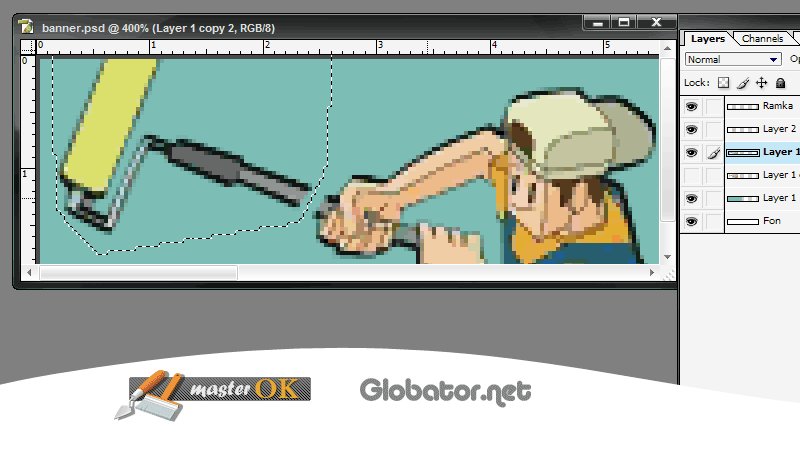
Как в фотошопе сделать гиф баннер: Как сделать html баннер. Анимация текста и картинок.
Как сделать gif баннер в фотошопе. Как сделать баннер в фотошопе.
Привет Друзья! С Вами опять я — Владимир Савельев и сегодня мы продолжаем тему создания баннеров для сайта! В первой части статьи, я рассказал Вам о , которые помогут реализовать Ваши самые смелые задумки!
Теперь же пришла пора показать Вам — как же создают баннеры в Photoshop! На самом деле ничего трудного и ужасного Вас не ждет, просто повторяйте все действия за мной и мы вместе дойдем до завершающего финала, а именно создадим наш первый рекламный баннер!
Ну не буду долго тянуть кота за яйца поехали…
Делаем баннер в Adobe Photoshop
Перед тем как приступить к работе, очень важно точно смоделировать сам характер баннера (его размеры, статичный он будет или анимированный). Так же важно определится с цветовой гаммой, использование фирменного стиля, придумать цепляющие заголовки и слоганы.
Затем уже можно запустить Photoshop и создать новое изображение с прозрачным фоном (File/New) размером, например, 468 на 60 пикселей;
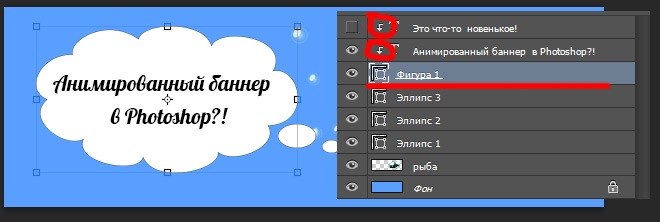
Выводим на экран панель работы со слоями “Layer”.
В качестве отдельного слоя создаём фон – здесь советуем особо не экономить и любой сколько-нибудь заметный элемент баннера размещать на отдельном слое, вплоть до того, что под каждую букву слогана выделить свой слой.
На отдельном слое – рекламный призыв, а так же заранее подготовленную по размерам фотографию, эмблему.
Компонуем все элементы баннера и обязательно создаём несколько возможных вариантов, которые не мешает обсудить с коллегами.
Все варианты, пока в многослойном варианте, сохраняем в отдельных файлах в формате psd (заметим, jpg-формат «не помнит» информацию о слоях, он все слои соберёт в один и в будущем разбивка уже будет невозможна).
Очень полезно пока от компьютера отойти, отдохнуть от работы и вернуться к ней на следующий день, чтобы «свежим взглядом» оценить сделанное и выбрать окончательный вариант, который и будет подкорректирован и переведён в jpg.
Работа во многом носит творческий характер на грани мастерства владения инструментами программы фотошоп, чувства психологии, воздействия рекламы и её предмета.
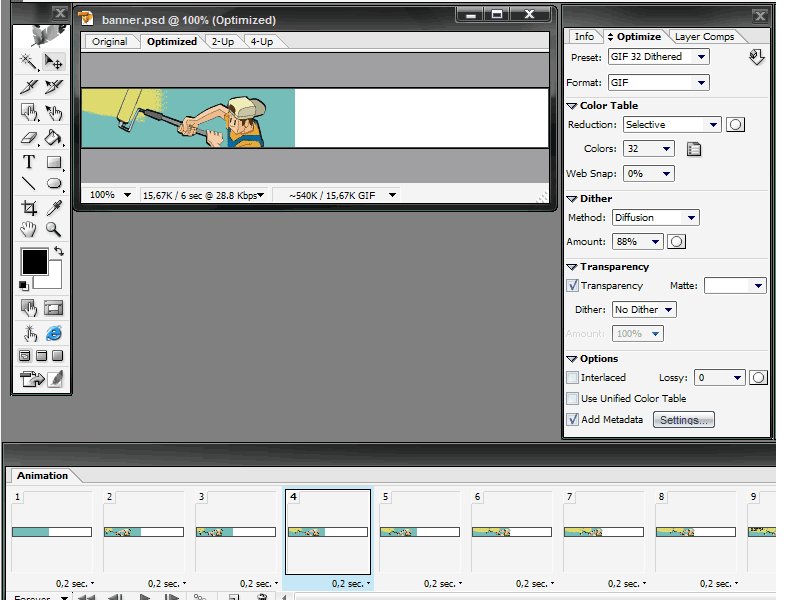
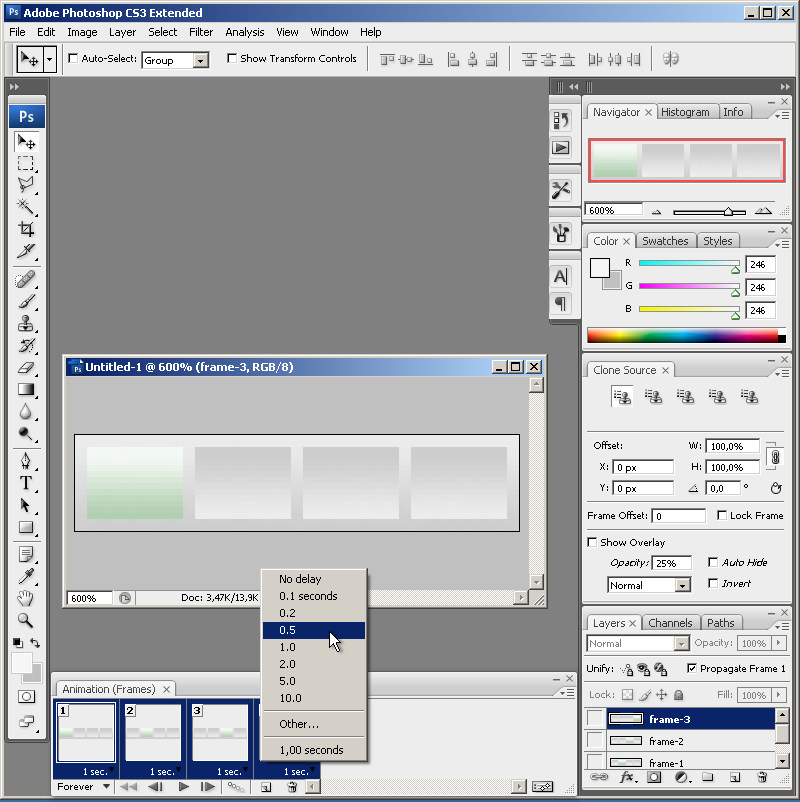
Как сделать баннер в фотошопе анимированным (gif-файл)? И с этой задачей наш родной Фотошоп справится на ура! Открываем вкладку — окно — Анимация.
Далее в этом окне нужно добавить кадры, путем скрытия и показа слоев. Так же определим скорость показа кадра и его зацикливание!
Необходимо понимать, что вы уже создаёте какое-никакое видео, а значит, не обойтись без небольшого «сценария». По крайней мере, очень важно будет точно смоделировать весь характер анимации – партию каждого «героя-слоя».
Здесь потребуется точно определить все:
- временные параметры поведения каждого слоя;
- поведение его прозрачности;
- траекторию перемещения.
Дело совсем не сложное, но заставит почувствовать, н
Как в фотошопе легко и быстро сделать баннер.
В сегодняшней статье я напишу о том, как сделать баннер для сайта в фотошопе. Это будет пошаговое руководство со скриншотами, и для того, чтобы сделать красивый баннер, вам просто нужно будет повторять все за мной. Скажу сразу, делается он очень просто и быстро.
Скажу сразу, делается он очень просто и быстро.
Заказать или сделать самому?
Если у вас есть свой сайт или вообще бизнес в интернете, то, скорее всего вам не раз был нужен хороший рекламный баннер. Ну, например, для того, чтобы купить рекламу на другом сайте или направить посетителя с одного своего ресурса на другой.
Любой баннер можно заказать у фрилансера, но зачем тратить деньги, если он делается очень просто. Я считаю, что с фрилансерами нужно работать обязательно, но лучше поручать им такую работу, с которой вы точно не справитесь самостоятельно или которая отнимет у вас много времени. Баннер можно сделать за полчаса, а опытному дизайнеру — за несколько минут :smile:.
Но стоит также сказать и то, что баннер конечно можно сделать быстро, а вот создать красивый gif баннер с хорошим CTR, на который посетители будут кликать, не так-то уж и просто. Поэтому если вы решили покупать дорогие баннерные места на ресурсах с большой посещаемостью, то лучше все же денег не жалеть на фрилансеров, так как потерять можно намного больше.
Итак, прежде чем перейти к созданию баннера, немного напишу, что такое вообще баннер, и какие есть виды баннеров, потому что многие новички, наверное, и не знают об этом.
Что такое баннер?
Баннер – это изображение, которое используется для того, чтобы привлечь посетителей на сайт. По созданию баннеры можно поделить на три типа:
- Статичные – это обычное изображение, которое можно сделать в фотошопе. Такой баннер очень легко создать, да и посетителям он нравится, поскольку не мигает перед глазами :smile:. Если вы еще не научились делать баннеры такого типа, то ничего страшного, сегодня мы затронем эту тему :smile:.
