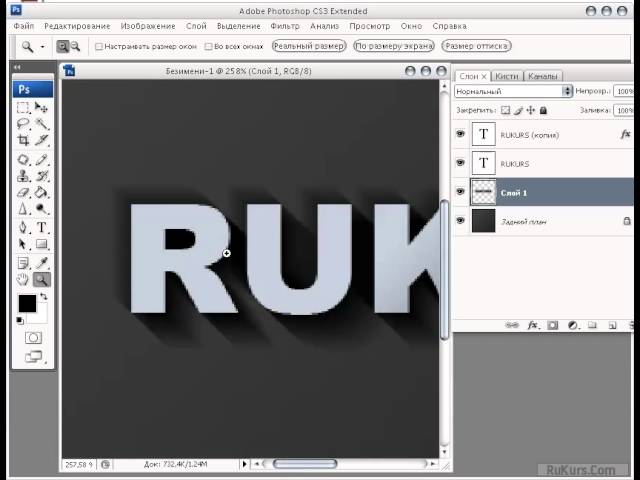
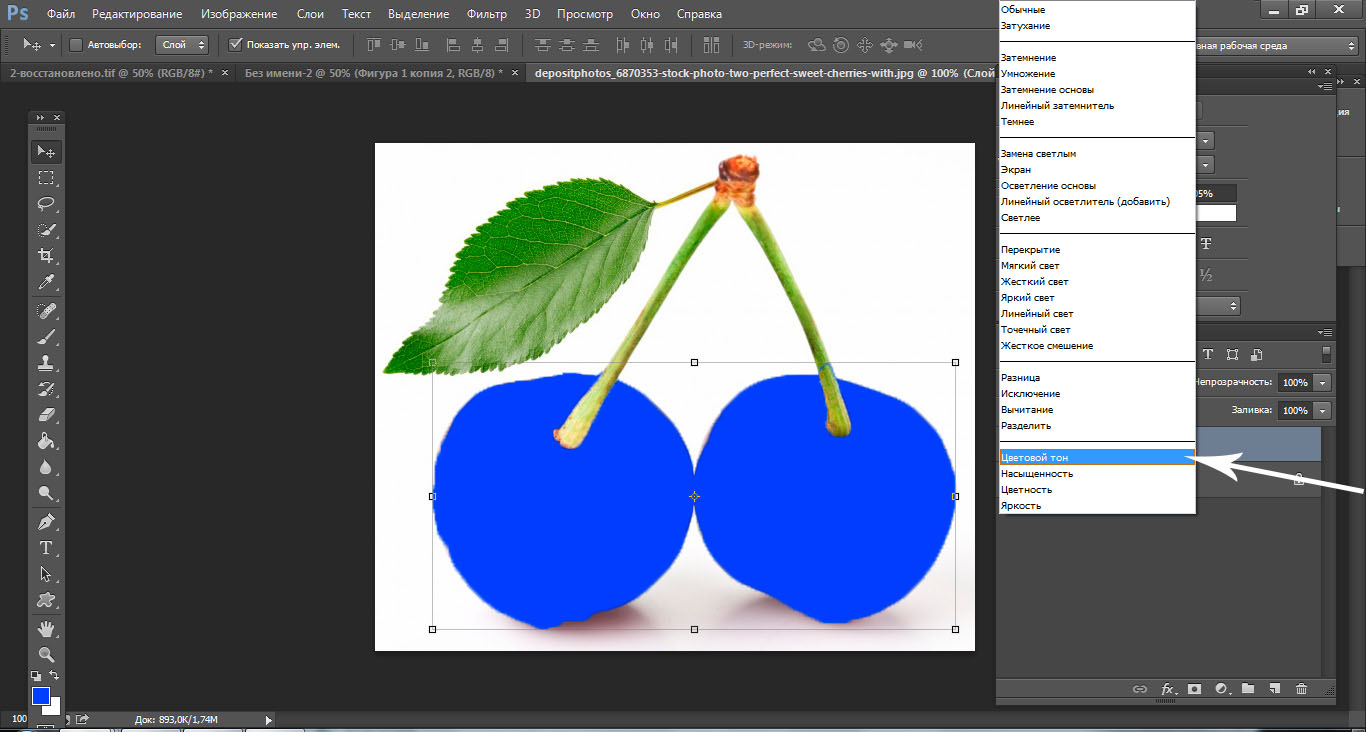
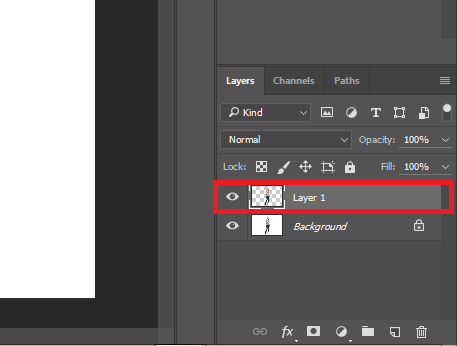
Как в тексте сделать тень в фотошопе: Создание эффектов текста в Photoshop
Как сделать тень в фотошопе. Четыре способа создать длинные тени
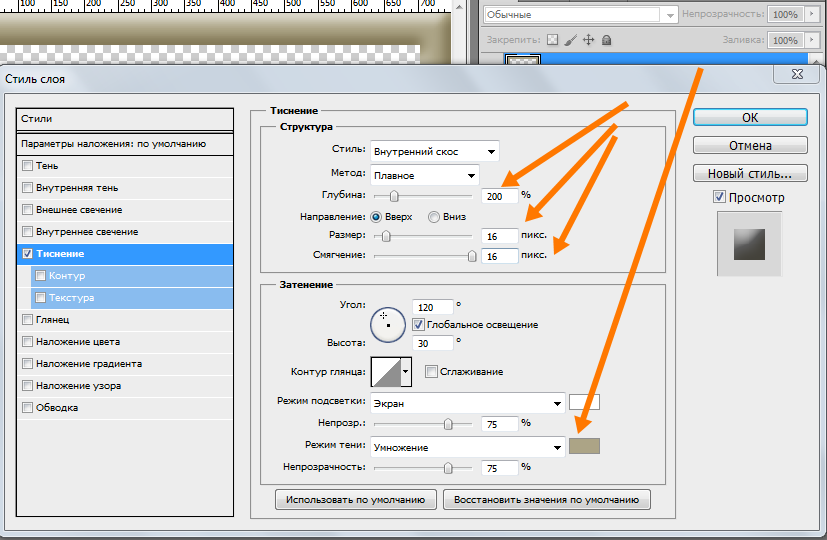
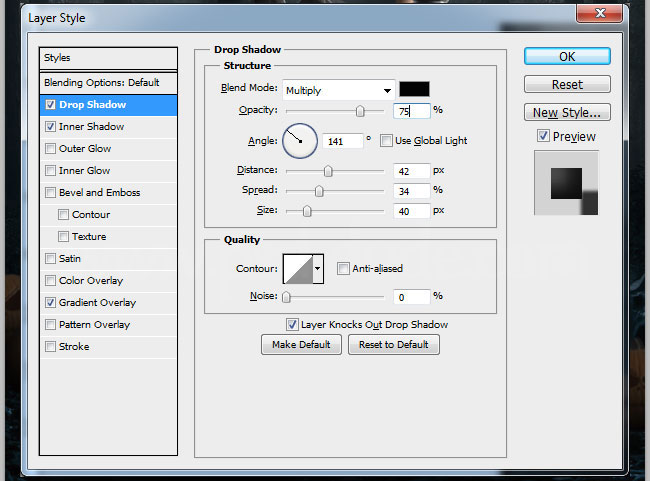
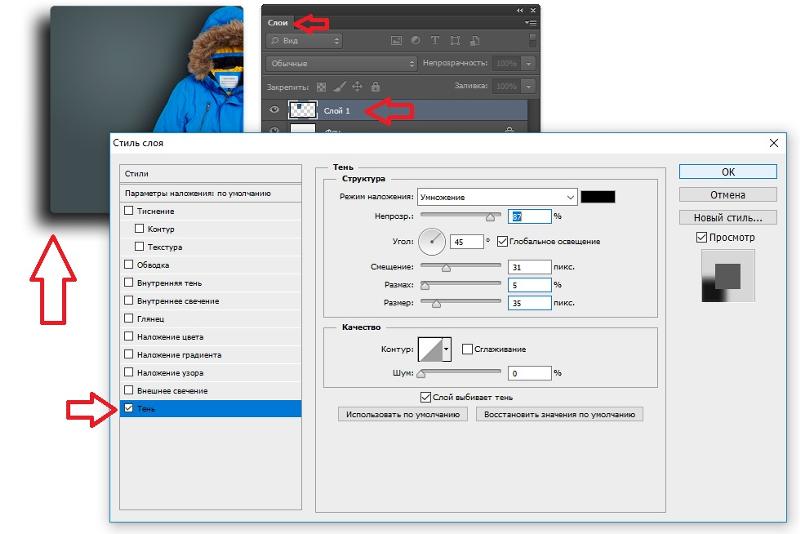
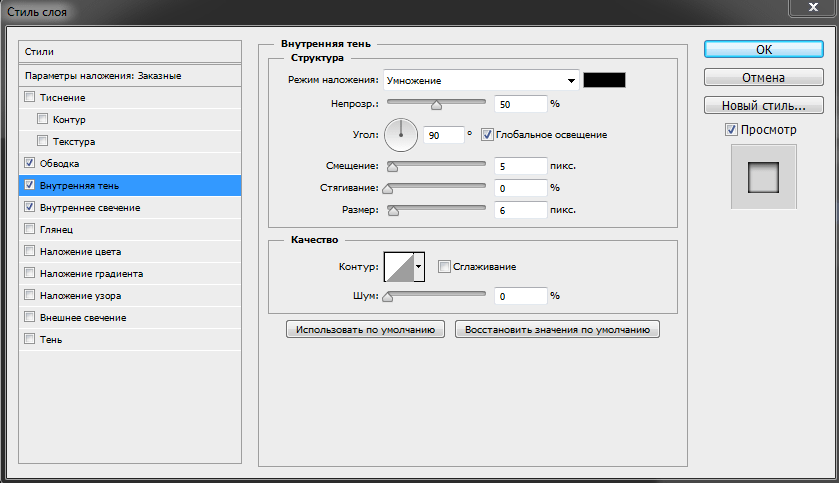
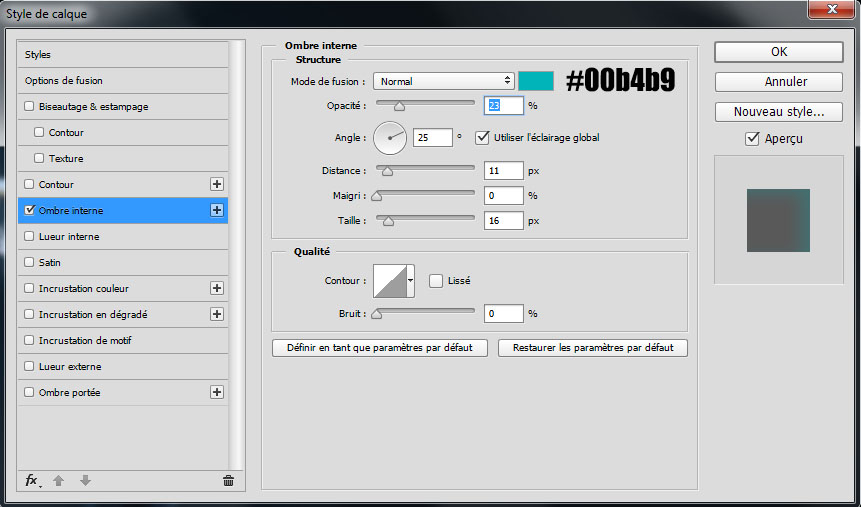
