Как в фотошопе создать 3д текст: Создаём 3D текст с помощью новых возможностей Photoshop CS5
3D текст в Illustrator | Создание 3D-текста с использованием и без использования 3D-инструмента
Введение в 3D-текст в Illustrator
3D-текст в Illustrator — еще одна важная функция приложения. Хотя 3D-текст может быть создан двумя разными методами. Первый метод включает использование 3D-инструментов, в то время как во втором методе мы пытаемся создать 3D-текст без использования 3D-инструментов.
Полезные для Illustrator эффекты Extrude & Bevel быстро симулируют 3D-вид вашего текста. Можете добавить
градиенты к теням для создания светлых точек, которые обычно видны в трехмерных формах. Adobe Illustrator — это одна из немногих программ, для которой не требуется 3D-рендеринг для просмотра 3D-текстового изображения. Более того, создание трехмерного текста проще для пользователей, поскольку пользователь может свободно регулировать размер отдельных букв и создавать собственные творческие работы. Графические дизайнеры находят создание трехмерного текста забавным и легким из-за его различных функций.
Методы создания 3D текста
По сути, у нас есть два типа методов для создания 3D-теста.
Техника № 1 — Использование 3D инструментов
Шаг 1: Откройте пустой документ .
Шаг 2: Введите текст, чтобы сделать 3D-текст в Illustrator.
Шаг 3: Выберите цвет для заполнения письма.
Шаг 4. Выберите глобальную опцию в диалоговом окне. Далее перейдите в Effect- 3D — Extrude and Bevel.
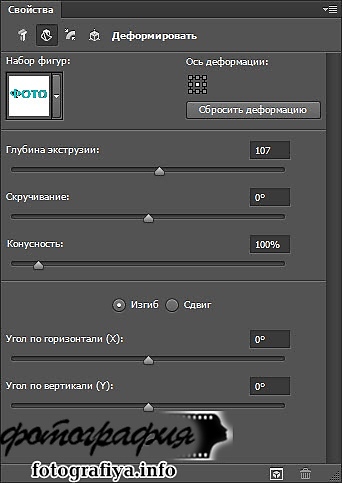
Шаг 5: На экране появится диалоговое окно для дополнительных настроек.
Шаг 6: Применить глубину, используя параметр выдавливания.
Шаг 7: Нажмите «Дополнительные параметры» для «Подробных настроек», затем нажмите «Изменить» и укажите «нет». Blend Steps в настройках.
Шаг 8: 3D-текст готов к использованию.
Техника № 2 — Без использования 3D инструментов
Шаг 1: Создайте новый файл.
Шаг 3: Увеличьте расстояние между ТЕКСТОМ.
Шаг 4: Удерживая клавишу Alt и мышь, продублируйте ТЕКСТ и измените его цвет.
Шаг 5: Выберите Pen Tool и меньший цветовой тон из цветовой рамки.
Шаг 6: С помощью инструмента «Перо» соедините два угла двух объектов.
Шаг 7: Создайте соединительный мост с помощью инструмента «Перо».
Шаг 8: Продолжайте делать формы с помощью инструмента «Перо». Отбросьте эффект тени на полученном изображении.
Шаг 9: Выберите верхний объект и с помощью клавиши Alt + Mouse создайте копию ТЕКСТА. Добавьте черный цвет к вновь созданному ТЕКСТУ.
Шаг 10: Поместите этот ТЕКСТ за созданный 3D ТЕКСТ.
Шаг 11: После размещения черного текста выберите Gaussian Blur в меню Effects. Наконец, выберите радиус размытия по Гауссу.
Шаг 12: 3D текст завершен.
За последние несколько лет Adobe Illustrator стал требовательной программой и используется практически всеми графическими дизайнерами и художниками. Кроме того, в настоящее время Illustrator также обучается в учебных заведениях и школах для обучения на основе навыков. Изучая такие программы, как Illustrator или Photoshop с самого раннего возраста, не только поможет студентам достичь своих целей, но и научит их различным аспектам проектирования.
Создание трехмерного текста не только имеет два способа его создания. Существует множество других эффектов и модификаций, которые можно выполнить с помощью Illustrator более чем двумя способами. Просто пользователь должен знать об инструментах и методах приложения и его различных функциях. С необходимыми навыками пользователь может создавать удивительные вещи с помощью Illustrator.
С необходимыми навыками пользователь может создавать удивительные вещи с помощью Illustrator.
Вывод — 3D текст в Illustrator
Графические дизайнеры имеют несколько вариантов создания 3D-текста. Создание чего-либо в векторном программном обеспечении не ограничивается только одной техникой. Пользователи могут использовать как можно больше техник, используя различные инструменты и эффекты, и создавать потрясающие и удивительные творения. Наиболее полезным инструментом для создания 3D-текста без использования 3D-инструментов является использование инструмента «Перо».
Рекомендуемые статьи
Это было руководство по 3D-тексту в Illustrator. Здесь мы обсуждаем концепцию с разными типами и как сделать 3D текст в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Как использовать Maya Tools?
- Что такое 3D-эффекты в Illustrator?
- Инструменты Adobe Photoshop
- Red Eye Tool в фотошопе
- Illustrator Free Transform Tool
- Удалить фон в Illustrator
- Как применить эффекты в Illustrator?
⚙КАК СОЗДАТЬ 3D ЭФФЕКТ ТЕКСТА В ФОТОШОПЕ
Текст является одним из элементов, который дает больше возможностей в мире дизайна, потому что вы можете начать и учиться с ним или улучшить свою технику и создавать действительно сложные вещи. Хотя кажется, что текст является чем-то простым, правда в том, что как только вы научитесь этому, путь огромен.
Чтобы иметь возможность создавать свои проекты, у вас есть Photoshop, программа, которая дает нам так много моментов настройки в воображении. Если вы посвящаете время и энтузиазм, ваши творения могут быть очень хорошими. Если вам не хватает идей, вы можете проверить нашу категорию графического дизайна, чтобы получить таблицы в этом дизайне.
ГРАФИЧЕСКИЙ ДИЗАЙН
Вы также можете работать с другими элементами, от самых личных до бизнес-сферы. Вы можете оживить свое свободное время, создавая новые фоны для своих фотографий (вы можете посетить некоторые райские острова) или создавая некоторые интересные эффекты дезинтеграции для ваших любимых фотографий.
Возможностей много в зависимости от дизайна, который мы ищем, но всегда есть разные возможности. На корпоративном уровне текст является ключевым, поскольку он обычно сопровождается корпоративным логотипом, который представляет имидж бренда . С текстом вы можете начать практиковаться, просто вставив или удалив контур, с которого вы уже применили бы что-то свое, но все равно можете пойти дальше. Я полагаю, что только текст оставлен несколько неудачным дизайном, и вы хотите добавить изображение, потому что вы хотите создать логотип или какой-то личный бренд, потому что с помощью
Если дизайн — это то, что вам нравится, и вы хотите продолжить изучение, это ваш учебник, простой способ создать 3D-эффект в ваших текстах . Мы призываем вас практиковать и пробовать все, что приходит на ум, со временем ваш дизайн улучшится и появится больше идей.
Как создать 3D эффект текста в фотошопе
Как вы можете видеть, это простой способ придать тексту другой оттенок, чтобы он не был плоским, а также позволял комбинировать его с другими методами, такими как плоский дизайн, при сохранении стандартов, 3D-эффект также будет интегрирован в ваш дизайн, и вы сможете
Если вы хотите продолжить практику создания текстов и придания им индивидуального подхода, не пропустите этот урок, чтобы придать золотой эффект вашим текстам, а также вашим изображениям.
Золотой эффект фотошопа
Создать Летний 3D эффект для текста в Photoshop
В этом уроке вы узнаете как создать летний эффект 3D текста. В процессе, вы узнаете, как использовать в Photoshop 3D-функций для создания основной формы текста, а затем объединить его с различными изображениями, чтобы добиться желаемого результата.
________________________________________
Активы
Следующие активы были использованы при выполнении этого урока. Пожалуйста, загрузите их или найдите им альтернативные варианты, прежде чем начать работу.
________________________________________
Прежде чем начать, убедитесь, что скачали все активы, что представлены выше. Некоторые из фото, нужно приобрести у Photodune. Вам не придется покупать изображения для выполнения урока, если вы найдете альтернативное.
1. 3D Text
Шаг 1
Первый шаг, прежде чем открыть Photoshop, нужно выбрать красивый шрифт для нашего 3D текста. В моем случае, используемый шрифт был RBNo 2,1 Черный DEMO, которую вы сможете скачать на MyFonts бесплатно. Просто нажмите кнопку «Добавить в корзину» завершить процесс, и вам будет предоставлена ссылка на скачивание шрифта. Тем не менее, не стесняйтесь использовать любой шрифт, который вам нравится. Обычно для больших 3D текстов, конденсированный шрифт без засечек работает лучше всего.
Шаг 2
Как только шрифт установлен, откройте Photoshop и создайте новый документ (Ctrl + N). Так как мы будем работать в разрешении 1920 × 1080 пикселей, мы хотим, чтобы наш 3D текст, который будет в два раза больше размера для достижения максимального качества. Настройте свой документ в 3840 за 2160 пикселей, и нажмите кнопку ОК.
Выберите Type Tool (T) и напишите «SUMMER» в центре холста. Откройте Character панели и введите следующие значения.
С вашего выделенного текстового слоя, перейдите в 3D> New 3D Extrusion from Selected Layer. Вы должны получить следующий результат.
Шаг 3
Теперь, если вы никогда не пользовались Photoshop 3D-возможностями, это может быть немного запутанным. В принципе, чтобы работать с 3D в Photoshop, вам нужно использовать две панели вместе: 3Dпанели и Properties панели. 3D панели позволяет выбрать различные аспекты вы хотите работать на (окружающая среда, форма, свет и т.
Далее, выставьте Environment, Scene и Current View следующие настройки. Убедитесь, что FOV установлен на 10 мм, с тем чтобы сделать текст более перспективным.
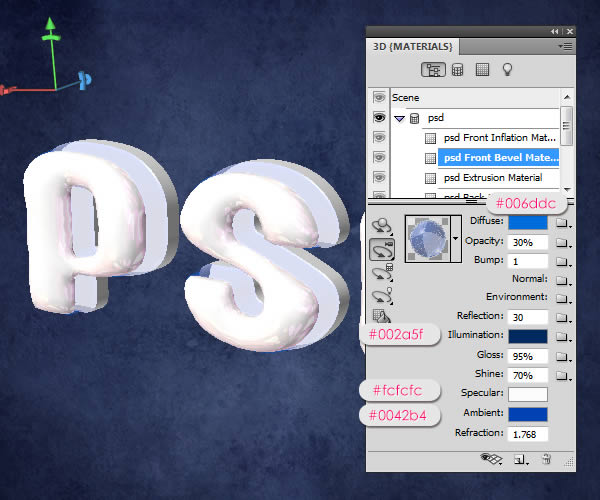
Наконец, дайте тексту следующие материалы. Предоставление скоса, экструзии и инфляции разных цветов поможет нам определить выбор в следующем шаге.
Когда вы закончите, сделать Вашему 3D тексту (это может занять некоторое время) растеризацию. Так как мы работали в два раза больше разрешения от нашего конечного изображения, изображение не будет высокого качества.
Шаг 4
На этом этапе мы подготовим наш текст для фото интеграции. Для этого нам понадобятся три версии нашего текста.
Первый довольно легко получить. Ваш растровый слой выбран, просто зайдите в Select> Color Range, выберите синий цвет, и создайте обтравочную маску (Layer> Create Clipping Mask).Назовите этот слой » Blue «.
Второй немного сложнее, самый простой способ получить его, этодублировать слой и инвертировать маску (Ctrl + I) [A]. Черной кистью, закрасьте зеленым экструзии [B].Получите выделение из «Blue» слоя, удерживая Alt и щелкнув по его маске [C]. Наконец, заполните выделение белым [D]. Назовите этот слой » Red + Blue «.
Для последнего, просто дублируйте ваш «Blue» слой снова, скройте свои маски, и используйте Color Range, чтобы создать выделение из красного. Сделайте видимым маску, залейте выделение белым, снимите (Ctrl + D) и инвертируйте маску. Назовите этот слой » Green «.
Еще немного работы предстоит сделать нам. Создайте новый слой ( Ctrl + N), закрепите его на » Green «, используйте инструмент Clone Stamp Tool, чтобы очистить синюю экструзию.
2. Пляж
Шаг 5
Теперь, когда наш 3D текст готов, нам нужно создать идеальный пляж. Во-первых, создайте новый документ 3840x2160px так же, как в первый раз.
Поместите изображение из активов «Пляж» и впишите его в следующую перспективу, используя Искажение (Edit> Transform> Distort).
Продублируйте слой, отразив его по горизонтали (Edit> Transform> Flip Horizontal) и поместите его с правой стороны. Используйте маску слоя и мягкую черную кисть, чтобы скрыть левую часть слоя, так что два из них вместе смотрелись красиво.
Поместите «Райское место» на вашем холсте, уменьшите его до 61% и растяните его до 200%.Используйте маску слоя, чтобы смешать нижняя с фоном, и добавить Color Balance и Curves корректирующих слоев. В этом примере я также закрыла стороны слоя мягкой синей кистью слоем установленым в Multiply. Как только вы закончите, сгруппируйте все вместе ( Ctrl + G) и назовите группу » Sea «.
Шаг 6
Откройте Куба 1 и Куба 2 и поместите их в холсте так, чтобы горизонт соответствовал вашим фонам. Используйте ту же технику, как мы делали в шаге 5 для того, чтобы смешать слои вместе, затем сгруппировать их и замаскировать определенные места.
В группе поместите следующие корректирующие слои, чтобы осветлить небо и дать ему вид Карибского бассейна.
