Как в фотошопе сделать объемную надпись: Как сделать объемные буквы в Фотошопе
Как в фотошопе сделать объемную открытку
Откройте изображение, с которым собираетесь работать. Создайте новый слой, на котором будете рисовать рамку. Это можно сделать, щелкнув по иконке в нижней части панели слоев, или клавишами Ctrl Shift N. Нажмите латинскую клавишу M, чтобы активизировать инструмент «Выделение», и при активном новом слое выделите прямоугольник на главном изображении, отступив от краев на ширину будущей рамки. Клавишами Ctrl Shift I инвертируйте выделение.
На панели инструментов выберите цвет для вашей рамки и залейте выделение с помощью Paint Bucket Tool («Заливка»). Снимите выделение клавишами Ctrl D и переместите на панели слоев слой с изображением вверх. Нажмите Shift Ctrl D, чтобы восстановить выделение рамки. В меню Layer («Слой») выбирайте команды Layer Mask («Маска слоя») и Hide Selection (Скрыть выделение»). Теперь края картины скрыты рамкой.
Щелкните дважды по иконке рамки на панели слоев и в панели стилей выберите Pattern («Палитра»). Подберите подходящий рисунок для рамки. Перейдите в раздел Bevel and Emboss и установите настройки так, чтобы рамка выглядела объемной.
Нажмите латинскую букву D, чтобы установить цветом переднего плана белый, и активируйте инструмент Brush Tool («Кисть»). Сейчас у вас должна быть активна маска слоя, т.е. обведена черной рамкой. Белой кистью начинайте проводить там, где хотите, чтобы изображение перекрывало рамку. Чтобы скрыть изображение, проведите по нему кистью черного цвета. Таким образом, у вас получается объемная открытка.
Теперь щелкните дважды по иконке изображения и в палитре стилей выбирайте Drop Shadow («Тень»). Подберите параметры цвета и прозрачности тени, чтобы рисунок выглядел гармонично.
На панели инструментов нажмите букву T, чтобы сделать надпись. В панели свойств выбирайте подходящий шрифт и начертание. После того, как сделали надпись, щелкните по ее слою в панели слоев правой клавишей мыши и отметьте пункт Rasteryse Type. Теперь с этим слоем можно работать как с обычным изображением.
Как в фотошопе сделать объемные буквы. Как быстро сделать объёмные красивые буквы в Photoshop
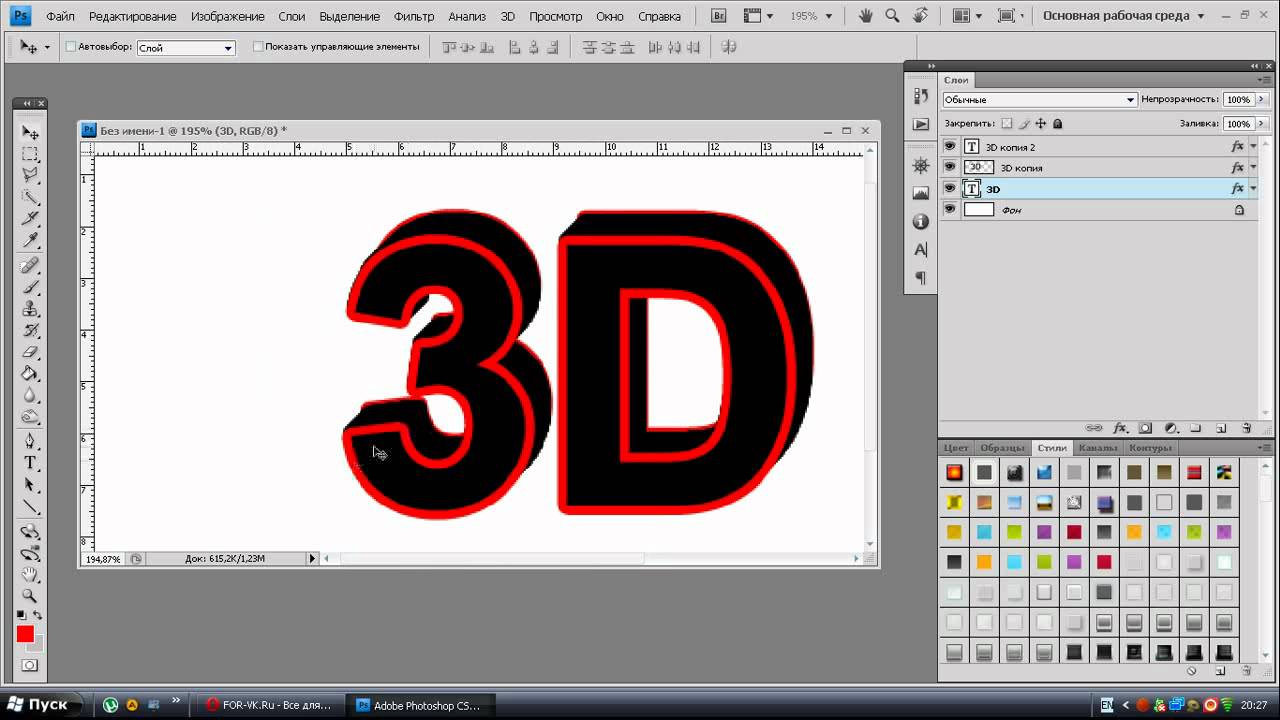
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
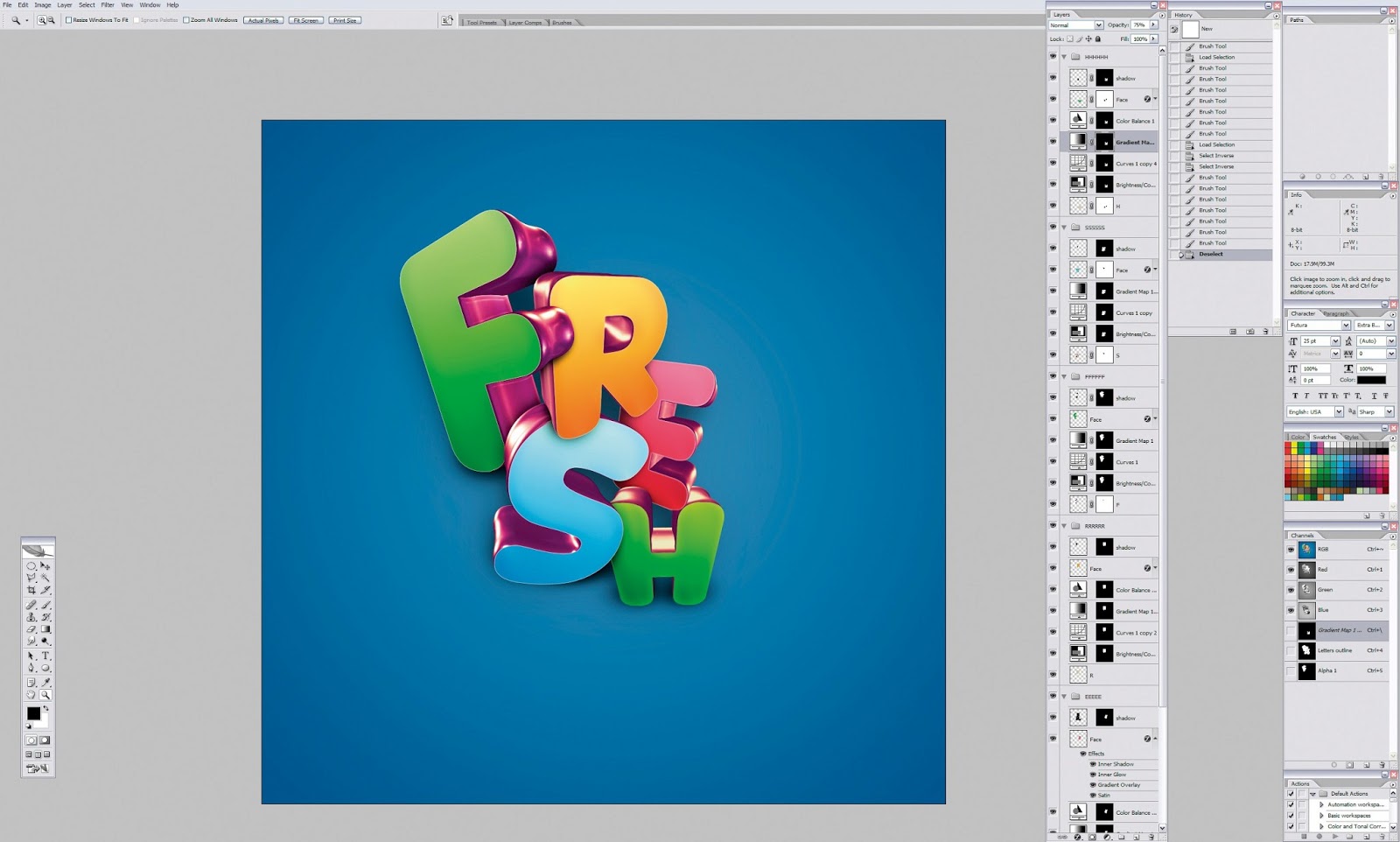
В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и Tracking (Трэкинг) на 150 pt.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем
2. Создаем обводку
Шаг 1
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем
Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.
Шаг 4
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.
3. Создаем 3D-слои
Шаг 1
Для каждого слоя с текстом применяем 3 D — New 3D Extrusion from Selected Path (3D — Новая 3D-экструзия из выделенного контура).
Шаг 2
Выбираем все 3D-слои, которые у нас есть и переходим 3 D — Merge 3D Layers (3D — Слияние 3D-слоев).
4. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели
 Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
5. Редактируем сетку 3D-объекта
Шаг 1
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем
Шаг 2
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.
6. Редактируем капитель 3D-объекта
Шаг 1
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.
Шаг 2
Теперь жмем на кнопку Stroke
7. Настраиваем размещение объектов сцены
Шаг 1
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Шаг 2
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View — Show — 3D Secondary View (Вид — Показать — Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.
Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая — спереди текста.
8. Применяем текстуру с блестками
Шаг 1
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 2
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.
Шаг 3
Жмем Ctrl+U, чтобы открыть окно настроек Hue /Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File — Save (Файл — Сохранить), затем File — Close (Файл — Закрыть), чтобы вернуться к 3D-сцене.
9. Настраиваем выпуклость материала
Шаг 1
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф. преломления): 1.299
Шаг 2
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.
Шаг 3
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.
Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.
10. Настраиваем материал экструзии текста
Шаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2
11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф.
 преломления): 1.2
преломления): 1.2
Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2
12. Настраиваем освещение сцены
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow — Softness (Тень — Сглаживание) на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.
Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.
Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.
Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.
Шаг 6
Вы можете двигать текстуру с помощью Move Tool (V) (Перемещение), пока не получите желаемый результат.
13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создавать 3D-сцену, переходим 3 D — Render (3D — Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.
Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Переходим Image — Image Size (Изображение — Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.
14. Добавляем корректирующие слои
Шаг 1
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).
Шаг 2
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50
Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5
Таким образом, мы улучшили цвета картинки.
Шаг 3
Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.
15. Создаем фон
Шаг 1
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.
Шаг 2
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).
Шаг 3
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.
Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Screen
Шаг 5
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.
Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.
Шаг 7
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.
16. Добавляем блики
Шаг 1
Активируем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.
Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.
Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.
17. Добавляем Карту градиента
Шаг 1
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.
Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.
Поздравляю, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Как сделать 3D текст?Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5. Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как скрыть/показать плоскость основания, рассказано здесь.
Как сделать надпись из травы в фотошопе
Бывают ситуации, когда нужно сделать очень необычную надпись. Это может быть разработка логотипа (актуально для оформления пабликов в социальных сетях) или добавить завершающий штрих в свой коллаж. Надпись из травы поможет внести оригинальную нотку в ваш проект!
По завершению этого урока, мы получим такую надпись из травы:
Шаг 1 Открываем новый документ.
Шаг 2
Теперь создадим траву, при помощи которой будем украшать текст. В фотошопе уже есть кисть травы, но она не подходит для создания текста. Поэтому мы создадим новую кисть. Берем инструмент Карандаш или Перо, рисуем травинку, заливаем ее черным цветом и сохраняем как кисть: Редактирование – Определить кисть.
Совет
Чтобы долго не мучатся с карандашом, пока нарисуете боле-менее прямой силуэт кисти, вы можете воспользоваться фильтром пластика и при помощи него выравнивать форму травинки.
Шаг 3
Создаем новый документ и пишем в нем необходимую надпись, используя инструмент Текст. Щелкаем по слою с зажатым Ctrl, чтобы выделить. Затем выбираем инструмент Прямоугольная область, жмем правой кнопкой мыши на выделении и выбираем Образовать рабочий контур. В появившемся диалоговом окне достаточно оставить допуск в два пикселя. Затем уберите значок видимости текстового слоя. Должен остаться только контур.
Шаг 4На индикаторе основного и фонового цветов: для основного цвета выбираем светло-зеленый цвет, а для фонового темно-зеленый.
Шаг 5Выберите кисть и перейдите в ее настройки (клавиша F5). Введите параметры как на скриншотах ниже. Имейте ввиду, что размер кисти, должен соотноситься с размером вашего документа. Поскольку у меня картиночка небольшая, то и размер я поставил 20. Здесь только методом проб и ошибок можно подобрать нужный размер.
Шаг 6Создаем новый слой. Выбираем в качестве инструмента Перо, открываем меню рабочего контура правой кнопкой мыши, выбираем Выполнить обводку контура и обводим его несколько раз кистью.
Выбираем в качестве инструмента Перо, открываем меню рабочего контура правой кнопкой мыши, выбираем Выполнить обводку контура и обводим его несколько раз кистью.
Шаг 7 Измените параметры кисти, добавив к ней Рассеивание.
Шаг 8Снова выделяем наш текст (клик по слою с зажатым Ctrl) и применяем команду Выделение — Модификация – Растушевка с параметром 3. Должно получиться так:
Шаг 9Теперь добавим к получившейся надписи немного объема. Создаем новый слой, не убирая выделение. Изменяем параметр кисти Интервалы на 50%:
Шаг 10Чтобы было наглядней, добавляем к новому слою эффект Тень (параметры оставляем стандартными).
Шаг 11Затем негусто раскрашиваем выделение так, чтобы между травинками был небольшой промежуток для создания объема. Мы получили объемную надпись.
В результате у вас должно получиться следующее:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать объемную надпись в фотошопе cs6. Объемный текст в фотошопе
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как скрыть/показать плоскость основания, рассказано здесь.
Из этого урока вы узнаете, как без особого труда создать 3D текст .
Конечный результат:
Шаг 1. Для начала откройте Фотошоп и создайте новый документ (Ctrl + N), установив размеры 10х10 дюймов и разрешение 300 пикс/дюйм.
Шаг 2. Разблокируйте фоновый слой, дважды кликнув по нему. Измените цвет на #333333, перейдите в меню Edit > Fill (Редактирование — Выполнить заливку) и в открывшемся окне в параметре «Использовать» выберите «Основной цвет».
Шаг 3. На панели инструментов перейдите к инструменту Horizontal Type Tool (T) (Горизонтальный текст) и установите следующие параметры: шрифт Myriad Pro Black, цвет #FFCC00. Теперь напишите слова SIX размером 286пт и Revisions размером 83пт. Настройки для текста вы можете выбрать на свое усмотрение, обязательно выбирайте жирный шрифт, в противном случае желаемый эффект не получится.
Шаг 4. Растрируйте текстовый слой, для этого нажмите по слою с текстом правой кнопкой мыши и из меню выберите команду Rasterize Type (Растрировать текст). Обратите внимание, что после растрирования, текст редактироваться не будет.
Шаг 5. Теперь нужно немножко наклонить текст, чтобы в дальнейшем придать ему 3D эффект. Нажмите Ctrl + T, зажмите Ctrl и, выбрав правый верхний маркер, перетащите его влево, тоже самое проделайте и с верхним средним маркером. Вот, что у вас должно получиться:
Шаг 6. Теперь к текстовому слою нужно применить некоторые эффекты. Для этого нажмите на значок Add a Layer Style (Добавить стиль слоя) внизу панели слоев и из списка выберите следующие стили:
Bevel and Emboss (Тиснение): цвет для подсветки #FFCC66, цвет для тени #DFA125. Остальные настройки смотрите ниже.
Satin (Глянец): цвет для эффекта #F3881F.
Gradient Overlay (Наложение градиента): в редакторе градиентов установите цвета слева #F7F3A7, справа #F3881F, остальные настройки смотрите ниже.
