Как установить градиенты в фотошоп: Как установить градиент?
Как установить новый градиент в Photoshop / Creativo.one
Этот урок поможет вам установить новые градиенты для версии программы Photoshop CC 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или в интернете файл с новым градиентом и распакуйте его, если он в архиве.
Переходим в Управление наборами
Самый простой способ добавить в программу градиент в формате GRD это просто закинуть этот файл в программу путём перетаскивания. Ниже вы узнаете, как это делается через наборы.
Откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, градиенты и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем градиенты в Фотошоп
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Градиенты (Gradients):
Далее, нажимаем кнопку Загрузить (Load)
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла с градиентом. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Градиенты» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора градиентов новые, только что загруженные нами градиенты:
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты
Вот и все, программа Photoshop скопировала указанный файл с градиентом в свой набор. Можете пользоваться!
Можете пользоваться!
Я вместе с вами установила себе новый градиент! Посмотрим, что получилось!
Супер!
До встречи на creativo.one!
Примечание:
Как установить градиент в Фотошоп
Здравствуйте уважаемые читатели ps-blog.ru! Представьте такую ситуацию, как то одним прекрасным, осенним вечерком вы сёрфили в интернете сайты и блоги с обучающими материалами по Фотошоп и вдруг нашли кучу классных градиентов, разумеется вы скачали их к себе на компьютер. Сразу возникает вопрос, а как правильно загрузить эти самые градиенты и начать ими пользоваться уже сейчас? В этом уроке я покажу вам и расскажу как установить градиент в Фотошоп.
Для урока нам понадобятся файлы с градиентами, у кого их нету скачиваем с интернета. Чаще всего градиенты в интернет выкладывают в заархивированных файлах для экономии места, поэтому если вы скачали заархивированные файлы, то распакуйте их. У градиентов расширение файла
Шаг №1
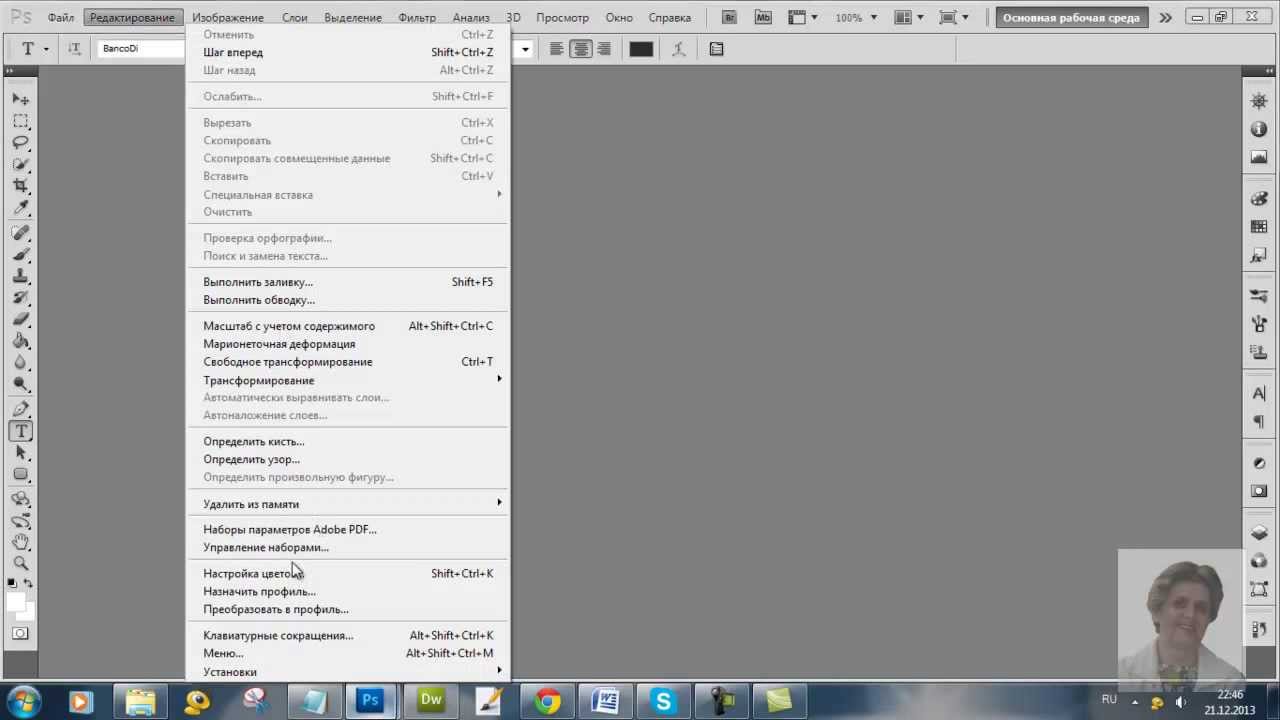
Теперь давайте откроем программу Фотошоп и перейдем в главное верхнее меню. Выбираем вкладку Редактирование/Наборы/Управление наборами
Переходим в меню Редактирование/Наборы/Управление наборами
Перед вами откроется вот такое окошко, которое называется «Управление наборами». Ниже мы будем знакомиться с этим окошком более подробно.
Окно «Управление наборами»
Описание окна «Управление наборами»:
Под цифрой «1» находится выпадающая менюшка «Тип набора», здесь можно выбрать вид набора (
Под цифрой «2» находится выпадающая менюшка, в которой можно изменить вид и размер миниатюр наборов (маленькие миниатюры, большие миниатюры, маленькие миниатюры и имена, большие миниатюры и имена), у меня по умолчанию стоит «маленькие миниатюры». Так же в этом меню можно выбрать готовые стандартные наборы программы Фотошоп, вообщем зайдёте посмотрите там ничего сложного нет.
Так же в этом меню можно выбрать готовые стандартные наборы программы Фотошоп, вообщем зайдёте посмотрите там ничего сложного нет.
Оставшиеся кнопочки «Готово«, «Загрузить«, «Сохранить«, «Переименовать«, «Удалить» я думаю в разъяснениях не нуждаются и так всё понятно по названиям.
Шаг №2
Теперь путём нажатия левой кнопки мыши в выпадающем меню «Тип набора» выбираем — Градиенты.
Выбрали тип набора — Градиенты
После того как мы выбрали тип набора — Градиенты, видим окошко с набором градиентов по умолчанию.
Набор градиентов по умолчанию
Шаг №3
Двигаемся дальше, теперь нажимаем кнопку «Загрузить«. Перед вами появится диалоговое окно, в котором необходимо указать путь к скаченным файлам градиентов, помним что они имеют расширение файла
Указываем путь к файлу градиента
Шаг №4
Путь к скаченному файлу мы указали, далее жмём кнопку «Загрузить«. Наблюдаем результат, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые градиенты, которые мы только что загрузили.
Новые только что загруженные градиенты
ВНИМАНИЕ: Если градиентов очень много и вы не видите, свои только что загруженные градиенты, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые градиенты.
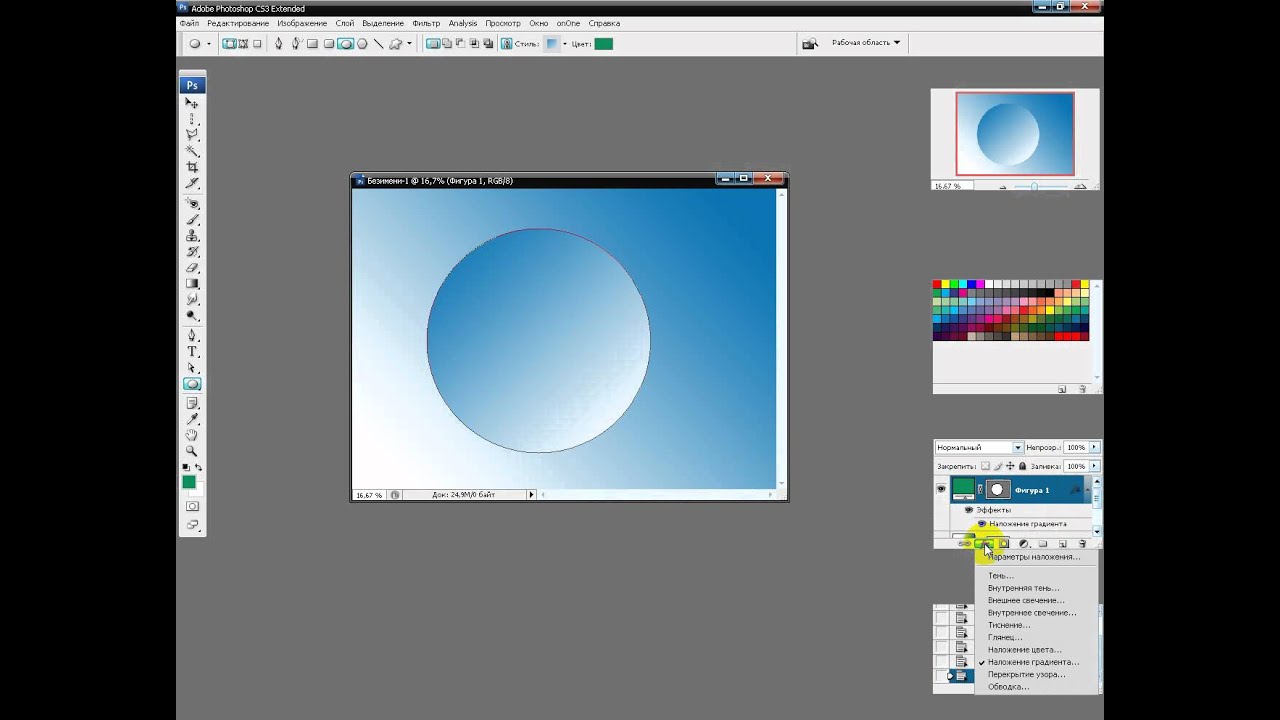
На этом сегодняшний урок подходит к концу. Теперь вопрос Как установить градиент в Фотошоп можно закрыть. Программа Фотошоп скопировала наш градиент к себе в набор и теперь мы можем этим градиентом полноценно пользоваться. Чтоб показать вам мой градиент, я нарисовал окружность и залил её новым, загруженным градиентом-металлом.![]() Получился вот такой симпатичный железный шарик:)
Получился вот такой симпатичный железный шарик:)
Железный шарик
Понравился этот урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, сделайте доброе дело пусть другие люди тоже получают пользу от этого материала! Кнопки соц. сетей находятся ниже этого текста.
P.S. Если Вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
На этом сегодня всё, спасибо за внимание, увидимся в следующих уроках!
Как загрузить в фотошоп градиенты
Как установить новый градиент в фотошопе
В природе практически отсутствуют однотонные поверхности – даже обычный березовый листок «раскрашен» десятками оттеков зеленого, что уж говорить о таких монументальных категориях как небо или море. Стараясь в своих работах быть наиболее реалистичными, пользователи фотошоп вместо равномерной окраски используют градиенты (Gradients).
К сожалению, градиенты, встроенные в программу «по умолчанию», лишь на маленький шажок приблизят нас к естественности – их крайне мало, но зато разработчики дали возможность каждому творить, находить и добавлять в Photoshop новые.
Есть два способа установить новый градиент в Photoshop:
- Первый – выбрать соответствующий инструмент и обратить свой взор на верхнюю панель, где и вызвать меню редактирования градиента. Щелкнув по кнопочке со стрелкой в правом верхнем углу, мы увидим контекстное меню, где в верхней части – команды управления наборами градиентов, а в нижней – список уже загруженных в Photoshop наборов. Нажмите на один из этого списка, и программа вас «спросит», хотите ли вы заменить текущие градиенты на градиенты выбранного набора, или же добавить их. Выбираем нужный ответ, и вот уже новые градиенты доступны для применения. Что делать, если набора нет в этом списке? Выбираем в том же меню пункт Загрузить градиенты (Load Gradients), открывается диалоговое окно, в котором надо указать Фотошопу нужный .

- Вариант второй. Заходим в пункт меню Редактирование/Управление наборами (Edit/Preset Manager). В появившемся окошке выбираем Градиенты – отобразятся все текущие наборы. Нажимаем кнопку «Загрузить» и видим меню для выбора нужного файла, такое же, как в предыдущем варианте. Аналогичным образом указываем путь к набору градиентов, нажимаем «Загрузить» и «Готово» и приходим к нужному результату. А дальше – обычная работа: выбираем «самый-самый» градиент из загруженного набора и творим, творим, творим…
Как установить градиент?
Если вы скачали файл с набором градиентов (скачать набор градиентов бесплатно можно на takpro100.net.ua), то его нужно загрузить в фотошоп. Есть два простых способа загрузки градиентов: 1 способ 1.Откройте редактор градиентов Photoshop 2.Нажмите в окне редактора кнопку Load (Загрузить) 3.Выберите в открывшемся окне файл градиента. (Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл) 2 способ1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) 2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты) 3.Нажмите в окне Load (Загрузить)4.Выберите в открывшемся окне файл градиента. |
Как установить в фотошоп плагины, шрифты, кисти, градиенты.
Плагины для фотошоп, это те же дополнительные фильтры для разных целей, качественно убрать шумы, для ретуши или для дизайнерских приемов, загнуть уголки слоя например, созданы облегчить работу дизайнера или фотографа. Бывают разные, посложнее и попроще.
Бывают разные, посложнее и попроще.
Установка.
Если плагин посложнее, то обычно он требует установки и имеет установочный фаил с расширением exe, устанавливается как любая программа, часто прилагается инструкция. Устанавливаются плагины как правило в папку C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\, если установится непонятно куда, просто перетащите, что установилось в эту папку.
Плагин попроще, без всяких установок перетаскивается туда же — C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\Filters, только в зависимости от плагина в папки Filters или File-Formates и т.д.
При перезагрузке программы ими можно пользоваться. Появятся в панели Filters/Фильтры в самом низу.
Некоторые плагины, не работают в разных версиях программы. Например, плагин для CS2 может не работать в более новых версиях CS3 и выше.
Как установить градиенты в фотошоп.
1. Скачиваете градиенты. Тип фаила градиент GRD. Устанавливаете (просто вставляете) в папку. C:\Program Files\Adobe\Adobe Photoshop CS5\Presets/Gradients
Потом, перезапустив фотошоп, открываете в программе вкладку градиенты, они появятся там и кликаете в списке нужные.
2. Второй способ установить градиенты.
Кликаете в панели меню Edit – Preset manager – в строке Preset type выбираете из списка Gradients, откроется окошко, ищем файл градиентов на своем компьютере, выбираем его и жмем Load (загрузить) . Загрузятся и появятся в списке.
Можно открыть Preset manager не через Edit… а др путем, через список градиентов как на скриншоте .
Как установить кисти в фотошоп.
1.Установка кистей точно так же как и гарадиента . Берем скаченный фаил с кистями и вставляем в папку C:\Program Files\Adobe\Adobe Photoshop CS5\Presets/Brushes. Расширение фаила кисти – abr. После перезагрузки программы кисти появятся в списке. При выборе, вы можете набор кистей менять на другой нажав ОК ( тогда в пользовании будет только один конкретный набор) или добавлять к общим кистям в конец списка нажав Append. Потом сбрасывать по умолчанию если нужно. Reset brushes.
Потом сбрасывать по умолчанию если нужно. Reset brushes.
