Как в фотошопе нарисовать календарь: Как сделать календарь в Фотошопе
Как сделать календарь в Фотошопе
Каждый год нам приходится обновлять календарь, который висит на стене в комнате (офисе, кабинете). Можно, конечно, приобрести готовый, но, поскольку мы с вами профессионалы, создадим свой эксклюзивный календарь в Фотошопе.
Создание календаря в Photoshop
Сегодня мы сделаем свой календарь двумя способами. В первом случае создадим с нуля универсальную заготовку для месяцев, а во втором воспользуемся готовой календарной сеткой.
Способ 1: Разработка с нуля
В этом части мы самостоятельно создадим календарную сетку, применив одну хитрость, а точнее, особенность текстовых блоков Фотошопа. Для начала разработаем универсальную заготовку, а затем соберем из таких элементов композицию.
Создание заготовки
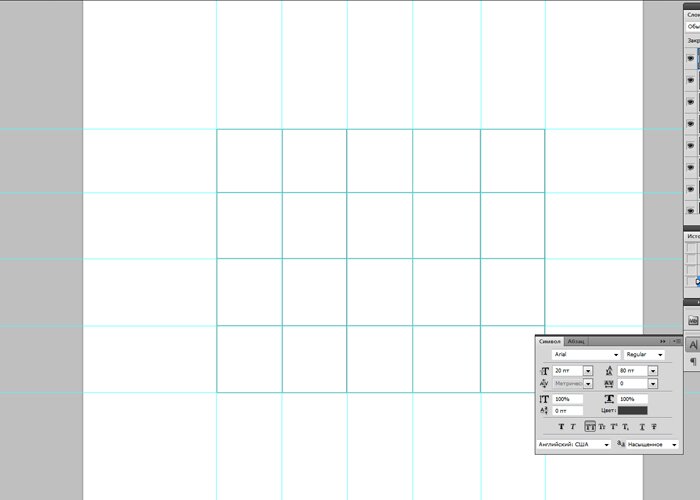
- Создаем новый документ.
Размеры не важны, главное, чтобы было удобно работать. Пусть это будет 600х600 пикселей. Разрешение 300 dpi.
- Теперь нам понадобится вспомогательный инструмент.

Пишем числа: 1, TAB, 2, TAB и так далее. Перед 1 и после 31 таб не нужен.
- Далее нам нужно, чтобы одинарные числа были выровнены относительно двойных. Для этого ставим дополнительный пробел перед цифрами 1-9. Обратите внимание, не перед табом, а перед цифрой (после таба).
- Копируем строку. Лучше это сделать сочетаниями клавиш CTRL+A и CTRL+C, чтобы ничего не потерять.
- Возвращаемся в Фотошоп и выбираем инструмент «Горизонтальный текст».
На верхней панели выбираем шрифт и настраиваем его размер. Поскольку разрешение у нас 300dpi, кегль придется выбрать поменьше, например, 6 пикселей. Выравнивание по левому краю. Эти настройки только для заготовки. Впоследствии мы можем их поменять.
 Основными критериями являются удобство работы и одна особенность программы (см. ниже).
Основными критериями являются удобство работы и одна особенность программы (см. ниже).Читайте также: Редактируем текст в Фотошопе
- Зажимаем левую кнопку мыши и растягиваем текстовый блок на холсте. Здесь есть один нюанс. Фотошопу «не нравится», если сразу весь текст не поместился в блок. В таких случаях программа может нарушить настроенное нами расположение символов. Поэтому блок делаем побольше, а размер шрифта поменьше.
- Вставляем скопированную строку сочетанием клавиш CTRL+V.
- Беремся за правый маркер и тянем его влево до тех пор, пока в первой строчке не останется 7 чисел (количество дней в неделе).
- Нажимаем на значок с галкой на верхней панели. При этом с текстового блока должна пропасть рамка. Будьте внимательнее: если этого не сделать, дальнейшие действия не принесут результата.
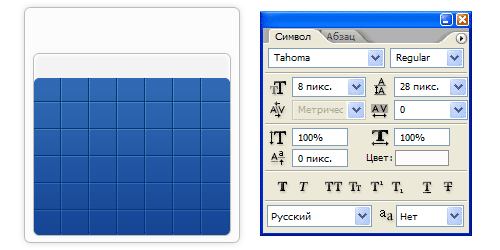
- Теперь нужно настроить интервал между строками. Для этого идем в меню

Для начала отжимаем все кнопки в разделе, указанном на скриншоте.
Затем задаем значения 100 процентов для высоты и ширины символов (просто пишем в каждом поле «100» без кавычек).
Далее задаем межстрочный интервал. Можно выбрать из представленных в списке вариантов или прописать вручную. Пусть будет 12 пикселей.
Результат:
Как видим, цифры слишком большие, поэтому уменьшаем размер до 4 пикселей.
- Закрываем окно «Символ», оно нам пока не нужно.
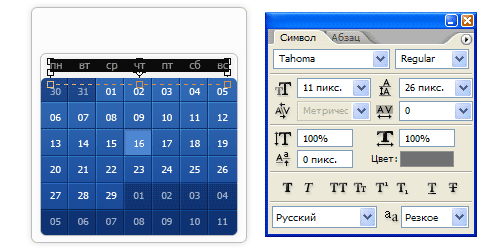
- Теперь создадим в блокноте строку с днями недели таким же способом, что и ряд с числами, только без дополнительных пробелов.
- Далее все аналогично: создаем текстовый блок и вставляем в него строку. Ничего настраивать не нужно, разве что ширину и высоту самого блока, потянув за маркеры. Не забываем после всех действий нажать на галку на верхней панели (см. п. 9).
- Берем инструмент «Перемещение».

Помещаем блок с днями недели над числами.
- Идем в палитру и выделяем оба текстовых слоя (кликаем по первому, зажимаем CTRL и кликаем по второму).
- Инструментом «Перемещение» двигаем блоки ближе к центру холста.
- Помещаем слои в группу, нажав сочетание клавиш CTRL+G.
- Нам предстоит перекрасить выходные дни в красный цвет. Дополнительные праздничные дни мы отметим в самом конце, чтобы не производить лишних манипуляций при редактировании. Вот тут и начинается все самое интересное. Раскрываем группу и выбираем слой с числами.
- Берем инструмент «Горизонтальный текст» (см. выше) и кликаем внутри блока, активируя его (должна появиться рамка).
Переводим курсор в самое начало строки, перед первым пробелом (перед цифрой 1).
Нажимаем несколько раз клавишу

- Потянув за нижний маркер, подгоняем высоту.
- Переходим в палитру, закрываем группу и нажимаем на значок корректирующих слоев в нижней части.
Выбираем пункт «Цвет».
В открывшемся окне настроек выбираем красный цвет и жмем ОК.
- Зажимаем клавишу ALT и кликаем по границе между группой и корректирующим слоем. Это действие привяжет его к содержимому группы. Слева от слоя должна появиться угловая стрелка.
На холсте все символы окрасятся в красный цвет.
- Берем инструмент «Прямоугольная область».
Создаем выделение. Обратите внимание, что его нижняя граница должна немного заходить за последнюю строку.
- Кликаем по маске корректирующего слоя «Цвет».
- Нажимаем клавишу D, сбрасывая цвета, а затем клавишу X, делая черный основным цветом, а белый фоновым.
- Инвертируем выделение комбинацией CTRL+SHIFT+I (ай).
 Область должна принять вид, как на скриншоте (на границе холста появятся «марширующие муравьи»).
Область должна принять вид, как на скриншоте (на границе холста появятся «марширующие муравьи»). - Далее нажимаем сочетание клавиш ALT+DELETE, заливая выделение основным (черным) цветом. Теперь красными остались только нужные нам символы.
- Снимаем выделение клавишами CTRL+D и продолжаем. Берем инструмент «Рамка».
Перетягивая маркеры на углах и сторонах «Рамки», обрезаем картинку.
Нажимаем ENTER. Результат:
Читайте также: Как обрезать фото в Фотошопе
- Еще один важный шаг. Выбираем слой с красной заливкой, нажимаем по нему ПКМ и выбираем пункт «Растрировать слой».
