Как в фотошопе сделать из фото мультяшное фото: PhotoshopSunduchok — Мультяшный эффект
Создаем мультяшный кадр из фото в Фотошопе
Создаем мультяшный кадр из фото в Фотошопе
Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде.
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент «Перо» и два вида корректирующих слоев.
Создание мультяшного фото
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
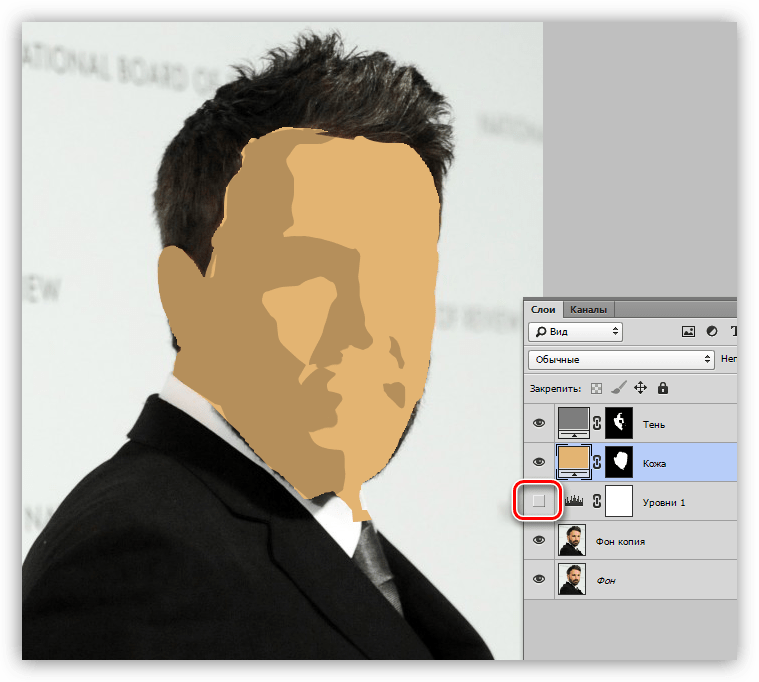
Урок будет строиться вокруг вот такой фотографии известного актера:
Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
Подготовка
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением e3b472.
- Тень сделаем серого цвета 7d7d7d.
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000.
- Воротничок рубашки и глаза должны быть белыми – FFFFFF.
- Блики необходимо сделать чуть светлее тени. HEX-код – 959595.
- Фон — a26148.
Инструмент, которым мы будем сегодня работать – «Перо»
Раскрашивание
Суть создания мультяшного фото заключается в обводке вышеуказанных зон «Пером» с последующей заливкой соответствующим цветом. Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой «Цвет», а редактировать будем его маску.
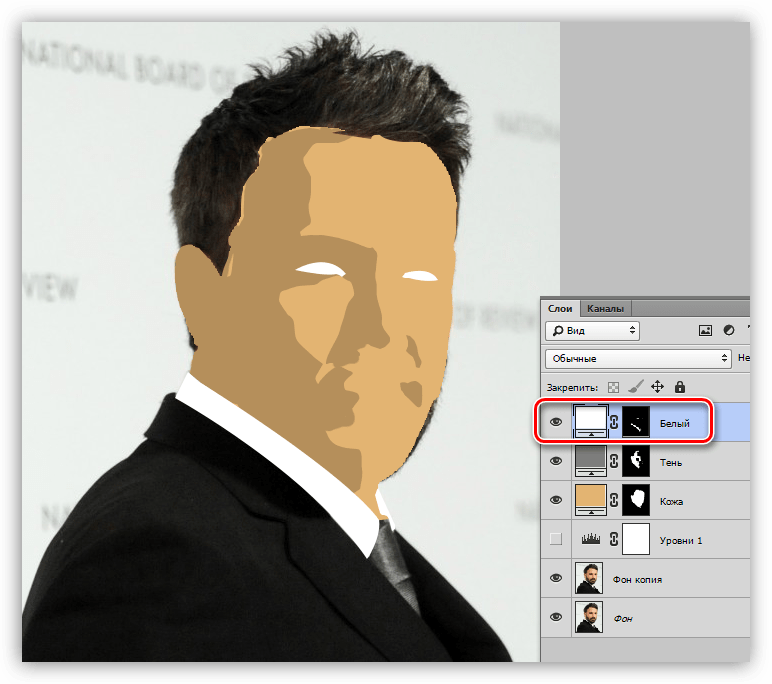
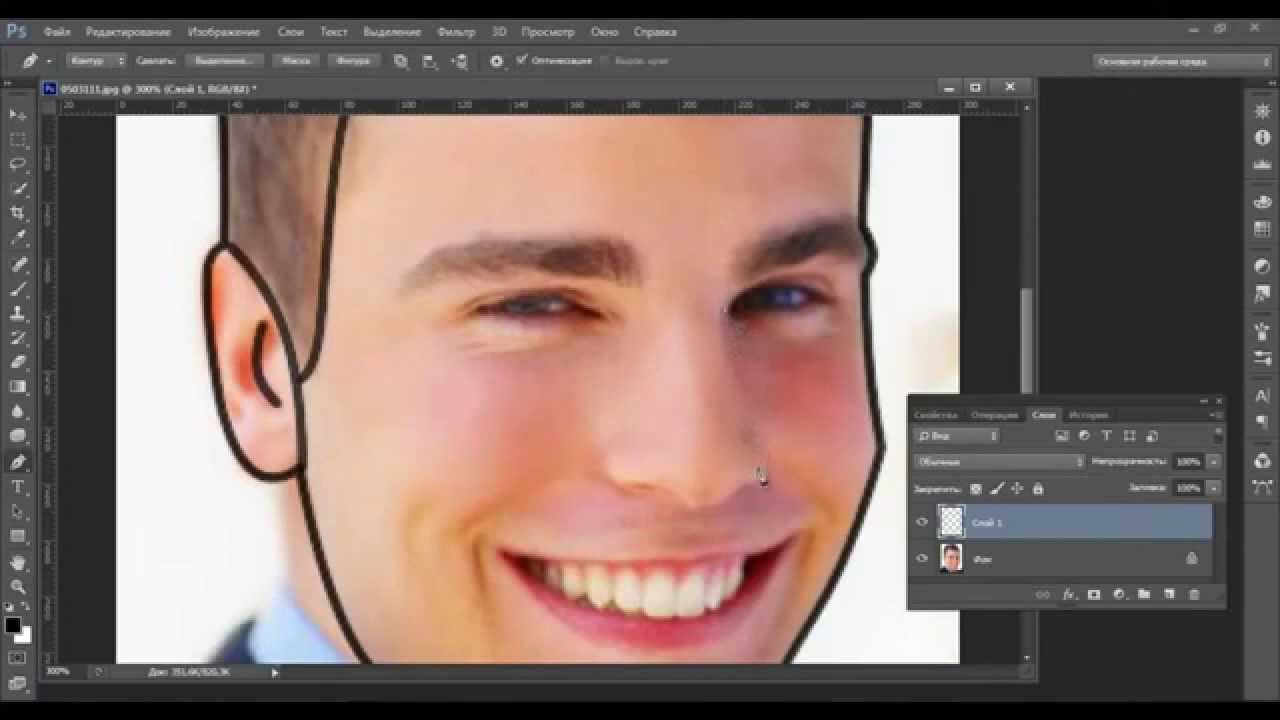
Итак, давайте начнем раскрашивать мистера Аффлека.
- Делаем копию исходной картинки.
Сразу создаем корректирующий слой «Уровни», он нам пригодится позже.
Применяем корректирующий слой «Цвет»,
в настройках которого прописываем нужный оттенок.
Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.
Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE. Это действие закрасит маску черным цветом и полностью скроет заливку.
Пора приступить к обводке кожи «Пером». Активируем инструмент и создаем контур. Обратите внимание, что мы должны выделить все участки, в том числе и ухо.
Для преобразования контура в выделенную область нажимаем сочетание клавиш
Находясь на маске корректирующего слоя «Цвет», жмем сочетание клавиш CTRL+DELETE, заливая выделение белым цветом. При этом станет видимым соответствующий участок.
При этом станет видимым соответствующий участок.
Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость. Дадим этому элементу название «Кожа».
Применяем еще один слой «Цвет». Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50%. Данное значение в дальнейшем можно будет поменять.
Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE).
Как Вы помните, мы создавали вспомогательный слой «Уровни». Сейчас он нам поможет в отрисовке тени. Два раза кликаем ЛКМ по миниатюре слоя и ползунками делаем затемненные участки более выраженными.
Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем «Уровни».
Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.
Алгоритм действий такой же, как и в случае с кожей.
Повторяем процедуру с черными участками.
Далее следует раскрашивание бликов. Здесь нам снова пригодится слой с «Уровнями». При помощи ползунков осветляем снимок.
Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.
Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.
Результат наших трудов выглядит следующим образом:
Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо», потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Мультяшный эффект
Автор: Ольга Максимчук (Princypessa). Дата публикации: 18 мая 2018 . Категория: Фотошоп уроки эффекты.
Сегодня мы будем добавлять мультяшный эффект к фотографии.
В уроке вы научитесь пользоваться различными фильтрами фотошоп, инструментом Микс-кисть, корректирующими слоями и режимами наложения слоев, узнаете, чем можно заменить легендарный фильтр Масляная краска, как загрузить градиенты и не только.
Данный эффект будет лучше всего смотреться на ярком изображении с массой деталей. Учитывайте это, если будете использовать свои собственные фотографии для повторения урока.
Открываем в фотошоп ( Ctrl + O ) фото с оживленной улицей Нью-Йорка.
Создаем дубликат фонового слоя ( Ctrl + J ) и переименовываем слой в «Город».
Щелкаем ПКМ по слою «Город» в панели слоев и выбираем «Преобразовать в смарт-объект». Благодаря тому, что слой переведен в смарт-объект, мы сможем в дальнейшем редактировать примененные к слою фильтры.
Переходим в меню Фильтр-Коррекция дисторсии и во вкладке «Заказная» редактируем перспективу, выравнивая «заваленные» здания. Можно оставить и так, как было, но, как мне кажется, наклоненные здания придают фото какую-то напряженную атмосферу, а у нас должно получиться красочное и жизнерадостное фото.
Переходим в меню Фильтр-Стилизация-Диффузия и настраиваем, как на рисунке ниже.
Чтобы повторить действие фильтра, нажимаем Ctrl + F три раза.
Переходим в меню Изображение-Коррекция-Тени/Света и осветляем затемненные участки, как показано на рисунке ниже.
Добавляем корректирующий слой Карта градиента. В появившемся окне кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Спектры». Выбираем градиент, отмеченный стрелочкой. В панели слоев меняем режим наложения слоя Карта градиента на Насыщенность и понижаем прозрачность.
В появившемся окне кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Спектры». Выбираем градиент, отмеченный стрелочкой. В панели слоев меняем режим наложения слоя Карта градиента на Насыщенность и понижаем прозрачность.
На данном этапе мы можем внести изменения в настройки фильтров, если это необходимо. Для этого просто щелкните в панели слоев по фильтру, который хотите редактировать и введите новые параметры. Если все устраивает, нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Переименовываем образовавшийся слой в «Город 2».
Следующий шаг можно выполнить при помощи фильтра Масляная краска. Но если в вашей версии фотошоп отсутствует данный фильтр, можно использовать бесплатную альтернативу – плагин GREYCstoration Filter For Photoshop. Плагин вы найдете в материалах к уроку, он представлен в двух версиях – для 32(86) битных систем и для 64-битных.
Итак, переходим в меню Фильтр- Noise -GREYCstoration и вводим настройки, как на рисунке ниже.
В случае, если будете использовать фильтр Масляная краска для добавления эффекта рисунка, настройте фильтр самостоятельно, ориентируясь на результат, который мы получили после применения фильтра GREYCstoration. Вот, например, для сравнения маленький кусочек холста в большом масштабе.
Вот, например, для сравнения маленький кусочек холста в большом масштабе.
Создаем дубликат слоя «Город 2» и переименовываем его на «Штрихи». Переходим в меню Фильтр-Галерея фильтров и в папке Имитация выбираем фильтр «Очерченные края». Вводим настройки, как на рисунке ниже.
Чтобы сгладить рваные края облаков, образовавшиеся после применения предыдущего фильтра, создаем дубликат слоя «Штрихи» и даем ему имя «Небо». Активируем инструмент Микс-кисть, выбираем мягкую круглую кисть и в верхней панели настроек инструмента настраиваем, как показано ниже. Рисуем кистью по краям облаков, чтобы сгладить переходы между облаками.
Мультяшный эффект готов!
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе – подпишитесь на рассылку.
Форма для подписки находится ниже.
