Как в фотошопе создать флаер: Создание флаера в Фотошопе · Мир Фотошопа
Создание флаера в Фотошопе · Мир Фотошопа
Конечный результат:
Фотошоп — очень мощный инструмент для графического дизайна и обработки фотографий. Но это не всё, на что он способен. Если у Вас есть определённые навыки, то с его помощью можно создавать и печатную продукцию. В этом уроке мы создадим флаер, который можно распечатать прямо из Фотошопа в цветовой модели CMYK.
Для работы нам понадобится несколько векторных иконок, специально нарисованных в Adobe Illustrator, а также изображения с Envato. Всё это можно найти в этом архиве, в PSD файле. Шрифт, который мы будем использовать, называется «Proxima Nova. Он доступен в Typekit или по подписке Adobe Creative Cloud.
Создание документа и вспомогательных элементов
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 216х154 мм. Это размер бумаги формата A5 с добавленными по краям 3мм полями. Так как мы готовим флаер к печати, то лучше выбрать цветовой режим CMYK.
Шаг 2
Включите линейки (View ? Rulers) и отведите от них направляющие на расстоянии 3мм от краёв холста.![]()
Шаг 3
Отведите направляющие для каждой стороны холста.
Создание фона
Шаг 1
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом при помощи инструмента Paing Bucket Tool (G). Включите панель Color (Window ? Color), чтобы видеть цветовую схему CMYK.
Шаг 2
Примените стиль Gradient Overlay:
Шаг 3
Создайте прямоугольник размером 216х56 мм при помощи инструмента Rectangle Tool (U).
Шаг 4
Расположите прямоугольник в левом верхнем углу. Залейте его тёмно-коричневым цветом (C=49 M=74 Y=80 K=70).
Шаг 5
Инструментом Pen Tool (P) добавьте якорную точку на нижний край прямоугольника.
Шаг 6
Инструментом Direct Selection Tool (A) искривите нижний край прямоугольника.
Шаг 7
Измените форму прямоугольника при помощи дополнительных якорных точек.
Шаг 8
Перейдите в меню File ? Place Embedded и выберите файл «people-1.![]() jpg» из загруженного архива.
jpg» из загруженного архива.
Шаг 9
Расположите фотографию в левом верхнем углу.
Шаг 10
Создайте прямоугольник размером 216х100 мм.
Шаг 11
Инструментом Direct Selection Tool (A) расположите его прямо над фотографией в верхнем левом углу.
Шаг 12
На верхней панели параметров инструмента Rectangle Tool (U) нажмите на кнопку Mask. К слою с фотографией будет добавлена векторная маска.
Шаг 13
Добавьте якорную точку инструментом Pen Tool (P) и искривите нижний край фотографии.
Шаг 14
Теми же инструментами продолжайте изменять форму фотографии. Постарайтесь использовать как можно меньше якорных точек.
Шаг 15
К фотографии примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 6 пикселей.
Шаг 16
Кликните на маске смарт-фильтра и залейте её градиентом слева направо.
Шаг 17
Кликните на маске слоя фотографии и выберите кисть.
Шаг 18
Создайте корректирующий слой Brightness/Contrast.
Шаг 19
Кликните правой кнопкой мыши на корректирующем слое и выберите пункт Create Clipping Mask. Благодаря обтравочной маске корректирующий слой повлияет только на фотографию.
Шаг 20
Создайте слой-заливку Solid Color: C=30 M=80 Y=100 K=30.
Шаг 21
Удерживая Alt, перенесите векторную маску фотографии на новый корректирующий слой.
Шаг 22
Инструментом Direct Selection Tool (A) перенесите правую верхнюю якорную точку к правому верхнему углу.
Шаг 23
На маске слоя-заливки мягкой кистью с 75% непрозрачностью верните часть фотографии.
Шаг 24
Нарисуйте ещё один прямоугольник:
Шаг 25
Залейте его светло-коричневым цветом (C=10 M=65 Y=100 K=0).
Шаг 26
Опустите этот прямоугольник под тёмно-коричневый.
Шаг 27
Инструментами Pen Tool (P) и Direct Selection Tool (A) измените форму светлого прямоугольника.
Текстовый логотип
Шаг 1
Инструментом Ellipse Tool (U) создайте круг диаметром 248 пикселей коричневого цвета (C=30 M=80 Y=100 K=30).
Шаг 2
Примените стиль Drop Shadow:
Шаг 3
Создайте круг диаметром 400 пикселей тёмно-коричневого цвета (C=100 M=80 Y=45 K=50).
Шаг 4
Примените ко второму кругу тот же стиль Drop Shadow, что и к первому. Это можно сделать быстро через контекстное меню слоя: Copy Layer Style ? Paste Layer Style. Тёмно-синий круг опустите под светло-коричневый.
Шаг 5
Выберите инструмент Horizontal Type Tool (T), шрифт «Proxima Nova» и подпишите круг. Откройте окно Character (Window ? Character) и настройте шрифт. Напишите каждую строку текста на отдельном слое и измените расположение при помощи инструмента Move Tool (V).
Шаг 6
Подпишите второй круг.
Шаг 7
Добавьте ещё текст на флаер.
Шаг 8
Справа от слова «Travel»:
Шаг 9
Создайте копию обоих текстовых слоёв и опустите их ниже.
Шаг 10
Измените текст нижней строки.
Шаг 11
Перейдите в меню File ? Place Embedded и вставьте логотип «acme-travel-logo.ai».
Шаг 12
Уменьшите логотип и расположите его в правом верхнем углу.
Шаг 13
Примените к логотипу стиль Drop Shadow:
Добавление фотографий
Шаг 1
Создайте прямоугольник размером 60х28 пикселей.
Шаг 2
Выделите прямоугольник инструментом Direct Selection Tool (A) и на верхней панели выберите выравнивание по горизонтальным центрам.
Шаг 3
Вставьте фотографию «people-11.jpg» через меню File ? Place Embedded.
Шаг 4
Уменьшите фотографию и вставьте её прямоугольник.
Шаг 5
Выберите слой прямоугольника и инструмент Rectangle Tool (U). На верхней панели нажмите на кнопку Mask. К фотографии будет добавлена векторная маска.
Шаг 6
Выберите инструмент Move Tool (V), зажмите Alt + Shift и сдвиньте фотографию вправо. У Вас автоматически будет создана копия.
У Вас автоматически будет создана копия.
Шаг 7
Вставьте файл «city-5.jpg» через меню File ? Place Embedded.
Шаг 8
Измените размер фотографии и расположите её над слоем с фотографией девушки.
Шаг 9
Перенесите маску со слоя «people-11-copy» на новую фотографию, а затем удалите его.
Шаг 10
Повторите шаги 7-9, чтобы добавить ещё одно изображение. На этот раз добавьте скриншот карты с расположением компании.
Шаг 11
К слою с картой примените стиль Stroke:
Шаг 12
Color: (C=30 M=80 Y=100 K=30).
Текст под картинками
Шаг 1
Добавьте строчку текста цветом светло-коричневого цвета (C=10 M=65 Y=100 K=0).
Шаг 2
Добавьте ещё несколько серых строк (K=90).
Шаг 3
Добавьте подобные строки и под двумя другими картинками.
Шаг 4
Вставьте иконку календаря.
Шаг 5
Расположите её под картой:
Шаг 6
Добавьте ещё пару иконок.
Шаг 7
Напишите название компании светло-коричневым цветом (C=10 M=65 Y=100 K=0). Расположите его над картой.
Шаг 8
Добавьте строку адреса серого цвета.
Шаг 9
Вставьте иконку глобуса.
Шаг 10
Уменьшите её и расположите слева от сайта компании.
Шаг 11
Инструментом Pen Tool (P) нарисуйте контурную линию на карте, чтобы показать маршрут.
Шаг 12
Обведите контур через верхнюю панель светло-коричневым цветом (C=10 M=65 Y=100 K=0).
Шаг 13
Выберите пунктирную обводку.
Шаг 14
Создайте коричневый круг (C=30 M=80 Y=100 K=30).
Шаг 15
Выберите инструмент Pen Tool (P) и кликните на нижней якорной точке, удерживая Alt.
Шаг 16
Инструментом Direct Selection Tool (A) оттяните нижнюю точку. Получится указатель.
Шаг 17
Примените стиль Drop Shadow:
Шаг 18
Создайте белый круг на указателе.
Конечный результат:
Как сделать листовку? | verovski
В этой статья я расскажу и покажу как можно легко и просто сделать листовку, пользуясь Фотошопом и Иллюстратором. На этот раз мы начнем работу сразу в Иллюстраторе. Необходимую растровую графику подготовим отдельно в Фотошопе, а затем импортируем в Иллюстратор для верстки. Но для начала несколько слов о листовке.
В этом уроке мы больше поговорим о самом дизайне и его создании. Да, конечно, мы поговорим и о размерах, линиях реза, CMYK, форматах. Но лишь мельком. Если больше всего вас интересуют именно эти требования к печати, то более развернуто я написал о них в цикле статей:
Что такое листовка?
Грубо говоря листовка это стандартный A4 лист, целью которого является донести до вас какую то информацию. Чаще всего речь шла об политическо-военной агитке, именно под это использовались листовки на заре 20го века. В последние годы листовки носят рекламный уклон, соперничая с флаерами и буклетами.
Идея этого урока мне пришла в одном из местных супермаркетов. Мы закупали продукты и я наткнулся на следующую рекламную листовку.
Посыл этого урока простой. Вот она реальная графика, которую можно встретить на улице. Рекламные листовки, которые дизайнеры делают за деньги. А самое главное, ничего сложного в этом нет. Делается все это очень просто.
В этом уроке мы повторим именно этот дизайн, возможно с небольшими отличиями.
Размеры листовки
О размерах листовки я уже говорил. Это обычный A4 лист, поэтому вы можете даже не утруждать себя поиском размеров а просто выбрать A4 из преднастроек Иллюстратора. Так же поставьте CMYK — это цветовая модель, которая имитирует цвета, которые будут отпечатаны на принтере. В растровых эффектах ставьте 300ppi. В режимах можно сразу поставить Overprint (не знаете что это? Читайте статью Что такое Overprint). В блидах ставим 3-4мм. Это будут наши края под резку.
В блидах ставим 3-4мм. Это будут наши края под резку.
И опять же повторюсь, если вы хотите не просто проставить эти настройки, но и понять их смыл, читайте Подготовка к печати за 10 минут.
Настраиваем цветовой профиль
Создав рабочую область неплохо бы посмотреть цветовой профиль в котором мы работаем. Сделать это можно в Edit > Color Settings. В диалоговом окне нужно выбрать цветовой профиль, на основе которого работает типография, в которой вы будете печатать листовку. В обратном случае у вас могут получиться иные оттенки. Я традиционно работаю в цветовом профиле Euroscale Coated v2, так как именно в нем работает типография, в которой мы печатаем большую часть материалов. Если вы не знаете где будет печататься дизайн, у вас нет возможности узнать, то просто ставьте общие европейские настройки Europe General Purpose 3.
Создаем дизайн листовки
Для дизайна листовки прежде всего создадим игривый задний фон. Выберите инструмент Line Segment Tool и нарисуйте простую черту от центра листа к верхней части. Чтобы нарисовать линию ровно нажмите SHIFT или воспользуйтесь умными направляющими View > Smart Guides.
Выберите инструмент Line Segment Tool и нарисуйте простую черту от центра листа к верхней части. Чтобы нарисовать линию ровно нажмите SHIFT или воспользуйтесь умными направляющими View > Smart Guides.
В выбираем черный цвет окантовки, и ширину 70-80pt. Жирная черта. Теперь изменим форму окантовки. Выберите остроконечную. Чтобы развернуть её в другую сторону инвертируйте форму в окошке Stroke.
Разложите получившуюся фигуру на кривые Object > Expand / Expand Appearance . Наконец, примените к фигуре живой эффект Effects > Distort & Transform > Twist
Проворачиваем фигуру по кругу
Для дизайна листовки нам нужно получить подобие лучей, расходящийхся в разные стороны. Это распространенный эффект, применяемый в основном в векторной графике. В нашем случае луч света изогнут, для чего мы и использовали эффект Twist.
Выберите инструмент Rotate Tool нажмите ALT и кликните в основание фигуры. Так вы устанавливаете ось прокрутки. Вместе с этим появится и диалоговое окно прокрутки. В нем установите 15 градусов и нажмите Copy. После нажимайте CTRL+D — это будет повторять последнюю операцию. Нажимайте CTRL+D пока не замкнется круг.
Выделите все объекты инструментом Selection Tool и нажмите Ctrl+G чтобы сгруппировать их в один объект. Нарисуйте так же прямоугольник инструментом Rectangle Tool. Эту фигуру можно поместить под лучи и окрасить в другой цвет на время. На панели слоев у вас должно быть два объекта.
Создаем градиенты и маску
Для окраски наших фигур нам нужно создать градиенты. Подробнее об этом я уже писал в статье Как сделать градиент в Иллюстраторе. С сгруппированным объектом градиент работает иначе. Выделите лучи, затем перейдите на панель градиента Gradient и кликните по значку градиента. Это сразу окрасит фигуру в стандартный градиент. Но так как фигура сгруппированная, то у каждого луча будет свой собственный градиент. А это нам совершенно не нужно.
