Как увеличить выделенную область в фотошопе: Как изменить размер выделенной области в фотошопе
Как изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область.
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.
- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
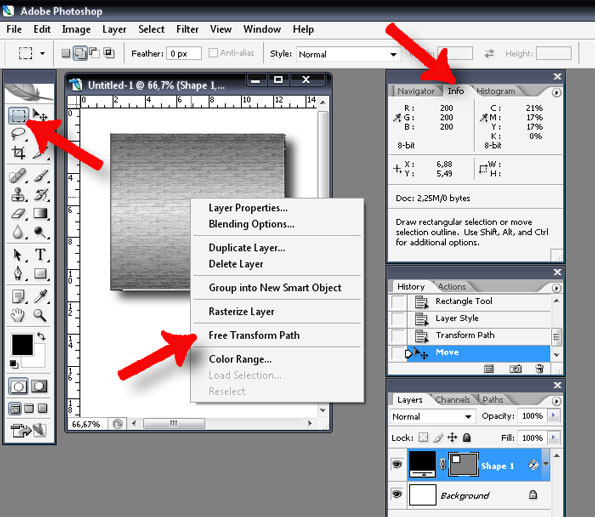
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Эта команда работает как Свободное трансформирование.
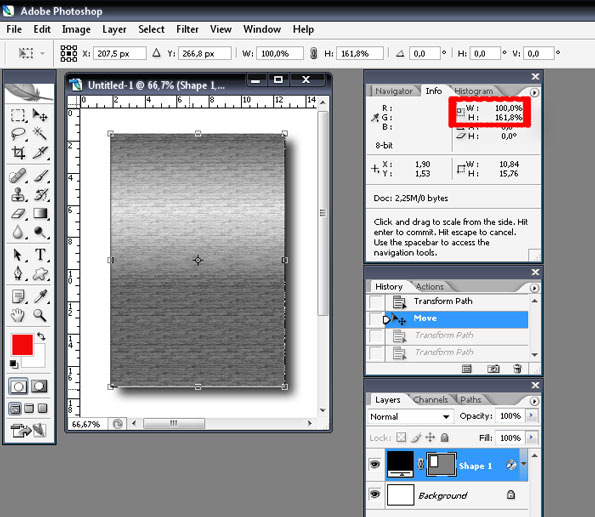
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
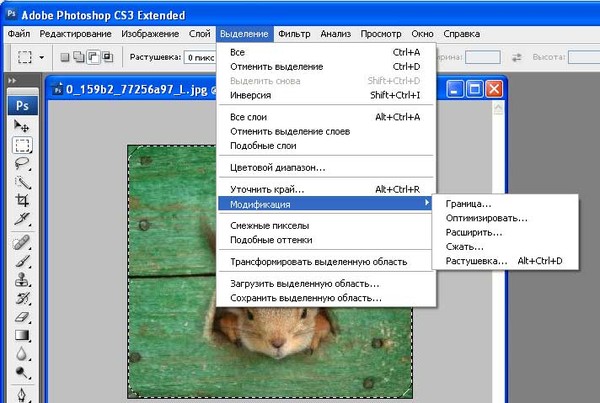
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть
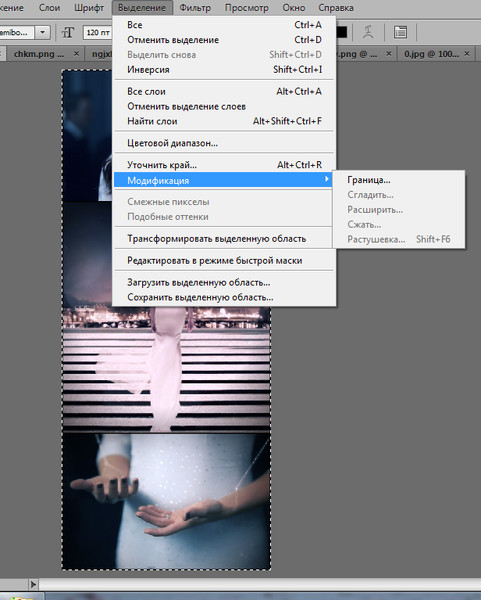
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области.
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выделение и выделенная область в фотошопе
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на панели Инструментов присутствуют специальные инструменты: прямоугольная и овальная области; быстрое выделение и волшебная палочка. В других вкладках меню панели управления, например, Редактирование, присутствуют команды, которые работают преимущественно в паре с выделением, например, выполнить обводку или инструмент Текст.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
В этой статье и в учебнике в целом будут фигурировать такие понятия как выделение и выделенная область. Они соотносятся между собой как общее
Выделение
Итак, рамочка с движущимися пунктирными линиями (еще их называют марширующие муравьи) это и есть выделение. Фотошоп предлагает множество способов создания этой рамки.
Общие команды из меню управления
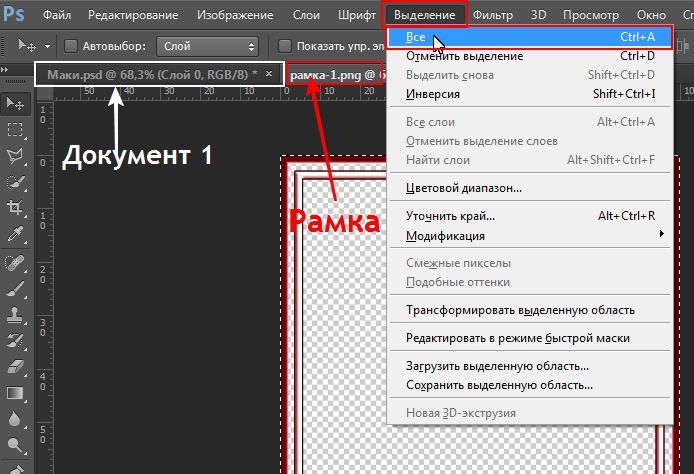
1. Выделение — Все
Эта команда выделяет весь документ и помещает марширующих муравьев по периметру документа. Она аналогична одноименной системной команде и расположена на горячей клавише Ctrl+A.
Она аналогична одноименной системной команде и расположена на горячей клавише Ctrl+A.
2. Загрузить слой как выделенную область
Зажав на клавиатуре клавишу Ctrl, а затем щелкнув мышкой по любому слою на палитре, он будет выделен рамкой марширующих муравьев.
Данная команда очень похожая на предыдущую, но есть принципиальное отличие. Если в предыдущем варианте мы выделяем весь документ, то здесь выделяется содержимое слоя. То есть, если слой содержит маленький фрагмент, например, клипарт цветка на прозрачном фоне, то рамка появится по контуру этого цветка.
3. Выделение — Выделить снова
Выберите эту команду для восстановления последней выделенной области или нажмите сочетание клавиш Ctrl+Shift+D.
Данная команда активирует последнюю созданную область, даже если это было пять фильтров и 20 мазков кистью назад (если вы не использовали инструменты Рамка и Текст, при которых эта команда не работает).
4. Инверсия
Инверсия
Инверсия позволяет сделать выделение наоборот. Клавиши быстрого набора Ctrl+Shift+I. Подробнее об инверсии посмотрите в этой статье.
