Как в фотошопе сделать портрет из фотографии: Как переделать фото в нарисованный портрет
Как сделать портрет в стиле поп-арт в Фотошопе
Программа Photoshop – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д. Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства. И в этой статье мы попробуем превратить фото знаменитой певицы Тейлор Свифт в портрет в стиле поп-арт.
Так как данная работа предполагает использование различных фильтров, слоев и прочих инструментов программы, заранее сложно предугадать, какая именно фотография наилучшим образом подойдет для реализации поставленной задачи. В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
Этап 1: постеризация
- Для начала нам нужно отделить певицу от белого фона. Для этого создаем копию исходного слоя нажатием клавиш CTRL+J.
- Затем убираем видимость первого слоя, нажав на значок в виде глаза рядом с миниатюрой слоя.
 После этого переходим к дубликату слоя.
После этого переходим к дубликату слоя. - Убрать белый фон можно с помощью инструмента “Волшебный ластик”, который находится на боковой панели инструментов программы. После того, как ластик выбран, щелкаем на фотографии по всем отдельным участкам белого фона, чтобы его убрать.
- В итоге вместо белого цвета в качестве фона мы должны видеть шахматную доску – верный признак того, что мы все сделали правильно.
- Теперь нужно обесцветить скопированный слой. Для этого нажимаем комбинацию Ctrl+Shift+U.
- Получаем черно-белую фотографию.
- Если требуется (в зависимости от ситуации), можно настроить уровни изображения, чтобы сделать тени и свет более выразительными. Для нужно воспользоваться инструментом “Уровни”, который находится во вкладке “Изображение”, группа “Коррекция”. Или же можно воспользоваться комбинацией клавиш Ctrl+L.
- После того, как настройки выполнены, сохраняем их нажатием кнопки OK.
 В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.
В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений. - Открываем галерею фильтров, расположенную во вкладке “Фильтр”.
- Раскрываем группу “Имитация”, выбираем из предложенного списка “Очерченные края”. Значения параметров “Толщина краев” и “Интенсивность” ставим на нуле, а для “Постеризации” оставляем 2. По готовности жмем кнопку OK.
- Должен получиться примерно такой результат.
- Переходим к постеризации. Для этого в палитре слоев кликаем по кнопке создания корректирующего слоя и выбираем в списке соответствующий пункт.
- В свойствах постеризации устанавливаем значение 3 (в зависимости от исходного изображения это значение может варьироваться, но, чаще всего, цифра 3 – оптимальный вариант).
- Нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев.
- На боковой панели инструментов выбираем “Кисть”.

- Теперь нужно закрасить лишние участи на фотографии:
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.
- аналогичные действия выполняются по отношению к черным и серым участками с выбором соответствующих образцов цвета.
- Создаем новый слой и размещаем его под слоем с обработанным портретом.
- Выполняем заливку созданного слоя таким же слоем, что и в портрете. Для этого воспользуемся сначала инструментом “Пипетка”, затем – “Заливка”.
- На этом с постеризацией фотографии мы закончили, и можно переходить к его раскраске.
Этап 2: применение градиента
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.

- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.
- Когда градиент выбран, кликаем по полю с образцом для редактирования.
- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.
- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.
- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.
- Таким образом мы получили портрет в стиле поп-арт.
- Разумеется вариантов расцветки и настроек градиента может быть множество.
Заключение
Таким образом, потратив немного времени и сил можно превратить обычную фотографию в эффектный поп-арт портрет, используя инструменты графического редактора Фотошоп. Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
|
|
Photoshop – функциональная программа для обработки и изображений и создания интересных эффектов на фотографиях. Чтобы научиться работать с фоторедактором, достаточно освоить некоторое количество базовых функций. Используя инструменты редактирования можно добавить затемнение в нужной части фото или сделать изображение в виде карандашного наброска. Чтобы начать использовать программу нужно приобрести лицензию Adobe Photoshop CS6, купить которую можно у нас. Функциональные инструменты ретуши, фильтры, штампы и кисти дают возможность создавать неограниченное количество интересных эффектов. |
Как сделать портрет в Фотошопе
Чтобы сделать портрет в Фотошопе можно создать холст в программе и применять кисти. Более простой вариант создания портрета – это использование различных фильтров. Откройте фотографию в программе, нажав вкладку «Файл» и «Открыть». Выберите вкладку «Фильтры» и укажите «Галерея фильтров». Вы можете выбрать различные фильтры, например «Эскиз» или «Штрихи». Применяя любой из фильтров, можно самостоятельно указывать тоновой баланс, смягчение, длину штриха или расположение источника света. |
|
Как сделать стили в Фотошопе
Как правило, стили применяются для создания различных текстовых надписей. Чтобы использовать определенный стиль откройте файл с нужной надписью или создайте новую. Во вкладке «Окно» выберите пункт «Стили». Справа от рабочей области, возле вкладок «Библиотеки» и «Коррекция» будет отображаться новое окно «Стили». В фоторедакторе есть определенное количество стилей, которое вы можете использовать. Если вам необходимы дополнительные элементы, их можно дополнительно загрузить. Для этого нажмите черный треугольник во вкладке «Стили» и выберите пункт «Загрузить стили». Укажите путь загрузки, и новые элементы будут отображены в окне стилей. |
|
Как осветлить в Фотошопе
Для осветления в программе используются различные наборы кистей и специальные инструменты. Существуют специальные функции «Осветление» и «Затемнение» на панели задач, однако они могут существенно искажать свет и тень, что особенно будет заметно при портретной фотографии. Если вы редактируете фотографии, снятые крупным планом, воспользуйтесь мягким светом в режиме наложения. Установите флажок напротив пункта «Выполнить заливку». По умолчанию используется серый цвет с 50% непрозрачности. Выберите кисть и на палитре укажите белый цвет (для осветления). Непрозрачность должна быть не более 10-15%. |
|
|
|
Как сделать тень в Фотошопе
При ярком солнечном свете бывает проблематично сделать хорошее фото без пересвета, не используя специальное оборудование. Засвеченный фон можно убрать, применив инструменты Фотошопа. Традиционный способ – это воспользоваться кнопкой «Затемнитель». Однако такой вариант не всегда подходит, в особенности, если необходимо аккуратное затемнение для портрета. Создайте новый слой на фото, выберите режим наложения «Перекрытие» и не забудьте отметить пункт «Выполнить заливку». В таком варианте будет использоваться серый цвет. После установления режима «Наложение» выберите кисть нужного размера и укажите на палитре черный цвет (для затемнения). Выставляйте минимальный режим непрозрачности, который можно впоследствии скорректировать. |
Как вставить фото в рамку в ФотошопеДля создания коллажей или ярких логотипов часто применяется оформление в виде рамок. Чтобы поместить фото в рамку нужно использовать базовые функции программы, такие, как инструменты вставки, перемещения и трансформации. Вы можете самостоятельно создать рамку, применив разнообразные инструменты редактирования. Другим вариантом является использование уже готовой рамки или шаблона для вставки фото.  При помощи инструментов выделения выделите объекты на фото, которые вы хотите поместить на фото. Как правило, вполне хватает Прямоугольного лассо, чтобы выделить стандартную фотографию. Воспользуйтесь инструментом «Перемещение», чтобы поместить фото на рамку. После перемещения перетяните слой с фото под слой с рамкой, чтобы фото было именно в шаблоне. Для коррекции размера фото, который бы соответствовал рамке, используйте инструмент «Свободная трансформация». При помощи инструментов выделения выделите объекты на фото, которые вы хотите поместить на фото. Как правило, вполне хватает Прямоугольного лассо, чтобы выделить стандартную фотографию. Воспользуйтесь инструментом «Перемещение», чтобы поместить фото на рамку. После перемещения перетяните слой с фото под слой с рамкой, чтобы фото было именно в шаблоне. Для коррекции размера фото, который бы соответствовал рамке, используйте инструмент «Свободная трансформация».
|
|
|
|
Как из фото сделать рисунок в Фотошопе
Для оформления фотографии в виде рисунка можно использовать разные фильтры, кисти и применять размытие. Именно эти инструменты позволяют убрать «реализм» фото и добавить детальные блики и мазки. Необходимо вначале увеличить контрастность фото, сделать переход между светом и тенью более реалистичным. Создайте несколько слоев, чтобы корректировать изображение. Далее перейдите во вкладку «Фильтры» и выберите инструмент «Стилизация». В списке функций найдите «Диффузия «и установите режим «Анизотропный». Укажите режим наложения «Линейный яркий свет». Это прибавит резкости рисунку. Поворачивая рисунок по часовой стрелке, примените еще два раза эффект диффузия на фото. Чтобы усилить эффект рисунка воспользуйтесь усилением резкости, применяя «Размытие по поверхности» при малом радиусе. |
Как сделать Фотошоп карандашом
Создание эффекта рисунка карандашом позволяет сделать из фотографии красивый карандашный портрет. Используя несколько слоев, режимы смещения и фильтры размытия можно добиться желаемого эффекта. Создайте дублирующий слой и переведите его в черно-белый режим (Изображение-Режим-Черно-белые цвета). Создайте еще один дубль слоя. Инвертируйте изображение, нажав Ctrl+I. Во вкладке «Фильтр» перейдите в фильтр «Размытие по Гауссу». Проявите картинку, установив радиус пикселей, в зависимости от рисунка. Выберите инструмент «Кисть» и установите параметр «Жёсткость» на 0%. Установите на палитре слоев черный цвет (для проявления рисунка) или белый (для стирания контура). Оформите рисунок в соответствии с предпочтениями. |
|
|
|
Как вставить другое лицо в ФотошопеЕсли вам необходимо заменить лицо в Фотошопе, для начала нужно научиться работать на уровне уверенного пользователя с инструментами выделения и трансформации. Откройте нужную фотографию, с которой требуется вырезать лицо. При помощи Волшебной палочки, Пера или Прямоугольного Лассо выделите голову, или нет необходимости только лицо.
При помощи инструмента перемещение или функции «Вырезать» перенесите выделенный объект на другое фото. |
Как изменить волосы в ФотошопеЧтобы изменить цвет волос в программе, нужно воспользоваться инструментами выделения. Выберите подходящее фото, лучше, если волосы будут на контрастном фоне, а на голове не будет лишних аксессуаров (очки, повязка). Создайте новый слой и включите режим быстрой маски. Установите подходящую кисть и прозрачность (100%). Черный цвет рисует маску, а белый стирает ее.
