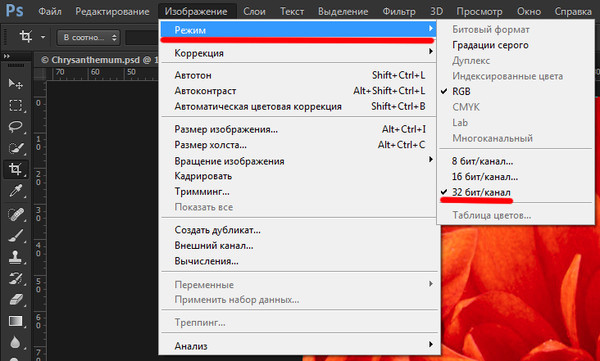
Как в фотошопе сохранить в png формате: Сохранение файлов в других графических форматах в Photoshop
Как в фотошопе экспортировать
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.

- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.

Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB.
 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран.
Сохранение и экспорт видео и анимации в Photoshop
Задает число отдельных изображений, отображающихся за одну секунду. Стандартный видеоформат NTSC имеет частоту кадров 29,97 кадров/с. Европейский видеоформат PAL имеет частоту кадров 25 кадров/с. Стандарт для кинофильмов — 24 кадров/с. Фильм QuickTime иногда создается с более низкой частотой кадров, чтобы снизить пропускную способность и нагрузку на процессор.
Фильмы с более высокой частотой кадров лучше передают движение, но имеют большой размер файла. Если выбрать частоту кадров меньше текущей, кадры удаляются. Если выбрать частоту кадров больше текущей, существующие кадры дублируются (не рекомендуется, поскольку в этом случае увеличивается размер файла без повышения качества). В большинстве случаев ваш ролик будет выглядеть лучше, если вы выберете число, на которое его частота кадров делится без остатка.
Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду
Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
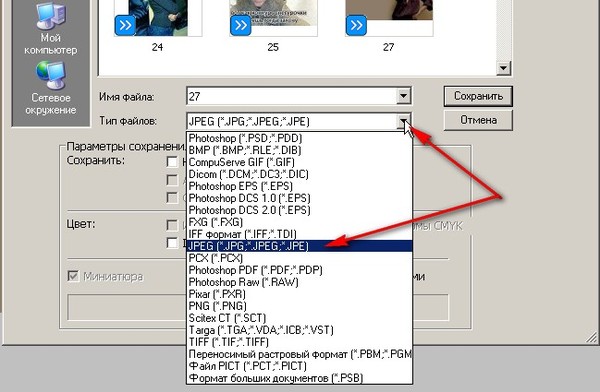
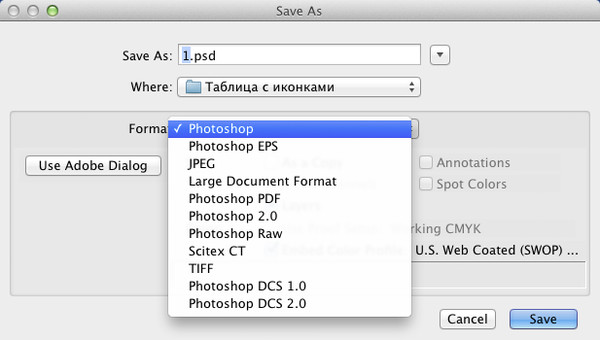
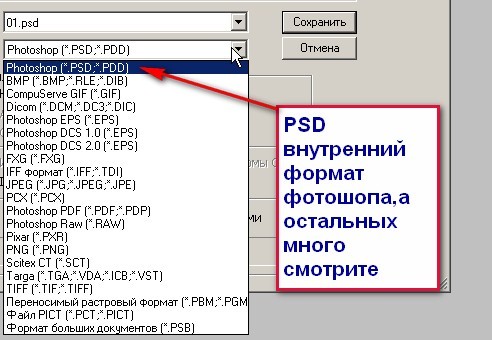
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.

- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Экспорт из Photoshop в SVG
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Начну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея? Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Дополнение автора: Подход, описанный в статье относится к версиям Photoshop ниже CS5. Если ваша версия программы выше, за более детальной информацией обращайтесь к новой статье — Экспорт изображений в SVG для мобильных приложений
Еще одна проблема состоит в том, что Photoshop, являясь редактором растровой графики, не имеет в своем наборе форматов для ее сохранения. Поэтому придется прибегать к хитрости и не без использования векторного графического редактора, в частности Adobe Illustrator-а.
Положив руку на сердце, скажу, что сначала я искала более простой путь, а именно всевозможные онлайн — конвертеры, например, как этот — http://www. online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
Поэтому, вот вам мой более сложный путь экспорта объектов из Photoshop в SVG.
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF. Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку. Вкладка Сжатие – Сжатие: Не показывать.
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
Файл – Сохранить как… выбрать формат SVG.
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новых лайфхаков. |
(Visited 45 096 times, 32 visits today)
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.
 п.
п.В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
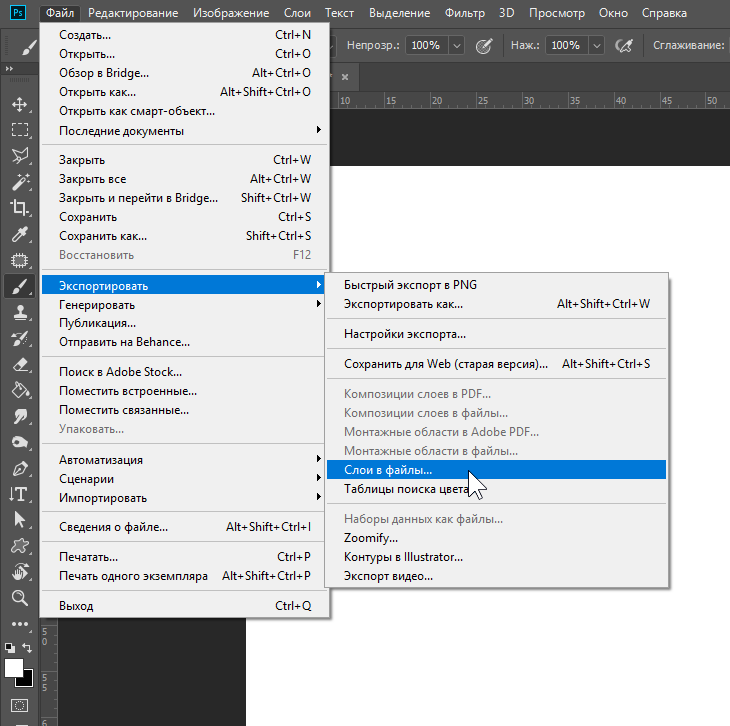
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
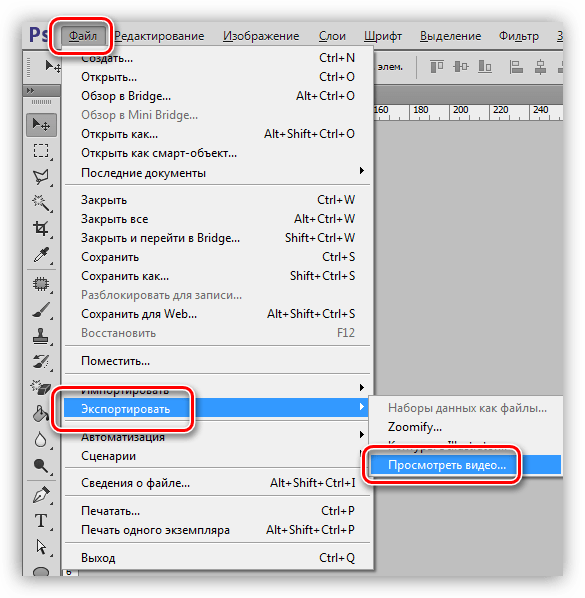
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Перенос наборов настроек, операций и настроек
Наборы настроек — это коллекции объектов и значений, которые применяются к графическому объекту в Photoshop. Наборы настроек можно сохранять и загружать, их также можно в любое время заменить пользовательскими значениями. К наборам настроек относятся операции, кисти и комбинации клавиш. В Photoshop имеются встроенные наборы настроек, но также создавать свои собственные наборы.
Настройки — это фактические значения, в данный момент загруженные в Photoshop. Они управляют различными элементами и инструментами в приложении, например текущей кистью и всем ее значениями.
Операция — это последовательность задач, которые воспроизводятся для одного файла или для пакета файлов — команды меню, параметры палитры, действия инструментов и т. д. Например, операция может изменять размер изображения, применять к изображению эффект и сохранять файл этого изображения в желаемом формате.
Как экспортировать файлы в разные форматы
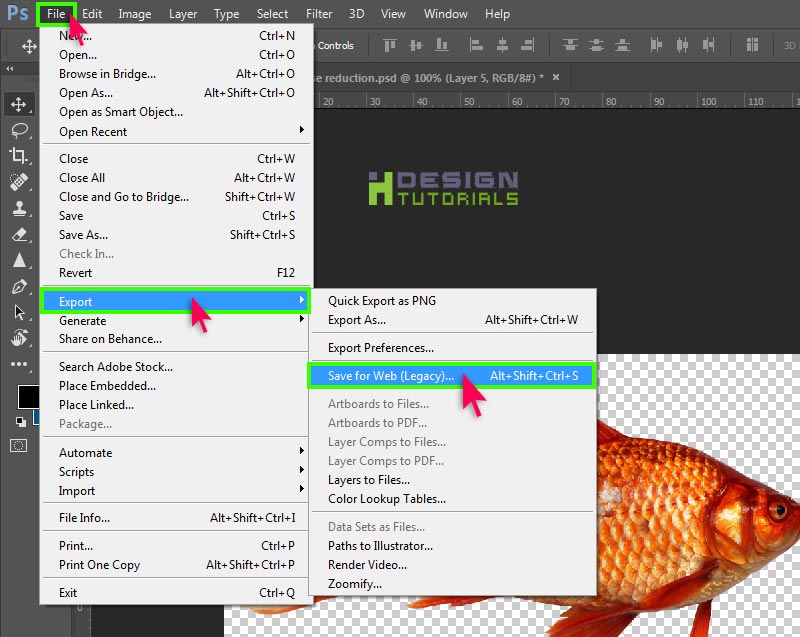
Экспорт работы — это то, чем вы, вероятно, будете довольно часто заниматься в Photoshop, потому что это важно для всех видов медиа, таких как фотография и дизайн.
В этом коротком видео мы рассмотрим несколько параметров, которые доступны вам в рабочем процессе «Экспортировать как». И вы не только увидите, насколько они удобны, но и как они могут значительно ускорить вашу повседневную деятельность.
