Как текст в фотошопе сделать золотым: Как сделать золотой текст в фотошопе? Скачать PSD с эффектами.
фотошоп для новичков: Золотой текст фотошоп
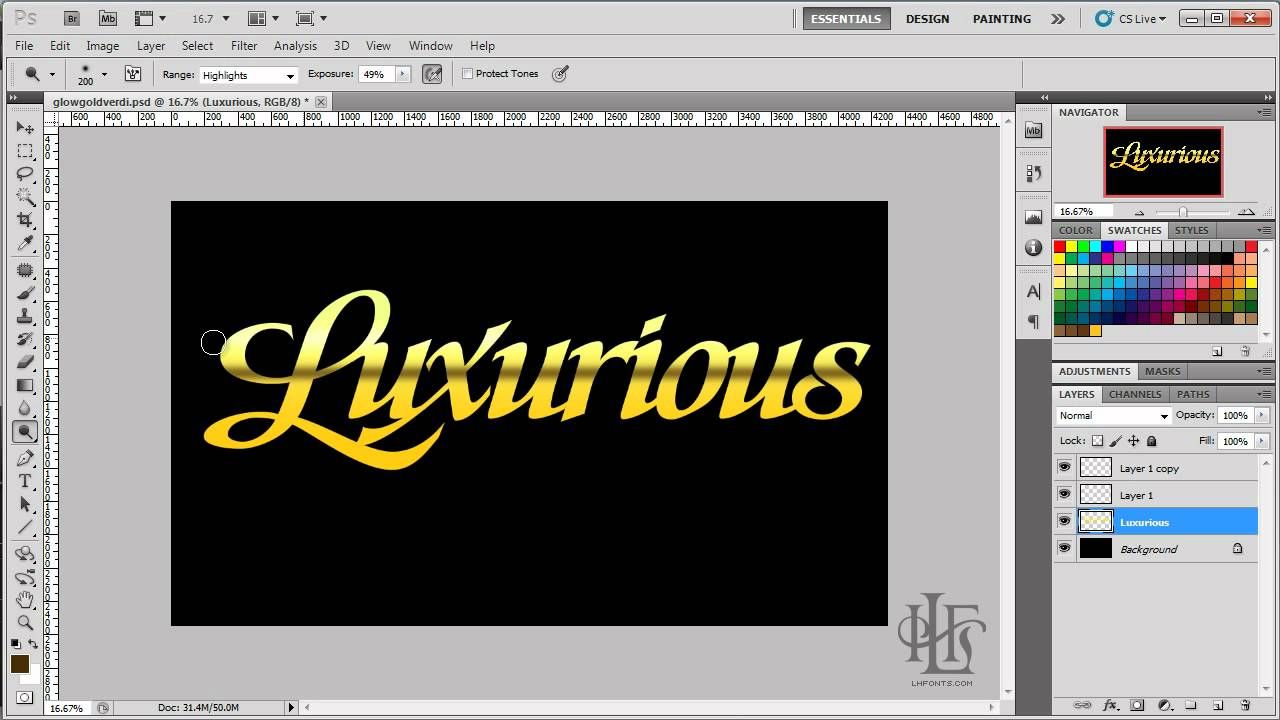
Добрый день дорогой гость моего блога сегодня я покажу как создать золотой текст в фотошопеВот таким будет результат
Сейчас я вам покажу как его добится
Для начала нам понадобятся 2 золотых текстуры и бесшовный узор их можно скачать по ссылкепосле того как всё скачано
открываем их в фотошопе
и начинаем работать над первой текстурой нам надо создать из неё узор
для этого сначала удаляем замок на слое перетаскивая его в корзину как показано нижепосле этого выделяем текстуру с золотом с помощью инструмента прямоугольное выделение
его можно активировать нажав на английской клавиатуре клавишу — M
И выделяем всё кроме рамки как показано ниже
Затем идём меню Редактирование >> Определить узор
Появляется такое окошко жмём окей
Узор готовтеперь выбираем бесшовный узор и опять идём меню Редактирование >> Определить узор
жмём окей
После того как закончите идём на слой с текстурой с горизонтальными полосками и рамочкой
это будет наш фон
затем выбираем инструмент текст клавишей — T
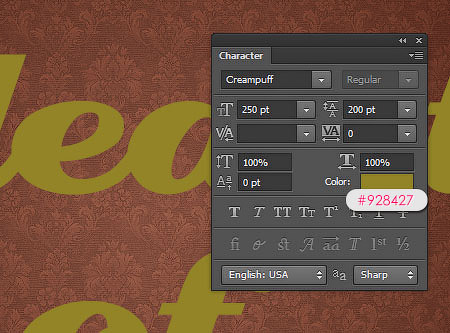
шрифт выбираем по желанию желательно чтобы он был широким, размер 400 пикселей, цвет текста выбираем белый
после этого кликаем на фоне и пишем нужный текст
Следующим действием выбираем текст ижмём добавить стиль слоя
В выпадающем меню выбираем Обводка Появляется такое окошко
Размер выбираем 40 пикселей
Отменяем выделение ctrl + d
и дважды кликаем по слою с текстом
Появляется такое окошко выбираем Тиснение, глубину выставляем 1000%, размер 43 пикселя,
Стиль внешний скос.
И жмём окей.
Для завершения включаем фоновый слой и перетаскиваем текст в центр картинки. готово
Как создать логотип из золотой фольги в Фотошопе
Изучите процесс создания фотореалистичного логотипа с правильной перспективой. Так же в уроке есть бонус. Мы покажем вам как получить трендовый розовый оттенок на золотом логотипе. В этом уроке я расскажу вам, как создать логотип из золотой фольги в Adobe Photoshop.
В завершении выполнения урока у вас получится вот такой результат.
Сложность урока: для продолжающих изучать Фотошоп.
Файлы для скачивания:
Эти файлы мы будем использовать в уроке.
1. Как подготовить текстуру бумаги
Шаг 1.1
Скачайте бумажную текстуру и откройте её в Фотошопе.
В верхнем меню Фотошопа выберите Layer > New > Layer From Background. В появившемся окне в поле Name напишите Paper Texture и нажмите OK.
Шаг 1.2
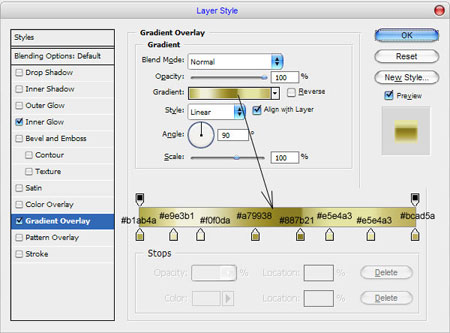
Откройте для только что созданного слоя панель Layer Style и добавьте Gradient Overlay. Сделайте такие же установки как на изображении ниже:
Используйте градиент от белого к прозрачному.
2. Как подготовить смарт-объект
Шаг 2.1
Скачайте Изображение в перспективе и откройте в Фотошопе.
Пройдите в верхнее меню Select > All, затем Edit > Copy. Таким образом выделение окажется в буфере обмена.
Возвращаемся в первый документ и вставляем скопированную область поверх слоя «Paper Texture». Переименовываем слой в «Perspective».
Шаг 2.2
Установите Foreground Color в голубой (вообще, подойдет любой цвет отличный от черного).
Далее выберите Rectangle Tool, поместите курсор над холстом и сделайте левый клик. Перед вами откроется диалоговое окно которое позволяет ввести точные размеры для нового шейпа. Наберите 1099 х 791 и нажмите ОК.
Переименовываем слой в «Smart Object».
Находясь на слое «Smart Object» идем в верхнее меню Layer > Smart Object > Convert to Smart Object.
Теперь у вас должен быть прямоугольник поверх остального:
Что мы собираемся делать сейчас это сделать голубой треугольник с той же перспективой.
Шаг 2.3
Выберите Edit > Transform > Scale.
Удерживая CTRL на PC или Command на MAC (курсор изменится на белую стрелку) двигайте углы голубого прямоугольника к углам черного:
Проделайте тоже самое со всеми сторонами, так, чтобы вся черная область оказалась покрыта.
Теперь нужно удалить стой «Perspective».
3. Как разместить логотип
В качестве лого мы будем использовать логотип, сделанный в Illustrator.
Шаг 3.1
Откройте программу Adobe Illustrator и откройте в ней файл с логотипом (можете использовать любой векторный логотип). У вас может появится предупреждение о том, что в данном файле имеются шрифты, которые не присутствуют у вас на компьютере, не переживайте их можно скачать или в крайнем случае использовать то, что есть.
Шаг 3.
 2
2Выберите инструмент Selection Tool (V).
Затем выберите логотип и скопируйте его. Создайте новый документ 350x350px в Adobe Illustrator и вставьте скопированный логотип.
Шаг 3.3
Убедитесь что логотип выбран перейдите в меню Object > Expand Appearance, затем выберите Object > Expand. В появившимся диалоговом окне выберите пункты Object и Fill и нажмите OK.
Шаг 3.4
Перейдите в панель Pathfinder, если вы ее не видите откройте ее перейдя в меню Window > Pathfinder и нажмите на иконку Trim.
Шаг 3.5
Выберите инструмент Magic Wand Tool (Y).
Переместите курсор на область белого заполнения и выберите его. После этого перейдите в меню Edit > Cut. Теперь логотип готов к импорту в Photoshop.
4. Как поместить логотип в Фотошопе
Шаг 4.1
Мы все еще находимся в программе Adobe Illustrator, выделите логотип и скопируйте его.
