Как в фотошопе сделать кнопку для сайта: Как сделать кнопку в фотошопе
Web-дизайн в Photoshop: Создание кнопок для сайта. Часть первая
Web-дизайн в Photoshop: Создание кнопок для сайта. Часть первая
Для начала создадим новый документ.
Сейчас мы создадим фон для кнопки. Эти шаги не относятся к основной теме урока, но я уверен, что эта простая техника создания фонового изображения будет очень полезна и найдет свое применение в Ваших проектах.
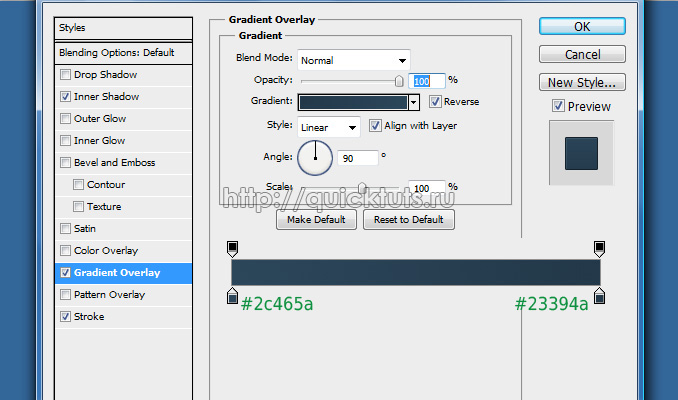
Для начала, щелкните два раза мышью по слою с фоном, чтобы разблокировать его. Теперь еще раз щелкните два раза, чтобы открыть настройки стиля слоя и примените стиль Gradient Overlay (наложение градиента) со следующими настройками:
Затем создайте новый слой и залейте его 50% серого (Shift+F5):
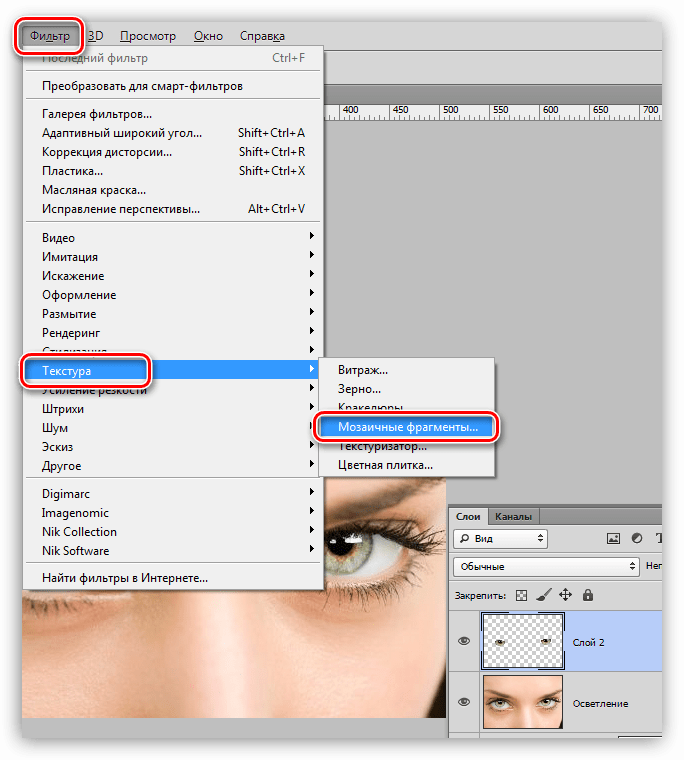
И примените фильтр Filter > Texture > Grain с настройками Intensity: 90, Contrast: 50, Grain Type: Sprinkles.
Измените режим наложения
Симпатично, правда? Продолжим. Создайте еще один слой и залейте его любым цветом. Потом измените параметр слоя Fill (Заливка) до 0, чтобы он стал абсолютно прозрачным. И примените стиль слоя Gradient Overlay:
Вот, что должно в итоге получиться:
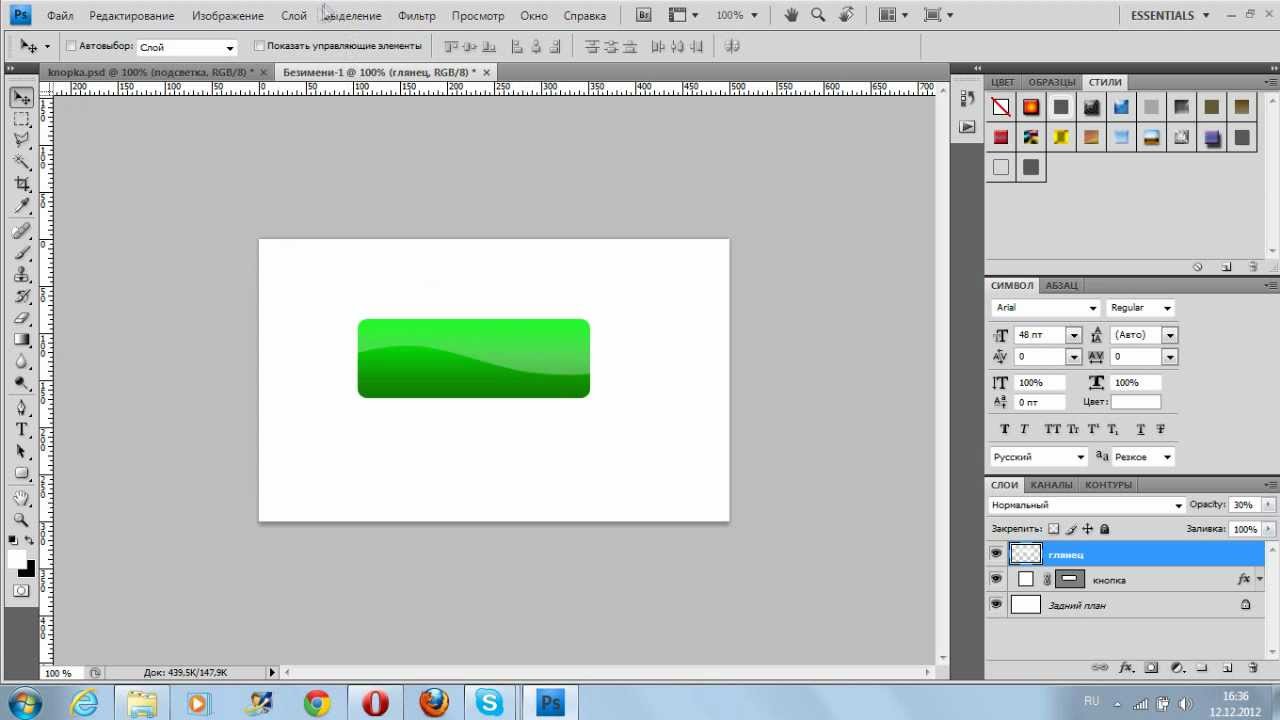
Вернемся к кнопке. Кстати, несколько вариантов создания кнопок для сайта уже публиковались на сайте. Например, этот урок или этот. Выберите инструмент Rounded Rectangle Tool и создайте основу кнопки с радиусом угла 7px.
Нажмите правой клавишей по слою с кнопкой и выберите Rasterize Layer. Теперь щелкните два раза по слою, чтобы перейти к стилям и добавьте следующие стили:
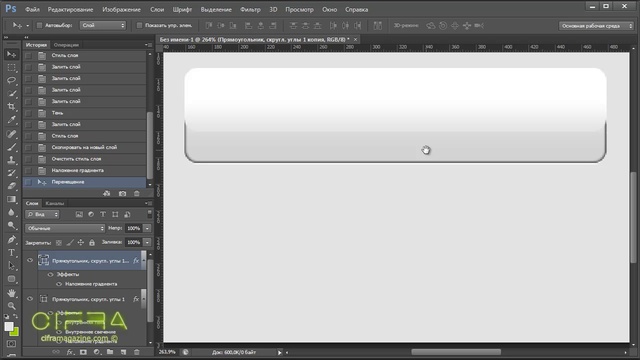
В итоге, у Вас должно получиться вот так:
Удерживая клавишу Ctrl, щелкните по слою с кнопкой, чтобы создать область выделения. Создайте новый слой. И залейте область выделения черным цветом. Нажмите Ctrl+D, чтобы убрать область выделения.
Создайте новый слой. И залейте область выделения черным цветом. Нажмите Ctrl+D, чтобы убрать область выделения.
Примените фильтр Filter > Noise > Add Noise с параметрами Amount: 33%, Distribution: Uniform.
Измените режим наложения Blend Mode слоя на Screen и уменьшите Непрозрачность
Теперь аналогично создайте новый слой, залейте его белым цветом и создайте область выделения, как на рисунке:
Нажмите Del, чтобы удалить лишнее и уменьшите непрозрачность до 7%.
Выберите инструмент Type Tool, шрифт Arial Bold и белым цветом добавьте текст:
Создайте дубликат слоя с текстом и расположите его ниже первого слоя с текстом. Измените цвет текста на более темный (#234838) и, активировав инструмент Move Tool, стрелками на клавиатуре переместите дубликат на 1px влево и на 1 px вверх.
Затем, используя инструмент Custom Shape Tool, добавьте изображение лупы (для примера). И также, как и в предыдущем шаге, добавьте дубликат слоя.
Как и раньше создайте область выделения вокруг кнопки. Создайте новый слой и выберите инструмент Brush Tool с мягкой кистью белого цвета. Щелкните один раз в указанном месте. Удалите область выделения.
Измените режим наложения Blend Mode на Overlay.
Окончательный результат
P. S.
Скоро обязательно появится продолжение этого поста, где будет рассказано о создании других кнопок для сайта.
Создать кнопку для сайта в photoshop
Добрый день уважаемые читатели! Сегодня я хочу предоставить вам возможность сами создать кнопку для сайта в фотошопе. Когда я начинала со своим партнером самостоятельно писать сайт, то мы сталкнулись с проблемой создания всяких красивостей для проекта. И первое, что мне пришлось делать это была простая кнопка, располагающаяся в статье. Так вот если вы сталкнулись с подобной ситуацией, то специально для вас я посвящаю данный пост, где и расскажу подробно как создать кнопку для сайта.
Так вот если вы сталкнулись с подобной ситуацией, то специально для вас я посвящаю данный пост, где и расскажу подробно как создать кнопку для сайта.