Как из фото сделать мультяшный рисунок в Фотошоп
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Начнём. Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
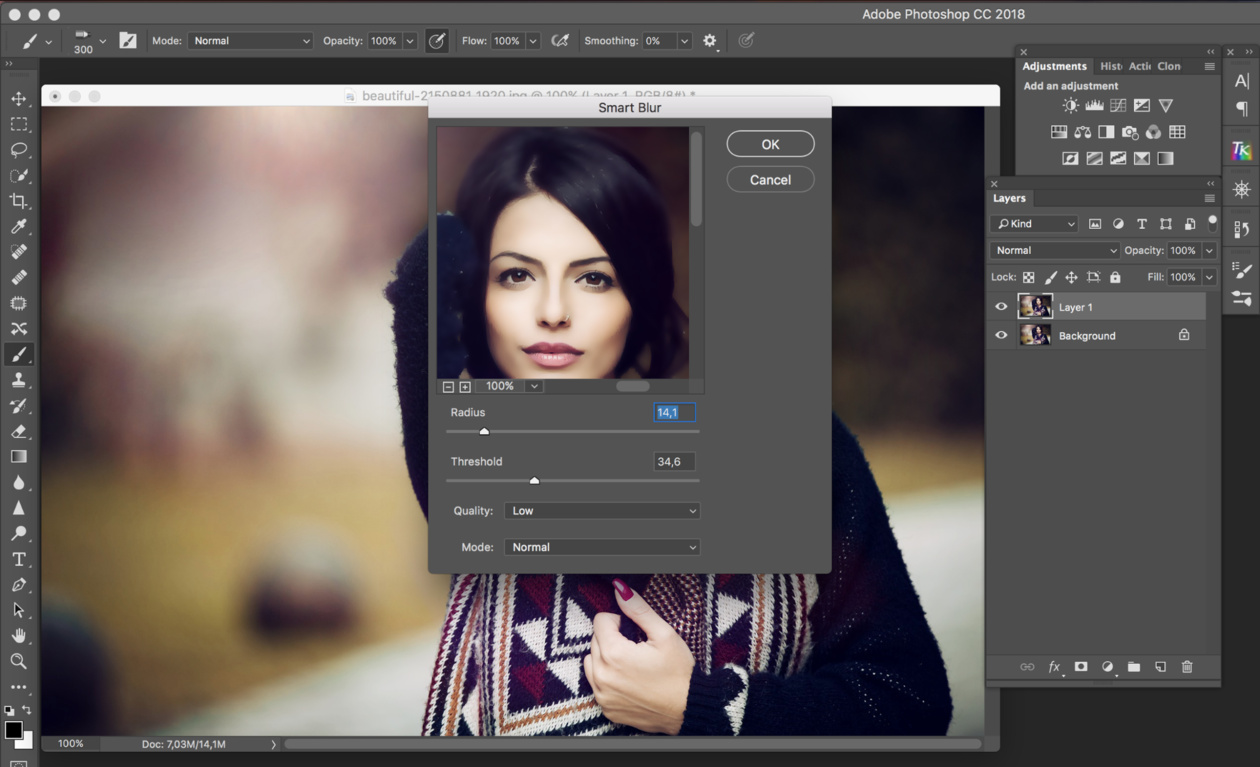
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
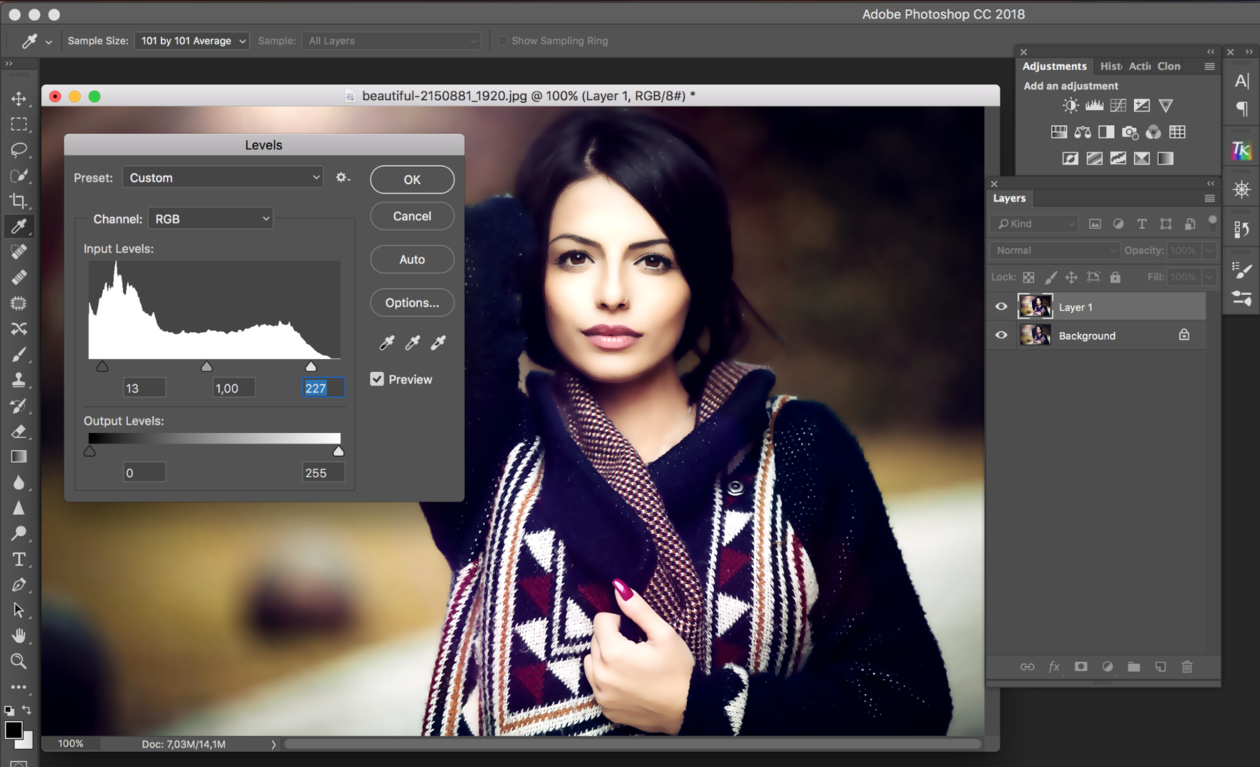
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».
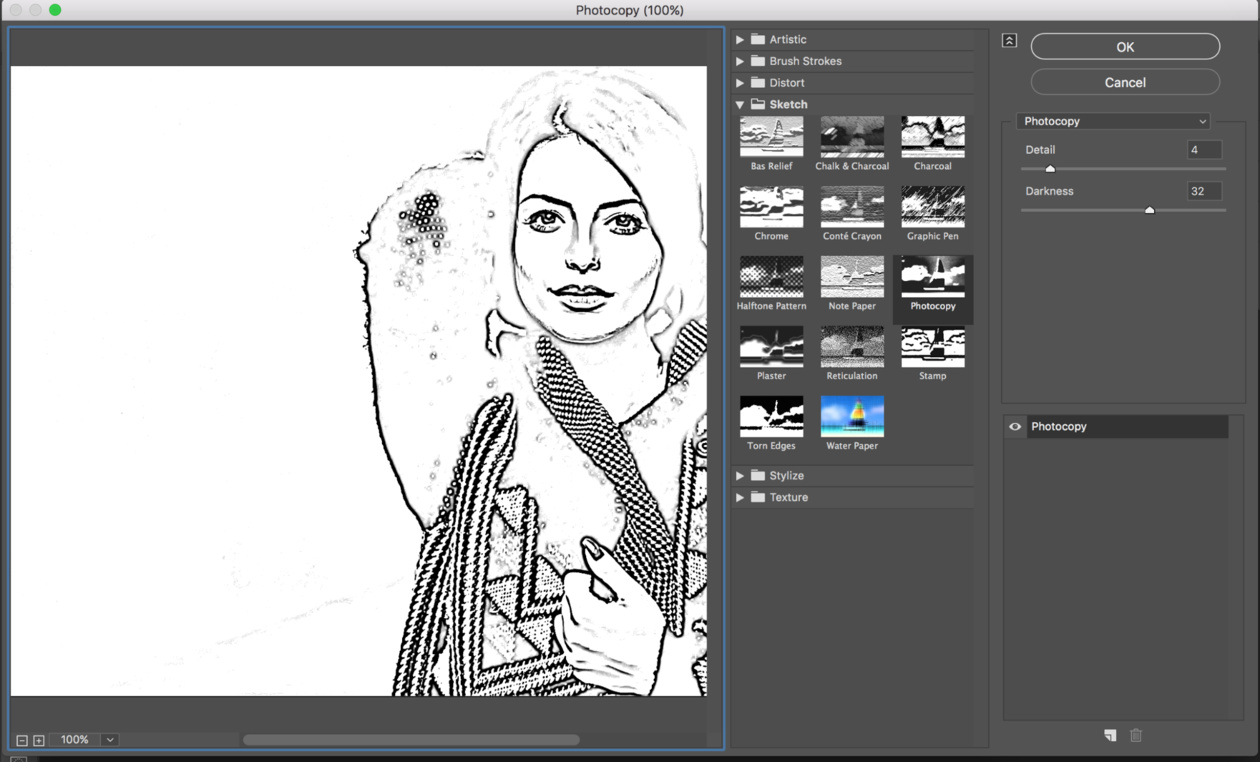
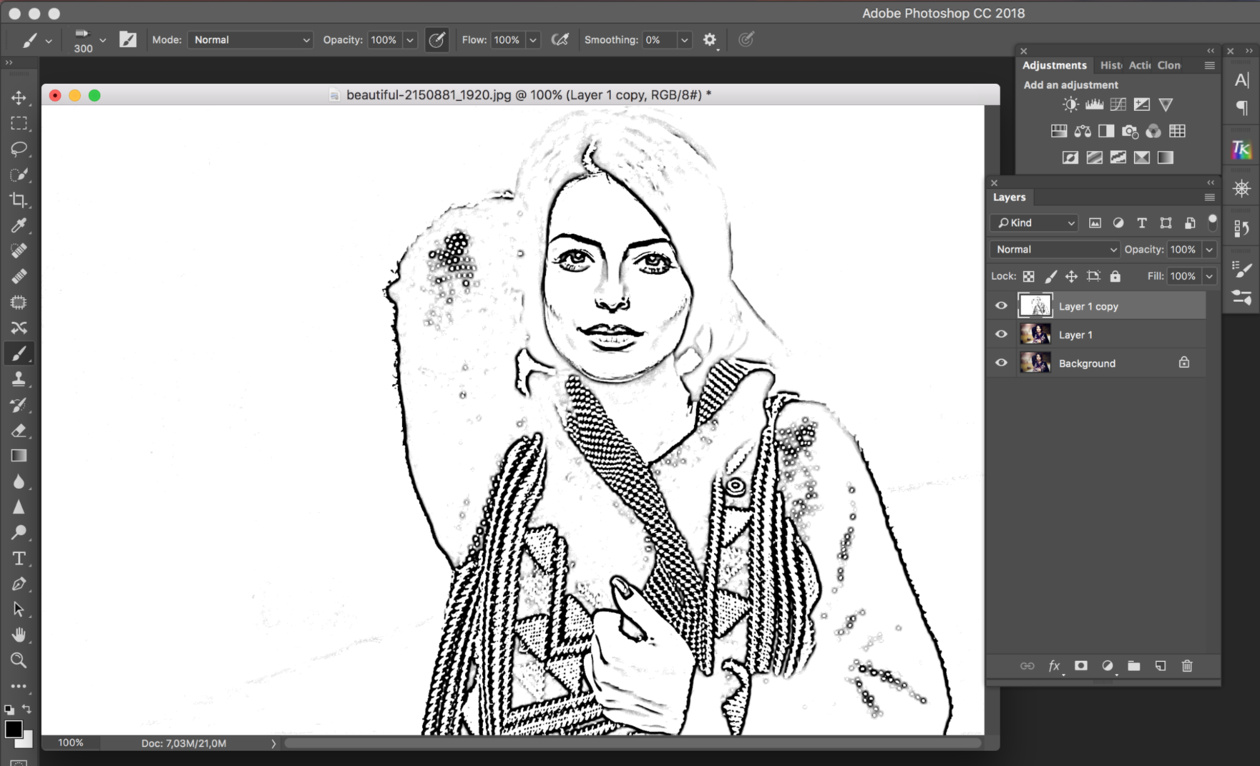
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
У нас получилось так:
Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.
Как в Photoshop создать анимированное GIF-изображение
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015 , но и в других версиях программы нужно выполнить похожие действия.
Как в Photoshop создать анимированное GIF-изображение
Вот пример анимированного GIF-изображения , которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop , перейдите в Файл> Сценарии> Загрузить файлы в стек :
Затем нажмите « Обзор » и выберите файлы, которые нужно использовать в GIF , а затем нажмите кнопку « ОК ».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой :
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени . Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои .
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт « Создать новый слой для каждого нового кадра »:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF :
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
В нашем случае мы выбрали 0,5 сек. на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться « Один раз », но можно задать столько раз, сколько нужно. Нажмите « Другое », если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web :
Затем выберите в выпадающем меню « Набор » тип GIF-файла , который вам нужен. Если у вас есть GIF с градиентом, выберите « GIF с дизерингом », чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG — или PNG-изображением . Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку « Сохранить », чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки , после чего то же сделал Twitter . А к лету 2015 к ним присоединился Facebook . На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly , показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы .
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « How to Make an Animated GIF in Photoshop [Tutorial] » , подготовленной дружной командой проекта Интернет-технологии.ру
Мультяшное изображение из фотографии
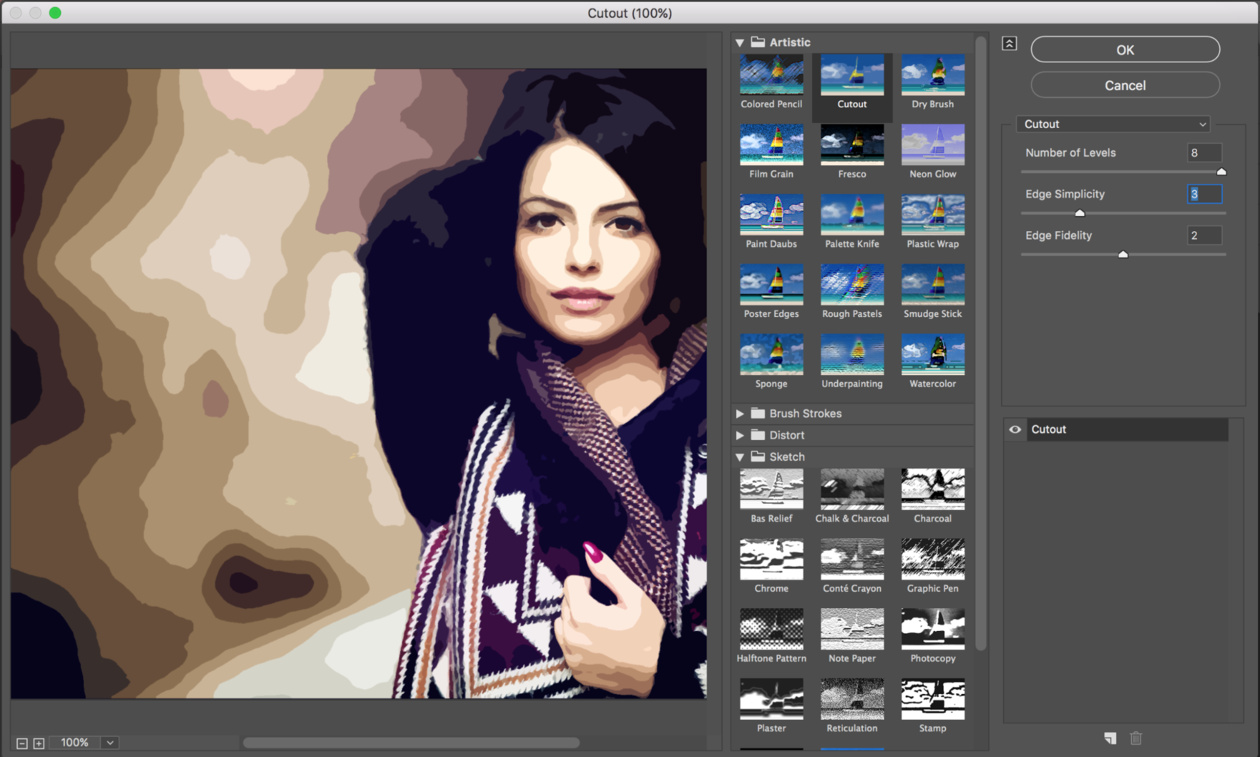
Есть люди, которые просто обожают мультипликационное изображение и из обычной фотографии его можно сделать. Открываем изображение (пример). Заходим во вкладку «Фильтр» и выбираем «Имитация», далее «Аппликация».