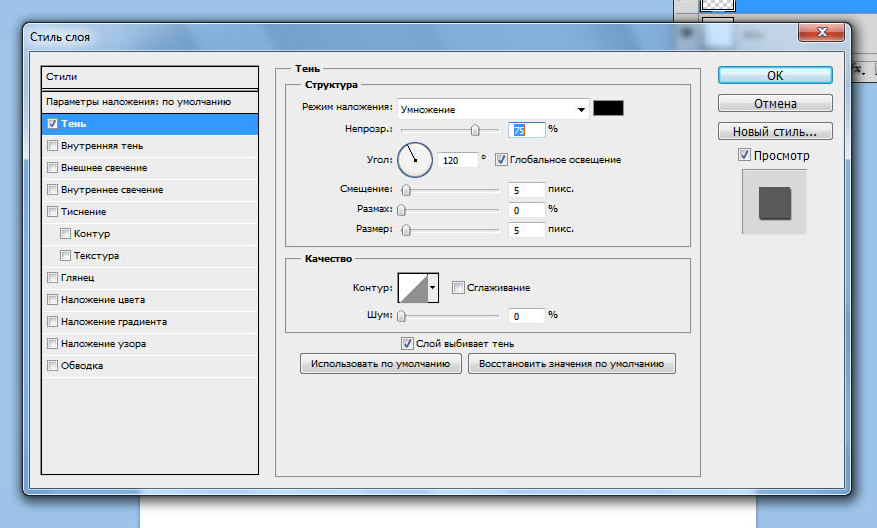
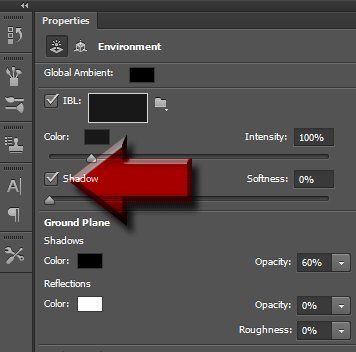
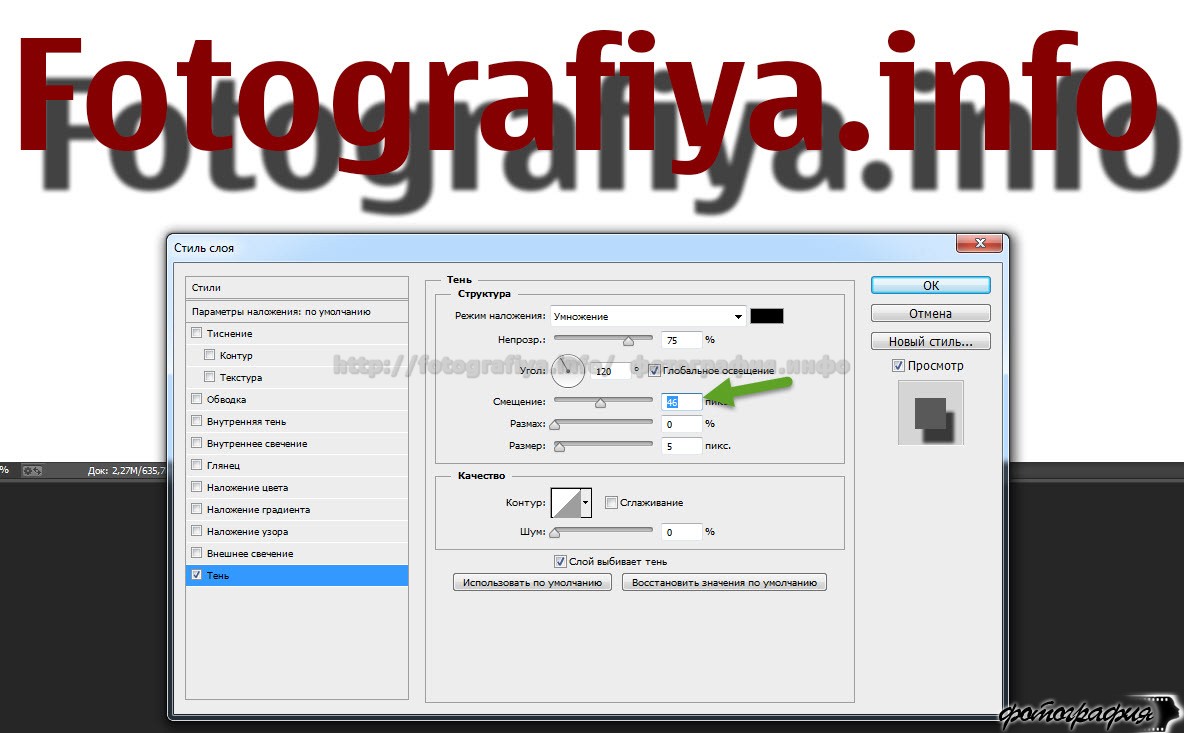
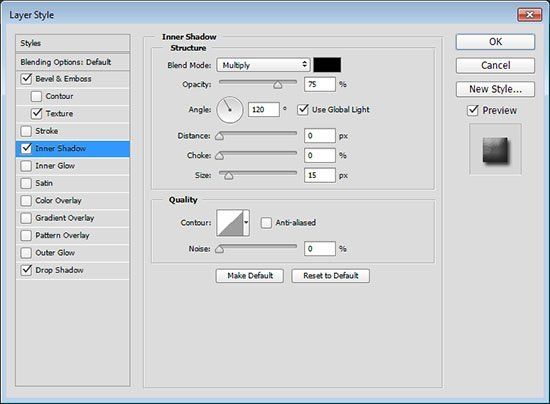
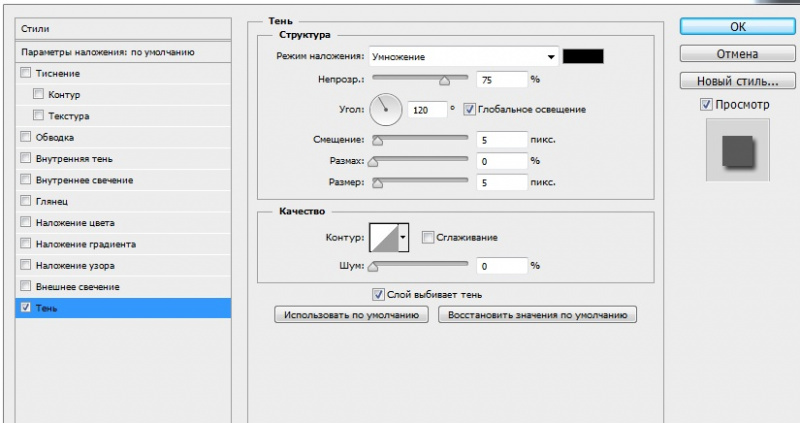
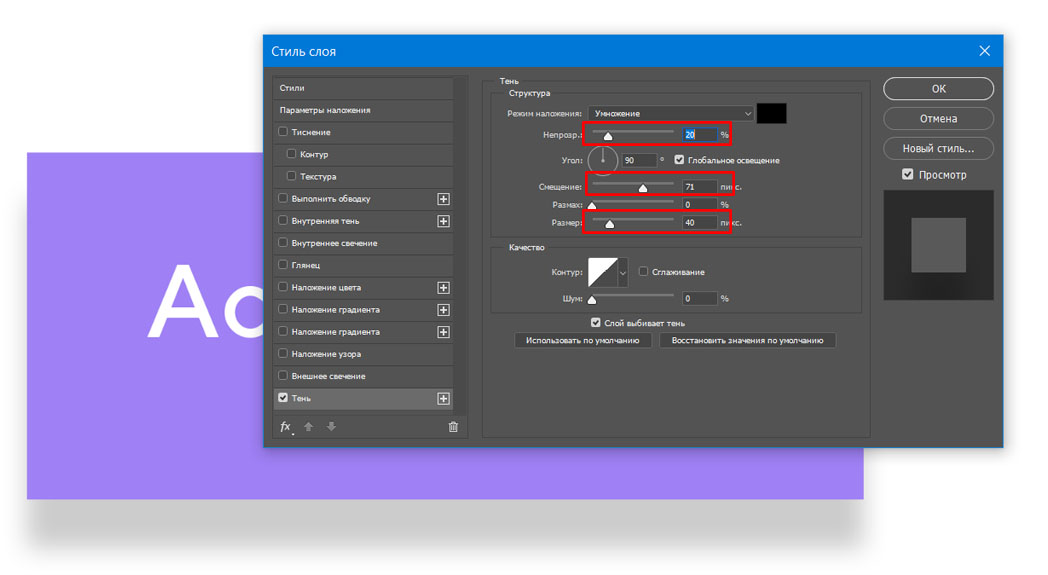
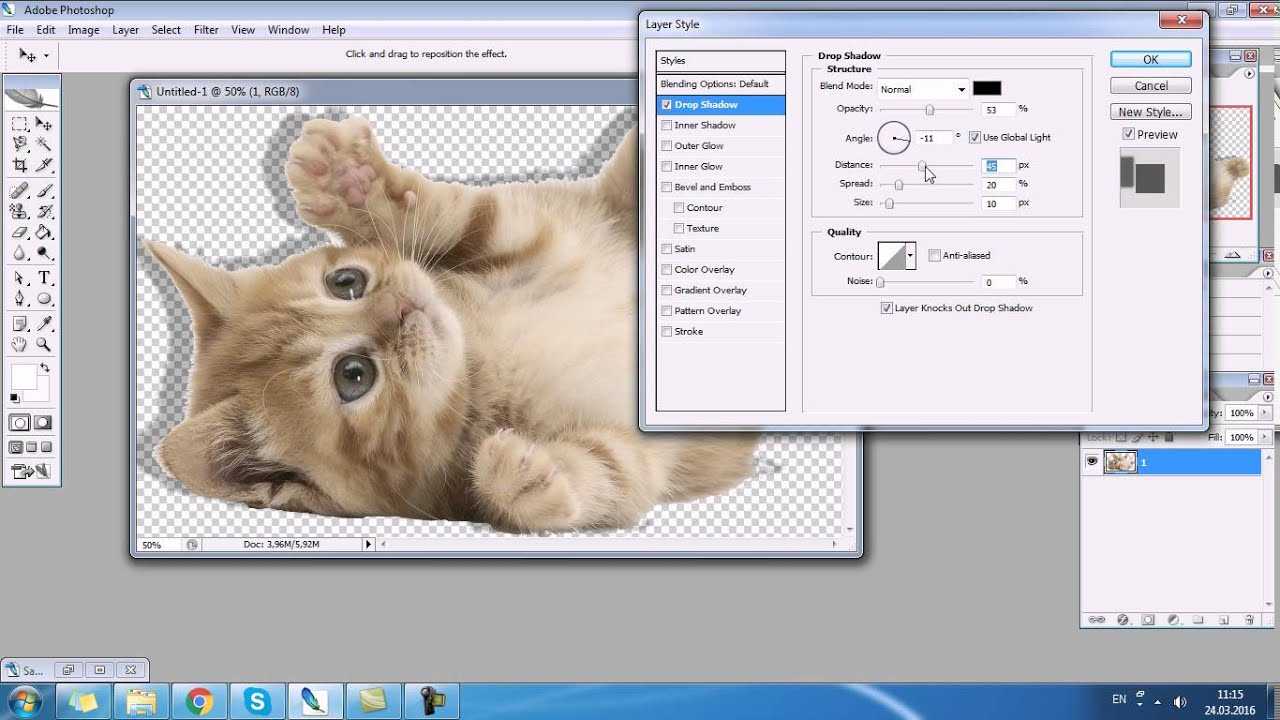
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
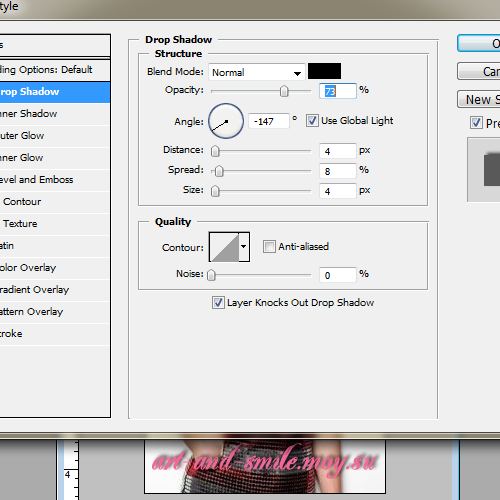
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень.