2.Второй способ добавить кисти. Так же как и градиенты через Preset manager. Edit – Preset manager – строка Preset Type выбираем из списка brushes. Загрузятся и появятся в списке.
Можно открыть Preset manager не через Edit… а др. путем, через список кистей как на рисунке.
Как установить шривты в фотошоп.
Шрифты устанавливаются непосредственно на ваш компьютер через панель управления, не в программу фотошоп. Потом они будут доступны в других программах использующих шрифты. Таких как Word например.
Кликаете: Пуск – Настройка – Панель управления – Папка Шрифты. Переносите файлик со шрифтами туда.
❶ Как добавить градиент в Photoshop
Инструкция
Установите программу Adobe Photoshop CS5, именно эта версия обладает наибольшими возможностями (по состоянию на конец 2011 года). Запустите ее, затем создайте файл: «Файл» – «Создать». В открывшемся окне выберите необходимые размеры, например, по 1000 пикселей в высоту и ширину.
Создайте прямоугольник. Для этого воспользуйтесь инструментом «Прямоугольник» на панели инструментов в левой части программы. Выберите инструмент, кликните им в окошке изображения. Затем растяните прямоугольник до нужного вам размера. Появится прямоугольник, окрашенный в цвет, установленный в настройках цветности. Вы можете заранее установить нужный вам цвет, кликнув мышкой цветной квадратик в нижней части панели инструментов.
Прямоугольник создан, теперь добавьте на него градиент. Чтобы сделать это, сначала создайте новый слой: «Слои» – «Новый» – «Слой». Параметры слоя оставьте по умолчанию. Продолжить работу без создания нового слоя или без слияния всех слоев вы не сможете.
Теперь выделите созданный прямоугольник инструментом «Прямоугольная область». Границы выделения определят ту область, на которую будет действовать градиент.
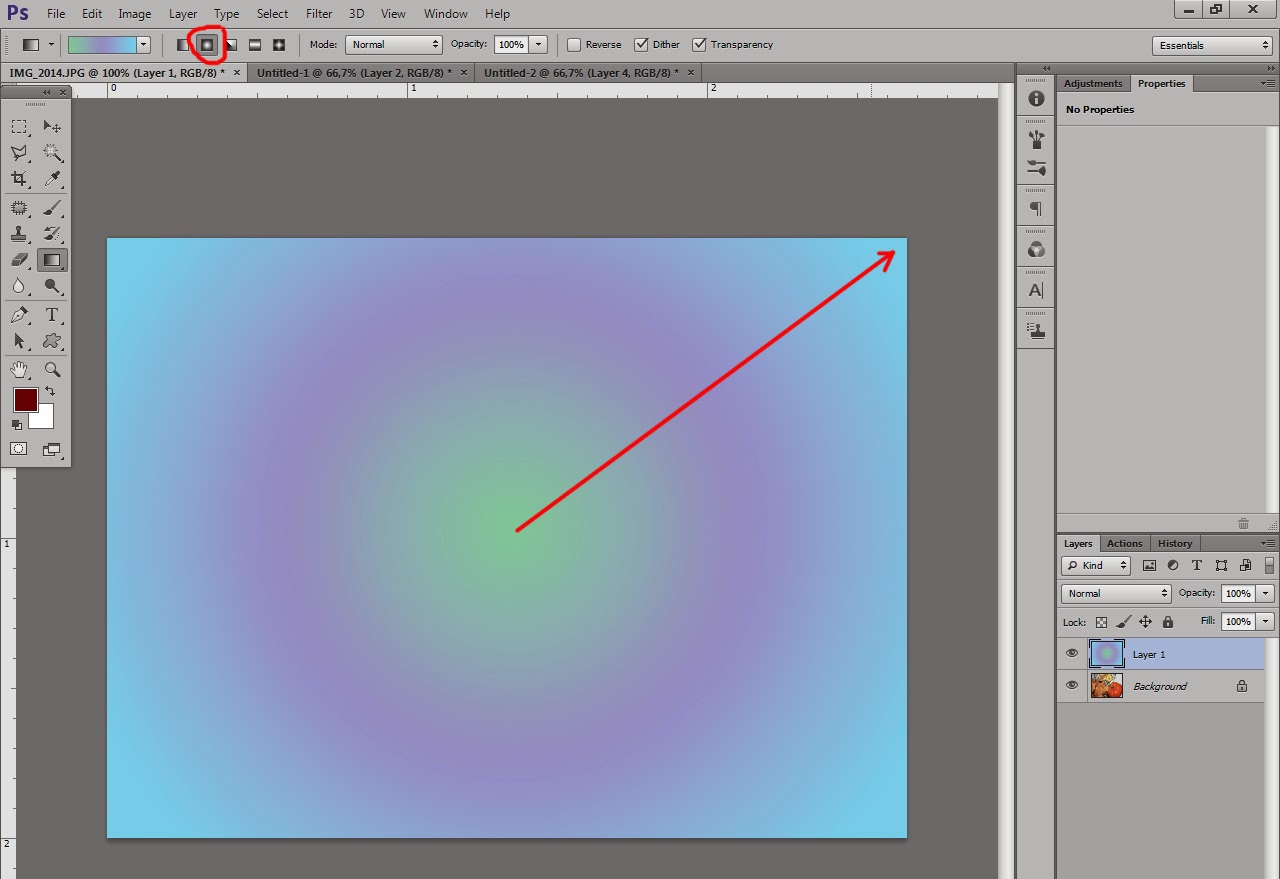
Выберите инструмент «Градиент». В верхней части окна программы появится пять вариантов градиента — выберите левый — «Линейный градиент». Подведите курсор к середине левой стороны созданного прямоугольника, нажмите левую кнопку мышки. От этой точки за курсором будет тянуться линия, определяющая направление градиента. Протяните ее до середины правой стороны прямоугольника и отпустите кнопку. Результатом станет создание градиента между начальной и конечной точками линии. Отмените выделение – «Выделение» – «Отменить выделение».
Подведите курсор к середине левой стороны созданного прямоугольника, нажмите левую кнопку мышки. От этой точки за курсором будет тянуться линия, определяющая направление градиента. Протяните ее до середины правой стороны прямоугольника и отпустите кнопку. Результатом станет создание градиента между начальной и конечной точками линии. Отмените выделение – «Выделение» – «Отменить выделение».
Поэкспериментируйте с созданием градиента, протягивая линии в разном направлении. Исследуйте оставшиеся четыре инструмента создания градиента: «Радиальный градиент», «Конусовидный градиент», «Зеркальный градиент», «Ромбовидный градиент».
Как в фотошоп установить градиенты
Как установить градиенты в Фотошоп
Сегодня мы рассмотрим тему: «Как установить градиенты в Фотошоп». При работе в Фотошопе иногда возникает необходимость в использовании градиента — плавного перехода от одного цвета к другому. Давайте узнаем, как добавить градиент в Фотошопе.
СПОСОБ 1: Запускаем Фотошоп и выбираем «Редактирование → Управление наборами». Тип набора выбираем «Градиенты» и далее «Загрузить».
В следующем диалоговом окне выбираем скачанные ранее градиенты с расширением .GRD.
- У нас Вы всегда можете легко скачать интересные градиенты для Фотошопа.
Собственно и всё! Теперь в вашем любимом Фотошопе появилась масса новых и красивых градиентов. Также Вы можете кликнуть по треугольничку в кружочке, где через контекстное меню, сможете задать отображение миниатюр и при необходимости восстановить набор градиентов по умолчанию.
СПОСОБ 2: Активируем инструмент «Градиент», далее кликаем по черному треугольничку, ещё далее по черному треугольничку в кружочке. И здесь Вам также доступны команды по работе с градиентами.
Желаю Вам удачи и творческих успехов.
Также интересное по теме:
Как создать кисти в Фотошопе
Как использовать стили в Фотошопе
Как установить градиент в Фотошоп?
Здравствуйте уважаемые читатели ps-blog. ru! Представьте такую ситуацию, как то одним прекрасным, осенним вечерком вы сёрфили в интернете сайты и блоги с обучающими материалами по Фотошоп и вдруг нашли кучу классных градиентов, разумеется вы скачали их к себе на компьютер. Сразу возникает вопрос, а как правильно загрузить эти самые градиенты и начать ими пользоваться уже сейчас? В этом уроке я покажу вам и расскажу как установить градиент в Фотошоп.
ru! Представьте такую ситуацию, как то одним прекрасным, осенним вечерком вы сёрфили в интернете сайты и блоги с обучающими материалами по Фотошоп и вдруг нашли кучу классных градиентов, разумеется вы скачали их к себе на компьютер. Сразу возникает вопрос, а как правильно загрузить эти самые градиенты и начать ими пользоваться уже сейчас? В этом уроке я покажу вам и расскажу как установить градиент в Фотошоп.
Для урока нам понадобятся файлы с градиентами, у кого их нету скачиваем с интернета. Чаще всего градиенты в интернет выкладывают в заархивированных файлах для экономии места, поэтому если вы скачали заархивированные файлы, то распакуйте их. У градиентов расширение файла .GRD.
Шаг №1
Теперь давайте откроем программу Фотошоп и перейдем в главное верхнее меню. Выбираем вкладку Редактирование/Наборы/Управление наборами
Переходим в меню Редактирование/Наборы/Управление наборами
Перед вами откроется вот такое окошко, которое называется «Управление наборами». Ниже мы будем знакомиться с этим окошком более подробно.
Окно «Управление наборами»
Описание окна «Управление наборами»:
Под цифрой «1» находится выпадающая менюшка «Тип набора», здесь можно выбрать вид набора (текстуры, фигуры, градиенты, кисти и т.д.) по умолчанию у меня стоит тип набора Кисти. В следующем шаге, мы здесь будем выбирать тип набора Градиенты.
Под цифрой «2» находится выпадающая менюшка, в которой можно изменить вид и размер миниатюр наборов (маленькие миниатюры, большие миниатюры, маленькие миниатюры и имена, большие миниатюры и имена), у меня по умолчанию стоит «маленькие миниатюры». Так же в этом меню можно выбрать готовые стандартные наборы программы Фотошоп, вообщем зайдёте посмотрите там ничего сложного нет.
Оставшиеся кнопочки «Готово«, «Загрузить«, «Сохранить«, «Переименовать«, «Удалить» я думаю в разъяснениях не нуждаются и так всё понятно по названиям.
Шаг №2
Теперь путём нажатия левой кнопки мыши в выпадающем меню «Тип набора» выбираем — Градиенты.
Выбрали тип набора — Градиенты
После того как мы выбрали тип набора — Градиенты, видим окошко с набором градиентов по умолчанию.
Набор градиентов по умолчанию
Шаг №3
Двигаемся дальше, теперь нажимаем кнопку «Загрузить«. Перед вами появится диалоговое окно, в котором необходимо указать путь к скаченным файлам градиентов, помним что они имеют расширение файла .GRD. Я например, сохранил свои градиенты на рабочем столе в папке «Градиенты — Металл»:
Указываем путь к файлу градиента
Шаг №4
Путь к скаченному файлу мы указали, далее жмём кнопку «Загрузить«. Наблюдаем результат, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые градиенты, которые мы только что загрузили.
Новые только что загруженные градиенты
ВНИМАНИЕ: Если градиентов очень много и вы не видите, свои только что загруженные градиенты, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые градиенты.
На этом сегодняшний урок подходит к концу. Теперь вопрос Как установить градиент в Фотошоп можно закрыть. Программа Фотошоп скопировала наш градиент к себе в набор и теперь мы можем этим градиентом полноценно пользоваться. Чтоб показать вам мой градиент, я нарисовал окружность и залил её новым, загруженным градиентом-металлом. Получился вот такой симпатичный железный шарик:)
Железный шарик
Понравился этот урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, сделайте доброе дело пусть другие люди тоже получают пользу от этого материала! Кнопки соц. сетей находятся ниже этого текста.
P.S. Если Вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
На этом сегодня всё, спасибо за внимание, увидимся в следующих уроках!
❶ Как установить градиент в фотошопе
23 декабря 2018
Автор КакПросто!
Программа Adobe Photoshop может расширять свои возможности путем добавления различных инструментов или их настроек, в том числе, градиентов. Добавить новый градиент на палитру чрезвычайно просто.
Добавить новый градиент на палитру чрезвычайно просто.
Вам понадобится
Инструкция
После того как вы скачали файл с градиентом для Adobe Photoshop (или с целым набором градиентов), попробуйте два раза щелкнуть на файле мышью. Если градиент не добавится в палитру градиентов, тогда придется установить его вручную. Для этого откройте Photoshop и в меню «Редактирование» выберите пункт «Управление наборами» (в англоязычной версии: «Edit» –> «Preset Manager»). В результате должно открыться окно, похожее на то, которое изображено на скриншоте. Здесь можно удалять, добавлять из файла, сохранять в файл или переименовывать наборы инструментов, такие как «Градиент» или «Кисти». В верхней части окна из раскрывающегося списка выберите пункт «Градиенты» и нажмите кнопку «Загрузить». Найдите файл с градиентами на жестком диске, выделите его мышкой и нажмите кнопку «Загрузить». Чтобы проще было искать, можно нажать в левой панели на иконку «Мой компьютер» или «Рабочий стол» и начать поиск оттуда. После того как вы нажмете кнопку «Загрузить», градиент (или градиенты) практически мгновенно добавится в набор градиентов и станет доступным для использования. Он добавляется в конец списка уже установленных образцов. Этот способ используют для быстрой установки. Но у него есть существенный недостаток: при смене набора на другой, градиент будет удаляться из палитры, и его нужно будет каждый раз устанавливать снова. Для того чтобы установить градиенты раз и навсегда, зайдите в папку «Наборы» в каталоге с Adobe Photoshop, найдите папку «Градиенты» и скопируйте туда ваши новые образцы.Видео по теме
Полезный совет
Если у вас запущен Photoshop, то после копирования градиентов в папку с программой ее следует перезапустить, чтобы наборы добавились в палитру;Примечание: точно так же в Photoshop устанавливаются дополнительные кисти, контуры, инструменты, образцы, стили и т. д. Для этого только нужно выбрать соответствующий пункт из раскрывающегося списка (шаг №2). Или если устанавливать способом копирования, найти соответствующую директорию в каталоге «Adobe».
д. Для этого только нужно выбрать соответствующий пункт из раскрывающегося списка (шаг №2). Или если устанавливать способом копирования, найти соответствующую директорию в каталоге «Adobe».
Распечатать
Как установить градиент в фотошопе
Как установить новые градиенты в Фотошоп
Инструкция для тех кто скачал градиенты и хочет их добавить в свой Фотошоп.
Установить новые градиентв в Фотошоп очень просто
Первый способ
Самый простой и быстрый способ установить их — запустить файл с градиентами(раширение .GRD) и градиенты автоматически добавятся в Фотошоп.Второй способ
Запустите Фотошоп на своем компьютере. Зайдите в меню Редактирование — Наборы — Управление наборами (Edit — Presets — Presets manager) Выберите в списке Градиенты (Gradients) Нажмите кнопку Загрузить (Load) Найдите файл с градиентами на своем компьютере и выберите его. Новые градиенты добавятся в ваш список. Используйте их.Как установить в фотошоп плагины, шрифты, кисти, градиенты.
