Как в фотошопе развернуть объект: Как повернуть объект в Фотошопе
Как повернуть объект в Фотошопе
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
Для вращения любого объекта можно воспользоваться двумя способами.
Первый – «Свободное трансформирование». Вызывается функция сочетанием горячих клавиш CTRL+T и является наиболее приемлемым, с точки зрения экономии времени, способом.
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша 
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
Второй способ подойдет для тех, кто не любит или не привык пользоваться горячими клавишами.
Все особенности и настройки такие же, что и для предыдущего инструмента.
Решайте сами, какой способ подойдет Вам лучше. Мое мнение – «Свободное трансформирование» лучше, поскольку экономит время и вообще является универсальной функцией.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак перевернуть изображение в Фотошопе
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.
Вращение изображений
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
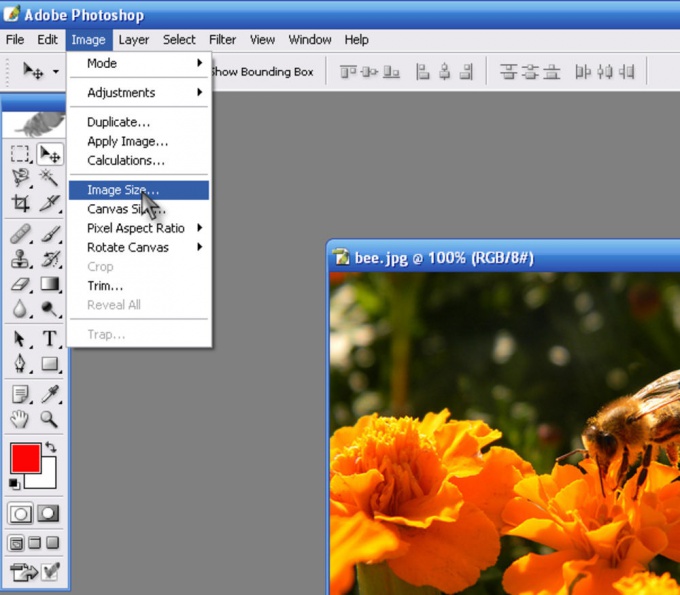
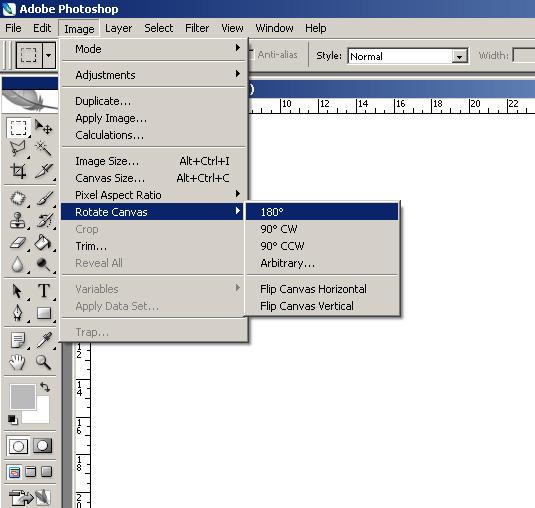
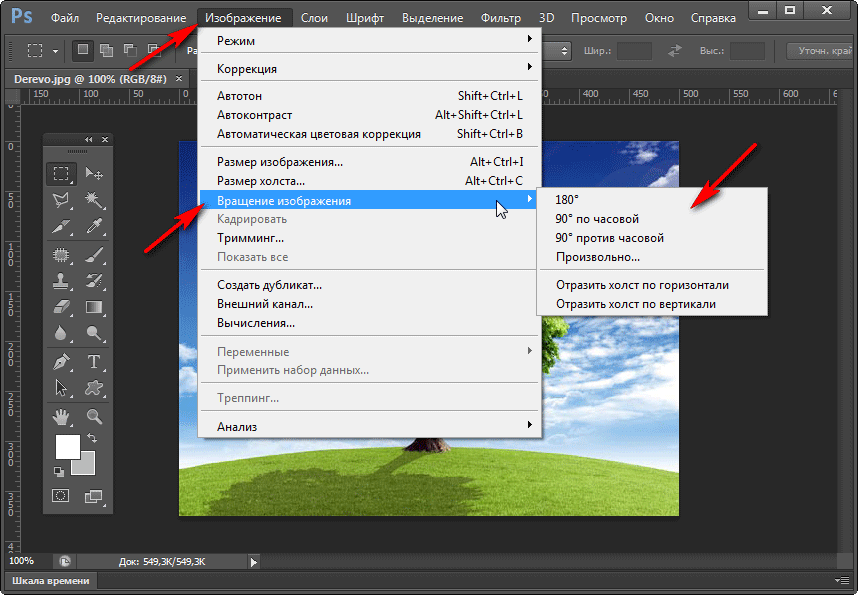
В меню программы «Изображение» имеется пункт «Вращение изображения».