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
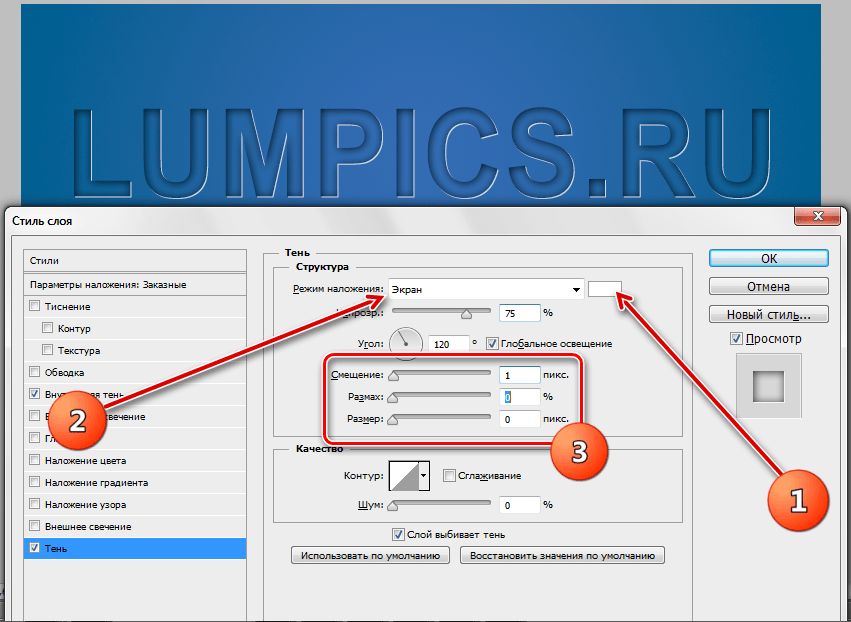
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
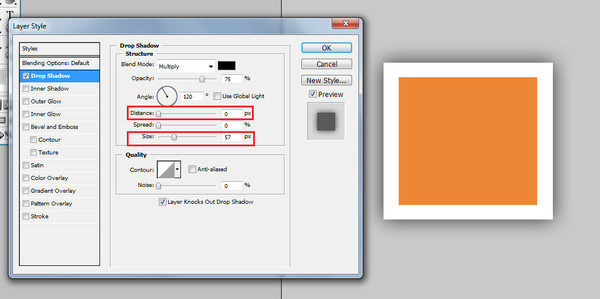
Размер (Size)
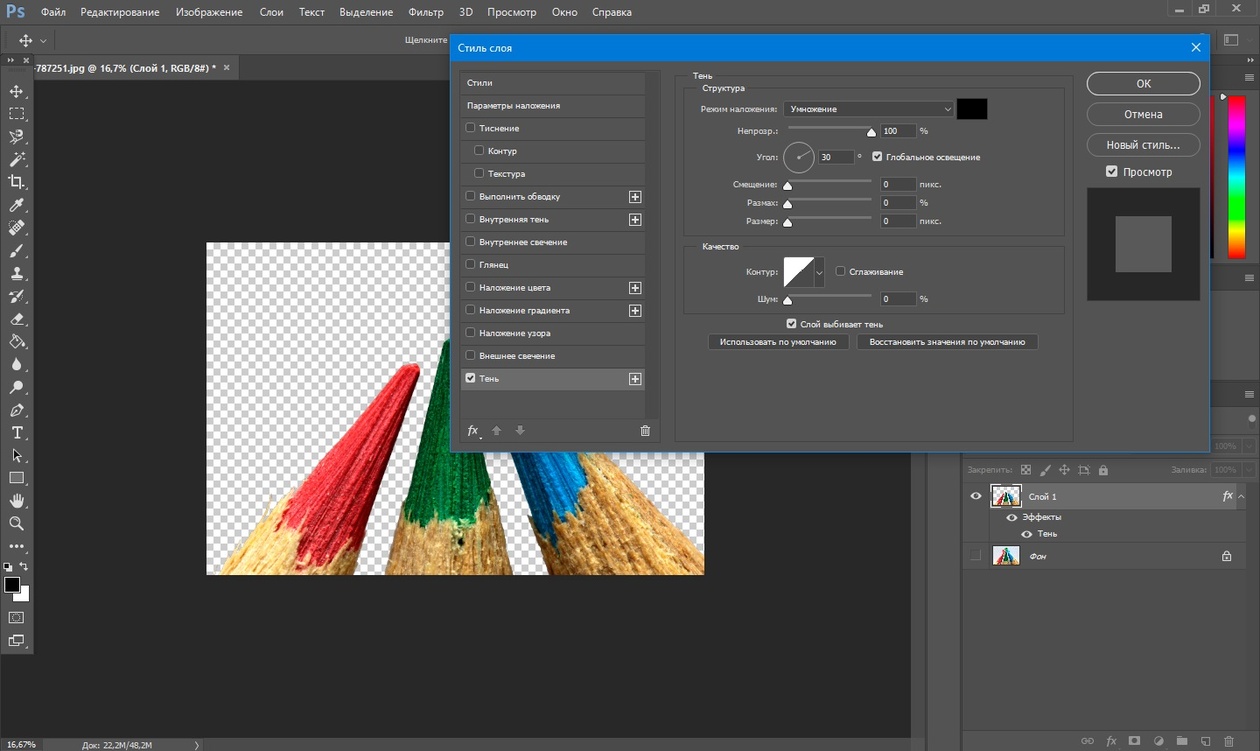
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
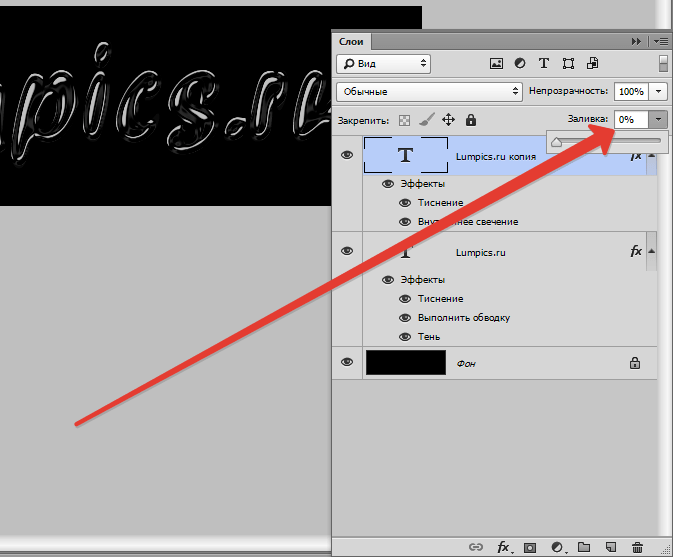
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и .
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
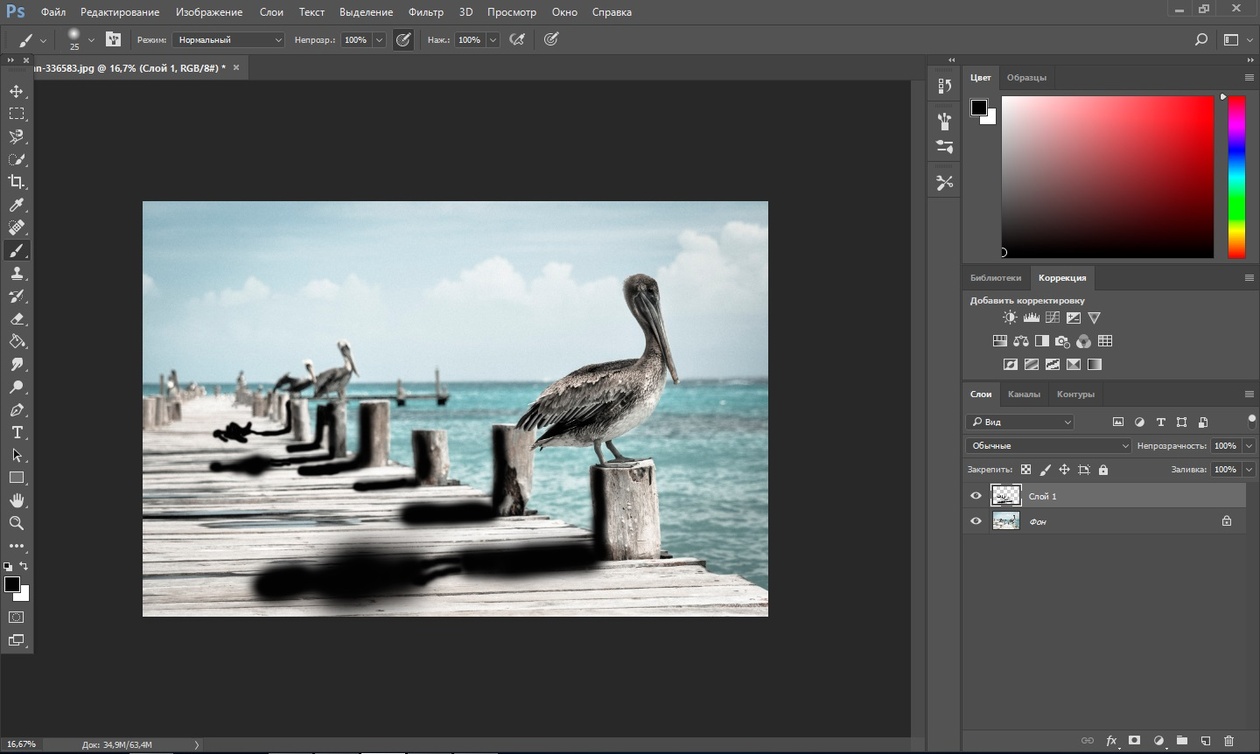
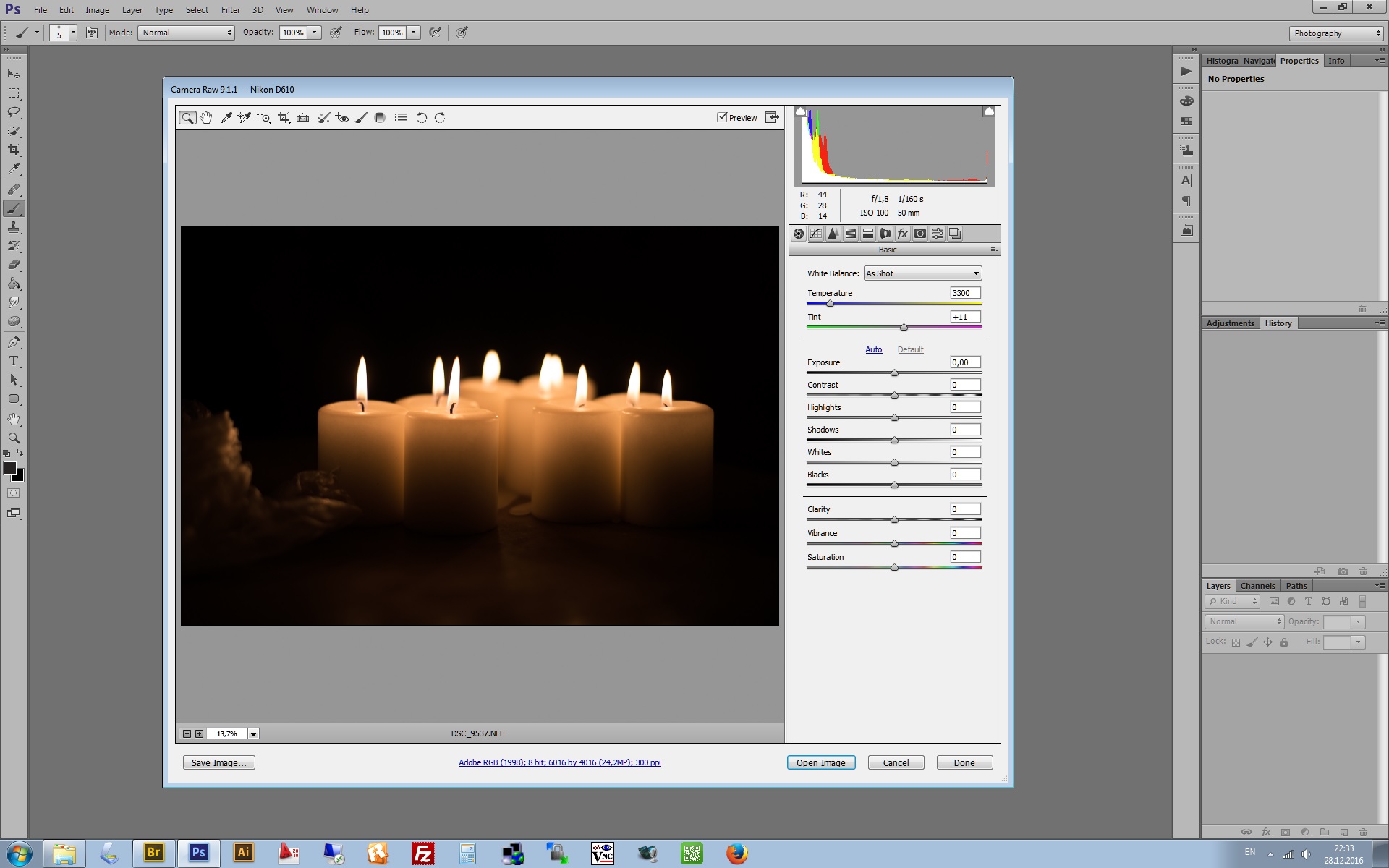
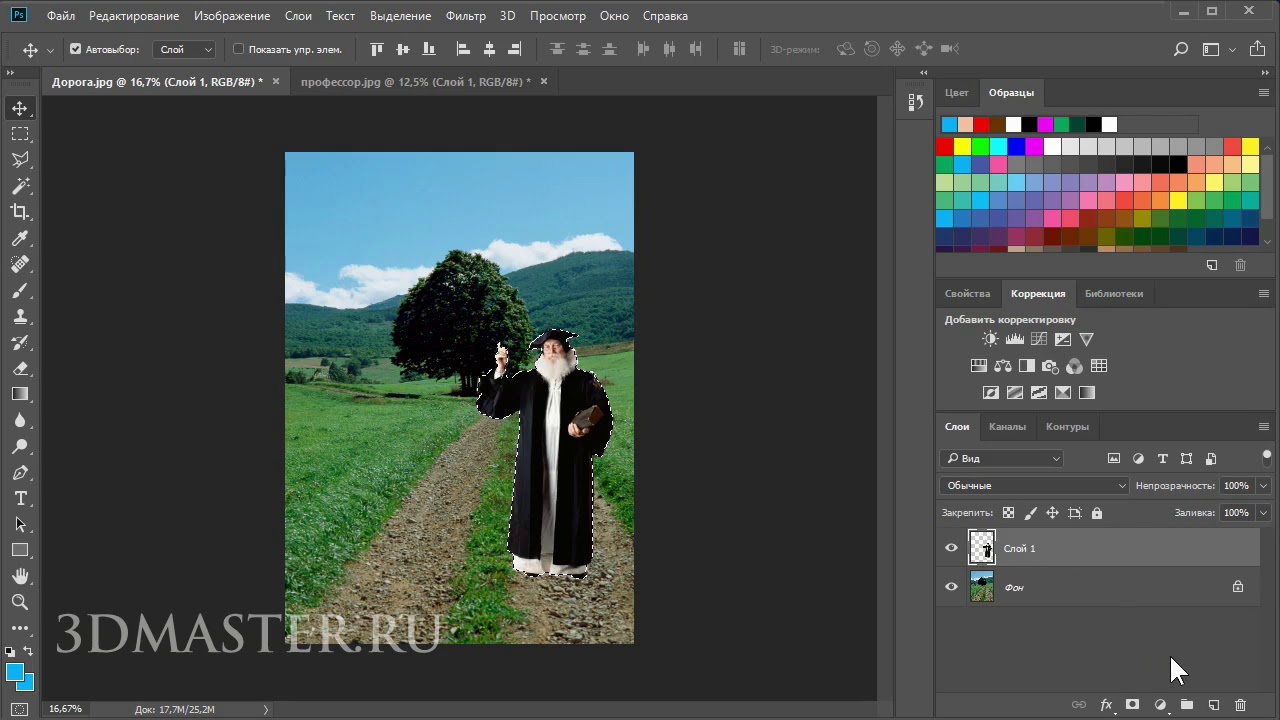
Здравствуйте! Порой фотографии получаются какими-то плоскими и безжизненными, это можно исправить, добавив тень предмету на снимке. Причем это может быть и кружка (как в моем случае), и любой человек. Сегодня я покажу вам, как быстро и эффективно сделать тень в фотошопе ! Давайте приступим!
