Как в фотошопе нарисовать иконку: Рисуем набор иконок в Фотошоп / Creativo.one
Рисуем набор иконок в Фотошоп / Creativo.one
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool ) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.![]()
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Шаг 6
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Шаг 7
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
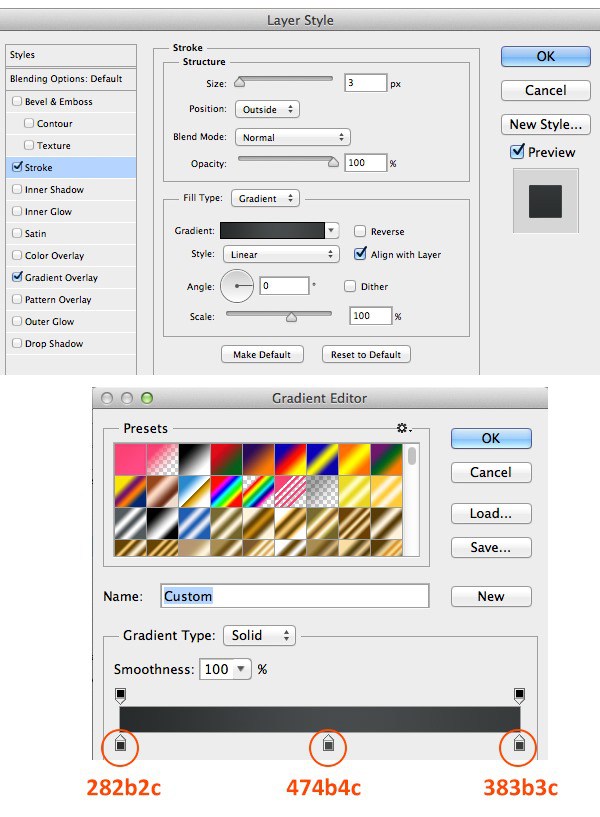
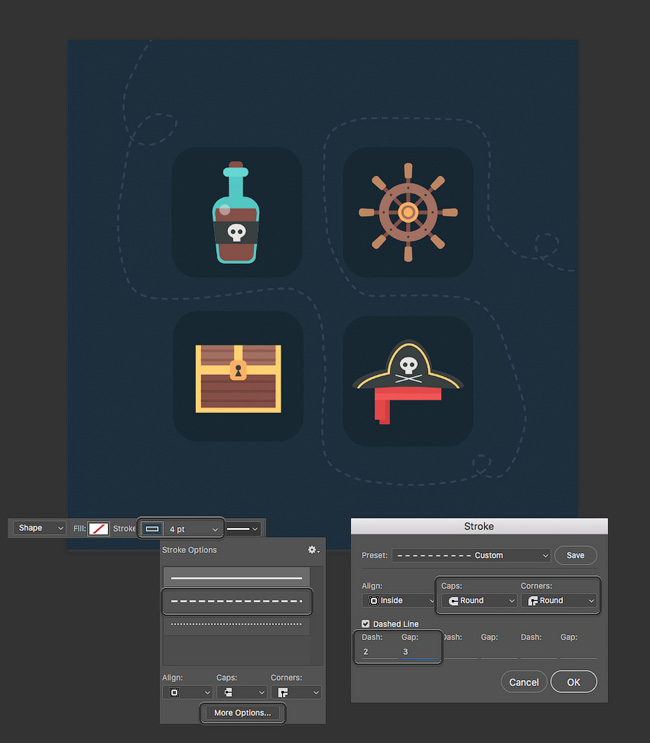
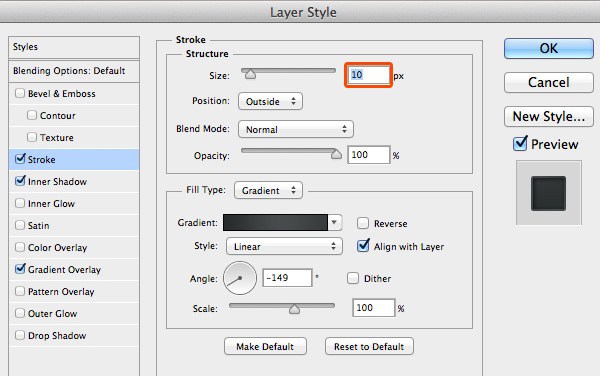
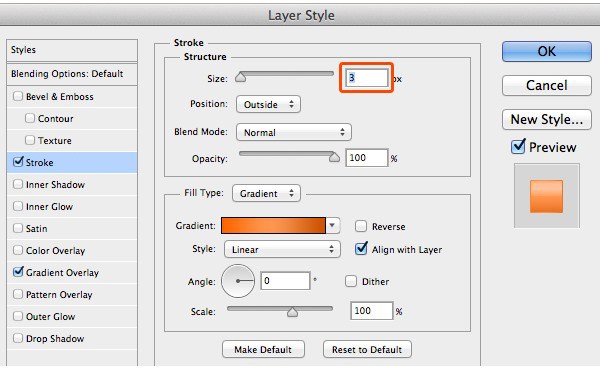
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
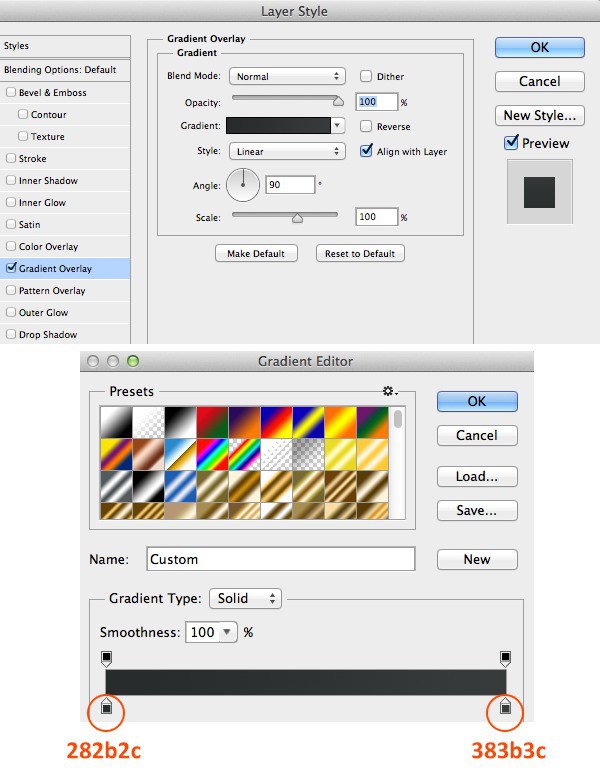
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки.![]()
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на
Так выглядит результат в масштабе 100%.
Шаг 7
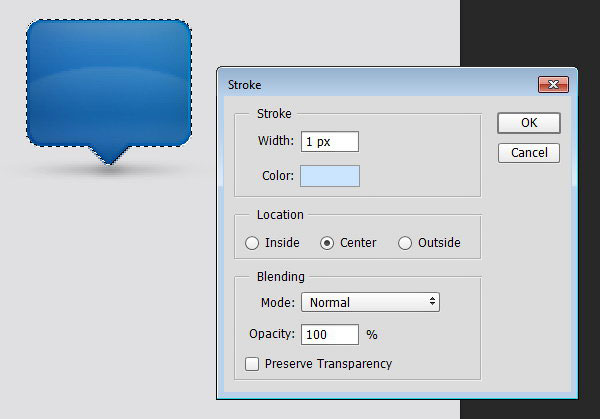
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.

Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
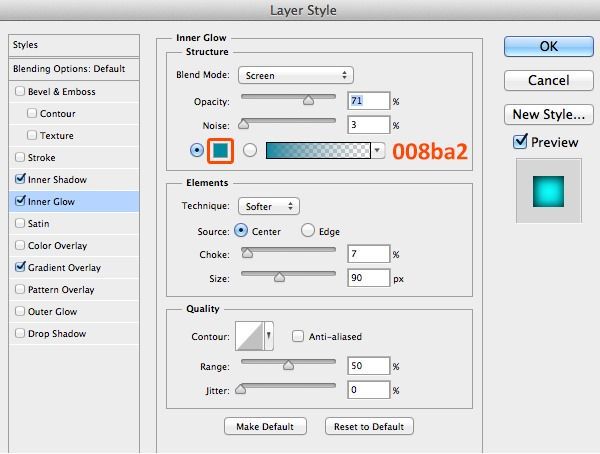
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Дальше нужно добавить солнцу сияние. Начните с рисования двух желтых треугольников, как показано ниже. Поместите их за солнцем.
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V.![]() Поверните новые фигуры на 45 °.
Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 13
Дважды щёлкните слой группы значков, чтобы добавить стиль слоя. Добавьте Внутреннее свечение (Inner Glow) с черным цветом и установите режим смешивания — Умножение (Multiply).
Таким образом мы добавили к иконке тёмный силуэт.
Шаг 14
Далее мы создадим символ RSS в иконке. Начните с рисования круглой фигуры поверх основы.