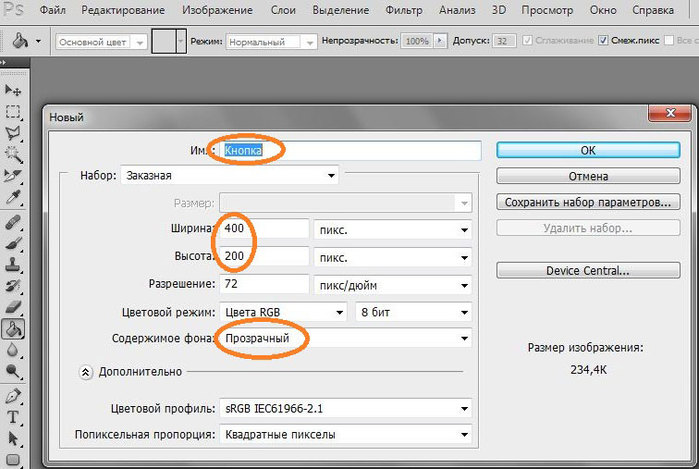
Для начала естественно желательно запустить программу фотошоп и создать новое изображение с параметрами:
размер 700х300 рх
разрешение 72
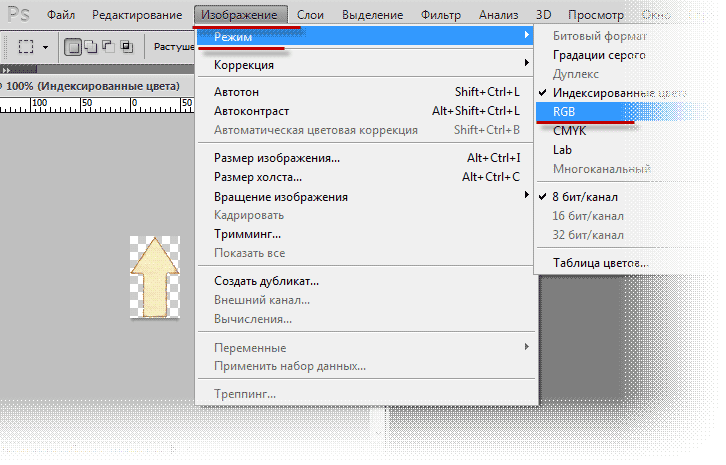
цветовой режим — RGB COLOR
фон — прозрачный
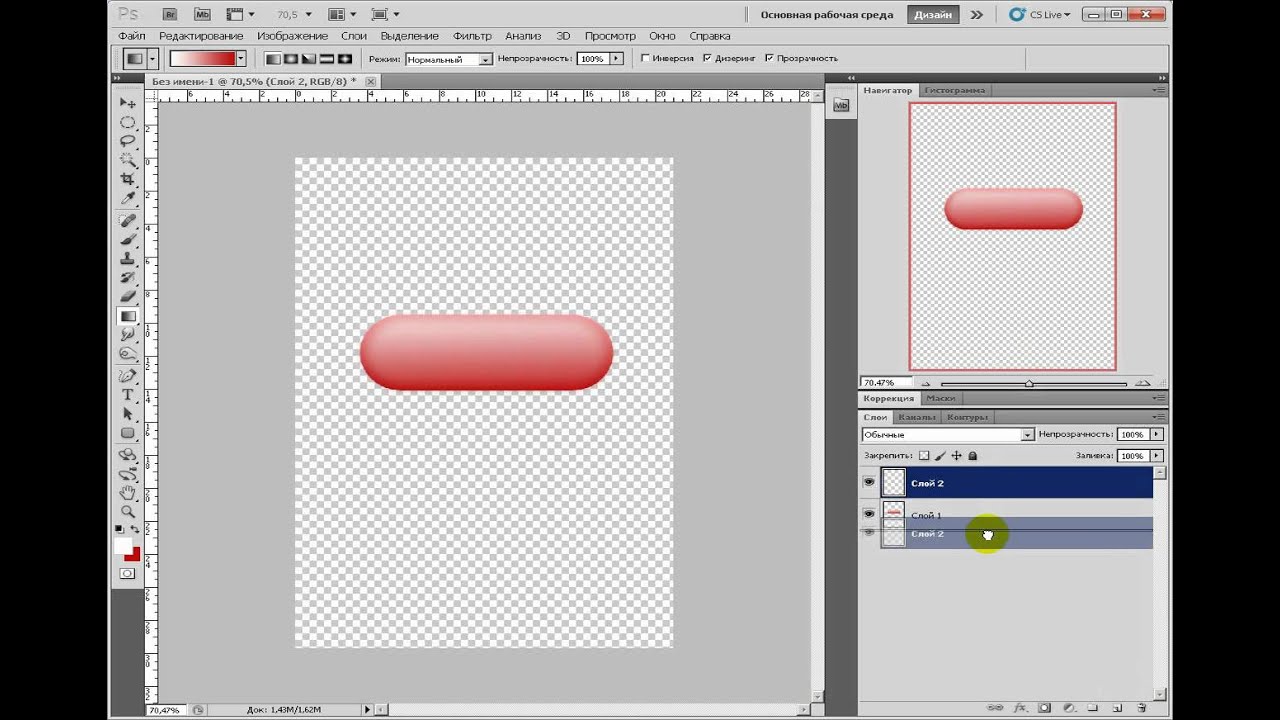
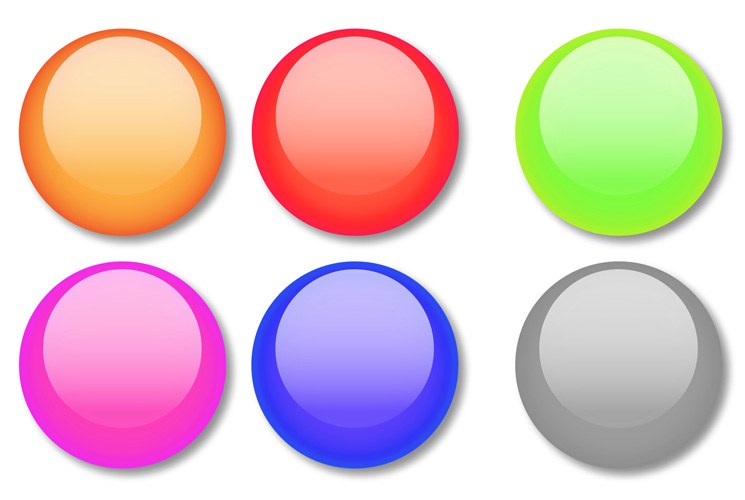
Затем с помощью инструмента «Овальное выделение» в центре файла сделаем овал
Далее выбираем Инструмент «Заливка» устанавливаем в качестве основного цвета в цветовой палитре необходимый цвет и заливаем выделенную область. Применив инструмент «Заливка» снимаем выделение и применим к слою «Стиль слоя». Только предварительно необходимо в «Параметрах наложения» в „Дополнительных параметрах“установить непрозрачность равную „0“.
И вот после этого можно приступить уже к применению стилей слоя. Первым делом выбирем стиль «Внутреннее свечение» И установим для него следующие параметры:
режим — осветление
непрозрачность — 75%
направление — на краях
метод — мягкий
размер — 70
стягивание -20
Следующий стиль, который будет нам необходим это «Наложение градиента» с параметрами:
режим — нормальный
стиль — линейный
угол — 90*
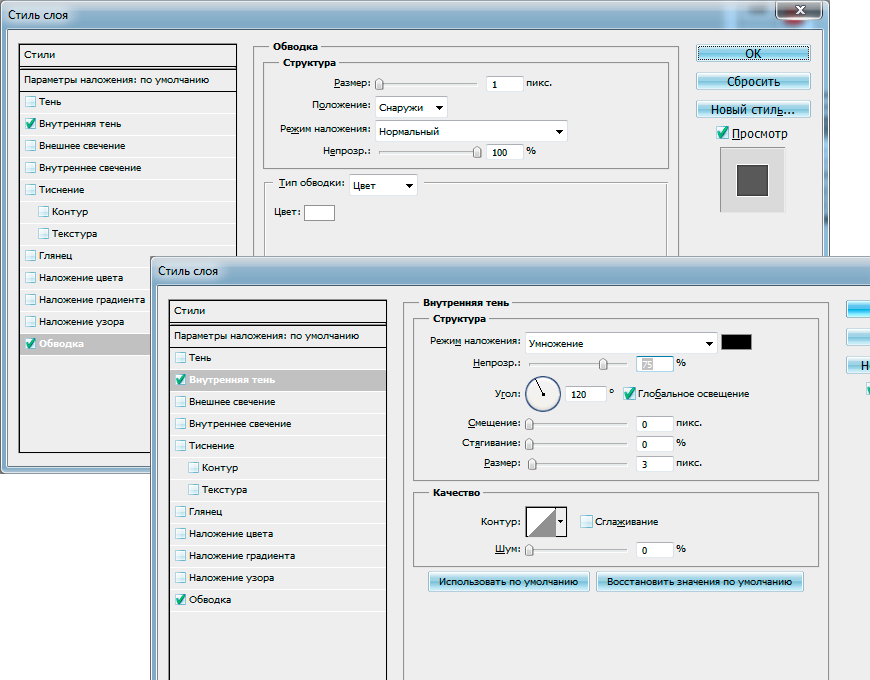
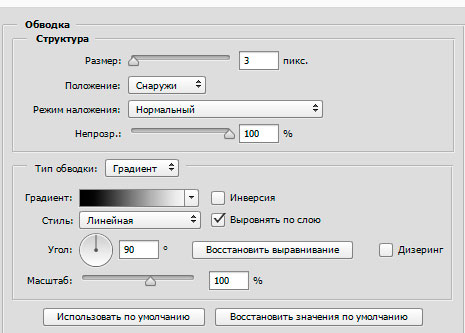
И в завершении к нопке добавим стиль «Обводка». Для этого стиля необходимо будет установить следующие параметры:
Для этого стиля необходимо будет установить следующие параметры:
размер — 1 пиксель
расположение — снаружи
цвет — конрастный основному
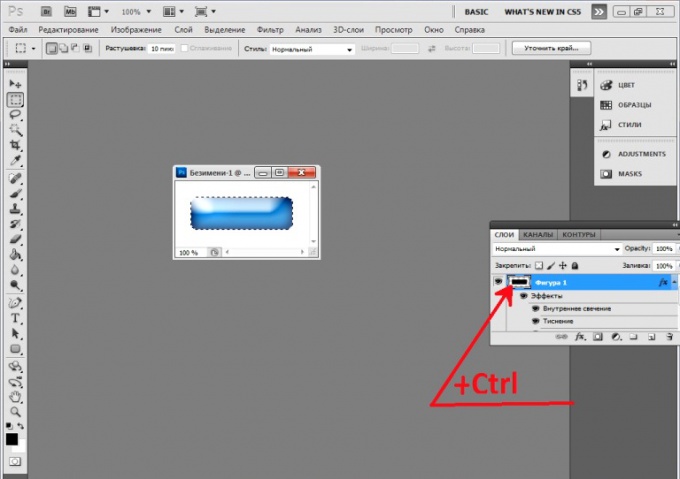
И вот только теперь можно нажать на Ок. Для продолжения работы создаем новый слой и он у нас активный. Удерживая нажатой на клавиатуре клавишу Ctrl щелкаем по первому слою , то есть слою с овалом.
После этого овал выделится
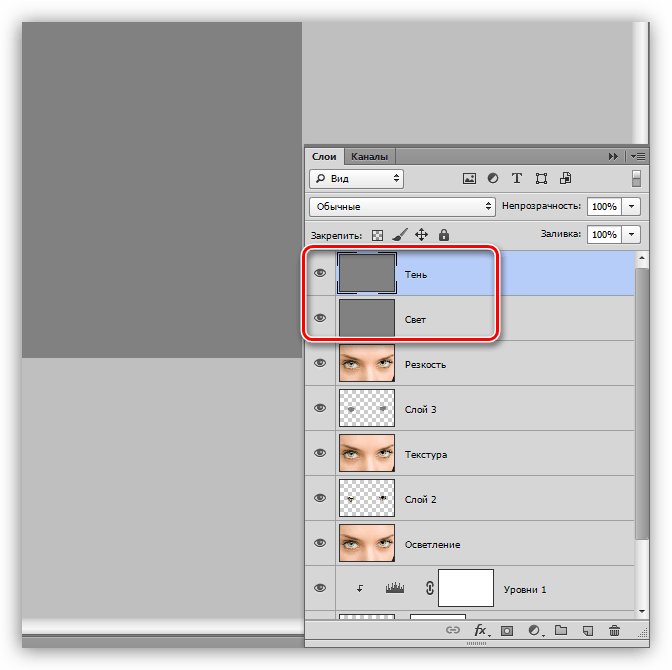
Теперь для добавления небольшого объема кнопке выбираем инструмент «Овальное выделение» нажимаем Alt и вычитаем из нижней части овала часть.
После вычитания у вас должно получиться следующее
К данной выделенной области следует применить «Градиентную заливку» линейного типа, от основного к к прозрачному. При этом основной цвет белый.И проводим от верхней части выделения к середине.
После применения инструмента «Градиентная заливка» у вас получится подобное изображение
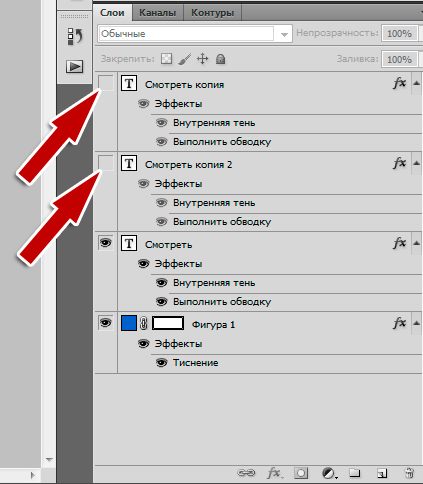
Теперь снимаем выделение. Потом выбираем инструмент «Текст» и пишим слово, любое. Цвет выбираем контрастный с фоном. Затем к слою с текстом применим два «Стиля слоя»
Цвет выбираем контрастный с фоном. Затем к слою с текстом применим два «Стиля слоя»
«Тень»
режим наложения — умножение
непрозрачность — 75%
угол 145*
смещение -7
размер -2
«Тиснение»
стиль — внутренний скос
метод — плавный
глубина -100
направление — вниз
размер -5
Нажимаем Ок. И сохраняем кнопку с расширением .gif
Вот и все, самая элементарная кнопка для сайта готова. Если вам что — то стало не понятно из объяснения или нет желания читать вы можете посмотреть видео запись по созданию такой кнопки
[youtube]ulWelih_O9s[/youtube]
Если вы не хотите пропустить появление новых материалов на блоге «Seo записки отчаянной«, то предлагаю подписаться на обновления в удобной для вас форме.
Удачи!
Возможно Вам это будет интересно:
Как сделать круглую кнопку для сайта в фотошопе
Данный урок пригодится тем, кто только начинает интересовать разработкой дизайна сайтов и созданием простейших элементах. Разберем, как создать простейшую, но, тем не менее полезную кнопку для сайта.
Разберем, как создать простейшую, но, тем не менее полезную кнопку для сайта.
Итак, как нарисовать круглую кнопку для сайта в фотошопе? Начнем с кнопки для переключения слайдера. Если вы интересуетесь дизайном сайтов, думаю, вы уже заметили, что подобные кнопки встречаются довольно часто. Простые и незамысловатые, но, тем не менее, стильные.
Приступим. Создаем новый документ. 200 на 200 пикселей нам вполне хватит.
Увеличим масштаб документа до необходимых размеров. Так, чтобы было удобно.
Создаем новый слой с помощью вкладки «Слои» на верхней панели.
На панели инструментов выбираем «Инструмент овальная область». И удерживая кнопку «shift», рисуем выделенную область. Кнопка «shift» позволит нам сделать окружность.
На верхней панели выбираем вкладку «Редактирование» — «выполнить обводку».
Цвет #2be8c3. Устанавливает параметры: ширина 10 пикселей, расположение – снаружи.
Снимем выделение.
