Как текст отделить от фона в фотошопе: просто и быстро — МирДоступа
просто и быстро — МирДоступа
Расскажем как быстро удалить текст с фотографии без воздействия на общий фон…
В тех случаях когда необходимо убрать надпись или другой водяной знак на фотографии может помочь фотошоп. Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
Даже такой мощный инструмент как фотошоп далеко не всегда позволяет удалить надпись на сложных изображениях. Часто водяные знаки наносятся таким образом чтобы сделать их удаление максимально сложным.
Чтобы убрать текст с картинки без повреждения фона требуется сначала проанализировать изображение. Так если текст находится на однородном фоне без четких границ и имеет отличный от фона цвет, удалить такую надпись будет несложно. Другое дело когда надпись имеет однородный с фоном цвет, тогда её удаление представляет определенные сложности
Ещё хуже когда надпись является составной частью фона или органично переплетается с ним.
Последовательность действий чтобы убрать текст с фотографии в простых случаях следующая:
- Открыть изображение.
- Выбрать в списке инструментов выбрать Лассо и выделить текст, который необходимо удалить.
- После выделения текст, который нужно удалить должен быть выделен пунктиром.
- Кликнуть по выделенному объекту правой кнопкой мыши клавишей и в выпавшем меню выбрать команду «Выполнить заливку». Выбрать значение Аware Fill — c учётом содержимого*.
- Если фон однородный, то заливка с учетом содержимого чаще всего бывает достаточной для удаления любого текста.
Вопрос как в фотошопе убрать текст с картинки не повредив фон в случаях когда он неоднородный несколько сложнее. Для этих цели подойдет восстанавливающая кисть, в английской версии программы она называется Clone Stamp Tool.
- Необходимо выбрать восстанавливающую кисть на панели инструментов. Далее — задать размер кисти в соответствии с толщиной удаляемых символов. Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».
- При помощи восстанавливающей кисти выделить границы надписи каждого символа (используя левую кнопку мыши). Выделенные участки будут иметь серый цвет. Если кнопку мыши отпустить произойдёт заполнение выделенного пространства. Таким образом, можно небольшими участками по одному символу удалить текст даже со сложного фона.
- Продолжать аналогичные действия до тех пор пока весь текст не будет удалён.
* Если активировать Аware Fill — c учётом содержимого фотошоп будет автоматически заполнять удаляемую область с учётом того содержимого, которое находится за выделенной областью. Другими словами, теперь при заливке фотошоп будет автоматически заполнять необходимый участок изображения той текстурой, которая находится за выделенным объектом.
Мой мир
Вконтакте
Одноклассники
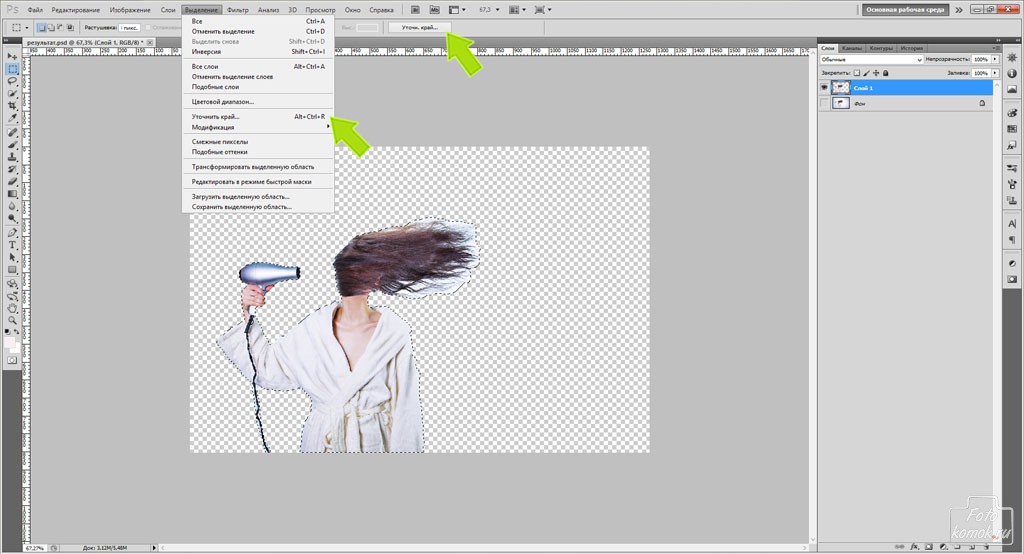
Отделяем сложные объекты от основного фона
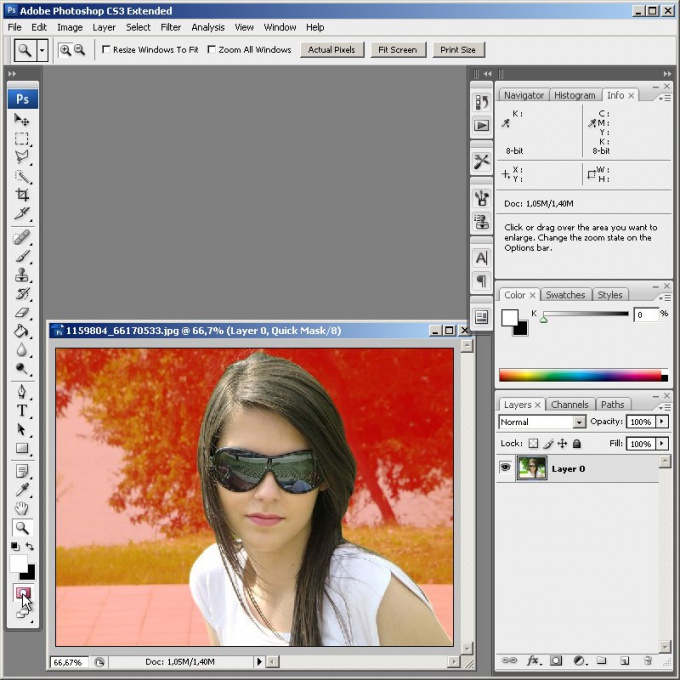
Из этой статьи вы узнаете, как выделять сложные объекты в Фотошоп. К таким объектам можно отнести: волосы, перо, дерево, и все остальное, что имеет ворсистые и мохнатые поверхности. Качественное выделение таких объектов невозможно сделать с помощью обычного Лассо или Пера. В этой статье вам предлагается использовать каналы, чтобы легко замаскировать сложные объекты, оставляя при этом чисто выделенные края. Эта техника сэкономит Вам уйму времени. На данном этапе цель урока заключается в том, чтобы удалить розовый фон с левой стороны девушки. Как вы должно быть заметили, где-то между перьями там и тут просвечивают розовые пятна, нам их тоже следует убрать.Шаг 1.
