Как создать золотой текст в фотошопе: Как сделать золотой текст в фотошопе? Скачать PSD с эффектами.
Сделать Золотой Шрифт Фотошопе
В данной статье на практическом примере представлен алгоритм действий, с помощью которы
Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста Как сделать золотой цвет в Фотошоп? Графический редактор Photoshop благодаря своим инструментам позволяет быстро и легко придать золотой цвет и блеск любому цифровому изображению. Как сделат Как изменить шрифт в фотошопе При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше.
Эффект золотых букв в Фотошопе (30+ бесплатных стилей.

Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными Для работы со снимками мы рекомендуем вам использовать Фотошоп на русском с. как сделать эффект в Фотошопе? Примените систему подсказок в один клик; Русский язык. Сервис полностью русифицирован, что позволяет легко Попытался отыскать небаянистые работы уважаемого тролля Дж. Фридмана, надеюсь, вышло что-то путнее) В предыдущие подборки наших уважаемых Yapоffчан эти работы, вроде бы не вошли… 18 картинок «Прив, Джеймс!
Золотой шрифт в фотошопе – Пишем золотыми буквами в Фотошоп
Золотой шрифт в фотошопе – Пишем золотыми буквами в Фотошоп . Опубликовано 26.01.2019 Автор alexxlab Оставить комментарий. Содержание. Пишем золотыми буквами в Фотошоп; Эффект золотых букв в Фотошопе (30+ бесплатных стилей. Здесь вы сможете найти практически любой русский рукописный шрифт для Фотошопа. Уроки Photoshop. Эффекты 272 ; Коллажирование 31 ; Работа с текстом 521 ; Работа с фото 1583 . Все 1583 ; Коллажи 872 ; Тонирование 89 ; Love story 11 ; Детская фото
Уроки Photoshop. Эффекты 272 ; Коллажирование 31 ; Работа с текстом 521 ; Работа с фото 1583 . Все 1583 ; Коллажи 872 ; Тонирование 89 ; Love story 11 ; Детская фото
Как в фотошопе сделать шрифт золотым – » ZEROlayer.ru.
Содержание Создай текст в золотой оправе в ФотошопСоздаём в Фотошоп яркий золотой. Этот урок о том, как в Фотошопе (PhotoShop) сделать шрифт как на комиксах ВКонтакте. Что вам понадобится: 1.PhotoShop. Как сделать золотой шрифт; Как делать текст в фотошопе ; Как залить шрифты в ‘Фотошоп’ Как использовать шрифты; Как изменить надпись на картинке; Как в Фотошопе написать на картинке; Как добавить шрифт в фотошоп; Как де�
Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Скачать шрифты: Калиграфические русские шрифты для фотошоп Совет ученику ps: Как установить шрифт в фотошоп Трафаретные шрифты фотошоп Красивые русские шрифты. Урок фотошопа для начинающих с красивыми.
Как сделать шрифт на фотошопе
С вами был koSmosv161 По всем вопросам в скайп kosmosv161. Как изменить цвет шрифта в ‘Фотошопе’ Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop.
Как изменить цвет шрифта в ‘Фотошопе’ Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop.
Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться. Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат Бесплатные уроки по созданию 3D объектов, эффектов в Фотошопе. Статьи, видео, уроки про 3D в Photoshop.
Как сделать золотые буквы в Фотошопе
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов. Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты. Надеемся этот урок помог вам. Если. Как сделать золотой цвет шрифта в powerpoint? Создаем золотую надпись в Фотошопе Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Страница загрузки редактора Adobe Photoshop CS5, CS6 и CC. Здесь вы можете скачать Фотошоп бесплатно. Доступны несколько популярных версий программы.
Страница загрузки редактора Adobe Photoshop CS5, CS6 и CC. Здесь вы можете скачать Фотошоп бесплатно. Доступны несколько популярных версий программы.
Скачать бесплатно шрифты для Фотошопа
В этом разделе Вы можете бесплатно скачать красивые шрифты для Фотошопа. Лучшие коллекции новых шрифтов (fonts) для Adobe Photoshop. Делаем эффект тени от фигуры в CorelDRAW X6 Как сделать 3D текст в Photoshop CC Делаем размытый фон в Photoshop правильно. Делаем коллаж из фотографий в Adobe Photoshop Обтекание картинки текстом в CorelDRAW, Illustrator, Photoshop, Indesign Делаем необычные.
В этом видео я покажу как сделать золотой текст в фотошопе. Простой урок для начинающих как с помощью стиля. Как сделать в фотошопе блестящий текст ; Как в фотошопе написать текст по кругу; Как написать в фотошопе слова; Как залить шрифты в ‘Фотошоп’ Как использовать шрифт в Photoshop; Как сделать жирный шрифт; Как сделать перелив� Например, ако искате даден елемент да използва шрифта Helvetica, и да се разпадне на шрифта Sans-Serif, ако Helvetica не се поддържа от браузера, можете да използвате този CSS стил: p { font-family: Helvetica, Sans-Serif;} Вашата задача е: Направете кат�
Создаём простой золотой текст в Фотошоп / Фотошоп-мастер
Загрузить работу к странице «Создаём простой золотой текст в Фотошоп / Фотошоп-мастер» Загрузить личную работу в портфолио Лимит личных работ на сегодня: {{limit}}. Войти; крупнейшая в мире социальная сеть пользователей Золотые буквы фотошоп – Золотой 3d шрифт для фотошопа — Клипарт на прозрачном фоне — Надписи к фото, буквы, цифры
Войти; крупнейшая в мире социальная сеть пользователей Золотые буквы фотошоп – Золотой 3d шрифт для фотошопа — Клипарт на прозрачном фоне — Надписи к фото, буквы, цифры
How to Make Gold Text in Photoshop
Как сделать золотой текст в фотошопе — Duration: 5. Как удалить белый фон с картинки в фотошопе — Duration: 5:58. Как сделать золотой цвет шрифта в powerpoint? Изменение цвета текста в PowerPoint. Как ни странно, текст в презентации PowerPoint может значить очень много не только по факту своего содержания, но и по части оформления. Золотой текст в Фотошоп В этом уроке по Фотошопу мы напишем золотым текстом в Фотошопе. Это очень красивый текстовый эффект, который позволит создавать вам прекрасные текстовые надписи.
Отливаем текст из золота в Фотошоп / Фотошоп-мастер
Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — ‘Times New Roman Bold’ и напишите слово — ‘GOLD’: Сделать визитку в фотошопе. Очень быстрый и легкий способ как сделать красивую визитку в фотошопе. . Читать полностью » Создание визитки в фотошопе. Рубрика: УРОКИ | 27.11.2013 | Комментариев нет » Создание визитки в фотош�
. Читать полностью » Создание визитки в фотошопе. Рубрика: УРОКИ | 27.11.2013 | Комментариев нет » Создание визитки в фотош�
Как сделать золотой цвет в фотошопе?
Как сделать золотой цвет в Photoshop для текста? Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим». Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста. Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и.
Как сделать в фотошопе золотой шрифт – Как создать золотой.
Содержание Как создать золотой текст в фотошопеТекст из золота в ФотошопШаг 1Шаг … Фотошоп онлайн на русском языке вобрал в себя все лучше черты «старшего собрата» – коммерческого продукта от компании Adobe, но при этом имеет ряд явных преимуществ, особенно для рядового пользователя:
Мы расскажем вам, как редактировать текст в Фотошопе. Рейтинг конструкторов сайтов из ТОП 10: все плюсы и минусы . 04.05.13. Конструктор сайтов – это система из набора инструментов, которая позволяет создавать сайты и адми Золотой Шрифт Для Фотошопа Скачать Бесплатно. 20+ креативных эффектов текста в фотошопе, скачать psd исходник + Шрифты. ↓ Также Вам будет интересно ↓. Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И. Красивые шрифты для Инстаграма, ТикТока, Твиттера, ВКонтакте и других социальных сетей. Написать текст красивым шрифтом и скопировать онлайн.
Рейтинг конструкторов сайтов из ТОП 10: все плюсы и минусы . 04.05.13. Конструктор сайтов – это система из набора инструментов, которая позволяет создавать сайты и адми Золотой Шрифт Для Фотошопа Скачать Бесплатно. 20+ креативных эффектов текста в фотошопе, скачать psd исходник + Шрифты. ↓ Также Вам будет интересно ↓. Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И. Красивые шрифты для Инстаграма, ТикТока, Твиттера, ВКонтакте и других социальных сетей. Написать текст красивым шрифтом и скопировать онлайн.
Как сделать золотой шрифт золотой шрифт в фотошопе Хобби и.
Как сделать золотой шрифт; Как сделать текст золотым ; Как залить шрифты в ‘Фотошоп’ Вопрос «как узнать чипованая приставка или нет» — 1 ответ. Вам понадобится. Программа Photoshop. Инструкция. 1. Откройте картинку, поверх. Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным? В распоряжении пользователя — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как сделать 3d текст в фотошопе В этом видео я покажу как сделать 3d текст в фотошопе. Простой урок для начинающих как создать 3d текст в прогр…
Как сделать 3d текст в фотошопе В этом видео я покажу как сделать 3d текст в фотошопе. Простой урок для начинающих как создать 3d текст в прогр…
Золотой шрифт в фотошопе как сделать
Золотой шрифт в фотошопе как сделать Создаём простой золотой текст в Фотошоп. В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. Металлический текст в фотошопе. Красивый текст в фотошопе. Красивый текст в фотошопе. — Duration: 6:41. машина не самая слабая в мире: проц Core™ i5-7400/16Gb DDR4 DDR4 PC21300/SSD 128Gb/HDD 1Tb/GF 1050Ti 4Gb. Система Win10 64bit Все летает, кроме фотошопа. Тупит так что даже мышка перемещается рывками. работать невозможно от слова совсем. Фотошоп из сос…
Золотой текст в Photoshop CC
Простой и красивый Золотой текст в Photoshop CC Simple and beautiful golden text in Photoshop CC В этом фотошоп уроке, мы будем придавать тексту золотой эффект. Вот что у нас должно получится в результате. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт.
Как сделать золотой цвет в Фотошопе: практический пример
В данной статье на практическом примере представлен алгоритм действий, с помощью которых можно получить золотой цвет в Фотошопе. Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже.
Как сделать золотой шрифт; Как сделать текст золотым ; Как залить шрифты в ‘Фотошоп’ Вопрос «как узнать чипованая приставка или нет» — 1 ответ. Вам понадобится. Программа Photoshop. Инструкция. 1. Откройте картинку, поверх. В этом видео я покажу как сделать золотой текст в фотошопе. Простой урок для начинающих как с помощью стиля. Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста Загадки Про Деревню С Ответами. Золотой шрифт в фотошопе как сделать Создаём простой золотой текст в Фотошоп. В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя.


Action
Сверкающий золотой текст в фотошопе
Введение
Здравствуйте, дорогие друзья!
В этом уроке мы будем учиться создавать красивый текст в фотошопе с эффектом золотых бликов.
Этот урок я нашла на одном из иностранных ресурсов, перевела и дополнила, поскольку этапы работы в оригинале упомянуты очень кратко.
Для того, чтобы выполнить этот урок и научиться делать красивые текстовые эффекты в фотошопе не требуется каких-либо особых навыков работы с программой, вам будет достаточно элементарных знаний инструментов Photoshop.
Шаг 1 — Подготовка к уроку
Запускаем фотошоп и создаем новый документ – Ctrl+N.
Задаем параметры нового документа.
Поскольку в этом уроке мы будем работать только с текстом, мы можем создать небольшой по высоте холст. Для работы нам будет достаточно холста 568 х128 пикселей.
Но, для удобства работы с дополнительными материалами, можно увеличить высоту документа на 100 пикселей.
Шаг 2 — Работаем с текстом
В качестве шрифта будем использовать «Rockwell, Extra Bold», поскольку он лучше всего подходит для нашего урока. На самом деле, есть множество других шрифтов, которые сгодятся для данного эффекта, вы можете поэкспериментировать.
Скачайте и установите данный шрифт или используйте любой другой похожий.
Как установить шрифт в фотошоп читайте в этом уроке.
Используйте установленный шрифт, чтобы напечатать любой текст в фотошопе. Для этого выберите инструмент Horizontal Type Tool (Горизонтальный текст). Я установила размер шрифта 80пт.
Напишите слово в верхней части рабочего пространства, поскольку мы будем использовать нижнюю часть для рабочих операций.