Шаг 15
Продублируйте и вставьте контур (Ctrl+C и Ctrl+V). Нажмите Ctrl+T и уменьшите фигуру. Установите в операциях с контуром Вычесть переднюю фигуру (Subtract Front Shape).![]()
Шаг 16
Дублируйте контур и уменьшите его. Установите режим «Объединить фигуры» (Combine Shapes).
Шаг 17
Повторяйте предыдущие шаги, пока не получите следующую фигуру.
Шаг 18
Добавьте два прямоугольника и установите их режим «Вычесть переднюю фигуру» (Subtract Front Shape). Чтобы правильно их расположить, смотрите изображение ниже.
Шаг 19
Дважды кликните на слое «Символ RSS» и настройте Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay), и Тень (Drop Shadow).
Вот результат в масштабе 100%.
Шаг 20
Затем мы добавим символ снежинки в третий значок. Активируйте инструмент «Произвольная фигура» (Custom Shape Tool) и загрузите набор векторных фигур природы из панели параметров.
Появится диалоговое окно с предупреждением о замене или добавлении темы «Природа» в уже существующие фигуры. Вы можете нажать OK.
Шаг 21
Выберите фигуру снежинки (Snowflake) в выпадающем списке.
Шаг 22
Кликните и нарисуйте фигуру снежинки поверх иконки.
Это результат в масштабе 100%.
Заключение
Как видно из урока, в создании набора иконок нет ничего трудного. Прежде чем приступить к рисованию символа, вам нужно подготовить общую тему. В данном случае значок помещается в прямоугольник с закругленными углами и треугольник. Надеюсь, вам понравился урок, и вы узнали что-то новое.
Прежде чем приступить к рисованию символа, вам нужно подготовить общую тему. В данном случае значок помещается в прямоугольник с закругленными углами и треугольник. Надеюсь, вам понравился урок, и вы узнали что-то новое.
Автор урока: Mohammad Jeprie
Рисуем иконку в Фотошоп / Creativo.one
Вот что мы должны получить:
Иконки являются важной частью интерактивного и веб дизайна . Хотя иконки малы, их бывает очень сложно создать. В сегодняшнем уроке мы продемонстрируем, как создать иконку папки с использованием различных форм и рефлексов в Photoshop. Давайте начнем!
Автор использовал: Adobe Photoshop CS4
Шаг 1 — Новый файл / Техника Пера
Откройте Photoshop и создайте новый документ (Ctrl + N). Используйте следующие настройки:
Разрешение: 72dpi
Цветовой режим: RGB цвет
Размеры: 600 × 600 пикселей
Создайте следующую фигуру с помощью инструмента Pen Tool (P) (Перо).![]() Цвет: # 3da1e2
Цвет: # 3da1e2
Шаг 2 — Создание фигур с помощью Пера
Нарисуйте заднюю часть папки с помощью Pen Tool (Пера), используя ту же технику рисования. Затем нарисуйте полосу, как показано на рисунке.
Цвет: # 003658 # 3da1e2 # 08517e
Шаг 3 – Закончим форму
Как только Вы закончили рисунок папки, нужно добавить лист бумаги и стрелку, как показано на рисунке. Теперь у вас должны быть 5 слоев. Каждая форма будет на отдельном слое. Назовите каждый слой.
Цвет: # ffffff # 32e732
Шаг 4 — Добавление цветовых эффектов
Добавьте следующие стили слоя к передней части папки. Понизьте непрозрачность до 90%.
Добавить следующие стили слоя для бумаги. Понизьте непрозрачность слоя примерно до 90-95%.
Добавьте следующие стили слоя для полосы.
Добавьте следующие стили слоя к задней части папки.
Добавьте следующие стили слоя для стрелки.
Теперь ваша иконка выглядит так.
Шаг 5 — Добавление Рефлексов
Добавить новую группу под названием «Рефлексы». Используйте Pen Tool (Перо), чтобы нарисовать отражение, как показано на рисунке. Убедитесь, что вы рисуете только контур, а не фигуру. После того как вы закрыли путь, щелкните правой кнопкой мыши по рабочей области и выберите make selection (Создать выделение) (растушевка (feather) 0). Возьмите большую кисть (диаметром около 470, твердость 0) и закрасьте правую часть выделения, как на рисунке, для создания белого отражения. Измените режим смешивания на Overlay (Перекрытие) и уменьшить непрозрачность до 63%.
Шаг 6 — Края
Создайте новую группу под названием «Края», создайте новый слой в ней (Ctrl + Shift + N или нажмите значок создания нового слоя). Добавление бликов на краях придает иконке 3D эффект. Используйте Pen Tool (Перо), чтобы создать линии обводки вокруг углов и всех полей папки, бумаги и стрелки. Затем щелкните правой кнопкой мыши по рабочей области и выберите Stroke Path (Выполнить обводку) – Brush (Кисть). Настройки кисти должен быть изменены заранее, master diameter (диаметр) 8 пикселей а hardness (твердость) 0.
Шаг 7 — Тени
Создайте новый слой (Ctrl + Shift + N) для теней и поместить его в новую группу (Ctrl + G). Сделайте выделение, как вы это делали в 5 шаге, для создания отражений. Заполните выделение черным цветом, а затем размойте поля с помощью инструмента Blur tool (Размытие).![]() Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.
Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.
Шаг 8 — Добавление текста
Добавьте текст, используя любой шрифт, который вам нравится. Я выбрал «Agency FB». Размер шрифта: 40, непрозрачность слоя: 75%.
Шаг 9 – Итоговое добавление рефлексов и тени
Добавьте еще несколько рефлексов на бумагу, используя те же методы, что приведены в 5 Шаге.
Добавить тень, используя Ellipse Tool (E) (Эллипс). Нарисуйте эллипс, как показано на рисунке и добавьте немного Filter – Blur — Motion blur (Фильтр – Размытие — Размытие в движении). Уменьшите непрозрачность по своему вкусу.
Заключительный просмотр
Я надеюсь, вам понравился этот урок. Я добавил некоторые дополнительные значки, которые создал с использованием тех же методов.
Я добавил некоторые дополнительные значки, которые создал с использованием тех же методов.
Автор: Cucu Tudor-Ionel
Рисуем иконку в Фотошоп / Creativo.one
Хотите в свою коллекцию иконок модную современную мебель? Сегодня, в этом уроке мы объединим силу искусности в создании дизайнерской иконки. Мы создадим классический кофейный столик 1944 года известного дизайнера Isamu Noguchi. Начнем.
Комментарий переводчика: От себя хочу добавить, что данный урок ориентирован не на создание самого столика, а на еще один метод по созданию объема в Photoshop.
Так же вы можете посмотреть видео урок на англоязычной страничке урока.
Шаг 1. Как художники набираются опыта рисуя живопись, так дизайнеры иконок создают существующие объекты, изучая форму, текстуру и освещение. Сегодня мы создадим современную мебель. Для ознакомления вы можете найти столик, вбив «Isamu Noguchi’s 1944 coffee table» в поисковике. Дизайн очень интересен. Создайте новый документ, высотой и шириной в 512 пикселей, на сегодня это рекомендуемый формат для операционных систем. После создания большой иконки можно ее уменьшить. Наш кофейный столик имеет симметричную стеклянную поверхность, для легкой работы нужно создать направляющие.
Для ознакомления вы можете найти столик, вбив «Isamu Noguchi’s 1944 coffee table» в поисковике. Дизайн очень интересен. Создайте новый документ, высотой и шириной в 512 пикселей, на сегодня это рекомендуемый формат для операционных систем. После создания большой иконки можно ее уменьшить. Наш кофейный столик имеет симметричную стеклянную поверхность, для легкой работы нужно создать направляющие.
Шаг 2. В меню Просмотр активируйте Привязка (Shift+Ctrl+;). Выберите Pen Tool (P) (Инструмент «Перо»), режим Слой-фигура, нарисуйте правую сторону стеклянной поверхности, крепите точки к направляющим как показано на изображении (2а). Правый клик по слою, затем Дублировать слой. Отразите слой по вертикали и перенесите его в левую часть документа (2b). Растрируйте оба слоя. Теперь выделите их и зажмите Ctrl+Е для объединения. Назовите слой «top». В палитре слоев уберите заливку слоя (Заливка 0%), затем примените следующие стили: Gradient Overlay (Наложение градиента), Stroke (Обводка), Inner Glow (Внутреннее свечение) (2c). Поверхность готова (2d).
Поверхность готова (2d).
Шаг 3. Сделайте копию слоя «top», поместите копию под верхний слой и назовите его «bottom». Уберите стиль Gradient Overlay (Наложение градиента), остальные оставьте, а Stroke (Обводка) затемните (3a). Сделайте копии «top» и «bottom» слоев. Клик по миниатюрке слоя «top copy» чтобы создать выделение, выделите слой «bottom copy» затем нажмите Delete, чтобы удалить лишнее (3b). Переименуйте слой в «thickness», а «top copy» удалите. Теперь у нас есть кривая линия, которую нужно залить темным Градиентом с парой светлых участков по углам (3c).