Откроем фотографию, с которой будем работать:
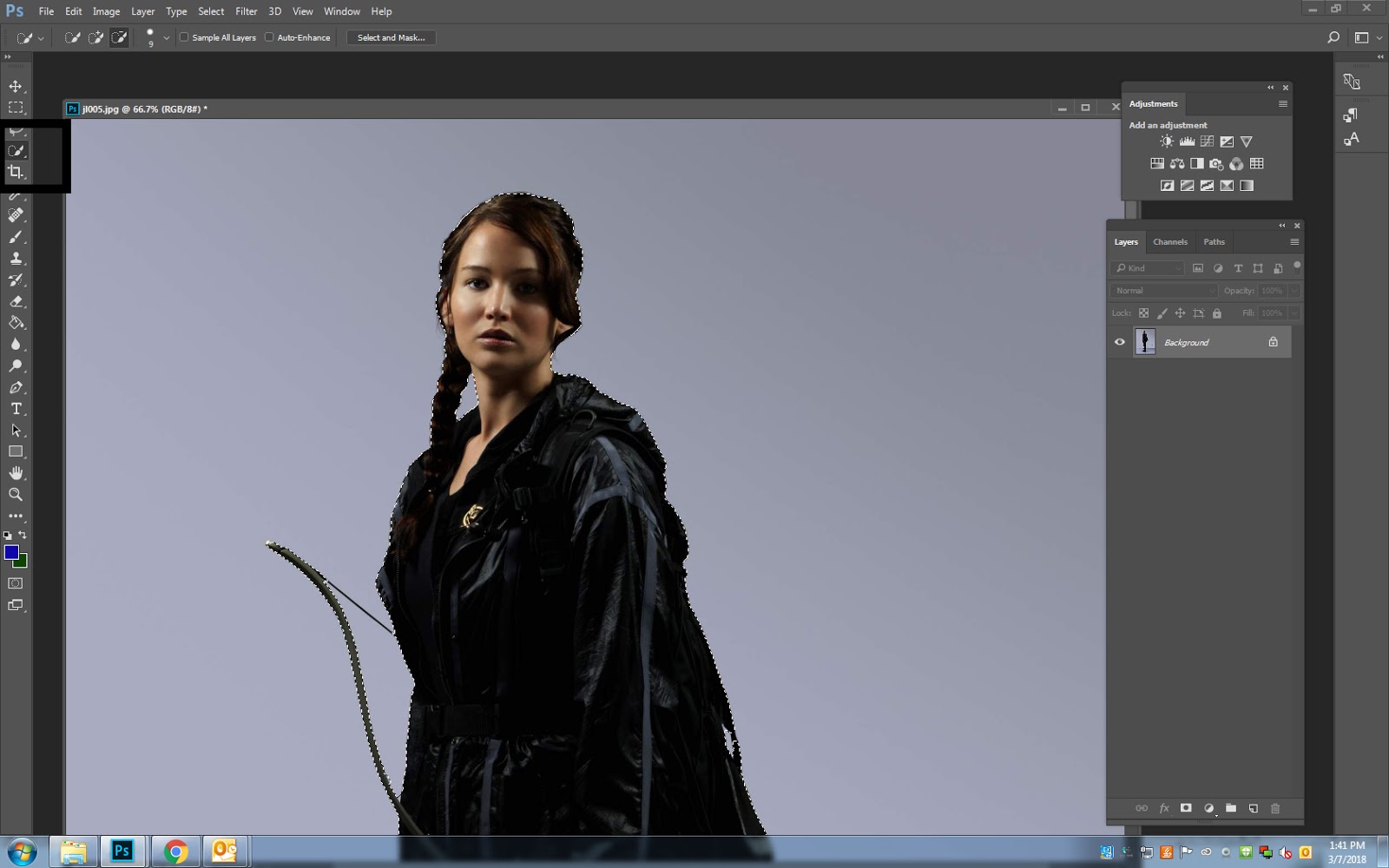
Выделим объект, которому мы хотим добавить тень. Это можно сделать с помощью или, например, с помощью . Вы можете прочесть на сайте, как пользоваться этими инструментами:
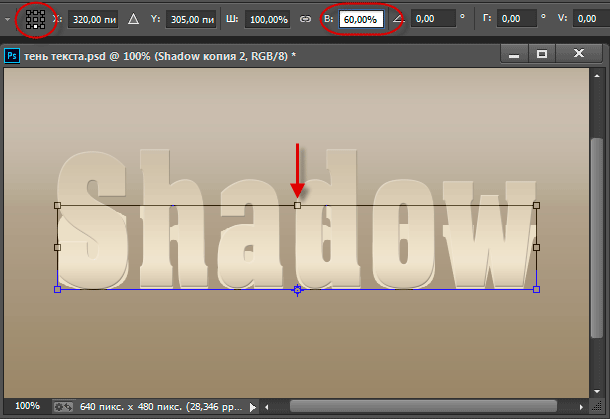
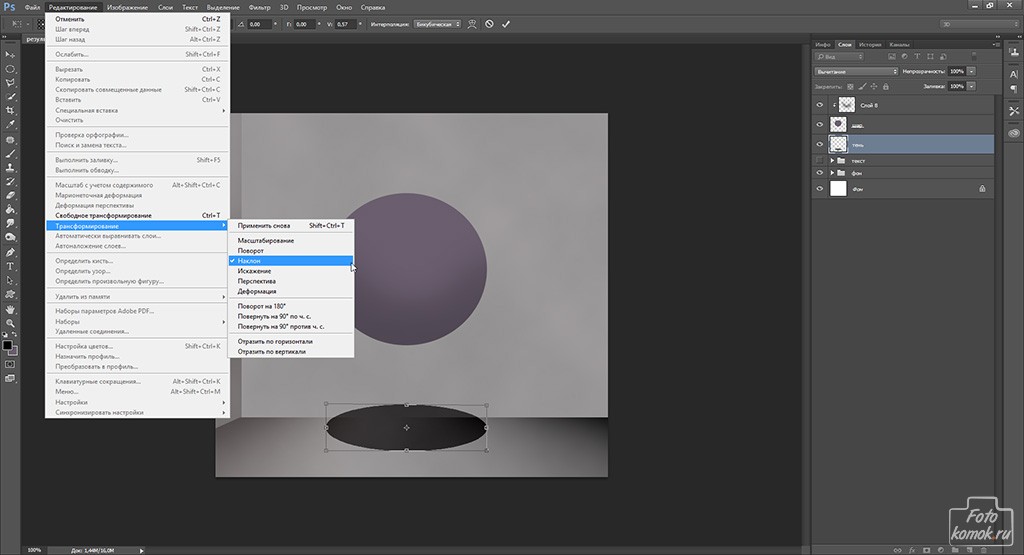
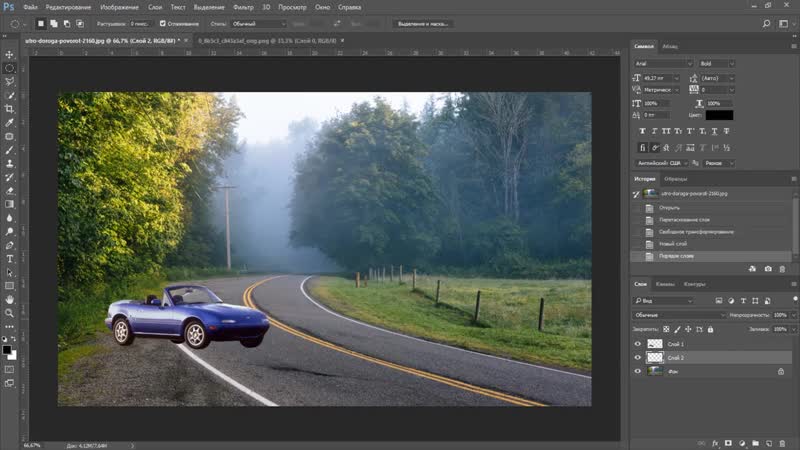
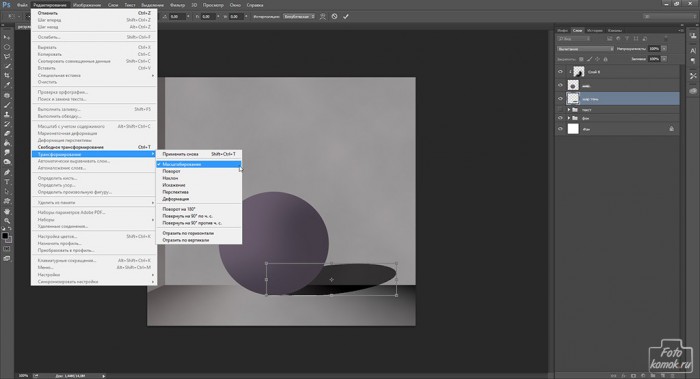
Вначале мы будем работать с верхним слоем. Перейдем к команде Перспектива//Perspective, которую вы можете найти в меню Редактирование//Edit —> Трансформирование//Transform. Вам необходимо навести мышкой на центральный квадратик сверху и передвинуть его вправо, как показано ниже на рисунке. После того, как вы это сделаете, нажмите Enter, чтобы отключить команду:
Теперь нам нужно немного сплющить предмет. Для этого в этом же меню «Редактирование» выберем команду Свободное трансформирование//Free Transform. Наведя на тот же центральный верхний квадратик, передвиньте его вниз примерно наполовину и нажмите Enter:
Для этого в этом же меню «Редактирование» выберем команду Свободное трансформирование//Free Transform. Наведя на тот же центральный верхний квадратик, передвиньте его вниз примерно наполовину и нажмите Enter:
Придадим искаженному предмету цвет тени. Для этого максимально уменьшим яркость слоя с помощью окна Яркость-Контраст// Brightness-Contrast. Его вы можете открыть через меню Изображение/Image —> Коррекция//Adjust:
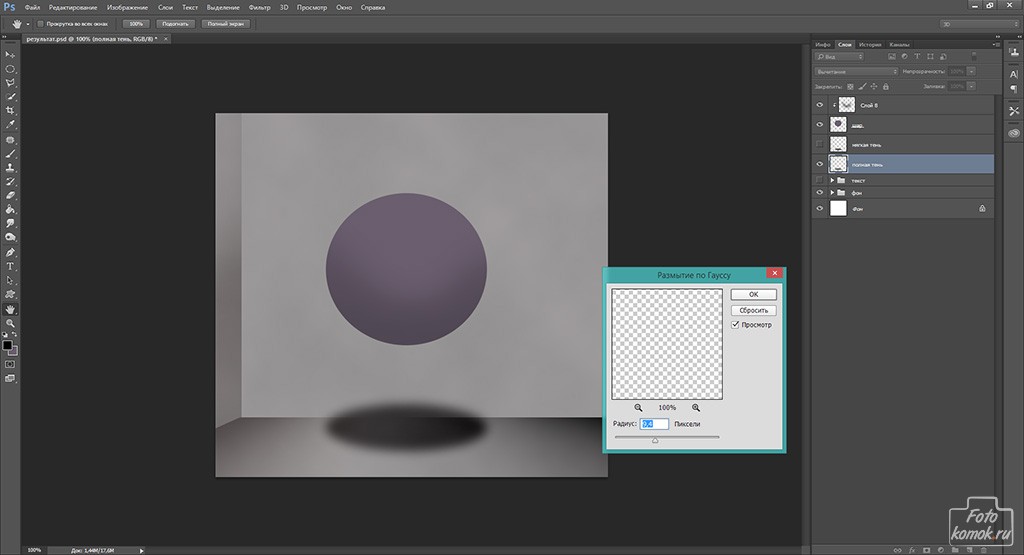
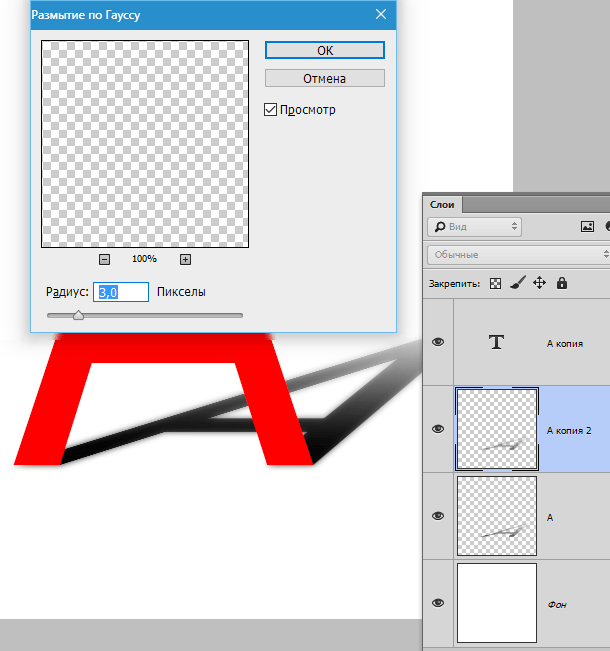
Немного размоем наш слой. Для этого обратимся к команде «Размытие по гауссу»||Gaussian Blur. Она находится в меню Фильтр||Filter —> Размытие||Blur. Установим значение радиуса = примерно 8 пикс. Если фотография имеет большое разрешение, параметр размытия может быть выше:
А теперь обратимся и просто переставим местами верхний и средний слои с помощью левой кнопки мышки (перетащив верхний слой в центр):
Вот что получилось у меня в итоге! Похоже на тень? Однако слишком насыщенно, не правда ли? Исправим это:
Снова перейдем к панели Слоев и установим Непрозрачность||Opacity слоя с тенью примерно на 65%:
Вот и все готово! Результат вы можете посмотреть ниже на фото! Сегодня мы узнали, как сделать тень от предмета в фотошопе , удачи!