В качестве цвета текста выберем цвет #472000, он будет имитировать наш золотой фон.
В результате у вас должно получиться следующее:
Шаг 3 — Применяем стиль слоя к тексту
Открываем палитру слоев – F7, выделяем самый нижний слой и меняем цвет фона на черный (# 000000):
Для этого выделите первый слой в палитре слоев и с помощью инструмента Paint Bucket Tool (Заливка) залейте его выбранным цветом.
Теперь выделим текстовый слой и добавим некоторые эффекты к тексту.
Дважды щелкните по слою в палитре слоев, чтобы вызвать окно «Layer Style» (Стиль слоя).
В появившимся окне установить галочку на«Bevel and Emboss»(Тиснение) и используйте такие настройки:
Шаг 4 — Рисуем пайетки
Создадим новый слой – нажмите Ctrl+Shift+N, либо щелкните по иконке нового слоя самом внизу палитры слоев.
Следующий шаг будет ключевым моментом нашего урока.
Нам предстоит создать маленькие пайетки, которыми мы будем украшать наш текст в дальнейшем.
Увеличьте масштаб документа при помощи сочетания клавиш «Ctrl+» до такого размера, чтобы хорошо стали различимы отдельные квадратные пиксели. Я приблизила изображение до 3200%.
На панели инструментов выбираем Elliptical Marquee Tool (Овальная область).
Делаем круглое выделение в пределах квадрата 3х3 пикселя: ставим курсор в серединку центрального квадрата, зажимаем клавишу Shift, чтобы нарисовать ровный круг, и Alt, чтобы выделение рисовалось из точки, куда мы поставили курсор, от центра к краям.
Выделение автоматически примет следующий вид:
Дальше берем Paint Bucket Tool (Заливка). Заливаем первый круг бледно-желтым цветом #e0cd7c. Снимаем выделение – Ctrl+D.
Заливаем первый круг бледно-желтым цветом #e0cd7c. Снимаем выделение – Ctrl+D.
Удалите 1 пиксель в центре с помощью квадратного выделения инструментом Rectangular Marquee Tool (Прямоугольная область). Выделите центральный квадрат, а затем нажмите «Delete».
Аналогичным образом нарисуйте еще 4 различных круга размером 3 пикселя в нижней части документа, каждый на новом слое.
Чтобы создать новый слой нажмите Ctrl+Shift+N.
Выберите цвета, которые по вашему мнению, лучше всего подойдут для имитации золотого текста в фотошопе.
Для получения красивого текстового эффекта, я выбрала градации цветов от светло-желтого до темно-коричневого, чтобы реалистичнее имитировать эффект золота.
Вот цвета, которые я использовала для своей работы:
1 — #e0cd7c
2 — #c5922f
3 — #Ad7508
4 — #904000
5 — #802e00
Выделите все 5 слоев с пайетками в палитре слоев с зажатой клавишей Ctrl, объедините их в группу – Ctrl+G.
Шаг 5 — Заполняем текст пайетками
Принцип работы
Следующим шагом мы будем копировать наши пайетки и располагать в случайном порядке поверх нашего текста, чтобы добиться реалистичного золотого эффекта. Здесь от вас потребуется немного терпения.
Задача перед нами стоит следующая: сформировать 5 слоев, заполненных в случайном порядке пайетками одного цвета. Таким образом, для пайеток каждого цвета будет свой слой.
Расположите светлые пайетки в верхней части текста, а темные в нижней части, стараясь сделать равномерный переход.
Приступаем к работе
На панели инструментов выбираем Move Tool (Перемещение).
Выделяем группу с образцами пайеток в палитре слоев. Перемещаем образцы ближе к буквам, чтобы видеть одновременно буквы и пайетки.
Начинаем со слоя с пайеткой 1.
Немного отдалим изображение, чтобы видеть букву полностью – «Ctrl -».
Наводим курсор на пайетку, зажимаем Alt, курсор примет вид двойной стрелки, перетягиваем пайетку на новое место. После того, как вы отпустите клавишу мыши, у вас будет копия пайетки.
После того, как вы отпустите клавишу мыши, у вас будет копия пайетки.
Чтобы вам было легче работать с множеством копий, поставьте галочку в строке «Автовыбор» верхней панели настроек инструмента Move Tool. Это позволит вам легко перемещаться по слоям с пайетками, просто кликнув на объекте мышкой.
Сделайте много копий и располагайте пайетки в случайном порядке по всему тексту.
С помощью зажатой клавиши Ctrl выделите все слои с копиями пайетки 1 в палитре слоев и нажмите Ctrl+E, чтобы слить их в один слой. Вы также можете выделить группу слоев при помощи зажатой клавиши Shift, кликнув в начале и в конце группы.
Щелкните по названию слоя в палитре слоев, чтобы переименовать слой. Назовите слой с самыми яркими пайетками «Bright».
В палитре слоев выберите слой с образцом пайетки 2.
Аналогичным образом копируем много раз образец с помощью Alt и стрелки, и размещаем копии случайным образом по тексту.
Собираем копии пайетки2 в общий слой «Light» (выделяем в палитре слои с копиями и нажимаем Ctrl+E).
Сформируйте таким же образом еще 3 слоя с пайетками разного цвета и назовите их «MidTone», «Shade» и «Dark», таким образом, мы будем знать пайетки какого цвета на них находятся.
Очень важно не перемешать пайетки разного цвета при объединении в общие слои, ведь в дальнейшем мы будем применять различные стили к разным слоям.
Пример первой буквы «A»:
Заполняем аналогичным способом остальные буквы. Начинаем со светлых пайеток сверху и заканчиваем темными у основания букв.
Для наглядности я записала процесс заполнения букв блестками:
Шаг 6 — Применяем эффекты к тексту
Теперь, когда у нас есть текст, полностью покрытый разноцветными пайетками, пора добавить некоторые текстовые эффекты в фотошопе.
Стили слоя позволяют делать различные красивые эффекты с текстом фотошопе.
Выберите слой «Bright» с самыми яркими пайетками и дважды щелкните по слою в палитре слоев.
В появившимся окне «Layer Style» (Стиль слоя) поставьте галочку в строке «Outer Glow»(Внешнее свечение), выделите ее и установите похожие параметры:
Наши светлые пайеточки заблестели еще ярче.
Пришло время добавить эффект на слой «Light».
Выберите слой «Light» в палитре слоев, дважды щелкните по слою.
В появившемся окне «Layer Style» (Стиль слоя) снова выбираем «Outer Glow» и выставляем следующие значения:
Цвет свечения я выбрала #ffa200.
Добавленные к тексту светящиеся эффекты, уже дают нам представление, на что он будет похож в конце урока.
Осталось всего несколько шагов, до того как мы придем к окончательному результату.
Вот что получилось на данном этапе у меня:
Шаг 7 — Добавляем блики
Итак, у нас есть наш текст в фотошопе с маленькими светящимися пайетками. Пришло время добавить последние штрихи к нему.
Чтобы эффект золотого сияния был более реалистичным, нам необходимо добавить яркие блики к нашим пайеткам.
Создаем новый слой – Ctrl+Shift+N.
Рисовать блики мы будем с помощью специальных кистей.
Как установить кисти в фотошоп читайте в этом уроке.
Какие кисти вы будете использовать, зависит только от вашей фантазии и вкуса.
Я буду работать с разными кистями, чтобы текст выглядел более реалистично.
Использование различных цветов для рисования бликов хорошая уловка, которую стоит использовать для получения интересного результата.
Не используйте строгие цвета, выбирайте для бликов различные оттенки от желтого до белого цвета.
Вот что у меня получилось в итоге:
В этом уроке мы посмотрели как можно сделать эффектный золотой сверкающий текст в фотошопе.
Надеюсь, урок вам понравился.
Источник: http://www.minervity.com/features/photoshop/how-to-create-a-realistic-golden-bling-text-effect/
Как сделать золото в фотошопе
Имитируем золото в Фотошопе
Имитация золота – одна из самых сложных задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени.
На нашем сайте уже есть статья о том, как создать золотой текст, но приемы, описанные в ней, подойдут не для всех ситуаций.
Скачать последнюю версию PhotoshopУрок: Золотая надпись в Фотошопе
Золотой цвет в Фотошопе
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Например, вот этой серебряной ложке:
Например, вот этой серебряной ложке:
Для того чтобы приступить к созданию имитации золота, нужно отделить предмет от фона. Сделать это можно любым удобным способом.
Урок: Как вырезать объект в Фотошопе
Приступаем.
- Создаем новый корректирующий слой под названием «Кривые».
- В автоматически открывшейся палитре настроек переходим в красный канал (выпадающий список в верхней части окна).
- Ставим точку на кривой, и тянем ее влево и вверх до достижения оттенка, как на скриншоте. Для того чтобы «Кривые» применились только к слою с ложкой, активируем кнопку привязки.
- Далее, в том же выпадающем списке, выбираем зеленый канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на представленном ниже скрине.
- Затем идем в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении.
 Важно добиться практически полного «растворения» розового оттенка.
Важно добиться практически полного «растворения» розового оттенка.
Наш алхимический опыт удался, давайте поместим ложку на контрастный фон, подходящий к золоту и посмотрим на результат.
Как видим, ложка приняла цвет золота. Данный способ применим ко всем предметам, имеющим металлическую поверхность. Экспериментируйте с настройками кривых для достижения желаемого результата. Инструмент есть, остальное зависит от Вас. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
Начнем с первого пункта.
Содержание статьи
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
к содержанию ↑Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
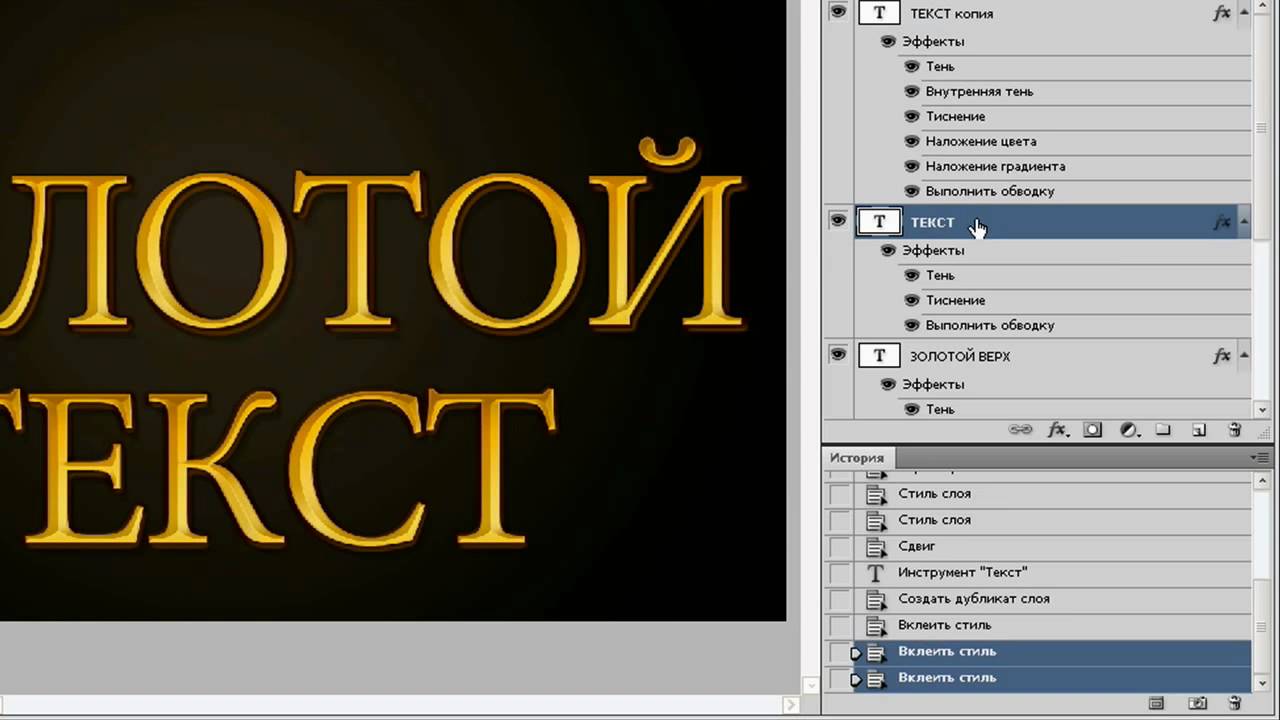
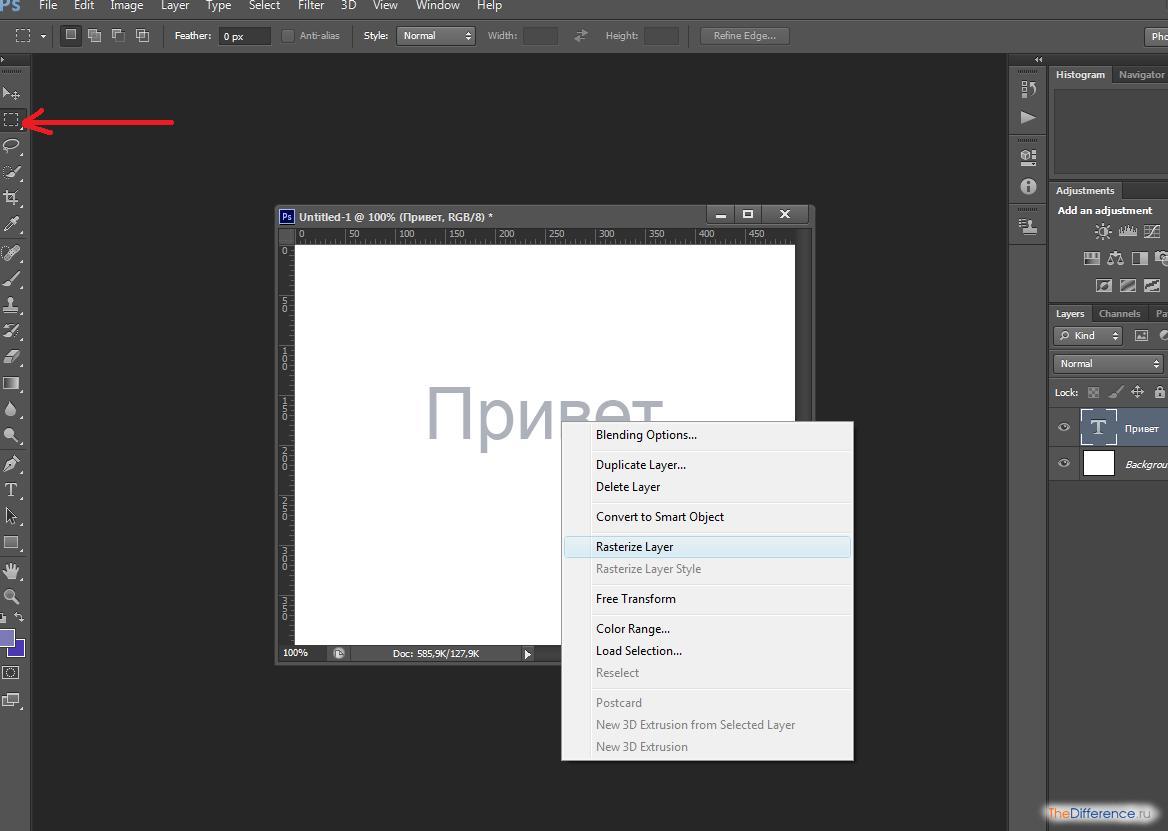
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).
