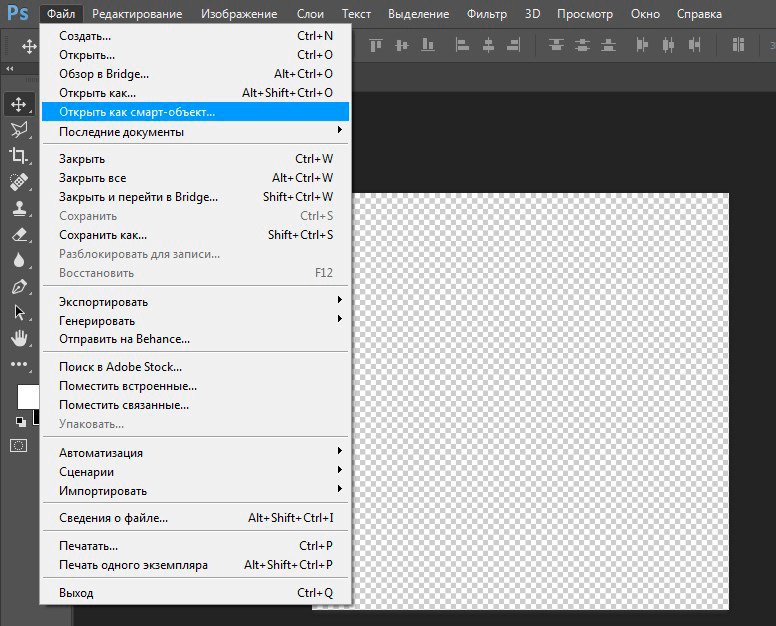
Как в фотошопе изменить выделенную область: Изменение выделенных областей в Photoshop Elements
Редактирование части изображения в Photoshop, 1
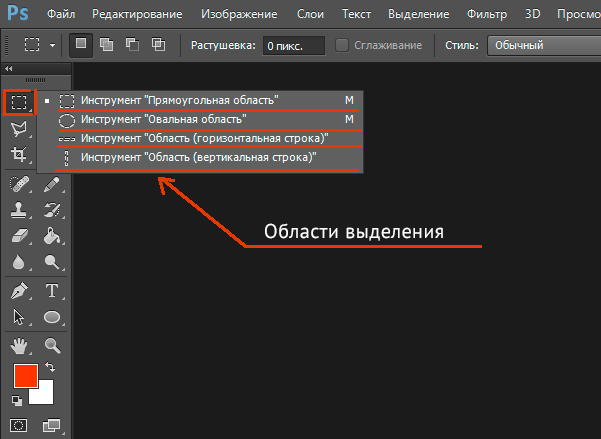
Как и можно ожидать, в Lightroom все ползунки модуля Develop (Коррекции) действуют сразу на всё изображение. Поэтому, если бы вы хотели воздействовать лишь на часть изображения, то следовало бы взять Adjustment Brush (Кисть коррекции) и закрасить область, которую хотели бы затронуть. В Photoshop вы можете поступать так же (конечно, до известной степени), но если хотите редактировать только часть изображения, то используете инструменты выделения (в Photoshop есть инструменты для всех вообразимых типов выделения — одно из свойств, которые делают Photoshop столь эффективным). Здесь описаны основные инструменты Selection (Выделение), которые используются по большей части (а другие мы опишем в книге позднее).
ФОРМИРОВАНИЕ ПРЯМОУГОЛЬНЫХ ВЫДЕЛЕНИЙ
Если область, которую вы хотите выделить, квадратная или прямоугольная, используется один и тот же инструмент: Rectangular Marquee (Прямоугольная область) (полагаю, название marquee (дословно маркиза) выбрано потому, что анимация, которая показывает, где находится граница выделения, похожа на голливудскую маркизу-киноафишу с окантовкой бегущим рывками светом, хотя более распространенным названием такого контура является марширующие муравьи).
РАСШИРЕНИЕ И СУЖЕНИЕ ВЫДЕЛЕННОЙ ОБЛАСТИ
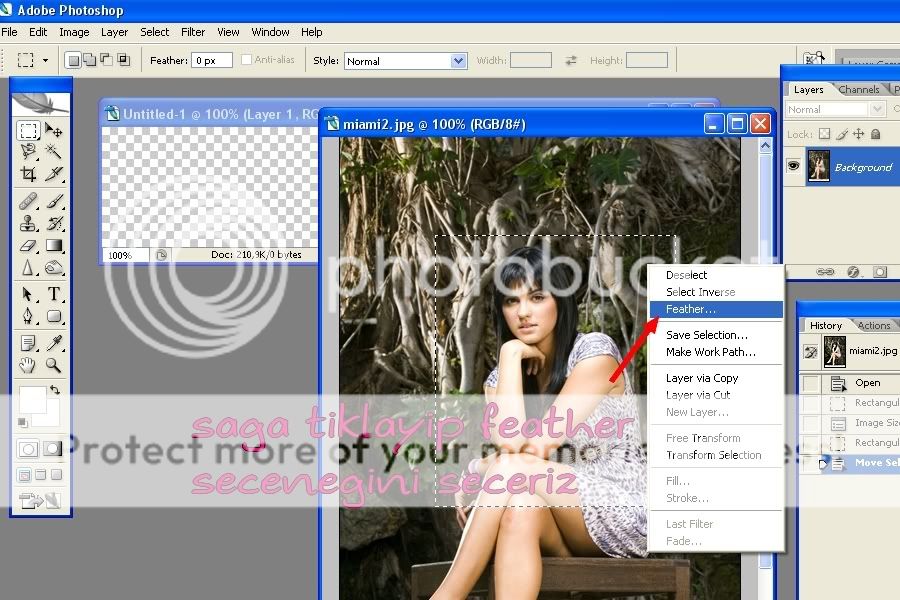
Как только выделение сформировано, то чтобы расширить область выделения, просто нажмите-и-держите-нажатой клавишу Shift и выделите дополнительные прямоугольники. Именно это я сделал здесь, где выделил области под левой и правой колоннами, сформировав меньшие прямоугольники. Чтобы сузить область выделения, вместо этого нажмите-и-держите-нажатой клавишу Alt (Mac: Option) и щелкните-и-пере-тащите по выделенной области (именно это я сделал по бокам и под колоннами).
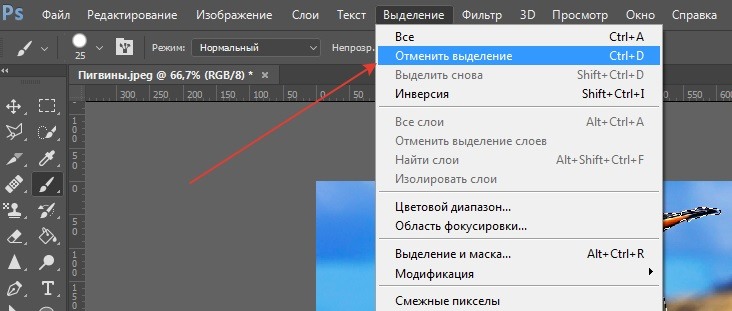
ОТМЕНА ВЫДЕЛЕНИЯ И КВАДРАТНОЕ ВЫДЕЛЕНИЕ
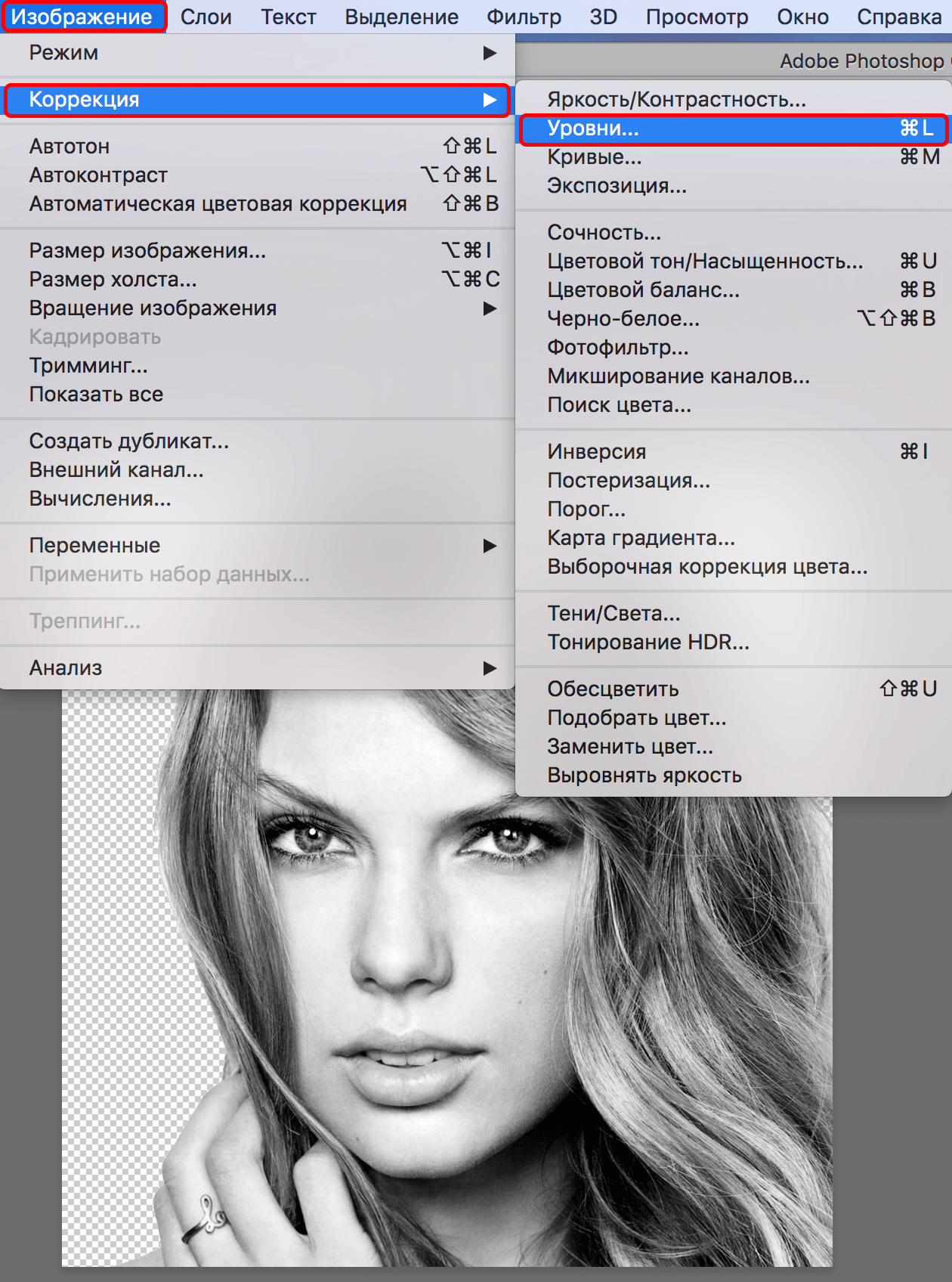
Чтобы отменить выделение в целом (функцией Deselect (Отменить выделение)), нажмите быструю клавишу Ctrl+D (Mac: Command+ D). Чтобы сделать выделение квадратной (а не прямоугольной) формы, просто нажмите-и-держите-нажатой клавишу Shift при формировании выделения, и оно будет в точности квадратным (как показанное здесь). Опять-таки, любые изменения, которые я выполняю, теперь затрагивают только эту выбранную квадратную область, как показанная здесь, где я снова вызвал команду Levels (Уровни) и увеличил яркость упомянутым ползунком. (Между прочим, команда Levels (Уровни) находится в Photoshop в меню Image, под опцией Adjustments (Коррекции), и позволяет корректировать света (перетаскиванием влево белого ползунка на правом конце под графиком для увеличения яркости светов).
Как в фотошопе изменить размер выделенного объекта
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.

Как уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.
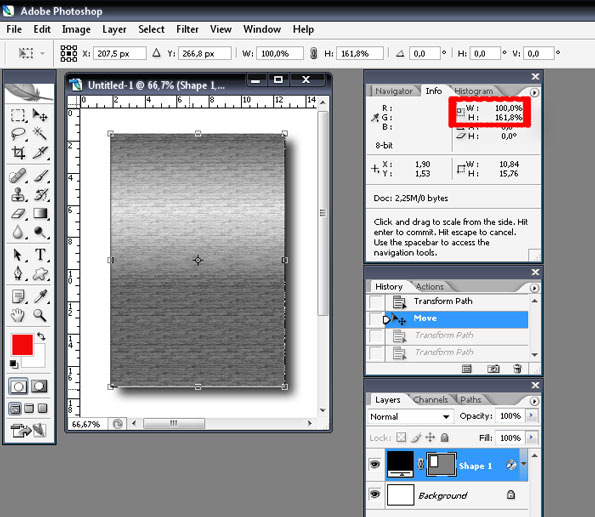
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
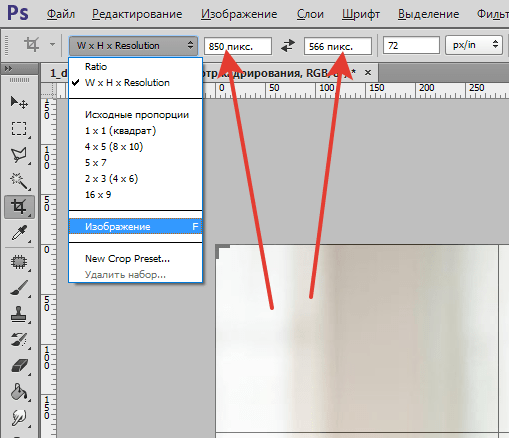
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
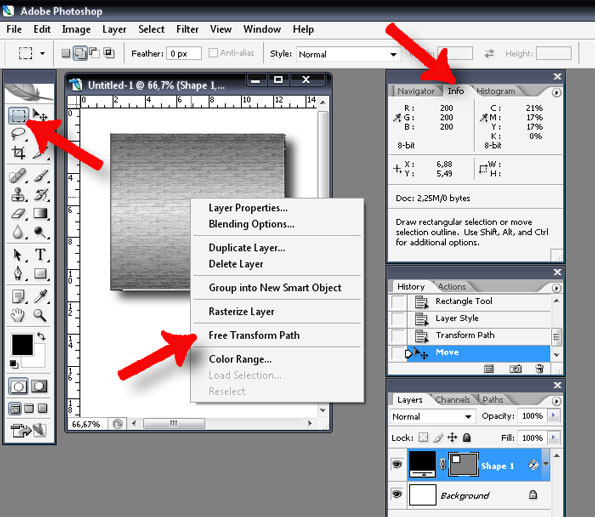
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Как уменьшить объект в фотошопе: быстро и профессионально
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
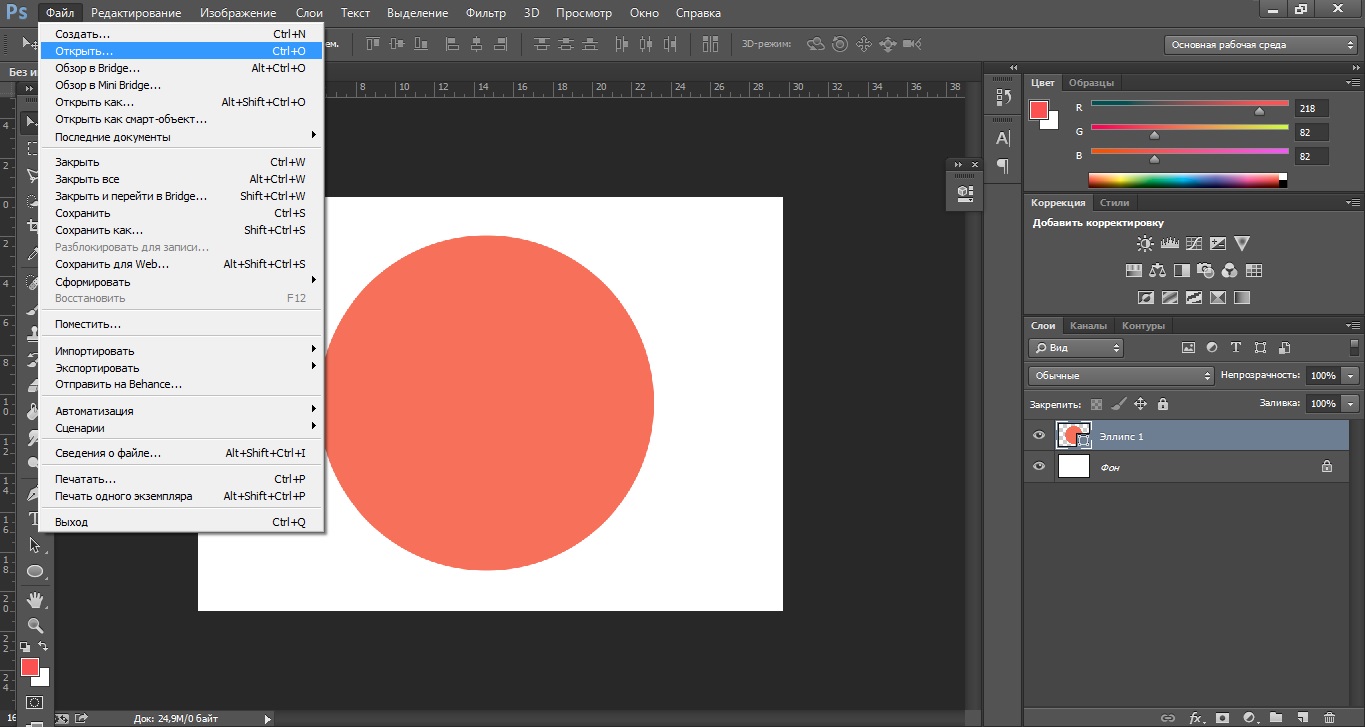
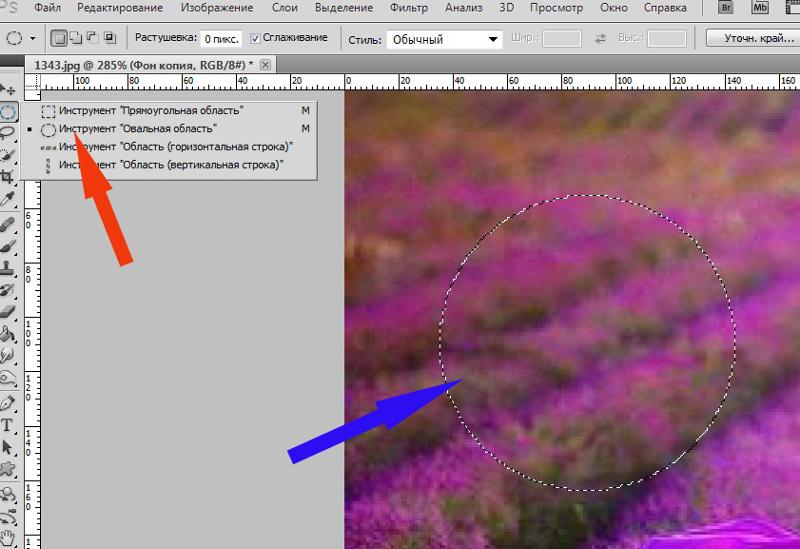
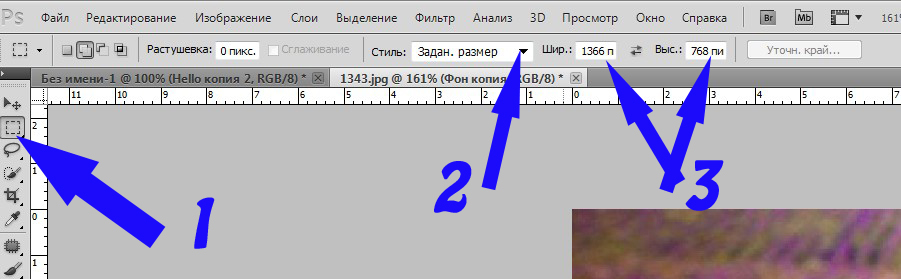
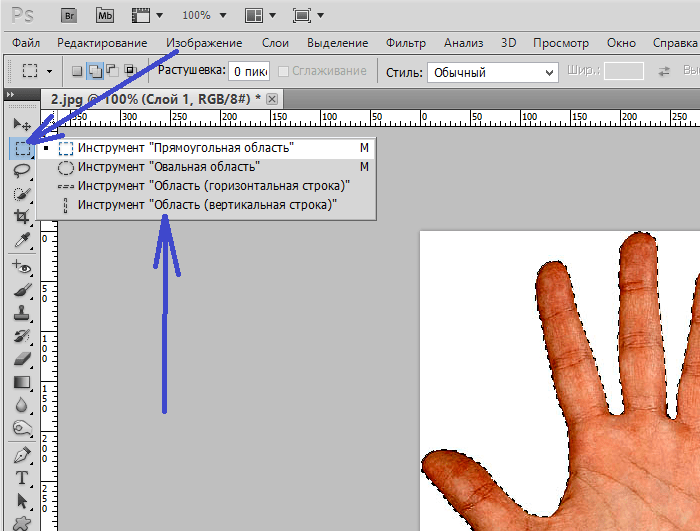
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.
Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. Как быстро нарисовать красивый круг).
Как быстро нарисовать красивый круг).
Выделяем нужный фрагмент картинки.
Теперь одновременно зажимаем кнопку CTRL + T.
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.
Так вы увеличиваете фото без потери качества, согласно пропорциям. Если не удерживать Shift, то фото «размажет».
Уменьшить картинку не составляет труда. Просто тянете угол внутрь удерживая Shift.
Вы также можете воспользоваться верхней панелью для уменьшения по размеру согласно пропорциям. Поставить свои значения в графу «Высота» и «Ширина». Обратите внимание, вы пользуетесь процентами.
Нажав на правую кнопку внутри выделенной области, вы получите дополнительные функции. Деформация, перспектива, искажение, поворот и так далее. Поэкспериментируйте с этими функциями самостоятельно. Это интересно.
Поэкспериментируйте с этими функциями самостоятельно. Это интересно.
Вот так, например, можно наклонить вырезанный элемент.
Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
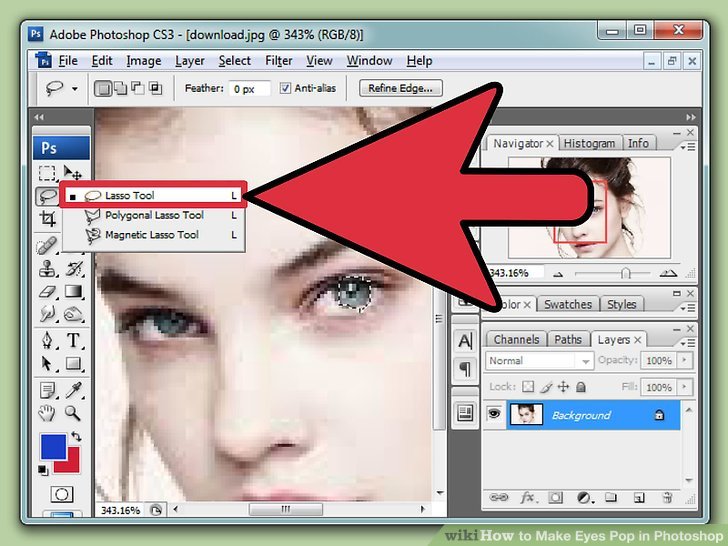
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
Можете перетащить, дергая за углы, увеличить или уменьшить – на все ваша воля.
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.
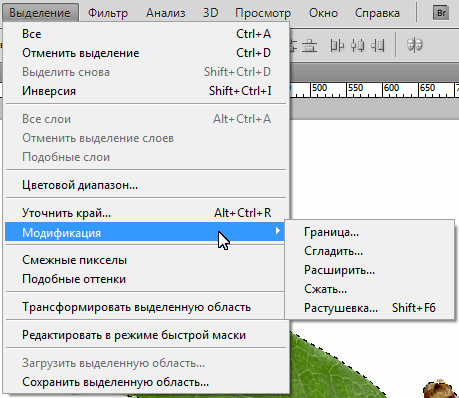
- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
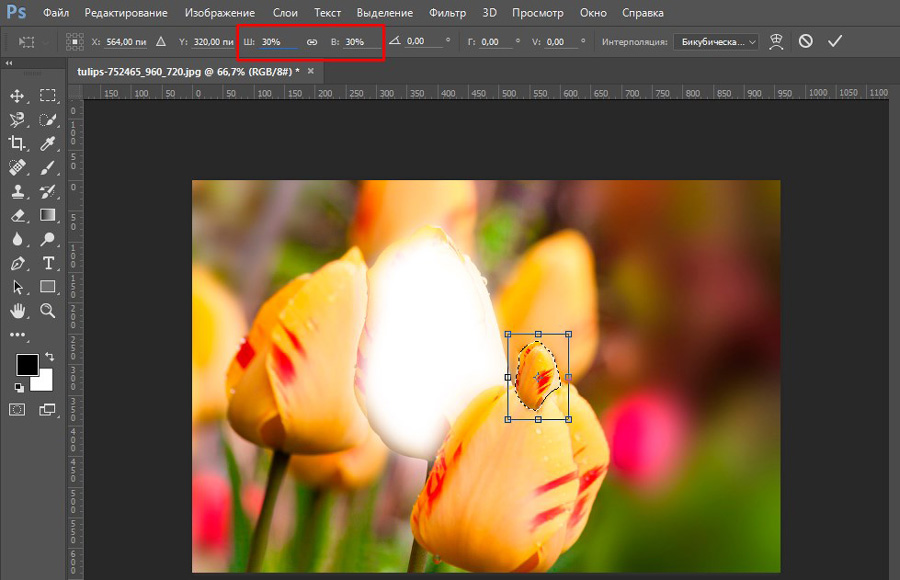
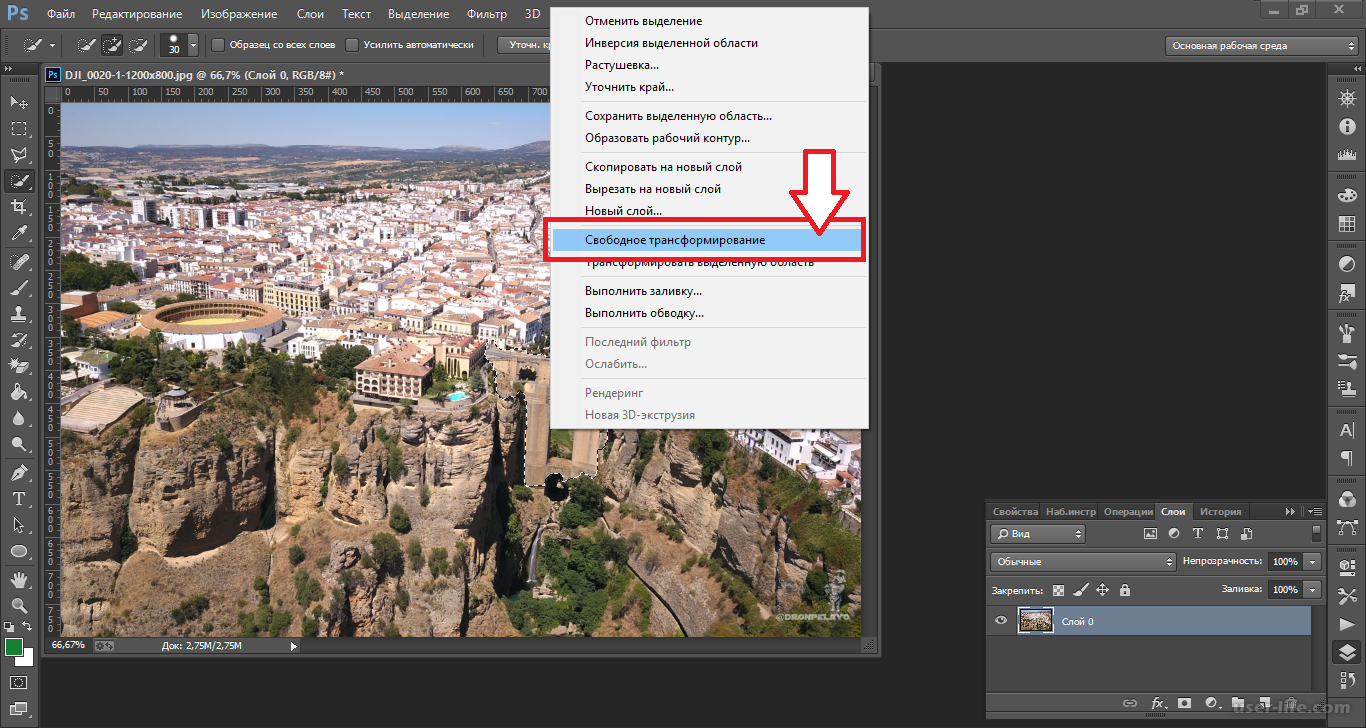
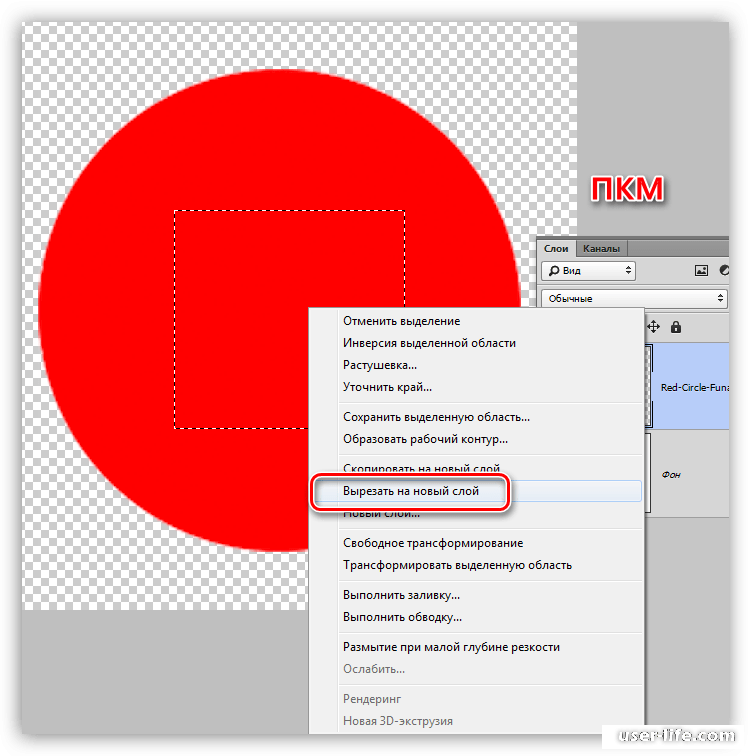
Трансформирование выделенной области
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Эта команда работает как Свободное трансформирование.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
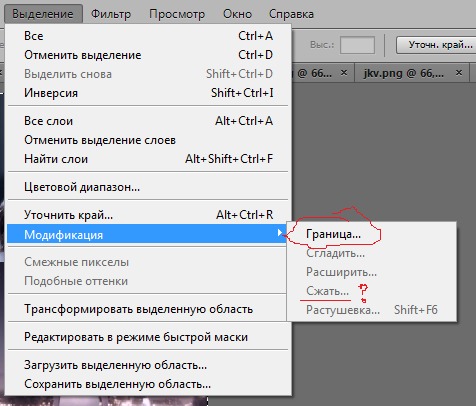
Модификация выделенной области
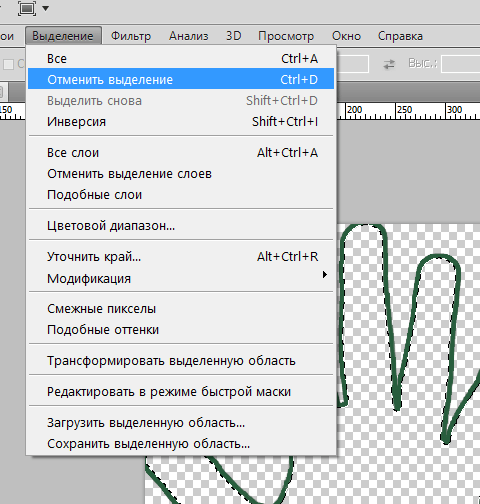
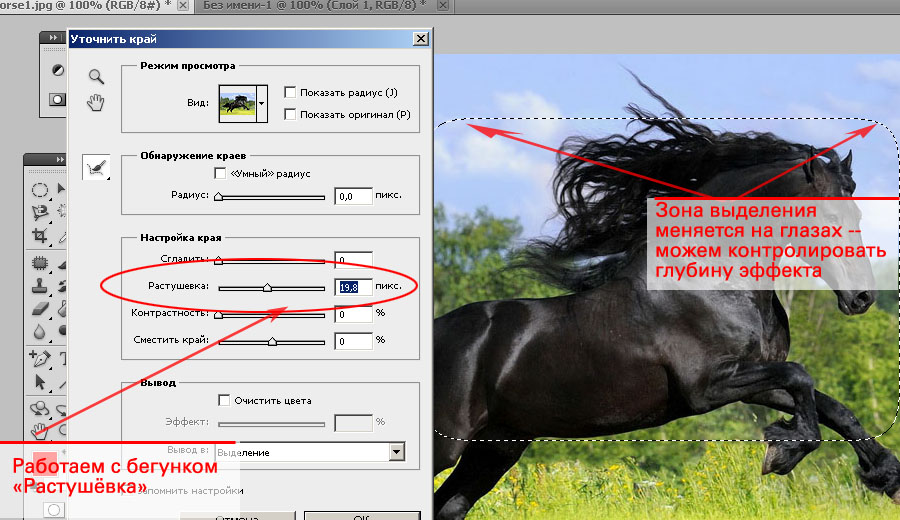
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки Добавление и Вычитание, которые как раз повлияют на размер выделенной области.
В том числе там есть кнопки Добавление и Вычитание, которые как раз повлияют на размер выделенной области.
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …
Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения … ». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше.
». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение».
Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.
Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя. Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно равно 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал при настройке файла для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм.
Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно равно 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал при настройке файла для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменяет количество дюймов в полях ширины и высоты.
Это изменяет количество дюймов в полях ширины и высоты. - Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
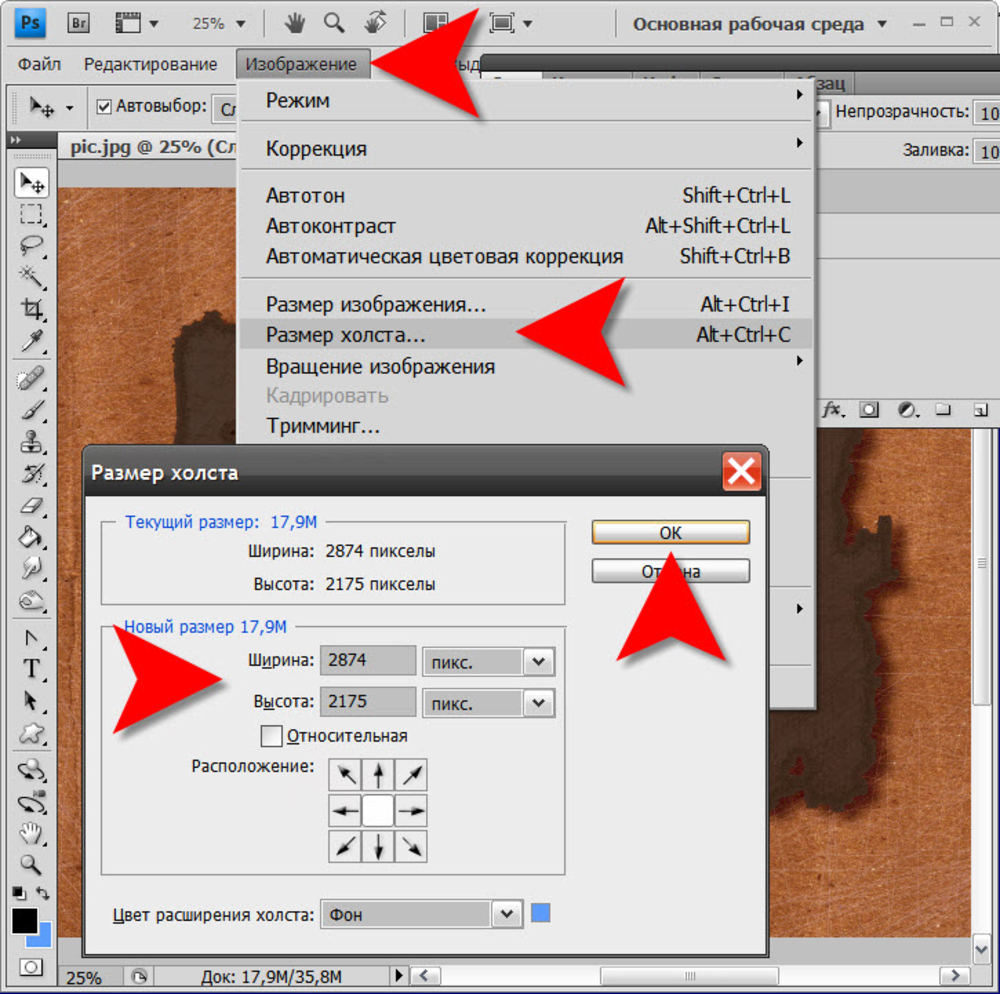
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал.
По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения.
Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как .
Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как . ..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применять преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.

- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.

Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Изображение в верхней части рамки приложения и щелкните Размер изображения . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Пока вы оставляете значок ссылки в состоянии на , вам не нужно беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать определенные размеры в пикселях
- дюймы — устанавливать PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также к ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести указатель мыши на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматический , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением.
 В данном случае мы ввели 8 пикселей.
В данном случае мы ввели 8 пикселей. - Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.

- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для выборки» с опцией добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.

- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркальное отражение».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Изменить размер выделения в фотошопе
| Содержание статьи | |
|---|---|
| 1 | Трансформирование выделенной области |
| 2 | Модификация выделенной области |
| 3 | Добавление и Вычитание из выделенной области |
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент  Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.

- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление
Трансформирование выделенной области
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки Добавление и Вычитание, которые как раз повлияют на размер выделенной области.
Об этих командах очень подробно расписано в этой статье.
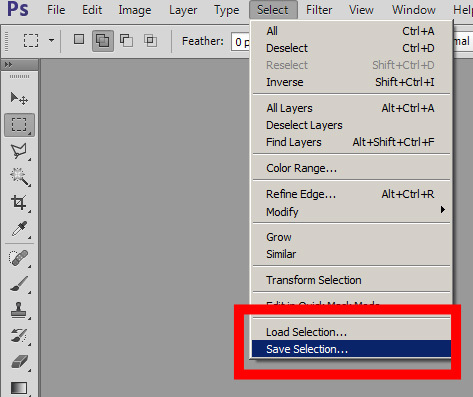
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
На этой странице
Перемещение границ выделенной области
При перемещении границы выделения перемещается только граница, фотография при этом не меняется.
Пользуясь любым инструментом выделения, нажмите «Новое выделение» на панели параметров и поместите курсор внутри имеющейся рамки выделения. Курсор изменится, что укажет вам на возможность перемещения выделенной области .
Параметр «Новая выделенная область» отображается на панели параметров в том случае, когда активен какой-либо из инструментов выделенная, за исключением инструмента «Кисть выделения». Чтобы воспользоваться этим параметром, вы можете временно переключиться на другой инструмент выделения.