В этом уроке научимся добавлять тень в программе Photoshop CC 2015 на фотографии.
Повторить этот урок можно и в любой другой версии программы, пользуясь аналогичными инструментами. Чаше всего такая необходимость возникает при переносе объекта на другой фон и придания при этом реалистичности изображения.
Первое что необходимо выполнить – это выделить область, которую необходимо перенести на другой фон. Выделять можно любым удобным для Вас способом.
Получаем новый слой с изображением вырезанных сказочных героев.
Находясь на вновь образованном слое, нажимаем комбинацию кнопок Ctrl+A, тем самым выделяем все изображение. Копируем его в буфер обмена с помощью нажатия комбинации Ctrl+C.
Переходим к изображению, на которое хотим перенести Буратино и черепаху.
Вставляем на него наши объекты, нажав комбинацию клавиш Ctrl+V, по необходимости масштабируем.
Изображение сказочных персонажей мы перенесли, теперь надо придать реальности новой композиции.
Сделаем копию этого слоя, нажимаем комбинацию клавиш Ctrl+J.
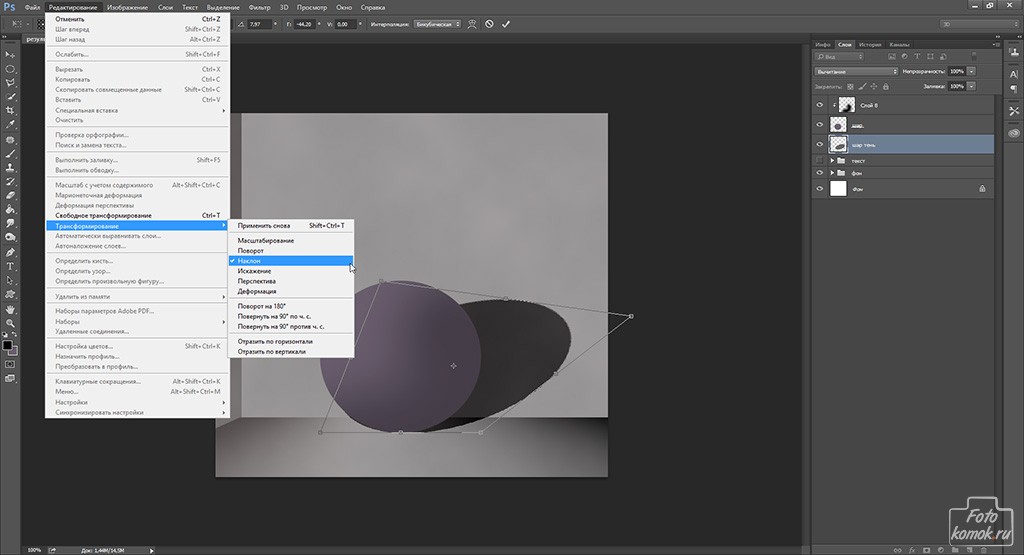
Теперь будем создавать тень с учетом направления падающего света. Переходим на средний слой и зажимаем кнопки Ctrl и T. Появляется рамка свободного трансформирования.
Наводим курсор мыши на узловую точку, расположенную посередине верхней стороны рамки, зажимаем кнопку Ctrl, и тянем вправо и вниз, пытаясь сохранить параллель с существующими тенями.
Получаем приблизительно следующий рисунок: первичный слой с изображением кукол, который будет использоваться в качестве тени, мы положили на землю с трансформацией параллельно натуральным теням, а копия его осталась неизменной, и будет использоваться в качестве основного изображения. Нажимаем Enter (Ввод).
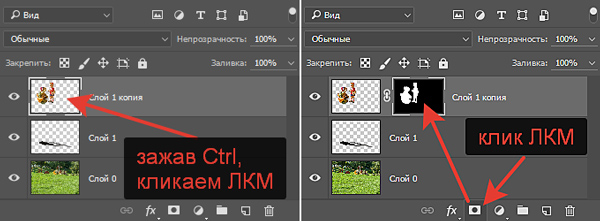
Далее нам надо получить из цветной заготовки тень в серых оттенках. Наводим курсор мыши на пиктограмму слоя с изображением предполагаемой тени, зажимаем клавишу Ctrl, и левой кнопкой мыши щелкаем по ней. Наша пока цветная тень выделяется.
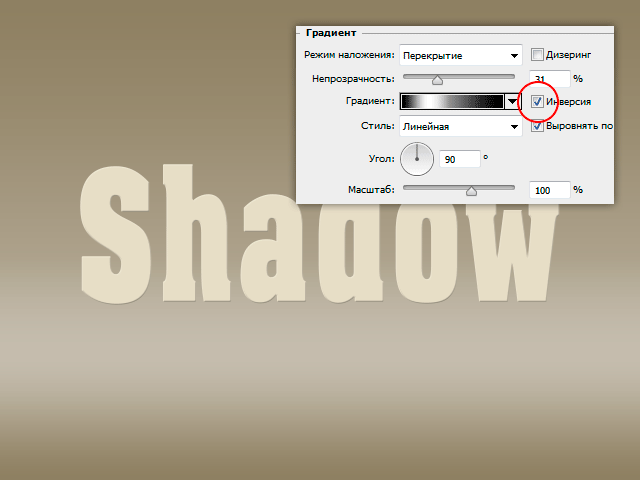
После этого заливаем выделенную область черно белым градиентом. Для этого нажимаем на кнопку с латинской буквой «G» или на панели инструментов выбираем «Градиент».
Для этого нажимаем на кнопку с латинской буквой «G» или на панели инструментов выбираем «Градиент».
На панели настройки инструмента ЛКМ щелкаем по палитре градиентов, высвечивается «Редактор градиентов». Выбираем градиент «Черный, белый», непрерывный и среднюю точку цвета сдвигаем вправо на позицию 95%. Нажимаем «Ок».
Также проверяем, чтобы градиент был линейный, режим «Нормальный», непрозрачность 100%.
Опускаемся на изображение и, начиная от основания тени, зажав ЛКМ, протягиваем градиент к ее вершине.
Убираем выделение, нажав комбинацию Ctrl+D, и получаем черно-белое отражение изображения.
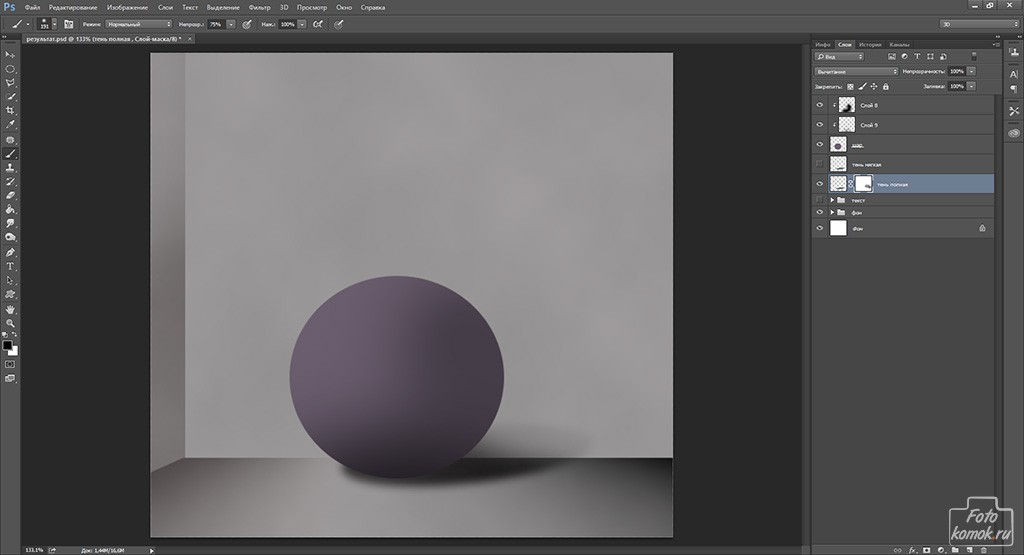
Так как натуральная тень имеет не четкие границы, значит, нам необходимо размыть наше отражение. Размыть надо неравномерно, поэтому будем использовать градиентную маску.
Переходим в режим «Быстрая маска», нажав клавишу «Q» или обратившись к панели инструментов.
На панели слоев, слой, переведенный в режим «Быстрая маска» выделяется красным цветом. И теперь протягиваем градиент, наоборот, от вершины отражения к ее основанию.
И теперь протягиваем градиент, наоборот, от вершины отражения к ее основанию.
Часть изображения окрасится в красный цвет, причем у вершины отражения он будет более плотным, чем у его основания.
Отключаем режим «Быстрая маска», нажатием клавиши «Q» или щелкая по значку на панели инструментов. Получаем выделенную область, с нашей тенью, которую надо размыть с помощью фильтра «Размытие по Гауссу».
В меню «Фильтр» опускаемся на строку «Размытие» и выбираем пункт «Размытие по Гауссу».
В окне настроек размытия выбираем примерно 12 пикселей (значение зависит от размера изображения), нажимаем «Ок». Снимаем выделение, нажав одновременно клавиши Ctrl и D.
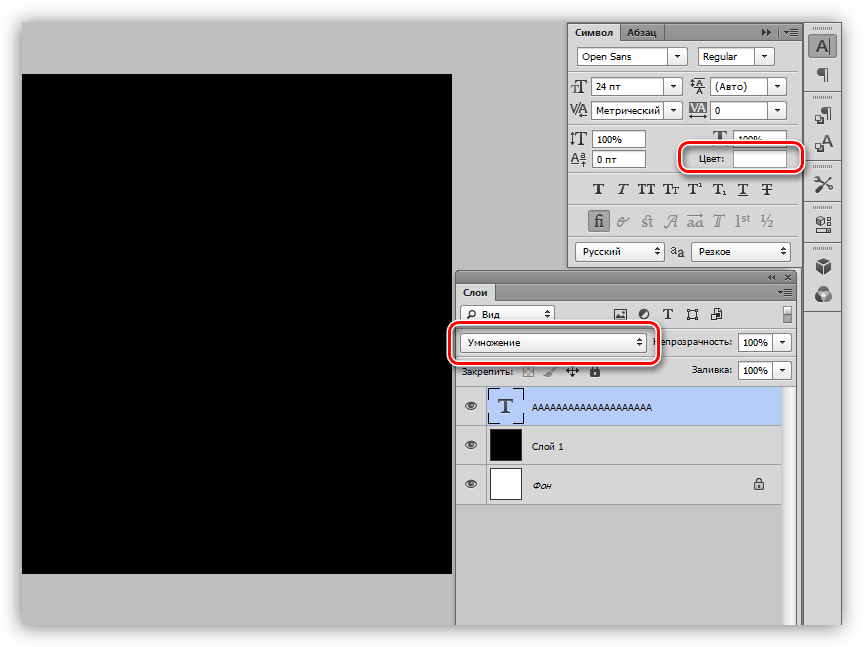
Чтобы наша тень не была такой контрастной и натурально вписывалась в ландшафт, меняем режим наложения у слоя на «Умножение» и непрозрачность выбираем 60÷80%.
Но еще явно видно что, созданная нами тень оторвана от своих хозяев и сами они как-то зависли в воздухе.
Исправить эту ситуацию можно следующим образом: находясь на слое с тенью, зажимаем комбинацию клавиш Ctrl+T, вызываем режим свободной трансформации.
Наводим курсор мыши на изображение тени заключенную в рамку трансформирования, зажимаем ЛКМ и подтягиваем ее к ногам владельцев.