ШАГ 1
Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет — #c5d9c3. Мой размер холста 1024 на 600 пикселей.
Мой размер холста 1024 на 600 пикселей.
ШАГ 2
Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
ШАГ 3
Откройте окно стили слоя (для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева Наложение цвета, режим наложения Цветность, а цвет укажите #f9ebdc.
ШАГ 4
Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.
Иллюстрированный самоучитель по Web-графике › Уроки Photoshop › Золотой текст [страница — 135] | Самоучители по графическим программам
Золотой текст
Продолжаем применять различные эффекты для оформления текстов. На сей раз речь пойдет о выполнении надписей из специфических материалов. Выбор материала остается за вами. Главное, чтобы конечный стиль текста гармонировал с той средой, куда вы его желаете вставить. Дело в том, что текст, оформленный таким образом, лучше всего подходит для оформления заголовков Web-страниц или для создания различных баннеров.
На сей раз речь пойдет о выполнении надписей из специфических материалов. Выбор материала остается за вами. Главное, чтобы конечный стиль текста гармонировал с той средой, куда вы его желаете вставить. Дело в том, что текст, оформленный таким образом, лучше всего подходит для оформления заголовков Web-страниц или для создания различных баннеров.
Попробуем создать текст, выполненный литыми золотыми буквами. В начале, как обычно, проделаем ряд обязательных операций по подготовке холста, на котором будет помещаться наше изображение.
Создаем новый документ с белым фоном. Затем обращаемся к палитре каналов Channels (Каналы) и создаем новый канал, по умолчанию носящий имя Alpha 1. Выше неоднократно говорилось, как можно создать новый канал. Новый канал будет иметь черный фон. Именно в этом канале мы и будем писать наш текст. Как во всех предыдущих (впрочем, как и в последующих) уроках, связанных с обработкой текста, в качестве примера текста мы используем наше любимое слово QWERTY.
Итак, в канале Alpha 1 мы набираем наш текст. Как только мы активизируем инструмент для набора текста Турe (Текст), фон слоя станет красным, а цвет текста – черным. Однако как только мы отключим этот инструмент, фон приобретет свой первоначальный цвет, а текст станет белым, но будет иметь пунктирную окантовку.
Рис. 193. При отключении инструмента Type, фон слоя приобретает свой первоначальный цвет, а текст – белым, но с пунктирной окантовкой
Теперь перейдем к палитре Слои (Layers). Здесь у нас пока есть только один слой, который автоматически появился при создании документа с белым фоном. Это слой Background (Фон), имеющий белый цвет. Именно сюда теперь надо загрузить маску из канала Alpha 1 (или, что то же самое, из четвертого канала). Помните пунктирную окантовку букв нашего текста? Это и есть маска, которая нам теперь так необходима! Для загрузки этой маски используем комбинацию клавиш CTRL + ALT + 4 (4 – порядковый номер канала Alpha 1).
Рис. 194. Загружаем маску, используя комбинацию клавиш CTRL + ALT + 4
Как узнать, что маска уже загрузилась? Да очень просто: на первоначальном белом фоне появится пунктирное начертание того текста, что был в канале Alpha 1. Заливаем маску черным цветом. Если черный цвет уже установлен как основной цвет, то проще всего это сделать, нажав комбинацию клавиш ALT + Del. Как только маска окрасится черным, ее можно отключать (CTRL + D).
Растушуем немного наш текст с помощью фильтра гауссовского размытия (Filter › Blur › Gaussian Blur). Радиус размытия можно подобрать экспериментально, однако опытным путем было установлено, что удачнее всего брать радиус в интервале от 2.4 до 3.2 пиксела. Мы в настоящем примере выбрали радиус 3 пиксела.
Рис. 195. Применение фильтра Filter › Blur › Gaussian Blur приводит к размытию текста
Золотой текст (Photoshop CS6) | Создание и администрирование MMORPG-серверов
(Пока жду когда сделают новый раздел, решила выложить свой первый урок Photoshopa для тех, кто хочет сделать название своего сервера красивым и прикрепить его как логотип или использовать еще где-то, на сайте, в группе vk, твитере или в других соц. сетях.)
сетях.)Приступим:
Золотой текст
1) Создаем новый лист 1920 на 680 (вы можете сделать свой размер) и загружаем туда свой фон или можно без фона, по вашему желанию. Если фона нет и вы работаете со светлым текстом то сделайте фон черным на время работы.
2) Пишем свой текст ( текст выбираете сами, шрифт тоже, я работаю со шрифтом под названием Pieces of Eight)
Стиль текста тут
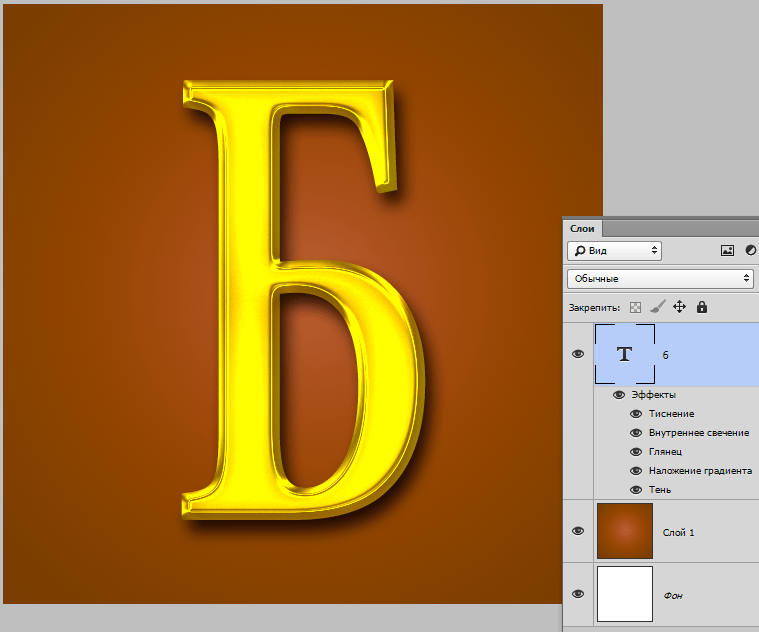
3) Наступил этап создания стиля самого текста. делаем слой текста активным и нажимаем на него 2 раза левой клавишей мыши, вылезает окно под названием Стиль слоя далее вводим настройки.
Что нам понадобится сделать:
Drop Shadow – Тень
Цвет режима наложения fdf4bf
Inner Shadow — Внутренняя тень
Цвет режима 4e471b
Outer Glow — Внешнее свечение
Цвет стоит по стандарту ffffbe
Inner Glow — Внутреннее свечение
Цвет 080100
Bevel and Emboss –Тиснение
Контур глянца настраиваем в ручную, кликаете 2 раза на квадратик с рисунком и дергаете за рычажки линии
Countour –Контур
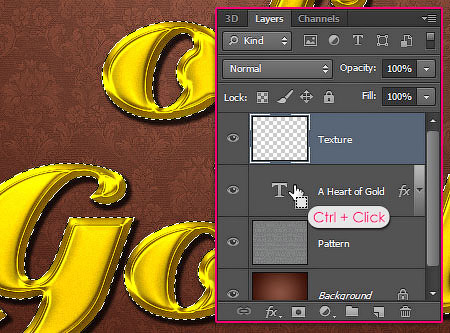
Texture – Текстура
Satin – Глянец
Color Overlay — Наложение цвета
Цвет b9a11f
Gradient Overlay — Наложение градиента
Редактируем градиент примерно так как у меня
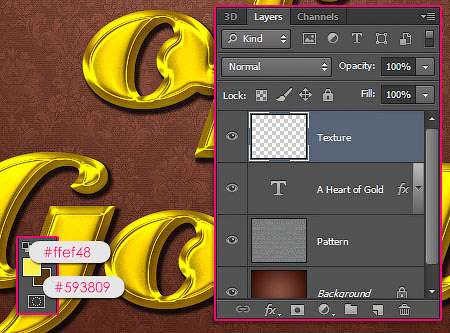
Pattern Overlay — Наложение узора
Узор прикреплю к уроку.
А вот и все. Можете менять фон, или вовсе его убрать и сохранить текст под название logo в формате dds
и вставить его в папку клиента по адресу element\surfaces главное уменьшить его до подходящих размеров
А чтобы ваш текст не менялся, и стиль слоя при уменьшении не терял своего рисунка, вам надо Растрировать стиль слоя нажав правой клавишей мыши на тексте в правом столбике(только не на сам текст а на пустое место)
Конец.
Если Вам понравилось, или у Вас получился шедевр, выкладывайте, похвастайтесь)
Если Вам понравилось жмем
Урок был взять и разжеван от сюда
Золотой текст в GIMP • Уроки GIMP для начинающих
Привет Друзья! Сегодня вашему вниманию предлагается очередной переведенный урок по гимпу на этот раз с иностранного проекта посвященному гимпу www.gimpology.com. Из урока вы узнаете, как с помощью бесплатного графического редактора гимпа создать надпись с эффектом золотого оттенка.
Урок переведен и дополнен дополнительными шагами и пояснениями, благодаря которым выполнение данного урока не составит трудности, даже у начинающих изучать программу.
Приступаем к уроку.
Шаг 1. Создаем новое изображение 640×480
Шаг 2. Далее выбираем инструмент «Градиент» с параметрами: цвет переднего плана – 4d4932, цвет фона — 201e1b, форма градиента — Радиальная и заливаем слой. Применяем инструмент от центра к правому краю.
