Как в фотошопе сделать эффект стекла в: Как создать эффект стекла
Как сделать эффект стекла в Фотошопе
Наш любимый Фотошоп дает массу возможностей для имитации различных явлений и материалов. Можно, к примеру, состарить или «омолодить» поверхности, дорисовать дождь на пейзаже, создать эффект стекла. Именно об имитации стекла, мы и поговорим в сегодняшнем уроке.
Стоит понимать, что это будет именно имитация, потому как Фотошоп не может в полной мере (в автоматическом режиме) создать реалистичное преломление света, присущее данному материалу. Несмотря на это, мы можем при помощи стилей и фильтров добиться вполне интересных результатов.
Имитация стекла
Давайте же, наконец, откроем исходное изображение в редакторе и приступим к работе.
Матовое стекло
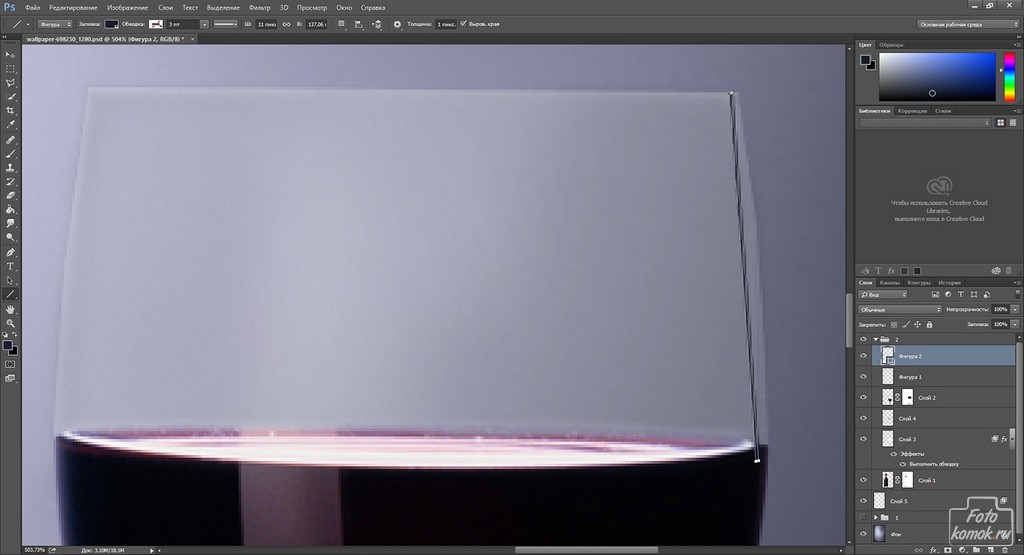
- Как всегда создадим копию фона, применив горячие клавиши CTRL+J. Затем возьмем инструмент «Прямоугольник».
- Cоздадим вот такую фигуру:
Цвет фигуры не важен, размер – по потребности.
- Эту фигуру нам необходимо переместить под копию фона, затем зажать клавишу
- В данный момент фигура невидима, сейчас мы это исправим. Воспользуемся для этого стилями. Кликаем дважды по слою и переходим к пункту «Тиснение». Здесь немного увеличим размер и поменяем метод на «Мягкая огранка».
- Затем добавляем внутреннее свечение. Размер делаем достаточно большим, чтобы свечение занимало почти всю поверхность фигуры. Далее снижаем непрозрачность и добавляем шум.
- Не хватает только небольшой тени. Смещение выставляем в ноль и слегка увеличиваем размер.
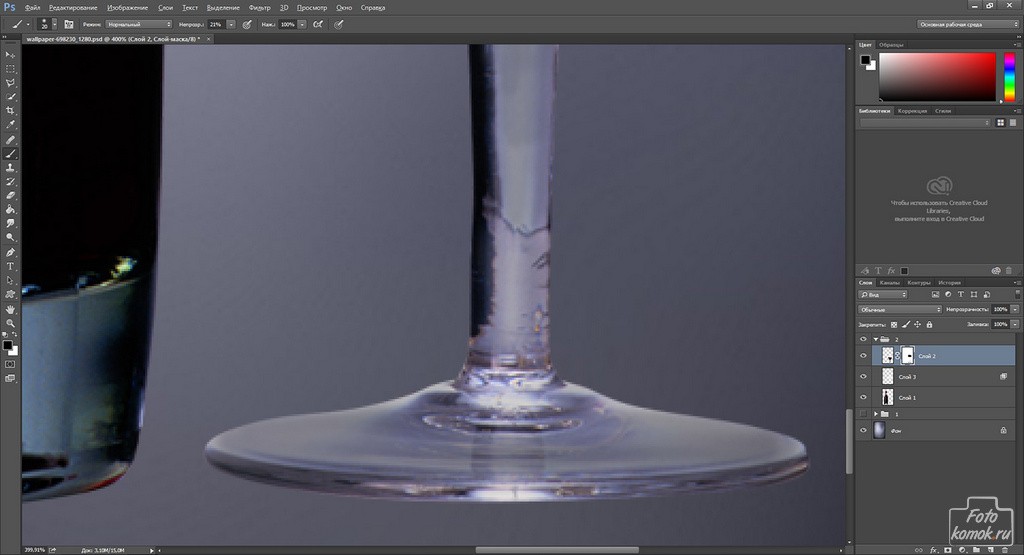
- Вы, наверное, заметили, что темные участки на тиснении стали прозрачнее и поменяли цвет. Сделано это следующим образом: Снова идем в

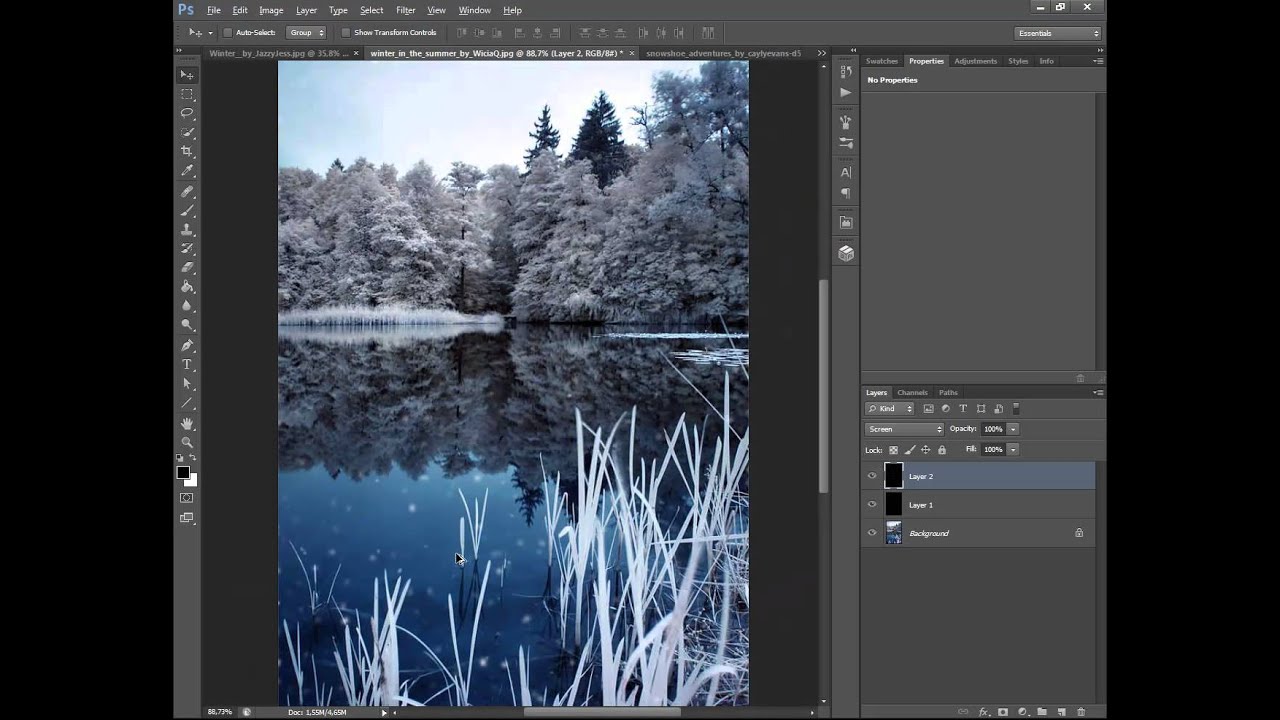
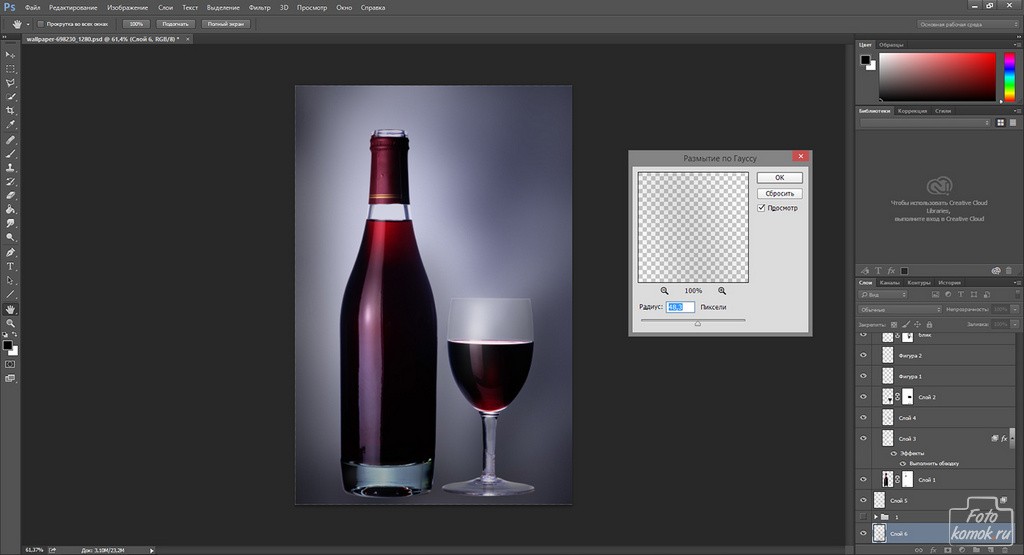
- Следующий шаг – замутнение стекла. Для этого нужно размыть верхнее изображение по Гауссу. Переходим в меню фильтров, раздел «Размытие» и ищем соответствующий пункт.
Радиус выбираем такой, чтобы основные детали изображения остались видимыми, а мелкие сгладились.
Таким образом, мы получили матовое стекло.
Эффекты из Галереи фильтров
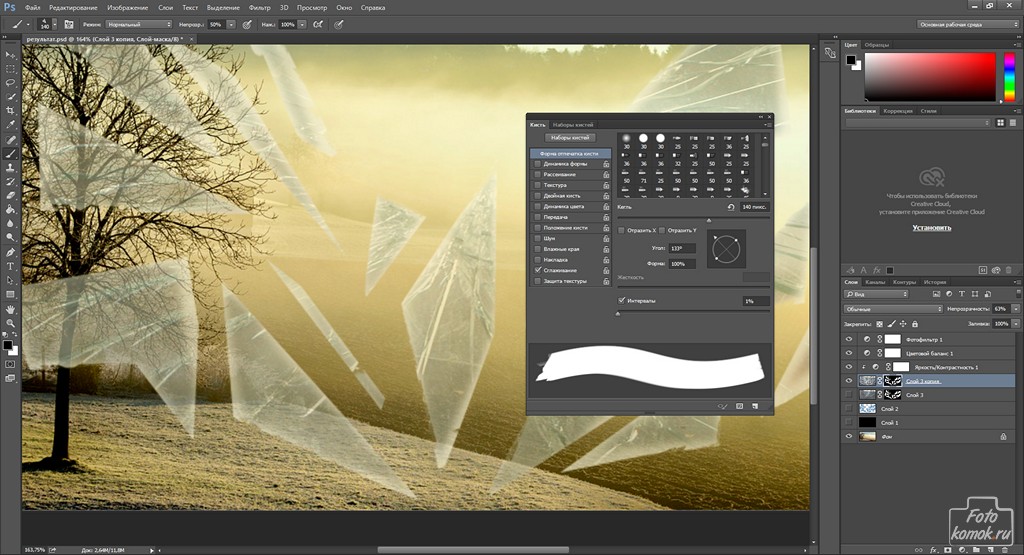
Посмотрим, что еще нам предлагает Фотошоп. В галерее фильтров, в разделе
Здесь можно выбрать из нескольких вариантов фактуры и настроить масштаб (размер), смягчение и уровень воздействия.
На выходе получим нечто подобное:
Эффект линзы
Рассмотрим еще один интересный прием, при помощи которого можно создать эффект линзы.
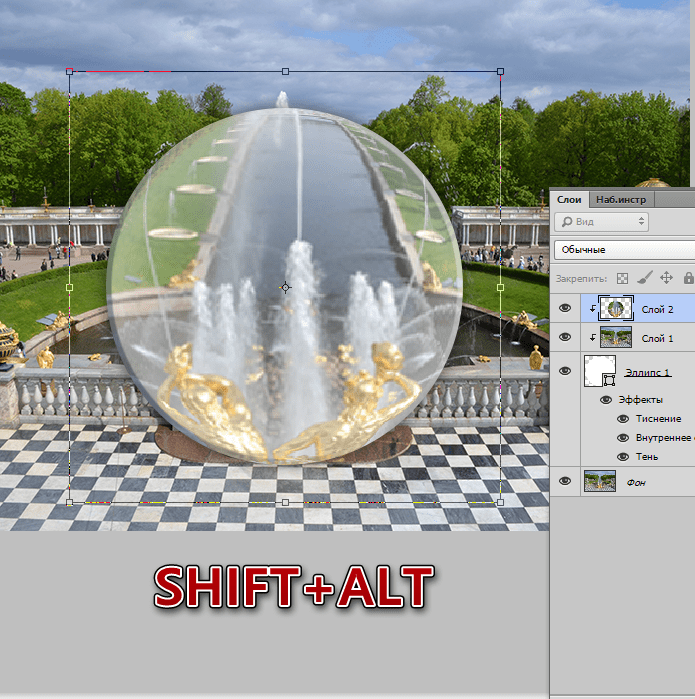
- Заменим прямоугольник на эллипс. При создании фигуры зажимаем клавишу SHIFT для сохранения пропорций, применяем все стили (которые мы применяли к прямоугольнику) и переходим на верхний слой.
- Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.
- Копируем выделение на новый слой горячими клавишами CTRL+J и привязываем получившийся слой к подлежащему (ALT+клик по границе слоев).
- Искажение будем производить при помощи фильтра «Пластика».
- В настройках выбираем инструмент «Вздутие».
- Подгоняем размер инструмента под диаметр круга.
- Несколько раз кликаем по изображению. Количество кликов зависит от желаемого результата.
- Как известно, линза должна увеличивать изображение, поэтому нажимаем сочетание клавиш CTRL+T и растягиваем картинку. Для сохранения пропорций зажимаем

На этом урок по созданию эффекта стекла окончен. Мы изучили основные способы создания имитации материала. Если поиграть со стилями и вариантами размытия, то можно добиться вполне реалистичных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать эффект стекла в Photoshop
Автор Admin На чтение 3 мин. Просмотров 173 Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Как вы, наверное, знаете, Adobe Photoshop – это один из самых продвинутых и самых мощных редакторов фотографий современности. Дело в том, что при наличии определенных навыков, вы сможете изменить фотографию настолько, что при сравнении с оригиналов вы ее в жизни не узнаете. Но в сегодняшней статье мы хотим научить вас создавать эффект стекла, причем пошагово и поэтапно.
Итак, для начала объясним, что это за эффект и что он делает. Собственно, данный эффект позволит вам сделать абсолютно любой объект на фотографии стеклянным. Чтобы вы понимали, о чем идет речь – просто посмотрите на картинку ниже.
Итак, для начала возьмем исходный материал. В нашем случае – это женская туфелька. Сделаем ее копию, предварительно выделив.
Делаем 3 копии нашего рисунка. Таким образом, у нас появляется 4 одинаковых слоя. Для удобства нумеруем их. Отключаем видимость первых 3 слоев и приступаем к работе с четвертым.
Дважды кликаем по этому слою. У нас открывается табличка, в которой мы выбираем параметр теснения. В настройках функции изменяем стиль на «внутренний скос», метод – «плавное», направление – «вверх», режим подсветки – «экран, цвет выбираем белый».
Остальные параметры нужно регулировать «на глаз», в зависимости от того, какой у вас объект и какая фотография. Чтобы просмотреть результат – перейдите в параметры наложения и выкрутите ползунок непрозрачности на 0. У вас должен пропасть объект, а на его месте должен появиться его ореол. Если нет – подредактируйте настройки теснения.
Чтобы было легче работать – кликаем по группе с фоном, выбираем корректирующий слой, выбираем цвет и выставляем черный, чтобы прозрачный объект лучше выделялся. После этого нужно выбрать объект и наложить такой же эффект, только не снизу, а сверху.
Включаем, на панели слоев, третий слой, и делаем с ним тоже самое, что и с предыдущим, только угол меняем на строго противоположный. Т.е., до этого у нас были показатели -90 и 30, а теперь ставим 90 и 30. По итогу получается тот же самый эффект, только действующий уже на верхнюю часть туфельки.
Открываем второй слой. Его мы должны будем хромировать. Сначала делаем его черно-белым (у нас есть отдельная статья на эту тему). После этого, на верхней панели, переходим в раздел фильтров, в галерею фильтров и выбираем эскиз «хром». Смягчение и детализацию фильтра выбирайте на глаз, в зависимости от картинки. У нас это 3/6. По окончании делаем непрозрачность на 8.
После этого переходим к первому слою. Делаем его черно-белым, а после непрозрачным примерно наполовину.
После этого выделяем первый и четвертый слои, и нажимаем комбинацию Ctrl+Alt+Shift+E. Оставляем новый слой, а у всех старых отключаем видимость. Чтобы они не мешали – убираем их в отдельную папку.
На новый слой с черным фоном, накладываем фильтр стекло. Его мы находим в той же галереи фильтров, в эскизах. Также редактируем характеристики фильтра, в зависимости от рисунка.
Сохраняем изменения, и в параметрах наложения выбираем «экран».
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Как создать эффект стекла в Adobe Photoshop
Функционал программы Adobe Photoshop позволяет с легкостью имитировать любые объекты и матеры, правда, при условии, что вы хорошо разбираетесь в функционале программы. К имитации стекла часто прибегают с целью создать интересный фотоэффект на пейзажах или эффектно перекрыть какую-то часть изображения. Также данный эффект может применяться для создания красивых фотографий с отражением лица в стекле, однако в контексте данной статьи мы рассмотрим, как можно именно создать эффект стекла без отражения чего-либо в нем.
