Как в фотошопе сделать модульную сетку: Использование сеток и направляющих в Photoshop
Модульная сетка в Photoshop
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
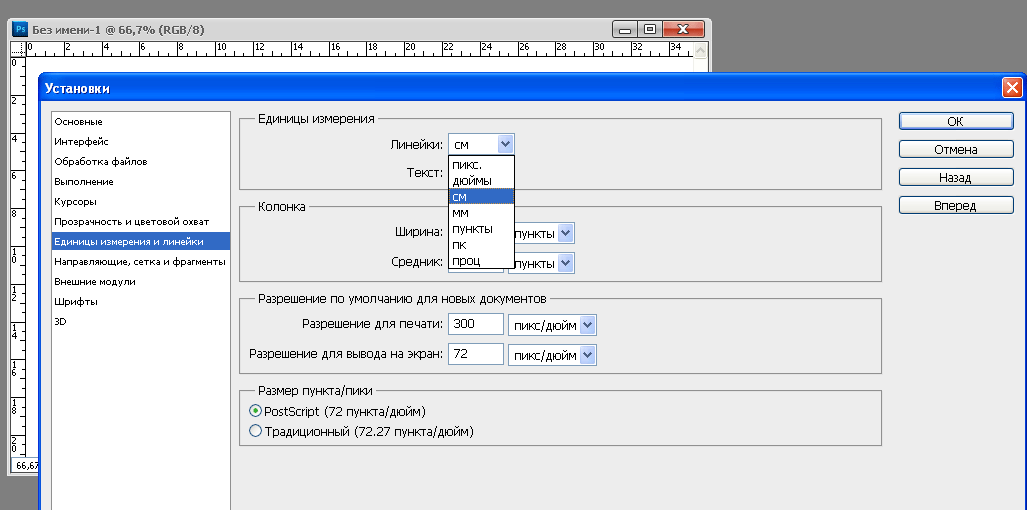
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
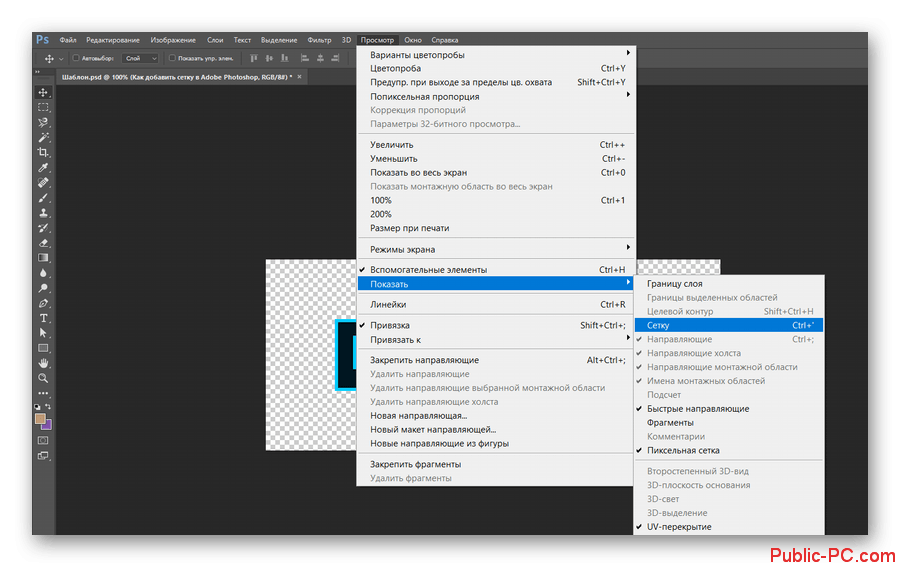
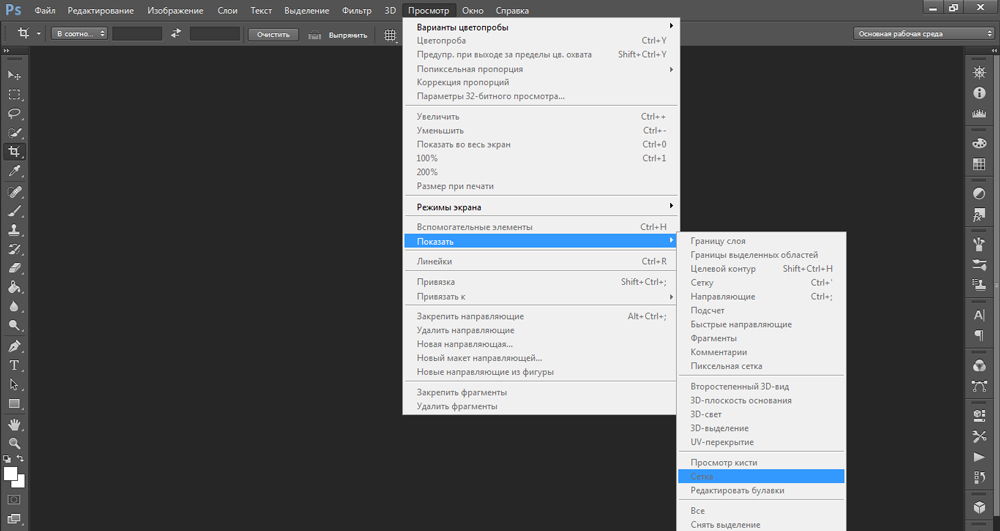
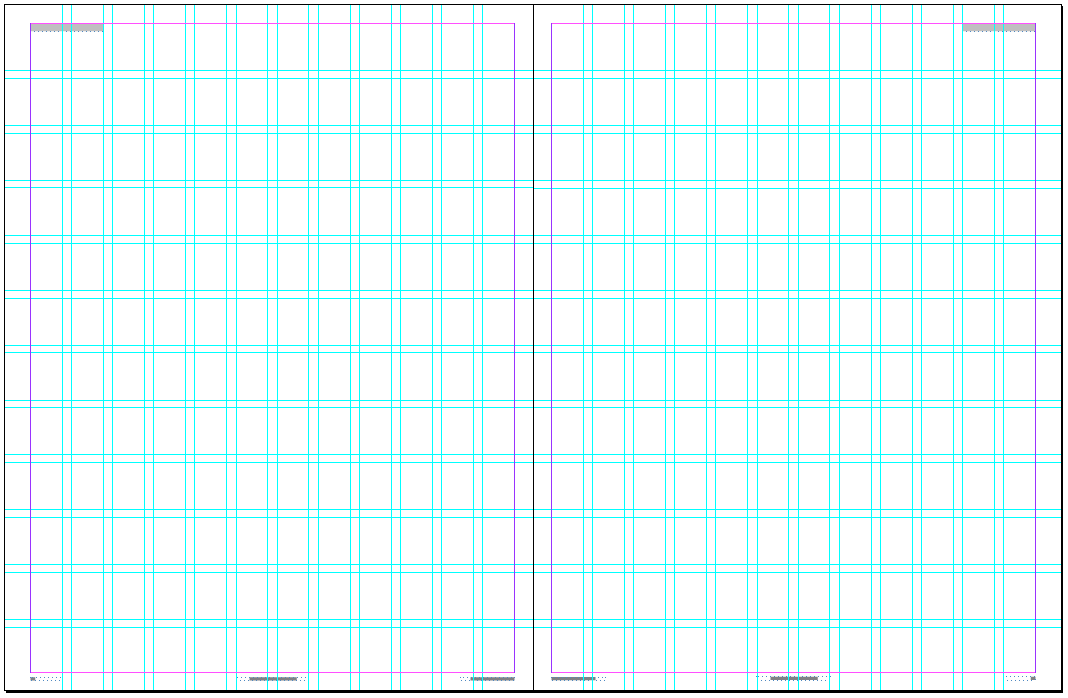
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
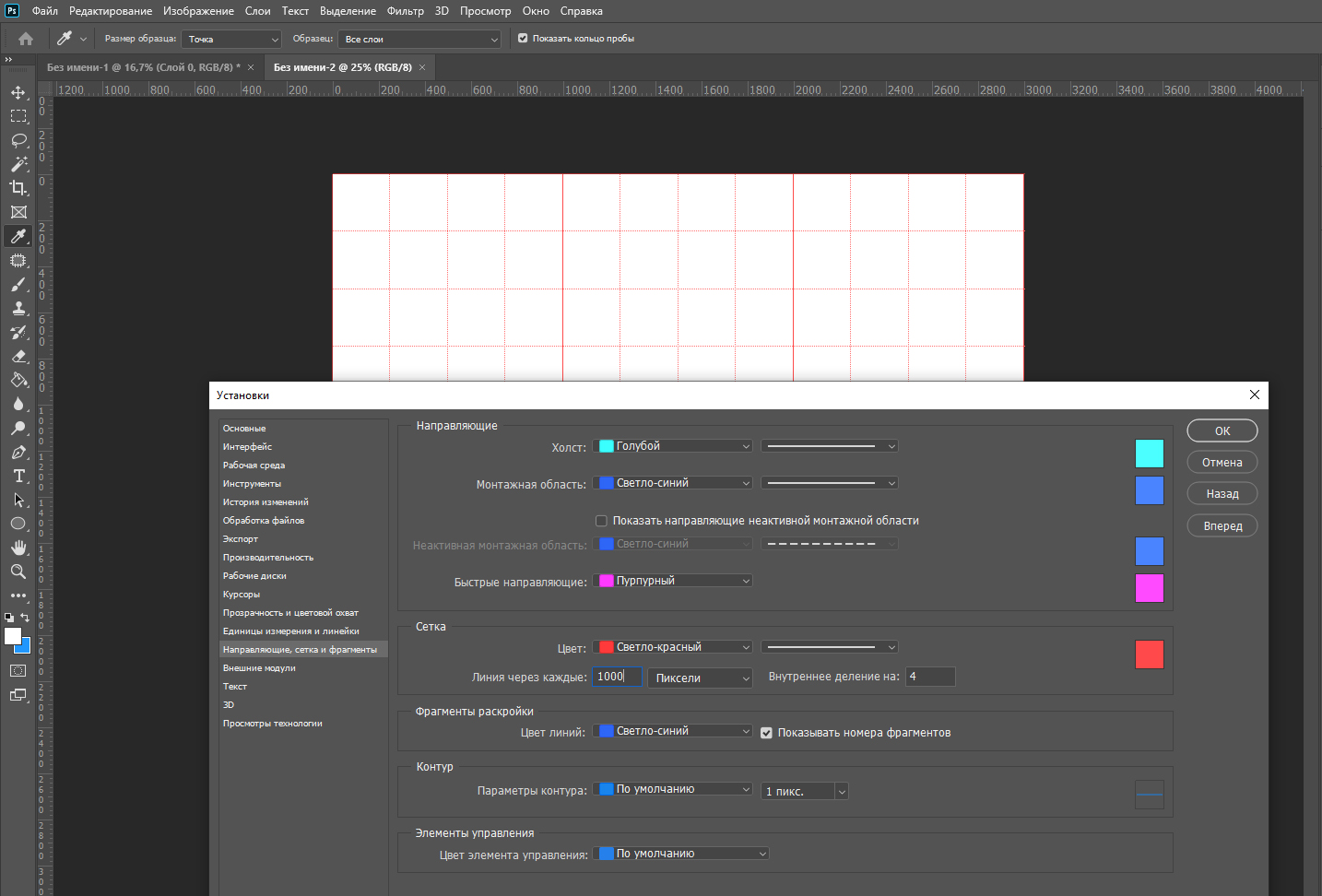
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
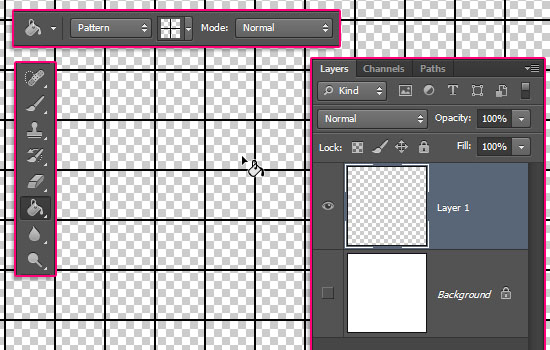
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
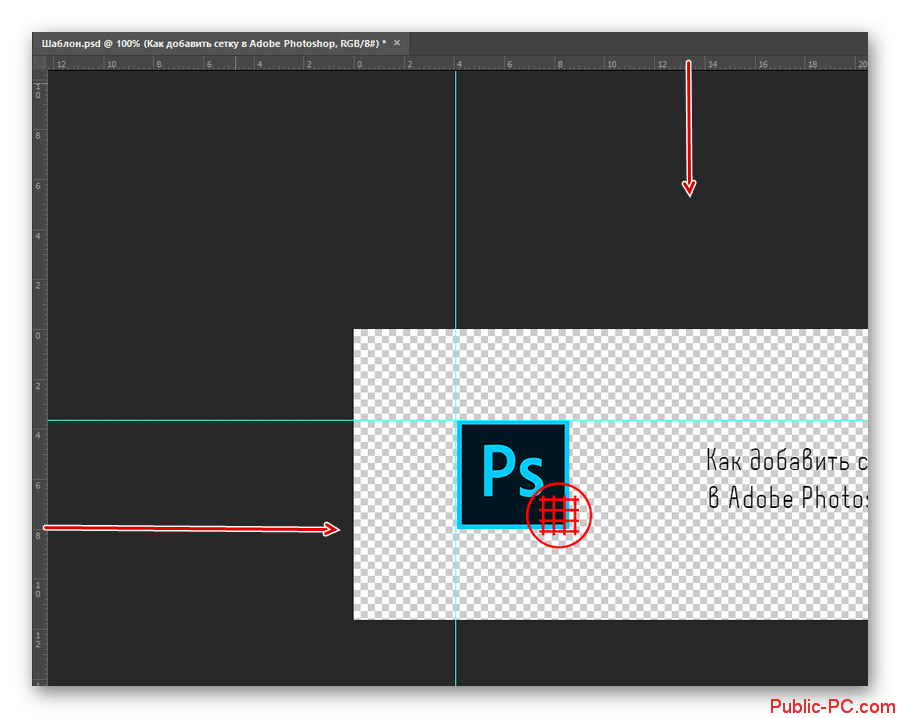
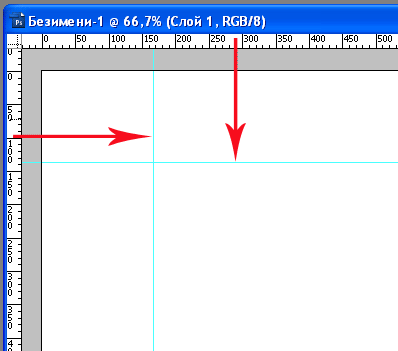
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в ПКП.
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Модульная сетка в Photoshop на видеокурсе от Loftblog
Здравствуйте, дорогие дизайнеры! Тема сегодняшнего видеоурока — Модульная сетка. Давайте зададим себе следующий вопрос: а зачем нам нужна модульная сетка в работе?
Модульная сетка и ее преимущества
К преимуществам модульных сеток относятся следующие факторы.
1) Ускорение работы: это более удобный способ выравнивать объекты относительно друг друга. Мы не тратим лишнего времени на поиск геометрического места элемента в макете.
Мы не тратим лишнего времени на поиск геометрического места элемента в макете.
2) Сбалансированность и пропорциональность: объекты в макете соизмеримы и пропорциональны между собой.
3) Ускорение и подгон под шаблон, единообразность элементов: разработав модульную сетку, мы делаем основу для решений на будущее.
Давайте рассмотрим несколько ресурсов с модульными сетками и научимся создавать свою.
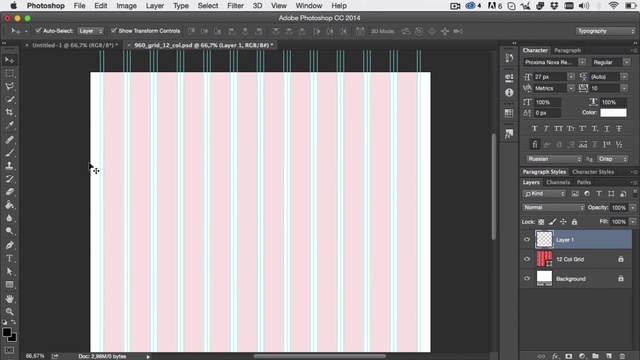
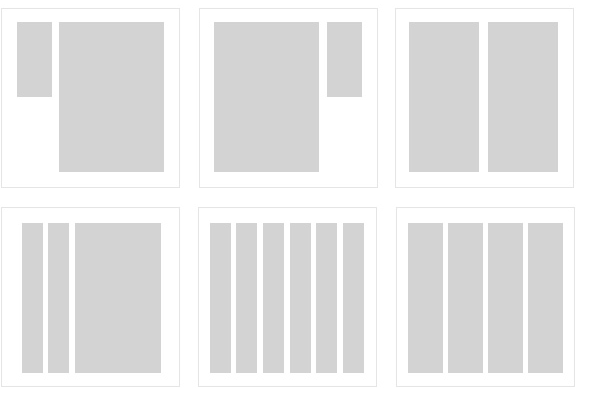
Модульная сетка с сайта 960 Grid System
Мы рассмотрим 12-ти колоночную систему, в которой контент располагается в 3 столбца. В ней нет необходимости высчитывать ширину картинки, легко настраивается расположение элементов друг с другом и отступы между ними.
Модульная сетка фреймворка Twitter Bootstrap
Рассмотрим один из СSS-фреймворков Twitter Bootstrap, который также использует модульную сетку — http://getbootstrap.