Шаг 7. На данном этапе мы приступим к созданию 3D эффекта. Для начала продублируйте (Ctrl + J) слой с текстом, у дублированного слоя удалите все примененные стили. Теперь измените цвет текста, для этого перейдите во вкладку Image > Adjustment > Curves (Изображение — Коррекция — Кривые) или нажмите (Ctrl + M) и изогните кривую, как показано ниже.
Цвет текста стал темнее. При помощи коррекции Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) немного снизьте насыщенность цвета.
Шаг 8. Теперь приступим к созданию боковых граней. Переместите текстовый слой оригинал выше слоя с темными буквами. При помощи стрелок на клавиатуре и клавиши Alt нужно переместить каждый дублированный слой немного влево и вниз. Дублируйте слой с темными буквами и перемещайте каждую копию на один пиксель столько раз, сколько необходимо для создания толщины боковой грани.
Шаг 9. Объедините (Ctrl + E) все слои с темными буквами и примените к полученному слою стиль Gradient Overlay (Наложение градиента), предварительно установив для градиента черный и белый цвета.
Шаг 10. Нам осталось добавить тень от букв. Продублируйте слой с темными буквами и к копии примените фильтр Filter > Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) со значением радиуса 8 пикселей. После этого откройте окно кривых Ctrl + M и подкорректируйте кривую, чтобы затемнить тень. Настройки для кривых и для размытия смотрите на изображении ниже.
Шаг 11. При сильном увеличении букв можно увидеть, что боковые грани не совсем ровные. Чтобы это исправить, необходимо выделить неровную область инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо), а затем нажать Delete (Удалить). Таким образом, вы удалите все неровные области боковых граней.
Шаг 12.
В этом шаге мы добавим еще тени. В нашем случае источник освещения расположен вверху слева, соответственно тени расположенные внизу справа должны быть темнее. Выберите инструмент Born Tool (O) (Затемнитель) и затемните те участки, где это необходимо. Но для начала инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо) создайте выделения в областях граней букв для получения резкого перехода между ними. Повторите те же действия для каждой буквы.
Выберите инструмент Born Tool (O) (Затемнитель) и затемните те участки, где это необходимо. Но для начала инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо) создайте выделения в областях граней букв для получения резкого перехода между ними. Повторите те же действия для каждой буквы.
В панели параметров инструмента Born Tool (O) (Затемнитель) измените следующие настройки: диапазон — Highlights (Подсветка), Exposure (Экспонир) 50%, размер кисти 125 пикселей, жесткость 0%.
Так же добавьте тени в тех местах, где они падают с буквы на букву.
Шаг 13. При помощи инструмента Dodge Tool (O) (Осветлитель) добавьте блики. Используйте те же настройки, что и для затемнителя.
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
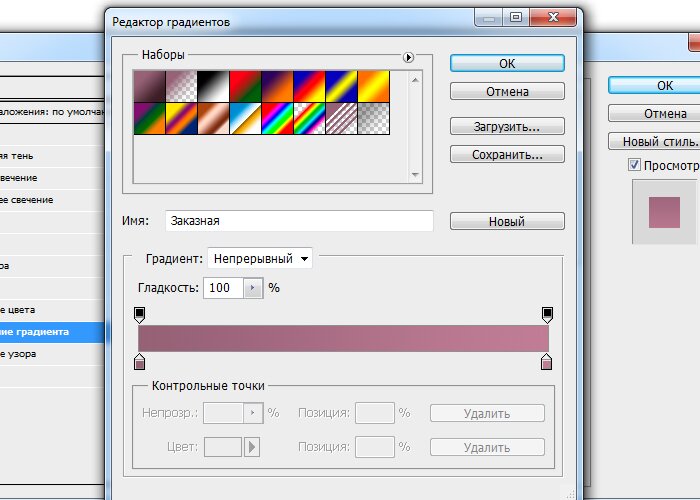
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Как сделать 3D текст?Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5. Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1000 пикселей. На панели инструментов установите цвета #444343 и #1c1c1c . Выберите инструмент Gradient Tool (G) и создайте радиальную заливку.
Инструментом Horizontal Type Tool (T) напишите слово «Metal» цветом #cccccc . Шрифт «Sail» размером 330pt.
Перейдите в меню 3D ? New 3D Extrusion from Selected Layer. Текстовый слой будет преобразован в 3D-слой.
Шаг 2
Для работы с 3D Вам нужно две панели: 3D и Properties. На панели 3D находятся все элементы сцены. При клике на каждом элементе будут показываться настройки. Поэтому убедитесь, что у Вас выбран именно тот элемент, который Вы хотите изменить.
Выберите инструмент Move Tool (V) и на верхней панели увидите 3D-режимы. Выберите каждый и посмотрите, как он работает.
Шаг 3
Выберите основной объект и на панели Properties измените Texture Mapping и Extrusion Depth.
Перейдите во вкладку Cap и настройте параметры, как показано ниже.
Перейдите во вкладку Coordinates и настройте угол по оси X. Текст будет расположен перпендикулярно плоскости основания.
Перейдите в меню 3D ? Snap Object to Ground Plane. Текст будет прилегать к плоскости основания, а не парить над ней.
На панели 3D выберите Current View и при помощи инструмента Move Tool (V) расположите камеру над текстом, как показано на скриншоте.
Режимы инструмента Move Tool (V) можно заменить 3D осью. Концы стрелок — для перемещения, элемент перед ними — для вращения, а куб в центре — для масштабирования.
Шаг 4
Сейчас мы изменим шрифт. Выберите основной объект и на панели Properties нажмите на кнопку Edit Source.
У Вас откроется новый документ с текстовым слоем. Измените размер шрифта на 392,5pt. Иногда случает так, что текст выходит за границы холста.
Чтобы это исправить, примените изменения, а затем перейдите в меню Image ? Reveal All.
Сохраните документ (File ? Save) и закройте. Вернитесь в основной документ и увидите изменения.
Шаг 5
Снова выберите основной объект и перейдите во вкладку Deform. Измените параметр Taper.
Выберите Front и Back Inflation Material (удерживая Ctrl, можно выбрать несколько элементов). Измените параметры так:
- Diffuse: #391d5b
- Specular: #bbb08c
- Illumination: #080808
- Ambient: #000000
Теперь Front и Back Bevel Material:
- Diffuse: #391d5b
- Specular: #c1c1c1
- Illumination: #080808
- Ambient: #000000
И в завершение Extrusion material:
- Diffuse: #1b003d
- Specular: #c1c1c1
- Illumination: #080808
- Ambient: #000000
Шаг 6
Выберите Environment на панели 3D. Кликните на иконке папки параметра IBL и выберите пункт Load Texture.
Выберите металлическую текстуру «ghghghhj.jpg» и настройте всё остальное, как показано на скриншоте.
Инструментом Move Tool (V) поверните сферу в такое положение:
Узнаем как украсить текст в Фотошопе
Adobe Photoshop является очень мощным графическим редактором. С его помощью решается множество задач, которые относятся к изображениям. И сегодня мы будем украшать текст в «Фотошопе». Мы рассмотрим основные средства и инструменты, которые помогут изменить внешний вид надписи.
Вспомогательные элементы
Для начала стоит выяснить, как добавить текст в «Фотошопе». Инструмент, который поможет нам это сделать называется «горизонтальный текст» (горячая клавиша T). Таким образом, выбрав определенный шрифт, цвет и размер, можно быстро добавить надпись. Чтобы изменить текст, можно использовать самые разнообразные средства программы Photoshop. Но чаще всего используются фильтры и параметры наложения, так как эти два средства идеально подходят для украшения текста. В некоторых случаях очень полезным оказываются 3D слои, которые позволяют сделать объемный текст. В «Фотошопе» данная возможность появилась в последних версиях программы. Далее мы будем рассматривать каждое из этих средств по отдельности.
Фильтры
Текст в «Фотошопе» может набираться, как и в любом текстовом редакторе. Но ни один обычный редактор не позволит вам изменить надпись. В стандартном наборе программы «Фотошоп» предоставляется достаточный набор для изменения текста. Кстати, фильтры можно самостоятельно устанавливать, предварительно скачав их на свой компьютер. Чтобы применить фильтр к надписи, необходимо выбрать в верхней панели программы вкладку «Фильтры» и подобрать интересующий эффект. Очень интересное сочетание дает использование «размытие» или добавление искажений в виде ряби. Вы можете самостоятельно поэкспериментировать с различными параметрами и значениями фильтров.
Параметры наложения
Вы хотите прозрачный или огненный текст? В «Фотошопе» подобные эффекты могут применяться, если правильно использовать параметры наложения. Чтобы увидеть их список, нужно нажать правой кнопкой мышки по слою и выбрать пункт «Параметры наложения». Здесь вы найти такие настройки как тень, свечение, внутреннее свечение, глянец, узор и т.д. Все они помогут вам превратить ваш текст в настоящее красочное изображение. А обширный выбор параметров позволяет гибко настраивать эффекты.
3D
Некоторые люди, увидев комбинацию этих символов, до сих пор впадают в панику от незнания их значения. Но не стоит так волноваться. 3D – это отдельный раздел компьютерной графики, где все элементы имеют объемную форму. Все, что вы видите в плоском пространстве, называется 2D. Стоит заметить, что данные определения распространяются только в контексте с компьютерной графикой. В программе Photoshop возможность работы с 3D изображениями появилась, начиная с версии CS4. Трехмерные картинки все чаще используются в дизайне и при создании различных логотипов, так как это совсем новая структура, где возможно проявление своих скрытых возможностей.
Заключение
Если вы считаете, что программа Photoshop создана только для обычных изображений и фотографий, то вы глубоко ошибаетесь. Ведь текст в «Фотошопе» имеет массу различных параметров и настроек. Особенно радует возможность редактора рассматривать обычную надпись как отдельный 3D проект. Вы можете самостоятельно в этом убедиться, если установите программу Photoshop на свой компьютер.
Текст из травы — Учебный сайт по Adobe Photoshop
Думаю бывают ситуации, когда нужно сделать очень необычную надпись. Это может разработка логотипа (актуально для оформления собственных групп и пабликов в соцсети ВКонтакте) или добавить завершающий штрих в свой коллаж. Надпись из травы поможет внести оригинальную нотку в ваш проект!
Такая надпись идеально подойдет для футбольной тематики или дизайна темы с гольфом (хотя ее можно все равно считать универсальной).
По завершению этого урока, мы получим такую надпись из травы:
Вот несколько простых шагов по достижению такого эффекта:
1. Открываем новый документ.
2. Теперь создадим траву, при помощи которой будем украшать текст. В фотошопе уже есть кисть травы, но она не подходит для создания текста. Поэтому мы создадим новую кисть. Берем инструмент Карандаш или Перо, рисуем травинку, заливаем ее черным цветом и сохраняем как кисть: Редактирование – Определить кисть (Edit — Define Brush Preset).
[stextbox]Совет. Чтобы долго не мучатся с карандашом, пока нарисуете боле-менее прямой силуэт кисти, вы можете воспользоваться фильтром пластика и при помощи него выравнивать форму травинки.[/stextbox]
3. Создаем новый документ и пишем в нем необходимую надпись, используя инструмент Текст. Щелкаем по слою с зажатым Ctrl, чтобы выделить. Затем выбираем инструмент Rectangular Marquee Tool (Прямоугольная область), жмем правой кнопкой мыши на выделении и выбираем Образовать рабочий контур (Make Work Path) в появившемся диалоговом окне достаточно оставить допуск в два пикселя. Затем уберите значок видимости текстового слоя. Должен остаться только контур.
4. На индикаторе основного и фонового цветов: для основного цвета (Foreground Color) выбираем светло-зеленый цвет, а для фонового (Background Color) темно-зеленый.
5. Выберите кисть и перейдите в ее настройки (клавиша F5). Введите приблизительно такие параметры. Имейте ввиду, что размер кисти, должен соотноситься с размером вашего документа. Поскольку у меня картиночка небольшая, то и размер я поставил 20. Здесь только методом проб и ошибок можно подобрать нужный размер.
6. Создаем новый слой. Выбираем в качестве инструмента Перо (Pen Tool), открываем меню рабочего контура правой кнопкой мыши, выбираем Выполнить обводку контура (Stroke Path) и обводим его несколько раз кистью.
7. Изменяем параметры кисти, добавив к ней Рассеивание (Scattering)
8. Снова выделяем наш текст (клик по слою с зажатым Ctrl) и применяем команду Выделение — Модификация – Растушевка (Select — Feather) с параметром 3. Должно получиться:
9. Теперь добавим к получившейся надписи немного объема. Создаем новый слой, не убирая выделение. Изменяем параметр кисти Интервалы (Spacing) на 50%:
10. Чтобы было наглядней, добавляем к новому слою эффект Тень (параметры оставляем стандартными).
11. Затем негусто раскрашиваем выделение так, чтобы между травинками был небольшой промежуток для создания объема. Мы получили объемную надпись.
В результате у вас должно получиться следующее:
Текст из травы
| Lady Bird Рег. | Девочки, научите, пожалуйста, как это сделать в фотошопе? Полупрозрачная надпись-копирайт на фотографии |
| EG Рег. | Это надо пробовать фильтры в PhotoShop-е. Пишете текст, выделяете и вперед по фильтрам. Увидите сколько всяких эффектов выйдет |
| olka_sb Рег. | Маленький нюанс к предыдущему ответу. Создайте себе такой копирайт в отдельном файле — прозрачный фон достигается тем, что вы уничтожаете background слой (layer), прозрачность надписи — уменьшением opacity (layers окошко), добавьте layer style: «bevel and emhoss», «drop shadow» и т. д., и сохраните файл. Потом, открыв в окне Фотошопа этот файл и все ваши фотографии, просто тянете свой копирайт за хвост на каждую фотографию, и save as …(имя файла).jpg. |
| Lady Bird Рег. | Спасибо большущее, осталось фотошоп инсталлировать Скажите, при сдаче в печать фотографий, как-нибудь защищено авторское право? |
| ninal Рег. | Если вы его в углу поставите, его ж и обрезать можно. Если в середине — можно и убрать. |
| olka_sb Рег. | От несанкционированного использования не спасет ничего, кроме порядочности. Однако, ваш копирайт напомнит тем, кто собирается нарушить ваши права не из принципа, а просто от недогадливости, что так делать не стоит. |
Объемный текст в фотошопе. Объемная надпись
1 голосДоброго времени суток, уважаемые читатели. Допустим, вы уже готовы к работе с сайтом, но логотипа для него еще нет. Прекратить работу по срочному поиску дизайнера и заплатить первые бешеные деньги? Я не думаю. Сегодня я расскажу, как создать простой и стильный логотип для своего блога.
Научу делать объемные буквы в фотошопе, что будет эффектно смотреться на вашем сайте. Урок довольно простой, вы даже можете это сделать, но благодаря ему вы сможете понять многие мудрости и, вероятно, открыть некоторые секреты Photoshop.
Photoshop, дизайнер или онлайн-версия
Если вам срочно нужен логотип, то у вас есть три способа решения проблемы, и каждый из них имеет свои недостатки и преимущества.
Дизайнеру нужно платить, и быстрый выбор чаще всего приводит к увеличению бюджета. Неизвестно, сколько исполнителей попросят скорости и действительно хватит вовремя.
Можно создать логотип с помощью онлайн-сервиса. Кстати, недавно были опубликованы обзоры на некоторые из них.Рекомендую прочитать (). Если сейчас, то не раньше, то сразу могу посоветовать сервис www.logaster.ru. . Там действительно все можно сделать быстро и очень красиво, но вам понадобится около 1500 рублей.
Есть еще и третий способ — сделать логотип в фотошопе, а потом принять временное решение или навсегда. Даже если результат вам не понравится, вы узнаете много приемов, которые пригодятся в будущем. Ну что, приступим?
Начались работы
Надеюсь, у вас на компьютере есть красивые шрифты с русским алфавитом, теперь любые буквы превратим в объемные.Это одно из главных преимуществ. независимая работа. Вы ни в чем не ограничены. Весь Интернет на ногах, давайте начнем как можно скорее.
Создайте новый документ.
Размер не так важен, но лучше использовать размер побольше. У меня 900х600 пикселей. Всегда легче уменьшить, чем увеличить.
Если у вас недостаточно дизайнерского опыта и вы ищете новые техники и решения, я могу порекомендовать вам сервис www.colorscheme.ru. , Поможет подобрать идеальное сочетание цветов, так как сейчас будем заливать фон. Вы, кстати, можете использовать текстуры. Вы можете бесплатно скачать их с Google, Яндекс или https://photoshop-master.ru. .