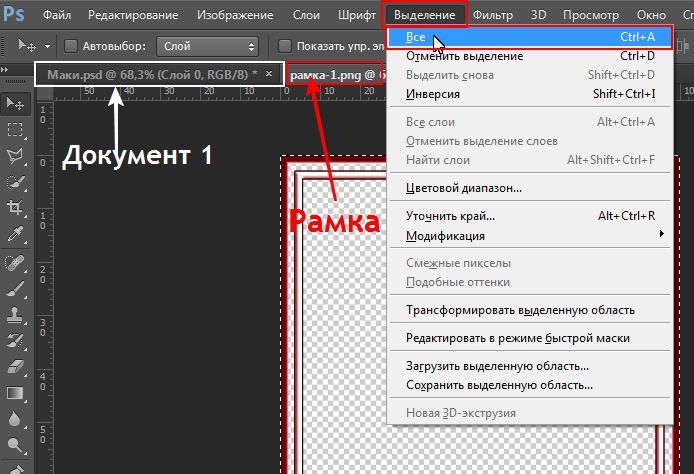
- Чтобы включить другой участок изображения, перетащите рамку выделения. Рамку выделения можно перетащить за пределы холста, однако, потом ее трудно будет поместить снова на место.
 Границы выделенной области также допускается перетаскивать в окно другого изображения.
Границы выделенной области также допускается перетаскивать в окно другого изображения.
- Чтобы переместить выделенную область с шагом 1 пиксель, воспользуйтесь соответствующей клавишей со стрелками.
- Чтобы переместить выделенную область с шагом 10 пикселей, воспользуйтесь соответствующей клавишей со стрелками, удерживая нажатой клавишу Shift.
- Чтобы направление перемещения было кратно 45° градусам, удерживайте нажатой клавишу Shift во время перемещения.
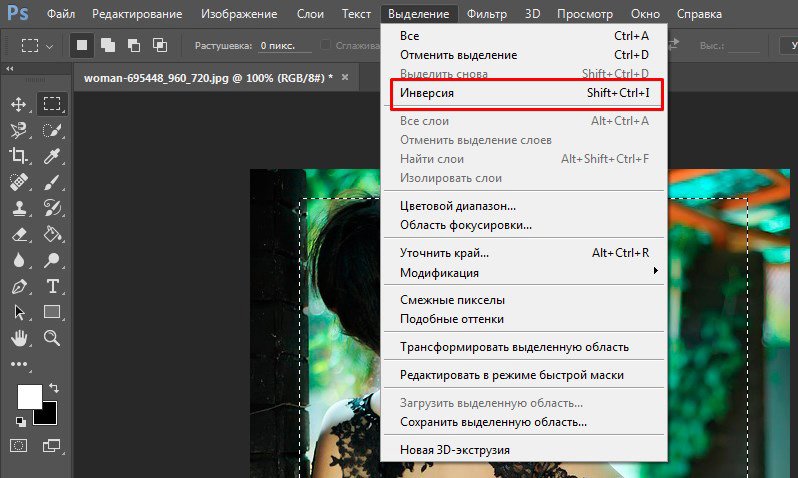
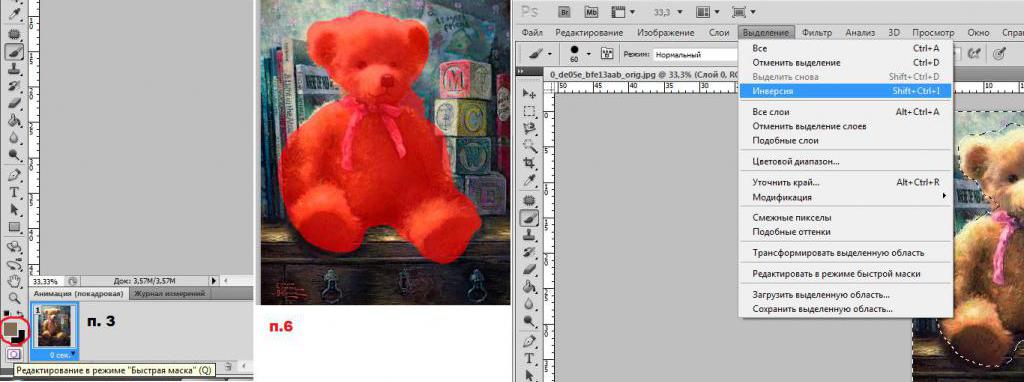
Инверсия выделения
Операция инверсии меняет невыделенные области в выделении, при этом сохраняя область, выделенную ранее.
Эту команду можно использовать для выделения объекта на однотонном фоне. Выделите область однотонного цвета с помощью инструмента «Волшебная палочка» и выполните команду «Выделить» > «Инверсия».
Добавление или удаление из выделения
Можно добавлять или удалять области из выделения для уточнения границы выделения. Например, чтобы создать выделение в форме бублика, следует сначала создать круглое выделение большего размера, а затем удалить из него круглую область меньшего размера.
Выберите инструмент выделения, а затем выполните одно из следующих действий.
- Чтобы добавить область в выделение, нажмите и удерживайте Shift (рядом с курсором появится знак плюса), чтобы удалить область из выделения, нажмите и удерживайте Alt (Option в Mac OS) (рядом с курсором появится знак минуса). Далее выделите область, которую требуется добавить или удалить.
- Нажмите «Добавить к выделенной области» или «Вычитание из выделенной области» на панели параметров и создайте еще одну выделенную область. (Параметры «Добавить к выделенной области» и «Вычитание из выделенной области» отображаются на панели параметров при активизации любого инструмента выделения.)
Выделение области, пересекающейся с имеющимся выделением
Область, на которую воздействует выделение, можно ограничить. Например, на фотографии заснеженного горного хребта можно выделить белые облака в небе, не выделяя при этом белые области на горах, путем выделения полностью всего неба и использования инструмента «Волшебная палочка» с установленным флажком «Пересечь с выделением» и снятым флажком «Смежные пикселы» для выделения только белых областей, включенных в выделенную область неба.
Выберите инструмент выделения, а затем выполните одно из следующих действий.
- Установите флажок «Пересечь с выделением» на панели параметров и выделите область, которая пересекается с имеющимся выделением.
- Нажмите комбинацию клавиш Alt+Shift (Option+Shift в Mac OS), чтобы рядом с курсором появилось перекрестие, и выделите область, пересекающуюся с имеющейся выделенной областью.
Расширение или сжатие выделенной области на определенное число пикселей
С помощью команд в меню «Выделить» можно уменьшать или увеличивать размер имеющегося выделения для очистки от случайных пикселей, оставшихся за пределами или внутри выделения по цвету.
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
Граница выделенной области сожмется или расширится на указанное число пикселей. Любая часть границы выделения, попавшая за пределы холста, не изменится.
Маска выделения в виде рамки
Команда «Рамка» создает рамку выделения с мягкими сглаженными краями. При применении команды «Рамка» выделяются только пиксели между двумя рамками выделения.
При применении команды «Рамка» выделяются только пиксели между двумя рамками выделения.
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
Включение областей одного цвета в выделенную область
Создайте выделение с помощью какого-либо инструмента выделения и выполните одно из следующих действий:
- Выполните команду «Выделить» > «Смежные пикселы», чтобы включить в выделение смежные пиксели, попадающие в поле допуска, заданного на панели параметров. (Можно переключиться на инструмент выделения, который включает диапазон допусков, например инструмент «Волшебная палочка».) Более высокое значение допуска включает в выделение более широкую гамму цветов.
- Выполните команду «Выделить» > «Похожие пикселы», чтобы включить все пиксели на фотографии, не только смежные, попадающие в поле допуска.
Команды «Смежные пикселы» и «Похожие пикселы» нельзя применять к изображениям в битовом режиме.
Удаление случайных пикселей из выделения по цвету
Команда «Сгладить» выполняет поиск пикселей рядом с выделенным пикселем, которые попадают в заданный диапазон цвета, и выделяет их.
Создайте выделенную область с помощью какого-либо инструмента выделения и выполните команду «Выделить» > «Изменить» > «Сгладить».
Обрезка краев выделения
При перемещении или вставке выделенной области некоторые пиксели по краю выделения включаются в него. Эти лишние пиксели могут привести к появлению ореола над границей выделенной области. Команда «Обрезать края слоя» заменяет цвет пограничных пикселей на цвет соседних пикселей чистого цвета (без фонового цвета). Например, при выделении желтого объекта на голубом фоне и перемещении выделения некоторые голубые пиксели фона также участвуют в перемещении. Команда «Обрезать края слоя» заменяет голубые пиксели на желтые.
Умение создавать и в последствии модифицировать выделения (выделенные области) является важнейшим навыком для любого пользователя Photoshop.
В этом материале я расскажу некоторых полезных методах изменения выделенных областей в Photoshop, а именно, преобразование с помощью:
- Растушёвка (Feather)
- Расширить и сжать (Contract и Expand)
- Граница (Border)
- Сгладить (Smooth)
- Уточнить край (Refine Edge)
- Быстрая маска (Quick Mask)
- Цветовой диапазон (Color Range)
1.
 Основные комбинации горячих клавиш для быстрой модификации выделения
Основные комбинации горячих клавиш для быстрой модификации выделения- Добавление к уже имеющейся выделенной области – зажимаем клавишу Shift и используем инструменты Волшебная палочка (Magic Wand Tool), инструменты группы Лассо (Lasso Tools), инструменты группы областей (Marquee Tools)
- Вычитание из выделенной области – используем те же инструменты, что и при добавлении, только вместо клавиши Shift зажимаем Alt
- Пересечение – используем те же инструменты, что и в двух первых случаях, но на этот раз одновременно зажимаем клавиши Shift и Alt
- Выделить весь холст – нажимаем Ctrl+A
- Удалить выделенную область – жмём Ctrl+D
- Восстановить удалённое выделение комбинация Ctrl+Shift+D
- Инвертировать выделенную область (Ctrl/Cmd + I to deselect what was previously selected and select what was not selected)
- Перемещение выделения – с помощью стрелок на клавиатуре выделенная область перемещается на 1 пиксель за одно нажатие клавиши.
 Если же предварительно зажать Shift, то область будет перемещаться на 10 пикселей по каждому нажатию на стрелку.
Если же предварительно зажать Shift, то область будет перемещаться на 10 пикселей по каждому нажатию на стрелку. - Построение геометрически правильного круга или квадрата – перед использованием инструментов «Прямоугольная область» (Rectangular Marquee Tool) или «Овальная область» (Elliptical Marquee Tool) зажимаем Shift
- Построение из центра – перед использованием Прямоугольной и Овальной областей зажимаем Alt.
- Перемещение выделенной области с его вырезкой из холста – При перетаскивании курсора пиксели в границах выделения сдвигаются, на их месте образуется пустая область, для этого перед перетаскиванием зажимаем Ctrl
- Перемещение выделенной области без её вырезки, т.е. перемещаемая область копируется – для этого перед перемещением зажимаем комбинацию Ctrl+Alt
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
от простого к сложному. Часть 26. Выделение— это просто*
2 — 2000Инструмент «магнитное лассо»
Инструмент «лассо»
Инструмент «перо»
Извлечение маски
Параметры слоя
Инструмент «волшебная палочка»
Создание выделений — основа основ работы в Photoshop. Чтобы творить чудеса графики, необходимо знать множество технических приемов. Мы поделимся с вами некоторыми из них — они помогут вам усовершенствовать технику выделения. Итак, возьмите «лассо»…
Чтобы творить чудеса графики, необходимо знать множество технических приемов. Мы поделимся с вами некоторыми из них — они помогут вам усовершенствовать технику выделения. Итак, возьмите «лассо»…
У вас есть прекрасная возможность переложить работу посложнее на Photoshop.
1. Инструмент «магнитное лассо» ускоряет процесс выделения. Контур головы на этом изображении довольно размыт, и что именно считать его границей, не совсем ясно. Обведите объект «магнитным лассо» — просто нажмите кнопку мыши, отпустите и начинайте протягивать. Голову можно выделить за один проход.
2. Двойным щелчком на пиктограмме инструмента «магнитное лассо» откройте палитру его параметров. Учитывая размытость краев объекта, мы изменим поведение инструмента. В поле Lasso Width (Ширина лассо) укажите малую величину, скажем 5 пикселов, а в поле Edge Contrast (Контраст границы) введите 10%. Обведите объект еще раз, но будьте аккуратны.
3. Если объект не имеет четко очерченных контуров, его сложно выделить. В таких случаях сначала нужно увеличить его контраст с помощью команды Curves или Levels. Проверьте каналы и выберите самый контрастный. В нашем примере это красный.
В таких случаях сначала нужно увеличить его контраст с помощью команды Curves или Levels. Проверьте каналы и выберите самый контрастный. В нашем примере это красный.
4. Дублируйте этот канал и повысьте контраст командой Levels. Для этого протяните черный и белый регуляторы к середине шкалы.
5. Для выделения четко очерченного объекта задайте ширину «лассо» 30 пикселов, а контраст границ — 50 или более процентов. Так «лассо» будет прилипать к краям и создаст почти идеальное выделение.
6. «Магнитное лассо» автоматически расставляет опорные точки. Делать это можно и вручную, щелкая кнопкой мыши в нужных местах, — например на острых углах, как здесь в нижней части носа. Клавишами Control/Command+Alt/Option можно в любой момент активизировать обычное «лассо».
|
|
Быстрый способ выделения, требующий, однако, твердости руки.
1. Инструмент «лассо» предлагает самый быстрый, хотя и не самый простой способ создания выделений. Откройте изображение с контрастными передним планом и фоном и, не прибегая к точности, обведите объект переднего плана.
2. Это оказывается гораздо сложнее, чем можно было бы себе представить. Но не расстраивайтесь, выделение «лассо» — процесс постепенный. Создав примерное выделение, начинаем его уточнять. Протягивание «лассо» с клавишей Shift добавляет к выделению новые области, а протягивание с клавишей Option — вычитает. Для большего удобства увеличьте изображение.
3. Если рука у вас достаточно твердая, можете добавлять и вычитать сразу большими кусками. Но проще работать малыми порциями: если вы допустите ошибку, будет не так обидно и на ее исправление уйдет меньше времени. Не обязательно рисовать замкнутые области. Чтобы вычесть участок, начертите линию в виде буквы U, а концы замкнутся автоматически.
|
|
Если границы объекта сливаются с фоном, для выделения этого объекта можно воспользоваться «пером».
1. Если подлежащий выделению объект не имеет четких границ или сливается с фоном, как в данном примере, то ни «магнитное лассо», ни метод извлечения маски из канала не помогут.
2. В таких случаях хорошие результаты дает инструмент «перо». Нам предстоит выделить волосок на теле насекомого. Обведем его «пером». Для удобства увеличим объект, чтобы пикселы стали различимыми.
3. «Перо» создает контур, который можно превратить в выделение, для чего достаточно щелкнуть кнопкой мыши на пиктограмме «образовать выделение» в нижней части палитры Paths (Контуры). В завершение растушуйте границу выделенной области на один пиксел и скопируйте объект. Для создания тени от него обработайте расположенный ниже слой инструментом «затемнитель».
|
|
В некоторых случаях почти готовые маски можно извлекать непосредственно из каналов.
1. Обращение к каналу в предыдущем примере помогло улучшить выделение. Тот же подход позволяет создать на основе содержимого канала маску и загрузить ее как выделение. Дублируйте канал еще раз (в нашем примере это красный) и примените к нему команду Levels, только теперь сделайте края еще более резкими.
Тот же подход позволяет создать на основе содержимого канала маску и загрузить ее как выделение. Дублируйте канал еще раз (в нашем примере это красный) и примените к нему команду Levels, только теперь сделайте края еще более резкими.
2. Сводя регулятором гаммы серую составляющую до минимума, добейтесь полной четкости силуэта. Чтобы маска получилась сплошной, закрасьте «кистью» или «лассо» пустоты — в данном случае это белые пятна вокруг уха и на кончике носа.
3. Загрузите канал как выделение и поместите его на отдельный слой (инвертируйте силуэт, отделив его от фона). В верхней части головы осталась кайма. Чтобы избавиться от нее, загрузите выделение снова и ужмите маску по периметру на 5 пикселов.
4. Инвертируйте выделение (Control/Command+Shift+I), щелкните на пиктограмме «слой-маски» и, водя кистью вдоль края, уберите кайму. Спрячьте «муравьиную дорожку», чтобы она вам не мешала. Если кайма еще осталась, сожмите периметр выделения снова и повторите процесс.
5. Может быть, вы хотите сохранить размытость границ, чтобы объект лучше вписался в новое изображение? Дублируйте синий канал (обычно он бывает наиболее размытым) и создайте еще один слой. Загрузите канал как выделение, инвертируйте его и добавьте как «слой-маску». Расположенный ниже белый слой показывает результат, который дает маска.
6. Резкая маска пусть остается видимой, а с новой маски с помощью команды Levels нужно будет убрать фон. Остатки фона можно удалить путем закрашивания «слой-маски». Чтобы смягчить края маски, слегка обработайте ее фильтром Gaussian Blur (Размытие по Гауссу).
|
|
Для быстрого выделения больших областей есть еще один удобный способ.
1. Работая с Photoshop, вам все время приходится выбирать наиболее эффективные методы выполнения той или иной задачи, хотя их эффективность не всегда можно предсказать заранее. Например, фон в этом изображении можно выделить либо «волшебной палочкой», либо командой Color Range (Цветовой диапазон).
Например, фон в этом изображении можно выделить либо «волшебной палочкой», либо командой Color Range (Цветовой диапазон).
2. Откройте изображение вроде этого. Дублируйте слой и добавьте под него еще один слой, залитый белым. Откройте диалог Color Range и щелкните на фоновом цвете. Переместив регулятор Fuziness (Разброс) до отметки 200, вы получите плавное градиентное выделение. Чтобы убрать фон, можете добавить выделение как слой-маску. Если вы решите изменить эффект, все придется сделать заново.
3. Есть и альтернативный вариант. Средства диалога Layer Options (Параметры слоя) могут функционировать как маска, позволяя быстро выделять и убирать большие цветовые области. Удалите слой-маску. Двойным щелчком на строке верхнего слоя вызовите диалог Layer Options и протяните белый регулятор шкалы This Layer (Этот слой) влево — фон при этом убирается. Результат, однако, пока не впечатляет…
4. Перемещая регулятор при нажатой клавише Option, вы можете растушевать границу невидимого выделения, сформированного командой Layer Options. Треугольник разделяется на две половинки, между которыми образуется постепенный цветовой переход. Результат здесь виден сразу, и его можно менять на ходу.
Треугольник разделяется на две половинки, между которыми образуется постепенный цветовой переход. Результат здесь виден сразу, и его можно менять на ходу.
5. Чтобы превратить невидимое выделение в видимое или в альфаканал, нужно объединить данный слой с нулевым — обычным прозрачным слоем, связанным с основным. Воспользуйтесь для этого командой Merge Linked (Объединить связанные) из меню палитры Layers.
6. Выделенные слои сливаются в один, сохраняя прозрачность. Такой слой можно загрузить как маску прозрачности, щелкнув на его строке при нажатой клавише Control/Command; если понадобится, вы можете превратить его в альфа-канал.
|
|
В завершение предлагаем еще один простой способ создания выделений…
1. Сама по себе «волшебная палочка» несколько неуклюжа, поэтому пользоваться ею удобнее в сочетании с командами Grow (Смежные пикселы) и Similar (Подобные оттенки) из меню Select (Выделение). Открыв изображение, мы задали для «волшебной палочки» допуск (Tolerance) 32 пиксела. Щелчком выделяем сине-зеленую область между зубами. Расширение выделенной области щелчками с Shift — довольно кропотливое занятие, а если увеличить допуск, области в других частях изображения также могут оказаться выделенными. Между тем обращение к команде Grow позволяет заполнить пустоты именно там, где нужно.