На нашем канале есть курс по этому фреймворку, в котором вы сможете создать необходимую модульную сетку для вашего проекта, а также посмотрите цикл уроков по адаптивной верстке CSS3 BUTTON GENERATOR
Собственная модульная сетка
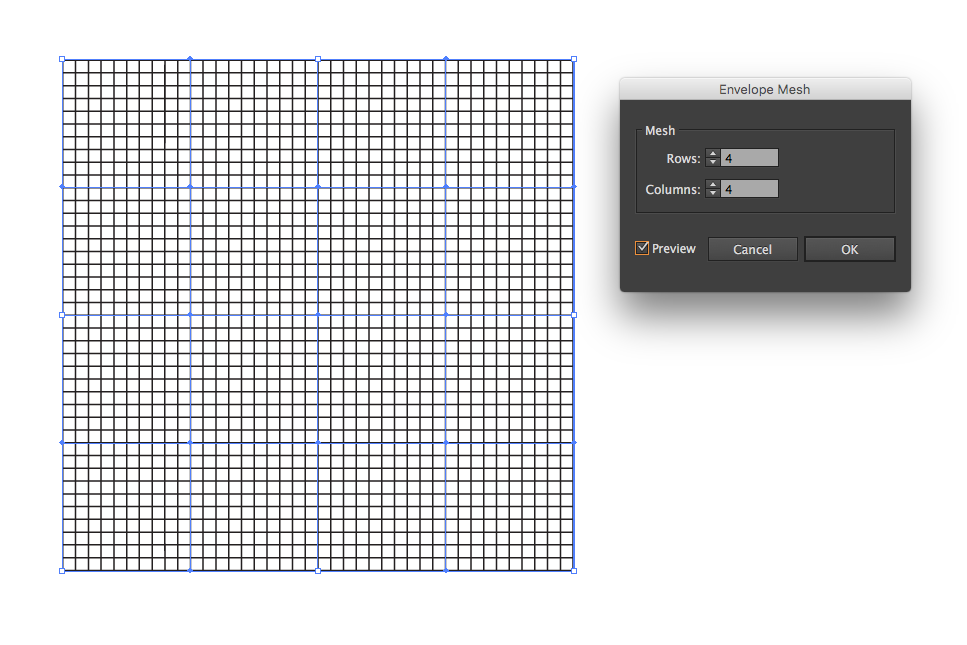
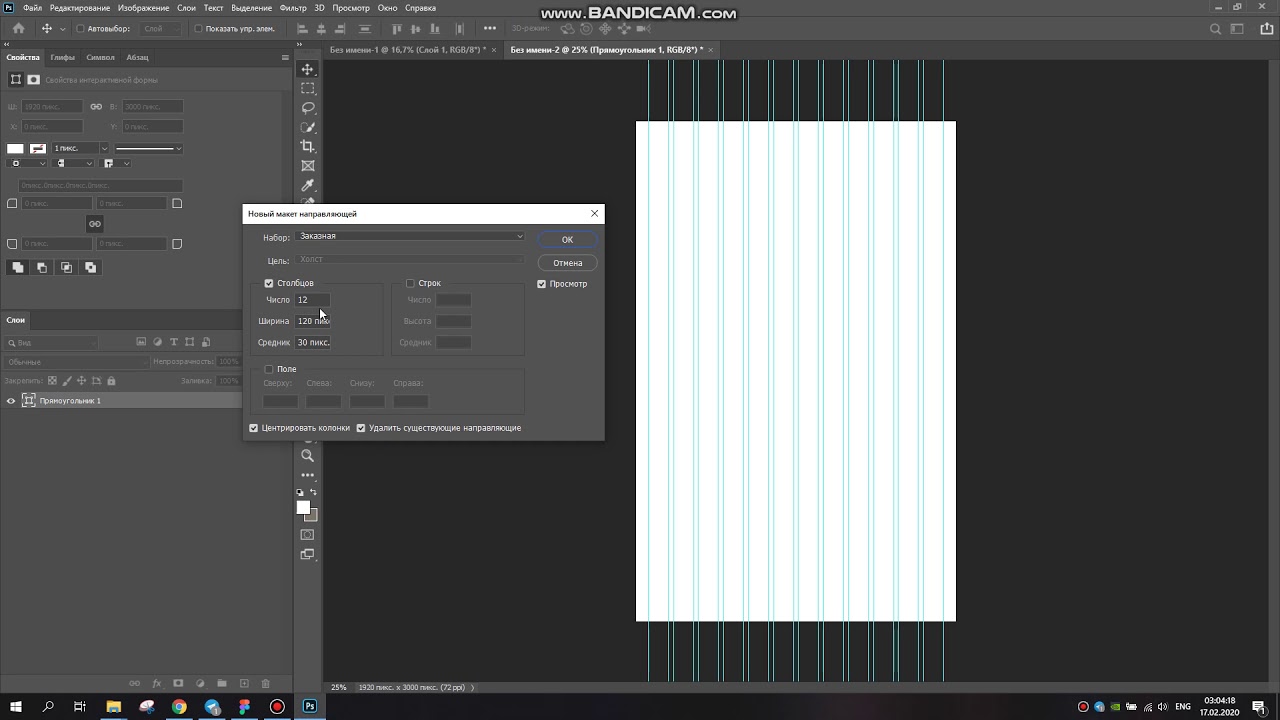
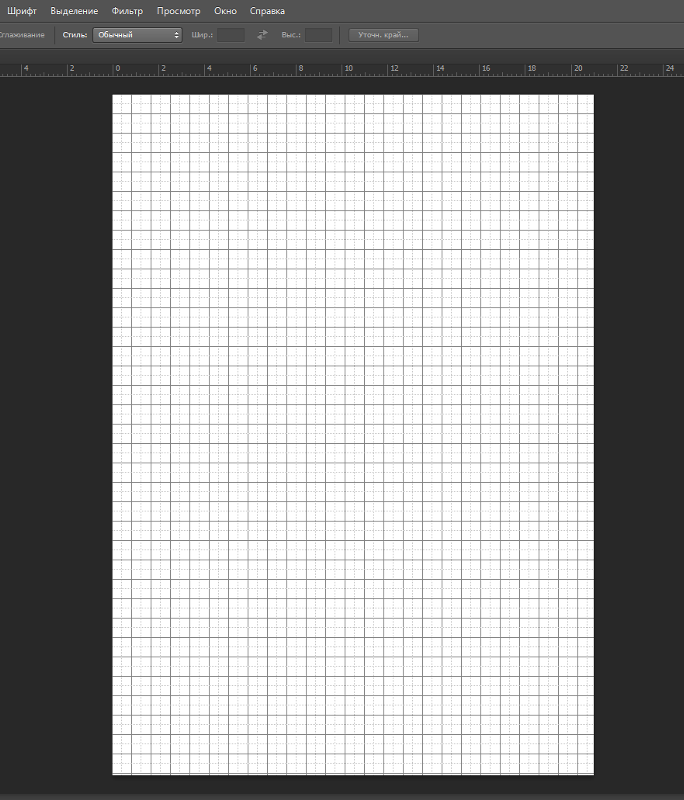
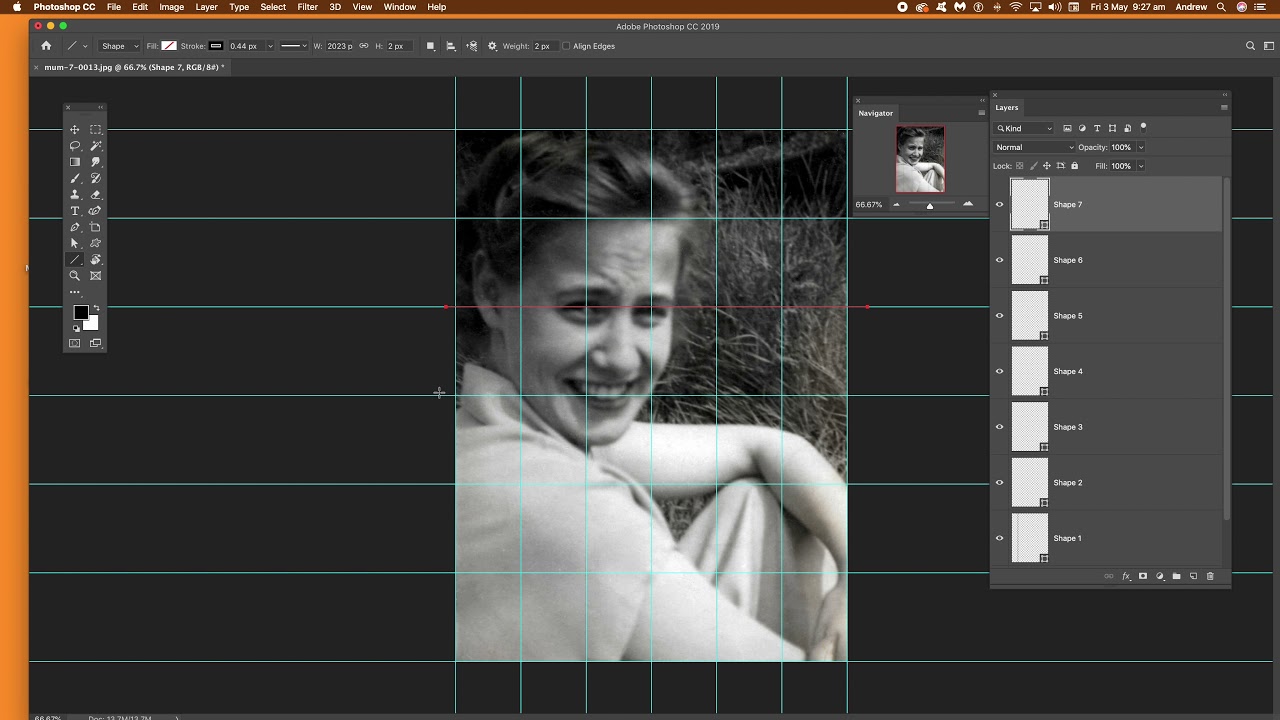
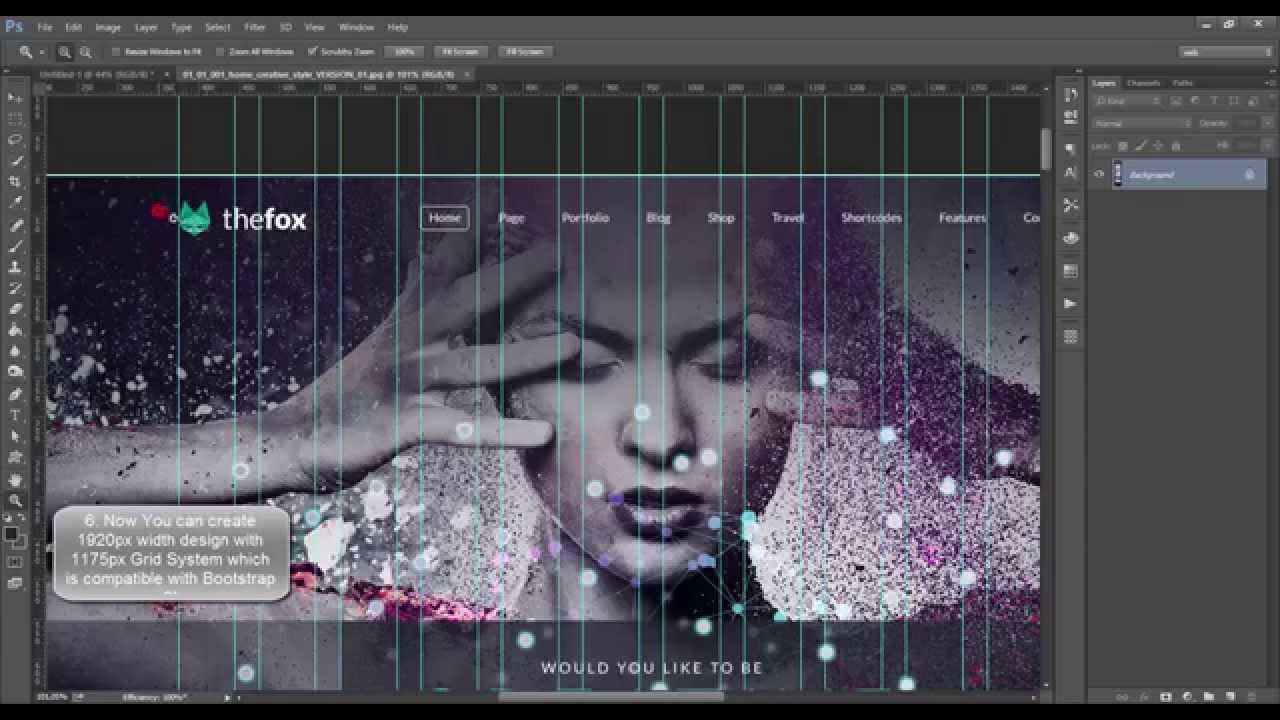
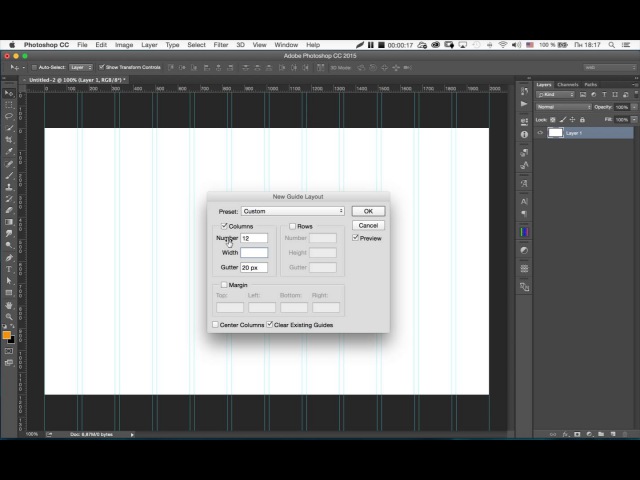
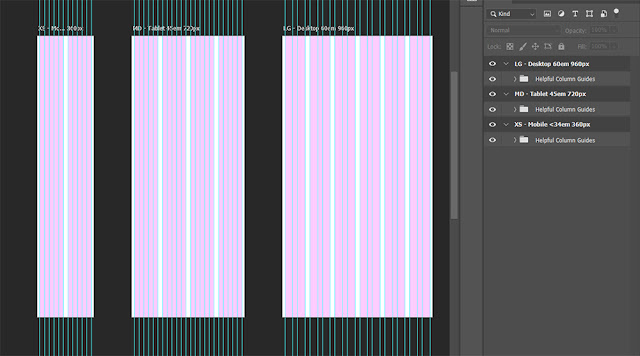
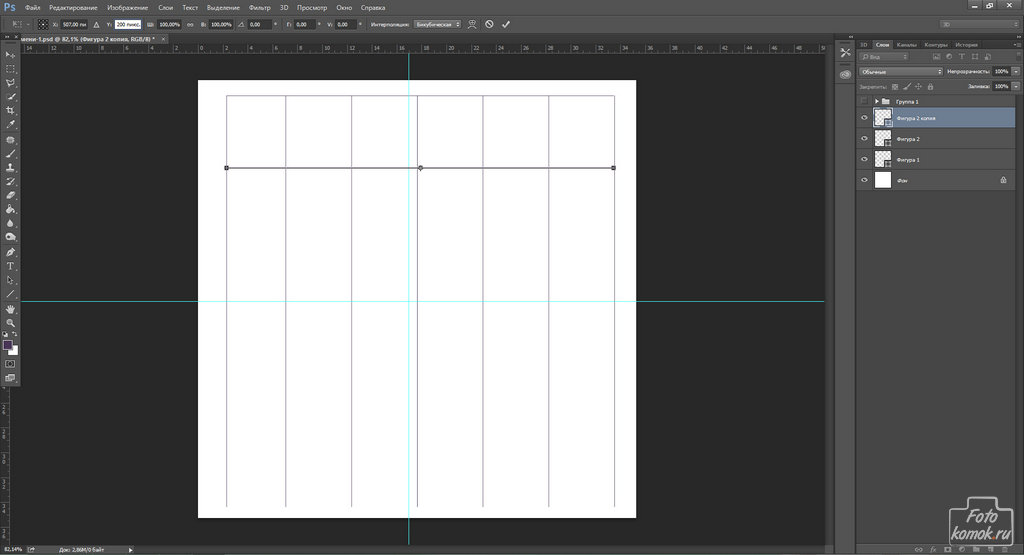
Ну и наконец, мы разберем пример, где вы сможете сами понять, как создать собственную модульную сетку с помощью CSS. Скачаем один из плагинов для Photoshop — http://guideguide.me/. Создаем документ шириной 960рх и высотой 1050рх и открываем в меню Окно->Расширения->Grid System. Создаем сетку из 12 колонок, ширина колонки 20рх, отступы между колонками по 10рх. Нажимаем кнопку Make grid и строим нашу модульную сетку.
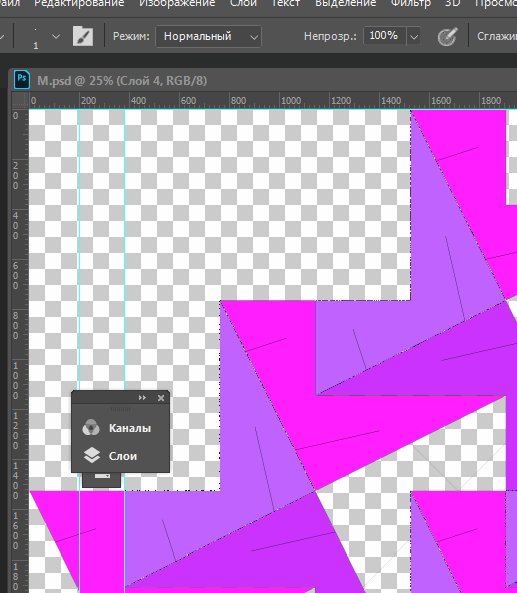
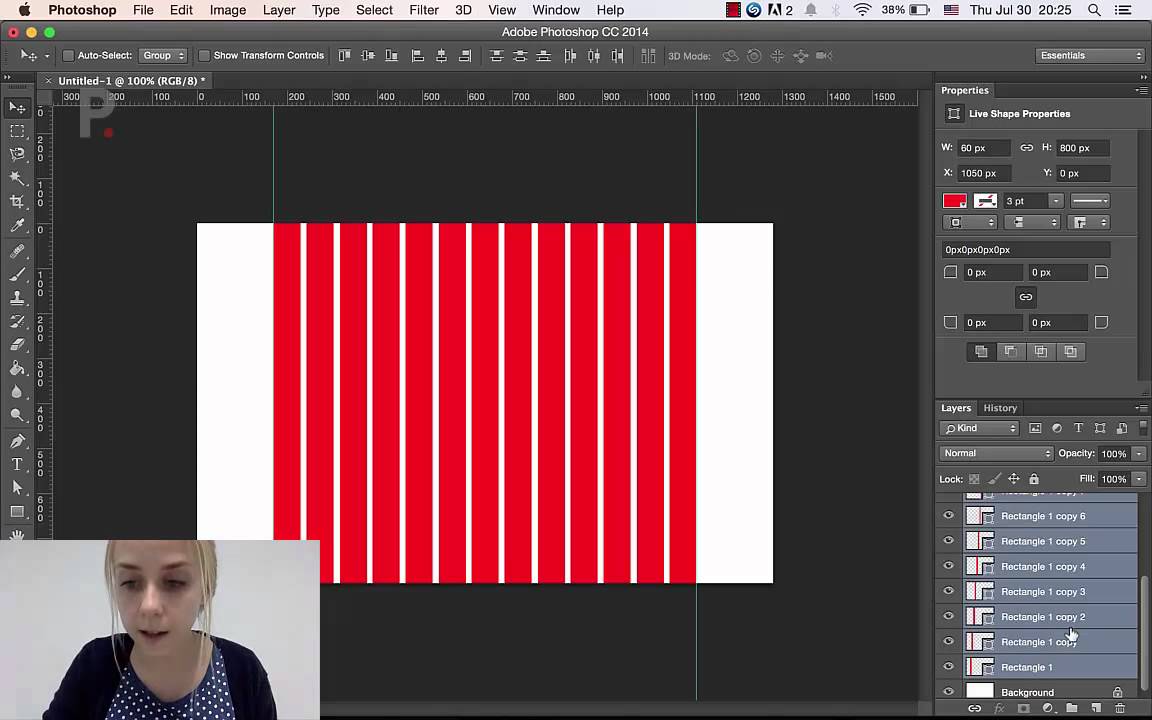
Создадим новый слой и с помощью кнопки Rectangular marquee/Прямоугольное выделение выделяем первый столбец и выполним заливку красным цветом или любым другим. Размножим нашу заливку с помощью копирования слоя горячими клавишами Ctrl+J. Выделим все слои и выполним выравнивание по горизонтали, выставим непрозрачность на 10%. Объединим наши слои –
Размножим нашу заливку с помощью копирования слоя горячими клавишами Ctrl+J. Выделим все слои и выполним выравнивание по горизонтали, выставим непрозрачность на 10%. Объединим наши слои –
Если вам понравилось видео, ставьте лайк! А также нам будут очень приятны ваши отзывы и пожелания в комментариях под этим видео.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш LoftBlog.
Ссылки на сайты из данного урока:
1. 960 Grid System — http://960.gs/
2. Twitter Bootstrap — http://getbootstrap.com/
3. Плагин для Photoshop — http://guideguide.me/
4. Цикл уроков по bootstrap — https://www.youtube.com/playlist?list=PLY4rE9dstrJwP_JUTts9AtMVtJlJVGxWK
5. Цикл уроков по адаптивной верстке — https://www.youtube.com/playlist?list=PLY4rE9dstrJyJEghRkl7qfqdAdlyvaOVQ
Рекомендуемые курсы
Модульные сетки в веб-дизайне
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD . Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD . Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
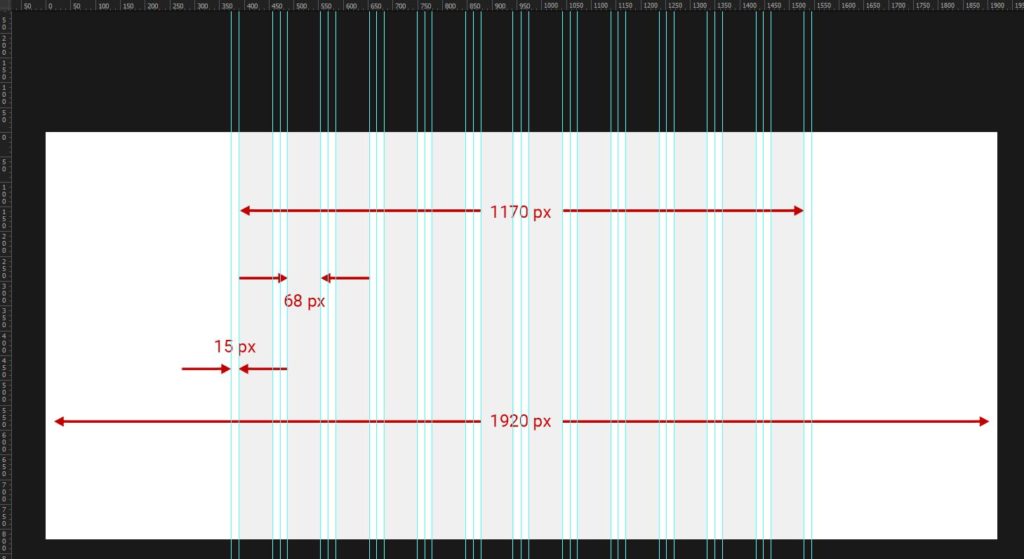
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.
Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее.
Как получить адаптивную сетку Bootstrap нужной ширины
На этой страничке мы заберем только сетку Bootstrap и зададим некоторые параметры. Если же вам нужны другие компоненты, то отметьте их чекбоксами:
Отключаем все плагины и все настройки сбрасываем на «дефолтные» (т.е. по-умолчанию).
В разделе «Grid system» в поле «@grid-gutter-width» прописываем значение «20px» (по-умолчанию — 30px).
В разделе «Container sizes» в поле «@container-large-desktop» прописываем значение «940px + @grid-gutter-width»:
Затем опускаемся в самый низ страницы и нажимаем кнопку «Compile and Download».
Из полученного архива используем файл «bootstrap.min.css»
Открыв, для примера, файл «bootstrap.![]() css» в , опускаемся до локаторов @media и убеждаемся, что все скомпилировано правильно.
css» в , опускаемся до локаторов @media и убеждаемся, что все скомпилировано правильно.
«Сетка — это система помощи, но она не является гарантией, а всего лишь имеет ряд возможных применений, и каждый дизайнер сам может искать решение, соответствующуе его индивидуальному стилю. Но надо научиться использовать сетку. Это искусство, которое требует практики «.
— Йозеф Мюллер-Брокман
По сути, само использование сетки связано с одним из старейших и самых основных принципов дизайна — выравнивания. Наш мозг хочет всё упрощать и делать более понятным. Вот почему мы стараемся навести порядок в вещах, которые кажутся хаотичными.
Естественно, чем быстрее мы всё правильно организуем, тем быстрее наш мозг сможет определить модель и двигаться дальше. Сетки настолько упорядоченны, что почти не требуют интерпретации с нашей стороны.
