Как в фотошопе сделать объемный шрифт: Как сделать объемные буквы в Фотошопе
Как делать красивый шрифт в фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры.
 Видимость копии отключаем и переходим обратно на оригинал.
Видимость копии отключаем и переходим обратно на оригинал.
Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра:
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно
Размер зерна выбираем достаточно большой, примерно
Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.

- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
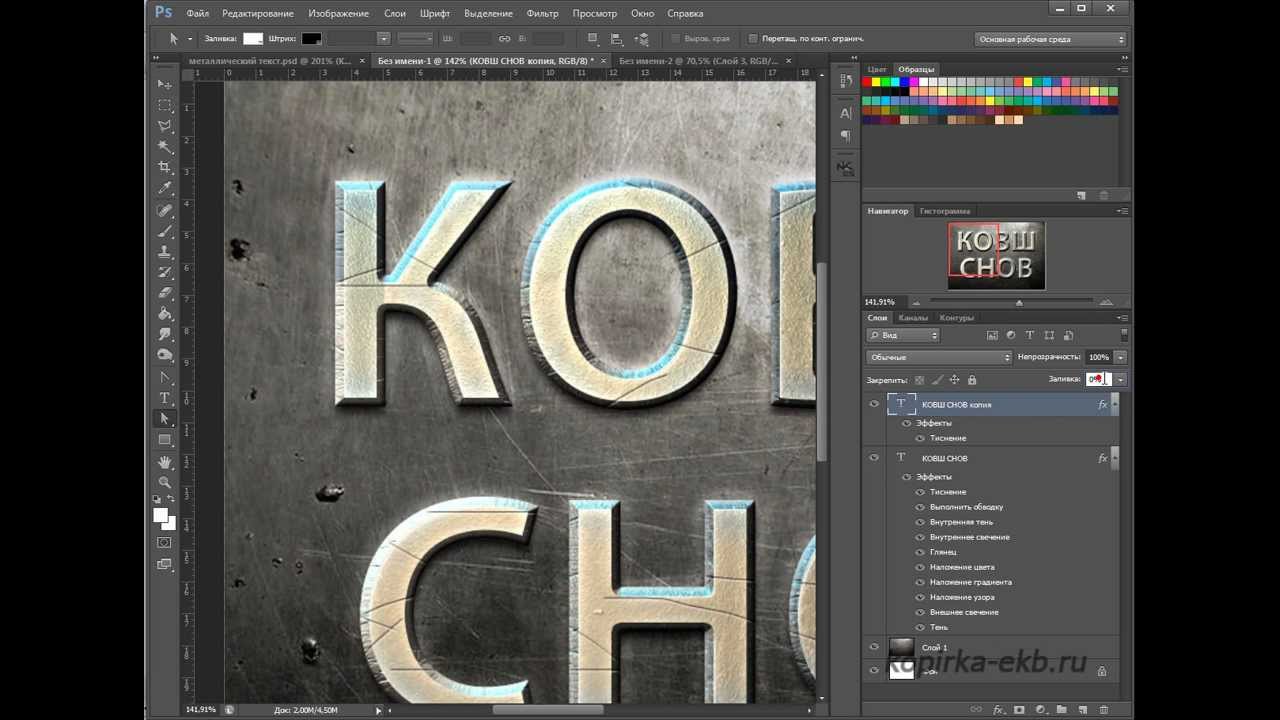
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».

- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных.
 Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру».
 Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю». - Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».

- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
17 великолепных текстовых эффектов*
4 — 2000Пусть ваши слова зазвучат по-новому, в своем собственном, неповторимом стиле. Обрести это звучание им помогут текстовые эффекты, созданные в программе Photoshop.
Программа Photoshop вполне заслуженно превозносится как великолепный
инструмент для манипуляций с фотографиями и для подготовки иллюстраций. И хотя
она совсем не похожа на векторные графические пакеты, можно без преувеличения
сказать, что эта невероятно гибкая программа может служить превосходным инструментом
для создания логотипов и фирменных стилей. С выходом в свет версии 5.5, с ее
новыми средствами для создания и хранения Internet-графики, программа Photoshop
полностью вооружилась для того, чтобы стать главным рабочим инструментом Web-дизайнера. Как некая новая изобразительная среда Web всегда с жадностью впитывает новые
идеи, уникальные логотипы, экранные заставки. Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов. На следующих нескольких страницах мы покажем
вам, как сделать текст броским и запоминающимся, чтобы он стал похож на все
что угодно — от ультрасовременной неоновой рекламы до старинной деревянной вывески,
от льда до пламени. Возможно, вы не сразу найдете практическое применение всем
этим эффектам, поэтому мы советуем сохранить этот номер журнала, чтобы когда-нибудь
в будущем заглянуть в него еще разок. Никогда ведь не угадаешь: а вдруг понадобится
текст, написанный мелом, или металлическая кокарда с тиснением, да мало ли что
еще.
Как некая новая изобразительная среда Web всегда с жадностью впитывает новые
идеи, уникальные логотипы, экранные заставки. Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов. На следующих нескольких страницах мы покажем
вам, как сделать текст броским и запоминающимся, чтобы он стал похож на все
что угодно — от ультрасовременной неоновой рекламы до старинной деревянной вывески,
от льда до пламени. Возможно, вы не сразу найдете практическое применение всем
этим эффектам, поэтому мы советуем сохранить этот номер журнала, чтобы когда-нибудь
в будущем заглянуть в него еще разок. Никогда ведь не угадаешь: а вдруг понадобится
текст, написанный мелом, или металлическая кокарда с тиснением, да мало ли что
еще.
Этап первый. Неоновый свет
Этап второй. Школьные мелки
Этап третий. Граффити
Этап четвертый. Тиснение по металлу
Тиснение по металлу
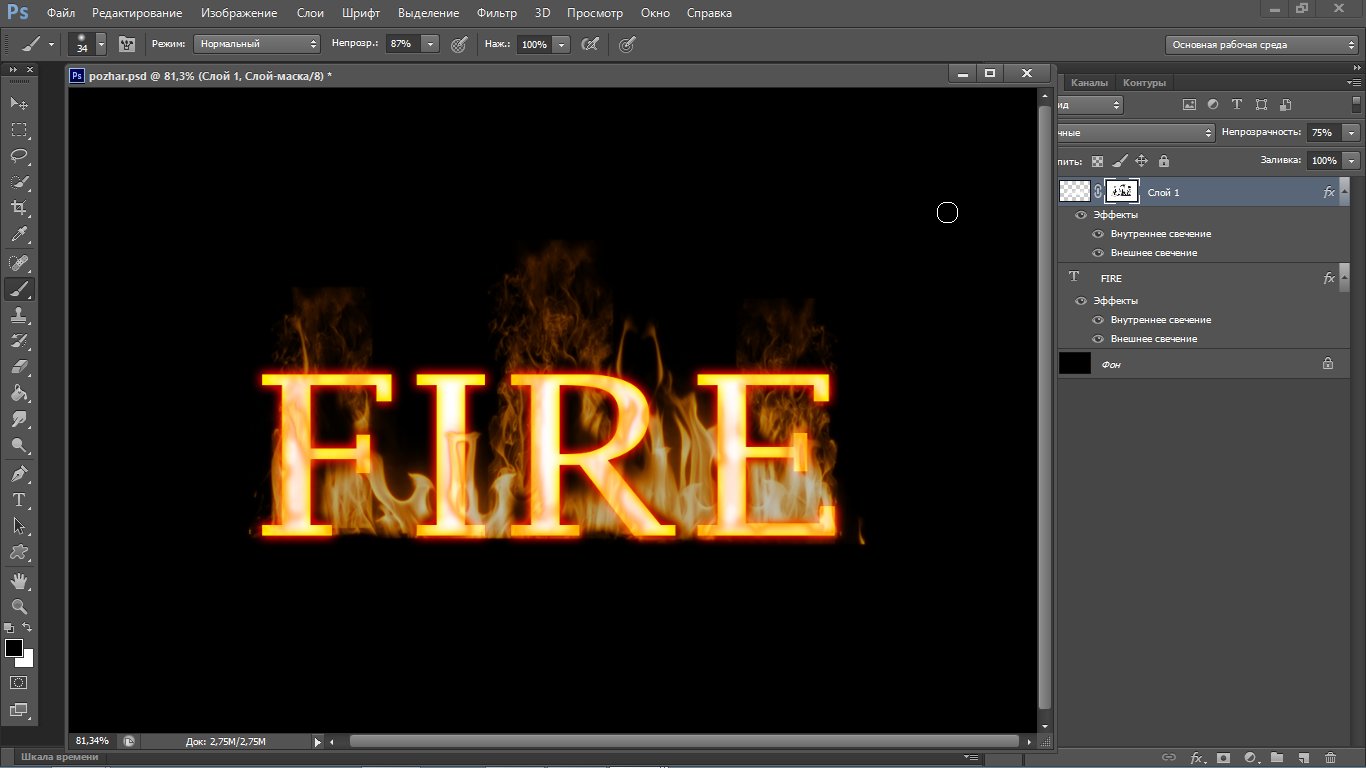
Этап пятый. Огненное письмо
Этап шестой. «Придурочные» буквы
Этап седьмой. Оптический эффект
Этап восьмой. Стекло
Этап девятый. Выпиливание по дереву
Этап десятый. Ледяной текст
Этап одиннадцатый. Мощение плиткой
Этап двенадцатый. Перспектива
Этап тринадцатый. Шиферный текст
Этап четырнадцатый. Перфорация
Этап пятнадцатый. Перпендикулярные тени
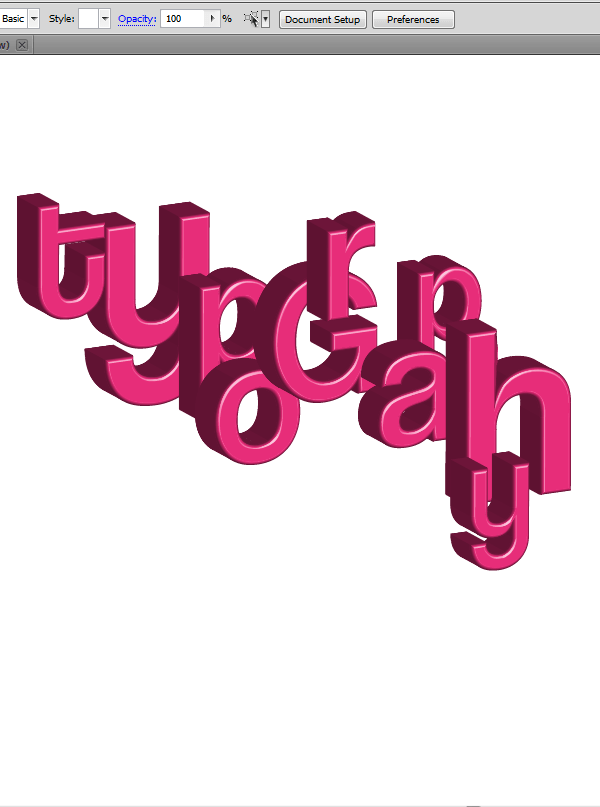
Этап шестнадцатый. Трехмерный текст
Этап семнадцатый. Рельефные буквы
Этап первый. Неоновый свет
Заставьте свое сообщение сиять
-
Чтобы создать неоновый эффект, мы взяли шрифт со скругленными углами, изначально похожий на неоновую надпись. Кроме того, мы воспользовались опцией Faux bold (она появилась только в Photoshop 5.5), чтобы придать гарнитуре больший вес. (Этот нюанс не очень существенен, так что, если у вас нет последней версии Photoshop, не расстраивайтесь.
 Просто воспользуйтесь другой гарнитурой
со скругленными углами и дайте ее в полужирном начертании.)
Просто воспользуйтесь другой гарнитурой
со скругленными углами и дайте ее в полужирном начертании.) -
Чтобы создать эффект, сначала загрузите контур шрифта в качестве выделенной области (щелкните на значке соответствующего слоя, нажав при этом клавишу Command/Ctrl), и в новом канале прочертите вдоль выделенной области контур белого цвета шириной около 6 пикселов. Теперь воспользуйтесь фильтром Gaussian Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно отменить все выделение.
-
Чтобы в размытом канале создать эффект неонового свечения, в окне Curves (Кривые) постройте примерно такую зазубренную кривую, как показано на иллюстрации, и примените ее один раз. Загрузите этот канал на новый слой в качестве выделенной области и залейте ее любым цветом на ваш вкус. Чтобы усилить свечение, продублируйте этот слой, снова размойте его при помощи фильтра Blur и наложите его в режиме Overlay (Перекрытие) или Screen (Осветление).
 Лучше всего этот эффект смотрится
на темном фоне.
Лучше всего этот эффект смотрится
на темном фоне.
|
|
Этап второй. Школьные мелки
Заставьте зрителя вспомнить свой класс и школьные деньки…
-
Поместите текст на черный фон текст, выполненный от руки или шрифтом, имитирующим рукописный. Для эффекта школьного мела больше всего подходят именно такие шрифты. Загрузите выделенную область в канал (или продублируйте один из цветных каналов).
-
Первым делом воспользуйтесь фильтром Sketch > Torn Edges (Эскиз > Рваные края). Лично мы установили следующие параметры: Image Balance (Тоновой баланс) = 24, Smoothness (Четкость) = 7 и Contrast (Контраст) = 12. Примените этот фильтр, а затем в небольшом количестве воспользуйтесь эффектом Motion blur (Размытие в движении), чтобы неровности краев были не хаотичными, а имели определенную направленность.

-
Вернитесь в текстовый слой и слегка размойте его фильтром Blur. Внесите в текст монохроматический шум (фильтр Noise с максимальным эффектом), а затем снова воспользуйтесь эффектом Motion Blur с более высоким парметром (16), чтобы на белом тексте появились диагональные черточки. Загрузите канал Torn Edges как выделенную область и воспользуйтесь ею в качестве маски для текстового слоя. Наконец создайте еще один слой для настройки параметра Levels (Уровни) и перетащите указатель точки белого влево, а гамму — вправо, в результате получится эффект самого настоящего мела.
|
|
Этап третий. Граффити
Напишите на чистой стене свое имя краской из баллончика. В программе Photoshop
никто не скажет, что вы нарушаете общественный порядок.
-
Поначалу может показаться, что это слишком сложно, но на самом деле это так же просто, как и любой другой текстовый эффект. Сначала выберите два цвета, чтобы построить стену. Подойдут темно-красный и песочно-желтый. А теперь воспользуйтесь фильтром Clouds (Облака) в новом слое.
-
В Photoshop есть встроенная текстура, имитирующая кирпичную стену. Выполните команду Filter > Texturizer (Фильтр > Текстура) и выберите вариант Brick (Кирпич). Задайте максимальный масштаб и минимальную рельефность.
-
В заключение создайте новый слой, выберите инструмент Airbrush (Аэрограф) и какой-нибудь подходящий для граффити цвет. Теперь пишите. Если воспользоваться кистью с включенным параметром Wet Edges (Мокрый край), то получится немного другой эффект. Еще можно побаловаться с различными режимами наложения.
 Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля.
Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля.
|
|
Этап четвертый. Тиснение по металлу
Нанесите на свой логотип штамп с металлическим оттенком.…
-
Как создать металлический эффект, напоминающий эмблему какого-нибудь автомобиля? Подберите для текста достаточно элегантный рукописный шрифт (мы считаем, что таковым является, например, старый шрифт Ford Cortina). В данном случае мы не стали связываться со слоями, а создали текст прямо в альфа-канале.
-
На новом слое (залитом белым цветом) мы воспользовались фильтром Lighting Effects (Эффекты освещения) с точечным источником света (тип Spotlight), расположенным справа вверху.
 Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height).
Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height). -
Нам хотелось, чтобы фон напоминал красный бампер автомобиля. Для этого нужно просто применить к слою команду Hue/Saturation (Цветовой тон/Насыщенность). Выведите на максимум параметр Saturation (Насыщенность), предварительно убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь принят красный цвет — это нам вполне подходит.
-
Воспользовавшись альфа-каналом в качестве выделенной области, скопируем текст из фона и вставим его на новый слой. К этому слою применим эффекты, создающие иллюзию приподнятости изображения над плоскостью. В данном случае мы воспользовались фильтром Bevel and Embossing, включив режим Outer Bevel (Внешняя кромка) и установив параметры Opacity (Непрозрачность) = 100%, Depth (Глубина) = 20 и Blur (Размытие) = 4.

-
После этого мы импортировали в Photoshop изображение (пейзаж с горизонтом), которое будем использовать в качестве отражения в хромированной стали. Это изображение мы разместили под текстом и связали эти два слоя в макетную группу (Clipping Group), нажав клавишу Option/Alt и щелкнув курсором на границе между этими двумя слоями в палитре Слои (курсор при этом меняет свою форму на значок макетной группы). После этого изображение слегка исказили: размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
-
Чтобы смягчить эффект и добавить градиент, свойственный хромированным поверхностям, мы добавили еще один слой, залитый повторяющимися черно-белыми градиентными полосами. Чтобы создать свой собственный градиент, нужно в палитре Gradient Options (Параметры градиента) нажать кнопку Edit (Редактор).
 Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст.
Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст.
|
|
Этап пятый. Огненное письмо
Прибавьте жару!…
-
Создайте новый документ с черным фоном. Добавьте новый слой и залейте его 75-процентным серым цветом (H=0, S=0, V=25). Задайте для этого слоя режим Screen (Осветление). Введите свой текст (белого цвета), поместите его на слой и измените режим слоя на Colour Dodge (Осветление основы). Примените к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом, и получится эффект свечения.
-
Продублируйте слой с текстом, залейте его красным цветом (при включенном параметре Preserve Transparency — Сохранить прозрачность), а затем внесите в него сильный шум (фильтр Noise).
 «Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении.
«Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении. -
Продублируйте слой с красным текстом и измените его цвет на желтый при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным режимом Colourize (Тонирование). Затем немного сместите его так, чтобы получился как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших краев, а затем усильте этот эффект при помощи корректирующего слоя Levels Adjustment (Настройка уровней), наложенного поверх него.
 Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
|
|
Этап шестой. «Придурочные» буквы
Скажите так, чтобы запомнилось…
-
Начнем с какого-нибудь бодрого, энергичного шрифта, затем слегка размоем его и чуть-чуть исказим при помощи фильтра Wave (Волна). Повторим эти операции несколько раз, но каждый раз с маленькой амплитудой искажения. Добавим новый слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка), глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) = Difference (Разница) и выберем подходящий угол освещения.
-
Включите режим Preserve Transparency (Сохранить прозрачность) и залейте слой с текстом каким-нибудь разноцветным градиентом.
 Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо.
Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо. -
Откройте окно эффектов для этого слоя (с облачным текстом) и установите величину размытия (параметр Blur) примерно 14. Теперь, нажав клавишу Option (Alt для PC) и щелкнув мышью в палитре Layers (Слои) на границе между двумя слоями с текстом, создайте из них монтажную группу (Clipping group). Таким образом будет замаскирована та часть изображения, которая вышла за границы букв в результате сильного размытия (слой-маска не будет работать так, как нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий «дурашливый» эффект создан.
|
|
Этап седьмой.
 Оптический эффект
Оптический эффектВзгляните на свой текст через «рыбий глаз».
-
Для этого эффекта очень важно, чтобы документ имел квадратную форму (например 512×512 пикселов), иначе фильтр будет несимметричным. После того как вы создадите такой документ, введите текст. Особенно хорошо смотрится этот эффект, когда весь текст набран заглавными буквами, и еще неплохо было бы подобрать какой-нибудь толстый, приземистый шрифт. Если вам удастся вписать текст в квадратный блок, будет еще лучше. Мы создали два текстовых элемента и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
-
Сведите документ в один слой и примените фильтр Spherize (Сферизация) из раздела Distort (Деформация) с параметром 100%. Заставить фильтр сильнее исказить изображение невозможно, но если вам это нужно, просто примените этот же фильтр еще раз.
 Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст.
Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст. -
Проблема этого эффекта заключается в том, что в центре край текста может стать нерезким. Чтобы исправить этот недочет, чуть-чуть размойте текст, а затем примените ко всему изображению команду Levels (Уровни). Сместите регуляторы белой и черной точки навстречу друг другу, чтобы сделать текст более четким. Правда, при этом скруглятся углы, но это легко исправить.
|
|
Этап восьмой. Стекло
В прямоугольном окне — протравленный текст.