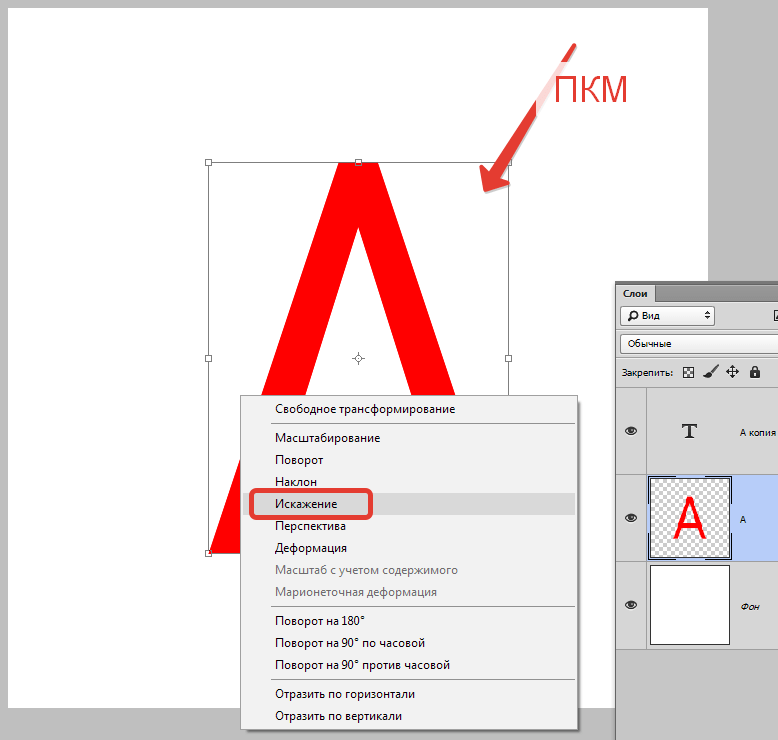
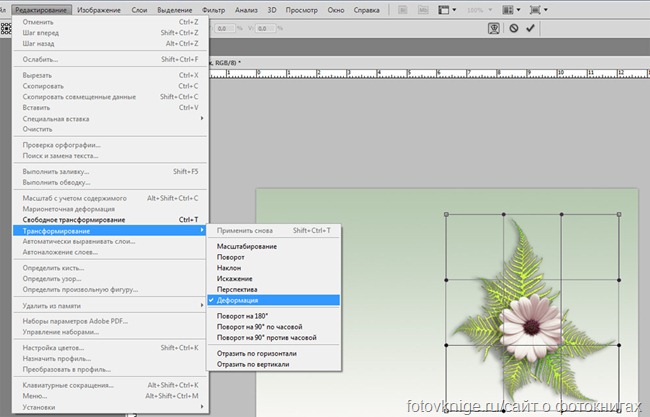
Для более точного расположения рисунка тени, наводим курсор мыши на область трансформации, кратковременно нажимаем на ПКМ, в появившемся списке функций выбираем «Деформация» или нажимаем на значок переключения между свободной трансформацией и режимами деформации.
На область трансформации накладывается сетка деформации, что позволяет, наведя курсор мыши на определенный участок сетки, зажать ЛКМ, деформировать ее, соответственно изменяя картинку. Добившись точного положения тени, нажимаем Enter (Ввод).
И чтобы все окончательно поверили, что фигурки тут и стояли, погрузим их в травку. Переходим на верхний слой, зажимаем Ctrl и кликаем ЛКМ по пиктограмме. Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Переходим на маску, кликая по ней ЛКМ, берем штамп, нажав клавишу «S», в наборе кистей выбираем травяной кустик и проращиваем зелень вокруг лап черепахи и ботинок Буратино.
В итоге получается такая вот картинка.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Как сделать тень в Фотошопе
Графический редактор Adobe Photoshop обладает прекрасным ассортиментом функций по наложению теней на изображение. Здесь рассмотрим такие простые способы наложения тени, как автоматическое создание тени и наложение тени ручным методом.
Первый способ. Как делать тень, используя параметр наложения слоя?
К примеру, существует отличный и быстрый эффект, которым можно с успехом пользоваться при рисовании иконок или небольших картинок во время разработки дизайна интерфейса, во время занятий веб-дизайном и так далее. Он автоматически делает всевозможные тени.
Он автоматически делает всевозможные тени.
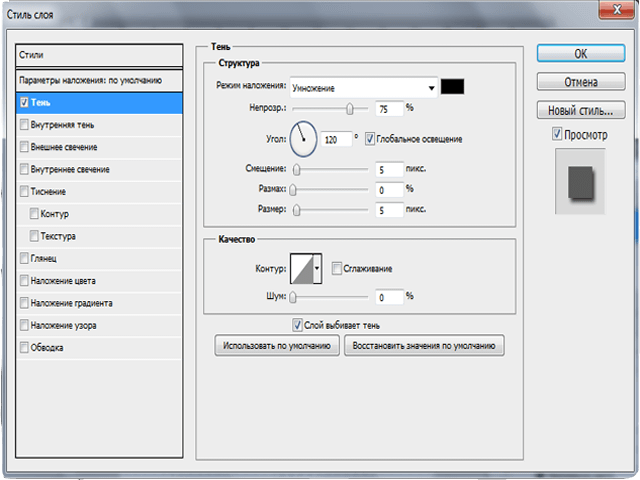
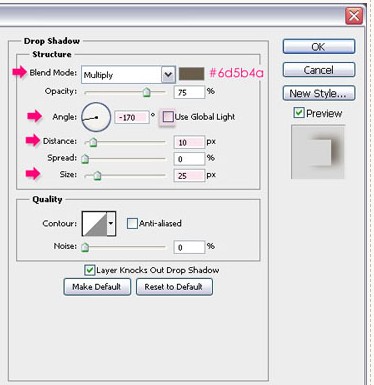
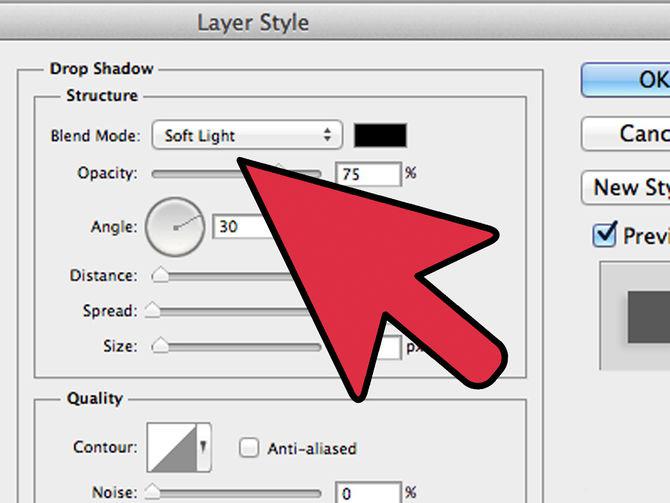
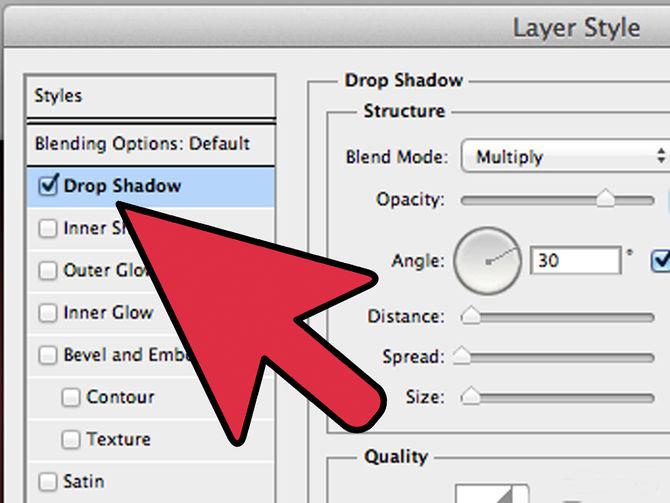
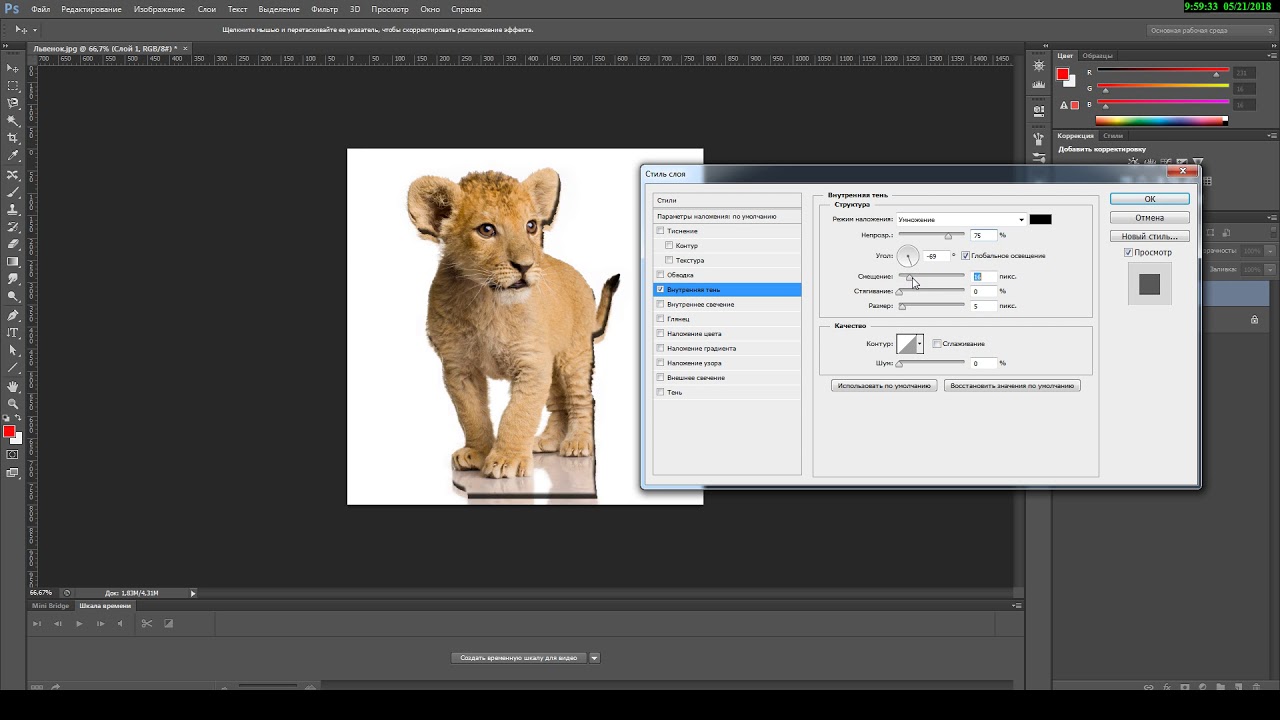
Для того чтобы воспользоваться им, необходимо сначала открыть нужное изображение, затем выбрать на верхней горизонтальной линейке Layer (Слои) → Layer Style (Стиль слоя). Поставить галочку на Drop Shadow (Тень).
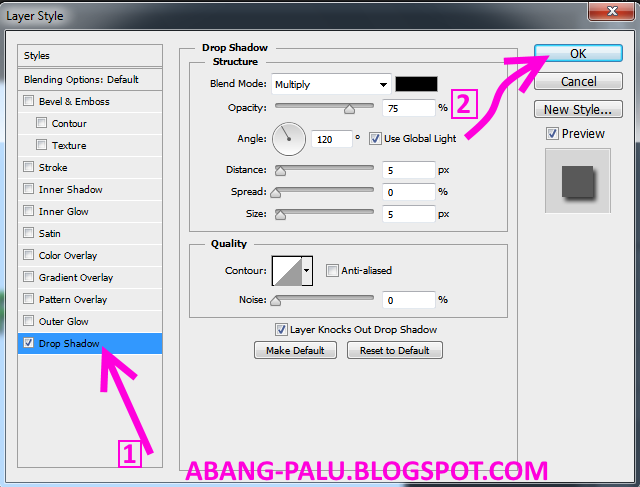
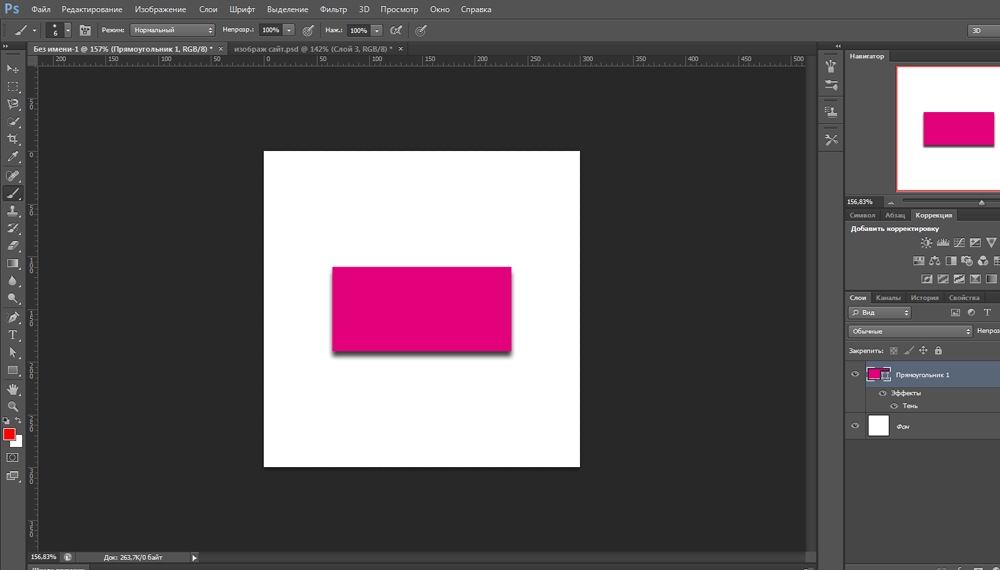
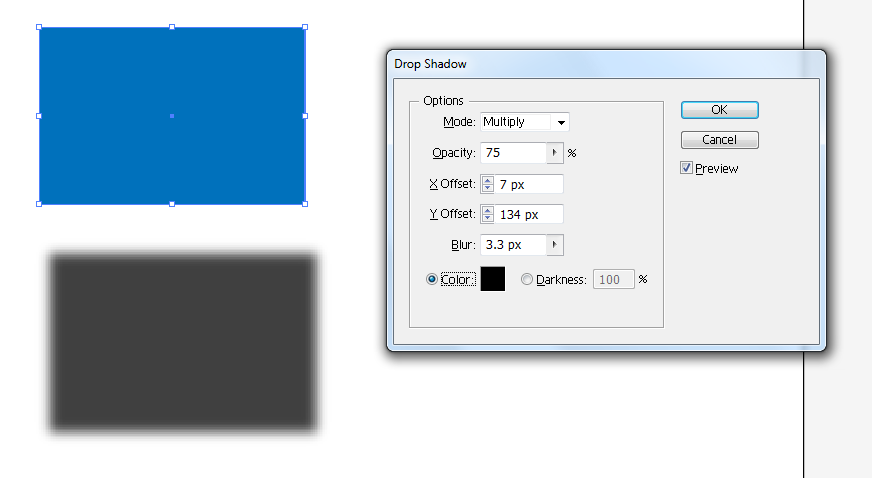
Выскочит такое окошко:
В нем нужно визуально выставить подходящие параметры, и дело сделано – тень на рисунке появилась.