Как установить плагин в фотошоп.Плагины для фотошоп, это те же дополнительные фильтры для разных целей, качественно убрать шумы, для ретуши или для дизайнерских приемов, загнуть уголки слоя например, созданы облегчить работу дизайнера или фотографа. Бывают разные, посложнее и попроще.
Установка.
Если плагин посложнее, то обычно он требует установки и имеет установочный фаил с расширением exe, устанавливается как любая программа, часто прилагается инструкция. Устанавливаются плагины как правило в папку C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\, если установится непонятно куда, просто перетащите, что установилось в эту папку.
Плагин попроще, без всяких установок перетаскивается туда же — C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\Filters, только в зависимости от плагина в папки Filters или File-Formates и т.д.
При перезагрузке программы ими можно пользоваться. Появятся в панели Filters/Фильтры в самом низу.
Некоторые плагины, не работают в разных версиях программы. Например, плагин для CS2 может не работать в более новых версиях CS3 и выше.
Как установить градиенты в фотошоп.1. Скачиваете градиенты. Тип фаила градиент GRD. Устанавливаете (просто вставляете) в папку. C:\Program Files\Adobe\Adobe Photoshop CS5\Presets/Gradients
Потом, перезапустив фотошоп, открываете в программе вкладку градиенты, они появятся там и кликаете в списке нужные.
2. Второй способ установить градиенты.
Кликаете в панели меню Edit – Preset manager – в строке Preset type выбираете из списка Gradients, откроется окошко, ищем файл градиентов на своем компьютере, выбираем его и жмем Load (загрузить) . Загрузятся и появятся в списке.
Можно открыть Preset manager не через Edit… а др путем, через список градиентов как на скриншоте .
Как установить кисти в фотошоп.1.Установка кистей точно так же как и гарадиента . Берем скаченный фаил с кистями и вставляем в папку C:\Program Files\Adobe\Adobe Photoshop CS5\Presets/Brushes. Расширение фаила кисти – abr. После перезагрузки программы кисти появятся в списке. При выборе, вы можете набор кистей менять на другой нажав ОК ( тогда в пользовании будет только один конкретный набор) или добавлять к общим кистям в конец списка нажав Append. Потом сбрасывать по умолчанию если нужно. Reset brushes.
2.Второй способ добавить кисти. Так же как и градиенты через Preset manager. Edit – Preset manager – строка Preset Type выбираем из списка brushes. Загрузятся и появятся в списке.
Можно открыть Preset manager не через Edit… а др. путем, через список кистей как на рисунке.
Как установить шривты в фотошоп.Шрифты устанавливаются непосредственно на ваш компьютер через панель управления, не в программу фотошоп. Потом они будут доступны в других программах использующих шрифты. Таких как Word например.
Кликаете: Пуск – Настройка – Панель управления – Папка Шрифты. Переносите файлик со шрифтами туда.
Как установить новый градиент в Фотошопе
Ранее в обучающем уроке я рассказал, как добавить новые кисти в Фотошоп. Установка градиента проходит примерно таким же образом, лишь с одним нюансом. В этом уроке я покажу, порядок действий. На добавление градиента уйдет несколько минут и после того, как вы этому научитесь, сложностей с данным действием в дальнейшем у вас не возникнет.
Открываем Управление наборами
Градиент легче всего добавить в Photoshop просто перетащив файл с расширением .grd на окно программы. Я опишу способ выполнения этого действия при помощи наборов.
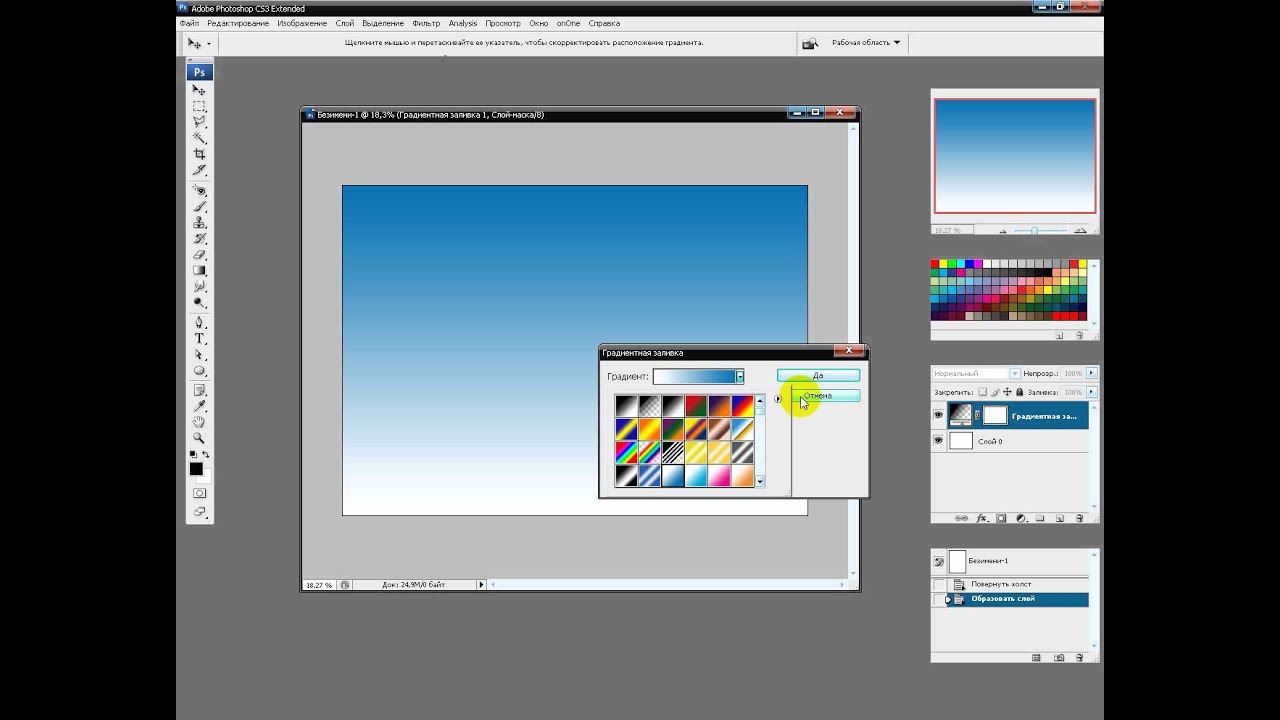
Откройте Фотошоп и в главном меню сверху нажмите на вкладку Редактирование (Edit), перейдите из нее в Наборы и кликните Управление наборами (Preset Manager). Вы увидите данное окно:
Нажав на черную иконку в виде маленькой стрелки, вы сможете выбрать нужный вам тип дополнения. Можно добавить текстуры, кисти, градиенты, фигуры и прочее.
На кнопке рядом со вторым указателем показаны разновидности дополнения.
Добавляем новые градиенты в Photoshop
Нажимаем на черный значок стрелки и из списка выбираем нужный нам тип дополнения, в нашем случае это Градиенты (Gradients).
И кликаем на кнопку Загрузить (Load), чтобы вызвать меню выбора файла.
Это обычное меню проводника, выбираем папку, в которой расположен файл с расширением .grd, заходим в нее и подтверждаем выбор нужного файла с градиентом. Также можно вставить прямую ссылку из проводника в строку. У меня файл находился на рабочем столе, внутри папки “Градиенты”:
Опять кликаем по кнопке Загрузить (Load).
Добавленные нами градиенты можно будет теперь обнаружить в окне «Управление наборами». Учтите, что если список градиентов очень большой, то нужно прокрутить его вниз, чтобы увидеть последние добавленные градиенты.
Учтите, что если список градиентов очень большой, то нужно прокрутить его вниз, чтобы увидеть последние добавленные градиенты.
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты.
Файл с градиентом был скопирован в набор в Photoshop. Теперь этот градиент доступен для использования в вашей программе!
Наш урок достиг своего логического завершения. До новых встреч!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как установить градиенты в фотошоп
193
02.07.2011 | Автор: Трофименко Владимир | Просмотров: 5498 | видео + текстВ этом уроке расскажу как установить градиенты в фотошоп. Этот урок фотошоп совсем не сложный, поэтому давайте приступим.
Градиенты для программы фотошоп необходимо качать в формате *.grd.
Чтобы добавить новый файл в набор для начала открываем программу, затем в верхнем меню переходим в «Редактирование -> Наборы -> Управление наборами» (Edit -> Presets -> Preset Manager).
В новом окне из выпадающего списка «Тип набора» выбираем пункт «Градиенты» (Gradients) и нажимаем кнопку «Загрузить» (Load).
На следующем шаге нужно указать файл градиента на компьютере и нажать кнопку «Загрузить».
После этого в списке со всеми градиентами появляются новые.
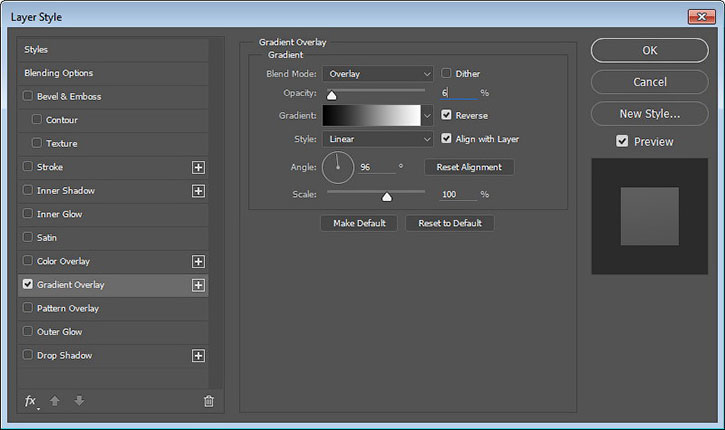
Поздравляю, все успешно установлено. Давайте попробуем применить градиенты на реальном примере. Здесь можно воспользоваться или специальным инструментом для градиентной заливки или залить слой через «Наложение градиента» (Gradient Overlay) в стилях слоя.
В первом случае выбираем инструмент «Градиент», далее на панели настроек щелкаем по специальной стрелке и из списка выбираем тот градиент, который для нас интересен.
Во втором случае заходим в «Стили слоя», щелкнув два раза левой клавишей мыши справа от названия слоя в палитре слоев, и в новом окне используем пункт «Наложение градиента». Применять его можно как к самому холсту, так и к простым текстам.
Более подробно про применение градиентов с примерами я рассказываю в видеоуроке ниже. Поэтому на этом у меня все, если будут вопросы, то в комментариях ниже обязательно их задавайте.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
03.08.2014 | Просмотров: 2826
Фотошоп видеоурок для начинающих пользователей фотошопа. Из него Вы узнаете как правильно перевести фотографию в черно-белые цвета, а также поймёте почему не стоит просто обесцвечивать снимок.
03.06.2015 | Просмотров: 8389
В этом фотошоп видеоуроке Басманов Максим покажет как наложить изображение на сложную поверхность с помощью программы фотошоп.
15.12.2014 | Просмотров: 3791
Фотошоп видеоурок для новичков в котором рассматривается панель инструментов.
24.11.2014 | Просмотров: 8596 | видео + текст
В этом уроке я расскажу вам как установить текстуру в фотошоп.
01.12.2014 | Просмотров: 2893 | видео + текст
В этом уроке расскажу как установить кисти в фотошоп.
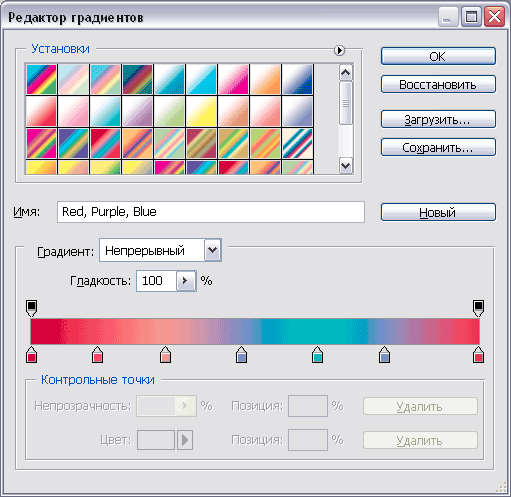
Как использовать редактор градиентов в Photoshop
Как редактировать градиенты в Photoshop
Создать новый документ
Начнем с создания нового документа Photoshop. Для этого я перейду к меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив Ширина от до 1200 пикселей и Высота от до 800 пикселей .Я оставлю Разрешение установленным по умолчанию 72 пикселя / дюйм , а для Background Contents установлено значение White . Я нажимаю OK , чтобы закрыть диалоговое окно New, после чего на экране появляется новый документ с белой заливкой:
Создание нового документа размером 1200 пикселей на 800 пикселей.
Выбор инструмента градиента
Открыв новый документ, я выберу Photoshop Gradient Tool на панели инструментов :
Выбор инструмента «Градиент».