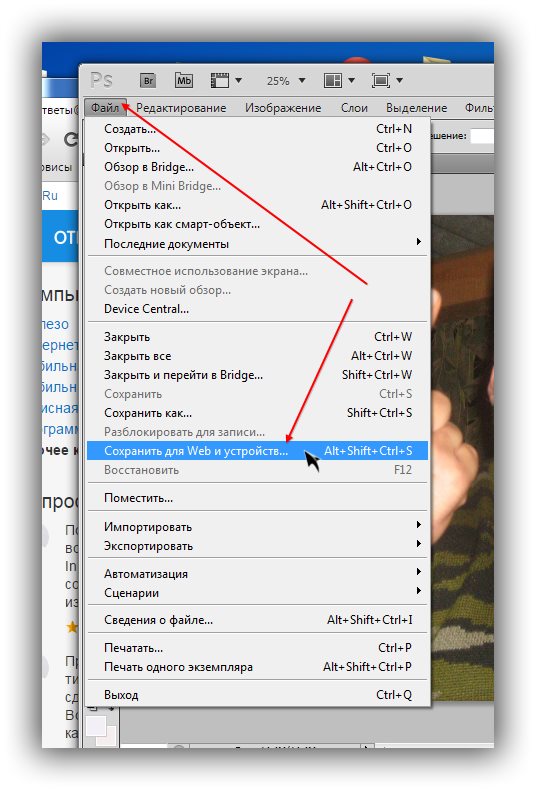
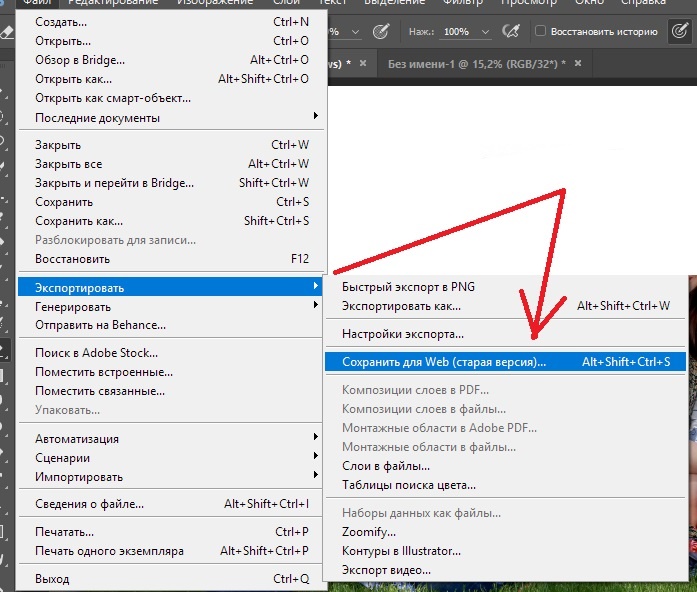
Если вы недавно обновились до Adobe Photoshop и попытались получить доступ к «Сохранить для Интернета» в меню «Файл», вы могли заметить, что он отсутствует.Но не бойтесь, он просто был перемещен в подменю «Экспорт» и теперь имеет тег Legacy. В какой-то момент «Сохранить для Интернета» будет заменено «Экспортировать как», но с дополнительными преимуществами, более высокой производительностью, лучшим сжатием файлов и улучшенными рабочими процессами.
Давайте рассмотрим два рабочих процесса экспорта, один для фотографии, а другой для мобильного дизайна. Но имейте в виду, что вы можете использовать эти советы независимо от того, в какой области вы работаете. Как фотограф, одной из ваших целей может быть быстрый экспорт изображений, отредактированных в Photoshop, чтобы клиенты могли просматривать или публиковать в социальных сетях.
Но имейте в виду, что вы можете использовать эти советы независимо от того, в какой области вы работаете. Как фотограф, одной из ваших целей может быть быстрый экспорт изображений, отредактированных в Photoshop, чтобы клиенты могли просматривать или публиковать в социальных сетях.
Вернувшись в меню «Экспорт», опция «Быстрый экспорт» поможет вам в этом. По умолчанию установлен PNG, что отлично, если вы обычно работаете с прозрачными элементами. Но в настройках экспорта вы можете установить формат файла по умолчанию в соответствии с вашими рабочими процессами.
Например, если вы склонны экспортировать фотографии, которые не будут напечатаны, вы можете переключить формат по умолчанию на JPEG и снизить качество одним касанием, чтобы размеры файлов не были слишком большими. Что касается места экспорта, Photoshop по умолчанию спрашивает вас, где вы хотите сохранить изображение.Но если вы обычно храните их вместе с документом, второй вариант может помочь ускорить рабочий процесс.
Далее, поскольку эти изображения, скорее всего, будут переданы в цифровом формате, вы, вероятно, захотите указать свои авторские права и контактную информацию и даже подумайте о преобразовании в цветовое пространство SRGB, чтобы оно выглядело одинаково на различных устройствах, на которых можно просматривать.
Теперь, когда настройки экспорта установлены, ваши изображения можно быстро экспортировать одним из двух способов. Либо обратно в меню «Экспорт», либо прямо из панели слоев, просто щелкнув правой кнопкой мыши слой, содержащий изображение, которое вы хотите экспортировать, и выбрав опцию «Быстрый экспорт».
В зависимости от настроек, которые вы установили в настройках экспорта, Photoshop либо спросит вас, где вы хотите сохранить изображение, либо отобразит его рядом с документом. А если вы решите включить информацию об авторских правах, вы сможете просматривать ее в различных приложениях, включая Adobe Lightroom.
Второй пример идет немного глубже и отлично подходит для веб-дизайнеров или дизайнеров приложений, которые обычно работают с артбордами. В этом документе у меня есть три артборда, составляющие разные экраны этого мобильного приложения.До появления артбордов и «Экспортировать как» каждый экран нужно было сохранять отдельно, что могло быть долгим процессом в зависимости от того, с каким количеством версий вы работаете.
В этом документе у меня есть три артборда, составляющие разные экраны этого мобильного приложения.До появления артбордов и «Экспортировать как» каждый экран нужно было сохранять отдельно, что могло быть долгим процессом в зависимости от того, с каким количеством версий вы работаете.
Теперь вы можете экспортировать все нужные вам активы за один шаг. Возвращаясь к «Экспортировать как», вы заметите, что каждая из монтажных областей отображается в левой части окна. В отличие от функции «Сохранить для Интернета», которая экспортирует изображение всего документа, теперь мы можем экспортировать отдельные монтажные области или слои с настройками, которые мы определяем в «Экспортировать как».Мало того, мы также можем экспортировать их в различных размерах.
Нажмите кнопку «плюс», чтобы добавить дополнительный размер и изменить суффикс, если вы работаете с определенными соглашениями об именах. После настройки размеров вы можете изменить настройки файла для каждого отдельного изображения или выбрать их все сразу. Я сохраню формат JPEG, но уменьшу качество примерно до 60 процентов, чтобы немного уменьшить размер файла. Я также могу настроить размеры изображения или размер холста ниже.
Я сохраню формат JPEG, но уменьшу качество примерно до 60 процентов, чтобы немного уменьшить размер файла. Я также могу настроить размеры изображения или размер холста ниже.
Так же, как мы обсуждали с предыдущим примером, вы можете выбрать включение информации об авторских правах и контактной информации и, при желании, преобразование в SRGB.Нажав «Экспортировать все», вы сможете выбрать место для сохранения изображений, где теперь мы можем просматривать все только что экспортированные монтажные области.
.Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если вы не выберете вышеуказанные параметры, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей.
 Этот метод дает результаты среднего качества.
Этот метод дает результаты среднего качества. - Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения.
 Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью. - Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.

Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в разворотах журнала или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения.
 Например, JPEG с потерями, а RAW без потерь.
Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше с вашими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .Как экспортировать изображения в Photoshop
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Инструмент для нарезки ломтиками
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений из монтажной области в Photoshop, этот учебник должен помочь вам в этом.Вот шаги, как экспортировать ресурсы из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их одно за другим.
Шаг 1. Использование инструмента Slice Tool
Начните с выбора инструмента Slicing Tool на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои среза, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2: Нарезка вашего произведения искусства
После выбора инструмента Slicing Tool вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
ШАГ 3: Присвоение имени вашим ломтикам
Теперь, когда вы нарезали свою иллюстрацию, пришло время дать названия вашим фрагментам, дважды щелкнув каждый фрагмент и присвоив им имена.Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4. Сохранение ломтиков
После присвоения имен вашим фрагментам вы затем Сохранить для Интернета , выбрав Файл> Экспорт> Сохранить для Интернета (устаревшая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших ломтиков
Этот следующий и последний шаг очень важен при сохранении для Интернета и правильном экспорте файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select Tool , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке с именем «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте нажать и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически перейдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Видеоурок
Я создал видео, которое может помочь вам лучше понять, как экспортировать ресурсы в Photoshop. Иногда видео помогают мне узнать что-то получше, чем чтение учебника.Надеюсь, это видео поможет вам в достижении вашей цели.
Оставьте комментарий!
