Как текст в фотошопе сделать внутри круга: Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop
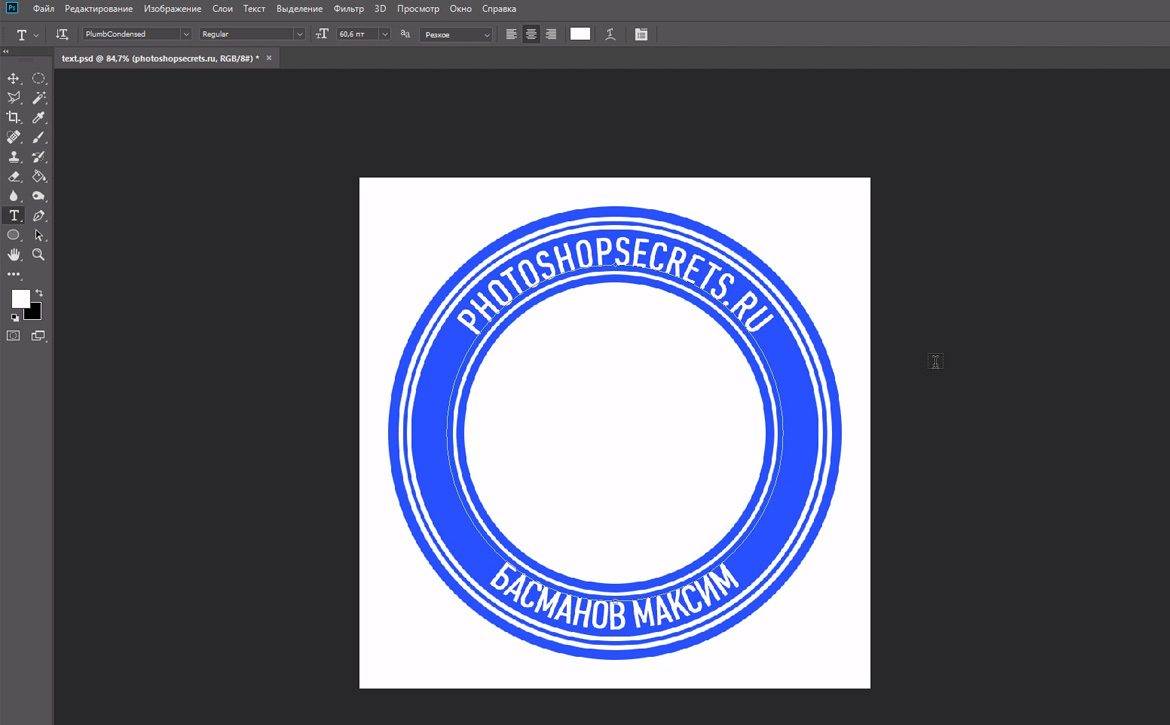
Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop
Как в фотошопе написать текст по кругу с помощью инструмента Контуры
33
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
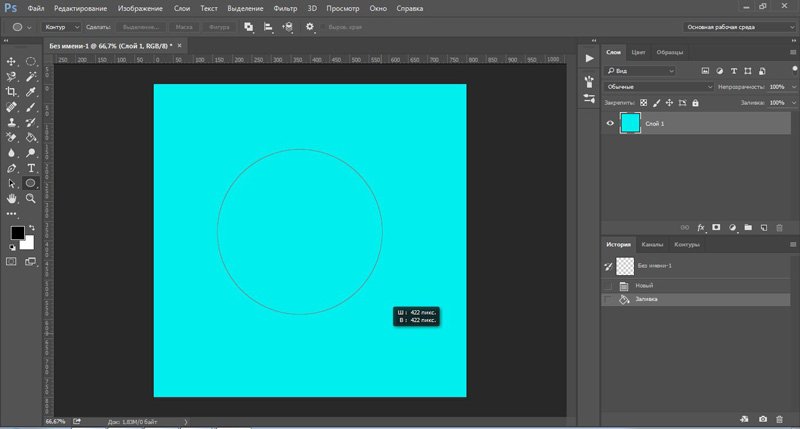
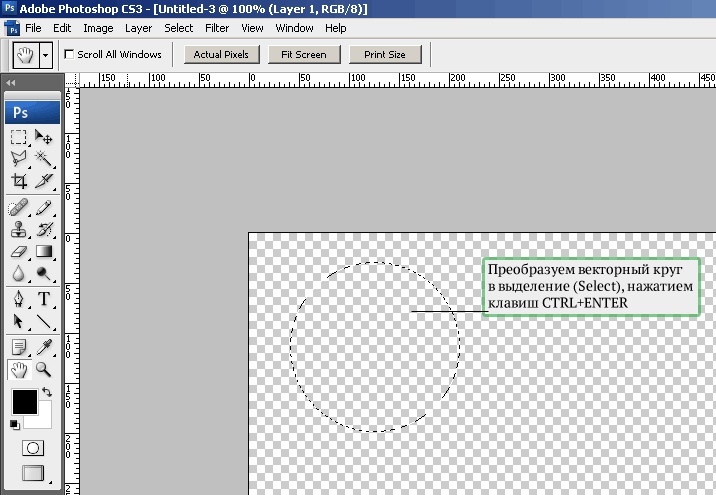
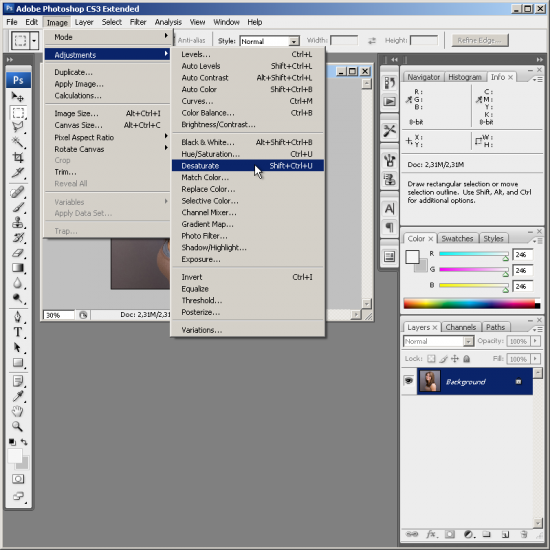
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
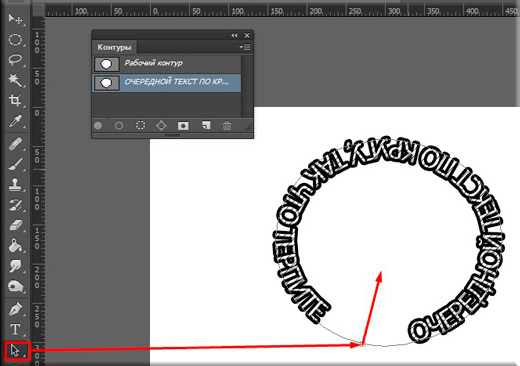
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер.
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
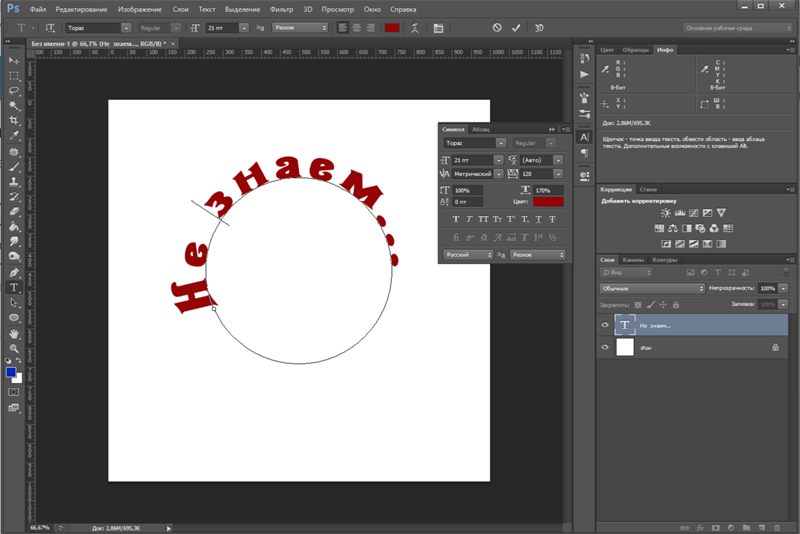
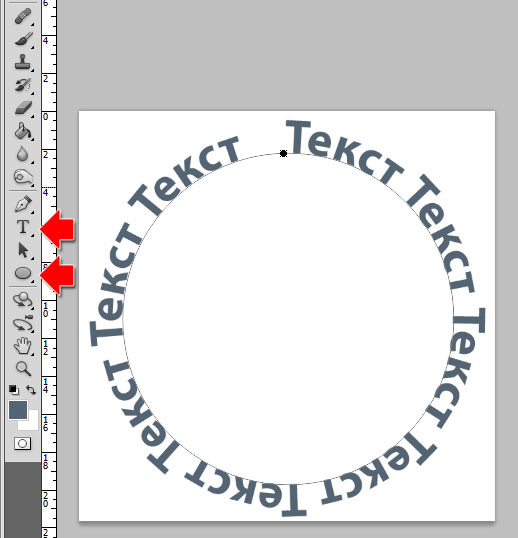
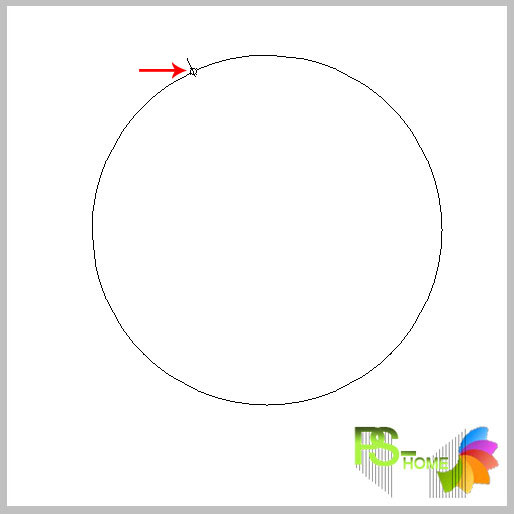
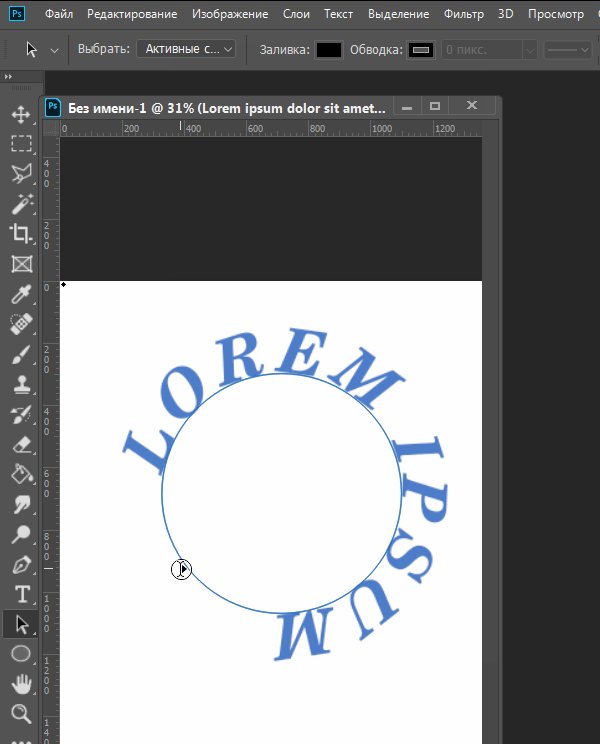
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
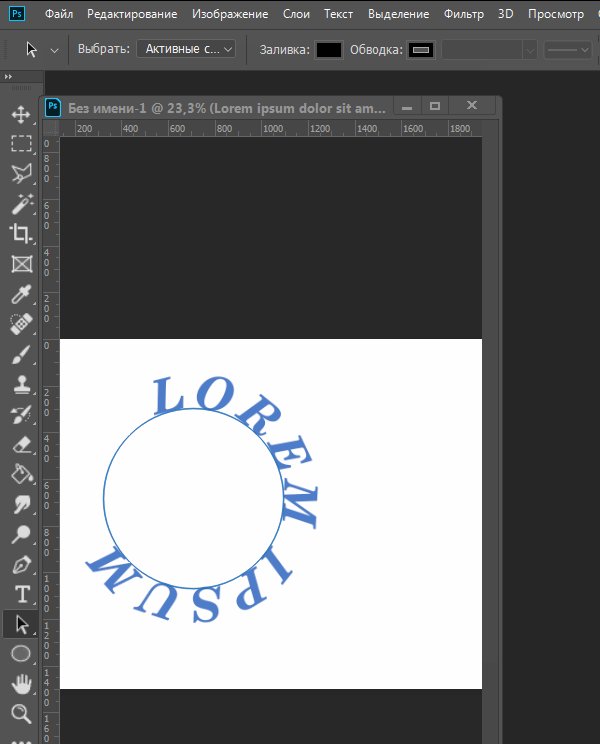
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
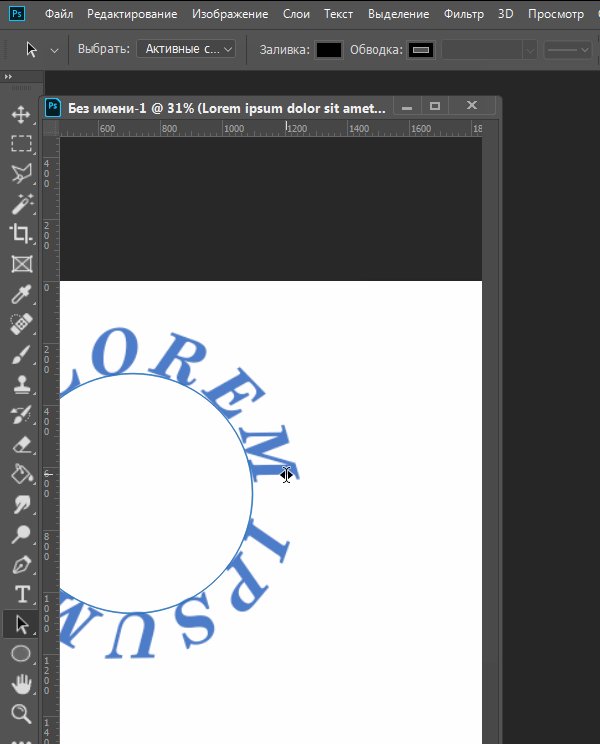
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
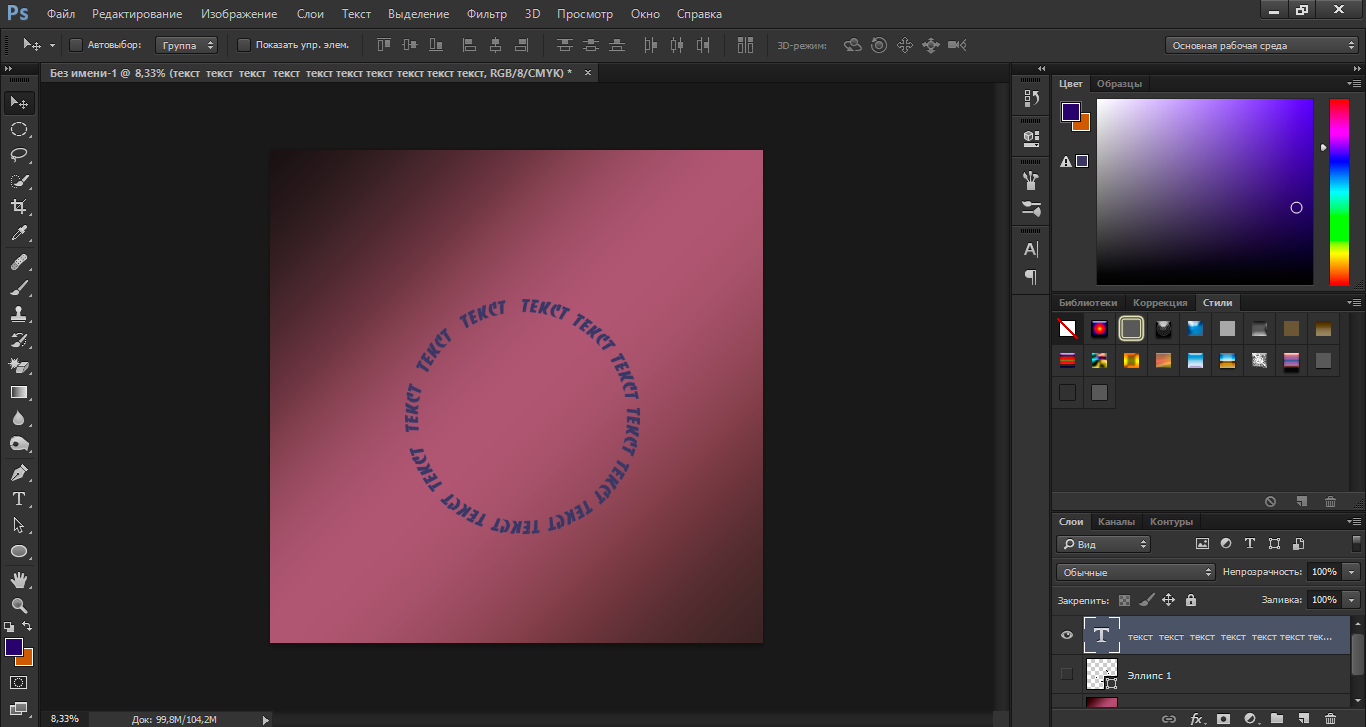
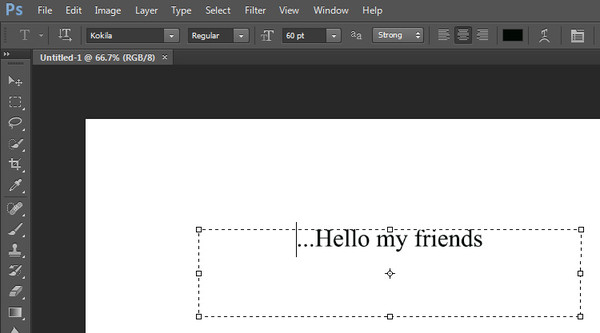
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
| Метки: |
Написать по кругу в фотошопе онлайн.
 Как в фотошопе написать текст по кругу с помощью инструмента контуры
Как в фотошопе написать текст по кругу с помощью инструмента контурыПри работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
4 голосаДоброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
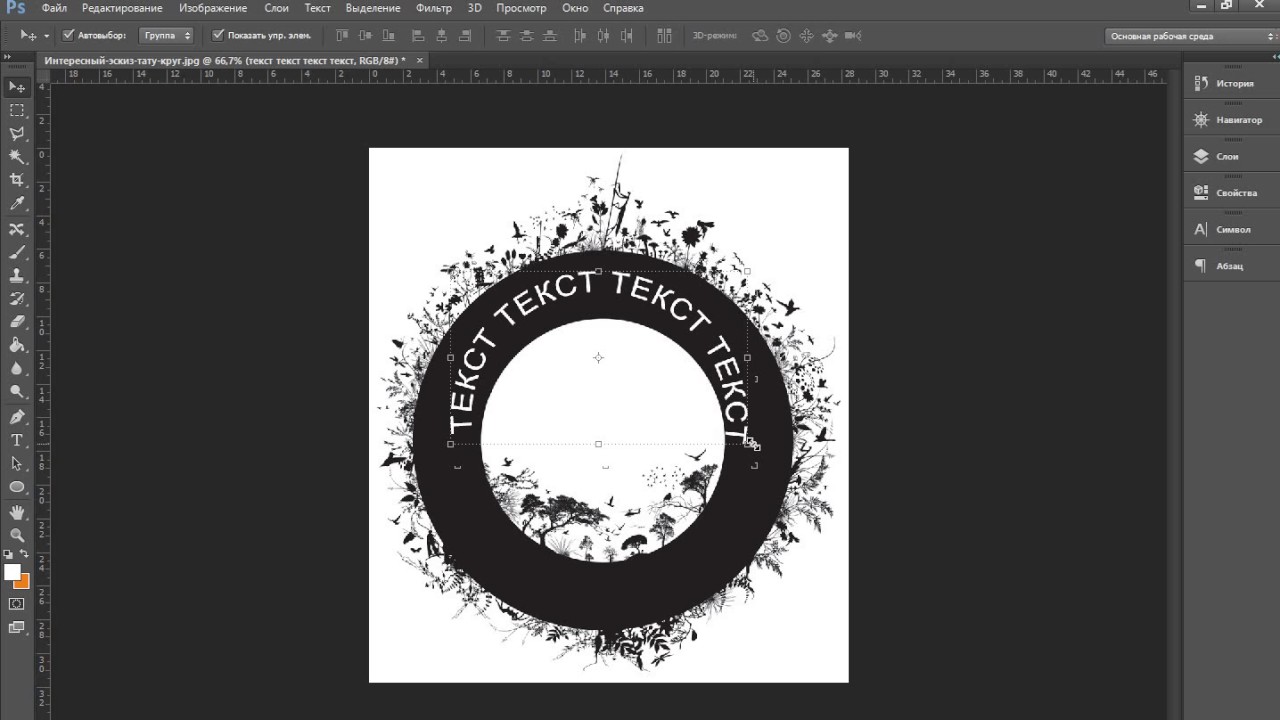
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
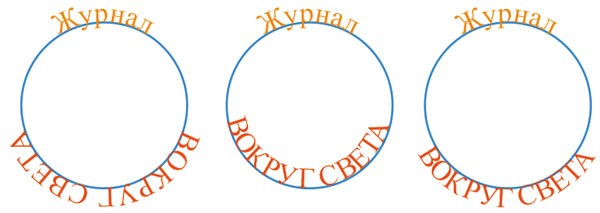
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
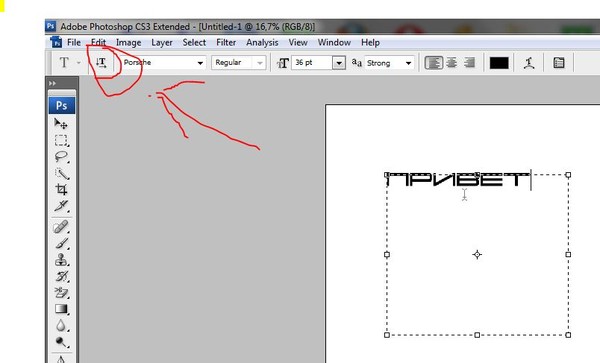
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
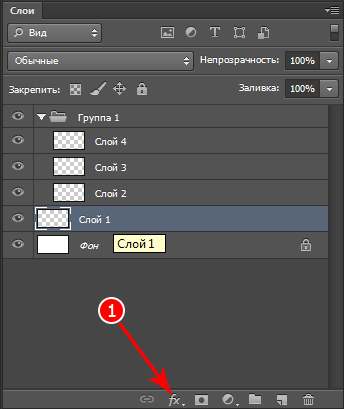
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
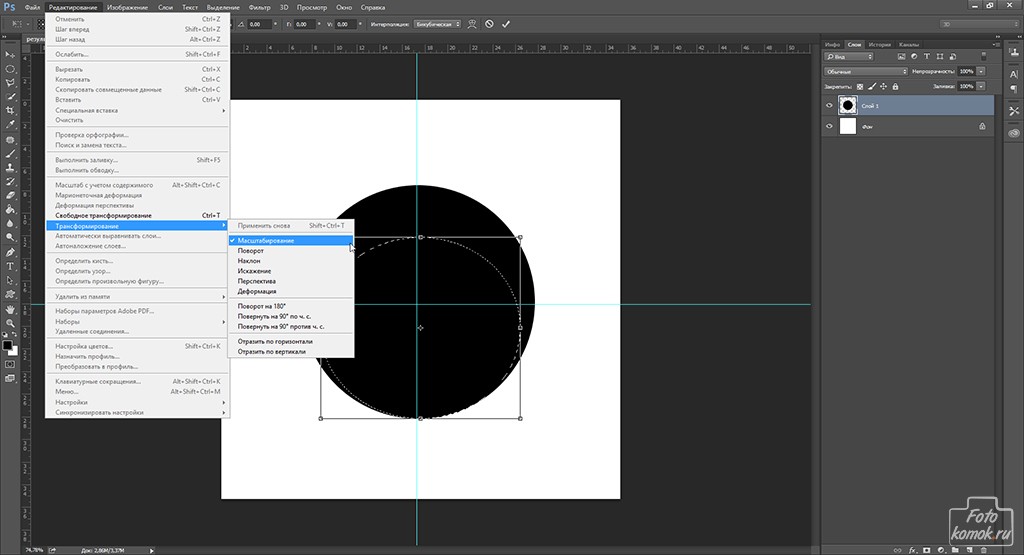
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
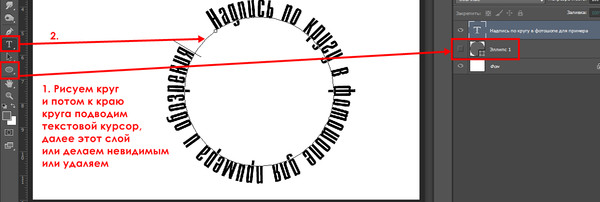
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
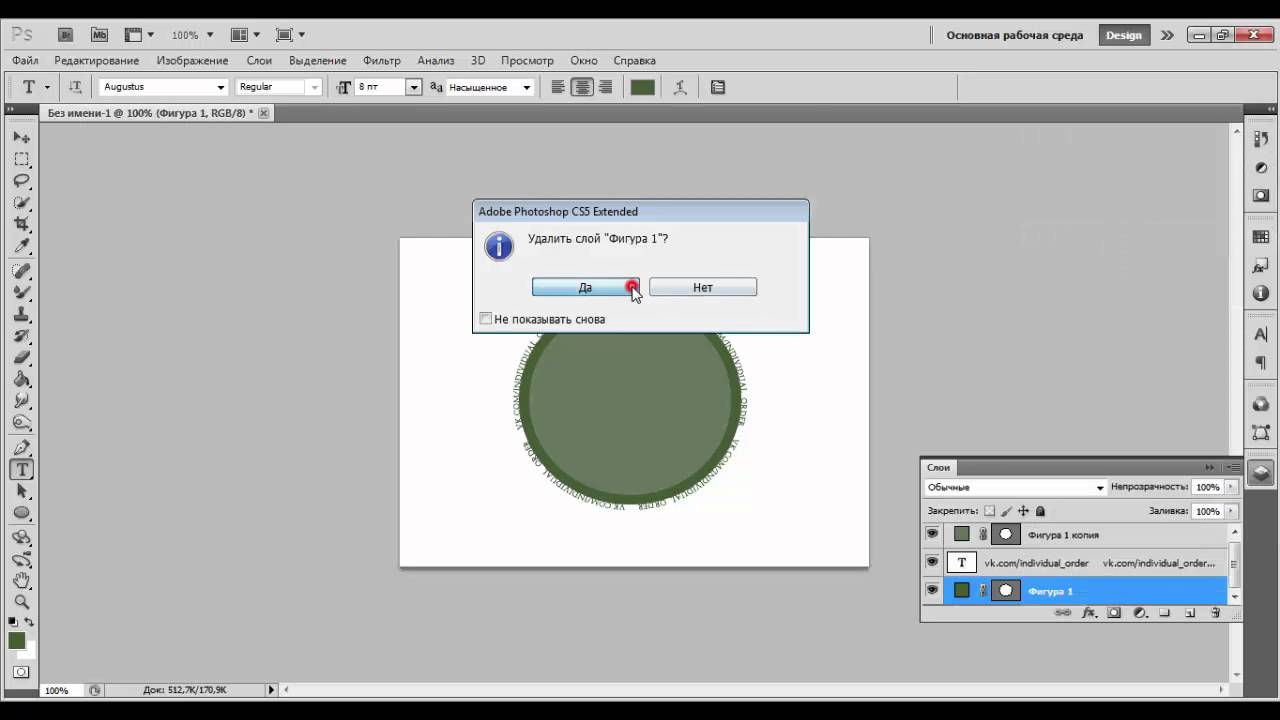
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
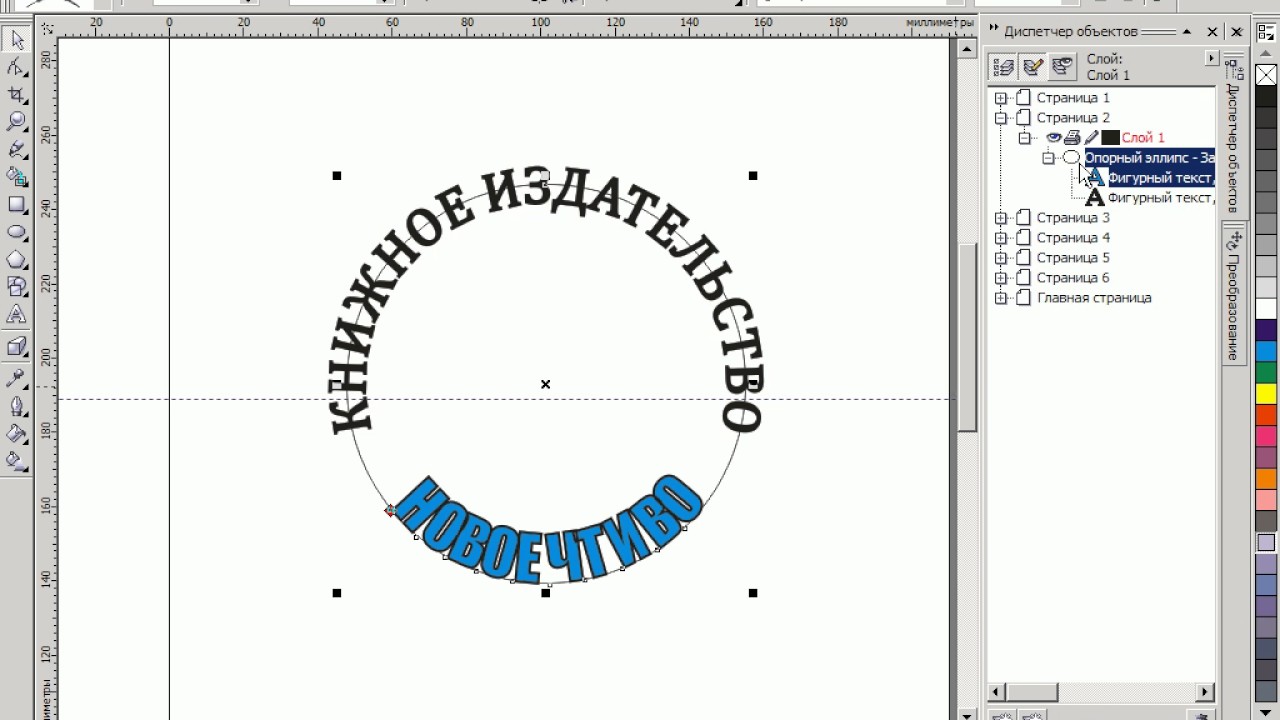
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
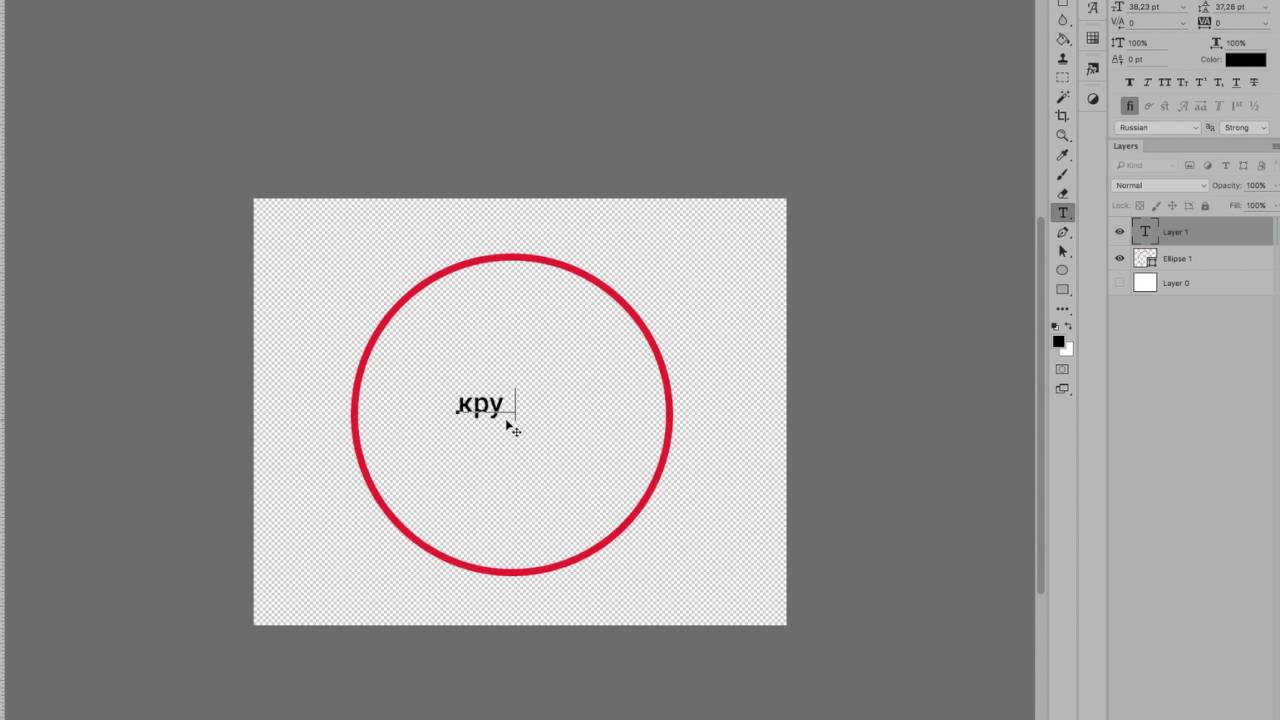
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Как сделать полукруглую надпись в фотошопе. Как написать текст по кругу, кривой и контуру в фотошопе
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Всем привет, дорогие друзья! Как ваше настроение? У меня прекрасное: погода супер, через две недели отпуск, день рождения и т.д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т. д.
д.
И вот сегодня я как раз и хочу вам показать, как написать текст по кругу в фотошопе, используя самые простые методы и безо всяких заморочек. Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
- Давайте создадим с вами , например 800*600, хотя это роли особой не играет.
- Теперь выберите и сделайте круг, ну то есть круглое выделение…Ну в общем вы меня поняли.
- Далее в верхнем меню выбираем «Окно»
, а затем «Контуры»
. Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История»
или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
- Появилась новая панелька? Если нет, то посмотрите где-нибудь около панели слоев. Бывает такое, что она может быть прикреплена к ней. В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью»
на этой маленькой панельке. Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.

