Как текст в фотошопе перевести в кривые: Форматирование символов в Photoshop
Как перевести файл в кривые
Часто при передачи макетов в типографию или при переносе на другой компьютер требуется перевести весь текст в кривые. В мире существует огромное количество шрифтов и не факт, что шрифт который вы использовали стоит на другом компьютере. Поэтому, чтобы ваш макет корректно открылся на другом компьютере желательно перевести все шрифты в кривые.
Важно помнить, что перевод текста в кривые процесс необратимый. Текст превращается в контурный рисунок, в котором невозможно что-либо дописать или исправить. Поэтому обязательно сохраняйте макет с текстом отдельно, с кривыми — отдельно.
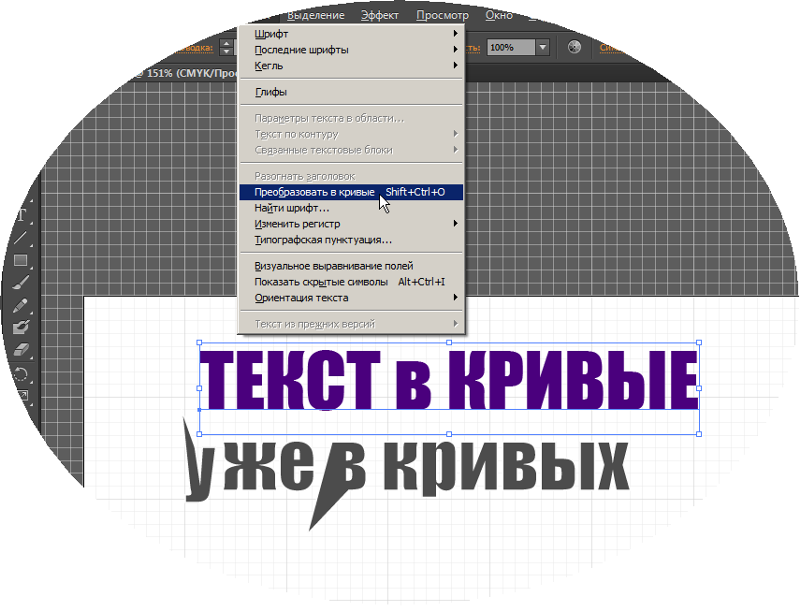
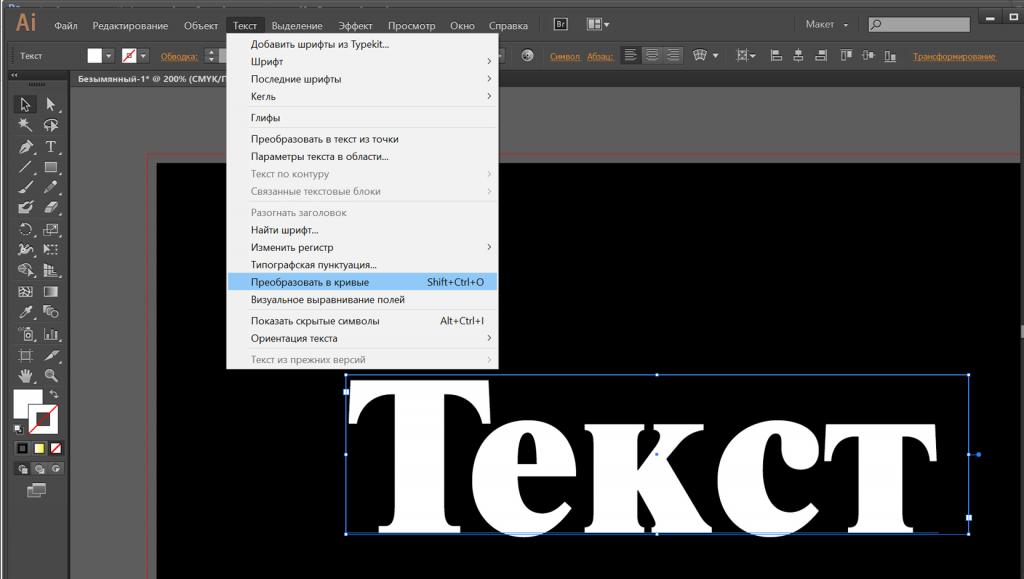
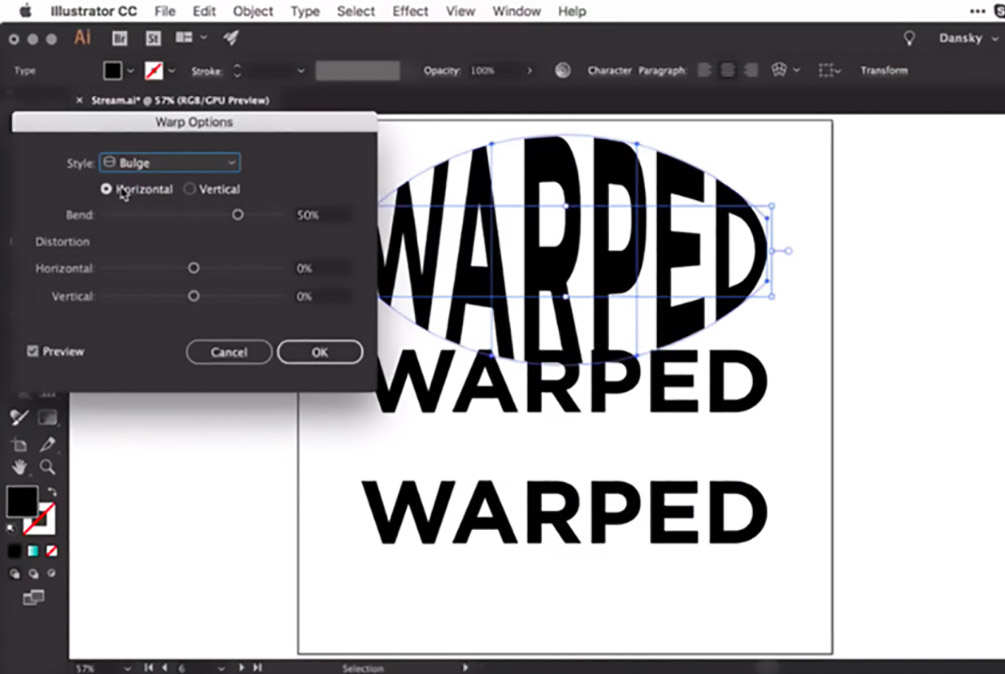
Перевод текста в кривые в Adobe IllustratorНужно выполнить две простых операции. Сперва выделить весть текст в документе, сделать это можно вручную, но лучше автоматически — выделение/по типу объектов/текстовые объекты.
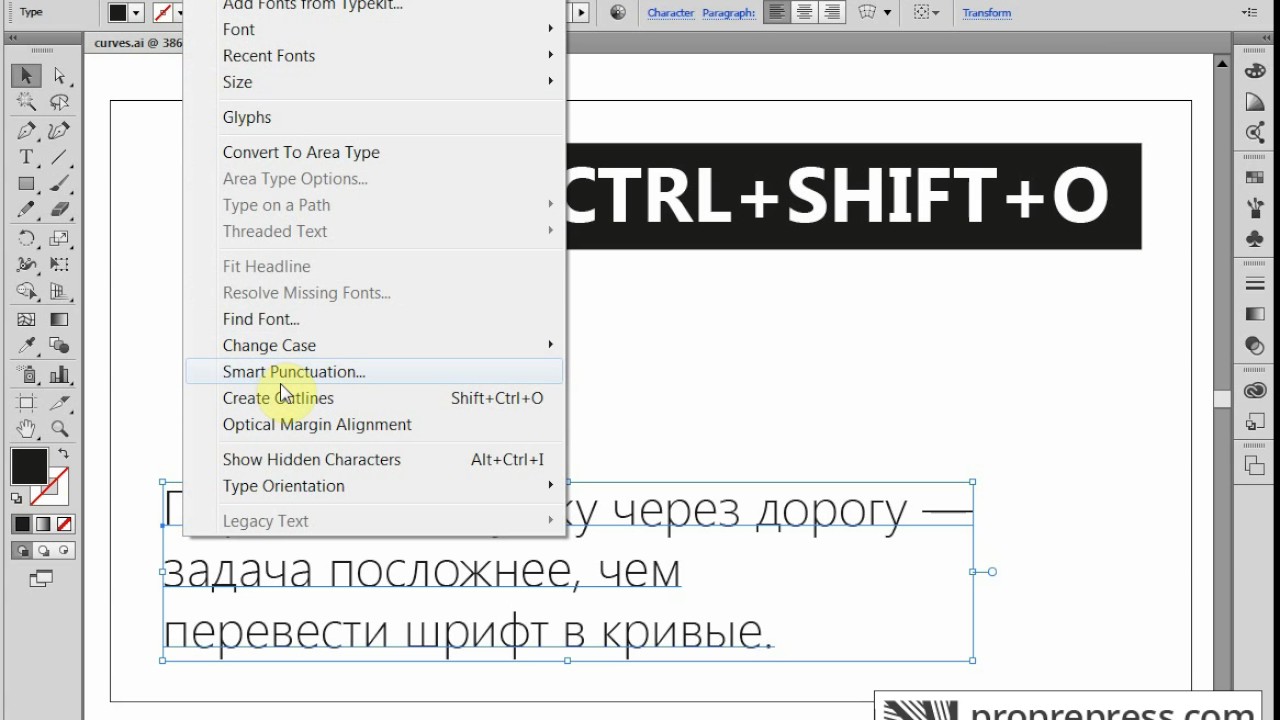
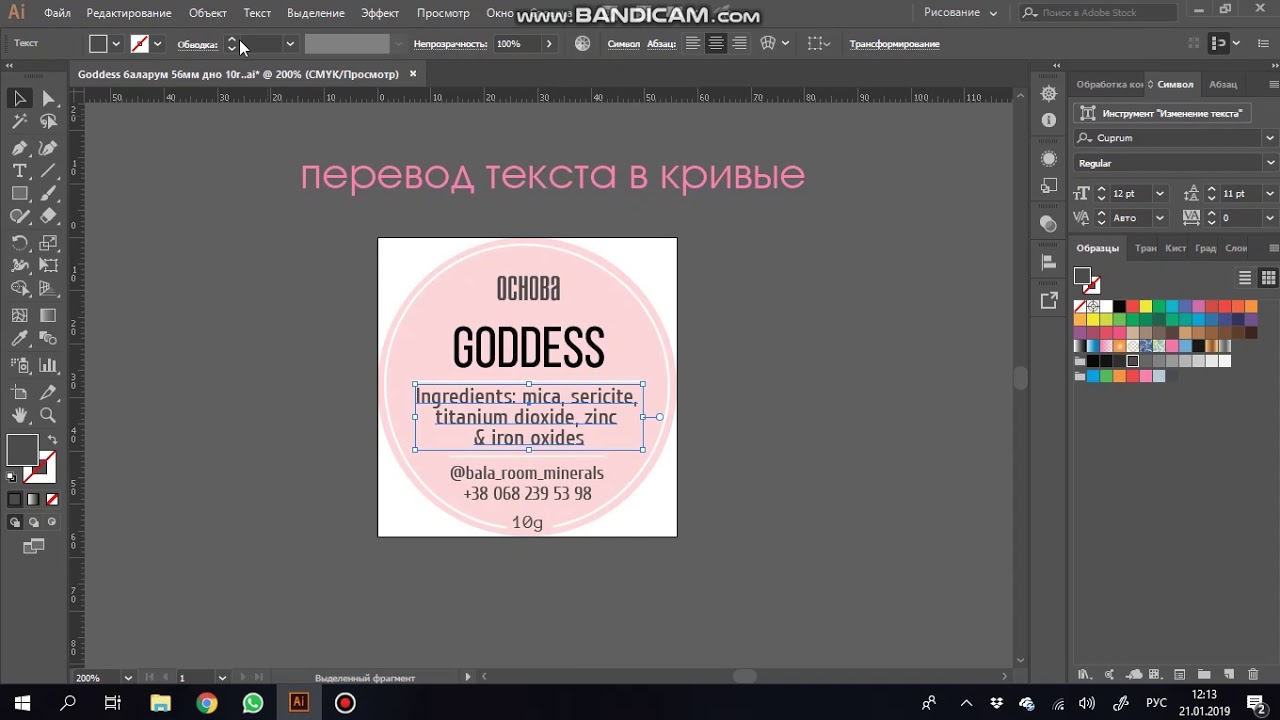
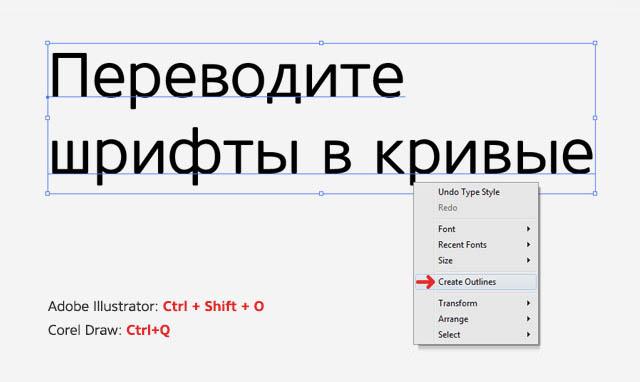
Затем непосредственно перевести текст в кривые текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O .