Шаг 4.2
Перейдите в Photoshop , выберите слой «Smart Object» дважды кликните по нему, чтоб перейти в новый слой редактирования и вставьте скопированный объект во внутрь тоже как Smart Object. После чего нажмите ОК.
После чего нажмите ОК.
Если логотип после вставки оказался мал, перейдите в верхнее меню измените его размер до желаемого. Так как это Smart Object и он сделан из векторного объекта, то качество не ухудшится при масштабировании.
Шаг 4.3
Сохраните документ Ctrl+S и закройте его. Вы перейдете в основной документ, где логотип примет нужную перспективу.
5. Как добавить эффект золотой фольги
Шаг 5.1
Выберите слой «Smart Object» и установите значение Fill на 0%. Продублируйте слой трижды перейдя в меню Layer > New > Layer via Copy. В панели слоев у вас будет следующий вид.
Переименуйте слои как на скрине ниже и сгруппируйте три слоя.
Шаг 5.2
Выберите слой «Effect 1» и примените к нему стиль слоя Inner Shadow, установив следующие настройки. Blend Mode: Color Dodge. Color: #ffffff
Шаг 5.3
Теперь добавьте стиль слоя Color Overlay со следующими настройками. Blend Mode: Color Dodge. Color: #967a2f.
Color: #967a2f.
Шаг 5.4
Добавим стиль слоя Gradient Overlay со следующими настройками:
- Location: 0%
- Color: #343434
- Opacity: 75%
- Location: 45%
- Color: #343434
- Opacity: 0%
Шаг 5.5
Выберите слой «Effect 2» и примените стиль слоя Gradient Overlay со следующими настройками:
- 1 контрольная точка: Color: #bdbbb6, Location: 0%
- 2 контрольная точка: Color: #ffffff, Location: 18%
- 3 контрольная точка: Color: #85816f, Location: 33%
- 4 контрольная точка: Color: #ffffff, Location: 46%
- 5 контрольная точка: Color: #716d54, Location: 54%
- 6 контрольная точка: Color: #ffffff, Location: 66%
- 7 контрольная точка: Color: #65625a, Location: 82%
Шаг 5.6
Добавьте слою стиль Drop Shadow с настройками как на скрине ниже. Blend Mode: Screen, Color: #ffffff.
Шаг 5.7
Выберите слой «Эффект 3» и примените стиль слоя Gradient Overlay / Наложение градиента со следующими настройками.
- 1 контрольная точка: Color: #e9e7d9, Location: 0%
- 2 контрольная точка: Color: #fffdf0, Location: 20%
- 3 контрольная точка: Color: #8e8366, Location: 61%
- 4 контрольная точка: Color: #9e9475, Location: 67%
- 5 контрольная точка: Color: #cec7b2, Location: 78%
- 6 контрольная точка: Color: #69604c, Location: 95%
Шаг 5.8
Добавьте слою стиль Drop Shadow с настройками как на скрине ниже.
Blend Mode: Linear Burn, Color: #000000.
6. Небольшой совет: Как создать на золотой фольге розовый оттенок
Шаг 6.1
Выберите группу «Effects» и добавьте корректирующий слой Solid Color выше группы.
Дважды кликните на иконке корректирующего слоя чтоб задать цвет, задайте цвет #eeb5ef, после чего нажмите Ок чтоб применить результат.
Шаг 6.2
Установите слой в режиме обтравочной маски к группе «Effects», измените режим смешивания для корректирующего слоя на Multiply и понизьте значение Opacity до 90%.
Ваш логотип из золотой фольги с розовым оттенком готов!
Поздравляю! Вы молодец!
В этом уроке мы выучили как создать реалистичный логотип из золотой фольги в Фотошопе. Мы надеемся вы остались довольны этим уроком и узнали что то для себя новое.
Яркий золотой 3D текст в Фотошоп
В данном уроке мы создадим потрясающе яркий, золотой 3D постер, с помощью основных источников света в Adobe Photoshop CS6 Extended.
Примечание переводчика: Внимание! Без основ 3D моделирования Вам придется трудно понять некоторые шаги в данном уроке. Рекомендую просмотреть статьи в разделе «Учебник Фотошоп — Основы работы» перед началом.
Необходимые, бесплатные шрифты:
- Bebas Neue — Font Squirrel
- Pacifico — Font Squirrel
Шаг 1
Создайте документ размером 1920х1200 пикселей. На основе загруженных шрифтов создайте надпись, как показано ниже. Подкорректируйте текст так, чтобы он имел общую ширину, затем разместите его в середине документа.
Подкорректируйте текст так, чтобы он имел общую ширину, затем разместите его в середине документа.
Для расположения текста в центре, выберите инструмент
Шаг 2
Начинаем работать с функциями 3D моделирования. Кликните по слою с текстом и выберите New 3D extrusion from layer (Новая 3D-экструзия из выделенного слоя).
Имейте ввиду, если вы использовали иной шрифт, намного сложнее, в своей работе, Adobe Photoshop может вас предупредить об этом. В этом случае понадобиться помощь Adobe Illustrator, для обработки шрифта. Кликните правой кнопкой по текстовому слою и кликните по 
Откройте Adobe Illustrator, создайте новый документ, затем вставьте фигуру, Edite — Paste. Далее Object — Path — Simplify. Поставьте галочку напротив функции Preview, настройте Curve Precision и Angle Threshold, как показано на изображении ниже. Скопируйте и вставьте фигуру обратно в Adobe Photoshop. При вставке выберите пункт Shape Layer(Как слой-фигуру). Удалите старый текстовой слой. По новому слою кликните правой кнопкой мыши и выберите
Вышеописанные действия приведены специально для того случая, если вы использовали другой, более сложный шрифт.
Шаг 3
При конвертировании слоя в 3D Adobe Photoshop автоматически откроет 3D Панель. Вернитесь обратно в Панель Слоев и выделите стандартный фоновый слой. Кликните правой кнопкой мыши и выберите Postcard (Почтовая открытка). Вернитесь снова к Палитре слоев, выделите оба 3D слоя, нажмите
Вернитесь снова к Палитре слоев, выделите оба 3D слоя, нажмите
Шаг 4
Начнем с уменьшения толщины текста. Выделите слой с текстом в 3D Панели.
В Панели Properties (Свойства) измените параметр Extrusion Depth(Глубина экструзии). Для предварительного просмотра результата можете сделать рендеринг 3D — Render (3D — Рендеринг). При этом Adobe Photoshop начнет процесс подготовки изображения к финальному. Процент выполнения можно наблюдать в левом нижнем углу документа. Процесс небыстрый, при желании его можно прервать, кликнув в любом месте по холсту. Для текста, приведенного в данном уроке, была выбрана глубина 100.
Шаг 5
В данном шаге мы «озолотим» текст. В 3D Панели выделите вместе слои с Материалами, как показано на изображении ниже.
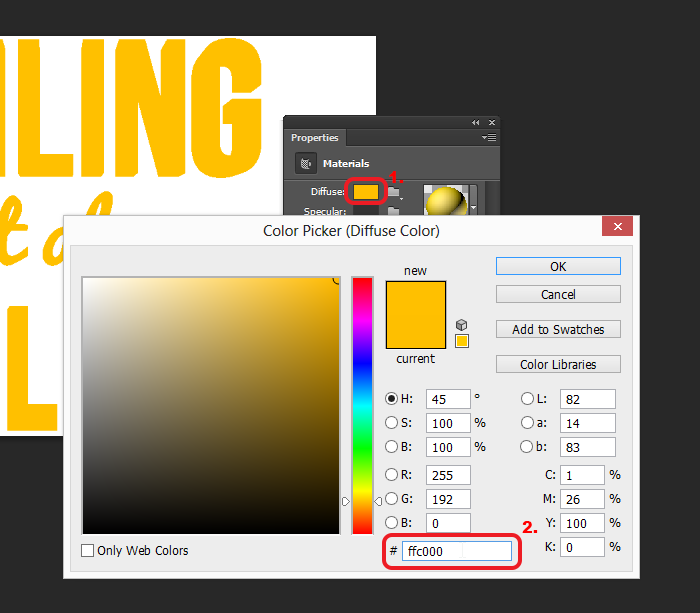
В Панели Properties (Свойства) измените цвет Diffuse (Рассеивание) на #FFC000.
Шаг 6
На данном этапе нам необходимо выровнять текст относительно фона. В левом нижнем углу находится панель управления камерой, кликните правой кнопкой мыши по ней и выберите Left (Слева). Камера изменит вид.
В Панели 3D выделите фоновый слой и текстовой при зажатой клавиши
Шаг 7
Выполните Рендеринг изображения Alt+Shift+Ctrl+R, чтобы посмотреть, как смотрится работа, в данный момент. Выглядит хорошо, при желании можно оставить и так. Но мы останавливаться не собираемся. Необходимо поработать с освещением, которое играет большую роль при создании 3D объектов.
Для добавления нового источника света, кликните в нижней части 3D Панели на кнопку New Light (Добавить новый свет на сцену) и выберите 
Необходимо перенести новый источник света в правый верхний угол. Выберите инструмент Move Tool (V) (Инструмент «Перемещение»), в верхнем меню 3D выберите режим Rotate the 3D Object (Повернуть 3D-объект).
С помощью панели управления камерой, в левом нижнем углу, разверните вид так, чтобы вы смотрели на текст с верхнего правого угла. Потребуется немного отодвинуть вид назад.