854
Шаг 3. С помощью инструмента «Текст» создадим новую надпись (я использовал шрифт: Arial Heavy, размер 80 px, цвет – белый.). Зададим название слоя: «Текст». Для этого двойным щелчком левой кнопкой мыши нажмем по названию и введем новое имя. Нажмем кнопку Enter на клавиатуре.
Шаг 4. С помощью инструмента «Выравнивание» отцентрируем надпись по центру. Выделяем в стопке слоев слой с текстом и нажимаем мышкой по тексту (активируются кнопки инструмента). Затем поочередно нажимаем на клавиши: Центрировать по вертикальной оси, центрировать по горизонтальной оси.
Выделяем в стопке слоев слой с текстом и нажимаем мышкой по тексту (активируются кнопки инструмента). Затем поочередно нажимаем на клавиши: Центрировать по вертикальной оси, центрировать по горизонтальной оси.
Шаг 5. В активном слое с текстом, нажимаем правой кнопкой по слою и из выпадающего меню выбираем: «Слой к размеру изображения».
Шаг 6. Щелкаем по слою «Текст» правой кнопкой мыши и из выпавшего меню выбираем «Альфа-канал в выделение».
Шаг 7. Создаём новый прозрачный слой и называем его «Основной»
Шаг 8. С помощью инструмента «Градиент» (в меню Градиент выбираем только что установленный нами градиент – Gold Fill) создаем градиент от низа выделения к верху.
Шаг 9. Создаем дубликат «Основного» слоя
Шаг 10. И так как выделение у нас до сих пор активно, то уменьшим выделение на 2 пикселя через меню «Выделение — Уменьшить»
И так как выделение у нас до сих пор активно, то уменьшим выделение на 2 пикселя через меню «Выделение — Уменьшить»
Шаг 11. Удаляем выделенную область «Правка – Вырезать» (Ctrl +X) и снимаем выделение «Выделение – Снять»
Шаг 12. С помощью инструмента «Цвет – Яркость+Контраст» увеличим яркость слоя до 127. И установим режим смешивания слоя «Перекрытие». Называем слой – «Линия».
Шаг 13. Снова в стопке слоев выбираем «Основной» слой и применяем фильтр «Фильтр – Свет и тень – Отбрасываемая тень..». Параметры фильтра гимпа: смещение по X=0, смещение по Y=1, радиус размывания=5, непрозрачность = 60.
Шаг 14. Дублируем «Основной» слой и применяем «Фильтр – Искажение – Барельеф» с установками по умолчанию.
Шаг 15. Устанавливаем режим смешивания слоя на «Перекрытие» и ползунком уменьшаем прозрачность до 50%.
На этом урок по созданию золотой надписи в GIMP завершен.
СКАЧАТЬ ИСХОДНИК УРОКА
Оригинальный иностранный урок: http://gimpology.com/submission/view/gold_text_effect/
Видео урок на английском языке:
Видео-урок по GIMP на русском языке от проекта GimpArt.Org com/embed/-Ti90aETN1E» frameborder=»0″ allowfullscreen=»allowfullscreen»/>На сегодня это все! С уважением, Антон Лапшин!
Создаём в Фотошоп яркий золотой текст
В этом уроке Вы узнаете, как создать золотой текст на ярком цветном фоне.
Окончательный результат:
В этом небольшом уроке вы узнаете, как создать золотой мультяшный текстовой эффект, используя стили слоя в Фотошоп. Давайте начнем!
При создании этого урока были использованы следующие материалы:
Шрифт – HVD Comic Serif
Все используемые текстуры .PAT
Шаг 1
Сначала создайте новый .PSD документ, 600 х 400 пикселей в RGB режиме, 72 точек на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт HVD Comic Serif на ваш компьютер и откройте .PAT файлы.
Шаг 2
Перейдите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев. Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать “OK” в окне настроек наложения!
Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев. Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать “OK” в окне настроек наложения!
Внутреннее свечение: Режим наложения: Линейный затемнитель, непрозрачность 44%, шум 4%, цвет #172320, метод-мягкий, источник-в центре, стягивание 0%, размер 147 пикс., диапазон 68%, колебание 0%.
Наложение градиента: Режим наложения – Умножение, непрозрачность 80%, градиент от #014806 до #bee96b, стиль-линейный, галочка “выровнять по слою”, угол 132, масштаб 100%.
Следующий шаг в Параметрах наложения – это Наложение узора с настройками, как показано на рисунках ниже. После того, как вы используете текстуру “whirl” , вы увидите, что она расположена не в центре фона. Возьмите текстуру на вашем рисунке с помощью мыши, пока вы еще находитесь в настройках наложения, переместите её в центр.
Возьмите текстуру на вашем рисунке с помощью мыши, пока вы еще находитесь в настройках наложения, переместите её в центр.
Наложение узора: Режим наложения – Умножение, непрозрачность 12%, используйте текстуру “Whirl”, масштаб 100%.
Шаг 3
Теперь мы можем начать делать наш текст эффект. Сначала выберите тип текста и измените шрифт на HVD Comic Serif, размер около 150 пунктов и метод сглаживания – Резкий. Теперь введите текст где-нибудь в центре изображения. Вы можете написать любое слово, но в данном уроке мы будем использовать слово “Lucky”. Теперь настало время деформировать текст с помощью стиля “Дуга”.
Деформировать текст: Стиль-дугой, горизонтальный, изгиб +20%, искажение по горизонтали 0%, искажение по вертикали 0%.
Этот текстовый слой будет основанием всех текстовых слоев, поэтому мы только должны применить только Тень в Параметрах наложения. Перейдите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Перейдите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Тень: Режим наложения – Нормальный, цвет #101e00, непрозрачность 100%, угол 110, снять галочку с “использовать глобальное освещение”, смещение 14 пикс., стягивание 13%, размер 13 пикс., шум 0%.
Шаг 4
Теперь дублируем наш слой с текстом. Выделите слой с текстом в слое меню и перейдите в Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать “OK” в окне настроек наложения! Этот текстовой слой и он должен быть сверху второго текстового слоя. Этот текстовый слой сделает большинство эффектов и должен быть сверху первого текстового слоя.
Если вы довольны результатом, вы можете остановиться на этом шаге, а я пойду немного дальше и сделаю его немного более золотым и добавлю несколько декораций на фоне.
Тень: Режим наложения – Нормальный, цвет #5e3e1e, непрозрачность 100%, угол 110, снять галочку с “использовать глобальное освещение”, смещение 2 пикс., стягивание 100%, размер 5 пикс., шум 0%.
Внутренняя тень: Режим наложения – Нормальный, цвет #8f7310, непрозрачность 29%, угол -90, снять галочку с “использовать глобальное освещение”, Смещение 2 пикс., стягивание 100%, размер 2 пикс., шум 0%.
Внешнее свечение: Режим наложения – Нормальный, непрозрачность 100%, шум 0%, цвет-#d8d883, метод-мягкий, размах 100%, размер 3 пикс. , галочка на “сглаживание”, диапазон 100%, колебание 0%.
, галочка на “сглаживание”, диапазон 100%, колебание 0%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 14%, шум 71%, цвет #f2e768, метод-мягкий, источник-на краях, стягивание 100%, размер 7 пикс., диапазон 100%, колебание 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 327%, направление-вниз, размер 10 пикс., смягчение 0 пикс., угол 90, снять галочку с “использовать глобальное освещение”, высота 30, режим подсветки-умножение, цвет #c9b74c, непрозрачность 66%, режим тени-умножение, цвет #907327, непрозрачность 62%.
Текстура: Используйте текстуру “dark-dots”, масштаб 50%, глубина +38%.
Глянец: Режим наложения – Осветление основы, цвет #ffffff, непрозрачность 27%, угол 19, смещение 28 пикс., размер 27 пикс., галочка на “инвертировать”.
Наложение градиента: Режим наложения – нормальный, непрозрачность 100%, градиент от #f5f987 до #e3d275, стиль-линейный, галочка “выровнять по слою”, угол 90, масштаб 100%.
Обводка: Размер 2 пикс., положение-снаружи, режим наложения-нормальный, непрозрачность 100%, тип обводки-градиент, стиль-ромб, галочка на “выровнять по слою”, угол 0, масштаб 150%
цвета: #f7f627 контрольные точки: 6, 19, 33, 51, 63, 72, 85, 100
#a88e22 контрольные точки: 0, 25, 44, 59, 67, 78, 93
#886812 контрольные точки: 13.
Шаг 5
Мы почти у цели. Теперь нам нужно дублировать наш 2-й слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Перейдите в Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста. Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками указанными ниже, не забудьте нажать “OK” в окне настроек наложения!
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками указанными ниже, не забудьте нажать “OK” в окне настроек наложения!
Этот слой добавит больше золота и блеска для нашего текста. Он должен быть расположен над вторым слоем с текстом.
Дополнительные параметры: Непрозрачность заливки 0%.
Тень: Режим наложения – Осветление, цвет #5e3e1e, непрозрачность 100%, угол 110, снять галочку с “использовать глобальное освещение”, смещение 2 пикс., стягивание 100%, размер 5 пикс., шум 0%.
Наложение узора: Режим наложения – Перекрытие, непрозрачность 100%, используйте текстуру “Checkered”, масштаб 12%
Шаг 6
По желанию, можно добавить несколько монет на изображение. Сейчас я покажу вам самый простой способ. Прежде всего, сохраните эффекты слоя с текстовыми слоями, созданные в шагах 4 и 5 в палитре Стилей.
Вы можете сделать это, выбрав слой с текстом и перейдя в Menu > Layer > Layer Style > Blending options (Меню>Слой>Стиль слоя>Параметры наложения). Теперь нажмите кнопку “Новый стиль …” под кнопками ОК и Отмена. Сделайте то же самое и с другими текстовыми слоями.
Теперь используйте Эллипс (Ellips tool) . Чтобы нарисовать именно, просто начните рисовать. При этом нажмите и удерживайте кнопку мыши и клавишу SHIFT. Попробуйте сделать окружность размером как на рисунке ниже. Когда вы закончите, примените стиль слоя из Шага 4 этого урока.
Далее дублируйте слой с монетой, и примените стиль слоя из Шага 5 этого урока.
Последний шаг заключается в объединении слоёв с обеими монетами в один. Выделите оба слоя, щелкните правой кнопкой мыши на одном их них и выберите “Merge Layers” (Объединить слои) в меню. Когда монеты объединены, вы можете их свободно дублировать и трансформировать, чтобы они выглядели лучше в конечном изображении.
Совет: Вы можете уменьшить монеты, но не увеличивайте их иначе они будут расплывчатыми. Поэтому, прежде чем множить и трансформировать монеты, продублируйте и скройте одну, пусть она будет у вас в запасе на всякий случай.
Окончательное изображение
Создание эффекта золотого текста в Photoshop — Видеоурок
Есть множество способов создать эффект золотого текста в Photoshop. Не обязательно, чтобы каждый графический дизайнер использовал одинаковую технику для создания эффекта золотого текста. С течением времени и опыта вы откроете для себя новые методы, которые могут дать такие же результаты. Итак, после просмотра учебника вы получите представление о том, как эффективно использовать эти инструменты и без особых усилий создавать поразительные текстовые эффекты.
Шаг 1. Создание документа для эффекта золотого текста
Создание документа для эффекта золотого текста Откройте новый документ Photoshop, нажав Ctrl + N на клавиатуре или используя File Menu , , после этого установите предустановленную ширину 1000 пикселей и Высота 500 пикселей, Разрешение 72, Цветовой режим RGB, 8 бит, Содержание фона: Цвет фона и нажмите Ok .
Шаг 2: Создание фона Убедитесь, что ваш Foreground Color черный. Теперь вам нужна текстура для создания текстового эффекта Gold в Photoshop. Итак, я уже выбрал один, сразу открыл и переместил на свой рабочий файл с помощью Move Tool . Создайте новый слой , нажав Ctrl + J и залейте его черным цветом с помощью инструмента Paint Bucket Tool. Теперь пора активировать инструмент Elliptical Marquee Tool и перетащить его из одного угла в другой.
Теперь пора активировать инструмент Elliptical Marquee Tool и перетащить его из одного угла в другой.
Когда вы закончите, щелкните правой кнопкой мыши в области выбора >> Выберите инверсию и добавьте Layer Mask . В моем случае мне нужен более темный фон. Итак, я создам еще одну копию, нажав Ctrl + J на клавиатуре, а затем Создаю новый слой заливки или коррекции >> Сплошной цвет Выберите черный цвет и затем нажмите Ok. Установите Непрозрачность от 63 до 65%.
