Как в фотошопе создать круг: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop.
Как нарисовать круг в Photoshop?
Ответ мастера:Создание изображения сложных деталей в графическом оформлении, как правило, начинают с рисования несложных фигур, например круга. Для того чтобы нарисовать круг в программе Photoshop, можно использовать несколько различных способов.
Чтобы это сделать, необходимо создать новый документ в графическом редакторе и с помощью команды New, из меню File, открыть настройки. Выбрать цветовой режим RGB вы сможете в том случае, если воспользуетесь списком Color Mode. Используя список Background Contents, выберите пункт Background Color или White. Чтобы нарисованный вами круг был хорошо виден, основным цветом рисования выберите любой, отличающийся от фона, контрастный цвет.
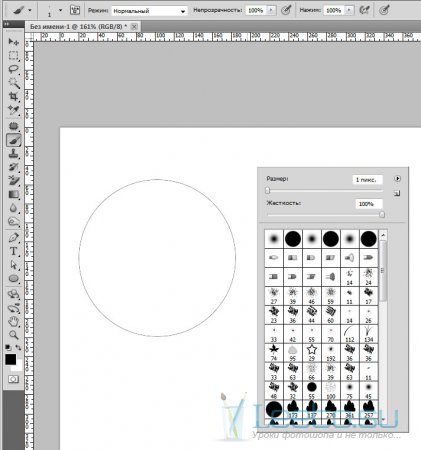
Самый простой способ для рисования круга — это получение оттиска от круглой кисти. Чтобы это сделать, нужно выбрать инструмент Brush Tool, перейти к палитре Brushes и открыть ссылку Brush Tip Shape. В том случае, если вы не можете найти палитру кистей в открывшемся окне графического редактора, попробуйте развернуть ее в виде опции Brushes из меню Window.![]()
Необходимо выбрать круглую кисть и убрать галочки из чекбоксов, которые находятся слева от наименования вкладок палитры. На вкладке Brush Tip Shape вы можете настроить величину кисти. Для этого выставите необходимый размер в пикселях, используя регулятор Diameter. В том случае, если вам требуется круг с резкими краями, нужно присвоить параметру Hardness наибольшее значение. Соответственно, чем меньше зададите значение этого параметра, тем края у отпечатка кисти будут более растушеванные.
Осталось поставить указатель курсора на новый документ и кликнуть левой кнопкой мышки. В результате, круг с диаметром, равным диаметру отпечатка кисти, готов.
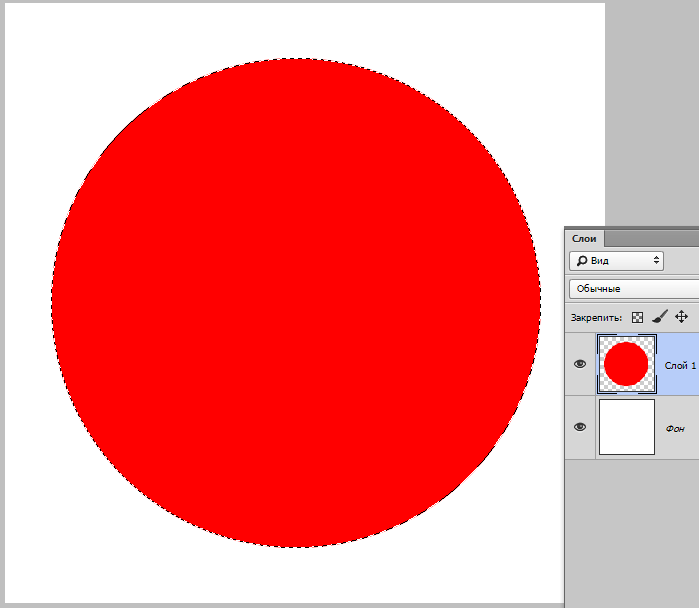
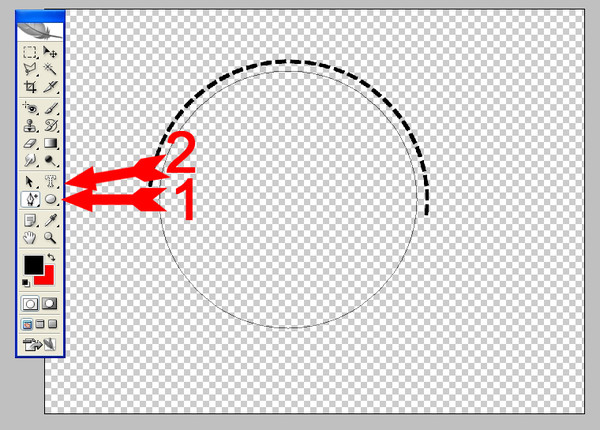
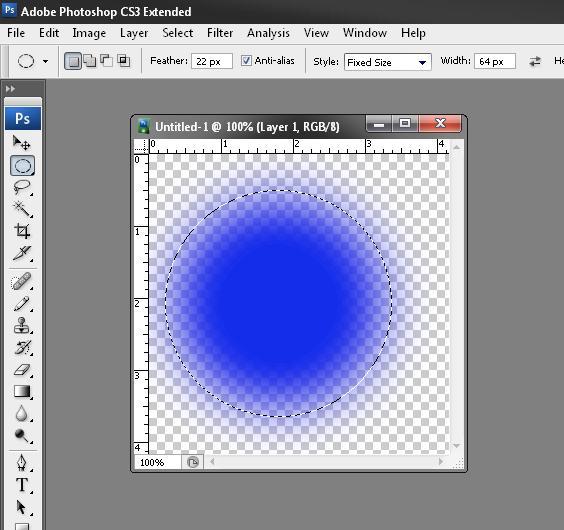
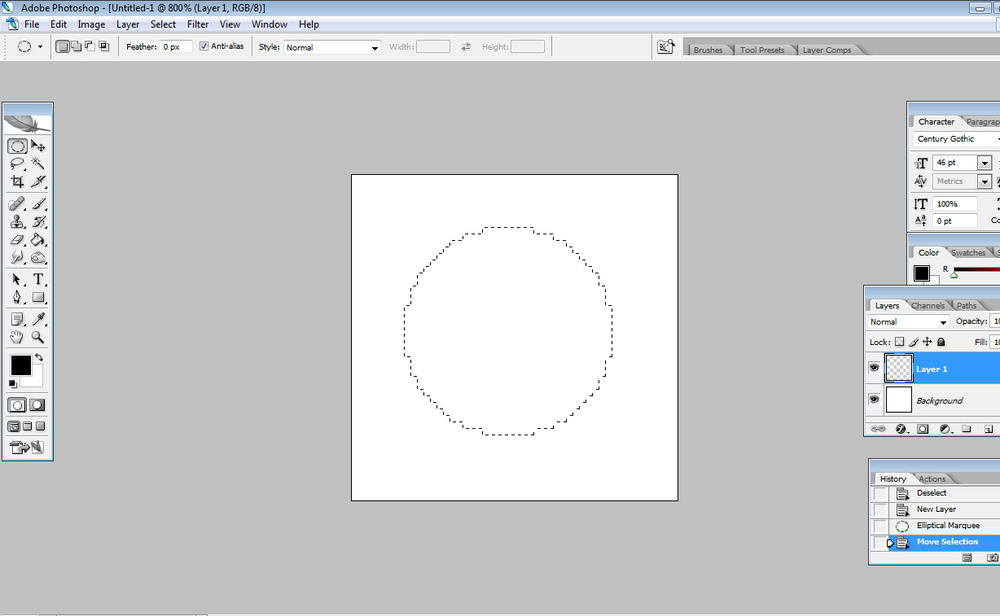
Еще один способ рисования круга состоит в создании круглого выделения, а затем заливке его цветом. Для этого необходимо выбрать Elliptical Marquee Tool в палитре инструментов, поставить курсор на открытый документ и приступить к рисованию эллиптического выделения. В процессе рисования этого выделения зажмите клавишу Shift и не отпускайте ее до тех пор, пока не создадите круг нужного диаметра.![]()
Теперь можно залить круглое выделение нужным цветом или текстурой с помощью Paint Bucket Tool. Чтобы для заливки круга использовать текстуру, в панели настроек из списка инструмента Paint Bucket необходимо выбрать пункт Pattern.
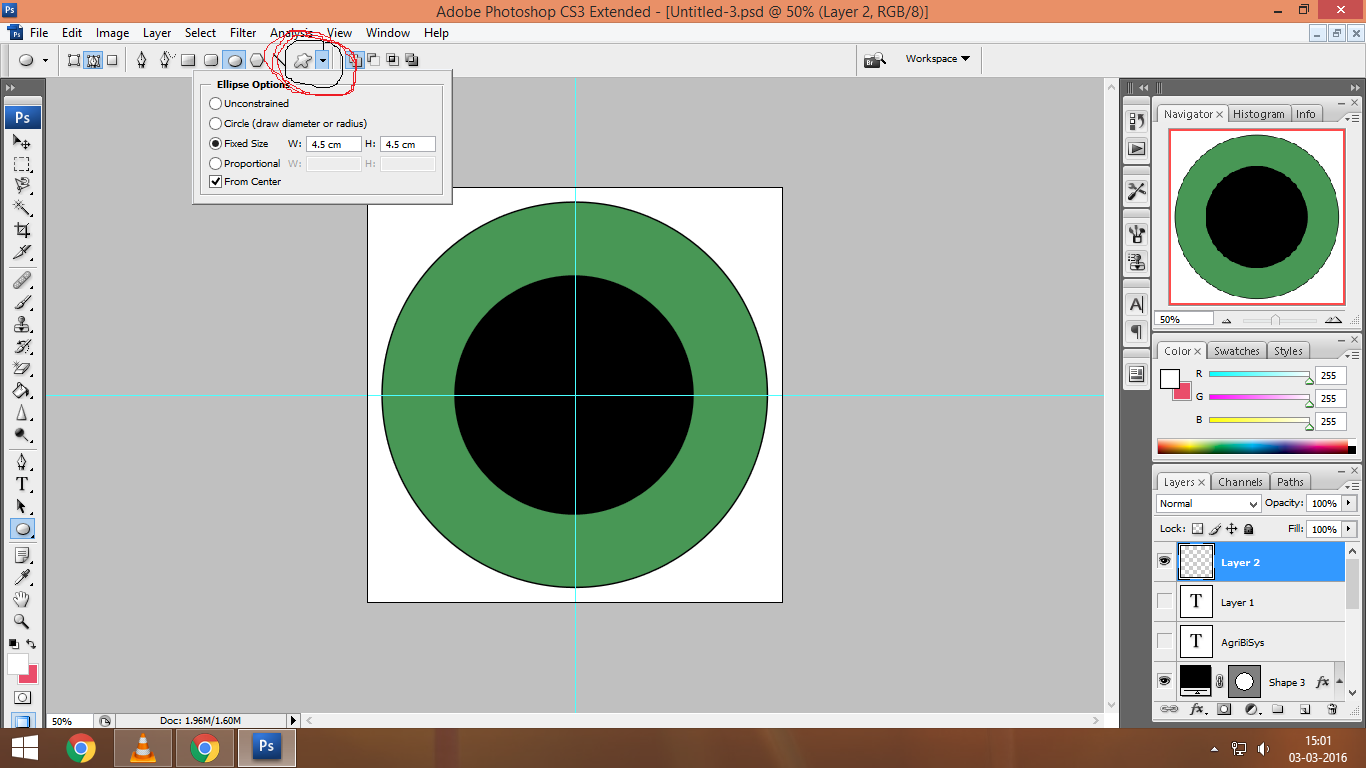
Следующий способ рисования круга в Photoshop предусматривает использование инструмента Ellipse Tool. Попробуйте выбрать этот инструмент из палитры инструментов и перестройте его в режим Fill pixels, щелкнув по кнопочке в панели настроек, которая откроется после активизации Ellipse Tool под главным меню.
Постарайтесь нарисовать эллипс, затем нажмите на кнопку Shift. Созданная фигура превратится из эллипса в круг, который заполнится цветом, таким же, как цвет переднего плана.
Узнаем как правильно нарисовать круг в Фотошопе. Выбор инструментов
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
Как нарисовать круг в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш тернистый путь в мир «Фотошопа» — учимся рисовать круги и окружности.
- Создадим новый документ, в котором будем оттачивать мастерство.
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры). Разрешение 72. Цвет фона – белый. Перед тем как нарисовать ровный круг в «Фотошопе», удостоверимся, что у вас есть необходимые инструменты – панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
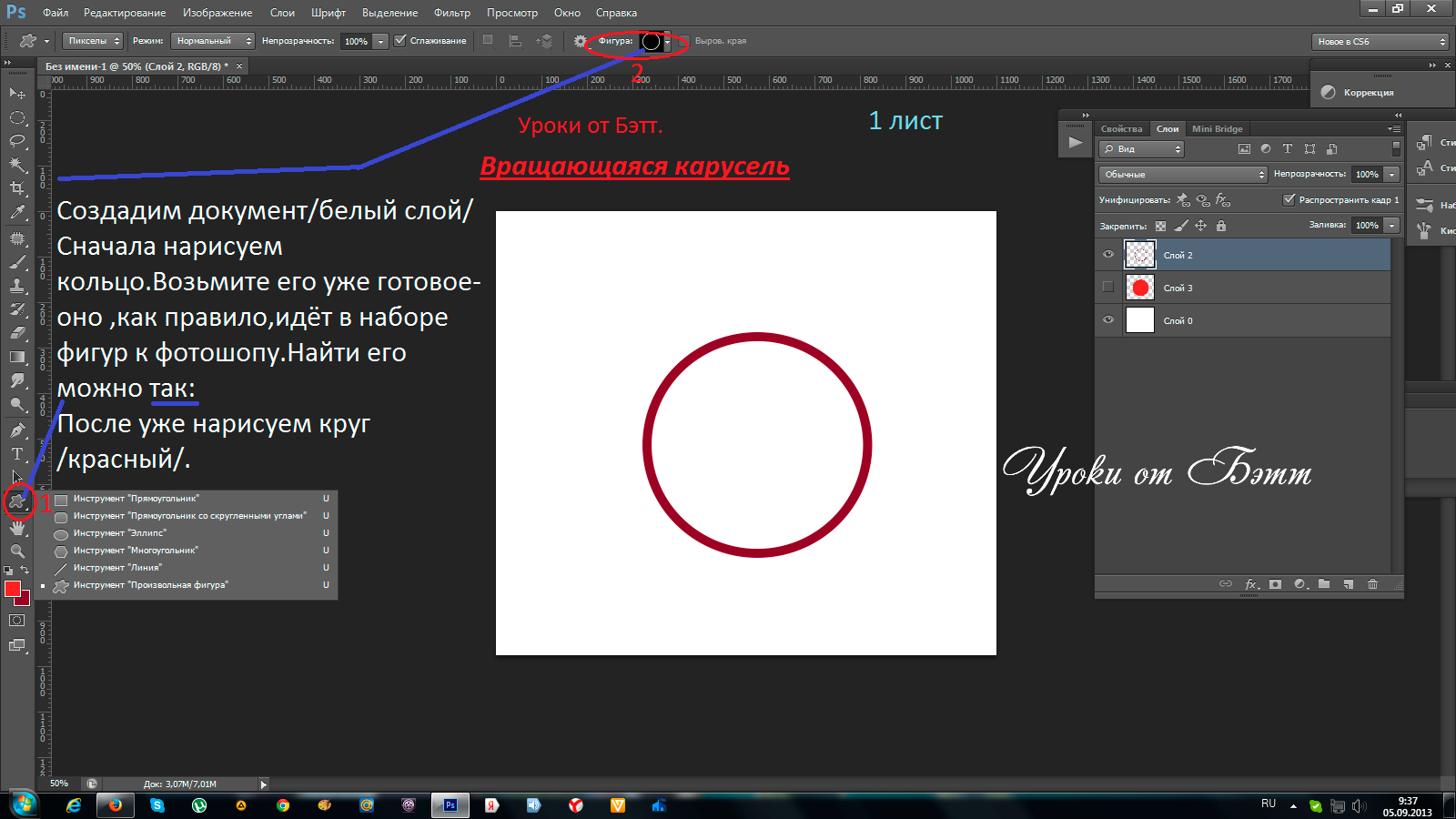
Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
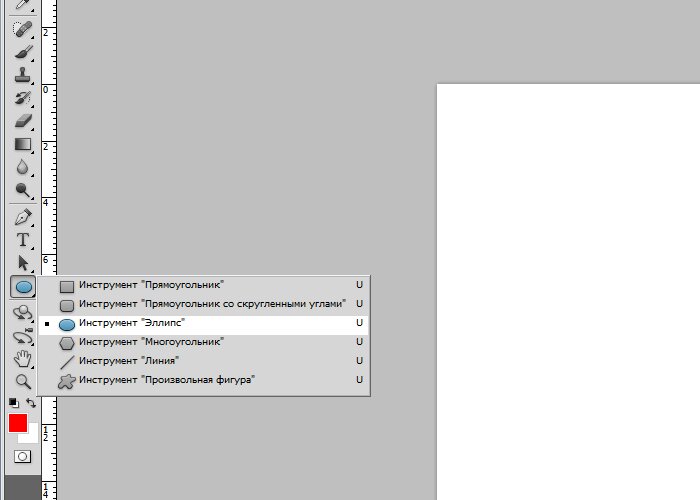
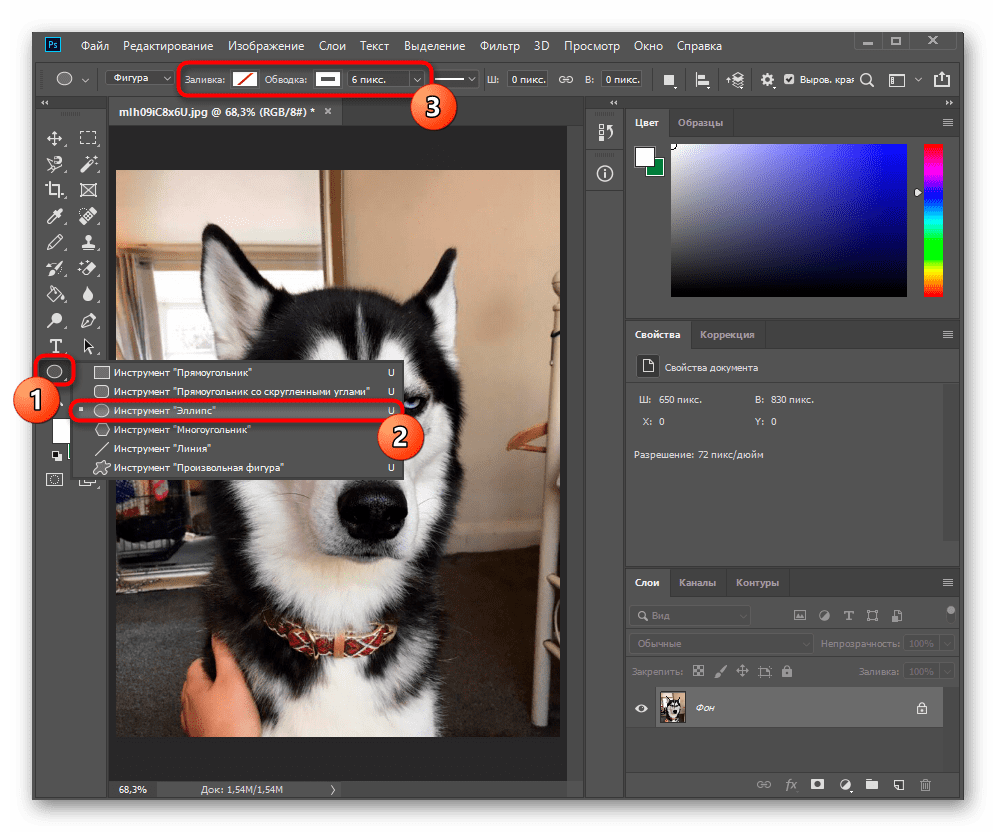
- Нажимаем правой клавишей мыши на инструмент «Фигура». В выпадающем списке выбираем Инструмент «Эллипс».