Шаг 4. Теперь создадим отражение на поверхности. Создайте копию слоя «top» и переименуйте ее в «reflection». Нажмите на «L» чтобы вызвать Lasso Tool (Инструмент «Лассо») и протяните по поверхности наклонную линию, закрывая затем нижнюю часть слоя (4a). Удалите выделенную область. Примените Gradient Overlay (Наложение градиента) в режиме Перекрытие и понизьте Непрозрачность слоя на 60% (4b). Объедините все слои в группу (4c).
Удалите выделенную область. Примените Gradient Overlay (Наложение градиента) в режиме Перекрытие и понизьте Непрозрачность слоя на 60% (4b). Объедините все слои в группу (4c).
Шаг 5. Приступим к ножкам столика. С помощью наклонных направляющих нарисуйте в левой стороне ножку в режиме Слой-фигура (5a). Сделайте копию слоя. Нажмите Ctrl+T, сделайте правый клик и выберите Отразить по горизонтали, затем Отразить по вертикали. С помощью Direct Selection Tool (A) (Инструмент «Выделение контура») наклоните и отредактируйте фигуру так чтобы получить правую ножку. Добавьте к обоим фигурам Перекрытие градиента от темного серого к светлому и назовите их «side» (5b).
Шаг 6. Теперь перейдем к сложной части. Нам нужно придать утолщение ножкам столика. Читайте инструкции, а так же сверяйтесь с изображениями, чтобы лучше понять суть действий. Сделайте копию левой ножки, спрячьте оригинал. Назовите копию «inner thickness». Удалите не нужные точки, оставив те которые изображены на изображении 6a. С выделенным контуром откройте палитру Контуры, создайте новый контур, назовите его «inner profile» (6a). Создайте другую копию левого слоя «side» и двигайте его влево и вверх (6b). Сделайте копию этого слоя и назовите ее «outer thickness», затем, так же как и раньше удалите ненужные точки, контур назовите «outer profile» (6c).
Сделайте копию левой ножки, спрячьте оригинал. Назовите копию «inner thickness». Удалите не нужные точки, оставив те которые изображены на изображении 6a. С выделенным контуром откройте палитру Контуры, создайте новый контур, назовите его «inner profile» (6a). Создайте другую копию левого слоя «side» и двигайте его влево и вверх (6b). Сделайте копию этого слоя и назовите ее «outer thickness», затем, так же как и раньше удалите ненужные точки, контур назовите «outer profile» (6c).
Шаг 7. В палитре Контуры выделите контур «outer profile». Выберите в меню инструменты черную стрелочку (А) и выделите контур на изображении. Нажмите Ctrl+C для копирования в буфер обмена (7a). Теперь выделите «inner profile» в палитре Контуры и нажмите Ctrl+V чтобы вставить контур «outer profile» внутри предыдущего. Удалите контур «outer profile» в палитре Контуры (7b). Выберите Pen Tool (P) (Инструмент «Перо») и соедините между собой два контура ровной линией (7c). Сделайте Ctrl+клик мышкой по миниатюре контура, чтобы создать выделение. В палитре Слои создайте новый слой, назовите его «inner thickness» и перетащите его выше «side» слоя. Нажмите Alt+Backspace для заливки выделения фоновым цветом (7d). Результат смотрите ниже (7e).
Сделайте Ctrl+клик мышкой по миниатюре контура, чтобы создать выделение. В палитре Слои создайте новый слой, назовите его «inner thickness» и перетащите его выше «side» слоя. Нажмите Alt+Backspace для заливки выделения фоновым цветом (7d). Результат смотрите ниже (7e).
Шаг 8. Используя метод предыдущего шага, сделайте внешнее утолщение левой ножки. Смотрите на изображение, на котором хорошо описана последовательность шагов.
Шаг 9. Добавьте утолщение правой ножке. Так же выполняйте действия, ориентируясь по изображению ниже.
Шаг 10. Мы доделали ножки для столика. Теперь можно добавить светло голубое свечение под ним. Кофейный столик готов!
Этот урок научил нас тому, что каждый простой объект требует усердия для детальной обработки. Такой подход дает качественный результат.
Такой подход дает качественный результат.
Автор: Andrea Austoni
Перевод: John Jackson
Ссылка на источник
Нарисуем в Фотошоп иконку — Уроки Фотошоп
В этом уроке мы создадим иконку папки , используя различные инструменты программы Adobe Photoshop CS4.
Вот такая иконка у нас должна получиться:
Шаг 1.
Откройте Photoshop и создайте новый документ (Ctrl + N). Используйте следующие настройки:Разрешение: 72dpiЦветовой режим: RGB цветРазмеры: 600 × 600 пикселей
Создайте следующую фигуру с помощью инструмента Pen Tool (P) (Перо). Цвет: # 3da1e2
Шаг 2 . Создание фигур с помощью Пера
Нарисуйте заднюю часть папки с помощью Pen Tool(Пера), используя ту же технику рисования. Затем нарисуйте полосу, как показано на рисунке.Цвет: # 003658 # 3da1e2 # 08517e
Шаг 3 . Закончим форму
Как только Вы закончили рисунок папки, нужно добавить лист бумаги и стрелку, как показано на рисунке. Теперь у вас должно быть 5 слоев. Каждая форма будет на отдельном слое. Назовите каждый слой.
Теперь у вас должно быть 5 слоев. Каждая форма будет на отдельном слое. Назовите каждый слой.Цвет: # ffffff # 32e732
Шаг 4 . Добавление цветовых эффектов
Добавьте следующие стили слоя к передней части папки. Понизьте непрозрачность до 90%.
Добавить следующие стили слоя для бумаги. Понизьте непрозрачность слоя примерно до 90-95%.
Добавьте следующие стили слоя для полосы.
Добавьте следующие стили слоя к задней части папки.
Добавьте следующие стили слоя для стрелки.
Теперь ваша иконка выглядит так.
Шаг 5. Добавление Рефлексов
Добавить новую группу под названием «Рефлексы». Используйте Pen Tool(Перо), чтобы нарисовать отражение, как показано на рисунке. Убедитесь, что вы рисуете только контур, а не фигуру. После того как вы закрыли путь, щелкните правой кнопкой мыши по рабочей области и выберите make selection (Создать выделение) (растушевка (feather) 0). Возьмите большую кисть (диаметром около 470, твердость 0) и закрасьте правую часть выделения, как на рисунке, для создания белого отражения. Измените режим смешивания на Overlay (Перекрытие) и уменьшить непрозрачность до 63%.
Возьмите большую кисть (диаметром около 470, твердость 0) и закрасьте правую часть выделения, как на рисунке, для создания белого отражения. Измените режим смешивания на Overlay (Перекрытие) и уменьшить непрозрачность до 63%.
Шаг 6 . Края
Создайте новую группу под названием «Края», создайте новый слой в ней (Ctrl + Shift + N или нажмите значок создания нового слоя). Добавление бликов на краях придает иконке 3D эффект. Используйте Pen Tool (Перо), чтобы создать линии обводки вокруг углов и всех полей папки, бумаги и стрелки. Затем щелкните правой кнопкой мыши по рабочей области и выберитеStroke Path (Выполнить обводку) – Brush (Кисть). Настройки кисти должен быть изменены заранее, master diameter (диаметр) 8 пикселей а hardness (твердость) 0.
Шаг 7. Тени
Создайте новый слой (Ctrl + Shift + N) для теней и поместить его в новую группу (Ctrl + G). Сделайте выделение, как вы это делали в 5 шаге, для создания отражений. Заполните выделение черным цветом, а затем размойте поля с помощью инструмента Blur tool(Размытие). Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.
Заполните выделение черным цветом, а затем размойте поля с помощью инструмента Blur tool(Размытие). Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.
Шаг 8. Добавление текста
Добавьте текст, используя любой шрифт, который вам нравится. Я выбрал «Agency FB». Размер шрифта: 40, непрозрачность слоя: 75%.
Шаг 9. Итоговое добавление рефлексов и тени
Добавьте еще несколько рефлексов на бумагу, используя те же методы, что приведены в 5 Шаге.
Добавить тень, используя Ellipse Tool (E) (Эллипс). Нарисуйте эллипс, как показано на рисунке и добавьте немного Filter – Blur — Motion blur (Фильтр – Размытие — Размытие в движении). Уменьшите непрозрачность по своему вкусу.
Вот и результат:
Я надеюсь, вам понравился этот урок.
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Как сделать иконку из картинки в фотошопе самым простым методом?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно поменять курсор мышки, сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
Многие ошибочно предполагают, что достаточно поменять расширение картинки на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!
Сейчас я хочу сменить иконку для моего браузера гугл хром. Как лучше всего поступить в данной ситуации? Давайте по порядку.
- Если не знаете чтобы такого придумать, то лучше идите в Яндекс или Гугл и набирайте «Гугл хром png» (естественно без кавычек).
- Лучше всего, чтобы изображение было реально в формате PNG, и не просто PNG, а именно с прозрачным фоном. Проверить это легко: нажмите на понравившеюся картинку и посмотрите какой будет задний фон. Прозрачный фон всегда изображается бледно-серыми и белыми квадратиками.