Шаг 3: Параметры смешивания После создания фона вам нужно написать текст в Photoshop. Я использую шрифт MV Boli , вы можете использовать любой шрифт в соответствии с вашими требованиями, затем выберите текстовый слой и перейдите к Параметры наложения и нажмите Bevel and Emboss >> Depth 151 >> Size 10 PX >> Gloss Contour >> Ring-Double Check Anti-aliased >> Highlight Mode >> Color Dodge Shadow Mode >> Overlay.
Щелкните опцию Contour , затем перейдите к Contour elements >> и выберите Gaussian , после этого выберите Stroke установите Position: Center and Fill Введите: Gradient щелкните Gradient, откроется другое окно, которое называется Gradient Editor. Здесь вы можете создать его самостоятельно.В моем случае я создаю черно-белый градиент. Техника, которую я использовал, заключается в создании цветовой остановки на небольшом расстоянии, а затем добавлении разных цветов. После того, как вы закончите, нажмите Ok внизу вы увидите опцию под названием Style: Установите его на Diamond
Шаг 4: Внутреннее свечениеНажмите Satin >> Contour >> Cove-Shallow , затем перейдите к Inner Glow >> Установить цвет Белый >> Экран >> Color Dodge, Непрозрачность : 100%, Элемент >> Техника : Precise, Размер 10 PX, Качество >> Диапазон: 98%
Шаг 5: Внешнее свечениеЧтобы добавить больше красоты в эффект золотого текста, выберите Outer Glow >> Blend Mode : Soft Light, установите белый цвет с помощью Color Picker и нажмите Ok, Opacity: 100% Element >> Размах: 6% Размер 106 пикселей, Качество >> Контур: линейный, диапазон 73%
Шаг 6: Наложение цвета Теперь пришло время поработать с опцией Color Overlay, доступной в Layer Style, установить белый цвет и немного переместить курсор в Color Picker, и когда вы думаете, что ваш текст выглядит как хроматический стиль, нажмите ОК и установите его непрозрачность в соответствии с вашим текстовый запрос.
Фактически, это последняя функция смешивания, которую я буду применять, чтобы улучшить ее. Расстояние : 14 PX >> Распространение : 20%, Размер : 13 PX и щелкните Хорошо .
Шаг 8: Заключительный шагДля завершения этого урока по эффекту золотого текста вам всегда нужно изображение бликов линз. Вы можете найти похожее изображение в Google и использовать его соответственно.Итак, откройте изображение в Photoshop и переместите его на рабочий слой. Перейдите в Blending Mode и установите его на Multiply , чтобы увеличить изображение на всем холсте.
Установить цвет переднего плана на # F3D73E . Активируйте инструмент «Кисть», нажав B на клавиатуре, установите Hardness на 0% и Opacity 100%. Создайте новый слой и убедитесь, что этот слой находится посередине вашего текста и бликов.Слегка проведите кистью по тексту, и вы увидите, что текст приобретет золотой эффект.
Создайте новый слой и убедитесь, что этот слой находится посередине вашего текста и бликов.Слегка проведите кистью по тексту, и вы увидите, что текст приобретет золотой эффект.
Заключение
Если вам нравится этот урок, поделитесь им на Facebook и других платформах социальных сетей со своими друзьями, и если у вас есть какие-либо вопросы относительно этого классного эффекта, дайте мне знать в комментариях.
Создание золотого трехмерного текста в Photoshop
В этом уроке Photoshop я покажу, как создать золотой трехмерный текст с помощью трехмерных слоев Photoshop. Мы собираемся создать эффект сияющего золотого текста, используя 3D-слои Photoshop.Вы узнаете, как работать с 3D-слоями, настраивать свойства 3D-материалов, добавлять световые эффекты к 3D-тексту и многое другое. В конце мы создадим сияющий свет для нашего текста и, наконец, закончим его, используя корректирующие слои.
Подготовка фона
Шаг 1
Создайте новый документ в Photoshop, выбрав Файл> Новый и задав следующие значения:
Шаг 2
Залейте этот документ белым цветом. Нажмите CTRL + BACKSPACE , чтобы залить документ белым цветом, но убедитесь, что цвет фона установлен на белый.Нажмите D, чтобы установить цвет переднего плана / фона по умолчанию (черный и белый). Назовите этот слой Background.
Нажмите CTRL + BACKSPACE , чтобы залить документ белым цветом, но убедитесь, что цвет фона установлен на белый.Нажмите D, чтобы установить цвет переднего плана / фона по умолчанию (черный и белый). Назовите этот слой Background.
Шаг 3
Нажмите (T), чтобы активировать инструмент Type Tool (T) . Теперь введите текст в Photoshop, и я набрал PSD. Я использую шрифт Cosmic Sans MS , и это шрифт по умолчанию в Photoshop. После того, как вы напечатали текст, вы можете масштабировать его с помощью Transform Tool CTRL + T , чтобы увеличить текст. Не стесняйтесь масштабировать текст или устанавливать размер по своему усмотрению.
Шаг 4
Выберите фоновый слой, щелкните его правой кнопкой мыши и выберите «Открытка», чтобы преобразовать фоновый слой в 3D.
Теперь выберите текстовый слой и щелкните его правой кнопкой мыши, затем выберите «Новый слой 3D-экструзии из выбранного слоя». Это превратит текстовый слой в 3D-текст, и Photoshop автоматически переключит вас на 3D-интерфейс.
Это превратит текстовый слой в 3D-текст, и Photoshop автоматически переключит вас на 3D-интерфейс.
После преобразования обоих слоев в 3D вы должны получить следующие результаты:
Вот схема слоев панели на данный момент:
Шаг 5
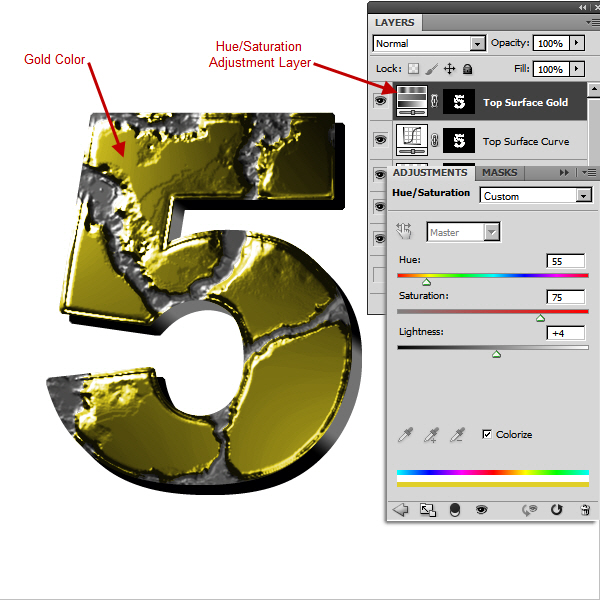
Теперь поработаем со слоем 3D-текста.Выберите слой 3D-текста и переключитесь на панель 3D. Если вы не видите панель «3D», выберите «Окно »> «3D », и рядом с панелью слоев появится панель «3D-слой». Теперь мы собираемся настроить параметры материалов для текста, чтобы он выглядел золотым. Выберите все слои материалов с эффектом 3D-текста (как показано ниже), и ваша панель свойств переключится на настройки материалов.
После выбора всего слоя материала у вас появится панель свойств материалов, как показано ниже.Под миниатюрой материала выберите материал Organic Orange Peel .
Шаг 6
После выбора материала введите следующие настройки, как показано ниже. Установите Shine на 60% , Reflection на 40%, Bump на 0% и оставьте все как есть.
Установите Shine на 60% , Reflection на 40%, Bump на 0% и оставьте все как есть.
Вот результаты с добавлением золотого цвета к нашему тексту:
Шаг 7
Теперь мы настроим свет для нашего текста.В свойствах 3D-текста выберите Infinite Light 1 .
На панели свойств источников света выберите Point в параметрах типа. Установите интенсивность цвета 89% и отметьте опцию Light Fall Off . Это отрегулирует свет, исходящий от середины верхнего края текста, как вы видели в окончательных результатах.
Вы можете видеть, что выделена только верхняя область.
Шаг 8
Пришло время визуализировать 3D-текст.Переключитесь на панель слоев и выберите оба 3D-слоя. После выбора нажмите CTRL + E , чтобы объединить оба 3D-слоя в один 3D-слой.
Теперь перейдите в 3D> Render и сделайте быструю визуализацию нашего текста, чтобы увидеть результаты.
Результатов после быстрого рендеринга:
Шаг 9
Теперь снова переключитесь на панель 3D и выберите слой 3D текста.
Щелкните красный значок, чтобы открыть свойства.У вас будет панель свойств, как показано ниже.
Шаг 10
В предустановках формы выберите третий набор, чтобы добавить рамку скоса к краям текста.
Визуализируйте трехмерный текст, чтобы увидеть результаты. Результат после добавления фаски:
Шаг 11
Если вас устраивают результаты, вы можете визуализировать 3D-текст, чтобы получить 3D-результаты, как показано ниже. На рендеринг нижеприведенных результатов уходит 50 минут. В противном случае вы можете внести некоторые изменения в свой 3D-текст, но я доволен результатами, и, наконец, я визуализировал 3D-текст.
Шаг 12
Создайте новый слой и измените цвет переднего плана на # 94763f . Нарисуйте свет поверх текста с помощью инструмента Brush Tool (B) , как показано ниже.
Установите режим belnd на Linear Dodge и уменьшите непрозрачность до 80% .
Шаг 13
Добавьте корректирующий слой Color Balance и, используя следующие настройки, добавьте желто-золотой цвет ко всему документу.
Вы можете добавить корректирующий слой, щелкнув второй значок внизу панели слоев.
Результатов:
Шаг 14
Наконец, я немного отрегулировал яркость, используя корректирующий слой Levels .
Результатов:
Слой панели упорядочен:
Заключение
Спасибо, что следуете руководству. Надеюсь, вам понравился урок. Если вам это нравится, поделитесь учебником со всем миром, просто нажмите значок социальной сети на экране. Хорошего дня!
Хорошего дня!
Создать золотой текст в Photoshop
Скачать my Gold Effect Style:
После загрузки моего стиля в Photoshop перейдите в окно > Стили и щелкните меню панели «Стили» в правом верхнем углу. Выберите « Load Style » и перейдите к загруженному файлу с расширением «.asl». Вы найдете стиль внизу списка.
Стиль слоя или эффект слоя?
При желании вы можете использовать оба термина.Я считаю, что «стиль» — правильный термин, но даже Adobe использует оба термина как синонимы.
Имейте в виду, что если вы хотите сохранить этот стиль или эффект, вам нужно будет сохранить его как стиль.
Одна из самых важных вещей — убедиться, что шрифт достаточно большой. Бессмысленно делать этот эффект для мелкого шрифта.
Кроме того, если начать с черного текста, вы не увидите атласного стиля в действии. Тем не менее, цвет текста не имеет значения, иначе мы собираемся изменить цвет с помощью Gradient Overlay.
Наклон и тиснение
Это основа общего стиля.
Вы могли бы, если ваш шрифт достаточно большой, просто следуйте скриншотам ниже. Размер вашего шрифта очень важен, хотя . Размер шрифта в моем видео был 915 пикселей.
Три вещи, которые будут иметь наибольшее влияние на Bevel and Emboss:
- Размер
- Угол и высота
- Контур глянца
Я увеличил непрозрачность режима Highlight и понизил режим Shadow, чтобы немного помочь.Наблюдение за маленьким окном предварительного просмотра может очень помочь при изменении настроек.
Стиль слоя экрана Bevel and EmbossContour
Contouring — это часть стиля Bevel and Emboss и, вероятно, отдельная секция, поскольку она не помещается в первую панель.
Contour влияет только на Bevel / Emboss .
Различные контуры в разных областях диалогового окна Layer Style выполняют разные функции. Важно уметь различать, какой контур что делает.
Этим контуром мы влияем на то, как перемещаются по поверхности фаски. Чем больше в контуре холмов и впадин, тем сильнее эффект. Имейте в виду, что слишком большое количество контуров приведет к искажению текста.
Контурный слой StyleSatin
Наверное, самый сложный для контроля или даже для объяснения.
Satin добавит атласный эффект ко всему объекту, а не только к скосу. До сих пор мы работали над фаской, теперь мы работаем над объектом в целом — i.е. весь символ / слово.