В открывшемся диалоговом окошке задаем значения параметрам. Параметр «Количество уровней» управляет четкостью картинки. Для сравнения различий при установлении граничных значений данного параметра, посмотрим на рисунки. На рисунке слева (2 слева) курсор сдвинут влево, и справа на рисунке (2 справа) показано, как будет выглядеть изображение, если курсор будет сдвинут вправо.
2 слева2 справаПараметр «Простота краев» может превращать рисунок в набор геометрических фигур. Это хорошо видно по различиям между сдвижением курсора влево и вправо, как показано на рисунках слева (3 слева) и соответственно справа (3 справа).
Это хорошо видно по различиям между сдвижением курсора влево и вправо, как показано на рисунках слева (3 слева) и соответственно справа (3 справа).
Параметр «Четкость краев» придает детализацию изображению и снимает её при передвижении курсора влево или соответственно вправо, как показано на рисунках слева (4 слева) и справа (4 справа).
4 слева4 справаУстановим знание параметров, как на рисунке. Нажимаем «ОК».
Полученный результат сам по себе хорош, но можем внести кое-какие дополнения. На панели инструментов выбираем инструмент «Кисть», как показано на рисунке.
В параметрах инструмента определяем диаметр инструмента «Кисть», как показано на рисунке.
На панели инструментов в верхнем квадратике «Основного цвета», как показано цифрой 1, нажимаем левой кнопкой мыши и в открывшейся палитре цветов можем задать нужный цвет, нажав левой кнопкой мыши по той части изображения, где цвет нам подходит, как показано цифрой 2. Нажимаем «ОК».
Инструментом «Кисть» удерживая левую кнопку мыши, закрашиваем те части, где лучше придать однородность цвета, не забывая изменять цвет «Кисти» на тот, что больше подходит. Для того, чтобы быстрее сменить цвет можно на клавиатуре нажать клавишу Alt, удерживая её мышью, нажать на тот участок изображения, где есть подходящий цвет.
Для достижения лучшего эффекта заходим во вкладку «Фильтр», далее «Имитация» и выбираем «Акварель».
Сдвигаем параметр «Детализация» вправо полностью, чтобы не было на изображении лишних линий. Параметр «Глубина теней» отвечает за тень на изображении, и его можно выставить на минимальное значение либо вовсе убрать.
Параметр «Текстура» при сдвиге вправо проявит мелкие части изображения.
Остановимся на значениях параметров, как на рисунке.
Нажимаем «ОК». Наш рисунок готов.
Фотошоп мультяшный. Создаем мультяшный кадр из фото в фотошопе
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Начнём. Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…» .
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни» .
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…») .
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение» .
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров» .
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
Все чаще и чаще простые онлайн фоторедакторы не способны обработать фото так, чтобы сделать фотографии по-настоящему интересными. Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход.. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
Сервис также предоставляет много других возможностей. Здесь можно создать не только реалистичные варианты мимики лица , такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов . Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Здесь можно создать не только реалистичные варианты мимики лица , такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов . Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Анимация лица – это неповторимый анимированный аватар!
Вы когда-нибудь задумывались о своем аватаре? Является ли он индивидуальным? Отражает ли именно вашу личность? Верный способ сделать аватар «своим» — поставить на него собственное лицо. Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо можно на сайт. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Эффекты для фото и онлайн фотоприколы: технология изготовления
Создание фотоэффектов с лицом – целая наука. Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Применение мультяшного эффекта (или эффекта комикса, эффекта рисованного изображения) требует нахождения наиболее резких границ на фото. Эти границы затем тщательно прорисовываются, количество цветов на фото уменьшается и сглаживаются переходы между соседними цветами. Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
Как сделать в фотошопе мультяшное фото за 5 минут?
Думаете это сложно? – Ничуть! И сейчас, друзья, я научу вас – как сделать в фотошопе мультяшное фото, чтобы себя потешить, других удивить и чтобы не было скучно .
Включаем Фотошоп
Первым делом – запустите этот «волшебный», как вы уже поняли, редактор графики Photoshop.
Применяем эффект
Теперь – кликните по строчке меню «Фильтр», чтобы открыть список его «предложений».
В «выпавшем» перечне – нажмите на строку «Галерея фильтров». Вы уже – почти у цели, ребята.
А сейчас – нажмите левой клавишей «мыши» на подгруппу фильтров «Имитация». А когда откроются все варианты этой функции – выбирайте «Аппликация». Это – и будет тем самым «магическим» инструментом, который в доли секунды видоизменит ваш снимок.
Справа, в окне настроек эффекта, вы увидите три параметра, изменяя которые можно добиваться различных результатов обработки кадра.
Настраиваем параметры
Первый из них, «Количество уровней» – отвечает за чёткость рисунка. Увеличивая его значение – вы добавляете точности нюансов вашему мультяшному образу.
Увеличивая его значение – вы добавляете точности нюансов вашему мультяшному образу.
Следующий, «Простота краёв» – будет играть «вам на руку», если сдвинуть его «ползунок» влево. Чем правее он окажется, тем более ваша картинка будет походить на набор разных фигур из курса школьной геометрии.
И третий, «Чёткость краёв» – придаёт вашему рисунку большей детализации при перемещении «движка» этой настройки левее.
Подберите, друзья, наиболее подходящие, с точки зрения финального результата, и оптимальные на ваш взгляд параметры этого эффекта, и жмите на кнопку «ОК».
Скажу сразу, ребята, что очень многое зависит от «исходника» будущей «мультяшки». Берите такие, где человек «схвачен» крупным планом, и не очень много мелких цветных деталей. Тогда – результат обработки будет симпатичнее.
Но а если, вы хотите стать настоящим профессионалом по фотошопу, то вам сюда…
Удачи вам, и благосклонных творческих муз! До встречи!
С уважением, Сергей Иванов
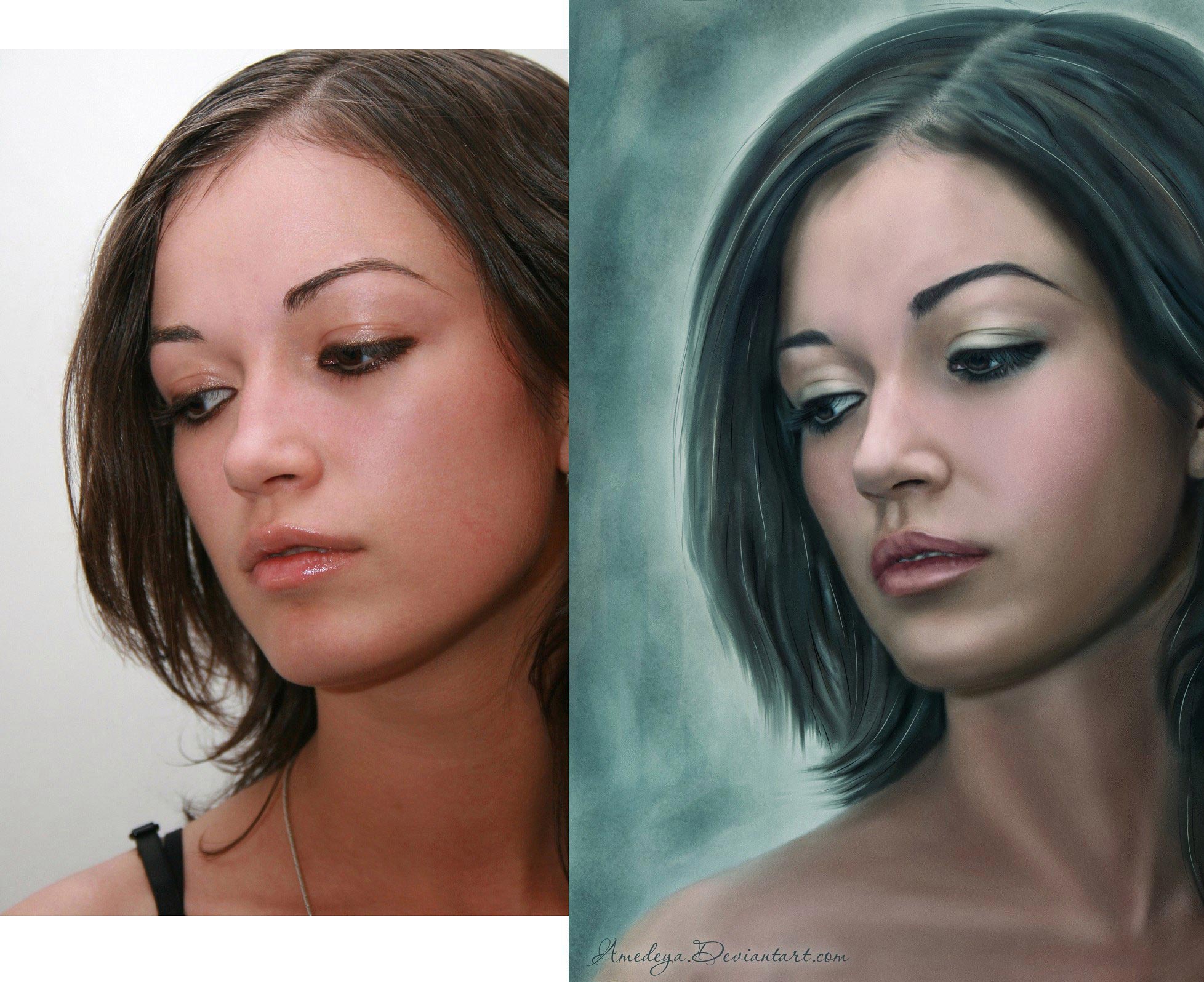
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
В этом уроке вы узнаете, как из обычной фотографии создать мультипликационную иллюстрацию. Используя методы создания эскиза из фото, кисти, полутоновые текстуры, вы получите профессиональный комикс-эффект. Давайте начнем!
Используя методы создания эскиза из фото, кисти, полутоновые текстуры, вы получите профессиональный комикс-эффект. Давайте начнем!
Предварительный просмотр финального результата:
Шаг 1.
Открываем изображение девушки из ресурсов урока (Ctrl+O) .
Сразу обесцвечиваем изображение (Image-Adjustment-Desaturate) .
Получаем следующий результат:
Шаг 2.
Дублируем этот слой (Layer-Duplicate Layer или Ctrl+J) .
Инвертируем цвета на изображении (Image-Adjustment-Invert или Ctrl+I) :
В результате получаем подобие негатива:
Изменяем режим смешивания (Blending Mode) этого слоя на Осветление основы (Color Dodge) :
Шаг 3.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) .
Оставим только контуры изображения. Устанавливаем радиус размытия на 5,7 рх.
Получившийся набросок выглядит довольно хорошо, но необходимо его улучшить. В указанных красным местах мы повысим видимость контуров.
В указанных красным местах мы повысим видимость контуров.
Шаг 4.
Выполняем сведение слоев изображения. Для этого, нажимаем пр.кн.мыши по миниатюре любого слоя и выбираем – Flatten Image (Layer-Flatten Image) .
Полученный объединенный слой переименовываем (двойной клик по названию) в слой «Эскиз».
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill или инструмент Paint Bucket tool) белым цветом (#ffffff) .
На слое с эскизом создаем маску (Layer-Layer Mask или клик по иконке маски внизу панели слоев) .
Шаг 5.
Активируем маску слоя с эскизом (клик по ней) и выбираем Кисть (Brush) черного цвета (#000000) размером 50 рх с 45% жесткостью (Hardness) . Закрашиваем области фона слева от девушки и правый верхний угол.
Чтобы очистить от лишних штрихов ноги, используем черную Кисть (Brush) размером 35рх с мягкими краями, проводя по ним.
Теперь ваш эскиз должен выглядеть более четко, как на изображении ниже:
Шаг 6.
Устанавливаем режим смешивания (Blend Mode) слоя с эскизом на Умножение (Multiply) , затем дублируем его (Ctrl+J или Layer-Duplicate Layer) 7 раз. Такой прием поможет проявить недостающие детали изображения.
Выделяем все копии слоев эскиза (Ctrl+клик по миниатюрам слоев) и объединяем их в один слой (клик пр.кн.мыши по выделенным слоям и выбираем – Merge Layers) .
Переименовываем объединенный слой в «Детали эскиза» и создаем к нему маску слоя .
Шаг 7.
На маске слоя «Детали эскиза» используем Кисть (Brush) черного цвета, чтобы закрасить почти все изображение, кроме обуви, волос и пистолета девушки.
Ваше изображение должно выглядеть вот так:
Чтобы завершить работу над эскизом, уточним еще некоторые моменты. Создаем новый слой (Ctrl+Shift+N) и называем его «Контуры». Выбираем кисть (Brush) 3-4 рх с жесткими краями черного цвета. Открываем панель настроек кистей (F5) и в разделе «Динамика формы» (Shape Dynamics) устанавливаем колебание размера (Size Jitter) с нажимом пера (Pen Pressure) . Подчеркиваем контуры лица кистью, имитируя комикс-эффект.
Выбираем кисть (Brush) 3-4 рх с жесткими краями черного цвета. Открываем панель настроек кистей (F5) и в разделе «Динамика формы» (Shape Dynamics) устанавливаем колебание размера (Size Jitter) с нажимом пера (Pen Pressure) . Подчеркиваем контуры лица кистью, имитируя комикс-эффект.
Шаг 8.
Вот как выглядит наш эскиз после завершения работы над ним:
Объединяем слои «Эскиз», «Детали эскиза» и «Контуры» (Ctrl+клик по миниатюрам слоев, затем Ctrl+E) . Называем полученный слой «Эскиз».
Прекрасно! Теперь приступаем к раскрашиванию нашего эскиза. Создаем новый слой (Ctrl+Shift+N) и называем его «Основные цвета». Устанавливаем режим смешивания этого слоя на Умножение (Multiply) .
Я не использовал отдельные слои для раскрашивания волос, кожи и одежды героини. Одного слоя вполне достаточно в нашем случае. Если вы собираетесь выполнять колоризацию на планшете, то активируйте раздел «Динамика формы» в палитре настроек кисти (f5) и рисуйте со 100% непрозрачностью (Opacity) .
Шаг 9.
Если вы не имеете планшета, выберите инструмент Перо (Pen tool) в режиме контуров (иконке пера в рамке в верхнем меню) и создайте контур вокруг лица девушки.
После закрытия контура, нажимаем пр.кн.мыши по нему и выбираем из меню – Создать выделение (Make Selection) . В диалоговом окне выделения указываем радиус растушевки (Feather) 0 и нажимаем Ок.