Либо зажмите клавишу Alt и двигайте колесиком мыши вниз, либо выберите иной режим, в меню 3D на панели настроек инструмента 
Верните вид камеры к исходному положению, изменяйте интенсивность цвета и включите Рендеринг, до тех пор пока вас не устроит ваша работа.
Шаг 8
На данный момент свет слишком яркий, а тень сильно бросается в глаза. В 3D Панели выберите слой Point Light 1(Точечный свет 1). В Properties (Свойства) активируйте спад света Light Falloff (Спад света). Для удобства уменьшите масштаб документа. Измените параметр Outer (Внешний радиус), чтобы линии света достигали левого нижнего документа, а свет Inner (Внутренний радиус) достигал верхнего правого угла документа. Выполните Рендеринг, для просмотра результата.
Ниже показан результат до и после.
Шаг 9
Вернемся к тексту. Придадим ему обтекаемость. Выделите текстовой слой в 3D Панели, перейдите в Панель Свойства, выберите вкладку Cap (Капитель), измените параметр Width (Ширина) на 10%. Таким образом на краях букв появится тиснение.
Таким образом на краях букв появится тиснение.
Шаг 10
Далее, снова выделите в 3D Панели выделите вместе слои с Материалами, затем в Свойствах измените Shine (Блеск) на 0%, Reflection (Отражение) на 100%, Roughness (Плавность) на 3%. Параметр Плавность сделает текст более гладким, но не полностью.
Шаг 11
выделите отдельно слой Front Bevel Material (Материал переднего скоса). Параметры Shine (Блеск) измените на 100%, Roughness (Плавность) на 0%. Таким образом отполировав ваш текст.
Шаг 12
Сделаем текст более сияющим, придав отблеск. В Панели 3D выберите слой Environment (Окружающая среда). Перейдите в Панель Свойства и кликните по меню IBL (ИСБИ) — Image Based Lighting (Источник света на базе изображения). На данный момент текст не имеет специальной текстуры. Вы можете загрузить любое изображение, либо создать новое. Для новой текстуры кликните New Texture (Новая текстура), при этом появится окно создания нового документа, ширину и высоту оставьте такими же, как и основной документ 1920х1200 пикселей.
На данный момент текст не имеет специальной текстуры. Вы можете загрузить любое изображение, либо создать новое. Для новой текстуры кликните New Texture (Новая текстура), при этом появится окно создания нового документа, ширину и высоту оставьте такими же, как и основной документ 1920х1200 пикселей.
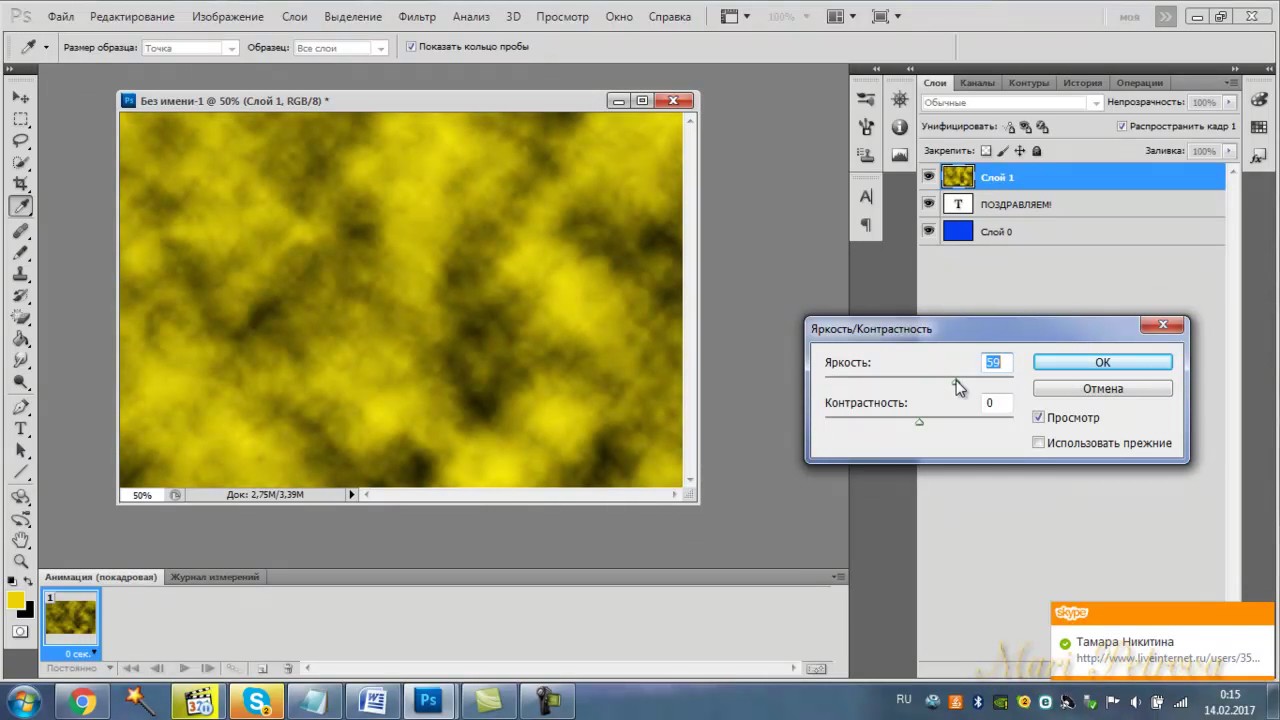
Снова кликните по иконке папки, выберите Edit Texture (Редактировать текстуру). Откроется новый документ, который мы только что создали, для редактирования. Выберите инструмент Rectangle Tool (U) (Инструмент «Прямоугольник»), цвет черный, без штриха. Разделите холст на пополам, по горизонтали, нижнюю часть сделайте черной.
Для смягчения, добавьте корректирующий слой Layer — New Adjustment Layer — Brightness/Contrast (Слой — Новый корректирующий слой — Яркость/Контрастность), включите параметр Use Legacy (Использовать прежние), Контрастность измените до -50. Сохраните и закройте документ.
Шаг 13
С помощью инструмента Move Tool (V) (Инструмент «Перемещение») тяните окружность в середине документа до тех пор, пока текстура не переместится в середину текста. Выполните рендеринг для предпросмотра.
Шаг 14
С текстом мы закончили. Перейдем к фону. Создадим имитацию стены. В 3D Панели выберите слой Background (Фон). Перейдите в Панель Свойства, установите белый цвет Diffuse (Рассеивание), Shine (Блеск) и Reflection (Отражение) установите на 0%, Roughness (Плавность) на 100%.
В настройках Diffuse (Рассеивание) автоматически установилась текстура, в тот момент, когда мы преобразовали слой в 3D объект. Так как она нам не нужна, кликните по соответствующей кнопке и выберите Remove Texture (Удалить текстуру).
Снова кликните по той же кнопке и выберите New Texture (Новая текстура). В окне настроек нового документа установите 1920х1200 пикселей, как основной документ.
В окне настроек нового документа установите 1920х1200 пикселей, как основной документ.
Еще раз кликните по иконке текстуры и выберите Edit Texture (Редактировать текстуру). Откроется новый документ. Примените фильтр Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум), оставьте стандартные настройки, нажмите Ок. Примените Автотон нажатием клавиш Shift+Ctrl+L. Сохраните и закройте документ.
Теперь фон выглядит более похожим на стену, но еще сильно жесткий. Смягчите поверхность, уменьшив настройки Bump (Рельеф) до 5%. Выполните Рендеринг.
Шаг 15
Теперь готово. При желании можно вернуться и изменить настройки. Например, можно изменить ИнтенсивностьТочечного света до 100% (Шаг 7). В Свойствах слоя Окружающая среда измените Softness (Сглаживание) параметра Shadow (Тень) на 100%, сгладив тень.
Шаг 16
Если результат показался вам слишком идеальным, воспользуйтесь следующим интересным способом, придав тексту эффект цветной пленки. В Панели Слои создайте новый корректирующий слой Layer — New Adjustment Layer — Curves(Слой — Новый корректирующий слой — Кривые). В Свойствах корректирующего слоя выберите Синий Канал, переместите обе точки ближе к центру, придав изображению синий оттенок и золотистость основных моментов.
Переключитесь на Красный Канал и измените кривую так, чтобы она напоминала латинскую букву S. Переключитесь обратно на Канал RGB и так же, как и Красный Канал, измените кривую, повысив контрастность. Чтобы понизить эффект корректирующего слоя, можете изменить Непрозрачность.
Ниже представлен окончательный результат. Мы надеемся, что вам было все понятно. В любом случае ждем ваших вопросов, и, конечно же, ваших работ! Желаем удачи!
Автор: Denny Tang
источник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Золотой текст в фотошопе — ITC-LIFE
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа – стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
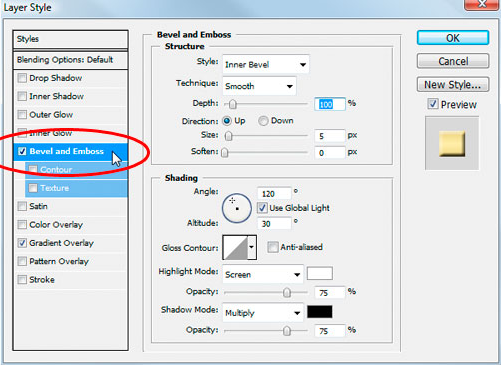
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7.
 Добавляем стиль слоя Обводка
Добавляем стиль слоя ОбводкаДля того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.
