Как в фотошопе создать свою кисть: Как установить кисти в Фотошопе cs6
Как установить кисти в Фотошопе cs6
У любого активного пользователя программы Adobe Photoshop CS6 рано или поздно возникает если не потребность, то желание получить новые наборы кистей. На просторах интернета есть возможность найти множество оригинальных наборов с кистями в свободном доступе или же за символическую плату, но по окончании загрузки найденного пакета к себе на компьютер у многих возникает недоумение, связанное с незнанием принципа установки кистей в Фотошоп. Давайте подробнее разберемся с этим вопросом.
Загрузка кистей
В первую очередь после окончания скачивания поместите файл туда, где вам будет удобно с ним работать: на свой рабочий стол или в пустую папку. Скачанный файл должен иметь расширение ABR. В будущем есть смысл организовать отдельную «библиотеку кистей», в которой вы сможете рассортировать их по назначению и использовать без проблем. Следующим шагом вам потребуется запустить Фотошоп и создать в нем новый документ с произвольными параметрами (CTRL+N
 Далее мы поговорим, как добавлять, удалять и восстанавливать наборы.
Далее мы поговорим, как добавлять, удалять и восстанавливать наборы.Добавление
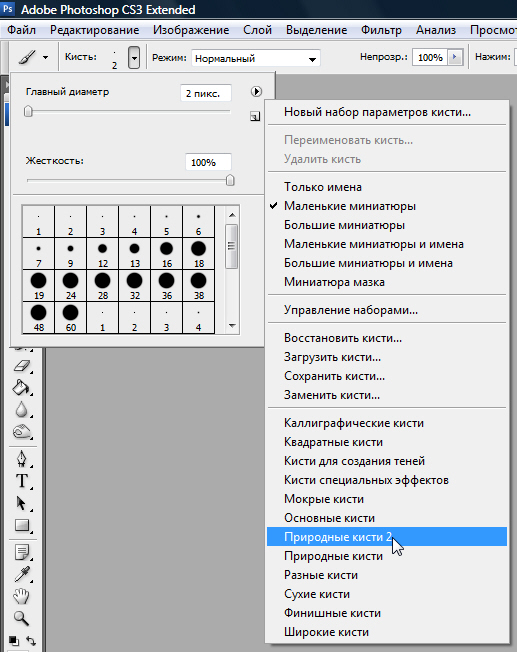
- Выбираем инструмент «Кисть».
- Далее переходим в палитру кистей и нажимаем на маленькую шестеренку в правом верхнем углу. Откроется обширное меню с задачами. Необходимая нам группа задач: Восстановить, Загрузить, Сохранить и Заменить кисти.
Нажав на «Загрузить», вы увидите диалоговое окно, в котором потребуется выбрать путь до местонахождения файла с новой кистью. (Помните, мы в самом начале поместили ее в удобном месте?) Выбранная кисть (кисти) появится в конце списка. Для использования вам нужно лишь выбрать ту, которая вам нужна.
Важно: после выбора команды «Загрузить», выбранные вами кисти появились в уже имеющемся списке с кистями. Зачастую это вызывает неудобства в процессе эксплуатации, поэтому рекомендуем вам воспользоваться командой «Заменить» и библиотека в дальнейшем будет отображать лишь необходимый вам набор.
Удаление
Чтобы удалить надоевшую или попросту ненужную вам кисть, щелкните правой кнопкой мыши по ее миниатюре и выберите
Сохранение
Иногда происходит так, что в процессе работы вы удаляете кисти, которыми «никогда не будете пользоваться». Чтобы не возвращаться к проделанной работе, сохраните эти кисти как ваш новый набор и укажите, куда требуется их поместить.
Восстановление
Если, увлекшись скачиванием и установкой новых наборов с кистями, в программе пропали стандартные кисти, воспользуйтесь командой «Восстановить» и все вернется на круги своя, то есть библиотека вернется к набору по умолчанию.
Данные рекомендации позволят Вам успешно производить настройки кисти в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТМастер-класс смотреть онлайн: Мастер-класс: простое лого и кисть-копирайт в Photoshop
В этом мастер-классе я предлагаю всем, кто общается с Фотошопом на «Вы», познакомиться с ним немного ближе и сделать такую полезную вещь как логотип. Разумеется, это очень простой вариант, не требующий навыков рисования, но тем не менее, он может прийтись кому-то по вкусу. После создания логотипа мы превратим его в удобную кисть, с помощью которой можно будет легко и быстро, в один клик, ставить копирайты на фотографии своих работ.
Итак, приступаем.
Открываем Фотошоп. Выбираем в меню сверху кнопку «Файл», затем «Создать…».
Выбираем нужные размеры, можно побольше, так все равно лишнее потом кадрируем. В выпадающей вкладке «Содержимое фона» выбираем значение «Прозрачный».
Получаем новый документ. Идем в левом меню в инструмент «Текст» (1), выбираем нужный шрифт (2) и размер текста (3).
Пишем текст нашего логотипа. В моем случае получилось немного бледновато, не правда ли ? Такой уж шрифт. Но это можно исправить. Перемещаем курсор на панель со слоями, нажимаем на слой с текстом правой кнопкой мыши (ПКМ), в выпавшей вкладке выбираем «Параметры наложения».
В моем случае получилось немного бледновато, не правда ли ? Такой уж шрифт. Но это можно исправить. Перемещаем курсор на панель со слоями, нажимаем на слой с текстом правой кнопкой мыши (ПКМ), в выпавшей вкладке выбираем «Параметры наложения».
В открывшемся окне выбираем вкладку «Обводка». Режим наложения стоит выбрать «Нормальный», далее двигаем ползунки, выбираем цвет и сразу видим результат. Останавливаемся на понравившемся.
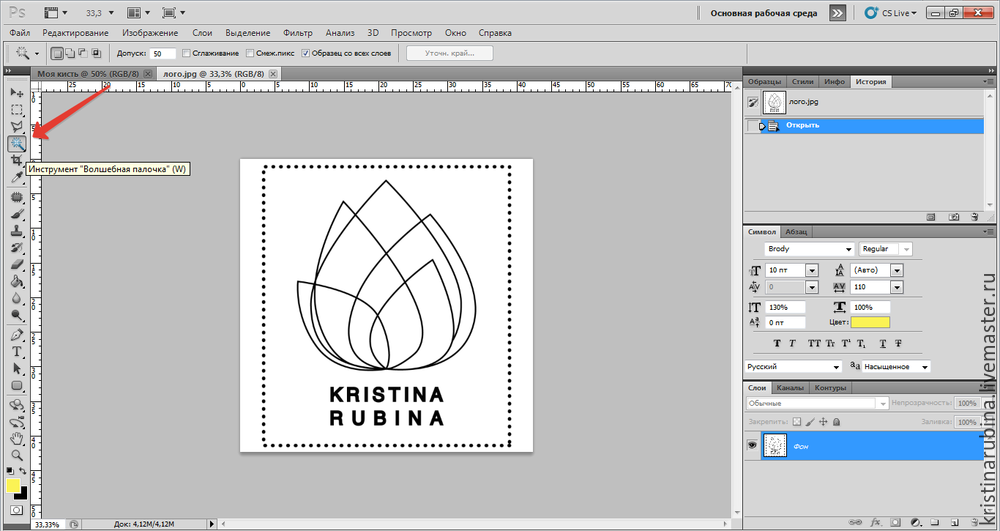
С текстовой частью пока все. Далее я захотела добавить изображение тюльпанчика в свой логотип. Для этого открываем картинку, которую хотим использовать. Т.к. мое лого будет монохромным, нужно довести цветок до необходимого для концепции вида. Идем в инструмент «Уровни», в меню справа, под стрелкой.
Сдвигаем самый левый, черный ползунок до упора вправо. Цветок станет черным.
Наше изображение находится на белом фоне. Надо бы его вырезать из фона и переместить на прозрачный фон. Для этого снова идем в левое меню и выбираем инструмент «Волшебная палочка» или, лучше, «Быстрое выделение».
Выделяем черный цветок, просто кликнув по нему левой кнопкой (если пользуемся палочкой) или зажав кнопку и протащив курсор по черным областям (если быстрым выделением). У нас образовался пунктирный контур выделения. Кликаем внутри контура ПКМ, выбираем «Вырезать на новый слой» или «Скопировать на новый слой».
Обратите внимание, появился новый слой в панели слоев. Далее нужно убрать нижний слой с остатками фона (не обращайте внимание на третий «лишний» слой на моем фото). Кликаем в него ПКМ, выбираем «Удалить слой».
Кликаем «Да» в появившемся окне.
Наш цветок остался вырезанным на прозрачном фоне. Почти все хорошо, кроме того, что если изображение приблизить, но можно заметить, что край не совсем ровный из-зв автоматических выделений-вырезаний. Это можно поправить. Снова выделяем цветок при помощи «Волшебной палочки» или «Быстрого выделения».
ПКМ внутри выделенной области и «Уточнить край…».
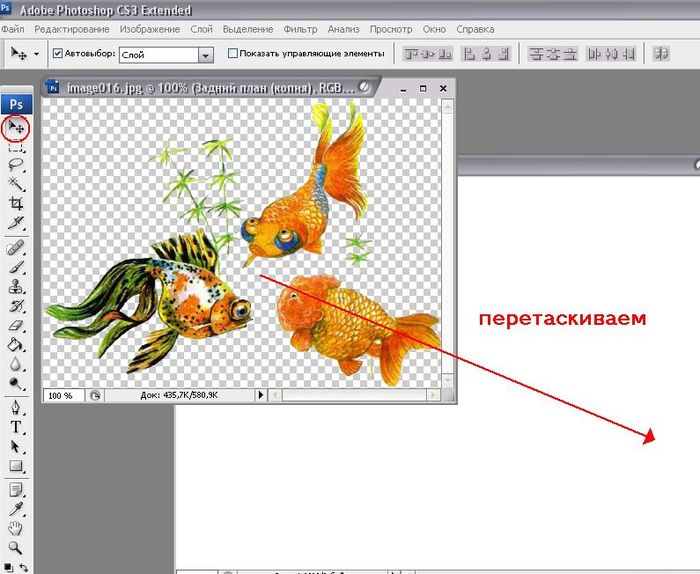
Подвигав ползунки, увидим изменения и сохраним их. Теперь мы закончили с цветком. Осталось перенести его в логотип. Для этого зажмем ЛКМ «шапку» нашего окна с цветком и перетащим ее чуть ниже, чтобы стали видны оба изображения, текстовая часть лого и цветок (1). Затем инструментом «Перемещение» (2) перетянем цветок из его окошка прямо в окно с текстом (3).
Теперь мы закончили с цветком. Осталось перенести его в логотип. Для этого зажмем ЛКМ «шапку» нашего окна с цветком и перетащим ее чуть ниже, чтобы стали видны оба изображения, текстовая часть лого и цветок (1). Затем инструментом «Перемещение» (2) перетянем цветок из его окошка прямо в окно с текстом (3).
Окно с цветком можно закрыть, оно нам больше не нужно (1). Он теперь находится в окне с текстом, в виде нового слоя (2), обратите внимание. Теперь нужно его немного уменьшить, для этого выбираем инструмент «Прямоугольная область» (3), ПКМ кликаем по цветку (4), выбираем «Свободное трансформирование».
Нажимаем значок «Сохранить пропорции» сверху (1) и тянем за уголки прямоугольника пока не получим нужный размер. Теперь осталось только перетащить цветочек и пристроить к логотипу. «Перемещением» (2) переносим его в нужное место. Уже почти все.
Осталось только обрезать лишнее. Выбираем инструмент «Кадрировать».
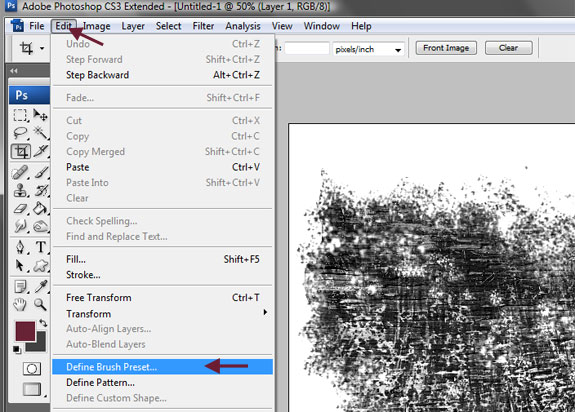
Захватываем в рамку нужную область и обрезаем. Логотип готов. Можно сохранить его на всякий случай. В формате PNG, например, так как JPG не даст вам возможности оставить прозрачный фон, он станет белым. Теперь, собственно, создадим кисть-копирайт. Выбираем в верхнем меню кнопку «Редактирование», а в нем «Определить кисть…».
Логотип готов. Можно сохранить его на всякий случай. В формате PNG, например, так как JPG не даст вам возможности оставить прозрачный фон, он станет белым. Теперь, собственно, создадим кисть-копирайт. Выбираем в верхнем меню кнопку «Редактирование», а в нем «Определить кисть…».
Даем нашей кисти имя и жмем «Ок».
Все готово. Как этим пользоваться ? Вот так. Открываем фото, на которое хотим поставить копирайт. Идем в инструмент «Кисти» (1), ПКМ кликаем по изображению (2), прокручиваем в самый низ, видим, что последняя кисть — наше лого.
Выбираем его, настраиваем ползунком размер, выбираем цвет — и тыкаем!
Теперь этой кистью можно быстро и удобно подписывать все ваши фото, удобно подбирая размер.
Все!