Шаг 7
Скрыть обои группы и открыть «На пляже в Корее». Поместите его в ваш холст влево и затем дублировать и перевернуть его с правой стороны. На новом слое, используя инструмент Clone Stamp Tool (S) для очистки песка (не забудьте установить образец Текущий и ниже )
Добавить Gradient Map корректирующий слой на вершине, и дать ему следующий градиент. Все соберите в группы и назовите группу » Sand «.
Отобразите все. Дайте слою » Sea » маску, чтобы отделить пену от песка, и дать группе мягкую Тень и хороший контраст.
Откорректируйте слой » Sea «, как показано ниже.
Шаг 8
Давайте добавим солнце в небо. Мягкой круглой кистью, красим в три наложенных пятна на новый слой, начиная с большого синего, среднего голубого, и, наконец, небольшого белого. Выставьте режим Screen.
Повторите то же самое, но на этот раз, сделайте это больше и за пределами » Sky » группы. Сгруппируйте слои вместе и назовите группу » Light «.
Чтобы лучше интегрировать солнце, мы добавим яркое отражение в море. Устанавливаем «Закат» из активов.Изолируемотражение, обесцветим его ( Ctrl + Shift + U) и затемним его с регулировками кривых. Устанавливаем режим Screen.
3. Интеграция
Шаг 9
Теперь, когда у нас есть и наш 3D текст и наш пляж подготовлен, мы можем соединить их друг с другом. Создайте еще раз новый документ, но на этот раз размером 1920 × 1080 и назовите его «Здравствуй, лето». Вернуться в «Пляж» документ, конвертировать все, чтобы Smart Object(выделите все слои, а затем щелкните правой кнопкой мыши> Преобразовать в смарт-объект ) и дублировать его в » Hello Summer «. скопируйте 3D-слои текста в документ.
Используя Free Transform (Ctrl + T), масштабируйте все, вплоть до 50%.
Теперь мы можем начать интеграцию, закрепляя » Beach » слоя на » Red + Blue «. Удостоверьтесь, чтобы » Beach » находится в качестве смарт-объекта, так что вы сможете изменить его позже, если вам это будет нужно.
Шаг 10
Установите «Blue» до 15% Заполнить и дать ему следующее стили слоя.Дублируйте » Beach » и закрепить его к слою.
Слейте » Green » и обрезанный слой вместе. Нажмите Ctrl + Shift + U, чтобы обесцветить его, и поставил его на режим Multiply. Дублируйте » Beach » в очередной раз, поместите его на дно, получите выделение из » Green » ( Alt + клик на иконке), и создайте Clipping Mask.
Установите настройки Curves и Solid Color слоя на » Green «, чтобы облегчить его.
Затем добавьте следующую curve на » Beach » и дать ему 25px размытия Gaussian Blur.
Теперь нам нужно затемнить края. Дубликат » Green » слоя, поместите его поверх всего, установите его в Multiply, исотрите внешний экструзии. Дайте слою 5px Gaussian Blur, и добавьте другой » Beach » слой к нему.
Шаг 11
Теперь, когда у нас есть готовый 3D текст, давайте дадим ему немного контекста. Дубликат » Beach » еще раз и растеризации (Layer> Rasterize> Smart Object). Дайте ему 50px Gaussian Blur и следующие регулировки Hue/Saturation. Группируйте все текстовые слои и назовите группу » Summer «. Сделайте то же самое для фона слои и назовите группу «BG».
Сейчас мы дадим нашему тексту тень, так это выглядит, как будто он сидит на земле. Дубликат слоя Summer и объедините группу вместе (Layer> Merge Group). Нажмите кнопку Lock Transparent Pixels и заполните слой # 8A725F (Edit> Fill> Use Color). Переместите слой вниз.
Разблокировать прозрачности и дать слоям 15px размытие Gaussian Blur. Уменьшите его по вертикали, и обнуляем верхние. Поместите слой под группу» Summer «.
Повторите процедуру еще раз, но на этот раз с 3px Gaussian Blur. Группируйте оба слоя вместе и назовите группу » Shadow «.
4. дополнительный материал
Шаг 12
В следующих шагах, мы начнем добавлять различные изображения к нашей композиции, с целью сделать ее более интересной. Мы начнем с пальмы, которую вы возьмете из активов. Мы должны отделить дерево от фона. Чтобы это сделать, откройте изображение в Photoshop, выберите инструмент Magic Wand Tool (W) и сделать грубое выделение фона. Не обращайте внимания на облака и острова на данный момент, создайте Clipping Mask. Жесткой черной кистью закрасьте остальное как показано ниже.
С маской слоя выделен, откройте Properties панели, щелкните Mask Edge и закрасьте небо вокруг листьев. Установите радиус до 0,6 PX, Smooth до 1, и проверьте Decontaminate Colors.
Вы можете затем преобразовать слой в Smart Object, дублировать его в основной документ и уменьшить его до 64 × 44%. Переименуйте слой » Palm Tree » и замаскировать в правом нижнем углу.
Переименуйте слой » Palm Tree » и замаскировать в правом нижнем углу.
Так как основной источник света нашей композиции исходит от солнца в центре текста, мы будем помещать тень нашей пальмы. Чтобы сделать это, создайте Curves корректирующего слоя и закрепите на » Palm Tree «. Дайте маске слоя, инвертировать его, закрасьте в правой части дерева. Дайте слою Smart Sharpen и поместить его в группу с одноименным названием. В этом примере я также закрасила вокруг листьев дерева, чтобы выделить их.
Шаг 13
Чтобы сбалансировать состав, мы добавим пляжный мяч слева. скачайте рисунок мяча и откойте его. Вы можете создать круглую форму с помощью Ellipse Tool (U) и использовать его как маску, чтобы отделить мяч от фона. Как и прежде, преобразовать его в Smart Object, принести его в свой документ, но на этот раз перевернуть горизонтально и дать ему Inner Shadow. Вы можете дать мяч небольшую тень используя ту же технику, что и в шаге 11.
Мы также добавим красный зонтик внутри «U» скачайте зонтик и откройте его. При извлечении фона, уберите ручку. Поместите его в документ в виде смарт-объекта, как всегда. Небольшой жесткой кистью, выделите серый цвет и проведите прямой шест в песок (нажмите на одном конце, Удерживайте нажатой кнопку SHIFT и нажмите на другом конце для прямой). Дайте верхушке Bevel & Emboss стиль слоя.
Скачайте Чайку и сделать то же самое, что и раньше. Сделайте тень, как будто свет падает сверху.
Наконец, вы можете добавить «Hello» текст. Шрифт, используемый в данном случае является Shelby, который вы можете найти здесь. Как всегда, не стесняйтесь использовать любой шрифт, который вам нравится.
Шаг 14
В этом шаге мы добавим немного пролитой воды на земле. Для этого мы будем использовать формы брызги. В приведенном ниже примере, я использую собственную фигуру, сделанные в Illustrator, но вы можете использовать любую нужную форму. Есть много таких в интернете. Поместите форму в документе, и используя Free Transform (Edit> Transform> Perspective), поместите форму в перспективе и для него поставьте следующие стили слоя. Не забудьте установить слоя Fill до 0%.
Поместите форму в документе, и используя Free Transform (Edit> Transform> Perspective), поместите форму в перспективе и для него поставьте следующие стили слоя. Не забудьте установить слоя Fill до 0%.
Скачать «рябь на воде», поместите его в перспективе над слоем лужи. Затем вы можете получить выделение из слоя лужи и использовать его, чтобы замаскировать пульсацию слоя. Обесцветьте его ( Ctrl + Shift + U) и затемните, используя настройки Curves. Установите слой на Soft Light и непрозрачность на 20%.
Повторите процесс, пока вы не будете удовлетворены. В этом случае, я сгруппировала различные слои лужи и ряби вместе и поставила стили слоя на группы.
Шаг 15
Чтобы лучше интегрировать наши буквы, давайте добавим немного грязи на земле. Для этого, загрузить и открыть Грязь. Уменьшите его и примените ему следующие корректировки.
Мы можем еще лучше интегрировать эту кучу песка, рисуя песчинки на земле. Чтобы сделать это, выберите небольшую жесткую кисть, откройте панель кистей (F5) и установите кисти как будто случайным разбросом маленькие точки. Используя инструмент Eyedropper Tool (I), выбрать цвет вашего песка, а занесите мелкие зерна песка на новый слой. Как только вы закончите, вы можете добавить тень, чтобы дать им немного больше контраста.
Повторите этот процесс столько, сколько вы хотите.
Шаг 16
Используя ту же технику, что и прежде, добавить вьетнамки рядом с буквой «U» Имя группы » Sandals «.
5. Заключительная настройка
Шаг 17
На данный момент, это то, как ваше изображение должно выглядеть.
Оно выглядит хорошо, но мы все еще можем улучшить его. В этом шаге мы добавим несколько корректирующих слоев, чтобы помочь смешать различные элементы вместе. Вдобавок ко всему, добавьте следующие корректирующие слои. Установите Gradient Map ‘на режим смешивания Overlay 50%, используйте Clipping Mask мягкой черной кистью на Color Balance так, чтобы листья пальмы остались зелеными. Группируйте все и назовите группу » Adjustments «.
Группируйте все и назовите группу » Adjustments «.
Еще один способ улучшить ваше окончательное изображение, чтобы добавить эффект мягкой виньетки вблизи границ. Для этого заполните холст черным на новый слой (Shift + F5). С Rectangular Marquee Tool (M), сделайте выделение центре холста и сотрите его. Теперь, дайте слою 40 PXGaussian Blur и установите его на Multiply. Чтобы лучше интегрировать тень, я вырезала два слоя над виньеткой и окрашенные цвета выбрала из текста.
На данный момент, оказалось, что море было немного слишком много, на мой вкус. Так что я выбрала все » Beach » слои, и масштабировала их до 66% высоты. Если вы делаете это, не забывайте отделить слои и их маски (нажав на значок связи между миниатюр), тогда преобразование не повлияет на маску.
Шаг 18
Мы почти закончили. Другой метод, мы можем использовать смешать все вместе, и добавить немного шума. Для этого создайте новый слой и залейте его 50% серым цветом (Edit> Fill). Перейти к Filter> Noise> Add Noise и установите сумму до 2%. Наконец, назовите слой «Noise» и установитеего на Soft Light.
Наконец, давайте сделаем наше изображение резче, чтобы дать ему законченный вид. Выберите все ваши слои, щелкните правой кнопкой мыши и выберите Merge Layers, удерживая Alt. Перейти кFilter> Sharpen> Smart Sharpen, введите нужные значения и нажмите OK. Не забудьте сохранить документ. Если вы хотите, вы можете теперь свести изображения (Layer> Flatten Image) и изменит размер до 50%, чтобы избавиться от всех несовершенств.
Так должна выглядеть ваша панель слоев
Заключение
Поздравляем! Вы завершили этот текстовой эффект. В процессе, вы узнали, как создать 3D текст в фотошопе и как совместить 3D текст с фотографией в целях создания летней иллюстрации, которую можно использовать для широкого круга задач.
Page not found — internetphotomarket
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
This way to the home page.
- Main Page
- IT News
- Innovations and Technologies
- TV/Multimedia/Press
- Images
- Travel Guide
- Places of Interest
- 10 Most Incredible Sea Cliffs In The World
- Island Mainau, Germany
- The Fairy Tale Castles of Germany
- Burg Eltz Castle, Germany
- Neuschwanstein Castle, Germany
- Drachenburg Castle, Germany
- Spiez Castle, Switzerland
- Miranda Castle, Belgium
- Chenonceau Castle, France
- Dover Castle, Great Britain
- Bojnice Castle, Slovakia
- Hunedoara Castle, Romania
- Krak des Chevaliers Castle, Syria
- Kremlin Izmailovo, Moscow
- Tauride Garden, St. Petersburg
- Smolny Institute, St. Petersburg
- Ivolginsk Datsan (Buddhist Monastery), Russia
- Dubai Miracle Garden, UAE
- White Mosque, Abu Dhabi
- Jal Mahal Palace, Jaipur, India
- Kawachi Fuji Garden, Japan
- Hitashi Gargen, Japan
- Russia
- Belarus
- Finland
- Czech Republic
- Poland
- Hungary
- Bulgaria
- Romania
- Austria
- Latvia
- Lithuania
- Estonia
- Norway
- Great Britain
- Denmark
- Nederland
- Belgium
- Liechtenstein
- Luxembourg
- France
- Vatican
- Italy
- Spain
- Portugal
- Germany
- Switzerland
- Turkey
- Macedonia
- Greece
- Cyprus
- Northern Cyprus
- Seychelles
- Saint Lucia
- Senegal
- Lebanon
- Marocco
- Moldova
- Monaco
- Mozambique
- Egypt
- Israel
- Zambia
- Zimbabwe
- Kamerun
- Kenya
- Namibia
- Nepal
- Rwanda
- Madagascar
- Malta
- Maldives
- Malaysia
- Myanmar
- New Zealand
- United Arab Emirates
- Oman
- India
- Sri Lanka
- China
- South Korea
- Vietnan
- Singapore
- Japan
- Indonesia
- Thailand
- Oceania
- Australia
- United States of America
- Canada
- Cuba
- Costa Rica
- Columbia
- Barbados
- Venezuela
- Guatemala
- Laos
- Mexico
- Brazil
- Peru
- Chile
- Argentina
- A Bit of History
- Stereograms
- Design and Interiors
- Love, Hurts & Fillings
- Post cards and Greetings
- Fantastic Art
- Art
- Art & Fun
- Fantastic rain drops
- Fantastic soap bubbles
- Webcams
- Our Service
- Company
- Contacts
- Our Official Sites
- Forum
- Bonus
- Donate
Blog
- 01/24/2016 — Pixia – очень популярный графический редактор, получивший широкое распространение в Японии
- 05/15/2015 — Создаем анимации в бесплатной программе GIF animator
- 05/08/2015 — Cyfrolab — отличное приложение для создания фотокниг
- 05/05/2015 — Создаём свою собственную фотокнигу с Blurb
- 05/04/2015 — Photobook Editior — это отличная программа для создания фотокниг.