Создаем новый слой. И возвращаемся на панель инструментов. Теперь нам нужен инструмент «многоугольник». Устанавливаем следующие настройки:
И возвращаемся на панель инструментов. Теперь нам нужен инструмент «многоугольник». Устанавливаем следующие настройки:
Вот такой треугольник у нас получился. Теперь мы можем уменьшить его размеры и перетащить его в центр кнопки. В этом нам поможет инструмент перемещение. Кликаем по фигуре и, удерживая «shift», изменяем размеры треугольника. Затем перемещаем его в центр.
Потянув за уголок, вращаем изображение и ставим треугольник в центр окружности.
Теперь нам остается только растрировать слой. Инструмент «растрирование» ищем в окне «Слои».
Вот такая замечательная кнопка переключения у нас получилась.
При желании вы можете изменить размер треугольника, толщину окружности и выбрать любой понравившийся цвет.
Попробуем немного усложнить элемент. В окне «Слои» выбираем «Параметры наложения».
Нас интересует вкладка «Тиснение». Устанавливаем следующие параметры:
Проделываем те же манипуляции со слоем с окружностью.
Наша кнопка стала более объемной.
Учимся делать в фотошопе простейшую кнопку Download для скачивания | DesigNonstop
Учимся делать в фотошопе простейшую кнопку Download для скачивания
13
Многие современные сайты, особенно те, которым есть что предложить, побуждают пользователя совершить какое-либо действие. Простое и эффективное средство, с помощью которого этого можно достичь — это стильная и привлекательная графическая кнопка. Сегодня, с помощью урока от Carsonified, мы будем учиться делать в фотошопе кнопку Download для скачивания.
Шаг 1.
Создаем новый документ размером 470х350 пикс, заливаем его белым цветом. Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), устанавливаем радиус 80 пикс и на новом слое рисуем фигуру.
Шаг 2.
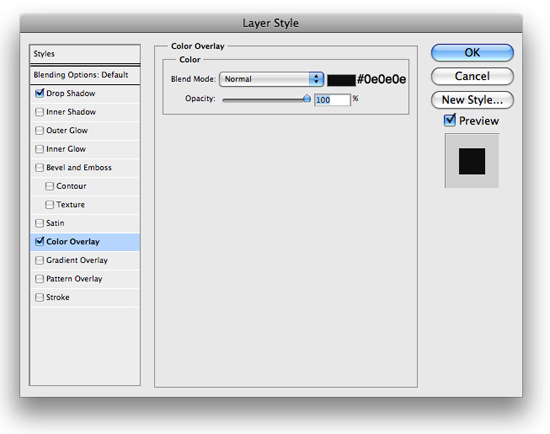
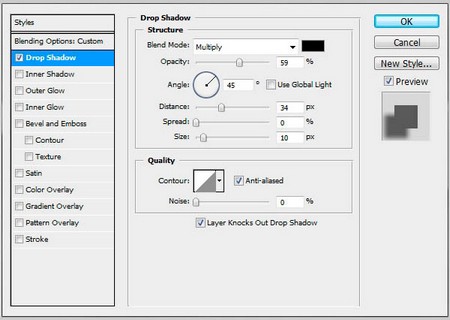
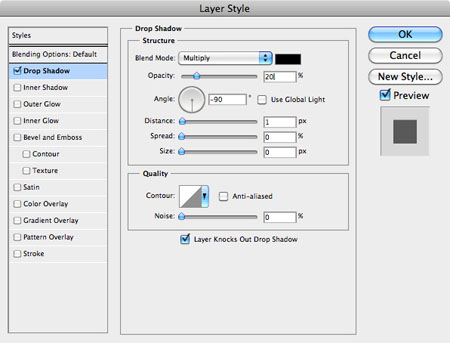
Щелкаем два раза по слою, для того, чтобы открыть палитру «Стиль слоя». Там выбираем закладку «Тень» (Drop Shadow) и устанавливаем цвет — черный, Непрозрачность ( Opacity) — 65%, «Смещение» (Distance) — 2 пикс, «Размер» (Size) — 2 пикс.
Шаг 3.
Теперь идем в закладку «Наложение градиента» (Gradient Overlay) и устанавливаем значения цвета, как на рисунке ниже.
Шаг 4.
Переходим на закладку «Внутренняя тень» (Inner Shadow). Установки такие: цвет — черный, Непрозрачность ( Opacity) — 15%, «Смещение» (Distance) — 0 пикс, «Размер» (Size) — 5 пикс.
Шаг 5.
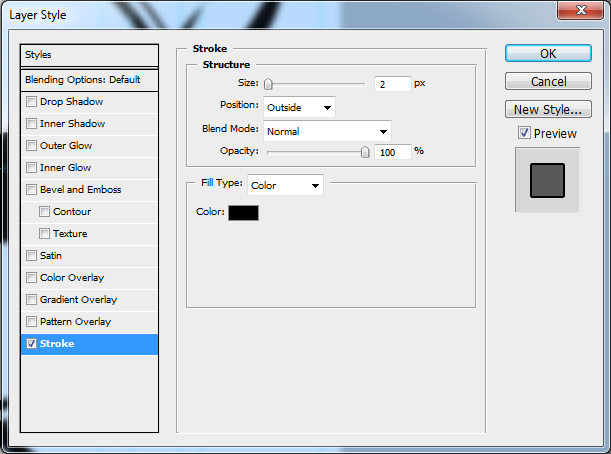
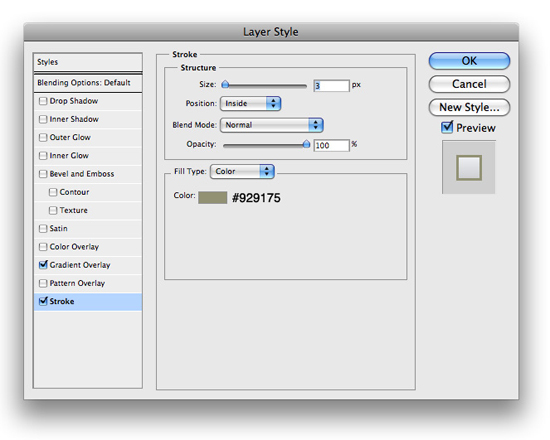
И наконец, идем в закладку «Обводка» (Stroke). Сначала выберем «Тип обводки» (Fill type) — «Градиент» (Gradient) и на открывшейся панели зададим следующие настройки: «Размер» (Size) — 1 пикс, «Положение» (Position), сам градиент задаем, как в Шаге 3, «Угол» (Angle) -90%.
Шаг 6.
Создаем новый слой поверх всех слоев.
Шаг 7.
Удерживая Ctrl, щелкаем по слою с фигурой для того, чтобы выделить ее.
Шаг 8.
Выбираем инструмент «Прямоугольная область» (Marquee Tool). Удерживая Alt, убираем нижнюю часть выделения.
Шаг 9.
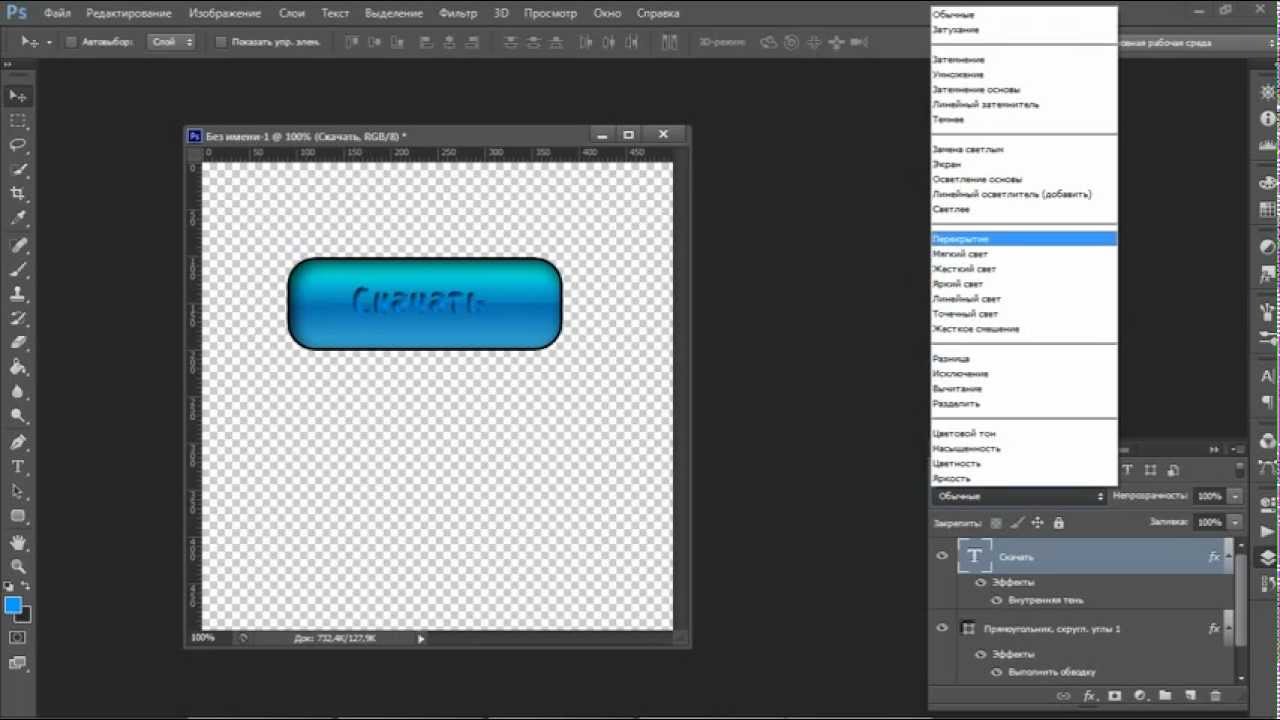
Заливаем выделенную область белым цветом, меняем режим наложения на «Мягкий свет» (Soft Light), если надо, регулируем прозрачность.
Шаг 10.
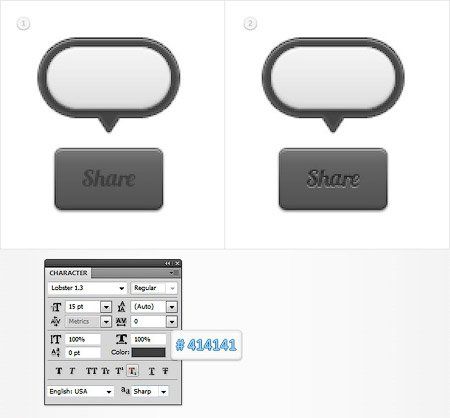
Сначала на разных слоях пишем нужный нам текст, приблизительно, как на рисунке ниже. Потом на новом слое делаем круг, заливаем его градиентом, как на втором рисунке ниже, задаем небольшую внутреннюю обводку (2 пикс).
Шаг 11.
Выбираем инструмент «Произвольная фигура» (Shape Tool), выбираем стрелку и создаем изображение стрелки. Потом поворачиваем ее (Ctrl+T и вращаем).
Шаг 12.
Устанавливаем стрелку в положение вниз, как на рисунке.
Шаг 13.
Трансформируем стрелку до размера, как на рисунке ниже. Можно удалить по паре пикселей с двух сторон хвостика стрелки, чтобы сделать его потоньше.
Финал
Так выглядит наша кнопка после всех манипуляций.