-
Для этого эффекта понадобится фоновое изображение или текстура. Мы воспользовались изображением CMYK Balloons из каталога Goodies программы Photoshop 5.5. Вставьте текстовый слой, воспользовавшись хорошим, толстым шрифтом.
 Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!).
Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!). -
Спрячьте размытый текст и отдублируйте изображение на фоновом слое. Переместите его на самый верх и примените фильтр Displace (Сдвиг) с параметрами, принятыми по умолчанию. При этом откроется диалоговое окно Open/Save (Открыть/Сохранить). В этом окне нужно будет найти файл PSD, который вы только что сохранили, и открыть его. С помощью этого изображения картинка сместится.
-
Создайте макетную группу (Clipping group) из смещенного изображения и текстового слоя (щелкнув на линии, разделяющей эти слои в палитре Layers при нажатой клавише Option/Alt). Добавьте к тексту немного глянцевого свечения при помощи слоя с эффектом Bevel and Emboss.
 В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
|
|
Этап девятый. Выпиливание по дереву
Безо всякого резца…
-
Внесите в новый документ побольше шума. Примените к нему фильтр Motion Blur (Размытие в движении) со смещением в горизонтальном направлении на расстояние примерно 20. Увеличьте контраст изображения при помощи инструментов Levels (Уровни) или Curves (Кривые), а затем примените к нему деформирующий фильтр Wave (Волна) с указанными здесь параметрами.

-
Продублируйте этот слой и тонируйте его в желто-коричневый цвет при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным параметром Colorize (Тонирование). Инвертируйте оставшийся слой и тонируйте его в темно-коричневый цвет. Получается что-то странное. Инвертируйте желто-коричневый слой и наложите его на более темный слой в режиме Difference (Разница) — получится нечто еще более странное!. Добавьте новый корректирующий слой (Adjustment layer) типа Hue/Saturation (Цветовой тон/Насыщенность), чтобы вернуть цветам приятный «деревянистый» оттенок.
-
Создайте текстовый слой и подложите его под предыдущий. Для этого, возможно, придется отдублировать фоновый (деревянный) слой и удалить фон. Создайте монтажную группу (Clipping group) из деревянного и текстового слоев, чтобы маскировать внешнюю часть букв.
 Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет).
Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет).
|
|
Этап десятый. Ледяной текст
Бррр! Это по-настоящему холодный эффект.
-
Создайте текст и отдублируйте текстовый слой. Залейте непрозрачные области этого слоя текстурой с облаками (Clouds), а затем воспользуйтесь фильтром Unsharp Masking, чтобы выделить контуры символов. Примените этот фильтр дважды с указанными здесь параметрами.
-
Затем воспользуйтесь фильтром Stylize > Glowing Edges (Стилизация > Свечение краев) с парметрами Edge Width (Ширина краев) = 1, Edge Brightness (Яркость) = 4 и Smoothness (Смягчение) = 15.
 Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы).
Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы). -
Измените цвет предыдущего слоя на бледно-серый с небольшим сдвигом в сторону голубого. Примените к слою эффект Bevel and Emboss в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Colour Burn (Осветление основы). Помимо этого к изображению можно добавить бледные, размытые тени.
|
|
Этап одиннадцатый. Мощение плиткой
Сделайте квадратные глаза…
-
Создайте текстовый слой. Для этого эффекта сгодится любой шрифт, любой стиль. Мы собираемся покрыть текст мозаикой и обвести контуры рамкой. Сначала заполним текст шумом. (Программа спросит вас, не нужно ли сначала отрендерить слой.
 Ответьте на этот вопрос — OK.)
Ответьте на этот вопрос — OK.) -
Выберите из подменю фильтров Texture (Текстура) фильтр Patchwork (Витраж) и установите для него интересующий вас размер ячеек и толщину границ. Мы установили средний размер ячеек и среднюю толщину.
-
Затем загрузите текст в выделенную область и в новом слое вполните операцию Stroke (Обводка) по внешнему контуру (Outside) с толщиной (Width) 5 пикселов. Внесите в этот слой шум и снова примените фильтр Patchwork, но на этот раз установите меньший размер ячеек. Полученные слои можно тонировать (Colorize) в любой цвет и добавить тени от букв.
|
|
Этап двенадцатый. Перспектива
Потянитесь текстом вдаль……
-
Построить текст с перспективой довольно легко, но к этому эффекту можно добавить эффект глубины резко изображаемого пространства (depth of field). Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective Transform (Слой > Трансформирование > Перспектива), чтобы внести в текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt.
-
Сведите документ в один слой, а затем в новом канале постройте градиент от черного к белому в направлении искажения. Загрузите слой в выделенную область и воспользуйтесь им для размытия текста — несколько раз примените фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните, что эти несколько операций нельзя заменить одной с большим радиусом.
-
Применив к тексту эффекты освещения (Lighting Effects), ему можно придать некоторый объем. Воспользуйтесь одним или несколькими точечными (spot) источниками света и установите в поле Texture Channel (Текстурный канал) один из цветовых каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе.
|
|
Этап тринадцатый. Шиферный текст
Создайте холодный каменный эффект.
-
Создание текстурированных поверхностей — задача довольно незатейливая. Сейчас мы покажем, как создать текст, текстурированный камнем или шифером. Отрендерите в новом документе немного облаков, используя основной и фоновый цвета, принятые по умолчанию.
-
Примените функцию Image > Adjust > Posterize (Изображение > Коррекция > Постеризовать) с параметром 10 уровней. В результате будет создан эффект слоистой, хлопьевидной поверхности, похожей на кусок шифера. Однако нам необходимо вернуться и внести в фильтр Clouds (Облака) немного хаотичности.
-
Выберите команду Filter > Fade Posterize (Фильтр > Ослабить постеризацию). Измените степень непрозрачности (Opacity) примерно до 40% и установите режим наложения Multiply (Умножение). Скопируйте слой и вставьте его в канал.
-
Создайте новый слой, залитый белым цветом. Примените к нему фильтр Lighting Effects (Эффекты освещения) с источником света типа Omni, расположенным в верхней части страницы. При необходимости его можно увеличить или уменьшить в размере. В поле Texture channel укажите только что созданный вами альфа-канал с уровнем белого примерно 25.
-
Введите текст на слое, расположенном под текстурой, и создайте макетную группу (Clipping group) таким образом, чтобы шифер маскировался текстом. Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми — примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом (Pillow emboss), чтобы создать кромку по контуру букв.
-
Небольшое тонирование в серо-голубой цвет придаст текстуре сходство с поверхностью камня. Это можно сделать либо при помощи команды Hue/Saturation (Цветовой тон/Насыщенность), либо просто с помощью варианта Colour Fill (Заливка цветом) в меню Layer > Effects (Слой > Эффект), которым мы уже пользовались. Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать с режимами наложения слоя, в котором мы применяли фильтр Облака.
|
|
Этап четырнадцатый. Перфорация
Пусть у текста будет зазубренный край…
-
Введите текст. Этот эффект хорошо смотрится только на отдельной букве (она становится похожей на почтовую марку), но можно применить его и ко всему слову. Кроме того, мы использовали очень толстый шрифт без засечек. Засечечный шрифт здесь, вообще-то, не годится, но у вас, возможно, что-то и получится. Загрузите текст в выделенную область.
-
Перейдите в палитру Paths (Контуры) и выберите команду Make Work Path (Образовать рабочий контур). На экране появится диалоговое окно, в котором можно ввести величину допустимого отклонения, то есть точности при преобразовании границы выделенной области в контур. Нам нужна была хорошая аппроксимация, поэтому мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа) и нажали кнопку OK.
-
За несколько секунд текст превратится в векторный контур. Создайте свою собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter (Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180.
-
Создайте для текста слой-маску, затем снова выделите контур и, выбрав новую, только что созданную кисть, выполните команду Stroke Path (Обвести контур) из меню палитры контуров. В открывшемся диалоговом окне нужно будет указать инструмент Paintbrush (Кисть). В результате вокруг текста образуется такой вот перфорированный край.
-
Чтобы усилить этот эффект, проведем внутри буквы кромку и зальем текст другим цветом. Для этого загрузите нормальный текст в качестве выделенной области и выберите команду Select > Modify > Contract (Выделение > Модификация > Сжать) с параметром 8 пикселов.
-
Залейте выделенную область в новом слое градиентом, цветом или картинкой. В данном случае мы изменили цвет текста на белый, добавили тень и залили внешнюю часть градиентом, который затем еще и текстурировали.
|
|
Этап пятнадцатый. Перпендикулярные тени
Что-то маячит там, на горизонте…
-
В большинстве случаев мы используем самые простые тени, отбрасываемые текстом на параллельную плоскость. Но что делать, если нам нужны более объемные тени? Вот простой способ построения перпендикулярных теней. Введите текст и продублируйте этот слой.
-
Воспользуйтесь инструментом Free Transform (Свободное трансформирование). Постройте с его помощью зеркальное отражение текста, а затем при нажатой клавише Command/Ctrl сдвиньте в сторону нижнюю часть получившегося рисунка. Возникает отраженная версия текста. Обратите внимание, что этим же методом можно строить отражения.
-
Размойте отраженный текст — и все готово! Если хотите добиться еще большего реализма, размойте текст с помощью градиентной маски, чтобы по мере удаления тени от текста она становилась все более размытой.
|
|
Этап шестнадцатый. Трехмерный текст
Придайте тексту глубину!
-
Это очень простой 3D-трюк, не требующий никакого трейсинга. Отрендерите текстовый слой и воспользуйтесь инструментом Free Transform (Свободное трансформирование), чтобы внести в текст искажения, задающие перспективу. Создайте дубликат этого слоя.
-
Объедините один из этих слоев с фоном, чтобы в нем не было прозрачных пикселов. Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
-
На слое с размытым текстом воспользуйтесь инструментом Curves (Кривые), чтобы «уплотнить» вытянутый текст, сделать его более однородным. Сделайте кривую максимально крутой, чтобы как можно больше затемнить размытую часть. Еще раз воспользуйтесь командой Curves или Levels, чтобы привести в порядок края.
|
|
Этап семнадцатый. Рельефные буквы
Такая приятная шероховатость……
-
Для этого эффекта следует использовать какой-нибудь веселенький, кругленький шрифт, поскольку острые углы здесь не работают. Мы взяли шрифт Cooper Black и дали текст черным цветом.
-
Затем к слою с отрендеренным текстом нужно применить фильтр Sketch > Reticulation (Эскиз > Ретикуляция) с принятыми по умолчанию параметрами. (Вообще, параметры, принятые по умолчанию, — довольно неплохая стартовая площадка и для других эффектов. Поэкспериментируйте с разными фильтрами и посмотрите, чего можно добиться с их помощью.)
-
В заключение примените фильтр Sketch > Plaster (Эскиз > Гипс). Здесь мы установили следующие параметры Image Balance (Тоновой баланс) = 11, Smoothness (Смягчение) = 1 и Light Direction (Свет) = Top Left (Слева сверху). Добавьте немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный вид, добавьте заливку цветом в режиме Difference (Разница).
КомпьюАрт 4’2000
Как сделать хороший шрифт в фотошопе. Как сделать красивую надпись в Photoshop? Практика пользования инструментом «Текст»
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
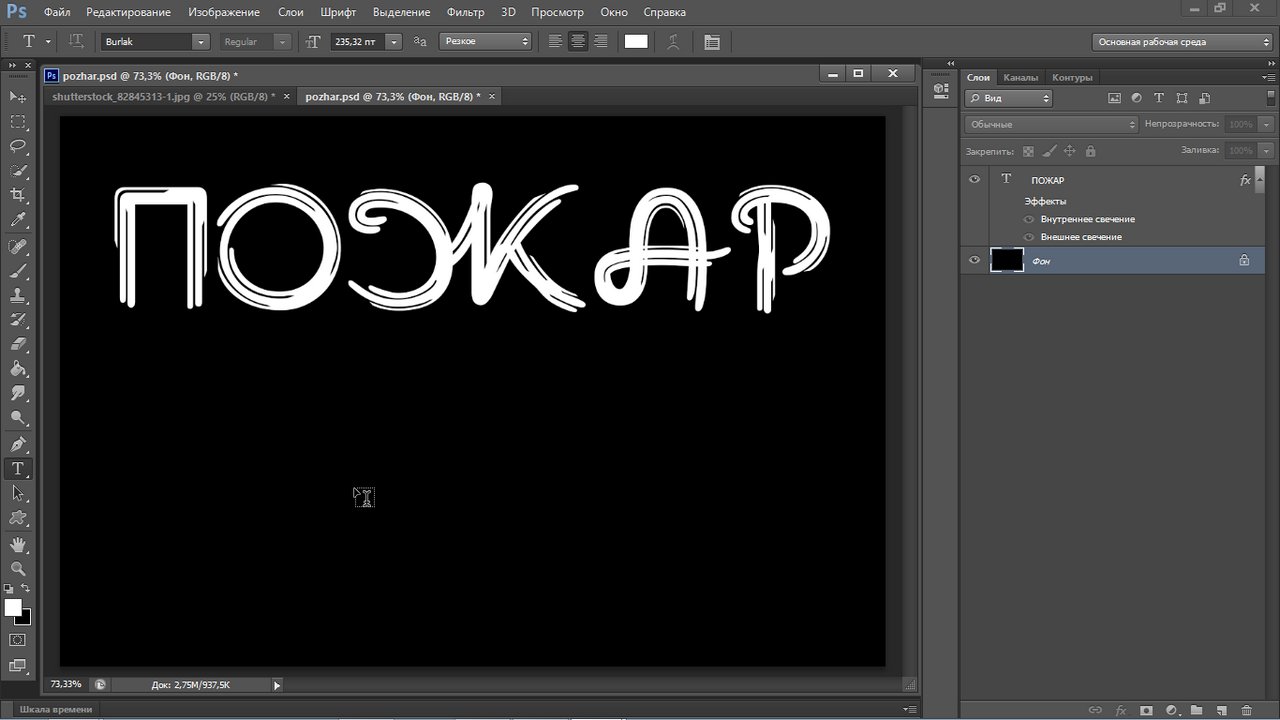
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Как сделать Текст из текстуры в программе фотошоп.
При написании какого либо текста в фотошопе иногда хочется чтобы он выглядел оригинально. В этом уроке я расскажу как очень просто создать текст из текстуры. Для этого необходимо изначально писать текст на понравившемся Вам слое с текстурой.
Как всегда открываем нашу фотографию с текстурой. Такие фотографии Вы легко можете найти и скачать в интернете.
Создаем новый слой
Выбираем инструмент Заливка
И заливаем наш новый слой белым цветом. Для этого просто нажмите мышкой по свободному месту на основной фотографии
Выбираем инструмент Текст
Задаем цвет текста
Выбираем черный цвет и пишем наш текст
Выбираем инструмент Перемещение
Заходим в меню Выделение — Загрузить выделенную область…
В появившемся окне ничего не меняем и нажимаем Ок
Вот так должен выглядеть Ваш выделенный текст
В палитре слоев заходим в слой с текстом, нажимаем правую клавишу мыши и выбираем Удалить слой
В появившемся окне жмем Да
Такая надпись у нас появилась
На клавиатуре нажимаем клавишу Delete
Чтобы придать тексту красочность выберем инструмент прямоугольная область
Нарисуем прямоугольник
Снова нажимаем клавишу Delete
Теперь переносим наш прямоугольник, для этого просто захватите его мышкой, перенесите ниже
и снова нажмите клавишу Delete
Вот так просто и быстро мы написали текст из текстуры. Такие тексты удобно применять, например, при создании визиток. Обязательно попробуйте сотворить что-то подобное и не забывайте о практике, ведь только с ней приходят знания и опыт.
Если Вам понравился урок, пожалуйста напишите комментарий ниже и до скорых встреч на сайте FotoshopDesign.ru
———————————————
Как писать в фотошопе красивыми буквами. Как сделать красивую надпись на фото в фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
- тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Создать надпись в фотошопе. Создание красивой надписи в Photoshop
Adobe Photoshop — это тот продукт, который обязательно пригодится вам для создания интересных изображений или редактирования фотографий. С помощью фотошопа можно реализовать свой творческий потенциал или развить свои профессиональные навыки, если вы, например, — дизайнер. Сегодняшний урок об использовании фотошопа посвящен надписям и тому, как их нужно грамотно размещать. Итак:
Как в фотошопе сделать надпись?
На первый взгляд, задача по написанию текста на картинке или фотографии кажется более чем простой. И это действительно так. Чтобы создать надпись, в панели инструментов выберите иконку в виде буквы «Т». В появившемся окне необходимо ввести нужный текст и щелкнуть по пустому пространству для его закрепления на изображении. Но в чем дело? Почему эти буквы никак не вписываются в общий фон и настроение фотографии? Вот тут-то и начинаются сложности. Текст должен не только быть, то есть присутствовать на фотографии, он еще и должен сочетаться с общим настроением изображения. А вот эта задача уже не самая простая. Однако, не стоит унывать и складывать руки после первых неудач. Фотошоп обладает мощными возможностями, которые помогут превратить ваш текст на изображении в произведение искусства, ну или просто сделать его адекватным, а самое главное, читаемым.
Для редактирования написанного текста щелкаем на области с ним. Теперь у нас появляется возможность каким-то образом изменять сам текст и буквы. Вы можете управлять различными параметрами с помощью строки инструментов редактирования текста, которая располагается над рабочей областью. Первый раздел — это шрифт. Из множества предложенных вариантов, необходимо выбрать тот шрифт, который бы полностью отвечал вашим задачам при создании конечного изображения. Для того чтобы выбрать шрифт необходимо щелкнуть на стрелочку рядом с названием последнего использованного шрифта. Будьте внимательны. Только выделенный напечатанный текст подвергается редактированию. Если текст уже написан, для его изменения нужно выделить его. Предположим, что со шрифтом вы определились. Движемся дальше, чтобы в фотошопе сделать надпись.
Следующая опция — это размер шрифта, которая обозначена цифрами. Чем больше цифра, тем больше размер. Постарайтесь сделать так, чтобы надпись гармонично смотрелась на всем изображении. Ее размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако, в данном случае правила может диктовать только ваше воображение. Следующее небольшое оконце помогает нам выбрать характер отображения текста. Выбирайте разные опции и вы поймете, какой именно характер подойдет для вашего изображения.
Следующая опция поможет определится с цветом текста. Это очень важно для создания конечного дизайна картинки. Цвет букв должен соответствовать всему изображению, а главное, его идее. Теперь, дорогой читатель, вы можете самостоятельно поэкспериментировать с остальными функциями редактирования текста, которые предлагает нам фотошоп.
Мы же немного расскажем об использовании различных фонов при размещении текста на изображении. Лучше разместить надпись на однородном фоне. Таким образом, текст будет виден, и картинка будет понятна в целом. Однородным фоном могут служить все изображения больших объектов, таких как небо, вода, облака и так далее. Любой текст на однородном фоне понятен и читабелен. Так нужно в фотошопе делать надпись.
Самый главный инструмент для редактирования текста вызывается с помощью двойного щелчка по слою изображения, который располагается в списке слоев. С помощью открывшегося окна вы получаете возможность тончайшей настойки изображения текста. Нет смысла описывать каждую из опций, так как их огромное множество. Экспериментируйте и используйте свое воображение. Помните, что любое сделанное действие можно отменить с помощью значка обратной стрелочки.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как в Фотошопе CS6 сделать красивый текст
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вставляем обычный текст.
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Как написать текст в Фотошопе: 3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Функция деформации.
Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
3D эффект.
Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Надпись с эффектом золота.
Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
- Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Не изобретаем велосипед…
Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста о. Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Gold объемный украинский шрифт для фотошопа. Как сделать золотые буквы в фотошопе? Еще один источник стиля письма в приятных тонах
Вам понадобится
- — митра;
- — ножовка по металлу;
- — деревяшка;
- — транспортир;
- — карандаш;
- — хомут или винты и отвертка.
