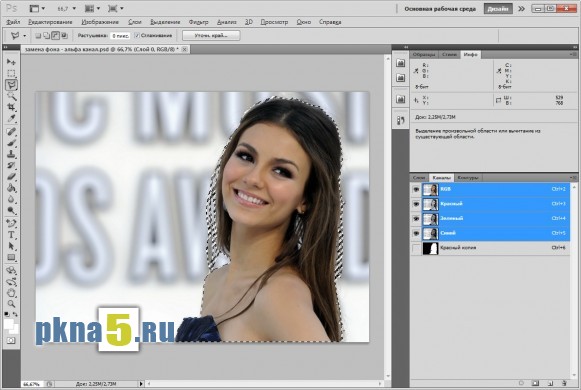
Как в фотошопе выделить определенный цвет: Выделение по цвету с помощью инструмента «Волшебная палочка»
Как поменять определенный цвет в фотошопе. Заменяем цвет в Photoshop
1 голосДоброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
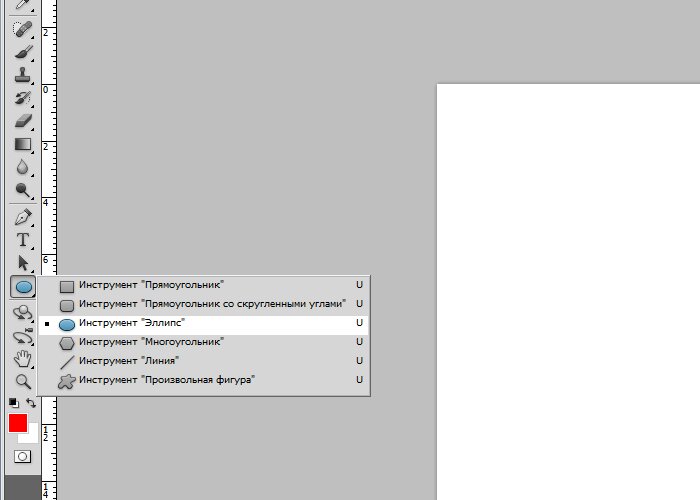
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный . Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
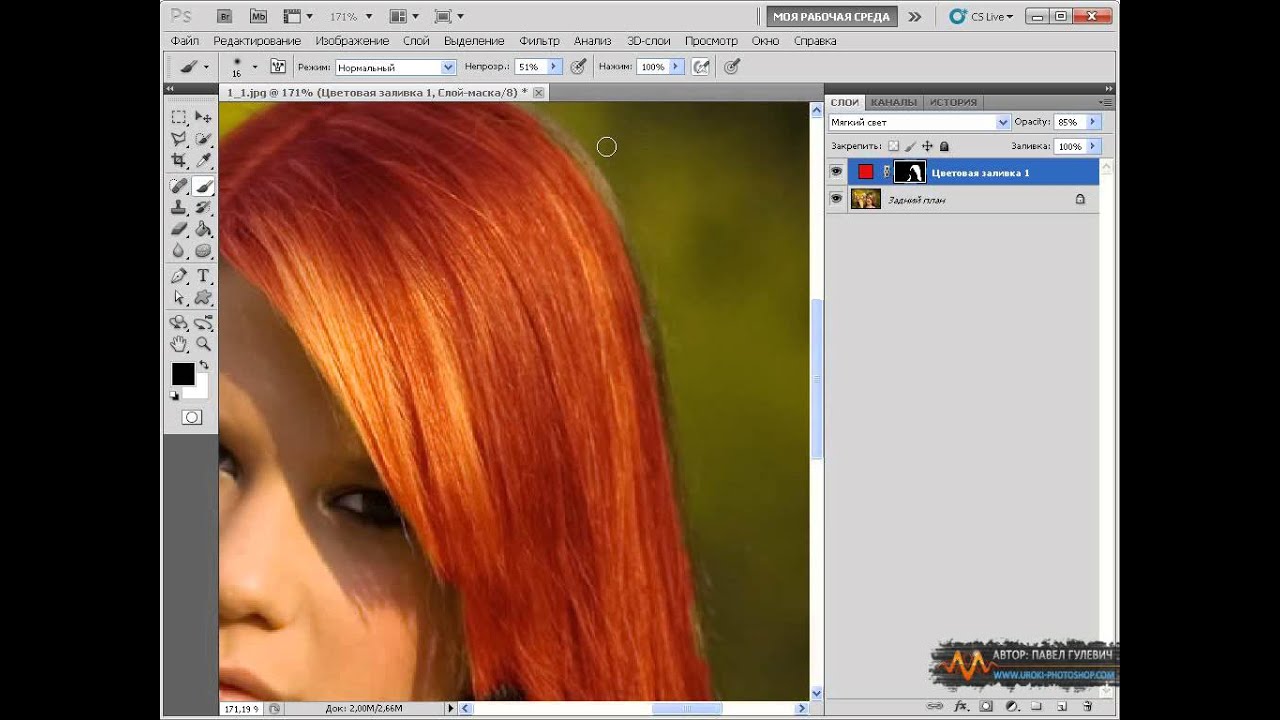
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
Настройки инструмента
Если приблизить изображение, то вы увидите, что цвет «заехал» на тело девушки. Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
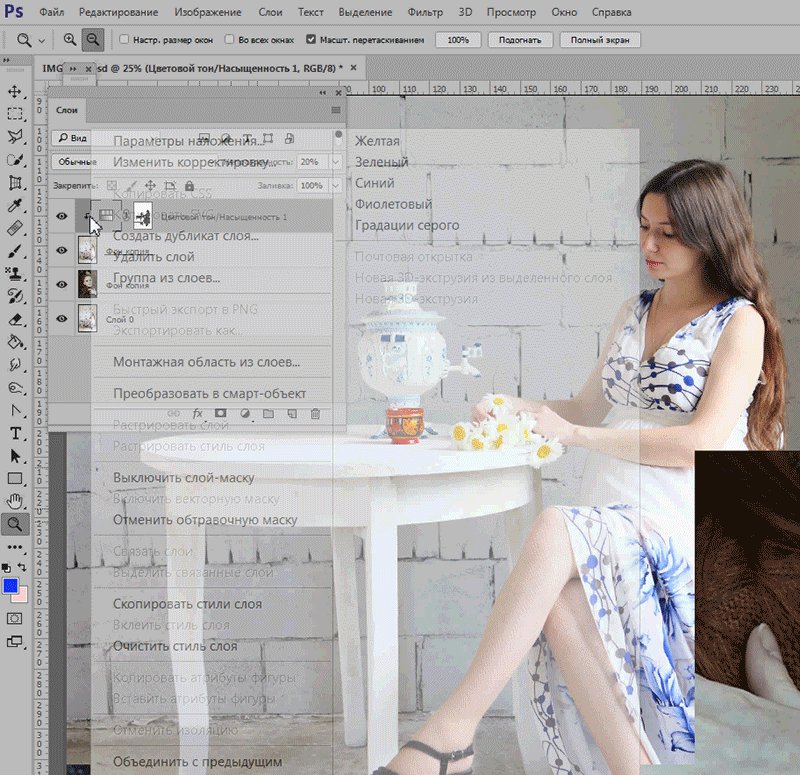
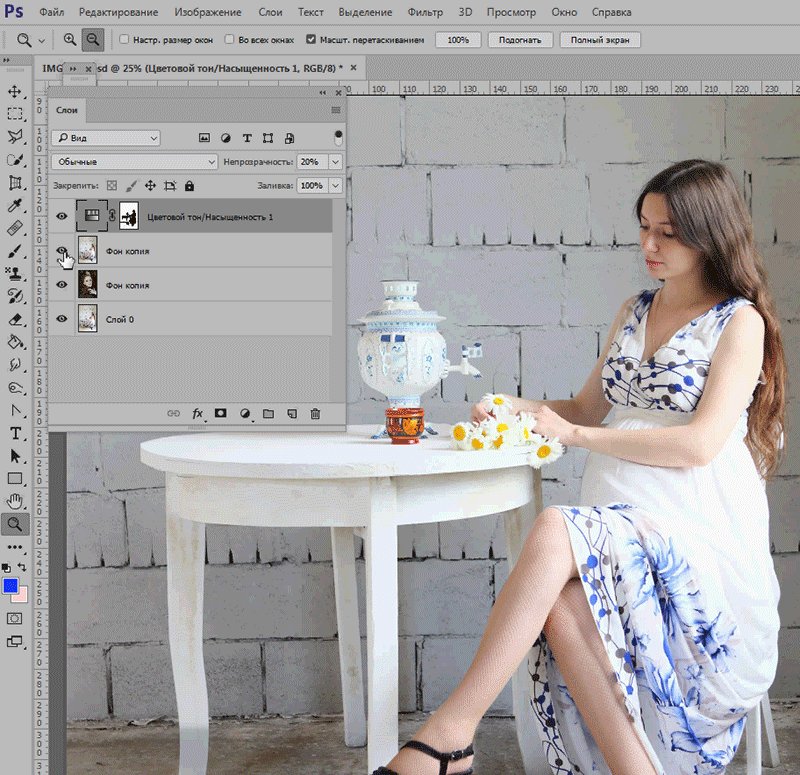
Здесь есть еще одна интересная настройка – режим. Если вы будете пытаться менять что-то сейчас, то вам покажется, что опция не работает. Все дело в том, что сначала нужно выставлять настройки, а потом уже работать кистью.
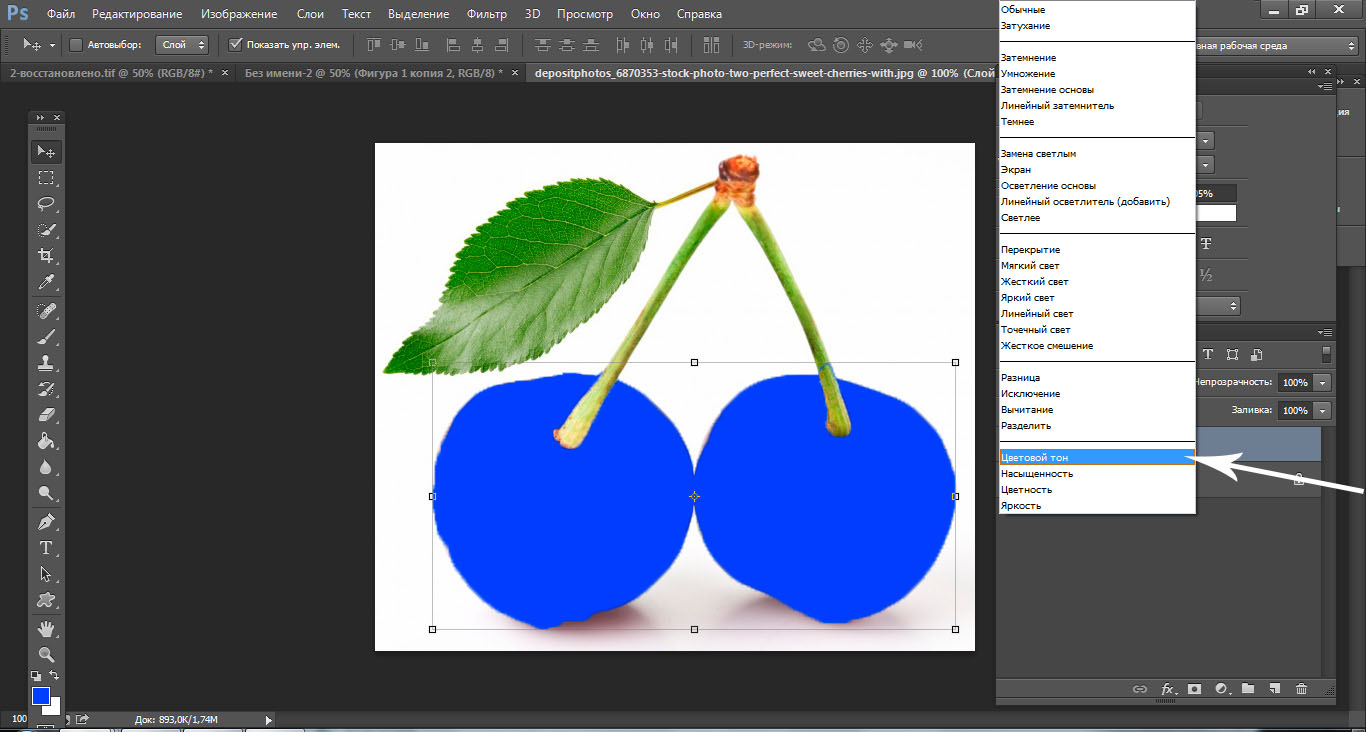
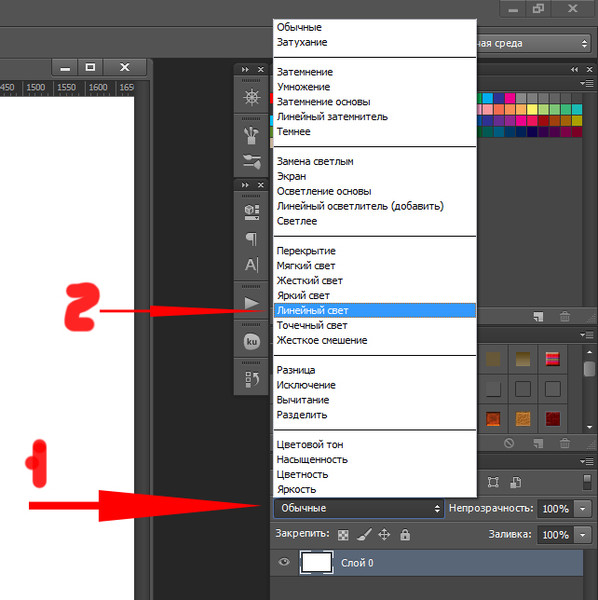
Смотрите, на рисунке ниже, я опробовал все 4 режима. 1 – цветовой тон, 2 – насыщенность, 3 цветность (этот параметр устанавливается по умолчанию) и 4 – яркость. Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Если на фотографии цвета не слишком насыщенные, а изменения требуются не серьезные, то лучше всего применять «Цветовой тон». При этом вы измените только оттенок, а насыщенность и яркость исходного цвета не поменяются. Рука выглядит тускло голубой.
Если нужно немного уменьшить интенсивность или даже полностью удалить цвет, то лучше применять режим «Насыщенность». Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
«Цветность» поменяет как оттенок, так и его насыщенность, но яркость при этом останется неизменной. Лицо девушки стало, как у Аватара.
«Яркость» не поменяет оттенок и насыщенность, но его яркость, понятное дело, будет уже совсем иной. Видите, в моем случае рука девушки стала практически белой.
Еще одна интересная настройка, «Ограничения». Из трех имеющихся опций в жизни, как правило, используются только две: Смежные и все пиксели. Настройки определяют расположение точек, которые вы собираетесь менять.
При режиме «Смежные пиксели» меняются только те точки, которые прилегают к центру курсора и не отличаются от них по цвету. Это позволяет сделать изменения более аккуратно, учитывая контрастные границы. Если в диаметр кисти внезапно попадает цвет совсем другого оттенка, то он не изменится.
Если вы ставите режим «Все пиксели», то фотография «замажется» равномерно, без учета разницы оттенков.
Ну вот и все. Инструмент, в принципе, не сложный. Чтобы сделать настоящий шедевр придется поковыряться, но поменять части объекта будет не так уж трудно. Если вам нужно превратить большую фотографию в эффектную миниатюру, то лучше инструмента просто не найти.
Если же вы заботитесь о том, как сделать качество ваших работ более впечатляющим, то я, наверное, все же порекомендую вам посмотреть на фотошоп глубже. Узнать его поближе. С этим вам поможет справиться курс «Фотошоп с нуля в видео формате ».
В этом курсе вам расскажут все о тех инструментах и возможностях, которыми обладает эта программа. Вам больше не придется искать ответы на вопросы в интернете. Они будут появляться сами собой. Вы сможете сами находить пути для решения любой задачи и делать невероятные шедевры.
Ну а если вы и так знаете уже предостаточно и хотите начать зарабатывать на своих умениях, то посоветую вам другой «Основы коммерческого веб-дизайна ». Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Хватит придумывать себе работу. Пусть другие люди платят вам за то, что вы решаете их проблемы при помощи этой мощной программы. Уверяю, вы сможете быстро находить клиентов, а благодаря умению делать коллажи сможете выполнять самые невероятные проекты.
Почитайте мою вводную статью о веб-дизайне, узнайте сколько можно . Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я желаю вам успехов и хочу, чтобы у вас все получилось. Подписывайтесь на рассылку и группу ВК , и пусть каждый день приближает вас на шаг к мечте стать лучше.
До новых встреч и удачи в ваших начинаниях.
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
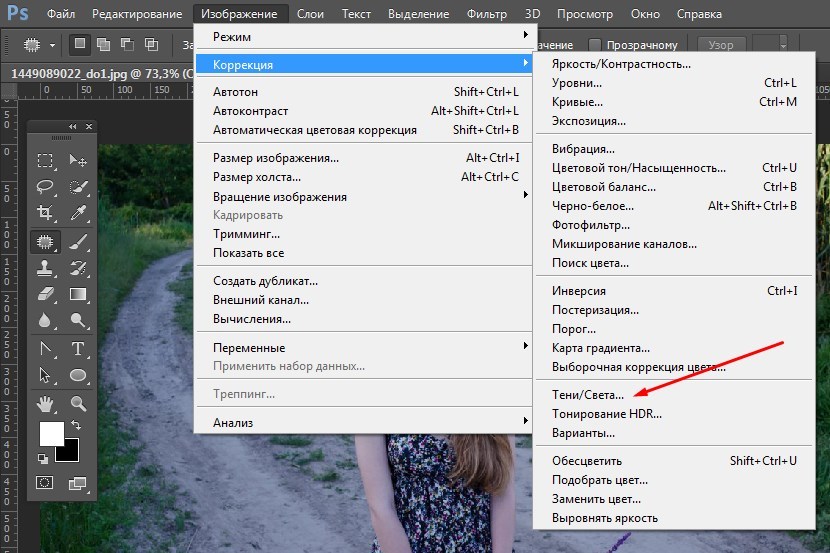
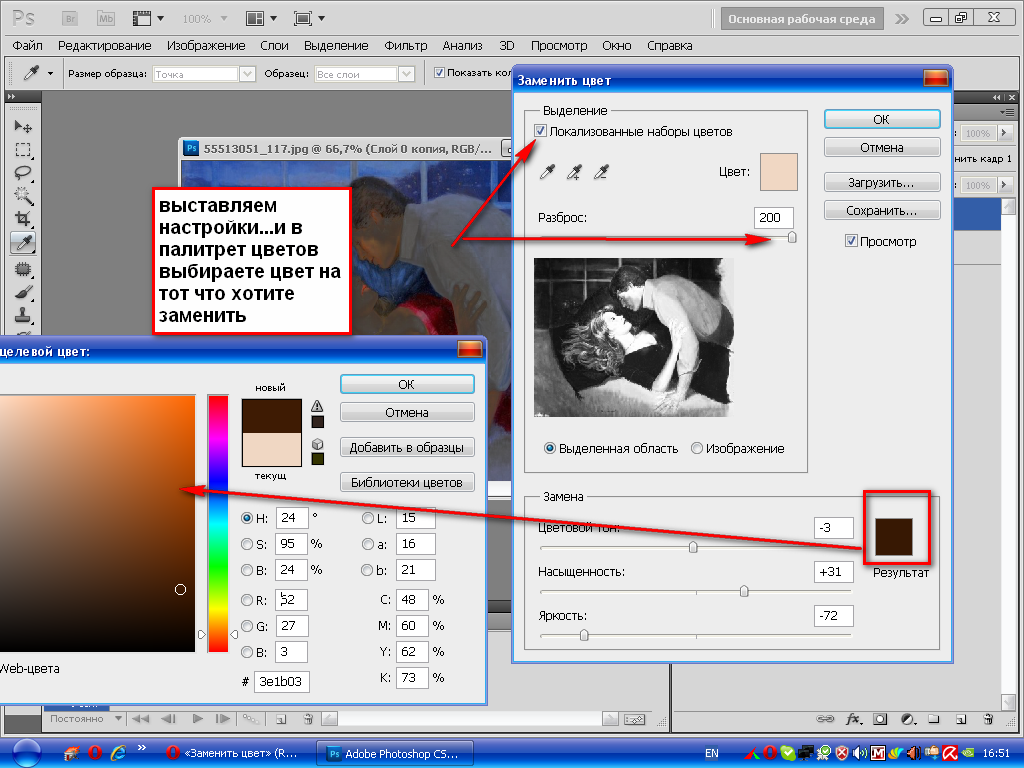
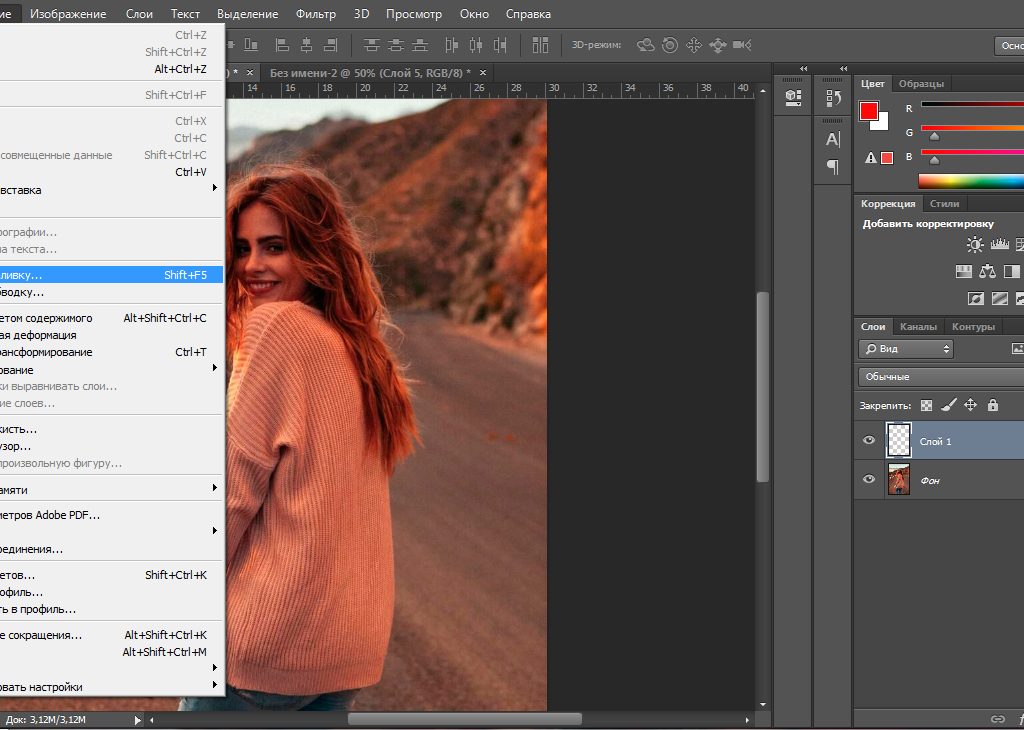
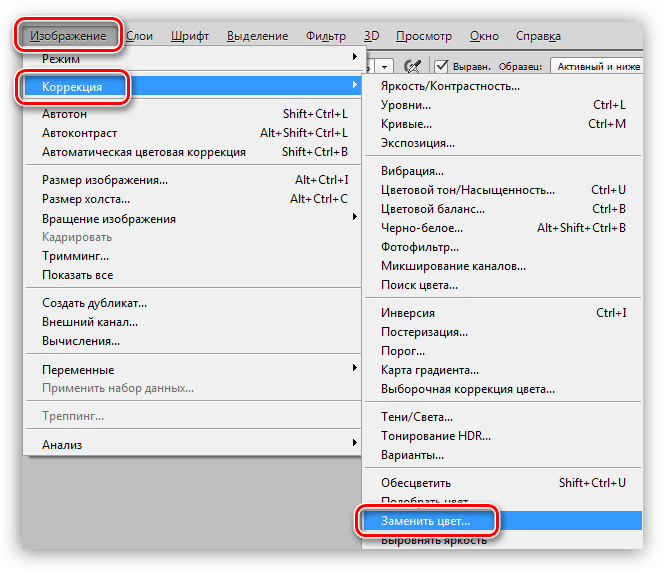
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет.
