Как в фотошопе сделать карандашный рисунок из фото: Как превратить фото в карандашный рисунок в Фотошопе
Как сделать карандашный рисунок из фото в Фотошопе
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Создаем эффект карандашного рисунка
Подбор фотографии
Для начала необходимо определиться с фотографией, которую будем использовать в для обработки. Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
- Сперва нужно преобразовать наше фото в Смарт-объект. Чтобы это сделать, необходимо кликнуть ПКМ (правой кнопкой мыши) на нужный слой и в выпадающем списке выбрать “Преобразовать в смарт-объект”.

Альтернативный вариант через главное меню: “Слой” -> “Смарт-Объект” –> “Преобразовать в смарт-объект”. - После того, как мы преобразовали слой с фотографией в смарт-объект, можно применять Смарт-Фильтры. На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
Создание штрихов
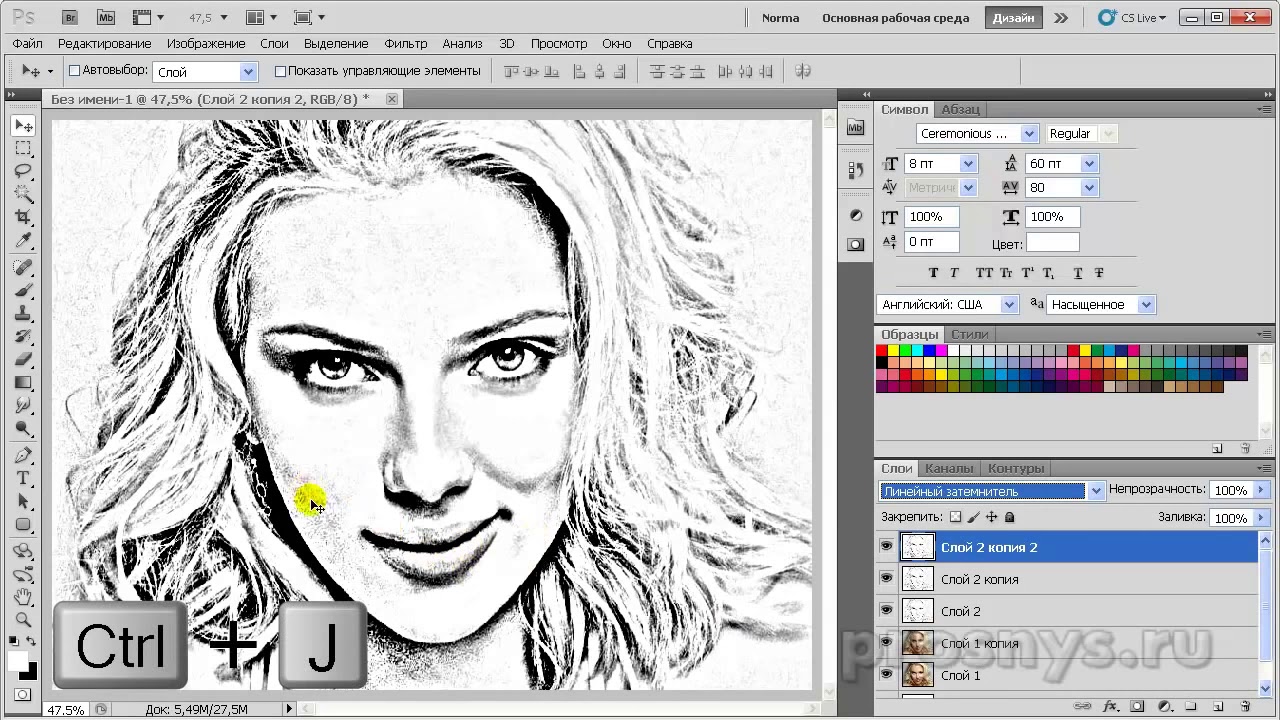
- Создаем две копии слоя с помощью горячих клавиш CTRL+J. Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
- Скрываем видимость с двух верхних слоев, оставив видимым только самый первый.
- Выбрав самый нижний слой, переходим в главное меню “Фильтр” -> “Галерея фильтров”.
Раскрываем папку “Эскиз” и находим фильтр “Тушь”. Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
После применения настроек, у вас должен получиться примерно такой результат: - Теперь необходимо повторить все то же самое только со вторым слоем “Косые штрихи слева”. Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Кликаем “ОК” и получаем такой эффект: - Теперь нужно уменьшить непрозрачность слоя “Косые штрихи слева” передвинув ползунок до 50 процентов.
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
- Сперва выбираем самый верхний слой “Контур” и включаем его видимость.
 Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”. - Затем меняем на этом слое режим наложения на “Умножение”.
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
- Для этого кликните дважды на нужный слой, в нашем случае это “Контур”.
В открывшемся окне выбираем в левом меню “Наложение цвета”, а в настройках справа устанавливаем черный цвет и в режиме наложения выбираем “Цветность”. - Применяем настройки и смотрим на результат:
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
- Сперва удалим стили. Для этого в главном меню выбираем “Слой” –> “Стиль слоя” –> Очистить стиль слоя.
- После убираем смарт-фильтр: “Слой” –> “Смарт-фильтр” –> “Снять смарт-фильтры”.
- Последним шагом меняем режим наложения цветного слоя на “Цветность”.
Таким образом у нас получился неплохой цветной карандашный рисунок:
На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
До встречи в наших следующих уроках!
Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Находясь на самом нижнем слое, идём Фильтр – Галерея фильтров
Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию
Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент:
3. Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём
Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой
 Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём  Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.
Итоговый результат:
Как сделать карандашный рисунок из фото в фотошопе
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия.
У инвертированного слоя изменим режим наложения на
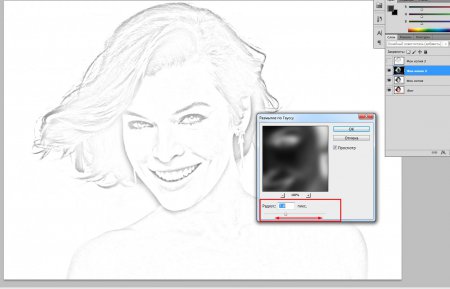
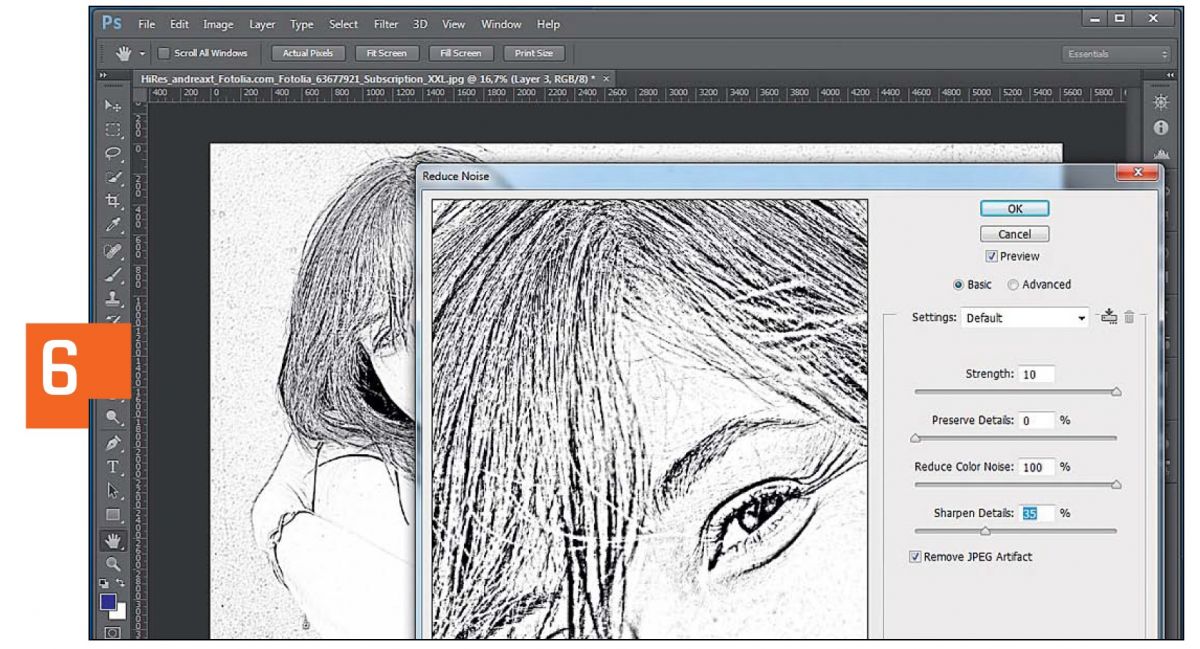
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов
Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.
И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Не забудьте подписаться на новости сайта fotodizart.ru чтобы узнавать первыми о новых уроках и статьях. В ближайшие дни будет новый урок по стилизации фото в пастельных тонах.
Имитация карандашного рисунка в Photoshop
В этом уроке будет рассказано как сделать из цветного изображение визуальный эффект карандашного рисунка, в качестве изображения можете использовать что угодно.
Возьмите любую понравившуюся вам картинку, желательно не меньше 600 пикселей по ширине, и с не совсем мелкими деталями. В данном уроке будет использована картина Фредерика Лейтона «Урок музыки».
