с нуля
Создание текстуры крови в Photoshop
Учебник по созданию галактики в Photoshop
Создание огненного кольца в Photoshop
Текстура меха зебры в Photoshop | Учебник
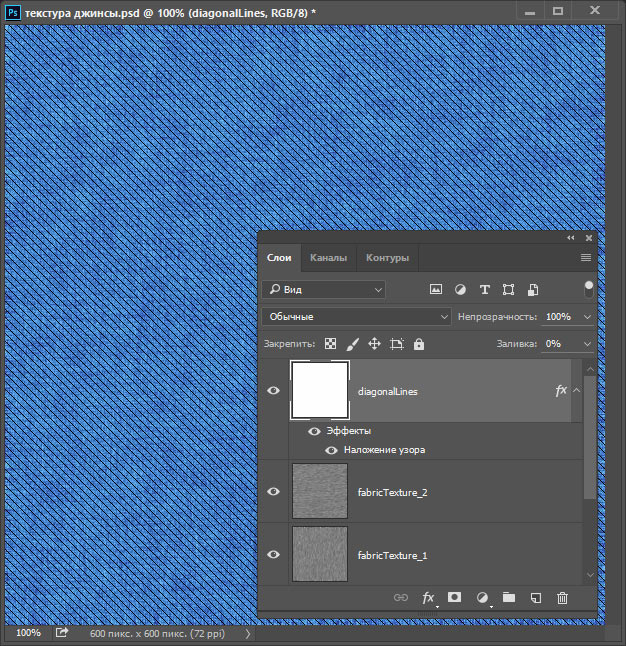
Джинсовая текстура Учебник по Photoshop
5 текстур Photoshop, которые можно создать с нуля
Текстура камня для видеоигр, созданная в Photoshop
Создание текстуры ткани с эффектом шелка в Photoshop
Как создать текстуру воды в Photoshop
Создание реалистичного космического фона в Photoshop
Как создать бесшовную текстуру в Photoshop
Создание текстуры воды в Photoshop
Создаем текстуру джинсов в Photoshop
Создание текстур золотой и серебряной светоотражающей фольги с помощью Photoshop
Текстура воды в бассейне в Photoshop | Учебник
Текстура умирающей планеты сделана в Photoshop
Ознакомьтесь с нашей предыдущей коллекцией из уроков по текстурам Photoshop для начинающих.
Райский остров с редактором Photoshop Sandy Beach
Следующее сообщениеКоллекция шаблонов PSD для фоторамки Polaroid
как создать наложение текстуры фотографии в Photoshop
Этот урок покажет вам самый быстрый способ создания цифрового искусства.Вы повсюду видели стилизованные фотографии и, возможно, не осознавали, насколько легко это сделать для себя
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать автором акций; Вы также можете разместить свои собственные фотографии, видео и иллюстрации и получить небольшой дополнительный доход. См. Информацию здесь
На этой неделе я покажу вам, как оживить фотографии с помощью текстур. Теперь это самый быстрый и простой способ сделать фотографии похожими на произведения искусства.Вы видели это повсюду и, возможно, просто не понимали, как это было сделано, или не понимали, насколько это просто.
Теперь это самый быстрый и простой способ сделать фотографии похожими на произведения искусства.Вы видели это повсюду и, возможно, просто не понимали, как это было сделано, или не понимали, насколько это просто.
Я покажу вам три разных вида, просто добавив текстуры в Photoshop, а также представлю разные вещи в каждом примере.
Объединение текстур с фотографиями с помощью режимов наложения Photoshop (все версии Photoshop)
Первое, что мы сделаем здесь, — это девушка-хиппи с гитарой. Добавим немного настроения и эмоций.
(пример 1)
Шаг 1: Текстура пергамента
Поместите текстуру поверх изображения. Я перетаскиваю эту текстуру с панели «Библиотека» в документ. (Вы также можете открыть текстуру как новое изображение и объединить их, как показано здесь.) Вы можете сфотографировать свои собственные текстуры или загрузить их из разных мест, включая Adobe Stock
Step 2
Измените размер по размеру. Нажмите Cmd / Ctrl + T для свободного преобразования. Удерживая нажатой клавишу Shift, потяните за угол.