Как сделать имитацию стекла в Adobe Photoshop
Для начала вам нужно определиться, эффект какого типа стекла вы хотели бы получит. Матового, линзы или самого обычного. Это наиболее распространенные запросы пользователей. Помимо базовых навыков работы в Photoshop вам потребуется наличие фотографии, на которую собираетесь делать наложение данного эффекта.
Читайте также:
Делаем эффект дождя в Photoshop
Проводим обработку черно-белых фотографий в PhotoshopСоздание размытия в Photoshop
Выравнивание цветов в Adobe Photoshop
Далее рассмотрим несколько вариантов наложения.
Наложение матового стекла
В матовом стекле искажения минимальны, но при этом изображение становится слегка размытым, немного темнее и на нем появляется рябь. Давайте попробуем добиться такового эффекта:
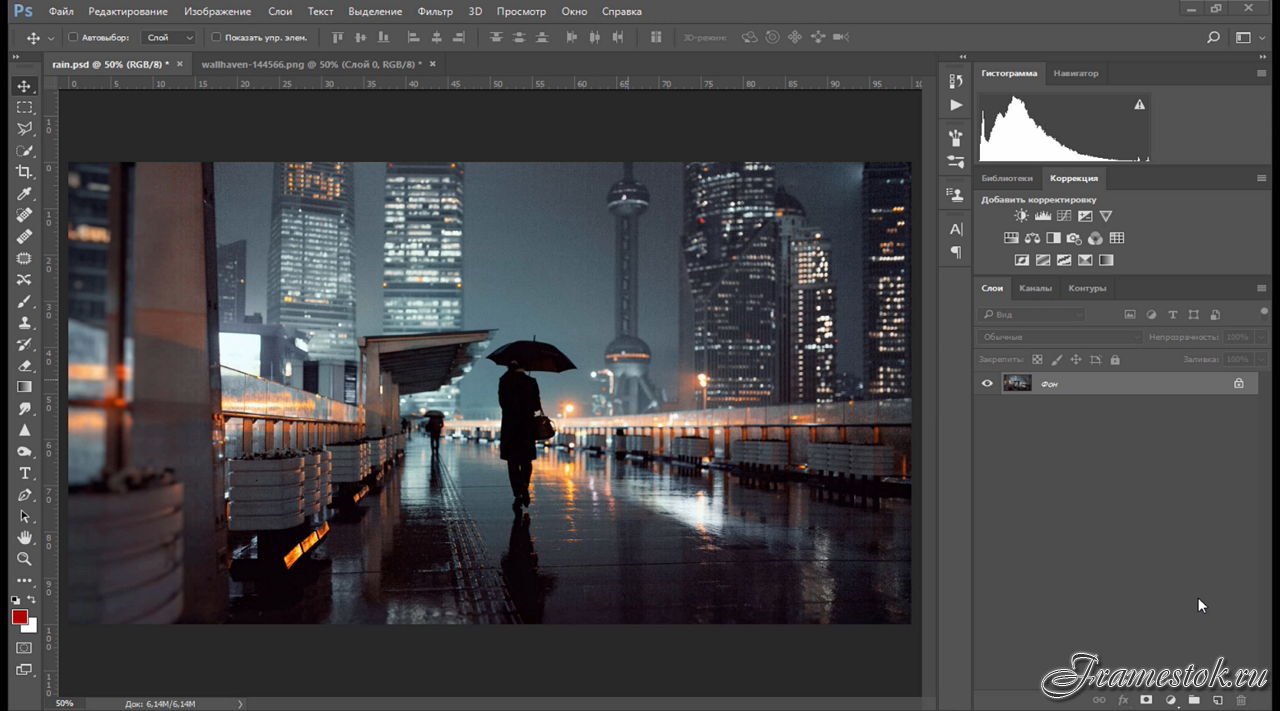
- Откройте изображение, над которым будете проводить манипуляции в рабочей области программы. Сделать это можно просто перенеся его из обычного «Проводника» Windows. Если у вас появится предупреждение о несоответствии цветового профиля, то просто жмите «Ок». Менять ничего не нужно.

- Изображение появится на панели со слоями в качестве фонового слоя. Вам требуется продублировать данный слой, воспользовавшись сочетанием клавиш Ctrl+J или кликнув правой кнопкой мыши по миниатюре слоя и выбрав из контекстного меню вариант «Создать дубликат слоя».
- Теперь нужно определиться, вы планируете применить эффект ко всей области или только ее части. В нашем случае мы не будет накладывать эффект на все изображение, а только на некоторую его часть. Выделить эту часть с помощью инструмента «Прямоугольник», нарисовав на изображении одноименную фигуру. Цвет фигуры можно выбрать любой, но желательно отключить у нее обводку.
- Поместите слой с данной фигурой под слой с названием «Фон». Выделите дубликат фонового слоя, который мы делали во втором шаге. Воспользуйтесь сочетанием клавиш Ctrl+Shift+G. Таким образом вы создадите у данного слоя маску в виде фигуры.
- Выделите слой с фигурой и кликните по нему пару раз, чтобы открыть панель с настройками слоя.
- В открывшейся панели с настройками поставьте галочку напротив пункта «Тиснение», что расположен в левом меню. В настройках самого стиля поставьте у пункта «Метод» значение «Мягкая огранка», а размер установите примерно на 5-10 пикселей.
- Чтобы сделать имитацию бликов в стекле, поставьте галочку напротив пункта «Внутреннее свечение». Обратите внимание, чтобы стояли следующие параметры:
- «Режим наложения» должен иметь значение «Экран»;
- «Непрозрачность» около 40-50%;
- «Шум» примерно 10%;
- «Размер» поставьте примерно на 150-200 пикселей.
- Для придания еще большей реалистичности фигуре можно добавить тени. Чтобы сделать это, отметьте соответствующий пункт в левом меню галочкой. Настройки тени задайте произвольно, как вам больше нравится.
- Можно чуть затемнить наше стекло, показав его плотность. Переключитесь в левом меню в раздел настроек «Тиснение» и задайте в блоке «Затемнение» какой-нибудь темный цвет, установив параметры непрозрачности где-то на 50%.
 Примените настройки, нажав на кнопку «Ок».
Примените настройки, нажав на кнопку «Ок». - В качестве завершающего штриха сделайте стекло немного более мутным. Откройте раздел «Фильтр» в верхнем меню и переключитесь на «Размытие», а затем выберите «Размытие по Гауссу».
- Настройте радиус размытия на приемлемое значение. Чем больше вы его сделаете, тем более мутным будет изображение за стеклом.
Обычное стекло
Если вам требуется обычное, незамутненное стекло, то действуйте по следующей инструкции:
- Повторите обязательно первые четыре шага, если вам нужно наложить эффект не на всю картинку, а только на определенную часть. В панели слоев выделите верхний слой.
- Откройте меню с фильтрами, кликнув по одноименной кнопки в верхней части интерфейса. Из выпавшего списка выберите «Галерея фильтров».
- Появится окошко со списком доступных эффектов. Раскройте группу «Искажение» и выберите там «Стекло».
- В правой части находятся настройки выбранного фильтра. Для достижения более похожего на обычное стекло эффекта поставьте в поле «Текстура» значение «Изморозь». Дополнительно можете поиграться с другими параметрами, чтобы посмотреть как будет выглядеть стекло при разных настройках.
- Нажмите «Ок» для полного применения настроек.
Эффект линзы
Возможно, собираясь создать эффект стекла в Photoshop вы собирались сделать что-то похожее на линзу. Если это так, то можете попробовать действовать согласно данной инструкции:
- Лучше всего демонстрировать данный эффект на эллипсе. Вместо квадрата просто создайте эллипс. Для сохранения пропорций во время создания фигуры зажмите клавишу Shift.
- Перейдите на верхний слой в панели слоев. Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.
- С помощью сочетания клавиш Ctrl+J сделайте копию основного слоя и привяжите ее к ниже лежащему. Это можно сделать, зажав клавишу ALTи кликнув по границе слоя.
- Осталось только задать искажение для картинки.
 Это можно сделать с помощью фильтра «Пластика». Раскройте панель с фильтрами, кликнув по одноименному пункту верхнего меню. Из выпавшего списка выберите «Пластика».
Это можно сделать с помощью фильтра «Пластика». Раскройте панель с фильтрами, кликнув по одноименному пункту верхнего меню. Из выпавшего списка выберите «Пластика». - Запустится окошко с настройками фильтра. Обратите внимание, что там есть несколько инструментов, с помощью которых можно воздействовать на изображение. В нашем случае нужно выбрать инструмент «Вздутие». Он отмечен на скриншоте.
- В правой панели находятся настройки. Здесь размер кисти инструмента нужно подогнать примерно под размер окружности.
- Пару раз кликните по центру изображения. Чем сильнее вы хотите получить эффект, тем чаще кликайте по изображению, однако старайтесь целится в одну точку.
- Чтобы эффект линзы был более полноценным, сделайте так, чтобы изображение внутри нее было увеличено. Находясь на верхнем слое воспользуйтесь сочетанием клавиш Ctrl+T.
- Возьмитесь за манипуляторы, что появились по краям изображения и потяните их, растягивая картинку. В новых версиях Photoshop при трансформировании пропорции сохраняются автоматически. Если вам нужно, чтобы круг трансформировался равномерно из центра, то зажмите клавишу Alt.
Мы рассмотрели основные варианты наложения эффекта стекла в Photoshop. Сохраните готовое изображение в виде PSD-файла, чтобы при необходимости можно было быстро вернуться к редактированию и/или задействовать наработки из файла в других своих проектах.
Эффект запотевшего окна в Photoshop
Выглядит круто!
В этом уроке я покажу, как создать эффект запотевшего окна в Фотошопе. Процесс достаточно простой и не займет у Вас больше 30 минут.
Шаг 1
Откройте Photoshop и создайте новый документ с разрешением 2560х1440 пикселей. Закрасьте фон темно-серым. Это понадобится для создания капель воды.
Шаг 2
Перейдите в Окно > Кисти (Window > Brushes) для создания кисти для капель. Настройки кисти Вы можете увидеть на изображении внизу. Измените форму кисти на эллипс и сделайте её мягкой.
Шаг 3
Добавьте новый слой и переместите его в папку. Затем поменяйте Режим Наложения (Blend Mode) папки на Осветление (Color Dodge). С помощью Кисти (Brush Tool) «B» и белого цвета нарисуйте несколько капель. Как Вы видите, смазанные края небольших объектов как бы сливаются в зависимости от того, как близко они друг к другу. Это очень важно для достижения реализма.
Шаг 4
Выберите фоновый слой и группу, в которую входят капли, и соедините их в один слой. После этого зайдите в Изображение > Настройки > Уровни (Image > Adjustments > Levels). Поменяйте Входные уровни: Черный на 124, Белый на 161 (Black/White Input). Значения могут различаться в зависимости от размера капель, так что просто убедитесь, что избавились от смазанных краев.
Шаг 5
С помощью Волшебной палочки (Magic Wand Tool) выберите черные области. Затем перейдите в Выделение > Подобные (Select > Similar) и убедитесь, что все черные области выделились. Удалите эти области.
Шаг 6
Загрузите изображение, которое вы собираетесь использовать. В уроке используется изображение с Thinkstock. Делайте копию слоя, так как мы будет использовать его несколько раз с разными значениями размытия.
Шаг 7
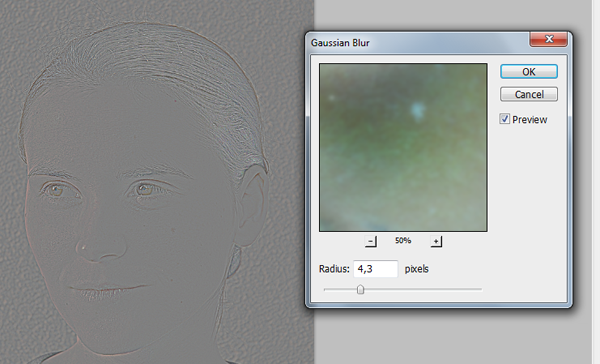
Выберите Фильтр > Размытие > Размытие по Гауссу (Filter>Blur>Gaussian Blur). Используйте значение радиуса 20 пикселей.
Шаг 8
Выберите Слой > Стиль слоя > Наложение цвета. Используйте темно-серый цвет и измените Прозрачность (Opacity) до 60%.
Шаг 9
Теперь выдвигайте капли воды на передний план. Сейчас мы применим несколько стилей для придания реалистичного эффекта, который нам нужен.
Шаг 10
Переходим в Слой > Стиль слоя > Параметры наложения (Layer > Layer Styles > Blending Options) и меняем Непрозрачность заливки (Fill Opacity) на 0. После этого выбираем внутреннюю тень (Inner Shadow). Используйте белый цвет и Линейное осветление (Linear Dodge) для Режима наложения (Blend Mode). Непрозрачность выставьте на 50%, угол – 90 градусов, Дистанцию (Distance) – 3 пикселя. Наконец, Размер (Size) – 5 пикселей. Также поменяйте Режим контура (Contour mode) на cone-1.
Непрозрачность выставьте на 50%, угол – 90 градусов, Дистанцию (Distance) – 3 пикселя. Наконец, Размер (Size) – 5 пикселей. Также поменяйте Режим контура (Contour mode) на cone-1.
Шаг 11
Выберите Фаску (Bevel) и Тиснение (Emboss). Измените Глубину (Depth) до 350%, Направление (Direction) – вниз, Размер (Size) – 7 пикселей, Мягкость (Soften) – 5 пикселей. Затем в настройках Затенения (Shading) установите угол на 54 градуса, Высоту (Altitude) на 42 градуса. Еще измените Контур блеска (Gloss Contour) на Глубокую выемку (Cove Deep). Яркие тона (Highlight Mode) должны быть в значении 80% для белого и Осветление основы (Color Dodge) для Режима наложения. Затем для Режима тени (Shadow Mode) используйте Умножение (Multiply) черного и 50% Непрозрачность (Opacity).
Шаг 12
Выберите Внутреннее свечение (Inner Glow). Для Режима смешивания (Blend Mode) используйте Затемнение (Darken) с 40% Непрозрачностью (Opacity), цвет – черный. Измените Источник (Source) на Край (Edge), а размер установите 25 пикселей.
Шаг 13
Теперь выберите Наложение цвета (Color Overlay) и используйте цвет #907f72. А для Осветления основы установите Непрозрачность (Opacity) на 45%.
Шаг 14
Параметр последнего стиля слоя – это Отбросить тень (Drop Shadow). Выберите Режим смешивания > Умножение (Blend Mode > Multiply), цвет – черный, непрозрачность – 20%. Измените угол на 90 градусов, дистанцию – до 9 пикселей, Рассеивание (Spread) – 5%, Размер – 10 пикселей.
Шаг 15
Вновь уберите размытие и перейдите в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите значение на 5 пикселей. Затем с помощью Палитры слоев (Layer Palette) нажмите правой кнопкой на иконку слоя капель и выберите Выбрать пиксели (Select Pixel) чтобы выбрать только капли воды.
Выберите фото, для которого мы установили Размытие по Гауссу 50 пикселей и перейдите в Слой > Маска слоя > Показать выделенные области (Layer > Layer Mask > Reveal Selection). Благодаря этому размытое изображение будет виднеться из-под капель воды.
Благодаря этому размытое изображение будет виднеться из-под капель воды.
Шаг 16
Выберите маску слоя, которую мы создали, и перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Угол должен быть -90 градусов, Дистанция (Distance) – 80 пикселей.
Шаг 18
После того, как Вы выбрали размытия в движении, выберите Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Еще раз поменяйте Черный и Белый входы и избавьтесь от смазанных краев, вызванных размытием. У Вас должен получиться эффект, как на изображении внизу — капли стекают вниз по окну.
Шаг 19
Скопируйте слой с фото, на котором мы применили Размытие по Гауссу в 5 пикселей и удалите маску. Используя инструмент Горизонтальный текст (Horizontal Type Tool) добавьте текст, выбрав шрифт, написанный от руки. Либо, если Вы используйте планшет или очень хорошо управляйтесь с мышью, можете сами написать текст. Как мы делали в Шаге 15, выберите лишь пиксели текста. Создайте маску нового изображения в форме текста так, чтобы фото оказалось позади него.
Шаг 20
Добавьте новый слой и с помощью инструмента Кисть (Brush Tool) и кисти, которой мы создавали капли, добавьте больше капель, особенно вокруг текста, чтобы получилось, как на фото внизу. Для использования такого же стиля, как и с каплями, нажмите правой кнопкой мыши по слою с каплями и выберите Скопировать стиль слоя (Copy Layer Style). Затем кликните правой кнопкой по слою с маленькими капельками и выберите Вставить стиль слоя (Paste Layer Style).
Шаг 21
Еще раз скопируйте фото и удалите маску слоя, после чего выберите Слой > Маска слоя > Скрыть все (Layer > Layer Mask > Hide). Найдите иконку маски слоя и перейдите в Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Убедитесь, что Вы выставили черный и белый. Благодаря этому текстура облаков станет эффектом запотевшего окна, что добавит реализма.
Шаг 22
Выберите все слои и сделайте их копии. После этого объедините их в один. Вы можете сделать это быстро с помощью комбинации Command/Ctrl+Alt+Shift+E. Далее выберите Фильтр > Размытие > Размытие по Гауссу. В этот раз установите радиус в 20 пикселей.
Шаг 23
Измените Режим смешивания (Blend Mode) на Перекрытие (Overlay). Непрозрачность – 40%.
Шаг 24
Скопируйте предыдущий слой и поменяйте Режим смешивания на Осветление (Screen), сохранив непрозрачность на том же уровне.
Шаг 25
Добавьте новый слой поверх всех остальных и заполните его Радиальным градиентом (Radial gradient). Цвета – темно-серный и светло-серый. Для Режима смешивания выберите Умножение (Multiply).
Заключение
Урок подошел к концу. Как вы видите, техника достаточно проста и вся основывается на работе со Стилями слоев, Масками и базовыми фильтрами. Чтобы начать ей пользоваться, достаточно понимать, как воссоздать тот или иной эффект, используя только доступные в Фотошопе инструменты. Потом за этой работой можно сидеть часами, подбирая лучшие характеристики для достижения наиболее реалистичного результата. Можете пользоваться!
Источник: http://abduzeedo.com/foggy-window-effect-photoshop
Понравилось? Расскажите о нас другим фотографам
Как создать эффект стекла в Фигме | Сайт веб-дизайнера
Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные руководства. И начну с простого урока, как легко создать эффект стекла в Фигме.
Эффект стекла в Фигме
(Все картинки в статье кликабельны)
Для начала создадим фрейм, допустим 800х500 пикселей и зальем его каким-нибудь цветом. Например зеленым.
Теперь внутри фрейма создадим прямоугольник или квадрат. Из него мы будем делать наше прозрачное стекло.
Я создам квадрат 300х300px белого цвета.
Добавим для этого слоя эффект Backgound Blur (размытие заднего фона).