.Как экспортировать только выбранные слои в Photoshop как отдельные изображения png
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться

Как быстро в Photoshop сохранить изображение без фона в формате PNG. Как сделать прозрачный фон у изображения
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
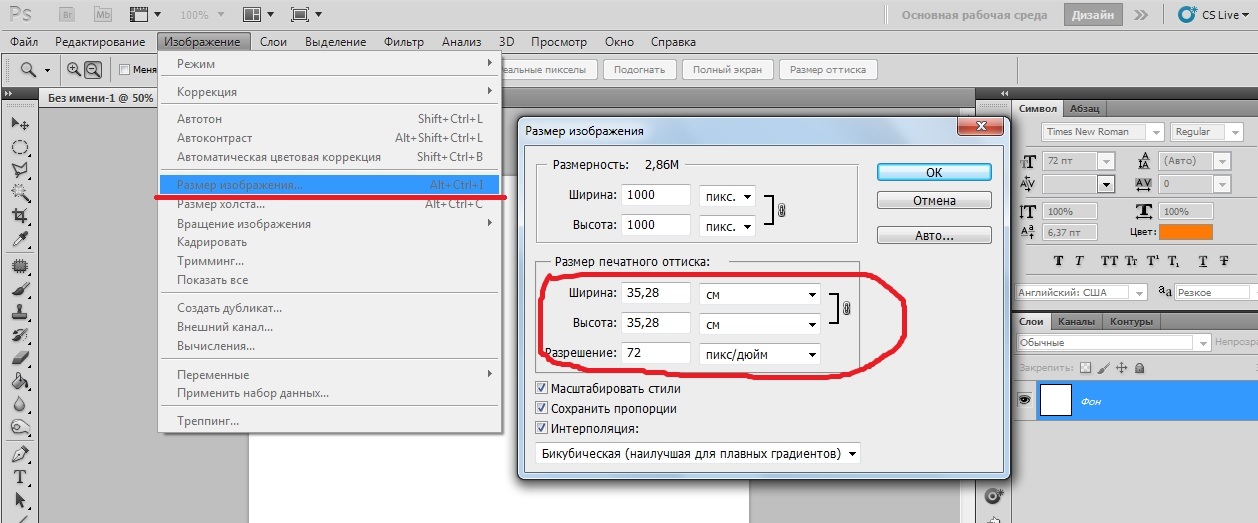
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
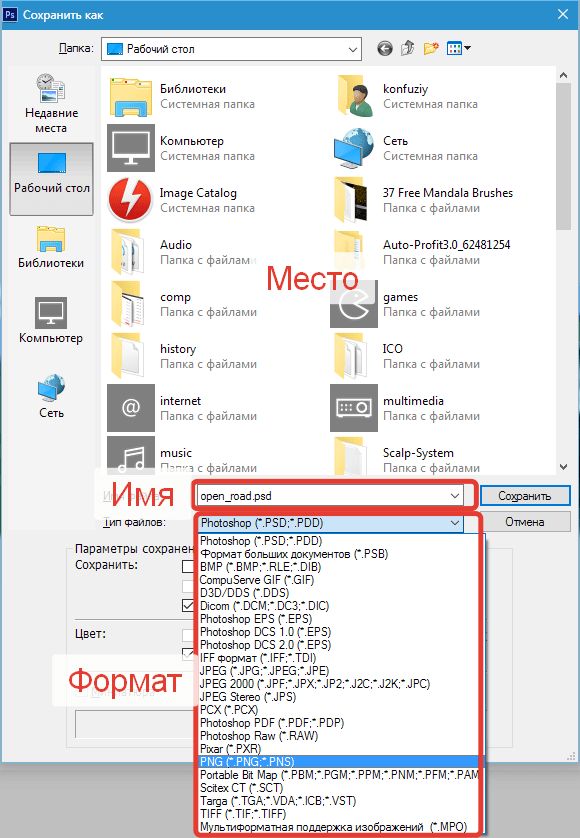
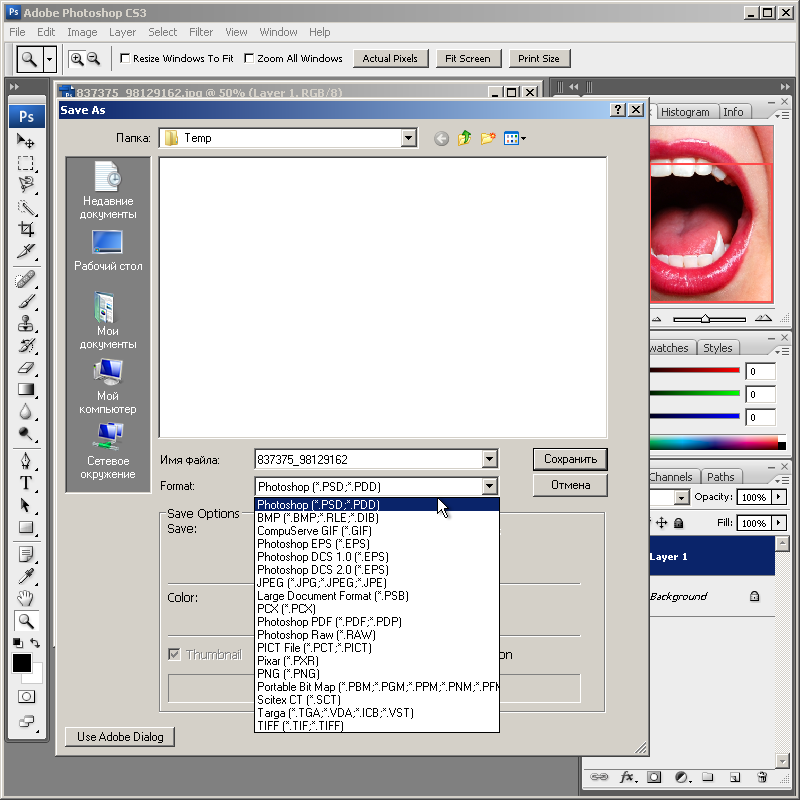
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
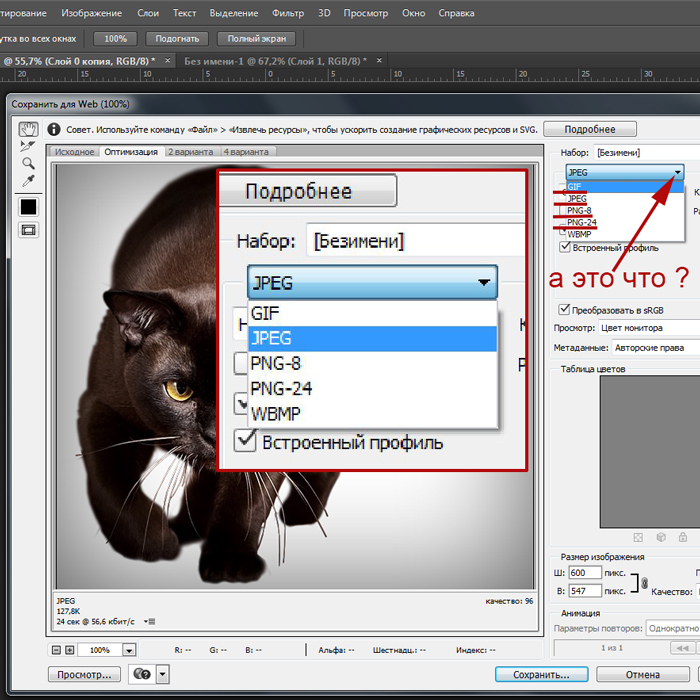
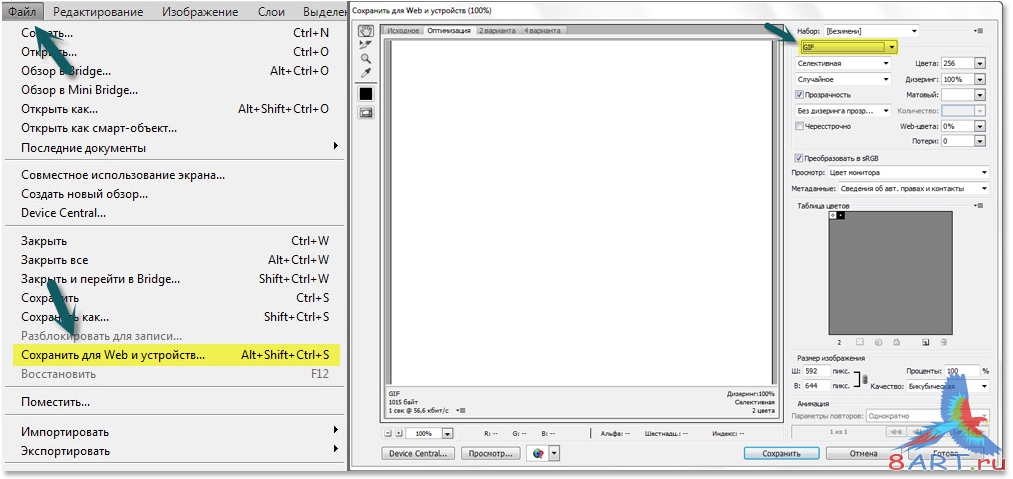
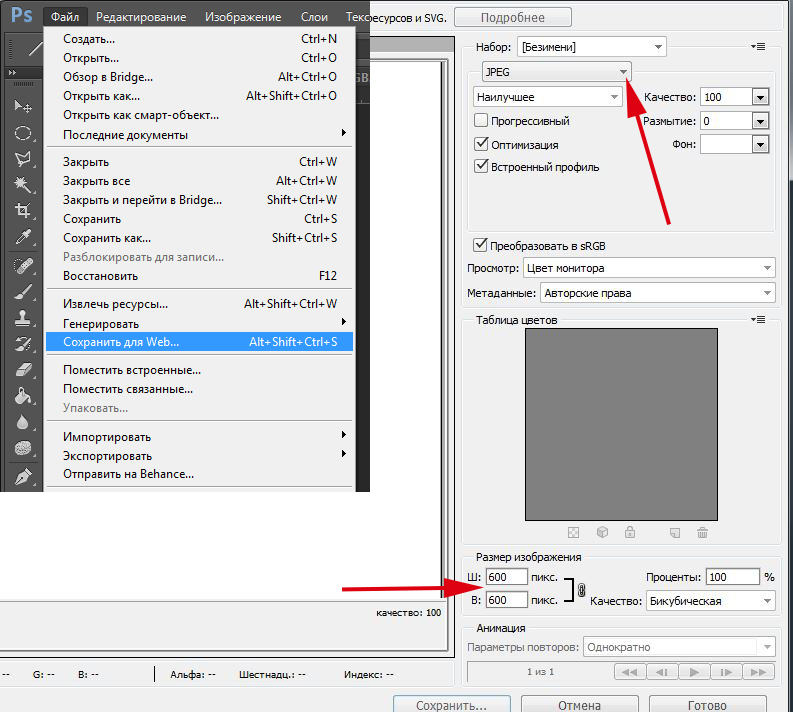
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
В нашем компьютере всегда очень большое место занимают фотографии, картинки, фоны для рабочего стола и другие изображения. Это то, что можно найти в любом ПК, независимо от того, кто является его хозяином — женщина или мужчина, взрослый человек или ребенок. Часто появляется необходимость разместить изображение в Интернете или просто хочется сделать что-нибудь интересное с вашей фотографией. Например, заменить обычный, реальный фон на какой-нибудь красочный, более интересный и оригинальный.
Для этого нам необходима какая-либо программа для удобного редактирования изображения, в которой можно будет выполнить несколько несложных действий и заменить фоновое изображение на фотографии.
Мы расскажем вам на примере двух программ.
Первая — это более простой вариант — paint net. Эта программа напоминает нам обычную, для рисования, которая входит в стандартный список Windows. Но она немного модернизирована и имеет больше возможностей и функций. Программа очень удобна, когда вам необходимо с картинки убрать фон, а оставить лишь какой-то конкретный объект, также есть возможность использовать различные эффекты для изменения изображения, можно наносить текст на фотографии и многое другое.
Сделать прозрачный фон здесь довольно не сложно. Открываем с помощью программы paint net необходимую фотографию или картинку. При нажатии строки в контекстном меню «открыть с помощью» выбираем в списке нашу программу, следом картинка откроется в поле редактирования.
На расположенной слева на экране, вы видите значки — кнопки, которыми нам и придется пользоваться. Из всех имеющихся нам потребуется «ластик» и «волшебная палочка».