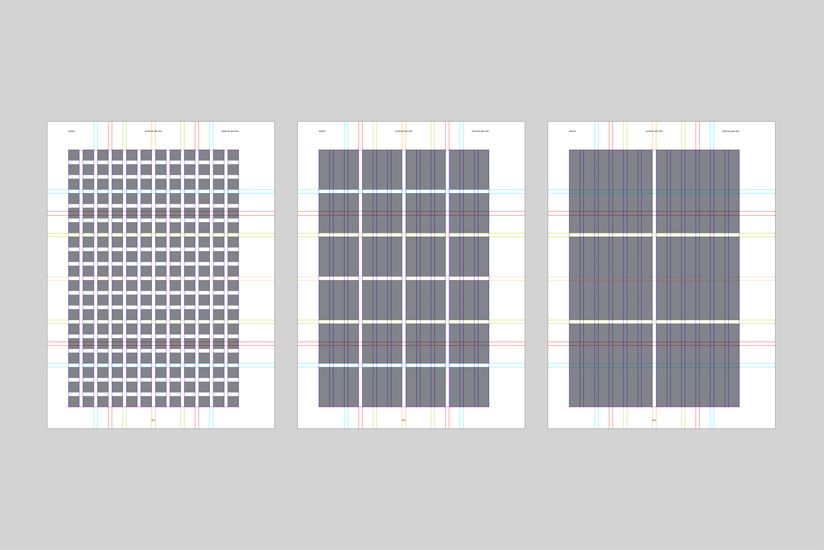
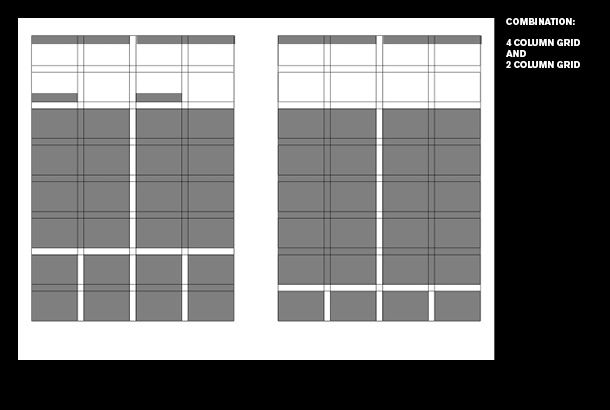
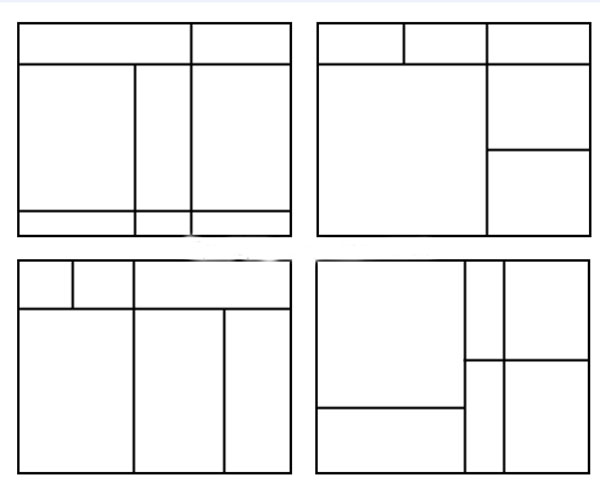
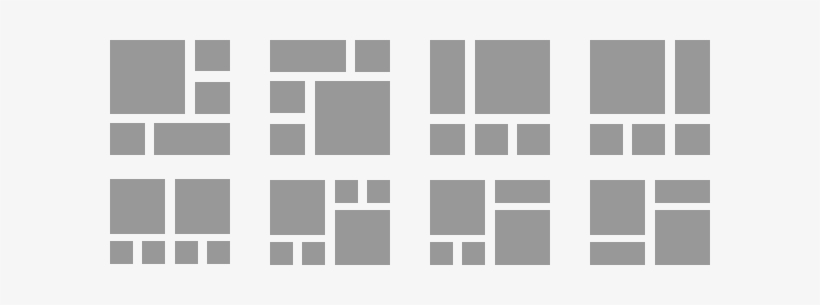
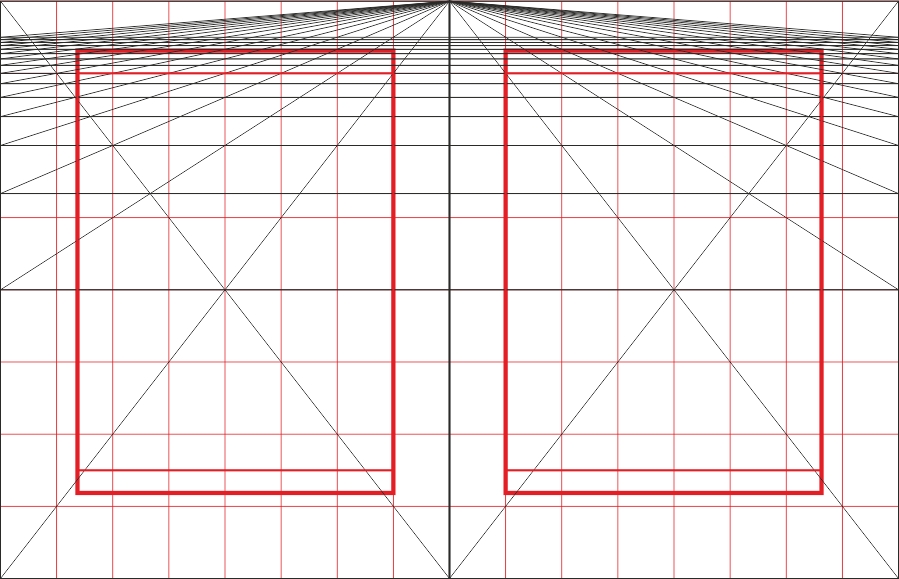
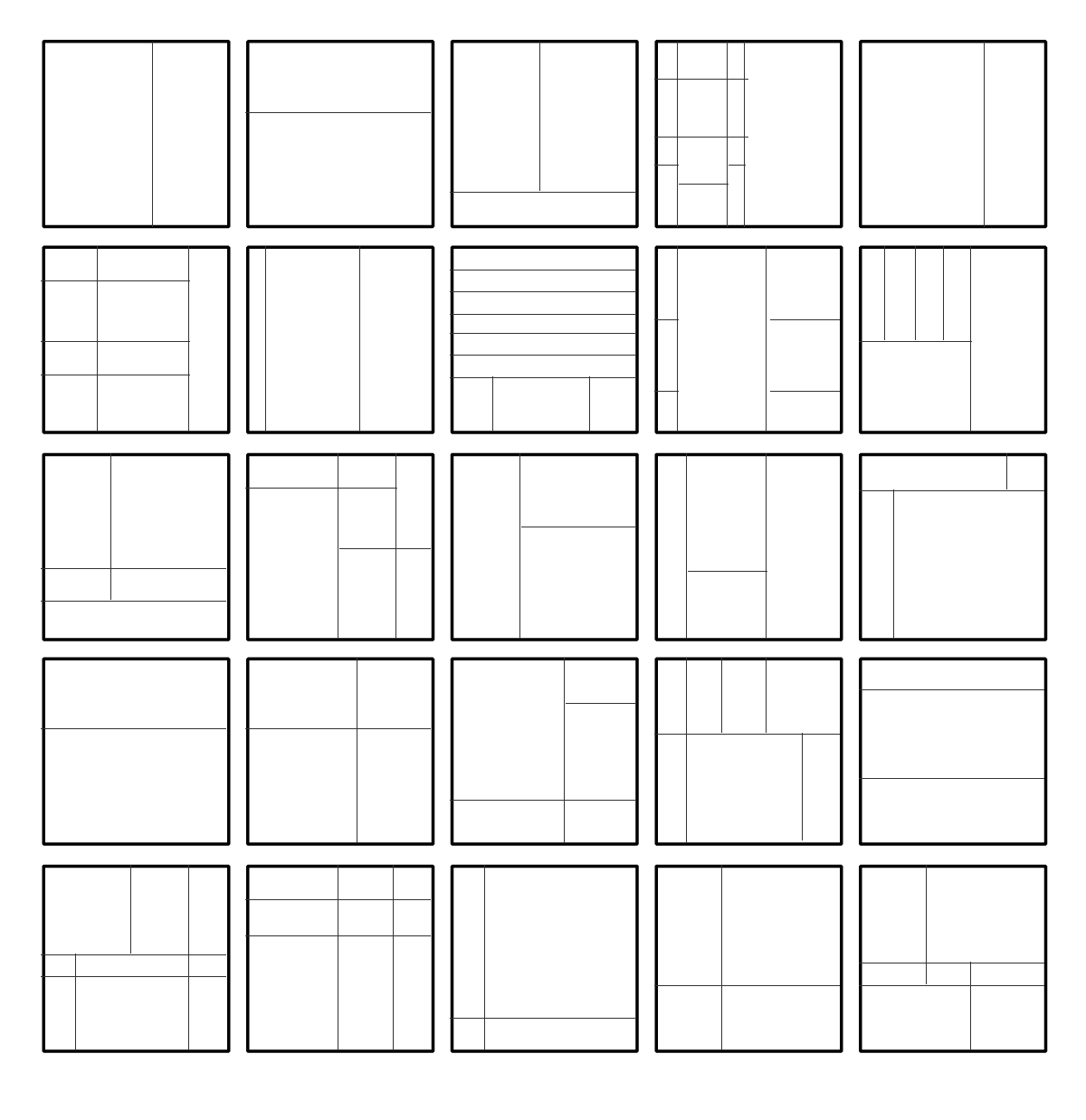
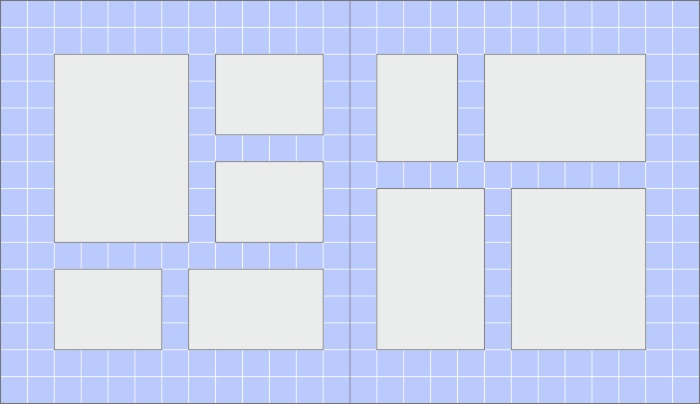
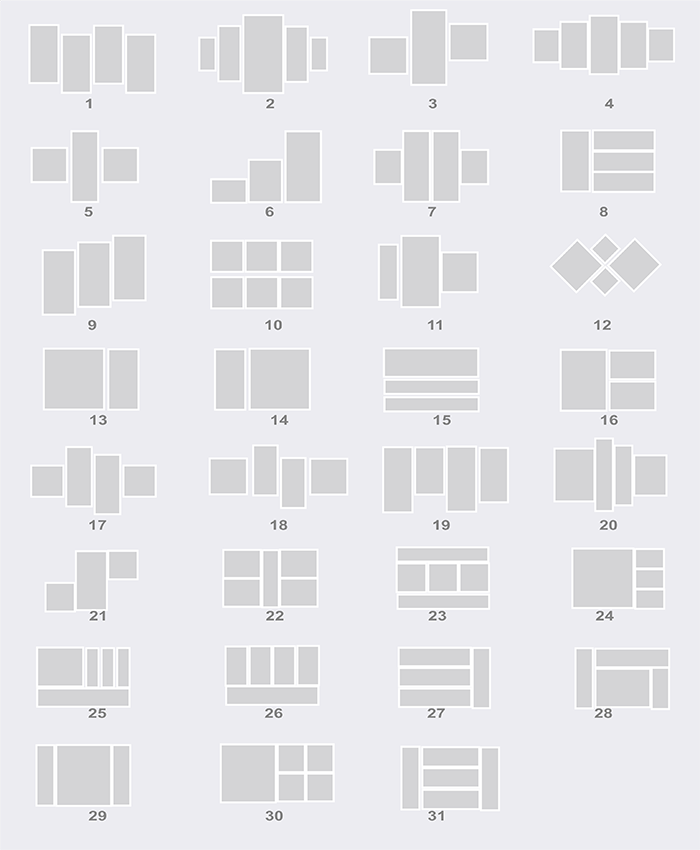
Рассмотрим два макеты страниц представлена на рисунке ниже:
Хотя оба эти изображения — всего лишь несколько прямоугольников, набор в верхней части кажется принципиально лучше чем в нижней.
Следует отметить, что неорганизованность также может быть и красивой. В природе, например, нет чётких линий. Сетки выглядят холодными и жесткими, но помните, что они являются очень эффективным и действенным методом не позволить вашему воображению увязнуть в структурах.
Взгляните на некоторые из самых популярных сайтов с первоклассным дизайном. Скорее всего, они использовали сетку. Сетки позволяют стабилизировать структуру веб-страницы и предоставляют дизайнеру логический шаблон для создания сайта.
Использование сетки не означает, что ваш дизайн будет иметь скучный дизайн. Хороший дизайнер должен знать и уметь применять основные правила использования сетки, но это не означает, что он не может нарушать правила.
Проще говоря, сетка — это разделение макета вертикальными и / или горизонтальных направляющими включая поля, пространство и некоторое количество столбцов для того, чтобы заложить основу для организации контента.
Сетки традиционно используется в полиграфии, но также часто применяется и в веб-дизайне. Сетка — это просто инструмент, который помогает в конструкции.
Начиная изучать новые навыки в той или иной сфере, вы должны сначала следовать рекомендациям. Обучение основам гарантирует то, что вы сможете применять принципы эффективно. То есть, сначала — теория, а затем — практика.
Стоит отметить, что существует два способа создания сетки шаблона:
Способ №1: Создайте свою собственную сетку
Есть много различных способов создать свою собственную сетку, но в конце концов, вы в праве выбрать тот вариант, который больше подходит.
Вы можете разделить пустой документ математически, создавая четное или нечетное число столбцов для работы. Ваша сеть может быть сложной или простой, вы можете использовать правила третей или золотого сечения, как вам больше нравится.
Возможно, в этом вам помогут следующие статьи:
- How You Make A Grid (книга на английском языке в формате.
 pdf)
pdf)
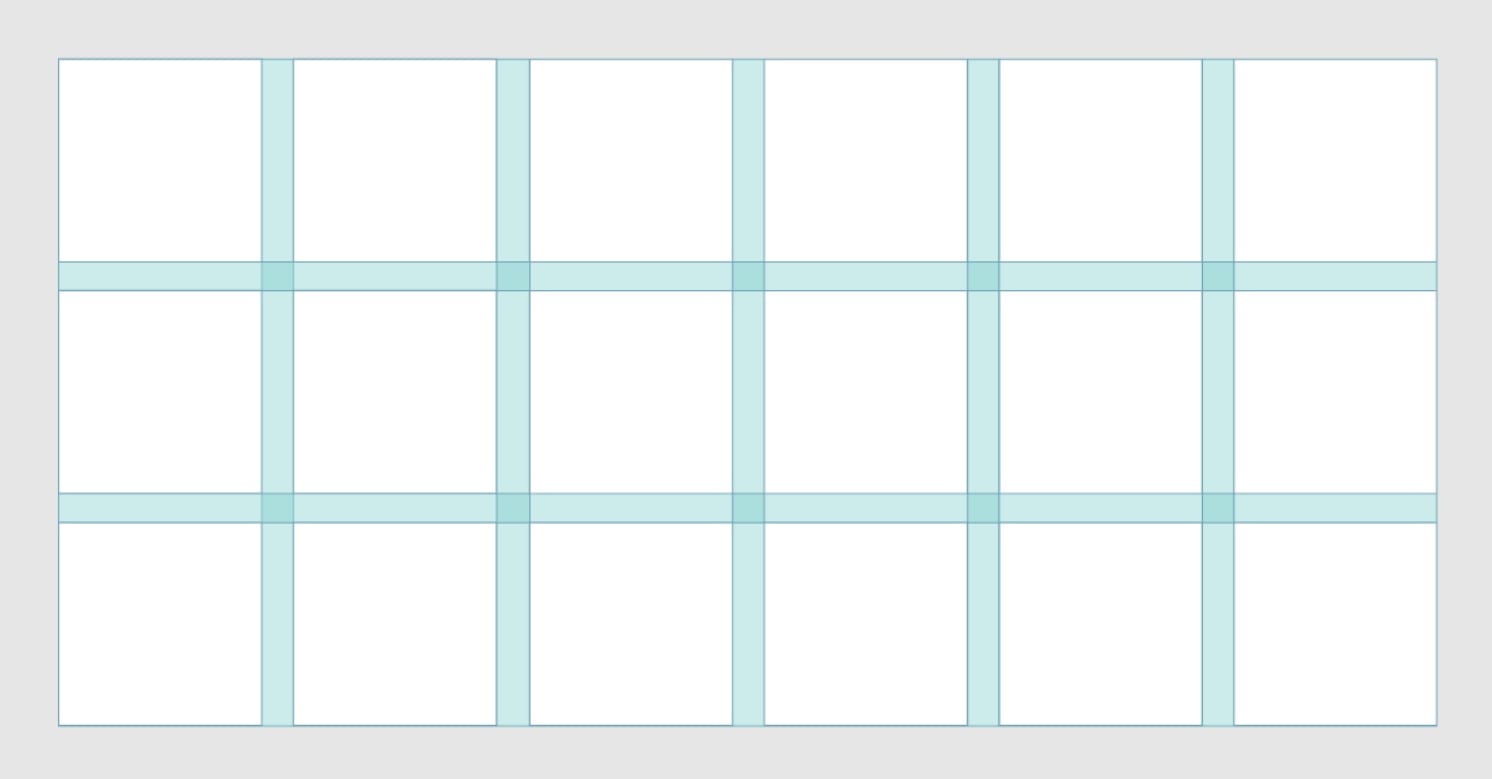
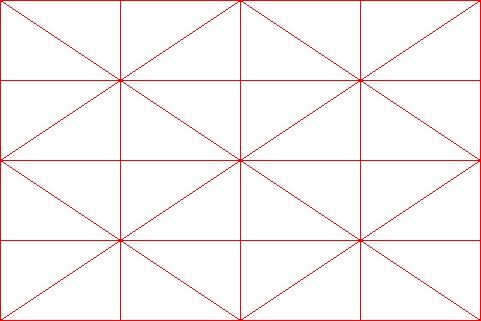
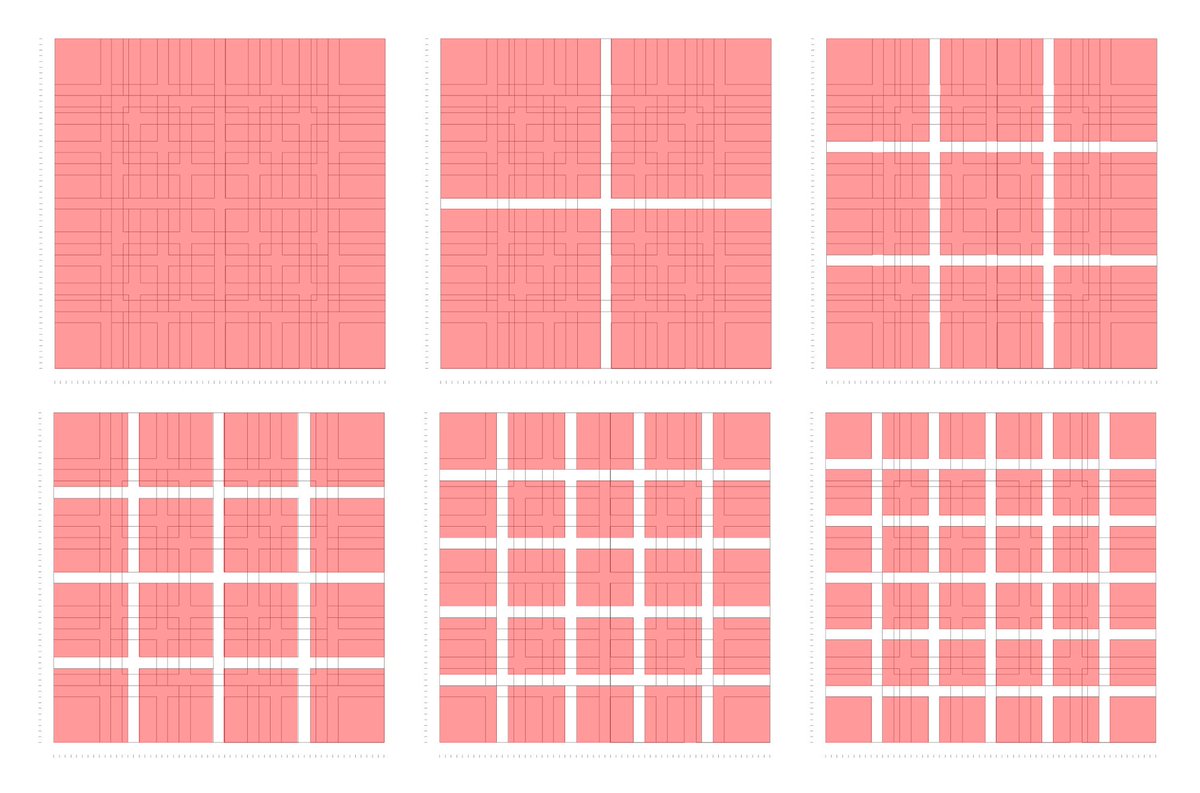
Вот несколько примеров сетей, созданных в Photoshop с помощью направляющих (View> New Guide ):
Плагины для создания сеток в Фотошопе
5. Grid System Generator -генератор таких популярных сеток, как 960.gs, Golden Grid, 1Kb Grid, Simple Grid/ установите нужные параметры и нажмите «GENERATE».
Сетки для резиновых/ адаптивных сайтов
Адаптивный веб-дизайн пользуется огромной популярностью на сегодняшний день. Основным из его принципов считается использование резиновой сетки. Более подробно о них вы можете прочитать , а мне бы хотелось немного дополнить эту подборку и добавить ещё несколько ресурсов.
1. — генератор адаптивной сетки
2. Fluid grid calculator — сервис, который позволяет создать резиновую сетки. Введите параметры и получите готовый код.
Сайта
или его верстке не может обойтись без модульной сетки с колонками , по которым выстраивается блочная структура сайта. Сетки используют как бывалые дизайнеры, так и начинающие. Последним просто необходимо брать на вооружение данную подборку с онлайн-инструментами для создания модульных сеток PSD и , так как они значительно облегчат работу над созданием сайта и сделают его более правильным с технической точки зрения, особенно если речь идет о каком-то информационном ресурсе, например, новостном сайте, блоге или портале, где основной упор идет на качественную подачу информации.
Сетки используют как бывалые дизайнеры, так и начинающие. Последним просто необходимо брать на вооружение данную подборку с онлайн-инструментами для создания модульных сеток PSD и , так как они значительно облегчат работу над созданием сайта и сделают его более правильным с технической точки зрения, особенно если речь идет о каком-то информационном ресурсе, например, новостном сайте, блоге или портале, где основной упор идет на качественную подачу информации.
Есть мнение, что подобные инструменты для создания сеток применимы только при создании сайта. Однако если отталкиваться от личного опыта, можно поспорить с этим. На данный момент я использую сетки при создании 99% проектов, включая неадаптивные сайты. Более того. На основе сеток я делаю множество других задач, например, баннеры или подобные малевалки.
Как это работает? Очень просто. Дизайнер указывает параметры для генерации заранее утвержденной всей командой разработчиков сетки. Далее скачивает изображение с отрисованными столбцами в формате PNG или PSD , и по полученным линиям выстраивает дизайн сайта. Верстальщик же, имея заранее готовый фреймворк, уже начинает верстать. Все это значительно ускоряет работу над сайтом как для дизайнера, так и для верстальщика.
Верстальщик же, имея заранее готовый фреймворк, уже начинает верстать. Все это значительно ускоряет работу над сайтом как для дизайнера, так и для верстальщика.