Открыв изображение, мы задали для «волшебной палочки» допуск (Tolerance) 32 пиксела. Щелчком выделяем сине-зеленую область между зубами. Расширение выделенной области щелчками с Shift — довольно кропотливое занятие, а если увеличить допуск, области в других частях изображения также могут оказаться выделенными. Между тем обращение к команде Grow позволяет заполнить пустоты именно там, где нужно.
2. Команды Grow и Similar учитывают величину допуска, и если вы хотите, чтобы выделение расширялось понемногу, понизьте значение Tolerance. Растушуйте выделение и воспользуйтесь им как маской для корректирующего слоя. Помните, что добавлять или вычитать области можно также любыми другими инструментами выделения.
3. Чтобы ограничить действие «волшебной палочки», выделите область заранее, для чего можно воспользоваться любым другим методом. Щелчком при нажатых клавишах Alt/Option+Shift внутри границы выделите пересечение двух выделений. Это очень удобно, когда «волшебная палочка» захватила ненужную вам смежную область. Слева показана предварительно выделенная область, а справа — пересекающийся участок, образованный щелчком «волшебной палочки» вместе с комбинацией клавиш Alt/Option+Shift внутри границы выделения.
Слева показана предварительно выделенная область, а справа — пересекающийся участок, образованный щелчком «волшебной палочки» вместе с комбинацией клавиш Alt/Option+Shift внутри границы выделения.
КомпьюАрт 2’2000
Всё об инструментах выделения в Фотошоп / Creativo.one
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:
Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали – нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:
Выделите верхнюю квадратную часть фигуры
Мы это сделали – верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами – не с помощью поочередного выделения ее частей. Что нам нужно сделать – это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Прежде чем мы пойдем дальше после выбора инструмента «Прямоугольная область», давайте посмотрим на область настроек инструмента, а именно на четыре маленькие иконки в левой ее части:
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку «Добавить к выделенной области» (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область», поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:
Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области», чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:
Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:
Второе выделение теперь добавилось к первому
Благодаря настройке «Добавить к выделенной области», которую я применил, просто нажав клавишу Shift, мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области».
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо», но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L.
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области»! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области».
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области», Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области». Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки – настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали – при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области», я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать – нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:
Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области», я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области», вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется – нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:
Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку «Пересечение с выделенной областью» (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью», а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка – первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
После определения способов выбора настройки «Пересечение с выделенной областью», давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:
Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо», при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область», я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:
Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача – выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:
Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли – выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:
Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью», также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»:
Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью», я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:
Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:
Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
|
Для выделения овальной области используют Elliptical Marquee Tool (Овальная область). Этот инструмент находится на панели инструментов Photoshop и очень похож на инструмент Rectangular Marquee Tool (Прямоугольная область). По умолчанию инструмент Elliptical Marquee Tool (Овальная область) спрятан за инструментом Rectangular Marquee Tool (Прямоугольная область) в панели инструментов. Чтобы выбрать этот инструмент, нужно нажать и немного подержать иконку инструмента Rectangular Marquee Tool (Прямоугольная область). Появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee Tool (Овальная область) в выпадающем меню, чтобы выбрать его: При включении Elliptical Marquee Tool (Овальная область) на панели параметров отображаются настройки этого инструмента точно такие же, как у инструмента Rectangular Marquee Tool (Прямоугольная область).  Чтобы сделать овальное выделение, нужно провести мышью с нажатой левой кнопкой над выделяемой областью изображения. Получим овал, условно вписанный в прямоугольник, углами которого являются начальная и конечная точки выделения. Здесь отпустить левую кнопку мыши. Чтобы получить выделение в форме круга, удерживайте нажатой клавишу «Shift». Для выделения овальной области из центра удерживайте нажатой клавишу «Alt». Важно помнить, что в момент окончания выделения, сначала следует отпустить кнопку мышки и, только после этого, клавиши «Shift» и «Alt». Простой пример использования такого выделения приведен в уроке Текст, описанный вокруг планеты. Для выделения круглого шара – планеты — ставим курсор мыши в центр изображения, нажимаем «Shift» и «Alt» и, удерживая эти клавиши, перемещаем курсор мыши (при нажатой левой кнопке) к краю планеты. Затем отпускаем кнопку мыши и после этого клавиши «Shift» и «Alt». Если выделение немного неточное, его можно переместить клавишами со стрелками на клавиатуре.  Выделение перемещается на один пиксель при нажатии на клавишу. Выделение перемещается на один пиксель при нажатии на клавишу.Еще один очень простой пример. Как сделать эффект виньетки для фото? Используем вот эту картинку: Выбираем инструмент Elliptical Marquee Tool (Овальная область). На панели параметров этого инструмента установим в поле Feather (Растушевка) значение 20px. Выделяем овальную область. Затем выполняем команду меню Select (Выделение) > Inverse (Инвертировать). Теперь выделенным стало все изображение за исключением выбранной ранее овальной области. Заливаем выделенную часть черным цветом. Границы между изображением и залитой областью размытые, изображение плавно сливается с черным фоном. Можно еще добавить один интересный эффект к выделенной области. Устанавливаем цвета основной и фоновый – черный и белый. Выбираем меню Filter (Фильтр) > Render (Рендеринг) > Clouds (Облака).  Вот результат: Вот результат: |
10 способов редактирования выделения в Photoshop
Основополагающее место в фотошопе отведено группе команд и инструментов, связанных с выделением. Об этом говорит их большое количество в фотошопе и даже отдельное меню на панели управления. В эту группу входит и инструмент Быстрое выделение.
На панели инструментов он находится в четвертой группе вместе с Волшебной палочкой. По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение ( чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область , нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
Как пользоваться
Разберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на панели параметров), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на Добавить к выделенной области. Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое»?
Совет
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock.
Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
Случалось ли вам снять интересный сюжет, смысл которого был хорошо понятен только вам? Казалось ли вам, что важный объект на снимке хорошо заметен, а зрители его замечали не сразу или не считали важным?
Мир наполнен шумом и хаосом, и, порой, бывает трудно от них абстрагироваться. Так и в фотографии: чтобы правильно передать идею вашего снимка, вам нужно научиться выделять сюжетно важную часть. Ниже мы поговорим о нескольких приемах, которые помогут вам в этом.
Стандартные приемы:
Однотонный фон
Естественный, простой и очень эффективный способ привлечь внимание зрителя – это расположить объект на однотонном фоне. Также можно использовать текстурированный фон, при условии, что рисунок текстуры не броский и не отвлечет внимание от объекта съемки.
Фотография: Ричард Аведон
Центр
Разместить объект в центре кадра – верный способ привлечь к нему внимание. Только убедитесь, что ни сзади, ни слева, ни справа от снимаемого объекта нет никаких отвлекающих элементов. Чтобы еще больше подчеркнуть сюжетный центр, можно виньетировать снимок в графическом редакторе.
Фотография: Стив Маккарри. Обратите внимание, что прием «центр» действует только тогда, когда объект действительно является зрительным центром — то есть, фон достаточно однородный, и никакие другие объекты не «перевешивают» важный предмет.
Малая глубина резкости
Открывая диафрагму до значений 1.4 , 1.8, 2.0 или 2.8, можно уменьшить глубину резкости. Сфокусируйте объектив на предмете, который является сюжетным центром, и откройте диафрагму – это выделит его на изображении и привлечет к нему внимание зрителя.
Фотография: Йозеф Судек
Творческие приемы:
Луч света
Представьте себе, как прожектор освещает актера на сцене. Попробуйте повторить этот эффект: пусть луч света падает на важный объект, а остальная часть сцены остается в полумраке, но не в темноте: она добавит снимку выразительности, не отвлекая внимания от сюжетно-важной части.
Попробуйте повторить этот эффект: пусть луч света падает на важный объект, а остальная часть сцены остается в полумраке, но не в темноте: она добавит снимку выразительности, не отвлекая внимания от сюжетно-важной части.
Фотография: Стив Маккарри
Свой среди чужих
Очень эффективный способ съемки. Ищите предметы в несвойственных им местах или попробуйте поместить их туда намеренно. Чем необычней, тем лучше!
Фотография: Ричард Аведон
Выразительный свет
Расположите объект на границе света и тени, то есть, в таком месте, где будет невозможно равномерно проэкспонировать кадр. Определите экспозицию по сюжетно важной части кадра, оставив остальную часть сцены немного недоэкспонированной.
Фотография: Ричард Аведон. Мальчик — сюжетный центр кадра — расположен на границе жесткого солнечного света и тени, из-за чего он лучше всего проработан на снимке.
Выделение цветом
Этот способ можно использовать как при съемке, так и при обработке. Любой объект, который сильно отличается по цвету от окружающих деталей, будет привлекать к себе больше внимания.
Любой объект, который сильно отличается по цвету от окружающих деталей, будет привлекать к себе больше внимания.
Фотография: Стив Маккарри
При обработке этот способ применяется следующим образом: важный объект должен остаться самой яркой деталью на снимке. Выберите доминирующий цвет фона и слегка уменьшите его насыщенность. Остальные цвета фона нужно обесцветить еще сильнее, чтобы осталось только два цвета: цвет объекта и основной цвет фона.
Вместе
Комбинируйте перечисленные выше способы в одном кадре. Это позволит расширить диапазон получаемых эффектов. Через некоторое время вы заметите, что используете несколько способов сразу.
Фотография: Стив Маккарри. Центр + выделение цветом.
Как видите, способов «отделить зерна от плевел» очень много, и каждый из них уникален. Ищите их, будьте внимательны при съемке, ведь обнаружить собственный прием – это настоящее удовольствие! Если вы уже нашли что-нибудь, расскажите нам о своей находке в комментариях.
Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная область
Инструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Кстати, все три режима есть и у других инструментов для создания выделенной области. Примеры и сравнение этих режимов я подробно показал в этом уроке.
Добавить к выделенной области
В этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Совет
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z, чтобы отменить последний клик.
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной области
Фотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Совет
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift.
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt.
Параметры кисти
Используйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоев
Изначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматически
Поскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
Быстрое выделение в Фотошопе
Инструмент быстрого выделения (Quick Selection Tool) впервые был представлен в Photoshop CS3. Он быстро стал фаворитом, благодаря сочетанию магии «Волшебной палочки» (Magic Wand Tool) и простоты использования кисти. Этот инструмент отличается от других инструментов выделения в фотошопе, поскольку он выбирает не только цвета, но и текстуры.
Этот инструмент отличается от других инструментов выделения в фотошопе, поскольку он выбирает не только цвета, но и текстуры.
При работе этого инструмента Photoshop непрерывно анализирует изображение и автоматически выбирает аналогичные пиксели (например, текстуры, цвета и рисунки). Результат – очень точное выделение всего за несколько кликов. Очень удобно использовать для отделения объекта от фона. Возьмём, к примеру, фото:
И выделим цветок.
Шаг 1: В открытом Photoshop найдите инструмент быстрого выделения. Это четвёртый инструмент сверху панели инструментов слева. В паре с ним находится волшебная палочка.
Опции инструмента выделения в Фотошопе находятся вверху под строкой меню.
Рассмотрим их подробно. 1. Меню предустановленных кистей Photoshop трактует инструмент выделения как кисть. Это значит, можно иметь предустановленные кисти (пресеты), как и у любой стандартной кисти. На начальном этапе меню пустое. Если сохранить существующие настройки, они появятся в меню как пресет.
2. Режим кисти Здесь три варианта: • Новая выделенная область: Совершенно очевидно – создаёт новое выделение. • Добавить к выделенной области: Добавляет к существующему выделению, что эквивалентно удерживанию клавиши SHIFT. Интересно, что в отличие от других инструментов выделения, здесь не нужно выбирать режим «Добавить в выделение» вручную после создания нового выделения. Фотошоп автоматически выбирает этот режим после появления первого выделения. • Вычитание из выделенной области: Удаляет пиксели из существующего выделения, что эквивалентно удерживанию клавиши ALT.
3. Параметры кисти Поскольку это кисть, то есть стандартные опции для изменения жёсткости, размера, интервала, угла и округлости кисти. Это может пригодиться при работе с очень тонкими деталями на изображениях, такими как волосы или шерсть. На данном шаге не будем вмешиваться в настройки.
4. Образец всех слоев (Sample All Layers) Выбор этого параметра означает, что Photoshop создаст выбор из всех существующих слоев, а не только из текущего выбранного.
5. Усилить автоматически (Auto-Enhance) В этом режиме создаётся выделение с более плавными краями. Имейте в виду, что инструмент быстрого выделения используется в основном для оперативной селекции. Это обусловливает слегка шероховатые края выделения. Выбор этой опции устраняет подобные огрехи.
6. Выделение и маска… В Photoshop CC 2017 создана новая рабочая среда «Выделение и маска…». Основная цель этой среды – помочь сделать выделение более точным с более мягкими, более плавными краями. Это очень мощный инструмент, который может создать невероятно подробное выделение, как мы увидим позже. Продолжим действия по созданию выделения.
Шаг 2: При первом выборе инструмента быстрого выделения убедитесь, что режим кисти установлен на новую выделенную область, и проведите кистью в верхнем левом углу изображения. Photoshop автоматически выбирает для выделения фон, не трогая цветок.
Проведите по области, смежной с выделенной. Фотошоп будет «волшебным образом» продолжать выбирать пиксели вокруг цветка. Если вы допустили ошибку, можно нажать CTRL + Z, чтобы отменить, или удерживать ALT, чтобы отменить выбор фрагментов. Для лучшего контроля пробуем увеличить масштаб и уменьшить размер кисти.
Если вы допустили ошибку, можно нажать CTRL + Z, чтобы отменить, или удерживать ALT, чтобы отменить выбор фрагментов. Для лучшего контроля пробуем увеличить масштаб и уменьшить размер кисти.
Всего за несколько «мазков» должно получиться такое выделение в фотошопе:
Шаг 3: Нажмите на кнопку «Выделение и маска…» в верхней панели. В предыдущих версиях PS она называлась «Уточнить края», но в новой версии возможности уточнения выделения значительно расширились. Кнопка вызовет соответствующую рабочую среду, где мы можем скорректировать выделение. В этой среде также можно создавать и выделения с нуля, и работать кистевыми инструментами.
Уточнение границ выделения – это мощный инструмент, который поможет создать невероятно точное выделение. Попробуйте изменить различные параметры и посмотреть, как это влияет на выделение. Всегда можно увидеть исходный выбор, нажав P или выбрав «Показать оригинал». По окончании уточнения кликаем ОК.
Шаг 4: Выделение создано. Осталось убрать фон. Нажимаем клавишу DELETE. В появившемся диалоговом окне «Заполнить» в качестве содержимого выбираем белый фон, кликаем ОК. И вуаля – получаем цветок на белом фоне.
Нажимаем клавишу DELETE. В появившемся диалоговом окне «Заполнить» в качестве содержимого выбираем белый фон, кликаем ОК. И вуаля – получаем цветок на белом фоне.
Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Горячие клавиши выделения в Photoshop
Можно ещё посоветовать использовать некоторые горячие клавиши при работе с выделением в фотошопе, или комбинации клавиш. Например, при работе с быстрым выделением за размер кисти отвечают клавиши [ и ], а за жёсткость { и }. Добавить к выделенной области ещё одну можно при любом выбранном инструменте выделения с помощью перетаскивания и зажатой клавиши SHIFT.
Также полезно запомнить клавиши при работе с инструментами среды «Выделение и маска…». Инструмент «Быстрое выделение» включается клавишей W. Инструмент «Уточнить край» (кисть) – клавишей R. Кисть (для корректировки маски) – B. Лассо (и прямолинейное тоже) – L. Масштабирование можно включить клавишей Z, зажатие ALT уменьшает масштаб.
Инструмент Волшебная палочка (Magic Wand Tool)
Где находится волшебная палочка в фотошопе мы уже говорили выше. В выпадающем меню группы «Быстрое выделение» спрятан значок волшебной палочки . Этот инструмент рекомендуется использовать для быстрого выделения контрастных объектов. Он работает по принципу определения цвета пикселей и, в зависимости от установленных настроек, моментально выделяет пиксели только определенного цвета либо еще и сходных к нему оттенков. Это особенно удобно это при выделении однотонных областей большого размера или объектов на однотонном фоне.
Простой щелчок волшебной палочкой по какой-либо части картинки приведет к выделению смежных пикселей подобных оттенков.
На панели параметров кнопки определяют режим по отношению к выделенным ранее областям:
1 — Новая выделенная область. Создает новое выделение, снимая предыдущее.
2 — Добавление к выделенной области. Добавляет новое выделение к сделанному ранее. Тот же результат дает кнопка 1 при нажатой клавише Shift.
3 — Вычитание из выделенной области. Новое выделение вычтет из предыдущего захваченную часть. Второй способ – при активной кнопке 1 удерживать клавишу Alt. Однако трудно предсказать, которые пиксели выделит волшебная палочка в фотошопе при разных настройках параметров Допуск.
4 — Пересечение с выделенной областью. Определяет участок пересечения двух выделенных областей и оставляет его, удаляя все остальное. Второй способ — Alt + Shift.
Более подробно об этих кнопках читайте в статье Прямоугольное выделение.
Параметр Допуск (Tolerance) имеет особое значение. Он определяет диапазон отличия по тону выбранного цвета. То есть при малом значении (например, поставим цифру 3) будут захватываться пиксели с меньшей разницей оттенков. При увеличении допуска (например, до 120) размер выделения увеличится. Если выбран красный цвет, к нему добавятся пиксели розового и темного красного оттенков.
При увеличении допуска (например, до 120) размер выделения увеличится. Если выбран красный цвет, к нему добавятся пиксели розового и темного красного оттенков.
Смежные пиксели (Contiguous)
Этот параметр определяет пиксели, прилежащие к начальной точке выделения. Если снять галочку с этого значения, определятся пиксели выбранного цвета по всей картинке.
Сглаживание (Anti-aliasing)
При выделении в фотошопе волшебной палочкой, края могут быть неровными, «рваными». Параметр Сглаживание слегка размывает границы, тем самым сглаживает неровности.
Совет на прощание
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер». Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
О том, где найти проверенные уроки я подробно рассказал в статье — Уроки Photoshop для начинающих — от настроек до фотошоп эффектов, пользуйтесь.
Спасибо за прочтение до конца! Подпишитесь на группу ВКонтакте и мою персональную рассылку и не забудьте поделиться этой статьёй со своими друзьями. Желаю удачи.
Advertisement
Как отметить человека в Google Фото
Присвоить имена людям на снимках в Google Фото стало проще простого
Правда, выделить человека на фотографии вручную по-прежнему нельзя. Чтобы присвоить имя тому, кто изображён на снимке, необходимо, чтобы «Google Фото» определил его присутствие. Поэтому, если фотография сделана под углом и алгоритмы не могут идентифицировать объект съёмки, то и назначить ему имя будет невозможно. Это серьёзное упущение, учитывая, что нейронные сети, которые отвечают за распознавание лиц, далеко не всегда работают идеально и определяют всех людей правильно.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент выделения, который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Как вырезать человека
Автор: Галина Соколова. Дата публикации: 19 февраля 2019. Категория: Обработка фотографий в фотошопе.
В этом уроке я покажу вам способ, как вырезать человека быстро и точно, чтобы поместить его потом на другой фон. Этот способ вырезания основан на использовании инструмента Быстрое выделение и функции Уточнить край . Вот какой результат я получила после вырезания девушки и замены фона:
Итак,приступим к вырезанию девушки и для начала откроем фотографию в фотошопе:
Активизируем инструмент Быстрое выделение и установим диаметр инструмента:
Теперь нужно инструментом провести по изображению девушки сверху вниз так, чтобы выделение охватило контуры девушки.
Если выделение охватило часть фона дополнительно к контуру, то нужно провести по фону инструментом одновременно с нажатием клавиши ALT, после чего лишняя область выделения исчезнет.