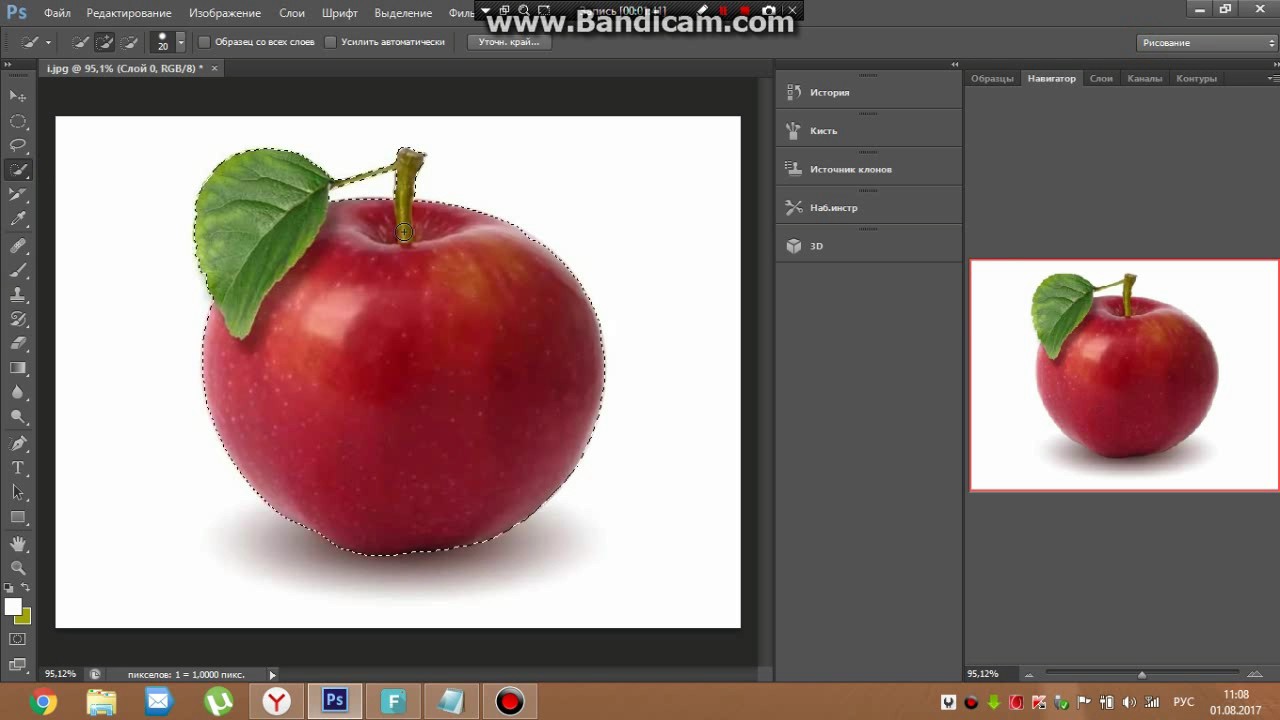
Как сделать прозрачный фон? Учимся.Сначала увеличиваем изображение, чтобы можно было более точно и аккуратно стереть ластиком ненужные части изображения и выполняем эту задачу, максимально приблизившись к тому объекту, что вам необходимо оставить в единственном видимом экземпляре. Затем беремся за инструмент «волшебная палочка». При ее помощи вы выделяем ненужные области изображения и удаляем кнопкой «Delete». Хочу отметить, что этот инструмент выделяет все части рисунка одинаковые по цвету. Будьте осторожны, ненужная область может совпадать по цветовой гамме с нужной частью изображения, не удалите случайно что-нибудь лишнее. На всякий случай программистами придумана функция отмены последних действий — это голубая стрелочка, расположенная на панели инструментов. И так при помощи «ластика» и «волшебной палочки» мы постепенно убираем с изображения все лишнее. Вокруг нужного объекта остается лишь фон в клеточку. Вот как сделать прозрачный фон у картинки в программе paint net. Чтобы сохранить ваше изображение на компьютер с прозрачным фоном нажимаем в меню «файл» строку — «сохранить как» и, выбрав путь сохранения и необходимый формат — gif или png, сохраняем.
Затем беремся за инструмент «волшебная палочка». При ее помощи вы выделяем ненужные области изображения и удаляем кнопкой «Delete». Хочу отметить, что этот инструмент выделяет все части рисунка одинаковые по цвету. Будьте осторожны, ненужная область может совпадать по цветовой гамме с нужной частью изображения, не удалите случайно что-нибудь лишнее. На всякий случай программистами придумана функция отмены последних действий — это голубая стрелочка, расположенная на панели инструментов. И так при помощи «ластика» и «волшебной палочки» мы постепенно убираем с изображения все лишнее. Вокруг нужного объекта остается лишь фон в клеточку. Вот как сделать прозрачный фон у картинки в программе paint net. Чтобы сохранить ваше изображение на компьютер с прозрачным фоном нажимаем в меню «файл» строку — «сохранить как» и, выбрав путь сохранения и необходимый формат — gif или png, сохраняем.
В таком важном процессе работы с фотографией нам будет хорошим помощником и фотошоп. Как сделать прозрачный фон у изображения в этой более сложной программе?
Тут можно использовать те же инструменты и принцип работы, что и в paint net, ну, а если вам необходимо хорошее качество, очень ровные и красивые края выбранного элемента, который вы хотите оставить на прозрачном фоне, то вам придется немного потрудиться и использовать другие кнопки панели инструментов. Использовать необходимо инструмент «лассо» — а именно — Polygonal Lasso Tool и Magnetic Lasso Tool (если у вас не русифицированная версия программы). При помощи этого инструмента обводим наш объект, обводкой ставя точки фиксации, в точности повторяя форму объекта, и когда вы соедините линию, проведенную «лассо» (сомкнете ее), она замигает. Это значит, что выделенный объект готов к дальнейшим изменениям. Щелкаем по выделенному необходимому фрагменту правой кнопкой мыши и в контекстном меню выбираем строчку «Layer via Copi» — делаем копию слоя. После этого во вкладке «слои» выбираем исходное изображение, выделяем его инструментом «Rectangular Marquee toll» (он располагается на в самом верхнем левом углу панели управления). Жмем кнопку «del» на вашей клавиатуре. Фон стал прозрачным. Сохранить изображение в таком виде можно так же, как и в вышеуказанной программе.
Использовать необходимо инструмент «лассо» — а именно — Polygonal Lasso Tool и Magnetic Lasso Tool (если у вас не русифицированная версия программы). При помощи этого инструмента обводим наш объект, обводкой ставя точки фиксации, в точности повторяя форму объекта, и когда вы соедините линию, проведенную «лассо» (сомкнете ее), она замигает. Это значит, что выделенный объект готов к дальнейшим изменениям. Щелкаем по выделенному необходимому фрагменту правой кнопкой мыши и в контекстном меню выбираем строчку «Layer via Copi» — делаем копию слоя. После этого во вкладке «слои» выбираем исходное изображение, выделяем его инструментом «Rectangular Marquee toll» (он располагается на в самом верхнем левом углу панели управления). Жмем кнопку «del» на вашей клавиатуре. Фон стал прозрачным. Сохранить изображение в таком виде можно так же, как и в вышеуказанной программе.
Как сделать прозрачный фон у фотографии или картинки в «фотошопе», вы теперь тоже знаете. Теоретических знаний недостаточно, так что вперед к компьютеру. Программы «фотошоп» и «пейнт.нет» в вашем распоряжении.
Программы «фотошоп» и «пейнт.нет» в вашем распоряжении.
Запустите установочный файл и следуйте инструкциям программы. После завершения установки Фоторедактор откроется автоматически.
Загрузите изображение в программу
Кликните на кнопку Открыть файл , в появившемся окне найдите нужное фото и нажмите Открыть . Также картинку можно просто перетащить в окно программы.
Удалите задний фон
На верхней панели выберите вкладку Замена фона . Сначала с помощью зеленой кисти выберите объект, который вы хотите перенести на прозрачный фон. Не обязательно уделять внимание каждому миллиметру изображения – любые огрехи можно будет исправить после. Далее красной кистью обозначьте область вокруг нужного объекта. Нескольких штрихов на фоне будет достаточно. Нажмите кнопку Следующий шаг .
Теперь нужно уточнить края вырезаемой части изображения. Чтобы скорректировать выделение крупных областей картинки, выберите подходящую кисть-маску . Чтобы уточнить край выбранной области, проведите по нему кистью Выделение волос . Когда результат вас устроит, перейдите к следующему шагу.
Чтобы уточнить край выбранной области, проведите по нему кистью Выделение волос . Когда результат вас устроит, перейдите к следующему шагу.
По умолчанию задний план изображения будет прозрачным. При необходимости его можно заменить. Чтобы сделать фон одноцветным, выберите один из готовых вариантов (программа предлагает черный, серый и белый фон) или воспользуйтесь палитрой. Чтобы поставить на задний план другую фотографию, нажмите кнопку Добавить изображение и выберите нужную картинку. Затем нажмите кнопку Применить .
Сохраните результат
Нажмите кнопку Сохранить . По умолчанию программа предлагает сохранить файл в JPEG. Этот формат не поддерживает прозрачность, поэтому нужно выбрать другой. Откройте вкладку Тип файла и выберите BMP, DPX, PNG, TGA или TIFF. Нажмите Сохранить . Программа автоматически откроет папку с получившимся файлом.
Теперь вы знаете, как сохранить картинку с прозрачным фоном с помощью Movavi Фоторедактора. Но в программе есть множество других опций редактирования, например удаление ненужных объектов со снимков, восстановление старых фотографий и наложение фильтров на фото. Экспериментируйте, и каждый кадр будет незабываемым!
Но в программе есть множество других опций редактирования, например удаление ненужных объектов со снимков, восстановление старых фотографий и наложение фильтров на фото. Экспериментируйте, и каждый кадр будет незабываемым!
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
В старые времена, прозрачность картинки или ее фона были больше причудой, нежели привычным явлением. Те, кто помнит времена Internet Explorer 6, знаю об этом не по наслышке. Сегодня же, достаточно открыть любой сайт, чтобы заметить обратное. Различные иконки на градиентных заливках. Изображения, полученные склеиванием слоев. Красочные фоны областей. И многое другое. Когда у вас есть все необходимые размеры и виды картинок, которые только могут пригодится, то вам лишь остается взять подходящее изображение и использовать его. Но, чаще всего это не так. Изображения могут быть слишком насыщенными и поэтому, перед их использованием картинки необходимо сделать прозрачными. Конечно, для одной картинки вы можете просто использовать инструмент «яркость и контрастность», но когда картинка является одним из слоев, которые предстоит наложить на другое изображение, то этот инструмент уже не поможет. У вас могут быть файлы только в формате jpg без прозрачного фона, поэтому придется вырезать необходимую часть картинки. Однако, такая операция часто сопровождается появление различного рода мелких дефектов, которые видны невооруженным глазом (особенно, если вы накладывается картинку на фон с сильно отличающимся цветом).