- Ну а когда нужный файл нашелся, сохраняем его (если кто не знает, то для сохранения изображения на него нужно правой кнопкой мыши и выбрать пункт «сохранить картинку»). После этого естественно открываем его в фотошопе.
- Теперь измените размер изображения до 256 пикселей по ширине и высоте, а лучше еще меньше (где-нибудь 64*64). Очень желательно, чтобы стороны были одинакового размера.
- После этого вы можете слегка подредактировать картинку, снабдить его каким-нибудь эффектом, трансформировать его и т.д.
- А теперь, всё, что вам остается это сохранить изображение в формате ICO. Да, в своей статье про форматы файлов изображений я не рассказывал, но он особо-то и нужен на самом деле. Только есть одна проблема. Если начнете сохранять документ, то формата ICO вы там не увидите. Что за фигня? Дело в том, что по умолчанию его тупо нет.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения. В общем давайте, повторяйте за мной.
- Скачиваем плагин ICO. Можете скачать у меня здесь. Как загрузите его — распакуйте.
- Видите там находятся 2 файла? Воооот. Выделяйте их, копируйте и идите в директорию, где у вас установлен ваш фотошоп, например C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\Plug-Ins\File Formats. У вас программа может быть установлена на другом диске (просто я на диск F у себя поставил).
Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO. Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.
ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто уменьшите размер изображения до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства». После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.
Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.
Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть прекрасные видеоуроки, благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
С уважением, Дмитрий Костин.
Как сделать иконки для социальных сетей в фотошопе
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool).
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids). Перейдите в меню Вид-Линейки (View–Rulers) и Вид-Показать-Сетки (View—Show—Grids). Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference):
Чтобы создать Направляющую линию, нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать)
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить)
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4;
Facebook: # 5a93cb;
Tumblr: # 3c6a9c;
Google +:#e44940;
Instagram:#9bd29d;
Youtube:#f4504c;
Twitch:#a96db6;
Dropbox:#81d5ed;
Deviantart:#6e8e61;
Pinterest:#f25f5f;
Skype:#67d5f4;
Feed:#e9951d;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение – так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx–Тень (Fx-Drop Shadow). Используйте следующие параметры:
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style). Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style).
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx-Внутренняя тень (Fx-Inner Shadow). Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20%, а заливку (Fill) до 80%.
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10%, и заливку (Fill) до 0%.
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay). Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Как создать свои собственные значки в Photoshop CC
В этом уроке я покажу вам, как создать собственную библиотеку значков в Photoshop. Если вы снимаете видео на YouTube, являетесь графическим дизайнером или работаете в стартапе, вам это будет особенно полезно. Сначала вы узнаете, как сделать значок многократного использования из существующих значков или логотипов, которые вы найдете в Интернете (не забудьте уважать авторские права). Затем вы узнаете, как превратить нарисованный вручную логотип или значок в цифровой элемент дизайна многократного использования.В качестве бонуса вы получите введение в очень полезные библиотеки Photoshop. Пора начать создавать библиотеки, которые будут хорошо служить вам долгие годы.
Создание видеоресурсов youtube
Эти шаги на самом деле можно использовать для чего угодно, но для примера мы создадим набор значков, которые будут использоваться в видеороликах YouTube. Нам понадобится лайк, комментарий и значок подписки.
Метод № 1 Превратите найденные изображения в значки
В этом случае мы перейдем на YouTube и зацепим значок «Нравится», большой палец вверх.
Шаг 1. Сделайте снимок экрана со значком.
- На Mac нажмите Cmd + Shift + 4 и перетащите область для захвата.
- В Windows это клавиша Print Scr. Затем перейдите в Photoshop, создайте новый документ и нажмите Ctrl + V, чтобы вставить снимок экрана.
Шаг 2. Измените размер изображения
Выберите «Изображение»> «Размер изображения» (посмотрите, насколько оно маленькое в настоящее время, в правом нижнем углу)
Выберите «Сохранить детали 2.0» для метода повторной выборки.
Установите ширину на 1000 пикселей, этого будет достаточно для трассировки.
Шаг 3. Сделайте выделение
Воспользуйтесь Волшебным желанием и выделите белый цвет вокруг формы.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение. Теперь должен быть выбран только значок.
Шаг 4. Создайте путь
Откройте панель контуров в Photoshop (Окно> Путь)
Выберите Сделать рабочий путь , если он неактивен, убедитесь, что ваш выбор активен
Здесь Photoshop превратит выделение в векторный контур.(Вам не нужно использовать инструмент «Перо», потому что PS сделает это за вас.)
По умолчанию, допуск установлен на 2,0, это будет работать. Меньшее число = более сложный путь, большее число, более простой путь.
Теперь вы увидите путь, созданный вокруг формы. Это называется рабочим контуром на панели контуров. При необходимости вы можете использовать инструмент «Перо», чтобы очистить путь.
Мы прокладываем пути, потому что они Векторы. Это означает, что вы можете сделать их настолько большими или маленькими, насколько захотите, и они всегда будут иметь острые края.В отличие от пикселей, они не зависят от решения.
Шаг 5. Превратите путь в форму.
Теперь мы хотим создать нестандартную форму. Это упрощает использование в будущем.
Выберите «Правка»> «Определить произвольную фигуру»
Нажмите «ОК», и новый значок большого пальца будет добавлен в вашу библиотеку форм.
Я покажу вам, как использовать форму в следующих шагах, и несколько полезных советов по использованию библиотек в шаге 9.
Изготовление иконок по собственным чертежам
Теперь мы рассмотрим изготовление иконки по эскизу.Вы можете перейти к шагу 9, если не создаете другую форму.
Вот значок, который я быстро нарисовал карандашом на куске бристольской бумаги. Очевидно, что использование маркера на гладкой бумаге упростит это, но я хочу, чтобы этот урок был полезен для любого изображения и ограничивался «идеальными» изображениями.
Я получил его в Photoshop, сделав снимок на своем телефоне. Вы также можете использовать сканер, если он у вас есть.
Шаг 6. Получение четкого контура
Поскольку карандашный набросок не имеет сплошного тона, нам нужно сделать его более четким.Если у вас чистый рисунок, вы можете пропустить этот шаг.
Примените небольшое размытие к рисунку, чтобы размазать все области вместе. Фильтр> Размытие> Размытие по Гауссу (посмотрите, как я это делаю, на видео выше).
Для уровней выберите Cmd / Ctrl + L. Сожмите треугольники на уровнях, чтобы сделать значок более плотным и четким.
Изображение не обязательно должно хорошо выглядеть, просто оно должно иметь красивую, четко очерченную форму.
Шаг 7. Делаем выделение
Как и в случае со значком большого пальца, используйте волшебную палочку, чтобы выбрать белую область (я использовал инструмент лассо, чтобы очистить темные области на бумаге, вы можете видеть на видео).
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение. Теперь должен быть выбран только значок.
Как и раньше, создайте рабочий контур на панели «Контуры». На этот раз установите допуск 8,0, это сгладит неровности.
Возможно, вам понадобится инструмент «Перо», чтобы немного уточнить траекторию. Вот руководство по использованию инструмента «Перо».
Шаг 8. Создайте форму
Выберите Edit> Define Custom Shape
Чтобы быстро повторить
- 1.Выделите фигуру
- 2. Создайте рабочий контур
- 3. Создайте произвольную форму из контура
Создание значков из произвольных фигур
Шаг 9. Использование фигур.
Здесь мы создадим несколько значков из фигур и сохраним их для будущего использования.
Создайте новый документ. Он может быть любого размера, здесь мы использовали 1920 × 1080 (размер видео HD)
Я также создал серый фон. Мы не будем использовать фон, это вспомогательный слой, чтобы мы могли видеть, что вы делаете во время работы.
Создайте новый слой
Шаг 10. Открытие библиотеки
Выберите инструмент «Форма»
На верхней панели инструментов вы увидите набор фигур из Photoshop. Их гораздо больше, давайте их возьмем.
Щелкните значок шестеренки и выберите Все. Когда появится диалоговое окно, выберите «Добавить».
Теперь вы увидите все формы, которые поставляются с Photoshop, и многое другое 🙂
Вы также заметите, что наш большой палец и пользовательский значок тоже там.Когда вы создаете форму, они идут туда.
Шаг 11. Использование фигур
Выберите прямоугольник речи
Убедитесь, что вы выбрали форму в раскрывающемся меню слева. (Путь к фигуре или пиксели)
Перетащите на холст, чтобы создать форму. Удерживайте Shift, чтобы сохранить пропорции.
Обратите внимание, что вы также можете выбрать цвет заливки и обводки, а также толщину обводки (контура),
Шаг 12
Создайте новый слой
Выберите форму большого пальца, которую мы создали ранее
Перетащите фигуру над речевым пузырем и установите для нее белую заливку без обводки.
Теперь у нас есть значок «палец вверх»!
Шаг 13.
