Как в фотошопе сделать фото рисунком: из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
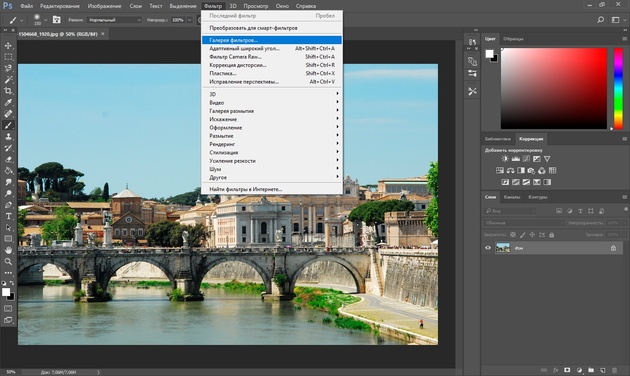
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.

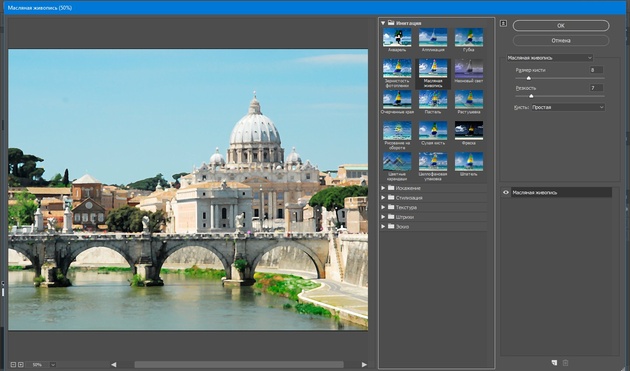
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.

Остаётся подобрать на свой вкус
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
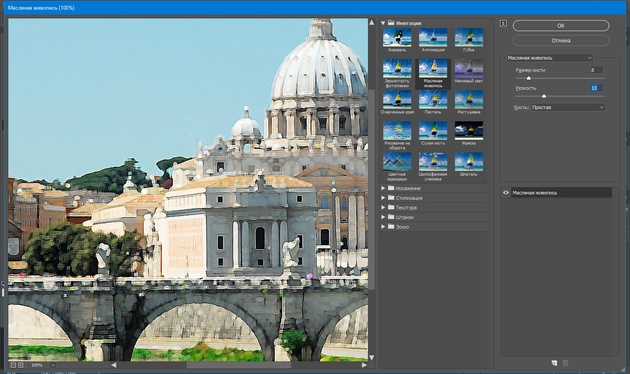
К данному снимку подберём настройки, как указано на фото ниже.

Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.


После обработки
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Карандашный рисунок из фотографии в Photoshop
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
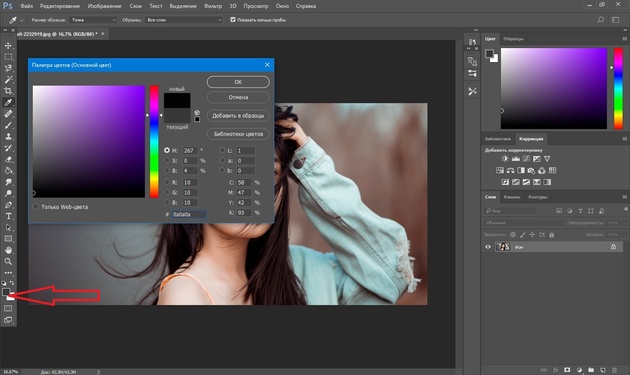
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.

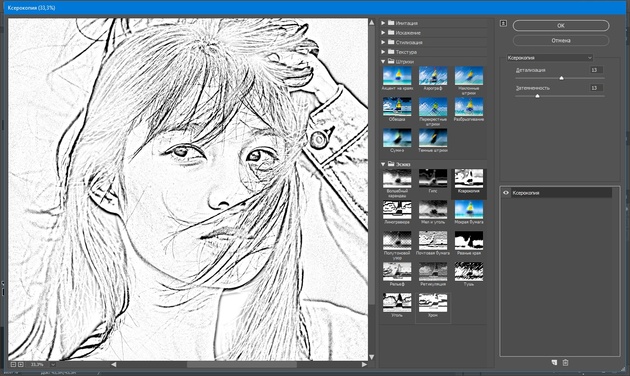
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.

Можно добавить ещё один эффект из «Галереи фильтров»

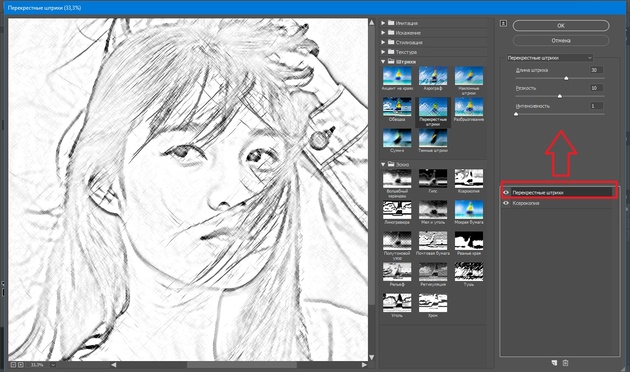
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем

В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.

Вот что получилось.

Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.


Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Карандашный рисунок из фото — простая техника выполнения
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.

Подготовка фото
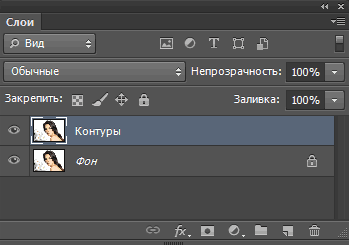
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».

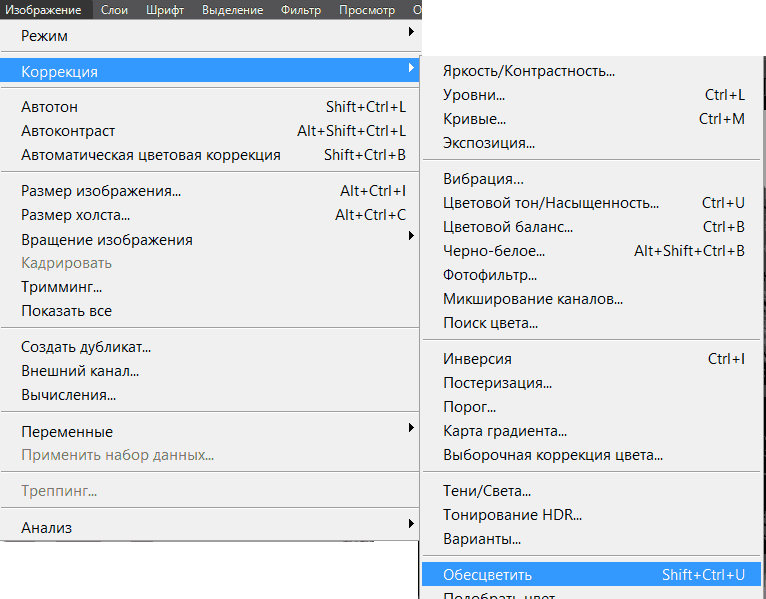
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).

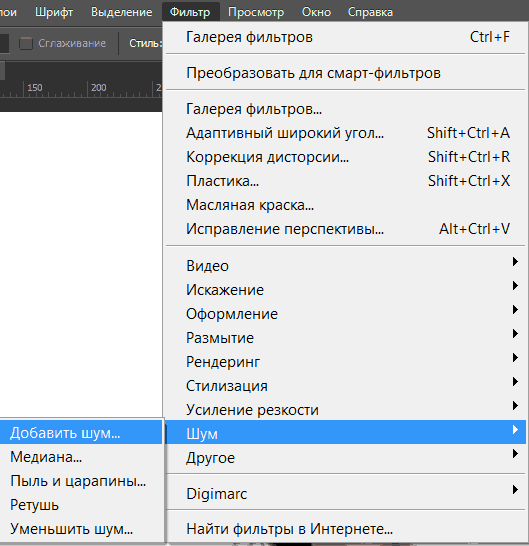
Однако дальше нужно сымитировать текстуру бумаги для большей реалистичности рисунка. Сделать это можно при помощи фильтра «Добавить Шум», найти которой можно в соответствующем пункте главного меню программы.

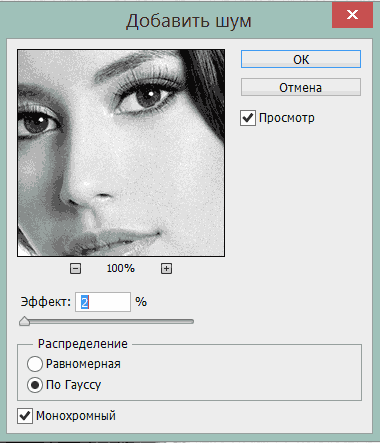
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.

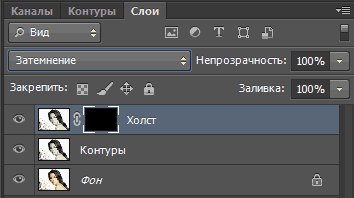
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.

Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок. К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
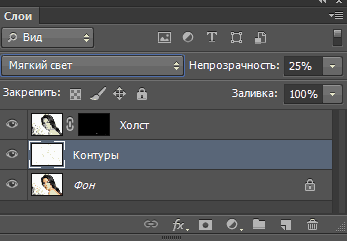
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.

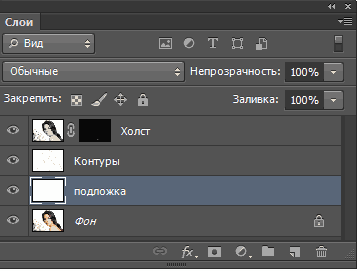
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.