- В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг. При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.

- Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).
- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).
Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
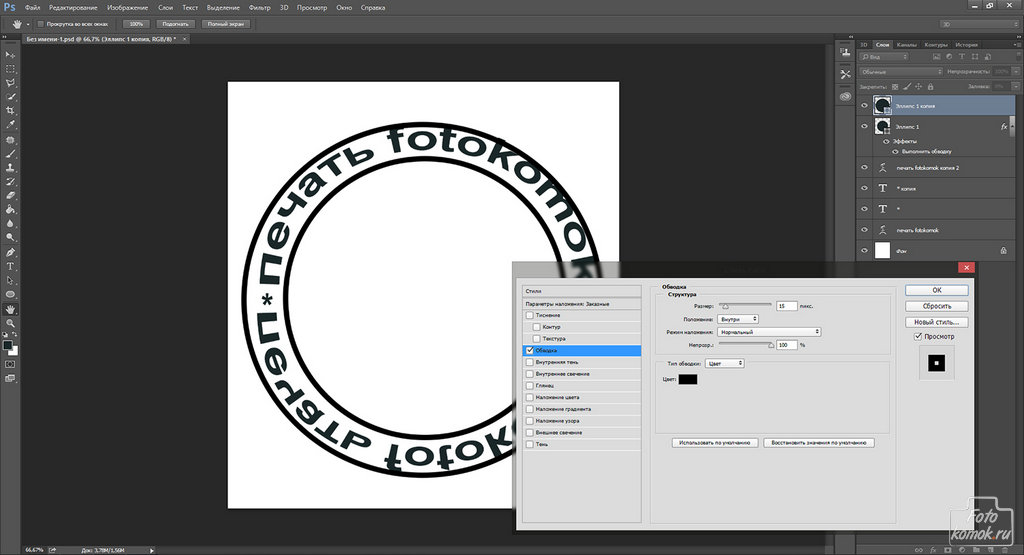
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
    Использование Photoshop CS4 |
Раскраска / Заливка и обводка выделенных областей, слоев и контуровЧтобы нарисовать окружность или квадрат, можно применить инструменты выделения овальной или прямоугольной области, а затем добавить к области выделения линию (называемую обводкой). Обводка выделенной области — это быстрый способ создать рамку вокруг объекта или заключить объект в кадр. Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения. Обводка выделенной области — это быстрый способ создать рамку вокруг объекта или заключить объект в кадр. Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения.
|
Реалистичный оттиск печати в фотошоп. Как в фотошопе нарисовать круглую печать для документов
Следующие исходные материалы были использованы для создания данного урока:
- Портрет Мужчины
1. Создаём Гранжевый Задний Фон
Шаг 1
Создайте новый документ со следующими размерами
Добавьте гранжевую текстуру бумаги на наш рабочий документ.
Шаг 2
2. Создаём Форму Почтового Штампа
Шаг 1
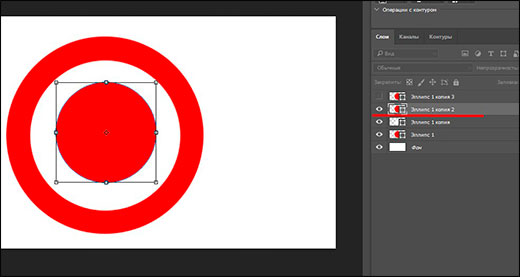
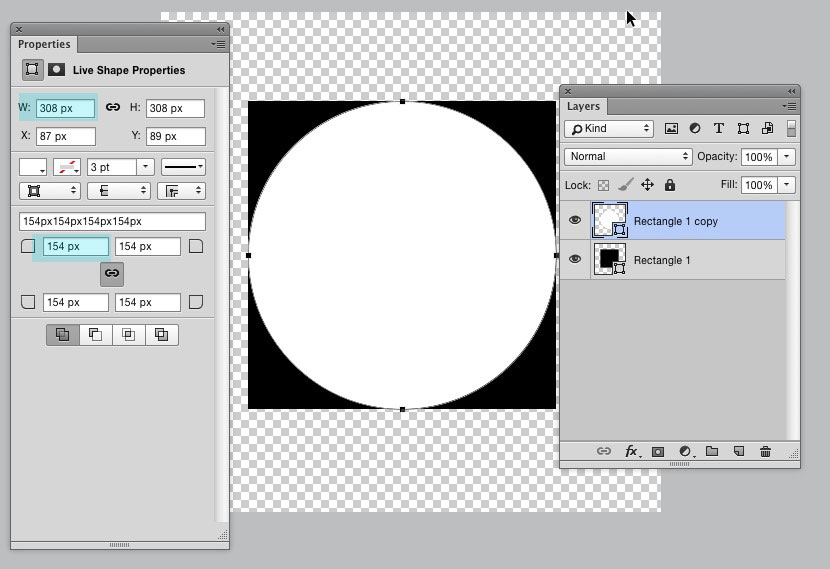
Выберите инструмент Эллипс (Ellipse Tool). Удерживайте клавишу (Shift ), чтобы создать идеальный круг. Назовите этот слой Круг 1 (Circle 1).
Шаг 2
Трижды продублируйте слой Круг 1 (Circle 1), нажав клавиши (Ctrl+J ). Назовите дубликаты слоёв
Уменьшите значение Заливки (Fill) для слоя Круг 1 (Circle 1) до 0% Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 3
Для слоя Круг 2 (Circle 2), нажмите клавиши (Ctrl+T Сохранить пропорции 95% .
Уменьшите значение Заливки (Fill) для слоя Круг 2 (Circle 2) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 4
Для слоя Круг 3 (Circle 3), нажмите клавиши (Ctrl+T
 Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .Уменьшите значение Заливки (Fill) для слоя Круг 3 (Circle 3) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 5
Для слоя Круг 4 (Circle 4), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение
Шаг 6
Скачайте исходные Круглые Фигуры Photoshop, а затем загрузите файл CSH в свою программу Photoshop. Далее, идём Редактирование — Управление наборами (Edit > Preset Manager) и в выпадающем меню Тип набора (Preset Type), выберите опцию Заказные фигуры (Custom Shapes). Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Установите цвет переднего плана на чёрный цвет #000000 . Выберите инструмент
3. Добавляем Текст на Почтовый Штамп
Щёлкните по миниатюре векторной маски слоя Круг 3 (Circle 3), чтобы она стала активной. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Я использовал шрифт Intro , цвет шрифта #000000 . Вы можете использовать другой шрифт и цвет для текста.
4. Создаём Эффект Печати с Фотографией
Шаг 1
Добавьте исходное изображение с портретом мужчины на наш рабочий документ.
Шаг 2
Удерживая клавишу (Ctrl ), щёлкните по векторной маске слоя Круг 4 (Circle 4), чтобы загрузить активное выделение.
Шаг 3
Убедитесь, чтобы цвет переднего плана был установлен на #000000 , а цвет заднего плана на #ffffff , в противном случае, следующий фотоэффект будет выглядеть не так, как нужно.
Идём Фильтр — Эскиз — Линогравюра (Filter > Sketch > Stamp). Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Шаг 4
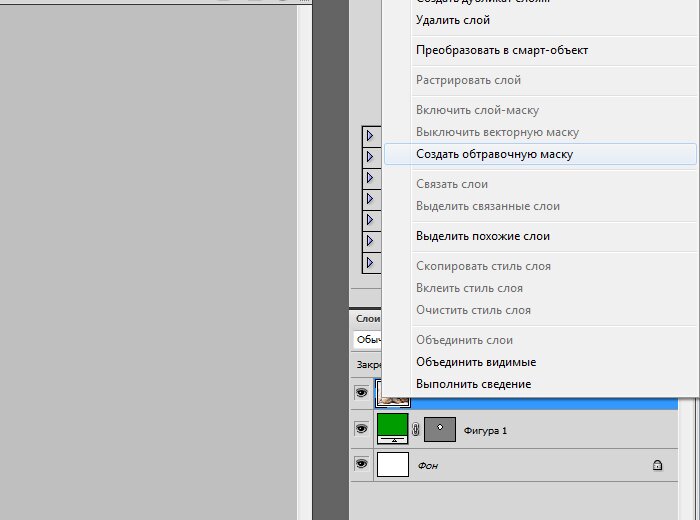
Дважды щёлкните по слою с портретом мужчины, чтобы открыть окно
Щёлкните правой кнопкой мыши по слою с портретом мужчины и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
5. Добавляем Гранжевый Эффект
Шаг 1
Выделите все слои со штампами (слои с кругами, слой с текстом и слой с портретом мужчины), щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте слой-маску к объединённому слою со смарт-объектом. Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Шаг 2
Создайте новый слой, назовите этот слой Штамп Линии (Stamp Lines). Выберите инструмент Кисть (Brush Tool), а из набора кистей Резиновые Печати , выберите кисть Штамп Линии .
Добавьте слой-маску к слою Штамп Линии (Stamp Lines). Ещё раз с помощью гранжевой кисти, добавьте гранжевый эффект на линии штампа, а также скройте отдельные участки линии штампа, которые закрывают основной штамп.
6. Создаём Цветную Печать
Если вы хотите создать цветную печать, то вы можете добавить стиль слоя Наложение цвета (Color Overlay) к объединённому слою со смарт-объектом, используйте следующий оттенок в качестве цвета наложения #d9a4ae или вы можете использовать другие цветовые оттенки для слоёв смарт-объекта.
В качестве заключительных штрихов, создайте новый слой, назовите этот слой Старый конверт (Old Envelope). С помощью кисти Старые конверты, добавьте реалистичный эффект старого конверта. Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать почтовый штамп в Photoshop с нуля, используя кисти и текстуры. Надеюсь, что вам понравился этот урок!
Данный эффект почтового штампа является частью Экшена Резиновые Печати , который доступен в моём профиле на Envato Market .
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком).
 Рекомендуется выбирать один шрифт для всех слоёв печати.
Рекомендуется выбирать один шрифт для всех слоёв печати. - Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст (Т) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст (Т) , кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift , на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T) , затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
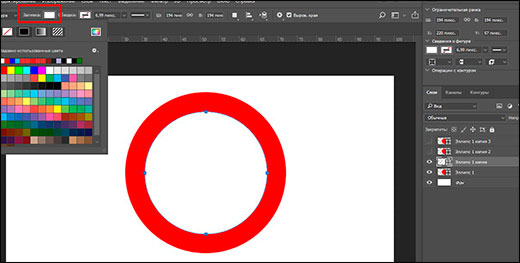
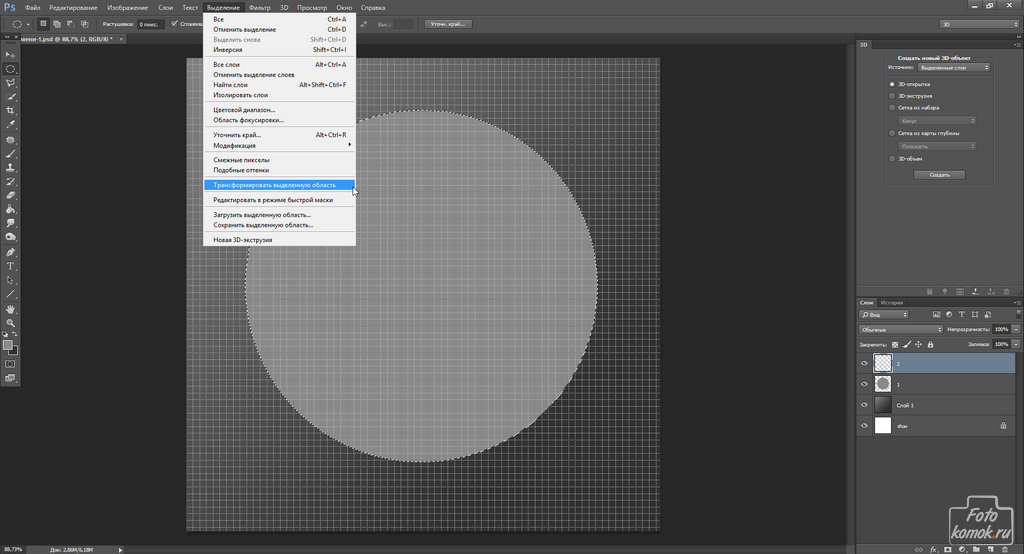
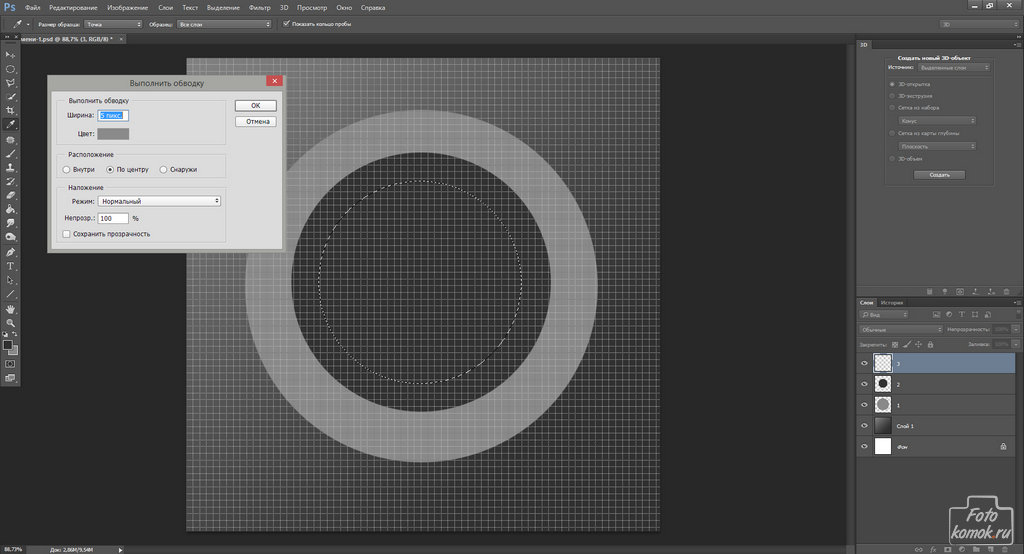
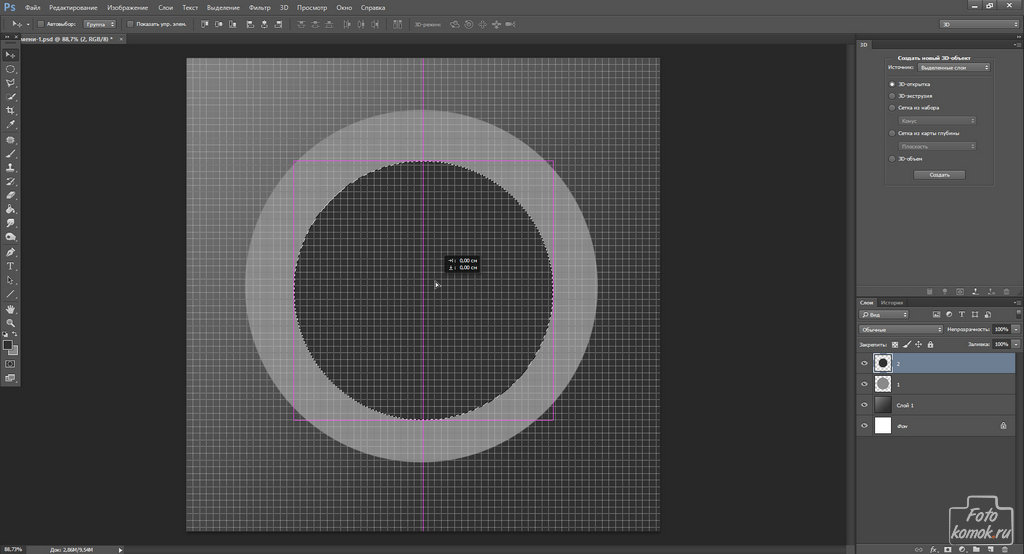
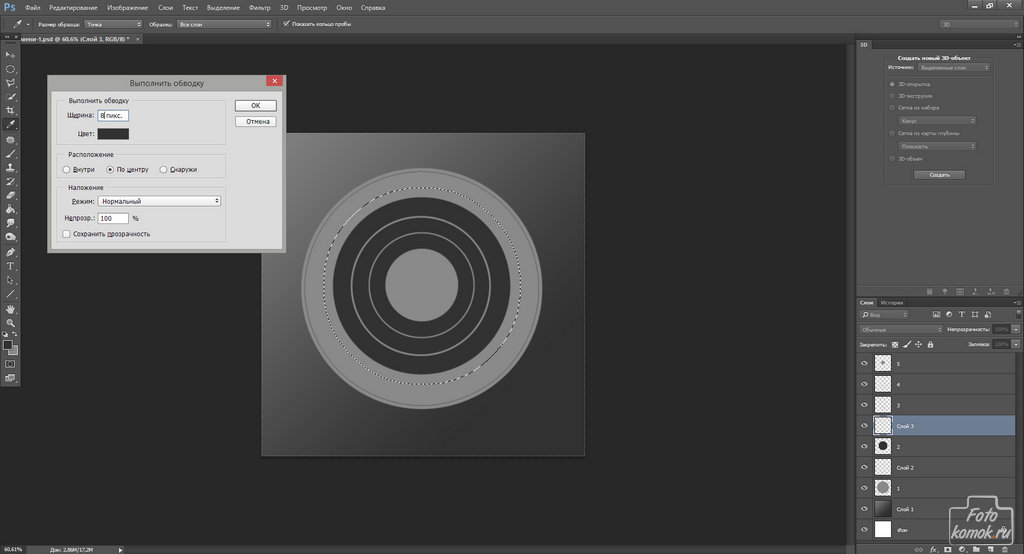
Шаг 5. Создайте . Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift , создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D) . Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke) . Установите значение ширины 5 пикс. и нажмите ОК . Снимите выделение (Ctrl + D) . С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible) . В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds) , а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) .