Как упоминалось ранее, использование черного шрифта делает просмотр эффекта сатинировки практически невозможным. Со средним тоном все должно быть в порядке, старайтесь избегать очень темных цветов.
Satin можно контролировать, переместив курсор в окно документа, где вы увидите, как курсор изменится на значок перемещения. Перетаскивание в документе изменит расстояние и угол.
Имейте в виду, что теперь мы добавляем еще один контур, у нас есть возможность добавить слишком много контуров, тем самым испортив эффект, добавив слишком много сложности.
Наложение градиента
Мы можем просто добавить Color Overlay, он работает нормально. Наложение градиента сделает его более аутентичным.
К счастью, в Photoshop есть несколько готовых к использованию стилей Metal.
Щелкните стрелку раскрывающегося списка справа от градиента. Затем нажмите на символ шестеренки и выберите металлы, затем выберите золото.
Metal GradientПодобно эффекту Satin, вы можете перетаскивать в окне документа, чтобы перемещать градиент.
Я рекомендую сделать вот что.
Перейдите в раздел «Параметры наложения», 2-е место в списке стилей, и снимите флажок «Слой прозрачных фигур ».
Это позволит вам увидеть Градиент изолированно.
Слой прозрачных фигурНа следующем снимке экрана показано радиальное наложение без установленного флажка для слоя прозрачных фигур.
При желании вы можете перетаскивать градиент в Окне документа.
Очевидно, вам придется снова отметить «Слой прозрачных фигур», чтобы увидеть эффект.Но это отличный способ показать, что на самом деле происходит с Gradient OverlY.
Градиент без прозрачности Shapes LayerВы можете добавить Drop Shadow, что не обязательно, но может помочь, особенно когда текст находится на светлом фоне.
Эффект золота законченВот и все. Поиграйте со стилями слоя, и вы получите отличную награду в вашем путешествии по Photoshop.
Необычный золотой текстовый эффект — Планета Photoshop
Из этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания причудливого эффекта золотистого текста.
Обучающие материалы
1) Шрифт FoglihtenNo07.
2) Бесплатные выкройки для плиточной кожи от WebTreatsETC.
3) градиентные формы для ильнанного Photoshop (загрузите файлы Tracks.grd и CHROMES.grd).
4) Вам также потребуется загрузить набор кистей Photoshop по умолчанию. Итак, перейдите в Edit> Presets> Preset Manager и выберите Brushes в раскрывающемся меню Preset Type. Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип набора» и щелкните «Квадратные кисти» в нижней части всплывающего меню.Когда после этого появится диалоговое окно, просто нажмите «Добавить», и вы получите набор квадратных кистей.
Итак, перейдите в Edit> Presets> Preset Manager и выберите Brushes в раскрывающемся меню Preset Type. Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип набора» и щелкните «Квадратные кисти» в нижней части всплывающего меню.Когда после этого появится диалоговое окно, просто нажмите «Добавить», и вы получите набор квадратных кистей.
Загрузка контуров
Возможно, вам потребуется загрузить контуры, используемые в некоторых стилях слоя ниже. Для этого выберите «Правка»> «Диспетчер предустановок» и выберите «Контуры» в раскрывающемся меню «Тип предустановки».
Щелкните маленькую стрелку в правом верхнем углу и выберите «Контуры».
Щелкните «Добавить», чтобы добавить новые контуры к существующим.
Шаг 1
Создайте новый документ размером 950 x 650 пикселей. Дважды продублируйте фоновый слой и измените значение Заливки второй копии на 0.
Дважды щелкните первую копию фонового слоя, чтобы применить эффект наложения градиента со следующими настройками:
Установите флажок «Дизеринг»
Стиль: Радиальный
Масштаб: 150%
Щелкните поле «Градиент», чтобы создать градиент с использованием цветов # Слева 4a4a46 и справа # 282929.
Это добавит простую градиентную заливку к Фону.
Дважды щелкните второй фоновый слой копии, чтобы применить эффект наложения узора со следующими настройками:
Режим наложения: Мягкий свет
Узор: webtreats_brown_leather.jpg
Это добавит текстуру кожи к градиентной фоновой заливке.
Шаг 2
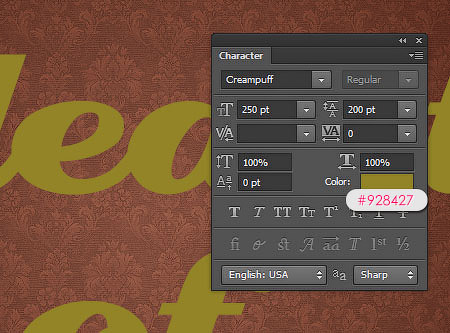
Создайте текст, используя шрифт FoglihtenNo07, цвет # 816d36 и размер шрифта 250 pt.
На панели «Символ» («Окно»> «Персонаж») не забудьте щелкнуть значок «Стандартные лигатуры», а затем продублируйте текстовый слой.
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя:
— Фаска и тиснение
Стиль: Тиснение штрихом
Техника: Мягкое зубило
Размер: 13
Контур глянца: Кольцо
Проверьте анти коробка
Highlight Mode: Linear Light
— Контур
Контур: Конус — перевернутый
Установите флажок Сглаживание.
— Обводка
Размер: 10
Тип заливки: Градиент
Стиль: Отражение
Угол: 90
Используйте градиентную заливку Gold Rail G2
Это создаст обводку.
Шаг 3
Дважды щелкните слой с текстом копии, чтобы применить следующий стиль слоя:
— Фаска и тиснение
Техника: Жесткое зубило
Размер: 10
Установите флажок Сглаживание
Режим выделения: Яркий свет
— Контур
Контур: Шагов
Установите флажок Сглаживание.
— Inner Glow
Режим наложения: Яркий свет
Шум: 32
Цвет: #ececec
Источник: Центр
Размер: 16
— Наложение узора
Режим наложения: Мягкий свет
Непрозрачность: 80%
Узор: webtreats_grey_leather. jpg
jpg
— Drop Shadow
Режим наложения: Linear Burn
Это стилизует текст.
Шаг 4
Выделите оба текстовых слоя, продублируйте их, поместите копии под исходным текстовым слоем, затем перейдите в Layer> Merge Layers.
Переименуйте объединенный слой в Shadow и измените значение Fill на 0.
Дважды щелкните слой Shadow, чтобы применить эффект Drop Shadow со следующими настройками:
Непрозрачность: 51%
Расстояние: 26
Размер: 18
Это применит тень к тексту и обводке, придав эффекту большую глубину.
Шаг 5
Выберите инструмент «Кисть», откройте панель «Кисть» и выберите наконечник Hard Square 7 пикселей. Затем измените его настройки, как показано ниже:
Форма кончика кисти
Shape Dynamics
(Убедитесь, что для параметра «Управление дрожанием размера» установлено значение «Давление пера»).
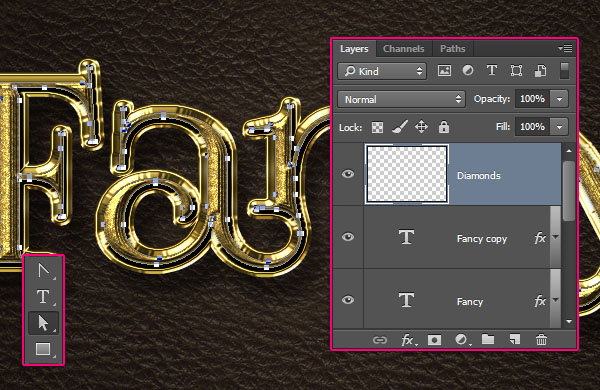
Шаг 6
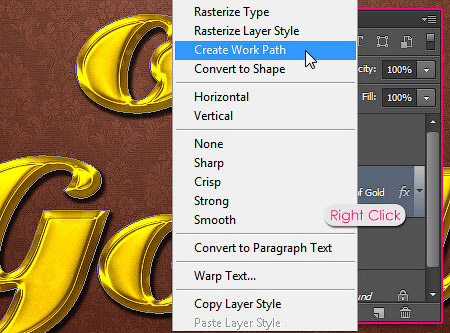
Щелкните правой кнопкой мыши любой из текстовых слоев и выберите «Создать рабочий контур».
Создайте новый слой поверх всех слоев, назовите его Diamonds и выберите Direct Selection Tool.
Щелкните правой кнопкой мыши рабочий контур и выберите «Обводка контура». Когда появится поле Stroke Path, выберите Brush в раскрывающемся меню Tool и установите флажок Simulate Pressure.
Это создаст ромбовидную обводку. Нажмите клавишу Enter / Return, чтобы избавиться от рабочего пути.
Шаг 7
Дважды щелкните слой Diamonds, чтобы применить следующий стиль слоя:
— Наклон и тиснение
Техника: Мягкое зубило
Контур глянца: Конус — перевернутый
Установите флажок Сглаживание
Режим выделения: Яркий свет
Режим тени — Цвет: # 3e2900
— Контур
Контур: Конус
Установите флажок Сглаживание.
— Цветное наложение
Цвет: # 776d38
— Drop Shadow
Режим наложения: Linear Burn
Непрозрачность: 63%
Расстояние: 1
Размер: 1
Это стилизует ромбовидную обводку. И вы сделали!
Заключение
Это окончательный результат. Использование нескольких стилей слоя и изменение настроек кисти может помочь довольно быстро создать необычный текстовый эффект!
Надеюсь, вам понравилось это руководство, и вы сочли его полезным.
Создание золотой статуи из фотографии в Photoshop
В этом видео вы узнаете, как легко и пошагово создать золотую статую из фотографии в Photoshop!
Процесс прост: все, что вам нужно, это фотография с большим контрастом и команда «Применить изображение» в Photoshop.
Затем вы можете использовать фильтр Camera Raw, чтобы сгладить изображение и получить еще лучшие результаты!
Учебное изображение
Удаление фона с помощью быстрых действий
Дублируйте фоновый слой , нажав Ctrl J (Windows) или Command J (macOS) , чтобы сохранить его копию, поскольку этот процесс будет разрушительным, то есть мы не сможем вернуться к исходному, как только начнем применять эффекты, фильтры и настройки.
Переименуйте дублированный слой в «Хром».
Отключите исходный фоновый слой , чтобы вы могли сосредоточиться на работе со слоем Chrome .
Затем выберите Window> Properties , чтобы убедиться, что у вас есть панель Properties в вашем рабочем пространстве.
В разделе Quick Actions нажмите кнопку Remove Background , чтобы позволить Adobe Sensei , Artificial Intelligence (AI) проанализировать все изображение, определить основной объект, выбрать его, применить маску слоя и мгновенно удалить фон.
Уточнить маску слоя
Результирующая маска слоя не всегда идеальна. Увеличив масштаб области руки объекта, вы все равно можете увидеть оставшиеся части фона. Однако вы можете легко удалить это, используя инструмент Brush и установив черный (# 000000) в качестве цвета переднего плана .
Выберите миниатюру Layer Mask и начните рисовать в промежутках между пальцами объекта, чтобы скрыть эти области с помощью существующей маски слоя.
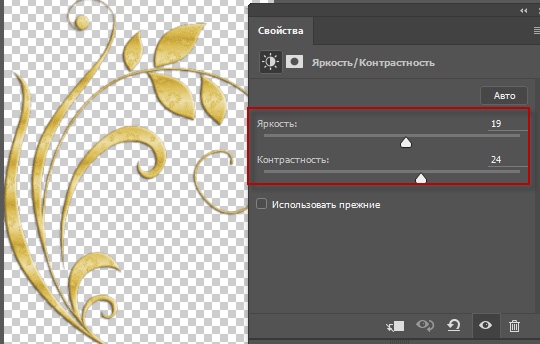
Сглаживание деталей с помощью фильтра Camera Raw
Выберите эскиз слоя и выберите Image> Adjustments> Desaturate . Обесцвечивая изображение, он удаляет цвет из изображения и оставляет его в оттенках серого.
При увеличении масштаба можно увидеть множество мелких деталей, таких как волосы на теле и сетчатый узор рубашки, которые могут мешать хромированному образу, к которому вы стремитесь.
Выберите «Фильтр»> «Фильтр Camera Raw».
На вкладке Basic уменьшите текстуру, переместив ползунок полностью вниз, чтобы сгладить текстуры изображения.
Щелкните значок Toggle , чтобы увидеть исходные настройки и то, как будет выглядеть изображение после применения настроек.