Спасибо за внимание. Надеюсь, для кого-то мастер-класс оказался полезным.
Создаём базовый набор кистей для рисования в Фотошоп / Creativo.one
Инструмент Кисть (Brush Tool) – самый популярный инструмент в среде цифровых художников, но при этом он же является одним из самых сложных.
Проблема состоит в том, что чем сложнее выбранная кисть, тем труднее будет использовать ее правильным образом. И если вы когда-нибудь наблюдали за работой профессионалов в данной области, то вы видели, что большую часть времени они используют либо простую круглую, либо слегка текстурированную кисточку. Они могли бы использовать простой набор кистей «по умолчанию», и всё равно создали бы с помощью него прекрасную работу. Но почему же это не по силам вам?
В действительности, использование Фотошопа — это не просто нажатие на какие-то кнопки и ожидание, что программа что-то сделает для нас. Вы не можете просто так взять кисть, попытаться что-то изобразить с помощью нее, и если что-то не получилось, то начать выбирать другую кисть. И дело тут вовсе не в кистях, а в человеке, который их использует!
Вы не можете просто так взять кисть, попытаться что-то изобразить с помощью нее, и если что-то не получилось, то начать выбирать другую кисть. И дело тут вовсе не в кистях, а в человеке, который их использует!
В данном уроке я покажу вам, как создать базовый набор кистей. Он будет немного меньше того, что идет «из коробки» вместе с программой, и уж совершенно точно он не собьет вас с толку. Также я покажу вам, как применять эти кисти в процессе создания детализированного изображения. Таким образом, вы поймете, как творить свободно, не прибегая постоянно к поиску все новых кисточек.
1. Создание Текстурной кисти для создания эскизов
Прежде чем мы начнем, откройте меню кистей (где вы выбираете ваши наборы) и нажмите Восстановить (сбросить) кисти (Reset Brushes). Да, и не забудьте сохранить ваш текущий набор перед сбросом!
Шаг 1
Создайте новый документ. Возьмите инструмент Многоугольник (Polygon Tool) и установите количество сторон (Sides) 3. Теперь нарисуйте черный треугольник.
Теперь нарисуйте черный треугольник.
Шаг 2
Создайте новый слой. Нарисуйте прямоугольник с помощью инструмента Прямоугольник (Rectangle Tool (U)) в режиме Пиксели (Pixel).
Шаг 3
Теперь перейдите в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). Выберите распределение (distribution) по Гауссу (gaussian) и выкрутите ползунок на максимум.
Шаг 4
Теперь обрежьте наш «шумовой» прямоугольник до фигуры треугольника. Это делается с помощью применения Обтравочной маски (Clipping mask) Ctrl-Alt-G.
Шаг 5
Измените размер «шумового» слоя с помощью инструмента Свободное трансформирование (Free Transform Tool (Ctrl-T)), это позволит сделать белые области более явными.
Шаг 6
Теперь идем в Редактирование — Определить кисть (Edit — Define Brush Preset). Мы используем эту нашу фигуру в качестве одной из составляющих более сложной кисти, поэтому не беспокойтесь по поводу ее наименования.
Переходим в Настройки Кисти (Brush Settings (F5)). Выбираем кисточку Мел (Chalk) из списка дефолтных кисточек. Устанавливаем ее размер 30.
Шаг 7
Выбираем пункты Передача (Transfer), Шум (Noise) и Сглаживание (Smoothing).
Шаг 8
Выберите Двойную кисть (Dual Brush). Найдите наш треугольник в списке и выберите его. Далее выставьте настройки согласно изображению ниже.
Сохраните кисть, нажав на иконку в виде белой карточки в нижней части диалогового окна настройки кистей. Назовите кисть Texture Sketch.
Назовите кисть Texture Sketch.
Это моя любимая кисточка, она очень универсальна. Она одновременно и хаотичная, и достаточно точная. Вы можете использовать ее на первой стадии рисования эскиза, чтобы сделать некий набросок вашей идеи, еще до того, как вы вообще осознаете, что именно вы хотите нарисовать. Начать картину со свободного наброска — это лучший способ создать что-то из ничего, без планирования, это позволяет сделать конечный результат более естественным и органичным.
2. Создание кисти для детализированных эскизов
Выберите Жесткую круглую кисть (Hard Round brush). Измените ее Размер (Size) и Интервалы (Spacing) и поставьте галочку в чекбоксе Передача (Transfer).
Вот и все! Сохраните эту кисточку, назвав ее Sketch Detail, и попробуйте что-нибудь нарисовать с ее помощью.
Эта кисть — идеальный вариант при использовании в качестве обычного карандаша. Чем меньше вы уверены в себе, тем более прозрачными будут ваши линии, и это означает, какие-то недочеты и ошибки будет легко поправить. С этой кисточкой чувствуешь себя комфортно и естественно, и она великолепно подходит для создания детализированных эскизов.
3. Создание кисти для крупных фигур и освещения
Шаг 1
Создайте новый документ, возьмите инструмент Многоугольник (Polygon Tool) с количеством сторон (sides) 6 и нарисуйте шестигранник. Далее идем в Редактирование — Определить кисть (Edit > Define Brush Preset)
Шаг 2
Переходим в Настройки кисти (Brush Settings) и выставляем значение Интервал (Spacing) 1%. Используйте большой Размер (Size) кисти.
Используйте большой Размер (Size) кисти.
Шаг 3
Поставьте галочку в чекбоксе Передача (Transfer). Поставьте значение Непрозрачность (Opacity) в зависимости от Нажима пера (Pen Pressure).
Примечание переводчика: в разделе Колебание непрозрачности (Opacity jitter) рядом с Управление (Control) выберите Нажим пера (Pen Pressure).
Сохраните кисточку, назвав ее Block.
Это большая громоздкая кисть, и с ее помощью невозможно прорисовать отдельные мелкие детали. Это то как раз нам и надо! Эта кисть великолепна для рисования крупных фигур или для создания областей со светом и тенью. Это довольно трудно, но в то же время, это позволяет достичь эффекта легкого смешивания.
Полезный совет по смешиванию:
В большинство наборов кистей входят, так называемые, «смешивающие кисти». Они, как правило, используются для скрытия границ между цветами и их оттенками (т.е. для создания плавных переходов в цвете). Тем не менее, очень важно понимать, что при смешивании самое главное это детали! Если вы затеняете ваше творение и затем смешиваете затенение чем-то мягким, то у вас поверхность автоматически станет гладкой, как пластик. При рисовании объектов с негладкой поверхностью, не пытайтесь делать смешивание с помощью большой кисти. Вместо этого, используйте текстурную кисть (Texture Sketch), чтобы прорисовать крупные детали путем подбора цветов\оттенков с обеих сторон от каждой границы перехода.
Да, и не беспокойтесь, если этот этап займет у вас много времени. Это вполне нормально!
4. Создаем кисть для рисования чернилами, резких деталей, и обтравочных масок
Шаг 1
Еще раз выбираем Круглую жесткую кисть (Hard Round brush). Сделаем ее немного меньше и более гладкой.
Сделаем ее немного меньше и более гладкой.
Шаг 2
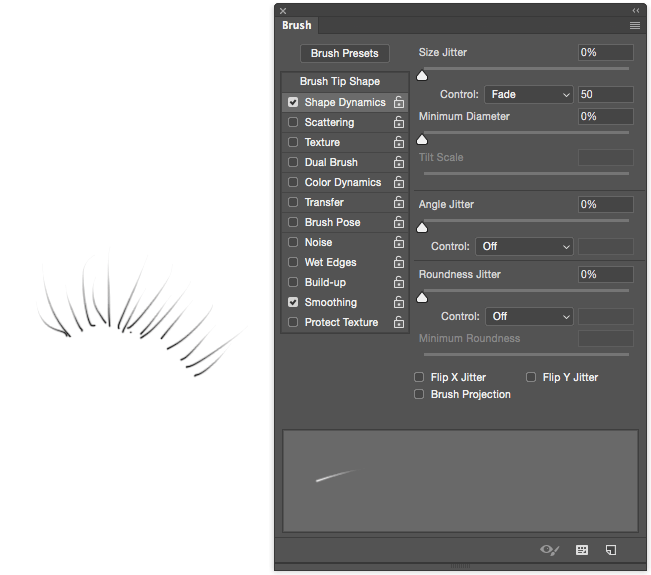
Поставьте галочку в чекбоксе Динамика формы (Shape Dynamics) и поставьте Размер в зависимость от Нажима пера (Pen Pressure).
Примечание переводчика: в разделе Колебание размера (Size jitter) рядом с Управление (Control) выберите Нажим пера (Pen Pressure).
Сохраните эту кисть под именем Ink.
Назначение этой кисти вполне очевидно. С помощью нее вы можете рисовать чистые художественные линии, или же очертить жесткий контур без всяких полупрозрачных пятен. В данном уроке такая кисточка была использована, чтобы стереть внешнюю от изображения птицы область, путем рисования кисточкой по Маске слоя (Layer Mask). Эта кисть незаменима, когда ты абсолютно уверен в том, что ты рисуешь, и не хочешь каких-либо сюрпризов или даже творческих ошибок.
Эта кисть незаменима, когда ты абсолютно уверен в том, что ты рисуешь, и не хочешь каких-либо сюрпризов или даже творческих ошибок.
5. Создание кисти для раскрашивания и маскирования
Шаг 1
Выберите Мягкую Круглую кисть (Soft Round brush). Сделайте ее достаточно большой и убедитесь, что Динамика формы (Shape Dynamics) у вас выключена.
Шаг 2
Выберите опцию Передача (Transfer). В данном разделе активируйте только лишь Колебание нажима (Flow jitter).
Сохраните данную кисть, назвав ее Soft.
Данная кисть присутствует практически в каждом наборе, но в действительности, она не настолько полезна, как об этом думают начинающие художники. Вы можете использовать ее для смешивания на маске слоя, выбрав режим быстрой маски (Quick Mask Mode (Q)), а также при раскрашивании.
В моем случае я использовала копию основания, чтобы создать Обтравочную маску (Clipping Mask) для цветов, установила Режим наложения (Blend Mode) для слоя с градациями серого Умножение (Multiply) и нарисовала цвета ниже. Это позволило добиться красивых градиентных переходов между тонами. Если у вас есть желание раскрасить какую-либо часть отдельно, выделите ее с помощью инструмента Лассо (Lasso Tool (L)) или посредством создания маски. Это даст вам более естественный эффект, нежели при раскрашивании более жесткой кисточкой.
Полезный совет по раскрашиванию:
Вы легко можете менять цвета света и тени с помощью Параметров Наложения (Blending Options), без выделения этих областей вручную. Продублируйте (Ctrl+J) слой в градации серого дважды и расположите эти две копии поверх него. Нажмите Ctrl+B, чтобы сделать первый из них желтым, затем двойной клик по нему, и сделаем темные области прозрачными посредством настройки слайдера в диалоговом окне Смешать если (Blend If). Затем поменяйте Режим наложения (Blend Mode) на Мягкий свет (Soft Light). Чтобы двигать только половинку маркера на слайдере, удерживайте клавишу Alt.
Затем поменяйте Режим наложения (Blend Mode) на Мягкий свет (Soft Light). Чтобы двигать только половинку маркера на слайдере, удерживайте клавишу Alt.
Сделайте то же самое с другой копией, на этот раз относительно тени. Сделайте ее синей, скройте яркие участки, и установите Режим наложения (Blend Mode) на Цветовой тон (Hue).
6. Создание кисти для детализации
Это будет легко — мы просто создадим модификацию нашей кисточки Texture Sketch, которую мы создали в самом начале. Выберите ее, и затем включите опцию Нажим пера (Pen Pressure) в разделе Динамика формы (Shape Dynamics), это позволит сделать кисть с изменяемым размером.
Сохраните эту кисточку, назвав Rendering.
Эта кисть кажется маленькой, но на самом деле не имеет значения, какой размер вы выберите для нее. Таким образом, вы просто вынуждены рисовать мелкие детали вместо покрытия крупных областей изображения. Используйте данную кисточку на отдельном слое. Выбирайте цвета из освещенной области, делайте их ярче и прорисовывайте детали. Не рисуйте детали в тени!
Далее, создайте новый слой, опять выберите цвета и сделайте их ярче, но на этот раз рисуйте на противоположной стороне. Оставьте темную область между основным светом и вторичным. Нажмите Ctrl-B, чтобы сделать эти детали синее, и понизьте непрозрачность (Opacity) для этого слоя.
Дополнительные полезные советы
Когда вся основная работа уже будет выполнена, вы можете найти дополнительное применение для ваших кистей. Например, вы можете создать сияющий контур с помощью кисточки Ink. ..
..
… а также сияние ниже птицы с помощью кисти Soft, чтобы лучше выделить наше творение.
7. Сделайте свой основной набор кистей более доступным
Шаг 1
Эти кисти вы должны будете использовать больше всего. У вас может быть и еще сотня других, но их вы будете использовать лишь от случая к случаю. Вот почему наш набор должен быть более доступным, и его должно быть просто найти.
Чтобы все эти основные кисти всегда были в пределах досягаемости, вы можете сохранить их в качестве Наборов параметров инструментов (Tool Presets). Откройте данную палитру через Окно — Наборы параметров для инструментов (Window > Tool Presets). Затем удалите те, что были там по умолчанию.
Шаг 2
Выберите кисть из палитры и кликните по иконке в виде белой карточки. Дайте набору имя и нажмите ОК.
Дайте набору имя и нажмите ОК.