Открытие редактора градиентов
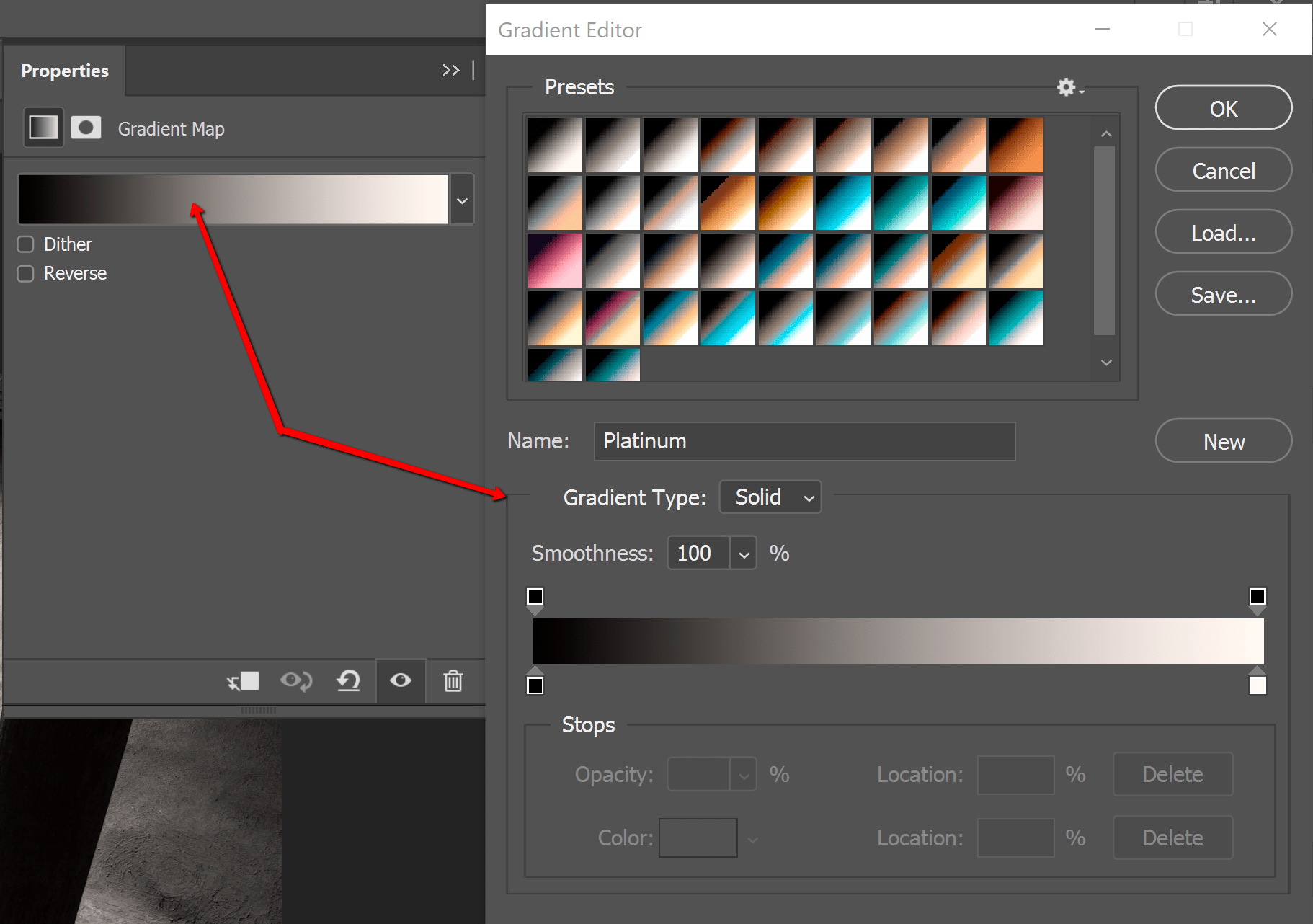
Как мы узнали в предыдущем уроке, после того, как мы выбрали инструмент «Градиент», есть два разных способа выбрать градиент. Мы можем выбрать один из готовых предустановленных градиентов Photoshop из Gradient Picker , или мы можем создать и отредактировать наш собственный градиент с помощью Gradient Editor . Чтобы открыть редактор градиента, щелкните непосредственно на полосе предварительного просмотра градиента на панели параметров. Если вы нажмете маленькую стрелку справа от панели предварительного просмотра, вы откроете средство выбора градиента, о котором мы говорили ранее.На этот раз нам нужен редактор градиентов, поэтому не забудьте щелкнуть саму панель предварительного просмотра:
Щелкните полосу предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Сначала это может показаться немного устрашающим, но, как мы скоро увидим, на самом деле использовать его очень просто:
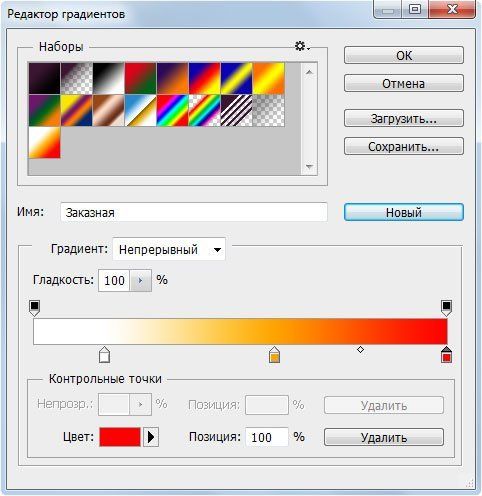
Редактор градиентов Photoshop.
Область предустановок
Использование редактора градиентов — это двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой.Затем мы редактируем цвета предустановленного градиента, чтобы создать собственный градиент.
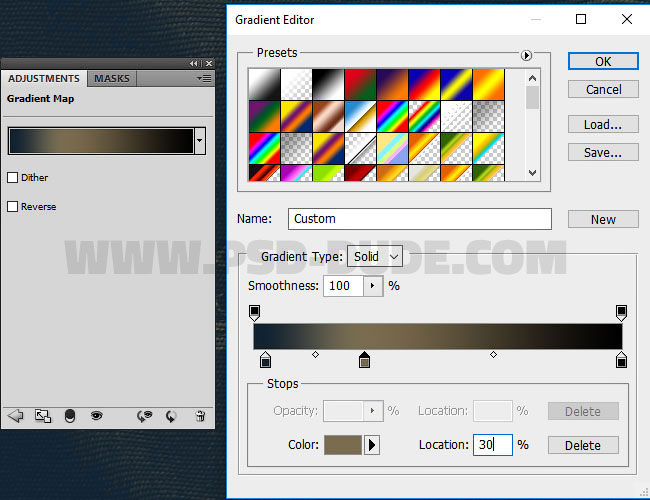
Сам редактор градиентов разделен на два основных раздела; есть область предустановок вверху и секция редактирования под ней. Область Presets работает так же, как Gradient Picker, показывая нам эскизы всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, просто щелкните его миниатюру. Название градиента, на котором вы щелкнули, отображается под миниатюрами:
Щелчок по миниатюре для выбора предустановленного градиента.
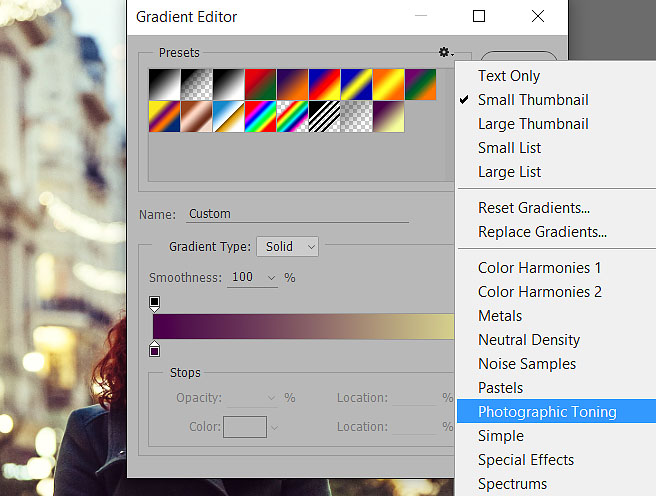
Изначально нам предоставляется только ограниченное количество предустановленных градиентов, но Photoshop включает в себя другие наборов градиентов , которые мы можем загрузить в редактор градиентов, так же, как мы можем с палитрой градиентов. Чтобы просмотреть список дополнительных наборов, щелкните маленький значок шестеренки :
Щелкнув значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине появившегося меню. Каждый набор основан на определенной теме, например, гармонии цветов, металлах, пастели и т. Д.Чтобы выбрать один, щелкните его имя в списке. Я выберу Color Harmonies 1 :
Выбор гармонии цветов 1 комплект.
Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете Добавить , вместо замены текущих градиентов он добавит новые под текущими. Мне нравится, чтобы вещи были как можно более беспорядочными, и поскольку легко восстановить исходные градиенты (как мы увидим через мгновение), я нажимаю OK , чтобы заменить их:
Щелкните OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что исходные градиенты были заменены новым набором:
Градиенты гармонии цвета 1.
Чтобы восстановить исходные градиенты по умолчанию, еще раз щелкните значок шестеренки :
Щелкнув значок шестеренки.
Затем выберите Reset Gradients из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Щелкните OK, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Восстановлены исходные градиенты.
Область редактирования
Если весь смысл редактора градиентов заключается в создании наших собственных настраиваемых градиентов, почему он дает нам доступ к такому количеству предустановок, когда мы уже можем выбирать предустановки из средства выбора градиента? Как я уже упоминал ранее, на самом деле мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
Причина, по которой редактор градиентов дает нам доступ ко всем предустановленным градиентам Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Так у нас будет меньше работы. Например, если нам нужно создать градиент, переходящий между тремя цветами, мы можем начать с выбора предустановки, которая уже содержит три цвета. Возможно, это не те цвета, которые нам нужны, но, по крайней мере, их уже есть три.
Аналогичным образом, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если градиент будет использовать, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов Pastels и выбрать предустановку, в которой уже используются цвета, подобные тем, которые нам нужны.
По крайней мере, такова идея. По правде говоря, с помощью редактора градиентов так легко создать любой тип градиента, который вам нужен, что вы часто обнаружите, что начинаете с самого простого градиента из всех — градиента Black, White (который включен как один из значения по умолчанию).Я выберу его, щелкнув по его миниатюре (третий слева, верхний ряд):
Выбор черно-белого градиента.
Инструменты и параметры для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появится на большой полосе градиента , которая служит вашей рабочей областью. Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент «черный-белый», мы видим, что полоса переходит от черного слева к белому справа:
Выбранный градиент появится на панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите то, что выглядит как случайный набор цветных линий на панели градиента, убедитесь, что для параметра Gradient Type над полосой установлено значение Solid , а не Noise . Мы рассмотрим градиенты шума в отдельном уроке, потому что не только выглядит по-другому, но и шаги для их создания также разные. В общем, всякий раз, когда вы хотите создать стандартный градиент, плавно переходящий от одного сплошного цвета к другому, вам нужно, чтобы для параметра Gradient Type было установлено значение Solid:
Убедитесь, что для параметра «Тип градиента» установлено значение «Сплошной».
Изменение цветов градиента
Если вы посмотрите ниже полосы градиента, вы увидите цветовых точек (маленькие квадратные образцы цвета со стрелками, указывающими вверх на градиент над ними). Есть по одному для каждого из основных цветов градиента. Поскольку я выбрал черный, белый градиент, есть две остановки цвета; один заполнен черным слева, а другой — белым справа. Эти остановки цвета говорят Photoshop о двух важных вещах: какие цвета использовать в градиенте и где их разместить:
Эти остановки цвета говорят Photoshop о двух важных вещах: какие цвета использовать в градиенте и где их разместить:
Цвет останавливается под каждым концом градиента.
Чтобы изменить существующий цвет, сначала щелкните его остановку, чтобы выбрать его. Затем щелкните образец цвета в разделе Stops в нижней части редактора градиента, чтобы выбрать другой цвет. Например, скажем, я хочу изменить черный цвет градиента на красный. Для этого я нажимаю на черную отметку:
Щелкните остановку для цвета, который хотите изменить.
Выбрав остановку, я нажимаю на образец цвета:
Щелкните образец, чтобы изменить цвет.
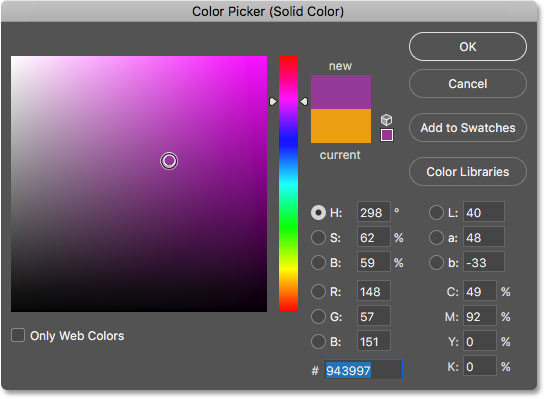
Откроется палитра цветов Photoshop . Я выберу темно-красный для своего нового цвета, затем нажму ОК , чтобы закрыть палитру цветов:
Выбор красного в палитре цветов.
Точно так же мой исходный градиент от черного к белому теперь имеет градиент от красного к белому:
Черный цвет градиента был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый.Но на этот раз я воспользуюсь еще более быстрым способом изменить цвет. Вместо того, чтобы нажимать на остановку, чтобы выбрать ее, а затем нажимать на образец цвета, все, что вам действительно нужно сделать, это дважды щелкнуть на остановке:
Двойной щелчок по белому ограничителю.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму ОК , чтобы закрыть его:
Изменение белого цвета градиента на желтый.
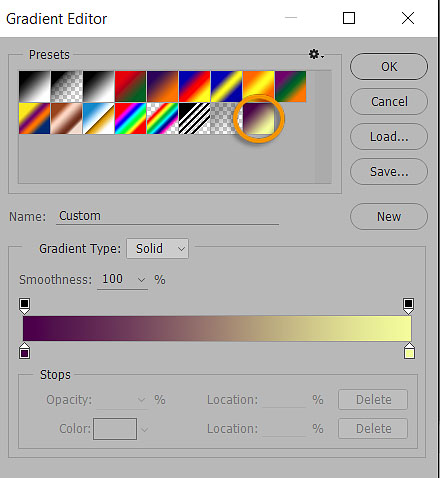
После нескольких щелчков мышью исходный градиент от черного к белому теперь является настраиваемым градиентом от красного к желтому:
Новые цвета градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Регулировка средней точки
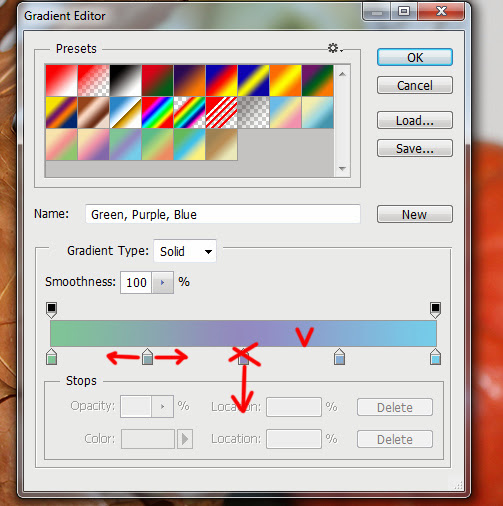
Если вы посмотрите прямо между двумя цветовыми ограничителями, вы увидите маленький ромбовидный значок. Это значок средней точки . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, щелкните одну из цветовых точек, и она появится:
Это значок средней точки . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, щелкните одну из цветовых точек, и она появится:
Значок средней точки.
Мы можем изменить положение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красному, я сократил область перехода между красным и средней точкой и увеличил переход между средней точкой и желтым:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант размещения
Когда мы перетаскиваем значок средней точки, опция Location под полосой градиента обновляется, чтобы показать нам точное место в процентах, где средняя точка расположена между двумя цветами.Местоположение по умолчанию — 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение Location теперь показывает среднюю точку на 25% . Другими словами, теперь требуется только четверть общего расстояния между цветами для моего градиента, чтобы перейти от цвета слева к средней точке, и три четверти расстояния, чтобы перейти от средней точки к цвету справа:
Текущее местоположение средней точки.
Мы уже видели, что можем изменить положение средней точки, перетащив ее значок, но мы также можем изменить ее, введя определенное значение в поле «Местоположение».Если я хочу переместить среднюю точку с отметки в одну четверть до, скажем, отметки в три четверти, я могу сделать это, изменив значение «Местоположение» с 25% на 75% :
Ввод нового значения местоположения вручную.
И теперь мы видим, что значок средней точки перескочил на отметку 75%, увеличивая расстояние между красным и средней точкой, уменьшая расстояние между средней и желтой точкой:
Новое местоположение средней точки.
Я сброшу свою среднюю точку до значения по умолчанию, установив для параметра Location значение 50% :
Средняя точка теперь снова находится на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую точку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажимаю на это место под градиентом (обратите внимание, что я нажимаю под значком средней точки, а не прямо на нем):
Щелкните, чтобы добавить третий цвет.
Добавляет новую остановку в этом месте.Чтобы изменить его цвет, дважды щелкните на остановке:
Дважды щелкните новый образец цвета.
Затем выберите другой цвет в палитре цветов. Я выберу синий:
Выбираю третий цвет для градиента.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой двухцветный градиент стал трехцветным. Неплохо, учитывая, что изначально он начинался как градиент от черного к белому:
Добавлен третий цвет.