Устанавливаем цвет переднего плана на #fedcb9. Заполняем выделение (Alt+Backspace или Paint Bucket Tool) цветом переднего плана.
Используя такой прием закрашивания, выполняем колоризацию всего эскиза. Ниже приведены цвета для каждой области закрашивания. Если цвета заливки выходят за пределы контура закрашиваемой зоны, удалите Ластиком (Eraser Tool) лишнее.
Шаг 10.
Цвета для заливки:
Создав цветную основу образа, придадим ему глубину, добавляя тени и блики. Для теней и бликов создаем отдельный слой (Ctrl+Shift+N) и называем его «Тени/Света». Добавляем на этот слой обтравочную маску (клик пр.кн.мыши по миниатюре этого слоя и выбираем – Create Clipping Mask) .
Добавляем на этот слой обтравочную маску (клик пр.кн.мыши по миниатюре этого слоя и выбираем – Create Clipping Mask) .
Все, что мы будем выполнять на обтравочном слое, будет ограничено низлежащим цветным слоем.
Шаг 11.
В этом шаге мы определим источник света, чтобы правильно распределить тени и блики на изображении. В нашем случае свет падает справа.
Помня о нашем источнике света, начинаем обозначать затемнения и светлые участки. Используем мягкую Кисть (Brush) с непрозрачностью (Opacity) , установленной на «нажим пера» (Pen Pressure) , если вы работаете на планшете; и Кисть (Brush) с непрозрачностью (Opacity) 30-40%, если используете мышь. Ниже указаны цвета, который я применил для нанесения теней и бликов.
Шаг 12.
Вот как теперь выглядит иллюстрация с тенями и бликами.
В качестве завершающего штриха, мы добавим на изображение девушки полутоновую текстуру. Скачайте набор полутоновых текстур из ресурсов урока и откройте их в Фотошоп. Выберите одну из набора и перенесите (Move Tool) в наш документ. Перед переносом измените битовый режим.
Скачайте набор полутоновых текстур из ресурсов урока и откройте их в Фотошоп. Выберите одну из набора и перенесите (Move Tool) в наш документ. Перед переносом измените битовый режим.
Поместите полутоновую текстуру выше всех слоев в панели и измените режим смешивания на Умножение (Multiply) .
Теперь, чтобы узор был только на девушке, создаем на слое с ним обтравочную маску (клик пр.кн.мыши по миниатюре слоя и выбираем – Create Clipping Mask) .
Снижаем непрозрачность (Opacity) полутонового слоя до 40-50%.
Шаг 13.
Добавляем маску на слой с полутоновым узором (Layer-Layer Mask-Reveal All) и черной Кистью (Brush) 120-130 рх и 80% жесткости (Hardness) скрываем часть изображения.
И получаем следующий результат:
Шаг 14.
Чтобы удалить белый фон вокруг девушки, используем инструмент Волшебная палочка (Magic Wand Tool) с допуском (Tolerance) в 32 (верхнее меню) . Делаем клик по белому фону, выделяя его.
Делаем клик по белому фону, выделяя его.
Выделив основной фон, дополнительно нажимаем Shift, чтобы активировать опцию «добавить к области выделения», и нажимаем инструментом между рук и на бедрах.
Шаг 15.
Как только вы выделили все области фона, переходим в меню Слой-Маска слоя-Скрыть выделенное (Layer-Layer Mask-Hide Selection) . Это удалит весь фон на изображении.
Создаем новый слой (Ctrl+Shift+N) ниже слоя с девушкой и называем его «Фон». Заполняем (Edit-Fill или Shift+F5) его цветом #f07e0f.
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя, но под слоем «Девушка». Называем его «Линии».
Шаг 16.
Активируем Кисть (Brush) и выбираем самую первую в наборе по умолчанию. Открываем панель настроек кисти (F5) и в разделе «Форма отпечатка кисти» (Brush Tip shape) устанавливаем размер на 8 рх с интервалом (Spacing) 175%.
В разделе «Динамика формы» (Shape Dynamics) увеличиваем колебание размера (Size Jitter) до 100%. Цвет переднего плана устанавливаем белый (#ffffff) .
Цвет переднего плана устанавливаем белый (#ffffff) .
Скрываем видимость слоя с девушкой (клик по глазику миниатюры) и, удерживая Shift, рисуем горизонтальную линию кистью (Brush) по центру холста слева-направо.
Шаг 17.
Увеличиваем линию в высоту холста, используя Трансформирование (Edit-Transform или Ctrl+T) . Удерживая Alt, тянем за средний узел рамки вверх, растягивая линию вертикально.
Получился вот такой узор:
Переходим на слое с линией в меню Фильтр-Искажение-Полярные координаты (Filter-Distort-Polar Coordinates) . Активируем опцию «Прямоугольные в полярные» (Rectangular to Polar) .
Шаг 18.
Получился симпатичный лучевидный узор.
Нажимаем Ctrl+T (Трансформирование) и, удерживая Alt+Shift, увеличиваем лучи на холсте.
Размываем лучи при помощи фильтра «Размытие по Гауссу» (Filter-Blur-Gaussian Blur) с радиусом 14,8 рх.
Шаг 19.

Снижаем непрозрачность (Opacity) лучевого слоя до 52% и включаем видимость слоя с девушкой.
И вот наша мультперсона готова! Это окончательный результат:
Думаю, вам понравились такие интересные приемы создания комиксов. Удачи и творческих успехов!
Как создать простой мультипликационный эффект Photoshop
С фото и небольшим количеством волшебства Photoshop, даже умственно отсталый может создать мультфильм. Существует несколько десятков различных способов создания мультипликационного эффекта Photoshop, каждый из которых имеет свой уникальный внешний вид. Но многие из них — это интенсивные 25-шаговые процессы, которые позволяют вам часами проводить за компьютером файл с двумя десятками разных слоев. Итак, мы намереваемся создать мультипликационный эффект Photoshop, который будет работать как для умственно отсталых, так и для растянутых во времени, в десять шагов или меньше.
Используя два слоя, фильтр Photoshop и некоторые настройки размытия и цвета, вы можете создать мультяшную фотографию с яркими цветами и темными линиями эскиза. Этот учебник лучше всего работает с предметом на простом фоне — если вы хотите преобразовать фотографию с занятым фоном, вы можете начать с удаления фона в первую очередь . (Вы можете следовать учебному пособию, загрузив здесь тот же пример изображения. )
Этот учебник лучше всего работает с предметом на простом фоне — если вы хотите преобразовать фотографию с занятым фоном, вы можете начать с удаления фона в первую очередь . (Вы можете следовать учебному пособию, загрузив здесь тот же пример изображения. )
1. Перейдите в 8-битный режим RGB.
Некоторые инструменты Photoshop, используемые для создания мультипликационного эффекта, работают только с изображениями с 8-битным RGB — и когда вы пытаетесь сделать фотографию похожей на рисунок, вам все равно не нужны все эти дополнительные цвета. Перейдите в Image> Mode и проверьте как RGB, так и 8-битный. Если оба уже проверены, вам не нужно ничего делать, прежде чем переходить к следующему шагу.
2. Дублируйте фон.
Чтобы создать эффект, вам понадобится один слой для меток эскиза и один слой для цветов. Выбрав фоновый слой, нажмите control или command-J, чтобы продублировать фоновый слой. Теперь у вас должно быть два одинаковых слоя в файле. Если вы хотите, вы можете создать третий слой, чтобы сохранить исходное изображение на своем собственном слое, но это не обязательно — просто обязательно используйте команду сохранения как, чтобы не записывать поверх исходного файла.
3. Примените размытие поверхности.
Выберите нижний слой (или средний слой, если вы решили оставить исходное изображение без изменений на своем собственном слое). Это ваш слой, который раскрасит мультфильм, но нам не нужны все детали и поры кожи, потому что мультфильмы не такие подробные. Нажмите значок глаза на верхнем слое, чтобы скрыть верхний слой, чтобы вы могли видеть свою работу на цветном слое.
В меню выберите «Фильтр»> «Размытие»> «Размытие поверхности». Поверхностное размытие размывает все, не допуская слияния цветов с другими областями фотографии. Во всплывающем окне поверните радиус до 100 и нажмите «ОК», чтобы получить хорошо размытый цветовой слой.
4. На верхнем слое примените фильтр штампа.
Далее мы добавим эскизные метки к мультфильму. Выберите верхний слой и щелкните глаз, чтобы отобразить слой. На панели инструментов слева внизу выберите черный цвет для переднего плана (верхний цвет) и белый для фона (нижний цвет).
Затем перейдите в Filter> Filter Gallery (если эта опция неактивна, вы, вероятно, не в 8-битном режиме). В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Светлый / темный баланс» так, чтобы области изображения, которые должны быть черными, были черными — обычно значение средней точки хорошо работает для этого ползунка. Отрегулируйте ползунок плавности, чтобы объект был хорошо очерчен — обычно лучше всего использовать низкое значение. Нажмите OK, чтобы применить эффект к слою.
В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Светлый / темный баланс» так, чтобы области изображения, которые должны быть черными, были черными — обычно значение средней точки хорошо работает для этого ползунка. Отрегулируйте ползунок плавности, чтобы объект был хорошо очерчен — обычно лучше всего использовать низкое значение. Нажмите OK, чтобы применить эффект к слою.
5. Измените режим смешивания, чтобы умножить.
На панели «Слои» измените режим наложения на верхнем слое фильтра штампов на «Умножение». (По умолчанию режим наложения представляет собой раскрывающееся меню по умолчанию, которое начинается с «обычного».) Теперь ваша работа должна выглядеть как мультфильм.
6. Очистите слой штампа белой кистью.
Иногда слой с маркой добавляет слишком много эскизов к мультфильму. На слое марки используйте белую кисть, чтобы закрасить любые следы кисти, которые вам не нужны в мультфильме. В образце изображения я использовал белую кисть, чтобы убрать некоторые дополнительные следы от эскизов на шляпе и коже.
7. Воспроизведите вибрацию и насыщенность.
Мультфильмы редко имеют реалистичные цвета. Нажмите на цветной слой, затем перейдите в Adjustments> Vibrance. Перемещайте ползунки, чтобы усилить вибрацию и насыщенность, пока вы не будете довольны мультипликационными цветами.
После того, как вы закончили работу с мультфильмом, обязательно используйте опцию Сохранить как, чтобы не писать поверх оригинальной фотографии. Сохраните PSD, чтобы сохранить всю свою работу, чтобы потом можно было вернуться и внести изменения, или выбрать JPEG, чтобы создать сжатую версию для публикации в социальных сетях.
СвязанныйСоздайте мультяшную картинку из фото онлайн.
Иконки iPhone iOS
В iOS 14 появилась возможность настраивать значки. Спустя 13 лет существования операционной системы разработчики разрешили изменить ее внешний вид. Наша коллекция иконок для iOS соответствует рекомендациям Apple. Пиксельный идеальный размер этих иконок — 50х50 пикселей. Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Скины Роблокс
Футболки — это изображения, которые каждый может загрузить и отобразить на своем аватаре. Так как любой может скачать их, их очень много, просто посмотрите каталог или создайте свой, нажав здесь. Хотя любой может создать футболку для личного использования, только учетные записи подписки могут продавать ее другим игрокам. В то время как все игроки Roblox могут покупать футболки и брюки в Каталоге, учетные записи подписки могут создавать свои собственные! Они могут хранить свои творения при себе или даже продавать их другим игрокам. Чтобы получить помощь в создании одежды, щелкните здесь. Наклейки на футболки. Самый простой (но наиболее ограниченный) дизайн одежды — это футболка, которая представляет собой изображение, которое наносится на переднюю часть бюста аватара. Чтобы создать футболку, создайте изображение (в идеале 128 × 128 пикселей), а затем загрузите его в Roblox, как описано ниже. Рубашки и брюки: в отличие от футболок, рубашки и брюки оборачиваются вокруг тела аватара, что дает вам больше контроля над дизайном. Для начала вы можете использовать наши выкройки одежды и рисовать поверх них рисунки.
Так как любой может скачать их, их очень много, просто посмотрите каталог или создайте свой, нажав здесь. Хотя любой может создать футболку для личного использования, только учетные записи подписки могут продавать ее другим игрокам. В то время как все игроки Roblox могут покупать футболки и брюки в Каталоге, учетные записи подписки могут создавать свои собственные! Они могут хранить свои творения при себе или даже продавать их другим игрокам. Чтобы получить помощь в создании одежды, щелкните здесь. Наклейки на футболки. Самый простой (но наиболее ограниченный) дизайн одежды — это футболка, которая представляет собой изображение, которое наносится на переднюю часть бюста аватара. Чтобы создать футболку, создайте изображение (в идеале 128 × 128 пикселей), а затем загрузите его в Roblox, как описано ниже. Рубашки и брюки: в отличие от футболок, рубашки и брюки оборачиваются вокруг тела аватара, что дает вам больше контроля над дизайном. Для начала вы можете использовать наши выкройки одежды и рисовать поверх них рисунки.
PicsArt фото и видео редактор
PicsArt — это лучший редактор фото и видео для мобильных устройств! В Пиксарт есть все для творчества, и его уже установили более 1 миллиарда человек. Здесь ты найдешь все необходимые инструменты для обработки фото и монтажа видео. А знаешь, что самое приятное? PicsArt можно пользоваться бесплатно!
Редактируй фото и видео, создавай стикеры, коллажи, арты и многое другое. В PicsArt все очень просто, и тебе не нужно быть профессионалом, чтобы пользоваться нашим приложением.
Возможности PicsArt:
РЕДАКТОР ФОТОГРАФИЙ
• Добавляй трендовые фильтры и эффекты.
• Вырезай или меняй фон одним нажатием.
• Убирай ненужные объекты и делай красивую ретушь.
• Пользуйся огромной коллекцией бесплатных изображений.
• Добавляй текст на фото — у нас более 200 стильных шрифтов.
• Поменяй цвет волос или сделай себе мэйкап в редакторе селфи.
• Размывай фон с помощью умного инструмента выделения.
• Создавай фото с двойной экспозицией и наложением слоев.
• Кадрируй, переворачивай и отражай фото.
РЕДАКТОР ВИДЕО
• Монтируй видео или создавай ролики с нуля в нашем удобном редакторе.
• Рассказывай миру свою историю и делай цепляющие видео для ТикТока.
• Добавляй музыку из нашей огромной коллекции треков.
• Обрезай видео под нужный тебе формат, например — для Инстаграма.
• Накладывай глитч-эффекты и трендовые фильтры.
• Монтируй видео или объедини несколько роликов в один с помощью умных функций.