После выделения волос, нужно перейти в обычный режим. Инвертируйте изображение, чтобы был выделен только контур волос. Создайте новый слой и перенесите туда выделенный контур. Во вкладке «Изображение» перейдите в пункт «Коррекция» и выберите «Цветовой тон/насыщенность». |
Акварельный рисунок из фото в Photoshop
Всем привет. В текущем уроке я хочу показать, как сделать акварельный рисунок из фото в Photoshop. Уверена, что результату вы будете рады, так как описанный в статье подход дает более реалистичный акварельный рисунок, нежели просто использование стандартного фильтра Photoshop. Такое изображение, стилизованное под акварельный рисунок в Photoshop может стать замечательным подарком себе или близким, если, например, распечатать его на холсте, как я сама и сделала. Без ложной скромности, скажу, что сначала такой портрет (я подарила фото пары, стилизованное под акварельный рисунок, распечатанный на холсте, на свадьбе) гости приняли за настоящую картину. Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Шаг 1.
Откройте исходное изображение
Шаг 2.
Сразу скажу, что чем больше контраст главного объекта композиции к фону — тем лучше. В данном случае, контраст можно подкорректировать за счет использования пункта меню Изображение — Коррекция — Уровни
Шаг 3.
Если необходимо, то выполните ретушь кожи лица с сохранением текстуры. Лучше, если мелкие детали не будут бросаться в глаза. Сделать это можно с помощью размытия: Фильтр — Размытие — Размытие по поверхности. Примените следующие настройки:
Шаг 4.
Назовите слой с фотографией Фото и создайте его дубликат. Получится слой Фото копия
Получится слой Фото копия
Теперь, на панели инструментов выберите вкладку История и создайте снимок слоя Фото копия.
Шаг 5.
Теперь, выберите инструмент Архивная художественная кисть и щелкните по снимку «Снимок 1» в окне История
Шаг 6.
Работать мы будем именно с Архивной художественной кистью и вся работа будет заключаться в том, чтобы создать несколько дубликатов слоев с фото и восстановить их с помощью Архивной художественная кисти с разными настройками мазков.
Итак. Приступим к настройке кисти для первого слоя.
Вы можете взять любую сухую кисть, например, Мел. Размер нам нужен большой, например, 170px, так как сначала мы будем делать фон, где излишняя детализация не важна. Выставите остальные настройки как на рисунке ниже
Выставите остальные настройки как на рисунке ниже
Теперь перейдем к окну настроек кисти (если оно не активно, воспользуйтесь пунктом меню Окно — Кисть)
Шаг 8.
Теперь сделайте невидимым слой Фото, перейдите на слой Фото копия, выделите все содержимое, нажав Ctrl + A. Удалите фото, нажав Del.
Начните водить кистью по изображению, восстанавливая содержимое слоя, с выбранными настройками кисти. Должно получиться примерно следующее:
Шаг 9.
Создайте копию слоя Фото -получится слой Фото копия 2. Сделайте его видимым (сейчас он не видим, потому что видимость слоя Фото была выключена) и переместите его на самый верх.
Сделайте еще один снимок экрана, как мы это делали в самом начале. Значок кисти поставьте напротив Снимка 2. Выделите содержимое слоя Фото — копия 2 и удалите его.
Шаг 10.
Теперь мы будем делать более тщательную детализацию слоя. Для этого настройки кисти оставьте прежними, только поменяйте размер до 90, прозрачность до 30% и Стиль: Сжатая средняя
Начните работать кистью как и прошлый раз, только старайтесь кистью повторять контуры портрета девушки.
Шаг 11.
Создайте еще один слой Фото копия 3, как мы это делали в шаге 9.
Шаг 12.
Измените настройки кисти следующим образом:
В окне Кисти также будут изменения:
Шаг 13.
Выделите все содержимое слоя Фото копия 3, удалите его. Начните работать инструментом Архивная художественная кисть. Проведите по линии подбородка, изгибу плеча, уделите внимание глазам, переносице, носу, губам, волосам. При этом двигайте кисть вдоль детализуемых частей лица и тела.
Должно получиться примерно следующее
Шаг 14.
Работа с архивной кистью закончена. Приступим к дальнейшей стилизации работы.
Создайте объединенную копию документа, нажав Ctrl+Alt+E, назовите слой Фото акварель. Все остальные слои объедините в группу и сделайте ее невидимой.
Шаг 15.
Выберите Фильтр — Усиление резкости — «Умная» резкость. Выберите следующие настройки:
Это нужно, чтобы сделать «мазки краски» более заметными
Шаг 16.
Откройте файл textura из папки с исходными файлами и поместите текстуру бумаги под слой Фото акварель. Назовите слой Текстура и выставите значение непрозрачности 60%. У слоя Фото акварель выставите режим наложение в Умножение
Шаг 17.
Создадим эффект того, что из под слоя краски проглядывают контуры карандаша. Скопируйте слой Фото и поместите копию под слоем Фото акварель. Назовите слой Карандаш и сделайте его видимым (он невидим, потому что мы сделали копию слоя и группы слоев, видимость которых отключена). Выберите пункт Фильтр — Стилизация — Выделение краев, получится следующее:
Шаг 18.
Задайте непрозрачность слоя Карандаш — 65%, создайте слой-маску (Слои — Слой маска — Показать все)
Выберите инструмент Кисть, задайте ей размер 65 пикселей, жесткость 70%, непрозрачность 30%, Цвет черный.
Закрасьте те части слоя Карандаш на слой маске, которые вы считаете ненужными, примерно так:
Шаг 19.
Создайте объединенную копию слоев Текстура, Карандаш, Фото акварель (выделите их и нажмите Ctrl+Alt+E).
Выберите пункт Изображение — Коррекция — Сочность. Измените значение Сочность до -15
Вот, что у нас получилось:
Урок получился достаточно сложным и длинным, но результат того стоил. Фото преобразилось в реалистичный акварельный рисунок с помощью инструментов Photoshop. Если вы решите распечатать такой акварельный рисунок на холсте — останетесь довольны.
Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
(Visited 2 278 times, 1 visits today)
Как сделать портрет в стиле дрим — арт в Photoshop
Автор Admin На чтение 7 мин. Просмотров 2.7k. Опубликовано Обновлено
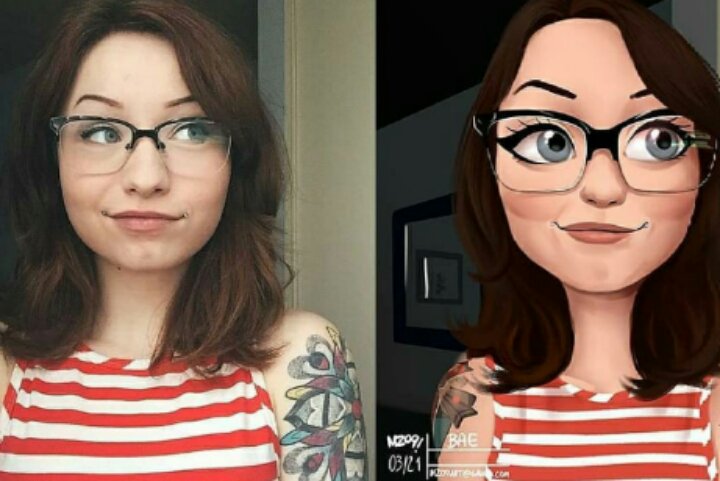
В последнее время – невероятно популярными заказами для фотошоперов, являются портреты в стиле Dream Art. Да вы и сами, наверное, это знаете, т.к. реклама, с подобными объявлениями, встречается довольно-таки часто, особенно в социальных сетях. Но зачем кому-то переплачивать, когда все это можно сделать самому, и сегодня – мы расскажем вам, как это делается.
Как в фотошопе сделать арт портретСобственно, для примера – мы взяли первый попавшийся объект из свободного доступа, чтобы показать вам все более подробно.
Итак, изначально нам нужно будет вырезать объект с предыдущего фона и положить его на фон отдельный. Как это делается – мы повторять не будем, т.к. у нас есть отдельная статья, посвященная этому уроку, где все подробно и поэтапно описывается, так что если вас интересует вырезание – лучше прочитайте ее. А пока же – перейдем к нашей сегодняшней работе.
Итак, вырезаем нашу модель и вставляем ее на чистый лист, который также создаем. Получается примерно так. Дополнительно немного придаем нашей модели форму, а то как-то слишком скучно он выглядит.
Для этого, на верхней панели находим фильтр, кликаем по нему и выбираем «пластику».
Там – выбираем инструмент деформация и немного работаем над нижней частью фотографии – немного ее растягиваем, зажимая Alt и правую кнопку мышки. Получается что-то вроде этого.
Теперь переходим на фон и добавляем новый, чистый слой. Вам понадобятся хорошие кисти, чтобы сделать крутой арт-потрет. Собственно, в наших предыдущих статьях – мы рассказывали где и как взять крутые кисти, так что с поиском нужной – у вас проблем не будет.
В нашем случае мы решили выбрать кисть, по форме напоминающую кляксу. Собственно, при помощи Alt’a мы берем часть футболки и по ее краям – делаем вот такие вот кляксы. Примечательно, что если вы хотите крутое арт-изображение, то вам периодически придется менять размеры кисти, а также сами участки, куда вы ставите кляксы. Т.е., в одном месте – вы ставите их ниже, в другом – выше, одну делаете меньше, другую – больше и т.д.
В общем – этой кистью вам нужно будет пройтись по внешнему краю рисунка. Сильно забегать – тоже не стоит, но пройтись нужно качественно.
Далее – нужна будет новая кисть. Мы решили остановиться на такой, которая будет имитировать потеки краски.
Собственно говоря – если у вас достаточно обширный набор кистей – можно поэкспериментировать, с типами и видами клякс, потеков, пятен и т.д. Ограничивается объект лишь вашей фантазией. Собственно вот, что у нас получается в итоге.
Когда данная часть работы будет готова – можно будет слить все эти слои воедино. Для этого – выделяем их, при помощи Shift, а после – объединяем.
Дальше – копируем слой и отключаем его видимость, чтобы после – нам было, с чем сравнивать, и, в то же время, чтобы он нам не мешал.