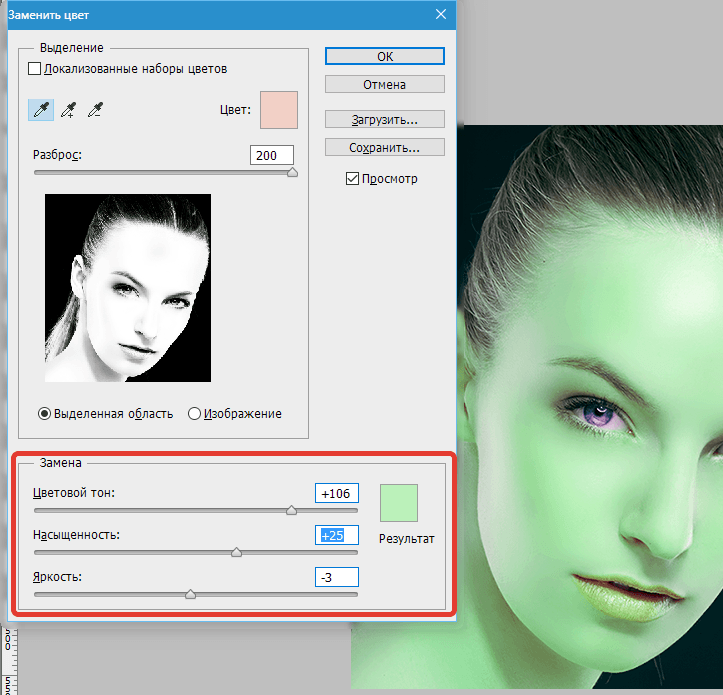
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
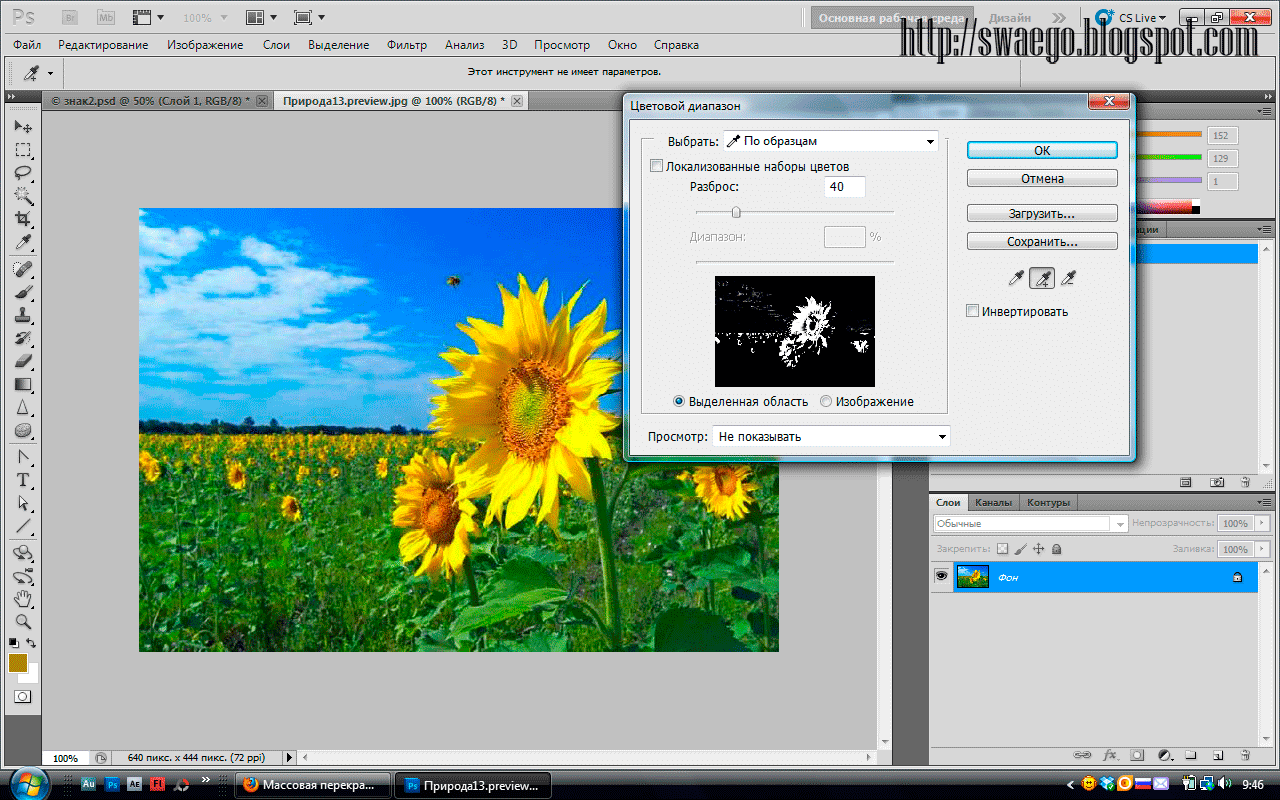
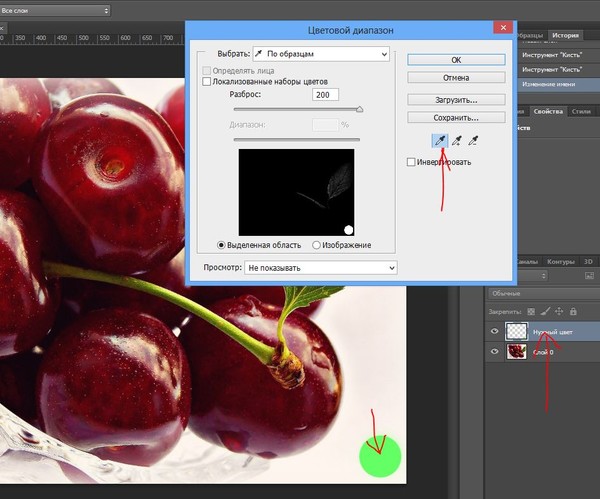
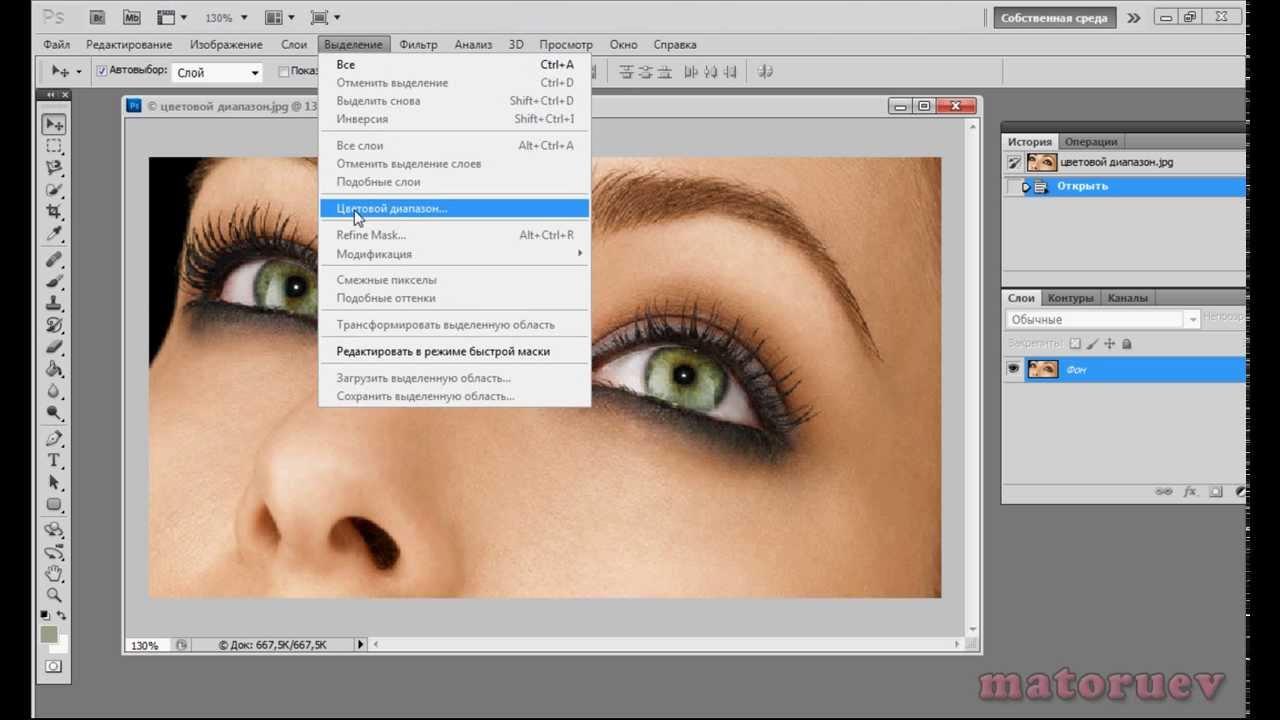
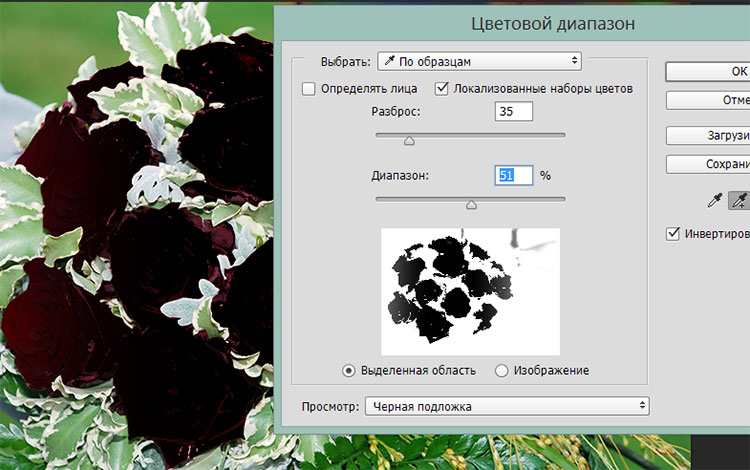
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
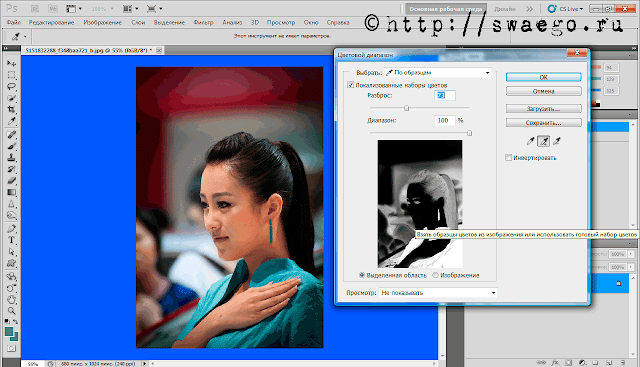
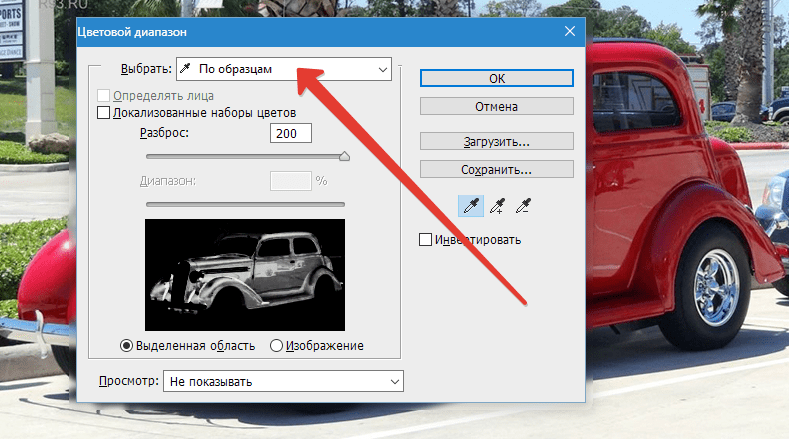
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
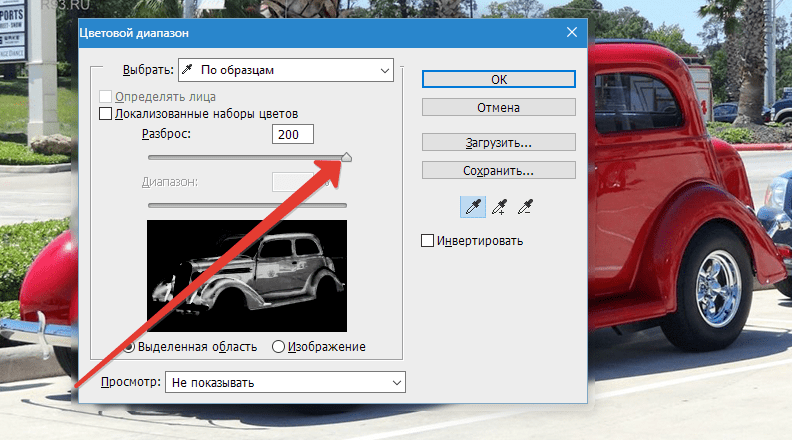
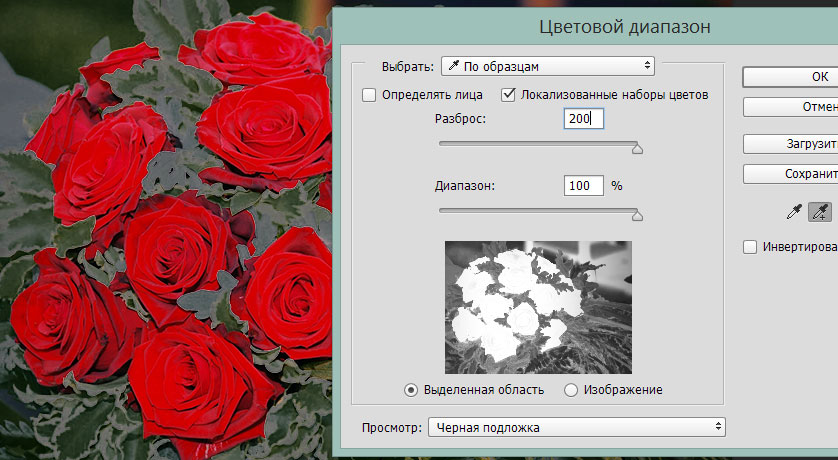
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Замена цветов
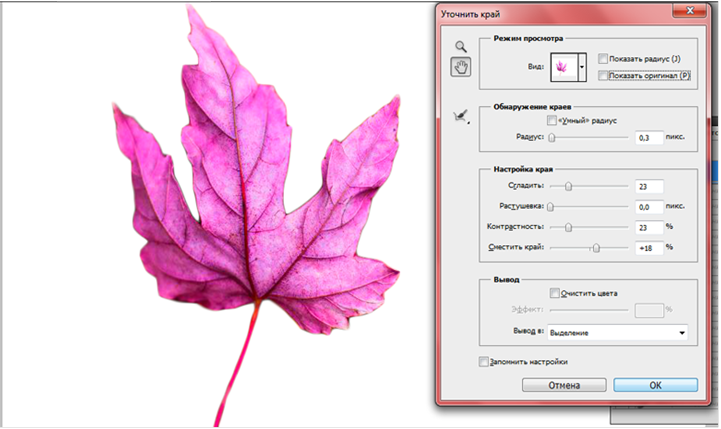
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
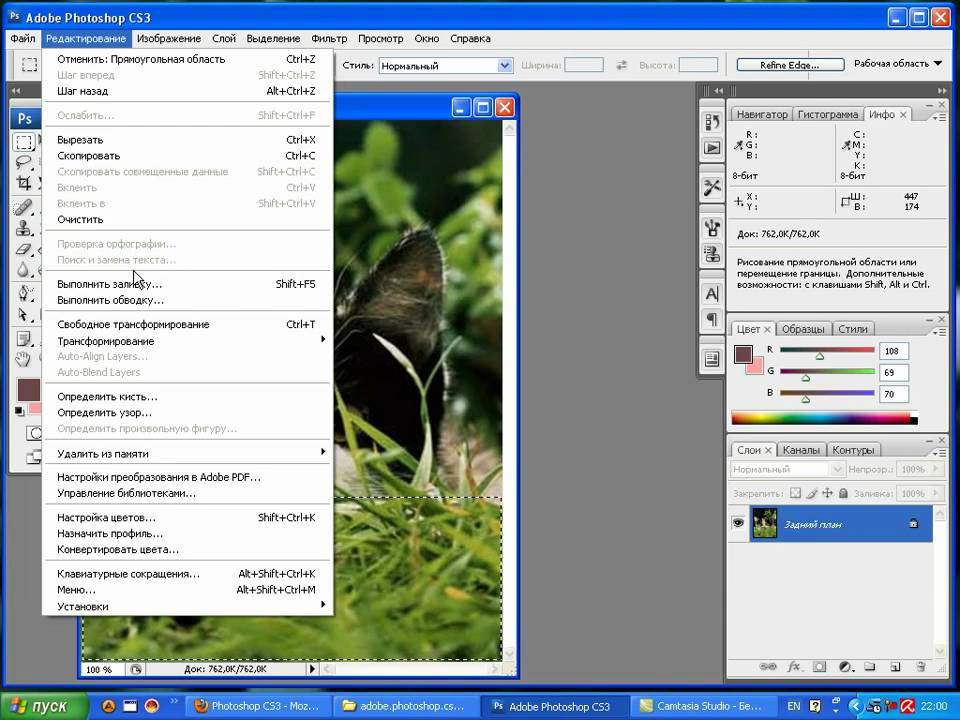
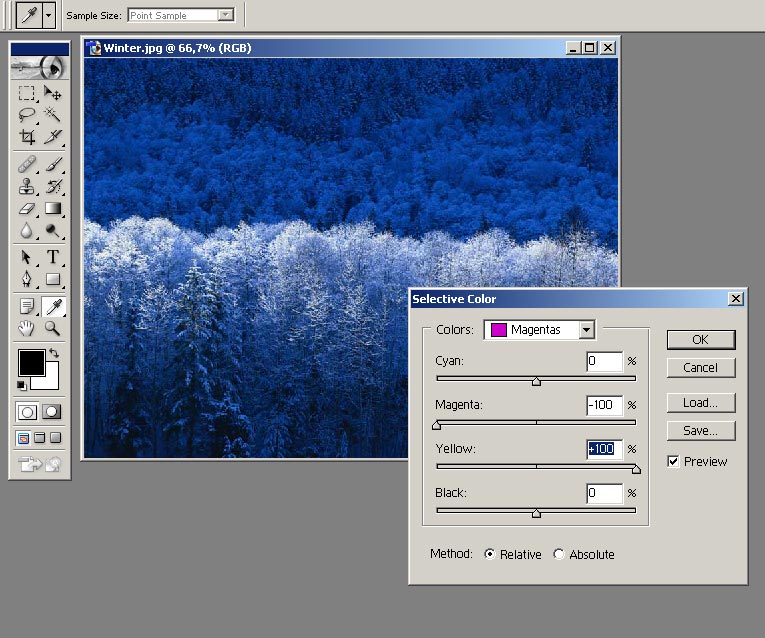
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Вас не устраивает цвет вашей рубашки, или волос? Хотите поэкспериментировать и, возможно, что-либо изменить? Всё в ваших руках!
