Как в фотошопе выделить текст цветом: Редактирование текста в Photoshop Elements
Секреты Photoshop: тонкости работы с текстом
Создание контура из текста
Текст может быть преобразован в контур (Path), который потом можно редактировать, как обычный контур Photoshop. Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
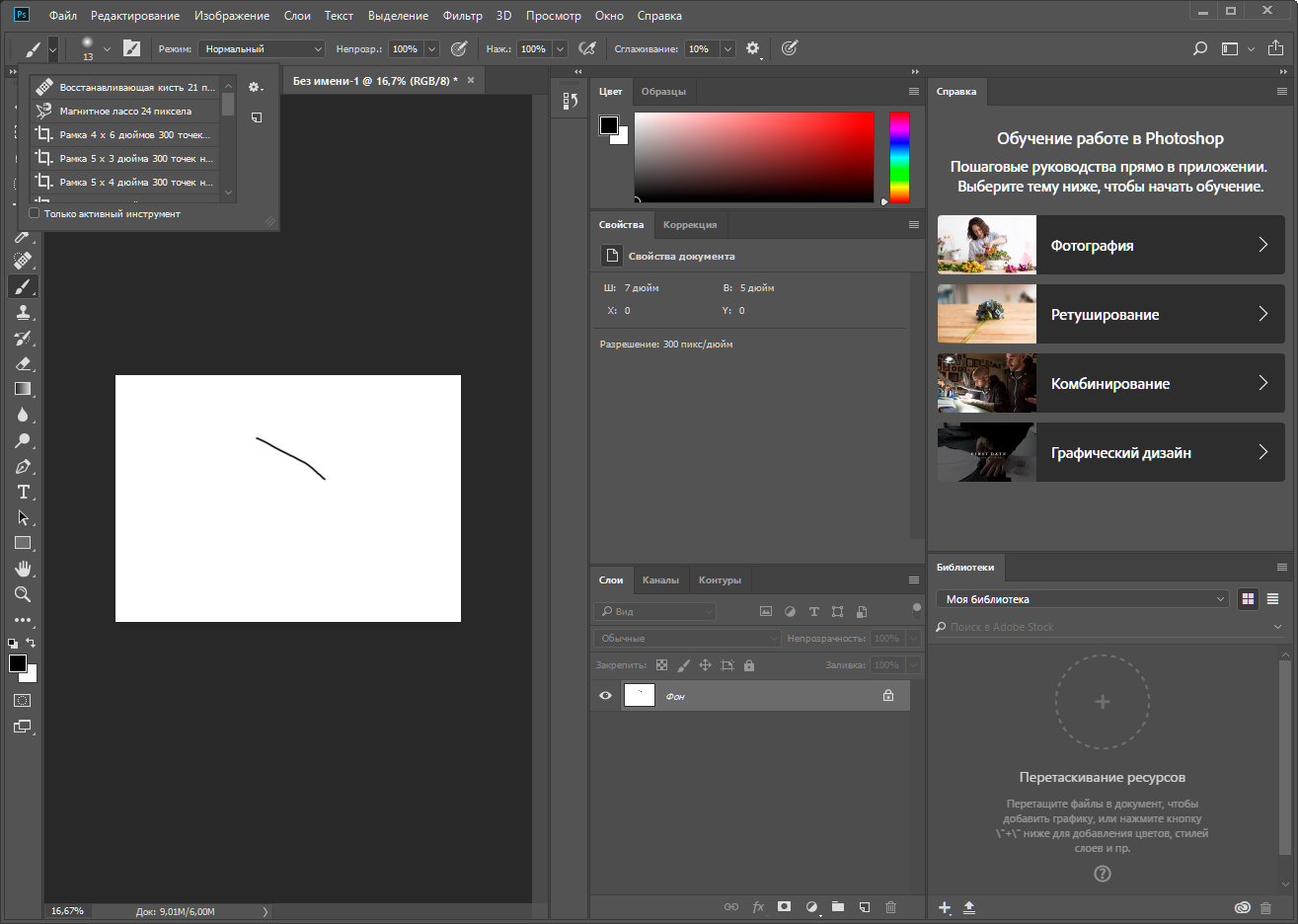
Затем идём в меню Текст —> Создать рабочий путь (Creat Work Path) и текст преобразуется в контур, со всеми линиями Безье, вершинами и направляющими:
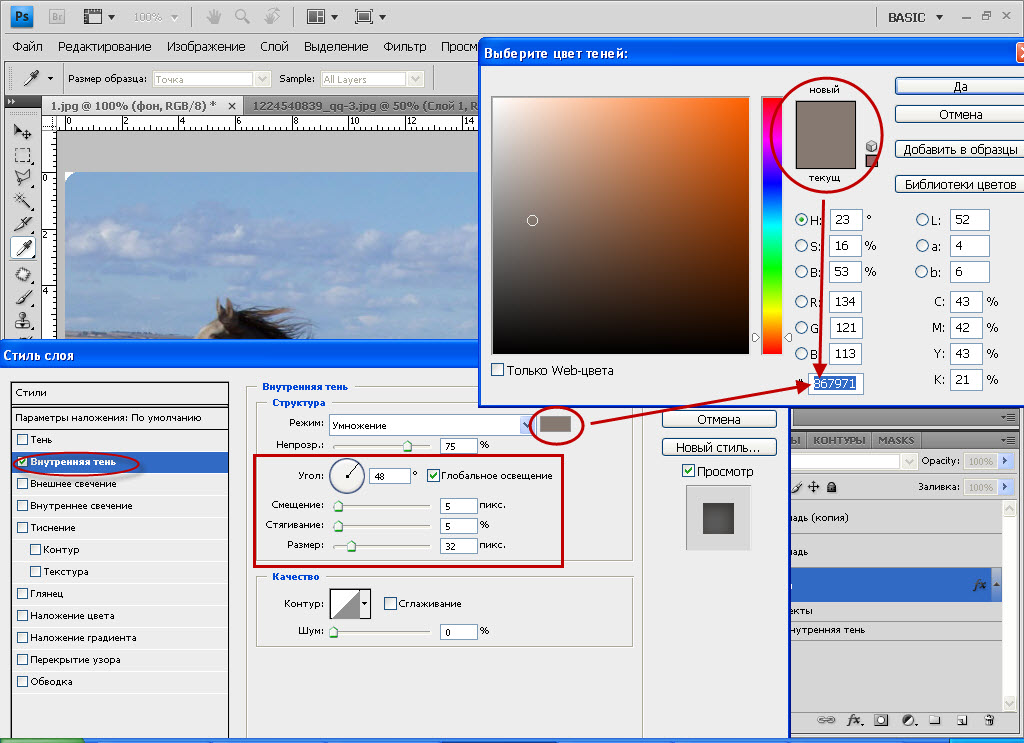
Просмотр цвета текста при выделении
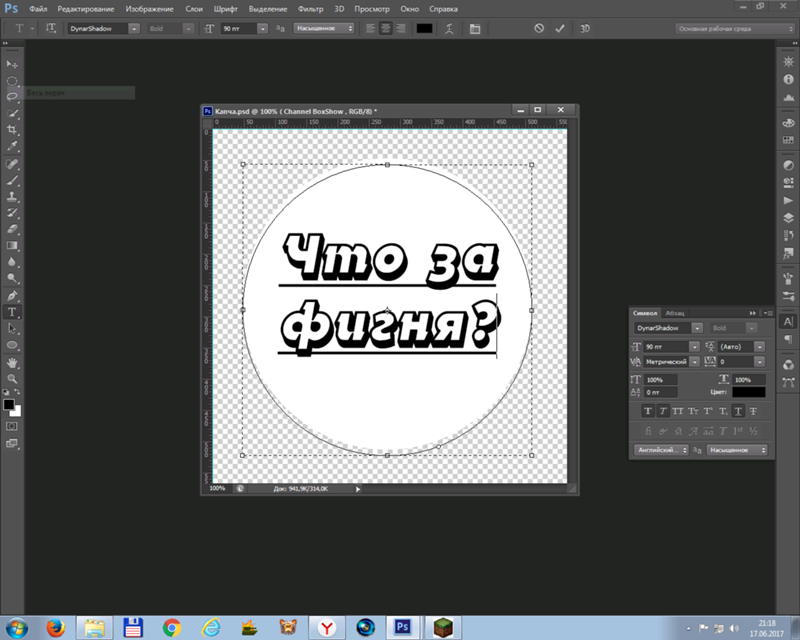
При выделении текста буквы заливаются чёрным фоном, обозначающим, что текст выделен, при этом цвет букв временно заменяется чёрным цветом. Но иногда важно видеть цвет букв при изменении параметров текста.
Чтобы цвет букв вновь стал родным, просто нажмите Ctrl+H и выделение скроется, но при этом текст всё-равно остаётся выделенным и Вы всё также может изменять его параметры.
Быстрый просмотр вида разных шрифтов
Частенько бывает необходимо сравнить, как выглядит текст на основе различных шрифтов. Чтобы быстро менять шрифты и текста, выделите текст, кликнув по его миниатюре в палитре слоёв, затем кликните по полю выбора шрифта, при этом название шрифта подсветится синим цветом, и меняйте шрифты клавишами «стрелка вверх» и «стрелка вниз».
Поиск шрифтов
В Photoshop имеется огромное количество шрифтов, это собственные шрифты Photoshop плюс все системные. Поиск нужного шрифта иногда попросту раздражает. Всё становится гораздо проще, если Вы знаете его название. Достаточно кликнуть в поле выбора шрифта и ввести первые буквы его названия. Нужный шрифт появится в окошке:
Быстрый выход из редактирования текста
При работе с текстовыми полями бывает неудобно перемещаться между инструментами,т.к сочетания горячих клавиш не будут работать. Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.
Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.
Сохраняем стиль текста
Если Вы работаете с Photoshop CS6 или выше, то Вы можете сохранять стили текста, а потом быстро задавать их новому.
Иными словами, Вы можете создать какой-либо текст в рабочем документе. задать ему размер, шрифт, цвет, межбуквенное расстояние, отступы интервалы и т.п., потом сохранить эти параметры в стилях абзаца и в последствии мгновенно задавать эти параметры тексту в других документах.
Для начала надо открыть панель через Окно —> Стиль абзаца (Window —> Paragraph Styles).
Для сохранения параметров текста необходимо выделить текст и кликнуть по значку «Создать новый стиль абзаца» (Save Nev Paragraph Styles).
Либо, Вы можете создать новый стиль сами, для этого убедитесь. что в документе нет активных текстовых слоёв и кликните по значку «Создать новый стиль абзаца». Затем двойной клик по стилю в панели, откроется окно, где Вы можете ввести все необходимые настройки.
Тире различной длины
Этот совет подойдёт не только к Photoshop, а к любой программе с текстовым редактором.
Обычное тире (дефис) можно поставить, нажав клавишу «минус». Тире подлиннее ставится таким образом: зажать клавишу Alt и поочерёдно нажать на цифровом разделе клавиатуры, расположенном справа, клавиши 0, 1, 5, 0, отпустить Alt.
Тире ещё длиннее ставится таким же образом, только вместо 0, 1, 5, 0 надо набрать 0, 1, 5, 1. Вот пример этих трёх видов тире: — – —
Настройка параметров переноса
В панели Paragraph нажмите на пиктограмму справа вверху и выберите пункт Hyphernation – в появившемся диалоговом окне можно настроить параметры переноса.
Текст пишется справа налево
Об устранении этой проблемы читайте здесь
Горячие клавиши для выравнивания текста
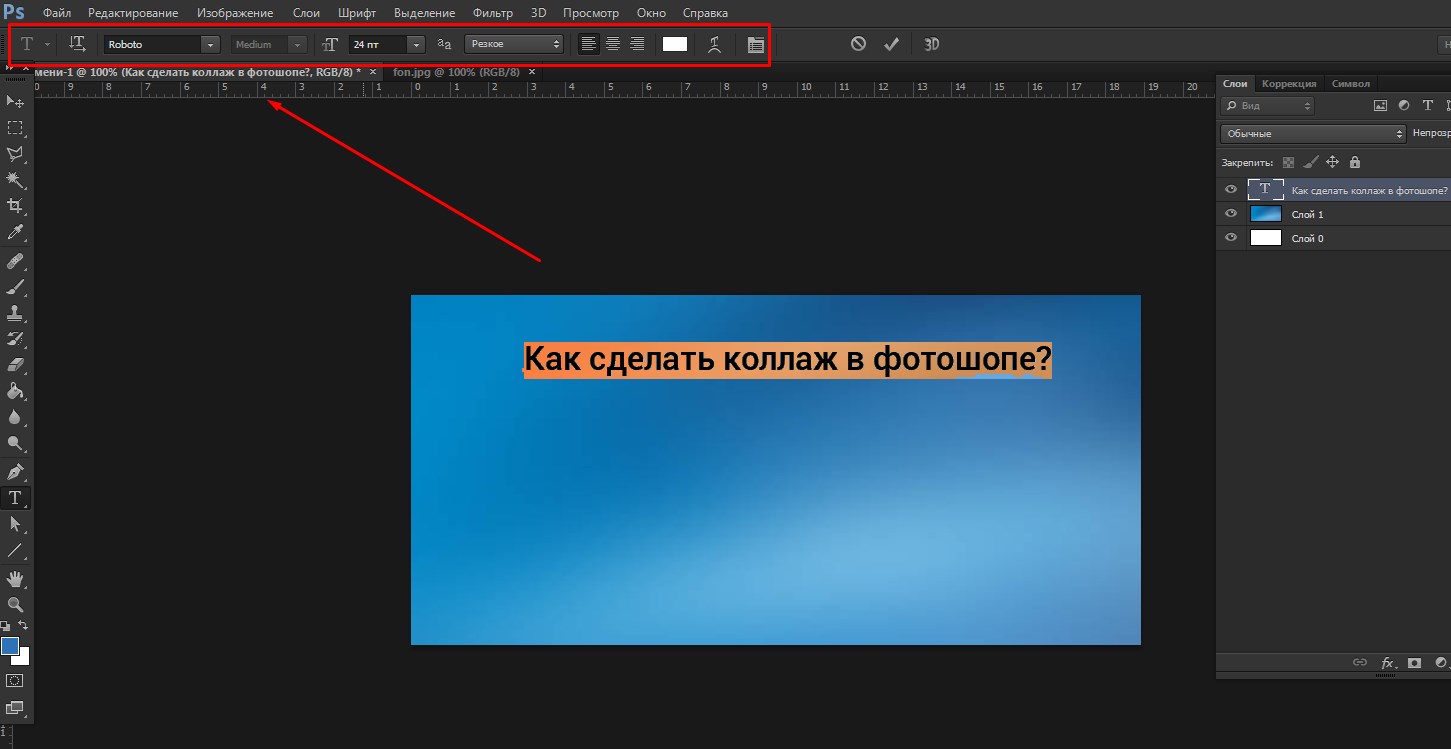
При вводе текста в Photoshop по умолчанию он выровнен по левому краю. Выравнять текст по центру или правому краю Вы можете с помощью кнопок на панели параметров, а можете с помощью горячих клавиш:
- Ctrl+Shift+L — выравнивание надписи по левому краю
- Ctrl+Shift+R — по правому краю
- Ctrl+Shift+C — по центру
Быстрое изменение размера текста
Существуют три основных способа:
1.
2. Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:
3. Кликаем мышкой по окну изменения размера, окно подсвечивается синим, крутим колёсико мыши:
Интерактивное уменьшение межбуквенного расстояния, перемещение одной буквы
Расстояние между буквами можно уменьшить и с помощью клавиш, в режиме реального времени. Наведите курсор на нужную букву, зажмите Alt и используйте клавиши для перемещения буквы влево или вправо соответственно:
Делаем градиентный текст в Фотошоп / Creativo.one
В этом уроке мы будем рисовать прикольный текст в фотошопе.
В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.
После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение), создаём выделение, как на рисунке ниже и заполним его другим цветом #6d56b2.
Снимите выделение Ctrl+D и примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по гауссу) со следующими настройками:
Измените непрозрачность слоя до 70%
Ок, мы закончили с фоном, а теперь давайте начнем создавать текстовой эффект! Выберите Horizontal Type Tool (горизонтальный текст) и напишите букву P шрифтом KabelBd любым цветом.
После этого применяем следующие режимы наложения для слоя с текстом:
Drop Shadow (Тень)
Outer Glow (Внешнее свечение)
Gradient Overlay (Наложение градиента)
Stroke (Обводка)
Результат вы можете видеть на рисунке ниже.
После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)
Под слоем с буквой P напишем еще одну букву H.
Затем щелкните ПКМ по слою на палитре слоев и выберите
Результат должен быть следующим:
Добавим ещё букв по тому же принципу.
Хорошо, выглядит, не так ли? Чтобы закончить урок, мы добавим несколько фигур на задний план. Теперь, используя Custom Shape Tool (Произвольная фигура) выберите форму звезды, как на картинке ниже галерея стандартных форм.
Добавить эту звезду на задний план.
После этого ставим заливку (fill) на 0% и применить стиль слоя Stroke (Обводка)
Ваша картинка должна выглядеть так:
Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:
Наш урок закончен!
Как выделить текст в Photoshop CS5
Помещение текста в изображение в Photoshop очень распространено, и его можно выполнить с помощью инструмента «Текст» на панели инструментов. Затем вы можете использовать различные параметры в окне символов, чтобы настроить элементы этого текста, такие как шрифт, цвет и размер. Но если вы размещаете текст поверх изображения, его часто бывает трудно прочитать просто из-за различий между цветом текста и цветами фонового изображения.
Один из способов улучшить видимость вашего текста – нарисовать контур вокруг этого текста. Это действительно может помочь сделать ваш текст более разборчивым и улучшить читаемость для вашей аудитории. В нашем примере ниже будет использоваться белый текст с черной рамкой, который во многих ситуациях является наиболее легко читаемым сочетанием цвета текста и цвета рамки.
Это действительно может помочь сделать ваш текст более разборчивым и улучшить читаемость для вашей аудитории. В нашем примере ниже будет использоваться белый текст с черной рамкой, который во многих ситуациях является наиболее легко читаемым сочетанием цвета текста и цвета рамки.
Как нарисовать границу вокруг текста в Photoshop CS5
Шаги в этой статье специально предназначены для выделения текста, но могут использоваться практически для любого другого выбора слоя, с которым вы можете работать в программе. Это отличный способ рисовать контуры вокруг фигур, таких как стрелки, которые используются на скриншотах ниже.
Шаг 1: Откройте свое изображение в Photoshop CS5.
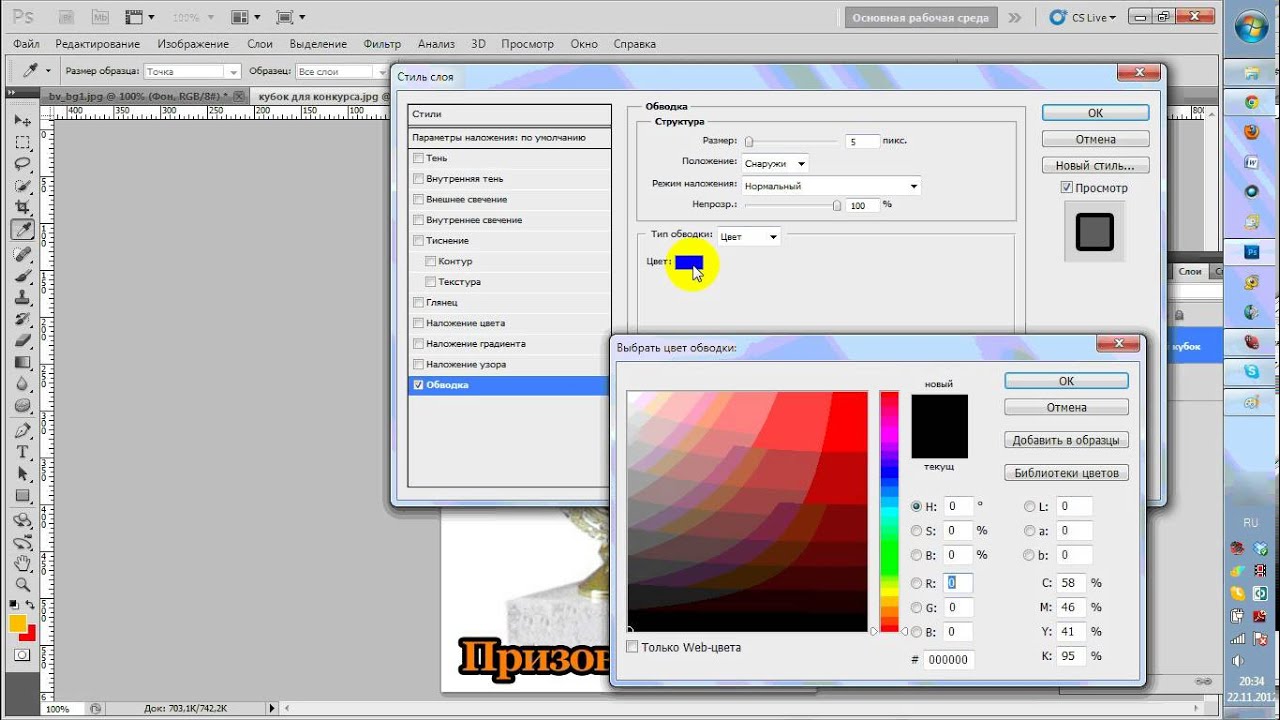
Шаг 2. Выберите существующий текстовый слой или создайте новый текстовый слой. Шаг 3: Нажмите «Слой» в верхней части экрана. Шаг 4: Нажмите «Стиль слоя» затем нажмите «Инсульт» вариант. Шаг 5: Нажмите «цвет» выбрать цвет, затем отрегулируйте размер контура, используя «Размер» ползунок в верхней части окна. Как только вы добились желаемого вида, нажмите «Хорошо» Кнопка в правом верхнем углу окна.
Как только вы добились желаемого вида, нажмите «Хорошо» Кнопка в правом верхнем углу окна.
Ваш готовый продукт должен выглядеть примерно так, как на картинке ниже.
Резюме – Как набросать текст в фотошопе
Вам нужно сделать действительно большой текст на вашем изображении в Photoshop, но, похоже, он не превышает 72 pt? Узнайте, как вручную установить размер точек для текста в Photoshop, чтобы создавать символы большего размера.
Выделение и редактирование текста. Adobe Photoshop CS3
Читайте также
Выделение части текста
Выделение части текста
1.
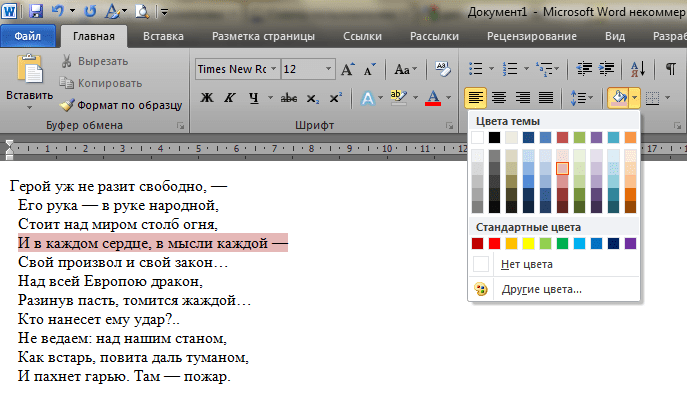
8.1. Выделение текста цветом
8.1. Выделение текста цветом Выбор цветовой схемы страницы – одна из главных и сложных задач, которые стоят перед веб-дизайнером. Поэтому в последующих двух разделах разберемся со способами задания цвета в CSS, научимся менять цвет текста и выделять его.Надо отметить, что
Выделение фрагментов текста
 Однако на самом деле теги <STRONG> и <EM> — это
Однако на самом деле теги <STRONG> и <EM> — это
Выделение фрагментов текста
Выделение фрагментов текста Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
6.1.2. Ввод и редактирование текста
6.1.2. Ввод и редактирование текста
Запустите Writer с помощью команды меню Приложения?Офис?Word Processor. Откроется окно приложения, показанное на рис. 6.1.Интерфейс Writer очень похож на интерфейс MS Word, поэтому вы сразу можете приступить к работе. Если же вы не знакомы с MS Word, тогда вам
Если же вы не знакомы с MS Word, тогда вам
3.1. Выделение текста
3.1. Выделение текста Чтобы выполнить многие операции редактирования (копирование, перемещение, удаление и т. д.), необходимо сначала выделить нужный участок текста.Для выделения текста используется как мышь, так и клавиатура. Установив курсор в требуемом месте и удерживая
Редактирование текста в таблице
Редактирование текста в таблице Работа с текстом, находящимся внутри таблицы, практически ничем не отличается от работы с обычным текстом. Для данных таблицы можно устанавливать любое форматирование, использовать привычные команды редактирования. Для перемещения
Редактирование текста сноски
Редактирование текста сноски
Если вы работаете в режиме Разметка страницы, текст сноски будет отображаться внизу страницы (см. рис. 7.1). Вы сможете отредактировать его в любое время как обычный текст.Если же вы находитесь в режиме Черновик, текст сноски будет отображаться
рис. 7.1). Вы сможете отредактировать его в любое время как обычный текст.Если же вы находитесь в режиме Черновик, текст сноски будет отображаться
Ввод и редактирование текста
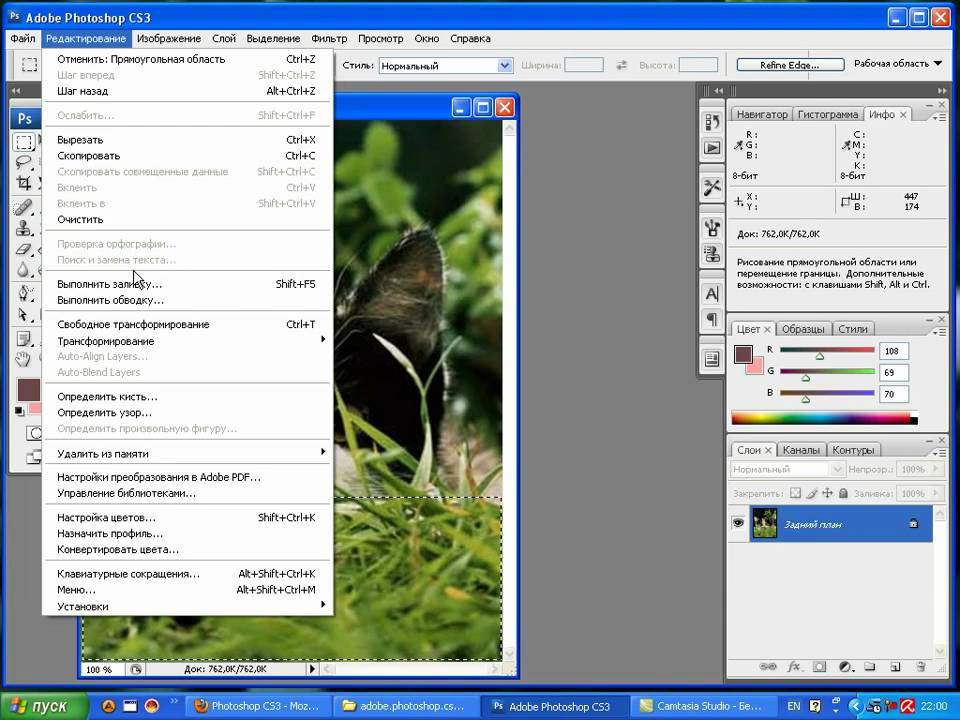
Ввод и редактирование текста В этом подразделе рассмотрены следующие темы:• поиск и замена текста;• перемещение, копирование, удаление текста;• проверка орфографии;• защита документа.Раньше Word подчеркивал все орфографические и грамматические ошибки волнистыми
Глава 35. Редактирование текста
Глава 35. Редактирование текста Важно: В случае, если символы в текстовом диалоговом окне FineReader отображаются некорректно (в словах на месте некоторых букв стоят значки «?»), это означает, что шрифты, выбранные на закладке Форматирование, не содержат всех символов, входящих в
Редактирование размерного текста
Редактирование размерного текста Команда DIMTEDIT обеспечивает редактирование размерного текста и вызывается щелчком на пиктограмме Dimension Text Edit на панели инструментов Dimension. Запросы команды DIMTEDIT:Select dimension: – выбрать размерSpecify new location for dimension text or [Left/Right/Center/Home/Angle]: – указать
Запросы команды DIMTEDIT:Select dimension: – выбрать размерSpecify new location for dimension text or [Left/Right/Center/Home/Angle]: – указать
Выделение участка текста
Выделение участка текста Вы, должно быть, уже знаете – чтобы проделать с кусочком текста какую-либо операцию (в данном случае – форматирование), этот самый кусочек необходимо выделить. Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Редактирование размерного текста
Редактирование размерного текста Команда DIMTEDIT обеспечивает редактирование размерного текста и вызывается щелчком на пиктограмме Dimension Text Edit на панели инструментов Dimension.Запросы команды
Ввод и редактирование текста
Ввод и редактирование текста
Рассмотрим основные инструменты работы с текстом на примере ввода технических требований. Технические требования должны располагаться над штампом, и ширина текста не должна превышать ширины штампа.Привяжем вводимый текст к штампу.