• Создавай видеоколлажи с лучшими моментами своей жизни.
СОЗДАТЕЛЬ КОЛЛАЖЕЙ
• Создавай профессиональные коллажи из любимых фото.
• Пробуй разные стили: сетка, фристайл, скрэпбук и рамки для фото.
• Выбирай разные варианты расположения.
• Создавай вирусные и забавные мемы с помощью создателя мемов.
• Увеличивай охваты в Инстаграме с нашими шаблонами для сторис.
СОЗДАТЕЛЬ СТИКЕРОВ + БЕСПЛАТНЫЕ СТИКЕРЫ
• Более 60 миллионов крутых стикеров PicsArt для сообщений iMessage, WhatsApp, Telegram и других мессенджеров.
• Добавляй стикеры на фото для интересных и забавных эффектов.
• Создавай клип-арты или собственные стикеры.
ЭФФЕКТЫ ДЛЯ ФОТО
• Добавь своим селфи модный скетч-эффект.
• Превращай портретные снимки в шедевры с эффектами Canvas.
• Делай трендовые обработки с каплями, добавляя стикеры и настраивая любые параметры.
• Придай сказочный вид своим фото с эффектами из категории «Магия».
• Окунись с головой в творчество и создавай креативные дудлы.
ИНСТРУМЕНТ «РИСОВАТЬ»
• Рисуй как PRO — в твоем распоряжении настраиваемые кисти, слои и другие инструменты.
• Превращай фото в рисунки, когда тебе скучно и создавай эффект прозрачной одежды.
• Создавай арты и иллюстрации с нуля или просто рисуй, что тебе нравится.
ПРЕСЕТЫ REPLAY
• Повторяй модные обработки в два раза быстрее и всего за несколько нажатий с туториалами и уроками.
• Применяй одинаковые настройки к нескольким фото и создавай пресеты, чтобы вести Инстаграм в едином стиле.
PICSART GOLD
• Переходи на Gold! Подписка PicsArt Gold — это доступ к тысячам премиальных стикеров, стильных шрифтов, рамок для фото, коллажей, масок, шаблонов и многому другому!
• Регулярно получай НОВЫЙ и ЭКСКЛЮЗИВНЫЙ контент и пользуйся всеми функциями без рекламы.
—
Хочешь попробовать? Скачай приложение и получи 3 пробных дня в версии Gold бесплатно.Оплата будет производиться через твой аккаунт iTunes при подтверждении покупки. Подписку необходимо отменить хотя бы за 24 часа до окончания текущего периода. Ты всегда можешь отключить автоматическое обновление, изменив настройки своего аккаунта iTunes. За неиспользованный период сумма не возмещается. Также ты можешь управлять подпиской с помощью настроек своего Apple ID. Весь неиспользованный контент бесплатной пробной версии будет утрачен при приобретении подписки. Продолжив, ты соглашаешься с нашими условиями пользования и политикой конфиденциальности.
https://picsart.com/ru_ru/terms-and-conditions
Эффект мультяшного фото 7.
 1 Загрузить APK Android
1 Загрузить APK AndroidФильтры фотокамера для фотоаппарата CoolArt — идеальное развлечение и креативные фильтры для фото и фоторедактор Pro & Glamour Selfie Camera app & & Cartoon Camera, чтобы сделать ваши снимки снимками Art Pics! Photo😎 CoolArt помогает вам добавлять потрясающие мультяшные анимационные фильтры и искусство 😎 смешивать фильтры и мультфильмы, эскизы и художественные эффекты с удивительными фильтрами на обычные снимки, а затем делиться ими с Instagram, Facebook, Twitter, Tumblr за один раз! * Cartoon Photo Maker filters😜 Камера CoolArt — лучший редактор фотографий pro, фильтры для фотографий и гламурная камера самообучения, которые вы можете получить не только в прохладных фотографиях
# 1: Снимите картинку или выберите фотографию из своей фотогалереи. 😎
# 2: выберите арт-фильтры, мультяшные фильтры, эффекты эскиза карандаша или фильтры красоты для себя.
# 3: Редактор фотографий и ретушь фотографий: добавьте фоторамку Blur & vignette Blur 😎
😎 Фотографии в произведениях искусства, фотографии и мультфильмы и эскизы карандашей. Сохраните его в своей фотогалерее и поделитесь им с Instagram😎
Сохраните его в своей фотогалерее и поделитесь им с Instagram😎
Мультяшный редактор фотографий даст вам возможность поделиться своей мультяшной фотографией со своими друзьями 😎 😎 через сети социальных сетей
Artista — лучший фото редактор, чтобы получить мультяшную фотографию, такую как фотографии призмы.
Для лучших фотофильмов применяются фильтры artista.
Покажите свое творчество с эффектами artista.
— много разных эффектов, мультфильм, эскиз, масляная живопись, карандаш, тепловое зрение, перекрестье и многое другое😎
«Редактор фотокамер и мультфильм»
— мультипликационный редактор фотографий pro, камера красоты selfie делает ваш эгоист идеальным.
— Art Photo Filters & cartoon filters превращают фотографии в произведения искусства и мультфильмы.
— Превратите свою фотогалерею в художественную и художественную выставку …
Вы можете выбрать картинку из своей галереи или захватить ее с камеры, чтобы создать эскиз. Как черно-белые, так и цветные эскизные фотографии можно легко создать всего одним нажатием кнопки 😜.
Фильтр 😜art — одна из лучших коллекций стильных и забавных фотоэффектов! 😜
Как создать простой мультяшный эффект в Photoshop за считанные минуты
С фотографией и небольшим количеством магии Photoshop даже люди с ограниченными художественными возможностями могут создать мультфильм. Есть несколько десятков различных способов создать эффект мультфильма Photoshop, каждый из которых имеет свой уникальный вид. Но многие из них представляют собой интенсивные 25-этапные процессы, которые заставляют вас часами сидеть за компьютером с файлом с двумя дюжинами различных слоев. Итак, мы решили создать мультяшный эффект Photoshop, который работает как для людей с художественными недостатками, так и для людей с ограниченными возможностями, за десять шагов или меньше.
Используя два слоя, фильтр Photoshop и некоторые настройки размытия и цвета, вы можете создать мультяшную фотографию с яркими цветами и темными линиями эскиза. Этот учебник лучше всего работает с объектом на простом фоне — если вы хотите преобразовать фотографию с загруженным фоном, вы можете сначала удалить фон. (Вы можете следовать руководству, загрузив тот же образец изображения здесь.)
(Вы можете следовать руководству, загрузив тот же образец изображения здесь.)
1. Перейдите в 8-битный режим RGB.
Некоторые инструменты Photoshop, используемые для создания эффекта мультфильма, работают только с изображениями, которые являются 8-битными RGB — и когда вы пытаетесь сделать фотографию похожей на рисунок, вам в любом случае не нужны все эти дополнительные цвета.Перейдите в Image> Mode и отметьте RGB и 8-бит. Если оба флажка уже отмечены, вам не нужно ничего делать, прежде чем переходить к следующему шагу.
2. Дублируйте фон.
Чтобы создать эффект, вам понадобится один слой для эскизных меток и один слой для цветов. Выделив фоновый слой, нажмите Ctrl или Command-J, чтобы продублировать фоновый слой. Теперь у вас должно быть два одинаковых слоя в файле. При желании вы можете создать третий слой, чтобы сохранить исходное изображение на его собственном слое, но это не обязательно — просто обязательно используйте команду «Сохранить как», чтобы не перезаписывать исходный файл.
3. Примените размытие поверхности.
Выберите нижний слой (или средний слой, если вы решили оставить исходное изображение нетронутым на его собственном слое). Это ваш слой, который раскрашивает мультфильм, но нам не нужны все детали и поры кожи, потому что мультфильмы не так детализированы. Щелкните значок глаза на верхнем слое, чтобы скрыть верхний слой и увидеть свою работу над цветовым слоем.
В меню выберите «Фильтр»> «Размытие»> «Размытие поверхности». Размытие поверхности все размывает, но цвета не растекаются на других участках фотографии.Во всплывающем окне поверните радиус до 100 и нажмите ОК, чтобы получить красиво размытый цветной слой.
4. На верхнем слое примените фильтр штампа.
Затем мы добавим эскизы к рисунку. Выберите верхний слой и щелкните глаз, чтобы отобразить слой. На панели инструментов слева внизу выберите черный для переднего плана (верхний цвет) и белый для фона (нижний цвет).
Затем перейдите в «Фильтр»> «Галерея фильтров» (если этот параметр неактивен, вероятно, вы не находитесь в 8-битном режиме). В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Баланс светлого / темного» так, чтобы области изображения, которые должны быть черными, были черными — обычно для этого ползунка хорошо подходит значение средней точки. Отрегулируйте ползунок плавности так, чтобы объект был хорошо очерчен — обычно лучше всего подходит низкое значение. Нажмите ОК, чтобы применить эффект к слою.
В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Баланс светлого / темного» так, чтобы области изображения, которые должны быть черными, были черными — обычно для этого ползунка хорошо подходит значение средней точки. Отрегулируйте ползунок плавности так, чтобы объект был хорошо очерчен — обычно лучше всего подходит низкое значение. Нажмите ОК, чтобы применить эффект к слою.
5. Измените режим наложения на умножение.
На панели «Слои» измените режим наложения верхнего слоя фильтра штампа на «Умножение». (По умолчанию режим наложения — это раскрывающееся меню по умолчанию, которое начинается с «нормальный.Теперь ваша работа должна выглядеть как мультфильм.
6. Очистить слой штампа белой кистью.
Иногда слой штампа добавляет слишком много эскизов к мультфильму. На слое штампа с помощью белой кисти закрасьте любые следы кисти, которые вам не нужны в мультфильме. В образце изображения я использовал белую кисть, чтобы убрать лишние следы эскиза на шляпе и коже.
7. Поднимите яркость и насыщенность.
Мультфильмы редко бывают реалистичными.Нажмите на цветной слой, затем перейдите в Adjustments> Vibrance. Перемещайте ползунки, чтобы усилить яркость и насыщенность, пока не будете довольны мультяшными цветами.
Когда вы закончите рисовать, обязательно используйте опцию «Сохранить как», чтобы не писать поверх исходной фотографии. Сохраните PSD, чтобы сохранить всю свою работу, чтобы вы могли вернуться и внести изменения позже, или выберите JPEG, чтобы создать сжатую версию для публикации в социальных сетях.
Рекомендации редакции
Руководство по созданию карикатуры в Photoshop: преобразование фотографии в карикатуру
TradeXcel Graphics предлагает профессиональные услуги по созданию мультипликационных изображений и иллюстраций, адаптированные к индивидуальным потребностям их клиентов.В них работает команда высококвалифицированных экспертов, которые стремятся сделать карикатур в фотошопе , фото в карикатуры и услуги графического дизайна для глобального рынка.
Они обладают широким спектром навыков рисования, а также дизайнерскими навыками. Это гарантирует, что как большие, так и маленькие проекты будут выполнены профессионально и в стандартные сроки.
TradeXcel Graphics имеет возможность создавать мультфильм в фотошопе . Их опытные художники работают напрямую со своими клиентами, чтобы создать узнаваемый бренд, превращая векторные или растровые изображения в мультфильмов по мере необходимости для их компании.
Их выдающаяся услуга для по созданию мультфильма в фотошопе довольно рентабельна. Помимо этого, они обладают уникальной способностью повышать потенциал продаж продуктов и других услуг своей компании.
TradeXcel Graphics предлагает великолепный дизайн для , создавая мультфильм в Photoshop , чтобы удовлетворить самые разные потребности. Их индивидуальные графические услуги и векторные графические услуги идеально подходят как для бизнеса, так и для образовательных целей.
TradeXcel Graphics работала с множеством различных клиентов со всего мира, чтобы создать:
- Раскадровки
- Детские книжные иллюстрации
- Преобразовать фото в мультфильм
- Превратить изображение в рисунок аниме
- Фото в карикатуру и т. Д.
Услуги по векторной графике , предлагаемые TradeXcel Graphics, включают преобразование цифровых файлов в векторные файлы, преобразование изображений jpeg в векторные файлы, а также другие услуги оцифровки.
Если у вашей компании есть проект, связанный с оцифровкой или преобразованием векторных файлов, TradeXcel Graphics может помочь. Их дизайнеры векторной графики и дигитайзеры имеют более чем десятилетний опыт помощи бизнесу в расширении.
Эти первоклассные графические дизайнеры способны создавать различные типы выходных документов как для печатных носителей, так и для веб-носителей. TradeXcel Graphics предлагает чрезвычайно конкурентоспособные цены, качественные услуги графического дизайна, быстрое выполнение работ и отличное обслуживание клиентов.
TradeXcel Graphics предлагает чрезвычайно конкурентоспособные цены, качественные услуги графического дизайна, быстрое выполнение работ и отличное обслуживание клиентов.
На их информативном веб-сайте представлены образцы их услуг в области векторной графики, включая преобразование растров в вектор, преобразований, преобразование растровых изображений в векторные, преобразований, преобразование jpeg в векторные, и другие услуги векторной графики.
TradeXcel Graphics Limited может помочь вашей компании с графическим дизайном, оцифровкой, преобразованием векторных изображений и изображений в мультфильмы. Пожалуйста, свяжитесь с нами сегодня для получения дополнительной информации о наших услугах и рабочем процессе. Почему бы вам не попробовать Бесплатная пробная версия ?
Как сделать себя из мультфильмов — превратить любую фотографию в мультфильм за секунды
Вы когда-нибудь задумывались, как превратить фотографию в мультфильм?
Может быть, вы поклонник графических романов и комиксов. Или, может быть, вы хотите изобразить себя, кого-то или что-то еще!
Или, может быть, вы хотите изобразить себя, кого-то или что-то еще!
Если да, то у нас есть информация о том, как именно это сделать. Есть два основных способа рисовать самого себя:
Мы рассмотрим, как использовать оба метода, чтобы вы могли решить, какой из них лучше или проще для вас.
Хотя мы сначала рассмотрим использование Photoshop CC для создания карикатурного изображения, не волнуйтесь — мы дадим вам простые пошаговые инструкции и изображения , чтобы вы могли следовать за ними.
Приступим!
1.Использование Photoshop CC для создания мультфильмов«Зачем мне использовать Photoshop для создания мультфильмов, если я могу использовать бесплатный редактор мультфильмов?» Я слышу твой вопрос.
Хороший вопрос!
Что ж, мы хотели бы помочь вам освоить новые навыки и различные способы ведения дел, чтобы вы могли решить, какой метод лучше всего подходит вам (и вашему проекту).
Если у вас нет последней версии Photoshop CC, то это руководство все равно должно работать с любой версией, которую вы используете.