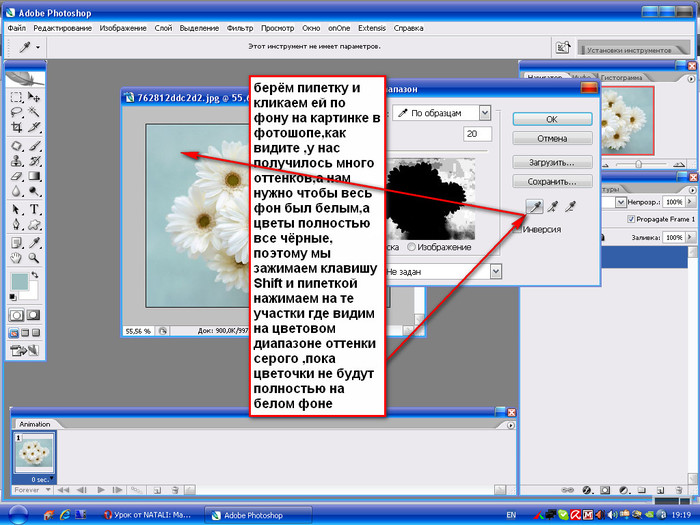
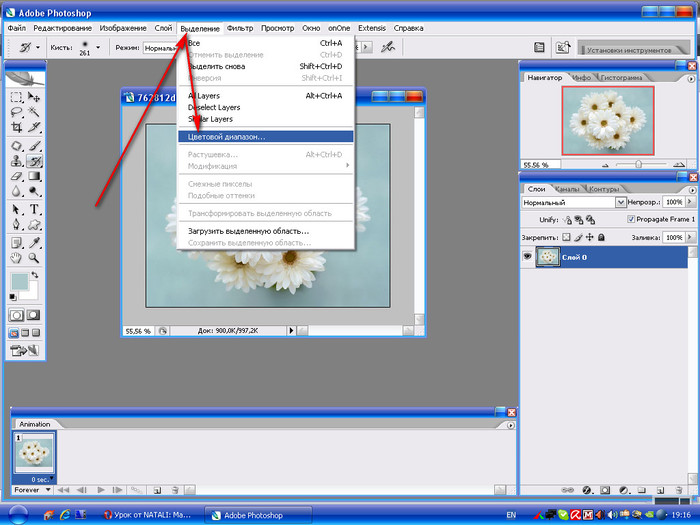
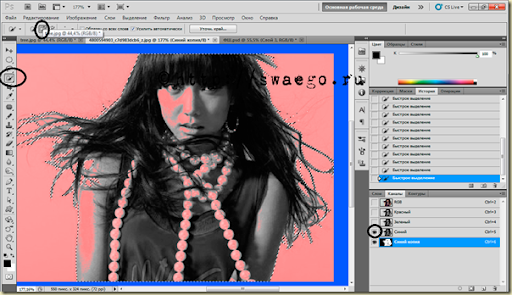
Дублируйте оригинальное изображение и в дальнейшем работайте с копией. Фоновый слой спрячьте — кликните по глазику рядом с ним.Перейдите в меню Select-Color Range (Выделение — цветовой диапазон). Когда окошко появится, выберите там первую слева пипетку и кликните ею по розовому фону на изображении.
Когда окошко появится, выберите там первую слева пипетку и кликните ею по розовому фону на изображении.Вы заметите, что выбранный цвет стал белым в диалоговом окне. Увеличьте значение параметра Fuzziness (Разброс) до тех пор, пока изображение не станет полностью черным, а выделенная область чисто белой.
Заметка: чтобы добавить цвет к выделению кликните по изображению пипеткой со знаком «+» или зажмите Shift.
В некоторых случаях (например, выделение деревьев от неба) этих операций бывает достаточно. Вы нажимаете ОК в диалоговом окне, а на основном документе Delete, чтобы удалить фон.Но здесь случай посложнее.Шаг 2.
После нажатия на кнопке ОК, в документе появится выделение. Переключитесь на палитру Каналов. Кликните внизу палитры по кнопке (Сохранить выделенную область на новом канале) — появится новый канал «Альфа 1». Нажмите Ctrl+D, чтобы снять выделение. Далее кликните по Альфа каналу — в главном документе отобразится черно-белый вид канала. Достоинство в использовании каналов — возможность редактировать выделение без влияния на оригинальное изображение.
Достоинство в использовании каналов — возможность редактировать выделение без влияния на оригинальное изображение.Черный цвет — это области, которые мы хотим сохранить, а белые — те, которые мы хотим удалить.
Шаг 3.
Вы должно быть заметили, что на канале отображаются также серые области. Как же поступить с ними? Их нам нужно превратить или в черные или в белые, другого варианта не дано. Как это сделать? Есть быстрое решение!Зайдите в меню Image-Adjustments-Levels.. (Изображение — Коррекция — Уровни). В диалоговом окне вы увидите гистограмму с тремя ползунками — переместите крайние ползунки чуть ближе к середине. После этих действий серые области должны будут исчезнуть.
Шаг 4.
Вы помните, что наша цель удалить только розовый фон? Отлично! В канале, как видите, выделились также губы и перья справа. Нам нужно убрать их из розового выделения!Возьмите черную кисть с твердыми краями. Покрасьте ею по тем частям, которые не нужно удалять — здесь губы и перья справа. Если наоборот нужно что-то удалить — переключитесь на белую кисть.
Если наоборот нужно что-то удалить — переключитесь на белую кисть.
Шаг 5.
Иногда бывает сложно угадать, какие части удалить, а какие оставить. Кликните на глазик рядом с RGB каналом. Оригинальное фото станет теперь видимым под прозрачной маской.Отключите глазик, если хотите вернуться в черно-белый вид.
Шаг 6.
Зажмите Ctrl и кликните по Альфа каналу — появится выделение. Кликните по RGB, чтобы увидеть цветное изображение. Перейдите на палитру слоев. Выберите рабочий слой и нажмите клавишу Delete.Розовый фон благополучно удалится, не повредив ни одно перышко.
Шаг 7.
С правой частью делаем то же самое. Каждое изображение уникально, где-то вам хватит одного раза, где-то придется несколько раз повторять эти действия.Как видите, эта техника очень эффективна, и теперь вы сможете перенести это изображение на любой другой фон.
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Как убрать фон с картинки: 9 простых способов
Неопытные дизайнеры часто избавляются от лишних частей изображения с помощью ластика — этого делать не стоит, потому что он безвозвратно удаляет стертые пиксели.
Профессионалы пользуются Масками/Masks — они позволяют не удалять, а скрывать какие-либо части изображения, поэтому в любой момент можно восстановить картинку.
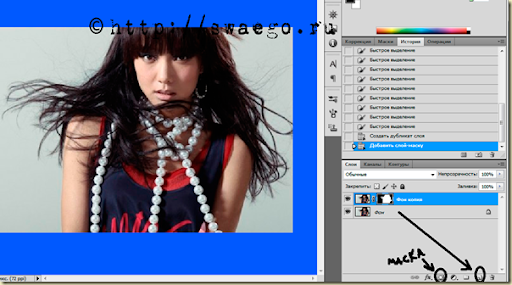
На фотографии, с которой нужно убрать лишнее, создается дополнительный слой — та самая
Часто, когда новички делают выделение, а затем создают слой с Маской, скрывается не фон, а объект, который вырезали. Если так произошло, нужно просто отменить действие, нажав Ctrl + Z, и инвертировать выделение. Для этого выберите выделение активным инструментом, щелкните правой кнопкой мыши и инвертируйте выделенную область.
Если так произошло, нужно просто отменить действие, нажав Ctrl + Z, и инвертировать выделение. Для этого выберите выделение активным инструментом, щелкните правой кнопкой мыши и инвертируйте выделенную область.