Технические требования должны располагаться над штампом, и ширина текста не должна превышать ширины штампа.Привяжем вводимый текст к штампу.
Редактирование текста
Редактирование текста При вводе текста могут допускаться ошибки. Для их исправления используйте следующие приемы.? Для удаления неправильно введенного символа установите текстовый курсор справа от него и нажмите клавишу Backspace.? Другой способ удаления: установите курсор
Как в фотошопе поменять цвет шрифта
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
Инструкция
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
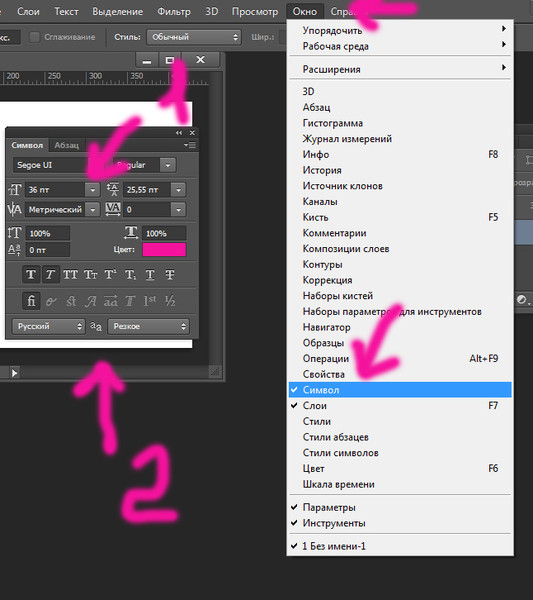
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool. Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Источники:
- Пишем текст в фотошопе
- как изменить в фотошопе шрифт
Текстовый инструмент – крайне удобная и полезная функция Фотошопа, позволяющая дополнять ваши графические работы и фотографии самым разным текстовым оформлением. У инструмента текстового ввода в Фотошопе – огромный потенциал возможностей, и узнав о них подробнее, вы откроете перед собой новое творческое пространство для оригинальных экспериментов. В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
Инструкция
Чтобы активировать инструмент текста, нажмите клавишу T или выберите соответствующий значок на панели инструментов. Удерживая клавишу мыши на значке на панели инструментов, вы увидите несколько режимов текстового ввода – горизонтальный, вертикальный, а также горизонтальные и вертикальные маски текста, позволяющие создать интересное буквенное выделение.Щелкнув курсором с выбранным текстовым инструментом в любой области рабочего окна, вы создадите новый текстовый слой. Впоследствии курсор для набора текста можно поместить в любое место текстового слоя.
После того, как вы введете текст, выбрав нужный шрифт и кегль, нажмите Ctrl+Enter, чтобы применить ввод текста. В любой момент написанную фразу можно переместить в другое место, используя инструмент перемещения, вызвав его через панель инструментов или клавишей V. Изменять форму и размер текстового блока вы сможете, открыв в меню Edit инструмент Free Transform, предлагающий множество форм для трансформации объекта. Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
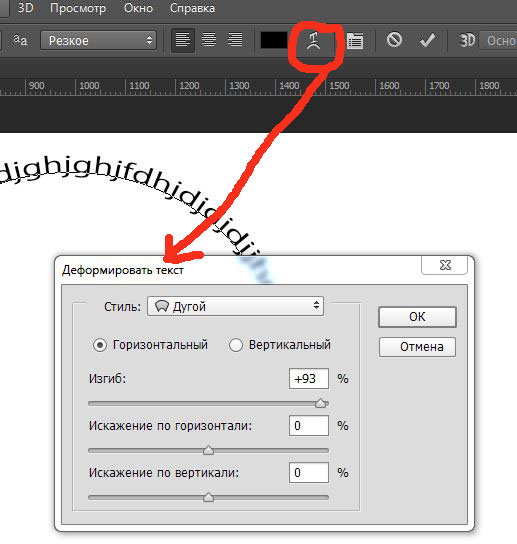
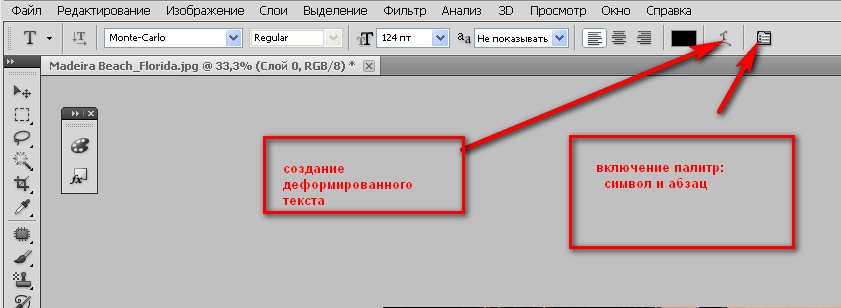
Также для искажений можно использовать параметр Create Warped Text, щелкнув на текстовом блоке правой клавишей мыши и выбрав функцию деформации.
Изменить размер текстового блока можно, потянув за угловой узел рамки редактирования. Повернуть блок можно, установив курсор около боковой части рамки, чтобы он превратился в изогнутую стрелку. Открыв раздел Character (раздел символов), вы сможете редактировать тип начертания шрифта, его размер, цвет, расстояние между буквами и знаками, устанавливать жирный и наклонный кегль, а также вертикальный и горизонтальный масштаб. В этом разделе вы найдете множество функций, позволяющих видоизменять шрифт текста.С помощью функции Anti-aliasing вы сможете сгладить неровности начертания шрифта.
Кроме того, шрифт можно преобразовать в векторную маску слоя (Convert type into shape), чтобы получить возможность редактировать текстовый блок как векторную фигуру. Для этого создайте новый текстовый слой и в меню Layer Type укажите команду Convert work path. Затем нажмите на кнопку Path selection tool и щелкните по тексту, а затем потяните за точки, чтобы деформировать буквы.
Для этого создайте новый текстовый слой и в меню Layer Type укажите команду Convert work path. Затем нажмите на кнопку Path selection tool и щелкните по тексту, а затем потяните за точки, чтобы деформировать буквы.Источники:
Графический редактор Adobe Photoshop позволяет наносить новые слои на фон, в числе которых могут быть и текстовые слои. После заполнения текстового слоя на изображении появляется надпись, редактирование которой становится возможным после совершения определенных действий.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Добавьте на изображение текстовый слой. Для этого перейдите к панели инструментов, которая находится в левой части открытого окна, и щелкните левой кнопкой мыши на значке с изображением буквы «Т». Затем щелкните мышью на любом участке вашего изображения, на панели слоев появится новый текстовый слой.
Новый слой получает название от первых букв вводимых слов или фраз. Начните вводить любой текст. Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Чтобы изменить форму блока текстового слоя, нажмите верхнее меню «Редактирование» и выберите пункт «Свободное трансформирование». Зацепите любой край изображения (квадратный маркер) и потяните в сторону. С помощью этого инструмента вы можете выполнить любое искажение текстового блока, а, соответственно, и самого текста.
Если вам необходимо изменить содержание текстового блока, воспользуйтесь тем же инструментом, которым создавали надпись. Для этого щелкните мышью на кнопке с изображением буквы «Т», затем по нужному пункту в панели слоев и выделите область на изображении.
Обратите внимание на появление настроек текста в верхней панели под меню — здесь вы можете сменить шрифт надписи, его размер, цвет, а также задать для надписи оригинальную форму. После выполнения любого из перечисленных действий не забудьте нажимать клавишу Enter, иначе все изменения будут утеряны.
Если требуется откатить изменения, воспользуйтесь сочетанием клавиш Ctrl + Z + Alt или пунктом «Шаг назад» в меню «Редактирование». После внесения всех изменений необходимо выполнить сохранение изменений. Для этого нажмите верхнее меню «Файл», выберите пункт «Сохранить» («Сохранить как…») либо нажмите сочетание клавиш Ctrl + S.
Если вы время от времени переживаете из-за отсутствия загара на своих фотографиях, ситуация исправима – придать фотографии эффект загорелой кожи совсем несложно, если у вас есть Adobe Photoshop. С помощью Фотошопа вы легко сможете изменить цвет и оттенок кожи человека на фотографии, используя только кисти и режимы наложения слоев. Если вы захотите, коже можно придать совсем темный оттенок, а можно добавить лишь небольшой едва заметный загар.Инструкция
Откройте фотографию в Фотошопе, а затем в меню Layers выберите пункт Create new layer, чтобы создать новый слой. Вы увидите, как на панели слоев помимо бэкграунда появится новый пустой слой, на котором вы и будете работать кистью. Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.
Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.Полностью закрасив области открытой кожи на фотографии, откройте параметр Blending mode на панели слоев, чтобы изменить режим их смешивания. Установите значение Linear Light. Кожа приобретет темный оттенок, но он может быть слишком ярким и неестественным.
Уменьшите прозрачность (Opacity) слоя, на котором вы зарисовывали лицо и руки человека серым цветом, и отрегулируйте ползунок так, чтобы эффект загара был правдоподобным.
Видео по теме
Источники:
- как изменить в фотошопе кожу в 2018
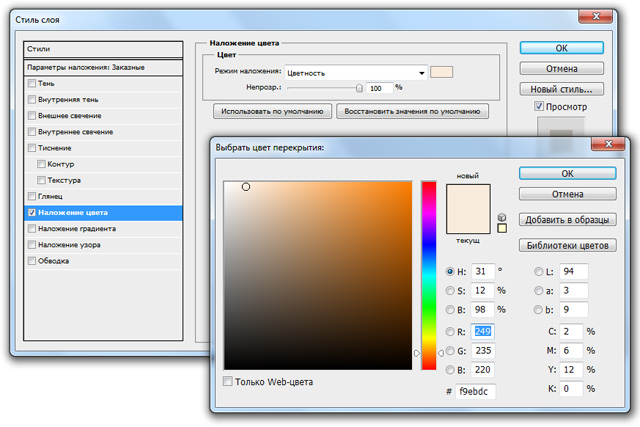
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
Скачать последнюю версию PhotoshopПосле активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
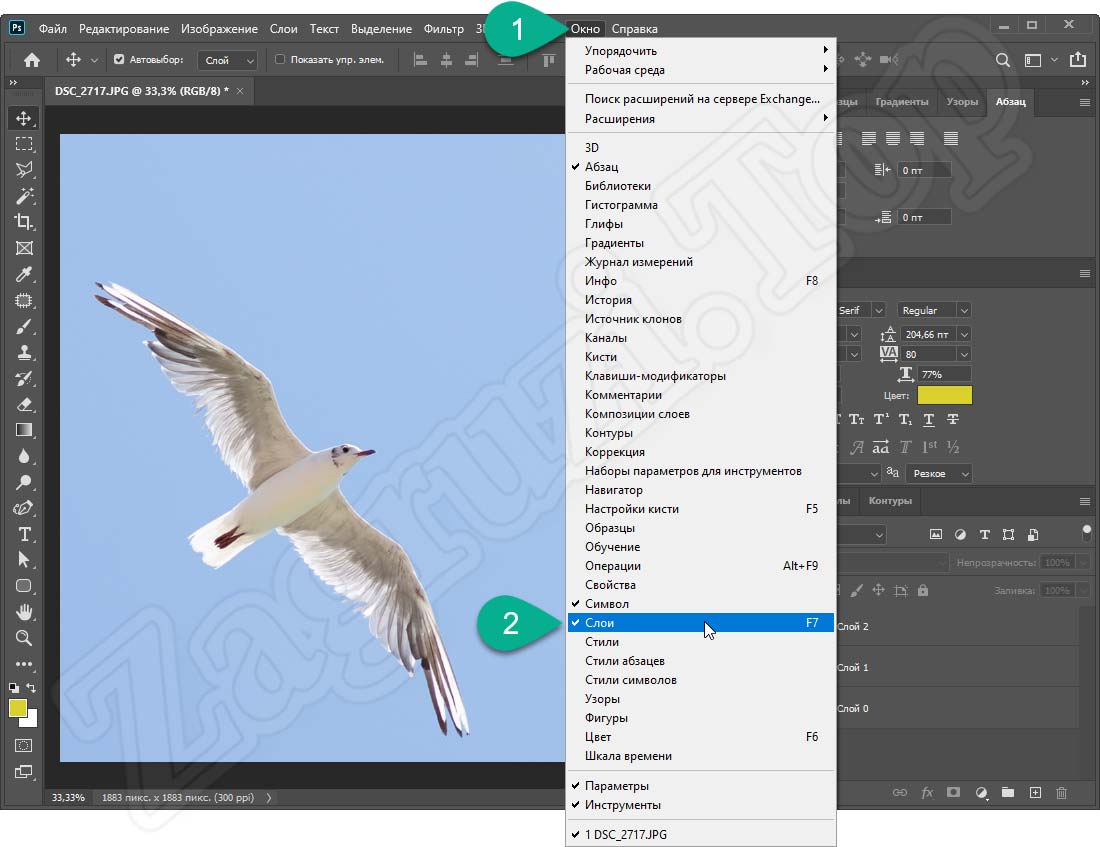
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет шрифта в «Фотошопе»?
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
Инструкция
 При этом указатель курсора приобретет вид пипетки.
При этом указатель курсора приобретет вид пипетки.
Редактирование текста в Photoshop Elements
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
- Выполните одно из следующих действий.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).

На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
- Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
- Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
- Выберите инструмент «Текст».
- Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
- Определите начальную точку текста и выполните одно из следующих действий.

Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
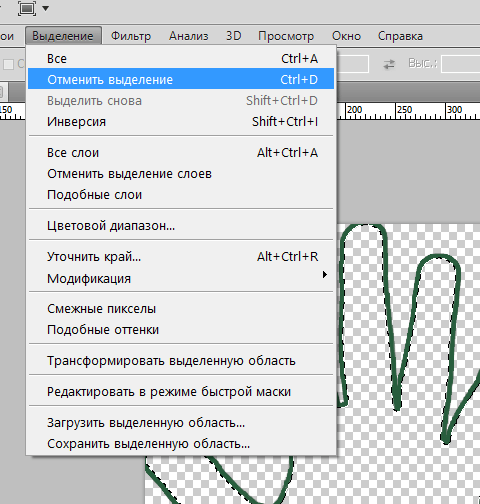
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
- При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
- На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».
- Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
Примечание.
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.

Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
- При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить. Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
- На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
Примечание.

По умолчанию единицей измерения для текста являются пункты. Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое. К тексту на текстовом слое можно также применить градиент.
- Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
- Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.
- Для нового текста напишите и сохраните текст, к которому необходимо применить стиль. Затем выберите необходимый стиль из доступных на панели параметров инструмента.
- Для существующего текста выделите слой, содержащий текст.
- Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.
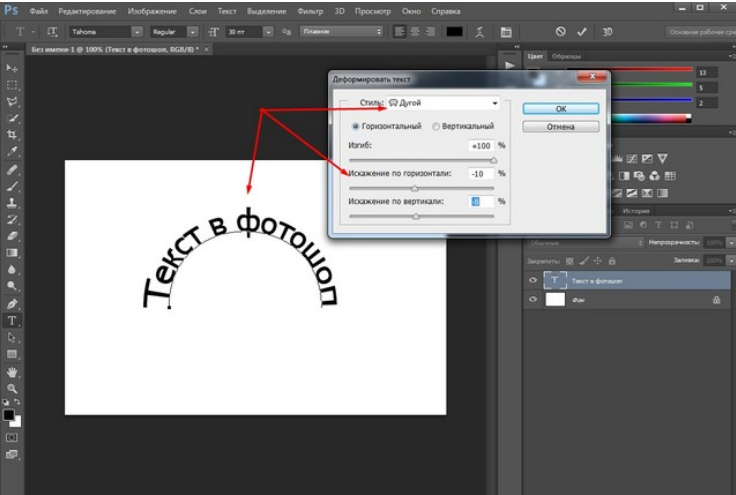
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слой
- В рабочей среде «Редактирование» выделите текстовый слой.
- Выполните одно из следующих действий.

Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров.
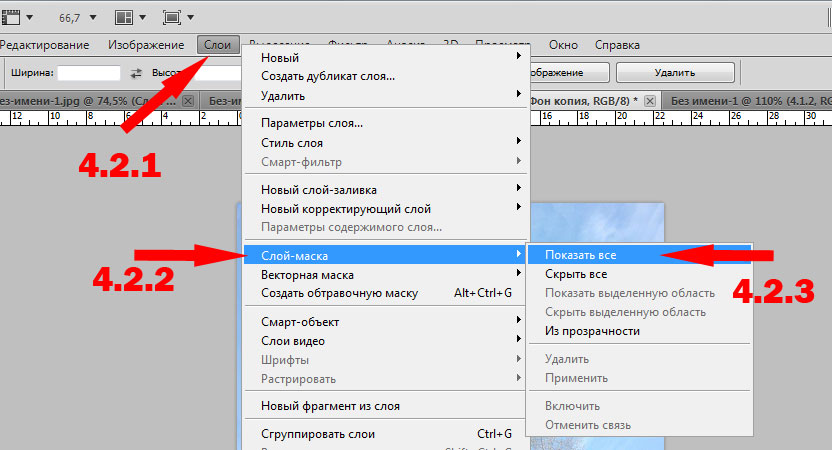
Выберите меню «Слой» > «Текст» > «Деформировать текст».
- Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.
- Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
- (Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».
Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
- Выделите текстовый слой, к которому была применена деформация.
- Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
- Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».

- Выполните одно из следующих действий.
Выделите текст и затем нажмите кнопку «Вкл./ выкл. ориентацию текста» на панели параметров.
Выделите текстовый слой и затем выберите «Слой» > «Текст» > «Горизонтально» или выберите «Слой» > «Текст» > «Вертикально».
Матовый фон для надписи / Creativo.one
В этом небольшом и быстром уроке, демонстрируется, как улучшить текстовую надпись, создав матовый фон, который может улучшить вид Ваших фотографий или проектов.
Шаг 1. Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».
Шаг 2. Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
Шаг 3. Заполните выделение белым цветом, используя Инструмент Заливка (G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).
Шаг 4. Примените следующие стили слоя к «Frosted Bar» . (Параметры наложения: Нормальный — Непрозрачность заливки 20 %.
Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.
Шаг 5. Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves» , загрузим выделение слоя с матовым изображением (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените Размытие по Гауссу (Фильтр>Размытие>Размытие по Гауссу) Радиус 20, жмём OK.
Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves» , загрузим выделение слоя с матовым изображением (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените Размытие по Гауссу (Фильтр>Размытие>Размытие по Гауссу) Радиус 20, жмём OK.
Шаг 6. Проработав основные моменты на слое «frosted bar». Создайте новый слой ((Ctrl) + Shift + N) сверху слоя «frosted bar», и назовите его «Highlights». Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент Кисть (B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.
Шаг 7. На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
Финальное изображение
Посмотрите на то, что должно было получиться. Надеюсь, что Вам понравился урок!
Автор: Aaron Vanston
Изношенный и разорванный текст в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать эффект «потертости» с нашим текстом.
Вот эффект, для которого мы собираемся:
Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
Я начну с того, что зайду в меню «Файл» вверху экрана и выберу « Создать», чтобы создать новый документ Photoshop. Я выберу заданный размер 640×480, а затем нажму кнопку «ОК», чтобы Photoshop создал для меня новый документ:
Я выберу заданный размер 640×480, а затем нажму кнопку «ОК», чтобы Photoshop создал для меня новый документ:
Создайте новый документ Photoshop, используя заданный размер 640×480. Вы можете использовать любой размер, который вам нравится.
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный цвет в качестве основного цвета. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить фон черным.
Шаг 3: установите цвет переднего плана на белый и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Затем возьмите ваш инструмент Type из палитры Tools или нажав T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.
Затем, выбрав инструмент «Текст», выберите свой шрифт на панели параметров в верхней части экрана и добавьте свой текст. Я собираюсь использовать «Impact» для моего шрифта и наберу слово «FEAR». Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведу его вокруг текста, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac). Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Добавьте текст, а затем измените его размер при необходимости с помощью команды «Свободное преобразование».
Шаг 4: Растеризация текста
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, когда вы довольны своим текстом, перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация» , а затем выберите « Тип» . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
После растеризации текста он становится обычным слоем в палитре слоев.
Шаг 5: сделай зубчатое выделение по первой букве, затем выбери остальную часть слова
Возьмите инструмент Polygonal Lasso из палитры Tools. Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент Многоугольное лассо из всплывающего меню, которое появляется:
Выберите инструмент Polygonal Lasso из палитры Tools.
Затем, выбрав инструмент «Полигональное лассо», сделайте зубчатое выделение по первой букве сверху вниз. Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Как только вы проведете зубчатую линию через букву, завершите свой выбор, щелкнув и переместив указатель мыши вокруг остального слова справа от строки выбора, чтобы вы получили все выбранное слово, кроме левой части письмо, как у меня здесь:
Сделайте зубчатую выделение по первой букве сверху вниз, затем включите оставшуюся часть слова, расположенную справа от зубчатой линии в выделении.
Шаг 6: вырезать выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, левая часть первой буквы, которая не была выбрана:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новый слой.
Шаг 7: вращай буквы, используя команду Free Transform
Мы собираемся создать нашу первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести буквы (минус левая половина первой буквы, которая находится на слой ниже). Посмотрите в центре поля Free Transform, и вы увидите маленький значок цели:
Значок цели в центре поля Free Transform.
Мы собираемся немного повернуть текст, чтобы создать разрыв, и этот целевой значок представляет место, где все будет вращаться. Мы не хотим, чтобы буквы вращались вокруг центра. Мы хотим, чтобы они вращались из верхнего левого угла, поэтому, чтобы это исправить, просто щелкните мышью на значке цели и перетащите его в верхний левый угол. Он встанет на место, когда вы подойдете к углу:
Нажмите и перетащите целевой значок в верхний левый угол поля «Свободное преобразование».
После того, как вы перетащили значок цели на новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая разрыв первой буквы как Я делаю здесь:
Вращайте буквы, перетаскивая мышь за пределы поля «Свободное преобразование».
Нажмите Enter или Return, когда вы довольны созданной слезой, чтобы принять трансформацию. Вот мой текст с большой буквой «F»:
Буква «F» теперь имеет большой разрыв.
Шаг 8: сделай зубчатое выделение по второй букве, затем выбери остальную часть слова
С инструментом Polygonal Lasso по-прежнему выбран, сделайте еще один зубчатый выбор, на этот раз через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в ваш выбор:
Сделайте зубчатое выделение через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в выделении.
Шаг 9: вырезать выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.
Шаг 10: вращай буквы, используя команду Free Transform
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
Нажмите и перетащите значок цели в нижний левый угол.
Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создав разрыв между вторыми буквами:
Поверните буквы по часовой стрелке, чтобы разорвать вторую букву.
Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
Теперь в тексте есть первые и вторые буквы.
Шаг 11: Повторите процесс для остальных букв
Повторите те же шаги для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите оставшуюся часть слова справа от зубчатой линии в выделении. Нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Вот мое слово «СТРАХ» после создания моих слез через оставшиеся две буквы. Я повернул «А» сверху слева и «R» снизу слева:
Я повернул «А» сверху слева и «R» снизу слева:
Текст после создания слез на все четыре буквы.
Шаг 12: объединить все текстовые слои в один
Выделите все свои текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выделить его, а затем, удерживая клавишу «Shift», щелкнуть исходный текстовый слой непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Нажмите на верхний слой, затем, удерживая клавишу Shift, щелкните на исходном текстовом слое над фоновым слоем, чтобы выделить все текстовые слои одновременно.
Выделив все текстовые слои, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой. Теперь у вас должно быть только два слоя в палитре слоев:
Нажмите «Ctrl + E» (Победа) / «Command + E» (Mac), чтобы объединить все текстовые слои в один слой.
Шаг 13: добавь маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выделить текст в документе. Окно:
Окно:
Выделите весь текст, удерживая клавиши «Ctrl» (Win) / «Command» (Mac) и нажимая на миниатюру объединенного слоя в палитре «Слои».
Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, нажмите на иконку Add A Layer Mask внизу палитры Layers:
Выделив текст, нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою.
Вы увидите, что маска слоя отображается справа от миниатюры объединенного текстового слоя в палитре «Слои», причем ваш текст отображается белым, а вся пустая область вокруг него — черным:
Маска слоя отображается справа от миниатюры объединенного слоя.
Шаг 14: примени фильтр «Брызги» к маске слоя
Мы собираемся дать нашему тексту хороший изношенный вид на данный момент, используя фильтр «Брызги». Для этого , выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите « Мазки кистью» , а затем выберите « Брызги» , в результате чего в огромной галерее фильтров Photoshop будут установлены параметры «Брызги» (обведены красным на право):
Перейдите в Filter> Brush Strokes> Spatter, чтобы открыть галерею фильтров, настроенную для параметров Spatter.
Есть только два варианта для фильтра Spatter, Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, что вы можете просмотреть в большом окне предварительного просмотра в левой части галереи фильтров. Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Текст после применения фильтра «Брызги».
Шаг 15: примени удар к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить штрих к своему тексту. С моим выделенным текстовым слоем, я собираюсь щелкнуть по значку Layer Styles внизу палитры Layers:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Затем я выберу Stroke из появившегося списка:
Выберите «Штрих» из списка стилей слоя.
Это поднимает Layer Style диалогового окна установите для опции обводки в средней колонке. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, нажмите стрелку вниз справа от параметра « Тип заливки» , затем выберите « Градиент» в списке:
Измените «Тип заливки» штриха с «Цвет» на «Градиент».
Параметры типа заливки затем изменятся на параметры для градиента. Нажмите на область предварительного просмотра градиента, чтобы вызвать редактор градиентов в Photoshop, чтобы выбрать новые цвета для градиента:
Нажмите на область предварительного просмотра градиента, чтобы открыть редактор градиентов.
Когда появится Редактор градиентов, дважды щелкните черный маркер цвета в левом нижнем углу панели предварительного просмотра градиента в середине Редактора градиентов, который вызовет палитру цветов, и выберите ярко-красный цвет. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем дважды щелкните белый маркер цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов появится снова. Выберите темно-красный цвет на этот раз, затем нажмите OK, чтобы снова выйти из палитры цветов. Вот мои цвета ниже:
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем дважды щелкните белый маркер цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов появится снова. Выберите темно-красный цвет на этот раз, затем нажмите OK, чтобы снова выйти из палитры цветов. Вот мои цвета ниже:
Выберите ярко-красный для цвета слева от градиента и темно-красный для цвета справа.
Нажмите кнопку «ОК», чтобы выйти из редактора градиентов, затем нажмите кнопку «ОК», чтобы выйти из диалогового окна «Стиль слоя», чтобы применить обводку к тексту (нет необходимости вносить какие-либо другие изменения в параметры обводки), и все готово! Здесь, с моим примененным градиентным штрихом, мой последний текстовый эффект «изношен и порван»:
Окончательный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Как создать выделенный текст в Photoshop — Medialoot
Стили текста Photoshop
Выделенный текст — это очень популярный текстовый стиль в социальных сетях, поскольку он делает текст читаемым независимо от того, на каком фоне он находится. Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить такой вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки.Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски). Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв нижнего нижнего уровня.
Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить такой вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки.Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски). Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв нижнего нижнего уровня.
Шаг 1
Откройте фоновое изображение, которое вы будете использовать в Photoshop.
Шаг 2
Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный).
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
Шаг 4
Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в данном случае я буду использовать белый цвет).
Шаг 5
Для удобства работы скройте белый текстовый слой, щелкнув значок глаза рядом с названием слоя.
Шаг 6
Выберите слой с черным текстом и на панели символов щелкните значок «Подчеркнутый». Если панель символов не отображается, выберите «Окно»> «Персонаж».
Шаг 7
Щелкните правой кнопкой мыши имя слоя и в раскрывающемся меню выберите «Преобразовать в форму».