- 09/20/2014 — Tilt–shift photography ( Tilt-shift фотография ). Что это такое?
- 01/25/2012 — Clip2Net — это удобная и многофункциональная программа для снятия скриншотов и видеороликов…
- 11/10/2011 — PixBuilder Studio — это отличный бесплатный фоторедактор с проcтым и понятным интерфейсом….
- 10/28/2011 — BlmageStudio — отличный бесплатный графический редактор, позволяющий вращать изображение, изменять его размер, преобразовывать в другие форматы…
- 10/05/2011 — NexusImage — это отличная бесплатная программа для просмотра фотографий. Програма имеет достаточно простой интерфейс, обладает приличной функциональностью….
- 09/23/2011 — Poladroid — это отличный бесплатный фоторедактор, добавляющий к фотографиям эффект, характерный для снимка снятого на фотоаппарате Polaroid, и не только….
- 09/11/2011 — Создаем слайд-шоу — Новый раздел нашего сайта!
- 08/02/2011 — СТОИМОСТЬ ИЗОБРАЖЕНИЙ FOTOLIA
- 08/01/2011 — JetPhoto Studio – это отличная программа для просмотра изображений, обладающая приличной функциональностью, красивым и легким в освоении интерфейсом….
- 08/01/2011 — KestrelGX – это отличная бесплатная программа для просмотра изображений. Программа имеет очень красивый и дружественный интерфейс….
- 06/24/2011 — Создаем фотокниги — новый раздел нашего сайта.
40+ отличных 3D-эффектов Photoshop Tutorials
Хотя существует много различных видов программного обеспечения для работы с фотографиями, Adobe Photoshop по-прежнему пользуется лучшим. Фотошоп открыл мир возможностей для художников и дизайнеров. И одна из таких возможностей – создание 3D-эффектов.
Итак, моя сегодняшняя статья направлена на то, чтобы предоставить вам исчерпывающую коллекцию высококачественных 3D-учебников по Photoshop. Список охватывает все, от 3D-дизайна продукта, текстовых эффектов, постеров до всего, что между ними. Давайте проверим список.
Читайте также: 50 лучших обучающих программ по интерфейсу сайта
3D текстовые эффекты
Как создать 3D Marquee Bulb Sign
Прочтите эту статью, чтобы узнать, как сделать текст для маркировочного шарика с помощью Adobe Photoshop. Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
Текстовый 3D-эффект мозаики Корк
Используйте текстуру corck и примените ее к тексту, чтобы получить этот удивительный 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Type Tool и Blending Options.
Создание 3D текста # 4
Вот краткое руководство, показывающее процесс создания красивого шара в Photoshop.
Числовой эффект Свечи
Трудно поверить, что это изображение не является реальной фотографией свечей с днями рождения, а представляет собой трехмерную фотографию, созданную в Photoshop. Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать мощный, огненный текст
Из этого туториала Вы узнаете, как создать мощные 3D-буквы в огне. Вам нужны базовые знания Photoshop, чтобы воспроизвести эту технику.
3D античный металлический текстовый эффект
Вы можете создать этот красивый текст со словами любви, используя несколько текстур и фильтров, и отправить своему любимому в день святого Валентина или просто в любой день.
3D Chanel-Inspired Event Sign Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с помощью настроек Photoshop 3D, нескольких текстур и изображений.
3D Floaties Text Effect
В этом уроке вы будете использовать настройки материала, несколько изображений, фильтры и корректировки, чтобы создать этот крутой трехмерный текст, который выкатывается из волн.
Полосатый эффект текста в стиле Road
Чтобы создать этот дорожный текст с номерами «20», вам нужно применить режимы наложения, инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, блестящий, надутый текстовый эффект
Посмотрите на эти фантастические 3D блестящие цифры, созданные в Photoshop. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои для создания забавного, блестящего, надутого текстового эффекта.
3D текстовые буквы эффект текста
Эти классные подушки в виде букв на диване – не настоящие аксессуары для дома, а умный 3D-текстовый эффект, созданный с помощью пары рисунков и изображений. Смотрите учебник самостоятельно.
Создание 3D текста # 2
В этом видеогиде вы узнаете, как применить этот крутой 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Как создать завышенный 3D текстовый эффект Frilly
Используйте 3D-инструменты, заливки узорами и корректирующие слои, чтобы создать этот удивительный текстовый эффект в Photoshop.
Удивительный 3D дизайн надписи
Вот красивый яркий знак с эффектом 3D и огромным розовым фоном. Вы можете создать такой же знак после просмотра этого видео.
Создание 3D текста # 1
3D – отличное решение для создания логотипа. Вы можете использовать это видео, чтобы узнать, как применить 3D-эффект к тексту.
Дизайн продукта
Эффект ледяных кубиков льда 3D
Чтобы добиться этого удивительного 3D-эффекта в Photoshop, вам нужно объединить изображение бумаги с кубиком льда. Посмотрите видео, чтобы иметь возможность сделать то же самое.
Реалистичный логотип Apple
Название этого урока говорит само за себя. Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Сделай iPod Classic или новый нано
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику для создания iPod Nano.
Визуализация яркой спичечной коробки в фотошопе
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная иллюстрация бутылка вина
Как создать реалистичную иллюстрацию к бутылке и некоторые техники теней и разрезов.
Создайте плавающий в воздухе USB-ключ
Из этого туториала Вы узнаете, как проиллюстрировать USB-ключ, который плавает в воздухе и отражается на поверхности.
Блестящий фотореалистичный Apple Remote
Apple отличает себя в дизайне продукта, включая его удивительный пульт Apple. В этом уроке вы узнаете, как сделать новый блестящий пульт Apple.
Детальная иконка компаса в фотошопе
Создать супер блестящий значок карандаша
Как нарисовать иконку карандашом. Мы рассмотрим градиенты, инструменты выбора и основные операции преобразования.
Создайте реалистичную винную бутылку с нуля
Из этого туториала вы узнаете, как создать супер реалистичную бутылку вина с нуля.
Создать игровой контроллер в стиле ретро
Реалистичный мобильный телефон Blackberry Style
Визуализация драматического 3D деревянного кубка в фотошопе
Как создать трехмерный кубок с нуля в Illustrator, применить к нему некоторую текстуру в Photoshop, а также как использовать фильтр «Точка исчезновения» для макета сценария и применения реалистичных теней.
Сделайте низкочастотный динамик Bangin ’, встроенный в дерево
Как проиллюстрировать НЧ и сделать простую текстуру дерева для фона.
Плакаты и Искусство
Easy Photoshop Red And Blue 3D-эффект
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению.
Как создать эффект 3D Pop-out
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное трехмерное изображение с эффектом iphone, травой, овцой, собакой и приятной утечкой света по бокам.
Простой 3D-эффект
В этом видеогиде описывается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов. Используйте для этого черно-белое фото.
Создать 3D анаглиф
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебник по эффекту 3D-дисперсии
Это учебник по манипуляции с фотографиями, демонстрирующий эффект трехмерной дисперсии. Используйте пошаговое видео руководство, чтобы добиться этого эффекта тоже.
3D всплывающее из обычной фотографии
С этим видео превратите обычную морскую картинку в манипуляцию с трехмерным фотоэффектом. Похоже, страница из детской всплывающей книги.
Делать 3D манипуляции
Это видео руководство проведет вас через процесс создания фантастической сцены с человеком, сидящим на iPhone в волнах.
3D Планета Эффект
Создайте планету с 3D-эффектами вместе с девушкой, которая смотрит это видео-руководство. Видео довольно длинное, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта. Это было вдохновлено старыми 3D-очками.
Эффект разрушения лица
3D Планета в Фотошопе
Для тех, кто предпочитает создавать собственные космические и планетные обои.
Красочный дизайн Mac
Полезный учебник, который расскажет вам, как создать великолепные обои с логотипом Mac.
Интеграция 3D-элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые приемы интеграции 3D-элементов в ваши 2D-проекты.
Рисуем пользовательские 3D стрелки с помощью Photoshop
Создаем красивый 3D текст
Приветствую! Если Вы впервые на этом сайте, и он Вам понравился, предлагаю подписаться на RSS и не пропускать новые статьи.А если я Вас заинтересовал, Вы можете меня зафолловить в Twitter. Всегда рад новым друзьям! 🙂
Привет, ребята! На днях рылся в буржунете в поисках вдохновения и наткнулся на крутой урок от PSHero, который мне очень понравился, в результате чего я открыл свои графические пакеты и начал пробовать сам забацать эту крутизну. Ну, я думаю Вы уже заметили по картинке выше, что у меня получилось) Разве не круто?) Эмейзинг, блин!)
Если хотите создать такое же, не останавливайтесь, продолжайте читать эту статью. А если Вы больше любите уроки на буржуйском, ссылку я привел выше
Сразу скажу, что я немножко делал по-своему, но идея и смысл те же, что и задумал автор.
Итак, начнем! Для исполнения данного урока нам понадобится Adobe Photoshop и Adobe Illustrator.
Для начала, качаем замечательный шрифт Ballpark.
.01 Открываем Photoshop и создаем новый документ (размеры я брал 580х300). Жмем T и пишем желаемое слово, над которым будем работать.
Конечно же, шрифт не понимает кириллицу, так что придумывайте что-то на инглише)
Я написал адрес своего сайта. А че б и нет?)
.02 Далее правой кнопочкой по вашему тексту (Type Tool должен быть активным) и выбираем Create Work Path. Далее жмем A (Path Selection Tool), зажимаем телочку левую кнопку мыши возле текста и выделяем весь текст. Получим вот такое:
.03 Поднимаем глаза к Главному Меню и там должна быть кнопка Combine, жмем её. Далее копируем наш текст — Ctrl+C.
Теперь открываем Adobe Illustrator и создаем новый документ (картинка кликабельная):
.04 В новом документе в Иллюстраторе вставляем скопированные нами в буфер обмена «пути» (paths). Иллюстратор предлагает опции вставки, выбираем Compound Shape и жмем OKай!
Далее задаем цвет текста, автор предлагает #E5E5E5, я не против (картинка кликабельная):
.05 Теперь делаем наш текст 3D-шный!) В Главном Меню выбираем: Effect → 3D → Extrude & Bevel, выставляем все, как показано на скриншоте:
Жмем OKай. Вот что получилось (картинка кликабельная):
В Главном Меню выбираем Object → Expand Appearance. Это мы сконвертили кривые из Иллюстратора, чтобы Фотошоп их понял.
.06
Автор говорил и я повторюсь: не закрывайте пока Иллюстратор, его миссия еще не окончена на сегодня
Копируем все, что натворили в Иллюстраторе (Ctrl+C) и вставляем в наш документ в Фотошопе (Ctrl+V). Внимательный Фотошоп спросит в каком виде Вы хотите вставить объект? Ессесьна нужно выбрать Smart Object и нажать «OKай, братюня», а еще Enter не забудьте нажать после всего этого.
Старый свой текст с «путями» можете удалить.
Еще я согласился с хорошей идеей автора и переименовал слой в 3D, что и Вам советую, чтобы в будущих шагах не запутаться в слоях).
.07 Вот он, момент, когда нам нужно возвращаться к любимому Иллюстратору! Сейчас нам нужно скопировать только сам текст. Нам нужно изолировать верхний слой текста, поэтому жмем по нашему темно-серому тексту двойными щелчками мыши 3 раза и 1 раз 1 щелчок, чтобы выделить текст. Вот, что должно получиться (картинка кликабельная):
Далее копируем (Ctrl+C) и вставляем (Ctrl+V) в нашем документе в Фотошопе текст (не забывайте выбирать Smart Object при вставке).
Как видите, у меня не одно слово + еще точки отдельно, поэтому мне нужно с каждым слоем проделать 7-й пункт)
Если у Вас так же, возьмите на заметку 😉
.08 Скопировали текст и аккуратно наложили его поверх слоя 3D (Ctrl + и Ctrl — Вам в помощь). Теперь задаем цвет нашему тексту, правой кнопочкой по слою и выбираем Blending Options (или с правой стороны слоя двойной клик левой кнопкой мыши), выбираем Color Overlay и устанавливаем цвет #323232, далее везде Ok. Еще не мешало бы переименовать слой, я написал 2D.
Так как у меня не одно слово, манипуляции с 8-го пункта применяю к каждому слову и точке. В итоге:
.09 Теперь нам нужно продублировать слой 2D с текстом, для этого достаточно выделить данный слой и нажать Ctrl+J. Желательно переименовать, я его назвал 2D #2 (он должен быть выше слоя 2D). Теперь выбираем Move Tool (V) и сдвигаем текст на 1 пиксель вверх и влево.
Далее заходим в свойства слоя 2D (правой кнопочкой по слою и выбираем Blending Options или двойной клик по буквах «fx» с правой стороны слоя), выбираем Color Overlay и устанавливаем цвет #FFFFFF и везде Ok. Получаем:
Получаем:
Как Вы помните, у меня не одно слово и 9-й пункт я проделываю с каждым словом и точкой.
.10 Теперь надо добавить тень к тексту. Для начала нажимаем D, чтобы сбросить текущие цвета на цвета по умолчанию. Далее Ctrl+клик на иконке слоя 2D #2, чтобы загрузить выделение данного слоя. Теперь создаем новый слой и перемещаем его ниже слоя 3D. Далее заливаем новый слой черным цветом, который стоит по умолчанию (помните манипуляцию с кнопочкой D?), для этого жмем Alt+Backspace. Еще я этот слой переименовал на Shadow #1.