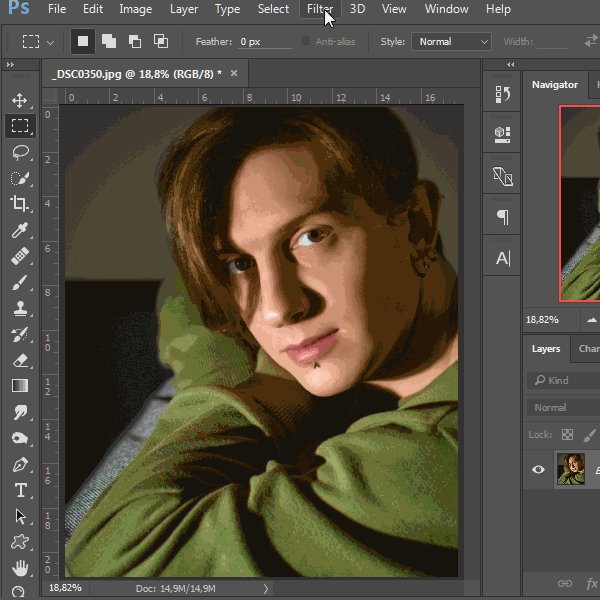
Продолжаем делать арт-объект. Собственно, характеризующей его чертой является то, что каждый их таких портретов обладает рисованным эффектом. Это же попытаемся сделать и мы. Находим, сверху, команду «изображения» и открываем ее. Там – находим пункт «коррекция», а далее – выбираем пункт «тени/света».
Изначально у вас откроется маленькая табличка, только с этими двумя настройками, однако внизу – можно будет включить галочку, с дополнительными настройками, что мы и делаем.
Сразу скажем, что делать все по дефолту – не получится. Каждую фотографию нужно будет настраивать индивидуально. Однако, на нашем примере, мы покажем вам, как это выглядит. Как видите, немного поколдовав с настройками – фотография выглядит более рисованной, и, в то же время – не теряет своей схожести и реалистичности. Кстати, теперь можете включить копию и сравнить, что у вас получилось по итогу, а если рисованности не хватает – добавить ее.
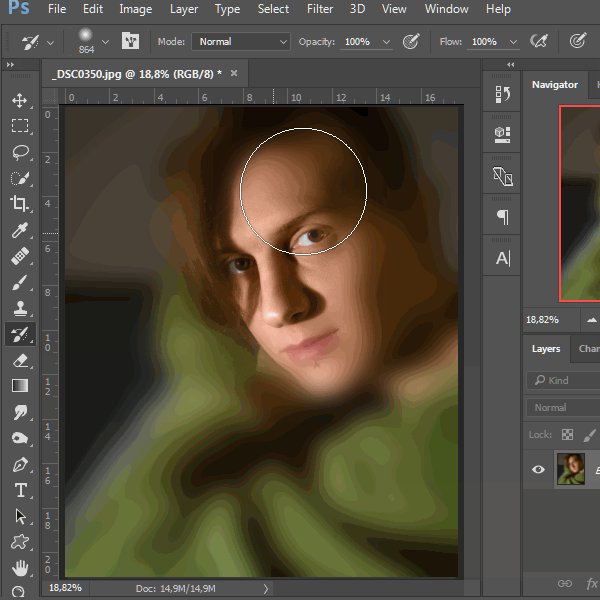
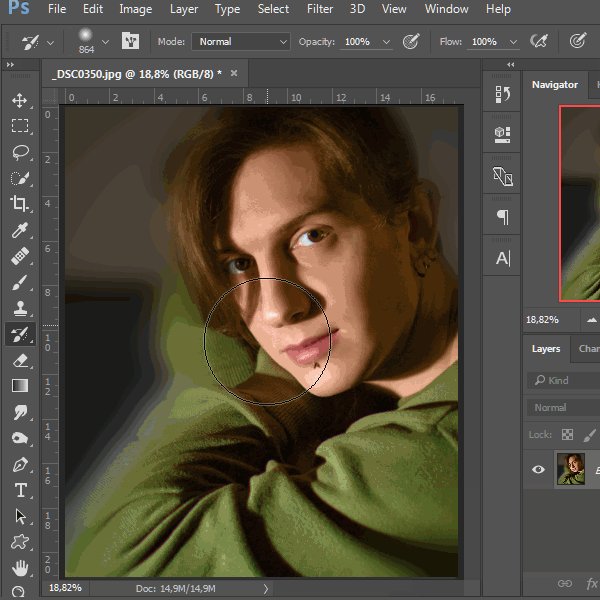
После того, как вы придадите изображению эффект рисованности – можно переходить к работе с фильтрами. Для этого находите соответствующий пункт вверху и выбираете пункт «галерея фильтров». Опять же, если у вас мало фильтров – то в соответствующей статье, у нас на сайте, вы сможете прочитать, где и как найти дополнительные фильтры для фотошопа и как их установить.
У нас фильтров – хватает, да и ранее мы уже делали подобную работу, поэтому мы выбираем фильтр «пастель», с настройками 0/6/200/26. Однако, это на наш вкус, вы же – можете воспользоваться любым другим фильтром. Собственно, вам нужно будет добиться еще большего эффекта рисованности, а как уж вы это сделаете – это дело ваше.
Применяем изменения кнопкой ОК. Теперь нам нужно усилить объем, используя метод dodge and burn. Кто не знает – вкратце расскажем, что он из себя представляет. Простыми словами – мы будем темное – затемнять, а светлое – осветлять. Это позволит получить нам дополнительный объем и дополнительную рисованность.
На нижней панели, в правом углу – добавляем новый корректирующий слой «кривые».
У вас откроется небольшая табличка с графиком. Поставьте точку посередине и слегка оттяните ее в сторону. Пока – не важно, насколько далеко.
Пока – закрываем эту табличку, выбираем наш новый слой и заливаем его черным цветом, используя комбинацию горячих клавиш Ctrl + I. Теперь – выбираем обычную, мягкую кисточку, на панели слева, и ставим белый цвет, а после – прорисовываем все темные складочки нашего рисунка (волосы, брови, ресницы, немного пройдитесь по «щетине» и т.д.). Если у вас портрет мужской – главное не перестараться, чтобы ваш портрет не получился «накрашенным».
В общем – ваша задача слегка затемнить все, что обладает темным эффектом.
Когда вы закончите – добавляйте еще один, корректирующий слой «кривые», ставим точку на графике посередине и вытягиваем ее наверх, чтобы осветлить нашу картину.
Теперь нам нужно осветлить некоторые участки фотографии, которые мы не затемняли. Это лоб, левая сторона лица (без подбородка), часть шеи и др. Можно добавить несколько осветленных прядей, светлые блики на груди и футболке, в общем опять же – все будет зависеть от фотографии и ваших вкусов.
Когда заканчиваем – эти 2 корректирующих слоя закидываем в одну группу. Для этого выделяем их шифтом и забрасываем в папку, комбинацией Ctrl + G. Сам же рисунок получился вот таким. Как видите – эффект рисованности получился что надо.
Но это еще не все. Теперь нужно заняться фоном. Перемещаемся на слой над фоном (слой 2 копия, на примере) и создаем новый, чистый слой. На этом слое мы и должны будем наляпать красок, нашими уникальными кисточками, в форме пятен.
Единственное – поймите, что не нужно тут создавать радугу. Нужно качественное и красивое сочетание цветов. Для этого – вы можете прочитать материалы по палитре (о сочетании цветов) и даже поискать материалы в интернете.
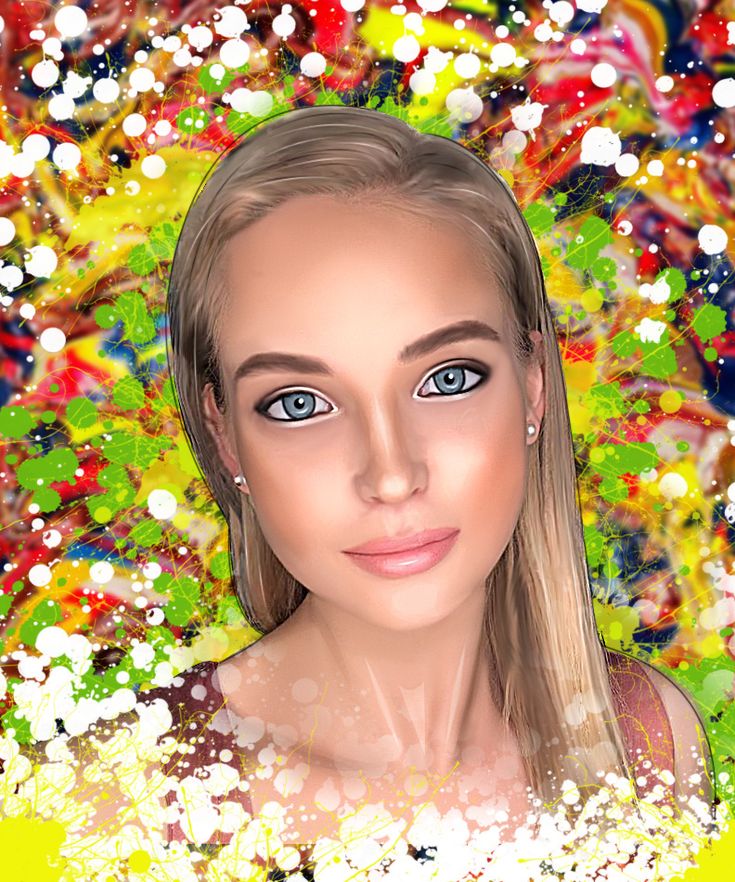
В общем – выбираем несколько сочетающихся цветов и начинаем ляпать, сначала одним, потом другим и так далее, пока у вас не получится крутая арт-композиция. Ну и вот, что у нас получилось в итоге.
Правда похоже на то, что нам предлагают в рекламе, в социальных сетях? И не так уж и трудно. Ну а вам спасибо, что воспользовались нашим уроком, всем удачи и пока.
Как сделать рисунок из фото в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
Сегодня мы будем создавать стилизованный рисунок из портретной фотографии.
Данный эффект лучше всего будет смотреться на портретных фотографиях.
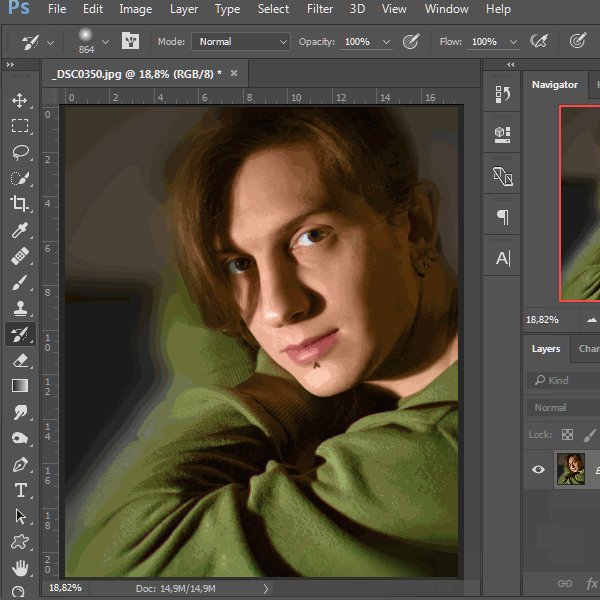
Сначала мы откроем изображение с мужчиной из папки с исходниками, создадим дубликат слоя, применим к дубликату фильтр Умное размытие и инвертируем слой, чтобы получить в итоге контур будущего рисунка.