Это сразу окрасит фигуру в стандартный градиент. Но так как фигура сгруппированная, то у каждого луча будет свой собственный градиент. А это нам совершенно не нужно.
Чтобы создать общий градиент, выберите инструмент Gradient Tool и проведите им по рабочей области задав направление. На самом деле у каждого объекта по прежнему остается свой собственный градиент, который вы можете индивидуально перенастроить в другую сторону. Просто теперь у каждого луча все градиенты повернуты в одну сторону. Получается эффект, как будто градиент у объекта всего один общий.
Сделав это, настройте цвет нашего градиента на панели Gradient, кликая по ползункам с цветом. Тоже самое проделайте с градиентом прямоугольника.
Я хочу создать ещё один дополнительный источник света. Нарисуйте еще один прямоугольник поверх всех фигур. Задайте ему полупрозрачный радиальный градиент. От белого, прозрачного цвета, к желтому. Для настройки прозрачности нужно поставить Opasity 0% ниже ползунков с цветом.
Теперь настройте режимы наложения. На панели Transparency выберите режим наложения Overlay, кроме этого можно поиграть с прозрачностью слоя.
Наконец выберите все три фигуры и нажмите CTRL+G чтобы сгруппировать их. Выше нарисуйте новый прямоугольник. Затем опять выберите и этот прямоугольник и фигуру заднего фона. Нажмите Edit > Clipping Mask > Make или Ctrl+7
Нижняя часть дизайна листовки
Теперь перейдем к нижней части заднего фона. Нарисуйте новый прямоугольник. Пусть он немного накладывается на верхнюю часть. Выберите инструмент Pen Tool, наведите на контур фигуры и поставьте дополнительную точку.
Выберите инструмент Convent Anchor Point Tool и перенастройте вектора точек. Для центральной точки создайте широкие вектора. Это обеспечит плавность изгиба. А для угловой точки угловые направляющие вектора. Далее инструментом Direct Selection Tool поднимите угловую точку выше.
Теперь продублируйте фигуру. Выберите Selection Tool, нажмите ALT, кликните по фигуре и немного протащите её вниз удерживая ALT. Так вы продублируйте фигуру. Её залейте черным цветом.
Снова продублируйте фигуру и протащите её вниз. Залете на этот раз зеленым цветом. Поиграйте немного с точками изгиба инструментом Direct Selection Tool. Для красоты нижние точки можно тоже сдвинуть к границе блидов. Дизайн заднего фона нашей листовки официально закончен.
Линии реза и блиды листовки
Создавая дизайн листовки обязательно следите за тем, чтобы дизайн выходил за рабочую область и доходил до границ блидов которые вы настроили при создании фаила. Эти края необходимы для резки листовки после распечатки.
Создаем логотип для листовки
Понятно, что у создателей листовки был логотип в готовом виде, который они доработали. Мы могли бы найти его в интернете, но я не буду тратить на это время и просто напишу Kinder обычным шрифтом. Выберите Arial или что вам удобнее. Написав слово, я выделю все буквы кроме «К» и окрашу их в оранжевый C0M70Y100K0, а черную букву соответственно в C0M0Y0K100.
Выберите Arial или что вам удобнее. Написав слово, я выделю все буквы кроме «К» и окрашу их в оранжевый C0M70Y100K0, а черную букву соответственно в C0M0Y0K100.
Теперь перейдем к окантовке. К сожалению окантовка шрифта имеет ряд ограничений по настройкам. Это связано с тем, что Иллюстратор применяет её к буквам, как к содержанию, а не как к общему объекту. Именно для этого и существует панель Appearance. Откройте её и выделите шрифт. На панели Appearance добавьте дополнительную окантовку белого цвета и передвиньте её ниже содержания (Character). Это необходимо для того, чтобы окантовка не перекрывала цвет букв, который у нас смешанный.
После увеличивайте толщину окантовки в этой же панели, пока не будет похоже как на картинке ниже.
В принципе логотип можно сразу разложить на кривые Object > Expand или Expand Appearance — нажимайте эту команду несколько раз до победного конца, пока Иллюстратор полностью не разложит букву на кривые, включая окантовку. Так вам будет проще рисовать следующие части логотипа, цепляясь за кривые окантовки.
Так вам будет проще рисовать следующие части логотипа, цепляясь за кривые окантовки.
Я так же уменьшил расстояние между буквами. Это я сделал на панели Character. Теперь выбираем инструмент Rounded Rectangle Tool и рисуем прямоугольник с овальными краями. Начинайте рисовать прямоугольник и во время этого, не отпуская мышку примените следующий трюк. Нажимайте стрелочки «Вверх» и «Вниз» на клавиатуре. Это будет увеличивать и уменьшать степень округлости краев прямо на лету.
Наконец мы перейдем к интересной части, растровой графике в Иллюстраторе.
Растровая графика
Как видите, графика ниже логотипа выполнена с элементами растра. Белая область стекает на оранжевую как будто молоко. Для подчеркивания объема дизайнер выбрал легкую тень. На мой взгляд эту часть значительно проще выполнить в Фотошопе. Но я нарисую основу стекающего молока чтобы не подбирать размеры.
Выберите инструмент Pencil Tool и нарисуйте волнистую линию. Если у вас получилось слишком грубо, уменьшите количество точек через Object > Path < Simplify. Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.
Если у вас получилось слишком грубо, уменьшите количество точек через Object > Path < Simplify. Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.
Скопируйте получившуюся фигуру. Перейдите в Фотошоп. Нажмите File > New и сделайте CTRL+V в новую рабочую область. В появившемся окне выберите Smart Layer. Если все правильно, то рабочая область должна получиться таких же размеров как объект, который вы скопировали, с разрешением в 300dpi. Если этого не случилось исправьте размеры сами 72 на 300dpi. Фигура должна сесть один в один в рабочую область. Так же поставьте CMYK как цветовой режим.
Для лучшей видимости под слоем объекта можно поместить какой-нибудь слой заливки, другого цвета.
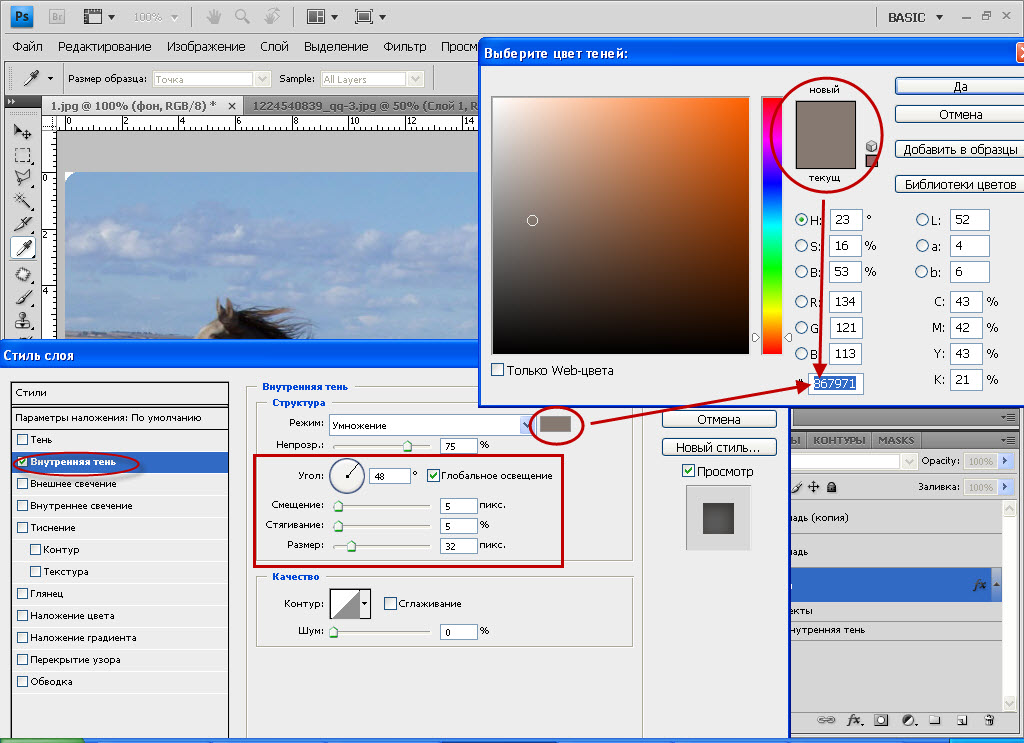
Теперь я сделаю двойной клик по векторному Smart слою, и в диалоговом окне стилей слоя применю внутреннюю тень. Сделайте её помягче, направьте внутрь, поставьте слабую прозрачность.
Нормально, но теперь тень вылезает и с правого края. Вы можете просто скрыть это обычной белой кистью. Сделайте выделение фигуры, нажмите CTRL и кликните по иконке слоя. Появится выделение. Теперь создавайте обычный пустой слой и белой кистью Brush Tool просто закрасьте ненужную область.
Теперь отключаем нижний темный слой. Он нам не нужен. Если у вас сохранился Background layer, слой заднего фона, его тоже нужно удалить. Для этого сделайте по нему двойной клик. Это превратит его в обычный слой. Теперь можете удалять.
Сохраняйте графику. Открывайте Иллюстратор, File > Place и выбирайте фаил. Сохранять фаил нужно конечно в формате Фотошопа со всеми слоями и настройками PSD.
Первоначальную фигуру, из которой мы сделали тень я удалил. Ну а теперь осталось только продублировать самый первый овальный прямоугольник. Для этого кликните по нему на панели слоев и начните перемещать. Во время перемещения нажмите CTRL, это продублирует фигуру. Продублированную фигуру окрасьте в оранжевый, а инструментом Direct Selection Tool сдвиньте верхние точки кривой ниже.
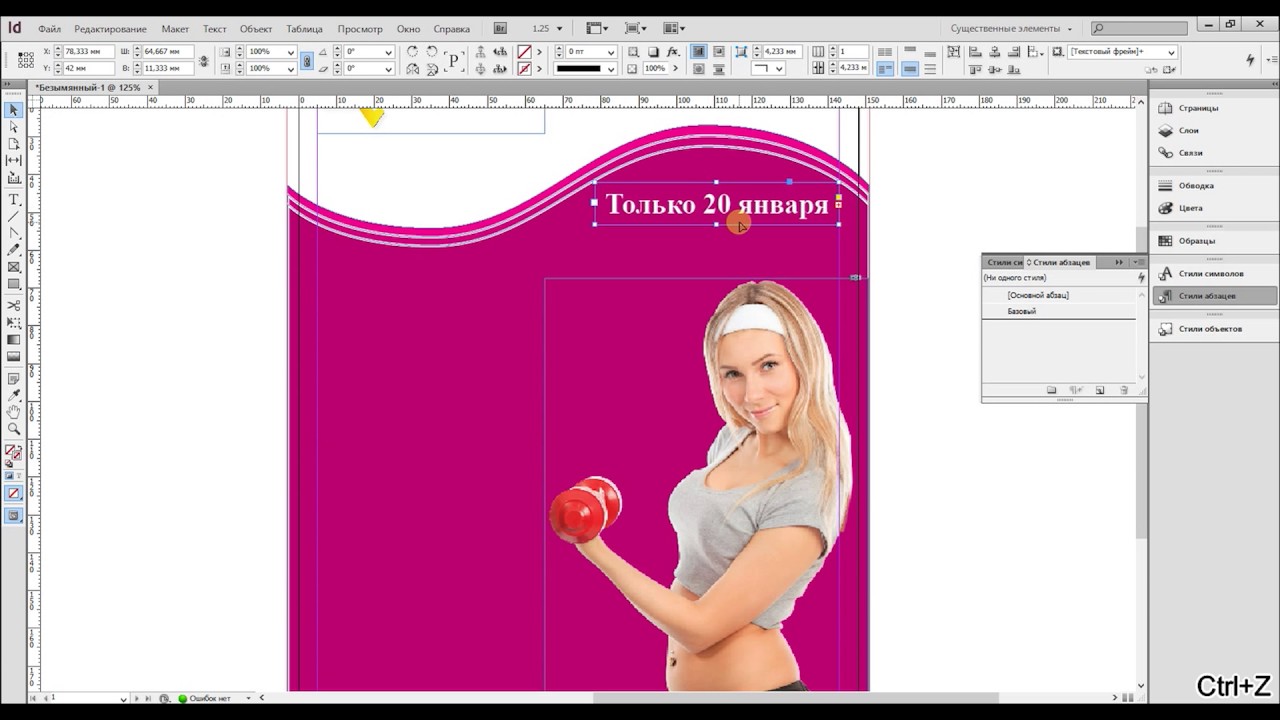
Воссоздаем слоган листовки
У логотипа есть соответствующий слоган. Опустим его дизайнерские достоинства. На мой взгляд и шрифт не тот, и стилями переиграли. Просто воссоздадим его. Для этого нам понадобится панель Appearance. Я написал текст похожим шрифтом. Теперь выделите текст и откройте панель Appearance. На панели у вас пустая область и вкладка Characters.
Characters — это содержание объекта. То есть сами буквы. По умолчанию они черные. Содержание необходимо так как каждую букву можно залить разным цветом. Нам это как раз не нужно. Нам нужно применять цвет к надписи в целом, как к объекту. Поэтому можете сразу кликнуть по Characters, зайти внутрь, обнулить цвет, и вернуться назад, кликнув по надписи Type в этом же окне.