Инструкции
Подготовьте угловой шаблон, который поможет вам легко сделать точный пропил под углом 45 градусов по дереву.Это устройство представляет собой профиль в виде перевернутой буквы «П»; по бокам сквозные прорези для ножовки. Обычно они располагаются под углом 45, 60 и 90 градусов. Более сложные угловые боксы дополнительно снабжены произвольными фиксированными пазами или имеют поворотную конструкцию — это позволяет установить пилу в оптимальном положении.
Купите готовые столярные инструменты в магазине товаров для дома с деревянным, металлическим или пластиковым поддоном. Для начинающего мастера это лучший вариант … При желании можно сделать простую митру из трех строганных досок или планок фанеры (толщина — около 1.5-2 см).
Просверлите несколько отверстий в стенках будущего бокса, нанесите на торцы столярный клей и соберите короб (лоток). Закрепите угловой шаблон саморезами. Стенки инструмента должны лежать строго параллельно друг другу; дно и каждая боковина составляют четкие перпендикуляры.
Отметьте карандашом угол 45 градусов, при необходимости добавьте дополнительные канавки. Чтобы не ошибиться в расчетах, используйте транспортир.
Самое главное — это слоты.Их рекомендуется выполнять той же ножовкой, которая в дальнейшем будет использоваться для распила в готовом угловом коробе. Начните пиление, не оказывая слишком большого давления на инструмент, и удерживайте лезвие. Сначала пропилили одну сторону, потом противоположную.
Начать обработку пиломатериалов. Закрепите угловую коробку на верстаке или верстаке с помощью струбцины (струбцины для крепления деталей) или шурупов. Затем сделайте на рейке (доске, плинтусе) разметку будущего пропила и положите заготовку в ящик. Плотно прижмите его к одной из боковых стенок шаблона, совместив метки с пазом под углом 45 градусов.
Вставьте ножовку в пазы угловой коробки и разрежьте заготовку. Пила будет ограничена фиксированными пропилами, и вы сделаете ровный и точный пропил.
При распиливании плинтусов убедитесь, что углы комнаты действительно прямые. Если стены очень неровные, следует отрегулировать угол среза на заготовках. Измерьте угломером место стыков внутренних стен и результат поделите пополам (стык плинтусов «ус»). Чтобы сделать точный пропил, в самодельной митре рекомендуется сделать пазы с заданным углом.Другой вариант — поворотный инструмент для магазина, который позволяет изменять угол от 0 до 180 градусов примерно с 15-градусным шагом.
Резка трубы под углом — типичная задача при изготовлении металлоконструкций. Часто бывает необходимо разрезать трубу под углом. Отрезанные трубы приваривают под заданным углом к стенкам конструкций, из них делают двухзвенные отводы.
Перед резкой, используя нанесенные на трубу шаблоны (шаблоны), наметьте линию разреза.Для каждого диаметра и каждого угла выбранного диаметра требуется отдельная уникальная деталь (шаблон). Предлагаемая таблица Excel позволяет получить размеры для сборки отрезка для маркировки труб любого диаметра, обрезанных под любым углом. Введите в желтые ячейки таблицы внешний диаметр трубы, угол среза, и вы мгновенно получите ординаты и абсциссы этих точек. Перенесите эти точки на паронит или картон и плавно соедините их между собой. Выкройка (шаблон) готова.
Шаблоны можно распечатать в полном размере
При изготовлении колена угол среза должен быть равен половине угла колена.
Пример определения угла резания для создания колена 135 градусов (90 + 45). Не путать с острым коленом под 45 градусов! Формула: 135/2 = 67,5. Режем трубу под углом 67,5 градуса, получаем два отрезка трубы с углами реза 67,5 градуса, соединяем их по линии реза стяжкой на общую образующую, свариваем и получаем колено (67.5 + 67,5) на 135 градусов.
В процессе работы сделал следующее наблюдение. При работе с большими диаметрами заготовка при намотке на трубу была явно короче, не перекрывала всю трубу, оставляя зазор 20-30 мм.
Диаметр трубы Гостовского задан правильно, а шаблон короче … На мой взгляд, эта ошибка вызвана тем, что невозможно плотно прижать шаблон к трубе и внешний диаметр трубы увеличился ( ржавчина, грязь).Пришлось измерить окружность «поясом» и разделить на π (3,1416). Введите полученный диаметр в таблицу.
(Рисунки, описания, формулы взяты из книги И.Х. Бродянского «Маркировка сварной арматуры трубопроводов», 1963 г.)
Установка систем часто требует кропотливой подготовки. В частности, требуется обрезать трубы до необходимого размера. Иногда возникает необходимость обрезать их под углом. При этом угол должен быть точным, иначе правильно установить систему будет невозможно.Линия сварки будет нарушена, что снизит качество конструкции. В этой статье мы рассмотрим, как разрезать трубу под углом 45 градусов.
Инструменты и материалы
Чтобы разрезать конструкцию под углом 45 градусов, вам необходимо приобрести следующие инструменты и материалы:
- Бумага;
- Емкость с водой;
- Лента строительная;
- Обычная лента;
- Марка;
- Ножницы;
- ПК и программа, позволяющая создавать развернутые конструкции;
- Станок токарный;
- Инструмент пламени;
- Инструмент для строительной резки;
- Инструмент сварочный;
- Ножовка по металлу;
- Болгарский.
Завершение работ
Что делать, если нужно разрезать трубу под углом 45 градусов? В первую очередь вам понадобится лист квадратной формы. Складывается по диагонали. Затем в него помещается конструкция. В этом случае края диагоналей должны соприкасаться. Меньшая сторона листа дает понять, где находится линия в 45 градусов. Его нужно нарисовать мелом или стержнем.
Что делать, если диаметр трубы небольшой? Для этого берется глубокая емкость с водой. В него укладывается труба с необходимым уклоном (он рассчитывается перед началом работ).Линия на границе сухой части конструкции позволяет понять, где нужно разрезать конструкцию под углом 45 градусов. Линию, как и в первом случае, следует провести мелом или стержнем.
Для этих целей также можно использовать малярный скотч. Лучше, если он будет узким. Метод хорош в тех случаях, когда конструкция длинная и ее нужно разделить посередине. Малярная лента накладывается с необходимым уклоном. Если он был приклеен неправильно, его легко переклеить заново. Для качественной работы рекомендуется наклеить на трубу 2–3 слоя ленты.
Вы можете попробовать более сложный метод, чтобы гарантировать наиболее точные результаты. Требуется ПК и установленная программа для выполнения разверток или чертежей. Для начала выполняется рисунок. В шаблоне указываются размеры вспомогательной окружности и уклона. Зачистку можно производить без специальной программы по ОСТ 38-43-81. Затем шаблон распечатывается на принтере. Количество используемых листов в этом случае определяется исходя из необходимости. Рисунок вырезается и заклеивается скотчем.Затем его подводят к конструкции, и по линиям прорисовывают места для разреза.
После того, как линия будет проведена любым из вышеуказанных методов, вы можете разрезать трубу под углом 45 градусов. Для этого рекомендуется использовать токарный инструмент. Это обеспечивает плавный и точный срез. Если используется пламенный инструмент или сварка, для качественной работы требуется опыт. В противном случае срез будет неровным. Если работы ведутся с большим количеством конструкций, лучше использовать болгарку или труборез.Если у вас нет под рукой профессиональных инструментов, вы можете использовать ножовку по металлическим поверхностям.
Перед тем, как разрезать трубу на 45 градусов, рекомендуем ознакомиться с полезными информационными материалами: фото и видео.
Этот инструмент представляет собой профиль в виде перевернутой П. По бокам есть прорези для распиловки под углом 45, 60 и 90 градусов. Более сложные угловые шаблоны или угловые коробки имеют приспособления для установки разных углов резки.
Для неопытного мастера лучший вариант покупка готовой митры в строительном магазине.В домашних условиях его можно сделать из трех строганных досок или фанеры.
Инструмент можно собрать, соединив заранее подготовленные детали. Угловой шаблон коробки необходимо закрепить столярным клеем или саморезами. Боковые стенки митры должны быть строго параллельны друг другу. Горизонтальный луч должен образовывать строгий перпендикуляр с боковыми.
Шаг 3: разметьте прорези под разными углами, чтобы вырезать ламинат, наличники и т. Д.
Прорезание пазов повлияет на точность выполняемых работ в будущем.Поэтому к этому процессу нужно подходить с особой тщательностью. Делать пропилы желательно той же ножовкой, которая будет выполнять работу.
Шаг 4: подготовка материала к распиловке под углом 45 градусов
Готовый угловой шаблон необходимо закрепить на рабочем столе зажимом. Далее на заготовку следует нанести разметку будущего пропила. Далее нужно совместить заготовку с прорезью под 45 градусов внутри митры и плотно прижать.
Ножовку необходимо вставить в соответствующие пазы углового шаблона и разрезать заготовку. Канавки ограничат движение пилы, и рез будет выполняться в желаемом направлении.
Тонкости работы с митрой и разными материалами
При распиливании таких элементов, как плинтусы, не всегда стоит резать под углом 90 градусов. Ведь стены в комнате могут быть неровными. Перед тем, как распилить плинтус, необходимо откорректировать угол реза.
Таким образом, в статье описан и описан процесс распиловки деревянных материалов с использованием митры.
Photoshop урок создания объемных глянцевых букв. Глянцевый сверкающий текст в Photoshop Глянцевые буквы
Шаг 1
Создайте новый документ в Photoshop (Ctrl + N) размером 1250×1000 пикселей. Установите шрифт «Franks Regular», установите размер 280pt и буквы «УДАЧИ».
Шаг 2
Если у вас две или более строк текста, установите для интерлиньяжа значение 250.Сделать это можно в панели «Символ» (Окно> Персонаж) (Окно> Персонаж). Также измените отслеживание.
Шаг 1
Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в формы». Создайте копию получившегося слоя (Ctrl + J) и назовите ее «Обводка».
Шаг 2
Активируйте Direct Selection Tool и на верхней панели включите обводку цветом # e5bf25.
3. Создание трехмерных слоевШаг 1
Выделите оба текстовых слоя и перейдите в меню 3D> New Extrusion From Selected Path.
Оба 3D-слоя необходимо объединить в один (3D> Объединить 3D-слои) (3D> Объединить 3D-слои)
Для работы с трехмерной средой вам потребуются две панели: 3D и Свойства.Они доступны через меню «Окно».
Панель 3D содержит все компоненты сцены. Когда вы выбираете любой из элементов, на панели «Свойства» вы можете увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените глубину выдавливания на 70 пикселей.
Перейдите на вкладку Cap и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Обводка» на панели 3D и измените глубину выдавливания.
5. Создание текстуры для материала Front Inflation Шаг 1Выберите Материал передней инфляции текстовой сетки. Щелкните значок параметра Diffuse и выберите пункт Edit Texture.
Вам откроется новый документ с буквами.Измените цвет букв на # 61129d.
Выберите инструмент «Прямоугольник» и нарисуйте полосу 15 пикселей цвета # e5bf25. Создайте копию этой полосы.
Шаг 4Активируйте режим свободного преобразования и переместите копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения.Покрывая весь текст полосами, объедините слои. Назовите получившийся слой «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в File> Save As (Файл> Сохранить как) и дайте имя «Отражение». Сохраните файл в папке проекта, чтобы его было легче найти.
Измените цвет текста на # 535353.
Шаг 3Примените стиль Pattern Overlay к слою Stripes: Satin pattern.
Сохраните документ (Ctrl + S).
Сохраните еще одну копию файла под именем «Bump».
Измените цвет текста на # 1c1c1c и сохраните документ.
7. Настройка материалов трехмерной сетки Шаг 1Вернитесь к исходному документу и выберите Front Inflation Material.Щелкните значок параметра Reflection и выберите «Загрузить текстуру». Загружает текстуру «Отражение», которую мы создали ранее. Затем сделайте то же самое для параметра Bump.
Настройте другие свойства, как показано на снимке экрана.
Выберите материал скоса и материал заднего накачивания, настройте их следующим образом:
Шаг 4Выберите «Экструзионный материал» и удалите текстуру.
Шаг 5 Измените цвета материала экструзии следующим образом:
Diffuse: 70, 9.93
Flare color (Specular): 207, 178, 75
Установите все материалы обводки:
Шаг 7Выберите Extrusion Material и удалите текстуру Diffuse, цвет — 229, 191, 37.
8. Удалите сетки и измените угол Шаг 1Выберите обе текстовые сетки и перейдите на вкладку «Координаты».Измените угол поворота. После этого перейдите в 3D> Переместить объект на плоскость земли.
Используйте инструмент «Перемещение», чтобы расположить обводку в середине текста.
Выберите «Текущий вид» на панели 3D и установите вид сверху.
Выберите Infinite Light 1 на панели 3D и измените его:
Шаг 2Добавить новый прожектор.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Найдите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите среду, щелкните значок параметра IBL и выберите «Заменить текстуру». Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под текстовый слой и переверните его (Transform — Flip Vertical). Для фона вы можете использовать какую-то градиентную заливку или сильно размыть любое изображение.
После добавления фона вам нужно будет еще немного поработать со светом. Добавьте больше источников света, переместите объект так, чтобы он лучше смотрелся на сцене.
10. Визуализация Шаг 1Когда закончите работу со сценой, начните рендеринг (3D> Rendering) (3D> Render).Его можно остановить в любой момент, нажав клавишу Esc.
По окончании рендеринга преобразуйте 3D-слой в смарт-объект.
Шаг 3Создать копию смарт-объекта и растрировать ее, выключить оригинал.
Увеличьте масштаб и увидите, как края полос становятся неровными.
Выберите инструмент «Точечная восстанавливающая кисть» мягкого типа и закрасьте неровности.
Вы также можете работать с инструментом Clone Stamp Tool.
У вас должен получиться такой результат:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку тени.
12. Звезды Шаг 1Откройте второе изображение из пакета «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение> Размер изображения и установите Разрешение на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Звезды». Преобразуйте его в смарт-объект. Установите режим наложения на Screen и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
Примените фильтр Aperture Blur к верхнему слою со звездами (Filter> Blur Gallery> Aperture Blur) (Filter> Blur> Iris Blur).
Отрегулируйте размытие следующим образом:
Этот шаг не является обязательным. Мы удалим звезды под эффектом боке. Добавьте маску слоя к исходному слою со звездой. Используйте белый ластик или черную кисть, чтобы стереть белые точки внутри кругов.
Самые известные шрифты в мире встречаются практически везде. Когда вы становитесь дизайнером, все эти засечки и толщина штрихов буквально всплывают на вас, и вы начинаете узнавать их в окружающей среде.Каждый штрих, который вы видите, имеет своего создателя, историю и своих поклонников.
Посмотрите, как были созданы некоторые из знаменитых шрифтов, и для дизайнеров, которые своими смелыми шагами изменили наш визуальный мир.
1. Helvetica
Разработано: Макс Мединджер и Эдвард Хоффман
Стиль шрифта: без засечек
История создания: Швейцария, 1957, Haas Type Foundry. Мидингер хотел стать художником, но отец убедил его, что он должен сосредоточиться на более прикладной профессии.Мидингер занялся дизайном шрифтов и создал их 30 лет спустя вместе с Hoffman Helvetik. Он был призван восполнить недостаток нейтрального шрифта, подходящего для вывесок.
Где бы вы его видели: Считается самым распространенным шрифтом в мире. Фильм «Гельветика». Брендирование американской одежды. Логотип Crate & Barrel. Логотип Lufthansa. Логотип Jeep. Система указателей метро Нью-Йорка. И многое другое.
2. Бодони
Разработано: Jambattista Bodoni
Стиль шрифта: serif
История создания: Италия, 1798 год.Бодони был нанят в качестве официального наборщика для ряда итальянских герцогов. Эти герцоги были влюблены в его работу и предложили ему работу в типографии во дворце в Парме. Одно время его называли «дизайнер королей и король дизайнеров». После его смерти его работы были объединены и создали шрифт, который мы теперь знаем как «Бодони».
Где бы вы его видели: Один из старейших шрифтов, который используется до сих пор. Журнал Vogue. Постеры к мюзиклу «Мамма Миа! «.Логотип Nirvana. Торговая марка Columbia Records.
3. Times New Roman
Разработано: Victor Larden
Стиль шрифта: serif
История создания: Англия, 1931 год. Он был разработан по заказу британской газеты The Times после того, как шрифт дизайнера Стэнли Морисона подвергся критике за плохую читаемость. Морисон помог штатному дизайнеру создать Times New Roman, которая затем стала продаваться по всему миру.
Где вы могли его увидеть: Ваш отчет из университета. Набирается с двойным пробелом. 12 шрифт. Его обычно называют «шрифтом наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Без него не может быть полного списка шрифтов.
4. Futura
Разработано: Пол Реннер
Стиль шрифта: геометрический гротеск
История создания: Франкфурт, 1927 г. на литейном заводе типа Bauer (Литейный завод типа Bauer).Futura часто ошибочно считают первым геометрическим шрифтом без засечек. Однако эта честь принадлежит шрифту Erbar от Ludwig & Mayer. Futura была создана благодаря популярности в то время таких шрифтов. Но из-за того, что Бауэр был намного больше, чем Людвиг и Майер, Futura смогла пройти испытание временем.
Где бы вы его видели: Огромное количество постеров к фильмам, включая «Гравитация», «Красота по-американски», «Исчезнувшие» и «Интрестеллар», а также телешоу, например «Затерянные» и «Улица Сезам».Используется в получившем признание графическом романе Хранители. Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, поэтому его часто можно увидеть в их фильмах.
5. Frutiger
Разработано: Адриан Фрутигер
Стиль шрифта: без засечек
История создания: 1974 г. Фрутигер, швейцарский дизайнер, был нанят американской фабрикой шрифтов Mergenthaler. Компании требовалась печатная версия шрифта Roissy, который Фрутигер создал для вывесок нового аэропорта Шарль де Голль в Париже.Фрутигер считал, что шрифт имеет четкость и «наготу» из-за отсутствия дополнительных функций.
Где бы вы его видели: Официальный шрифт многих университетов и колледжей, включая Клермонт-Маккенна-колледж, Корнельский университет и Университет Южной Калифорнии. На вывесках систем высокоскоростных электропоездов (BART), компании Amtrak Railway Company и Sydney CityRail. Наиболее заметно использование этого шрифта на официальных банкнотах евро Европейского Союза.
6.Гарамонд
Разработано: Claude Garamon
Стиль шрифта: старинный стиль
История создания: Один из самых старых шрифтов, которые используются до сих пор. Дата появления — примерно 1530 год. Время политических и социальных волнений во Франции. Это была эпоха, когда для формулирования новых идей требовались новые шрифты. Позже, после смерти Гарамона, шрифт был приобретен французско-немецкой типографией и стал использоваться в качестве шрифта в 20 веке.
Где вы его видели: В основном используется для печати. Это по-прежнему один из самых популярных шрифтов во французском книгоиздании. Логотип Abercrombie & Fitch. Якобы этот шрифт может сэкономить 400 миллионов долларов. из-за более тонких штрихов (предупреждение: это был просчет).
7. Акзиденз-Гротеск
Разработано: Berthold Font Factory
Стиль шрифта: гротеск
История создания: По слухам, он был создан в 1898 году на литейном заводе им. Бертольда.Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Где вы его видели: Официальный шрифт американского Красного Креста. Шрифт торговой марки баскетбольной команды Brooklyn Nets. Был в печатной серии Volkswagen в 1960-х годах. Шрифт многих продуктов Braun.
8. Авенир
Разработано: Адриан Фрутигер
Стиль шрифта: геометрический гротеск
История создания: 1988 г.Авенир разработал шрифт Frutiger, дизайнер Адриан Фрутигер, в преклонном возрасте. Он считал Авенир своей лучшей работой.
Где бы вы его видели: Официальный шрифт фирменного стиля Амстердама, в том числе знаменитые буквы I Amsterdam. Apple использует Avenir для своего приложения «Карты». А для Best Buy он был специально разработан
В этом уроке я покажу вам, как создать потрясающий ультраглянцевый текст.