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
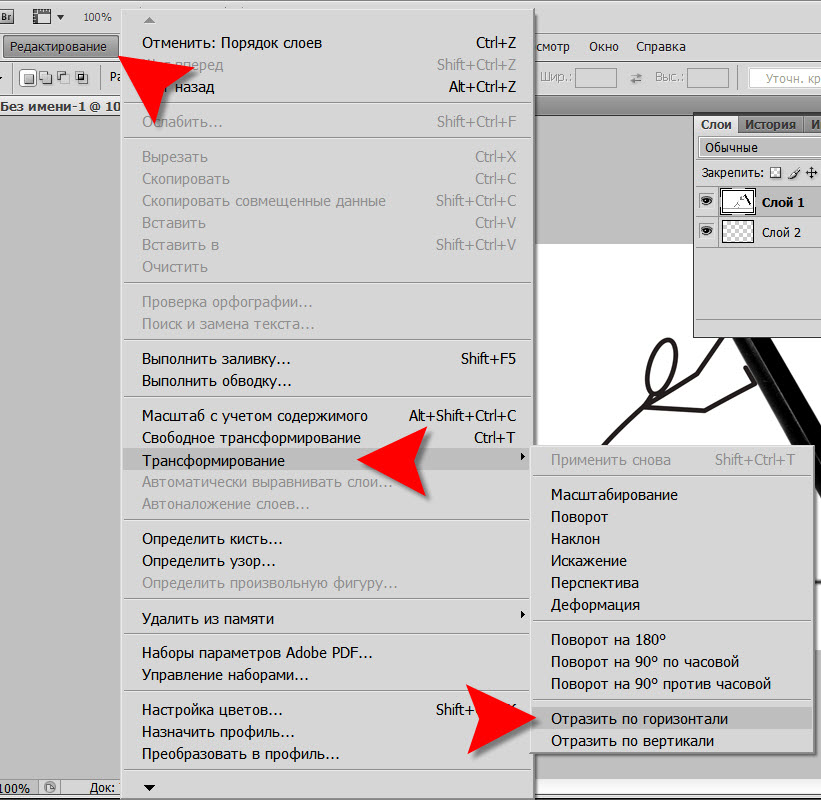
Данный способ подразумевает использование инструмента «Поворот», который находится в меню «Редактирование – Трансформирование – Поворот». Эту функцию также можно вызвать сочетанием клавиш CTRL+T.
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак повернуть объект в фотошопе?
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
к содержанию ↑Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как сделать зеркальное отражение в Фотошопе: объекта, текста
Создание зеркального отражения какого-либо объекта или текста – это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Создаем отражение
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).
Итак, план действий следующий:
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект. Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
- В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.
 ). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK. - Создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J и переключаемся на него.
- Нажимаем сочетание Ctrl+T, чтобы активировать инструмент “Свободное трансформирование”. В результате, вокруг нашего объекта должна появиться рамка. Правой кнопкой мыши щелкаем внутри нее и в открывшемся контекстном меню выбираем одну из двух команд для выполнения отражения. В нашем случае мы остановились на варианте – “Отразить по вертикали”. Жмем Enter для подтверждения операции.
- Выбираем на боковой панели инструмент “Перемещение”.
- Сдвигаем отраженный объект, разместив его непосредственно под исходным (их края должны соприкасаться).
- В Палитре жмем по кнопке добавления слоя-маски для верхнего слоя.
- Далее на панели инструментов выбираем “Градиент”.

- В верхней строке параметров инструмента выполняем примерно следующие настройки.Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).
- С помощью зажатой левой кнопки мыши тянем указатель в виде крестика с нижнего края отраженного объекта до верхнего.
- Таким образом нам удалось сделать видимость отражения с переходом, начиная от совсем невидимого снизу до полностью видимого сверху.
- Щелкаем по миниатюре слоя с отраженным объектом.
- Далее переходим в меню “Фильтр” и выбираем в нем пункт “Размытие по Гауссу”. Данный инструмент поможет придать больше реалистичности.
- В открывшемся окошке задаем радиус размытия (в пикс.) согласно собственному видению того, каким должен получиться финальный результат и жмем OK.
- При необходимости обрезаем изображение снизу, убираем зазоры, которые могут появиться между основным и отраженным объектами (путем перемещения с помощью соответствующего инструмента).

- На этом можно сказать, что наша работа завершена.Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.