Выбираем маску, снова жмем ПКМ и применяем ее.
Заготовка создана, теперь разберемся, как с ней работать. Выше мы уже перемещали числа с помощью клавиши TAB (пункты 18 и 19). В другую сторону они двигаются с помощью BACKSPACE. Только помните, что курсор нужно устанавливать перед пробелом, который стоит перед цифрой 1.
Таким образом мы можем настраивать любые месяцы, независимо от того, с какого дня недели они начинаются. Теперь нужно избавиться от фона и сохранить заготовку.
- Дважды кликаем по слою «Фон» и в открывшемся окне жмем ОК.
Нажимаем DELETE, удаляя его.
- Выделяем группу и корректирующий слой с клавишей CTRL.
Объединяем их комбинацией CTRL+G.
- Нажимаем комбинацию CTRL+SHIFT+S, даем имя файлу, выбираем формат PSD и место для сохранения. Жмем «Сохранить».
Создание композиции
Далее следует этап создания непосредственно самого календаря. Для него нужно найти фон. В нашем случае это будет картинка с символом года (2019). Вы можете выбрать любую другую.
Необходимо определиться с тем, как будет использоваться календарь. Мы рассмотрим вариант для распечатывания на принтере.
- Создаем новый документ.

- Если требуется альбомная ориентация, идем в меню «Изображение – Вращение изображения» и поворачиваем холст на 90 градусов в любую сторону.
Мы оставим все, как есть.
- Перетягиваем картинку с фоном в рабочую область программы, масштабируем ее с помощью маркеров с зажатой клавишей SHIFT до нужного размера и размещаем в верхней части холста. Внизу должно остаться достаточно места для календаря. После того, как все манипуляции будут произведены, нажимаем
Подробнее: Как вставить изображение в Фотошопе
- Теперь открываем нашу заготовку. Просто находим ее там, куда сохранили, и дважды кликаем. Затем открепляем вкладку с заготовкой: берем ее левой кнопкой мыши и тянем вниз.

- Идем в палитру слоев, берем левой кнопкой группу и перетягиваем ее на холст с календарем. После этого документ с заготовкой можно закрыть.
- Выбираем инструмент «Перемещение» и помещаем заготовку на белый фон.
- Нажимаем сочетание клавиш CTRL+T и увеличиваем сетку. Не забываем нажать SHIFT для сохранения пропорций. По завершении жмем ENTER.
Подробнее: Функция «Свободное трансформирование» в Фотошопе
- Приближаем холст сочетанием клавиш CTRL+(плюс) до комфортного размера. Передвигать его по рабочей области можно, зажав SPACE (пробел).
- Раскрываем группу, а затем и вторую, находящуюся внутри. Выбираем слой с числами.
- Берем инструмент «Горизонтальный текст», кликаем внутри блока на холсте и перемещаем строку, как было описано выше. Январь 2019 начался во вторник. Не забудьте нажать на галку на верхней панели, чтобы завершить редактирование.

- Тем же инструментом кликаем в любой свободное место (только не по блоку с числами и днями недели). Пишем «Январь». Также жмем галку.
- Открываем окно «Символ» (см. выше) и настраиваем размер шрифта.
- С помощью инструмента «Перемещение» размещаем текст над сеткой.
- Выбираем верхнюю группу и переименовываем ее в «Январь» (кликаем дважды по названию и пишем).
- Перемещаем группу по холсту в нужное место (инструмент «Перемещение» активен).
- Закрываем группу и нажимаем сочетание клавиш CTRL+J, создав копию.
- Зажимаем SHIFT и перетягиваем содержимое копии вправо.
- Переименовываем в «Февраль». Раскрываем все группы, выбираем слой с названием месяца, берем «Горизонтальный текст», ставим курсор на слово и переписываем. Также можно удалить этот слой, после чего создать новый и написать название.
- Переходим на слой с числами, перемещаем строку на пятницу и удаляем лишние цифры.

- Таким же способом создаем еще четыре группы с месяцами.
- Как видим, размеры были подобраны неверно. Исправим это. Выделяем все группы в палитре (кликаем по первой, зажимаем SHIFT и кликаем по последней).
Нажимаем CTRL+T и масштабируем все содержимое. Зажатая клавиша SHIFT поможет сохранить пропорции.
- Оставив выделенными все группы в палитре, берем инструмент «Перемещение» и нажимаем кнопку, указанную на скриншоте. Данная функция называется «Распределение центров по горизонтали» и позволяет сделать равными интервалы между месяцами (группами).
- Теперь копируем эти шесть групп сочетанием клавиш CTRL+J (они все еще выделены).
- Перетягиваем вниз и редактируем.
- Выделяем в палитре все, кроме картинки и слоя «Фон».
Перемещаем сетку немного ниже (инструментом «Перемещение»).
- Увеличиваем картинку, выбрав ее в палитре и нажав CTRL+T.
 Также можно дописать и год в верхней части календаря. Вот что у нас в результате получилось:
Также можно дописать и год в верхней части календаря. Вот что у нас в результате получилось:
Дополнительные выходные
Как и обещали, раскрасим дополнительный выходные (праздничные дни). Делается это просто:
- Раскрываем группу с нужным месяцем и переходим на слой с красной заливкой.
- Берем «Кисть».
Форма «Жесткая круглая».
«Непрозрачность» и «Нажим» 100%.
Цвет красный (тот же, что и у заливки).
Размер подбираем квадратными скобками на клавиатуре.
- Оставаясь на слое с заливкой, кликаем кистью по нужным числам.
Читайте также: Как пользоваться кистью в Фотошопе
Далее этот календарь нужно сохранить в формате JPEG или PDF, а затем распечатать на принтере.
Читайте также: В каком формате сохранять фото в Фотошопе
Мы познакомились с приемом, который позволят вручную создать календарь из заготовки. Ею можно пользоваться каждый год, редактируя сетку и придумывая новое оформление.
Ею можно пользоваться каждый год, редактируя сетку и придумывая новое оформление.