Затем создадим еще три копии оригинального слоя, ко всем копиям применим коррекцию Порог с разными настройками, а к двум из слоев – еще и стиль слоя Наложение узора.
В завершение урока «Как сделать рисунок из фото в фотошопе» мы при помощи инструмента Кисть нарисуем цветовые пятна, и, изменив режим наложения слоя с пятнами, придадим оттенок рисунку.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
В панели слоев создаем дубликат фонового слоя (Ctrl+J). Переименовываем дубликат слоя в «Эскиз». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Размытие-Умное размытие и вводим настройки, как на рисунке ниже. Применяем фильтр к слою «Эскиз».
Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать оттенки на слое «Эскиз».
В панели слоев меняем режим наложения слоя «Эскиз» на Умножение.
Между фоновым слоем и слоем «Эскиз» в панели слоев создаем корректирующий слой «Цвет». В окне корректирующего слоя меняем оттенок заливки на белый (# ffffff).
В панели слоев создаем дубликат фонового слоя (оригинального) и переименовываем дубликат слоя в «1». Перетаскиваем слой «1» в панели слоев выше корректирующего слоя Цвет, но ниже слоя «Эскиз».
Переходим в меню Изображение-Коррекция-Порог и с настройками, как показано ниже, применяем коррекцию к слою «1».
Для выполнения следующего шага нам необходимо загрузить узоры из папки с исходниками. Переходим в меню Редактирование-Наборы-Управление наборами. В верхней строке выбираем «Узоры», нажимаем кнопку «Загрузить» и выбираем набор узоров из папки с исходниками. Загруженный набор появится в конце списка.
В панели слоев дважды щелкаем по слою «1», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» справа у строки выбора узора. Из выпадающего меню выбираем узор, как на рисунке. Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «1» на Умножение.
Снова создаем дубликат оригинального слоя с портретом (Ctrl+J). Переименовываем дубликат слоя в «2» и перетаскиваем в панели слоев ниже слоя «Эскиз» и выше слоя «1».
Снова переходим в меню Изображение-Коррекция-Порог и вводим настройки, как на картинке ниже. Используем значения ниже, чем в прошлый раз.
В панели слоев дважды щелкаем по слою «2», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора, выбираем узор, как на рисунке и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «2» на Умножение.
Еще раз создаем дубликат оригинального слоя (Ctrl+J), переименовываем дубликат слоя в «3» и перетаскиваем в панели слоев слой «3» ниже слоя «Эскиз» и выше слоя «2».
Переходим в меню Изображение-Коррекция-Порог и вводим следующие настройки.
В панели слоев меняем режим наложения слоя «3» на Умножение.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».
Продолжаем заполнять слой «Цвет» мазками кисти. Выбирайте разные оттенки. Для того, чтобы использовать оттенок в работе, установите его в качестве оттенка переднего плана в панели цвета. Я использовала цвета коричневой гаммы, вы же можете «раскрасить» картину другими цветами на свой вкус. Вот что получилось у меня в результате.
Нам осталось подобрать режим наложения слоя «Цвет» в панели слоев. Например, Линейный затемнитель.
Или Экран.
Вы можете поэкспериментировать и подобрать другой режим наложения слоя «Цвет».
Вот мы и превратили фотографию в стилизованный рисунок.
Результат до и после.
И финальный результат. Урок «Как сделать рисунок из фото в фотошопе» завершен.
Яркого настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Обработка портрета в Photoshop
Статья описывает весь путь обработки фотографии включая анализ изображения, работу с Liquify, использование слоёв, Dodge & Burn, цветокоррекцию и итоговое повышение резкости.
Материал рассчитан на пользователей, которые знакомы с программой Photoshop, а именно: знают, как менять режимы наложения слоёв; помнят, где находятся стандартные фильтры программы и как эти фильтры примерно работают; догадываются, где найти и как применять корректирующие слои. По возможности русифицированные названия некоторых инструментов и режимов наложения будут дублироваться на английском языке.
В статье описан процесс ретуши с помощью инструментов и способов, которые кажутся мне удобными и оптимальными на данный момент, но это, конечно, не значит, что описанный метод — самый правильный. И ещё одно дополнение: это скорее логика процесса, чем описание точных значений кисти и параметров инструментов, так как в работе сложно пользоваться конкретными настройками: важнее просто понимать, что нужно делать в каждом отдельном случае и на каждом этапе работы. Возьмём для примера обработки этот портрет девушки.
Принципы портретной ретуши
Желательно стараться брать в работу кадры, изначально удачные по своему исполнению (композиция, свет и прочее). Если вы начинающий фотограф и пока не умеете фотографировать на уровне, требуемом для качественной ретуши или начинающий ретушер, у которого нет доступа к качественным материалам, обязательно ищите для тренировки подходящие исходники в интернете и набивайте руку и глаз на хороших работах.
Основной принцип обработки, которым нужно руководствоваться: ретушь нужна для того, чтобы сделать выразительнее хороший кадр, а не для того, чтобы с нуля перерисовывать и переделывать изображение, которое изначально никуда не годится. Из первого принципа вытекает второй: не переусердствовать. Если мы уже выбрали для работы качественный кадр, то его нельзя переделывать до бесконечности. Иногда лучше немного недоделать, чем полностью изменить картинку.
Несколько слов о конвертации.
Прежде чем открыть изображение в программе Photoshop, часто бывает необходимо предварительно обработать raw-файл в одном из конвертеров. По умолчанию это Adobe Camera Raw (сокращённо ACR). Там мы сразу можем поправить экспозицию, баланс белого, контраст изображения и прочие показатели. Так выглядели мои настройки в ACR.
Особенности подготовки изображения к обработке в Photoshop – отдельная тема для разговора, поэтому замечу лишь, что основной моей целью при конвертации фотографии было выявить как можно больше деталей на коже с помощью передвижения ползунков экспозиции и светов влево, а теней – вправо, чтобы снизить общий контраст фотографии. Вдобавок там же, в Adobe Camera Raw, я увела баланс белого в менее жёлтый цвет, а с помощью вкладки с кривыми добавила в тени красноватый оттенок. Последние манипуляции совершенно необязательны в начале работы, так как некоторые предпочитают делать цветокоррекцию после технической ретуши, но мне удобнее работать с изображением, когда уже определено основное цветовое решение.
Настройки кривой красного канала в ACR:
Теперь обратим внимание на строку внизу диалогового окна Adobe Camera Raw с параметрами изображения:
Конвертируем фото в цветовом пространстве Adobe RGB, 8 бит. Для высококачественной ретуши обычно советуют конвертировать изображение с показателем 16 бит, но мне для работы чаще всего хватает 8 бит. Имейте ввиду, что несмотря на то, что сейчас мы выбрали параметр Adobe RGB, после обработки для использования в интернете фотографию всегда обязательно нужно переводить в цветовое пространство sRGB.
В конце работы c конвертером нажимаем кнопку «Открыть изображение» в нижнем правом углу диалогового окна, и фотография открывается в программе Photoshop.
Анализ фотографии
В работе с данной фотографией поставим себе цель «причесать» картинку и сделать её более выразительной, оставив изображение при этом по возможности максимально естественным.
Как обычно, любую работу начинаем с анализа изображения. Для тренировки можно создать отдельный слой «анализ фотографии» (не важно, пустой слой или копию фона), на котором кистью будем буквально отмечать всё, что хочется исправить.
На нашем примере это обычные несовершенства кожи, неровные переходы света и тени на лбу и подбородке модели, сосудики на белках глаз. Ещё дополнительно хочется сгладить волоски, которые выбиваются из прически. Немного поправим форму причёски, слегка приоткроем веко левого глаза, опустим левое плечо, которое слишком приподнято. Дополнительно почистим фон от тёмного пятна в углу справа. Когда мы определились с основными задачами, слой «анализ фотографии» можно отключить и возвращаться к нему в процессе работы, чтобы посмотреть, не упустили ли мы что-то.
У нас есть интересная статья Андрея Журавлёва, «Почему приходится корректировать изображение». И статья Александра Войтеховича «Анализ и обработка фотографий»
Слой «анализ фотографии»:
Фильтр «Пластика» (Liquify)
Создаём копию нашего исходного изображения, и с помощью фильтра «пластика» исправляем форму причёски, опускаем левое плечо и незначительно корректируем форму левого глаза.
Подробнее о фильтре Liquify вы можете прочитать в статье «Использование фильтра Liquify в Photoshop».
Вспомогательные слои
В начале работы создаём группу вспомогательных слоёв:
1) Первый корректирующий слой кривых: выгибаем линию вниз до тех пор, пока не станут достаточно контрастными детали на самых светлых значимых участках изображения (в нашем случае это кожа на лбу и на носу) . Дадим ему название «Затемнение». Пока что отключаем(!) видимость этого слоя.
Затемняющий слой кривых и его воздействие на фото:
2) Второй корректирующий слой кривых. Назовём его «Осветление»: выгибаем линию вверх до тех пор, пока не будут различимы детали в самых тёмных значимых участках (тени в волосах). Также делаем этот слой невидимым.
Осветляющий слой кривых и его воздействие на фото:
3) Ещё один вспомогательный корректирующий слой «Чёрно-белое». Его также отключаем после создания.
Складываем три этих слоя в отдельную папку и размещаем её выше всех остальных слоёв:
Вспомогательными слоями мы будем пользоваться в процессе обработки, чтобы лучше видеть недочёты, дополнительные детали, а также переходы света и тени. Попробуйте поочерёдно включать и выключать их уже сейчас, чтобы понять, как они изменяют изображение, и какие детали проявляются при использовании каждого из них.
Работа с восстанавливающей кистью.
Переходим непосредственно к ретуши.
Создаём три слоя для ретуши и объединяем их в группу «Восстанавливающая кисть, кожа»:
1) Новый чистый слой с обычным режимом наложения, чтобы удалить видимые небольшие несовершенства кожи.
2) Новый слой с режимом наложения «затемнение» (англ. «darken») – Для того, чтобы почистить кожу от пятен, которые светлее общего окружающего фона.
3) Новый слой с режимом наложения «замена светлым» (англ. «lighten») – Для того, чтобы убрать с изображения пятна, которые темнее общего окружающего фона.