Немного более сложный, весь процесс подробно описан здесь.
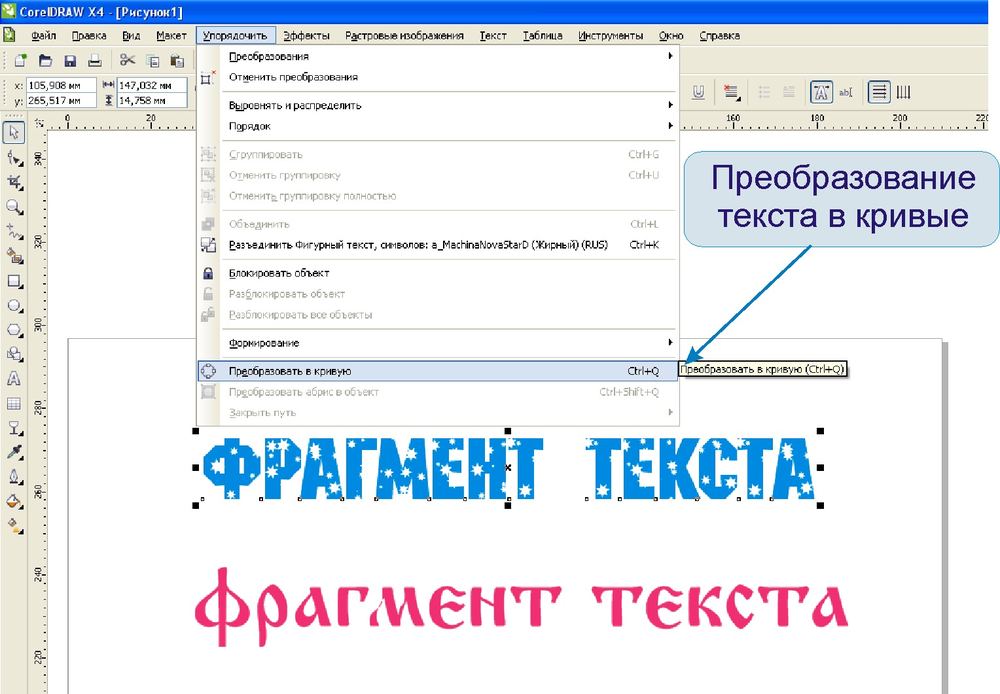
Перевод текста в кривые в CorelDRAWПодобно иллюстратору нужно сперва выделить весь текст, а потом использовать сочетание клавиш ctrl+Q.
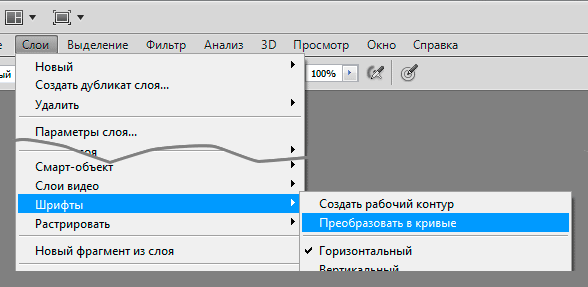
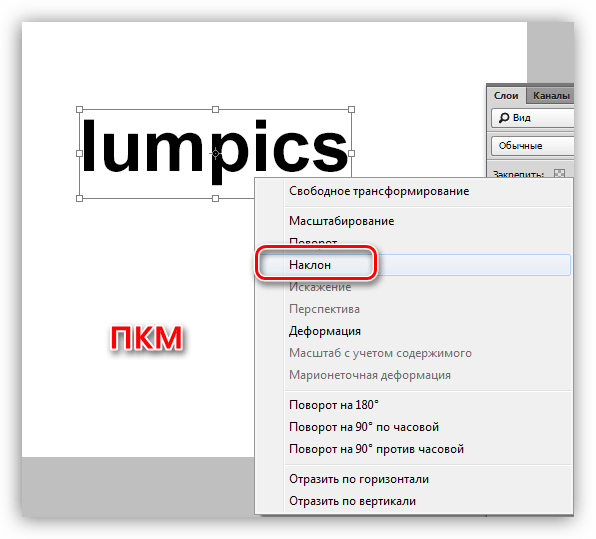
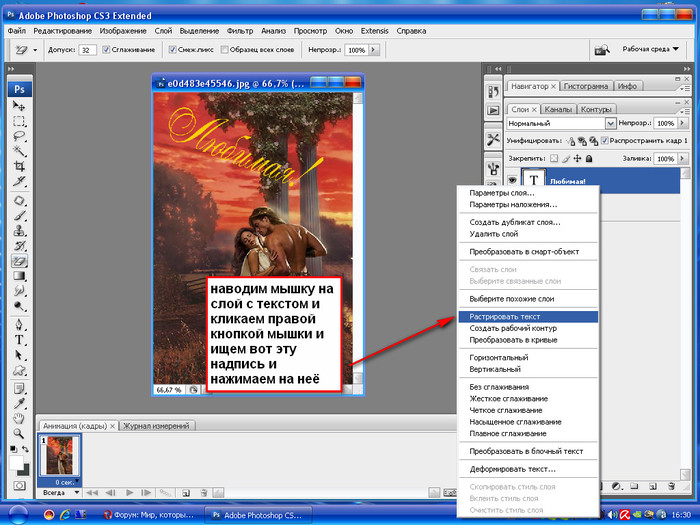
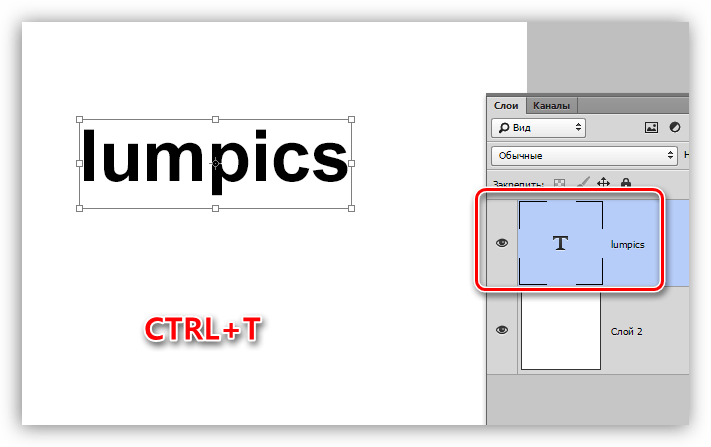
Перевод текста в кривые в Adobe PhotoshopФотошоп — растровый редактор, но перевести текст в контурный вектор в нем возможно, но есть похожая операция — растрирование. Для этого нужно выделить слой с текстом, кликнуть по нему правой кнопкой мыши/растрировать .
Если текстовых слоев много, чтобы не редактировать каждый, можно просто склеить все слои в один.
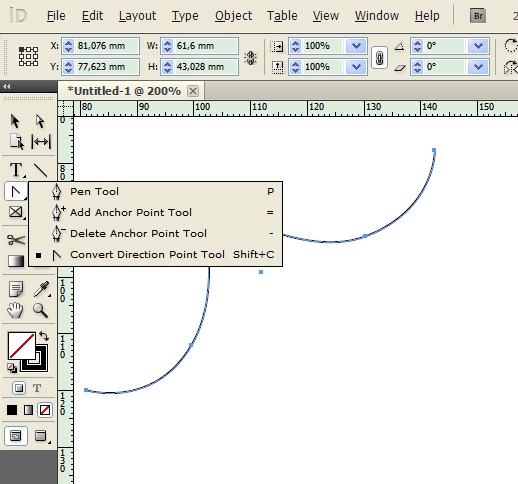
Перевод текста в кривые в Adobe InDesignПо аналогии с иллюстратором нужно выделить текст, а затем нажать текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.