Создание рисунка из фото
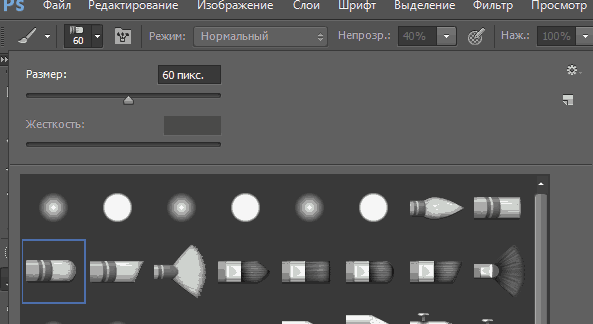
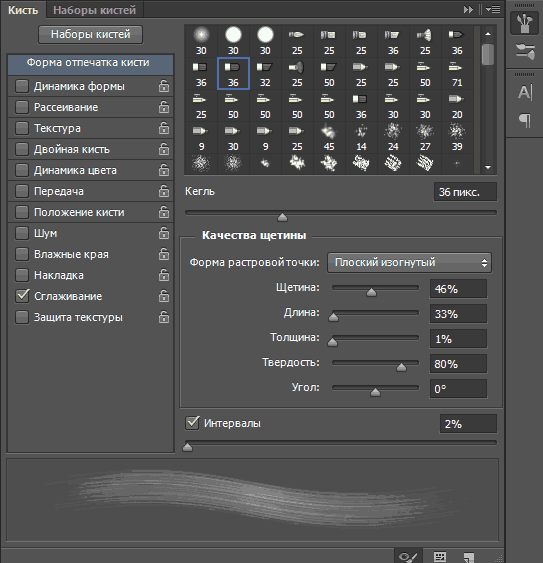
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».

Задайте инструменту следующие параметры.

Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня

Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.

Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.

Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».

Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
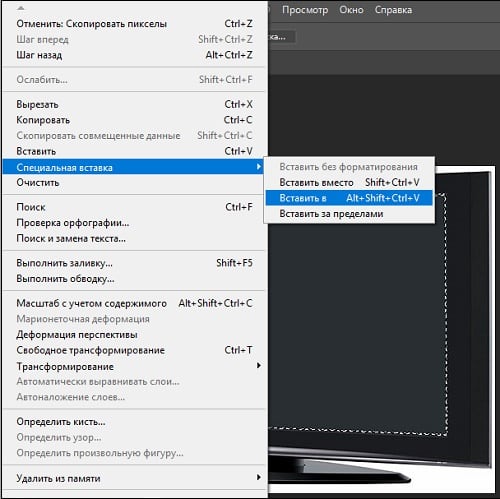
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.

Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.

После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Фотошоп: как сделать рисунок из фотографии
Многие фотографы, свадебные фотографы и дизайнеры используют прием создания рисунка из фотографии в фотошопе, чтобы придать изображению необычность и «художественность». Способов превратить фото в набросок, эскиз или даже картину, очень много. Сегодня я покажу как создать эффект мягкого простого карандаша — черно-белого рисунка на примере цветной свадебной фотографии, в пять слоев. Воспользуемся Adobe Photoshop CS5 русской версии. Для тех, у кого английский вариант программы , приведены подсказки.
Image 1: Имитация черно-белого карандашного рисунка средствами фотошоп.
1) ОБЕСЦВЕЧИВАЕМ ИЗОБРАЖЕНИЕ. Откройте фотографию, которую Вы хотите превратить в рисунок в фотошопе. Дублируйте изображение на новый слой. Переведите слой в ч/б: Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate). Или воспользуемся клавиатурным сокращением Shift + Ctrl + U.
2) ДОБАВИТЬ ШУМ. Чтобы придать слою зернистость, воспользуемся фильтром группы Шум: Фильтр > Шум > Добавить шум (Filter > Noise > Add noise) со следующими параметрами: отметьте галочкой Монохромный, Распределение По Гауссу, Эффект 13% (Monochromatic, Distribution — Gaussian, Amount — 13%).
Дублируйте полученный слой, примените режим наложения — Затемнение (Darken) и спрячьте слой за маской (Слои > Слой маска > Скрыть все) — именно по ней мы будем рисовать.
3) СОЗДАЕМ КОНТУР. А пока продолжим подготовительный этап. Вернитесь на предыдущий слой и превратите его в светящийся контур. Задействуйте фильтр — Галерея фильтров > Стилизация > Свечение краёв (Filter > Stylize > Glowing Edges). В открывшемся окне настроим следующие параметры: Ширина краёв = 4, Яркость краёв = 11, Смягчение = 9 (Edge width = 4, Edge brightness = 11, Smoothness = 9).
Получилось чёрное изображение со светящимся контуром, инвертируйте его Ctrl + I, чтобы оно стало белым с черным контуром. Примените к нему режим смешивания — Мягкий свет (Soft Light) со значением 20% (регулируя прозрачность слоя можно добиваться более чёткого контура или убрать его вовсе).
4) СОЗДАЕМ ФОН. Перейдите на основной слой — Фон (Backgrownd). Создайте новый пустой слой и залейте его серым: Редактирование > Выполнить заливку (Edit > Fill). В открывшемся окне выбираем Использовать 50% серого.
5) ВЫБИРАЕМ КИСТЬ. Перейдите в панель Наборы кистей. Справа вверху окна значек — список — раскройте его и загрузите набор — Сухие кисти. Подберите наиболее подходящую кисть, например: пастель по угольной бумаге или пастельный карандаш со средним кончиком.
6) СОЗДАЕМ ОБЪЕМ — РИСУЕМ. Белой кистью небольшой прозрачности по маске начинаем наводить тени, закрашивая темные области шриховыми движениями. В некоторых местах проходимся еще раз, выбирая, где нужно сильней затемнить.
7) ОСВЕТЛЯЕМ БУМАГУ. Рисунок проявился. Для того, чтобы сделать бумагу белой, воспользуемся уровнями. Создаем новый слой Уровни (Levels) и белой пипеткой щелкаем на сером участке. Можно так же немного усилить темные тона, подвинув левый ползунок. Осталось свести слои и сохранить.
Image 9: Имитация рисунка из свадебной фотографии молодоженов — кисть пастельный карандаш.
В зависимости от выбора кисти получится различный характер рисунка.
Image 10: Имитация карандашного рисунка невесты с текстурным фоном.
Для большей реалистичности можно добавить текстуру изображению, для этого воспользуемся фильтром Галерея фильтров > Текстура > Текстуризатор.
Вот и все — это только один из способов перевести фотографию в рисунок.
Скачать статью в PDF
Источник: www.photo-revue.ru
Нашли интересный материал! — поделитесь с друзьями из социальных сетей.
TweetТеги: рисунки, секреты свадебных фотографов, уроки фотошоп.
Похожие записи
Как вставить картинку в Adobe Photoshop
- WINDOWS
- MAC OS
- LINUX
- IOS
- ANDROID
- игры
- Новости
- Статьи и обзоры
Фото-мозаика. Как сделать качественно и красиво / Хабр
Хочу поделиться с Хабра-сообществом моим хобби, которое, если честно, даже некоторую прибыль мне приносит.Начну сначала. Лет так 6-7 назад мне очень стала интересна такая штука как фото-мозаика. В самом начале я пробовал делать её вручную. Немеряное количество слоев в фотошопе и куча потраченного времени меня остановила года так на три. Но со временем только появлялся азарт.
И вот я начал свое исследование программного обеспечения для создания фото-мозаик, которого было перепробовано огромное количество. И в конечном итоге выбрано лучшее.
О лучшем как раз и пойдет речь.