Если говорить о верстке по модульной сетке, то для этого уже создано множество css . Наиболее распространенный — это Bootstrap . Если же проект не на , то некоторые из предложенных инструментов способны генерировать вместе с изображением сетки еще и целый свой фреймворк с зашитыми в него кастомизированными параметрами, которые были указаны на первом этапе.
Итак. К вашему вниманию набор инструментов для создания модульных сеток PSD и CSS , которые значительно облегчат создание сайта.
Responsify.it
Простой и удобный инструмент для создания адаптивной сетки . Генерирует как PNG файл для разработки дизайна, так и css стили для верстальщика. Большим плюсом данного сервиса является то, что можно сразу посмотреть готовый результат. Внизу есть переключатель разрешений экрана. С его помощью можно увидеть, как перестраиваются колонки сайта на разных устройствах.
Grid Calculator
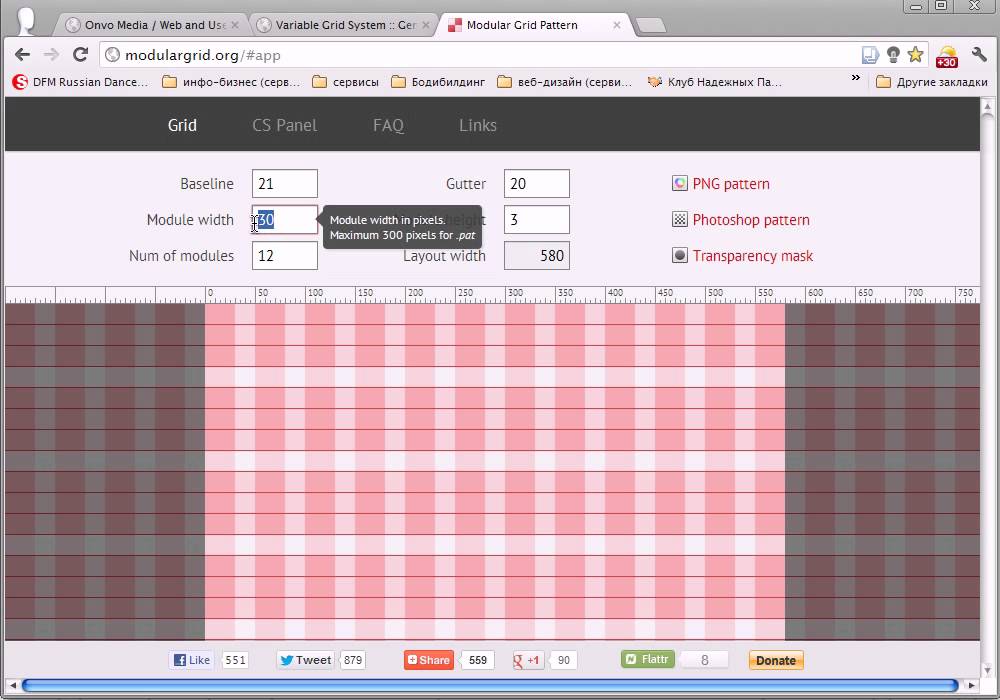
Мой любимый инструмент для создания модульных сеток , которым я регулярно пользуюсь. Это некий калькулятор , который мгновенно проинформирует, какой будет ширина колонки при определенных параметрах модульной сетки.Это очень удобно и полезно. Grid Calculator позволяет генерировать модульные сетки в формате PNG , векторные изображения и паттерны для Photoshop JSXModular Grid Pattern
Хороший генератор изображений с модульными сетками в формате PSD и PNG . Основным его отличием от большинства конкурентов является то, что он умеет выстраивать не только колонки, но еще и горизонтальные линии . Для определенных задач будет полезным инструментом. Например, облегчит работу в нудной отрисовке таблиц с данными при разработке дизайна сайта.На этом уроке мы подготовимся к верстке сайта по PSD макету, используя только сетку (Grid System) от фреймворка Bootstrap 4 . Научившись такому методу верстки, вы избавляете себя от возможных проблем с адаптивностью сайта, особенно это хорошо для новичков.
Адаптивность сайта при верстке по сетке Bootstrap-а обеспечивают flexbox-сы , поддерживаемые всеми основными браузерами и даже Internet Explorer-ом , начиная с IE9+ . Для более ранних версий, чем IE 9 , подключаем скрипты, помогающие правильно отображать нашу верстку.
И самое главное – PSD макет изначально должен быть нарисован с учетом дальнейшей Bootstrap верстки . А так, других нет причин, почему не верстать по бутстраповской сетке, как в своих проектах, так и на заказ. Постараюсь дать меньше теории, никакой воды и больше практики.
Подготовка к верстке
Откройте макет в Photoshop-е и убедитесь, что он имеет 12-ти колоночную разбивку по направляющим, а все элементы дизайна выровнены относительно этих направляющих. Расстояние между крайними направляющими как правило равняется 1170 пикселям.
Скачайте на сайте https://getbootstrap.com/ компилированный CSS и JS для легкой интеграции в ваш проект.
Скопируйте из раздела Introduction / Starter Template — стартовый шаблон страницы и вставьте в индексный HTML -файл вашего проекта. Мы создали заготовку для будущего HTML документа.
Скачивать
bootstrap.min.css или использовать ссылку на него?Есть мнение, что файл bootstrap.min.css будет быстрее подгружаться, поскольку он находится на нескольких серверах, а не на одном вашем сервере. А значит и сайт будет быстрее открываться. Если вы все-же решите этот файл скачать себе, то указывайте правильный путь к папке с Bootstrap файлами. Создавать пустой CSS файл, куда вы будете писать свои стили, необходимо в любом случае.
Важно! Ваш CSS файл в индексном файле, должен быть подключен ниже, чем bootstrap.min.css .
Подключаем шрифты. Какие шрифты и иконки дизайнер использует в макете, можно увидеть в программе Photoshop или в расширении для браузера Chrome – WhatFont .
rel=»stylesheet» type=»text/css»>
Зачем нужны два
CSS файла?CSS файл bootstrap.min.css – это библиотека, в которую даже не надо заходить. Мы работаем только с одним файлом — main.css , только надо следить, чтобы названия новых классов для вашего CSS файла случайно не совпали с «библиотечным».
В файле bootstrap.min.css уже созданы стили для сетки на flexbox-ах и прописаны медиа-запросы, нам просто нужно прописать подходящие классы в нужные блоки на HTML странице. Названия классов можно найти на странице фреймворка в разделе Grid . Опытные верстальщики для Bootstrap верстки подключают плагины (Bootstrap 4 Autocomplete, Bootstrap 4 Snippets) к редактору кода Sublime Text .
Разбиваем
PSD макет на блокиМы видим, что сайт состоит из 8-ми блоков: шапка (header) с меню навигацией (nav) , 6 секций (section) и подвал (footer) .
В секциях (section: #services, #portfolio) появляются колонки, которые мы и будем верстать на основе главного компонента Bootstrap-а – сетке .
Делаем сначала HTML разметку основной структуры, детали будем добавлять по ходу верстки.
В следующей части, приступим к верстке, но не всего макета, а отдельных его блоков. Так как цель этих уроков – показать новичкам, как можно удачно совмещать обычную верстку макета с версткой по сетке Bootstrap .
По долгу службы я частенько сталкиваюсь с исходниками других дизайнеров. Хороших и неопытных, дотошных и не очень. И знаете что? У многих из них есть одна большая беда — элементы в макетах прыгают из стороны в сторону. Поэтому сегодня мы поговорим о том, что такое модульная сетка , где ее скачать и как ей пользоваться.
Я считаю, что одно из важнейших умений любого , или дизайнера, который считает себя хорошим — правильно выравнивать элементы на странице относительно друг друга.
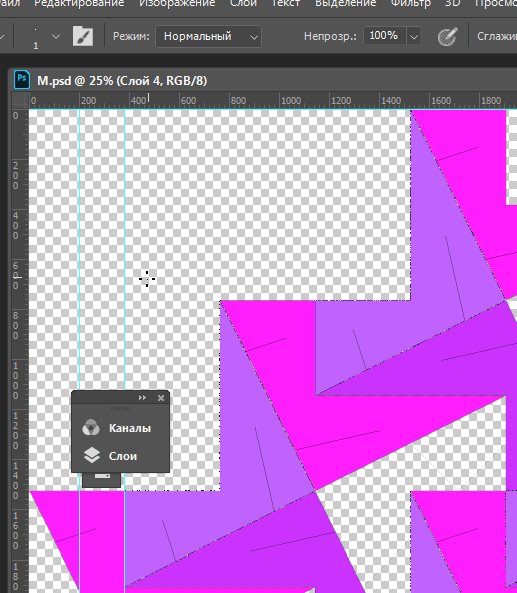
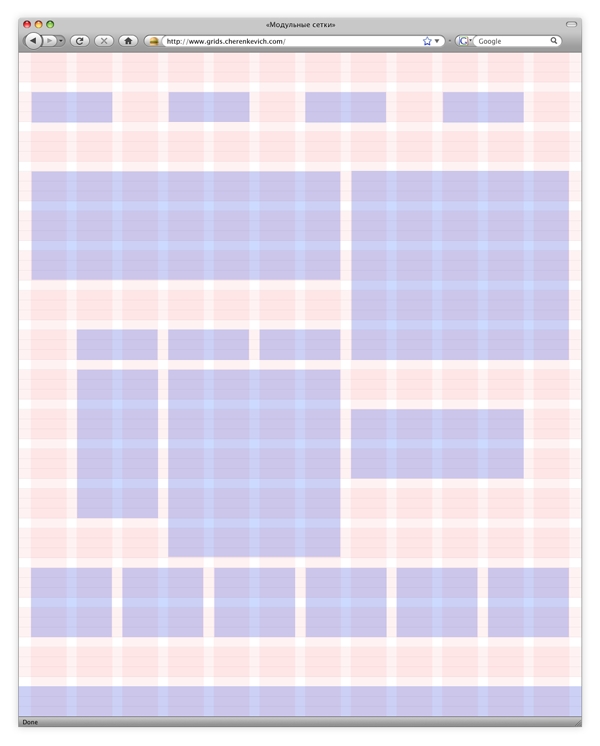
Для этого и существует модульная сетка. Она помогает предотвратить хаос элементов. Поэтому, когда она отсутствует, или представляет из себя вот это…
Она помогает предотвратить хаос элементов. Поэтому, когда она отсутствует, или представляет из себя вот это…
… на веб-странице правит произвол и путаница. Списки, кнопки, блоки и менюшки раскиданы как попало. Верстается все так же тупо и запутанно. А это не есть гуд.
Что из себя представляет модульная сетка
Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице.
В подавляющем большинстве случаев она бывает 12, 16 и 24 колоночной. Если вы делаете свободный сайт с большим количеством «воздуха» между элементами, стоит использовать 12 колоночную сетку. Если же , где должно быть over дох*уя информации на квадратный пиксель (привет forex), стоит использовать 24 колоночную сетку.
Где раздобыть модульную сетку
Существует 2 легальных способа ее получения в домашних условиях:
1. Нарисовать.
Долго, дорого (если учитывать человеко/часы, за которые вам платят деньги) и не всегда аху*енно (зависит от опытности дизайнера в этом вопросе). Я никогда этого не делал. На мой взгляд — лишний геморой и тупая работа.
Я никогда этого не делал. На мой взгляд — лишний геморой и тупая работа.
Нужно высчитывать процентное соотношение столбцов и отступов, выставлять направляющие. Брр. В общем, я бы не стал рекомендовать этот способ.
2. Скачать
Зачем рисовать, если можно взять уже готовое? Причем не украсть, а скачать бесплатно. В этом вопросе, такой принцип работает на 100%. Существует огромное количество, как готовых сеток, так и всевозможных генераторов.
Давайте обратим внимание на некоторые из них:
Конечно же. Каждый дизайнер наверняка знает этот сайт. Здесь можно бесплатно скачать сетку под разрешение 960 px практически для всех возможных редакторов (Photoshop, Illustrator, Corel…)
Довольно интересный сервис, который позволяет создавать сетки под любые разрешение экрана, хоть 2500px. Идеально подойдет для адаптивного дизайна.
Очень простой и эффективный калькулятор, позволяющий работать с ним на интуитивном уровне. Просто двигаем ползунки и наслаждаемся результатом.
Одно из самых популярных расширений. Полностью бесплатно (но вы можете сделать пожертвование). Рекомендации по установке (English) можно прочитать . Если в двух словах и на русском: установите Adobe Extensios Manager (бесплатно), установите расширение, перейдите в Window > Extensions > GuideGuide , наслаждайтесь.
В заключении
Не стоит пренебрегать построением макета по модульной сетке. Это облегчит жизнь вашим коллегам дизайнерам и вашим коллегам верстальщикам. Если появились вопросы — милости прошу в комментарии.
Использование сетки (Grid) в Photoshop. Как сделать сетку в фотошопе Как сделать мелкую сетку в фотошопе
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Очистим небо, вперед!
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте. Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст , как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка ). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку . Либо зажать сочетание клавиш Ctrl + ‘ . Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h ).
Как настроить
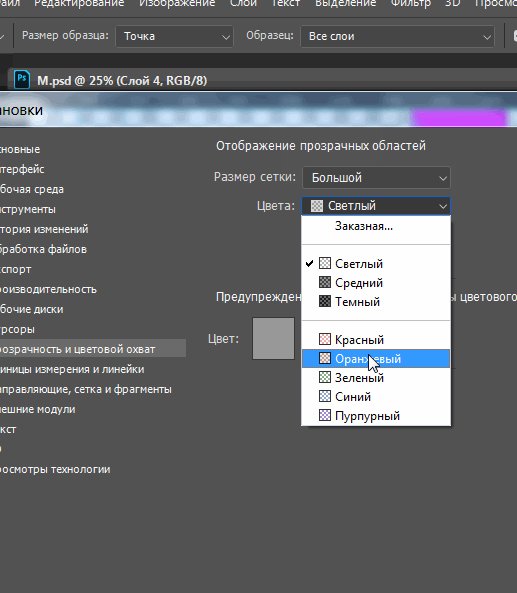
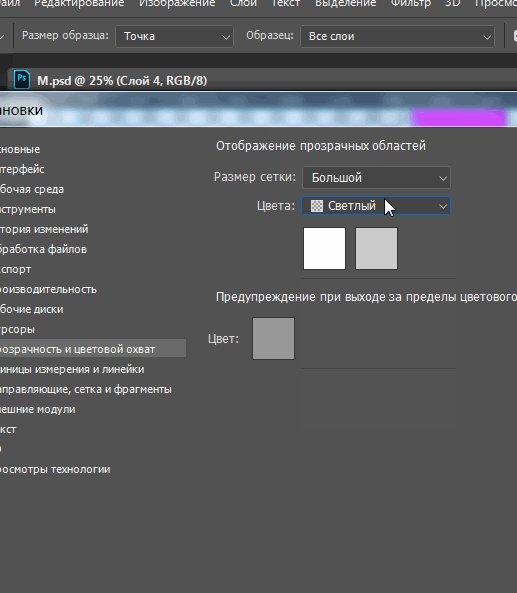
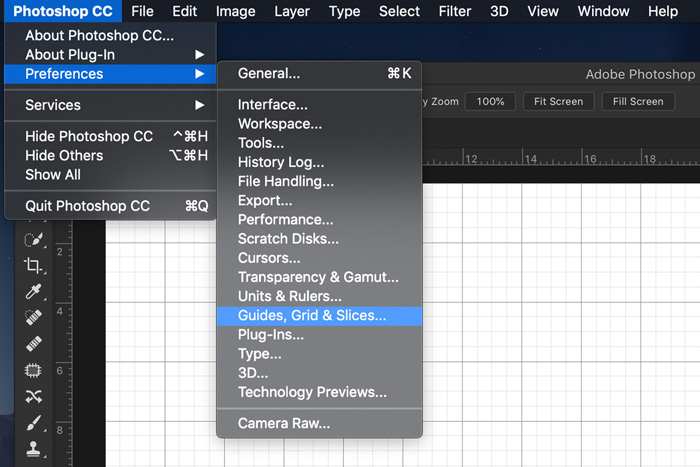
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие , сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на »:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку , выключит направляющие.
Повторное нажатие Просмотр – Показать – Сетку , выключит направляющие.
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка . Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
В Photoshop для удобство встроена сетка, которая помогает проводить более точную прорисовку элементов с учётом этой сетки. Также функционал предлагает пользователю и возможность изменять саму сетку.
Работать с сеткой в Фотошопе очень просто. Ниже рассмотрим, как её можно включить.
Как включить сетку в Adobe Photoshop
Перед началом работы вам нужно будет создать новый документ в программе или запустить уже существующий. Включение же стандартной сетки программы происходит по следующей инструкции:
Однако, если вас по каким-то причинам не устраивает стандартный вид сетки, его можно немного настроить под свои потребности. Делается это следующим образом:
Делается это следующим образом:
Вы также можете делать произвольную сетку из направляющих. В этом случае холст будет разлиновываться только вам, а не самой программой. Данная функция часто оказывается более удобной. Создание сетки в Photoshop из направляющих происходит по следующей инструкции:
Более подробная настройка направляющих происходит по аналогии с обычной сеткой, что было рассмотрено в одной из инструкций выше. Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Как видите, установка и настройка сетки в Фотошопе – это очень простое дело. Используйте эту информацию, чтобы получить максимально точное расположение объектов на ваших изображениях.
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
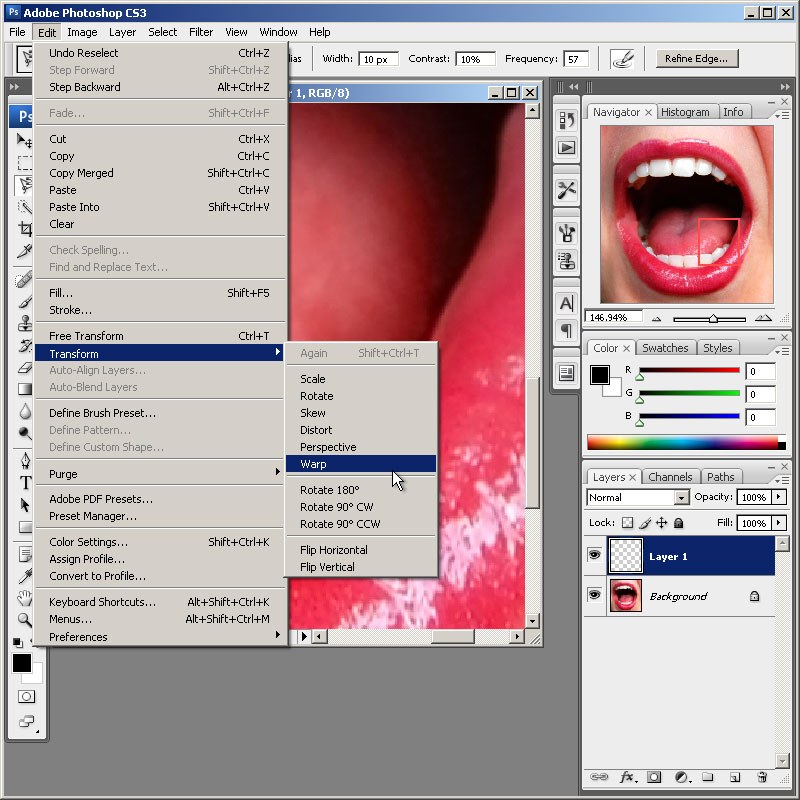
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
- – программа Photoshop;
- – фотография.
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».

- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели .
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.

Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
- — установленный Adobe Photoshop;
- — файл изображения.
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open. ..» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
..» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.![]()
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Направляющие, линейки, измеренияДля чего нужны линейки — каждому ясно. С их помощью измеряют расстояния в изображении, определяют координаты, оценивают размер. Линейки размещаются вдоль верхнего и правого края окна документа. Отображением линеек управляет команда-переключатель Show Rulers/ Hide Rulers(Показать линейки/Спрятать линейки) меню View (Вид).
1. Включите показ линеек, если они были отключены.
2. Увеличьте, затем уменьшите масштаб. Линейки показывают реальный размер, поэтому масштабируются вместе с изображением.
3. Посмотрите, в каких единицах сделана разметка, для этого щелкните на линейке правой кнопкой мыши. Перед вами список единиц измерения. Используемая размерность помечена флажком. Как правило, по умолчанию измерения производятся в дюймах и активен пункт Inches (Дюймы).
4. Выберите из списка пункт Centimeters (Сантиметры). Посмотрите, как изменилась разметка.
СоветЗадайте изображению масштаб PrintSize (Размер отпечатка) и, приложив к линейке на экране настоящую линейку, оцените точность. Она невелика, поскольку данные об установках вашего монитора программе неизвестны. Однако приблизительное представление о размерах изображения все же можно получать.
5. Отсчет на линейках идет от верхнего левого угла изображения. Если нужно, точку отчета легко перенести. Нажмите мышью в месте пересечения линеек и перетащите курсор. В точке, где вы отпустите кнопку мыши, и будет находиться новое начало координат.
Если нужно, точку отчета легко перенести. Нажмите мышью в месте пересечения линеек и перетащите курсор. В точке, где вы отпустите кнопку мыши, и будет находиться новое начало координат.
6. Поводите курсором по изображению. Обратите внимание на линейки: в каждый момент на них серым штрихом показано положение курсора.
ПримечаниеПри установке единицы Percent (Проценты) программа делит длину и ширину изображения на 100. Каждое деление линейки соответствует одному проценту длины или ширины. Эта необычная единица измерения иногда очень полезна.
Наряду с линейками применяется и особый инструмент Measure (Измерение). С его помощью возможно точно измерять расстояния на изображении, а также углы. Это очень простой и полезный инструмент.
1. Откройте документ Pyramid.jpg
2. Выберите инструмент Measure (Измерение), он расположен в группе вместе с инструментом Eyedropper (Пипетка) и по умолчанию спрятан.
3. Активизируйте палитру Info (Инфо).
4. Нажмите кнопку мыши и протащите инструмент по изображению, при этом программа создает измерительную линию. В панели свойств отображаются следующие значения: в полях Х и Y — координаты точки, с которой начато построение измерительной линии; в полях W и Н — ширина и высота проекции измерительной линии на вертикальную и горизонтальную линейки; в поле А — угол, под которым проведена линия;в поле D1 — длина линии. Углы показаны в градусах, а все длины — в единицах линеек (рис. 1.31).