Удерживая нажатой клавишу Shift, потяните за угол.
Шаг 3: Различные режимы наложения для разного внешнего вида
Теперь очевидно, что текстура скрывает нижний слой. Чтобы применить эти наложения текстуры, просто используйте режимы наложения. Здесь есть разные типы режимов наложения.
- (a) Они затемняют их
- (b) Они делают их светлее
- (c) они работают со средними тонами (50% серого).
И у меня есть гораздо более подробное обучение по режимам наложения в PhotoshopCAFE, а также бесплатная электронная книга, так что проверьте это.
давайте попробуем режим наложения «Умножение». Все, что я сделал, это применил этот режим наложения, и он дал нам этот шероховатый эффект.
Попробуйте Color Burn, и вы увидите, что он дает нам другой вкус
Есть и другие режимы наложения, которые обычно работают, но лучше всего работают Multiply, Screen и Overlay. Эти трое станут вашими лучшими друзьями.
Давайте посмотрим на Overlay. Создает совершенно другой эффект.
Посмотрите на экран. Это просто немного облегчит его. Иногда вы играете с непрозрачностью и немного уменьшаете ее, и это как бы дает нам задний взгляд.
Совет. Для циклического переключения режимов наложения: выберите инструмент «Перемещение» (V). Нажмите Shift + или Shift —
Хорошо, давайте посмотрим на другие, такие как Мягкий свет и Жесткий свет, которые также можно использовать.Еще раз, если мы посмотрим на это до и после, увидим, как простое добавление этой текстуры с режимом наложения меняет ощущение всего изображения. Другой вариант, который мы могли бы сделать, это перейти к Hard Light, который немного похож на то, что используется на обложке альбома. Вы можете видеть, что это очень текстурировано, и вы можете наложить другие текстуры, текст и другие вещи поверх него.
Шаг 4. Как найти текстуры в Photoshop CC (пример 2)
Давайте сделаем другой снимок и создадим очень популярную текстуру снега. Почему мы не находим новую текстуру?
Почему мы не находим новую текстуру?
Откройте панель «Библиотека» и введите текстуру снега.
Step 5
На самом деле нужно перейти в Adobe Stock и показать результат прямо в Photoshop. Я просто выберу один и перетащу его прямо на наше изображение.
Step 6
Перейдите в режим экрана, и вы сразу увидите, что мы получили эту красивую снежную текстуру.
Шаг 7 Получение версии текстуры Highres
Обратите внимание, что у нас есть версия с водяными знаками.Вы можете попробовать любое количество различных текстур и файлов из Adobe Stock без каких-либо дополнительных затрат. (Вы также можете использовать свои собственные фотографии, если хотите).
А если вам действительно нравится результат текстуры, у вас есть возможность лицензировать его в Adobe Stock. Это удалит водяной знак, а также заменит изображение на красивую версию с высоким разрешением. Изображение также будет в вашей библиотеке, чтобы вы могли использовать его снова в будущем.
Щелкните правой кнопкой мыши и выберите «License Image».
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы опробовать это.
Шаг 8: Использование масок слоя с текстурами (пример 3)
Давайте попробуем третий взгляд с немного более коммерческим видом.
Итак, давайте возьмем синеватую текстуру.
Step 9
Выбираем Screen Blending Mode, и мы получаем вид телешоу.
Step 10
Чтобы настроить этот вид, мы будем использовать маску слоя. Нажмите на маску нового слоя на панели слоев, чтобы добавить маску к слою текстуры.
Шаг 11
Возьмите большую кисть с мягкими краями и установите непрозрачность на 50%, выберите черный в качестве цвета переднего плана.Выбрав маску слоя, немного закрасьте лицо, чтобы уменьшить текстуру в этой области.
Вы можете видеть текст на простом, скучном фоне, что добавляет ему визуального интереса.
Шаг 12: Объединение нескольких текстур для создания глубокого художественного вида (Пример 4)
Еще мы можем объединить текстуры.
Давайте вернемся к тому, где мы использовали снег.
Шаг 13
Мы загрузим 3 слоя текстуры.Возьмите нашу гранжевую текстуру, синюю и снежную текстуры.
Начнем с синего. Давайте просто используем это по краям кадра.