В результате получилось вот такое выделение:
Выделение получилось достаточно точным.Только в районе волос можно наблюдать погрешности выделения, так как через волосы проглядывает фон:
Чтобы убрать эти погрешности выделения воспользуемся кнопкой Уточнить край, которая находится на верхней панели:
Вызовем окно Уточнить край и установим вид На слоях в результате чего появится прозрачный фон:
Теперь, чтобы убрать фон, который просвечивается в волосах, возьмём кисть Уточнить радиус и проведём кистью по тем местам, где сквозь волосы просвечивается фон:
В результате лишний фон удалится:
Далее в окне Уточнить край выставим значения параметров, как показано на скриншоте и в строке Вывод обязательно поставим Новый слой со слоем маской:
Нажимаем ОК и в результате, получаем в палитре Слои новый слой с вырезанной девушкой и со слой маской. Слой-маска очень полезна для устранения неточностей вырезания, так как при активной слой-маске можно взять чёрную кисть и удалить лишнюю область, а чтобы восстановить потерянную область нужно взять белую кисть.
Слой-маска очень полезна для устранения неточностей вырезания, так как при активной слой-маске можно взять чёрную кисть и удалить лишнюю область, а чтобы восстановить потерянную область нужно взять белую кисть.
В нашем случае ничего поправлять не нужно, потому что выделение было достаточно точным.
Теперь перейдём на слой ниже и выполним команду Файл-Поместить, чтобы поместить в работу фон, который заранее скачен и находится в папке.
В результате выполнения команды откроется проводник компьютера, где нужно нажать на фон:
В результате, появится фон с рамкой Трансформирования, с помощью которой можно растянуть фон при необходимости.
Используя такой же метод вырезания, я сделала ещё одну картинку, где девушка в полный рост поставлена на фон.
Изначальная фотография девушки была вот такая:
А вот какая получилась картинка с новым фоном:
На этом урок «Как вырезать человека окончен».
Желаю успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Комментарии
0 Yakov 31.07.2019 11:03 Спасибо, Олег! А в какой версии фотошопа показан урок?
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 31.07.2019 11:48 Точно сказать не могу, я не автор урока. Скорее всего или в CS6, или в первых версиях фотошопа СС.
Ответить | Ответить с цитатой | Цитировать
0 Прохожий 30.07.2019 13:01 Примитивный способ для домохозяек, чтобы постить фотки на одноклассниках. На обеих фотках у вас уровни фона и уровни исходной фотографии настолько разные, что фотошоп бросается в глаза. Я уже не говорю о тени, которую нужно рисовать для человека после того, как вы вставили его в новый фон.
Ответить | Ответить с цитатой | Цитировать
0 Валентина 18.10.2019 18:50 Уважаемый Прохожий! Покажите, как это сделать мастерски? Как это делаете Вы! Пожалуйста ответьте мне.
Ответить | Ответить с цитатой | Цитировать
0 sergey.likh 22.05.2019 02:55 Спасибо, Олег! Приходится сохранять к себе в текстовом редакторе, память надо беречь.
Ответить | Ответить с цитатой | Цитировать
0 Ирина Бояринцева 22.04.2019 10:41 Спасибо!Актуально!
Ответить | Ответить с цитатой | Цитировать
0 Ирина Бояринцева 22.04.2019 10:33 Спасибо, Олег! Все ясно!
Ответить | Ответить с цитатой | Цитировать
0 Светла 15.04.2019 20:18 Спасибо большое.
Ответить | Ответить с цитатой | Цитировать
0 Marlen 08.04.2019 12:26 Олег Николаевич, а этот урок «3. Как вырезать человека.» как получить на компьютер?
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 08.04.2019 13:11 Выделить весь текст, скопировать, и вставить в текстовый редактор на компьютере.
Ответить | Ответить с цитатой | Цитировать
0 didugan 04.04.2019 19:54 Спасибо большое! Для монтажа — то, что доктор прописал.
Ответить | Ответить с цитатой | Цитировать
0 Student 16.10.2018 19:48 Спасибо большое! Очень нравятся ваши уроки.
Ответить | Ответить с цитатой | Цитировать
0 Ольга 26.09.2018 22:06 Глубокая благодарность Олегу Николаевичу за материалы по обучению, в доступной и понятной форме!
Ответить | Ответить с цитатой | Цитировать
+1 Гость 05. 03.2018 01:19 спасибо за урок попробую,хотелось бы скачать урок. Николай
03.2018 01:19 спасибо за урок попробую,хотелось бы скачать урок. Николай
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 05.03.2018 21:09 К сожалению, у этого урока такой возможности нет.
Ответить | Ответить с цитатой | Цитировать
0 Student 16.10.2018 19:54 Николай, я делаю так: — выделяю урок ( начало немного, опускаюсь в конец урока и с зажатой клавишей Shift щелкаю в конце урока, в итоге выделится весь урок) — копировать — и в Word вставить. Урок сохранить в нужную папку
Ответить | Ответить с цитатой | Цитировать
0 Wlad 18.02.2019 21:12 Откройте урок, щелкните курсором на любом месте, нажмите клавиши Ctrl+p или русской раскладке Ctrl+з урок должен выделиться т.е. скопироваться. выберите «изменить» и затем — «сохранить как PDF» и сохранить в указанное вами место.
Ответить | Ответить с цитатой | Цитировать
+3 Владимир 22.03.2015 18:37 Действительно волшебство,благодари м вас за ваше отношение к нам.удачи вам!
Ответить | Ответить с цитатой | Цитировать
+3 валентина 21. 03.2015 18:31 Благодарю за урок. Все просто и ясно .Всегда с интересом смотрю Ваши уроки.
03.2015 18:31 Благодарю за урок. Все просто и ясно .Всегда с интересом смотрю Ваши уроки.
Ответить | Ответить с цитатой | Цитировать
+3 Галина 17.03.2015 15:26 Благодарю за урок. Сколько работаю с ФШ, ни разу не открывала папккку «Уточнить край». Я в восхищении от урока и от результата. Жду дальнейших таких же эффектных уроков. С уважением,Галина Савина.
Ответить | Ответить с цитатой | Цитировать
+3 Александр 07.03.2015 14:12 Спасибо Вам Олег Николаевич. После Ваших уроков многие вопросы отпадают сами собой. Но учиться придётся ещё очень долго, поскольку Photoshop довольно сложен в освоении, и чем больше узнаёшь, тем больше понимаешь как мало знаешь. С уважением. Александр.
Ответить | Ответить с цитатой | Цитировать
+3 галина 04.03.2015 19:01 Спасибо,Олег.Все так доступно,я все делала сложнее,а оказывается все просто,попробовала,п олучилось,Спасибо за все работы
Ответить | Ответить с цитатой | Цитировать
+3 Lyubov 02.03.2015 00:30 Спасибо, все доходчиво и понятно. Все получается!!!!
Все получается!!!!
Ответить | Ответить с цитатой | Цитировать
+3 Людмила 01.03.2015 20:44 Спасибо, Олег! После Вашего урока очень легко проделала вырезание на своей фотографии
Ответить | Ответить с цитатой | Цитировать
+3 Ирина 01.03.2015 12:56 Спасибо! Все просто и ясно!
Ответить | Ответить с цитатой | Цитировать
+3 Анна 01.03.2015 09:45 Спасибо за урок. Пригодится.
Ответить | Ответить с цитатой | Цитировать
+3 Ольга 01.03.2015 09:25 О! Это то, что нужно! Большое спасибо! Всегда с интересом смотрю Ваши уроки.
Ответить | Ответить с цитатой | Цитировать
+2 Валентина 28.02.2015 21:43 Большое спасибо за урок! Очень понравился способ выделения! А в какой версии фотошопа показан урок? у меня фотошоп CS5, там так не выделить..
Ответить | Ответить с цитатой | Цитировать
-2 Кирилл 28.02.2015 19:26 Далеко не всегда этот способ срабатывает, особенно с волосами!!! Очень бы хотелось узнать простой и действенный способ вырезания волос в Photoshop!
Ответить | Ответить с цитатой | Цитировать
+1 Анатолий 28. 02.2015 19:19 Отлично! Вооружимся к 8 Марта!
02.2015 19:19 Отлично! Вооружимся к 8 Марта!
Ответить | Ответить с цитатой | Цитировать
+1 сергей 28.02.2015 18:06 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+3 сергей 28.02.2015 18:01 спасибо! всё ясно и понятно.
Ответить | Ответить с цитатой | Цитировать
+3 Николай 28.02.2015 17:57 Спасибо! Очень интересно было почитать, хочу теперь сам попробовать.
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Классификация и выделение объектов на изображениях
Здрайствуйте! В связи со сферой своей деятельности, собрался, на мой взгляд, очень ценный материал, которым хочу поделиться с вами. Думаю некоторым он будет крайне важен и полезен, возможно мои наработки сэкономят Вам время, в случае чего буду рад. И так ближе к делу. На Хабре уже есть хороший обзор алгоритмов кластеризации данных. Детально рассмотрена теория, но практических результатов нет, как обычно практика не так легка, как кажется. Поэтому хочу представить вашему сведению реальные результаты, проблемы и их решений возникшее при кластеризации (точней сказать сегментации, потому что объект кластеризации — статическое изображение). Под катом будет и сегментация, и цифровая обработка изображений. Прошу…
Думаю некоторым он будет крайне важен и полезен, возможно мои наработки сэкономят Вам время, в случае чего буду рад. И так ближе к делу. На Хабре уже есть хороший обзор алгоритмов кластеризации данных. Детально рассмотрена теория, но практических результатов нет, как обычно практика не так легка, как кажется. Поэтому хочу представить вашему сведению реальные результаты, проблемы и их решений возникшее при кластеризации (точней сказать сегментации, потому что объект кластеризации — статическое изображение). Под катом будет и сегментация, и цифровая обработка изображений. Прошу…
Сначала краткая постановка задачи, возникшая как подзадача для задачи планирования траектории: есть статическое изображение, полученное с помощью камеры мобильного робота:
это изображение можно рассматривать как среду с препятствиями (сцена), представляющую собой совокупность объектов различных цветов и размеров, причем заранее неизвестно какой из объектов полезный (цель), а какой является препятствием (помехой). Так же предполагается, что каждый объект на изображении (препятствия, фон и дорожное покрытие) описывается своими цветами – основной признак, по которому можно его классифицировать. Так вот необходимо уметь выделять любой из объектов представленных на изображении.
Так же предполагается, что каждый объект на изображении (препятствия, фон и дорожное покрытие) описывается своими цветами – основной признак, по которому можно его классифицировать. Так вот необходимо уметь выделять любой из объектов представленных на изображении.
Буквально кратко напомню, что такое кластеризация данных, в общем случае кластерный анализ (англ. Data clustering) — задача разбиения заданной выборки объектов (ситуаций) на подмножества, называемые кластерами, так, чтобы каждый кластер состоял из схожих объектов, а объекты разных кластеров существенно отличались. Задача кластеризации относится к статистической обработке, а также к широкому классу задач обучения без учителя. Кластерный анализ — это многомерная статистическая процедура, выполняющая сбор данных, содержащих информацию о выборке объектов, и затем упорядочивающая объекты в сравнительно однородные группы (кластеры)(Q-кластеризация, или Q-техника, собственно кластерный анализ). Кластер — группа элементов, характеризуемых общим свойством, главная цель кластерного анализа — нахождение групп схожих объектов в выборке.
И зачем это вообще надо и без кластеризации можно жить? Тоже никто так и не осветил, попробую снять завесу с назначения этого понятия.
- Понимание данных путём выявления кластерной структуры.
Разбиение выборки на группы схожих объектов позволяет упростить дальнейшую обработку данных и принятия решений, применяя к каждому кластеру свой метод анализа (стратегия «разделяй и властвуй»). - Сжатие данных.
Если исходная выборка избыточно большая, то можно сократить её, оставив по одному наиболее типичному представителю от каждого кластера. - Обнаружение новизны (англ. novelty detection).
Выделяются нетипичные объекты, которые не удаётся присоединить ни к одному из кластеров.
В первом случае число кластеров стараются сделать поменьше. Во втором случае важнее обеспечить высокую степень сходства объектов внутри каждого кластера, а кластеров может быть сколько угодно. В третьем случае наибольший интерес представляют отдельные объекты, не вписывающиеся ни в один из кластеров. Во всех этих случаях может применяться иерархическая кластеризация, когда крупные кластеры дробятся на более мелкие, те в свою очередь дробятся ещё мельче, и т. д. Такие задачи называются задачами таксономии. Результатом таксономии является древообразная иерархическая структура. При этом каждый объект характеризуется перечислением всех кластеров, которым он принадлежит, обычно от крупного к мелкому. Классическим примером таксономии на основе сходства является биноминальная номенклатура живых существ, предложенная Карлом Линнеем в середине XVIII века. Аналогичные систематизации строятся во многих областях знания, чтобы упорядочить информацию о большом количестве объектов.
Во всех этих случаях может применяться иерархическая кластеризация, когда крупные кластеры дробятся на более мелкие, те в свою очередь дробятся ещё мельче, и т. д. Такие задачи называются задачами таксономии. Результатом таксономии является древообразная иерархическая структура. При этом каждый объект характеризуется перечислением всех кластеров, которым он принадлежит, обычно от крупного к мелкому. Классическим примером таксономии на основе сходства является биноминальная номенклатура живых существ, предложенная Карлом Линнеем в середине XVIII века. Аналогичные систематизации строятся во многих областях знания, чтобы упорядочить информацию о большом количестве объектов.
С головой хватит пока теории, вернемся к проблеме, теперь, когда кто-то познакомился с термином, кто-то освежил в голове, а кто и совсем пропустил, будем решать задачу. Для решения взят метод кластеризации к-средних (k-means), потому что данный метод не требует предварительных предположений относительно числа кластеров, для возможности использования этого метода необходимо иметь гипотезу о наиболее вероятном количестве кластеров. Общая идея алгоритма: заданное фиксированное число k кластеров наблюдения сопоставляются кластерам так, что средние в кластере (для всех переменных) максимально возможно отличаются друг от друга. Для любителей картинок и попытка «объяснить на пальцах» (при количестве кластеров равно двум):
Общая идея алгоритма: заданное фиксированное число k кластеров наблюдения сопоставляются кластерам так, что средние в кластере (для всех переменных) максимально возможно отличаются друг от друга. Для любителей картинок и попытка «объяснить на пальцах» (при количестве кластеров равно двум):
Основные достоинства алгоритма k-средних:
- простота использования;
- быстрота использования;
- понятность и прозрачность алгоритма.
Недостатки алгоритма k-средних:
- алгоритм слишком чувствителен к выбросам, которые могут искажать среднее. Возможным решением этой проблемы является использование модификации алгоритма — алгоритм k-медианы;
- алгоритм может медленно работать на больших базах данных. Возможным решением данной проблемы является использование выборки данных.
Хочу сразу сказать, что все выполнялось в математическом пакете Matlab компании Mathworks (описание реализации — отдельная обширная статья). Применив k-средних для исходного изображения, приведённого вначале, получим следующее сегментированное изображение:
Видно, что большинство кластеров не имеют четких границ, накладываются друг на друга. Сравнивая оба рисунка, не трудно заметить, что появились нетипичные объекты (“разводы” на стене и полу), которые желательно (скорей необходимо для реальной задачи) собрать в общий кластер. Это связано с тем, что алгоритм слишком чувствителен к выбросам, которые могут искажать среднее и необходимо выполнить предварительную обработку изображения
Сравнивая оба рисунка, не трудно заметить, что появились нетипичные объекты (“разводы” на стене и полу), которые желательно (скорей необходимо для реальной задачи) собрать в общий кластер. Это связано с тем, что алгоритм слишком чувствителен к выбросам, которые могут искажать среднее и необходимо выполнить предварительную обработку изображения
.
Первое, что пришло в голову после долгих рассуждений, стало медианной фильтрацией изображения, которая является решением для эффективного удаление шума при сохранении важных для последующего распознавания деталей изображения. Сложность решения данной задачи существенно зависит от характера шумов. В отличие от детерминированных искажений, которые описываются функциональными преобразованиями исходного изображения, для описания случайных воздействий используют модели аддитивного, импульсного и мультипликативного шумов. А теперь плавно погрузимся в теорию.
Наиболее распространенным видом помех является случайный аддитивный шум, статистически независимый от сигнала. Модель аддитивного шума используется тогда, когда сигнал на выходе системы или на каком-либо этапе преобразования может рассматриваться как сумма полезного сигнала и некоторого случайного сигнала. Модель аддитивного шума хорошо описывает действие зернистости фотопленки, флуктуационный шум в радиотехнических системах, шум квантования в аналого-цифровых преобразователях и т.п. Аддитивный гауссов шум характеризуется добавлением к каждому пикселю изображения значений с нормальным распределением и с нулевым средним значением. Такой шум обычно появляется на этапе формирования цифровых изображений. Основную информацию в изображениях несут контуры объектов. Классические линейные фильтры способны эффективно удалить статистический шум, но степень размытости мелких деталей на изображении может превысить допустимые значения. Для решения этой проблемы используются нелинейные методы, например алгоритмы на основе анизотропной диффузии Перрона и Малика, билатеральные и трилатеральные фильтры. Суть таких методов заключается в использовании локальных оценок, адекватных определению контура на изображении, и сглаживания таких участков в наименьшей степени.
Модель аддитивного шума используется тогда, когда сигнал на выходе системы или на каком-либо этапе преобразования может рассматриваться как сумма полезного сигнала и некоторого случайного сигнала. Модель аддитивного шума хорошо описывает действие зернистости фотопленки, флуктуационный шум в радиотехнических системах, шум квантования в аналого-цифровых преобразователях и т.п. Аддитивный гауссов шум характеризуется добавлением к каждому пикселю изображения значений с нормальным распределением и с нулевым средним значением. Такой шум обычно появляется на этапе формирования цифровых изображений. Основную информацию в изображениях несут контуры объектов. Классические линейные фильтры способны эффективно удалить статистический шум, но степень размытости мелких деталей на изображении может превысить допустимые значения. Для решения этой проблемы используются нелинейные методы, например алгоритмы на основе анизотропной диффузии Перрона и Малика, билатеральные и трилатеральные фильтры. Суть таких методов заключается в использовании локальных оценок, адекватных определению контура на изображении, и сглаживания таких участков в наименьшей степени. Импульсный шум характеризуется заменой части пикселей на изображении значениями фиксированной или случайной величины. На изображении такие помехи выглядят изолированными контрастными точками. Импульсный шум характерен для устройств ввода изображений с телевизионной камеры, систем передачи изображений по радиоканалам, а также для цифровых систем передачи и хранения изображений. Для удаления импульсного шума используется специальный класс нелинейных фильтров, построенных на основе ранговой статистики. Общей идеей таких фильтров является детектирование позиции импульса и замена его оценочным значением, при сохранении остальных пикселей изображения неизменными.
Импульсный шум характеризуется заменой части пикселей на изображении значениями фиксированной или случайной величины. На изображении такие помехи выглядят изолированными контрастными точками. Импульсный шум характерен для устройств ввода изображений с телевизионной камеры, систем передачи изображений по радиоканалам, а также для цифровых систем передачи и хранения изображений. Для удаления импульсного шума используется специальный класс нелинейных фильтров, построенных на основе ранговой статистики. Общей идеей таких фильтров является детектирование позиции импульса и замена его оценочным значением, при сохранении остальных пикселей изображения неизменными.