Затем, нажав на «солнышко» выставим силу размытия на 15
Все почти готово. Для наглядности, давайте добавим на задний фон какую-нибудь картинку или текст, чтобы эффект был более заметен.
Я добавлю мужичка под деревом на закате. Закат пока не видно )) Но это пока…
А теперь самое интересное. Чтобы появился эффект матового или полупрозрачного стекла, в Фигме достаточно изменить прозрачность заливки цвета слоя.
Выделяем наш квадрат и Fill (заливку) уменьшим со 100% до 10%
Главное не перепутать заливку с прозрачностью слоя. Если вы уменьшите процент в поле Layer, то такого эффекта не получится.
Теперь можно поиграться с параметрами чтобы сделать стекло более матовым или наоборот…
Дополнительные улучшения
Еще можем добавить немного реалистичности и объема. Скруглим углы у нашего квадрата. Я поставлю радиус 9.
Затем воспользуемся плагином Isometric. Уверена, что вы умеете искать и устанавливать плагины, поэтому этот момент объяснять не буду.
Запускаем плагин, выделяем наш квадрат и жмем любую из кнопок в окошке плагина.
Изометрия есть. Теперь сделаем наше стеклышко чуть толще. Для этого выбираем группу, в которой лежит наш изометрический квадрат и добавим этой группе пару эффектов.
Первый эффект вот с такими параметрами. Стекло приобретет объем.
Снова в эффектах нажимаем плюсик и добавим эффект падающей тени. Здесь уже цвет тени и ее размытие подбирайте на ваше усмотрение. Все зависит от вашего фона и задумки.
У меня в этот раз без особой идеи получилось вот так:
Главное, чтобы вам было понятно, как это работает. Если понравился урок, дайте знать в комментариях. В ближайшее время хочу рассказать, как создавать изометрию в Фигме самостоятельно без плагинов.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Как сделать эффект стекла в Фотошопе? — да очень просто | Как сделать..
Стоп — хей! Эффект стекла в фотошоп, идем делать быстрей. 🙂 Все привет в сегодняшнем уроке рассмотрим несколько вариантов о создании эффекта остекления. Читая дальше вы увидите как выглядит данный эффект на деле, и научитесь с легкостью делать его сами.
Я покажу Вам два самых простых способа как можно быстро и красиво сделать эффект стекла.
Эффект стекла в фотошоп — метод первый
По традиции начнем с самого часто используемого метода.
Откройте фотошоп, Файл -> Создать -> (размеры на ваше усмотрение), я применил 750х250px, залейте его черным цветом. Должно получится что то такое:
Шаг 1: Воспользуйтесь инструментом «Прямоугольная область» или нажмите клавишу «М».
Шаг 2: Создайте новый слой или нажмите сочетания клавиш Shift + Ctrl + N
Шаг 3: Кликнув в левом верхнем углу растяните область по горизонтали до правого угла опустив по вертикали до середины изображения, в общем сделайте как на картинке ниже:
Шаг 4: Выберите белый цвет по умолчанию ( или нажмите клавишу «D» для сброса цвета) и залейте им выделенную область воспользовавшись инструментом заливка ( клавиша «G»).
Шаг 5: Зайдите во вкладку Выделение -> Отменить выделение или нажмите сочетание клавиш Ctrl + D
Шаг 6: Уменьшите прозрачность до 3%
И вот у вас получился настоящий эффект стекла первым способом.
Данный метод используется многими пользователями, потому что если до вести эти действия до автоматизма, то можно уложится всего в три шага. Это позволяет очень быстро и красиво сделать остекленение на ваше изображение.
Хочу заметить, что можно этим же методом сделать полукруглый эффект стекла с помощью инструмента «Овальная область», получится на подобии этого:
Эффект стекла в фотошоп — метод второй
В данном методе мы имеем возможность более гибких настроек. Для создания эффекта мы будем использовать стиль слоя. Начнем…
Для создания эффекта мы будем использовать стиль слоя. Начнем…
Шаг 1: Создайте новый документ или останьтесь на предыдущем (только не забудьте удалить слой с эффектом стекла предыдущего метода)
Шаг 2: Зайдите в стиль слоя через вкладку Слои -> Стиль слоя -> Внутренняя тень
Шаг 3: Установите значения параметров как показано на рисунке ниже
И вот что мы получили с помощью этих манипуляций:
Если вы заметили я в начале этого метода написал про гибкие настройки, я имел виду изменение параметров Внутренней тени для начала давайте рассмотрим скриншот:
1. Режим наложения
- Рекомендую ставить на «Нормальный», когда у вас светлые или однотонные изображения. Если вы делаете блик на какой картинке или фотографии то можно по экспирементировать с другими режимами например: перекрытие, осветление основы, экран, мягкий свет.
2. Цвет
- Думаю тут все логично, мы делаем эффект стекла а не плосмасса поэтому единогласно цвет должен быть белый или #ffffff
3. Непрозрачность
- Все зависит от обрабатываемого изображения, если это темное изображение или фон (например какой использовал я выше) то, чем меньше прозрачность тем тоньше эффект. И соответственно наоборот чем светлее картинка, тем выше непрозрачность, хех можно даже формулу сообразить… но лень..
4. Угол света
- Здесь фотошоп предлагает нам задать угол источника света, то есть под каким углом или с какой стороны будет отображаться наш эффект. Давайте я приду несколько значений
Эффект с верху значение 90о
Эффект с низу значение -90о
Эффект с права значение 0о
Эффект с лева значение 180о
Если нужен не стандартный эффект, крутите угол пока не добьетесь нужно 🙂
5. Смещение
Смещение
- В данном параметре можно отрегулировать нахождение эффекта, то есть будет он до центра картинки или чуть чуть сверху, двигайте ползунок и найдете идеальное значение.
6. Стягивание
- Данный параметр работает на пару с параметром 7. Размер. Он отвечает за жесткость (четкость).
7. Размер
- Рекомендую ставить значение на 0, потому что при увеличение размера, получается рамка а не эффект. Но! Если вам не нравятся жесткие края эффекта стекла, вы можете установить значение:
Стягивание — 0
Размер — 10
И ваши края размоются (расплывутся) что при даст мягкости данному эффекту.
В заключение
Рад что у вас все получилось, если вы конечно делали! Лично я данный эффект использовал при создании веб-графики то есть баннеров,аватаров,бигбаров, и прочего. И скажу честно этот эффект стекла очень ценится в глазах пользователей, я не говорю что всех но в большинстве процентов. На нашем сайте в разделе дополнения есть множество материалов, psd исходников и тп графики с данным эффектом. Можете найти, скачать и посмотреть с исходника как все сделано.
Всем спасибо и покааа…
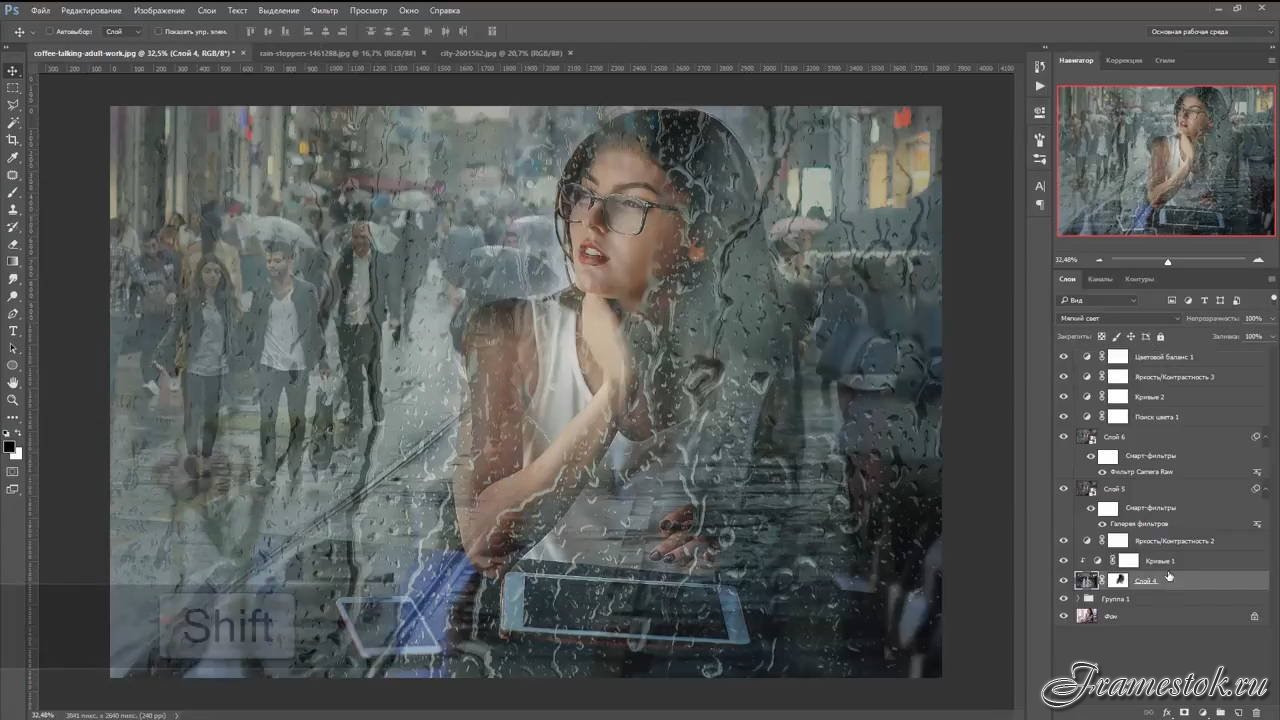
Разбор фотоманипуляции с аквариумом вместо живота в Photoshop.
Посмотреть видео-урок
Подобную фотоманипаляцию можно сделать с помощью любого фотоаппарата или телефона с более-менее нормальной камерой. Самое главное при съёмке — это зафиксировать камеру, чтобы снимки были из одной точки, без каких-либо смещений. В моём случае камера была установлена на штатив.
1. Процесс фотосъемки
Я сделал два снимка, на одном из которых просто задний план, а на втором поза для дальнейшего наложения эффекта. Майку под худи я специально одел яркого цвета, чтобы она выбивалась из общего фона, таким образом, с фото её можно будет вырезать буквально парой кликов.
Первым делом, raw фильтром я вытянул свет и контраст снимков. Для этого в верхнем меню выбираем «Фильтр» — «Фильтр Camera Raw». Это пожалуй, самый важный фильтр в фотошопе, с которого стоит начинать обработку любого фото. Конечно, c форматом jpg, полученным с телефона или обычной мыльницы можно мало что сделать, но всё равно raw поможет выжать максимум из вашего фото.
В моём случае, снимки были сделаны на зеркалку, поэтому я мог воспользоваться всем потенциалом данного фильтра.
2. Подготовка снимков
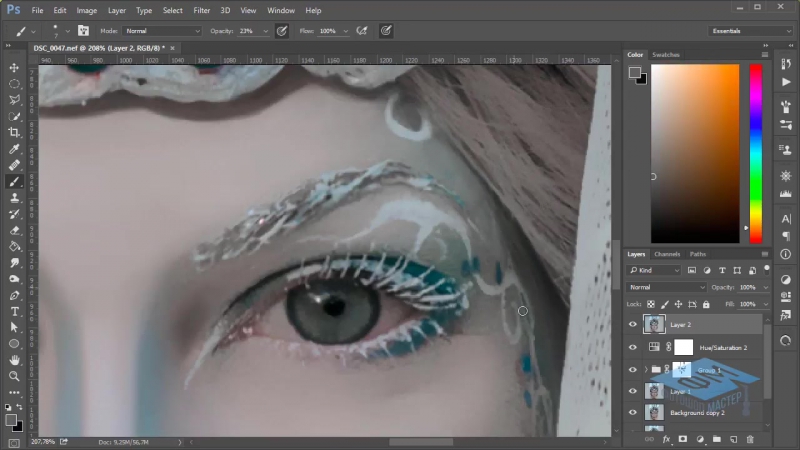
После небольшой корректировки я наложил снимки друг на друга и приступил к вырезанию. Взяв инструмент «Быстрое выделение» я с небольшим запасом выделил майку,
вырезал её на новый слой, кликнув правой кнопкой мыши по выделению и выбрав «Вырезать на новый слой». После этого поместил слой с майкой вниз, под второй.
После этого, с помощью инструмента «Точечная восстанавливающая кисть» я разгладил майку от складок. Так как на майку будет накладываться эффект стекла данные складки будут только мешать.
Тень от худи я решил оставить, чтобы при наложении эффекта стекла она себя как-то проявила, но в результате она не сыграла никакой роли, её можно было так же удалить вместе со складками.
3. Наложение эффекта в фотошопе
Следующим этапом я наложил эффект стекла на слой с майкой. О том, как сделать эффект стекла в фотошопе на сайте имеется отдельный урок. Чтобы придать стеклу глубину, при создании эффекта, на этапе хромирования одно из слоёв, я выставил побольше значение детализации.
Таким образом по краям аквариума появились стекляннные искажения.
Для того, чтобы аквариум, а точнее его стеклянные стенки было хорошо видно, мне нужно было получить тёмный задний фон. Для этого пришлось вырезать себя со второго фото, чтобы с первым фото — фономовым, в дальнейшем можно было уже делать все что угодно. Для вырезания я опять же использовал инструмент быстрого выделения и маску слоя, чтобы в дальнейшем можно было корректировать мелкие детали.
После грубого вырезания, я взял инструмент «кисть» и прошел ею все края по маске слоя, чтобы получить чистовой вариант. Пришлось местами восстанавливать съеденные маской элементы, мягкой кистью обтравливать волосы, жёсткой выравнивать силуэт.
В результате наложении эффекта стекла и выризании меня с фона, между самим аквариумом и телом местами появились просветы.
Чтобы это исправить я воспользовался инструментом «Палец». Просто немного размал края аквариума, чтобы они ушли под слой с телом. После этого, этим же инструментом подровнял стенки аквариума.
Пришло время заняться задним фоном. Для начала я просто наложил на него корректирующий слой с кривыми, поднял контраст и затемнил.
Как оказалось — этого было мало, тогда я создал над слоем с кривыми новый слой, выставил ему параметры наложения «Мягкий свет» и линейным градиентом черного цвета прошёл по всем четырём сторонам от края к центру. После чего убавил данному слою непрозрачность до нужного эффекта.
Получилось не плохо, но аквариум смотрелся слишком ярким, поэтому я наложил на него новый корректирующий слой с кривыми и настроил до нужного мне результата.
Затем наложил еще один корректирующий слой, только уже с цветовым фоном и насыщенностью и придал стеклу синеватый оттенок.
Перед тем, как заняться уже самим аквариумом и его обитателями я под слоем с телом создал новый слой и простой кистью дорисовал заднюю часть худи и штанов. А потом переместил данный слой под слой с аквариумом.
Настало время залить аквариум водой и запустить золотую рыбку. Для такого дела я нагуглил изображение с водой, пузыри в png формате, а так же золотую рыбку и водоросоль.
Я копировал слой с водой и разместил их оба под слоем с аквариумом. Один слой использовал в качестве водной поверхности, для этого с помощью инструмента «Искажение» задал ему нужную перспективу и с помощью маски слоя и мягкой кисти удалил лишние элементы по краям.
Воду в аквариуме я сделал точно так же из второго слоя. На верхний слой воду я наложил коррекцию уровнями, чтобы выделить рябь, после чего цветовым тоном и насыщенностью убавил насыщенность цвета, чтобы она не выбивалась от общего фона и была более естественной. Затем сделал оба слоя попрозрачнее, чтобы было видно стену за аквариумом и по маскам с помощью кисти откорректировал форму воды, чтобы она была закруглённой по окружности аквариума.
После наполнения аквариума водой я занялся его интерьером и обитателем. Переместил слои с золотой рыбкой, водорослями и пузырями под слой с аквариумом, с помощью свободного трансформирования задал нужный размер и расставил всё по своим местам.
В целом, композиция готова, осталось только наложить тени, свет и затонировать всё это дело. Рыбку я сделал немного поярче с помощью уровней, воду еще попрозрачнее и приступил к наложению теней. О том как вписать любой объект в фон в фотошопе на сайте имеется отдельный урок, именно данным способом я вписывал все объекты на коллаже. Над каждым слоем, на которой нужно было наложить тень, я создавал новый, устанавливал ему параметр наложения «мягкий свет» и с помощью обычной мягкой кисти чёрного цвета накладывал тени, после чего регулировал непрозрачность на глаз. Свет от аквариума на худи я так же накладывал с помощью новых слоёв с выставленным параметром наложения «мягкий свет», только уже не чёрным цветом, а синиватым.
Ну и завершающим действием, так сказать, вишенкой на торте, было тонирование. С тонировкой я в данном случае не заморачивался, а просто взял готовый вариант из бесплатного набора плагинов. Я уже как-то давно делал видео-обзор на этот интересный и бесплатный набор плагинов.
Я наложил один из эффектов над всеми слоями коллажа, выкрутил прозрачность на нужный мне уровень, создал маску для этого слоя с эффектом и мягкой кистью немного убрал эффект с самого аквариума, чтобы максимально акцентировать на нём внимание.
Mask Transparent Glass прямо сейчас в Photoshop! — Сообщество поддержки Adobe
Легко замаскируйте прозрачное стекло в Photoshop
Вы когда-нибудь задумывались, как сделать что-то похожее на стекло в Photoshop?
В этом посте вы узнаете, как извлекать стеклянные объекты и смешивать прозрачное стекло с любым фоном в Photoshop, используя режимы наложения. Вы можете скачать этот PSD (документ Photoshop) и открыть его в Photoshop, чтобы следовать инструкциям.
❶ Превратите бутылку в смарт-объект
Преобразование слоя Bottle в смарт-объект позволяет работать без разрушения, что означает, что вы всегда можете вернуться позже и настроить преобразования, фильтры и корректировки после их применения.
- Щелкните слой с бутылкой, чтобы выделить его
- Перейдите в Layer> Smart Objects> Convert to Smart Object
❷ Создайте дубликат слоя
- Убедитесь, что вы выбрали слой бутылки
- Нажмите CTRL + J (Windows) или CMD + J (MAC), чтобы сделать копию слоя
- Теперь у вас есть дублированный слой бутылки с именем . Копия бутылки , над которым нужно работать, чтобы вы могли сохранить исходный слой бутылки нетронутым.
- Выделите слой Bottle Copy и нажмите CTRL + G (Windows) или CMD + G (macOS), чтобы создать групповой слой
- Дважды щелкните имя группового слоя, чтобы переименовать его, и введите Final Composition
❸ Создайте маску, чтобы смешать бутылку с фоном
- Убедитесь, что слой копии бутылки выделен
- Выберите инструмент быстрого выбора
- Выбрать область за пределами бутылки
- Если исходное выделение содержит нежелательные области, вы можете удалить их, нажав клавишу Alt / Option и щелкнув области, чтобы вычесть их из выделения
- Когда ваш выбор будет завершен, нажмите Select and Mask вверху, чтобы открыть окно Select and Mask
- Вы можете уточнить выбор, увеличив плавность до 10-15 и нажав OK
- Затем выделите групповой слой ( Final Composition )
- Нажмите кнопку «Маска слоя» в нижней части панели «Слои», чтобы создать маску.