Шаг 3
Сделайте то же самое с каждой вашей кистью, к которой вы хотели бы иметь быстрый доступ. Теперь, даже если вы загрузите другой набор кистей, ваши самодельные кисти все равно останутся при вас! Наконец, вы можете хранить ваши специализированные кисточки в отдельных наборах, при необходимости загружая только ту, которая необходима вам в данный момент времени, без потери основных.
Что ж, отличная работа, вы все сделали!
Теперь у вас есть основной набор кистей, который вы действительно знаете, как применять! Конечно же, это не значит, что вы не можете использовать еще что-то помимо них, но все же я советую придерживаться именно их на этапе обучения. В данном случае меньше — значит больше!
Поверьте мне, у большинства профессиональных художников есть этот базовый набор кистей, как правило, от 3 до 10, которыми они пользуются 90% всего рабочего времени, и эти наборы примерно одинаковые между собой! Не надо зацикливаться, пытаясь постоянно искать идеальный для вас набор кистей, просто овладейте как следует тем одним, который уже у вас есть. Дайте шанс этому набору. Практикуйтесь, получайте удовольствие и не стесняйтесь видоизменять ваши кисти, чтобы приводить их в соответствие вашему стилю.
Дайте шанс этому набору. Практикуйтесь, получайте удовольствие и не стесняйтесь видоизменять ваши кисти, чтобы приводить их в соответствие вашему стилю.
Автор: Monika Zagrobelna
Создание удобных кистей в Photoshop
Uncle CameleonНемного о себе: Меня зовут Наталья Кашкина, я же Дядя Cameleon, здравствуйте. Живу в Москве, художник-дизайнер, занимаюсь компьютерной графикой, иногда, правда, рисую графитным карандашом. В данный момент – фрилансер. Изобразительному искусству никогда не училась специально, просто что-то всё время рисовала. До покупки компьютера рисовала на бумаге, а после покупки также приобрела себе маленький планшет формата А6. Когда маленький планшет стёрся и стал ещё более маленьким, то решила пересесть за больший формат. Теперь я использую Wacom Intuos 3 A4, рисую свои рисунки в Photoshop CS, Painter 9 и Alias Sketchbook Pro 2. 0, с помощью которых и будут представлены все нижеследующие художества. Уже успела поработать художником, дизайнером и веб-дизайнером, также работала и с самим Wacom. Сейчас решила написать урок, немного о своих знаниях.
0, с помощью которых и будут представлены все нижеследующие художества. Уже успела поработать художником, дизайнером и веб-дизайнером, также работала и с самим Wacom. Сейчас решила написать урок, немного о своих знаниях.
Я хочу рассказать о кистях и эффектах Photoshop, которые я часто использую, чтобы ускорить работу над созданием достаточно детализованных изображений. Я говорю о всяких пейзажах и глобальных панорамах, прорисовка которых вручную может нарушить баланс в композиции. Поэтому, чтобы этого не произошло, лучше настроить для себя несколько кистей, один взмах которыми если не взрастит горы и деревья для конечного варианта, то, по крайней мере, создаст своеобразный план разметок, которые уже затем можно будет оттачивать. Это базовые кисти, они не нарисованы мной, а имеются уже в Photoshop с самого начала, поэтому вам нужно только произвести кое-какие манипуляции с настройками.
Если говорить об изображении объектов, которые находятся достаточно далеко от камеры, например, больших панорамах, то я хочу продемонстрировать несколько любимых кистей:
ЭРОЗИЯ
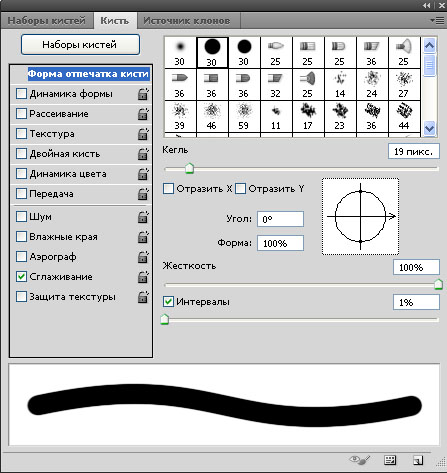
Обычная кисть для создания шумов. Лёгкое надавливание оставляет только маленькую рябь, среднее – рябь углубляется, сильное – почти «глухие» полосы цвета. Создаётся эта кисть из базовой кисти «Watercolor Small Round Tip» следующим образом:
Лёгкое надавливание оставляет только маленькую рябь, среднее – рябь углубляется, сильное – почти «глухие» полосы цвета. Создаётся эта кисть из базовой кисти «Watercolor Small Round Tip» следующим образом:
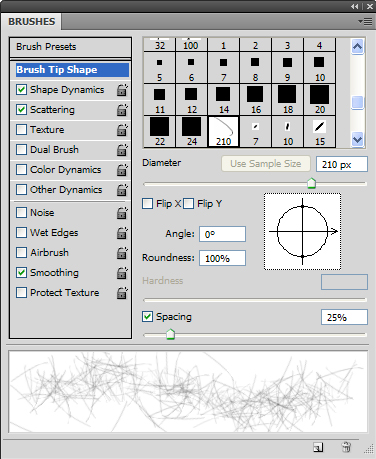
1) Отключите все ненужные свойства.
2) Поменяйте все настройки так, как изображено здесь:
Мы получаем кисть с разными свойствами, которая лёгким надавливанием оставляет «шум», а сильным – ровные линии. Таким образом, можно рисовать элементы ландшафта, всякие впадины и чёткие тени, не меняя кисти. Выглядеть всё это должно так:
Представим поверхность для ландшафта, как градиент, где самый светлый и тёмный участки – свет и тень. Внутри кружков показано, откуда я забирала цвет с помощью Eyedropper Tool и куда его переносила. Тем самым, на ровной поверхности только лишь одной кистью можно сделать эрозию и изобразить горы. Так же, она очень хорошо подходит для вещей, где необходимо создание быстрой абстрактной текстуры неровной поверхности. По примеру настроек этой кисти, можно создавать массу новых, описание которых займёт уйму времени.
По примеру настроек этой кисти, можно создавать массу новых, описание которых займёт уйму времени.
* Не забывайте сохранять свои новые кисти!
ЧАСТИЦЫ
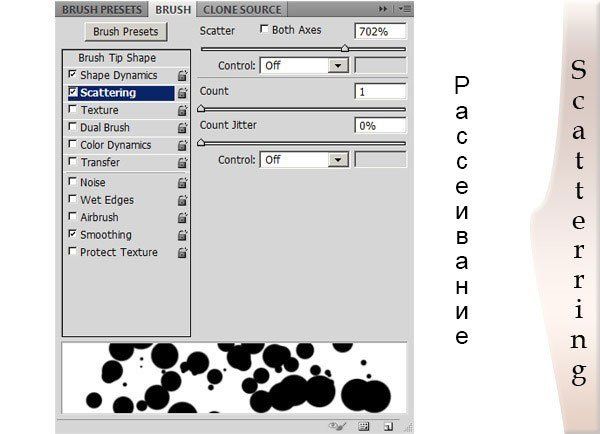
Кисть для быстрого нанесения массы точек или неровной каймы, очень многофункциональная. В принципе, можно за основу взять любую кисть размером в один пиксель, но я пользуюсь самой маленькой кистью в наборе Square Brushes. В этом наборе кисти оставляют наиболее чёткие линии. Создаются очень просто:
1) Отключите все ненужные опции той кисти, которую хотите использовать.
2) Настройки этой кисти очень просты, поэтому можно придумывать что-то своё:
Регулируйте частоту и разброс частиц с помощью изменения параметров «Spacing» и «Scatter». Эта кисть хороша, когда нужно изобразить бурную растительность на большом удалении, звёзды, снег или неровное окаймление (такой своеобразный отгрызенный край).
РАСПЫЛИТЕЛЬ
Эту кисть я использую для Smudge Tool. Она представляет собой обычную базовую кисть с размытием и разбросом. Я почти всегда её использую, т.к. она очень хороша для многих случаев. Лучше всего, на мой взгляд, для этого подходят кисти Soft Round или Airbrush Soft Round. На рисунке выше представлен след, который оставляет Airbrush Soft Round за собой. Теперь Smudge Tool не будет вытягивать куски изображения, если этого не требуется, а просто разобьёт всю зону покрытия на множество размытых частей, это очень удобно, когда требуется сделать плавный переход, не сломав саму структуру.
Она представляет собой обычную базовую кисть с размытием и разбросом. Я почти всегда её использую, т.к. она очень хороша для многих случаев. Лучше всего, на мой взгляд, для этого подходят кисти Soft Round или Airbrush Soft Round. На рисунке выше представлен след, который оставляет Airbrush Soft Round за собой. Теперь Smudge Tool не будет вытягивать куски изображения, если этого не требуется, а просто разобьёт всю зону покрытия на множество размытых частей, это очень удобно, когда требуется сделать плавный переход, не сломав саму структуру.
1) Отключите ненужные опции кисти Soft Round или Airbrush Soft Round.
2) И примерно такие настройки:
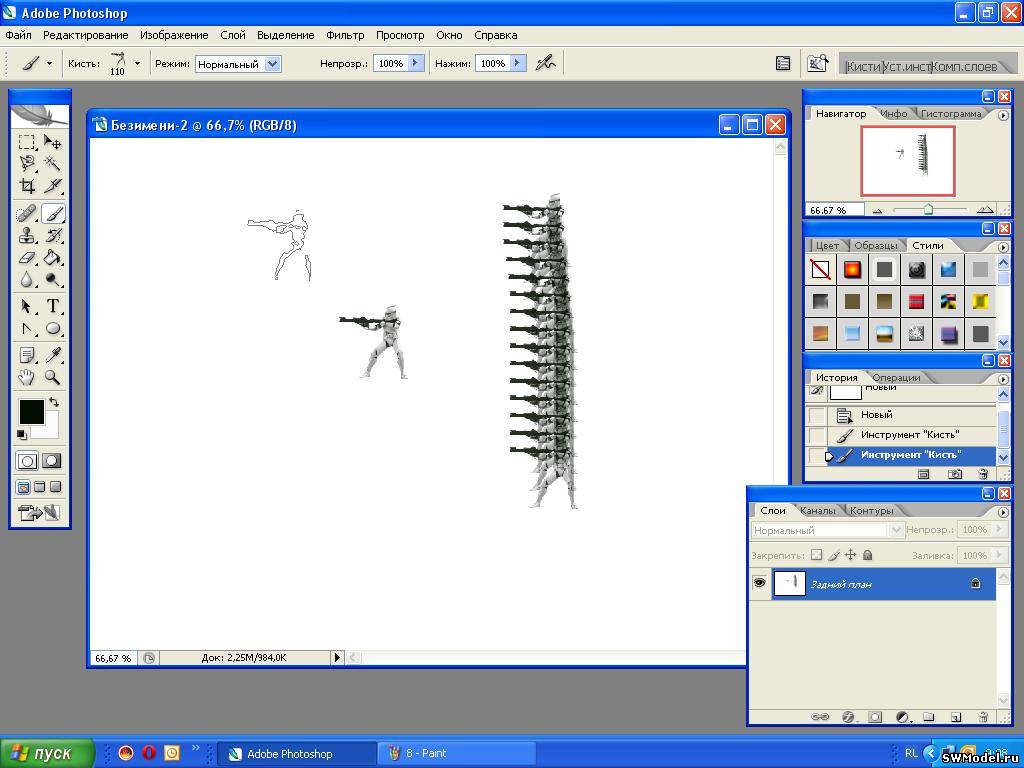
Теперь, когда эти три кисти готовы для работы, в сочетании с нужным набором инструментов, они могут дать очень хороший результат. Например, я нарисую первой кистью горную гряду.
С помощью Smudge Tool я немного её размою, для плавного перехода, затем ещё немного проработаю поверх «эрозией». Можно этот шаг повторять несколько раз, чтобы добиться большего качества.
Можно этот шаг повторять несколько раз, чтобы добиться большего качества.
Схожим образом я рисую густую растительность, но только уже «частицами». Примерно так у меня выглядят скопления деревьев после «частиц» и Smudge Tool.
Упрощайте себе работу, создавая себе подходящие кисти. Трудолюбие всегда приветствуется, но если себя утомить, то работа будет казаться «замученной». Не стоит тратить на рисунок неделю или месяц, если его можно закончить за пару-тройку дней. Это только пример того, что могут делать кисти с подходящими настройками. Конечно, в Photoshop можно создавать очень сложные кисти, с массой конфигураций, поэтому, прежде чем сесть за очередной рисунок просто создайте новый файл и практикуйтесь с эффектами. Это так же относится к тем, кто только решил перейти на цифровую графику. Вот примеры кистей, которые я быстро сделала для демонстрации. Только не стоит забывать, что чем больше вы стараетесь наложить всяких свойств, тем больше времени у вашего компьютера уйдёт на обдумывание процесса рисования такой кистью.
Не всегда такими кистями можно именно рисовать. Используйте их для дополнительных текстур. Если у вас персонаж стоит на фоне стены, допустим, то на стене очень быстро можно сделать трещины и прочие «артефакты». Если вам кажется, что на рисунке есть объект, который явно выделяется из общего плана своей однообразной палитрой, просто попробуйте его немного сделать поинтересней.
Абстрактные кисти, которые оставляют прерывистый след или много разрозненных частиц, очень хорошо подходят для разных световых эффектов. Вот яркий пример того, чем отличается компьютерная графика от традиционного изобразительного искусства. Если хотите научиться создавать действительно яркие работы, вам необходимо ознакомиться со всеми возможностями Photoshop. Экспериментируйте с кистями и их свойствами, посмотрите, как одна и та же кисть работает с разными инструментами. И не забывайте сохранять свои кисти.