Итак, приступим. Продублируем слой Ctrl+J и обесцветим его Image-Adjustment-Desaturate, вернитесь на базовое (нижнее) изображение и создайте новый слой, который окажется над ним. Перейдем на главное меню Edit-Fill, выберем 50% Gray и зальем новый слой серым цветом.
Продублируем слой Ctrl+J и обесцветим его Image-Adjustment-Desaturate, вернитесь на базовое (нижнее) изображение и создайте новый слой, который окажется над ним. Перейдем на главное меню Edit-Fill, выберем 50% Gray и зальем новый слой серым цветом.
Оставаясь на том же слое, перейдем в Filters-Noise и в окне установим ползунок на 7, по Gaussian и проставленной птичкой на Monochromatic. Поднимемся на верхний обесцвеченный слой и продублируем его, затем перейдем в Layer-Layer Mask-Hide All. В режиме слое смените его на Darken. Запомните работу.
Спуститесь на нижний обесцвеченный слой и перейдите в Filter-Stylize-Glowing Edges и проставьте следующие параметры: Edge Width 1 Edge Brightness 7 Smoothness 11 Установите режим смешивания слоев Soft Light, прозрачность 50% и инвертируйте его Image-Adjustment-Invert. Как видите, у нас что-то проявляется, пока это только общие контуры.
Как видите, у нас что-то проявляется, пока это только общие контуры.
А теперь начнется самое интересное…. Поднимитесь на замаскированный слой и щелкните на маску, затем выберите мягкую кисть примерно 50 пикселей диаметра и прозрачностью 20% и быстрыми круговыми движениями пройдитесь по центру изображения.
Теперь, когда мы определились с основным изображением, выберите жесткую кисть до 2 пикселя, прозрачность примерно до 15% и начинаем наносить штрихи создавая фон (не забывайте, что вы работаете в маске)
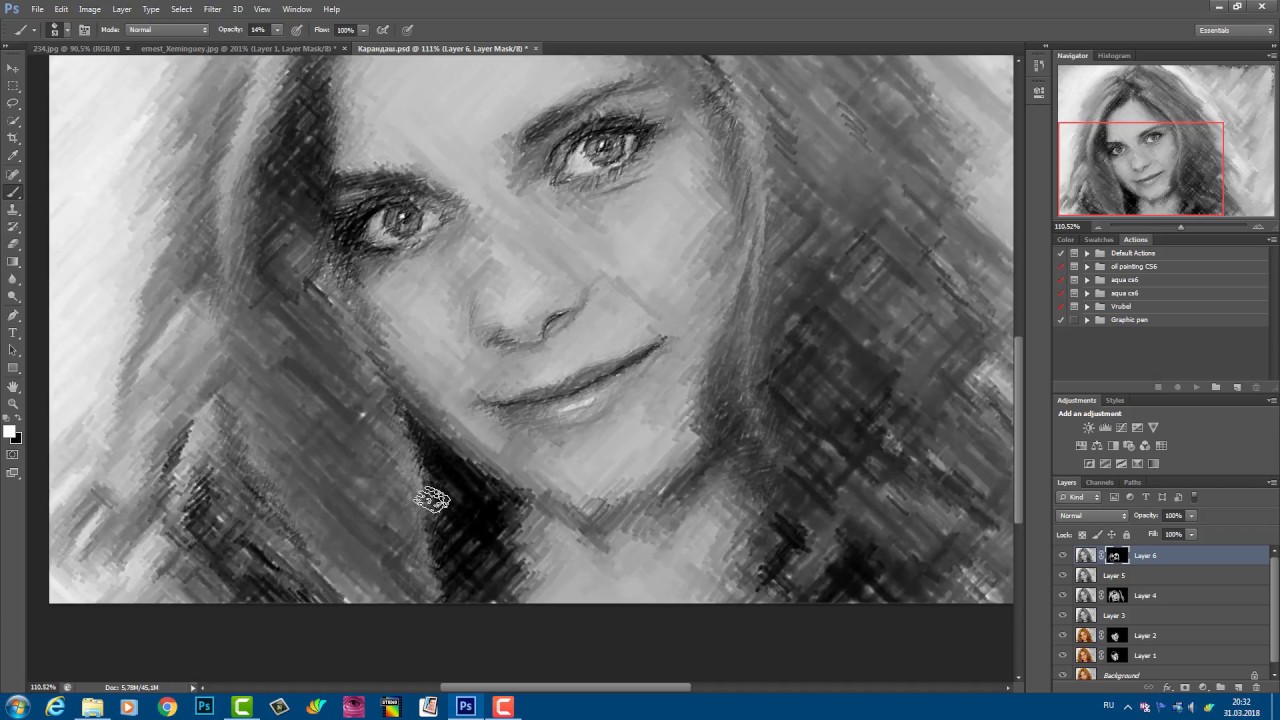
Спуститесь на слой ниже (контурный) и объедините его с серой подложкой Ctrl+E, теперь создайте еще один новый слой поверх всех слоев и объедините его с нашим основным рисунком Ctrl+E, при вопросе применить ли маску к изображению, нажмите Apply. В режиме слоев установите Normal, вы увидите, что части изображения стали ярче, а некоторые, которые отсутствовали — проявились, создайте маску этому верхнему слою, нажав на значок маски внизу панели и установив черный цвет и выбрав мягкую крупную кисть с прозрачностью не более 20% пройдитесь по ярким участкам изображения немного «погасив» их. Теперь избавьтесь от маски потянув ее на иконку мусорной корзины на панели, при вопросе применить ли маску к изображению, нажмите Apply и выбрав жесткую кисть диаметром в 2 пикселя и с прозрачностью до 20%, пройдитесь поверх основных контуров создавая непосредственные линии, но тем не менее постарайтесь не откланяться от рисунка. Поменяйте черный цвет на белый и снова нанесите штрихи и контуры. Продолжайте наносить штрихи, чередуя цвета, наносите белый там, где светлые участки и блики, и черные штрихи и контуры там, где хотите подчеркнуть линии и тона. Добавьте чуть контрастности Image-Adjustment-Brightness/Contrast. В итоге у нас получится вот такой карандашный рисунок.
Теперь избавьтесь от маски потянув ее на иконку мусорной корзины на панели, при вопросе применить ли маску к изображению, нажмите Apply и выбрав жесткую кисть диаметром в 2 пикселя и с прозрачностью до 20%, пройдитесь поверх основных контуров создавая непосредственные линии, но тем не менее постарайтесь не откланяться от рисунка. Поменяйте черный цвет на белый и снова нанесите штрихи и контуры. Продолжайте наносить штрихи, чередуя цвета, наносите белый там, где светлые участки и блики, и черные штрихи и контуры там, где хотите подчеркнуть линии и тона. Добавьте чуть контрастности Image-Adjustment-Brightness/Contrast. В итоге у нас получится вот такой карандашный рисунок.
Вообщем-то работа готова, и те кто не хочет разбавлять ее небольшой фантазией, может считать урок оконченным, но можно попробовать разнообразить ее. Итак, после многочисленных слоев и манипуляций с ними, в итоге мы имеем в работе два слоя: карандашный и оригинал картины. Добавьте маску карандашному слою, нажав внизу панели слоев на иконку маски и выбрав большую мягкую кисть примерно 30% прозрачности и установив черный цвет, пройдитесь по изображению девочки, ближе к ногам уменьшите прозрачность кисти, в районе мелких деталей уменьшите диаметр кисти. Еще немного подкорректируем штрихи, где-то добавим, где-то удалим и в итоге получилась вот такая работа. Посмотрите на нее издалека, она будто оживает за счет девочки.
Добавьте маску карандашному слою, нажав внизу панели слоев на иконку маски и выбрав большую мягкую кисть примерно 30% прозрачности и установив черный цвет, пройдитесь по изображению девочки, ближе к ногам уменьшите прозрачность кисти, в районе мелких деталей уменьшите диаметр кисти. Еще немного подкорректируем штрихи, где-то добавим, где-то удалим и в итоге получилась вот такая работа. Посмотрите на нее издалека, она будто оживает за счет девочки.
Источник: radioheads.net
из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Остальные вы освоите также просто.