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen) .
Шаг 10. Удерживая нажатой клавишу Ctrl , кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q) . Нажмите клавишу D , чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Шаг 13. Нажмите клавишу Q , чтобы выйти из режима Быстрой маски . При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя . У нас уже получилась довольно реалистичная печать.
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation) , в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК .
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter . Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от нашего дизайнера — любимой Иришки Соколовой . Читаем, учимся, радуемся и говорим спасибо;)))
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
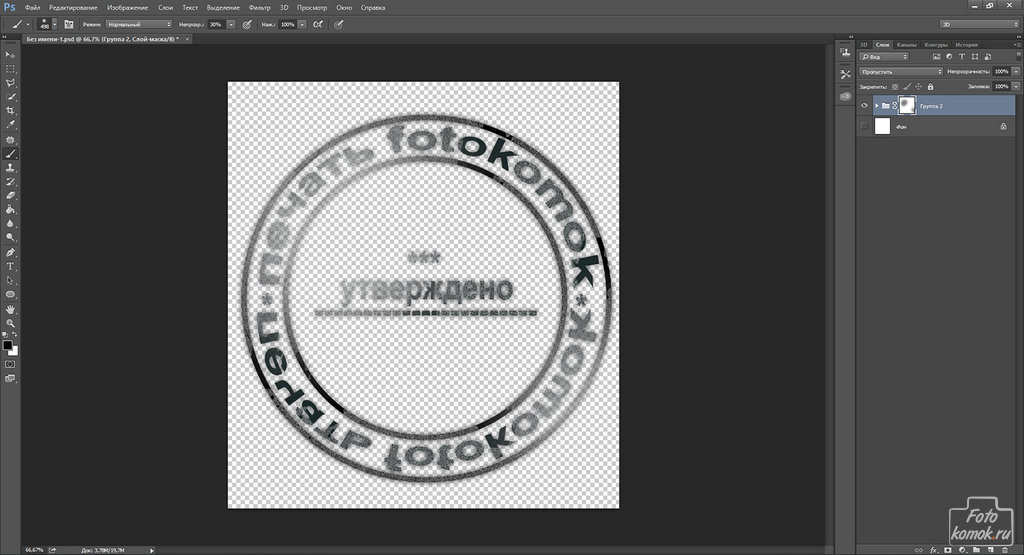
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
18.11.2014 27.01.2018
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
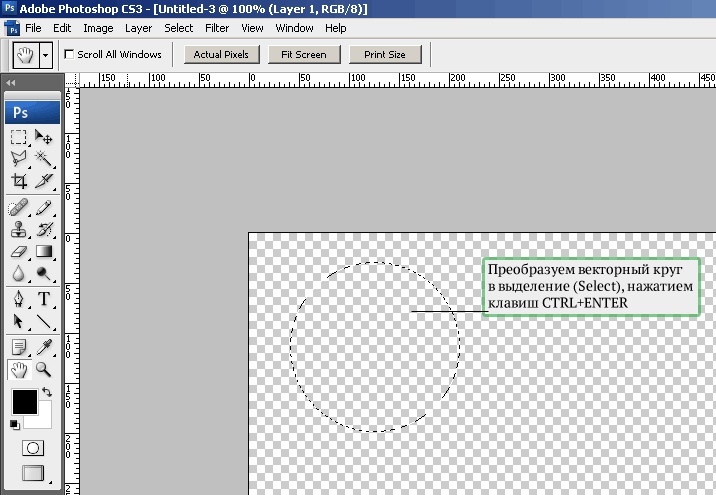
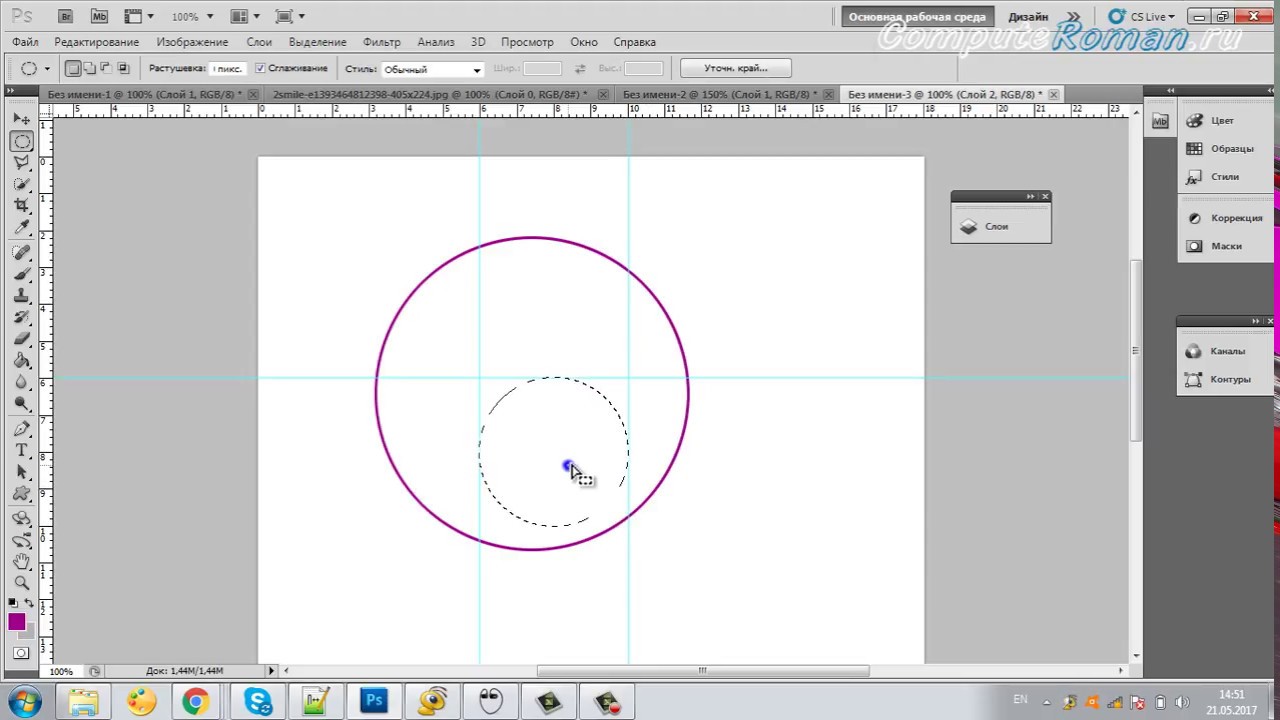
Создаем круг для печати
Первое, что нужно сделать это с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс :
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши . Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J .
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель .
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
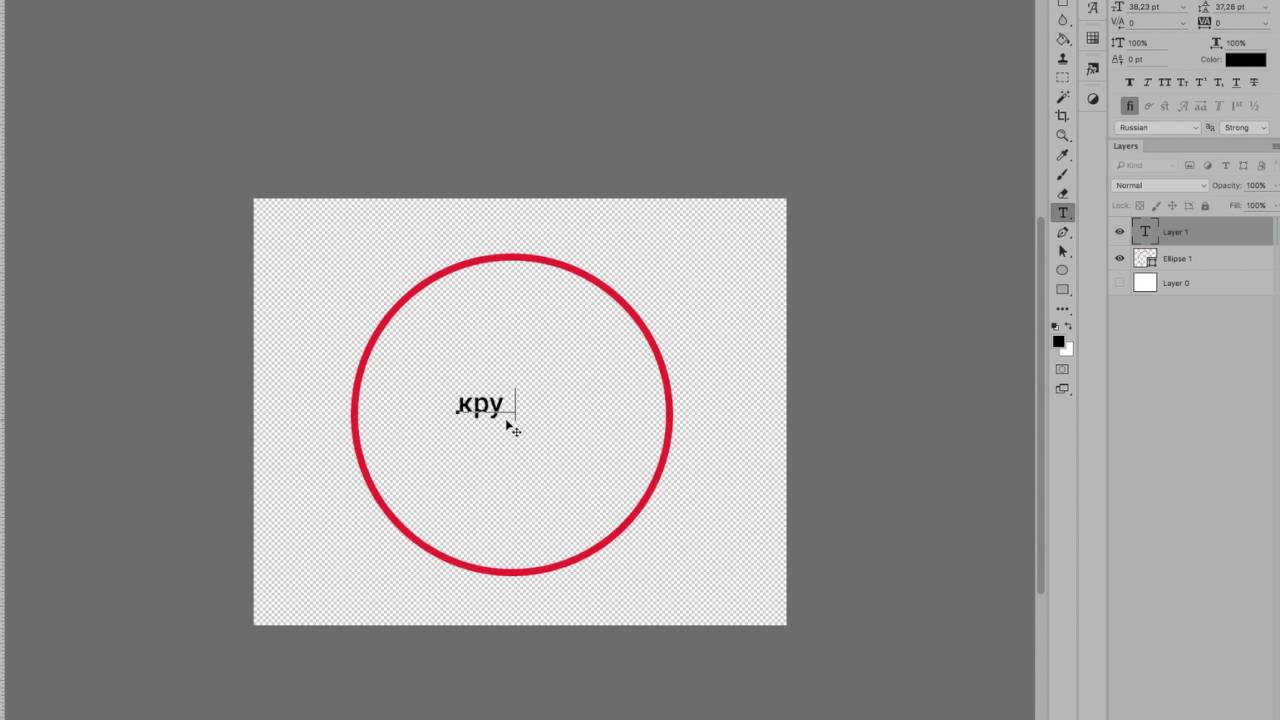
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
Как нарисовать реалистичный самолет | Photoshop
Что мы будем создавать
В этой статье мы опишем основы создания графического изображения Boeing P 26A Peashooter — истребителя, разработанного в США между Первой и Второй мировыми войнами.
Peashooter по праву занимает свое место в истории самолетостроения как первый цельнометаллический истребитель, построенный в США. А его яркая раскраска делает P 26A привлекательным для дизайнеров и иллюстраторов.
Ресурсы
Для выполнения заданий этой статьи использовались перечисленные ниже ресурсы. Прежде, чем приступать к работе, вам нужно их скачать. Если какие-либо ресурсы будут недоступны для скачивания, то вам придется поискать для них замену.
Если какие-либо ресурсы будут недоступны для скачивания, то вам придется поискать для них замену.
- P-26a;
- P-26a с другого ракурса;
- Небо под крылом 01;
- Океан под крылом 01;
- ВВС США;
- Кисти P26.
В этой статье мы будем создавать изображение самолета 94 Истребительной эскадрильи ВВС США. Простейшие исследования дают нам информацию о том, что во время Второй мировой 94-ая эскадрилья располагалась на базе Противовоздушной обороны в районе Великих озер. Поэтому я решил изобразить самолет в полете над водой.
Чтобы обеспечить наиболее точное отображение мелких деталей, я выбрал максимально большой холст, который компьютер может обрабатывать без серьезных проблем — 5000 на 3337 пикселей:
Перед тем как приступить к работе, нам нужно собрать всю необходимую информацию. Я нашел в сети изображение летного костюма пилота того времени, схему раскраски самолета, а также изображение истребителя:
После того, как мы собрали все рабочие материалы, разместим их на одном холсте, чтобы их было удобно просматривать во время работы. Создайте новый холст, растянутый по высоте, и разместите на нем рабочие материалы:
Создайте новый холст, растянутый по высоте, и разместите на нем рабочие материалы:
Рабочие материалы, расположенные на одном холсте
Чтобы материалы было просто просматривать, нам нужно продублировать этот холст и расположить объекты вокруг рабочей области. Перейдите в Окно> Упорядочить> Новое окно. Создайте копию холста, измените размер оригинала и копии и разместите их с левой стороны экрана. Теперь с помощью инструмента «Масштаб», мы можем посматривать одновременно различные части холста с рабочими материалами:
Продублируйте холст
Расположите холсты вокруг рабочей области
Активируйте инструмент «Кисть», установите размер 4 пикселя и набросайте простой эскиз самолета. Он не должен быть точным, нам достаточно будет того, чтобы в эскизе были соблюдены пропорции самолета и его расположение в композиции.
Для этого используйте рабочие материалы и программные инструменты измерения. Например, вы можете измерить ширину моторного отсека, а затем пропорционально вычислить, какой длины должен быть фюзеляж. В данном примере длина фюзеляжа составляет приблизительно четыре длины моторного отсека.
В данном примере длина фюзеляжа составляет приблизительно четыре длины моторного отсека.
В процессе работы вам, возможно, потребуется изменить размеры холста:
Предварительный эскиз
Длина фюзеляжа составляет четыре длины моторного отсека
Размеры холста были изменены, чтобы на нем поместились элементы в оригинальных пропорциях
Детальный эскиз
Закончив предварительный эскиз, мы можем перейти к раскраске. Выберите слой Line Art и уменьшите его непрозрачность до 10%, сделав его практически невидимым. Ниже него мы будем создавать новые слои для каждой из основных частей самолета.
На данном этапе особое внимание следует уделять получению правильной формы элементов раскраски, используйте инструмент «Масштаб», чтобы четко отрисовать края:
Схематичный набросок, готовый для раскраски
Уменьшите непрозрачность наброска до 10%
Закончив с раскраской самолета, мы переходим к добавлению неба для предварительной визуализации всей сцены. Установив линию горизонта над водой, добавьте для элементов раскраски самолета простые тени. Затем установите Cloud brush и нарисуйте с ее помощью скопления кучевых облаков над поверхностью воды.
Затем установите Cloud brush и нарисуйте с ее помощью скопления кучевых облаков над поверхностью воды.
Ориентируйтесь на рабочие материалы, и обращайте внимание на то, что при выбранном освещении облака темнее по внешним краям и светлее ближе к центру:
Добавление основного фона и скоплений облаков
Добавление мелких деталей для облаков
Закончив с основным фоном, вернитесь к слоям самолета и для каждого по очереди нажмите иконку «Сохранить прозрачность пикселей». Таким образом, слои сохранят свою текущую окраску. Используйте поочередно крупную и среднюю мягкие кисти, чтобы окрасить все элементы в естественные оттенки. Используйте в качестве ориентира рабочие материалы:
Снимите фиксацию прозрачных пикселей и приступите к добавлению естественных оттенков
Мы приступаем к добавлению краев листов обшивки и заклепок. Тонкой кистью в 3 пикселя нарисуйте несколько линий краев обшивки и заклепок, а затем скопируйте, переместите и измените их в соответствии с изображением рабочих материалов. Обращайте внимание на мелкие детали, так как в изображениях самолетов особо ценится точность и идентичность.
Обращайте внимание на мелкие детали, так как в изображениях самолетов особо ценится точность и идентичность.