Выделите оба слоя, которые составляют верхнюю иконку, и нажмите Cmd / Ctrl + G, чтобы создать группу.
Создайте еще несколько значков, используя те же шаги, что и выше. Обратите внимание на наш значок с нашего рисунка. Убедитесь, что каждый находится в группе.
Совет: нажмите Cmd / Ctrl + J, чтобы продублировать значки, чтобы вы могли изменять каждый из них и не начинать с нуля.
Теперь мы собираемся создать CC-библиотеку иконок.Не на CC? Вы должны сохранить изображения в формате PSD и сделать резервную копию в Dropbox или на диске.
Шаг 14. Создание библиотеки иконок.
Сейчас у нас есть все значки на странице. Теперь я покажу вам, как сохранить их для использования в будущем, а также подрезать каждую.
Удалите серый фон, он нам больше не нужен.
Как использовать панель библиотеки в Photoshop
Шаг 15. Создайте библиотеку
Откройте панель библиотеки. Окно> Библиотека
В меню панели «Библиотека» (вверху справа) выберите «Создать новую библиотеку»
. Теперь вы увидите новую библиотеку.Я назвал его значками
Шаг 16. Добавление элементов в библиотеку
Поскольку мы помещаем каждый значок в группу, его легко добавить в библиотеку. (Резюме: выберите слои и нажмите Cmd / Ctrl + G, чтобы поместить в группу)
Перетащите группу из панели слоев в библиотеку.
И вы увидите, что значок теперь находится в библиотеке. Это так просто!
Перетащите каждую группу в библиотеку, и вы увидите, что ваш набор значков был добавлен в библиотеку. Сохранять не нужно, потому что библиотека синхронизируется в облаке, и эти значки будут доступны на любом компьютере, в который вы входите. с вашей учетной записью Creative Cloud.
Использование библиотек Creative Cloud.
Есть несколько способов использования библиотек Creative Cloud, мы рассмотрим их сейчас.
Шаг 17. Использование библиотеки
Вы можете перетаскивать элементы из библиотеки прямо в документ Photoshop
Если дважды щелкнуть значок в библиотеке, он откроется как новый документ. Обратите внимание, что он красиво обрезан.
Если вы хотите использовать значок в других программах, не принадлежащих Adobe, таких как Final Cut, или загружать их на веб-сайты, их следует сохранить.
Выберите «Файл»> «Сохранить для Интернета».
По умолчанию требуется использовать jpg. Если хотите сохранить прозрачность, сохраните как PNG.
Другой вариант — использовать их в других приложениях Adobe. Большинство приложений Creative Cloud имеют панель «Библиотека», и элементы используются в программах совместно.
Например, здесь я могу открыть библиотеку в Premiere Pro, перетащить значки на шкалу времени моего видео и использовать их в видео на YouTube.
Вы это уловили? Мне не пришлось делать ничего лишнего. Только что созданные значки доступны для использования в Premiere Pro автоматически.Они также есть в InDesign, Illustrator и других приложениях.
Это был большой урок. Я очень надеюсь, что вы нашли это полезным, и не забудьте ознакомиться с другими уроками здесь, в PhotoshopCAFE, где у нас есть лучшие бесплатные уроки Photoshop для дизайнеров И фотографов.
Спасибо
Колин
Создайте значок приложения с помощью Photoshop за 20 простых шагов
Как дизайнеры, мы знаем, что такое значок приложения: небольшой графический символ, который представляет приложение.Мы также знаем, что успешный значок привлечет больше потребителей к самому приложению.
В этом уроке я воспользуюсь Photoshop, чтобы объяснить, как сделать крутой значок приложения для игры в бильярд. И самое лучшее: я покажу вам, как добиться впечатляющих результатов за КОРОТКИЙ период времени.
Поехали!
1. Создайте новый документ
Мы будем проектировать нашу иконку с разрешением 1024 × 1024 пикселей, но не стесняйтесь создавать свою иконку с разрешением 256 × 256 или 512 × 512 пикселей.
Так как это будет использоваться на экране, мы должны установить цветовой режим на RGB (не CMYK) и разрешение на 72 пикселя (не 300).
2. Нарисуйте первую фигуру на первом слое
Возьмите инструмент Прямоугольник со скругленными углами (U), нарисуйте фигуру и залейте ее цветом (# b67032).
3. Создание эффекта дерева
Создайте эффект дерева, используя «волокна» из меню фильтров («Фильтр»> «Визуализация»> «Волокна»), убедитесь, что вы установили цвет переднего плана на # b67032, а цвет фона — на # 72319b.
4. Нарисуйте вторую фигуру
Опять же, с помощью инструмента Rounded Rectangle Tool (U) нарисуйте ту же фигуру, но сделайте ее короче, чем первая деревянная фигура (примерно на 6 пикселей снизу).
Используйте рекомендации, если вам сложно сделать обе формы одинаковой ширины.
5. Скопируйте 1-й слой на 2-ю фигуру
Выберите фигуру (alt + enter), затем скопируйте первый слой на вторую фигуру (ctrl + c, затем ctrl + v). Итак, теперь у нас есть два слоя с деревянной текстурой, но разной высоты.
6. Сделайте слой 1 темнее
Используйте параметр «Кривые» (ctrl + m), чтобы сделать слой 1 темнее другого.
7. Добавьте глубину, используя настройки стиля слоя
Дважды щелкните слой 1 в палитре слоев, затем установите параметры стиля слоя, как показано ниже.
Я выбрал только настройки Inner Shadow и Inner Glow.
8. Добавьте глубины с помощью Brush Tool
.Добавьте глубины слою 1, закрасив темные цвета с помощью инструмента «Кисть» (b).
9. Добавьте эффект внутреннего свечения для слоя 2
Перейдя на слой 2, мы собираемся включить Inner Glow. Снова дважды щелкните слой 2 на палитре слоев, чтобы перейти к настройкам стиля слоя.
10. Нарисуйте третью фигуру
Создайте новый слой и с помощью инструментов Rounded Rectangle Tool и Ellipse Tool создайте 2 новые формы (см. Ниже).
11. Скопируйте 2-й слой на 3-й слой
Выберите фигуру (alt + Enter), затем скопируйте слой 2 (ctrl + c, затем ctrl + v) на слой 3. Этот шаг аналогичен ШАГУ 5 и ШАГУ 6.
Не забудьте затемнить слой 3, отрегулировав параметр Curves (ctrl + m).
12. Повторяющийся слой 3
Дублируйте слой 3 (ctrl + j), залейте его (alt + delete) зеленым цветом (# 005e20), затем переместите немного вниз. Мы назовем этот слой Green Shape Layer.
13.Вырежьте слой зеленой формы, чтобы он поместился в слой 3
Теперь мы хотим удалить зеленую область, касающуюся вне слоя 3. Для этого выберите слой 3, удерживая кнопку ctrl и щелкнув этот слой в палитре слоев. Вы увидите, что выделение — пунктирные линии вокруг элементов — создано.
Снова нажмите на слой с зеленой фигурой в палитре слоев, но убедитесь, что вы сделали выделение из слоя 3. Затем вырежьте (нажмите удалить) на слое зеленой фигуры.
Зеленая фигура должна быть выровнена со слоем 3.
14. Создайте отверстие в бильярдном столе
Теперь создайте новую форму (и слой) с помощью инструмента «Эллипс» — залейте ее черным цветом.
15. Придайте слою 3 эффект внешнего свечения
Вернитесь к слою 3 и придайте ему эффект Outer Glow (см. Ниже).
16. Добавьте глубины зеленой форме
Аналогично ШАГУ 8, добавьте глубины зеленой форме, добавив более темный цвет с помощью Brush Tool (b).
17. Добавьте шумовой фильтр
Затем добавьте «Шум» на слой с зеленой формой («Фильтр»> «Шум»> «Добавить шум»).
Я дал ему около 5% шума.
18. Добавьте выделение и детали
Поместите еще один черный кружок поверх формы отверстия в бильярдном столе, затем выделите заднее отверстие в бильярдном столе с помощью Brush Tool (b). Добавьте фильтр шума.
19. Нарисуйте простой мяч
- Создайте круглую форму с помощью инструмента Elliptical Marquee Tool (m) и залейте ее белым цветом.
- Возьмите более темный цвет (# 9d956e) и закрасьте (b) край изображения, чтобы создать мягкий градиент.
- Используйте кисть меньшего диаметра и более светлый цвет для второго блика градиента.
- Создайте блик с помощью Pen Tool (p).
- Затем нанесите кистью (b) эту форму, чтобы нанести на мяч блеск.
20. Создайте тень для шара
Последний шаг! Создайте черный круг под шаром и примените эффект размытия (Фильтр> Размытие> Размытие по Гауссу).
И вот окончательный результат!
Надеюсь, вам понравилось — спасибо за подписку и удачи в ваших собственных проектах! 🙂
Нужен значок для вашего приложения?
Наше глобальное сообщество профессиональных графических дизайнеров может это сделать!