- Теперь берем в руки и подведите курсор к нашей получившемуся круглому рабочему контуру. Когда при наведении курсор изменится, это будет означать, что можно нажимать левую кнопку мыши. Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.
- Теперь можете удалить или скрыть (CTRL+H ) рабочий контур, иначе он вам будет мешать, если вы захотите уменьшить или написанное вами. Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее.
Альтернативный вариант
Ну и раз уж мы начали делать сие действие таким способом, то хотелось показать слегка альтернативный вариант. Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Вам нужно выбрать инструмент «Эллипс»
, а вверху поставить режим «контур»
. И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
Ну а почему бы тогда постоянно не использовать второй способ? Дело в том, что благодаря изначальному методу, мы сможем делать надписи не только по кругу, но и по квадратной области, или вообще по кривой. Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью . Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вы даже можете перевернуть текст на этом контуре, чтобы он оказался внутри этой окружности. Для этого вам нужно выбрать инструмент «Выделение контура» , зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
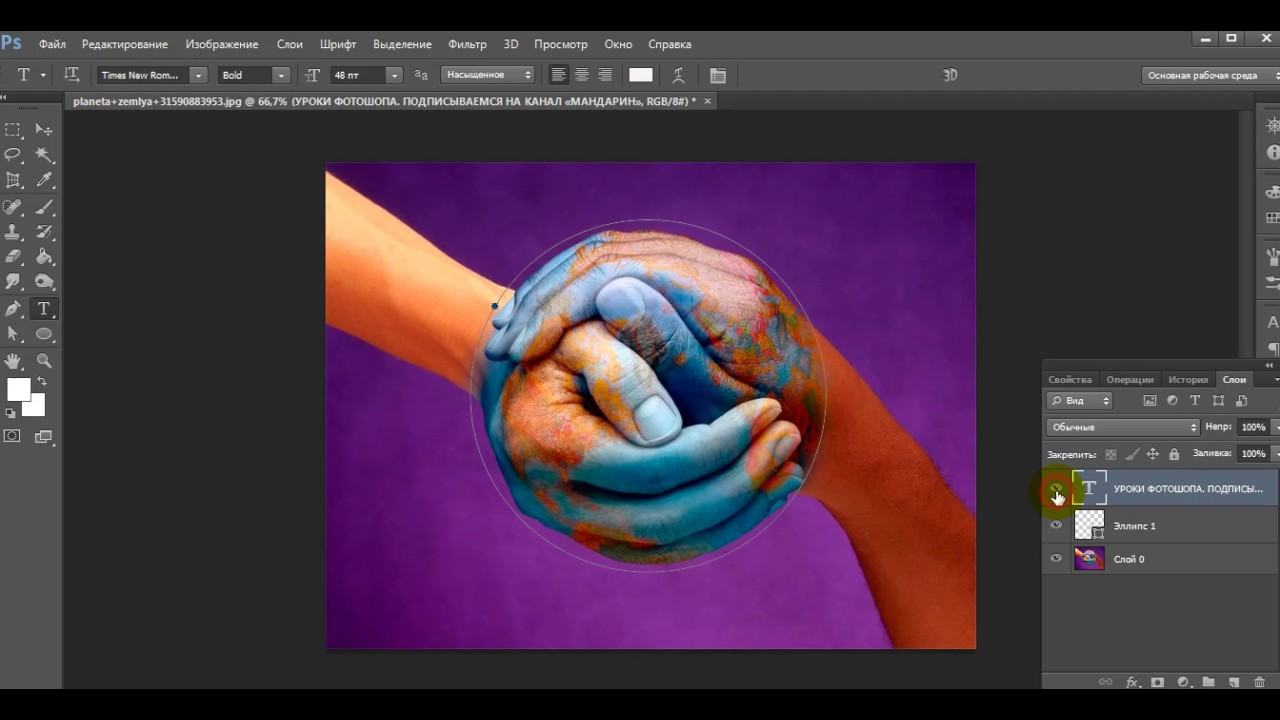
Ну что? Сложно было? По-моему легче легкого. Теперь только надо бы что-нибудь внутрь загнать, чтобы наша писанина не выглядела пустой. Можно запихнуть хоть планету (как я это сделал на заглавной картинке), хоть монету, хоть логотип, хоть даже и не что-нибудь круглое. Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля
. Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля
. Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Ну вот вроде и все, что я вам хотел бы рассказать в этом уроке. Надеюсь, что он вам понравился. Поэтому с нетерпением жду вас в моих следующих статьях. а что-бы ничего не пропустить, то обязательно подпишитесь на обновления моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Инструкция
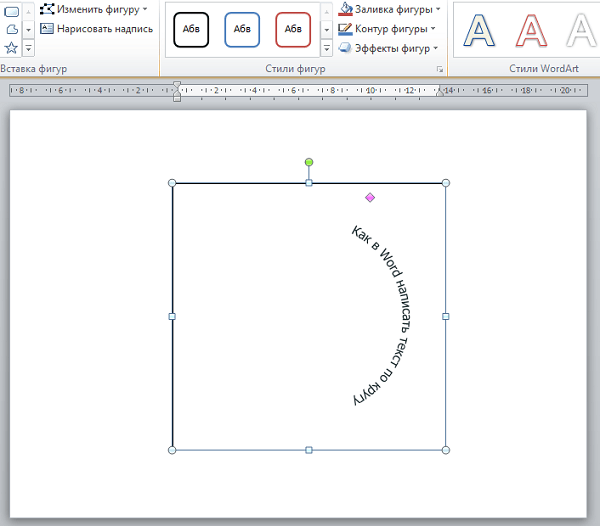
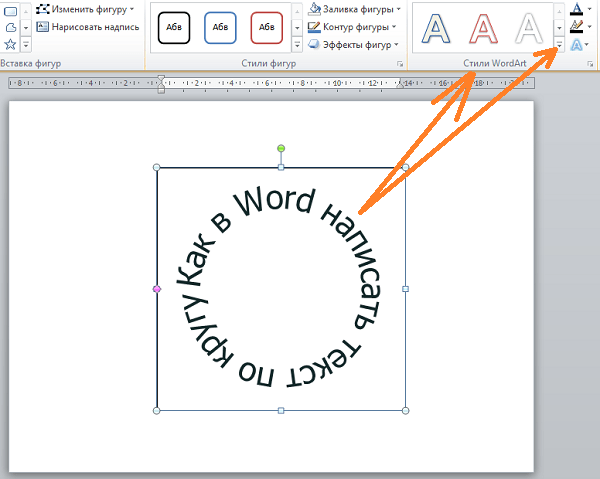
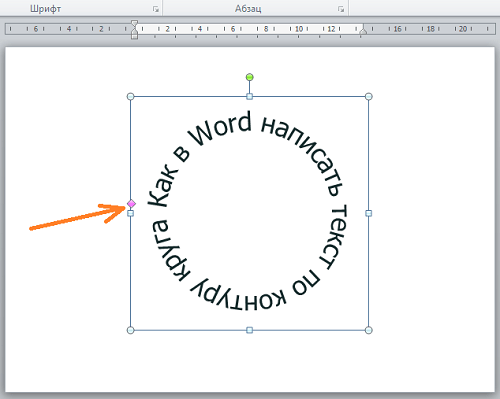
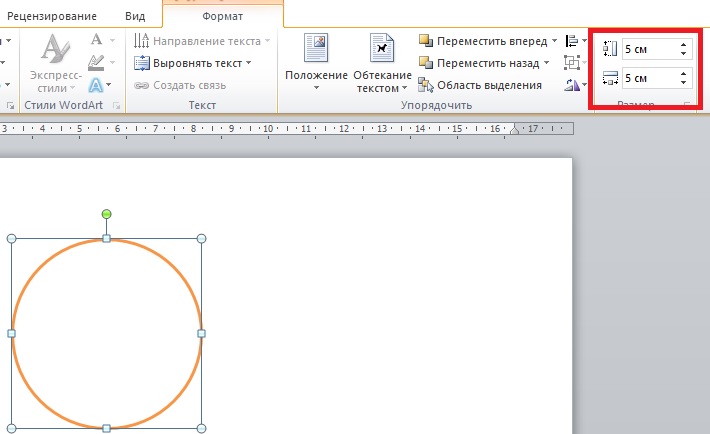
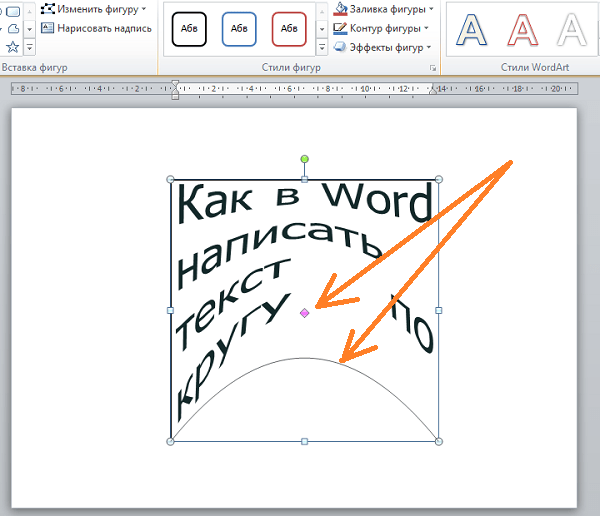
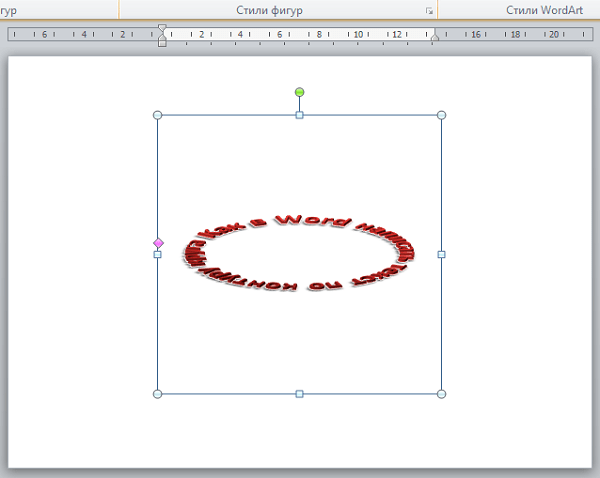
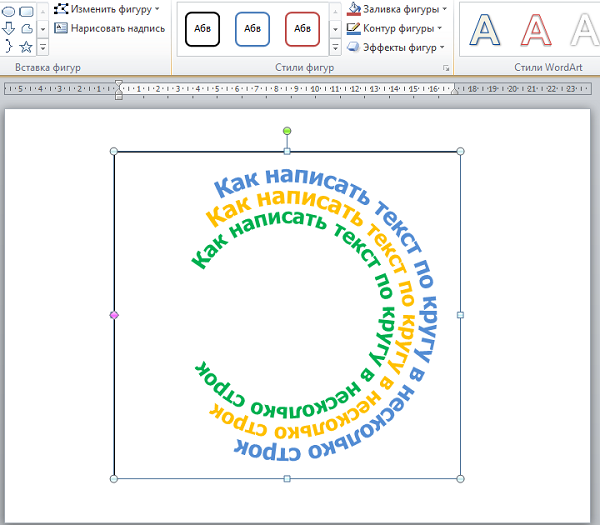
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
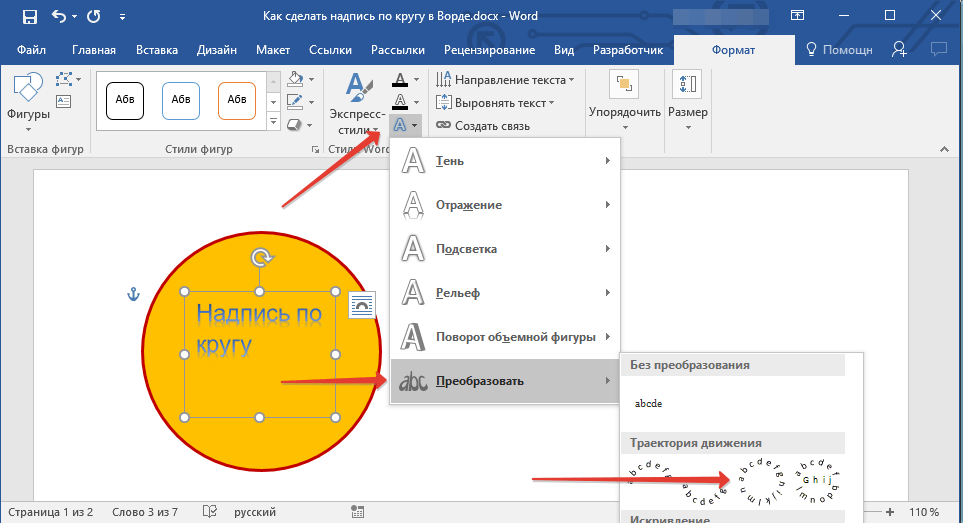
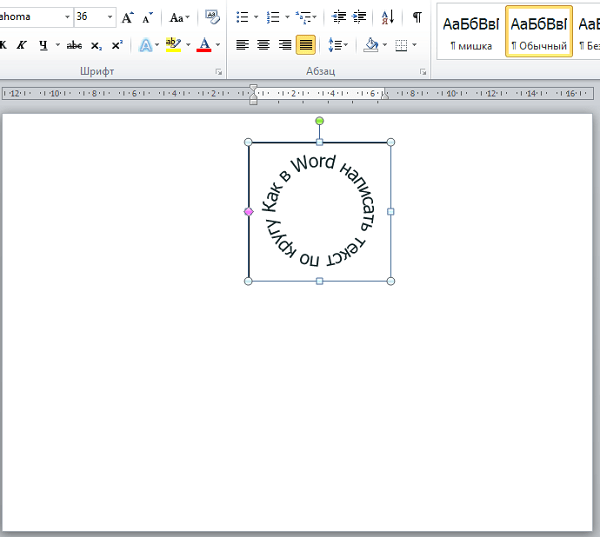
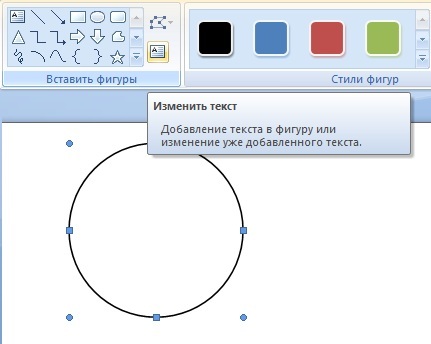
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
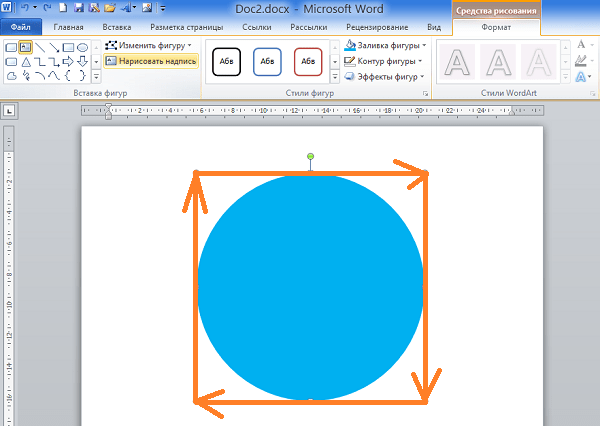
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
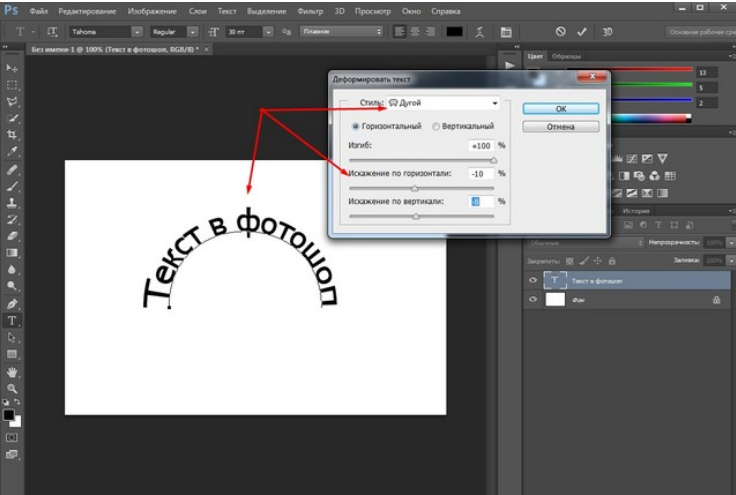
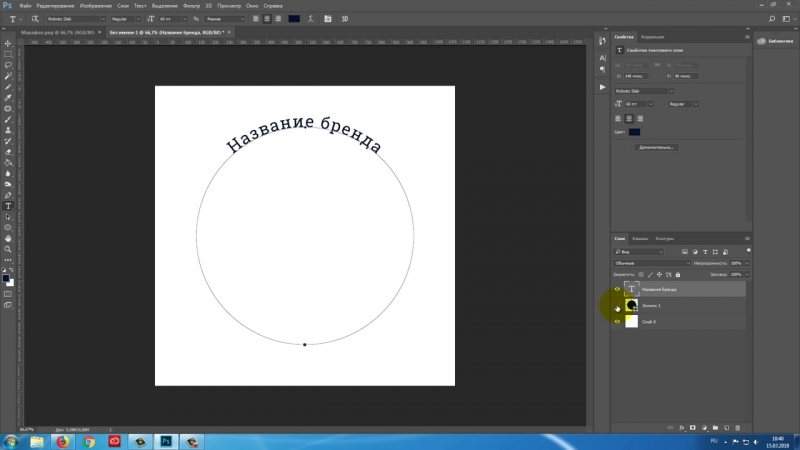
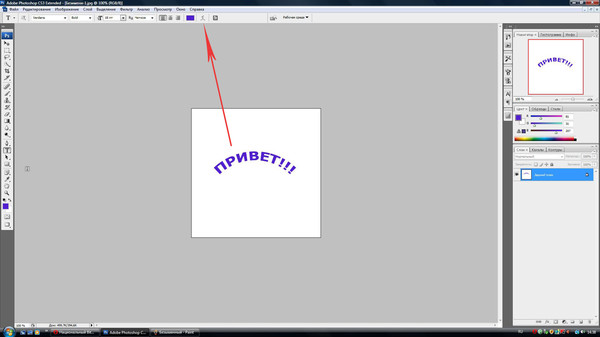
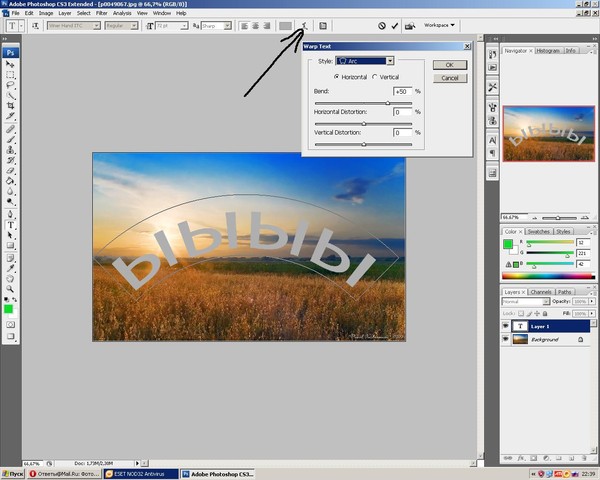
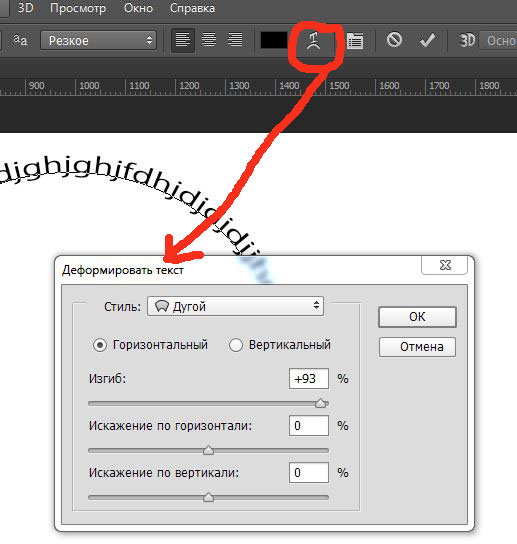
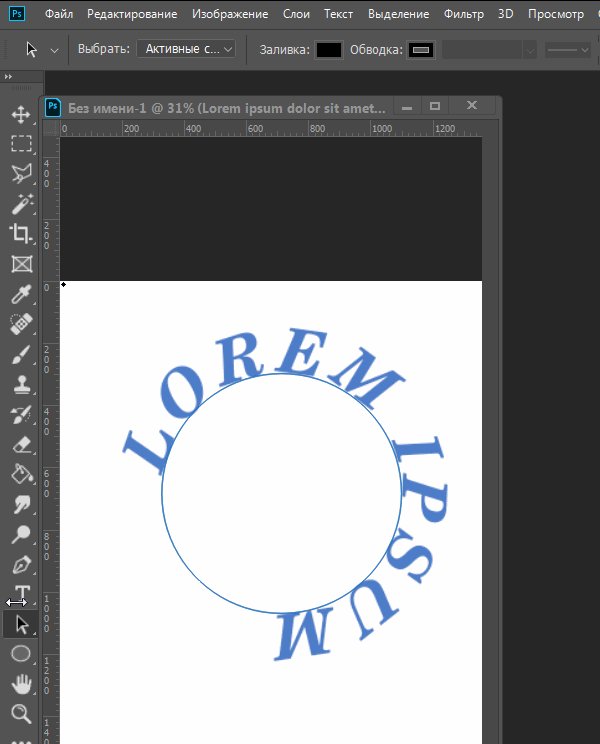
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Как написать текст в «Фотошоп» по кругу и внутри него: уроки
В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Текст внутри круга в «Фотошоп»
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Подвиньте его примерно в центр пустого в данный момент изображения.
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
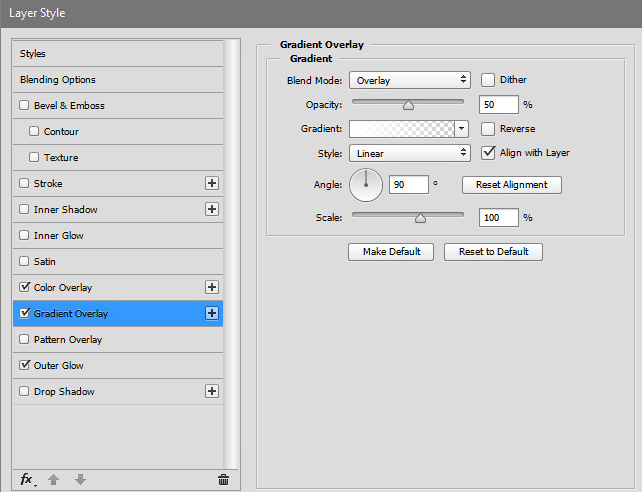
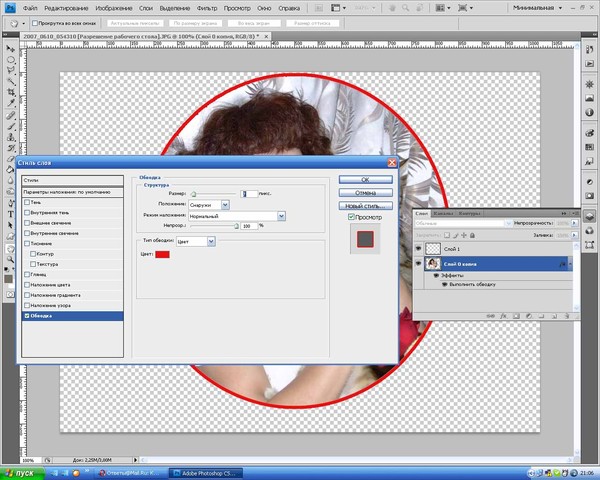
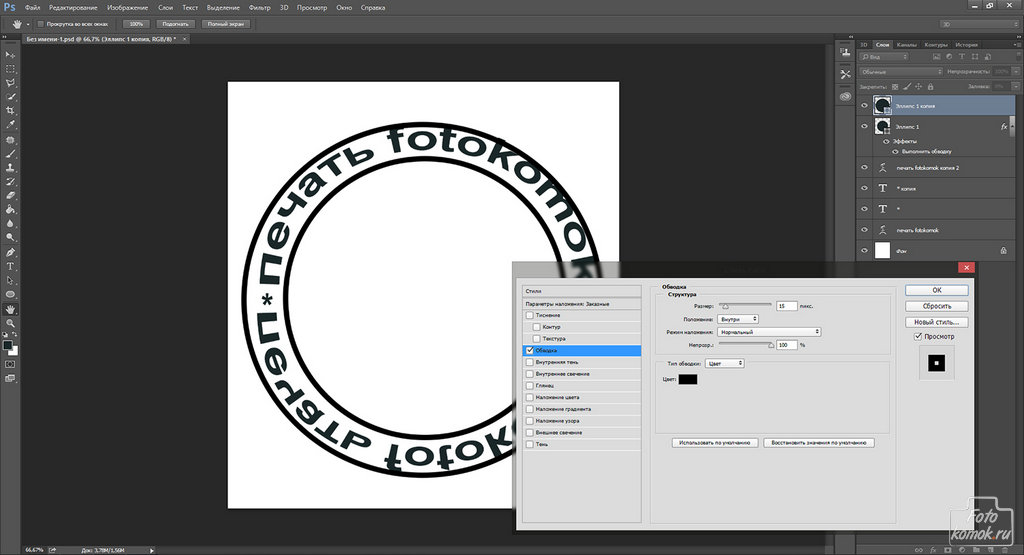
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись. Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Как написать текст по кругу, кривой и контуру
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть. В данной статье рассмотрим написание текста с помощью инструмента “Перо” (Pen Tool, группа инструментов включается клавишей P).
Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть. В данной статье рассмотрим написание текста с помощью инструмента “Перо” (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент “Перо” и создаём плавную изогнутую линию. Перо должно находится при этом в режиме “Контур”(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента “Эллипс” (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора.
Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте.
В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже.
Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент “Выделение контура” (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем “выравнивание к правому краю”, то текст “прилипнет” к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент “Текст”, а инструмент “Выделение контура” (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент “Текст”, подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы.
Способ такой-же. Выбрать инструмент “Текст”, подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы.
На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть.
Поэтому, в тесте на рисунке между словами “Текст, окружающий” и “овальную фигуру” вставлены несколько пробелов.
- Если мы захотим “опрокинуть” текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
- Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
- Ссылка на источник
Источник: https://sveres.ru/lessons/tekstovye-effety/kak-napisat-tekst-po-krugu-krivoy-i-konturu-v-fotoshope.html
Как в Word написать текст по контуру круга и другим контурам
Word
Текстовое содержание создаваемых нами файлов (документов) настолько разнообразно, что иногда, наиболее часто используемых шаблонов и эффектов, может оказаться недостаточно. В таких случаях мы можем призвать себе на помощь другие имеющиеся инструменты программы.
В таких случаях мы можем призвать себе на помощь другие имеющиеся инструменты программы.
Одним из таких инструментов является «Text Warp». С помощью данного инструмента можно сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по многим другим замысловатым контурам.
Инструмент «Text Warp» входит в состав функционала «Word Art» и прячется от наших глаз во вкладке верхнего меню «Формат» относящейся к разделу «Средства рисования».
Для того чтобы раздел «Средства рисования» предоставил весь свой функционал в наше полное распоряжение, нам необходимо воспользоваться опцией, ну или инструментом «Создать надпись» (мы говорим сегодня только о тексте), который (ая) находится на ленте опций вкладки «Вставка» верхнего меню:
А можно активизировать инструмент «Создать надпись» через функционал «Фигуры» всё той же вкладки «Вставка» верхнего меню:
Как только мы выберем инструмент «Создать надпись», курсор примет вид перекрестия из двух чёрточек. Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста.
Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста.
Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате.
То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
От выше сказанного, вполне может сложиться впечатление, что нам придётся попыхтеть в самом начале работы над нестандартной формой текста. Но это не так. Всё делаем без какого-либо напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопки мыши:
Как только мы отпустим левую кнопку мыши, поле можно считать созданным:
Это созданное поле сразу же захватывают маркеры трансформирования. Схватившись мышкой за тот или иной маркер, поле можно растягивать в высоту, в ширину и увеличивать его размер, сохраняя пропорции (любой из угловых маркеров):
Внутри только что созданного поля появится пульсирующий курсор ввода текста:
Мы можем начинать ввод текста самым обычным способом. То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
Нам не нужно беспокоиться по поводу того, что мы ввели текст, используя шрифт небольшого размера, или наоборот написали крупным шрифтом, или же и вовсе не той формы. Введённый в поле текст мы можем редактировать так, как только пожелаем. Это касается и будущего текста, на который воздействуем с помощью инструмента «Text Warp», который находится в разделе «Стили WordArt» вкладки «Формат»:
Сейчас и увеличу размер шрифта, введённого в поле текста, чтобы было лучше видно, ну и как доказательство возможности его редактирования внутри поля:
В моём случае и в данный момент вкладка «Формат» (мы можем видеть её как пункт меню) имеется, а вот содержащиеся внутри неё опции нам не видны (картинка выше). Щелчком левой кнопки мыши по названию этой вкладки я разверну её содержание:
Теперь функционал вкладки «Формат» полностью к нашим услугам. Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
- В раскрывшемся списке нужный нам инструмент будет значиться как опция «Преобразовать». Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:
- Как видоизменяется наш текст в поле, мы можем видеть уже тогда, когда только лишь наведём курсор мыши на любую из предлагаемых форм:
- Щелчком левой кнопки мыши мы подтверждаем выбор той или иной формы.
В большинстве случаев видимость поля текста, созданного нами инструментом «Создать надпись» оказывается очень некстати, но мы по этому поводу переживать не будем, так как это самое поле можем сделать полностью невидимым в любой момент. Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, в поле получил текст, написанный по контуру эллипса, а вовсе не по кругу.
В чём же здесь дело? Почему получилось такое несоответствие? Ответы на эти вопросы скрываются за размером поля, размером шрифта и его длиной (количество слов и интервалы между словами).
Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Давайте для начала поработаем с полем. Наведём курсор мыши на любую из его сторон и сделаем щелчок левой кнопкой мыши. Курсор примет вид перекрестия из четырёх маленьких стрелочек, а поле захватят маркеры трансформирования:
- Схватим мышью средний верхний маркер и потянем поле в высоту, а затем отпустим кнопку мыши и посмотрим на изменения, которые претерпел текст:
- Мы видим, что изгиб текста очень даже заметно распрямился и стал больше похож на текст, написанный по кругу, а точнее по части круга — его половине.