Нам это как раз не нужно. Нам нужно применять цвет к надписи в целом, как к объекту. Поэтому можете сразу кликнуть по Characters, зайти внутрь, обнулить цвет, и вернуться назад, кликнув по надписи Type в этом же окне.
Теперь начинайте создавать заливки. Создайте первую оранжевую.
Затем создайте черную заливку и поместите её под оранжевую. Чтобы она выступала мы применим к неё эффект Effect > Distort & Transform > Transform. В диалоговом окне устанавливаем параметры сдвига в низ и в левую область. Однако это не все. Если вы заметили, то заливка не просто смещена вниз, но и связана с углами надписи, она как бы трехмерна. Чтобы добиться такого же эффекта, установите количество копий, от 50 до 200. Чем больше копий, тем меньшее значение в расстоянии между копиями вам придется поставить.
Создайте новую заливку белого цвета. На нашей листовке примените к неё тот же эффект, но уже без копий. Сдвиньте её в ту же сторону на небольшое расстояние.
Наконец, создайте последнюю область заливки серого цвета. Примените к ней живой эффект Effect > Path > Offset Path. Этот эффект сдвигает контур фигуры по типу окантовки внутрь или наружу. Увеличивайте фигуру. Затем примените Effect > Distort & Transform > Transform и немного сдвиньте в нижний левый бок. Понятно, чтобы применить эффект к конкретной заливке вам нужно выделить и надпись, и эту заливку на панели Appearance. В итоге получается структура, похожая на слои в Фотошопе, где к каждому слою, а в нашем случае к заливке, прикреплен какой то эффект.
Осталось только написать ещё пару надписей. К ним мы применим другой эффект Effect > Stylize > Drop Shadow
Растровые объекты в Иллюстраторе
Давайте сразу наметим примерный размер растровых элементов на нашем макете. Для этого я просто создам несколько квадратиков инструментом Rectangle Tool.
Теперь я скопирую один из квадратиков. В Фотошопе создам новый фаил и сделаю Paste на новую рабочую область. Фотошоп сразу определит размер квадратика и создаст рабочую область точно такого же размера с 300dpi. На этом роль прямоугольника кончается. Главное, вы имеете точные размеры области, которую будут занимать ваши майки, футболки и кроссовки. Впрочем, это имеет смысл, если ваша графика меньшего размера. Тогда вы с точностью до миллиметра будете видеть, на сколько её придется увеличить. А увеличив, сможете немного обработать, чтобы сгладить потерю качества.
Если графика больше, вы можете не беспокоиться о правильном размере. Просто поменяйте разрешение на 300dpi в имеющемся фаиле, обработайте его, замаскируйте задний фон и так далее. Подготовить фаил большего размера может оказаться очень полезно. Так как в ходе утверждения макета вас могут попросить увеличить графику, и тогда придется все делать сначала. С другой стороны размер и не должен быть слишком большим. Не больше чем 100% от оригинального размера. Если вы будете уменьшать графику в 2 раза прямо в иллюстраторе, сохраняя размер, это перегрузит фаил.
Не больше чем 100% от оригинального размера. Если вы будете уменьшать графику в 2 раза прямо в иллюстраторе, сохраняя размер, это перегрузит фаил.
В любом случае, вы можете отталкиваться от оригинального размера, который мы только что наметили. И если ваша графика значительно больше, вы можете даже увеличить рабочую область на 20%-30%, чтобы иметь запас качества.
Теперь я просто перенесу графику на нашу рабочую область. Инструментами Lasso или Magic wand обрежу белый фон. Цветовой режим CMYK. Слой Background удаляем. Сохраняем фаил в PSD и импортируем через File > Plase в Иллюстратор на нашу листовку.
Что ещё?
Остались мелочи, вроде ценников, которые я нарисовал обычным Ellipce Tool, задав черную заливку и белую окантовку. В качестве эффекта я применил Effect > Stylize > Drop Shadow. Надписи, подписи и все. Наша листовка закончена. Переходим к сохранению.
Возможно вы захотите прикрепить растровую графику к фаилу Иллюстратора. Ведь она не очень большого размера. К чему вам свита из десятка мелких растровых фаилов привязанных через ссылку? Прикрепить графику в фаил можно кликнув по растровой картинке и нажать в меню выше кнопочку Embed.
Сохранение листовки для типографии
Сохранение листовки зависит от требований типографии. Если от вас требуется EPS, надо сохранять в EPS, если хотят AI надо сохранять в AI. В этом случае вам конечно нужно перевести весь текст в кривые или предоставить типографии ваши шрифты. Впрочем возиться со шрифтами они скорее всего не захотят, а перевести в кривые текст можно через Text > Create Outlines.
Я буду сохранять в PSD, не зря же мы устанавливали блиды. В главном окне выбирайте режим PDF/X-1a:2001. Это распространенный стандарт печати, которого придерживаются большая часть типографий.
Во вкладке Bleeds установите следующие галочки. Поставьте Trim Marks — это линии реза. И установите линии реза, настроенные в документе.
Поставьте Trim Marks — это линии реза. И установите линии реза, настроенные в документе.
Вот и все. Мы только что изготовили вполне рабочий макет листовки.
Скачать фаил
Спасибо за внимание и удачных экспериментов.
Скачать листовку в формате AI
Автор:
Дмитрий Веровски
Как сделать флаер [часть 1]
Будем считать, что вы не растровый монстр и вас интересует один, но простой и доходчивый способ создания флаера. Вас не интересуют все 100 способов создания флаера от Gimp-а до Corel Photo-Paint. Поэтому просто открывайте свой Фотошоп, заходите в File > New и следуйте моим рекомендациям. Это первая статья из цикла статей Как сделать Флаер.
Какой размер флаера выбрать?
Размеры флаеров тянут на отдельную статью. Скажу лишь что типография порежет вам любой размер, который вы поставите. Иногда типографии работают по конкретным форматам. Например типография может принимать флаеры на резку только в 3-4 видах размерах. Об этом стоит узнать у самой типографии. Обычно этим занимаются очень большие типографии, у которых заказов столько, что времени на индивидуальный подход уже нет. Небольшая типография порежет вам любой размер. А если не захочет резать, это очень странная типография, в которой видимо не любят зарабатывать деньги. Просто посмотрите на свой стол, на листики, разложенные на нем, возьмите линейку. Представьте конкретный размер своего флаера. Ощутите его в руках! Выставим размеры 100 на 210 мм. Это распространенный формат флаеров-буклетов. Знаете, такие буклетики, которые постоянно лежат стопками на столиках, когда ждешь приема врача. Дюфалак — эффективно устранит запор и наладит работу кишечника! Все, беру! И не забудьте, мы работаем с реальными размерами, реальными бумажными флаерами, поэтому поставьте миллиметры, а не пиксели.
Скажу лишь что типография порежет вам любой размер, который вы поставите. Иногда типографии работают по конкретным форматам. Например типография может принимать флаеры на резку только в 3-4 видах размерах. Об этом стоит узнать у самой типографии. Обычно этим занимаются очень большие типографии, у которых заказов столько, что времени на индивидуальный подход уже нет. Небольшая типография порежет вам любой размер. А если не захочет резать, это очень странная типография, в которой видимо не любят зарабатывать деньги. Просто посмотрите на свой стол, на листики, разложенные на нем, возьмите линейку. Представьте конкретный размер своего флаера. Ощутите его в руках! Выставим размеры 100 на 210 мм. Это распространенный формат флаеров-буклетов. Знаете, такие буклетики, которые постоянно лежат стопками на столиках, когда ждешь приема врача. Дюфалак — эффективно устранит запор и наладит работу кишечника! Все, беру! И не забудьте, мы работаем с реальными размерами, реальными бумажными флаерами, поэтому поставьте миллиметры, а не пиксели. И ещё один небольшой нюанс, о котором стоит упомянуть. Любой продукт типографии после печати режется. Что это значит? Вот напечатают стопку ваших флаеров на листах A4. А затем положат под нож и отрежут ненужные куски. Чтобы при резке не возникло проблем нужны зазоры. Зазоры обычно составляют 2 или 3 мм. Называют их линии реза или блиды. То есть, реальный размер, который мы выставляем в настройках — 106 мм на 216 мм из которых 3 запасных миллиметра по краям. В дальнейшем они будут срезаны.
И ещё один небольшой нюанс, о котором стоит упомянуть. Любой продукт типографии после печати режется. Что это значит? Вот напечатают стопку ваших флаеров на листах A4. А затем положат под нож и отрежут ненужные куски. Чтобы при резке не возникло проблем нужны зазоры. Зазоры обычно составляют 2 или 3 мм. Называют их линии реза или блиды. То есть, реальный размер, который мы выставляем в настройках — 106 мм на 216 мм из которых 3 запасных миллиметра по краям. В дальнейшем они будут срезаны.
В каком разрешении нужно печатать флаер?
Разрешение — это Resolution. Просто запомните магическую цифру — 300 пикселей/дюйм (300 px/inch). Если вы создаете новый фаил сразу выставляете 300 пикселей на дюйм. Если у вас какая-то найденная картинка, и её необходимо распечатать в типографии, открывайте в Фотошопе и проверяйте резолюцию. Если меньше, ставьте 300. Всегда ли 300? Нет не всегда. По большей части это общераспространенный стандарт, которого придерживаются типографии. 300 пикселей на дюйм это именно то разрешение, при котором наш глаз воспринимает печать на расстоянии вытянутой руки, как слитное, гладкое изображение. Уменьшить значение разрешения и на градиентных местах начнут просматриваться пиксели. На моем примере наглядно видно, как выглядит изображение с одинаковым физическим размером 65 на 40 мм при разном разрешении, и сколько пикселей может поместиться в него при разрешении 72 пик/дюйм или 300 пик/дюйм. Большинство типографий строго-настрого прописывают в технических требования — 300, ни меньше, ни больше. Ни 301 и не 299. Я не работаю в печати, не работаю с этими большими машинами, печатающими офсет, возможно есть некие технические ограничения. Может печатные устройства сходят с ума или ломаются при разрешении в 305 пикселей на дюйм. А может печатники заботятся о качестве графики? Может быть им нужно что-то перенастраивать, но лень. Если вы печатник, обязательно поделитесь этой стороной печати в комментариях. Однако факт остается фактом.
300 пикселей на дюйм это именно то разрешение, при котором наш глаз воспринимает печать на расстоянии вытянутой руки, как слитное, гладкое изображение. Уменьшить значение разрешения и на градиентных местах начнут просматриваться пиксели. На моем примере наглядно видно, как выглядит изображение с одинаковым физическим размером 65 на 40 мм при разном разрешении, и сколько пикселей может поместиться в него при разрешении 72 пик/дюйм или 300 пик/дюйм. Большинство типографий строго-настрого прописывают в технических требования — 300, ни меньше, ни больше. Ни 301 и не 299. Я не работаю в печати, не работаю с этими большими машинами, печатающими офсет, возможно есть некие технические ограничения. Может печатные устройства сходят с ума или ломаются при разрешении в 305 пикселей на дюйм. А может печатники заботятся о качестве графики? Может быть им нужно что-то перенастраивать, но лень. Если вы печатник, обязательно поделитесь этой стороной печати в комментариях. Однако факт остается фактом. Если вы печатаете визитку, брошюру, книжечку, обложку, конвертик, что угодно, на что обычно смотрят, держа это в руках — наш выбор 300 пикселей на дюйм. Если вам интересна тема разрешения читайте мою статью Разрешение в Фотошопе
Если вы печатаете визитку, брошюру, книжечку, обложку, конвертик, что угодно, на что обычно смотрят, держа это в руках — наш выбор 300 пикселей на дюйм. Если вам интересна тема разрешения читайте мою статью Разрешение в Фотошопе
CMYK или RGB? В каком цветовом режиме нужно печатать флаер?
Если вы собираетесь печатать в типографии в офсетной печати, а не дома на принтере, конечно наш выбор — CMYK. Если вы не очень понимаете почему, то вам стоит прочитать мою статью Цветовая модель CMYK. Как хорошо когда все уже написано. Скажу лишь вкратце о CMYK — печатать нужно в этой цветовой модели, так как именно она предназначена для печати и отображает на мониторе реальное положение вещей при дальнейшем переносе экранной картинки на бумагу и краску. Печатать в RGB нельзя. Это совершенно другая цветовая модель цвета предназначенная для экранного отображения картинки. Ну, а если все же вы мне не поверили и отдали ваш флаер в печать в RGB, вам его:
- сразу отдадут назад, вежливо попросив поменять цветовую модель на корректную
- напечатают не проверяя, и вы получите ужасный результат
И я не пугаю.![]() Изображение посереет, потускнеет, цвета изменят в оттенках и вообще выглядеть будет так, как будто напечатали на туалетной бумаге. Если у вас изначальное изображение в RGB, конвертируйте его в CMYK. Если делаете с нуля, выставляйте CMYK сразу. Ну, а если я так и не смог вас убедить, то вот наглядная иллюстрация того, что может получиться при печати в RGB.
Изображение посереет, потускнеет, цвета изменят в оттенках и вообще выглядеть будет так, как будто напечатали на туалетной бумаге. Если у вас изначальное изображение в RGB, конвертируйте его в CMYK. Если делаете с нуля, выставляйте CMYK сразу. Ну, а если я так и не смог вас убедить, то вот наглядная иллюстрация того, что может получиться при печати в RGB.