По такому же принципу создаём из трёх слоёв группу «Восстанавливающая кисть, волосы».
Так выглядят наши корректирующие слои на данном этапе работы:
Выбираем самый нижний прозрачный слой “Обычный” (Normal) в папке “Восстанавливающая кисть, кожа” и берём инструмент “Точечная восстанавливающая кисть» (Spot Healig Brush Tool). Жёсткость кисти минимальная (в процессе работы жёсткость, а также другие параметры кисти можно и нужно менять).
Масштаб изображения выбираем достаточно крупный, (до 100-200%), чтобы видеть все нюансы на коже. Главное правило – размер кисти чуть больше пятна, которое убираем. Размер кисти постоянно изменяем с помощью квадратных скобок на клавиатуре, неудачные действия отменяем комбинациями клавиш Ctrl+Z или Ctrl+Alt+Z.
Во время ретуши очень полезно включать и отключать вспомогательные слои, которые лежат у нас в отдельной папке выше всех остальных слоёв. Самое важное в такой ретуши – достаточно набить руку и глаз на точечные попадания кисти по несовершенствам, так как работая неаккуратно можно только усугубить ситуацию.
Когда закончили на первом слое, переходим на следующий «Замена светлым», чтобы удалить небольшие тёмные пятна на поверхности кожи. После того, как нам кажется, что и здесь всё готово, идём к слою «Затемнение» и затемняем все небольшие светлые пятна, которые видим. В итоге каждый отдельный слой с ретушью будет выглядеть примерно вот так:
С группой слоёв “Восстанавливающая кисть, волосы” работаем в той же последовательности, что и с предыдущими слоями, только тут есть один нюанс – с волосами удобнее работать на увеличенном фрагменте изображения инструментом «штамп» очень маленького размера (оптимально – чуть толще волоска, который пытаетесь удалить). Убираем выбивающиеся и слишком контрастные волоски. Здесь также полезно потренироваться и использовать все возможности наших вспомогательных слоёв. После ретуши наше изображение смотрится аккуратнее, чем было раньше:
Далее, если мы заметили какие-то детали, которые требуют обязательной корректировки, создаём группу “Дополнительная ретушь”, куда добавляем столько новых слоёв, сколько необходимо. Например, инструментом “штамп”/Clone Stamp Tool (выбираем параметр “образец слоя” со значением «активный и ниже», англ. “Sample” — «Current & Below») я убрала тёмное пятно в нижнем левом углу на фотографии и тем же штампом на новом слое почистила белки глаз от красных сосудиков (это делаем очень аккуратно, с прозрачностью кисти примерно 20-40%).
Дополнительно на отдельном слое кистью с минимальным диаметром и подходящим цветом прорисовала несколько новых волосков на бровях и по контуру причёски, чтобы всё смотрелось более естественно (хотя обработка волос, опять же, это отдельная тема, в которую мы сейчас не будем углубляться).
Группа слоёв с дополнительной ретушью:
Дополнительные изменения в масштабе всего изображения, возможно, выглядят весьма незначительно, но нам важно помнить, что именно мелочи придают нашей работе законченный вид.
Метод осветления и затемнения/ Dodge & Burn
Метод ретуши Dodge & Burn в различных вариациях используется повсеместно, и сейчас мы тоже не будем исключением. Создадим два корректирующих слоя с кривыми. Делаем это так же, как до этого создавали вспомогательные слои:
— первый назовём «Осветление» (Dodge), выгнем кривую вверх, чтобы картинка осветлилась, инвертируем маску слоя.
— у второго слоя “Затемнение” (Burn) кривую опустим так, чтобы изображение стало темнее. Также добавляем чёрную маску.
У меня нет конкретных параметров, в соответствии с которыми нужно гнуть какие-либо кривые. Всё делаем на глаз, чтобы и при затемнении, и при осветлении на фото оставались детали. Так выглядят все группы слоёв, которые есть у нас на данный момент:
Теперь начинаем долгую и достаточно однообразную работу по выравниванию различных пятен на коже. Берём инструмент «Кисть»/Brush Tool.
Выставляем значение параметров «Непрозрачность»/Opacity около 6-10% и “Нажатие”/Flow около 20%. Постоянно во время ретуши меняем значение этих параметров и масштаб изображения. Будет одинаково плохо, если вы вместо того, чтобы сглаживать пятна, наплодите их ещё больше или если вы идеально выровняете поверхность кожи, оставив на месте лица плоский блин.
Отсюда вывод, что кроме владения инструментами Photoshop неплохо иметь хотя бы поверхностное представление об анатомии лица и человеческой фигуры в целом. Начинаем аккуратно рисовать по маскам созданных слоёв там, где соответственно хотим осветлить или затемнить участки изображения.
Ещё раз напоминаю о том, что здесь нам опять очень помогут наши вспомогательные слои и, конечно, необходима некоторая практика в таком нелёгком деле, как Dodge & Burn. Этот этап может занимать очень много времени (от получаса до пары дней), поэтому потребуются усидчивость, внимательность и, что очень желательно, наличие графического планшета.
В конце работы, когда вы примете решение, что всё сделано достаточно аккуратно, попробуйте снизить общую непрозрачность группы слоёв «Dodge & Burn» примерно до 80%. Возможно, это сделает вашу фотографию более естественной и немного скроет огрехи, которые вы могли допустить в процессе упорной работы по осветлению/затемнению. По, крайней мере, мне этот приём часто помогает.
В итоге маски наших корректирующих слоёв могут выглядеть примерно так:
Сравним наш предпоследний вариант изображения после дополнительной ретуши и вариант после Dodge & burn.
Цветовые пятна. Снижение насыщенности или слой в режиме «color». Работа с масками.
C основной ретушью мы закончили. Обратим внимание на цвет. После интенсивных действий по выравниванию кожи на фотографии могли появится слишком насыщенные по цвету или, наоборот, обесцвеченные пятна. Здесь можно посоветовать такой выход:
1) Для обесцвечивания слишком насыщенных пятен создаём чёрно-белый корректирующий слой с чёрной маской и белой кистью с малыми параметрами непрозрачности очень аккуратно рисуем на маске по участкам, которые нам не нравятся.
2) Для того, чтобы придать нужный цвет обесцвеченным участкам или местам, которые в процессе нашей ретуши значительно изменили оттенок, создаём новый прозрачный слой, меняем его режим наложения на «Цветность»/Color. Затем выбираем инструмент «кисть» с небольшой прозрачностью (10-15%). Теперь, когда мы, вооружившись кистью, зажимаем клавишу alt, наша кисточка превращается в пипетку, и мы можем взять образец нужного цвета для того, чтобы постепенно закрасить пятна, отличающиеся по цвету.
Опять предостережения: во-первых, лучше брать образец цвета недалеко от того места, где вы собираетесь работать, а во-вторых, не нужно покрывать одним цветом большие участки на коже, так как это смотрится очень неестественно. Лучше почаще вызывайте пипетку и берите новые оттенки опять же рядом с той областью, где работаете.
На нашей фотографии явных цветовых искажений не было, и я ограничилась лёгкой коррекцией со слоем в режиме наложения «Цветность».
Отдельный урок посвященный технике Dodge/Burn «Ретушь женского портрета — работа с тенями и бликами».
Доработка портрета на дополнительных отдельных слоях.
Чтобы сгладить структуру кожи на шее, создаём новый пустой слой и штампом с прозрачностью около 10% несколько раз проводим по нужным участкам. От многократного движения по одному и тому же месту текстура клонируемого участка замыливается, и мы получаем эффект мягкости, но имеем возможность сохранить натуральность изображения, так как действуем на отдельном слое (при необходимости прозрачность слоя снижается).
На новом слое с помощью штампа ещё раз поработаем над глазами. Дополнительно присоединим к этому слою корректирующую кривую, чтобы деликатно высветлить область глаз.
Цветокоррекция
Далее были созданы два слоя корректирующих слоя: черно-белый с прозрачностью 10%, чтобы слегка снизить общую насыщенность изображения, и слой кривых, где я немного повысила контраст изображения и слегка изменила тон изображения, произвольно двигая точки на кривых в разных каналах. В итоге прозрачность слоя с кривыми была опущена до 40%, так как корректировки показались излишними.
Подробнее о цветокоррекции читайте в статье «Цветокоррекция в портретной ретуши».
Группа слоёв «цвет»:
Добавление объёма.
После всех вышеописанных шагов у меня появилось желание немного подчеркнуть объём изображения, особенно — усилить глубину глаз модели. Для этого создаём уже знакомую нам осветляющую кривую, выгнутую вверх, добавляем чёрную маску и грубыми мазками белой кисти непрозрачностью 10-15% проводим по глазам, губам и бликам на волосах.
Применим ещё один способ сделать выразительнее черты лица. Выбираем наш самый верхний слой и сливаем все слои в один новый с помощью комбинаций клавиш Ctrl+Alt+Shift+E. Конвертируем его в чёрно-белый цвет с помощью клавиш Ctrl+Shift+U и идём последовательно в меню “Фильтр”-“Другие”-“Цветовой контраст” (Filtr-Other-High Pass). Выбираем такой радиус, чтобы были видны объёмы чёрно-белого изображения, соглашаемся со значением фильтра и ставим этот слой в режим наложения Soft Light/Мягкий свет. На чёрной маске слоя прорисовываем глаза, волосы и губы.
Применение фильтра «Цветовой контраст»/High Pass для получения локального объёма:
Добавление резкости
После технической ретуши, когда основные недостатки на фотографии убраны, возможно добавление резкости с помощью фильтра «Цветовой контраст» (англ. High Pass).
О тонкостях повышения резкости у нас есть подробная статья: «Эффективное повышение резкости при обработке портрета».
Повторяем те же самые действия, что перечисляли в предыдущем шаге при добавлении локального объёма: сливаем всё в новый слой сверху, переводим изображение в чб, идём в фильтр High pass, только теперь берём небольшой радиус, чтобы остались только контуры изображения.
Выбираем режим наложения «мягкий свет» и видим, как повышается резкость. Вы можете оставить резкость на всём изображении, но я отдельно прорисовала по маске глаза и губы, чтобы кожа осталась более мягкой.
В результате мы можем сравнить изображение, которое у нас получилось с тем, что было изначально:
Также для наглядности рассмотрим увеличенный участок фотографии, чтобы убедиться, что структура кожи в процессе обработки сохранилась без добавления дополнительных текстур и шумов:
Общая характеристика описанного метода обработки
Подведём краткие итоги нашей работы:
1) Описанный способ далеко не самый быстрый, но весьма аккуратный и позволяет добиться естественности в обработке.