5. Посмотрите на палитру Info (Инфо). В ее полях тоже показаны координаты начальной точки, размеры проекции, угол наклона и длина измерительной линии.
6. Отпустите кнопку мыши, линия будет закреплена. Значения в полях ввода панели Options (Параметры) стабилизируются.
7. Наряду с расстояниями, инструмент позволяет измерять углы на изображении. Подведите курсор к одному из концов измерительной линии, нажмите кнопку Alt и, держа нажатой кнопку мыши, перетаскивайте курсор. Программа строит угол (рис. 1.32). Показания панели свойств меняются: размер проекции для угла не показывается, в поле А показано значение угла между измерительными линиями, в полях D1 и D2 — длины этих линий. Угол будет закреплен, когда вы отпустите кнопку мыши.
Подведите курсор к одному из концов измерительной линии, нажмите кнопку Alt и, держа нажатой кнопку мыши, перетаскивайте курсор. Программа строит угол (рис. 1.32). Показания панели свойств меняются: размер проекции для угла не показывается, в поле А показано значение угла между измерительными линиями, в полях D1 и D2 — длины этих линий. Угол будет закреплен, когда вы отпустите кнопку мыши.
Если построить угол от начальной точки, то программа считает исходной точкой конец второй измерительной линии, и именно ее координаты отображает в полях Х и Y.
Рис. 1.31. Построение измерительной линии и панель свойств инструмента Measure
Рис. 1.32. Построение угла инструментом Measure и показания панели свойств
Измерительные линии видны в изображении только при активном инструменте Measure (Измерение). Для удаления созданных линий служит кнопка Clear (Очистить) панели свойств.
В программе существуют также направляющие линии и координатная сетка. Направляющие — это служебные линии, параллельные линейкам. Они очень удобны для разметки изображения, подобно карандашной модульной сетке, используемой дизайнерами при работе на бумаге. Направляющие также широко применяют для выравнивания объектов в документе.
1. Проверьте, включено ли отображение направляющих. Для этого выберите команду Show (Демонстрация) меню View (Вид). В подменю рядом с командой Guides (Направляющие) установите флажок, если он снят.
2. Нажмите мышью на вертикальной линейке и перетащите курсор на изображение. «Бесконечная» синяя линия и есть направляющая. Ее можно поместить в любое место окна документа (рис. 1.33). Точно также создайте горизонтальную направляющую, вытянув ее из горизонтальной линейки.
Рис. 1.33. Создание направляющей и ее координаты в палитре Info
3. Для перемещения существующей направляющей выберите инструмент Move (Перемещение). Поместите курсор на линию и перетащите ее на другое место.
Поместите курсор на линию и перетащите ее на другое место.
4. Вытащите еще по две направляющих из каждой линейки. Пользуясь линейками, разместите их на равном расстоянии так, чтобы изображение было разделено на девять одинаковых частей. Теперь, если стоит задача добавления текста или создания коллажа, вы сможете опираться на созданную модульную сетку, и результат работы будет сбалансирован.
ПримечаниеВсе операции с направляющими отражаются в протоколе.
5. Испытайте команды Lock Guides (Фиксировать направляющие), New Guide (Новая направляющая) и Clear Guides (Удалить направляющие) меню View (Вид). Первая блокирует направляющие так, что их нельзя сдвинуть, вторая позволяет создать новую направляющую вводом значений в диалоговом окне (рис. 1.34), третья удаляет все направляющие.
СоветЧтобы отменить демонстрацию направляющих, не удаляя их, снимите флажок Guides (Направляющие) подменю Show (Демонстрация) меню View (Вид).

Рис. 1.34. Диалоговое окно создания направляющих New Guide
Еще один служебный элемент, повышающий точность работы — координатная сетка. Она состоит из горизонтальных и вертикальных линий с заданным шагом и накладывается поверх изображения (рис. 1.35). Изображение с координатной сеткой напоминает эскиз, размеченный сеткой для копирования. Сетка включается командой Grid (Сетка) подменю Show (Демонстрация) меню View (Вид).
Рис. 1.35. Координатная сетка
Примечание
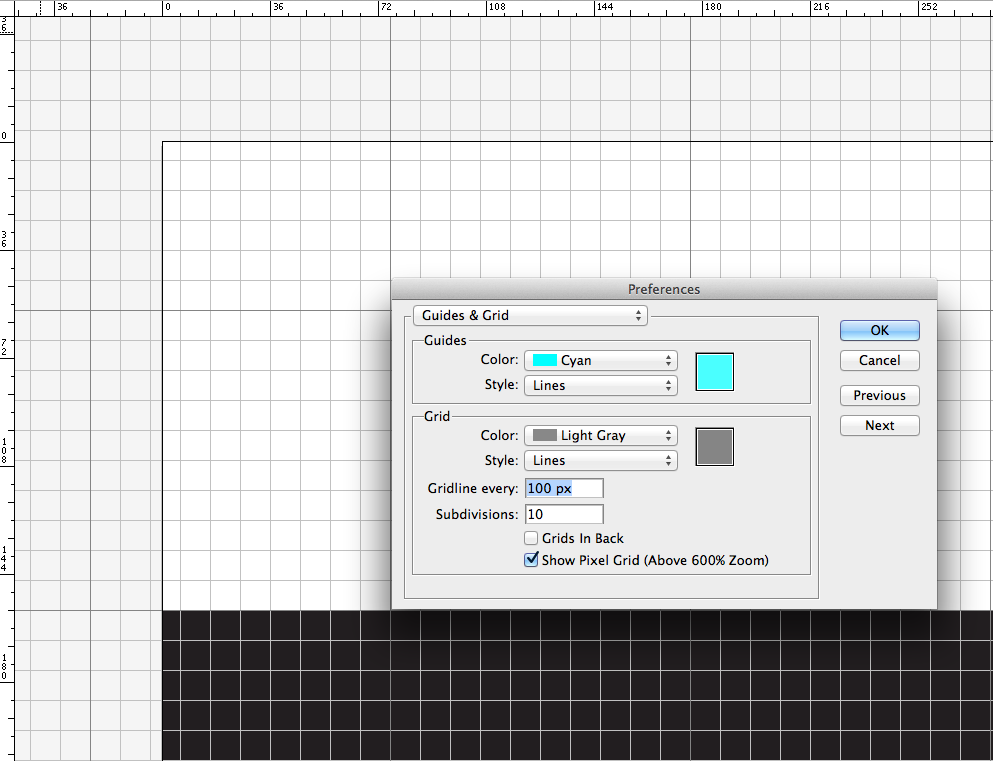
Шаг сетки относится к установкам программы. Чтобы изменить его, выберите команду Guides & Grid (Направляющие и сетка) подменю Preferences (Настройки) меню Edit (Редактирование), и задайте нужное значение в поле Grid — line every (Линия сетки через) диалогового окна (рис. 1.36). Эта величина определяет шаг толстых линий сетки. В поле Subdivisions (Малые деления) задайте число делений, между каждыми двумя толстыми линиями. Эти деления обозначаются более тонкими чертами. На вкладке Guides & Grid (Направляющие и сетка) задаются и другие установки направляющих и сетки, в частности их цвет.
Эти деления обозначаются более тонкими чертами. На вкладке Guides & Grid (Направляющие и сетка) задаются и другие установки направляющих и сетки, в частности их цвет.
Рис. 1.36. Вкладка Guides & Grid диалогового окна Preferences
Некоторые служебные элементы могут иметь магнитные свойства (привязку). Курсор при выполнении операций «прилипает» к направляющей или линии сетки, вблизи которой он оказался, поэтому точность действий становится гораздо выше. Также и другие объекты при перемещениях могут быть привязаны к направляющей или линии сетки.
1. Откройте меню View (Вид). Флажок у команды Snap (Привязка) включает привязку к служебным объектам. Снимите флажок, и никакие элементы не будут иметь магнитных свойств.
2. Выберите инструмент Measure (Измерение). Подведите курсор к направляющей и начните построение линии от точки рядом с направляющей. Закончите линию рядом с другой направляющей.
3. Установите флажок Snap (Привязка) меню View (Вид). Теперь программа наделяет служебные элементы свойством привязки. Выберите команду Snap to (Привязывать к) — вы увидите список элементов, которые в принципе могут обладать магнитными свойствами. Флажок рядом со строкой показывает, что для данного элемента включена привязка. Заметьте, что в списке есть и направляющие, и сетка. Установите флажок напротив команды Guides (Направляющие), если он снят.
4. Попробуйте теперь нарисовать измерительную линию от точки вблизи направляющей (или их пересечения). У вас это не получится — при выборе начальной точки программа сместит ее на ближайшую направляющую (если та расположена достаточно близко). Тот же эффект и при создании конечной точки измерительной линии (рис. 1.37).
а бРис. 1.37. Построение линии без привязки к сетке (а) и при установленной привязке (б)
Для чего нужна модульная сетка — Днепр
Алексей Коттов Содержание:Начинающие дизайнеры делают проекты, рисуя на глаз, даже не догадываясь о модульной сетке. А ведь она является замечательным инструментом для рисования своих дизайнов.
Ниже мы рассмотрим модульную сетку и ее использование
Что такое модульная сетка
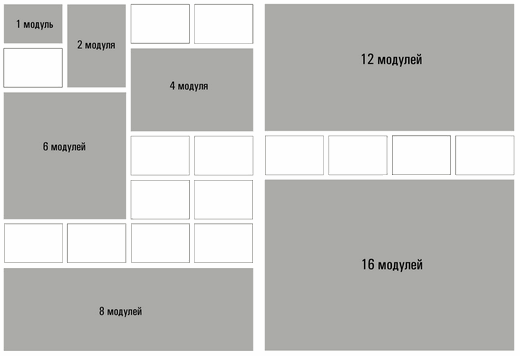
Сетка является фундаментом дизайнерского макета. Она складывается из одинаковых модулей, располагающихся в определенном порядке.
Область макета разбивается на одинаковые ячейки, потом в эту область размещают рисунок таким образом, чтобы его размер совпадал с размером модуля. Подобное можно проделать и с текстом.
Модульная сетка упрощает дизайнерскую работу.
Главные плюсы сетки:
- макет становится пропорциональным;
- рисунок смотрится в нем гармонично;
- не такая большая трата времени, как без ее использования.
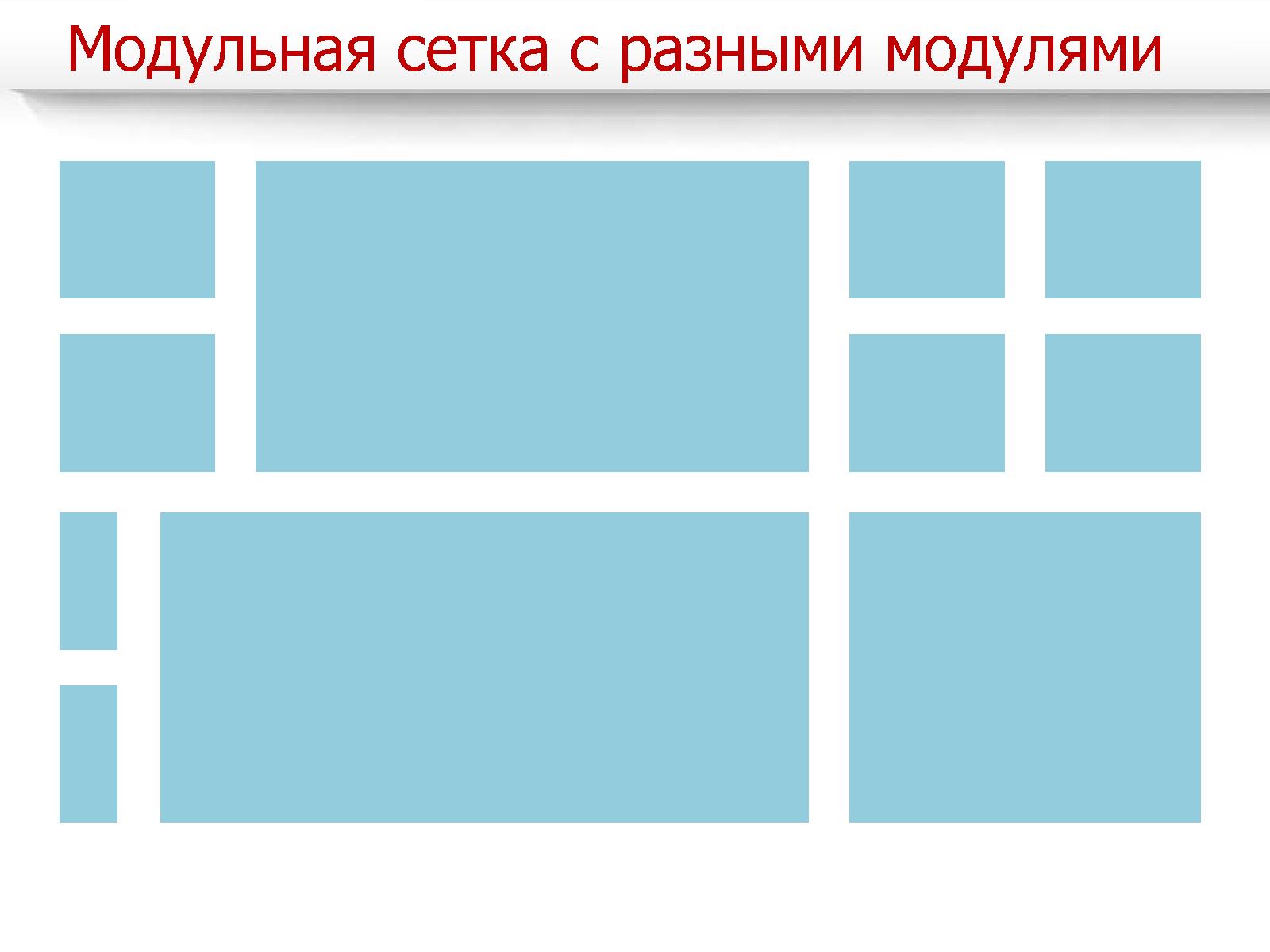
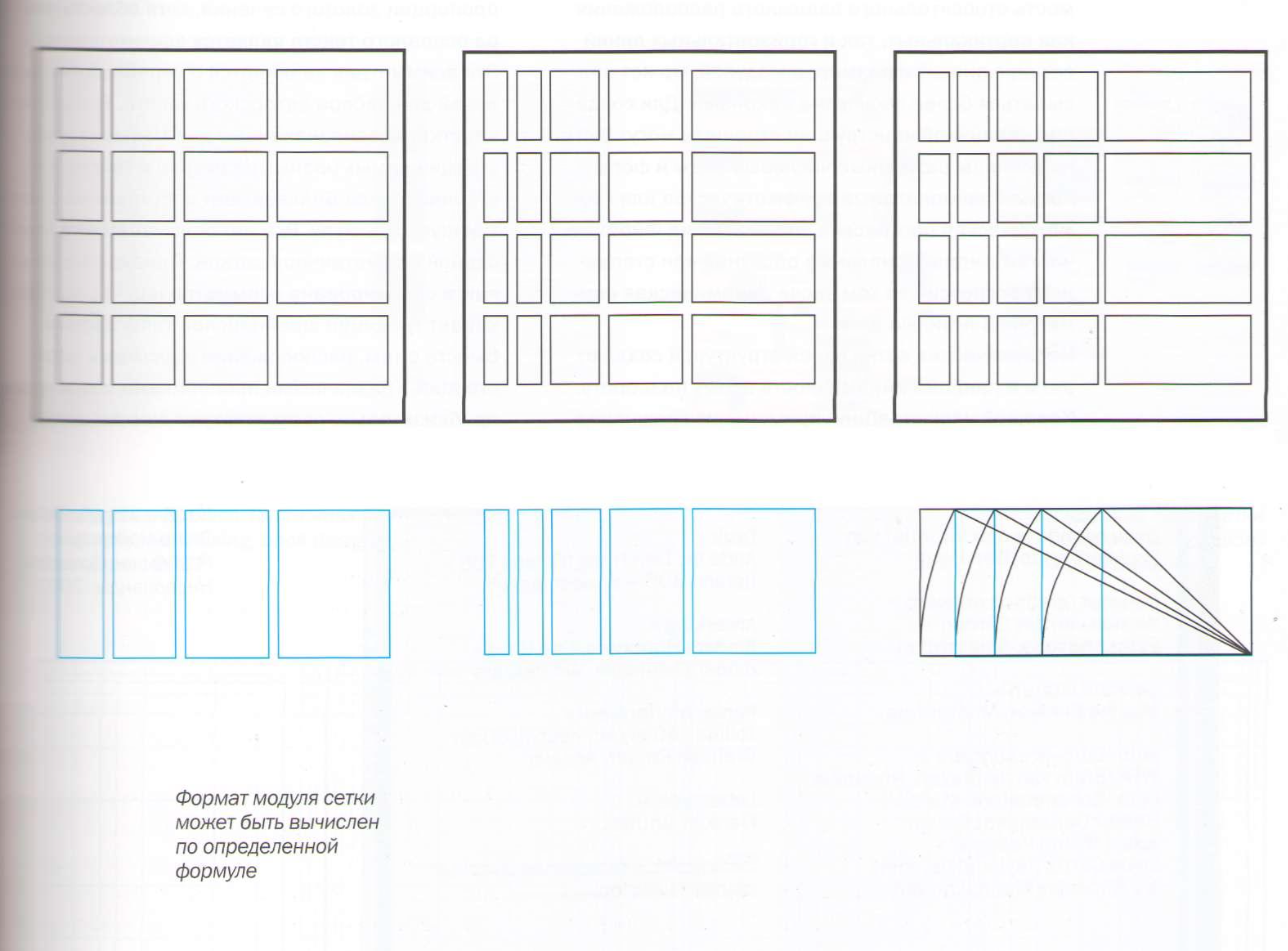
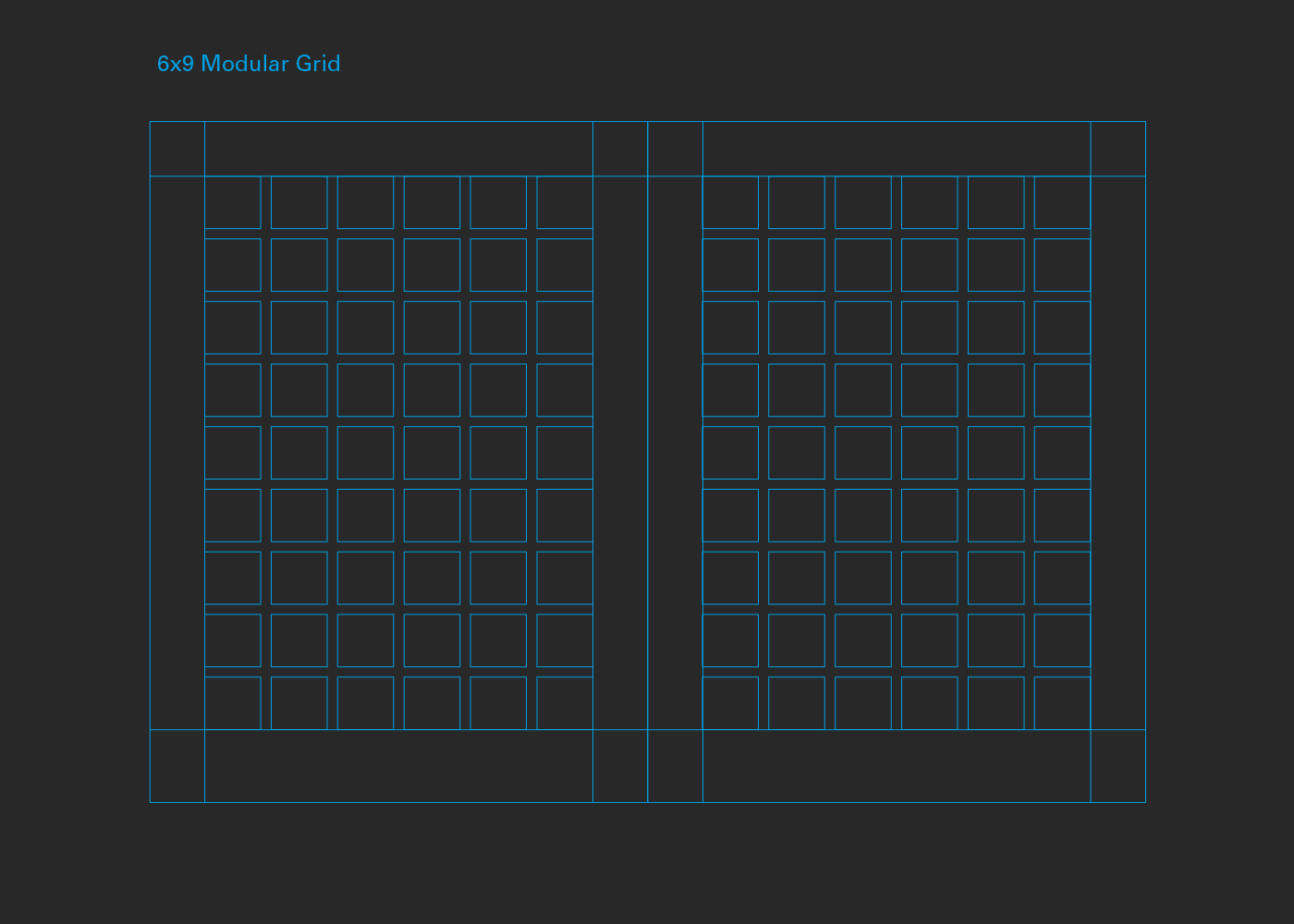
Как выглядит модульная сетка
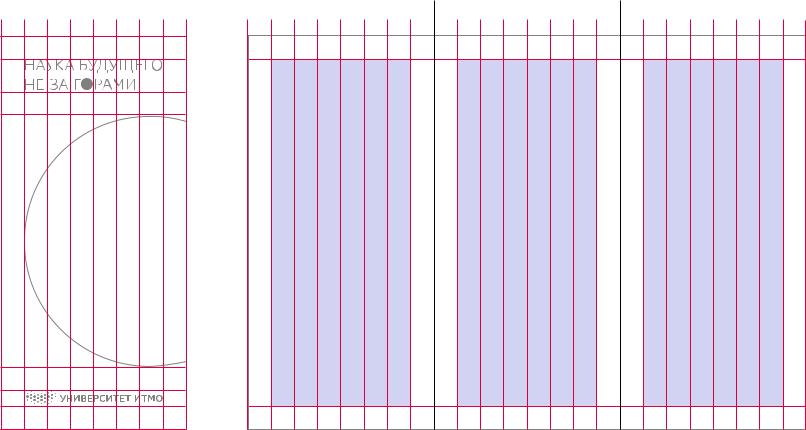
В тексте расписывать внешний вид сетки бесполезно. Куда лучше ее просто увидеть визуально.