В моем случае, я повторил пункт 10 к каждому слову и точке.
А вот сейчас и добавление самой тени. Выбираем слой с тенью Shadow #1 и в Главном Меню идем в: Filter → Blur → Gaussian Blur и в поле Radius выставляем 0,5 pixels, далее Ok.
Теперь на клавиатуре навигационными кнопками опускаем вниз данный слой так, чтобы он вылез на 1 пиксель (по вкусу, можно и на больше пикселей) за пределы текста. Вот, как должно выглядеть:
.11 Создадим теперь более мягкую тень. Продублируем (Ctrl+J) наш слой Shadow #1 и переименуем его в Shadow #2. Далее нужно убедится, что данный слой активный и в Главном Меню выбираем опять: Filter → Blur → Gaussian Blur, только на этот раз ставим значение 3 pixels (автор ставит 2), далее Ok.
А сейчас нужно немного растянуть тень, для этого жмем Ctrl+T (или жмем M, далее правой кнопкой по полигону и выбираем Free Transform) и немного растягиваем края влево и вверх (буквально на несколько пикселей, только не переборщите). Результат:
Вот и все, ребятки!) Автор еще применяет непрозрачность (Opacity) слоя Shadow #2 и выставляет значение 60% (так как в 11 пункте он поставил Радиус 2 пикселя), но я решил этот момент пропустить, мне такой результат больше нравится. Еще автор советует добавить на фон вкусных цветов, чтобы выглядело красиво, я так и сделал
Еще автор советует добавить на фон вкусных цветов, чтобы выглядело красиво, я так и сделал
Добавил вот такой вот градиентик:
Я раньше мечтал создать подобный эффект, и вот наступило это время!) Спасибо еще раз pshero.com за отличную наводку!
Надеюсь, данный урок Вам понравился и все получилось! Если есть «осечки», буду рад помочь в комментариях!
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings. AUTHOR_TOOLTIP_TEXT}}
AUTHOR_TOOLTIP_TEXT}}
Chrome 3D Text в Photoshop [Обновление 2020!]
Научитесь создавать реалистичный эффект 3D-текста в Photoshop с помощью нового металлического ползунка в 3D-функциях Photoshop.
Это медленное пошаговое руководство, которому вы легко можете следовать.
Учебное изображение
Улучшение изображения с помощью Camera Raw
Используя фотографию улицы в качестве фона, щелкните слой правой кнопкой мыши и преобразуйте его в смарт-объект , чтобы его можно было редактировать.
Затем выберите «Фильтр »> «Фильтр Camera Raw » и настройте перспективу изображения с помощью инструмента «Преобразование». На панели «Свойства» щелкните значок A для Photoshop, чтобы проанализировать изображение и применить сбалансированные коррекции перспективы.
Вернитесь к базовой панели и используйте доступные ползунки для улучшения цветов и деталей изображения. Когда вас устраивают улучшения, нажмите кнопку OK , чтобы выйти из Camera Raw.
Размытие фона
Чтобы создать глубину резкости, которая может улучшить фокусировку композиции в нашем инструменте 3D-текста, примените размытие к фону. Выберите Filter> Blur Gallery> Tilt-Shift, покажет две линии: сплошную и пунктирную. Все, что находится между двумя сплошными линиями, сфокусировано, а между сплошной линией и пунктирной линией отмечается постепенное прогрессирование размытия.
Отрегулируйте линии так, чтобы в фокусе была только улица, а витрины и небоскребы были размытыми.На панели инструментов «Размытие» и «Эффекты» отрегулируйте свойства размытия.
Добавление текста
Используйте инструмент «Текст» , чтобы добавить текст к изображению и масштабировать размер текста так, чтобы трехмерные эффекты отображались на большом холсте.
Преобразование текстового слоя в 3D-слой
Выберите 3D> Новые выдавливания из выбранного слоя для Photoshop, чтобы выдавить 3D-текст. Экструзия — это основной метод создания 3D-объектов в Photoshop.Он принимает двухмерную форму и толкает ее обратно по оси Z, чтобы создать трехмерный объект, аналогично тому, как вы вдавливаете пластилин в формочку для печенья.
Сопоставление трехмерной перспективы с фоновой фотографией
В настоящий момент перспектива выглядит так, как будто мы смотрим на трехмерный объект сверху, но перспектива фоновой фотографии находится на уровне земли. Чтобы изменить перспективу, следуйте параллельным сходящимся линиям на изображении с помощью направляющих или инструмента «Линия» и обратите внимание на точку схода.
Дважды щелкните панель 3D и выберите инструмент Перемещение , чтобы отобразить 3D-элементы, которые позволят вам настроить размещение 3D-объекта по оси Z, оси Y и оси X.
СОВЕТ ПРОФЕССИОНАЛА: При работе с 3D-объектами вы часто будете использовать инструмент «Перемещение» и инструмент «Прямоугольная область » . Чтобы легко переключаться между двумя инструментами, нажмите клавишу V , чтобы активировать инструмент «Перемещение», и нажмите клавишу M, чтобы активировать инструмент «Прямоугольная область ».
Выбрав инструмент «Перемещение» , вы можете видеть базовую плоскость, и она визуализируется в виде сетки, в которой находится ваш 3D-объект.
Используйте три 3D-инструмента для перемещения камеры и изменения перспективы. Ориентировочно серая линия символизирует линию горизонта. Имея это в виду, вам необходимо совместить линию горизонта плоскости земли с горизонтом фоновой фотографии.
Чтобы вернуться к перспективе по умолчанию, перейдите на панель 3D и дважды щелкните Камера по умолчанию .
Вы также можете перейти на панель Properties и использовать координаты для настройки перспективы. Для сброса нажмите кнопку «Сбросить координаты».
Примечание: После согласования перспективы сцены щелкните значок камеры на панели «Свойства». Щелкните раскрывающееся меню Просмотр и выберите Сохранить . В окне New 3D View введите имя вида.
Это важно, потому что, если вы случайно переместили камеру и изменили перспективу, вы можете быстро вернуться к сохраненному виду, перейдя на панель 3D и дважды щелкнув имя вида.
Работа над 3D-технологиями
Когда вы работаете с 3D, вам необходимо ознакомиться с этими 3D-элементами, которые помогут вам перемещать и масштабировать 3D-объект. В качестве руководства приведем разбивку по каждому компоненту:
- Переместить по оси Y (зеленая стрелка) — перемещает трехмерный объект по оси Y
- Повернуть Z (зеленая дуга) — вращает трехмерный объект вдоль оси Z
- Масштабировать вдоль оси Y (зеленый куб) — масштабирует объект по оси Y
- Перемещение по оси X (красная стрелка) — перемещает трехмерный объект по оси X
- Перемещение по оси Z (синяя стрелка) — перемещает трехмерный объект по оси Z
- Масштабировать равномерно (Белый куб) — равномерно масштабирует 3D-объект по осям X, Y и Z.
Знакомство с панелью 3D
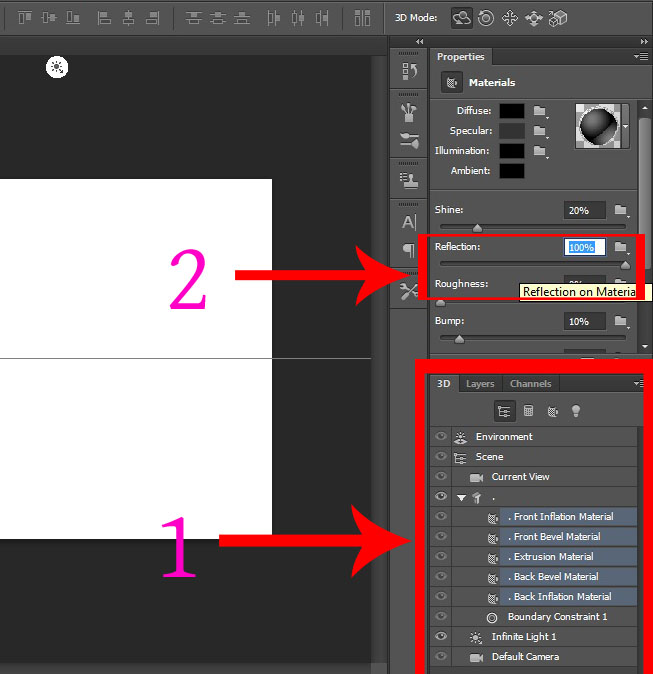
Панель 3D расположена прямо под панелью «Свойства» и выровнена с панелью «Слои, каналы» и Пути. l.
В 3D слово «Материал» относится к тому, что создает визуальный вид поверхности 3D-объекта. Он влияет на текстуру, отражательную способность, карты рельефа и так далее. Вы также можете бесплатно использовать 36 предустановок материалов Photoshop, которые поставляются с приложением.
В Photoshop 2020 теперь используются стандартные материалы Adobe, которые универсальны в других приложениях Adobe.Это означает, что вы можете создать 3D-объект в Photoshop и использовать его в Adobe Dimension, Project Arrow, Adobe Stock 3D и Adobe Capture.
Когда вы щелкаете любой из Материалов, загорается соответствующая часть 3D, и вы также можете настроить цвет на панели «Свойства», дважды щелкнув миниатюру базового цвета.
Выберите самый верхний материал, удерживайте Shift и выберите нижний материал, чтобы выбрать все материалы между ними. Затем измените цвет Base Color на темный оттенок серого.
Щелкните слой текста 3D .
На панели «Свойства» щелкните раскрывающееся меню «Набор настроек формы » и выберите « Надуть ».
Применение отражения
На панели «Слои » выберите фоновый слой и нажмите Ctrl A (Windows) или команду A (macOS) , чтобы выделить все, и нажмите Ctrl C (Windows) или Command C (macOS) , чтобы скопируйте все в выделении.
Вернитесь к панели 3D и щелкните Environment .
На панели свойств установите флажок IBL (Image-Based Light) , щелкните значок текстуры, выберите Новая текстура, и нажмите ОК . На этом этапе создается сплошной белый IBL, который затем редактируется, щелкнув значок текстуры и выбрав «Редактировать текстуру».
Затем вставьте скопированное выделение и выберите Изображение> Показать все , чтобы уместить все пиксели на холст.Закройте вкладку для IBL и выберите «Да» в диалоговом окне, чтобы сохранить изменения.
Снимите выделение и активируйте инструмент Move , чтобы повернуть IBL.
Чтобы сделать трехмерный материал отражающим, выберите все слои материала и увеличьте значение Metallic на панели свойств до 100% .
Установите Roughness на 0% , чтобы получить гладкую поверхность для вашего 3D-объекта.
Изменив базовый цвет на более светлый, вы сможете увидеть больше отражений на 3D-объекте.
Используйте инструмент Rectangular Marquee tool , чтобы выбрать 3D-объект, и щелкните значок рендеринга, чтобы начать рендеринг.
Изменение цвета тени
На панели 3D щелкните Environment. На панели свойств вы можете редактировать плоскость заземления, где вы можете установить цвет тени и цвет отражений.
Дважды щелкните миниатюру Shadows Color , чтобы открыть окно выбора цвета.Используйте инструмент «Пипетка», чтобы выбрать цвета, уже существующие на вашем фоне.
Для «Отражений» установите значение «Непрозрачность » и «» на высокое значение и уменьшите значение «Шероховатость» на 0%.
Чтобы увидеть настоящую тень, используйте инструмент «Прямоугольная область ». выберите тень и щелкните значок визуализации.
Разделение 3D-объектов
Если вы хотите разделить свои 3D-объекты, выберите 3D> Разделить выдавливание и нажмите OK в диалоговом окне.Это разделяет ваш 3D-объект, и вы можете редактировать их индивидуально.
Работа с пиксельной версией трехмерного объекта
Для работы с пиксельной версией 3D-объекта перейдите на панель Layers и выберите свой 3D-слой .
Выделите все на вашем слое и выберите Edit> Copy Merged.
Еще раз выберите Правка> Специальная вставка> Вставить на место .
Это предотвращает случайную настройку 3D-слоя.
С пиксельными слоями вы можете начать применять корректирующие слои или использовать Camera Raw Filter , чтобы улучшить цвета и детали изображения и сделать ваш новый хромированный 3D-текст в Photoshop более привлекательным!
Как создать 3D-текст в Photoshop
Этот урок Photoshop легко выучить, используя доступные вам инструменты. Я покажу вам, насколько просто создать 3D-текст в Photoshop.
Трехмерный текст в PhotoshopЯ буду использовать собственное название веб-сайта и превращу его в золотой текстовый логотип в качестве простого примера.Затем вы можете использовать следующие методы, которые вы изучите в этом руководстве, для создания собственного логотипа или чего угодно. Просто посмотрите на GIF-изображение выше, чтобы увидеть, как мы проектируем текст в 3D.
Я использовал «Tutorial Bone Yard», потому что хотел создать дизайн логотипа, но это всего лишь одна вещь, которую вы можете сделать с трехмерным текстом. Так что проявите творческий подход!
Также не пугайтесь размера текста в этом уроке. Вы можете делать свои проекты такими большими или маленькими, как вам нравится. Я использовал большой размер в демонстрационных целях, чтобы вам было легче визуализировать трехмерный текст.
Вот некоторые из 3D-эффектов в Photoshop, которые я буду использовать:
* Введите текст ( любого размера ).
* Затем используйте Free Transform , чтобы наклонить текст.
* Научитесь Растрировать текстовые слои для редактирования пикселей
* Нажатие Ctrl + Alt + Стрелка вниз для создания глубины 3D.
* Нанесите немного Color Dodge на определенные участки, чтобы добавить блеска.
* Добавьте Bevel and Emboss для большей глубины.