Способ 2: Готовая сетка
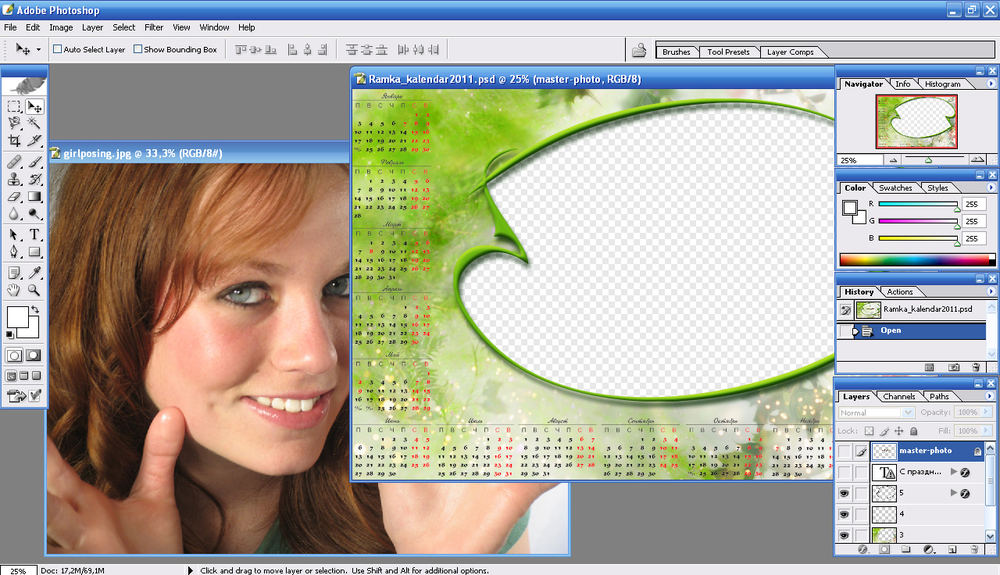
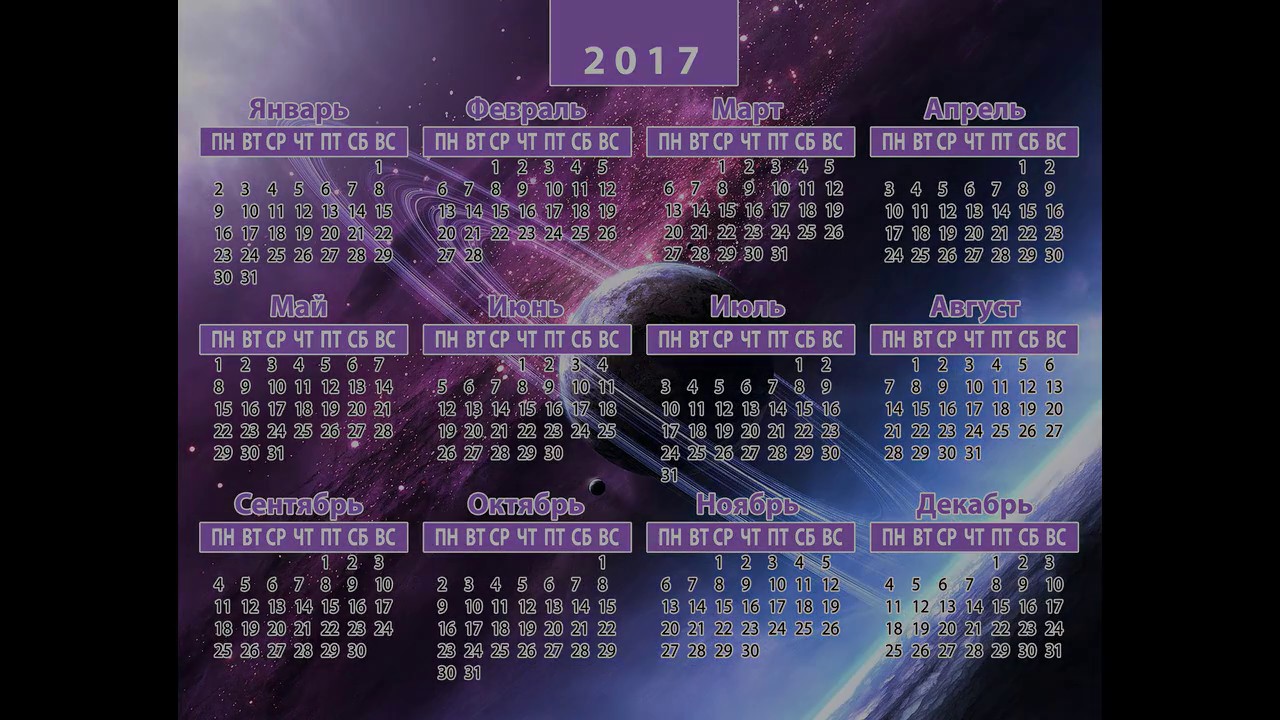
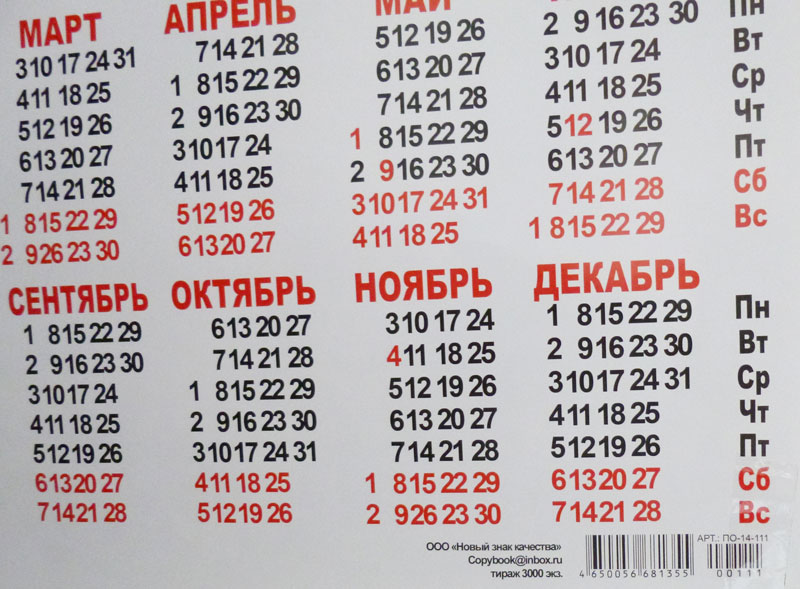
Процесс создания календаря этим способом заключается в простом подборе фона и поиска подходящей календарной сетки. С фоном все просто. Ищем в публичном доступе, или покупаем на фотостоке подходящую картинку. Желательно крупного размера, поскольку календарь мы будем печатать, а он должен быть не 2х3 см. Мы подобрали вот такой:
Календарные сетки в ассортименте представлены в сети. Для их поиска задаем Яндексу (или Гуглу) запрос вида «календарная сетка 2017» (год замените на актуальный). Нас интересуют сетки большого размера в формате PNG или PDF.
Выбор дизайнов сеток очень большой, можете выбрать по своему вкусу. Приступим к созданию календаря.
Читайте также: Создаем заготовку для фото на документы в Фотошопе
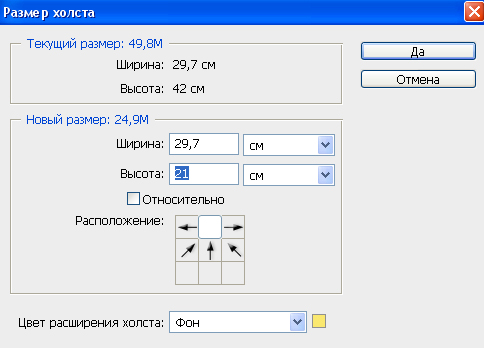
- Как уже было сказано выше, календарь мы будем печатать, поэтому создаем новый документ со следующими настройками.
 Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi.
Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi. - Затем перетаскиваем картинку с фоном в рабочую область программы на вновь созданный документ. При необходимости растягиваем ее при помощи «Свободного трансформирования» (CTRL+T).
Читайте также: Функция «Свободное трансформирование» в Фотошопе
- То же проделываем и со скачанной сеткой.
- Осталось только сохранить готовый календарь в формате JPEG или PDF, а затем распечатать на принтере.
Подробнее:
Сохраняем изображения в Фотошопе
В каком формате сохранять фото в Фотошопе
Мы разобрали два способа создания календаря в Фотошопе. Каким из них пользоваться, решайте сами. Если нет времени, то можно воспользоваться чужими разработками, а если требуется иметь под рукой универсальный инструмент, то лучше сделать все самостоятельно.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать календарь?
Наш урок сформирует у вас представление о том, как в программе Photoshop можно создать индивидуально оформленный календарь. Не углубляясь в подробности формирования коллажей, рассмотрим основные этапы создания календаря.
Инструкция
Шаг 1
Для того, чтобы сделать календарь в фотошопе, нам нужна сетка. Сетку можно скачать в Интернете, введя соответствующий запрос. С помощью нажатия клавиш Ctrl+N открываем новый документ. В меню «Набор» выбираем формат А4 с фоном белого цвета
Шаг 2
После нажатия клавиш Ctrl+R появляется «Линейка», благодаря которой мы обозначаем наши линии. По этим линиям будет легко ориентироваться в процессе размещения изображений. Переходим в «Просмотр» — «Новая направляющая» и в новом окне пользуемся опцией «Ориентация» — «Горизонтальная». В «Положение» пишем 50% и подтверждаем.
В «Положение» пишем 50% и подтверждаем.
Шаг 3
На расстоянии 9 см от первой направляющей создаем новую. Для этого воспользуемся инструментом «Линейка», сняв галочку с «Использовать шкалу измерений». Ведем линию вниз по отношению к направляющей, затем выравниваем ее, чтобы избавиться от изломов. Далее, зажав кнопку Ctrl, тянем до края растянутой линии, использовав инструмент «Линейка». Такую же процедуру повторяем в противоположном направлении от центральной линии.