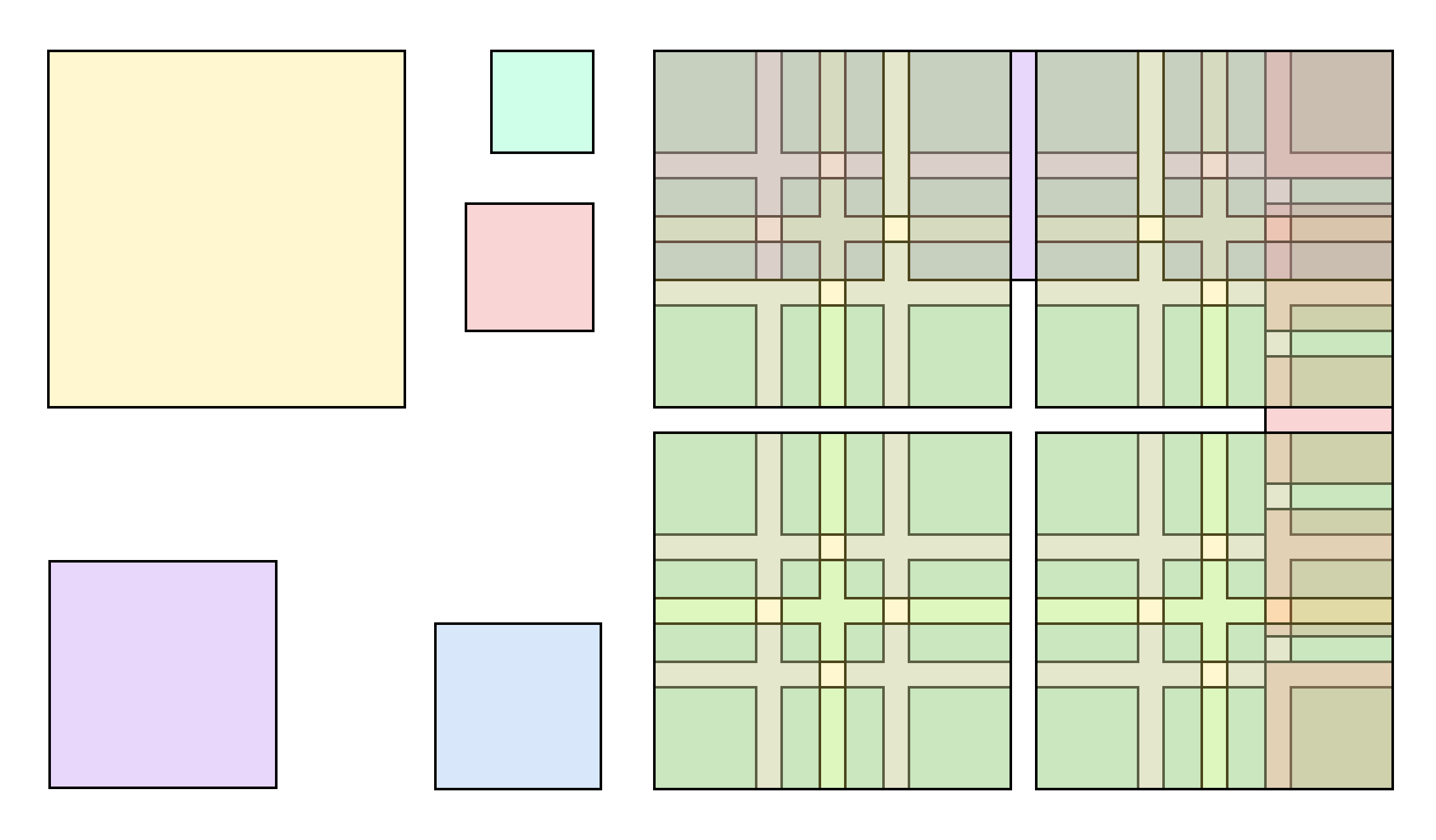
Слева показана просто пустая сетка, в середине находится надпись, вставленная на эту сетку, а справа итоговый дизайн.
Можно ли обойтись без сетки
Можно обойтись без нее, но будет неудобно работать. Например, как можно определить на глаз размер между 2 параллельными блоками на странице ресурса? Как найти правильное расположение заголовка, баннера и основного текста? Как найти оптимальное пустое пространство?
Сделать подобные расчеты на глаз будет очень тяжело. Элементы страницы будут иметь неравные отступы и расстояния между блоками. Такой дизайн вряд ли можно назвать красивым, да и удобство использования такой страницы оставит желать лучшего: пользователь не сможет сразу отыскать необходимую информацию. Нужна предсказуемость положения блоков на странице, а этого элементарно не будет.
Модульная сетка дает возможность приводить макет к единому стандарту, который будет понятен любому пользователю. В сетке будет указана высота и ширина. Размер изображений просто должен совпадать с этими параметрами.
С помощью сетки, весь графический дизайн ресурса будет выполняться в едином гармоничном стиле, который будет понятен любому пользователю, зашедшему на него.
Как делается модульная сетка
До ее создания нужно понять, для какой цели она делается. Возможно, сетка нужна не для дизайна ресурса, а для создания логотипа, значит, условия ее создания станут отличаться.
Когда разговор идет об оформлении текста, то сетка составляется из прямоугольников. Все текстовые части дизайна будут органично вмещаться в монитор или напечатанную страницу.
Модульный размер сеток тоже различается. Возьмем в качестве примера журнальную страницу, она делится на 12 колонок. А в мобильной версии это количество модулей не понадобится.
В логотипах все по-другому, там можно брать модуль как в виде прямоугольника, так и в виде любой несложной геометрической фигуры.
Прорабатывая концепцию логотипа, дизайнер должен иметь представление, на основе чего будет рисоваться логотип.
Чем определяется сеточная структура
Структура имеет 2 направления:
- горизонтальное,
- вертикальное.
То есть таким способом идет создание колонок и рядов.
Перед построением, необходимо отталкиваться от 2 моментов:
- контента, расположенного на сетке. Детально продумывается, какой будет контент: текст, изображение, медиафайлы, какие-то таблицы;
- пропорций и площади носителя: лист бумаги, монитор, мобильный экран и т. д.
В случае когда дизайнер уже знает контент, легче отталкиваться от готовой информации. При сложном контенте, сетка будет ориентироваться на формат носителя и принципы типографики.
Сетка чертится самостоятельно
Дизайнер должен создавать сетки вручную. Если разговор идет о сетках для изображений для сайта, можно воспользоваться онлайн-генераторами. Сетки генерируются внутри самой программы по указанным параметрам.
Вручную делать сетки просто. Для этого подойдут Photoshop, Illustrator и другие редакторы. Главное, знать, зачем делается сетка, и исходя из этого вывести оптимальные размеры и количество модулей.
По модульной сетке можно сделать любой логотип
Нет, не каждый логотип можно создать по модульной сетке.
Если сетка имеет сходные элементы, то по ней можно сделать только простой логотип. Для сложных и детализированных требуется произвольная, которая не имеет повторения фрагментов.
Иногда при создании элементов вообще не используется никакая модульная сетка.
На логотипе написано слово «рынок» ретушью и от руки. Понятное дело, что это не вписывается в стандарт сетки.
Оптическая компенсация
Большинство дизайнеров не понимают, что сетка просто упрощает расчеты. Это не абсолют, от которого необходимо отталкиваться. Математические пропорции не всегда бывают оптимальными для глаза человека.
Сетка не берет в расчет появления оптических иллюзий и разного рода искажений.
Если на глаз явно видно, что необходим сдвиг на несколько пикселей правее по сетке, то нужно его сделать.
Отдельный момент: компоненты в сетке выравниваются по визуальной массе. Это значит, что круг, отлаженный по левой стороне, почти всегда будет немного левее квадрата, выровненного в этом поле.
Дизайнер должен понимать, что в ситуации с дизайном web-страниц невозможно вывести идеальное изображение. Верстка сайта часто формализована и упирается в зависимость от фреймворков. Это делается для адаптации на разные устройства, поэтому без учета сглаживания, антиалиасинга и прочих деталей дизайн практически невозможен.
Вопрос — Ответ
Ответим на самые популярные вопросы.
Сколько времени занимает рисование сетки?
В среднем модульную сетку можно нарисовать за 10–15 минут. Все зависит от цели, для которой она рисуется.
Сетка применяется только для рисования web-дизайна?
Нет. С помощью нее можно также рисовать и обычные изображения, которые не связаны с дизайном.
Генераторы модульной сетки бесплатные?
Да, генераторов модульных сеток в Интернете огромное количество. Одним из самых известных онлайн генераторов, является Gridulator.
Заключение
Мы разобрались, что такое модульная сетка и зачем она необходима дизайнерам.
Еще раз вспомним, что мы прошли в статье:
- что такое модульная сетка;
- какой она имеет вид;
- можно ли обходиться без нее;
- как она делается;
- чем определяется ее структура;
- Можно ли начертить ее своими руками;
- позволяет ли сетка сделать любой логотип;
- оптическая компенсация.
Используйте информацию для работы со своими проектами.
Если вы хотите научиться не только рисовать модульную сетку, но и программировать, приглашаем вас на один из курсов.
Вы научитесь не просто писать программный код, но и решать сложные задачи программирования.
Занятия ведут специалисты, имеющие большой опыт работы в крупных компаниях. Они научат академическому программированию, а также разным фишкам, которые упростят написание программ.
По окончании обучения вы получите сертификат, который котируется в компаниях на уровне диплома.
Поспешите записаться на курс! Количество мест ограничено.
Что такое модульная сетка
Модульная сетка представляет собой особый шаблон, на основе которого строится весь дизайн сайта. Она по сути представляет собой систему отображения визуальной информации в виде отдельных блоков, которые также называются модулями. Сайт, который был разработан с использование такого шаблона, удобнее воспринимается. К тому же, система навигации получается более продвинутой.
Она по сути представляет собой систему отображения визуальной информации в виде отдельных блоков, которые также называются модулями. Сайт, который был разработан с использование такого шаблона, удобнее воспринимается. К тому же, система навигации получается более продвинутой.
Как используется модульная сетка
Обычно модульная сетка применяется при разработке дизайна визиток, книг, товарных знаков, логотипов и тому подобных вещей. Модульная сетка обязательно должна использоваться и при разработке интернет-сайтов. Благодаря удачно сделанной сетке можно гармонично скомпоновать среду для всех элементов интернет-ресурса, начиная от графических заканчивая текстовыми. С использованием модульной сетки значительно проще разместить на сайте различные элементы, сделать между ними границы. Расположим определенным образом различные элементы, можно сделать тот или иной из них более заметным и при этом связать в одно целое информацию о сайте.
Типы модульных сеток
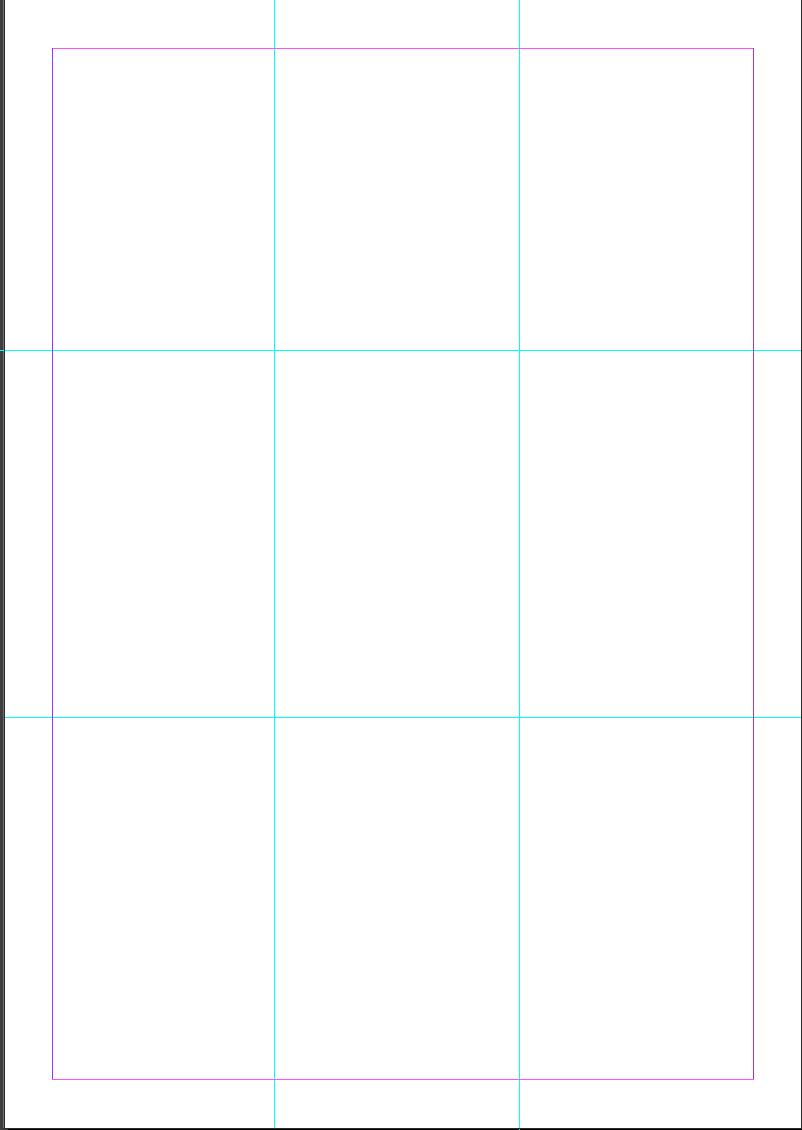
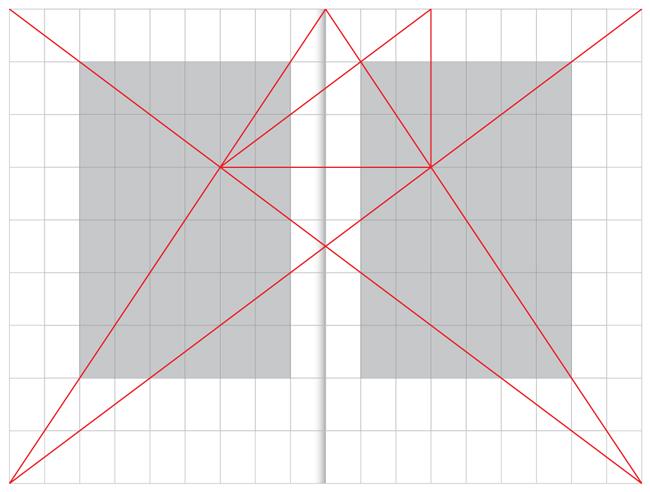
Модульная сетка, которая чаще всего используется в дизайне страниц в интернете – это три основные колонки ячейки. Верхний и нижний колонтитулы при этом имеют ширину, которая равна их размерам. Такой вариант обычно при создании сайтов используют любители. В некоторых случаях ширина одной ячейки может быть увеличена за счет другой. Второй вариант модульных сеток – нестандартный. Он под силу только тем пользователям, которые профессионально занимаются веб-дизайном. Точно в этом случае определяется только расстояние между отдельными элементами и ширина колонок. В дизайне интернет-журналов и разного рода новостных ресурсов модульная сетка обычно разрабатывается следующим способом. Сперва создается колонтитул.
Верхний и нижний колонтитулы при этом имеют ширину, которая равна их размерам. Такой вариант обычно при создании сайтов используют любители. В некоторых случаях ширина одной ячейки может быть увеличена за счет другой. Второй вариант модульных сеток – нестандартный. Он под силу только тем пользователям, которые профессионально занимаются веб-дизайном. Точно в этом случае определяется только расстояние между отдельными элементами и ширина колонок. В дизайне интернет-журналов и разного рода новостных ресурсов модульная сетка обычно разрабатывается следующим способом. Сперва создается колонтитул.
В нем может располагаться название ресурса, навигационное меню и различные видеоматериалы. Как правило, страница разбивается на три колонки. Две при этом имеют одинаковый размер. Третья колонка разделена на две части при помощи вертикальной линии. В результате получается четыре раздела: фотогалерея, новостной раздел, место для рекламы и последние информационные изменения. Для интернет-магазинов различной специализации модульная сетка создается несколько иначе. Здесь важно обеспечить посетителям удобство навигации. Все элементы при этом группируются единообразно и стандартно. Для каждого объекта необходимо выбрать самую важную информацию, которая будет характеризовать данный объект.
Здесь важно обеспечить посетителям удобство навигации. Все элементы при этом группируются единообразно и стандартно. Для каждого объекта необходимо выбрать самую важную информацию, которая будет характеризовать данный объект.
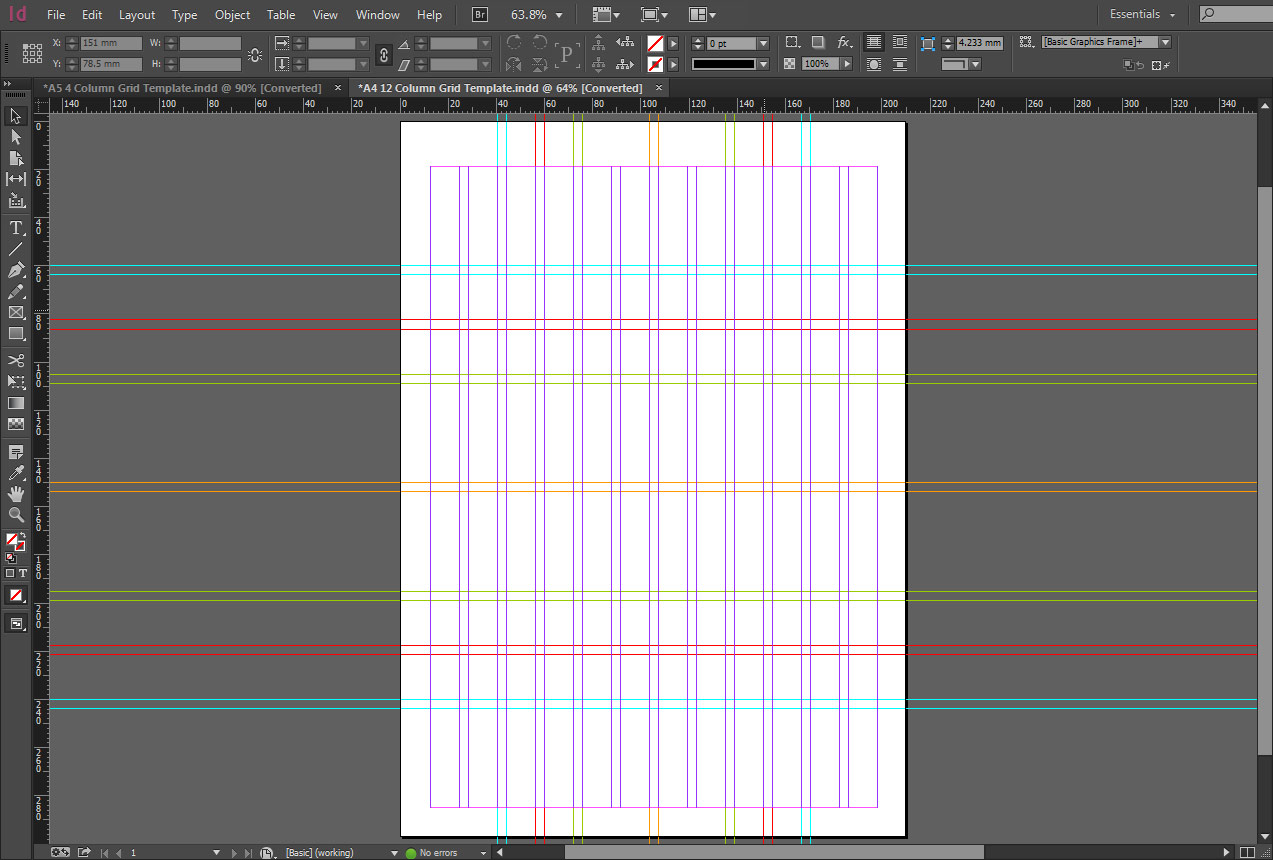
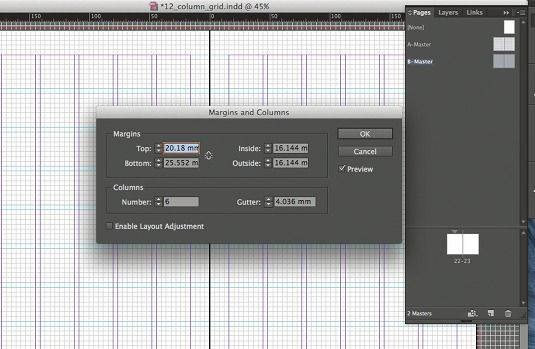
Линейка в Photoshop
Для создания интернет-сайтов могут использоваться векторные и растровые графические редакторы. В них очень удобно создавать модульную сетку. Посмотрим, как выполняется эта операция в таком популярном графическом редакторе, как Photoshop. Создать модульную сетку в Photoshop очень просто. Чтобы по периметру рабочего окна появились линейки, необходимо зайти в пункт главного меню «View» («Просмотр») и нажать на «Rulers» («Линейки»). В данном редакторе можно использовать различные элементы с делениями в миллиметрах, сантиметрах, пикселях и дюймах. Чтобы выполнить необходимые настройки, нужно зайти в пункт главного меню «Edit» («Редактирование»).
После этого необходимо выбрать строку «Preferences» («Установки»), а в ней «Units&Rulers» («Единицы измерения & линейки»). В результате высветится окно, в котором можно будет изменить внешний вид линейки. В выпадающем меню сверху можно выбрать единицы измерения. Обычно при работе в графическом редакторе Photoshop используют иной способ. Чтобы выбрать единицы измерения, достаточно просто нажать правой кнопкой мыши на саму линейку в окне изображения В результате модно будет выполнить нужное действие в появившемся меню. При создании интернет-сайтов обычно используются сетки в пикселях.