8 или 16 бит для печати флаера?
Чем больше бит, тем больше миллионов цветов, тем плавнее градиенты, и тем меньше маневров для использования различных эффектов Фотошопа. Используйте 16 и больше бит там, где это действительно имеет смысл. А имеет смысл их использовать на исключительно нежных фотографиях с огромной цветовой гаммой, сглаженными переливами. Основной рупор использования 8 бит либо 16 и более — фотография и цветокоррекция. Увеличение информации существенно увеличивает размер файла, а для большинства изображений вполне подойдет 8 бит. В общем, ставьте 8 и не переживайте! Это же просто флаер!
Цветовой профиль флаера
Что бы делать по уму, нужно позвонить в типографию и поинтересоваться, в каком профиле они работают? Ситуация на рынке профилей такова: профилей много, и каждый отображает цвет на мониторе чуть чуть по своему. Что бы получить из типографии то, что видел на мониторе, надо и монитор свой настроить на тот профиль, в котором работает типография. У меня на скрине профиль Euroscale Coated. Это один из общих европейских стандартных профилей в котором работают большинство типографий Европы. Если не знаете профиль, узнайте у типографии. Если узнали, но в вашем Фотошопе он не установлен, скачайте и установите. Если не знаете как установить, где скачать, поставьте CMYK профиль по умолчанию да и все. Красный не станет зеленым, а синий не станет черным. Большинство людей едва различают цвета, так что оставьте настройки профиля для любителей оттенков. На изображении известная машина в двух разных CMYK профилях: На этом все. После настройки параметров кликайте по кнопке OK. Перед нами чистое белое, настроенное для правильной работы рабочее пространство. Во второй части статьи мы:
Что бы получить из типографии то, что видел на мониторе, надо и монитор свой настроить на тот профиль, в котором работает типография. У меня на скрине профиль Euroscale Coated. Это один из общих европейских стандартных профилей в котором работают большинство типографий Европы. Если не знаете профиль, узнайте у типографии. Если узнали, но в вашем Фотошопе он не установлен, скачайте и установите. Если не знаете как установить, где скачать, поставьте CMYK профиль по умолчанию да и все. Красный не станет зеленым, а синий не станет черным. Большинство людей едва различают цвета, так что оставьте настройки профиля для любителей оттенков. На изображении известная машина в двух разных CMYK профилях: На этом все. После настройки параметров кликайте по кнопке OK. Перед нами чистое белое, настроенное для правильной работы рабочее пространство. Во второй части статьи мы:
- подготовим графику для флаера
- обсудим вопрос правильной работы со шрифтами
- перенесем графику в иллюстратор
- и наконец все серьезно заверстаем!
Читайте обзоры хронофага и экономьте время, потому что я потратил его за вас. Всего хорошего.
Всего хорошего.
Автор:
Делаем флаер в Фотошоп / Creativo.one
В этом уроке я покажу вам, как создать флаер в векторном стиле средствами Фотошоп.
Для начала создаем новый документ размером 1000х500px и разрешением 72dpi. Заливаем его черным цветом.
Теперь создаем новый слой и, инструментом Rectangular Marquee Tool (Прямоугольное выделение), создаем выделение как показано на рисунке ниже. Затем заливаем его белым цветом.
Снимаем выделение сочетанием клавиш CTRL+D и дублируем этот слой несколько раз. Размещаем копии так, как показано ниже.
Сливаем все слои с белым прямоугольником в один и применяем Layer — Layer Style — Inner Glow и Gradient Overlay (Слой — Стиль слоя — Внутреннее свечение и Перекрытие градиентом) к новому слою.
Вот таким должен быть результат применения стилей.
Передвигаемся к следующему шагу. Теперь добавим силуэты танцующих девушек. На данном этапе вам понадобится специальная кисточка или фигуры. Выбрать и скачать можно здесь.
Выделяем слой, с которым только что работали, Select — Load Selection (Выделение — Загрузить выделение). После этого создаем новый слой и, используя предложенные мной кисти, рисуем ими.
Снова создаем новый слой и располагаем его в самом верху палитры слоев. Опять рисуем силуэты, только теперь нам нужно, чтобы они были как бы вдалеке. Для этого уменьшаем их size (размер), а opacity (непрозрачность) слоя уменьшаем до 50%.
Снимаем выделение CTRL+D. Активируем инструмент Horizontal Type Tool (T) (Горизонтальный текст) и пишем необходимый вам текст черным цветом.
Для текста я использовал шрифт Venus Rising. Скопируйте (CTRL+C) слой с текстом несколько раз и разместите на каждом прямоугольнике.
Слейте все слои, кроме фонового, вместе и примените Edit — Transform — Distort (Редактирование — Трансформация — Искажение).
Затем применяем Edit — Transform — Warp (Редактирование — Трансформация — Деформация) и немного закругляем на краях.
Далее будем создавать отражение. У новичков на данном шаге могут возникнуть трудности, так как он довольно сложный. Дублируем слой (CTRL+J) и отражаем дубликат по вертикали Edit — Transform — Flip Vertical (Редактирование — Трансформация — Отразить по вертикали). С помощью Edit — Transform — Skew (Редактирование — Трансформация — Наклон) и Edit — Transform — Distort (Редактирование — Трансформация — Искажение) создаем что-то похожее на отражение. После этого жмем Enter.
Создаем быструю маску (Q) и заливаем ее стандартным линейным градиентом.
Затем выходим из режима быстрой маски, снова нажав Q. В результате на отражении образовалось выделение. Жмем клавишу Delete.
Снимаем выделение CTRL+D и применяем Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) со следующими параметрами.
Уменьшаем opacity (непрозрачность) слоя до 50% и получаем вот такой результат.
С фоном мы закончили. Переходим к следующему шагу. Активируем инструмент Brush Tool (Кисть). Жесткость на максимум, размер — 19px. Затем переходим в настройки кисти Window — Brushes (Окна — Кисти) и устанавливаем такие параметры.
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Other Dynamics (Другая динамика)
Создаем новый слой и этой кисточкой хаотично проводим по нашему документу. Цвет
кисти — белый.
Теперь применим стили слоя. Layer — Layer Style — Inner Glow и Gradient Overlay (Слой — Стиль слоя — Внутреннее свечение и Перекрытие градиентом).
Результат:
Добавим еще один большой силуэт девушки. Снова активируем инструмент Brush Tool (Кисть) и, установив цвет кисти #232b0e, на новом слое рисуем нашу девушку.
И последнее, что нам нужно сделать, это добавить текст. Выбираем инструмент Horizontal Type Tool (Горизонтальный текст) и пишем.
На своем флаере я использовал шрифт Vera Crouz.
Мы закончили! Надеюсь, вы получили ожидаемый результат. Не бойтесь экспериментировать!
Это все! Удачи.
Автор: photoshopstar
Дизайн рекламного флаера в Фотошоп / Creativo.one
Добро пожаловать в очередной урок по дизайну печатных изделий. В этом уроке вы узнаете, как создать привлекательный и чистый ваучер для какого-либо подарка или скидки. Следуйте шагам инструкции, и вы откроете для себя некоторые новые техники и получите базовые знания о дизайне работ для последующей печати.
Материалы для урока
Архив
Также были применены шрифты из семьи Lexia и Effra, которые есть в Typekit или подписке Adobe Creative Cloud.
1. Настраиваем документ и направляющие
Шаг 1
Создайте новый документ с размерами 105 х 216 мм. Этот размер представляет одну треть листа А4. Установите Разрешение (Resolution) на 300, Цветовой режим (Color Mode) на CMYK.
Шаг 2
Создайте новые направляющие. Сместите каждую направляющую на 3 мм от каждой стороны. Это представит так называемые вылеты печати, которые нужны для последующей аккуратной обрезки документа (прим. переводчика). Продолжайте и добавьте одну вертикальную линию в середине документа.
2. Создание фона
Шаг 1
Возьмите изображение «nature-12.jpg» из Resources Pack и поместите его в документе.
Шаг 2
Давайте немного подкорректируем изображение. Для этого мы используем несколько Корректирующих слоев (Adjustment Layers). Добавьте Цветовой баланс (Color Balance) и установите Средние тона (Midtones) на +46, +1, +10.
Шаг 3
Теперь давайте добавим Уровни (Levels) и отрегулируем слайдеры как на картинке внизу, чтобы улучшить цвета фона.
Шаг 4
Используйте корректирующий слой Яркость/Контрастность (Brightness/Contrast) с установкой Яркости (Brightness) -4 и Контрастности (Contrast) 35.
Шаг 5
Создайте новый слой (Ctrl + Shift + N) и заполните его красным цветом. Измените режим наложения (Blending Mode) на Экран (Screen) и добавьте маску слоя (Layer Mask). Используйте инструмент Радиальный градиент (Radial Gradient Tool), чтобы смягчить красный цвет в верхнем левом углу ваучера. Это добавит больше теплых тонов нашей фотографии.
Шаг 6
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте новый вытянутый прямоугольник белого цвета. Выберите верхний правый угол прямоугольника и перетяните его к нижней части ваучера. Не забудьте уменьшить Непрозрачность (Opacity) до 50%.
Шаг 7
Следуйте тем же шагам, чтобы создать новый прямоугольник над предыдущим. На этот раз установите Непрозрачность (Opacity) на 60%. Чтобы сделать форму более интересной добавьте Маску слоя (Layer Mask). Активируйте инструмент Кисть (Brush Tool) и мягкой кистью удалите белый цвет с середины этого прямоугольника.
Шаг 8
Снова создайте прямоугольник. Удалите нижний левый угол, чтобы получился треугольник. Поместите треугольник между правой гранью и первым прямоугольником. Установите непрозрачность на 35%.
Шаг 9
Дублируйте (Ctrl + J) слой с треугольником и установите Непрозрачность (Opacity) на 65%. Отрегулируйте треугольник примерно как показано на рисунке ниже. Добавьте Маску слоя (Layer Mask) и снова используйте мягкую кисть, чтобы «проредить» белый цвет в середине треугольника.
Шаг 10
Создайте новый Прямоугольник ( Rectangle). Переместите левый верхний угол немного ниже. Заполните его коричневым градиентом и измените Режим наложения (Blending Mode) на Линейный затемнитель (Linear Burn).
Шаг 11
Дублируйте (Ctrl + J) коричневый треугольник. Установите Режим наложения (Blending Mode) назад на Нормальный (Normal). Измените Непрозрачность (Opacity) на 65%. Используйте Маску слоя (Layer Mask), чтобы смягчить нижние зоны слоя.
Шаг 12
Выделенному слою добавьте эффект Тень (Drop Shadow Effect). Установите Непрозрачность (Opacity) на 35%, Смещение (Distance) на 10 и Размер (Size) на 40.
3. Создаем заголовок
Шаг 1
Создайте новый Прямоугольник (Rectangle). Переместите верхний правый угол этого прямоугольника немного влево. Заполните его коричневым градиентом. Добавьте эффект Тень (Drop Shadow) с Непрозрачностью (Opacity) 20%. Установите Смещение (Distance) на 2 и Размер (Size) на 7.
Шаг 2
Используя процесс, описанный в первом шаге, создайте новый прямоугольник. На этот раз заполните его белым цветом и разместите под коричневым прямоугольником. Активируйте Свободное Трансформирование (Free Transform), нажав Ctrl + T, и немного сдвиньте правый нижний угол. Установите Непрозрачность (Opacity) на 80%.
Шаг 3
Добавьте Слой-маску (Layer Mask) и используйте инструмент Кисть (Brush Tool), чтобы осветлить верхнюю зону белого прямоугольника. Поместите этот слой под коричневым прямоугольником.
Шаг 4
Выберите инструмент Текст (Type Tool) и напишите «Х». Для нашего урока я использовал шрифт Effra Bold Italic. Заполните его белым и установите Режим наложения (Blending Mode) на Мягкий свет (Soft Light). Растяните «Х» пока она не станет такой же высоты, как коричневый прямоугольник и поместите ее внутри.
Шаг 5
Дублируйте (J) слой с «Х» и конвертируйте Шрифт в Фигуру. (Для этого кликните по слою с текстом правой кнопкой мыши и выберите «Преобразовать в кривые» — прим. переводчика). Поиграйте с инструментом Перо (Path Tool) и удалите точки «Х» пока не получите форму в виде стрелки. Немного переместите ее влево.
Шаг 6
Используйте инструмент Текст (Type Tool), чтобы добавить информацию в заголовке. В этом случае я использовал шрифты Lexia Thin и Lexia Bold для создания нашего текста. Заполните тонкий шрифт темно-коричневым, а жирный шрифт белым цветом.
4. Создаем значок
Шаг 1
Создайте новый Эллипс (Ellipse). Для этого можно просто нажать кнопку U. Добавьте эффект Тень (Drop Shadow). Установите Непрозрачность (Opacity) на 60, Смещение (Distance) на 7 и Размер (Size) На 12.
Шаг 2
Создайте еще один эллипс. Сделайте его немного меньше и разместите внутри коричневой зоны. Заполните Штрих (Stroke) белым и установите его ширину на 1 пт. Сделайте штрих пунктирным.