Создаем в фотошопе объемную кнопку для мобильного телефона | DesigNonstop
Создаем в фотошопе объемную кнопку для мобильного телефона
5
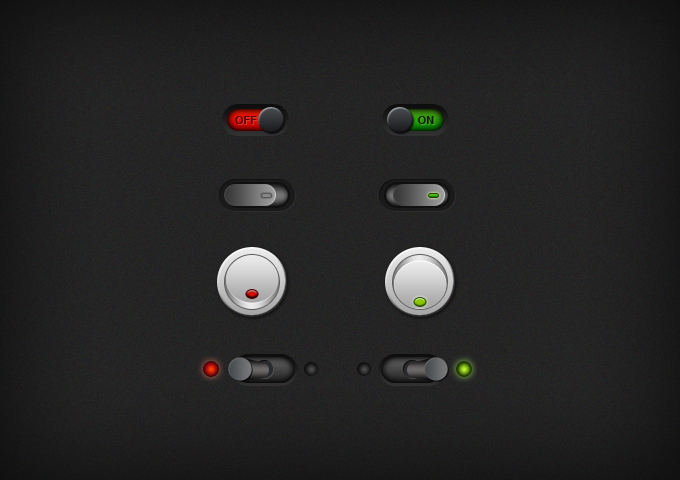
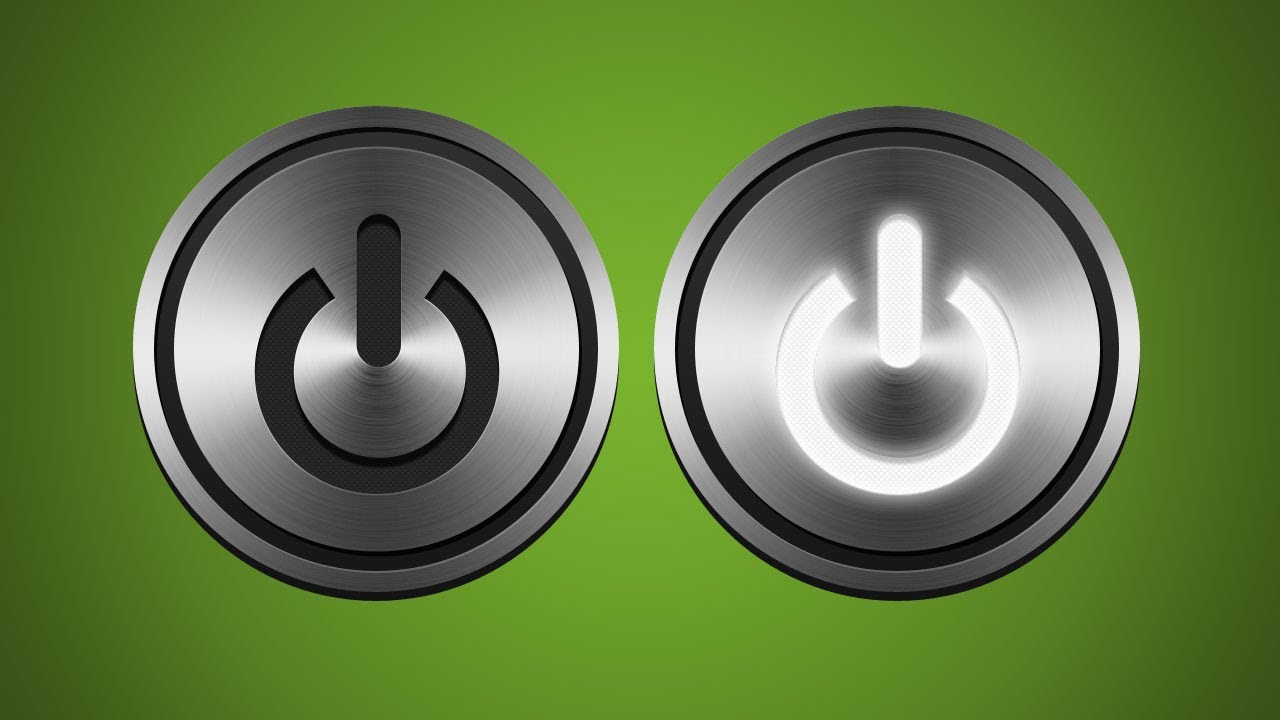
В сегодняшнем уроке мы создадим объемную кнопку для мобильного телефона.
Шаг 1
Создаем в фотошопе новый документ, заливаем цветом #282828.
Шаг 1
Применим к фону «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise…) со значением 3.
Шаг 2
Получили такую текстуру.
Шаг 3
Воспользуемся инструментом «Кисть» (Brush Tool). Выберем мягкую кисть диаметром 300 пикселей, цвет белый, и на новом слое щелкнем в центре.
Шаг 4
Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
Шаг 5
На новом слое создаем небольшой круг черного цвета.
Шаг 6
Потом на новом слое создаем круг поменьше серого цвета.
Шаг 7
И на новом слое создаем еще один круг поменьше, белого цвета.
Шаг 8
Находимся на слое с белым кругом. Удерживая Ctrl, щелкаем по слою в палитре слоев для того, чтобы выделить круг. После этого сдвигаем выделение на 2 пикселя вниз. После этого нажимает Del.
Шаг 9
И получаем такой результат.
Шаг 10
Применим к фигуре стиль слоя «Наложение градиента» (Gradien Overlay), цвет от темно серого #1e1e1e к более светлому #636363.
Шаг 11
Применим стиль слоя «Внешнее свечение» (Outer Glow).
Шаг 12
Стиль слоя «Тень» (Drop Shadow).
Шаг 13
На этом шаге получили такой результат.
Шаг 14
Внимание! Переходим на слой с серым кругом и применим нему стиль слоя «Наложение градиента» (Gradien Overlay), цвет от темно серого #222222 к более светлому #444444.
Шаг 15
Далее стиль слоя «Обводка» (Stroke).
Шаг 16
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 17
Стиль слоя «Внешнее свечение» (Outer Glow).
Шаг 18
Стиль слоя «Тень» (Drop Shadow).
Шаг 19
Результат выглядит так.
Шаг 21
Внимание! Переходим на слой с черным кругом и примеим нему стиль слоя «Наложение градиента» (Gradien Overlay), цвет от светло серого #585858 к более темному #151515.
Шаг 22
Стиль слоя «Тень» (Drop Shadow).
Шаг 23
Получили такой результат.
Шаг 24
Применим к черному кругу «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу» (Gaussin Blur) со значением 1.
Шаг 25
Получилась такая кнопка.
Шаг 26
Теперь на новом слое напишем цифру 2, цвет #e8e7e7.
Шаг 27
Применим к цифре стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 28
Цифра выглядит так.
Шаг 29
Теперь на новом слое напишем АВС, цвет #e8e7e7.
Шаг 30
Применим к буквам стиль слоя из Шага 27 и все, наша мобильная кнопка готова.
Как нарисовать красивую кнопку для сайта
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами.
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00. А радиус углов установил 4 пикселя.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
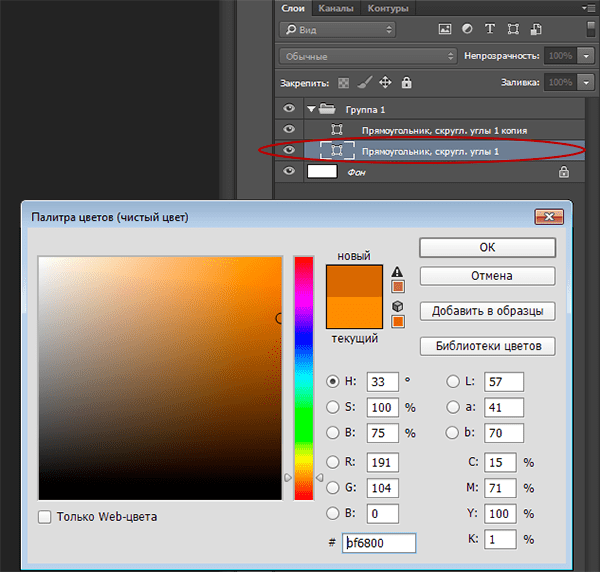
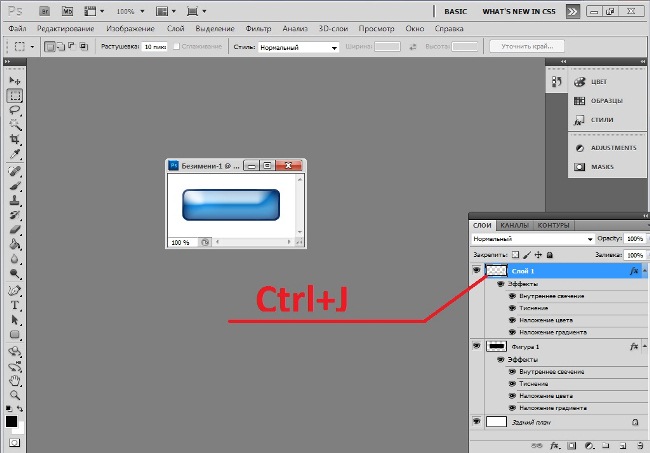
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента.
Необходимо выполнить настройку — угол наклона 90 градусов.
А также сам градиент, цвета — #ff8c00 и #ffcc3f.
Кнопка преобразилась.
Осталось добавить надпись. Я использовал шрифт Myriad Pro и белый цвет. Размер и цвет шрифта — также нужно выбирать исходя из дизайна где будет находиться ваша кнопка.
Но надпись белого цвета некоторым может показаться плохо читаемой. Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для этого сделайте копию слоя с надписью и ту которая ниже передвиньте на 1 пиксель вниз и поменяйте цвет — #be6d00. Точно также мы делали с прямоугольниками.
Итог. Надпись на кнопке стала более читаемой.
Однако если это не устраивает, можно надпись сделать просто черным цветом. Здесь уже на ваш выбор.
Кроме того, вы можете сделать любые цвета и градиенты на кнопке. Пример разных цветов:
Скачать PSD исходник кнопки (78 Кб)
Автор урока — Александр
Создайте эффективную кнопку с призывом к действию в Photoshop (видео)
Здравствуйте, меня зовут Крис, также известен как thislooksgreat. Сегодня мы поговорим о создании эффективной кнопки с призывом к действию, а также об изменении ее размера и ее дублировании.
Приступим:
com/embed/9kBkrAxUC10?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>Основание нашей кнопки будет прямоугольником с закругленными углами, поэтому возьмите этот инструмент на левой панели. Вы также можете нажать U , затем Shift + U для прокрутки этих инструментов.Я использую Photoshop CS6, и у меня есть опция «Выровнять края , ». Обязательно всегда проверяйте это, потому что это предотвращает размытые края на ваших фигурах. Хороший радиус составляет от 5 до 10 пикселей. Квадратные кнопки действительно вышли из моды, поэтому старайтесь держаться от них подальше.
Нарисуем длинную и короткую фигуру. В идеале соотношение должно быть около 3,5 к 1, но не будем вдаваться в технические подробности. Хорошо, теперь перейдите к нижней части панели слоев и нажмите маленькую кнопку fx . Во всплывающем окне выберите Gradient Overlay . Отсюда мы собираемся нажать на панель градиента, открыть новое окно и создать собственный градиент.
Во всплывающем окне выберите Gradient Overlay . Отсюда мы собираемся нажать на панель градиента, открыть новое окно и создать собственный градиент.
Во-первых, левая сторона, нижняя часть. У меня уже есть красивый синий цветовой код. Это 186be7 , но вы можете использовать все, что захотите. Когда все будет хорошо, выберите цветовой код и скопируйте его с помощью Ctrl + C . Нажмите Ok , перейдите на другой конец и вставьте код с помощью Ctrl + V. Теперь поднимите палитру цветов, чтобы получить светло-синий цвет.В моем случае я устанавливаю именно 0f88f9 .
Отлично. Теперь нажмите Ok несколько раз, и у нас есть база. На самом деле мы можем назвать это просто так: base . Хорошо, теперь у нас есть красивый 3D-вид. Давайте на этом опираться. Перейдите к кнопке fx , нажмите ее еще раз и на этот раз выберите Stroke . Размер должен быть 1 пиксель, позиция должна быть установлена на снаружи, и теперь для цвета. Щелкните один раз, чтобы открыть палитру цветов, затем выберите темно-синий цвет из основания нашей кнопки.При необходимости вы даже можете слегка потянуть его вниз, если хотите, чтобы мазок был еще темнее.
Щелкните один раз, чтобы открыть палитру цветов, затем выберите темно-синий цвет из основания нашей кнопки.При необходимости вы даже можете слегка потянуть его вниз, если хотите, чтобы мазок был еще темнее.
Хорошо, готово. Остался еще один эффект — Внутреннее свечение . Выберите его, оставьте все настройки как есть, кроме размера, который должен быть установлен на 2 пикселя. Выделив базовый слой, нажмите Ctrl + J . Переместите этот дубликат под нашу основу на панели слоев, затем сдвиньте его на 3 пикселя вниз с помощью клавиши со стрелкой. Отключите как Inner Glow , так и Gradient Overlay , нажав на символы глаз слева от них.
Наконец, дважды щелкните его эскиз и измените его цвет на более темно-синий. В моем случае это 0f5dc7 . Чтобы закончить все, нам понадобится немного текста. Нажмите T и напишите общий призыв к действию. Загрузить сейчас в порядке. Для настройки шрифта я буду использовать Calvert Mt , отличный шрифт с засечками. Размер должен быть 24 пикселя, а его начертание должно быть нормальным. Сделайте все белым.
Размер должен быть 24 пикселя, а его начертание должно быть нормальным. Сделайте все белым.
Под ним добавьте вторую строку текста. Кредитная карта не требуется! в порядке. Он должен быть меньше по размеру. Я установлю его на 17 пикселей, и цвет должен действительно выделяться. Здесь я буду использовать fbf802 . Выделите оба текстовых слоя в инструменте перемещения, нажмите кнопку вверху с надписью , выровняйте левые края . Используйте Ctrl + G , чтобы сгруппировать их в папку, на всякий случай. Переименуйте его в текст .
Хорошие кнопки хороши по какой-то причине, обычно из-за их мелких деталей.Здесь мы добавим к нему что-то особенное с помощью специальной формы. Вы можете найти их в Интернете, так что не беспокойтесь.
Я использую стрелку вниз, потому что она хорошо сочетается с нашим текстом. Я собираюсь использовать следующий цвет: 1060b2 . Конечно, для этого нужны некоторые эффекты, так что давайте сделаем это сейчас. Сначала это Inner Shadow . Настройки должны быть:
Сначала это Inner Shadow . Настройки должны быть:
- расстояние : 1 пиксель
- размер : 3 пикселя
- непрозрачность : 28%.