Автор: Nikola Lazarevic
Изящный золотой текст в Adobe Photoshop. Простой метод создания в фотошопе золотого текста
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N) . Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать .
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7.
 Добавляем стиль слоя Обводка
Добавляем стиль слоя ОбводкаДля того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+ N ), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace ).
Шаг 3. Выберите цвет переднего плана (Основной цвет) — Белый (клавиша Х ), возьмите инструмент Текст (Type tool (Т )), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+ T )), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).
Шаг 5 . Дублируйте слой с текстом (Ctrl+ J ), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles ), у основания палитры слоев (или просто кликните по слою два раза).
Выберите — Наложение градиента (Layer Styles ).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor ).
Шаг 7. В окне Редактор градиента , кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker ). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: # F7 EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: # C1 AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя , так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style ) на Зеркальный (Reflected ).
Вот что у вас должно получится:
Шаг 9 . В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss ).
Шаг 10 . В окне тиснение, измените Метод (Technique ) на Жесткая огранка (Chisel Hard ).
*не закрывайте окно Стиль слоя*
Шаг 11 . Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double ), так же поставьте галочку напротив Сглаживание (Anti-Aliased ), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size ), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).
Шаг 13. Теперь измените Глубину (Depth ), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Шаг 14. Затем поставьте галочку во вкладке Контуры , это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow ).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow ):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя , нажав Да , чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Вот так теперь будет выглядеть ваш текст.
Шаг 16 . Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите — Обводку (Stroke ) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (# F7 EEAD и # C1 AC51 ).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss ) и установите такие настройки (не забудьте поставить галочку — Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя , это добавим Внешнего свечения (Outer Glow ).
Перейдите во вкладку Внешнее свечение (Outer Glow ) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B )). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes ).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить , чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22 . Возьмите инструмент Пипетка (Eyedropper (I )) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt , и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть — Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ] , чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50% .
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
Как сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.
Начнем с первого пункта.
- Как делать в фотошопе золотой цвет для изображений?
- Как сделать золотой цвет в Photoshop для текста?
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
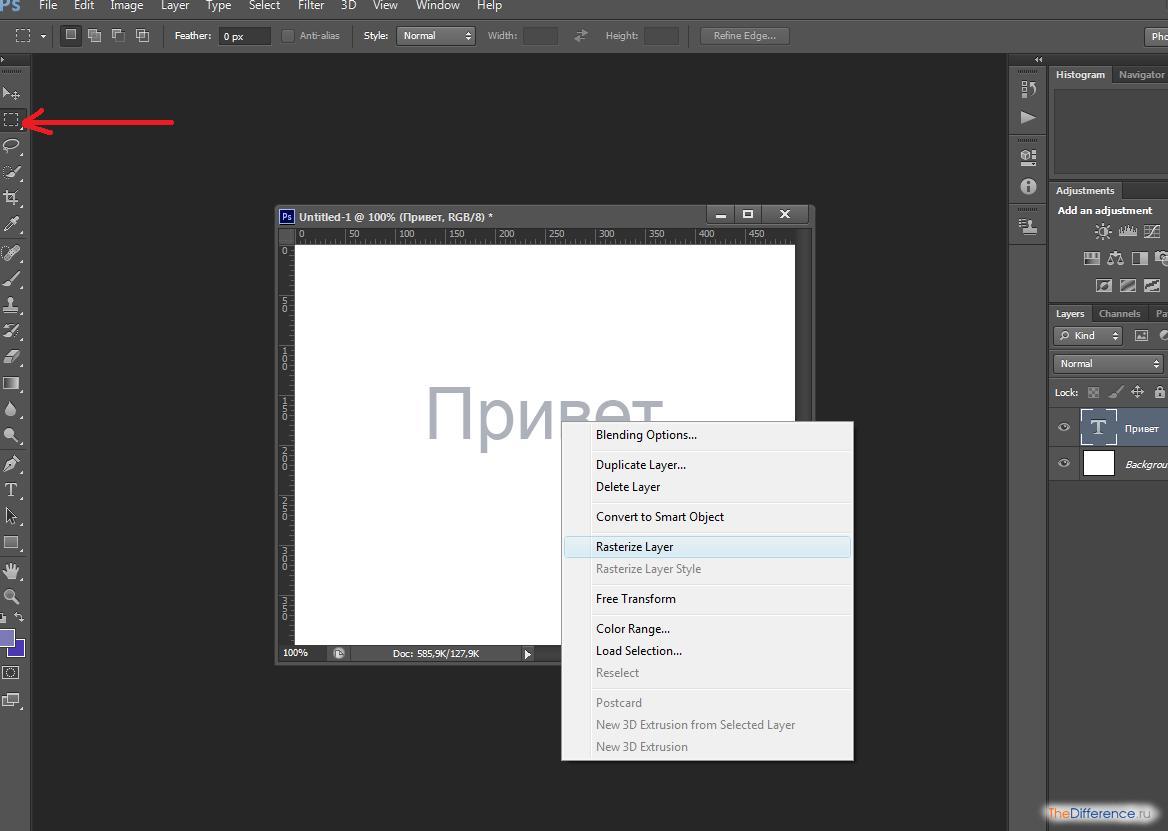
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Золотой текст для фотошопа | Gadget-apple.ru
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as «Gold Text Effect.psd». В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово «Gold» или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: » Brown bg «.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его » Notepaper «. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) — Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его » Right light «. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) — Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его » Left shadow » (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант «От основного к прозрачному» (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) — Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его «Gold shadow». Затем, удерживая Ctrl, кликните по иконке слоя с надписью «Gold», чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) — Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в «Color boost» (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Шаг 18
Далее создайте слой коррекции Кривых (Curves), переименовав его в «Contrast». Расположите этот слой над слоем с Усилением цвета. Ниже показаны настройки для слоя коррекции Кривых (Curves):
Шаг 19
Далее, кликнув по специальной иконке в нижней части палитры слоев, создайте новый слой над слоем с Контрастом.
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) — Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
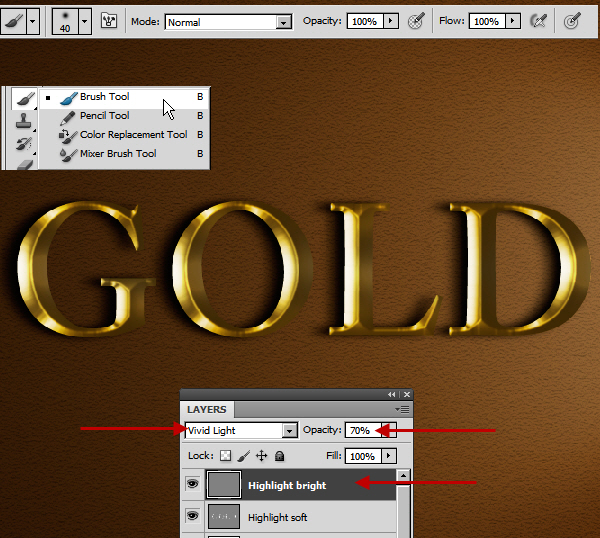
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его » Highlight bright » (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) — Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Установите этот слой в Режим наложения (Blend mode) — Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его «Surface light» (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) — Перекрытие (Overlay).
Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его «Surface light» (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) — Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) — Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его » Lens flares » блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения — Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+ ) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Иногда на текст нужно добавить эффект золота. Например, если вы продаете ювелирные украшения или занимаетесь старинной мебелью.
Кстати, этот эффект можно добавить не только на текст, но и на любой другой элемент. В конце статьи под видеоуроком вы сможете скачать шаблон в формате psd с эффектами. Чтобы сэкономить время и не настраивать эффект вручную, скопируйте его из готового файла.
В начале создаем новый файл и заливаем его чёрным цветом. Потому, что на черном фоне золото смотрится лучше.
Потому, что на черном фоне золото смотрится лучше.
Напишем слово и применим к текстовому слою эффекты. Первым выберите Bevel/Emboss (тиснение). Выставьте настройки, как показано на скрине ниже.
Теперь у текста есть объем, но нужно добавить ещё цвет. Поэтому, теперь выберите пункт Gradient overlay (заливка градиентом). В стилях поставьте — Reflected. Для для градиента выставки значение RGB — 245; 236; 175 и второй цвет RGB — 194; 170; 80.
Сохранить шаблон градиента так, как он нам ещё понадобится.
Далее идет настройка Inner glow (внутреннее свечение). Поставьте следующий цвет по RGB — 232; 128; 31 . Текст уже похож на золотой и в принципе, можно остановиться. Но мы продолжим усиливать эффект.
Создайте копию слоя. На дублирующем слое, который располагается ниже, поставим другие эффекты. Отключите все эффекты, которые стояли прежде и поставьте галочку Stroke (обводка). Силу эффекта выставляйте на своё усмотрение, как больше нравится.
Выберите градиент, который был создан ранее, остальные настройки, как показано на скриншоте ниже:
Далее Bevel/Emboss (тиснение). Настройки можно оставить те же, что стояли на прошлом слое. Единственное, добавьте галочку Сontour (контур).
По желанию можете добавить эффект Outer glow (внешнее свечение). Режим экрана — screen. Цвет, как создавали раньше RGB 232; 128; 31. К Золотой надписи это добавляет эффект сверкания.
Для усиления этого эффекта можно добавить блики в виде звездочек. Создайте новый слой. Для этого нужна кисть соответствующего вида. Найти её можно в дополнительных настройках кистей — Assorted brushes.