Предистория
В начале расскажу, какие программы я пробовал.
AndreaMosaic www.andreaplanet.com/andreamosaic
Metapixel www.complang.tuwien.ac.at/schani/metapixel/examples.html
Imosaic www.imosaic.net/gallery.htm
MOSAnICk www.radivarl.demon.co.uk/nick/mosanick/mosanick.htm
И ещё много разных программ, которые я сейчас даже не вспомню. Все выше перечисленные вполне адекватные приложения, которые имеют место быть. Но для создания качественных фото-мозаик их маловато.
Где-то в начале 2008 я наткнулся на share-ware программку aolej Mosaic Creator. Это была просто супер находка. Сейчас я вам расскажу как с её помощью можно творить настоящие шедевры.
С чего начать?
Первое
Cамое важное — это идея. Идея фото-мозаики определяет способ её создания и инструменты, которые будут использоваться.
Приведу несколько примеров конкретных мозаик, которые я лично делал.
Одному банкиру в подарок делал мозаику размером 1.1 м. на 1.1 м. где был его портрет составлен из современных банкнот 160 стран мира.
Логотип института размером 3.5 м. на 1.5 м. составлен из фотографий 2000 выпускников института.
Логотип клиники по оплодотворению из 2000 изображений младенцев до 1 года.
Вариантов может быть множество. Включите свою фантазию.
Второе
Необходимо собрать базу фотографий или картинок, которые будут использоваться в качестве ячеек мозаики. Опишу некоторые требования, которые я сам вывел опытным способом.
- В зависимости, какой паттерн (рисунок) мозаики вы выберете, необходимо чтобы вся библиотека фотографий была либо в вертикальной либо в горизонтальной ориентации (я как правило использую горизонтальную).
- Желательно чтобы все картинки были с приблизительно одинаковым соотношением сторон. В идеале это 3х4. Но это зависит от паттерна.
- Если у вас много фотографий разной ориентации, необходимо их подрезать под нужный формат. Это стоит делать вручную.
- Качество картинок может быть не очень высоким. Опытным путем установлено, что самые лучшие мозаики получаются с размером одного элемента не более 3 см. Учитывая то, что достаточное разрешение печати, которое используется для работ такого типа – это 300 dpi., то размер картинки в 400px. на 300 px. вполне достаточный.
- Наверное, самое важное. Важно чтобы картинки или фотографии не повторялись и не были очень похожи. Самое противное, это когда находится пару клонов на мозаике рядышком.
- Оптимальное количество фотографий для одного проекта около 2000 тысяч. Хотя это зависит от типа мозаики и размеров. Меньше 500 получается очень плохое качество.
- С портретными фотографиями нужно повозиться больше, чтобы лица были поближе к центру фото, потому что когда лицо человека в ячейке разрезается пополам, это смотрится очень не красиво.
Третье
Базовая картинка или фотография. От её выбора также очень зависит качество мозаики.
Требования к ней следующие:
- Важны четкие линии на фотографии. Если это логотип или картинка – то можно повысить контрастность в фотошопе. Если это фото, то желательно чтобы это был типа паспортный вариант, но веселее.
- Если картинка или логотип сделан из тонких линий, тогда стоит немного его переделать, чтобы линии были толще.
- Если на базовой картинке используется текст, желательно чтобы шрифт текста был без закарлючек. Arial, Verdana и им подобные подходят идеально.
- Если портретная фотография с каким-либо неоднородным фоном, то фон желательно вырезать.
Если вы подготовили все три пункта можете приступать к созданию мозаики.
Создание
Берёте приложение с этого сайта www.aolej.com/mosaic/download.htm
Как инсталлировать и т.д. не буду рассказывать. Думаю с этим разберется любой.
Описывать всех функций программы я не буду. А их там огромное количество. Поэтому просто расскажу как сделать простую и красивую мозаику. В этой мозаике есть два важных момента — интересная идея и паттерн мозаики (который по сути и является моим самым любимым паттерном).
Считаем, что базовое изображение у нас готово. Закидываем его во вкладыше Source Image. 
Следующий шаг. Вся база картинок для мозаики должна быть в одном месте, желательно даже в одной папке. Делаем Add Dir и добавляем таким образом все наши картинки или фотографии в базу.
Далее нужно настроить размеры мозаики и количество ячеек по вертикали и горизонтали. Для этого есть классный инструмент Size Calculator. В нем выставляем размер (я как правило это делаю в сантиметрах), и количество столбцов и строчек. Лучше всего выставить размеры ячеек в пикселях, исходя из соотношения сторон картинок из вашей базы, а на основе этого уже считать строчки и столбцы.