Ещё не так давно мои макеты часто возвращались из типографии с комментарием: перевести весь текст в кривые!
О проблеме. Наверняка многие на первых порах делают следующую глупость: перед отправкой в печать создают копию макета, выделяют весь текст и жмут ⌘ + ⇧ + O (Ctrl + Shift + O). Или того хуже — просто переводят весь текст в кривые забыв сделать копию. А потом приходят правки и… можно рвать волосы на жопе, потому что весь текст больше не редактируем. (Ну, я во всяком случае, как-то раз так тупанул 🙂 Есть ещё один способ переводить тексты в кривые (от прошаренных полиграфистов) — через настройку хитрого экспорта в ИнДизайне. Но, во-первых, я готовлю макеты в печать ещё из Фотошопа и Иллюстратора, а, во-вторых, у меня просто ни разу так и не получилось сделать этот чудо-экспорт из ИнДизайна.
Наверняка многие на первых порах делают следующую глупость: перед отправкой в печать создают копию макета, выделяют весь текст и жмут ⌘ + ⇧ + O (Ctrl + Shift + O). Или того хуже — просто переводят весь текст в кривые забыв сделать копию. А потом приходят правки и… можно рвать волосы на жопе, потому что весь текст больше не редактируем. (Ну, я во всяком случае, как-то раз так тупанул 🙂 Есть ещё один способ переводить тексты в кривые (от прошаренных полиграфистов) — через настройку хитрого экспорта в ИнДизайне. Но, во-первых, я готовлю макеты в печать ещё из Фотошопа и Иллюстратора, а, во-вторых, у меня просто ни разу так и не получилось сделать этот чудо-экспорт из ИнДизайна.
Долгое время мои макеты жили в двух версиях:
Это не практично и всегда есть шанс случайно перезаписать исходник и потерять всю вёрстку.
Давайте разберёмся, как же кривить тексты не трогая исходник
Для этого нам понадобится Adobe Acrobat и буквально пару операций:
Шаг первый.
 Водяной знак
Водяной знакОткрываем наш pdf-макет в Adobe Acrobat и идём в меню Редактировать PDF → Водяной знак
Настраиваем водяной знак для всех страниц документа со следующими параметрами:
- Любой символ (я ставлю точку)
- Размер шрифта, 4 пункта (чтобы символ был как можно меньше)
- Делаем символ полностью прозрачным
- И для надёжности загоняем его в верхний левый угол
- Применяем настройки ко всем страницам
Жмём Окей. Операция почти мгновенная.
Шаг второй. Допечатная подготовка
Идём в меню Допечатная подготовка → Просмотр обработки прозрачности
- Кривим текст
- Не забываем указать все страницы
Остальные параметры не трогаем. Жмём «Применить».
Операция потребует какое-то время. Чем больше страниц в документе, тем дольше идёт обработка. Несколько минут для многостраничных макетов вполне нормально.
Из практики применения этого метода и на Windows, и в Mac OS, наблюдаю закономерность — если свернуть окно с процессом обработки (не подглядывать за Акробатом ;), он справляется с обработкой многостраничных документов быстрее.
После завершения процесса, закройте диалоговое окно обработки прозрачности. В меню Файл → Свойства проверьте, что в макете не осталось шрифтов:
В сегодняшнем материале расскажем об одной интересной особенности CorelDRAWи посмотрим, как перевести текст в кривые. Почему это так важно? Для чего дизайнерам нужно об этом заботиться? Как реализовать эту возможность в программе? Ответы на эти вопросы вы сможете получить, прочитав наш материал.
Для чего менять шрифт в кривые
Для того чтобы создать печатный макет для наружной рекламы, очень часто используется программа CorelDRAW. Естественно, практически в каждом проекте используются различные шрифты. Многие дизайнеры отказываются от стандартных символов и используют некоторые редкие или уникальные, а зачастую и шрифты собственной разработки для каждого отдельно взятого заказчика. Для того чтобы студия печати смогла корректно распечатать макет, на их компьютере эти шрифты должны быть установлены в систему.
Но в случае использования непопулярных разработок, очень часто возникает проблема несовместимости. То есть на вашем компьютере всё показывается так, как вы задумали, а у тех, кто будет печатать — нет. Всё из-за того, что тот, кто рисовал проект, не позаботился о том, чтобы у заказчика шрифт отображался корректно. Если ваш партнёр или заказчик откроет такой проект, а на его компьютере нет такого шрифта в системе, то в профессиональной среде принято говорить, что шрифт слетел, то есть не отобразился. В таком случае CorelDRAW автоматически попытается его заменить на какой-либо другой либо предложит вручную поменять его на какой-то из тех, который есть в системе.
Одной из самых распространённых ошибок, которые совершают дизайнеры, причём не только начинающие, но и профессионалы со стажем — это несохранение шрифтов в кривых, то есть несведение шрифта в картинку.
Почему так получается? Во-первых, неопытные дизайнеры попросту не знают о существовании такой возможности. Во-вторых, чисто человеческий фактор — в спешке можно забыть выполнить преобразование. В-третьих, содержание текстового блока не является окончательным и подразумевается, что заказчик будет его редактировать.
Во-вторых, чисто человеческий фактор — в спешке можно забыть выполнить преобразование. В-третьих, содержание текстового блока не является окончательным и подразумевается, что заказчик будет его редактировать.
Но для чего же нужно преобразование текста в кривые? Именно для того, чтобы не возникало вышеописанные проблемы несовместимости шрифтов. Вы преобразовываете текстовый массив в векторное изображение, которое будет корректно отображаться абсолютно везде. Как этого достичь?
Как это сделать
Существует три способа, как в Кореле преобразовать текст в кривую, причём каждый из них один проще другого. Для начала текстовый блок нужно выделить, а затем выполнить одну из операций:
- Нажать комбинацию клавиш Ctrl + Q.
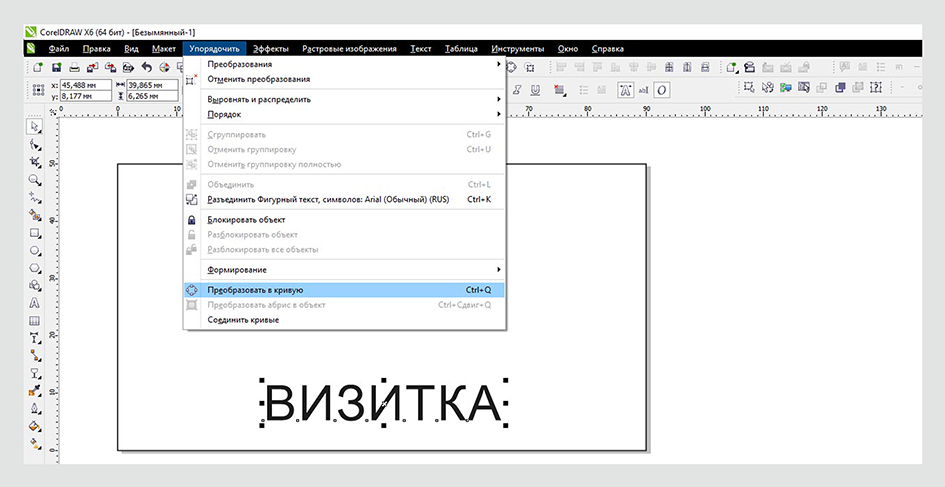
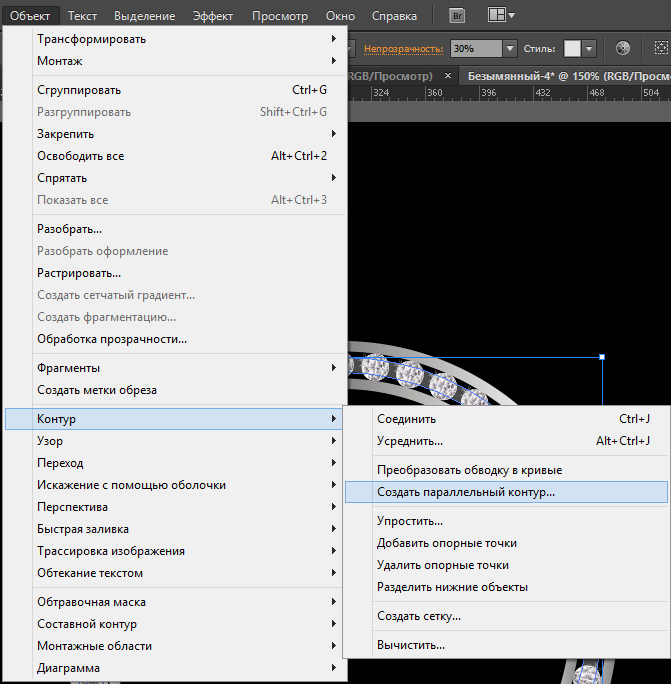
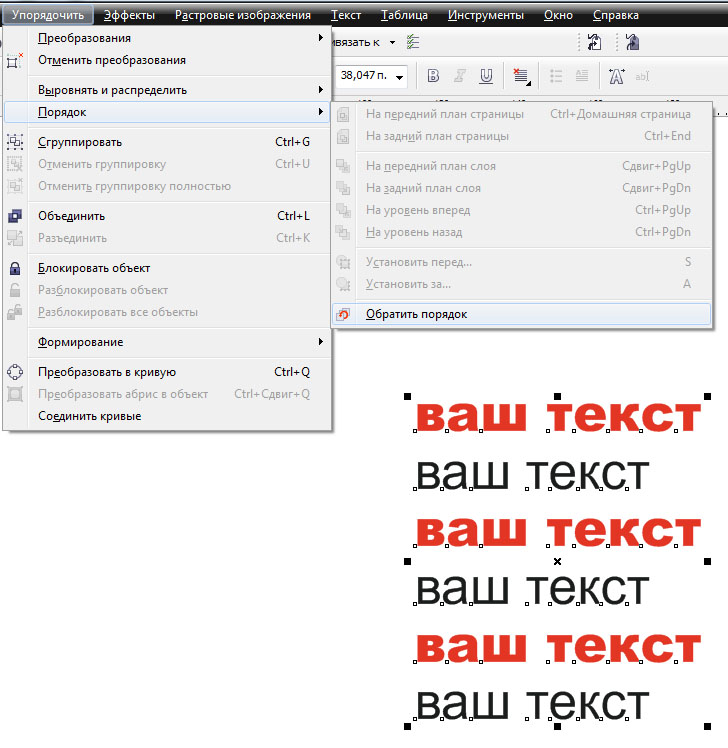
- В меню программы нажать Упорядочить — Преобразовать в кривую.