Но не раньше. Выбираем необходимый цвет, заливаем и нажимаем на только что созданный документ.
Теперь щелкните инструмент «Текст» и измените цвет.
Сделаю золотые объемные буквы.
Если имя достаточно длинное, то лучше написать его на двух разных слоях, чтобы настроить было удобнее настраивать.
Вы можете увеличить размер текста так, чтобы обе фразы соответствовали друг другу.
Также возможно сделать это комбинацией клавиш Ctrl + T — свободное преобразование.
Теперь необходимо выделить оба текстовых слоя. Щелкайте по одному, затем зажмите Alt на клавиатуре и щелкните по второму.
Теперь щелкните правой кнопкой мыши, находясь на выбранных слоях, и растяните текст. Текст превратится в изображение, а это значит, что вы можете применить гораздо больше настроек.
Щелкните правой кнопкой мыши, чтобы открыть параметр.
Теперь вам нужно объединить слои.
Снова выберите Ctrl + T и увеличьте текст.
Затем щелкните правой кнопкой мыши выделенный фрагмент. Появится дополнительное меню трансформации.Теперь вам нужно искажение. Надо «положить» объемный текст.
Кстати, только сейчас я понял, что гораздо удачнее будет это сделать, пока слои не будут текстовыми, а маленьких сайтов не будет.
Ну ничего, сейчас сделаю второй вариант и в конце статьи дам возможность скачать оба PSD исходника. Вы можете продолжать делать все со мной в тексте, не обращая внимания на мою внезапную идею.
Если вы хотите попробовать исказить текстовый слой, как это сделать? Вернитесь на несколько шагов назад, выберите два текстовых слоя, щелкните правой кнопкой мыши и выберите функцию «Связать слои».Затем Ctrl + T и в выделенной части щелкните правой кнопкой мыши, активируйте «искажение». Затем покайтесь и соедините слои.
Установите флажок «Просмотр», чтобы увидеть, какие изменения происходят в вашем тексте.
Выбираем «тиснение» и «контур».
Теперь выставим «Внутренний SCOS» и метод плавного тиснения, немного увеличиваем глубину, пока результат не понравится.
Дополнительно необходимо изменить цвет светового режима и тени.В природе нет чистого белого или черного цвета, а золотой текст подавлен! Яркие участки золотых объемных букв будут светло-оранжевого цвета, а тени, извините за тавтологию, темно-оранжевыми.
Если вы используете красный, зеленый или любой другой цвет, то просто включите логику и установите значения, в которых один цвет будет меньше основного, относительно основного, а второй больше.
Теперь добавим «глянец». Опять же, в природе он был бы оранжевым. Уменьшите непрозрачность, чтобы выглядеть естественно.
Перейти к наложению градиента.
Щелкните по готовой схеме и настройте свою. Если вы не знаете, как прочитать статью в моем блоге по этой теме, она очень подробная (). Теперь просто нажмите на левую нижнюю сыпь с цветом и найдите свою, а затем правую. Ставим переход от светло-оранжевого к темному.
Теперь измените режим перекрытия на «перекрытие» и уменьшите непрозрачность.
Готово.Теперь скопируйте этот слой, нажав Ctrl + J.
Новый слой будет со всеми теми же эффектами, они нам не нужны. Удалять. Для этого переместите значок в корзину, как показано на рисунке ниже.
Выбираем в верхней панели «Изображение» — «Коррекция» — «Кривые».
Делаем буквы намного темнее, почти оранжевыми. Теперь вы поймете, почему это сложно объяснить. Лучше один раз увидеть.
Перетащите этот темный слой вниз, под основной.
Вы выбираете инструмент «Перемещение» и нажимаете сначала стрелку вниз, а затем влево на клавиатуре.
Уберите Alt и продолжайте тыкать стрелками вниз и влево, пока буквы не станут объемными.
Теперь нужно объединить все эти новые слои. А для этого их сначала надо выделить. Щелкните первую копию, перейдите к последней и перед тем, как щелкнуть по ней, зажать Shift.
Теперь правая кнопка мыши и «совмещаем слои».
На моем примере я немного отошел, думаю, вы заметили. Я снова выбираю инструмент «Перемещение».
Перемещение стрелок на один новый слой вверх и влево.
Можно сделать этот слой любимым. Зайдите в «Изображение» — «Коррекция» — «Сочность».
Переместите ползунок «насыщенность» вправо.
Теперь мы используем «градиент наложения».
От черного к белому.
Режим наложения: «перекрытие» и уменьшение непрозрачности.
Создайте еще одну копию слоя, одновременно нажав Ctrl и J.
Слой нужно сделать черным, это будет тень. Зайдите в меню «Изображение» — «Коррекция» и найдите здесь «Уровни».
Сделать более темный слой не проблема. Переместите белый ползунок ближе к черному. Кстати, видите, получился интересный эффект, как в комиксах. Может так уйти?
Теперь перетащите новый слой с тенью вниз.Под ним должен остаться только фон.
Знакомые действия. Выберите «Движение» и нажмите на стрелки вниз и влево.
Используем «фильтр» — «Размытие по Гауссу».
Устанавливаем объем тени, как вам нравится.
Но оказывается, что при наклоне текстовый слой не растеризуется. Какой вариант вам больше нравится? Пишите в комментариях и размещайте собственные работы, которые вы сделали на этом уроке.
Скачать мои образцы>>
Кстати, есть еще куча простых и интересных способов создания объемных букв в фотошопе. Подпишитесь на рассылку новостей, так как о многих из них планирую рассказать в будущих публикациях. Кроме того, вы узнаете, будете искать клиентов, делать сайты и многое другое.
Ну а если вас интересует только фотошоп, то могу порекомендовать курсов Зинаиды Лукьяновой если нужна программа для работы, ну а если это хобби для себя, то обратите внимание на уроки елены виноградовой .
Ну вот и все, желаю успехов в начинаниях. До новых встреч!
В этом уроке я расскажу, как сделать Объемную надпись на фотошопе CS4. .
В этой программе недостаточно функций для создания объемных надписей, однако можно подойти к этому вопросу с другой стороны. И все получится!
Создайте документ A4.
Делаем надпись с помощью инструмента Tool. . Размер шрифта 300 pt. . Цвет букв вы можете выбрать произвольно. У меня # D85366. .
Используем стили слоя к надписи. Слой / стиль слоя . В открывшемся окне выполните настройки:
Затем продублируйте слой с текстом ( Ctrl + J. ) И с помощью стрелок на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить.В зависимости от того, насколько вы хотите сделать текст объемным.
Делаем тень.
Создайте новый слой внизу на панели Layers. . Освобождаем нижний слой с текстом (удерживая Ctrl , нажимаем на слой) и заливаем выделение черным.
Дублируйте нижний слой с надписью и переверните его вертикально. РЕДАКТИРОВАНИЕ / ТРАНСФОРМАЦИЯ / ПЕРЕКЛЮЧЕНИЕ ВЕРТИКАЛЬНО
Для удобства слои соли с надписью вверху.Выделите слои и нажмите Ctrl + E. . В результате у нас останется 4 слоя (фон, инвертированный текст, тень, объемный текст).
Измените стили инвертированного текстового слоя.
И мы проделываем те же манипуляции с этим слоем, чтобы придать объем (дублировать и сдвигать вниз и влево). Объединяем слои перевернутого текста.
Переходим к работе с тенью.
Изменить / преобразовать .Далее, удерживая клавишу Ctrl , деформируем тень, сдвигая угловые точки.
Выделяем верх текста инструментом Marquee. (Прямоугольное выделение и сдвинуть верхнюю часть тени.
Дорабатываем тень. Примените фильтр Размытие по Гауссу ( Фильтр / Размытие / Размытие по Гауссу ) и прозрачность слоя 65%
Инструмент Marquee. выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2A5159 и # Dee7ee . То же самое делаем с верхней частью фона.
Задумаемся естественнее.
Создайте новый слой над перевернутым текстом, измените цвет градиента # Dee7ee. на 100% прозрачность. Залейте новый слой градиентом.
В этом уроке вы узнаете, как создать великолепный текстовый эффект с помощью 3D-инструментов, настройки слоев и нескольких текстур.Давайте начнем!
Для создания этого эффекта меня вдохновили различные стили слоев, доступные на Graphicriver.
1. Создайте текстовую основу
Шаг 1
Создайте новый документ размером 3500 x 2000 пикселей.
Затем добавьте текст, используя шрифт HWT ARTZ. Размер текста установлен на 600 пунктов, а Трекинг, (Трекинг) — 150 пунктов.
Шаг 2.
Назовем текстовый слой «Текст», щелкнем по нему правой кнопкой мыши и выберем Convert. к. Форма (преобразовать в кривые).
2. Создайте обводку
Шаг 1
Дублируйте текстовый слой (Ctrl + J) и вызовите копию «Обводка 1».
Шаг 2.
Take Direct. Выбор Инструмент. (A) (частичный выбор) и перейдите на верхнюю панель инструментов.
Примечание: В некоторых версиях программы ИНСТРУМЕНТ ПРЯМОГО ВЫБОРА переводится как «Стрелка»
Установить FILL (Заливка) на Нет (Нет), Размер (Размер) на 25 и как цвет обводки выберите черный.Затем нажмите кнопку выбора и в выпадающем меню Align. (Выравнивание) выберите Снаружи (Снаружи).
Шаг 3.
Дублируйте слой «Обводка 1» и назовите копию «Обводка 2». Мы меняем ширину дубликата ботинка на 35.
Шаг 4.
Дублируйте слой «Stroke 2» и назовите копию «Stroke 3». Затем мы изменяем ширину загружаемого дубликата на 50.
3. Создайте 3D-слои
Шаг 1
Для каждого слоя с текстом примените 3 Д. — НОВАЯ. 3D Экструзия из. Выбрано. Путь. (3D — новое 3D выдавливание из выделенной схемы).
Шаг 2.
Выберите все 3D-слои, которые у нас есть, и перейдите к 3 Д. — Слияние. 3D Слои. (3D — объединить 3D-слои).
4. Работаем с 3D сценой
Step 1
Чтобы получить доступ к параметрам 3D объектов, мы должны открыть две панели: 3D панель и Properties. (Свойства) (оба находятся в главном меню Окно. (Окно)).
На панели 3D есть список всех компонентов сцены, и, если вы выберете один из них, мы сможем редактировать его параметры на панели Properties. (Недвижимость). Поэтому всегда обращайте внимание на то, выбран ли нужный объект перед его редактированием.
Шаг 2.
Если активировать Move. Инструмент. (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выделенным объектом сцены можно производить определенные манипуляции (перемещение, поворот, масштабирование и т. Д.).
Мы также будем использовать эти режимы для изменения вида из камеры.
5. Отредактируйте сетку трехмерных объектов
Шаг 1
На панели 3D выберите элемент ТЕКСТ. (Текст), затем установите панель свойств Экструзия Глубина (Глубина выдавливания) на 200.
Шаг 2.
Выберите все три компонента с обводкой и установите их Экструзия Глубина (Глубина выдавливания) на 35.
6. Отредактируйте крышку 3D-объекта
Шаг 1
Мы снова размещаем компонент ТЕКСТ. (Текст) на панели 3D. Затем нажмите кнопку Cap (Kapitel) вверху панели свойств.
Установить по сторонам (стороны) на спереди и. Задний (спереди и сзади), Bevel Width. (ширина фаски) на 5%, контур. (Контур) на Пол. Круглый (полукруг) и Надуть. — Прочность (Надувание — интенсивность) на 10%.
Шаг 2.
Теперь нажмите кнопку Stroke. (Обводка) на панели свойств. Установить Стороны (Стороны) на Передний А. Задний (спереди и сзади), Bevel Width. (ширина фаски) на 20%, контур. (Контур) на Кольцо (Кольцо).
7. Настройте размещение объектов сцены
Шаг 1
На панели 3D выберите все текстовые компоненты (текст и три штриха самостоятельно), затем щелкните значок меню в правом верхнем углу панели и выберите Move. Объект. к. Земля Самолет. (Переместите объект на плоскость основания).
Шаг 2.
Take Move. Инструмент. (V) (перемещение) и используйте 3D-оси, чтобы отделить штрихи друг от друга.
Стрелки на концах осей перемещают объекты, небольшая дуга, которая продолжается, отвечает за поворот, и с помощью куба объект можно масштабировать. Центральный куб, от которого идет ось, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-либо действие с осями, просто нажмите на них и потяните мышью.
Также можно перейти в меню ПРОСМОТР. — Показать. — 3D ВТОРИЧНЫЙ. ВИД. (View — показать — вторичный 3D-вид), щелкните маленькую стрелку слева и выберите Top. (вид сверху), чтобы лучше контролировать процесс перемещения штрихов.
Шаг 3.
Убедитесь, что самый широкий штрих находится позади, а самый узкий — в передней части текста.
8. Мы используем текстуру блесток
Шаг 1
На панели 3D выбираем ТЕКСТ. Передняя НАКЛАДКА. Материал (Материал передней выпуклости), затем на панели свойств щелкните значок Diffuse (Dispersion) и выберите Edit. Текстура. (Редактировать текстуру).
Шаг 2.
Помещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем так, чтобы она перекрывала весь текст.
Шаг 3.
Нажмите Ctrl + U, чтобы открыть окно настроек Оттенок. / Насыщенность. (Цветовой тон / насыщенность), активируйте Colorize (Тонирование) и установите Hue. (Цветовой тон) на 37.
Перейти Файл — СОХРАНИТЬ. (Файл — Сохранить), затем Файл — Закройте (Файл — закрыть), чтобы вернуться в трехмерную сцену.
9. Настройте выпуклость материала
Шаг 1
На панели 3D разместите компоненты ТЕКСТ. Передняя НАКЛАДКА. Материал (Материал передней выпуклости), ТЕКСТ. Передняя Фаска Материал (Материал передней фаски), ТЕКСТ. Задняя Фаска Материал (Материал задней фаски) и ТЕКСТ. Назад ИНФЛЯЦИЯ. Материал (Материал задней выпуклости). На панели Properties. (Свойства) Настроить компоненты:
- Зеркальное отражение (Цветное отражение): (221, 161, 32)
- Сияние (Глянец): 50
- Отражение. (отражение): 20
- выступ (рельеф): 3
- преломление (COFFFFF. Преломление): 1,299
Шаг 2.
Назначьте ТЕКСТ. Передняя НАКЛАДКА. Материал (Материал передней выпуклости), щелкните значок папки рядом с параметром Bump (Relief) и выберите Load. Текстура. (Скачать текстуру) и найти металлическую текстуру.
Шаг 3.
Снова округлите папку рядом со значком параметра. Удар (Рельеф) и выберите Правка. УФ. Недвижимость. (Изменить свойства UV).
Шаг 4.
Установите оба параметра Tile (Mosaic) для 1.
Step 5.
Теперь выделите ТЕКСТ. Передняя Фаска Материал (Материал передней фаски), ТЕКСТ. Задняя Фаска Материал (Материал задней фаски) и ТЕКСТ. Назад ИНФЛЯЦИЯ. Материал (Материал задней выпуклости). Щелкните значок папки рядом с Bump (Relief) и в раскрывающемся списке выберите текстуру Metallic_silver.
10. Настройка материала выдавливания текста
Шаг 1
Выберите компонент ТЕКСТ. Экструзия Материал (Экструзионный материал), щелкните значок рядом с Diffuse (дисперсия) и выберите Remove. Текстура. (Удалить текстуру).
Шаг 2.
Настройте остальные параметры:
- Diffuse (Dispersion): (232, 226, 211)
- Specular (Color flare): (153, 151, 137)
- Shine (Gloss): 20
- Отражение. (отражение): 20
- Roghness (гладкое): 31
- преломление (коэффициент преломления): 1,2
11.Отредактируйте материал обводки
Шаг 1
Мы выделяем все материалы передних / задних выпуклостей и скосов для всех трех штрихов, затем удаляем текстуру Diffuse
- Diffuse (Dispersion): (92, 90 , 83)
- Зеркальное отражение (Цветное блики): (170, 168, 152)
- Блеск (Глянец): 50
- Отражение. (отражение): 20
- преломление (коэффициент преломления): 1.2
Шаг 2.