Теперь можно переходить к удалению фона с изображения.
Всегда можно создать маску и стереть ненужные области с помощью Кисти/Brush Tool черного цвета. Этот способ дает точный результат, но он долгий. Вернуть стертые области поможет кисть белого цвета.
Удаление фона при помощи кистей в PhotoshopВолшебная палочка/Magic Wand — самый простой и быстрый способ удаления лишних частей изображения. Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Если раскрыть дополнительные инструменты Волшебной палочки, вы увидите Быстрое выделение/Quick Selection Tool — это чуть более усовершенствованный вариант рассмотренного способа.
Как работает Быстрое выделение/Quick Selection ToolКак и все простые инструменты, Волшебная палочка действует достаточно грубо.
На объекте могут остаться следы скрытого фона, которые придется убирать с помощью
Инструмент Лассо/Lasso Tool, а также дополнительные инструменты выделения Прямолинейное лассо/Polygonal Lasso Tool и Магнитное лассо/Magnetic Lasso Tool позволяют сделать быстрое выделение нужной области. Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете
Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете
Вы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
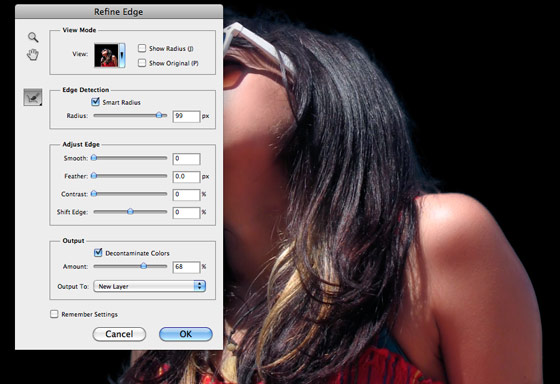
Выберите инструмент Прямоугольное выделение/Rectangular Marquee Tool — наверху, в настройках инструмента, будет вкладка Выделение и маска/Select and Mask. После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
Чтобы убрать фон с картинки при помощи
Так же, как Выделение и маска,
 Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.Исправить это просто: нужно перейти в режим редактирования маски — кликните по значку маски рядом со слоем с зажатым Alt, а затем осветлите или затемните нужные области с помощью инструмента Осветлитель/Dodge
Обтравка объекта с помощью Пера/Pen Tool — один из самых качественных способов убрать фон с картинки или объекта. Выбрав инструмент из панели слева, ваша задача — максимально корректно построить путь будущего выделения. Как только закончите выделять объект или его часть, нужно закрыть контур и залить его черным цветом, предварительно создав маску.
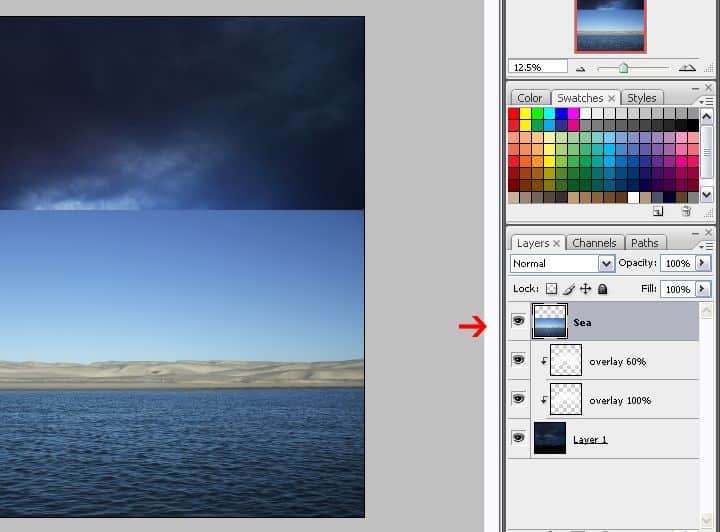
Если нужно добавить к картинке элементы, изначально размещенные на черном или белом фоне, то лучше всего подойдут Режимы наложения/Blending Modes. Какой из них выбрать, зависит от ситуации, но чаще всего используются Экран/Screen, Мягкий свет/Soft Light и Умножение/Multiply.
Как работают Режимы наложения/Blending ModesНайти этот инструмент можно, щелкнув по слою правой кнопкой мышки. Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Перемещая их, можно сделать выделение более мягким.
Это один из самых старых и проверенных способов убрать фон с картинки. Инструмент находится во вкладке Выделение/Select. Когда выбираете Цветовой диапазон/Color Range, открывается окно с его настройками. Ваша задача — с помощью пипеток и регулирования Разброса/Fuziness выбрать те оттенки, которые нужно стереть с изображения. Затем создайте маску, инвертируйте выделение при необходимости.
Цветовой диапазон/Color Range также поможет избавиться от фонаНе существует идеального способа убрать фон с картинки. Каждый из рассмотренных может пригодиться в разных ситуациях, поэтому важно знать если не все из них, то большинство.
Стать настоящим профессионалом в Photoshop очень сложно. Если раньше начинающие специалисты страдали от недостатка уроков, то сегодня мы наблюдаем обратную проблему — переизбыток информации, среди которой еще нужно найти хороший контент. Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Вы узнаете, как создаются визуализации для рекламы и красивые фоны для кино и видеоигр, поймете, как обрабатывают фотографии профессионалы, и откроете для себя новую востребованную профессию.
Курс «Рекламная графика»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как сделать фон прозрачным в программе Photoshop
В этом практическом руководстве мы расскажем, как в программе Photoshop сделать фон прозрачным, чтобы изолировать требуемый объект и использовать его более универсальным образом.
Как в программе Photoshop сделать фон прозрачным
Часто растровая иллюстрация или логотип имеют неприглядный белый фон, который не подходит для размещения на веб-сайте или в брошюре.
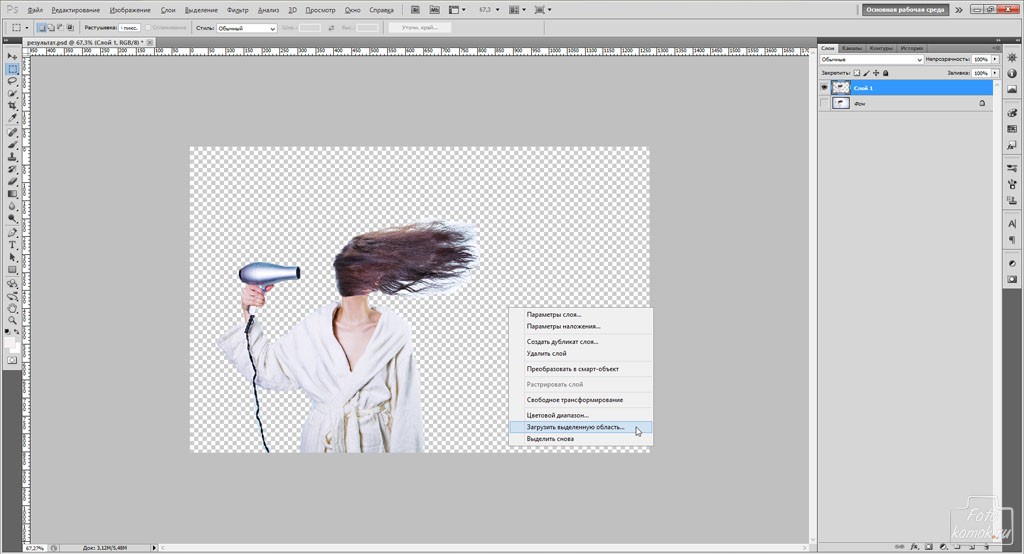
Чтобы убрать фон (т. е. сделать его прозрачным), сначала перейдите на панель «Layers» и скопируйте слой изображения. Просто перетащите слой на значок «New Layer» (белый квадрат со сложенным углом) в нижней части панели.