Шаг 8
Используя инструмент Path Selection Tool (A), выделите весь текст (кроме подчеркивания) и нажмите клавишу удаления, чтобы удалить его.
Шаг 9
Сделайте белый текстовый слой снова видимым, щелкнув в месте, где находился значок глаза рядом с именем слоя.
Шаг 10
Выберите инструмент «Прямое выделение» (A) и щелкните верхние точки привязки всех подчеркиваний.
Шаг 11
С помощью клавиши со стрелкой вверх на клавиатуре переместите точки привязки вверх, пока не получите нужный размер прямоугольника.
Шаг 12
Теперь выберите все левые опорные точки и перемещайте их влево, пока не будете довольны результатом.
Шаг 13
Повторите процесс для правых точек привязки, чтобы завершить выделение текста.
Заключение
Хотя в Photoshop нет простого способа выделить текст, с помощью этого метода вы можете ускорить рабочий процесс, создав все текстовые прямоугольники одновременно, легко изменить текст и выделить цвета, а также иметь одинаковое пространство на всех стороны текста, чтобы он выглядел просто идеально.
(БЕСПЛАТНО) Выделите текст в Photoshop
Выделите текст в Photoshop с помощью этого бесплатного экшена, который вы можете загрузить с PhotoshopSupply. Используйте это действие, чтобы очень легко выделить текст!
Если вы хотите создать эффект выделения Photoshop , вы можете использовать наш бесплатный текстовый экшен Photoshop.
Эффект выделения используется для текстовых слоев , но вы также можете использовать его для любого типа слоя, включая смарт-объекты.
Как выделить текст в Photoshop
Чтобы выделить текст в Photoshop , простой способ — добавить прямоугольник под текстом.
Другой метод — использовать инструмент Brush Tool для создания эффекта выделения.
Но самый простой способ создать выделенный текст — это использовать этот классный экшен Photoshop.
Текстовый маркер Photoshop Action
Супер полезный маркер Экшен Photoshop , который у вас должен быть! Внутри пакета вы найдете 8 действий для выделения текста (см. Предварительные изображения)
- Выделенный текст — текст с выделением (вы можете выбрать цвет текста и цвет выделения)
- Подчеркнутый Текст — текст с подчеркиванием (вы можете выбрать цвет текста и цвет / размер подчеркивания)
- Dashed Underline Text — текст с пунктирным подчеркиванием (вы можете выбрать цвет текста и цвет / размер пунктирной линии)
- Текстовое поле на ленте — текст с полем ленты или текстовым тегом (вы можете выбрать цвет текста и цвет ленты; вы получаете два стиля ленты)
- Текст метки — текст с меткой (вы можете выбрать цвет текста и цвет метки; вы получаете два стиля меток)
- Text Border — текст с прямоугольной рамкой (вы можете выбрать цвет текста и цвет / размер o f границы)
Подчеркнуть текст в Photoshop
В Photoshop вы можете подчеркнуть текст с помощью панели символов l.
Для этого добавьте текстовый слой и откройте панель символов . Нажмите кнопку «Подчеркнутый» , обозначенную буквой «Т» с подчеркиванием . Это вторая справа в ряду кнопок.
Обратной стороной является то, что текст и подчеркивание имеют одинаковый цвет. Также нельзя изменить размер строки под текстом.
Как добавить цвет фона к тексту в Photoshop
С помощью действия выделения Photoshop вы можете добавить фон текста в Photoshop .Текст с фоном полезен, если вы хотите привлечь внимание.
С помощью этого действия вы можете выбрать цвет текста и другой цвет для эффекта подчеркивания. Эта замечательная функция также применима к пунктирной линии.
Как использовать действие Photoshop «Выделение текста»
Для использования этого действия Photoshop «Выделение текста» необходимо выполнить следующие действия:
- Загрузите файл ATN в Photoshop.

- Добавьте текстовый слой. СОВЕТ: Вы можете использовать любой тип слоя.Например, вы можете добавить текст векторной формы. Вы должны преобразовать эти слои в один смарт-объект.
- Сыграйте в одно из 8 действий , включенных в этот пакет.
- Вы можете выбрать цвет текста и цвет выделения. Кроме того, вы можете редактировать цвет и размер подчеркивания / границы.
После завершения действия вы можете вносить изменения. Дважды щелкните миниатюру смарт-объекта «PhotoshopSupply», чтобы открыть его.
Да, вы можете воспроизводить несколько действий в одном файле PSD столько раз, сколько захотите. Совместите несколько действий, чтобы создать крутой эффект!
Как редактировать текст в изображении Jpeg в Photoshop
Обычно текст в изображении редактировать нельзя. Но вы можете использовать действие Photoshop с выделенным текстом , чтобы скрыть и заменить текст новым.
Вот краткое руководство о том, как редактировать текст в изображении с помощью Photoshop и этого действия выделения текста.
Как делать аннотации к тексту
Текстовые аннотации необходимы для любого учебного процесса, чтобы способствовать пониманию определенной работы.
Аннотации к изображениям выполняются таким же образом путем добавления примечаний: выделения или подчеркивания, комментариев и сносок, тегов и ссылок.
Как добавить аннотацию к статье? Выделите заголовок желтым цветом и добавьте комментарий, объясняющий, как заголовок соотносится с текстом. Подчеркните важные слова или фразы.
Как добавить аннотацию к тексту? Делайте заметки и добавляйте комментарии на полях, а
делайте другие отметки для понимания прочитанного.
Это отличный инструмент для разметки в Photoshop. Конечно, вы можете найти другие инструменты для аннотирования текста для выделения текста в Интернете.
Если вы хотите создать эффект прозрачного текста, загрузите наш экшен Photoshop с прозрачным текстом.
Например, вы можете использовать MockoFun для выделения текста в Интернете всего за несколько секунд. Таким образом, вам не нужен Photoshop для редактирования текста на изображении, вы можете сделать это онлайн.
Таким образом, вам не нужен Photoshop для редактирования текста на изображении, вы можете сделать это онлайн.
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация об элементе
Эта халява содержит 1 файл ATN
Разблокируйте бесплатную загрузку с общим доступом
Выделенный текст Учебное пособие по Photoshop | Советы Денни
Узнайте, как создать выделенный текст в Photoshop.Это один из самых популярных текстовых стилей, особенно в Facebook, Twitter и других социальных сетях. Маркетологам это нравится, потому что он будет работать независимо от того, что вы используете в качестве фона, и он очень привлекает внимание. Это должно быть легко, как в Adobe InDesign, но, к сожалению, в Photoshop это не так просто. Но у меня есть небольшая хитрость, которая даст вам действительно хорошие результаты, и как только вы узнаете, как это делается, вы сможете сделать это менее чем за минуту. В этом уроке вы узнаете, как создать стиль выделенного текста в Photoshop.
В этом уроке вы узнаете, как создать стиль выделенного текста в Photoshop.
Быстрый путь
Давайте начнем с быстрого способа сделать это. Большинство людей просто рисуют прямоугольники за текстом с помощью инструмента «Прямоугольник». Дублируйте слой, измените его положение и затем измените ширину, чтобы она соответствовала другой линии. Повторяйте это, пока не закончите.
Этот метод кажется очевидным и не требует много времени. Обратной стороной является то, что в итоге вы получаете прямоугольники с неравным интервалом вокруг текста. Вы можете быть очень осторожными и точными с преобразованиями, но если у вас есть 3 или более строк текста, это займет много времени и усилий.
Если вы более разборчивы в результатах и хотите равномерно использовать интервалы вокруг текста или если у вас много строк текста, продолжайте читать, и я покажу вам простой простой трюк для создания стиля выделенного текста с лучшими результатами.
Создание текста
Начните с ввода текста. Кстати, этот трюк работает только с заглавными буквами. Он не работает с нижними нижними элементами, такими как буквы j, g, p и т. Д.
Кстати, этот трюк работает только с заглавными буквами. Он не работает с нижними нижними элементами, такими как буквы j, g, p и т. Д.
Дублируйте текстовый слой, нажав Ctrl / Cmd + J, а затем перейдите на панель «Символ» и включите параметр подчеркивания.Если вы не видите эту панель, вы можете открыть ее, выбрав «Окно»> «Персонаж».
Измените цвет этого текстового слоя на цвет вашего выделения. Я выберу черный, потому что мне нужен белый текст на черном фоне.
Преобразование подчеркивания текста
Теперь мы собираемся преобразовать подчеркивание в прямоугольники. Во-первых, нам нужно преобразовать его из текстового слоя в слой-фигуру, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в форму».
Теперь мы можем удалить текст с помощью инструмента выделения контура.Выберите текст с помощью инструмента, а затем нажмите клавишу удаления на клавиатуре, чтобы удалить текст. Повторите это для всего текста.
Затем перейдите в панель «Слои» и поместите этот слой под другим текстовым слоем.
Переключитесь на инструмент выбора прямого пути. В отличие от предыдущего инструмента «Выбор контура», инструмент «Прямое выделение контура» позволяет выбирать отдельные узлы в форме, а не всю фигуру.
Удерживая клавишу Shift, выберите верхнюю половину всех прямоугольников.Обязательно удерживайте нажатой клавишу Shift, когда делаете выбор.
После того, как вы выбрали все прямоугольники, переместите их вверх, удерживая клавишу Shift и нажимая стрелку вверх на клавиатуре, пока не получите желаемую высоту.
Затем выберите левую часть текста и перетащите его наружу, удерживая клавишу Shift и нажав стрелку влево.
Повторите это для правой стороны.
И мы закончили.Это отличный метод, если у вас много строк текста или если у вас более одного изображения и вы хотите, чтобы интервал выделения был одинаковым. А поскольку это объект векторной формы, вы всегда можете перейти на панель параметров с любым выбранным векторным инструментом и изменить цвет или контур.
Примеры
Вот несколько примеров различных стилей выделенного текста, которые вы можете применить.
Сводка
Название статьи
Учебное пособие по Photoshop для выделенного текста
Описание
Узнайте, как создать стиль выделенного текста в Adobe Photoshop.
Автор
Денни Танг
Имя издателя
Советы Денни
Логотип издателя
Сообщение навигации
Как создать эффект выделения текста в Photoshop
Если вы хотите выделить текст в Photoshop, это самый простой способ сделать это.
Все более распространенным способом обмена информацией, чем позволяет ограничение Twitter в 140 символов, является отправка снимка экрана из статьи. Если вы хотите выделить одну или две строки в абзаце, вы можете создать эффект фальшивого выделения с помощью онлайн-инструмента.Или, если у вас есть доступ к Photoshop, вы можете делать это в автономном режиме.
Если вы хотите выделить одну или две строки в абзаце, вы можете создать эффект фальшивого выделения с помощью онлайн-инструмента.Или, если у вас есть доступ к Photoshop, вы можете делать это в автономном режиме.
Шаг 1
Сделайте снимок экрана с абзацем текста, который хотите выделить, и откройте его в Photoshop. Откройте инструмент «Кисть» в Photoshop из меню инструментов или с помощью сочетания клавиш B . Обычная круглая кисть подойдет, но при желании вы можете загрузить набор кистей для маркеров, чтобы сделать ее еще более аутентичной.
Откройте инструмент «Кисть» в Photoshop из меню инструментов или с помощью сочетания клавиш B . Обычная круглая кисть подойдет, но при желании вы можете загрузить набор кистей для маркеров, чтобы сделать ее еще более аутентичной.
Шаг 2
Создайте новый слой в своем изображении, выбрав Layer > New > New Layer , или используйте сочетание клавиш Shift + Cmd / Ctrl + N . Убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана, прежде чем переходить к следующему шагу.
Убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана, прежде чем переходить к следующему шагу.
Шаг 3
Выберите ярко-желтый цвет. На скриншоте ниже я использовал # f2ea10 . Удерживая нажатой клавишу Shift, проведите кистью по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но об этом позаботится следующий шаг.
На скриншоте ниже я использовал # f2ea10 . Удерживая нажатой клавишу Shift, проведите кистью по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но об этом позаботится следующий шаг.
Если вы выделяете более одной строки, вы можете обнаружить, что при переходе к следующей строке Photoshop пытается связать вашу предыдущую выделенную строку с новой. Если это произойдет, просто используйте сочетание клавиш Ctrl / Cmd + Z для отмены, и это соединение будет разорвано, когда вы снова начнете рисовать линию.
Если это произойдет, просто используйте сочетание клавиш Ctrl / Cmd + Z для отмены, и это соединение будет разорвано, когда вы снова начнете рисовать линию.
Шаг 4
После того, как вы покрыли весь текст, который хотите выделить, щелкните правой кнопкой мыши слой с желтыми линиями и выберите Blending Options . В разделе General Blending вы можете выбрать Blend Mode из выпадающего меню. Выберите Умножить . Необязательный шаг — отрегулировать непрозрачность, но это действительно зависит от ваших личных предпочтений.
В разделе General Blending вы можете выбрать Blend Mode из выпадающего меню. Выберите Умножить . Необязательный шаг — отрегулировать непрозрачность, но это действительно зависит от ваших личных предпочтений.
Конечный продукт будет выглядеть так:
Использование второго слоя — хороший способ получить полный контроль над выделением без случайного внесения необратимых изменений в исходный снимок экрана.
Однако, если вы предпочитаете, вы можете просто пропустить создание нового слоя и работать непосредственно со своим снимком экрана.Выбирая кисть на первом этапе, вы также можете выбрать режим наложения в свойствах кисти. Выберите Умножить , и когда закрасите свой снимок экрана, вы увидите текст под ним.
У вас есть какие-нибудь советы и рекомендации по созданию эффекта искусственного выделения на снимках экрана? Дайте нам знать об этом в комментариях.
У вас Windows 10 работает медленно после обновления? Вот как можно навсегда решить проблему медленной работы Windows.
Об авторе Нэнси Месси (Опубликовано 898 статей) Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Выделите участки изображения с помощью этого замечательного экшена Photoshop
Каждый дизайнер — в какой бы области вы ни специализировались — знаком с необходимостью выделить часть дизайна или захватить экран. Пытаетесь ли вы указать на что-то клиенту или коллеге, нам нужно делать это почти ежедневно.
Пытаетесь ли вы указать на что-то клиенту или коллеге, нам нужно делать это почти ежедневно.
Существуют специальные приложения для выделения выделенного фрагмента изображения, и обязательно используйте одно из них.В качестве альтернативы вы можете загрузить этот удивительно простой, но полезный экшен Photoshop от Криса Фина, редактора @TapMagUK.