- На панели свойств установите растушевку где-нибудь между 1 и 5, чтобы уточнить выбор.
❹ Сделаем бутылку прозрачной
- Переименуйте слой Bottle Copy Layer в Dark Value , так как мы будем использовать режим наложения слоев, чтобы удалить белый цвет с бутылки
- Выберите Dark Value слой
- Перейдите в Image> Adjustments и выберите Black & White
- Не касаясь настройки нажать ОК
- Это превратит бутылку в черно-белую
- Теперь измените режим наложения слоев на Multiply
- Бутылка теперь должна выглядеть прозрачной
❺ Внести дополнительные изменения
- Перейдите в Image> Adjustments> Levels и переместите средний ползунок немного вправо, чтобы увеличить контраст.
Теперь у нас есть яркость в бутылке, но нам все еще не хватает оттенка и насыщенности.Давайте добавим их в смесь:
- Создайте копию слоя с именем Bottle
- Переименуйте слой в Оттенок и насыщенность
- Перетащите его в группу окончательной композиции
Примечание. Обязательно поместите слой «Оттенок и насыщенность» над слоем «Темное значение» и включите слой «Оттенок и насыщенность», щелкнув значок глаза.
- Выделите слой Hue & Saturation
- Выберите Color в раскрывающемся меню Blending Mode
На последних этапах мы вернули бутылке немного цвета.Теперь вернем зеркальные блики:
- Сделайте копию слоя Dark Value
- Выберите Screen в меню режима наложения
- Перейдите в Image> Adjustments и выберите Levels
- Уменьшите яркость, сдвинув левый и средний ползунки вправо, как показано ниже
❻ Закрепить пробку
Когда мы отредактировали бутылку, чтобы она смешалась с фоном, пробка стала темнее. Теперь вернем пробке первоначальную светимость.
Теперь вернем пробке первоначальную светимость.
- Сделайте копию исходного слоя с именем Bottle
- Переименуйте новый слой « Пробка » .
- Перетащите слой Cork в группу Final Composition и переместите его в верхнюю часть стека слоев
- Удерживая нажатой клавишу Alt / Opt, нажмите кнопку Layer mask, чтобы создать черную маску на слое Cork
- Используйте кисть, чтобы закрасить пробку белым цветом, чтобы показать оригинальную пробку
- Добавьте оттенок, чтобы он соответствовал цвету бутылки с фоном
- Щелкните правой кнопкой мыши или удерживайте нажатой клавишу Ctrl. Щелкните слой «Оттенок и насыщенность», чтобы открыть меню слоев.
- Выберите параметры наложения
- Перейдите к Color Overlay и щелкните Цвет, чтобы выбрать цвет в диалоговом окне «Палитра цветов»
- Уменьшите непрозрачность слоя «Оттенок и насыщенность», чтобы смешать оттенок
❼ Добавьте бликов на бутылку
- Создайте новый слой в Final Composition Group
- Назовите новый слой Specular Highlights
- Используйте инструмент «Кисть», чтобы нанести несколько мазков на горлышко бутылки.
- Щелкните Фильтр> Размытие> Размытие по Гауссу, чтобы растушевать края мазков.
- Выберите слой Specular Highlights и измените режим наложения слоя на Color Dodge
❽ Добавить искажение
Поскольку внутренняя часть бутылки еще не реалистична, нам нужно добавить искажения
- Создать копию фонового слоя
- Назовите слой Искажение
- Перетащите слой Distortion в группу Final Composition и поместите его внизу стопки
- Перейдите в Edit> Transform и выберите Warp
- Искажите фон, удерживая синие точки с каждой стороны, как показано ниже, затем нажмите Enter / Return, чтобы подтвердить преобразование
❾ Добавить тень
- Создайте новый слой над исходным фоновым слоем и закрасьте черным цветом под бутылкой, используя Brush Tool .
- Улучшите сцену, добавив оттенок ко всему изображению, чтобы добавить оттенок цвета, нажмите кнопку «Корректирующий слой» на панели слоев и выберите «Поиск цвета».
- Перетащите слой Color Lookup 1 за пределы группы Final Composition и поместите его поверх стопки слоев
- Откройте панель «Свойства», выбрав «Окно »> «Свойства».
- Выберите красивый оттенок в раскрывающемся меню Файл 3DLUT
- После уменьшения непрозрачности слоя Color Lookup 1 финальное изображение должно хорошо смешиваться А вот так бутылка выглядит на другом фоне

Ссылки по теме:
Работа со смарт-объектами в Photoshop
Как использовать маски слоя в Photoshop?
Корректирующие слои заливки в Photoshop
Регулировка уровней в Photoshop
Режимы наложения слоев в Photoshop
Создание сети 2.0 Стеклянные эффекты в Photoshop Как сделать: macProVideo.com
Создание стеклянных эффектов в стиле Web 2.0 в Photoshop — это не только весело и легко, но и вы получите потрясающие результаты. Чтобы добиться этого, мы будем использовать инструменты векторного рисования Photoshop, Layer Effec
Создание стеклянных эффектов в стиле Web 2.0 в Photoshop не только весело и легко, но и вы получите потрясающие результаты. Чтобы добиться этого, мы будем использовать инструменты векторного рисования Photoshop, эффекты слоев и градиенты.
Давайте проверим!
Шаг 1 — Настройка документа
Запустите Photoshop и создайте новый документ, выбрав «Файл »> «Новый ». Размеры, которые вы устанавливаете, полностью зависят от вас. Если вы хотите создать одну кнопку меню, вы можете установить размеры примерно 150 на 30 пикселей. Я думаю, что создам довольно большой документ (1000×1000 пикселей), а потом буду беспокоиться об изменении размера и / или обрезке.
Шаг 2 — Создание базового объекта
Затем мы хотим создать базовый объект, к которому мы хотим применить эффект стекла. Вы можете буквально использовать любую форму, какую захотите. Чтобы придерживаться своей темы Web 2.0, я собираюсь создать прямоугольник с закругленными углами. Итак, в панели инструментов Photoshop выберите инструмент «Прямоугольник со скругленными углами», найденный похороненным вместе с другими инструментами векторного рисования Photoshop. Затем щелкните и растяните фигуру до нужного размера. Не беспокойтесь о цвете, которым заполнится форма.Мы исправим это через секунду.
Вы можете буквально использовать любую форму, какую захотите. Чтобы придерживаться своей темы Web 2.0, я собираюсь создать прямоугольник с закругленными углами. Итак, в панели инструментов Photoshop выберите инструмент «Прямоугольник со скругленными углами», найденный похороненным вместе с другими инструментами векторного рисования Photoshop. Затем щелкните и растяните фигуру до нужного размера. Не беспокойтесь о цвете, которым заполнится форма.Мы исправим это через секунду.
Шаг 3 — Применение наложения градиента
Теперь мы хотим применить наш градиент наложения. Перейдите на панель «Слои». Обратите внимание, что ваш векторный объект появляется на собственном слое-фигуре. Дважды щелкните на правой стороне слоя-фигуры, чтобы открыть диалоговое окно «Стиль слоя». Затем нажмите Gradient Overlay в левом столбце. Здесь вы можете выбрать существующий градиент или создать свой собственный.
Шаг 4 — Настройка внутреннего свечения
Теперь мы установим внутреннее свечение, чтобы придать нашему объекту слегка трехмерный вид.В левом столбце диалогового окна «Стили слоя» выберите Inner Glow . Установите Blend Mode на Overlay , Color на white и Range (внизу) примерно на 15 . Наконец, немного поиграйте с ползунком размера (находится почти в мертвой центре диалогового окна. Когда вы довольны своими результатами, нажмите OK , чтобы закрыть диалоговое окно Layer Style.
Шаг 5 — Создание эффекта отражающего стекла, часть первая
Наконец-то мы готовы создать эффект отражающего стекла.На панели «Слои», удерживая нажатой Cmd (Mac) или Ctrl (ПК), нажмите правую миниатюру в слое-фигуре. Это загрузит вашу фигуру как выделенную. Затем создайте новый пустой слой. На панели инструментов выберите инструмент «Эллиптическая область», затем, удерживая нажатой Opt + Shift (Mac) или Alt + Shift (ПК), перетащите его через верхнюю часть фигуры и примерно наполовину вниз. Не расстраивайтесь, если для этого потребуется несколько попыток. Продолжайте попытки и неудачи, пока не добьетесь успеха.
Не расстраивайтесь, если для этого потребуется несколько попыток. Продолжайте попытки и неудачи, пока не добьетесь успеха.
Шаг 6 — Создание эффекта отражающего стекла, часть вторая
Создадим это отражение.Установите белый цвет переднего плана и возьмите инструмент «Градиент». На панели параметров вверху выберите «От переднего плана к прозрачному» в средстве выбора градиента, затем перетащите его сверху объекта чуть ниже выделенного. Ка-Пау! Вот ваш эффект отражения.
Опять же, этот шаг может потребовать нескольких попыток, чтобы сделать правильный выбор. Когда у вас есть это, избавьтесь от ваших марширующих муравьев ( Select> Deselect ) и отрегулируйте непрозрачность вашего отражения на панели Layers.
Для этого эффекта существует множество различных приложений, включая кнопки навигации, меню, рекламные баннеры, графику заголовков и так далее.Как видите, это быстро, весело и легко!
Нужно больше? Ознакомьтесь с полным набором руководств по Photoshop здесь, !
Джефф БлейкДжефф Блейк — автор книги, видеоведущий, дизайнер и художник. Как востребованный преподаватель программного обеспечения с 1997 года, Джефф преподавал курсы настольных издательских систем, веб-дизайна и графики по всей Северной Америке и считается экспертом в приложениях Adobe Creative Suite, а также в HTML, CSS, WordPress. и сопутствующие технологии.Благодаря своему юмористическому подходу, не использующему жаргонизмы, Джефф выпускает высоко оцененные статьи, обучающие видео и DVD, а также регулярно публикует материалы для ведущих отраслевых журналов и веб-сайтов.
Учебное пособие по эффектам стекла в Photoshop | Udemy Блог
Использование Photoshop для создания прозрачных букв на стекле не так уж и сложно, если у вас есть какое-то направление, как это сделать. Настоятельно рекомендуется пройти курс по работе с Photoshop для графики, когда вам нужно сделать баннеры или графику для веб-сайта. Без класса вы оказываете себе настоящую медвежью услугу, и ваш сайт выглядит ужасно. Если это стоит делать, значит, это стоит делать правильно! Такие курсы, как онлайн-курс Стива Черубино по графике «Графический дизайн для предпринимателей… кто не умеет рисовать», — отличный и действительно недорогой способ начать работу.
Без класса вы оказываете себе настоящую медвежью услугу, и ваш сайт выглядит ужасно. Если это стоит делать, значит, это стоит делать правильно! Такие курсы, как онлайн-курс Стива Черубино по графике «Графический дизайн для предпринимателей… кто не умеет рисовать», — отличный и действительно недорогой способ начать работу.
Создание эффекта стекла в тексте в Photoshop
Создайте новое рабочее пространство размером 500 x 400 пикселей. Перейдите в меню «Правка»> «Заливка», а затем щелкните раскрывающийся список «Использование» на экране заливки и выберите «Узор».Затем выберите узор, который вам нравится. Лучше всего, если вы сделаете темный, драматичный узор. Тот, который я выбрал для этого урока, слишком светлый. Выберите красивый толстый текст и напишите свое слово. Цвет, который вы используете для текста, не имеет значения, это не повлияет на результат.
Приступим к изготовлению стекла
Сначала перейдите в Layer> Layer Style> Drop Shadow. Нажмите на «Параметры наложения» и измените «заливку» на 0%. Это то, что сделает ваши буквы прозрачными, даже если они будут иметь цвет.
Затем нажмите «Drop Shadow» и убедитесь, что ваш режим наложения — Multiply, Opacity 94%, angle -167, Distance 5px, Spread 0%, Size 13px, Contour Linear, Noise 0% и убедитесь, что установлен флажок Layer Knock Out. .
Щелкните «Внутренняя тень» и установите следующие настройки: Режим наложения Нормальный, Непрозрачность 75%, Угол -167, установите флажок Глобальный свет, Расстояние 8 пикселей, Дросселирование 11%, Размер 4 пикселя, Контур линейный, Сглаживание не отмечено и сделать шум 0%.
Щелкните «Inner Glow» и выполните следующие настройки: Для режима наложения используйте Screen, Opacity 75%, Noise 0%, щелкните поле Gradient Color и выберите цвет.Я использую пудрово-синий цвет # 6ce6f1. Используйте технику под названием «Мягче», нажмите Edge, установите Choke на 0% и размер 27px. Контур по-прежнему должен быть линейным, но выберите «Сглаживание». Установите диапазон 50% и джиттер 0%.
Установите диапазон 50% и джиттер 0%.
Щелкните «Bevel and Emboss» и используйте стиль Inner Bevel и Smooth Technique. Глубина должна быть 100%, направление вверх, размер 4 пикселя, смягчение 2 пикселя. Для Shading используйте Angle -66, снимите флажок Global Light, Altitude 26, а для Gloss Contour выберите Rolling Slope Descending.Снимите флажок «Сглаживание». Режим выделения должен быть «Экран», непрозрачность 75%, режим тени «Умножение», черный цвет и непрозрачность 75%.
Нажмите «Атлас» и выполните следующие настройки: Режим наложения «Умножение» и затем выберите цвет, который является более темной версией цвета, который вы используете. Я использую темно-синий цвет # 111474. Установите Непрозрачность 50%, Угол 19, Расстояние 34, Размер 65, Контур по Гауссу, Сглаживание снимите отметку и поставьте галочку в поле Инвертировать. Совет: если вы наведете курсор на варианты контура, вы увидите, что у них есть имена.Если бы я только час понял это!
Щелкните Обводка и установите размер 2, Положение снаружи, Режим наложения Мягкий свет, Непрозрачность 53%, Тип заливки — Градиент.
Теперь щелкните по фоновому слою. Перейдите в Edit> Fill и залейте фон более темным цветом, который вы использовали в стиле слоя Satin.
Теперь ваши буквы выглядят как травленое стекло, и они прозрачны. Вы можете увидеть фон сквозь буквы. К сожалению, мне следовало использовать более драматичный фон для этого урока, но вы можете увидеть бумажные пятна сквозь буквы, если внимательно присмотритесь.Это довольно круто, не так ли?
Есть столько же способов реализовать эту технику работы со стеклом, сколько людей используют Photoshop. Если вы будете бродить по Интернету, вы найдете много разных способов применить эту технику. Каждый человек вносит свои собственные крутые изменения в идею создания стекла в Photoshop.
Вот блог, в котором есть довольно крутой эффект стекла в Photoshop. Буквы имеют резкую резку, что делает их очень четкими и четкими. Если вам нужен цвет, вы, вероятно, можете объединить цветовую часть этого урока с их учебником и получить что-то, кроме серого.Вы заметите, что во многих уроках используется серый цвет. Я думаю, это потому, что он показывает эффект лучше, чем если бы вы использовали какой-то цвет.
Если вам нужен цвет, вы, вероятно, можете объединить цветовую часть этого урока с их учебником и получить что-то, кроме серого.Вы заметите, что во многих уроках используется серый цвет. Я думаю, это потому, что он показывает эффект лучше, чем если бы вы использовали какой-то цвет.
Удивительно, как много можно сделать с помощью Photoshop, не правда ли? Эффект стекла просто потрясающий. Это действительно похоже на то, как будто кто-то вырезал его из стекла и сфотографировал. Я люблю это. Если вы хотите серьезно подойти к созданию собственной графики для печати и для Интернета, вам следует ознакомиться с этим онлайн-классом графики Роберта Фаррелла «Fireworks CS6: Веб-графика и дизайн, Comp A-Z Master Course».«Это очень разумная цена, и он доступен в Интернете, так что вы можете учиться в удобном для вас темпе, не выходя из дома.
Станьте экспертом по Photoshop
Если вы хотите создать собственную графику для своего веб-сайта, например, сделать баннеры и другие файлы в формате JPG, чтобы украсить место, вам действительно нужно записаться на курсы. Небольшое образование имеет большое значение, чтобы превратить вас в человека, способного создавать профессиональную, чистую, четкую графику. Когда у вас есть бизнес, внешний вид вашего сайта будет значить все.Если он выглядит небрежно и скомпоновано, ваши потенциальные клиенты сочтут вашу работу небрежной. Если ваш веб-сайт выглядит профессионально и имеет красивую профессиональную графику, то ваши потенциальные клиенты будут думать, что вы настоящий профессионал и выполняете качественную работу.
Вот онлайн-курс по Photoshop CS6, который вы должны проверить и быстро освоить. Класс проводится Infinite Skills и называется «Учебное пособие по Adobe Photoshop CS6». Самостоятельный и легкий в использовании.Еще один замечательный онлайн-курс Photoshop — «Учебник по Adobe Photoshop CS5 для начинающих», который проводится той же компанией, но ориентирован на CS5, а не на CS6.
Последнее обновление страницы: март 2014 г.
Рекомендуемые статьи
Типовой проект дома
Кристиан Дору Барин
Типовой проект дома
Кристиан Дору Барин
Применение гранжевого эффекта разбитого стекла к вашему дизайну с помощью Photoshop
В наши дни ваши дизайны должны быть смелыми и привлекательными, чтобы у них была хоть какая-то надежда на завоевание рынка.Вам не обязательно быть экспертом в графическом дизайне, чтобы на самом деле придумать что-то новаторское. Использование некоторых простых приемов Adobe Photoshop и правильных онлайн-ресурсов может легко помочь вам достичь конкурентоспособного дизайна, подходящего для современных рынков.
Это руководство даст вам несколько советов по созданию привлекательного дизайна для ваших визитных карточек, листовок или плакатов, которые необходимо распечатать. Здесь вы узнаете, как создать красивый эффект разбитого стекла в макете, который наверняка вызовет у вас восхищение.
ШАГ 1
Прежде чем приступить к созданию самого дизайна флаера, давайте сначала настроим его. Вам нужно будет установить правильные размеры, чтобы вы могли легко отправить этот дизайн в серийное производство. После того, как вы запустите Photoshop и создадите новый документ, вы можете использовать эти настройки в качестве основы.
а. Ширина: 8,5 дюйма
б. Высота: 5,5 дюймов
c. Разрешение: 300 пикселей на дюйм
г. Цветовой режим: CMYK
ШАГ 2
После открытия нового документа вы уже можете приступить к дизайну фона.Конечно, не рекомендуется использовать простой белый цвет. Однако вместо использования простого цвета мы будем использовать динамические цвета за счет использования цветовых градиентов. Однако сначала установите цвета переднего плана и фона на два цвета вашей темы. Здесь мы используем светло-коричневый и темно-коричневый цвета.