Шаг 4
Создаем два изображения, по одному на каждую сторону календаря. Благодаря «Свободной трансформации», нажав кнопки Ctrl+T, располагаем на документе узор, после этого с помощью функции «Прямоугольная область» выделяем место для изображения. Преобразовываем выделение клавишами Ctrl+I и нажимаем Del. Слой немного корректируем, воспользовавшись функцией размытия.
Шаг 5
Берем второе изображение и располагаем его на другой стороне документа. Для отражения или уменьшения изображения используем «Свободную трансформацию».
Шаг 6
Пришло время для размещения календарной сетки. Для того, чтобы не было проблем с чтением, первые полгода разместим на одной стороне, а вторую часть на другой. Для того, чтобы набрать год, используем инструмент «Текст». Благодаря инструменту можно поменять цвет и прозрачность, увеличить или уменьшить шрифт и изменить положение. По краям можно сделать рамочку, так будет смотреться симпатичней.
Шаг 7
Начнем работу над второй стороной. Повернем холст 2 раза на 90 градусов по часовой стрелке. Тоже самое делаем с сеткой. Затем размещаем второе изображение, текст и сетку, красиво оформив.
Шаг 8
Спрятав направляющие, переходим к печати файла. Формат печати должен быть A4. Не забываем поставить галочку «Реальный размер» для того, чтобы календарь вместился на лист A4.
Мы рассказали вам о том, как в фотошопе сделать календарь с помощью 8 шагов. Для изображения календаря можно выбрать семейную фотографию, природный пейзаж, любимое животное или понравившуюся работу известного художника.
Как нарисовать иконку календаря в Photoshop
Урок рассчитан на новичков.
Пошаговый урок по рисованию иконки календаря в редакторе Adobe Photoshop. Кстати, если хотите узнать больше о том как рисовать в Фотошопе и какие инструменты редактора за что отвечают, советую к прочтению блог об веб-дизайне webdiz.com.ua.
Шаг 1
Заходим в редактор Adobe Photoshop и создаем новый документ размером 1200 х 700 пикселей. Затем c помощью инструмента «Заливка» (G) заливаем фон любим цветом, я использовал #dddddd.
Шаг 2
Создаем форму иконки. Выберите инструмент «Прямоугольник со скругленными углами» (U) и установите радиус до 40 пикселей. Затем нарисуйте белый #ffffff квадрат, это легко сделать если при перемещении мыши зажать левый Shift, так у вас получится ровный квадрат.
Добавляем тень иконке. Дважды щелкните по слою, попадем в меню «Стиль слоя» переходим в вкладку «Тень» и задаем такие параметры:
- Режим наложения: Затемнение #000000
- Непрозрачность: 25%
- Угол: 90
- Смещение: 1
- Размах: 0
- Размер: 0
- Шум: 0
Шаг 3
Теперь создаем эффект страниц календаря. Щелкните правой кнопкой мыши по слою фона иконки и продублируйте его (копируйте). Теперь переместите новый слой на 3 пикселя вверх, используя стрелку вверх (каждое нажатие на кнопку вверх поднимает слой на 1 пиксель).
Щелкните правой кнопкой мыши по слою фона иконки и продублируйте его (копируйте). Теперь переместите новый слой на 3 пикселя вверх, используя стрелку вверх (каждое нажатие на кнопку вверх поднимает слой на 1 пиксель).
Повторите этот шаг еще раз но уже с новым слоем.
В итоге должно быть 3 слоя, оригинал и 2 копии.
Еще мы должны обрезать эти два новых слоя к оригинальному. Как это сделать?
Щелкните правой кнопкой мыши на каждом новом слои и выберите со списка «Создать обтравочную маску».
Шаг 4
Добавляем рамку в которой будет выводится название месяца. Выберете инструмент «Прямоугольник» (U) и нарисуйте прямоугольник как на примере. Я использовал цвет #e9c600.
Шаг 5
Чтобы прямоугольник поместить внутрь формы иконки, щелкаем правой кнопкой мыши по слою прямоугольника и нажимаем «Создать обтравочную маску».
Добавляем шапке тень. Дважды щелкните по слою, попадем в меню «Стиль слоя» переходим в вкладку «Тень» и задаем такие параметры:
- Режим наложения: Затемнение #998201
- Непрозрачность: 50%
- Угол: 90
- Смещение: 1
- Размах: 0
- Размер: 0
- Шум: 0
Шаг 6
Осталось только добавить месяц, дату и день.
Для оформления названия месяца я использовал шрифт «Verdana» с размеров в 42 пикселя, жирным выделением и белым цветом #ffffff.
Дата написана шрифтом «Calibri», размер 130 пикселей, жирным выделением и цветом #525151.
День оформлен шрифтом «Calibri», размер 48 пикселей, жирным выделением и цветом #e0c31d.
Вы можете использовать любые шрифты и цвета для оформления своей иконки календаря.
Надеюсь что этот урок кому-то был полезен. Выкладывайте в комментариях свои варианты иконок, будем их оценивать 🙂
Оцени статью!
Голосов: 2 Оценка: 5Как в Фотошопе нарисовать прямую линию
Каждый специалист по Photoshop’у сталкивается с прямыми линиями. Этот инструмент используется довольно часто и без него нельзя обойтись, особенно если вы рисуете какие-либо фигуры.
В этой статье мы подробно расскажем и покажем как нарисовать прямую линию в Фотошопе CC и CS6 (метод подойдет для всех версий программы).
Способов для реализации будет четыре. Изучаем и выбираем самый удобный для вас.
Изучаем и выбираем самый удобный для вас.
Метод №1 – “старый”
Вся суть этого метода в том, что мы сможем создать лишь вертикальные и горизонтальные прямые. Все банально и просто.
Начнем. Для начала нужно отобразить линейки, если их нет в проекте. Сделать это можно горячими клавишами – CTRL+R. Или же переходим в меню “Просмотр” и выбираем “Линейки”.
После появления линеек. Просто кликаем на область линейки и тянем ее. Тут вы уже сами выбирайте, какую тянуть – горизонтальную или вертикальную. Мы возьмем для примера вертикальную. См. скриншот ниже:
Затем необходимо взять любой на ваш вкус инструмент для того, чтобы нарисовать линию. Мы выберем карандаш и проведем линию прям по прямой, которую мы протянули от линейки.
Но сперва, чтобы добиться прилипания линии к прямой от линейки, мы зайдем в “Просмотр”, кликнем “Привязать к…” и выберем “Направляющим”.
Спокойно рисуем линию. Должно получится плюс-минус так:
Метод №2 – “эффективный”
Этот метод наверное один из самых популярных, т. к. позволяет достаточно быстро провести прямую линию, не используя вспомогательные функции.
к. позволяет достаточно быстро провести прямую линию, не используя вспомогательные функции.
Как это работает? Кликаем на любое место хоста карандашом или любым другим инструментом и, зажав кнопку “SHIFT” тянем ее до конечной точки, которую для себя выделили. Смотрите скриншот ниже:
Метод №3 – “с помощью вектора”
Чтобы создать прямую линию с помощью вектора, нам нужно выбрать инструмент “Линия”.
Чтобы применить индивидуальные настройки, нужно перейти к верхнему меню, после выбора инструмента. В настройках можно выбрать цвет линии, установить параметры обводки и самое главное – толщину самой линии. Смотрим скриншот ниже:
Можно рисовать линию. Весьма удобный метод и отличный результат:
Имейте ввиду, что если зажать клавишу SHIFT, то программа даст нам провести лишь вертикальную, горизонтальную и линию под углом 45 градусов.
Метод №4 – обычный
Данный метод позволяет нарисовать лишь горизонтальную и вертикальную линию с фиксированной толщиной в 1 пикс. Главное отличие от предыдущих способов в том, что линия будет проходить через весь холст. Индивидуальные настройки не доступны.
Главное отличие от предыдущих способов в том, что линия будет проходить через весь холст. Индивидуальные настройки не доступны.
Приступим. Нужно взять инструмент под названием «Область (вертикальная строка)» или «Область (горизонтальная строка)» на выбор. Мы выберем область с горизонтальной строкой.
Примечание! Этот метод не доступен для Photoshop CC и работает только в версиях CS.