В результате высветится окно, в котором можно будет изменить внешний вид линейки. В выпадающем меню сверху можно выбрать единицы измерения. Обычно при работе в графическом редакторе Photoshop используют иной способ. Чтобы выбрать единицы измерения, достаточно просто нажать правой кнопкой мыши на саму линейку в окне изображения В результате модно будет выполнить нужное действие в появившемся меню. При создании интернет-сайтов обычно используются сетки в пикселях.
Сетка Photoshop
Модульная сетка программы Photoshop станет видимой только после того, как вы используете пункт главного меню «Show» («Показать») – «Grid» («Сетка»). Можно настраивать шаг между линиями сетки. Для этого достаточно выполнить команду «Edit» — «Preferences» — «Guides, Grid, Slices» («Направляющие, сетки, фрагменты»). Здесь можно поменять не только расстояние между линиями, но и изменить их цвет. Применяя данную сетку можно просто разметить все объекты будущего интернет-сайта по рабочему полю.
Работаем с курсором
Таким образом, модульную сетку сайта создать довольно просто. При работе курсор прилипает к линиям. Это удобно в том случае, если требуется сделать блоки определенного размера. Если же по каким-то причинам данная функция окажется ненужной, то ее можно будет просто отключить. Начало координат сетки в программе Photoshop по умолчанию расположено в левом верхнем углу окна.
Его при желании можно разместить в любом другом месте. Для этого необходимо навести курсор на квадрат начала координат и перетащить его, удерживая при этом кнопку мыши. Чтобы вернуть точку отчета на первоначальное место, необходимо дважды кликнуть на этом же квадратике в углу. Кроме всего прочего, также имеются специальные плагины для графического редактора Photoshop, которые позволяют сделать процесс создания сайта при использовании модульной сетки более удобным. Скачать такие плагины можно в интернете. При использовании таких плагинов можно легко создавать модульные сетки с заданными параметрами.
Создание модульной сетки в Corel Draw
Поговорим о создании модульной сетки в вектором редакторе Corel Draw. Создается она примерно таким же образом, что и в Photoshop. Ее иконка расположена на верхней панели. Если нажать на нее, то можно будет выполнить все необходимые настройки. Можно менять расстояние между линиями, выбирать единицы измерения и т.п. Чтобы в окне изображения в программе Corel Draw разграничить рабочее поле, используются направляющие. При необходимости их можно сделать видимыми или невидимыми.
Что такое модульная сетка. Как сделать модульную сетку?
Модульная сетка — это специальный шаблон, по которому и строится дизайн сайта. По сути, это система подачи визуальной информации посетителю на основе отдельных блоков, называемых модулями. Сайт, созданный по такому шаблону, гораздо удобнее для восприятия и навигации.
Как применяется сетка
Модульная сетка используется при разработке дизайна книг, визиток, товарных знаков, логотипов и т. д.Его обязательно использовать при создании сайтов. Правильно составленная сетка гармонично составляет среду для всех элементов ресурса — графических и текстовых. С его помощью гораздо проще разместить их все на странице и создать между ними четкие границы. Размещая элементы определенным образом, можно сделать каждый из них заметным и при этом связать всю информацию о самом сайте.
д.Его обязательно использовать при создании сайтов. Правильно составленная сетка гармонично составляет среду для всех элементов ресурса — графических и текстовых. С его помощью гораздо проще разместить их все на странице и создать между ними четкие границы. Размещая элементы определенным образом, можно сделать каждый из них заметным и при этом связать всю информацию о самом сайте.
Типы модульных сеток
Наиболее распространенной модульной сеткой на страницах дизайна являются три основных столбца ячейки.В этом случае верхний и нижний колонтитулы имеют ширину, равную их размерам. Этот стандартный вариант обычно используют любители при создании сайтов. Иногда ширина одной ячейки увеличивается за счет ширины другой ячейки.
Создание второго варианта модульных сеток — нестандартный — могут только люди, профессионально занимающиеся веб-дизайном. При этом точно определяются только ширина столбцов и расстояние между отдельными элементами. Модульная сетка в оформлении различного рода новостных ресурсов и интернет-журналов обычно разрабатывается следующим образом:
- Создается футер.
 Здесь вы должны найти название сайта, навигационное меню, различные видеоматериалы.
Здесь вы должны найти название сайта, навигационное меню, различные видеоматериалы. - Страница разделена на три столбца. При этом два из них имеют одинаковые размеры. Третий столбец разделен вертикальной чертой на две части. Таким образом получается четыре раздела (новости, фотогалерея, место для рекламы, последние изменения информации на сайте).
Модульная сетка для интернет-магазинов разной специализации создается несколько иначе. В этом случае очень важно обеспечить удобство навигации для посетителей.В этом случае элементы группируются стандартно и единообразно. Для каждого из объектов в сетке выделена важная информация, которая его характеризует.
Линейка в редакторе «Фотошоп»
Сайты создаются с использованием растровых или векторных графических редакторов. Сетку в них создавать очень удобно. Рассмотрим, как это делается в популярном редакторе Photoshop. Создать модульную сетку в Photoshop очень просто.
Чтобы по периметру рабочего окна изображения появились линейки, необходимо зайти в пункт главного меню «Вид» (View) и нажать на строку «Линейки» (Rulers). В этом редакторе можно использовать самые разнообразные элементы — с делением в сантиметрах, миллиметрах, дюймах или пикселях. Для внесения необходимой корректировки перейдите в пункт главного меню «Редактировать» (Edit). Затем выберите строку «Настройки» («Единицы и линейки»). После этого появится окно, в котором можно изменить внешний вид линейки. В верхнем выпадающем меню выберите сантиметры, миллиметры, пиксели и так далее.
В этом редакторе можно использовать самые разнообразные элементы — с делением в сантиметрах, миллиметрах, дюймах или пикселях. Для внесения необходимой корректировки перейдите в пункт главного меню «Редактировать» (Edit). Затем выберите строку «Настройки» («Единицы и линейки»). После этого появится окно, в котором можно изменить внешний вид линейки. В верхнем выпадающем меню выберите сантиметры, миллиметры, пиксели и так далее.
Однако обычно при работе в редакторе «Фотошоп» используют несколько иной, более простой способ.Чтобы изменить единицы измерения, просто нажмите на линейку в окне изображения правой кнопкой мыши. После этого в появившемся меню можно выполнить нужное действие. Обычно при создании сайта используется сетка в пикселях.
Photoshop Grid
Модульная сетка программы «Фотошоп» станет видимой после перехода в пункт главного меню «Вид» — «Показать» — «Сетка» (Grid). Шаг между линиями сетки можно регулировать. Для этого выполните команду «Правка» — «Настройки» — «Направляющие, сетки и срезы» (Guides, Grids, Slices). Здесь вы можете изменить не только шаг между линиями, но и их цвет. Используя эту сетку, быстро и точно разместить на рабочем поле все объекты будущего участка будет совсем несложно.
Здесь вы можете изменить не только шаг между линиями, но и их цвет. Используя эту сетку, быстро и точно разместить на рабочем поле все объекты будущего участка будет совсем несложно.
Работа с курсором
Модульная сетка сайта создается таким способом очень просто. Курсор при работе залипает на строчках. Это может быть удобно, если вы хотите сделать блоки точных, определенных размеров. Если эта функция по каким-либо причинам вам не нужна, ее можно отключить.По умолчанию начало сетки в «Фотошопе» находится в левом верхнем углу окна. При желании его можно переместить в любое другое место на холсте. Для этого наведите курсор на квадрат начала координат и просто перетащите его, удерживая кнопку мыши. Чтобы вернуть точку отсчета на место, дважды щелкните по тому же квадрату в углу.
Кроме всего прочего, существуют различного рода плагины для редактора «Фотошоп», которые делают создание сайта с помощью модульной сетки еще более удобным.Скачайте их онлайн. С помощью этих плагинов вы можете создавать сетки с заданными параметрами.
Сетка в CorelDraw
Теперь посмотрим, как сделать модульную сетку в векторном редакторе CorelDraw. Здесь он создается примерно так же, как и в фотошопе. Его иконка расположена на верхней панели (глаз в сетке). Нажав на нее, вы сможете выполнить все необходимые настройки. Вы можете выбрать расстояние между линиями, изменить единицы измерения и т. д. Разделить рабочее поле можно в окне изображения в CorelDraw и с помощью направляющих.При необходимости их можно сделать видимыми или невидимыми.
Модульная сетка в дизайне сайта — основополагающий элемент, к разработке которого следует подходить с максимальной ответственностью. Ведь от того, насколько грамотно будет структурирован ресурс, зависит удобство его посетителей, а значит и время, проведенное на их страницах.
Сетки: столбчатые и модульные — 354
Чтобы определить свою сетку, вам необходимо понимать количество текста и изображений, виды изображений и текста, уровни значения и важности, отношения между тестом и изображением, отношения между текстом/изображениями и читателем.Столбчатая компоновка
Книги расположены столбцами (с сайта Эллен Луптон Thinking With Type ):
Работа с веревкой . С сайта Эллен Луптон Thinking With Type.
Работа с веревкой . С сайта Эллен Луптон Thinking With Type.
Модульные сеткиБолее сложная информация, например годовой отчет (см. ниже) или книга, написанная на нескольких языках, требует модульной сетки :
Построение сетки.Сеточные исследования. Дизайнеры книг и редакционных материалов перемещаются между размерами и пропорциями страниц, эскизами эскизов, образцами шрифтов, исследованиями основного текста и исследованиями сетки.
Достижение макета страницы Swiss Modern. Выше взята лекция Frost Design.
Модульная сеть используется теперь, когда добавлена дополнительная информация . С сайта Эллен Луптон Thinking With Type.
С сайта Эллен Луптон Thinking With Type.
Подход № 1:
Используйте оптимальные параметры основного текста, интерлиньяжа и длины строки, чтобы создать макет сетки и высоту страницы.
Подход № 2:
Выберите размер страницы и пропорции, затем создайте серию исследований основного текста в пределах этих пропорций, чтобы разработать сетку и макет.
A) Начните с определения высоты страницы на основе кратного интерлиньяжа с полями или без них (см. ниже). B) Используйте равные множители интерлиньяжа для определения горизонтальной сетки (см. ниже для печатных страниц и веб-сайтов).
Сверху с сайта Эллен Луптон Thinking With Type
Главный ресурс по системам сеток: шаблоны (сетки Indesign, веб и Photoshop), книги и многое другое: Система сеток.орг. Система сеток — это постоянно растущий ресурс, где графические дизайнеры могут узнать о системах сеток, золотом сечении и базовых сетках. Создано Антонио Карузоне.
Создано Антонио Карузоне.
C) Используйте оптимальную длину строки для столбцов и постройте вокруг нее сетку.
Любая длина строки от 45 до 75 символов широко считается удовлетворительной длиной строки для страницы с одним столбцом, набранной шрифтом с засечками и размером текста. Строка из 66 символов (включая буквы и пробелы) считается идеальной.Для работы с несколькими столбцами лучшее среднее значение составляет 40–50 символов. — Роберт Брингхерст
Из лекции Фрэнка Чимеро по основам типографики.
Над лекцией Фрэнка Чимеро по основам типографики.
Базовая сетка упорядочивает страницу. Выше из лекции Frost Design.
Базовая сетка упорядочивает страницу. Выше из лекции Frost Design.
Базовая сетка упорядочивает страницу.Выше из лекции Frost Design.
Frost Design использует модульную сетку для годового отчета Goodman.
Frost Design использует модульную сетку для годового отчета Goodman.
Frost Design использует модульную сетку для годового отчета Goodman.
Frost Design использует модульную сетку для годового отчета Goodman.
Модульные сети (в основном)
найдено в сети
Магазин цветов
Вилли Кунц
Вольта
Матиас Кореа
Концентратор — сетки и макеты
Обратите внимание: этот контент был перемещен в новую интрасеть Sulis и не обновляется в этом месте.Если вам нужны изменения в этом контенте, свяжитесь с командой веб- и цифровых технологий, чтобы мы могли внести изменения в обоих местах. Свяжитесь с x5333 или напишите по адресу [email protected]
Исходя из нашего логотипа, система компоновки основана на модульной геометрической сетке элементов. Объединив эти элементы, такие как логотип, фотография, цвета и наш новый шрифт, мы можем создать отличительный и согласованный внешний вид для всех наших сообщений, причем самыми свежими и интересными способами.
Это очень гибкая и простая в использовании система. Когда это возможно, все печатные и веб-коммуникации должны использовать систему компоновки. Создание этих макетов должно выполняться только графическими дизайнерами или опытными художниками с использованием профессионального программного обеспечения для дизайна, такого как Adobe InDesign, Adobe Illustrator, Adobe Photoshop или Quark.
Сетка формата А4
Сетка из шести столбцов используется для обложек и внутренних страниц. Макет симметричен, поэтому его можно использовать на левой и правой страницах.Единицы сетки можно комбинировать для создания более широких столбцов в соответствии с отображаемой информацией.
Размер – A4: 210 x 297 мм.
- A: Логотип следует использовать на высоте 30 мм, его можно использовать в качестве бирки для подвешивания на модульных элементах страницы или в верхней части брошюры. Его также можно использовать более традиционным способом в качестве самостоятельного элемента.

- B: На задней обложке должна быть указана вся необходимая контактная информация шрифтом Bliss Regular и Light 9/10pt, как показано на рисунке.
Примеры обложек формата A4
Эти примеры иллюстрируют некоторые дизайны обложек, использующие наше модульное расположение элементов и сетку из 6 столбцов.
Мы используем Bath Spa New Roman Headline, чтобы установить заголовки для обложек брошюр, это отличное место, чтобы использовать наш дуальный лексикон или наши предложения «Космос для …». Они не должны появляться одновременно, чтобы избежать переполнения обложки конкурирующими сообщениями.
Мы используем белый или светлый фон, чтобы акцентировать внимание на нашем логотипе и сообщениях.
Примеры внутреннего разворота формата A4
Эти примеры иллюстрируют некоторые дизайны внутреннего разворота с использованием сетки из 6 столбцов и новых элементов бренда.
При разработке брошюр не загромождайте страницы большим количеством текста и ненужными изображениями. Помните, что пустое пространство является важной частью нашей идентичности, и его можно использовать с большим эффектом на разворотах брошюр.
Помните, что пустое пространство является важной частью нашей идентичности, и его можно использовать с большим эффектом на разворотах брошюр.
Большой копировальный набор в Bath Spa New Roman Заголовок может быть очень ярким, вырезы на белом фоне также могут произвести настоящий эффект.
Наши ключевые цвета можно использовать для выделения вводных абзацев и цитат, разделения разделов и даже оживления номеров страниц.
Делайте страницы простыми, избегайте ненужного беспорядка и графики и используйте свободное пространство для создания современных и динамичных макетов.
Сетка А5
Сетка из шести столбцов используется для обложек и внутренних страниц. Макет симметричен, поэтому его можно использовать на левой и правой страницах. Единицы сетки можно комбинировать для создания более широких столбцов в соответствии с отображаемой информацией.
Размер – A5: 148 x 210 мм.
- A: Логотип следует использовать на высоте 25 мм, его можно использовать в качестве бирки для подвешивания на модульных элементах страницы или в верхней части брошюры.
 Его также можно использовать более традиционным способом в качестве самостоятельного элемента.
Его также можно использовать более традиционным способом в качестве самостоятельного элемента. - B: На задней обложке должна быть указана вся необходимая контактная информация шрифтом Bliss Regular и Light 9/10pt, как показано на рисунке.
Примеры обложек формата A5
Эти примеры иллюстрируют некоторые дизайны обложек, использующие наше модульное расположение элементов и сетку из 6 столбцов.Мы используем тот же модульный подход при разработке наших небольших обложек для брошюр формата A5.
Цветные блоки можно использовать для размещения ключевой информации, такой как название брошюры.
Примеры внутреннего разворота формата A5
Эти примеры иллюстрируют некоторые дизайны внутреннего разворота с использованием сетки из 6 столбцов и новых элементов бренда.
При разработке брошюр не загромождайте страницы большим количеством текста и ненужными изображениями. Помните, что пустое пространство является важной частью нашей идентичности, и его можно использовать с большим эффектом на разворотах брошюр.
Большой копировальный набор в Bath Spa New Roman Заголовок может быть очень ярким, вырезы на белом фоне также могут произвести настоящий эффект.
Наши ключевые цвета можно использовать для выделения вводных абзацев и цитат, разделения разделов и даже оживления номеров страниц.
Делайте страницы простыми, избегайте ненужного беспорядка и графики и используйте свободное пространство для создания современных и динамичных макетов.
| вывод |
|---|
Используйте сетку макета в InDesign для создания динамического дизайна книги
Используете ли вы сетку макета? Несколько месяцев назад я увидел в Твиттере опрос для дизайнеров.Один вопрос с несколькими вариантами ответов выглядел примерно так:
.- Я всегда использую сетку макета.
- Иногда я использую сетку макета.
- Что такое сетка макета?
Мне пришлось рассмеяться, но потом я начал думать, что некоторым из наших читателей было бы полезно узнать об этой теме.
Для ясности: здесь я имею в виду не базовую сетку, а макетную (или страничную, или типографскую) сетку. Вот несколько примеров пустых книжных разворотов с сетками.
Вот несколько примеров пустых книжных разворотов с сетками.
Показанные здесь линии сетки на самом деле не отображаются на страницах книги. Однако пользователь InDesign может их видеть и использовать в качестве направляющих для компоновки страницы.
Эта довольно длинная статья разделена на следующие разделы. Не стесняйтесь следовать своим интересам.
Причины использования сетки компоновкиСетки существуют с самого начала появления книг, даже рукописных. Думайте о сетке как о невидимой рамке, которая аккуратно удерживает буквы на месте.После того, как на Западе был изобретен подвижный шрифт, отдельные металлические (или деревянные) буквы нужно было скреплять на прессе с помощью прочного металлического каркаса.
Таким образом, сетки задают структуру страниц, но, как вы вскоре увидите, они также дают дизайнеру свободу творчества.
Вертикали (столбцы) в сетке макета Столбцы в сетке макета незаменимы, даже если их всего один. Все поля удерживают текст на месте, как рамка, и часто составляют большую часть белого (или негативного) пространства на странице.Расстояние между колонками (между колонками) определяет легкость чтения, а также увеличивает пустое пространство. (Дизайнеры всегда думают о негативном пространстве; это часть удовольствия от работы.)
Все поля удерживают текст на месте, как рамка, и часто составляют большую часть белого (или негативного) пространства на странице.Расстояние между колонками (между колонками) определяет легкость чтения, а также увеличивает пустое пространство. (Дизайнеры всегда думают о негативном пространстве; это часть удовольствия от работы.)
Ниже вы можете увидеть жесткую сетку столбцов, которая позволяет использовать текст разной ширины на одном и том же развороте. Обратите внимание, как пробел используется для выделения определенных областей текста.
Вы можете использовать сетку, в которой используются в основном вертикали; это дает вам почти полную гибкость для размеров иллюстраций.Или вы можете использовать тот, который также включает горизонтали.
Горизонтали в сетке макета Добавьте горизонтальные линии в сетку макета, если хотите, чтобы она выглядела более контролируемо. Сетка, в которой есть как вертикали, так и горизонтали, называется модульной сеткой.
Любая модульная сетка, подобная приведенной выше, должна использовать базовую сетку (показана коричневым цветом на оборотной стороне страницы), чтобы помочь разбить вертикальное пространство на равные части. В данном случае имеется 6 вертикальных делений по 7 строк текста в каждом.Изображения будут обрезаны для заполнения одного или нескольких модулей. Кроме того, подписи могут быть выровнены по сетке под изображениями или сбоку от них. Чтобы получить такую аккуратную модульную сетку, вам, вероятно, придется повозиться с интерлиньяжем и/или полями, чтобы количество строк на странице было равномерным.
Единственным практическим недостатком такой сетки является то, что изображения должны хорошо помещаться в модулях. Возможно, вам придется использовать неудобную обрезку, чтобы это произошло, поэтому, если ваши изображения показывают оригинальные произведения искусства, у вас могут возникнуть проблемы.Музеи и художники обычно не разрешают кадрировать изображения без письменного разрешения.
Вот несколько способов использования сетки макета. Все приведенные ниже примеры взяты из реальных книг. Темно-синие и красные линии показывают столбцы и другие линии сетки, которые, конечно же, невидимы для читателя. Светло-зеленые блоки представляют изображения.
Это сетка, которую мы использовали в Упрощенный дизайн книги . Он основан на 4 столбцах, 3 из которых объединены и используются для текста, а 1 — для подписей, но с гибкостью.(Мы показываем, как это сделать, в видео и в нашей книге, см. раздел Настройка макета страницы с неравномерными столбцами.) Дизайн: Фиона Рэйвен.
Эта строгая сетка из двух столбцов (вверху) в журнале Res (журнале по искусству и антропологии) умещает большинство изображений в ширину одного столбца. Горизонтальные линии сетки здесь не работают, потому что большинство иллюстраций представляют собой оригинальные произведения искусства и не могут быть произвольно обрезаны, чтобы поместиться в такую сетку. Этот дизайн Дэна Флавина и Ричарда Бартлетта 1981 года прекрасно работал в течение 35 лет.
Этот дизайн Дэна Флавина и Ричарда Бартлетта 1981 года прекрасно работал в течение 35 лет.
Составная сетка для Фотография: вся история (под редакцией Джульетты Хакинг) на первый взгляд выглядит головокружительно. Но на самом деле это очень умно и позволяет материалам всех видов и размеров вписываться в пространство. Обратите внимание, например, что большая верхняя левая фотография имеет ширину 5 красных столбцов, а подпись к ней — 1 синий столбец. Между тем, основной текст использует 4 столбца красной сетки. На лицевой странице верхнее правое изображение использует красную сетку, а нижние — синюю.Область с 6 столбцами под голубыми горизонтальными направляющими используется на многих разворотах для временной шкалы, идущей по нижней части. Дизайн Квинтэссенция. Пожалуйста, не пытайтесь использовать такую сетку макета в своей первой книге!