Объясню на примере. Допустим, создана рамочка посередине документа. Применив инверсию, получим выделение того, что ранее находилось за пределами этой рамочки (окрашено серым цветом):
Следующие три пункта находятся в меню, но не вызывают появления «марширующих муравьев». Вместо этого они приказывают выбрать все слои:
Используйте эту команду (комбинация Ctrl+Alt+A), если хотите выделить все слои в документе (так, чтобы, например, вы могли переместить несколько из них одновременно).
6. Отменить выделение слоев
Эта команда выполняет действие прямо противоположное предыдущему: отменяет выделение всех слоев на палитре.
7. Подобные слои
Выберите эту команду, если вы хотите выделить все слои одного типа. Например, вы хотите изменить шрифт во всех текстовых слоях в документе. Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Инструменты выделения
Самыми главными и центровыми способами выделения являются такие инструменты:
1. Прямоугольная и овальная области
Пожалуй, они на первом месте по популярности для решения такого рода задач. Подробнее об этих инструментах читайте здесь.
Вкратце, названия говорят сами за себя: прямоугольная область создает рамочки с прямыми углами, которые, кстати, на панели параметров можно сделать закругленными; а овальная область — создает окружности.
2. Быстрое выделение
Быстрое выделение очень простой инструмент. Он напоминает кисть, но только не рисует, а захватывает пиксели, по которым вы проводите мышью, и выделяет смежные аналогичные пиксели. Таким образом, с помощью довольно-таки не сложных манипуляций, можно, например, выделить фон на фотографии и отредактировать его, либо вырезать какой-либо объект.
3. Волшебная палочка
Волшебная палочка тоже простой инструмент. Здесь одним щелчком вы сразу выделяете на изображении все смежные аналогичные пиксели.
Во всех этих инструментах присутствуют параметры позволяющие создать более сложные выделения, нежели квадрат или круг, а также расширить область выделения или убрать лишнее.
Выберите инструмент, например, прямоугольная область и обратите внимание на его панель параметров. Вы увидите вот такой блок из четырех кнопок (чтобы увидеть их названия, наведите курсором на кнопку и подождите несколько секунд):
Познакомимся поближе (слева направо):
1. Новая выделенная область
Это стандартный режим. Когда вы рисуете рамку выделения, она создается именно в этом режиме.
2. Добавить к выделенной области
Нарисовав сначала в обычном режиме, переключите кнопку на добавление и рисуйте новые рамки марширующих муравьев. В результате они будут суммироваться:
Горячая клавиша на клавиатуре — нажать и удерживать Shift.
Таким способом можно сделать, к примеру, вот такое выделение:
3. Вычитание из выделенной области
Эта настройка действует строго наоборот, нежели предыдущая. Переключитесь в этот режим и рисуйте рамки пересекающие выделение. Эти места будут удаляться.
Горячая клавиша на клавиатуре — нажать и удерживать Alt.
4. Пересечение с выделенной областью
При этом режиме будет оставаться только та выделенная область, которая является общей для двух пересекающихся рамок.
Горячая клавиша на клавиатуре — нажать и удерживать Shift+Alt.
Выделенная область
Выделенная область — это часть изображения, заключенная в рамках выделения, подвергаемая каким-либо изменениям. Термин нужно понимать буквально, так будет легче разобраться и затем ориентироваться.
Таким образом, фотошоп предоставляет нам различные инструменты выделения, чтобы мы в итоге создали выделенную область и затем уже начали ее редактировать.
Что можно делать с выделенной областью
1. Редактировать только выделенный фрагмент.
Создав рамочку, вы можете редактировать только ее содержание, то есть выделенную область, не боясь, что случайно заденете ту часть изображения, что находится за пределами рамочки. Например, можете поработать любым инструментом, можно применить к данному участку корректирующие слои, фильтры и другие команды.
Это очень потенциально богатый прием работы с выделением. Все случаи его применения перечислить сложно. По мере знакомства с инструментом и изучения практических уроков работы в программе, вы будете знакомиться с новыми эффективными приемами, например, как закруглить края изображения (без выделения фрагмента там вообще никак не обойтись).
Запомните правило!
Создавать выделенную область нужно на том слое, который вы хотите редактировать! То есть, если в вашем проекте два или более слоя (о том, что такое слои читайте здесь), то сначала на палитре слоев выберите тот, который содержит ту часть изображения, которую необходимо отредактировать.
Если вы выделили область, в которой нет ни единого пиксела, то фотошоп выдаст ошибку «Выделенная область пуста». Нужно понимать, что пустоту, даже если сильно захотеть, нельзя пощупать и уж тем более отредактировать.
2. Выполнить заливку
Как правило, с помощью команды Редактирование — Выполнить заливку весь слой заливается цветом, однако, создав предварительно выделенную область, вы можете залить только ее.
Данная команда содержит ряд настроек, которые позволят сделать эту работу более художественно, поэтому рекомендую почитать о ней подробнее.
3. Выполнить обводку
Команда Редактирование — Выполнить обводку позволяет создать рамочку вокруг вашего изображения или какого-либо объекта. Для этого нужно создать пунктирную рамку выделения. Затем, применив команду, появятся настройки какого цвета и размера вы хотите получить обводку.
Рекомендую ее создавать на отдельном слое, чтобы потом применить специальные эффекты слоя, чтобы сделать ее красивой.
Подробнее об обводке читайте здесь.
4. Перемещать, копировать и вставить
Выделенный рамочкой фрагмент можно перемещать по документу или вовсе его перетащить на новый. Для этого, после выделения, выберите инструмент Перемещение. Теперь двигайте фрагмент как вам нужно.
Комбинация клавиш Ctrl+C позволит скопировать фрагмент в память фотошопа, а комбинация Ctrl+V вставит его. При этом данный фрагмент появится на новом слое. Можно скопировать в одном документе, а затем вставить его в другом.
5. Изменять размер выделенных областей или трансформировать их
При помощи команды Свободное трансформирование, выделенный фрагмент можно поворачивать, изменять его размер и деформировать.
Для этого нажмите правой кнопкой по выделенной области. Появится меню, в котором нужно выбрать команду Свободное трансформирование . Вместо пунктирной рамочки появится сплошная, на углах которой есть квадратики. Нажимайте на них мышкой и движением руки поворачивайте и меняйте размер. Если еще раз правой кнопкой мыши вызвать меню, то появится список возможных команд для деформации. Подробнее о них читайте в этой статье.
Если еще раз правой кнопкой мыши вызвать меню, то появится список возможных команд для деформации. Подробнее о них читайте в этой статье.
6. Использовать выделение как маску слоя
Здесь все аналогично. Сначала создайте выделение, затем примените команду добавления маски слоя. В результате маска будет применена только к выделенному фрагменту изображения, а не ко всему целиком как обычно.