Движение цветов по градиенту
Мы можем не только добавлять цвета к градиенту, но мы также можем перемещать их и даже изменять порядок, в котором они появляются. Есть несколько способов их переместить. Один из них — просто щелкнуть по цветовой отметке и перетащить ее влево или вправо. Здесь я щелкнул синюю остановку в центре и перетащил ее ближе к желтой остановке. Так же, как когда мы перемещали значок средней точки, значение Location обновляется, когда мы перетаскиваем цветовой ограничитель, чтобы показать его точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки по градиенту.
Еще один способ переместить цвет — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Местоположение». Я нажимаю на желтую остановку, чтобы выбрать ее. Обратите внимание, что его текущее местоположение — 100%:
Я нажимаю на желтую остановку, чтобы выбрать ее. Обратите внимание, что его текущее местоположение — 100%:
Выбор желтого упора.
Я изменю значение местоположения на 50% , что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажимаю на синюю остановку, чтобы выбрать ее:
Выбор синего упора.
Я перетащу его полностью вправо туда, где изначально был желтый упор, эффективно меняя местами два цвета:
Перетащите синий ограничитель к правому краю градиента.
Удаление цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите вниз и от градиента, пока ограничитель не исчезнет. Я удалю свой синий цвет, щелкнув его остановку, чтобы выбрать его:
Выбор остановки синего цвета.
Я перетаскиваю его вниз и в сторону от градиента, и здесь мы видим, что синий цвет исчез, и у меня остались только красный и желтый цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы удалите цвет по ошибке, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Перетаскивание вниз, чтобы удалить ограничитель цвета.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета.Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете на точку цвета и перетаскиваете ее влево или вправо. Вместо того, чтобы перемещать исходный упор, вы перетащите его копию, которую затем сможете расположить в любом месте градиента.
Допустим, мне действительно нужен градиент, переходящий от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен слева. Вместо того, чтобы добавлять еще одну цветовую точку и вручную выбирать тот же оттенок красного в палитре цветов, я могу просто нажать и удерживать клавишу Alt (Win) / Option (Mac), затем щелкнуть красную точку и перетащить ее в сторону справа, создавая идентичную копию:
Вместо того, чтобы добавлять еще одну цветовую точку и вручную выбирать тот же оттенок красного в палитре цветов, я могу просто нажать и удерживать клавишу Alt (Win) / Option (Mac), затем щелкнуть красную точку и перетащить ее в сторону справа, создавая идентичную копию:
Если щелкнуть и перетащить остановку при нажатии Alt (Win) / Option (Mac), создается его копия.
Затем я перетащу копию полностью в крайнее правое положение, создав градиент от красного к желтому к красному:
Копирование существующих остановок упрощает добавление одного цвета к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над полосой градиента, вы увидите что-то вроде дополнительных цветовых остановок. На самом деле это стопов прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим по одной остановке прозрачности с обоих концов:
Прозрачность прекращается.
Некоторые из предустановленных градиентов Photoshop уже содержат прозрачность, а другие нет, но мы можем легко добавить ее, где нам это нужно. Например, если я хочу, чтобы мой градиент переходил от сплошного цвета слева к 100% прозрачности справа, я могу сделать это, сначала щелкнув ограничитель прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности остановки составляет 100% , что означает, что в этом месте нет прозрачности вообще:
Выбор остановки прозрачности справа.
Чтобы добавить прозрачность, я нажимаю стрелку справа от текущего значения непрозрачности, затем уменьшаю значение, перетаскивая ползунок влево. Я уменьшу его до 0% , чтобы правая сторона была полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет границы прозрачности изменился с черный на белый . Черный означает, что значение непрозрачности стопа установлено на 100%.Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Также обратите внимание, что полоса градиента теперь переходит от сплошного цвета слева к узору в виде шахматной доски справа. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Черный означает, что значение непрозрачности стопа установлено на 100%.Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Также обратите внимание, что полоса градиента теперь переходит от сплошного цвета слева к узору в виде шахматной доски справа. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Уменьшение значения непрозрачности упора прозрачности справа до 0%.
Подвижные упоры для прозрачных пленок
Так же, как мы можем перемещать точки цвета, чтобы перемещать их вдоль градиента, мы также можем перемещать точки прозрачности.Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого посередине, а не с красного слева? Есть несколько способов сделать это. Один из них — просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается 100% непрозрачным, от красного слева до желтого посередине перед переходом в прозрачность справа:
Перемещение остановки прозрачности слева в центр градиента.
Добавление дополнительных остановок прозрачности
Другой способ — оставить две мои остановки прозрачности на своих исходных местах и добавить третью ступеньку выше середины градиента. Я быстро верну стоп прозрачности в исходное положение слева, изменив значение Location с 50% на 0% :
Как и точки цвета, точки прозрачности можно перемещать, изменяя значение их местоположения.
Затем я нажимаю выше градиента в том месте, где должна появиться новая остановка.В данном случае это середина:
Щелкните, чтобы добавить третью контрольную точку прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что его значение непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я могу установить любое значение от 0% до 100%. Также обратите внимание, что его местоположение составляет 50%, но я снова могу переместиться в любое другое место, перетащив саму остановку или введя другое значение в поле «Местоположение». Вы можете добавить столько точек прозрачности, сколько вам нужно вдоль градиента для очень точной настройки управления:
Также обратите внимание, что его местоположение составляет 50%, но я снова могу переместиться в любое другое место, перетащив саму остановку или введя другое значение в поле «Местоположение». Вы можете добавить столько точек прозрачности, сколько вам нужно вдоль градиента для очень точной настройки управления:
Каждая остановка прозрачности полностью независима от других.
Вы можете копировать существующие границы прозрачности так же, как и цветные. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, перетаскивая ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Так же, как и остановки цвета, вы найдете значков средней точки между каждым набором остановок прозрачности. Щелкните и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление ограничителей прозрачности
Чтобы удалить ограничитель прозрачности, щелкните по нему, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю остановку справа, щелкнув и перетащив ее вверх. Поскольку это была единственная остановка прозрачности из трех, для которой значение Непрозрачности было установлено на значение, отличное от 100%, удаление ее означает, что у меня полностью отсутствует прозрачность в моем градиенте:
Удаление ограничителя прозрачности справа.
Наконец, хотя мне это действительно не нужно, потому что мой градиент больше не содержит прозрачности, я верну все к исходному состоянию, щелкнув ограничитель прозрачности в середине градиента и перетащив его. справа:
Перетаскивание ограничителя прозрачности от середины к правому краю градиента.
Плавность
Последний вариант, на который стоит обратить внимание в редакторе градиентов, — это Smoothness , который контролирует, насколько постепенны переходы между вашими основными цветами. При значении по умолчанию 100% переходы распределяются максимально равномерно. При понижении значения переходные оттенки смещаются к основным цветам, оставляя меньше оттенков в середине. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
При значении по умолчанию 100% переходы распределяются максимально равномерно. При понижении значения переходные оттенки смещаются к основным цветам, оставляя меньше оттенков в середине. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Параметр «Плавность».
Сохранение градиента как новой предустановки
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его как новую предустановку.Сначала введите имя для вашего нового градиента в поле Имя . Я назову свой «Красный, Желтый, Красный»:
Именование нового градиента.
Затем нажмите кнопку New :
Щелчок по кнопке New.
Photoshop добавит ваш новый градиент к другим предустановкам, предоставив ему собственный эскиз, который вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите ОК , чтобы закрыть редактор градиентов:
Нажмите кнопку ОК.
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Рисование градиентов в Photoshop
Создание нового документа
Начнем с создания нового документа Photoshop. Для этого я перейду к меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для этого урока я установлю Width моего документа на 1200 пикселей и Height на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете со мной и имеете в виду другой размер, не стесняйтесь его использовать. Я оставлю для параметра Resolution значение по умолчанию 72 пикселя / дюйм , а для Background Contents установлено значение White . Я нажму ОК , когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый документ с белой заливкой:
Я нажму ОК , когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый документ с белой заливкой:
Диалоговое окно New.
Выбор инструмента градиента
Программа Photoshop Gradient Tool находится на панели инструментов в левой части экрана. Я выберу его, щелкнув по его значку. Вы также можете выбрать инструмент «Градиент», просто нажав на клавиатуре букву G :
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
Выбрав Gradient Tool, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это.Один из них — открыть Photoshop Gradient Picker ; другой — открыв более крупный Gradient Editor . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а Gradient Editor, как следует из его названия, — это то место, где мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов Photoshop или тот, который вы ранее создали самостоятельно и сохранили как настраиваемый набор (опять же, мы узнаем, как это сделать в следующем уроке), нажмите на значок маленькая стрелка справа от полосы предварительного просмотра градиента на панели параметров.Убедитесь, что вы щелкнули по самой стрелке, а не , а не на панели предварительного просмотра (щелчок по панели предварительного просмотра откроет редактор градиентов, и мы пока не хотим туда идти):
Щелкните стрелку, чтобы открыть средство выбора градиента.
При щелчке по стрелке открывается палитра градиентов с миниатюрами всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, щелкните его миниатюру, затем нажмите Введите (Win) / Return (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента.Вы также можете дважды щелкнуть на миниатюре, чтобы выбрать градиент и закрыть окно выбора градиента:
Чтобы выбрать градиент, щелкните его миниатюру, затем нажмите Введите (Win) / Return (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента.Вы также можете дважды щелкнуть на миниатюре, чтобы выбрать градиент и закрыть окно выбора градиента:
Средство выбора градиента.
Загрузка дополнительных градиентов
По умолчанию доступно только небольшое количество предустановленных градиентов, но Photoshop включает другие наборов градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки в палитре градиентов.
Если вы посмотрите в нижнюю половину появившегося меню, вы найдете список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовых гармониях, металлах, пастели и многом другом. Если вы фотограф, вам особенно пригодятся градиенты нейтральной плотности и фотографического тонирования:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, щелкните его название в списке. Я выбрал набор Photographic Toning. Photoshop спросит, хотите ли вы заменить текущие градиенты новыми.Если вы нажмете Добавить , вместо замены исходных градиентов он просто добавит новые под оригиналами. Как мы вскоре увидим, восстановить оригиналы легко, поэтому я нажму OK , чтобы заменить их набором Photographic Toning set:
Щелкните OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в палитре градиентов, что исходные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе фотографического тонирования и о том, как его использовать, ознакомьтесь с нашим полным руководством по предварительным настройкам фотографического тонирования:
Исходные градиенты заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, еще раз щелкните значок шестеренки в палитре градиентов:
Щелкнув значок шестеренки.
Затем выберите Reset Gradients из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов значениями по умолчанию.
А теперь вернемся к оригиналам:
Восстановлены градиенты по умолчанию.
Градиент от переднего плана к фону
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один градиент, в частности — градиент от переднего плана к фону . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, щелкнув его миниатюру (первый слева, верхний ряд):
Выбор градиента от переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета из цветов переднего плана и фона. Вы можете увидеть свои текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты». Образец в верхнем левом углу показывает цвет Foreground , а образец в правом нижнем углу показывает цвет Background . По умолчанию цвет переднего плана установлен на черный , а цвет фона установлен на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Поскольку он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону — самый простой из всех градиентов для настройки и тот, который часто оказывается наиболее полезным. Давайте воспользуемся им, чтобы помочь нам узнать, как на самом деле рисовать градиент, и попутно мы увидим, как легко изменить его цвета на все, что нам нужно!
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование градиента с помощью инструмента Gradient Tool
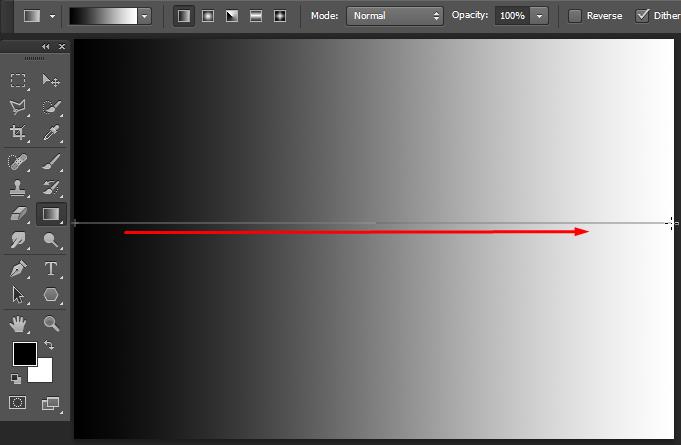
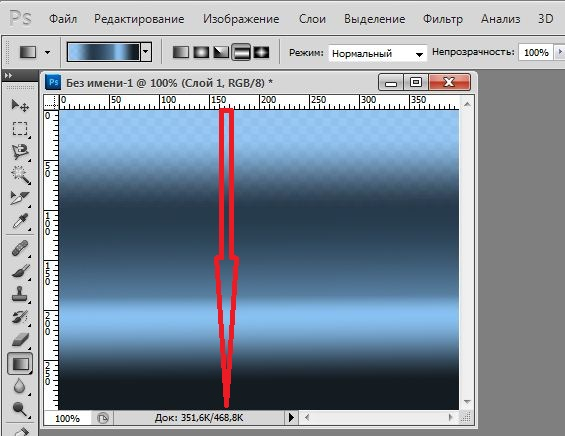
Нарисовать градиент с помощью инструмента «Градиент» в Photoshop так же просто, как щелкнуть и перетащить мышь. Просто щелкните в документе, чтобы установить начальную точку для градиента, затем, удерживая кнопку мыши нажатой, перетащите от начальной точки туда, где вы хотите, чтобы градиент заканчивался. Во время перетаскивания вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Просто щелкните в документе, чтобы установить начальную точку для градиента, затем, удерживая кнопку мыши нажатой, перетащите от начальной точки туда, где вы хотите, чтобы градиент заканчивался. Во время перетаскивания вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Например, я нажимаю на левую сторону документа, а затем, все еще удерживая кнопку мыши нажатой, перетаскиваю его в правую сторону.Обратите внимание, что пока все, что мы видим, — это тонкая линия между начальной и конечной точками. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift во время перетаскивания, что ограничит угол, под которым вы можете перетаскивать. Просто не забудьте подождать, пока после того, как вы отпустите кнопку мыши, прежде чем отпускать клавишу Shift, иначе это не сработает:
Щелчок и перетаскивание (с зажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Поскольку мой цвет переднего плана был установлен на черный, а мой цвет фона был установлен на белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпускаете кнопку мыши.
Цвета вспять
Вы можете инвертировать цвета в градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Реверс» на панели параметров.
Если выбран вариант «Обратный», если я нарисую точно такой же градиент, мы увидим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа.Это удобная функция, но просто не забудьте снять флажок с опции Reverse, когда вы закончите, иначе следующие градиенты, которые вы рисуете, также будут перевернуты:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не обязательно должны быть такими горизонтальными. Они могут бежать в любом выбранном вами направлении. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым.Я щелкаю в верхней части документа, затем, удерживая кнопку мыши нажатой, перетаскиваю вниз к низу. Так же, как и при рисовании горизонтального градиента, гораздо проще нарисовать вертикальный градиент, если вы нажмете и удерживаете клавишу Shift во время перетаскивания, обязательно дождитесь, пока после вы отпустите кнопку мыши, прежде чем отпустить Клавиша Shift. Здесь снова мы сначала видим только тонкие очертания:
Они могут бежать в любом выбранном вами направлении. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым.Я щелкаю в верхней части документа, затем, удерживая кнопку мыши нажатой, перетаскиваю вниз к низу. Так же, как и при рисовании горизонтального градиента, гораздо проще нарисовать вертикальный градиент, если вы нажмете и удерживаете клавишу Shift во время перетаскивания, обязательно дождитесь, пока после вы отпустите кнопку мыши, прежде чем отпустить Клавиша Shift. Здесь снова мы сначала видим только тонкие очертания:
Щелкните и перетащите вертикальный градиент сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиент вертикальным градиентом от черного к белому:
Новый вертикальный градиент от черного к белому.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета из текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели инструментов (тот, который в настоящее время установлен на черный):
Щелкните образец цвета переднего плана.