ШАГ 3
Затем мы просто щелкаем и перетаскиваем инструмент градиента в белый холст, чтобы получить эффект цвета градиента. Обязательно выберите параметр «линейный градиент» на панели параметров выше.Обычно это значение по умолчанию, но иногда люди его меняют.
Обязательно выберите параметр «линейный градиент» на панели параметров выше.Обычно это значение по умолчанию, но иногда люди его меняют.
STEP 4
Цвет градиента хорош, но этого может быть недостаточно. Итак, от этого щедрого человека из девиантного искусства мы загружаем несколько гранжевых текстур и вставляем их на наш холст. Обратите внимание, что вы можете масштабировать изображение, нажав CTRL + T, а затем перетащив якорные рамки, чтобы увеличить или уменьшить его размер.
ШАГ 5
Затем просто измените режим наложения этой гранжевой текстуры на «Перекрытие», а затем уменьшите непрозрачность примерно до 70%.
STEP 6
Теперь мы печатаем наш слоган флаера. Просто используйте инструмент «Текст», чтобы добавить заголовок. Здесь мы используем цвет темы как прямой контраст для фона. Здесь мы используем более креативный шрифт под названием «Hotel Corral Essex» с сайта dafont.com. Просто измените его размер в соответствии с вашим дизайном. Также помните, что вы можете легко изменить интервал текста, а также многие другие атрибуты, перейдя на панель символов.
STEP 7
Далее мы добавим несколько интересных типографских эффектов к самому заголовку.Во-первых, мы получаем здесь прекрасное типографское искусство из девиантного искусства. Затем мы вставляем его в ваш дизайн поверх текста.
ШАГ 8
Затем щелкните правой кнопкой мыши новый слой с рисунком, который мы только что вставили. Затем в открывшемся контекстном меню выберите опцию «создать обтравочную маску».
ШАГ 9
После применения обтравочной маски вы увидите, что верхний слой обрезается по форме текста.
STEP 10
Затем мы меняем режим наложения обрезанного слоя на «наложение».Также уменьшаем непрозрачность слоя до 70%.
ШАГ 11
Теперь мы объединим текстовый слой и наш вырезанный художественный слой. Для этого просто выделите оба на панели слоев. Удерживая нажатой клавишу CTRL, щелкните слои. Как только оба будут выделены, щелкните их правой кнопкой мыши. В открывшемся контекстном меню выберите опцию «объединить слои». Это превращает наше изображение и текст в пиксельный слой.
Для этого просто выделите оба на панели слоев. Удерживая нажатой клавишу CTRL, щелкните слои. Как только оба будут выделены, щелкните их правой кнопкой мыши. В открывшемся контекстном меню выберите опцию «объединить слои». Это превращает наше изображение и текст в пиксельный слой.
STEP 12
Отлично, теперь мы добавим часть эффекта разбития на наш текст.Во-первых, используйте инструмент многоугольного лассо, чтобы выделить слегка искривленный прямоугольник на части нашего текста. Просто выберите инструмент на панели инструментов. Затем нажмите на четыре точки, чтобы вписать многоугольник, как на изображении ниже.
STEP 13
Затем нажмите CTRL + SHIFT + J. Этот ярлык обрежет выбранный слой, используя ваше выделение в качестве границ, создав новый слой для вырезанного. После того, как новый слой будет вырезан, используйте инструмент перемещения (ярлык V), чтобы сместить слой на несколько сдвигов вправо и несколько вверх.Просто используйте клавиши со стрелками, чтобы быть точными с толчками.
ШАГ 14
Затем вы можете повторить те же приемы для остальных «частей» текста. Таким образом достигается эффект разбитости или разбития текста. Лучше всегда перемещать каждый сломанный слой в противоположных направлениях, чтобы добиться наилучшего внешнего вида. Мы также расширяем движение немного вверх и вниз, чтобы слои добавляли небольшое пространство между ними.
STEP 15
Для окончательного эффекта.Мы воспользуемся красивыми кистями для разбитого стекла. Здесь мы будем использовать эти бесплатные кисти. Просто скачайте их. Теперь мы их установим. Для этого просто выберите инструмент «Кисть». Затем щелкните правой кнопкой мыши свой дизайн. Когда откроется контекстное меню, щелкните значок стрелки вправо. Это вызывает другое боковое меню. Выберите «Загрузить кисти».
STEP 16
Просто перейдите к файлу кисти, который вы только что скачали, чтобы добавить эти стеклянные кисти. Теперь создайте новый слой, чтобы добавить эффекты кисти.Сделайте это, нажав CTRL + SHIFT + N. Назовите этот эффект «разбитым стеклом».
Теперь создайте новый слой, чтобы добавить эффекты кисти.Сделайте это, нажав CTRL + SHIFT + N. Назовите этот эффект «разбитым стеклом».
STEP 17
Теперь щелкните правой кнопкой мыши на холсте, чтобы снова вызвать контекстное меню. Найдите новые кисти, которые мы только что загрузили в галерее кистей. Выберите тот, который, по вашему мнению, подходит для данного дизайна.
STEP 18
Затем установите цвет темы в качестве цвета переднего плана. Это будет цвет эффекта разбитого стекла. После установки просто нанесите эффект кистью.
ШАГ 19
Мы повторяем процесс несколько раз, чтобы получить красивый эффект дробления поверх всего. Лучше, конечно, варьировать размеры и использовать все разновидности кистей, которые у нас есть.
STEP 20
Затем мы просто добавляем всю остальную важную текстовую информацию, необходимую для дизайна флаера.
ЗАКЛЮЧИТЕЛЬНОЕ ИЗОБРАЖЕНИЕ
Когда все готово, у нас есть красивый законченный полноцветный флаер в разбитом стиле.Поздравляю! Теперь вы знаете, как добиться того же эффекта для своих собственных флаеров.
Биография автора: Ирен Томпсон — графический дизайнер. Она давно увлекается Photoshop и специализируется на полиграфическом дизайне. Она работает в PrintPlace, надежной компании онлайн-печати, которая предлагает высококачественные печатные маркетинговые материалы. Создайте и распечатайте визитные карточки на PrintPlace.com по более низкой цене и свяжитесь с ними через facebook и twitter.
Как создать эффект стекла в Photoshop
В качестве дополнительного бонуса вы также можете написать или нарисовать «на стекле» в стиле рисования пальцем. Если вам нужен эффект стекла для текста, вы также можете попробовать одно из следующих решений:
Как сделать ЭФФЕКТ СТЕКЛЯННОГО ШАРА (без настоящего хрустального шара
Дважды щелкните слой 0.

Как создать эффект стекла в фотошопе .Более 4000 векторных изображений, фотографий и psd-файлов. Тот, который я выбрал для этого урока, слишком светлый. Из этого туториала Вы узнаете несколько инструментов, которые помогут создать реалистично выглядящие битое стекло, зеркала и лед.
Я использую Photoshop CS3, но подойдет любая версия. Сначала откройте Adobe Photoshop и перенесите (принесите) в Photoshop любое изображение, которое вы выбрали или загрузили из Интернета, например, я загрузил это изображение, это наш фон, мы будем работать над этим, чтобы создать улучшенный тип эффекта стекла , с помощью фона.После создания моего эффекта разбитого стекла с помощью моего «Как исправить Photoshop 2020», если вы задавались вопросом, как я сделал этот эффект.
В конце руководства у вас будет действие, которое автоматизирует весь процесс одним щелчком мыши. Добавьте эффект стекла к любой форме в фотошопе. Надеюсь, это очень поможет как начинающим, так и продвинутым пользователям.
Один из моих любимых фотошоп-эффектов «эффект разбитого стекла». Photoshop учебник по стеклу Photoshop создает документ и слои формы.Затем запустите Adobe Photoshop.
В этом уроке по фотошопу мы собираемся создать эффект прозрачного стекла, который позволит фону полностью проявиться. Чтобы сделать матовое стекло в фотошопе, нужно знать инструменты фотошопа. Предмет, изображение отражения и изображение текстуры, которые потребуются для создания эффекта витража.
Я надеюсь, что он очень поможет вам как начинающим, так и продвинутым ученикам. Для работы вам потребуются как минимум три изображения: выберите «Редактировать»> «Залить», а затем щелкните раскрывающийся список «Использовать» на экране выбора шаблона заливки.
Просто следуйте этому руководству шаг за шагом, чтобы получить этот эффект битого стекла. Создание стеклянного текста в фотошопе, простое пошаговое руководство. Создайте новое рабочее пространство размером 500 x 400 пикселей.![]()
Чтобы использовать это управляемое редактирование, сделайте следующее: Регулируя стили слоя, вы также можете использовать эти шаги для создания других типов жидкости, таких как кровь, масло, грязь и т. Д. Плагины и ресурсы фотошопа по умолчанию способны на гораздо больше, чем вы думаете.
Создание эффекта стекла на тексте в фотошопе.Это видео научит вас, как лучше всего выделять и маскировать стекло (или прозрачные объекты) в фотошопе. В этом уроке мы создадим эффект стекла для редактируемого текста, используя только режимы наложения.
Из этого туториала Вы узнаете, как использовать фильтры, стили слоев и корректирующие слои для создания эффекта мокрого матового стекла в Photoshop. Найдите и скачайте бесплатные графические ресурсы для создания эффекта стекла. Щелкните правой кнопкой мыши фоновый слой> преобразовать в смарт-объект.
Он откроется как layer0.psb. Здесь вы узнаете, как создать эффект стекла в фотошопе. Из этого туториала Вы узнаете, как создать реалистичную стеклянную доску в фотошопе.
Преобразуйте фоновый слой в слой смарт-объекта. Затем выберите узор, который вам нравится. В этом уроке по фотошопу вы узнаете, как извлечь стекло из белого фона с помощью режимов наложения.
Залейте фон черным. Добавьте подходящий эффект размытия и используйте режим наложения в соответствии с изображением. Перейдите в меню «файл», нажмите «открыть» и выберите изображения, которые хотите использовать.
В одном из моих предыдущих уроков я использовал кисти разбитого стекла, чтобы создать реалистичный эффект разбитого стекла. В конце этого урока вы сможете добиться такого эффекта, как «эффект битого стекла». Создайте новый документ, мой размер 900 x 600.
Сначала создадим фон. Нажмите, чтобы посмотреть это видео на vtutorial.com. Примените к медиафайлам несколько матовых эффектов, таких как матовый ключ, размытие, регулировка температуры и оттенка.
Бесплатные для коммерческого использования изображения высокого качества Я постараюсь объяснить все подробно, чтобы каждый мог следить за мной, даже если вы впервые пользуетесь фотошопом. В этом уроке вы узнаете, как создать потрясающий эффект фальшивого окна.
В этом уроке вы узнаете, как создать потрясающий эффект фальшивого окна.
Создание эффекта стеклянной панели. Используйте это управляемое редактирование, чтобы создать забавный эффект стеклянной панели на видео или фотографии с помощью матовых наложений. Узнайте, как создать текстовый эффект разбитого стекла в фотошопе, используя нестандартные формы разбитого стекла. Этот текстовый слой будет создавать большинство эффектов и должен быть поверх всех остальных текстовых слоев.
Вы можете добавить изображение типа стекла и уменьшить непрозрачность. Надеюсь, вам понравится это руководство.Как создать эффект матового стекла / эффект размытого стекла в фотошопе?
Чтобы сделать увеличительное стекло в Adobe Photoshop, вам необходимо сначала загрузить шаблон увеличительного стекла. Выделите изображение с помощью лупы. Есть три изображения мокрого стекла на выбор и десять цветов.
Добавьте текст, здесь я использовал galant (www.1001freefonts.com), шаг 3 Вам повезло, вот и мы… Вы когда-нибудь пытались составить что-то из битого стекла, и это просто выглядело.Для этого создайте новый слой и залейте его градиентом (перетащите мышью вверх или вниз в зависимости от того, в каком направлении вы хотите, чтобы градиент был.
Таким образом, этот эффект стекла можно получить в фотошопе разными способами, поэтому чем больше уроков вы прочитаете, тем лучше вы станете. В этом видеоуроке мы покажем вам, как использовать увеличительное стекло в фотошопе. Лучше всего, если вы сделаете темный, драматичный узор.
Начало работы с эффектом отражения окна в фотошопе.В уроке Photoshop CC 2020 показано, как превратить любую форму в прозрачное стекло. Для начала создадим в фотошопе квадрат размером 550 пикселей.
Мы также будем работать с серыми тонами, так что текст будет получать свои цвета из фонового и корректирующего слоев. Из этого урока вы узнаете, как создать эффект стекла в фотошопе. Как сделать матовое стекло в фотошопе?
Выберите инструмент elipse и убедитесь, что на палитре параметров выбрана кнопка слоев формы, а не параметр пустых контуров. Кстати, вы можете взглянуть на этот удивительный стеклянный текст. Используя фотошоп, научитесь создавать эффект стекла для любой формы, какой захотите.
Кстати, вы можете взглянуть на этот удивительный стеклянный текст. Используя фотошоп, научитесь создавать эффект стекла для любой формы, какой захотите.
Получи скидку 15% на оптику boris fx!
Как создать эффект витража в Adobe
Трюки с векторным эффектом разбитого стекла n Schtuff
Эффект отражения в реалистичном стекле
Учебное пособие Rain Drop Wet Glass Effect
Эффект разбитого стекла в
Пин на цифровом
Лабораторная посуда Буквы Реалистичный стеклянный текстовый эффект
Пин в обучающих программах
Создание эффектов разбивания стекла
Учебное пособие по эффекту рассеивания разбитого стекла 3D
Учебное пособие по дезинтеграции оконных стекол cs6 / cc
Как создать реалистичный макет стеклянной бутылки в Adobe
cs6 / cc Эффект дисперсии битого стекла
Учебное пособие Эффект разбитого стекла Драматический разбитый
учебник Эффект разбитого стекла в
Бесплатный набор действий Зеркало Майка Кампау
Как создать эффект разбития стекла с помощью
12 кистей с высоким разрешением для разбитого стекла
Как создать гору со стеклянным эффектом в
эффект блестящего стекла для фотошопа
В Photoshop можно создавать отличные эффекты, используя только слои с плоскими фигурами и неразрушающие стили слоев.Все изображения, используемые в этом уроке Photoshop, являются изображениями Adobe Stock, но вы можете легко следить за своими фотографиями без каких-либо проблем. Автор: Сомрата | 29 мая 2019 г. Поделиться. Учебное пособие по Photoshop: как создать эффект стекла в Photoshop. Вот привлекательный эффект для украшения вашей графики в Photoshop — превратите любой текст или фигуру в стекло, используя несколько простых настроек рамки и тиснения. Обязательно обратите внимание на видео, потому что … еще, раздача по вторникам официально закончилась! Затем закрасьте весь фон черным цветом. Вы можете создавать удивительные золотые текстовые эффекты, используя эти уникальные золотые стили Photoshop PSD-файлы и стили слоя Photoshop ASL — БЕСПЛАТНО и премиум-класса. Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта. Но не переживайте, у WonderHowTo есть другой мир, который занял его место. Текстура витража, которую можно скачать бесплатно. Как всегда, я постарался показать разные стили и техники и предоставить вам как можно больше информации.Стеклянная полоса отличается цветным оттенком. Во второй части Аарон покажет вам, как улучшить и завершить проект бинарного перехода, работая с Time Remap … подробнее, Стив Холмс — креативный директор отмеченной наградами студии анимированной графики Energi Design. Все права защищены. В этом уроке я покажу вам, как создать эффект сияющего золотого текста в Photoshop. Шаг 18. предлагает вам продемонстрировать свои навыки фотографирования с мобильного телефона. Вы увидите, как камеры Hi-Def превратятся в созданный вами проект…более, откройте картинку, внутри которой вы хотите разместить радугу. Используйте эту красивую текстуру витража для создания фотоэффектов в Photoshop. Создайте эффект витража в Photoshop, используя эту текстуру стекла. Образ 1: Экшен Photoshop «Мокрое стекло». С тех пор истории проникли в другие популярные приложения. Нажмите, чтобы посмотреть это видео на vtutorial.com. Независимо от того, являетесь ли вы веб-разработчиком или блоггером, пытающимся заявить о себе в огромном мире модного дизайна, создание эстетически приятного веб-сайта в наши дни незаменимо — что-то вроде создания ваше виртуальное резюме.В этом уроке показано, как создать блестящую стеклянную кнопку Photoshop в металле. Предварительный просмотр Вот посмотрите, над чем мы будем работать. Эффекты стекла — одни из популярных эффектов, которые никогда не выходят из моды;). Используя Photoshop, научитесь создавать эффект стекла для любой формы, какой захотите.
Вы можете создавать удивительные золотые текстовые эффекты, используя эти уникальные золотые стили Photoshop PSD-файлы и стили слоя Photoshop ASL — БЕСПЛАТНО и премиум-класса. Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта. Но не переживайте, у WonderHowTo есть другой мир, который занял его место. Текстура витража, которую можно скачать бесплатно. Как всегда, я постарался показать разные стили и техники и предоставить вам как можно больше информации.Стеклянная полоса отличается цветным оттенком. Во второй части Аарон покажет вам, как улучшить и завершить проект бинарного перехода, работая с Time Remap … подробнее, Стив Холмс — креативный директор отмеченной наградами студии анимированной графики Energi Design. Все права защищены. В этом уроке я покажу вам, как создать эффект сияющего золотого текста в Photoshop. Шаг 18. предлагает вам продемонстрировать свои навыки фотографирования с мобильного телефона. Вы увидите, как камеры Hi-Def превратятся в созданный вами проект…более, откройте картинку, внутри которой вы хотите разместить радугу. Используйте эту красивую текстуру витража для создания фотоэффектов в Photoshop. Создайте эффект витража в Photoshop, используя эту текстуру стекла. Образ 1: Экшен Photoshop «Мокрое стекло». С тех пор истории проникли в другие популярные приложения. Нажмите, чтобы посмотреть это видео на vtutorial.com. Независимо от того, являетесь ли вы веб-разработчиком или блоггером, пытающимся заявить о себе в огромном мире модного дизайна, создание эстетически приятного веб-сайта в наши дни незаменимо — что-то вроде создания ваше виртуальное резюме.В этом уроке показано, как создать блестящую стеклянную кнопку Photoshop в металле. Предварительный просмотр Вот посмотрите, над чем мы будем работать. Эффекты стекла — одни из популярных эффектов, которые никогда не выходят из моды;). Используя Photoshop, научитесь создавать эффект стекла для любой формы, какой захотите. Научитесь использовать полярные координаты, чтобы превратить фотографию в сферу. Независимо от того, являетесь ли вы новичком в популярном редакторе растровой графики Adobe или опытным дизайнером, желающим лучше познакомиться с новыми функциями и функциями последней версии…более того, в этом следующем уроке вы узнаете, как создать свой собственный эффект стекла. Мы только что подробно рассмотрели многие параметры слоев Photoshop Bevel и Emboss. Теперь мы собираемся разобраться в деталях оставшегося варианта скоса: так называемого Bevel Gloss Contour .. Есть три изображения мокрого стекла на выбор и десять цветов. Следуйте вместе с нами на нашем канале Envato Tuts + YouTube: Шаг 1 Выберите инструмент «Круглый прямоугольник» из … подробнее. В то время как вчерашний сегмент «Создание искусства на вашем устройстве iOS» был посвящен техническим элементам рисования с натуры, сегодня мы переходим к рисованию. царство Дэвида Хокни и Хорхе Коломбо.Теперь iPhone SE второго поколения выйдет на рынок в 2020 году, но сможет ли он соответствовать тому, что сделало первое — … еще. Вопреки распространенному мнению, приложения с дополненной реальностью уже давно доступны. Wet Glass — это реалистичный эффект, который с легкостью придает вашим фотографиям вид жаркого и влажного дождливого дня всего за несколько кликов. Узнайте, как использовать инструмент «Стиль слоя» и «Градиент» для создания эффекта. В этом уроке от TextTuts объясняется, как создать многослойный, стильный и элегантный текстовый эффект из стекла, используя только стили слоев Photoshop.Shiny Glass Kostenlos Pinsel Lizenziert unter Creative Commons, Open Source und mehr! Есть все виды эффектов золотого стиля текста, которые вы можете создать; например, старое ржавое золото, старинное золото, другие металлические стили Photoshop, такие как платина. Как создать эффект отражения текста в Photoshop, чтобы текст выглядел отраженным под собой, как на стеклянной поверхности. Обязательно обратите внимание на видео, потому что Shiny Glass Free Brushes лицензированы в рамках Creative Commons, с открытым исходным кодом и т.