Добавьте маску слоя
Step 14
Используя инструмент Marquee Tool создайте рамку по краям
Step 15
Заполните это черным цветом (Option + Del (Alt + Backspace Windows))
Отключите это выделение, нажав Ctrl D.
Шаг 16
Давайте смягчим этот прямоугольник.Откройте панель свойств.
Увеличьте растушевку, чтобы края были красивыми и мягкими. Вы также можете изменить режим наложения на Умножение, если хотите.
Итак, теперь у нас есть такая текстура по краям, но как насчет середины?
Шаг 17
Включите видимость среднего (коричнево-оранжевая текстура) слоя. Расположите это.
Измените это на Умножение. Итак,
Итак,
Теперь мы объединяем три текстуры.Давайте немного уточним.
Step 18
Переместите снег сверху.
Теперь вы также можете поиграть с непрозрачностью. Я уменьшил синий край примерно до 75%.
Так что спасибо за проверку. До следующей недели, рад видеть вас в КАФЕ.
Не забудьте взять мои режимы наложения слоев, электронную книгу (это бесплатно), без рекламы, весь интересный контент 🙂
Colin
Как видите, режимы наложения слоев играют большую роль в подобных вещах .Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как использовать текстуры в Photoshop
Текстура часто стирает границы между традиционными и цифровыми произведениями искусства. Часто разницу между ними легко отличить, если за вашим цифровым произведением искусства нет холста, но, применяя свои собственные текстуры в Photoshop, вы можете помочь придать своему изображению немного больше реализма.
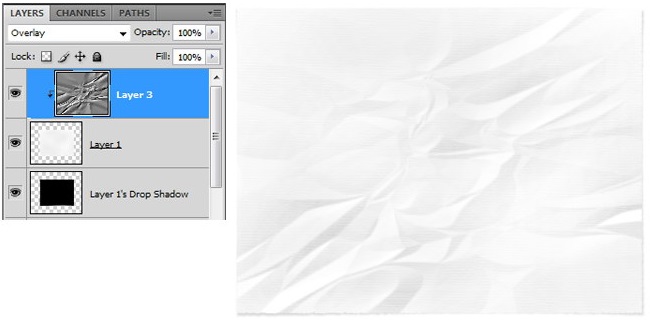
В этом уроке Photoshop мы собираемся применить простой шум и текстуру холста, которая будет выглядеть и ощущаться как бумага. Мы создали простой рисунок мелом и углем, чтобы использовать его, чтобы мы могли его четко видеть, и это поможет добавить немного больше формы и тона к изображению. Вот почему текстура великолепна; без какой-либо текстуры за этой картинкой он выглядит довольно явно нарисованным в цифровом виде.
Вы можете добавлять в свои работы не только текстуры бумаги.Вам может понадобиться иллюзия текстуры пленки для более реалистичных предметов или даже какая-то стена для эффекта уличного искусства в вашей городской научно-фантастической композиции. В Интернете есть множество готовых и даже бесплатных текстур, которые вы можете вставить в свою работу и изменить режим наложения.
Хорошо, давайте посмотрим, насколько сильно влияет текстура …
01. Добавьте шум в качестве основы текстуры
Создание нового слоя поверх рисунка означает, что мы можем применить эффект, чтобы смешать его со слоем ниже Начните с установки образцов переднего плана и фона как черно-белые, нажав D . Создайте новый слой, затем перейдите в Filter> Noise> Add Noise. Выберите значение 400 процентов, установите флажок Монохроматический и убедитесь, что вы выбрали Гауссиан, прежде чем нажать ОК.
Создайте новый слой, затем перейдите в Filter> Noise> Add Noise. Выберите значение 400 процентов, установите флажок Монохроматический и убедитесь, что вы выбрали Гауссиан, прежде чем нажать ОК.
Мы используем черный и белый, так как он издалека дает легкий серый цвет; это означает, что изменение режима наложения приведет к четкому отображению текстуры. Однако, если вы хотите добавить красочный оттенок к своей текстуре, создайте новый слой, залейте цветом и нажмите alt / opt , чтобы закрепить его на своей текстуре.