Теперь этот шрифт превращён в картинку, и он уже не изменится. Для того чтобы всё-таки оставить возможность изменить преобразованный текст на своём компьютере, вдруг что-то пойдёт не так, просто сделайте копию и на другой страничке в документе сохраните его в виде обычного шрифта, то есть без преобразования в кривые.
Заключение
Как видите, преобразовывать текст в кривые в графическом редакторе CorelDRAW совершенно несложно. Тем не менее, о такой, казалось бы, мелочи лучше не забывать, чтобы ваша профессиональная репутация не пострадала. Также приглашаем оставлять комментарии внизу страницы.
Как подготовить макет в типографию: избавляемся от распространенных ошибок
1. Макет в цветовом пространстве RGB
Как найти картинки в RGB в Acrobat Professional?
Проверять цветовое пространство в Acrobat Professional удобно в случае многостраничных документов, где много картинок. Чтобы посмотреть, какие именно элементы в RGB, нужно пойти в верхнее меню, пункт Advanced, там выбрать Print Production, далее Output Preview.
В диалоговом окне находим выпадающий список Show и там выбираем RGB.
Теперь на всех страницах документа будут показываться только картинки в RGB (точно так же можно искать любые другие элементы; например, цвета Pantone – выбрав Spot Color).
Как пересохранить картинку в CMYK в Adobe Photoshop
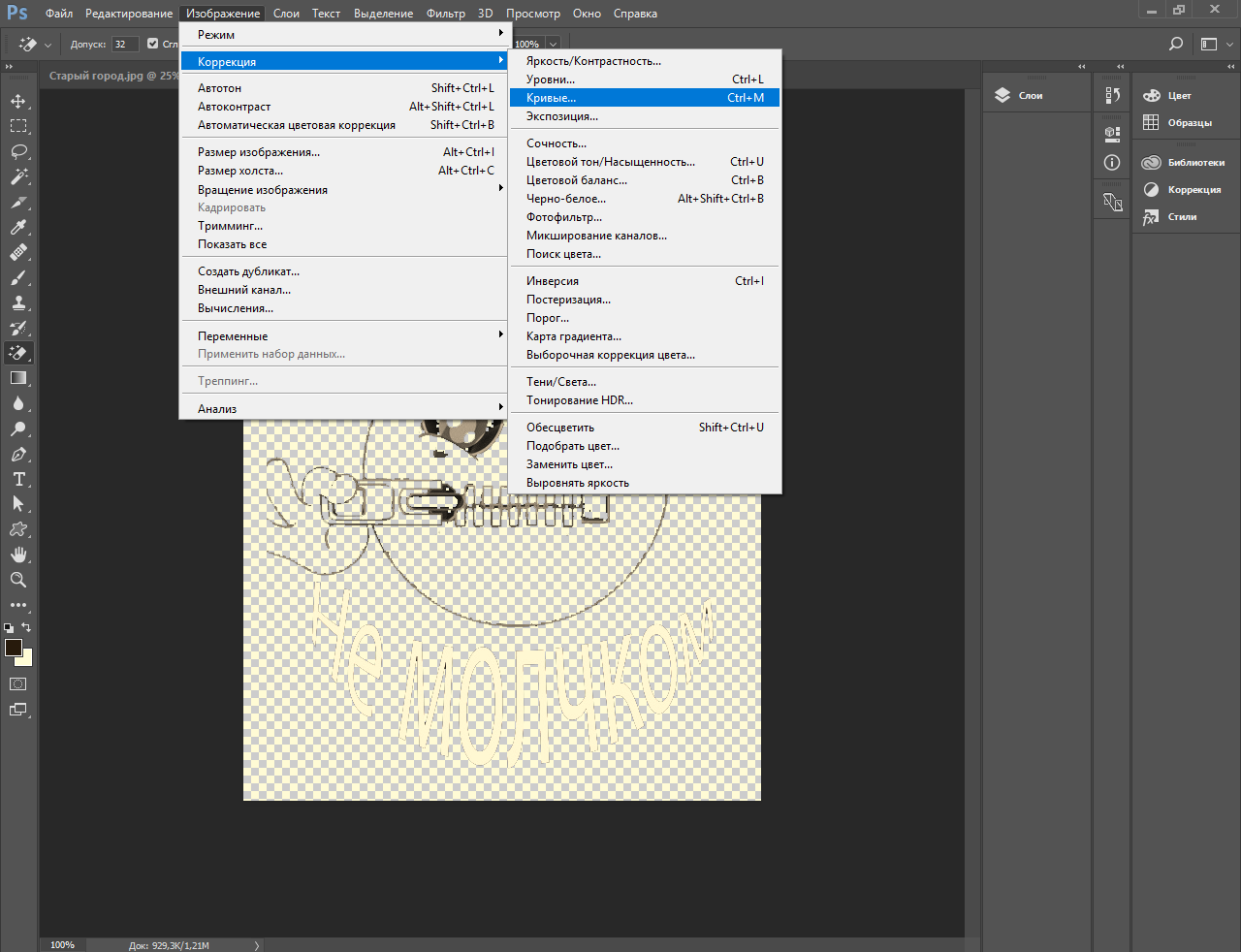
В Adobe Photoshop нужно найти в верхнем меню Image и в выпадающем списке Mode.
Как пересохранить документ в CMYK в Illustrator
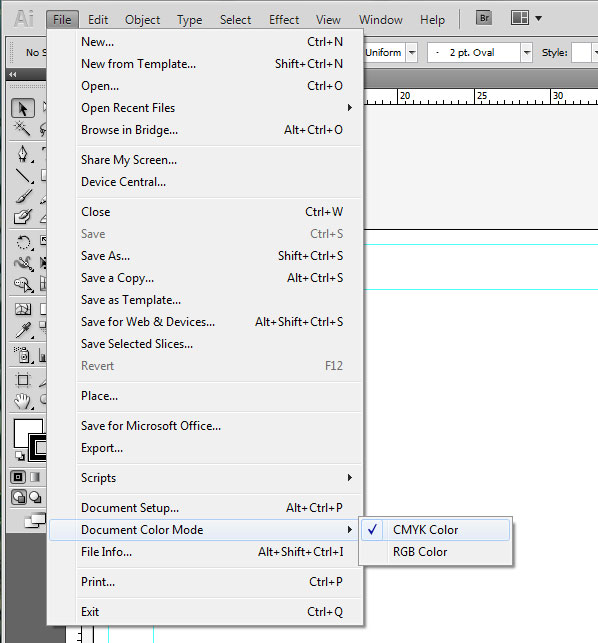
В Adobe Illustrator цветовое пространство документа выбирается в верхнем меню: File – Document Color Mode.
Недостаточное разрешение картинок
Разрешение, необходимое для печати, – 300 dpi.
Чтобы проверить разрешение макета в Photoshop, нужно пойти в меню Image – Image Size.
Формально говоря, разрешение можно и поменять в том же диалоговом окне – нужно снять галку с Resample Image и поставить в поле Resolution значение 300.
Не нужно растягивать картинку с помощью Resample Image – она получится разбитой на пиксели и плохого качества, хотя формально и будет подходить под требования типографии!
Размеры основных форматов в пикселях для печати:
- Размер A2 в пикселях: 4961×7016
- Размер A3 в пикселях: 3508×4961
- Размер А4 в пикселях: 2480×3508
- Размер А5 в пикселях: 1748×2480
- Размер А6 в пикселях: 1240×1748
Отсутствие вылетов
Вылеты – это отступы за пределы самого макета. Они необходимы для того, чтобы после резки макета не получились белые полоски по краям. Стандартный размер вылетов – 5 мм с каждой стороны.
У вас в макете нет вылетов? Это нужно исправить!
Добавить по 5 мм с каждой стороны макета и заполнить их фоном. В Adobe Photoshop увеличить размер макета можно следующим образом: Image – Canvas Size
В Adobe Photoshop увеличить размер макета можно следующим образом: Image – Canvas Size
Если поставить галку в Relative, холст изображения увеличится на заданное значение.
4. Значимые элементы слишком близко к краю
Обычно текст и другие значимые элементы должны располагаться не ближе, чем за 5 мм от края, в противном случае они могут обрезаться при резке. (А еще иногда типографии сами отодвигают такие элементы, изменяя тем самым ваш дизайнерский замысел, так что лучше сделать все самому сразу.)
Если макет идет в издание, которое будет сшиваться, обязательно уточните, какой отступ должен быть от корешка, чтобы текст не ушел в корешок. Также величину корешка необходимо учитывать, когда делаете макет размера 2/1 (то есть на целый разворот издания), чтобы точно сделать отступы в картинке посередине.
5. Шрифты в макете / полетел шрифт в макете / текст не преобразован в кривые
В типографии или рекламном агентстве, где будет печататься макет, может не быть того шрифта, который вы использовали в макете, тогда он автоматом заменится на другой или, еще хуже, может отобразиться иероглифами. Обычно печатающая компания предупреждает, когда такое случается, но может и сама поставить какой-нибудь шрифт в качестве замены или вообще не заметить, поэтому всегда переводите шрифты в кривые.
Обычно печатающая компания предупреждает, когда такое случается, но может и сама поставить какой-нибудь шрифт в качестве замены или вообще не заметить, поэтому всегда переводите шрифты в кривые.
Как перевести шрифты в кривые в Illustrator
Сначала необходимо выделить все текстовые объекты командой Select – Object – Text Objects
Далее нужно перевести их в кривые командой Type – Create Outlines
Если теперь текстовые объекты имеют такой вид при выделении, значит, все сделано правильно
6. Превышена сумма красок
О максимально допустимой сумме красок необходимо проконсультироваться в типографии. Она может быть, например, 250 для газетной бумаги, 300 для немелованной и 320 для мелованной.
Как посмотреть, где превышена сумма красок?
Посмотреть, где превышена сумма красок, можно в Acrobat Professional: верхнее меню, пункт Advanced – Print Production – Output Preview
В поле Total Area Coverage нужно поставить галку и забить требуемое значение суммы красок. Посмотрите, как теперь показывается документ. Области, где появляется термоядерно-зеленый, имеют превышение.
Посмотрите, как теперь показывается документ. Области, где появляется термоядерно-зеленый, имеют превышение.
Как убрать превышение суммы красок в Adobe Photoshop?