Настройте необходимый размер кисти, а также степень прозрачности. Поставьте блики на углах буквы там, где считаете необходимым. Цвет кисти может быть белый или слегка желтоватый.
В следующем видеоуроке, подробно описана настройка эффектов для золотой надписи.
youtube.com/embed/vhdSLGwRTaA»/>
Как создать простой золотой текст в Photoshop
Предварительный просмотр учебного пособия
Шаг 1. Создание фона
Сначала мы создадим простой дополнительный фон для нашего золотого текста.
Откройте Photoshop и создайте новый документ, выбрав File> New (Ctrl + N / Cmd + N) с желаемыми размерами изображения (у меня 1000×600 пикселей).
Залейте фоновый слой темно-коричневым цветом (# 211901).
Установите желтый цвет переднего плана (# fee86a).
Переключитесь на Brush Tool (B). Настройте Brush Tool с большой мягкой кистью (размером примерно 500 пикселей).
Примените кисть, щелкнув один раз в середине холста. Затем измените режим наложения слоя на Vivid Light и установите непрозрачность слоя на 50%.
Шаг 2: Добавьте текст
Добавьте текст, используя инструмент Horizontal Type Tool (T). Я использовал полужирный шрифт Times Bold с размером шрифта 200 пикселей и черным цветом текста. Однако этот текстовый эффект будет работать с большинством шрифтов, поэтому вы можете свободно использовать свой предпочтительный шрифт.(Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов Design Instruct».)
Я использовал полужирный шрифт Times Bold с размером шрифта 200 пикселей и черным цветом текста. Однако этот текстовый эффект будет работать с большинством шрифтов, поэтому вы можете свободно использовать свой предпочтительный шрифт.(Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов Design Instruct».)
Теперь давайте начнем создавать наш золотой текстовый эффект, добавляя эффекты слоя.
Шаг 3: Эффект слоя наложения градиента
Чтобы создать стиль слоя, дважды щелкните текстовый слой на панели «Слои». Откроется диалоговое окно «Стиль слоя».
Давайте сначала настроим эффект слоя Gradient Overlay. Настройки, которые я использовал, показаны ниже.
Вот результат применения эффекта слоя Gradient Overlay:
Шаг 4: Эффект слоя наложения цвета
Далее мы добавим эффект слоя Color Overlay к нашему стилю слоя.
Вот как наш текст выглядит с примененными настройками Color Overlay:
Шаг 5: Эффект слоя «Фаска и тиснение»
Чтобы придать нашему золотому тексту немного глубины, мы воспользуемся эффектом слоя Bevel and Emboss. Вы можете использовать изображение ниже в качестве справки для своих настроек.
Вы можете использовать изображение ниже в качестве справки для своих настроек.
Как видите, теперь у нас есть красивый эффект фаски и тиснения:
Шаг 6: Эффект слоя внутренней тени
Теперь применим эффект слоя Inner Shadow.
Вот наша работа с эффектом слоя Inner Shadow:
Шаг 7: Эффект слоя обводки
Затем, чтобы придать краям нашего текста определенность, мы добавим эффект слоя «Обводка».
Шаг 8: Эффект слоя Drop Shadow
Примените эффект слоя Drop Shadow, следуя настройкам, показанным ниже.
Шаг 9: Эффект внешнего свечения
Последний эффект слоя, который мы добавим к нашему стилю слоя, — это Outer Glow — это придаст нашему тексту больше глубины.
Шаг 10: Сохраните стиль слоя Gold Text (если хотите)
Этот шаг не является обязательным. Если позже вы захотите повторно использовать этот стиль слоя с золотым текстовым эффектом, вы можете сохранить его на панели «Стили».
На панели «Слои» щелкните наш текстовый слой (который имеет стиль золотого текстового слоя), чтобы убедиться, что это активный слой.
Затем откройте панель «Стили» (если вы ее не видите, выберите «Окно»> «Стили»).
На панели «Стили» нажмите кнопку Создать новый стиль (она находится внизу панели).
Должно открыться диалоговое окно New Style . Дайте ему запоминающееся имя (например, «Золотой текст») и убедитесь, что установлен флажок Включить эффекты слоя .
Нажмите OK, и этот новый стиль слоя будет доступен вам в любое время!
Краткое содержание руководства
Этот урок показал нам, насколько мощны стили слоя. Мы создали золотой текст за несколько минут, просто применив эффекты слоя.Мы также прошли процесс сохранения ваших стилей слоев для использования в других проектах.
Вот готовый результат:
Скачать исходные файлы
Как создать золотой стиль в Photoshop — Medialoot
Добавьте сияния в свой дизайн
Если вам нужно добавить сияния или блеска к любому из ваших дизайнов (либо на небольшой части вашего дизайна, либо на заголовке), этот урок для вас. Есть много разных способов создать золотой эффект в Photoshop, поэтому я собираюсь показать вам, как использование стилей слоя позволяет повторно использовать вашу тяжелую работу над любым другим элементом, не создавая эффект заново.
Есть много разных способов создать золотой эффект в Photoshop, поэтому я собираюсь показать вам, как использование стилей слоя позволяет повторно использовать вашу тяжелую работу над любым другим элементом, не создавая эффект заново.
В этом уроке я покажу вам, как создать стиль золотого слоя в Photoshop с нуля, используя только стандартные инструменты Photoshop. Но после того, как вы научитесь делать это, вы сможете вносить любые изменения, которые вам нравятся, и даже создавать совершенно новый стиль, используя более продвинутые методы.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. Обязательно используйте «Черный» в качестве фонового содержимого.
Шаг 2
Используя инструмент «Текст» (T), напечатайте текст, используя большой шрифт.В этом случае я буду использовать Woodblock-Sans с разрешением 250 пикселей.
Шаг 3
При активном текстовом слое перейдите в Layer> Layer Style> Bevel & Emboss и примените следующие настройки.
Шаг 4
По-прежнему на панели стилей слоя отметьте параметр «Текстура». Нажмите на миниатюру Pattern, затем на значок шестеренки в правом верхнем углу и в раскрывающемся меню выберите «Artist Surfaces».
Шаг 5
Из эскизов выкроек выберите «Пергамент».Установите масштаб на 100%, глубину на + 2% и убедитесь, что установлены флажки «Инвертировать» и «Связать со слоем».
Шаг 6
Отметьте опцию Color Overlay. Установите режим наложения на «Нормальный», цвет на # 967642 и непрозрачность на 100%.
Шаг 7
Перед тем, как нажать кнопку «ОК», нажмите кнопку «Новый стиль». Дайте стилю имя, обязательно отметьте опцию «Включить эффекты слоя» и нажмите OK.
Шаг 8
Наконец, нажмите OK на панели стилей слоя, чтобы применить новый стиль к нашему текстовому слою.
Шаг 9
В следующий раз, когда вы захотите применить этот же золотой стиль к другому слою, просто перейдите в «Окно»> «Стили» (для отображения стилей) и щелкните по миниатюре золотого стиля, который мы только что создали.
Несколько заключительных слов
Как видите, создать золотой стиль в Photoshop очень просто, и с этого момента вы можете делать любые вариации, которые вам нравятся, от изменения цветов и текстуры Bevel & Emboss до добавления тени и эффектов свечения для достижения уникального стиль для использования в ваших проектах.
Создайте текст с золотой фольгой в Photoshop // Совет вторник
Создание текста с золотой фольгой в Photoshop // Совет вторник
2 июля 2013 г. // ОПУБЛИКОВАНО В: ВДОХНОВЕНИЕ, Советы по фотографиям, РЕСУРСЫ ДЛЯ ФОТОГРАФИИ, Вторник с советамиНа прошлой неделе мы написали в блоге сообщение о новой тенденции дизайна золотой фольги, которая появляется повсюду! Мы видим это в моде, дизайне упаковки, а также в фотоиндустрии! Лиза Маккалли из компании Lisa McCully Photography спросила нас, как фотографы могут добавить эту новую тенденцию в текст в фотошопе! Сегодняшний советник во вторник покажет вам, как это сделать! Посмотрите видео ниже и поделитесь своими творениями, используя эту новую технику, на нашей странице в Facebook! Нам бы очень хотелось увидеть, что вы создаете!
ТЕКСТУРЫ ИЗ ЗОЛОТОЙ ФОЛЬГИ // Золотая фольга + Мраморные текстуры
youtube.com/embed/1btPP2f8BEo»/>
ПОСМОТРЕТЬ НАШУ ЗОЛОТАЯ ФОЛЬГА, ВДОХНОВЛЯЮЩАЯ ДИЗАЙН //
Gold Foil + Marble Texture Pack — 16 оверлеев
TAYLOR MADE // Гламурный маркетинговый набор из золотой фольги
Посетить магазин
Текстура фольги, используемая в видеоуроке, предоставленном Aplantage на сайте deviantART.
Комментарии
СПАСИБО! Какой отличный, простой учебник.
Автор Alex, 16 февраля 2016 г.Спасибо. Такой простой учебник.
Размещенно от dee 6 января 2016 г.Большое спасибо! Это здорово!
Автор: Сидн, 10 ноября 2015 г.- Автор: Джоани, 26 октября 2015 г.
Как отделить новый золотой текст от белого фона? Если бы я хотел разместить его поверх другого изображения? Спасибо?
Автор: Джесси, 24 июля 2015 г.Это было НАСТОЛЬКО полезно и легко.
Автор: Джесси, 24 июля 2015 г. Большое спасибо
Большое спасибоЭто было так просто! Спасибо за это!