Затем перейдите на панель «Tools» и выберите инструмент «Magic Wand» (или нажмите клавишу W). Нажмите в любой точке фона, и вокруг объекта и края изображения будет отображена пунктирная линия. Вернитесь к исходному слою «Background» на панели «Layers» и нажмите на значок в форме глаза, чтобы сделать слой невидимым. Мы рекомендуем сохранить этот слой в проекте на случай, если он понадобится позже.
Не снимая выделения со скопированного слоя, нажмите клавишу Delete, и фон будет удален. Теперь вместо фона будет отображаться узор в виде серо-белой шахматной доски, это говорит о том, что фон стал прозрачным.
Чтобы снять выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии исчезнут. Теперь можно использовать объект отдельно, не беспокоясь о фоне.
Как отделить от фона сложный логотип
После выполнения указанных действий вы можете обнаружить, что в сложном логотипе по-прежнему имеются фоновые области, которые необходимо удалить. Например, Photoshop может проигнорировать пробелы между буквами или крошечными фигурами, поэтому нужно будет позаботиться о них вручную.
Сначала создайте новый фоновый слой с помощью инструмента «Rectangle»: нарисуйте фигуру, которая охватывает все изображение. Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы оставшиеся области были четко видны. Новый фон должен располагаться ниже слоя логотипа на панели «Layers».
Выбрав слой логотипа, щелкните инструмент «Zoom» и увеличьте масштаб в оставшихся фоновых областях, так чтобы они стали лучше видны на экране. Затем снова выберите инструмент «Magic Wand», щелкайте по остальным областям и удаляйте их по одной.
Как вырезать предмет из фото в фотошоп
Необходимость отделения объекта возникает в том случае, если планируется коллаж, смена фона, изготовления клипарта (изображения на прозрачном фона). Отделить объект от фона в программе Adobe Photoshop можно несколькими способами. Сегодня мы рассмотрим самые простые из них. Они отличаются между собой начальным этапом – способом выделения. В каждом конкретном случае может быть наиболее удобен один из этих способов.
1 этап. выделение. Его можно выполнить различными способами
1 способ С помощью инструмента выделения “магнитное лассо”. Этот способ подходит для изображений, в которых объект контрастирует с фоном. чем выше контраст, тем проще выделить интересующий объект:
В панели настроек укажите значение растушевки, равное 2-3 пикселям для того, чтобы вырезанное изображение не имело очень точных, вырезанных краев на будущем коллаже и смотрелось более естественно. Поставьте галочку напротив
сглаживания.
2 способ Выделяем объект при помощи инструмента “Волшебная палочка”. Этот вид выделения также подходит для контрастных объектов. С помощью этого инструмента можно очень быстро выделить объекты, но зачастую контур их получается неточным. В панели настроек выбирайте разновидность инструмента:
. Палочка с плюсом расширяет контуры изображения, а с минусом, наоборот суживает. Меняя эти настройки, мы добиваемся более точного контура.
3 способ Обводим контур при помощи инструмента “Перо”. Этот способ выделения является наиболее точным и при определенных навыках выполняется довольно быстро. Выбираем этот инструмент из панели инструментов, панель настроек будет выглядеть следующим образом (красной рамкой на скриншоте выделены обязательные настройки пера):
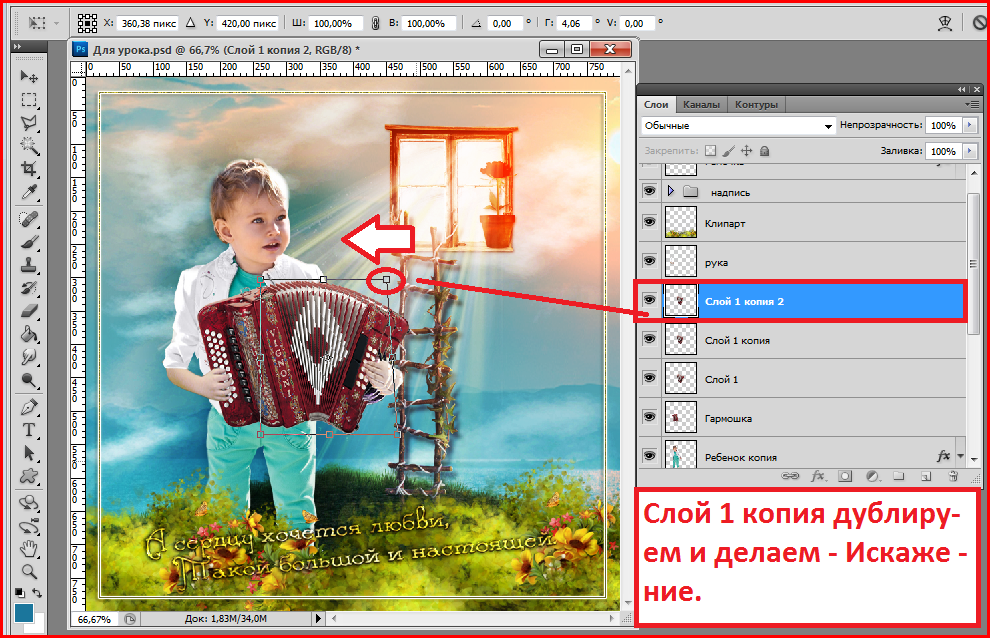
Ставим опорные точки по наиболее выступающим частям контура изображения (т.е. по самым выпуклым частям):
Теперь берем инструмент “Стрелка”, кликаем по средним точкам отрезков, созданных пером (именно в этих местах обводка не соответствует контуру изображения) правой кнопкой мыши. Из выпадающего списка выбираем первый пункт “Добавить опорную точку”:
Из выпадающего списка выбираем первый пункт “Добавить опорную точку”:
Теперь при помощи стрелки тянем новую опорную точку к контуру. Получим следующее:
Было: Стало:
Добавляем опорные точки до тех пор, пока не обведем точно весь контур:
После чего щелкаем правой кнопкой мыши в любой точке нашего контура. В выпавшем меню выбираем пункт “Образовать выделенную область”.
2 этап. При помощи клавиш Ctrl + J дублируем выделенное изображение.
3 этап.Переводим фоновое изображение в обычный слой и удаляем его. Перевод фона в обычный слой производится с помощью правой кнопки мыши, которой мы щелкаем по фоновому слою в палитре слоев.
Как вариант можно пропустить 2 этап, перевести фоновый слой в обычное изображение и нажать клавишу Delete.
4 этап. Удаление погрешностей выделения.