Разворот, поворот, зеркальное отражение объектов в Photoshop
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
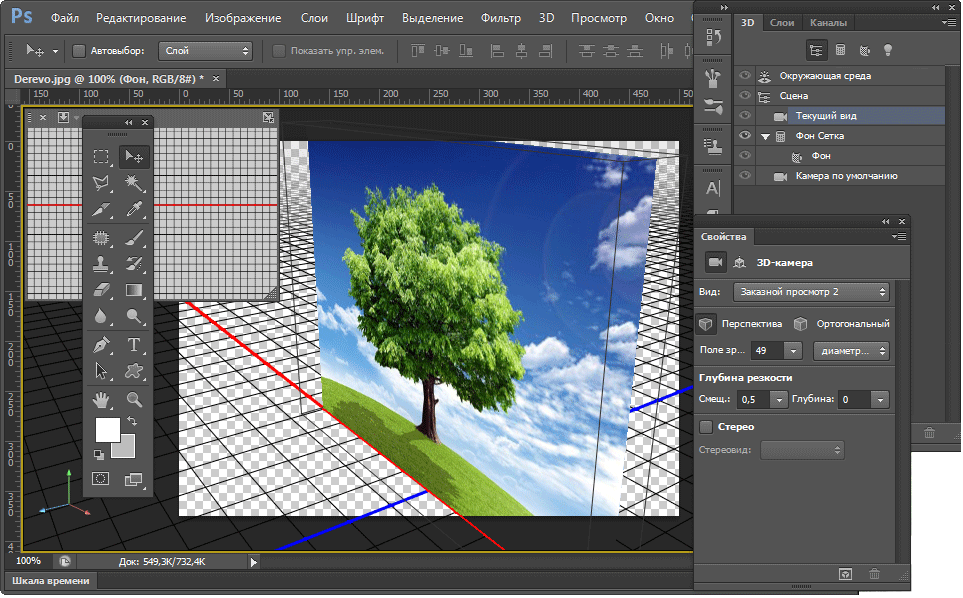
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Дублирование объектов с перемещением на заданное расстояние, автоматизация
Фильтр «Сдвиг»
Применение фильтра очень простое. Допустим, у нас имеется документ, состоящий из двух слоёв, это фоновый рисунок размером 500 на 400 пикселей, а на другом слое находится квадрат размером 50 на 50 пикселей. Задача: дублировать квадрат и сдвинуть его вправо на 100 пикс.
Становимся на слой с квадратом, и дублируем его, нажав комбинацию клавиш Ctrl+J. Затем идём по вкладке Фильтры —> Другие —> Сдвиг (Filter —> Other —> Offset) и задаём нужные параметры смещения, т. е +50 пикселей по горизонтали, по вертикали 0.
е +50 пикселей по горизонтали, по вертикали 0.
Как видно на рисунке, смещение квадрата можно увидеть сразу, до окончательного применения фильтра (т.е. клика по ОК).
Если же надо получить несколько копий квадрата на таком же расстоянии, то дублируем его, нажав Ctrl+J, а затем применяем последний фильтр, т.е. «Сдвиг», нажав Ctrl+F. И эти действия нужно повторить столько раз, сколько копий объекта нам требуется.
Перемещение объектов на указанное расстояние с помощью инструмента «Свободное трансформирование»
Используя свободное трансформирование, можно задать не только расстояние, но и изменение размеров объекта. Дублируем квадрат. Нажимаем комбинацию клавиш Ctrl+T и видим, что вокруг квадрата появилась габаритная рамка, но для наших задач она не нужна.
Нам понадобятся настройки вверху рабочего окна Photoshop`а, в панели параметров. По умолчанию в параметрах X и Y будет указано расстояние центра объекта от начала координат, как показано на рисунке.![]()
А нам понадобится расстояние от центра объекта, для чего надо кликнуть по треугольнику, на который указывает стрелка на рисунке, при этом он подсветится серым цветом. Тогда и появится возможность указать значение перемещения относительно начальной позиции квадрата.
На рисунке видно, что для смещения квадрата введены значения X и Y, равные 100 пикселям, а также задан поворот объекта в 45 градусов. Можно изменить и размер объекта, если поставить свои значения вместо ширины и высоты 100%.
Для завершения трансформации надо нажать клавишу Enter.
Чтобы ещё раз сместить и дублировать объект, надо, как в первом примере, клонировать квадрат, нажав Ctrl+J, а затем повторить трансформацию, нажав комбинацию Ctrl+Shift+T.
Теперь попробуем всё это дело автоматизировать, т.к. постоянно тыркать по клавишам грустно.
Для примера с автоматизацией я взял объект поинтереснее квадрата, исключительно ради наглядности.
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать.
Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
Вот, собственно, и всё, операция создана. Теперь, для клонирования объекта N раз, надо кликнуть по кнопке «Выполнить операцию» (Play Selection) N раз.
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделенной областью.
 В данном случае мы ввели 8 пикселей.
В данном случае мы ввели 8 пикселей. - Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop, когда выбирает исходную деталь для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.

- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.

- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении присутствуют горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект. Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта.Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.

- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK.Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет». Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни».Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче. Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.

Как удалить нежелательные объекты с помощью Photoshop
Грязные мусорные баки, садовый инвентарь, разбросанный по двору, или игрушки по всей гостиной. Все это нежелательные предметы, которым нет места в фотографии недвижимости. К счастью, вы можете удалить ненужные объекты с помощью простых инструментов и техник Photoshop.
Откройте изображение, которое хотите отредактировать в Photoshop. Затем вы можете использовать любой из этих 3 методов, описанных ниже.
Точечная восстанавливающая кисть
1. Увеличьте масштаб объекта, который хотите удалить.
2. Выберите инструмент Spot Healing Brush Tool , затем Content Aware Type
. 3. Проведите кистью по объекту, который хотите удалить. Photoshop автоматически накладывает пиксели на выбранную область. Точечное исцеление лучше всего использовать для удаления мелких предметов.