02. Настройте режим наложения текстуры
Экспериментируйте с различными режимами наложенияПоскольку мы хотим немного смешать нашу текстуру шума с цифровым изображением, которое находится на слое под ним, это этап, на котором мы ‘ собираемся изменить режим наложения. В этом случае установите режим наложения на Linear Light и уменьшите непрозрачность примерно до 40 процентов.
Вам не нужно использовать линейный свет; поэкспериментируйте с Color Dodge для более драматичного эффекта или Overlay и Soft Light для более тонкого вида.
Уменьшение непрозрачности также может помочь немного уменьшить эффект, не убирая фактический шум. Нажмите 4, чтобы установить непрозрачность слоя 40%. Вы также можете перетащить по горизонтали, где указано «Непрозрачность» на палитре слоев, чтобы изменить прозрачность.
Вы можете настроить свою пользовательскую текстуру, отсекая ее с помощью обтравочных масок. Вы можете изменить тон, яркость или экспозицию текстуры.
03. Размытие слоя с текстурой
Применение размытия сглаживает объектыТеперь мы собираемся применить размытие к шуму, чтобы немного его сгладить.Перейдите в Фильтр> Размытие> Размытие по Гауссу, чтобы применить размытие, и выберите радиус около 3-5 пикселей, прежде чем нажать ОК. Вы можете увидеть в диалоговом окне предварительного просмотра, как это повлияет на вашу работу, прежде чем применять его.
Photoshop покажет вам, как выглядит размытие при наложении на ваше фактическое изображение, а также при предварительном просмотре. Вы можете использовать ползунок для изменения размытия или просто ввести значение и использовать значки увеличительного стекла для увеличения или уменьшения изображения в целом, чтобы увидеть размытие в действии.
Вы можете использовать ползунок для изменения размытия или просто ввести значение и использовать значки увеличительного стекла для увеличения или уменьшения изображения в целом, чтобы увидеть размытие в действии.
04. Настройка текстуры холста
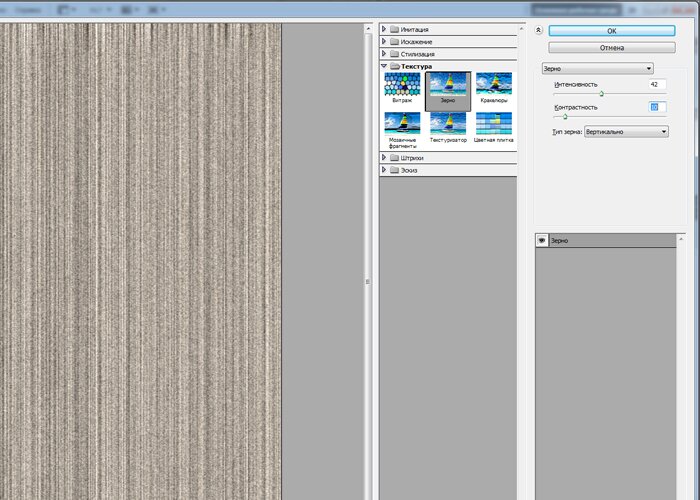
Текстура холста дает более правдоподобную основуДалее мы собираемся использовать текстуру холста, просто чтобы придать этому изображению более правдоподобную основу. Перейдите в Фильтр> Галерея фильтров и выберите Текстура, затем Текстуризатор. Перед применением выберите значение масштабирования 200% и настройку рельефа 10, при этом свет на изображение будет падать сверху.
Также обратите внимание, что в раскрывающемся меню доступны другие холсты, в том числе кирпич.
Вы можете использовать опцию Invert, чтобы отобразить обратную сторону того, что вы применяете. Удерживайте cmd / ctrl , чтобы вызвать кнопку По умолчанию под кнопкой OK. Щелчок по нему вернет ваши изменения обратно к значениям, которые были изначально установлены.
05. Увеличьте резкость и сгладьте текстуру
Повышение резкости текстуры может сделать ваше изображение более четкимНаконец, продублируйте этот слой текстуры и перейдите в Filter> Other> High Pass. Установите значение 5 пикселей и нажмите OK, прежде чем устанавливать для слоя Overlay.Объедините это со слоем ниже, снова установите Linear Light и затем перейдите в Filter> Noise> Reduce Noise, чтобы еще больше сгладить текстуру.