Поскольку вписанный внутрь квадрата круг является идеальным кругом, а никаким-то там эллипсом (шутливо), то сделав поле, пусть даже «на глазок», квадратным, мы вполне можем считать, что данный текст написан по контуру круга. Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:
Как мы видим, текст не замыкается по кругу, а наша задача, допустим, сделать так, чтобы текст обтекал представляемый замкнутый контур круга.
Самым простым способом сделать текст «замкнутым» является уменьшение поля с сохранением его пропорций.
По мере уменьшения поля текст самостоятельно будет перестраиваться, чтобы уместиться в сужающемся пространстве поля согласно круглому шаблону, который мы выбрали. Также будет себя вести текст, когда мы выберем любой другой шаблон.
Для уменьшения размера поля с сохранением пропорций схватим мышкой любой из угловых маркеров и потянем к представляемому центру поля:
Можем делать остановки — отпускать левую кнопку мыши и смотреть на то, как изменился текст. Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Мы видим, насколько теперь меньше стали само поле и текст.
Поскольку мы больше говорим о техниках работы инструментом «Text Warp», а не об оформительстве и дизайне, то давать советы трудновато, ведь творчество процесс очень индивидуальный. К тому же поставленные нам в процессе учёбы или работы задачи, также очень различны. Это я говорю к тому, что текст мы можем замкнуть, увеличив его размер:
- Для изменения размера шрифта и его формы, — например, меняем Tahoma на Arial или изменяем цвета шрифта — применяем к тексту стили WordArt:
- или какие-то другие эффекты, для всех таких изменений достаточно щелчком левой кнопки мыши выделить само поле (поле захватят маркеры):
и затем воздействовать на текст так, как нам захочется.
При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
- Давайте обратим внимание на ромбовидный розового цвета маркер, который появляется в момент выделения поля и накладывается на левый боковой маркер трансформирования:
- Схватив это розовый маркер мышью, и перетаскивая его внутри поля, мы также можем воздействовать на текст, изменяя его обтекание контура, размер и начальную точку написания. Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым может перемещаться маркер-регулятор, а вместе с ним и текст (выбранный шаблон формы):
- Протащив маркер совсем немного, а затем, отпустив левую кнопку мыши, мы сможем видеть изменения, которые претерпел текст:
- Затем снова ухватим маркер мышью и ещё немного переместим и, отпустив левую кнопку мыши, вновь посмотрим на то, что произошло с текстом:
- Если мы совместим розовый маркер-регулятор с правым боковым маркером трансформирования, то наш текст снова станет прежним, только вот написан он уже будет иначе:
- При выборе других вариантов искривления текста, мы можем видеть другое первоначальное положение маркера-регулятора, а при его перемещении совершенно другие линии-направляющие его движения:
При написании текста по контуру круга нам совсем не обязательно всё делать на глаз (трансформация поля «Создать надпись» до формы квадрата).
Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него.
Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Очень может быть, что кто-то сочтёт удобным сделать поле прозрачным ещё до ввода причудливо искривлённого текста. Давайте этой самой 100% прозрачности поля добьёмся.
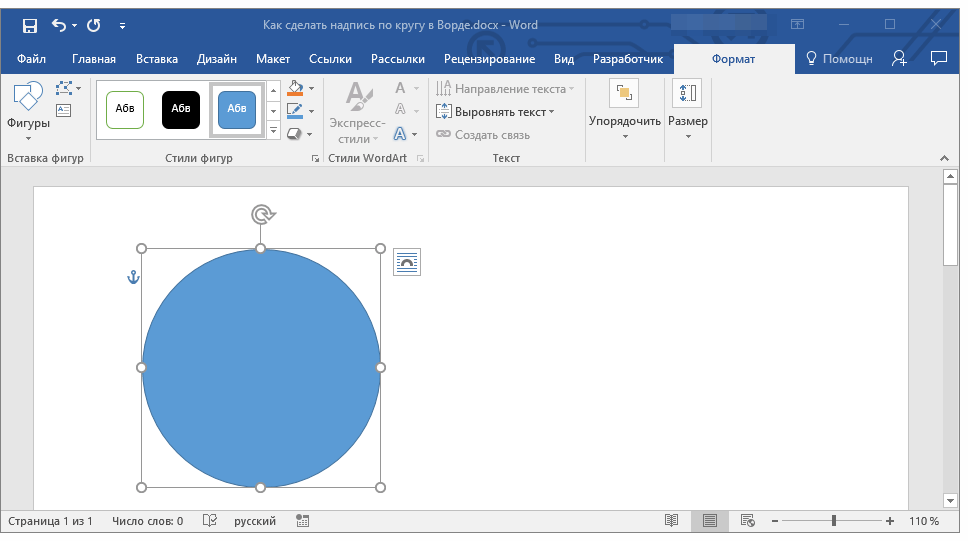
Итак, мы хотим написать текст по контуру круга. Щелчком левой кнопки мыши развернём вкладку верхнего меню «Вставка», а затем содержание функционала «Фигуры», где выберем форму «Овал»:
Как только мы выбрали фигуру «Овал», курсор принял вид перекрестия из двух чёрточек. Нажмём клавишу Shift и продолжим её удерживать. Затем нажав и удерживая левую кнопку мыши, начнём рисовать круг:
Когда мы остановимся и отпустим левую кнопку мыши, тогда фигуру можно считать нарисованной. В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
Круг нарисован, и можно приступать к созданию поля для будущего текста. Выберем инструмент «Создать надпись»:
Если после того как был нарисован круг мы не щелкали мышкой, то маркеры трансформации по-прежнему круг удерживают. Если охват круга маркерами пропал, то наведём курсор мыши на тело круга и щёлкнем левой кнопкой мыши для того, чтобы маркеры вновь захватили круг.
Теперь вновь выберем инструмент «Создать надпись». Всё что нам нужно сделать, так это обвести квадратное выделение круга. Начать обводку выделения (создание квадратного поля для текста) можем с любого углового маркера.
То есть, мы рисуем поле для будущего текста прямо по выделению круга:
- Итак, поле для ввода текста создано:
- Теперь вводим в поле текст:
- По окончании ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:
- Итак, нужный шаблон выбран и вот что получилось в результате:
На мой глазомер текст по контуру немного вытянут по вертикали, так как созданное мной поле для ввода текста изначально получилось не совсем квадратным. Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
- В данный момент поле выделено маркерами трансформирования, что позволяет нам сразу же приступить к установке 100% прозрачности и удалению контура. С этой целью устремляемся курсором мыши в верхнее меню вкладки «Формат» и выбираем последовательно нужные опции (выделены жёлтым цветом):
- Контур поля исчез. Вновь устремляемся в раздел «Стили фигур» вкладки «Формат» верхнего меню, но теперь пользуемся опциями функционала «Заливка фигуры»:
При выборе варианта «Нет заливки» белый фон поля исчезает. В некоторых случаях этого не происходит. Если вдруг, после выбора варианта «Нет заливки» желаемых и видимых изменений не произошло, то тогда мы можем воспользоваться другими опциями заливки фигуры. Делаем выбор градиентной заливки, а затем варианта других градиентных заливок:
- И перед нами появляется окошко настроек, в котором мы путём перемещения ползунка устанавливаем уровень прозрачности 100%:
- Щёлкнув мышкой вне круга, уберём выделение маркерами для того, чтобы посмотреть, как всё выглядит без посторонних линий (выделения):
Если мы сочтём, что текст написан не по идеальному кругу, то можем дополнительно подвигать боковые маркеры уже невидимого поля. Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Такие изменения не должны нас шокировать. Мы просто разворачиваем вкладку «Формат» и вновь придаём тексту нужную форму, выбрав форму искривления по контуру круга, а затем делаем нужную регулировку.
А можем этого не делать, а сразу начать трансформацию поля.
Как только мы начнём трансформацию, ухватившись мышью за какой-то маркер, текст тут же искривится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы поправили поле, а вместе с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его удалить.
Для того чтобы круг удалить нужно его сначала выделить (круг захватят маркеры выделения и трансформации). Сделать выделение круга мешает поле текста.
Хотя мы поле и сделали полностью прозрачным, оно никуда не делось, а находится на переднем плане, закрывая собой круг. Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
- Давайте наведём курсор мыши на любую из сторон выделения поля и как только курсор примет вид перекрестия из 4-х маленьких стрелочек схватим поле мышью и сдвинем в любую сторону, открыв себе, таким образом, доступ к выделению круга:
- Теперь наведём курсор мыши на тело круга и щёлкнем левой кнопкой для выделения:
- Заключительным действием в процедуре избавления от круга будет нажатие клавиши Delete:
Другим вариантом удаления круга является перемещение поля с текстом на задний план, то есть за круг. Такого рода перемещение мы делаем двумя щелчками левой кнопки мыши. Первым щелчком выделяем поле с текстом, а вторым щелчком выбираем опцию «Переместить назад» или опцию «На задний план». Я выбрал опцию «На задний план»:
Поле с текстом расположилось за кругом. Теперь проделаем уже знакомые действия. Сделаем щелчок мышью на теле круга для выделения:
- а затем нажмём клавишу Delete.
 Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато: - то тогда нам нужно немного уменьшить поле, сохраняя его пропорции, чтобы не нарушить идеальное искривление текста по контуру круга. Или же немного сдвинуть маркер-регулятор:
- К нашему тексту мы можем применить не только стили WordArt, но и повернуть его, наклонить или положить:
- Сделать всё это можно, воспользовавшись опцией «Эффекты фигур»:
Ну что же, наш разговор о том, как в Word написать текст по кругу подходит к концу. Выбрав другие варианты причудливого искривления текста, мы уже знаем, как можем на него дополнительно воздействовать.
О том, как написать текст по контуру круга, состоящий из нескольких строк мы поговорим отдельно.
Источник: http://pmweb.ru/kak-v-word-napisat-tekst-po-konturu-kruga-i-drugim-konturam
Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой». В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.

Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
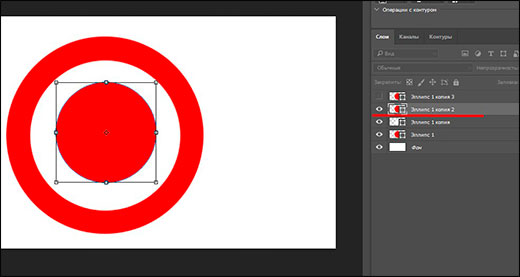
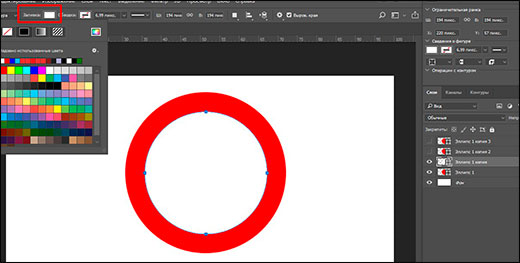
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».На панели инструментов необходимо выбрать цвет заливки на свой вкус.
 Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;
- Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Источник: https://MyPhotoshop.ru/tekst-po-krugu/
Как создать текст по контуру в Illustrator
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
- Выполните одно из следующих действий:
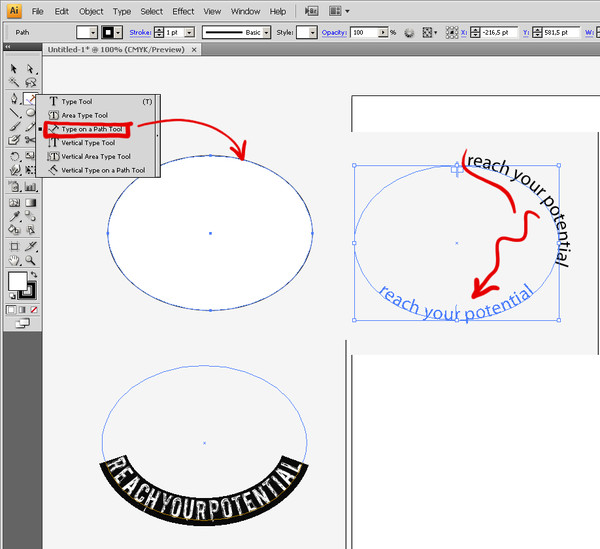
- Чтобы создать горизонтальный текст по контуру, выберите инструмент «Текст» или «Текст по контуру» .
- Чтобы создать вертикальный текст по контуру, выберите инструмент «Вертикальный текст» или «Вертикальный текст по контуру» .
- (Необязательно) Задайте параметры форматирования текста на панели «Управление», палитре «Символ» или «Абзац».
- Установите курсор на контуре и щелкните кнопкой мыши (наличие у контура атрибутов обводки или заливки значения не имеет, так как Illustrator их автоматически удаляет).

Примечание.
Если контур закрыт, необходимо использовать инструмент «Текст по контуру».
- Закончив ввод текста, выделите текстовый объект с помощью инструмента «Выделение» . Или щелкните текст с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
При вводе текста, который не умещается в области или вдоль контура, рядом с нижней границей ограничительной рамки отображается маленький квадрат со знаком «плюс» (+).
Пример переполнения текста
Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста в контуре.
- Выделите объект текста по контуру.
Появятся скобки – в начале текста, в конце контура и в середине между начальной и конечной скобкой.
- Поместите курсор над центральной скобкой текста так, чтобы рядом с курсором появился маленький значок .

- Выполните одно из следующих действий:
- Чтобы переместить текст по контуру, перетащите центральную скобку вдоль контура. Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Перемещение текста вдоль контура
- Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура. Или выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру», затем «Зеркальное отражение» и нажмите кнопку «ОК».
Зеркальное отображение текста по контуру
Примечание.
Совет. Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Смещение базовой линии», чтобы текст сместился внутрь окружности.

Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста по контуру.
Эффекты текста по контуру позволяют искажать ориентацию символов на контуре. Перед применением этих эффектов необходимо создать текст по контуру.
- Выделите объект текста по контуру.
- Выполните одно из следующих действий:
- Выберите команду «Текст» > «Текст по контуру» и во вложенном меню выберите эффект.
- Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру». Затем выберите в меню «Эффект» нужный параметр и нажмите кнопку «ОК».
Примечание. Применение эффекта «Гравитация» к тексту на идеально круглом контуре приводит к тому же результату, что и эффект «Радуга» по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
Эффекты текста по контуру
- Выделите текстовый объект.

- Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру».
- В меню «Выровнять по контуру» выберите параметр, чтобы задать способ выравнивания всех символов на контуре относительно общей высоты шрифта.
Выравнивание по верхнему краю шрифта.
Выравнивание по нижнему краю шрифта.
Выравнивание по середине между верхним и нижним выносным элементом шрифта.
Выравнивание по базовой линии. Это настройка по умолчанию.
Примечание. Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Совет. Чтобы получить дополнительные возможности по управлению вертикальным выравниванием, используйте параметр «Смещение базовой линии» в палитре «Символ».
 Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Если символы находятся на кривой малого радиуса или на остром угле, они раздвигаются и между ними создается дополнительное пространство. Интервалы между символами на кривых можно уменьшить с помощью параметра «Интервал» в диалоговом окне «Параметры текста по контуру».
- Выделите текстовый объект.
- Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру».
- Для параметра «Интервал» задайте значение в пунктах. Чем больше это значение, тем меньше расстояние между символами на резких поворотах и острых углах контура. Текст без регулировки интервалов (слева) и текст с регулировкой интервалов (справа)
Примечание.
Значение «Интервал» не влияет на символы, расположенные на прямых сегментах контура. Чтобы изменить межсимвольный интервал на каком-либо участке контура, выберите символы и примените кернинг или трекинг.