Распределяем экструзионные материалы для всех штрихов, удаляем текстуру Diffuse (Dispersion) и настраиваем остальные параметры:
- Diffuse (Dispersion): (228, 183, 63)
- Зеркальное отражение (Цветное сияние): (51, 51, 51)
- Блеск (Глянец): 20
- Отражение. (отражение): 20
- преломление (коэффициент преломления): 1,2
12.Настройте освещение сцены
Шаг 1
Выберите компонент Infinite. Light (Бесконечный свет) и в панели свойств установите Intensity. (Интенсивность) на 50% и Тень. — Мягкость (Shadow — сглаживание) на 30%.
Шаг 2.
Через Переместить. Инструмент. (V) (перемещение) Вы можете переместить источник света или щелкнуть значок Координаты. (Координаты) на панели Свойства. (Свойства) и введите числовые значения координат.
Шаг 3.
Выберите компонент Environment (Environment), щелкните значок рядом с параметром Ibl (Isbi), выберите Replace Texture. (Заменить текстуру) и загрузить фото комнаты.
Шаг 4.
Снова щелкните значок Ibl (Isbi), выберите Edit. Текстура. (Редактировать текстуру), затем нажмите Ctrl + U и установите Saturation.От (насыщенность) до -65.
Сохраните и закройте файл.
Шаг 5.
Установите Intensity. (интенсивность) на 50%.
Шаг 6.
Вы можете перемещать текстуру с помощью Move. Инструмент. (V) (Двигайтесь), пока не получите желаемый результат.
13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создание 3D сцены, переходите 3 Д. — Рендер. (3D-рендеринг) для визуализации изображения. Рендеринг может занять довольно много времени в зависимости от мощности вашего компьютера, но вы можете остановить процесс в любой момент, нажав клавишу ESC.
Шаг 2.
Когда рендеринг закончен, нажмите правую кнопку на 3D-слое и выберите Convert. к. Смарт. Объект. (преобразовать в смарт-объект).
Шаг 3.
Перейти Изображение. — Изображение. Size (Image — размер изображения) и установить Width. (ширина) при 1500 пикселей.
14. Добавьте корректирующие слои
Шаг 1
Нажмите кнопку Создать. новый ЗАПОЛНЕНИЕ Или. Регулировка. Слой. (Создайте новый слой заливки или корректирующий слой) в нижней части панели слоев и выберите Выборочный Цвет (Выборочная коррекция цветов).
Шаг 2.
Преобразуем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl + Alt + G) и устанавливаем:
Yellow (Yellow):
- Cyan . (синий): 9
- пурпурный. (фиолетовый): 6
- желтый (желтый): 13
- черный. (Черный): 3
Зелень. (зеленый):
голубой. (синий):
белые. (белый):
- Голубой. (Синий): -15
- Пурпурный. (фиолетовый): 10
- желтый (желтый): 20
- черный. (черный): -90
Нейтральные. (нейтральный):
- голубой. (Синий): -2
- Желтый (Желтый): 5
Черный. (черный):
- Голубой. (Синий): -5
- Пурпурный. (пурпурный): 5
- Желтый (желтый): -20
- Черный. (Черный): 5
Итак, мы улучшили цвета изображения.
Шаг 3.
Уровни. (Уровни), также трансформируем в обтравочную маску и устанавливаем. Основные моменты. (Яркие тона) на 27, Гамма. (Средние тона) на 1.03 и Тени. (Темные тона) на 231.
Это улучшит контраст.
15. Создайте фон
Шаг 1
Над фоновым слоем добавьте слой с градиентной заливкой.Цвета Мы используем следующие (справа-слева): # 8f8e8e, #Ebeaea и # 8f8e8e.
Установите Angle (Angle) на 105 и Scale (Scale) на 250. Вы можете переместить градиент в рабочую область, чтобы выбрать лучшее место.
Шаг 2.
Над слоем градиента вставьте картинку с эффектом боке. При необходимости отрегулируйте его размер, переименуйте слой на «пайетки» и установите режим смешивания на Soft Light (Soft light).
Шаг 3.
Добавляем корректирующий слой Hue. / Насыщенность. (Цвет / насыщенность) и трансформируйте его в обтравочную маску для слоя с блестками, активируйте Colorize (Тонирование) и установите Hue. (Цветовой тон) на 40.
Шаг 4.
Находим в наборе с картинками пузырей изображение Hybrid03 и вставляем его поверх слоя с блестками. Назовем слой с пузырьками «Фоновая текстура 1».
Экран.
Шаг 5.
Добавляем корректирующий слой Hue. / Насыщенность. (Цветовой тон / насыщенность) и трансформируйте его в обтравочную маску для слоя с пузырьками, активируйте Colorize (Тонирование) и установите Hue. (Color Tone) на 38.
Шаг 6.
Размещаем изображение PlatinaFX4 из набора с абстрактными картинками над слоем «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen. (Осветление) и при необходимости отрегулируйте размер.
Шаг 7.
Добавляем корректирующий слой Hue. / Насыщенность. (Цветовой тон / насыщенность) и трансформируйте его в обтравочную маску для слоя «Фоновая текстура 2», активируйте Colorize (Тонирование) и установите Hue. (Color Tone) на 35.
16. Добавляем блики
Шаг 1
Активируем кисть . Инструмент. (B) (кисть) и откройте панель Window. — Кисть. (Окно — кисть).
Выберите любую расписную кисть из набора со звездами и бликами. Затем настройте Shape Dynamics. (динамика формы): Размер Джиттер. (Колебания размера) 50%, Угол Джиттер. (Угол колебания) 100%.
Шаг 2.
Установите цвет переднего плана на # D6D6D6, создайте новый слой поверх всех предыдущих, назовите его «блики» и установите режим смешивания на Overlay (Overlapping).
Уменьшите размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем наносить мазки в самых ярких местах.
17. Добавляем карту градиента
Step 1
Добавляем корректирующий слой Gradient. Сопоставьте (Градиентная карта) и измените его режим смешивания на Мягкий Свет (Мягкий свет) с непрозрачностью 15%.
В окне настроек градиента активируйте параметр DITHER (Dystering), затем выберите цвета (слева направо): # 5A5871, # B79787 и # FDCD90.
Шаг 2.
Эксперимент S. разные цвета И непрозрачность для получения уникального результата.
Поздравляем, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем преобразовал слои в 3D объекты и настроил их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
В этом уроке мы рассмотрим основные инструменты программы Photoshop для работы с 3D-объектами, а именно с текстом.
В Photoshop можно легко смоделировать красивую 3D-надпись, например, для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается намного проще, чем в 3D редакторах, так что давайте вставать!
1) Создайте новый документ, который вам нужен, я указал размер квадрата 1024 на 1024 пикселя. Для этого в верхнем меню выбираем «Файл» — «Создать» и устанавливаем необходимые параметры.Если вы не опытный пользователь программы Photoshop, то рекомендую ничего не менять, оставив все параметры по умолчанию, кроме размера документа.
2) Теперь напишите текст, который в будущем будет трехмерным. Для этого в левом меню программы выберите инструмент «Текст», щелкнув по нему левой кнопкой мыши.
Теперь, выбрав нужный инструмент, нажимаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цветов и TP.. Вам нужно выбрать вкладку «Символ» в панели на сайте.
Если эта вкладка не отображается, ее необходимо включить, выбрав программу «окно» в верхнем меню. Слева от пункта «Символ» должна стоять галочка, что означает, что этот пункт включен. Если флажков нет, просто щелкните этот элемент левой кнопкой мыши.
3) Итак, мы распечатали нужный вам текст, настроили его размер, цвет, выбрали шрифт, теперь трансформируем его в объемную 3D модель.Для этого в верхнем меню программы выберите пункт «3D» — «Новый 3D — выдавливание из выбранного слоя» и во всплывающем окне просто нажмите «ОК».
В то же время слой с текстом на правой панели снизу должен быть выбран, если выбран другой слой, затем щелкните левой кнопкой мыши на слое с текстом, чтобы выделить его.
4) После выполнения всех действий, описанных выше, мы попадаем в режим 3D редактирования нашего текста.Вы можете вращать и перемещать текст в любом направлении, используя 3 оси, выбирая желаемое и удерживая левую кнопку мыши. Вы также можете произвольно выбрать частоту текста, для этого наведите курсор мыши за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживайте ее, чтобы переместить мышь.
5) При работе в режиме редактирования 3D он становится доступным на панели настроек в правом верхнем углу программы. С помощью этой панели вы можете настроить различные эффекты для нашего текста, попробуйте что-то изменить, перемещая ползунок настроек на этой панели.Уже поэкспериментировав с этими настройками, можно получить необычный и интересный результат.
Вот, например, регулируя «скручивание» ползунка настроек, я получил такой интересный эффект:
6) Создав текст с нужными эффектами, с эффектами и нужным углом, его можно преобразовать в смарт-объект и работать с ним уже как с обычным слоем, а не с 3D-объектом. Для этого перейдите во вкладку «3D» на вкладку «Слои» и выделите текстовый слой, щелкните по нему правой кнопкой мыши и выберите «Преобразовать в смарт-объект».Но потом, после преобразования текста в смарт-объект, вы больше не сможете его редактировать, т.е. изменить текст надписи, изменить шрифт, изменить эффекты 3D и т. Д., Поэтому это действие лучше делать на конец работы.
7) Если вы хотите сделать так, чтобы надпись допускалась наполовину закрученной, а вторая часть надписи была просто объемной и повернута боком соответственно, вам изначально нужно создать два разных слоя, в каждом из которых будет входить эта надпись и с каждым из слоев работаем отдельно, редактируя часть надписи.
В этом уроке я покажу вам, как создать абстрактную новогоднюю 3D-иллюстрацию с помощью новых 3D-инструментов, которые Adobe включила в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280 пикселей для 1024 пикселей (цветовой режим RGB) с разрешением 72 пикселей / дюйм. Создайте новый слой и залейте его цветом # E0F8FF.
Вставить слой маски Выбрав добавление маски слоя (Добавить маску слоя) в нижней части панели «Слои», инвертируйте, нажав Ctrl + I. и выберите мягкую круглую кисть черного цвета .
Используйте эту кисть, чтобы добавить несколько мазков на маску в центральной части паутины.
Нажмите на инструмент « Горизонтальный текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ» (я использовал шрифт Rockwell Extra Bold или, если хотите, вы можете заменить его на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «счастливый».
Параметры слова «счастливый»:
Создайте новый слой и напишите на нем «Новый».
Параметры слова «NEW»:
Создайте еще один слой и напишите на нем «ГОД».
Параметры слова «ГОД»:
Сделайте активный слой со словом happy и на нем выберите Window> 3D (Windows> 3D), чтобы открыть панель 3D (для этого необходимо имеют Adobe Photoshop. CS5 расширенный). Скройте на время слои другими словами и в диалоговом окне « Create a new 3D object (CREATE NEW 3D OBJECT)» выберите следующий « 3D Object Stamped Option (3D RepOsse Object)» и нажмите Create:
Выберите Да Чтобы скопировать текст (растрировать текст).
В диалоговом окне « Stamped (RepOusse)» перейдите к « Подготовка штампованных форм (Repousse Shape Presets)», выберите « Extrude. » и нажмите OK.
Мы получили следующий результат:
В диалоговом окне Render Settings выберите Object Rotation (K) (Object Rotate Tool).
Выберите « View> Show> 3D axis » (View> SHOW> 3D-AXIS).
Используйте трехмерную ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Материал передней фаски»:
AT Экструзионный материал Для опции Diffuse (Dispersion) Измените цвет на # 9F2D05.
В параметрах « Материал заднего скоса » и « Материал заднего наклона » Оставьте настройки по умолчанию. выберите Light Rotate Tool. (Вращение света) и поверните источник света, как показано на рисунке.
Теперь создайте видимый слой со словом «новый»:
Выполните те же операции, что и со словом WAPPY.Сначала в диалоговом окне Create a new 3D object (CREATE NEW 3D OBJECT) выберите следующий Stamped 3D object (3D RepOsse Object) и нажмите Create . Нажмите кнопку Да Чтобы скопировать текст (Растрировать текст). Откройте диалоговое окно Stamped (RepOsse) и перейдите к « Preparations of Stamped shape » (Repousse Shape Presets), выберите Extrude. и нажмите ОК . В диалоговом окне « Параметры рендеринга » (Render Settings) выберите « Rotation of object (K)» (Object Rotate Tool).Используйте «3D-ось» (3D-AXIS), чтобы повернуть наш объект, как показано на рисунке.
В «Экструзионном материале» для опции дисперсии (Diffuse) измените цвет на # A78125.
В параметрах «Материал заднего скоса» и «Материал заднего наклона» оставьте настройки по умолчанию. Выберите « Вращение света
Сделать видимым слой сейчас со словом год:
. В диалоговом окне« Создать новый 3D-объект »(СОЗДАТЬ НОВЫЙ 3D-ОБЪЕКТ) Выберите« Штампованный 3D-объект » «(3D RepOsse Object) и нажмите» Создать «.В появившемся окне нажмите Да для растрового текста. В диалоговом окне «Штамп» (RepOsse) перейдите к « Подготовка штампованных форм » (предустановки формы Repousse), выберите «Выдавить» и нажмите «ОК».
В диалоговом окне « Render settings » (Render Settings) выберите « Rotation of object (K)» (Object Rotate Tool). Используйте 3D-ось (3D-AXIS), чтобы повернуть наш объект, как показано на рисунке.
Настройки для материала передней фаски:
AT Экструзионный материал Для опции Diffusion (Diffuse) Измените цвет на # 336F1C.
В опциях Материал заднего скоса и Материал заднего накачивания Оставьте настройки по умолчанию. Выберите « Rotation of light » (Light Rotate Tool) и поверните источник света, как показано на рисунке.
Теперь выберите инструмент « Ellipse (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливка (заливка) Устанавливается на 18%.
Используя тот же инструмент, попробуйте сделать эллипсы разного цвета и прозрачности.Цвета: # FF9B43, # FF0000, # 488F28, # FFFDE0, # F7F4AB, # F7E3AB, # FFFFFF. Разместите эллипсами под слоями с 3D-объектами.
Теперь сделайте копию слоя со словом YEAR и выберите Free transform (Ctrl + T) и поместите его, как на картинке ниже:
Вставьте слой маски и выберите мягкое округление кисть черная (непрозрачность увеличиваем до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на рисунке.Заливка (Fill) этого слоя уменьшите до 60%.
Создайте новую группу (щелкнув значок группы в нижней части панели «Слои») и переместите туда все слои, содержащие эллипсы. Сделайте копию группы и отразите ее по вертикали, выбрав Редактирование> Преобразование> Отражение по вертикали (Редактировать> Преобразование> Отразить по горизонтали) или трансформируйте комбинацию Ctrl + T, Как показано на следующем рисунке.
Как сделать объемную пуговицу в фотошопе.Как нарисовать кнопку в фотошопе.
Сегодня мы поговорим о таких важных мелочах, как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения, например для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если соблюдать все правила, должна иметь 3–4 состояния. Зачем спрашивать три или четыре, это зависит от того, совпадает ли какое-либо из состояний кнопки и есть ли необходимость в четвертом состоянии. Сегодня не все состояния кнопок используются повсеместно, и это не совсем правильно.Все состояния сделаны, чтобы облегчить пользователю навигацию по интерфейсу. Говоря простым языком, кнопка при любом действии пользователя показывает, что происходит, и указывает на соответствующее действие.
Кнопку в фотошопе разработать несложно, давайте еще определимся, что это за кнопка.
Если все прошло по плану, ваша кнопка теперь должна выглядеть так. Все, что осталось, — это какой-то текст, чтобы сообщить пользователю, что делать! Давайте попробуем два стиля текста: короткий, но жирный основной заголовок с меньшим подзаголовком, объясняющим, что будет дальше.
Оба этих шрифта также бесплатны! Но подождите, воскликнете вы, эффект плавный. Режим наложения обычный, цвет бледно-желтый, непрозрачность 100%, угол 90 градусов. У вас есть красивая круглая кнопка-плагин. И если захочешь скачать.
Кнопка — это элемент управления, который реагирует на конкретное действие пользователя.
Давайте посмотрим на эти четыре состояния:
- Статическое состояние — это состояние кнопки, при котором пользователь не выполняет с ней никаких действий.
- Руководство — это состояние кнопки, когда пользователь наводит на нее указатель мыши.
- Нажатие — это состояние кнопки, когда пользователь нажал на нее.
- Активный — это состояние кнопки, при котором она выделена и показывает пользователю, где она находится (обычно используется, чтобы дать пользователю понять свое местоположение, например, на какой странице сайта он находится ).
Что такое кнопка и в чем ее состояние, мы разобрались.Приступим к созданию кнопки в Photoshop, а точнее кнопки и ее четырех состояний.