Автор: Женева, 12 апреля 2015 г.Большое спасибо за этот отличный и простой учебник
Автор: Майкл, 1 апреля 2015 г.ЛУЧШИЙ учебник, который я видел по этому поводу. Так легко!
Автор: Эрин, 24 февраля 2015 г.Вы так просто сделали этот образ! Спасибо за руководство.
Автор: Nay-LIlly Designs, 20 февраля 2015 г.Привет, это такой простой учебник. Просто интересно, когда они созданы, вы должны сохранять их как CMYK или RGB (имеет ли это значение), а также как вы печатаете? С благодарностью
Автор: Моник, 16 февраля 2015 г.Большое спасибо за это! Я люблю печать золотой фольгой и всегда задавалась вопросом, как это делается. Я только что разместил это в своем блоге, и он выглядит намного лучше! Я написал сообщение в блоге, в котором упомянул вас и насколько полезен этот пост.Спасибо!
Размещенно от Кирсти, 22 января 2015 г.
Фантастический учебник и такой понятный. Большое спасибо. Могу я спросить, какой шрифт вы использовали для блестящего текста? Это действительно просто и чисто.
Еще раз спасибо
Автор: Сара, 21 января 2015 г.Как это сделать в элементах Photoshop? Это не работает. 🙁 Спасибо
Отправлено Тане 20 января 2015 г.Я просто хочу сказать СПАСИБО за это !! Я учусь делать печатные издания, и это УДИВИТЕЛЬНО !!!
Автор: KIm, 9 января 2015 г.Это красиво! Я так благодарен, что вы поделились этим с нами!
Автор: Ками, 29 декабря 2014 г.Я заплатил 5 долларов за регистрацию, чтобы затем попасть в демо-версию от DeviantArt, и я говорю вам, что это стоило каждого цента.
Автор: Кейт Стивенс, 29 октября 2014 г.спасибо за отличное видео! был ли источник Aplantage на сайте deviantART бесплатным? или вам нужно создать учетную запись? ищу золотую фольгу высокого разрешения
Автор: Эми Дагилис, 17 октября 2014 г.
Это так легко понять. Большое спасибо! Я чувствую себя немного умнее, увидев это 🙂
Отправлено Эммой 18 июля 2014 г.Большое спасибо за это.Так просто и эффективно. Отличный учебник.
Автор: Джессика, 9 июля 2014 г.
Джесс из The Eclectic Creative Studio, Мельбурн, АвстралияСпасибо за это похоже, что вы использовали шрифт Didot или шрифт AW Conqueror Didot light, отличный выбор шрифта 🙂
Автор: Кейт Стивенс, 17 мая 2014 г.Это ИДЕАЛЬНО! Я просто искал способ сделать это, а вы сделали это очень легко. Вы сэкономили мне массу времени, так что спасибо !!!
Автор: Донна, 28 марта 2014 г.Большое спасибо, это было очень полезно и полезно!
Автор: Кристина, 8 марта 2014 г.Большое спасибо за этот урок! Это вдохновило меня добавить сказочную фольгу из искусственного золота к моим принтам в моем магазине Etsy (Raincity Prints), и я получил такой большой отклик на мои новые дизайны! Золотая фольга, которую вы порекомендовали на deviantART, такая красивая, и я действительно создаю эффект в InDesign с тем же результатом.
Размещенно от Хилари 6 марта 2014 г. Спасибо! www.etsy.com/ca/shop/raincityprints
Спасибо! www.etsy.com/ca/shop/raincityprintsТак приятно найти ваш учебник! Спасибо!!!
Размещенно от Раи 12 февраля 2014 г.
Оставить комментарий
комментарии должны быть одобрены перед появлениемКак создать текст с металлическим блеском и золотой фольгой (без Photoshop!)
Хотите создать свой собственный блестящий металлический текст без Photoshop? Мы тебя поймали! В этом кратком пошаговом руководстве показано, как взять любой шрифт — ваш или наш — и превратить его в сияющий текстовый восторг, добавив к нему изображение после того, как вы наберете его в своем дизайне Easil.
Вы узнаете, как:
- Создать текстовую маску из фольги
- Как найти золотое или блестящее изображение для добавления к текстовой маске
- Как настроить цвет примененной текстуры
- Как настроить положение вашей текстуры и
- Как переназначить текст с эффектом фольги.

И что самое лучшее в этом текстовом эффекте? Вы все еще можете редактировать текст после того, как вы добавили свой эффект, а это означает, что, когда вы будете довольны им, вы можете просто скопировать и вставить его в другой дизайн или даже применить новый шрифт! Мы расскажем, как это сделать, в последнем пункте ниже!
КАК СОЗДАТЬ ФОЛЬГОВУЮ ТЕКСТОВУЮ МАСКУ
Функция текстовой маски доступна для пользователей Plus и Edge, в том числе доступна в бесплатной пробной версии!
Чтобы создать собственный замаскированный текст:
- Щелкните текстовое поле, которое вы хотите замаскировать.

- Затем нажмите кнопку «Текстовая маска» на верхней панели действий.
- После этого вам будет предложено выбрать изображение на правой боковой панели.
- Найдите изображение в библиотеке или в загруженных изображениях и нажмите кнопку +, которая появляется над изображением, которое вы хотите замаскировать.
- Ваше изображение будет применено к выбранному текстовому полю.
Это действительно , что просто!
ПОИСК ЗОЛОТОЙ ФОЛЬГИ ИЛИ ЯРКОСТИ ДЛЯ ДОБАВЛЕНИЯ К ТЕКСТУ
Ключевой частью потрясающего эффекта фольги или блестящего текста является поиск текстурированного изображения, которое соответствует вашему видению.
Щелкните вкладку изображений справа и найдите в поле изображения стиль текстуры, который вы ищете, например: «золото», «блеск» или «фольга». Кроме того, вы также можете загрузить свою собственную текстуру или изображение в Easil — поиграйте с фотографиями смятой фольги, чтобы создать свои собственные уникальные изображения!
Некоторые (бесплатные) изображения желтого золота, доступные в Easil для создания металлического эффекта:
КАК НАСТРОИТЬ ЦВЕТ ТЕКСТОВОЙ МАСКИ
Если вы использовали базовый золотой или серебряный цвет в своем тексте с эффектом маски, вы можете использовать опцию фильтра изображений Easil для дальнейшего улучшения вашего блеска или фольги или даже изменить его на совершенно другой оттенок, используя предустановленные параметры и регулируя ползунки:
Используя ползунки настройки фильтра, мы поместили те же самые 4 изображения в Easil и придумал эти великолепные вариации из розового золота для использования! (используйте код фильтра: 657D5664646464197 для соответствия)
КАК НАСТРОИТЬ ПОЛОЖЕНИЕ ТЕКСТУРЫ В ТЕКСТЕ ФОЛЬГИ
В той же подгруппе инструментов, где вы нашли эффект фильтра, вы также найдете обрезку инструмент. Это используется для изменения положения вашего изображения путем его увеличения, и вы также можете щелкнуть и перетащить положение изображения в видимой текстовой области.
Это используется для изменения положения вашего изображения путем его увеличения, и вы также можете щелкнуть и перетащить положение изображения в видимой текстовой области.
Это удобно, если у размещенного изображения есть много вариаций тонов, и вы хотите переместить положение, чтобы текст был более разборчивым.
ИЗМЕНИТЬ ИЛИ ИЗМЕНИТЬ ТЕКСТ
Когда вы будете довольны тем, как вы применили эффект фольги или блеска к тексту, вы можете сохранить его и повторно использовать в других дизайнах.Вот как это сделать:
Сохраните свой дизайн как шаблонВ рабочей области найдите дизайн, нажмите стрелку в правом нижнем углу карточки дизайна и нажмите «Преобразовать в шаблон». Затем этот файл будет преобразован в шаблон команды, и каждый раз, когда вы выберете его здесь, он будет создавать новую черновую копию, над которой вы будете работать, всегда сохраняя основной дизайн в неизменном виде.
Используйте сочетания клавиш «Копировать и вставить»
Вы можете скопировать текстовое поле из одного документа и вставить его в любой другой дизайн. Для этого просто откройте свой дизайн из рабочего пространства в любое время. Щелкните текст и нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать текст, а затем откройте новый дизайн на той же вкладке браузера и Command + V (Mac) или Control + V (ПК). ), чтобы вставить текст. Не забывайте, вы можете выбрать несколько слоев для копирования и вставки, нажав Shift + щелкнув, чтобы захватить более одного!
Для этого просто откройте свой дизайн из рабочего пространства в любое время. Щелкните текст и нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать текст, а затем откройте новый дизайн на той же вкладке браузера и Command + V (Mac) или Control + V (ПК). ), чтобы вставить текст. Не забывайте, вы можете выбрать несколько слоев для копирования и вставки, нажав Shift + щелкнув, чтобы захватить более одного!
И, конечно, можно обновить текст в текущем дизайне, дважды щелкнув текстовое поле или выбрав новый шрифт в раскрывающемся списке выбора шрифта.