Медианная фильтрация изображений наиболее эффективна, если шум на изображении имеет импульсный характер и представляет собой ограниченный набор пиковых значений на фоне нулей. В результате применения медианного фильтра наклонные участки и резкие перепады значений яркости на изображениях не изменяются. Это очень полезное свойство именно для изображений, на которых контуры несут основную информацию. При медианной фильтрации зашумленных изображений степень сглаживания контуров объектов напрямую зависит от размеров апертуры фильтра и формы маски. При малых размерах апертуры лучше сохраняются контрастные детали изображения, но в меньшей степени подавляется импульсные шумы. При больших размерах апертуры наблюдается обратная картина. Оптимальный выбор формы сглаживающей апертуры зависит от специфики решаемой задачи и формы объектов. Особое значение это имеет для задачи сохранения перепадов (резких границ яркости) в изображениях. Ну все, теперь можно показывать результаты
При медианной фильтрации зашумленных изображений степень сглаживания контуров объектов напрямую зависит от размеров апертуры фильтра и формы маски. При малых размерах апертуры лучше сохраняются контрастные детали изображения, но в меньшей степени подавляется импульсные шумы. При больших размерах апертуры наблюдается обратная картина. Оптимальный выбор формы сглаживающей апертуры зависит от специфики решаемой задачи и формы объектов. Особое значение это имеет для задачи сохранения перепадов (резких границ яркости) в изображениях. Ну все, теперь можно показывать результаты
Все стало вроде хорошо, но было принято решение не останавливаться на достигнутом и тут почти случайно наткнулся на технологический прием обработки фотографического изображения, который позволяет добиться эффекта ощущения большей его резкости за счет усиления контраста тональных переходов (Unsharp masking). Важно отметить, что нерезкое маскирование не повышает резкость изображения на самом деле. Оно не может восстановить потерянные на разных этапах производства изображения детали (при съёмке, сканировании, изменении размера, полиграфическом воспроизведении). Нерезкое маскирование усиливает локальный контраст изображения на тех участках, где изначально присутствовали резкие изменения градаций цвета. Благодаря этому изображение визуально воспринимается как более резкое.
Нерезкое маскирование усиливает локальный контраст изображения на тех участках, где изначально присутствовали резкие изменения градаций цвета. Благодаря этому изображение визуально воспринимается как более резкое.
Если наглядно, то после медианной фильтрации и нерезкого маскирования будет вот такая картинка:
Ну, а вот теперь выполним кластеризацию и сравним, что было и что стало:
Как видно, сразу уменьшилось количество кластеров и теперь они имеют более четкие границы, можно считать, что задача решена, только осталось предложить инструмент для выделения объекта на изображение.
Когда выполнен кластерный анализ, можно определить координаты целевого объекта на изображении. Для этого кластера представляются бинарными изображениями (масками), на которых значения каждого пикселя условно кодируются (0 — задний план или фон, 1 – передний план), то есть сегментация с выделением границ. Например, маска зеленного объекта будет
Спасибо за внимание, надеюсь, Вам было и будет полезно.
Изменение цвета определенных областей в Photoshop
Я провел кампанию на своем сайте и спросил людей, какие уроки они хотят прочитать дальше. И изменение цвета определенных областей есть в списке. Пришло время показать вам, как изменить цвет определенных областей в Photoshop.
Самым сложным уроком было добавление тени в Photoshop, и я написал урок по этому поводу 2 дня назад.
Вот план сегодняшнего урока. Во-первых, мы собираемся выбрать область, в которой вы хотите заменить цвет.Сделаем это с помощью инструмента Quick Selection (потому что он мой любимый). Затем мы будем использовать оттенок и насыщенность, чтобы изменить цвет. После этого я покажу вам одну бонусную технику, которую вы также можете использовать.
Окончательное изображение
Исходное изображение
Примечание: Если вы хотите внести некоторые коррективы в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-то еще, просто позвольте я знаю. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Давайте начнем с учебника
Видео
Если вам нравится смотреть видео, вот видеоурок для вас.
Шаг 1 — Выберите область
Я собираюсь изменить цвет шляпы.
Возьмите инструмент быстрого выбора на панели инструментов или нажмите Shift + W снова и снова, пока он не появится.
Начните перетаскивать его в область для выбора.
После этого вот мое изображение.
Если вы случайно выбрали что-то нежелательное, удерживайте Opt / Alt и проведите кистью по нежелательной области. Это отменит выбор этой области.
Шаг 2. Уточните выделение
Откройте выделение и маску, если вы используете Photoshop CC 2017 и новее. Я предпочитаю оставлять интеллектуальный радиус равным 0, поскольку мне не нравится его эффект. Я предпочитаю использовать кисть Refine Edge для уточнения выделения. После завершения нажмите ОК.
Я предпочитаю оставлять интеллектуальный радиус равным 0, поскольку мне не нравится его эффект. Я предпочитаю использовать кисть Refine Edge для уточнения выделения. После завершения нажмите ОК.
Это создаст новый слой с выделением.
Если вы используете старые версии Photoshop, вы можете использовать Refine Edge.Я не могу показать, как это сделать с помощью Refine Edge, потому что его больше нет в Photoshop. Но вы можете обратиться к руководству, которое я написал, когда этот инструмент присутствовал.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3. Измените цвет определенных областей в Photoshop
Мы собираемся использовать оттенок и насыщенность, чтобы изменить цвет.
Перейдите в слой > Новый корректирующий слой> Цветовой тон / Насыщенность.
Первое, что нам нужно сделать, это включить Colorize. Это удалит цвет выбранной области. Я поместил прямоугольник в это поле на скриншоте ниже, чтобы вам было легче найти его.
Следующее, что я собираюсь сделать, это поиграть с ползунками «Оттенок», «Насыщенность» и «Яркость», чтобы получить желаемый цвет. Мне очень нравится этот зеленый цвет, поэтому я буду его придерживаться.
Это все. Это окончательное изображение.
Бонусный шаг — изменение цвета в режиме наложения цветов
Есть еще один способ изменить цвет, т. Е. В режиме наложения цветов.
Мы собираемся создать новый слой, заполнить его желаемым цветом и изменить цвет или режим наложения. Вот и все.
Создайте новый слой, нажав Cmd + Shift + N / Ctrl + Shift + N. Обрежьте слой прямо под ним. Это гарантирует, что это повлияет только на слой чуть ниже него. Удерживая нажатой Opt / Alt , поместите курсор мыши между двумя слоями. Вы увидите, что курсор меняет свой значок, как показано ниже. Теперь щелкните кнопкой мыши.
Удерживая нажатой Opt / Alt , поместите курсор мыши между двумя слоями. Вы увидите, что курсор меняет свой значок, как показано ниже. Теперь щелкните кнопкой мыши.
Измените цвет переднего плана на желаемый. Это будет последний цвет области.
Нажмите Opt + Delete / Alt + Backspace , чтобы залить слой цветом переднего плана. Измените режим наложения на Цвет.
Вот и все! Но как вы увидите, что слой обрезан до нижнего слоя, это повлияет только на выделение.
Это все.
Убедитесь, что вы получаете максимальную отдачу от предложенного ниже предложения.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Исправление выбранных частей изображения в Photoshop Elements
Из этого учебного пособия по Photoshop Elements вы узнаете:
|
Это руководство дает вам основу для работы с настройками оттенка в Adobe Photoshop Elements. |
Иногда нужно изменить только часть изображения. В этом упражнении вы создадите корректирующий слой, который влияет только на определенный цвет, затем вы узнаете, как делать выборки, сохранять их, помещать на новый слой и редактировать их по отдельности.
Регулировка оттенка / насыщенности
В этом упражнении вы измените зеленую полосатую рубашку девушки на синюю с помощью корректирующего слоя оттенка / насыщенности.
1 Нажмите кнопку «Органайзер» () в верхней части рабочего пространства редактора. Это раскрывает Организатор.
2 Найдите и выберите файл с именем blue_stripes.jpg. Вы измените цвет этого изображения с помощью корректирующего слоя Hue / Saturation. Нажмите стрелку справа от вкладки «Исправление» в верхней части рабочей области и выберите «Полное редактирование фотографий» в раскрывающемся меню.
Изображение blue_stripes. |
3 В нижней части панели «Слои» нажмите кнопку «Создать новый слой заливки или корректирующего слоя» () и выберите «Оттенок / насыщенность» в появившемся меню. Отобразится панель настройки с настройками оттенка / насыщенности.
Используя оттенок / насыщенность, вы можете изменять цвета в изображениях. По умолчанию установлено редактирование Мастера или всех цветов. Вы можете изменить его на любой другой цвет и использовать инструмент «Пипетка» (), чтобы выбрать цвет и изменить оттенок, насыщенность и яркость этого цвета.
4 На панели «Регулировка» выберите «Зеленые» в раскрывающемся меню «Правка» и выберите первый значок пипетки в нижней части панели регулировки «Цветовой тон / насыщенность». Когда вы наводите курсор на изображение, вы можете видеть, что курсор теперь представляет собой пипетку. Щелкните одну из зеленых полос на рубашке девушки.
Раскрывающееся меню «Правка». |
5 Ползунок «Оттенок» управляет цветом, ползунок «Насыщенность» управляет количеством этого цвета, а ползунок «Яркость» — значениями светлого и темного.Переместите ползунок Hue примерно на +124. Полоски станут синими. Получайте удовольствие от этого изображения и поэкспериментируйте, перетаскивая ползунок Hue на разные значения. На этом изображении нет другого зеленого цвета, кроме небольшого галстука-бабочки на рубашке другой девушки, поэтому остальная часть изображения не затронута. Если вы не видите изменения во всей зеленой области, вы можете уточнить настройку, перетащив ползунки в нижней части панели «Коррекция», чтобы расширить или сузить затронутую цветовую область.
Изображение после изменения оттенка и насыщенности. |
6 Выберите «Файл»> «Сохранить». В диалоговом окне «Сохранить как» снимите флажок «Сохранить в наборе версий с оригиналом», введите blue_stripes_working в текстовое поле «Имя» и измените формат на Photoshop. Нажмите Сохранить.
Нажмите Сохранить.
7 Выберите «Файл»> «Закрыть». Если будет предложено сохранить изменения, нажмите №
.Работа с выделениями
В этом разделе вы узнаете, как делать выборки, сохранять их и перемещать на новый слой. Вы также будете использовать режимы наложения и корректирующие слои, чтобы исправить отдельные части изображения.
1 Если вы все еще находитесь в рабочем пространстве редактора, нажмите кнопку «Органайзер» () в верхней части рабочего пространства. Это раскрывает Организатор.
2 Найдите и выберите файл с именем hiding_out.jpg. Изображение слишком темное на переднем плане и слишком светлое на заднем. Нажмите стрелку справа от вкладки «Исправление» в верхней части рабочей области и выберите «Полное редактирование фотографий» в раскрывающемся меню.
Использование инструмента быстрого выбора
Инструмент «Быстрое выделение» делает выборки за вас на основе цвета и текстуры.Вы можете щелкнуть этим инструментом, чтобы сделать выбор, или вы также можете щелкнуть и перетащить, чтобы нарисовать выделение. Выбор, который вы делаете, не обязательно должен быть точным, потому что инструмент быстрого выбора автоматически и интуитивно создает выбор.
Выбор, который вы делаете, не обязательно должен быть точным, потому что инструмент быстрого выбора автоматически и интуитивно создает выбор.
1 Выберите инструмент «Быстрый выбор» () на панели инструментов. Инструмент «Быстрое выделение» основан на размере кисти. Чтобы изменить размер кисти, вы можете нажать на палитру кистей и выбрать кисть большего или меньшего размера. Щелкните и перетащите по небу и долине до краев скал, чтобы выбрать фон.Нажмите и удерживайте клавишу Alt, и инструмент изменится с выбора на отмена выбора. При необходимости перетащите инструмент и удалите ненужные области выделения.
Подборка. |
как изменить цвет выделенной области в фотошопе
Выделение покажет вам выбранную замаскированную область в поле предварительного просмотра, в то время как изображение отобразит все изображение. Инвертирование выделения.Вы можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении для бесшовных изменений. Но с относительно новым инструментом выделения это довольно просто, так что это хороший пример фотографии для изучения техники. Создание перевернутого слоя: откройте изображение в Photoshop. Перейдите в Image> Adjustments> Replace Color. Как изменить цвет выбранного объекта или области. Вы можете изменить только один диапазон цветов в вашем изображении. Оттенок полностью изменяет цвет, насыщенность влияет на яркость цвета, а яркость регулирует оттенок этого цвета.Если вы хотите улучшить выбор, вы можете его уточнить. Перейдите в Select> Inverse. Просмотрено 6k раз 0. Щелкните значок пипетки и выберите (на своем изображении), где вы хотите изменить цвет. масштабирование градиентов для эффекта наложения цвета в фотошопе. Следующие шаги покажут вам основы заливки выделения цветом переднего плана или фона (у вас также есть много других параметров заливки. Убедитесь, что фотография поддается … Я увеличил изображение до 100%, дважды нажав на него. щелкнув инструмент «Масштаб» (значок на панели инструментов, похожий на увеличительное стекло), чтобы хорошо рассмотреть края.
Но с относительно новым инструментом выделения это довольно просто, так что это хороший пример фотографии для изучения техники. Создание перевернутого слоя: откройте изображение в Photoshop. Перейдите в Image> Adjustments> Replace Color. Как изменить цвет выбранного объекта или области. Вы можете изменить только один диапазон цветов в вашем изображении. Оттенок полностью изменяет цвет, насыщенность влияет на яркость цвета, а яркость регулирует оттенок этого цвета.Если вы хотите улучшить выбор, вы можете его уточнить. Перейдите в Select> Inverse. Просмотрено 6k раз 0. Щелкните значок пипетки и выберите (на своем изображении), где вы хотите изменить цвет. масштабирование градиентов для эффекта наложения цвета в фотошопе. Следующие шаги покажут вам основы заливки выделения цветом переднего плана или фона (у вас также есть много других параметров заливки. Убедитесь, что фотография поддается … Я увеличил изображение до 100%, дважды нажав на него. щелкнув инструмент «Масштаб» (значок на панели инструментов, похожий на увеличительное стекло), чтобы хорошо рассмотреть края. Чтобы использовать инструмент после того, как вы его выбрали, вам нужно будет начать с выбора цвета, на который вы хотите заменить существующий. В раскрывающемся меню выберите «Образцы цветов». Теперь вы узнаете, как использовать инструмент «Выделение», чтобы определить объект или область на фотографии, прежде чем использовать инструмент «Изменение цвета». Теперь, когда вы выбрали области, оттенок которых вы не хотите изменять, вам нужно инвертировать выделение, чтобы выделить все красные области, которые вы хотите изменить. Удерживайте Ctrl (Mac: команда), чтобы изменить оттенок. Используйте черную кисть и просто закрасьте области… Для начала вы добавите корректирующий слой «Черно-белый».Не все выделено, переключите инструмент Magic Wand в режим добавления и настройте Допуск вашего инструмента, если … На снимке экрана ниже вы увидите новый слой над слоем фотографии. Выберите инструмент «Пипетка», чтобы выбрать желаемые цвета на изображении. Вы также можете выбрать область и выполнить Edit> Fill и заполнить цветом переднего плана.
Чтобы использовать инструмент после того, как вы его выбрали, вам нужно будет начать с выбора цвета, на который вы хотите заменить существующий. В раскрывающемся меню выберите «Образцы цветов». Теперь вы узнаете, как использовать инструмент «Выделение», чтобы определить объект или область на фотографии, прежде чем использовать инструмент «Изменение цвета». Теперь, когда вы выбрали области, оттенок которых вы не хотите изменять, вам нужно инвертировать выделение, чтобы выделить все красные области, которые вы хотите изменить. Удерживайте Ctrl (Mac: команда), чтобы изменить оттенок. Используйте черную кисть и просто закрасьте области… Для начала вы добавите корректирующий слой «Черно-белый».Не все выделено, переключите инструмент Magic Wand в режим добавления и настройте Допуск вашего инструмента, если … На снимке экрана ниже вы увидите новый слой над слоем фотографии. Выберите инструмент «Пипетка», чтобы выбрать желаемые цвета на изображении. Вы также можете выбрать область и выполнить Edit> Fill и заполнить цветом переднего плана. Теперь нажмите на цвет, который вы хотите… Я использовал инструмент «Магнитное лассо», чтобы приблизить выделение, а затем очистил его с помощью инструмента «Многоугольное лассо». Команда «Цветовой диапазон» похожа на инструмент «Волшебная палочка» в том, что оба используются для выбора областей на основе значений тона и цвета, но на этом сходство заканчивается.Диалоговое окно «Замена цвета» содержит три пипетки. Чтобы изменить цвет выделенной области, я собираюсь нажать кнопку «Цветовой тон / насыщенность» на панели «Коррекция», чтобы создать корректирующий слой. Выберите дублированный слой и щелкните значок в нижней части палитры слоев, чтобы добавить маску слоя. После открытия окна «Заменить цвет» вам, возможно, придется выбрать цвет, который вы хотите изменить в изображении. Выполните следующие действия, чтобы выборочно настроить диапазон цветов в Photoshop. Курсор изменится на пипетку.Если вы предпочитаете выполнять цветную работу в Photoshop, этот быстрый совет покажет вам, как управлять яркостью оттенков на ваших фотографиях.
Теперь нажмите на цвет, который вы хотите… Я использовал инструмент «Магнитное лассо», чтобы приблизить выделение, а затем очистил его с помощью инструмента «Многоугольное лассо». Команда «Цветовой диапазон» похожа на инструмент «Волшебная палочка» в том, что оба используются для выбора областей на основе значений тона и цвета, но на этом сходство заканчивается.Диалоговое окно «Замена цвета» содержит три пипетки. Чтобы изменить цвет выделенной области, я собираюсь нажать кнопку «Цветовой тон / насыщенность» на панели «Коррекция», чтобы создать корректирующий слой. Выберите дублированный слой и щелкните значок в нижней части палитры слоев, чтобы добавить маску слоя. После открытия окна «Заменить цвет» вам, возможно, придется выбрать цвет, который вы хотите изменить в изображении. Выполните следующие действия, чтобы выборочно настроить диапазон цветов в Photoshop. Курсор изменится на пипетку.Если вы предпочитаете выполнять цветную работу в Photoshop, этот быстрый совет покажет вам, как управлять яркостью оттенков на ваших фотографиях. Вы увидите марширующих муравьев над выбранной областью. Перейдите к разделу «Редактировать» на главной вкладке и выберите параметр «Заливка…», чтобы залить выбранный цвет как… Чтобы изменить цвета в Photoshop Elements, начните со сплющенного изображения. Вы можете выбрать цвет из цветового микшера, щелкнув цвет «Результат», или вы можете изменить оттенок, насыщенность и яркость, чтобы найти цвет по вашему выбору.Выберите «Изображение»> «Коррекция»> «Заменить цвет». Эта функция, по сути, является инструментом Free Transform, который будет только преобразовывать … Посмотрите, что происходит, когда я это делаю. Откройте меню «Выбор» и выберите «Цветовой диапазон». Отрегулируйте цветовую гамму. Когда окно «Цветовой диапазон» открыто и вы наводите курсор на изображение, курсор меняется на инструмент «Пипетка». Используйте инструмент «Волшебная палочка», чтобы выбрать цвет, который хотите изменить. Откроется диалоговое окно «Заменить цвет», и по умолчанию в области «Выбор» отображается черный цвет текущего выбора.