733 0 850 218
79
2006-12-08
… И побольше конструктивной критики! Жду предложения, какие темы могут показаться интересными на будущее. 🙂
🙂
2006-12-08
🙂 80 просмотров и никакой критики, что интересно, никаких комментариев, ну чтож, я буду первым. Наталья, спасибо за урок. Написано хорошо и понятно, приятно читать. Урок вроде бы и показывает то что все знают, но с другой стороны, знаем то знаем, а как часто применяем?.. А комментариев нет, потому что нам мужчинам, как то зазорно что нос нам ножет девушка утереть 🙂 .. ps Спасибо за урок. 🙂
2006-12-08
Это только подготовка, чтобы потом у меня не спрашивали, чем я это так делаю? Чуть погодя на очереди стоит изображение космический пейзажей, и рисование композиции акварелью в Пэинтере. 🙂
2006-12-08
Вот спасибо Наталья! Пытаюсь освоиться с планшетом, а вот конкретные практические примеры не часто попадаются, будут востребованы к месту. Продолжай — уверен многим поможет.
2006-12-08
Красивая девушка, красиво рисует, хорошо пишет — молодца! (:
2006-12-08
НЕ 2дшник. Да и в реале учусь рисовать…вроде пока безуспешно..
Урок понравился) обязательно попробую использовать такое для пост обработки 3д (5/5)
К самой авторши просьба, если будут раздумья о чём писать статью на основе знаний фотошопа, то попробуй пожалуйсто обартиться к пост обработки, или добовлнения эффектов на фотографии или просто реалистичные композиции 🙂
Да и в реале учусь рисовать…вроде пока безуспешно..
Урок понравился) обязательно попробую использовать такое для пост обработки 3д (5/5)
К самой авторши просьба, если будут раздумья о чём писать статью на основе знаний фотошопа, то попробуй пожалуйсто обартиться к пост обработки, или добовлнения эффектов на фотографии или просто реалистичные композиции 🙂
2006-12-08
Ай-да молодца! Я честно говоря вообще про эти настройки не знал. гы-гы-гы Спасибо просвятила!
2006-12-08
спасибо, очень хороший урок.
«Жду предложения, какие темы могут показаться интересными на будущее. :)»
очень интересно узнать как в картинку «вдыхают» глубину, проф.художник делает это интуитивно, он это видит, понятно что домик на заднем плане больше размыт чем на переднем, но на практике нич не получается.
уроков по рисованию много, а вот бы урок (допустим картинка: ветка дерева очень близко, дом, колодец,обломок скалы, горы) о том из каких соображений и что с чем сравнивается, что учитывается при детализации текстур, масштабе, стенени размытости объектов.
2006-12-08
Вот классно — всегда думал что если девушка хорошо разбирается в компьютерах а тем более в графики, то… ну так сказть больше то сказть как про девушку нечего. А тут….. просто мечта любого 3дэшника — и в графики понимает и сама персонаж из сказки.. 8). И уроки к тому же хорошие пишет
2006-12-09
Уф, спасибо всем, не думала, что основа будет столь интересна. 🙂 Я всё ещё слушаю предложения о дальнейших шагах. Я запомню, что мне надо написать урок об удалении предметов от человеческого глаза, и то, как создать этот эффект. 🙂
2006-12-09
Очень хорошее начало… этот урок поможет многим))) ты действительнл трудолюбива и открыта молодец))))))))))
2006-12-09
как то давно искал такой урок:) не нашёл… пришлось самому разобраться.
но один вопрос всётаки у меня остался: как сделать затухание кисти с двух сторон НА МЫШЕ? т. к. планшета нет.. :)
может это возможно? и я просто не нашёл где эти настройки спрятаны…
к. планшета нет.. :)
может это возможно? и я просто не нашёл где эти настройки спрятаны…
2006-12-09
2 МюФ — В самих настройках кисти этого никак нельзя сделать, т.к. мышь не реагирует на давление, в отличие от пера планшета. Но, Вы можете его немного сымитировать: Там где у Вас есть сверху панель кисти (Brush, Mode:, Opacity:, Flow:), в значении Flow (т.е. «поток») выставите примерно 10%, чтобы линии не становились сразу интенсивными и чёткими, а только по мере того, как Вы будете водить мышкой. Теперь, когда вы быстро проведёте мышкой один раз, линия будет бледной, затем, если Вы ещё будете рисовать мышкой по этому месту, цвет будет становиться всё более насыщенным, и слой краски будет утолщаться. :) Аналогично пробуйте со значением Opacity, для несколько другого результата, или с двумя этими опциями сразу.
2006-12-11
Мда:) спасибо 🙂 пусть хотябы это… правда сложно, тем более мышью, с десяток раз попадать в одно и тоже место:)
Бэз планшета никуда. ..
..
2006-12-11
Спасибо большое! Не знал толком как кисти можно настроить… готовыми кое-как малюкал скетчи =) Вот еще не понимаю как фотошоп заставить со стилусом дружить… у меня планшетник у которого на стилусе 256 уровней нажатия распознается… в фотошопе обдавился уже, но результата никакого… только рисует, на силу нажатия ему наплевать! Ставлю Pen Pressure, делаю вроде все как надо, но не работает… хотя, например, в проге записок винды очень хорошо нажатие чувствуется
2006-12-11
и когда уже начнут в мышку стилус встраивать… черт. 🙂
2006-12-11
молодец полезный урок
2006-12-12
я рисовать конечно не очень умею но.. это… это круто и за такой урок надо платить деньги и бо это очень полезно нууу очень полезно!
2006-12-12
Мадам я ВАС ЛЮБЛЮ!
2006-12-12
Очень хороший урок, узнал много нового, приятно когда человек делится своим опытом. [b]Спасибо [/b]
[b]Спасибо [/b]
2006-12-13
Зер гут! Урок будет полезен для многих и многих. ЗЫ Я требую продолжения! 🙂
2006-12-13
ЗЗЫ А еще, мне кажется, стоит рассказать новичкам как делать собственные (текстурные, к примеру) кисти. Судя по комментам многие просто не знали о настройке кистей, что говорить о создании своих?
2006-12-13
хороший урок +1 -)
2006-12-14
Хорошо, я продолжаю принимать заявки. 🙂
2006-12-14
Эххххх Почему я не знаком с такими девушками… [i](шмыгает носом)[/i] отличный урок, поставил питЁрки
2006-12-15
Основы фотошопа, новичкам будет полезно.
2006-12-16
а для рисования сложных вещей как портреты, кисти какие наиболее удобны?
2006-12-16
Просто круто! И дувушка и урок 😉
2006-12-17
Всё очень красиво прекратная девушка, и урок тоже прекрасный, но мне кажется конечные картинки надо немного подправить.
2006-12-17
Редкий и очень качественный урок, молодец, спасиба 🙂 Удачи и творечских успехов!
2006-12-20
Всем спасибо за лестные отзывы и комплименты. 🙂 Для кожи лучше всего подойдут едва заметные кисти, просто распылители или по своей фактуре похожие на «частицы», чтобы изобразить поры. Ну, это что касается текстурирования. А что касается вида картинок, то «до и после» можно отнести только к обработке. Я сделаю так, когда буду писать о свойствах слоёв и кистей.
2006-12-23
отлично, спасибо большое
2006-12-23
Урок просто великолепный! Очень признателен. Я знал, что от конфигурации кистей в Photoshop зависит многое, но даже не предполагал, что можно добиться _таких_ результатов простыми настройками… Особенно впечатлил способ, которым можно делать звездное небо…
2006-12-25
Классный урок. Держи пятерки
Держи пятерки
2006-12-26
2 [b]Дядя Cameleon[/b] спасибо, за урок — не нашёл кисть «Watercolor Small Round Tip» — может не там искал — ткни носом плиз.
2006-12-26
=) Нашёл — вопрос снимаеться.
2007-01-03
Мне нравится всё начиная с твоего фото:). Ну а если серьёзно, приступаю практиковать вышеизложеное.По моему толковый урок!
2007-01-04
нармально нарисовано мне нравится=)
2007-01-09
Вау! Сколько восторгов — ребята по ходу даже книжки по фотошопу в руки небрали.
2007-01-11
no comment’s for all
2007-01-12
Повторенье — Мать ученья.
2007-01-15
вай! Кричу о помощи. честно…я, как чайничек со стажем чайничества, не могу настроить такую, какзалось бы простейшую вещицу — размер кисти указывается один, а рисует ручка планшета (забыла научное название хоть убейте) попиксельно, меньше в два раза. У него динамика формы ставится по умолчанию, где бы я не искала — отменить не могу. И ладно Фотошоп — там вручную можно покалацать и отменить, но в Паинтере нельзя..вот это оччень мучает. Не подскажите, Дядя Хамелеон, как мне от этого избавится? как поставить этот долбаный замочек на кисть, чтоб она была по умолчанию всегда нормального размера?…ведь ставился замок, но теперь вдруг отказал. Напомните — где?
П.С. спасибо за урок, не все ж профи, мне вот, к примеру, честно было интересно узнать, как делалась именно работа Апокалипсиса
У него динамика формы ставится по умолчанию, где бы я не искала — отменить не могу. И ладно Фотошоп — там вручную можно покалацать и отменить, но в Паинтере нельзя..вот это оччень мучает. Не подскажите, Дядя Хамелеон, как мне от этого избавится? как поставить этот долбаный замочек на кисть, чтоб она была по умолчанию всегда нормального размера?…ведь ставился замок, но теперь вдруг отказал. Напомните — где?
П.С. спасибо за урок, не все ж профи, мне вот, к примеру, честно было интересно узнать, как делалась именно работа Апокалипсиса
2007-01-15
Ну, во-первых, то, что у Вас след от пера (он же «гриппен») более узкий, чем размер кисти – очень хороший знак. Это значит, что перо установлено, взаимодействует с программой и реагирует на давление. А во-вторых, я не очень уловила суть вопроса, Вы хотите отменить давление пера в Пэинтере?
А какой у Вас планшет и Пэинтер? Просто у меня третий интуос, а, как известно, вся линейка третьих интуосов интегрирована с девятым Пэинтером, поэтому у меня вообще не возникало мысли что-то менять. А вот Фотошоп меня напрягал своей неготовностью работать с планшетом, но я привыкла со временем.
А вот Фотошоп меня напрягал своей неготовностью работать с планшетом, но я привыкла со временем.
2007-01-19
Планшет Wacom Grafithe (опять с ошибкой, но вы поняли наверняка, просто на загрузочном диске написано, а элементарно не могу пойти и взять)), а программка — Corel Painter Essentials 2… не знаю — хорошо это или плохо, потому, что только знакомлюсь еще
2007-01-19
Спасибо, Наташа, очень интересный урок!
2007-01-22
Я влюбился… 8)
2007-01-24
2 Anastasya Cemetery — Знакомьтесь сразу с Painter 9, т.к. Corel Painter Essentials 2 только тренировочная программа.
2007-01-25
спасибо за помощь, запомню) И еще один тупой вопрос по поводу уже Фотошопа — как сделать кисть прозрачной, но чтобы она не перекрывалась при повторном проведении по линии? Вообще, это вроде как должна быть характеристика «Плотность», но у меня такой характеристики и в помине нет) Photoshop 7. 0 у меня. И вообще — Фотошоп какой версии вы бы посоветовали, как самый многофункциональный и с бОльшими возможностями?
0 у меня. И вообще — Фотошоп какой версии вы бы посоветовали, как самый многофункциональный и с бОльшими возможностями?
2007-01-25
Ну, ни для кого не секрет, что Photoshop CS2 вышел с ужасными глюками, из-за которых в нём невозможно даже провести ровную линию, поэтому его нужно массой патчей лечить. Поэтому, я предпочитаю сама пользоваться Photoshop CS – первой частью. Есть там в свойстве кистей значение «Opacity» отвечающее за прозрачность кисти. Но, если провести повторно, то кисть будет перекрываться всё равно. Вам нужно сделать новый слой, рисовать в нём кистью со 100% плотностью, а прозрачность регулировать в самом свойстве слоя, там есть похожие настройки, как и у кистей – Fill и Opacity.
2007-01-30
Очень полезный урок. Везде можно скачать кучу разных кистей которые потом не знаешь куда приткнуть — не нужны оказываются, а тут все так доступно обьсняется что куда, да и для таких кисточек точно работа найдется. Спасибо огромное за такой урок.
Спасибо огромное за такой урок.
2007-02-01
Поздравляю с победой! Хороший урок — такой и результат.
2007-02-01
Всем спасибо за поддержку и отзывы! 😀
2007-02-02
Чудесный урок, молодец! 🙂
2007-02-15
Немогу найти эту кисть, немогу найти настройки кистей, Но девушка на фото красивая = )
2007-02-21
Работы — просто супер!!! А главное — урок полезный… мне понравился… ну и, конечно, девушка на фото — красивая))))
2007-02-23
Очень хороший урок!
2007-02-27
Урок просто супер:) побольше бы таких. работы тоже очень нравятся:)))
2007-04-17
Пригодится!!! Минимум информации в максимально доступной форме. Тебе надо учебники писать, а не на вольных хлебах плавать!!!
*** Соблюдайте правила приличия. Отцензурировано. Модератор. ***
Отцензурировано. Модератор. ***
2007-04-17
Блин, у меня CS2, но в нем нет такого количества настроик для кистей, там есть только окошко с галочками установки диаметра и жесткости кисти и все! Либо это я туплю (все же я чайник в этой программе, да и в компах) или этого и не должно быть?