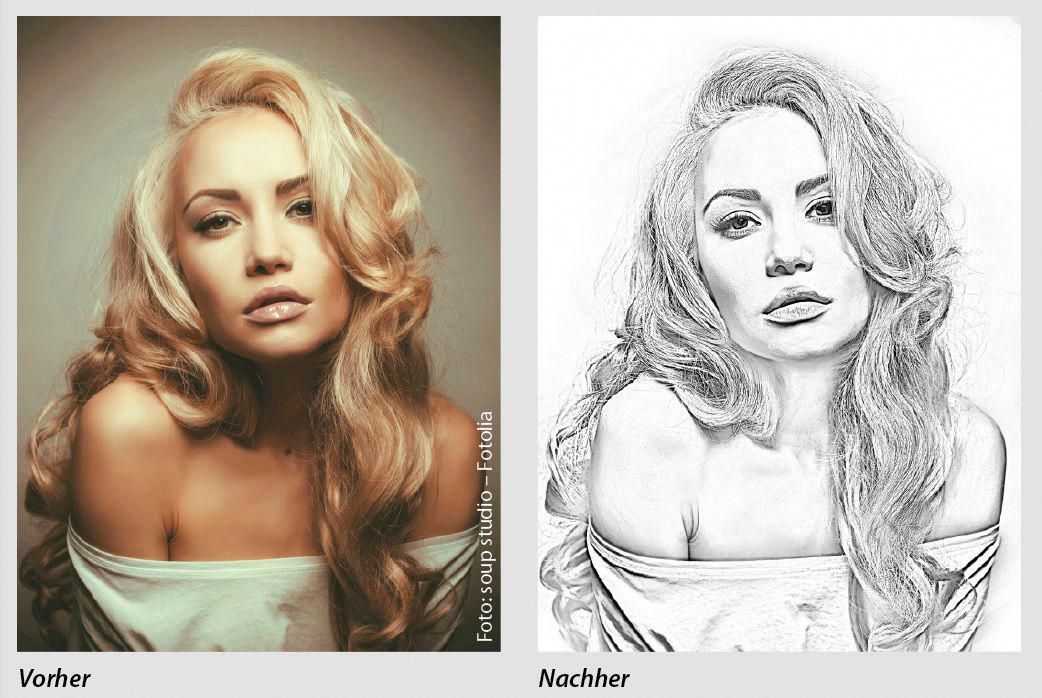
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.
Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
После обработки
Еще больше о Photoshop — на курсах «Fotoshkola. net».
net».
Карандашный рисунок из фотографии в Photoshop
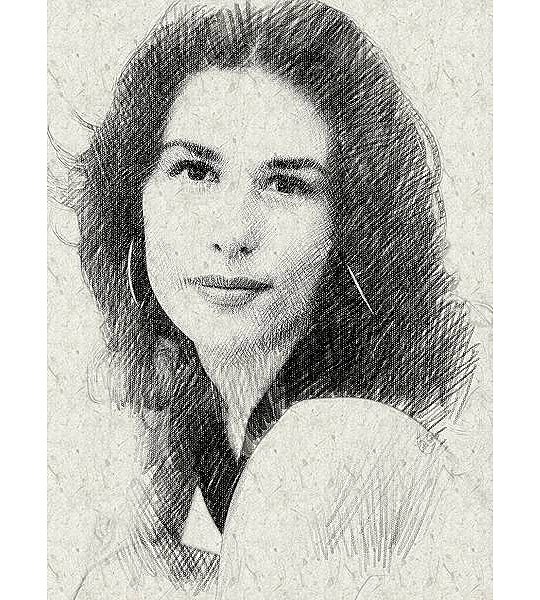
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
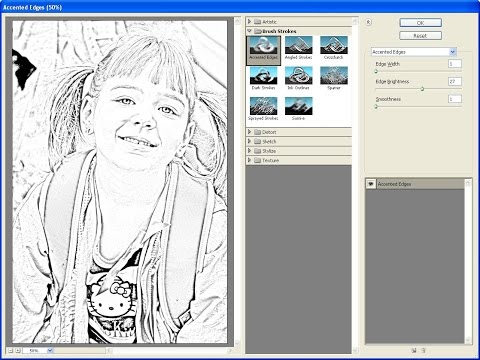
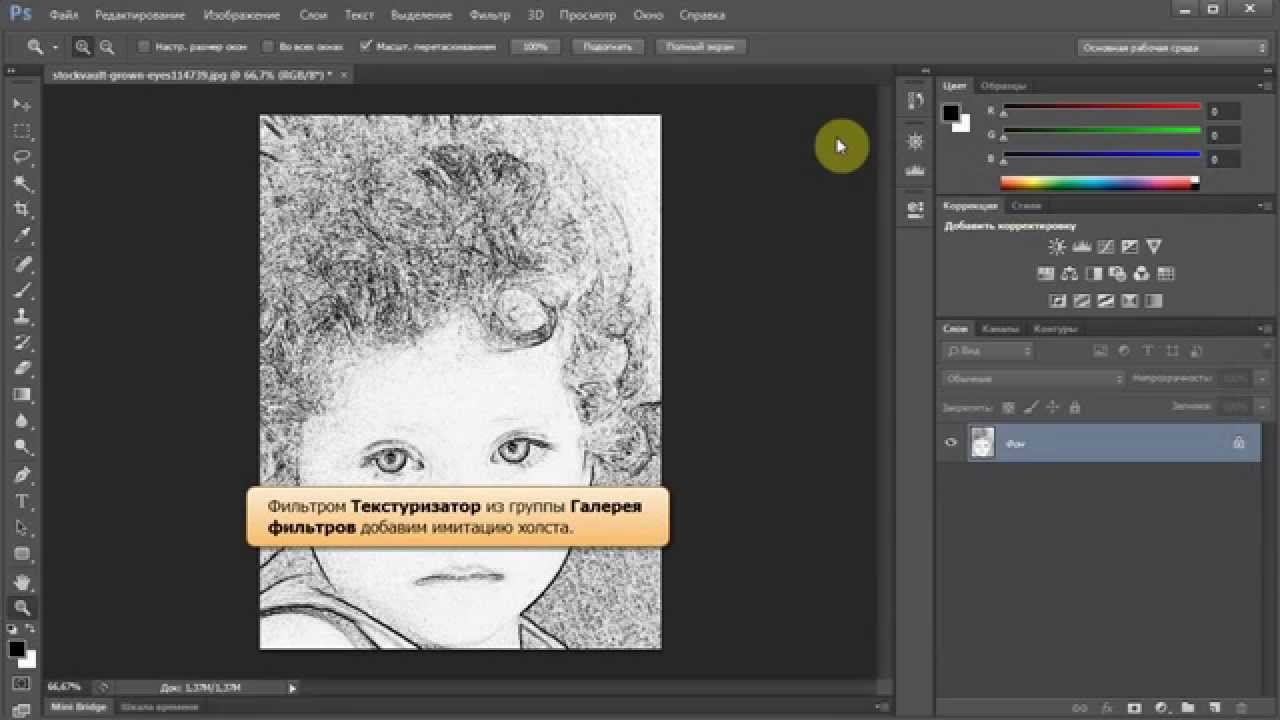
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Карандашный рисунок из фото в Adobe Photoshop
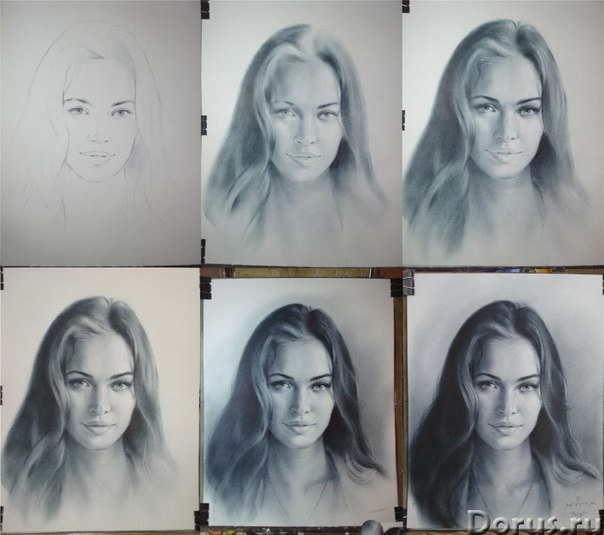
Сравнительно недавно я наткнулась на работы малайзийского художника-иллюстратора Винса Лоу. Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Примеры работ Винса Лоу вы можете найти, например, на Pinterest, введя соответствующее имя в строку поиска
Как в Photoshop создать рисунок по примеру работ Винса ЛоуТак как от руки я рисовать не умею, то решила прибегнуть к своему верному помощнику – Adobe Photoshop. И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
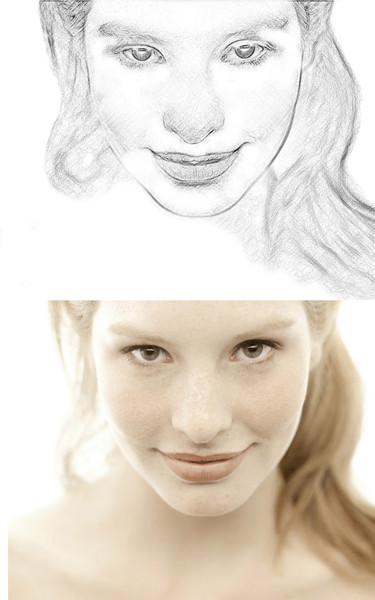
Исходное фото.
Результат.
Итак, для работы мне понадобился графический планшет. Его мне на время одолжили, поэтому пользовалась тем, что было, а именно – bamboo wacom. Wacom — это одна из самых распространенных линеек графических планшетов. Сразу предупрежу, что нужно проверить работает ли нажим пера. Если все драйвера установлены правильно, то при более сильном нажатии пера по поверхности планшета будет рисоваться толстая линия, при легком нажатии тонкая. Без этого не будет достигнута нужная реалистичность карандашного рисунка. Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Подготовка фото в PhotoshopСначала поработаем с мышью.
Откройте фотографию в Adobe Photoshop и проведите начальную обработку фото. Добавьте корректирующий слой «Черно-белое» к слою с фотографией. Затем добавьте корректирующий слой «Кривые» и измените настройки таким образом, чтобы достичь максимальной контрастности.