НАД ВАМ
Вы ЛЮБИТЕ эффекты золотой фольги и блеска так же сильно, как и мы? Вы найдете множество наших дизайнов с уже нанесенной фольгой, но мы будем рады видеть все, что вы создаете сами! Пометьте свои дизайны тегом #madeineasil, чтобы мы могли их проверить!
| Antique
Золотой текст Этот эффект придает определенный тон аристократизма. По мере работы над этим проектом вы изучите / практикуете следующие методы:
| В этом руководстве, если что-то выделенное этим цветом, подчеркнуто, при щелчке по нему доступно более подробное объяснение. Используйте кнопку «Назад», чтобы вернуться сюда. Этот урок был написан с помощью Photoshop 7. | ||
1. Сначала мы создадим слой текстуры античного золота. а. Файл -> Новый. Сделайте это в режиме RGB. Щелкните значок нового слоя на палитре слоев, чтобы создать новый слой. Щелкните образец цвета переднего плана на панели инструментов и выберите средний цвет коричневого цвета. Мне за это нравится BEAD90. Введите это в поле # в диалоговом окне «Палитра цветов». Затем сделайте черный цвет фона. Alt-backspace, чтобы заполнить новый слой загаром. (Примечание: для простой блестящей золотой буквы без антиквариата перейдите прямо к шагу 2 отсюда.) | Здесь я хотел бы подчеркнуть, что существует бесконечное количество способов придумать классную текстуру для этого эффекта. Если ваш не похож на мой, не зацикливайтесь на этом! Вы все еще можете придумать очень круто выглядящее старинное золото! Я привел здесь некоторые из моих настроек, но ПОЖАЛУЙСТА, поэкспериментируйте с ними и не думайте, что вы делаете «лучшее», используя мои числа! | ||
г. | |||
г. С помощью Use Filter -> Sketch -> Reticulation (я использовал 0, 50, 0 для своих настроек). (На этом этапе добавление в Фильтр -> Художественный -> Края плаката тоже создает изящный эффект!) | |||
г.Фильтр -> Искажение -> Стекло (я использовал 18 и 11, матовый). Ваш результат должен быть похож на мой справа. Мне нравится эффект, когда есть участки, которые просто загорелые, и небольшие стейки темно-коричневого цвета, проходящие через них. Более ровная текстура тоже подойдет, но приведет к немного другому результату, как в этом примере | |||
JJ здесь дает сравнение результата использования разнообразной текстуры и более даже одной. Файл -> Сохранить как и выберите имя. Оставьте свой файл в формате PSD. | |||
а. На панели инструментов выберите инструмент «Текст». Когда вы щелкнете по нему на холсте, будет создан новый слой. Цвет не имеет значения, и пока не беспокойтесь о шрифте, размере и прочем.
 Теперь давайте что-нибудь напечатаем. Теперь давайте что-нибудь напечатаем. | |||
| б.Мы как раз собираемся покинуть палитру «Слои», чтобы создать каналы, но перед тем, как мы уйдем, нажмите, удерживая Ctrl, этот слой «Тип», чтобы загрузить его как выделение. (Неважно, что он невидимый.;)) | |||
| 3. Затем создайте ваши альфа-каналы. а. Щелкните вкладку «Каналы», а затем щелкните значок «Создать новый канал» внизу. Это создает новый альфа-канал.Теперь вы увидите свой выбор на чистом черном фоне. Введите D, чтобы убедиться, что ваши цвета — белый на черном по умолчанию. Затем нажмите Alt-backspace, чтобы залить выделение белым. (Что делает Ctrl-backspace?) (Какой еще способ заполнить это выделение?) (Вам не все равно? Если это так, вы можете нажать F1 в Photoshop, чтобы вызвать справку. Ctrl-D для отмены выбора. | |||
Дважды щелкните новый альфа-канал и назовите его «Оригинал». г. Перетащите метку этого канала вниз к значку нового слоя, создав его копию. Дважды щелкните его имя в списке и назовите его «Текстура». г.Пока у вас активен канал текстуры, перейдите в Filter> Blur> Gaussian Blur. Сделайте достаточно размытие, чтобы можно было видеть немного белого, но сделайте его довольно размытым. Я выбрал настройку 5,8. Ваш пробег будет зависеть от условий, таких как размер и разрешение вашего изображения. | |||
г.Обрежьте текстурный канал следующим образом: Ctrl-клик по ОРИГИНАЛЬНОМУ каналу, чтобы загрузить его как выделение. Затем с каналом текстуры, выбранным в палитре каналов, выберите> инверсия> и нажмите клавишу Delete. (Или Ctrl-Shift-i … Удалить.) (Или Ctrl-Shift-i … Удалить.)Это убирает лишний ворс вокруг размытой буквы, оставляя только букву, которая больше похожа на флуоресцентную лампочку. Ctrl-D для отмены выбора. Ctrl-S для сохранения. [Примечание: строго говоря, вам не НУЖЕН исходный альфа-канал для этого, но вы можете повторно загрузить выделение из меню (Select> Reselect) или из палитры слоев снова. Однако я хотел показать вам, что вы можете иметь и использовать более одного альфа-канала. Оригинал также можно использовать позже, если вам снова понадобится тот же самый выбор и вы удалили исходный текстовый слой.] | |||
| 4.Проведите текстурированное письмо через золото, которое вы сделали следующим образом: а. А теперь самое интересное. Перейдите на вкладку «Слои» и затем выберите слой с вашим золотом, который вы сделали. Это должно быть на новом слое, а не на фоне. (Примечание: если вы по ошибке поместили золото на фоновый слой, дважды щелкните его в палитре, и это превратит его в обычный слой, чтобы вы могли сделать следующую часть.) г. Щелкните «Фильтр»> «Визуализация»> «Эффекты освещения». В этом диалоговом окне выберите канал текстуры в раскрывающемся списке внизу, где указано, что канал текстуры. Важно, чтобы вы выбрали «текстурную». Если вы выберете «исходный» альфа-канал, ваше письмо будет плоским. | Вы должны увидеть свое письмо на маленьком экране! Посветите прожектором, пока вам не понравится эффект. (Поэкспериментируйте со всеми различными ползунками, посмотрите, что они делают. Обратите внимание на эффекты, которые вы получаете от увеличения окружающего освещения и от придания блеска глянцевому или матовому материалу металла или пластика. Посмотрите на нижнюю часть этого диалогового окна и переместите этот ползунок вперед и назад для гористой местности / равнины. | ||
г. Как только вы получите эффект, который вам нравится, нажмите OK. Ctrl-S для сохранения. | |||
5. Теперь обрежьте и закончите букву: а. Обрежьте лишнее золото вокруг текста. Вы делаете это так же, как вы обрезали дополнительное размытие в канале текстуры:
Ctrl-S для сохранения. | |||
г. Теперь, чтобы сделать его красивее, вы можете добавить фон или стиль слоя. Мне нравится использовать внутреннее свечение светло-желтого цвета по умолчанию, но затем увеличьте его размер так, чтобы оно почти закрыло букву, а затем уменьшите непрозрачность. | |||
На данный момент ваше письмо все еще на БЕЛОМ фоне. Чтобы получить эту золотую пшеничную соломенную бумагу, которую я использовал, продолжайте! 🙂 | |||
г. Сделайте градиентный фон, если хотите. Для моего примера W я сделал градиент BEAD90 gold -> brown. Затем я добавил среднее количество шума и затем применил Filter> Brushstrokes> Crosshatch. | (Вы также можете сделать простой фон BEAD90, шум, штриховку, а затем использовать Filter -> Render -> Lighting Effects, как вы делали выше. Однако на этот раз для канала текстуры используйте None.Это то, что я сделал для своего pe чуть выше.) Ctrl-S для сохранения. Если вы хотите сохранить КОПИЮ в формате jpg, сделайте это. Надеюсь, вам понравился этот урок! 🙂 | ||
Узнайте, как создать текстовый эффект с золотым блеском в Photoshop
Эффект блестящего текста. Погнали!
Привет всем секси народ! Сегодня мы узнаем, как создать текстовый эффект с золотым блеском в Adobe Photoshop.Если вы думаете: «Замечательно, но на это у меня уйдет много времени?» затем подумайте еще раз, это короткое руководство, которое дает невероятные результаты, так что возьмите кофе (или любой другой ваш любимый дизайнерский напиток) и попробуйте этот урок, наслаждайтесь!
Окончательный результат:
Шаг 1: Создайте файл
Откройте Photoshop (подойдет любая версия, поддерживающая смарт-объекты). Перейдите в File> New и установите для вашего документа следующий размер (он, конечно, может быть любого размера, но для этого текстового урока мы оставляем холст маленьким!)
Шаг 2: Создайте документ Базовый узор
Создайте новый слой (Layer> New> Layer) и с помощью Paint Bucket Tool залейте его цветом # a4a4a4 . Отсюда перейдите к Filter> Noise> Add Noise и выберите следующие настройки:
Отсюда перейдите к Filter> Noise> Add Noise и выберите следующие настройки:
Если выбран тот же слой, следующий шаг — перейти к Filter> Pixelate> Crystallize и использовать следующие настройки:
Отсюда мы хотим создать новый слой и заполнить его цветом # f9b600 , используя инструмент Paint Bucket Tool (G) . Как только вы это сделаете, измените режим наложения на цвет и непрозрачность на 86%
Мы хотим добавить немного больше желтого тона к узору с блеском, поэтому создайте последний слой поверх всего остального и залейте его цветом # f3d400 , используя инструмент Paint Bucket Tool , затем установите режим наложения на Hard Light и непрозрачность на 50%
Затем вы хотите взять базовый слой и нажать Ctrl + M , чтобы перейти к кривым и следовать изображению ниже, затем объедините слои, выделив их все, и нажмите , нажав Ctrl + E (на анимированном GIF-изображении ниже показаны эти два шага). Наконец, вы хотите перейти к Filter> Sharpen> Sharpen , чтобы добавить детали.