50 уроков Photoshop для создания потрясающих иконок
Photoshop превратился из просто отличного инструмента для редактирования фотографий.Возможности того, что может быть достигнуто с помощью Photoshop, просто потрясают, те дни, когда он использовался только для редактирования фотографий, остались далекими воспоминаниями. Как веб-дизайнер, это один из ключевых инструментов, без которого я не могу ни дня.
Это руководство представляет собой отличную демонстрацию некоторых из самых лучших руководств, которые научат вас, как использовать Photoshop для создания значков. В обзоре представлены учебные пособия для начинающих, а также для более опытных пользователей Photoshop.
В этом уроке вы узнаете, как создать значок адресной книги с помощью Adobe Photoshop.Он начнется с объяснения того, как настроить простую сетку и как в полной мере использовать функцию привязки к сетке. Далее он объяснит, как создать набор простых векторных фигур и как их раскрасить, используя базовые атрибуты стиля слоя и некоторые предустановки шаблонов Photoshop. Наконец, он покажет вам, как добавить тонкие тени и блики, используя базовые техники наложения и простые эффекты.
2. Создайте стильный значок почты в Photoshop
В этом уроке вы узнаете, как создать глянцевый значок почты, который можно использовать для ваших приложений или веб-сайтов.
Итак, в этом уроке Вы узнаете, как создать значок радара в стиле Mac в Photoshop.
Это еще один значок, созданный Негреу Андреасом. Значок, который можно использовать для игры или какого-либо приложения для Mac. Прежде чем начать, мы искали в Интернете фотографии с похожими фургонами, затем придумали несколько идей и сделали быстрый набросок. После этого мы начали работать.
В этом уроке вы научитесь создавать значок дома в Adobe Photoshop. В основном я сосредоточился на гибком использовании стилей слоя, чтобы придать различным формам их цвета, что дает нам возможность при необходимости легче масштабировать нашу работу.Все формы, используемые в учебнике, просты и могут быть легко созданы с помощью инструментов фигур. Настоятельно рекомендуется, чтобы вы хорошо владели формой и инструментами выделения для определенных частей этого руководства.
6. Как создать значок батареи в Photoshop
В этом уроке вы нарисуете значок батареи в Photoshop. Ключевым моментом здесь является стиль слоя Gradient Overlay. Используя этот стиль слоя, мы можем добавить освещение в батарею и придать ей трехмерный вид.
Из этого туториала Вы узнаете, как нарисовать красный значок сумки для покупок.В этом уроке будут рассмотрены основные методы рисования, такие как создание формы, затенение и добавление теней.
В этом уроке вы создадите значок камеры Polaroid. Вы будете использовать множество стилей слоя и рисовать вручную кистью для достижения реалистичного внешнего вида.
Следуйте этому пошаговому руководству, чтобы создать подробную иконку портфеля в Photoshop. Мы создадим грубый контур с помощью основных форм, а затем добавим глубины и четкости с помощью различных стилей слоя Photoshop, таких как Inner Glow и Stroke.Чтобы действительно оживить иконку, мы будем использовать настоящие фотографические текстуры, чтобы придать иконке ощущение кожи.
Это руководство является частью серии из трех частей, в которых объясняется, как создавать элементы пользовательского интерфейса для мобильных приложений в Photoshop. В этой части мы объясним, как создать значок для главного экрана вашего мобильного устройства.
Когда мы разрабатываем веб-сайты или пользовательские интерфейсы, часто нам нужно создать уникальные и креативные значки. Большинство веб-сайтов в наши дни имеют своего рода присутствие в социальных сетях; со ссылкой на их страницы в Facebook или Twitter, которые заметно отображаются на их первых страницах.При таком количестве сайтов, которые ссылаются на свои профили в социальных сетях, неудивительно, что многие сайты просто изрыгивают одни и те же значки. В сегодняшнем уроке мы продемонстрируем, как создать совершенно уникальный значок социальных сетей, вдохновленный НЛО, на основе темы.
Как создать подробную иконку Apple Safari в Photoshop. Из этого туториала Вы узнаете, как создавать фигуры и использовать разные стили слоя для создания эффектов.
В этом уроке Photoshop он покажет вам, как сделать картонную коробку, которую можно использовать для различных целей, например, для значков или для других целей дизайна.Процедура создания картонной коробки проста и понятна с помощью таких инструментов, как Gradient Tool и Polygonal Lasso Tool.
В Photoshop можно многое сделать с помощью всего лишь нескольких инструментов выбора. Сегодня мы продемонстрируем, как создать реалистичный значок iMac в Photoshop с 27-дюймовым экраном, клавиатурой и мышью.
15. Простая иконка кофейной чашки Учебное пособие по Photoshop
В этом уроке мы собираемся создать полуфотореалистичную кофейную чашку с небольшим количеством красивого пенистого кофе.
В этом уроке мы собираемся создать полуфотореалистичную кофейную чашку с хорошим пенистым кофе.
Следуйте этому пошаговому руководству по Adobe Photoshop, чтобы создать красочный и яркий значок облака. Мы будем использовать множество градиентов и световых эффектов, чтобы создать действительно крутой значок, идеально подходящий для современного дизайна веб-сайта или мобильного приложения.
Из этого туториала Вы узнаете, как создать симпатичный и очаровательный значок Twitter. В этом уроке вы будете использовать некоторые из основных инструментов, таких как Ellipse Tool, Pen Tool и Gradient Tool.Вот быстрый предварительный просмотр значка, который мы сделаем.
Из этого туториала Вы узнаете, как создать симпатичный и очаровательный значок Twitter. В этом уроке вы будете использовать некоторые из основных инструментов, таких как Ellipse Tool, Pen Tool и Gradient Tool. Вот краткий предварительный просмотр значка, который мы сделаем.
В этом руководстве вы выполните простые шаги по созданию красивого значка конверта. В этом руководстве инструмент «Перо» используется нечасто, но в большинстве случаев для создания этого значка используются инструменты выделения.Штамп также объясняется просто.
В этом уроке AwesomePhotoshop вы узнаете, как создать изометрический значок микрочипа с помощью основных инструментов рисования и преобразований.
В этом уроке вы покажете вам, как создать подробный значок аудиоприемника, используя возможности векторного редактирования Photoshop.
В этом уроке Photoshop вы узнаете, как создать значок записи , вдохновленный дриблингом. Этот значок больше или похож на значок, который я видел во время просмотра.Я чувствовал, что эта запись была чистой и простой, но красивой.
Этот урок посвящен созданию Apple Magic Mouse в Photoshop, хотя вы можете использовать эти методы и для создания других стилей дизайна значков мыши. Новый дизайн этой мышки выглядит просто потрясающе. Создание его и использование в качестве значка делает все это более увлекательным и интересным. Глянцевый вид и простота превращают эту мышь в действительно красивую иконку.
В этом уроке я покажу вам, как создать свой собственный значок инструмента пера Photoshop с нуля, используя Photoshop CS5
В этом уроке я покажу вам, как создать свой собственный значок инструмента пера Photoshop с нуля , используя Photoshop CS5
Еще один урок рисования для любителей иконок, в котором мы будем иллюстрировать металлический компас.Мы будем контролировать тень и отражение, чтобы добавить реалистичности иллюстрации. Как и в случае с любым дизайном значков, это сочетание общего дизайна и мелких деталей, которое дает качественные результаты.
Узнайте, как создать красивый значок принтера с помощью Photoshop.
Google Plus становится популярным во всем Интернете, поэтому в сегодняшнем руководстве я покажу вам, как создать свой собственный светящийся значок / иллюстрацию Google Plus.
Шаровое кресло, популяризированное финским дизайнером интерьеров Ээро Аарнио, было краеугольным камнем любой жилой зоны середины века или 1960-х годов.Сегодня мы узнаем, как создать этот культовый предмет мебели с нуля в Photoshop.
Шаровое кресло, популяризированное финским дизайнером интерьеров Ээро Аарнио, было краеугольным камнем любой жилой зоны середины века или 1960-х годов. Сегодня мы узнаем, как создать этот культовый предмет мебели с нуля в Photoshop.
Роман Хусдадо рассказывает, как использовать стили слоев Photoshop для создания значка iOS в стиле Instagram с нуля.
В этом уроке по созданию значков мы узнаем, как сделать сладкий и вкусный значок пончика из первоначального эскиза.Итак, начнем и помните: не пытайтесь укусить экран!
В этом уроке по созданию значков мы узнаем, как сделать сладкий и вкусный значок пончика из первоначального эскиза. Итак, начнем и помните: не пытайтесь укусить экран!
Во втором уроке этого года я проведу вас через процесс создания значка папки в индустриальном стиле.
Цифровая камера — это камера, которая снимает видео или фотографии, или и то, и другое, в цифровом виде путем записи изображений с помощью электронного датчика изображения.Цифровые камеры могут делать то, что не могут делать пленочные фотоаппараты: отображать изображения на экране сразу после их записи, сохранять тысячи изображений на одном небольшом запоминающем устройстве, записывать видео со звуком и удалять изображения в свободное место.