Создайте объединенную копию всех слоев, нажав Ctrl+Alt+E. Это и будет наша основа под рисование с помощью планшета.
Нанесение штриховки с помощью планшетаЧтобы рисунок выглядел гармонично нам нужно помнить несколько основных правил нанесения карандашных линий. Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
В нашей работе главным помощником будет фотография. Здесь уже распределены свет и тень, здесь уже есть форма, которой мы можем следовать плюс, если что-то пойдет не так можно затереть ластиком или вернуться обратно, поэтому приступим.
Когда я начала рисовать по фото, я начала с глаз. Линии делала прерывистыми штрихами, так они будут казаться более объемными, плюс, всегда имела перед глазами образец работ Винса, чтобы следовать его стилю. Не старайтесь сразу рисовать все тени. Сначала набросайте контуры.
А потом уже рисуйте тени. Они уже есть на фото.
Нужно только заштриховать их в направлении, совпадающем с направлением морщин и складок, их образующих.
После того как вы закончили рисовать «карандашом» можно сделать слой с обработанным фото полупрозрачным и стереть ластиком ненужные места. Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Вот так из фотографии можно сделать подобие карандашного рисунка. Такой способ показался мне наиболее реалистичным, нежели использование встроенных фильтров и эффектов, хотя это и требует большего времени. В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
Если у кого-то есть советы или замечания я с радостью их приму.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
(Visited 2 423 times, 1 visits today)
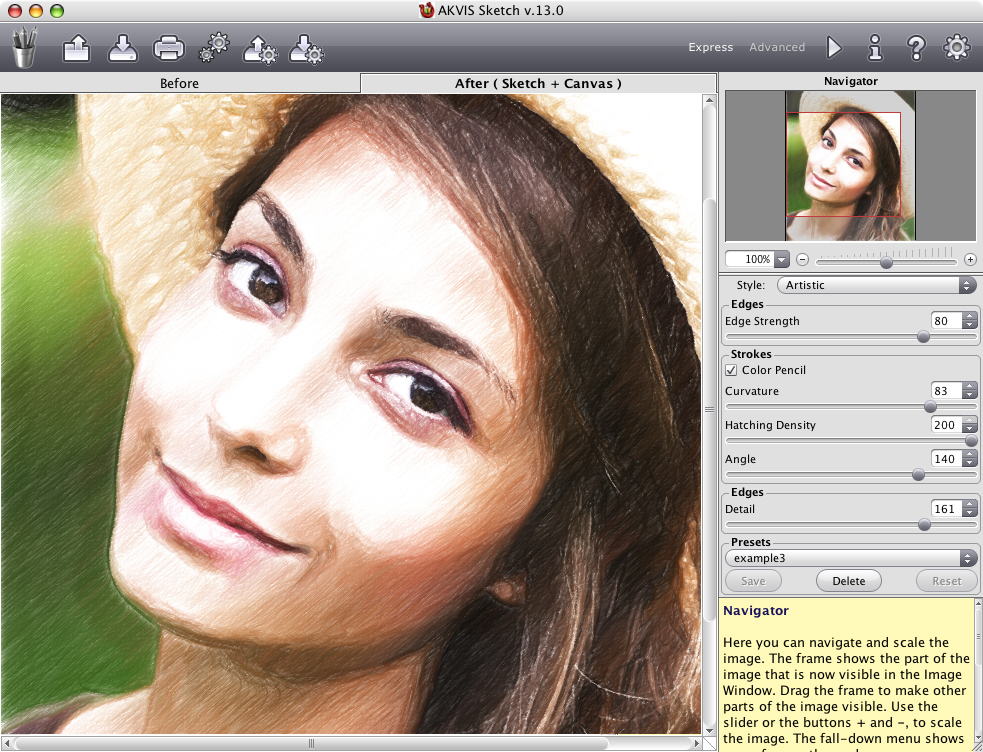
Плагин AKVIS Sketch 12, преобразование фото в карандашный рисунок
AKVIS Sketch превращает фотографии в рисунки, сделанные карандашом, углем, имитируя ручную работу, позволяет получить эффект рисунка акварелью.
Программа может работать как плагин Adobe Photoshop или любого другого графического редактора, поддерживающего формат 8bf, так и как отдельная самостоятельная программа, не требующая дополнительных программ-редакторов.
Программа может работать как с цветными, так и с черно-белыми изображениями. Результат преображения фото максимально близок к ручной работе художника.
Программа позволяет получить эффект сочетания фотографии и рисунка, эффект размытия определенной области изображения.
Смотреть другие материалы по созданию рисунка из фото:
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Преобразуем фотографию в акварельный рисунок
Основное отличие этой программы от других аналогичных инструментов в том, что AKVIS Sketch при небольших усилиях дает удивительно качественный результат, похожий на ручную работу настоящего художника — и не требует никаких профессиональных навыков.
Кроме того, используя AKVIS Sketch можно добавить на изображение подпись автора, какой-либо водяной знак, поздравительную надпись.
Для работы с AKVIS Sketch как плагина Фотошоп, надо запустить плагин через вкладку Фильтр —> AKVIS —> Sketch (Filter —> AKVIS —> Sketch), как отдельная программа AKVIS Sketch запускается через меню Пуск —> Все Программы, выбрать папку AKVIS, в ней открыть папку Sketch и кликнуть по файлу AKVIS Sketch.
Плагин может работать в двух режимах, Экспресс и Эксперт.
В режиме Экспресс интерфейс программы предельно упрощён и содержит минимальный набор движков, позволяющих быстро получить удовлетворительный результат без особой нагрузки на ресурсы компьютера.
При режиме Эксперт доступны все параметры и инструменты, Рисунок, Фон, Надпись и Холст.
- В закладке Рисунок задаются параметры конвертации изображения в рисунок.
- В закладке Фон задаются параметры размытия изображения или его области.
- В закладке Надпись регулируются параметры подписи к рисунку.
- В закладке Холст настраиваются параметры поверхности, на которую будет нанесен рисунок
Photo To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Доступна обновленная версия для Photoshop 2020 и 2021 года.
Доступна обновленная версия для Photoshop 2020 и 2021 года.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы фактически научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии.Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сохранить гибкий и редактируемый карандашный набросок, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6.Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает последние изменения градиентов Photoshop.
Вот изображение, которое я буду использовать (стильный портрет красоты от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как начальный черно-белый набросок:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскраски его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2: Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы сделали с исходным слоем Background, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Подойдите к меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Подойдите к меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных черных областей в зависимости от вашего изображения):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы собираемся создать основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), умные фильтры неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя «Размытие по Гауссу» в качестве интеллектуального фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве интеллектуального фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что, когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните небольшой значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
Это говорит нам о том, что слой теперь является смарт-объектом:
Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр «Размытие по Гауссу». Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
.Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект здесь с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, больше похожий на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. По завершении нажмите OK, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
По завершении нажмите OK, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо.Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы снова открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите уровней из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели «Свойства» Photoshop , но здесь нет ничего, что нам нужно с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы уменьшите значение непрозрачности ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой в
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стопки слоев.

Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его в верхнюю часть стопки слоев; другими словами, переместите его над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите клавишу правой скобки (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет».
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что, очевидно, не то, что нам нужно. Мы хотим совместить цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
Изменение режима наложения слоя на Цвет.
Режим наложения «Цвет» предписывает Photoshop смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен в исходные цвета фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свою до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Color», щелкнув его значок видимости (значок «глазное яблоко») на панели слоев. Это вернет черно-белую версию эскиза:
Прежде чем мы это сделаем, давайте отключим слой «Color», щелкнув его значок видимости (значок «глазное яблоко») на панели слоев. Это вернет черно-белую версию эскиза:
Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет Color Picker , предлагая вам выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего цвета в палитре цветов.
Шаг 16: Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз попробую розовато-фиолетовый:
На этот раз попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкните значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Gradient Fill . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента« Градиент »» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
Убедитесь, что вы нажали стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , что приведет к его перемещению по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя Gradient Fill с Нормального на Цвет :
Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя Gradient Fill с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как вернуться обратно?
Это просто.Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя Gradient Fill на панели «Слои». Теперь, когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Теперь, когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Color»:
Щелкнув значок видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как превратить фотографию в рисунок карандашом в Photoshop, новый и улучшенный эффект эскиза
В прошлом я делал учебник по фотошопу по превращению фотографии в эскиз. Но по прошествии многих лет у меня появился гораздо лучший способ сделать это, посмотрите фото в уроке рисования карандашом здесь.
Но по прошествии многих лет у меня появился гораздо лучший способ сделать это, посмотрите фото в уроке рисования карандашом здесь.
Мы собираемся создать тонкие линии контура, а также более плавную штриховку, характерную для карандашного рисунка. Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции как простой справочник, чтобы вам не пришлось все запоминать.
Вот обещанные ресурсы
Как превратить свою фотографию в рисунок карандашом в Photoshop, пошаговая инструкция.
Работает во всех версиях Photoshop.