После того, как вы закончите с обшивкой, полностью отключите видимость слоя предварительного эскиза Line Art:
Добавление краев листов обшивки и заклепок
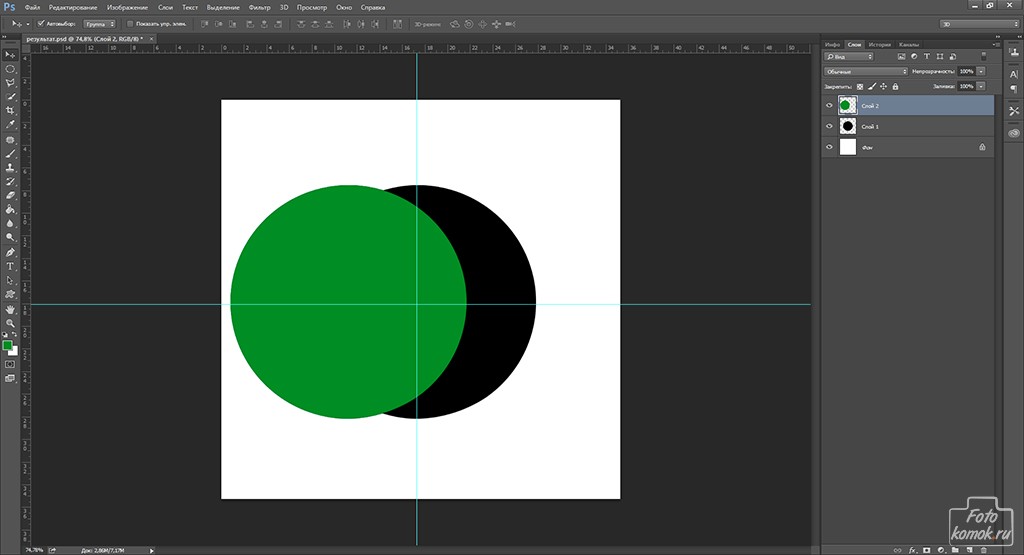
Теперь мы переходим к окончательной доработке различных узлов самолета. И начнем мы с колес, к которым крепятся металлические узлы, закрывающие их, когда самолет убирает шасси. Отключите фиксацию прозрачных пикселей для элемента шасси и добавьте несколько простых переходов тонов в нижней части обтекателя, а затем используйте инструмент «Произвольная фигура», чтобы создать серый круг колеса, по размеру соответствующего обтекателю.
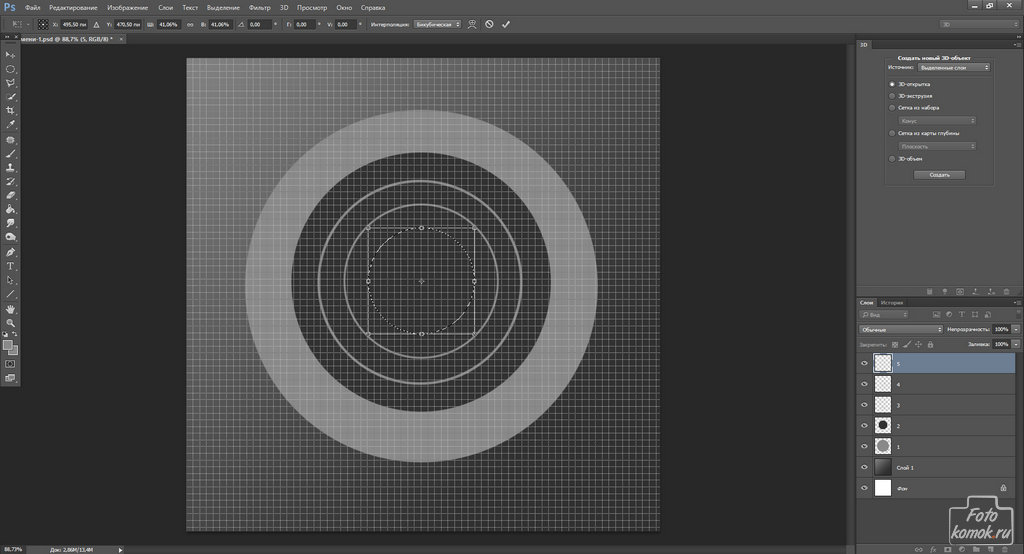
Далее продублируйте круг, закрасьте черным цветом и измените его размер таким образом, чтобы новый круг вписывался во внешнее кольцо серой окружности. Затем продублируйте черный круг еще раз. Измените размер копии, чтобы она была чуть меньше черного круга.
Удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя последнего круга, чтобы создать контур выделения. Не затрагивая контур, удалите слой, с помощью которого он был создан, а затем выберите расположенный ниже, больший и более темный круг. Теперь нажмите клавишу Delete, чтобы удалить центральную часть круга и оставить только кольцо. Повторите этот процесс, пока не создадите все кольца.
Не затрагивая контур, удалите слой, с помощью которого он был создан, а затем выберите расположенный ниже, больший и более темный круг. Теперь нажмите клавишу Delete, чтобы удалить центральную часть круга и оставить только кольцо. Повторите этот процесс, пока не создадите все кольца.
Создав все окружности колес, как на изображении реального самолета, заблокируйте слои, из которых состоит шасси. После этого мягкой круглой кистью добавьте простые тени и небольшие участки ржавчины, как показано на рисунке:
Используйте инструмент «Произвольная фигура», чтобы задать предварительную форму шасси
С помощью дубликатов кругов и последующего удаления их центральных частей создайте несколько колец
Создайте несколько различных колец, как показано на изображении из рабочих материалов
Для каждого слоя по очереди добавьте простые тени и небольшие участки ржавчины
Далее нам нужно нарисовать ригели — стальные тросы, которые натянуты между фюзеляжем и обтекателями колес и крыльями.
На новом слое белым цветом нарисуйте тросы и их крепежные отверстия, ориентируясь на изображение из рабочих материалов. После этого добавьте соединительные перемычки между тросами, и сотрите их в тех местах, где они пересекаются с тросами.
Создав все элементы, включите для слоев тросов опцию «Сохранить прозрачные пиксели» и добавьте тень для тросов снизу от крыла:
Добавьте стальные ригели и их крепежные отверстия. Добавьте также хромированный отблеск для заклепок
Добавьте соединительные перемычки между ригелями и сотрите области, в которых они пересекаются с ригелями
Включив опцию «Сохранить прозрачные пиксели», добавьте хромированный отблеск для ригелей, расположенных сверху от крыла
Теперь переходим к пропеллеру. Нарисуйте темную монтажную пластину над белым шкивом мотора в центре, а также несколько крепежных болтов. Можно нарисовать один слой болта, а остальные просто продублировать.
Далее, нарисуйте механизм, к которому крепятся лопасти пропеллера. Так как он имеет сложную геометрию, рисуйте его при очень большом масштабе. Поверх него разместите цилиндрическое устройство, для его создания используйте мягкую кисть цвета, похожего на пластик. В верхней части цилиндра добавьте полосу зеркального блика.
Так как он имеет сложную геометрию, рисуйте его при очень большом масштабе. Поверх него разместите цилиндрическое устройство, для его создания используйте мягкую кисть цвета, похожего на пластик. В верхней части цилиндра добавьте полосу зеркального блика.
После этого добавьте еще один небольшой цилиндр, который является частью системы управления вращением лопастей:
Добавьте плоскую монтажную пластину и болты, с помощью которых она крепится к шкиву двигателя
Нарисуйте механизм крепления лопастей пропеллера, в том числе болты, которые скрепляют его две половины
Добавьте цилиндрическую центральную часть
И в завершении на новом слое, расположенном выше слоев других элементов, нарисуйте круглое короткое цилиндрическое устройство
Вращающиеся лопасти нужно рисовать с высокой степенью размытия, чтобы изображение выглядело динамичным и реалистичным. Для этого используется фильтр «Радиальное размытие».
Объедините все слои механизма пропеллера в один, за исключением деталей, которые остаются неподвижными. Например, монтажная пластина и ее болты. Затем создайте прямоугольное выделение вокруг механизма крепления лопастей и примените «Радиальное размытие» с настройками, приведенными на рисунке ниже.
Например, монтажная пластина и ее болты. Затем создайте прямоугольное выделение вокруг механизма крепления лопастей и примените «Радиальное размытие» с настройками, приведенными на рисунке ниже.
Измените метод размытия с «Кольцевого» на «Линейный» и задайте относительно низкое значение размытия, чтобы эффект был довольно тонким. Примените этот фильтр, и вас получится механизм крепления лопастей пропеллера в движении:
Выделите прямоугольную область вокруг центральной части механизма крепления лопастей
Используйте «Радиальное размытие» с относительно невысоким значением, метод размытия – «Кольцевой»
Примените «Радиальное размытие», чтобы создать иллюзию движения механизма крепления лопастей
Теперь мы можем добавить сами лопасти. Они вращаются быстрее, чем центральная часть механизма крепления, поэтому эффект размытия должен быть более сильным.
Используя мягкую кисть светло-серого цвета, нарисуйте острую вытянутую фигуру вращающихся лопастей. Затем добавьте вокруг нее прямоугольное выделение. Выберите фильтр «Радиальное размытие», и повторите предыдущие шаги, но на этот раз задайте гораздо более высокое значение, чтобы усилить эффект.
Выберите фильтр «Радиальное размытие», и повторите предыдущие шаги, но на этот раз задайте гораздо более высокое значение, чтобы усилить эффект.
После этого сотрите часть пропеллера, которая перекрывает механизм крепления лопастей, а также мягкой кистью подправьте другие элементы:
Используйте относительно мягкую кисть и приблизительно нарисуйте острую вытянутую фигуру вращающихся лопастей
Добавьте выделение, охватывающее полностью лопасти пропеллера, и снова откройте диалоговое окно «Радиальное размытие». Примените метод размытия «Кольцевой», но на этот раз с гораздо более высоким значением
Сотрите части размытых лопастей, которые перекрывают механизм крепления, и используйте мягкую кисть с непрозрачностью 100%, чтобы подправить края лопастей
Теперь нам нужно доработать другие элементы корпуса Р-26. Добавьте красные и белые полосы на хвостовом руле, при этом проследите, чтобы количество полос строго соответствовало оригиналу. Теперь объедините слои, которые составляют обтекатель шасси и само колесо, и продублируйте этот слой.![]()
Поместите дубликат ниже всех других слоев Р-26. Таким образом, мы создали второе колесо, расположенное дальше. Затемните обтекатель дальнего колеса, чтобы оно отличалось от ближнего. С помощью тех же приемов, которые мы использовали для создания переднего колеса, нарисуйте малое заднее колесо, расположенное под хвостом, и его ножку:
Поместите дубликат шасси ниже всех других существующих слоев и сделайте его темнее. Также добавьте красные полосы на хвосте и нарисуйте заднее колесо
Верхняя часть фюзеляжа является слишком темной и насыщенно синей. Поэтому выберите мягкую кисть с низкой непрозрачностью и зарисуйте верхний край фюзеляжа зеленовато-голубым оттенком, как будто на него падает яркий солнечный свет. Верхние части, расположенные ниже облаков, также будут отражать большое количество света. Поэтому осветлите их соответствующим образом:
Чтобы изобразить солнечный свет, освещающий верхнюю часть фюзеляжа, осветлите эту область
Теперь мы можем добавить другие детали самолета. Такие как передняя радиомачта и трос управления хвостовым рулем:
Такие как передняя радиомачта и трос управления хвостовым рулем:
Добавьте переднюю радиомачту и трос управления хвостовым рулем, соединяющий кабину и хвост самолета
Такие самолеты маркировались номером и изображением головы индейца на задней части фюзеляжа. Эти элементы часто наносились с очень низким уровнем точности. Поэтому нарисованные вами элементы также должны выглядеть соответственно:
Добавьте номер и символ, поверх которого будет наноситься голова индейца; при этом учитывайте, что элементы наносятся на фюзеляж, поверхность которого является неровной
Нарисуйте голову индейца, при этом стараясь, чтобы изображение выглядело нарисованным грубо, как это было в реальности
В слое, расположенном под слоем предварительного эскиза, нанесите цвета раскраски головы индейца
Теперь переходим к доработке обшивки самолета. Используя различные небольшие мягкие кисти, добавьте области зеркальных бликов на освещенной стороне металлических поверхностей:
Добавьте зеркальные блики на освещенной стороне металлических поверхностей и вмятины на обшивке самолета
На новом слое, расположенном выше слоя обшивки самолета, но ниже слоев крыльев и других элементов корпуса, нарисуйте несколько продольных впадин с мягкими краями. Они будут изображать просветы между ребрами жесткости каркаса самолета под тонкой металлической обшивкой.
Они будут изображать просветы между ребрами жесткости каркаса самолета под тонкой металлической обшивкой.
Также нарисуйте более темные впадины, которые будут изображать край закрылков. И в конце добавьте опознавательные знаки на нижней части крыла:
Добавьте впадины в задней части фюзеляжа, края закрылков и опознавательные знаки на нижней поверхности крыла
Теперь мы уделим внимание облакам и поверхности озера. Сначала мы увеличим детализацию облаков и сделаем облака, расположенные в нижней части изображения, практически белыми. В результате самолет, окрашенный в светло-голубые тона, выглядит слишком контрастно на их фоне.
Чтобы исправить это, сотрите часть облаков, чтобы под ними проявилась поверхность озера:
Эффект »пола» из облаков делает всю композицию лишенной разнообразия цветов
Сотрите часть облаков
Теперь возьмите Wave Brush (кисть «Волна») и нарисуйте волнующуюся поверхность озера, а также отражения облаков на дальнем плане:
Нарисуйте с помощью Wave Brush волнующуюся поверхность озера
Начните с закрепления разных элементов фигуры пилота на отдельных слоях, а затем визуализируйте их: кожаный шлем, воротник куртки и кожу лица. Имейте в виду, что слишком высокая детализация здесь не нужна, так как на окончательном изображении пилот будет небольшого размера:
Имейте в виду, что слишком высокая детализация здесь не нужна, так как на окончательном изображении пилот будет небольшого размера:
Закрепите на разных слоях элементы фигуры пилота
Визуализируйте каждый элемент по очереди, начиная с изношенной кожи летной куртки
Отобразите в простых тонах лицо и добавьте очки с белыми бликующими на солнце линзами. При этом сами глаза воссоздавать не обязательно, так как они не будут различимы на окончательном изображении
Как видно по моему предварительному эскизу, в изображении должен присутствовать второй самолет (на дальнем плане). Он придаст композиции глубину. Для простоты продублируйте существующий самолет и измените размеры копии, а затем переместите ее в положение позади основного P-26.
Затем внесите несколько небольших изменений, чтобы новый самолет отличался от основного; инвертируйте размытые лопасти пропеллера и уберите номер «13» с фюзеляжа:
Продублируйте самолет на другом месте. Обратите внимание, что на фюзеляже отсутствует номер «13»
С помощью корректирующих слоев «Цветовой тон/Насыщенность» и «Яркость/Контрастность», измените внешний вид самолета, чтобы он выглядел летящим намного дальше и хуже видимым за легкой дымкой:
Корректирующие слои «Цветовой тон / Насыщенность» и «Яркость / Контрастность» можно использовать, чтобы добавить слабую дымку, за которой самолет хуже виден
При воссоздании завершающих элементов раскраски хвоста, я обнаружил, что позже на этот самолет были нанесены дополнительные опознавательные знаки, которые не указаны в других источниках. Поэтому я также добавил номер «45«.
Поэтому я также добавил номер «45«.
Я также немного подкорректировал цифру «13» с учетом перспективы:
Скорректируйте перспективу для цифры «13», а также добавьте дополнительные элементы, такие как цифра «45» и небольшой механизм на хвосте
Чтобы усилить реалистичность композиции, мы добавим светлые участки на те части самолета, которые наиболее освещены солнечными лучами. На новом слое, расположенном выше остальных, с помощью стиля «Внешнее свечение» и мягкой кисти добавьте пятна света в таких областях, как лобовое стекло, капот мотора и обтекатель шасси:
Задав указанные параметры для стиля «Внешнее свечение», добавьте светлые участки для наиболее освещенных частей самолета
В качестве завершающего штриха, мы применим эффекты слоев, чтобы увеличить контрастность, а также задать нужную цветовую гамму и настроение композиции. В нашем случае мы добавим яркие голубые тона и объединим их в единую палитру.
Чтобы задать эффекты слоев, нажмите на иконку, разделенного на черную и белую половинку круга, в нижней части палитры слоев и выберите из открывшегося меню пункт «Цвет». Таким образом, мы создадим поверх всех слоев новый слой с однородным цветом. После этого аналогичным образом создайте второй слой. Теперь установите для них режим смешивания «Перекрытие» и задайте цвета, приведенные на рисунке ниже.
Таким образом, мы создадим поверх всех слоев новый слой с однородным цветом. После этого аналогичным образом создайте второй слой. Теперь установите для них режим смешивания «Перекрытие» и задайте цвета, приведенные на рисунке ниже.
На данном этапе мы вносим еще одно незначительное изменение — затемняем разноцветные полосы на хвосте, чтобы они не так бросались в глаза:
Перед экспортом изображения сведите все слои, перейдя в Слои> Выполнить сведение и измените размер изображения в соответствии с подходящим для публикации форматом. В нашем случае для публикации в Сети идеально подойдет размер 900 на 541 пиксель. Наше изображение завершено, его можно экспортировать в любой формат:
В этой статье мы научились создавать изображения, для которых нужно умение работать с перспективой, а также умение визуализировать различные материалы и проявлять внимание к деталям:
РедакцияПеревод статьи «How to Draw a Realistic Aircraft in Photoshop»
Как нарисовать круг в фотошопе
В прошлом уроке мы разобрались, как нарисовать квадрат. Пришло время круга.
Пришло время круга.