В этом учебном пособии Вы избавитесь от этой проблемы. Я постараюсь изо всех сил научить вас создавать значки навигации в стиле плоского дизайна. Мы будем создавать значки навигации для вашего сайта или блогов. В этом уроке будет использоваться программное обеспечение Adobe Photoshop CS6.
Я покажу вам, как создать значок замены адресной книги для Mac OSX. Когда вы новичок, лучше начать с разработки заменяющих значков, чтобы получить некоторую практику. Давайте начнем с настройки значков в наших рабочих областях.
Следуйте этому пошаговому руководству, чтобы создать подробный значок шкалы в Photoshop. Мы будем использовать различные стили слоев Photoshop для создания градиентов и теней, чтобы создать детализированный и реалистичный крупномасштабный значок, а затем изменим и перестроим значок в ряд типичных значков.
Карандаш — одна из визуальных метафор, наиболее часто используемых для выражения творчества. В этом уроке я покажу вам, как нарисовать значок карандаша. Мы рассмотрим градиенты, инструменты выделения и основные операции преобразования.
В этом уроке по созданию значков в Photoshop я покажу вам, как сделать привлекательный рисунок мусорной корзины со смятой и мятой белой бумагой внутри и вокруг — все с нуля. Мы воспользуемся преимуществами таких инструментов, как Gradient Tool, Custom Shape Tool, Rounded Rectangle Tool и простых функций Photoshop, таких как Skew Transform и Free Transform, чтобы создать нашу иконку.
В этом уроке вы будете использовать Photoshop, чтобы создать красивую золотую ручку и значок конверта. Мы будем использовать множество форм и стилей слоев, чтобы добиться реалистичного вида.
Понимание фундаментального процесса создания значка в Photoshop может стать ценным навыком для изучения. Сегодня мы создадим иконку на доске, вдохновленную сайтом Icon Resource Себастьяном де Ситом, который дал разрешение на создание учебника, вдохновленного его работой. В этом руководстве вы узнаете некоторые важные концепции, а также научитесь работать с некоторыми сторонними приложениями.
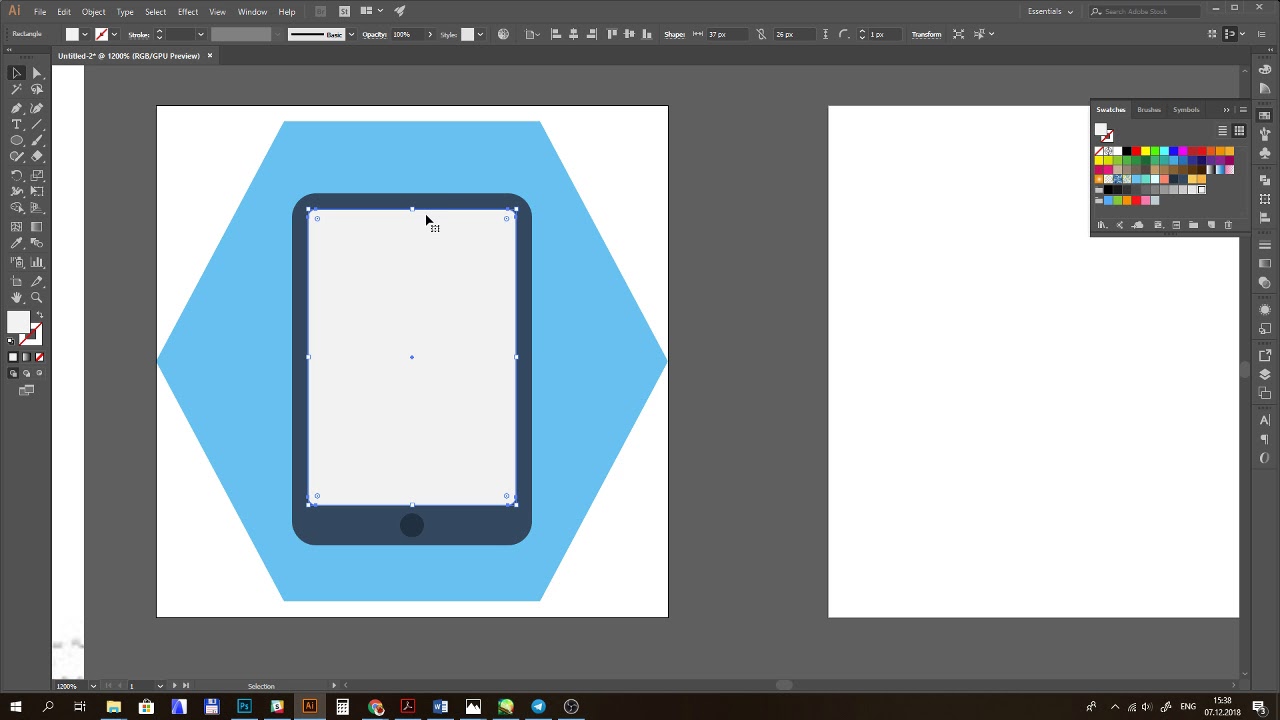
В этом уроке вы узнаете, как создать крутой значок iPad, соединив простые формы, а затем применив к ним эффекты слоев в Photoshop.
В этом выпуске вы создадите иконку с кистью, деревянную палитру и шарики с краской. Мы будем использовать текстуры, стили слоев и хорошее освещение, чтобы создать забавный значок.
В этом красочном руководстве вы узнаете, как создать простой трехмерный значок ведра с краской, в комплекте с пятнами краски.Используя возможности контуров, эффектов слоев и постоянного освещения, мы получим эффектный блестящий значок.
Экран будет нарисован в несколько простых шагов с использованием знакомых инструментов Photoshop. Затем мы воспользуемся техниками и рабочими процессами, используемыми профессиональными художниками по матовой окраске, чтобы создать законченный городской пейзаж. Далеко не упражнение на матовой живописи
85 Уроки дизайна иконок в Photoshop | Photoshop
В сегодняшней публикации мы собрали очень полезный список руководств по созданию значков в Adobe Photoshop, которые научат вас методам, которые понадобятся вам для создания собственных значков, в основном с использованием Photoshop.Если у вас есть страсть к дизайну иконок или вы занимаетесь дизайном графического интерфейса и ищете несколько советов, то эти руководства определенно помогут вам в достижении вашей цели! Наслаждайтесь и оставайтесь творческими!
Иконки создавать очень весело. Простые значки создать относительно легко, но более реалистичные значки могут быть довольно сложными. В сегодняшнем уроке мы продемонстрируем, как создать подробный значок камеры Fuji X100 в Photoshop.
iCloud, новейшая облачная служба хранения, представленная Apple, имеет довольно простой, но красивый логотип.Значок сделан из металлического материала и имеет выдавленный значок облака поверх него. Возможно, вы этого не знаете, но создать этот тип значка на самом деле очень просто, и ниже находится значок iCloud, который вы узнаете, как рисовать в этом посте, используя Photoshop!
В этом уроке Photoshop вы узнаете, как создать значок календаря. Это будет уникальный урок, и мы будем создавать другой вид значка календаря с помощью инструментов Photoshop. Во время работы над этим уроком у вас будут разные техники.
Узнайте, как создать подробный значок Apple Safari в Photoshop. Из этого туториала Вы узнаете, как создавать фигуры и использовать разные стили слоя для создания эффектов.
Обычно дизайнер рисует в Illustrator, но на этот раз давайте создадим иконку дома в стиле Mac с помощью Photoshop. Используемые техники будут касаться создания формы и игры со стилем слоя. Сделать эту милую иконку несложно.
Узнайте, как создать элегантный значок электронной почты / контакта / конверта в Photoshop!
Вы узнаете, как создать кнопку со значком RSS.Методы, использованные в этом руководстве, можно легко использовать для других значков, которые вы, возможно, захотите создать.
Google Plus распространяется по всему Интернету, поэтому в сегодняшнем руководстве вы узнаете, как создать свой собственный светящийся значок / иллюстрацию Google Plus.
В этом уроке вы создадите значок камеры Polaroid. вы будете использовать множество стилей слоев и рисовать вручную кистью, чтобы добиться реалистичного внешнего вида.
В этом уроке я шаг за шагом объясню, как создать элегантный значок коробки в Adobe Photoshop для использования в приложениях или на веб-сайтах.
В этом уроке вы научитесь создавать значок дома в Adobe Photoshop. В основном я сосредоточился на гибком использовании стилей слоя, чтобы придать различным формам их цвета, что дает нам возможность при необходимости легче масштабировать нашу работу. Все формы, используемые в учебнике, просты и могут быть легко созданы с помощью инструментов фигур. Настоятельно рекомендуется, чтобы вы хорошо владели формой и инструментами выделения для определенных частей этого руководства.
В этом уроке мы будем использовать Photoshop для создания причудливой золотой ручки и значка конверта.Мы будем использовать множество форм и стилей слоев, чтобы добиться реалистичного вида. Прежде чем мы начнем, взгляните на последнее изображение ниже.