Самое важное свойство из всех перечисленных:
Когда вы создаете выделенную область, программа защищает области за ее пределами, все ваши манипуляции с изображением влияют только на выделенный участок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:
Перетащив маркеры до верхней и нижней границ документа:
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
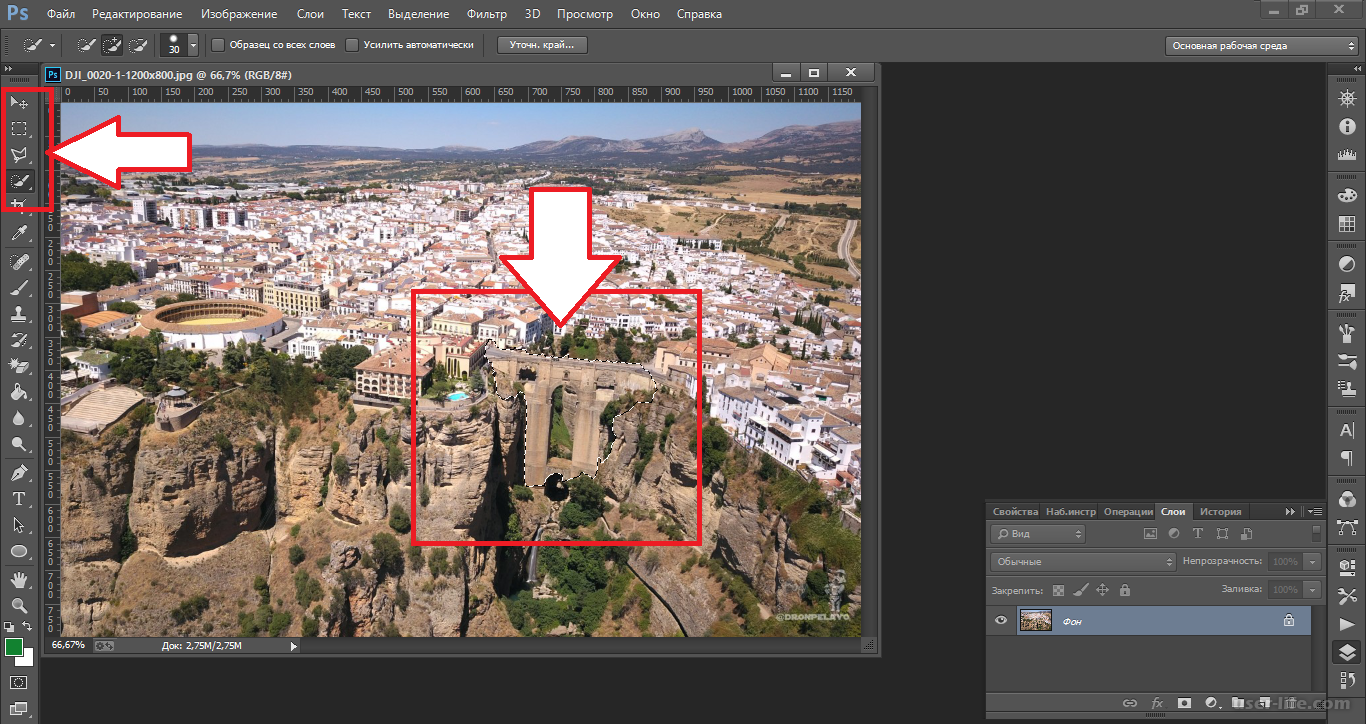
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Как увеличить выделенную область в фотошопе
Малобюджетные сайты.
Продвижение веб-сайта.
Контент и авторское право.
Манипулирование выделенной областью
1 Сложная выделенная область
Группа кнопок слева, рядом со значком инструмента, задает режим взаимодействия областей при повторном выделении.
Замена выделения (первая кнопка). Эта кнопка активна по умолчанию. Новое выделение полностью заменяет собой предыдущее.
Пересечение (четвертая кнопка). Выделенной останется область перекрывания предыдущего и нового выделений.
Выделенной останется область перекрывания предыдущего и нового выделений.
Клавиатурные сокращения для описанных режимов:
2. Растушевка и сглаживание при создании выделения
Photoshop позволяет выделить точки изображения частично, используя растушёвку (feather) — градиентное разматие границы выделенной облости в полосе, установленной в качестве радиуса растушёвки.
Растушёвку (feather) можно установить зарание, используя панель свойств
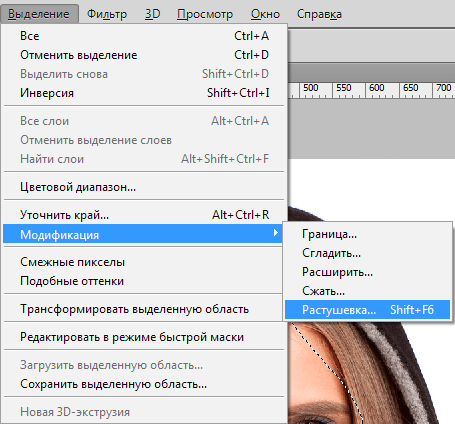
или, если при работе с инструментами выделения растушевка границ выделяемой области не производилась, то это можно сделать и позже через меню Select (Выделение), применв команду Feather (Растушевка). После выбора команды откроется диалоговое окно Feather Selection (Растушевка выделения), в котором введится значение ширины растушевки.
 Сглаживание, так же как растушевка, добавляет частично выделенные пикселы вдоль границы выделения. Это делает границу выделения по краям более гладкой, аккуратной. С другой стороны, без сглаживания выделение более точное.
Сглаживание, так же как растушевка, добавляет частично выделенные пикселы вдоль границы выделения. Это делает границу выделения по краям более гладкой, аккуратной. С другой стороны, без сглаживания выделение более точное.3. Уточнение границы выделения
- Активизировав инструмент Move (Перемещение), можно переместить границу выделения относительно изображения, — не нажимая кнопки мыши, поставить курсор в пределы выделенной области, нажать кнопку мыши и перетаскивать выделение
- Другой способ смещения контура выделения — клавиши управления курсором (стрелки). При каждом нажатии клавиши выделение будет сдвигаться на один пиксел в соответствующую сторону. Если удерживать нажатой клавишу Shift , при каждом нажатии клавиши со стрелкой смещение контура выделения будет происходить с шагом в 5 пикселов.
- Для инвертирования выделения служит команда Invert (Инвертировать).
- Для увеличения выделенной области по принципу близости цветов служат команды меню Select: Grow (Расширить) — к области выделения присоединяются участки, граничащие с выделенной областью и близкие по цвету к пикселам на ее краях, и Similar (Сходные) — к выделению присоединяются все области изображения, близкие по цвету к первоначально выделенным пикселам — даже те, которые не имеют общей границы.
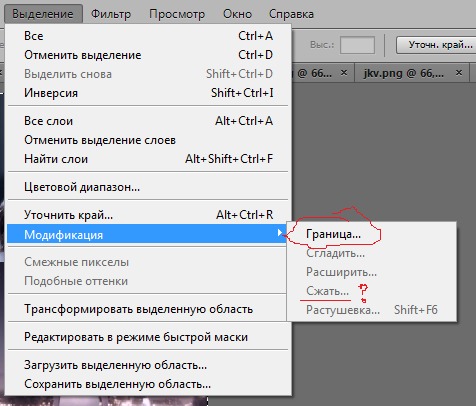
- Несколько команд, собранных в подменю Modify (Изменить) меню Select (Выделение), могут увеличить или уменьшить выделение, произвести сглаживание и преобразовать выделение в рамку по контуру.
- Для расширения выделения используется команда Expand (Увеличить). В поле ввода диалогового окна Expand Selection (Увеличить выделение) задаётся значение расширения в пикселах.