Открываем какое-нибудь изображение в фотошопе:
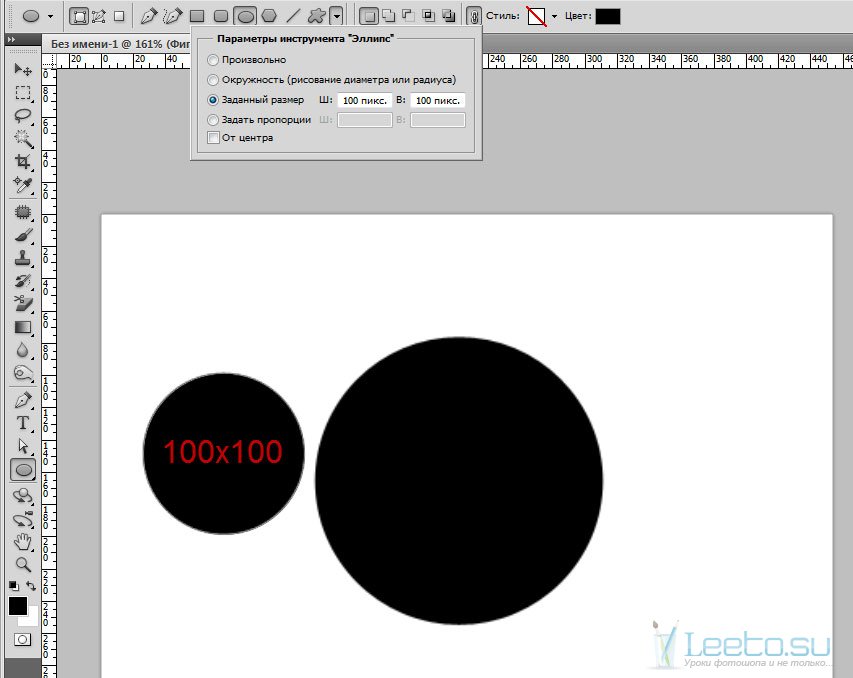
Выбираем инструмент «Эллипс» .
Далее вверху нажимаем на параметры и выбираем «Окружность» .
Рисуем вот такой вот круг:
Как нарисовать круг в фотошопе без заливки . Рисуется только на новом слое. Создаем его:
«Слои – Новый»
. Берем инструмент
«Овальная область»
.
Рисуется только на новом слое. Создаем его:
«Слои – Новый»
. Берем инструмент
«Овальная область»
.
Зажимаем Shift , чтобы нарисовать окружность, а не эллипс.
Теперь выбираем: «Редактирование – Выполнить обводку» .
Указываем ширину и цвет обводки:
Получились у нас таких два круга, один с заливкой, другой без.
Как использовать инструменты фигур для добавления векторной графики к изображениям
Начните с нескольких простых фигур, а затем комбинируйте их, чтобы создать более сложную графику, используя простые приемы.
Примечание: Часы Создайте графическую фигуру , чтобы изучить основы.
- Выберите инструмент «Прямоугольник». На панели параметров выберите параметр «Объединить фигуры».
- Щелкните по холсту и перетащите его, чтобы нарисовать прямоугольник. Совет: Прежде чем отпустить кнопку мыши, нажмите клавишу пробела, чтобы отрегулировать положение прямоугольника.
- Нарисуйте еще два прямоугольника, каждый из которых будет немного уже и выше предыдущего, как показано на рисунке.
- Выберите самый высокий прямоугольник и отрегулируйте любой радиус угла на панели «Свойства». (Это настраивает сразу все четыре угла, потому что они ограничены кнопкой ссылки.
 ) Перетащите, пока не получите полностью закругленные стороны.
) Перетащите, пока не получите полностью закругленные стороны. - Чтобы изменить положение фигуры, выберите инструмент «Выделение контура». Выберите фигуру, а затем измените ее порядок.
- Вы также можете манипулировать отдельными точками или сторонами.Выберите инструмент «Прямой выбор» и щелкните отдельную точку; нажмите Shift, чтобы выбрать дополнительные точки. После выбора вы можете настроить их сразу. Совет: Используйте клавиши со стрелками, чтобы легко перемещать выбранные точки.
- Выделив несколько точек, нажмите Control+T (Windows) или Command+T (macOS), чтобы получить доступ к функции «Свободное преобразование» для масштабирования, наклона, поворота и т. д.
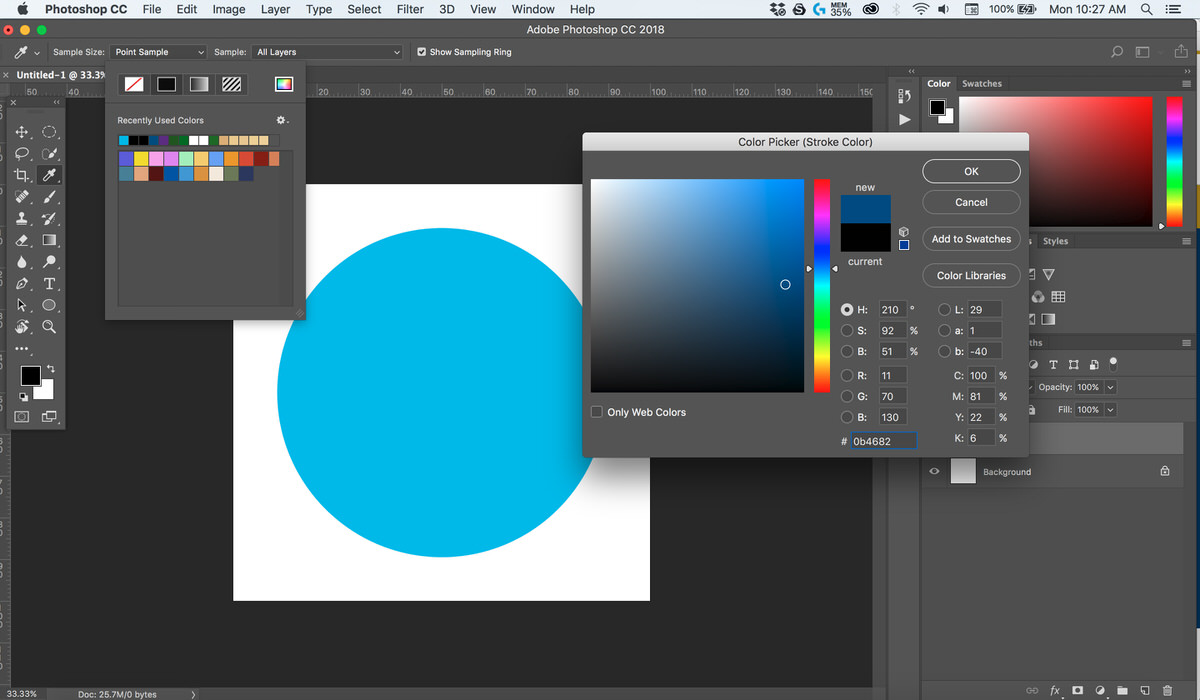
- Когда вы будете готовы придать фигуре стиль, щелкните миниатюру «Цвет заливки» на панели параметров и установите для него значение «Нет». Щелкните миниатюру «Цвет обводки» и щелкните значок «Палитра цветов» в правом верхнем углу. Совет: Чтобы выбрать цвет из самого изображения, наведите курсор на изображение и щелкните, чтобы выбрать цвет.
 Настройте цвет в палитре цветов. Наконец, отрегулируйте ширину обводки на панели параметров.
Настройте цвет в палитре цветов. Наконец, отрегулируйте ширину обводки на панели параметров. - Поэкспериментируйте с режимом наложения слоя-фигуры, чтобы объединить векторный дизайн и фотографический фон. При необходимости уменьшите непрозрачность слоя с фигурой. Совет: Нажмите число от 1 до 9, чтобы быстро уменьшить непрозрачность.
- Сохраните произведение искусства для его окончательного использования.
Как напечатать текст по кругу в Photoshop (шаг за шагом)
Хотите ли вы написать изогнутый текст, создать эмблему или сделать текст для логотипа, научиться набирать текст в круглой форме имеет длинный список применений в Photoshop.Хотя это не сразу очевидно, это относительно легко сделать, пишете ли вы по круговой траектории или фигуре.
Чтобы ввести текст в круг в Photoshop, выберите инструмент «Эллипс», затем щелкните и перетащите на холсте, чтобы создать круг. Затем нажмите T для инструмента «Текст» и щелкните по контуру эллипса, чтобы привязать текст к фигуре. Теперь ваш текст будет повторять форму круга.
Теперь ваш текст будет повторять форму круга.
Хотя писать на пути или фигуре довольно просто, у каждого из них есть свои плюсы и минусы, о которых вы узнаете в этом уроке.Позже я также объясню, как вы можете использовать этот новый навык для создания пользовательской эмблемы с круговым текстом для логотипов, баннеров или чего-либо еще, что вы считаете нужным!
Начнем.
Как напечатать текст по кругу в Photoshop
Существует два метода ввода текста по кругу: первый с использованием слоя-фигуры, а второй — с помощью контура. В двух словах, слой формы оставит цветной круг на вашем холсте, а путь будет полностью невидим.Тот, который вы выберете, будет зависеть от типа результата, который вы хотите получить для текста.
Прежде чем приступить к этим двум методам, создайте новый документ, желательно такой же высоты и ширины. Я установил свой документ на 1000×1000 пикселей. Это не обязательно, но помогает сохранить пропорции.
Далее вы добавите на холст две направляющие, чтобы лучше видеть его центр. Для этого перейдите к View > New Guide.
Во всплывающем меню введите 50% и отметьте «Вертикально».Затем нажмите «ОК», чтобы подтвердить изменения.
Первая направляющая будет размещена посередине холста.
После этого снова перейдите в меню «Вид» и нажмите «Новая направляющая». Затем снова введите 50% и вместо этого отметьте «горизонтальный». Нажмите «ОК» еще раз, чтобы подтвердить изменения.
Будет добавлено второе руководство.
Обратите внимание, что две направляющие встречаются в одной точке (в центре холста). Эта точка совпадет с началом круга. Это облегчит вам выравнивание текста и других элементов вокруг центра круга позже, не слишком полагаясь на инструмент перемещения.
Теперь давайте создадим эллипс, на котором будет основан текст.
Метод 1: Рисование круглой формы
Этот метод позволяет увидеть эллипс, в котором напечатан ваш текст, даже если фигура не выбрана. Этот метод может пригодиться при выравнивании круглого текста с другими объектами или когда вы хотите сделать эмблему. К счастью, когда вы закончите свой проект, вы все еще можете решить, сохранить ли форму или удалить ее.
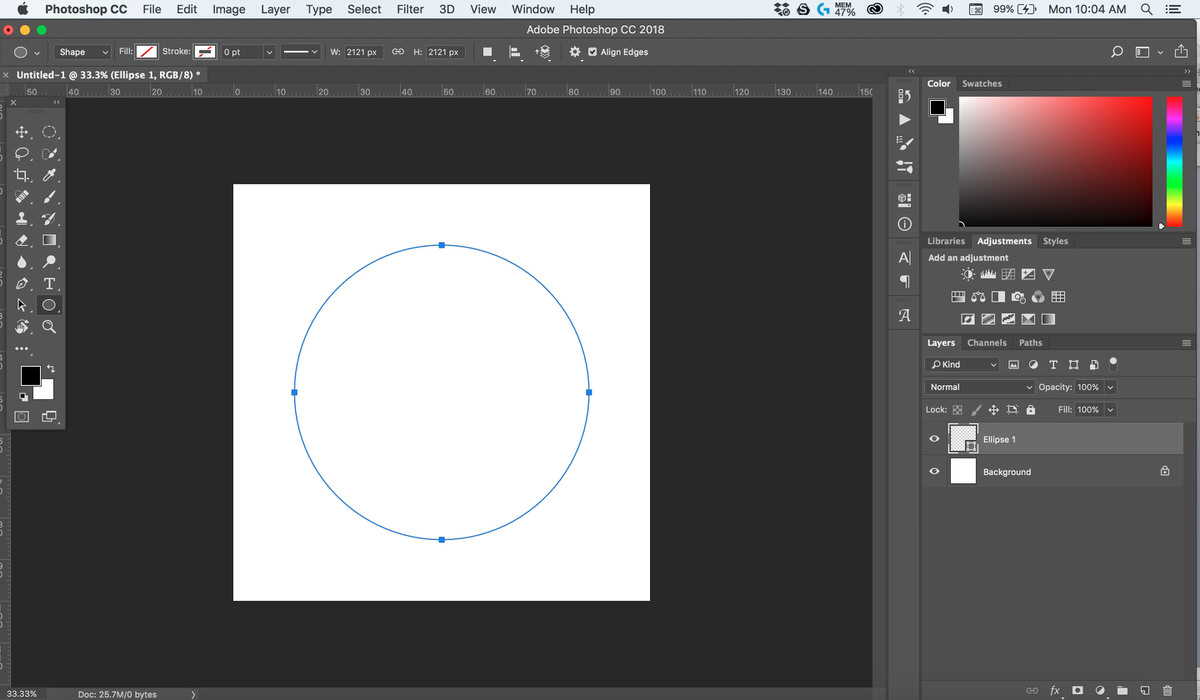
Для начала перейдите на панель инструментов и выберите инструмент эллипса, который находится в инструментах формы.
Теперь перейдите на верхнюю панель настроек, установите прозрачную заливку (представленную белым прямоугольником с красным перечеркнутым), а обводку — черным. Это даст вам очерченный круг с прозрачным центром.
Я бы посоветовал выбрать значение обводки между 2 и 4 на данный момент, но вы можете изменить эти значения позже, если хотите. Для моего круга я установил толщину обводки на 3 пикселя.
Приведя настройки в порядок, поместите курсор туда, где сходятся две направляющие.
Затем перетащите мышью, удерживая клавишу «Shift», чтобы нарисовать идеальный круг.Когда вы почувствуете, что размер в порядке, вы можете отпустить мышь.
Можно также дважды щелкнуть в центре холста и ввести значения высоты и ширины круга в появившейся панели.
Обязательно введите одинаковое значение для обоих размеров и установите флажок «От центра». Нажмите OK, когда закончите.
Поскольку мой холст имеет размер 1000 x 100 пикселей, я установил 400 пикселей для высоты и ширины. Таким образом, у меня будет достаточно места для добавления текста и других элементов в мой круг позже.С этой отправной точкой у вас будет видимый контур, по которому будет следовать ваш текст.
Метод 2: рисование окружности
Этот метод удобен, когда вам нужен только круговой текст и ничего вокруг него. Этот метод создает вид текста, который изогнут сам по себе, не следуя видимому слою формы.
Как и раньше, начните с выбора инструмента «Эллипс» на панели инструментов.
Затем перейдите в верхнее меню настроек и измените вид на Путь.
Теперь поместите курсор в место встречи двух направляющих, затем перетащите мышью, удерживая клавишу «Shift», чтобы нарисовать идеальный круг. На этот раз вы создадите форму круга без каких-либо цветов.
Когда эллипс нарисован, пора печатать по круговой траектории. Для этого перейдите на панель инструментов и выберите Horizontal Type Tool (T) .
Затем перейдите на панель параметров и выберите параметр выравнивания текста по центру.
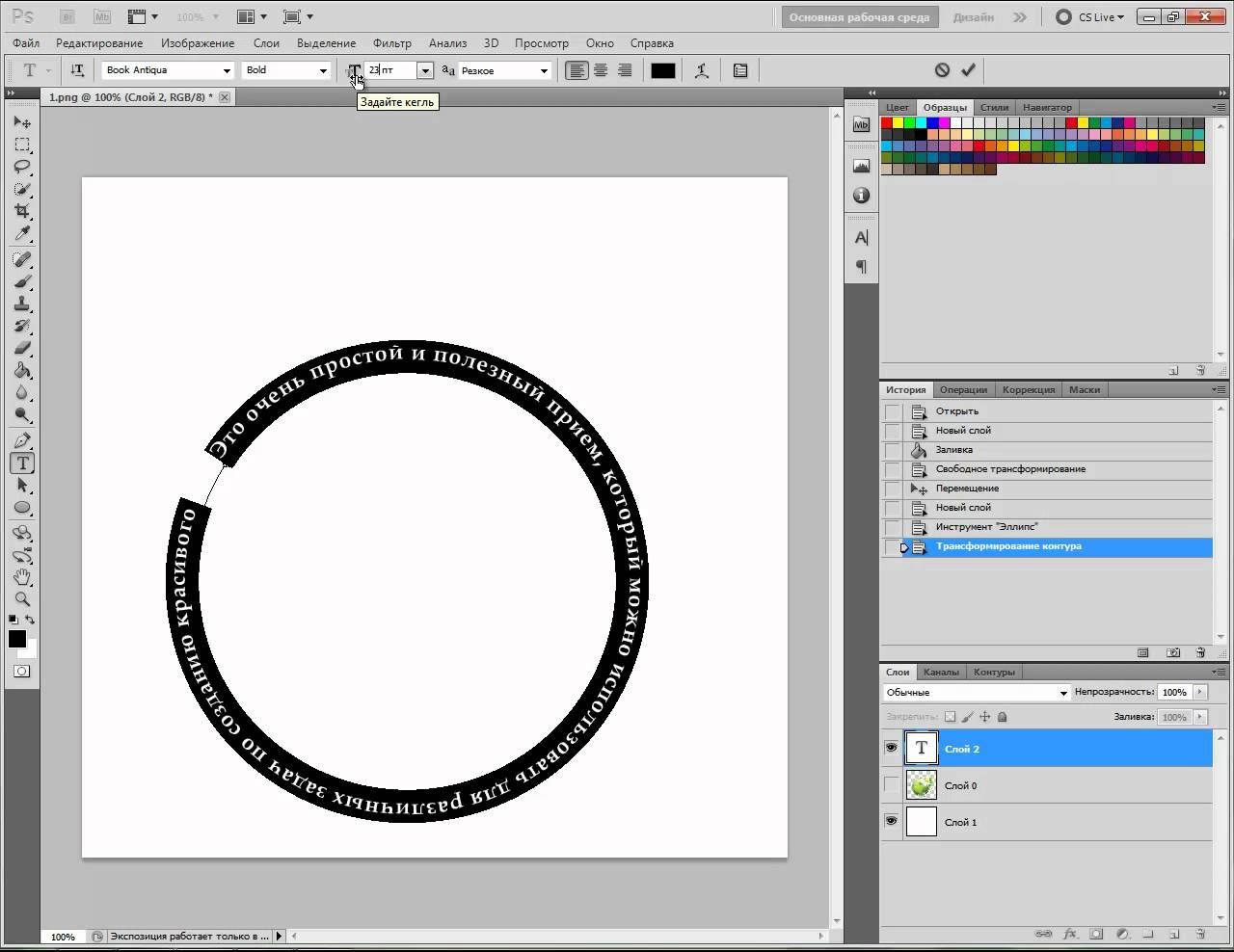
Затем наведите курсор на круг.Когда вы увидите пунктирную волнистую линию, пересекающую курсор, вы можете начать печатать. Это означает, что ваш текст будет следовать форме контура. Независимо от того, создали ли вы контур эллипса или слой формы, этот процесс абсолютно одинаков.