Меню Edit – Convert to Profile
В диалоговом окне нужно изменить значение Total Ink Limit на нужную сумму красок.
7. Прилинкованные изображения
Эта проблема случается, когда в Illustrator помещаются изображения через Place с галкой в чекбоксе Link
Прилинкованные изображения можно опознать при наведении на них мышкой в Adobe Illustrator – из их углов будут идти диагонали.
Также прилинкованные изображения можно увидеть в палитре Links (Window – Links).
На рисунке верхнее изображение встроено, о чем свидетельствует иконка справа от него, а нижнее прилинковано.
Как встроить прилинкованное изображение?
Чтобы встроить прилинкованное изображение, используется палитра Links (см. выше). Нужно выделить картинку, кликнуть на треугольничке в правом верхнем углу палитры Links и из выпадающего списка выбрать Embed Image. Ура! Теперь картинка встроена и она не потеряется при печати.
выше). Нужно выделить картинку, кликнуть на треугольничке в правом верхнем углу палитры Links и из выпадающего списка выбрать Embed Image. Ура! Теперь картинка встроена и она не потеряется при печати.
8. Лишние пантоны или отсутствие пантона там, где необходимо
Лишние пантоны часто образуются, например, при вставлении логотипов с фирменным плашечным цветом в макет.
Увидеть пантон в Illustrator можно в палитре Color.
Как убрать пантон из документа?
Если типография требует убрать пантоны, нужно пойти в выпадающее меню Edit – Edit Colors и там выбрать Convert to CMYK.
Как перевести объект из CMYK в Pantone?
Изменить цвет объекта с обычного на плашечный можно двумя способами. Во-первых можно пойти в палитру Swatches, в ней щелкнуть по самой левой иконке с папочками внизу и в выпадающем списке выбрать Color Books – [нужные пантоны, например, Pantone process coated].
Теперь на экране появится палитра с пантонами, из которой можно выбрать необходимый вручную.
Еще один способ – преобразовать цвет из CMYK в Pantone автоматом. Для этого нужно выбрать в верхнем меню Edit – Edit Colors – Recolor Artwork.
В появившемся окне нужно щелкнуть на правую иконку внизу рядом с цветовым образцом HSB и в выпадающем меню выбрать Color Books – [нужные пантоны, например, Pantone process coated]. Так Illustrator автоматом подберет наиболее подходящий пантон из этой серии.
9. Неправильный черный цвет
Часто типографии требуют составной черный цвет для плашечных заливок, например, C60 M60 Y60 K100 или С50 М50 Y50 K100. В противном случае на выходе цвет получится серым. Другое требование – С0 M0 Y0 K100 для черного цвета текста, в противном случае после печати цвета могут не совпасть. Обязательно уточните в типографии требования к черному цвету.
10.
 Сложные эффекты не отрастрированы
Сложные эффекты не отрастрированыНекоторые эффекты криво отображаются в программе, не в которой они были созданы. Например, «проблемные» эффекты CorelDRAW – Lens (Линза), тени, прозрачности и заливки, созданные интерактивными инструментами. Также проблемы могут возникнуть со сложными векторными объектами с большим количеством узлов (схемы, например). Такие объекты лучше всего преобразовывать в растр командой Bitmaps – Convert to Bitmap (Точечная графика > Растрировать).
Выше перечислены общие моменты, которые необходимо учитывать при сдаче макета в типографию. Обязательно проконсультируйтесь там, где будете печатать макет, и возьмите точные технические требования к файлам.
Текст внутри текста в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания, как классической, так и профессионально обработанной типографии. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать замечательный типографский эффект «текст внутри текста», используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1Для выполнения этого шага вам понадобится два шрифта. Первый шрифт для создания текстового контейнера, он должен быть достаточно жирным, чтобы вместить в себя фрагмент текста. В данном случае шрифт Molot отличный выбор, так как его прописные буквы добавляют типографской стилистики.
Вторым шрифтом будет набран текст во внутренней полости первого. Это не должен быть особенно жирный шрифт, или шрифт определенного стиля, но старайтесь подобрать шрифт, который будет соответствовать общему стилю вашего дизайна. В данном случае я использовал шрифт Alpha Echo, но почему бы не попробовать более гранжевый Destroy?
В данном случае я использовал шрифт Alpha Echo, но почему бы не попробовать более гранжевый Destroy?
Теперь возьмите Инструмент Текст — Type Tool (Т), кликните и потяните, чтобы создать текстовый фрейм 252 мм шириной (Width) и 62 мм высотой (Height). Разместите фрейм по центру первой страницы документа.
Какое бы слово вы не выбрали для заполнения его текстом, создавайте отдельные текстовые фреймы для каждой буквы слова (смотрите на рисунок).
Наберите букву «I», выделите ее и на панели Средства форматирования символов (Character Formatting Controls) в верхней части экрана, установите шрифт на Molot Regular, размер 250 пунктов, положение Выключка влево (Align Left) (если вы выберете Выключка по центру (Align Center), то после перевода текста в кривые придется корректировать положение букв). Заливку текста оставьте черной, как и было по умолчанию.
Выделите текстовый фрейм, скопируйте и вставьте (Ctrl + C > Ctrl + V). Измените букву на ‘N’ и передвиньте фрейм к правому краю первой буквы.
Измените букву на ‘N’ и передвиньте фрейм к правому краю первой буквы.
Перетащите направляющую (Guide) из верхней Линейки (Ruler) (Просмотр > Показать линейки — View > Show Rulers (Ctrl + R), чтобы создать нижнюю линию выравнивания текста. Вы также можете добавить горизонтальные направляющие, чтобы установить одинаковое расстояние между буквами (для этого перетащите направляющие из левой линейки).
Повторите процесс создания остальных букв. В данном случае это ‘S’, ‘I’, ‘D’, и ‘E’ и слово ‘INSIDE’.
Шаг 2.
Шаг 2Выделите текстовый фрейм первой буквы и переведите в кривые (Текст > Создать кривые — Type > Create Outlines (Ctrl + Shift + O). Повторите для каждого текстового фрейма. После этого каждая буква будет преобразована в векторный контур.
Шаг 3.
Шаг 3
Выделите все буквы, выделив область страницы мышью. Откройте панель Образцы: Окно > Цвет > Образцы (Window > Color > Swatches) (F5) и установите заливку на «Нет» [None]. Снимите выделение, кликнув левой кнопкой мыши по пустому пространству вне страницы.
Откройте панель Образцы: Окно > Цвет > Образцы (Window > Color > Swatches) (F5) и установите заливку на «Нет» [None]. Снимите выделение, кликнув левой кнопкой мыши по пустому пространству вне страницы.
Шаг 4.
Шаг 4
Возьмите Инструмент Текст — Type Tool (Т) и занесите курсор над первой буквой. Вы увидите, что значок изменился с иконки набора текста с квадратными скобками на иконку набора текста с круглыми краями.
Кликните один раз левой кнопкой мыши и векторный контур превратиться в текстовый фрейм. Переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и выделите первую букву, в данном случае это ‘I’. В нижней правой части буквы появится маленький белый квадратик. Кликните один раз по этому квадратику и затем один раз кликните по следующей букве (в данном случае ‘N’), чтобы объединить две буквы в одну цепочку текста.
Перейдите в меню Просмотр > Вспомогательные элементы > Показать цепочки текста — View > Extras > Show Text Threads (Ctrl + Alt + Y), чтобы увидеть, что теперь буквы связаны. Продолжите связывать буквы между собой, пока все они не будут связаны друг с другом.
Продолжите связывать буквы между собой, пока все они не будут связаны друг с другом.
Шаг 5.
Шаг 5
Снова возьмите Инструмент Текст — Type Tool (Т), на панели Средства форматирования символов (Character Formatting Controls) установите шрифт Alpha Echo Regular, размер 8 пунктов, Интерлиньяж (Leading) 8 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left).
Кликните один раз внутри первой буквы и перейдите в меню Текст > Заполнить шаблонным текстом (Type > Fill with Placeholder Text). Вы можете вставить и ваш собственный текст, чтобы создать художественный эффект с особым смыслом.
Переключитесь в Режим просмотра (Preview View) нажав клавишу W, чтобы оценить эффект и откорректировать размер (Sizing), перенос (Hyphenation), трекинг (Tracking) и т.п., пока вы не достигнете желаемого результата.
Шаг 6.
 Шаг 6
Шаг 6Вы можете добавить эффекту контраста, разместив светлый текст на темном фоне.
Возьмите Инструмент Прямоугольник — Rectangle Tool (М) и создайте прямоугольник по ширине страницы. Уберите обводку (Stroke) и установите цвет заливки (Fill) C=100, M=90, Y=22, K=72 (или любой другой темный контрастный цвет на ваше усмотрение). Кликните правой кнопкой мыши и выберите пункт Упорядочить > На задний план — Arrange > Send to Back (Ctrl + Shift + [).
Выделите текст внутри контура букв и установите цвет (Color): Бумага [Paper]. Вот и все! Этот эффект больше всего подходит для дизайна масштабных проектов, например, как часть постера или баннера.
Пример HTML-страницыКак преобразовать текст в форму в Photoshop (БЫСТРО!)
При работе с текстом в Photoshop преобразование его в форму может быть полезно для создания более настраиваемых символов или цветов. Текстовые слои можно преобразовать в любой момент вашего проекта, но это лишает вас возможности редактировать содержимое вашего текста. Возможно, разумный компромисс для дополнительных вариантов дизайна, если вы знаете, что вам не нужно менять текст. Если вам просто нужен быстрый и простой ответ, выполните следующие действия.
Текстовые слои можно преобразовать в любой момент вашего проекта, но это лишает вас возможности редактировать содержимое вашего текста. Возможно, разумный компромисс для дополнительных вариантов дизайна, если вы знаете, что вам не нужно менять текст. Если вам просто нужен быстрый и простой ответ, выполните следующие действия.
Чтобы преобразовать текстовый слой в слой формы в Photoshop, выберите текстовый слой на панели слоев, затем щелкните правой кнопкой мыши и выберите «Преобразовать в форму».Теперь ваш текстовый слой станет слоем формы, что позволит вам редактировать текст так же, как и фигуру.
Хотя этот процесс очень прост, есть некоторые дополнительные сведения, которые стоит знать, чтобы получить максимальную отдачу от преобразованного текста. Такие вещи, как редактирование пути для настраиваемых символов или превращение текста формы в кисть для удобного нанесения водяных знаков на изображение. Читайте дальше, чтобы узнать, как максимально эффективно преобразовать текстовые слои в фигуры!