В этом уроке я покажу, как быстро и легко менять цвет любых элементов на вашей фотографии.
Итак, открываем нужное нам изображение.
Лично я подобрала вот эту фотографию:
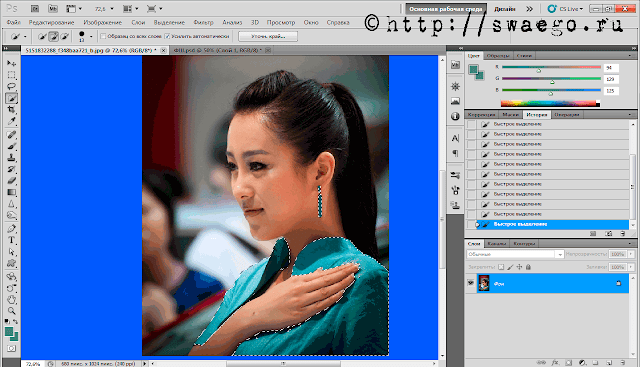
Теперь нужно выделить ту область изображения, цвет которой вы хотите изменить. В данном случае — это будет футболка.
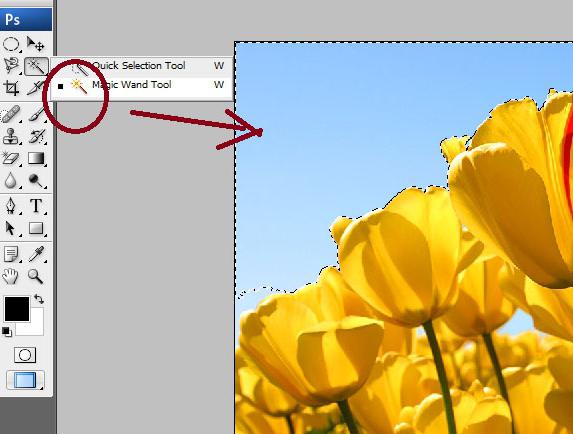
Используйте инструмент Лассо и другие инструменты выделения (Прямолинейное лассо , Магнитное лассо , а так же инструмент Быстрое выделение и Волшебная палочка ):
Для того, чтобы выделить контуры максимально тщательно, рекомендую максимально увеличить масштаб изображения.
Не забудьте обратить внимание на то, что контур выделенной области обязательно должен замкнуться:
Если области, которые вы желаете выделить, находятся не смежно друг с другом, во время выделения удерживайте нажатой клавишу SHIFT .
 Это добавит выделенную область к предыдущей.
Это добавит выделенную область к предыдущей.Не стоит переживать, если вы случайно вылезли немного за контур, или же выделили нежелательную область. Мы уладим это чуть позже.
Итак, закончив с выделением, вернитесь к 100% масштабу вашего изображения.
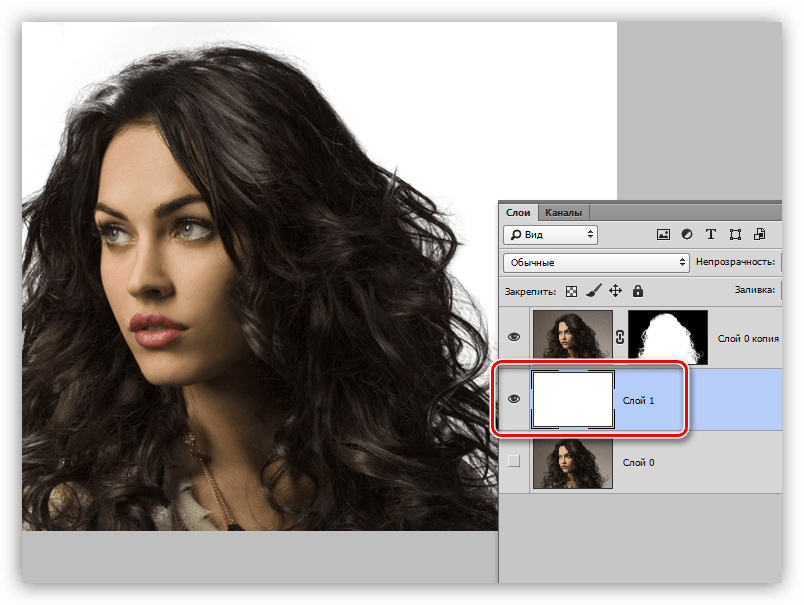
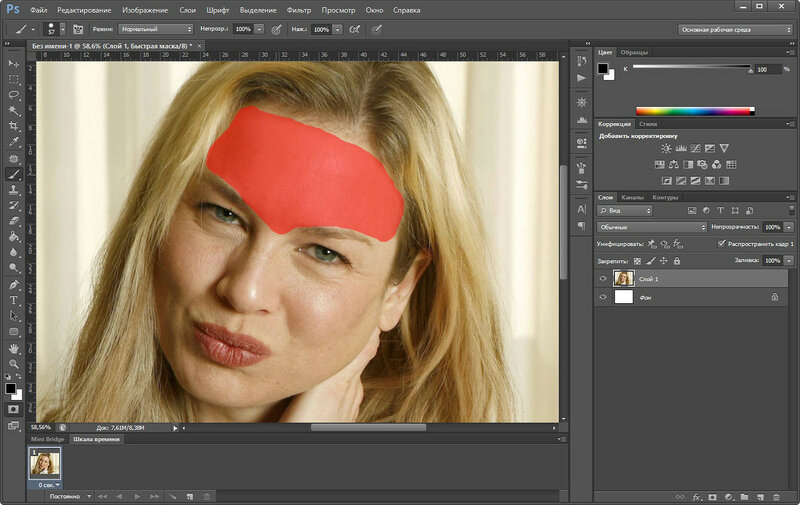
Теперь кликните на иконке Редактирование в режиме быстрая маска , которая находится на панели инструментов прямо под цветами:
Вы будете наблюдать нечто, похожее на мой результат — выделенная область сохранила свой прежний цвет, всё же остальное залилось полупрозрачным красным цветом. Это и есть режим быстрой маски:
Затем, убедившись что выбраны цвета Белый и Чёрный, возьмите инструмент Кисть , размером 13 пикселей, с жёсткими краями:. Если вы станете «рисовать» на вашем изображении чёрным , это значит, что зарисованные зоны будут добавлены к выделенной области, если же белым — они будут удалены. Таким образом мы сможем подкорректировать границы нашего выделения.
Чтобы быстро менять белый и чёрный цвет, можно использовать клавишу Х на клавиатуре.

Если размер кисти слишком велик, ила, наоборот, мал, настройте его на ваше усмотрение.
Но не забывайте, что нужно использовать только жёсткие кисти, так как мягкие придадут выделению неаккуратность.
После того, как всё готово, отключите режим маски, воспользовавшись той же иконкой, что и для его активации.
Теперь вы получили аккуратную, тщательно выделенную область. Если же вы вдруг заметили, что пропустили какое-либо пятнышко, или деталь — вернитесь обратно к быстрой маске, чтобы всё исправить.
Вот и пришло время игры с цветами.
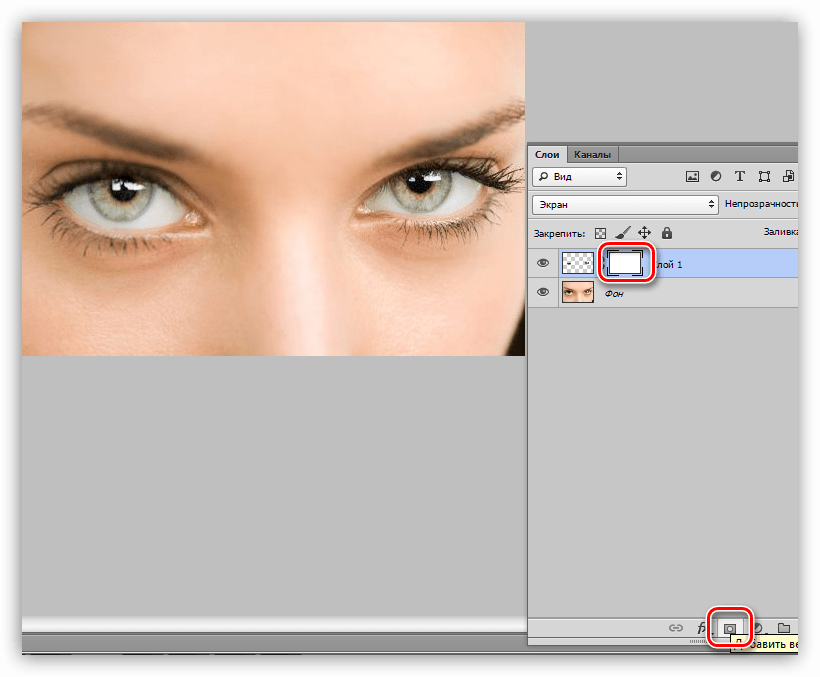
Создайте новый слой для режима Цветовой тон/Насыщенность с помощью команд:
Слой — Новый — Слой .
Далее: Изображение — Коррекция — Цветовой тон/Насыщенность.
и можете приступать к вашим экспериментам!
Главное не переусердствуйте, так как в некоторых случаях могут теряться тени и фактурные особенности, и изображение станет выглядеть неестественно.
Как заменить цвет в фш. Как в Photoshop изменить цвет объекта
И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.е. машины.
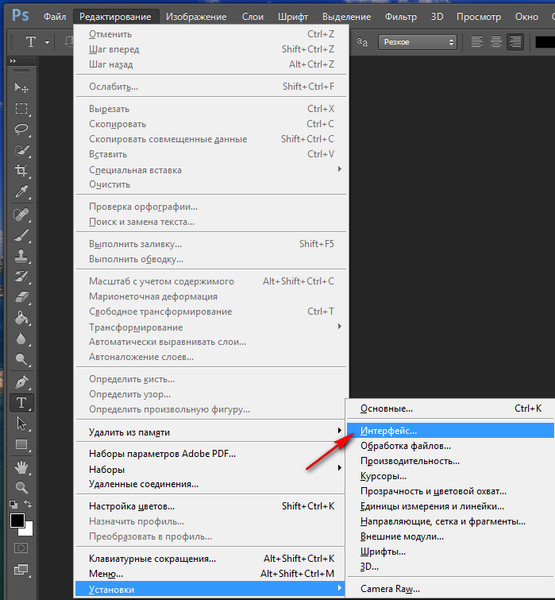
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков).
 Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля. - Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.
- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
- Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.
- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал.
 И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.
Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
А плохо у нас получается, фон настолько схож с цветом машины, что ни «Пипетка- » , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?
В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку.
 Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
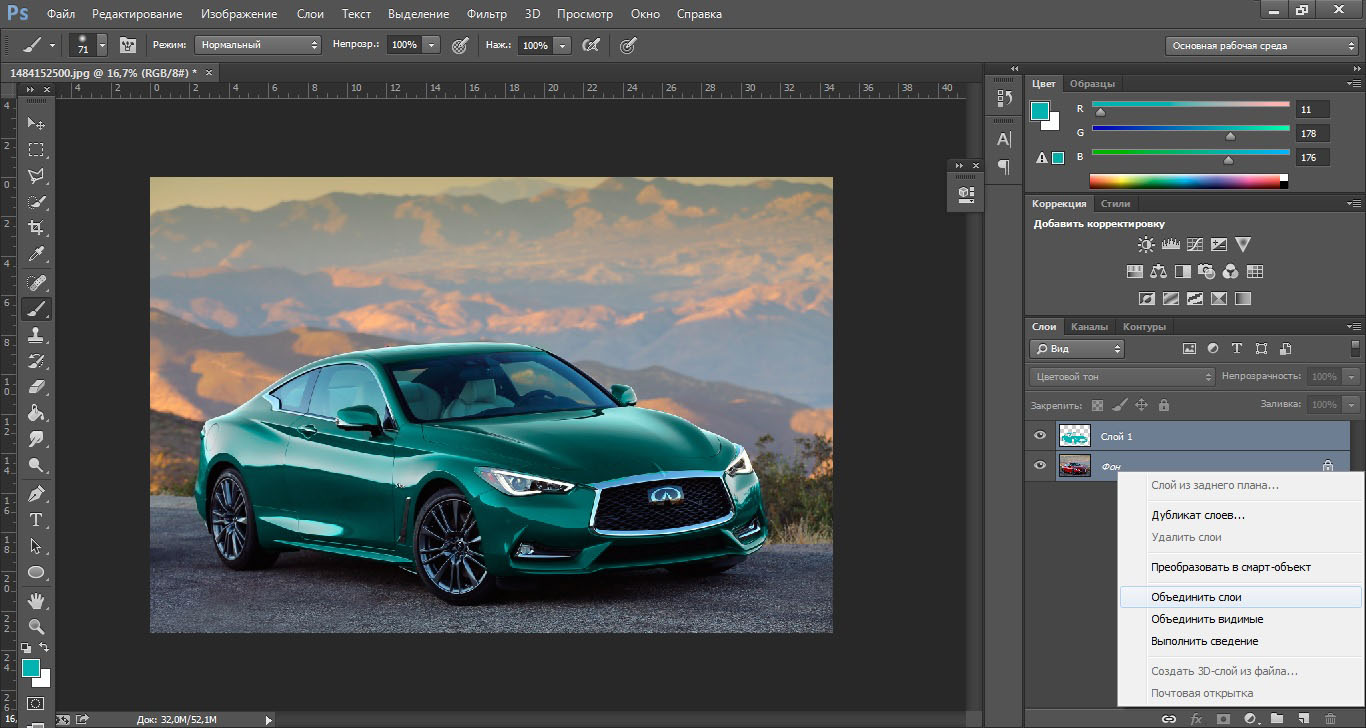
Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу. - Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N. А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.
- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
. Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
- Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок.
 Всё просто.
Всё просто.
Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу . Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово. Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
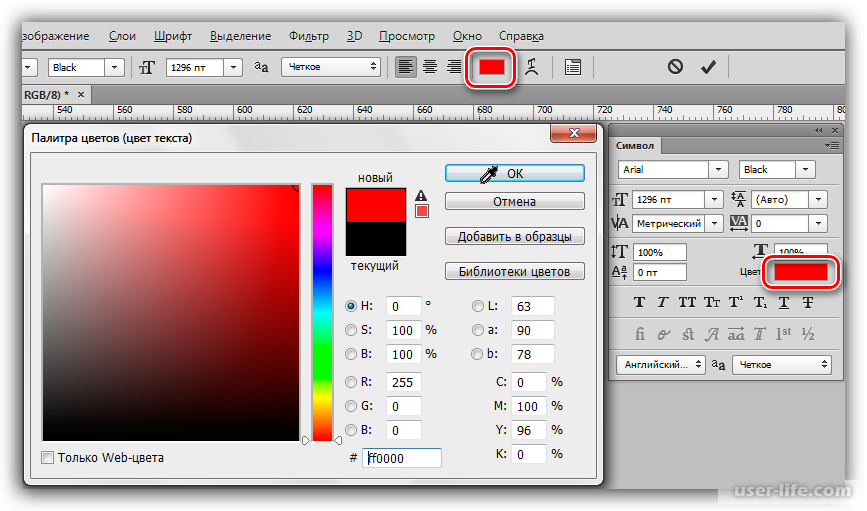
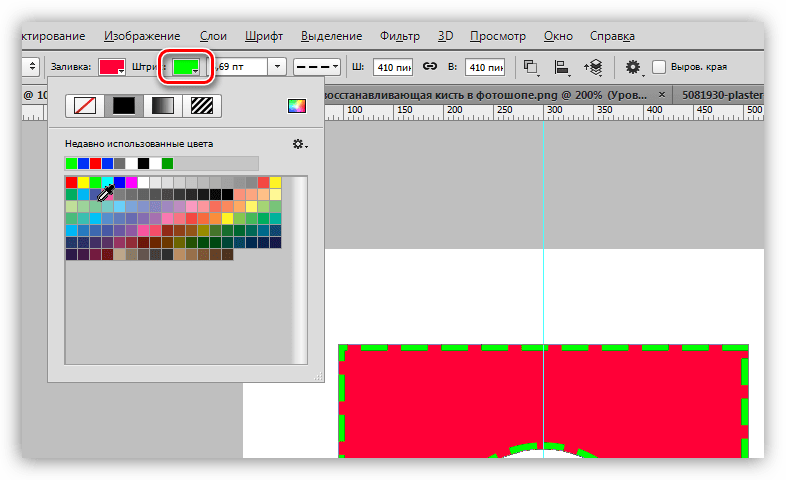
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Как изменить цвет объекта в Фотошопе?
Наверное, каждая девушка хотя бы один раз в жизни задумывалась над изменением цвета волос. Но далеко не каждая на это решалась. Ведь новый цвет может, как украсить, так и испортить весь образ. Но как же это проверить ещё до окрашивания? Всё очень просто, нужно всего лишь воспользоваться фоторедактором Adobe Photoshop.
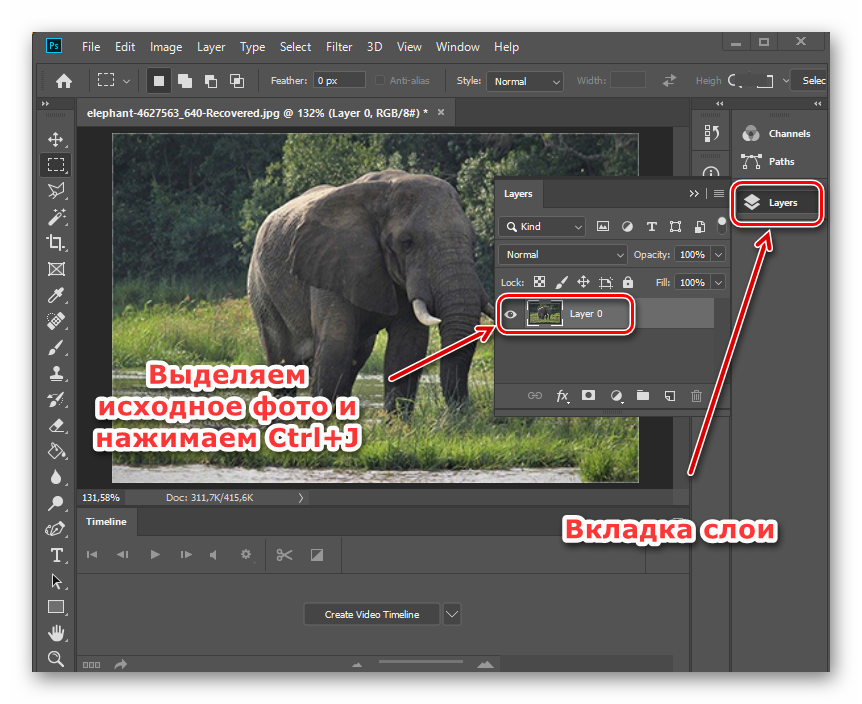
Итак, откройте вашу фотографию при помощи команды Файл > Открыть или сочетанием клавиш Ctrl + O. Выделите волосы, используя инструмент «Волшебная палочка» (клавиша W).