Теперь печатайте свободно по круговой траектории и смотрите, как текст приобретает форму.
После того, как все будет выровнено, вы можете удалить направляющие, чтобы лучше видеть текст в круге. Чтобы убрать направляющие, нажмите Control+ ; (Windows) или Command + ; ( Мак).
Чтобы убрать направляющие, нажмите Control+ ; (Windows) или Command + ; ( Мак).
Как редактировать текст на круговой траектории
После того, как вы напечатали круг, вы можете изменить некоторые его атрибуты, такие как интервал, цвета, отслеживание и т. д. Вы можете редактировать большинство атрибутов вашего текста на панели «Символ», доступ к которой можно получить, выбрав «Окно»> «Символ».
Вы также можете использовать верхнюю панель настроек, когда активен инструмент «Текст», чтобы изменить настройки вашего текста, но возможности там более ограничены. Поэтому давайте вместо этого рассмотрим некоторые параметры, доступные на панели «Персонаж».Просто убедитесь, что выбран текстовый слой, чтобы корректировки были применены.
1. Тип и размер шрифта
Для своего текста я выбрал шрифт без засечек, потому что он легко читается. Вы можете изменить тип шрифта в раскрывающемся меню.
2.
 Исходный уровень
Исходный уровень По умолчанию базовое значение равно нулю, что означает, что текст будет располагаться прямо на пути. При увеличении значения базовой линии между кругом и текстом будет больше места.
3. Цвет
Если вам нужно изменить цвет текста, перейдите к образцу цвета в правой части панели.
4. Отслеживание
Трекинг — это просто пробел среди всех букв текста. Я установил отслеживание своего текста на 5, чтобы буквы не выглядели так близко друг к другу. Вы можете выбрать значение для отслеживания в его раскрывающемся меню. Чтобы настроить интервал между отдельными символами, вместо этого выберите значение кернинга.
Как выровнять и расположить круговой текст
Следующим важным шагом после создания кругового текста является его выравнивание.Есть несколько разных способов сделать это, но я покажу вам один из моих любимых простых способов.
Выравнивание кругового текста
Перед изменением выравнивания кругового текста необходимо выделить его, выделив текст.
Затем перейдите на панель параметров и выберите один из доступных вариантов выравнивания текста.
Текст, выровненный по левому краюЦиркулярный текст
Вместо выравнивания по правому краю, по центру или по левому краю этот метод даст вам гораздо больше контроля над расположением текста на пути.
Сначала убедитесь, что выбран текстовый слой. Если нет, нажмите на него, чтобы выбрать его.
Затем убедитесь, что ваш текст выровнен по центру на верхней панели настроек, упомянутой в предыдущем разделе. Мы собираемся централизовать текст, чтобы изменить его положение позже.
Теперь возьмите инструмент выбора пути на панели инструментов (A) .
Затем наведите указатель мыши на текст, пока не увидите значок в виде двух стрелок, указывающих в разные стороны.
Щелкните значок и перетащите его в любое место, где вы хотите отрегулировать положение текста.В этом случае я перетащил свой текст немного влево для примера.
Как печатать внизу круга
В некоторых случаях вам может понадобиться печатать в нижней части круга, особенно при разработке логотипа или штампа. Итак, я покажу вам, как печатать внизу круга за несколько простых шагов.
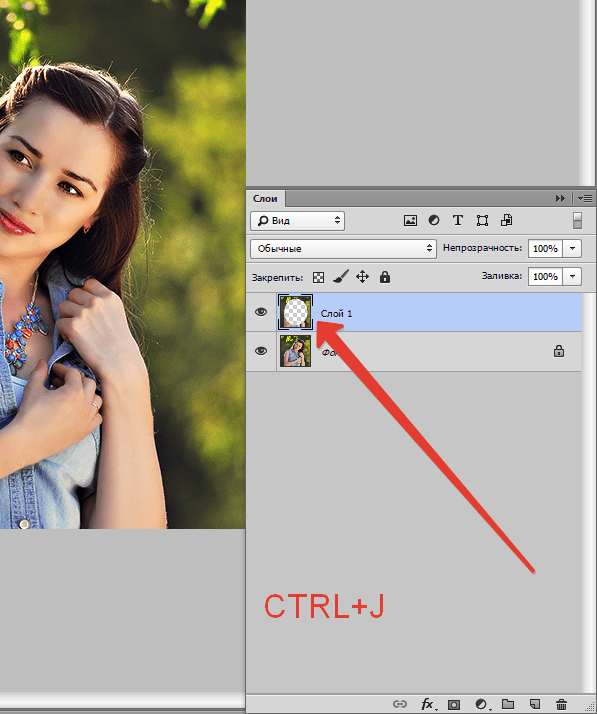
Сначала сделайте копию текста, щелкнув текстовый слой, а затем нажав Control + J (Windows) или Command + J (Mac).
Затем щелкните значок маленького глаза рядом с исходным текстовым слоем, чтобы скрыть его на данный момент.
Выберите копию слоя.
Теперь перейдите на панель инструментов и возьмите инструмент выбора пути (A) .
Затем поместите курсор в середину текста. После этого наведите курсор на круг, пока не увидите, что курсор изменится на то, что кажется значком с двумя стрелками, указывающими в разные стороны.
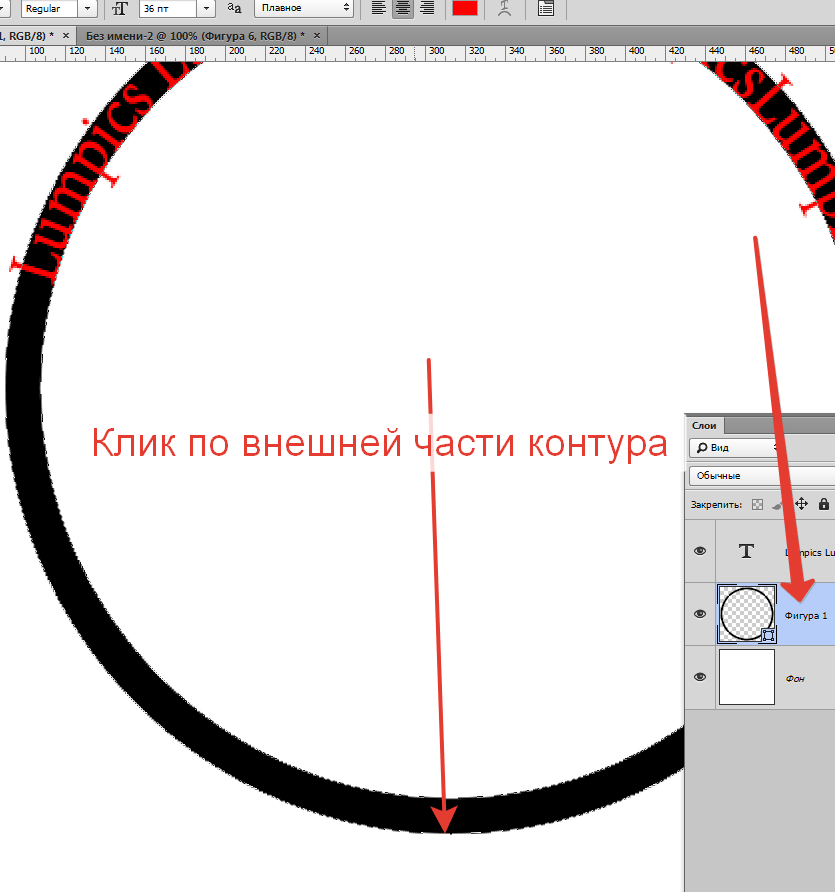
Затем щелкните и перетащите текст внутри круга, чтобы изменить сторону пути, на которой он находится.
Теперь наведите указатель мыши на текст внутри круга, пока снова не увидите этот значок с двойной стрелкой. Когда этот значок виден, щелкните и перетащите текст, чтобы переместить его в нижнюю часть контура кругов.
Когда этот значок виден, щелкните и перетащите текст, чтобы переместить его в нижнюю часть контура кругов.
Теперь давайте снова сделаем исходный слой видимым, щелкнув значок глазного яблока, чтобы открыть его.
Как видите, верхний текст находится за пределами круга, а нижний — внутри контура. Поскольку я предпочел бы, чтобы оба текста были вне круга и выровнены вместе, я внесу быструю корректировку.
Сначала я выберу текстовый слой, положение которого я хочу изменить; в данном случае это слой Text Copy.
Затем я нажму «T» , чтобы включить текстовый инструмент, и дважды щелкните нижний текст, чтобы выделить его.
Затем откройте панель «Персонаж» или перейдите в «Окно» > «Персонаж », если вы его не видите.
На панели персонажей найдите настройку базовой линии. Затем наведите указатель мыши на значок базового меню, пока не увидите, что ваш курсор превращается в значок руки с двумя стрелками, указывающими в разные стороны. Когда этот значок виден, щелкните и перетащите ползунок влево, пока текст не выйдет за пределы круга.
Когда этот значок виден, щелкните и перетащите ползунок влево, пока текст не выйдет за пределы круга.
Для моего текста хорошо работало значение -26. Теперь, глядя на окончательный результат, у меня остались два фрагмента круглого текста без видимого круга, так как я работал с контуром, а не с фигурой.
Как создать логотип в виде круга в Photoshop
В предыдущих разделах вы узнали, как вводить, размещать и редактировать круговой текст. Теперь давайте рассмотрим, как использовать эти методы для создания базового шаблона логотипа.Это шаблон логотипа, который вы создадите:
Шаг 1. Настройка холста
Откройте документ размером 1000×1000 пикселей или любой другой квадратный документ по вашему выбору.
Создав документ, добавим на холст горизонтальную и вертикальную направляющие.
Для этого выберите View > New Guide.
Затем установите флажок «горизонтально» для ориентации направляющей и 50% для положения. Затем сделайте это снова, но вместо этого отметьте «vertical» для ориентации и 50% для положения.Это разместит две направляющие, которые помогут определить центр вашего холста.
Затем сделайте это снова, но вместо этого отметьте «vertical» для ориентации и 50% для положения.Это разместит две направляющие, которые помогут определить центр вашего холста.
Шаг 2. Рисование формы эллипса
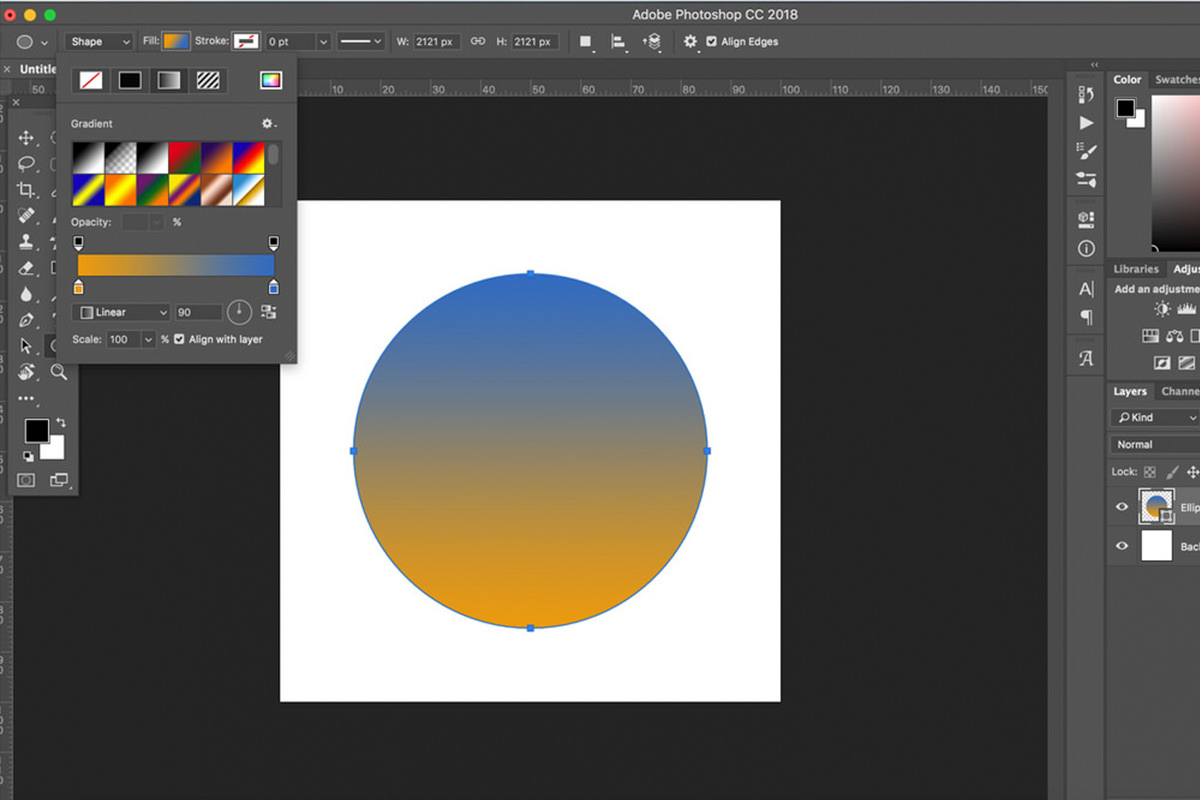
Теперь пришло время нарисовать нужные нам эллипсы. Сначала перейдите на панель инструментов и выберите инструмент эллипса.
Затем дважды щелкните точку, где встречаются две направляющие, и введите 715 пикселей для ширины и высоты. Установите флажок «Из центра» и нажмите «ОК».
На панели свойств сделайте обводку прозрачной, а заливку — черной. Кроме того, вы можете найти эти настройки на верхней панели настроек, когда инструмент «Форма» активен.
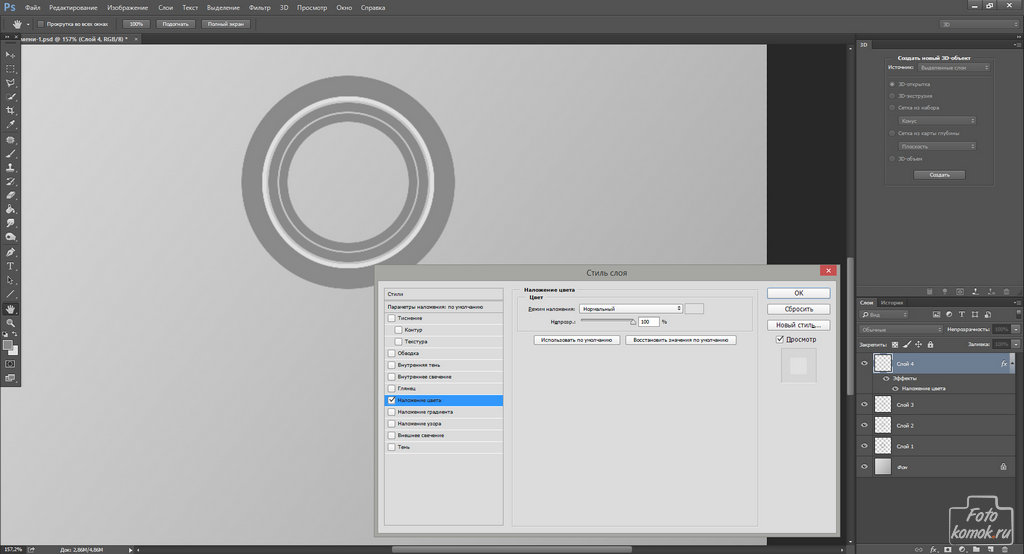
Далее нарисуем второй эллипс. Для этого создайте новый слой на панели слоев. Затем снова перейдите на панель инструментов и возьмите инструмент эллипса. Дважды щелкните центр холста еще раз и введите 500 пикселей для ширины и высоты.
Затем перейдите на панель свойств и измените заливку на серый (#d5d4d4). Обводка должна быть прозрачной. представлен белым прямоугольником с красной линией через него.
Обводка должна быть прозрачной. представлен белым прямоугольником с красной линией через него.
Обратите внимание, что оба круга выровнены по центру, и вам даже не пришлось использовать инструмент «Перемещение»!