Как преобразовать текстовые слои в слои-фигуры в Photoshop
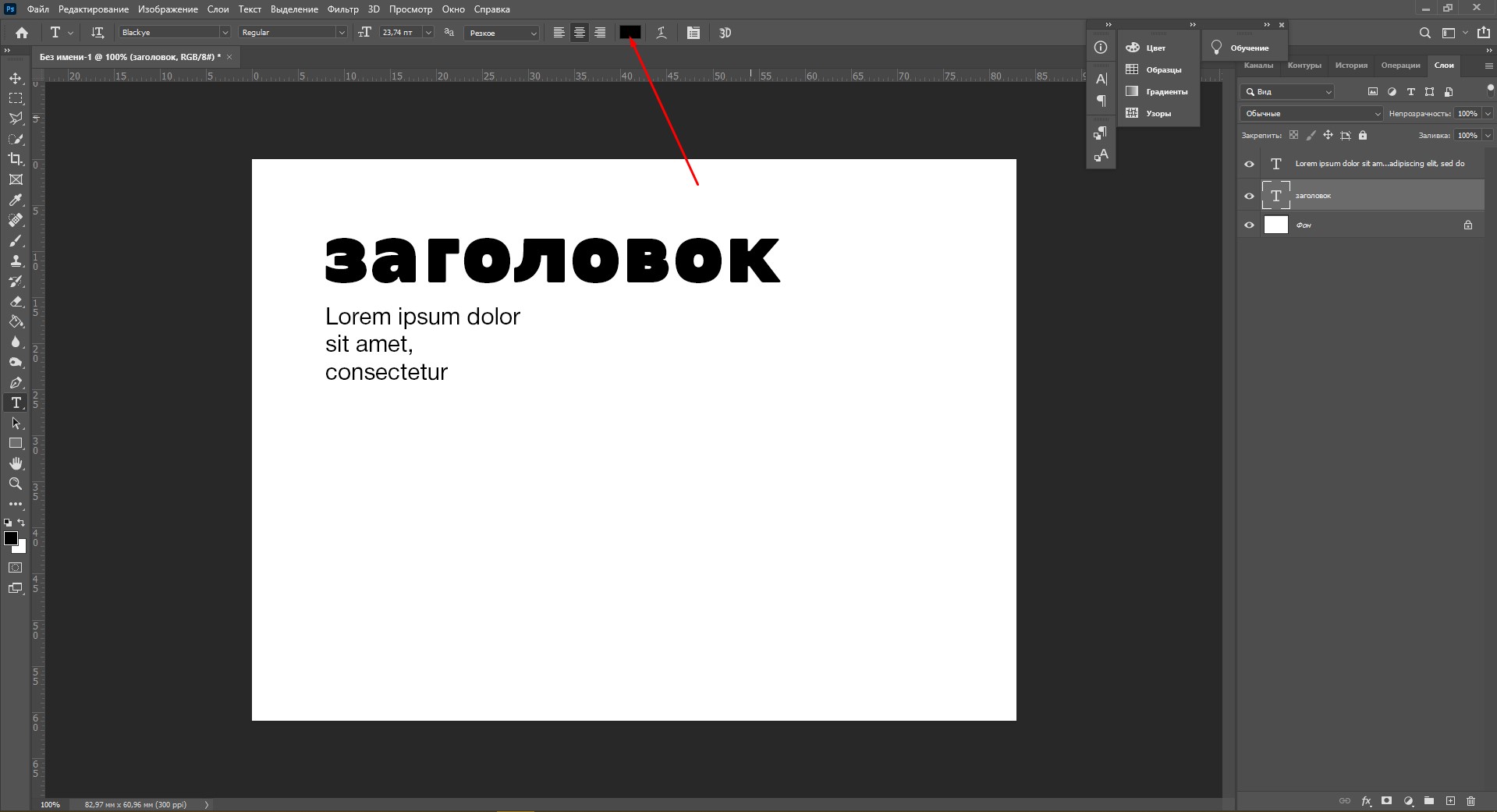
Для начала напечатайте что-нибудь на холсте с помощью инструмента «Текст» ( T ). Если вы новичок в этом инструменте, обязательно прочитайте мое полное руководство по созданию текста в Photoshop!
Если вы новичок в этом инструменте, обязательно прочитайте мое полное руководство по созданию текста в Photoshop!
Теперь, как только вы набираете текст, Photoshop создает для него текстовый слой. Слою дается то же имя, что и вашему тексту. Вы можете сказать, что это текстовый слой по значку T.
Создав текст, щелкните его, чтобы выделить, затем щелкните его правой кнопкой мыши и выберите Преобразовать в форму.
После преобразования рядом с миниатюрой текстового слоя появится значок, указывающий, что это слой-фигура.Вместо значка T у вас будет квадрат внизу миниатюры слоя. Этот значок указывает на слой формы и означает, что вы больше не можете редактировать этот текст с помощью инструмента «Текст», поскольку это векторная форма.
Как превратить текст в пользовательскую предустановку формы
Если у вас есть текст, который вы будете часто использовать, например водяной знак, вы можете сохранить его как пользовательский набор настроек фигуры, чтобы добавить его одним щелчком мыши в качестве фигуры. Давайте вместе рассмотрим пример, начиная с этого примера текстового слоя.
Давайте вместе рассмотрим пример, начиная с этого примера текстового слоя.
После создания текста превратите его в слой-фигуру, щелкнув правой кнопкой мыши слой-фигуру и выбрав Преобразовать в форму.
Теперь, когда текст преобразован в фигуру, вы можете превратить его в пользовательский пресет фигуры.
Для этого сначала выберите слой формы.
Затем перейдите к Edit > Define Custom Shape.
В появившемся окне дайте имя пользовательской фигуре и нажмите «ОК».
Теперь, когда текст сохранен как пользовательский пресет формы, его можно найти в инструменте «Пользовательская фигура».Чтобы получить доступ к этому инструменту, нажмите и удерживайте значок инструмента формы на панели инструментов. В появившемся окне выберите Custom Shape Tool из дополнительных параметров инструмента.
Затем перейдите к верхней панели настроек и прокрутите параметры меню пользовательской формы, пока не найдете свою пользовательскую форму. Поскольку он был недавно создан, он, скорее всего, будет внизу этого меню.
Поскольку он был недавно создан, он, скорее всего, будет внизу этого меню.
После того, как вы найдете фигуру, нажмите на нее, чтобы активировать ее в качестве пользовательской формы. Затем щелкните и перетащите по холсту, чтобы создать текстовую фигуру, как если бы вы создали обычный слой-фигуру.
Вы также можете изменить предустановленный цвет пользовательских фигур на панели свойств, если хотите. Настроив параметр «Заливка», вы измените внутренний цвет вашей фигуры, а обводка будет контролировать цвет контура.
Как превратить текст в пользовательский пресет кисти
Превращение текста в набор настроек кисти может оказаться полезным, особенно когда вам нужно использовать один и тот же текст снова и снова. Если вы планируете многократно использовать текст в качестве логотипа или водяного знака, например, вы сэкономите много времени, если превратите текст в кисть.Таким образом, вы можете нарисовать свой логотип или водяной знак на холсте всего одним щелчком мыши!
Допустим, я хочу использовать пользовательскую форму, созданную ранее, в качестве предустановки кисти.
Для этого я выберу слой пользовательской формы.
Затем я перехожу к Edit > Define Brush Preset.
Когда появится всплывающее меню, нажмите «ОК», чтобы создать новую кисть (вы также можете изменить ее имя, если хотите).
Набор настроек кисти будет создан и готов к использованию.Щелкните в любом месте холста, чтобы нарисовать его.
Вы можете в любое время найти новую предустановку текстовой кисти, перейдя на панель инструментов и выбрав инструмент «Кисть» (B) .
Затем вы можете перейти на панель предустановок кистей и прокручивать меню кистей, пока не найдете свою пользовательскую кисть. Обычно она находится в нижней части меню при создании новой кисти.
Как и с любой другой кистью, вы можете изменить ее цвет, размер, поток, непрозрачность и сглаживание. Единственная разница в том, что вам нужно будет щелкнуть один раз по вашему проекту, чтобы добавить текст, иначе он превратится в мазок кисти. Думайте об этом больше как о штампе, чем о кисти!
Думайте об этом больше как о штампе, чем о кисти!
Как редактировать контур текстовых фигур
После того, как ваш текст будет преобразован в фигуру с помощью описанных выше шагов, вы можете отредактировать его внешний вид, напрямую отредактировав его путь. Это полезно для расширения частей символа для более уникального вида, чем исходный шрифт.
Для этого сначала возьмите инструмент прямого выделения на панели инструментов.
Затем, выбрав слой с текстом, щелкните по краю символа, который хотите отредактировать.Это покажет его путь, как вы можете видеть вокруг H.
.Путь представлен опорными точками, которые можно перемещать, чтобы изменить внешний вид ваших персонажей.
Например, если я перетащу эту опорную точку вверх, это будет выглядеть так, как будто я вырезал часть персонажа.
Еще одна вещь, которую вы можете сделать с текстом после преобразования в фигуру, — удалить те его части, которые вам не нравятся. Допустим, вам не нравится точка над буквой «я».
Чтобы удалить его, я выберу целевого персонажа с помощью инструмента прямого выбора (A) .
Обратите внимание, что инструмент прямого выбора выбирает весь символ. Поэтому, если вы хотите удалить определенную его часть (в данном случае точку), вам нужно будет сделать более конкретный выбор.
Для этого увеличьте целевую область, нажав Command или Control + . Затем щелкайте одну опорную точку за другой, удерживая клавишу Shift, пока не выделите все точки, составляющие часть символа, которую вы хотите удалить.
После того, как опорные точки выбраны, нажмите «Удалить» на клавиатуре, чтобы удалить все опорные точки вместе с этой частью персонажа.
И последнее, что вы можете сделать с контуром вашей фигуры, — это расширить или уменьшить части символа. Например, допустим, вам не нравится размер руки буквы «Е» в тексте ниже, и вы хотите сделать ее меньше.
Для этого нажмите на целевого персонажа инструментом прямого выбора (A) .
Затем щелкните опорные точки той части символа, которую вы хотите настроить (в данном случае — плечо буквы «Е»). Щелкните одну точку за другой, удерживая клавишу Shift, чтобы выбрать их.Когда они становятся сплошными цветами, вы знаете, что они выбраны.