Те, кто помнит времена Internet Explorer 6, знаю об этом не по наслышке. Сегодня же, достаточно открыть любой сайт, чтобы заметить обратное. Различные иконки на градиентных заливках. Изображения, полученные склеиванием слоев. Красочные фоны областей. И многое другое. Когда у вас есть все необходимые размеры и виды картинок, которые только могут пригодится, то вам лишь остается взять подходящее изображение и использовать его. Но, чаще всего это не так. Изображения могут быть слишком насыщенными и поэтому, перед их использованием картинки необходимо сделать прозрачными. Конечно, для одной картинки вы можете просто использовать инструмент «яркость и контрастность», но когда картинка является одним из слоев, которые предстоит наложить на другое изображение, то этот инструмент уже не поможет. У вас могут быть файлы только в формате jpg без прозрачного фона, поэтому придется вырезать необходимую часть картинки. Однако, такая операция часто сопровождается появление различного рода мелких дефектов, которые видны невооруженным глазом (особенно, если вы накладывается картинку на фон с сильно отличающимся цветом).
В интернете можно встретить массу статей о том, как можно справиться с этими проблемами при помощи сложных графических средств. Однако, решить большую часть этих задач и устранить дефекты легко можно при помощи любого среднего графического редактора или онлайн-сервиса . И вот несколько простых трюков и хитростей, которые может освоить каждый и которые выполняются очень быстро (от 10 секунд до 1 минуты).
Примечание : Помните, что изображения с альфа-каналом (прозрачностью) необходимо сохранять в соответствующие форматы, такие как png и gif.
Как сделать картинку прозрачной?
На самом деле, сделать картинку прозрачной очень просто. Все, что вам потребуется, это открыть любой редактор, который поддерживает слои. А затем в настройках слоя указать необходимую прозрачность. И вот пример:
Безусловно, если вам нужно просто сделать картинку более блеклой, то вы можете использовать и более простые инструменты, такие как «яркость и контрастность». Однако, если вы планируете использовать картинку в одном из слоев, например для того, чтобы наложить слой ну другую картинку, то этот трюк окажется весьма полезным.
Как сделать прозрачный фон у картинки?
Сделать прозрачный фон у картинки одновременно просто и сложно. Все зависит от того, какие эффекты используются в самой картинке, и от того, насколько четко разделена граница фона и нужной части. Так, например, если основная часть картинки имеет четкие границы и не содержит эффектов на границах с фоном, как, например, мягкой тени, то сделать у такой картинки прозрачный фон очень просто. Для этого вы открываете картинку в редакторе. Выбираете инструмент под названием «волшебная палочка». Настраиваете чувствительность, например, на 22% и щелкаете на фоне. После чего выбранную область попросту удаляете. И вот как это выглядит:
Однако, чаще всего это не так, поэтому после удаления фона будут оставаться дефекты, которые можно устранить с помощью следующих хитростей.
Как сделать прозрачный фон у изображения и устранить дефект за счет изменения размера?
Если картинка не имеет четких границ с фоном, как, например, в случае с мягкими тенями или плавными переходами контура картинки, то сделать фон изображения прозрачным уже не получится за один шаг. Необходим дополнительный шаг для устранения дефектов за счет уменьшения размера картинки. Суть метода заключается в том, что вы берете картинку большего размера. После чего вырезаете фон, а затем уменьшаете картинку до нужных размеров. Хитрость заключается в том, что при уменьшении размеров, редакторы сглаживают цвета и их переходы, поэтому мелкие дефекты попросту исчезнут. Вот пример:
Необходим дополнительный шаг для устранения дефектов за счет уменьшения размера картинки. Суть метода заключается в том, что вы берете картинку большего размера. После чего вырезаете фон, а затем уменьшаете картинку до нужных размеров. Хитрость заключается в том, что при уменьшении размеров, редакторы сглаживают цвета и их переходы, поэтому мелкие дефекты попросту исчезнут. Вот пример:
Как видите, на уменьшенном изображении совершенно не видны дефекты, которые были получены после удаления фона на исходной картинке. Однако, далеко не всегда у вас под рукой могут быть картинки больших размеров, и тогда вы можете использовать следующий трюк.
Как сделать прозрачный фон у картинки и устранить дефект за счет увеличения размера изображения?
Когда у вас есть только одна картинка, которая в придачу включает в себя различные эффекты и имеет нечеткие границы, то предыдущий трюк для создания прозрачного фона уже не подойдет. И необходимо устранять дефекты другим способом. Обычно, в такой ситуации, вы можете начать пытаться убирать мелкие дефекты вручную. Стирать ластиком мелкие пиксели. Вручную выделять края картинки и пытаться применить к ним инструменты, по типу «размытие». И так далее. Но, есть способ гораздо проще и быстрее. Суть метода отчасти является продолжением предыдущего, но все же он отличается порядком. Вы берете картинку и увеличиваете ее, как минимум, в 2 раза. Используя волшебную палочку, удаляете фон. А затем уменьшаете изображение до обратного размера. Таким образом, большинство мелких дефектов уйдут за счет предыдущей хитрости, а качество изображения останется примерно тем же самым. Вот пример.
Обычно, в такой ситуации, вы можете начать пытаться убирать мелкие дефекты вручную. Стирать ластиком мелкие пиксели. Вручную выделять края картинки и пытаться применить к ним инструменты, по типу «размытие». И так далее. Но, есть способ гораздо проще и быстрее. Суть метода отчасти является продолжением предыдущего, но все же он отличается порядком. Вы берете картинку и увеличиваете ее, как минимум, в 2 раза. Используя волшебную палочку, удаляете фон. А затем уменьшаете изображение до обратного размера. Таким образом, большинство мелких дефектов уйдут за счет предыдущей хитрости, а качество изображения останется примерно тем же самым. Вот пример.
Ошибка фотошопа Не файл PNG [TECHNICIAN FIX]
Adobe Photoshop является отраслевым стандартом, когда он поставляется с программное обеспечение для редактирования и обработки изображений для Windows Платформа, Photoshop поддерживает все форматы изображений от JPG до PNG. Однако некоторые пользователи сообщают, что они не могут работать с изображениями из-за ошибки в файле PNG. Если пользователь нажимает кнопку «ОК», изображение не загружается в рабочую область.
Если пользователь нажимает кнопку «ОК», изображение не загружается в рабочую область.
Это распространенная ошибка, и мы составили список возможных исправлений для ее устранения на Windows компьютер.
Почему Photoshop не открывает файлы PNG?
1. Обновить фотошоп
- Презентация Adobe Photoshop.
- Перейдите в Справка и выберите Обновления.
- Проверьте наличие доступных обновлений. Загрузите и установите обновление.
- Перезагрузите систему и проверьте, нет ли улучшений.
Обновление от Creative Cloud
- Нажмите на Creative Cloud значок на панели задач.
- Выберите Проверьте наличие обновлений приложения.
- В Все приложения На вкладке проверьте, есть ли в Photoshop обновление.
- Нажмите на Обновить кнопка для обновления Photoshop.
2. Проверьте и измените расширение файла
- Перейдите в папку, в которой сохранено проблемное изображение.

- Нажмите правой кнопкой мыши на изображение и выберите открыть с Блокнот.
- Проверьте, что говорит первый персонаж. Если это говорит Yoya это означает, что это изображение JPG. Если это говорит ‰ PNG это означает, что это PNG изображения.
- Теперь, если это говорит Yoya это означает, что вам нужно изменить расширение изображения на jpg.
- Открыто, Проводник Убедитесь в том, Расширения имени файла флажок установлен.
- Нажмите правой кнопкой мыши на изображение и выберите Переименовать. Теперь измените расширение файла с PNG в JPG.
- Теперь попробуйте открыть файл в фотошопе, чтобы увидеть, устранена ли ошибка.
Мы много писали о проблемах Photoshop на Windows 10, Проверьте эти руководства для получения дополнительной информации.
3. Сохранить изображение как PNG
- Перейдите в папку, в которой сохранено изображение PNG.

- Щелкните правой кнопкой мыши на изображение и откройте с помощью Покрасить.
- В Рисовать приложение, нажмите на Файл> Сохранить как.
- Сохраните изображение как PNG .
- Теперь попробуйте открыть изображение в фотошопе и проверить наличие улучшений.
4. Отключить использование графического процессора
- Запустите Photoshop.
- Перейдите в Редактировать >Предпочтения.
- Выберите Представления.
- Снимите флажок на вкладке «Исполнения»Использовать графический процессор»В нижней части экрана.
- Выйдите и перезапустите Photoshop.
- Перетащите проблемное изображение на рабочую область и проверьте, устранена ли ошибка файла PNG.
Вам может понадобиться использовать графический процессор для других задач, связанных с 3D. Поэтому убедитесь, что вы включили эту опцию после редактирования изображения.
5. Сброс настроек Photoshop
- Запустите Photoshop.
- Нажмите на Редактировать и выберите Предпочтения.
- В окне настроек нажмите «Сбросить настройки при выходе».
- Выйдите из Photoshop и перезагрузите компьютер.
- Запустите Photoshop и попробуйте получить доступ к изображению, которое сообщало об ошибке, чтобы увидеть, если сброс настроек устранит ошибку.