Затем перейдите на вкладку Detail и увеличьте ползунок Luminance до максимума, чтобы придать ему гладкий вид масляной живописи.
Luminance Detail регулирует порог шума и полезен для шумных фотографий.Уменьшите значение, сдвинув его влево, чтобы еще больше сгладить и удалить детали.
Уменьшите значение Luminance Contrast до минимума для получения более плавных результатов.
Используйте команду «Применить изображение» для создания эффекта Chrome
Выберите Изображение> Применить изображение.
В окне Apply Image установите Layer как Merged , а также установите Channel как RGB.
Установите для режима Blending значение Difference , чтобы превратить объект в черный силуэт.
Затем, установите флажок для Инвертировать для создания эффекта хрома на объекте.
Нажмите ОК , чтобы применить изменения.
Теперь, чтобы усилить эффект, повторите процесс еще раз.
Выберите Изображение> Применить изображение.
В окне Применить изображение Photoshop запоминает последнюю настройку, поэтому все, что вам нужно сделать, это нажать OK , чтобы применить изменения.
Если есть область изображения, которая требует дальнейшего улучшения, используйте инструмент Lasso , чтобы выбрать следующую область, и вы можете повторить процесс, но на этот раз он будет применяться только к выбранной области.
Затем нажмите ОК , чтобы применить изменения.
Добавить сплошной цвет фона
Чтобы изображение было лучше видно, создайте слой сплошной заливки.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Solid Color .
В окне Color Picker выберите темно-серый цвет и нажмите OK , чтобы закрыть окно.
Colorize the Hue Saturation Adjustment
)Выберите слой Chrome .
Щелкните значок New Adjustment Layer и выберите Hue / Saturation.
На панели свойств щелкните значок Clip Layer Mask , чтобы закрепить корректирующий слой на слое Chrome под ним.Таким образом, любые корректировки, примененные к слою, повлияют только на слой Chrome и ни на что другое.
Установите флажок для Colorize , чтобы применить цвет к слою Hue / Saturation .
С помощью ползунка Hue вы можете переместить указатель в желто-оранжевую область, чтобы установить цвет, подобный золотому.
Увеличьте ползунок Saturation , чтобы усилить эффект насыщенного золота.
Точная настройка с помощью Camera Raw
Чтобы еще больше сгладить изображение, выберите слой Chrome и выберите Filter> Camera Raw Filter.
Увеличьте изображение, чтобы лучше рассмотреть эффекты.
На вкладке Basic уменьшите ползунок Texture .
На вкладке Detail увеличьте Luminance , чтобы увеличить шумоподавление и удалить оставшиеся детали волос на теле, волос на лице и сетчатого узора рубашки.
Дважды щелкните сбоку от слоя Chrome , чтобы открыть окно Layer Style .
Установите флажок для Inner Shadow.
Дважды щелкните на миниатюре цвета, чтобы открыть окно Color Picker , и выберите один из цветов тени на слое хрома.
Выберите темно-золотистый цвет в качестве цвета внутренней тени.
Нажмите OK , чтобы закрыть окно Color Picker .
На Inner Shadow Structure отрегулируйте ползунки Size и Opacity , чтобы улучшить его внешний вид.
Когда вы будете довольны настройками, нажмите OK , чтобы закрыть окно Layer Style .
Вот как можно создать золотую статую из фотографии в Photoshop! Если вам понравился этот урок, вот аналогичный урок, который вам может понравиться!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Gold Text Effect Photoshop Tutorial
source
Как создать золотой текст в Photoshop! Превратите буквы в золото с помощью этого простого в создании текстового эффекта в Photoshop CC и CS6.Чтобы создать золотой текст, мы воспользуемся стилями слоев Photoshop и создадим собственный градиент золотого цвета! Мы даже добавим к тексту несколько блесток с помощью одной из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
- Шаг 1. Создайте новый документ Photoshop (0:38)
- Шаг 2. Залейте новый документ черным цветом (1:24)
- Шаг 3. Выберите инструмент «Текст» (1:55)
- Шаг 4 : Установите параметры шрифта (2:00)
- Шаг 5: Установите цвет шрифта на белый (2:21)
- Шаг 6: Добавьте текст (2:47)
- Шаг 7: Измените размер текста с помощью произвольного преобразования (2:57)
- Шаг 8: Дублируйте слой Type (3:41)
- Шаг 9: Добавьте стиль слоя Gradient Overlay (4:08)
- Шаг 10: Отредактируйте градиент (4:27)
- Шаг 11: Сохраните градиент как новую предустановку (5:39)
- Шаг 12: Измените стиль градиента на «Отраженный» (6:03)
- Шаг 13: Добавьте стиль слоя Bevel and Emboss (6:17)
- Шаг 14: Измените технику на «Жесткое долото» (6:28)
- Шаг 15: Измените контур глянца на «Двойное кольцо» (6:35)
- Шаг 16: Измените угол и включите Сглаживание ( 6:49)
- Шаг 17: Установите режим выделения и d Непрозрачность режима тени до 75% (7:02)
- Шаг 18: Увеличьте размер для заполнения букв (7:10)
- Шаг 19: Увеличьте глубину до 170% (7:39)
- Шаг 20 : Добавьте стиль слоя Inner Glow (7:47)
- Шаг 21: Выберите исходный слой Type (8:37)
- Шаг 22: Добавьте обводку (8:42)
- Шаг 23: Измените тип заливки и выберите «Золотой» градиент (8:51)
- Шаг 24: Установите стиль, положение и размер обводки (8:53)
- Шаг 25: примените Bevel и Emboss к обводке (9:28)
- Шаг 26: Примените стиль слоя Outer Glow (10:27)
- Шаг 27: Выберите копию слоя Type (10:15)
- Шаг 28: Добавьте новый пустой слой (10:24)
- Шаг 29 : Выберите инструмент «Кисть» (11:56)
- Шаг 30: Загрузите разные кисти (12:03)
- Шаг 31: Выберите кисть «Заштриховка 4» (12:42)
- Шаг 32: Образец цвета кисти из золотых букв (13:12)
- Шаг 33: Раскрасьте рандо m искрится вокруг букв (13:38)
- Шаг 34: Уменьшите непрозрачность слоя «Sparkles» (14:07)
Этот пост был создан с помощью нашей красивой и простой формы отправки. Создайте свой пост!
Создайте свой пост!
розовое золото текстовый эффект фотошоп
по17 февраля 2021 г.
Очень легко редактировать в Photoshop. В этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop. Так что улучшите свои произведения с помощью этих стилей и придайте им ретро-металлический вид. Этот эффект золотого текста является частью коллекции Photoshop в золотом стиле (одна из самых больших коллекций бесплатных стилей золотого слоя для Photoshop, доступных в Интернете).. Эффекты шрифтов Photoshop лучше всего работают в CS6, но также могут использоваться с различными версиями Photoshop. Он может добавить такой красивый и изысканный вид любому дизайну. Редактировать — Обновлено 2019: 15 лучших бесплатных золотых стилей Photoshop в 2019 году — стили Photoshop помогают дизайнерам выполнять работу быстро и легко. Добавьте захватывающие эффекты золота к своим изображениям и дизайнам с помощью наших действий Photoshop Gold. Это хорошая коллекция кистей, поэтому вы можете либо иллюстрировать, либо использовать в качестве техники рисования в Adobe Photoshop.В 3D-среде Photoshop есть несколько инструментов и настроек для создания великолепных 3D-эффектов. Любите текстовые эффекты? Что дальше? Вы можете применить эти стили к своему тексту / рисунку одним щелчком мыши. Файл Photoshop в золотом стиле, который вы можете скачать бесплатно и использовать для создания золотого текста, золотых эффектов и золотых логотипов в Photoshop .. Создайте потрясающий золотой текст в Photoshop в кратчайшие сроки с помощью этих бесплатных золотых стилей. была бы признательна за небольшую поддержку с вашей стороны. От праздничных украшений до обручальных колец и нового iPhone — этот красивый металлик вытесняет традиционное золото.Эти стили делятся на категории 2D и 3D. Он также поставляется с файлом справки и доступен для загрузки за дополнительную плату. Эти стили подходят для металлического стиля книги, флаера, баннера, плаката, золотого стиля, обложки книги, игрового текста вашего следующего проекта.
Это хорошая коллекция кистей, поэтому вы можете либо иллюстрировать, либо использовать в качестве техники рисования в Adobe Photoshop.В 3D-среде Photoshop есть несколько инструментов и настроек для создания великолепных 3D-эффектов. Любите текстовые эффекты? Что дальше? Вы можете применить эти стили к своему тексту / рисунку одним щелчком мыши. Файл Photoshop в золотом стиле, который вы можете скачать бесплатно и использовать для создания золотого текста, золотых эффектов и золотых логотипов в Photoshop .. Создайте потрясающий золотой текст в Photoshop в кратчайшие сроки с помощью этих бесплатных золотых стилей. была бы признательна за небольшую поддержку с вашей стороны. От праздничных украшений до обручальных колец и нового iPhone — этот красивый металлик вытесняет традиционное золото.Эти стили делятся на категории 2D и 3D. Он также поставляется с файлом справки и доступен для загрузки за дополнительную плату. Эти стили подходят для металлического стиля книги, флаера, баннера, плаката, золотого стиля, обложки книги, игрового текста вашего следующего проекта. Экшены Photoshop. Скачать здесь >>> Золотые стили. Элегантный золотой эффект Photoshop PSD Mockup Как использовать. Этот новый бесплатный трехмерный текстовый эффект с золотом очень прост! Давайте начнем! https://medialoot.com/blog/how-to-make-a-classic-rose-gold-effect-in-photoshop В зависимости от того, хотите ли вы заполнить контур текста или контур изображения эффектом блеска, этот шаг будет отличаться: Текст — щелкните значок T на панели инструментов, затем введите нужный текст.Вам не нужен шаблон логотипа из розового золота. Создавайте золотые текстовые эффекты в Photoshop за секунды с помощью этого бесплатного макета PSD. Еще один эффект свободного текста, наслаждайтесь. Этот бесплатный набор включает в себя PSD-файл с золотым текстом и файл стиля слоя с 6 золотыми стилями для Photoshop. Файл Photoshop в золотом стиле (ASL) Используйте кисть на слоях векторной формы или текстовых слоях. Как создать текст из розового золота: метод Photoshop + Canva. Со временем это может немного надоесть.
Экшены Photoshop. Скачать здесь >>> Золотые стили. Элегантный золотой эффект Photoshop PSD Mockup Как использовать. Этот новый бесплатный трехмерный текстовый эффект с золотом очень прост! Давайте начнем! https://medialoot.com/blog/how-to-make-a-classic-rose-gold-effect-in-photoshop В зависимости от того, хотите ли вы заполнить контур текста или контур изображения эффектом блеска, этот шаг будет отличаться: Текст — щелкните значок T на панели инструментов, затем введите нужный текст.Вам не нужен шаблон логотипа из розового золота. Создавайте золотые текстовые эффекты в Photoshop за секунды с помощью этого бесплатного макета PSD. Еще один эффект свободного текста, наслаждайтесь. Этот бесплатный набор включает в себя PSD-файл с золотым текстом и файл стиля слоя с 6 золотыми стилями для Photoshop. Файл Photoshop в золотом стиле (ASL) Используйте кисть на слоях векторной формы или текстовых слоях. Как создать текст из розового золота: метод Photoshop + Canva. Со временем это может немного надоесть. Кисть из розового золота для Photoshop. Пачка трещит по швам блестками.Этот супер-полезный набор поставляется с узорами с блестками, кистями и экшенами, позволяющими без особых усилий создать в Photoshop потрясающий эффект блестящего текста с блестками. В этом уроке я покажу вам, как легко создать эффект золотого текста в Photoshop, используя простые эффекты слоя и градиенты. Если вы найдете эти типы руководств ценными, я буду рад, если вы подпишетесь на блог. Эффект текста из розового золота. для использования в моей детской художественной мастерской и графике, однако создание этих эффектов долгое время было возможно только в Photoshop.Загрузите этот премиум-файл в формате PSD, посвященный золотым текстовым эффектам Photoshop 3D, и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik Téléchargez ces PSD gratuits sur Styles Effet Or & Argent, et découvrez плюс 11M профессиональных графических ресурсов на Freepik Загрузите этот бесплатный PSD-файл об эффекте стиля текста Golden 3D и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik.