Шаг 1
Дублируйте слой (Ctrl / Cmd + J)
Шаг 2
Преобразуйте новый слой в черно-белый (Ctrl / Cmd + Shift + U)
Шаг 3
Дублировать черно-белый слой (Ctrl / Cmd + J)
Теперь у нас есть 2 черно-белых слоя
Шаг 4
Инвертируйте верхний черно-белый слой (Ctrl / Cmd + I)
Шаг 5
Измените режим наложения на Color Dodge (Щелкните «Нормальный» на панели «Слои»)
Изображение полностью белое, это нормально и ожидаемо.
Шаг 6
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок количества ровно настолько, чтобы мы получили красивый тонкий, но четкий контур вокруг всего.
Теперь у нас есть эффект травления.
Шаг 7. Добавление штриховки
Теперь у нас есть красивый контур, но мы хотим добавить плавное затенение (на этом обычно останавливаются другие уроки).
Выберите черный и белый слои и нажмите Ctrl / Cmd + G, чтобы поместить их в группу слоев.
Шаг 8
Скопируйте группу. Щелкните группу на панели «Слои» и нажмите Ctrl / Cmd + J.
Шаг 9
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите небольшое затенение
9000 • Смешивание двух групп слоев вместе.
Выберите верхнюю группу (не слой пикселей, а группу).
Измените режим наложения на «Темнее». Вы можете применять режимы наложения как к группам, так и к отдельным слоям.
Вы можете применять режимы наложения как к группам, так и к отдельным слоям.
Отрегулируйте непрозрачность для хорошего соответствия.
Шаг 11
Дублируйте режим наложения верхнего слоя еще раз для третьей группы. (Ctrl / Cmd + J)
Шаг 12
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите окончательное затенение.
Шаг 13. Маскирование эффекта
Давайте определим, где этот эффект должен находиться, с помощью маски слоя.
Выберите верхнюю группу слоев и добавьте маску слоя, но подождите. Нам нужна перевернутая маска (скрывает все)
Удерживая нажатой клавишу Alt / Option, вы щелкаете значок маски нового слоя на панели слоев. Теперь у вас будет черная маска.
Шаг 14
Выберите кисть с мягкими краями (клавиша B)
Выберите белый цвет в качестве цвета переднего плана
Измените непрозрачность кисти на 30% в верхних параметрах инструмента.
Step 15
Выделив маску, нарисуйте изображение и добавьте тени там, где вам нужно. Забавно рисовать в тени.
На этом основной эффект завершен. Давайте улучшим его
Xtra Credit. Добавляем заточку кромок.
a / Выделите все слои и нажмите Ctrl + Alt + Shift + E (Windows) Cmd + Option + Shift + E (Mac), чтобы создать новый составной слой поверх
b / Измените режим наложения слоев на наложение на верхний слой
c / Выберите «Фильтр»> «Другой»> «Высокий проход»
d / Отрегулируйте величину, пока не получите приятные резкие края.
Вот и все! Поздравляем, если вы завершили этот урок по рисованию карандашом в Photoshop! Хорошая работа 🙂
Не забудьте ознакомиться с другими нашими руководствами здесь, в PhotoshopCAFE (используйте панель поиска вверху или просмотрите категории)
Спасибо, что ознакомились с этим учебным курсом, и увидимся на следующей неделе. .
.
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Как преобразовать фотографию в рисунок в Photoshop
Если вы хоть немного похожи на меня, ваши художественные навыки с карандашом невелики.Однако я могу делать довольно хорошие фотографии. Итак, эта техника покажет вам, как преобразовать фотографию в рисунок в Photoshop.
Шаги несложные, но мы будем использовать смарт-объекты, фильтры и режимы наложения. Если вы не знакомы с ними, ознакомьтесь с соответствующими ссылками, чтобы узнать о них больше.
Вам нужно будет использовать Adobe Photoshop для этой конкретной техники, и я буду использовать текущую версию Photoshop 2020 CC. Для разных версий Photoshop могут потребоваться несколько разные подходы, особенно в том, что касается смарт-объектов.
Начать с портрета
Чтобы преобразовать фотографию в рисунок в Photoshop, я начну с портрета знакомой мне писательницы, Джейн Маршалл. Я сфотографировал это во время недавней портретной фотосессии. Моя версия Photoshop основана на Windows, но команды применимы и к Mac.
Убедитесь, что вы работаете с 8-битным изображением, иначе некоторые фильтры не будут видны в Photoshop.
Начните с изображения, которое вы хотите преобразовать в карандашный набросок.Мы будем конвертировать слои в смарт-объекты.Преобразование их в смарт-объект позволит вам внести изменения в каждый слой.
Перед тем, как сделать это, воспользуйтесь инструментом быстрого выбора слева. Выделив это, вы можете посмотреть через верхнюю часть панели (в Adobe Photoshop CC) и использовать Select Subject.
При этом используется технология Adobe Sensei AI и выбирается тема за вас. Как правило, он выполняет довольно хорошую работу.
Скрыть объект
Создайте маску слоя, чтобы работать только с портретом.
Создайте маску слоя, чтобы работать только с портретом.
Для этого, не снимая выделения, перейдите в Layer> Layer Mask> Reveal Selection. Или выберите маленький значок маски слоя в палитре слоев.
Очистите маску, используя черную кисть на маске слоя или используя инструмент «Выделение и маска». Инструмент «Выделение и маска» похож на функцию «Уточнить маску» в предыдущих версиях, но теперь работает намного лучше. По сути, маска не обязательно должна быть идеальной, просто гладкой.
Помните, работая над маской, белый цвет показывает, а черный скрывает.
Уточните маскуКак только вы будете довольны маской, нам нужно инвертировать выделение, поэтому нажмите Ctrl I или Command I (Windows / Mac) и выберите фон.
Нажмите Удалить, и фон исчезнет. Мы перейдем к преобразованию слоя в смарт-объект, щелкнув по слою. Вы также можете сделать это из меню «Правка».
Преобразование базового изображения в смарт-объект
Вы можете преобразовать изображение в смарт-объект, щелкнув слой правой кнопкой мыши или перейдя в меню редактирования.
Дублируйте слои и переименуйте новые слои.
Поскольку слой уже был интеллектуальным изображением, все дубликаты также будут интеллектуальными изображениями и будут привязаны к исходному слою (подробнее об этом позже).
Над исходным слоем будет четыре слоя.
Исходный слой должен называться Исходным (он изменится с «Фон», когда вы конвертируете его в смарт-объект). Мы оставим его в покое и поработаем только над слоями над ним.
Назовите слой над исходным «Base». Мы можем назвать слой над базой «Карандашный контур».Слой над ним назовите «Затенение», а слой над ним назовите «Линии» или «Края».
Присваивание имен слоям упрощает отслеживание корректировок. Смарт-объекты увеличат размер файлов, но сделают все изменения неразрушающими и доступными для редактирования.
Создание нескольких слоев смарт-объектов
После создания первого слоя смарт-объекта вы можете создать все дополнительные слои, которые нам понадобятся. Отключите все слои выше того, над которым вы работаете в данный момент.
Отключите все слои выше того, над которым вы работаете в данный момент.Создайте слой с контуром карандаша
Отключите все слои на панели слоев, над которым вы работаете, с помощью значка глаза рядом с именем каждого слоя в палитре «Слои».В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
Должен быть виден только слой, над которым мы работаем, и нам нужно инвертировать его, чтобы создать первоначальный эффект цветного карандаша.После того, как вы инвертировали изображение, мы собираемся использовать режим наложения «Color Dodge» для создания исходного цветного карандаша. контурный эффект.
Режим наложения создал первоначальный эффект, но его недостаточно.Добавьте размытие по Гауссу
Следующее, что нам нужно сделать, чтобы преобразовать фотографию в рисунок в Photoshop, — это добавить размытие по Гауссу.Мы сделаем это, чтобы улучшить внешний вид первоначального эффекта цветного карандаша.
Выберите «Размытие по Гауссу» в строке меню, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу». Степень размытия, которую вы добавляете, повлияет на то, какая часть основного изображения появится.
Добавление размытия по Гауссу создает количество видимого изображения.Отрегулируйте степень размытия по Гауссу, и начнет появляться цветная версия карандашного наброска.
Тем не менее, мы можем улучшить изображение, создав тени и подчеркнув некоторые линии.
Отрегулируйте степень размытия по Гауссу так, как вам нравится, но вы хотите, чтобы объект был четко виден.
При соответствующем уровне размытия (степень будет варьироваться в зависимости от вашего изображения и размера изображения) основа становится видимойСделать изображение черно-белым
Находясь на слое Pencil Outline, добавьте новый черно-белый корректирующий слой из панели настроек. Это добавит слой над слоем Pencil Outline.
Если вы не можете найти свою панель настроек, перейдите в строку меню и выберите «Окно»> «Настройки». После этого вы увидите, что панель открыта. Значок настройки черно-белого изображения представляет собой прямоугольник с положительным и отрицательным прямоугольниками внутри.
После этого вы увидите, что панель открыта. Значок настройки черно-белого изображения представляет собой прямоугольник с положительным и отрицательным прямоугольниками внутри.
Помните, что если у вас включены слои выше того, над которым вы работаете, вы не увидите никаких изменений. Поэтому убедитесь, что включены только тот слой, над которым вы работаете, и те, что ниже.
Вам не нужно ничего менять по сравнению с настройками по умолчанию для черно-белого корректирующего слоя в целях этого упражнения.