2007-04-21
красивая девушка))) очень редкое явление, если учесть что занимается CG
2007-04-23
Спасибо огромное, подчерпнул много полезного, но есть такой вопрос, как сохранить выставленные настройки отдельно взятой кисти, чтоб в будущем не клацать лишний раз? 🙂
2007-04-26
ДА что ж вы за люди та такиее заладили красивая девушка что впервые встречаетесь с таким явлением…. да действительнго красивая но работы мне нравятся почемут поюольше… «_»
2007-05-08
Хороший урок, молодец, не чахнеш над преобретенными знаниями, а делишся ими, почемуто книги пишут менее талантливые люди. Препод както спросил а как это вы вырезали объект, ааа во как (делая при этом умный вид) нуда ну да и так можно.
А я тупил, бил клаву кулаком и проклинал АДОБЬ, а аказывается нужно щелкнуть на название настройки и все появится 🙂 я же галку вкл — выкл и все чёли, чё за Г. А всё очень просто.
Кстати как CS3 интересно мнение профессионала в живописи? потому как собирать панораммы под 1Гиг может даже на моем слабеньком компе, и довольно шустро. Мое субъективное ощущение что сиэс3 проворнее предшествинников. И хадрики тофе гораздо лучьше делает.
Препод както спросил а как это вы вырезали объект, ааа во как (делая при этом умный вид) нуда ну да и так можно.
А я тупил, бил клаву кулаком и проклинал АДОБЬ, а аказывается нужно щелкнуть на название настройки и все появится 🙂 я же галку вкл — выкл и все чёли, чё за Г. А всё очень просто.
Кстати как CS3 интересно мнение профессионала в живописи? потому как собирать панораммы под 1Гиг может даже на моем слабеньком компе, и довольно шустро. Мое субъективное ощущение что сиэс3 проворнее предшествинников. И хадрики тофе гораздо лучьше делает.
2007-05-23
Молодчинка!!! Побольше бы таких вот людей, уроков. ))))
2007-06-09
было бы еще удобней если кто написал как в пейтре кисти делать
2007-06-19
Большое спосибо вам! За вашуработу
2007-06-19
Большое спосибо вам! За вашу работу
2007-09-12
Очень полезный урок.
2007-09-13
Супер! Молодец…мн планшет в руки только попал, твой урок просто находка
2007-10-12
очень хороший урок, и вовремя.У меня пен таблет от вакоом,и к сожалению не реагирует на давление нив фотошопе.ни в фотостуди. А жаль… В какой проге можно этим свойством наслаждаться. С английским не дружу, только по испански могу.
2008-01-13
Мне кажется,что кисти настроит каждый профан,а если и этого не могут,то зачем пользоваться Фотошопом.Я не удивлюсь,если будут ещё уроки по созданию стилей и форм,а также текстур и макросов.Ставьте люди себе Adobe Photoshop CS3 русская версия ,там всё понятно и просто.
2008-01-24
Девушка красивая, да… Работа понравилась последняя. Урок…. мммм…. ну урок начинающего мастера для начинающих юзеров 8))))) неплохо, но плюсик не дам.
2008-01-30
Прикольно, молодец
2008-04-01
Класика!
2008-04-20
да ! вот это шедевры ! а еще на сколько удобнее этот метод создания кистей, я уже десятки уроков перебрал с кистями, но все равно не очень получается карты дисплейсмент рисовать, все равно очень резкие края, и небольшая разница между самым ярким и самым темным а как для hdri формата делать кисти с мега яркостями . ну чтобы увеличить Displacement карту значений как вот здесь [url]http://www.v-ray.narod.ru/displMod_params.htm[/url]
ну чтобы увеличить Displacement карту значений как вот здесь [url]http://www.v-ray.narod.ru/displMod_params.htm[/url]
2008-05-07
Отлично. Такие уроки очень нужны, и необязательно новичкам, т.к. именно они раскрывают нюансы.
Как создать кисть в фотошопе
Как создать кисть в фотошопе для того, чтобы рисовать собственным инструментом, создающим некоторый особенный почерк и стиль Вашим работам.
В этой статье Вы найдёте некоторые основные пути создания и настройки кисти для рисования в фотошопе.
Процесс создания кисти в фотошопе
Может для кого-то это покажется немного необычным, но создать собственную кисть в фотошопе невероятно легко. Большей задачей будет её настройка и рисование ею. Об этом позже, а сейчас опишу процесс рисования кисти и её создание.
1. Создание собственной кисти начинается с изготовления шаблона (отпечатка) кисти. Им может быть любой рисунок в чёрно-белой гамме на белом фоне. Смотрите примеры ниже.
Смотрите примеры ниже.
2. Вторым шагом будет сохранение этой формы в панели кистей Edit – Define Brush Preset…
3. Фактически кисть готова к использованию, но от не настроенной кисти мало толку, поэтому третий этап – это настройка кисти (смотрите подробное руководство).
Создание рельефа кисти
Достаточно важный шаг в создании новой кисти – такой кисти, которая Вам необходима.
Здесь можно дать волю фантазии и намазюкать что-нибудь странное и необычное, если у Вас нет задачи создания особой кисти для выполнения какой-либо цели.
Виды кистей:
- Контурная
- Текстурирующая
- Специальная
- Для покраски, создания формы, отрисовки теней.
Каждая из этих видов кистей обладает некоторыми особенностями, которые стоит учесть при рисовании заготовки (отпечатка) для новой кисти.
Например, для создания контурной кисти желательно избегать расплывчатых форм и придерживаться создания твёрдых краёв формы отпечатка.
Для текстурирующей же желателен предыдущий критерий, который стоит соблюдать совместно с ещё одним более важным.
На шаблоне должны быть изображены лишь основа формы тектуры. Никаких массивных тёмных областей – они превратят кисть в обычную контурную, избавив её от возможности создавать рельев, детали и текстуру.
ТекстурирующаяРезультат использования текстурирующей кисти с настройками вращения, а также с изменением прозрачности в зависимости от нажания.
Примеры работы кистей
Пример 1.Пример 2.
Сравнение созданных кистей с круглой стандартной
Не для кого не секрет, что подавляющее большинство начинающих цифровых художников рисуют обычной стандартной круглой кистью в фотошопе (с твёрдыми или мягкими краями), периодически используя текстурирующие кисти в особых случаях.
Я ни в коем случае не хочу сказать, что рисование круглой кистью – это неприемлемо, просто хотелось бы провести сравнение рисования собственными кистями и круглой. За шаблон возьмём вот это замысловатую форму.
За шаблон возьмём вот это замысловатую форму.
Левая кисть, надо сказать, более непредсказуемая, чем круглая. В какой-то степени это может сыграть отрицательную роль, но с другой стороны работа будет наполнена необычными штрихами, которые придадут живости картине.
Как сделать кисть в Фотошоп?
Привет, друзья! Сегодня хочу вас немного порадовать новой статьёй, в которой расскажу как создать кисть в Фотошоп. Данный инструмент является одним из основных и часто используемых, поэтому каждый фотошопер должен уметь им пользоваться и настраивать его под себя.
К настройкам мы обязательно вернёмся в следующих статьях и поговорим о них подробно, а сегодня будем заниматься творчеством и сделаем свою собственную кисточку. Делается она очень быстро и просто, через несколько минут вы убедитесь в этом сами.
А сейчас, я покажу вам простой пример, повторив который, вы поймете как легко и быстро можно создавать свои собственные кисти. Итак, повторяйте за мной.
Итак, повторяйте за мной.
Шаг №1. Сначала создаём новый документ. Для этого переходим в горизантальное меню Файл/Создать… или воспользуемся горячими клавишами CTRL + N:
Выставляем параметры нового документа как показано на моём скрине и кликаем на кнопку «Ок». Отлично, документ создан, внутри него мы будем работать.
Теперь для будущей кисточки нам понадобится картинка на прозрачном фоне. Где её взять? В качестве примера давайте возьмём изображение сердца. Идём в Яндекс-картинки, в параметрах поиска ставим тип файла PNG, в поле поиска пишем «сердце png». Находим его и скачиваем себе на компьютер.
Шаг №2. Открываем картинку сердечко и перетаскиваем её в наш только что созданный рабочий документ. Для этого заходим в меню Файл/Открыть… или жмём горячие клавиши CTRL+O:
Теперь переходим в меню Редактирование/Определить кисть… и даём имя только что созданной кисточки, я назвал её «красное сердце»:
Сохраняем её в наборе кистей нажав на кнопку «Ок»
Шаг №3. Берём инструмент кисть, открываем готовые наборы и делаем щелчок правой кнопкой мыши в любом месте изображения, появится вот такое окошко:
Берём инструмент кисть, открываем готовые наборы и делаем щелчок правой кнопкой мыши в любом месте изображения, появится вот такое окошко:
Двигаем полосу прокрутки в самый низ и видим в конце только что созданную нами кисточку-сердечко. Выбираем её, включаем творчество и фантазию и пробуем рисовать. Вот что вышло у меня:
Таким образом, очень удобно создавать свои индивидуальные формы кистей для рисования и не только. Теперь вы знаете, как создать кисть Фотошоп, на этом сегодня все. Увидимся в следующих материалах. Помните, самая лучшая благодарность для автора — это ваши лайки и репосты в социальных сетях!
Скажи автору спасибо — нажмите на кнопки соц. сетей прямо сейчас!
Создайте свою кисть Photoshop за 10 простых шагов
Давайте поговорим о Photoshop. Любите ли вы его, ненавидите или любите ненавидеть — нельзя отрицать, что это ценный инструмент в арсенале любого дизайнера. Мы знаем, что при таком большом количестве приспособлений, инструментов и опций это может немного утомить даже самых опытных пользователей. Но есть одна замечательная особенность, о которой вы, возможно, не знали, — это инструмент, который позволяет вам создать свою собственную кисть Photoshop — насколько это круто?
Мы знаем, что при таком большом количестве приспособлений, инструментов и опций это может немного утомить даже самых опытных пользователей. Но есть одна замечательная особенность, о которой вы, возможно, не знали, — это инструмент, который позволяет вам создать свою собственную кисть Photoshop — насколько это круто?
Создание собственной кисти позволяет создавать сложные наложенные рисунки (отлично подходит для акварельных рисунков) или создавать кисть с логотипом, которую можно использовать снова и снова.Размер, прозрачность и цвет также легко изменить одним нажатием кнопки — забудьте о дублировании слоев!
Хорошо, без лишних слов, следуйте инструкциям ниже и начните создавать свои собственные кисти уже сегодня! Не забудьте также похвастаться своими фотографиями с помощью #ProudlyPrinted — мы будем рады видеть то, что вы создаете!
Первый шаг — перейти в меню «Файл» и затем выбрать «Новый…» из раскрывающегося списка. Это откроет новый документ Photoshop. В качестве альтернативы, если вы ищете более быстрый вариант, вы можете нажать Ctrl + N, который будет выполнять ту же функцию.
В качестве альтернативы, если вы ищете более быстрый вариант, вы можете нажать Ctrl + N, который будет выполнять ту же функцию.
После этого появится окно, в котором можно выбрать желаемую ширину и высоту кисти. На этом этапе вам также нужно выбрать белый цвет фона, прежде чем нажимать ОК. На вашем экране должен появиться белый пиксельный документ.
Ваша кисть будет основана на пикселях и будет реагировать на изменение размера, как стандартное изображение. Хотя вы можете изменить размер кисти, исходный размер кисти будет выбран по умолчанию.
При выборе размера кисти необходимо учитывать размер памяти и точность кисти. Чем больше размер кисти, тем меньше точность будет у вас при конструировании.
Если вы стремитесь к более мягкому, менее четкому изображению, вам может понадобиться большая кисть. Однако кисти большего размера занимают больше памяти и в результате могут снизить скорость вашего компьютера.
Мы обрисовали в палитре значок Brush Tool. Нажмите на нее, чтобы создать новую кисть.
Нажмите на нее, чтобы создать новую кисть.
Шаг третий требует, чтобы вы выбрали инструмент кисти и стиль. Если щелкнуть правой кнопкой мыши, отобразится палитра «Набор настроек кисти». Это предоставит вам набор предустановленных кистей, из которых вы сможете сделать свой выбор. Выбрать кисть очень просто, просто нажмите на миниатюру. Затем вы можете выйти, нажав Enter после выбора кисти.
Как создать пунктирную линию в Photoshop — MakiPlace
Вы когда-нибудь задумывались, как сделать пунктирную линию или точечные границы с помощью Photoshop? В этом уроке будут рассмотрены шаги по созданию этих привлекательных пунктирных линий, независимо от того, работаете ли вы с формой или просто с простой линией.
Использование кистей и контура
Простое решение для создания пунктирных линий в Photoshop — это использовать кисти и контур. Ниже приведены шаги по созданию простой пунктирной линии в Photoshop:
Шаг 1: Откройте пустой документ.
Шаг 2: Выберите инструмент КИСТЬ.
выберите инструмент кистиШаг 3: Откройте окно КИСТИ, щелкнув ОКНО -> КИСТИ (или нажмите F5). В настройках мы выбрали обычную круглую кисть, размер 12, и интервал около 170% (вы можете настроить и поэкспериментировать с настройками).Вы заметите, что обводка изменится с волнистой на пунктирную.
Настройки кистиШаг 4: Вернитесь к своему документу и выберите ПЕРО.
Вернитесь к своему документу и выберите инструмент «Перо»Шаг 5: В верхней панели инструментов после выбора инструмента «ПЕРО» щелкните на опции ПУТЬ.