Это простой процесс, но мы рассмотрим его …
01. Загрузите действие
Сначала загрузите действие здесь. Если вы организованы, поместите его в папку Photoshop Actions или просто запомните, куда вы его сохранили.
02. Откройте изображение в Photoshop
Откройте изображение и сделайте выделение с помощью инструмента Marquee Tool. Теперь сделайте изображение с областью, которую вы хотите выделить в Photoshop.Используя инструмент MarQuee Tool (прямоугольный, эллиптический, на ваш выбор) выберите область, на которой вы хотите сфокусироваться. И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
03. Найдите это действие
Перейдите в «Окно»> «Действия», чтобы убедиться, что панель «Действия» открыта. Теперь выберите раскрывающийся список на панели действий и выберите «Загрузить действия». Перейдите к только что загруженному действию, выберите его и нажмите «Открыть». Теперь прокрутите вниз до папки Creative Bloq, откройте ее, выберите «Выделить» и нажмите «Воспроизвести выделение» в нижней части панели.
04. Играйте с непрозрачностью
Это может сэкономить только секунды, но секунды делают минуты, а они — часы. Время! Это потрясающе.Теперь ваше изображение будет выделено, но оно может быть слишком темным / светлым для ваших требований. Чтобы изменить непрозрачность, просто выберите новый слой на панели «Слои» и перетащите ползунок «Непрозрачность», чтобы добиться нужного вида. Вот и все!
Читайте:
Есть действие, которым вы хотите поделиться? Просто отправьте его нам по адресу contact @ creativebloq. com с кратким объяснением того, что он делает, и мы сделаем все возможное, чтобы показать его!
com с кратким объяснением того, что он делает, и мы сделаем все возможное, чтобы показать его!
генератор выделенного текста
Я понятия не имею, что вы сделали и почему, но мне удалось аккуратно и точно выделить текст в моем документе. Чтобы использовать стили шрифта, просто перейдите в «Текст»> «Стили текста». В любом случае основа та же: создайте свой собственный контурный шрифт всего за несколько секунд. Есть несколько методов выделения текста. Создавайте выделенные шрифты быстро и легко, используя любой понравившийся шрифт из 800 бесплатных онлайн-шрифтов.В меню слева щелкните вкладку Текст, чтобы открыть текстовый редактор и добавить простую текстовую строку. Итак, чтобы выделить текст в Photoshop, вы можете использовать один из следующих методов: Экшен Photoshop для создания эффекта выделенного текста. Многие из этих символов поддерживаются современными браузерами, поэтому вы должны иметь возможность копировать и вставлять отформатированный текст в facebook (например, затем нажмите Shift + Control + E, чтобы объединить два слоя. Это особенно подчеркивается ростом количества аудиокниг, которые позволяют пользователю управлять автомобилем, ходить или иным образом заниматься физической активностью, которая не позволяет использовать текст…… Вы можете найти другие цвета, используя генератор шестнадцатеричного кода. Безумно быстрый, удобный для мобильных устройств генератор мемов. td {border: 1px Выделите текст с легкостью, используя мой генератор для превращения текста в жирные буквы с двойным шрифтом на доске. Как аннотировать текст. Создавайте потрясающие дизайны — это просто. Генератор полужирного текста Генерируйте полужирный текст для использования в ваших сообщениях в социальных сетях, биографии, мгновенных сообщениях, вкладках браузера и где угодно в Интернете. Скачать образец; Вступление. Генератор жирного текста Чувствуете, что хотите сказать что-то важное? Затем вы увидите необработанный текст в формате HTML.С MockoFun вы можете создавать действительно потрясающие текстовые эффекты. Если вы хотите проявить творческий подход, вот несколько идей, которые вы можете использовать для выделения текста.
Это особенно подчеркивается ростом количества аудиокниг, которые позволяют пользователю управлять автомобилем, ходить или иным образом заниматься физической активностью, которая не позволяет использовать текст…… Вы можете найти другие цвета, используя генератор шестнадцатеричного кода. Безумно быстрый, удобный для мобильных устройств генератор мемов. td {border: 1px Выделите текст с легкостью, используя мой генератор для превращения текста в жирные буквы с двойным шрифтом на доске. Как аннотировать текст. Создавайте потрясающие дизайны — это просто. Генератор полужирного текста Генерируйте полужирный текст для использования в ваших сообщениях в социальных сетях, биографии, мгновенных сообщениях, вкладках браузера и где угодно в Интернете. Скачать образец; Вступление. Генератор жирного текста Чувствуете, что хотите сказать что-то важное? Затем вы увидите необработанный текст в формате HTML.С MockoFun вы можете создавать действительно потрясающие текстовые эффекты. Если вы хотите проявить творческий подход, вот несколько идей, которые вы можете использовать для выделения текста. Для этого скопируйте и вставьте свой текст в текстовый редактор и используйте опцию Highlight. Используйте наши бесплатные стили шрифтов для графических изображений, заголовков блогов, школьных проектов, сообщений в Facebook, подписей на форумах, постеров, миниатюр на YouTube и т. Д. И, что самое главное, это бесплатно и просто в использовании! Изучите MockoFun из этих кратких руководств для начинающих. MockoFun — один из немногих инструментов графического дизайна, который предлагает так много функций для создания текстовых эффектов.Как выделить текст с помощью мыши. Используйте опцию «Тень» в верхнем меню. Шрифт, который я использовал, называется Sail font, но вы можете использовать любой шрифт, который вам нравится. Например, вы можете перейти в «Элементы»> «Фигуры»> «Геометрия» и добавить прямоугольник позади текста. Отсюда вам нужно выбрать опцию «Редактировать как HTML». Списки слов Сортировка по подспискам. Сценарий, выполняющий эту работу. Предполагая, что у вас есть файл PDF, в котором вы выделили текст после активации основного требования, описанного выше, теперь вы готовы получить всю выделенную часть файла PDF.
Для этого скопируйте и вставьте свой текст в текстовый редактор и используйте опцию Highlight. Используйте наши бесплатные стили шрифтов для графических изображений, заголовков блогов, школьных проектов, сообщений в Facebook, подписей на форумах, постеров, миниатюр на YouTube и т. Д. И, что самое главное, это бесплатно и просто в использовании! Изучите MockoFun из этих кратких руководств для начинающих. MockoFun — один из немногих инструментов графического дизайна, который предлагает так много функций для создания текстовых эффектов.Как выделить текст с помощью мыши. Используйте опцию «Тень» в верхнем меню. Шрифт, который я использовал, называется Sail font, но вы можете использовать любой шрифт, который вам нравится. Например, вы можете перейти в «Элементы»> «Фигуры»> «Геометрия» и добавить прямоугольник позади текста. Отсюда вам нужно выбрать опцию «Редактировать как HTML». Списки слов Сортировка по подспискам. Сценарий, выполняющий эту работу. Предполагая, что у вас есть файл PDF, в котором вы выделили текст после активации основного требования, описанного выше, теперь вы готовы получить всю выделенную часть файла PDF. Метод 2: более простой способ выделить текст. MockoFUN. Включите предложения. В Photoshop практически невозможно создать бумажный шрифт или перекрывающийся шрифт. Добавьте текст с желаемым шрифтом и размером. В этом совете мы узнаем, как выделить текст поиска в результатах поиска. Если вы установите смещение X на -9 и смещение Y на 0, вы получите строку в начале каждой текстовой строки. Дважды щелкните текст, который нужно выделить, чтобы начать рисование. После завершения весь текст от начала до конца должен быть выделен.Поместите курсор в одно из вхождений слова «привет». Сначала откройте текстовый редактор MockoFun и создайте новый документ. Подробнее о фоновом тексте. С MockoFun вы также можете использовать опцию обводки текста, чтобы выделить определенные слова и сделать их всплывающими. Здесь появится выделенный текст. У нас есть много изображений букв на выбор. Кроме того, у вас также есть возможность вставить в текст текстовые символы ❤️️. Итак, используйте один из этих методов, чтобы выделить текст.
Метод 2: более простой способ выделить текст. MockoFUN. Включите предложения. В Photoshop практически невозможно создать бумажный шрифт или перекрывающийся шрифт. Добавьте текст с желаемым шрифтом и размером. В этом совете мы узнаем, как выделить текст поиска в результатах поиска. Если вы установите смещение X на -9 и смещение Y на 0, вы получите строку в начале каждой текстовой строки. Дважды щелкните текст, который нужно выделить, чтобы начать рисование. После завершения весь текст от начала до конца должен быть выделен.Поместите курсор в одно из вхождений слова «привет». Сначала откройте текстовый редактор MockoFun и создайте новый документ. Подробнее о фоновом тексте. С MockoFun вы также можете использовать опцию обводки текста, чтобы выделить определенные слова и сделать их всплывающими. Здесь появится выделенный текст. У нас есть много изображений букв на выбор. Кроме того, у вас также есть возможность вставить в текст текстовые символы ❤️️. Итак, используйте один из этих методов, чтобы выделить текст. Настройка HTML Выделите текст и прямоугольник и сгруппируйте их.Выделенный текст будет вставлен в это всплывающее окно без каких-либо дополнительных действий. 72 Быстрая коричневая лиса перепрыгивает через ленивую собаку. По умолчанию цвет выделения установлен на прозрачный. Удерживая кнопку мыши, перетащите курсор в конец текста и отпустите кнопку мыши. Что бы вы ни делали, распознает текст по-другому — вернее, не распознает текст правильно. Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Решение: я выделил текст в документе, выбрал цветную печать и включил печать комментариев, но он все равно не распечатает выделение — 7172373.Отмена. Если вы установите Offset Y на –9, вы получите верхнюю границу. Если вы хотите создать имя в Facebook с помощью причудливого буквенного шрифта для копирования и вставки, попробуйте следующее: Сделать мем Сделать GIF Сделать диаграмму Сделать демотивационный перелистывать изображения. Итак, используйте один из этих методов, чтобы выделить текст.
Настройка HTML Выделите текст и прямоугольник и сгруппируйте их.Выделенный текст будет вставлен в это всплывающее окно без каких-либо дополнительных действий. 72 Быстрая коричневая лиса перепрыгивает через ленивую собаку. По умолчанию цвет выделения установлен на прозрачный. Удерживая кнопку мыши, перетащите курсор в конец текста и отпустите кнопку мыши. Что бы вы ни делали, распознает текст по-другому — вернее, не распознает текст правильно. Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Решение: я выделил текст в документе, выбрал цветную печать и включил печать комментариев, но он все равно не распечатает выделение — 7172373.Отмена. Если вы установите Offset Y на –9, вы получите верхнюю границу. Если вы хотите создать имя в Facebook с помощью причудливого буквенного шрифта для копирования и вставки, попробуйте следующее: Сделать мем Сделать GIF Сделать диаграмму Сделать демотивационный перелистывать изображения. Итак, используйте один из этих методов, чтобы выделить текст. В поисковых системах мы часто видим, что искомый текст / строка выделяется в результатах поиска. Выделенный текст легче читать и оказывает большее влияние на читателя. Unicode — стандартизованная система компьютерных символов — насчитывает более 134 000 символов.Перейдите в верхнее меню и нажмите Фильтры. Вы можете предварительно просмотреть это, сохранив свой пост, а затем нажав опцию «Предварительный просмотр публикации». Это поможет вам лучше понять определенную работу. setTimeout (function {// При нажатии на выделенную область значение остается выделенным до тех пор, пока не будет выполнено событие mouseup, и, следовательно, все равно будет захвачено функцией getSelection. Если вы установите смещение X на 0 и смещение Y на 9, вы получите Подчеркните границу. Создайте стильный текст для копирования и вставки с помощью нашего Fancy Font Generator (˘ ³˘) Используйте его в Instagram, Facebook, Whatsapp или где угодно! Каждый шрифт можно загрузить бесплатно! С текстовым редактором MockoFun вы также можете добавить изогнутый текст.
В поисковых системах мы часто видим, что искомый текст / строка выделяется в результатах поиска. Выделенный текст легче читать и оказывает большее влияние на читателя. Unicode — стандартизованная система компьютерных символов — насчитывает более 134 000 символов.Перейдите в верхнее меню и нажмите Фильтры. Вы можете предварительно просмотреть это, сохранив свой пост, а затем нажав опцию «Предварительный просмотр публикации». Это поможет вам лучше понять определенную работу. setTimeout (function {// При нажатии на выделенную область значение остается выделенным до тех пор, пока не будет выполнено событие mouseup, и, следовательно, все равно будет захвачено функцией getSelection. Если вы установите смещение X на 0 и смещение Y на 9, вы получите Подчеркните границу. Создайте стильный текст для копирования и вставки с помощью нашего Fancy Font Generator (˘ ³˘) Используйте его в Instagram, Facebook, Whatsapp или где угодно! Каждый шрифт можно загрузить бесплатно! С текстовым редактором MockoFun вы также можете добавить изогнутый текст. Это очень просто! Генератор выделенного текста позволяет делать выделенные буквы. Графические дизайнеры выбирают выделенный текст для заголовков и заголовков, чтобы сделать яркое графическое заявление. Генератор цвета текста выше автоматически создает эти свойства, а также соответствующий элемент HTML для включения текста. Скопируйте и вставьте текст в MockoFun. Вы можете выделить текст разными цветами. Создавайте выделенные текстовые мемы-мемы или загружайте свои собственные изображения, чтобы создавать собственные мемы. То есть, когда вы вошли на свой сервер Discord, страница, которую вы видите, отображается с помощью ряда довольно сложных программ Javascript, включая выделение.js. Например, мы используем символы, которые дают очень хороший результат и выделяются в вашей биографии в Instagram, Twitter, Facebook, Snapchat, на вашем сайте или в блоге. Чтобы добавить цвет фона для текста, нажмите кнопку «Цвет» в верхнем меню. Этот эффект вырезанного из бумаги текста можно легко сделать только с MockoFun.