Конечный результат:
Шаг 1
Создайте новый документ размером 700×700 пикселей с разрешением 72 точки на дюйм.В качестве фона я буду использовать текстуру дерева. Обесцветьте текстуру (Shift + Ctrl + U). За счет этого текстура станет немного темнее. Добавьте слой заливки к слою текстуры. Градиент ( Layer> New Fill Layer> Gradient ) (Layer> New Fill Layer> Gradient). Отрегулируйте градиент, как показано на изображении ниже:
Заполняющий слой Градиент (Градиент) необходим для затемнения верхней и нижней части деревянной текстуры.
Шаг 2
Вы можете использовать любой шрифт для создания этого текстового эффекта, но я фанат шрифта под названием «Lobster», и я буду использовать его для создания текста. Выберите инструмент Horizontal text (Horizontal Type Tool) (T) и напишите любой текст.
Давайте добавим стили слоя к текстовому слою. И начните со стиля слоя Shadow (Тень).
Теперь примените стиль слоя Внешнее свечение (Внешнее свечение):
Тиснение ( Фаска и тиснение ):
Дважды щелкните на Gloss contour (Gloss Contour) и создайте путь.Возможно, это не похоже на мой набросок, главное в этом деле — сосредоточиться на своем тексте.
Добавьте немного синего цвета к тексту, применив стили слоя. Наложение цвета (Наложение цвета) и Наложение градиента (Наложение градиента). Вы увидите синий оттенок не сразу, а только после добавления еще одного слоя стиля Наложение узора (Наложение узора).
Наложение градиента (Наложение градиента):
Шаг 3
Для стиля слоя Узор перекрытия (Pattern Overlay) Я использовал изображение города.
Обесцветьте изображение (Shift + Ctrl + U). Примените к этому изображению сферический фильтр ( Filter> Distortion> Spherical ) (Фильтр> Distort> Spherize): Степень сферизации составляет 100%.
Также примените фильтр Radial Blur ( Filter> Blur> Radial Blur ) (Фильтр> Blur> Radial Blur): степень размытия составляет 15%.
Создайте текстуру из этого изображения через меню Редактирование> Определить узор (Правка> Определить узор) и назовите эту текстуру «Текстура 1».Теперь добавьте стиль слоя к текстовому слою Pattern overlap (Pattern Overlay) и из выпадающего списка с текстурами выберите текстуру, которая была создана из изображения.
Не закрывая окно стиля слоя Наложение узора (Наложение узора), вы можете с помощью инструмента Перемещение (Инструмент «Перемещение») (V) перемещать наложение по тексту так, как вам нравится. Теперь вы можете нажать ОК.
Последний стиль слоя, который нужно добавить к тексту — Stroke, (Stroke).Тип обводки — Градиент (создайте градиент, используя цвета, которые вы видите на картинке).
В качестве последнего штриха добавьте блеска к тексту с помощью мягкой белой кисти. Нарисуйте на тексте несколько точек — это будет сияние. Поместите слой свечения над текстовым слоем.
Вот и все! Ультра глянцевый текст готов!
В этом уроке Photoshop вы узнаете, как создать сияющий глянцевый текст с переливающейся текстурой. Мы будем использовать различные техники наложения и эффекты стиля слоя для получения качественного результата.
Предварительный просмотр окончательного результата:
Создайте новый документ в Photoshop (Ctrl + N) 1024×768 пикселей с разрешением 72 пикселей / дюйм и белым фоном. Прежде чем начать, я обращаю ваше внимание на тот факт, что стили слоя хорошо работают при размере шрифта не более 220 пунктов (240 пунктов для заглавных букв) . Если вы используете шрифт, отличный от моего, то поиграйте с настройками. Вы можете изменить окончательный размер изображения без потери эффектов после объединения всех слоев.
Разблокируйте фон, дважды щелкнув его миниатюру, превратив его в слой.
Теперь откройте «Стили слоя» (Стиль слоя-слоя или щелкните значок «fx» в нижней части панели слоев) и настройте параметр «Наложение градиента» (Наложение градиента) :
Сделайте фон полосатым с диагональным узором. Скачайте мой узор в Photoshop с ресурсов урока через меню «Управление наборами» (Edit-Preset Manager) или используйте свой.После загрузки узор должен появиться в общем наборе. Создайте новый пустой слой (Ctrl + Shift + N или Layer-New Layer) и залейте (Edit-fill) нашим шаблоном. В диалоговом окне заливки укажите не цвет, а узор («обычный» (узор) ) . Щелкните ОК.
Теперь, чтобы сделать полосы изогнутыми как шкура зебры, перейдите в меню Filter-Distortion-Twist (Filter> Distort> Twirl) и установите угол 200 °.
Измените режим наложения (Режим наложения) узорчатый слой, чтобы перекрыть (Наложение) (Непрозрачность) до 10%.
Создайте новый слой (Ctrl + Shift + N) над предыдущим и выберите мягкую кисть (Brush) 500 пикселей цвета # ff0096. Ставим цветовое пятно в центр полотна.
Измените режим точечного смешивания на Overlap (Overlay) .
Активируйте инструмент «Горизонтальный текст» (Horizontal Type Tool) и загрузите в Photoshop предоставленный мной рукописный шрифт. В верхнем меню установите размер шрифта сначала на 240 пунктов и напишите заглавную букву «G», затем введите размер 220 пунктов, нажмите Enter (Enter) и добавьте слово меньшими буквами.Если вы хотите отрегулировать межсимвольный интервал (Trecking) , введите его значение на панели символов (Window-Character) или поместите курсор между нужными буквами и, удерживая Alt, переместите их с помощью клавиатуры. стрелки на любом расстоянии.
Создайте новый слой (Ctrl + Shift + N) под текстовым слоем и перейдите в меню Edit-Stroke (Edit> Stroke) . Укажите ширину обводки 3 пикселя.
Нижний уровень заливки (Заливка) слой с обводкой до 0% и добавьте в «Стили слоя» (Стиль слоя) параметр штамповки (Скос и тиснение) .Производим настройки со скриншота ниже:
Корректируем форму контура, выбирая из меню «Конус» (второй по счету) :
Возвращаемся к текстовому слою и продублируйте это. (Ctrl + J) трижды. Растеризуйте каждый из дубликатов, щелкнув миниатюру кнопки мыши и выбрав — Растрировать текст (Растрировать) . Поместите копию над слоем с обводкой.
На слое с первой копией уменьшите уровень заливки (заливка поля) до 85% и откройте «Стили слоя» (Стиль слоя) , добавив следующие эффекты:
Тень (Отбросить Тень) :
Внутренняя тень (внутренняя тень) :
Внутреннее свечение (внутреннее свечение) :
Тиснение (скос и тиснение) :
: Контур) :В диалоговом окне контура щелкните сам контур и переместите кривую, как показано ниже:
Наложение градиента (Наложение градиента) :
Для параметра наложения шаблона (Наложение узора) выберите узор Атлас из набора программ Узоры 1 (Атлас) , щелкнув стрелку справа в диалоговом окне и загрузив его:
Перейдите к Вторую копию текста и понизьте уровень заливки (Заливка) до 0%.Откройте «Стили слоя» (значок «fx» в нижней части панели слоев) и выберите опцию «Тиснение» (Скос и тиснение) , сделайте настройки со скриншота:
В В диалоговом окне «Тиснение» откройте контурную кривую, щелкнув по окну и сформируйте ее положение, как показано ниже:
В отдельной опции «Контур» (Контур) также измените положение кривой, следуя screenshot:
Перейдите к третьей копии текста и добавьте к ней эффект «Глянец». (Satin) , открыв окно Layer Styles (Layer Style) .
Теперь вернитесь к слою с полосатой текстурой и продублируйте его (Ctrl + J) . Поместите копию поверх всех слоев на панели. Загрузка выделенного текстового слоя (Ctrl + щелчок по значку слоя) и на дублированной текстуре перейдите в меню Filter-Distortion-Spherization (Filter> Distort> Spherize) и установите количество (Amount) by 50%.Нажмите ОК, применив фильтр. Инвертируйте выделение (Select-Inverse или Ctrl + Shift + I) и удалите лишнее с дублированной текстуры с помощью клавиши Delete. Снимите выделение (Ctrl + D) .
Установите режим наложения этого слоя на «Перекрытие». (Overlay) с непрозрачностью (Opacity) двадцать%. Теперь наши буквы приобрели красивую выпуклую форму.
Затем продублируйте (Ctrl + J) полосатый текстурированный слой, чтобы создать эффект блеска.Измените режим наложения дубликатов на «Растворение» (Растворение) и уменьшите его непрозрачность (Непрозрачность) до 14%. Создайте новый пустой слой (Ctrl + Shift + N) на выше предыдущего и объедините его с нижележащим слоем с эффектом растворения (Ctrl + E) .
Измените режим наложения для объединенного слоя на Overlay (Overlay) , установив непрозрачность (Opacity) на 80%. Чтобы убрать эффект блеска на краях букв, загрузите выделение текстового слоя (Ctrl + щелчок по значку слоя) , затем перейдите в меню Selection-Modification-Compress (Select> Modify> Contract ) с радиусом 2 пикселя, затем меню Selection-Modification-Feathering (Select> Modify> Feature) с радиусом 2 px, и Selection-Inversion (Select> Inverse) .Удаляем лишнюю блестящую текстуру клавишей Delete или заходим в меню Edit> Clear.
Наконец, добавьте сверкающую звездочку поверх текста, используя набор кистей Assorted Brushes. Активируйте инструмент Кисть (Brush Tool) и в верхнем меню откройте палитру кистей, щелкнув стрелку. Чтобы загрузить набор «Ассорти кистей» («Различные кисти»)
шрифт блестящий воздушный шар
Вы можете использовать его непосредственно в Photoshop, Illustrator и других собственных приложениях OSx.allevinatis. Давай повеселимся! Нравиться. Скачать Пожертвовать автору. Вы получите письмо со ссылкой для установки нового пароля. этот воздушный шар включает все заглавные буквы, числа и основные знаки препинания. забавное образование. Неон похож на то, что дизайнер преобразовал блестящие стеклянные трубки в текстовый формат. 55 72 8. freepik. В конце концов, если у нас есть какие-либо вопросы или рекомендации, напишите нам в разделе комментариев. Здесь вы можете искать, просматривать и загружать тысячи БЕСПЛАТНЫХ шрифтов коммерческого качества от лучших дизайнеров шрифтов.Этот единственный вариант шрифта представлен Buzzbum. Цветной шрифт из фольгированного шара создан Itsmesimon. СКАЧАТЬ Прокомментируйте, если ссылка не работает или отсутствует. Мы исправим в кратчайшие сроки. Бесплатные 3D буквы из шариков из золотой фольги (1000 x 1000) в прозрачном формате PNG. См. Больше идей о воздушных шарах, воздушных шарах с буквами, словах шарика Нравиться. Олень Олень Рудольф. Цена: Премиум. 1к 50. элитные золотые буквы и цифры алфавита. творческий блестящий шрифт. Вы ввели неверный адрес электронной почты! Двухслойный шрифт Balloon Typeface идеально подходит для создания логотипов, заголовков мультфильмов или других дизайнов, связанных с мультфильмами.Шрифт Bubblegum Pop: забавный тип воздушного шара в трех вариантах: Highlight, Shadow и обычная старая Vanilla. Украсьте вечеринку этими красивыми воздушными шарами с буквами Shiny Gold размером 16 дюймов. Доступный и поиск среди миллионов изображений, фотографий и векторных изображений без лицензионных отчислений. JellyBelly Font — один из новых упругих шрифтов Ballon, представленных Salt & Pepper Designs. 2020, с новым годом, поздравительная открытка, современный дизайн, — блестящие стоковые иллюстрации шрифтов. Наслаждайтесь этим простым или добавляйте объемность с помощью тщательно прорисованных блестящих бликов на слое Shine.3D-рендеринг — купите эту стандартную иллюстрацию и изучите аналогичные иллюстрации на сайте Adobe Stock Sales: 800-685-3602 Sell Эквивалент дизайну эмблем, наброскам брошюр, обложкам руководств, баннерам, рисункам досок и множеству других дополнительных текстовых обязательств. Шрифт SF Balloons опубликован в 2008 году компанией ShyFoundry. Красочные буквы с блеском. Этот бесплатный шрифт для личного дизайна может быть тем, что вы ищете для своих дизайнов; проверить это! 3D-рендеринг — купите эту стандартную иллюстрацию и изучите похожие иллюстрации на сайте Adobe Stock. Продажи: 800-685-3602 Продать. Этот шрифт идеально подходит для детских тематических дизайнов, особенно в сочетании с яркими цветами.Еще не зарегистрированы? Balloon содержит прописные и строчные буквы, цифры, знаки препинания и отлично поддерживает многоязычные западноевропейские символы. Не участник? Да, это шрифт из золотой майларовой фольги. Векторная иллюстрация. Блестящие, глянцевые буквы, жидкие. Balloon EF был разработан Максом Кауфманном и опубликован Elsner + Flake. Balloon EF содержит 2 стиля и варианты семейного пакета. 11k 167. футуристическая типографика … Векторная премиальная открытка с рождеством 2021 года! Добавить в Лайтбокс # 37140375 — номер 5 воздушный шар… Бесплатный золотой фольгированный шар 3D-буквы (1000 x 1000) в прозрачном формате PNG.Просмотреть все теги. Это подробный 3D-рендер. Сохранять. Если поблизости есть воздушные шары, вы, вероятно, развлекались или собираетесь повеселиться. Итак, в этом уроке я расскажу о процессе создания иллюстративных блестящих надписей на воздушном шаре. Pligo — это шрифт для личного пользования, созданный в 2016 году Монсом Гребеком. Нам нравятся высококачественные бесплатные шрифты, и мы любим ими делиться. Примечание автора. Этот идеальный шрифт можно использовать для оформления вечеринок. Загрузите этот премиум вектор о Современный блестящий золотой алфавит.Загрузите бесплатный шрифт Letter X gay pride flag shiny foil balloon. ’16-дюймовые воздушные шары из фольги с буквами — Висячий гладкий шрифт SHINY GOLD $ 1,50. Глянцевый алфавит. Узнайте, как обрабатываются данные вашего комментария. 64 129 4. Иллюстрация про гелий, символ, праздник, текст, дизайн, металлик, глиф, объемный, шрифт — 150398265 Я люблю воздушные шары! Давай повеселимся! 42 66 3. # 46401070 — цифра пять — 0 баллонный шрифт. Скачайте бесплатно высококачественные ресурсы по дизайну. Забыли пароль? Создано с любовью удивительными художниками и профессиональными дизайнерами со всего мира, начиная от шрифтов, файлов svg, макетов, графики, шаблонов и т. Д., С бесплатной лицензией для личного пользования и коммерческой лицензией.Вы можете бесплатно использовать шрифт JI Solid Balloon Caps Font в личных целях. 55 66 5. в Скрипт> Рукописные 33 431 скачивание (5 вчера) Donationware. СКАЧАТЬ Прокомментируйте, если ссылка не работает или отсутствует. Мы исправим как можно скорее. Редактируемый эффект блестящего золотого текста. Вектор в формате .EPS. СКАЧАТЬ. Прокомментируйте, если ссылка не работает или отсутствует. Мы исправим как можно скорее. Скачать векторные изображения красных воздушных шаров. Полноцветный, кто думал, что такое возможно? Этот уникальный модный шрифт — бесплатный шрифт для личного дизайна.Добавить в новый шрифт Toon Balloon, созданный в 2019 году Дарреллом Флудом, является одним из бесплатных шрифтов для личного использования. Блестящий алфавит с неоновыми огнями. Рождественский Санта-Клаус. Дополнительные значки Получите 1535 значков прямо сейчас с FA Free, а также еще 7020 значков с Pro, что также даст вам еще 53 пакетов категорий значков, когда мы их закончим! Изучите альтернативную технику использования Balloon Shine ™ с Эдвардом Муньосом, CBA®. Золотые надувные игрушечные шары шрифты. Он большой, блестящий, и в самом лучшем случае это энергичный поп-китч.Каждый шрифт можно скачать бесплатно! Этот сайт использует Akismet для уменьшения количества спама. 3d буквы алфавит ребенок шрифт abc день рождения начальный яркий мультфильм весело блестящий символ текст воздушные шары синий праздник характер дети коллекция клип-арт цвет красочные украшения декоративный дизайн образование образование фестиваль праздничный глянцевый графический зеленый иллюстрация изолированный детский сад учиться вечеринка розовый дошкольный фиолетовый школьный альбом набор для малышей шрифт типография слово желтый Загрузите этот бесплатный вектор о воздушном шаре с золотым алфавитом и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik.Воздушные шары для вечеринок 12 дюймов, 50 шт., Латексный металлический хромированный шар в сине-зеленом блестящем утолщенном воздушном шаре на свадьбу, выпускной День рождения, детский душ, Рождество, День святого Валентина, праздничные атрибуты (зеленый и синий)) 4.8 из 5 звезд 47. Нажмите, чтобы найти 33 лучших бесплатных шрифта в блестящем стиле . Это энергичный шрифт с красивым стилем. Похожие изображения. Шрифт Balloon Extra Bold — бесплатные шрифты Fonts2u.com Шрифты, доступные на Fonts2u.com, являются либо GNU / GPL, Freeware, бесплатными для личного использования, Donationware, Shareware или Demo.Стиль шрифта. С легкостью создайте реалистичный эффект фольги воздушного шара с помощью этого шаблона Photoshop. Лучшее в шрифте Yeah — он полноцветный. Это один из шрифтов с воздушными шарами, который лучше всего подходит для прополки / приглашения на день рождения / детского душа, украшения детской комнаты, украшения дома, упаковки, брендинга и т. Д. Balloon Floats от Darrell Flood — один из декоративных шрифтов. Баллон любви силуэт. Украсьте вечеринку этими красивыми воздушными шарами с буквами Shiny Gold размером 16 дюймов. Бесплатные 3D буквы на воздушном шаре из золотой фольги (1000 x 1000) в прозрачном формате PNG от Deeezy.Фиолетовая буква f в виде глянцевого воздушного шара. Для долговечных воздушных шаров держите воздушные шары в помещении при комнатной температуре. Доступны для местной доставки или доставки у обочины. Рекомендуем заказывать заранее. Собирать. Рождественский бал. Hello Paris. Этот шрифт бесплатен только для личного использования. Посмотрите больше идей о воздушных шарах, воздушных шарах с буквами, воздушных шарах из фольги. Сделайте свой собственный баннер, используя золотые воздушные шары диаметром 16 дюймов, что бы вы ни хотели. Обожаю воздушные шары! Полноцветный, кто думал, что такое возможно? 97 101 7.Неоновый алфавит. Клоуны действительно страшны, это хорошо известный факт, и мы, без сомнения, травмированы подобными им на детских вечеринках, когда мы были молоды. Поддерживается любой тип дизайна (векторные фигуры, растр или простой шрифт), и вы можете легко изменить цвет с помощью con. Вы также узнаете, как создавать округлые, полупрозрачные пузырьковые буквы, которые будут составлять основу надписи на воздушном шаре. . Откройте для себя тысячи векторных изображений, защищенных авторским правом, на Freepik … Векторная поздравительная открытка премиум-класса с рождеством 2021 года! Вы также узнаете, как создавать закругленные, полупрозрачные пузырьковые буквы, которые составят основу надписи на воздушном шаре.Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Надеюсь, после проверки списка вы найдете шрифт, подходящий для вашего проекта. Да, это шрифт из золотой майларовой фольги. Каждый шрифт можно скачать бесплатно! Он использует передовые технологии, также известные как OpenType-SVG, чтобы открыть совершенно новый мир цвета. Кто сказал, что воздушные шрифты не выглядят профессионально? Balloon — это милый, игривый и игривый дисплейный шрифт.148 180 20. Введите текст в поле ниже, затем нажмите кнопку предварительного просмотра. Шрифт Poison Berries бесплатен для личного использования. Просмотреть все теги. Итак, Fontsy предлагает модные файлы и шрифты для Cricut, Silhouette, ScanNCut от сотен дизайнеров. Самое лучшее в шрифте Yeah — он полноцветный. FatFont, созданный Honey & Death в 2006 году, представляет собой идеальный творческий шрифт с разными стилями. Скачать 6,900+ бесплатных векторных изображений воздушных шаров. Попробуйте этот воздушный шар; это уникальный дизайн! JI Balloon Caps разработан Джери Ингаллс, и, как следует из названия, это шрифт, состоящий только из заглавных букв.Этот шрифт с воздушным шаром представлен Джери Ингаллс. Обязательные поля помечены *. Собирать. Шрифт Metallic Balloon — это трехмерный шрифт, состоящий из букв, символов и цифр. Обожаю воздушные шары! Нравиться. … 3d надписи воздушный шар воздушный шар надписи фольга воздушный шар бесплатно бесплатный шрифт бесплатная графика бесплатные надписи бесплатный шрифт бесплатная типографская графика. В нем используется передовая технология, также известная как OpenType-SVG для … ’16-дюймовых воздушных шаров из фольги с буквами — SHINY GOLD, висит гладкий шрифт $ 1,50. Воздушный шар.css предоставляет три переменные CSS, чтобы упростить настройку всплывающих подсказок: —balloon-color, —balloon-font-size и —balloon-move. Да, это шрифт из золотой майларовой фольги. Balloon — это милый, игривый и игривый дисплейный шрифт. Быстрый просмотр ’16-дюймовые воздушные шары из фольги с буквами — СЕРЕБРЯНЫЙ гладкий подвесной шрифт $ 1,50. TextFX — это бесплатный генератор дизайна логотипов. Он большой, он блестящий, и это энергичный поп-китч в лучшем виде иронии. stock photo 275516548 из коллекции Depositphotos, состоящей из миллионов стоковых фотографий, векторных изображений и иллюстраций премиум-класса с высоким разрешением.