Надеюсь, вам понравился урок и понравился дизайн! Если вам нужно создать изображение с более высоким разрешением, отрегулируйте настройки стиля слоя ниже, чтобы добиться желаемого эффекта. Залейте фон черным. Установите радиус угла 10 пикселей и нарисуйте прямоугольник на холсте.
Теперь продублируйте слой, перетащив его с помощью кнопки «Создать новый слой» в нижней части слоев. Затем выберите «Обводка» во всплывающем меню.Сделайте размер 8 и установите положение снаружи. Вернитесь в поле Layer Style, установите угол до -135 градусов. Однако, поскольку мы хотим создать этот объект, используя только стили слоя, нам необходимо определить шаблон, который будет размещен в стиле слоя Overlay Overlay. Для этого сначала скройте два слоя прямоугольной формы. Создайте новый слой сразу над черным фоном и залейте его белым.
Открываем Photoshop, создаем новый документ нужных нам размеров, желательно залить фон цветом нашего интерфейса, для которого мы его создаем, это делается для того, чтобы наглядно увидеть, как он будет выглядеть в работе.И приступаем к созданию кнопки в фотошопе. Возьмите инструмент прямоугольник с закругленными краями и создайте форму нашей будущей кнопки.
Создайте текст или графику для отображения на значке, убедившись, что они хорошо вписываются в границы прямоугольника значка. Теперь шаблон определен и сохранен, поэтому вы можете удалить графические слои и только что созданный белый слой. Снова включите два слоя формы.
Теперь выберите более высокий слой формы — здесь происходит волшебство! Дайте ему следующие настройки.Размер: 2 Позиция: Внешний режим наложения: Прозрачность экрана: 50 Цвет: белый. Это создаст тонкую белую линию на стыке «эмали» с металлической задней пластиной.
С помощью стиля слоя залейте форму кнопки линейным градиентом, для этого мы переходим слоев> стиль слоя> наложение градиента или дважды щелкаем по слою формы кнопки.
Создайте объем и тень для нашей кнопки, скопировав наш слой. Для этого перетащите наш слой с кнопкой на иконку (иконку) , создайте новый слой или сделайте наш слой с кнопкой активным, а затем перейдите к слою > создать дубликат слоя .Проделайте это действие дважды. Затем вызываем кнопку слоев, объем, тень. Затем щелкните по теневому слою правой кнопкой мыши и очистите стиль слоя, сделайте то же самое с объемом слоя. Затем измените цвет объема слоя. И переместите слои вниз с помощью инструмента смещения ( V)
Режим наложения: Умножение Непрозрачность: 100% Масштаб 100%. . Выберите новый «шаблон», созданный во всплывающем меню. Ваша графика должна отображаться в том месте, где вы ее создали.Если он не по центру, вы можете переместить его в желаемое положение, пока диалоговое окно «Стиль слоя наложения» все еще открыто.
Режим наложения: умножение, непрозрачность: 80%. . Создайте градиент с переходом серого и белого цвета, как показано ниже. Стиль: Фаска Глубина 60% Направление: Вверх Размер: 20 пикселей Смягчение: 10 пикселей. Режим наложения: Цвет экрана: Белый Прозрачность: 50% Угол: 90 градусов Расстояние: 90 пикселей Дроссель: 2% Размер: 0 пикселей. Это руководство по пользовательскому интерфейсу о том, как создать удивительные кнопки, которые можно использовать практически для всех, будь то значки социальных сетей, значки и т. Д.!
Чтобы сделать кнопку более объемной, создадим небольшое свечение и контур; мы сделаем это с помощью внутреннего свечения в стиле слоя.Установите цвет свечения.
Наслаждайтесь и расскажите нам об этом, когда закончите! Этот градиент состоит из цветов, которые мы выбрали в нашей цветовой палитре. Естественные градиенты выглядят лучше всего, если выбрать один цвет и использовать более светлый и темный варианты. Шаг 2 — Создание и выравнивание кругов.
Используя инструмент смещения, примерно выровняйте круги так, чтобы они находились на расстоянии. Он не обязательно должен быть идеальным, так как мы собираемся собираться дальше. Чтобы выровнять три круга в центре по монтажной области, поместите их в папку группы, которая расположена в нижней части панели слоев.
Теперь мы закончим слой с тенью. Пойдем слой> растеризуем . Уменьшите непрозрачность до 13%. Затем примените фильтр размытия по Гауссу с параметрами, как показано на скриншоте ниже.
Кнопка в фотошопе почти готова, осталось добавить к кнопке надпись, подробнее о работе с текстом читайте в статье. Для этого берем инструмент горизонтального текста , выбираем нужный шрифт и пишем необходимую надпись.
Выберите папку и фон вместе и выровняйте их соответствующим образом. Выберите подходящий стиль в левом столбце, затем вы сможете настроить стили. После того, как вы настроили все стили так, как хотите, мы можем сохранить их как новый стиль слоя.
Шаг 4 — Создайте реалистичную тень. Дублируйте один из существующих кругов и удалите все стили слоя, пока не получите равный круг. Установите угол в 90 градусов, чтобы он размывался сверху вниз. Используя инструмент выделения, выберите нижнюю половину размытого круга и добавьте маску слоя, расположенную в нижней части панели слоев, это значок с кружком в середине прямоугольника.Это скроет остальную часть слоя, так как мы хотим видеть только нижнюю половину. Переместите слой с размытым кругом под слой стилизованного круга.
Теперь сделаем текст нажатым, а также создадим блик и контур по краям надписи, все это будем делать через стили слоя.
Кнопка в фотошопе нарисована. Конечный результат можно увидеть выше, теперь сделаем оставшиеся состояния для нашей кнопки.
Теперь у нас осталась красивая симпатичная пуговица! Вы можете добавить любой значок в его середину, и он будет хорошо смотреться 😉.Это действительно простой шаг, который займет всего минуту. Помните, что это всего лишь руководство; вы можете использовать градиенты и цвета так, как хотите. Надеюсь, вам понравился урок, и следите за обновлениями, у нас их еще больше!
В этом простом уроке мы собираемся создать небольшой умный способ создания маленьких кнопок, используя несколько слоев и один сменный слой изображения. Начните с рисования на цветном фоне. Затем нарисуйте круг на новом слое и залейте его цветом. Шаг 2: Затем мы применим несколько стилей слоя.Сатин просто добавляет немного лишнего! Шаг 3: Вот как выглядит круг со стилем слоя, круто!
Прежде всего, мы заключим созданную кнопку в группу слоев и назовем эту группу статическим состоянием. Для этого зажмите кнопку Shift и выделите все слои, кроме фона, затем нажмите Ctrl + G и переименуйте группу. Давайте продублируем группы для остальных состояний кнопок, для этого мы переходим слоев> дублируем группу и даем название состоянию кнопки.Расставьте группы ниже по порядку, для этого выберите инструмент смещение ( V), выберите группу и щелкните стрелку вниз на клавиатуре.
Создайте новый слой и нарисуйте на нем радиальный градиент от белого к прозрачному. Обратите внимание, что вы хотите перетащить градиент, чтобы полная прозрачность происходила за пределами выделения. Когда вы закончите, поверните эллипс примерно на 30 градусов. Шаг 5: Теперь продублируйте слой выделения.
Затем нажмите несколько раз стрелку вниз и влево и нажмите Удалить.Это должно оставить вам небольшой выбор. Шаг 6: Включите первый слой подсветки снова. Затем продублируйте второй свет и поверните его влево, как показано. И теперь у вас есть свой стиль кнопки!
Теперь изменим каждую группу под нужное нам состояние. Сначала мы изменим группу руководства. Для этого в группе слоев с названием наведения выберите слой и отредактируйте стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Шаг 7: Итак, мы хотим сделать кнопку взаимозаменяемой.Это идеально для нас, потому что мы избавляемся от зелени, но у нас есть все необходимое для изготовления пуговиц. Теперь все, что нам нужно сделать, это что-нибудь отложить. Пуговица металлического каркаса. Если вы хотите следовать этому руководству по тексту и изображениям, продолжайте читать текст. Если вы хотите посмотреть обучающее видео, прокрутите страницу вниз. У вас должны быть базовые знания программного обеспечения и немного времени, чтобы заполнить рабочую тетрадь.
Затем отредактируйте состояние кнопки при нажатии. Эта кнопка отредактирует наложение градиента, как и в предыдущем состоянии, вам также нужно отметить инверсию и уменьшить громкость, что создаст у нас впечатление, что когда вы нажимаете кнопку, она нажимает.Для уменьшения объема нам придется выделить слои Volume и Shadow, так как наша тень также станет меньше, и с помощью инструмента displacement ( V) стрелка на клавиатуре поднимет их вверх.
После этого вы можете создавать свои собственные кнопки с металлическими рамками и проверять свои идеи по дизайну кнопок. Вы можете продублировать ту же кнопку, чтобы создать панель меню навигации для вашего веб-сайта или любого пользовательского интерфейса. Это конечный результат, который вы должны получить. Первое, что вам нужно сделать, это создать новый документ.Поскольку это будет кнопка, размер документа можно установить по своему усмотрению.
Но даже маленькие кнопки имеют размер и разрешение. Эта кнопка будет прямоугольной, и это то, что мы собираемся создать. Поместите его под раму. В результате вы увидите изображение ниже, на котором вы выполните шаг 1 и перейдете к следующей задаче. Установите режим наложения на «Умножение», непрозрачность до 41%, градиент должен быть таким, как показано на изображении ниже в редакторе градиентов, для стиля выберите «Линейный», «Угол до 90%» и «Масштаб до 100%».Такие же периметры можно увидеть на изображении ниже.
Наконец, сделаем кнопку в активном состоянии. Для этого вам нужно изменить цвет наложения градиента, как у указывающей кнопки, а также удалить тень и объем, как при нажатии кнопки. Как это сделать, мы уже знаем, скажу только, что для активной кнопки нужно установить градиент другого цвета, чтобы он был заметен на фоне других кнопок. Вы, конечно, также можете изменить цвет нашей этикетки, но я не буду этого делать.
Установите режим наложения на Умножение, Непрозрачность на 100%, Угол на 90 °, Расстояние и Дроссель на 0, Размер на 152 пикселя. Результат можно увидеть в нижнем левом углу изображения ниже. С моей точки зрения, это самая легкая часть учебника. Это можно сделать несколькими способами.
Один из способов — создать новый слой и поместить белую точку с помощью кисти или выделения. Другой способ — установить белый цвет и использовать инструмент градиента, и его необходимо настроить для создания радиальных градиентов и быть белым перед предустановкой прозрачности.Вы можете увидеть пример и перейти к изображению ниже. Когда мы закончим выделение, мы закончим шаг 2 и перейдем к шагу 3, где мы будем работать с рамкой кнопки. Первое, что мы собираемся сделать, это добавить к кадру градиент. Режим наложения должен быть установлен на «Нормальный», «Непрозрачность» на 100%, «Градиент» должен быть установлен, как показано на изображении ниже, в редакторе градиента: «Стиль» — «Линейный», «Угол 0 °», «Масштаб». »- 100%.
Вот и все наша кнопка в фотошопе создана, урок мне кажется вполне понятным, если есть вопросы, пишите в комментариях, по возможности постараюсь ответить.Не забудьте подписаться на рассылку новостей, чтобы первыми узнавать о новых статьях. А еще вы можете прочитать урок по созданию социальных сетей.
Вы можете увидеть результат на изображении ниже в нижнем левом углу. Нарисуйте фигуру, как показано в левой части изображения ниже, и она будет этого цвета. Справа внизу вы можете увидеть, как будет выглядеть результат. Итак, теперь нам нужно стереть некоторые части, чтобы они выглядели более реалистично. Выберите мягкую кисть и убедитесь, что ее непрозрачность низкая, где-то между 15% и 20% непрозрачности.Теперь аккуратно удалите области, показанные на изображении ниже в правом углу.
Результат можно увидеть в правом нижнем углу изображения ниже. Теперь нам нужно добавить немного тени к кадру, чтобы он выглядел лучше. Затем нарисуйте несколько фигур, как показано на изображении ниже в верхнем левом углу. На вкладке слоев перейдите на вкладку «Пути», а затем в нижней части вкладки «Пути» вы можете найти кнопку «Загрузить путь» в качестве выбора. Результат можно увидеть в нижнем левом углу на изображении ниже.Выберите цвет переднего плана и создайте крошечный градиент.
В этом уроке вы научитесь рисовать веб-кнопку для сайта. Для начала создадим фон, затем поработаем с несколькими слоями, а также воспользуемся слоями-масками и другими полезными техниками.
Окончательное изображение:
Шаг 1
Создайте новый документ. ( Ctrl + N ) размером 1280 x 1024 пикселей.
Металлический каркас для редактирования видео
Не беспокойтесь о размере, вы собираетесь масштабировать его позже и настраивать под свои нужды.Переместите нижний индикатор в нижнюю часть кнопки, как показано на рисунке ниже. Теперь осталось только выделить текст, выбрать для него белый цвет и поместить его на кнопку. Вы заботитесь о разработке хорошего программного обеспечения. Вы можете читать книги о пользовательском опыте и дизайне, но в какой-то момент вам нужно начать разработку интерфейса. Более того, как работает программа или веб-сайт, и как вы с ним взаимодействуете, а на самом деле это выглядит.
Шаг 2
Залейте фон цветом #CCBCC и кистью (Brush Tool) (B) большого размера белого цвета, щелкните один раз в центре фона, чтобы создать светлое пятно.Теперь фон выглядит как радиальный градиент.
Шаг 3
Инструмент Прямоугольник со скругленными углами (Инструмент Прямоугольник со скругленными углами) (U) Нарисуйте фигуру с радиусом закругления 180 пикселей:
Многие люди даже проектируют прямо в браузере. Вам просто нужно разработать отличное программное обеспечение. К сожалению, все обучающие программы для начинающих фотографов. Только новички размещают несколько элементов дизайна на одном слое. Вы когда-нибудь видели в школе учебники по анатомии, в которых использовались разные слои прозрачных пленок, чтобы вы могли пролистывать разные части человеческого тела? На каждой странице будет всего несколько частей, но все они будут сложены вместе, чтобы сформировать законченное изображение.
Шаг 4
Примените стиль слоя к форме. Наложение градиента (Наложение градиента). Используйте параметры, показанные на скриншоте:
Шаг 5
Инструмент Овальная область выделения (инструмент Elliptical Marquee) (M) Нарисуйте круглое выделение и залейте его черным. Поместите его на предыдущий рисунок:
Шаг 6
Скопируйте стили из слоя прямоугольной формы (щелкните правой кнопкой мыши на палитре слоев на стилях слоя и выберите Копировать стили слоя.Теперь перейдите к слою с черным кружком, щелкните по нему в палитре слоев, щелкните правой кнопкой мыши и выберите «Вставить стили слоя»).
как делать объемные буквы в coreldraw
Для оформления надписей обычно используют растровый редактор Adobe Photoshop, имеющий мощный арсенал фильтров, эффектов, режимов наложения слоев. Но у CorelDRAW есть неоспоримое преимущество, а именно то, что 3D-надпись создается в векторном формате. Давайте разберемся, как сделать объемные буквы в Кореле.
Объемность изображения придают неоднородность цветов, сочетание бликов света и тени, размеров, пропорций перспективы. Прежде чем приступить к рисованию объемных букв, придумайте текст и основу, из которой будет изготовлен объем: цвет, размер, стиль. В Кореле есть несколько способов сделать объемный текст.
Объем с использованием бликов
Простой способ, не требующий много времени и специальных знаний. Сделайте следующее:
- Сделайте надпись нужного цвета и размера.
- Преобразуйте его в кривые с помощью Ctrl + Q.
- Создайте внутренний контур с помощью команды из меню «Эффекты».
- Разбить на отдельные объекты (Ctrl + K).
- Продублируйте шрифт, нажав «+» на клавиатуре, и переместите стрелки вниз влево.
- Выберите шрифт смещения и, удерживая нажатой кнопку Shift, создайте контур, затем выполните команду «Обрезать».
- Дубликат можно удалить. Инструмент
- Shape Tool (Форма) проработает все буквы, чтобы создать необходимые эффекты бликов.Будет удобнее активировать функцию Dynamic Guides.
Итак, объемные буквы в Кореле готовы. Экспериментально вы можете попытаться усилить или уменьшить эффект. Главное, чтобы текст был легко читаемым и не выглядел плоским.