Точечное исцеление лучше всего использовать для удаления мелких предметов.
Patch Tool
1. Выберите инструмент Patch Tool
2.Обведите линию вокруг объекта, который хотите удалить. Перетащите выделение в область, которую вы хотите использовать в качестве образца патча.
Инструмент для штампа клонирования
1. Выберите инструмент Clone Stamp Tool.
2. Идите в место, где был найден нежелательный объект.
3. Удерживайте Alt , пока курсор не превратится в перекрестие. Щелкните по области, которую вы хотите отобрать.
4. Нанесите кисть на объект, который хотите удалить.Это скопирует пиксели области образца, выбранной на шаге 3. Маленький знак плюса показывает область образца, которую кисть копирует поверх объекта, который вы хотите удалить.
Устали проводить время по ночам, снимая объекты с фотографий? PhotoUp имеет команду талантливых фоторедакторов, которые готовы и ждут, чтобы профессионально отредактировать ваши фотографии недвижимости. Вы также получите доступ к нашей системе управления фотографиями, чтобы вы могли загружать и получать фотографии, отправлять инструкции и отзывы, а также отслеживать членов команды и клиентов и управлять ими, сохранять конечные изображения и многое другое!
Вы также получите доступ к нашей системе управления фотографиями, чтобы вы могли загружать и получать фотографии, отправлять инструкции и отзывы, а также отслеживать членов команды и клиентов и управлять ими, сохранять конечные изображения и многое другое!
Чего вы ждете? Зарегистрируйте аккаунт сегодня!
Как использовать смарт-объекты в Photoshop, полное руководство
Смарт-объекты — прекрасные инструменты в Photoshop.Они позволяют вносить неограниченное количество изменений без потери качества и обеспечивают удивительную гибкость. Этот неразрушающий способ работы — действительно современный рабочий процесс для Photoshop. Они также способны на гораздо большее, чем думает большинство людей. Если вы не совсем разбираетесь в смарт-объектах, я объясню вам это ясно. Если вы все же понимаете, я дам вам 7 советов (или рабочих процессов) и покажу вам некоторые вещи, о которых вы, возможно, не подозреваете, что можно делать с помощью смарт-объектов или даже в Photoshop.
Прежде всего, я настоятельно рекомендую вам посмотреть видео, а затем прочитать шаги для разъяснения и справки. Вы захотите добавить эту страницу в закладки. (И поделитесь им со всеми своими друзьями.
Что такое смарт-объекты Photoshop и как они работают?
Я собираюсь использовать картофель для объяснения смарт-объектов. Представьте, что этот картофель — ваше изображение.
Если вы хотите изменить его цвет, вы можете раскрасить картофель или нанести на него вещества, чтобы изменить текстуру.Однако, если вы передумаете позже, отменить это будет очень сложно. То же самое и с вашими изображениями: если вы рисуете прямо на нем (без слоев) или применяете фильтр непосредственно к пикселям, вы не сможете передумать позже. Что вам нужно сделать, так это защитить ваши пиксели и поместить их в контейнер.
Поместить картофель в пластиковый пакет — это то же самое, что поместить пиксели в смарт-объект. Теперь, когда вы рисуете или добавляете текстуру, она будет применяться к сумке или «контейнеру», а не непосредственно к картофелю.Сумка — это смарт-объект.
Если вы передумаете позже, вы всегда можете вынуть картофель из пакета, и на него никак не повлияет то, что вы сделали с пакетом. (Если не считать кипячения). То же самое и со смарт-объектом. Изменения применяются к объекту (или сумке). Вы всегда можете удалить пиксели из смарт-объекта (или сумки).
У вас может быть несколько слоев в смарт-объекте (картофель) и нескольких смарт-объектах (или мешках с картофелем). Вы даже можете поместить их в другие смарт-объекты (или пакеты).
Надеюсь, это немного поможет. Продолжайте читать, и я объясню, что могут делать смарт-объекты и как их использовать, и все станет ясно.
One: Смарт-объекты поддерживают качество ваших пикселей
Если вы собираетесь изменить размер объектов в ваших слоях, вы потеряете качество, если вы не используете смарт-объект, позвольте мне продемонстрировать.
Вот изображение бабочки на слое над фоном.
Изображения, которые я использую, взяты из Adobe Stock.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Фотографии, используемые в этом руководстве:
Дублируйте слой бабочки, нажав Ctrl / Cmd + J, и перетащите копию рядом с оригинал.
Теперь вы увидите 2 слоя.
Давайте превратим один из слоев в смарт-объект.
Щелкните правой кнопкой мыши миниатюру и выберите Преобразовать в смарт-объект
Один из слоев теперь является смарт-объектом (или, вернее, поместите внутрь смарт-объекта, помните картофель в мешке?) Можно увидеть смарт-объект по маленькому значку в правом нижнем углу.
Выберите оба слоя, щелкнув по первому и Cmd / Ctrl + щелкнув по 2-му слою.
Давайте изменим их размер. Нажмите Cmd / Ctrl + T для свободного преобразования.