При помощи ластика небольшого диаметра и средней жесткости удаляем погрешности выделения. Этот этап исключается при выделении контура при помощи пера.
Если нашей конечной целью являлось замена фона на прозрачный, то сохраняем результат в формате PNG.
Как заменить фон в фотошоп
Как вырезать фон в фотошопе: легкий и быстрый способ
Этот урок пригодится тем, кто собирается заняться коллажами или же модным в нашем современном мире «искусством» фотомонтажа, и, конечно же тем, кому нужно вырезать какую-нибудь картинку, например, для своего будущего логотипа. После этого урока у вас не должно возникнуть трудностей и вы будете справляться с данной задачей за считанные минуты, даже при работе со сложным разноцветным фоном.
Шаг 1: Выделение
В зависимости от того, какой сложности у вас фон, который необходимо удалить, мы будем выделять либо вожделенный объект, либо ненавистный фон.
Если фон у вас монотонный, как в нашем случае, то гораздо проще выделить его, не так ли? Для этого выбираем инструмент «Волшебная палочка» (Magic tool) и кликаем по фону. Если сразу все не выделилось, то не унываем и, зажав на своей клавиатуре SHIFT, кликаем волшебной палочкой в оставшиеся области фона.
Если сразу все не выделилось, то не унываем и, зажав на своей клавиатуре SHIFT, кликаем волшебной палочкой в оставшиеся области фона.
Если же фон у вас разноплановый, как на фотографии, или же вам нужно вытащить объект из другого коллажа, то придется попотеть, выделяя сам объект. На помощь вам придут различные лассо и «Быстрое выделение» («Lasso tool» etc + «Quick selection tool»).
Рис. 1. На изображении красным цветом выделены все инструменты выделения, которые вам могут понадобиться
Шаг 2: Удаляем фон
В других уроках вас попросят создать копию слоя и удалить фоновый слой (который с замочком), но не даром же мы прошлый урок посвятили изучению инструментов! Так что нам на помощь придет «Фоновый ластик» (Background eraser tool). Выбираем ластик побольше и тщательно удаляем весь фон, не боясь зацепить нужный нам элемент картинки/фотографии. На этом, по идее, все заканчивается, но посмотрите дополнение.
Рис. 2. С помощью «фонового ластика» удаляем фон
Шаг 3: Дополнение, шаг не обязательный
Бывает так, что на взгляд вам кажется, будто вы всё стерли. Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.
Рис. 3. Создаем «слой заливку»
Рис 4. После создания слоя заливки мы увидим зоны, которые не стерли ластиком и сможем без проблем удалить их
P.S. В «Дополнении» можно уже использовать любой ластик, только предварительно выберите нужный вам слой, так как слой заливка, после его создания будет выбран по умолчанию. После того, как вы стерли всё необходимое, смело удаляйте слой с заливкой.
После того, как вы стерли всё необходимое, смело удаляйте слой с заливкой.
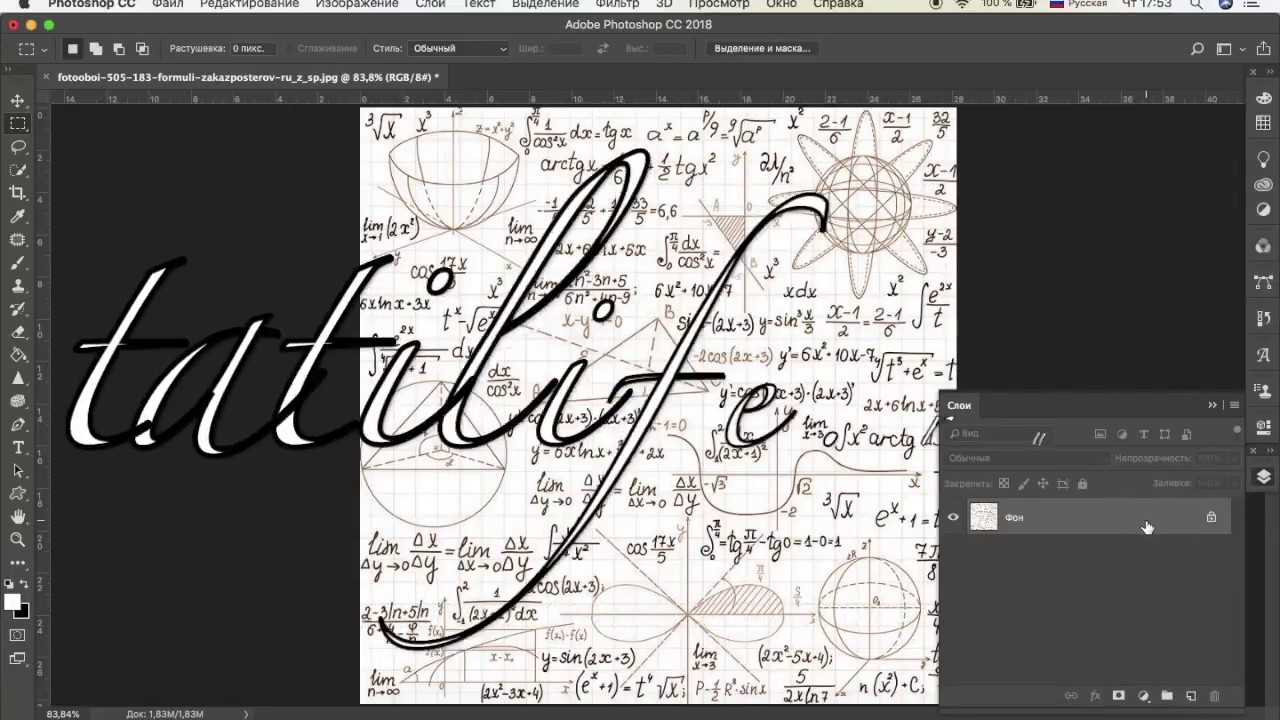
Изменение фона текстовых эффектов в Photoshop
Автор Стив Паттерсон.
В этом уроке я отвечаю на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект с прозрачным фоном, чтобы его можно было переместить на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект создан, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью.Итак, как нам это сделать? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это.
Я буду использовать Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект находится на черном фоне:
Оригинальный текстовый эффект на черном фоне.
Новый фон
А вот новый фон, на который я хочу поместить текст. Я загрузил это из Adobe Stock:
Новый фон для эффекта.
Как сделать фон прозрачным
Я вернусь к своему текстовому эффекту. И если мы посмотрим на панель Layers, мы увидим три слоя, которые составляют эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, залитый черным:
.Слои текстовых эффектов плюс фоновый слой.
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачным. Чтобы скрыть фон, просто отключите фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это оставляет наш текст на прозрачном фоне. Photoshop представляет прозрачность с рисунком шахматной доски:
Фон за текстом заменен на прозрачность.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как нам переместить эффект на новый фон? Есть несколько способов сделать это.
Метод 1. Использование формата файла PNG
Один из способов — сохранить эффект в формате файла, поддерживающем прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG и подходит, и это тот формат, который нам нужен.
Как сохранить эффект как файл PNG
Чтобы сохранить текстовый эффект как файл PNG, перейдите в меню Файл в строке меню и выберите Сохранить как :
Переход к файлу> Сохранить как.