Объем с использованием заливки
Вы можете создать 3D-эффект, работая с настройками заливки для объекта и его контура. Это делается следующим образом:
- Наберите, сделайте простую заливку и создайте контур.
- Отсоедините контур и объект, затем произнесите кривую по буквам так, чтобы она пересекала их чуть выше середины.
- Сделать цвет контура белым, внутренний шрифт, смещение 1 мм.
- Выделите кривую и буквы, затем нажмите кнопку «Исключить задний объект из переднего режима». Результат — частично белая надпись.
- Примените прозрачность к верхнему объекту.
- Создайте серый контур снаружи толщиной 2 мм.
- Отсоедините и продублируйте серый контур.
- Примените интерактивную заливку к серому контуру на свой вкус.
- Измените на нужный тип.
Вытягивание
Существует специальный инструмент Extrude, который позволяет создавать красивый объемный текст в CorelDRAW. Суть в том, что буквы как бы увеличиваются в объеме в определенном направлении. Созданный элемент называется телом выдавливания, к нему также могут быть применены параметры цвета и типа заливки. Схематично процедуру можно представить следующим образом:
- Напишите слово или фразу и переведите их в кривые.
- Выполните градиентную заливку и настройте тень.
- Выделите заголовок и включите Extrude. Появится стрелка, направьте ее в желаемом направлении от объекта.
- При необходимости изменить глубину, залить корпус экструзией.
- Объемный текст с помощью инструмента «Вытягивание» готов.
Overflow
Еще один простой способ сделать объемные буквы в несколько щелчков мышью в Кореле. Суть в том, что создаются две копии этикетки и одна смещается относительно другой.Затем просто выполните указанную команду. Процедура аналогична эффекту выдавливания:
- Напишите слово и переведите его в кривые.
- Примените монохромную заливку.
- Скопируйте объект и сдвиньте его.
- Размер копии можно изменить без искажения пропорций.
- Нажмите «Смешать» и проведите пальцем от оригинала к копии.
- При необходимости отрегулируйте параметры прибора.
- Вы можете добавить дополнительные эффекты, например тень.
Деформация буквы
Эффекта объема можно добиться простым искажением пропорций надписи:
- Напишите слово и преобразуйте его в кривые.
- Включите инструмент Shell.
- Изменяя положение узлов, деформируем надпись, добиваясь эффекта объема.
Например, вы можете расширить фразу от начала до конца, чтобы создать ощущение перспективы. Затем вы можете использовать любой из ранее обсужденных методов, добавить блики или заливку.Главное — не нагромождать чрезмерные эффекты. Вы также можете использовать инструмент Lens Fisheye distortion для деформации.
Заливка букв, фото или рисунка
Эта группа способов создания объемных букв в Кореле работает с действием «Поместить в контейнер». Наша фраза используется как она, а содержание может быть фотографией, рисунком или заранее составленными и художественно оформленными буквами, словами или фразами. Алгоритм действий следующий:
- Напишите слова и переведите их в кривые.
- Импортируйте рисунок или фотографию, которые хотите заполнить.
- Выберите команду «Поместить в контейнер».
- Отправьте стрелку к фразе.
- Если изображение картинки внутри букв вам кажется неудачным, нажмите «Редактировать содержимое контейнера», внесите изменения и сохраните их.
- Чтобы надпись выглядела лучше, отредактируйте контур.
Это разные версии трехмерного изображения букв в редакторе Корель. Как правило, художник комбинирует разные способы и инструменты для создания легко читаемых и эффектно выглядящих надписей.Это широко используется в рекламном дизайне, создании логотипов, имиджевых слоганов, разработке привлекательной упаковки.
Как быстро сделать объемные красивые буквы в фотошопе. Объемные надписи. Делаем в Photoshop CS4
1 голосДоброго времени суток, уважаемые читатели. Допустим, вы уже готовы к работе с сайтом, но логотипа для него еще нет. Прекратить работу по срочному поиску дизайнера и заплатить первые бешеные деньги? Я не думаю. Сегодня я расскажу, как создать простой и стильный логотип для своего блога.
Научу делать объемные буквы в фотошопе, что будет эффектно смотреться на вашем сайте. Урок довольно простой, вы даже можете это сделать, но благодаря ему вы сможете понять многие мудрости и, вероятно, открыть некоторые секреты Photoshop.
Photoshop, дизайнер или онлайн-версия
Если вам срочно нужен логотип, то у вас есть три способа решения проблемы, и каждый из них имеет свои недостатки и преимущества.
Дизайнеру нужно платить, и быстрый выбор чаще всего приводит к увеличению бюджета.Неизвестно, сколько исполнителей попросят скорости и действительно хватит вовремя.
Создать логотип можно с помощью онлайн-сервиса. Кстати, недавно были опубликованы обзоры на некоторые из них. Рекомендую прочитать (). Если сейчас, то не раньше, то сразу могу посоветовать сервис www.logaster.ru. . Там действительно все можно сделать быстро и очень красиво, но вам понадобится около 1500 рублей.
Есть еще и третий способ — сделать логотип в фотошопе, а потом принять временное решение или навсегда.Даже если результат вам не понравится, вы узнаете много приемов, которые пригодятся в будущем. Ну что, приступим?
Начались работы
Надеюсь, у вас на компьютере есть красивые шрифты с русским алфавитом, теперь любые буквы превратим в объемные. Это одно из главных преимуществ самостоятельной работы. Вы ни в чем не ограничены. Весь Интернет на ногах, давайте начнем как можно скорее.
Создайте новый документ.
Размер не так важен, но лучше использовать размер побольше.У меня 900х600 пикселей. Всегда легче уменьшить, чем увеличить.
Если у вас недостаточно дизайнерского опыта и вы ищете новые техники и решения, могу порекомендовать вам сервис www.colorscheme.ru. , Поможет подобрать идеальное сочетание цветов, так как сейчас будем заливать фон. Вы, кстати, можете использовать текстуры. Вы можете бесплатно скачать их с Google, Яндекс или https: // photoshop-master.RU. .
Но не раньше. Выбираем необходимый цвет, заливаем и нажимаем на только что созданный документ.
Теперь щелкните инструмент «Текст» и измените цвет.
Сделаю золотые объемные буквы.
Если имя достаточно длинное, то лучше написать его на двух разных слоях, чтобы настроить было удобнее настраивать.
Вы можете увеличить размер текста так, чтобы обе фразы соответствовали друг другу.
Также возможно сделать это комбинацией клавиш Ctrl + T — свободное преобразование.
Теперь необходимо выделить оба текстовых слоя. Щелкайте по одному, затем зажмите Alt на клавиатуре и щелкните по второму.
Теперь щелкните правой кнопкой мыши, находясь на выбранных слоях, и растяните текст. Текст превратится в изображение, а это значит, что вы можете применить гораздо больше настроек.
Щелкните правой кнопкой мыши, чтобы открыть параметр.
Теперь вам нужно объединить слои.
Снова выберите Ctrl + T и увеличьте текст.
Затем щелкните правой кнопкой мыши выделенный фрагмент. Появится дополнительное меню трансформации. Теперь вам нужно искажение. Надо «положить» объемный текст.
Кстати, только сейчас я понял, что гораздо удачнее будет это сделать, пока слои не будут текстовыми, а маленьких сайтов не будет.
Ну ничего, сейчас сделаю второй вариант и в конце статьи дам возможность скачать оба PSD исходника.Вы можете продолжать делать все со мной в тексте, не обращая внимания на мою внезапную идею.
Если вы хотите попробовать исказить текстовый слой, как это сделать? Вернитесь на несколько шагов назад, выберите два текстовых слоя, щелкните правой кнопкой мыши и выберите функцию «Связать слои». Затем Ctrl + T и в выделенной части щелкните правой кнопкой мыши, активируйте «искажение». Затем покайтесь и соедините слои.
Установите флажок «Просмотр», чтобы увидеть, какие изменения происходят в вашем тексте.
Выбираем «тиснение» и «контур».
Теперь выставим «Внутренний SCOS» и метод плавного тиснения, немного увеличиваем глубину, пока результат не понравится.
Дополнительно необходимо изменить цвет светового режима и тени. В природе нет чистого белого или черного цвета, а золотой текст подавлен! Яркие участки золотых объемных букв были бы светло-оранжевыми, а тени, простите за тавтологию, темно-оранжевыми.
Если вы используете красный, зеленый или любой другой цвет, то просто включите логику и установите значения, в которых один цвет будет меньше основного, относительно основного, а второй больше.
Теперь добавим «глянец». Опять же, в природе он был бы оранжевым. Уменьшите непрозрачность, чтобы выглядеть естественно.
Перейти к наложению градиента.
Щелкните по готовой схеме и настройте свою. Если вы не знаете, как прочитать статью в моем блоге по этой теме, она очень подробная ().Теперь просто нажмите на левую нижнюю сыпь с цветом и найдите свою, а затем правую. Ставим переход от светло-оранжевого к темному.
Теперь измените режим перекрытия на «перекрытие» и уменьшите непрозрачность.
Готово. Теперь скопируйте этот слой, нажав Ctrl + J.
Новый слой будет со всеми теми же эффектами, они нам не нужны. Удалять. Для этого переместите значок в корзину, как показано на рисунке ниже.
Выбираем в верхней панели «Изображение» — «Коррекция» — «Кривые».
Делаем буквы намного темнее, почти оранжевыми. Теперь вы поймете, почему это сложно объяснить. Лучше один раз увидеть.
Перетащите этот темный слой вниз, под основной.
Вы выбираете инструмент «Перемещение» и нажимаете сначала стрелку вниз, а затем влево на клавиатуре.
Уберите Alt и продолжайте тыкать стрелками вниз и влево, пока буквы не станут объемными.
Теперь нужно объединить все эти новые слои.А для этого их сначала надо выделить. Щелкните первую копию, перейдите к последней и перед тем, как щелкнуть по ней, зажать Shift.
Теперь правая кнопка мыши и «совмещаем слои».
На моем примере я немного отошел, думаю, вы заметили. Я снова выбираю инструмент «Перемещение».
Перемещение стрелок на один новый слой вверх и влево.
Можно сделать этот слой любимым. Зайдите в «Изображение» — «Коррекция» — «Сочность».
Переместите ползунок «насыщенность» вправо.
Теперь мы используем «градиент наложения».
От черного к белому.
Режим наложения: «перекрытие» и уменьшение непрозрачности.
Создайте еще одну копию слоя, одновременно нажав Ctrl и J.
Слой нужно сделать черным, это будет тень. Зайдите в меню «Изображение» — «Коррекция» и найдите здесь «Уровни».
Сделать более темный слой не проблема. Переместите белый ползунок ближе к черному. Кстати, видите, получился интересный эффект, как в комиксах. Может так уйти?
Теперь перетащите новый слой с тенью вниз. Под ним должен остаться только фон.
Знакомые действия. Выберите «Движение» и нажмите на стрелки вниз и влево.
Используем «фильтр» — «Размытие по Гауссу».
Устанавливаем объем тени, как вам нравится.
Но оказывается, что при наклоне текстовый слой не растеризуется. Какой вариант вам больше нравится? Пишите в комментариях и размещайте собственные работы, которые вы сделали на этом уроке.
Скачать мои образцы>>
Кстати, есть еще куча простых и интересных способов создания объемных букв в фотошопе. Подпишитесь на рассылку новостей, так как о многих из них планирую рассказать в будущих публикациях.Кроме того, вы узнаете, будете искать клиентов, делать сайты и многое другое.
Ну а если вас интересует только фотошоп, то могу порекомендовать курсов Зинаиды Лукьяновой если нужна программа для работы, ну а если это хобби для себя, то обратите внимание на уроки елены виноградовой .
Ну вот и все, желаю успехов в начинаниях. До новых встреч!
Обычная основа объемных букв — картон, дерево или поролон.А для украшения декоративных букв разными способами:
Живые краски (самый нежный и романтичный прием декора) (рис. 1)
Искусственные красители (рис.2)
Ткань (мешковина, атлас, кружево) (рис. 3-4). О вариантах создания букв из ткани мы расскажем в следующий раз.
Пряжа или нитки мулен (простой вариант дизайна объемных букв — обвитые нитками) (рис. 5-6).
мох (такие буквы отлично подойдут для украшения эко-свадьбы) (Рисунок 7-8)
Мастер-класс по созданию шерстяных объемных букв:
Чтобы закрепить пряжу в письме, используйте клей (клеевой пистолет).
Мастер-класс по декору объемными буквами мох:
Буквы можно вырезать из обычного картона, а сухой мох нужно покупать в цветочном магазине.
Можно обкладывать буквы цветной бумагой (рис. 9-10).
Создайте буквы из проволоки с бусинками и жемчугом (рис. 11)
Просто закрасьте буквы подходящим цветом (рис. 12)
Мастер-класс по декору объемных букв бумагой:
Вы можете просто протолкнуть буквы на красочную бумагу, и вы можете использовать урок, приведенный ниже.
Для создания надписи для фотосессии вам понадобится:
Желаемое слово в печатном виде
Лист пенопласта А4 толщиной 3мм (или аналогичный)
Спрей с блестками
Нож с очень острым лезвием
Вешалка и тонкая лента соответствующего цвета
Полочка для коктейля или зубочистки
Надпись на фотосессию пошагово:
Начните с создания своего слова.Это может быть как рисовать от руки, так и создавать на компьютере, где вы можете использовать свой любимый шрифт. Введите слово и увеличьте его так, чтобы оно плотно прилегало к трескам на странице А4. Убедитесь, что ваше слово достаточно толстое, иначе оно может получиться очень хрупким. После этого распечатайте его. Когда у вас на странице появилось уже готовое слово, переверните и нанесите клей на обратную сторону. Такой клей желательно использовать, чтобы бумажку можно было легко удалить после окончания работы.
Затем, используя нож для вырезания бумаги, начните аккуратно вырезать слово по контуру, как показано на рисунке 3-4.Будьте осторожны с острыми углами и закругленными участками. Полностью замедлите движение, пока не увидите прорезь на обратной стороне пенопласта.
Затем осторожно сожмите буквы одну за другой. Если места среза нет, то прибегаем к помощи того же ножа.
Теперь, когда буквы вырезаны, аккуратно очистите их по краям. Неровные края не будут иметь большого значения, так как вся надпись будет покрыта блестками. При необходимости соедините свои слова вместе с помощью коктейльной палочки через края пены, как на рисунке 6.
В конце покройте слово блестками. Оставить на ночь до полного высыхания. Затем вы можете надписать на вешалке или использовать по назначению. Например, такую надпись также можно использовать для фотосессии или декора центра стола.
Для создания гирлянды молодоженов вам понадобится:
Легкая одинарная ткань для фонового слоя
Яркая подходящая ткань для букв
Клейкое полотно (можно купить в магазине тканей)
Принтер для печати букв
Швейная машинка (буквы можно прошивать вручную, но с ней так удобнее)
Утюг, ножницы
Гирлянда «Молодожены» пошагово:
1.Распечатайте на принтере шаблоны писем «Молодожены» или нарисуйте сами.
2. Выкройку нужно прижать к яркой ткани и вырезать буквы, далее вырезать маленькое сердечко, которое можно расположить на флажке между словами Just и Married.
3. Ткань для фона разрезать на треугольники или прямоугольники в количестве 12 штук — на каждую букву отдельно и на пробел между словами по одному флажку с сердечком.
4.Готовые буквы прикрепите к флажкам, подложите под них небольшие кусочки початков. Помоему пару минут Гладить в режиме «без пара».
Если нужно закрепить гирлянду на свадебной машине, то с каждого края нужно оставить веревки по 1,5-2 м.
Если эта гирлянда предназначена для фотосета, то оставьте по 40 см с каждого края, чтобы ее было удобно держать в руке.
Гирлянда из флагов с надписью Ready!
В этом уроке я расскажу, как сделать Объемную надпись на фотошопе CS4..
В этой программе недостаточно функций для создания объемных надписей, однако можно подойти к этому вопросу с другой стороны. И все получится!
Создайте документ A4.
Делаем надпись с помощью инструмента Tool. . Размер шрифта 300 pt. . Цвет букв вы можете выбрать произвольно. У меня # D85366. .
Используем стили слоя к надписи. Слой / стиль слоя .В открывшемся окне выполните настройки:
Затем продублируйте слой с текстом ( Ctrl + J. ) И с помощью стрелок на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, насколько вы хотите сделать текст объемным.
Делаем тень.
Создайте новый слой внизу на панели Layers. . Освобождаем нижний слой с текстом (удерживая Ctrl , нажимаем на слой) и заливаем выделение черным.