- Для сжатия выделения используется команда Contract (Уменьшить).
- Команда Smooth (Упростить) позволяет исключить «дырки» в созданном выделении и сделать его края более ровными.
- При использовании команды Border (Рамка) программа создаст новое выделение: рамку заданной ширины по контуру исходного выделения.
Команда Transform Selection (Трансформировать выделение) позволяет изменять форму существующего выделения и перемещать его как векторный контур.
Если выбрать команду Transform Selection (Трансформировaть выделение) меню Select (Выделение), вокруг выделения появится габаритная рамка, снабженная манипуляторами на углах, в середине каждой из сторон и в центре, которые служат для масштабирования, перемещения, искажения, наклона и имитации перспективы.
Выделение при помощи инструмента «Быстрое выделение»
Инструмент «Быстрое выделение» позволяет быстро «нарисовать» выделение с помощью настраиваемого отпечатка круглой кисти. При перетаскивании курсора выделенная область расширяется наружу, автоматически определяет края изображения и следует им.
Если никакой параметр не выбран, по умолчанию используется «Новая выделенная область». После завершения первоначального выделения значение параметра автоматически изменяется на «Добавление к выделенной области».
При создании выделения нажмите правую квадратную скобку (]), чтобы увеличить размер отпечатка кисти инструмента «Быстрое выделение», нажмите левую квадратную скобку ([), чтобы уменьшить его.
Образец всех слоев
Создает выделенную область на основе всех слоев, а не только выделенного в данный момент слоя.
Уменьшает неровности и блочность границы выделенной области. Параметр «Усилить автоматически» автоматически передвигает границу выделенной области по направлению к краям изображения и применяет некоторые приемы уточнения краев, доступные для использования вручную в диалоговом окне «Уточнить край» с помощью параметров «Контрастность» и «Радиус».
По мере рисования выделяемая область расширяется. Если обновление происходит медленно, продолжайте перетаскивание, оставляя время на завершение работы по выделению. При рисовании вблизи краев какой-либо фигуры выделяемая область расширяется таким образом, чтобы ее граница следовала контурам этой фигуры.
Если прекратить перетаскивание курсора, а затем щелкнуть в соседней области или выполнить перетаскивание в ней, выделенная область расширится таким образом, чтобы включить новую область.
- Чтобы временно переключиться между режимами добавления и вычитания, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
- Чтобы изменить курсор инструмента, выберите команду «Редактирование» > «Установки» > «Курсоры» > «Рисующие курсоры» (Windows) или «Photoshop» > «Установки»> «Курсоры» > «Рисующие курсоры» (Mac OS). «Нормальный кончик кисти» представляет собой стандартный курсор для инструмента «Быстрое выделение», при этом знаки плюса и минуса отображают режим выделения.
(Необязательно) Нажмите кнопку «Уточнить край», чтобы дополнительно откорректировать границу выделения. См. раздел Уточнение края выделенной области.
Выделение при помощи инструмента «Волшебная палочка»
Инструмент «Волшебная палочка» позволяет выделить однородно закрашенную область (например, красный цветок) без обводки его контура. Требуется задать выделенный цветовой диапазон, или допуск, относительно исходного цвета, по которому сделан щелчок.
Инструмент «Волшебная палочка» нельзя применять к изображениям с 32 битами на канал или в битовом режиме.
Задает цветовой диапазон выделенных пикселов. Введите значение в пикселах в пределах от 0 до 255. При указании невысокого значения будут выбираться только несколько цветов, сильно похожих на заданный пиксел. При указании более высокого значения будут выбраны пикселы из более широкого диапазона.
Создает выделенную область с гладкими краями.
Выделяет только смежные области, состоящие из одинаковых цветов. В противном случае будут выбраны все подходящие по цвету пикселы изображения.
Образец всех слоев
Выделяет цвета, используя данные всех видимых слоев. В противном случае инструмент «Волшебная палочка» выбирает цвета только с активного слоя.
Чтобы дополнительно настроить границы выделенной области, подобрать фоновое изображение или создать маску, нажмите кнопку «Уточнить край» (необязательно). См. раздел Уточнение края выделенной области.
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтоб
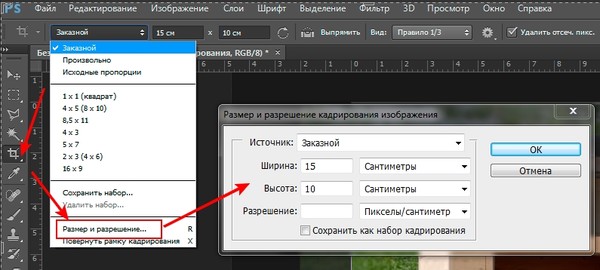
Как увеличить размер фото с помощью инструмента кадрирования в Photoshop
Чтобы самостоятельно сделать незабываемое фото и порадовать своих близких, вам однозначно понадобится хороший фотоаппарат. Независимо от того, хотите ли вы стать профессиональным фотографом или дизайнером, проблема выбора фотоаппарта всегда стоит очень остро. На рынке представлено вариантов более, чем достаточно: смотрите здесь и сравнивайте, отталкиваясь от своего бюджета и потребностей.
Для получения качественной фотографии, в большинстве случаев, понадобится постобработка. В этой статье вы узнаете как как увеличить размер фотографии с помощью инструмента кадрирования в Photoshop, чтобы она выглядела более профессионально.
Инструмент кадрирования в Фотошопе обычно используется для того, чтобы обрезать ненужные части изображения.
Малоизвестная функция инструмента кадрирования заключается в том, что он также может быть использован, для добавления свободного пространства вокруг изображения, так называемого паспарту.
В этом уроке вы узнаете, как добавить свободное пространство вокруг фотографии за счет увеличения ее размера с помощью инструмента кадрирования.
Итак, перед вами исходное изображение.
Запустили Фотошоп, открыли изображение, поехали!
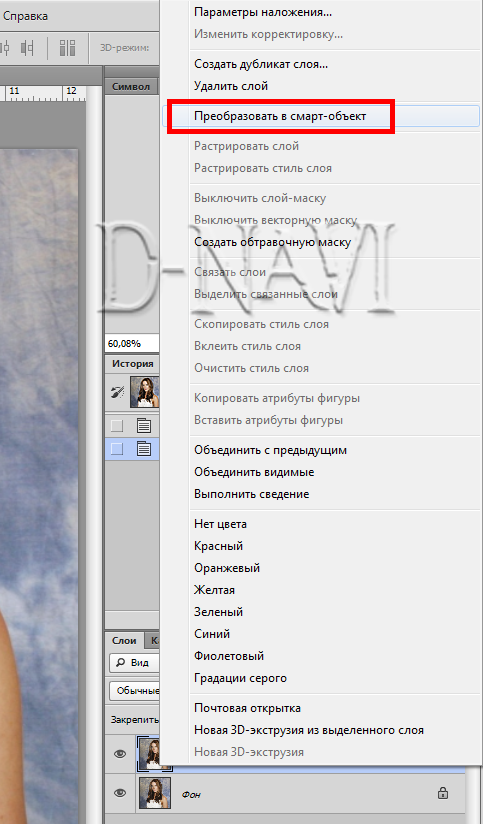
Шаг 1: Преобразуем фон в обычный слой
Если мы посмотрим на панели Layers, мы видим миниатюрное изображение, в виде фонового слоя, который в настоящее время является единственным в нашем документе.