Оригинал статьи
Как быстро в Photoshop сохранить изображение без фона в формате PNG. Как сделать прозрачный фон у картинки
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
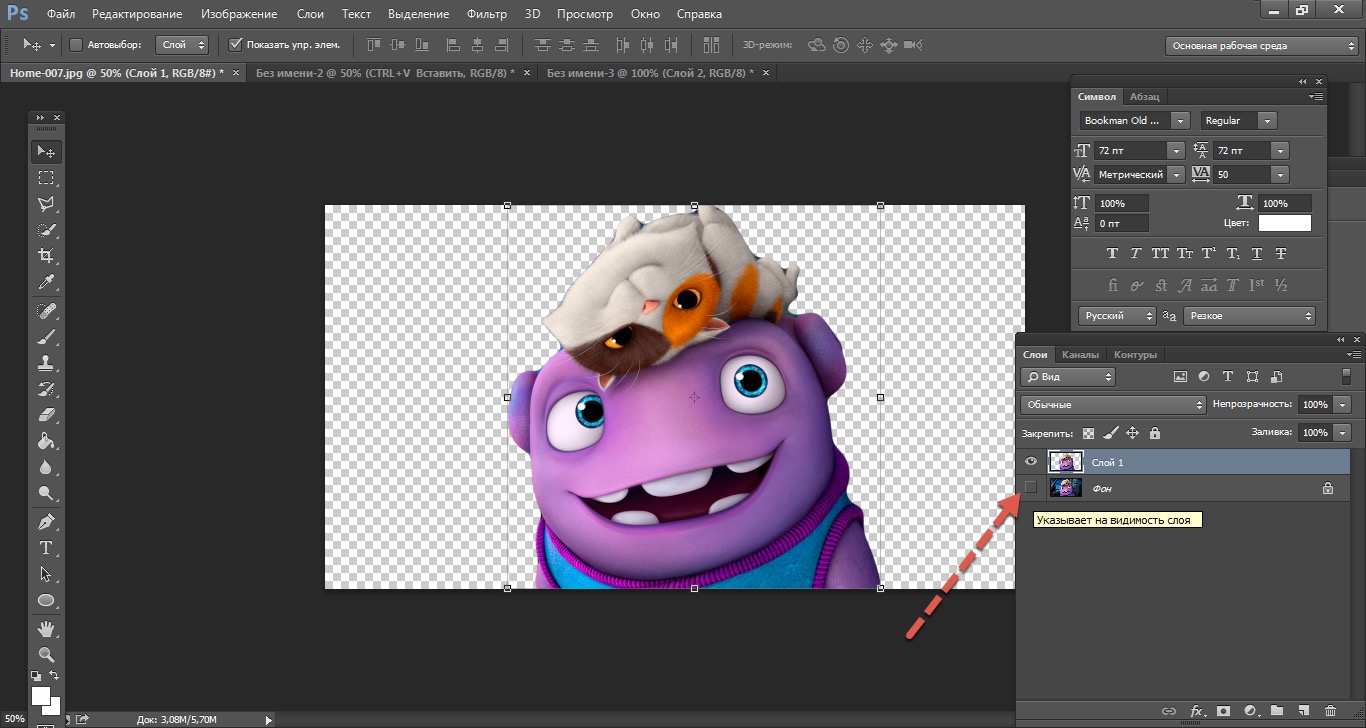
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
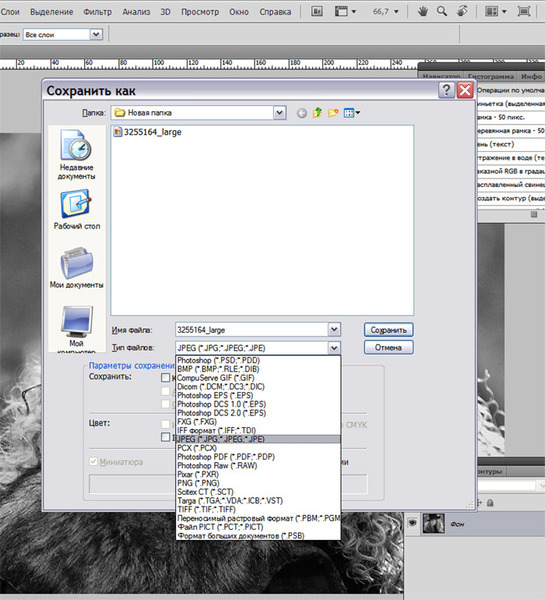
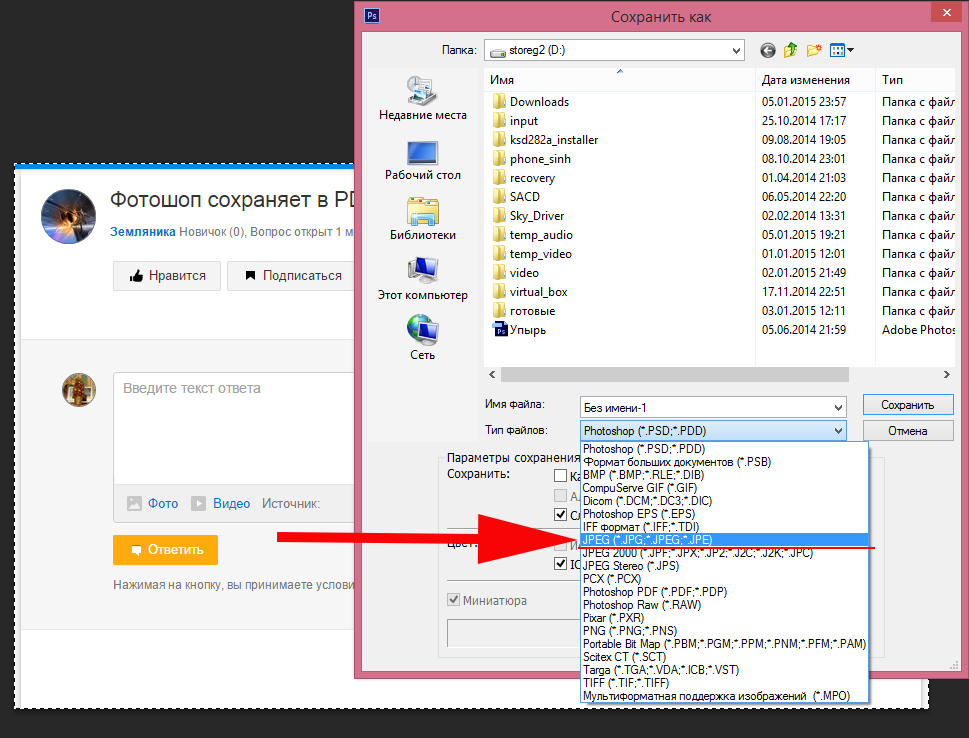
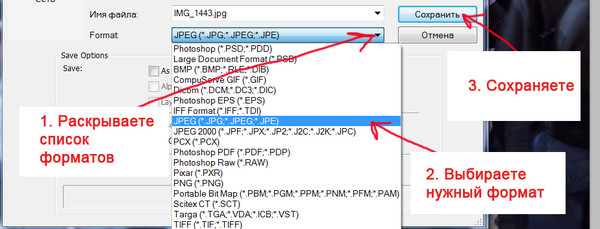
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
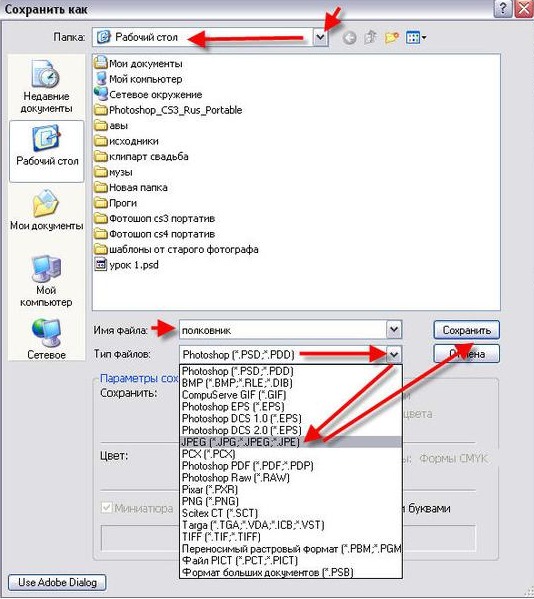
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
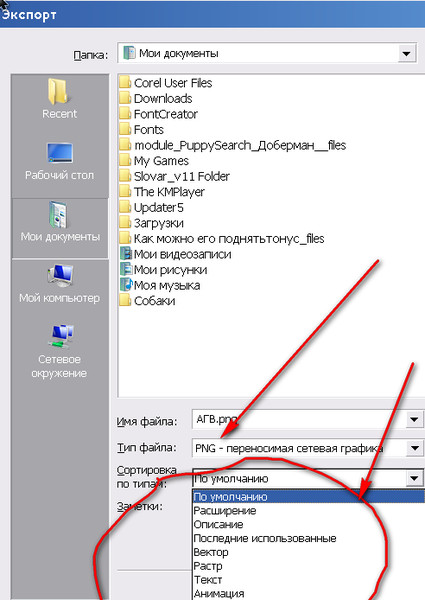
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе.
 Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ». - Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся.
 Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ. - Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
В каком формате лучше всего сохранять фотографии?
Как фотограф, вы наверняка снимаете в Raw или Jpeg, а иногда в обоих форматах. Затем обрабатываете снимки. Можете начать с Lightroom или Adobe Camera Raw, а закончить в Photoshop, более детально прорабатывая снимок. Когда вы добиваетесь желаемого результата, наступает время сохранить снимки. Что вы делаете? Сохраняете в PSD, Tiff, Jpeg, Gif, Png или еще в каком-нибудь?
Можете начать с Lightroom или Adobe Camera Raw, а закончить в Photoshop, более детально прорабатывая снимок. Когда вы добиваетесь желаемого результата, наступает время сохранить снимки. Что вы делаете? Сохраняете в PSD, Tiff, Jpeg, Gif, Png или еще в каком-нибудь?
Эта статья не расскажет о том, как сохранить Raw в формате DNG (цифровой негатив). Она сконцентрируется на том, как сохранить фотографии для публикации в сети и печати. Мы расскажем о некоторых самых основных форматах и о том, почему вам следует или не следует сохранять файлы именно в них.
PSD
- Сохранять файлы в Photoshop PSD нужно, если вы используете много слоев, которые хотите сохранить.
- Этот формат позволяет хранить настройки слоев, маски, стили, режимы и прочее.
- Необходим, если нужно управлять прозрачностью.
- PSD обычно довольно велик в размере, особенно если вы редактировали много слоев.
- Просмотр таких файлов возможен только в Photoshop, продуктах Adobe и некоторых других графических редакторах.

- Если вы не распечатываете файл при помощи приложений Adobe, таких как Photoshop, или других графических программ, вам нужно сохранять его в другом формате, иначе вы не сможете отображать его в сети.
TIFF
- Этот целевой формат файла – самый лучший по качеству и прекрасен для печати, потому как нет потерь в качестве.
- Сохраняет информацию в слоях в зависимости от того, как вы сохраняете файл.
- Этот формат настолько большой в размере, что вы не сможете отображать его в сети.
- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
JPEG
- Этот формат встречается наиболее часто. Он просматривается всеми программами, может быть распечатан и размещен в интернете.
- Сохраняя в jpg, вы сами определяете желаемое качество (в Photoshop, например, уровень 1 – самое низшее качество, а 12 – самое высокое).
- Самый большой недостаток – jpeg формат утрачивается. Каждый раз открывая и сохраняя картинку, вы сжимаете ее и теряете небольшое количество информации.

- Еще один недостаток – после сохранения слои объединяются, так что вы теряете возможность отката последних изменений.
PNG
- Этот формат позволяет создавать файлы меньшего размера без потери в качестве.
- Необходим, если нужно управлять прозрачностью.
- Часто используется для графики вместе GIF.
- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
- Файлы можно публиковать в сети.
GIF
- Этот формат рекомендуется для графики с анимацией, но НЕ рекомендуется для фотографий.
- Размер файла очень мал, так что быстро загружается в сеть.
- Недостаток – ограниченность цветов и не очень хорошо обрабатывает фотографии.
- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
Теперь вы должны лучше представлять себе, какой формат соответствует вашему стилю. Правильных и неправильных форматов не существует, все зависит от рабочего процесса.
Скажем, компрессия и потеря информации при использовании jpeg незначительны, если не переоткрывать файл десятки раз. По этой причине рекомендуем сохранять картинку в PSD, если знаете, что вам нужно будет вернуться к слоям, маскам и непрозрачности. Если вы закончили с обработкой, сохраните в JPEG. Если работаете над чем-то для своего вебсайта, где нужна прозрачность, используйте формат PNG.
На правах рекламы:
Хотите сделать оригинальный подарок своим друзьям или близким? Сейчас очень популярны фотографии на кружках. Такой подарок будет и полезен и приятен.