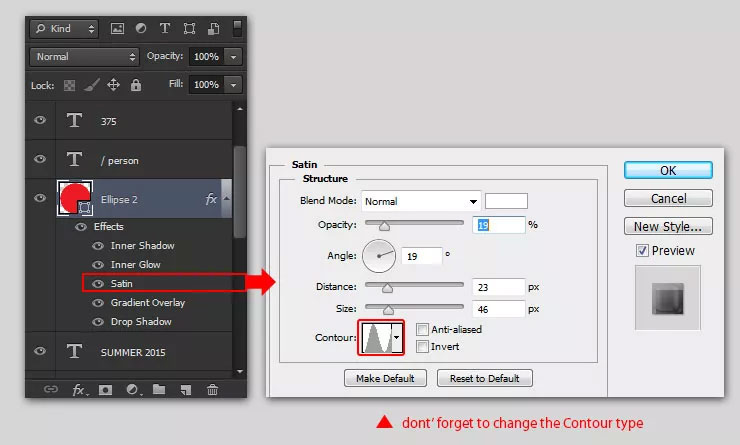
Это, конечно, будет зависеть от вашего выбора цвета. Следующий эффект, который мы собираемся добавить, — Satin . Настройки:
- непрозрачность : 50%
- угол : 0 градусов
- расстояние : 2 пикселя
- размер : 18 пикселей
Последний эффект для этого элемента — Stroke . Настройки:
- размер : 1 пиксель
- позиция : снаружи
- непрозрачность : 100%
- код цвета : 1285e7
Это действительно добавляет очень тонкий, но видимый эффект к нашей нестандартной форме.
Чтобы отделить стрелку от текста, мы воспользуемся хорошей техникой. Возьмите инструмент линии с левой панели. Убедитесь, что вес установлен на 1 пиксель, и проведите вертикальную линию от верхнего края кнопки до упора. Сделайте эту линию черной. Затем используйте Ctrl + J , чтобы продублировать его, сдвиньте его на 1 пиксель вправо с помощью клавиши со стрелкой и сделайте его белым. Отлично. Теперь уменьшите непрозрачность примерно до 30%, нажав 3 на клавиатуре. Например, если вы хотите 35, просто введите: 35.В зависимости от темноты вашей кнопки вам, вероятно, также придется отрегулировать черную линию. Не торопитесь и найдите для себя хорошее соотношение цены и качества.
Ок. Теперь сгруппируйте обе строки в папку, и теперь самое интересное. Перейдите в нижнюю часть панели слоев и нажмите кнопку маски. Затем нажмите G и убедитесь, что у вас выбран инструмент градиента. Взгляните на настройки вверху. От белого к черному, радиальное, непрозрачность 100%, с включенным дизерингом и прозрачностью.
Теперь пора начать перетаскивание.Здесь нет конкретной формулы. Удерживая Shift, перетащите несколько раз, пока не получите нужный эффект. Попробуйте короткое перетаскивание, а затем продвигайтесь к более длинному, чтобы вы могли ориентироваться. Важно, чтобы вы тянули от центра кнопки, а не сверху или снизу.
Через несколько попыток он должен быть готов. На этом этапе я мог бы показать вам, как сделать его еще лучше, возможно, добавить к нему реалистичную тень или, может быть, отражение, но в данном случае это не сработает из-за нашей перспективы.Мы видим это снизу, поэтому оставим эти методы для другого урока.
Я покажу вам несколько способов, которыми вы можете добавить к нему эффект блеска. Первый : сгруппируйте все в одну папку. Затем используйте Ctrl + J , чтобы сделать его копию. Щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Возьмите инструмент Ellipse Tool и перетащите такую фигуру. Обязательно сделайте его белым и разместите по центру кнопки. Вы можете использовать инструменты выравнивания, выделив оба слоя, или использовать инструмент Marquee Tool .Как вам лучше. Затем нажмите Ctrl + Alt + G , чтобы создать обтравочную маску. Это скрывает лишний белый цвет.
Обязательно сделайте его белым и разместите по центру кнопки. Вы можете использовать инструменты выравнивания, выделив оба слоя, или использовать инструмент Marquee Tool .Как вам лучше. Затем нажмите Ctrl + Alt + G , чтобы создать обтравочную маску. Это скрывает лишний белый цвет.
Ок. Теперь, когда выделена только новая форма, нажмите 1 на клавиатуре, чтобы уменьшить непрозрачность до 10%, и все. Это наш первый вариант.
Позвольте мне отложить это в сторону. Второй вариант выглядит так. Вернитесь к нашей исходной кнопке и нарисуйте прямоугольник над ней. Он должен быть белым. Стремитесь более или менее к середине. Теперь зажмите Ctrl и щелкните миниатюру базового слоя.Важно отметить, что мы все еще находимся на новом слое прямоугольника. Теперь нажмите значок маски снизу и уменьшите непрозрачность до 10%. Вот и все.
Вот что я хотел показать вам о кнопках призыва к действию. Еще есть что сказать, но я хочу сделать это как можно короче. У меня есть множество других бесплатных руководств, которые вы можете проверить, а также 16-часовое руководство премиум-класса, в котором я раскрываю все свои секреты.
У меня есть множество других бесплатных руководств, которые вы можете проверить, а также 16-часовое руководство премиум-класса, в котором я раскрываю все свои секреты.
Возвращаясь к этому руководству, последняя часть касается проблемы с закругленными формами.Как вы, вероятно, знаете, если мы хотим увеличить нашу кнопку, мы не можем просто использовать на ней Ctrl + T , потому что радиус угла будет искажен. Чтобы сохранить радиус, но при этом увеличить нашу форму, будь то кнопка, главное меню, панель поиска или что-то еще, нам понадобится Direct Selection Tool .
Ярлык: A , и это белая стрелка с левой панели, а не черная. Так что техника проста: щелкните и выберите 2 точки от верхнего края, затем удерживайте Shift и проделайте то же самое с нижним краем.Теперь подойдите к краю и перетащите. Мне также нравится удерживать Shift, чтобы он расширялся по прямой линии. Как видите, углы идеальные. Конечно, кнопку нужно немного настроить, но вы поняли. Проблема, которую я хочу продемонстрировать, заключается в следующем: скажем, вы хотите сделать его копию, чтобы вы могли использовать ее в другом элементе, в нашем случае, возможно, в качестве главного меню. Используйте Ctrl + J , верно? Что ж, посмотрим, что будет.
Проблема, которую я хочу продемонстрировать, заключается в следующем: скажем, вы хотите сделать его копию, чтобы вы могли использовать ее в другом элементе, в нашем случае, возможно, в качестве главного меню. Используйте Ctrl + J , верно? Что ж, посмотрим, что будет.
Слева у нас квадратные края, поэтому явно что-то пошло не так. Независимо от того, сколько раз вы сделаете это, вы получите один и тот же результат — искаженную форму.Проблема в том, что вы выбрали эти 4 точки ранее, 2 сверху, 2 снизу, и это является причиной нашей проблемы.
Чтобы решить эту проблему, у нас есть несколько вариантов. Во-первых, после того, как вы выберете эти 4 точки и увеличите размер кнопки, всегда, я имею в виду, всегда нажимайте , введите . Это зафиксирует эти точки на месте, и теперь вы можете с радостью использовать Ctrl + J . Так что помните, после того, как вы использовали Direct Selection Tool , всегда нажимайте , введите , а затем продолжайте свою работу.
Альтернатива неплохая, но первую считаю лучше. Итак, что вы можете сделать, это использовать alt и перетащить, чтобы сделать копию. Теперь, даже если вы не заблокировали эти точки, дубликат выглядит нормально. Я знаю, что для некоторых из вас это может показаться неважным, но если вы увлекаетесь веб-дизайном, вы обязательно столкнетесь с этой проблемой в какой-то момент, и, поскольку по этому поводу нет учебника, я подумал, что должен упомянуть об этом .
Это мой учебник. Если вы хотите большего, обязательно оставьте комментарий и сообщите мне, что вы думаете.Вы также можете найти меня на thislooksgreat.net или в Twitter @thislooksgreat, поэтому обязательно скажите Привет, !
Вот и все, меня зовут Крис, также известен как thislooksgreat, и меня нет!
Есть вопросы, как сделать кнопку в фотошопе? Не стесняйтесь спрашивать.
Как сделать сайт самостоятельно, если вы не веб-дизайнер
Эта статья поможет вам:
- Постичь то, что казалось непонятным
- Поймите, вам не нужно изучать Adobe Photoshop и Illustrator для создания изображений
- Узнайте, как запустить веб-сайт самостоятельно, даже не узнав, как выглядит код
Эта статья также будет удобна, если вы веб-дизайнер и работаете с графическими редакторами.
Помните всех тех программистов и кодеров, которые испортили ваши макеты? Теперь вы можете обучать их!
Почему у меня до сих пор нет веб-сайта?
Итак, вам нужен сайт о себе, своем хобби или бизнесе. Но кажется, что на вашем пути всегда есть какое-то препятствие. Что может вас остановить?
Некоторые даже не подозревают, что могут создать веб-сайт самостоятельно.
Нелли, путешественница, основатель Клуба семейного туризма
«Мне нужен веб-сайт, чтобы каждый мог понять, какие туры мы организуем, и, в основном, чтобы получить признание.Меня останавливает нехватка денег и понимания того, с чего, точнее сказать, с кем начать и где найти команду, которая меня не подведет. Сам делаю? Ну, я никогда даже не думал, что это возможно ».
Сделать базовую целевую страницу или интернет-магазин может любой желающий. Но будет ли такой сайт выглядеть правильно?
Анна, модельер
«Я считаю нецелесообразным иметь сайт на бесплатном хостинге.Какая разница? Я не знаю.Например, адрес веб-сайта ».
Существует много неправильных представлений о веб-сайтах, созданных с помощью онлайн-конструкторов. Кто сказал, что у такого сайта неизбежно будет определенный домен? Вы можете разместить любой сайт на любом домене. В целом сайт, который вы создаете самостоятельно с помощью специальных онлайн-конструкторов, будет не хуже, чем сайт, созданный веб-разработчиками. Довольно часто это даже выглядит намного лучше.
Многие хотят создать сайт, но боятся того, что кажется сложным.
Дайан, специалист по текстилю, основатель выставочного зала Kimono
«Я купил домен и выбрал шаблон wordpress. Затем я погуглил, как все это собрать, и испугался. С тех пор прошло три месяца, а я больше не продвинулся ».
Некоторые обучающие статьи выглядят более запутанными, чем услуги, которые они учат использовать. Возможно, вам стоит просто смотреть меньше уроков и сразу переходить к практической части. Самый простой способ понять, как это работает, — нажать на разные кнопки и посмотреть, что произойдет.
Самый простой способ понять, как это работает, — нажать на разные кнопки и посмотреть, что произойдет.
Я решил сделать сайт самостоятельно. Что меня ждет?
Много интересного и увлекательного! Вы не только научитесь пользоваться самыми современными услугами, но и заново откроете для себя свой собственный бренд, потому что вам придется поработать над его презентацией. Скорее всего, этот процесс поможет вам генерировать новые интересные идеи для вашего бизнеса.
Дешево. Создание интернет-страницы не требует установки каких-либо программ или больших затрат.Все сервисы дизайна и конструкторы сайтов имеют бесплатные версии, доступные в Интернете, и этого будет достаточно для ваших основных потребностей. Существуют также расширенные версии с расширенными возможностями, доступные за дополнительную плату. Обратите внимание, речь идет о 5-25 $ на аккаунт. Это всего в 87 раз дешевле, чем попросил бы неизвестный веб-дизайнер Джон Смит.
Быстро. Вы можете создать свой сайт очень быстро! Если вы эффективно организуете свой рабочий процесс, все можно будет сделать на одном дыхании и за один день.Но не торопитесь, потому что главное — качество!
Вы можете разбить процесс на несколько дней / недель / этапов:
- Изучите существующие веб-сайты. Изучите страницы своих конкурентов и просто найдите те, которые вам нравятся.
- Изучите все сервисы, которые будут упомянуты далее в статье. Попробуйте каждый из них и нажимайте кнопки, чтобы увидеть, какие возможности они предлагают.
- Определите цели вашего веб-сайта и подготовьте контент.Поймите, что на самом деле нужно представить, и опустите все остальное.
- Создайте веб-сайт с помощью онлайн-конструктора и инструментов веб-дизайна — используйте шаблон или разместите все элементы вручную.
- Выберите иллюстрации и отредактируйте их с помощью простых онлайн-сервисов дизайна, если ваш конструктор не предлагает слишком много возможностей с точки зрения графики.

- Купите домен и запустите сайт.
Конечно, вы всегда можете найти свой собственный способ работы.Просто пользоваться нашим проще. Или дешевле. Или любое другое убедительное прилагательное.
Ниже мы перечислим ключевые услуги, которые помогают создать веб-сайт.
Прежде всего, Конструктор сайтов
Самая сложная часть — выбрать конструктор веб-сайтов, который объединит все воедино. Их сотни и только десятки хороши.
Все конструкторы основаны на схожих принципах — все, что вам нужно сделать, это разместить элементы в блоки.Сервисы предлагают бесплатную и премиальную версии; последний дает больше возможностей с точки зрения анимации, доменного имени, доступа к статистике и аналитике, совместной работы и т. д. Вы можете купить премиум-версию за 100-200 долларов в год, в зависимости от сервиса, и создать полноценный веб-сайт.
Мэри, стилист
«Мне нужна модно выглядящая страница с такими причудливыми вещами, как анимация.Будет много материалов о моем подходе к созданию одежды, моем рабочем процессе и тканях, а также я покажу там несколько коллекций.Этот сайт нужно будет обновлять — не слишком часто, а несколько раз в год, когда будет выпущена новая коллекция ».