Выберите силу 5 и оставьте все остальные параметры свободными, чтобы немного сгладить текстуру после того, как вы немного ее повысили. Если текстура теперь выглядит слишком заметной, уменьшите Непрозрачность еще немного. Повышая резкость и сглаживая текстуру, вы добавляете ее глубже в картинку, обеспечивая при этом четкость изображения.
Эта статья была впервые опубликована в ImagineFX , ведущем мировом журнале для цифровых художников. Подписаться здесь .
Подробнее:
Как создать свои собственные текстуры кисти в Photoshop
Иногда есть небольшие подсказки и уловки, которые могут незаметно изменить правила игры в ваших проектах по созданию дизайна. Потратьте несколько минут сегодня, чтобы ознакомиться с нашим уроком ниже о том, как добавить глубину и текстуру вашим кистям в Photoshop. Если вы еще этого не сделали, посетите наши публикации о том, как создавать свои собственные текстуры и как создавать собственные векторные текстуры в Illustrator, чтобы вы могли стать мастером всех текстур.
Потратьте несколько минут сегодня, чтобы ознакомиться с нашим уроком ниже о том, как добавить глубину и текстуру вашим кистям в Photoshop. Если вы еще этого не сделали, посетите наши публикации о том, как создавать свои собственные текстуры и как создавать собственные векторные текстуры в Illustrator, чтобы вы могли стать мастером всех текстур.
Откройте новый документ в Photoshop и выберите инструмент «Кисть». Вы можете открыть меню кисти, дважды щелкнув значок кисти. Здесь вы можете добавить текстуры и глубины своим мазкам.
Отрегулируйте диаметр и выберите относительно обычную кисть. Вы хотите четко видеть изменения, которые вы вносите, регулируя глубину ваших текстур, на которые могут повлиять замысловатые кисти Crah-zay. Мы выбрали верхнюю кисть из палитры кистей.
Щелкните маленькую кнопку справа от меню кистей, чтобы открыть раскрывающееся меню выбора, и щелкните Artists Surfaces.Отсюда вы увидите, как поле изменится для предварительного просмотра ряда текстур.
Вы можете изменять и управлять качеством своей щетины в разделе «Форма кончика кисти», который появится в отдельном меню.
Щелкните категорию «Текстура», и ваши новые текстуры загрузятся и заменят существующие текстуры.
После того, как вы выбрали базовую кисть и текстуру из палитры, следует следовать общему руководству (просто помните, что вы меняете текстуру только в каждом отдельном мазке кисти, а не в кисти):
* Увеличьте количество текстуры, которую вы видите в каждом мазке кисти, перемещая ползунок глубины вверх или вниз.
* Отрегулируйте ползунок масштаба, чтобы изменить размер текстуры при каждом штрихе.
* Увеличьте контраст, чтобы изменить яркость и темноту текстуры в каждом штрихе.
Установите флажок «Защитить текстуру», чтобы использовать эту текстуру для всех кистей. Поиграйте, поэкспериментируйте и поделитесь своими любимыми работами RB, которые содержат этот совет в комментариях ниже.
Были ли у вас успехи в создании собственных кистей? Есть ли у вас какие-нибудь любимые изображения RB, в которых используется много текстур, нарисованных вручную? Пожалуйста, поделитесь своей работой и работой других в комментариях ниже.
Создание цифровой диорамы в Photoshop: текстуры стен
Майкл Винсент Манало
Используйте Photoshop, чтобы создать сюрреалистичную цифровую диораму «гостиную» со стенами голубого неба, бурным морским дном и старинными часами-солнцем.
Вы можете следовать этому руководству с помощью Shutterstock Images и Photoshop Creative Suite (любой версии). Это учебник среднего уровня, поэтому вы должны иметь некоторое представление о функциях Photoshop, таких как Transform и Layer Opacity.Давайте приступим к уроку Photoshop по текстуре стены!
1. Загрузите изображения.
Вот изображения Shutterstock, которые мы рекомендуем использовать для создания комнаты. Конечно, вы можете экспериментировать с разными вариантами изображения!
Конечно, вы можете экспериментировать с разными вариантами изображения!