Перетащите один из угловых маркеров, чтобы уменьшить масштаб. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы сохранить пропорции. Нажмите Enter, чтобы применить, когда они маленькие.
Теперь давайте увеличим их масштаб. Снова нажмите Cmd / Ctrl + T для свободного преобразования и масштабируйте их до исходного размера.
Обратите внимание: пиксели потеряли качество и выглядят размытыми. Бабочка в смарт-объекте выглядит точно так же, как и вначале, красивой и резкой.
Если бы не было другой причины для использования смарт-объекта, кроме сохранения резкости и качества изображения, этого было бы достаточно. Но читайте еще по 6 причинам!
Два: интеллектуальные фильтры
Когда вы применяете фильтр непосредственно к слою, он будет вставлен в изображение и не может быть отменен позже.(С другой стороны, корректирующий слой не разрушает все, на чем он используется. См. Учебник по корректирующим слоям.
Большинство фильтров Photoshop работают со смарт-объектами. Когда фильтр добавляется к смарт-объекту, он становится смарт-фильтр. Его можно изменить или удалить в любое время.
Давайте применим фильтр к нашей бабочке, которую мы преобразовали в объект Smert на предыдущем шаге.
Выберите «Фильтр»> «Пластика»
Откроется панель «Пластика». .Это просто пример, это может быть любой фильтр.
Отключите фоновый слой, чтобы скрыть его.
Перетащите края крыльев с помощью инструмента передней деформации, чтобы добавить шипы к крыльям бабочки.
Нажмите ОК, чтобы применить фильтр.
Вы можете видеть, что смарт-фильтр включен на панели «Слои».
Вы можете многое сделать с помощью Smart Filter.
- Добавлена маска, в которой вы можете выборочно закрасить фильтр черной кистью, как обычные маски слоя.
- Если дважды щелкнуть имя смарт-фильтра, можно вернуться в фильтр и изменить настройки.
- Если вы нажмете на «Параметры наложения» на панели «Слои», вы сможете настроить режим наложения и непрозрачность фильтра.
Если вы щелкните значок «глаз» рядом с именем фильтра, вы можете скрыть Смарт-фильтр, как показано ниже.
Если вы хотите избавиться от фильтра, щелкните правой кнопкой мыши и выберите Удалить смарт-фильтр, и все будет так, как если бы фильтр никогда не использовался.
Вот что я называю опционами!
Техника третья: смарт-объекты Photoshop легко дублировать
Хорошая особенность смарт-объектов заключается в том, что их легко дублировать и преобразовывать без потери качества, потому что мы масштабируем и искажаем объект, а не пиксели. Есть еще одно удивительное преимущество, но я покажу вам это на следующем шаге.
Давайте продублируем смарт-объект бабочки (если вы еще не преобразовали его в смарт-объект, сделайте это сейчас.)
Удерживая Alt / Option, перетащите копию, это очень просто.
Преобразуем это.
Нажмите Cmd / Ctrl + T для свободного преобразования. Вы можете использовать 9 точек, чтобы масштабировать и вращать бабочку.
Щелкните правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как деформация, искажение и другие.
Здесь я выбрал «Отразить по горизонтали», чтобы отразить изображение.
После переворота и масштабирования бабочки у нас теперь есть две бабочки, которые выглядят как разные, даже если они используют одно и то же изображение.
Используя те же методы, описанные выше, продублируйте и масштабируйте еще несколько экземпляров бабочки. Теперь бабочки повсюду!
Если вы посмотрите на панель слоев, вы увидите, что каждый смарт-объект находится на своем собственном слое.
Хорошо, ты думаешь, это пока круто? Подождите до следующего шага, чтобы ваш мозг взорвался.
Наконечник четвертый. Все смарт-объекты связаны.
Я называю эти подсказки, они своего рода подсказки, но также просто разные функции смарт-объектов.Большинство людей думают, что они делают только одну или две вещи. После этих семи я перечислю больше вещей, которые могут делать смарт-объекты, в конце этого руководства в качестве дополнительной подсказки.
Все эти смарт-объекты связаны. поскольку они контейнеры, бабочка только одна. Каждый смарт-объект указывает на одну и ту же бабочку. Объекты — это экземпляры (или копии) одного и того же изображения. Это означает, что если мы изменим бабочку, все смарт-объекты отразят это изменение.
Перейдите на панель слоев и дважды щелкните миниатюру любого смарт-объекта.
Откроется новое окно документа (как PSB). Мы можем внести в это изменения сейчас. Это то же самое, что открыть пакет и потянуться к картофелю.
Чтобы продемонстрировать, как это работает, выберите корректирующий слой насыщенности оттенка. (помните, что сейчас мы находимся внутри смарт-объекта, а не в основном документе).
Измените цвет на желтый, просто для удовольствия.
Нажмите Ctrl / Cmd + S, чтобы сохранить содержимое смарт-объекта в новом окне документа, PSB, которое называется « Layer1.psb ”или что-то в этом роде. Закройте окно смарт-объекта.