Конструкторами, которые помогают создать веб-сайт с различными типами контекстных блоков и иллюстраций, являются Wix и ReadyMag. Они не только предлагают шаблоны, но также дают возможность создавать свои собственные. Итак, если у вас есть вкус и понимание основных принципов дизайна, вы можете выйти за рамки и сделать страницу именно такой, какой вы хотите.
Обе упомянутые платформы имеют возможность вручную настраивать мобильную версию, что является огромным преимуществом, поскольку остальные автоматически создают адаптивную версию.
Интерфейс ReadyMag выглядит намного проще и минималистичнее, чем у Wix. Кроме того, ReadyMag дает больше возможностей поиграть с анимацией. Здесь вы можете настроить внешний вид и движение любого объекта. Вот пример веб-сайта, созданного в ReadyMag.
Вот пример веб-сайта, созданного в ReadyMag.
Сайты, созданные в Wix, будут такими же стильными, но будут сильно отставать в плане анимации.Однако у этой платформы есть и другие преимущества, такие как графический редактор и библиотека изображений и картинок. Есть много дополнительных приложений для инструментов SEO, социальных сетей, маркетинга и интернет-магазинов, форм, форумов и т. Д.
Если выберете Wix, посмотрите это руководство.
Если вы предпочитаете ReadyMag, посмотрите этот.
Натан, юрист
«Я бы предпочел не слишком заморачиваться с дизайном. Хорошо иметь шаблон, чтобы все это изложить.Мне просто нужно опубликовать несколько длинных законов и постановлений и загрузить несколько сканов документов и фотографий ».
Tilda — идеальная платформа для создания веб-сайта с базовой версткой и большим количеством текста. Вот пример страниц, которые он делает.
На самом деле, на Тильде есть всевозможные инструменты — графический редактор, большое количество шаблонов и средства для редактирования блоков контента, но, что лучше всего, он служит для выполнения так называемых длинных чтений. Он предоставляет огромное количество готовых блоков с заголовками, абзацами и цитатами, поэтому вы можете настроить любые параметры текста.
Если вы решили работать с Тильдой, этот туториал будет вам полезен.
Нелли, путешественница, основатель Family Travel Club
«Нам нужен веб-сайт сообщества, чтобы можно было быстро и легко обновлять маршруты и обсуждать их с другими членами».
Если вам нужно постоянно обновлять новости на своем веб-сайте (например, вы путешествуете или пишете о мировых финансовых рынках), вам может понадобиться конструктор, специально разработанный для создания блогов.Многие считают WordPress лучшим среди них.
В нем есть все, чтобы сделать вашу работу с контентом удобной — текстовый редактор, графический редактор для настройки и вырезания изображений, мощная платформа для блогов, поддерживающая теги, заголовки, комментарии, RSS и инструменты поиска.
WordPress создает не только блоги, но и любые другие типы веб-сайтов. Доступно множество плагинов для создания галереи, форума и даже интернет-магазина.
Чтобы понять, как работать с этой платформой, требуется немного больше времени.Не то, чтобы это сложно, просто предлагает много всего.
Если вы хотите попробовать WordPress, посмотрите это руководство.
Джон, татуировщик
«У меня есть сообщество в Facebook, которое довольно популярно и выполняет все функции веб-сайта. Однако было бы здорово иметь веб-сайт и для новых клиентов ».
Есть конструктор uKit, и наряду со всеми основными функциями есть специальная возможность создать веб-сайт прямо со страницы Facebook.Вам просто нужно предоставить ему доступ к своей учетной записи, а затем выбрать шаблон, чтобы скопировать контент с вашей бизнес-страницы на ваш веб-сайт.
Вот подробный обзор и руководство по работе с uKit.
Есть много других конструкторов, поэтому, если пять лучших, упомянутых выше, вам не подходят, попробуйте посмотреть этот обзор еще 15 платформ.
Что делать с доменом
Получить доменное имя легко, и это можно сделать где угодно.Вопрос в том, что делать дальше.
Некоторые разработчики веб-сайтов предложат вам купить домен перед тем, как вы начнете, некоторые просто спросят, есть ли он у вас, а другие ничего не спросят и оставят это на ваше усмотрение.
Грейс, фотограф
«Я купил домен на reg.ru и сделал сайт в ReadyMag.
В руководстве по ReadyMag показано, как изменить настройки для домена Whois.com. Однако на reg.ru все выглядит совсем иначе, и я просто не могу понять… »
Чтобы избежать лишних хлопот с настройками, попробуйте выбрать сервер домена, который предлагает ваш конструктор.Если он ничего не предлагает, попробуйте зайти в настройки и посмотреть, как этот конкретный конструктор работает с доменными именами. ReadyMag, например, предлагает инструкции по настройке домена — довольно сложно ошибиться, если вы зарегистрируете свой сайт на Whois.com.
ReadyMag, например, предлагает инструкции по настройке домена — довольно сложно ошибиться, если вы зарегистрируете свой сайт на Whois.com.
Проектирование
Существует несколько простых онлайн-сервисов, которые помогут вам создать все необходимые иллюстрации — логотип, коллажи, узоры, инфографику — и отредактировать те, которые у вас есть. Вы также можете купить и загрузить изображения и значки для своего веб-сайта.
Простой выбор фото и видео
Есть миллионы фондовых площадок с фотографиями и видео; самые популярные — это depositphotos, istockphotos, shutterstock, AdobeStock и GettyImages. Их цена за фотографию различается незначительно, а некоторые фотографии можно найти на нескольких стоках одновременно.
Есть еще агрегаторы, которые просматривают все акции одновременно, что очень удобно. Просто откройте один из них, например, shopdiz, введите ключевые слова и выберите акции (а еще лучше отметьте их все), выберите изображение и сделайте покупку.
Все агрегаторы и акции предлагают варианты пакетов или даже неограниченные пакеты, так что вы можете покупать много фотографий одновременно по более низкой цене. Вы можете заплатить всего 0,50 доллара за фотографию, если используете Shopdiz.
Иконки
Люди не любят читать много текста (вы определенно исключение, потому что все еще читаете эту статью), но они с удовольствием смотрят на изображения. Чтобы проиллюстрировать свое сообщение и упростить его понимание, превратите его в картинку с помощью значков.
Хотите сделать блок с названием «Flying With Baby»? Используйте значки! Читатель с первого взгляда поймет, о чем идет речь.
Иконки должны быть выполнены в едином стиле, чтобы ваш сайт выглядел аккуратно. Icons8 имеет более 54 600 совместимых значков. Вы можете настроить цвет, добавить текстовый или графический слой, изменить форму и т. Д.
Создание логотипа
Все онлайн-генераторы логотипов (такие как Logogarden, gtaphicsprings, Onlinelogomaker, Thefreelogomakers и многие другие) предложат вам те же возможности, что и создатели иконок — выбор и редактирование изображения и добавление текста. Создание такого простого логотипа займет всего минуту, но он не будет уникальным.
Создание такого простого логотипа займет всего минуту, но он не будет уникальным.
Рассмотрите несколько альтернативных способов, потому что, в конце концов, логотип будет представлять ваш бизнес.
Вы можете поэкспериментировать, сделав что-нибудь своими руками. Например, если вы делаете мебель, почему бы не взять кусок дерева, вырезать его, сфотографировать, отредактировать и добавить название вашего бренда?
Вы можете вообще обойтись без логотипа, например, разместив фотографию в заголовке на первом экране вашего сайта и добавив текст рядом с ней.Это актуально, если вы не совсем бренд и даже не используете конкретное название. «Клуб семейных путешествий Нелли» или «Выставочный зал японских кимоно 60-х» хорошо обойдутся без логотипа, но если вы МОЛОДОЕ ПУТЕШЕСТВИЕ, также являющееся клубом семейных путешествий, трудно представить себе свою страницу без логотипа.
Попросите профессионала сделать вам логотип. Если вам нужен стильный и минималистичный, обратите внимание на предложение icons8. com — они берут всего 50 долларов за уникальный значок.
com — они берут всего 50 долларов за уникальный значок.
вместо фотошопа
Если выбранный вами конструктор веб-сайтов не имеет достаточных возможностей для редактирования графики, попробуйте онлайн-сервис BeFunky.В нем есть все: от базового изменения размеров, обрезки и поворота до редактирования цвета, а также огромное количество эффектов и шаблонов коллажей.
У него очень простой интерфейс — большое меню, в котором перечислены все возможные действия и эффекты, которые вы можете применить. Вы можете просто нажимать кнопки одну за другой, чтобы попробовать их все и выбрать то, что вам больше всего подходит.
Добавьте фильтры, текстуры, графические объекты, рамки или текст.
Этот редактор создает коллажи и имеет шаблоны для меню, рекламы, визиток и так далее.
Большинство функций бесплатны, а некоторые доступны за дополнительную плату. Вы можете протестировать каждый из них перед покупкой, однако изображение будет иметь водяной знак, пока вы не произведете оплату.
Инфографика
Статистика, исследования, сравнения, факты, пакеты — все это можно наглядно представить с помощью инфографики. Эта статья дает вам обзор десяти лучших онлайн-сервисов для его создания.
Узоры
Если вы хотите создать креативный тематический фон, попробуйте один из 20 перечисленных онлайн-генераторов паттернов.
гифки
Анимированная графика — это весело. Их можно сделать, например, здесь.
Где найти помощь
Если вам нужна помощь в создании иллюстраций и логотипов, фотосессии, редактировании текста, переводе или исправлении — обращайтесь к фрилансерам.
Существует множество сервисов для их поиска, например Freelancer, UpWork и 70 других.
Как видите, автоматизированные сервисы вытесняют профессию веб-дизайнеров. Теперь любой может создать свой собственный сайт!
Как создать блог WordPress за 15 минут
Итак, вы хотите создать блог WordPress…
Поздравляем! WordPress — отличное решение для того, чтобы начать вести блог, к тому же мы считаем, что блоги — это супер!
Еще лучше — создать блог WordPress на удивление просто. Вот почему мы говорим, что , вы можете сделать это менее чем за 15 минут.
Вот почему мы говорим, что , вы можете сделать это менее чем за 15 минут.
Но начать работу с WordPress так же просто, как , зная, что вам нужно сделать, и как вы можете это сделать, по-прежнему важно, чтобы вы не теряли время зря.
Вот почему мы сделали это руководство .Мы покажем вам каждый шаг, который нужно сделать, чтобы начать вести блог с помощью автономного WordPress. И мы сделаем это с помощью множества скриншотов и инструкций для начинающих.
Как создать блог: что вам понадобится
Просто небольшое примечание.Это руководство , а не об использовании WordPress.com. Вместо этого мы покажем вам, как создать свой собственный блог , используя автономный WordPress, чтобы вы полностью контролировали ситуацию. Это наш рекомендуемый подход .
Если вы не уверены, в чем разница, вы можете прочитать этот пост, чтобы узнать больше о различиях между WordPress. com и WordPress.org/self-hosted WordPress.
com и WordPress.org/self-hosted WordPress.
Если вы хотите создать блог, вот простое пошаговое руководство:
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Выберите тарифный план.
- Выберите доменное имя для своего блога.
- Завершите регистрацию на хостинге.
- Установите WordPress.
- Войдите и напишите свой первый пост в блог.
Ни один из этих шагов не требует глубоких технических знаний, и мы подробно покажем вам весь процесс создания блога.
Как только вы запустите свой блог, вы, вероятно, захотите начать писать и, скорее всего, настроить его внешний вид / функциональность.Чтобы помочь вам в этом, мы также расскажем, как:
- ⭐ Напишите свой первый пост в блоге с помощью редактора WordPress
- ⭐ Измените внешний вид вашего блога WordPress с помощью «темы».
- ⭐ Добавьте функциональность в свой блог с помощью инструментов, называемых «плагины».

Если вы знаете, как пользоваться такими сайтами, как Facebook, и полностью уверены в том, что касается «веб-материалов», вы можете следовать этому руководству. Мы обещаем!
Шаг 1. Приобретите хостинг и свое доменное имя
Чтобы сделать ваш блог доступным для людей во всем мире, необходимы две вещи:
- ✅ Хостинг — это движок, на котором работает ваш сайт.Хотя вы этого не «видите», у каждого веб-сайта в Интернете есть хост, на котором он работает.
- ✅ Домен — это как постоянный адрес вашего блога. Например, у нас
themeisle.com. Прочтите этот пост, если вам нужна помощь в придумании хорошего имени.
Вы можете приобрести хостинг и домен одновременно — так что не беспокойтесь о мельчайших подробностях прямо сейчас. Но прежде чем вы сможете это сделать, вам нужно выбрать хостинг WordPress. Из-за популярности WordPress существует огромное количество хостов WordPress.
Мы лично проверили производительность и надежность этих хостов. И после этого тестирования мы рекомендуем Bluehost новым блоггерам WordPress .
Вот почему:
- Это доступно. Вы можете разместить свой сайт по цене маленького латте каждый месяц — всего 2,95 доллара США в месяц в течение первых 12 месяцев.
- Вы получаете бесплатное доменное имя при регистрации . Это связано с доступностью — иначе ваш собственный домен стоил бы более 10 долларов.