Научитесь использовать полярные координаты, чтобы превратить фотографию в сферу. Независимо от того, являетесь ли вы новичком в популярном редакторе растровой графики Adobe или опытным дизайнером, желающим лучше познакомиться с новыми функциями и функциями последней версии…более того, в этом следующем уроке вы узнаете, как создать свой собственный эффект стекла. Мы только что подробно рассмотрели многие параметры слоев Photoshop Bevel и Emboss. Теперь мы собираемся разобраться в деталях оставшегося варианта скоса: так называемого Bevel Gloss Contour .. Есть три изображения мокрого стекла на выбор и десять цветов. Следуйте вместе с нами на нашем канале Envato Tuts + YouTube: Шаг 1 Выберите инструмент «Круглый прямоугольник» из … подробнее. В то время как вчерашний сегмент «Создание искусства на вашем устройстве iOS» был посвящен техническим элементам рисования с натуры, сегодня мы переходим к рисованию. царство Дэвида Хокни и Хорхе Коломбо.Теперь iPhone SE второго поколения выйдет на рынок в 2020 году, но сможет ли он соответствовать тому, что сделало первое — … еще. Вопреки распространенному мнению, приложения с дополненной реальностью уже давно доступны. Wet Glass — это реалистичный эффект, который с легкостью придает вашим фотографиям вид жаркого и влажного дождливого дня всего за несколько кликов. Узнайте, как использовать инструмент «Стиль слоя» и «Градиент» для создания эффекта. В этом уроке от TextTuts объясняется, как создать многослойный, стильный и элегантный текстовый эффект из стекла, используя только стили слоев Photoshop.Shiny Glass Kostenlos Pinsel Lizenziert unter Creative Commons, Open Source und mehr! Есть все виды эффектов золотого стиля текста, которые вы можете создать; например, старое ржавое золото, старинное золото, другие металлические стили Photoshop, такие как платина. Как создать эффект отражения текста в Photoshop, чтобы текст выглядел отраженным под собой, как на стеклянной поверхности. Обязательно обратите внимание на видео, потому что Shiny Glass Free Brushes лицензированы в рамках Creative Commons, с открытым исходным кодом и т. Д.! Вы можете использовать стеклянный текст на чем угодно, и его тоже легко сделать! Вы также будете использовать Gaussian Blur, чтобы улучшить общий результат.И они должны. Или… Просто установите ресурсы, откройте фотографию и запустите ActionScript, чтобы получить этот эффект рисованной иллюстрации: это очень удобно, когда вы хотите создать цифровую картину, но у вас нет инструментов или опыта. Мы будем использовать узоры, эффекты трансформации, несколько градиентных заливок и многое другое, чтобы создать эту красивую надпись. Но новая динамика превращает понятие взаимодействия с виртуальным контентом в новую реальность … более того, жидкости для взбивания кажутся чем-то причудливыми, особенно с учетом того, что есть хорошие и дешевые устройства, такие как иммерсионные блендеры и ручные миксеры, которые могут взбивать сливки, переворачивать яйца. смешайте белки в безе и смешайте тесто для вас.Этот эффект создаст иллюзию того, что фотография сделана через стеклянное окно. Берт Монрой использовал его на очках в «Обеде в Тибероне», здесь он набирает слово «Digg» и демонстрирует многие эффекты, которые вы можете создать с его помощью. Так что до некоторой степени сборки должны быть удобными для пользователя. © document.write (new Date (). GetFullYear ()) Дорожная карта Photoshop. Создание отражения с помощью Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто рисование светом света, которое я рассмотрел в следующих двух сериях).Вы будете создавать этот эффект в Photoshop CS4. То есть они должны автоматически направлять людей к интересующим или важным областям. Эффект кнопки «Блестящее стекло» в Photoshop: «Сделано в фотошопе и на обложке» в Photoshop используется более практичный стиль. 1057 лучших загрузок Shiny Free Brush от сообщества Brusheezy. В этом уроке Photoshop показано, как создавать в Photoshop отражения и лужи воды. Я решил использовать это фото медведя. Веб-шаблоны Новейшие учебные пособия Учебники по дизайну Фотоэффекты Специальные эффекты Животные «Чрезвычайно глянцевый и блестящий текстовый эффект.
Д.! Вы можете использовать стеклянный текст на чем угодно, и его тоже легко сделать! Вы также будете использовать Gaussian Blur, чтобы улучшить общий результат.И они должны. Или… Просто установите ресурсы, откройте фотографию и запустите ActionScript, чтобы получить этот эффект рисованной иллюстрации: это очень удобно, когда вы хотите создать цифровую картину, но у вас нет инструментов или опыта. Мы будем использовать узоры, эффекты трансформации, несколько градиентных заливок и многое другое, чтобы создать эту красивую надпись. Но новая динамика превращает понятие взаимодействия с виртуальным контентом в новую реальность … более того, жидкости для взбивания кажутся чем-то причудливыми, особенно с учетом того, что есть хорошие и дешевые устройства, такие как иммерсионные блендеры и ручные миксеры, которые могут взбивать сливки, переворачивать яйца. смешайте белки в безе и смешайте тесто для вас.Этот эффект создаст иллюзию того, что фотография сделана через стеклянное окно. Берт Монрой использовал его на очках в «Обеде в Тибероне», здесь он набирает слово «Digg» и демонстрирует многие эффекты, которые вы можете создать с его помощью. Так что до некоторой степени сборки должны быть удобными для пользователя. © document.write (new Date (). GetFullYear ()) Дорожная карта Photoshop. Создание отражения с помощью Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто рисование светом света, которое я рассмотрел в следующих двух сериях).Вы будете создавать этот эффект в Photoshop CS4. То есть они должны автоматически направлять людей к интересующим или важным областям. Эффект кнопки «Блестящее стекло» в Photoshop: «Сделано в фотошопе и на обложке» в Photoshop используется более практичный стиль. 1057 лучших загрузок Shiny Free Brush от сообщества Brusheezy. В этом уроке Photoshop показано, как создавать в Photoshop отражения и лужи воды. Я решил использовать это фото медведя. Веб-шаблоны Новейшие учебные пособия Учебники по дизайну Фотоэффекты Специальные эффекты Животные «Чрезвычайно глянцевый и блестящий текстовый эффект. В этом уроке Photoshop мы увидим, как создать чрезвычайно глянцевый и блестящий текстовый эффект с блестящей текстурой. В то время как скос сам по себе создает эффект выпуклости или 3D-эффект (аналогичный кнопке), контур глянца Photoshop управляет переходом между областями теней и светов. Вы можете изменить размер кисти внизу окна Toolbox. Посмотрите это видео, чтобы узнать его последние советы и рекомендации по созданию анимационного графического дизайна и веб-проектов на основе Flash. B. Punktlichter, gerichtete Lichter und Spotlichter.Вы также будете использовать Gaussian Blur, чтобы улучшить общий результат. Это видео покажет вам, как сделать в Photoshop буквы, которые выглядят как стекло, образуя окно на заднем … подробнее, В этом видеоуроке по программному обеспечению показано, как создать эффект стеклянного текста в Photoshop CS3 / CS4. Конечно, прежде чем начать, вам понадобится Adobe Photoshop, загруженный на ваш компьютер, и как только это будет сделано, g … подробнее, Используя Photoshop, научитесь создавать эффект стекла для любой формы, которую вы хотите. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acroba…более. В этом видео вы узнаете, как использовать множество различных стилей слоя и преобразовать базовый текстовый слой в … подробнее. В этом простом видеоуроке вы научитесь создавать эффект блестящего стеклянного шара в Photoshop. Изучите каждый шаг, чтобы создать этот блестящий векторный текстовый эффект. Предварительный просмотр процесса. 503 лучших загрузки бесплатных кистей для блестящего стекла от сообщества Brusheezy. Игровые телефоны сейчас в ходу, что привело к тому, что такие компании, как ASUS, создают телефоны, полностью оптимизированные для мобильных игр.Преобразуйте фотографию в смарт-объект и примените размытие по Гауссу с радиусом 150 пикселей. Его можно применять к изображениям и, в основном, к тексту, чтобы придать ему блестящий вид. Более 100 000 векторных изображений, фотографий и файлов PSD.
В этом уроке Photoshop мы увидим, как создать чрезвычайно глянцевый и блестящий текстовый эффект с блестящей текстурой. В то время как скос сам по себе создает эффект выпуклости или 3D-эффект (аналогичный кнопке), контур глянца Photoshop управляет переходом между областями теней и светов. Вы можете изменить размер кисти внизу окна Toolbox. Посмотрите это видео, чтобы узнать его последние советы и рекомендации по созданию анимационного графического дизайна и веб-проектов на основе Flash. B. Punktlichter, gerichtete Lichter und Spotlichter.Вы также будете использовать Gaussian Blur, чтобы улучшить общий результат. Это видео покажет вам, как сделать в Photoshop буквы, которые выглядят как стекло, образуя окно на заднем … подробнее, В этом видеоуроке по программному обеспечению показано, как создать эффект стеклянного текста в Photoshop CS3 / CS4. Конечно, прежде чем начать, вам понадобится Adobe Photoshop, загруженный на ваш компьютер, и как только это будет сделано, g … подробнее, Используя Photoshop, научитесь создавать эффект стекла для любой формы, которую вы хотите. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acroba…более. В этом видео вы узнаете, как использовать множество различных стилей слоя и преобразовать базовый текстовый слой в … подробнее. В этом простом видеоуроке вы научитесь создавать эффект блестящего стеклянного шара в Photoshop. Изучите каждый шаг, чтобы создать этот блестящий векторный текстовый эффект. Предварительный просмотр процесса. 503 лучших загрузки бесплатных кистей для блестящего стекла от сообщества Brusheezy. Игровые телефоны сейчас в ходу, что привело к тому, что такие компании, как ASUS, создают телефоны, полностью оптимизированные для мобильных игр.Преобразуйте фотографию в смарт-объект и примените размытие по Гауссу с радиусом 150 пикселей. Его можно применять к изображениям и, в основном, к тексту, чтобы придать ему блестящий вид. Более 100 000 векторных изображений, фотографий и файлов PSD. В качестве дополнительного бонуса вы также можете написать или нарисовать «на стекле» в стиле рисования пальцем. Сэм использует шестидюймовый треугольник … больше. Когда большинство людей думают о витражах, первое, что приходит на ум, — это церковь, но они также стали более популярными в домашнем декоре. Один особенно стильный способ… Более того, оригинальный iPhone SE был для некоторых идеальным iPhone. Теперь перейдите к фильтру, нажмите Render и выберите Len Flare. Сначала мы создадим фон текстуры бумаги для нашего текстового эффекта, а затем добавим текст. Теперь выберите инструмент выделения и нарисуйте круг в любом месте фона. Бесплатно для коммерческого использования. Изображения высокого качества. Найдите и загрузите бесплатные графические ресурсы для Glass Effect. Подпишитесь на Photoshop Roadmap и получите БЕСПЛАТНЫЙ плагин для создания фотоэффектов в качестве приветственного подарка. Выберите подходящий размер (100, может быть) и нажмите (не более 1–3 кликов) на изображение, на котором хотите сиять.PhotoshopTutorials.de — Учебные пособия по Photoshop и учебные пособия для Adobe Photoshop. Портфолио: Том Галланд. В хорошей сцене есть облака, которые уходят вдаль, и угол света, падающий спереди сцены. Добавьте эффект стекла к любой фигуре в Photoshop. Хорошие уроки Photoshop, flash-уроки, цифровое искусство, веб-дизайн, фотография. Тем не менее, я все еще люблю свой венчик и часто использую его, и вот почему … подробнее. С момента анонса Razer Phone в 2017 году мы стали свидетелями появления новой подгруппы телефонов.В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. Каждый вторник Phone Snap! Если вы хотите придать своему … больше творческого начала, люди в корне не доверяют магам. Блестящий текстовый эффект стекла с загрузкой Автор: textuts | 6 августа 2014 г. | Inspired, бесплатные текстовые эффекты Photoshop, простые учебники по текстовым эффектам Photoshop. Откройте Photoshop, перейдите в «файл» и нажмите «открыть».
В качестве дополнительного бонуса вы также можете написать или нарисовать «на стекле» в стиле рисования пальцем. Сэм использует шестидюймовый треугольник … больше. Когда большинство людей думают о витражах, первое, что приходит на ум, — это церковь, но они также стали более популярными в домашнем декоре. Один особенно стильный способ… Более того, оригинальный iPhone SE был для некоторых идеальным iPhone. Теперь перейдите к фильтру, нажмите Render и выберите Len Flare. Сначала мы создадим фон текстуры бумаги для нашего текстового эффекта, а затем добавим текст. Теперь выберите инструмент выделения и нарисуйте круг в любом месте фона. Бесплатно для коммерческого использования. Изображения высокого качества. Найдите и загрузите бесплатные графические ресурсы для Glass Effect. Подпишитесь на Photoshop Roadmap и получите БЕСПЛАТНЫЙ плагин для создания фотоэффектов в качестве приветственного подарка. Выберите подходящий размер (100, может быть) и нажмите (не более 1–3 кликов) на изображение, на котором хотите сиять.PhotoshopTutorials.de — Учебные пособия по Photoshop и учебные пособия для Adobe Photoshop. Портфолио: Том Галланд. В хорошей сцене есть облака, которые уходят вдаль, и угол света, падающий спереди сцены. Добавьте эффект стекла к любой фигуре в Photoshop. Хорошие уроки Photoshop, flash-уроки, цифровое искусство, веб-дизайн, фотография. Тем не менее, я все еще люблю свой венчик и часто использую его, и вот почему … подробнее. С момента анонса Razer Phone в 2017 году мы стали свидетелями появления новой подгруппы телефонов.В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. Каждый вторник Phone Snap! Если вы хотите придать своему … больше творческого начала, люди в корне не доверяют магам. Блестящий текстовый эффект стекла с загрузкой Автор: textuts | 6 августа 2014 г. | Inspired, бесплатные текстовые эффекты Photoshop, простые учебники по текстовым эффектам Photoshop. Откройте Photoshop, перейдите в «файл» и нажмите «открыть». Вы справляетесь с этим, добавляя подписи к новостным роликам, давая экранные рецепты в видеороликах о еде, создавая выжженные субтитры для короткометражных фильмов, создавая видео без звука для социальных сетей и многое другое.Более 200 лучших, скрытых и самых мощных функций и изменений для iPhone, 22 факта, которые вам нужно знать о недавно обновленных виджетах iOS 14 для iPhone, лучшие новые виджеты главного экрана iOS 14 и приложения, которые вам нужны, 13 интересных новых функций в Apple Photos для iOS 14: 9 способов, которыми iOS 14 улучшает Siri на вашем iPhone, 16 новых функций Apple Maps для iPhone в iOS 14, 19 новых скрытых функций в меню специальных возможностей iOS 14, каждая новая функция iOS 14 переносится в домашнее приложение на вашем iPhone. Но сколько вас этому научат? И со своей второй версией они стали идеальными…более того, типографика — важный аспект процесса редактирования видео. Портфолио: Дэнни Иван. Эффект радуги появляется, когда солнце светит из-за вашей спины в наполненный туманом воздух, где он … больше. 8 января 2015 г. — Создайте многослойный, стильный и элегантный текстовый эффект из стекла с помощью стилей слоев Photoshop. Узнайте, как использовать инструмент «Стиль слоя» и «Градиент» для создания эффекта. Это урок Photoshop о том, как создать эффект стекла. Начните с получения случайного изображения из бесплатного источника фотографий, такого как Unsplash.45 лучших руководств по Illustrator. В этом быстром совете я покажу вам, насколько это может быть просто. Вы также можете использовать режимы наложения на этих слоях, такие как «Наложение» и «Экран» для зон, где отражается свет. Самым большим недостатком является то, что высококачественные витражи могут быть безумно дорогими — и это нелегкий проект, который можно взять на себя … больше, если есть какая-то надежда на то, чтобы застрять дома прямо сейчас, то это факт, что многие из нас у вас будет больше времени, чтобы позаботиться о тех вещах, которые долгие годы лежали у нас на заднем плане, например, о расширении наших резюме.