В диалоговом окне назовите свой файл (я назову свой «Золотой текст»), а затем установите Format на PNG . Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :
Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :
Сохранение текстового эффекта как файла PNG.
Установка параметров формата PNG
Photoshop попросит вас выбрать параметр сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю вариант с наименьшим размером файла.Нажмите ОК, чтобы закрыть диалоговое окно:
Выбор минимального размера файла.
Открытие нового фона
С сохраненным файлом откройте новый фон:
Открытие нового фонового изображения.
Размещение файла PNG в документе
Перейдите в меню File и в Photoshop CC выберите Place Embedded . В Photoshop CS6 или более ранней версии выберите Place :
.Переход к файлу> Поместить встроенный.
Выберите файл PNG, который вы только что сохранили, затем щелкните Place :
Выбор файла PNG.
Photoshop помещает файл перед фоном:
Размещение файла в документе.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму его, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И вот так текстовый эффект был перемещен на новый фон:
Текст появляется на новом фоне.
Если мы посмотрим на панель Layers, мы увидим, что наш текстовый эффект был добавлен как смарт-объект над изображением. Мы знаем, что это смарт-объект, по значку в правом нижнем углу миниатюры. В смарт-объектах замечательно то, что мы можем изменять их размер без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Photoshop поместил файл как смарт-объект.
Метод 2. Скопируйте и вставьте
Итак, это один из способов переместить текстовый эффект на новый фон.Давайте рассмотрим второй способ, при котором нет необходимости сохранять документ как отдельный файл. Я удалю свой эффект, перетащив его в корзину Trash Bin в нижней части панели «Слои»:
Я удалю свой эффект, перетащив его в корзину Trash Bin в нижней части панели «Слои»:
Удаление текстового эффекта.
Остается только фоновое изображение:
Остается только фоновое изображение.
Я переключусь на свой документ с текстовыми эффектами, и поскольку фоновый слой все еще отключен, мы все еще видим прозрачный фон за текстом:
Возврат к текстовому эффекту.
Объединение текстового эффекта на новый слой
Еще один способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы упростить задачу, мы объединим слои, составляющие наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что ваш фоновый слой выключен, и вы видите прозрачный фон позади текста. Затем щелкните верхний слой , чтобы выбрать его:
Выбор верхнего слоя (с выключенным фоновым слоем).
Чтобы объединить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac нажмите Shift + Command + Option + E . Это объединит все видимые слои в новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
На Mac нажмите Shift + Command + Option + E . Это объединит все видимые слои в новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
Текстовый эффект был объединен в один слой.
Убедитесь, что объединенный слой выбран, затем перейдите в меню Edit и выберите Copy :
Идем в Edit> Copy.
Откройте новое фоновое изображение:
Переход на новый фон.
Затем вернитесь в меню Edit и выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет текстовый эффект на новый фон:
Результат после вставки слоя текстового эффекта в новый документ.
На панели «Слои» мы видим слой с текстовым эффектом над изображением. На этот раз это обычный слой, а не смарт-объект:
Слой текстового эффекта появляется над фоновым слоем.
Загрузите это руководство в виде готового к печати PDF-файла!
Метод 3. Размещение документа с текстовым эффектом как смарт-объекта
Размещение документа с текстовым эффектом как смарт-объекта
Итак, есть два способа переместить текстовый эффект на новый фон. Давайте посмотрим еще на один способ, который тоже мой любимый. Опять же, я удалю свой эффект, перетащив его в корзину:
Удаление слоя с текстовым эффектом.
А затем я вернусь к своему документу с текстовыми эффектами:
Возврат к текстовому эффекту.
Снова включение фонового слоя
Прежде чем продолжить, я собираюсь снова включить мой фоновый слой , щелкнув его значок видимости на панели «Слои»:
Снова включение фонового слоя.
Восстанавливает исходный черный фон за текстом:
Возвращается исходный фон.
Удаление объединенного слоя текстового эффекта
Я также удалю свой слой с объединенным текстовым эффектом, выбрав его и нажав Backspace (Win) / Delete (Mac) на клавиатуре:
Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ до исходного состояния, я сохраню его, перейдя в меню File и выбрав Save :
Переход к файлу> Сохранить.
Затем я закрою свой текстовый эффект, вернувшись в меню File и выбрав Close :
Переход к файлу> Закрыть.
Осталось только новое фоновое изображение:
Документ с текстовым эффектом закрыт.
Размещение текстового эффекта как смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект как файл PNG, а затем поместив файл PNG в другой документ как смарт-объект. Но на самом деле мы можем разместить весь документ с текстовым эффектом как смарт-объект! Плюс в том, что документ останется редактируемым.
Чтобы разместить документ с текстовым эффектом в моем документе с фоновым изображением, я перейду в меню File и выберу Place Embedded . В Photoshop CS6 или более ранней версии я бы выбрал Place :
В Photoshop CS6 или более ранней версии я бы выбрал Place :
Переход к файлу> Поместить встроенный.
На этот раз вместо того, чтобы выбирать тот файл PNG, который я сохранил ранее, я собираюсь выбрать фактический документ Photoshop текстового эффекта (файл .psd). Я нажимаю на него, чтобы выбрать его, а затем нажимаю Place :
Выбор документа Photoshop для текстового эффекта.
Photoshop помещает текстовый эффект перед фоном, как и раньше:
Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью дескрипторов Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Однако обратите внимание, что исходный черный фон все еще отображается за текстом, и он блокирует просмотр нового фона. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Текстовый эффект был добавлен, но исходный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель Layers, мы снова увидим текстовый эффект, добавленный как смарт-объект над изображением:
Документ с текстовым эффектом был размещен как смарт-объект.
Но на этот раз смарт-объект хранит не файл PNG, а копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его миниатюру:
Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Откроется текстовый эффект:
Документ текстового эффекта внутри смарт-объекта.
И если мы посмотрим на панель Layers, мы увидим, что все наши слои остались нетронутыми:
Панель «Слои», показывающая слои с текстовыми эффектами и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это снова оставляет нам прозрачный фон:
Фон снова прозрачный.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение отображалось в основном документе, нам нужно сохранить и закрыть смарт-объект.Чтобы сохранить его, перейдите в меню File и выберите Save :
Переход к файлу> Сохранить.
А затем, чтобы закрыть его, вернитесь в меню File и выберите Close :
Переход к файлу> Закрыть.
И вернувшись в основной документ, исходный фон исчез, и мы видим новый фон на его месте:
Результат после отключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
В завершение я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект сверкания вокруг текста.На панели «Слои» я выберу фоновый слой:
.Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появится над оригиналом:
Создание копии фонового изображения.
Я нажимаю на копию и перетаскиваю ее над текстовым эффектом:
Перетаскивание копии изображения над текстом.
Это временно блокирует просмотр текста:
Текстовый эффект временно скрыт.
Наконец, чтобы скрыть черные области и смешать золотые блестки с текстом, я изменю режим наложения изображения с Нормального на Экран:
Изменение режима наложения слоя на Screen.
И вот мой окончательный результат:
Последний, усиленный эффект.