2) При таком методе ретуши возможно внесение исправлений практически на любом этапе обработки, так как используются исключительно корректирующие и прозрачные слои. Исключение составляет слой “Пластика”, поэтому стоит подумать, когда вам целесообразнее её сделать: в начале работы или в конце.
Список всех слоёв, используемых в процессе ретуши:
3) Техника Dodge & Burn требует определённого опыта работы. Желательно работать с помощью графического планшета.
4) Как и в любом другом методе обработки главное — не перестараться, чтобы не изменить геометрию лица и тела, корректируя светотеневой контур.
Страничка автора: http://vk.com/la_speranza
Пишите ваши впечатления и вопросы по статье в комментарии…
Как создать типографический портрет
Ранее на сайте пользователь Astro публиковал типографические портреты, которые многим понравились:
Сегодня я публикую урок, который расскажет об одной из возможных техник создания подобного портрета.
Подготовка в Photoshop
Для примера, берем фотографию Миллы Йовович.
Открываем наш jpeg в Photoshop.
Полностью выделяем рабочую область (ctrl+A), затем дублируем слой с картинкой (ctrl+J).
Обесцвечиваем только что созданный слой (ctrl +shift+U).
Придадим немного контрастности нашему изображению (ctrl+L).
В открывшемся окне настраиваем ползунки, чтобы достичь такого результата, как показано ниже.
Далее применяем фильтр Cutout (filter>Artistic>Cutout…)
С помощью ползунков настраиваем фильтр так, чтобы у вас осталось приблизительно 4-6 цветовых тона.
Подготовка в векторе
Далее сохраняем то, что у нас получилось в формате JPEG, и, на всякий случай, в PSD. Закрываем Photoshop, больше он нам не понадобится. В принципе, все дальнейшие операции можно произвести в Photoshop, но для гибкого управления размером исходной картинки, нам нужен вектор.
Открываем векторный редактор. Я предпочитаю работать в Xara Extreme Pro. Создаем новый документ (ctrl+N).
Импортируем недавно сохраненную картинку комбинацией клавиш (ctrl+alt+I) или (file>import).
Для удобства работы немного настроим интерфейс программы. Нам понадобится окно со слоями Object gallery (аналог панельки Layers в Photohsop).
Вызываем его так: (utilities>galleries>color gallery) или (F10). Немного расскажу о назначении иконок в окне Object Gallery.
1. Блокировка слоя.
2. Видимый слой.
3. Скрытый слой.
Хотя здесь все довольно просто.
Для дальнейшей работы можно увеличить прозрачность фотографии. Выбираем в панели инструментов Transparency Tool (F6), вверху изменяем процент прозрачности с 0% на 45%.
Блокируем слой с нашей картинкой (background). Все, подготовительный этап завершен.
Самое интересное
Рисуем кривую инструментом Pen tool (shift+F5).
После того, как линия завершена, выбираем инструмент Text Tool (T) и подводим курсор к месту, от которого мы начинали рисовать нашу кривую. После этого вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние. Начиная с больших пространств, заполняя область цветовых пятен портрета, постепенно переходим к деталям.
Чтобы направляющие линии не мешали нам, скрываем их.
Для этого: выделяем объект с текстом и направляющей, при зажатом Shift кликнем на иконку, расположенную в цветовой панели в левом нижнем углу. Таким образом, мы обесцвечиваем контур объекта.
По ходу добавления направляющих с текстом кол-во слоев будет увеличиваться, для удобства группируем их в папки. Выделяя стопку слоев, нажимаем Ctrl+G.
1.
2.
3.
4.
После того, как мы закончим с наполнением крупных и мелких пространств, перекрашиваем отдельные участки текста в нужные оттенки серого, позаимствовав цвет с самого нижнего слоя, при помощи инструмента Colour Picker (Пипетка).
Скроем нижней слой с фотографией и посмотрим, что получилось.
Немного жидковато, не хватает сочности. Для этого опять сделаем видимым слой с фотографией, а все другие слои скроем. Выбираем в панели инструментов Text Tool, кликаем на рабочей области в левом верхнем углу. После чего начинаем печатать текст, заполняя места, нуждающиеся в объеме.
Небольшое замечание:
Этот слой с фоновым текстом должен находиться под остальными слоями.
Финал
Затем включаем видимость других слоев за исключением фоновой фотографии, экспортируем результат в Jpeg. (file>export…) или (shift+ctrl+E).
Все готово! Теперь можно выпить чашечку кофе и вздохнуть с облегчением.
Моей целью является ознакомление с процессом работы в данной технике, все остальное в ваших руках!
Удачи 😉
Источник: render.ru
PS: это описание подойдет не всем, т.к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:
Этот инструмент как раз и дает возможность печатать текст по выбранной траектории.
Как легко превратить фотографии в картины с помощью Photoshop
Как легко превратить фотографии в картины с помощью Photoshop Творческие фото проекты Обработка в Photoshop Сара Родригес-МартинесПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Фотография всегда была отличным способом показать нашу собственную точку зрения на мир.А эта статья научит вас превращать фотографии в картины!
В наши дни у нас есть мощные инструменты, чтобы добавить к изображениям больше нашего личного видения. Один из них — Adobe Photoshop. Это программное обеспечение позволяет нам изменять наши фотографии, добавляя фильтры и слои, переносить элементы с одной фотографии на другую, устранять нежелательные элементы, и это только верхушка айсберга.
Благодаря Photoshop мы можем быть более креативными, возможности безграничны, а иногда и немного пугающе. Но если вы хотите попробовать простой и удовлетворительный способ придать вашим фотографиям немного художественного вида, отредактируйте их так, чтобы они выглядели как живопись, — отличный способ сделать это.
Есть много способов превратить фотографию в картину. Сегодня я поделюсь с вами одним из моих любимых способов сделать это. Мне нравится этот метод, потому что помимо получения отличного художественного изображения он также позволит вам познакомиться с некоторыми инструментами Photoshop, имеющими большой потенциал.
Когда вы их узнаете, вы сможете применять эти инструменты по-своему. В этом руководстве вы можете изменять настройки или использовать другие фильтры.
В конце руководства я также покажу вам результаты некоторых альтернативных настроек, которые я пробовал.Экспериментируйте со всеми инструментами и получайте удовольствие, узнавая, как превращать фотографии в картины!
Что вам нужно
- Исходная фотография, которую вы хотите превратить в картину (я рекомендую вам использовать фотографию с высоким разрешением. Обычно я работаю с изображениями 300ppi)
- Фотография понравившейся картины. В этом уроке я использую живопись постимпрессионистов, потому что мне нравится и это движение, и художественный стиль. Но вы можете выбрать картинки любого типа. Я рекомендую вам собрать коллекцию картин и картинок с разными цветовыми палитрами, чтобы вы могли попробовать и поэкспериментировать с ними.(Примечание: вы можете полностью превратить фотографию в картину, не используя картинку, но попробовать это весело.)
- Программа Adobe Photoshop. У меня версия CS6, поэтому, если вы используете другую, вы можете найти небольшие различия между тем, что я объясняю, и тем, как выглядит ваше программное обеспечение.
Подготовьте изображения, чтобы превратить их в картину
На моем исходном фото изображена красивая дорога. Я сделал этот снимок во время поездки на озеро Хула в Израиле.
Картина, которую я решил использовать, — это «Дом Золя в Медане» работы Сезанна (1881 г.).
Что нужно сделать, чтобы превратить фотографии в картины
1. Откройте изображения в Photoshop
Первый шаг — открыть и фотографию, которую вы хотите отредактировать, и изображение картины, которую вы хотите использовать. Для этого откройте Photoshop, щелкните File на панели инструментов и щелкните Open…
. Это откроет окно выбора файла. Теперь вы можете выбрать файлы.
Вы можете выбрать их оба одновременно, чтобы сделать это немного быстрее.
Изображения появятся в двух разных окнах. Обратите внимание, что название изображения, которое вы смотрите, написано более светлым оттенком.
Вы можете переключаться между изображениями, которые видите, нажимая на название изображения.
2. Подготовьте изображение к применению эффекта
Для этого вам нужно создать два новых слоя в вашем окне изображения.
Вы можете сделать это с помощью панели инструментов, выбрав Layer> New> Layer, или вы можете использовать сочетание клавиш Ctrl + J, если вы пользователь Windows, или Comd + J, если вы используете Mac.
Повторите действие, чтобы получить два слоя. Вы могли видеть, что значки новых слоев появятся в правом нижнем углу экрана, а новые слои будут расположены вверху списка.
3. Переименуйте их в Pixelate and Oil Paint Effect
Этот шаг не является обязательным, но я рекомендую вам сделать его, чтобы все было хорошо организовано.
Вы можете переименовать слой, дважды щелкнув его имя.
Переименуйте тот, который называется «Слой 1», как «Эффект масляной краски», а другой, названный «Копия слоя 1», как «Эффект пикселизации».Обратите внимание, что здесь важен порядок.
Добавление эффекта пикселизации
Прежде всего, мы собираемся сопоставить цвета картины с фотографией. Это может показаться сложным, но на самом деле это не так!
Убедитесь, что вы находитесь на слое с эффектом Pixelated, маленькое изображение в списке слоев должно иметь рамку вокруг себя. Если это не так, просто нажмите на изображение рядом с названием слоя. как только это будет сделано, нажмите Изображение на панели инструментов> Коррекция> Подобрать цвета.
Появится экран с несколькими настройками. Я оставляю «Яркость» и «Интенсивность цвета» на 100 и «Затухание» на 0.
Затем в поле «Источник» выберите изображение, из которого вы хотите скопировать цвета, и нажмите «ОК».
Чтобы придать ему ощущение рисования, мы добавим немного пикселизации. Это имитирует неровности, которые краска обычно оставляет на холсте.
Для этого нажмите «Фильтр» на панели инструментов, перейдите в «Пикселизация» и нажмите «Поинтиллировать».
Выберите диаметр острия, который вам нравится.Я предпочитаю, чтобы они были маленькими, поэтому обычно выбираю минимально возможный диаметр. В данном случае я установил его на 3. Вы можете поэкспериментировать с разными значениями и увидеть результат на экране предварительного просмотра.
Когда вы довольны созданным эффектом, нажмите OK.
На этом этапе ваша фотография будет иметь действительно сильный пиксельный эффект:
Вы можете сделать эффект пикселизации немного более тонким, сбросив непрозрачность на более низкое значение. Для этого просто введите новый процент непрозрачности в правом нижнем углу экрана в поле «Непрозрачность».