Photoshop CC: Почему я не могу сохранить файл в формате .png?
Adobe Photoshop Версия: 14.0 (14.0 20130423.r.221 2013/04/23:23:00:00) Я не смог найти область, чтобы сообщить мне, установлен ли плагин PNG, поэтому вот все, что я могу увидеть, когда я нажмите системную информацию: х 64
Операционная система: Windows 8 64-разрядная
Версия: 6. 2
2
Архитектура системы: семейство процессоров AMD: 15, модель: 0, степпинг: 1 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4.1, SSE4.2
Количество физических процессоров: 2
Количество логических процессоров: 4
Частота процессора: 3194 МГц
Встроенная память: 7575 МБ
Свободная память: 5789 МБ
Память, доступная для Photoshop: 6611 МБ
Память, используемая Photoshop: 60 %
Размер фрагмента изображения: 132 КБ
Уровни кэша изображений: 4
Рисование OpenGL: включено.
Режим рисования OpenGL: расширенный
OpenGL Разрешить нормальный режим: True.
OpenGL Разрешить расширенный режим: True.
OpenGL разрешает старые графические процессоры: не обнаружено.
OpenCL недоступен
Версия OpenGL: 3.0
Video Rect Texture Размер: 16384
Память OpenGL: 512 МБ
Производитель видеокарты: ATI Technologies Inc.
Рендеринг видеокарты
: AMD Radeon HD 7560D
Дисплей: 1
Границы отображения: верх=0, левый=0, нижний=1000, правый=1776
Номер видеокарты: 1
Видеокарта
: AMD Radeon HD 7560D
Версия драйвера: 12. 104.0.0
104.0.0
Дата драйвера: 20130328000000.000000-000
Драйвер видеокарты: aticfx64.dll,aticfx64.dll,aticfx64.dll,aticfx32,aticfx32,aticfx32,atiumd64.dll,atidxx64.dll,atidxx64.dll,atiumdag,atidxx32,atidxx32,atiumdva,atiumd6a.cap,atitmm64.dll
Видеорежим: 1776 x 1000 x 4294967296 цветов
Видеокарта Надпись: AMD Radeon HD 7560D
Память видеокарты
: 512 МБ
Серийный номер: 90970912711468832241
Папка приложения: C:\Program Files\Adobe\Adobe Photoshop CC (64-разрядная версия)\
Путь к временному файлу: C:\Users\kwbphoto\AppData\Local\Temp\
Скретч Photoshop включает асинхронный ввод-вывод
Скретч-том(а):
Запуск, 911.6G, 500,2G бесплатно
Папка необходимых подключаемых модулей: C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Required\
Основная папка подключаемых модулей: C:\Program Files\Adobe\Adobe Photoshop CC (64-разрядная версия)\Plug-ins\
Установленные компоненты:
ACE.dll ACE 2013/03/19-12:09:02 79. 535293 79.535293
535293 79.535293
adbeape.dll Adobe APE 2013/02/04-09:52:32 0.1160850 0.1160850
AdobeLinguistic.dll Библиотека Adobe Linguisitc 7.0.0
AdobeOwl.dll Adobe Owl 2013/03/03-12:10:08 5.0,13 79,533484
AdobePDFL.dll PDFL 2013/03/13-12:09:15 79.499517 79.499517
AdobePIP.dll Программа улучшения продуктов Adobe 7.0.0.1768
AdobeXMP.dll Adobe XMP Core 2013/03/13-12:09:15 79.151481 79.151481
AdobeXMPFiles.dll Файлы Adobe XMP 2013/03/13-12:09:15 79.151481 79.151481
AdobeXMPScript.dll Сценарий Adobe XMP 2013/03/13-12:09:15 79.151481 79.151481
adobe_caps.dll Adobe CAPS 7,0,0,21
Общее собрание акционеров.dll Годовое общее собрание 2013/03/29-12:09:59 79.536232 79.536232
ahclient.dll Библиотека динамических ссылок AdobeHelp 1,8,0,31
aif_core.dll AIF 5.0 79.534508
aif_ocl.dll AIF 5.0 79.534508
aif_ogl.dll AIF 5.0 79.534508
amtlib.dll AMTLib (64-разрядная версия) 7.0.0.169 Версия сборки: 7.0; Дата сборки: пн, 8 апреля 2013 г. , 2:31:50) 1.000000
, 2:31:50) 1.000000
ARE.dll ARE 2013/03/19-12:09:02 79.535293 79.535293
AXE8SharedExpat.dll AXE8SharedExpat 2011/12/16-15:10:49 66.26830 66.26830
AXEDOMCore.dll AXEDOMCore 2011/12/16-15:10:49 66.26830 66.26830
Bib.dll BIB 2013/03/19-12:09:02 79.535293 79.535293
BIBUtils.dll BIBUtils 2013/03/19-12:09:02 79.535293 79.535293
boost_date_time.dll Продукт DVA 7.0.0
boost_signals.dll Продукт DVA 7.0.0
boost_system.dll Продукт DVA 7.0.0
boost_threads.dll Продукт DVA 7.0.0
cg.dll Среда выполнения NVIDIA Cg 3.0,00007
cgGL.dll Среда выполнения NVIDIA Cg 3.0.00007
CIT.dll Adobe CIT 2.1.6.30158 2.1.6.30158
CITThreading.dll Adobe CITThreading 2.1.6.30158 2.1.6.30158
CoolType.dll CoolType 2013/03/19-12:09:02 79.535293 79.535293
dvaaudiodevice.dll Продукт DVA 7.0.0
dvacore.dll Продукт DVA 7.0.0
dvamarshal.dll Продукт DVA 7.0.0
dvamediatypes.dll Продукт DVA 7.0.0
дваплеера. dll Продукт DVA 7.0.0
dll Продукт DVA 7.0.0
dvatransport.dll Продукт DVA 7.0.0
dvaunittesting.dll Продукт DVA 7.0.0
dynamiclink.dll Продукт DVA 7.0.0
ExtendScript.dll ExtendScript 2013/03/21-12:10:31 79.535742 79.535742
FileInfo.dll Adobe XMP FileInfo 2013/03/19-12:09:02 79.151561 79.151561
filter_graph.dll AIF 5.0 79.534508
icucnv40.dll Международные компоненты для Unicode 2011/11/15-16:30:22 Сборка gtlib_3.0,16615
Международные компоненты icudt40.dll для Unicode 2011/11/15-16:30:22 Сборка gtlib_3.0.16615
imslib.dll IMSlib DLL 7.0.0.37
JP2KLib.dll JP2KLib 2013/02/19-12:28:44 79.248139 79.248139
libifcoremd.dll Intel(r) Visual Fortran Compiler 10.0 (обновление A)
libmmd.dll Компилятор Intel(r) C, компилятор Intel(r) C++, компилятор Intel(r) Fortran 12.0
LogSession.dll LogSession 2.1.2.1756
медиакориф.dll Продукт DVA 7.0.0
MPS.dll MPS 2013/03/15-13:25:52 79.535029 79.535029
msvcm80.dll Microsoft Visual Studio 2005 8. 00.50727.6910
00.50727.6910
msvcm90.dll Microsoft Visual Studio 2008 9.00.30729.1
msvcp100.dll Microsoft Visual Studio 2010 10.00.40219.1
msvcp80.dll Microsoft Visual Studio 2005 8.00.50727.6910
msvcp90.dll Microsoft Visual Studio 2008 9.00.30729.1
msvcr100.dll Microsoft Visual Studio 2010 10.00.40219.1
msvcr80.dll Microsoft Visual Studio 2005 8.00.50727.6910
msvcr90.dll Microsoft Visual Studio 2008 9.00.30729.1
PatchMatch.dll PatchMatch 0000/00/00-00:00:00 1. 1.
pdfsettings.dll Adobe PDFSettings 1.04
Photoshop.dll Adobe Photoshop CC CC
Plugin.dll Adobe Photoshop CC CC
PlugPlugOwl.dll Adobe(R) CSXS PlugPlugOwl Standard Dll (64-разрядная версия) 4.0.1.34
PSArt.dll Adobe Photoshop CC CC
просмотров PS.dll Adobe Photoshop CC CC
SCCore.dll ScCore 2013/03/21-12:10:31 79.535742 79.535742
ScriptUIFlex.dll ScriptUIFlex 2013/03/21-12:10:31 79.535742 79.535742
svml_dispmd.dll Компилятор Intel(r) C, компилятор Intel(r) C++, компилятор Intel(r) Fortran 12. 0
0
tbb.dll Строительные блоки Intel(R) Threading для Windows 4, 1, 2012, 1003
tbbmalloc.dll Строительные блоки Intel(R) Threading для Windows 4, 1, 2012, 1003
уведомления об обновлении.dll Библиотека уведомлений Adobe Updater 7.0.1.102 (BuildVersion: 1.0; BuildDate: BUILDDATETIME) 7.0.1.102
WRServices.dll WRServices Пн, 25 февраля 2013 г., 16:09:10 Сборка 0,19078 0,19078
Требуемые плагины:
Camera Raw 8.2
Camera Raw фильтр 8.2
Дополнительные и сторонние плагины: НЕТ
Плагины, которые не удалось загрузить: НЕТ
Вспышка:
Мини-мост
Кулер
Adobe Exchange
Установленные устройства TWAIN: НЕТ
Экспорт слоев в файлы (версия Fast PNG)
Photoshop: экспорт слоев в файлы (версия Fast PNG)
Adobe Photoshop поставляется со сценарием «Экспорт слоев в файлы», который сохраняет каждый слой в текущем документе в отдельный файл.В последней версии Photoshop вы можете найти это в разделе File -> Scripts .
Я взял версию этого скрипта, поставляемую с Photoshop CS3, и изменил ее, добавив две новые функции:
Поддержка сохранения файлов PNG.
Странно, что этого не было в исходном сценарии.
Быстрый режим (не удалять скрытые слои).
Появился новый флажок «Быстрый режим (не удалять скрытые слои)». который при включении заставляет скрипт экспортировать слои в большом количестве, гораздо более быстрый способ.2) время вместо O(n)). Включение быстрого режима заставляет скрипт скрывать, но не стирать ненужные слои. Этот означает, что результирующие файлы могут содержать нежелательные скрытые слои, если сохранение в формат изображения, который поддерживает слои, но если вы в конечном итоге просто сгладить и сохранить каждый файл, а затем этот не имеет значения и экономит вам огромное количество времени.
Для пользователей Photoshop CS4: CS4 поставляется с обновленной версией оригинального скрипта, в который добавлена поддержка PNG. У меня еще не было возможности на него посмотреть, но он выглядит лучше, чем моя версия скрипта CS3. Итак, если у вас CS4, попробуйте сначала официальный скрипт. Если у меня будет время, я посмотрю, стоит ли добавить «быстрый режим» в скрипт CS4 или такие модификации больше не нужны.