Теперь вы можете перетаскивать выбранные точки влево, удерживая клавишу Shift, чтобы настроить целевую область.
Теперь предположим, что вы хотите, чтобы основа символа «P» выглядела больше. Как и раньше, снова возьмите инструмент прямого выбора (A) и выберите целевой персонаж .
Затем выберите целевые опорные точки (две точки в нижней части буквы «P»).
Затем перетащите выбранные точки вниз, удерживая клавишу «Shift», чтобы развернуть фигуру.
После преобразования текстового слоя в форму в Photoshop можно легко отредактировать путь, изменить цвет заливки или даже настроить контур. Теперь, когда вы знаете, как конвертировать текст, в следующем уроке вы узнаете, как с легкостью изменить цвета слоев-фигур (включая добавление градиентов!).
Удачного редактирования!
Как преобразовать текст в контуры в Illustrator
Если вы преобразуете текст в фигуру в Illustrator, вы больше не сможете редактировать его как текст, но взамен вы получите нечто другое: полную свободу изменения формы и стиля контуров.В этом уроке я покажу вам, как векторизовать текст в Illustrator и как решить определенную проблему, которая может возникнуть в процессе.
Чему вы научитесь в этом уроке по Illustrator
- Как преобразовать текст в контуры в Illustrator
- Как преобразовать текст в фигуру в Illustrator
- Как обвести перекрывающиеся буквы
- Как добавить внешнюю обводку к тексту в Illustrator
Следите за новостями на нашем канале Envato Tuts+ YouTube:
Учебные активы
Вы можете использовать любой шрифт, который захотите, но если вам нравится тот, который использовал я, вы можете скачать его на Envato Elements:
Как преобразовать текст в контуры в Illustrator
Шаг 1
Вот как преобразовать текст в фигуру в Illustrator. Сначала создайте Новый документ . Вы можете использовать любой размер по вашему желанию.
Сначала создайте Новый документ . Вы можете использовать любой размер по вашему желанию.
Шаг 2
Используйте Type Tool (T) , чтобы добавить текст. Отрегулируйте его размер и размещение, а также выберите красивый шрифт.
Шаг 3
Если вы хотите сделать текст более интересным, перейдите в Type > Glyphs и замените некоторые буквы их вариациями.
Шаг 4
Убедитесь, что вы сделали с текстом все, что хотели — после преобразования текста в путь вы не сможете его редактировать.На случай, если вы передумаете позже, хорошо иметь копию текста, прежде чем преобразовывать его в наброски. Откройте панель Layers , откройте ее меню и выберите Duplicate Layer . Скрыть оригинал.
Шаг 5
Сейчас я покажу вам как векторизовать текст в Illustrator. Выделите текст и перейдите к Type > Create Outlines .
Шаг 6
Во многих случаях это даст желаемый результат, но иногда требуется еще один шаг.Видишь, как эти пути пересекаются? Удалим их. Перейдите в Window > Pathfinder , выберите контуры и выберите Unite . Это придаст тексту более цельный вид.
Шаг 7
После того, как вы превратили свой текст в контур, вы можете обращаться с ним, как с любой другой векторной фигурой — вы можете взять Инструмент «Прямое выделение» (A) и перетащить точки привязки, чтобы придать буквам уникальный вид.
Шаг 8
Если ваши буквы не соединены по дизайну, вы также можете перемещать их по отдельности.Просто выделите текст и перейдите в Object > Ungroup . Все, очерченное одним контуром, будет рассматриваться как отдельная фигура.
Шаг 9
Поскольку ваш текст теперь представляет собой фигуру, вы можете легко добавить к нему обводку внутри или снаружи. Сравните это с тем, что произошло бы, если бы текст оставался текстом: обводка была бы добавлена к пересекающимся путям, и у вас не было бы другого выбора, кроме как центрировать ее. Таким образом, несмотря на то, что преобразование текста в кривые означает, что вы больше не можете редактировать его как текст, это также дает вам больше свободы в редактировании текста как фигуры.
Таким образом, несмотря на то, что преобразование текста в кривые означает, что вы больше не можете редактировать его как текст, это также дает вам больше свободы в редактировании текста как фигуры.
Хорошая работа!
Теперь вы знаете, как преобразовать текст в фигуру в Illustrator.
Если вы хотите узнать больше о создании текстовых эффектов в Illustrator, попробуйте эти учебные пособия:
Как преобразовать или преобразовать текст в вектор с помощью Photoshop
Photoshop — это программное обеспечение, разработанное Adobe System для редактирования растровой графики. Как пользователю этого полезного инструмента, вам может быть интересно как преобразовывать или преобразовывать текст в вектор с помощью Photoshop, продолжайте читать статью, чтобы узнать.
С момента своего создания Adobe Photoshop широко используется и известен для ретуширования фотографий, но он не ограничивается только этим, он имеет множество применений в области дизайна и фотографии благодаря множеству инструментов, которые он предоставляет.
Программа стала настолько популярной, что ее имя используется как синоним в -м издании изображений. Часто можно услышать такие фразы, как «фотошоп», когда кто-то говорит о ретушировании изображения.
Дизайнеры и фотографы обычно используют это программное обеспечение для процессов ретуши и цифрового издания в фотографиях, веб-дизайне, фотокомпозиции и многих других действиях, требующих цифровой обработки изображений и даже редактирования фотографий онлайн в Adobe Photoshop без загрузки. .
Что такое вектор в Photoshop?
Изображения в растровом изображении состоят из пикселей, что дает преимущества в цветовых темах, но имеет недостаток, заключающийся в изменении размера графического объекта, что приводит к искажению изображения.
В отличие от них, векторных изображений состоят из штрихов, в свою очередь, эти штрихи основаны на числах. Например, векторное изображение круга будет представлено как X2 + Y2 = R.
Это позволяет при увеличении изображение не искажается , что делает их идеальными для текстов и изображений, где важна точность.Текст можно преобразовать в векторное изображение с помощью Photoshop.
Это может показаться сложным, но в этой статье мы шаг за шагом расскажем, как это сделать, продолжайте читать, чтобы узнать, как использовать этот инструмент Photoshop.
Какие шаги необходимо предпринять для векторизации текста в Photoshop?
Сначала вы должны получить доступ к программе Adobe Photoshop на своем компьютере, как обычно.
Оказавшись внутри, вам нужно создать новый документ, вы можете выбрать желаемый размер.Для этого нажмите в меню Файл , А затем Новый , и после того, как вы выбрали нужные настройки, нажмите кнопку Создать.
Другой вариант сделать это на Mac — нажать комбинацию клавиш Cmd + N, а в Windows — Ctrl + N. На новом пустом холсте выберите текстовый инструмент, напишите все, что хотите, выберите текст и отредактируйте его. как вам нравится, придавая ему размер и стиль шрифта, который вы предпочитаете.
как вам нравится, придавая ему размер и стиль шрифта, который вы предпочитаете.
С уже созданным текстом выберите его и перейдите в меню «Текст», затем нажмите на опцию «Создать контуры» .Комбинация клавиш будет Shift + Ctrl + O для Windows и Shift + Cmd + O для Mac.
После выполнения этих действий перейдите в меню Displays and Signage , затем нажмите Contour , для этого с клавиатуры нажмите Ctrl+Y на Windows или Cmd+Y на Mac.
Затем вы будете наблюдать в каждой из букв все контурные точки, что позволит вам работать над каждой из них в отдельности. Благодаря этим стежкам вы можете изменить форму текста и персонализировать каждую букву, чтобы создать уникальный дизайн .
Когда вы коснетесь точки контура в одной из букв и измените ее, растянув, вы заметите, что изображение не искажается, потому что это вектор , она сохранит линию. Используя инструменты, такие как элемент управления точкой привязки, вы можете придать каждой букве желаемую форму.
Кроме того, вы можете изменить цвет заливки и контура отдельно, а также их толщину, для дальнейшей персонализации. Вы также можете изменить размер и разрешение изображения с помощью Photoshop
.Этот метод удобен для создания новых типов типографики, потому что вы можете изменить каждый из буквенных символов на любую форму, которую вы хотите, и сохранить ее как вектор.это облегчит вашу работу когда вы захотите продолжить использовать свой новый дизайн. Так как вам больше не придется переделывать одного и того же персонажа, чтобы изменить его.
Мы надеемся, что этот урок помог вам научиться легко преобразовывать или преобразовывать текст в вектор с помощью Photoshop.
Откройте для себя лучшие альтернативы Adobe Photoshop для редактирования изображений.
Глобальное преобразование текста в контуры в InDesign
Что такое контурный текст?
InDesign — отличное приложение для разработки широкого спектра многоязычной документации. Дизайнерам и настольным издателям всегда приходится иметь дело с различными вариантами обработки изображений и текста для правильного форматирования переведенных документов. Контурный текст означает превращение текста в графическое изображение. После преобразования текста фактический шрифт больше не требуется для просмотра и печати документа. Это может быть удобно, если у ваших получателей нет шрифтов на разных языках на их компьютерах. Это часто происходит с переведенными на японский и китайский языками документами, направляемыми в типографию, расположенную в США или Великобритании.Контурное содержимое может быть решением любых проблем со шрифтами, возникающих при отправке файла на внешний принтер.
Дизайнерам и настольным издателям всегда приходится иметь дело с различными вариантами обработки изображений и текста для правильного форматирования переведенных документов. Контурный текст означает превращение текста в графическое изображение. После преобразования текста фактический шрифт больше не требуется для просмотра и печати документа. Это может быть удобно, если у ваших получателей нет шрифтов на разных языках на их компьютерах. Это часто происходит с переведенными на японский и китайский языками документами, направляемыми в типографию, расположенную в США или Великобритании.Контурное содержимое может быть решением любых проблем со шрифтами, возникающих при отправке файла на внешний принтер.
Как обвести текст?
Отличный совет по InDesign, позволяющий многоязычным издателям и дизайнерам преобразовывать весь файл в наброски, — использовать параметр обычного наброска в меню InDesign: «Текст» > «Создать контуры».
Хотя поначалу кажется, что это работает, вы заметите много проблем, если сделаете это таким образом. Например, на изображении ниже, если мы преобразуем текст, похоже, он работает. Однако вы заметите, что:
Например, на изображении ниже, если мы преобразуем текст, похоже, он работает. Однако вы заметите, что:
- Желтая линия была создана с помощью приведенного ниже правила.
- Подчеркивание исчезло.
- Пули, созданные с автоматической нумерацией, исчезли.