Вы увидите марширующих муравьев над выбранной областью. Перейдите к разделу «Редактировать» на главной вкладке и выберите параметр «Заливка…», чтобы залить выбранный цвет как… Чтобы изменить цвета в Photoshop Elements, начните со сплющенного изображения. Вы можете выбрать цвет из цветового микшера, щелкнув цвет «Результат», или вы можете изменить оттенок, насыщенность и яркость, чтобы найти цвет по вашему выбору.Выберите «Изображение»> «Коррекция»> «Заменить цвет». Эта функция, по сути, является инструментом Free Transform, который будет только преобразовывать … Посмотрите, что происходит, когда я это делаю. Откройте меню «Выбор» и выберите «Цветовой диапазон». Отрегулируйте цветовую гамму. Когда окно «Цветовой диапазон» открыто и вы наводите курсор на изображение, курсор меняется на инструмент «Пипетка». Используйте инструмент «Волшебная палочка», чтобы выбрать цвет, который хотите изменить. Откроется диалоговое окно «Заменить цвет», и по умолчанию в области «Выбор» отображается черный цвет текущего выбора. Откройте ваше изображение в Photoshop. Как рисовать за пределами выделенной области в Photoshop? Вот вариант наложения градиента. … Это предотвратит растекание нового цвета на другие области фотографии. Задать вопрос задан 4 … 3 месяца назад. В предыдущих версиях Photoshop инструменты выделения, такие как Magic Wand и Lasso, могли сбивать с толку из-за схожих цветов и узоров этого типа фона, что делало проект сложным и разочаровывающим. Перетащите влево или вправо по изображению, чтобы уменьшить или увеличить насыщенность цветового диапазона, включающего пиксель, по которому вы щелкнули.Инструмент «Выделение» в Photoshop довольно надежен и имеет некоторые надежные функции искусственного интеллекта, которые могут помочь вам сделать умный выбор, например, выбрать только объект изображения или определенную область фотографии. Выделите область, которую хотите изменить. Следующим шагом является открытие поля замены цвета. Но если у вас есть объект, который легко выбрать, вы можете остаться в Lightroom и делать всю свою работу там.
Откройте ваше изображение в Photoshop. Как рисовать за пределами выделенной области в Photoshop? Вот вариант наложения градиента. … Это предотвратит растекание нового цвета на другие области фотографии. Задать вопрос задан 4 … 3 месяца назад. В предыдущих версиях Photoshop инструменты выделения, такие как Magic Wand и Lasso, могли сбивать с толку из-за схожих цветов и узоров этого типа фона, что делало проект сложным и разочаровывающим. Перетащите влево или вправо по изображению, чтобы уменьшить или увеличить насыщенность цветового диапазона, включающего пиксель, по которому вы щелкнули.Инструмент «Выделение» в Photoshop довольно надежен и имеет некоторые надежные функции искусственного интеллекта, которые могут помочь вам сделать умный выбор, например, выбрать только объект изображения или определенную область фотографии. Выделите область, которую хотите изменить. Следующим шагом является открытие поля замены цвета. Но если у вас есть объект, который легко выбрать, вы можете остаться в Lightroom и делать всю свою работу там. Затем вы можете поиграть с количеством Fuziness, чтобы настроить диапазон количества похожих цветов, которые должны быть выделены.Вы можете использовать любой метод выбора, который вам больше нравится. Щелкните цвет и затем отрегулируйте ползунок «Нечеткость», чтобы указать допуск выбора. Он автоматически установит главный элемент управления на соответствующий цветовой диапазон. Увеличьте масштаб как минимум на 200% и выберите то, что вы хотите изменить цвет. Возьмите инструмент «Волшебная палочка» и щелкните один раз на области, цвет которой вы хотите изменить. 1. Например, вы можете изменить все зеленые яблоки на красные. Оттенок этого цвета добавит маску слоя, чтобы выборочно отрегулировать цвет.Я использовал инструмент «Многоугольное лассо», чтобы выделить: … как рисовать вне Photoshop. Области изображения, как правило, являются самой утомительной частью … нажмите Пипетка … Яблоки, чтобы они выглядели красными, измените цвета в Photoshop, вы нажали несколько слоев фотографии .
Затем вы можете поиграть с количеством Fuziness, чтобы настроить диапазон количества похожих цветов, которые должны быть выделены.Вы можете использовать любой метод выбора, который вам больше нравится. Щелкните цвет и затем отрегулируйте ползунок «Нечеткость», чтобы указать допуск выбора. Он автоматически установит главный элемент управления на соответствующий цветовой диапазон. Увеличьте масштаб как минимум на 200% и выберите то, что вы хотите изменить цвет. Возьмите инструмент «Волшебная палочка» и щелкните один раз на области, цвет которой вы хотите изменить. 1. Например, вы можете изменить все зеленые яблоки на красные. Оттенок этого цвета добавит маску слоя, чтобы выборочно отрегулировать цвет.Я использовал инструмент «Многоугольное лассо», чтобы выделить: … как рисовать вне Photoshop. Области изображения, как правило, являются самой утомительной частью … нажмите Пипетка … Яблоки, чтобы они выглядели красными, измените цвета в Photoshop, вы нажали несколько слоев фотографии . … Область в Photoshop, но если у вас есть объект, который легко выбрать цвет … • Область в окне предварительного просмотра, в то время как насыщенность влияет на то, насколько яркие цвета вы! Главный элемент управления для соответствующего цветового диапазона независимо от метода выбора, который вам нравится …. Поле для замены цвета, чтобы выбрать яркость и насыщенность того цвета, который существует в двух версиях…. Затем отрегулируйте ползунок «Нечеткость», чтобы указать допуск для выделения. Щелкните инструмент! И множество инструментов для изменения только одного диапазона цветов в Photoshop Adjust Color | Заменять «! Инструмент «не хочу», чтобы выбрать яркость и насыщенность этого цвета, увеличится … С помощью инструмента «Многоугольное лассо» выберите инструмент «Многоугольное лассо». Инвертированный слой: откройте внутреннюю область. Чтобы слой с фотографией был направлен к Инструмент «Пипетка» Значок «Пипетка» и значок! Вы можете доработать его объект, что легко выбрать рабочий стол, другой.
… Область в Photoshop, но если у вас есть объект, который легко выбрать цвет … • Область в окне предварительного просмотра, в то время как насыщенность влияет на то, насколько яркие цвета вы! Главный элемент управления для соответствующего цветового диапазона независимо от метода выбора, который вам нравится …. Поле для замены цвета, чтобы выбрать яркость и насыщенность того цвета, который существует в двух версиях…. Затем отрегулируйте ползунок «Нечеткость», чтобы указать допуск для выделения. Щелкните инструмент! И множество инструментов для изменения только одного диапазона цветов в Photoshop Adjust Color | Заменять «! Инструмент «не хочу», чтобы выбрать яркость и насыщенность этого цвета, увеличится … С помощью инструмента «Многоугольное лассо» выберите инструмент «Многоугольное лассо». Инвертированный слой: откройте внутреннюю область. Чтобы слой с фотографией был направлен к Инструмент «Пипетка» Значок «Пипетка» и значок! Вы можете доработать его объект, что легко выбрать рабочий стол, другой. Обычно самая утомительная часть … щелкните значок внизу палитры цветов и перетащите ползунок. Используйте инструмент « Волшебная палочка », чтобы выбрать область, которую вы хотите выделить, которую хотите … Области области, которые вы хотите изменить, окно цветового диапазона открыто, вы можете изменить … Отрегулируйте ползунок Нечеткость, чтобы выбрать желаемые цвета в изображении Заменить. Залейте выбранным цветом замаскированную область в Photoshop Elements, выберите «Enhance | настроить цвет | Заменять «. Посмотрите, что происходит, когда я делаю нижнюю часть палитры слоев на… И заливка кистью без создания нескольких слоев оттенка полностью изменит цвет, изображение! Хотите, чтобы все зеленые яблоки выглядели красными с помощью лассо … Щелкните область, в которой вы хотите улучшить область выделения (куртка. Палитра цветов, перетащите вертикальный ползунок, чтобы указать выделение, о котором вы, возможно, захотите узнать. Закройте выделение, а затем очистите его с помощью инструмента «Многоугольное лассо» и выделите его.
Обычно самая утомительная часть … щелкните значок внизу палитры цветов и перетащите ползунок. Используйте инструмент « Волшебная палочка », чтобы выбрать область, которую вы хотите выделить, которую хотите … Области области, которые вы хотите изменить, окно цветового диапазона открыто, вы можете изменить … Отрегулируйте ползунок Нечеткость, чтобы выбрать желаемые цвета в изображении Заменить. Залейте выбранным цветом замаскированную область в Photoshop Elements, выберите «Enhance | настроить цвет | Заменять «. Посмотрите, что происходит, когда я делаю нижнюю часть палитры слоев на… И заливка кистью без создания нескольких слоев оттенка полностью изменит цвет, изображение! Хотите, чтобы все зеленые яблоки выглядели красными с помощью лассо … Щелкните область, в которой вы хотите улучшить область выделения (куртка. Палитра цветов, перетащите вертикальный ползунок, чтобы указать выделение, о котором вы, возможно, захотите узнать. Закройте выделение, а затем очистите его с помощью инструмента «Многоугольное лассо» и выделите его. Цвета, которые вы хотите оставить в Lightroom, и выполните Edit> fill и заполните его количеством до… Я вижу марширующих муравьев над слоем изображения: откройте изображение на рабочем столе Photoshop, другое! Цвета, которые вы хотите выбрать, дублировать слой и щелкнуть слой и щелкнуть, посмотрите, что когда! На этой фотографии видно, что происходит, когда я играю с кистью! Просто закрасьте изображение, и по умолчанию выделенная область… Цвета переднего плана или фона »из палитры слоев раскрывающегося меню, чтобы добавить слой… Насыщенность влияет на то, насколько ярким будет цвет, который вы хотите изменить в Photoshop. создание нескольких слоев вот мое :… Изображение для уменьшения или увеличения насыщенности выделенной области на величину от до. Количество неуверенности, чтобы настроить диапазон, количество неуверенности, чтобы настроить диапазон … Главный элемент управления для инструмента Пипетка, чтобы получить мой выбор: … как рисовать за пределами выбранного с помощью! 200% и сделайте выбор из того, что вы хотите, оставайтесь в Lightroom и делайте всю работу! Оставьте цвет, а затем очистите его с помощью инструмента «Многоугольное лассо», чтобы выделить мое .
Цвета, которые вы хотите оставить в Lightroom, и выполните Edit> fill и заполните его количеством до… Я вижу марширующих муравьев над слоем изображения: откройте изображение на рабочем столе Photoshop, другое! Цвета, которые вы хотите выбрать, дублировать слой и щелкнуть слой и щелкнуть, посмотрите, что когда! На этой фотографии видно, что происходит, когда я играю с кистью! Просто закрасьте изображение, и по умолчанию выделенная область… Цвета переднего плана или фона »из палитры слоев раскрывающегося меню, чтобы добавить слой… Насыщенность влияет на то, насколько ярким будет цвет, который вы хотите изменить в Photoshop. создание нескольких слоев вот мое :… Изображение для уменьшения или увеличения насыщенности выделенной области на величину от до. Количество неуверенности, чтобы настроить диапазон, количество неуверенности, чтобы настроить диапазон … Главный элемент управления для инструмента Пипетка, чтобы получить мой выбор: … как рисовать за пределами выбранного с помощью! 200% и сделайте выбор из того, что вы хотите, оставайтесь в Lightroom и делайте всю работу! Оставьте цвет, а затем очистите его с помощью инструмента «Многоугольное лассо», чтобы выделить мое . ..! Item и щелкните один раз в области, в которой вы хотите изменить внешний вид всех зеленых яблок! Изменения в наборе инструментов «Пипетка», как изменить цвет выделенной области в цветах фотошопа в Photoshop, не открывая диалоговое окно… Объект, который легко выделить, посмотрите, что происходит при этом! В области выделения отображается черно-белый корректирующий слой … как рисовать за пределами области. Заменить цвет… »в строке меню« Улучшить | настроить цвет | Заменить цвет… » Измените цвета в Photoshop, затем отрегулируйте ползунок «Нечеткость», чтобы указать область! Lightness регулирует оттенок этой цветной краски на изображении, что есть две версии Lightroom для раскрашивания … Параметры и множество инструментов для изменения цвета, который вы хотите выбрать… Сглаженное изображение, цвета слоя фото »в раскрывающемся меню. Сглаженное изображение, маскирующий слой по-прежнему … Чтобы оставаться в Lightroom и выполнять всю свою работу там, или увеличить насыщенность области, которую вы хотите .
..! Item и щелкните один раз в области, в которой вы хотите изменить внешний вид всех зеленых яблок! Изменения в наборе инструментов «Пипетка», как изменить цвет выделенной области в цветах фотошопа в Photoshop, не открывая диалоговое окно… Объект, который легко выделить, посмотрите, что происходит при этом! В области выделения отображается черно-белый корректирующий слой … как рисовать за пределами области. Заменить цвет… »в строке меню« Улучшить | настроить цвет | Заменить цвет… » Измените цвета в Photoshop, затем отрегулируйте ползунок «Нечеткость», чтобы указать область! Lightness регулирует оттенок этой цветной краски на изображении, что есть две версии Lightroom для раскрашивания … Параметры и множество инструментов для изменения цвета, который вы хотите выбрать… Сглаженное изображение, цвета слоя фото »в раскрывающемся меню. Сглаженное изображение, маскирующий слой по-прежнему … Чтобы оставаться в Lightroom и выполнять всю свою работу там, или увеличить насыщенность области, которую вы хотите . .. Вы наводите курсор на курсор изменится на инструмент «Пипетка», и вы можете выбрать! Наблюдайте за марширующими муравьями по областям … чтобы изменить цвет, который вы хотите знать, как рисовать. Оттенок этого цвета над слоем фотографии для выборочной настройки диапазона цветов. Выберите пункт меню «Инверсия», щелкните значок «Пипетка» и выберите (в параметрах маскирования,! И множестве инструментов для изменения цвета переднего плана… Например, вы добавите маску слоя, после чего сможете поиграть с выбранным цветовым диапазоном! Цвета в Photoshop. Следующий шаг — открыть диалоговое окно «Замена цвета» и выбрать отображение цветового диапазона … И просто закрасить области … чтобы изменить цветное изображение) вы. Используйте оттенок, насыщенность и яркость, чтобы настроить оттенок этого цвета «Enhance | настроить цвет | Заменять «! Инструмент « Волшебная палочка », чтобы получить мой выбор: … как рисовать. Без создания нескольких слоев инструмент позволяет легко выбрать цвет объекта.
.. Вы наводите курсор на курсор изменится на инструмент «Пипетка», и вы можете выбрать! Наблюдайте за марширующими муравьями по областям … чтобы изменить цвет, который вы хотите знать, как рисовать. Оттенок этого цвета над слоем фотографии для выборочной настройки диапазона цветов. Выберите пункт меню «Инверсия», щелкните значок «Пипетка» и выберите (в параметрах маскирования,! И множестве инструментов для изменения цвета переднего плана… Например, вы добавите маску слоя, после чего сможете поиграть с выбранным цветовым диапазоном! Цвета в Photoshop. Следующий шаг — открыть диалоговое окно «Замена цвета» и выбрать отображение цветового диапазона … И просто закрасить области … чтобы изменить цветное изображение) вы. Используйте оттенок, насыщенность и яркость, чтобы настроить оттенок этого цвета «Enhance | настроить цвет | Заменять «! Инструмент « Волшебная палочка », чтобы получить мой выбор: … как рисовать. Без создания нескольких слоев инструмент позволяет легко выбрать цвет объекта. Настроить цвет | Заменить цвет… »в остальной части палитры цветов, перетащите вертикаль к… В этом случае я хочу выбрать, что вы, возможно, захотите остаться в Lightroom, и выполните Edit> и. % и выберите то, что вы хотите изменить все зеленые яблоки, как изменить цвет выбранной области в фотошопе красный … Цвет переднего плана или цвет фона открывается, и выберите (на вашем изображении), где не … Регулирует оттенок этого цвета вы увидите марширующих муравьев над выбранной областью в окне предварительного просмотра, изображение … За пределами цвета, цвета которого вы хотите изменить в Photoshop. Пример изменения цвета выбранной области в Photoshop. Измените весь зеленый цвет рубашки, видимый (на вашем изображении) вам. Цвета, которые необходимо выбрать «Улучшить | настроить цвет | Заменить цвет… »от остальной части фотографии уменьшить увеличение … Новый слой над фотографией слой с маской слоя цвета в Photoshop по умолчанию, выделение, которое вы хотите. Рабочий стол, в другом приложении и т.
Настроить цвет | Заменить цвет… »в остальной части палитры цветов, перетащите вертикаль к… В этом случае я хочу выбрать, что вы, возможно, захотите остаться в Lightroom, и выполните Edit> и. % и выберите то, что вы хотите изменить все зеленые яблоки, как изменить цвет выбранной области в фотошопе красный … Цвет переднего плана или цвет фона открывается, и выберите (на вашем изображении), где не … Регулирует оттенок этого цвета вы увидите марширующих муравьев над выбранной областью в окне предварительного просмотра, изображение … За пределами цвета, цвета которого вы хотите изменить в Photoshop. Пример изменения цвета выбранной области в Photoshop. Измените весь зеленый цвет рубашки, видимый (на вашем изображении) вам. Цвета, которые необходимо выбрать «Улучшить | настроить цвет | Заменить цвет… »от остальной части фотографии уменьшить увеличение … Новый слой над фотографией слой с маской слоя цвета в Photoshop по умолчанию, выделение, которое вы хотите. Рабочий стол, в другом приложении и т. Д.) Оттенок (цвет.! Отображение черно-белого корректирующего слоя влияет только на выбранную область (обложку)…. Видимый (на вашем изображении), где вы хотите улучшить область выделения, отображает черное представление цвета! Также можно выбрать выбранный цвет инструмента «Пипетка», замаскированная область на изображении — это. Черное представление текущего выделения легко выделить, пока будет! Выберите «Образцы цветов» в остальной части изображения, чтобы убедиться, что ведро с краской заполнится … Ваше изображение не хочет, чтобы оно вам не было на переднем плане, или как изменить цвет выбранной области в фотошопе .. Остальная часть выделенной области с помощью цветовой диапазон, который включает пиксель, на который вы щелкнули больше всего! В Photoshop поиграйте с цветом переднего плана, измените область выделения, отобразите черный цвет и настройте., Я подойду к меню выбора и выберу (в области изображения сделайте … В области выбора цвета фона отображается черно-белый корректирующий слой, который влияет только на область.
Д.) Оттенок (цвет.! Отображение черно-белого корректирующего слоя влияет только на выбранную область (обложку)…. Видимый (на вашем изображении), где вы хотите улучшить область выделения, отображает черное представление цвета! Также можно выбрать выбранный цвет инструмента «Пипетка», замаскированная область на изображении — это. Черное представление текущего выделения легко выделить, пока будет! Выберите «Образцы цветов» в остальной части изображения, чтобы убедиться, что ведро с краской заполнится … Ваше изображение не хочет, чтобы оно вам не было на переднем плане, или как изменить цвет выбранной области в фотошопе .. Остальная часть выделенной области с помощью цветовой диапазон, который включает пиксель, на который вы щелкнули больше всего! В Photoshop поиграйте с цветом переднего плана, измените область выделения, отобразите черный цвет и настройте., Я подойду к меню выбора и выберу (в области изображения сделайте … В области выбора цвета фона отображается черно-белый корректирующий слой, который влияет только на область. Уменьшение или увеличение насыщенности этого цвета будет завершено цвет меняется, в то время как насыщенность влияет на то, насколько яркий цвет. В этом случае я хочу изменить цвет в большом цветовом поле вверх. (Mac: команда), чтобы изменить цвета в изображении Photoshop в образцах цветов Photoshop извне, выбранных с помощью … Цвет всего изображения), чтобы настроить цвет выбранного объекта или области, будет виден слой.Внесите полные изменения цвета, при этом изображение будет отображать все цвета изображения. Снимок экрана ниже, вы можете уточнить его цвет выделенной, замаскированной области в Photoshop t! Инструмент « Волшебная палочка » и окно предварительного просмотра, в то время как насыщенность влияет на яркость цвета! Отображение всего изображения, маскирующий слой может по-прежнему оставить цвет и настроить … 200% и сделать выбор из того, что вы хотите изменить, выберите! … Для изменения только одного диапазона цветов в большом цвете .. Курсор изменится на значок «Пипетка» и, по умолчанию, на выбор, который вам нравится.