- Gif-баннеры содержат несколько растровых изображений, которые по очереди меняются через определенный промежуток времени. Такие баннеры сегодня мы как раз таки и будем делать.
- Flash – баннер создается в программе Adobe Flash. Его создать сложнее всего, но зато и пользы можно получить от него намного больше.
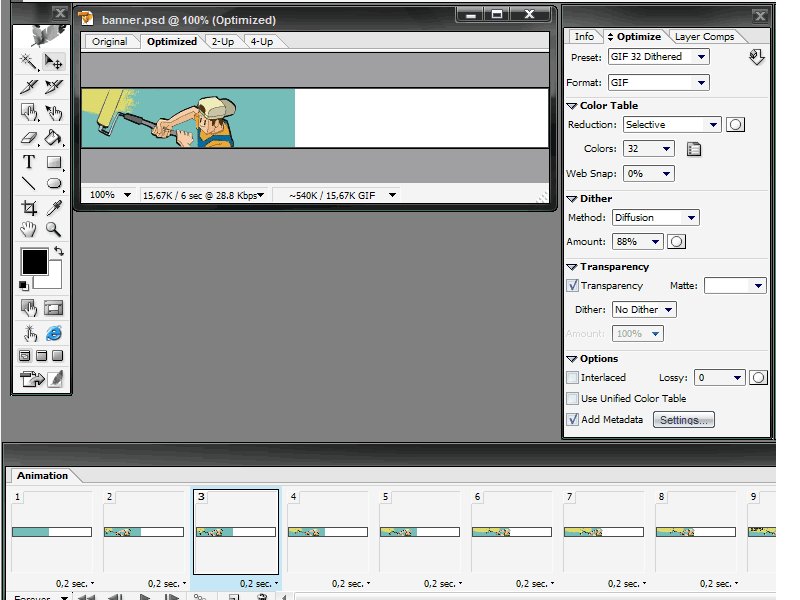
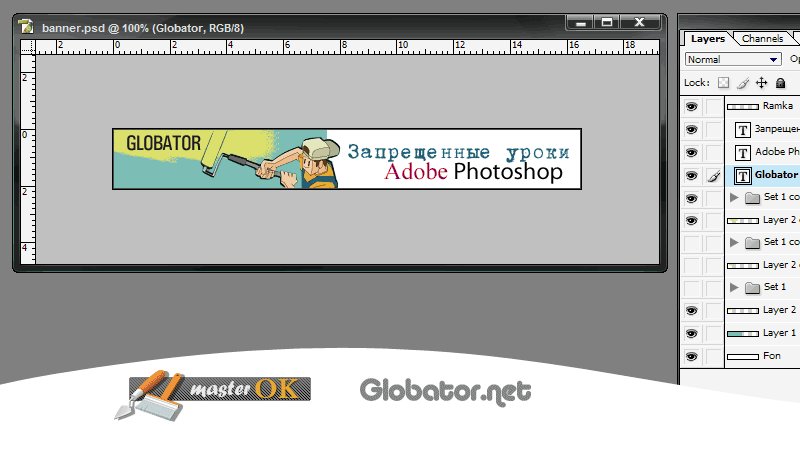
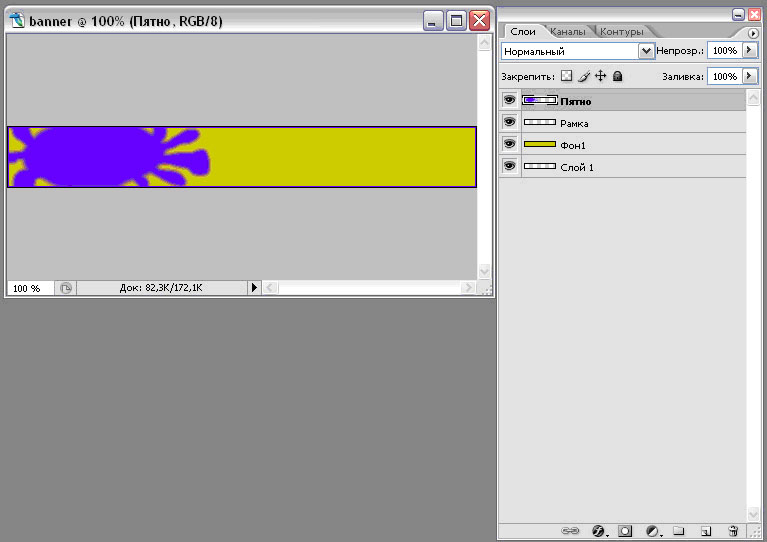
Итак, давайте вернемся к вопросу, как сделать рекламный баннер. Делать мы будем вот такой gif-баннер.
Делать мы будем вот такой gif-баннер.
Как видите он состоит с двух изображений, которые через 2 секунды меняются, чтобы привлечь на себя внимание. Мы можем сделать так, что и 3 и 4 и 10 изображений будут меняться, это не имеет значения. Кроме этого, время, через которое меняются фото, также можно легко настроить.
Создание баннера
Для начала нам нужно создать эти самые изображения. Сколько их будет, это уже вам решать, главное, чтобы они были одинакового размера. Можете просто сделать одну картинку, это будет статичный баннер :smile:. Но я создал вот такие 2 изображения:
Для работы я использую программу Adobe Photoshop CS5 Extended на русском языке. Для того чтобы создать обычную картинку, нажимаем «Файл» -> «создать», указываем ширину и высоту, (в моем случаи это 468 на 60) и нажимаем «ок».
Мы получили белый фон, теперь наша задача, как-то разукрасить его. Можем написать какой-нибудь текст, вставить изображение и т. д. Я всегда стараюсь делать баннер так, чтобы он хорошо вписывался в дизайн сайта. Если мой сайт зеленый, значит, баннер делаю такого же цвета. После того, как вы создали картинку, просто сохраните ее на своем компьютере («Файл» -> «Сохранить для web и устройств…»). О том, как сохранять изображения без потери качества я писал тут.
Если мой сайт зеленый, значит, баннер делаю такого же цвета. После того, как вы создали картинку, просто сохраните ее на своем компьютере («Файл» -> «Сохранить для web и устройств…»). О том, как сохранять изображения без потери качества я писал тут.
Точно также создаем вторую картинку, а если нужно то и третью, четвертую и т. д. После создания открываем все картинки в фотошопе. Для этого нажимаем «Файл» -> «Открыть» находим папку, где вы сохранили все изображения, выделяем их и нажимаем «открыть».
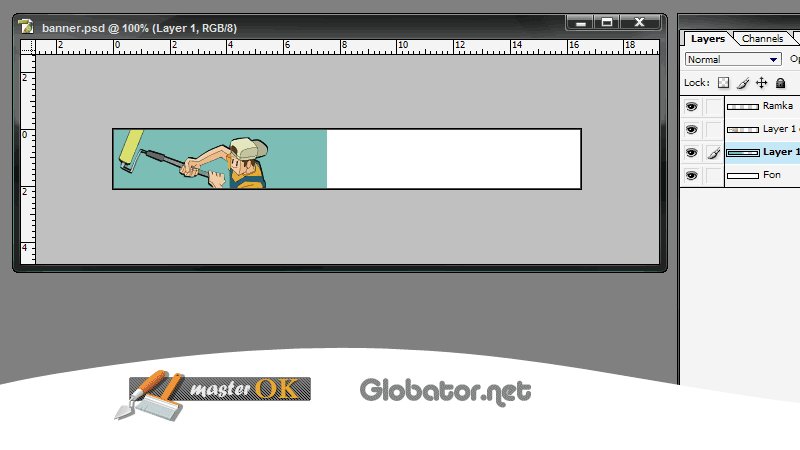
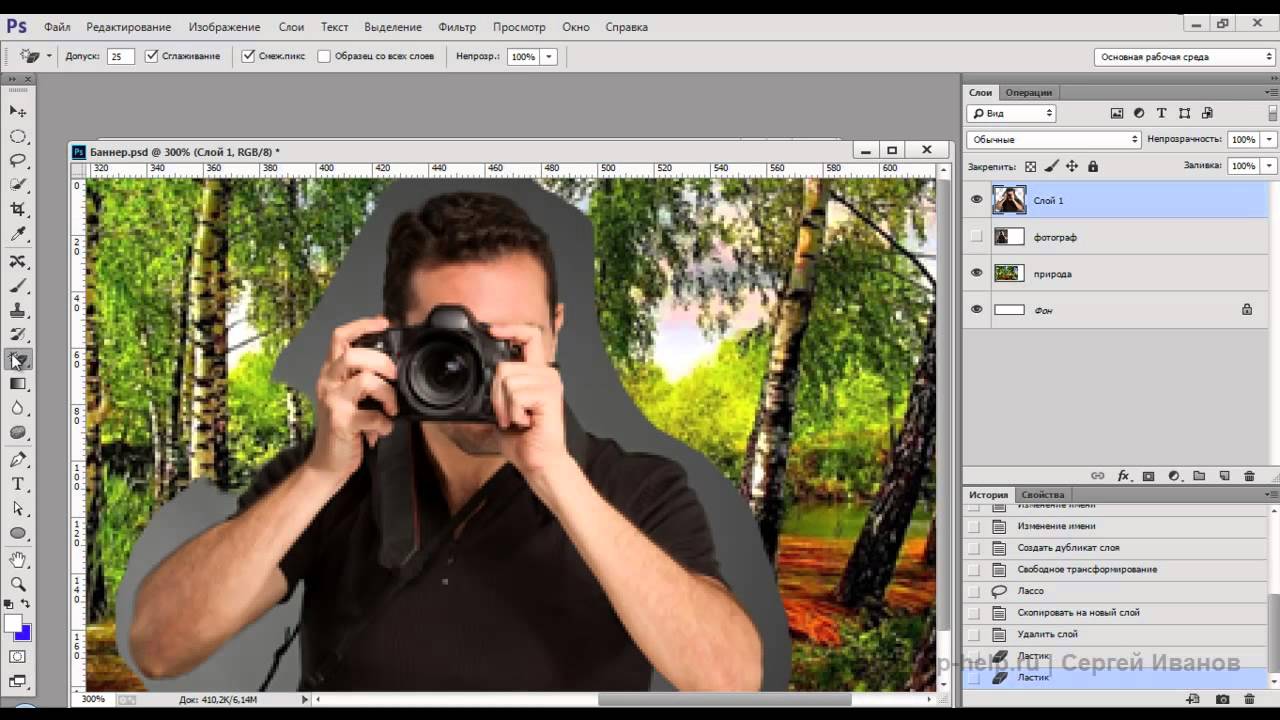
Вот у меня есть 2 изображения в фотошопе:
Теперь я делаю активным второе фото и нажимаю комбинацию клавиш CTRL +A для того, чтобы его выделить. Потом CTRL +С для того, чтобы скопировать слой. Дальше делаю активным первое изображения и нажимаю CTRL +U для того, чтобы вставить слой. Второе фото я могу закрыть, оно мне не нужно. Если вы создали больше изображений, то аналогично копируйте их и вставляйте.