Самая большая проблема в том, что если вам позже понадобится зайти и отредактировать это. Это больше не текст, поэтому нет возможности внести какие-либо изменения, если вы не сохраните другую редактируемую версию и не будете повторять действие каждый раз, когда хотите внести обновление.
Теперь есть еще один процесс, который позволяет сохранить весь текст редактируемым и одновременно создать структурированный PDF-файл.
1. Перейдите к Edit > Transparency Flattener Presets .
2. Появится всплывающее окно. Нажмите на предустановку [ High Resolution ] и нажмите « New ».
3. Дайте ему имя «контур» и убедитесь, что « Raster/Vector Balance » находится справа от векторов.Затем установите флажок « Convert all Text to Outlines ».
Дайте ему имя «контур» и убедитесь, что « Raster/Vector Balance » находится справа от векторов.Затем установите флажок « Convert all Text to Outlines ».
Убедитесь, что в вашем документе есть прозрачность. Важно, чтобы на каждой странице было что-то прозрачное. Чтобы проверить, есть ли у вас прозрачность, перейдите в меню панели «Страницы» и выберите Параметры панели .
Установите флажок « Прозрачность », нажмите « OK ».
Теперь вы можете видеть, что на этой странице есть прозрачность
Перейдите в меню «Файл» > «Экспорт », а затем сохраните его в формате PDF для печати.
Нажмите « Сохранить » и в диалоговом окне экспорта Adobe PDF выберите « PDF x1a ». Если у вас есть какой-то другой пресет, который вы обычно используете, вы можете выбрать его там, но главное, вы хотите убедиться, что совместимость установлена на Acrobat 4, а не 5 или выше.
Перейдите на вкладку « Advanced » и выберите « Outline » во всплывающем меню предустановки.
Нажмите « Экспорт », чтобы создать PDF-файл.
Когда это будет сделано, откройте его в Acrobat, и вы увидите, что все выглядит точно так же, как в InDesign.
А как же шрифты? Это все еще шрифты? Ну, есть только один способ убедиться. В Acrobat перейдите в File > Properties , откроется диалоговое окно свойств документа. Перейдите на вкладку «Шрифты ». Эта опция показывает, какие именно шрифты использовались в этом PDF-файле, и, как вы можете видеть на экране ниже, шрифты вообще не отображаются, что означает, что все было преобразовано в контуры.
Заключение
Приведенный выше совет чрезвычайно полезен и позволит вам воспользоваться преимуществами контурного макета и сохранить исходный текст в редактируемом формате без потери каких-либо текстовых функций.
Редактирование любого текста, преобразованного в контур, может быть изменено в размере, раскрашено и распечатано, однако, поскольку шрифт больше не является шрифтом, после преобразования невозможно редактировать сам текст.
Преобразование текста в маски в After Effects
Нет больше трассировки вручную! Вот простое пошаговое руководство по преобразованию текста в маски в After Effects.
Возможность преобразования альфа-каналов в маскированные слои — невероятно полезная функция, встроенная в After Effects. Преобразовывая ваши текстовые слои в маски, вы можете создавать точные маски без необходимости трассировки текста и альфа-слоев вручную .
Следующие шаги описывают процесс преобразования текста в маски в After Effects.
1. Выберите текстовый слой
Создайте текстовый слой в своей сцене. Лучший способ оптимизировать текст для процесса автоматической трассировки — выбрать полужирный шрифт без засечек . Однако вы не ограничены только текстом. Этот эффект будет работать с любым слоем.
Однако вы не ограничены только текстом. Этот эффект будет работать с любым слоем.
2. Выберите Автотрассировка
С выбранным текстовым слоем перейдите к Navigate>Auto-Trace .
3. При необходимости отрегулируйте настройки
В разделе «Опции» вам будет предоставлена возможность выбрать канал. Убедитесь, что для установлено значение «Альфа» . Настройки по умолчанию обычно подходят для большинства случаев, но вам может потребоваться настроить их по мере необходимости.
4. Нажмите «ОК»
После того, как вы нажмете «ОК», After Effects создаст новый слой с примененными масками. Если вы хотите добавить маску на новый слой, просто выделите маску и скопируйте ее с помощью Command+C. Затем выберите нужный слой и нажмите Command+V, чтобы вставить.
Ваш автоматически трассируемый слой будет выглядеть примерно так.
Хотите узнать еще больше быстрых советов по After Effects? Ознакомьтесь с этими 10 быстрыми советами по After Effects, найденными эксклюзивно здесь, на PremiumBeat:
- Подготовка векторных файлов для After Effects
- Минимизация пикселизации и артефактов
- Как изменить звук рендеринга
- Создание переменных
- Стили слоя в After Effects
- Связывание слоев с флажками
- Изменение цвета этикетки
- Экспорт с альфа-каналами в After Effects
- 3 способа исправить полосатость в After Effects
- Сохранение пресетов в After Effects
Есть ли другие советы по использованию функции автоматической трассировки в After Effects? Поделитесь в комментариях ниже. Преобразовать в форму. Команда преобразует весь текст на слое; вы не можете преобразовать часть текста на слое и оставить остальное в покое. Если команда неактивна, вы находитесь в режиме редактирования текста; нажмите кнопку «Подтвердить» (галочка) или «Отменить» (X) на панели параметров, чтобы выйти из режима редактирования.
Преобразовать в форму. Команда преобразует весь текст на слое; вы не можете преобразовать часть текста на слое и оставить остальное в покое. Если команда неактивна, вы находитесь в режиме редактирования текста; нажмите кнопку «Подтвердить» (галочка) или «Отменить» (X) на панели параметров, чтобы выйти из режима редактирования.
После преобразования каждый символ работает так же, как форма, которую вы создаете с помощью новых инструментов формы. Photoshop создает точки и сегменты линий по своему усмотрению для каждой буквы, как показано на рис. 15-22.Это позволяет вам манипулировать формой каждой буквы, перетаскивая точки и сегменты, как я делаю в правильном примере на рисунке. К новым фигурам текста можно применять те же эффекты, что и к любой фигуре. (В главе 14 приводится полный список возможных вариантов.)
- Рисунок 15-22. Преобразование текста в фигуры позволяет вам перетаскивать сегменты линий и маркеры для изменения формы отдельных символов, как я сделал здесь.

Однако перед преобразованием текста в фигуры убедитесь, что вам не нужно вносить дополнительные изменения в форматирование символов или абзацев, а также добавлять или удалять буквы.Photoshop видит ваш текст исключительно как фигуры после преобразования, поэтому вы больше не можете редактировать текст с помощью инструмента «Текст». В целях безопасности сохраните текст на новом слое или изображении, прежде чем выбрать «Преобразовать в фигуру».
Совет. Как и обычные фигуры, текстовые фигуры выглядят зубчатыми по краям из-за крошечного контура, который Photoshop отображает вокруг фигуры. Чтобы скрыть контур и сгладить отображение текста на экране, нажмите Ctrl+H. Конечно, в Photoshop 6 эта команда также скрывает марширующих муравьев, направляющие и другие вспомогательные средства на экране.Команда Target Path позволяет переключать только контуры фигуры.
Продолжить чтение здесь: Создание текстовой маски
Была ли эта статья полезной?
Как поместить текст в фигуру в Photoshop? – Restaurantnorman.
 com
comКак поместить текст в фигуру в Photoshop?
Щелкните инструмент «Текст» на панели инструментов, чтобы выбрать его. Поместите инструмент «Текст» внутрь фигуры. Курсор превратится в двутавровую балку с круглым точечным контуром вокруг нее.Теперь вы можете напечатать или вставить текст.
Как сделать текст изогнутым в Photoshop 3D?
Метод 1
- Откройте Photoshop и выберите «Файл» > «Создать».
- Выберите инструмент «Текст» (T) и введите текст.
- Выбрав текстовый слой и активировав инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
- В окне «Деформация текста» выберите стиль «Дуга», отметьте параметр «Горизонтально» и установите значение «Изгиб» на +20%.
Как создать трехмерную фигуру в Photoshop?
Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-форму.Выберите «3D» > «Новая фигура из слоя» и выберите фигуру в меню. Формы включают объекты с одной сеткой, такие как пончик, сфера или шляпа, а также объекты с несколькими сетками, такие как конус, куб, цилиндр, банка из-под газировки или бутылка вина.
Формы включают объекты с одной сеткой, такие как пончик, сфера или шляпа, а также объекты с несколькими сетками, такие как конус, куб, цилиндр, банка из-под газировки или бутылка вина.
Как поместить текст в фигуру?
Добавить текст в автофигуру
- На вкладке Вставка в группе Иллюстрации щелкните Фигуры, а затем выберите нужную фигуру.
- Перетащите, чтобы создать фигуру.
- Форма выбирается автоматически.
- На вкладке «Средства рисования» в группе «Вставка фигур» нажмите «Редактировать текст».
- Введите нужный текст.
Как сделать кривую текста вокруг изображения в Photoshop?
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все. Удерживая Command или Control, щелкните и перетащите текст внутрь фигуры. Это автоматически сдвинет ваш текст так, чтобы он обтекал внутренний край вашей фигуры.
Как сделать пользовательскую форму в Photoshop?
Создание собственных пользовательских фигур в Photoshop Шаг 1. Выберите инструмент «Перо». Шаг 2. Выберите параметр «Слои фигуры» на панели параметров. Шаг 3. Начните рисовать фигуру. Шаг 4. Уменьшите непрозрачность слоя формы. Объект Шаг 6: Выберите инструмент «Эллипс» Шаг 7: Выберите параметр «Вычесть из области формы»
Выберите инструмент «Перо». Шаг 2. Выберите параметр «Слои фигуры» на панели параметров. Шаг 3. Начните рисовать фигуру. Шаг 4. Уменьшите непрозрачность слоя формы. Объект Шаг 6: Выберите инструмент «Эллипс» Шаг 7: Выберите параметр «Вычесть из области формы»
Как добавить текст в Photoshop?
Добавление любого текста Выберите инструмент «Текст» на палитре инструментов.Установите параметры текста с помощью меню в верхней части экрана. Нажмите на часть изображения, где вы хотите добавить текст в Photoshop. Нажмите и перетащите текстовый инструмент перед вводом текста, чтобы поместить текст в одну область.
Как изогнуть текст в Photoshop?
Возьмите инструмент «Перо» (P) .

Как добавить фигуры в Photoshop?
Выберите инструмент формы на панели инструментов. Выберите инструмент на горизонтальной панели.