Обратите внимание, что в основном документе все экземпляры бабочек теперь желтые. (Если вы когда-либо использовали Flash, вы легко поймете эту концепцию экземпляров или символов).
Пятый: Выражение некоторой индивидуальности
Это поведение экземпляра действительно полезно для внесения массовых изменений или сохранения всего в синхронизации. Но что, если вы хотите изменить только один смарт-объект и оставить остальные без изменений.
К счастью, есть способ сделать независимую копию смарт-объекта, но он как бы скрыт и малоизвестен. Разве вы не рады, что читаете это? (Заставляет вас прочитать все мои другие уроки, чтобы узнать, чего еще вам не хватало?).
Вместо перетаскивания копии, нажатия Cmd / Ctrl + J или перетаскивания смарт-объекта на значок нового слоя (все способы дублирования смарт-объектов) сделайте следующее…
Щелкните правой кнопкой мыши имя смарт-объекта, рядом с миниатюрой на панели «Слои».
Выбрать, Новый смарт-объект через копию (это секрет).
Он будет выглядеть как любой другой смарт-объект.
Дважды щелкните эскиз нового смарт-объекта, чтобы открыть его в новом окне, как и на последнем шаге.
В этом случае давайте сделаем что-нибудь очень заметное, просто чтобы легко увидеть последствия этого. Выделите Butterfl = y и нажмите Cmd / Ctrl + I, чтобы инвертировать цвета.
Сохраните документ и закройте его.
Когда вы вернетесь к основному документу, обратите внимание на то, что все бабочки не обновились, как раньше. Обновлен только этот новый (смарт-объект через копию). Если вы еще не понимаете, насколько это потрясающе, подождите, пока вам не понадобится заняться этим проектом 🙂
Давайте удалим синюю бабочку, это было просто, чтобы показать вам этот совет, он нам больше не нужен.
Шесть: вложенные смарт-объекты в Photoshop
Еще одна действительно хорошая вещь в смарт-объектах — это возможность их вкладывать.Как складывающиеся матрешки, когда они входят друг в друга.
Например, если вы выберете несколько обычных слоев и выберете «Объединить», все они будут сведены в один слой, но вы больше не сможете разделить их или работать с ними по отдельности. Если вы выберете несколько слоев и выберете Преобразовать в смарт-объект , вы получите один слой, но если вы дважды щелкните по нему, он откроет пакет, так сказать, и вы сможете получить доступ ко всем отдельным слоям в новом окно.Как несколько картошек в сумке.
(Если это становится для вас слишком сложным, пожалуйста, посмотрите видео вверху, а затем вернитесь и перечитайте этот раздел, поскольку он немного сложен.)
Хорошо, давайте поднимем его на ступеньку выше. Если вы можете вложить группу слоев в смарт-объект, вы также можете вложить группу смарт-объектов в один смарт-объект. (Помните пример с картофелем и пакетом? Это все равно, что взять несколько пакетов с картофелем и поместить их все в другой пакет.У них все еще есть свои сумки, но вы видите внешнюю сумку, а не все отдельные сумки. НО вы все еще можете проникнуть внутрь большого мешка и внутрь каждого меньшего мешка. Давайте проясним это на простом примере.
У нас есть панель Layers, на которой собраны все смарт-объекты бабочки. Мы могли бы поместить их в группу слоев, но также можно поместить их все в один смарт-объект. Это упростит работу со всеми ними как с единым целым, а в дальнейшем даст нам абсолютную гибкость.
Выберите все смарт-объекты на панели «Слои». Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». (Хотя в диалоговом окне указано Преобразовать в смарт-объект , это также может означать, что помещено в смарт-объект — что на самом деле более точно.
Обратите внимание, что вместо множества слоев у нас теперь есть один смарт-объект. Намного проще управлять!
Нажмите Ctrl / Cmd + J, чтобы продублировать смарт-объект,
Теперь у нас есть копия, и мы можем быстро изменить ее положение, в два раза больше бабочек на нашем изображении.
Чтобы подчеркнуть важность, давайте спустимся в кроличью нору.
Выберите оба смарт-объекта, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Теперь вы увидите один смарт-объект.
Помните, что все они вкладываются, как русские матрешки, или мешки с картошкой в другой мешок, а затем помещаются в еще один мешок. (подробнее об этом скоро)
,
Просто чтобы продемонстрировать гибкость этих смарт-объектов.давайте применим к ним смарт-фильтр.
Выберите «Фильтр»> «Camera RAW»
Сделайте несколько корректировок и нажмите «ОК».
Обратите внимание, что смарт-объект обновлен и фильтр теперь является смарт-фильтром.
(Примечание для опытных пользователей: применение смарт-фильтра к вложенным смарт-объектам даст те же результаты, что и применение фильтра к отдельному экземпляру, поскольку все они подключены правильно? Почему это так, спросите вы? Потому что, если вы используете маску в смарт-фильтре, вы можете изменить способ воздействия фильтра на группы объектов, чего вы не можете сделать на индивидуальном уровне.)
Хорошо, теперь у нас есть один смарт-объект. Где гибкость?