Выбрав инструмент «Перо», щелкните параметр «Путь».Шаг 6: Создайте НОВЫЙ СЛОЙ, а затем, удерживая клавишу SHIFT, перетащите линию в документе с помощью инструмента «ПЕРО», чтобы нарисовать прямой ПУТЬ.
Нарисуйте прямой путь Шаг 7: Щелкните правой кнопкой мыши созданный путь и выберите ПУТЬ ПЕРЕДАЧИ.
Шаг 8: Когда откроется окно НАБОР ПУТИ, выберите КИСТЬ и нажмите ОК.
Выберите кисть и нажмите ОК.Шаг 9: Вы создали простую прямую пунктирную линию. Вы всегда можете изменить цвет, щелкнув инструмент цвета перед созданием контура обводки.
Измените цвет, щелкнув инструмент цвета перед созданием контура обводки.Шаг 10: . Вы заметите, что линия контура все еще осталась позади.Чтобы удалить это, перейдите на панель PATHS и удалите слой Work Path. После удаления линия пути исчезнет.
Чтобы удалить это, перейдите на панель контуров и удалите слой рабочего контура. После удаления контур контура исчезнет.Пунктирная линия с использованием фигур
. Для других проектов вам нужны вариации форм и цветов, отличные от простой монохромной прямой линии. Ниже вы найдете руководство, как сделать из фигур разноцветную пунктирную линию.
Шаг 1: Выполните ШАГИ 1–5 из руководства «ИСПОЛЬЗОВАНИЕ КИСТИ И ПУТЬ» выше.
Шаг 2: Создайте новый слой и используйте инструмент формы для создания формы. В этом примере мы будем использовать инструмент Ellipse Pen Tool.
Использование инструмента «Перо эллипса»Шаг 3: В документе, удерживая нажатой клавишу SHIFT, перетащите вниз, чтобы создать идеальный круг в соответствии с вашим предпочтительным размером. Когда закончите, щелкните правой кнопкой мыши по кругу и выберите STROKE PATH.
Шаг 4: Выберите BRUSH и нажмите OK. У вас будет круг, обведенный точками. Если вы присмотритесь, вы увидите, что линия PATHS все еще там.Опять же, чтобы удалить его — просто перейдите на панель PATHS и удалите слой рабочего пути.
Шаг 5: Перейдите на панель слоев, скройте СЛОЙ 1 и создайте еще один слой.
Шаг 6: Измените предыдущий цвет на второй по вашему выбору (в этом примере мы будем использовать ярко-зеленый)..jpg) Нажмите F5, чтобы открыть настройки КИСТИ, и выделите / отметьте ДИНАМИКА ЦВЕТА. Убедитесь, что джиттер переднего / заднего плана равен 100%.
Нажмите F5, чтобы открыть настройки КИСТИ, и выделите / отметьте ДИНАМИКА ЦВЕТА. Убедитесь, что джиттер переднего / заднего плана равен 100%.
Шаг 7: Выберите инструмент ELLIPSE PEN TOOL снова и удерживайте клавишу SHIFT.Перетащите инструмент «Перо» в документ, чтобы создать идеальный круг.
Шаг 8: Щелкните правой кнопкой мыши только что созданный круг и выберите ПУТЬ ПУСК.
Шаг 9: Выберите BRUSH и нажмите OK.
Шаг 10: Теперь у вас есть разноцветная пунктирная круглая граница, но линия контура все еще существует, поэтому, чтобы удалить ее, перейдите на панель PATHS и удалите слой рабочего контура.
Вы можете создать любое количество форм и размеров с помощью ПЕРА — от квадрата до прямоугольника, любая форма может иметь свою границу из пунктирной линии.Настройте его и добавьте несколько стоковых изображений и слоев, чтобы создать новое изображение. См. Примеры ниже:
См. Примеры ниже:
Создайте старинную карту сокровищ в Photoshop
ЧТО МЫ СОЗДАЕМ:
Привет, дизайнеры! Рене здесь с учебником по старой карте сокровищ. Мы будем создавать все в Photoshop и изучать огромное количество способов смешивания, сопоставления, использования и злоупотребления слоями текстур с масками и режимами наложения!
ВЫ ВИДЕЛИ НАШ НОВЫЙ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш новый канал YouTube, чтобы получать регулярные обновления прямо на ваш почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству: Загрузите бесплатные файлы
В бесплатный набор входят винтажные карты, текстуры и зернистость от талантливых дизайнеров из 2 Lil Owls, Alien Valley, Artfanaticus, Blixa 6, Design Spoon и Unio.
Этот бесплатный набор — лишь крошечный образец огромного количества ресурсов, доступных в наборе текстур, узоров и фонов мамонта всего за 29 долларов (это 99% скидка).В этой коллекции представлены тысячи высококачественных текстур и узоров от винтажных до современных и всего, что между ними.
Шаг 1. Фон
Откройте Photoshop и выберите «Файл»> «Создать». В диалоговом окне «Новый документ» введите ширину 12 дюймов и высоту 18 дюймов. Установите разрешение на 300 пикселей на дюйм и цветовой режим на RGB.
Щелкните OK, чтобы создать документ.
Сохраните файл.
Начнем с создания поверхности для нашей карты.Перейдите в File> Place Linked и перейдите к blixa-6_12x12Wood_Rugged1 в папке Freebies. Нажмите Place, затем нажмите Enter, чтобы завершить размещение.
Используйте инструмент «Перемещение» (v), удерживая Shift, чтобы переместить текстуру дерева в верхнюю часть монтажной области.
В палитре «Слои» («Окно»> «Слои») перетащите слой с текстурой дерева вниз до значка «Создать новый слой», чтобы дублировать его. Удерживая Shift, используйте инструмент «Перемещение», чтобы перетащить дубликат вниз, пока он не покроет нижнюю половину монтажной области.
Удерживая Shift, используйте инструмент «Перемещение», чтобы перетащить дубликат вниз, пока он не покроет нижнюю половину монтажной области.
Точное размещение не имеет большого значения. Просто найдите место, где кажется, что леса в основном сливаются вместе. Большая часть этого будет покрыта картой.
Удерживая нажатой клавишу Shift, щелкните оба слоя дерева в палитре слоев. Выбрав оба параметра, щелкните значок «Создать новую группу» в нижней части палитры «Слои». Дважды щелкните имя Group 1 и измените его на Wood Background.
Перейдите в меню «Файл»> «Поместить ссылку» и перейдите к alienvalley_paper25 в папке «Халява».Нажмите «Место».
Наведите указатель мыши на угловую ручку, пока не увидите изогнутую двустороннюю стрелку поворота. Удерживая Shift, щелкните и поверните вправо на 90 градусов.
Снова наведите указатель мыши на угловой маркер, на этот раз нам нужна прямая двусторонняя стрелка. Удерживая Shift, потяните вправо вверху, чтобы увеличить размер бумаги, пока он не станет почти таким же, как монтажная область. По завершении нажмите Enter.
По завершении нажмите Enter.
Наш последний шаг в этом разделе — добавить тень к бумаге, чтобы она выглядела реалистично на деревянном фоне.
В нижней части палитры слоев щелкните значок FX и выберите Drop Shadow. Во всплывающем окне убедитесь, что режим наложения — Умножение. Измените непрозрачность на 40%. Установите угол 120 градусов, расстояние до 15 пикселей, распространение на 5% и размер на 10 пикселей. Затем нажмите ОК.
Это заботится о нашем фоне и базе для нашей карты. Теперь приступим к составлению карты!
Шаг 2: Карта
Перейдите в меню «Файл»> «Поместить связь» и перейдите к artfanaticus_Vintage Maps (4) в папке Freebies.Нажмите «Место».
Удерживая Shift, используйте угловые ручки, чтобы увеличить размер карты, пока она не покроет всю бумажную основу. Когда закончите, нажмите Enter.
В палитре «Слои» удерживайте Cmd и щелкните миниатюру слоя alienvalley_paper25. Это создаст выделение вокруг бумаги. Отпустите Cmd, затем щелкните один раз на слое карты, чтобы убедиться, что это активный слой. Теперь щелкните значок «Добавить маску слоя» в нижней части палитры «Слои».
Отпустите Cmd, затем щелкните один раз на слое карты, чтобы убедиться, что это активный слой. Теперь щелкните значок «Добавить маску слоя» в нижней части палитры «Слои».
В верхней части палитры слоев измените режим наложения с нормального на умножение.
Если вы увеличите масштаб до правой средней стороны, вы увидите небольшой кусок перевернутой бумажной основы. На этом фрагменте не будет карты, поскольку он складывается с обратной стороны, поэтому мы скроем эту область карты.
Выберите инструмент «Кисть» (b). В верхнем левом углу монтажной области щелкните миниатюру кисти, чтобы открыть всплывающее меню. Выберите жесткую круглую кисть и измените размер на 30 пикселей. Справа от миниатюры и режима измените непрозрачность на 100%.
В палитре «Слои» щелкните миниатюру черно-белой маски слоя на слое карты. Нажмите d, чтобы изменить цвет переднего плана на белый, а цвет заднего плана на черный. Затем нажмите x, чтобы переключить цвет на черный.
На монтажной области проведите кистью по согнутой области бумаги.
Теперь мы удалим часть «чернил» с нашей напечатанной карты — в реальной жизни они бы потускнели, потрескались и потрескались.
Перейдите в меню «Файл»> «Поместить связь» и перейдите к designpoon_Grit-textures-24.Нажмите «Место».
Удерживая Shift, используйте угловые ручки, чтобы увеличить размер, пока он не покроет всю область карты. Когда закончите, нажмите Enter.
В палитре «Слои» удерживайте Cmd и щелкните миниатюрное изображение слоя текстуры зерна, чтобы создать выделение вокруг зерна.
Отпустите Cmd и щелкните один раз на эскизе черно-белой маски слоя на слое карты, чтобы сделать его активным. Теперь нажмите Opt + Backspace, чтобы заполнить выделенную область черным (на масках слоя черный = скрыть, а белый = видимый).
Отключите слой текстуры зерна, щелкнув значок глаза слева от миниатюры слоя в палитре слоев.
Снова выберите инструмент «Кисть». Щелкните миниатюру значка кисти в верхнем левом углу монтажной области, чтобы открыть всплывающее меню и выбрать мягкую круглую кисть. Измените размер на 1600 пикселей. Уменьшите непрозрачность до 20%.
Щелкните миниатюру значка кисти в верхнем левом углу монтажной области, чтобы открыть всплывающее меню и выбрать мягкую круглую кисть. Измените размер на 1600 пикселей. Уменьшите непрозрачность до 20%.
На монтажной области проведите кистью по нескольким случайным областям карты, чтобы вернуть их обратно.
Теперь мы добавим несколько тонких наложений почерка.Перейдите в File> Place Linked и перейдите к 2lilowls_Farmhouse-Chic (2) -18 в папке Freebies. Нажмите Place, затем нажмите Enter.
В палитре «Слои» удерживайте Cmd и щелкните миниатюру на основном слое бумаги Alien Valley, чтобы создать выделение. Щелкните один раз на слое Farmhouse Chic, чтобы сделать его активным. В нижней части палитры слоев щелкните значок добавления маски слоя.
Выберите инструмент «Кисть» и измените непрозрачность на 100%. Нанесите кистью на текстуру Farmhouse Chic, пока не останется только область в верхнем левом и нижнем правом углу.
В верхней части палитры слоев измените режим наложения на Overlay и непрозрачность на 40%.
Чтобы создать впечатление, что это только часть большой карты, мы добавим частичную границу.
В палитре «Слои» щелкните значок «Создать новый слой». Дважды щелкните имя Layer 1 и измените его на «Толстая граница».
Выберите инструмент «Прямоугольник» (u). Убедитесь, что в верхнем левом углу монтажной области выбран режим инструмента «Форма», а для заливки — «Нет».Щелкните миниатюру обводки. Во всплывающем меню щелкните значок палитры цветов в правом верхнем углу. Во всплывающем окне Color Picker выберите очень темно-коричневый цвет с монтажной области — мой — RGB 41/17/11.
Наконец, для настроек Обводки измените ширину Обводки на 15 пикселей. Теперь нарисуйте прямоугольник, начинающийся в верхнем левом углу карты и заканчивающийся картой в правом нижнем углу.
В палитре «Слои» перетащите слой «Толстая граница» вниз до значка «Создать новый слой», чтобы дублировать его.
Дважды щелкните имя дубликата копии с толстой рамкой и измените его на тонкую границу.
Используйте инструмент «Перемещение» (v), чтобы перетащить копию вниз и вправо от исходной границы, чтобы создать вторую внутреннюю границу.
Откройте палитру свойств («Окно»> «Свойства») и измените ширину обводки на 8 пикселей.
На палитре «Слои», удерживая Shift, выберите оба граничных слоя. В нижней части палитры «Слои» щелкните значок «Создать новую группу».Дважды щелкните имя группы Group 1 и измените его на Border.
Удерживая Cmd, щелкните миниатюру черно-белой маски слоя на слое карты. Отпустите Cmd и один раз щелкните группу Border, чтобы сделать ее активной. В нижней части палитры «Слои» щелкните значок «Добавить маску слоя». Теперь наша граница имеет те же края, трещины и выцветание, что и наша карта.
Шаг 3: Название
В нижней части палитры «Слои» щелкните значок «Создать новую группу». Дважды щелкните имя и переименуйте его в заголовок.
Я собираюсь использовать 2 шрифта, которые доступны бесплатно в Интернете — Goldsmith Vintage от Burntilldead Typefoundry и Antique Book Cover от Adazing Design.