Шаг 3
Создайте еще один эллипс. Заполните его черно-белым градиентом. Поместите его над коричневым кругом как показано на картинке внизу и создайте Обтравочную маску (Clipping Mask). (Для этого нажмите на слой с градиентом правой кнопкой мыши и выберите Создать обтравочную маску). Установите Режим наложения (Blinding Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) на 35.
Шаг 4
Используйте инструмент Текст (Type Tool) чтобы написать «65%». В нашем уроке я использовал шрифт Effra Bold. Поиграйтесь с размерами шрифта и другими настройками, чтобы сделать результат более эстетичным.
Шаг 5
Используя тот же метод, напишите слово «Sale». Заполните текст оранжевым цветом и установите Капитализацию (Capitalization) на Капитель (Small Caps).
Шаг 6
Используйте инструмент Линия (Line Tool), чтобы создать два оранжевых разделителя рядом с текстом «Sale». Установите Толщину (Weight) на 5 пт.
5. Добавляем основной текст
Шаг 1
Создайте новый текст и напишите «Voucher». Используйте шрифт Lexia Bold Italic и заполните шрифт желтым. Установите Трекинг для выделенных символов (Character Tracking) на -40. Добавьте эффект Внутренняя тень (Inner Shadow). Установите Непрозрачность (Opacity) на 40, Смещение (Distance) на 1 и Размер (Size) На 1.
Шаг 2
Теперь добавьте Наложение узора (Pattern Overlay). Загрузите «штрихованный узор» (stripe-pattern.pat) из скачанных файлов. Установите Режим наложения (Blending Mode) на Яркий свет (Vivid Light).
Шаг 3
Добавьте новый текст «Present». Заполните его коричневым и примените тот же эффект Внутренняя тень (Inner Shadow) из предыдущего шага.
Шаг 4
Используйте инструмент Текст (Type Tool) чтобы добавить немного «рыбного» текста. Также можете добавить любые слова на ваше усмотрение. Заполните текст белым цветом и добавьте эффект Тень (Drop Shadow). Установите Непрозрачность (Opacity) на 30, Смещение (Distance) на 3 и Размер (Size) на 8.
6. Добавляем текст в нижней части
Шаг 1
Используйте те же техники для добавления текста в «подвале». Комбинируйте белый и желтый цвет, чтобы получить соответствие стилю. Хорошая смесь цветов сделает текст легко читаемым.
Шаг 2
Импортируйте векторные иконки из источников. Равномерно разместите иконки по ваучеру. Добавьте объяснительный текст к таким иконкам как: адрес, номер телефона, email.
Шаг 3
Давайте добавим еще один белый разделитель. Создайте новую штрихованную Линию (Dashed New Line) и установите ее Толщину (Weight) на 3 пт.
Выводы
В этом уроке мы рассмотрели некоторые базовые шаги для создания простого ваучера. Если вы следовали пунктам, то должны были получить отличный дизайн, который вы можете использовать как шаблон для ваших клиентов или любого другого проекта. Используйте воображение, чтобы играть с цветами и фоновыми картинками для получения альтернативных дизайнов.
Небольшой совет
Вы можете использовать полученные ваучеры как шаблоны для создания альтернативных дизайнов. Поиграйте с цветами и фоновыми изображениями, чтобы получить разнообразные результаты.
Автор: Róbert Šarudy
Переводчик: Шаповал Алексей
Источник: http://design.tutsplus.com/tutorials/design-an-eye-catching-voucher-in-photoshop—cms-21654
Создаем флаер на тему путешествий, используя Photoshop
В этой статье мы продемонстрируем, как сделать брошюру на тему путешествий. Методы, представленные здесь, могут быть применены для создания любого другого шаблона дизайна.
Начнем с подготовки основного изображения, создадим многоуровневую сложную фигуру и добавим несколько стилей слоя, чтобы придать ей красивый внешний вид. Я использовал Photoshop версии CS6, но подойдет любая версия от CS3 и выше.
Шаблон дизайна флаера на тему путешествий, лицевая сторона:
Шаблон дизайна флаера на тему путешествий, оборотная сторона:
Ресурсы
- Солнечный остров;
- Обезьяна;
- Кукла вайанг.
Перед тем, как сделать брошюру на компьютере, в Photoshop нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 2480 пикселей и высоту 600 пикселей, разрешение 300 пикселей на дюйм:
Перейдите в Файл> Поместить встроенные. Найдите и выберите изображение солнечного острова, а затем нажмите кнопку «Поместить», чтобы вставить его в качестве смарт-объекта. Настройте размер и положение изображения. Нажмите Enter, чтобы применить преобразование:
Повторите предыдущие действия, чтобы вставить изображение водных видов спорта, как смарт-объект. Поместите его поверх слоя солнечного острова:
Перед тем, как сделать брошюру в Фотошопе полностью, добавьте к слою водных видов спорта маску слоя. В маске слоя создайте черно-белый линейный градиент по диагонали:
Нарисуйте с помощью инструмента «Прямоугольник» синюю (RGB: #0099c5) фигуру прямоугольника. Установите ее высоту около 860 пикселей:
Перейдите в Редактирование> Трансформирование, чтобы применить команду «Деформация». Перетащите маркеры деформации, чтобы изогнуть прямоугольник, как показано на рисунке ниже:
Как правильно сделать брошюру: добавьте стиль слоя «Наложение градиента». В диалоговом окне «Наложение градиента» установите:
- Режим наложения: «Перекрытие»;
- Цвета градиента: «От черного к белому»;
- Стиль: «Линейная»;
- Угол: 0.
Мы используем этот метод, чтобы изменить цвет текущей фигуры на другой, но эффект градиента проявлялся независимо от того, какой цвет будет выбран:
Нарисуйте еще один белый прямоугольник поверх синего. С помощью команды «Деформация» измените его форму, как показано на рисунке:
Добавьте для слоя текущей фигуры маску. С помощью инструмента «Градиент» создайте линейный градиент от белого к черному, протяните курсор по диагонали из левого нижнего угла в правый верхний угол белого прямоугольника. У вас должен получиться интересный «глянцевый» эффект, как показано на рисунке ниже:
С помощью инструмента «Эллипс» нарисуйте фигуру синего (#005c98) заполненного эллипса. С помощью команды «Свободное трансформирование» (Ctrl + T) измените размер и положение синего эллипса, как показано на рисунке ниже:
Продолжаем рассматривать процесс, как сделать брошюру. При выбранном синем эллипсе нажмите Ctrl + C, чтобы скопировать его в буфер обмена. Нажмите Ctrl + V, чтобы вставить копию синего эллипса. Растяните копию, чтобы она стала немного больше исходной фигуры.
С помощью команды «Вычесть переднюю фигуру» создайте фигуру, которая будет состоять из исходного эллипса без копии. В результате должна получиться «изогнутая фигура«:
При выбранных слоях фигур перейдите к параметрам контура и нажмите кнопку «Объединить компоненты фигуры». Теперь эта «изогнутая фигура» должна быть сведена в отдельный слой:
Продублируйте слой изогнутой фигуры, переверните ее по вертикали с помощью команды Редактирование> Трансформирование контура> Отразить по вертикали. Используйте инструмент «Перемещение», чтобы перетащить копию влево, а затем измените режим смешивания слоя на «Умножение»:
Добавьте к слою копии «изогнутой фигуры» маску слоя, используйте линейный градиент, чтобы скрыть ее половину:
Чтобы сделать брошюру в Фотошопе, повторите шаги 13 — 14, чтобы получить еще один слой «изогнутой фигуры» внизу холста. С помощью команды «Свободная трансформация» измените его размер:
Выберите все слои, кроме слоев фона, водных видов спорта и солнечного острова. Нажмите Ctrl + G, чтобы сгруппировать выбранные слои. Дважды кликните по вновь созданной группе слоев, чтобы переименовать ее в “blue shape”:
Поверх группы “blue shape” нарисуйте бледно-коричневый (#efe0c9) прямоугольник:
С помощью меню Редактирование> Трансформация контура> Деформация снова изогните верхнюю сторону прямоугольника. Смотрите изображение ниже. Нажмите Enter, чтобы применить команду «Деформация»:
Как правильно сделать брошюру: добавьте еще один темно-коричневый (#b19e90) прямоугольник на высоте приблизительно 425 пикселей. Снова используйте команду «Деформация», чтобы изогнуть верхнюю сторону прямоугольника:
Добавьте белый прямоугольник в левой стороне холста. Теперь с помощью команды «Деформация» изогните верхнюю и правую сторону этого прямоугольника:
При выбранном слое белого прямоугольника измените его режим смешивания на «Мягкий свет». Нажмите Alt + Ctrl + G, чтобы применить обтравочную маску:
Нарисуйте черный прямоугольник в верхнем правом углу холста, установите для него ширину 952 пикселя и высоту 460 пикселей:
С помощью инструмента «Угол» перетащите левую нижнюю точку черного прямоугольника, чтобы скруглить острый угол. С помощью инструмента «Выделение узла» перетащите эту точку вправо вверх:
Чтобы сделать брошюру своими руками, измените режим смешивания черного прямоугольника на «Мягкий свет». Это сделает его наполовину прозрачным:
Добавьте новый слой. Активируйте инструмент «Кисть» и выберите мягкую круглую кисть. Задайте для нее размер 1300 пикселей, Цвет кисти — белый, непрозрачность — 30%. Нажмите 2-3 раза в области синей изогнутой фигуры. Это создаст мягкую белую освещенную область:
Выберите пять слоев, которые только что создали, а затем сгруппируйте их. Переименуйте группу в “front shape”. Не забудьте сохранить документ (Файл> Сохранить):
Нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 600 пикселей, высоту 600 пикселей и разрешение до 150 пикселей на дюйм:
Нарисуйте черный прямоугольник размером 300 на 100 пикселей. Продублируйте его, перетащив с помощью инструмента «Выделение контура», при этом удерживая нажатой клавишу Alt:
Перед тем, как сделать брошюру в Фотошопе, поверните и переместите один из черных прямоугольников так, чтобы получилась перевернутая буква «L«:
Чтобы идеально выровнять черные прямоугольники, выберите их с помощью инструмента «Выделение контура», а затем в панели параметров в верхней части окна выберите «Правые края»:
Нарисуйте узкий горизонтальный прямоугольник. Выберите для него опцию «Вычесть переднюю фигуру», в результате чего у вас получится горизонтальный разрез:
Кликните мышью за пределами холста или нажмите пробел, чтобы отменить выбор всех фигур прямоугольника. Используйте команду «Свободная трансформация», чтобы повернуть фигуру, пока она не будет выглядеть, как символ «>«:
Выберите на панели параметров в верхней части окна параметр «Объединить компоненты фигуры». Это позволит объединить все три прямоугольника, чтобы правильно сделать брошюру:
Перейдите в Редактирование> Определить произвольную фигуру, назовите ее “metro arrow”, а затем нажмите кнопку ОК:
Теперь вернемся к окну первого документа с изображениями солнечного острова и водных видов спорта. С помощью инструмента «Эллипс» нарисуйте темно-коричневый (#b5a294) круг. С помощью инструмента «Горизонтальный текст» создайте синий (#018dc0) текст заголовка и два условных абзаца.
Photoshop может упростить этот шаг, предоставив замещающий текст, который доступен в меню Текст> Вставить lorem ipsum. Чтобы данный пункт меню стал доступен, нужно создать текстовое поле абзаца:
Активируйте инструмент «Пользовательская фигура», установите цвет — белый. Выберите и нарисуйте фигуру “metro arrow” внутри темно-коричневого круга:
Выберите последние четыре созданных слоя, объедините их в группу с именем “left text”:
Перед тем, как сделать брошюру самому, добавьте в правой части документа текст, который представляет собой коричневый текст заголовка и четыре пункта маркированного списка. Нарисуйте четыре фигуры “metro arrow” в качестве маркеров списка, но на этот раз установите для них синий цвет:
Активируйте инструмент «Кисть». В панели параметров установите для кисти непрозрачность — 50% и цвет — темно-коричневый. Нажмите на кнопку параметров кисти (шестеренка в верхнем правом углу), выберите пункт «Загрузить кисти». Найдите и загрузите нужную кисть.