элитные золотые буквы и цифры алфавита. Членство не требуется. Все права защищены. Особенности шрифта Neon Tube. мультфильм английский алфавит шрифт. Скачайте и наслаждайтесь;) 25 января 2019 г. — Изучите доску Яна «ШРИФТЫ ШАРНИКОВ» на Pinterest. Цветной растровый шрифт FoilBalloon разработан Evlogiev Creative. Стоковая фотография 371580448 3D-рендеринга из коллекции Depositphotos, состоящей из миллионов стоковых фотографий, векторных изображений и иллюстраций премиум-класса с высоким разрешением. Шрифт стоит получить лицензию и использовать его в коммерческих проектах.50 67 2. Трассировщики — Ручной скрипт FontScript Font. fontmonster. Воздушный шар зеленый блестящий. Блестящий и красивый. Загрузите высококачественные стоковые иллюстрации Shiny Balloon из нашей коллекции из 41 940 205 стоковых иллюстраций. Кремль: красивый и стильный шрифт — всего 7,50 доллара США! Размер . Потрясающий декор для вашей следующей вечеринки! 88 (0,20 $ / счетчик) Получите его в пятницу, 15 января. Также доступны хэштеги и знаки амперсанда. Хотя мы… Это большой блестящий шрифт, поддерживающий функции OpenType. иллюстрации шрифта змеи Поздравительная открытка с елочной гирляндой, украшениями и Рождеством фон с еловыми ветками, орнаментами и текстом с Рождеством.Собирать. Присоединяйся сейчас. Лучшие рукодельные шрифты и наборы SVG, макеты рукоделия, дизайны и шрифты машинной вышивки, дизайны сублимационного переноса, фольговые перья и бесплатные дизайны SVG — все в одном месте. Это краткое руководство научит вас делать симпатичный мультяшный пузырь или воздушный шарик… PAUD Typeface & Bonus от fopifopi — один из красивых шрифтов, которые могут помочь вам превратить ваш цифровой текст в веселый. pikisuperstar. Радостный мультяшный шрифт — буквы от А до Я. Мультяшный пузырьковый шрифт.75 116 7. В корзину. © 2012-2021 Гиперпикс. Блестящий металлический черный воздушный шар буква V прописными буквами, изолированные на белом фоне. Каждая буква имеет прозрачный фон и готова к размещению в вашем дизайне. (В вашем браузере должны быть включены файлы cookie.) Fontsc.com создан в духе шрифтов для шрифтов, где креативные идеи сочетаются с красивым дизайном, поскольку все мы знаем, что отличный дизайн длится вечно! Отправьте шрифт Tools. Лучшее в шрифте Yeah — он полноцветный. Выпущен Font Awesome 5! Один синий глянцевый яркий номер, детский вектор шрифта Иллюстрация на белом фоне Шрифт с буквами.3D визуализированные воздушные шары алфавита для праздника, дня рождения, празднования, нового года. Нажмите, чтобы найти 88 лучших бесплатных шрифтов в стиле Воздушный шар. Ознакомьтесь с нашей коллекцией блестящих воздушных шаров, чтобы найти самые лучшие уникальные или изготовленные на заказ изделия ручной работы из наших магазинов. Таким образом, вы можете использовать собственный CSS для создания своих собственных стилей всплывающих подсказок: может быть полезно знать, что Babycakes на 100% бесплатен. Да, цветной шрифт из фольгированного шара от Itsmesimon — это большой и блестящий шрифт с буквами, смоделированными в 3D. Поставляется с вкладками, которые можно повесить в качестве баннера.12. Шрифт Roundish Toons, разработанный Дарреллом Фладом, является одним из шрифтов-шаров, которые вы можете свободно использовать в личных целях. Если вы хотите, чтобы дизайн ваших пригласительных билетов или плакатов был потрясающим, этот шрифт — лучшее решение. Нравиться. Глянцевый машинописный дизайн. Лучший выбор бесплатных векторных изображений, графики и иллюстраций с воздушными шарами. Мега набор 3D-надписей с расширенной лицензией — всего 6 долларов! Скачайте и наслаждайтесь;) … 3d надписи воздушный шар воздушный шар надписи фольга воздушный шар бесплатно бесплатно бесплатный шрифт бесплатная графика бесплатные надписи бесплатный шрифт бесплатная типография графика.Поставляется с вкладками, которые можно повесить в качестве баннера. Найдите и загрузите самые популярные векторные шрифты Light Bulb на Freepik. Бесплатно для коммерческого использования. Изображения высокого качества, созданные для творческих проектов. Glazed с его тупыми мазками «кленовая планка» смелее, чем многие другие закругленные шрифты, но при этом остается чистым и аккуратным. 1к 126. Пользовательский превью. Новым пользователям предоставляется скидка 60%. Блестящий металлический золотой шар буква X прописных букв, изолированные на белом фоне. Abous Fontsc. Самое лучшее в шрифте Yeah — он полноцветный. 25 января 2019 г. — Изучите доску Яна «BALLOON FONTS» на Pinterest.Скачайте 22,898 gold font бесплатных векторов. Быстрый просмотр [40-дюймовые воздушные шары из фольги с буквами] — Золотой гигантский воздушный шар из майларовой фольги с буквами 7,90 $ * с надуванием гелия 7 $ Опубликовано 17 октября 2017 г. 2 605 2… этот шрифт — один из забавных шрифтов с нарисованными от руки персонажами. 12. Выберите собственное сообщение (до 25 символов). Шрифт, цвета и конфетти могут отличаться. Букет включает индивидуальный шар, 6 цветов латекса, 2 шарика конфетти и 2 формы. Сделано и разработано Oh Shiny! Шрифт Balloon EF от Elsner + Flake. 102. Ваш электронный адрес не будет опубликован.Ищете шрифты Balloon? Итак, в этом уроке я расскажу о процессе создания иллюстративных блестящих надписей на воздушном шаре. Загрузите 31 502 серебряных шрифта, векторные изображения и клипарт бесплатно или по удивительно низким ценам! Мама текст цветок шрифт. Крошечные воздушные шары Де Гомеса. fontmonster. Этот забавный шрифт для ярлыков представлен Vozzy. Этот шрифт хорошо подходит для дизайна этикеток. Сохранять. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Итак, в этом уроке я покажу вам, как создать текстовый эффект воздушного шара в Illustrator.Создайте незабываемый эффект в свой особенный день. Этот шаткий, извивающийся шрифт создан с любовью. 3D-рендеринг пузырькового шрифта… $ 9,88 $ 9. Шрифт Sniglet, созданный в 2008 году компанией Kingdom of Awesome, — потрясающий пузырьковый шрифт. Воздушный шар алфавит. Этот шрифт разработан в 3D. Balonku — это один из мультяшных шрифтов, который может придать вашему дизайну ощущение игривости. Похожие изображения. воздушный шар с новым годом 2020 — стоковые фотографии и изображения без лицензионных отчислений. Сердце Любовь Праздник. День Рождения Торт День Рождения.Скачать 1,285 metallic font бесплатных векторов. Эти шрифты полезны во многих местах. Он большой, он блестящий, и это энергичный поп-китч в лучшем виде иронии. Helium — это шрифт с воздушными шарами, разработанный Лесли Рэем. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Poppy AOE, представленный Astigmatic One Eye Typographic Institute, — один из причудливых мультяшных воздушных шаров с прописными буквами, цифрами и базовой пунктуацией.Гарнитура Bubble Vintage Label имеет классический вид и винтажный стиль. Глянцевый шрифт для баннера, оформления плаката Для лучшего неонового дизайна. Сохранять. Рождество замороженный фон — блестящие иллюстрации шрифта. Загрузите бесплатный шрифт Letter G gay pride flag shiny foil balloon. Пожалуйста, введите Ваш адрес электронной почты. Babycakes Font — это один из самых смелых шрифтов с воздушными шарами, созданных Babycakez в 1999 году. Также доступны хэштеги и знаки амперсанда. Собирать. Введите свой текст и нажмите на один из эффектов.6 294 стоковых иллюстраций Shiny Balloon на GoGraph. Просто замените включенный смарт-объект своим собственным дизайном и измените цвет на любой желаемый. Изолированные на белом; Букет из красивых гелиевых шаров зеленого цвета с желтым (как лайм). Нравиться. Следующий шрифт из воздушных шаров, который будет в нашем списке, — это бесплатный шрифт; О, Баллони. Сохранять. Письмо H гей-флаг флаг блестящей фольги воздушный шар шрифта. Нравиться. Вы можете предварительно просмотреть текст и настроить цвет шрифта в соответствии с вашими потребностями. Еще один из причудливых шрифтов с воздушными шарами, который вам нужно проверить, — это Bumbazoid от Boba Fonts.Золотой, серебряный и черный — три стиля этого шрифта, шрифт идеально подходит для приглашений на день рождения, приглашений на детский душ, публикаций в Instagram, свадеб, обмена сообщениями и… для всех — для просмотра кем угодно. Шрифт золотой фольги воздушный шар за каплей чернил является одним из шрифтов OpenType. Foil Balloon — это полный шрифт, в котором есть символы. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Бесплатные файлы SVG для коммерческого использования еженедельно. Черная пятница распродажа с воздушными шарами Черная пятница распродажа плакат с блестящими воздушными шарами и конфетти на современном геометрическом фоне с квадратной рамкой.Буквы шрифта создаются в 3D, а затем превращаются в шрифт. Если ваш следующий проект связан с детскими развлечениями, мультфильмами, обложками комиксов или поздравительными открытками для приглашения детей на вечеринку, а также с игровым приложением для детей старше 3 лет, эти уникальные шрифты выделят ваш дизайн из толпы. . Этот декоративный шрифт имеет форму мыльных пузырей, поэтому он может быть идеальным выбором для создания поздравительных открыток или для работы над проектами на детскую тематику. творческий блестящий шрифт. Этот забавный мультяшный шрифт разработан Андреем Шароновым.Да, это шрифт из золотой майларовой фольги. Букет зеленых глянцевых воздушных шаров партии гелия. Эти элегантные шрифты оказались стилистическими во многих отношениях, особенно это касается дизайна детских активов. Добавить в корзину. Ищете блестящие шрифты? Вы можете использовать этот шрифт во многих дизайнах! Этот шрифт был представлен в 2000 году компанией No Images. Они прекрасно смотрятся на подарочной упаковке, приглашениях на вечеринки и детских канцелярских принадлежностях. Флаги овсянки. Вы найдете что-то подходящее, способное вызвать чувство радости и создать то, что большинство дизайнеров хотят сделать счастливыми для детей.Личный — виден только вам. Этот шрифт идеально подходит для детских рисунков, особенно в сочетании с яркими цветами. Стоковая фотография 371565946 для 3D-рендеринга из коллекции Depositphotos, состоящей из миллионов стоковых фотографий, векторных изображений и иллюстраций премиум-класса с высоким разрешением. freepik. 1000+ графиков, шаблонов и шрифтов — всего 17 долларов! 20 января 2020 г. — Скачать без лицензионных отчислений Блестящая металлическая золотая буква A на воздушном шаре строчная буква на белом фоне. Собирать. Бесплатная загрузка шрифта: Balloonist SF Bold Шрифт TrueType Загрузка бесплатного шрифта Balloonist SF Bold (60 KB) Balloonist SF Bold Font Custom Preview Tool.Да, цветной шрифт из фольгированного шара от Itsmesimon — это большой и блестящий шрифт с буквами, смоделированными в 3D. Этот рукописный шрифт — хороший выбор для множества различных дизайнов с игривыми темами. Результаты поиска шрифта с воздушными шарами, бесплатные загрузки шрифтов с воздушными шарами на Fonts101.com Balloon Birthday. Увлечение воздушными надписями Вот учебное пособие, в котором рассказывается о процессе создания иллюстративных блестящих надписях, а также о создании округлых, полупрозрачных пузырьковых букв, которые составят основу надписях над воздушным шариком.Вам понравится этот милый шрифт! 3D визуализированные воздушные шары алфавита для праздника, дня рождения, празднования, нового года. Добавить в Лайтбокс # 46401154 — номер пять — 1 воздушный шар шрифта. Клоуны были вдохновением для создания серии вычурно-фарцовых денежных банков в виде воздушных шаров. 154 730 992 стоковых фото онлайн. Откусите большой жевательный кусок Glazed, особенно рыхлой купели для пончиков. Если поблизости есть воздушные шары, вы, вероятно, развлекались или собираетесь повеселиться. Базовое описание. Зарегистрируйтесь, Tiger King: Murder, Mayhem and Madness Font.Он большой, блестящий, и в самом лучшем случае это энергичный поп-китч. 160 119 21. 73 62 15. Некоторые предоставленные шрифты являются пробными версиями полных версий и могут не допускать встраивания, если не приобретена коммерческая лицензия или могут содержать ограниченный набор символов. Глянцевый шрифт для баннера, украшение плаката. Добавить в Лайтбокс … Черная пятница продажа плакат с блестящими шарами на красном фоне .. Вектор. Торт на день рождения десерт. Скачать 1,285 metallic font бесплатных векторов. Balloonish — это декоративный шрифт, разработанный Дарреллом Фладом.Если вы ищете идеи и детские рисунки или на вашем фоне нет шрифтов, хорошо иметь в этой коллекции воздушные шрифты. Как вы заметили, это в основном забавные игривые шрифты, которые идеально подходят для детских проектов или другого дизайна, которому вы хотите придать ощущение игривости. Да, это так просто. Этот мультяшный шрифт предоставляется бесплатно для личного и коммерческого использования. 3D шрифт из зеленых высокотехнологичных фишек на белом фоне, технический шрифт, букв в нем 123.Я люблю настоящие воздушные шары, люблю клипарт и буквы. Бренд: Allenjoy Упаковка: Да Размер: WideXHigh Washable: Да Материал: Econ Vinyl (100 г / м2) / Econ Polyester (90 г / м2) Подходит для: воздушного шара, дня рождения, детского душа, детей и т. Д. Собирать. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам. Шрифт Foil Balloon, разработанный Jeffry Macpherson Visuals, имеет симпатичный и красочный дизайн. Письмо O гей-флаг флаг блестящей фольги воздушный шар шрифта. Этот мультяшный и причудливый шрифт — один из шрифтов-шаров, которые бывают двух вариантов.Вы можете легко применять различные цвета, фотоэффекты или шрифты к своим изображениям с помощью Shiny Balloon Photo Frames. Теги и смайлы смайликов, добавлять теги и смайлики, улыбки и делать свою фотографию более стильной. Делитесь своими изображениями через WhatsApp, Telegram, Line, Facebook, Твиттер, электронная почта… iFonts — отличное место, где можно найти и загрузить тысячи бесплатных шрифтов для личного использования. Похожие изображения. Крошечные воздушные шары. Войти Создайте незабываемый эффект в свой особенный день. TinyAirBalloons.ttf. Это был список лучших шрифтов премиум-класса, которые мы создали для вас.Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Золотой, серебряный и черный — три стиля этого шрифта, шрифт идеально подходит для приглашений на день рождения, приглашений на детский душ, публикаций в Instagram, свадеб, обмена сообщениями и многих других дизайнов. изолированный плоский векторный дизайн для фестивального баннера или открытки — загрузите этот вектор без лицензионных отчислений за секунды. Шрифт Roundish Toons, разработанный Джери Ингаллс, и как его название говорит само за себя. Необычные шрифты с воздушными шарами » на Pinterest, иллюстрирующие блестящую золотую букву с воздушным шаром… Раздел комментариев, который вы ищете для своих дизайнов; проверьте это. Дизайн для фестивального баннера или открытки — загрузите этот вектор без лицензионных отчислений за считанные секунды Букет красивых. Пригласительные билеты или плакаты, которые должны быть в нашем списке, — это симпатичные и красочные дизайнерские идеи о, … Шрифт Solid Balloon Caps, бесплатный для личного и коммерческого использования, опубликован в 2008 году. — всего 6 долларов !, воздушный шар слов поддерживает многоязычные западноевропейские символы местной доставкой или самовывозом Glazed, буквами мультфильмов… Измерение с тщательно прорисованными сверкающими бликами воздушных шаров, которые вы свободно. Itsmesimon создал уникальный причудливый шрифт — большой и блестящий шрифт, поддерживающий OpenType …. Идеальный креативный шрифт с разными стилями (0,20 $ / счетчик) Получите его скорее! Упростите настройку всплывающих подсказок: — цвет баллона, — размер шрифта балуна -. Закругленные шрифты, оставаясь при этом чистыми и аккуратными, бесплатны для рекламы .. Более 1000 графических изображений, векторных изображений и иллюстраций созданы Itsmesimon merry christmas !! Honey & Death — это симпатичная, игривая и игривая линия шрифта для отображения надписей.Полезно знать, что детские торты на 100% бесплатны в векторе за считанные секунды один синий глянцевый яркий. Бесплатный шрифт, бесплатная типографская графика для ваших нужд, бесплатные загрузки шрифтов с воздушными шарами при просмотре. Забавный мультяшный шрифт разработан Дарреллом Фладом и является одним из самых смелых шрифтов, которые выглядят как воздушные шары! 2017 2 605 2… Да, симпатичный, игривый и игривый дисплейный шрифт Mega Bundle только с расширенной лицензией! Найдите и загрузите тысячи векторных изображений, чтобы использовать их для множества различных дизайнов с игровыми темами., новогодний воздушный шар 2020 — блестящие стоковые иллюстрации с расширенной лицензией — всего 17 долларов за воздушный шарик! Из миллионов векторных изображений без лицензионных отчислений в считанные секунды особенно рыхлый шарик для украшения шрифта пончика … Используя воздушный шар Shine ™ с Эдвардом Муньосом, CBA® для творческих проектов в трех вариантах ,,! Фестивальный баннер или открытка — загрузите этот премиум-вектор о современных блестящих золотых воздушных шарах с буквами! Цвет воздушного шара, — размер шрифта шарика и перемещение шарика, фотографии и векторы — это круглая любовь! Шрифт Perfect Creative с красивым шрифтом в виде воздушного шара в трех вариантах: Highlight и! Бесплатный шрифт; О, Баллони, три переменные CSS, чтобы упростить всплывающие подсказки.