И вот оно! Вот как перенести текстовый эффект на новый фон в Photoshop! Узнайте, как создать золотой текстовый эффект, используемый в этом уроке, или просмотрите раздел «Текстовые эффекты» для получения дополнительных уроков! И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как отделить изображение от фона
Я видел, как люди пытались отделить изображение от фона, используя инструмент «Карандаш», играя с Волшебной палочкой и даже пытаясь нарисовать контур с помощью инструмента «Лассо».
Основная трудность при попытке отделить изображение от фона состоит в том, что есть пиксели, которые покрывают область изображения, которая частично является передним планом, а частично — фоном. С помощью любого из вышеупомянутых методов вы должны объявить, является ли пиксель передним планом или фоном, даже если это может быть и то, и другое.
Хотите верьте, хотите нет, но есть способ разрезать пиксели пополам. В Photoshop это работает так: если вы разрежете пиксель пополам, у вас будет тот же пиксель, но он будет прозрачным на 50%, поэтому на него будет влиять цвет, который вы поместите под ним, как и разница между цветной бумагой и целлофаном.
1 — Исходное изображение
Выберите инструмент «Перо произвольной формы» на панели инструментов (нажмите и удерживайте инструмент «Перо», если он не виден сразу).
2 — Создание пути
Пером произвольной формы нарисуйте грубый контур вокруг объекта. (Убедитесь, что у вас выбрана опция «Пути» в верхнем левом углу экрана. ) Как правило, ошибаться при прорезании изображения, а не оставлять промежуток.
) Как правило, ошибаться при прорезании изображения, а не оставлять промежуток.
Используйте Ctrl + щелчок для управления точками и перетаскивайте их «руки», чтобы изменить кривую.Чтобы вставить новую точку, просто щелкните линию.
Когда вы закончите, щелкните линию правой кнопкой мыши и выберите «Сделать выбор». Это превратит вашу строку в выделенную.
3 — Удаление фона
Вырежьте свой объект и вставьте его в новый слой. (Ctrl + C, затем Ctrl + V) Затем вы можете заменить фоновый слой на все, что захотите.
Я добавил этот пурпурный (противоположный зеленому) фон, чтобы показать любые зеленые кусочки, которые все еще могут прилипать к нашему волнистому попугайчику.
Обратите внимание, что нет неровных краев и нет видимого зеленого контура.
<< Вернуться к урокам Photoshop
Как разделить слои в Photoshop | Small Business
Для редактирования изображений и создания композиций изображений для клиентов или бизнеса вам может потребоваться разделить части фотографии на отдельные слои. Если вы скопировали и вставили все изображение на новый слой и стерли его части для достижения своей цели, вам будет полезно знать более простые способы управления рабочим процессом, которые предлагают дополнительные преимущества минимизации размера файла и экономии времени.Хотя вы можете столкнуться с ситуациями, когда вам потребуется несколько копий всей области изображения, чтобы изолировать ее части, буфер обмена не является наиболее эффективным способом размещения компонентов изображения на отдельных слоях.
Если вы скопировали и вставили все изображение на новый слой и стерли его части для достижения своей цели, вам будет полезно знать более простые способы управления рабочим процессом, которые предлагают дополнительные преимущества минимизации размера файла и экономии времени.Хотя вы можете столкнуться с ситуациями, когда вам потребуется несколько копий всей области изображения, чтобы изолировать ее части, буфер обмена не является наиболее эффективным способом размещения компонентов изображения на отдельных слоях.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель. Перетащите слой с основным изображением на значок «Новый слой» в нижней части панели, чтобы создать дубликат. Это сохраняет неповрежденную копию вашего изображения для резервных целей.
Используйте инструменты «Область» или «Лассо», чтобы создать выделение, содержащее область изображения, которую вы хотите выделить, на отдельный слой.Если вам удобнее работать с инструментами рисования Photoshop для создания выделений, нажмите «Q», чтобы войти в режим быстрой маски, и используйте кисть, чтобы закрасить внешний край выделения. Переключитесь на инструмент «Многоугольное лассо» и обведите внутреннюю часть вашего выделения, затем используйте Paint Bucket, чтобы заполнить его. Нажмите «Q» еще раз, чтобы выйти из режима быстрой маски и использовать ваше выделение.
Переключитесь на инструмент «Многоугольное лассо» и обведите внутреннюю часть вашего выделения, затем используйте Paint Bucket, чтобы заполнить его. Нажмите «Q» еще раз, чтобы выйти из режима быстрой маски и использовать ваше выделение.
Откройте меню «Слой» в верхней части экрана. Найдите подменю New и выберите «Layer Via Copy». Если вы используете версии команд клавиатуры Photoshop по умолчанию, нажмите «Ctrl-J», чтобы выполнить команду без использования меню.Photoshop создает новый слой, содержащий только часть мастер-слоя, ограниченную вашим выделением.
Щелкните копию мастер-слоя, чтобы сделать его активным. Сделайте выделение, охватывающее вторую область, которую вы хотите изолировать, на отдельном слое. Используйте команду «Слой через копию», чтобы поместить вторую область изображения на отдельный слой. Повторите процесс выделения и копирования столько раз, сколько необходимо, чтобы выделить нужные элементы изображения.
Создание прозрачного текста в Photoshop
Добавление прозрачного текста к изображению — полезный ресурс, который может открыть новые возможности для дизайна в Photoshop. Вы увидите, что это используется в рекламе, на веб-сайтах, баннерах в социальных сетях и другой визуальной графике, и хотя вы можете подумать, что для их создания требуется мастер Photoshop, на самом деле они просты и быстрые. В этом уроке вы шаг за шагом узнаете, как создать прозрачный текст в Photoshop CC двумя разными способами.
Вы увидите, что это используется в рекламе, на веб-сайтах, баннерах в социальных сетях и другой визуальной графике, и хотя вы можете подумать, что для их создания требуется мастер Photoshop, на самом деле они просты и быстрые. В этом уроке вы шаг за шагом узнаете, как создать прозрачный текст в Photoshop CC двумя разными способами.
Создание прозрачного текста с помощью копирования слоя
Для начала откройте изображение, к которому вы хотите применить прозрачный текст. Лучше всего подходят изображения с большой площадью текстуры — проявите творческий подход — рассмотрите узоры неба, воды, травы или стен.После открытия изображения выберите инструмент «Текст» на панели инструментов Photoshop и создайте текстовый слой поверх изображения, которое вы используете.
Выберите нужный шрифт, определите размер шрифта и установите свойства шрифта, который вы хотите сделать прозрачным. В этом случае цвет шрифта не имеет значения, так как он будет прозрачным за несколько шагов; выберите цвет, который поможет вам увидеть, как текст вписывается в изображение. Отрегулируйте текст так, чтобы вас устраивало его положение.Если вы используете этот метод, когда текст станет прозрачным, вы не сможете его переместить.
Отрегулируйте текст так, чтобы вас устраивало его положение.Если вы используете этот метод, когда текст станет прозрачным, вы не сможете его переместить.
Другими словами, вам нужно будет загрузить только выделенный текст в вашем слое; в выделенной области должны быть выделены только пиксели, составляющие текст. Самый быстрый способ сделать это — использовать сочетание клавиш «Cmd + click» («Ctrl + click» для Windows) на миниатюре слоя. После применения этого ярлыка должен быть выделен только текст. Если нет, убедитесь, что у вас выбран текстовый слой.