В диалоговом окне загрузки кисти нажмите кнопку «Добавить». Таким образом мы добавим новую кисть:
Добавьте новый слой с именем “flower”. Выберите кисть в форме цветка и один раз кликните по холсту, чтобы нарисовать цветок:
Уменьшите размер цветка с помощью команды «Свободная трансформация». Но сначала конвертируйте его в смарт-объект:
Продолжим рассмотрение методики, как самостоятельно сделать брошюру. С помощью инструмента «Текст» добавьте подпись “Flower Garden” ниже фигуры цветка:
С помощью инструмента «Кисть» добавьте другие иконки пляжа. Конвертируйте их в смарт-объекты, сделайте их меньше и добавьте подписи:
Выберите иконки пляжа с подписями и сгруппируйте их. Переименуйте группу в ‘features’:
Выберите инструмент «Произвольная фигура». В списке параметров «Фигура» выберите категорию «Web». В появившемся диалоговом окне нажмите кнопку «Добавить»:
Повторите шаг 45, чтобы загрузить другую категорию пользовательских фигур – «Объекты»:
Введите текст-заполнитель с номером телефона, адресом электронной почты и сайтом туристического агентства. Добавьте иконки телефона, сайта и электронной почты с помощью инструмента «Пользовательская фигура»:
Добавьте текст-заполнитель для названия туристического агентства:
Перед тем, как из документа сделать брошюру, выберите инструмент «Произвольная фигура», загрузите еще одну категорию пользовательских фигур – «Символы»:
Выберите и нарисуйте фигуру самолета. Установите цвет — белый, а затем поместите ее справа от названия туристического агентства:
Чтобы сделать фигуру самолета более интересной, используйте стиль слоя «Тень». Задайте для параметров «Тени» значения, приведенные на рисунке ниже:
Сгруппируйте слои названия и самолета, чтобы сохранить структуру:
До этого момента у нас еще не было заголовка самого флаера. Чтобы сделать брошюру, давайте добавим его, используя белый жирный текст, как показано на рисунке ниже:
Чтобы текст заголовка выглядел круче, используйте стиль слоя «Тень». Настройки параметров для этого стиля слоя приведены на рисунке ниже:
Нажмите кнопку «OK», чтобы применить стиль слоя «Тень». Если вы все сделали правильно, текст заголовка должен быть обрамлен красивой сплошной тенью:
С помощью инструмента «Эллипс» нарисуйте красный (#ed1c24) круг. После этого введите текст «START FROM $375 / person” в четырех отдельных слоях, по мере необходимости настройте размеры шрифтов:
Перед тем, как сделать брошюру в Фотошопе, нужно вернуться к слою красного круга и настроить внешний вид круга, чтобы он выглядел, как 3D кнопка. Начните с добавления стиля слоя «Внутренняя тень». Я задал для параметров стиля следующие значения:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 28%;
- Смещение: 33 пикселя.
Добавьте стиль слоя «Внутреннее свечение» со следующими параметрами:
- Режим наложения: «Нормальный»;
- Непрозрачность: 9%;
- Цвет: Черный;
- Размер: 65 пикселей.
Добавьте стиль слоя «Глянец» со следующими параметрами:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 19%;
- Угол: 19 градусов.
Чтобы сделать брошюру в Фотошопе, не забудьте установить смещение около 23 пикселей и размер около 46 пикселей. Измените «Тип контура» на «Кольцо»:
Добавьте стиль слоя «Наложение градиента». Измените режим наложения на «Перекрытие», установите цвета градиента от черного до белого, стиль – «Линейная», угол — 122 градусов:
Добавьте стиль слоя «Тень». Уменьшите непрозрачность тени до 37%, установите смещение — 6 пикселей и размер — 10 пикселей:
Нам потребуется тот же «эффект красной кнопки» для оборотной стороны флаера, поэтому сохранив его в качестве стиля, мы позже сэкономим время. Все, что вам нужно сделать, это открыть палитру стилей.
Нажмите кнопку «Создать новый стиль», задайте для стиля понятное название, например «красная объемная кнопка» и установите флажок для опции «Включает эффекты слоя»:
Активируйте инструмент «Горизонтальный текст». Наведите курсор на верхний край красного круга, пока указатель курсора не изменит свой вид, а затем кликните в этом месте мышью. Это позволит ввести текст вдоль края фигуры. Нажмите кнопку «Завершить» в панели параметров, чтобы подтвердить ввод текста:
Выделите текст с помощью инструмента «Текст». Чтобы правильно сделать брошюру, в палитре символов задайте значения размера текста, цвета и интервала между символами:
При выбранном текстовом слое нажмите Ctrl + T, чтобы вызвать команду «Свободная трансформация». Измените размер окружности, а затем поверните фигуру, пока текст не выровняется по центру. Не забудьте нажать Enter, чтобы применить трансформацию:
Снова нажмите на слой фигуры красного круга, чтобы выбрать ее. Повторите процесс, описанный в шаге 63, но на этот раз добавьте текст внизу круга. После того, как вы введете номер телефона, не нажимайте кнопку подтверждения ввода:
Перед тем, как из документа сделать брошюру, нам нужно изменить направление номера телефона. Удерживая нажатой клавишу Ctrl, наведите указатель мыши внутрь красного круга. Когда указатель мыши приобретет вид маленького черного треугольника, кликните мышью. Номер телефона должен изменить свое направление:
Настройте положение номера телефона. Вызовите команду «Свободная трансформация», измените размер и поверните номер телефона. Нажмите Ctrl + Enter, чтобы применить изменения:
Прежде чем перейти к следующему шагу, нужно скрыть фигуру на переднем плане и папку группы синей фигуры:
Вернитесь к слою фигуры красного круга. Установите две направляющие на уровне правого и левого краев фигуры, а затем нарисуйте с помощью инструмента «Произвольная фигура» фигуру стрелки. Задайте для нее бледно-коричневый цвет (#b4a193):
Чтобы правильно сделать брошюру, активируйте инструмент «Выделение узла». Нажав и удерживая левую клавишу мыши, обведите левую часть стрелки, чтобы выделить две ее крайние точки. Затем перетащите их до левой направляющей:
Вызовите команду «Свободная трансформация», а затем поверните стрелку, чтобы она указывала вверх. Не нажимайте Enter!:
Переключитесь из режима свободной деформации. Выберите «Деформация»: «Дуга», а затем перетащите точку деформации влево. Фигура стрелки изменит свою форму, как показано на рисунке ниже. Нажмите Enter, чтобы применить трансформацию:
Если стрелка слишком велика или слишком сильно выгнута, настройте ее форму с помощью команды «Свободная трансформация»:
Измените режим смешивания слоя стрелки на «Умножение». Это позволит сделать ее полупрозрачной перед тем, как сделать брошюру своими руками:
Продублируйте слой стрелки, нажав Ctrl + J. Перетащите вторую стрелку на правую сторону от красного круга:
Снова вызовите команду «Свободная трансформация», поверните стрелку по направлению вниз. Нажмите Enter, чтобы применить преобразование:
Снова сделайте видимыми фигуру на переднем плане и папку группы синей фигуры. Мы закончили с лицевой стороной флаера. Теперь заняться дизайном его оборотной стороны:
Создайте новый документ 2480 пикселей в ширину и 3242 пикселя в высоту. Установите разрешение 300 точек на дюйм:
Нарисуйте фигуру прямоугольника с высотой холста, но в половину его ширины. Установите для прямоугольника светло-коричневый (#f0ebdc) цвет:
Чтобы сделать брошюру самому, перейдите в Редактирование> Трансформирование> Деформация. С маркеров рычагов деформации изогните правую сторону прямоугольника, чтобы она выглядела, как развевающийся флаг. Нажмите Enter, чтобы применить деформацию:
При том же выбранном слое фигуры нарисуйте еще один прямоугольник в середине холста:
Нажмите на горизонтальный прямоугольник с помощью инструмента «Выделение контура». В панели параметров измените «Операцию с контуром» на «Исключить перекрывающиеся фигуры». Этот параметр «удаляет» все пересекающиеся области фигур прямоугольников:
Перейдите в Редактирование> Трансформирование> Деформация. Выберите в панели параметров тип деформации – «Флагом». Мы можем изменить изгиб контуров, перемещая точки деформации вверх или вниз:
Перед тем, как из документа сделать брошюру, активируйте инструмент «Волшебная палочка», установите в панели параметров флажки для опций «Смежные пиксели» и «Образец со всех слоев». Кликните мышкой по белой области в правом верхнем углу, чтобы выделить ее:
Перейдите в Выделение> Модификация> Расширить. Установите для расширения значение 10 пикселей, а затем нажмите кнопку «ОК». Это позволит расширить область выделения на 10 пикселей:
Добавьте новый слой под фигурой прямоугольника, залейте его серым цветом (#f0ebdc). Нажмите Ctrl + D, чтобы снять выделение:
Повторите шаг 86 и шаг 87, чтобы создать два новых слоя. Сейчас все белое пространство должно быть заполнено серым цветом:
С помощью Файл> Поместить вставьте изображение куклы вайанг. Измените его размер и положение, чтобы оно заполнило нижнюю правую область серого цвета:
Перетащите слой куклы вайанг поверх правого нижнего слоя серого цвета. Нажмите Alt + Ctrl + G, чтобы создать обтравочную маску слоя и правильно сделать брошюру:
Повторите процесс, описанный в шагах 89 и 90, чтобы вставить изображение обезьяны:
Повторите те же шаги, чтобы вставить изображение храма:
Вернитесь к слою фигуры прямоугольника. Добавьте стиль слоя «Наложение градиента», задайте для его параметров значения, приведенные на рисунке ниже:
Нажмите «OK», чтобы применить наложение градиента. В результате для прямоугольника будет задан красивый коричневый градиент:
Активируйте инструмент «Горизонтальный текст» и введите текст с описанием различных достопримечательностей или маршрутов. Начните с заголовка абзаца, текст которого должен иметь темно-коричневый (#605146) цвет:
Перед тем, как самостоятельно сделать брошюру, слева от картинки храма добавьте четыре замещающих абзаца. Используйте для них меньший размер шрифта:
Помните фигуру стрелки, которую мы создали раньше? Добавьте эту фигуру, используя инструмент «Произвольная фигура». На этот раз установите для фигуры синий цвет (#26afd8):
Добавьте еще три стрелки (того же размера и цвета, что и первая). Для этого, удерживая нажатой клавишу Alt, перетащите первую стрелку с помощью инструмента «Выделение узла». Повторяйте это действие, пока не получите четыре стрелки:
Выберите текст заголовка, тексты абзацев и фигуры стрелок. Сгруппируйте их, нажав Ctrl + G. Дважды кликните по имени группы, чтобы изменить его:
Нажмите Ctrl + J, чтобы продублировать группу. Используйте инструмент «Перемещение», чтобы перетащить ее на правую сторону от изображения обезьяны. Отредактируйте текст заголовка:
Перед тем, как сделать брошюру, повторите предыдущий шаг и перетащите группу в левую сторону от изображения куклы вайанг. Не забудьте изменить заголовок:
С помощью инструмента «Эллипс» нарисуйте фигуру красного круга поверх групп слоев:
Откройте палитру «Стили», выберите стиль «красная объемная кнопка«, чтобы применить стиль, который мы создали ранее:
Добавьте еще одну фигуру круга. Но на этот раз установите цвет заливки — нет, обводка — темно-коричневый (#bcab9e) цвет, ширину штриха — 1 pt:
С помощью инструмента «Горизонтальный текст» добавьте надпись “DAY” “01” на двух отдельных слоях. С помощью команды «Свободная трансформация» задайте наклон текста:
Выберите круг и текстовые слои, а затем сгруппируйте их в одну папку:
Чтобы правильно сделать брошюру, скопируйте папку группы дважды. Задайте положение и содержимое копий, как показано на рисунке ниже. Мы закончили создание флаера на тему путешествий:
Немного подправив макет, можно создать флаер на другую тему. На рисунке ниже показано, как я создал флаер ресторана:
Скачать PSD
Данная публикация представляет собой перевод статьи «Create Your Own Travel Brochure Using Only Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как быстро создать флаер
На этой странице рассказывается, как новичок может сразу же создавать привлекательные флаеры. Используйте программное обеспечение для создания флаеров Edraw, которое предлагает множество встроенных векторных символов и бесплатный шаблон для создания модных и эффективных флаеров.
Обзор дизайна флаеров
Флаер, также называемый «листовкой», представляет собой форму бумажной рекламы, предназначенной для широкого распространения и обычно размещаемой или распространяемой в общественном месте, раздаемой отдельным лицам или рассылаемой по почте.Хорошо продуманный флаер можно использовать для различных целей, например, для рекламы мероприятия, продвижения бизнеса по продаже товаров и набора членов для организаций или компаний и т. Д. В этом случае очень важно, как создать качественный флаер. важность. В этой статье вы узнаете, как создать эффективный флаер с помощью программного обеспечения Edraw flyer.
Бесплатная загрузка Edraw Flyer Software
Прежде чем приступить к созданию флаеров, я рекомендую вам несколько советов, как сделать замечательные флаеры.Чтобы получить модный и эффективный дизайн флаера, помните о следующих моментах.
- Определите свою цель и целевую аудиторию, а затем соберите соответствующую информацию для подготовки.
- Публикуйте легко читаемый контент, понятный аудитории.
- Используйте клипарты, изображения и картинки, а также буквы.
- Обратите внимание на цветовую гамму.
- Убедитесь, что макет чистый и лаконичный.
- Перед печатью покажите его другим и спросите мнение.
Инструкции — быстро создавайте флаеры с помощью Edraw Infographic
Ниже приведены шесть шагов, как создать модные флаеры с помощью программного обеспечения Edraw flyer.
Собирайте информацию для размещения на листовках
Если вы являетесь производителем листовок, вам нужна подробная информация о продуктах и услугах, функциях, точках продаж, соответствующих операциях и т. Д.Кроме того, заранее необходимо подготовить качественные иллюстрации, изображения и картинки, соответствующие теме. Хорошая организация информации и других элементов — необходимое условие создания эффективного флаера.
Начать создание листовок по созданию программного обеспечения
Перейдите в программное обеспечение Edraw Infographic, нажмите « New », откройте библиотеку, содержащую графику, необходимую для дизайна флаера, затем выберите готовый шаблон флаера или пустой холст.