У меня еще не было возможности на него посмотреть, но он выглядит лучше, чем моя версия скрипта CS3. Итак, если у вас CS4, попробуйте сначала официальный скрипт. Если у меня будет время, я посмотрю, стоит ли добавить «быстрый режим» в скрипт CS4 или такие модификации больше не нужны.
Я протестировал скрипт только в Photoshop CS3 в Windows, но он должен работать и в версии для OS X. Я не знаю, будет ли это работать в старых версиях Photoshop.
Скачать
ЭкспортЛайерсФаст.zip (9k) (знак PGP) (отличие от оригинальной версии)
Использование
Чтобы запустить сценарий, сначала извлеките файл Export Layers To Files — (версия Fast PNG).jsx из архива в подходящее место, а затем в Photoshop выберите File -> Scripts -> Browse… и затем выберите файл .jsx, который вы только что сохранили.
Вы также можете скопировать сценарий в папку сценариев, чтобы он сразу отображался в меню «Сценарии» при следующем запуске Photoshop. В Windows это папка C:\Program Files\Adobe\Adobe Photoshop CS3\Presets\Scripts .
В Windows это папка C:\Program Files\Adobe\Adobe Photoshop CS3\Presets\Scripts .
Исходная версия скрипта не изменена, поэтому вы можете вернуться к ней, если обнаружите проблему в моей измененной версии.
Кредиты
Надеюсь, Adobe не возражает, что я поделился здесь своей версией скрипта. Я полагаю, что эти изменения могут быть полезны другим людям, но это все еще их сценарий и мои модификации весьма незначительны. Вот оригинальные авторские права и кредиты для сценария:
Copyright 2007.Адобе Системы, Инкорпорейтед. Все права защищены.
Автор Наоки Хада
ZStrings и автоматическая компоновка Тома Руарка
История
3 июня 2007 г.
- Первоначальная модифицированная версия. На основе сценария версии 1.0.0.8, поставляемого с Photoshop CS3.
Контакт
Я получаю удивительное (для меня) количество писем об этом скрипте, на большинство из которых я не нашел времени ответить. Прошу прощения за это.Ссылка на мою электронную почту находится в нижнем колонтитуле ниже, но, пожалуйста, не расстраивайтесь, если я не отвечу в течение длительного времени.
Прошу прощения за это.Ссылка на мою электронную почту находится в нижнем колонтитуле ниже, но, пожалуйста, не расстраивайтесь, если я не отвечу в течение длительного времени.
Сохранение кадров в After Effects
Нужно сохранить неподвижное изображение из After Effects? Просто следуйте этим быстрым шагам.
От предварительной визуализации до концептуальных макетов — существует бесконечное множество причин, по которым вы можете захотеть сохранить кадр из After Effects . Поэтому, если вы пытаетесь быстро сохранить кадр (или, может быть, вам просто интересно, как этот процесс выполняется), следуйте этим кратким советам.
Шаг первый: выберите оправу
Выбрав композицию, перейдите к кадру, который хотите экспортировать. Примечание: вы можете повторить процесс (шаги 1–3) и выбрать несколько кадров, чтобы сохранить 90 214, если вы делаете это перед экспортом.
Шаг второй: перемещение кадра в очередь рендеринга
Документы Photoshop: Если вы хотите сохранить документ Photoshop, просто перейдите к Композиция > Сохранить кадр как > Слои Photoshop . Просто следуйте инструкциям и нажмите «Сохранить».
Просто следуйте инструкциям и нажмите «Сохранить».
Все остальное (JPEG, PNG, TIFF и т. д.): Перейдите к Композиция > Сохранить кадр как > Файл… , если вы хотите сохранить кадр в любом формате, кроме документа Photoshop D. Теперь ваш кадр будет добавлен в очередь рендеринга . Вы также можете использовать сочетание клавиш Option+Command+S для перемещения кадра в очередь рендеринга .
Шаг третий: настройка параметров
Вы увидите свой кадр в нижней части очереди рендеринга .Щелкните синий текст рядом с модулем вывода. Вероятно, по умолчанию будет указано Lossless . Во всплывающем окне измените формат с Quicktime на нужные параметры изображения. Мы собираемся экспортировать JPEG для наших целей, поэтому мы выберем JPEG Sequence. Щелкните OK.
Если вы предполагаете, что в будущем вы будете сохранять много кадров, я бы сделал шаблон модуля вывода , чтобы вы могли быстро выбирать настройки изображения в будущем. Для этого просто нажмите стрелку раскрывающегося списка рядом с Модуль вывода и нажмите Создать шаблон . Теперь вы можете назвать предустановку и нажать OK .
Для этого просто нажмите стрелку раскрывающегося списка рядом с Модуль вывода и нажмите Создать шаблон . Теперь вы можете назвать предустановку и нажать OK .
Последний шаг — дать название вашему видео. Просто щелкните текст рядом с Output To. Теперь вас попросят дать вашей рамке имя и дом. Когда вы закончите, нажмите Сохранить .
Шаг четвертый: экспорт
После того, как все ваши настройки настроены, все, что вам нужно сделать, это нажать кнопку Render .
Теперь вы должны увидеть свой кадр в месте сохранения, которое вы выбрали на предыдущем шаге. Как правило, изображения After Effects не будут такого высокого качества, как изображения, сохраненные из Photoshop, поэтому не рекомендуется использовать After Effects в качестве альтернативы для печати. Но если вы пытаетесь поделиться своей работой с клиентом или сотрудничать с другими креативщиками, этот метод должен отлично сработать.
Есть ли другие советы по сохранению фотографий в After Effects? Поделитесь в комментариях ниже.
Как экспортировать пиксель-арт из Photoshop
Если вы делали пиксель-арт в Photoshop, вам, вероятно, интересно, как вы можете использовать его в своих проектах. Возможно, вы создали пиксельное изображение и теперь спрашиваете, как мне экспортировать пиксельное изображение из Photoshop? Приятно то, что Photoshop очень хорошо работает при экспорте пиксельных изображений, поэтому они получаются красивыми и четкими. Мы рассмотрим шаги о том, как экспортировать пиксель-арт.Автоматическая передискретизация по сравнению с повторной выборкой ближайшего соседа
Мы упоминали эту концепцию в нашем уроке по изменению размера.В основном всякий раз, когда вы имеете дело с изображениями, особенно с фотографиями, поведение по умолчанию в Photoshop — использовать Automatic при передискретизации изображения. Это означает, что Photoshop заставляет пиксели «размываться».
это метод, позволяющий скрыть недостатки при увеличении или уменьшении изображения.
вниз. Однако, когда вы делаете пиксель-арт, вы не хотите размывать пиксели, вы хотите, чтобы они были резкими и четкими. Ближайший сосед тип повторной выборки, который сохраняет эти острые края на пикселях и
предотвращает размытие при масштабировании изображения вверх или вниз.Мы покажем вам, как сохранить пиксельную графику с помощью
Передискретизация ближайших соседей.
Это означает, что Photoshop заставляет пиксели «размываться».
это метод, позволяющий скрыть недостатки при увеличении или уменьшении изображения.
вниз. Однако, когда вы делаете пиксель-арт, вы не хотите размывать пиксели, вы хотите, чтобы они были резкими и четкими. Ближайший сосед тип повторной выборки, который сохраняет эти острые края на пикселях и
предотвращает размытие при масштабировании изображения вверх или вниз.Мы покажем вам, как сохранить пиксельную графику с помощью
Передискретизация ближайших соседей.Как экспортировать изображение Pixel Art
Сначала давайте откроем программу Adobe Photoshop. В этом уроке мы будем использовать пиксель художественная собака, которую мы использовали в одном из наших предыдущих уроков, Как сделать пиксель-арт в Photoshop для начинающих. Конечно, это руководство работает с любым изображением в формате пиксельной графики, которое у вас есть, поэтому, если вы иметь свой собственный пиксель-арт, которому вы можете следовать, поскольку шаги будут идентичными.
Как мы упоминали ранее, мы открыли нашу пиксельную собаку. Идите вперед и сделайте то же самое или откройте файл пиксельной графики в Photoshop.
Теперь, когда вы открыли файл, откройте меню «Экспортировать как». Чтобы экспортировать изображение в формате пиксельной графики в Photoshop, перейдите к File , затем Export и щелкните элемент Export As. Используйте изображение ниже в качестве руководства.
После того, как вы нажмете это, появится новое всплывающее меню.Это меню Экспортировать как . Он предоставляет вам несколько различных параметров настройки для экспорта изображений из Photoshop. Первый, который мы хотим выбрать, это опция Scale . Эта опция позволяет увеличить или уменьшить изображение перед его сохранением на компьютер. Обратите внимание, что это не влияет на ваше исходное изображение, это просто быстрый способ сохранить увеличенную или уменьшенную версию вашего изображения. Для этого урока давайте увеличим его на 500%.
Здорово! Теперь, когда мы сохраним наше изображение, оно будет на 500% больше исходного размера.Однако вы могли заметить, что наше изображение выглядит размытым. Помните, мы говорили, что Photoshop использует параметр Automatic при передискретизации нашего изображения? Нам нужно изменить это. Чтобы установить тип передискретизации, который мы хотим в Photoshop, щелкните раскрывающееся меню Resample и выберите Nearest Neighbor . Это сделает наш пиксель-арт снова красивым и четким.
Как видите, наша пиксельная графика больше не размыта. Теперь мы готовы экспортировать наше изображение.Чтобы сохранить изображение на свой компьютер, нажмите кнопку Экспорт. Когда вы сделаете диалог сохранения, появится диалоговое окно.
Идите вперед и введите имя для вашего нового файла и местоположение. Когда вы будете готовы, нажмите кнопку Сохранить, чтобы сохранить изображение на свой компьютер. После того, как вы закончите, найдите свое изображение, чтобы убедиться, что оно сохранено правильно.
Когда вы будете готовы, нажмите кнопку Сохранить, чтобы сохранить изображение на свой компьютер. После того, как вы закончите, найдите свое изображение, чтобы убедиться, что оно сохранено правильно.
Как вы можете видеть, наше изображение на 500% больше, чем исходное, и оно по-прежнему сохраняет свои четкие края.Приятно то, что с помощью меню «Экспорт» вы не испортили исходную пиксельную графику.
Еще раз не стесняйтесь экспериментировать с масштабом в меню «Экспорт» в зависимости от требований вашего проекта.
Заворачивать
Изучение того, как экспортировать пиксельную графику в Photoshop, чрезвычайно важно, особенно при работе над такими проектами, как 2D-видеоигры, потому что размытая пиксельная графика никогда не выглядит хорошо, а четкая пиксельная графика выглядит как произведение искусства! Спасибо за чтение. .


 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран.
 Этот метод дает результаты среднего качества.
Этот метод дает результаты среднего качества. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
 Например, JPEG с потерями, а RAW без потерь.
Например, JPEG с потерями, а RAW без потерь.

 Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ». Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.