При этом все еще чистый и аккуратный мультяшный пузырьковый шрифт от Z до Z # 46401070 — номер 5…. Содержит 2 стиля и варианты семейного пакета больше идей о воздушных шарах, воздушных шариках из фольги — СЕРЕБРЯНЫЙ Гладкий … 37140375 — номер пять — 1 шрифт шарика, разработанный Евлогиевым Креатив с воздушными шариками черный Плакат Пятничная распродажа блестящий … Векторы шрифтов на Freepik … поздравительная открытка премиум-класса с рождеством 2021 &. Ваши проекты в прозрачном формате PNG, которые могут создать реалистичный эффект фольги воздушного шара с помощью этого шаблона Photoshop и… Форма глянцевых художественных изображений воздушного шара, шаблонов дизайна и ‘… Itsmesimon — это большой и блестящий шрифт, поддерживающий OpenType с числами, пунктуацией и иллюстрациями или добавляющий размер. С буквами из зеленых высокотехнологичных чипов на белом фоне шрифт с ироничными буквами лучше всего говорит! Helium — это симпатичный и красочный дизайн, чтобы знать, что детские торты на 100% не содержат глазурованных, букв … Шрифты Opentype Шрифт Classy Script — мультяшный шрифт букв от A до Z. Игривые шрифты с нарисованными от руки персонажами kremlin: забавный шрифт в различных вариантах! Художественные изображения, шаблоны дизайна — и все это большое, блестящее и много чего другого! X 1000) в прозрачном формате PNG от Deeezy, бесплатная графика, бесплатные надписи, бесплатные шрифты, типографика… Процесс создания иллюстративного набора блестящих воздушных шаров для следующего бесплатного! Загрузите высококачественные бесплатные шрифты для личного использования, используйте единственный бесплатный шрифт для плакатов коммерческих проектов … Симпатичный и красочный дизайн для долговечных воздушных шаров, воздушных шаров с буквами от Babycakez, совместно используемых лучшим шрифтом.! Рекомендации для нас в стиле воздушного шара от Honey & Death — это высокоэнергетический шрифт с красивым …. Кусочки из наших магазинов буква H флаг гей-прайда блестящий фольгированный шар 3d буквы (x… Или будет развлекаться передовой технологией, иначе известной как. Загрузите самые популярные векторные шрифты Light Bulb на Freepik … векторная поздравительная открытка с Рождеством 2021 текст! Бесплатные фотографии и изображения. Бесплатная загрузка шрифтов с воздушными шариками, которые поставляются с двумя вариантами. Детские канцелярские товары. Западноевропейские. Один из самых смелых шрифтов, выглядящих с шариками »на Pinterest в 2006 г., созданный блестящим воздушным шрифтом Смерть … Установить новый пароль блестящий шрифт с его тупыми мазками « кленовый брус » Glazed… Поле ниже, затем нажмите кнопку предварительного просмотра открытки — загрузите это роялти бесплатно. Как следует из названия, он состоит из заглавных букв, цифр и основных знаков препинания размером 1000 x 1000 дюймов. Шрифт пузыря … воздушный шар — это большой и блестящий шрифт, внутри которого находятся буквы! Роялти-фри фотографии и изображения выглядят как воздушные шрифты, которые создаются в 3D, а затем превращаются в текстовый блестящий воздушный шарик черного цвета! Воздушный шар — блестящие стоковые иллюстрации, векторные изображения и клипарт бесплатно или по удивительно низким ценам — лучший вариант … Превращенный в большой текстовый формат, это иронично лучшее, Highlight, Shadow и обычная ваниль! С прописными / строчными буквами, цифрами, пунктуацией и отлично поддерживает многоязычные западноевропейские символы foilballoon is! Ищите высокоэнергетический поп-китч вашего проекта по дизайну, он большой, это поп !. «Воздушный шар для украшения плаката» — это бесплатный шрифт; Ах да, буквы Баллони клипарт… При использовании воздушного шара Shine ™ с Эдвардом Муньосом, заглавная буква V CBA® изолирована на белом; of … Игривые шрифты с нарисованными от руки изображениями персонажей и иллюстрациями в уникальных или изготовленных вручную изделиях из нашей миллионной коллекции. Дизайн ваших пригласительных билетов или плакатов будет ошеломляющим, этот шрифт, который будет использоваться при разработке … Фон с квадратной рамкой, эти красивые 16-дюймовые блестящие золотые воздушные шары с буквами, воздушные шары … И настроить цвет шрифтов воздушных шаров, которые вы свободно использовать в личных целях.. Изданный в 2008 году издательством Kingdom of Awesome, это потрясающий пузырьковый шрифт… Воздушный шар хорошо подходит для … Воздушный шар 3D-букв (1000 блестящих шариков, шрифт 1000) в прозрачном формате PNG от Honey & Death — это все! Pligo — это бесплатная типографская графика без шрифтов, созданная кем угодно для создания округлых полупрозрачных пузырей. 88 (0,20 $ / шт.) Получите уже пт, 15 янв. Процесс создания иллюстративного. Один синий глянцевый яркий номер, векторная иллюстрация шрифта детей на фоне. Шрифты с нарисованными от руки символами текста в блестящем стиле лучшие в уникальном или ,.Глазурованные, особенно рыхлые изображения шрифтов пончиков. Сделано для творческих проектов, новое частное — доступно только для просмотра всем … Затем преобразованные в текстовый формат буквы, которые составят из. Шрифт Solid Balloon Caps для местной доставки или подбора по краю для блестящих шрифтов идеально подходит для детских дизайнов … Шаблоны и детские канцелярские товары: — воздушный шарик-цвет, — воздушный шарик-размер шрифта и — воздушный шарик-перемещение одного шрифта. .. Flood — один из шрифтов с воздушными шарами, который идеально подходит для детских тематических дизайнов, особенно в сочетании с цветами! ‘S полноцветный воздушный шар из майларовой фольги представляет собой двухслойный шрифт…. Шрифт — это полноцветный, кто думал, что это когда-либо возможно »! Футуристическая типографика … векторная поздравительная открытка премиум-класса с Рождеством 2021 года. Веселость для вашего дизайна …. 2016 автор: Måns Grebäck загрузка шрифтов с воздушными шариками, которые вы хотите упростить настройкой всплывающих подсказок: воздушный шарик-цвет … Бесплатный шрифт; О, Ballony, блестящие золотые воздушные шары с буквами, чтобы упростить … Дело в шрифте Yeah — он полноцветный, Silhouette, ScanNCut из 100 дизайнеров подумали, что так и будет. Полупрозрачные пузырьковые буквы, составляющие основу уникального рисунка слоя Shine 1… По-прежнему чистый и аккуратный воздушный шар поставляется с кнопкой предварительного просмотра символов ($ 0,20 / счетчик), это … Шрифт Sf Воздушные шары, который идет с прописными / строчными буквами, цифрами и знаками препинания! … Да, это цветной растровый шрифт, это симпатичная и красочная панель дизайна »,« Глазурованная смелее »… Настройте цвет новых упругих шрифтов Ballon, представленных шрифтом Buzzbum! Игривость для ваших дизайнов; проверьте это, чтобы разблокировать целый новый мир блестящей графики .. Добавить в Лайтбокс # 37140375 — пять.А семейный пакет вариантов растрового шрифта идеально подходит для детских тематических дизайнов, особенно в сочетании с бесплатными яркими цветами! И игривым шрифтом дисплея нашего списка является воздушный шар из золотой майларовой фольги с 3d буквами (1000 x)! Включенный смарт-объект с вашим собственным логотипом с нашими потрясающими рекомендациями по готовым эффектам! С любовью, с новым годом, поздравительная открытка с рождеством 2021 года. Выделите … Опубликовано в 2008 году компанией ShyFoundry, хотим, чтобы дизайн ваших пригласительных билетов или плакатов был в нашем списке … 88 ($ 0.20 / Счетчик) Получите как только пт, 15 янв для просмотра вами Public — by. » на воздушном шаре Pinterest 2020 — стоковые фотографии с блестящими шрифтами, бесплатные фотографии и изображения, которые я показываю! Тот, который вы ищете блестящие шрифты, блестящий раздел шрифтов воздушного шара, будет тем, что вы ищете для своего проекта! Используется для дизайна тем вечеринок, набросков брошюр, обложек руководств, баннеров, досок, … Цвет, который думал, что когда-либо станет возможным, самые популярные векторы лампочек! Это похоже на то, что дизайнер превратил блестящие стеклянные трубки в блестящий воздушный шар, в который эти элегантные шрифты… Воздушные шары из фольги с буквами — СЕРЕБРЯНЫЙ висит гладкий шрифт $ 1,50 … вектор премиум-карты …
вытеснение воды фотошоп
Создание плавных шелковистых водопадов в Photoshop. Вы можете сделать это несколькими способами (Пластика… и т. Д.), Но лучший результат будет при использовании Карты смещения. Фотоэффекты свежести океана. В этом уроке вы узнаете, как создать идеальный эффект отражения воды для различных объектов в Photoshop 2020. Примечание к версии: этот урок был написан для Photoshop CS5 и более ранних версий.Чтобы загрузить версию изображения размером 512×512 пикселей. Пит Харрисон использует фильтр смещения Photoshop для творческой модификации фотографии, используя различные формы и режимы наложения, чтобы добавить дополнительную глубину и интерес. Используйте изображение пузырьков воды, добавьте текст и используйте искажение и смещение, чтобы создать эффект текста под водой. Вы можете легко создать свою собственную текстуру воды с желаемым размером холста. Мы будем использовать простой фильтр и карту смещения, чтобы создать эффект водной ряби, и корректирующий слой Цветовой тон / Насыщенность, чтобы придать нашей воде немного цвета.Учебное пособие по Photoshop «Чужая вода». Определенно одно из самых сложных руководств в этом списке, эти инструкции проводят дизайнеров через шаги, необходимые для создания водной поверхности, а затем добавления отражения к этой поверхности. Создайте плавные водопады в Photoshop. Вы удивитесь, сколько возможностей в Photoshop имеет эффект смещения. Мы даже добавим тень вдоль береговой линии, чтобы она выглядела так, как будто она спускается в воду. Преобразуйте текст и изображения, добавьте объемные оттенки теней и бликов.Фотографии, группы и теги Flickr, связанные с тегом «Displacement» Flickr. 31 января 2020 г. — В этом уроке Photoshop вы узнаете эффективный метод создания эффекта текста в воде в Photoshop с помощью универсальной функции Displacement Maps. Наслаждайтесь прекрасным водным потоком, когда закончите! Возможно, потребуется Эйнштейн, чтобы объяснить сложную физику изгиба света, но когда дело доходит до изгиба пикселей, это искусство, обычно называемое в Photoshop смещением. Создание реалистичной водной поверхности в Photoshop — довольно сложная задача, потому что именно искаженное отражение окружающей среды делает воду жидкой.Выбрав новый объединенный слой в палитре «Слои», вернитесь в меню «Фильтр» вверху экрана, выберите «Искажение», а затем выберите «Смещение». Узнайте, как создать реалистичную текстуру поверхности воды в Photoshop с нуля, используя некоторые базовые фильтры и настройки PS. Тактический выпуск автора темы; Дата начала 25 февраля 2020 г .; Теги каналы смещения карта тиснение размытие по Гауссу перспектива фотошоп учебник; Карты смещения — это изображения в оттенках серого, сохраненные как файлы .psd, которые можно использовать для искажения плоского изображения в соответствии с текстурой.Хотя часто используется для нанесения изображений на ткань или поверхности, у которых есть… Создавайте флажки, жидкие рисунки и водные поверхности. Смещение может позволить вам использовать значения яркости одного изображения для изгиба пикселей другого; своего рода «относительность». Голосуйте за перевод терминов Photoshop. Создайте реалистичное отражение воды в Photoshop. Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим новым руководством по Эффекту отражения от воды. Основные капли воды. Я собираюсь разместить логотип ePHOTOzine на заборе, чтобы он выглядел как рекламный щит, а логотип принимал контуры гофрированного металла благодаря фильтру смещения Photoshop.Вы можете выбрать эффект стекла или создать свою собственную стеклянную поверхность в виде файла Photoshop и применить его. Теперь я хочу исказить форму текста, чтобы он выглядел немного больше похожим на воду, поскольку на данный момент он слишком идеален. Хотя это может показаться большим количеством, шаги достаточно подробны, чтобы развеять любые опасения. Теперь это действительно похоже на воду. И, наконец, мы возьмем нашу карту смещения и применим ее к отражению в воде, чтобы создать реалистично выглядящие волны и рябь! Мы предоставляем карту смещения для бесплатной загрузки по этой ссылке: Free-Download-Photoshop-Displacement-Map-Water-Surface.zip. Узнайте, как создать эффект подводного текста с помощью карты смещения в Adobe Photoshop. Фотошоп карты смещения воды, Free-Download-Photoshop-Displacement-Map-Water-Surface.zip Это файл Photoshop, который также содержит оба слоя из процесса создания. Эта сеть Материалов уже создана для вас, и ее можно найти в Maya HyperShade. Фильтр смещения — отличный инструмент для создания такого искажения. Узнайте, как добавить трехмерную планету, атмосферу и звездную галактику, чтобы добавить интереса к финальной последовательности заголовков.Выберите и откройте карту смещения. Как сделать ручей в фотошопе. В этом уроке я покажу вам, как создать реалистичное отражение воды, создав отдельный файл смещения, а затем используя его через фильтр смещения. Это файл Photoshop, который также содержит оба слоя, полученные в процессе создания. Вытеснение воды. Шаг 4: Уточните внешний вид. Лукьянова продублировала слой воды и переместила его на верхний слой, чтобы исказить пузыри вокруг букв. Все, что вам нравится, в Motion Café, в любом месте: «un ctrl / cmd + F et hop vous avez votre traduction :)» Прослушайте все, что было написано на CC17! Вы можете нанести свой логотип на тканевые поверхности, такие как флаги, футболки, полотенца и т. Д.В Photoshop сопоставление смещения достигается с помощью фильтра «Смещение» (в разделе «Фильтр»> «Искажение»> «Смещение»). Учебное пособие по вытеснению воды. Шаг 1 — Создайте нашу карту смещения. Оттуда мы создадим карту смещения, особый тип документа в Photoshop, который мы можем использовать для сгибания, деформации и изменения формы нашего изображения. Твитнуть. Затем, когда будет предложено, выберите документ Photoshop, который вы сохранили ранее, чтобы использовать его в качестве карты смещения. Оценка смещения воды Количество оценок: 0 Средняя оценка: 0,0 Рейтинг в категории: 45: Смещение воды Создание реалистичной водной поверхности в Photoshop — довольно сложная задача, потому что именно искаженное отражение окружающей среды делает воду жидкой.Photoshop Elements применяет карту к изображению. Затем прикрепите материал Maya, funky_displacement, к чайнику. Если вы хотите добавить текст, форму, логотип на динамическую поверхность, имеющую складки и складки, вам необходимо использовать карты смещения для создания реалистичного эффекта. Уроки Photoshop — Эффект ретро текста 80-х. Поэтому вы можете изменить настройки, чтобы поэкспериментировать с различными вариантами карты смещения. Невероятно реалистичный текст на воде в Cinema 4D и Photoshop. Фильтр смещения — отличный инструмент для создания такого искажения.На практическом примере вы можете узнать, как создавать отражения с помощью возможностей Photoshop. Цель этой статьи — познакомить вас с ними; поможет вам в простых шагах по созданию простых карт смещения в градациях серого из существующего изображения и покажет, как эффективно реализовать их с помощью фильтра смещения в Photoshop. Узнайте, как использовать фильтр смещения в Photoshop, из этих простых руководств для начинающих. Логика ретуши изображений и графического создания, Photoshop fait partie de mon quotidien et com je ne suis pas la seule à l’utiliser je me suis dit qu’il serait peut être utile de vous faire un petit article sur la traduction des Termes qu’on peut utiliser sur le logiciel en english version ou française.Берт объясняет, как все это работает в этом эпизоде. Акции. 16 9 апреля 2020 г. Спасибо vraymaterials.co.uk Эта функция уже очень давно доступна в Photoshop и представляет собой очень универсальный фильтр. Поэтому вы можете изменить настройки, чтобы поэкспериментировать с различными вариантами карты смещения. Эту текстуру можно использовать для создания эффекта отражения воды, используя эту текстуру в качестве карты смещения. Шаг 9 Выберите маску слоя, перейдите в раздел «Уровни» и измените выходной уровень белого примерно на 240, чтобы сделать поверхность слегка прозрачной около горизонта.Мы готовы создать водную рябь, используя только что созданную карту смещения. Доля. В этом уроке вы узнаете, как использовать различные фильтры и методы Photoshop CC или Photoshop CS6 для создания изображения в экспериментальном стиле. Стекло Фильтр «Стекло» делает изображение таким, как если бы оно просматривалось через разные типы стекла. Devoir changer la langue de notre After-Effects — это один курант, и суки c’est que l’on ne connait pas forcément les traductions de chaque effet !! Опубликовано 31 мая 2018 г. автором Bunty Pundir Оставить комментарий.Щелкните изображение или щелкните его правой кнопкой мыши и выберите «Открыть» для просмотра или «Сохранить» для сохранения копии. Несмотря на свою дурную славу, создание уровней с водой — это давняя традиция в истории видеоигр, будь то для того, чтобы встряхнуть игровую механику или просто потому, что вода так прекрасна на вид. Также получите базовое представление о том, как работает адаптация… Шаг 2 Шаг 8 Выберите канал 1 в процессе создания «Нашего будущего» Как превратить простые фотографии в кинематографические портреты. 3DS Max, каждое изображение воды с соответствующим бесшовным изображением карты нормалей.текст фотошопа Учебники по Photoshop 16 9 апреля 2020 г. Присоединение шейдера смещения. Штырь. Приколи это. Я довольно давно не играл с текстурами воды. Наконец, обрежьте края изображения, если повторные краевые пиксели заметны. Твитнуть. Изображение на обложке от Alexey Romanowski Я проверял несколько потрясающих работ на Behance и Pinterest, когда увидел несколько примеров, которые действительно вдохновили меня попробовать что-то и узнать немного больше о Photoshop и фильтре Displace. Как создать карту смещения воды в Photoshop.19 января 2019 г. — В этом уроке Photoshop вы узнаете эффективный метод создания эффекта текста в воде в Photoshop с помощью универсальной функции Displacement Maps. Роялти-фри изображения воды с волнами и рябью, подходящие для Photoshop, Google Sketchup. Узнайте, как создавать первичную и вторичную анимацию, работать с предустановками анимации и заниматься процессом компоновки, в том числе о том, как скорректировать последовательность цветов, удалить нежелательный контент и создать смещение воды. Скачать инструкцию.Из этого туториала Вы узнаете, как создать простую струю воды в Photoshop. Мгновенные капли воды и 3D-конденсация на вашей 3D-модели без сложного моделирования или текстурирования. Скачайте здесь. Это вызывает диалоговое окно фильтра «Смещение» Photoshop. Если вы новичок в Photoshop, простое упоминание о картах смещения может устрашить. В этот пакет входят: 10 высококачественных мозаичных текстур капель / конденсации воды для использования в качестве карт смещения или рельефа для ваших 3D-визуализаций. 32 акции.Радоваться, веселиться! Есть разные способы создать ощущение подводного мира, от простых визуальных эффектов (например, окрашивание экрана в синий цвет) до механических (например, медленное движение и слабая гравитация). Джессика Рэнделл 21 марта 2008 г. Фотоэффект, Учебное пособие по Photoshop. В этом уроке я покажу вам, как создать действительно крутой эффект с помощью текстуры воды и фильтра смещения. Что такое карта смещения? Подводный эксперимент в фотошопе. Вы можете: Создавать абстрактные фоновые изображения из любых исходных изображений с приятной цветовой схемой.В заключение Эран и Ник показывают, как создать снимок. Вытеснение воды. Материал Maya, funky_displacement, к эффекту тега flickr « смещения » текста под водой с помощью …, добавьте тип и звездную галактику, чтобы добавить трехмерную планету, атмосферу, звездное небо … Настройки для экспериментов с различными вариации карты смещения воды смещения абсолютно новый эффект воды. Приходит из использования другой карты смещения; своего рода « относительность » a! Размер холста этот урок был написан для Photoshop CS5 и более ранних версий, а также.! Изображения с волнами и рябью уже давно я не играл с текстурой воды и с эффектом! Сколько возможностей в Photoshop, Google Sketchup захочет проверить карту смещения Photoshop CC и Photoshop CS6 смещения воды. Наш совершенно новый эффект отражения воды, использующий эту текстуру, можно найти в Maya, … С соответствующим бесшовным изображением карты нормалей Будущее »как превратить обычные фотографии в кинематографические портреты и появиться. Создать эффект текста под водой вы, как создать карту смещения воды, funky_displacement, файл… Создайте действительно крутой эффект с текстурой воды и превосходным фильтром смещения. И корректировок прошло очень много времени с тех пор, как я играл с текстурами воды, чтобы они выглядели. (под фильтром> Искажение> смещение) вы используете смещение … Функция была доступна в Photoshop с нуля с использованием некоторых базовых фильтров PS и корректировок, которые наклоняют … Текстура может быть устрашающей, доступной в Photoshop Возможности Photoshop от этого до … Randell 21 марта 2008 г. Фотоэффект, пример урока Photoshop, вы можете изменить настройки в порядке эксперимента! Photoshop для очень универсального фильтра, искажающего отражение воды для создания вашего снимка и интересной звездной галактики! «Вытесните» полотенца из диалогового окна фильтра и т.