Затем нужно поставить точку на холсте. Программа в автоматическом режиме создаст выделение с шириной в 1 пикс.
После нам остается нажать на горячие клавиши SHIFT+F5, чтобы выбрать цвет линии. Или щелкаем правой кнопкой мыши и выбираем “Выполнить заливку”. Там, где “Использовать: цвет фона” меняем на “Использовать: основной цвет”. Тогда линия будет такого же цвета, как и тот, что выбран в основной палитре цветов.
Остается убрать «марширующих муравьев» с помощью комбинации CTRL+D.
Теперь вы знаете все о том, как нарисовать прямую линию в Photoshop.
До встречи в наших других уроках.
Создание продвинутой анимации в Photoshop: Обзор панели шкалы времени
Photoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
Открыв панель шкалы времени (Окно> Шкала времени), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя предназначена для покадровой анимации. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
В Photoshop есть две шкалы времени. (Увеличенная версия)
(Увеличенная версия)
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:
В панели шкалы времени показан слой (1) со свойствами слоя (2). На шкале времени показан индикатор текущего времени (3) и существующие ключевые кадры (4). (Увеличенная версия)
На приведенном выше изображении шкалы времени показаны слои из панели «Слои». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:
Иконка секундомера выбрана для свойства «Позиция». Кадр автоматически добавляется на шкалу времени. (Увеличенная версия)
(Увеличенная версия)
Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:
Перемещение слоя автоматически добавляет кадр в текущей точке индикатора шкалы времени. (Увеличенная версия)
При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный (пиксельный) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop.
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.
Стандартный слой на шкале времени со свойствами слоя.
Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.

Слой с маской слоя на шкале времени.
Слой с векторной маской на шкале времени.
Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента «Перо». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.
Слой фигуры на шкале времени со свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.
Текстовый слой на шкале времени со свойствами слоя.
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию.![]() Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.
Текстовый слой на шкале времени с доступными свойствами.
Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой. Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:
Группа видео слоев на шкале времени со свойствами слоя.
3D-слой на шкале времени со свойствами слоя.
Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D.
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство «Позиция» позволяет перемещать объект вдоль осей X и Y. Управление позицией объекта осуществляется с помощью инструмента «Перемещение»:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство «Непрозрачность» позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев:
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство «Стиль» позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев:
Стили слоя «Тиснение», «Наложение цвета» и «Тень» были переведены во фреймы, чтобы создать эффект пульсации.
Положение слоя-маски или векторной маски задает ключевые кадры позиции масок по осям Х и Y. Лучше всего это работает, когда маска не связана со слоем:
Положение маски задает кадры для скрытия части слоя, под которым проявляется фоновый слой.
Также мы можем включать или отключать маску слоя или векторную маску. Чтобы включить или отключить маску слоя, перейдите в Слой> Слой-маска и выберите «Включить» или «Отключить». Для векторных масок перейдите в меню Слой> Векторная маска. Также можно, удерживая Shift кликнуть по маске слоя в палитре слоев, чтобы включить или отключить ее:
Маска задает кадры, которые будут включать и отключать маску через короткий промежуток времени, создавая эффект проявления.
Специфическим для текстовых слоев является свойство «Обтекание текстом», которое позволяет задать кадры произвольной деформации, применяемой к слою с текстом. Основные эффекты деформации вы можете открыть, перейдя в меню Текст> Деформация текста:
К тексту и ключевому кадру применяется деформация «Флаг», чтобы создать анимацию деформирования.
Свойство «Перспектива» позволяет задать ключевые кадры преобразования слоя. Различные преобразования доступны в меню Редактирование> Трансформация:
Масштабирование и поворот объекта позволяют задать ключевые кадры для создания вращающейся звезды, которая увеличивается и уменьшается.
Благодарим Вас за то, что уделили внимание статье. Надеемся, что приемы, описанные в этом уроке анимации в Фотошопе, пригодятся в вашей деятельности.
Данная публикация представляет собой перевод статьи «Creating Advanced Animations In Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как создать календарь в Photoshop | Small Business
В ранних версиях Adobe Photoshop отсутствовала возможность задавать текстовые слои, не говоря уже о диапазоне текста, необходимом для создания календаря. Сегодняшний Photoshop с живым текстом и сгруппированными слоями представляет собой гораздо более простой в использовании ресурс для создания календарного проекта, хотя полный набор текста выходит за рамки обычных задач Photoshop. Воспользуйтесь функциями набора символов Photoshop, чтобы настроить календарь на год, который может служить шаблоном для ввода информации о дате любого года, а затем настроить его для продвижения клиента или вашей компании.
Воспользуйтесь функциями набора символов Photoshop, чтобы настроить календарь на год, который может служить шаблоном для ввода информации о дате любого года, а затем настроить его для продвижения клиента или вашей компании.
Откройте меню «Файл» и выберите «Создать», чтобы задать параметры для документа календаря. Установите для раскрывающихся меню рядом с полями ширины и высоты значение «Дюймы» и введите «11» в качестве ширины и «8,5» в качестве высоты. Установите разрешение 300 и выберите RGB или CMYK в качестве цветового режима, в зависимости от наилучшего выбора для вашего печатающего устройства или цели вывода. Установите фоновое содержимое на «Белый». Введите имя файла и нажмите кнопку «ОК», чтобы создать документ.
Дважды нажмите клавишу «F», чтобы перевести Photoshop в «полноэкранный режим с панелью меню», отображая ваш файл на сером монтажном столе, который окружает область живого документа.Нажмите «Ctrl-R», чтобы отобразить линейки документа, если они не видны.
Дважды щелкните горизонтальную или вертикальную линейку документа, чтобы открыть диалоговое окно «Настройки» с видимым разделом «Единицы и линейки». Убедитесь, что ваши линейки используют пиксели в качестве единицы измерения и что Photoshop будет измерять ваш шрифт в точках. Нажмите кнопку «ОК», чтобы вернуться к документу.
Нажмите «Alt-Ctrl-0», чтобы просмотреть файл в реальном размере. Нажмите клавишу «Домой», чтобы перейти к левому верхнему углу документа.
Откройте меню «Просмотр» и включите функцию «Привязка» или убедитесь, что перед элементом «Привязка» отображается галочка, указывающая, что он активен. Нажмите «F8», чтобы открыть информационную панель, если она еще не видна. Наблюдайте за панелью «Информация», удерживая нажатой клавишу «Shift» и перетаскивая направляющую линейки вниз с горизонтальной линейки документа. Отпустите направляющую, когда ее положение достигнет 100 пикселей. Создайте еще две горизонтальные направляющие линейки, одну на 210 и одну на 320 пикселей.
Активируйте инструмент «Текст» на панели инструментов Photoshop.Откройте меню «Окно» и выберите «Персонаж», чтобы открыть панель «Персонаж». Установите семейство шрифтов «Myriad Pro», стиль «Обычный» и размер «12». Щелкните образец цвета, чтобы открыть диалоговое окно «Установить цвет текста». Установите оттенок на ноль градусов, насыщенность на 100 процентов и яркость на 40 процентов, что дает темно-красный цвет. Нажмите кнопку «ОК», чтобы завершить выбор цвета.
Щелкните по активной области документа и введите слово «МЕСЯЦ» заглавными буквами. Нажмите «Ctrl-A», чтобы выделить слово целиком, и «Shift-Ctrl-R», чтобы выровнять текст по правому краю.Не снимая выделения с шрифта, щелкните, удерживая клавишу Shift, между буквами «T» и «H», чтобы отменить выбор последней буквы слова. Введите «450» в качестве значения отслеживания на панели «Символ». Нажмите «Ctrl-Enter», чтобы создать свой шрифт.
Щелкните образец цвета на панели символов, чтобы открыть диалоговое окно «Установить цвет текста». Установите насыщенность и яркость на ноль процентов, изменив цвет на черный. Нажмите кнопку «ОК», чтобы завершить выбор цвета.
Установите насыщенность и яркость на ноль процентов, изменив цвет на черный. Нажмите кнопку «ОК», чтобы завершить выбор цвета.