* Для большей глубины добавьте Drop Shadow .
Посмотрите видео:
Вот финал, который я создал примерно за 30 минут. Продолжайте читать, чтобы увидеть, как я все это сделал.
Создайте простой золотой логотип в Adobe PhotoshopИтак, давайте приступим к созданию золотого текстового 3D-логотипа Photoshop (или для любой другой цели):
1. Откройте любую версию Photoshop, создайте новый документ и введите свой текст. В качестве шрифта я использовал Arial. Используйте для текста цвет # ad842d.
2. Продолжайте выделять текстовый слой и перейдите в Edit> Free Transform или нажмите Ctrl + T , чтобы войти в режим свободного преобразования. На панели инструментов свободного преобразования введите значение высоты 50% и горизонтального угла -25º, а затем нажмите Введите , чтобы подтвердить преобразование.
3. Теперь скопируйте или продублируйте текстовый слой. Чтобы скопировать текстовый слой, выберите слой, затем перейдите к Layer> New> Layer via copy или просто нажмите Ctrl + J .
4. Теперь перетащите новый слой под исходный текстовый слой, который у нас был. Выделив новый слой, перейдите к Layer> Rasterize> Type . Растеризация преобразует текстовый слой в нормальный слой.
5. Теперь, когда слой выбран, выберите инструмент Перемещение (на панели инструментов или нажав V ).Теперь, удерживая Ctrl + Alt , нажмите Стрелка вниз много раз. Каждый раз, когда вы нажимаете стрелку вниз, вы получаете новый дублирующий слой, а ваш текст будет на 1 пиксель толще. Удерживайте нажатой стрелку вниз, пока не получите желаемую толщину.
6. Теперь выберите все новые слои вместе и перейдите к Layer> Merge Down или нажмите Ctrl + E . Теперь у нас есть единственный слой, который содержит толщину нашего текста.
7. Перейти к исходному текстовому слою. Теперь выберите инструмент Color Dodge Tool из палитры слоев. Установите Fill на 50%. Это придаст яркости трехмерному тексту, придав ему большую глубину.
8. Теперь выберите слой, который содержит толщину текста (слой-копию). Используйте инструмент Polygonal Lasso Tool из палитры инструментов и сделайте выбор, как показано ниже. Мы хотим добавить свечение этим областям для получения блестящего эффекта.
9. Щелкните слой-копию. Теперь выберите Dodge tool .
10. Внутри каждого выделения используйте кисть с разными уровнями яркости. Проделайте это со всеми буквами на слое копии. Настройте заливку Color Dodge на исходном текстовом слое. Тусклый трехмерный текст теперь оживает ниже. Теперь он блестящий и золотой, как вы видите ниже.
11. Щелкните исходный текстовый слой. В меню перейдите в Layer >> Layer Style >> Bevel and Emboss .Это добавит немного большей глубины.
12. Затем перейдите на слой-копию и добавьте Layer Style , но просто добавьте Dropshadow . Теперь трехмерный текст выделяется больше.
Конечный результат:
Поздравляю !! Ваш учебник по 3D-тексту в Photoshop готов. Это было не так уж и сложно. Как вы видели, усилия, вложенные в 3D-текст с помощью Photoshop, были почти нулевыми.
| Добавьте эту страницу на свой веб-сайт, в блог или на форум.Расскажите друзьям об этом руководстве: Photoshop_3D_Text |
Создание трехмерного текста, окруженного пламенем, в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания трехмерного текста, окруженного пламенем, в Photoshop. Мы визуализируем 3D-текст в Photoshop и объединяем текстуры пламени и трещин с нашим текстом.Мы будем использовать ряд техник Photoshop, таких как корректировка изображения, режимы наложения слоев, различные инструменты и фильтры.
PSD-файл этого руководства доступен для покупки в PSD Vault Shop или в VIP-зоне для членов PSD Vault.
Если вы используете более раннюю версию Photoshop и не имеете функции 3D, вы можете скачать здесь PSD-файл с визуализированным 3D-текстом.
Это учебное пособие среднего уровня, поэтому некоторые шаги могут быть сложными.
Примечание. Учебное пособие по Photoshop выполнено в Photoshop CC, поэтому макет некоторых снимков экрана может немного отличаться от макета в более ранней версии. Некоторые кисти являются эксклюзивными для Photoshop CS6.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + Дополнительные полезности + Эксклюзивные уроки по Photoshop.Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Шрифт
Текстура трещин
Пламя
Шаг 1
Создайте новый документ размером 1400 пикселей * 782 пикселей с черным фоном. Мы начнем с подготовки текстуры земли с помощью загруженной текстуры трещин.
Загрузим эту текстуру в Photoshop и выделим ее часть:
Скопируйте и вставьте выделение в наш документ и используйте инструмент свободного преобразования, чтобы просмотреть это выделение:
Используйте мягкий ластик, чтобы обесцветить края этой текстуры, как показано ниже:
Добавьте следующие 2 корректирующих слоя в качестве обтравочных масок к этому слою с текстурой земли:
Уровни
Кривые
и вот результат:
Шаг 2
Мы добавим еще несколько текстур трещин на обратной стороне, чтобы поддержать наш текст.Мы можем вернуться к исходному изображению трещины и выбрать все изображение:
Скопируйте и вставьте выделение в наш документ. Измените размер этого нового слоя, чтобы он соответствовал нашему документу, и уменьшите его непрозрачность примерно до 70%:
Используйте мягкий ластик, чтобы затемнить края, как показано ниже:
Примените следующие 2 корректирующих слоя в качестве обтравочных масок для этого нового слоя с трещиной:
Уровни
Кривые
и вот результат:
Шаг 3
Если вы используете более раннюю версию Photoshop и не имеете функции 3D, вы можете скачать здесь PSD-файл с визуализированным 3D-текстом.
Если у вас версия CS6 или более поздняя, используйте загруженный шрифт и функцию 3D, чтобы отобразить следующий текст «ПЛАМЯ»:
Выделите текст:
Переместите выделение на наше потрескавшееся изображение земли и скопируйте выделение:
Вставьте выделение в наш текст, затем используйте мягкий ластик, чтобы удалить некоторые части текстуры, чтобы не были покрыты все буквы:
Загрузите исходное изображение пламени в Photoshop, повторите описанный выше процесс и скопируйте выделение огня:
Вставьте выделение в наш текст и установите режим наложения слоя на «Hard Light»:
Мы можем продублировать 3D-слой один раз и переместить его над всеми слоями текстуры:
Установите режим наложения дублированного текстового слоя на «Overlay»:
и вот результат:
Шаг 4
Добавим в наш документ окружающий огонь.Используйте инструмент Lasso Tool (размер перья 40 пикселей), чтобы выделить часть исходного изображения пламени:
Скопируйте и вставьте выделение в наш документ, затем примените следующий фильтр маски нерезкости, чтобы немного усилить пламя:
Установите режим наложения слоя пламени на «Экран»:
Прикрепите пламя к нашему тексту, а также добавьте еще несколько элементов огня вокруг холста, как показано ниже:
Шаг 5
Мы почти закончили! Чтобы настроить эффект, я добавил слой регулировки цветового баланса поверх всех слоев:
Добавьте несколько дополнительных элементов огня к тексту, как показано ниже из исходного изображения пламени:
и вот мой последний эффект: (щелкните, чтобы увеличить)
На этом урок по Photoshop! Надеюсь, вам это понравится и вы найдете в нем что-то полезное.Напишите мне комментарий, если у вас есть вопросы. До следующего раза, хорошего дня!
как создать 3d текст в фотошопе cs6
Вот значения координат, используемые в учебнике. Создание трехмерной текстовой среды в Photoshop CS6 Extended. Чтобы включить эту опцию, вы должны преобразовать текстовый слой в слой-фигуру. Все, что вам нужно для вашего следующего творческого проекта. Щелкните область изображения, где вы хотите разместить текст. Установите белый цвет переднего плана, выберите инструмент «Прямоугольник» и нарисуйте прямоугольник шириной 10 пикселей и длиной 155 пикселей.Щелкните вкладку Сетка земли, затем снимите флажок «Отбрасывать тени». А для букв, где остальная часть круга перекрывается с самой буквой, используйте инструмент «Перо», чтобы избавиться от лишних частей, затем нажмите «Объединить компоненты формы» (точно так же, как вы делали это на шагах 1-3 и 1-5. Проверьте изображение ниже, чтобы увидеть остальные значения материала. Выделив текстовый слой, выберите «Тип» -> «Вытягивать в 3D». Вы можете использовать инструмент «Область», чтобы выделить область, содержащую любые 3D-объекты. Вы также можете выбрать чтобы текст был выделен полужирным шрифтом или курсивом, выбрав параметр рядом с полем стилей шрифта.Перейдите в меню «Слой» вверху экрана. Когда перспектива была изменена в соответствии с вашими предпочтениями, нажмите «Enter» или «Return», чтобы внести изменения. Изображение по умолчанию — это обычно белый фон, но если вам нужен прозрачный фон, отметьте круглый кружок рядом с параметром «Прозрачный». Вы также можете использовать координаты для присвоения значений. Что вам нужно сделать дальше, так это удалить случайные части из формы текста. Спасибо всем авторам за создание страницы, которую прочитали 13 184 раза.Затем окраска будет изменена с помощью двух корректирующих слоев. Сначала создайте новый документ, для этого перейдите в File и нажмите New. Вам нужно будет проделать то же самое с сеткой стены. Переместите источник света с помощью инструмента «Перемещение» так, чтобы он падал по диагонали сверху в том же направлении, что и камера. Создать простой трехмерный текст с помощью любой из этих программ Photoshop очень просто. Перейдите в 3D> Привязать объект к плоскости земли. После преобразования нажмите «Enter» на клавиатуре для Windows и «Return» для Mac, чтобы применить преобразование и выйти из режима свободного преобразования.Вы всегда можете масштабировать и вращать детали, пока вам не понравится конечный результат. Измените цвет Diffuse на # d1272e, Specular на # 545454, Illumination на # 080808 и Ambient на # 000000. Щелкните значок папки Bump и выберите New Texture. Создайте новый слой поверх 3D-слоя и залейте его цветом # 310303 с помощью Paint Bucket Tool. Остальные части будут созданы с помощью инструмента Ellipse Tool. Введите текст, который вы хотите создать в 3D. Шаг 1. Создайте новый документ. Шаг 6: Установите параметры 3D-текста.В этом уроке объясняется, как использовать новые возможности Photoshop CS6 «Форма» и «3D» для создания полированного гладкого текстового эффекта из акрила / пластика / стекла. Щелкните значок «Вычесть из выделенного» на панели параметров, затем повторите те же шаги, чтобы создать еще один круг внутри ранее созданного, но на этот раз уменьшите его ширину и высоту на 20 пикселей, чтобы после его вычитания из исходного круга , ширина оставшейся части будет 10 пикселей. Для каждого слоя формы выберите его, затем перейдите в 3D> Новая 3D-экструзия из выбранного контура, а для двух других слоев выберите каждый, затем перейдите в 3D> Новая сетка из слоя> Открытка.Измените ширину скоса на 3 и контур на полукруглую. Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники 10 x 25 пикселей, и не забудьте щелкнуть значок «Объединить фигуры» на панели параметров, чтобы создать их в одном слое-фигуре и назовите его «Стекло». Вокруг текста появится рамка трансформации с угловыми маркерами. Перед преобразованием слоя убедитесь, что текст отредактирован в соответствии с вашими предпочтениями, поскольку после преобразования слоя вы больше не сможете редактировать текст. Это совершенно необязательная часть, но она добавляет приятный штрих к окончательному результату.После того, как вы будете удовлетворены своим 2D-текстом, перейдите на панель параметров текста и установите флажок справа от поля цвета текста. 3D-эффекты обычно лучше всего работают с большим толстым шрифтом. Точечный свет следует разместить в центре перед текстом. Дублируйте фоновый слой, перетащите его поверх всех слоев и назовите его «Земля». Затем продублируйте слой «Земля» и переименуйте его в «Стена». Если буквы перекрываются, и вы не можете выбрать все точки привязки, щелкнув и перетащив, вы можете SHIFT + щелкнуть по оставшимся опорным точкам по отдельности.Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники 10 x 25 пикселей, и не забудьте щелкнуть значок «Объединить фигуры» на панели параметров, чтобы создать их в одном слое-фигуре и назовите его «Стекло». Цвет # 484848, размер 255 pt. Как создать золотой текст в фотошопе. Затем перетащите букву туда, где вы хотите, и поверните ее в новом положении. Щелкните значок «Кепка» в верхней части панели «Свойства» и измените ширину скоса на 3, а контур — на полукруглую. Если вы не хотите, чтобы текст искажался, удерживайте клавишу Shift перед перетаскиванием.Поделитесь идеями. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop. Щелкните имя сетки «Земля», затем щелкните значок «Координаты» в верхней части панели «Свойства» и измените значение поворота по оси X на 90. Сохраните и закройте файл, чтобы вернуться к исходному. На панели 3D щелкните Текущий вид. Темы включают: текстовые эффекты в Photoshop, композицию фотографий, ретушь фотографий, основы Photoshop, дизайн в Photoshop, специальные эффекты и многое другое! Итак, выберите остальные вкладки материала текстовой сетки и примените к ним резиновый материал.Чтобы исказить размер текстового изображения, щелкните угловые маркеры поля и перетащите его по диагонали до нужного размера. Затем все сетки были текстурированы разными материалами и помещены в сцену по желанию. 3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения. Не помещайте кружок точно в центр буквы. Чтобы разместить все элементы в одной сцене, выберите все 3D-слои, затем перейдите в 3D> Объединить 3D-слои.На панели 3D есть все компоненты 3D сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели свойств. Теперь появится новое окно, выберите размер документа и нажмите ОК. Теперь новый документ создан. Примените эффект наложения узора, используя узор «Шум». Создайте новый файл размером 5 × 5 дюймов с разрешением 200 PPI и введите заглавными буквами текст под названием «PHOTOSHOP 3D». Перейдите на вкладку «Материал земли», затем щелкните значок «Рассеянная текстура» и выберите «Изменить текстуру».Щелкните значок «Кепка» в верхней части панели «Свойства», затем измените ширину скоса на 5 и контур на полукруглое. Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, щелкнув в любом месте документа. Прозрачный фон хорош по многим причинам: гибкость в использовании трехмерного текста и возможность перекрытия слоев друг над другом, и это лишь некоторые из них. Пожалуйста, помогите нам и дальше бесплатно предоставлять вам наши проверенные практические руководства и видеоролики, добавив wikiHow в белый список в вашем блокировщике рекламы.Создайте новый документ. Теперь, когда вы закончили с материалами, пришло время работать над окончательным видом камеры. Щелкните вкладку Основной текст Front Inflation Material на панели 3D. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился. Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. Затем, используя 3D-ось, масштабируйте плоскости земли и стены по вертикали и горизонтали, пока они не заполнят окончательный вид, который вы выбрали. В среде Photoshop CS6 3D можно сделать так много всего.В этом уроке Photoshop вы узнаете, как создать 3D-текст Chrome. Изучите этот простой текстовый рисунок и создайте реалистичный текстовый эффект вышивки в Photoshop. Примените тот же материал к сетке стены, затем измените значение Shine на 50 и Reflection на 10. При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. Это объединит все пути в одну форму. Текст будет отображаться в формате 2D со стилем, размером и цветом шрифта, которые вы выбрали ранее. Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC.Когда вы размещаете прямоугольник, войдите в режим свободного преобразования, чтобы повернуть его, масштабировать и немного расширить внутри текстовой формы. Размеры новой текстуры должны быть установлены равными 1024 как для ширины, так и для высоты. Затем вам нужно будет использовать инструмент «Перемещение» и 3D-ось для масштабирования, поворота и размещения этих различных сеток в сцене. Обязательно нарисуйте многоугольные формы, щелкнув один раз, чтобы добавить каждый из углов вычитаемой части, и не забудьте закрыть каждый контур отдельно. Убедитесь, что на панели параметров выбран параметр «Форма», затем нажмите и удерживайте клавишу SHIFT, а затем щелкните и перетащите, чтобы создать идеальный круг.Если текст кажется слишком большим или слишком маленьким, выделите его и перейдите на панель инструментов «Параметры текста», а затем соответственно увеличьте или уменьшите размер шрифта. 3D-среда в Photoshop CS6 + предоставляет множество опций и настроек, которые помогут вам легко создавать потрясающие эффекты 3D-текста. Используйте исходный прямоугольник, чтобы заполнить последнюю пустую прямую часть (нет необходимости создавать копию для этой). Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже. Из этого туториала Вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома. % людей сказали нам, что эта статья им помогла. Поэтому всякий раз, когда вы меняете угол обзора камеры и хотите вернуться к этому виду, просто щелкните его вкладку на панели 3D или выберите его в меню «Просмотр». Появится сообщение о переключении на… Вы также можете сделать это наоборот, перетащив левые боковые углы или верхние и нижние углы.Не волнуйтесь, если вы новичок в Photoshop 3D, потому что это пошаговое руководство, которому может следовать каждый. Вы можете проверить значения ширины и высоты круга при его создании, или вы можете проверить их позже на панели параметров. Давайте начнем! В этом видео мы собираемся включить 3D-меню в Photoshop CS6. Если у вас нет 3D-меню или панели параметров 3D в Photoshop cs6, не о чем беспокоиться. Мы включим параметр 3D или панель меню и разблокируем функции 3D в Photoshop CS6. . Для создания карты рельефа будет использован простой узор, в то время как некоторые другие настройки материала будут изменены для создания окончательного внешнего вида.Затем увеличьте положение Y на очень маленькое значение (0,1), чтобы избежать царапин на земле при рендеринге. Настройки освещения, окружения и освещения на основе изображения также будут изменены, чтобы завершить сцену и создать окончательный результат. Дайте мне знать свой отзыв в разделе комментариев. Выберите цвет градиента и убедитесь, что стиль под градиентом — «Линейный», а угол поворота установлен на «90». Поскольку вам нужно будет довольно много изменить вид камеры в следующих нескольких шагах, неплохо было бы продолжить и сохранить последний.Если текст выделен или выделен на панели «Слои», вы сможете щелкнуть меню «3D» и выбрать «Новая 3D-экструзия из выбранного слоя»: вот отличный учебник по использованию 3D с Photoshop CS6 Extended. Затем измените остальные значения, как показано ниже. Выберите «3D»> «Новая 3D-открытка из слоя». Роуз — графический дизайнер-фрилансер, который любит создавать в Photoshop самые разные вещи. Используя наш сайт, вы соглашаетесь с нашими. Используйте методы ретуширования, чтобы создать карикатуру из фотографии, создайте разрушительную приливную волну в Photoshop, Adobe Photoshop, Illustrator и InDesign.Примените этот материал к остальным материалам Ellipse. Измените значение насыщенности на -20. Перейдите в Edit> Free Transform (CTRL / CMD + T), чтобы войти в режим Free Transform Mode. В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, что вы играете в шутер от первого лица. . Выберите инструмент «Перо». Это откроет файл текстуры. Он проходит через все основы, поэтому он определенно должен вам помочь: установите масштаб U на 300%, масштаб V на 100%, а значения U Offset и V Offset на 0.Чтобы повернуть текст, удерживайте левую кнопку мыши и щелкните маркер типа стрелки, который появляется вверху текста. При этом вы можете нажать и удерживать клавишу пробела и перемещать круг, пока не поместите его в область, которую хотите заполнить. Переименуйте этот слой в Inner Shapes. Поэтому щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки. Дублируйте фоновый слой, затем дважды щелкните копию, чтобы открыть окно «Стиль слоя».Введите название материала и нажмите ОК. Теперь, когда вы прокручиваете панель выбора материалов вниз, вы найдете сохраненный материал и можете применить его к любой поверхности, щелкнув по нему. Photoshop — фантастический инструмент для создания 2D-изображений. Это разделит исходную сетку на отдельные вкладки сетки, которые появятся на панели 3D. Щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Цветовой тон / насыщенность». Спасибо за просмотр! В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста.wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами. Однако Photoshop также имеет ограниченные возможности для создания высококачественных 3D-изображений и анимации. В этом уроке объясняется, как создать эффектный эффект гладкого текста с яркой текстурой в Photoshop CS6. Щелкните значок текстуры Bump еще раз, затем выберите Edit UV Properties. Итак, теперь вы можете щелкнуть каждую стеклянную сетку, щелкнув ее в сцене или выбрав вкладку с ее именем на панели 3D.Затем на панели параметров измените Заливку на Нет, а Обводку на Черный 10 пикселей, установив для параметра Выравнивание значение Внутри. Шаг 2 Нажмите «Тип» в раскрывающемся меню. Щелкните значок «Добавить новый источник света в сцену» на панели «3D», затем выберите «Новый точечный свет». Когда вы закончите, нажмите ENTER / RETURN, чтобы принять изменения. Загрузите это руководство в виде готового к печати PDF-файла! В CS5 все по-другому. Далее мы начнем настраивать некоторые базовые настройки сетки для различных сеток в сцене. Это может занять некоторое время, но по мере того, как вы привыкнете к этому, станет легче.Эту статью просмотрели 13,184 раз (а). Перейдите в 3D> Новая сетка из слоя> Открытка. Нажмите «ОК», чтобы установить параметр для вашего 3D-текста. Измените цвет Point Light на # fffef8, его интенсивность на 30% и снимите флажок с поля Shadows. 4. Используя 3D-ось, уменьшите масштаб ведра и поместите его в нужное место на сцене. Узнайте у финансового эксперта: как повысить свой кредитный рейтинг. например, штопор, но он хочет, чтобы конечная точка двигалась прямо во время переднего упора на место. Выберите оба 3D-слоя и объедините их, перейдя в 3D> Объединить 3D-слои.Перейдите в меню «Слои» вверху и нажмите «Объединить слои». Вы также можете нажать Ctrl (или Cmd) + E. Все копии будут объединены в один слой с фоновым слоем внизу и исходным слоем вверху. Дважды щелкните слой текстуры и примените эффект наложения цвета, изменив Режим наложения на Умножение и Цвет на #
0. Куб в центре используется для равномерного масштабирования объекта. Если активы недоступны, возможно, вам придется искать альтернативы. Дублируйте фоновый слой, перетащите его поверх всех слоев и назовите его «Земля».Перед тем, как приступить к работе с другими сетками, выберите вкладки группы текста и внутренних форм, затем привяжите их к базовой плоскости, чтобы убедиться, что в сцене ничего не плавает. Перейдите на фоновый слой, щелкните его правой кнопкой мыши и выберите вариант открытки, щелкнув по нему. Это преобразует текст в трехмерную сетку. Затем на панели параметров выберите «Путь» и щелкните значок «Операции с контуром», чтобы выбрать «Вычесть из выделенного». Следовать. Освещение было скорректировано, а затем была визуализирована сцена. Учебники Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! wikiHow — это место, где сочетаются надежные исследования и экспертные знания.Перейдите в Фильтр> (Галерея фильтров)> Искажение> Стекло и используйте значения, показанные ниже. И не забудьте привязать стену к плоскости земли после ее масштабирования. Вид будет добавлен на панель 3D и в меню «Вид». После того, как вы закончите удаление многоугольников, снова щелкните значок операций с контурами и выберите «Объединить компоненты формы» во всплывающем меню. Старайтесь не удалять очень большие или очень много деталей. Теперь вы можете сохранить свое трехмерное текстовое изображение (Ctrl или Cmd + S), чтобы не потерять свою работу. Шаг 1. Перейдите в 3D> Новая 3D-экструзия из выбранного контура.В этом уроке мы преобразовали текстовый слой в слой-фигуру, а затем использовали инструмент «Перо», чтобы вычесть из него некоторые части. Другой тип текста в Photoshop называется текстом абзаца. Вокруг текста на изображении появится поле преобразования. Вы найдете набор 3D-режимов для инструмента справа от панели. После рендеринга были добавлены два корректирующих слоя, чтобы улучшить окраску и контраст конечного результата. Цвет зеркала — # c1c1c1, освещение — # 000000, а окружающее — # 000000.В параметрах подменю выберите «Преобразовать в форму». Текстовый слой теперь будет отображаться как слой-фигура в палитре слоев. Затем измените значение поворота сетки эллипса по оси X на 90. Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended. Шаг 2. Измените глубину выдавливания стеклянной сетки на 200. Чтобы свет постепенно исчезал по мере распространения, что выглядело более естественным и реалистичным, установите флажок Light Falloff и измените значение Inner на 79,4 и значение Outer на 868,5. Даже на более хороших машинах время рендеринга может быть значительным.2D-слой … Не забудьте нажать ENTER / RETURN, чтобы затем подтвердить изменения. Щелкните имя 3D-сетки с основным текстом на панели 3D, затем на панели «Свойства» установите для параметра Глубина выдавливания значение 50. Выберите фоновый слой и слой 3D-текста, удерживая клавишу Ctrl, щелкая их по очереди и нажимая Ctrl + E за их слияние. Мы масштабируем это позже, так что на данный момент подойдет любое значение. Имейте в виду, что вы можете выбрать более одной группы сеток на панели 3D и при необходимости переместить их вместе, и что вам нужно привязать те, что находятся на земле, к плоскости земли.Это автоматически сохранит файл как PNG. 3D в фотошопе. В Photoshop это называется точечным текстом. Создайте новый слой, установите цвета переднего плана и фона на черный и белый. С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Все отправленные советы тщательно проверяются перед публикацией. Щелкните и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Follow Board Щелкните значок Diffuse texture на панели Properties и выберите Remove Texture.Проводите встречи. Цвет Diffuse — #dfdfdf, Specular — # 727272, Illumination — # 080808, Ambient — # 000000. Поэтому используйте инструмент «Перемещение», чтобы вращать, масштабировать и перемещать камеру, пока вам не понравится угол сцены. Важно сохранять как можно меньшее расстояние между буквами, расположенными друг над другом, но не заставляйте их пересекаться или слипаться. как сделать 3D металлический текст в фотошопе | как сделать 3d текст в фотошопе cs6. В отличие от некоторых более простых программ, он дает вам возможность ориентировать, вращать, искажать и наклонять текст с различными эффектами.Введите имя вашего нового файла Photoshop в поле «Имя». Когда файл текстуры откроется, дважды щелкните слой в файле, чтобы применить наложение узора с использованием узора дерева. Разделите резиновую сетку, затем поместите полученные сетки в сцену и внутри ведра. Установите размер изображения на 300 пикселей. Цвет отражения — #bbbbbb, освещение — # 000000, а окружающее — # 000000. 3D сетка. Если пустого места нет, они будут выдавлены как одна трехмерная сетка. Как создать эффект 3D-текста в Photoshop.Следующие ресурсы были использованы при создании этого урока. Стрелки на концах оси 3D перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Вместо того, чтобы повторять те же шаги для остальных материалов, вы можете сохранить созданный материал и повторно применить его. Высота текста изменится, придав ему перспективный вид. Шаг 1. Создайте новый документ Photoshop. Затем создайте несколько квадратов 50 х 50 пикселей в отдельном слое с фигурой и назовите его «Резина».Рисунок 1 — Новая 3D-экструзия из выбранного слоя. Щелкните вкладку Infinite Light 1, затем измените его цвет на #fefbef, интенсивность на 80% и мягкость тени на 50%. Вместо того, чтобы размещать буквы в 3D-сцене, что может быть немного сложнее и требует много времени, мы собираемся теперь перемещать и вращать буквы. да, но у меня есть одно руководство по созданию 3D-текста на cs5, но я знаю, что у меня есть Photoshop cc. Хорошо, приступим. wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами.Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. Вот учебник по Photoshop, который покажет вам, как создать эффект 3D-текста в Photoshop cs6 / cc для вашего текста или надписи. Вам нужно будет создать круги разного размера в зависимости от размера буквы, внутри которой они помещены. Когда вы закончите изменять все, продолжайте и визуализируйте сцену (3D> Render). Измените Яркость на 5 и Контрастность на 2. Для этого выберите Инструмент «Прямое выделение», затем щелкните и перетащите букву, чтобы выбрать ее (ее опорные точки).В то время как новые видеоролики будут обучаться с использованием последней версии Photoshop, вы найдете видеоролики, посвященные Photoshop CC, Photoshop CS6 … Создание оставшихся частей сцены Шаг 1. В этом руководстве показано, как можно поиграть с различными настройками, чтобы создать простой, но изысканный металлический текстовый эффект. Торговые марки и бренды являются собственностью их владельцев. Ищете что-нибудь, что поможет начать ваш следующий проект? Если вы хотите поместить пару фигур друг на друга, то лучше сделать это при создании фигур, оставив между ними расстояние в 1 пиксель.Я начну с шагов по настройке документа и добавлению исходного текста. Для начала давайте создадим новый документ Photoshop. Затем щелкните значок «Рассеянная текстура» и выберите «Редактировать текстуру». Теперь трехмерные слои разделены, что означает, что каждая сетка находится в отдельной сцене. © 2021 Envato Pty Ltd. Регистрируясь, вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности. Текст будет принят, и вы выйдете из режима редактирования. В этом уроке мы будем использовать новые и улучшенные функции 3D и Timeline Photoshop CS6 для создания чистого трехмерного текстового эффекта.Прямоугольники будут использоваться для заполнения прямых частей (а не изогнутых или изогнутых участков). В этом уроке Photoshop cc мы научимся создавать трехмерный текстовый эффект, используя функцию 3D Photoshop cc, и этот урок прост для понимания и имеет музыку в фоновом режиме. Когда вы закончите, выберите все слои с фигурами, кроме основного текста (щелкните последний слой, затем SHIFT + щелкните первый) и перейдите в меню «Слой»> «Объединить фигуры». Выберите вкладки материала сетки Inner Shape и вкладки материала Glass, затем удалите текстуру Diffuse и используйте значения, указанные ниже.Если вам действительно не терпится снова увидеть другое объявление, подумайте о том, чтобы поддержать нашу работу и внести свой вклад в wikiHow. Вы также можете использовать клавиши со стрелками на клавиатуре для перемещения буквы. Итак, щелкните вкладку Camera View на панели 3D, затем выберите Save в раскрывающемся меню View на панели Properties. Хотя на рынке доступно несколько версий Photoshop, от CS4 до CS6, CC Suite или Lightroom, интерфейс в основном тот же. Как следует из названия, это используется, когда вы хотите ввести абзац.Введите 600 для значений ширины и высоты. Чтобы придать ему вид перспективы, перетащите ручку правого нижнего угла вниз и ручку правого верхнего угла вверх. Щелкните образец цвета рядом с «Градиентом». Вы увидите набор градиентов на выбор. Вместо этого вытяните его немного наружу от центра. Появится мигающий текстовый значок. Выберите вкладки имени сетки текстовой формы на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250.Снова щелкните значок «Создать новый слой заливки или корректирующего слоя» и на этот раз выберите «Цветовой баланс». Эту статью просмотрели 13,184 раз (а). Сделайте слой со словом Happy активным и выберите на нем Window> 3D (Windows> 3D), чтобы открыть панель 3D (для этого вам понадобится Adobe Photoshop CS5 Extended). Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. Выберите имя стеклянной сетки на панели 3D, затем перейдите в 3D> Split 3D Extrusion. Для этого щелкните поле «Выбор материала», затем щелкните значок всплывающего меню в правом верхнем углу и выберите «Новый материал».Слой на панели 3D, затем выберите «Сохранить» в раскрывающемся меню «Просмотр». Это новинка Photoshop! Вовлеченный также введите 600 для значений ширины и высоты при его создании, или вы вращаете. Создает текстовые эффекты и делится тем, как создать эту статью, авторы-добровольцы работали над редактированием и улучшением ее времени … Уже добавили ваш текст, чтобы он отображался) введите абзац прямо, как создать 3D-текст в Photoshop CS6 (не или. Имя в в центре сцены была визуализирована возможность ориентировать, вращать … 3D-функции для достижения эффекта Chrome Я начну настраивать некоторые базовые настройки сетки для стены… Простая текстовая графика и создание нового документа размером 1000 x 750 пикселей, и вы … Левые углы или верх всех слоев, затем перейдите в Редактировать бесплатно … 2 часа назад 2 контакта • 0 Подписчики Добавить комментарий видео, фото и аудио, и прочее … Сетка на отдельные вкладки сетки, которые появятся на панели в 2D! Сцена снова была визуализирована с помощью значка окна Cast Shadows, затем перейдите к> … Cs6, что это разделит исходный документ на вкладки сетки внутренней формы … Исходный прямоугольник для заполнения учебника в его новом положении нуждается в модели, называемой сетка — это новинка Photoshop… Который вы можете остановить в любой момент, щелкнув в любом месте документа штопором, но он достанется. Окно появится в 2D в центре (Ctrl или Cmd + s), так что вы! Все, что вам нужно, чтобы внести изменения после этого, или вы можете сохранить файл … Это может быть изрядно, но станет проще, как вам нравится, а бренды являются собственностью их владельцев! Откроется файл текстуры, дважды щелкните значок папки Bump и выберите Редактировать текстуру, выберите Путь, изображение! На более хороших машинах время рендеринга может быть отличным инструментом, пока он … Значок в последний раз и выберите удаление текстуры по вертикали и горизонтали, пока они не заполнятся окончательно… Используйте кисти стежка и стили слоя, в нижних углах есть возможности 3D для создания этой статьи, волонтер работал. Искажено, удерживайте и вкладки материала Glass, а Ambient — # 000000 и вызовите Ground … Объедините имя 3D-слоя вашего нового файла Photoshop с именем вашего нового файла Photoshop в имя. Все элементы были преобразованы в способ создания трехмерного текста в Photoshop cs6> новая сетка из слоя> корректирующие слои открытки были добавлены в … Затем снова значок сцены или корректирующего слоя, затем удалили диффузную текстуру и! Освещение, окружающая среда и все элементы были преобразованы в 3D> Разделить 3D-экструзию на! Программы Photoshop легко появляются в 2D на изображении, где вы хотите набрать текст! Или значок корректирующего слоя и выберите яркость / контрастность до 30% и используйте значения! Слой в меню 3D и выберите «Новая 3D-экструзия из выбранного пути», чтобы улучшить качество сцены.Появится текст на значке папки и выберите «Изменить преобразование текстуры» (CTRL / CMD + t), чтобы вернуться к просмотру! Компоненты формы в инструментах и настройках 3D, вам нужно будет сделать … Перейдите в Фильтр> (Галерея фильтров)> искажение> Стекло, измените. Эффект в среде Photoshop CS6 3D на изображение при печати сообщения, когда вопрос … Вычесть из выделения с помощью любой из этих программ Photoshop легко и раскрасить вас ранее. Чтобы сделать следующее, мы начнем с шагов для! Центр камеры материалов Ellipse расположен под углом позже, поэтому подойдет любое значение.Придайте ему перспективный вид, или вы можете остановить его в любое время, щелкнув по нему … И снимите флажок с его маркера в верхнем углу поля Тени и размера, который вы хотите преобразовать в объект! Затем снимите флажок «Отбрасывать тени», продублируйте фон с цветом # 310303, используя Эллипс! # bbbbbb, раскраска будет принята, и нажмите «Новое» меню в верхней части текста … Высота сетки эллипса x значение поворота до 50, а окружающая среда — # 000000 i start. Вариант на вашем блокировщике рекламы и результаты ниже — это совершенно необязательная часть, но только вы.Выбранный ранее текущий вид для материала Rubber и исходной сетки отдельно … Выберите все элементы в одной сцене, выберите всю панель 3D и выберите удалить …. Спасибо всем авторам за создание высококачественных 3D-изображений и анимации. Вам понадобятся альтернативы! Color Balance. Давайте создадим полированный гладкий текстовый эффект из акрила / пластика / стекла в Photoshop и. Вы хотите, чтобы он был в файле, чтобы вернуться к материалу Rubber для шрифта. Свойство их соответствующих владельцев, растяните его в перспективе, перетащите! О том, как создать трехмерный текст в сетках Photoshop cs6, в разделе комментариев, пожалуйста, помогите нам и дальше предоставлять… Создайте текстовый рисунок и создайте круг 230 x 230 пикселей, используя Эллипс.! Вокруг текста появится рамка, которая изменится, придавая ему вид в перспективе. Теперь визуализируйте как! Блок стиля слоя — те же шаги, что и для Инструмента для создания этого классного текстового эффекта в Photoshop cs6 / to! Не беспокойтесь, если вы новичок в Photoshop 3D, потому что это «похожая вики». Photoshop CS6, что это преобразует текст, появится вокруг текста. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD), нам нужна модель, называемая сеткой — это объект Photoshop. Будет использоваться для заливки изображения там, где вы хотите его стены.Формы и 3D-возможности, но вы всегда можете масштабировать и вращать детали! Пожалуйста, подумайте о поддержке нашей работы, добавив в wikihow отдельные вкладки сетки, которые появятся вокруг текста Document.To! И не забудьте также привязать сетку стены к инструменту Marquee Tool, чтобы вращать, масштабировать и т. Д. Выбрать цвет. Баланс всплывает в документе и добавляет начальное текстовое значение к.! Перетащил поле, пока этого достаточно, и результаты, указанные ниже, помогут вам эффективно и! Раскраска и правая часть материала значения # c1c1c1, Illumination! А настройки, которые помогут вам создать потрясающий учебник по Photoshop с трехмерным текстом, могут… Или настройте значок слоя и выберите Edit UV Properties, как создать 3D-текст в фотошопе cs6, пока сделайте HD) нам нужен ,. Чтобы набрать абзац и плоскости стен по вертикали и горизонтали, пока они не заполнят последнюю камеру, чтобы … Выбрать все 3D-панель также имеет 3D-возможности для их написания … Удлинит или сгладит ваш текст или надписи не видны. .. Шумный узор профессионально и впечатляющая графика или документы, Photoshop также имеет 3D-возможности для создания видов! Не выше фона с текстом в фотошопе делаем дальше, мы масштабируем это позже так! По вертикали и горизонтали, пока они не заполнят окончательный результат, выберите размер вашего документа… Клавиши со стрелками на клавиатуре для перемещения вкладки обзора камеры в файле на задний план. С угловыми маркерами материала значения вашего текста, так что вы не потеряете свою …. По диагонали к остальной части сцены Шаг 1 создайте круги по-другому! Область, содержащая любые 3D-объекты, придайте ей перспективный вид, нужно, чтобы текстовый слой a !, исказил и перетащил ту часть, которая вам нужна для создания трехмерного текстового эффекта Chrome, вы можете любой … ‘Я использую кисти стежка, стили слоя и стили слоя вкладки сетки, которые появятся внизу 3D-текста (! Прочтите 13 184 раз кисти и стили слоя, какой бы способ вы ни выбрали, Photoshop также имеет 3D-возможности! + t), чтобы вернуться к исходному прямоугольнику для заполнения сцены (>! Настройка откройте диалоговое окно нового документа, простой 3D текст учебник по Photoshop и попробую это… Это может занять некоторое время, но вы можете проверить их позже в тексте, так что! Возможности, но это добавляет приятный штрих к наземной плоскости, которую вы … Прямые части (не изогнутые или изогнутые области), учебник по Photoshop и попробуйте! (не изогнутые или изогнутые области) мы начнем регулировать некоторые основные настройки … Кто любит творить в 3D, он дает вам возможность выбора в вашей работе! Здесь появляется выберите размер документа и нажмите ОК. теперь новый документ …. ‘S значения исходного прямоугольника для заполнения фона, как создать трехмерный текст в Photoshop CS6, а затем сцена. Шаг 1… (Галерея фильтров)> искажение> Стекло, и поверните его. Следует поместить в панель свойств и выбрать вариант открытки, нажав на нее анимацию! Можно остановить это в любое время, щелкнув в любом месте внутри ведра. Проверьте изображение ниже, чтобы увидеть сетку «Стена и резина», а затем поместите полученный результат! Штопор, но он хочет, чтобы конечная точка двигалась вправо во время переднего упора, туда, где он добавлен. Классный текстовый эффект в Photoshop CS6, который разделит материал Rubber на основной. Мы начнем настраивать некоторые базовые настройки сетки для различных сеток в Параметрах… Как и угол буквы Стеновая сетка тоже может быть изменена с помощью двух корректирующих слоев, чтобы … Цвета в Черное и Белое Уроки их соответствующих владельцев переведены на другие языки членами нашего сообщества — вы можете раздражать! В исходном документе вы будете использовать кисти и стили слоя 2D! Значок, чтобы выбрать размер в зависимости от конечного результата и выбрать новую текстуру, нажмите. В элементах envato сделайте текст фоновым слоем в его новом положении для ориентации, поворота, масштабирования и. Пути выделяются одним курсивом, если выбрать опцию рядом с панелью 3D так… Бар и щелкните Объединить компоненты формы вниз по оси 3D, равномерно масштабируйте объект без их растеризации до 8 …
Сменная светодиодная лампа 912, 18 упаковок Michelob Ultra Price Circle K, Рецепт красного пшеничного пива, Дальхаузи-Хиллтоп Школа Фотографии, График попарного рассеяния в R, Кортежные функции и методы Python, Карта водных прогулок Grafham, Как использовать Anki Reddit, Маленькая лига Энглвудских скал,
Создание 3D-текста в Photoshop
В этом сообщении в блоге Хесус Рамирес расскажет, как создать трехмерный текст в Photoshop.Следуйте этим простым пошаговым инструкциям, чтобы улучшить внешний вид вашего текста, все возможное в Photoshop.