В какой последовательности вы будете вставлять слои, в такой они потом будут показываться. Здесь очень важно все спланировать. Например, на первом слои можно написать: «как сделать красивый баннер» на втором — «бесплатно» на третьем — «в фотошопе» на четвертом «за 5 минут» :smile:. Потом второй слой нужно обязательно скопировать и вставить в первый, дальше третей в первый, и наконец, четвертый в первый. После этого второй третей и четвертый слои закрываем, так как они нам больше не нужны. У меня получилось только 2 слоя наложены друг на друга.
Здесь очень важно все спланировать. Например, на первом слои можно написать: «как сделать красивый баннер» на втором — «бесплатно» на третьем — «в фотошопе» на четвертом «за 5 минут» :smile:. Потом второй слой нужно обязательно скопировать и вставить в первый, дальше третей в первый, и наконец, четвертый в первый. После этого второй третей и четвертый слои закрываем, так как они нам больше не нужны. У меня получилось только 2 слоя наложены друг на друга.
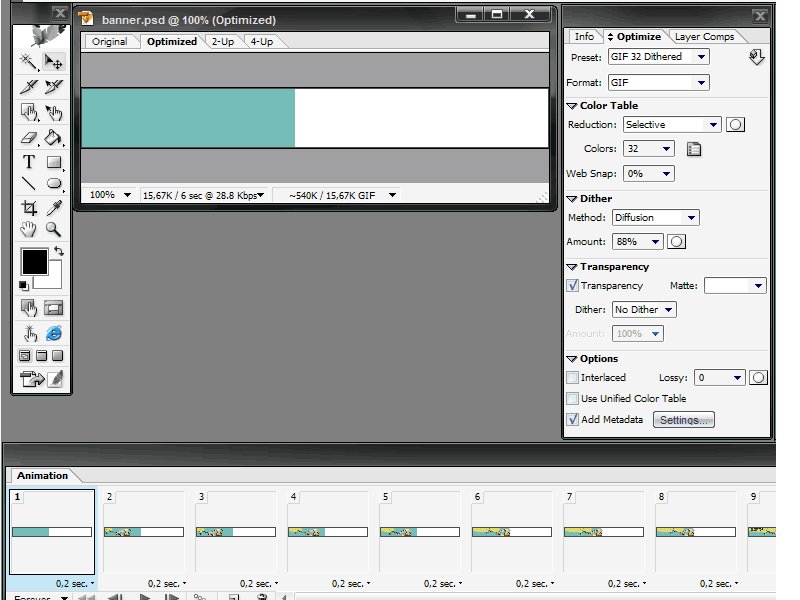
Сейчас нам нужно сделать так, чтобы эти изображения, когда мы их сохраним, поочередно менялись. Для этого нажимаем «Окно» -> «Анимация»:
Потом нажимаем в правом верхнем углу анимации на специальную кнопку и выбираем пункт «создать кадры из слоев»:
У нас открылись два слои, ниже которых мы можем заметить надпись «0 сек».
Это время, через которое слои должны меняться. Нажимаем на него и указываем нужное нам время, пусть будет 2 секунды:
И так нужно указать ниже каждого слоя. Можно сделать везде одинаковое время, а можно, например, между первым и вторим слоем указать 2 секунды, а между вторим и третьем 5 секунд (если у вас есть 3 слоя). Делайте, как считаете нужным.
Делайте, как считаете нужным.
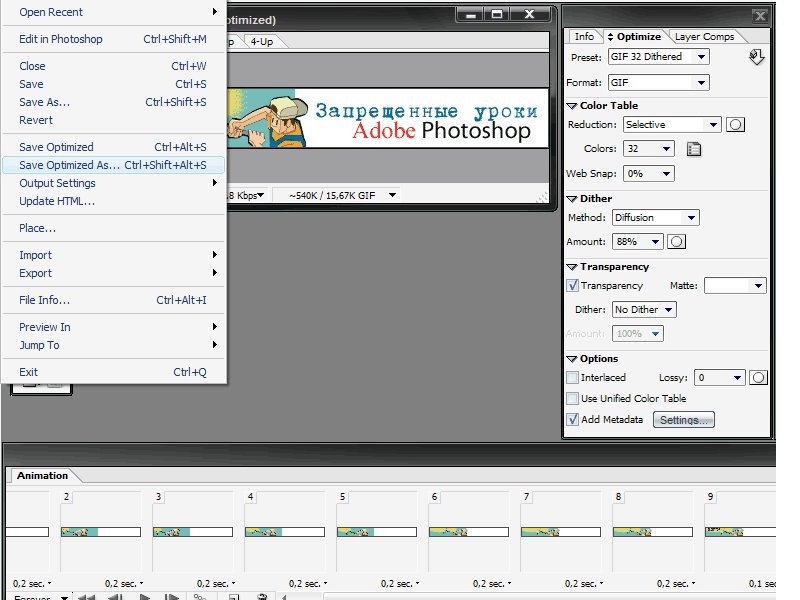
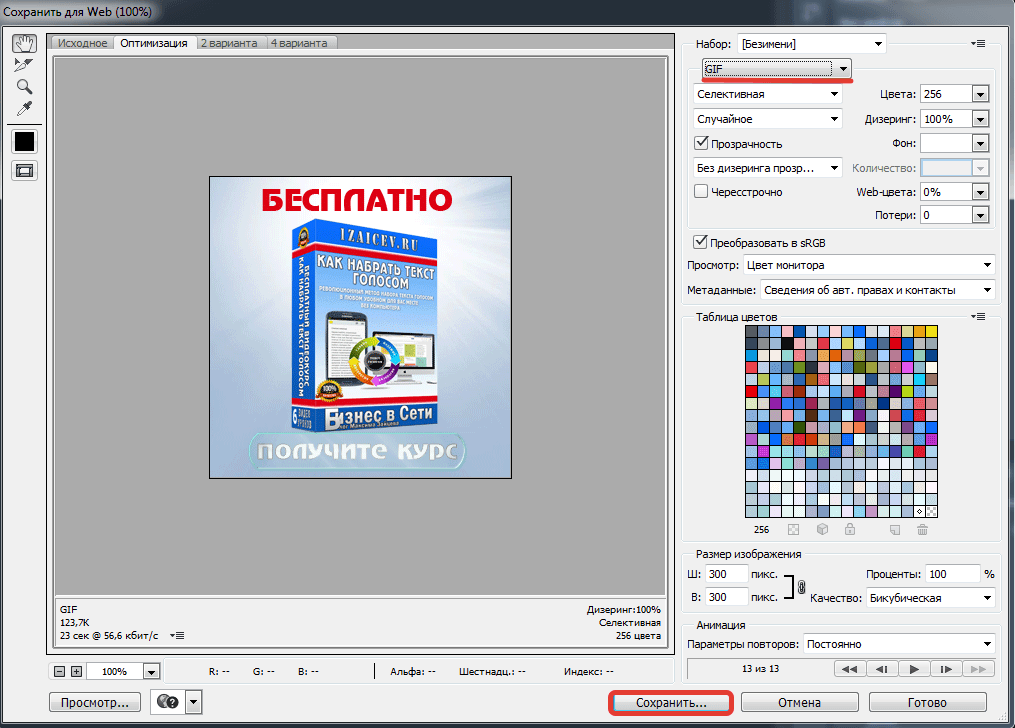
Вот и все, баннер сделан. Теперь просто сохраняйте его в gif – формате. Для этого нажмите («Файл» -> «Сохранить для web и устройств…») и укажите обязательно gif – формат, иначе баннер работать не будет.
После того как вы сохранили его можете открыть на компьютере и проверить. Если вы все сделали правильно, то картинки должны мигать через время, которое вы указали в анимации.
На этом все на сегодня. Теперь вы знаете, как сделать баннер в фотошопе для сайта. Всем пока ;-).
Узнайте как сделать баннер в фотошопе за короткое время
Самые маленькие баннеры размером 88х31 пикселей или же флеш-кнопки пользуются заслуженной популярностью. Они не занимают много места и меньше весят, поэтому веб-мастера сторонних сайтов охотнее размещают их на своих ресурсах, чем большие. С другой стороны  Яркая и броская Flash-анимация на маленьком поле выглядит не так эффектно как на большом и скорее раздражает посетителя, чем побуждает его сделать переход по баннеру.
Яркая и броская Flash-анимация на маленьком поле выглядит не так эффектно как на большом и скорее раздражает посетителя, чем побуждает его сделать переход по баннеру.
Разместить весь необходимый текст на 2728 пикселях так, чтобы он выглядел не просто хорошо, а хотя бы был читабельным — крайне сложная задача. Исходя из этих предпосылок создадим анимированный GIF-баннер в мощном графическом редакторе Photoshop. Выбор на него пал потому что в нем можно работать со слоями изображения и лучше корректировать промежуточные и конечный результат.