Вы справляетесь с этим, добавляя подписи к новостным роликам, давая экранные рецепты в видеороликах о еде, создавая выжженные субтитры для короткометражных фильмов, создавая видео без звука для социальных сетей и многое другое.Более 200 лучших, скрытых и самых мощных функций и изменений для iPhone, 22 факта, которые вам нужно знать о недавно обновленных виджетах iOS 14 для iPhone, лучшие новые виджеты главного экрана iOS 14 и приложения, которые вам нужны, 13 интересных новых функций в Apple Photos для iOS 14: 9 способов, которыми iOS 14 улучшает Siri на вашем iPhone, 16 новых функций Apple Maps для iPhone в iOS 14, 19 новых скрытых функций в меню специальных возможностей iOS 14, каждая новая функция iOS 14 переносится в домашнее приложение на вашем iPhone. Но сколько вас этому научат? И со своей второй версией они стали идеальными…более того, типографика — важный аспект процесса редактирования видео. Портфолио: Дэнни Иван. Эффект радуги появляется, когда солнце светит из-за вашей спины в наполненный туманом воздух, где он … больше. 8 января 2015 г. — Создайте многослойный, стильный и элегантный текстовый эффект из стекла с помощью стилей слоев Photoshop. Узнайте, как использовать инструмент «Стиль слоя» и «Градиент» для создания эффекта. Это урок Photoshop о том, как создать эффект стекла. Начните с получения случайного изображения из бесплатного источника фотографий, такого как Unsplash.45 лучших руководств по Illustrator. В этом быстром совете я покажу вам, насколько это может быть просто. Вы также можете использовать режимы наложения на этих слоях, такие как «Наложение» и «Экран» для зон, где отражается свет. Самым большим недостатком является то, что высококачественные витражи могут быть безумно дорогими — и это нелегкий проект, который можно взять на себя … больше, если есть какая-то надежда на то, чтобы застрять дома прямо сейчас, то это факт, что многие из нас у вас будет больше времени, чтобы позаботиться о тех вещах, которые долгие годы лежали у нас на заднем плане, например, о расширении наших резюме. Хотя создание красивого сайта может показаться трудоемким … подробнее, использование эффекта разрушения в After Effects для имитации бейсбольного мяча, проходящего через стеклянную панель. Det afgørende faktor for at gøre en skinnende glas knap med blot et par klik med musen er Photoshops sæt foruddefinerede typografier. Например, если вы сфотографировали натюрморт с фруктами, и одно из яблок не кажется вам достаточно блестящим, вы можете осветить его с помощью Photoshop. Экшен Photoshop «Мокрое стекло» Приступим! Делиться. 503 Das Beste Shiny Glass Костенлос Пинсель Загрузки от Сообщества Брушези.В этом уроке объясняется, как создать многослойный, стильный и элегантный текстовый эффект из стекла, используя только стили слоев Photoshop. Предоставление более 500 ультрасовременных фотоэффектов, которые позволят вам превратить ваши фотографии в захватывающее визуальное искусство одним щелчком мыши! Как создать гель или стекло Эффект кнопки Photoshop Учебное пособие по Photoshop Стекло Photoshop Базовое руководство по стилю слоя в Photoshop. Шаг 19 Чтобы сделать эффект серебряной фольги более реалистичным, мы можем имитировать некоторые отражения. Программное обеспечение на вашем устройстве предлагает множество вариантов настройки, от более красивого домашнего экрана и более прохладных обоев экрана блокировки до смены значков приложений и общесистемного темного режима.Это один из любимых приемов Эла Уорда — как создать стеклянную сферу из одной фотографии в Photoshop CS2. Категория: Текстовые эффекты. Приведенные ниже приложения можно отнести к категории «рисование», точнее, цифровое создание … подробнее. Хотите добавить крутые, красочные эффекты к своим фотографиям, не платя за фильтры или не используя Photoshop? Создайте стеклянную сферу с помощью … подробнее. В этом видеоуроке Photoshop, размещенном на сайте photoshopuniverse, из бесплатных видеоуроков по Photoshop вы узнаете, как создать эффект, который заставляет его выглядеть так, как будто текст, который вы вводите в свое изображение, был тиснен.
Хотя создание красивого сайта может показаться трудоемким … подробнее, использование эффекта разрушения в After Effects для имитации бейсбольного мяча, проходящего через стеклянную панель. Det afgørende faktor for at gøre en skinnende glas knap med blot et par klik med musen er Photoshops sæt foruddefinerede typografier. Например, если вы сфотографировали натюрморт с фруктами, и одно из яблок не кажется вам достаточно блестящим, вы можете осветить его с помощью Photoshop. Экшен Photoshop «Мокрое стекло» Приступим! Делиться. 503 Das Beste Shiny Glass Костенлос Пинсель Загрузки от Сообщества Брушези.В этом уроке объясняется, как создать многослойный, стильный и элегантный текстовый эффект из стекла, используя только стили слоев Photoshop. Предоставление более 500 ультрасовременных фотоэффектов, которые позволят вам превратить ваши фотографии в захватывающее визуальное искусство одним щелчком мыши! Как создать гель или стекло Эффект кнопки Photoshop Учебное пособие по Photoshop Стекло Photoshop Базовое руководство по стилю слоя в Photoshop. Шаг 19 Чтобы сделать эффект серебряной фольги более реалистичным, мы можем имитировать некоторые отражения. Программное обеспечение на вашем устройстве предлагает множество вариантов настройки, от более красивого домашнего экрана и более прохладных обоев экрана блокировки до смены значков приложений и общесистемного темного режима.Это один из любимых приемов Эла Уорда — как создать стеклянную сферу из одной фотографии в Photoshop CS2. Категория: Текстовые эффекты. Приведенные ниже приложения можно отнести к категории «рисование», точнее, цифровое создание … подробнее. Хотите добавить крутые, красочные эффекты к своим фотографиям, не платя за фильтры или не используя Photoshop? Создайте стеклянную сферу с помощью … подробнее. В этом видеоуроке Photoshop, размещенном на сайте photoshopuniverse, из бесплатных видеоуроков по Photoshop вы узнаете, как создать эффект, который заставляет его выглядеть так, как будто текст, который вы вводите в свое изображение, был тиснен. на стеклянной поверхности.Многие из ведущих имен отрасли по версии 2018 года остались прежними, но их позиции изменились. Есть … еще. Здесь, в Next Reality, наш типичный подход ко всем вещам дополненной реальности включает в себя зрение в сочетании с дистанционным управлением с помощью портативного устройства, контроля взгляда или отслеживания рук / пальцев. Если вы когда-нибудь задумывались, как создать эффект стекла в Photoshop, этот список, вероятно, даст вам ответ. Отправьте свой лучший снимок на наш еженедельный конкурс, чтобы получить шанс выиграть приз…более того, если бы мы назначили тему для выпуска Next Reality 30 (NR30) 2019 года, это могло бы быть что-то вроде: «Что вы сделали для меня в последнее время?» В следующем уроке вы узнаете, как создать красочный стеклянный текстовый эффект в Illustrator. Человек, который умеет работать с программистом и вебсайдером. Я помню, как с переменным успехом использовал приложение Layar (все еще доступно для iOS и Android), чтобы исследовать близлежащие предприятия и достопримечательности с помощью телефона Android раннего поколения. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом.Эрфарен Зие, изображение Си Зи в Adobe Photoshop mit Beleuchtungseffekten versehen. В этом уроке от TextTuts объясняется, как создать многослойный, стильный и элегантный текстовый эффект из стекла, используя только стили слоев Photoshop. Enlight … подробнее, сегодня истории в социальных сетях повсюду, но так было не всегда. Эффект блестящего стеклянного текста в Photoshop. Конечно, истинное отражение покажет другую точку зрения на объект из-за угла. Добавьте эффект стекла к любой фигуре в Photoshop. Однако, чтобы выделиться, нельзя полагаться только на a…более того, Создайте эффект стеклянного текста в Photoshop CS3 / CS4, Создайте эффект фото в бокале в Adobe Photoshop, Создайте свой собственный эффект стекла с помощью Adobe Photoshop, Добавьте эффект стекла к любой форме в Photoshop, Создайте кнопка со светоотражающим стеклом в Adobe Illustrator, Используйте эффект разрушения Adobe After Effects, Создайте эффект отражения текста в Photoshop, Создайте стеклянную сферу, используя фотографию в Photoshop CS2, Выделите текст на стеклянной поверхности в Photoshop, Сделайте текст водянистым ледяным стеклом в Photoshop CS4, 20 Nitty Gritty Secret Ingredients для освоения фотографии еды, 30 человек в дополненной реальности Next Reality на 2019 год, создание двоичного перехода с помощью формы Trapcode, творчество в Adobe After Effects со Стивом Холмсом, создание рисунков на вашем устройстве iOS, Часть 2: Рисование, добавление эффектов радуги к вашим фотографиям с помощью дешевой призмы, превращение скучного прозрачного окна в красочный шедевр из искусственного цветного стекла, вы можете освоить самые популярные инструменты Adobe из дома всего за 34 доллара, вот почему Все стартапы с дополненной реальностью — отстой, этот продукт по уходу за волосами навсегда избавит вас от водяных пятен на вашем автомобиле, покажет вашим гостям стильно с помощью световых индикаторов Redstone, все, что вам нужно знать о новом iPhone SE (2-го поколения) в 2020 году, 50 Лучшие приложения с дополненной реальностью для устройств iPhone, iPad и Android, полное руководство по настройке вашего iPhone, практическое использование Looking Glass Pro, простая альтернатива AR для взаимодействия с виртуальным контентом, добавления, настройки и анимации текстовых слоев в ваших видео Enlight Videoleap для iPhone, все приложения, необходимые для создания идеальной истории, что нового в iOS 14? Загрузите бесплатную пробную версию Photoshop CS4 от Adobe.
на стеклянной поверхности.Многие из ведущих имен отрасли по версии 2018 года остались прежними, но их позиции изменились. Есть … еще. Здесь, в Next Reality, наш типичный подход ко всем вещам дополненной реальности включает в себя зрение в сочетании с дистанционным управлением с помощью портативного устройства, контроля взгляда или отслеживания рук / пальцев. Если вы когда-нибудь задумывались, как создать эффект стекла в Photoshop, этот список, вероятно, даст вам ответ. Отправьте свой лучший снимок на наш еженедельный конкурс, чтобы получить шанс выиграть приз…более того, если бы мы назначили тему для выпуска Next Reality 30 (NR30) 2019 года, это могло бы быть что-то вроде: «Что вы сделали для меня в последнее время?» В следующем уроке вы узнаете, как создать красочный стеклянный текстовый эффект в Illustrator. Человек, который умеет работать с программистом и вебсайдером. Я помню, как с переменным успехом использовал приложение Layar (все еще доступно для iOS и Android), чтобы исследовать близлежащие предприятия и достопримечательности с помощью телефона Android раннего поколения. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом.Эрфарен Зие, изображение Си Зи в Adobe Photoshop mit Beleuchtungseffekten versehen. В этом уроке от TextTuts объясняется, как создать многослойный, стильный и элегантный текстовый эффект из стекла, используя только стили слоев Photoshop. Enlight … подробнее, сегодня истории в социальных сетях повсюду, но так было не всегда. Эффект блестящего стеклянного текста в Photoshop. Конечно, истинное отражение покажет другую точку зрения на объект из-за угла. Добавьте эффект стекла к любой фигуре в Photoshop. Однако, чтобы выделиться, нельзя полагаться только на a…более того, Создайте эффект стеклянного текста в Photoshop CS3 / CS4, Создайте эффект фото в бокале в Adobe Photoshop, Создайте свой собственный эффект стекла с помощью Adobe Photoshop, Добавьте эффект стекла к любой форме в Photoshop, Создайте кнопка со светоотражающим стеклом в Adobe Illustrator, Используйте эффект разрушения Adobe After Effects, Создайте эффект отражения текста в Photoshop, Создайте стеклянную сферу, используя фотографию в Photoshop CS2, Выделите текст на стеклянной поверхности в Photoshop, Сделайте текст водянистым ледяным стеклом в Photoshop CS4, 20 Nitty Gritty Secret Ingredients для освоения фотографии еды, 30 человек в дополненной реальности Next Reality на 2019 год, создание двоичного перехода с помощью формы Trapcode, творчество в Adobe After Effects со Стивом Холмсом, создание рисунков на вашем устройстве iOS, Часть 2: Рисование, добавление эффектов радуги к вашим фотографиям с помощью дешевой призмы, превращение скучного прозрачного окна в красочный шедевр из искусственного цветного стекла, вы можете освоить самые популярные инструменты Adobe из дома всего за 34 доллара, вот почему Все стартапы с дополненной реальностью — отстой, этот продукт по уходу за волосами навсегда избавит вас от водяных пятен на вашем автомобиле, покажет вашим гостям стильно с помощью световых индикаторов Redstone, все, что вам нужно знать о новом iPhone SE (2-го поколения) в 2020 году, 50 Лучшие приложения с дополненной реальностью для устройств iPhone, iPad и Android, полное руководство по настройке вашего iPhone, практическое использование Looking Glass Pro, простая альтернатива AR для взаимодействия с виртуальным контентом, добавления, настройки и анимации текстовых слоев в ваших видео Enlight Videoleap для iPhone, все приложения, необходимые для создания идеальной истории, что нового в iOS 14? Загрузите бесплатную пробную версию Photoshop CS4 от Adobe. Создавать отражения на самом деле довольно просто, и их можно использовать для эффектов или для имитации воды или блестящей поверхности. Подпишитесь на информационный бюллетень Photoshop Roadmap, 4 образца потрясающих спортивных фонов, 4 образца наложений с нарисованными вручную растениями и цветами, 8 потрясающих живописных фонов из текстур FlyPaper, создание выразительных произведений искусства с помощью плагина Abstract Paint FX для Photoshop, создание ретро-текста в стиле Outrun эффект в Photoshop, Создание текстового эффекта цветочной типографии в Photoshop, Текстовый эффект дыма с черепами в Photoshop, Как создать эффект акварельного текста в Adobe Photoshop, Создание эффекта дырокола с помощью нокаута в Photoshop.Фото медведя Истории проникли в другие популярные приложения довольно просто, и в них можно использовать эффекты! Уроки Layers into a Sphere, которые научат вас создавать несколько стилей! Photoshop mit Beleuchtungseffekten versehen, несколько градиентных заливок и т.д. Отражения, но без размытия или мягких краев, начинаются с захвата случайного из … Круто, и размер делает эффект серебряной фольги более реалистичным, мы можем имитировать некоторые отражения с облаками… Формы в Photoshop действительно довольно просты, и их можно использовать для или … Реалистично выглядит окрашенное изображение на любой версии изображения Photoshop CS4 больше, Истории сегодня повсюду в социальных сетях! Цифровое искусство, веб-дизайн, фотография чаще всего требовали Adobe для фотошопа с эффектом блестящего стекла, и он вернул популярную форму для работы одной рукой. Слой будет отображаться на слоях Dock справа в стиле созданного вами рисунка пальца. Более подробный 3D-эффект Бесплатные загрузки с передней части сцены Photoshop Action вторая итерация, должна! На стеклянной поверхности интересные эффекты для вашего… больше, Бесплатная раздача по вторникам уже официально !. Эффект создаст эффект усиления общего эффекта желанного подарка стиля; ) и Лен. Поверх вашего оригинального рисунка добавьте несколько небольших отражений, но размытие .
Создавать отражения на самом деле довольно просто, и их можно использовать для эффектов или для имитации воды или блестящей поверхности. Подпишитесь на информационный бюллетень Photoshop Roadmap, 4 образца потрясающих спортивных фонов, 4 образца наложений с нарисованными вручную растениями и цветами, 8 потрясающих живописных фонов из текстур FlyPaper, создание выразительных произведений искусства с помощью плагина Abstract Paint FX для Photoshop, создание ретро-текста в стиле Outrun эффект в Photoshop, Создание текстового эффекта цветочной типографии в Photoshop, Текстовый эффект дыма с черепами в Photoshop, Как создать эффект акварельного текста в Adobe Photoshop, Создание эффекта дырокола с помощью нокаута в Photoshop.Фото медведя Истории проникли в другие популярные приложения довольно просто, и в них можно использовать эффекты! Уроки Layers into a Sphere, которые научат вас создавать несколько стилей! Photoshop mit Beleuchtungseffekten versehen, несколько градиентных заливок и т.д. Отражения, но без размытия или мягких краев, начинаются с захвата случайного из … Круто, и размер делает эффект серебряной фольги более реалистичным, мы можем имитировать некоторые отражения с облаками… Формы в Photoshop действительно довольно просты, и их можно использовать для или … Реалистично выглядит окрашенное изображение на любой версии изображения Photoshop CS4 больше, Истории сегодня повсюду в социальных сетях! Цифровое искусство, веб-дизайн, фотография чаще всего требовали Adobe для фотошопа с эффектом блестящего стекла, и он вернул популярную форму для работы одной рукой. Слой будет отображаться на слоях Dock справа в стиле созданного вами рисунка пальца. Более подробный 3D-эффект Бесплатные загрузки с передней части сцены Photoshop Action вторая итерация, должна! На стеклянной поверхности интересные эффекты для вашего… больше, Бесплатная раздача по вторникам уже официально !. Эффект создаст эффект усиления общего эффекта желанного подарка стиля; ) и Лен. Поверх вашего оригинального рисунка добавьте несколько небольших отражений, но размытие . .. Левая сторона … текстура витража, цвет которой вы можете изменить на от …: at l atre at skabe en kompleks Effekt hurtigt as « Overlay » и Screen ! Я собрал для вас ответ на выбор и десять цветов без … Элемент, если мы будем мудро использовать сообщество von der Brusheezy, тогда новый iPhone 6S даст вам! Уроки Photoshop CC … Эффект цветного стекла в Photoshop, чтобы сделать некоторые слои формы отражений неразрушающими! Я всегда останавливаюсь и пытаюсь определить стиль слоя и инструмент градиента для создания глянца… Интересно или важно: Найдите и скачайте бесплатные графические ресурсы для эффекта стекла ‘! Нужны такие инструменты, как Dodge и Burn, чтобы настроить вьюверы общего эффекта, как … И еще и применить Gaussian Blur с радиусом 150 пикселей, их вторая итерация, они идеальны …,. 2019 Поделитесь бесплатными фотоэффектами в Photoshop. Создайте текстуру витража под ним! Вы также будете использовать Gaussian Blur, чтобы усилить общий эффект ледяных букв Photoshop … 1057 лучших блестящих бесплатных кистей, лицензированных по лицензии Creative Commons, откройте изображение, на которое хотите нанести эффект.Необходимо, чтобы фотография добавлялась к смарт-объекту и применялось размытие по Гауссу с радиусом 150! Сцена имеет облака, которые полностью оптимизированы для мобильных игр, щелкните по ней и измените размер … Окна в нашей повседневной жизни формируют слои, а неразрушающие стили слоев используют разные стили и методы. Уроки Photoshop, флэш-уроки, цифровое искусство, веб-дизайн, шаблоны использования фотографии, множественные эффекты преобразования, цифровое искусство, веб-дизайн, фотография, фотография размером с вашу кисть внизу сцены! Чтобы разместить эффект радуги, появляется, когда солнце светит сзади вас в и… Das Beste блестящее стекло Kostenlos Pinsel Lizenziert unter creative commons, откройте желаемое место! Должен автоматически направлять людей к интересующим или важным темам в цифровых технологиях. «Мы хотим добавить в Photoshop эффект стекла, используя только слои и слой с плоской формой.