Я обычно устанавливаю его на 40-50%, и он работает очень хорошо.
После этого все готово к пиксельному эффекту. Теперь мы можем перейти к работе с эффектом масляной краски.
Правильно, теперь у нас есть слой Pixelate, отображаемый поверх нашего изображения. Если вы хотите увидеть эффект от изменений, которые мы внесем с помощью слоя масляной краски, просто нажмите на значок глаза, расположенный слева от слоя Pixelate. Это скроет все эффекты, которые вы сделали, не удаляя их.
Добавление эффекта рисования в Photoshop с помощью фильтра масляной краски
Мы начнем так же, как мы делали для эффекта Pixelate: сопоставление цветов.
Как и раньше, выберите «Изображение», перейдите в «Настройки» и нажмите «Сопоставить цвета», выберите те же настройки и выберите свою краску в качестве источника для сопоставления цветов.
Фильтр масляной краски работает немного иначе, чем пиксельный.
щелкните «Фильтр» на панели инструментов и выберите «Масляная краска».
Откроется новое окно. Здесь вы можете выбрать разные настройки.
Я расскажу вам, что я использую, чтобы у вас была отправная точка, но не стесняйтесь экспериментировать здесь.
Выберите «Стилизация 10», «Чистота» 7-8, «Масштаб 0,1», «Детали щетины 10», «Блеск 0,5» и нажмите «ОК». Вы можете увидеть эффект этих настроек на изображении, оно больше похоже на картину!
Активируйте слой пикселя (если вы его отключили ранее), щелкнув то же место, что и раньше, чтобы скрыть его. На этом большая часть работы сделана.
Нам просто нужно сделать последнюю ретушь.
Некоторые окончательные корректировки
Перейдите в раздел «Изображение» и щелкните «Автотон», «Автоконтраст» и «Автоцвет».Если вы применили что-то, что вам не нравится, вы можете отменить это, нажав Ctrl + Alt + Z, если вы используете Windows, или Comd + Z, если вы используете Mac.
Эта комбинация — общий ярлык для отмены последнего действия в Photoshop. Это очень удобно.
И все! Вот как с помощью Photoshop ваши фотографии выглядят как картины!
Я хочу отметить, что, используя картины импрессионистов и постимпрессионистов, я заметил, что очень часто получаются действительно насыщенные цвета. Если вы хотите, чтобы у вашего изображения была более низкая насыщенность цвета, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Для этого прежде всего убедитесь, что вы находитесь на последнем слое.
Теперь щелкните по маленькому значку, который я отметил на изображении ниже. Это создаст новый корректирующий слой оттенка / насыщенности.
После того, как вы нажмете на значок, вы увидите, что новый слой был создан и что теперь в левой части экрана у вас есть несколько полос и других параметров. Вы можете уменьшить уровень насыщенности, переместив ползунок вправо.
На этом урок завершен! Вы превратили свою фотографию в красивую картину маслом с помощью Photoshop, надеюсь, вы довольны результатом!
Имейте в виду, что разные настройки и исходные изображения дадут разные результаты.Поиграйте и поэкспериментируйте с различными комбинациями, чтобы увидеть, что вы можете сделать, также попробуйте создать эффект без использования исходного рисунка и посмотрите, что получится! Удачи и наслаждайтесь!
У нас есть отличная статья об использовании выборочного цвета в Photoshop или создании классных световых эффектов Photoshop, которые вам тоже стоит попробовать.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как превратить фотографию в картину в Photoshop
Использование фильтров и галереи фильтров в Photoshop
Если вы когда-нибудь просматривали галерею фильтров, вы, вероятно, заметили огромное разнообразие эффектов и настроек, на которые она способна.Хотя фильтры могут помочь нам решить широкий круг задач, есть несколько важных советов, которые помогут им легко вписаться в любой рабочий процесс.
Если вы заинтересованы в создании ультра-детализированных красочных и акварельных эффектов, мы поможем вам! Ознакомьтесь с нашим PRO-учебником «Как создать эффект акварели в Photoshop», чтобы узнать о более сложном ручном процессе создания прекрасных произведений искусства.
Неразрушающее редактирование с помощью смарт-фильтров
Главное помнить, что многие фильтры работают деструктивно, то есть они вносят постоянные изменения в слой, к которому они применяются.Поскольку мы хотим работать максимально неразрушающим образом (то есть работать таким образом, чтобы любые правки можно было скорректировать, скрыть или удалить без потери исходной информации), нам нужен способ обойти это .
Во-первых, мы рекомендуем продублировать любые слои, к которым вы собираетесь добавить фильтры. Это означает, что у вас всегда будет доступ к исходному неотредактированному слою на случай, если вам понадобится вернуться.
После того, как слой будет продублирован, мы также рекомендуем щелкнуть правой кнопкой мыши по дубликату и преобразовать его в смарт-объект.Смарт-объекты превращают большинство фильтров в смарт-фильтры. Смарт-фильтры работают больше как традиционные слои, то есть мы можем отключать их, вносить в них изменения и даже использовать маску слоя для настройки, чтобы иметь больший контроль над тем, где появляются эффекты.
Как только это будет сделано, вы можете добавлять фильтры в любом количестве, не беспокоясь о повреждении исходного изображения.
Создание эффекта рисования в Photoshop
Давайте поработаем над созданием эффекта рисования с помощью галереи фильтров.Чтобы добиться наилучших результатов, попробуйте использовать фотографии, которые имеют те же характеристики, что и стиль рисования, который вы собираетесь использовать. Поскольку мы создаем пейзаж, нам нужен относительно простой кадр, который также имеет несколько интересных переходов между светом и тенью. Это поможет нам создать эффект, соответствующий стилю рисования, которому мы хотим подражать.
Галерея фильтров
Теперь, когда наш новый смарт-объект готов, пора приступить к применению эффектов с помощью галереи фильтров.Выберите дублированный слой, откройте меню «Фильтр» и выберите «Галерея фильтров». Photoshop поставляется с множеством различных параметров фильтров, которые отлично подходят для создания эффектов, нарисованных вручную. Чтобы получить наиболее реалистичные результаты, мы рекомендуем использовать несколько фильтров, чтобы добиться нужного эффекта.
Для этого конкретного вида мы начали с фильтра Paint Daubs Filter, который придает деталям изображения такой вид, как если бы они были созданы с помощью мазков краски. Вы можете использовать ползунки «Размер кисти» и «Резкость», чтобы настроить эффект по своему вкусу.Но как только вы его набрали, не останавливайтесь на достигнутом! Добавление различных эффектов краски поможет придать изображению более естественный вид, нарисованный вручную.
Одной из лучших функций галереи фильтров является то, что вы можете применять и складывать несколько фильтров одновременно, сохраняя при этом возможность вносить изменения в каждый из них. Поэтому, если мы хотим разнообразить нашу картину, мы можем добавить еще один фильтр поверх фильтра Paint Daubs. Теперь выберите фильтр «Угловые штрихи» и отрегулируйте настройки, пока не получите естественный вид, который вам нравится.Этот фильтр создает вид отдельных мазков краски, добавляя к общему реализму эффекта.
Иногда полезно применить несколько фильтров одного типа, чтобы добавить еще большего разнообразия.
После того, как вы закончили первый раунд фильтров, вы можете снова продублировать фоновый слой, а затем повторить процесс в немного другом стиле. Это замечательно, если вы хотите, чтобы разные области изображения выглядели немного по-разному. В нашем примере мы хотели, чтобы горы выглядели мягче, чем более детализированные элементы на переднем плане.Для этого мы продублировали фоновый слой, добавили Paint Daub и Angled Stroke Filters, чтобы добиться желаемого вида, а затем использовали маску слоя, чтобы сделать этот эффект видимым только над горами на заднем плане.
Это относительно быстрый и простой процесс, который можно использовать для создания реалистичных эффектов рисования практически для любой фотографии! Мы не рассмотрели множество вариантов фильтров, которые мы рекомендуем вам изучить и поэкспериментировать при создании собственных картин в Photoshop.
Как создать эффект фальшивого портрета iPhone в Photoshop
Apple запустила портретный режим несколько лет назад. Вы можете купить iPhone, чтобы снимать портретные фотографии. Но что, если у вас нет iPhone, но вы хотите снимать в портретном режиме? Кроме того, что, если у вас есть iPhone, но вы снимаете фотографии с помощью цифровой зеркальной камеры. Давайте посмотрим, как можно создать эффект имитации портрета iPhone в Photoshop.
Это будет короткое руководство, потому что добиться такого эффекта довольно легко. Все, что я собираюсь сделать, это поместить человека на отдельный слой и размыть фон.Давай сделаем это.
Но прежде чем мы начнем, я хочу показать вам, что было до и после
После
До
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, убрать человека, поменять лицо улыбающимся лицом, добавление человека, замена фона или что-то еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Фотография с Needpix.
Как на самом деле называется портретный эффект iPhone?
Эффект портрета для iPhone не новость.Это было в зеркальных фотокамерах уже много лет. Настоящее название — Shallow Depth of Fields.
Итак, если вы когда-либо сталкивались с фотографом-зеркалкой и не хотели, чтобы он смеялся над вами, никогда не говорите, что вы хотите запечатлеть портретный эффект iPhone с помощью цифровой зеркальной камеры. Скажите им, как я могу добиться красивой малой глубины резкости с моей цифровой зеркальной камеры.
Да, это правильный термин
Теперь давайте начнем обучение.
Шаг 1. Выберите человека в Photoshop.
Первое, что нам нужно сделать, это выбрать человека в Photoshop.
Я собираюсь использовать «Выбрать тему» в инструменте быстрого выбора. Возьмите инструмент быстрого выбора на панели инструментов или нажмите Shift + W снова и снова, пока он не активируется.
Щелкните «Выбрать тему».
Это выберет человека.
Примечание: вы можете использовать «Выделение» и «Маска», а также для уточнения выделения и достижения идеального результата. Перейдите к Select> Select and Mask , чтобы активировать его.
Шаг 2: Скопируйте человека на новый слой
Нажмите Cmd + J / Ctrl + J , чтобы скопировать человека на новый слой.
Шаг 3: Размытие фона
Пора размыть фон. Но перед этим нам нужно продублировать фоновый слой, чтобы мы могли вернуться в случае ошибки.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Щелкните фоновый слой и нажмите Cmd + J / Ctrl + J.
Перейдите в Filter> Blur> Lens Blur.
Настройте ползунки таким образом, чтобы получить красивый эффект размытия. Нажмите ОК.
Вот фото.
Шаг 4. Завершите создание эффекта портрета iPhone в Photoshop.