Второй способ. Как делать тень, используя ручные действия?
Однако иногда бывает, что тень нужно сделать вручную. Бывает на изображении явно видно, с какой стороны падает свет и тогда хочется нарисовать тень самостоятельно. Сделаем это.
Откроем наш файл с наушниками, которые я нарисовала ранее и на нем потренируемся накладывать тень. При открытии картинки можем, как всегда воспользоваться сочетанием клавиш Ctrl + O, либо сделать это при помощи мыши. Либо просто перетащить из компьютера и отпустить на нижнюю панель, на прямоугольник с надписью Adobe Photoshop.
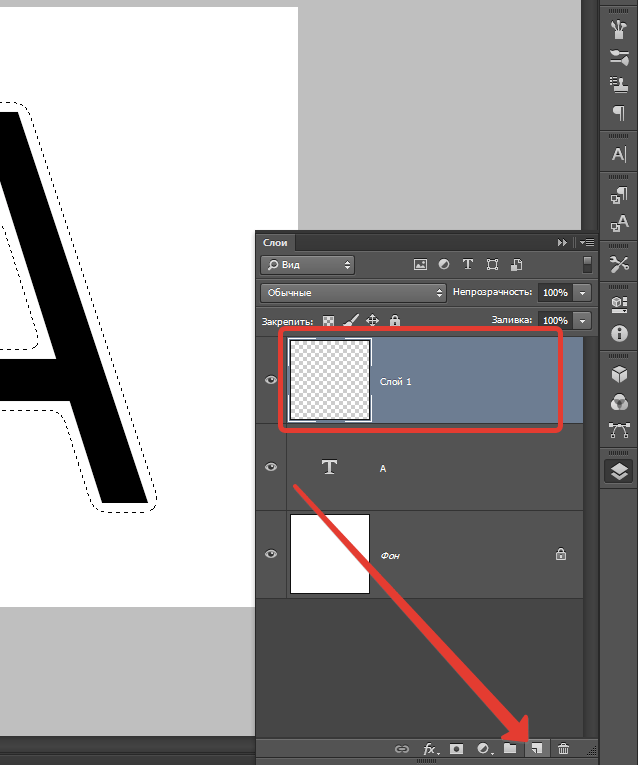
Сделаем копию слоя
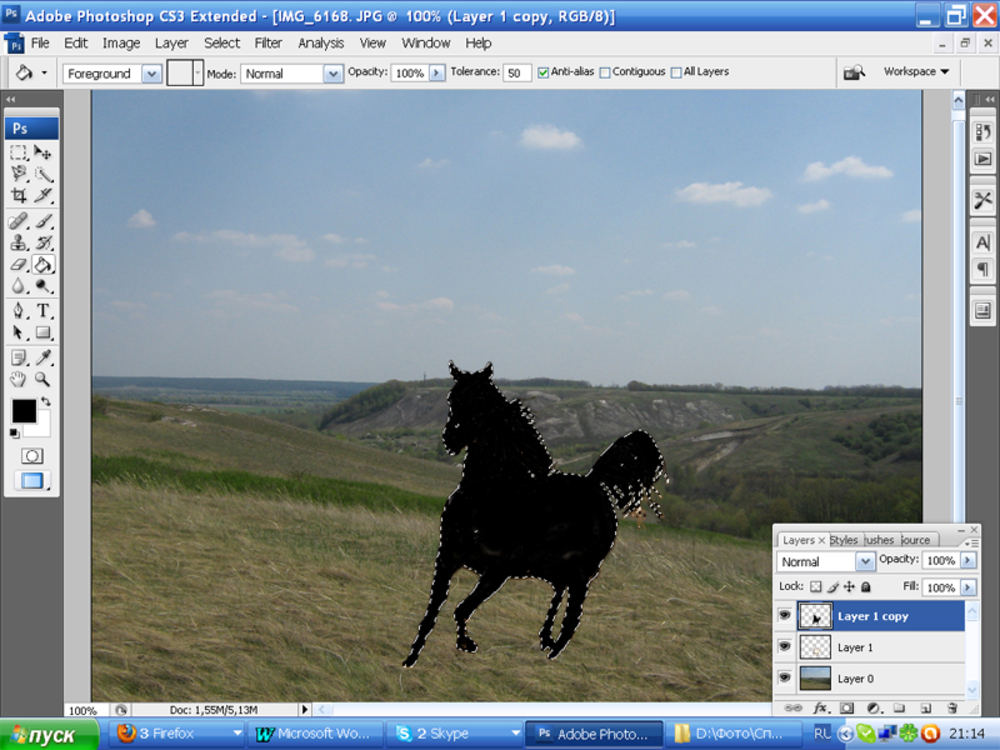
Нажмем одновременно Ctrl + J. У нас появится копия нашего слоя, из нее мы сейчас сделаем тень. Теперь внимание, выделим объект: следующее действие происходит на копии слоя. Нажмем Ctrl, и, удерживая, щелкнем чуть левее от изображения на слое-копии. На скриншоте показано еще и крупно, в какой именно точке следует кликнуть мышкой. Наушники выделились по контуру. Вот вам очередной способ выделения объекта.
У нас появится копия нашего слоя, из нее мы сейчас сделаем тень. Теперь внимание, выделим объект: следующее действие происходит на копии слоя. Нажмем Ctrl, и, удерживая, щелкнем чуть левее от изображения на слое-копии. На скриншоте показано еще и крупно, в какой именно точке следует кликнуть мышкой. Наушники выделились по контуру. Вот вам очередной способ выделения объекта.
Теперь проверим, установлен ли у нас черный цвет и, если черный — нажмем сочетание клавиш Alt + BackSpace. Это действие зальет наушники черным цветом.
А сейчас воспользуемся замечательным инструментом — Размытием по Гауссу. Для этого щелкнем Filter (Фильтр) → Blur (Размытие) → выберем Gaussian Blur (Размытие по Гауссу). В появившемся окне следует выставить радиус размытия контура в соответствии со своим желанием. В окошке Preview наблюдаем за изменением картинки при движении ползунка. ОК.
Перетащим копию слоя вниз.
Находясь на слое тени, нажмем Сtrl+T (либо выберем Edit (Редактирование) → Transform (Трансформирование). Этот шаг даст нам возможность трансформировать нашу тень так, как нам заблагорассудится. Здесь мы можем крутить, поворачивать, двигать и растягивать мышкой тень в любом направлении. После необходимой нам деформации ползунок Непрозрачности (Opacity) тоже немного подвигаем, дабы придать натуральности нашей тени. В конце подтвердим действие, кликнув по зеленой птичке, и при необходимости снимем оставшееся выделение с помощью Сtrl+D.
Этот шаг даст нам возможность трансформировать нашу тень так, как нам заблагорассудится. Здесь мы можем крутить, поворачивать, двигать и растягивать мышкой тень в любом направлении. После необходимой нам деформации ползунок Непрозрачности (Opacity) тоже немного подвигаем, дабы придать натуральности нашей тени. В конце подтвердим действие, кликнув по зеленой птичке, и при необходимости снимем оставшееся выделение с помощью Сtrl+D.
Инструкция
Откройте файл с изображением объекта, тень которого нужно нарисовать.
Теперь выделите контур объекта — нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое будущей тени.
Теперь нужно размыть контур будущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т. к. фильтр имеет картинку предпросмотра. Закончив, нажмите «OK».
к. фильтр имеет картинку предпросмотра. Закончив, нажмите «OK».
Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на каждой стороне которой будет по три узловых точки — две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного контура объекта вам надо перемещать мышкой при нажатой клавише CTRL. Изображение тени будет меняться — придайте ему наиболее натуральную для тени форму в условиях освещенности в вашей картинке . Если источник освещения высоко — тень должна быть короче объекта, если низко — длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Закончив деформацию тени, нажмите Enter.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает возможность добавить тень контуру изображения. Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
В таких случаях лучше использовать несложную последовательность ручных действий.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Откройте файл, содержащий исходное изображение. Горячие клавиши CTRL + O запускают соответствующий диалог.
Нажмите сочетание клавиш CTRL + J. Таким способом вы создадите копию слоя с исходным изображением — именно она в результате станет тень ю объекта исходного слоя.
Поменяйте слой с тенью и слой с рисунком местами, чтобы тень оказалась на заднем фоне.
Добавьте тени размытости., чтобы она не была слишком четкой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.
Источники:
- как сделать тень тексту в фотошоп
Если вам хочется создать на фотографии иллюзию яркого солнечного денька, одного ее осветления будет недостаточно. Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop необходимую фотографию: в главном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, горячая клавиша L, переключение между смежными элементами Shift+L) и с его помощью вырежьте силуэт объекта, тень которого вы хотите создать. Впрочем, вместо «Магнитного лассо» можно использовать другие инструменты, например «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) или «Волшебная палочка» (Magic Wand Tool), в зависимости от того, насколько сложен объект и как вам наиболее удобно. Сохраните выделенную область, кликнув пункт меню «Выделение» (Select) > «Сохранить выделенную область» (Save Selection), придав ей какое-либо имя (например, shadow) и нажав ОК.
Нажмите Ctrl+J, чтобы превратить выделенную область в слой. Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
На данный момент тень лежит поверх объекта, что делает эффект неправдоподобным. Чтобы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили этот участок в новый слой. Теперь выберите этот слой и в списке слоев переместите выше слоя с тень ю.
Одним из необходимых этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, можно сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите в редактор Photoshop файл с изображением, к которому нужно добавить тени , при помощи опции Open меню File. В качестве основы вам потребуется копия слоя с вырезанным из фона объектом, который отбрасывает тень. Если вы работаете с многослойным документом, выделите слой с нужным предметом и продублируйте его сочетанием Ctrl+J.
Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите контур этого предмета инструментом Lasso. Опцией Save Selection меню Select сохраните выделение в новый канал. По умолчанию он будет называться “Alpha1”. Скопируйте выделенный предмет на новый слой.
Скопируйте выделенный предмет на новый слой.
Превратите созданную копию предмета в темный силуэт. Если на слое есть скрывающая фон маска, просто залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область можно залить цветом.
Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если нужно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания эффекта очень яркого света потребуется минимальный радиус размытия, слабый источник даст нерезкую тень с сильно размытыми краями. Если тень оказалась очень темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
При помощи опций Skew или Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Читайте также…
Как сделать тень от объекта в Photoshop. Как сделать тень в фотошопе
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
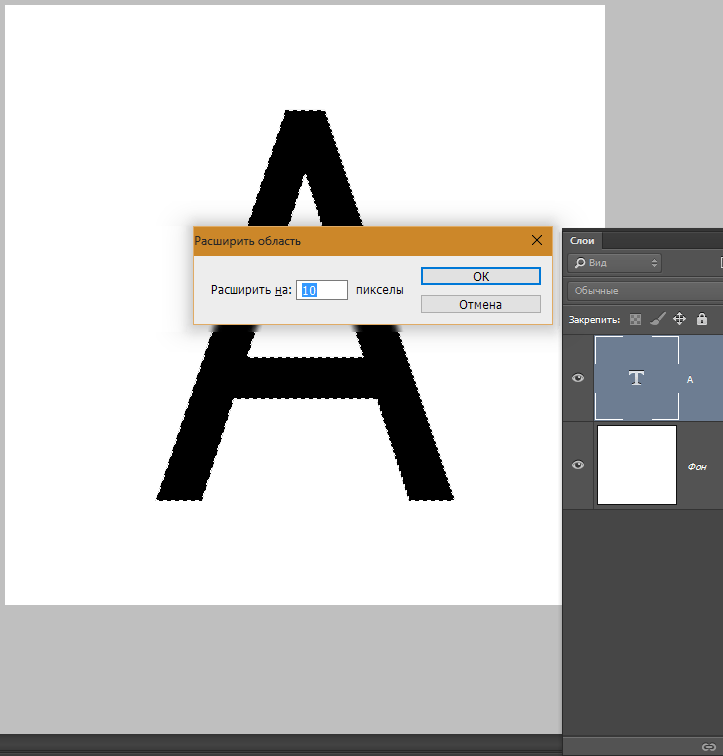
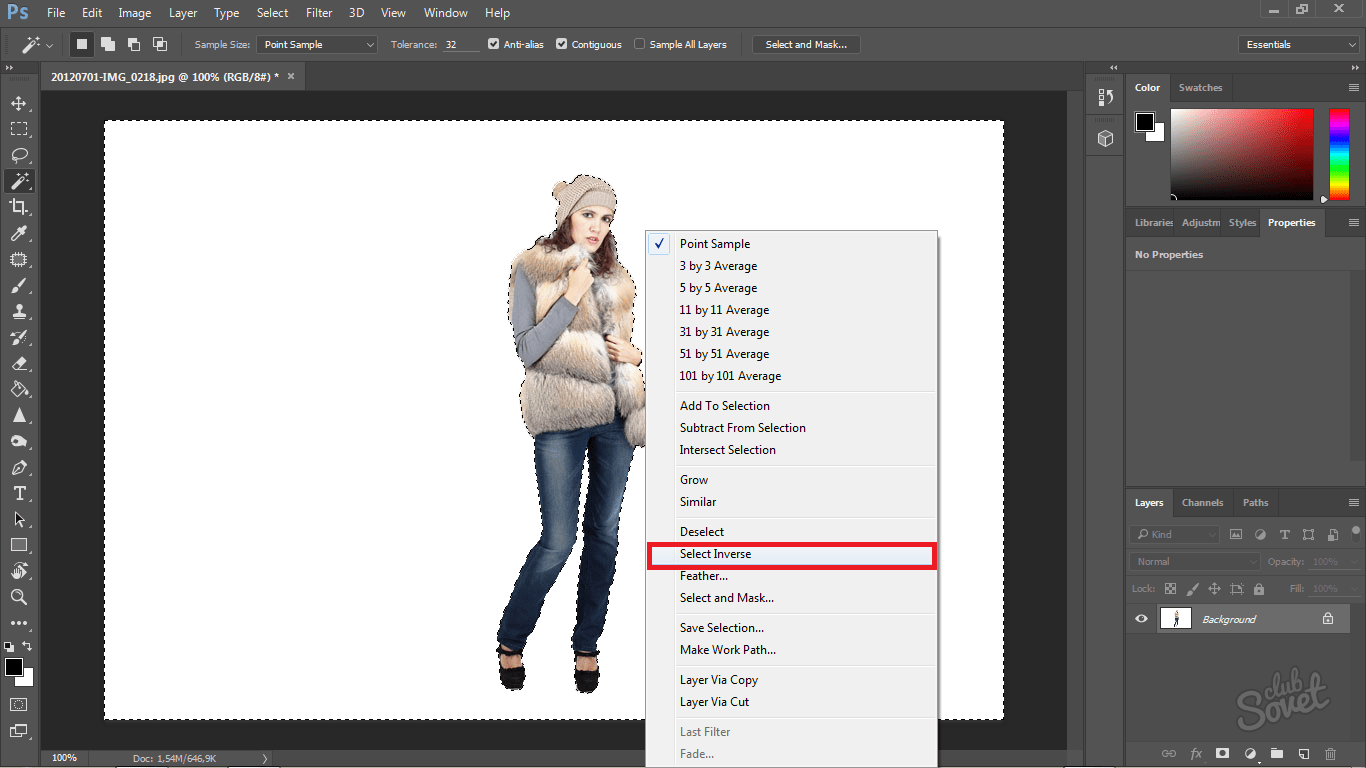
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне – вырежьте. Как это сделать подробно описано в статье: . Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение. Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.