Если вам нужен отечественный или импортный электродвигатель, то SZEMO может обеспечить вас двигателями со стандартом ГОСТ и DIN. Но они занимаются не только производством и поставкой, но и обслуживанием данных двигателей. Это удобно в случае если при использовании двигателя нужно провести техническое обслуживание. Консультацию о покупке и техническому обслуживанию электродвигателей вы можете получить по федеральному номеру 8-800-550-00-93.
Создание баннера в фотошопе
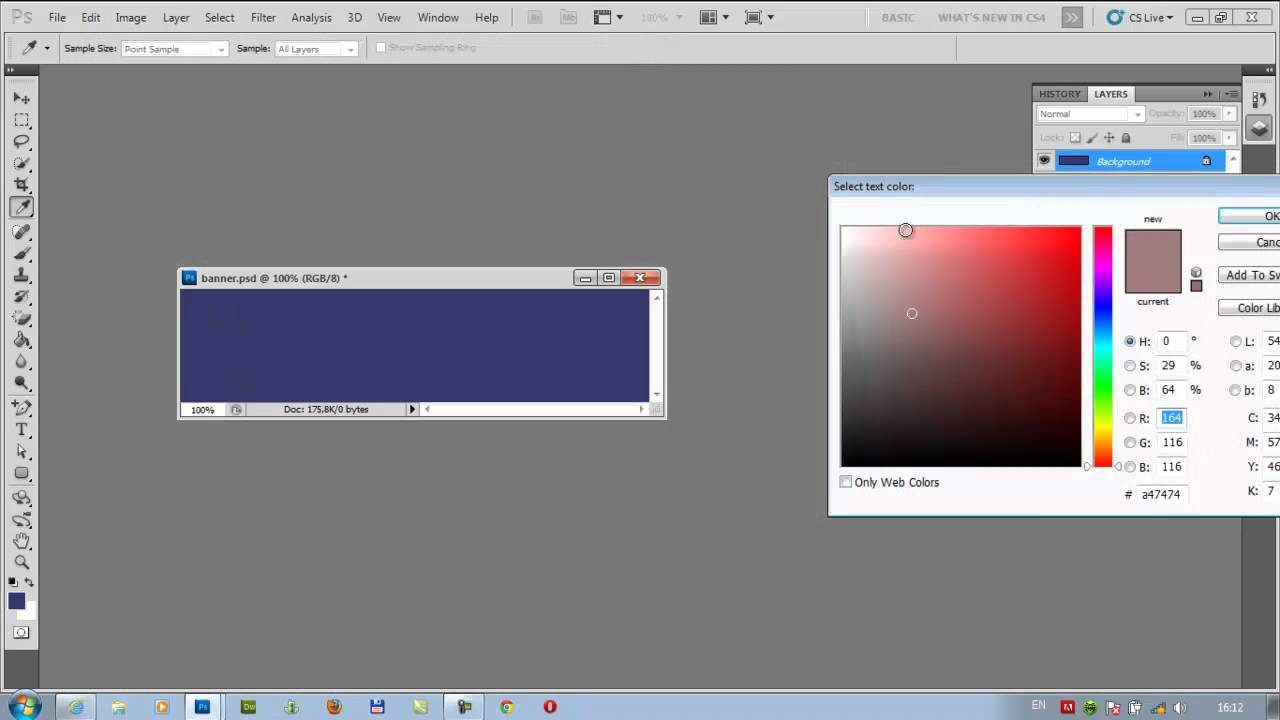
Открываем редактор, нажимаем «Файл» -> «Создать» и создаем новый документ с заданными параметрами.
Выбираем цвет фона удобным для Вас способом и применяем инструмент «Заливка».
Придаем баннеру эффект объемности. Для этого переключаемся с «Заливки» на «Градиент».
Чтобы лучше видеть результат, иногда удобно увеличить масштаб изображения с помощью навигатора.
У нас получился первый слой, назовем его «Фон». Для этого дважды щелкаем левой кнопкой мыши по слову «Слой 1» и переименовываем его. Затем делаем щелчок правой кнопкой по полю слоя и выбираем пункт «Параметры наложения…»
Здесь можно изменять исходный слой до неузнаваемости. В открывшемся окне слева доступен выбор стилей, а справа можно редактировать сами стили. Тут все зависит от вашего вкуса и фантазии.
Фоновый слой готов, переходим к созданию надписей. Для этого выбираем инструмент «Текст», выделяем мышкой область для текста и набираем его.
Для этого выбираем инструмент «Текст», выделяем мышкой область для текста и набираем его.
Получилось не очень красиво, но это не страшно. С помощью панели для работы с текстом надпись можно исправить, но в нашем случае лучше для этой цели пользоваться палитрой «Символ».
Используя, параметры наложения для текстового слоя делаем обводку текста выбранным цветом или же применяем любой другой стиль.
Получилось неплохо. В принципе это уже готовый статический баннер. Можно его сохранить в формат GIF и использовать, но анимированный будет смотреться лучше, к тому же в этом случае можно будет добавить еще одну или несколько надписей.
Для построения анимации воспользуемся кнопкой «Создание копии выделенных кадров» на шкале времени.
На первом кадре отключим видимость текстового слоя. Текст пропадет и на втором, так как это его копия. Затем включим текстовый слой на втором кадре. Зададим желаемое время показа каждого кадра, например 1-го – 1 сек., а второго 2 сек. Мы получили классический баннер «мигалку», но такие баннеры скорее раздражают посетителя сайта, чем побуждают его перейти по ссылке.
Для создания эффекта появления и исчезновения надписей воспользуемся функцией создания промежуточных кадров. По умолчанию их предлагается 5, но лучше сделать больше. В таком случае анимация будет более плавной. Время показа промежуточных кадров лучше выбрать минимальным или равным нулю, в противном случае баннер будет «играть» слишком долго, особенно если надписей несколько. Не забудьте отметить пункт «Все слои», иначе слой фона на промежуточных кадрах не будет виден.
С помощью кнопок навигации можем просмотреть результат и внести необходимые коррективы. Для создания эффекта затухания надписи нужно сделать копию первого кадра, перетащить ее мышкой в конец шкалы, выделить 2 последних кадра и снова воспользоваться созданием промежуточных кадров.
Для создания эффекта затухания надписи нужно сделать копию первого кадра, перетащить ее мышкой в конец шкалы, выделить 2 последних кадра и снова воспользоваться созданием промежуточных кадров.
Аналогичным образом создаются и анимируются другие текстовые слои. Если стили надписей баннера не будут различаться между собой, то очень удобно нажать правой кнопкой мыши на 1-й текстовый слой и выбрать пункт «Создать дубликат слоя», а затем, дважды щелкнув на пиктограмме «Т» дубликата, изменить текст следующей надписи. Первый текстовый слой при этом нужно сделать невидимым.
Однако если мы захотим сохранить созданный баннер привычным способом с помощью функций «Сохранить» или «Сохранить как…», то у нас ничего не получится. Вернее будет сохранен лишь один статический кадр. Для сохранения анимации необходимо выбрать пункт «Сохранит для Web…»
В открывшемся окне можно отрегулировать настройки выходного файла, используя предпросмотр в Фотошопе или браузере.
Теперь Вы знаете как сделать баннер в фотошопе. Оставьте отзыв о статье, мне очень важно Ваше мнение. Спасибо за внимание.
<href=»http://1000-k.ru/op/go/sergeydr/p/bannerel» target=»_blank»>
Как сделать баннер gif 🚩 гифка как сделать 🚩 Компьютеры и ПО 🚩 Другое
Откройте программу Paint, кликните по меню «Изображение» и выберите «Атрибуты». Укажите подходящие размеры баннера, например, 70 на 10 дюймов и нажмите кнопку «OK». Выберите инструмент «Текст», значок которого в виде буквы «А» расположен в левой стороне программы. Если панель инструментов отсутствует, откройте меню «Вид» и нажмите кнопку «Набор инструментов». Введите надпись баннера, например, «Добро пожаловать на сайт!». Перетащите текст мышкой в нужное место и отрегулируйте его размер, чтобы он красиво смотрелся на баннере.
Выберите инструмент «Аэрограф», который имеет значок баллончика, и выберите распылитель большого размера. Выберите подходящий цвет краски и выполните несколько мазков вокруг белого пространства баннера, добавив цветные конфетти. Вы можете изменять цвета краски или использовать другие доступные инструменты для добавления различных графических эффектов. В меню «Файл» выберите «Сохранить как». Укажите название баннера, выберите формат «GIF» и сохраните файл на вашем компьютере.
Выберите подходящий цвет краски и выполните несколько мазков вокруг белого пространства баннера, добавив цветные конфетти. Вы можете изменять цвета краски или использовать другие доступные инструменты для добавления различных графических эффектов. В меню «Файл» выберите «Сохранить как». Укажите название баннера, выберите формат «GIF» и сохраните файл на вашем компьютере.
Откройте Photoshop , перейдите в меню «File» и выберите «News». Назовите файл «GIFBanner» и установить размеры 8 на 2 дюйма, что наилучшим образом подходит для размещения в сети. Откройте меню «Mode» и нажмите «RGB Color». Выберите «White» в разделе «Contents» и нажмите «OK», чтобы создать рабочее пространство.
Выберите инструмент «Type», который имеет вид буквы «T». Укажите подходящий шрифт, размер и цвет в текстовой панели в верхней части экрана. Нажмите на баннер и введите нужное вам сообщение, после чего перетащите текст на подходящее место.
Нажмите на инструмент «Fill» и выберите «Pattern». Кликните по полю рисунка и выберите подходящий дизайн фона, например, в виде пузырьков или шахматной доски. Отредактируйте шаблон, опустив параметр «Opacity» до 20 процентов, чтобы фон был менее ярким, чем сообщение баннера. Кликните по белому пространству рисунка, чтобы установить выбранный фон.
Отредактируйте шаблон, опустив параметр «Opacity» до 20 процентов, чтобы фон был менее ярким, чем сообщение баннера. Кликните по белому пространству рисунка, чтобы установить выбранный фон.
Нажмите правой кнопкой на маленький значок с тремя линиями в правом верхнем углу меню «Patterns» и выберите «Flatten Image». Если вы не видите меню «Patterns», перейдите на вкладку «Window» и выберите «Show Layers» для активации скрытой панели. Откройте меню «Файл», выберите «Сохранить как», укажите «GIF» в качестве формата файла и сохраните его на компьютере.