- Вы можете легко установить WordPress. С помощью всего нескольких щелчков мышью вы можете запустить программное обеспечение WordPress и создать рабочий блог. Никаких технических знаний не требуется!
- Производительности достаточно для начала работы . Когда вы только начинаете, Bluehost предлагает отличную производительность, чтобы ваш сайт загружался.
В целом, размещение вашего блога на Bluehost в течение всего года, включая бесплатное доменное имя, обойдется вам примерно в 35,40 доллара США.
Это примерно так же дешево, как если бы вы хотели создать блог на WordPress.
Как зарегистрироваться на хостинге WordPress на Bluehost
Чтобы начать, нажмите здесь, чтобы перейти в Bluehost. Если вы прокрутите эту страницу вниз, вы увидите список планов хостинга Bluehost для WordPress.
Для начинающих мы рекомендуем дешевый план Basic , потому что он содержит много возможностей для вашего молодого блога. Нажмите кнопку SELECT , чтобы начать процесс:
На следующем экране введите доменное имя, которое вы хотите использовать для своего блога, в поле новый домен и нажмите Далее. Помните — вы получаете этот бесплатно :
На последнем экране вам нужно будет ввести основную учетную запись и платежные данные вверху:
При прокрутке вниз вы увидите раздел Package Information внизу. Здесь вы можете выбрать, сколько лет хостинга вы хотите приобрести, а также какие надстройки вы хотите. Хотя Bluehost по умолчанию проверяет некоторые из этих надстроек, вы можете безопасно отменить их выбор:
Хотя Bluehost по умолчанию проверяет некоторые из этих надстроек, вы можете безопасно отменить их выбор:
В общем, вы должны заплатить около 35 долларов за свое доменное имя и один год хостинга .
После того, как вы заполнили всю информацию, нажмите ОТПРАВИТЬ внизу, чтобы завершить покупку.
Шаг 2. Установите бесплатное программное обеспечение WordPress
Если вы хотите создать блог WordPress, вам потребуется, , что неудивительно, , необходимо установить программное обеспечение WordPress.
Мы знаем, что это может показаться немного пугающим — , но мы думаем, что вы будете удивлены, насколько легко установить WordPress.
Когда вы завершили процесс регистрации на предыдущем шаге, вы должны были получить электронное письмо от Bluehost с подробной информацией о том, как войти в Личный кабинет Bluehost.
Идите вперед и войдите в Bluehost.
Как только вы войдете в систему в первый раз, Bluehost предоставит вам простой мастер, который проведет вас через процесс установки WordPress на вашем новом сайте.
Не видите мастера настройки? Не беспокойтесь, установить WordPress с Bluehost по-прежнему очень просто. Просто перейдите в область Мои сайты и нажмите кнопку Create Site , чтобы запустить мастер:
Затем вы сможете ввести все важные данные для имени вашего сайта и имени пользователя / пароля, которые вы будете использовать для управления своим блогом WordPress:
После завершения процесса установки вы можете получить доступ к панели управления своего нового блога, перейдя по адресу yourdomain.com / wp-admin .
Шаг 3. Напишите свой первый пост в блоге — вы его заслужили!
Теперь, когда вы узнали, как создать блог на WordPress, вы, вероятно, взволнованы тем, что начали вести блог!
Мы покажем вам, как изменить внешний вид и функционал вашего блога за секунду. Но сначала давайте посмотрим, насколько легко написать сообщение в блоге на вашем новом веб-сайте.
Когда вы впервые входите в панель управления WordPress своего блога, вы должны увидеть такой экран:
Чтобы написать сообщение в блоге:
- Наведите указатель мыши на сообщений
- Нажмите Добавить новый
Это запустит редактор WordPress, который позволит вам писать сообщения в блоге, используя действительно интуитивно понятную систему блоков.
Чтобы добавить текст, просто нажмите и введите. Для другого контента — например, изображения или встроенного видео YouTube, вы можете добавить новые «блоки». Чтобы помочь вам использовать редактор, вы можете воспользоваться нашим подробным руководством здесь или нашим более подробным руководством здесь.
Шаг 4. Вот как изменить внешний вид вашего блога
Когда вы создаете блог WordPress, одним из основных преимуществ, которые вы получаете, является доступ к огромной коллекции тем и плагинов WordPress. Вот краткий обзор этих двух:
Темы — они меняют внешний вид вашего блога
Плагины — они добавляют функциональности вашему блогу
В этом разделе мы рассмотрим первое.
Как только вы создаете блог WordPress, у вас уже есть активная тема. Это либо тема WordPress по умолчанию, либо тема, которую вы выбрали во время мастера установки Bluehost.
Но на самом деле для WordPress доступно тысяч тем, так что вы никоим образом не ограничены этим небольшим выбором.
Где найти темы WordPress для вашего блога
Когда вы выбираете тему WordPress, вам нужно будет выбрать между бесплатной и премиальной темами.Между ними нет особой разницы, но темы премиум-класса часто имеют более подробный дизайн и функции.
Чтобы найти бесплатные темы , лучшее место для поиска — это официальный каталог тем WordPress.org. Еще один надежный вариант — Just Free Themes для более продуманного подхода.
Чтобы найти темы премиум-класса , вам потребуется более широкий подход. Вот несколько хороших вариантов:
ThemeIsle — мы думаем, что наши темы довольно крутые.
StudioPress — эти темы используют популярный «фреймворк» под названием Genesis.
Как установить тему WordPress
Как только вы найдете тему, которая вам нравится, WordPress позволяет легко добавить эту тему на ваш сайт.
Вот как:
- Наведите указатель мыши на Внешний вид
- Выберите Темы
- Нажмите кнопку Добавить новый
- Если вы выбрали бесплатную тему на WordPress.org, найдите тему по имени и нажмите Установить.
- Если вы приобрели премиальную тему, нажмите кнопку Загрузить тему и загрузите ZIP-файл, который вы должны были получить при покупке темы
После установки темы не забудьте нажать кнопку Активировать , чтобы сделать ее активной на вашем сайте.
Как дополнительно настроить тему WordPress
Для дальнейшей настройки вашей темы вы можете использовать что-то под названием WordPress Customizer.Этот интерфейс позволяет вам вносить определенные изменения в вашу тему, не зная кода.
Вы можете получить к нему доступ, перейдя в Внешний вид → Настройка :
В зависимости от выбранной темы у вас может быть другой набор параметров на левой боковой панели. Но в целом можно:
Но в целом можно:
- Внесите изменения, используя параметры слева
- Предварительный просмотр в реальном времени на превью веб-сайта справа
- Внесите изменения в действие, нажав Сохранить и опубликовать
Для более подробного руководства у нас есть полный пост о том, как использовать настройщик WordPress.
Шаг 5. Вот как добавить функциональность в свой блог
В то время как темы в основном связаны с внешним видом, плагины больше ориентированы на то, чтобы помочь вам добавить функциональность в свой блог.
Когда вы впервые создаете блог WordPress, у вас есть возможность только писать сообщения в блоге и создавать страницы.
Плагины— это то, что позволяет вам добавлять более сложные функции, например:
Если вы можете придумать функцию, вероятно, для нее есть плагин. Это потому, что сообщество WordPress предлагает более 50 000 бесплатных плагинов , плюс есть тысячи плагинов премиум-класса.
Где найти плагины WordPress для вашего блога
Как и темы, вы можете найти как бесплатные, так и премиальные плагины.
Сохраняя сходство, лучшее место для поиска бесплатных плагинов — это официальный каталог плагинов WordPress.org.
Для плагинов премиум-класса лучший метод обычно — поискать в Google что-то вроде «лучший X-плагин» и купить его у известного разработчика.
Многие бесплатные плагины, перечисленные на WordPress.org, также предлагают расширенные версии с дополнительными функциями.
Обязательные плагины WordPress для всех сайтов
Несмотря на то, что существует множество нишевых плагинов, которые подходят только для определенных целей, есть несколько обязательных плагинов WordPress, от которых могут извлечь выгоду все сайты, включая блоги. Вот некоторые из наших предложений:
Как установить плагины WordPress
Мы уже написали подробное руководство по установке плагинов WordPress. Но вот краткая версия:
.
- Перейти к плагинов → Добавить новый
- Если вы выбрали бесплатный плагин на WordPress.org, найдите плагин по имени и нажмите Установить сейчас.
- Если вы приобрели плагин премиум-класса, нажмите кнопку Загрузить плагин и загрузите ZIP-файл, который вы должны были получить при покупке плагина.
Обязательно Активируйте плагин после его установки.
Вы всегда можете управлять своими существующими плагинами, перейдя на вкладку Plugins :
Видеоверсия этого руководства
Вот видео-обзор шагов, необходимых для создания блога на WordPress.Вы можете рассматривать это как резюме того, что было сказано выше.
com» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Что делать после создания блога WordPress
Итак, вам удалось создать блог WordPress, установить собственную тему и добавить некоторые функции с помощью плагинов.
Что дальше?
Что ж, мир — твоя устрица! Но если вы похожи на большинство людей, вы, вероятно, захотите найти способы:
А если вы новичок в ведении блога, вас могут заинтересовать 44 вещи, которые наша команда блоггеров хотела бы знать, прежде чем создавать блог.Вы можете прочитать все эти советы по ведению блога здесь.
Вероятно, вы также захотите разработать стратегию содержания блога и выяснить, как придумывать новые идеи для сообщений в блоге.
И если вы ищете все в одном месте, мы написали целое руководство о том, как создать личный блог.
А теперь выходите и сделайте свой новый блог WordPress успешным!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Как оценить ключевое слово за 10 шагов
Вид сверху неплохой
Вас заинтересовало ключевое слово? Хотите увидеть свой веб-сайт на неуловимой первой странице Google по заданному поисковому запросу? Приготовьтесь: если вы не используете Википедию или The New York Times, это будет нелегко.Но это тоже не невозможно. Серьезно — мы делаем это постоянно!
Ранжирование ключевого слова в обычном поиске — повторяющийся процесс. Вы не получите желаемых результатов в 100% случаев, особенно если вы новый веб-сайт, пытаясь получить рейтинг по популярному ключевому слову, но если вы серьезно относитесь к контент-маркетингу и поисковой оптимизации, вы можете начать добиваться результатов. Такие вещи, как рейтинги, трафик и продажи, о боже!
Такие вещи, как рейтинги, трафик и продажи, о боже!
Вот десять шагов для ранжирования по ключевому слову в Google.
Шаг 1. Заложить основу
Это скорее предварительный шаг, чем первый шаг. Прежде чем вы сможете рассчитывать на ранжирование по любому случайному ключевому слову, вам необходимо иметь некоторые основы. Эти предварительные условия включают:
- Сильный веб-сайт — Чем дольше ваш веб-сайт существует, набирает авторитет и ссылки, тем лучше. Также важно, чтобы весь ваш сайт соответствовал лучшим практикам SEO — начните с рекомендаций Google для веб-мастеров, если вы не понимаете, что это значит.
- Сеть для привлечения — Для быстрого ранжирования по ключевому слову очень полезно иметь встроенную сеть для обмена новым контентом — подписчиков в блоге, аудитории в социальных сетях, таких как Facebook и Twitter, контактов по электронной почте вы можете обратиться за помощью со ссылкой. Если вы не знаете, что означает и , пора подумать о построении ссылок как о построении отношений.

Не торопитесь в гонке за интернет-золотом. Если вы не сделаете что-то правильно с первого раза, вам просто придется повторить это позже.
Шаг 2. Проведите первоначальное исследование ключевых слов
Вы можете подумать, что знаете, на какое ключевое слово хотите настроить таргетинг, но проверьте свои инстинкты. Используйте несколько инструментов подсказки ключевых слов, чтобы получить представление об объеме поиска по ключевому слову, а также о конкуренции, прежде чем окончательно выбрать ключевое слово. Ваши основные соображения будут включать:
- Выбор ключевого слова с большим объемом, но не слишком большим. — Как правило, вы не хотите настраивать таргетинг на ключевое слово с низким относительным объемом поиска, если есть эквивалентный термин, который намного более популярен.Например, запросов «бла-бла вакансии» обычно вдвое больше, чем «бла-бла карьеры». Однако не всегда автоматически выбирайте ключевое слово с наибольшим объемом или сложностью; некоторые ключевые слова просто слишком конкурентоспособны и не стоят вашего времени.
 Вы не попадете в категорию «авиакомпания», если вы на самом деле не авиакомпания.
Вы не попадете в категорию «авиакомпания», если вы на самом деле не авиакомпания. - Выбор ключевого слова, релевантного вашей бизнес-модели. — Вы с большей вероятностью добьетесь успеха в рейтинге по ключевому слову, если термин релевантен вашему сайту и вашему бизнесу.У вас также больше шансов получить реальную отдачу от своего рейтинга — помните, что рейтинги сами по себе не имеют особой ценности, если только они не привлекают полезный трафик и потенциальных клиентов. Например, бизнес по планированию вечеринок может быть нацелен на «как приготовить для вечеринки», но «как приготовить рис» на самом деле не будет иметь отношения к ним или их целевой аудитории.
На этом этапе процесса вы также должны составить список близких вариантов вашего основного ключевого слова. Они будут полезны при написании и оптимизации вашего контента позже.