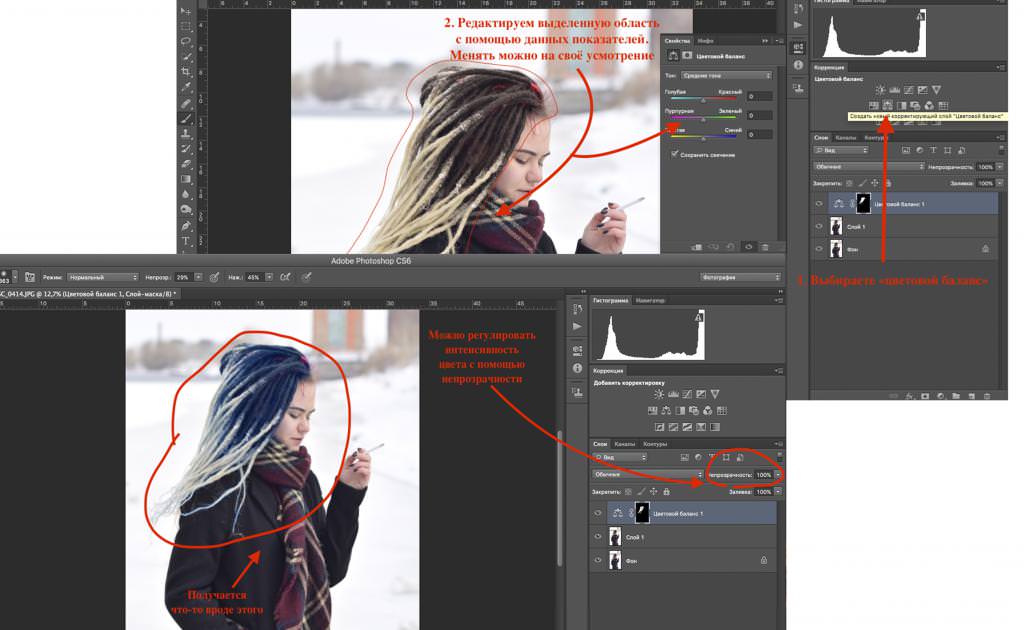
Для этого: установите допуск, и выделяйте нужную часть фотографии, чередуя кнопки «Добавление к выделенной области» (1) и «Вычитание из выделенной области» (2). Если Волшебная палочка выделила слишком большую область, нужно уменьшить допуск.
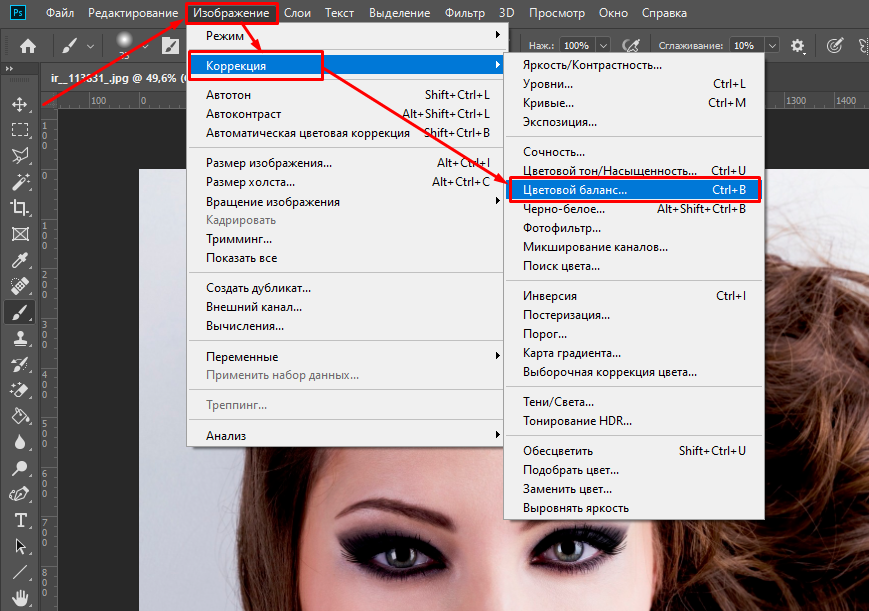
В меню Изображение, выберите пункт Коррекция и подпункт «Цветовой баланс…» или нажмите Ctrl + В. В открывшемся окне вы сможете изменить цвет выделенной части фотографии (в данном случае волос) при помощи регулирования бегунков в ту, или иную, сторону.
Когда получится нужный вам цвет, нажмите «ОК». Если цвет волос получился слишком тусклый, или, наоборот, яркий, в пункте Коррекция выберите подпункт «Яркость/Контрастность…».
Перемещая бегунки влево или вправо, установите нужную контрастность и яркость.
Теперь сохраните изображение в новом файле, сравните со старым, и сделайте вывод: нужно ли вам менять цвет волос? 🙂
Разумеется, в Фотошопе можно менять не только цвет волос. Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
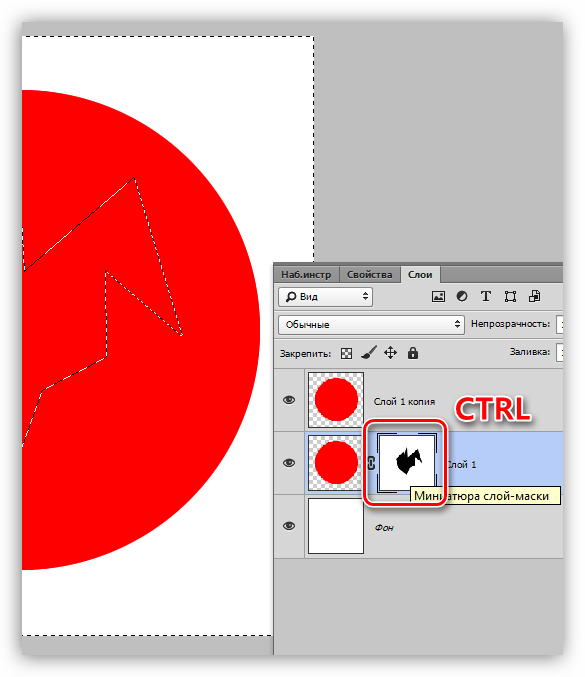
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
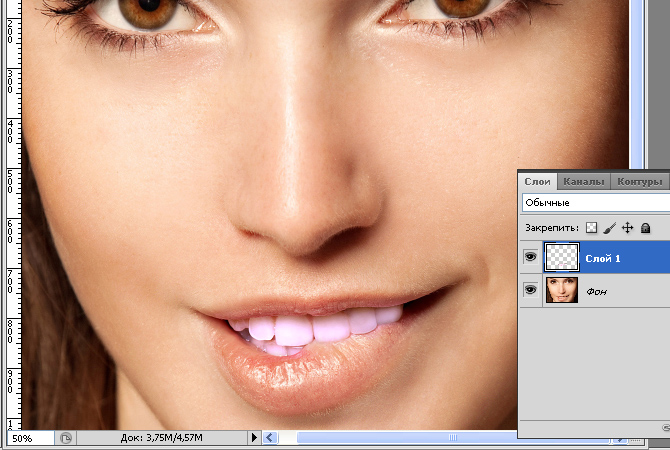
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
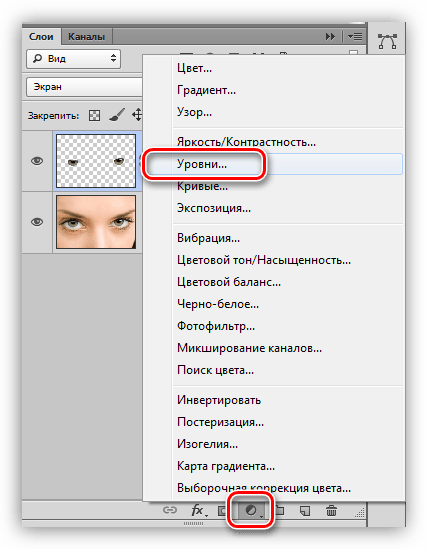
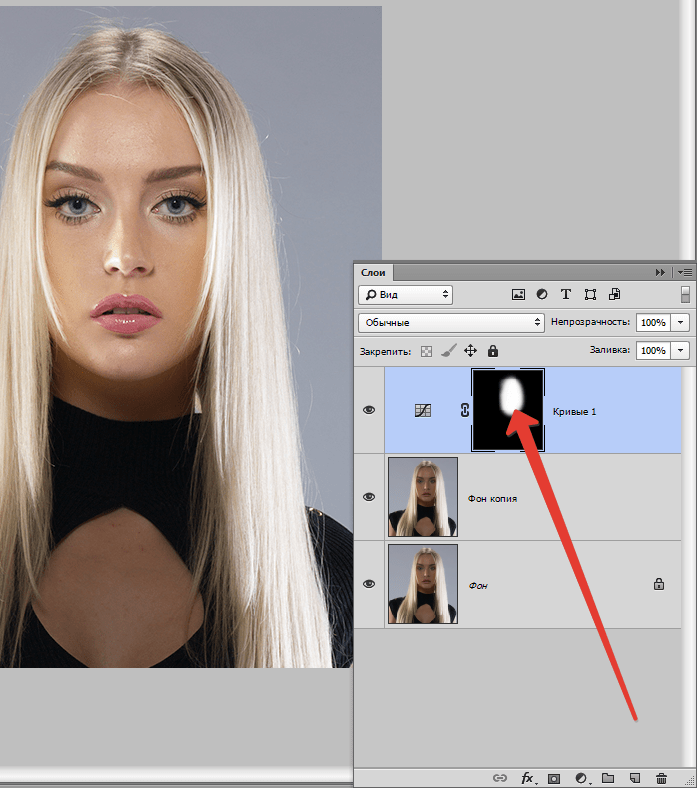
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
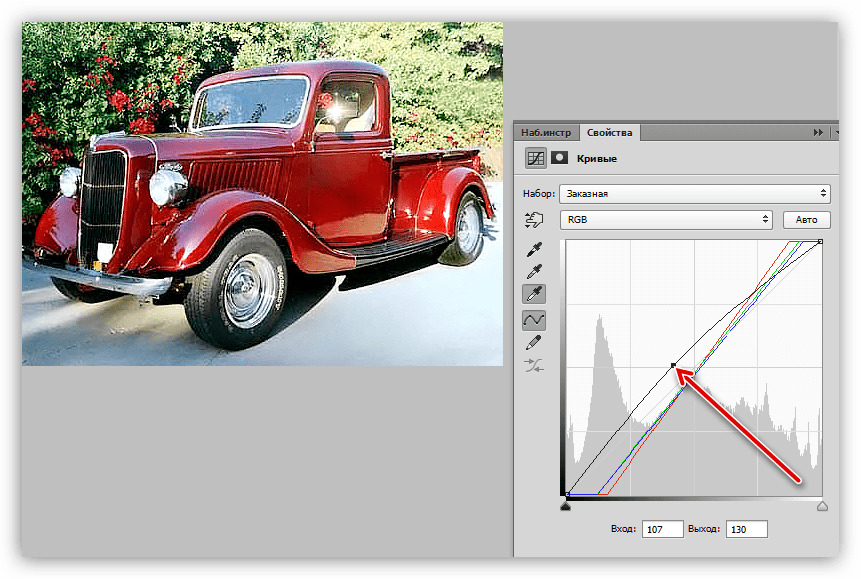
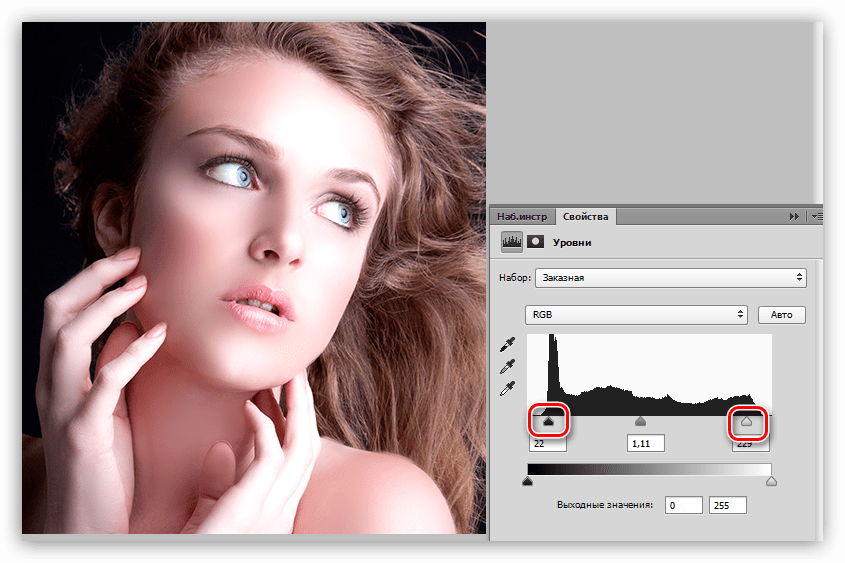
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
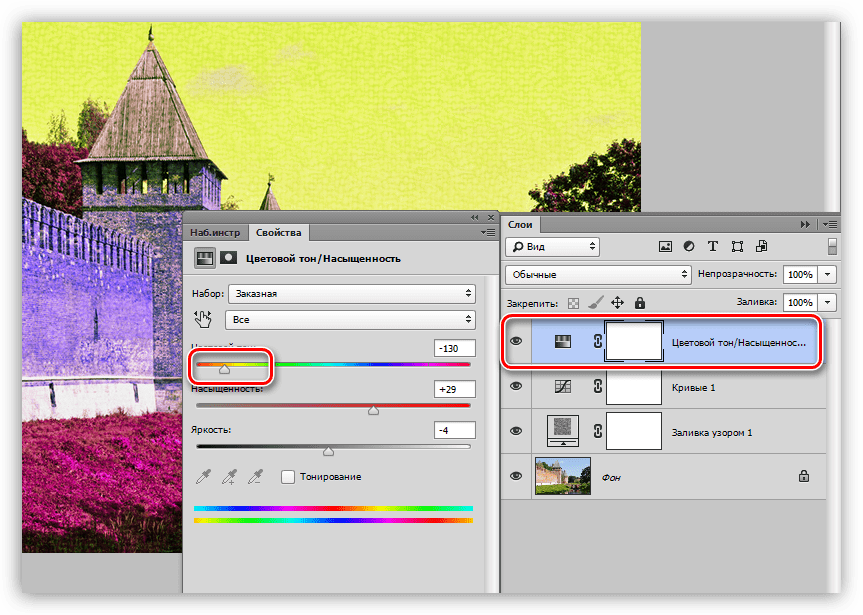
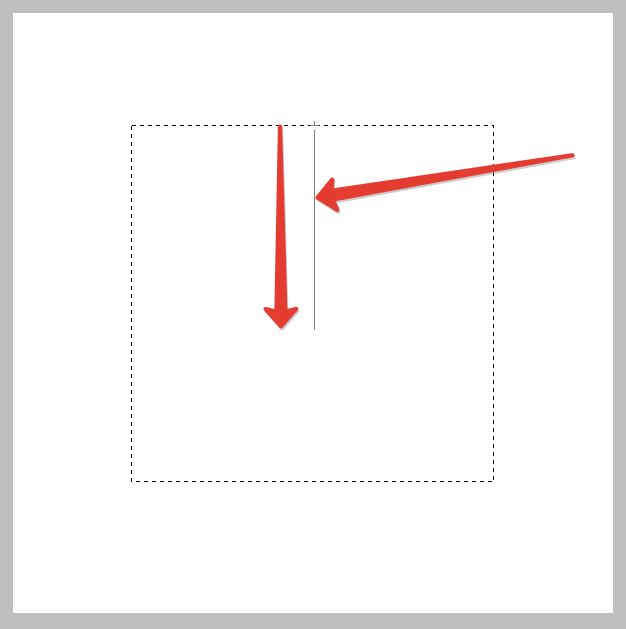
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
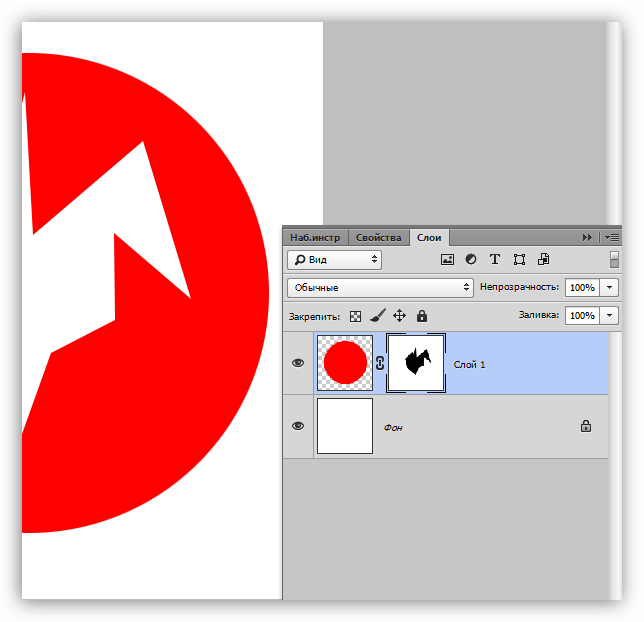
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
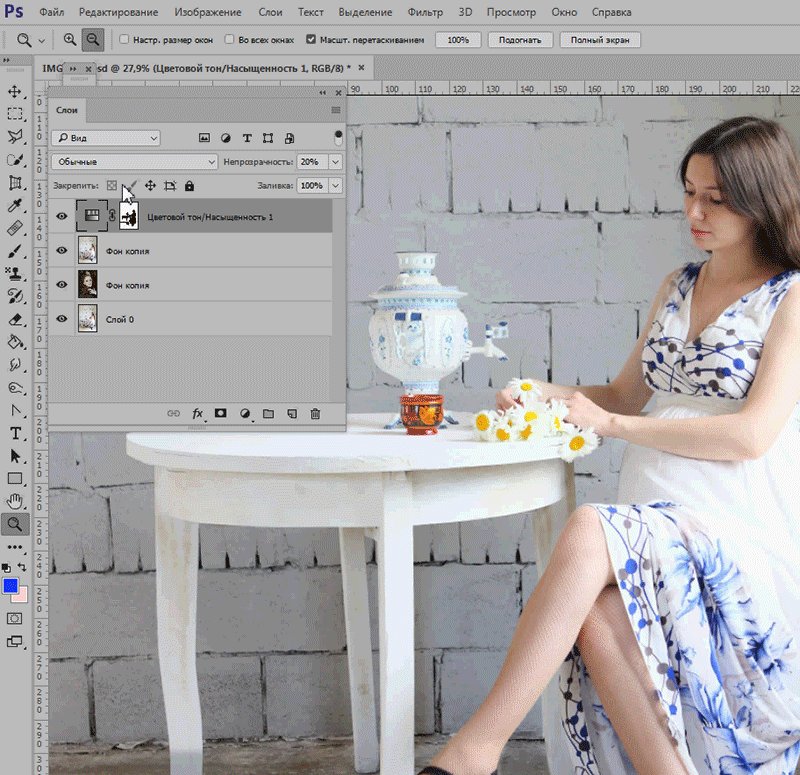
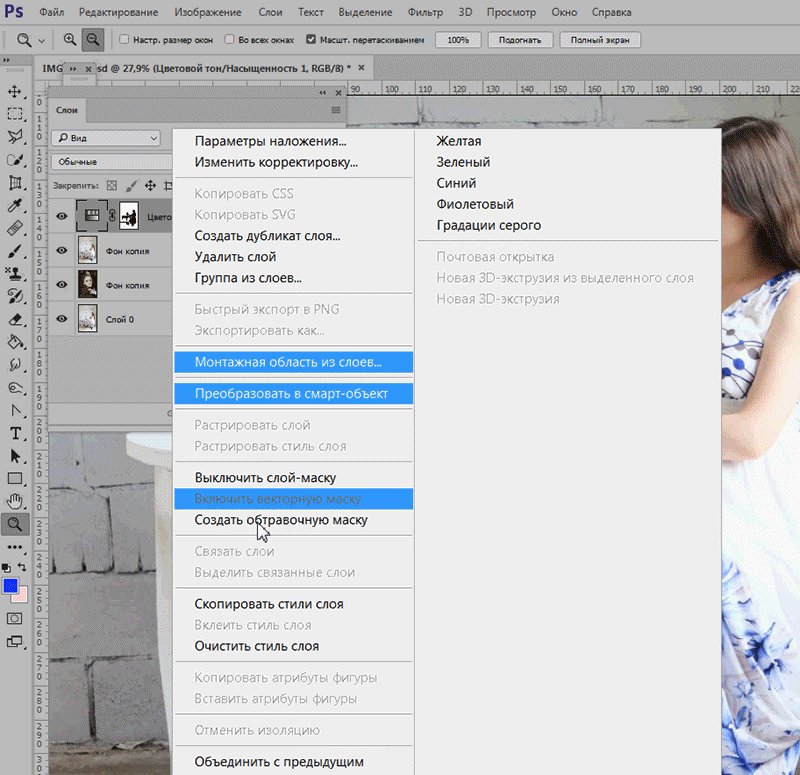
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
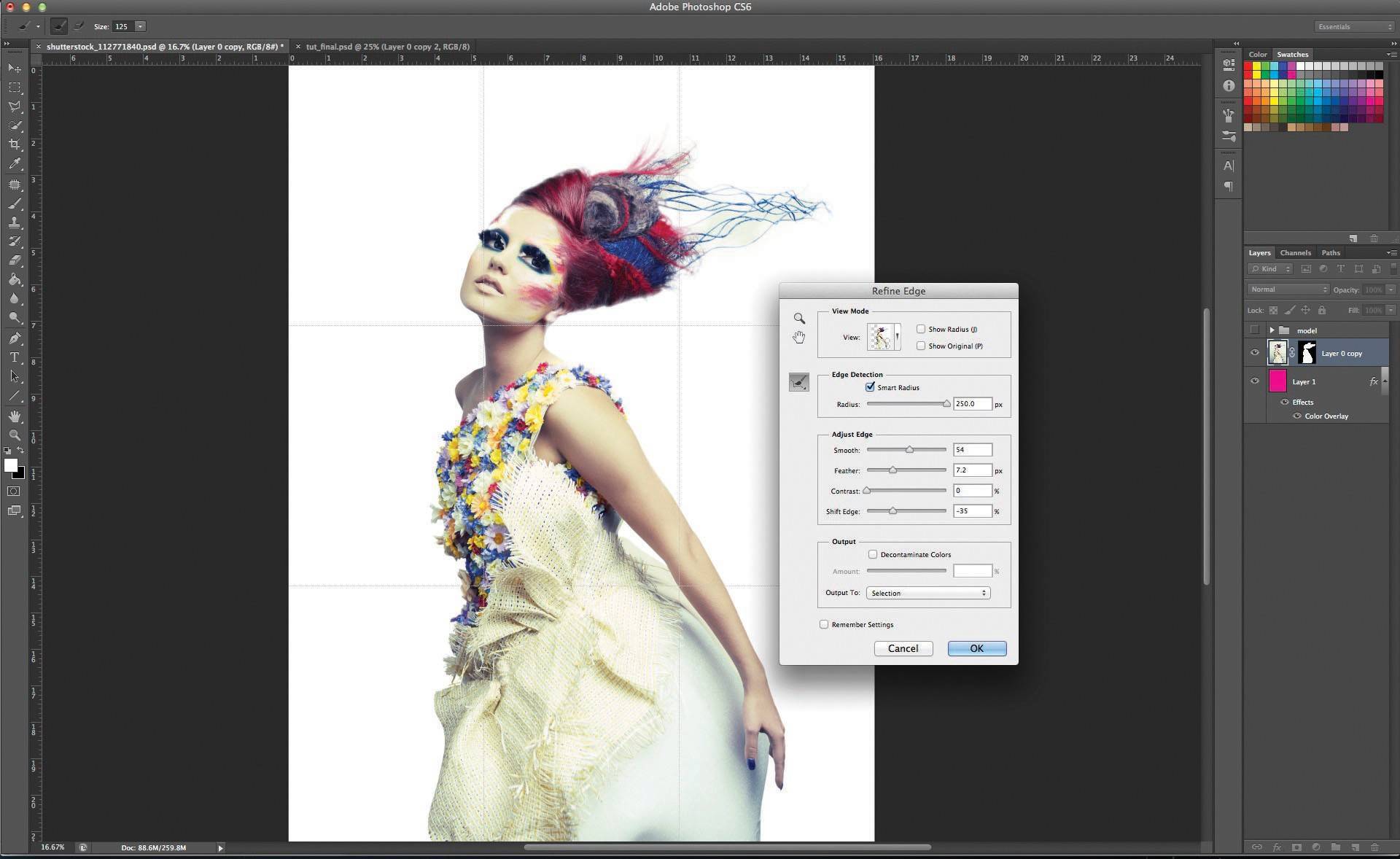
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Обзор команд меню «Select» — Работа с Photoshop — Статьи и уроки
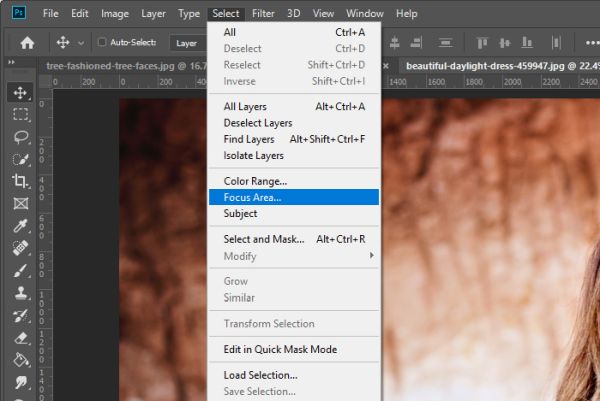
В программе Photoshop можно управлять выделенными фрагментами изображения с помощью команд меню Select (Выделение).