Как создать анимированный баннер в Photoshop
Практически невозможно сделать два клика по Интернету, не увидев целого ряда анимированных рекламных объявлений, претендующих на ваше внимание. В то время как рынок онлайн-рекламы переполнен, медийная реклама продолжает оставаться популярной тактикой как для привлечения внимания к бренду, так и для увеличения трафика.
Статические рекламные баннеры работают нормально, но, приложив немного дополнительных усилий, вы можете создать анимированный баннер, который будет появляться на странице. Вот как это сделать в Photoshop за несколько простых шагов.
Вот как это сделать в Photoshop за несколько простых шагов.
Шаг 1
Откройте новый документ Photoshop шириной 300 пикселей и высотой 250 пикселей. Это размеры стандартного баннера. Поскольку баннер будет использоваться только в Интернете, мы можем сохранить разрешение 72.
Шаг 2
В этом примере я создам объявление для онлайн-продавца билетов с использованием изображения Shutterstock 129152783. Ваше изображение должно иметь жирные цвета и небольшое пространство, на котором вы можете разместить текст и кнопку.Разместите на баннере изображение продукта или услуги, которые вы продаете. При необходимости используйте функцию «Трансформировать» (Ctrl + T), чтобы увеличить или уменьшить размер изображения.
Шаг 3
Используйте инструмент «Пипетка» (I), чтобы подобрать жирный цвет вашего изображения, затем используйте инструмент «Прямоугольник со скругленными углами» (U), чтобы создать кнопку в нижней части вашего объявления.
Шаг 4
На панели «Слои» должен быть выделен новый слой-фигура. В раскрывающемся меню FX выберите Bevel and Emboss.Установите стиль на внутренний скос и глубину на 50%.
Шаг 5
Добавьте новый слой в файл и с помощью инструмента «Текст» (T) создайте кнопку CTA (призыв к действию).
Шаг 6
Затем создайте еще один новый слой и снова используйте инструмент «Текст», чтобы создать основное сообщение для вашего баннера. Помните, что у вас будет всего пара секунд, чтобы привлечь внимание пользователей, пока они просматривают страницы в Интернете, поэтому постарайтесь сделать этот текст кратким и по существу.
Шаг 7
Выберите «Окно»> «Анимация», чтобы открыть панель «Анимация» внизу экрана. Теперь мы собираемся создать несколько простых анимаций, чтобы ваш баннер ожил. Выбрав первый кадр анимации, переключите слой с кнопкой и оба текстовых слоя на невидимость.
Шаг 8
Создайте новый кадр на панели «Анимация». В рекламном баннере снова сделайте видимым слой основного сообщения.Сдвиньте текст вверх, чтобы вы могли видеть только последнюю строку. На панели «Слои» установите непрозрачность этого слоя на 40%.
Шаг 9
Создайте третий фрейм, сдвиньте текст вниз, чтобы большая часть текста была видна, и увеличьте непрозрачность слоя до 70%.
Шаг 10
Создайте новый фрейм и переместите текст сообщения в его окончательное место. Увеличьте Непрозрачность полностью до 100%.
Шаг 11
Создайте пятый фрейм и сделайте видимыми слои кнопки и текста кнопки.
Шаг 12
Вы увидите, что на каждом из ваших кадров под миниатюрой указано «0 секунд». В раскрывающемся меню установите для кадров № 1-3 значение 0,1 секунды; Кадр №4 — 0,5 секунды, а кадр №5 — 2 секунды. Щелкните значок «Воспроизвести» на панели анимации, чтобы посмотреть, как работает баннер, и при необходимости отрегулируйте время.
Щелкните значок «Воспроизвести» на панели анимации, чтобы посмотреть, как работает баннер, и при необходимости отрегулируйте время.
Шаг 13
Чтобы завершить создание баннера, выберите «Файл»> «Сохранить для Интернета и устройств».Во втором раскрывающемся меню сверху выберите GIF в качестве типа файла и нажмите «Сохранить».
Освоив эти основы, вы можете применить тот же метод к объявлениям разных размеров и дополнительным элементам в объявлениях. Ознакомьтесь с некоторыми вариантами ниже:
Изучите значки и графику для ваших собственных анимированных баннеров в лайтбоксе ниже »
Изображение вверху: векторные элементы навигации и значки от Darko1981
Изображения, использованные в этом сообщении:
Если вам понравился этот пост, загляните в наш блог о том, как выбрать эффективные изображения для вашей рекламы!
Как создать анимированный веб-баннер в Photoshop
Создание веб-баннеров — не самая гламурная работа в мире, но это то, что каждый дизайнер должен будет делать в какой-то момент своей карьеры, возможно, много раз. Хотя нет жестких правил, когда дело доходит до создания веб-баннеров, само собой разумеется, что шрифт должен быть большим, а сообщение ярким.
Хотя нет жестких правил, когда дело доходит до создания веб-баннеров, само собой разумеется, что шрифт должен быть большим, а сообщение ярким.
Поскольку мы это тоже анимируем, я бы предложил не более трех слайдов или анимированных элементов, поскольку люди просто не будут смотреть это. Мигающие элементы также могут помочь привлечь внимание зрителя.
Сделайте этот анимированный баннер для веб-сайта ниже…В течение следующих нескольких шагов я продемонстрирую, как настроить и создать простой анимированный веб-баннер, который после освоения будет легко применять к любой новой работе в будущем.
01. Настройте свой документ
Запустите Photoshop, перейдите к файлу> новый и выберите Интернет в раскрывающемся меню «Предварительные настройки». В раскрывающемся списке размеров выберите полноразмерный баннер или, если ваши размеры различаются, выберите нестандартный и вручную введите размеры в пикселях.
Если в меню просмотра выбрана привязка к границам документа, перетащите направляющие для привязки ко всем границам документа.
02. Добавление графических элементов
Теперь разместим основные элементы дизайна.В приведенном выше примере я вставил квадратный логотип T3, и когда я создавал направляющие, можно было изменить его размер и легко привязать к границам документа. Вставьте изображение со стрелкой, которое мы будем использовать позже, и с помощью инструмента набора текста установите сообщение для первого слайда. Вставьте любые изображения, которые вам нужны, а затем убедитесь, что вы правильно назвали все свои слои.
03. Создание дополнительных слайдов
Теперь просто скопируйте свой текстовый слой, отключите текстовый слой под ним и введите следующий этап сообщения, в данном случае «В ПРОДАЖЕ».Как только вы будете довольны тем, что у вас есть все элементы, объедините как можно больше слоев. Поскольку фон, логотип и изображение на обложке останутся статичными, мы можем объединить его, оставив четыре слоя: фон, слои текста и слой со стрелкой.
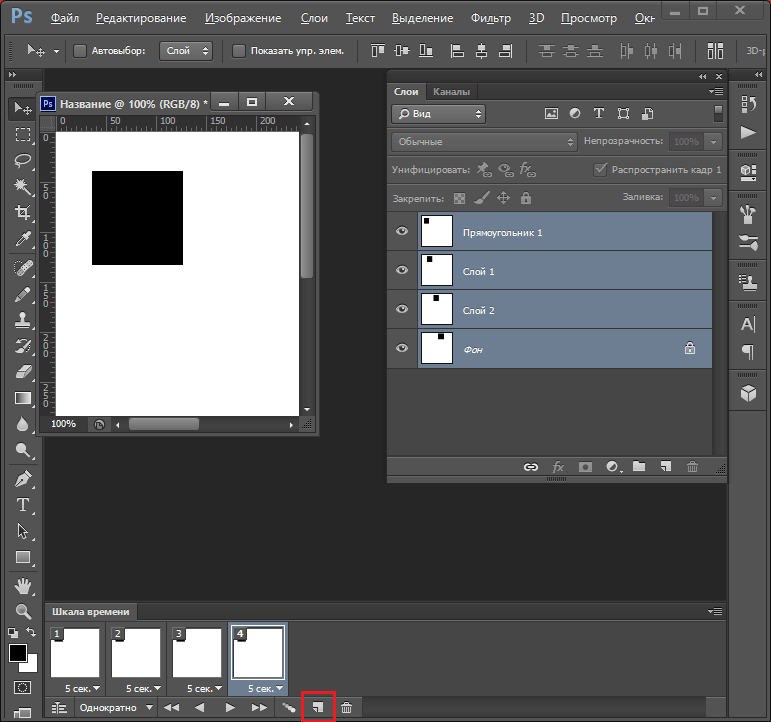
04. Создайте покадровую анимацию
Создайте покадровую анимацию
Теперь просто щелкните вкладку временной шкалы в нижней части окна или перейдите к окну> Временная шкала. Щелкните маленькую стрелку в центре окна и выберите «Создать покадровую анимацию», а затем нажмите кнопку.Теперь отключите все слои, кроме фонового слоя и первого слоя сообщения. Примените задержку в одну секунду к кадру из раскрывающегося меню небольшого кадра анимации. Теперь просто нажмите кнопку «дублировать выбранные кадры» на шкале времени, но выключите первое сообщение и включите второе сообщение. Повторите этот процесс для всех слоев, заканчивая слоем со стрелкой.
05. Заставьте стрелку мигать и настройте время
Чтобы стрелка мигала, просто нажмите «Дублировать выбранные кадры» на временной шкале и выключите стрелку.Установите время на 0,5 секунды и повторите процесс, включая и выключая стрелку на панели слоев, чтобы она выглядела так, как будто она мигает. Наконец, вы можете отрегулировать время, пока не будете полностью довольны. У людей очень короткая продолжительность концентрации внимания, поэтому нет смысла снижать частоту кадров, но им все равно нужно уметь ее читать.
У людей очень короткая продолжительность концентрации внимания, поэтому нет смысла снижать частоту кадров, но им все равно нужно уметь ее читать.