Черно-белый корректирующий слой создает эффект изображения карандашаРабота над штриховкой
Когда вы конвертируете фотографию в рисунок в Photoshop, вам нужно немного затенения для придания глубины.Однако карандаши обычно растушевываются текстурой и растушевкой.
Вы можете создать этот внешний вид в Photoshop.
Выберите слой затенения.
Чтобы улучшить эффект, мы собираемся изменить цвет кисти с чисто черного на темно-серый, а белый оставить белым. Вы хотите, чтобы цвет переднего плана был темно-серым, а фон — белым.
Поскольку это будет эффект карандаша, мы ищем, чтобы цвет карандаша не был 100% черным.Выделив слой затенения, перейдите в галерею фильтров (Меню> Фильтр> Галерея фильтров) и выберите Угольный фильтр в группе эскизов. .Установите толщину угля на 1, детализацию на 5 и баланс светлого / темного на 50.
На 100% это становится новым слоем. Но нам нужен эффект карандаша, а не угольного эффекта.На слое затенения измените режим наложения на «Умножение». Это позволяет нижележащему слою сливаться со слоем затенения, создавая некоторую детализацию и некоторое затенение.
Режим наложения «Умножение» объединяет два основных слоя.Изменение непрозрачности
Измените непрозрачность слоя затенения на нужную величину.Это добавит текстуру изображению и сделает его более похожим на карандашный рисунок с затенением. В этом примере я использовал непрозрачность 62% для слоя затенения. Это позволяет нижележащему слою начать просвечивать. Выберите сумму, которая подходит для вашего изображения
Сбалансируйте штриховку и контуры карандашаУлучшите внешние края
На большинстве карандашных рисунков подчеркнуты более сильные края. Поскольку мы конвертируем фотографию в рисунок в Photoshop, фотография имеет много деталей, но края не выражены.Для этого мы собираемся работать со слоем Lines (это верхний слой, который мы создали ранее).
Работа с верхним слоемИнвертируйте изображение, нажав Ctrl I или Command I.
Чтобы получить более сильные края, нам нужно снова инвертировать изображение.После того, как изображение было инвертировано, нам нужно перейти в «Меню»> «Фильтр»> «Галерея фильтров» и выбрать «Светящиеся края».
Используйте галерею фильтров для доступа к светящимся краям. Фильтр. Выбрав светящиеся края в папке стилизации, используйте его для создания линий.Не волнуйтесь, они цветные — мы просто ищем более сильные грани, как рисовал бы художник.
Светящиеся края делают изображение ярким.Измените режим наложения на «Умножение».
Используйте режим наложения для улучшения краевПреобразуйте его в черно-белый
На этот раз, вместо добавления еще одного слоя, мы можем преобразовать этот слой в черно-белый. Сделайте это, перейдя в Menu> Image> Adjustments> Black and White.
Преобразуйте этот последний слой в черно-белый для получения готового эффекта.Любые эффекты фильтра, расположенные ниже других эффектов фильтра, не будут отображаться в реальном времени, пока вы не перейдете на другой слой (без предварительного просмотра в реальном времени при изменении).
Готовый эффект можно настроить, поскольку каждый смарт-объект можно повторно редактировать.Поскольку каждый слой является смарт-объектом, вы можете вернуться и настроить параметры фильтра каждого слоя по своему вкусу. По сути, все недеструктивно. Вы даже можете заменить исходное изображение и применить те же настройки (но это более сложная тема).
Готовый вид
Последний портретВ заключение, выполнив все эти шаги, вы получите прекрасное изображение карандашного рисунка с затенением и четкостью, начиная с цветной портретной фотографии.
Есть и другие способы преобразования фотографии в рисунок в Photoshop, но мне нравится, как этот метод добавляет тонкие тени. Вот как художник-рисовальщик преобразовал бы фотографию в набросок карандашного рисунка.
Попробуйте преобразовать фотографию в рисунок в Photoshop дома самостоятельно и поделитесь своими результатами в разделе комментариев!
Как превратить изображение в рисунок в Photoshop
Бекки Килимник
Иллюстрации могут сделать ваш сайт электронной коммерции более привлекательным и стильным.Однако создание иллюстраций (или найм опытных иллюстраторов) может быть дорогостоящим и трудоемким.
К счастью, вы можете узнать, как превратить изображение в рисунок в Photoshop CC 2019, выполнив следующие действия. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продукта.
Перед тем, как начать: как очертить изображение в Photoshop
Если вы хотите превратить фотографию в карандашный набросок в Photoshop, но не хотите, чтобы она выглядела так, как в Photoshop, вам нужно обратить внимание на детали и правильно подготовить изображение, прежде чем применять какие-либо фильтры. .
В следующем уроке мы рассмотрим один метод, который покажет вам, как безупречно преобразовать ваше изображение в карандашный набросок, а затем обсудим конкретные инструменты, которые вы можете использовать для достижения других эффектов контуров изображения в Photoshop.
Не все фотографии одинаковы, поэтому вам нужно будет использовать свое суждение при настройке фильтров, размытия и непрозрачности слоев каждый раз, когда вы используете Photoshop для преобразования фотографии в линейный рисунок, используя следующие шаги.
Как превратить картинку в рисунок в Photoshop
- Отрегулируйте контрастность вашей фотографии
- Настройте слои
- Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
- Преобразуйте фотографию в рисунок
- Установите цвета фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте к изображению эффект штриховки
- Сделайте ваши последние настройки
Шаг 1. Отрегулируйте контрастность вашей фотографии
На фотографии в качестве примера изображение обуви и солнцезащитных очков значительно контрастирует с белым фоном.Однако изображение кошелька для мелочи и флакона с духами настолько светлое, что почти сливается с фоном.
Мы настроим контраст всей фотографии, чтобы сумочка и тубус выделялись больше.
Перейдите на панель Layers и убедитесь, что выбран слой, содержащий ваше изображение. Если вы работаете со сведенным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите Изображение> Коррекция> Кривые в раскрывающемся меню в верхней части окна приложения Photoshop.
Появится диалоговое окно Curves . Убедитесь, что установлен флажок Preview .
На графике в левой части диалогового окна щелкните по середине линии, идущей по диагонали через график, и потяните вниз, создав изогнутую линию на графике. Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, вы потянете вверх середину линии, а не вниз.
Когда вы будете удовлетворены повышенной контрастностью изображения, нажмите OK .
Шаг 2. Настройте слои
На панели Layers дублируйте слой, содержащий ваше изображение, три раза, чтобы у вас было четыре идентичных слоя.
Чтобы дублировать слой, выберите слой на панели Layers , щелкните меню панели Layers в верхнем правом углу панели и выберите Duplicate Layer .
Шаг 3. Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
.Выберите дублированный слой в верхней части панели Layers .
Выберите значок Adjustment Layer в нижней части панели Layers (значок выглядит как наполовину черный, наполовину белый круг). В раскрывающемся меню выберите Hue / Saturation .
Вы только что создали корректирующий слой для Hue / Saturation , что означает, что все слои, которые появляются под корректирующим слоем, сохранят свойства Hue / Saturation , которые вы установили для этого корректирующего слоя.
Не снимая выделения с корректирующего слоя, перейдите на панель Properties , которая по умолчанию расположена справа от изображения. Если вы не видите панель Properties , вы можете выбрать «Окно »> «Свойства » в раскрывающемся меню в верхней части окна приложения Photoshop.
На панели Properties вы увидите три ползунка: Hue , Saturation и Lightness . Перетащите ползунок Saturation до упора влево, чтобы значение, указанное для Saturation , теперь было -100.
Ваше изображение теперь отображается в оттенках серого.
Как преобразовать изображение в оттенки серого: дополнительный метод
Наличие корректирующего слоя Hue / Saturation делает изображение в оттенках серого, но если вы хотите полностью удалить весь цвет из изображения во время работы, вы можете преобразовать изображение в оттенки серого, выбрав Изображение> Режим> Оттенки серого в раскрывающемся меню вверху окна приложения.
Если у вас есть корректирующий слой при преобразовании в оттенки серого, корректирующий слой будет удален.
Шаг 4. Преобразуйте фотографию в рисунок.
На этом этапе вы узнаете, как очертить или обвести изображение в Photoshop, используя серию эффектов слоя. Если ваша цель состоит в том, чтобы создать только контур вашей фотографии, вы можете решить, что ваша фотография завершена после этого шага.
Сделайте два верхних дублированных слоя невидимыми, щелкнув значки глаз рядом со слоями на панели Layers . Затем выберите видимый слой, второй снизу панели «Слои».
Щелкните раскрывающееся меню в верхней части панели Layers рядом с Normal . Выберите Color Dodge .
Не снимая выделения с того же слоя, инвертируйте изображение, набрав CTRL + I (COMMAND + I на Mac). Вы также можете инвертировать изображение, выбрав Image> Adjustments> Invert из раскрывающегося меню в верхней части окна приложения Photoshop.
Затем выберите Filter> Blur> Gaussian Blur из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне Gaussian Blur отрегулируйте ползунок до тех пор, пока изображение не станет похожим на рисунок линии.
Перемещение ползунка влево приведет к более тонким линиям; перемещение ползунка вправо и увеличение размытия приведет к сгущению и затемнению линий и добавлению оттенков к изображению.