Установите размер
Размер флаера не фиксирован, но распространены форматы A4 и A5.На вкладке «Макет страницы» установите размер и пропорции флаера с помощью кнопок « Автоматический размер », « Размер страницы » и «Ориентация ». Вы можете выбрать другой размер по умолчанию или нестандартный размер, нажав кнопку « Page Setup ».
Установить макет
Установите макет флаера и измерьте его размер с помощью линейок, линий сетки и направляющих. Вам нужно перетащить линии сетки макета, чтобы установить поля страницы или разделить страницу на разделы для точного размещения текста и изображений.
- Создайте в уме план флаера — как расположить на листе различные элементы, такие как заголовки, основной текст и графику.
- Рекомендации по размещению: Перетащите линейки с горизонтальных и вертикальных полей, чтобы создать соответствующие направляющие.
- Рекомендации по перемещению: Нажмите на направляющую, она станет зеленой, и переместите ее в желаемое место с помощью операции перетаскивания.
Примечание : Вы можете выбрать, отображать ли линейки, направляющие и линии сетки, щелкнув « Показать / скрыть » на вкладке « View ».
Добавить контент и изображения
Добавить текст
- Перейдите на вкладку « Home » и нажмите « Text », чтобы использовать инструмент текстового блока.
- Введите свой контент в текстовый блок ..
- Настройте атрибуты вашего текста на панели « Font » на боковой панели.
Добавить картинки
Edraw Infographic предоставляет пользователям большое количество векторных иллюстраций, охватывающих практически все отрасли, на выбор.Перетащите тот, который вам нравится, из библиотеки клипарт, чтобы обогатить дизайн флаера.
- Откройте библиотеки клипартов в левой части пользовательского интерфейса.
- Выберите нужные картинки и формы и перетащите их на холст.
- Мгновенно настройте выбранные вами элементы с помощью следующих операций: поворот, заливка, размер, стиль выравнивания, слой и т. Д.
Вставьте свои собственные изображения
Использование ваших оригинальных изображений может повысить доверие к флаеру.Вставляйте и редактируйте изображения из локальных файлов, выполнив следующие действия:
- На панели « Изображение » правой боковой панели нажмите « Вставить изображение из файла » и выберите изображение из локальных файлов.
- Обрежьте изображение до нужной формы и украсьте его с помощью инструментов на панели « Picture ».
Экспорт, публикация и печать листовок
- Когда вы закончите дизайн своего флаера, вы можете экспортировать его и сохранить в различных форматах, таких как JPG, PDF, офисный файл, SVG, Visio.
- Программное обеспечение для флаеров Edraw поддерживает облачное хранилище и совместную работу. Вы можете получить доступ к своему дизайну и сотрудничать с партнерами в любое время и в любом месте.
- Перейдите на вкладку « File » и выберите « Print » или нажмите кнопку « Print » на панели быстрого доступа , вы можете увидеть предварительный просмотр печати в интерфейсе настройки печати. Вы можете проверить все страницы с помощью стрелки на странице под предварительным просмотром.Если флаер больше размера печатного листа, он будет напечатан более чем на одном листе. Если вы хотите увидеть общий эффект на одном листе, нажмите « Дополнительная настройка печати » и выберите « По размеру 1 лист ».
Теперь, я думаю, вам не терпится создать флаер с помощью программного обеспечения Edraw flyer. Получите бесплатную пробную версию!
Для получения дополнительной информации о быстром создании флаера вы можете посетить:
Программное обеспечение для флаеров для Windows, Mac и Linux
Как разработать меню еды
Популярные шаблоны флаеров — скачать бесплатно
Программное обеспечение для дизайна обложек книг: инновационная рекомендация
Создание простой листовки с помощью Photoshop CC 2015 —
YouTube
Вот несколько основных инструкций по созданию флаера в Photoshop CC 2015.Эти базовые знания можно использовать как строительный блок для создания больших и лучших вещей! Вы можете применить этот дизайн к приглашениям, объявлениям, визитным карточкам и тому подобному. Наслаждайтесь! Если у вас нет Photoshop, вы можете скачать бесплатную пробную версию здесь: https://creative.adobe.com/products/download/photoshop?promoid=61PM825Y&mv=other
Взаимодействие с другими людьмиGrapocean представляет учебник по графическому дизайну — использованное программное обеспечение (Adobe Photoshop CC) Учебное пособие по дизайну корпоративных флаеров _Photoshop CC Этот учебник посвящен корпоративному
YouTube
Как создать золотой текст в фотошопе! Превратите буквы в золото с помощью этого простого в создании текстового эффекта.► Получите полную версию PDF на моем веб-сайте: http: //bit.l
YouTube
Учебник Photoshop CC: Recorte perfecto de imágenes | 2015 г. ══════════════════════════════════════ ►1 # Изображение для восстановления: http://adf.ly/1HoXrt ►2 # Изображение по пар.
YouTube
На этот раз Джош проведет вас через весь процесс создания флаера с нуля, от начала до конца, с помощью Google Slides.
YouTube
В сегодняшнем уроке Photoshop я покажу вам, как создать дизайн флаера с концепцией абстрактных изогнутых форм. Узнайте, как использовать Pen Tool для создания абс
YouTube
Привет всем. В этом уроке я покажу вам, как сделать свадебные приглашения простыми и элегантными в Photoshop CS6. Наслаждайтесь и спасибо за просмотр. Изображение
YouTube
Пройдите от новичка до эксперта в этом ПОЛНОМ курсе Photoshop НА ОГРАНИЧЕННОЕ ВРЕМЯ !!! URL курса: http: // www.bitesizebschool.com/ytpsa19 Ты видел * Pho
YouTube
Для получения дополнительных бесплатных руководств по фотошопу посетите: http://bit.ly/1Q8u7Op Очень простой учебник, показывающий, как можно поместить изображение в текст с помощью трюка с обтравочной маской
.YouTube
Привет всем. Если вы новичок, то руководство научит вас, как легко создать рекламный флаер для гамбургеров в Photoshop.И методы, показанные здесь, могут быть ap
YouTube
Привет всем. В этом уроке вы узнаете, как использовать Adobe Photoshop для создания минималистичных и привлекательных флаеров. Здесь я играю с двумя стоковыми фото
YouTube
Пошаговое создание прозрачного водяного знака и экспорт в прозрачный .gif или создание кисти для удобного редактирования фотографий для вашего блога в Интернете.
YouTube
Привет всем. В этом уроке я покажу, как создать темную обложку буклета, сложенную втрое, в Adobe Photoshop. Наслаждайтесь и спасибо за просмотр! Фото:
YouTube
Привет всем. В сегодняшнем уроке я покажу, как создать флаер для детей на день рождения в Photoshop. Это базовый учебник по фотошопу, очень простой и
YouTube
Хотите создать в Photoshop открытку, которую можно просто распечатать на домашнем принтере? В этом видео показано, как настроить файл для печати карты A6
.YouTube
Привет всем.Сегодняшний урок я собираюсь показать вам, чтобы создать модный флаер в Photoshop. Изучите некоторые простые техники, которые можно использовать для создания работы di
YouTube
Креативный дизайн корпоративного флаера | Учебник Photoshop ………………………………………….. ……………………………. в сети: —YouTube:
YouTube
http: //www.morethanasnapshot.com / blog / 2015/8/18 / руководство-новичков-фотошоп-cc-2015-основной-макет Photoshop может быть трудным в освоении, и есть тонна туториалов
YouTube
Этот урок поможет вам создать флаер для ночной вечеринки с помощью Photoshop CC. Радоваться, веселиться! Дополнительные уроки Photoshop: http://www.youtube.com/c/MirRom14 Учебник Re
YouTube
Привет всем. В этом уроке мы научимся создавать корпоративный флаер, который можно распечатать прямо в цвете CMYK.Этот учебник прост и легок, даже если вы
YouTube
В этом выпуске Adobe Creative Cloud TV Терри Уайт показывает нам, как создавать шаблоны в Photoshop CC, которые можно легко обновлять с помощью смарт-объектов.
YouTube
Как создать флаер с помощью Photoshop cs6
Базовое руководство по созданию шаблона флаера
Сегодня мы покажем вам, как создать флаер с помощью Photoshop CS6.Это базовое руководство по фотошопу, которое очень легко и полезно для новичков. Давайте начнем с чего-то действительно простого и простого дизайна флаера, чтобы он работал в качестве вашего разогрева! Это базовый шаблон флаера, в котором мы собираемся применить несколько простых приемов фотошопа.
Ресурсы
- Выберите понравившиеся фоновые изображения
- Photoshop CS6
Окончательный результат: Мы собираемся создать этот флаер. Это наш окончательный результат.
окончательный результат — базовый дизайн флаера
Подробности руководства
ШАГ 1: Прежде всего откройте новый документ. Перейдите File> New и выполните следующие настройки.
шаг-1 Файл> Новый
Вам также может понравиться: Free Flyer Template psd Download # 2 Electro Bass Party Flyer
ШАГ 2: Откройте фоновое изображение. Вы можете скачать что угодно по своему усмотрению из Google.Выберите свое любимое фоновое изображение, чтобы проверить свои творческие способности. Откройте новый файл File> Open.
шаг-2 Файл и открыть.
ШАГ 3: Теперь у вас уже есть фон, перетащите его в новый документ.
ступень-3
ШАГ 4: Нажмите Ctrl + D , чтобы настроить его в соответствии с вашим документом, как на следующем рисунке
Шаг 4
ШАГ 5: Файл> Откройте новое изображение, чтобы добавить другой эффект внизу флаера.В этом уроке я сделал изображение, подобное следующему. И снова перетащите его на свое предыдущее изображение, которое мы нашли в STEP 4 .
шаг-5
ШАГ 6: Нажмите Ctrl + D , чтобы настроить нижнюю часть флаера. Нажмите ENTER после точной настройки изображения.
шаг-6
ШАГ 7: Выберите E (Eraser Tool), выберите размер кисти 128 пикселей. Мы собираемся создать немного шума.
шаг-7
ШАГ 8: Осторожно нанесите кисть на изображение.
ступень 8
ШАГ 9: Теперь Файл> Открыть , чтобы открыть другое новое изображение и придать результату шага 8 новый вид. Перетащите его.
шаг-9
Шаг 10: Поместите последнее перетаскиваемое изображение в верхний угол предыдущего изображения и нажмите Ctrl + J , чтобы создать слои, и Ctrl + D , чтобы настроить его в верхней части флаера
шаг-10
ШАГ 11: Выберите M (инструмент «Прямоугольная область»). Выберите конец верхней части.Щелкните правой кнопкой мыши, выберите перо и установите Fearher Radius равным 40.
шаг-11
ШАГ 12: Удалите конец верхней части, чтобы сделать ее гладкой
шаг-12
ШАГ 13: Файл> Откройте одно новое изображение, чтобы создать эффект внизу. Перетащите и отпустите. Ctrl + D для настройки
ступень 13
ШАГ 14: Используйте мягкую кисть, чтобы стереть часть этого изображения
шаг-14
ШАГ 15: Установите слой «Затемнение цвета», установите непрозрачность 56%.
шаг15
Вам также может понравиться: Скачать бесплатные PSD шаблоны флаеров # 1 Летняя вечеринкаШАГ 16: Файл> Открыть изображение толпы.Перетащите и отпустите, Ctrl + D , чтобы отрегулировать его по середине.
шаг-16
ШАГ 17: Выберите M (инструмент ElipticalMaquee) и выделите какую-то часть изображения. Установите Feather 50 и нажмите Enter. Сделайте то же самое в конце слоя с толпой
.шаг-17
ШАГ 18: Создайте новый слой и выполните следующие настройки. Нажмите Ввод.
шаг 18
ШАГ 19: Выберите E (Ластик). Сотрите верх и низ.
шаг-19
ШАГ 20: От слоя Normal к «Color Dodger».Непрозрачность 75%
шаг-20
ШАГ 21: Теперь пришло время УСТАНОВИТЬ текст. Вы можете присвоить заголовок и использовать свой любимый стиль и размер шрифта.
ступень 21
ШАГ 22: Измените цвет текста и стиль слоя. Установите оверлей по вашему выбору
ступень 22
ШАГ 23: Добавьте все тексты и доработайте его
ступень 23
Попробуйте! Если вы столкнулись с какой-либо проблемой, чтобы создать флаер с помощью Photoshop, не стесняйтесь комментировать ниже свою проблему.. мы готовы вам помочь. Не забудьте рассказать о том, как создать флаер с помощью фотошопа, разместив его на своем Facebook, Twitter и других социальных сетях.
как создать флаер бесплатно
Free Online Flyer Maker Создавайте индивидуальные флаеры с помощью Canva.
Как сделать флаер бесплатно под Fontanacountryinn Com.
Как сделать флаер бесплатно под Fontanacountryinn Com.
Бесплатный онлайн-конструктор флаеров Создавайте индивидуальные флаеры с помощью Canva.
Создайте флаер для бесплатной печати на сайте Fontanacountryinn Com.
Сделать флаер бесплатно Omfar Mcpgroup Co.
Бесплатный онлайн-конструктор флаеров Создавайте индивидуальные флаеры с помощью Canva.
Бесплатно Создать флаер под Fontanacountryinn Com.
Free Flyer Maker Design Flyers Online Lucidpress.
Flyer Maker Создавайте красивые флаеры бесплатно для Adobe Spark.