Это очень просто! Генератор выделенного текста позволяет делать выделенные буквы. Графические дизайнеры выбирают выделенный текст для заголовков и заголовков, чтобы сделать яркое графическое заявление. Генератор цвета текста выше автоматически создает эти свойства, а также соответствующий элемент HTML для включения текста. Скопируйте и вставьте текст в MockoFun. Вы можете выделить текст разными цветами. Создавайте выделенные текстовые мемы-мемы или загружайте свои собственные изображения, чтобы создавать собственные мемы. То есть, когда вы вошли на свой сервер Discord, страница, которую вы видите, отображается с помощью ряда довольно сложных программ Javascript, включая выделение.js. Например, мы используем символы, которые дают очень хороший результат и выделяются в вашей биографии в Instagram, Twitter, Facebook, Snapchat, на вашем сайте или в блоге. Чтобы добавить цвет фона для текста, нажмите кнопку «Цвет» в верхнем меню. Этот эффект вырезанного из бумаги текста можно легко сделать только с MockoFun. Категории генератора Самые популярные Анимационный Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваный Элегантный Рельефный Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздник Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Разработано Абдулрахманом Альшавайи [Saanina # Gmail], версия 1.3 Попробуйте выделить текст в Интернете и создать действительно классные текстовые эффекты. Скопируйте код и вставьте его в свой код, чтобы установить переменную. Создавать. Щелкните и перетащите указатель мыши внутри выбранного слайда презентации, чтобы нарисовать текстовое поле. С помощью MockoFun легко создать штриховой текст онлайн. Создавайте полужирный текст для использования в своих сообщениях в социальных сетях, биографиях, мгновенных сообщениях, вкладках браузера и где угодно в Интернете.
Категории генератора Самые популярные Анимационный Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваный Элегантный Рельефный Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздник Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Разработано Абдулрахманом Альшавайи [Saanina # Gmail], версия 1.3 Попробуйте выделить текст в Интернете и создать действительно классные текстовые эффекты. Скопируйте код и вставьте его в свой код, чтобы установить переменную. Создавать. Щелкните и перетащите указатель мыши внутри выбранного слайда презентации, чтобы нарисовать текстовое поле. С помощью MockoFun легко создать штриховой текст онлайн. Создавайте полужирный текст для использования в своих сообщениях в социальных сетях, биографиях, мгновенных сообщениях, вкладках браузера и где угодно в Интернете. Перейдите на вкладку «Вставка» и щелкните «Текстовое поле» в разделе «Текст». Оживите свой блог, веб-сайт или любую другую страницу с помощью нашего светящегося текстового генератора.Пример текста. Юникод включает почти все буквы и глифы на всех письменных языках, а также формы, числа, смайлики и многое другое. Таким образом, вы можете получить действительно классные текстовые эффекты. Это быстрое и простое решение! Добавление комментария, заметки и текстового поля. Этот микротайм-аут решает проблему. Используйте текстовый редактор MockoFun, это бесплатно! Дублируйте контур круга и немного исказите его, чтобы создать эффект выделения из предварительного просмотра. Хотя собственный пользовательский интерфейс Discord не поддерживает раскрашивание текста, базовый механизм Javascript, запускающий t… Просто оберните текст, который вы хотите выделить, внутри тегов и следующим образом: выделенный текст У вас есть 7 эффектов выделения на выбор от ленты, контура, подчеркивания, выделения и т.
Перейдите на вкладку «Вставка» и щелкните «Текстовое поле» в разделе «Текст». Оживите свой блог, веб-сайт или любую другую страницу с помощью нашего светящегося текстового генератора.Пример текста. Юникод включает почти все буквы и глифы на всех письменных языках, а также формы, числа, смайлики и многое другое. Таким образом, вы можете получить действительно классные текстовые эффекты. Это быстрое и простое решение! Добавление комментария, заметки и текстового поля. Этот микротайм-аут решает проблему. Используйте текстовый редактор MockoFun, это бесплатно! Дублируйте контур круга и немного исказите его, чтобы создать эффект выделения из предварительного просмотра. Хотя собственный пользовательский интерфейс Discord не поддерживает раскрашивание текста, базовый механизм Javascript, запускающий t… Просто оберните текст, который вы хотите выделить, внутри тегов и следующим образом: выделенный текст У вас есть 7 эффектов выделения на выбор от ленты, контура, подчеркивания, выделения и т. д.Чтобы выделить текст с помощью мыши, поместите курсор в начало текста, который хотите выделить. Нажмите и удерживайте основную кнопку мыши (обычно левую). MockoFun — отличный текст с генератором фона. Нажмите, чтобы найти 33 лучших бесплатных шрифта в стиле Highlight. Чтобы изменить текст в изображении, я обычно добавляю выделенный текст. С MockoFun вы можете очень легко выделять типы шрифтов и добавлять текст с цветом фона! Таким образом, стиль Highlight — не единственный эффект, который вы можете использовать.Вы можете выбрать одну из предустановок документа или выбрать нестандартный размер. Вернемся к НАСТОЯЩЕМУ хайлайтеру. Выделение текста — это отличная функция, которой, например, нет в Photoshop. Вы можете поиграть со всеми этими классными текстовыми эффектами, чтобы создать действительно классную типографику, текстовые логотипы и так далее. Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами. Этот бесплатный экшен Photoshop создаст эффект выделения текста всего за несколько секунд.
д.Чтобы выделить текст с помощью мыши, поместите курсор в начало текста, который хотите выделить. Нажмите и удерживайте основную кнопку мыши (обычно левую). MockoFun — отличный текст с генератором фона. Нажмите, чтобы найти 33 лучших бесплатных шрифта в стиле Highlight. Чтобы изменить текст в изображении, я обычно добавляю выделенный текст. С MockoFun вы можете очень легко выделять типы шрифтов и добавлять текст с цветом фона! Таким образом, стиль Highlight — не единственный эффект, который вы можете использовать.Вы можете выбрать одну из предустановок документа или выбрать нестандартный размер. Вернемся к НАСТОЯЩЕМУ хайлайтеру. Выделение текста — это отличная функция, которой, например, нет в Photoshop. Вы можете поиграть со всеми этими классными текстовыми эффектами, чтобы создать действительно классную типографику, текстовые логотипы и так далее. Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами. Этот бесплатный экшен Photoshop создаст эффект выделения текста всего за несколько секунд. Вы можете сделать логотип выделения таким же образом с помощью фильтров.Добавляя определенные символы между каждой буквой, можно имитировать фон текста, который может дать эффект выделения. Чтобы проверить добавленный код, установите точку останова после строки, генерирующей случайный цвет. Щелкните кнопку «Разметка». Unicode — стандартизованная система компьютерных символов — насчитывает более 134 000 символов. Код также находится в разделе инструкций на этой странице. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода.Теперь вы знаете, как выделить текст с помощью этих крутых приемов. . Шрифты с маркером более заметны и легко читаются. с. Выделенный текстовый мем Генератор мемов Самый быстрый генератор мемов на планете. Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид. Затем перейдите к абзацу, содержащему текст, и нажмите трехточечное меню на панели инструментов блока. Итак, добавьте выделенный текст, чтобы скрыть текст и заменить его новым.
Вы можете сделать логотип выделения таким же образом с помощью фильтров.Добавляя определенные символы между каждой буквой, можно имитировать фон текста, который может дать эффект выделения. Чтобы проверить добавленный код, установите точку останова после строки, генерирующей случайный цвет. Щелкните кнопку «Разметка». Unicode — стандартизованная система компьютерных символов — насчитывает более 134 000 символов. Код также находится в разделе инструкций на этой странице. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода.Теперь вы знаете, как выделить текст с помощью этих крутых приемов. . Шрифты с маркером более заметны и легко читаются. с. Выделенный текстовый мем Генератор мемов Самый быстрый генератор мемов на планете. Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид. Затем перейдите к абзацу, содержащему текст, и нажмите трехточечное меню на панели инструментов блока. Итак, добавьте выделенный текст, чтобы скрыть текст и заменить его новым. для вашего имени в fb), twitter, instagram, tumblr и другие сообщения и статусы в социальных сетях.Создать шрифт с цветом фона очень просто. Затем перейдите к опции Highlight Color и выберите другой цвет. Подводя итоги. Выберите один из этих различных типов: простое заполнение пробелов, только с пробелами (вам понадобятся слова выше, чтобы заполнить его) Затем добавьте черный прямоугольник сзади. Выделенный шрифт будет выглядеть как на изображении ниже. Мы используем файлы cookie, чтобы предложить вам наши услуги. Чтобы создать этот выделенный логотип, добавьте текст. Вы можете создавать все виды творческих текстовых эффектов выделения. Щелкните слайд, на который хотите добавить выделенный текст.Дайте волю своему творчеству и создавайте потрясающие дизайны. Нажмите кнопку ОК, чтобы добавить цвет выделения к выделенному тексту. Затем загрузите текст в изображение. Вы можете пометить текст множеством творческих способов. Как это работает? Перейдите в раздел «Скачать» и выберите нужный формат файла.
для вашего имени в fb), twitter, instagram, tumblr и другие сообщения и статусы в социальных сетях.Создать шрифт с цветом фона очень просто. Затем перейдите к опции Highlight Color и выберите другой цвет. Подводя итоги. Выберите один из этих различных типов: простое заполнение пробелов, только с пробелами (вам понадобятся слова выше, чтобы заполнить его) Затем добавьте черный прямоугольник сзади. Выделенный шрифт будет выглядеть как на изображении ниже. Мы используем файлы cookie, чтобы предложить вам наши услуги. Чтобы создать этот выделенный логотип, добавьте текст. Вы можете создавать все виды творческих текстовых эффектов выделения. Щелкните слайд, на который хотите добавить выделенный текст.Дайте волю своему творчеству и создавайте потрясающие дизайны. Нажмите кнопку ОК, чтобы добавить цвет выделения к выделенному тексту. Затем загрузите текст в изображение. Вы можете пометить текст множеством творческих способов. Как это работает? Перейдите в раздел «Скачать» и выберите нужный формат файла. Например, он отлично подходит для изображений мемов. Генератор выделенного текста позволяет делать выделенные буквы. Пример текста. Введите или вставьте текст, который хотите выделить, в только что созданное текстовое поле. Есть два способа использования TextHighlighter: можно использовать список слов, которые необходимо выделить, или работать с регулярным выражением и использовать шаблон для принятия решения.В первом примере я использовал эти настройки: Во втором примере я использовал следующие настройки: С помощью онлайн-редактора MockoFun вы можете превратить любой шрифт в шрифт выделения. Все эти идеи пригодятся, если вы хотите отметить шрифт. Вы можете пометить текст множеством творческих способов. Например, если вы объедините изогнутый текст и выделенный текст, вы получите этот бумажный шрифт. Таким образом, для сгибания текста не требуется Photoshop — это можно сделать онлайн. Итак, вы можете выделить текст онлайн с помощью MockoFun. На панели инструментов выберите текстовое поле, комментарий или вариант заметки.
Например, он отлично подходит для изображений мемов. Генератор выделенного текста позволяет делать выделенные буквы. Пример текста. Введите или вставьте текст, который хотите выделить, в только что созданное текстовое поле. Есть два способа использования TextHighlighter: можно использовать список слов, которые необходимо выделить, или работать с регулярным выражением и использовать шаблон для принятия решения.В первом примере я использовал эти настройки: Во втором примере я использовал следующие настройки: С помощью онлайн-редактора MockoFun вы можете превратить любой шрифт в шрифт выделения. Все эти идеи пригодятся, если вы хотите отметить шрифт. Вы можете пометить текст множеством творческих способов. Например, если вы объедините изогнутый текст и выделенный текст, вы получите этот бумажный шрифт. Таким образом, для сгибания текста не требуется Photoshop — это можно сделать онлайн. Итак, вы можете выделить текст онлайн с помощью MockoFun. На панели инструментов выберите текстовое поле, комментарий или вариант заметки. Ключ к этому методу добавления цвета к тексту заключается в том, что Discord использует Javascript для создания своих интерфейсов, наряду с темой, известной как Solarized Dark, и библиотекой под названием highlight.js. Каждый случай должен быть выделен синим цветом. Теперь я выделяю большую часть документа — текст явно не имеет значения. Теперь у вас есть растеризованный текст. Создайте пробел для указанного выше текста. Здесь вы можете выбрать, в какой элемент поместить текст. Текстовая аннотация очень важна для хорошего учебного процесса.Создавайте изогнутый текст и текст в окружности с помощью текстового редактора MockoFun. Добавьте стили текста, такие как выделение текста, контур текста, тень текста и т. Д. Выберите шрифт, который вам нравится, установите размер и цвет текста. У вас так много возможностей для создания выделенных букв с помощью текстового редактора MockoFun. Текстовые аннотации необходимы в любом учебном процессе, чтобы способствовать пониманию определенной работы. MockoFun также имеет настоящий шрифт выделения под названием Zilla Slab Highlight, который вы можете использовать как есть или можете добавить контур обводки, тень текста и т.
Ключ к этому методу добавления цвета к тексту заключается в том, что Discord использует Javascript для создания своих интерфейсов, наряду с темой, известной как Solarized Dark, и библиотекой под названием highlight.js. Каждый случай должен быть выделен синим цветом. Теперь я выделяю большую часть документа — текст явно не имеет значения. Теперь у вас есть растеризованный текст. Создайте пробел для указанного выше текста. Здесь вы можете выбрать, в какой элемент поместить текст. Текстовая аннотация очень важна для хорошего учебного процесса.Создавайте изогнутый текст и текст в окружности с помощью текстового редактора MockoFun. Добавьте стили текста, такие как выделение текста, контур текста, тень текста и т. Д. Выберите шрифт, который вам нравится, установите размер и цвет текста. У вас так много возможностей для создания выделенных букв с помощью текстового редактора MockoFun. Текстовые аннотации необходимы в любом учебном процессе, чтобы способствовать пониманию определенной работы. MockoFun также имеет настоящий шрифт выделения под названием Zilla Slab Highlight, который вы можете использовать как есть или можете добавить контур обводки, тень текста и т. Д.Итак, как выделить текст всего за несколько шагов? Введите двоичные числа с любым префиксом / постфиксом / разделителем и нажмите кнопку «Преобразовать» (например: 01000101 01111000 01100001 01101101 01110000 01101100 01100101): подпишитесь на нашу рассылку и получайте все новые учебные пособия, новые функции и лучшие предложения MockoFUN. Генератор имен. Но вы можете использовать экшен Photoshop с выделенным текстом, чтобы скрыть и заменить текст новым. Не нужно быть графическим дизайнером, чтобы создать что-то потрясающее! Хотите сделать выделенный текст онлайн? Создайте текстовый файл и введите текст, в котором повторяются слова, например, «привет, привет, привет».В этой статье мы рассмотрим простой код Javascript и JQuery, который позволяет нам получить выделенный или выделенный текст. Установите непрозрачность на 100% и выберите цвет. Вы также можете добавить ссылку на свой документ с помощью инструмента «Ссылка». Шрифты с маркером более заметны и легко читаются. Создавайте текстовые эффекты онлайн с помощью текстового редактора MockoFun.