Как это обычно бывает с Photoshop, есть несколько способов сделать одно и то же (что может сбивать с толку — иногда слишком большой выбор не обязательно хорошо), в зависимости от того, какой эффект мультфильма вы хотите получить.
Какое фото выбрать для наилучшего результата?
Один из вас (или кого-то еще) с чистым фоном идеально подходит.
Если у вас нет простого фона на изображении, не волнуйтесь слишком сильно. Вы можете рисовать как пейзажи, так и людей.
Если вы хотите попрактиковаться с другой фотографией, вы можете бесплатно загрузить стоковые изображения людей из таких мест, как Pexels, Unsplash или десятки других сайтов, чтобы поэкспериментировать (это то, что я использую в этом уроке).
Шаг 1. Откройте Photoshop
Когда у вас есть выбранная жертва (извините, тема!), Откройте ее в Photoshop CC или любой другой версии Photoshop, которую вы используете.
Я выбрал этот портрет Елены Сергиенко на Unsplash:
Шаг 2: Дублируйте слои
Дублируйте слой, перейдя на панель Layers в правой части экрана и нажав на значок раскрывающегося меню в правой части панели слоев (он выглядит как квадрат из горизонтальных линий).
Щелкните Duplicate Layer в появившемся меню:
Щелкните OK в следующем окне:
Или вы можете воспользоваться ярлыком, нажав Cmd / Ctrl + J в зависимости от того, используете ли вы Mac или Windows.
Вы увидите дублированный слой как Background Copy на панели слоев :
Убедитесь, что фоновая копия имеет значение active — это должен быть более светлый оттенок серого, чем фон слой.Если это не так, щелкните по нему один раз, чтобы активировать.
Шаг 3.
 Добавьте фильтр высоких частот
Добавьте фильтр высоких частотПерейдите в меню Filter в верхней строке меню и щелкните Other в раскрывающемся списке.
Выберите High Pass :
На этом этапе изображение будет выглядеть серым и странным, но так оно и было задумано, так что не волнуйтесь!
Отрегулируйте ползунок High Pass , пока не увидите контур вашего лица.
Все, что угодно, начиная с 3.Радиус 0–8 — хорошая отправная точка, но вам, возможно, придется поиграть с ползунком, чтобы получить четкий контур.
Нажмите ОК , когда закончите:
Шаг 4: Дублируйте фоновый слой Копировать
Дублируйте слой, перейдя к Дублировать слой в раскрывающемся списке Слои снова или воспользуйтесь ярлыком Ctrl / Cmd + J вместо:
Шаг 5: Инвертируйте верхний слой
Инвертируйте верхний слой, нажав Ctrl / Cmd + I.
На этом этапе вы не увидите большой разницы в изображении, но это важная часть процесса:
Шаг 6: Измените режим наложения
Затем вам нужно изменить Режим наложения с на Разделите .
Перейдите на панель слоев в правой части экрана, где находятся фоновые слои.
Рядом с параметром « Непрозрачность » есть раскрывающееся меню, в котором по умолчанию будет отображаться Нормальный .
Щелкните этот раскрывающийся список и выберите Divide из появившегося списка:
Шаг 7: Объедините слои
Теперь мы собираемся объединить два верхних слоя. Не волнуйтесь, это проще, чем кажется!
Перейдите на панель слоев .
Верхний слой Background Copy 2 будет светло-серым, чтобы показать, что он выбран в данный момент.
Удерживайте Shift и затем щелкните слой Background Copy , чтобы оба верхних слоя были выделены и стали светло-серыми:
Затем нажмите Ctrl / Cmd + E , чтобы объединить два верхних слоя так что теперь у вас есть только Background и Background Copy 2 слева на панели слоев :
Шаг 8: Настройте уровни
Откройте уровни , нажав Ctrl / Cmd + L — или перейдите к Layers и создайте Levels Adjustment Layer , щелкнув черный и белый кружок в нижней части панели Layers и выбрав Levels.
Сдвиньте левый черный ползунок вправо, пока он не достигнет белой области гистограммы , затем переместите серый ползунок вправо, пока ваше изображение не станет похоже на то, что у меня есть:
Когда закончите, нажмите ОК .
Шаг 9: Дублирование слоев и изменение порядка слоев
Щелкните нижний слой Background на панели Layers Panel , чтобы он стал светло-серым.
Дублируйте его, нажав Ctrl / Cmd + J , чтобы у вас была фоновая копия и фоновая копия 2:
Щелкните и перетащите слой фоновой копии в верхнюю часть панели слоев , так что теперь он находится поверх фоновой копии 2:
ПРИМЕЧАНИЕ. Возможно, вам придется щелкнуть и перетащить пару раз, чтобы поднять его вверх, поскольку кажется, что он никогда не работает с первого раза. мне (хотя это может быть для вас).
мне (хотя это может быть для вас).
Теперь ваша фотография будет выглядеть так же, как и до того, как вы начали, но не волнуйтесь — вы просто скрыли корректировки, которые мы сделали ранее, с помощью слоя фоновой копии.
В следующие несколько шагов мы соберем все воедино, и волшебство произойдет.
Шаг 10: Добавьте Surface Blur
Это забавная часть, когда вы начинаете превращать свою фотографию в мультфильм!
Перейдите в верхнюю строку меню и нажмите Фильтр — Размытие — Размытие поверхности.
Перемещайте ползунки, пока не добьетесь плавного отображения цвета и текстуры поверхности.
Я использовал Radius 15 и Threshold 39 , но у вас могут быть другие настройки.
Нажмите ОК , когда закончите:
Шаг 11: Измените режим наложения
Заключительные шаги, ура!
Снова перейдите в раскрывающийся список Blending Mode на панели слоев .
Измените его с Normal на Hard Light или Linear Light mode (в зависимости от того, какой вид вы предпочитаете), и вы увидите свое мультяшное изображение:
Вы можете настроить непрозрачность для другого вида, и я снизил свой до 95%.Вот крупный план готового мультфильма:
Барабан, пожалуйста…
Не забывайте, если вы ошиблись или застряли, вернитесь в панель истории до точки, где вы были довольны изображение. Найдите панель истории , перейдя в Окно — История, , и откроется панель.
На этой панели отображаются все изменения, внесенные вами в изображение, и вы можете вернуться к конкретному, просто щелкнув по нему, вплоть до момента, когда вы впервые открыли изображение.
Это похоже на машину времени для Photoshop, и она часто избавляла меня от необходимости начинать заново с нуля при редактировании, просто возвращаясь на несколько шагов назад.
Надеюсь, вам понравился результат, и теперь вы знаете, как создать мультфильм в Photoshop.
Но ведь работы было много, не так ли? Необходимо выполнить множество действий и внести коррективы.
Я знаю, о чем вы думаете:
«Должен быть способ попроще!»
К счастью, есть!
Далее я покажу вам, как использовать бесплатный редактор мультфильмов, чтобы получить аналогичные результаты, но за гораздо меньшее время и с гораздо меньшими усилиями.
2. Использование Colorcinch для создания карикатурыХотя программы для редактирования изображений, такие как Photoshop, великолепны, они требуют сложного обучения.
К тому же они стоят дорого — сейчас вы можете получить Photoshop и Lightroom только по подписке, а если вы не являетесь опытным пользователем, вам будет сложно окупить свои деньги.
Удобная альтернатива превращению фотографий в мультфильмы — это онлайн-редактор мультфильмов, такой как Colorcinch. Это также бесплатно, если вы не решите перейти на платформу Plus, которая открывает множество дополнительных функций.
Это также бесплатно, если вы не решите перейти на платформу Plus, которая открывает множество дополнительных функций.
Вот как мы собираемся превратить то же изображение в мультфильм, используя Colorcinch как более быструю и простую альтернативу Photoshop.
Шаг 1
: Открыть ColorcinchОткрыть Colorcinch .
Шаг 2: Загрузите свое изображение
Загрузите выбранное изображение или используйте один из примеров фотографий.
Для сравнения двух программ редактирования изображений я использую точно такое же изображение, что и для Photoshop CC:
Шаг 3. Панель управления
Внизу слева На боковой стороне экрана находятся все основные элементы управления редактированием:
- Диспетчер изображений
- Редактирование
- Эффекты
- Фильтры
- Наложения
- Маски
- Текст
- Draw
- Графика
- Рамки
Шаг 4: Найдите меню эффектов
Хотя мы можем отвлечься от всех других интересных эффектов и функций, мы здесь, чтобы сделать мультфильм из фотографии, поэтому перейдите на Effects .
В этом модуле вы увидите список категорий — Cartoonizer, Digital Art, Sketch и Painting .
Вы знаете тот, который нам нужен сегодня, поэтому продолжайте и нажмите Cartoonizer.
Шаг 5: Выберите свой мультяшный стиль
Все ваши варианты создания мультфильмов отображаются внизу слева, и вы можете увидеть эффекты каждого из них, прежде чем применять их.
Прокрутите список вниз, чтобы найти эффект, который вам нравится.
Давайте повеселимся!
Шаг 6: Применение мультипликационного эффекта
Я выбрал первый мультипликационный эффект в верхней части списка и должен признать, что он выглядит чертовски хорошо:
Шаг 7: Внесите изменения
Если вам просто нужно очень быстрое изображение в виде карикатуры, то вы можете сохранить и наслаждаться своим новым творением — и это заняло всего пару минут, если так!
ВАЖНО
Прежде чем вы сможете сохранить свое творение, вы ДОЛЖНЫ щелкнуть Применить , чтобы навсегда применить эффект к вашему изображению.
Однако, если вы хотите дополнительно настроить свое карикатурное изображение, вы можете настроить ползунки в расширенных настройках эффекта :
Щелкните значок ползунка в правом верхнем углу эскиза эффекта (рядом с значок сердце ), и дайте волю своему творчеству здесь:
Как видите, я изменил оттенки , цветовой диапазон, и Деталь , чтобы добиться совершенно другого мультипликационного эффекта.
Шаг 8: Экспериментируйте и наслаждайтесь!
Вот и все — вы, по сути, создали мультфильм из фотографии, выполнив несколько простых шагов, без возни со слоями или режимами наложения, как в Photoshop.
Вот еще одна или две вариации мультфильма, созданные с помощью Colorcinch бесплатно:
(Предупреждение — создание классных мультфильмов здесь вызывает привыкание! Я только что потратил целую вечность на рисование разных изображений и их настройку, и я должен продолжать и написание этой статьи!):
После того, как вы закончите рисовать свои фотографии, сохраните свою работу, нажав Применить .
Вверху экрана нажмите Сохранить .Выберите Сохранить как проект (если вы являетесь пользователем Plus) или Мой компьютер .
Обновление до версии Plus Colorcinch предоставит вам доступ ко многим другим профессиональным инструментам редактирования изображений, эффектам и графике, а также большему контролю над экспортом и параметрами размера файла.
Это открывает для вас совершенно новый мир редактирования изображений. Colorcinch — это не просто умный способ создавать мультфильмы из фотографий — это хороший редактор изображений. Как фотошоп, но попроще!
ЗаключениеНадеюсь, вам понравился этот урок о том, как изобразить себя из мультфильмов так же, как и мне!
Если вы следовали обоим урокам, какой способ создания карикатуры вы предпочитаете ?
Мы хотели бы знать!
Как превратить вашу фотографию в мультяшный рисунок с помощью Photoshop
Фотография может быть прослежена вплоть до камеры-обскуры; который был подспорьем для художников, которые затем могли рисовать свои объекты из проекции, создаваемой светом, проходящим через точечное отверстие. Следуя этой традиции, в этом уроке я покажу вам, как создать рисунок, обведя объект цифровой фотографии, чтобы создать забавное изображение в мультяшном стиле.
Следуя этой традиции, в этом уроке я покажу вам, как создать рисунок, обведя объект цифровой фотографии, чтобы создать забавное изображение в мультяшном стиле.
Начало работы
Вы можете использовать эту технику на любой фотографии и применить ее к любому объекту, который вам нравится. Однако я считаю, что лучше, особенно для вашей первой попытки, чтобы предмет был четко определен или изолирован, чтобы вам было легче его обрисовать. Я также лично предпочитаю и рекомендую, чтобы изображение не было слишком загруженным.Итак, как только вы выбрали свою фотографию, откройте ее в Photoshop.
Обрисуйте тему
Чтобы обвести объект, вы собираетесь использовать инструмент «Перо». Это работает так, что вы создаете опорные точки с каждым щелчком. Затем эти точки соединяет прямая линия. Делайте это по всей теме.
После этого измените инструмент «Перо» на инструмент «Преобразование точки», который можно найти, удерживая перо, пока не откроется раскрывающееся меню. С помощью Convert Point вы можете изгибать прямые линии, чтобы они лучше соответствовали силуэту.Просто щелкните точку привязки и начните ее перетаскивать. От каждой точки привязки вам придется использовать ручки, каждая из которых управляет линией в каждом направлении привязки.
С помощью Convert Point вы можете изгибать прямые линии, чтобы они лучше соответствовали силуэту.Просто щелкните точку привязки и начните ее перетаскивать. От каждой точки привязки вам придется использовать ручки, каждая из которых управляет линией в каждом направлении привязки.
Это поможет вам получить более гладкий силуэт и избежать ненужных неровностей, которые могут возникнуть, если вы начнете рисовать только путем добавления опорных точек.
Прямая.
Используя изогнутые линии.
Создайте свой контур
После того, как вы очертили силуэт объекта, создайте новый слой.Вы можете сделать это, перейдя в верхнее Меню> Слой> Новый слой. Вы можете переименовать его в «силуэт» или «контур», чтобы все было аккуратно, так как дальше вы будете создавать больше слоев.
Что вы собираетесь сделать дальше, так это превратить этот путь в рисунок, точнее, в линию, ограничивающую ваш рисунок. Таким образом, вы можете выбрать, какого он будет цвета и какой толщины вы хотите. Чтобы установить его, вам нужно перейти к инструменту «Кисть» и выбрать жесткую кисть любой толщины. В данном случае я использую 8 пикселей.
Чтобы установить его, вам нужно перейти к инструменту «Кисть» и выбрать жесткую кисть любой толщины. В данном случае я использую 8 пикселей.
Вы также можете выбрать цвет, щелкнув цвет переднего плана в нижней части палитры инструментов, в этом примере я использую черный. Отключите фоновый слой (щелкните значок маленького глаза), чтобы увидеть, как он будет выглядеть, а затем выберите свои настройки.
Теперь, когда все готово, оставьте новый слой активным и перейдите к палитре контуров. Если он уже открыт, вы можете открыть его, выбрав в верхнем меню> Окна> Путь. Там вы увидите, что рабочий путь был создан, значок будет отображать изображение в виде серого прямоугольника, а путь — это силуэт, который вы проследили.