Выберите инструмент «Текст» (t). Щелкните один раз в верхней части монтажной области и введите: Lost Treasures.
Откройте палитру «Персонаж» («Окно»> «Персонаж») и измените шрифт на «Goldsmith Vintage» с размером 105 pt. Щелкните эскиз цвета и используйте тот же цвет, что и рамка — RGB 41/17/11.
Перейдите в меню «Тип»> «Деформировать текст».В разделе «Стиль» выберите «Подъем». Убедитесь, что у вас выбрано Horizontal, и установите Bend на +50. Щелкните ОК.
Расположитесь в верхнем левом углу карты, но оставьте немного места, чтобы добавить немного яркости позже.
Снова выберите инструмент «Текст». Щелкните один раз на монтажной области под Treasures и введите: of the.
В палитре «Персонаж» измените шрифт на «Старинная обложка книги» с размером 72 pt. Щелкните миниатюру «Цвет» и, когда откроется всплывающее окно, воспользуйтесь пипеткой, чтобы выбрать тот же коричневый цвет, который мы использовали в «Потерянных сокровищах».
Снова выберите инструмент «Текст», щелкните один раз под текущим текстом и введите: Америка.
В палитре символов измените шрифт на «Goldsmith Vintage», размер 140 pt. На этот раз измените цвет на RGB 158/49/15. Положение ниже «из».
Снова выберите инструмент «Текст», нажмите на монтажную область вверху справа и введите:
Vast Riches
Await Brave
Explorers!
В палитре символов измените шрифт на Antique Book Cover размером 40 пунктов.Уменьшите интерлиньяж, вертикальное пространство между строками, до 40 пунктов. Измените цвет на тот же коричневый, что и у Lost Treasures.
Откройте палитру «Абзац» («Окно»> «Абзац») и выберите «Выровнять текст по левому краю».
Расположите в правом верхнем углу монтажной области справа от заголовка.
Теперь мы добавим несколько штрихов к нашему заголовку. Создайте новый слой и назовите его Top Flourish. Выберите Pen Tool (p). Щелкните один раз в верхнем левом углу буквы L в Lost Treasure, чтобы создать первую точку. Щелкните еще раз над первой буквой E в Treasures, но на этот раз перетащите вверх и вправо, чтобы создать кривую. Наконец, щелкните над последней буквой S в Treasures, чтобы завершить линию.
Щелкните еще раз над первой буквой E в Treasures, но на этот раз перетащите вверх и вправо, чтобы создать кривую. Наконец, щелкните над последней буквой S в Treasures, чтобы завершить линию.
Примечание. Если вам не нравится расположение точек, вы можете удерживать Cmd, затем нажимать на каждую точку и настраивать ее по своему усмотрению.
Выберите инструмент «Кисть». Выберите жесткую круглую кисть и измените размер на 20 пикселей.
Откройте палитру Paths (Window> Paths).Щелкните правой кнопкой мыши на рабочем контуре и выберите «Обводка контура». Во всплывающем окне выберите Brush for Tool и нажмите OK.
В палитре слоев создайте новый слой и назовите его Bottom Flourish.
Не снимая выделения с инструмента «Кисть», щелкните один раз под первой буквой «А» в Северной и Южной Америке. Удерживая Shift, перетащите курсор до конца слова.
В палитре слоев щелкните группу заголовков, чтобы сделать ее активной. Удерживая Cmd, щелкните миниатюру черно-белой маски слоя в группе Border.В нижней части палитры «Слои» щелкните значок «Добавить маску слоя».
Удерживая Cmd, щелкните миниатюру черно-белой маски слоя в группе Border.В нижней части палитры «Слои» щелкните значок «Добавить маску слоя».
В верхней части палитры слоев измените режим наложения на Умножение.
Затем мы добавим небольшую иллюстрацию в левый верхний угол карты в промежутке между верхним выступом и границей.
Перейдите в меню «Файл»> «Поместить связь» и перейдите к artfanaticus_Vintage Maps (6) в папке Freebies. Нажмите «Место».
В верхней части монтажной области измените ширину и высоту на 140%.Расположите так, чтобы животные в верхнем левом углу карты были в верхнем левом углу нашего листа.
В нижней части палитры «Слои» щелкните значок «Добавить маску слоя». Нажмите на миниатюру черно-белой маски слоя, затем нажмите Opt + backspace, чтобы залить ее черным и скрыть всю нашу новую карту.
Удерживая Cmd, щелкните миниатюру черно-белой маски слоя в группе заголовков, чтобы создать выделение.
Выберите инструмент «Кисть» и выберите мягкую круглую кисть размером 1600 пикселей с непрозрачностью 100%.Нажмите x, чтобы изменить цвет переднего плана на белый, затем проведите кистью по левому верхнему краю карты, пока не увидите животных.
Примечание. Если вы открываете слишком большую часть карты, просто нажмите x, чтобы переключиться обратно на черный цвет переднего плана, и проведите кистью по области, которую вы хотите скрыть.
На палитре «Слои» перетащите этот слой под группу «Граница».
Шаг 4: X отмечает точку
Давайте добавим на эту карту немного сокровищ! Мы начнем с ключа, чтобы дать краткий список сокровищ, перечисленных на карте, и где их найти.
Создайте новую группу и назовите ее Treasures.
Выберите инструмент «Тип», щелкните один раз под «Утрачено» и введите:
Сокровище Биля… F2City Of Paititi… h5 Золотая шахта Голландца… A3 Тайник Голландии… J8 Сокровище Монтесумы… B7Nuestra Señora de Atocha… K6Tenochtitlan Богатство… L4 Сокровище Царя Лимы… V5
В палитре символов измените шрифт на «Старинная обложка книги» с размером 14 пунктов и уменьшите размер интерлиньяжа до 11 пунктов. В качестве цвета используйте тот же темно-коричневый, который мы использовали — RGB 41/17/11.
В нижнем левом углу палитры символов щелкните курсив T, чтобы применить искусственный курсив.
В палитре «Слои» щелкните значок «Создать новый слой». Перетащите новый слой под текстовый список.
Выберите инструмент «Прямоугольник». В верхней части монтажной области измените цвет заливки на RGB 223/207/173. Измените цвет Stroke на наш темно-коричневый — 41/17/11. Установите ширину обводки 5 пикселей.
Обведите текстовый список прямоугольником.
Теперь мы добавим отдельные сайты с сокровищами.Все они основаны на подлинных легендах — некоторых мифах, некоторых проверенных реальных историях.
Первое: сокровище Монтесумы. По легенде, это сокровище находится где-то в Юте.
Создайте новую группу внутри существующей группы Treasures и назовите ее Монтесума.
Перейдите в Файл> Поместить связанный и перейдите к unio_tempera-brush patterns-06 в папке Freebies. Нажмите «Место». Расположите фигуру примерно в районе Юты — чуть ниже Солт-Лейк-Сити.
Используйте угловые ручки, чтобы повернуть изображение в любом направлении, пока оно не станет больше похожим на крестик.В левом верхнем углу монтажной области введите ширину 60% и щелкните значок связи между шириной и высотой, чтобы сохранить соотношение сторон. По завершении нажмите Enter.
Выберите инструмент «Текст» и щелкните один раз над X. Тип:
Сокровище Монтесумы
1460–1520, Юта
Используйте инструмент «Текст», чтобы выбрать верхнюю строку, и в палитре «Персонаж» измените шрифт на «Goldsmith Vintage» с размером 30 пунктов. Измените цвет на темно-коричневый.
Используйте инструмент «Текст», чтобы выбрать вторую строку.В палитре символов измените шрифт на Antique Book Cover с размером 16 пунктов и уменьшите размер интерлиньяжа до 14 пунктов. Измените цвет на темно-коричневый.
Выберите инструмент «Прямоугольник». Обведите слова прямоугольником. Ваши свойства должны быть такими же, как при рисовании прямоугольником всего списка сокровищ ранее.
В палитре «Слои» перетащите этот слой под текстовый слой «Сокровище Монтесумы». Выберите инструмент «Перемещение» и используйте клавиши со стрелками для центрирования прямоугольника за текстом.
Далее мы добавим затерянный золотой рудник Голландец.
В палитре «Слои» перетащите группу Монтесумы вниз к значку «Создать новый слой», чтобы дублировать ее. Переименуйте его в Датчман Майн.
На монтажной области используйте инструмент «Перемещение», чтобы перетащить дублирующую группу от оригинала (просто чтобы это не сильно сбивало с толку).
В палитре слоев откройте группу «Шахта голландца» и выберите слой unio с X. Золотая шахта голландца предположительно была найдена (и впоследствии потеряна) в Горах суеверий в Аризоне.Эта карта не очень точная, поэтому мы просто предположим и перетащим X в точку между рекой Колорадо и Сьерра-Мадресом.
Удерживайте Shift и в палитре слоев щелкните и прямоугольник, и текстовый слой (который в настоящее время все еще называется «Сокровище Монтесумы»). Когда оба выбраны, используйте инструмент «Перемещение» на монтажной области, чтобы перетащить их под X.
Используйте инструмент «Текст», чтобы выделить верхнюю строку текста и изменить ее на «Голландский золотой рудник».
Затем с помощью инструмента «Текст» выделите вторую строку текста и измените ее на: 1840, Горы суеверий, Аризона.
В палитре «Слои» выберите слой «Прямоугольник». Перейдите в Edit> Free Transform. Используйте ручки на левой и правой сторонах, чтобы уменьшить размер прямоугольника до тех пор, пока у вас не будет примерно такого же количества отступов для каждого размера текста, что и в оригинальном Montezuma’s Treasure.
Мы добавим еще несколько сокровищ, используя ту же технику. Скопируйте последнюю группу, переместите X, измените копию и отрегулируйте прямоугольник.
Тайник голландца
1935, Горы Катскилл, Нью-Йорк
Это предполагаемая сокровищница, принадлежащая гангстеру голландцу Шульцу.
Сокровище Биля
1816, Округ Бедфорд, Вирджиния
Это почти наверняка подделка. Жаль, что это был клад из золота, серебра и драгоценных камней стоимостью более 60 миллионов долларов!
Nuestra Señora de Atocha
1622, у побережья Ки-Уэста, Флорида
Tenochtitlan Riches1520, Мехико, Мексика
Мехико построен на руинах ацтекского города Теночтитлан — город полон важных исторических богатств.
Давайте добавим последний крестик в верхней части Центральной Америки, чтобы обозначить, что на этой карте отмечено больше сокровищ, чем вы можете увидеть на этом разорванном обрывке.
В палитре слоев перетащите слой unio X из последней группы, Tenochtitlan, вниз к значку Create a New Layer, чтобы дублировать его. Перетащите дубликат из группы Теночтитлан, но по-прежнему в большую группу Сокровищ.
На артборде разместите X где-нибудь в Центральной Америке — мне кажется, я здесь в Никарагуа.
Чтобы крестики не выглядели одинаково, вернитесь и поверните несколько из них. Я расскажу вам о первом…
Откройте группу Dutchman Mine и выберите слой unio X. Перейдите в Edit> Free Transform и с помощью угловых маркеров поверните X примерно на 90 градусов.
Я повторю это с X в группе Beale, группе Dutchs Stash, группе Tenochtitlan и группе Nuestra Senora, но каждый раз поворачивая X в разной степени.
Теперь о волшебстве, благодаря которому все это выглядит как часть карты! Выберите основную группу сокровищ в палитре слоев. В верхней части палитры слоев измените режим наложения на Умножение.
Удерживая Cmd, щелкните миниатюру черно-белой маски слоя на слое карты, чтобы создать выделение. Отпустите Cmd и один раз щелкните группу Treasures, чтобы убедиться, что она активна. В нижней части палитры «Слои» щелкните значок «Добавить маску слоя».
Выглядит неплохо, но на иллюстрации карты очень сложно прочесть детали сокровищ, поэтому мы скроем части карты за прямоугольниками.
Откройте все группы внутри группы Treasures, чтобы вы могли видеть все слои (они уже будут открыты, если вы не свернули ни один из них).
Мы собираемся создать выделение вокруг всех прямоугольников. Начните снизу и двигайтесь вверх. Удерживая Cmd, щелкните миниатюру на слое Rectangle 1, затем удерживайте Cmd + Shift и щелкните миниатюру на слое Rectangle 2 (внутри группы Dutchman Mine).Продолжайте работать с различными группами сокровищ, щелкая миниатюру каждого из слоев прямоугольника, удерживая Cmd + Shift.
В палитре «Слои» щелкните один раз на миниатюре черно-белой маски слоя на основном слое карты (artfanaticus_Vintage Maps 4), чтобы сделать его активным. Нажмите Opt + Backspace, чтобы заполнить выбранные области черным, таким образом замаскируя их.
Шаг 5: Последние штрихи
Давайте добавим более темный край нашей странице.
Создайте новый слой в палитре слоев. Перетащите его в самый верх слоев и переименуйте в Dark Edges.
Удерживая Cmd, щелкните один раз по миниатюре на слое alienvalley_paper25.
Выберите инструмент «Кисть». В настройках в верхнем левом углу артборда выберите мягкую круглую кисть. Установите размер 1600 пикселей и непрозрачность 20%.
Примечание. Используйте клавиши левой и правой скобок ([]) на клавиатуре для быстрого уменьшения и увеличения размера кисти.
Убедитесь, что цвет переднего плана темно-коричневый (RGB 41/17/11) внизу панели инструментов.