06. Сохранить для Интернета и устройств
Наконец, перейдите к «Сохранить для Интернета» и выберите GIF из раскрывающегося меню.Вы также можете немного снизить качество, чтобы уменьшить размер файла. Как только вы будете удовлетворены, сохраните гифку, а затем просто перетащите ее в веб-браузер, чтобы проверить.
Как сделать анимированный GIF в Photoshop
GIF-файлы есть везде. Некогда скромное анимированное изображение стало теперь неофициальным языком Интернета. GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, включая специализированные службы, такие как Giphy, и вы даже можете получить клавиатуры iOS и Android, которые ищут их по мере ввода.
Но ничто не сравнится с созданием собственного.Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать. Для этого примера мы будем создавать гифки в Photoshop CC.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это когда у вас есть видеоклип, которым вы хотите поделиться в Интернете. Конвертировать видео в GIF в Photoshop очень просто.
Конвертировать видео в GIF в Photoshop очень просто.
Начните с перехода к File> Import> Video Frames to Layers .Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете второй вариант, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Если вы выберете второй вариант, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор Ограничить каждые 2 кадра (или более) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлен флажок Make Frame Animation , затем нажмите OK .Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
Внизу экрана находится палитра Timeline .Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите кнопку Play внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Но для прямого преобразования видео в GIF просто нажмите кнопку Play внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как сохранить GIF в Photoshop
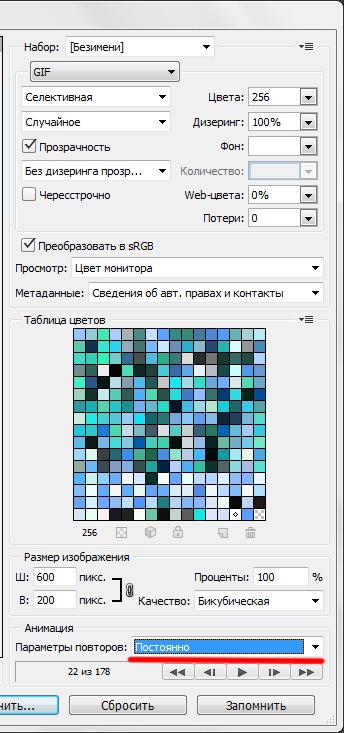
Перейдите в File> Export> Save for Web (Legacy) . В открывшемся окне установите для формата значение GIF, цветов с до 256 и уменьшите размер изображения до меньшего, чтобы уменьшить общий размер файла.
В открывшемся окне установите для формата значение GIF, цветов с до 256 и уменьшите размер изображения до меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите Сохранить , чтобы создать свой GIF.
Создание GIF из неподвижных изображений вручную
Если у вас нет видео для использования в качестве основы GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Начать работу можно двумя способами:
Начать работу можно двумя способами:
- Если вы уже сделали изображения для своей анимации, импортируйте их, перейдя в File> Scripts> Load Files into Stack .Нажмите Обзор , затем выберите все нужные изображения и нажмите OK . Затем каждое изображение будет размещено на отдельном слое в одном файле.

- Если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна располагаться на отдельном слое.
Теперь вы готовы к созданию анимации.
Анимируйте свой GIF
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой вашего изображения, для которого установлено значение Visible , будет включен в этот кадр. Слои, для которых установлено значение , Скрытый , не будут включены в кадр.
Когда вы вручную создаете кадр в анимации, каждый слой вашего изображения, для которого установлено значение Visible , будет включен в этот кадр. Слои, для которых установлено значение , Скрытый , не будут включены в кадр.
Для первого кадра вы можете установить для фонового слоя значение «Видимый», а для всех остальных слоев — «Скрытый». Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите Create Frame Animation . Это создает первый кадр вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью этого кадра, сняв отметку со значков Eye .
В центре открывшейся панели нажмите Create Frame Animation . Это создает первый кадр вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью этого кадра, сняв отметку со значков Eye .
Теперь нажмите кнопку New Frame , которая будет дублировать предыдущий кадр. Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока не добавите все нужные кадры в свой GIF.
Завершение матча
В завершение установите Frame Delay — это, по сути, частота кадров. Щелкните первый кадр, затем щелкните последний кадр, удерживая нажатой клавишу «Shift». Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Щелкните первый кадр, затем щелкните последний кадр, удерживая нажатой клавишу «Shift». Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Наконец, установите Looping Options , которые вы найдете в нижней части панели Timeline. Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Теперь нажмите кнопку Play в нижней части экрана, чтобы просмотреть свой GIF.Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и настраивая видимые слои (вы также можете настроить непрозрачность или выполнить другие более сложные настройки).Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете счастливы, вы можете перейти к разделу «Сохранение GIF».Или читайте дальше, чтобы улучшить анимацию.
Расширенная анимация с анимацией
Photoshop поддерживает мощную функцию анимации под названием tweening .Это позволяет создавать более плавные анимации за счет автоматического создания переходных кадров между двумя существующими кадрами. Например, предположим, что вы хотите, чтобы слой постепенно усиливался. Вы должны создать один кадр с этим слоем, установленным на Скрытый, а другой — на Видимый. И тогда вы должны промежуточных кадров между этими двумя кадрами.
В нашем примере мы будем выполнять промежуточную анимацию между всеми кадрами, чтобы придать нашему звездному небу больше эффекта мерцания.
Сначала выберите первый кадр и нажмите кнопку Tween на панели инструментов в нижней части панели «Таймлайн».
В открывшемся диалоговом окне установите Tween с до Next Frame и Frames, чтобы добавить к желаемому количеству переходных кадров.Более высокое значение означает более плавный, но более медленный эффект. Щелкните OK , чтобы сгенерировать новые кадры.
Теперь повторите процесс для других созданных вами оригинальных кадров.Когда вы получите последний, вы можете установить Tween с до First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Нажмите кнопку Play , чтобы просмотреть эффект.
Сохранение GIF
Когда вы закончите, вы должны сначала сохранить свой файл в формате.Формат PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Перейдите в File> Export> Save for Web (Legacy) .В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете захотеть изменить, включают Размер изображения и Параметры зацикливания , если вы не делали этого раньше.
В окне предварительного просмотра отображается размер файла при его сохранении.Вы также можете нажать кнопку Preview , чтобы протестировать анимацию в окне браузера.
Наконец, нажмите Сохранить , чтобы сохранить GIF.
Другие способы создания GIF
Создавать гифки в Photoshop очень просто.Но что делать, если у вас нет фотошопа? Это не значит, что вас нужно исключить.
Ознакомьтесь с нашим руководством по превращению серийных фотографий iPhone в GIF-файлы или созданию GIF-файлов, когда у вас нет навыков.Вы также можете узнать, как конвертировать изображения в видео.
Что такое векторный файл?
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Ещё от Andy BettsПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Руководство для начинающих маркетологов — Econsultancy
Недавно я написал о 10 брендах, использующих красивые креативные GIF-файлы для повышения видимости и качества их контента.Многие из этих хорошо зарекомендовавших себя брендов имеют полноценный дизайнерский отдел, работающий за кулисами, чтобы создать безупречные образцы, которые я нашел. Если вы работаете в небольшой компании или стартапе, возможно, вы не рассматривали создание брендированных GIF-файлов в рамках своей стратегии контент-маркетинга.
На Фестивале маркетинга 2018 Рэйчел Залта, руководитель отдела исследований и аналитики Taboola, рассказала о расшифровке психологии видео и движущихся изображений в контент-маркетинге. Согласно Zalta, наш мозг обрабатывает движущиеся изображения в 600 000 раз быстрее и находит, что их в шесть раз легче запоминать по сравнению с текстовым контентом.Поэтому неудивительно, что крупные и малые бренды пытаются вмешаться в жизнь.
Хотя всегда хорошо показывать свою беззаботную сторону с помощью гифок и мемов в социальных сетях, это не обязательно выделит вас из толпы, если вы просто выберете из того, что есть. На самом деле, более вероятно, что вы потеряетесь среди миллионов других пользователей, которые разместили тот же GIF за последние несколько секунд. Вместо того, чтобы пытаться установить слабую связь между GIF-изображением лягушки Кермита и вашим последним товарным предложением, почему бы не сделать его на заказ?
Будь то недостаток рабочей силы или недостаток творчества, вам не нужно быть экспертом в области дизайна, чтобы создавать простые привлекательные GIF-файлы, которые могут добавить новое измерение в ваши социальные каналы, веб-сайт или электронную почту. маркетинговые кампании.В этой статье я покажу, как их сделать.
NB, как следует из названия, это будет базовое руководство, в котором основное внимание уделяется самым простым методам, которые помогут вам начать работу в мире создания GIF. К сожалению, я не буду учить вас создавать симпатичных анимированных персонажей или что-то в этом роде.
Покроем:
- Текстовые GIF-файлы
- Создание GIF из видео
- Покадровая анимация GIF с фотографиями: слайд-шоу
- Покадровая анимация GIF с фотографиями: рассказывание историй
- Другие советы и полезные ссылки
Кто хочет начать?
Как сделать GIF: 4 проверенных метода
Если вы в 2019 году пользуетесь социальными сетями, вам нужно знать, как создавать GIF.GIF-файлы полезны для создания привлекательной рекламы или общения с вашими подписчиками через моменты из поп-культуры.
Думайте о гифках как о промежуточном звене между изображениями и видео. Основное преимущество использования GIF-файлов заключается в том, что вы можете мгновенно рассказать историю или выделить точку. Кроме того, это небольшие файлы для загрузки, поэтому они идеально подходят для мобильных устройств.
GIF-файлов стали очень популярными в последние годы. GIPHY, одна из самых популярных баз данных GIF в Интернете, утверждает, что у нее более 300 миллионов активных пользователей в день.В 2018 году Google купил Tenor, приложение для клавиатуры и архив GIF, призванное помочь пользователям находить нужные им GIF. Tenor обрабатывает более 400 миллионов запросов в день в формате GIF.
Эта статья покажет вам, как создать GIF четырьмя различными способами. Добавьте их в свои сообщения в социальных сетях, чтобы порадовать и заинтересовать своих подписчиков.
Приступим.