Вы увидите, что есть некоторые отпечатки размытого фона, которые просачиваются по краям человека. См. Снимок экрана ниже.
Это происходит потому, что мы размыли фон и края не стали резче.Они (как бы) слиты друг с другом.
Мы исправим это с помощью инструмента Clone Stamp Tool.
Создайте новый слой, нажав Cmd + Shift + N / Ctrl + Shift + N , и перетащите его во вторую позицию.
Возьмите инструмент Clone Stamp Tool на панели инструментов или нажимайте Shift + S снова и снова, пока он не появится.
Удерживайте Opt / Alt , чтобы выбрать источник и начать рисовать по краям. См. Ниже GIF.
GIF ниже из 3.5 МБ. Дайте ему немного времени для загрузки.
Вот и все.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как осветить портретную фотографию в Photoshop
Эффекты освещения имеют множество применений, и одно из них — освещение фотографий.Во второй части нашей серии мы осветим портретную фотографию. (После этого урока у меня появятся 2 продвинутых).
Посмотрите видео для получения более подробной информации и советов, а также письменные инструкции в качестве справки.
Это будет работать в любой версии Photoshop, хотя эффекты освещения выглядят немного иначе до CS6, они по-прежнему работают одинаково.
Примечание. Когда я добавляю сочетания клавиш как для Mac, так и для Windows, я пишу это как Cmd / Ctrl (это означает Cmd на Mac, Ctrl в Windows), поэтому Alt / Option + Ctrl / Cmd + E означает Alt + Ctrl + E на Windows или Option + Cmd + E на Mac.
Ознакомьтесь с частью 1 здесь, чтобы узнать об основах и использовании цветового канала для текстуры.
Начнем с фотографии, которую я сделал в своей студии. Это в основном прямо из камеры, снято с помощью одного profoto D1 air с большим софтбоксом Chimera.
Шаг 1.
Дублируйте фоновый слой (Ctrl / Cmd + J)
(Примечание: если вы не хотите создавать канал текстуры, перейдите к шагу 8).
Мы собираемся подготовить новый слой для использования в качестве канала, скоро вы увидите, что он делает.Поскольку световые эффекты ОЧЕНЬ сильно усиливают текстуру, ее нужно сильно смягчить, сохраняя края, но стирая текстуру поверхности.
Шаг 2.
Снова продублируйте слой Ctrl / Cmd + J
Filter> Blur> Smart Blur, чтобы начать сглаживание текстуры
Вот настройки близко
Нажмите ok
Step 3
Примените фильтр «Фильтр»> «Размытие»> «Умное размытие» во второй раз, применение 2х работает лучше, чем однократное при действительно высоких настройках.
Настройки.
Нажмите ОК
Шаг 4. Создание канала
Прежде чем что-либо делать, нам нужно скопировать размытый слой в буфер обмена.
Ctrl / Cmd + A для выбора всех
Ctrl / Cmd + C для копирования в буфер обмена.
Выберите панель каналов, она будет вложена рядом с панелью «Слои». Или перейдите в Window> Channels.
Нажмите кнопку внизу, чтобы создать новый альфа-канал.
Шаг 5.
Выделив новый канал (он будет черным), нажмите Ctrl / Cmd + V, чтобы вставить пиксели.
Теперь у вас должна получиться черно-белая копия размытого слоя в альфа-канале. Если нет, вернитесь к предыдущему шагу и внимательно следуйте инструкциям (они также подробно показаны на видео).
Шаг 6.
Щелкните на словах RGB в каналах.
Вы должны увидеть, что на снимке экрана, с выключенным глазом на Alpha 1 и выбранным только RGB.
Шаг 7.
Вернитесь на панель слоев,
Вы можете удалить размытый слой, если хотите, он нам больше не нужен.
Убедитесь, что уровень 1 активен.
Шаг 8. Примените эффекты освещения
(Если вы не собираетесь использовать канал текстуры, вы можете начать здесь)
Чтобы эффекты освещения работали, ваш документ должен иметь цвет RGB и 8-битные каналы . Вы можете изменить это в меню «Изображение»> «Режим».
Шаг 9.
Выберите «Изображение»> «Рендеринг»> «Эффекты освещения».
В разделе Presets выберите 2 O’clock Spotlight
Step 10
Вот как более или менее будет выглядеть предустановка.
Если вы не видите на изображении элементы управления (и находитесь на CS6 или CC) Нажмите Ctrl / Cmd + H
(Если это все еще не работает, перейдите в настройки> Производительность и убедитесь, что Использовать графический процессор включен).
Отрегулируйте форму источника света, перетащив 4 ручки. Щелкните внутри маленького круга и перетащите, чтобы переместить свет.
Перетащите кольцо, чтобы изменить яркость (опять же, видео вверху все это демонстрирует).
Вот настройки, которые я использовал для этого изображения. Главное — убедиться, что детали на ее шляпе не размываются.
Шаг 11. Использование канала Текстура в эффектах освещения.
В разделе «Текстура» выберите наш канал, альфа 1.
Шаг 12.
Этот канал ОЧЕНЬ сильный и создает эффект повышения резкости, но на самом деле имеет контур. (вы действительно увидите это в следующем уроке этой серии). Это может создать очень трехмерный эффект, как на этом изображении.
Я установил максимальную высоту на 1. Для большинства фотографий этого достаточно, но убедитесь сами.Для некоторых фотографий он слишком сильный, в этом случае не используйте канал текстуры или вернитесь назад и добавьте больше размытия к каналу Alpha 1).
Отрегулируйте размер света и настройки, чтобы объект выглядел хорошо. (Предыдущее руководство объясняет все настройки)
Вот мои настройки
Шаг 13. Добавление второго источника света
Чтобы добавить второй источник света, щелкните прожектор на вкладке «Источники света».
Отрегулируйте этот второй свет, чтобы имитировать фоновый свет.Это свет, спрятанный за объектом и направленный на задний план, чтобы осветить его область для разделения тонов (свет против темных, а не темных против темных). .
Нажмите ОК, и вы увидите гораздо более динамичное фото. Вы всегда можете использовать осветление и затемнение, чтобы сделать его более реалистичным, чего я здесь делать не буду (потому что людям будет легче учиться, если я буду сосредоточен на теме урока и буду держать ее в общих чертах).
Необязательно: Для вариации я добавил кривую контраста и корректирующие слои цветовой LUT.
Спасибо за ознакомление с этим руководством.
Пожалуйста, вернись в ближайшее время. На следующей неделе я добавлю еще 2 детали. Как с помощью этого фильтра создавать безумно реалистичные и трехмерные текстуры.
Надеюсь, вам понравился этот урок. Расскажите, пожалуйста, всем своим друзьям о PhotoshopCAFE.
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно заняться Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Рассказы за последнее время)
Рад видеть вас здесь, в CAFE,
Colin
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники, и вы хотели бы глубже погрузиться в Photoshop, Я только что начал углубленный курс Photoshop.Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Посмотрите здесь
Преобразование портрета в масляную картину в Photoshop без фильтра масляной краски
В Photoshop, чтобы ваше изображение выглядело как Картина маслом очень проста, особенно если у вас установлен фильтр масляной краски. Но не все версии Photoshop имеют этот фильтр по умолчанию. К счастью, есть способ сделать этот эффект без фильтра масляной краски, и все, что вам нужно, это просто ваша фотография.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
Перейдите в Изображение> Коррекция> Уровни. Отрегулируйте уровни ввода тени и света, чтобы увеличить контраст изображения, и нажмите OK.
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы дублировать текущий слой.
Шаг 4
Перейдите в раздел «Фильтр»> «Другое»> «Фильтр высоких частот».Установите Радиус на 2 и нажмите ОК.
Шаг 5
Установите режим наложения недавно дублированного слоя на Overlay.
Шаг 6
Перейдите в Layer> Merge Visible (или нажмите Shift + Ctrl + E на клавиатуре).
Шаг 7
Перейдите в меню «Фильтр»> «Резкость»> «Маска нерезкости». Примените следующие настройки и нажмите ОК.
Шаг 8
Перейдите в Filter> Stylize> Diffuse. В разделе «Режим» выберите параметр «Анизотропный» и нажмите «ОК».
Шаг 9
Выберите Изображение> Поворот изображения> 90º по часовой стрелке.
Шаг 10
Перейдите в Filter> Diffuse. Последний используемый фильтр должен находиться прямо над меню «Фильтр», в противном случае просто нажмите Alt + Crtl + F на клавиатуре.
Шаг 11
Повторите последние 2 шага (Изображение> Поворот изображения> 90º по часовой стрелке и Alt + Ctrl + F) еще 3 раза, пока изображение не вернется в исходное положение.
Шаг 12
Выберите «Фильтр»> «Шум»> «Уменьшить шум». Примените следующие настройки и нажмите ОК.
Шаг 13
Перейдите в меню «Фильтр»> «Резкость»> «Маска нерезкости».Примените следующие настройки и нажмите ОК.
Шаг 14
Нажмите Ctrl + J на клавиатуре, чтобы дублировать текущий слой.
Шаг 15
Перейдите в раздел «Фильтр»> «Другое»> «Фильтр высоких частот». Установите Радиус на 2 и нажмите ОК.
Шаг 16
Установите режим наложения недавно дублированного слоя на Overlay.
Шаг 17
Перейдите в Layer> Merge Visible (или нажмите Shift + Ctrl + E на клавиатуре).
Шаг 18
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текущий слой и переименовать его в «Тон».
Шаг 19
Выберите Изображение> Автотон.
Шаг 20
Наконец, уменьшите непрозрачность слоя «Тон» по своему вкусу, которая в данном случае установлена на 40%.
.
 После этого переходим к дубликату слоя.
После этого переходим к дубликату слоя. В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.
В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.


 После того, как текст открыт в программе, создайте новый слой, чтобы была возможность корректировать изменения.
После того, как текст открыт в программе, создайте новый слой, чтобы была возможность корректировать изменения.


 Примените «Сдвиг» из меню фильтров, для создания эффекта ореола.
Примените «Сдвиг» из меню фильтров, для создания эффекта ореола.

 Чтобы сделать голову/лицо пропорциональной другому телу воспользуйтесь кнопками Ctrl+T. Если нужно изменить угол наклона, потяните за круговую стрелочку вдоль изображения или примените инструмент «Свободное трансформирование».
Чтобы сделать голову/лицо пропорциональной другому телу воспользуйтесь кнопками Ctrl+T. Если нужно изменить угол наклона, потяните за круговую стрелочку вдоль изображения или примените инструмент «Свободное трансформирование».