Панель Layers отображает изображение в виде фонового слояПрежде чем мы увеличим холст, добавив больше пространства вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появилось на отдельном слое. Но Фотошоп не позволит нам расположить слои ниже фонового слоя. Самое простое решение — это просто преобразовать фоновый слой в обычный слой.Для этого в Photoshop СС, все, что нам нужно сделать, это нажать на маленький значок замка справа от названия фонового слоя:
Кликните на значок блокировки фонового слоя.
В CS6 и более ранних версиях, удерживайте клавишу Alt (Win) / Option (Mac) и кликните по имени слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименуется в «Layer 0»:
Шаг 2: Выберите Инструмент Crop
Теперь, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите инструмент кадрирования на панели инструментов в левой части экрана. Вы также можете выбрать инструмент кадрирования нажав на клавиатуре клавишу С:
Выбрав инструмент crop, Фотошоп обозначает границы кадрирования. По умолчанию они находятся в верхней, нижней, левой и правой границах сторон, и по углам. Мы будем использовать эти маркеры, чтобы изменить размер границы изображения, добавив холсту дополнительное пространство:
Эти маркеры обведены красным вокруг изображения.Шаг 3: Перетащите маркеры изменения размера к границам изображения
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на маркеры и тащить их наружу..
Например, мы хотим добавить пространство справа от фотографии, нажимаем на правый маркер и смещаем его вправо, подальше от изображения:
Перетащив правую ручку вправо.
Когда мы отпустим кнопку мыши, Photoshop добавит дополнительное пространство и заполнит его прозрачностью. Шахматный рисунок в Фотошопе обозначает прозрачность, то есть незаполненное пространство.
Фотошоп добавляет пустое пространство справа от изображения. Аналогично можно добавить пространство вокруг остальной части изображения. Только давайте сделаем это по-другому, используя клавиши.
Но сначала отменим то, что мы сделали и восстановим исходные границы изображения. Для этого нажмем кнопку «Отмена» на панели параметров или клавишу ESC:
Чтобы добавить дополнительное пространство на левой части фотографии, нажмите на левую ручку и перетащите его влево. Или, чтобы добавить равное количество пространства по обеим сторонам изображения в то же время, нажмите и удерживайте значок Alt (Win) / Option (Mac), как вы щелкните и перетащите левой или правой ручки. Это позволит изменить границы обрезки от ее центра, в результате за ручку на противоположной стороне, чтобы двигаться одновременно в противоположном направлении:
Добавление дополнительного пространства для обеих сторон, удерживая вариант клавиши Alt (Win) / Option (Mac), как я перетащить.
Равный отступ был добавлен к обеим сторонам.
Мы также можем добавить дополнительное пространство выше и ниже изображения. Чтобы добавить пространства над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство ниже его, щелкните и перетащите Нижний маркер вниз.
Или, чтобы добавить равное количество пространства сверху и снизу от изображения в то же время, еще раз нажмите и удерживайте клавиши Alt (Win) / Option (Mac) на твоей клавиатуре, как вы перетащите верхний или Нижний маркер. Противоположная ручка будет двигаться вместе с ним, в противоположном направлении:
Отпускаете кнопку мыши, затем Alt (Win) / Option (Mac), и у вас получится равные пустого пространства над и под изображением. Опять же, убедитесь, что вы отпустите сначала кнопку мыши, а затем клавишу, или он не будет работать:
Если вам нужно сохранить пропорции, то отменить предыдущие действия.
Сохранение пропорций изображения
Если вам нужно сохранить пропорции, увеличив размер фотографии. Тогда нажимая и удерживая клавиши Shift+Alt (Win) / Shift+Option (Mac), возьмите за маркер в углу и потащите от центра на нужный отступ.
Удерживая горячие клавиши, вы увеличите фотографию не исказив пропорций сторон.
Шаг 4: Примените новые размеры фото
Чтобы выполнить обрезку, нажмите на галочку на панели параметров или клавишу Enter (Win) / Return (Mac):
Нажмите на галочку, чтобы применить кадрирование.
С помощью инструмента кадрирование в этом случае, мы использования для расширения пространства, а не уменьшения.
Вот так выглядит финальный результат после применения инструмента кадрирования.
Как сделать выделение или заливку в фотошопе?
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу.
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
— Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
— Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
— Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
— Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z).
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Полезные ссылки:
Как превратить выделение в контур в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как превратить выделение в контур в Photoshop CS6
Автор: Барбара Обермайер
В то время как работая в Photoshop CS6, вы можете создавать контуры из существующих выделений. Вы, вероятно, не будете использовать эту опцию почти так часто, как вы используете опцию для превращения пути в выделение, но опция доступна.
Создание пути из выделения может пригодиться, если вам нужно сохранить путь как обтравочный (где области изображения за пределами пути скрыты, но не удалены).
Чтобы создать путь из выделенного фрагмента, выполните следующие действия:
Выберите нужный элемент на вашем изображении.
При активной рамке выбора выберите «Создать рабочий контур» во всплывающем меню панели «Контуры».
Вы также можете создать контур из выделенного фрагмента, удерживая нажатой клавишу «Alt» («Option» на Mac) и щелкнув значок «Создать рабочий контур из выделенного фрагмента» на панели «Контуры».Если вы просто щелкнете значок, не удерживая Alt (Option на Mac), вы также создадите путь, но обойдете диалоговое окно.
В появившемся диалоговом окне введите значение допуска.
Значение Tolerance определяет, насколько чувствителен Photoshop к укромным уголкам и трещинам в выделенной области при создании контура:
Чем ниже значение, тем оно более чувствительно и тем точнее выбор соответствует вашему пути.
Слишком низкое значение, например 0.5, может создать слишком много точек привязки.
Слишком большое значение, такое как 10 (максимальное), слишком округляет ваш путь. Начните с настройки по умолчанию 2.0. Вы всегда можете изменить путь позже.
Если путь все еще отображается, просто щелкните серую область под именами путей на панели «Пути».
Это действие отменяет выбор пути.
Выберите рабочий контур на панели «Контуры» и выберите «Сохранить контур» во всплывающем меню панели «Контуры».Назовите путь и нажмите ОК.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
С мощью инструментов наложения слоев Adobe Photoshop легко создать естественное смешение изображений.Ниже мы описали , как уменьшить яркость изображения в Photoshop , хотите ли вы смешать его с фоном, использовать эффект градиента для смешивания двух изображений или просто сделать одно изображение более прозрачным. Нужны изображения для вашего проекта? Вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека. Затухание одной части изображения
|
Быстрое и легкое удаление фона в Photoshop
Если вам нужно удалить фон в Photoshop, вам повезло. Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Для простых фонов использование стандартного инструмента «волшебная палочка» для выделения и удаления фона вполне может быть более чем адекватным. Для более сложных фонов вы можете использовать инструмент «Ластик для фона».