В следующей вкладке нужно выбрать паттерн мозаики. Вот здесь можно включить свою фантазию на полную. Рекомендую использовать редактор паттернов. Также рекомендую включить слева Background — Source Image. Это заполнит промежутки между ячейками (если такие предусмотрены в паттерне) базовой картинкой.
В следующем вкладыше находятся ключевые настройки, которые влияют на качество мозаики.
Cell recognition quality – для хорошего качества желательно, чтобы было значение выше 150. Чем больше значение, тем дольше будет генерироваться мозаика и выше качество.
Minimal distance between the same image – желательно ставить максимальное – 9.
Мах cell image repetition – его необходимо посчитать. Если наша мозаика имеет 1833 ячейки, а у нас есть 534 картинок в базе, то число должно быть 4 (1833/534 с округлением вверх).
Filling grid – это инструмент, если вам надо сделать мозаику определенной формы(например сердце). Или для разных областей мозаики использовать разные картинки.
Во вкладыше Cell Enhance нужно выставить два параметра:
Single Cell colorize – уровень подкрашивания всей картинки. Больше 15% не стоит использовать, потому что сильно падает качество мозаики.
Detail Cell colorize — уровень подкрашивания частей картинки. Больше 10% не стоит использовать, потому что начинают проступать детали базового изображения.
Далее вкладыш Masking. Здесь, для того чтобы края ячейки нашей мозаики были более плавными, с переходами, мы используем альфа-маску. В программе есть куча разных масок, выбор большой, если какая-то не подходит, её можно подредактировать в фотошопе.
Итак все настойки сделаны теперь можно приступать к генерации мозаики. В зависимости от размера мозаики, процессора на компьютере и объёма памяти этот процесс может длиться до 30 минут. При этом изображение-результат может иметь размер даже 1,2 GB (у меня такое было; разработчики утверждают, что верхний размер ограничен только размером диска). Нужно заметить, что мозаика генерируется в формате bmp без всяких компрессий и т.п.
Ну, жмём на зелёный Play и ждем.
Результат
Из опыта скажу, для получения качественного результата нужно хотя бы 10-15 заходов с разными настройками. Это если база картинок уже выверена. Если база новая – нужно будет вылавливать дубликаты.
Выкладываю мозаику, которую делал для примера.
Изображение кликабельное и большое(2.4 mb).
И ещё одно:
Изображение кликабельное и большое(2.4 mb).
P.S.
Несколько дельных советов:
1. Если фотографий маловато, попробуйте разбавить их другими фото похожей тематики. Только не используйте фотографий левых людей. Вызывает много вопросов.
2. В Goggle Picassa есть функция распознавания лиц. Если у вас в базе много групповых фото приличного качества, то с её помощью можно собрать лица и пополнить базу уникальными фото.
Удачи.
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:

Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :

Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели Preset Details справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:


Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:


Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная фигура» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите инструмент «Пользовательская форма» в меню:


Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:


Щелкните эскиз фигуры на панели параметров.
Откроется окно выбора формы Custom с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:


Щелкните значок меню «Выбор пользовательской формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:


Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :


Щелкните OK, чтобы заменить текущие фигуры новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.


Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать форму, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:


Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпускаете кнопку мыши, , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:

Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на своем собственном слое Shape над белым слоем Background:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:

Перемещение формы на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры.Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:


Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.

Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :


Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.

Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :


Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:


Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:


Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.

Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:


Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним.Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:


Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: Измените размер и положение изображения с помощью Free Transform
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :


Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :


Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование».Здесь мы видим мой блок Free Transform, простирающийся справа от холста:


Рамка «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало форме лица девушки в форме крыла бабочки:

Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам нужно, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:


Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:


Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:


Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:


Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:

Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с именем «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:


Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:


Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:


Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :


Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:


Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы. Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около 12 пикселей :


Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:


Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде PDF-файлов, готовых к печати!
Как превратить фотографию в рисунок карандашом в фотошопе — photoshopbuzz.com
от Ханна 10 ноября 2010 г. 1:43 утра 121 169 просмотров93
Рисование линии банки кокса, созданное из фотографииЭто относительно простой процесс превратить фотографию в рисунок линии с помощью Photoshop. Следуйте приведенным ниже инструкциям, в которых используются слои, обесцвечивание изображения, режимы слоев и гассовое размытие, чтобы превратить фотографию в карандашный набросок. Этот эффект будет работать практически на любом изображении. Окончательное качество будет зависеть от того, насколько резким будет исходное изображение.Если на исходном изображении много четких линий, то этот процесс для вас. Используйте быстрые команды внизу сообщения, чтобы преобразовать любое изображение в линейный рисунок менее чем за минуту!
Шаг 1.
Откройте фотографию, которую вы хотите преобразовать в рисунок.
открытая фотография, которую вы хотите изменить на рисунок линииЯ использовал эту банку из кока-колы, которую можно сфотографировать Cyclonebill. Его можно найти на WikiMedia Commons, если вы хотите использовать то же изображение, чтобы следовать этому руководству.
Шаг 2.
Дублируйте изображение в палитре слоев.
дублировать слойШаг 3.
Выбрав новый слой, вам нужно обесцветить изображение. Для этого перейдите в Image> Adjustments> Desaturate. Или выберите Shift Apple U / Shift Ctrl U.
обесцветить изображениеШаг 4.
Дублируйте этот измененный слой. Теперь у вас должен быть цветной фоновый слой и 2 ненасыщенных слоя выше.
палитра слоевШаг 5.
Выберите верхний слой и инвертируйте изображение. Для этого перейдите в Image> Adjustments и выберите Invert или нажмите Ctrl I / Apple I.
Инвертировать изображениеШаг 6.
Не снимая выделения с верхнего слоя (инвертированный слой), выберите «Color Dodge» в раскрывающемся меню палитры слоев. (Это сделает большую часть изображения белой)
измените режим слоя на Color Dodge холст станет белым на этом этапеШаг 7.
Теперь нам нужно применить гуасиановое размытие к новому белому слою, чтобы позволить просвечивать части нижнего слоя. Выделите верхний слой и выберите Filter> Blur> Guassian Blur.
Выберите Filter> Blur> Guassian BlurШаг 8.
Переместите ползунок вверх и вниз, чтобы найти, какой уровень подходит для вашего изображения. Параметр для этого часто находится между 1 и 3, но будет зависеть от сложности исходного изображения.
Настройки размытия по Гуасу для создания рисования линийШаг 9.
Чтобы привести изображение в порядок, используйте инструменты Dodge и Burn для очистки изображения. Инструмент «Осветление» осветлит карандашные отметки, инструмент затемнения затемнит их.
Инструменты Dodge и BurnЯ собираюсь использовать инструмент Dodge на изображении банки из-под кока-колы, чтобы привести в порядок фон вокруг банки.
Обработка изображения с помощью инструментов Dodge и BurnОригинал фото
оригинал фотоКарандашный рисунок сделан с фото выше
Рисование линии, сделанное из фотографии с помощью PhotoshopКоманды быстрых клавиш для преобразования фотографии в рисунок линии:
Mac: с исходным изображением, выбранным в палитре слоев; Apple J, Apple Shift U, Apple J, Apple I, с выбранным верхним слоем, выберите «Color Dodge», настройку Guassian Blur между 1 и 3.
ПК: с исходным изображением, выбранным в палитре слоев; Ctrl J, Ctrl Shift U, Ctrl J, Ctrl I, с выбранным верхним слоем, выберите «Color dodge», настройку Guassian Blur между 1 и 3.
Обновление:
Я только что создал новый учебник, который следует далее из этого и показывает, как добавить цвет к законченному рисунку линии, чтобы создать эффект цветного карандаша:
http://www.photoshopbuzz.com/coloured-pencil-effect/
Вы также можете найти бесплатное действие для помогите создать такой эффект:
http: // www.photoshopbuzz.com/free-photoshop-action/
Следуйте за мной в Facebook, Twitter и Pinterest.
Как использовать корректирующие слои Photoshop для затемнения части изображения — Блог Bigstock — Советы по малому бизнесу и дизайну
Обновлено дизайнером Кристин Бертон 17 февраля 2015 г.
Этот учебник Adobe Photoshop покажет вам, как использовать корректирующие слои и маски слоев для настройки частей фотографии. Эта демонстрация была в Adobe Creative Cloud, но должна применяться и в нескольких других версиях.В этом уроке я настрою только небо на следующей фотографии, чтобы оно было волшебным образом ярким и красивым.
 Фото © HappyAlex
Фото © HappyAlex1. Откройте изображение в Photoshop и убедитесь, что панель слоев видна. (Если это не так, перейдите в «Окно »> «Слои »). Создайте новый корректирующий слой, щелкнув значок в нижней части палитры, который выглядит как наполовину черный / наполовину белый круг. Для этой демонстрации мы собираемся создать корректирующий слой Hue / Saturation.

2. Отрегулируйте оттенок / насыщенность. После того, как вы создадите этот слой, вы должны увидеть некоторые настройки ползунка в окне оттенка / насыщенности. Отрегулируйте ползунки до самых крайних значений, которые вы хотите на своем изображении. В этом случае мы собираемся сделать небо более глубоким и ярким оттенком синего. В корректирующих слоях хорошо то, что вы всегда можете вернуться и изменить это позже.