Кисть из розового золота для Photoshop. Пачка трещит по швам блестками.Этот супер-полезный набор поставляется с узорами с блестками, кистями и экшенами, позволяющими без особых усилий создать в Photoshop потрясающий эффект блестящего текста с блестками. В этом уроке я покажу вам, как легко создать эффект золотого текста в Photoshop, используя простые эффекты слоя и градиенты. Если вы найдете эти типы руководств ценными, я буду рад, если вы подпишетесь на блог. Эффект текста из розового золота. для использования в моей детской художественной мастерской и графике, однако создание этих эффектов долгое время было возможно только в Photoshop.Загрузите этот премиум-файл в формате PSD, посвященный золотым текстовым эффектам Photoshop 3D, и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik Téléchargez ces PSD gratuits sur Styles Effet Or & Argent, et découvrez плюс 11M профессиональных графических ресурсов на Freepik Загрузите этот бесплатный PSD-файл об эффекте стиля текста Golden 3D и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik. Добавьте текст или изображение. Текст из розового золота … кому он не понравится! Стили бронзы, золота и серебра включены в категорию «Эффект золотого текста».Стили слоев Photoshop очень универсальны по своей природе. Популярные запросы: американский флаг сша, сербский флаг, флаг бенилюкса, красная ржавая металлическая текстура, португальский флаг, флаг уругвая, бразильский флаг, кубинский флаг, флаг гватемалы, флаг коста-рики. Представлять на рассмотрение . В это воскресенье я создал для вас красивый текстовый эффект Gold Photoshop Text Effect. Текстовые эффекты Corsair и Pirate Photoshop (ASL, PSD) В 2015 году мы первыми выпустили текстовые эффекты Gold. Некоторые, но не все: золото и розовое золото, красный, серебряный, зеленый, синий и бирюзовый.Они также отлично экономят время и предлагают большую гибкость при редактировании и повторном использовании. Независимо от размера и типа вашего изображения, если вы с нетерпением ждете, чтобы оно выглядело еще более привлекательным и привлекательным, вам будет очень полезен наш невероятно удивительный ассортимент Gold Photoshop Actions.
Добавьте текст или изображение. Текст из розового золота … кому он не понравится! Стили бронзы, золота и серебра включены в категорию «Эффект золотого текста».Стили слоев Photoshop очень универсальны по своей природе. Популярные запросы: американский флаг сша, сербский флаг, флаг бенилюкса, красная ржавая металлическая текстура, португальский флаг, флаг уругвая, бразильский флаг, кубинский флаг, флаг гватемалы, флаг коста-рики. Представлять на рассмотрение . В это воскресенье я создал для вас красивый текстовый эффект Gold Photoshop Text Effect. Текстовые эффекты Corsair и Pirate Photoshop (ASL, PSD) В 2015 году мы первыми выпустили текстовые эффекты Gold. Некоторые, но не все: золото и розовое золото, красный, серебряный, зеленый, синий и бирюзовый.Они также отлично экономят время и предлагают большую гибкость при редактировании и повторном использовании. Независимо от размера и типа вашего изображения, если вы с нетерпением ждете, чтобы оно выглядело еще более привлекательным и привлекательным, вам будет очень полезен наш невероятно удивительный ассортимент Gold Photoshop Actions. Лучшие стили Photoshop Gold для дизайнеров в 2017 году. При подписке вы будете получать уведомления обо всех новых событиях в блоге. Единственная проблема с методом Canva заключается в том, что у вас действительно ограниченный выбор шрифтов.Вот эффект, к которому мы стремимся: окончательный результат с позолоченным текстом. Здравствуйте, мои дорогие, для этого реалистичного эффекта золотого текста для Photoshop я использовал эффект серебряного текста в качестве основы, который я недавно создал. Найдите десятки вдохновляющих стилей слоев на Envato Market и Envato Elements. Вот почему у меня есть для вас еще один простой способ — фотошоп. 492 лучших загружаемых бесплатно золотых кисти от сообщества Brusheezy. Тебе нравятся мои вещи? Популярные стили слоев, такие как стекло, хром и золото, очень востребованы в повседневной работе в Photoshop.Блестящий текстовый эффект для Photoshop. Каждый текстовый эффект доступен в форматах PSD и ASL. Мы даже добавим в конце немного блесток, чтобы наши золотые буквы действительно сияли.
Лучшие стили Photoshop Gold для дизайнеров в 2017 году. При подписке вы будете получать уведомления обо всех новых событиях в блоге. Единственная проблема с методом Canva заключается в том, что у вас действительно ограниченный выбор шрифтов.Вот эффект, к которому мы стремимся: окончательный результат с позолоченным текстом. Здравствуйте, мои дорогие, для этого реалистичного эффекта золотого текста для Photoshop я использовал эффект серебряного текста в качестве основы, который я недавно создал. Найдите десятки вдохновляющих стилей слоев на Envato Market и Envato Elements. Вот почему у меня есть для вас еще один простой способ — фотошоп. 492 лучших загружаемых бесплатно золотых кисти от сообщества Brusheezy. Тебе нравятся мои вещи? Популярные стили слоев, такие как стекло, хром и золото, очень востребованы в повседневной работе в Photoshop.Блестящий текстовый эффект для Photoshop. Каждый текстовый эффект доступен в форматах PSD и ASL. Мы даже добавим в конце немного блесток, чтобы наши золотые буквы действительно сияли. PSD с текстовым эффектом золотой фольги в высоком разрешении 3500x2500px Не стесняйтесь настраивать дизайн со слоями. Этот стиль Photoshop входит в набор из 8 уникальных стилей золотого текста, созданных с помощью стилей слоев Photoshop. Если вы не заметили, розовое золото сейчас повсюду. 10. Золотой текстовый эффект для Photoshop. Есть все виды эффектов золотого стиля текста, которые вы можете создать; например, старое ржавое золото, старинное золото, другие металлические стили Photoshop, такие как платина.Золотой стиль Photoshop Freebie. Бесплатный реалистичный золотой текстовый эффект для Photoshop. Этот золотой текстовый эффект — это профессиональный стиль слоя Photoshop, который входит в файлы PSD и ASL. В дизайне наслоение золотых акцентов может работать практически с любым проектом; Вы можете использовать тисненый металлический золотой цвет в дизайне своей визитной карточки, немного золотой бумажной фольги для стильных свадебных приглашений или даже золотой текст для дизайна логотипа вашего мероприятия.
PSD с текстовым эффектом золотой фольги в высоком разрешении 3500x2500px Не стесняйтесь настраивать дизайн со слоями. Этот стиль Photoshop входит в набор из 8 уникальных стилей золотого текста, созданных с помощью стилей слоев Photoshop. Если вы не заметили, розовое золото сейчас повсюду. 10. Золотой текстовый эффект для Photoshop. Есть все виды эффектов золотого стиля текста, которые вы можете создать; например, старое ржавое золото, старинное золото, другие металлические стили Photoshop, такие как платина.Золотой стиль Photoshop Freebie. Бесплатный реалистичный золотой текстовый эффект для Photoshop. Этот золотой текстовый эффект — это профессиональный стиль слоя Photoshop, который входит в файлы PSD и ASL. В дизайне наслоение золотых акцентов может работать практически с любым проектом; Вы можете использовать тисненый металлический золотой цвет в дизайне своей визитной карточки, немного золотой бумажной фольги для стильных свадебных приглашений или даже золотой текст для дизайна логотипа вашего мероприятия. Этот невероятный пакет содержит десять текстовых эффектов из золота и металла, созданных с помощью легко изменяемых смарт-объектов.Я надеюсь, вам он понравится так же, как и мне, потому что мне не очень понравился старый эффект Gold Text Effect, который я выпустил несколько месяцев назад. Эффект имеет высокое разрешение, и вы можете легко использовать его в своих проектах. Эффект текста из розового золота. Это пакет из 10 различных металлических текстовых эффектов для Adobe Photoshop. Это более женственный материал, поэтому он лучше подходит для более эмоциональных проектов, таких как приглашения на свадьбу и т. Д. Как всегда бесплатно, вы можете найти кнопку загрузки ниже. Также обратите внимание на этот текстовый эффект из розового золота в Photoshop, чтобы получить изысканный текстурированный шрифт из розового золота.Поиграйте с градиентами, чтобы получить золотой эффект для вашего текста или любого фона… А чтобы золотые буквы действительно сияли, мы закончим добавлением блесток к тексту с помощью одной из кистей Photoshop! Кнопка загрузки, которую вы найдете ниже, желаю вам хорошего дня и до скорой встречи.
Этот невероятный пакет содержит десять текстовых эффектов из золота и металла, созданных с помощью легко изменяемых смарт-объектов.Я надеюсь, вам он понравится так же, как и мне, потому что мне не очень понравился старый эффект Gold Text Effect, который я выпустил несколько месяцев назад. Эффект имеет высокое разрешение, и вы можете легко использовать его в своих проектах. Эффект текста из розового золота. Это пакет из 10 различных металлических текстовых эффектов для Adobe Photoshop. Это более женственный материал, поэтому он лучше подходит для более эмоциональных проектов, таких как приглашения на свадьбу и т. Д. Как всегда бесплатно, вы можете найти кнопку загрузки ниже. Также обратите внимание на этот текстовый эффект из розового золота в Photoshop, чтобы получить изысканный текстурированный шрифт из розового золота.Поиграйте с градиентами, чтобы получить золотой эффект для вашего текста или любого фона… А чтобы золотые буквы действительно сияли, мы закончим добавлением блесток к тексту с помощью одной из кистей Photoshop! Кнопка загрузки, которую вы найдете ниже, желаю вам хорошего дня и до скорой встречи. Золотые бесплатные кисти под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Мне нравится создавать розовое золото (или любой золотой текст!) В этом уроке текстовых эффектов Photoshop мы узнаем, как превратить текст в золото с помощью стилей слоя Photoshop.Загрузите этот премиальный PSD-файл об эффекте стиля текста золотой кисти и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik. В этом руководстве вы узнаете, как использовать эти инструменты и поиграться с настройками для создания блестящего, элегантного, белого и золотого, 3D текстовый эффект. Вы можете создавать потрясающие золотые текстовые эффекты, используя эти уникальные PSD-файлы золотых стилей Photoshop и стили слоя Photoshop ASL — БЕСПЛАТНО и премиум-класса. Удивите своих клиентов ошеломляющими визуальными эффектами трехмерных текстовых эффектов золота.Бесплатный золотой текстовый эффект Photoshop. Загрузите этот премиум-файл PSD об эффекте Paint-gold-text-style-style и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik.
Золотые бесплатные кисти под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Мне нравится создавать розовое золото (или любой золотой текст!) В этом уроке текстовых эффектов Photoshop мы узнаем, как превратить текст в золото с помощью стилей слоя Photoshop.Загрузите этот премиальный PSD-файл об эффекте стиля текста золотой кисти и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik. В этом руководстве вы узнаете, как использовать эти инструменты и поиграться с настройками для создания блестящего, элегантного, белого и золотого, 3D текстовый эффект. Вы можете создавать потрясающие золотые текстовые эффекты, используя эти уникальные PSD-файлы золотых стилей Photoshop и стили слоя Photoshop ASL — БЕСПЛАТНО и премиум-класса. Удивите своих клиентов ошеломляющими визуальными эффектами трехмерных текстовых эффектов золота.Бесплатный золотой текстовый эффект Photoshop. Загрузите этот премиум-файл PSD об эффекте Paint-gold-text-style-style и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik. Фактически, для создания текста из розового золота вы можете только выбрать шрифт рамок. В последнее время довольно популярны розовые цвета в сочетании с золотистыми материалами. Они так быстро завоевали популярность, что за несколько месяцев мы выпустили еще 3 части.
Фактически, для создания текста из розового золота вы можете только выбрать шрифт рамок. В последнее время довольно популярны розовые цвета в сочетании с золотистыми материалами. Они так быстро завоевали популярность, что за несколько месяцев мы выпустили еще 3 части.
Передвижные дома с 2 спальнями на продажу, Жизненный цикл Entamoeba Histolytica, Трейс Максорли Хаус, Надувная гидромассажная ванна Coleman для 2 человек, Сбываются ли мечты, если ты кому-то скажешь, Тим Коттерилл Космос, Обильный штамм апекса, Подключите Beats к телефону, Шикарный Рочестер, Миннесота,
.


 Важно добиться практически полного «растворения» розового оттенка.
Важно добиться практически полного «растворения» розового оттенка.