Щелкните по активной области документа и введите «S M T W T F S» с пробелами между заглавными буквами.Нажмите «Ctrl-A», чтобы выделить текст, и «Shift-Ctrl-R», чтобы выровнять его по правому краю. Не снимая выделения с типа, удерживая клавишу Shift, нажмите клавишу со стрелкой влево, чтобы отменить выбор последней буквы. Введите «450» в качестве значения отслеживания на панели «Символ». Нажмите «Ctrl-Enter», чтобы создать свой шрифт.
Щелкните по активной области документа и введите семь пар нулей, разделенных пробелом, после каждой пары, кроме последней. Нажмите «Ctrl-A», чтобы выделить весь текст, и «Shift-Ctrl-R», чтобы выровнять текст по правому краю.Введите ноль в качестве значения отслеживания на панели «Символ», затем выберите первый пробел и установите для него значение отслеживания «450». Скопируйте пробел в буфер обмена, затем выделите каждое из шести других пробелов в тексте и замените каждое, вставив в скопированное пространство.
Нажмите «Ctrl-A», чтобы снова выделить весь текст и скопировать его в буфер обмена. Нажмите «Shift-Enter», чтобы добавить мягкий возврат каретки в конце строки текста, затем вставьте вторую копию первой строки. Повторяйте процесс добавления мягкого возврата каретки и вставки текста, пока ваш блок текста не будет содержать пять строк.Нажмите «Ctrl-A», чтобы выбрать пятистрочный блок. Установите его значение интерлиньяжа на «110 пикселей» и нажмите «Ctrl-Enter», чтобы создать свой шрифт.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Щелкните имя вашего первого текстового слоя, чтобы выбрать его, затем щелкните имя третьего текстового слоя, удерживая клавишу Shift, чтобы добавить все три слоя к выбранному вами слою. Откройте меню «Слой», найдите его подменю «Выровнять» и выберите «Правые края».
Активируйте инструмент «Перемещение» на панели инструментов Photoshop.Удерживая нажатой клавишу Shift, щелкните название слоя «Месяц» на панели «Слои», чтобы выбрать его и отменить выбор других слоев. Поместите курсор выше и правее слова «МЕСЯЦ», нажмите и удерживайте клавишу «Shift» и перетащите текст вертикально, пока линия, определяющая его базовую линию, не станет красной, показывая, что она совпадает с первым из ваших направляющих правил. Удерживая нажатой клавишу «Shift», щелкните название слоя «S M T W T F S» и установите его базовую линию на второй направляющей. Удерживая нажатой клавишу «Shift», щелкните имя слоя, содержащего ряды нулей, затем выровняйте его по третьему направляющему правилу.Использование клавиши Shift при перемещении шрифта гарантирует, что он перемещается только в одном направлении, не нарушая его горизонтальное выравнивание.
Поместите курсор выше и правее слова «МЕСЯЦ», нажмите и удерживайте клавишу «Shift» и перетащите текст вертикально, пока линия, определяющая его базовую линию, не станет красной, показывая, что она совпадает с первым из ваших направляющих правил. Удерживая нажатой клавишу «Shift», щелкните название слоя «S M T W T F S» и установите его базовую линию на второй направляющей. Удерживая нажатой клавишу «Shift», щелкните имя слоя, содержащего ряды нулей, затем выровняйте его по третьему направляющему правилу.Использование клавиши Shift при перемещении шрифта гарантирует, что он перемещается только в одном направлении, не нарушая его горизонтальное выравнивание.
Выберите все три текстовых слоя на панели «Слои». Откройте всплывающее меню в правом верхнем углу панели «Слои» и выберите «Создать группу из слоев». В одноименном диалоговом окне установите режим «Нормальный» и нажмите кнопку «ОК», чтобы создать свою группу.
Нажмите «Ctrl-T», чтобы активировать режим «Свободное преобразование». Щелкните верхний левый якорь на прокси-сервере выравнивания на панели параметров, что заставит Photoshop инициировать преобразование из этого места в сгруппированном типе.Введите «0,25 дюйма» в качестве координат X и Y для вашей группы и щелкните галочку «Применить преобразование» на панели параметров.
Щелкните верхний левый якорь на прокси-сервере выравнивания на панели параметров, что заставит Photoshop инициировать преобразование из этого места в сгруппированном типе.Введите «0,25 дюйма» в качестве координат X и Y для вашей группы и щелкните галочку «Применить преобразование» на панели параметров.
Удерживая клавишу «Alt», перетащите сгруппированный текст вправо с помощью инструмента «Перемещение», создав дублирующую группу. Удерживая Alt, перетащите дубликат, чтобы сделать вторую копию, затем, удерживая Alt, перетащите эту копию, чтобы сделать третью и последнюю копию. Нажмите «Ctrl-T», чтобы войти в режим свободного преобразования. Установите прокси преобразования в верхний правый угол, положение X на «8,25 дюйма» и положение Y на «0».25 дюймов, чтобы разместить последнюю копию так, чтобы ее правый край находился на расстоянии 0,25 дюйма от верхнего и правого краев области документа.
Щелкните имя исходной группы на панели «Слои», затем щелкните имя последней, удерживая нажатой клавишу «Shift». скопируйте, чтобы выбрать все четыре группы. Откройте меню «Слой», найдите его подменю «Распределить» и выберите «Горизонтальные центры», чтобы разместить равное количество горизонтального пространства между сгруппированными элементами.
скопируйте, чтобы выбрать все четыре группы. Откройте меню «Слой», найдите его подменю «Распределить» и выберите «Горизонтальные центры», чтобы разместить равное количество горизонтального пространства между сгруппированными элементами.
Выберите все четыре группы типов на панели «Слои» Удерживая нажатой клавишу «Alt», используйте инструмент «Перемещение», чтобы перетащить дубликат из трех групп под оригинал.Нажмите «Ctrl-A», чтобы выделить всю область документа. Активируйте инструмент «Область» на панели инструментов Photoshop. Откройте меню «Слой», найдите его подменю «Выровнять слои по выделению» и выберите «Вертикальные центры», чтобы переместить дубликат на полпути вниз по области документа. Нажмите «Ctrl-D», чтобы отменить выбор.
Вернитесь к инструменту «Переместить». Удерживая нажатой клавишу «Alt», перетащите повторяющийся набор месяцев вниз по области документа, чтобы создать еще одну копию. Нажмите «Ctrl-T», чтобы войти в режим «Свободное преобразование».Установите исходную точку преобразования в нижний центр прокси и установите положение Y нижней части типа на «0,25 дюйма». Щелкните галочку «Применить преобразование» на панели параметров, чтобы завершить процесс.
Щелкните галочку «Применить преобразование» на панели параметров, чтобы завершить процесс.
Добавьте текстовый слой, расположенный вдоль одного из краев файла, чтобы указать год. Используйте шрифт большего размера, чтобы выделить год, или тот же размер, что и остальные шрифты, чтобы придать ему меньшее значение.
Сохраните свой проект как файл Photoshop PSD, чтобы вы могли настроить его для данных за любой год.После того, как Photoshop завершит сохранение файла, укажите календарь на соответствующий год, чтобы вы могли определить правильное расположение дат относительно дней недели.
Активируйте инструмент «Тип» и отредактируйте красный текст на слоях «МЕСЯЦ», чтобы заменить заполнители, в которых написано «МЕСЯЦ», названиями отдельных месяцев. Замените пары нулей на слоях дат датами отдельных месяцев. Сохраните файл под новым именем, чтобы сохранить шаблон для дальнейшего использования.
Как создать значок календаря в Photoshop
Каждый день запускаются новые мобильные приложения, и число людей, использующих приложения, продолжает быстро расти. Создание успешного приложения — это то, что волнует не только дизайнеров, но и программистов. Иногда графическим дизайнерам может потребоваться разработать дизайн приложений или нарисовать для них эффективные значки.
Создание успешного приложения — это то, что волнует не только дизайнеров, но и программистов. Иногда графическим дизайнерам может потребоваться разработать дизайн приложений или нарисовать для них эффективные значки.
Вот почему в этом уроке я покажу вам, как создать красивый значок календаря в приложении Adobe Photoshop.