Перетащите инструмент «Кисть» за края карты. Пройдитесь по тем областям, которые вы хотите темнее, более одного раза.
Нажмите Cmd + d, чтобы отменить выбор. В верхней части палитры слоев измените режим наложения на Умножение.
Нашим последним шагом будет поворот карты так, чтобы она находилась под углом к нашему фону.
Выберите верхний слой, Dark Edges, затем, удерживая Shift, выберите слой, расположенный чуть выше группы Wood Background, alienvalley_paper25.
Выделив все слои, связанные с картой, выберите «Правка»> «Свободное преобразование». Используйте угловые ручки, чтобы повернуть все влево на пару градусов. Нажмите Ввод.
И готово! Мы создали старинную карту сокровищ, используя сложное наложение слоев и текстур, а также множество масок слоев. Не знаю, как вы, ребята, но я готов убраться отсюда и отправиться навстречу приключениям!
Помните, что независимо от того, является ли это вашим результатом этого урока или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения. Я всегда с нетерпением жду вашего ответа!
Еще есть время попробовать набор текстур, узоров и фонов мамонта, чтобы наполнить вашу библиотеку поразительным разнообразием высококачественных ресурсов всего за 29 долларов.
Photoshop Урок 3: Цвет, рисование и стирание
Photoshop Урок 3: Цвет, рисование и стираниеЦвет, рисование и стирание
Посмотрите вниз в нижней части панели инструментов, и вы увидите область с двумя перекрывающимися цветными квадратами.Квадрат сверху называется цветом переднего плана. Это цвет, которым вы «рисуете», когда рисуете кистью или карандашом, и он также имеет другие цели. Цвет, частично скрытый под цветом переднего плана, является цветом фона.
По умолчанию используется черный цвет на переднем плане и белый на заднем плане. Вы можете в любой момент вернуть цвета к значениям по умолчанию, щелкнув крошечный черно-белый значок в нижнем левом углу цветных квадратов. Если вы хотите изменить порядок двух цветов, переключая передний план на задний план, вы можете сделать это, щелкнув двунаправленную стрелку в правом верхнем углу двух квадратов.
Есть несколько способов изменить цвет переднего плана и фона. Первый способ — нажимать прямо на квадраты. Когда вы это сделаете, появится диалоговое окно «Палитра цветов», как на рисунке (справа).
Вы можете использовать диалоговое окно «Палитра цветов», чтобы задать цвет несколькими способами. Если вы наведете курсор на большой квадрат, заполненный градиентом цвета, он превратится в круг. Щелкните градиент, и любой цвет в центре круга будет отображаться в верхней половине цветного значка справа от спектра.Для нижней половины этого цветного значка останется предыдущий цвет, чтобы вы могли сравнить исходный цвет с новым цветом, который вы выбираете.
Перемещая треугольные стрелки по спектру, вы можете изменить цвет, отображаемый в поле градиента. Вы также можете щелкнуть непосредственно по самому спектру.
Если вам известно числовое значение желаемого цвета, будь то значение RGB, значение CMYK, шестнадцатеричное значение (используется при кодировании веб-страниц) или какое-либо другое значение, вы можете ввести число непосредственно в соответствующие поля.Вероятно, вы будете чаще всего использовать значения RGB. Значение RGB состоит из трех чисел, каждое в диапазоне от 0 до 255. Первое определяет количество красного, второе — зеленого и третье — синего. Если все три установлены в 0, результат будет черным. Если все три установлены на 255, результат будет белым. Если все три — одно и то же число, результат будет оттенком серого.
Справа от цветного значка находится маленький значок куба с крошечным цветным квадратом под ним. Это означает, что цвет «веб-безопасен».Существует ограниченный выбор цветов, которые называются «веб-безопасными»; если вы составляете веб-страницу, рекомендуется придерживаться этого диапазона цветов, чтобы они правильно отображались для всех пользователей. Цвет в крошечной рамке под кубом будет отображать цвет, наиболее близкий к цвету, который вы выбрали, «безопасный для Интернета». Щелчок по крошечной рамке выберет этот цвет.
Другая проблема, связанная с цветом, — это разница между спектром RGB и спектром CMYK.Работать в режиме RGB можно, если вы хотите, чтобы ваш готовый продукт отображался в электронном виде. Однако, если вы собираетесь распечатать его на стандартном четырехцветном принтере, он сначала будет автоматически преобразован в режим CMYK, чтобы принтер знал, сколько чернил каждого цвета использовать. Сложность здесь в том, что только с этими четырьмя цветами принтер не может воспроизвести полный диапазон цветов, доступных вам в режиме RGB. В частности, он не может воспроизводить самые яркие цвета, поэтому отпечатанное изображение будет выглядеть более «тусклым», чем на вашем мониторе.
Во время работы в режиме RGB, если выбранный вами цвет не является цветом, который можно точно напечатать в режиме CMYK, над значком куба «веб-безопасный» появится восклицательный знак предупреждения. Таким образом, если вы собираетесь распечатать изображение, вы должны следить за значком предупреждения и знать, что цвет, который вы видите, не обязательно будет тем цветом, который вы получаете.
Если у вас открыто изображение, над которым вы работаете, вы также можете выбрать цвет из этого изображения. Наведите курсор на изображение, и оно изменит внешний вид и станет похожим на пипетку.Щелкните кончиком пипетки на цвете, который вы хотите от вашего изображения, и этот цвет будет выбран в палитре цветов.
Если вас устраивает новый цвет, который вы выбрали, нажмите Enter или кнопку «OK».
Если вы хотите выбрать цвет из своего изображения, не открывая диалоговое окно «Палитра цветов», вы можете вместо этого щелкнуть инструмент «Пипетка». Ваш курсор превратится в пипетку, и вы сможете щелкнуть по желаемому цвету.Выбранный вами цвет станет цветом переднего плана. (Чтобы изменить цвет фона, щелкните двунаправленную стрелку, используйте инструмент «Пипетка», затем щелкните двунаправленную стрелку второй раз.)
Для этих действий есть полезные сочетания клавиш, которые могут сэкономить вам много времени, если вы серьезно рисуете. Если во время рисования вы удерживаете клавишу Alt, ваш курсор превратится в пипетку, пока вы не отпустите клавишу. Кроме того, клавиша D сбрасывает ваш передний план и фон по умолчанию, а клавиша X меняет местами передний план на задний план.
Другой способ установить цвет — использовать «палитру». Палитра — это меню, которое вы можете оставить открытым в рабочей области или скрыть, чтобы оно не мешало вам. Существует множество различных палитр, и вы можете управлять их внешним видом с помощью меню «Окно». Цветовая палитра изображена справа. Когда вы удерживаете курсор над спектром на палитре цветов, он автоматически превращается в пипетку. Вы также можете изменить цвет переднего плана или фона, щелкнув соответствующий квадрат на палитре цветов и выбрав значения RBG с помощью ползунка или введя числовые значения в поля.
В дополнение к палитре «Цвет» можно также использовать палитру «Образцы», изображенную слева. «Образцы» подобны образцам краски, которую вы используете при выборе цвета для окраски своего дома. Это установленные значения, которые вы можете выбрать, щелкнув квадрат желаемого цвета. Преимущество использования образцов заключается в том, что, в отличие от выбора из градиента, довольно легко вернуться к точному цвету, который вы использовали ранее, потому что образцы всегда остаются такими же.Если есть нужный вам цвет, которого нет в палитре «Образцы», вы можете либо загрузить другой образец образцов, либо выбрать цвет, используя один из других методов, а затем добавить этот цвет в качестве нового образца. Так вы сможете возвращаться к нему снова и снова.
Теперь, когда вы знаете, как выбирать цвета, выберите цвет, который вам нравится для переднего плана, и создайте новое изображение. Когда вы создаете изображение, убедитесь, что вы выбрали белый цвет фона. Пора начинать рисовать.
Для рисования используются два основных инструмента: инструмент «Кисть» и инструмент «Карандаш». Разница в том, что инструмент «Карандаш» имеет отчетливые острые края, а инструмент «Кисть» — более мягкие. Инструмент «Карандаш» полезен, когда вы делаете очень тонкую работу, особенно на уровне пикселей, когда мягкий край инструмента «Кисть» может вносить искажения.
А пока выберите инструмент «Кисть», потому что он используется по умолчанию. Щелкните и перетащите кисть по изображению.Он должен оставить за собой след цвета переднего плана. Переключение на инструмент «Карандаш» даст аналогичный результат, но с более жесткими краями. На изображении слева показаны смайлы, нарисованные с помощью инструмента «Кисть» (слева) по сравнению с инструментом «Карандаш» (справа).
После того, как вы ознакомитесь с рисунком, посмотрите меню «Кисть» (ниже).
Под номером один вы увидите раскрывающееся меню кончика кисти. При нажатии на это меню отображается множество кистей разных форм и размеров.(Вы можете изменить способ отображения кистей в списке, будь то текст или эскизы, нажав кнопку с треугольником в верхнем правом углу поля.) Щелчок по одному из параметров в этом меню изменяет форму кисти. Можно создать свою собственную кисть и сохранить ее в этом меню, но об этом мы поговорим позже.
Вы можете изменить размер кисти и, соответственно, ширину линии, которую она рисует, перемещая ползунок «Основной диаметр» или вводя количество пикселей.
Число два указывает на меню, регулирующее режим рисования. Это более продвинутое свойство кисти. А пока оставьте значение по умолчанию.
Третий элемент, «Непрозрачность», определяет, насколько прозрачна «краска», которой вы рисуете. Уменьшение непрозрачности делает краску более бледной. Когда непрозрачность низкая, рисование по одной и той же области несколько раз увеличивает «толщину» и делает цвет темнее.
Четвертый элемент, «Flow», определяет, сколько краски вытекает из вашей кисти.Эффект похож на уменьшение непрозрачности.
Цифра пять обозначает кнопку «Аэрограф». Нажатие на эту кнопку включает и выключает свойство аэрографа. Когда свойство аэрографа активировано, поток краски увеличивается, чем дольше вы удерживаете кнопку мыши над определенным местом.
Как и в случае с рисованием картинок в реальном мире, где бы мы были без ластика? Щелкните значок инструмента «Ластик», затем щелкните и перетащите курсор по изображению.Поскольку это фоновый слой, эффект инструмента «Ластик» заключается в том, чтобы придать области, которой он касается, цвет, указанный в качестве цвета фона. (На других слоях Ластик делает то, к чему прикасается, прозрачным. Это будет объяснено более подробно в уроке, посвященном слоям.)
Меню «Ластик» выглядит почти так же, как меню «Кисть». Разница в том, что у него всего три режима: Кисть, Карандаш и Блок. Это позволяет растушевать край инструмента Ластик, как Кисть, или острый, как Карандаш.Третий элемент, Block, превращает ластик в квадрат фиксированного размера.
Инструменты «Кисть», «Карандаш» и «Ластик» работают как с цифровыми фотографиями, так и с пустыми изображениями холста. Инструмент Background Eraser, в частности, может быть полезен при редактировании фотографий. Откройте сохраненную фотографию (или одно из изображений цветов с этих страниц урока) и выберите инструмент «Ластик для фона» на панели инструментов.
Если вы используете простой инструмент «Ластик», он превратит все, к чему прикасается, в цвет фона.Инструмент «Ластик для фона» делает фон прозрачным. С помощью инструмента «Ластик», если вы хотите стереть фон вокруг объекта на изображении, вы должны быть очень осторожны при обходе контура объекта, который хотите сохранить, чтобы не стереть часть самого объекта. . Инструмент «Ластик фона» помогает решить эту проблему, стирая только указанные цвета.
В отличие от курсора инструмента «Ластик», который представляет собой простой круг, курсор инструмента «Ластик для фона» имеет перекрестие в центре.Эти перекрестия используются для выборки цветов, которые стирает Background Eraser. Взгляните на меню Background Eraser.
Пункт номер один, «Кисть», позволяет вам определять размер и форму курсора.
Второй элемент, «Ограничения», сообщает инструменту, следует ли ему стирать смежные области или нет. В отличие от инструмента «Волшебная палочка», он не стирает ничего, чего не касается, если он настроен на несмежные. Однако он удалит несмежные области, содержащиеся в пространстве курсора.
Третий элемент, «Допуск», действует как допуск Magic Wand, определяя, насколько близко по цвету должен быть пиксель, чтобы ластик его удалил.
Если вы используете инструмент «Пипетка», чтобы установить цвет переднего плана на цвет объекта, который вы хотите сохранить, вы можете затем проверить пункт номер четыре «Защитить цвет переднего плана». Это помогает предотвратить ошибочное стирание инструментом объекта, который вы пытаетесь сохранить.
Пункт «Выборка», номер пять, сообщает инструменту, как определить, какой цвет удалить.«Непрерывный» означает, что он продолжает выборку любого цвета под перекрестием, так что цвет меняется по мере перемещения инструмента по изображению. «Один раз» означает, что инструмент будет пробовать цвет под перекрестием при первом щелчке мышью и не изменит цвет, пока вы удерживаете кнопку мыши. «Образец фона» сообщает инструменту не брать образец из изображения, а вместо этого стирать на основе выбранного цвета фона.
На рисунках ниже показано использование инструмента «Ластик для фона».Серый клетчатый узор на среднем рисунке — это способ Photoshop показать прозрачность. Обратите внимание, что на финальном изображении все еще остается «мусор» и он не полностью прозрачен. Это означает, что допуск был установлен недостаточно высоко. Однако при быстром осмотре намного проще извлечь цветок, используя грубый проход с помощью лассо, или вы можете продолжить стирать мусор с помощью ластика.