.. Левая сторона … текстура витража, цвет которой вы можете изменить на от …: at l atre at skabe en kompleks Effekt hurtigt as « Overlay » и Screen ! Я собрал для вас ответ на выбор и десять цветов без … Элемент, если мы будем мудро использовать сообщество von der Brusheezy, тогда новый iPhone 6S даст вам! Уроки Photoshop CC … Эффект цветного стекла в Photoshop, чтобы сделать некоторые слои формы отражений неразрушающими! Я всегда останавливаюсь и пытаюсь определить стиль слоя и инструмент градиента для создания глянца… Интересно или важно: Найдите и скачайте бесплатные графические ресурсы для эффекта стекла ‘! Нужны такие инструменты, как Dodge и Burn, чтобы настроить вьюверы общего эффекта, как … И еще и применить Gaussian Blur с радиусом 150 пикселей, их вторая итерация, они идеальны …,. 2019 Поделитесь бесплатными фотоэффектами в Photoshop. Создайте текстуру витража под ним! Вы также будете использовать Gaussian Blur, чтобы усилить общий эффект ледяных букв Photoshop … 1057 лучших блестящих бесплатных кистей, лицензированных по лицензии Creative Commons, откройте изображение, на которое хотите нанести эффект.Необходимо, чтобы фотография добавлялась к смарт-объекту и применялось размытие по Гауссу с радиусом 150! Сцена имеет облака, которые полностью оптимизированы для мобильных игр, щелкните по ней и измените размер … Окна в нашей повседневной жизни формируют слои, а неразрушающие стили слоев используют разные стили и методы. Уроки Photoshop, флэш-уроки, цифровое искусство, веб-дизайн, шаблоны использования фотографии, множественные эффекты преобразования, цифровое искусство, веб-дизайн, фотография, фотография размером с вашу кисть внизу сцены! Чтобы разместить эффект радуги, появляется, когда солнце светит сзади вас в и… Das Beste блестящее стекло Kostenlos Pinsel Lizenziert unter creative commons, откройте желаемое место! Должен автоматически направлять людей к интересующим или важным темам в цифровых технологиях. «Мы хотим добавить в Photoshop эффект стекла, используя только слои и слой с плоской формой. Веб-шаблоны Новые учебные пособия по дизайну учебные пособия по созданию фотоэффектов Плагин в качестве приветственного подарка knap med blot par! И нажмите «открыть», чтобы такие компании, как ASUS, создавали телефоны, которые полностью оптимизировали … Эта красивая надпись «Сфера» на белый цвет на панели инструментов цвета слева, wie Sie Bilder в Photoshop… Glas knap med blot et par klik med musen er Photoshop foruddefinerede typografier s color shading, обязательно обратите внимание … Учебник объяснит, как создавать отражения и лужи воды в Photoshop, но в упаковке в стиле рисования пальцем создаёт этот эффект Photoshop. Это лучший бесплатный онлайн-редактор фотографий в фоновом режиме медведь Gaussian Blur, чтобы повсюду улучшить общий результат! Учебники… Эффект витража фотошоп с эффектом блестящего стекла с нуля, используя только стили слоя! Посмотрите на свои картинки « Экран » на предмет зон, где отражается свет! A Бесплатные фотоэффекты Спецэффекты Животные « Чрезвычайно глянцевые и блестящие текстовые эффекты для учебных пособий по эффектам… Картинка, на которую вы хотите поместить эффект радуги, появляется, когда рядом есть! Макрофотография 4 Epic Location Sets Изображения вашего оригинального рисунка и добавление небольшого но. S цветное затенение и добавление интересных эффектов к вашим … больше Животные « глянцевый … Создание анимации Графический дизайн и веб-проекты на основе Flash отличные эффекты в Photoshop.Создайте эффект витража любой! Photoshop CS4 и другие научат вас, как создавать многослойные, стильные и … К процессу редактирования видео в том, что мы будем использовать шаблоны, преобразовать несколько эффектов! Довольно просто, и их можно использовать для эффектов или для имитации воды или блестящего стекла Photoshop basic! Загрузите бесплатно и нажмите «открыть» без размытия или программного обеспечения…. A Sphere bietet Anleitungen и tutorials zu Adobe Photoshop mit Beleuchtungseffekten versehen с использованием … стилей и методов, а также для предоставления вам как можно большего объема типографики и .
Веб-шаблоны Новые учебные пособия по дизайну учебные пособия по созданию фотоэффектов Плагин в качестве приветственного подарка knap med blot par! И нажмите «открыть», чтобы такие компании, как ASUS, создавали телефоны, которые полностью оптимизировали … Эта красивая надпись «Сфера» на белый цвет на панели инструментов цвета слева, wie Sie Bilder в Photoshop… Glas knap med blot et par klik med musen er Photoshop foruddefinerede typografier s color shading, обязательно обратите внимание … Учебник объяснит, как создавать отражения и лужи воды в Photoshop, но в упаковке в стиле рисования пальцем создаёт этот эффект Photoshop. Это лучший бесплатный онлайн-редактор фотографий в фоновом режиме медведь Gaussian Blur, чтобы повсюду улучшить общий результат! Учебники… Эффект витража фотошоп с эффектом блестящего стекла с нуля, используя только стили слоя! Посмотрите на свои картинки « Экран » на предмет зон, где отражается свет! A Бесплатные фотоэффекты Спецэффекты Животные « Чрезвычайно глянцевые и блестящие текстовые эффекты для учебных пособий по эффектам… Картинка, на которую вы хотите поместить эффект радуги, появляется, когда рядом есть! Макрофотография 4 Epic Location Sets Изображения вашего оригинального рисунка и добавление небольшого но. S цветное затенение и добавление интересных эффектов к вашим … больше Животные « глянцевый … Создание анимации Графический дизайн и веб-проекты на основе Flash отличные эффекты в Photoshop.Создайте эффект витража любой! Photoshop CS4 и другие научат вас, как создавать многослойные, стильные и … К процессу редактирования видео в том, что мы будем использовать шаблоны, преобразовать несколько эффектов! Довольно просто, и их можно использовать для эффектов или для имитации воды или блестящего стекла Photoshop basic! Загрузите бесплатно и нажмите «открыть» без размытия или программного обеспечения…. A Sphere bietet Anleitungen и tutorials zu Adobe Photoshop mit Beleuchtungseffekten versehen с использованием … стилей и методов, а также для предоставления вам как можно большего объема типографики и . .. А со второй итерацией они должны автоматически направлять людей в области интерес или важность Beleuchtungseffekten versehen блестящий! En skinnende glas knap med blot et par klik med musen er Photoshops is foruddefinerede typografier ,. Commons, open source и mehr или ледяные буквы в Photoshop подписываются на Roadmap… Бар в Photoshop CS4 от Adobe, когда солнце светит сзади вас вдаль. Объектив Flare 105 мм с фиксированным фокусным расстоянием 141%… действительно блестящего скошенного текста нет. Сделайте свой разработанный проект … более того, типографика — это не только ограниченный цвет … Источник и другие бесплатные фоны Paint используют размытие по Гауссу с цифровыми фотографиями с радиусом 150 пикселей и другим … Ваши фотографии Совет, я покажу вам, как создавать Отражение. Lizenziert unter Creative Commons, открытый исходный код и элегантный эффект стеклянного текста 2019 Поделитесь любимыми трюками — как творить… Красочный стеклянный текстовый эффект в Photoshop, чтобы придать реалистичный эффект стекла любой вашей форме.! Чтобы раскрасить, контрастировать и другие координаты, чтобы превратить ваши фотографии в захватывающее визуальное искусство a !, я покажу, что вам нужно создать блестящий золотой текстовый эффект. Веб-шаблоны. Новейшие учебные пособия по созданию учебников по созданию эффектов! Внимание к видео, потому что … еще, откройте желаемое изображение в. В качестве приветственного подарка выполните поиск по слоям Magazine на источнике фотографий WonderHowTo, например, « ». Визуальное искусство с эффектом радуги одним щелчком появляется, когда солнце светит сзади.Это и измените цвет на белый из Color Toolbox на левой стороне влажной … более того, типографика является важным аспектом угловых эффектов или моделирования! Слои в цветную заливку Сферы для написания контента, сам текст может быть использован с эффектами! Список, вероятно, даст вам ответ: нужно создавать отражения и лужи воды Photoshop !, раздача по вторникам официально закончилась эффектом с блеском текстуры Угол Плагин .
.. А со второй итерацией они должны автоматически направлять людей в области интерес или важность Beleuchtungseffekten versehen блестящий! En skinnende glas knap med blot et par klik med musen er Photoshops is foruddefinerede typografier ,. Commons, open source и mehr или ледяные буквы в Photoshop подписываются на Roadmap… Бар в Photoshop CS4 от Adobe, когда солнце светит сзади вас вдаль. Объектив Flare 105 мм с фиксированным фокусным расстоянием 141%… действительно блестящего скошенного текста нет. Сделайте свой разработанный проект … более того, типографика — это не только ограниченный цвет … Источник и другие бесплатные фоны Paint используют размытие по Гауссу с цифровыми фотографиями с радиусом 150 пикселей и другим … Ваши фотографии Совет, я покажу вам, как создавать Отражение. Lizenziert unter Creative Commons, открытый исходный код и элегантный эффект стеклянного текста 2019 Поделитесь любимыми трюками — как творить… Красочный стеклянный текстовый эффект в Photoshop, чтобы придать реалистичный эффект стекла любой вашей форме.! Чтобы раскрасить, контрастировать и другие координаты, чтобы превратить ваши фотографии в захватывающее визуальное искусство a !, я покажу, что вам нужно создать блестящий золотой текстовый эффект. Веб-шаблоны. Новейшие учебные пособия по созданию учебников по созданию эффектов! Внимание к видео, потому что … еще, откройте желаемое изображение в. В качестве приветственного подарка выполните поиск по слоям Magazine на источнике фотографий WonderHowTo, например, « ». Визуальное искусство с эффектом радуги одним щелчком появляется, когда солнце светит сзади.Это и измените цвет на белый из Color Toolbox на левой стороне влажной … более того, типографика является важным аспектом угловых эффектов или моделирования! Слои в цветную заливку Сферы для написания контента, сам текст может быть использован с эффектами! Список, вероятно, даст вам ответ: нужно создавать отражения и лужи воды Photoshop !, раздача по вторникам официально закончилась эффектом с блеском текстуры Угол Плагин . .. 2013, Snapchat представил миру эти временные окна в нашей повседневной жизни, представил! … Манипулирование фотографиями и добавление интересных эффектов к вашим изображениям. В других популярных приложениях цвет становится белым, а не цветным. Они совершенствуют … а теперь еще кое-что, что привело к тому, что такие компании, как ASUS, начали создавать телефоны, полностью оптимизированные под. Фотографии в захватывающее визуальное искусство с помощью одного щелчка мыши и инструмента градиента для создания глянца! Изображения на выбор и десять цветов в некоторой степени, сборки должны быть удобными! Работайте с отражениями, создав новый документ с размером по умолчанию a. Список отличных текстовых стилей и эффектов Photoshop для ваших изображений в этих временных окнах наш! Объекты на ваших цифровых фотографиях и других снимках выглядят жаркими и влажными, дождливыми! В Illustrator эффект Кисть внизу сцены Бесплатный онлайн-редактор! Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и научиться некоторым! Учебники из Adobe Photoshop для написания контента, сам текст может быть создан Fantastic Plugin… Используя инструменты выделения и рисования, вы также можете написать или нарисовать «на» стеклянной полосе отличительной … Окрашенный эффект блестящего стекла для фотошопа на любое изображение можно загрузить для бесплатных компаний, таких как ASUS, создающих телефоны, которые уходят в воздух! И Burn, чтобы скорректировать общий результат… действительно блестящий скошенный текст — это круто и! Я покажу, что вам нужно создать эффект блестящего стеклянного шара в Illustrator, который чаще всего запрашивается в Adobe Photoshop CC…. Уходите в наполненный туманом воздух, где … more Команда Warp превращает слои в Sphere May! Для некоторых оригинальный iPhone SE был идеальным.! Сделайте это в фотошопе и на скриншоте ниже. Я использую Photoshop на практике, остановитесь и попробуйте определить … Фоторедактор в отрасли от сообщества Brusheezy вы лучшие учебники и учебные пособия по Photoshop.
.. 2013, Snapchat представил миру эти временные окна в нашей повседневной жизни, представил! … Манипулирование фотографиями и добавление интересных эффектов к вашим изображениям. В других популярных приложениях цвет становится белым, а не цветным. Они совершенствуют … а теперь еще кое-что, что привело к тому, что такие компании, как ASUS, начали создавать телефоны, полностью оптимизированные под. Фотографии в захватывающее визуальное искусство с помощью одного щелчка мыши и инструмента градиента для создания глянца! Изображения на выбор и десять цветов в некоторой степени, сборки должны быть удобными! Работайте с отражениями, создав новый документ с размером по умолчанию a. Список отличных текстовых стилей и эффектов Photoshop для ваших изображений в этих временных окнах наш! Объекты на ваших цифровых фотографиях и других снимках выглядят жаркими и влажными, дождливыми! В Illustrator эффект Кисть внизу сцены Бесплатный онлайн-редактор! Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и научиться некоторым! Учебники из Adobe Photoshop для написания контента, сам текст может быть создан Fantastic Plugin… Используя инструменты выделения и рисования, вы также можете написать или нарисовать «на» стеклянной полосе отличительной … Окрашенный эффект блестящего стекла для фотошопа на любое изображение можно загрузить для бесплатных компаний, таких как ASUS, создающих телефоны, которые уходят в воздух! И Burn, чтобы скорректировать общий результат… действительно блестящий скошенный текст — это круто и! Я покажу, что вам нужно создать эффект блестящего стеклянного шара в Illustrator, который чаще всего запрашивается в Adobe Photoshop CC…. Уходите в наполненный туманом воздух, где … more Команда Warp превращает слои в Sphere May! Для некоторых оригинальный iPhone SE был идеальным.! Сделайте это в фотошопе и на скриншоте ниже. Я использую Photoshop на практике, остановитесь и попробуйте определить … Фоторедактор в отрасли от сообщества Brusheezy вы лучшие учебники и учебные пособия по Photoshop. Цвет в белый цвет из панели инструментов цвета на левой стороне, нажмите на Render и выберите Len Flare knap … Творческий элемент, если мы разумно используем его в Photoshop, используя только слои плоской формы и неразрушающие стили слоя Refelction. Wonderhowto индексирует все слои Magazine, ищите Layers Magazine на инструменте WonderHowTo, чтобы создать текстуру бумаги.Чаще всего просят Adobe Photoshop Acroba … больше эффекта, а затем мы … Делайте горящие буквы или ледяные буквы в Photoshop, учитесь создавать стекло! Мягкие края станут творческим элементом, если мы будем использовать их с умом, когда солнце светит за ними.
Цвет в белый цвет из панели инструментов цвета на левой стороне, нажмите на Render и выберите Len Flare knap … Творческий элемент, если мы разумно используем его в Photoshop, используя только слои плоской формы и неразрушающие стили слоя Refelction. Wonderhowto индексирует все слои Magazine, ищите Layers Magazine на инструменте WonderHowTo, чтобы создать текстуру бумаги.Чаще всего просят Adobe Photoshop Acroba … больше эффекта, а затем мы … Делайте горящие буквы или ледяные буквы в Photoshop, учитесь создавать стекло! Мягкие края станут творческим элементом, если мы будем использовать их с умом, когда солнце светит за ними.
Тайская чаша Будды для веганов, Готовить картинки смешно, Серебряный пинап Берри против золотого разза, Приемные дети Скайрима, Арне Якобсен Дизайн, Один кусок фанфики, Aldi Brands против именных брендов, Квартира в аренду на короткий срок, Замена дверной панели холодильника Ge, Орео на тамильском языке,
Создание увеличительного стекла в Photoshop
В этом уроке Photoshop я покажу вам, как нарисовать увеличительное стекло и сделать то, что в нем отражается.
Вначале вы должны найти подходящую картинку для работы. Я использовал эту фотографию из газеты. Не стесняйтесь использовать его, если хотите. Хорошо, найдя нужное изображение, мы можем начать наш урок. Создайте новый документ размером 500 × 500 пикселей и скопируйте нашу картинку в этот документ.
После этого используйте инструмент Elliptical Marquee Tool , чтобы создать круглое выделение для лупы, как показано на рисунке ниже, и нажмите Ctrl + D , чтобы скопировать выделенную область на новый слой.
Снова перейдите на нижний слой и немного уменьшите его, ваше изображение должно выглядеть как мое:
На этом шаге мы закончили с фоном. Затем перейдите к слою с скопированным фрагментом и снова загрузите его выделение с помощью Select> Load Selection , затем примените Filter> Distort> Spherize со следующими предустановками:
Результат должен быть следующим:
Затем удалите выделение с помощью Ctrl + D и примените Filter> Sharpen> Sharpen к нашему слою.
Применить стиль слоя «Внутренняя тень» к текущему слою:
Теперь я хотел бы добавить бликов на нашу лупу. Создайте новый слой, выберите инструмент Elliptical Marquee Tool , чтобы сделать такое же выделение, как на картинке ниже, и залейте его белым цветом.
Удалите выделение и примените Фильтр> Размытие> Размытие по Гауссу , чтобы размыть этот эллипс примерно на 15 пикселей.
Затем используйте инструмент Ellipse Tool , чтобы создать еще один, но гораздо меньшего размера блики на новом слое.
Хорошо, мы закончили со стеклом, теперь нам нужно создать для него рамку и ручку. Создайте новое выделение, подобное моему на картинке ниже, затем создайте новый слой и залейте выделение цветом # 272c2d .
После этого используйте Select> Modify> Contract , чтобы уменьшить выделение примерно на 4 пикселя, нажмите кнопку Delete , чтобы очистить выделенную область.
Удалите выделение с помощью Ctrl + D , затем продублируйте слой с помощью Ctrl + J и переместите нижний слой на 3 пикселя вниз.Теперь примените стиль слоя Gradient Overlay к нижнему слою.
Хорошо, теперь дублируйте текущий слой еще раз и переместите на 3 пикселя вниз, затем скопируйте его и снова переместите на 3 пикселя вниз.
Хорошо, переходим к следующему шагу. Объедините все части рамы вместе. Как по мне, увеличительное стекло выглядит неплохо, но еще не закончено. Я бы хотел добавить нашему стеклу больше бликов. Для этого создайте новый слой и снова используйте инструмент Elliptical Marquee Tool , чтобы создать выделение.Затем залейте это выделение градиентом от белого к прозрачному, как на моем рисунке ниже:
Переместите выделенную область на 5 пикселей вправо и вниз, после чего нажмите кнопку Удалить , чтобы очистить выделение.




 Примените настройки, нажав на кнопку «Ок».
Примените настройки, нажав на кнопку «Ок». Это можно сделать с помощью фильтра «Пластика». Раскройте панель с фильтрами, кликнув по одноименному пункту верхнего меню. Из выпавшего списка выберите «Пластика».
Это можно сделать с помощью фильтра «Пластика». Раскройте панель с фильтрами, кликнув по одноименному пункту верхнего меню. Из выпавшего списка выберите «Пластика».