2. Подготовьте холст.
Создайте новое изображение с квадратными размерами. Для этой демонстрации мы использовали холст размером 3000 на 3000 пикселей.
3. Дотянись до неба.
Как только это будет сделано, мы можем приступить к созданию стен комнаты.Для начала поищите яркое голубое небо. Давайте воспользуемся изображением Shutterstock 72703351, созданным irin-k.
Активируйте инструмент «Перемещение» (V), перетащите это изображение на холст и измените его размер по размеру. Затем активируйте инструмент Rectangular Marquee Tool (M), разрежьте небо на три части и продублируйте их. Вы можете активировать Правитель, который будет помогать вам во время резки неба.
После разрезания на три части и дублирования активируйте инструмент «Преобразование» (Ctrl / Cmd + T) и выберите «Искажение», щелкнув правой кнопкой мыши на холсте, когда инструмент «Преобразование» активен. Теперь потяните вниз левый нижний угол левой части изображения и потяните вниз правый нижний угол правой части изображения.
Теперь потяните вниз левый нижний угол левой части изображения и потяните вниз правый нижний угол правой части изображения.
3. Потереть стены.
Теперь давайте добавим текстуру стенам, чтобы придать им шероховатый вид. Найдите гранж-фон в библиотеке Shutterstock. Мы рекомендуем Shutterstock изображение 65347750 от Eky Studio.
Откройте эту текстуру, вставьте ее на слой над небесной стеной и отрегулируйте ее размер и искажение, чтобы покрыть небесную стену.Установите его режим наложения на «Цвет» и его непрозрачность на 25%, затем продублируйте текстуру и установите для него режим наложения «Нормальный» и непрозрачность на 15%.
Затем найдите текстуру бумаги в библиотеке Shutterstock. Мы рекомендуем Shutterstock изображение 73272484 от Валентина Агапова.
Используйте ту же технику для создания стены, но установите режим наложения текстуры на Нормальный, а Непрозрачность на 20%.
4. Вы когда-нибудь слышали о морском дне?
Вы когда-нибудь слышали о морском дне?
Далее мы создадим пол из моря.На Shutterstock вы найдете много заманчивых изображений штормового моря, но давайте сузим их до изображения Shutterstock 65402491 от dimitris_k.
Активируйте инструмент «Прямоугольная область» (M), выберите море на изображении и переместите его на холст с помощью инструмента «Перемещение» (V). Активируйте инструмент Transform (Ctrl / Cmd + T) и измените размер моря.
Чтобы создать эффект ряби на стенах, мы решили разместить его на слое над уже созданными стенами и вручную нарисовать маску слоя той же формы, что и пол, с волнистыми краями.
5. Время на вашей стороне.
Поместите старинные часы в верхнюю часть комнаты, чтобы добавить фокус. Попробуйте изображение Shutterstock 61417744 от Lugers. (Это векторная иллюстрация, но вы должны иметь возможность открыть ее и работать с ней как с растровым изображением в Photoshop.)
Активируйте инструмент Polygonal Lasso Tool (L) или Elliptical Marquee Tool (M), чтобы круглосуточно создавать область выделения. Активируйте инструмент «Перемещение» (V) и перетащите часы на холст.Поместите этот слой над всеми слоями, которые мы создали, а затем активируйте инструмент Transform (Ctrl / Cmd + T) и уменьшите часы, чтобы создать иллюзию, что комната довольно просторная.
Активируйте инструмент «Перемещение» (V) и перетащите часы на холст.Поместите этот слой над всеми слоями, которые мы создали, а затем активируйте инструмент Transform (Ctrl / Cmd + T) и уменьшите часы, чтобы создать иллюзию, что комната довольно просторная.
Чтобы добавить глубины, вы можете применить тень к слою с часами или создать слой под ним (Ctrl / Cmd + Shift + N) и использовать инструмент «Кисть» (B), чтобы нарисовать собственную тень.
6. Не забывайте чистить щеткой.
Создайте слой поверх всех слоев и нанесите больше теней по бокам, верхнему и нижнему краям комнаты, чтобы придать ей глубину и сделать ее еще более реалистичной.Вы также можете создать обтравочную маску поверх слоя с часами и использовать инструмент «Кисть» (B), чтобы затемнить части часов.