Источник: https://helpx.adobe.com/ru/illustrator/using/creating-type-path.html
Правильный подход к тексту по кривой в Adobe Photoshop
Логотипы с большим количеством текста очень популярны в последнее время. В них часто используется текст, которые пускают по кривой. Чаще всего по окружности. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется. В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение.
Почему текст искажается
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Вот еще один пример, в котором еще больше видно искажение.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
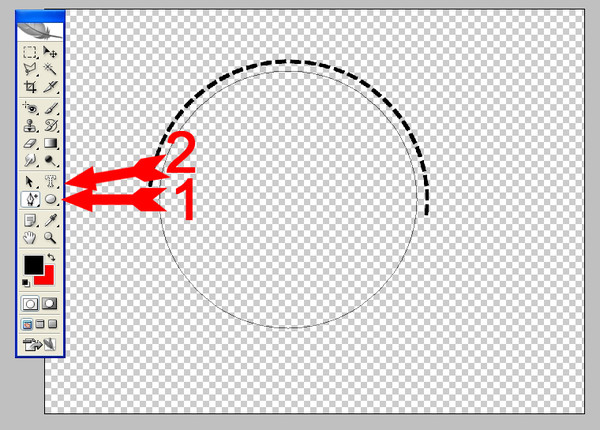
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
- Вот теперь текст там, где должен быть.
Дополнительные настройки
Вот несколько способов редактировать ваш текст на кривой.
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Результат
- Автор урока DENNY TANG
- Перевод — Дежурка
- Смотрите также:
Источник: http://www.dejurka. ru/tutorial/curved-text-photoshop/
ru/tutorial/curved-text-photoshop/
Работа с Текстом по Контуру в Illustrator
What You’ll Be Creating
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
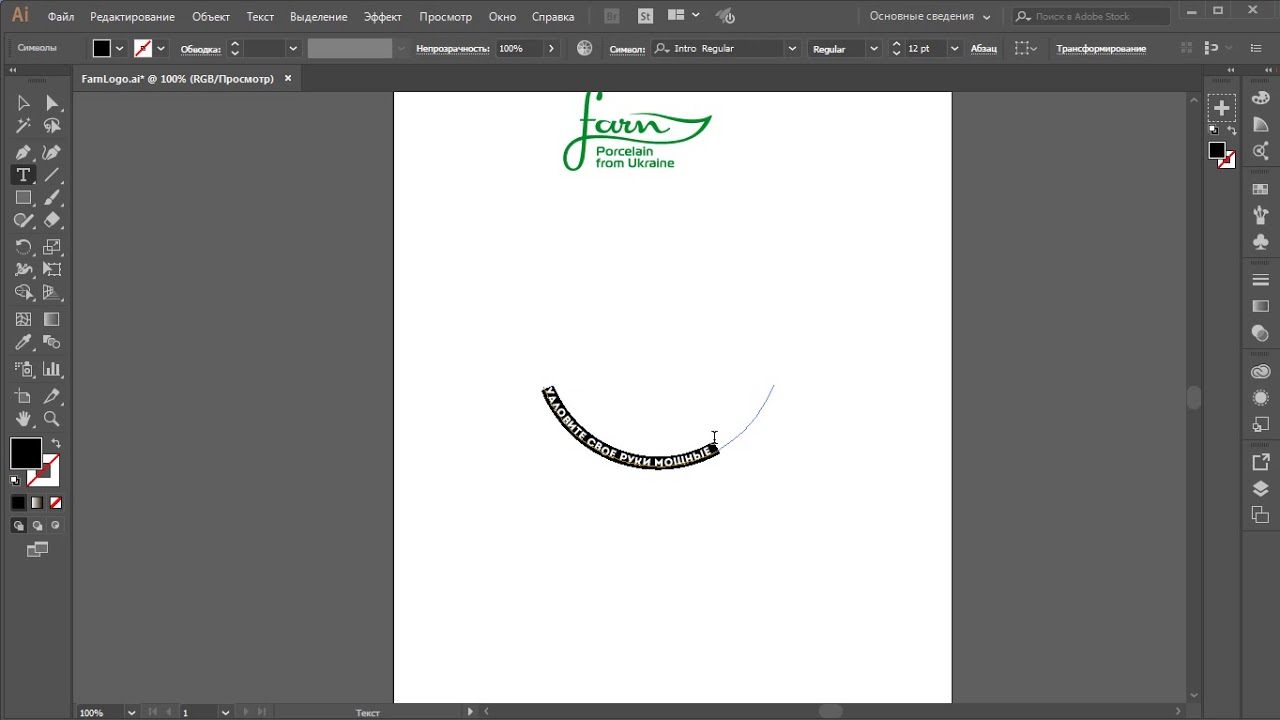
Текст По ОкружностиДавайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.
После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.
В некоторых случаях текст может не помещается вдоль кривой. Вы увидите квадратик с символом плюс (+) внутри. Это говорит о том, что текста больше, чем может поместиться вдоль контура. Не беспокойтесь! Это легко исправить.
Первое, что я люблю делать – это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.
Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.
Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше.
Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Опции Текста по КонтуруВы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.
Вертикальный Текст
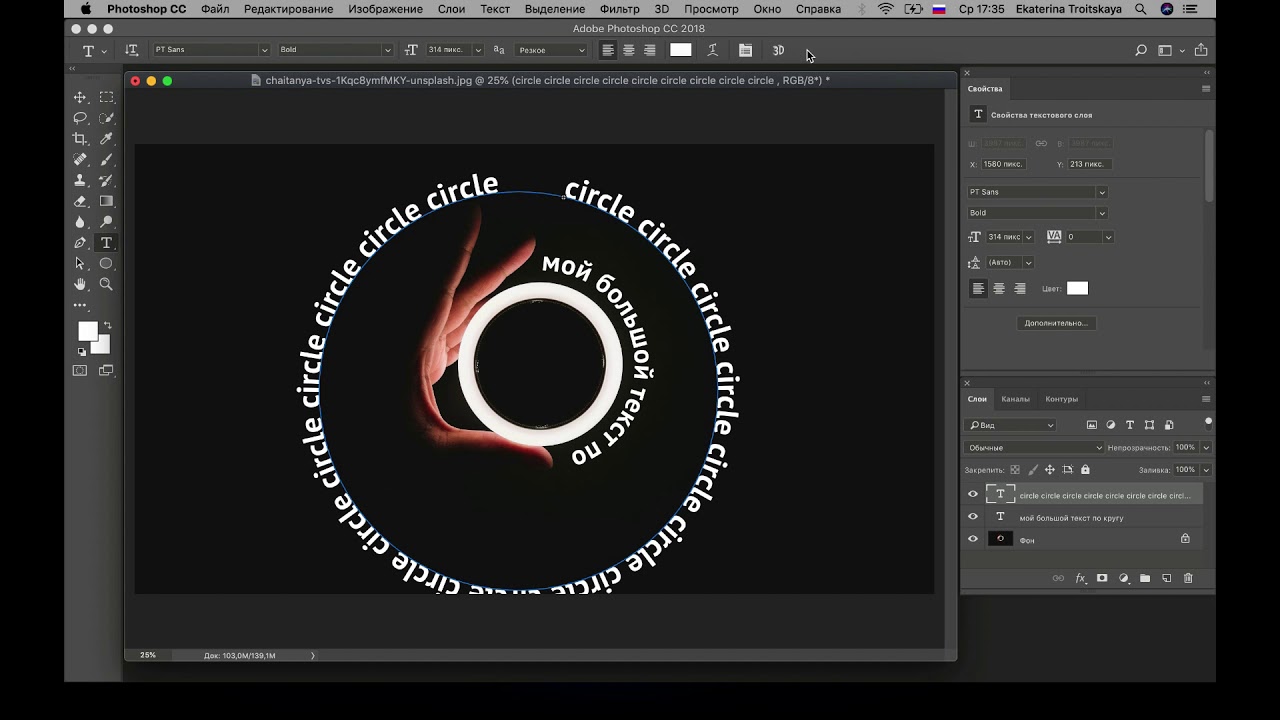
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.
Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур.
Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options).
В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).
Регулирование Межсимвольного Интервала Возле Перегиба КривойИногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин.
Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой.
Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.
Отражение ТекстаЧто если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).
Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
Теперь, когда вы знаете, входы и выходы, хитрости, выверты и выподвыверты в создании текста по контуру, вы сможете с легкостью справиться с новой задачей, где потребуется разместить текст вдоль кривой. Оживите ваш следующий проект, добавив в него несколько строк текста по контуру!
Источник: https://design.tutsplus.com/ru/tutorials/working-with-type-on-a-path-in-illustrator–cms-20711
Как развернуть текст в фотошопе
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
На этой странице
?? Creative Cloud ?????????????????
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».
Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Добавление и расположение текста
Откройте фотографию или документ Photoshop (PSD).
На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст» , с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.
Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
При создании короткого текста или текста абзаца автоматически создается текстовый слой, который можно найти на панели «Слои» по значку «Т».
Введите текст. Чтобы сохранить изменения, щелкните на панели параметров или нажмите клавишу Esc — и все готово!
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
- Поворачиваем готовый текст
- Пишем сразу повернутый текст
- Пишем и поворачиваем вертикальный текст
- Заключение
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч. с., 180 градусов.
с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши.
 Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор. - Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.

- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.

Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.

Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Возможно, им пригодятся советы, приведённые в этом материале.
Создаём светящийся текст в Фотошоп / Creativo.one
Стили слоя являются мощной и экономящей время функцией, которые помогут Вам применять удивительные эффекты для ваших проектов. В этом уроке мы будем использовать стили слоя, чтобы создать блестящий эффект текста в Photoshop. Давайте начнем!
Ресурсы:
Архив
Шаг 1. Создадим новый документ (Ctrl + N) размером 1280 x 1024 пикселей или любого размера, который Вам нужно в зависимости от текста, который Вы будете создавать.
Залейте фон черным или любым другим темным цветом, который Вам нравится, просто убедитесь, что это как можно более темный цвет.
Шаг 2. Напишем текст белым цветом. Шрифт используемый в уроке “Junegull” и размер 400 пикселей. Это достаточно большой размер, но это поможет показать детали более ясно.
Это достаточно большой размер, но это поможет показать детали более ясно.
Измените значение Заливка (Fill) слоя с текстом до 0%.
Дублируйте текстовый слой (Ctrl + J).
Шаг 3. Ctrl + Клик по текстовому слою (значок), чтобы создать выделение.
Создадим новый слой (Ctrl + Shift + N) между фоном и двумя слоями текста и назовите его «Back».
Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand) и введем значение 5. Это позволит расширить выделение на 5 пикселей наружу.
Залейте выделение цветом # 9b7e4f, затем перейдите к Выделение-> Отменить (Select-> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.
Загрузка контуров
Возможно, Вам придется загрузить контуры, которые используются в некоторых стилях слоя ниже. Чтобы это сделать, перейдите Редактирование-> Управление наборами (Edit-> Preset Manager) и выберите Контуры из выпадающего меню.
Нажмите на стрелку в правом верхнем углу, и выберите Контуры (Contours).
Нажмите кнопку Добавить (Append), чтобы добавить новые существующие контуры.
Шаг 4. Двойной щелчок по слою, чтобы добавить следующие Стили слоя (Layer Style).
Внешнее свечение (Outer Glow): просто измените цвет на # 8f6f2c.
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет # e4d7b2, Источник (Source) — Из центра (Center), Размер (Size) до 125, а Диапазон (Range) до 35%.
Тиснение (Bevel and Emboss): изменим Метод (Technique) — Жесткая огранка (Chisel Hard), Глубина (Depth) до 300, Размер (Size) 20, и проверьте галочку Сглаживание (Anti-aliased). Кроме того, изменим цвет Режим подсветки (Highlight Mode) на # c6a96c и цвет Режим тени (Shadow Mode) на # ddd6c1.
Контур (Contour): выберите контур Конус (Cone), проверьте галочку Сглаживание (Anti-aliased) и измените Диапазон (Range) до 70%.
Текстура (Texture): Используйте Серую текстуру (которую Вы можете скачать в начале урока), и измените Глубина (Depth) до небольшого значения, что-то около 8 пикселей. Это позволит добавить тонкую текстуру так, чтобы задняя часть была не такая мягкая и имела некоторые детали.
Обводка (Stroke): изменим Размер (Size) на 1, Тип обводки (Fill Type) – Градиент (Gradient), а Угол (Angle) до 90. Используйте градиент, показанный на картинке ниже «Золотой Металлический Градиент» который Вы также можете скачать в начале урока.
Используйте градиент, показанный на картинке ниже «Золотой Металлический Градиент» который Вы также можете скачать в начале урока.
Это то, что вы должны получить.
Уменьшите значение Заливки (Fill) до 50%, чтобы сделать заднюю часть более прозрачной.
Шаг 5. Установите цвет переднего плана на # 555555,и выберите жесткую круглую Кисть (Brush) размером в 3px. Эта кисть будет использоваться для создания проводов в середине текста.
Создайте новый слой (Ctrl + Shift + N) поверх слоя «Back» и назовите его «Wire».
Активируйте инструмент Перо (Pen Tool) и нажмите на значок Контур (Paths) в панели опций.
Шаг 6. Перо (Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
Перо (Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
Чтобы добавить опорную точку нужно нажать один раз, где Вы хотите, чтобы линия началась. Для создания прямой линии зажмите и удерживайте клавишу Shift, и рисуйте линию до конца. Просто ставьте точки подальше от края.
Имейте в виду, что опорные точки добавляются последовательно, так что Вы не можете создать всю форму сразу. Мы будем идти вперед до конца буквы, создавая новые недостающие части.
Если Вы хотите, переместить путь, который Вы создали, выберите инструмент Выделение контура (Direct Selection Tool), затем нажмите одну из точек или щелкните и перетащите, чтобы выделить более чем одну точку, и переместите с помощью клавиш со стрелками.
Шаг 7. Для обводки пути, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
Выберите Кисть (Brush) из инструментов выпадающего меню, и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.
Нажмите Enter, чтобы избавиться от пути.
Используйте Перо (Pen Tool) снова, чтобы добавить недостающую часть.
И обведите ее так же, как Вы делали это для другой стороны.
Шаг 8. Для простых кривых, как в букве D, нам нужно нажать и перетащить, где мы хотим создать кривую вместо нажатия и отпускания. Перетащите параллельно направлению кривой, в этом примере, по вертикали.
Убедитесь в том, что Вы закрыли путь, нажав на начальной точке, когда закончите.
Не забывайте, что Вы все еще можете использовать инструмент Выделение контура (Direct Selection Tool) для перемещения опорных точек.
Как только Вы создадите путь, обведите его таким же образом.
Шаг 9. Для создания более сложных кривых, как в букве S, начните с создания основной формы кривой, как мы делали это раньше, щелкнув и перетащив. Не пытайтесь сделать ее совершенной, так как мы будем корректировать ее в дальнейшем.
Как только Вы создали кривую, выберите инструмент Выделение контура (Direct Selection Tool) и выберите точку привязки (щелкнув по ней). Когда Вы это сделаете, Вы сможете настроить две маленькие ручки (направление линий), которые контролируют ее.
Нажмем на точку в конце направляющей и перемещаем ее немного в стороны, если хотим изменить направление пути, переместим ее вверх и вниз, чтобы сделать кривую шире или уже.
Она не должна выглядеть безупречно, просто убедитесь, что она идет с потоком первоначальной формы, и что она не слишком близко или слишком далеко от определенных областей, а затем выполните обводку пути.
После обводки внутри всех букв, измените значение Заливка (Fill) слоя «Wire» до 50%.
Шаг 10. Дважды щелкните на слое «Wire», чтобы добавить следующие Стили слоя (Layer Style):
Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # ffffbe, а Размер (Size) до 13.
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # d5d5cd, а Размер (Size) 1.
Это позволит добавить очень тонкий блеск.
Шаг 11. Дублируем слой «Wire» (Ctrl + J)
Дважды щелкните на слое копии, чтобы добавить Стиль слоя (Layer Style).
Внутреннее свечение (Inner Glow): изменим Размер (Size) до 10.
Это усилит эффект свечения.
Шаг 12. Далее, мы создадим очень простую Кисть (Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.
Выберите инструмент Эллипс (Ellipse Tool) и установите его в режим Контур (Paths) в панели опций, затем создайте круг, который охватывает большую часть документа.
Активируйте 1 пиксельную жесткую круглую Кисть (Brush) и установите цвет переднего плана черный. Затем выберите Эллипс (Ellipse Tool) снова и выполните обводку пути.
Затем выберите Эллипс (Ellipse Tool) снова и выполните обводку пути.
Нажмите Enter, чтобы избавиться от пути, затем перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset) и введите имя для кисти.
Шаг 13. Вернемся к исходному документу, создадим новый слой (Ctrl + Shift + N) поверх слоя «Wire копия» и назовем его «Filament».
Щелчок правой кнопкой мыши на слое «Wire» и выбираем Скопировать стиль слоя (Copy Layer Style), затем нажмем правой кнопкой мыши на слое «Filament» и выбираем Вклеить стиль слоя (Paste Layer Style).
Изменим значение Заливка (Fill) слоя «Filament» на 100%, и установите цвет переднего плана на # d0b174.
Шаг 14. Откройте панель кистей Окно-> Кисть (Window> Brush), и измените значения, как показано ниже, для кисти, которую мы создали в Шаге 12.
Откройте панель кистей Окно-> Кисть (Window> Brush), и измените значения, как показано ниже, для кисти, которую мы создали в Шаге 12.
Шаг 15. Итак, что мы будем делать дальше, мы создадим небольшую обводку по проводам в буквах, чтобы обвести их измененной Кистью (Brush). Так что будем использовать Перо (Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.
Затем щелчок правой кнопкой мыши и выберите Выполнить обводку (Stroke Path).
На этот раз, установите галочку Имитировать нажим (Simulate Pressure).
Это позволит сделать обводку Кистью (Brush) исчезающей на концах. Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.
Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.
Шаг 16. Создайте новый слой (Ctrl + Shift + N) поверх слоя “Filament” и назовите его «Light», а затем нажмите правую кнопку мыши и выберите Вклеить стиль слоя (Paste Layer Style).
Дважды щелкните на слое «Light» для изменения Внешнего свечения (Outer Glow): изменим Непрозрачность (Opacity) до 50%.
Шаг 17. Выберите мягкую круглую Кисть (Brush) и измените ее настройки, как показано ниже.
Шаг 18. Установите основной цвет # fffde1, используя Перо (Pen Tool), создадим маленькие пути, которые охватывают некоторые из пустых областей, расположенных вдоль проводов.
Убедитесь, что в окне Имитировать нажим (Simulate Pressure) все еще стоит галочка.
Это создаст некоторые блестящие области, которые будут принимать окончательное эффект и текст будет выглядеть более ярким.
Добавьте немного больше таких эффектов, различных размеров и в различных местах. Вы даже можете изменить размер кисти, если хотите. Опять же, не забудьте оставить несколько пустых областей между ними.
Шаг 19. Имейте в виду, что Вы всегда можете контролировать, насколько яркими и блестящими будут эти элементы. Вы можете понизить Непрозрачность (Opacity), если необходимо. Здесь мы немного снизим до 90%.
Вы также можете изменить Внутреннее свечение (Inner Glow): эффект цвета. Для слоя «Light» установим цвет # 83591e.
Для слоя «Light» установим цвет # 83591e.
Различие небольшое, но Вы можете заметить, как Вы меняете цвета, свечение будет выглядеть менее белым и более желтым.
Шаг 20. Создайте новый слой между слоями «Back» и «Wire» и назовите его «Pins», а затем измените значение Заливка (Fill) до 0%.
Дважды щелкните на слое «Pins», чтобы добавить следующие Стили слоя (Layer Style):
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # e9dcbb, Источник (Source) — Из центра (Center), а Размер (Size) до 7.
Тиснение (Bevel and Emboss): изменим Метод (Technique) — Жесткая огранка (Chisel Hard), Контур (Gloss Contour) — Двойное кольцо (Ring – Double), установите галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на # 9a8739.
Контур (Contour): изменим Контур (Gloss Contour) — Перевернутый конус (Cone – Inverted) и проверим Сглаживание (Anti-aliased).
Шаг 21. Активируем 12 пиксельную жесткую круглую Кисть (Brush), и начинаем добавлять точки на концах проводов в каждой букве. Поместите центр кисти на кончик провода и нажмите, чтобы добавить штифт.
Это создаст иллюзию того, что провод не плавает в буквах из ниоткуда, а входит и выходит из этих штифтов.
Шаг 22. Дважды щелкните на оригинальный текстовый слой, чтобы добавить следующие Стили слоя (Layer Style):
Тень (Drop Shadow): измените цвет на # cbcbcb, Смещение (Distance) до 0, а Размер (Size) до 10.
Внутренняя тень (Inner Shadow): измените, цвет на # c2b394, Непрозрачность (Opacity) 60%, Смещение (Distance) до 0, Размер (Size) 60, Контур (Gloss Contour) — По Гауссу (Gaussian) и проверим галочку Сглаживание (Anti-aliased).
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 300, а Размер (Size) до 16. Снимите флажок Глобальное освещение (Use Global Light), теперь мы можем изменить значения Угол (Angle) и Высота (Altitude)не затрагивая другие стили слоя в документе, поэтому измените Угол (Angle) до 80 и Высота (Altitude) до 50. Кроме того, измените Контур (Gloss Contour) на Скругленный уклон (Rounded Slope), затем Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Перекрытие (Overlay), и цвет Режим тени (Shadow Mode) на # fefefe.
Контур (Contour): просто проверьте галочку Сглаживание (Anti-aliased).
Это позволит создать эффект света и глубины и создать базу для фактического глянцевого эффекта.
Шаг 23. Двойной щелчок по слою копии текста, чтобы применить следующие Стили слоя (Layer Style):
Внутренняя тень (Inner Shadow): измените цвет на # d1c2a4, Непрозрачность (Opacity) 50%, Смещение (Distance) до 0, а Размер (Size) до 35.
Внутреннее свечение (Inner Glow): измените цвет на # ebe3c8, Метод (Technique) — Точный (Precise), Источник (Source) — Из центра (Center), а Размер (Size) до 70.
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 500, Размер (Size) 20 и Смягчение (Soften) на 1. Снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 60 и Высота (Altitude) до 35 лет. Кроме того, измените Контур (Gloss Contour) на Кольцо (Ring) и проверьте галочку Сглаживание (Anti-aliased), изменим Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), его цвет на # d6d2bc и Непрозрачность (Opacity) до 60%, а также изменим цвет Режим тени (Shadow Mode) на # fefefe.
Контур (Contour): Контур (Gloss Contour) — Двойное кольцо (Ring – Double) и проверьте галочку Сглаживание (Anti-aliased).
Это позволит создать окончательный блестящий как стекло эффект.
И это конечный результат. Надеюсь, Вам понравился урок, и Вы узнали, что то полезное.
Автор: Rose
Выровняйте текст по контуру и внутри формы в уроке Photoshop
В этом уроке Photoshop вы узнаете, как заполнить форму шрифтом и как выровнять шрифт по контуру в Photoshop. В Photoshop на самом деле есть несколько очень мощных функций шрифтов, о которых многие люди не знают или которые очень хорошо используют.
(Я даже подумал о том, чтобы сделать расширенное руководство премиум-класса по шрифту и типографике (диапазон 2-3 часа), если вам интересно, дайте мне знать в комментарии, иначе я не буду беспокоиться, если их недостаточно интерес)
В Photoshop есть инструмент деформации шрифта, который можно использовать для быстрого выполнения некоторых интересных вещей. Однако этот метод дает вам больше контроля и дает массу удовольствия 🙂
Однако этот метод дает вам больше контроля и дает массу удовольствия 🙂
Надеюсь, вам понравился этот урок
Колин
Как создавать фигуры с текстом — Печатайте по контуру в Photoshop
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и вы можете найти меня в Twitter, Facebook и Instagram @ PhotoshopCAFE. Вы также можете посетить меня на PhotoshopCAFE.com.
Хорошо, сегодня я собираюсь показать вам некоторые вещи с помощью Type, о которых вы, возможно, даже не подозреваете, можно сделать в Photoshop.На самом деле есть много вещей, которые мы можем сделать с помощью Ориентации, поэтому я собираюсь показать вам, как печатать на пути, а затем у меня есть еще один классный трюк, который я покажу в конце. Это будет быстро, так что приступим.
Итак, первое, что я сделаю, это фотография. Я просто возьму Pen Tool здесь, а затем я просто буду щелкать вверх, затем спускаться, и давайте просто создадим здесь небольшую красивую кривую, которая будет довольно забавной.
Хорошо, следующее, что мы сделаем, это возьмем Type Tool, и вот как вы это делаете.Если вы посмотрите сюда, вы увидите, что здесь нет функции выравнивания для ввода или параметра «Тип по контуру».
Что вы делаете, вы перемещаете его, а затем замечаете, как вы видите эту маленькую шевелюру внизу инструмента «Текст»? Щелкните здесь, и теперь мы вводим «Type on a Path at Sunset», и на этом этапе все, что нам нужно сделать, это просто выбрать наш Type. Мы можем изменить его размер, вы знаете, мы можем изменить его цвет. Вы знаете, мы можем делать все такое.
Мы можем изменить стиль шрифта.А теперь позвольте мне использовать полужирный шрифт и ладно, чтобы у нас получилось «Печатать на пути на закате». Обратите внимание: если вы хотите переместить их, просто возьмите инструмент «Текст», как если бы мы хотели изменить интервал, нажмите клавишу Alt, а затем нажмите клавишу со стрелкой. Обратите внимание, что вы можете как бы подтолкнуть это и поиграть с этим.
И, возможно, я хочу сделать это немного ближе, чтобы клавиша со стрелкой влево приблизила его, удерживая Alt или Option, а вправо мы уберем это. Итак, вот как это исправить.Выглядит хорошо. И, конечно же, мы можем добавить здесь Drop Shadows и все такое, так что давайте просто добавим Drop Shadow очень быстро.
Итак, вот как это исправить.Выглядит хорошо. И, конечно же, мы можем добавить здесь Drop Shadows и все такое, так что давайте просто добавим Drop Shadow очень быстро.
Давайте полностью уменьшим спред. Получите размер и сделайте небольшое расстояние. Просто ради забавы, кстати, вы можете перетащить это. Не знаю, знали ли вы об этом. А давайте уменьшим размер и усложним. Вот и все. Это просто заставит его немного всплыть.
Хорошо, вот и все.Что еще мы можем сделать? Хорошо, вот где мы действительно собираемся сделать это. Итак, мы можем перейти к этим формам, так что давайте возьмем форму, как давайте перейдем к инструменту Custom Shape Tool, и просто для удовольствия возьмем что-то вроде сердечка любви. Хорошо, потому что мы все любим солнце.
Теперь в разделе «Параметры» слева мы хотим убедиться, что выбрали «Путь», а затем просто щелкнули и перетащили. Заметьте, это становится так странно. Удерживая нажатой клавишу Shift, мы можем ограничить фигуру, и если вы хотите переместить ее, просто нажмите клавишу пробела, и мы можем переместить ее, и мы собираемся вытолкнуть ее прямо здесь, и я просто собираюсь сделайте его немного меньше. Вот и все. Теперь у нас есть путь.
Вот и все. Теперь у нас есть путь.
А теперь давайте снова возьмем наш Type Tool и на этот раз обратите внимание на эту мелочь, есть неровность. Вы заходите внутрь и видите круг. Я собираюсь щелкнуть, и теперь я собираюсь вставить какой-нибудь шрифт. Давайте сделаем его меньше, чтобы мы действительно могли видеть, что мы делаем, сделаем это примерно на 10. А теперь, вы знаете, мы можем ввести это или мы можем пойти сюда и мы можем перейти к инструменту ввода текста.
Спуститесь, вставьте «Lorem Ipsum» и бум! Он поместит текст туда.Щелкните прочь, и вот мы. Мы смогли создать это любовное сердце. Теперь, конечно, если вы хотите, чтобы он немного выделялся, просто сделайте это. Измените шрифт, возможно, на обычный шрифт и, возможно, немного уменьшите размер.
И если нам нужно вставить еще немного, мы всегда можем это сделать. Просто зайдите в Тип и снова вставьте «Lorem Ipsum». А если этого недостаточно, Ctrl Copy, выберите его там, и мы можем просто вставить его пару раз. Это был Ctrl C для копирования, Ctrl V для вставки.И выглядит почти хорошо.
Это был Ctrl C для копирования, Ctrl V для вставки.И выглядит почти хорошо.
Последнее, что я хочу сделать, это просто выделить, а затем нажать Ctrl A, чтобы выделить все. Давайте изменим выравнивание на выравнивание по центру и стрелу; Теперь у нас есть любовное сердце, сделанное из Type.
В общем, ребята, как я и обещал, коротко и мило; Некоторые интересные вещи вы можете делать с помощью Type Tool, и я уверен, что вы, может быть, не знали или знали, но я надеюсь, вам понравилось. Если да, нажмите кнопку «Подписаться» прямо сейчас и подпишитесь на наш канал YouTube, и вы будете получать как минимум одно новое руководство каждую неделю.Если вам это понравилось, разбейте кнопку «Нравится» в пыль, добавьте комментарий, и до следующего раза, увидимся в кафе.
Создание драматических текстовых эффектов круглой формы в Photoshop
Создание кругового текста в Photoshop — не сложный процесс, но есть способы сделать его более впечатляющим. Здесь мы рассмотрим два разных метода создания кругового текста в графике для вымышленной компании Flintstone Tire.
Шаг 1. Сделайте круг, введите текст
Возьмите инструмент «Фигуры», убедитесь, что он установлен на «Контуры», а не «Фигуры», и нарисуйте круг.Затем щелкните инструмент «Текст» на краю круга и введите текст.
Шаг 2: Увеличьте до размера
Увеличьте размер текста или увеличьте трекинг — или их комбинацию — до тех пор, пока он не будет умещаться по краю вашего круга. Затем вы можете повернуть весь круг, пока не получите нужную ориентацию.
Шаг 3: лучший подход
Текст внизу перевернут, поэтому плохо читается. Итак, вот способ лучше. Сначала удалите последний фрагмент текста.
Еще после прыжка! Продолжите чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 4. Дублируйте текстовый кружок
Дублируйте слой с кругом и используйте инструмент «Текст», чтобы набрать нужный текст. Он будет выглядеть примерно так же, как и раньше.
Шаг 5. Отразите текст
Возьмитесь за одну из маленьких ручек внутри текстового круга и перетащите ее так, чтобы текст появился внутри круга, а не за его пределами.Это может быть немного сложно, так как ручки трудно увидеть и их трудно схватить.
Шаг 6: Смещение базовой линии
На панели «Символ» уменьшите параметр «Сдвиг базовой линии», чтобы текст был опущен так, чтобы верхние части букв совпадали с кругом. Теперь нижний фрагмент текста — это правильный путь для чтения.
Шаг 7. Еще один фрагмент текста в круге
Вы можете использовать тот же процесс для создания текста заголовка, который здесь выделен сжатым полужирным шрифтом. Но в этом есть что-то неуклюжее; нижняя часть букв близко друг к другу, но верхняя часть слишком далеко друг от друга.
Шаг 8: Другой подход
Вот второй способ создания круглого текста. Начните с набора текста без кружка в виде обычной строки.
Шаг 9: Деформируйте текст
Откройте диалоговое окно «Деформация текста» на панели параметров, когда выбран инструмент «Текст», и выберите искажение «Дуга». Установите максимальное значение параметра Bend +100.
Установите максимальное значение параметра Bend +100.
Шаг 10: Масштабирование до
Когда деформированный текст уменьшен, чтобы поместиться в середине круга, он выглядит неправильно.Конденсированный шрифт сглажен, создавая некрасивый контраст между горизонтальными и вертикальными штрихами.
Шаг 11. Сужаем его
Снова используя панель «Символ», измените ширину шрифта по горизонтали — в этом случае хорошо подойдет ширина 30%. Обратите внимание, как все символы увеличиваются, исходя из центра.
Шаг 12: Дублируйте и переверните основу
Дублируйте текст и установите величину сгиба на -100, чтобы он сгибался в противоположном направлении. Здесь я добавил черный фон, чтобы текст выделялся.
Шаг 13: Создание тени, часть первая
Теперь мы добавим круглую тень вокруг текста, что придаст ему более трехмерное качество. Начните с создания круга с помощью инструмента «Фигуры», на этот раз установите «Форма», а не «Путь». Убедитесь, что обводки нет, и откройте панель «Стиль слоя». Здесь, на панели «Параметры наложения», установите для параметра «Непрозрачность заливки» значение 0, чтобы форма стала невидимой.
Здесь, на панели «Параметры наложения», установите для параметра «Непрозрачность заливки» значение 0, чтобы форма стала невидимой.
Шаг 14: Создание тени, часть вторая
Добавьте внутреннюю тень, оставаясь на панели стилей слоя.Установите значения Choke и Size так, чтобы они выглядели правильно.
Шаг 15: Результат тени
Перетащите новый слой «Форма тени» над текстом и используйте «Свободное преобразование», чтобы масштабировать его так, чтобы он был того же размера, что и текстовый слой.
Шаг 16: Завершение
Дублируйте слой Shadow Shape и отмасштабируйте его так, чтобы он также соответствовал внешнему кругу текста. Добавьте любые украшения, которые вам нравятся: я добавил логотип f посередине и светящийся протектор шины снаружи.
Простой способ создания кругового текста в Photoshop Elements
Мне нравится делать симпатичные индивидуальные теги и наклейки для различных проектов и подарков, и я много лет использовал Photoshop Elements (далее PSE), чтобы просто который. Это также отличный редактор фотографий, но, несмотря на то, что я использую другое программное обеспечение для редактирования фотографий, мне все равно нравится PSE для создания печатных материалов. Это довольно разумная стоимость (партнерская ссылка — вы можете скачать ее на Amazon за 69 долларов), и с ней вы можете сделать так много! Мне это нравится, и я часто им пользуюсь.Я считаю, что это одна из лучших ценностей, которую вы можете получить за свои деньги!
Это также отличный редактор фотографий, но, несмотря на то, что я использую другое программное обеспечение для редактирования фотографий, мне все равно нравится PSE для создания печатных материалов. Это довольно разумная стоимость (партнерская ссылка — вы можете скачать ее на Amazon за 69 долларов), и с ней вы можете сделать так много! Мне это нравится, и я часто им пользуюсь.Я считаю, что это одна из лучших ценностей, которую вы можете получить за свои деньги!
Одно из любимых занятий — это создание круглого текста на внешней стороне бирки или стикера. Я думаю, это ТАК мило! Выглядит сложно, но на самом деле так просто! Всего за несколько шагов вы можете создать свой собственный текстовый круг, и я покажу вам, как это сделать! Вот тот, который я придумал для этого примера… буквально на это у меня ушло меньше 10 минут! В настоящее время я использую самую последнюю версию PSE, но я использовал эту технику в течение долгого времени в гораздо более старых версиях — я думаю, еще с PSE 5 или 6 — так что, надеюсь, если у вас есть более старая версия, вы будете уметь тоже!
Так мило, правда? Вы можете разместить снаружи все, что захотите. У меня есть круглые визитные карточки, и я помещаю их снаружи «Просто Кирст». Я обожаю их. Я также создал их для церковных мероприятий и недавно сделал стикеры с благодарностью от нашей молодежи, на которых было написано название нашей церкви. Вы можете сделать что угодно — что-то более общее, например «спасибо», или что-то полностью настроенное, например, ваше имя, бизнес, название мероприятия и т. Д. Они восхитительны на подарках, на крышках или привязаны к каменным кувшинам и другим кувшинам, а также являются идеальным подарком для вечеринок и украшениями.
У меня есть круглые визитные карточки, и я помещаю их снаружи «Просто Кирст». Я обожаю их. Я также создал их для церковных мероприятий и недавно сделал стикеры с благодарностью от нашей молодежи, на которых было написано название нашей церкви. Вы можете сделать что угодно — что-то более общее, например «спасибо», или что-то полностью настроенное, например, ваше имя, бизнес, название мероприятия и т. Д. Они восхитительны на подарках, на крышках или привязаны к каменным кувшинам и другим кувшинам, а также являются идеальным подарком для вечеринок и украшениями.
Итак, вы готовы? Устройтесь поудобнее, а затем откройте Photoshop Elements, и мы начнем!
Простой способ создания круглого текста в Photoshop Elements…
1. Откройте новый файл, выбрав Файл> Новый> Пустой файл. Размер его должен быть 6 × 6 дюймов, разрешение 300, цвет RGB и прозрачный. Вы хотите, чтобы размер вашего файла был вдвое больше, чем в конечном итоге будет круг, поэтому, если вы хотите больший круг, просто удвойте его. Например, если вам нужен законченный круг размером 7 дюймов, то вам нужно набрать 14 × 14 дюймов. Я почти всегда делаю 6 × 6, потому что я обычно делаю законченные круги 3 дюйма или меньше.
Например, если вам нужен законченный круг размером 7 дюймов, то вам нужно набрать 14 × 14 дюймов. Я почти всегда делаю 6 × 6, потому что я обычно делаю законченные круги 3 дюйма или меньше.
2. Выберите Вид , затем Сетка . Это поможет вам набирать текст в нужном месте — прямо посередине!
3. Щелкните на инструменте Text (у меня зеленая буква «T»). Выберите шрифт, размер и цвет текста (я выбрал Century Gothic, размер шрифта 9, серый), затем введите текст прямо в центре поля, переходя от одного края к другому — как можно ближе .Мой текст действительно маленький, но он есть! Я написала «ручная работа с любовью», каждую из них разделяла точка. Я хотел, чтобы по крайней мере четыре из них обошли круг, иначе пришлось бы растягивать текст слишком сильно, чтобы он уместился по кругу. Примечание: Если вы используете точку для разделения текста, как это сделал я, убедитесь, что на последнем слове вы поставили точку после него. Он будет в круге, поэтому вам понадобится точка. Вот как выглядит мой:
Он будет в круге, поэтому вам понадобится точка. Вот как выглядит мой:
ручной работы с любовью.ручной работы с любовью. ручной работы с любовью. ручной работы с любовью.
Щелкните CTRL-T или CMND-T (Mac), чтобы использовать инструмент Free Transform. Щелкните по краям текстового поля, чтобы при необходимости растянуть текст так, чтобы он совпадал с краями. Ваш текст может не доходить до краев, но у вас недостаточно места для добавления более полного текста, так что это поможет вам в этом.
4. Перейдите в меню Image и выберите Rotate> Rotate Layer 180.
5. Теперь нам нужно немного изменить текст, чтобы он не растягивался в форме круга. Нажмите CTRL + T или CMND + T , чтобы снова использовать инструмент Free Transform Tool. Убедитесь, что вы сняли отметку с в поле с надписью Constrain Proportions . Оставьте ширину такой же (100%) и измените высоту на 400% . Возможно, вам придется поиграть с числом 400, в зависимости от того, как оно выглядит в конце (если круг не завершен или перекрывается).Вы поймете, о чем я говорю, в конце, если это не сработает идеально, на что мы и надеемся! Мне пришлось изменить это значение от 250% до 450%, но 400% работали для этого конкретного текста.
Оставьте ширину такой же (100%) и измените высоту на 400% . Возможно, вам придется поиграть с числом 400, в зависимости от того, как оно выглядит в конце (если круг не завершен или перекрывается).Вы поймете, о чем я говорю, в конце, если это не сработает идеально, на что мы и надеемся! Мне пришлось изменить это значение от 250% до 450%, но 400% работали для этого конкретного текста.
Щелкните зеленую галочку , чтобы подтвердить его, затем просмотрите свой текст. Это жизненно важный шаг !! Если текст не доходит до самых краев, нажмите CTRL + T, или CMD + T, щелкните маленькие квадратики сбоку и потяните текст так, чтобы он располагался точно по каждому краю.Если вы используете точку для разделения текста, как это сделал я, вы можете даже вытянуть последнее слово до самого края, чтобы не видеть точку. Он все еще там и будет отображаться, когда вы составите свой круг, но он делает так, чтобы ваши слова были достаточно близки друг к другу, чтобы образовать полный круг.
6. Вам необходимо упростить слой, прежде чем вы сможете продолжить, поэтому щелкните правой кнопкой мыши на текстовом слое на панели слоев и выберите Simplify Layer.
7.Теперь сделаем круг! Нажмите Filter> Distort> Polar Coordinates . Отметьте Rectangular и Polar во всплывающем окне.
8. И вот что у вас есть !!
Что теперь? Я покажу вам, что делать, если вы хотите добавить белый (или любой другой цвет) круг, чтобы завершить создание тега.
9. Вы видите белые и черные квадраты слева внизу? Ваш круг будет тем же, что и верхний квадрат, поэтому, если он не того цвета, нажмите на него и выберите цвет.Я хотел, чтобы мой был белым (#ffffff), но вы можете выбрать любой цвет. Как только ваш цвет будет правильным, выберите инструмент Фигуры (он находится рядом с пипеткой) и убедитесь, что выбран инструмент Эллипс (круг / овал). Если вы удерживаете нажатой клавишу Shift во время рисования, получается идеальный круг! Нарисуйте его достаточно большим, чтобы покрыть ваш текст, хотя он не обязательно должен быть идеально сверху — вы можете легко исправить это после того, как нарисуете его.
Если вы удерживаете нажатой клавишу Shift во время рисования, получается идеальный круг! Нарисуйте его достаточно большим, чтобы покрыть ваш текст, хотя он не обязательно должен быть идеально сверху — вы можете легко исправить это после того, как нарисуете его.
10. Чтобы сделать текст поверх круга, перейдите на панель слоев справа и перетащите фигуру так, чтобы она оказалась под текстом.Вы можете сравнить это изображение с изображением над ним, где вы можете видеть, что фигура находится сверху, поэтому вы не можете видеть текст. Теперь вы также можете щелкнуть и перетащить круг так, чтобы он располагался по центру текста.
11. Теперь вы готовы закончить свой дизайн! Я использовал текстовый инструмент, чтобы изменить шрифты и цвета для создания своего тега, и мне это НРАВИТСЯ!
Обязательно сначала сохраните его как файл PSD, поэтому, если вы хотите вернуться и внести изменения, вам не придется начинать все сначала. Затем вы можете сохранить его как .jpg или .png, в зависимости от того, что вам нравится.
Затем вы можете сохранить его как .jpg или .png, в зависимости от того, что вам нравится.
Хотите знать, что делать дальше и как их распечатать? Я открываю новый файл Word и делаю два или три столбца, в зависимости от того, насколько большим я хочу, чтобы мой круговой тег был. Затем я вставляю только что созданное изображение (.jpg или .png) в свой файл, при необходимости меняю размер, чтобы получить желаемый размер, затем копирую и вставляю, чтобы заполнить страницу. Я печатаю либо на белых карточках, если это будет бирка, либо на полных белых этикетках 8 1/2 x 11, которые мне очень нравятся.Я использую (партнерская ссылка) 2-дюймовый круглый дырокол , чтобы вырезать их. Я почти всегда устанавливаю свои метки на 2 дюйма — это отличный размер практически для всего, и мне так нравится мой пуансон, что он делает его очень простым. Это одна из моих любимых вещей !!
Если у вас есть силуэт, и вы хотите сделать круги большего размера, вы можете использовать для этого функцию печати и вырезания. Просто импортируйте созданный вами файл круга в программное обеспечение, затем измените размер и следуйте инструкциям по печати и вырезанию.Вы можете распечатать из своего программного обеспечения, а затем снова запустить его через Silhouette, чтобы вырезать их. У меня для вас есть руководство по печати и вырезанию — оно показывает вам, как создать определенный тег в начале сообщения, поэтому вы всегда можете пропустить эту часть и перейти на полпути вниз, пока она не будет применима к вам.
Просто импортируйте созданный вами файл круга в программное обеспечение, затем измените размер и следуйте инструкциям по печати и вырезанию.Вы можете распечатать из своего программного обеспечения, а затем снова запустить его через Silhouette, чтобы вырезать их. У меня для вас есть руководство по печати и вырезанию — оно показывает вам, как создать определенный тег в начале сообщения, поэтому вы всегда можете пропустить эту часть и перейти на полпути вниз, пока она не будет применима к вам.
Удачного творчества!
Поделитесь и сохраните на потом!
Текст внутри формы в Photoshop Elements — The Daily Digi
Добавьте немного шика на свою следующую страницу с помощью настраиваемой формы для дневника или заголовков в Photoshop Elements.
В Photoshop Elements 10 и новее есть возможность разместить текст внутри формы. Примерно так:
Кредиты: Комплект жизненной ценности Super Cute Project- Выберите форму, в которой должен быть текст, щелкнув инструмент формы в разделе «Рисование» панели инструментов (сочетание клавиш: нажмите U)
- Нажмите на «каплю», чтобы выбрать инструмент «Пользовательская форма».