Убедитесь, что Preview отмечен в диалоговом окне, чтобы вы могли видеть, как изображение изменяется при перемещении ползунка вправо или влево.
Как сделать штрихи на рисованной линии более толстыми в Photoshop
Если вы хотите сделать штрихи рисунка более толстым, продублируйте исходный слой еще раз и переместите новый слой над слоем, который вы только что настроили (слой с режимом наложения Color Dodge).
Выберите Фильтр> Галерея фильтров … в раскрывающемся меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize .Здесь вы можете настроить ширину края в правой части окна. Уменьшение яркости краев приведет к более чистому краю.
Щелкните ОК .
Вернувшись на свой слой, нажмите CTRL + I (COMMAND + I на Mac), чтобы инвертировать слой, и измените режим наложения слоя на Multiply.
Контуры вашего изображения теперь будут толще и темнее.
Шаг 5. Установите цвета фона и переднего плана
На панели инструментов установите для Background Color белый цвет, дважды щелкнув значок Background Color .В диалоговом окне «Палитра цветов (Цвет фона) » щелкните в верхнем левом углу большого цветового поля.
Затем установите для Foreground Color средний серый цвет. Дважды щелкните квадрат Foreground Color на панели инструментов. В диалоговом окне «Палитра цветов (цвет переднего плана) » щелкните в середине левой части большого цветового поля.
Другие цвета в большом цветовом поле (например, синий и красный, видимые на изображении панели Color Picker ниже) не имеют значения, поскольку вы держите курсор полностью слева от большого цветового поля.
По теме: 9 альтернатив фотографии продукта на белом фоне
Шаг 6. Добавьте штриховку карандашом к изображению
На панели Layers выберите слой над слоем, с которым вы только что работали. Щелкните значок глаза, чтобы слой снова стал видимым. Теперь ваше изображение снова будет выглядеть как черно-белая фотография.
Выберите Фильтр> Галерея фильтров … в раскрывающемся меню в верхней части окна приложения.
В окне Filter щелкните папку с пометкой Sketch и выберите Charcoal .
Отрегулируйте ползунки Толщина угля , Детализация и Баланс света / темноты до тех пор, пока изображение в окне предварительного просмотра не будет иметь необходимое количество деталей. Помните, что у вас уже есть штриховой рисунок фотографии на нижнем слое, поэтому вам нужно только создать штриховку на этом этапе.
Щелкните ОК .
На панели Layers щелкните раскрывающееся меню рядом с Normal и настройте Layer Blend Mode слоя угля на Multiply .
Шаг 7. Добавьте к изображению эффект перекрестной штриховки.
На панели слоев щелкните значок глаза на верхнем слое, чтобы сделать слой видимым. Теперь все слои должны быть видны на вашем изображении.
Выделив последний слой, выберите «Фильтр»> «Галерея фильтров»… еще раз из раскрывающегося меню в верхней части окна приложения. Если вы видите опцию Filter Gallery более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижнюю опцию.
В окне Фильтр нажмите на опцию Эскиз и выберите Разорванные края . Отрегулируйте переключатели в правой части окна, пока не увидите детали изображения.
Когда вы будете довольны появлением фильтра Torn Edges , щелкните значок New , расположенный в правом нижнем углу окна Filter .(Этот значок выглядит как лист бумаги со загнутым уголком, точно так же, как значок Новый слой на панели Слои .)
Вы увидите, что Torn Edges дважды появляется в правой части окна Filter . Пока выбран верхний экземпляр Torn Edges , щелкните фильтр Graphic Pen и измените Stroke Diagonal на Left Diagonal .
Вы также можете настраивать ползунки для фильтра Graphic Pen , пока не будете удовлетворены изображением в окне предварительного просмотра.Как и в случае с предыдущим слоем, на этом этапе вы создаете только штриховку.
Щелкните ОК .
Измените Layer Blend Mode с Normal на Умножьте , как вы делали с предыдущим слоем.
Наконец, поскольку фильтр графического пера более четкий, чем угольный фильтр, который мы применили к нижнему слою, мы добавим небольшое размытие в движении.
Не снимая выделения с того же слоя, выберите Filter> Blur> Motion Blur из раскрывающегося меню в верхней части окна приложения.
В диалоговом окне Motion Blur установите угол на -45 ° и переместите ползунок Distance влево, чтобы создать очень легкое размытие. Убедитесь, что Preview отмечен галочкой, чтобы вы могли видеть размытие, прежде чем применять его.
Щелкните ОК .
Шаг 8: Внесите последние настройки
Вы еще не закончили! Поиграйте с непрозрачностью ваших слоев и очистите все темные пятна, которые вы видите на своем изображении, внесет последний штрих в ваш новый карандашный набросок.
Отрегулируйте непрозрачность слоев
Вы можете настроить непрозрачность двух верхних слоев, чтобы уменьшить интенсивность штриховки карандаша.
На изображении ниже непрозрачность верхнего слоя уменьшена до 60%, а непрозрачность следующего нижнего слоя составляет 70%.
Не следует изменять прозрачность двух нижних слоев, поскольку это может подорвать созданный вами эффект рисования линий.
Убрать артефакты
На изображении в качестве примера есть несколько мест, где белый фон выглядит так, как будто на нем есть пятна или темные пятна.
Чтобы удалить такие темные пятна, нанесите штамп на слои, выбрав все слои, включая корректирующий слой «Цветовой тон / насыщенность» на панели «Слои». Введите CTRL + A + E (COMMAND + OPTION + E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Установите белый цвет переднего плана на панели инструментов и выберите инструмент Кисть на панели инструментов . Внутри нового слоя с тиснением аккуратно закрасьте все пятна с помощью кисти.
Известно ли вам обо всех инструментах, доступных в Photoshop CC 2018?
Готовое изображение теперь будет похоже на карандашный набросок.
Теперь, когда вы знаете, как превратить изображение в рисунок в Photoshop, обязательно ознакомьтесь с другими нашими уроками по Photoshop, чтобы улучшить свои навыки.
Просмотрите уроки Photoshop и настройте свои навыки редактирования изображений
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Превратите фотографию в эскиз карандаша Photoshop
Преобразуйте фотографию в изображение, напоминающее карандашный набросок, с помощью фильтров Photoshop, режимов наложения и инструмента кисти. Мы также продублируем слои и внесем изменения в определенные слои, и когда мы закончим, у нас будет то, что выглядит карандашным наброском.
Перечисленные здесь процедуры работают с Photoshop для всех версий Adobe Creative Cloud и Adobe Creative Suite 6.
LifewireКак создать карандашный набросок в Photoshop
Чтобы отредактировать фотографию, чтобы она выглядела как карандашный набросок:
Выберите File > Save As с цветной фотографией, открытой в Photoshop. Выберите Photoshop в качестве формата файла и нажмите Сохранить . Выполнение операции «Сохранить как» защищает исходное изображение от деструктивного редактирования.
Откройте панель Layers, выбрав Window > Layers . Щелкните правой кнопкой мыши фоновый слой и выберите Duplicate Layer . Вы также можете использовать сочетание клавиш: Cmd + J на Mac или Ctrl + J в Windows. Выделив дублированный слой, выберите Image > Adjustments > Desaturate .
Дублируйте слой, в который вы только что внесли изменения, с помощью сочетания клавиш Command + J (Mac) или Ctrl + J (Windows).Этот шаг даст вам два ненасыщенных слоя.
Измените режим наложения с Normal на Color Dodge с выбранным верхним слоем.
Выберите Image > Adjustments > Invert . Изображение исчезнет, оставив белый экран.
Выберите Filter > Blur > Gaussian Blur . Перемещайте ползунок с галочкой рядом с «Предварительный просмотр», пока изображение не будет выглядеть так, как если бы оно было нарисовано карандашом.Установите для Radius значение 100,0 пикселей , что хорошо подходит для изображения, которое мы здесь используем. Затем нажмите ОК .
Сделайте несколько корректировок, чтобы сделать изображение еще более реалистичным. Выделив верхний слой, нажмите кнопку Create New Fill или Adjustment layer в нижней части панели «Слои». Выберите уровней , затем переместите средний ползунок немного влево. Такой прием немного осветлит изображение.
Исправьте это, если изображение теряет слишком много деталей.Выберите слой прямо под слоем уровней, затем щелкните инструмент Brush на панели инструментов. Выберите Airbrush на панели параметров. Укажите, что вы хотите, чтобы он был мягким и круглым. Установите непрозрачность на 15 процентов и измените поток на 100 процентов . Затем, установив черный цвет переднего плана на панели «Инструменты», перейдите только в те области, где вы хотите увидеть больше деталей.
Выберите Image > Duplicate после восстановления детали.Установите флажок в поле, которое указывает, что вы хотите дублировать только объединенные слои, затем нажмите OK . Это сгладит копию, сохранив оригинал.
Мы можем оставить изображение как есть или добавить текстуру. Если оставить его в покое, получается изображение, которое выглядит так, как если бы оно было нарисовано на гладкой бумаге и смешано по участкам. При добавлении текстуры он будет выглядеть так, как если бы он был нарисован на бумаге с шероховатой поверхностью. Выберите Filter > Sharpen > Unsharp Mask , если вы хотите изменить текстуру, затем измените величину на 185 процентов .Установите Ratios 2,4 пикселя и установите для Threshold значение 4 . Вам не обязательно использовать эти точные значения — они будут зависеть от ваших предпочтений. Вы можете немного поиграть с ними, чтобы найти эффект, который вам больше всего нравится. Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его сделаете.