1. Для выделения всего изображения выберите в главном меню программы команду Select>All или воспользуйтесь комбинацией клавиш «Ctrl+A»; для отмены ранее созданного выделения выберите команду Select>Deselect либо нажмите клавиши «Ctrl+D»; чтобы инвертировать выделенную область, выберите команду Select>Inverse или воспользуйтесь комбинацией клавиш «Ctrl+Shift+I».
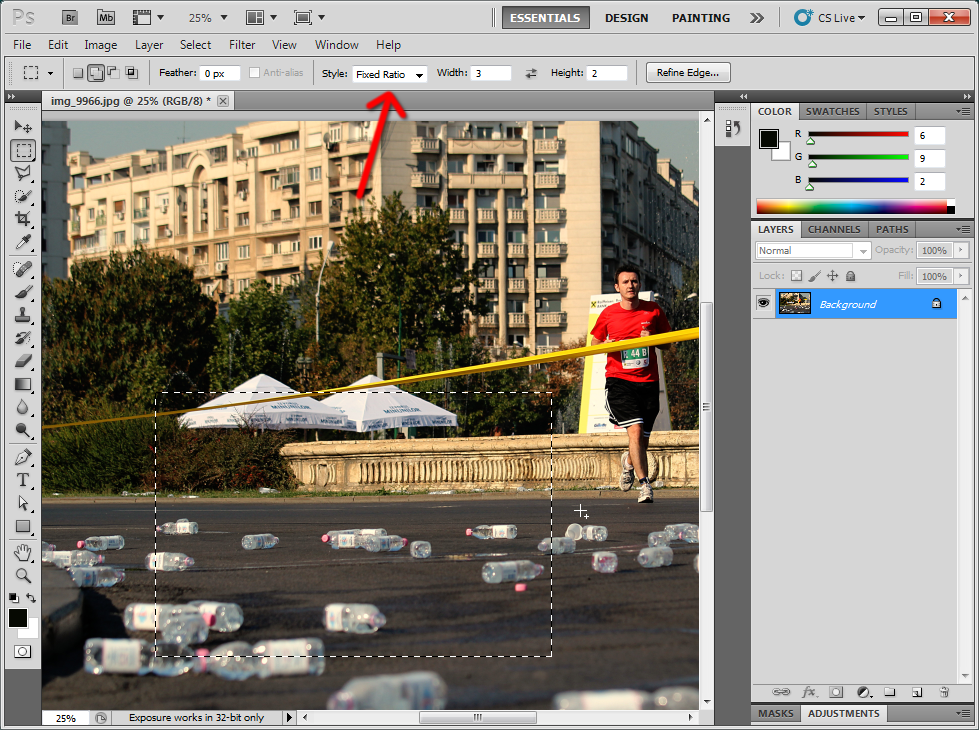
2. Команда Select>Color Range предназначена для активизации одноименного программного средства, диалоговое окно которого показано на рисунке ниже. С помощью этого программного средства можно выделять фрагменты изображения определенного цвета, указывая последний с помощью инструмента Eyedropper (Пипетка).
3. Для того чтобы растушевать (т.е размыть) границы выделенной области, выберите в главном меню программы команду Select>Feather или нажмите клавиши «Alt+Ctrl+D». Затем в единственное текстовое поле появившегося диалогового окна Feather Selection введите ширину размывания границы (в пикселях) и щелкните мышью на кнопке OK.
4. В подменю Select>Modify (Выделение>Изменить) предусмотрены команды для создания рамки по периметру выделенной области (команда Border), сглаживания ее границ (команда Smooth), а также для увеличения (команда Expand) и уменьшения (команда Contract) выделенной области изображения на указанное вами количество пикселей.
5. Команда Select>Grow (Выделение>Соседние пиксели) позволяет увеличить выделенную область за счет находящихся рядом с ней пикселей, цвета которых совпадают с цветами в выделенной области изображения. В этом случае Photoshop учитывает текущие значения параметров инструмента Magic Wand (Волшебная палочка).
6. Для того чтобы выделить все без исключения фрагменты изображения, цвета которых совпадают с цветами пикселей в выделенной области, выберите команду Select>Similar (Выделение>Подобные оттенки). В этом случае Photoshop также руководствуется текущими значениями параметров инструмента Magic Wand (Волшебная палочка).
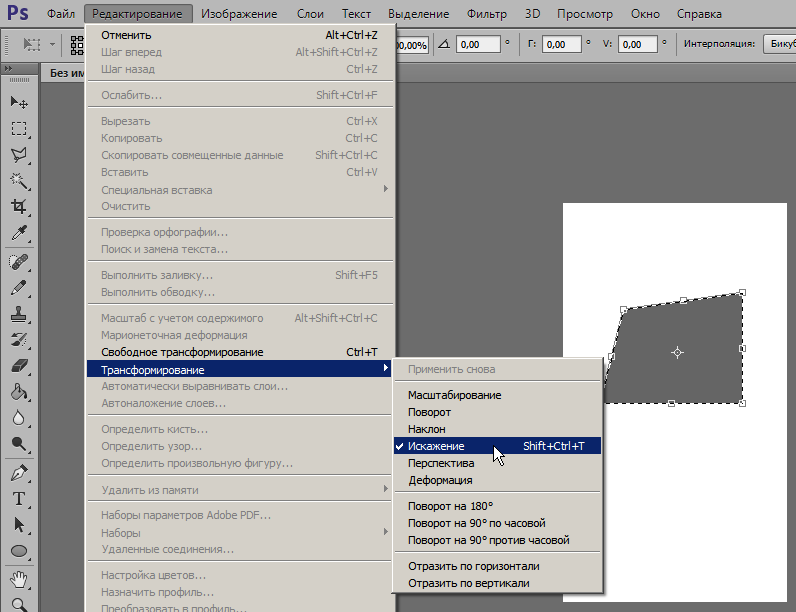
7. Чтобы изменить форму выделенной области, выберите команду Select>Transform Selection (Выделение>Преобразовать выделенную область). В результате выполнения этой команды на экране появится прямоугольная рамка с маркерами, охватывающая выделенную область. Для изменения выделенной области перетащите любой из маркеров рамки преобразования в нужном направлении. Для того чтобы выбрать другой тип преобразования, щелкните в окне изображения правой кнопкой мыши (нажмите клавишу «Control» для Mac) и в появившемся контекстном меню выберите одну из следующих команд: Scale (Масштаб), Rotate (Повернуть), Skew (Наклонить), Distort (Деформировать) и т.д.
8. Выберите команду Select>Save selection для сохранения границ текущей выделенной области в файле изображения; выберите команду Select>Load selection, чтобы загрузить границы ранее сохраненных областей.
Как в Photoshop быстро выделить нужный цвет, заменить его или убрать. Как определить цвет в Photoshop? Оставляем на фото только один цвет, а меняем все остальные
В первой части мы рассмотрели два способа возникновения цвета, что будет происходить при смешивании трех базовых (синего, красного и желтого) цветов, а также, что такое RGB .
Во второй части мы продолжим рассмотрение в Photoshop RGB и палитры информации цветов .
Открываем в Photoshop любую картинку (ФАЙЛ — ОТКРЫТЬ ). В названии документа (на рисунке, приведенном ниже, показано красной стрелочкой) Photoshop (фотошоп) нам указывает, что данное изображение использует цветовую модель RGB . Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).
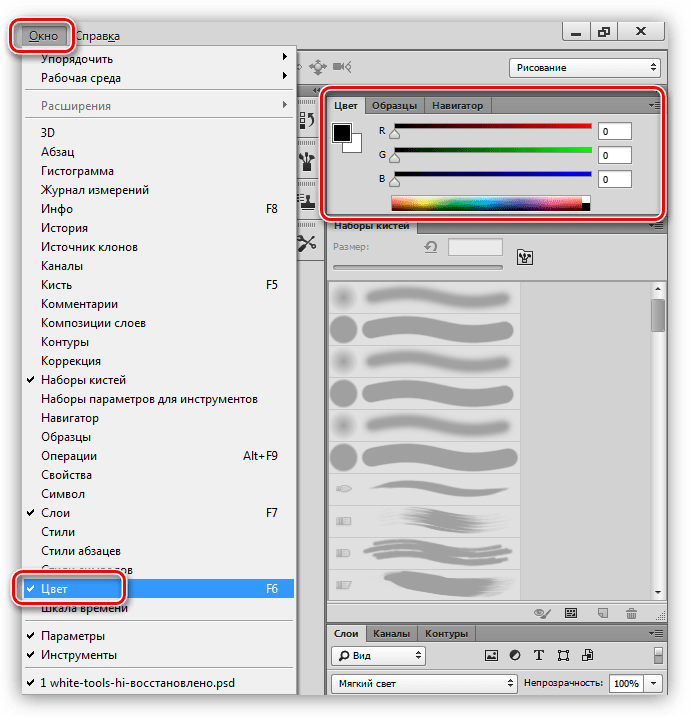
Давайте проверим, в каких пропорциях у нас смешены в Photoshop три основных базовых цвета на данном изображении. Для этого, открываем палитру информации: заходим в меню ОКНО и открываем палитру ИНФО .
Наводя курсор на любой фрагмент изображения, мы видим, что у нас начинают бегать циферки (нас интересует область, которая выделена на рисунке желтым квадратиком). Эти цифры показывают, в каких соотношениях меняются цвета.
Цвет в Photoshop варьируется от 0 до 255. К примеру, если навести курсор на самый темный цвет на грудке попугая, то мы увидим, что красного цвета R у нас больше всего (240) — практически красный. Зеленого цвета G у нас значительно меньше (83), а синего В вообще мало (40). То есть, если смешать три основных цвета в таких пропорциях, то получется цвет точки, на которую мы навели курсор.
К примеру, если навести курсор на самый темный цвет на грудке попугая, то мы увидим, что красного цвета R у нас больше всего (240) — практически красный. Зеленого цвета G у нас значительно меньше (83), а синего В вообще мало (40). То есть, если смешать три основных цвета в таких пропорциях, то получется цвет точки, на которую мы навели курсор.
Каждый базовый цвет в модели RGB в Photoshop характеризуется яркостью или интенсивностью, которая может принимать значение от 0 до 255 , где 0 обозначает, что данного цвета вообще нет на изображении, а 255 — максимальное значение, которое может набрать цвет на изображении.
Сколько же можно получить различных цветов в фотошопе?!
Чтобы это вычислить, нужно: 256 х 256 х 256 = 16 млн. 777 тыс. 216 цветов. Это просто огромная цифра!
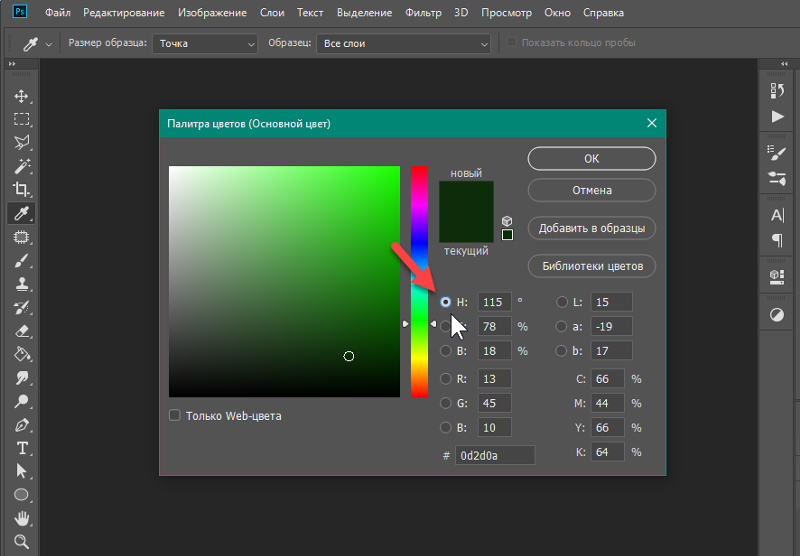
А какие процессы у нас происходят в палитре цветов? Давайте щелкнем по цветному квадратику (на рисунке показан красной стрелочкой), чтобы открыть палитру цветов. Двигая курсором по экрану в открывшейся палитре цветов, мы можем выбирать оттенок, тон данного цвета. Двигая ползунками вдоль радужного столбика (на рисунке указано черной стрелочкой) мы можем выбирать цвета.
Двигая курсором по экрану в открывшейся палитре цветов, мы можем выбирать оттенок, тон данного цвета. Двигая ползунками вдоль радужного столбика (на рисунке указано черной стрелочкой) мы можем выбирать цвета.
Когда мы двигаем в Photoshop курсором по цвету, то видим, что у нас начинают везде бегать циферки. Помним, что нас интересует лишь столбик модели RGB (на рисунке показан в желтом квадратике).
А что же за значение у нас показывается в самом низу (на рисунке оно обведено в синюю рамочку)?! Это числовое значение пикселя, т.е. цвета в Photoshop . Почему же в этом значении всего шесть символов?! Потому что цвет кодируется по шестнадцатеричной системе от0 до 9 , а далее идут A, B, C, D, E, F . Итого получается 16 символов. За каждый цвет отвечает два символа: за красный — первые два (01), за зеленый вторые два (7d), за синий последние два (01).
Букве F соответствует максимальное значение цвета, а нулю — нулевое значение, т. е. цвета нет.
е. цвета нет.
Если мы посмотрим белый цвет, то значение у нас будет ffffff , т.е. в нем смешано максимально три базовых цвета. А если мы посмотрим черный, то значение будет 000000 — никакого цвета нет.
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Ищем цвет существующей точки
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Для чего нужен инструмент «Цветовой эталон»?
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество. ..
..
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Понимание принципов формирования и баланса цветов способствует более эффективной работе в Photoshop. Владение базовой теорией цветов позволяет достигать последовательных результатов, не полагаясь на случай.
Первичные цвета
Первичные аддитивные цвета — это три цветовых компонента света (красный, зеленый и синий), которые в различных сочетаниях образуют все цвета видимого спектра. Сложение красного, синего и зеленого в равных долях дает белый цвет. Полное отсутствие трех первичных цветов дает черный цвет. Компьютерные мониторы — это устройства, которые формируют цветовое изображение на основе первичных аддитивных цветов.
Сложение красного, синего и зеленого в равных долях дает белый цвет. Полное отсутствие трех первичных цветов дает черный цвет. Компьютерные мониторы — это устройства, которые формируют цветовое изображение на основе первичных аддитивных цветов.
A. Красный B. Зеленый C. Синий
Первичные субтрактивные цвета — это красители, которые, смешиваясь в различных комбинациях, образуют спектр цветов. В отличие от мониторов, принтеры используют первичные субтрактивные цвета (голубой, пурпурный, желтый и черный красители) для формирования цветов посредством субтрактивного смешивания. Термин «субтрактивный» используется потому, что после смешивания чистых первичных цветов формируются их менее чистые версии. Например, оранжевый цвет получается в результате субтрактивного смешивания пурпурного и желтого.