Шаг 3. Оцените конкуренцию
Выбрав ключевое слово, выполните поиск по нему в Google и в нескольких других поисковых системах, чтобы узнать, что уже делают ваши конкуренты. Обратите особое внимание на:
- Домены и URL-адреса — Сколько доменов с точным соответствием? Каждый URL из первой десятки включает ключевое слово?
- Заголовки — Как теги заголовков включают ключевое слово?
- Тип контента, который ранжируется. — Страницы товаров? Сообщения в блоге? Ролики?
- Типы предприятий в рейтинге — Крупные ли они бренды? Малый бизнес? Новостные сайты?
- Насколько авторитетны эти сайты — Вы можете использовать плагин для проверки возраста сайтов в топ-10, размера их профилей ссылок и так далее.
Вы ищете способы выделиться. Чтобы превзойти их, вам нужно сделать не меньше, чем ваши конкуренты. В идеале вы должны делать больше и делать это лучше.
Шаг 4. Примите во внимание намерение
Чем конкретнее ключевое слово (подумайте о длиннохвостых ключевых словах), тем легче оценить намерение искателя и тем легче будет обслуживать то, что, вероятно, ищут эти пользователи. В поисковом маркетинге «намерение» — это наше лучшее предположение о том, чего на самом деле хочет человек, использующий поисковый запрос.Рассмотрите следующие ключевые слова и обратите внимание, насколько легче угадать намерение только по словам, когда вы спускаетесь по списку:
- очки
- очки
- очки со скидкой
- оправа для очков со скидкой
- оправа для очков со скидкой
Спросите себя, какой контент лучше всего подходит для ключевого слова? В данном случае, очевидно, это будет набор детских очков для продажи. С первого семестра вы даже не можете сказать, ищет ли человек очки или очки для питья.И даже во втором случае человек может просто искать фотографии очков; нет четкого намерения покупать. Бизнес электронной коммерции в основном будет пытаться ранжироваться по коммерческим ключевым словам.
Основатели Google заявили, что идеальная поисковая система даст только один результат. Вы хотите быть тем единственным результатом , который удовлетворяет потребности искателя, чтобы он не возвращался к результатам поиска в поисках лучшего ответа.
Шаг 5. Осмысление содержания
Затем сформируйте план фактического контента, который вы собираетесь создать, который, надеюсь, будет ранжироваться по выбранному вами ключевому слову.Существует множество способов ранжирования по ключевому слову, включая, помимо прочего:
- Артикул
- Сообщение в блоге
- A страница продукта
- Индекс или каталог ссылок (на другие страницы вашего сайта или в Интернете)
- Авторитетный справочник
- Инфографика
- Видео
Сколько времени потребуется на создание контента? Кто должен его создать? Вы будете делать все самостоятельно или на аутсорсинге? У вас есть все необходимые ресурсы и бюджет? Не уступите: независимо от вашего размера или бюджета, у вас есть возможность создать сообщение в блоге.Для такого контента, как инфографика и видео, потребуется больше ресурсов. Иногда лучший способ ответить на поисковый запрос — использовать какой-нибудь инструмент, например калькулятор ипотеки. В этом случае вам потребуются инженерные ресурсы.
Шаг 6: Выполнить
Вот где резина встречается с дорогой. Выполните свой план. Опять же, не следует спешить с или из этих шагов, но особенно важно не торопиться с этим. Все больше и больше поисковых систем ищут высококачественный контент , который принесет пользу поисковику, а не спам, наполненный ключевыми словами, или страницы с рекламой, которые приносят пользу только вам.Если вы предпочитаете покупать трафик, чем прилагать усилия для получения «бесплатного» обычного поискового трафика, изучите PPC. «SEO — это непросто» должно быть вашей мантрой.
Шаг 7. Оптимизация по ключевому слову
На самом деле шаги 6 и 7 должны быть переплетены. Оптимизируйте контент во время его создания , а не применяйте оптимизацию постфактум. Вот здесь-то и появляется список ключевых слов, который вы сформулировали на шаге 2. Используйте эти ключевые слова, где можете, в своем контенте, но не до такой степени, чтобы они звучали как сумасшедший робот.Помните, что существует множество «невидимых» мест для ключевых слов, и я не говорю об использовании белого текста на белом фоне или о чем-либо другом, нарушающем рекомендации Google. Я имею в виду такие вещи, как имена файлов изображений — пользователи не увидят их, если не ищут их, но они могут повысить рейтинг вашего ключевого слова.
Полный список факторов оптимизации на странице можно найти в руководстве SEOmoz по «идеальной» странице. Еще один хороший совет — скопировать Википедию, страницы которой, как правило, имеют отличную оптимизацию на странице.
Прежде чем нажать «опубликовать», рекомендуется быстро перепроверить результаты исследования ключевых слов. Возможно, ваш контент изменился на этапах разработки и создания, и вам нужно будет убедиться, что между ключевым словом и содержанием все еще есть соответствие.
Шаг 8. Опубликуйте
.Пришло время (наконец) продвинуть ваш контент в мир. В зависимости от типа содержимого вам, возможно, придется быть осторожным при планировании этого шага. Обычно это не учитывается для вечнозеленого контента, но может быть важен для контента, который привязан к чему-то в новостях, событии или тенденции.Вам также может потребоваться координация с PR или другими заинтересованными сторонами в вашей компании, например, при запуске контента, связанного с новым продуктом или услугой.
Шаг 9. Продвигайте
Этот шаг важен и должен выполняться сразу после публикации — на самом деле, для больших фрагментов контента было бы здорово, если вы можете провести информационную работу со СМИ. Убедитесь, что вы делаете все возможное, чтобы ваш контент был виден как можно большему количеству глаз, прежде чем он даже получит шанс ранжироваться по ключевому слову:
- Делитесь своим контентом через учетные записи вашего бизнеса в социальных сетях — Twitter, Facebook, Google+, LinkedIn и др.Если можете, делайте это тоже через личный кабинет.
- Используйте кнопки или виджеты социальных сетей на своем сайте для продвижения независимого обмена. — Сделайте так, чтобы читатели и зрители могли поддерживать цепочку. Они с большей вероятностью напишут в Твиттере или поделятся вашей статьей, если все, что им нужно сделать, это нажать кнопку.
- Создание ссылок на ваш контент — Каким бы ни было будущее PageRank, создание ссылок по-прежнему является огромной частью SEO (даже если это самая раздражающая часть). Ознакомьтесь с нашим архивом блога по этой теме, если хотите узнать о построении ссылок.
Увеличение количества просмотров страниц и репостов в социальных сетях поможет вам накапливать ссылки, которые помогут вам повысить свой рейтинг.
Шаг 10: Анализ
Вы еще не совсем готово! Интернет — это живая среда, и никогда не поздно оптимизировать свой контент. Проверьте рейтинг своего ключевого слова вручную (убедитесь, что вы вышли из системы и не видите слишком персонализированные результаты) или с помощью инструмента проверки рейтинга. Также используйте свою аналитику, чтобы узнать, по каким ключевым словам ваш контент на самом деле ранжируется — они могут быть не теми, на которые вы изначально нацеливались.Если примерно через пару недель вы не попадаете в рейтинг по нужным ключевым словам, вам нужно сделать больше работы. Убедитесь, что ваш контент:
- Действительно оптимизирован
- Действительно качественный
- Действительно виден
Также возможно, что выбранное вами ключевое слово слишком конкурентоспособно, и вам нужно уменьшить свои амбиции. Попробуйте настроить таргетинг на менее конкурентоспособные ключевые слова, пока не получите больше авторитета.
Вот и все! Это процесс, который мы следуем для ранжирования по сотням ключевых слов, связанных с поисковым маркетингом.В какой бы нише вы ни работали, один и тот же процесс может работать на вас. Итак, НАЧАТЬ!
Изображение предоставлено Рагнаром Дженсеном
Как создать веб-сайт (пошаговое руководство)
☰ Меню- Сайты
- Как создать сайт
- Лучший конструктор сайтов
- Лучший регистратор доменов
- Лучший веб-хостинг
- Дешевый хостинг
- WordPress веб-хостинг
- Хостинг VPS
- Бесплатный хостинг
- Выделенный веб-хостинг
- Веб-хостинг cPanel
- Реселлер веб-хостинга
- Общий веб-хостинг
- Облачный веб-хостинг
- Просмотреть все
- Ведение блога
- Начать блог
- Заработок на блогах
- Лучшие платформы для ведения блогов
- Просмотреть все
- Электронная торговля
- Создание веб-сайта электронной торговли
- Лучший конструктор сайтов электронной коммерции
- Лучшие платформы электронной коммерции
- Начать интернет-магазин
- Просмотреть все
- Маркетинг
- SEO
- Оптимизация
- Копирайтинг
- Контент-маркетинг
- Электронный маркетинг
- Социальные сети
- Просмотреть все
- HR
- Лучшее программное обеспечение для управления персоналом
- Лучшие онлайн-сервисы по расчету заработной платы
- Лучшие поставщики услуг PEO
- Лучшие системы учета рабочего времени и посещаемости
- Лучшее программное обеспечение для набора персонала
- Программное обеспечение для отслеживания лучших кандидатов
- Лучшие компании по проверке биографии
- Лучшие услуги HR-аутсорсинга
- Просмотреть все
- Технология
- Лучшие услуги конференц-связи
- Лучшие сервисы облачного хранения
- Лучшие телефонные услуги для малого бизнеса
- Лучшие VPN-сервисы
- Лучшее программное обеспечение для управления документами
- Лучшее программное обеспечение для удаленного доступа
- Просмотреть все
- Запуск
- Как начать бизнес
- Лучшие услуги по созданию бизнеса
- Лучшие кредитные карты для стартапов
- Лучшие услуги печати визиток
- Как написать бизнес-план
- Просмотреть все
- Финансы
- Лучший интернет-банкинг для бизнеса
- Лучшее страхование бизнеса
- Лучшие займы для бизнеса
- Лучшее программное обеспечение для бухгалтерского учета
- Лучшие кредитные карты для бизнеса
- Лучшие расчетные счета для бизнеса
- Лучшие юридические услуги в Интернете
- Лучшее программное обеспечение для выставления счетов и выставления счетов
- Лучшие факторинговые компании по выставлению счетов
- Просмотреть все
- Другое
- Предпринимательство
- Служба поддержки клиентов
- Офис
- Менеджмент
- Управление проектами
- Продажа
- Безопасность
- Сайты
- Как создать сайт
- Лучший конструктор сайтов
- Лучший регистратор доменов
- Лучший веб-хостинг
- Дешевый хостинг
- WordPress веб-хостинг
- Хостинг VPS
- Бесплатный хостинг
- Выделенный веб-хостинг
- Веб-хостинг cPanel
- Реселлер веб-хостинга
- Общий веб-хостинг
- Облачный веб-хостинг
- Просмотреть все
- Ведение блога
- Начать блог
- Заработок на блогах
- Лучшие платформы для ведения блогов
- Просмотреть все
- Электронная торговля
- Создание веб-сайта электронной торговли
- Лучший конструктор сайтов электронной коммерции
- Лучшие платформы электронной коммерции
- Начать интернет-магазин
- Просмотреть все
- Маркетинг
- SEO
- Оптимизация
- Копирайтинг
- Контент-маркетинг
- Электронный маркетинг
- Социальные сети
- Просмотреть все
- HR
- Лучшее программное обеспечение для управления персоналом
- Лучшие онлайн-сервисы по расчету заработной платы
- Лучшие поставщики услуг PEO
- Лучшие системы учета рабочего времени и посещаемости
- Лучшее программное обеспечение для набора персонала
- Программное обеспечение для отслеживания лучших кандидатов
- Лучшие компании по проверке биографии
- Лучшие услуги HR-аутсорсинга
- Просмотреть все
- Технология
- Лучшие услуги конференц-связи
- Лучшие сервисы облачного хранения
- Лучшие телефонные услуги для малого бизнеса
- Лучшие VPN-сервисы
- Лучшее программное обеспечение для управления документами
- Лучшее программное обеспечение для удаленного доступа
- Просмотреть все
- Запуск
- Как начать бизнес
- Лучшие услуги по созданию бизнеса
- Лучшие кредитные карты для стартапов
- Лучшие услуги печати визиток
- Как написать бизнес-план
- Просмотреть все
- Финансы
- Лучший интернет-банкинг для бизнеса
- Лучшее страхование бизнеса
- Best Busin

 Какая разница? Я не знаю.Например, адрес веб-сайта ».
Какая разница? Я не знаю.Например, адрес веб-сайта ». 
 Будет много материалов о моем подходе к созданию одежды, моем рабочем процессе и тканях, а также я покажу там несколько коллекций.Этот сайт нужно будет обновлять — не слишком часто, а несколько раз в год, когда будет выпущена новая коллекция ».
Будет много материалов о моем подходе к созданию одежды, моем рабочем процессе и тканях, а также я покажу там несколько коллекций.Этот сайт нужно будет обновлять — не слишком часто, а несколько раз в год, когда будет выпущена новая коллекция ». 


 Вы не попадете в категорию «авиакомпания», если вы на самом деле не авиакомпания.
Вы не попадете в категорию «авиакомпания», если вы на самом деле не авиакомпания.