Сохраните файл, когда будете довольны результатами. Теперь у вас есть то, что выглядит карандашным наброском.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак превратить фотографию в карандашный рисунок в Photoshop (8 шагов)
Многие из вас, вероятно, уже спрашивали Google, необходимо ли знание того, как рисовать, для того, чтобы стать графическим дизайнером.Ответ — нет! Что, если однажды вам нужно будет создать дизайн в стиле от руки? Ответ по-прежнему НЕТ!
Верно, рисовать не надо! Вы можете превратить фотографию в рисунок в Photoshop и поверьте мне, это выглядит реально!
Я работаю графическим дизайнером девять лет, и у меня есть клиенты, которые просили рисовать на доске или простые рисунки в стиле иллюстраций. И мое решение было — Photoshop! Честно говоря, рисовать умел, но Photoshop «рисует» быстрее и лучше. Если бы я мог сэкономить время, почему бы и нет?
Из этой статьи вы узнаете, как легко превратить фотографию в реалистичный карандашный рисунок, а также получите несколько полезных советов.
Продолжайте читать!
8 шагов, чтобы превратить фотографию в карандашный рисунок в Photoshop
Создаете ли вы рисунок на классной доске или простой набросок из фотографии, следуя приведенным ниже инструкциям, вы превратите вашу фотографию в реалистичный набросок.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows и другие версии могут выглядеть немного иначе.
Шаг 1: Откройте изображение, которое вы хотите преобразовать в рисунок в Photoshop. Файл > Открыть . Например, я собираюсь сделать это изображение Coca-Cola карандашным наброском.
Шаг 2: Щелкните правой кнопкой мыши слой изображения на панели «Слои» и выберите «Дублировать слой», чтобы сделать копию изображения. Или используйте выделение слоя и используйте сочетание клавиш Command ( Ctrl для Windows) + J , чтобы продублировать слой.
Шаг 3: Выбрав новый слой, перейдите в верхнее меню Изображение > Корректировки > Обесцветить или используйте сочетания клавиш Shift + Command ( Ctrl для Windows) + U , чтобы обесцветить фотографию (слой 1).
Шаг 4: Сделайте копию ненасыщенного изображения. Используйте любые методы, которые вы предпочитаете для дублирования слоя.
Шаг 5: Выберите верхний дублированный слой и перейдите в верхнее меню Image > Adjustments > Invert или нажмите Command / Ctrl + I , чтобы инвертировать изображение.
Шаг 6: На том же слое (инвертированный слой) выберите режим наложения Color Dodge из раскрывающегося меню панели «Слои».Вы увидите, что большая часть изображения станет белой.
Шаг 7: Выбрав верхний слой, перейдите в верхнее меню Filter > Blur > Gaussian Blur .
Вы увидите всплывающее окно.
Шаг 8: Переместите ползунок Радиус, чтобы найти эффект карандаша, который вы хотите создать, и нажмите OK .
Советы. Установите флажок «Предварительный просмотр», чтобы увидеть, как выглядит эффект при настройке.
Дополнительные советы
Что-то не хватает? Или слишком много шума на заднем плане? Вы можете очистить изображение с помощью инструментов Dodge и Burn. Инструмент Dodge осветляет карандашные отметки, а инструмент затемнения затемняет их.
Вы также можете добавить корректирующий слой, чтобы создать более сложный и реалистичный эффект карандаша. Например, вы можете настроить уровни. Щелкните значок Create new fill or Adjustment Layer и выберите Levels .
Теперь вы можете перемещать ползунок, чтобы получить результат, соответствующий вашей фотографии (рисунок карандашом).
Выберите режим наложения Multiply . Вы можете видеть, что карандашный след тяжелее, чем раньше.
Если вы хотите выполнить другие настройки, просто найдите панель Adjustments и внесите необходимые изменения.
Например, вы хотите, чтобы карандашный рисунок больше походил на стиль эскиза, вы можете настроить кривые для достижения этого результата.
Заключение
Хорошая новость в том, что вам не обязательно уметь рисовать, чтобы сделать набросок! Вы можете просто манипулировать изображением, чтобы создать реалистичный карандашный рисунок в Photoshop, выполнив восемь шагов, описанных выше. Надеюсь, вы найдете мои советы полезными 🙂
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании. У нее более 15 лет опыта использования Photoshop, и с 2005 года она пользуется им ежедневно.
Как преобразовать фотографию в цветной карандашный набросок с помощью Photoshop
Один из наиболее часто задаваемых вопросов опытным профессионалам Photoshop — как превратить фото в карандашный набросок.Хотя есть много способов сделать это, этот конкретный метод, для которого требуется Photoshop CS5 или более поздней версии, дает удивительно реалистичный результат и дает вам большую гибкость для раскрашивания … без ущерба для вашей исходной фотографии.
1. Слой вверх
Этот метод лучше всего работает с объектами, снятыми на белом или другом светлом фоне. Откройте фотографию в Photoshop и, если изображение, на котором скоро будет сделан набросок, состоит из одного слоя, нажмите Command-D, чтобы продублировать его. Если изображение состоит из нескольких слоев — скажем, если вы использовали корректирующие слои для исправления изображения, как показано здесь, — вам необходимо создать совершенно новый слой, который будет содержать содержимое всех остальных слоев.
Для этого активируйте самый верхний слой в стеке слоев и во всплывающем меню панели «Слои» нажмите и удерживайте клавишу Option и выберите «Объединить видимые» (сочетание клавиш для этого маневра — Shift-Option-Command-E). Photoshop добавляет новый слой наверху вашего стека слоев, который содержит содержимое всех видимых слоев (тех, для которых включены значки видимости). Этот процесс называется созданием «штампованной копии» или «штамповки видимых слоев».
2.Разделяй и властвуй
Используя меню в верхней части панели «Слои», измените режим наложения дублированного или штампованного слоя на «Разделить». Этот режим дебютировал в Photoshop CS5 и значительно осветляет ваше изображение, почти до состояния сплошного белого. Не паникуйте, мы исправим это на следующем шаге.
3. Размытие по Гауссу
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и в появившемся диалоговом окне введите небольшое значение в поле «Радиус» и нажмите «ОК».На этом изображении размером 2500 × 2700 пикселей использовалось значение 10 пикселей.
4. Сделайте умнее
Создайте штампованную копию ваших существующих слоев, активировав самый верхний слой и нажав Shift-Option-Command-E. Затем преобразуйте слой с новым штампом в смарт-объект, выбрав «Фильтр»> «Преобразовать для смарт-фильтров». Обратите внимание на специальный значок, который появляется на миниатюре слоя (обведен здесь).
5. Развлечение с фильтрами
Чтобы подчеркнуть контрастные края фотографии, мы воспользуемся фильтром «Края плаката».В CS6 или более поздней версии выберите «Фильтр»> «Галерея фильтров», найдите категорию «Художественный» и щелкните один раз значок «Края плаката» (в CS5 выберите «Фильтр»> «Художественный»> «Края плаката»). В любом случае введите значение 1 для каждого ползунка, а затем медленно перетащите каждый ползунок вправо, пока не получите приятный результат (каждое изображение отличается, поэтому эта часть требует экспериментов). По завершении нажмите ОК.
6. Гореть на контрасте
Измените режим наложения смарт-объекта, созданного на шаге 4, на Linear Burn.Это делает цвета темнее и добавляет контраст. Если эффект выглядит слишком резким, уменьшите значение параметра «Непрозрачность» в правом верхнем углу панели «Слои» — здесь использовалось значение 75%. Если вы не хотите раскрашивать эскиз, можете перейти к шагу 8; но если вы это сделаете, продолжайте читать!
7. Карандаши цветные
Чтобы создать однотонный эскиз и / или настроить насыщенность цветов в эскизе, используйте корректирующий слой «Цветовой тон / насыщенность». Выберите «Слой»> «Новый корректирующий слой»> «Цветовой тон / насыщенность» и нажмите «ОК» в появившемся диалоговом окне.На открывшейся панели «Свойства» (в CS5 она называется «Панель настроек») установите флажок «Раскрасить» в нижней части панели, чтобы создать однотонный эскиз. Поэкспериментируйте с ползунком «Оттенок», чтобы найти приятный цвет. Если вы просто хотите уменьшить насыщенность вашего эскиза, оставьте флажок Colorize выключенным и перетащите ползунок Saturation немного влево.
8. Та-да!
Сохраните свой шедевр, выбрав «Файл»> «Сохранить как» и выбрав Photoshop в меню «Формат».Этот маневр сохраняет ваши слои для будущего редактирования (скажем, если вы хотите изменить цвета позже). Если вы хотите отправить эскиз по электронной почте или опубликовать его в Интернете, создайте еще одну копию, выбрав «Файл»> «Сохранить для Интернета». Для получения наивысшего качества выберите PNG – 24 в меню формата файла в правом верхнем углу и снимите флажок «Прозрачность».


 Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже: Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.