Бесплатный онлайн-конструктор флаеров Создавайте индивидуальные флаеры с помощью Canva.
Сделайте онлайн-флаер бесплатно и распечатайте на Fontanacountryinn Com.
Сделать флаер бесплатно Omfar Mcpgroup Co.
Бесплатный онлайн-конструктор флаеров Создавайте индивидуальные флаеры с помощью Canva.
Бесплатно Сделать флаер Rome Fontanacountryinn Com.
Как сделать флаер в Интернете с помощью бесплатного программного обеспечения для флаеров Flip Html5 Youtube.
Как быстро создать флаер для зеленых рук.
Как сделать флаер бесплатно под Fontanacountryinn Com.
Publisher 2010 Создание листовок из шаблонов Youtube.
Создавайте индивидуальные бизнес-флаеры бесплатно для Adobe Spark.
Flyerforfree Создайте флаеры бесплатно.
Узнайте, как создать динамический флаер для вечеринки в Photoshop Entheos.
Flyermania Создавайте неограниченное количество листовок бесплатно в Adobe Indesi On How.
Сделай сам Создай свои собственные бесплатные печатные листовки Советы и хитрости.
Скачать бесплатное онлайн-приложение для создания флаеров и дизайна.
Как создать планету листовок в Интернете Услуги веб-сайтов флаеров Дизайн Jpg.
Брошюра, векторные фотографии и файлы Psd. Скачать бесплатно.
Free Flyer Maker Создавайте листовки за считанные минуты Postermywall.
Скачать The Best Free Dj Flyer Psd Psddaddy Com.
Скачать Dj Flyer Pinterest Flyer Template Psd Flyer.
Флаер Векторные фотографии и файлы Psd скачать бесплатно.
Создайте флаеры бара бесплатно за считанные минуты Postermywall.
022 Идеи шаблонов Создание флаеров Шаблоны дизайна флаеров Commonpence.
Красивое создание флаеров бесплатно 2712.
Как создавать бесплатные листовки с помощью Microsoft Powerpoint.
Flyer Maker Создавайте красивые флаеры бесплатно для Adobe Spark.
Как сделать флаеры в Microsoft Word с помощью бесплатных шаблонов.
Создайте флаеры бара бесплатно за считанные минуты Postermywall.
Как сделать флаер о продаже в Word.
Flyerforfree Создайте флаеры бесплатно.
Создание бесплатных шаблонов флаеров для новых бизнес-пирамид.
10 творческих способов сделать флаер, который выделяется среди других.
Сделайте собственный флаер Omfar Mcpgroup Co.
Создание бесплатных шаблонов флаеров для новых бизнес-пирамид.
Бесплатные шаблоны листовок для пенсионеров Бесплатный шаблон листовок для пенсионеров Word.
Как сделать электронный флаер Ninja Turtletechrepairs on Free Custom.
Flyermania Создавайте неограниченное количество листовок бесплатно в Adobe Indesign.
10 лучших программных инструментов для дизайна листовок Ecolour Print.
Бесплатный онлайн-конструктор флаеров Создавайте индивидуальные флаеры с помощью Canva.
Как сделать бесплатные шаблоны флаеров по недвижимости менее чем за 3 минуты.
50 Fresh Create Flyer In Word Speak2net Com.
Create Flyer Line Бесплатный шаблон флаера для вечеринки Создать плакат для вечеринки.
Секреты дизайна флаеров в Photoshop, Udemy
Описание Идея Photoshop Flyer Design Secrets проста. Вы узнаете, как использовать Photoshop для создания дизайна, за который люди платят. Цель состоит в том, чтобы научить вас использовать инструменты для создания дизайна, который вы хотите создать.
Вы узнаете, как использовать инструменты, меню и слои Photoshops для создания дизайнов для печати и Интернета.Вы узнаете, насколько важно разрешение изображения и как с легкостью создавать дизайны любого размера, от размера визитки до размера плаката. Вы также узнаете, как использовать мощные инструменты выделения Photoshop для точного выделения сложных изображений, даже волос!
Этот курс содержит видеоуроки по использованию инструментов и интерфейса, а также специальный раздел о том, как создавать точные выделения на ваших изображениях. Студенты также узнают, как использовать «Цветовые режимы» фотошопа и как сделать документы «Готовыми к печати».
В дополнение к основным урокам есть также несколько пошаговых инструкций по дизайну, в которых учащийся может виртуально смотреть через плечо учителя, когда он создает дизайн с нуля! Вы сможете воспользоваться преимуществами инструкторов, имеющих 18-летний опыт использования Photoshop в качестве инструмента дизайна.
Как платный студент курса вы получите Flyer Design Secrets Revealed Industry Guide E-Book , в котором есть множество советов, приемов и ресурсов для дизайнеров Photoshop, а также:
- Оптовые полиграфические ресурсы,
- Советы по поиску изображений и иллюстраций,
- Учимся использовать правильные шрифты,
- Что такое марки принтеров
- «Формула дизайна листовок для зарабатывания денег», которая научит вас получать прибыль с каждого флаера, который вы создаете для других!
- В этом курсе каждый найдет что-нибудь для себя! Это достаточно просто для новичков, но даже продвинутые пользователи узнают новые методы улучшения своей дизайнерской работы с помощью Photoshop.
- Наибольшую пользу от этого курса принесут графические дизайнеры, издатели настольных компьютеров и канцелярские работники, которые хотят научиться использовать возможности Photoshop для создания листовок, рекламных страниц, купонов, рекламных объявлений и многого другого!
Требования
- Этот курс был создан с помощью Adobe Photoshop CS4.Совместно используемые методы будут по-прежнему работать с более ранними версиями программного обеспечения (еще в CS2) и совместимы с CS5 и CS6.
- Вам понадобится копия Photoshop (CS2 — CS6), чтобы применить приемы из видеоуроков.
Что я узнаю?
- Вы узнаете, как сделать простой снимок и превратить его в мощное объявление о событии!
- Вы узнаете, как использовать инструменты выделения Photoshop для создания идеальных выделений вокруг любого изображения, даже для волос!
- Вы узнаете, как использовать эффекты слоев Photoshop для создания сногсшибательных текстовых эффектов!
- К концу этого курса вы сможете использовать слои Photoshop как профессионал!
- В этом курсе вы узнаете, как создавать собственные документы любого размера в Photoshop.
- Вы научитесь профессиональным приемам верстки и дизайна, которые можно использовать не только для флаеров!
- Вы узнаете, как правильно сохранять документы Photoshop для принтера или для использования в Интернете!
Учебная программа для этого курса Расширить все Свернуть все 46 лекций 12:32:17 + — вступление 1 лекция 04:01
Руководство по дизайну флаеров предназначено для всех моих студентов и содержит советы и рекомендации для дизайнеров.Спасибо всем за то, что присоединились к этому учебному курсу.
01-Вступление Предварительный просмотр 04:01 + — Основы Photoshop 5 лекций 02:36:17В этом уроке вы узнаете, как использовать Photoshop для настройки флаера. конструкции.Вы узнаете, как создавать документы разного размера и узнайте, какие настройки разрешения лучше всего подходят для печати и веб-дизайна. Вы также узнаете, что такое «кровотечение» и как использовать силу Руководства Photoshop по линейке для настройки области обрезки для флаера. Некоторые дополнительное использование направляющих линейки Photoshop будет заключаться в создании «полей» и область «Безопасный текст».
Настройка листовок в Photoshop Предварительный просмотр 31:24 Understanding_Resolution 11:36В этом уроке рассматриваются несколько методов изменения и добавления цветов в дизайн листовок в Photoshop.Вы узнаете, как использовать Цвет Палитра, Панель Образцов, Ползунки Цвета, Инструмент Пипетка, Инструмент «Заливка» и инструмент «Градиенты».
Добавление цветов в ваш дизайн 29:56В этом уроке вы узнаете разницу между абзацем и Точечный шрифт в Photoshop и как создать оба типа шрифта в ваши собственные документы.
Тип — точка против абзаца 26:45Настоящее испытание вашей силы как дизайнера Photoshop будет в ваша способность добавлять и смешивать изображения из различных источников в ваш дизайнов, и в этом разделе вы узнаете несколько методов что.
Этот урок охватывает
- Понимание слоев
- Добавление изображения в листовку
- Выполнение выбора
- Лассо
- Волшебная палочка
- Инструмент «Перо»
- Альфа-каналы
- Шатер
- Быстрая маска
Приготовьтесь узнать, что каждый дизайнер должен знать о шрифтах и о том, как использовать их в своих проектах.
Вы узнаете:
- Какие шрифты
- В чем разница между шрифтом Serif и Sans-Serif?
- Что такое декоративные и дисплейные шрифты
- Советы по использованию скриптовых шрифтов
Вы также узнаете несколько терминов типологии, например:
- Отслеживание
- Ведущий
- Кернинг
- Сдвиг базовой линии
В этой лекции вы познакомитесь с принципом проектирования Alignment и его использованием.
В этой лекции вы узнаете об использовании принципа выравнивания в вашем дизайне.
Мы обсудим различные типы выравнивания и способы их создания с помощью Photoshop
В этом разделе вы узнаете о принципах дизайна, которые используют все профессиональные художники-графики, чтобы их дизайн работал.
Основы дизайна — контраст 11:47В этом разделе вы узнаете о принципах дизайна, которые используют все профессиональные художники-графики, чтобы их дизайн работал.
Основы дизайна — Повторение 09:41В этом разделе вы узнаете о принципах дизайна, которые используют все профессиональные художники-графики, чтобы их дизайн работал.
Основы дизайна — близость 8:49 + — Проходы по дизайну 24 лекции 06:15:16 Прогулка — Весенний роман 29:18 Прогулка — SummerGoodchild 40:02 Прогулка — флаер градиентов 31:36 Прогулка — движение веры, часть 1 02:02 Прогулка — Движение веры, часть 2 8:19 Прогулка — Движение веры, часть 3 11:49 Прогулка — движение веры, часть 4 05:53 Прогулка — Движение веры, часть 5 25:58 Прогулка — Движение веры, часть 6 8:33 Прогулка — Brooklyn Intro 04:30 Прогулка — Бруклин, часть 1 32:31 Прогулка — Бруклин, часть 2 22:03 Прогулка — флаер ArmCandy 20:34 Прогулка — флаер для детского душа 09:20 Прогулка — электрическая душа 01 8:28 Прогулка — электрическая душа 02 21:32 Прогулка — безответственное поведение 23:59 Прогулка — Тайная любовь 01 00:40 Прогулка — Тайная любовь 02 06:46 Прогулка — Тайная любовь 03 06:21 Прогулка — Тайная любовь 04 8:07 Прогулка — через ямайский рывок 01 28:19 Прогулка — через ямайский рывок 02 10:59 Прогулка — через ямайский рывок 03 07:37 + — Советы по продуктивности 2 лекции 11:14 Прежде чем приступить к проектированию, вам нужно создать место для всех
ваши рабочие файлы, включая вакансии для клиентов, изображения, иллюстрации и
счета-фактуры.В этом разделе содержатся ценные советы о том, как сохранить файлы
организован так, чтобы не выдергивать волосы в поисках вещей
Этот раздел предназначен для дизайнеров, которые работают для клиентов или получают дизайнерское задание для работы, в нем есть видеоурок о том, как собирать информацию, чтобы вы могли начать проектирование, а также включает загружаемый лист заданий в формате PDF, который можно использовать для сбора информации для ваша следующая работа по дизайну флаеров.
Советы по продуктивности — сбор информации 07:53 + — Выделения Photoshop 8 лекций 01:23:23 подборки-миникурс-введение-01 00:55 Выделения Photoshop Часть 1 8:40шаблонов флаеров и меню »Бесплатно скачать вектор Стоковое Изображение Значок Photoshop
Обрабатывается, подождите…
- Вектор
- 3D и элемент, объект и сеть
- Абстрактный фон
- Алфавиты и буквы
- Животные и мультфильмы
- Художественный рисунок и живопись
- Баннер, наклейка, лента
- Деловая инфографика
- Одежда и мода
- Город, карта и здание
- Образование и школа
- Огонь, свет, вода и эффекты
- Цветы, трава, листья, дерево
- Здравоохранение и медицина
- Праздник, вечеринка и Рождество
- Любовь Валентина и музыка
- Природа и пейзажи
- Открытки и канцелярские товары
- Силуэты и люди
- Тату Дизайн
- Текстуры и узоры
- Винтажная и ретро-жизнь
- Транспортные средства и спорт
- фондовых изображений
- Животные и природа
- Абстрактный фон
- Бизнес
- Город, Загород, Дом
- Искусство, рисунок, живопись
- Образование
- Еда, фрукты и напитки
- Огонь, вода и облака
- Цветы, деревья и листья
- Здравоохранение и медицина
- Объекты и элементы
- Люди и семья
- Легковые автомобили и транспорт
- Винтаж и интерьер
- Спорт
- Скрап-комплект
- Технологии
- Текстуры и узоры
- иллюстраций
- Фотошоп
- Действия, узоры и стили
- Фон и источник PSD
- Шаблон баннера и мокапа
- Кисти и градиент
- Обложка DVD
- Шаблоны флаеров и меню
- Открытки и визитки
- Резюме и CV
- Наборы инструментов, документы и предметы
- Веб-элементы
- PowerPoint
- Шрифт