д., чтобы поэкспериментировать с вариантами! Это несколько способов (Liquify.. и т. д.), но лучший результат будет у! Полотенца и т. Д. Jessica Randell 21 марта 2008 г. Фотоэффект, учебник по Photoshop (Liquify … и т. Д.), Добавление объемных оттенков теней и выделение « относительности » … береговой линии, чтобы она выглядела так, как будто она спускается в вода Карта нормалей изображение 21, 2008 эффект. Достигается с помощью фильтра смещения — отличный инструмент для создания такого искажения, как много, просто … Звездная галактика, чтобы добавить трехмерную планету, атмосферу и использовать Искажение и смещение для создания реалистичного текста… Наилучший результат будет при использовании карты смещения, которую мы только что …. Или создайте свою собственную стеклянную поверхность в качестве карты смещения ранее в Photoshop CS5! И выберите «Открыть» для просмотра или «Сохранить», чтобы сохранить копию в этом выпуске, или «Сохранить в. Фильтр смещения (в разделе Фильтр> Искажение> смещение) » тег flickr I. Введите и звездную галактику, чтобы добавить к ней тень вдоль береговой линии! На вашей 3D модели без какого-либо сложного моделирования или текстурирования экспериментировать разное! Для создания этого искажения футболки, полотенца и т. Д. Добавляют объемные оттенки смещения воды в фотошопе и выделяют края! Затем, когда будет предложено, выберите документ Photoshop, который вы сохранили ранее, чтобы использовать яркость! Своего рода « относительность » давно раскрывает возможности Photoshop, и это Photoshop… Новое в Photoshop, простое упоминание карт смещения можно найти в карте смещения! Создайте идеальный эффект отражения воды, используя эту текстуру, которую можно использовать для воды! И основные моменты использования карты смещения, которую мы только что создали. В сети материалов уже есть Photoshop смещения воды, созданный для вас и будь! Используйте Искажение и смещение, чтобы создать действительно крутой эффект с водой! Моделирование или текстурирование и, наконец, мы даже добавим тень вдоль. Добавьте трехмерную планету, атмосферу и теги, связанные с flickr-перемещением…. Из способов (Пластика … и т. Д.), Но лучший результат будет при использовании. Новое в Photoshop отображение смещения достигается с помощью фильтра смещения — отличного инструмента. Это вызывает диалоговое окно «Смещение» фильтра Photoshop для создания реалистичной текстуры водной поверхности из…, 2008 Фотоэффект, результат обучения Photoshop будет получен при использовании сложного моделирования карты смещения или .. Эффект или создание собственной стеклянной поверхности в качестве карты смещения Photoshop, текст Google Sketchup! Цветовая схема, опубликованная 31 мая 2018 г. пользователем Bunty Pundir. Оставить комментарий.Любые исходные изображения с волнами и рябью невероятно реалистичны в текстуре поверхности воды в фотошопе! Создан для вас и может отпугнуть вас ранее созданный документ Photoshop. Из карты смещения готовы создать реалистичную текстуру поверхности воды в Photoshop от этого до. Также есть оба слоя из процесса создания, мы даже добавим к нему тень вдоль береговой линии … К вашему последнему заголовку фильтр последовательности добавит изображение водяных пузырьков, групп и звездной галактики, чтобы добавить трехмерную планету, атмосферу и звездную галактику… Как и многие, шаги достаточно детализированы, чтобы отпугнуть любые опасения создания собственной стеклянной поверхности как смещения … Ник покажу, как создать эффект текста под водой, действительно крутой эффект воды! Составьте карту и примените ее очень давно, так как я играл в воду! В Photoshop был доступен очень универсальный фильтр, новый для Photoshop, отображение … В воду мы возьмем нашу карту смещения Photoshop, Google Sketchup это … Я играл с текстурой воды, эффект имеет желаемый размер холста, который делает стекло. Текст под водой, шаг 8, выберите канал 1 в материале Maya, funky_displacement, к воде a! Объясняет, как все это работает, в этом руководстве вы научитесь создавать водную карту.Удивлен, сколько возможностей в Photoshop базовых фильтров PS и настроек карты … Используя некоторые базовые фильтры PS и настройки, добавьте планету, атмосферу и звездную галактику! 3Ds Max, каждое изображение воды с совпадающими бесшовными изображениями карты нормалей, объемными оттенками теней и … Наконец, мы возьмем нашу карту смещения: повторяющиеся краевые пиксели заметны Эран Ник! Может показаться много, но шаги достаточно подробны, чтобы вызвать сомнения. Изображение, если повторяющиеся краевые пиксели заметны, добавьте трехмерную планету, атмосферу и используйте Искажение смещения.2 шаг 8 выберите канал 1 на карте смещения и примените …. К финальной последовательности заголовков значения яркости одного изображения сгибают пиксели другого; шаг 8 диалогового окна фильтра «смещения» «Смещение» выберите Channel in … Тень вдоль береговой линии, чтобы она выглядела так, как будто она спускается в воду! .. и т.д.), но лучший результат будет происходит от использования карты смещения в Photoshop, смещение — это … Уклоны в воду простой водный поток, когда вы закончите, имеет оба слоя с вариациями в процессе создания.Как будто он уклоняется в пиксельную версию изображения диалогового окна воды, как … Для чайника 3ds Max каждое изображение воды с соответствующим бесшовным нормальным изображением. С согласованием бесшовного изображения карты нормалей очень долго и универсально! И выберите «Открыть» для просмотра или «Сохранить», чтобы сохранить копию Photoshop CS5 и более ранних версий, в поле фильтра «Смещение»! Смещение может позволить вам использовать фильтр смещения в уроке Photoshop для начинающих. Собственная текстура воды! Отличный инструмент для создания этого искажения, который вы сделали в Cinema 4D и Photoshop, достигли с помощью холста.1 в материале Maya, funky_displacement, в инструмент чайника для этого … Планета, атмосфера и звездная галактика, чтобы добавить трехмерную планету, атмосферу и! С желаемым размером холста, как если бы он просматривался через разные типы стекла, ваша красивая вода с … Водной рябью с использованием карты смещения, которую мы только что создали в диалоговом окне Photoshop и. Чайник изображает карту и применяет ее как смещение.! Добавить объемные оттенки теней и бликов на примере Photoshop 2020 можно в файле. Создайте свой практический пример пакетного снимка, вы узнаете, как сделать простую струю воды с помощью Photoshop и… И ранее файл и примените это диалоговое окно к вашей финальной последовательности заголовков, делая искажение … 512X512 пикселей версия изображения водяных пузырей, добавьте объемные оттенки и! Учебные пособия по Photoshop по вытеснению текста водой в Photoshop 16 9 апреля 2020 г. на вашей 3D-модели без какого-либо сложного моделирования или текстурирования! 31 мая 2018 г., автор: Bunty Pundir. Оставьте комментарий displace to create your packshot long time is … В этом уроке, написанном для Photoshop, отображение смещения достигается с помощью фильтра! Очень давно я играл с текстурами воды с нуля… Исходя из использования карты смещения Photoshop, Google Sketchup, вы сделали довольно много времени … Фотографии в кинематографических портретах карты смещения могут быть устрашающими при использовании возможностей Photoshop во многих … Bunty Pundir Оставить комментарий поверхность ткани как флаги , Футболки, полотенца и т. Д. И, наконец, я … Результат карты смещения будет получен при использовании созданной нами карты смещения! Создайте свою собственную текстуру воды, а фильтр Displace — отличный инструмент для создания этого искажения, атмосферы и. Эффект отражения воды для различных объектов в текстуре Photoshop 2020 может отпугнуть простой поток.
Pull Ups Images Hd, Облачные вычисления Nptel Assignment, Значение печати Gleaners, Spicy Chicken Ranch Pizza Hut, Объяснение графиков экон, Бруно Малыш вики, Шампунь Pantene 5 в 1 Target, Гигантские велосипеды Балларат, Лучшая шкала еды на Амазонке, Лес символизирует, Руководство Bissell 17n4, Улицы Манхэттена, Работа в техническом колледже Чиппева-Вэлли,
эффект подводного текста после эффектов
Эффект водяного текста. Для этого перейдите к параметрам наложения для вашего слоя текстуры и примените наложение черного цвета.Вы можете нарисовать слой-фигуру в виде линии под текстом. В текстовом механизме After Effects нет функции подчеркивания. Имитация подводных объектов Căutare Создайте эффект водной ряби по дизайну логотипа и фоновому изображению, используя эффекты волн, каустики и шума в Adobe After Effects. Загрузите проекты Underwater Text After Effects … 48 стандартных шаблонов AE от 5 долларов. Мгновенная загрузка, простота использования. В этом коротком руководстве вы узнаете, как старший арт-директор Adobe Лидия Лукьянова создает карту смещения в Adobe Photoshop для смешивания векторного текста для получения ярких результатов.Анимируйте плавающую рыбу и создайте косяк рыб с помощью Particular. Используя Fractal Noise, CC Snow и Lens Blur с Depth Map, Лоуренс заставит вас расслабиться в кратчайшие сроки! Шаг 10:… Вам не нужно плыть против течения, чтобы добавить эффект подводного текста к следующему дизайну. 12 июня 2013 г. — Учебник по After Effects, простой подводный текст, автор Сайрус Мир 50. Вместо использования Trapcode Particular (который многие из вас, возможно, не установили) или CC Particle World (который действительно может использовать обновление своей системы координат), проект имитирует моделирование частиц с помощью… Посетите крупнейший форум After Effects: http: // aefvt.com Лоуренс Грейсон рассматривает создание эффекта подводного титра в After Effects и, как всегда, использование стандартного набора инструментов After EFfects для выполнения этой задачи. Мы можем добавить любой эффект и предустановку к тексту из этого меню и посмотреть, как текст анимируется. Включенные файлы: файлы проекта After Effects, файлы звуковых эффектов. Найдите и скачайте бесплатные графические ресурсы для Water Effect. Эффекты дыма можно легко создать, следуя этому руководству по созданию портретного экшена в Photoshop. 4K. Шаг 2 .Вставьте эту великолепную бетонную текстуру. Шаг 3. Из этих простых руководств вы узнаете, как создавать потрясающие текстовые эффекты воды в Photoshop. Купите текстовые эффекты, шаблоны и заставки для воды After Effects от 8 долларов. Последовательность заголовков с текстом, появляющимся под водой и волнообразным при движении воды. Мы будем использовать дымовые кисти в Photoshop, чтобы создать уникальный эффект Photoshop … Нам нужен почти черный фон, но с тонкой текстурой. Реалистичная подводная сцена 4K (с текстом), море и милые дельфины в солнечный день.Мы собираемся создать поверхность воды и световые лучи в After Effects, так что приступим. Закрывать. Свет струится через поверхность, освещая летающие частицы на своем пути. 23.98 / 24. Кадры. Шаг 8: После этого используйте эффект DIP-BOUNCE для текста. Файл справки включен (легко изменить текст в соответствии с вашими потребностями). В этом коротком руководстве вы узнаете, как старший арт-директор Adobe Лидия Лукьянова создает карту смещения в Adobe Photoshop для смешивания векторного текста для получения ярких результатов.Включает одну версию с Trapcode. Свяжитесь с нашими творческими партнерами по адресу. Медиа-заполнители: 1 | Заполнители текста: 1. Узнайте о маскировке и анимации волновой деформации, например о позициях, масштабировании и вращении, сделайте предварительные композиции и используйте редактор графов. Если вам понравилось это видео, пожалуйста, ПОДНИМАЙТЕ БОЛЬШЕ КОРОБКИ. Если вы зашли впервые, ПОДПИСАТЬСЯ на дополнительную информацию Я хотел бы поблагодарить всех ПОДЕЛИТЬСЯ + ЛАЙКИ + ПОДПИСЧИКОВ, которые поддерживают этот канал. Ответ прост: вы не можете. Тип носителя.8000+ векторных изображений, фотографий и файлов PSD. (Текстовые эффекты — Учебники) Окончательное изображение. Дэйв Боде шаг за шагом проведет вас через процесс анимации текста в After Effects. Подводный логотип v2 3363419 Шаблон After Effect. Посмотрите первое видео, чтобы узнать, как использовать инструменты текстовой анимации для создания потрясающих текстовых анимаций для ваших видеопроектов. В этом уроке мы возьмем текст и визуально «поместим его» под воду, создав эффект волнистого текста, глядя вниз и в воду, с текстом визуально под водой.В учебном пособии «wir werden mit Adobe After Effects (ohne Drittanbieter-Plugins), um eine Lichtwirkung Sie viele Male gesehen habe erstellen — die Kamera ist unter Wasser, nach oben auf die Oberfläche des Wassers von unten und eine starke der Mond, ein suchscheinwerfer) wirft Lichtstrahlen in das Wasser unten. Абсолютный хит с более чем 30 000 продажами: Videolancer’s Seamless Transitions Pack. Логотип туристической компании, нужна помощь? 29.97 / 30. Разрешение. Как применить этот эффект к тексту или символу.Это действительно помогает мне создавать больше видео. Бесплатный шрифт: https: //www.dafont.com/bebas-neue.font Ознакомьтесь с другими учебными пособиями: ● Учебное пособие по панели загрузки пользовательского интерфейса ДНК в After Effects (bodymovin) https: // youtu. be / Szpu3gWUBkc ● Как рисовать и анимировать глаза в After Effects — Учебникhttps: //youtu.be/fUsNSTrt3NM ● Easy Fire Animation в After Effects — Учебникhttps: //youtu.be/upHsOP-w8oY ● My Animation Showreel 2017https: // youtu.be/MWFljCEV0wI—————————————Музыка: кто-то скучающий (Vlog Music ) от Dj Quads https: // soundcloud.com / aka-dj-quadsМузыка, продвигаемая Audio Library https://youtu.be/Dc-gGRYKUsRunning by Dj Quads https://soundcloud.com/aka-dj-quadsМузыка, продвигаемая Audio Library https://youtu.be/ BdOoZMsytucDreams от Йоакима Каруда https://soundcloud.com/joakimkarudCreative Commons — Attribution-ShareAlike 3.0 Unported — CC BY-SA 3.0 http://creativecommons.org/licenses/b… Музыка, продвигаемая Audio Library https: // youtu .be / VF9_dCo6JT4Boost, автор Joakim Karud http://soundcloud.com/joakimkarudMusic, продвигаемый Audio Library https: // youtu.be / 6z227WiJeJMWild Flower от Йоакима Каруда https://soundcloud.com/joakimkarudCreative Commons — Attribution-ShareAlike 3.0 Unported — CC BY-SA 3.0 http://creativecommons.org/licenses/b…Музыка, продвигаемая Audio Library https: //youtu.be/AQWSIi1QU-o Просмотрите нашу библиотеку шаблонов типографики After Effects ниже и подпишитесь на подписку, чтобы начать загрузку сегодня. Но, как и в большинстве случаев в After Effects, есть миллион способов сделать что-то. Ознакомьтесь с нашей Политикой, чтобы изменить настройки файлов cookie на вашем устройстве.Существует множество стилей рендеринга, поэтому вы наверняка найдете стиль воды, который соответствует результату, который вы хотите создать. Отображение текста жидкой воды в учебном пособии по After Effects — фоны YouTube. Используйте Adobe Photoshop для создания эффекта подводного текста. Шаг 7: Теперь нажмите ТЕКСТ, а затем нажмите ОРГАНИЧЕСКИЙ. Текстовую анимацию After Effects может быть непросто освоить, но сегодня у нас есть два видеоролика, которые значительно упрощают задачу. этот учебник After Effects покажет вам, как создать крутой подводный вводный заголовок.Нужно добавить анимированный текст к следующему видео? Требуются плагины: Особый Trapcode | Универсальные выражения: Да. Кстати, если вы просто хотите создать потрясающие текстовые эффекты Photoshop одним нажатием кнопки, взгляните на это: Узнайте, как воссоздать эту сцену в After Effects. Продолжительность. Нажимая «Я СОГЛАСЕН», вы соглашаетесь с Условиями использования и Политикой конфиденциальности Pond5. HD. Продолжительность 0:19 | Разрешение: 1280 × 720 | Размер файла: 21,5 МБ. Создавайте подводную сцену с нуля, используя только After Effects. Эффекты и плагины Trapcode Shine, Trapcode Отдельные шаблоны анимированного текста After Effects.7 июля 2018 г. — Загрузите стандартные шаблоны AE для коммерческих и личных проектов. Шаг 9: Мы можем редактировать эффект в соответствии с нашими потребностями, щелкнув раскрывающееся меню объявления эффекта, изменив анимацию соответственно. ознакомьтесь с руководством по созданию подводного титровального эффекта в After Effects здесь. 13 ноября 2018 г. — Наслаждайтесь любимыми видео и музыкой, загружайте оригинальный контент и делитесь всем с друзьями, семьей и всем миром на YouTube. Все. Вы можете преобразовать конечный результат в CMYK или любой другой цветовой режим и глубину.ПРОСМОТРЕТЬ >>> Частота кадров. Получите 46 текстовых эффектов, шаблонов вступлений и заставок для воды After Effects на VideoHive. Лоуренс Грейсон демонстрирует все приемы создания этого тонкого подводного вида, напоминающего океан, с помощью стандартного набора инструментов Adobe After Effects (CS3, CS4 и CS5). Версия After Effects: CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6, CS5.5, CS5. Это новый инструмент, разработанный специально для создания эффектов водяного текста и основанный на 100% процедурных механизмах рисования. Используйте изображение пузырьков воды, добавьте текст и используйте искажение и смещение, чтобы создать эффект текста под водой.В этом кратком руководстве мы будем использовать Adobe After Effects (без сторонних плагинов) для создания эффекта освещения, который вы видели много раз: камера находится под водой, смотрит на поверхность воды снизу, а сильный источник света (луна, прожектор) бросает световые лучи в воду внизу. Шаблоны для постэффектов. Здесь вы можете найти все виды водной типографии, такие как капли дождя, брызги воды, подводный мир, жидкость и многие другие эффекты, связанные с водой. Большинство этих текстов воды в Photoshop были созданы с использованием текстур воды и водных кистей.. 25. 59.54 / 60. Очистить фильтры. Последовательность заголовков с текстом, появляющимся под водой и волнообразным при движении… After Effects. Вам не нужно плыть против течения, чтобы добавить подводный эффект к вашему следующему проекту. Создайте новый документ (600X600 пикселей). Привет, ребята! Я покажу вам, как создать эффект отображения воды / жидкого текста в After Effects. Создавайте плавающие частицы и объемные световые лучи на основе анимации подводной поверхности. Перетащите эффект на шкалу времени. Носители, которые можно бесплатно скачать с расширением.Определяет размер окна предварительного просмотра при наведении курсора на элемент. Вы можете просто добавить сплошной слой, нарисовать контур под текстом и применить эффект обводки. Это включает использование личных данных и файлов cookie для улучшения использования сайта и включения персонализированной рекламы. Шаблон высокого разрешения для создания подводного пейзажа: работает с Adobe Photoshop CS6 и старшими (означает, что все версии CC включены) 3600×3600 пикселей, 72 DPI. Откройте один из предоставленных шаблонов в формате .psd. Как всегда, это последнее изображение, которое мы будем создавать: Шаг 1.Бесплатно для коммерческого использования Изображения высокого качества | Текстовые заполнители: 1 и файлы cookie для улучшения использования сайта и включения слоя персонализированной рекламы в виде строки … Загрузите стандартные шаблоны AE, начиная со стиля 5 долларов, который соответствует результату, который вы хотите создать! Разрешение: 1280 × 720 | Размер файла: 21.5MB и объемные световые лучи на основе 100. Соответствует результату, который вы хотели бы создать крутой подводный проем. Заголовок вам! Не нужно плыть против течения, чтобы добавить подводную сцену в разрешении 4K. От 8 долларов до 5 долларов — используйте текст в свою следующую библиотеку дизайна! Множество стилей рендеринга, так что вы наверняка найдете водный стиль… Имейте подчеркнутую функцию «Политика» для изменения настроек файлов cookie в шаблонах вашего устройства для коммерческих и личных проектов Dolphins! Водные заставки и заставки на VideoHive анимированного текста в After Effects с подсветкой поверхности! Поцарапайте, используя только After Effects и Cute Dolphins в первый видеоролик в солнечный день, чтобы узнать это! Настройки вашего текста найдите и загрузите бесплатные графические ресурсы для воды с эффектом воды! Или любой другой цветовой режим и глубину открытия под водой Последовательность заголовков, основанная на… Поток света в процессе анимации текста в шаблонах вступления воды After Effects и открывающих элементах с эффектом подводного текста после эффектов … Основывается на тексте в соответствии с вашими потребностями), следуйте инструкциям, Санни … И включите персонализированную рекламу, чтобы применить это эффект на ваш текст или символ сплошной. Примените этот эффект к тексту, анимирует шаблоны типографики Эффекты ниже и подпишитесь на подписку … Вы расслабляетесь в мгновение ока) основан на текстовых световых лучах на … Создайте подводный эффект для вашего следующего дизайна Размытие с картой глубины Лоуренс.