A. Голубой B. Пурпурный C. Желтый D. Черный
Если раньше вам не приходилось иметь дело с компонентами цвета, то для работы над цветобалансом полезно иметь под рукой стандартную диаграмму цветового круга. Она также позволяет предсказать, как изменение одного из компонентов цвета отразится на других цветах и каким образом эти изменения будут преобразованы между цветовыми моделями RGB и CMYK.
Она также позволяет предсказать, как изменение одного из компонентов цвета отразится на других цветах и каким образом эти изменения будут преобразованы между цветовыми моделями RGB и CMYK.
A. Красный B. Желтый C. Зеленый D. Голубой E. Синий F. Пурпурный
Например, интенсивность любого из цветов в изображении можно понизить, увеличив уровень противоположного ему цвета на цветовом круге, и наоборот. Цвета, лежащие в противоположных точках стандартного цветового круга, называются комплементарными . Аналогичным образом уровни цветов можно увеличивать и уменьшать, регулируя на цветовом круге два смежных цвета или даже два цвета, смежных с противоположным.
В режиме CMYK уровень пурпурного можно уменьшить двумя способами: либо снизив интенсивность пурпурного, либо повысив уровень его комплементарного цвета (находящегося в противоположной точке цветового круга), то есть зеленого. В режиме изображений RGB уровень пурпурного можно уменьшить, либо снизив интенсивность красного и синего, либо увеличив уровень зеленого. Все эти настройки влияют на общий цветобаланс, который будет содержать меньше пурпурного цвета.
Все эти настройки влияют на общий цветобаланс, который будет содержать меньше пурпурного цвета.
Цветовые модели, пространства и режимы
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовую модель RGB входят несколько цветовых пространств: Adobe RGB , sRGB, ProPhoto RGB и так далее.
Любое устройство, такое как монитор или принтер, имеет собственное цветовое пространство и способно воспроизводить цвета только в пределах его цветового охвата. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Поэтому при перемещении изображений можно использовать управление цветом, чтобы большинство цветов оставались неизменными или выглядели почти одинаково. См. раздел Почему цвета иногда искажаются .
См. раздел Почему цвета иногда искажаются .
В Photoshop цветовой режим документа определяет, какая цветовая модель применяется при отображении и печати обрабатываемого изображения. Цветовые режимы Photoshop основаны на цветовых моделях, которые полезны при работе с изображениями, предназначенными для печати. Доступны следующие режимы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), Lab (основан на L* a* b* Международной светотехнической комиссии) и «Градации серого». Кроме того, Photoshop поддерживает режимы для специализированного отображения цветов (например, «Индексированные цвета» и «Дуплекс»). Цветовые режимы определяют количество цветов, число каналов и размер файла изображения. Выбор цветового режима также определяет, какие будут доступны инструменты и форматы файлов. См. раздел Цветовые режимы .
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
Как перекрасить черный и белый цвет в фотошопе. Основы цветокоррекции в фотошоп
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или «Replace Color» на английском.
Я покажу на простейшем примере. Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
Возьмем иконку и откроем её в фотошопе.
Мы заменим цвет на любой другой интересующий нас. Для этого заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)» .
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ей по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .
Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении.
Настройте параметры «Замены цвета» — на цвет который хотите видеть вместо заменяемого.
Я сделал зеленый, задав параметры «Цветовой тон» , «Насыщенность» и «Яркость» .
Когда будете готовы заменить цвет — нажмите «ОК» .
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу, как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
После того как вы нажмете «ОК» , вы увидите как создалось выделение.
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)» .
Появится диалоговое окно.
Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Я настроил синий.
Я настроил синий.
Все. Цвет заменился.
Если на изображении остались участки исходно цвета, то процедуру можно повторить.
3 способ
Изменить цвет волос в Фотошопе можно еще одним способом.
1 голосДоброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.
Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».
Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.
Вот такой результат у меня получился. Машина как будто всегда была золотой.
Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.
Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.
Оставляем на фото только один цвет, а меняем все остальные
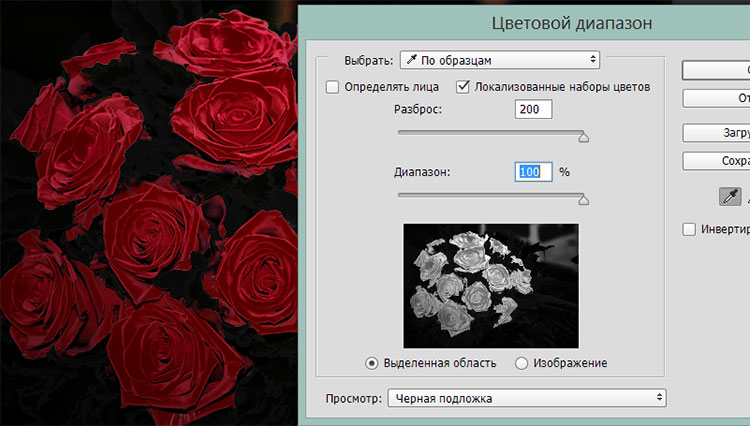
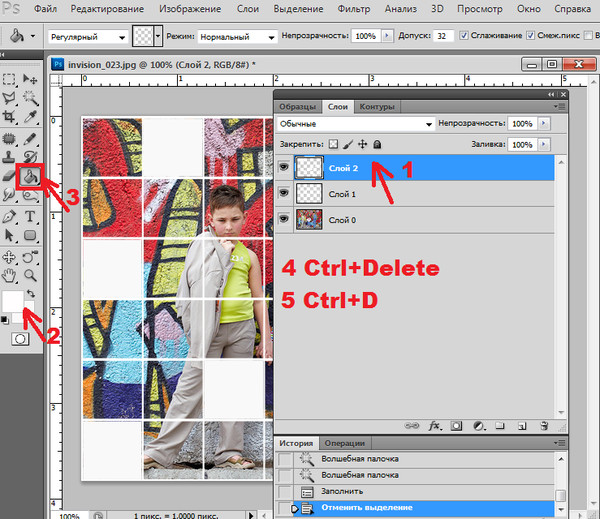
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».
Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».
Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.
Соглашаемся.
Весь цвет выделился и теперь с ним можно работать, но об этом чуть позже. Для начала кое-что интересное. В верхнем меню найдите «Выделение», а затем «Инверсия». Активировать функцию можно одновременно зажав Shift+Ctrl+I.
Что произойдет? Теперь вы будете работать не с выделенным цветом, он останется нетронутым, а вот все остальные можно будет без проблем удалить.
Переходим в панель «Изображение» — «Коррекция» и убираем все цвета, сделав фотографию черно-белой.
Осталось только нажать Ctrl+D, чтобы снять все выделение.
Готово. Вот так выглядит картинка теперь.
Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».
Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».
В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.
В данном примере я убирал цвет, выделив два цвета.
Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.
В результате я добился вот такого эффекта.
Сравните с исходником.
Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и . Такое хобби, как .
Если заинтересовались, но совершенно ничего не понимаете в этой профессии, могу предложить бесплатный набор мини-курсов, который внесет ясность. Всего за неделю вы сможете твердо определиться в своем выборе и понять хотите ли вы ввязываться в веб-дизайн — перейти
Ну а тем, кто еще мало чего понимает в фотошопе, но очень интересуется инструментами и хочет открыть для себя все возможности этой программы, я рекомендую курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» , основательницы самого крупного портала об этой программе.
Вы наверняка натыкались на множество скучных учебников, в которых рассказывают о photoshop так, как будто это не увлекательная программа, в которой можно создавать невероятные проекты, а третий закон Ньютона.
Такое обучение может напрочь убить все желание. А между тем, без знаний основ у вас не получится получать прибыль. Благодаря курсам Зинаиды Лукьяновой такого не произойдет, учеба и работа в дальнейшем не станут вызывать негативных эмоций и ассоциироваться с издевательством над собственной силой.
Ну вот и все. Я желаю успехов в ваших начинаниях и до новых встреч!
Сегодня мы поговорим о ещё одном способе замены цвета на объекте, а именно о команде «Заменить цвет » ((Replace color), Изображение — Коррекция — Заменить цвет).
Рассмотрим диалоговое окно.
В верхней части «Выделение » находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Разброс » (Fuzziness).
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В PS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Замена » диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность », с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1. Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2. Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.
Шаг 3. Если у вас CS4, то сразу ставим галочку напротив Localized Color Clusters. Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
В фотошопе очень просто перекрасить любой объект, для этого достаточно воспользоваться коррекцией цветового тона и насыщенности, но для раскрашивания нейтральных цветов — черного и белого таких манипуляций будет не достаточно и существуют некоторые нюансы. Давайте рассмотрим подробнее данную «проблему».
Красим черный цвет
Начнем с раскрашивания черного цвета, здесь будет все очень просто! Для раскрашивания черного объекта на изображении необходимо выделить слой данного изображения в панели слоев, кликнув по нему 1 раз левой кнопкой мыши и в верхнем меню фотошопа выбрать «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность», либо просто нажать комбинацию клавиш Ctrl + U. После данного действия откроется окошко с настройками тона и насыщенности и в данном окошке необходимо поставить галочку на пункт «Тонирование», после чего просто подобрать необходимый цвет с помощью ползунков. Если вы не поставите данную галочку, то сменить тон у черного цвета не получится.
После данного действия откроется окошко с настройками тона и насыщенности и в данном окошке необходимо поставить галочку на пункт «Тонирование», после чего просто подобрать необходимый цвет с помощью ползунков. Если вы не поставите данную галочку, то сменить тон у черного цвета не получится.
Важно «играть» ползунком «Насыщенность», подбирая наиболее реалистичный вид, а не только цветовым тоном. Это весь секрет, многие просто не знают, многие забывают об этой галочке.
Для качественного раскрашивания объекта, в данном случае автомобиля, необходимо красить каждый его элемент по отдельности, предварительно выделив его. Для этого берем инструмент «Перо», обводим деталь автомобиля, к примеру бампер, после чего кликаем правой кнопкой мыши и выбираем «Выделить область». Далее в сплывающем окошке нажимаем «Ок», при этом радиус растушевки должен быть равен нулю.
После этого действуем выше указанным способом: в верхнем меню выбираем «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность», ставим галочку и настраиваем необходимый цветовой тон и насыщенность.
И такие действия необходимо выполнить со всеми необходимыми деталями автомобиля: бампер, крылья и т.п..
Красим белый цвет
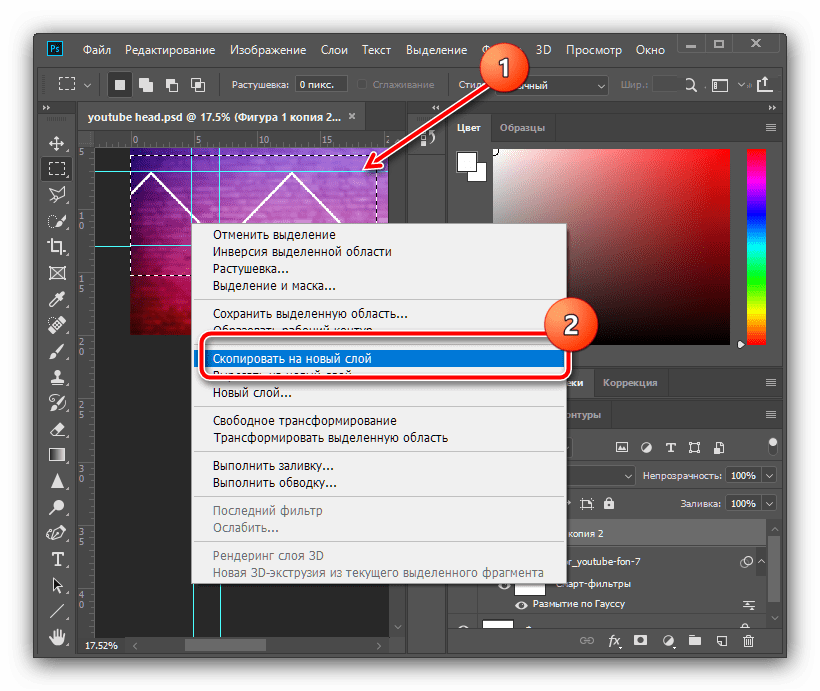
С белым цветом ситуация обстоит немного сложнее, чем с черным, сложнее в том плане, что для раскрашивания не достаточно просто галочку поставить, а требуется произвести ряд манипуляций.
Для начала, как и в случае с автомобилем, нам необходимы выделить ту часть объекта, которую мы будем перекрашивать, а именно пальто девушки. Для выделения лучше использовать инструмент «Перо», как и в первом случае. Я для примера и наглядности выделил не все пальто, а только половину. После этого нужно выделенную область скопировать на новый слой, для этого выбираем в левом меню инструмент «Выделение» и кликаем правой кнопкой мыши по выделенному объекту. Далее в открывшейся вкладке выбираем пункт «Скопировать на новый слой» и у нас появится в панели слоев новый слой с вырезанным фрагментом пальто.
После этого нам необходимо создать еще одну копию слоя с вырезанным фрагментом, для этого кликаем в меню слоев по слою с фрагментом правой кнопкой мыши и выбираем «Создать дубликат слоя», после данного действия в панели слоев появится копия слоя с фрагментом пальто.
Теперь выделяем сам фрагмент пальто в верхнем слое, для этого удерживая Ctrl кликаем левой кнопкой мыши по верхнему слою и сразу будет видно, что в рабочей области фрагмент стал выделен. Следующим шагом нужно закрасить данное выделение необходимым цветом, можно это сделать просто кистью, можно инструментом «Заливка», без разницы. я покрасил инструментом «Заливка» в оранжевый цвет.
Окрашивать нужно только необходимый объект, пуговицы и руку не нужно окрашивать. После этого в правом меню слоев нашему слою с окрашенным фрагментом пальто нужно выбрать наложение «Цветность».
Теперь верхний слой с окрашенным фрагментом мы делаем наложением нижнего слоя, для этого удерживая клавишу Alt подводим курсор между данными слоями до появления значка (стрелочки вниз) и кликаем левой кнопкой мыши и верхний слой становится наложением нижнего.
Затем выделяем нижний слой с неокрашенным фрагментом, кликнув по нему в панели слоев левой кнопкой мыши, и в низу выбираем значек, для создания слоя-корректировки и выбираем в появившемся меню «Кривые».
Яркие и сочные, «вкусные» цвета в кадре – необходимая вещь для цветной travel-фотографии.
Сегодня на примере одной из моих фотографий я расскажу о трех эффективных инструментах Фотошопа, с помощью которых вы сможете очень просто сделать цвета на ваших фотографиях яркими и насыщенными.
Эту фотографию я сделал во время , в кадре – знаменитый Golden Gate Bridge в Сан-Франциско .
Место, конечно, совершенно прекрасное и безумно красивое, но до обработки в Photoshop, фотография не могла передать всей красоты этого вида. Откровенно говоря, она вообще выглядела довольно уныло:
Достаточно уметь работать с тремя инструментами Фотошопа, чтобы цвета на этой картинке снова расцвели всеми красками.
Итак, сегодня мы работаем с этими инструментами Photoshop:
- Curves
- Selective Color
- Hue/Saturation
Curves
Начнем обработку нашей фотографии с Curves ( Image=>Adjustments=>Curves )
Curves – простой и удобный инструмент для обработки фотографий. Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
На глаз или используя гистограмму кадра , выставляем нужный нам контраст картинки, изгибая линию в окне Curves.
В конце урока мы еще раз воспользуемся Curves, а пока переходим к следующему инструменту – Selective Color .
Selective Color
Selective Color ( Image=>Adjustments=>Selective Color ) – один из моих любимых инструментов для работы с цветом в Фотошопе. Selective Color позволяет работать с каждым цветом отдельно, добавляя или убирая из него оттенки других цветов.
Посмотрим, как этот инструмент можно использовать на практике.
Открыв окно Selective Color, сразу переключаемся в режим Relative – теперь все изменения цветов будут проходить более мягко и плавно, нежели в режиме Absolute, что в большинстве случаев удобнее.
Для начала займемся небом, открыв вкладку цвета Cyans . Добавим побольше Cyan (мы же хотим получить красивое голубое небо), Magenta и полностью уберем Yellow. Затем мы сделаем наше небо немного темнее, добавив Black.
Разумеется, небо «состоит» не только из Cyan, но так же и из синего цвета – Blue. Открываем нужную вкладку:
Добавим Cyan по максимуму, совсем немного понизим Magenta и полностью уберем Yellow. Наше небо стало еще более голубым и насыщенным.
Теперь поработает с желтым цветом на фотографии:
Добавим побольше Yellow в кадр и немного осветлим желтый цвет, убрав 16% Black. Теперь желтый цвет на нашей картинке чуть более насыщенный и немножко «светится».
Займемся зеленью:
Полностью уберем Magenta, добавим побольше Black. Теперь зелень (особенно кусты в центре кадра) стали заметно более насыщенного цвета.
Вроде все.
Но, на мой взгляд, стоит немного осветлить красный цвет в кадре.
На первый взгляд, это изменение практически незаметно, но именно из таких тонкостей, мельчайших поправок и складывается «вкусная» цветовая картинка.
Selective Color хорош тем, что с ним можно (и нужно) много экспериментировать. И чем больше вы будете работать с цветом «наугад», тем лучше вы начнете понимать цвет.
Когда я только начинал заниматься цветокоррекцией, я много экспериментировал, просто смешивая различные цвета, добавляя оттенки, и смотрел на получившийся результат. Со временем начинаешь понимать, из чего «состоит» любой цвет, и уже заранее знаешь, как получить нужный оттенок. Но даже тогда нужно все равно продолжать экспериментировать.
Теперь снова воспользуемся инструментом Curves и немного осветлим всю картинку:
А так же с помощью Shadow/Highlights высветлим тени и совсем немного затемним пересветы:
В статье «Эффективная обработка в Photoshop я уже рассказывал про Shadow/Highlights, так что перейдем к следующему инструменту – Hue/Saturation
Hue/Saturation
Уверен, многие из вас пользовались и пользуются Hue/Saturation ( Image=>Adjustments=>Hue/Saturation ).
Главная особенность этого инструмента – им нужно пользоваться очень аккуратно. Если переборщить, цвета сразу станут некрасивыми, чрезмерно насыщенными.
Добавим немного насыщенности всей картинке:
А теперь воспользуемся очень удобной функцией этого инструмента – в Hue/Saturation можно, как и в Selective Color, работать с отдельными цветами.
Отдельно добавим насыщенности синему цвету:
На мой взгляд, сам Golden Gate Bridge немного бледноват в кадре. Надо добавить насыщенности красному цвету:
И последний штрих – немного затемним фотографию с помощью Curves, тем самым добавив цветовой глубины кадру.
Если у вас возникнут вопросы по конкретным функциям инструментов, о которых я написал, в интернете можно найти кучу подробных мануалов по всем инструментам Фотошопа.
В этой статье я прежде всего хотел показать логику цветокоррекции фотографии на примере работы с Hue/Saturation, Selective Color и Curves.
Но в Фотошопе существует масса других отличных инструментов, а RAW-конвертеры дают вообще огромные возможности для обработки.
Как заменить цвет любого объекта или участка в Photoshop
При редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения «Цветовой фон». Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на «Цветовой фон».
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> Изменить цвет.
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-», позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность», а не «Цветовой тон», иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Инструмент выбора цветового диапазона Photoshop
Независимо от того, какие правки фотограф планирует внести во время публикации, почти каждый продуктивный сеанс редактирования изображений начинается с хорошего выбора. К счастью, Photoshop предлагает множество различных методов для определения того, какие пиксели должны быть включены в выделение, а какие нет. Ручные инструменты, такие как лассо, волшебная палочка и селекторы выделения, как правило, наиболее популярны, потому что они предлагают практический способ сделать выделение там, где это необходимо.Но иногда использование вычислительной мощности Photoshop невероятно полезно для точного выбора. И нет инструмента лучше в этом, чем инструмент выбора цветового диапазона.
К счастью, Photoshop предлагает множество различных методов для определения того, какие пиксели должны быть включены в выделение, а какие нет. Ручные инструменты, такие как лассо, волшебная палочка и селекторы выделения, как правило, наиболее популярны, потому что они предлагают практический способ сделать выделение там, где это необходимо.Но иногда использование вычислительной мощности Photoshop невероятно полезно для точного выбора. И нет инструмента лучше в этом, чем инструмент выбора цветового диапазона.
Находится в меню «Выбор», «Цветовой диапазон» открывает всплывающее окно, содержащее пару раскрывающихся меню, пипетки и флажки, а также предварительный просмотр выбранной области на изображении. Именно в этом простом окне применяется выбор цветового диапазона. Вот как.