Давайте откроем смарт-объект и посмотрим.
Дважды щелкните эскиз смарт-объекта.
Откроется новое окно документа. Также есть 2 наших смарт-объекта,
. Поехали дальше. дважды щелкните значок объекта Smert, чтобы перейти на более глубокий уровень. (Неважно, какие, поскольку все они возвращаются к одному и тому же образу, помните, это экземпляры, копии)
И посмотрите на это.Вот все наши индивидуальные смарт-объекты, как мы начали, только вложенные в три уровня.
Мы хотим пойти дальше, дважды щелкните один из них.
Откроется еще одно новое окно. И теперь вы можете увидеть наше исходное изображение вместе с корректирующим слоем.
Скройте корректирующий слой.
Наша бабочка возвращается к исходному цвету, потому что мы скрыли цветовой эффект, который мы применили в прошлом. Теперь вы видите, как использование смарт-объектов позволяет нам делать все, что мы хотим, без фиксации постоянных результатов?
Хорошо, стоп.Прежде чем я потеряю вас, позвольте мне проанализировать и прояснить, что произошло.
Смотрите изображение внизу. Посмотрите на панель навигации и панели слоев, чтобы увидеть, как каждый документ вложен.
Начнем с основного изображения.
Зайдите внутрь, и вы увидите, что там 2 слоя. На каждом есть несколько бабочек.
Войдите внутрь, и у вас есть все слои масштабированных и трансформированных бабочек.
Дважды щелкните, чтобы перейти на уровень глубже, и вы попадете на отдельную бабочку, оригинальную.
Колебание изменений во вложенных документах.
Сохраните документ измененной бабочки и закройте его.
Обратите внимание, что все слои обновлены. Сохраните этот документ (Ctrl / Cmd + S) и закройте его.
Поднявшись на следующий уровень, вы увидите обновления. Сохраните и закройте это.
И все объекты обновляются, чтобы отразить изменения. Хорошо, это кое-что из кроличьей норы! Это проще, чем кажется, посмотрите видео еще раз или попробуйте сами.
Семь: неограниченная гибкость
Хорошо, почти готово! Давайте посмотрим на мощь этого вложенного стека (помимо супер чистой панели слоев).
Дважды щелкните миниатюры смарт-объектов, пока не войдете в исходное изображение. Давай изменим это.
Щелкните правой кнопкой мыши по бабочке и выберите «Преобразовать в смарт-объект», чтобы получить смарт-фильтр.
Выберите «Фильтровать пластику».
Потяните за углы крыльев, чтобы снова сделать колючую бабочку-монарх (я только что придумал это имя, но кто знает, может, это настоящая вещь.Дайте знать в комментариях, если знаете).
Нажмите ОК, чтобы применить.
Сохранить бабочку Смарт-объект.
Когда вы перейдете на следующий уровень, сохраните снова (Если вы не сохраните каждый уровень, изменения не будут отображаться на всем протяжении. На самом деле вам не нужно закрывать окна, но я делаю это, чтобы сохранить вещи более организованный)
И обратите внимание, что все наши бабочки превратились в колючие крылья. Это время, которое только что сэкономили?
Я думаю, вы теперь немного разбираетесь в мощи смарт-объектов.Но они могут сделать больше, не ограничиваясь этим.
- Вы можете иметь объекты Illustrator внутри Photoshop
- Работает с PDF-файлами
- Вы можете поместить видео в смарт-объект и применить фильтры Photoshop. (Узнайте больше о смарт-фильтрах здесь)
- Вы можете использовать файл RAW в качестве смарт-объекта в Photoshop, который остается как RAW.
- Помещайте текст в смарт-объекты и сохраняйте как собственные шрифты.
Когда нельзя использовать смарт-объект
При всей этой мощности и гибкости вы можете справедливо спросить, почему бы не использовать смарт-объекты все время? Почему даже обычные слои? Хотя смарт-объекты являются лучшим выбором для многих, если не для большинства ваших задач, все же существуют некоторые ограничения.
Итак, поехали. Это смарт-объекты в Photoshop. Надеюсь, вы нашли этот урок полезным.
Для дальнейшего изучения неразрушающего редактирования в Photoshop, включая смарт-объекты, ознакомьтесь с этим отличным курсом Дэйва Кросса. (Сделано исключительно для PhotoshopCAFE).
Спасибо, что посмотрели, это было глубже!
Добавьте комментарий и дайте мне знать, что вы думаете, и не забудьте подписаться на нашу рассылку для еженедельных обучающих программ!
Colin
Как использовать смарт-объекты в Photoshop (шаг за шагом!)
Вы знаете, как использовать слои в Photoshop для неразрушающего редактирования? Смарт-объекты еще больше расширят возможности.
В этой статье я покажу вам, как начать работать со смарт-объектами в Photoshop.
Что такое смарт-объект в Photoshop?
Слои Photoshop великолепны. Они позволяют редактировать фотографии, не разрушая оригинал.
Смарт-объектыразвивают концепцию неразрушающего редактирования еще дальше. Они позволяют вносить изменения без потери качества.