Наконец, вы хотите перейти к Filter> Sharpen> Sharpen , чтобы добавить детали.
Чтобы ваш узор был готов к применению к тексту, вам нужно нажать Ctrl + E и перейти в Edit> Define Pattern , а затем дать вашему новому эффекту блеска имя!
Шаг 3:
Итак, теперь мы определили наш узор, удалите слой, над которым вы только что работали, создайте новый слой (Layer> New> Layer) и с помощью инструмента Paint Bucket Tool (G) заполните его # 092224 .Мы хотим, чтобы фон был темным, чтобы наш золотой текст имел достаточно контраста. Отсюда возьмите инструмент Type Tool (T) и своим любимым шрифтом Script наберите слово «Glitter» белым цветом. Мы используем Heart & Soul от Ники Лаатц, однако, если вы не хотите тратить деньги на это — хороший скриптовый шрифт, бесплатно доступный на Dafont, под названием «Master of Break», который также подойдет.
Шаг 4: Создайте стиль слоя
Хорошо, это самая легкая часть, выберите текстовый слой и либо дважды щелкните слой, либо перейдите в Слой > Стиль слоя> Параметры наложения и отметьте «Наложение узора» и выберите узор с блестками. Это вопрос настройки, но для этого урока мы хотим, чтобы образец блеска был немного меньше, поэтому установите «масштаб» на 57.
Это вопрос настройки, но для этого урока мы хотим, чтобы образец блеска был немного меньше, поэтому установите «масштаб» на 57.
Следующим шагом является Inner Glow и установите его на «Overlay» с помощью цвет # fcf6c3 и размер 6. Это придаст нашему тексту красивую внутреннюю подсветку и предотвратит его слишком плоский вид.
Шаг 5: Окончательные улучшения
Хорошо, выглядит неплохо, но нам не нужно делать его немного резче и добавлять немного «блеска».Идите вперед и выберите свой текстовый слой, затем преобразуйте его в смарт-объект (Слой> Смарт-объекты> Преобразовать в смарт-объект) , затем перейдите к Фильтр> Резкость> Резкость , чтобы добавить немного большей четкости нашему текстовому эффекту. Вы всегда можете вернуться и изменить текст, дважды щелкнув значок смарт-объекта на вашем слое, это красота людей со смарт-объектами!
Еще один шаг, и мы готовы. Идите вперед и выберите Polygon Tool , и в настройках выше щелкните значок «Зубчатое колесо», чтобы убедиться, что он имеет 4 стороны и установлен в виде звезды с «зазубренными краями» .Далее нарисуйте две «блестки» по краям текста, как показано ниже. Последний шаг — снова преобразовать их в смарт-объекты и перейти к Filter> Blur> Gaussian Blur , а затем установить режим наложения на Overlay.
Идите вперед и выберите Polygon Tool , и в настройках выше щелкните значок «Зубчатое колесо», чтобы убедиться, что он имеет 4 стороны и установлен в виде звезды с «зазубренными краями» .Далее нарисуйте две «блестки» по краям текста, как показано ниже. Последний шаг — снова преобразовать их в смарт-объекты и перейти к Filter> Blur> Gaussian Blur , а затем установить режим наложения на Overlay.
Последнее сияющее добро!
Надеюсь, вам понравилось следовать этому руководству. Проявите творческий подход к тому, что вы узнали, создавайте более крупные фрагменты блеска или усиливайте эффекты блеска и создавайте что-то действительно уникальное! Если вам нужен PSD-файл для этого урока, просто введите свое имя и адрес электронной почты ниже, и вы сможете использовать его бесплатно! 🙂
Если вам понравился этот урок, то, пожалуйста, ознакомьтесь с другими нашими уроками по Photoshop
или ознакомьтесь с некоторыми из наших предыдущих уроков: Как создать эффект двойной экспозиции в Adobe Photoshop
Как сделать блестящий текст в Photoshop
Вы когда-нибудь задумывались, как сделать блестящий текст в Photoshop? Создать блестящий текст на удивление просто — достаточно одного щелчка мышки, чтобы превратить простой, скучный текст во что-то волшебное и блестящее!
Добро пожаловать в первую серию «P. S Quick Tips ‘, моя новая серия видеороликов о том, как научиться пользоваться Photoshop. Каждый вторник и четверг я буду выпускать новое видео, в котором вы узнаете, как выполнять определенную задачу в Photoshop.
S Quick Tips ‘, моя новая серия видеороликов о том, как научиться пользоваться Photoshop. Каждый вторник и четверг я буду выпускать новое видео, в котором вы узнаете, как выполнять определенную задачу в Photoshop.
Каждое видео будет коротким и быстрым — обычно не более 10 минут. Чтобы не пропустить ни одной серии, подпишитесь на мой канал YouTube, чтобы получать уведомления, когда каждое видео выходит в эфир.
П.С. Советы Эпизод # 001
Создание блестящего текста в Photoshop
Чтобы ваш блестящий текст выглядел точно так же, как мой на видео, вам необходимо загрузить следующие бесплатные ресурсы:
Как сделать текст с золотым блеском в Photoshop CC 2019
Следуйте приведенным ниже инструкциям, чтобы узнать, как создать блестящий текст в Photoshop.
Я записал это видео в Photoshop Creative Cloud 2019, версия 20. 0.1.
0.1.
Шаг 1. Создайте текст
Сначала создайте новый файл и измените его до нужного вам размера.
Выберите «Инструмент текста» и напишите слово в свой файл. В этом примере я выбрал слово «ЯРКИЯ».
Выберите подходящий шрифт с достаточно жирными линиями, чтобы блестки отображались эффектно.
Я выбрал «Lato», который можно загрузить бесплатно, а затем выбрал насыщенность шрифта «Черный», чтобы буквы были как можно шире.Я написал слово заглавными буквами, так как они снова стали больше, поэтому эффект блеска будет более очевидным.
Шаг 2. Подготовьте фотографию с блестками
Загрузите фотографию с золотым блеском с Pixabay (это бесплатно) и откройте ее в Photoshop.
Нажмите «Выбрать»> «Все» в верхнем меню или нажмите «Ctrl + A» на клавиатуре.
Скопируйте фотографию с блестками, нажав «Правка»> «Копировать» в верхнем меню или «Ctrl + C» на клавиатуре.
Шаг 3. Поместите фотографию с блестками на документ
Вернитесь к основному документу, щелкнув вкладку в верхней части экрана (на изображении выше это вкладка с надписью «Без названия-1»).
Вставьте изображение с блестками, нажав «Правка»> «Вставить» в верхнем меню или нажав «Ctrl + V» на клавиатуре.
Вам нужно, чтобы фотография с блестками отображалась НАД текстом в палитре слоев — как на скриншоте ниже.
Если ваш текст отображается НИЖЕ текста (т. Е. Вы видите текст поверх блесток), вам нужно переместить слой с блестками над текстом, щелкнув и перетащив его на палитре слоев.
Верхний совет — Не видите палитру слоев? Нажмите «Окно»> «Слои» в верхнем меню, чтобы оно появилось.
Шаг 4. Поместите блестящий текст внутри текста с помощью обтравочных масок
Нам нужно, чтобы фотография с блестками появлялась внутри текста.
Для этого щелкните правой кнопкой мыши слой с блестками в палитре слоев и выберите «Создать обтравочную маску».
Обтравочная маска поместит фотографию с блестками внутри текста следующим образом:
Шаг 5: Последние штрихи
Выбрав слой с блестками, вы можете использовать инструмент «Перемещение», чтобы переместить положение блесток, а также изменить его размер, чтобы он лучше подходил.

 Большое спасибо
Большое спасибо

 Спасибо! www.etsy.com/ca/shop/raincityprints
Спасибо! www.etsy.com/ca/shop/raincityprints

 Хотя я бы не назвал это «учебником для начинающих», если вам нравится внешний вид, дерзайте! Есть несколько шагов, но я написал это для вас, чтобы вы могли это сделать.Вам просто нужно набраться терпения и действовать медленно. Перед тем, как начать, просмотрите все руководство, чтобы понять, к чему все идет. Это поможет понять смысл.
Хотя я бы не назвал это «учебником для начинающих», если вам нравится внешний вид, дерзайте! Есть несколько шагов, но я написал это для вас, чтобы вы могли это сделать.Вам просто нужно набраться терпения и действовать медленно. Перед тем, как начать, просмотрите все руководство, чтобы понять, к чему все идет. Это поможет понять смысл.
 Нажмите Фильтр -> шум и выберите около 100, монохроматический.
Нажмите Фильтр -> шум и выберите около 100, монохроматический.
 Затем нажмите Указатель> F> Заливка. Хорошо , так что помощь несколько неубедительна, но хорошо знать, как ее использовать.)
Затем нажмите Указатель> F> Заливка. Хорошо , так что помощь несколько неубедительна, но хорошо знать, как ее использовать.) )
) Отбрасываемая тень тоже дает ощущение глубины. Попробуйте все варианты и несколько разных скосов, чтобы увидеть, что они все делают.
Отбрасываемая тень тоже дает ощущение глубины. Попробуйте все варианты и несколько разных скосов, чтобы увидеть, что они все делают. Файл> Сохранить как … или Файл -> Сохранить для Интернета. Сохраните файл .psd в целости и сохранности.
Файл> Сохранить как … или Файл -> Сохранить для Интернета. Сохраните файл .psd в целости и сохранности.