Д.Итак, как выделить текст всего за несколько шагов? Введите двоичные числа с любым префиксом / постфиксом / разделителем и нажмите кнопку «Преобразовать» (например: 01000101 01111000 01100001 01101101 01110000 01101100 01100101): подпишитесь на нашу рассылку и получайте все новые учебные пособия, новые функции и лучшие предложения MockoFUN. Генератор имен. Но вы можете использовать экшен Photoshop с выделенным текстом, чтобы скрыть и заменить текст новым. Не нужно быть графическим дизайнером, чтобы создать что-то потрясающее! Хотите сделать выделенный текст онлайн? Создайте текстовый файл и введите текст, в котором повторяются слова, например, «привет, привет, привет».В этой статье мы рассмотрим простой код Javascript и JQuery, который позволяет нам получить выделенный или выделенный текст. Установите непрозрачность на 100% и выберите цвет. Вы также можете добавить ссылку на свой документ с помощью инструмента «Ссылка». Шрифты с маркером более заметны и легко читаются. Создавайте текстовые эффекты онлайн с помощью текстового редактора MockoFun. Попробуйте этот веб-шрифт прямо сейчас! Бинарный переводчик текста. В наших онлайн-стилях текста замечательно то, что вы можете выбирать из 800 бесплатных онлайн-шрифтов.Загляните в нашу галерею стилей текста и выберите тот, который вам нравится. Если вы хотите выделить слова на веб-страницах, лучше всего использовать эти расширения Google Chrome: выделенный текст можно использовать для создания интересных текстовых эффектов. Но цвет фона будет добавлен к отдельным буквам / символам. Добавление первого выделения текста. Это простой онлайн-генератор полужирного текста. Вот краткое руководство о том, как редактировать текст на изображении с помощью Photoshop и этого действия выделения текста. Если вы хотите написать текст по кругу, дважды щелкните изогнутый текст и введите свой текст.Затем отрегулируйте параметр Радиуса кривой, чтобы текстовый круг был меньше или больше, пока вы не получите нужный круговой текст. Выделение текста на веб-странице помогает сразу привлечь внимание читателя к важной информации.
Попробуйте этот веб-шрифт прямо сейчас! Бинарный переводчик текста. В наших онлайн-стилях текста замечательно то, что вы можете выбирать из 800 бесплатных онлайн-шрифтов.Загляните в нашу галерею стилей текста и выберите тот, который вам нравится. Если вы хотите выделить слова на веб-страницах, лучше всего использовать эти расширения Google Chrome: выделенный текст можно использовать для создания интересных текстовых эффектов. Но цвет фона будет добавлен к отдельным буквам / символам. Добавление первого выделения текста. Это простой онлайн-генератор полужирного текста. Вот краткое руководство о том, как редактировать текст на изображении с помощью Photoshop и этого действия выделения текста. Если вы хотите написать текст по кругу, дважды щелкните изогнутый текст и введите свой текст.Затем отрегулируйте параметр Радиуса кривой, чтобы текстовый круг был меньше или больше, пока вы не получите нужный круговой текст. Выделение текста на веб-странице помогает сразу привлечь внимание читателя к важной информации. MockoFun — это классный онлайн-маркер изображений. В верхней части функции поиска текста введите V-A-R, пробел, фон и знак равенства. С MockoFun вы можете делать все эти эффекты выделения текста онлайн. Вы можете скачать текстовое изображение и текстовый PNG или текстовый JPG. Вот некоторые из вещей, которые вы можете сделать с выделенным текстом: создавать заголовки журналов, комментировать статью, заменять текст в изображении и т. Д.Итак, если вы не используете MockoFun, вы можете попробовать этот бесплатный экшен Photoshop для выделения текста в Photoshop. Если вы испортили рисунок, используйте инструмент «Ластик», чтобы стереть и снова нарисовать. Чтобы создать выделенный текст, просто выберите цвет. Например, этот текст выделен желтым и, вероятно, первым бросится в глаза. Помимо параметра «Выделение» для выделения текста можно использовать тень, обводку или геометрические элементы, такие как линии, круги, прямоугольники. Вы можете легко сделать такой прозрачный текст.Выбранный вами текст будет выделен желтым цветом.
MockoFun — это классный онлайн-маркер изображений. В верхней части функции поиска текста введите V-A-R, пробел, фон и знак равенства. С MockoFun вы можете делать все эти эффекты выделения текста онлайн. Вы можете скачать текстовое изображение и текстовый PNG или текстовый JPG. Вот некоторые из вещей, которые вы можете сделать с выделенным текстом: создавать заголовки журналов, комментировать статью, заменять текст в изображении и т. Д.Итак, если вы не используете MockoFun, вы можете попробовать этот бесплатный экшен Photoshop для выделения текста в Photoshop. Если вы испортили рисунок, используйте инструмент «Ластик», чтобы стереть и снова нарисовать. Чтобы создать выделенный текст, просто выберите цвет. Например, этот текст выделен желтым и, вероятно, первым бросится в глаза. Помимо параметра «Выделение» для выделения текста можно использовать тень, обводку или геометрические элементы, такие как линии, круги, прямоугольники. Вы можете легко сделать такой прозрачный текст.Выбранный вами текст будет выделен желтым цветом. Проблема в том, что текст в изображении нельзя редактировать. Из списка я использовал Anaglyph 3D и Color Fringe для создания этого эффекта. Использовать этот текстовый генератор изображений очень просто, вам нужно только ввести свой текст, затем выбрать размер и цвет шрифта для генерации, некоторые шрифты выглядят меньше, вы можете настроить размер шрифта, максимум можно установить на 150 пикселей, это не рекомендуется вводить слишком длинный текст, что приведет к очень низкой скорости.Хотите изучить графический дизайн с MockoFUN? Полужирный текст также полезен для выделения вашей сети Wi-Fi, вкладок браузера и папок с закладками. В частности, свойство color используется для указания цвета текста, а background-color определяет цвет фона. Если вы хотите, чтобы текст png был прозрачным, перейдите в раздел «Фон» и установите прозрачный цвет. Этот изогнутый текстовый эффект доступен в Интернете. Легко добавляйте текст к изображениям или мемам. Для выделения эскиза используйте форму круга прозрачного цвета и Обводку 2 пикселя красного цвета.
Проблема в том, что текст в изображении нельзя редактировать. Из списка я использовал Anaglyph 3D и Color Fringe для создания этого эффекта. Использовать этот текстовый генератор изображений очень просто, вам нужно только ввести свой текст, затем выбрать размер и цвет шрифта для генерации, некоторые шрифты выглядят меньше, вы можете настроить размер шрифта, максимум можно установить на 150 пикселей, это не рекомендуется вводить слишком длинный текст, что приведет к очень низкой скорости.Хотите изучить графический дизайн с MockoFUN? Полужирный текст также полезен для выделения вашей сети Wi-Fi, вкладок браузера и папок с закладками. В частности, свойство color используется для указания цвета текста, а background-color определяет цвет фона. Если вы хотите, чтобы текст png был прозрачным, перейдите в раздел «Фон» и установите прозрачный цвет. Этот изогнутый текстовый эффект доступен в Интернете. Легко добавляйте текст к изображениям или мемам. Для выделения эскиза используйте форму круга прозрачного цвета и Обводку 2 пикселя красного цвета. Создавайте уникальный текстовый дизайн с помощью наших онлайн-текстовых эффектов и стилей текста. Изогнутый текст также можно выделить. Быстрая коричневая лиса прыгает через ленивую собаку. Список отсортированных слов (по подсписку) появится ниже. Аннотации к изображениям выполняются аналогичным образом путем добавления примечаний, выделения текста, добавления комментариев и сносок и т. Д. Продолжая использовать этот сайт, вы соглашаетесь на использование нами файлов cookie, как описано в нашем. Gapfill maker Выберите свой вкус. Первая публикация — 21 февраля 2019 г. Последнее обновление — 12 ноября 2019 г.Затем запустите функцию выделения проблемы. MockoFun — отличный онлайн-генератор выделенного текста.
Создавайте уникальный текстовый дизайн с помощью наших онлайн-текстовых эффектов и стилей текста. Изогнутый текст также можно выделить. Быстрая коричневая лиса прыгает через ленивую собаку. Список отсортированных слов (по подсписку) появится ниже. Аннотации к изображениям выполняются аналогичным образом путем добавления примечаний, выделения текста, добавления комментариев и сносок и т. Д. Продолжая использовать этот сайт, вы соглашаетесь на использование нами файлов cookie, как описано в нашем. Gapfill maker Выберите свой вкус. Первая публикация — 21 февраля 2019 г. Последнее обновление — 12 ноября 2019 г.Затем запустите функцию выделения проблемы. MockoFun — отличный онлайн-генератор выделенного текста.Кухня кунг-фу, Хэтфилд, Коллекционные карточки Imajica, Стонвуд Порт Апельсин, Приют для животных Española, Xcel Regionals 2020 регион 1, Эссе юридической школы Бостонского колледжа, Семейная поездка в Сингапур Стоимость, Требования штата Бойсе по сестринскому делу, Разрешения на строительство округа Харфорд,
Как легко изменить цвет чего-либо в Photoshop
Знание того, как использовать Photoshop для управления цветами изображения, — чрезвычайно полезный навык. Это может иметь решающее значение при редактировании и улучшении фотографий. Но с огромным количеством кнопок и опций, доступных в Photoshop, легко потеряться. Аарон Нэйс из Phlearn показывает нам, как легко изменить цвет чего-либо в Photoshop, добавляя при этом некоторые функции быстрой стилизации:
Это может иметь решающее значение при редактировании и улучшении фотографий. Но с огромным количеством кнопок и опций, доступных в Photoshop, легко потеряться. Аарон Нэйс из Phlearn показывает нам, как легко изменить цвет чего-либо в Photoshop, добавляя при этом некоторые функции быстрой стилизации:
Как изменить цвета на фотографии с помощью Photoshop
Изменить цвета в Photoshop
- Для начала нажмите New Fill или Adjustment Layer на панели Layers и выберите Hue / Saturation .К нему также можно получить доступ из панели инструментов: Слои> Новый корректирующий слой> Цветовой тон / Насыщенность
- Поскольку изменение оттенка, вероятно, повлияет на общий цвет изображения, мы можем точно определить маску для определенного цветового диапазона, чтобы изолировать область, которую необходимо изменить.
 На панели свойств Hue / Saturation щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые.
На панели свойств Hue / Saturation щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые. - Щелкните значок пипетки и выберите (на своем изображении), где вы хотите изменить цвет.Он автоматически установит главный элемент управления на соответствующий цветовой диапазон.
- Маскирующий слой может по-прежнему оставлять оттенок цвета в тех областях, где он вам не нужен. Используйте черную кисть и просто закрасьте участки, которые нужно замаскировать. Точно так же используйте белую кисть, чтобы вернуть его.
Как изменить цвета выделения
Изменить цвета выделения
- Создайте новый слой или нажмите Layer> New> Layer .
- На панели инструментов нажмите Select> Color range .
- В поле «Диапазон цветов» выберите в раскрывающемся меню Образцы цветов .
 Щелкните цветовой диапазон в пределах основных моментов объекта.
Щелкните цветовой диапазон в пределах основных моментов объекта. - Установите Нечеткость на уровень, при котором выделяется большая часть светлых участков объекта. Убедитесь, что фон или другие элементы не отображаются серым цветом.
- После того, как выделены основные моменты вашего объекта, откройте слой Color Balance Layer> New Adjustment Layer> Color Balance.
- Слой регулировки цветового баланса нацелен на светлые, средние тона и тени отдельно.Щелкните Highlights и потяните за цветные полосы, чтобы получить желаемый цвет.
- Поработайте над тенями на вашем изображении. Измените уровни теней и светов, чтобы сделать объекты визуально более динамичными.
- Если эффекты слишком яркие или слишком сильные, просто уменьшите непрозрачность слоя.
Как добавить элементы стилизации
Темные края
Затемненные края
- Создайте новый слой, затем нажмите Layer> New Adjustments Layer> Curves.

- Перетащите S-образную кривую вниз посередине и уменьшите светлые участки, чтобы затемнить изображение.
- Нажмите Command (ctrl) + I , чтобы инвертировать маску слоя.
- Используйте значок инструмента «Градиент» или нажмите Command (ctrl) + G.
- Используйте линейный градиент и установите его от белого до прозрачного. Щелкните от края фотографии внутрь по углам. Он затемнит края и создаст ощущение виньетки.
Добавить Lens Flare
Добавить блики линз
- Создайте новый слой.
- Используйте штамп видимый, чтобы создать слой со всем, что в данный момент видно на изображении. Нажмите Shift + Option + Command + E (Shift + Alt + Ctrl + E)
- На панели задач нажмите Filter> Render> Lens flare
- Выберите блик объектива, увеличьте яркость и установите его на источник света на изображении.
- Нажмите Shift + Delete , чтобы залить слой черным.

- Command (Ctrl) + F воссоздает последний использованный фильтр — блики объектива.
- На панели слоев измените режим наложения с нормального на экранный. Изображение будет таким же, но эффект линзы больше не будет привязан к слою исходного изображения.
- Управляйте бликами объектива. Попробуйте уменьшить непрозрачность и добавить размытие ( Filter> Blur> Gaussian Blur )
- Добавьте маску слоя и закрасьте черной краской, чтобы немного смягчить блики.
- Добавьте новый корректирующий слой Color Balance Adjustment Layer ко всему изображению.
- Потяните за цветные полосы, чтобы добавить тепла или прохлады. Попробуйте добавить больше желтого и красного к светлым участкам или добавить больше синего и зеленого к теням.
Перед изменением цветов в Photoshop
После изменения цвета и стилизации
Базовые и основные цвета фотографии Чарльза Байрона Honda Civic довольно легко изменить с помощью слоев Hue / Saturation и Color Balance.







 На панели свойств Hue / Saturation щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые.
На панели свойств Hue / Saturation щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые. Щелкните цветовой диапазон в пределах основных моментов объекта.
Щелкните цветовой диапазон в пределах основных моментов объекта.