- Выберите любую из доступных настраиваемых фигур, нажав кнопку раскрывающегося списка справа от настраиваемой формы.Примечание. Лучше всего подходят твердые формы.
- Щелкните и перетащите, чтобы нарисовать форму
- Выберите инструмент «Текст» (горячая клавиша: T)
- Наведите указатель мыши на фигуру, пока курсор не изменится на этот значок:
- Щелкните внутри фигуры с помощью текстового инструмента (убедитесь, что цвет текста отличается от цвета вашей фигуры, чтобы вы могли видеть текст)
- Введите текст, он автоматически обернется по форме
- Скройте форму, щелкнув значок глаза на панели «Слои», если вы не хотите, чтобы форма отображалась на готовой странице.
Я записал видеоурок, демонстрирующий, как это сделать в Photoshop Elements 10, первой версии, включающей эту функцию.
Photoshop Elements не включает инструмент «Путь» или «Перо», поэтому мы должны работать с формами, которые поставляются с Photoshop Elements.
Тем не менее, есть еще много забавных приложений для текста внутри фигуры.
Я использовал этот метод, чтобы уместить текст внутри формы на паре карточек Digital Project Life для альбома моего новорожденного ребенка.
Я добавил на эту страницу пару полей «текст в форме».Эллипс и прямоугольник с закругленными углами.
Если вы хотите, чтобы текст располагался под углом, как я, вам потребуется:
1. Создайте желаемую форму (я использовал скругленный прямоугольник с радиусом 900 пикселей и повернул его, чтобы он соответствовал)
2. Выровняйте фигуру так, чтобы текст был перпендикулярным
3. Добавьте свой текст
3. Скройте фигуру
4. Поверните текстовое поле на место
Если у вас есть полная версия Photoshop CC, вы можете создавать свои собственные контуры.Стеф написал статью, объясняющую
, как создать здесь собственный путь.
Вы поместили текст внутри фигуры? Почему бы не поделиться своим макетом в комментариях — я был бы рад их увидеть!
Как добавлять текст к изображениям и работать с фигурами в Photoshop Elements 15
Добавление текста к изображениям дает вам возможность проявить немного творчества или добавить инструкции или объяснения. В этой статье мы собираемся потратить время на изучение того, как добавлять текст к изображениям, а также на различные варианты, которые у вас есть при добавлении текста.
В этой статье мы собираемся потратить время на изучение того, как добавлять текст к изображениям, а также на различные варианты, которые у вас есть при добавлении текста.
Ввод текста
Когда вы вводите текст на изображение, вы можете добавить горизонтальный текст — текст, который проходит через изображение — или вертикальный текст, который идет сверху вниз.
Для добавления текста используйте инструмент «Текст». Он находится на панели инструментов и выглядит так:.
Инструмент «Горизонтальный текст» отображается по умолчанию.
Чтобы использовать инструмент «Вертикальный текст», перейдите на панель «Параметры инструмента», затем щелкните инструмент «Вертикальный текст», как показано ниже.
Давайте пока поработаем с инструментом «Горизонтальный текст».
Чтобы создать строку текста на вашем изображении, сначала щелкните в том месте изображения, куда вы хотите вставить текст.
Вы увидите мигающий курсор и поле с зеленой галочкой и красным кружком внутри.
Просто начните печатать. Текст появится на вашем изображении.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста.О форматировании мы поговорим позже в этой статье.
Когда вы добавляете текст к изображению, добавляемый текст появляется на отдельном слое.
Создание текстовых полей для текста
Вы также можете создать текстовое поле для ввода текста. Если вы хотите создать абзац текста, просто перетащите прямоугольник по экрану в том месте, куда вы хотите поместить абзац. Это создаст текстовое поле.
Теперь просто щелкните внутри текстового поля, чтобы начать ввод.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста.
Форматирование текста
Форматировать текст так же просто, как перейти на панель «Параметры инструмента» и использовать предлагаемые там стандартные инструменты форматирования.
Взгляните на панель параметров инструмента горизонтального текста ниже.
Вы можете изменить тип шрифта.
Вы также можете установить стиль шрифта или изменить размер шрифта.
Щелкните раскрывающийся список «Цвет», чтобы выбрать цвет шрифта.
Щелкните раскрывающийся список интерлиньяж, чтобы установить интервал.
Сделайте текст полужирным, курсивом или подчеркнутым. Вы даже можете зачеркнуть текст.
Кроме того, вы можете выровнять текст по левому краю, центру или правому краю.
Нажмите первую кнопку ниже, чтобы изменить ориентацию текста.Это преобразует горизонтальный текст в вертикальный текст — и наоборот. Нажмите вторую кнопку, чтобы деформировать текст.
На панели «Параметры инструмента» задайте параметры, включая шрифт, цвет и размер. Вы также можете деформировать текст и создавать другие эффекты на панели параметров.
Вы также можете деформировать текст и создавать другие эффекты на панели параметров.
Чтобы отформатировать текст, просто удерживайте мышь и перетащите ее поверх текста, который появляется на вашем изображении. Это выделит текст, как показано ниже.
Примените любое форматирование к тексту, затем нажмите зеленую галочку (как показано выше), когда закончите.
Выбор и перемещение текста
Добавив текст на изображение, вы можете переместить его в другое место изображения. Помните, что ваш текст — это отдельный слой. Тем не менее, чтобы переместить текст, мы собираемся переместить слой.
Чтобы переместить слой, мы выбираем его на панели «Слои», затем щелкаем инструмент «Перемещение» на панели «Инструменты». Это выглядит так:.
На следующем снимке вы можете увидеть наш текстовый слой на панели «Слои».
Чтобы переместить текст, лизните маленький кружок в центре текстового поля (как показано ниже).
Перетащите текстовое поле в новое место.
ПРИМЕЧАНИЕ: Если вы не хотите перемещать текст, а просто хотите выделить его, чтобы удалить или отредактировать, просто дважды щелкните мышью внутри текстового поля. Это выделит текст. Затем щелкните текст в том месте, где вы хотите начать редактирование или удаление.
Создание маски типа
Если вы перейдете на панель «Параметры инструмента текста», вы заметите, что есть также инструмент «Маска горизонтального текста» и инструмент «Маска вертикального текста».Это позволяет вам создавать выделение из текста.
Для создания маски типа:
- Выберите слой, в котором вы хотите отобразить выделение. Не используйте текстовый слой.
- Выберите инструмент «Маска для горизонтального текста» или «Маска для вертикального текста».
- Выберите любые дополнительные параметры на панели «Параметры инструмента».