Инструмент «Ластик фона» выбирает цвет в центре кисти, а затем удаляет пиксели того же цвета, что и вы «рисуете». Освоить инструмент не так уж и сложно. Позвольте мне показать вам, как это работает.
Удаление фона, шаг 1. Откройте изображение
Начните с захвата изображения, с которого вы хотите удалить фон. Я буду использовать изображение ниже, так как на нем есть области, которые варьируются от простых до более сложных. Я получил это бесплатно на Unsplash.
Теперь откроем его в Photoshop.
Удаление фона, шаг 2: Выберите средство удаления фона
Выберите инструмент «Ластик для фона» на панели инструментов Photoshop. Он может быть скрыт под инструментом «Ластик». Если это так, просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его. Кроме того, вы можете нажать Shift + E , чтобы просмотреть все инструменты ластика, чтобы добраться до Background Eraser. Если у вас был выбран инструмент «Ластик по умолчанию», дважды нажмите Shift + E , чтобы выбрать инструмент «Ластик для фона».
Удаление фона, шаг 3. Настройте параметры инструмента
На панели параметров инструмента в верхней части экрана выберите круглую жесткую кисть. Наиболее подходящий размер кисти зависит от изображения, над которым вы работаете. Используйте квадратную скобку ( [ или ] ) для быстрого изменения размера кисти.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте монтажной области, чтобы изменить размер и жесткость кисти.
Затем на панели параметров инструмента убедитесь, что Выборка установлена на Непрерывная (это первая из трех значков), Пределы от до Найти края и допуск имеет диапазон 20 -25% .
Примечание: меньший допуск означает, что ластик подберет меньшее количество цветовых вариаций. В то время как более высокий допуск расширяет диапазон цветов, которые будет выбирать ваш ластик.
Удаление фона, шаг 4: начало стирания
Наведите кисть на фон и начните стирать.Вы должны увидеть круг размером с кисть с маленьким перекрестием в центре. Перекрестие показывает «горячую точку» и удаляет этот цвет везде, где он появляется внутри области кисти. Он также выполняет интеллектуальное извлечение цвета по краям любых объектов переднего плана, чтобы удалить «цветовые ореолы», которые в противном случае могли бы быть видны, если объект переднего плана наложен на другой фон.
При стирании увеличьте масштаб рабочей области и постарайтесь, чтобы перекрестие не накладывалось на край переднего плана.Скорее всего, вам придется в некоторых местах уменьшить размер кисти, чтобы случайно не стереть часть объекта на переднем плане.
Удаление фона, шаг 5: Выбор эффективного предела и настроек выборки
Несмотря на то, что вы, возможно, начали с низкой толерантностью, Фоновый ластик все же удастся стереть вещи, которые вам не нужны, например рубашку этого парня или его волосы.
Для областей изображения переднего плана, которые имеют общие цвета с фоном (например, этот), вам может потребоваться отрегулировать пределы выборки и пределы .На этом рисунке я переключился на выборку : как только вариант , установите мои Limits на Discontinguous и установите мой Tolerance на 5% .
The Sampling: как только опция выбирает цвет под перекрестием только в тот момент, когда вы нажимаете , и он не выполняет повторную выборку, когда вы перемещаете кисть. Параметр Discontiguous Limit позволяет стереть все пиксели, соответствующие выбранному цвету, который вы удаляете.Это очень удобно, например, чтобы попасть между прядями волос, не стирая их.
Скорее всего, инструмент для удаления фона может оказаться всем, что вам нужно для выполнения вашей задачи. Но если нет, читайте дальше.
Удаление фона, Шаг 6: Инструмент «Быстрая маска» или «Перо»
Хотя удалить фон на нашем примере изображения очень просто, когда цвета переднего плана и фона явно различаются, неизбежно есть области нашего объекта переднего плана, которые неправильно стираются, когда мы работаем близко к краям переднего плана.
В нашем примере у переднего плана и фона одинаковые цвета из-за освещения, которое влияет на фон и одежду модели. Проще всего это исправить с помощью инструмента «Перо» в Photoshop, который можно использовать для создания чистого выделения и удаления ненужного фона.
Вот готовый результат:
А вот наше изображение с новым фоном:
Удалите фон в Photoshop
Если вы работаете с основным изображением с достаточным визуальным контрастом между объектом и фоном, вам, скорее всего, удастся использовать только инструмент «Ластик для фона».
Для получения более сложных изображений потребуется сочетание инструментов, выборок и допусков, а также периодические корректировки вручную. Бывают моменты, когда визуальной разницы между передним планом и фоном нет. Мы должны вручную ввести это различие.
И не забывайте, что если вы сохраняете изображение без добавления нового фона, вам необходимо сохранить его как PNG, чтобы сохранить прозрачность.
Эта статья о том, как удалить фон в Photoshop, остается одной из наших самых популярных статей и была обновлена в 2019 году для Adobe Photoshop 2020.Чтобы узнать больше о дизайне, прочтите «Системы дизайна» из журнала Smashing Magazine на SitePoint Premium.
Руководство пользователя ImageJ — IJ 1.46r
Выборки (интересующие области, ROI [?]) Обычно создаются с помощью панели инструментов ↓ Инструменты ↓. Хотя ImageJ может отображать одновременно несколько областей интереса (см. Наложения ↓ и Менеджер областей интереса ↓), только один выбор может быть активен одновременно. Выделения можно измерить (), нарисовать (), заполнить () или отфильтровать (подменю) в случае выделения областей. Кроме того, также можно сохранить несколько областей интереса в качестве неразрушающих оверлеев ↓.Первоначально выделенные области могут быть выделены одним из девяти цветов ImageJ по умолчанию ( красный , зеленый , синий , пурпурный , голубой , желтый , оранжевый , черный и белый). После создания выделенные области могут быть оконтурены или окрашены любым другим цветом с помощью. Цвет выделения можно изменить, дважды щелкнув инструмент «Точка» ↓ или используя горячие клавиши ( см. Использование сочетания клавиш для изменения цвета выделения ↓).Он выделен в центре инструментов «Точечный» ↓ и «Многоточечный» ↓. Рисунок 5 Три типа выделения области в ImageJ. Обратите внимание, что курсор меняется: на стрелку , , когда он находится внутри выделения, на перекрестие , , когда вне выделения, на стрелку , , когда над вершиной выделения или «обработчиком». Обратите внимание на обработчик заливки в выделении многоугольника и на отсутствие обработчиков точек в разделе «Составное выделение» ↓. Накладки ↓, т.е., неактивные выделения, отображаемые в неразрушающем наложении изображения, также отображаются без обработчиков.10.1 Управление ROI
Большинство команд, которые могут быть полезны при определении или рисовании выбора, доступны в подменю и обобщены в манипуляциях с областью интереса ↓. Ниже перечислены наиболее частые манипуляции с выделением: Удаление Выберите любой из инструментов выделения и щелкните за пределами выделения или используйте.Используется для восстановления выделенного фрагмента после его удаления. При использовании Overlays ↓ активную область интереса можно удалить, нажав клавишу Backspace (Удалить на Mac). Управление Выбор можно перенести из одного окна изображения в другое, активировав целевое окно и запустив его. В качестве альтернативы можно создать области интереса для нескольких изображений. Множественные выборы можно сохранить как наложения ↓ или в списке ↓ Менеджера ROI (). Перемещение Выделенные участки можно перемещать, щелкая и перетаскивая, пока курсор находится внутри выделения и изменился на.В строке состояния отображаются координаты верхнего левого угла выделенной области (или ограничивающего прямоугольника для непрямоугольных выделений) по мере ее перемещения. Чтобы переместить содержимое выделения, а не само выделение,,, а затем щелкните внутри выделения и перетащите. Смещение Выделенные участки можно «смещать» на один пиксель за раз в любом направлении с помощью клавиш со стрелками. Обратите внимание, что клавиши «вверх» и «вниз» увеличивают и уменьшают изображение при отсутствии выбора ( см. сочетания клавиш со стрелками ↓). Изменение размера Инструмент выбора кисти ↓ можно использовать для точной настройки контуров области интереса. Размер большинства областей интереса можно изменять на один пиксель за раз, удерживая Alt при использовании клавиш со стрелками. Как правило (подробности см. В разделе «Инструменты выбора области » ↓ и «Инструменты выбора линии» ↓ для ) размер выделенных областей можно изменить путем перетаскивания одного из обработчиков выделения. Во время перетаскивания удерживание Ctrl изменяет размер выделения вокруг его центра, удерживание Alt устанавливает фиксированное соотношение сторон, а удерживание Shift устанавливает соотношение сторон 1: 1.10.2 Составные выборки
Составные выборки — это несмежные области интереса, содержащие более одного кластера пикселей, и / или области интереса, содержащие внутренние дыры. Составные области интереса обычно создаются с помощью инструмента выбора кисти ↓, но их можно определить с помощью любого другого инструмента выбора с использованием ключевых модификаторов.Следующие клавиши-модификаторы можно использовать для создания составных выделений:
Shift Рисование вне текущего выделения при нажатии Shift создает новое содержимое.Чтобы добавить неквадратный прямоугольник или эллипс, необходимо отпустить клавишу Shift после добавления выделения.