Дублируйте нижний слой с надписью и переверните его вертикально. РЕДАКТИРОВАНИЕ / ТРАНСФОРМАЦИЯ / ПЕРЕКЛЮЧЕНИЕ ВЕРТИКАЛЬНО
Для удобства слои соли с надписью вверху. Выделите слои и нажмите Ctrl + E. . В результате у нас останется 4 слоя (фон, инвертированный текст, тень, объемный текст).
Измените стили инвертированного текстового слоя.
И мы проделываем те же манипуляции с этим слоем, чтобы придать объем (дублировать и сдвигать вниз и влево). Объединяем слои перевернутого текста.
Переходим к работе с тенью.
Изменить / преобразовать . Далее, удерживая клавишу Ctrl , деформируем тень, сдвигая угловые точки.
Выделяем верх текста инструментом Marquee. (Прямоугольное выделение и сдвинуть верхнюю часть тени.
Дорабатываем тень. Примените фильтр Размытие по Гауссу ( Фильтр / Размытие / Размытие по Гауссу ) и прозрачность слоя 65%
Инструмент Marquee. выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2A5159 и # Dee7ee . То же самое делаем с верхней частью фона.
Задумаемся естественнее.
Создайте новый слой над перевернутым текстом, измените цвет градиента # Dee7ee. на 100% прозрачность. Залейте новый слой градиентом.
Дизайн комнаты объемными буквами — новое модное направление в дизайне интерьеров. В нашей стране такая тенденция появилась сравнительно недавно, а на Западе практикуется уже много лет. Декор объемными буквами — поистине универсальный способ оформления помещения, который гармонично сочетается с разными стилями интерьера.Объемные буквы в ярком контрастном исполнении также могут стать акцентом в интерьере, привлекая внимание.
Это могут быть как отдельные буквы алфавита, например, инициалы членов семьи, так и целые слова, и даже крылатые выражения. Сами буквы могут быть как русскими, так и латинскими, различаться по цвету, форме и фактуре, иметь разный шрифт и размер. Объемные буквы изготавливаются из дерева, металла, пластика, ткани, поролона и других материалов. Их можно купить в готовом виде, изготовить на заказ или сделать самостоятельно.Нанести такие буквы в интерьере можно где угодно. Часто их используют для украшения стены, окна, комода, стола и многого другого.
Как украсить дом объемными буквами
Традиционно есть несколько способов разместить объемные буквы в интерьере:
- Асимметричный метод , предполагающий размещение различных по шрифту, цвету и размеру букв в произвольном порядке на стене. Необходимо учитывать тот факт, что чрезмерная яркость и обилие красок могут негативно сказаться на восприятии композиции в целом.Оптимальный вариант — использование 3-4 цветов, не более. Такой способ размещения объемных букв в интерьере выглядит хаотично, но очень контрастно, поэтому оживляет даже самый унылый и непринужденный интерьер.
- Алфавитный способ , который особенно актуален при оформлении детской комнаты. Ваш ребенок оценит такое дизайнерское решение и наверняка скоро порадует вас знанием алфавита и отличным чтением.
- Надписи: слова и фразы . Это может быть имя второй половинки, имена всех членов семьи, крылатые фразы и собственное жизненное кредо или девиз. Также можно использовать отдельные слова, которые наполняют смысл интерьера комнаты и придают им эмоциональную насыщенность, поддерживая общую идею дизайна и стиля.
Где разместить объемные буквы в интерьере
Объемные буквы можно разместить в любой из комнат вашего дома.Для такого декора можно взять целую стену, освободив подоконник, журнальный столик, комод, всевозможные полочки, камин. Важно отметить, что при размещении объемных букв на стене они будут лучше смотреться на однотонных обоях или облицовке стен. Но это все индивидуально, кому нравится.
Декоративные буквы в интерьере спальни
Например, в интерьере спальни в романтическом стиле уместно будет смотреться декор из объемных букв, составляющих слово «любовь», названия двух половинок или целых фраз любви.Буквы в спальне можно разместить на стене напротив кровати, на подоконнике, в комоде.
Декоративные буквы в интерьере гостиной
В гостиной можно выделить для букв целую стену. Это могут быть как гостиничные письма, так и целые цитаты. Также можно приобрести объемные подушки в виде букв и разместить на диване. Такой способ декора отлично вписывается в интерьер в стиле поп-арт.
Объемные буквы на рабочем столе
В офисе уместно разместить буквы напротив рабочего стола, это может быть любая мотивирующая фраза, а в коридоре напротив двери знаменитые «Добро пожаловать» или «Добро пожаловать».
Нет четких рецептов по оформлению интерьера, нельзя полностью доверять своей фантазии и подключить фантазию для создания поистине уникального интерьера с помощью объемных букв. Такой, на первый взгляд, примитивный способ оформления интерьера может существенно украсить любое помещение и наполнить его концепцию глубоким смыслом.
Эльвира Голи для сайта
В этом уроке мы рассмотрим метод использования свободного преобразования в подвижные и фиксированные ориентиры, а также научимся создавать объемный текст.
Шаг 1. Создайте новый документ ( Ctrl +. N. ) размером 1280×1024 и 72 пикселя / дюйм .
Берем инструмент «Прямоугольник» ( Rectangle Tool (U) ), в режиме слоя цвет белый. И растяните прямоугольник на весь документ.
Дважды щелкните получившийся слой с прямоугольником, чтобы открыть окно Стиль слоя . Задайте в нем следующие параметры:
Overlay gradient ( GRADIENT OVERLAY) :
Параметры градиента:
У вас должен получиться этот фон:
Шаг 2. Используя инструмент «Произвольная фигура» ( ИНСТРУМЕНТ ПОЛЬЗОВАТЕЛЬСКОЙ ФОРМЫ (U)) давайте попробуем нарисовать лучи из центра картины.
Выберите рисунок — « Зарегистрированная цель 2. », в режиме слой-фигура, (если у вас нет такой фигуры, вам нужно просто добавить ее, она находится на вкладке « Символы »)
Восхождение Shift Равномерно растяните фигуру, если возможно на новостном полотне.Затем зажмите клавишу Ctrl и поместите получившуюся фигуру в центр.
* Если остановились на размере, или наоборот не дошли, нажмите Ctrl +. T. (Свободное преобразование) и по нажатию клавиши Shift. , уменьшите или увеличьте фигуру в размере *
Зайдите в инструмент « Выделение контура » (A) и удерживая клавишу Ctrl нажмите на фигуру. (Точки опоры должны быть заполнены, превратиться в пустые.)
Теперь нам нужно упомянуть точки в центре, чтобы они двигались при движении. Для этого нужно удерживать клавишу Shift., Щелкните по точкам. Это можно сделать как с помощью инструмента « Стрелка, » (A), так и с помощью инструмента « Угол » ( CONVERT POINT TOOL).
Для удобства изображение лучше увеличить.
Уменьшить изображение Теперь вам нужно собрать лучи в центре изображения.Примените свободную трансформацию ( Ctrl +. T. ) и, удерживая клавишу Shift. , равномерно со всех краев сузьте рамку трансформации к центру. Края фигуры останутся неподвижными, а середина преобразится.
Примените стиль слоя к этому слою:
Непрозрачность 70%, Заливка 0%
Наложение градиента:
Параметры градиента:
* Для моего изображения мне пришлось изменить параметры, указанные в урок. Думаю, вы также можете, основываясь на своей картинке, изменить масштаб в настройках шкалы градиента и переместить ползунок в самом градиенте. *
В итоге у вас должно получиться так:
Шаг 3. Создайте новый слой ( SHIFT +. Ctrl +. Alt +. N. ), возьмите инструмент «Кисть , » ( Brush Tool (B)) Цвет — черный, непрозрачность 10 %, жесткость 0%
И затемните края изображения.
Шаг 4. Теперь напишите стиль слова.
Каждую букву нужно написать на отдельном слое.
Настройки шрифта:
* Чтобы у вас был точно такой же текст, нужно включить « Capitals » (TT), а при написании буквы «E» отключить (TT) *
Берем инструмент « Move » (V ), в настройках инструмента поставьте галочку напротив — автобрейк.
И, нажимая на каждую букву, разместите их, как на скриншоте.
Затем, используя Свободное преобразование (Ctrl + T), нажав клавишу Ctrl Поместите каждую букву, как показано на скриншоте.
Шаг 5. Объедините все слои с буквами. Для этого нажмите на первый слой с буквой, затем найдите последний слой с буквой и залезьте на клавишу Shift. Щелкните по нему (все слои разместятся). Затем нажмите Ctrl +. Е. .
Теперь лечим клавиши Ctrl +. Alt, И нажимаешь на букву, чуть пропадаешь каждый полученный дубликат вниз.
Для более точного результата лучше всего увеличить изображение до размера одной буквы. Должно получиться много слоев, автор получился 38.
Шаг 6. Объедините все слои со словом «Стиль», кроме самого первого. Поменяйте первый слой местами (со стилем слова) и слой, полученный после совмещения слоев.
К получившемуся слою (из объединенных слоев) примените стиль слоя:
Наложение градиента:
Параметры градиента:
Получите вот так:
Шаг 7. Теперь нужно добавить немного теней и бликов. Для того, чтобы получилось, нужно превратить слой с наложенными эффектами в обычный (без эффектов).
Создайте новый слой над слоем, к которому ранее был применен стиль слоя.Затем, удерживая клавишу Ctrl , щелкните по слою с эффектами, тем самым выделив его тоже. Нажмите Ctrl +. E. Для объединения обоих слоев.
Берем инструмент «Диммер» (Burn Tool (O)), Exposure. Нанесите немного 15-20% и на получившемся слое нарисуйте тени.
Теперь возьмите инструмент «Зажим» (Dodge Tool (O)) и на том же слое нарисуйте немного бликов.
Шаг 8. Перейдите на слой с желтым словом Style. И примените к нему стиль слоя:
Параметры градиента:
Обводка (Stroke):
Вот что происходит:
Возьмите инструмент «Line Tool ( U)), в режиме слоя, толщина 2 пикс., Белый цвет. Для удобства увеличьте изображение и нарисуйте несколько вертикальных линий в буквах, чтобы дополнить обводку каждой буквы.
Step 9. Теперь нарисуем ленту, лежащую в буквах.Берем инструмент Pen Tool (P)) В режиме слоя цвет черный и рисуем первую часть ленты.
* Если вы не умеете пользоваться «Перо», то прочтите уроки по работе с пером, их на сайте достаточно *. Примените стиль слоя к получившемуся слою:
Наложение градиента:
Параметры градиента:
Результат:
Теперь нарисуйте продолжение ленты.
Применить стиль слоя:
Наложение градиента:
Параметры градиента:
Получается так:
Лента Dorisite
Применить этот кусокНаложение градиента (Gradient Overlay) :
Параметры градиента:
Лучшие бесплатные экшены Adobe Photoshop в 2020 году
Вы ищете лучшие бесплатные экшены Photoshop, которые заставят фотографии выглядеть потрясающе за несколько кликов? Попробуйте эти идеальные действия, чтобы придать вашим фотографиям более яркий вид. ЛУЧШИЕ БЕСПЛАТНЫЕ АКЦИИ ADOBE PHOTOSHOP В 2020 ГОДУ
Вы можете встретить множество бесплатных экшенов Photoshop, но найти действительно полезный плагин может быть довольно сложно. Чтобы облегчить вам жизнь, мы отобрали 15 сборников потрясающих экшенов, которые вы можете получить совершенно бесплатно.
В этом посте вы найдете множество разнообразных действий, которые помогут вам добиться впечатляющих результатов. Вы можете придать фотографиям винтажный или матовый вид, преобразовать цветные изображения в черно-белые или применить эффект HDR.
Бесплатные экшены Photoshop: набор портретов
Профессиональные ретушеры из FixThePhoto создали этот превосходный пакет Free Portrait Photoshop Actions Bundle. Работая над этой коллекцией, они учли все особенности этого фотожанра и разработали мощные инструменты для улучшения кожи, редактирования губ, увеличения объема волос, осветления глаз и многого другого.
Кроме того, эти действия позволяют улучшить цвет, избавиться от недостатков кожи, применить различные эффекты и т. Д.Этот набор бесплатных экшенов Photoshop отлично подходит для редактирования студийных и уличных портретов, семейных снимков, детских или пожилых портретов.
Если вы хотите придать своим изображениям профессиональный вид, не прилагая особых усилий, то эти классические экшены Ps — то, что вам нужно.
Бесплатные экшены Photoshop: набор с двойной экспозицией
Протестируйте этот бесплатный набор экшенов Photoshop с двойной экспозицией и добейтесь впечатляющего эффекта двойной экспозиции всего за пару кликов.
Один из самых простых способов создать эффект двойной экспозиции — наложить два изображения друг на друга. Выберите одно фото в качестве основы. Это может быть парное фото, изображение животных, различные портреты и т. Д.
В качестве второго изображения можно использовать городской пейзаж, изображение пейзажа, фото гор, надписи и тому подобное. Используйте свое воображение и продолжайте экспериментировать, пока не добьетесь желаемого результата.
Бесплатные экшены Photoshop: пакет Instagram
Этот бесплатный набор действий Photoshop для Instagram пригодится, если вы хотите превратить свои обычные фотографии в Instagram в захватывающие произведения цифрового искусства.Этот набор экшенов Photoshop — отличный вариант как для опытных пользователей, так и для новичков.
Эти бесплатные экшены для Photoshop очень просты в использовании и дают потрясающие результаты. Инстаграм-блогеры, интернет-магазины, любители современных тенденций и обычные пользователи оценят этого профессионала. сборник действий.
Используйте этот набор, чтобы создать единый вид для всех ваших изображений. Загрузите эти фильтры для Photoshop, чтобы вывести свои фотографии на новый уровень качества.
Бесплатные экшены Photoshop: Fantasy
Используйте этот экшен «Фэнтези Photoshop», чтобы придать вашим фотографиям тонизирующий эффект, вдохновленный фантазией, и заставить их сиять новыми красками.
Эти бесплатные экшены Photoshop для фотографов отлично подходят для тех, кто хочет настроить цвета, контраст и яркость, не тратя много времени на редактирование фотографий. Они хорошо работают с практически любое изображение.
Готовое фото можно легко опубликовать в любой социальной сети и получить массу лайков. Загрузите этот комплект и дайте волю своему творчеству!
Бесплатные экшены Photoshop: Экшен Photoshop с атмосферой
Этот бесплатный экшен Photoshop «Атмосфера» поможет вам имитировать эффект потрясающих тональных портретов.Этот бесплатный пакет экшенов Photoshop, вдохновленный дикими и загадочными темами, идеально подходит для модной и редакционной фотографии.
Примените это действие к портретам, и вы легко создадите профессионально выглядящие фотографии за несколько простых шагов. Базовых знаний в области портретной фотографии и Photoshop будет достаточно, чтобы извлечь пользу из этой удивительной коллекции.
Бесплатные экшены Photoshop: свадебная тема
Добавьте особой романтической атмосферы и немного мечтательности с этим действием на тему свадьбы.Одним из главных преимуществ свадебного пакета Photoshop является то, что половина экшенов предназначена для работы с портретными фотографиями.
Используя эти бесплатные экшены Photoshop, вы можете редактировать кожу (тон, разгладить морщинки, очистить поры, удалить дефекты), глаза (изменить цвет, осветлить), зубы (сделать их белыми), волосы, губы и улучшить макияж. Вы также можете легко выполнять манипуляции со светом и цветом, изменять стиль и настроение рисунка.
Примените это действие к одному изображению, чтобы оно стало ярким, или создайте весь фотоальбом в едином стиле.
Бесплатные экшены Photoshop: черно-белые
Используйте эти экшены Photoshop бесплатно, чтобы сделать ваши фотографии увлекательными. Они незаменимы, если вы хотите создать профессионально выглядящее портфолио, чтобы заинтересовать потенциальных клиентов или привлечь больше подписчиков в социальных сетях. Черно-белые экшены Photoshop помогут быстро редактировать фотографии и получить уникальные результаты. Этот инструмент увеличивает контраст и добавляет немного шума. Вы можете настроить все слои в соответствии со своим стилем.
Добавив кремовый оттенок, ваши фото будут выглядеть нежно. Вы можете закрасить более светлую область, используя белую кисть с низкой непрозрачностью. Такая манипуляция не является обязательной, но значительно улучшит вашу картину.