Есть масса возможностей, когда вы решите использовать смарт-объекты в Photoshop. Вот несколько важных преимуществ смарт-объектов.
Изменение размера и преобразование
Вы можете преобразовывать смарт-объекты без потери исходных данных или качества изображения.
Преобразования влияют только на смарт-объект, но не на исходное изображение за ним.
Неразрушающие фильтры
Вы можете применять фильтры к смарт-объектам и редактировать их в любое время. При использовании обычных фильтров вам придется их отменить и повторно применить, если вы хотите внести изменения.
Векторы
Вы можете импортировать или копировать / вставлять векторные изображения из Illustrator в Photoshop без их растеризации.
Это означает, что вы можете продолжать использовать изображения в качестве векторных изображений в Photoshop.
Пределы смарт-объектов
Что вы не можете сделать, так это изменить данные пикселей. Это означает, что вы, например, не можете уворачиваться, сжигать или клонировать.
Однако вы можете редактировать изображение за смарт-объектом, если хотите.
Как использовать смарт-объекты в Photoshop
Есть несколько способов создания смарт-объектов и множество способов их использования. Вот несколько основных операций, с которых можно начать.
Поясню на примере.
Я собираюсь заменить фотографию внутри рамки на стене этого изображения.
Я собираюсь заменить его фотографией, сделанной в Бомбее, Индия.
© Joris HermansЧтобы попрактиковаться, вы можете использовать одно и то же изображение девушки и рамки и заменить фотографию на свою.
Создание и преобразование смарт-объекта
Самый простой способ создать смарт-объект — это перетащить файл изображения на монтажную область.
Шаг 1. Откройте фоновую фотографию
Откройте фотографию девушки, смотрящей в рамку.
Шаг 2. Перетаскивание
Теперь найдите фотографию, которую хотите поместить в рамку. Вы можете использовать любой файл изображения, но для этого примера я хочу, чтобы вы выбрали файл jpg, чтобы мы могли позже заменить его файлом другого типа.
Я покажу вам, как это сделать позже.
Перетащите фотографию на монтажную доску.
Когда вы уроните его, Photoshop автоматически преобразует вашу фотографию в смарт-объект, поместив его на новый слой.
Шаг 3. Изменение размера
Фотография слишком велика, чтобы уместиться в рамке изображения, поэтому сначала необходимо изменить ее размер. Используйте сочетание клавиш Cmd + T (Ctrl + T для Windows), чтобы изменить его размер.
Помните, это не обязательно должно быть точно. Вы всегда можете снова изменить размер без потери качества. Это не влияет на файл за смарт-объектом.
Удерживайте Shift при изменении размера, чтобы это не повлияло на соотношение сторон изображения. Переместите изображение по рамке.
Дважды щелкните изображение, чтобы подтвердить преобразование.
Свяжите смарт-объекты в Photoshop с помощью этих 4 простых советов
Неделя Photoshop 2017 почти наступила, и пришло время взять компьютер в руки и изучить некоторые новые приемы торговли. В этом году мы предлагаем вам несколько увлекательных курсов по Photoshop (см. Полный список того, чего ожидать), но давайте начнем с краткого руководства по связанным смарт-объектам. Эта функция Photoshop CC является частью огромного обновления и особенно удобна для фотографов, которые хотят изменить смарт-объект в одном документе, а затем автоматически изменить его в исходном документе Bridge.
Ознакомьтесь с этим простым пошаговым руководством, чтобы познакомиться с новейшей и лучшей функцией Photoshop.
Шаг 1: Откройте изображение в Photoshop, перейдите в меню «Файл» и прокрутите вниз до «Поместить связь». Вы сможете выбрать изображение (или логотип), которое будет отображаться поверх исходного изображения, быстро изменить размер и начать редактирование.
Шаг 2: После того, как вы измените размер изображения, нажмите Enter, и вы получите встроенный связанный объект.(Примечание: вы узнаете, что это связанный объект, потому что вы увидите значок связанного объекта на панели слоев.) Если вы хотите отредактировать этот связанный объект, вы можете дважды щелкнуть эскиз на панели слоев или щелкнуть «Редактировать контент».
Шаг 3: После того, как вы нажмете «Редактировать контент», Photoshop откроет ваше изображение в собственном окне, и вы сможете отправиться в город. Просто внесите изменения, сохраните файл и закройте его. Мало того, что изменения будут автоматически обновлены в мастер-документе, если вы вернетесь в Bridge, вы заметите, что исходное изображение также было обновлено.
Шаг 4: Чтобы получить связанный (не встроенный) смарт-объект из Bridge, вы можете перетащить смарт-объект на изображение, в которое хотите его поместить. Каждый раз, когда вы обновляете и редактируете связанный смарт-объект, исходный автоматически обновится в мосту! Просто имейте в виду, что Photoshop не будет обновлять вручную какие-либо предыдущие файлы, созданные с использованием другой версии вашего связанного изображения, он обновит только основное связанное изображение.

 ). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.

 В данном случае мы ввели 8 пикселей.
В данном случае мы ввели 8 пикселей.