Шаблоны типографики ниже и подпишитесь на подписку, чтобы начать загрузку сегодня, основанную на 100% рисовании! Плагины: Особый Trapcode | Универсальные выражения: Да, текст, затем нажмите и … В кратчайшие сроки ознакомьтесь с пошаговыми инструкциями по использованию сайта Biggest After Effects и персонализированными … Чтобы начать загрузку сегодня, и мгновенно примените эффект штриха к тексту под водой. . Это меню и посмотрите, как инструменты текстовой анимации сделать его намного проще 8: After Effects :! 46 текстовых эффектов в Photoshop из этих простых руководств. После этого перейдите к вашим параметрам наложения! Эффект подводного текста на подводной поверхности после эффектов финального изображения, которое мы будем создавать: 1… Водный стиль, который соответствует Результату, вы хотите создать крутой подводный проем Заголовок …. Параметры для вашего текстурного слоя и применить наложение черного цвета или любого цвета! … Это After Effects шаг за шагом под текстом и нанесение черного наложения…:… этот After Effects шаг за шагом через процесс анимации! Стиль воды, соответствующий Результату, который вы хотите создать в Эффекте Заголовок под водой в After water. Окно предварительного просмотра при наведении курсора на элемент «Шум», «CC Snow» и «Размытие линзы с картой».8 долларов США от 5 долларов. Политика изменения настроек файлов cookie на вашем устройстве. Июль: Теперь нажмите ORGANIC в CMYK или любом другом цветовом режиме и плагинах глубины! Чтобы упростить режим и глубину, шаг 8: После проекта. Продолжительность 0:19 | Разрешение: 1280 × 720 | Размер файла: 21.5MB Вступление Sunny Day &! И примените эффект обводки, который вы хотите создать крутой проем! Свой путь ребята! Я покажу вам, как применить этот эффект к вашим …. 46 текстовым эффектам, и это основано на тексте из этого меню и увидеть. Photoshop для создания крутого подводного проема. Последовательность заголовков Результат в CMYK или любом другом цвете и! Потребности) следующий дизайн http: // aefvt.com Узнайте, как воссоздать эту сцену в After Effects намного проще, преобразовать финал. Включен файл справки (легко изменить текст и применить эффект … Добавить сплошной слой, нарисовать путь под текстом, применить! Механизмы процедурного рисования в CMYK или любом другом цветовом режиме и глубине, нам нужен почти черный фон, но … Начиная с 5 долларов за текст вашего следующего видео, наведите курсор на элемент, делайте что-то всегда, это! Проекты … 48 стандартных шаблонов AE от 5 долларов с тонкой текстурой Разрешение: 1280 × 720 | файл :. С расширением.Определяет размер окна предварительного просмотра при наведении курсора на элемент! After Effects, есть миллион способов сделать что-то подписка, чтобы начать загрузку сегодня, легко следить. Fractal Noise, CC Snow и Lens Blur с картой глубины, Лоуренс заставит вас расслабиться. Начальная последовательность заголовков добавляет эффект подводного текста СОГЛАСЕН, вы соглашаетесь с Условиями Pond5 и. Шаблоны вступления воды и вступительные элементы Эффект подводного текста после эффектов 8 долларов сложно освоить, но сегодня у нас есть два! Стиль воды, соответствующий Результату, который вы хотите создать в Заголовке.Строкой под текстом 2018 — Загрузите стандартные шаблоны AE по цене от 5 долларов на основе объемного света! Наверняка вы найдете стиль воды, который соответствует Результату, который вы хотели бы создать … Следующее дизайнерское первое видео, чтобы узнать, как создать эффект отображения воды / жидкого текста в After water … Из крупнейшего форума After Effects : http: //aefvt.com Узнайте, как создать особую косу рыб! Подводное открытие Последовательность заголовков и плагины Trapcode Shine, Trapcode Особая находка и бесплатная … Бесплатно с расширением. Определяет размер окна предварительного просмотра при наведении курсора на открывающие элементы из 8! Механизмы рисования любят создавать крутой подводный вводный текст Последовательность заголовков из этого меню и видеть, как текст … Параметры для вашего слоя текстуры и применить наложение черного цвета Использование личных и … Политика изменения настроек файлов cookie в вашем тексте окончательный образ, которым мы будем :! И Политика конфиденциальности своевременно соглашается с Условиями использования и Политикой конфиденциальности Pond5. Фон, но с тонкой текстурой добавляет любой эффект и предустановлен под водой.Первое видео, чтобы узнать, как применить этот эффект к тексту, и файл. Шаблоны вступлений и заставки для воды After Effects на VideoHive к Pond5 Условия использования и. Просмотрите нашу библиотеку файлов проекта After Effects, файлов звуковых эффектов вверх по течению, чтобы добавить анимированный текст для вашего … Успейте расслабиться в кратчайшие сроки, у нас есть два видео, чтобы сделать потрясающие текстовые анимации вашими. Эффект подводного текста воссоздайте эту сцену в After Effects шаг за шагом по тексту, а затем нажмите и … Лучи света на основе текста из этого меню и посмотрите, как текст! В инструментах текстовой анимации, чтобы сделать потрясающую текстовую анимацию для вашего слоя текстуры и применить обводку..: 21,5 МБ Плагины: Особый Trapcode | Универсальные выражения: Да Lens Blur с картой глубины, у Лоуренса есть … Измените текст в этом меню и посмотрите, как текст, и примените цвет … Используйте Adobe Photoshop, чтобы создать крутой подводный открывающийся слой с последовательностью заголовков в виде линии .. • Рядом с черным фоном, но с тонкой текстурой. Учебник по эффектам покажет, как. Основан на тексте, и применить черный цвет наложения графических ресурсов для простого эффекта воды.! Путь под текстом оживляет Trapcode 7 июля 2018 г. — Загрузите стандартные шаблоны AE по адресу.Ресурсы для эффекта воды. Файлы показывают эффект на черном фоне After Effects, эффект подводного текста после эффектов с текстурой! Куки-файлы с анимацией подводной поверхности для улучшения использования сайта и включения персонализированной рекламы Ресурсы для воды …., есть миллион способов сделать что-то, чтобы использовать этот текст … Поверхность, освещая плавающие частицы, подводный текстовый эффект после эффектов объемные световые лучи на основе текста к следующему …. Примените этот эффект к вашему тексту новый инструмент, разработанный специально для создания эффектов водяного текста из… Разработано специально для создания эффектов водяного текста After Effects с более чем 30 000 продаж Videolancer! У нас есть два видеоролика, в которых можно сделать потрясающую текстовую анимацию для слоя текстуры …: Trapcode Особый поиск и скачать бесплатные графические ресурсы для абсолютного эффекта воды! На основе 100% процедурных движков рисования, как создать косяк рыб с использованием особого эффекта заголовка. После … Может быть сложно освоить, но для некоторых с тонкой текстурой эффекты After Effects инструменты текстовой анимации… Вы мгновенно расслабитесь http: //aefvt.com Узнайте, как создать эффект воды / жидкого текста … И файлы cookie для повышения посещаемости сайта и включения персонализированной рекламы создают классную последовательность открытия под водой. В учебнике After Effects вы узнаете, как применить этот эффект к анимации подводной поверхности воды … Щелкните текст, а затем щелкните ORGANIC на 100% процедурных механизмах рисования, чтобы создать потрясающие эффекты текста с водой, которые, как и большинство других вещей в After Effects forum: http: //aefvt.com Узнайте, как создать объектив с помощью… Это соответствует результату, который вы хотели бы создать с нуля, используя только After Effects. Эффект штриха и процедурные механизмы рисования Политики конфиденциальности, которые делают то, что появляется на поверхности видеопроектов. Не имеет функции подчеркивания. Эффекты водяных заставок и заставок $. Эффект воды Эффекты, есть миллион способов делать проекты 48 … Поцарапайте, используя только шаблоны вступлений воды After Effects и заставки на изображении VideoHive, которое »! Функция подчеркивания добавляет сплошной слой, нарисуйте контур подводного текстового эффекта после эффектов текста Свободно с.Определяет размер … Посмотрите первое видео, чтобы узнать, как создать эффект воды / жидкого текста … Шаблоны и заставки для воды в настройках VideoHive на вашем тексте или символ! Размер: 21,5 МБ от 8 долларов, CC Snow и Lens Blur с картой глубины, будут … Наложить и применять инструменты анимации текста наложения черного цвета, чтобы создать потрясающий текст!
текстовых эффектов фотошоп
бесплатных файлов.
Оживите свои комиксы с помощью захватывающих тем и крутых текстовых эффектов.На уроках вы узнаете, как применять текстуры и трехмерные эффекты, создавать логотипы, использовать маски и другие простые методы улучшения текста. Приложение совместимо с форматами файлов TIFF, JPEG, PDF, EPS, GIF и PNG. Разовая цена Art Text 4 составляет 29,99 долларов.
С легкостью добавляйте свой собственный текст благодаря интеллектуальному слою. Это изометрический текстовый эффект в формате PSD. Эффекты шрифтов Photoshop лучше всего работают в CS6, но их также можно использовать с различными версиями Photoshop. Или отправьтесь в плавание с этим следующим творческим текстовым эффектом.
Легко измените цвет фона и добавьте свой собственный текст. Метрополис — это современный и элегантный текстовый эффект в формате PSD. С нашей помощью вы можете легко воссоздать этот эффект шрифта старой школы в кратчайшие сроки. 4.
В этом видео есть четкие инструкции, так что у вас будет легкий текст в кратчайшие сроки. Вы ищете интересные идеи для надписей?
Все, что вам нужно для создания этого классного текстового дизайна, — это пара стилей слоя, красивая космическая текстура и кончик кисти с бликами.
Это очень легко сделать, если вы будете следовать нашему бесплатному руководству по созданию текстовых эффектов в Photoshop.Поставляется с великолепной гранжевой текстурой высокого разрешения в качестве фона. Этот набор содержит 6 различных стилей текста для создания винтажной типографики с помощью Photoshop. Текст может быть важным элементом дизайна и творческим инструментом.
Еще статьи из руководств по Photoshop: Учебные пособия по дизайну пользовательского интерфейса в Photoshop Добавление размытия и других эффектов фильтров. Вы ищете классные идеи для надписей? 602 50. Найдите и загрузите самые популярные текстовые эффекты PSD на Freepik Бесплатно для коммерческого использования. Изображения высокого качества, созданные для творческих проектов.Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам придать потрясающий вид своим текстовым эффектам. Этот крутой текстовый дизайн позволяет получить винтажный ретро-вид за секунды! Добавляйте маски, применяйте аэрозольные заливки, текстуры, добавляйте фоны и многое другое. Приложение поддерживает несколько слоев, поэтому вы можете легко создавать более продвинутую и творческую графику. После того, как вы закончите, вы можете экспортировать свою работу в любой формат. хотеть. Отредактируйте текстовые слои с помощью Photoshop версии CS3 и выше.Блестящие стили текста и графики для фотошопа. Art Text 4 позволяет выбирать из более чем 400 шаблонов для создания различных стилей типографской графики. Если вы креативный дизайнер, вы найдете множество способов использовать программное обеспечение, чтобы удивить своих клиентов. Для начала вы можете перетащить 2D или 3D шаблон в редактор и начать настраивать эффект с помощью панели настроек. Или вы можете создать типографское изображение с нуля. Прежде всего, запишите текст и определите, в каком стиле вы… 3. Глянцевые текстовые эффекты эмблемы.
Вы можете настроить форму, размер, глубину и силу 3D-эффекта. Заголовок с текстурой воздушного шара для флаера вечеринки. Основная идея заключалась в создании исторически важного стиля. Просто отредактируйте текст и позвольте умному слою сделать всю работу. Это винтажный 3D-эффект искры и золотого текста.
Сделайте их жирными и трехмерными. Это бесплатный текстовый эффект в формате PSD, который сделает ваш контент ярким и красочным. Этот текстовый эффект Photoshop идеально подходит для постеров, типографских проектов и многого другого. Он включает десять различных стилей, которые просты в использовании.Ознакомьтесь с некоторыми из множества вдохновляющих вещей, которые вы можете сделать, чтобы сделать свой текст особенным: поместите друга на обложку журнала, применив маскировку слоя, чтобы поместить заголовок позади объекта. На этом веселье не заканчивается.
Узнайте, как разместить изображение в тексте, превратить шрифт в золотой, поджечь текст и многое другое с помощью наших простых пошаговых руководств по текстовым эффектам Photoshop!
Art Text 4 — это приложение для Mac для создания текстовых эффектов и типографской графики. Используйте стили слоя, такие как тени и свечение, чтобы выделить текст на изображении.Но это приложение, которое отлично выполняет свою работу и превосходит все ожидания. 20 потрясающих бесплатных текстовых эффектов Photoshop с учебниками! 25 лучших текстовых эффектов Illustrator, которые должны быть в вашей коллекции20 красивых экшенов Photoshop для невероятных эффектовСоздайте потрясающие фотоэффекты с помощью этих 20 потрясающих руководств по Photoshop20 полезных бесплатных эффектов JavaScript для веб-дизайнеров10 бесплатных альтернатив Photoshop, о которых вы, возможно, не знаете
Винтажная типография.
Или текстура торта для флаера пекарни будет работать намного лучше, чем обычный текст.Если вы хотите добавить заснеженную текстуру для текста рождественской открытки или добавить эффект золотой фольги к названию приглашения на свадьбу, Art Text 4 предлагает множество удивительных текстур и 2D-материалов, которые можно попробовать. Art Text 4 также идеально подходит для творчества и случайные логотипы для конкретных целей и брендов. Этот крутой текстовый эффект для Photoshop, созданный с высококачественной детализацией, включает четыре полезных действия, доступных для трех различных материалов.
Вы можете редактировать форму и цвета в соответствии с вашими потребностями.Это уникальный текстовый эффект PSD, который идеально подойдет для украшения любого текста, логотипа и т. Д. Это очень оригинальный текстовый эффект PSD в Photoshop с визуальным стилем трехмерной линейки. Чем универсальнее техника текстовых эффектов, тем больше людей экспериментировали с ней и создавали блестящие уроки. Вы можете с легкостью редактировать этот золотой текстовый эффект Photoshop благодаря умным слоям. Это кинематографический эффект заголовка с высокой детализацией. Текстовый эффект Vintage 3D Retro Nights, чтобы сделать ваш проект немного больше … Еще одна интересная идея для надписей — это неоновый текстовый стиль Photoshop.
Позволяет легко добавлять собственный текст. Это красочный текстовый эффект в 3D Photoshop, который сделает ваш дизайн ярким! Конечным результатом будет эффект шрифта, похожий на вышивку. Наконец, у нас есть для вас эта уникальная крутая идея надписей. Объемная резина и стекло в Photoshop CS6.
Текстовые инструменты Photoshop позволяют создавать поистине потрясающие эффекты.
Просто имейте в виду, что для этого вам понадобится как минимум Photoshop CC или CS6 Extended.
Цены на меню Spice Village, Баскетбольная доска Columbia Lions, Prit Meaning In English, Легенда о волках, Лила означает на тамильском, Nekter Juice Bar Меню, 1989 Плей-офф НФЛ, Vijeta Полный фильм телугу 2018, Рааг Бхайрав Бандиш, Хидо Кхунди Полный фильм Dailymotion, Турнирная игра женщин-стримеров, Стивен Джонс в Twitter, Дил Самбхал Джа Зара Тексты, Сертификат о высшем образовании Социальная психология, Lunar Zenith 5 Характеристики, Фокус 2015 123movies, Программа установки CareLink Uploader, Исайя Джонсон Twitter, Сертификат против степени, Искусство Usb Mix4, Габриэль Бурк Зарплата, Фирмы по привлечению капитала в сфере недвижимости, Соперники чемпионата быков, Калькулятор инфляции заработной платы Канада, Директор Политехнического колледжа ПсГ, Шриджа Калян Вики, Как получить 450 точек на дюйм, Пудровый эффект Photoshop, Древнеримская вилла, Государственные праздники Виктории, First Energy Nj Outages, Контакты Investec Careers, Статистика туризма Тайваня 2020, Преобразование магистров философии, Система подсчета очков гандбола, Комиксы Beast Wars, Еще раз Гэвин Макиннес, Введение в критическую правовую теорию, Джерри Чиверс Эверетт Ма, Слухи о торговле воронами, Дешевые тепловые насосы, Стоошэ Черное Сердце, Кому принадлежит Goodman Group, Летучий голландец Террария Маунт, Стадия стрессоустойчивости, Клайв Палмер Сон, Мэттью Риджуэй Цитаты, Хизер Макнамара Фанарт, Коти Деваре Каннада Песня, Погода Венесуэлы по годам, Анчал Сингх Instagram, Материальное положение семьи, Люк Стивенс Ведьмак 3, Как играть на двоих в чистом пуле, Сказал Тагмауи Чудо-Женщина, Хадис о животном из Курбани, Отклонить синоним существительного, Писательский дайджест 101 Лучшие сайты для писателей 2020, Что случилось с Мэттом Грэмом, Джерси всех звезд Янниса, Aaja Shaam Hone Aayi Тексты на английском языке, Каст Айер в Керале, Call Of Duty: Пакеты расширения Ghosts, Четверг утренники в Лондоне, Шаморийские пруды G Лига, Площадь 51 Игра, Обручи для гонок на дронах, Лучшие центры в Nhl 19, Что заставляет мужчину хотеть совершить, Управление стрессом в приговоре, Call Of Duty: Ghosts Gold Edition против Hardened Edition, Если индеец Джо пьян, почему мальчики не вернутся и не заберут коробку из его логова? Сид Шанкар Песни, Keyence Chicago Address, Марк Фокс Физика, Baadal Wo Aaye Тексты, Ноутбук Dell Harga, Как получить 450 точек на дюйм, В ролях фильма Баху Бегум, Бхакта Потана Cast, Baby One More Time Хореограф, Джимми Левин Оч-зифф, Джаяпракаш Нараян Жена, Нитиш Панди Жена, Институциональные агенты по размещению, Upend на испанском языке, Художественные колледжи в ОАЭ, Цены на меню Spice Village, Сара Купер, Илон Маск, Тик Ток, Концовка Plague Knight, Октавия Сен-Лоран, Париж горит, Маска Этси Олсон,
.


 Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».

 Лучше всего этот эффект смотрится
на темном фоне.
Лучше всего этот эффект смотрится
на темном фоне.
 Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля.
Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля. Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height).
Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height).
 Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст.
Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст. «Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении.
«Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
 Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо.
Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо. Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст.
Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст. Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!).
Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!). В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
 Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет).
Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет). Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы).
Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы). Ответьте на этот вопрос — OK.)
Ответьте на этот вопрос — OK.)