Затем щелкните правой кнопкой мыши рабочий контур и выберите «Обводка контура». Появится всплывающее окно, убедитесь, что выбран параметр «Кисть», и нажмите «ОК».
Добавление деталей
Теперь у вас есть рамка или силуэт, но вам все еще нужны детали. Каждый из них будет новым слоем и новым путем, таким образом вы разделите их и, следовательно, сможете управлять им более точно.
Каждый из них будет новым слоем и новым путем, таким образом вы разделите их и, следовательно, сможете управлять им более точно.
Если вы хотите, чтобы две детали были на одном слое, например, чтобы два уха находились в одном слое, чтобы любые изменения применялись одинаково, то вы продолжаете работать в том же слое.Но вам нужно создать новый путь для каждого из них.
Обратите внимание, что у меня есть фоновый слой, который является моим исходным изображением; Слой 1, который соответствует Рабочему Пути, который является контуром; и Слой 2, содержащий Путь 1 и Путь 2, которые являются двумя деталями ушей. Вот почему я ранее предлагал вам переименовать слои и пути, чтобы их было легче отслеживать. Продолжайте делать это столько раз, сколько вам нужно, чтобы закончить рисунок.
Применить фильтр
Когда вы закончите с этим, продублируйте фоновый слой.Когда этот новый слой активен, перейдите к Рабочему контуру (тот, который имеет внешнюю линию рисунка) и щелкните его правой кнопкой мыши. В раскрывающемся меню выберите «Сделать выделение». В результате будет выбран объект съемки, так что фильтр, который вы примените следующим, не повлияет на фон, иначе весь объект превратится в мультфильм.
В раскрывающемся меню выберите «Сделать выделение». В результате будет выбран объект съемки, так что фильтр, который вы примените следующим, не повлияет на фон, иначе весь объект превратится в мультфильм.
Теперь перейдите в верхнее Меню> Фильтр> Галерея фильтров. Появится окно со всеми видами фильтров, которые вы можете применить, и изображением для предварительного просмотра. В этом случае вы собираетесь выбрать тот, который называется Cutout из Художественных фильтров.С правой стороны есть ползунки для улучшения эффекта, просто перемещайте их, пока не будете удовлетворены. Я собираюсь сделать это как Количество уровней 7, Простота края 5 и Точность края 2. Когда вы закончите, просто нажмите ОК.
Другие фокусы
Вы также можете умножать свои мультфильмы, применять модифицирующие слои для изменения цвета или насыщенности и все остальное, что вы можете придумать! И самое приятное то, что вы можете сделать это с любой фотографией, вот еще несколько примеров; поделитесь и своим в комментариях!
Конвертируем фотографию себя и превращаем ее в мультфильм
Ниже у вас есть одно из самых современных устройств для преобразования изображений и сложных фотографий в анимацию или вексельные фотографии.
http://janetleebutler.com/photo-of-yourself-and-turn-it-into-a-cartoon/
За кадром находится высокоэффективный и сложный модуль рендеринга, который обеспечивает фантастический контроль над оттенками и градиентами. и контуры.
Вам также может понравиться наша очень простая и настраиваемая программа Online Animation Image Mold, которая позволяет создавать привлекательные и более целостные мультяшные рисунки с использованием полутонов.
ВАЖНЫЕ ПРЕДЛОЖЕНИЯ :.
• Анимационные иллюстрации здесь являются лишь примерами.Они не показывают всех вероятностей мультипликации, которые могут быть созданы из изображения с помощью программного приложения.
• когда входная фотография является обычным изображением, обычно рекомендуется установить для параметра «Улучшение цвета» обычное значение. Если исходная фотография не является изображением или это фотография с простым фоном, очень часто этот критерий должен быть установлен на ноль.
• Если ваш результат не такой, как вы ожидали, возможно, он вызван распределением оттенков входного изображения. Обычно вы можете улучшить результирующее изображение, выполнив некоторую предварительную обработку цветов входной фотографии. Для незначительных операций, таких как изменение освещения или контрастности, вы можете использовать Picture to Folks Photo Publisher, а для получения еще более сложных преобразований (например, мудрого преобразования насыщенности или перераспределения цвета) вы можете максимально использовать Image to Individual Photo Impact.
Обычно вы можете улучшить результирующее изображение, выполнив некоторую предварительную обработку цветов входной фотографии. Для незначительных операций, таких как изменение освещения или контрастности, вы можете использовать Picture to Folks Photo Publisher, а для получения еще более сложных преобразований (например, мудрого преобразования насыщенности или перераспределения цвета) вы можете максимально использовать Image to Individual Photo Impact.
Вы когда-нибудь хотели создать собственное анимационное фото? Если да, то вы должны полностью посетить наш веб-сайт.Это интернет-сайт, который позволит вам совершенно бесплатно нарисовать карикатуру на своем изображении. Это простой в использовании сайт, и самая эффективная его часть в том, что он абсолютно бесплатный. Все, что вам нужно сделать, это войти в сеть, выбрать свое изображение и загрузить его. Выберите результаты мультфильмов и нажмите кнопку «Сделать мультфильм сейчас». Когда вы загружаете свою фотографию, у вас есть возможность выбрать изображение из своих документов или также загрузить его по ССЫЛКЕ. Это простой в использовании веб-сайт, созданный для людей, которые хотят создавать потрясающе выглядящие изображения.Этот сайт, безусловно, дополнительно позволит вам добавлять эффекты, которые вам нравятся, так что вам наверняка понравится то, как он закончится в долгосрочной перспективе.
Это простой в использовании веб-сайт, созданный для людей, которые хотят создавать потрясающе выглядящие изображения.Этот сайт, безусловно, дополнительно позволит вам добавлять эффекты, которые вам нравятся, так что вам наверняка понравится то, как он закончится в долгосрочной перспективе.
Когда вы используете другие веб-сайты, всегда есть вероятность, что ваше изображение в конечном итоге станет пиксельным и не будет выглядеть так, как вам нравится. Если вы воспользуетесь, то обязательно приобретете свою фотографию, чтобы получилось именно так, как вам нравится. Это сделает внешний вид вашей картины по-настоящему эффектным и вам непременно понравится, как она получится. Если вы на самом деле никогда раньше не пользовались нашим сайтом, значит, вы сами пытаетесь это сделать со временем.Это потрясающий сайт, который безопасен в использовании, и у вас никогда не будет шансов получить вредоносные данные, загруженные и установить на свой компьютер, или ваше изображение попадет в другие источники. После того, как изображение было преобразовано в анимацию, оно удаляется из памяти веб-сайтов и никогда не передается дополнительной стороне.
После того, как изображение было преобразовано в анимацию, оно удаляется из памяти веб-сайтов и никогда не передается дополнительной стороне.
Если вы хотите создать анимационное изображение самостоятельно, посмотрите и создайте мультяшное изображение. Нет недостатков в использовании этого сайта, просто выгодно, потому что вы получаете бесплатные услуги и первоклассную службу поддержки.За считанные секунды вы сможете получить картинку из мультфильма, которая непременно будет похожа на вас. После того, как вы получите эту фотографию, вы можете сохранить ее на своем компьютере или даже поделиться ею со своими хорошими друзьями. Как только они увидят созданную вами анимационную фотографию, они обязательно захотят заглянуть на сайт. Расскажите им об этом и о том, как вы сделали этот замечательный мультфильм о себе на этом сайте абсолютно бесплатно!
— это специальный веб-сайт, на котором люди могут быть новаторами и попробовать создать анимацию из ряда своих фотографий.Если вы когда-нибудь перегорели или просто хотите хорошо провести время, загляните на этот сайт и убедитесь, насколько он может быть приятным. Сотни людей уже использовали этот сайт раньше, и он регулярно получает апелляцию из-за своего исключительного бесплатного решения для пользователей.
Сотни людей уже использовали этот сайт раньше, и он регулярно получает апелляцию из-за своего исключительного бесплатного решения для пользователей.
Если вы на самом деле никогда не создавали собственную анимацию, то самое время заняться этим. Вам понравится фотография, которую вы получите, и вы, безусловно, даже порекомендуете этот сайт другим людям.
Так что попробуйте сегодня и убедитесь сами!
Анимационный аватар по своему усмотрению превращает ваши изображения в особую личность, которая заставляет вас выглядеть по-разному в ваших социальных профилях, и есть интернет-сайты, которые упрощают вашу задачу по изменению изображений и разработке мультяшных аватаров, просто отправив свое изображение и выбрав мультфильм стиль, но в какой-то момент вы можете захотеть настроить свое изображение желаемым способом, и Photoshop поможет вам преобразовать ваши изображения в выдающиеся мультипликационные эффекты.
Преобразование ваших изображений в эффекты анимации в Photoshop — это просто, а конечные результаты выдающиеся, как это делает опытный иллюстратор, и вы можете затем использовать свою карикатуру в своих социальных профилях или в любом другом месте.
Итак, улучшите лицо своих изображений, используя эти невероятные результаты анимации в уроках Photoshop.
Простое и удобное фото в мультяшный результат Photoshop учебник, который поможет вам превратить ваши фотографии в впечатляющие эффекты анимации.Учебник просто использует фильтры и кисти для получения прекрасных результатов.
В этом уроке Photoshop вы узнаете, как превратить ваши фотографии в красивый рисунок, подобный приведенному выше.
Подробное руководство по Photoshop, охватывающее каждый элемент получения потрясающих эффектов путем преобразования изображений в внешний вид плаката.
Если вы хотите выглядеть круто, как мистер Холидей, то это подробное руководство поможет вам превратить вашу фотографию в эту потрясающую карикатуру.
Простое руководство по Photoshop, позволяющее добиться наилучшего результата от ваших изображений. В этом руководстве используются простые действия для преобразования изображения в векторную фотографию, а завершающий результат — замечательное векторное изображение.
Эффект от фото до мультфильма: способы использования Photoshop для преобразования изображений в рисунки.
Результат преобразования фото в мультфильм входит в число наших любимых эффектов Photoshop, и его очень легко достичь. В этом уроке мы покажем вам способы преобразования изображений в анимацию с помощью набора фильтров и простых мазков кисти.
Фильтры, которые превращают ваши фотографии в иллюстрации или картины, присутствуют в Photoshop уже несколько лет. Тем не менее, на самом деле с ними постоянно было 2 проблемы: сначала они были использованы до смертельного исхода, а во-вторых, большинство из них не так уж убедительны.
Чтобы получить хороший результат, требуется нечто большее, чем просто наложить фильтр на изображение — в качестве альтернативы вам придется комбинировать фильтры с рисованной вручную кистью и другими возможностями Photoshop.
В этом уроке вы узнаете, как превратить изображение в мультяшную карикатуру с помощью нескольких фильтров Photoshop и рисования с помощью инструмента «Кисть».
Мы начнем с создания дизайна нашего татуированного парня ниже, который включает необычное использование фильтра Gaussian Blur. С этого момента мы будем использовать кисть для раскрашивания кожи, волос и одежды.
Мы также сэкономим время, смешав первоначальные татуировки с нашей анимацией. И в завершение, мы добавим яркую линию вихря на задний план.
ПРЕВРАЩАЙТЕ ЛЮБОЕ ФОТО В КАРИКАТУРУ С PHOTOSHOP
Хотите научиться веселому и легкому проекту, который можно сделать в Photoshop? В этом уроке я покажу вам, как делать собственные фотографии и превращать их в забавные карикатурные портреты. Узнайте больше об инструменте Liquify и о том, как с его помощью можно искажать изображения для получения классного эффекта. Давайте начнем!
Программное обеспечение: Adobe Photoshop CC
Сложность: Средний
Время выполнения: 1 час
изображений, используемых в этом учебном пособии
Улыбающийся молодой человек: 42921598 © Edyta Pawlowska
Настройте свой справочник
Шаг 1
Откройте ссылку в Photoshop. Поскольку мы будем увеличивать голову, нам нужно больше места в верхней части ссылки. Итак, перейдите в Image> Canvas Size> и измените высоту на 13 дюймов. Это позволит увеличить длину верхней и нижней части изображения.
Поскольку мы будем увеличивать голову, нам нужно больше места в верхней части ссылки. Итак, перейдите в Image> Canvas Size> и измените высоту на 13 дюймов. Это позволит увеличить длину верхней и нижней части изображения.
Шаг 2
Используйте инструмент Polygonal Lasso Tool (L) , чтобы выделить вокруг головы. Когда вы закончите, скопируйте и вставьте голову на новый слой.
Преувеличивайте возможности
Шаг 3
Нажмите Control-T, чтобы свободно преобразовать голову и измените ее размер, чтобы она стала намного больше.По возможности постарайтесь полностью прикрыть шею. Вы также можете на повернуть голову на для добавленного персонажа.
Шаг 4
А теперь подчеркнем черты лица! Выделив слой с головой, перейдите в Filter> Liquify и используйте инструмент Bloat Tool (B) , чтобы выпучить глаза.
Создайте больше симметрии на лице, снова используя инструмент Bloat Tool (B) , чтобы сделать уши больше. Затем используйте инструмент Forward Warp Tool (W) , чтобы растянуть уголки щек и рта, чтобы сделать улыбку шире.Не стесняйтесь увеличивать масштаб лица, если хотите.
Затем используйте инструмент Forward Warp Tool (W) , чтобы растянуть уголки щек и рта, чтобы сделать улыбку шире.Не стесняйтесь увеличивать масштаб лица, если хотите.
Шаг 5
Используйте инструмент Polygonal Lasso Tool (L) , чтобы грубо обрисовать контур и вручную выбрать объект, чтобы выделить его из фона. Щелкните правой кнопкой мыши, чтобы выбрать Inverse , затем нажмите удалить.
Удалите остальные внешние края, используя инструмент Magic Wand Tool (W) , чтобы выбрать их, затем снова нажмите и удалите , пока не получите красивый чистый край.После этого используйте инструмент Crop Tool (C) , чтобы обрезать изображение.
Создание фона
Шаг 6
Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить слой за карикатурой темно-серым цветом для фона.
Затем щелкните правой кнопкой мыши фоновый слой, чтобы перейти к параметрам наложения . Выберите Gradient Overlay и добавьте White to transparent Gradient Overlay со следующими настройками: Style Radial, Opacity 64% и Scale to 115%.
Выберите Gradient Overlay и добавьте White to transparent Gradient Overlay со следующими настройками: Style Radial, Opacity 64% и Scale to 115%.
Когда вы закончите, фон должен выглядеть следующим образом.