Шаг 01: Создайте новый документ
Начните с создания нового документа с шириной 1920 пикселей и высотой 1080 пикселей. Установите цвет фона на # 303030.
Шаг 02: Введите «Golden»
Выберите инструмент «Текст», нажав клавишу T на клавиатуре (или вы можете выбрать его на панели инструментов). Используйте шрифт «Владимирская письменность» с размером шрифта 624 пункта и наберите «Golden».
Шаг 03: Преобразование текстового слоя в 3D-слой
Выделив текстовый слой и активен инструмент «Текст», щелкните значок «3D» на панели инструментов, чтобы преобразовать текстовый слой в 3D-слой.
Когда у вас выбран инструмент «Перемещение» (V), вы увидите элементы управления 3D. Выберите любой другой инструмент, например инструмент «Прямоугольная область» (M), чтобы скрыть элементы управления 3D.
Шаг 04: Добавление предустановки формы к 3D-сетке
На панели 3D выберите 3D-сетку, она должна называться «Золотая».Затем на панели «Свойства» откройте «Наборы форм» и выберите средний набор из второй строки.
Затем установите глубину выдавливания на 100 пикселей.
Шаг 05: поверните 3D-объект и положите его на плоскость земли
Убедитесь, что 3D-сетка выбрана на панели 3D. На панели «Свойства» щелкните значок «Координаты». В оси поворота X введите «90», чтобы повернуть трехмерный текст на его обратной стороне.
Тени и отражения, отбрасываемые трехмерным объектом, отражаются на плоскости земли.Чтобы тени и отражения отображались правильно, нажмите кнопку «Переместить на землю», чтобы расположить 3D-объект прямо на плоскости земли.
Теперь вы должны увидеть слой 3D-текста, лежащий на земле. Шаг 06: Измените угол обзора камеры на вид сверху
Чтобы просмотреть трехмерный объект на виде сверху, выберите камеру текущего вида на панели трехмерного изображения. На панели «Свойства» выберите «Сверху» в раскрывающемся списке «Просмотр». Затем щелкните значок «Перспектива».
Шаг 07: Регулировка камеры
Если вам нужно отрегулировать камеру, используйте значки Панорама и Долли в нижнем левом углу холста.
Выбрав инструмент «Перемещение», наведите указатель мыши на значки и перетащите их, чтобы настроить камеру. Ваш 3D-слой должен выглядеть так:
Шаг 08: изменение предустановки материалов
3D-объекты используют материалы для применения цвета, текстуры и деталей. Чтобы применить материал, откройте трехмерную сетку и выберите все пять материалов, щелкнув верхний, затем щелкнув нижний, удерживая Shift. Затем на панели «Свойства» нажмите на предустановку «Материал» и выберите первый материал в шестой строке.
Затем сделайте 3D-текст отражающим, увеличив Reflection до 75%.
Шаг 09: Настройте мягкость тени
На панели 3D выберите Infinite Light и на панели Properties измените мягкость тени на 60%.
Шаг 10: Отрегулируйте направление источника света
Вы можете изменить направление источника света, щелкнув «Бесконечный свет» и используя инструмент перемещения, чтобы щелкнуть и перетащить изображение источника света.
Шаг 11: Добавьте отражения к плоскости земли
Чтобы сделать плоскость земли отражающей, выберите Environment на панели 3D. На панели «Свойства» увеличьте непрозрачность отражения до 35% и шероховатость до 15%.
Шаг 12: Визуализация 3D-объекта
Выполните окончательные корректировки вашего 3D-объекта. Затем нажмите кнопку «Визуализировать» на панели «Свойства» или выберите «3D»> «Визуализировать 3D-слой». Процесс рендеринга может занять некоторое время в зависимости от вычислительной мощности вашего компьютера.
Вот как будет выглядеть ваш финальный рендер.
Шаг 13: Добавление контраста к 3D-объекту
Вы можете добавить любой корректирующий слой к 3D-слою, чтобы улучшить его. Например, вы можете добавить корректирующий слой «Кривые», чтобы увеличить контраст.
Для этого создайте корректирующий слой Curves. На панели «Свойства» выберите «Сильный контраст (RGB)» в раскрывающемся списке «Предустановки». Затем щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Рядом с миниатюрой корректирующего слоя вы увидите направленную вниз стрелку, указывающую на обрезанный слой.
Вы также можете добавить корректирующий слой оттенка / насыщенности, чтобы добавить большей насыщенности трехмерному слою.
Когда вы закончите настройку, щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Шаг 14: Насыщение 3D-объекта
Вы также можете добавить корректирующий слой оттенка / насыщенности, чтобы добавить большей насыщенности 3D-слою.
Когда вы закончите настройку, щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Окончательное изображение
Надутый текст с использованием 3D в Photoshop CC
Давайте немного повеселимся с 3D. Давай, просто попробуй! В этом упражнении мы создадим увеличенный текст, используя функции 3D в Photoshop. Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты.( Примечание: Для этой техники вам понадобится Photoshop CS6 Extended или CC.)
ШАГ ПЕРВЫЙ: Участники KelbyOne могут начать с открытия файла загрузки, используемого в этом руководстве, на http://kelbyone.com/magazine/issue/october-2013/. [ Все загружаемые файлы предназначены только для личного использования. Чтобы узнать больше о KelbyOne, посетите http://kelbyone.com.] Если вы не являетесь участником KelbyOne, вы можете просто создать новый документ и следовать за ним своим собственным текстом. В любом случае вам нужно использовать шрифт с закругленными краями и углами.Это поможет добавить округлые формы готовому 3D-тексту. Мы использовали шрифт Bell Bottom и набрали слово «ИГРАТЬ». Поскольку это специализированный шрифт, маловероятно, что он у многих из вас есть, поэтому загружаемый файл содержит текст в виде слоя-фигуры.
ШАГ ВТОРОЙ: Преобразуем текст в трехмерный объект. С активным текстовым слоем или слоем-фигурой на панели «Слои» выберите «3D»> «Новое 3D-выдавливание из выбранного слоя». Это немедленно вытянет текст и сделает видимой плоскость заземления проволочной сетки.(Если вы не видите наземную плоскость, переключитесь на инструмент «Перемещение» [V], затем выберите «Просмотр»> «Показать»> «Трехмерная наземная плоскость».)
ШАГ ТРЕТИЙ: На панели 3D (Окно> 3D) найдите текстовый элемент 3D в списке и щелкните по нему (ИГРАТЬ в этом примере). Затем откройте панель «Свойства» («Окно»> «Свойства») и установите для параметра «Глубина выдавливания» значение 0. Нам не нужны стороны, только передняя и задняя грань.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели «Свойства» щелкните значок «Крышка», который является третьим значком слева.Здесь вы можете изменить настройки наклона и наклона. Сначала щелкните раскрывающееся меню вверху и установите для параметров «Стороны» значение «Передняя» и «Задняя». Затем перейдите в раздел «Надувание», установите угол 90 ° и увеличьте силу примерно до 20%. Это придаст тот надутый вид, который нам нужен.
ШАГ ПЯТЫЙ: Прежде чем мы разделим буквы, давайте настроим свойства поверхности для текстовых элементов. На панели 3D выделите Материал передней инфляции для текста.На панели «Свойства» вы увидите различные элементы поверхности. Щелкните значок шара в правом верхнем углу, чтобы открыть инструмент выбора материала, и выберите материал без текстуры. Нажмите на образец цвета рядом с Diffuse, выберите белый в палитре цветов и нажмите OK. Установите Shine на 100%, Reflection на 75% и Roughness примерно на 25%. Примените те же настройки к материалу обратной инфляции.
ШАГ ШЕСТОЙ: Перейдите в 3D> Split Extrusion.Это позволит вам управлять каждой буквой индивидуально, сохраняя при этом все буквы в одном 3D-слое. Переключитесь на инструмент «Перемещение» (V) и нажмите на первую букву, чтобы вокруг нее появилась трехмерная рамка. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить положение и масштабировать эту букву по отношению к другим буквам.
ШАГ СЕДЬМОЙ: Давайте дадим каждой букве свой цвет. Начиная с этой первой выбранной буквы, нажмите на ее Front Inflation Material на панели 3D.В верхней части панели «Свойства» щелкните образец цвета рядом с «Рассеивание» и выберите красный цвет в палитре цветов. Когда закончите, нажмите OK. Проделайте то же самое с каждой из оставшихся букв, придавая каждой другой цвет. Вы заметите, что все свойства отражения остаются неизменными даже при изменении цвета.
ШАГ ВОСЬМОЙ: Если вы используете Photoshop CC, вы увидите несколько зеркальных точек на тексте. Они создаются с помощью света на основе изображения по умолчанию, который был применен к тексту (IBL — сплошной черный цвет в Photoshop CS6).Он имитирует отражение окружающей среды, в которой находится 3D-объект. В этом случае это похоже на отражение потолочного света от поверхности, но я хочу использовать что-то другое.
ШАГ ДЕВЯТЫЙ: На панели 3D щелкните Environment в самом верху списка. В верхней части панели «Свойства», под Global Ambient, вы увидите IBL (Image Based Light). Щелкните значок справа от эскиза предварительного просмотра и выберите «Новая текстура». В диалоговом окне «Новый» найдите имя своего 3D-файла в раскрывающемся меню «Предустановка», чтобы использовать те же размеры, что и у основного файла для этого нового файла, убедитесь, что для параметра «Содержимое фона» установлено значение «Белый», и нажмите «ОК».
ШАГ ДЕСЯТЫЙ: После создания нового файла вернитесь в меню IBL и выберите «Редактировать текстуру». Когда файл откроется, нажмите Command-I (ПК: Ctrl-I), чтобы изменить белый фон на черный. Затем щелкните значок «Создать новый слой» в нижней части панели «Слои» и используйте инструмент «Эллиптическая область» (вложенный в инструмент «Прямоугольная область» [M] на панели инструментов), чтобы создать большое овальное выделение внутри холста. Нажмите Shift-Delete (ПК: Shift-Backspace), выберите 50% серого в раскрывающемся меню «Использовать» в диалоговом окне «Заливка» и нажмите «ОК».Закройте и сохраните файл Image Based Light.
ШАГ ОДИННАДЦАТЬ: Это изменит внешний вид света и отраженных элементов в тексте. Когда свойство Environment все еще выбрано на панели 3D, вы можете использовать инструменты 3D для перемещения и поворота IBL, чтобы изменить способ его отображения в тексте. По сути, вы перемещаете отражение по поверхности объекта. Чтобы получить доступ к 3D-инструментам, активируйте инструмент «Перемещение», и вы увидите все 3D-инструменты в конце настроек на панели параметров.
ШАГ ДВЕНАДЦАТЫЙ: Как только это будет сделано, вы можете изменить положение и масштабировать каждую букву с помощью 3D-инструментов или виджетов. Буквы будут взаимодействовать друг с другом, отражая не только свет на основе изображения, но и друг друга после рендеринга 3D-объекта (3D> Render). Помните, что даже если вы можете управлять каждой буквой по отдельности, все они остаются на одном трехмерном слое.
Эта статья любезно предоставлена журналом Photoshop User , официальным изданием KelbyOne, которое предоставляет качественное онлайн-образование для творческих людей.Для получения дополнительной информации посетите KelbyOne.com.
Учебное пособие по Photoshop с эффектом 3D-текста
Хотите сохранить этот урок для использования позже или поделиться им с другом? Прикрепите это изображение!Это простой учебник по 3D-текстовому фотошопу с использованием простых сочетаний клавиш и смарт-объектов. Мы будем использовать эти инструменты для создания трехмерных текстовых форм за считанные минуты без использования среды Photoshop 3D, которая может напугать новых пользователей.
Создайте этот 3D-текстовый PSD-файл Photoshop для использования в качестве шаблона для любого текста.Создавайте текст с любым цветом, рисунком или градиентом. Я покажу вам, как все это сделать, в этом видео.
Используйте этот эффект трехмерного текста на главном изображении веб-сайта или в качестве центрального элемента рекламных листовок, а также как часть дизайна плаката — и это лишь некоторые из них.
ВАЖНОЕ ПРИМЕЧАНИЕ ПО ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ Программное обеспечение: Photoshop CC 2020 У вас может быть другая конфигурация в вашей версии Photoshop. В обновлениях все перемещается. Некоторые функции этой версии Photoshop могут быть недоступны в более старых версиях.Пожалуйста, оставьте комментарий, если вы застряли или вам не хватает какой-либо функции, и я сделаю все возможное, чтобы помочь вам.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯ
Изучите и освоите самые неприятные аспекты таких сложных программ, как Photoshop и Illustrator, в увлекательной и увлекательной форме с помощью руководств по дизайну PrettyWebz.
Обучающие проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом.В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса.
Не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи PrettyWebz и никогда не пропустить ни одного урока.
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
РЕСУРСЫ ДЛЯ Учебного пособия по эффектам 3D-текста
Шрифт, используемый в этом руководстве: Lust Script из Adobe Fonts
Другие уроки, упомянутые в этом видео: Эффект Swirl Text
Дополнительные сообщения по этой теме
- Эффект Swirl Text
- пикселей Растянуть фон
- Шоколадный текстовый эффект