Откроется палитра цветов Photoshop . Я выберу красный для своего нового цвета переднего плана, затем нажму ОК , чтобы закрыть палитру цветов:
Выбор красного в качестве нового цвета переднего плана.
Затем я изменю цвет фона, щелкнув его образец цвета (тот, который в настоящее время залит белым):
Щелкните образец цвета фона.
Это снова открывает палитру цветов. Я изменю цвет фона с белого на ярко-желтый, затем ОК , чтобы закрыть палитру цветов:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цвета обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать мне, как будут выглядеть новые цвета градиента:
На панели предварительного просмотра градиента всегда отображаются текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в нижнем левом углу документа и перетащив его в верхний правый.Опять же, нет необходимости отменять или удалять предыдущий градиент. Photoshop заменит его на новый:
Рисование нового градиента от нижнего левого угла к верхнему правому углу документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного к желтому по диагонали по всему документу:
Новый диагональный градиент от красного к желтому.
Сброс цветов переднего и заднего плана
Обратите внимание, что если я открываю средство выбора градиента на панели параметров, эскиз градиента от переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра от переднего плана к фону в средстве выбора градиента.
Вы можете изменить цвета для этого градиента в любое время, щелкнув образцы цвета переднего плана и / или фона на панели параметров и выбрав другие цвета. Но если вам нужно быстро сбросить цвета обратно к значениям по умолчанию, сделав цвет переднего плана черным , а цвет фона белым , просто нажмите на букву D (думайте, что «D» для «По умолчанию») на вашем клавиатура. Вы увидите, что образцы на панели инструментов вернутся к черно-белому по умолчанию:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента от переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось на круги своя.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои», то увидим, что до этого момента я рисовал свои градиенты прямо на фоновом слое:
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работать в Photoshop — использовать слои и разместить каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, перейдя в меню Edit вверху экрана и выбрав Fill :
Идем в меню «Правка»> «Заливка».
Когда откроется диалоговое окно «Заливка», я установлю для параметра Contents вверху значение White , затем нажму OK .Это заполняет фоновый слой белым цветом:
Диалоговое окно «Заливка».
Затем я добавлю новый слой для своего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкнув значок New Layer в нижней части панели слоев. :
Нажатие и удерживание Alt (Win) / Option (Mac) при щелчке значка «Новый слой».
Добавление клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» указывает Photoshop, что сначала нужно открыть диалоговое окно « New Layer» , где мы можем назвать слой перед его добавлением.Я назову свой слой «Градиент», затем нажму ОК :
Диалоговое окно «Новый слой».
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и держать его отдельно от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это все еще хорошая привычка рабочего процесса, которую нужно освоить):
Теперь у меня есть отдельный слой для градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что важно не только направление, в котором вы перетаскиваете; расстояние между начальной и конечной точками также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», наряду с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной точки, определяет размер области перехода. Более длинные расстояния обеспечат более плавные и плавные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент от переднего плана к фону, установленный по умолчанию, черный и белый.Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая около правого края. Область между начальной и конечной точками станет областью перехода между двумя моими цветами (в данном случае черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы Photoshop нарисовал градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа. :
Градиент с постепенным переходом между цветами.
Я отменю градиент, чтобы было легче увидеть, перейдя в меню Edit вверху экрана и выбрав Undo Gradient . Я также мог нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Edit> Undo Gradient.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим зазором между начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более резкий и резкий. Как мы видим, расстояние между начальной и конечной точками так же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей переходной областью.
Прежде чем мы продолжим, давайте взглянем на мою панель «Слои», где мы увидим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на фоновом слое.Опять же, в данном случае это не большая проблема, но привычка хранить все на отдельном слое значительно упростит работу с Photoshop:
Градиент теперь находится на отдельном слое над фоновым слоем.
Градиент от переднего плана к прозрачному
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop по умолчанию, но еще один, который часто очень полезен, — это градиент от переднего плана к прозрачному , и на него стоит обратить внимание, потому что он ведет себя немного иначе, чем другие.Я выберу его в палитре градиентов, дважды щелкнув его миниатюру. Вы найдете его прямо рядом с миниатюрой от переднего плана к фону:
Выбор прозрачного градиента от переднего плана.
Градиент от переднего плана к прозрачному аналогичен градиенту от переднего плана к фону в том, что он получает свой цвет из текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Но что делает его особенным, так это то, что нет второго цвета.Вместо этого он переходит от одного цвета к прозрачности.
Я отменю текущий градиент, перейдя в меню Edit и выбрав Undo Gradient . Затем я выберу цвет, щелкнув образец цвета Foreground на панели инструментов. На данный момент установлен черный цвет:
Щелкните образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму ОК:
Выбор пурпурного в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от пурпурного до прозрачного (узор шахматной доски , который вы можете видеть за фиолетовым, показывает, как Photoshop представляет прозрачность) :
Теперь градиент будет изменяться от фиолетового до прозрачного.
Я нарисую вертикальный градиент от верхней части документа до центра:
Рисование вертикального градиента от переднего плана к прозрачному вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, выглядит так, как будто нарисованный мной градиент от пурпурного до белого. Однако белый цвет, который мы видим, на самом деле взят из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый — это градиент, а белый — фон под ним.
Чтобы доказать это, я временно отключу свой фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели слоев:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от пурпурного до прозрачного. Опять же, образец шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Еще одна причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент от переднего плана к прозрачному, если мы рисуем другой поверх него.Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй градиент от переднего плана к прозрачному, на этот раз от нижней части документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу кнопку мыши и вместо того, чтобы перезаписывать исходный градиент, Photoshop добавляет к нему второй. Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы добавил и те:
Оба градиента от переднего плана к прозрачному были объединены вместе.
Я снова включу фоновый слой в документе, еще раз щелкнув его значок видимости :
Включение фонового слоя.
И теперь мы снова видим то, что выглядит как градиент от пурпурного к белому (к пурпурному), хотя мы знаем, что белый — это просто фоновый слой, просвечивающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Вариант прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в другом уроке).Но для того, чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбрана опция Transparency :
Убедитесь, что прозрачность включена при рисовании градиента, использующего прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента от переднего плана к прозрачному, все, что вам нужно сделать, это заполнить слой или выделение выбранным цветом переднего плана:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, белый градиент
Мы не будем рассматривать каждый градиент, который мы можем выбрать в Photoshop (так как вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время настроены на что-то кроме черно-белого, просто возьмите градиент Black, White из Gradient Picker (третий эскиз слева, верхний ряд). В отличие от градиента от переднего плана к фону, градиент от черного к белому всегда будет рисовать градиент от черного к белому независимо от текущего цвета переднего плана и фона:
Миниатюра черно-белого градиента.
Стили градиента
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент , но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
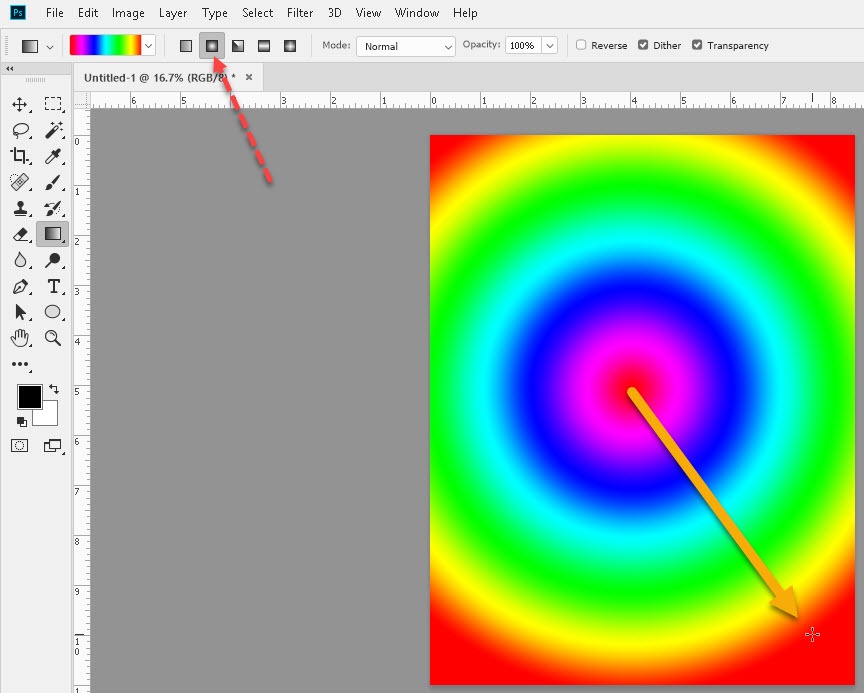
Если вы посмотрите справа от полосы предварительного просмотра градиента на панели параметров, вы увидите пять значков Gradient Style . Начиная слева, у нас есть Linear , Radial , Angle , Reflected и Diamond :
.
Значки стилей линейного, радиального, углового, отраженного и ромбовидного градиента.
Давайте посмотрим, на что способен каждый из этих стилей градиента. Я несколько раз нажму на клавиатуре Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), чтобы отменить мои предыдущие шаги, пока я не вернусь к просмотру только белого документа. Затем я вернусь к градиенту Foreground to Background , выбрав его в Gradient Picker:
Выбор градиента от переднего плана к фону.
Я нажму на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона обратно на черный и белый.Затем, чтобы было интересно, я изменю цвет фона с белого на голубой:
Мои последние цвета переднего плана и фона.
линейная
По умолчанию в Photoshop используется стиль градиента Linear , но при необходимости его можно выбрать вручную, щелкнув первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной до конечной точки по прямой линии в зависимости от направления, в котором вы перетаскивали.Выбор Reverse на панели параметров изменит порядок цветов:
Пример стандартного линейного градиента.
Радиальный
Стиль Radial (второй значок слева) будет рисовать круговой градиент наружу от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Чтобы нарисовать радиальный градиент, я нажимаю в центре документа, чтобы установить начальную точку, затем перетаскиваю наружу к краю:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черного) в моей начальной точке в центре и движется во всех направлениях, переходя в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию Reverse на панели параметров, цвета были бы перевернуты, начиная с синего в центре и переходя наружу по кругу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Angle (средний значок) — это то, где все становится интереснее (хотя, возможно, не так полезно):
Выбор стиля углового градиента.
Подобно радиальному стилю, стиль «Угол» также использует начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить мой последний градиент.Затем я нарисую градиент углового стиля так же, как радиальный градиент, щелкнув в центре документа, чтобы установить начальную точку, а затем перетащив от нее:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и в случае со всеми стилями градиента Photoshop, выбор «Реверс» на панели параметров даст тот же результат, но со сменой цветов:
Стиль угла оборачивает градиент вокруг начальной точки против часовой стрелки.
Отражено
Стиль Reflected (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет дальше, беря все на одной стороне исходной точки и отражая ее на другой стороне:
Выбор стиля градиента «Отраженное».
Здесь я щелкаю в центре документа, чтобы задать начальную точку, затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней половине моего документа между начальной и конечной точками, но затем зеркально отображает его в нижней половине для создания отражения:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с перевернутыми цветами:
Градиент отраженного стиля, выбранный на панели параметров «Обратный».
Алмаз
Наконец, стиль градиента Diamond смещается наружу от начальной точки, аналогично радиальному стилю, за исключением того, что он создает форму ромба:
Выбор стиля градиента «Алмаз».
Я еще раз щелкну в центре своего документа, чтобы установить начальную точку, а затем перетащу от нее:
Рисование ромбовидного градиента от центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Ромбовидный градиент.
В этом случае, я думаю, ромбовидная форма выглядит лучше с перевернутыми цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как они используются в вашем дизайне, наш макет:
Ромбовидный градиент с перевернутыми цветами.
Опция дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — это Dither .Если выбран параметр «Дизеринг», Photoshop добавит немного шума к вашим градиентам, чтобы сгладить переходы между цветами. Это помогает уменьшить полосатость (видимые линии, которые образуются между цветами, когда переходы недостаточно плавные). Параметр «Дизеринг» включен по умолчанию, и обычно его следует оставить выбранным:
Параметр «Дизеринг» помогает уменьшить некрасивые полосы между цветами.
Параметры режима и непрозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого урока, потому что они немного выходят за рамки основ.И параметр Mode (сокращение от Blend Mode), и параметр Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои». В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их собственном отдельном руководстве:
Параметры режима и непрозрачности.
Как сделать градиент в Photoshop (с изображениями)
Об этой статье
Написано:
Технический специалист
Эта статья написана Николь Левин, МИД. Николь Левин — автор статей по технологиям и редактор wikiHow. Она имеет более чем 20-летний опыт создания технической документации и руководит группами поддержки в крупных компаниях, занимающихся веб-хостингом и программным обеспечением.Николь также имеет степень магистра в области творческого письма в Государственном университете Портленда и преподает композицию, написание художественной литературы и создание журналов в различных учреждениях. Эту статью просмотрели 342 663 раза (а).
Соавторы: 10
Обновлено: 8 марта 2021 г.
Просмотры: 342,663
Сводка статьи X Чтобы создать градиент в Photoshop, щелкните инструмент градиента на панели инструментов.Этот инструмент имеет квадратный значок с серым градиентом и имеет ту же кнопку, что и инструмент «Ведро с краской». Если вы не видите инструмент градиента, нажмите и удерживайте ведро с краской, пока меню не развернется, а затем нажмите «« Инструмент градиента »». На панели вверху Photoshop появятся различные инструменты градиента. Щелкните раскрывающееся меню, которое выглядит как широкий градиент, чтобы открыть редактор градиентов. Выберите одну из предустановок, чтобы открыть градиент для редактирования — панель градиента внизу отобразит предварительный просмотр. Чтобы использовать предустановленный градиент, нажмите «ОК», а затем щелкните и перетащите по области, которую вы хотите заполнить градиентом.Когда вы поднимаете мышь, это добавит градиент к той части изображения, на которой вы разместили линию. Вы также можете использовать цвета, отличные от тех, что вы видите в подарках. Для этого щелкните раскрывающееся меню «Градиент», чтобы вернуться в редактор градиентов, и выберите для запуска «Основные градиенты». Вы увидите квадрат в каждом углу панели предварительного просмотра. Ползунки внизу называются «стопами», и они определяют, где цвета появляются на градиенте. Щелкните нижний левый упор, а затем выберите цвет из раскрывающегося списка «Цвет».Затем выберите конечный цвет, щелкнув нижнюю правую границу и выбрав другой оттенок. Теперь перетащите упоры в нужные места, пока цвета градиента не появятся так, как вы хотите. Когда вы это сделаете, посередине появится еще одна остановка, которая регулирует место смешивания цветов. Если вы хотите добавить больше цветов, нажмите под градиентом, где вы хотите добавить цвет, чтобы создать еще одну остановку, а затем выберите нужный цвет. Чтобы удалить остановку, просто выберите ее и нажмите «Удалить».»» Ограничения в двух верхних углах — это остановки непрозрачности, которые определяют, насколько твердым или полупрозрачным будет цвет в определенной области. Вы также можете использовать меню «Гладкость», чтобы настроить плавность градиента там, где он меняет цвет. Когда вы закончите, нажмите «ОК», а затем нарисуйте линию, чтобы разместить градиент.