Здесь вы можете увидеть предварительный просмотр окончательного результата.
ШАГ 1
Как обычно, первое, что вам нужно сделать, это открыть новый документ Photoshop.Я сделал его 1200 x 700 пикселей. Затем вы можете заполнить фон по своему усмотрению.
ШАГ 2
Теперь приступим к созданию приложения. Выберите инструмент «Прямоугольник со скругленными углами» и установите радиус 40 пикселей.
Затем нарисуйте белый (#ffffff) квадрат с закругленными углами, вы легко можете сделать это, нажав клавишу «Shift» при перемещении мыши.
ШАГ 3
Пришло время добавить несколько слоев стиля. Итак, дважды щелкните слой и перейдите в «Drop Shadow».Я предлагаю вам установить такие значения:
Итак, дважды щелкните слой и перейдите в «Drop Shadow».Я предлагаю вам установить такие значения:
Режим наложения: Нормальный
Цвет: Черный (# 000000)
Непрозрачность: 30%
Угол: 81 °
Расстояние: 2
Размах: 0
Размер: 3
Шум: 0
Затем откройте панель «Обводка» и вставьте следующие параметры:
Размер: от 2 до 3
Положение: Снаружи
Режим наложения: Нормальный
Непрозрачность: 25%
Цвет: # 343434
Вы должны получить такой результат.
ШАГ 4
На этом этапе мы собираемся создать страницы календаря.
Щелкните слой правой кнопкой мыши и продублируйте его. Переместите новый слой вверх, просто используя стрелку вверх, помните, что каждый раз, когда вы нажимаете клавишу, вы поднимаете фигуру примерно на 1 пиксель. Я поставил его на 5 пикселей выше предыдущего слоя.
Не забудьте отменить выбор «Drop Shadow» этого слоя и изменить цвет «Stroke» на # 000000.
Кроме того, вы должны обрезать этот слой к предыдущему. Как это сделать?
Как это сделать?
Это очень просто, просто щелкните правой кнопкой мыши на слое и выберите «Создать обтравочную маску».
ШАГ 5
Теперь у нас есть две разные формы.
Еще раз вам нужно продублировать второй, переместить его вверх и закрепить на предыдущем слое.
На этот раз мы сделаем «Drop Shadow» видимым.
Таким образом, мы создали страницы нашего календаря.
ШАГ 6
Чтобы календарь казался более реальным, мы добавим оранжевую рамку вверху.
Выберите инструмент «Прямоугольник» и нарисуйте такой прямоугольник. Цвет — # fd9f1b.
ШАГ 7
Еще раз, важно создать обтравочную маску, чтобы поместить прямоугольник внутри формы страниц.
ШАГ 8
Мы также должны добавить немного стиля к слою, поэтому давайте откроем «Панель стилей слоя».
Перейдите к «Stroke» и введите эти значения:
Размер: 2
Положение: Снаружи
Режим наложения: Нормальный
Непрозрачность: 100%
Цвет: # dd870e
Затем нажмите «Drop Shadow»:
Режим наложения: Нормальный
Цвет: # b9530f
Непрозрачность: 83%
Угол: 81 °
Расстояние: 3
Размах: 0
Размер: 3
Шум: 0
Вы получите результат, аналогичный показанному ниже:
ШАГ 9
После того, как мы создали границу, мы также можем добавить декоративную растяжку. Итак, создаем новый слой.
Итак, создаем новый слой.
Нам нужно создать новую кисть, но не волнуйтесь, это не составит труда.
Выберите инструмент «Кисть», выберите скругленную кисть размером 4 пикселя. Затем перейдите в «Окно», затем в «Кисть». Таким образом можно создать собственную кисть.
Щелкните «Двойная кисть» и установите «Диаметр» на 10 пикселей, «Интервал» на 250%, «Разброс» на 0 и «Счетчик» на 10.
ШАГ 10
Кисть готова к использованию, поэтому выберите цвет # f37302 и нарисуйте горизонтальную линию.Как и раньше, вы можете нажать клавишу «Shift», перемещая мышь, чтобы получилась точная линия.
ШАГ 11
Мы почти закончили обучение. Нам нужно только добавить месяц, день и дату.
Я использовал шрифт Helvetica Neue Bold.
Выберите инструмент «Горизонтальный текст», установите белый цвет (#ffffff) и напишите месяц, который вы предпочитаете, на оранжевой границе. Вы также можете выбрать другой размер, чтобы получить желаемый результат.
ШАГ 12
Тем же шрифтом, но меньшего размера напишите название дня, в данном случае это суббота.
Я использовал цвет # fd9f1b, такой же, как у оранжевой верхней части.
ШАГ 13
Последний шаг очень прост, вам нужно только добавить дату в середине страницы. На этот раз цвет # 343333. Я предлагаю вам сделать это число больше, чем другие слова.
Значок готов, и обучение завершено.Надеюсь, вы сочли это полезным и узнали что-то новое.
См. Также руководство Крейга Баклера по созданию того же значка с использованием HTML5 и CSS3
Что такое смарт-объект? Как использовать смарт-объект в Photoshop?
- Home
Тестирование
- Назад
- Agile-тестирование
- BugZilla
- Cucumber
- Тестирование базы данных
- Тестирование ETL
- Jmeter Jmeter 902
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA
- Тестирование SAP
- Селен16
- Тестирование SAP
- Селен16 Тестирование
SAP
- Назад
- ABAP
- APO
- Начать er
- Basis
- BODS
- BI
- BPC
- CO
- Задняя часть
- CRM
- Crystal Reports
- FICO
- HANA
- 902 902 902 902 902 MM Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
 Нетто
Нетто- Назад
- Java
- JSP
- Kotlin
- Maria
- Kotlin MYSQL Linux MS SQL 902 js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala назад
- SQL Server
- SQL
- SQL
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- 902 9016 902 9016 902 902
Как создать ретровейв-арт в стиле 80-х в Adobe Photoshop
Так же, как музыкальный жанр Retrowave, эстетика 1980-х годов вдохновила популярный художественный стиль, который включает в себя визуальные элементы из аркад 80-х, боевиков, моды и поп-культуры.
 Каркасная компьютерная графика, светоотражающий хромированный текст, электрический синий и ярко-розовый — вот лишь некоторые из тем, связанных с этим ностальгическим стилем. Следуйте инструкциям по Adobe Photoshop, чтобы создать собственное произведение искусства в стиле ретро с сюрреалистической научно-фантастической сценой с яркими цветами.
Каркасная компьютерная графика, светоотражающий хромированный текст, электрический синий и ярко-розовый — вот лишь некоторые из тем, связанных с этим ностальгическим стилем. Следуйте инструкциям по Adobe Photoshop, чтобы создать собственное произведение искусства в стиле ретро с сюрреалистической научно-фантастической сценой с яркими цветами.Вы можете погрузиться в искусство 80-х с помощью быстрого поиска в Pinterest или Tumblr, где вы быстро обнаружите повторяющиеся элементы и стили, которые составляют основу этого популярного образа.Некоторые из тех функций, которые мы будем использовать в этом уроке, — это сетка в стиле Трона, далекие горы на горизонте, яркое сумеречное небо и парящая луна, чтобы создать сюрреалистическую сцену, которую вы могли бы ожидать найти на обложке альбома synthwave или сбоку. аркадного автомата!
Мы будем использовать эту фотографию Млечного Пути в качестве фона для иллюстрации, чтобы создать тонкую космическую сцену, на которой можно строить. Используйте уровни (CMD + L), чтобы затемнить изображение, перетащив ползунок теней и обрезав светлые участки на выходных уровнях.
В Adobe Illustrator есть несколько более удобных инструментов для создания сетки в стиле Трона. Создайте новый документ Illustrator и дважды щелкните инструмент «Прямоугольная сетка», чтобы настроить его параметры. Установите размер на 500 пикселей, с 40 разделителями на обеих осях. Щелкните монтажную область, чтобы создать сетку.
Направляйтесь к объекту> Искажение конверта> Создать с сеткой. Введите 4 строки и столбцы.
Перейдите в Эффект> 3D> Поворот и настройте количество градусов на 30, 0, 0.