7. Плывите прочь.
В качестве завершающего штриха добавьте лодку к морю. Попробуйте изображение Shutterstock 53411551 от Phant.
Вырежьте парусник от фона с помощью инструмента «Лассо» и переместите его на холст. Измените его размер. Расположите его на волнах, чтобы он выглядел реальным.
Вот и все! С этой техникой и вашей фантазии нет предела!
Хотите немного разбираться в текстурах? Узнайте больше о технике текстуры здесь.
Как создать текстуру ткани (Photoshop)
В этом разделе мы познакомим вас с тем, как создать текстуру в стиле повседневной ткани в Photoshop.
Фактура выглядит сотканной из тонких ниток. Вы можете использовать его для фонов веб-сайтов и т.п. Это легко сделать, и мы будем использовать Photoshop [Fiber].
Мы также покажем, как обрезать изображения определенного размера.
Step01 [New] Настройка
Открыть диалоговое окно [Создать].
Установите размер холста для создания текстуры ткани. Вы можете выбрать любой размер, но убедитесь, что вы установили одинаковую длину и ширину, чтобы получился квадрат.
Step02 Установите цвет рисунка и фона в качестве основы ткани
Установить цвет прорисовки и фона.
На этот раз мы установили белый цвет отрисовки (#ffffff) и серый цвет фона (#efeded). Цвет рисования будет цветом волокна, а цвет фона будет цветом фона текстуры.
Step03 Нанесите волокно
Щелкните [Фильтр> Рисование> Волокно].
[Волоконно] откроется диалоговое окно. Установите предпочтение, как показано выше. Щелкните ОК.
Step04 Текстура волокна
Нанесено волокно, и теперь у нас есть вертикальная волокнистая текстура.
Скопируйте слой [Layer> Copy Layer].
(Возвращенные статьи: основные сведения о слое Photoshop)
Step05 Повернуть скопированный слой
Затем поверните скопированный слой.
Щелкните [Правка> Трансформировать> Повернуть].
Step06 Настройка панели параметров
Сверху появится панель параметров вращения. Установите как указано выше.
Установите как указано выше.
Step07 Скопированный слой повернут
Скопированный слой (фоновая копия) повернут на 90 градусов, а текстура волокна повернута горизонтально.
Выберите скопированный слой (фоновая копия) в [Панель слоев] и измените режим создания на [Умножение].
Step08 Текстура ткани завершена!
Верхний и нижний слои текстуры хорошо перекрываются и создают хорошую текстуру ткани.
Это все для текстуры ткани. Если вас устраивает размер, это конец этапов.
Следующие шаги покажут, как обрезать изображение до указанного размера.
Step09 Клип текстуры с заданным размером
В настоящее время размер текстуры — квадрат 800 x 800. Преобразуем его в прямоугольник 800 х 600.
Выберите [Инструмент «Прямоугольник»], [Заблокировать] стиль на панели параметров и укажите ширину и длину.
(Возвращенные статьи: дополнительные сведения об обрезке в Photoshop, как кадрировать фотографии 1 (Photoshop CS5)))
Step10 Выберите место для закрепления
Если щелкнуть артборд, появится выделение указанного размера. Выберите часть, которую хотите обрезать.
Выберите часть, которую хотите обрезать.
Step11 Руководство по отображению
Показать линейки [Вид> Линейка]. Направляющая появляется при перетаскивании линейки. Установите направляющую на выбранную деталь.
Step12 Клипса с клипсатором
Затем выберите [Clipping Tool] и закрепите в соответствии с руководством. (Обрезанные части впитываются направляющей).
Step13 Отсечение завершено!
Мы успешно обрезали текстуру указанного размера.
Теперь текстура в прямоугольнике 800 x 600 пикселей.
Готово!
Как это было? Мы также использовали Photoshop [Fiber] в уроке «Создание текстуры дерева в Photoshop». Фактура ткани — ее прикладная версия.
Фактура похожа на натуральную ткань. Вы также можете создать текстуру разного цвета, изменив цвета генерации и фона.
こ の 投稿 文 は 次 の 言語 で 読 め ま す: китайский (упрощенный), японский
Статья по теме
.