3. Выберите маску слоя. Вернитесь на вкладку слоев и выберите белый прямоугольник, связанный с вашим корректирующим слоем.Это ваша маска слоя. Думайте об этом как о невидимом изображении в градациях серого, которое сообщает Photoshop, какой объем корректировки следует применить к каждому пикселю вашего изображения. Белые области маски полностью применит корректирующий слой, в то время как черные части не будут корректировать вообще.

4. Заливка слоя-маски. Теперь, когда вы выбрали маску слоя, залейте ее черным цветом. Убедитесь, что черный является одним из цветов в вашем селекторе цветов, и перейдите в меню «Правка »> «Заливка» или «option-delete» (alt-delete в Windows). Ваше изображение вернется к своему исходному виду.

5. Выберите небо. Затем выберите области вашего изображения, где мы хотим применить корректировку. На изображении выше выберите инструмент «Палочка» и установите уровень допуска около 20. Затем щелкните, чтобы выбрать голубое небо. Вероятно, вам нужно добавить к выделению (Shift + щелчок волшебной палочкой) и использовать инструмент лассо для дальнейшей очистки.




6.Примените градиент к маске слоя . Не снимая выделения с этой области, снова щелкните маску слоя, которую мы залили черным на шаге 4. Используйте инструмент градиента, чтобы заполнить эту область градиентом от белого к черному, с белым вверху. Для этого убедитесь, что в селекторе цвета выбраны черный и белый цвета, и перетащите инструмент градиента, удерживая нажатой клавишу Shift, чтобы обеспечить идеальный уровень градиента.

7. Добавьте еще один корректирующий слой. Угадайте, что? Вы можете добавить больше корректирующих слоев! В этом примере я собираюсь добавить слой яркости / контрастности.

Попробуйте щелкнуть и перетащить маску слоя слоя оттенка / насыщенности, удерживая нажатой клавишу выбора, а затем перетащить ее поверх маски слоя нового слоя с контрастом яркости. Вы дадите слою яркости / контрастности ту же маску слоя градиента, что и слой оттенка / насыщенности. Photoshop спросит вас, хотите ли вы заменить маску. Нажмите да!

8.Подсказки. И снова, вы можете вернуться и отредактировать любой слой в любое время, что является преимуществом корректирующих слоев. Вы можете сделать это, дважды щелкнув на самом значке слоя (не на маске слоя), и палитра свойств откроется, чтобы вы могли внести изменения.
Вы также можете использовать инструмент «Черная кисть» или инструмент «Стирание» для заполнения или вычитания из маски слоя. Это поможет вам внести меньшие изменения в форму маски слоя.
Вот последнее изображение. О, черт возьми, это выглядит фантастически! Это самое красивое небо, которое я когда-либо видел!

СВЯЗАННЫЕ ЗАПИСИ:
 Введение в работу с векторами
Введение в работу с векторами  Как создать собственный стиль для стоковых фотографий
Как создать собственный стиль для стоковых фотографий 
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями пользуется огромной популярностью с момента ее публикации в 2009 году.Десять лет спустя пришло время для нового взгляда — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение

Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2: Добавьте свой текст

Выберите жирный шрифт, в идеале без засечек. Тонкие шрифты не будут работать так же хорошо, потому что сквозь них вы не сможете увидеть достаточно фона.Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Шаг 3. Затяните


Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Чтобы не было больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон

Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или воспользуйтесь сочетанием клавиш Command Option G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои»: маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат

Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон

Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон

Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него.Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход

В этой версии мы собираемся сделать так, чтобы слово выступало поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте текст

Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область

Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон

Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать текстовый слой в качестве обтравочной маски.
Шаг 12: Результат

Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC

Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст

Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас

Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: Уровень кадра

Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку

Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат

Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую рамку вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: Перемещение содержимого вокруг

Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Как добавить свое собственное изображение профиля, созданное в Photoshop, в Facebook
- Социальные сети
- Дизайн социальных сетей
- Как добавить собственное изображение профиля, созданное в Photoshop, в Facebook
Автор: Джанин Уорнер, Дэвид Лафонтейн
Если вы создаете дизайн, который сочетает в себе ваш профиль Facebook и изображение обложки, вам необходимо добавить изображение профиля в файл шаблона, чтобы расположить два изображения по отношению друг к другу.Открыв файл шаблона, выполните следующие действия, чтобы добавить и разместить изображение профиля. Не забудьте начать с кадрированной фотографии, как обсуждалось ранее:
Выберите «Файл» → «Открыть» и откройте изображение, которое хотите использовать в качестве изображения профиля.
Изображение откроется в рабочем пространстве Photoshop.
Выберите Изображение → Размер изображения и введите 160 пикселей в поля Высота и Ширина.
Вы также можете изменить размер изображения, используя параметры размера холста, выбрав Изображение → Размер холста.Когда вы изменяете размер в диалоговом окне «Размер холста», изображение автоматически обрезается по размеру, что может упростить создание идеального квадрата.
Скопируйте изображение профиля.
Нажмите Ctrl + A (на Mac, cmd + A), чтобы выбрать изображение; затем нажмите Ctrl + C (на Mac, cmd + C), чтобы скопировать изображение.
Щелкните вкладку в программе редактирования изображений, в которой открыт шаблон временной шкалы Facebook, чтобы сделать его активным в рабочей области.
Шаблон становится видимым в рабочем пространстве Photoshop.
Щелкните, чтобы выбрать слой «Вставить изображение профиля сюда», а затем вставьте скопированное изображение в шаблон.
Шаблон включает слой с именем «Вставить изображение профиля сюда», чтобы помочь вам расположить изображение профиля так, чтобы оно располагалось над изображением обложки и рамкой профиля.
Выберите инструмент «Перемещение» на палитре «Инструменты», затем щелкните слой «Изображение профиля» и перетащите его на место.
Продолжайте перемещать изображения профиля и обложки, пока они не будут расположены так, как вы хотите, по отношению друг к другу.
![[Credit: Illustration by Tom Mccain]](//pcvector.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif)
Кредит: Иллюстрация Тома Маккейна
После того, как вы правильно измените размер и положение обложки и изображения профиля, выберите «Файл» → «Сохранить для Интернета и устройств» и сохраните копию файла под новым именем.
Сохранение копии шаблона с фотографиями не является обязательным, но это гарантирует, что вы сможете вернуться к шаблону после кадрирования и экспорта фонового изображения, если вы хотите создать другой дизайн или совершите ошибку и захотите повторить попытку. .
Об авторе книги
Джанин Уорнер — создательница DigitalFamily.com, агентства интерактивного дизайна и обучения с полным спектром услуг. Дэвид Лафонтен — автор, мультимедийный продюсер и стратег по социальным сетям, работа которого принесла ему приглашения на лекции по всему миру.
Как использовать перспективу точки схода в Photoshop для добавления графики на поверхность

Текущее название последнего видеоурока от Phlearn — «Как создать макет дизайна упаковки в Photoshop», но это гораздо больше.Несомненно, умение создавать макеты упаковки продукта ценно. Может быть, мы делаем это для себя, а может, для клиента. Но это то, чем занимались многие фотографы и дизайнеры в какой-то момент.
Но методы, показанные в видео, выходят далеко за рамки простого добавления логотипов в коричневую рамку. Его можно использовать, например, для замены знаков на улицах или для замены логотипов на боковой стороне автомобиля. Возможно, вы представляете клиенту макеты интерьера комнаты.Вы можете использовать эту технику, чтобы повесить произведения искусства на стены. Или. вы даже можете использовать его для заделки ям на поверхностях, таких как выбоины на дорогах.
Основной принцип довольно прост. Вы создаете новый файл и создаете свой дизайн, как если бы вы смотрели на него, а затем копируете его в буфер обмена. Затем загрузите изображение поверхности, к которой вы хотите его применить. В данном случае картонная коробка. С изображением коробки вы используете фильтр «Исправление перспективы», чтобы нарисовать форму поверхности, которую вы хотите покрыть.

Убедитесь, что ваши углы расположены идеально, чтобы Photoshop мог создать точную перспективу. К счастью, у него есть удобная сетка, которую вы можете использовать, чтобы проверить, идут ли линии там, где они должны.
Не закрывая фильтр точки схода, вы вставляете свой дизайн в изображение, а затем просто перетаскиваете его в нужное место. Как только ваша мышь перемещает изображение по рамкам, которые вы нарисовали, оно автоматически привязывается к «поверхности».Вы также заметите, что он искажает перспективу коробки.

Тогда вам просто нужно масштабировать и отрегулировать по размеру. Чтобы покрыть другую поверхность, вы просто расширяете существующую плоскость за угол, а затем вставляете еще одну копию своего дизайна. Вы можете видеть здесь, что дизайн будет одновременно обертываться с двух сторон.

Одновременное обертывание двух сторон может показаться немного странным для чего-то вроде этого.Это действительно так. Вы когда-нибудь получали посылку с большим логотипом, неудобно оборачивающимся по краю? Нет? И я нет.
Но может пригодиться. Например, если вы снимаете сцену уличной фотографии и хотите наклеить на стену несколько плакатов для группы, играющей в местном клубе, они часто повторяются и оборачиваются вокруг стен в реальном мире. Или, если вы делаете косметический ремонт в комнате и хотите, чтобы обои выглядели так, будто они закручиваются в угол.
Последний трюк для создания эффекта того, что этикетки действительно напечатаны или приклеены к поверхности, — это сопоставить размытие исходной фотографии.Если обратная сторона коробки начинает терять фокус, естественно, этикетка тоже. Аарон решает эту проблему, используя фильтр Tilt-Shift Blur. Возможно, не самый очевидный фильтр размытия, но он работает очень эффективно.

Если вам нужно создать макет упаковки продукта или нет, фильтр Vanishing Point может быть чрезвычайно полезен. Знание того, как его правильно использовать, может сэкономить вам много часов работы, возни с инструментами преобразования и пытаясь исправить ситуацию вручную.
Какие еще применения вы нашли фильтру «Исправление перспективы»? Вы часто используете этот инструмент? Как вы думаете, есть ли лучшие альтернативы этому методу? Дайте нам знать и покажите несколько примеров в комментариях.
[через Phlearn]
.
![[Credit: Illustration by Tom Mccain]](/800/600/https/www.dummies.com/wp-content/uploads/434820.image0.jpg)