Alt Рисование внутри текущего выделения при нажатии Alt создает отверстие, удаляя содержимое из области интереса
Обратите внимание, что некоторые операции могут некорректно выполняться со сложными областями интереса. В этих случаях может быть полезно преобразовать составную область интереса в многоугольник с помощью команды, как описано в разделе 14: Преобразование составных выделений ↓.10.3 Выделение с субпиксельными координатами
Поскольку ImageJ 1.46, выбор может быть определен с субпиксельной точностью, превышающей номинальное разрешение изображения в пикселях: выбор с плавающей точкой ↓. Выделения линии ( см. Инструменты выбора линии ↓) создаются с координатами с плавающей запятой, если активен флажок Разрешение субпикселя в субпиксельных координатах уже существующих выделений можно интерполировать с помощью команды. Интерполированные точки легко заметны на небольших выделениях, созданных на изображениях с увеличением 1200% или более. Рисунок 7 Интерполированные выборки. ОИ нарисованы с субпиксельной точностью (слева) или без (в центре). Для выделения строк ( см. Инструменты выбора строки ↓) эту опцию можно включить вForensically, бесплатных онлайн-инструментах судебной экспертизы фотографий
Forensically — это набор бесплатных инструментов для экспертизы цифровых изображений. Он включает обнаружение клонов, анализ уровня ошибок, извлечение метаданных и многое другое. Его сделал Йонас Вагнер. Вы можете прочитать об этом немного больше в этом сообщении в блоге.
Судебно следует рассматривать как своего рода увеличительное стекло.Это поможет вам увидеть детали, которые иначе были бы скрыты. Как увеличительное стекло, он не может отличить правду от лжи или добро от зла, но это может просто помочь вам раскрыть правду.
Также отсутствие доказательств еще не является доказательством отсутствия и Чрезвычайные требования требуют чрезвычайных доказательств.
Автономный режим включен. Вы можете использовать это приложение в автономном режиме.
Обучающее видео
Инструменты
Лупа
Лупа позволяет увидеть мелкие скрытые детали на изображении.Это достигается за счет увеличения размера пикселей и контраста в окне.
Увеличение Также известен как коэффициент масштабирования.
Расширение На данный момент доступно три различных расширения. Выравнивание гистограммы, автоконтраст и автоконтраст по каналам. Автоконтраст в основном сохраняет цвета нетронутыми, другие могут вызывать цветовые сдвиги. Уравнивание гистограммы — самый надежный вариант. Вы также можете установить значение «Нет».
Обнаружение клонов
Детектор клонов выделяет похожие области на изображении.Это может быть хорошим индикатором того, что изображение был изменен с помощью инструмента клонирования. Обратите внимание, что этот инструмент — первая попытка и еще не очень доработана.
Схожие регионы отмечены синим и соединены красной линией. Если много областей перекрываются, результат может выглядеть белым.
Минимальное сходство Определяет, насколько клонированные пиксели должны быть похожи на оригинал.
Минимальная детализация Блоки с меньшей детализацией не учитываются при поиске клонов.
Минимальный размер кластера Определяет, сколько клонов аналогичной области необходимо найти, чтобы они отобразились в результатах.
Blocksize (2 n ) Определяет размер блоков, используемых для обнаружения клонов. Обычно вы не хотите этого трогать.
Максимальный размер изображения Максимальная ширина или высота изображения, используемого для поиска клонов. Анализ больших изображений требует больше времени.
Показать квантованное изображение Показывает изображение после его сжатия.Может быть полезно для настройки минимального сходства и минимальной детализации . Блоки, которые были отклонены из-за недостаточной детализации, отображаются черным цветом.
Анализ уровня ошибок
Этот инструмент сравнивает исходное изображение с повторно сжатой версией. Это может выделить различные области манипулирования. Например, они могут быть темнее или ярче, чем аналогичные области, которые не подвергались манипуляциям.
Есть хороший учебник по ELA по фототехнике.com.
Результаты этого инструмента могут вводить в заблуждение, посмотрите видео и прочтите руководство, чтобы узнать подробности.
Качество JPEG Это должно соответствовать исходному качеству изображения, которое было отфотошоплено.
Масштаб ошибки Увеличивает различия между исходным и повторно сжатым изображением
Улучшение лупы В настоящее время доступны три различных улучшения. Выравнивание гистограммы, автоконтраст и автоконтраст по каналам.Автоконтраст в основном сохраняет цвета нетронутыми, другие могут вызывать цветовые сдвиги. Уравнивание гистограммы — самый надежный вариант. Вы также можете установить значение «Нет».
Непрозрачность Непрозрачность слоя различий. Если вы его уменьшите, вы увидите больше исходного изображения.