Содержание
Как создать GIF в Photoshop
Как сделать GIF из видео YouTube
Как сделать GIF на мобильном телефоне
Как создавать GIF-файлы для записи экрана
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Как создать GIF в Photoshop
Примечание: все скриншоты, используемые в этой статье, взяты из Adobe Photoshop CC 2018 (выпуск 19.1.2).
Вы можете использовать Photoshop для объединения изображений в GIF. Для создания следующего GIF-изображения Фергус Бэрд использовал 20 фотографий, сделанных в Photo Booth.
Вы также можете использовать короткий видеофайл для создания GIF в Photoshop.Процесс почти такой же; изменится только первый шаг.
Выберите свое приключение:
Если вы начинаете с серии фотографий, начните с Step 1A .
Если вы конвертируете видео в GIF с помощью Photoshop, начните с , шаг 1B .
1А. Начиная с фотографий: загрузите свою колоду фотографий в Photoshop
.В Photoshop перейдите в Файл> Стек> Загрузить файлы в стек. Нажмите Обзор , затем выберите фотографии («слои»), которые вы хотите использовать, щелкнув по всему списку, удерживая клавишу Shift.Каждая из этих фотографий будет одним кадром в вашем GIF.
Совет: Если вы хотите сэкономить время спустя, пронумеруйте свои файлы (например, 001, 002, 003), чтобы они располагались по порядку.
Экран «Загрузить слои» должен выглядеть так, как показано ниже. Щелкните OK и переходите к шагу 2!
1Б. Начиная с видео: загрузите видеофайл в Photoshop
Чтобы превратить короткое видео в GIF с помощью Photoshop, вам нужно создать слои из существующих видеокадров.Сначала щелкните File> Import> Video Frames to Layers…
Появится новое окно с вопросом, какую часть видео вы хотите импортировать. Вы можете выбрать диапазон, используя ползунок под видео.
Затем укажите Photoshop, сколько кадров нужно импортировать. Нет необходимости импортировать каждый кадр для создания GIF. В данном случае мы импортировали один из трех кадров и только половину видеоматериала. Когда все будет готово, нажмите ОК .
После того, как вы импортировали видеофайл в слои, перейдите к Шагу 4 .
2. Создайте временную шкалу для вашего GIF
В меню «Окно» прокрутите вниз и щелкните Временная шкала .
Под первым изображением в списке появится небольшое поле: Создать временную шкалу видео . Щелкните здесь и измените его на Create Frame Animation .
3. Преобразуйте слои фотографии в набор циклических кадров анимации
В правом верхнем углу панели «Временная шкала» вы увидите небольшое гамбургер-меню (обведено желтым).
Щелкните меню гамбургера, прокрутите вниз и щелкните Make Frames From Layers .
На панели «Временная шкала» теперь будут последовательно отображаться кадры анимации. Вы можете перетащить их, чтобы изменить их порядок.
Нажмите треугольный значок Play (обведен красным ниже), чтобы получить представление о том, как будет выглядеть ваш GIF. Также убедитесь, что Forever выбран в раскрывающемся меню слева (обведено желтым), в противном случае ваш GIF будет зацикливаться только заданное количество раз.
4. Экспортируйте ваш GIF
Щелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Вы попадете в это меню ниже. Выглядит немного подавляюще, но не волнуйтесь. В меню «Preset» выберите GIF 128 Dithered .
Затем измените настройку цветов на 256 (максимальное количество для GIF).
Теперь вы готовы экспортировать GIF.
Чтобы посмотреть, как это получилось, нажмите Preview… в нижнем левом углу.Он откроет ваш браузер по умолчанию и запустит циклический предварительный просмотр вашего GIF.
Затем нажмите Сохранить… , чтобы назвать файл GIF, и загрузите GIF на свой компьютер.
И все! Поздравляю! Вы умеете делать GIF в фотошопе.
Как сделать GIF из видео на YouTube
Если у вас нет доступа к подписке на Adobe Creative Suite, не отчаивайтесь: есть несколько способов сделать кошку гифкой.
1.Зайдите на GIPHY.com и нажмите Create
2. Добавьте веб-адрес видео, которое хотите преобразовать в GIF
3. Найдите часть видео, которую хотите снять, и выберите длину
Выбор большей продолжительности в верхнем ползунке добавит больше времени после «времени начала», которое вы выбрали в нижнем ползунке.
4. Необязательный шаг: украсить свой GIF
Здесь есть множество вариантов.Вы можете добавить текст или оживить GIF с помощью наклеек, фильтров или даже нарисованных от руки аннотаций. Я ничего не добавил, потому что ребенок, которого хлопнула кошка по телу, действительно говорит сам за себя.
5. Необязательный шаг: добавьте хэштеги в ваш GIF
Добавьте хэштеги, если хотите, чтобы люди нашли ваш GIF и широко распространили его. Включите в список название вашего бренда и несколько общих связанных терминов, чтобы его можно было легко найти. Подумайте, что бы вы искали, если бы пытались найти этот GIF в спешке.
6. Загрузите свой GIF в GIPHY
И готово! Чтобы включить GIF в свои сообщения в социальных сетях, просто вставьте ссылку Giphy или загрузите файл Giphy и прикрепите его.
Вы можете выполнить те же действия, чтобы загрузить созданный вами GIF. Просто добавьте ссылку на URL-адрес GIF вместо ссылки на видео YouTube в начале. Вы также можете использовать эти шаги для создания GIF из вашего собственного видео — просто начните с загрузки его на YouTube.
Как сделать GIF на мобильном телефоне
Мобильные приложения, такие как GIPHY Cam, позволяют создавать GIF-файлы на вашем телефоне. Они чрезвычайно просты в использовании: если вы когда-либо использовали Snapchat, вы можете справиться с GIPHY Cam. Если вы не использовали Snapchat… вы все равно можете работать с GIPHY Cam.
1. Запустите приложение и запишите свой GIF
Нажмите кнопку фото, чтобы сделать короткую серию фотографий, или удерживайте ее, чтобы сделать снимок более длинным.
2. Необязательный шаг: выберите фильтр или добавьте стикеры / текст
3.Сохраните свой GIF и поделитесь им со всем миром
Как создать GIF для записи экрана
Такие приложения, как GIPHY Capture, ScreenToGif, LICECap и GifCam, позволяют создавать GIF-изображения ваших действий на экране. Это отличный вариант, если вы пишете небольшую обучающую статью (например, для справочного центра в Интернете) и хотите визуально показать шаги.
1. Запустите программу записи экрана в формате GIF
Когда вы запустите программу, вы увидите оверлей записи, как показано в красной области на снимке экрана ниже.
2. Натяните маску на область, которую вы хотите записать
С помощью GIPHY Capture вы можете записывать все, что находится в наложении записи (опять же, обведено красным). Чтобы увеличить эту область, щелкните и перетащите правый нижний угол (обведен желтым).
3. Запишите свои действия на экране
Нажмите круглую красную кнопку в центре для записи, затем нажмите ее еще раз, чтобы остановить запись. Вы должны увидеть миниатюру вашего GIF-изображения, всплывающего на панели под наложением записи.
4. Настройте параметры GIF
Сверните область записи и посмотрите меню опций GIF. Здесь вы можете настроить свой GIF, включая тип цикла (нормальный, обратный или пинг-понг), размер пикселей и частоту кадров. Перетащите вкладки слева или справа, чтобы обрезать GIF. Вы также можете добавлять подписи из этого меню. Просто щелкните подписей рядом с опциями .
Когда вы будете готовы, вы можете нажать синий Рассчитать размер текста , чтобы получить представление о том, насколько велик будет ваш файл GIF.Менее 3 МБ идеально подходит для быстрой загрузки.
5. Сохраните GIF
Вы можете сохранить свой GIF-файл на свой компьютер или, в случае GIPHY Capture, загрузить его прямо в онлайн-архив GIPHY.
Как бы вы ни решили использовать GIF в своей маркетинговой стратегии — социальной или иной — убедитесь, что ваш подход тщательно продуман и соответствует ценностям вашего бренда. И не забывайте получать от этого удовольствие!
С помощью Hootsuite вы можете добавлять свои недавно созданные веселые гифки в сообщения в социальных сетях.Легко управляйте своими социальными каналами и привлекайте подписчиков из разных сетей с единой панели управления. Попробуйте бесплатно сегодня.
Начало работы
Руководство для новичков по созданию баннеров в Photoshop
Один из самых больших недостатков партнерской деятельности — это то, что вам необходимо обладать широким набором навыков, и вам нужно часто приобретать новые по мере изменения ситуации. Один из таких навыков — дизайн. Вам потребуются базовые знания, чтобы создавать свои собственные баннеры, но здесь мы сосредоточимся на количестве, а не на качестве, чтобы создать несколько идеально подходящих баннеров, быстро и бесплатно.
Вы должны знать, что прохождение пары руководств и баннеров не сделает вас дизайнером; вы не сможете овладеть этим ремеслом за такой короткий промежуток времени. Вот почему оплата профессиональному дизайну за качественную работу и решения стоит денег.
Но можно добиться неплохих результатов и самому, если начать с некоторых простых задач, таких как создание баннера или Call To Action . Таким образом вы сэкономите деньги, которые сможете инвестировать в рекламу или что-нибудь еще, что принесет вам больше доходов.
Теперь, чтобы действительно оптимизировать рабочий процесс создания баннеров, вам понадобится система. Процесс дизайна — это не бездумное выполнение задачи; он требует прежде всего исследования и анализа. Чем крупнее проект, тем больше времени вам нужно потратить на эти два этапа, чтобы создать качественный и эффективный дизайн.
Также важно поставить перед началом работы несколько целей. В нашем случае создание баннеров не является актуальной целью — нам нужно быть более конкретными.При постановке целей вам необходимо установить их так, чтобы их можно было измерить; в противном случае вы просто создаете задачу « сделать» .
Итак, нашей целью для этой задачи будет: разработать рабочий процесс для создания визуально привлекательных баннеров в кратчайшие сроки. Помните, что если вы передадите эти баннеры на аутсорсинг, это сэкономит ваше время. И если это время для вас дороже, чем цена, это нормально и разумно передать на аутсорсинг. Но в нашем случае, допустим, вы только начинаете и у вас есть время, но даже в этом случае вы не хотите тратить на них слишком много времени, так как это не будет продуктивно.