Ползунки внизу называются «стопами», и они определяют, где цвета появляются на градиенте. Щелкните нижний левый упор, а затем выберите цвет из раскрывающегося списка «Цвет».Затем выберите конечный цвет, щелкнув нижнюю правую границу и выбрав другой оттенок. Теперь перетащите упоры в нужные места, пока цвета градиента не появятся так, как вы хотите. Когда вы это сделаете, посередине появится еще одна остановка, которая регулирует место смешивания цветов. Если вы хотите добавить больше цветов, нажмите под градиентом, где вы хотите добавить цвет, чтобы создать еще одну остановку, а затем выберите нужный цвет. Чтобы удалить остановку, просто выберите ее и нажмите «Удалить».»» Ограничения в двух верхних углах — это остановки непрозрачности, которые определяют, насколько твердым или полупрозрачным будет цвет в определенной области. Вы также можете использовать меню «Гладкость», чтобы настроить плавность градиента там, где он меняет цвет. Когда вы закончите, нажмите «ОК», а затем нарисуйте линию, чтобы разместить градиент.
- Печать
- Отправить письмо поклонника авторам
(Архивы) Adobe Photoshop CS3: Применение градиента
Эта статья основана на устаревшем программном обеспечении.
Photoshop позволяет выполнять постепенный переход между двумя или более цветами с помощью инструмента Gradient Tool . Градиент можно применить к любой выделенной области изображения или фона. Если область не выделена, градиент будет применен ко всему слою. Photoshop предлагает множество шаблонов для градиента, или вы можете создать свой собственный узор. В этом документе показано, как применять предустановленный градиент.
Заполните область градиентом, щелкнув и перетащив изображение.Начальная и конечная точки влияют на внешний вид градиента по-разному, в зависимости от используемого Градиент Инструмент .
ПРИМЕЧАНИЕ. Инструмент «Градиент» не работает в режимах Bitmap или Indexed Color.
Инструмент «Градиент» не работает в режимах Bitmap или Indexed Color.
Выберите цвета переднего плана и фона.
Выберите область, к которой вы хотите применить градиент.
Из Toolbox выберите Gradient Tool .
ПРИМЕЧАНИЕ. Если инструмент градиента не отображается, щелкните и удерживайте указатель мыши над инструментом Paint Bucket Tool.
Параметры инструмента Gradient Tool Панель инструментов появится в верхней части экрана.
На панели инструментов «Параметры градиента» в раскрывающемся списке «Параметры градиента » выберите параметр градиентной заливки.
В разделе Preset Tools выберите градиентную заливку.
На панели инструментов Параметры градиента выберите один из следующих вариантов:
| Кнопка | Имя | Описание |
|---|---|---|
| Линейный градиент | Создает градиент, который простирается от одной стороны к другой стороне слоя или выделения. Следует за направлением пути мыши. | |
| Радиальный градиент | Создает круговой градиент на основе центральной точки и радиуса, которые вы указываете, перетаскивая мышь. Самый внешний цвет градиента распространяется на весь слой или выделение. | |
| Угловой градиент | Создает градиент от одной точки к другой по наклонной линии. | |
| Отраженный градиент | Создает градиент, отраженный от центра; дизайн отражается либо вертикально, либо горизонтально. | |
| Алмазный градиент | Создает градиент в форме ромба, идущий от центральной точки. |
(Необязательно) На панели инструментов Gradient Tool Options из раскрывающегося списка Mode выберите режим.
(Необязательно) Отрегулируйте ползунок Непрозрачность до желаемого значения непрозрачности.
(Необязательно) Чтобы уменьшить появление полос в градиенте, выберите Дизеринг .
ПРИМЕЧАНИЯ:
Для некоторых градиентов и цветовых комбинаций функция дизеринга ничего не изменит.
Предварительный просмотр вашего градиента появится на панели инструментов «Параметры градиента».
Поместите указатель на изображении в том месте, где должен начинаться градиент.
Щелкните и перетащите изображение в том направлении, в котором должен следовать градиент.
Отпустите кнопку мыши.
Градиент применяется ко всему слою.
Как создать собственный градиент с помощью Photoshop CC
Photoshop CC — отличный инструмент для создания градиентов. Просто смешав два цвета вместе, вы можете добавить своим изображениям визуальный «всплеск». В Photoshop есть несколько встроенных опций для этого, но что, если вы хотите создать градиент с нуля?
В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC за четыре простых шага.
Шаг 1. Настройте холст
Сначала откройте Photoshop CC.Для этого урока вам не нужен собственный шаблон, поэтому мы можем использовать размер холста Photoshop по умолчанию.
Открыв холст, убедитесь, что инструмент Gradient Tool активен, он выделен красным. После его активации выберите два цвета для вашего градиента, используя образцы цвета в нижней части панели инструментов. В этом уроке мы выберем ярко-синий и фиолетовый цвета, чтобы создать «неоновый» вид.
После его активации выберите два цвета для вашего градиента, используя образцы цвета в нижней части панели инструментов. В этом уроке мы выберем ярко-синий и фиолетовый цвета, чтобы создать «неоновый» вид.
Шаг 2: Использование редактора градиентов
Чтобы настроить градиент, перейдите в верхний левый угол рабочего пространства и дважды щелкните цветовую панель, чтобы открыть редактор Gradient Editor . Gradient Editor — мощный, простой инструмент и универсальный магазин для всех ваших потребностей в настройке.
Gradient Editor — мощный, простой инструмент и универсальный магазин для всех ваших потребностей в настройке.
В верхней части редактора вы увидите ряд из предустановок , которые поставляются с Photoshop CC.В правой части редактора находятся параметры Загрузить , Сохранить и создать Новые градиенты . Внизу редактора находятся инструменты для настройки градиента.
Вы можете создавать градиенты двух разных стилей. Первый, который мы собираемся создать, называется градиент Solid . Вы можете увидеть эту опцию в раскрывающемся меню, где в центре редактора написано Gradient Type: Solid . Перед тем, как начать, убедитесь, что этот параметр выбран.
Первый, который мы собираемся создать, называется градиент Solid . Вы можете увидеть эту опцию в раскрывающемся меню, где в центре редактора написано Gradient Type: Solid . Перед тем, как начать, убедитесь, что этот параметр выбран.
Шаг 3: Создайте сплошной градиент
Градиентные переходы Photoshop по умолчанию переходят между двумя цветами, но что, если вы хотите перейти между тремя? Для этого щелкните одну из Color Stops , расположенных на левом и правом концах ползунка цвета. В этом уроке мы собираемся настроить левую Color Stop, перетащив ее к центру полосы. Там, где он сидит, мой третий цвет будет сливаться с другими.
В этом уроке мы собираемся настроить левую Color Stop, перетащив ее к центру полосы. Там, где он сидит, мой третий цвет будет сливаться с другими.
Чтобы выбрать третий цвет, дважды щелкните на Color Stop .Откроется палитра цветов и вы сможете выбрать оттенок по вашему выбору. После выбора нажмите ОК . Photoshop добавит вашему слайдеру третий цвет.
Эти цвета выглядят хорошо, но что, если вы хотите отрегулировать, где они смешиваются на странице, вместо равномерного трехстороннего разделения? Для этого нажмите и перетащите Color Midpoint через ползунок, чтобы изменить свои соотношения.
Вы также можете настроить Smoothness того, как вы смешиваете эти цвета вместе.В этом уроке я собираюсь сохранить плавность на уровне 100 процентов, но если вы хотите, чтобы вид выглядел более «прерывистым», потяните ползунок на меньший процент.
Затем нажмите OK , чтобы выйти из редактора градиентов .Затем перейдите к кнопкам стиля градиента, которые находятся в верхнем левом углу рабочего пространства рядом с цветной полосой. Вы можете использовать пять разных стилей, но все они работают одинаково.
Чтобы применить их к изображению, щелкните нужный тип градиента, затем щелкните и перетащите его по странице.Когда вы отпустите кнопку, Photoshop применит градиент в указанном вами направлении. Мы уже говорили об этой технике раньше, когда рассказывали, как создать обложку подкаста с помощью Photoshop.
Попробуйте разные типы градиентов
Первый тип градиента, который мы собираемся попробовать, — это линейный градиент , который выглядит довольно стандартно.
Вы также можете попробовать Radial Gradient , который выглядит как свечение прожектора.Я лично использую этот тип градиента для создания «свечения», которое вы видите вокруг звезды в космосе.
Если вам нужен резкий край света, Angle Gradient — действительно хороший вариант.
Reflective Gradients хороши для жидких поверхностей и закатов.
Алмазные градиенты выглядят довольно забавно, но их можно использовать в качестве прожектора или отражающей кромки драгоценного камня.
Это все, что вам нужно сделать, чтобы создать индивидуальный сплошной градиент в Photoshop.Это невероятно просто и легко запомнить. Однако, прежде чем мы завершим этот урок, вы можете создать еще один градиент. Это называется градиент Noise , и мы кратко его коснемся.
Шаг 4: Создайте градиент шума
Чтобы создать градиент шума, дважды щелкните цветовую полосу, чтобы открыть редактор Gradient Editor .Рядом с Gradient Type щелкните раскрывающееся меню, чтобы выбрать Noise . Вы сразу увидите новый ползунок цвета в нижней части редактора, а также два раздела для настройки Roughness и Color Model .
Под Color Model находятся три ползунка для отдельных цветовых каналов.Перемещая маркеры по каждому каналу, вы можете настроить количество цветов, отображаемых в градиенте, их оттенок и яркость.
Вы также можете настроить контраст между этими цветами, используя Roughness .Высокий процент шероховатости означает, что градиент будет иметь очень четкие цветные линии. Низкий процент означает, что цвета будут смешанными.
После калибровки этих характеристик нажмите OK , чтобы выйти из редактора градиентов .Выберите свой стиль градиента в левом углу рабочего пространства, затем щелкните и перетащите инструмент градиента по холсту, чтобы проверить различные результаты.
Вы сразу заметите, что градиенты шума сильно отличаются от сплошных.Радиальный градиент — хороший тому пример.
Как сохранить градиент в качестве предустановки
Допустим, вам действительно нравится созданный вами градиент, и вы хотите снова использовать его на другом изображении.Для этого перейдите в Gradient Editor> New . Это добавит новый образец к градиенту, который вы создали в окне Presets .
После создания образца нажмите Сохранить .Дайте вашему новому градиенту понятное имя, затем снова нажмите Сохранить .
Теперь, когда ваш пресет сохранен, как вы можете получить к нему доступ для других проектов? Убедитесь, что ваш инструмент Gradient Tool активен, затем нажмите на цветовую полосу, чтобы открыть окно Presets.После этого нажмите на значок «шестеренки», который здесь показан красным.
Затем нажмите Загрузить градиенты .Откроется список градиентов, в котором вы сможете выбрать свой собственный образец. После выбора нажмите ОК .
Теперь, когда вы знаете, как создать собственный градиент в Photoshop, вы готовы приступить к работе.Но градиенты — не единственный инструмент, который вы можете настроить с помощью этой программы. К счастью, ранее мы объяснили, как создать собственную кисть в Photoshop CC.
12 полезных способов повторного использования старого маршрутизатора (не выбрасывайте его!)Старый маршрутизатор загромождает ваши ящики? Вот как перепрофилировать старый маршрутизатор и сэкономить деньги, а не выбрасывать его!
Читать дальше
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как использовать инструмент «Градиент» в Photoshop — Креатив Брендана Уильямса
Инструмент «Градиент» — это мощный инструмент, с помощью которого можно обесцветить края фотографий, применить цвета или даже настроить маски слоев. Хотя инструмент градиента относительно прост в использовании, «под капотом» инструмента градиента скрывается гораздо больше, чем вы можете себе представить. Лучшее понимание инструмента градиента поможет вам лучше контролировать, как выглядят ваши градиенты и на какие части фотографии они будут влиять.
Чтобы создать новый градиент в Photoshop, откройте инструмент «Градиент» (G) и щелкните редактор градиента. Здесь вы можете выбрать предустановленный градиент или создать свой собственный. Выбрав градиент, щелкните и растяните холст, чтобы создать новый градиент. В зависимости от того, как далеко вы перетащите курсор, вы можете изменить, насколько «мягким» или «жестким» будет край вашего градиента.
Давайте углубимся в особенности градиентов в Photoshop, чтобы помочь вам лучше понять этот инструмент и то, как он работает.
Что такое «градиент» в фотошопе?
По определению, градиент — это непрерывный переход от одного цвета к другому. Градиент может варьироваться от плавного изменения значений цвета до резких заметных краев. Они могут варьироваться по форме от линейного градиента до других круглых, ромбовидных или линейных форм. В Photoshop градиент можно использовать для перехода цвета от одного тона к другому с широким набором настраиваемых параметров.
С точки зрения непрофессионала, градиенты используются для создания блеклого изображения между разными цветами.Градиент всегда будет состоять из двух или более значений цвета, поскольку он должен переходить от одного оттенка к другому. Вы даже можете создавать прозрачные градиенты, которые переходят от сплошного цвета к прозрачности. Они идеально подходят для обесцвечивания краев фотографии или корректировки градиента на маске слоя.
Сочетание клавиш для доступа к инструменту градиента
Простое сочетание клавиш, которое вы можете использовать для доступа к Gradient Tool в Photoshop, — это , нажав G на клавиатуре.Нажатие G выберет инструмент «Градиент», чтобы вы могли сразу же приступить к настройке параметров и созданию градиентов по своему желанию.
Как создать новый градиент с помощью инструмента Gradient Tool
Давайте рассмотрим основы создания нового градиента в Photoshop. Чтобы начать, нажмите G или нажмите на инструмент «Градиент» на панели инструментов.
Редактор градиентов
Первое, что вам нужно получить, это редактор градиентов. Редактор градиентов позволяет вам выбирать из широкого набора предустановленных градиентов или создавать свои собственные.Чтобы упростить жизнь, вы захотите понять, как используются все разделы редактора градиентов. Вот как все это ломается:
— Окно предустановок
Самая большая часть вашего редактора градиентов — это предустановленное окно. В более старых версиях Photoshop этих предустановок было довольно мало, и их было очень мало. Однако в новых обновлениях Photoshop CC есть несколько отличных вариантов градиента, разбросанных по разным цветным папкам. Это позволяет легко найти идеальный градиент, который точно соответствует цветовым потребностям вашего проекта.
Предустановленные градиенты можно использовать как есть или как шаблон для ваших собственных градиентов. Чтобы выбрать предустановленный вариант, откройте любую цветовую папку и щелкните по желаемой предустановке. После этого предустановка градиента появится на панели градиента чуть ниже окна предустановок.