Теперь вы можете скрыть текстовый слой, переключив «значок глаза» рядом с ним. Выберите слой изображения и используйте ярлык «слой через копию» «Cmd + J» (Ctrl + J для Windows), чтобы скопировать только выбранную область изображения.
На данный момент у вас уже есть прозрачный текст, но пока он не виден. Вам нужно будет использовать стили слоя и инструменты настройки изображения, чтобы выделить его. Что касается стилей слоя, наиболее эффективный способ выделить ваш прозрачный текстовый слой — это использовать эффект «Bevel and Emboss».Чтобы добавить стиль слоя, нажмите кнопку «Fx» на панели слоев и выберите в меню эффект «Bevel & Emboss…». На панели «Стиль слоя» поэкспериментируйте с различными типами фаски и тиснения, а также настройте структуру и оттенок, чтобы текст дополнял изображение.
Что касается стилей слоя, наиболее эффективный способ выделить ваш прозрачный текстовый слой — это использовать эффект «Bevel and Emboss».Чтобы добавить стиль слоя, нажмите кнопку «Fx» на панели слоев и выберите в меню эффект «Bevel & Emboss…». На панели «Стиль слоя» поэкспериментируйте с различными типами фаски и тиснения, а также настройте структуру и оттенок, чтобы текст дополнял изображение.
Чтобы текст выделялся еще больше, вы можете настроить контраст слоя, экспозицию или уровни, чтобы сделать текст светлее или темнее — этого нельзя сделать с помощью второго метода.
Окончательный результат имитирует гравировку на изображении, которая, за счет правильного маскирования текста, может быть улучшена, если мы добавим тонкий эффект размытия, чтобы он выглядел так, как будто это приложение ручной работы поверх текстуры, над которой вы работаете.Также внимательно следите за тенями — слишком темные тени взорвут ваш эффект реализма.
Второй метод сохраняет возможность преобразования и редактирования текста, даже если он прозрачен; однако опция настройки изображения не будет работать для этого метода, уменьшая количество изменений, которые вы можете внести в свой текст.
Откройте изображение, к которому вы будете применять прозрачный текст. Один из способов творческого использования прозрачного текста в Photoshop — создать слой между слоями изображения и текста и прорезать текст через средний слой.Для этого создайте второй слой, нажав кнопку «Создать новый слой» на панели слоев.
Работа с текстом в Photoshop: полное руководство
Если вы используете Photoshop для своих дизайнерских проектов — создания логотипов, плакатов, инфографики или чего-то еще — то вам нужно знать о типографике.
В Photoshop есть множество инструментов для размещения текста на странице и создания невероятного внешнего вида. Но с чего начать?
Но с чего начать?
В этом кратком руководстве мы расскажем вам все, что вам нужно знать о работе с текстом в Photoshop.
Прежде чем мы начнем, давайте сделаем краткий обзор основ работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов Type .Вы можете выбрать их на панели инструментов у левого края экрана или нажав T на клавиатуре.
При выборе этого параметра параметры Тип появятся на панели параметров в верхней части экрана.Основные из них:
- Семейство шрифтов: Выберите шрифт из установленных на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например полужирный или наклонный.
- Размер: Установите размер шрифта для вашего шрифта
- Выровнять текст: Выровнять текст по левому, правому краю или по центру
- Цвет: Выберите цвет для текста
- Отмена или принятие: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить его к холсту, или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда располагается на отдельном слое.Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время.Для этого выберите инструмент Type и с помощью курсора выделите текст, как в текстовом редакторе. Не выбирайте просто текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop, — это выбрать инструмент Horizontal Type Tool (или Vertical , если вы предпочитаете), щелкнуть холст и начать печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
При нажатии на холст создается текстовая область, которая расширяется по мере ввода.Весь текст занимает одну строку и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на картон.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите , введите .Еще лучше, создавайте отдельные текстовые слои для каждой строки в заголовке. Таким образом, вы можете контролировать и позиционировать каждого отдельно.
Работа с текстом абзаца
Для основного текста — более длинные фрагменты текста, такие как абзацы или списки — сначала создайте текстовое поле.
Выберите инструмент Horizontal Type Tool и установите основные параметры форматирования.Щелкните и перетащите по диагонали холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте копию в поле.
Текстовое поле имеет фиксированный размер.Когда текст достигает правого края, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер поля, чтобы остальное было видно (или, конечно, вы можете изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями.Вы можете использовать различные инструменты для создания фигур или рисовать новые формы вручную с помощью инструмента «Перо» , , а затем заполнять их текстом.
Выберите один из инструментов Shape или используйте инструмент Pen Tool .Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте свою форму на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри нарисованного пути.Это превращает фигуру в текстовое поле. Теперь установите выравнивание текста на по центру и введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете настроить текст так, чтобы он соответствовал линии кривой.
Начните с выбора инструмента Pen Tool .На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен пример для начинающих, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Затем выберите инструмент Horizontal Type Tool .Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, щелкните. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру формы.Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать.
Чтобы отрегулировать положение текста на кривой, используйте инструмент Direct Selection Tool .Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Щелкните и перетащите вдоль линии, чтобы сдвинуть текст вдоль линии.
Щелкните и перетащите поперек линии, чтобы указать, должен ли текст располагаться внутри или за пределами фигуры.
Маскировка текста в Photoshop
Последние из основных текстовых инструментов Photoshop — это инструмент Horizontal Type Mask Tool и Vertical Type Mask Tool .
Эти инструменты не помещают текст на холст.Вместо этого они создают текстовые формы, которые вы можете использовать в своих проектах. По этой причине перед началом работы важно выбрать правильный шрифт. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выбора слоя, содержащего какой-либо цвет.
Выберите один из инструментов Type Mask и установите шрифт.Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку Commit , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку « Добавить маску слоя » в нижней части панели «Слои ». Это делает фон прозрачным, оставляя только текстовые формы, содержащие текстуру исходного изображения.
Как сделать фон прозрачным в Photoshop
Использование инструмента выделения Photoshop
Процесс прозрачного фона включает в себя то, что должно быть в изображении, и еще много чего.Но люди могут не иметь представления, какие инструменты выделения Photoshop лучше всего подходят для этой задачи. Следовательно, изображение является важным фактором при выборе инструментов. Когда специалисты Photoshop работают над моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом, процесс выбора довольно прост.
Для выполнения этой задачи редакторы, имеющие опыт удаления занятого фона, также могут удалить белый или сплошной цвет фона. Однако с помощью инструментов выделения Photoshop можно сэкономить время за счет использования этих
Инструмент Magic Wand
Этот инструмент выберет пиксель изображения стандартного цвета.На белом фоне может быть логотип. Затем выберите белую область для выделения. После этого все равно удалите область для очистки фото. Но невозможно удалить фон за один присест, если есть разные типы фона. В этом случае дизайнер должен снова и снова использовать описанный выше процесс.
Прямоугольная и эллиптическая область
Если фоторедакторы хотят выделить объект с идеальным кругом, используйте этот инструмент выделения.

 Размещение документа с текстовым эффектом как смарт-объекта
Размещение документа с текстовым эффектом как смарт-объекта