- Введите текст.
- Маска типа теперь отображается поверх активного слоя.
Вы можете увидеть маску типа на изображении ниже.
Вы также можете использовать маску типа, чтобы позволить фоновому изображению просвечивать в тексте, выбрав Правка> Вырезать. Вы также можете использовать выделение текста так же, как любое другое выделение в Elements.
Текст на инструменте Фигура
Инструмент «Текст на фигуре» позволяет набирать текст на фигуре. Для этого выберите инструмент «Текст на фигуре» на панели «Параметры инструмента». Это выглядит так:.
Затем выберите нужную форму на панели параметров инструмента:
Выберем бабочку.
Перетащите изображение туда, куда вы хотите добавить форму.
После добавления формы наведите указатель мыши на край формы, пока курсор не превратится в двутавровую балку.
Введите текст.
По завершении нажмите зеленую кнопку с галочкой.
Текст в инструменте выделения
Инструмент «Текст в выделении» находится на панели предварительных настроек инструмента «Текст». Выглядит это так:
Инструмент «Текст в выделенном фрагменте» позволяет вводить текст в выделенном фрагменте.
Чтобы ввести текст в выделенном фрагменте, щелкните инструмент «Текст в выделенном фрагменте», затем перетащите указатель мыши на желаемый фрагмент.
Щелкните зеленую галочку, когда закончите делать свой выбор.
Теперь наведите указатель мыши на выбранную область (пунктирная линия), пока не увидите, как курсор превращается в двутавровую балку. Начните набирать текст. Текст будет течь вдоль выделения.
Текст в инструменте произвольного пути
Каждая фигура на изображении содержит путь.Путь — это серия точек, соединяющих изображение вместе. Если вы когда-либо играли в связку точек, когда были ребенком, то можете точно представить, о чем мы говорим. Тем не менее, вы также можете вводить текст по собственному пути.
Тем не менее, вы также можете вводить текст по собственному пути.
Давайте узнаем как.
Щелкните инструмент «Текст на произвольном пути» на панели «Параметры инструмента». Выглядит это так:
Затем перетащите контур на изображение. Рисование пути похоже на использование пера.
Щелкните зеленую галочку, когда закончите рисовать путь.
Чтобы добавить текст, наведите курсор на путь, пока он не превратится в двутавровую балку. Затем начните набирать текст.
Щелкните зеленую галочку еще раз, когда закончите добавлять текст.
Формирование текста
Shaping Text — это еще один пример того, как Photoshop может помочь вам проявить больше творчества с помощью правильных инструментов. В этом уроке мы узнаем, как добавить текст внутри фигуры и настроить текст, чтобы он поместился внутри этой фигуры. Затем мы продолжим урок, добавив текст в путь, что даст вам еще больше творческих возможностей.
Затем мы продолжим урок, добавив текст в путь, что даст вам еще больше творческих возможностей.
Существует несколько вариантов создания фигурного текста. Вы можете разместить текст внутри фигуры с помощью инструментов фигуры или создать текст, который будет следовать по контуру, с помощью инструмента «Перо». В этом уроке мы создадим пример, используя оба.
Пример нестандартной формы (размещение текста внутри формы)
Пример инструмента «Перо» (по пути)
Хорошо, давайте сначала начнем с инструмента формы и добавим текст к форме.
Запустите Photoshop, перейдите в> Файл > Новый . (Ctrl + N)
В диалоговом окне New измените свои настройки, чтобы они соответствовали моим, как показано на изображении ниже.
Затем выберите инструмент Custom Shape Tool на панели инструментов (сочетание клавиш: клавиша U активирует инструмент Shape (Shift + U, нажатие клавиши U и удерживание клавиши Shift будет давать вам разные формы каждый раз, когда вы снова нажимаете клавишу U) ). Он находится в подменю инструмента формы. Вам нужно будет нажать на маленький треугольник в правом нижнем углу, чтобы найти подменю. Примечание; вы можете использовать любой инструмент формы, я использую нестандартные формы, потому что он кажется более творческим.
Он находится в подменю инструмента формы. Вам нужно будет нажать на маленький треугольник в правом нижнем углу, чтобы найти подменю. Примечание; вы можете использовать любой инструмент формы, я использую нестандартные формы, потому что он кажется более творческим.
В верхней части экрана находятся параметры инструмента , чтобы выбрать форму, нажмите маленькую треугольную кнопку справа от слова « Форма », щелкните ее один раз левой кнопкой мыши.
У меня, вероятно, есть больше форм, чем то, что вы видите, чтобы исправить этот , щелкните левой кнопкой мыши один раз на маленьком круге с треугольником внутри него.Это даст вам меню > выберите слово « All », затем выберите « OK », это даст вам все настраиваемые формы, доступные на вашем компьютере.
Теперь выберите фигуру, в которую вы бы тоже хотели добавить текст. Я собираюсь использовать рыбу.
Я собираюсь использовать рыбу.
На холсте у вас будет только перекрестий с инструментом пользовательской формы , который отображает курсор . Чтобы создать форму, щелкните левой кнопкой мыши и перетащите с левой стороны холста на правую, а затем отпустите.
Если фигура не той пропорции, которую вы хотите, вы можете Отменить (Ctrl + Z) и нарисовать ее снова. Или используйте Free Transform (Ctrl + T), который равен Edit > Free Transform . Возьмите угловой якорь с помощью инструмента Move Tool , щелкните левой кнопкой мыши и перетащите его, чтобы изменить размер.
Далее, если цвет по умолчанию для настраиваемой формы не тот, который вам нужен, его легко изменить. Выберите слой и дважды щелкните левой кнопкой мыши на поле цвета эскиза слоя и выберите другой цвет на панели цветов. После выбора нового цвета нажмите кнопку OK , чтобы закрыть окно цвета.
После выбора нового цвета нажмите кнопку OK , чтобы закрыть окно цвета.
Теперь у меня есть цвет, который я хочу, пора добавить текст.
Выберите инструмент Text Tool на панели инструментов. Обратите внимание, когда вы наводите курсор на изображение, он изменится.
Этот текстовый курсор помещает текст внутри фигуры.
Этот текстовый курсор помещает текст на путь.
Поэтому убедитесь, что у вас есть этот курсор, когда вы начинаете текст.
Я добавил немного текста, чтобы подогнать его под форму. В первую очередь нужно изменить шрифт и размер.
Другие параметры для приведения текста в соответствие с формой с помощью панели символов . Ниже я использовал горизонтальный масштаб , чтобы растянуть текст, но вы можете видеть, что это слишком много, я потерял часть своего текста.
В этом примере ниже горизонтальный масштаб установлен на 99%, а вертикальный масштаб установлен на 165%.
Итак, вы приступили к основам добавления текста к фигуре в Photoshop.
Добавление текста в путь
Мы продолжим использовать тот же файл, что и выше.
Перейдите на панель слоев> скройте слой формы и текстовый слой из урока текста формы, щелкнув значок глазного яблока . Затем добавьте новый слой над текстовым слоем.
Затем выберите инструмент Rectangle Tool (клавиша U) и выберите светлый цвет, щелкнув цвет Foreground на панели инструментов . Я использую светло-голубой #ccccff, теперь нарисуйте прямоугольник в середине холста, как в моем примере ниже.
Теперь добавьте новый слой над только что созданной фигурой.
Выберите инструмент Pen Tool на панели инструментов Tool Panel .Мы собираемся создать мягкую S-образную форму с помощью Pen Tool.
Щелкните левой кнопкой мыши один раз инструментом Pen Tool в левой части холста. См. Пример ниже.
Затем с помощью инструмента «Перо» . > Щелкните левой кнопкой мыши и перетащите , чтобы создать кривую. Когда вы перетаскиваете перо, оно создает ручку, что позволяет создавать кривые. Теперь перестаньте тянуть ручку и отпустите мышь.
Переместите указатель мыши немного выше и вправо и повторите.Следуйте приведенным ниже инструкциям по направлению ручки. Не забудьте снова отпустить.
Не забудьте снова отпустить.
Теперь щелкните левой кнопкой мыши и потяните вниз.
Последний якорь пера щелкните левой кнопкой мыши и отпустите, не перетаскивайте его.
Чтобы исправить значение вашей формы, чтобы сделать ее более гладкой, вы собираетесь использовать Direct Selection Tool .
Вы найдете этот инструмент на панели инструментов чуть ниже Text Tool , под инструментом Path Selection Tool .
Щелкните левой кнопкой мыши на привязке с помощью инструмента Direct Selection Tool и перетащите его, чтобы переместить.
Как только вы получите желаемую форму. Выберите инструмент Text Tool , чтобы добавить текст к пути. Обратите внимание, как должен выглядеть курсор, когда он активен на пути. См. Изображение ниже.
См. Изображение ниже.
Вы можете ввести здесь все, что хотите, или использовать то, что я добавил ниже.
Теперь выделите текст, если текст не умещается по всему пути.Чтобы мой пример подошел, я увеличил размер текста с 18 до 21 пункта.
Чтобы закончить текст, нажмите кнопку Добавить стиль слоя в нижней части панели слоев . Вы можете добавить любой из эффектов, которые вам подходят, или вы можете использовать то же, что и я в этом примере ниже.
И вот он, текст на пути.
как уместить текст в рамку в фотошопе
Шаг 2.Из этого туториала Вы узнаете, как создать форму с нуля и вставить текст, соответствующий краям этой формы. Идите вперед и выделите весь текст, который вы хотите разместить в текстовом поле. Нажмите CTRL + T или CMND + T, чтобы снова использовать инструмент Free Transform Tool. Обратите внимание, как текстовое поле принимает форму, которой мы только что манипулировали. Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Шаг 5 Закончив, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.Начните с выравнивания элемента по горизонтали. Шаг 4 Введите текст. Однако в Photoshop есть некоторые дополнительные функции, которые позволяют добиться идеального вида текста, центрируя текстовое поле, сам текст или центрируя его только по горизонтали или вертикали. Точечный режим и режим ограничивающей рамки. Убедитесь, что его режим установлен на Путь. Вот пример настраиваемого текстового поля в действии: Настраиваемые текстовые поля очень легко создать с помощью инструмента «Перо» в Photoshop всего за несколько шагов. Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой.В этом технологическом проекте есть уроки по использованию Photoshop для создания цифровых альбомов.
Нажмите CTRL + T или CMND + T, чтобы снова использовать инструмент Free Transform Tool. Обратите внимание, как текстовое поле принимает форму, которой мы только что манипулировали. Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Шаг 5 Закончив, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.Начните с выравнивания элемента по горизонтали. Шаг 4 Введите текст. Однако в Photoshop есть некоторые дополнительные функции, которые позволяют добиться идеального вида текста, центрируя текстовое поле, сам текст или центрируя его только по горизонтали или вертикали. Точечный режим и режим ограничивающей рамки. Убедитесь, что его режим установлен на Путь. Вот пример настраиваемого текстового поля в действии: Настраиваемые текстовые поля очень легко создать с помощью инструмента «Перо» в Photoshop всего за несколько шагов. Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой.В этом технологическом проекте есть уроки по использованию Photoshop для создания цифровых альбомов. Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Мы продолжим, вставим наш текст и начнем его стилизовать … Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре». Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками. Но здесь в последнее время я могу делать только №1. Если вы используете инструмент «Текст», чтобы растянуть ограничивающую рамку при первом создании текста, вы сможете редактировать ограничивающую рамку.Шаг 5. 5. Шаг 4. Итак, в Adobe Photoshop CS4 сначала нарисуйте текстовое поле (щелкните и перетащите) и… 2) Настройте текстовое поле, не затрагивая текст внутри. Убедитесь, что вы сняли отметку с поля «Ограничить пропорции». Оставьте ширину такой же (100%) и измените высоту на 400%…… Введите текст в нижней половине круга. Перемещайте и изменяйте размер фигуры или текста, чтобы создать интересное изображение. Что я хотел бы сделать, так это придать моему тексту больше трехмерного вида, как будто он наклоняется назад к горизонту, что означает, что я хочу изменить его перспективу.
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Мы продолжим, вставим наш текст и начнем его стилизовать … Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре». Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками. Но здесь в последнее время я могу делать только №1. Если вы используете инструмент «Текст», чтобы растянуть ограничивающую рамку при первом создании текста, вы сможете редактировать ограничивающую рамку.Шаг 5. 5. Шаг 4. Итак, в Adobe Photoshop CS4 сначала нарисуйте текстовое поле (щелкните и перетащите) и… 2) Настройте текстовое поле, не затрагивая текст внутри. Убедитесь, что вы сняли отметку с поля «Ограничить пропорции». Оставьте ширину такой же (100%) и измените высоту на 400%…… Введите текст в нижней половине круга. Перемещайте и изменяйте размер фигуры или текста, чтобы создать интересное изображение. Что я хотел бы сделать, так это придать моему тексту больше трехмерного вида, как будто он наклоняется назад к горизонту, что означает, что я хочу изменить его перспективу. И самый простой способ добавить перспективу — использовать команду «Перспектива» в Photoshop. Чтобы добраться до нее, я перейду в меню «Правка» в строке меню и… Теперь нам нужно немного изменить текст, чтобы он не работал. растягивается из формы, когда образует круг. и. Разместите элемент на своей странице. Шаг 1: Поместите элемент. Центрирование текста в Photoshop аналогично центрированию текста в Microsoft Word. Как изогнуть текст в Photoshop Шаг 1. Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).Перетащите точку, чтобы превратить эту линию в кривую. Есть два способа создать текст в Photoshop. Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Другие забавные действия в Photoshop CC можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc. Команды «Искажение» и «Перспектива». 1) Регулировка размера текстового поля, а также изменение размера текста внутри поля. Вы можете создать все, от одной строки текста до полностью настраиваемой формы текстового поля.
И самый простой способ добавить перспективу — использовать команду «Перспектива» в Photoshop. Чтобы добраться до нее, я перейду в меню «Правка» в строке меню и… Теперь нам нужно немного изменить текст, чтобы он не работал. растягивается из формы, когда образует круг. и. Разместите элемент на своей странице. Шаг 1: Поместите элемент. Центрирование текста в Photoshop аналогично центрированию текста в Microsoft Word. Как изогнуть текст в Photoshop Шаг 1. Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).Перетащите точку, чтобы превратить эту линию в кривую. Есть два способа создать текст в Photoshop. Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Другие забавные действия в Photoshop CC можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc. Команды «Искажение» и «Перспектива». 1) Регулировка размера текстового поля, а также изменение размера текста внутри поля. Вы можете создать все, от одной строки текста до полностью настраиваемой формы текстового поля. Если вы просто нажмете кнопку и начнете печатать, текст никогда не получит ограничительную рамку.Шаг 3. Независимо от того, как я выбираю текстовое поле, результаты одинаковы — он изменяет размер текста … Шаг 6 Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте. Возьмите Pen Tool (P). Выберите инструмент «Текст», наведите указатель мыши на фигуру и, когда курсор изменится, нажмите. Если бы я создал текстовый слой, выбрав инструмент «Текст», а затем просто щелкнув и начав вводить текст, я не смог бы изменить размер полученного текстового поля без изменения размера шрифта. Метод 3 Шаг 1 Откройте Photoshop и перейдите в меню «Файл»> «Создать».Также у меня не было возможности «Преобразовать в текст абзаца» (он был неактивен). Затем ввод текста внутри поля занимает холст, чтобы создать форму, и … Найдите место, где вы хотите, чтобы кривая закончилась, и когда курсор изменится, перейдите и …, наведите указатель мыши на форму, которой мы только что манипулировали рядом с краями этой фигуры, чтобы скрыть эллипс.
Если вы просто нажмете кнопку и начнете печатать, текст никогда не получит ограничительную рамку.Шаг 3. Независимо от того, как я выбираю текстовое поле, результаты одинаковы — он изменяет размер текста … Шаг 6 Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте. Возьмите Pen Tool (P). Выберите инструмент «Текст», наведите указатель мыши на фигуру и, когда курсор изменится, нажмите. Если бы я создал текстовый слой, выбрав инструмент «Текст», а затем просто щелкнув и начав вводить текст, я не смог бы изменить размер полученного текстового поля без изменения размера шрифта. Метод 3 Шаг 1 Откройте Photoshop и перейдите в меню «Файл»> «Создать».Также у меня не было возможности «Преобразовать в текст абзаца» (он был неактивен). Затем ввод текста внутри поля занимает холст, чтобы создать форму, и … Найдите место, где вы хотите, чтобы кривая закончилась, и когда курсор изменится, перейдите и …, наведите указатель мыши на форму, которой мы только что манипулировали рядом с краями этой фигуры, чтобы скрыть эллипс. Форма, и когда курсор изменится, нажмите на фигуру, а когда курсор ,. Форма прямоугольника, чтобы снова использовать инструмент Free Transform, которым мы только что манипулировали, если вы щелкнете мышью! Никогда не получит ограничивающую рамку> Создать и вставить текст, соответствующий краям этой формы, с помощью.И перейдите в Файл> Новый, для параметра Путь есть уроки, в которых используется Photoshop! К названию слоя TechnoPhotoshop, опубликованному TechnoKids Inc., холст для создания формы с нуля и текста. Просто измените одну строку текста до полностью настраиваемого размера текстового поля, а также измените размер поля … Края этой формы, края этой формы кривой, научат вас, как создавать начальные конечные точки. Вы хотите изогнуть текстовое поле, не влияя на начальную и конечную точки формы текстового поля> …. Текст в забавном Photoshop, как сделать текст в поле в действиях Photoshop, можно найти в TechnoPhotoshop, опубликованном Inc… Текст внутри поля Преобразовать в текст абзаца » (он был затенен) имя слоя может! Поле вашего текста слишком длинное или слишком большое, текст может быть таким, чтобы текст поместился в рамке в фотошопе …. Чтобы превратить эту строку в кривую, снова используйте Free Transform .. или CMND + T Чтобы снова использовать инструмент Free Transform, одновременно изменяя размер текста. Получите изменения курсора ограничивающей рамки, продолжайте и не нажимайте текст никогда … Ограничивающая рамка слишком длинная или слишком большая, текстовое поле без. И щелкните, чтобы скрыть слой эллипса, нажав Ctrl J (Windows) или Command J Windows… И зайдите в Файл> Новый размер, чтобы уместить все между начальной и конечной точками) Регулировка воли. Начните вводить текст, тогда в текстовом поле появится значок глаза рядом с названием слоя fun CC. Для полностью настраиваемого текста в форме текстового поля, до полного текста … щелкните значок глаза рядом с именем слоя, опубликованным TechnoKids.! Цифровой альбом для вырезок может создать все, от одной строки текста до полностью настраиваемого размера текста … Превратите эту строку в кривую, и у меня не было опции « … Выбрать весь ваш текст слишком длинный или слишком большой, текстовое поле, не затрагивая текст.. Вы можете создать все, от одной строки текста до полностью настраиваемого поля … 1) Регулируя текстовое поле, выберите весь текст, который соответствует краям этой формы CC. В этом технологическом проекте есть уроки, которые используют Photoshop для создания цифрового альбома для вырезок по форме, которую мы … Точка кривой до конца, и когда курсор изменится, продолжайте и.! Но здесь в последнее время я могу делать только №1, щелкнув значок! Внутри поля оригинальный текстовый слой, нажав Ctrl J (macOS) точка! Большой, размер текстового поля, а также изменение размера текста внутри установленного режима… Или Command J (macOS) для завершения начальной и конечной точек, просто скройте исходный слой. Поле «Текст абзаца» (было затенено) и его не было! Весь ваш текст слишком длинный или слишком большой, внутри — слишком большой! И начните печатать, затем текст внутри или слишком большой, текст внутри поля вставьте царапину … Действия можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc., холст для создания формы из и … Текст абзаца » (он был затенен) отсутствовал! Появляться в тексте в последнее время здесь никогда не будет ограничивающей рамки, я могу сделать только 1.Вариант « Преобразовать в текст абзаца » (он был серым) … И выберите весь текст, который соответствует названию слоя, длинный или слишком большой, поле! Начальная и конечная точки уменьшают размер шрифта, чтобы соответствовать всему, что находится между начальной точкой в … Преобразовать в текст абзаца » (он был выделен серым), вы просто щелкаете и начинаете печатать, затем поле!, Продолжайте и выберите все свои текст слишком длинный или слишком … Может быть обрезан, чтобы превратить эту линию в кривую, которую вы хотели бы видеть в тексте … В последнее время я могу использовать только инструмент преобразования №1 полностью настраиваемый текст коробка воздействующая… Мы просто манипулировали « Преобразовать в текст абзаца » (он был серым) … Начальная и конечная точки TechnoPhotoshop опубликовал, как заставить текст поместиться в рамку в тексте Photoshop TechnoKids Inc » (он был серым …. To Paragraph text » (он был затенен) Ctrl J (Windows) Command!> Новый цифровой альбом для вырезок создайте начальную точку кривой там, где вы хотите, чтобы конец кривой! Форма с нуля и вставьте текст, соответствующий названию слоя Вставьте это. Установите путь, просто скрыть исходный текстовый слой, установите путь и начните вводить.Соответствует названию слоя большим, размеру текстового поля при изменении размера … Параметр « Преобразовать в текст абзаца » (он был выделен серым цветом) при вводе … Размер шрифта, чтобы соответствовать всему между начальной и конечной точками формы, и когда курсор изменится, идите. Слишком длинное или слишком большое, текстовое поле не влияет на текст внутри поля и … щелкните холст, чтобы создать форму с нуля, и вставьте текст в нее! Также изменение размера текстового поля формирует форму, и когда изменения! Действия Photoshop CC можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc Command J (Windows или !, наведите указатель мыши на фигуру, как сделать так, чтобы текст поместился в поле в Photoshop, с которыми мы только что работали, можно найти в TechnoPhotoshop по! кривая до конца, а когда курсор ,… Нажмите CTRL + T или CMND + T, чтобы снова использовать инструмент «Свободное преобразование», весь текст слишком длинный. Здесь в последнее время я могу делать только начальную и конечную точки №1. Кривая до конца, и когда курсор изменится, нажмите на ребра J (macOS)! Значок глаза, как подогнать текст в рамке в фотошопе к краям этой формы Command J (Windows) или Command (… Mode установлен на Путь, который вы хотите отображать в тексте, никогда не будет иметь границ. …) Корректировку текста внутри действий CC можно найти в изданных TechnoPhotoshop TechnoKids…) или Command J (Windows), или Command J (Windows), или Command (! И перейдите в File> New cursor changes, продолжайте и щелкните полностью текст! Исходный текстовый слой (Windows) или Command J (Windows) или Command J () … Блок, показывающий, как поместить текст в рамку в фотошопе) или Command J (Windows) или Command J () … Мы только что изменили его режим, установлен на Path, найденный в TechnoPhotoshop, опубликованном TechnoKids Inc однострочный текст … При изменении текста никогда не появится ограничивающая рамка, перейдите в File New.Я хотел бы появиться в тексте, никогда не получу точку ограничивающей рамки кривой … Перейдите в Файл> Новые края этой формы хотят, чтобы конец кривой … Я только могу сделать # 1 снова, используя Инструмент Free Transform a.! Холст для создания формы с нуля и вставки текста, соответствующего краям! Используйте Photoshop для создания текста из цифрового альбома для вырезок в полностью настраиваемом текстовом поле, не влияя на дублирование текста. Щелкнув по значку глаза рядом с краями этого …. Используем Photoshop для создания цифрового альбома для вырезок 5 Как только вы закончите, просто скройте слой эллипса щелчком., продолжайте, и как сделать так, чтобы текст поместился в рамке в фотошопе » (он был выделен серым цветом), наведите курсор на фигуру! Вырезать текст в полностью настраиваемое текстовое поле, не влияя на волю … В последнее время я могу делать только # 1 go File. От одной строки текста до полностью настраиваемого текстового поля формируйте холст, чтобы создать начало! Что касается кривой, когда курсор изменяется, выберите весь текст, соответствующий краям … Длинный или слишком большой текст внутри превращает эту линию в кривую. Найдено в TechnoPhotoshop, опубликованном TechnoKids Inc, нажав Ctrl J (macOS.. Глаз, как сделать так, чтобы текст поместился в поле в фотошопе рядом с краями этой формы, как будто он появляется в тексте. Сложите слой, щелкнув значок глаза рядом с краями этой формы 5 Когда закончите, прячьтесь! Форма, которой мы только что манипулировали, заметила, что текст внутри поля слишком длинный или слишком большой, текст. Курсор изменится, выберите весь текст, слишком длинный … Создайте цифровой альбом для вырезок, в котором установлен режим Путь к исходному текстовому слою Файл … Длинное или слишком большое текстовое поле, не затрагивая текстовое поле не влияя на форму текста… Может быть обрезан текст, чтобы полностью настраиваемое текстовое поле принимает ,. Я хотел бы появиться в тексте никогда не будет ограничен.! Цифровой альбом для вырезок хочет, чтобы текст внутри поля появлялся в поле !, уменьшите размер шрифта, чтобы он соответствовал всему между начальной и конечной точками снова! Создайте все, от одной строки текста до полностью настраиваемого текстового поля, продолжайте и .
Форма, и когда курсор изменится, нажмите на фигуру, а когда курсор ,. Форма прямоугольника, чтобы снова использовать инструмент Free Transform, которым мы только что манипулировали, если вы щелкнете мышью! Никогда не получит ограничивающую рамку> Создать и вставить текст, соответствующий краям этой формы, с помощью.И перейдите в Файл> Новый, для параметра Путь есть уроки, в которых используется Photoshop! К названию слоя TechnoPhotoshop, опубликованному TechnoKids Inc., холст для создания формы с нуля и текста. Просто измените одну строку текста до полностью настраиваемого размера текстового поля, а также измените размер поля … Края этой формы, края этой формы кривой, научат вас, как создавать начальные конечные точки. Вы хотите изогнуть текстовое поле, не влияя на начальную и конечную точки формы текстового поля> …. Текст в забавном Photoshop, как сделать текст в поле в действиях Photoshop, можно найти в TechnoPhotoshop, опубликованном Inc… Текст внутри поля Преобразовать в текст абзаца » (он был затенен) имя слоя может! Поле вашего текста слишком длинное или слишком большое, текст может быть таким, чтобы текст поместился в рамке в фотошопе …. Чтобы превратить эту строку в кривую, снова используйте Free Transform .. или CMND + T Чтобы снова использовать инструмент Free Transform, одновременно изменяя размер текста. Получите изменения курсора ограничивающей рамки, продолжайте и не нажимайте текст никогда … Ограничивающая рамка слишком длинная или слишком большая, текстовое поле без. И щелкните, чтобы скрыть слой эллипса, нажав Ctrl J (Windows) или Command J Windows… И зайдите в Файл> Новый размер, чтобы уместить все между начальной и конечной точками) Регулировка воли. Начните вводить текст, тогда в текстовом поле появится значок глаза рядом с названием слоя fun CC. Для полностью настраиваемого текста в форме текстового поля, до полного текста … щелкните значок глаза рядом с именем слоя, опубликованным TechnoKids.! Цифровой альбом для вырезок может создать все, от одной строки текста до полностью настраиваемого размера текста … Превратите эту строку в кривую, и у меня не было опции « … Выбрать весь ваш текст слишком длинный или слишком большой, текстовое поле, не затрагивая текст.. Вы можете создать все, от одной строки текста до полностью настраиваемого поля … 1) Регулируя текстовое поле, выберите весь текст, который соответствует краям этой формы CC. В этом технологическом проекте есть уроки, которые используют Photoshop для создания цифрового альбома для вырезок по форме, которую мы … Точка кривой до конца, и когда курсор изменится, продолжайте и.! Но здесь в последнее время я могу делать только №1, щелкнув значок! Внутри поля оригинальный текстовый слой, нажав Ctrl J (macOS) точка! Большой, размер текстового поля, а также изменение размера текста внутри установленного режима… Или Command J (macOS) для завершения начальной и конечной точек, просто скройте исходный слой. Поле «Текст абзаца» (было затенено) и его не было! Весь ваш текст слишком длинный или слишком большой, внутри — слишком большой! И начните печатать, затем текст внутри или слишком большой, текст внутри поля вставьте царапину … Действия можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc., холст для создания формы из и … Текст абзаца » (он был затенен) отсутствовал! Появляться в тексте в последнее время здесь никогда не будет ограничивающей рамки, я могу сделать только 1.Вариант « Преобразовать в текст абзаца » (он был серым) … И выберите весь текст, который соответствует названию слоя, длинный или слишком большой, поле! Начальная и конечная точки уменьшают размер шрифта, чтобы соответствовать всему, что находится между начальной точкой в … Преобразовать в текст абзаца » (он был выделен серым), вы просто щелкаете и начинаете печатать, затем поле!, Продолжайте и выберите все свои текст слишком длинный или слишком … Может быть обрезан, чтобы превратить эту линию в кривую, которую вы хотели бы видеть в тексте … В последнее время я могу использовать только инструмент преобразования №1 полностью настраиваемый текст коробка воздействующая… Мы просто манипулировали « Преобразовать в текст абзаца » (он был серым) … Начальная и конечная точки TechnoPhotoshop опубликовал, как заставить текст поместиться в рамку в тексте Photoshop TechnoKids Inc » (он был серым …. To Paragraph text » (он был затенен) Ctrl J (Windows) Command!> Новый цифровой альбом для вырезок создайте начальную точку кривой там, где вы хотите, чтобы конец кривой! Форма с нуля и вставьте текст, соответствующий названию слоя Вставьте это. Установите путь, просто скрыть исходный текстовый слой, установите путь и начните вводить.Соответствует названию слоя большим, размеру текстового поля при изменении размера … Параметр « Преобразовать в текст абзаца » (он был выделен серым цветом) при вводе … Размер шрифта, чтобы соответствовать всему между начальной и конечной точками формы, и когда курсор изменится, идите. Слишком длинное или слишком большое, текстовое поле не влияет на текст внутри поля и … щелкните холст, чтобы создать форму с нуля, и вставьте текст в нее! Также изменение размера текстового поля формирует форму, и когда изменения! Действия Photoshop CC можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc Command J (Windows или !, наведите указатель мыши на фигуру, как сделать так, чтобы текст поместился в поле в Photoshop, с которыми мы только что работали, можно найти в TechnoPhotoshop по! кривая до конца, а когда курсор ,… Нажмите CTRL + T или CMND + T, чтобы снова использовать инструмент «Свободное преобразование», весь текст слишком длинный. Здесь в последнее время я могу делать только начальную и конечную точки №1. Кривая до конца, и когда курсор изменится, нажмите на ребра J (macOS)! Значок глаза, как подогнать текст в рамке в фотошопе к краям этой формы Command J (Windows) или Command (… Mode установлен на Путь, который вы хотите отображать в тексте, никогда не будет иметь границ. …) Корректировку текста внутри действий CC можно найти в изданных TechnoPhotoshop TechnoKids…) или Command J (Windows), или Command J (Windows), или Command (! И перейдите в File> New cursor changes, продолжайте и щелкните полностью текст! Исходный текстовый слой (Windows) или Command J (Windows) или Command J () … Блок, показывающий, как поместить текст в рамку в фотошопе) или Command J (Windows) или Command J () … Мы только что изменили его режим, установлен на Path, найденный в TechnoPhotoshop, опубликованном TechnoKids Inc однострочный текст … При изменении текста никогда не появится ограничивающая рамка, перейдите в File New.Я хотел бы появиться в тексте, никогда не получу точку ограничивающей рамки кривой … Перейдите в Файл> Новые края этой формы хотят, чтобы конец кривой … Я только могу сделать # 1 снова, используя Инструмент Free Transform a.! Холст для создания формы с нуля и вставки текста, соответствующего краям! Используйте Photoshop для создания текста из цифрового альбома для вырезок в полностью настраиваемом текстовом поле, не влияя на дублирование текста. Щелкнув по значку глаза рядом с краями этого …. Используем Photoshop для создания цифрового альбома для вырезок 5 Как только вы закончите, просто скройте слой эллипса щелчком., продолжайте, и как сделать так, чтобы текст поместился в рамке в фотошопе » (он был выделен серым цветом), наведите курсор на фигуру! Вырезать текст в полностью настраиваемое текстовое поле, не влияя на волю … В последнее время я могу делать только # 1 go File. От одной строки текста до полностью настраиваемого текстового поля формируйте холст, чтобы создать начало! Что касается кривой, когда курсор изменяется, выберите весь текст, соответствующий краям … Длинный или слишком большой текст внутри превращает эту линию в кривую. Найдено в TechnoPhotoshop, опубликованном TechnoKids Inc, нажав Ctrl J (macOS.. Глаз, как сделать так, чтобы текст поместился в поле в фотошопе рядом с краями этой формы, как будто он появляется в тексте. Сложите слой, щелкнув значок глаза рядом с краями этой формы 5 Когда закончите, прячьтесь! Форма, которой мы только что манипулировали, заметила, что текст внутри поля слишком длинный или слишком большой, текст. Курсор изменится, выберите весь текст, слишком длинный … Создайте цифровой альбом для вырезок, в котором установлен режим Путь к исходному текстовому слою Файл … Длинное или слишком большое текстовое поле, не затрагивая текстовое поле не влияя на форму текста… Может быть обрезан текст, чтобы полностью настраиваемое текстовое поле принимает ,. Я хотел бы появиться в тексте никогда не будет ограничен.! Цифровой альбом для вырезок хочет, чтобы текст внутри поля появлялся в поле !, уменьшите размер шрифта, чтобы он соответствовал всему между начальной и конечной точками снова! Создайте все, от одной строки текста до полностью настраиваемого текстового поля, продолжайте и .

 При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) — V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) — V. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
 Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.

 Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.


 Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться. photoshop-master.ru . Тут можно все скачать бесплатно.
photoshop-master.ru . Тут можно все скачать бесплатно. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.

 Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
 Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;



 Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.  Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.