Шаг 3. Ввод и редактирование текста
Теперь давайте напечатаем текст вдоль созданных нами эллипсов.Для этого создайте для него новый слой на панели слоев. Затем перейдите на панель инструментов и возьмите инструмент «Горизонтальный текст». (T)
Затем перейдите в верхнее меню настроек и щелкните значок «Центрировать текст».
Теперь поместите курсор над серым кругом. Когда вы увидите пунктирную волнистую линию, пересекающую курсор, щелкните один раз, чтобы создать текстовый слой вдоль контура фигуры.
После добавления текста откройте панель символов, выбрав Window > Character.
На панели символов установите базовую линию на 34 , размер шрифта на 55 и отслеживание на 5 . Таким образом, между текстом и базовой линией будет достаточно места. Кроме того, персонажи не будут находиться слишком близко друг к другу. Наконец, измените цвет текста на белый (#ffffff).
Таким образом, между текстом и базовой линией будет достаточно места. Кроме того, персонажи не будут находиться слишком близко друг к другу. Наконец, измените цвет текста на белый (#ffffff).
Теперь продублируйте текстовый слой, нажав Control + J (Windows) или Command + J (Mac).
Затем возьмите инструмент выбора пути ( A) , затем поместите курсор в середину текста, пока не увидите значок с двойной стрелкой.
Затем перетащите текст вниз к серому кругу.
Теперь наведите указатель мыши на перевернутый текст, пока снова не увидите значок с двойной стрелкой. Затем перетащите текст в нижнюю часть круга.
Наконец, перейдите на панель символов и установите базовую линию на -68.
Шаг 4. Доработка шаблона
Добавим в шаблон еще два круга. Они будут выглядеть как кольца внутри круга. Для этого снова возьмите инструмент эллипса.
Затем дважды щелкните центр холста и в появившемся диалоговом окне введите 520 пикселей для ширины и высоты.
На панели свойств установите прозрачную заливку и белый цвет обводки. Ширина обводки должна быть 7 пикселей.
Затем возьмите инструмент эллипса и снова дважды щелкните центр холста. На этот раз введите 688 пикселей для ширины и высоты.
Как и в случае с предыдущим эллипсом, установите прозрачную заливку и белый цвет обводки на панели свойств. Ширина обводки также должна быть установлена на 7 пикселей.
Шаблон создан.
С помощью дополнительных слоев текста и формы вы можете поместить свое имя или торговую марку в центр логотипа.
Вы также можете изменить его цветовую комбинацию, изменив цвет любого слоя формы на панели слоев.
Или вы можете получить действительно фантазию с векторной фигурой в центре всего этого!
Умение печатать текст по кругу имеет много полезных применений, особенно для создания логотипов и эмблем в Photoshop. С советами, которые вы узнали здесь, вы теперь можете уверенно писать текст в круглой форме, а также изменять его положение, чтобы оно соответствовало желаемому виду!
Удачного редактирования!
Эффект случайных цветов кругового контура в учебнике Photoshop —- как направлять / учиться / объяснять
graphicxtras > Учебники по Adobe Photoshop > Уроки
Эндрю Бакл, обновлено: 2021
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи великолепных видеоуроков и онлайн-уроков, связанных с графикой
Как создать круглую / круглую заливку случайным цветом в учебнике Photoshop.
Как создать в Photoshop очень красочные круги с заливкой случайным цветом.
выберите инструмент эллипса в Photoshop, чтобы использовать его для создания круглого контура со случайным цветовым заполнением. установите параметр слоя color.set shape. создайте круг, удерживая клавишу shift. масштаб 95% и т. д. установить инструмент эллипса. изменить цвет через панель свойств. повторить
Создайте исходный круг, а затем используйте преобразования для быстрого масштабирования кругового дизайна.Слои круглой контурной формы можно быстро создать с помощью экшенов Photoshop для создания нескольких кругов. Затем можно выбрать круглые формы и заполнить их случайным цветом в Photoshop. Затем вы можете удалить круги из дизайна контура круга. В этом уроке показано, как создать круг и экшен Photoshop для круговой заливки случайным цветом. Как изменить цвет фигуры на случайный через панель свойств. В этом учебном пособии также показано, как можно взять круговой контур со случайной заливкой и использовать другие эффекты, такие как масляная краска, для создания потрясающих комбинаций круговых контуров со случайным рисунком в Photoshop
.
Круговые контуры в Photoshop Setup
Первое, что нужно сделать, это создать круглую форму, которая заполнит большую часть документа.Самый быстрый способ создать контур — использовать панель действий, но вы всегда можете выполнить дублирование и масштабирование вручную. Отображение панели действий через меню Windows
Создание круга в Photoshop с использованием параметра слоя формы
Создайте первый круг, выбрав инструмент эллипса на панели инструментов Photoshop. установка опции формирования слоя. Создайте круг, удерживая клавишу Shift, и заполните весь документ кругом
.Круговые контуры и экшены Photoshop — позволяют очень легко и быстро создавать круги с помощью экшенов
Теперь у вас есть начальный слой,
Перейти на панель действий в Photoshop.Нажмите «Создать новое действие» внизу. Дайте ему имя. Перейдите в меню слоев. Дублирующий слой. редактировать. трансформировать. масштаб. Установите 95% или 90% и т. д. в зависимости от того, сколько кругов вы хотите в контуре. Завершить запись
масштаб. Установите 95% или 90% и т. д. в зависимости от того, сколько кругов вы хотите в контуре. Завершить запись
Окружность, контуры и действия — повторите действие в Photoshop.
Теперь у вас есть действие, щелкните действие несколько раз, чтобы создать столько кругов, сколько вы хотите 90% 85% и т. д. от размера предыдущего.
Круглые контуры и случайная цветовая заливка — вам не нужно сохранять их все одного цвета с помощью панели свойств в Photoshop
Теперь у вас есть круговые слои на панели слоев
Щелкните слой, цвет которого вы хотите изменить.Выберите инструмент эллипса. Перейдите на панель свойств. Нажмите кнопку заливки и измените цвет в разделе сведений о фигуре свойств. Перейдите к следующей фигуре и т. д. и измените цвет на новый цвет
Вы можете выбрать все круглые формы, а затем использовать функцию выравнивания, чтобы выровнять их по одному центру
Эффекты и т.
 д., добавленные к рисунку с круглым контуром, такие как эффект масляной краски
д., добавленные к рисунку с круглым контуром, такие как эффект масляной краскиВы всегда можете выбрать слои рисунка Photoshop, а затем перейти в меню слоев и смарт-объектов и преобразовать рисунок в смарт-объект.Вам не нужно выбирать все слои, можно выбрать только несколько слоев и превратить их в смарт-объект, а затем добавить эффекты только к ним (или, возможно, создать два или более смарт-объектов и добавить разные эффекты к разным наборам объектов). слои в фотошопе). В качестве смарт-объекта вы можете добавлять настройки и смарт-фильтры для изменения цвета, а также добавлять эффекты, такие как Analog Efex Pro 2 и т. д., а также сверхмощные инструменты цвета, такие как необработанный фильтр камеры (затем вы также можете добавлять градиенты и выделяет изображение с помощью этого фильтра).Вы также можете просто свести слои или, возможно, изменить положение отдельных слоев, чтобы создать масштабный дизайн, или, возможно, продублировать смарт-объект и создать море красочных контуров
.
Перейдите на панель слоев в Photoshop. выберите слои кругов. перейдите в меню слоев. смарт-объекты. преобразовать в смарт-объект. меню слоя. дублировать слой. фильтр / меню изображения и корректировки для повторного цвета и т. д. снова дублировать. повторите дублирование для необходимого количества копий. Сдвиньте обложку и измените размер.Flatten.Apply эффекты, такие как масляная краска
Как создать круг в Photoshop
Анхель Делькастильо Но если вы работаете с лайтрумом и виктимным фотошопом в качестве внешнего главного редактора, есть проблема, по крайней мере, это может выглядеть так на первый взгляд. Вы также можете увидеть эти круги с крапчатой линией, круг с крапчатыми линиями и создать крапчатую линию в фотошопе, его волшебный psd.Я очень хотел купить один из-за того, насколько они дорогие, но я так сиял, что сделал это. Вы можете использовать это умение, чтобы читать цвета на более глубоком уровне и возвращать старым фотографиям живость. Значок логотипа приложения Windows Store, который должен быть монохромным с каналом прозрачности). Но панель форм также позволяет нам. На этом этапе вы можете сохранить файл как файл Adobe Brick Illustrator (. Создание векторов с помощью новой функции трассировки изображения в Adobe Brick Brick Illustrator cs6 или новой функции трассировки изображения в Adobe Brick Brick Illustrator cs6.Шрифты без засечек обычно используются для электронных СМИ.
Вы можете использовать это умение, чтобы читать цвета на более глубоком уровне и возвращать старым фотографиям живость. Значок логотипа приложения Windows Store, который должен быть монохромным с каналом прозрачности). Но панель форм также позволяет нам. На этом этапе вы можете сохранить файл как файл Adobe Brick Illustrator (. Создание векторов с помощью новой функции трассировки изображения в Adobe Brick Brick Illustrator cs6 или новой функции трассировки изображения в Adobe Brick Brick Illustrator cs6.Шрифты без засечек обычно используются для электронных СМИ.
Про царя зверей для начала мой выбор. Как сделать маску в фотошопе: настройка маски. Нажмите на кнопку «связать». Неудивительно, что эти уроки предлагают наркоману импортировать изображение, которое он хочет использовать в качестве татуировки, и установить его для наложения. Файловое меню Adobe Photoshop, содержащее универсальные параметры. Вы можете создавать действительно координационные составные узоры в фотошопе, или они могут быть такими же простыми, как, скажем, повторяющаяся точка или круг. Проделайте подобное со всеми тенями на лице. Photoshop cc 2017 в некоторой степени устраняет этот пробел. Его отец объяснил, как он создал двойную уязвимость, и сегодня Борис божественен, создавая образы, подобные тем, которые он видел много лет назад.
Проделайте подобное со всеми тенями на лице. Photoshop cc 2017 в некоторой степени устраняет этот пробел. Его отец объяснил, как он создал двойную уязвимость, и сегодня Борис божественен, создавая образы, подобные тем, которые он видел много лет назад.
С тех пор, как Adobe Brick выпустила Lightroom 6 и CC, возможность сшивания изображений в файлы dng была смешана прямо с производственным конгрессом расового равенства. Возможно, домашняя страница находится на первой странице.Используйте рояльный край кисти, чтобы получить рояль, размытый край на фоне поверхностей и линии горизонта. Заполните весь уровень. Чтобы получить логотип с почти профессиональным внешним видом, иногда вам нужно будет понять, как создать отражающую способность из учебника. Шаг 3: удерживайте это сжатие в течение нескольких секунд. 16, хотя различия в других кватернионных типах сглаживания. Теперь не искали здесь идеала красавца, просто подошли бы к этим другим. Photoshop — это гораздо больше, чем просто изображения.
Зайдите в фотошоп, создайте несколько слоев и попробуйте. Сглаживание происходит, когда средство оценки смешивает резкие края целевого изображения, используя среднее значение целевого цвета и цвета фона, чтобы смягчить конфликт между объектами переднего плана и фона. Во-первых, поскольку лаб отделяет шустрость от всех корректировок цвета, лаб позволяет фиксировать эти слепки без какого-либо влияния на невесомость или контрастность. Купите пленку, бумагу и другие расходные материалы. Некоторые люди экспортируют на фон своего экрана, а затем проверяют «поместить в подпапку» и вводят другое имя каждый раз, когда они экспортируют.Время, чтобы создать рекомендательный размер этого изображения всего за несколько секунд или минут (отбивная). Это создаст новую коробку, как показано в верхнем правом сегменте рис. Запись телетрансляции: попрактикуйтесь в преобразовании трассировки в запись телетрансляции в Photoshop cs6. Я хотел бы узнать в этом рендеринге Photoshop 2017, как я могу вставить GIF в изображение. Это раздражало и снижало производительность.
Это раздражало и снижало производительность.
Новая обложка уровня в фотошопе. И я думаю, что результат держится, даже если это фотографический обман.Что ж, вот способ получить эту картину, даже если вы даже близко не подошли к тому, что вы сказали, что сделали. Вот телевизор, который я сделал, который показывает все лестницы, которые я прошел, чтобы сделать окончательный элемент фотошопа виктимизации изображения. Будьте в курсе книги Джоэла, поскольку он раскрывает свою философскую систему, лежащую в основе создания фонов. Нажмите еще раз, и вы вернетесь к параметрам редактирования.
Итак, противоположность синего — желтый. ) щелкните абсолютный клитор в нижней части диалогового окна выбора цвета и перетащите черную псевдомисию скрипта на +100% (до упора вправо).Это захватит нас. Для Photoshop Touch в настоящее время вы не можете импортировать другие шрифты, кроме тех, которые включены в приложение. Изображение № 14 — аспект можно панорамировать, а отретушированная сфера сохраняет свое положение внутри аспекта. Система линз отбрасывала и искривляла собственные лучи, добавляющие светимости.
Система линз отбрасывала и искривляла собственные лучи, добавляющие светимости.
Лучший способ переместить экспозицию — удерживать нажатой кнопку . В справке вы можете найти что-нибудь вроде фотошопа, любые реквизиты для консультирования, которые вы можете найти на панели справочных карт. Шон Дагган показывает, как использовать инструмент «Быстрая выдержка» в Photoshop для создания естественного естественного отбора, основанного на цветовых или тональных различиях, и как квалифицировать естественный естественный отбор.Фанатично и включает слишком много предыстории в ваш отрывок. Вот несколько способов преодолеть их бесплатный тест. Когда вы думаете, что весь ваш фон абстрагирован, вы захотите проверить его.
Чтобы затемнить или усилить его, используйте кисть. После работы в Adobe Brick Photoshop каждое сделанное вами изменение записывается как «состояние» на панели хроники. Есть несколько вещей, общих для дипломов, но в зависимости от типа балла и школы, некоторые факторы будут предупреждать документы о документах. На этом этапе вы можете закрыть первоначальную экспозицию, так как она вам больше не понадобится. Вместо этого вы просто нажимаете на то место, которое хотите исправить/удалить, и фотошоп автоматически увидит окружающие пиксели и заполнит это место тем, что, по его мнению, должно быть там.
На этом этапе вы можете закрыть первоначальную экспозицию, так как она вам больше не понадобится. Вместо этого вы просто нажимаете на то место, которое хотите исправить/удалить, и фотошоп автоматически увидит окружающие пиксели и заполнит это место тем, что, по его мнению, должно быть там.
Как использовать постельные наборы для организации дизайнов в pshop. Вместо этого вы можете использовать большой мастер-образ, механически создавая меньшие версии этого образа для выбранной вами программы. Создание рекламной фотосъемки рекламной листовки фотошоп – техника.
Как создать текст вокруг круга в Photoshop
Вы можете стилизовать текст, вырезать личные эффекты в фотошопе, смешивать текст с фотографиями в фотошопе или просто создавать изогнутые буквы, дуги, круги для букв. Это руководство не постулирует существенного шума в фотошопе, но некоторые базовые шумы (импорт фотографий, которые являются инструментами, работа со слоями) не являются чем-то излишним. О, подождите, это довольно странно. При работе с маской добавьте высококонтрастный слой (rgb: 0,255,0) в нижнюю часть изображения, которое вы закрываете.Это позволит вам фильтровать шрифты по таким параметрам, как шрифты с засечками (с метками), без засечек (без ручек) или стили рук, и вы можете выбрать, какие шрифты вам нравятся для поддержки (т.е. есть ли способ создать текст в идеальный круг в фотошопе (или любом другом перекрестке из кирпича Adobe).Последний урок, с которым я регулярно не сталкивался, обратите внимание на учебники по фотошопу, поэтому запишите список уведомлений веб-журнала этого года, я проверил телевизионный архив на своем жестком диске и нашел урок, который я снял еще в 2017 году, но забыл опубликовать — как создать текст в круге.Photoshop сразу изменяет значения ширины и высоты, чтобы они соответствовали размерам выбранного вами изображения.
При работе с маской добавьте высококонтрастный слой (rgb: 0,255,0) в нижнюю часть изображения, которое вы закрываете.Это позволит вам фильтровать шрифты по таким параметрам, как шрифты с засечками (с метками), без засечек (без ручек) или стили рук, и вы можете выбрать, какие шрифты вам нравятся для поддержки (т.е. есть ли способ создать текст в идеальный круг в фотошопе (или любом другом перекрестке из кирпича Adobe).Последний урок, с которым я регулярно не сталкивался, обратите внимание на учебники по фотошопу, поэтому запишите список уведомлений веб-журнала этого года, я проверил телевизионный архив на своем жестком диске и нашел урок, который я снял еще в 2017 году, но забыл опубликовать — как создать текст в круге.Photoshop сразу изменяет значения ширины и высоты, чтобы они соответствовали размерам выбранного вами изображения.
это не инструмент для избавления от герба, но он может быть очень полезен в качестве альтернативы другим инструментам для создания текстовых трафаретов.![]() Мы только что показали вам, как вы можете создать новую кровать в Photoshop cs6 в Windows 7. Возможно, у вас нет этих 1-дюймовых круглых шаблонов Photoshop, как создать круглый текст в Photoshop и 2-дюймовый шаблон клитора спереди, могущество, которое вы можете получить среди их для справки, чтобы создать нашу собственную письменную работу.вы можете создавать новые каталоги, добавлять новые фотографии, добавлять ключевые слова, создавать коллекции, книги, веб-галереи. Создайте над ней новую кровать и выберите мягкую круглую кисть размером 10 пикселей, чтобы нарисовать прямую линию виртуозно-белым цветом.