Анализ шума
Этот инструмент представляет собой алгоритм обратного шумоподавления. Скорее, чем удаляя шум, он удаляет остальную часть изображения. Он использует супер простой разделяемый медианный фильтр для изоляции шума.Это может быть полезно для выявления манипуляций с изображением, например аэрография, деформации, коробление и клонирование с коррекцией перспективы. Лучше всего он работает с изображениями высокого качества. Маленькие изображения, как правило, содержат мало информации, чтобы это работало. Вы можете узнать больше об анализе шума в моем сообщении в блоге
Бесплатные уроки Photoshop, видео и уроки: инструменты выделения и выделение
Введение
Это руководство является первым из нескольких следующих, которые будут иметь дело с панелью инструментов.Они будут показаны в последовательности, которая позволит вам увидеть, как они работают вместе, а в последующих руководствах будут объединены некоторые из предыдущих руководств. Инструмент Marquee позволяет вам выбирать области вашего изображения (или всего изображения), чтобы вы могли редактировать или изменять эту область. Его также можно использовать для копирования фрагментов из одной части изображения в другую или изготовления штампа. Кроме того, инструмент выделения имеет всплывающее меню , чтобы вы могли выбирать различные формы. Видео в конце этой страницы покажет вам, как использовать инструмент.
Выбор областей изображения (часть 1)
Перед внесением изменений в часть изображения вам сначала нужно выбрать часть изображения (имеет смысл). Из этого туториала Вы узнаете, как это сделать. Ниже приведено изображение всплывающего окна инструмента выделения (не забудьте нажать левой кнопкой мыши и удерживать видимый значок выделения).
Совет: Видите « M » справа от вылета? Допустим, у вас выбрана пипетка и вы хотите использовать инструмент выделения… Удерживая нажатой клавишу SHIFT , нажмите клавишу « M » на клавиатуре. Вы увидите, что инструмент выделения теперь является вашим активным инструментом. Это удобная быстрая клавиатурная команда, и она есть в большинстве инструментов (если она не работает, вам нужно будет включить ее в раскрывающемся меню Edit> Preferences> General , которое находится в строке меню). Когда вы познакомитесь с ярлыками, люди подумают, что вы «летаете». |
Во всплывающем меню вы увидите четыре варианта:
Опция | Результат |
Прямоугольный | Создает выделение прямоугольной формы |
Эллиптическая | Создает выделение круглой или эллиптической формы |
Однорядный | Создает выделение высотой в один пиксель по ширине изображения |
Одноколонный | Создает выделение шириной в один пиксель по ширине изображений |
Создать выделение просто.Просто наведите курсор на изображения, нажмите левой кнопкой мыши и перетащите курсор по экрану, отпуская левую кнопку, когда вы достигнете желаемого размера. Это работает для прямоугольных и эллиптических шатров. Если вы хотите выбрать идеальный квадрат или круг, повторите процесс, но при перетаскивании удерживайте клавишу SHIFT . Удерживая нажатой клавишу ALT , вы центрируете ваш выбор в точке щелчка. Итак, если вы « SHIFT + ALT + CLICK + DRAG », у вас будет идеальный ограниченный квадрат или круг с центром в точке щелчка.На изображении ниже показано, как отображается область во время работы.
Этой концепции довольно легко следовать. Откройте любую фотографию на вашем компьютере и попробуйте это. Попробуйте использовать клавишу Shift при щелчке левой кнопкой мыши, чтобы создать ограниченные прямоугольные области в форме квадрата или круга. Затем попробуйте удерживать нажатой клавишу ALT , чтобы отцентрировать начальную точку. Используйте клавишу SHIFT для выделения квадрата.
Примечание: Если у вас нет фотографии, вы можете скачать ее, чтобы попрактиковаться.(щелкните ссылку, затем, когда она откроется, щелкните правой кнопкой мыши изображение и выберите «Сохранить изображения как», сохраните его на жестком диске и откройте файл в Photoshop).
Добавление в выбранную область — Удерживая нажатой клавишу Shift , сделайте еще одно выделение (вы увидите перекрестие и знак + ) — это добавит к выбранной области. Это может либо перекрывать первую область, либо быть новой, отдельной областью, работающей с первой выбранной областью.
Вычитание из выделенной области — Удерживая нажатой клавишу Alt , сделайте еще одно выделение (вы увидите перекрестие и знак —) — оно будет вычитаться из выбранной области. Эта вторая область должна перекрывать первую область, иначе изменений не будет.
Чтобы выбрать строку или столбец в 1 пиксель, просто выберите значок инструмента (одна строка или один столбец), затем выберите любое место на изображении, чтобы выбрать строку или столбец пикселей — это так просто.
Поиграйте с инструментом Marquee Tool, пока не почувствуете, что у вас все хорошо, потому что сейчас мы собираемся добавить его мощности.
Что можно делать с помощью инструмента выделения
Удалить — сделав выделение, нажмите клавишу Delete на клавиатуре. Это сотрет выбранную часть изображения и заменит ее цветом фона (который отображается на панели инструментов). Если удаленная область находится на слое, отличном от фона, останется дыра.
Вырезать и переместить — выберите область и поместите курсор в рамку. Удерживайте нажатой клавишу CTRL , одновременно удерживая левую кнопку мыши . Вы должны увидеть, как появятся ножницы. Теперь переместите указатель мыши, чтобы переместить выделение. Что произойдет, так это то, что выбранная область переместится и либо оставит отверстие, либо цвет фона заполнит ранее выбранную область.
Дубликат — выберите область, затем (с курсором в области) удерживайте клавиши CTRL и Alt , удерживая нажатой левую кнопку мыши.При перемещении курсора выделенная область будет скопирована туда, куда вы ее перемещали. это очень быстрый и простой способ скопировать элементы вашего изображения. Эта простая техника позволяет мне использовать круглую рамку, чтобы дать чайке третий глаз.
«На что ВЫ смотрите?»
Вырезать и вставить — Выделив область, « CTRL + C » на клавиатуре скопирует раздел. « CTRL + X » вырежет изображение, оставив отверстие или цвет фона, в зависимости от того, на каком слое вы находитесь.« CTRL + V » вставит все, что вы скопировали или вырезали, на новый слой над слоем, на котором вы находитесь.
Точная настройка — После того, как вы сделали выбор, вы можете обнаружить, что ваш круг немного смещен от центра или слишком далеко влево и т. Д. В этом случае вы можете использовать клавиши со стрелкой на вашем клавиатура для перемещения выделения вверх, вниз или на один пиксель за раз. Или 10 пикселей за раз, удерживая клавишу SHIFT и используя стрелки .
Инвертировать выделение — Вы можете выбрать область изображения, а затем инвертировать это выделение, удерживая CTRL + Shift + I (или используйте меню Select> Invert ). Это полезно, если вы хотите изменить большую часть изображения, но оставить область нетронутой. Иногда проще выделить небольшую область или несколько небольших областей, а затем инвертировать выделение.
Отменить выбор — После того, как вы сделали выбор, вам может потребоваться изменить его или выбрать другую область.Есть несколько способов сделать это. Если изображение уменьшено для отображения границы, выберите область границы (не работает с выбором строк и столбцов). Или щелкните изображение, но не перетаскивайте курсор (будьте осторожны, чтобы случайно не выбрать очень маленькую область). Вы также можете нажать CTRL + D , чтобы снять выделение.
Выбрать все изображение — Чтобы выбрать все изображение, вы можете использовать прямоугольную рамку вокруг границ изображения, щелкнув за пределами изображения и перетащив его на другую сторону (я бы сделал это из верхнего левого угла вниз в правом нижнем углу), или вы можете быстро нажать CTRL + A .
Помните, вы можете получить доступ к инструменту выделения, когда другой инструмент активен, нажав клавишу M .