В приведенной выше книге ( Made for Walking Джулии Камполи) используется сетка макета , а не , основанная на равной ширине столбцов..jpg) Акцент сделан на высоте больших фотографий вверху, которые одинаковы по всей книге. Горизонтальные направляющие голубого цвета используются на страницах с большими фотографиями, которые иногда растекаются, а иногда нет, но всегда останавливаются на этой верхней направляющей.Дизайн Питера Блайваса.
Акцент сделан на высоте больших фотографий вверху, которые одинаковы по всей книге. Горизонтальные направляющие голубого цвета используются на страницах с большими фотографиями, которые иногда растекаются, а иногда нет, но всегда останавливаются на этой верхней направляющей.Дизайн Питера Блайваса.
Прежде чем вы начнете разрабатывать сетку для своего дизайна, вы должны рассмотреть характер книги, над которой вы работаете. Составьте список всевозможных элементов рукописи: врезки, выдержки, всевозможные иллюстрации, стихи, таблицы, различные уровни заголовков, сноски и т. д.Насколько сложна эта книга? Вам нужно несколько столбцов? Вы думаете, что вам не хватит места? Будет ли у вас (или вы хотите) много свободного места? Любое решение проблемы, которое вы можете предпринять на этом раннем этапе, поможет вам позже.
Если у вас есть какие-то предвзятые представления о том, как вы могли бы оформить эту книгу, сейчас самое время их отбросить! Пожалуйста, пожалуйста, не пытайтесь втиснуть книгу в неподходящий дизайн только ради того, чтобы выразить то, что у вас в голове. (После многолетней карьеры у меня все еще есть дизайны, которые я хотел бы использовать, но я не нашел подходящего проекта для их использования!) Дизайн должен соответствовать содержанию книги.
Когда вы начинаете новый файл в InDesign, вас сразу же просят выбрать размер обрезки (обычно продиктованный практическими соображениями, такими как стандартные размеры обрезки или условности жанра вашей книги), определить количество столбцов плюс расстояние между ними и установите свои поля (внешняя рамка сетки). Часто бывает трудно подобрать подходящие значения для ввода в диалоговые окна. Если у вас возникли проблемы, попробуйте один из этих трюков:
- Установите для всех полей значение 0, затем добавьте текст на пустой разворот и манипулируйте текстовым фреймом, пока не найдете нужную форму и расположение.
 Затем вернитесь в меню «Файл» > «Настройка документа» и добавьте значения для полей. Вы всегда можете настроить их позже. (Выделите обе мастер-страницы на панели «Страницы», затем перейдите в «Макет» > «Поля и столбцы». Это подробно описано в главе 20 книги «Простой дизайн книги». )
Затем вернитесь в меню «Файл» > «Настройка документа» и добавьте значения для полей. Вы всегда можете настроить их позже. (Выделите обе мастер-страницы на панели «Страницы», затем перейдите в «Макет» > «Поля и столбцы». Это подробно описано в главе 20 книги «Простой дизайн книги». ) - Обрежьте 2 листа бумаги по размеру вашей книги и сложите их вместе, как двухстраничный разворот. Делайте наброски полей и текстовых блоков карандашом, пока не будете удовлетворены. Сделайте некоторые измерения, затем начните свой новый документ InDesign.
Затем вы можете приступить к размещению направляющих для определения сетки макета. В Book Design Made Simple мы покажем вам один метод создания основного текстового блока из одной колонки с узким боковым текстовым блоком для заголовков, определений, иллюстраций и т. д. Подробнее об этом методе сетки макета читайте здесь: Настройка макета страницы с неровными столбиками.
Попробуйте свои поля и сетку с живым материалом и экспериментируйте, пока не получите что-то работающее. Помните, вы хотите, чтобы ваша сетка макета была жесткой, но гибкой, чтобы все части относились к целому в рамках структуры вашего собственного дизайна.
Помните, вы хотите, чтобы ваша сетка макета была жесткой, но гибкой, чтобы все части относились к целому в рамках структуры вашего собственного дизайна.
Много-много слов написано на тему золотого сечения (или золотого сечения или золотого канона ), а также сеток раскладок. (В этой статье я проигнорировал золотые измерения для простоты.) Для получения дополнительной информации начните с этих трех книг:
.Grid Systems Кимберли Элам. Princeton Architectural Press, 2004. Подробное практическое руководство по системам сеток с полезными полупрозрачными наложениями, помогающими читателю представить сетки.
Layout Grid Calculator — это онлайн-инструмент, который поможет вам разработать идеальную сетку для размера обрезки вашей книги. На одной странице представлены многоколоночные сетки, на другой — модульные сетки, а на третьей — вычисление золотого сечения.
Создание и разрушение сетки Тимоти Самара, второе издание. The Quarto Group, 2017. Бесчисленное количество примеров возрастающей сложности. Некоторый акцент, как следует из названия, сделан на разрыв сетки.
The Quarto Group, 2017. Бесчисленное количество примеров возрастающей сложности. Некоторый акцент, как следует из названия, сделан на разрыв сетки.
Думая с типом Эллен Луптон, второе издание.Princeton Architectural Press, 2010. Большой раздел этой превосходной книги посвящен сетке. Автор преодолевает сложности и попадает прямо в цель.
Подробнее: Основы базовой сетки для дизайна книг » объясняет, почему и как использовать базовую сетку.
Подробнее: Основные принципы книжного дизайна » раскрывает три основные идеи, которые следует учитывать практически во всех областях дизайна.
Дизайн книги стал проще. Вы можете сделать это самостоятельно.
сеток в графическом дизайне: краткая история и 5 лучших советов | by Designlab
Система сетки — это помощь, а не гарантия.Он допускает множество возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство, которое требует практики.
—Josef Müller-Brockmann
Сетки стали становиться все более интересными в начале 20-го века, когда авангардные дизайнеры, работавшие в таких движениях, как Bauhaus и De Stijl, или находящиеся под их влиянием, начали больше экспериментировать с макетами. Например, дизайнеры середины века Ян Чихольд и Йозеф Мюллер-Брокманн разработали новые системы сетки в виде разреженных типографских макетов и дизайнов плакатов.
В частности, Мюллер-Брокманн — один из главных представителей «швейцарского стиля» — расширил границы использования сеток, создав модульные и вращающиеся системы сеток. Он опубликовал подробное руководство (необходимое чтение для любого графического дизайнера) под названием Grid Systems in Graphic Design , в котором собраны идеи, полученные в ходе его блестящей карьеры.
Помимо объяснения истории многих типографских терминов, он подробно обсуждает, как выбрать ширину полей, которая одновременно интересна и функциональна, и затрагивает сложные детали, такие как размещение номеров страниц по отношению к сетке.
Одно из самых важных открытий Мюллера-Брокманна состоит в том, что успех сетки зависит не только от того, как в ней размещены элементы, но и от того, как сама сетка расположена по отношению к своему контейнеру. Сегодня в печатном дизайне контейнером обычно является страница, а в веб-дизайне или дизайне пользовательского интерфейса — окно браузера.
Название книги даже немного вводит в заблуждение современных читателей, потому что Мюллер Брокман уделяет столько же, если не больше внимания выбору шрифта и управлению им, чем строго использованию сетки макета.В исторической перспективе это отражает то, как абстрактные системы сетки возникли в результате написания и печати текста; для Мюллера-Брокманна сетки и текст были неразделимы. По сути, сетки начинались как система для организации текста, и таковыми они остаются и сегодня.
Действительно, рекомендации Мюллера-Брокманна для печатных макетов выводят все модульные решения о строках сетки и вертикальных полях из базовой текстовой сетки. Он называет каждый из полученных модулей «полями».
Он называет каждый из полученных модулей «полями».
Благодаря модульной системе, разработанной Мюллером-Брокманном, создается невероятное количество возможностей, и влияние его работ можно увидеть сегодня во многих графических и веб-дизайнах. Например, мы можем увидеть цифровую версию модульной системы Мюллера-Брокманна в работе на веб-сайте Guardian (хотя и без выравнивания базовой линии):
Мюллер-Брокманн даже исследовал применение сеточных систем к трехмерным пространствам, и сеточные системы значительное влияние на дизайн выставочных пространств, а также на дизайн корпоративного интерьера.
В качестве своего рода постскриптума к книге Мюллер-Брокманн рассматривает древние «системы порядка», взятые из природы и более ранних человеческих цивилизаций. В качестве примеров он называет соты, сделанные пчелами, и примитивные карты пропорций человеческого тела. Он также просматривает египетские пиктограммы, Библию Гутенберга и музыкальные рукописи (которые, если подумать, представляют собой своего рода детальную сетку). Он также охватывает геометрию традиционной японской архитектуры и даже опорную конструкцию крыши лондонского Хрустального дворца.
Он также просматривает египетские пиктограммы, Библию Гутенберга и музыкальные рукописи (которые, если подумать, представляют собой своего рода детальную сетку). Он также охватывает геометрию традиционной японской архитектуры и даже опорную конструкцию крыши лондонского Хрустального дворца.
Соединяя эту историю с практикой современного дизайнера, он завершил книгу следующим отрывком:
Все больше и больше клиентов ожидают, что работа дизайнера будет логичной и систематической не только с экономической точки зрения, но и с целью создания имиджа. и выращивание, поскольку единая концепция корпоративной идентичности не может быть произведена творчеством, которое имеет исключительно эмоциональное происхождение. Дизайн требует очень высокой степени не только эмоциональной, но и интеллектуальной способности к творчеству.
—Josef Müller-Brockmann
Во второй половине 20-го века многие другие дизайнеры стали знаменитыми сторонниками сеточных систем. Возьмем, к примеру, Массимо Виньелли и Вима Крауэля. Виньелли предпочитал строгие модульные сеточные системы для дизайна своих бесчисленных книг, а также в своей работе над информационными материалами для таких клиентов, как Служба национальных парков США и Нью-Йоркское метро. Кроувель особенно известен своей типографикой на основе сетки.
Возьмем, к примеру, Массимо Виньелли и Вима Крауэля. Виньелли предпочитал строгие модульные сеточные системы для дизайна своих бесчисленных книг, а также в своей работе над информационными материалами для таких клиентов, как Служба национальных парков США и Нью-Йоркское метро. Кроувель особенно известен своей типографикой на основе сетки.
Принцип проектирования: направляющие, желоба и сетки | Дариан Роузбрук
Обзор того, с чего начать совершенствование использования сетки
Вчера мы отложили в сторону несколько систем проектирования и внимательно изучили часть процесса проектирования.Сегодня мы разберем эти системы, чтобы посмотреть на компоненты внутри.
Сегодня мы вскрываем грид-системы и многие части внутри.
Сетки — одна из лучших систем, которые вы можете использовать, чтобы направлять людей по контенту. Чтобы их использовать, вы должны иметь хорошее представление о линиях и формах и их использовании в дизайне (мы подробно рассмотрим это во время курса «Проектирование с уверенностью»). Они берут контент, для которого вы разрабатываете дизайн, и помогают упорядочить его в логическом порядке и логически разделить.
Они являются продуктом использования нескольких типов компонентов.
- Руководства: Грады: Край, который вы выбираете, чтобы выявить контент с
- колонна : вертикальное разделение контента
- ROW : горизонтальное разделение контента
- Margis : район, окружающий ваш контент
- Желоба : Поля между столбцами
- Линия подвешивания : Горизонтальная направляющая для выравнивания содержимого по выступу
- Базовая линия : Горизонтальная направляющая для размещения элемента поверх
- Rhy Системы пропорций, которые могут помочь определить частоту размеров и расстояние между каждым из вышеперечисленных элементов.
 Если вы учились в школе дизайна, вы, возможно, столкнулись с некоторыми из этих компонентов (или переусердствовали) во время занятий по типографике или верстке и композиции. Однако, если вы учились сами, вы могли бы понять, что этому может быть очень трудно научиться.
Если вы учились в школе дизайна, вы, возможно, столкнулись с некоторыми из этих компонентов (или переусердствовали) во время занятий по типографике или верстке и композиции. Однако, если вы учились сами, вы могли бы понять, что этому может быть очень трудно научиться.
Хороший дизайнер знает, как использовать сетку, чтобы направлять пользователей по содержимому. Отличный дизайнер знает, когда и где можно сломать сетку, чтобы создать что-то действительно уникальное. Хорошим примером этого является пост Джона Мура о выравнивании вне центра.Это такая опасная тенденция, если у вас нет для этого цели. Вещи, которые работают для тех, у кого есть опыт и цель, не всегда работают, когда вы пытаетесь их имитировать. Мы здесь, чтобы укрепить наше понимание сеточных систем в дизайне, чтобы мы могли быть на один шаг ближе к целенаправленному разрушению сетки.
Поля важны для всех ваших дизайнов. Они создают невидимую рамку вокруг вашего контента и дают визуальную передышку. Ваш контент может быть таким же клаустрофобным, как и вы, поэтому крайне важно убедиться, что между краями вашего носителя и контентом, которым вы его наполняете, достаточно места.
Поля обычно зависят от типа устройства или выполняемой вами печати. Дизайнеры полиграфии используют поля в качестве безопасных зон, а веб-дизайнеры используют их для правильной фиксации контента на экране. Чтобы эффективно выбрать тип маржи, которую вы собираетесь использовать, вам необходимо знать, какой контент вам предоставляется и где этот контент будет размещаться. Правильные пропорции только отражают то, для какого носителя вы разрабатываете. Там, где печатный текст является жестким размером, который вы можете определить, в большинстве случаев цифровые дизайны имеют плавные и постоянно меняющиеся размеры, как и ваши поля для вашего контента.(размер в процентах или ems/rems)
Этот раздел понравится наборщикам, потому что разработка макетов книг — дело довольно сложное и ориентированное на детали. Очень субъективно, если вы ищете удовлетворительную общую величину поля, установите горизонтальные поля от 0,25 до 0,5 дюйма (печать) или от 3% до 10% (полотно) с каждой стороны и, возможно, 5 % — 15% поля сверху и снизу. (оба)
(оба)
Столбцы — отличный способ визуально сегментировать контент. Они могут группировать идеи вместе, они могут разбивать их на части, и они могут сбалансировать документ, используя содержимое на холсте.Один столбец подходит для простых документов и для предоставления единообразной информации. По мере усложнения контента может потребоваться сетка из нескольких столбцов для доставки контента в более гибком формате.
Содержимое может растягиваться на несколько столбцов, создавая собственную иерархию для предоставления основного и дополнительного содержимого. Погружаясь таким образом, вы помогаете людям понять, на какой контент им следует обратить внимание. Вы также можете размещать различные виды контента, разделенные по столбцам (например, использовать крайние левые столбцы для хранения изображений, а правые столбцы — для размещения текста).)
Столбцы можно дополнительно сегментировать, помещая между ними небольшие промежутки, называемые «желобами». Эти желоба полны пробелов, которые, опять же, создают передышку для вашего контента. Это помогает разделить ваш контент без необходимости размещать разделитель между ними. (Вспомните газетные колонки)
Это помогает разделить ваш контент без необходимости размещать разделитель между ними. (Вспомните газетные колонки)
Веб-дизайнеры постоянно используют сетки колонок для выравнивания контента. Одними из наиболее популярных для использования являются сетки Bootstrap и 960 Grid. Все время появляются новые, пытаясь быть лучшими, но знание того, как настроить свои собственные столбцы и поля, создает такой же эффект.Мой любимый инструмент для программ Adobe — это Guide-Guide, который помогает настроить сетки с помощью направляющих в Photoshop и Illustrator
Я большой поклонник использования сеток из 12 столбцов с шириной поля 2%. Это позволяет создать дышащую сетку для выравнивания контента. Я мог бы использовать это и с печатью. 12 — такое хорошее число, потому что оно красиво разбивается на 2, 3, 4 и 6 секций, что обеспечивает большую гибкость при компоновке.
Линии свешивания и базовые линии — это горизонтальные направляющие, которые дают вам край для выравнивания содержимого. Они помогают создать то, что называется модульной сеткой, в которой контент может быть сегментирован на разделы, «карточки», плавающий контент и многое другое. Эти горизонтальные линии создают общий якорь для контента, помогая повысить важность основного контента и сегментировать дополнительную информацию. (например, содержимое верхнего и нижнего колонтитула)
Они помогают создать то, что называется модульной сеткой, в которой контент может быть сегментирован на разделы, «карточки», плавающий контент и многое другое. Эти горизонтальные линии создают общий якорь для контента, помогая повысить важность основного контента и сегментировать дополнительную информацию. (например, содержимое верхнего и нижнего колонтитула)
Модульные сетки работают лучше всего, когда есть равные горизонтальные и вертикальные деления (например, квадрат) для размещения содержимого внутри. Мы делаем это, чтобы сохранить визуальные линии ровными. Иногда контент, который находится за пределами этих линий, создает визуальный «лежачий полицейский», с которым люди могут столкнуться при попытке сканирования контента.
Когда вы создаете согласованный набор горизонтальных базовых линий, вы создаете базовую сетку. Они особенно полезны при разработке печатных композиций, но они также могут быть полезны при разработке базовых сеток для цифрового контента.
Там, где модульные сетки совпадают со столбцами, базовая сетка будет определять визуальный ритм документа.
Invision — один из моих любимых сайтов, на которых можно найти такие небольшие дизайнерские закуски (интересно, не является ли этот термин зарегистрированным товарным знаком)…
В любом случае, трюк с установкой общей базовой сетки заключается в использовании базового типа текста в качестве шаблона для создания базовый уровень.Как и в случае интерлиньяжа, вы хотите, чтобы все поля сетки базовой линии имели размер в 1–2,5 раза больше размера основного текста. Мое любимое число — это золотое сечение, которое в 1,618 раз превышает базовый размер. (Это может быть совершенно субъективно, но мы рассмотрим это на следующей неделе.)
Теперь, когда у вас есть почти все инструменты, необходимые для создания сетки, давайте немного поговорим о ритме. Как и все творческие выходы, дизайн должен иметь ритм, чтобы удовлетворить ноющее чувство, которое вы испытываете, когда что-то незакончено или плохо спроектировано.Ритм — это узорчатое повторение элементов в пространстве, ритм, на который устанавливается ваш визуальный интервал.
Сознательно или бессознательно вы устанавливаете ожидания для людей, которые потребляют ваш дизайн, относительно того, когда и где появятся элементы. Вы создаете размер столбца, чтобы создать ритм на странице, и вы создаете зависания, базовые линии или модули, чтобы создать вертикальный ритм, который идет вниз по странице.
У танцора есть определенное пространство, которое он должен занимать, он двигается в постоянном ритме, он движется в визуальном пространстве.
Как писатель, вы размещаете определенные звуки, чтобы подчеркнуть часть рисунка, чтобы заинтересовать человека.
Как дизайнер, я создаю шаблоны и повторяющиеся элементы, чтобы создать завершенный вид вашего дизайна.
Ваш дизайн будет оцениваться как единое целое, поэтому, если вы отлично справитесь с выравниванием мелких элементов внутри, вы создадите ритм, которому люди смогут следовать и который будет считаться хорошим ритмом. Как я сказал в последнее письмо, система сетки — это инструмент, который можно использовать в сочетании с остальными вашими навыками.

 pdf)
pdf)

 Здесь вы должны найти название сайта, навигационное меню, различные видеоматериалы.
Здесь вы должны найти название сайта, навигационное меню, различные видеоматериалы.

 Его также можно использовать более традиционным способом в качестве самостоятельного элемента.
Его также можно использовать более традиционным способом в качестве самостоятельного элемента. Является структурой (рамкой, шаблоном) расположения графических элементов на страницах. Основой модульной сетки является «модуль», иначе говоря, основной шаг сетки, который визуально определяется шириной и высотой клетки (модульного блока).Ячейки строятся с использованием вертикальных столбцов и горизонтальных линий.
Является структурой (рамкой, шаблоном) расположения графических элементов на страницах. Основой модульной сетки является «модуль», иначе говоря, основной шаг сетки, который визуально определяется шириной и высотой клетки (модульного блока).Ячейки строятся с использованием вертикальных столбцов и горизонтальных линий. Если нам нужно установить 3 столбца, то в соответствующее поле вбиваем цифру 3 и т.д.
Если нам нужно установить 3 столбца, то в соответствующее поле вбиваем цифру 3 и т.д. Нередко заголовок является единственным элементом на всей странице. Все зависит от творческой идеи и личных предпочтений дизайнера.
Нередко заголовок является единственным элементом на всей странице. Все зависит от творческой идеи и личных предпочтений дизайнера.
 Во-вторых, с помощью сетки мы сможем понять, какой тип размера нам нужно использовать и какого размера должен быть каждый блок. В общем, модульная сетка — это структура, которая значительно упрощает создание сайта.
Во-вторых, с помощью сетки мы сможем понять, какой тип размера нам нужно использовать и какого размера должен быть каждый блок. В общем, модульная сетка — это структура, которая значительно упрощает создание сайта.



 д.
д. Их очень легко найти с помощью поиска, поэтому не вижу смысла перечислять их все в статье. Такие сервисы — отличные помощники для новичков.
Их очень легко найти с помощью поиска, поэтому не вижу смысла перечислять их все в статье. Такие сервисы — отличные помощники для новичков.
 Затем вернитесь в меню «Файл» > «Настройка документа» и добавьте значения для полей. Вы всегда можете настроить их позже. (Выделите обе мастер-страницы на панели «Страницы», затем перейдите в «Макет» > «Поля и столбцы». Это подробно описано в главе 20 книги «Простой дизайн книги». )
Затем вернитесь в меню «Файл» > «Настройка документа» и добавьте значения для полей. Вы всегда можете настроить их позже. (Выделите обе мастер-страницы на панели «Страницы», затем перейдите в «Макет» > «Поля и столбцы». Это подробно описано в главе 20 книги «Простой дизайн книги». )
 Если вы учились в школе дизайна, вы, возможно, столкнулись с некоторыми из этих компонентов (или переусердствовали) во время занятий по типографике или верстке и композиции. Однако, если вы учились сами, вы могли бы понять, что этому может быть очень трудно научиться.
Если вы учились в школе дизайна, вы, возможно, столкнулись с некоторыми из этих компонентов (или переусердствовали) во время занятий по типографике или верстке и композиции. Однако, если вы учились сами, вы могли бы понять, что этому может быть очень трудно научиться.