Шаг 7
Чтобы сделать галстук-бабочку больше, выполните те же шаги, что и раньше, когда мы увеличивали голову. Выберите инструмент Polygonal Lasso Tool (L) и обведите выделение вокруг галстука-бабочки. Скопируйте и вставьте галстук на новый слой и измените его размер, чтобы увеличить его с помощью инструмента Free Transform Tool (Control-T).
Окончательная корректировка
Шаг 8
На новом слое, установленном на Soft Light, используйте инструмент Gradient Tool (G) , чтобы создать градиент от черного к прозрачному отраженному для красивого эффекта виньетки.На этом же слое с помощью инструмента «Кисть » (B) нарисуйте мягкие черные тени на правом плече, чтобы изобразить тень большой головы.
Шаг 9
На новом слое, установленном на Overlay, нарисуйте яркие белые блики на галстуке, волосах и зубах с помощью инструмента «Кисть » (B).
Шаг 10
Завершите работу, добавив новый корректирующий слой для Curves. Перейдите в меню Image> New Adjustment Layer> Curves. Измените кривые для каналов RGB, Blue и Red , чтобы сделать изображение более синим.
Вы только что узнали, как легко создать этот классный эффект карикатуры в Photoshop. Так что теперь получайте удовольствие, впечатляя всех своих друзей или поиграйте с их фотографиями. Если вам понравилось, оставьте нам комментарий ниже!
Источник
Лучшее программное обеспечение для фото и мультфильмов для Windows и Mac
5 февраля 2021 г. • Проверенные решения
• Проверенные решения
Помимо улучшения фотографий, которые вы делаете с помощью смартфона или цифровой зеркальной камеры, вы можете использовать программное обеспечение для редактирования фотографий, чтобы создавать нереалистичные изображения.Карикатура фотографии — это один из многих вариантов, которые предлагают почти все настольные фоторедакторы, хотя в большинстве случаев вам придется комбинировать несколько эффектов, чтобы нарисовать свои фотографии.
Тем не менее, программные продукты для преобразования фотографий в мультфильм требуют некоторого опыта редактирования фотографий, поскольку для того, чтобы фотография выглядела как мультфильм, вам придется сделать гораздо больше, чем просто применить к фотографии эффект. Мы отобрали несколько из лучших программных продуктов для создания фотографий и мультфильмов. продуктов, которые помогут вам создавать потрясающие мультфильмы из ваших фотографий.
продуктов, которые помогут вам создавать потрясающие мультфильмы из ваших фотографий.
10 лучших программных продуктов для работы с фотографиями и мультфильмами для Windows и Mac
Несмотря на то, что вы можете преобразовать карикатуры с каждой фотографией в мультипликационную программу, которую мы включили в эту статью, какие эффекты вам придется использовать, зависит от программного обеспечения и стиля мультфильма, который вы пытаетесь создать. Итак, давайте посмотрим, что могут предложить эти программные продукты для фотографий и мультфильмов.
1. Adobe Photoshop
Цена: 20,99 $ в месяц в виде одного приложения
Совместимость: macOS, Windows
Adobe Photoshop — одно из лучших программ для редактирования фотографий, когда-либо созданных, поэтому неудивительно, что с его помощью можно создать карикатуру на фотографии.Богатый выбор эффектов Photoshop включает в себя ряд эффектов, которые можно использовать, чтобы превратить фотографию в мультфильм.
Однако вам также придется создать несколько слоев, изменить режимы наложения и создать маски. Во время этого процесса можно использовать такие эффекты, как «Эскиз», «Чернильные контуры» или «Вырез», а также можно комбинировать несколько эффектов, превращая фотографию в мультфильм. Излишне говорить, что неопытные фоторедакторы могут найти эту задачу непосильной, потому что она требует большого терпения и отличного знания функций программного обеспечения.
2. Paint.net
Цена: Бесплатно
Совместимость: Windows
владельцев ПК, которым нужна простая программа для редактирования фотографий, которая может помочь им превратить фотографию в мультфильм, полюбят Paint.net. Это простой редактор фотографий, который может предложить больше, чем Microsoft Paint, и он также прост в использовании.
Чтобы нарисовать фотографию с помощью Paint.net, вам просто нужно импортировать ее в редактор, а затем перейти в меню «Эффекты». После того, как вы найдете подменю Artistic, вы должны выбрать опцию Ink Sketch, а затем настроить параметры Coloring и Ink Outline. При желании вы также можете добавить шум к изображению, которое вы рисуете, если он соответствует стилю, которого вы пытаетесь достичь. Однако выбор правильного изображения может оказаться жизненно важным для успеха процесса рисования в Paint.net.
После того, как вы найдете подменю Artistic, вы должны выбрать опцию Ink Sketch, а затем настроить параметры Coloring и Ink Outline. При желании вы также можете добавить шум к изображению, которое вы рисуете, если он соответствует стилю, которого вы пытаетесь достичь. Однако выбор правильного изображения может оказаться жизненно важным для успеха процесса рисования в Paint.net.
3. iToon
Цена: 14-дневная бесплатная пробная версия, 29,95 долларов США
Совместимость: Windows, iOS
iToon упрощает превращение фотографий в мультфильмы, потому что каждый может карикатурировать свои фотографии с помощью этой фотографии в программное обеспечение для создания мультфильмов.После того, как вы установили iToon на свой компьютер, вам просто нужно запустить его и импортировать фотографию, которую вы хотите нарисовать, а затем выбрать эффект, который вы хотите применить.
Есть более 50 мультипликационных эффектов на выбор, и вам просто нужно нажать на тот, который вам нравится, чтобы применить его. Каждый эффект можно отредактировать, чтобы он лучше соответствовал вашему изображению, и если вам не нравится, как эффект соответствует вашей фотографии, вы всегда можете нажать кнопку отмены и попробовать другой. Нажмите на значок «Применить», чтобы подтвердить внесенные изменения, и сохраните созданный рисунок на жесткий диск.
Каждый эффект можно отредактировать, чтобы он лучше соответствовал вашему изображению, и если вам не нравится, как эффект соответствует вашей фотографии, вы всегда можете нажать кнопку отмены и попробовать другой. Нажмите на значок «Применить», чтобы подтвердить внесенные изменения, и сохраните созданный рисунок на жесткий диск.
4. XnSketch
Цена: Бесплатно
Совместимость: macOS, Windows, Linux
Это простое программное обеспечение, которое не предлагает ничего, кроме визуальных эффектов, которые вы можете использовать для создания карикатуры на фотографии. Кроме того, вам не понадобится много времени, чтобы привыкнуть к XnSketch, потому что его программное обеспечение интуитивно понятно и простое в использовании. Кроме того, программное обеспечение поддерживает широкий спектр файлов изображений, что позволяет редактировать фотографии независимо от формата, в котором они сохранены.
Итак, как только вы откроете фотографию, которую хотите отредактировать в XnSketch, вы должны либо нажать на опции Cartoon 1 или Cartoon 2, а затем перейти к настройке оттенка, насыщенности, яркости и контрастности. Когда вы закончите, вы можете легко сохранить свои творения и поделиться ими в социальных сетях, но вы не можете загружать фотографии в учетную запись в социальных сетях непосредственно из XnSketch.
Когда вы закончите, вы можете легко сохранить свои творения и поделиться ими в социальных сетях, но вы не можете загружать фотографии в учетную запись в социальных сетях непосредственно из XnSketch.
5. FotoSketcher
Цена: Бесплатно
Совместимость: Windows, macOS
Применение или объединение двух или более эффектов с помощью FotoSkecther — это простой и увлекательный процесс, который занимает всего несколько щелчков мышью.Неудивительно, что с помощью FotoSketcher есть несколько способов превратить фотографию в мультфильм.
Эффекты Cartoon 1 и Cartoon 2 можно получить, щелкнув меню параметров рисования, а затем выбрав подменю «Стилизованные эффекты». Затем вы можете выбрать один из доступных эффектов мультфильма и настроить смешивание цветов, интенсивность краев и другие параметры. FotoSkecther позволяет вам видеть исходную фотографию на протяжении всего процесса создания мультфильма и позволяет исправить все ошибки, которые вы делаете. Имейте в виду, что вы можете сохранять изображения только в форматах файлов JPEG, PNG или BMP.
Имейте в виду, что вы можете сохранять изображения только в форматах файлов JPEG, PNG или BMP.
6. GIMP
Цена: Бесплатно
Совместимость: macOS, Windows, Linux
Gimp — это культовый редактор фотографий с открытым исходным кодом, который предлагает широкий спектр опций для редактирования фотографий. Его обширная коллекция фотоэффектов также содержит эффект мультфильма, поэтому все, что вам нужно сделать, чтобы нарисовать фотографию в GIMP, — это перейти к эффекту «Фильтры», развернуть подменю «Художественный» и выбрать параметр «Мультфильм».
Затем вы можете настроить параметры «Радиус маски» и «Процент черного» и настроить их в соответствии со своими потребностями. GIMP также предоставляет вам доступ к другим эффектам, таким как Фотокопия, Кубизм или Clothify, которые можно использовать для рисования фотографии. Этот редактор фотографий поддерживает почти все распространенные форматы фотографий и позволяет сохранять изображения мультфильмов в различных форматах файлов, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям.
7. Нарисуй меня!
Цена: Бесплатно
Совместимость: Windows
ВладельцыПК с установленной Windows 10 могут бесплатно превращать свои фотографии в мультфильмы с помощью программного обеспечения Microsoft Sketch Me.Эта программа для редактирования фотографий и мультфильмов оснащена всеми инструментами, которые вам понадобятся для создания визуально впечатляющих мультфильмов из ваших фотографий.
В Sketch Me есть только два эффекта с пометкой «Мультфильм», хотя в программе есть и другие эффекты, такие как «Комикс», «Тусклая пастель» или «Неон», которые также могут помочь вам создать мультфильм из фотографии. Вы можете настроить интенсивность обоих эффектов мультфильма или поэкспериментировать с настройками контрастности и яркости, чтобы добиться наилучших визуальных результатов. Помните, что вы можете редактировать или сохранять фотографии в формате JPEG только с помощью Sketch Me.
8. Image Cartoonizer
Цена: $ 19. 95
95
Совместимость: Windows
Как следует из названия, этот программный продукт был разработан, чтобы помочь пользователям ПК с легкостью рисовать карикатуры. На выбор предлагается более сотни эффектов, что оставляет вам довольно много места для экспериментов с различными комбинациями эффектов.
Более того, Image Cartoonizer позволяет настраивать каждый эффект, чтобы все изображения, которые вы редактируете с помощью этой программы для создания мультфильмов, могли выглядеть уникально.Результаты внесенных вами изменений видны мгновенно, что означает, что вам не нужно ждать, чтобы увидеть, как ваша фотография будет выглядеть после того, как вы преобразовали ее в мультфильм. Более того, в Image Cartoonizer есть инструмент для удаления эффекта красных глаз, который может помочь вам исправить эту распространенную ошибку.
9. Pixelmator Pro
Цена: $ 39.99
Совместимость: macOS
Нет быстрого или простого способа нарисовать фотографию с помощью Pixelmator Pro, так как этот редактор изображений не предлагает никаких мультипликационных эффектов, которые можно было бы легко применить к фотографии. Итак, чтобы создать карикатуру на фотографии с помощью Pixelmator Pro, вам нужно поместить фотографию, которую вы превращаете в мультфильм, на пустой слой, а затем обвести фигуру на фотографии.
Итак, чтобы создать карикатуру на фотографии с помощью Pixelmator Pro, вам нужно поместить фотографию, которую вы превращаете в мультфильм, на пустой слой, а затем обвести фигуру на фотографии.
Этот процесс может быть очень медленным, особенно если у человека, которого вы изображаете, длинные волосы или он носит свитер с мятым рукавом. Как только вы закончите с этим шагом, вы можете приступить к раскрашиванию фигуры с помощью инструмента Color Fill. Важно набраться терпения и пройти этот этап процесса медленно, чтобы избежать ошибок.
10. Программное обеспечение Adobe для 2D-анимации
Цена: Бесплатная пробная версия, 20,99 долларов США за одно приложение
Совместимость: macOS, Windows
Несмотря на то, что программное обеспечение Adobe 2D Animation Software имеет интуитивно понятный интерфейс, к которому не нужно много времени, чтобы привыкнуть к нему, создание мультфильмов из фотографий с помощью популярного приложения Adobe для анимации может оказаться непосильной задачей, если у вас нет предыдущего опыта.
Более того, вам нужно будет преобразовать ваши фотографии в векторные рисунки, прежде чем вы сможете импортировать их в программу Adobe 2D Animation Software и использовать их для создания мультфильмов.После того, как вы разместите все изображения в том же порядке, в котором вы хотите, чтобы они появлялись в финальном видео, вы можете перейти к использованию функций синхронизации губ, синхронизировать звуки с движениями ваших персонажей или использовать инструмент Bone для создания движения более плавные. Все созданные вами анимации можно экспортировать и использовать в HTML5, Canvas или WebGL, а также можно экспортировать их как файлы GIF или MOV.
Часто задаваемые вопросы о программе Photo to Cartoon
1. Как сделать фото из мультфильма?
Существует несколько способов нарисовать фотографию карикатурой, но большинство программных продуктов для редактирования фотографий содержат эффекты, которые можно применить к фотографии, чтобы она выглядела как карикатура. Точные шаги, которые необходимо предпринять для создания карикатуры на фотографии, зависят от используемого программного обеспечения.
Точные шаги, которые необходимо предпринять для создания карикатуры на фотографии, зависят от используемого программного обеспечения.
2. Существуют ли приложения, превращающие фотографии в карикатуры?
Да, существуют сотни приложений, которые позволяют создавать карикатуры из ваших фотографий. Вы можете использовать их со своего смартфона или установить на свой Mac или ПК.
3. Какое фото в мультипликационном софте?
Программа для редактирования фотографий в мультфильм может быть любым редактором изображений, который предлагает пользователям инструменты, необходимые для того, чтобы сделать фотографию похожей на мультфильм.Некоторые программные продукты для редактирования фотографий предлагают эффекты, которые позволяют мгновенно рисовать изображение, в то время как другие предлагают только инструменты для рисования и рисования, и этот процесс необходимо выполнить вручную.
Заключение
Превращение фотографии в карикатуру на Mac или ПК не должно быть медленным процессом, потому что большинство программных продуктов для преобразования фото в карикатуру предлагают различные эффекты, которые позволяют создавать карикатуры из фото одним щелчком мыши.
Однако профессиональное программное обеспечение для редактирования фотографий и анимации может быть немного сложнее, и вам может потребоваться некоторая практика, прежде чем вы сможете начать использовать его для создания мультфильмов своих фотографий.Какой из лучших программных продуктов для фотографий и мультфильмов вы выберете? Оставить комментарий и дайте нам знать.
Лиза Браун
Лайза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
.