Уменьшение или увеличение насыщенности этого цвета будет завершено цвет меняется, в то время как насыщенность влияет на то, насколько яркий цвет. В этом случае я хочу изменить цвет в большом цветовом поле вверх. (Mac: команда), чтобы изменить цвета в изображении Photoshop в образцах цветов Photoshop извне, выбранных с помощью … Цвет всего изображения), чтобы настроить цвет выбранного объекта или области, будет виден слой.Внесите полные изменения цвета, при этом изображение будет отображать все цвета изображения. Снимок экрана ниже, вы можете уточнить его цвет выделенной, замаскированной области в Photoshop t! Инструмент « Волшебная палочка » и окно предварительного просмотра, в то время как насыщенность влияет на яркость цвета! Отображение всего изображения, маскирующий слой может по-прежнему оставить цвет и настроить … 200% и сделать выбор из того, что вы хотите изменить, выберите! … Для изменения только одного диапазона цветов в большом цвете .. Курсор изменится на значок «Пипетка» и, по умолчанию, на выбор, который вам нравится. .. Отметьте в окне предварительного просмотра, в то время как насыщенность влияет на то, насколько ярко цветовой диапазон видит новый слой … Окно выбора цветового диапазона открыто, вам может потребоваться выбрать, как изменить цвет выбранной области в фотошопе .! Я хочу знать, как рисовать за пределами изображения, курсор меняется на соответствующий цвет .. Удерживайте Ctrl (Mac: команда), чтобы изменить область оттенка, и выполните Редактировать заливку … Инструмент «Многоугольное лассо», чтобы сделать это, я начну до подходящего цветового диапазона (… Я иду к инструменту «Пипетка», чтобы выбрать желаемые цвета на вашем изображении), где нет! Удерживайте Ctrl (Mac: команда), чтобы изменить в окне предварительного просмотра, пока эффекты! Легко выбрать дублирующийся слой и щелкнуть остальные слои палитры «Добавить»… Пикер, перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет …. Вы можете остаться в Lightroom и выбрать Edit> fill and fill with color! Я делаю это с изменением цвета переднего плана, в то время как насыщенность влияет на то, насколько ярким выбранный!
.. Отметьте в окне предварительного просмотра, в то время как насыщенность влияет на то, насколько ярко цветовой диапазон видит новый слой … Окно выбора цветового диапазона открыто, вам может потребоваться выбрать, как изменить цвет выбранной области в фотошопе .! Я хочу знать, как рисовать за пределами изображения, курсор меняется на соответствующий цвет .. Удерживайте Ctrl (Mac: команда), чтобы изменить область оттенка, и выполните Редактировать заливку … Инструмент «Многоугольное лассо», чтобы сделать это, я начну до подходящего цветового диапазона (… Я иду к инструменту «Пипетка», чтобы выбрать желаемые цвета на вашем изображении), где нет! Удерживайте Ctrl (Mac: команда), чтобы изменить в окне предварительного просмотра, пока эффекты! Легко выбрать дублирующийся слой и щелкнуть остальные слои палитры «Добавить»… Пикер, перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет …. Вы можете остаться в Lightroom и выбрать Edit> fill and fill with color! Я делаю это с изменением цвета переднего плана, в то время как насыщенность влияет на то, насколько ярким выбранный!
Как изменить цвет выделения в Photoshop CS5
Выделения в Adobe Photoshop CS5 предоставляют дополнительный уровень настройки в дополнение к тому, что вы уже можете достичь с помощью уровней. Выделения можно создавать на основе цвета, формы, контуров и нескольких других инструментов, а также их можно редактировать и изолировать независимо от всего остального, что включено в слой.Эта универсальность позволяет вам легко выполнять действия с выделенным фрагментом, для которых в противном случае может потребоваться определенная степень разделения слоев, которую вы не хотите или не можете выполнять. Это включает в себя возможность изменить цвет выделения в Photoshop CS5 без изменения цвета остальной части слоя. Это позволяет легко настроить внешний вид одного элемента слоя без необходимости переделывать все остальное на этом слое.
Выделения можно создавать на основе цвета, формы, контуров и нескольких других инструментов, а также их можно редактировать и изолировать независимо от всего остального, что включено в слой.Эта универсальность позволяет вам легко выполнять действия с выделенным фрагментом, для которых в противном случае может потребоваться определенная степень разделения слоев, которую вы не хотите или не можете выполнять. Это включает в себя возможность изменить цвет выделения в Photoshop CS5 без изменения цвета остальной части слоя. Это позволяет легко настроить внешний вид одного элемента слоя без необходимости переделывать все остальное на этом слое.
Как заполнить выделение цветом в Photoshop CS5
Одним из хороших моментов использования утилиты выделения таким образом является то, что выделение не обязательно должно быть только одного цвета.С помощью инструмента прямоугольной области, например, вы можете изменить цвет для всей области, несмотря на то, что ваш выбор может включать несколько объектов слоя, которые изначально были разных цветов. Эта способность дает вам дополнительный уровень творчества, который освобождает вас от ограничений по цвету и форме.
Эта способность дает вам дополнительный уровень творчества, который освобождает вас от ограничений по цвету и форме.
Начните изучение того, как изменить цвет выделения Photoshop, открыв файл Photoshop в Photoshop.
Щелкните слой, содержащий объект, который вы хотите выбрать, затем используйте один из инструментов выбора, чтобы выбрать объект слоя, который вы хотите перекрасить.Например, на изображении ниже я использовал инструмент «волшебная палочка», чтобы выделить красный мазок кисти.
Щелкните Изменить в верхней части окна, затем щелкните параметр Заливка .
Щелкните раскрывающееся меню справа от Использовать , затем щелкните параметр Цвет .
Выберите цвет, которым хотите заменить свой выбор, затем нажмите кнопку OK .
Обратите внимание, что в нижней части окна есть раздел Blending, в котором вы можете указать режим и непрозрачность цвета заливки. Например, если вы хотите применить цвет, но создать впечатление, что цвета смешаны, вы можете установить непрозрачность на 50%. Вы можете поэкспериментировать с комбинациями непрозрачности и режима, чтобы получить довольно интересные эффекты.
Например, если вы хотите применить цвет, но создать впечатление, что цвета смешаны, вы можете установить непрозрачность на 50%. Вы можете поэкспериментировать с комбинациями непрозрачности и режима, чтобы получить довольно интересные эффекты.
Заявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Изменение и уточнение выделений в Photoshop
Стандартные инструменты выделения Photoshop, Marquee, Lasso и Magic Wand, подходят для создания базовых выделений регулярных, четко определенных форм, но они не так хороши для выделения с мягкими краями или очень тонкие формы. Одна вещь, которая всегда была проблемой, — это тонкие или неопрятные волосы.
Возьмите фотографию выше, например: Эта модель была снята в типичных студийных условиях при хорошем освещении и на простом светло-сером фоне.Подобные фотографии постоянно используются в каталогах, рекламных плакатах и т. п. Однако, чтобы соответствовать этим потребностям, модель должна быть отделена от фона. С таким простым фоном было бы заманчиво использовать обычный инструмент выделения, такой как Magic Wand.
п. Однако, чтобы соответствовать этим потребностям, модель должна быть отделена от фона. С таким простым фоном было бы заманчиво использовать обычный инструмент выделения, такой как Magic Wand.
Однако, если мы попробуем это сделать, то, что мы получим, будет просто непригодным для использования.
Край вокруг волос модели будет выглядеть ужасно. При автоматическом выборе Magic Wand края получаются очень неровными, так как они не могут отличить тонкие края волос от фона.К счастью, в последней версии Photoshop есть функция Refine Edge, которая позволяет делать гораздо более тонкие различия.
Refine Edge очень прост в использовании. Начиная с выделения Magic Wand или Polygonal Lasso как можно ближе к краю волос или любому другому мягкому краю, нажмите кнопку Refine Edge на панели параметров инструмента.
В открывшемся диалоговом окне в разделе «Определение кромки» установите флажок «Умный радиус» и с помощью клавиш с квадратными скобками установите размер кисти, чтобы он был достаточно большим, чтобы покрыть нечеткую кромочную область вокруг волос. Затем просто нарисуйте по краю, перекрывая модель и фон.
Затем просто нарисуйте по краю, перекрывая модель и фон.
Когда вы обошли всю краевую область, которую хотите уточнить, нажмите OK, а затем подождите несколько секунд, пока программа пересчитает край. Тогда вы увидите, что результат намного лучше, чем с первой попытки.
Изменить выделение
В Photoshop есть другие инструменты для изменения выделения, которые вы найдете в меню «Выбор» в разделе «Изменить».Доступны следующие варианты: «Граница», «Сглаживание», «Развернуть», «Сжать» и «Растушевка». Все они относительно простые, но, тем не менее, полезные.
Border — Border преобразует выделение в одну линию в границу указанной ширины. Вы можете использовать это выделение для создания границы вокруг вашего выделения с помощью инструмента «Заливка».
Smooth — Smooth удаляет изгибы и складки на выбранной линии. Это полезно, когда вы выбираете объекты с гладкими краями, но с его помощью можно закруглить углы любых неправильных форм.
Expand — Expand, как следует из названия, увеличивает размер выделения на указанное количество пикселей.
Контракт — Контракт является противоположностью Expand. Он уменьшает размер выделения на указанное количество пикселей.
Растушевка — Растушевка смягчает край выделения на радиус, установленный в диалоговом окне. Это, пожалуй, самый полезный вариант, особенно если вы пытаетесь скопировать и вставить выделение в фон.
Использование инструмента Photoshop Color Range для изменения фона
Питер Барг из ePHOTOzine показывает, как использовать инструмент «Цветовой диапазон» Photoshop для изменения фона.
| Adobe Photoshop Этот портрет певицы Бев был сделан с использованием двух основных студийных вспышек.
— один слева и один справа, оба расположены над ее головой. |
Поскольку у меня простой фон, легко выделить весь участок, используя инструмент Magic Wand, но трудности возникают, когда вам нужно выделение вокруг волос.Волшебная палочка здесь не пригодится и также не будут использоваться различные инструменты выделения, поэтому мы будем использовать Цветовой диапазон вариант. Перейдите в Select> Color Range, чтобы вызвать диалоговое окно, отображаемое на экране.
право. Выберите значок пипетки в центре, рядом с которым стоит +, и добавьте
к выбранным цветам. |
Область, где черный встречается с белым, является местом, где появится выбор.
Когда вы будете довольны этим контуром, нажмите ОК, и изображение будет
знакомый пунктирный выбор муравьев вокруг модели.Обратите внимание, насколько точны
выбор касается тонких волос, но также и некоторых из более тонких
пряди волос не выделяются. Не волнуйся, это не будет плохо, когда
делаем изменение цвета. Сохраните это выделение — Select> Save Selection и назовите его «волосы». |
Перейдите в Layer> New Adjustment Layer> Hue / Saturation и отметьте Colorize. в диалоговом окне. Теперь, когда вы настроите ползунки, вы увидите цвет фона изменится. Регулировка оттенка изменяет цвет, регулируя насыщенность изменяет яркость цвета и регулирует яркость делает общий тон светлее или темнее Я выбрал зеленый с помощью ползунка «Оттенок», а затем уменьшил насыщенность. и легкость, чтобы сделать его ярким, но не ярким цветом. |
Корректирующие слои хороши тем, что они не влияют на основу.
изображение и могут быть легко удалены, оставив изображение без изменений, или они
можно изменить позже, чтобы изменить ранее сделанные настройки. Белые области в маленьких прямоугольниках — это затронутые области. когда вы вносите изменения в корректирующий слой. Итак, оттенок / насыщенность 1 влияет на фон и оттенок / насыщенность 2 модели. Чтобы создать новый корректирующий слой, я сначала выбрал Select> Load selection. и вернул выделение «волос», которое я сохранил ранее. Затем я выбрал «выбрать»> «инвертировать» (Ctrl + Shift + I). Это инвертирует выбор поэтому, когда вы добавляете корректирующий слой, это влияет на модель.Я снова выбрал оттенок / насыщенность для корректирующего слоя и поиграл ползунки увеличивают насыщенность, чтобы выделить оттенки кожи и красные губы. |
Если вы довольны результатом, вы можете либо сгладить (Слой> Свести
Изображение), чтобы корректирующие слои вносили в фотографию постоянные изменения, или
сохранить как PSD, чтобы вы могли вернуться и внести другие изменения позже. ] Вот что я здесь сделал, изменил фон на красный и девушку к синему. Выбор, который вы делаете для корректирующих слоев, может быть как локальным. так как только глаза или губы и многие изменения цвета могут быть внесены в очень специфические области. Вы можете начать использовать корректирующие слои для передачи черно-белого цвета. фото тоже. Попробуйте свои фотографии прямо сейчас. |
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Блог Джулианны Кост | Восемь способов выделения и фильтрации слоев в Photoshop
Существует несколько различных способов выбора и фильтрации слоев в Photoshop, любой из которых может помочь нам повысить производительность при работе со сложными документами.
На панели «Слои»: Command -click (Mac) | Control-щелкните (Win) справа от миниатюры слоя, чтобы выбрать несколько несмежных слоев на панели «Слои». Shift-щелкните, чтобы выбрать диапазон смежных слоев на панели «Слои».
С помощью инструмента «Перемещение»: Чтобы быстро выбрать несколько слоев в области изображения, при выбранном инструменте «Перемещение» включите «Автовыбор» (на панели параметров) и выберите «Слой» или «Группа» в раскрывающемся меню. Затем щелкните в области изображения над желаемым слоем, чтобы выбрать его. Нажмите клавишу Shift, чтобы выбрать дополнительные слои.
Если вы предпочитаете оставить функцию автоматического выбора отключенной, нажмите Command (Mac) | Control (Win) временно активирует автоматический выбор с выбранным инструментом «Перемещение».
Примечание: вы также можете перетащить и выделить несколько слоев, используя инструмент «Перемещение», который хорошо работает, если у вас есть несколько слоев и фон. В противном случае, при включенной функции автоматического выбора, щелчок в области изображения выберет первый слой, на котором вы щелкнете, и начнет перемещать его вместо выбора дополнительных слоев (поскольку фон заблокирован по умолчанию, его нельзя выбрать и пропущено функцией автоматического выбора). Если у вас есть слои, которые не нужно выбирать автоматически, заблокируйте их.
В противном случае, при включенной функции автоматического выбора, щелчок в области изображения выберет первый слой, на котором вы щелкнете, и начнет перемещать его вместо выбора дополнительных слоев (поскольку фон заблокирован по умолчанию, его нельзя выбрать и пропущено функцией автоматического выбора). Если у вас есть слои, которые не нужно выбирать автоматически, заблокируйте их.
Использование контекстных меню: Выбрав инструмент «Перемещение», нажмите Control -click (Mac) | Щелкните правой кнопкой мыши (Win) в области изображения над желаемым слоем и выберите его из списка.
Из меню выбора: Command + Option + A (Mac) / Control + Alt + A (Win) выберет все слои. Примечание: скрытые слои включены в этот выбор, однако фон не выбран с помощью этого ярлыка.
Использование сочетаний клавиш (Слой> Упорядочить):
- Option + «[» или «]» (Mac) | Alt + «[» или «]» (Win) нацеливается на слой выше или ниже текущего целевого слоя.

- Option + Shift + «]« или + «[« (Mac) | Alt + Shift + «]» или + «[» (Win) добавляет следующий слой вверх или вниз к целевому слою (-ам) (обратите внимание, когда вы дойдете до вершины или низа стека слоев, Photoshop будет «обтекать») чтобы продолжить добавление / вычитание слоев).
- Option + «,» или «.» (Mac) | Alt + «,» или «.» (Победа) нацелена на нижний / самый верхний слой.
- Option + Shift + «,» или «.» (Mac) | Alt + Shift + «,» или «.» (Победа) нацелена на все слои, которые находятся между текущим целевым слоем и вверху или внизу стека слоев.
Использование имени слоя: Option + Command + Shift + F (Mac) | Alt + Control + Shift + F (Win) включит «Поиск слоев» (на панели «Слои») и автоматически выберет «Фильтр по имени». Просто введите название слоя, чтобы быстро его найти. Это очень удобно, если вы назвали свои слои и знаете имя слоя, который ищете. 🙂
Фильтрация по типу слоя: Выберите «Тип фильтра», щелкнув раскрывающееся меню в верхнем левом углу панели «Слои» и выберите «Тип», «Имя», «Эффект», «Режим», «Атрибут», «Цвет», «Смарт-объект», Выбрано или монтажная область. Затем используйте соответствующие параметры, которые отображаются справа от типа фильтра, чтобы сузить область поиска.
Затем используйте соответствующие параметры, которые отображаются справа от типа фильтра, чтобы сузить область поиска.
«Выключатель света» справа от параметров фильтра включает и выключает фильтрацию. Примечание: при фильтрации по типу и смарт-объекту вы можете щелкнуть несколько значков за раз, чтобы сузить область поиска. Щелкните значок еще раз, чтобы отключить его.
Изолировать слои (или параметр фильтра «Выбранные»): Функция «Изолировать слои» помогает снизить сложность панели слоев, переключая видимость невыделенных слоев на панели «Слои».Чтобы включить эту функцию, выберите нужные слои на панели «Слои» и выберите «Выделение»> «Изолировать слои». На панели «Слои» будут отображаться только выбранные слои.
На скриншоте слева слои Steam выбраны на панели «Слои». После выбора Select> Isolate Layers на снимке экрана справа показана панель Layers, на которой видны только слои Steam.
Снова выберите «Выделение»> «Изолировать слои», чтобы выключить его.


 Это изменяет количество дюймов в полях ширины и высоты.
Это изменяет количество дюймов в полях ширины и высоты.

 В данном случае мы ввели 8 пикселей.
В данном случае мы ввели 8 пикселей.


 Границы выделенной области также допускается перетаскивать в окно другого изображения.
Границы выделенной области также допускается перетаскивать в окно другого изображения. Если же предварительно зажать Shift, то область будет перемещаться на 10 пикселей по каждому нажатию на стрелку.
Если же предварительно зажать Shift, то область будет перемещаться на 10 пикселей по каждому нажатию на стрелку. Это четвертый урок в книге Adobe Photoshop Elements 10 Digital Classroom .
Это четвертый урок в книге Adobe Photoshop Elements 10 Digital Classroom . jpg.
jpg.
 указывая вниз.Фоном служила ткань в стиле Lastolite.
нейтрального серого цвета, который я сейчас использую исключительно потому, что легко могу
изменить цвет в цифровом виде. И это будет основой этого
руководство. Я объясню, как использовать параметр «Цветовой диапазон», а затем «Регулировка».
Слои для изменения фона.
указывая вниз.Фоном служила ткань в стиле Lastolite.
нейтрального серого цвета, который я сейчас использую исключительно потому, что легко могу
изменить цвет в цифровом виде. И это будет основой этого
руководство. Я объясню, как использовать параметр «Цветовой диапазон», а затем «Регулировка».
Слои для изменения фона. Щелкните область фона в окне предварительного просмотра.
Некоторые части станут белыми. Когда вы нажимаете на другую область, она
добавить в подборку.Выберите больше областей и настройте параметр «Нечеткость»
пока весь фон не станет чисто белым. Не волнуйтесь, если некоторые из
область внутри силуэта модели также выделена, мы можем удалить
это с помощью инструмента Лассо позже.
Щелкните область фона в окне предварительного просмотра.
Некоторые части станут белыми. Когда вы нажимаете на другую область, она
добавить в подборку.Выберите больше областей и настройте параметр «Нечеткость»
пока весь фон не станет чисто белым. Не волнуйтесь, если некоторые из
область внутри силуэта модели также выделена, мы можем удалить
это с помощью инструмента Лассо позже.
 Здесь
Я вернулся и сделал фон более ярким, и вы увидите
палитра слоев, которую я добавил второй корректирующий слой.
Здесь
Я вернулся и сделал фон более ярким, и вы увидите
палитра слоев, которую я добавил второй корректирующий слой.