— Градиентная полоса
Градиентная полоса — это то место, где происходит все волшебство. Эта панель дает вам предварительный просмотр того, как будет выглядеть ваш градиент после того, как он будет нанесен на холст.На этой панели у вас есть несколько вариантов настройки внешнего вида градиента. От типа градиента, плавности и цвета ничего нельзя изменить.
Тип градиента выбирает, состоит ли ваш градиент из значений цвета или шума. В большинстве случаев цвет — это вариант, который вам нужен. Эта опция создаст плавный переход между несколькими сплошными цветами и может хорошо работать для любых целей.
С другой стороны, градиенты шума не используют определенные цвета, а вместо этого позволяют изменять оттенок, насыщенность и яркость шума.Этот тип градиента имеет тенденцию быть более рандомизированным, и его сложнее контролировать.
Что касается сглаживания , этот ползунок будет определять, насколько плавным будет переход между каждым значением цвета.
При плавности 100% между каждым цветом будет очень мягкий переход. Однако при гладкости 0% переход между цветами будет немного более резким. Для общего использования вполне подойдет установка ползунка плавности на 100%.
— Цвета градиента
Цвета градиента представлены образцами цвета, расположенными в их соответствующих начальных точках. В приведенном ниже примере есть образец цвета как с левой, так и с правой стороны градиента. Это означает, что цвета будут наиболее заметны на отдельных концах, а в середине они будут переходить от одного к другому.
Цвета градиента можно изменить в любое время, щелкнув эти образцы цвета.Вы можете либо дважды щелкнуть образец цвета, чтобы открыть палитру цветов, либо нажать образец, а затем выбрать вариант цветового поля ниже.
Любой из ваших цветов градиента можно перемещать, чтобы сделать их более или менее доминирующими в вашем градиенте. Например, если я сдвину левый цвет вправо, вы увидите, как он становится более заметным в градиенте. Это потому, что у двух цветов меньше места для перехода от одного к другому.
Если вы хотите добавить дополнительные цвета к градиенту, щелкните в любом месте под полосой градиента, чтобы добавить новый образец цвета.Появится новый цвет, который можно редактировать так же, как и раньше.
Вы можете создать столько новых цветовых точек, сколько захотите, и все они могут перемещаться независимо, чтобы изменять их положение в градиенте.
— Средние точки градиента
Посмотрев между образцами цвета, вы заметите ромбовидную форму. Это называется средней точкой градиента. Эти средние точки определяют, где находится отметка на полпути между одним цветом и другим.
Вы можете переместить средние точки градиента, чтобы отдать предпочтение определенному цвету.Это может быть хорошей идеей, если вы хотите, чтобы один цвет был более заметным, чем другой.
После того, как вы просмотрели свой редактор градиентов и выбрали все необходимые настройки для нового градиента, нажмите OK , чтобы выйти из редактора градиента.
Типы градиентов
Не все градиенты одинаковы в Photoshop. Фактически, вы можете создать пять различных типов градиентов. К счастью, переключение между ними занимает меньше секунды.
Вы можете найти все типы градиентов прямо рядом с редактором градиентов. Вы можете выбрать другие, щелкнув их значок или используя клавиши скобок ] или [, чтобы пролистать их. Давайте рассмотрим каждого отдельно и посмотрим, что они делают.
1. Линейный градиент
Начиная с крайнего левого варианта, этот градиент называется линейным градиентом. Он создает прямую линию для перехода градиентов и является наиболее универсальным для использования градиентом.Используя этот градиент, ваши цвета будут переходить непрерывно, линейно, типично для любого обычного градиента.
2. Радиальный градиент
Радиальный градиент создает «всплеск градиента», начиная с одного цвета посередине и переходя в радиальном направлении к другим цветам. Этот вариант отлично подходит для применения к маскам слоя или размытия круглых участков ваших слоев.
3. Угловой градиент
Угловой градиент будет занимать весь слой и переходить от одного цвета к другому при вращении против часовой стрелки.Где бы вы ни начали, градиент будет резкой границей между первым и последним цветом градиента.
Этот тип градиента гораздо более специализирован по сравнению с некоторыми другими типами градиента в Photoshop. Скорее всего, вы не будете так часто использовать эту опцию.
4. Отраженный градиент
Отраженный градиент по существу создает линию градиента. Чем дальше вы перетаскиваете при создании градиента, тем шире становится этот эффект градиента.Этот тип градиента отлично подходит для размещения на горизонтальных или вертикальных краях ваших изображений.
5. Алмазный градиент
Наконец, ромбовидный градиент создает градиент в форме звезды, который уникальным образом исчезает. Это полезный вариант, если вы хотите создать круговые градиенты, но хотите больше различий в интенсивности между цветами.
— Объяснение настроек инструмента градиента
Когда ваш редактор градиентов отсортирован и выбран тип градиента, вам нужно будет пройти через остальную часть панели настроек, прежде чем фактически создавать градиент в Photoshop.Эти дополнительные настройки находятся на панели настроек инструмента градиента, и их работа займет всего несколько секунд.
Первый вариант, который у вас есть, — это режим наложения вашего градиента. Эти режимы наложения работают так же, как режимы наложения слоев, но будут применяться только к вашим новым градиентам. Для общего использования оставьте режим наложения градиента равным «Нормальный».
Затем, ваш параметр непрозрачности изменит видимость ваших настроек градиента.Чтобы ваш градиент был полностью виден, я бы рекомендовал установить непрозрачность на 100%. В конце концов, вы всегда можете настроить непрозрачность слоя позже, когда примените градиент к новому слою. В этом смысле параметр непрозрачности становится немного лишним.
Наконец, вы увидите три флажка , обратное, дизеринг и прозрачность .
Если вы отметите опцию reverse , ваш градиент изменит стороны и изменится на обратное.Это полезно, если вы хотите, чтобы определенные цвета вашего градиента применялись с другой стороны. Какой бы полезной ни была эта опция, ее нужно использовать только в определенных случаях.
Параметр дизеринга помогает обеспечить плавный переход между различными тонами в градиенте. Без отмеченной опции дизеринга вы можете получить полосу в градиенте. Чтобы обеспечить высокое качество и плавный градиент, убедитесь, что параметр дизеринга отключен.
Наконец, опция прозрачности позволяет вам создавать прозрачность, когда у вас есть прозрачное значение в вашем градиенте.Например, если вы создаете градиент от переднего плана к прозрачному, прозрачность не будет видна, если не установлен флажок прозрачности. Чтобы упростить жизнь, убедитесь, что этот флажок также снят, независимо от того, создаете ли вы прозрачный градиент или нет.
Создание нового градиента на холсте
Создавая градиент, вы можете применить его непосредственно к слою или создать слой градиентной заливки. Оба варианта выполнят свою работу, но имеют определенные плюсы и минусы.
— Применение градиентов к слою
Первый вариант — применить градиент непосредственно к новому слою. Этот вариант кажется наиболее естественным и позволяет легко нарисовать градиент именно там, где вам нужно.
После настройки инструмента градиента создайте новый слой для слоя с градиентом. Таким образом, вы можете быть уверены, что редактируете без разрушения, и в дальнейшем получите больший контроль.
Выделив новый слой, щелкните и перетащите его, чтобы применить градиент к слою.В зависимости от того, как далеко вы перетаскиваете между двумя точками градиента, вы можете придать своему градиенту жесткие или мягкие края. В этом случае я сделаю более мягкий вид и перетащу точки градиента далеко друг от друга.
Таким образом, вы применили градиент к новому слою, и он выглядит точно так же, как в редакторе градиентов! Очень просто.
— Создание слоя градиентной заливки
При использовании слоя с градиентной заливкой у вас немного меньше контроля над размером и расположением градиента.Однако, если вы хотите, чтобы общий градиент исходил от края кадра, этот вариант отлично подойдет. Большим преимуществом слоев градиентной заливки является то, что их можно настраивать способами, которые невозможны при применении градиентов непосредственно к слою.
Чтобы создать новый слой с градиентной заливкой, выберите Layer> New Fill Layer> Gradient.
Появится диалоговое окно градиентной заливки со всеми опциями настроек градиента, которые вы уже изучили. Дважды щелкнув поле градиента, вы можете получить доступ к редактору градиента и настроить внешний вид градиента.
Оттуда вы можете изменить угол, стиль, масштаб и другие параметры настройки, которые изменят внешний вид вашего градиента.
После завершения настройки нажмите OK.
Теперь у вас будет слой градиентной заливки вместо обычного слоя. Если вы хотите внести изменения в этот слой градиента, просто дважды щелкните поле градиента, чтобы снова открыть настройки градиента.
Как создать собственный градиент в Photoshop
Независимо от того, с каким типом градиента вы работаете, иногда предустановленные параметры не предлагают то, что вы ищете.К счастью, вы можете легко создавать свои собственные градиенты.
В редакторе градиентов дважды щелкните любой из образцов цвета, чтобы изменить цвет.
Вы можете добавить дополнительные цвета, щелкнув в любом месте полосы градиента. Продолжайте так, пока не установите цвета и градиенты по своему вкусу.
Итак, вы создали свой собственный градиент, готовый к использованию!
Сохранение пользовательских градиентов в качестве предустановки градиента
Если вы собираетесь потратить время на создание собственного градиента, вы можете сохранить всю свою тяжелую работу.К счастью, вы можете сохранить любой настраиваемый градиент как предустановку градиента в Photoshop.
После того, как вы создали собственный градиент, который хотите сохранить, создайте новое имя для вашего градиента. Это облегчит идентификацию позже.
Затем нажмите кнопку «Новый» , чтобы сохранить градиент.
Теперь ваш собственный градиент будет отображаться как собственная предустановка в нижней части окна ваших предустановок!
Создание прозрачных градиентов
Хотя в этой статье я много говорил о работе с прозрачными градиентами, давайте быстро рассмотрим некоторые сноски для создания этих градиентов.
Чтобы создать прозрачный градиент, выберите инструмент градиента ( G ) и откройте редактор градиента.
В окне предварительных настроек откройте папку «основы» и выберите градиент «от переднего плана к прозрачному» .
Вместо того, чтобы выбирать цвет здесь, в редакторе градиента, вам нужно только изменить активный цвет переднего плана. Для этого нажмите OK в редакторе градиентов, а затем выберите цвет переднего плана в нижней части панели инструментов.
Откроется палитра цветов, в которой вы сможете выбрать любой цвет. Какой бы цвет вы ни выбрали, он будет цветом вашего прозрачного градиента. После того, как цвет вас устроит, нажмите «ОК», чтобы сохранить изменения.
Заглянув в свой редактор градиентов, вы можете увидеть новые изменения цвета, показанные в предварительном просмотре градиента.
После выбора типа градиента создайте новый слой, щелкните и перетащите его, чтобы применить передний план к прозрачному градиенту.
Теперь вы успешно создали прозрачный градиент!
Подробнее: Полное руководство по прозрачным градиентам в Photoshop
Создание градиентного фона в Photoshop
Если вы хотите, чтобы весь фон вашего холста был градиентным, вам нужно будет сделать это после создания нового документа. Поскольку в диалоговом окне нового документа нет новой опции градиентного фона, вам придется прибегнуть к другим обходным путям.
Выбрав фоновый слой, возьмите инструмент градиента ( G ) и выполните все необходимые настройки на верхней панели настроек.
Затем выберите тип градиента, щелкните и перетащите по холсту, чтобы применить новый градиент. Поскольку ваш фоновый слой выбран, белый фон будет заменен вашим активным градиентом.
А что, если у вас нет фонового слоя ?
В этом случае просто примените градиент на новом слое.После применения щелкните и перетащите слой в нижнюю часть стопки слоев. Теперь это будет градиент вашего «фонового» слоя!
Как изменить цвет градиента
На этом этапе вы знаете, как изменить цвет градиента, прежде чем его действительно создадите. Итак, как вы можете изменить цвета уже существующего градиента? Ну, все зависит от типа созданного вами градиента. Если вы применили разноцветный градиент к слою, вы не сможете изменить цвет, не переделав его полностью.
Поскольку эти типы градиентов применяются постоянно, , нет возможности повторно получить доступ к исходным настройкам градиента. Исключение составляют прозрачные градиенты, которые я использую , здесь .
С учетом сказанного еще не все потеряно. Это потому, что с помощью слоя градиентной заливки вы можете легко изменить цвет градиента в любой точке вашего проекта.
Как вы узнали выше, новый слой градиентной заливки создается путем выбора Layer> New Fill Layer> Gradient.
Поскольку слои градиентной заливки можно редактировать, все, что вам нужно сделать, это дважды щелкнуть значок градиента на вашем слое. Это снова откроет настройки градиентной заливки, где вы сможете внести изменения в свой активный градиент.
Нажав на свой редактор градиентов, вы получите доступ к настройкам градиента, включая цвет. Здесь вы можете настроить образцы цвета, чтобы изменить цвет существующего градиента.
Поскольку у вас всегда есть доступ к этим настройкам градиента при использовании слоев градиентной заливки, вы можете изменить цвет в любое время без особых хлопот!
Как повернуть или инвертировать градиенты Photoshop
Подобно изменению цвета, вы не можете отменить или повернуть градиенты, которые применяются непосредственно к обычному слою.Поскольку они применяются постоянно, их нелегко изменить. Однако единственный обходной путь — использовать инструмент «Перемещение», чтобы переместить существующий градиент в более подходящее положение. Это не самый эффективный способ решения задач, но он выполнит свою работу.
Как вариант, вы можете попробовать создать совершенно новый градиент в новой ориентации, которую вы ищете.
Лучший способ поворота или реверсирования градиента в Photoshop — это, опять же, слой заливки градиентом .
Дважды щелкнув значок слоя градиентной заливки, вы получите доступ к настройкам градиента. В этом диалоговом окне вы найдете вариант угла, а также флажок «перевернуть».
Чтобы настроить угол градиента, щелкните круг и перетащите курсор, чтобы изменить угол. Это даст вам предварительный просмотр обновленного угла градиента на холсте в реальном времени.
Если вы хотите изменить цвета градиента, отключите параметр «Обратный».Это переключит, с какой стороны градиента исходят ваши цвета. Нет ничего проще!
Инструмент градиента в Photoshop — впечатляющий инструмент с бесконечными возможностями настройки. Применяете ли вы градиент к тексту, фоновому слою, маске слоя или фигурам, инструмент градиента сделает все. Хотя самый простой способ создания градиентов — это применить его непосредственно к новому слою, может быть более выгодным создать новый слой градиентной заливки.Таким образом, у вас всегда есть возможность внести изменения в градиент позже в вашем проекте. Теперь, когда вы знаете, как использовать инструмент градиента в Photoshop, начните практиковаться и посмотрите, какие потрясающие эффекты градиента вы можете создать!
Удачного редактирования!
— Брендан 🙂
СвязанныеКак создать и изменить прозрачный градиент в Photoshop
Как создать и изменить прозрачный градиент в Photoshop Обработка в Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появится поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2. Добавьте маску слоя
Выберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски отображается рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Нарисуйте белым, и они снова появятся.
Шаг 3. Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните любую сторону фотографии и перетащите курсор на фотографию ближе к центру. Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент.Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но это не обязательно должен быть сплошной цвет.Вы также можете выбрать другую фотографию, например, в качестве фона. Просто перетащите еще одну фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента «Кисть».
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начните закрашивать фото.Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы части фотографии снова стали сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать и имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.