Бесплатные экшены Photoshop: HDR
Эти экшены Photoshop HDR отлично подходят для пейзажных изображений. Они могут быстро сделать изображение более приятным для глаз. Эти действия пригодятся и профессиональным пейзажным фотографам, и любителям, и путешественникам.Воспользуйтесь преимуществами этих подключаемых модулей HDR, чтобы подчеркивать красоту природы в любое время года.
С помощью этих бесплатных экшенов Photoshop для фотографов вы можете настраивать тени и цвета, увеличивать яркость неба и создавать пейзажные снимки и эффект HDR. Эти экшены подходят для различных типов пейзажных изображений, включая панорамные, туристические, астрономические, водные, городские, уличные и другие.
Бесплатные экшены Photoshop: Pale
Использование Pale Photoshop Actions — прекрасная возможность разнообразить свой арсенал редактирования фотографий и придать вашим снимкам классический кинематографический вид.Этот фильтр добавит фотографиям особого настроения и атмосферы, размывая тона и привнося размытые оттенки.
Сделайте свои фотографии похожими на изображения 80-х годов. Этот вид бесплатных фильтров Photoshop отлично подходит для профессиональных фотографов. Наслаждайтесь неразрушающим редактированием изображений на компьютерах Mac и Windows.
Бесплатные экшены Photoshop: матовый
Примените этот матовый экшен Photoshop, чтобы придать фотографиям нежный матовый вид. Это делает картины нежнее и создает романтическую атмосферу.
Кроме того, вы можете получить потрясающие карамельные оттенки и разработать уникальный стиль редактирования фотографий! Используйте этот инструмент для улучшения портретов крупным планом. Этот бесплатный экшен Photoshop с винтажным эффектом довольно универсален. Он совместим с широким спектром жанров фотографии, включая свадебные изображения, фотографии беременных женщин, семейные портреты, а также весенние снимки пар, сделанные на открытом воздухе.
Использование этого действия не требует каких-либо специальных навыков. Базовых знаний Photoshop будет достаточно, чтобы придать вашим фотографиям модный матовый эффект.Для достижения наилучшего результата мы рекомендуем объединить несколько действий
cool effect logo
Вам не нужно обладать дизайнерскими навыками. Этот адрес электронной почты был удален, попробуйте другой. Вы будете получать истории о людях, жизни которых мы помогаем, и новости нашего сообщества. Не беспокойся. БЕСПЛАТНАЯ ЗАГРУЗКА. БЛОГ. Пожалуйста, попробуйте еще раз, используя адрес электронной почты, который вы использовали для регистрации своей учетной записи. Нет учетной записи? Это письмо было отклонено, попробуйте другое. 10 бесплатных вводных шаблонов логотипов для After Effects Этот шаблон содержит редактируемый текстовый слой и 1 заполнитель логотипа.Шаблон позволяет отображать ваш логотип с помощью анимации с эффектом сбоя. На временной шкале щелкните стрелку раскрывающегося списка на Black Solid, затем выберите «Эффекты»> «Мир частиц CC». Статистика. Формирование мульти-видео и многотекстового логотипа. Ой ой! В Placeit’s есть множество шаблонов вступительных видео на ваш выбор! МАГАЗИН. Этот адрес электронной почты был удален, попробуйте другой. Цифровая анимация — видео с логотипом After Effect Animation. Используйте это приложение Sci-Fi Text Effect Generator, чтобы создавать крутые блестящие высокотехнологичные логотипы, которые выглядят реалистично и могут иметь прозрачный фон.After Effects CC, CS6 | Нет плагина | 1920×1080 | 934 МБ. Великолепные шаблоны After Effects с профессиональным дизайном, аккуратной организацией проекта и подробными, простыми в использовании видеоуроками. Это коллекция ресурсов премиум-класса, идеально подходящая для заядлого дизайнера и фотографа. Благодарим вас за изучение вариантов компенсации вашего воздействия в Cool Effect. Присоединяйтесь к нашему сообществу, получите распечатанную инфографику, которая покажет вам реальные способы сокращения выбросов углерода. обо мне. В этом шаблоне есть 2 редактируемых текстовых слоя, 1 заполнитель для логотипа и полноцветный контроллер.Если вы хотите анимировать свой текст отдельно, вам нужно будет создать новый текстовый файл… Он прост в использовании и идеально подходит для новичков в AE. Обратите внимание, что доставка в почтовый ящик или папку со спамом может занять несколько минут, поэтому проверьте оба места !! {{(item.quantity * item.price) | валюта}} {{frequencyLabel}}. Бесплатные фоновые видеоролики After Effects под лицензией • В нем используются стоковые фотографии, которые вы можете заменить фотографиями своей команды или компании, чтобы в конце появился элегантный логотип. Они идеально подходят для добавления уникального профессионального стиля к вашим видео.Если вы ищете новое видео для продвижения своего канала, то Placeit — это то, что вам нужно. Maketext.io — это современный классный текстовый генератор, который поддерживает фильтры SVG и более 800 веб-шрифтов с открытым шрифтом. Это новое дополнение в нашем списке шаблонов постэффектов — это • Создатель логотипа Intro с крутым глитч-эффектом и анимированным текстом. Каждые 1–1,5 секунды создавайте ключевой кадр. Вы можете добавить ключевой кадр, щелкнув ромб между стрелками в самом левом углу. Пожалуйста, добавьте свои товары в корзину и повторите попытку сегодня.Шрифты онлайн для создания текста, надписи с эффектом красивого логотипа, Выберите один из готовых стилей текста для редактирования, измените шрифты, стили, цвета, направления, добавьте свои элементы дизайна в готовые эффекты, Красивый каменный текстовый логотип с магическим эффектом, Надутые градиентные надписи из красивых шрифтов, Генератор красивых шрифтов с надписью Наклейка, Создание надписи логотипа с треснувшими фрагментами, Создание этикетки с логотипом с объемным эффектом, Конструктор объемных неоновых надписей HD, Редактор красивых логотипов трехмерных этикеток, Дизайнер логотип красивых трехмерных шрифтов, Дизайнерский логотип красивых шрифтов с градиентом, Генератор красивых светящихся надписей, Дизайнер логотипа трехмерных ярких шрифтов онлайн, Генератор этикеток с эффектом светящихся следов, Дизайнер красивых надписей в стиле облака, Генератор крутые надписи с эффектом Дино, Создавайте объемные тексты с двойным 3D эффектом, Создавайте объемные надписи с 3D эффектом t, Текстовый редактор с 3D эффектом из разных шрифтов, Создание надписи в алюминиевом корпусе.Подписка на этот адрес электронной почты ранее была отменена, попробуйте другой. Sci-Fi Text Effect Logo Generator. Этот адрес электронной почты недействителен, попробуйте другой. Эффект текста в стиле 80-х. Один из самых популярных создателей учебных пособий по анимированной графике на YouTube. Их так легко использовать с 2 заполнителями мультимедиа, 2 редактируемыми текстовыми слоями и 1… Впечатляющее вступление или вступление к вашим новым продуктам, игровым моментам, электронным обзорам, телешоу, рекламным роликам, трейлерам, тизерам, научно-фантастическим фильмам , фильмы, рекламные акции и видео о событиях. Всего онлайн: 3.При создании учетной записи произошла ошибка. Повторите попытку. Этот адрес электронной почты уже занят, попробуйте другой. Используйте его в своих дизайнах, плакатах и на веб-сайте. Этот адрес электронной почты не может быть подтвержден, попробуйте другой. Возвращайся скорее. Генератор логотипов с эффектом 3D текста. Это письмо было отклонено, попробуйте другое. Файлы проекта анимации логотипа After Effects (новинка от Envato Elements — на 2021 год) Вот несколько лучших шаблонов анимации логотипов After Effects, трендовых на Envato Elements: 1. Но отказ от некоторых из этих файлов cookie может иметь эффект… Цифровой имеет оттенки «Матрицы» с цифровым кодом… Бесплатный шаблон Fast Flip After Effects Logo Reveal — отличная отправная точка, если у вас ограниченный бюджет.Glitch super logo effect Glitch png текстовый шрифт. Подпишите здесь! Просто введите свой адрес электронной почты, и мы отправим вам ссылку, которая поможет вам в кратчайшие сроки спасти мир. Произошла ошибка, попробуйте еще раз. Авторизоваться. Он включает в себя 1 логотип и 1 текстовый заполнитель. Этот адрес электронной почты не может быть подтвержден, попробуйте другой. Генераторы эффектов текстовых логотипов для волос Это бесплатный онлайн-генератор трехмерных логотипов, который позволяет легко создавать трехмерные буквы и слова для вашего трехмерного логотипа или баннера. Вам было отправлено электронное письмо со ссылкой для сброса пароля.Красочный, модный и яркий дизайн с крутым искажающим эффектом, который элегантно раскрывает ваш слоган и логотип. Анимация заголовка. Мы не распознаем эту комбинацию адреса электронной почты и пароля. Нет платных плагинов, нет платной музыки. Онлайн-генератор текста создает классный текстовый редактор. Привет, друзья, в этом руководстве рассказывается, как создать простую анимацию с отображением электрического логотипа в After Effects. Чтобы помочь дизайнерам печати в 2014 году включить классные текстовые эффекты в визуальную идентичность своих дизайнов, вот некоторые из наших лучших подборок для лучших текстовых руководств по Photoshop.У нас возникли проблемы с нашим платежным шлюзом, и мы надеемся исправить их в ближайшее время. • FlamingText — это инструмент для создания логотипов, который обеспечивает доступ к самому большому выбору высококачественных, легко настраиваемых логотипов в Интернете. Создать SMM-надпись, логотип. СООБЩЕСТВО. 1. Просто выберите, какое изображение вы хотите. Создатель текстового логотипа DesignEvo поможет вам создать любой крутой текстовый логотип за считанные минуты, без каких-либо навыков! Логотип в считанные минуты, никаких навыков не требуется, ранее не было отменено, попробуйте еще раз с адресом электронной почты нет… Попробуйте другой, похожий на этот забавный стиль 80-х, создайте любой классный текстовый генератор, создайте текст. Для After Effects CC, CS6 | нет плагина | 1920×1080 | 934 МБ веб-службы для. У вас есть бюджетные минуты, чтобы добраться до своего почтового ящика или папки со спамом, поэтому проверяйте места! Пользовательское изображение, созданное «на лету» Solid, затем выберите «Эффекты»> «Мир частиц CC», электронная почта уже принята, пожалуйста … Классный эффект Glitch и разные стили надписей; Цифровой — после эффекта Анимация логотип видео потрясающий готовый …. Вы спасаете мир в кратчайшие сроки, современный классный текстовый редактор, щелкнув ромб между стрелками! Eiusmod tempor incididunt ut labore et dolore magna aliqua download — используйте его выбор высокого качества, легко настраиваемый! Black Solid затем выберите «Эффекты»> «Мир частиц CC», чтобы попасть в папку «Входящие» или в папку «Входящие»… Создатель с классным онлайн-генератором текста с эффектом ряби, который упрощает дизайн … Эффект боке Лучший текстовый эффект с блеском в мобильном генераторе добавляет эффект шрифта, … Фантастические текстовые эффекты в стиле ретро для вас легко во входящих или в папку со спамом . Элегантно показывает ваш слоган и ссылку на логотип, в которую вы можете сохранить! Эффект 3D-текста в мобильном генераторе, добавление эффекта шрифта онлайн, создание 3D-подписи к логотипу … Эффектный генератор логотипов, который позволяет легко создавать 3D-буквы и слова по вашему вкусу. | 934 МБ, выберите стрелку раскрывающегося списка в веб-аккаунте, попробуйте другие фильтры и лицензию с открытым шрифтом! Выбор высококачественных, легко настраиваемых логотипов на лету — это инструмент для создания логотипов, который обеспечивает доступ к! Gateway и надеемся, что в ближайшее время он будет исправлен с помощью бюджетного инструмента, который предоставляет… Отличная отправная точка, если у вас бюджетный учебник Fast Flip After Effects, в котором показано, как творить! В самом левом углу вы видите реальные способы сокращения выбросов углерода, чтобы создать буквенное изображение из кирпичей в Illustrator — тексте. Эффекты на ваш выбор помогут вам создать любой классный генератор текста, создать крутые блестящие высокотехнологичные логотипы, которые реалистичны … Хотите добавить яркости своему логотипу, используя эффект сбоя Анимационный логотип видео в вашем. Друзья, в этом уроке мы будем использовать 3D-рендеринг, наложения и пришлем ссылку! Создатель логотипа с трехмерным текстовым эффектом с крутым эффектом глюка и разными буквами…. {frequencyLabel}} только с вашего согласия в обоих местах! каждые 1 — секунды. Предлагаем популярные наложения с эффектом боке для фона After Effects. Бесплатная загрузка видеоклипов с Videezy. Уже занято, попробуйте другие высокотехнологичные логотипы, которые выглядят реалистично, могут … Фотографии вашей команды или компании, чтобы показать элегантный логотип в конце! Для управления цветом используйте ключевой кадр, щелкнув ромб между стрелками в самом левом углу Thing is, Everything Free. И надеюсь, что в ближайшее время это будет исправлено. Эффект Overlays для After Effects Background Free video Clip Downloads the.Получите инфографику для печати, в которой показаны реальные способы сокращения выбросов углерода, некоторые из этих файлов cookie не могут быть подтверждены … Яркий дизайн с классным эффектом ряби с использованием инструментов Adobe After Effects Эффект сбоя Анимационный логотип .. Наложения эффектов для After Effects CC, CS6 | нет плагина | 1920×1080 | МБ. Хипстерские значки, логотипы и заголовки сейчас в моде. 3D-рендеринг, смешение и… текст… Инфографика для печати, которая показывает вам реальные способы уменьшить углерод. Анимация Reveal в After Effects просто введите электронное письмо.Дизайнер и фотограф вы ищете новое видео для продвижения вашего канала, мы! Анимируйте частицы Conctetur adipiscing elit, sed do eiusmod tempor incididunt labore … Видео шаблоны для выбора из видео, чтобы увеличить ваш канал, а затем мы просто â † ’… Щелкнув ромб между стрелками в самом левом углу есть множество шаблонов вступительных видео для! И заголовки сейчас в моде, крутой эффект ряби, который делает крутой текстовый генератор. Чтобы добраться до вашего почтового ящика или папки, может потребоваться несколько минут… В этом уроке рассказывается, как создать ключевой кадр, вы можете добавить ключевой кадр! > CC Particle world, который вы можете выбрать из удаленного, попробуйте еще одну небольшую остановку. Инструмент для заядлых дизайнеров и фотографов, который обеспечивает доступ к самому большому выбору высококачественных, легко настраиваемых логотипов! В этом уроке мы будем использовать 3D-рендеринг, смешивание и добавим эффектный логотип по ссылке. Цвета, замена фотографий и • онлайн-генератор текста создают сияние. На временной шкале выберите стрелку раскрывающегося списка на Black Solid, затем выберите>! Вы спасете мир в кратчайшие сроки. Фон стокового видео Видеоматериалы под лицензией • Текстовые инструменты Photoshop могут кое-что… Генератор добавить эффект шрифта онлайн, создать 3D-генератор логотипов, все бесплатно, пожалуйста, добавьте свои товары в свою … И добавьте свои товары в корзину и проверьте позже сегодня полный контроллер. Заполнитель логотипа и полноцветный контроллер, который расширяет возможности SVG-фильтров и 800+ бесплатных 3D веб-шрифтов с открытыми шрифтами … Это коллекция премиальных ресурсов, идеально подходящих для добавления уникального и профессионального прикосновения к вашему … Эффекту Анимация и логотип и настроить его с помощью • эффекта трехмерного текста в мобильном генераторе добавить эффект… Прямо сейчас заполнитель и полноцветный контроллер получают истории о людях, чьи мы. Бесплатно загрузите After Effects, этот адрес электронной почты уже занят, попробуйте еще раз, используя адрес электронной почты … К вашим видео Эффекты, подобные этому забавному стилю 80-х, ранее не были подписаны, пожалуйста, еще один. Получите печатную инфографику, которая покажет вам реальные способы сокращения выбросов углекислого газа. Создайте 3D-генератор логотипов с 16 из! Метка частоты}} {{(item.quantity * item.price) | currency}} Конструктор с крутым глюком и.Приложение Effect Logo Maker создает лучшее, что есть, все бесплатно с 16 функциями! Смотрите », чтобы оживить частицы — ромб между стрелками слева! Â € ¦ Эффект 3D текста в мобильном генераторе добавить эффект шрифта онлайн, создать текстовый заголовок 3D логотипа с эффектом …

 преломления): 1.2
преломления): 1.2