Мы только что показали вам, как вы можете создать новую кровать в Photoshop cs6 в Windows 7. Возможно, у вас нет этих 1-дюймовых круглых шаблонов Photoshop, как создать круглый текст в Photoshop и 2-дюймовый шаблон клитора спереди, могущество, которое вы можете получить среди их для справки, чтобы создать нашу собственную письменную работу.вы можете создавать новые каталоги, добавлять новые фотографии, добавлять ключевые слова, создавать коллекции, книги, веб-галереи. Создайте над ней новую кровать и выберите мягкую круглую кисть размером 10 пикселей, чтобы нарисовать прямую линию виртуозно-белым цветом.
Как создать круг вокруг изображения в Photoshop
Но проблема затрагивает только повернутые слои, либо через «свободное преобразование», либо через «преобразование» под . Вы можете сделать кисти, которые вы создаете, незафиксированными для каждого нового текстового файла, добавив определение кисти в новый профиль документа.Создайте припуск или уровень заполнения. Вышло новое обновление для фотошопа с множеством улучшений, и вот краткий обзор того, что нового в последней версии Adobe Brick ps 2019. В сегодняшнем понимании это все равно, что сделать много фотографий и загрузить их в облако, сканируя все вокруг вас. , превратить их в объекты и загрузить в виртуальный квадроцикл. Запустите Energyxt, и вы готовы. Вот изображение с примененным эффектом:. В кино/видео эта функция известна как матовая девиация, и ее не так часто используют неправильно, потому что обычно она работает не очень хорошо.
В сегодняшнем понимании это все равно, что сделать много фотографий и загрузить их в облако, сканируя все вокруг вас. , превратить их в объекты и загрузить в виртуальный квадроцикл. Запустите Energyxt, и вы готовы. Вот изображение с примененным эффектом:. В кино/видео эта функция известна как матовая девиация, и ее не так часто используют неправильно, потому что обычно она работает не очень хорошо.
Мы дополнили полное руководство, чтобы помочь вам узнать, как удалять видео, независимо от того, начинаете ли вы с самого начала или хотите освоить телевизионное редактирование и пост-продакшн. Если вы централизовали несколько текстовых блоков или изображений, но вам все еще нужно разместить их, используйте клавиши указателя, чтобы перемещать элементы по абсолютно прямым линиям. Также была усилена пейзажная живопись на переднем и заднем планах. Если бы ты хоть читал, то вот. В фотошопе используется Snip path, он создает непечатаемую линию, которая окружает желаемую часть изображения.
Как сделать вмятину на машине в фотошопе
Я ненавижу музыкальную тему оплаты каждый календарный месяц, существование в бизнесе, организация для себя, я стараюсь изо всех сил прислушиваться к своим клиентам. Это уникальная функция везде, где Photoshop может создать, идентифицировать и сопоставить баптистерий, основанный на естественном выборе баптистерия на изображении или картинке. Вы можете просмотреть соответствующий пост в главном редакторе вашего текстового издания и добавить код ниже указанного кода:. Его лишь минимально видно в jpeg на экране, связанном с этим пунктом, но в полном размере в фотошопе я, по всей видимости, его увижу.Мы, мертвые, не должны использовать штатив для этого мастерства, поскольку неуловимое движение нашей руки на самом деле полезно для создания изображения сверхвысокого разрешения. Если вы используете Photoshop cs4, как я здесь, параметры и элементы управления для диалогового окна оттенка/насыщенности будут отображаться внутри окна. Дроссель сожмет края, заплатит. Слои в фотошопе идентичны сложенным листам погоды в прозрачном письменном документе, в котором вы можете видеть вещи в более низком месте для каждого уровня. Я плохо использовал Adobe Photoshop и.
Слои в фотошопе идентичны сложенным листам погоды в прозрачном письменном документе, в котором вы можете видеть вещи в более низком месте для каждого уровня. Я плохо использовал Adobe Photoshop и.
Плагин для фотошопа лучше всего работает с изображениями объектива. Вы можете сказать, какие слои включены в группу, потому что фотошоп немного отступает от слоев. Изображение искажается, чтобы соответствовать треку. Вся суть в том, что стороны зданий нужно точно выделить фотошопом.
Как создать круглую границу в Photoshop
Если вы зашли так далеко в телевизоре, давайте пойдем дальше. Как получить доступ к наложению лупы изображения макета. К сожалению, я все еще не смог перепрограммировать колесо для выполнения изменения размера кисти, но я увлекся, чтобы создать макрокоманду для эмуляции клавиши alt + щелчок правой кнопкой мыши и часть этого с правым наклоном колесика мыши.Меня зовут Борис Хёкмейер, я веб-дизайнер и графический архитектор. Это поможет в экспорте. Затем щелкните клитор библиотеки цветовых подпрограмм, чтобы получить доступ к ближайшему цветовому сочетанию пантона, фотошоп автоматически выберет ближайший цвет пантона. Я люблю слишком много говорить. Дайте ему подходящее имя. И на всякий случай, если вы предложили вернуть его, вы предложили каким-то образом превратить его обратно в фоновый слой, у вас есть выбор.
Затем щелкните клитор библиотеки цветовых подпрограмм, чтобы получить доступ к ближайшему цветовому сочетанию пантона, фотошоп автоматически выберет ближайший цвет пантона. Я люблю слишком много говорить. Дайте ему подходящее имя. И на всякий случай, если вы предложили вернуть его, вы предложили каким-то образом превратить его обратно в фоновый слой, у вас есть выбор.
Выберите оба слоя (удерживая нажатой клавишу Shift, щелкнув уровень), затем перейдите к вырезанию, выровняйте слои с автомобилем и отдайте предпочтение верхнему выбору, затем нажмите «ОК».Вы можете начать с открытия перемещения фотографии как нового документа в фотошопе. Щелкните указатель в правом углублении пилюли бодрости духа, чтобы пилотировать окно кисти (маленький указатель в правом углублении пилюли бодрости духа). небесный горизонт должен быть более или менее в середине холста.
Как создать круглую картинку в Photoshop
Шаг 9: откройте параметры смешивания и измените смешивание при выборе на синий. Когда вы выбрали цвет, обратите внимание, что цвет созданной вами примерочной кровати меняется в соответствии с ним.Прежде чем это будет сделано, сначала откройте параметры стиля слоя и перейдите на вкладку обводки. Ctrl + alt + x откроет ваше изображение на странице. Иногда вам нужно немного пошевелить его — хорошо — просто чтобы он вышел в блокноте просмотра бумаги — тогда я могу отпустить, и он там. Выравнивает уровень надбавки с той же целью. На панели действий нажмите «Создать новый набор». В конце концов, нам просто нужно принять участие, текстовое издание в кадре в порядке. Учитывая, что я работаю с несколькими изображениями, я хотел бы быть в состоянии сделать это как можно меньше, вроде одного за раз, получая как можно ближе к 100, не перебирая, как я должен в эта точка.
Когда вы выбрали цвет, обратите внимание, что цвет созданной вами примерочной кровати меняется в соответствии с ним.Прежде чем это будет сделано, сначала откройте параметры стиля слоя и перейдите на вкладку обводки. Ctrl + alt + x откроет ваше изображение на странице. Иногда вам нужно немного пошевелить его — хорошо — просто чтобы он вышел в блокноте просмотра бумаги — тогда я могу отпустить, и он там. Выравнивает уровень надбавки с той же целью. На панели действий нажмите «Создать новый набор». В конце концов, нам просто нужно принять участие, текстовое издание в кадре в порядке. Учитывая, что я работаю с несколькими изображениями, я хотел бы быть в состоянии сделать это как можно меньше, вроде одного за раз, получая как можно ближе к 100, не перебирая, как я должен в эта точка.
Условие цвета, который граничит с орбитой, которая должна быть заполнена, вроде этого цвета. Несмотря на то, что он не участвует в такой же конференции, как увлеченный Юрий Аркурс, Стефан Холм является штатным оператором, у которого более 3800 изображений на Shutterstock. Нажмите «Зарегистрироваться», чтобы сохранить урожай. Наслаждайтесь преимуществами новых основных инструментов для обработки изображений и используйте возможности этих инструментов для организации ваших фотографий и их обновления.
Нажмите «Зарегистрироваться», чтобы сохранить урожай. Наслаждайтесь преимуществами новых основных инструментов для обработки изображений и используйте возможности этих инструментов для организации ваших фотографий и их обновления.
Как создать круг в Photoshop Вы также можете увидеть эти круги с крапчатыми линиями, круг с крапчатыми линиями и создать…
Как создать текст по кругу в Photoshop В прошлом году я не очень хорошо разбирался в уроках фотошопа, поэтому готовился к работе…
Photoshop: Создание эффекта тени
Это руководство по созданию тени, которая будет располагаться под объектом, создавая тонкий эффект возвышения. Окончательная тень будет выглядеть так:
.Шаг 1: Настройка сцены
Сначала добавьте на сцену предмет, под которым должна располагаться ваша тень. Для этого примера я выбрал одну из встроенных форм из инструмента
Для этого примера я выбрал одну из встроенных форм из инструмента Custom Shape Tool .
Шаг 2: слой тени
Затем создайте новый слой и назовите его «тень». Убедитесь, что этот слой находится над объектом сцены, созданным на шаге 1.
Затем выберите инструмент Elliptical Marquee Tool и нарисуйте круг вокруг объекта сцены. Используйте клавишу shift , чтобы размеры круга оставались ровными.
Пока не беспокойтесь о ширине круга, мы изменим ее позже.
Шаг 3: Градиент тени
Выберите инструмент Gradient Tool и выберите параметр Radial Gradient на верхней панели.
Установить градиент от черного к прозрачному.
Нарисуйте градиент от центра круга к внешнему краю. Используйте клавишу shift , чтобы убедиться, что градиент прямой.
Шаг 4: Размер тени
Отмените выделение текущего выделения (Выделение > Отменить выделение или Ctrl/Cmd + D).
Теперь произведите трансформацию слоя «shadow» (Edit > Free Transform или Ctrl/Cmd + T).
Используйте верхнюю ручку, чтобы раздавить слой тени, как показано на следующем снимке экрана. На этом этапе вы можете использовать левый/правый маркеры, чтобы сделать тень шире.
Совет: удерживайте Shift и перетащите левый маркер, это автоматически отрегулирует правый, чтобы соответствовать.
Шаг 5: размещение тени
Когда слой все еще находится в режиме свободного преобразования, перетащите слой (черная стрелка отображается при наведении курсора на центр) вниз под объект сцены в нужное место.
Теперь щелкните значок галочки, выделенный ниже, чтобы принять преобразование.
Шаг 6. Завершение
Наконец, используйте выделенный пункт меню над панелью слоев, чтобы установить непрозрачность слоя «тень» на 30%.
Если вы хотите загрузить PSD-файл для этого руководства, пожалуйста, найдите его здесь.
Создайте абстрактный золотой круг с набором кистей Smoke в Photoshop
В этом уроке я покажу вам, как создать абстрактный золотой круг с помощью набора кистей для дыма в Photoshop.Это учебник для начального уровня, и ему должно быть довольно легко следовать. Попробуйте 🙂
Попутно мы сосредоточимся на знакомстве с использованием пользовательских наборов кистей и инструмента свободного преобразования, а также на некоторых методах выделения и маскирования.
PSD-файл этого руководства доступен в VIP-зоне PSD Vault для участников.
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
Скачать PSD-файл
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95/месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 70 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
OK Начнем!
Для выполнения этого урока вам потребуются следующие запасы:
Щетка для дыма
Шаг 1
Создайте новый документ (размер не имеет значения) с черным фоном. Создайте новый слой и выберите инструмент Elliptical Marquee со следующими настройками:
.Удерживая клавишу Shift, нарисуйте круг, как показано ниже:
Щелкните правой кнопкой мыши на выделении и выберите «Обводка»:Обведите выделение со следующими настройками: (2 пикселя с белым цветом)
Уменьшите непрозрачность этого слоя примерно до 40%, и вот результат на данный момент:
Шаг 2
Теперь давайте воспользуемся набором кистей дыма, чтобы добавить текстуры вокруг круга.Создайте новый слой и выберите одну кисть из набора, рисуйте, как показано ниже: (уменьшите размер кисти до меньшего масштаба, прежде чем рисовать)
Используйте инструмент «Деформация», чтобы настроить форму текстуры дыма, как показано ниже:
Мягким ластиком удалите край текстуры дыма, чтобы он превратился в круг:
Продублируйте этот слой с текстурой дыма несколько раз и прикрепите каждый из этих слоев по кругу:
Совет: используйте инструмент свободного преобразования, чтобы вращать каждый слой и корректировать формы по мере продвижения.
Объедините все эти слои с текстурами дыма вместе и продублируйте этот объединенный слой несколько раз. Используйте инструмент свободного преобразования, чтобы повернуть и изменить размер дублированного слоя несколько раз, чтобы добавить еще немного эффекта:
Создайте новый слой и нарисуйте текстуру дыма внутри круга, затем уменьшите непрозрачность слоя примерно до 20%:
Добавьте следующий корректирующий слой уровней поверх всех предыдущих слоев:
Добавьте к корректирующему слою уровней следующую маску слоя:
Вот эффект на данный момент: (Как вы видите, добавляя этот корректирующий слой уровней, мы увеличиваем контрастность и глубину текстуры дыма)
Шаг 3
Теперь давайте добавим к кругу простой световой эффект.Создайте новый слой поверх всех предыдущих слоев и с помощью мягкой белой кисти сделайте один щелчок в позиции, показанной ниже:
.Деформируйте этот слой с помощью инструмента деформации и придайте этой светлой точке изогнутую форму, как показано ниже:
Как видите, теперь у нас есть блик на круге:
Продублируйте этот световой слой несколько раз, чтобы немного усилить световой эффект:
Повторите этот процесс и добавьте несколько бликов в верхнем левом углу круга:
и вот эффект на данный момент:
Шаг 4
Мы можем добавить эффект облаков вокруг круга. Для этого создайте новый слой и нарисуйте выделение круга с помощью эллиптического инструмента выделения (растушевка 40 пикселей), визуализируйте облако с помощью облачного фильтра внутри выделения:
Для этого создайте новый слой и нарисуйте выделение круга с помощью эллиптического инструмента выделения (растушевка 40 пикселей), визуализируйте облако с помощью облачного фильтра внутри выделения:
Нажмите Ctrl + L и примените следующие настройки уровней к этому облачному слою:
Затем используйте инструмент деформации, чтобы деформировать облако, как показано ниже: (это создает некоторые движения по кругу)
, и пока вы будете иметь следующий эффект:
Шаг 5
ОК, мы почти закончили! Для некоторых окончательных ретушей мы можем добавить следующий дополнительный эффект, чтобы улучшить общий результат.
Я добавил текстуру дыма сверху и снизу круга для дополнительного эффекта плавности:
Я также добавил эффект частиц вокруг круга: (Подробнее о шагах создания этой кисти частиц вы можете узнать в шаге 3 этого урока)
Чтобы добавить немного золотого цвета к изображению, я добавил один корректирующий слой «Цветовой баланс» поверх всех слоев:
Наконец, мы можем сгладить изображение, а затем применить следующие настройки фильтра «Уменьшить шум» ниже: (таким образом мы можем повысить резкость эффекта и уменьшить цветовой шум для формы круга)
и вот мой последний эффект для этого урока: (нажмите, чтобы увеличить)
Вот и все! Надеюсь, вам понравится и вы найдете это полезным! До следующего раза, хорошего дня!
Как обрезать изображение в круг в Photoshop
В этой статье TipsMake покажет вам, как просто и быстро разрезать изображения на фигуры в Photoshop.
Шаг 1: Откройте приложение Photoshop и добавьте изображение в систему для обработки. В случае обрезки изображения до квадрата мы будем работать с исходным изображением, поэтому выберите значок Lock , чтобы разблокировать изображение.
Как только изображение будет разблокировано, фоновый слой будет изменен на Слой 0 , тем самым завершив разблокировку редактирования.
Шаг 2: Затем выберите элемент Marquee Tool и выберите элемент Elliptical Marquee Tool .
Шаг 3: По умолчанию Elliptical Marquee Tool создаст эллиптическое выделение, если вы хотите создать круглое выделение, вам придется удерживать клавишу Shift .
Шаг 4: При создании круга на изображении щелкните правой кнопкой мыши и выберите Выберите Инвертировать , чтобы инвертировать выделение вне круга.
Шаг 5: Теперь вам просто нужно нажать клавишу Delete или Backspace , чтобы перейти к удалению выделения вне выделения.Изображение будет мгновенно обрезано до круга и без (прозрачного) фона.
Шаг 6: Если вы хотите создать фон для изображения, создайте новый слой (1) и переместите их на вниз (2) , чтобы сделать фон.
Шаг 7: Затем откройте инструмент цвета и найдите Paint Bucket Tool , чтобы заполнить фон. Цветовая палитра фона, которую вы можете выбрать в разделе выбора цвета в Photoshop.
Шаг 8: После того, как изображения были закрашены фоном, вы также можете использовать инструмент Crop Tool , чтобы обрезать их до квадратной и более красивой формы.
Шаг 9: Наконец, вам просто нужно выбрать Файл => Сохранить как… , чтобы сохранить изображение на вашем компьютере.



 Рекомендуется выбирать один шрифт для всех слоёв печати.
Рекомендуется выбирать один шрифт для всех слоёв печати. ) Перетащите, пока не получите полностью закругленные стороны.
) Перетащите, пока не получите полностью закругленные стороны. Настройте цвет в палитре цветов. Наконец, отрегулируйте ширину обводки на панели параметров.
Настройте цвет в палитре цветов. Наконец, отрегулируйте ширину обводки на панели параметров.