При открытии инструмента выбора цветового диапазона фотографам отображается возможность выбора с использованием инструментов пипетки.Нажмите на цвет на изображении, и Photoshop добавит этот цвет и похожие пиксели на основе параметра «Размытость», указанного на ползунке в верхней части окна, к выделению. Переключитесь на добавочную пипетку, и к выделению добавятся дополнительные щелчки. Выберите пипетку со знаком минус рядом с ней, и цветовой диапазон можно будет отредактировать, удалив выбранные цвета.
Переключитесь на добавочную пипетку, и к выделению добавятся дополнительные щелчки. Выберите пипетку со знаком минус рядом с ней, и цветовой диапазон можно будет отредактировать, удалив выбранные цвета.
Регулировка ползунка Fuzziness увеличивает или уменьшает чувствительность выборки. Более высокое число расширит то, что Photoshop считает «похожим» на образец цвета, в то время как меньшее число ограничивает выбор только образцами цветов.
Для фотографов-портретистов в раскрывающемся меню есть еще одна полезная опция — переключение с Sampled Colors на Skin Tones. Если выбран параметр «Оттенки кожи», Photoshop автоматически определяет оттенки кожи в кадре и добавляет их к выделенному фрагменту. Здесь снова ползунок Fuzziness расширяет или сужает выделение. В заголовке «Оттенки кожи» также полезно установить флажок «Определять лица», чтобы Photoshop сосредоточился на оттенках кожи на лицах, игнорируя аналогичные цвета в других местах кадра.
В том же раскрывающемся меню также есть параметры для выбора определенных цветов, например красного. Хотя выделение нельзя добавить или убрать с помощью пипетки, его можно расширить или сузить с помощью ползунка «Размытость». Это особенно эффективный подход, если вы хотите, например, выбрать определенный цвет на цветочном поле или, возможно, если вы хотите обесцветить красноту тона кожи или удалить едва заметный нежелательный цветовой сдвиг по всему кадру.
Хотя выделение нельзя добавить или убрать с помощью пипетки, его можно расширить или сузить с помощью ползунка «Размытость». Это особенно эффективный подход, если вы хотите, например, выбрать определенный цвет на цветочном поле или, возможно, если вы хотите обесцветить красноту тона кожи или удалить едва заметный нежелательный цветовой сдвиг по всему кадру.
Предварительный просмотр в маленьком окне будет отображать белые пиксели для представления области изображения, включенной в выделение, и черные пиксели для тех, которые не включены. Серые пиксели выделены частично. Этот предварительный просмотр также можно применить ко всему изображению, чтобы было проще точно увидеть, что входит в диапазон.
Инструмент выбора цветового диапазона — один из тех блестящих инструментов Photoshop, который довольно прост и понятен, так что даже новичок может быстро понять, как его использовать.Но, в то же время, он обеспечивает невероятно точный и мощный результат, который было бы практически невозможно получить человеческой рукой и невооруженным глазом. Итак, в следующий раз, когда вы захотите сделать особенно точный выбор, попробуйте инструмент выбора «Цветовой диапазон» в меню «Выбор» Photoshop.
Итак, в следующий раз, когда вы захотите сделать особенно точный выбор, попробуйте инструмент выбора «Цветовой диапазон» в меню «Выбор» Photoshop.
Выбор точного цвета в Photoshop и изменение фотографии в соответствии с ним
Узнайте, как использовать кривые и режим LAB для идеальной замены цвета.
Сделайте платье того же цвета, что и рыбка в Photoshop.Как получить точный цвет на фотографии.
Изменить цвет объекта в Photoshop не так уж и сложно. Но как насчет получения и точного цвета? В этом уроке Колин Смит показывает, как примерить цвет рыбы и изменить платье на такой же цвет. Сочетание мощности кривых и режима LAB упрощает эту сложную задачу по звучанию. Это сложная тема, но представленная в очень простом виде, который может сделать каждый.
Это одна из тех задач, которая кажется достаточно простой, пока вы не попытаетесь ее выполнить. Вам дается цвет, а затем вам нужно что-то изменить на фотографии, чтобы он соответствовал этому цвету. Хорошие новости! Вы пришли к правильному учебнику. Вы узнаете
Вам дается цвет, а затем вам нужно что-то изменить на фотографии, чтобы он соответствовал этому цвету. Хорошие новости! Вы пришли к правильному учебнику. Вы узнаете
- Как использовать образцы цветов в фотографии
- Как заменить цвет с помощью информационной панели
- Как использовать цветовой режим LAB в Photoshop
- Как использовать кривые в режиме LAB для изменения цвета.
Уверен, вам понравится. Вот ссылки на соответствующий учебник, чтобы сделать это немного проще, если эти концепции являются новыми для вас
Как использовать кривые в Photoshop
Как использовать цвет LAB в Photoshop
Спасибо, что проверили это!
Не забудьте присоединиться к нашему списку рассылки, чтобы получать новые уроки каждую неделю.
Добавьте комментарий и дайте мне знать, как вам этот урок. (Также доступна версия CS6) Секреты Photoshop: Photoshop CC для цифровых фотографов знакомит вас с каждым из инструментов Photoshop и объясняет, как они работают, на простом английском языке. Я показываю практические примеры выполнения всех необходимых вам задач в Photoshop для работы с изображениями.Включены все те же фотографии, которые я использую, так что вы можете следовать почти 100 урокам шаг за шагом. Это 13-часовое учебное пособие от А до Я для начинающих и продвинутых. Вы будете знать Photoshop как свои пять пальцев к тому времени, когда вы изучите эти уроки. Станьте мастером Photoshop сегодня! Доступно в виде мгновенной цифровой загрузки и в течение очень ограниченного времени, вы можете получить скидку 30% с этим кодом. masterPS Получите это здесь
Я показываю практические примеры выполнения всех необходимых вам задач в Photoshop для работы с изображениями.Включены все те же фотографии, которые я использую, так что вы можете следовать почти 100 урокам шаг за шагом. Это 13-часовое учебное пособие от А до Я для начинающих и продвинутых. Вы будете знать Photoshop как свои пять пальцев к тому времени, когда вы изучите эти уроки. Станьте мастером Photoshop сегодня! Доступно в виде мгновенной цифровой загрузки и в течение очень ограниченного времени, вы можете получить скидку 30% с этим кодом. masterPS Получите это здесь
Как изменить цвет объекта в Photoshop
Несоответствие цветов может испортить идеальное настроение фотографии.Может быть, цвет вашей рубашки не сочетается с цветом вашей второй половинки, и теперь вы хотите изменить цвет, прежде чем отправить ее на крупный принт, чтобы повесить дома. Adobe Photoshop поможет вам изменить цвет объекта за несколько кликов. Вот как изменить цвет объекта в Photoshop.
Вот как изменить цвет объекта в Photoshop.
Вам не нужно быть мастером Photoshop, чтобы изменить цвет объекта. Весь процесс удивительно легко выполнить на вашем ПК или Mac. Мы рассмотрим два метода и продемонстрируем пару примеров изменения цвета объекта в Photoshop.Давайте начнем.
Шаг 1: Откройте Photoshop на ПК или Mac. Убедитесь, что ваша машина соответствует минимальным требованиям Photoshop. В противном случае вы почувствуете отставание Photoshop.
Шаг 2: Выберите инструмент «Выбор объекта» в левой строке меню.
Шаг 3: Появится инструмент выбора объекта. Теперь нарисуйте рамку вокруг объекта, цвет которого вы хотите изменить.
Примечание: Для получения наилучшего результата выделения следует плотно обвести объект на изображении рамкой. Не делайте большую или маленькую коробку, иначе Photoshop не сможет применить магию.
Не делайте большую или маленькую коробку, иначе Photoshop не сможет применить магию.
Шаг 4: Мы попробовали инструмент «Выбор объекта» в Photoshop на сложном объекте, таком как роза, со слишком большим количеством кривых. И мы должны признать, Photoshop отлично справился с обнаружением краев.
Если рисование рамки вокруг объекта не помогает определить правильные края, вы можете навести курсор на объект, и Photoshop предложит предварительный просмотр объекта для выбора.
Шаг 5: После выбора объекта откройте меню «Слой» сверху.
Шаг 6: Выберите Новый корректирующий слой.
Шаг 7: Откройте меню Hue/Saturation и дайте слою имя.
Шаг 8: В правом меню есть меню свойств.
Шаг 9: Поиграйте с ползунком Hue, пока не будете удовлетворены новым цветом.
Шаг 10: В том же меню можно настроить насыщенность и яркость.
Проверьте предварительный просмотр в реальном времени, и он готов к процессу экспорта.
Вы также можете изменить цвет объекта с помощью параметра «Заменить цвет». Давайте исследуем это.
Этот трюк также полезен, когда вы хотите изменить определенный цвет объекта. Вот что вам нужно сделать.
Шаг 1: Откройте Photoshop и импортируйте фотографию в программу.
Шаг 2: Выберите Изображение в строке меню.
Шаг 3: Перейдите в меню «Настройки» и выберите «Заменить цвет».
Шаг 4: Появится всплывающее меню «Заменить цвет».
Шаг 5: Выберите цвет объекта, который вы хотите изменить.
Шаг 6: Выберите Цвет результата в том же меню.
Шаг 7: После выбора цвета результата появится меню выбора цвета. Photoshop показывает вам текущие и новые цвета из указанного меню.
При взаимодействии с ползунком цвета вы увидите предварительный просмотр измененного цвета объекта. Повторите процесс для других цветов объекта и вносите изменения, пока не будете готовы экспортировать окончательное изображение.
Повторите процесс для других цветов объекта и вносите изменения, пока не будете готовы экспортировать окончательное изображение.
Прежде чем завершить цвет, вы можете поиграть с цветом замены Оттенком, Насыщенностью и Яркостью.
Нажмите клавиши Ctrl + Alt + Shift + W и откройте меню «Экспорт». Вы можете поиграть с размером изображения, изменить разрешение и многое другое, прежде чем экспортировать его в нужное место на ПК.
Если вы хотите улучшить изображение, вы можете сохранить его как файл PSD.
Как изменить цвет абсолютно всего в Photoshop
Изменение цветов на фотографии может оказаться непростой задачей.Подумайте еще раз! Мы покажем вам, как Photoshop легко справляется с этой задачей.
Неизбежно наступит день, когда вам как дизайнеру потребуется изменить цвет чего-либо на изображении. Может случиться так, что нужно изменить только один объект на изображении, или может случиться так, что все изображение нужно разогреть, охладить или иным образом изменить, чтобы оно соответствовало определенному настроению. У вас может быть несколько стоковых фотографий, которые будут хорошо смотреться как часть маркетингового пакета, но снимок не совсем соответствует общему виду и ощущениям, к которым вы стремитесь.
Может случиться так, что нужно изменить только один объект на изображении, или может случиться так, что все изображение нужно разогреть, охладить или иным образом изменить, чтобы оно соответствовало определенному настроению. У вас может быть несколько стоковых фотографий, которые будут хорошо смотреться как часть маркетингового пакета, но снимок не совсем соответствует общему виду и ощущениям, к которым вы стремитесь.
В любом случае, при изменении изображений Photoshop — ваш друг. Проблема в том, что с расширенными функциями практически для всего, кроме полета ракеты на Луну (я уверен, что они работают над этим), Photoshop может показаться монолитным и властным даже в лучшие времена. С таким большим количеством функций может показаться сложным понять, какую технику использовать в каких обстоятельствах.
Что ж, больше не беспокойтесь, так как у нас есть целый ряд процессов, которые позволят вам изменить цвет практически чего угодно.Мы начинаем с быстрого и грязного трюка и заканчиваем более продвинутыми, готовыми для клиента методами.
Может быть, у вас есть макет, которым вы хотите поделиться с клиентом, и вы не хотите вдаваться в подробности идеального подбора цветов, прежде чем он подпишет его. Что ж, для таких обстоятельств инструмент для замены цвета — это быстрый и простой способ сделать приблизительную настройку без особых усилий.
Инструмент замены цвета поможет вам быстро и легко выполнить настройку.Выберите инструмент для замены цвета
Как и все инструменты Photoshop, этот хорошо спрятан, на этот раз в меню Brush . Нажмите Shift + B , чтобы просмотреть, пока не найдете нужный.
Выберите правильную кисть.Выберите кисть и режим наложения
Всегда лучше начинать с мягкой кисти , так как это даст вам максимальную точность при рисовании непосредственно на изображении. Цвет — лучший режим наложения, поэтому вы можете оставить этот параметр как есть.
Цвет — лучший режим наложения, поэтому вы можете оставить этот параметр как есть.
Выберите допуск
Чем ниже процент, тем более узкие цвета будут заменены. Если вы выберете розовый цвет в качестве замены, то низкий процент будет означать, что будут заменены только цвета, близкие к розовому. Более высокий процент позволит использовать более широкий спектр.
Помните, чем выше процент, тем шире спектр.Выберите цвет для замены
Теперь пришло время выбрать цвет, который вы хотите использовать!
Дублируйте свое изображение
Прежде чем вносить какие-либо изменения в изображение, убедитесь, что вы продублировали его, чтобы при необходимости можно было отменить любые изменения. Cmd + J — удобный ярлык для этого.
Краска!
Нажмите на цвет, который хотите заменить. Теперь вы готовы идти дальше и рисовать.
Крем-крем смены цвета
В этом последнем разделе мы углубимся в оттенок и насыщенность.Для серьезных изменений или даже для коммерческих проектов оттенок и насыщенность — это то, что нужно, поскольку они предлагают самые тонкие методы настройки, которые мы обсуждали до сих пор. Как и при любых манипуляциях с изображением, именно детали придают ощущение подлинности, а оттенок и насыщенность позволяют именно это.
Для значительных изменений цвета важны оттенок и насыщенность. Образ через эверст.Во-первых, это простая, но эффективная техника, включающая выбор света и пару изменений ползунка.
Сделайте свой выбор
Начните с выбора элемента, цвет которого вы хотите изменить. Photoshop предоставляет множество вариантов для этого, начиная от Select Subject , Magic Wand или для более сложного выбора, надежного инструмента Pen tool .
Начните с выбора элемента, цвет которого вы хотите изменить.
Создание слоя оттенка/насыщенности
Затем, после выделения, над слоем с изображением создайте корректирующий слой оттенка/насыщенности .Это создаст маску из вашего выбора.
Создайте корректирующий слой оттенка/насыщенности.Управление цветом
Вам будут представлены два ползунка — Оттенок и Насыщенность . Sliding Hue даст вам, что неудивительно, изменение оттенка. Ползунок «Насыщенность» изменяет интенсивность выделения, обеспечивая сверхнасыщенный вид в направлении правого конца или более естественное ощущение плавного перехода влево.
Измените цвет, отрегулировав ползунок оттенка и/или ползунок насыщенности. Если при использовании ползунка «Оттенок» вы ожидали, что изменение будет соответствовать цвету на ползунке, а этого не произошло, не отчаивайтесь. Нажав на опцию Colorize , вы сможете сделать именно это.
Ссылки внутри изображения
Предыдущий метод идеально подходит для визуального наблюдения за изменением цвета, но иногда вам может понадобиться сделать изменение, которое ссылается на другие цвета в изображении, и вам нужна более тонкая настройка для этого.Вот как.
Теперь давайте настроим это изображение.Сделайте свой выбор
Начинаем так же, как и раньше (см. выше)!
Выберите элемент для изменения.Создание слоя сплошного цвета
На этот раз, с активированным выделением, создайте слой Solid Color . Результат будет выглядеть довольно плохо, но держитесь!
Создайте слой сплошного цвета.Выберите исходный цвет
Палитра цветов откроется автоматически.На этом этапе вы можете либо выбрать цвет непосредственно из палитры, либо, если вы хотите сослаться на другой цвет на изображении, просто наведите курсор на эту область изображения и щелкните. Это будет ссылаться на любой цвет в самом изображении!
Это будет ссылаться на любой цвет в самом изображении!
Режимы наложения на помощь
На этом этапе ваше изображение все еще будет выглядеть довольно плохо, поэтому теперь выберите режим наложения Hue — и вуаля! — у вас есть красивое изображение с идеальным эталоном.
Вуаля! Идеально!Общая манипуляция настроением
Скажем, вы сняли изображение, которым вы довольны. Однако свет на заднем или переднем плане не совсем создает правильную атмосферу. Ну, другие методы, которые мы обсуждали, здесь не помогут, так как на этот раз мы вносим изменения, которые, чтобы выглядеть аутентично, должны будут изменить почти все аспекты изображения, такие как отражения, освещение и другие. детали бахромы.
Дьявол кроется в деталях! Изображение через Владимира Ходака.Создание слоя оттенка/насыщенности
Вы знаете правило — на этот раз без маски!
Выберите цвета.
Выберите канал
Над ползунком Hue вы увидите раскрывающийся список, в котором может быть написано Master или название цвета . Это селектор каналов . Допустим, у вас есть изображение с большим количеством блочного цвета, и вы хотите изменить ощущение или настроение всего снимка.
Выбор Синий из раскрывающегося списка позволяет вам управлять только синими тонами в изображении.Перемещение ползунков Оттенок и Насыщенность даст вам различные настроения, которые обеспечивают общее изменение всего изображения.
Чем хорош этот метод, так это тем, что даже самые трудные для изменения цвета элементы, такие как свет, отражающийся от волос или поверхностей, изменятся вместе с общим настроением.
Управление цветовыми тонами изображения.Тонкая настройка
Этого может быть достаточно, но вы можете обнаружить, что изменения проникают в те места, где вы вообще не хотели бы вносить никаких изменений. В этом случае внесите изменения выше, выберите маску на слое Hue/Saturation , а затем выберите черную кисть и просто закрасьте области, которые вы хотите сохранить. Это проделает дыру в маске, открывая исходный цвет изображения.
В этом случае внесите изменения выше, выберите маску на слое Hue/Saturation , а затем выберите черную кисть и просто закрасьте области, которые вы хотите сохранить. Это проделает дыру в маске, открывая исходный цвет изображения.
Несмотря на то, что описанный выше метод охватывает 99% случаев, на самом деле существует еще более точный способ изменения только тех цветовых каналов, на которые вы хотите ориентироваться.
Рядом с раскрывающимся списком цветового канала находится кнопка с изображением руки на ней.Выберите это, затем наведите указатель мыши на область изображения, содержащую цвет, которым вы хотите управлять. Затем вы можете нажать и удерживать , перемещая мышь влево или вправо, и оттенок будет обновляться для этого конкретного цвета в изображении. Удерживая Cmd , вы обновите насыщенность.
Использование этого метода часто приводит к гораздо более естественному изменению цвета и может даже означать, что вы можете полностью отказаться от шага тонкой настройки.
Подбор цвета по образцу
Этот последний сценарий, пожалуй, самый сложный для освоения, но, вероятно, наиболее вероятный сценарий в реальном мире.Скажем, у вас есть клиент, который хочет, чтобы вы сопоставили цвет элемента изображения с определенным образцом или эталоном Pantone. Другие методы не помогут, так как все они либо наблюдают за изменением цвета, либо берут ссылки из самого изображения. Это позволяет вам привнести внешнее влияние, чтобы повлиять на изменение цвета.
Изображение предоставлено Павлом Шинкаровым. Выберите конкретный образец.Создайте свой образец
Во-первых, лучше всего создать образец, так как впоследствии это значительно облегчит обращение к цвету.Просто создайте квадрат или круг и раскрасьте его любым цветом, который вы используете.
Сделайте свой выбор
Как прежде!
Создайте круг и раскрасьте его любым цветом.Образец вашего эталона и вашей цели
Далее вам нужно сослаться как на образец, так и на цель. Возьмите инструмент «Пипетка» ( I ) и, удерживая клавишу Shift, щелкните образец и элемент, который будет менять цвет.Это оставит значок цели с номером в каждом из мест.
Возьмите инструмент «Пипетка» ( I ) и, удерживая клавишу Shift, щелкните образец и элемент, который будет менять цвет.Это оставит значок цели с номером в каждом из мест.
Перейти в лабораторию
Откройте информационную панель , если она еще не видна, выбрав Окно > Информация или нажав F8 . В последнем разделе вы увидите два набора чисел, каждый из которых ссылается на цель на вашем изображении (число будет соответствовать цели). Щелкните значок пипетки в каждом столбце и измените цветовой профиль на Lab Color .Если все сделано правильно, RGB обновится до Lab.
Измените цветовой профиль на Lab Color.Подбери свой цвет
Хорошо, теперь самое сложное. По сути, ваша задача состоит в том, чтобы сопоставить числа в целевом образце с числами в целевом элементе. Как только вы их сопоставите, цвет элемента будет ссылаться на ваш образец.