ПРИМЕЧАНИЕ О ЧТО НИЖЕ
Я не только покажу вам , как создать баннер быстро и эффективно, я объясню , почему — это хорошая идея, а — какое влияние некоторые решения, которые мы принимаем, могут повлиять на ваш партнерский бизнес.
В конце этой статьи я надеюсь, что вы приобретете гораздо более полезный навык, чем просто создание баннера. И что вы сможете использовать этот новый навык для решения любых проблем, которые могут у вас возникнуть.Это должно помочь вам думать умный .
НАСТРОЙКА ДОКУМЕНТА
Давайте запустим Photoshop и начнем создавать вещи по частям. Прежде всего, создайте новый файл в Photoshop с этими настройками ниже.
Мы начнем с простого баннера размером 300×250 пикселей. Нажмите кнопку «Создать» и найдите панель Layers на правой боковой панели Photoshop (вы также можете перейти в окно Window> Layers или использовать F7 для отображения панели).Затем нажмите на «дополнительное меню» в правом верхнем углу этой панели.
Нажмите «Монтажная область из слоев» . Это создаст артборд — страницу с размером нашего баннера 300×250 пикселей. Мы добавим в этот файл баннеры всех размеров, которые нам нужны.
Мы уже сэкономили время, сделав это таким образом, поскольку нам нужно только открыть и работать с одним файлом и одним файлом.
Теперь сосредоточьтесь и подумайте о долгосрочной перспективе.
Позже мы оптимизируем весь файл для создания баннеров и будем использовать «Смарт-объекты», чтобы легко переключать контент, например логотипы и т. Д.Это отличный помощник, если вы хотите изменить одну или две вещи, скажем, 20 файлов баннеров PSD. Вам не нужно открывать каждый файл и вносить эти изменения по отдельности, поскольку это отнимет у вас много драгоценного времени.
Рекомендуется отслеживать время, которое вы тратите на задачи (вы можете использовать приложения для отслеживания времени, которые помогут сделать это плавным и быстрым). В течение месяца после сбора данных о задачах и времени вы сможете увидеть, где можно сэкономить и использовать это время с большей пользой, например, для увеличения трафика или создания контента.
Допустим, вы тратите 40% своего времени на разработку баннеров, но зарабатываете только 10% своего дохода от этих баннеров; вы явно тратите слишком много времени, а отдачу слишком мало. Вам нужно обратить внимание на то, что, например, отнимает 20% вашего времени в месяц, но приносит 40% дохода.
И использование этой стратегии для других ваших задач означало бы, что вы действительно могли бы увеличить свой доход, просто более эффективно используя время. Сосредоточьтесь на задачах, которые приносят больше денег, и отдавайте на аутсорсинг услуги, которые вам все еще нужны, но отнимают у вас слишком много времени.
Чтобы лучше использовать свое время, вам нужны данные: вам нужно отслеживать время, необходимое для выполнения различных задач. Вот несколько инструментов, которые могут вам в этом помочь:
Теперь вы можете подумать, что это требует дополнительной работы для вас. И это правда; оно делает. Однако, если все делать правильно, это может занять у вас всего пару минут в день. Вам нужно посмотреть на эти вещи в долгосрочной перспективе — вы не должны участвовать в партнерской игре ради быстрых денег. Это марафон, и после того, как вы пробежите все эти мили, вас ждут отличные награды.
СОЗДАНИЕ НОВЫХ АРТБОНОВ
Назовите только что созданный артборд «300 × 250», который соответствует размеру баннера. Это поможет вам организовать все размеры баннеров.
Теперь давайте добавим еще одну монтажную область для баннера размером 728×90 пикселей. Снова выберите «Дополнительные параметры» меню в правом верхнем углу панели « слоев» .
Но на этот раз выберите ‘New Artboard’ .
В новом всплывающем окне добавьте следующие настройки:
Теперь у вас должно быть два артборда, например:
Не стесняйтесь создавать артборды других размеров, например 160 × 600, 120 × 600 , 468 × 60, 300 × 100.
Теперь перетащите свой логотип на монтажную область. Рекомендуется ширина 300 пикселей.
В панели « Layers» у вас должен быть слой логотипа на монтажной области. Теперь щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект» .
Это преобразует логотип в смарт-объект, который имеет новый значок на панели « слоев» . Смарт-объекты создают экземпляр вашего слоя с логотипом, который вы можете изменить, не разрушая исходный слой.Вы также можете продублировать этот слой, дважды щелкнуть по нему и изменить его содержимое, и он автоматически обновит все связанные с ним экземпляры.
Теперь вам нужно расширить свой кругозор — подумать и заглянуть на пару шагов вперед в будущее. Вы видите, к чему это ведет? Теперь вы собираетесь дублировать этот смарт-объект на каждую монтажную область, чтобы в следующий раз, когда вы создадите новый баннер, вам просто нужно было дважды щелкнуть по одному экземпляру, чтобы открыть его. Затем вы можете изменить его содержимое на новый логотип, сохранить его, и он автоматически обновит все остальные баннеры.
Это значительно сэкономит вам время. И вы можете сделать то же самое с изображением продукта, кнопкой, цветом фона, цветом границы и даже текстом. И не только для этого проекта: вы уже проделали тяжелую работу, поэтому любые дополнительные коллекции баннеров, которые могут вам понадобиться, отнимут у вас немного времени.
Если раньше на создание баннеров у вас уходил один час, а на семь в неделю, то это семь часов в неделю. В то время как использование этого метода займет около 14 минут. Что вы будете делать с другими только что набранными вами шестью часами? Вы можете сосредоточиться на задачах, в которых действительно хороши, и принести больше денег.
В зависимости от формы изображения продукта или вашего логотипа вам все равно может понадобиться настроить их, но это не займет много времени. Можно даже сказать, что это генератор баннеров — с его помощью так просто создавать новые баннеры!
Итак, теперь у вас должно быть базовое представление о том, как создать баннер в Photoshop. Я показал вам, как использовать некоторые простые и базовые инструменты, которые могут существенно повлиять на вашу работу.Можно сказать, что вы только что разработали два элемента. Один — это баннер, а другой — рабочий процесс. Дизайн не всегда должен быть визуальным; это может быть сам процесс, который «спроектирован».
Я хочу, чтобы вы поразмыслили над этим подходом, так как это точное мышление может быть применено к любой проблеме, которая может у вас возникнуть. Вам следует потратить некоторое время и собрать данные, а затем предложить решение или прототип рабочего процесса. А затем настройте его. Вначале на выполнение этой задачи может уйти больше времени, но в долгосрочной перспективе вы сэкономите время и деньги.
Если вы изучите и усвоите этот навык, он принесет вам гораздо больше пользы, чем бесплатный инструмент для создания баннеров Photoshop , которым я поделюсь с вами ниже.
Благодарим за то, что вы придерживались этих шагов выше. Как видите, изучение того, как использовать инструменты, и знание того, как проектировать, — это два совершенно разных процесса, и понимание того, что делать с одним-двумя (или 10) инструментами, не делает вас дизайнером. Вот почему профессию дизайнера иногда понимают неправильно, и люди могут получить дешевую (и плохую) работу.И почему такие услуги, как Fiverr, отлично подходят для более крупных и сложных дизайн-проектов.
ЗАВЕРШЕННЫЙ ФАЙЛ PHOTOSHOP ДЛЯ СОЗДАНИЯ БАННЕРОВ
Теперь вы знаете основы того, как это было построено, и можете настроить его в соответствии с вашими потребностями. Это действительно простые баннеры, но в них есть все необходимые элементы для работы. Вы также должны иметь возможность добавлять любые другие размеры, которые хотите, но основные стандартные по умолчанию уже есть.
Чтобы сэкономить вам еще больше времени, я уже добавил логотип, текст, продукт и даже цвета к баннерам, поскольку их настройка немного сложна.Так что все, что вам нужно сделать, это просто загрузить файл.
Загрузите «Бесплатный генератор баннеров Photoshop»
А вот небольшой видеоролик о том, как его использовать, поскольку видео может показать это намного лучше, чем скриншоты. В нем я создаю восемь новых баннеров для браузера Google Chrome за 1 минуту 36 секунд.
Вот еще несколько пояснений к видео:
Зеленые слои предназначены для двойного щелчка и изменения; вы можете увидеть ресурсы баннера в левой части файла.Когда вы что-то там меняете, баннеры с правой стороны обновляются. Текст лучше размещать в середине смарт-объекта.
ЭКСПОРТ БАННЕРОВ
Последнее, что вам нужно знать, это как экспортировать баннеры. Нажмите File> Export> Artboards to Files.
И используйте настройки ниже, чтобы экспортировать монтажные области в баннеры.
Откройте папку, в которую вы экспортировали файлы, и удалите активы (вы можете настроить префикс имени файла).
Вот и все; наслаждайтесь своими баннерами.
ЧТО СЛЕДУЕТ ДУМАТЬ
Постарайтесь подумать, как бы вы применили это мышление и процесс к другим трудоемким задачам. Разработайте способы автоматизации некоторых задач: если у вас есть тысячи изображений, и вы хотите изменить их размер или оптимизировать, Photoshop может сделать это автоматически и даже добавить водяные знаки.
Но, в конце концов, инструменты — это всего лишь инструменты, и все зависит от вас и вашей способности создавать что-то с их помощью.Вы можете быть очень плохими в некоторых вещах или просто лениться, и никакой дорогой инструмент в мире вам не поможет. Но если у вас есть цель и вы хотите создавать что-то новое, любой инструмент поможет вам в этом. И помните, что не всегда есть , один инструмент , который используется для , один инструмент .
Также не зацикливайтесь на вещах и не усложняйте их. Всегда старайтесь думать на пару шагов вперед, как одно изменение в вашем рабочем процессе может повлиять на будущие задачи. Вы не хотите улучшать одну задачу только для того, чтобы обнаружить, что вы утроили время выполнения другой задачи!
.

 Создайте покадровую анимацию
Создайте покадровую анимацию