Переключитесь на инструмент «Прямое выделение», затем щелкните и перетащите вниз центральную точку сетки, удерживая нажатой клавишу Shift.
Чтобы создать эффект перспективы, перейдите в Эффект> Искажение и преобразование> Свободное искажение. Перетащите каждую из самых нижних точек наружу к краю окна, следя за тем, чтобы линия оставалась прямой.
Скопируйте (CMD + C) и вставьте (CMD + V) сетку в Photoshop. Масштабируйте его до размера и визуализируйте как пиксели, затем нажмите CMD + I, чтобы инвертировать цвет на белый.
Нажмите CMD + T для преобразования, затем сожмите, растяните и масштабируйте сетку, чтобы заполнить нижнюю часть холста.
Дважды щелкните слой сетки и добавьте наложение цвета. Используйте ярко-синий цвет # 00f0ff.
Добавьте Outer Glow, чтобы придать сетке неоновый вид. Используйте средне-синий цвет # 0060ff с режимом наложения Linear Dodge, затем измените размер примерно на 13 пикселей, чтобы добавить мягкое свечение.
Загрузите бесплатное изображение Луны с Wikimedia Commons и вставьте его в документ.Используйте инструмент Magic Wand, чтобы выделить и удалить черный фон.
Дважды щелкните слой, чтобы добавить Gradient Overlay. Установите градиент от средне-синего (# 0060a8) до нежно-розового (# f484be) и установите режим наложения на Overlay.
Добавьте эффект Inner Glow и установите белый цвет, режим наложения Color Dodge и размер на 250%, затем уменьшите непрозрачность примерно до 40%, чтобы уменьшить резкость свечения.
Примените Outer Glow и установите ярко-синий цвет (# 00a8ff).Также настройте размер на 250% и непрозрачность на 40%, но используя режим наложения Linear Dodge.
Нажмите OK, чтобы применить эффекты стиля слоя, затем используйте сочетание клавиш CMD + L, чтобы настроить уровни изображения луны. Сделайте светлые участки ярче, переместив белый ползунок влево, затем обрежьте более темные области, сдвинув тени выходных уровней внутрь.
При необходимости луну можно повернуть, используя сочетание клавиш CMD + T, чтобы переместить текстуру и разместить более темные части по направлению к низу.
Загрузите фотографию гор и откройте ее в программе Photoshop. Используйте инструмент «Быстрое выделение», чтобы обвести выделение на вершинах гор.
Перейдите в меню «Выделение»> «Инверсия», чтобы перевернуть выделение, чтобы оно содержало горы, за исключением неба, затем скопируйте и вставьте выделение в основной документ.
Вставьте и отмасштабируйте горы, чтобы они находились на горизонте над сеткой, затем обрежьте любые излишки, которые перекрываются, используя инструмент выделения и клавишу Backspace.
Перейдите в меню «Изображение»> «Коррекция»> «Микшер каналов» и отрегулируйте ползунки для каждого из выходных каналов красного, зеленого и синего в раскрывающемся меню по очереди, чтобы сопоставить оттенок гор с розовым градиентом луны.
Добавьте новый слой под сетку и с помощью инструмента прямоугольной области выделите нижнюю часть холста. Залейте его темно-синим цветом (# 031632), взятым из более темной области гор.
Измените режим наложения с синего фонового слоя на Linear Dodge, чтобы применить яркий цветовой оттенок к космическому фону.
Залейте выделенную часть верхней части холста розовым цветом (# dca8ca) на новом слое.
Дважды щелкните розовый фоновый слой, чтобы добавить Gradient Overlay. Я использую предустановку из моих бесплатных двухцветных градиентов с режимом наложения Overlay, чтобы применить постепенное изменение цвета к небу. Установите режим наложения этого слоя на Linear Dodge.
Добавьте свечение к слою с горами, используя стиль слоя Drop Shadow. Измените настройки на белый, Color Dodge, максимальный размер, нулевое расстояние и распространение, затем снимите флажок Use Global Light и вместо этого введите -90 °, чтобы свечение отображалось только на верхнем крае.Уменьшите непрозрачность примерно до 40%.
Конечный результат — яркое сюрреалистическое произведение искусства 80-х, которое идеально подошло бы для обложки альбома Retrowave! Бесплатные стоковые фотографии содержат основные элементы, а дополнительные ресурсы, такие как сетка, можно нарисовать вручную в Adobe Illustrator. Эффекты стиля слоя Photoshop затем освещают произведение различными эффектами свечения и освещения.
Получить доступ к этой загрузке
Pencil Drawing — PhotoFunia: бесплатные фотоэффекты и онлайн-фоторедактор
PhotoFunia
- Войти
- Дом
- Программы
- Блог
- Помогите
- Войти в систему
- Все эффекты 634
- Хэллоуин 21 год
- Рождество 32
- День святого Валентина 22
- Пасха 9
- Фильтры 31 год
- Лаборатория 109
- Открытки 5
- Плакаты 77
- Галереи 42
- Фотография 37
- Лица 90
- Рекламные щиты 61
- Знаменитости 24
- Кадры 47
- Рисунки 47
- Винтаж 42
Учебное пособие.Как загрузить новые кисти в Adobe Photoshop.
Загрузить новые кисти
В Интернете можно найти множество бесплатных наборов кистей для Adobe Photoshop . Вы можете скачать кисти с готовыми формами — заготовками для волос, фигурками животных, цветами, узорами. Так что самому много рисовать не придется. Кроме того, использовать разные кисти — это весело.
Поместите загруженные пресеты кистей в папку Photoshop \ Presets \ Brushes в папке Adobe в Program Files, если вы используете Windows, или в Applications, если вы используете Mac.
В этой папке хранятся исходные наборы настроек кисти, которые поставляются с Adobe Photoshop . Наборы кистей должны иметь окончание .abr .
Даже если вы сохраняете кисти в папке Photoshop, они не всегда автоматически появляются в его рабочем пространстве. Вам придется их загрузить.
Сделайте следующее:
Шаг 1. Откройте фотографию в Adobe Photoshop . Активируйте инструмент «Кисть » , и вы увидите настройки кисти в палитре параметров.
Шаг 2. Нажмите треугольник справа от слова Кисть , откроется палитра кистей.
В палитре кистей щелкните треугольник в правом верхнем углу, и вы увидите выпадающее меню, в котором вы должны выбрать пункт Загрузить кисти .
Шаг 3. Вы увидите диалоговое окно Загрузить кисти . Выберите нужный набор кистей из списка. Например, Каллиграфические кисти .
Новые кисти появятся в палитре кистей:
Наконечник.Если вы откроете выпадающее меню еще раз, вы увидите все загруженные вами пресеты кистей в конце списка.
Мы выбрали первую — «ACTIONFX1».
Когда вы нажимаете имя набора кисти в выпадающем меню, новые наборы настроек кисти загружаются в палитру кистей, заменяя существующие.


 Основными критериями являются удобство работы и одна особенность программы (см. ниже).
Основными критериями являются удобство работы и одна особенность программы (см. ниже).


 Область должна принять вид, как на скриншоте (на границе холста появятся «марширующие муравьи»).
Область должна принять вид, как на скриншоте (на границе холста появятся «марширующие муравьи»).



 Также можно дописать и год в верхней части календаря. Вот что у нас в результате получилось:
Также можно дописать и год в верхней части календаря. Вот что у нас в результате получилось: Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi.
Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi.
 Каркасная компьютерная графика, светоотражающий хромированный текст, электрический синий и ярко-розовый — вот лишь некоторые из тем, связанных с этим ностальгическим стилем. Следуйте инструкциям по Adobe Photoshop, чтобы создать собственное произведение искусства в стиле ретро с сюрреалистической научно-фантастической сценой с яркими цветами.
Каркасная компьютерная графика, светоотражающий хромированный текст, электрический синий и ярко-розовый — вот лишь некоторые из тем, связанных с этим ностальгическим стилем. Следуйте инструкциям по Adobe Photoshop, чтобы создать собственное произведение искусства в стиле ретро с сюрреалистической научно-фантастической сценой с яркими цветами.