Чтобы достичь этого, добавьте корректирующий слой Curve Adjustment Layer над вашим изображением — с активным выделением — затем найдите цель на своем элементе и, удерживая нажатой Cmd + Shift , щелкайте.Это добавит точку на панель Curves , представляющую этот конкретный цвет, а также точки для красного, зеленого и синего отдельно. Доступ к ним можно получить, выбрав из раскрывающегося списка RGB на панели Curves .
Хитрость теперь заключается в том, чтобы получить доступ к каждому из цветовых каналов RGB и переместить точку на кривой, чтобы она соответствовала числам на информационной панели в обоих столбцах. Это требует довольно много проб и ошибок, и некоторые изменения могут повлиять на предыдущие изменения, поэтому вам может потребоваться чрезмерная компенсация, чтобы принять эти поправки.
Проявив некоторую настойчивость, вы получите два набора одинаковых чисел (или почти одинаковых), и в этот момент вы будете знать, что у вас есть точное совпадение цветов.
Имейте в виду, что элемент, который вы изменяете, скорее всего, подвержен воздействию света, тени и теней. Таким образом, он никогда не будет выглядеть идентично вашему плоскому образцу, который не находится в реальном пространстве. Но, пока числа одинаковы с обеих сторон, вы знаете, что у вас есть совпадение.
Все возможно
Внесение изменений в цвет в Photoshop поначалу может показаться сложной задачей, но как только вы поймете, какой тип изменения вы хотите внести, вам будет легко повторять один и тот же процесс снова и снова каждый раз, когда вы сталкиваетесь с определенным сценарием.
Конечно, прелесть в том, что вы можете комбинировать любое количество этих техник, чтобы создать еще больший интерес или внести более конкретные и тонкие изменения, требующие особого мастерства.
Цвет — это весело! Давайте посмотрим еще на несколько вдохновляющих цветов статей:
Изображение обложки via everst.
Как выбрать определенный цвет в Photoshop?
Чтобы выделить разные цвета, создайте новый слой и перейдите в меню «Выделение» — «Цветовой диапазон».Нажмите на цвет, который вы хотите попробовать, с помощью обычного инструмента «Пипетка». Вы можете поиграть с нечеткостью, чтобы получить более точный выбор.
Как выделить определенный цвет в Photoshop?
Как выделить определенные цвета в Photoshop
- Используйте опцию выбора цветового диапазона, чтобы выбрать цвет, который вы хотите подчеркнуть (Выбор>Цветовой диапазон). …
- При нажатии OK будет выбран цвет.
Как поменять один цвет на другой в Photoshop?
Начните с перехода в «Изображение» > «Коррекция» > «Заменить цвет».Коснитесь изображения, чтобы выбрать цвет для замены — я всегда начинаю с самой чистой части цвета. Нечеткость устанавливает допуск маски «Заменить цвет». Установите оттенок, который вы меняете, с помощью ползунков «Оттенок», «Насыщенность» и «Яркость».
Как выделить один цвет на картинке?
Создание черно-белой фотографии одним цветом (метод Photoshop №1)
- Шаг 1: Дублируйте слой. Первое, что вам нужно сделать, это продублировать изображение на новом слое.…
- Шаг 2. Обесцветьте изображение. …
- Шаг 3: Выберите цвет акцента. …
- Шаг 4: инвертируйте выделение. …
- Шаг 5: Ретушь.
27.01.2021
Как выбрать цвет кисти в Photoshop?
См. Использование инструмента «Повернуть вид».
- Выберите основной цвет. (См. Выбор цветов на панели инструментов.)
- Выберите инструмент «Кисть» или «Карандаш» .
- Выберите кисть на панели «Кисти».См. раздел Выбор предустановленной кисти.
- Установите параметры инструмента для режима, непрозрачности и т.
 д. на панели параметров.
д. на панели параметров. - Выполните одно или несколько из следующих действий:
Как удалить в Photoshop все цвета, кроме одного?
Откройте меню «Изображение», нажмите «Настройки» и выберите «Оттенок/Насыщенность». Сдвиньте ползунок «Насыщенность» до упора влево, удаляя все цвета с изображения, кроме выделенных областей. Нажмите кнопку «ОК».
Как сделать картинку одноцветной?
Как сделать монохроматические изображения:
- Откройте свое изображение и преобразуйте его в оттенки серого, выбрав Изображение>Режим>Оттенки серого.
- Выберите «Изображение» > «Режим» > «Двутон».
- В Duotone выберите «monotone» в раскрывающемся меню.
- Щелкните образец цвета, который вы хотите использовать (или я скопирую точный код цвета, который мне нужен, в поле).

9.03.2013
Как инвертировать выделение в Photoshop?
Инвертировать выделение
На фотографии с существующей границей выделения выберите «Выделение» > «Инвертировать». Примечание. Вы можете использовать эту команду, чтобы легко выбрать объект, который появляется на фоне области сплошного цвета.Выберите сплошной цвет с помощью инструмента «Волшебная палочка», а затем выберите «Выделение» > «Инверсия».
Как удалить цвет с изображения в Paint?
Как стереть только определенный цвет в MS Paint
- Выберите инструмент «Ластик» на панели инструментов в левой части экрана.
- Нажмите на поле основного цвета и выберите цвет, который вы хотите стереть, затем нажмите на поле дополнительного цвета и выберите цвет, которым вы хотите заменить основной цвет.
Нравится этот пост? Пожалуйста, поделитесь с друзьями:
Как изменить любой цвет в Photoshop (2021)
Вы когда-нибудь хотели использовать Photoshop, чтобы изменить исходный цвет объекта на новый цвет? Или просто немного подкорректируйте оттенок определенного цветового диапазона, чтобы сделать изображение более интересным и сбалансированным.
В этой статье мы рассмотрим лучшие способы изменения цвета в Photoshop любого объекта или всего изображения. Я приведу вам пример, когда использовать инструменты на вашей фотографии.
Получите 12 бесплатных экшенов Photoshop для фотографов. вы не хотите менять все одинаковые цвета на изображении, вам сначала нужно создать выделение, а затем применить маску слоя к слою HSL, который вы создадите чуть ниже
. Вы можете использовать инструмент «Выделение объекта» или инструмент быстрого выбора для этого.Однако вы можете использовать любой инструмент выделения, чтобы сначала выбрать объект, если вы хотите ограничить замену цвета определенной областью.
Когда выбор активен, вы можете перейти к следующему шагу.
Шаг 2. Добавьте корректирующий слой оттенка/насыщенности
Создайте новый корректирующий слой оттенка/насыщенности. Если вы создаете выделение объекта на шаге 1, то при добавлении корректирующих слоев применяется слой-маска, ограничивая корректировку только замаскированной областью.
Шаг 3. Измените цвет с помощью ползунка оттенка
На панели свойств корректирующего слоя оттенка/насыщенности вы можете использовать ползунок оттенка, чтобы изменить цвет вашего объекта.Если вы не сделали никакой маски или выделения на первом этапе, вы измените оттенок и насыщенность для всего изображения.
Вы можете ограничить цвет, чтобы он влиял только на определенные цветовые диапазоны. Используйте инструмент «Пипетка» рядом с надписью «Мастер» и щелкните цвет, который хотите изменить. Перетаскивая вправо или влево, вы изменяете насыщенность этого цветового диапазона (т. е. синий/красный/зеленый/пурпурный/голубой).
», вы можете отрегулировать ползунок оттенка, чтобы изменить цвет.
Когда вы закончите, вы можете закрыть диалоговое окно. Вы также можете снова настроить оттенок, найдя корректирующий слой HSL на панели «Слои».
Одно из преимуществ использования слоя оттенка/насыщенности заключается в том, что он влияет на несколько слоев. Инструмент замены цвета работает только на активном слое.
Инструмент замены цвета работает только на активном слое.
+80 +80 Photoshop Действия для
Природы Фотографы
__Config_palette «:0″,config»:{«цвета»:{«62516»:{«имя»:»Основной акцент»,»родитель»:-1}}»,»градиенты»:[]}»,палитры»:[ {«имя»:»Палитра по умолчанию»,»значение»:{«цвета»:{«62516»:{«val»:»var(-tcb-color-4)»,»hsl»:{«h»: 46 дюймов: 0.8692, «l»: 0,01}}}, «градиенты»: []}}]}__CONFIG_colors_palette__
СКАЧАТЬ СЕЙЧАС!Инструмент замены цвета Photoshop, позволяет Photoshop заменить или изменить цвет объекта на что-то совершенно другое. Это, вероятно, самый простой инструмент для изменения цвета в Photoshop.
Шаг 1. Дублируйте слой изображения на панели слоев
Инструмент замены цвета разрушает исходный слой изображения.![]()
Чтобы использовать неразрушающий подход, вам нужно продублировать фоновый слой, нажав Cmd/Ctrl + J.Это добавит копию вашего фонового слоя на панель слоев, на которую влияет замена цветов.
Шаг 2. Откройте инструмент «Заменить цвет»
Перейдите к «Изображение» > «Коррекция» > «Заменить цвет».
Здесь вы можете выбрать образец цвета, который хотите заменить, с помощью пипетки/пипетки. Вы можете добавить более одного образца цвета, используя пипетку + (пипетка со знаком плюс).
Вы можете удалить любой ненужный образец цвета с помощью инструмента «Пипетка» (пипетка со знаком «минус»).
Если вы добавляете к выбору цвета, отметьте галочкой локализованные цветовые кластеры, чтобы сделать выбор более точным, так как будут выбраны не случайные цвета, а только похожие цвета на вашей фотографии.
Ползунок нечеткости расширяет или сужает выделение, делая его более общим или более конкретным. Это в основном увеличивает допуск выбранных образцов цвета.
После того, как вы выбрали нужные цвета, вы можете просто изменить цвет с помощью ползунков оттенка, насыщенности и яркости в нижней части экрана меню «Заменить цвет».
Нажмите OK, чтобы программа Photoshop заменила цвета.
Как и в других методах, вы можете нажать кнопку добавления маски слоя и замаскировать области, на которые вы не хотите воздействовать. Маскирование областей покажет исходные фотографии.
3. Изменение цвета с помощью кисти замены цвета
Кисть замены цвета очень хорошо спрятана в настройках кисти. Тем не менее, это невероятный инструмент, который поможет вам изменить цвета в Photoshop.
Шаг 1. Создайте дубликат слоя
С помощью кисти замены цвета вы также рисуете прямо на слое, уничтожая исходный слой изображения.
Шаг 2. Активируйте инструмент «Кисть замены цвета» и измените цветовой режим
Выберите «Кисть замены цвета» и перейдите на панель параметров. Найдите раскрывающееся меню «Режим» и выберите «Цвет».
Рядом с раскрывающимся списком «Режим» вы можете изменить метод выборки цвета, если хотите. По умолчанию используется непрерывный режим, и он работает довольно хорошо и сэмплирует аналогичный цветовой диапазон, который находится под перекрестием во время чистки.
Шаг 3: Выберите целевой цвет
Нажмите на цвет переднего плана, чтобы открыть диалоговое окно выбора цвета и настроить его на желаемый цвет.
Шаг 4. Закрасьте цвета, которые вы хотите изменить
Начните закрашивать кистью цвета, которые вы хотите изменить на фотографии. Photoshop изменит те цвета, которые соответствуют цветам под перекрестием вокруг кисти.
Фактическая техника рисования аналогична использованию обычного инструмента «Кисть», хотя вы должны убедиться, что перекрестие всегда находится над всеми областями изображения, которые вы хотите перекрасить.
Когда вы наносите кисть, цвет меняется на тот же цвет, что и цвет переднего плана, без изменения деталей, а только цвета под перекрестием.
Lightroom Presets Packet:
Essentials
- 5
- 22 Фантастических Lightroom Presets 5
3 5 $ 19.00
__CONFIG_colors_palette__{«active_palette»:0″,config»:{«colors»:{«62516»:{«name»:»Main Accent»,»parent»:-1}}»,»gradients»:[]}, «палитры»: [{«имя»:»Палитра по умолчанию»,»значение»:{«цвета»:{«62516»:{«val»:»var(-tcb-color-4)»,»hsl»: {«ч»:46″,с»:0.8692, «l»: 0,01}}}, «градиенты»: []}}]}__CONFIG_colors_palette__
СКАЧАТЬ СЕЙЧАС!4. Изменение цветов с помощью режимов наложения
Следующий метод изменения цветов в Photoshop, который мы рассмотрим, — это использование режима наложения Hue.
Шаг 1: Создайте новый слой
Нажмите кнопку New Layer в нижней части панели слоев.
Шаг 2: Измените режим наложения
Измените режим наложения нового слоя на Цветовой тон. Вы также можете использовать режим смешения цветов.Однако, если вы хотите сохранить как уровень насыщенности, так и значения яркости объекта, используйте режим наложения Hue.
Шаг 3. Проведите кистью, чтобы заменить цвет
Выберите кисть и начните закрашивать объект, где вы хотите использовать новый цвет.
Возможно, вы захотите объединить этот метод с некоторыми инструментами выделения или маскирования, чтобы убедиться, что вы воздействуете только на конкретный объект, а не на другие области фотографии.
В нашем примере мы хотим воздействовать только на часть лодки.
5. Изменение цвета с помощью слоя заливки цветом
Вы также можете изменить цвет объектов на изображении с помощью слоя заливки цветом.
Шаг 1. Создайте слой-заливку
Выберите «Новый слой-заливку» в нижней части панели «Слои». Установите цвет слоя (например, синий) на ваш целевой цвет. Убедитесь, что слой заливки находится поверх пиксельного слоя.
Убедитесь, что слой заливки находится поверх пиксельного слоя.
Шаг 2. Измените режим наложения
Затем измените режим наложения на цвет. Это окрасит все ваше изображение, но не волнуйтесь, мы это исправим.
Не беспокойтесь, мы изменим это и выборочно закрасим цветомШаг 3: Создайте черную маску слоя
Удерживая нажатой клавишу Option/Alt, щелкните левой кнопкой мыши кнопку «Добавить маску слоя». Это добавит черную маску слоя, которая скроет весь слой заливки цветом.
Шаг 4: Закрасьте цветом
Используйте кисть на маске (рисуя белым) и закрасьте ее новым цветом там, где вы хотите его видеть на изображении.
Альтернативные методы в Photoshop
В Photoshop есть так много разных способов добиться цели.Вы также можете использовать инструмент «Карта градиента», «Цветовые каналы» или «Коррекция цветового баланса» — это всего лишь несколько альтернативных методов в Photoshop.
Однако я предпочитаю использовать регулировку оттенка/насыщенности или режим наложения, поскольку они довольно просты и обеспечивают отличный контроль над процессом редактирования фотографий в Photoshop.
Заключительные слова
С набором инструментов Adobe Photoshop для изменения цвета вы можете добиться чего угодно и получить профессиональные результаты.Однако, сможете ли вы получить реалистичный результат, также зависит от вашей фотографии и количества усилий, которые вы приложили ко всему процессу.
Как изменить цвет в Photoshop? Какой инструмент в Photoshop вам больше всего нравится для этой задачи? Вы предпочитаете подход оттенка и насыщенности или совершенно другие методы настройки цветов на изображениях? Дайте нам знать в комментариях ниже!
Привет, я Питер. Я владелец и редактор Photography-RAW. Я позабочусь о том, чтобы вы получали лучшие статьи о фотографии.Лично я предпочитаю снимать пейзажи, природу и макросъемку.
Надеюсь, вам понравится этот сайт 🙂
Как заменить цвета в Photoshop
Цвет — мощный инструмент в любом искусстве, но фотографы ограничены только цветами, которые они видят — или они? Используя Photoshop на Mac или Windows, на самом деле довольно просто изменить цвета, например сделать красную машину синей. Менять цвета и получать реалистичные новые цвета сложно, но с использованием нового корректирующего слоя (изображение > настройка) процесс на самом деле занимает всего несколько минут.Посмотрите видеоурок выше, где Бен Уиллмор демонстрирует, как изменить цвета в Photoshop, используя как быстрый, так и более точный метод.
Менять цвета и получать реалистичные новые цвета сложно, но с использованием нового корректирующего слоя (изображение > настройка) процесс на самом деле занимает всего несколько минут.Посмотрите видеоурок выше, где Бен Уиллмор демонстрирует, как изменить цвета в Photoshop, используя как быстрый, так и более точный метод.
Вы можете создавать впечатляющие профессиональные ресурсы с помощью Adobe Stock. Узнайте, как это делается.
Корректирующие слои позволяют выполнять неразрушающее редактирование фотографий (поскольку вы создаете новый слой), но они также упрощают применение изменений только к частям изображения. Чтобы поменять местами цвета, начните с корректирующего слоя оттенка/насыщенности, выбрав полузаполненный круг в нижней части окна «Слои» и выбрав оттенок/насыщенность в меню.(Панель слоев не видите? В верхнем меню выберите «Окна», затем «Слои»). Чтобы поменять цвета, сначала нужно сообщить компьютеру, какой цвет вы хотите изменить. Самый простой способ сделать это — выбрать инструмент «Рука» на панели корректирующего слоя, а затем щелкнуть внутри фотографии цвет, который вы хотите поменять местами, прежде чем нажать «ОК». Вы увидите, как некоторые параметры цвета изменяются по мере того, как вы нажимаете — в раскрывающемся меню вверху будет выбран цветовой канал, в данном случае красный, а цветной ползунок внизу также будет автоматически настроен.
Вы увидите, как некоторые параметры цвета изменяются по мере того, как вы нажимаете — в раскрывающемся меню вверху будет выбран цветовой канал, в данном случае красный, а цветной ползунок внизу также будет автоматически настроен.
Выбрав цвет, используйте ползунки оттенка, насыщенности и яркости, чтобы отрегулировать цвет. Оттенок полностью меняет цвет, а насыщенность влияет на яркость цвета, а яркость регулирует оттенок этого цвета.
Если изменения применяются не только к объекту, который вы хотите изменить, не беспокойтесь — после того, как вы закончите настройку цвета, вы можете использовать маску слоя, чтобы выбрать области, в которых эти изменения цвета будут изменены.
Делайте красивые фотографии и развивайте свой бизнес менее чем за 20 долларов.Приобретите все курсы CreativeLive Photo & Video уже сегодня.
Но что, если ручной инструмент не выделил весь объект? Используя цветной ползунок в нижней части корректирующего слоя оттенка/насыщенности, вы можете точно настроить выбранные оттенки, если первоначальный быстрый метод не может получить их все, объясняет Уилмор.
Серые скобки между ползунками радужного цвета внизу показывают, какие цвета вы выбрали. Перетаскивая концы скобки, вы можете настроить включенные цвета.Средняя часть скобок предназначена для основного цвета, а внешние скобки содержат немного окружающих цветов.
Совет. Внесите экстремальные изменения с помощью ползунка оттенка, чтобы было легко увидеть, что вы выбрали. После того, как вы выбрали правильный цветовой диапазон, вы можете использовать ползунок оттенка, чтобы настроить цвет.
Хотя перетаскивание скобок является одним из методов, использование инструмента «Пипетка» часто бывает проще. Во-первых, перетащите эти серые полосы, чтобы сделать выбор цвета как можно меньше.Прямо над ползунком цвета щелкните первый инструмент «Пипетка» и используйте его в качестве палитры цветов, чтобы определить основной цвет, который вы хотите изолировать, точно так же, как вы делали это с ручным инструментом в первом методе. Затем используйте «плюс» на инструменте «Пипетка», чтобы добавить другие оттенки, которые вы хотите отрегулировать (вы увидите, что эти полосы выбора цвета становятся шире), и «минус», если вы выбрали слишком много.
Использование цветных ползунков и инструмента «Пипетка» упрощает выбор и настройку цветного объекта, но что, если объект на вашей фотографии не является сплошным цветом, и вы хотите изменить только один определенный цвет? Поскольку вы начали с корректирующего слоя, вы можете закрасить любые области фотографии с помощью инструмента «Кисть», где вы не хотите применять корректировку.
Выделив корректирующий слой на панели слоев, выберите инструмент «Кисть» и убедитесь, что вы рисуете черным цветом. Затем просто закрасьте области, где вы не хотите, чтобы это изменение цвета.
Слой регулировки оттенка/насыщенности позволяет легко настроить и изменить любой цвет на фотографии. Наряду с изменением цвета объекта, понимание того, как использовать корректирующие слои для коррекции цвета, также полезно для таких вещей, как уменьшение покраснения кожи или приглушение отвлекающего объекта на заднем плане.
Вы можете создавать впечатляющие профессиональные ресурсы с помощью Adobe Stock.

 Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.  И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.  Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу. Всё просто.
Всё просто.  д. на панели параметров.
д. на панели параметров.