В этом уроке мы покажем вам, как создать иконку из нашего популярного бесплатного набора иконок «Невероятно детализированные напитки». Мы проведем вас через процесс создания кофейной чашки на вынос от начала до конца, изучая широкий спектр техник в Photoshop, которые можно применить практически к любому типу дизайна и рисунка.
В этом уроке по созданию значков мы создадим трехмерную папку с привлекательной перспективой — все с нуля — используя базовые методы рисования и наложения в AdobePhotoshop.Процесс прост, но я надеюсь, что вы уберете несколько ценных методов, которые сможете включить в свой собственный рабочий процесс Photoshop.
В этом уроке мы узнаем, как создать большой значок автомобиля размером 512 × 512 на основе прекрасного BMW Mini Cooper. Мы будем использовать Photoshop (в данном случае CS4) для создания значка, используя несколько различных техник.
48 × 48 пикселей — это стандартный размер значков, предназначенных для проектов веб-дизайна, наряду с 32 × 32 и 16 × 16 пикселей.В то время как создание значков большего размера позволяет дизайнерам добавлять множество деталей и реализовывать реалистичные иллюстрации, например,
10 простых советов по созданию собственных крутых значков с помощью Photoshop
В Интернете есть огромное количество бесплатных наборов значков, но если вы хотите выйти за рамки чисто конкретного использования, с ними также связано множество проблем.Лицензирование и отсутствие брендинга — лишь два из них.
Даже если вы не разработчик программного обеспечения, научиться создавать собственные значки — чрезвычайно полезный навык.Вы можете придать своему компьютеру уникальный внешний вид или предоставить свои услуги сообществу и корпоративному миру.
Это ни в коем случае не полное руководство по дизайну иконок.Мы только знакомим вас с элементарными основами — техническими деталями, контрольным списком дизайна и набором инструментов для дизайна значков.
Значок Технические характеристики
Ниже приведены некоторые спецификации, которые вы должны знать о формате значков, в первую очередь о разрешениях изображений и форматах файлов.
Размер
Важность размера обсуждается ниже.А пока остановимся на технических аспектах.
Иконки всегда квадратные.Это означает, что прямоугольный значок будет либо растянут, либо уменьшен, чтобы соответственно заполнить весь холст или поместиться в нем. В любом случае, прямоугольные значки плохо выделяются. Чаще всего используются значки следующих размеров:
- 16 x 16 пикселей * **
- 24 x 24 пикс.
- 32 x 32 пикс. * **
- 48 x 48 пикселей * **
- 64 x 64 пикселей
- 96 x 96 пикселей
- 128 x 128 пикселей **
- 256 x 256 пикселей **
- 512 x 512 пикселей **
Windows XP рекомендует использовать разрешение 16 x 16, 32 x 32 или 48 x 48 *.Если ни один из них недоступен, он изменит размер ближайшего по разрешению значка до 256 x 256. С ростом разрешения рабочего стола рекомендуется всегда включать большее разрешение. Формат Apple ICNS поддерживает размеры 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 и даже 512 x 512 **.
Формат файла
Для Windows наиболее часто используемым форматом файлов для распространения значков является ICO.Аналогом для Mac является ICNS (формат изображения значков Apple).
Контрольный список для дизайна иконок
Не существует одного учебного пособия по созданию идеальной иконки снова и снова.Разные темы и дизайн требуют разных подходов, и «текущая тенденция» находится в постоянном движении. Ниже приведены три основных принципа создания иконок, которые снова и снова подтверждаются. Если вы новичок в разработке значков, всегда помните о контрольном списке значков.
Безошибочно
Прежде всего, значки должны быть безошибочными.Отношение к вашему приложению должно быть очевидным для всех независимо от времени, культуры и возраста. Боритесь с соблазном создавать яркие значки, которые не имеют никакого отношения к делу, и придерживайтесь простого, надежного и очевидного дизайна.
Не воспринимайте это как препятствие для вашего творчества; иконки могут быть красивыми и заставлять задуматься, но не должны открываться для интерпретации (читай: догадки со стороны пользователя).
Однородность
Если вы разрабатываете набор иконок, сохраняйте дизайн единообразным.
Убедитесь, что у вас есть общий поток, который связывает эти значки и показывает синергию пользователям; целое должно быть больше суммы частей.
Размер
Иконки всегда создаются нескольких размеров.Это влияет на дизайн разными способами.
Во-первых, значки должны хорошо выглядеть и узнаваться независимо от размера.Уменьшите контраст по бокам, чтобы избежать неровностей по краям и выделить важные детали, чтобы сохранить фокус в самой маленькой реализации значка.
На техническом уровне значки лучше всего проектировать с использованием векторов, изображений, состоящих из бесконечно масштабируемых форм, а не набора пикселей.Тем не менее, если ваше разрешение достаточно высокое, растровые изображения тоже подойдут.
Photoshop — отличное приложение для создания иконок.У вас есть (почти) все инструменты, необходимые для создания векторной графики или работы с растровыми изображениями, а также для применения сложных эффектов и затенения. Наиболее важными будут следующие инструменты:
Pen Tool
Инструмент «Перо» позволяет создавать масштабируемую векторную графику.Вы можете нарисовать фигуру, создав узлы и перетащив их, чтобы отрегулировать кривую линии. Его сложнее использовать, чем кажется, но, вероятно, это лучший выбор. Мы писали об инструменте «Перо» в прошлом, прочтите «Обработка контуров в Photoshop: как использовать инструмент« Перо »в Photoshop».
Плагин формата файлов ICO
Этот плагин Photoshop добавляет формат файла ICO в настройки экспорта.Способ установки зависит от вашей ОС и версии Photoshop, поэтому обязательно посетите веб-сайт.
Apple Icon Composer
К сожалению, для формата файлов Apple ICNS такого инструмента нет.Вместо этого этот бесплатный инструмент решает проблему. Он поставляется с пакетом Apple Xcode, который вы можете загрузить после (утомительного) процесса регистрации. Или вы можете Google загрузить.
Hongkiat: 40+ подобранных вручную уроков по созданию иконок в Photoshop
Блог о дизайне Hongkiat.com составил список из более чем 40 различных руководств по дизайну иконок в Photoshop. Этот список охватывает все виды значков и несколько уровней сложности. Просмотрите список для вдохновения и экстраполируйте методы, используемые для реализации ваших собственных проектов.
Стили слоя
Встроенные стили слоев Photoshop — отличный способ добавить последний штрих к вашим иконкам.Откройте панель стилей слоя, дважды щелкнув слой или щелкнув его правой кнопкой мыши в обзоре слоев. Используйте серую обводку 1px с непрозрачностью 40-50% для границ вашего значка и поместите тени под углом 110 ° для достижения наилучших результатов. Однако старайтесь не использовать тени вокруг значка , поскольку большинство операционных систем уже это делают.
У вас есть еще какие-нибудь элементарные советы по дизайну иконок? Дайте нам знать, что вы думаете, в разделе комментариев ниже!
7 лучших сайтов для поиска и печати бесплатных нотВы искали бесплатные ноты для печати? Вот семь замечательных ресурсов, которые могут протянуть вам руку помощи.
Об авторе Simon Slangen (Опубликовано 269 статей)Я писатель и студент компьютерных наук из Бельгии. Вы всегда можете оказать мне услугу, предложив хорошую статью, рекомендацию книги или идею рецепта.
Ещё от Simon SlangenПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
20+ новых уроков по дизайну иконок в Photoshop
Иконки • Ресурсы Андриан Валеану • 21 июня 2011 г. • 3 минуты ПРОЧИТАТЬ
Хорошо, это примерно руководств по созданию иконок в Photoshop. … Здесь вы найдете некоторые из руководств, собранных в Интернете, которые помогут вам получить основы и, приложив определенные усилия, освоить методы создания собственных наборов значков для ваш сайт или некоторые приложения, которые вы используете.
Конечно, есть различные высококачественные иконки, уже разработанные и готовые к использованию, бесплатные или премиальные, но для вашего веб-сайта было бы более представительным использовать ваши собственные, сделанные вами, с учетом идеи, концепции и объема ваша деятельность. Иногда сложно научиться чему-то новому с самого начала, не имея определенных навыков, на которые можно положиться, но принятие этой задачи иногда может быть очень интересным и полезным, если вам удастся ее выполнить.
Также вы приобретаете новые полезные навыки и приемы, которые сделают вас более опытным в области дизайна.Не забывайте, что вы становитесь более творческими, поскольку это связано с суммой ваших знаний и опыта, потому что есть поговорка, которая говорит о том, как хорошее новое возникает из забытых старых добрых вещей. Итак, я поделился секретом, теперь иди учись!
В этой витрине вы можете просмотреть более 20 новых уроков по созданию иконок в Photoshop, которые научат вас основам или даже многому другому, а также определенно вдохновят вас на поиски творческой волны проектирования. Кто знает, может быть, завтра мы увидим в Интернете какие-нибудь изысканные оригинальные наборы иконок, которые станут новым хитом сезона…
Уроки Photoshop по дизайну иконок
10 советов по эффективному дизайну иконок
Профессиональная техника создания икон
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
 Тень
Тень