Ваше выделение переместится с фона на сам объект. В данном случае тень будет располагаться так, будто свет на модель падает слева. Посмотрите внимательно на скриншот ниже.
В данном случае тень будет располагаться так, будто свет на модель падает слева. Посмотрите внимательно на скриншот ниже. В появившемся окне выберите вкладку “Наложение цвета” или “Color Overlay”. Нажмите “ОК”.
В появившемся окне выберите вкладку “Наложение цвета” или “Color Overlay”. Нажмите “ОК”.Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение).
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
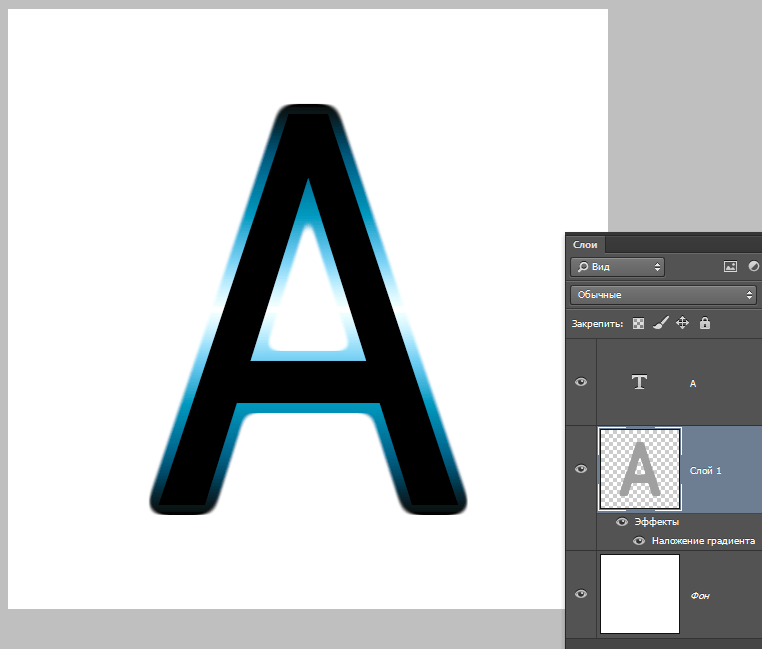
Как сделать тень в Фотошопе путём добавления эффекта слоя?
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
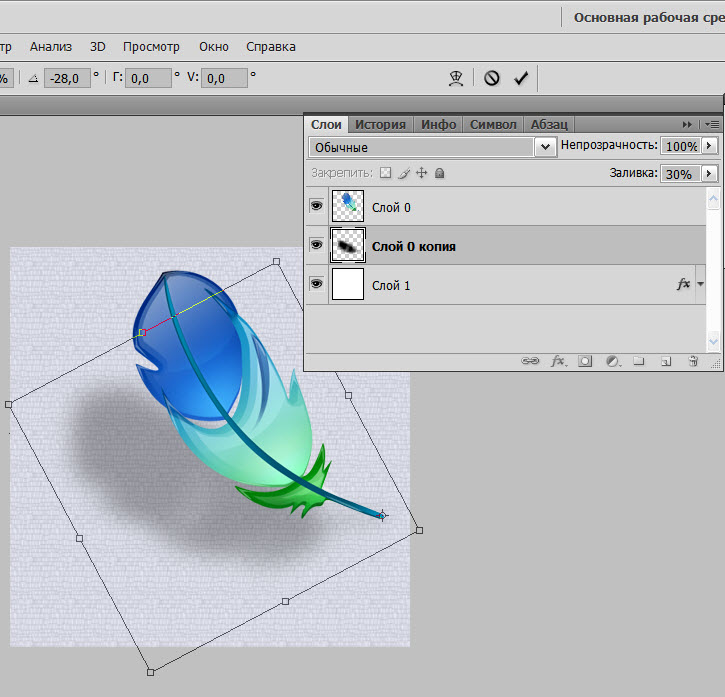
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
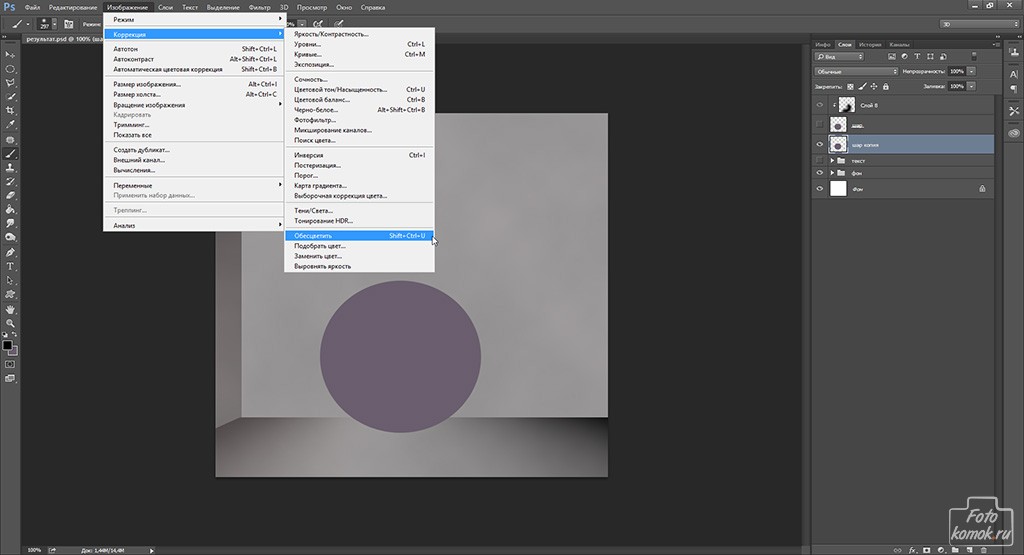
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
В этом уроке научимся добавлять тень в программе Photoshop CC 2015 на фотографии.
Повторить этот урок можно и в любой другой версии программы, пользуясь аналогичными инструментами. Чаше всего такая необходимость возникает при переносе объекта на другой фон и придания при этом реалистичности изображения.
Первое что необходимо выполнить – это выделить область, которую необходимо перенести на другой фон. Выделять можно любым удобным для Вас способом.
Получаем новый слой с изображением вырезанных сказочных героев.
Находясь на вновь образованном слое, нажимаем комбинацию кнопок Ctrl+A, тем самым выделяем все изображение. Копируем его в буфер обмена с помощью нажатия комбинации Ctrl+C.
Переходим к изображению, на которое хотим перенести Буратино и черепаху.
Вставляем на него наши объекты, нажав комбинацию клавиш Ctrl+V, по необходимости масштабируем.
Изображение сказочных персонажей мы перенесли, теперь надо придать реальности новой композиции.
Сделаем копию этого слоя, нажимаем комбинацию клавиш Ctrl+J.
Теперь будем создавать тень с учетом направления падающего света. Переходим на средний слой и зажимаем кнопки Ctrl и T. Появляется рамка свободного трансформирования.
Наводим курсор мыши на узловую точку, расположенную посередине верхней стороны рамки, зажимаем кнопку Ctrl, и тянем вправо и вниз, пытаясь сохранить параллель с существующими тенями.
Получаем приблизительно следующий рисунок: первичный слой с изображением кукол, который будет использоваться в качестве тени, мы положили на землю с трансформацией параллельно натуральным теням, а копия его осталась неизменной, и будет использоваться в качестве основного изображения. Нажимаем Enter (Ввод).
Далее нам надо получить из цветной заготовки тень в серых оттенках. Наводим курсор мыши на пиктограмму слоя с изображением предполагаемой тени, зажимаем клавишу Ctrl, и левой кнопкой мыши щелкаем по ней. Наша пока цветная тень выделяется.
Наша пока цветная тень выделяется.
После этого заливаем выделенную область черно белым градиентом. Для этого нажимаем на кнопку с латинской буквой «G» или на панели инструментов выбираем «Градиент».
На панели настройки инструмента ЛКМ щелкаем по палитре градиентов, высвечивается «Редактор градиентов». Выбираем градиент «Черный, белый», непрерывный и среднюю точку цвета сдвигаем вправо на позицию 95%. Нажимаем «Ок».
Также проверяем, чтобы градиент был линейный, режим «Нормальный», непрозрачность 100%.
Опускаемся на изображение и, начиная от основания тени, зажав ЛКМ, протягиваем градиент к ее вершине.
Убираем выделение, нажав комбинацию Ctrl+D, и получаем черно-белое отражение изображения.
Так как натуральная тень имеет не четкие границы, значит, нам необходимо размыть наше отражение. Размыть надо неравномерно, поэтому будем использовать градиентную маску.
Переходим в режим «Быстрая маска», нажав клавишу «Q» или обратившись к панели инструментов.
На панели слоев, слой, переведенный в режим «Быстрая маска» выделяется красным цветом. И теперь протягиваем градиент, наоборот, от вершины отражения к ее основанию.
Часть изображения окрасится в красный цвет, причем у вершины отражения он будет более плотным, чем у его основания.
Отключаем режим «Быстрая маска», нажатием клавиши «Q» или щелкая по значку на панели инструментов. Получаем выделенную область, с нашей тенью, которую надо размыть с помощью фильтра «Размытие по Гауссу».
В меню «Фильтр» опускаемся на строку «Размытие» и выбираем пункт «Размытие по Гауссу».
В окне настроек размытия выбираем примерно 12 пикселей (значение зависит от размера изображения), нажимаем «Ок». Снимаем выделение, нажав одновременно клавиши Ctrl и D.
Чтобы наша тень не была такой контрастной и натурально вписывалась в ландшафт, меняем режим наложения у слоя на «Умножение» и непрозрачность выбираем 60÷80%.
Но еще явно видно что, созданная нами тень оторвана от своих хозяев и сами они как-то зависли в воздухе.
Исправить эту ситуацию можно следующим образом: находясь на слое с тенью, зажимаем комбинацию клавиш Ctrl+T, вызываем режим свободной трансформации.
Наводим курсор мыши на изображение тени заключенную в рамку трансформирования, зажимаем ЛКМ и подтягиваем ее к ногам владельцев.
Для более точного расположения рисунка тени, наводим курсор мыши на область трансформации, кратковременно нажимаем на ПКМ, в появившемся списке функций выбираем «Деформация» или нажимаем на значок переключения между свободной трансформацией и режимами деформации.
На область трансформации накладывается сетка деформации, что позволяет, наведя курсор мыши на определенный участок сетки, зажать ЛКМ, деформировать ее, соответственно изменяя картинку. Добившись точного положения тени, нажимаем Enter (Ввод).
И чтобы все окончательно поверили, что фигурки тут и стояли, погрузим их в травку. Переходим на верхний слой, зажимаем Ctrl и кликаем ЛКМ по пиктограмме. Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Переходим на верхний слой, зажимаем Ctrl и кликаем ЛКМ по пиктограмме. Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Переходим на маску, кликая по ней ЛКМ, берем штамп, нажав клавишу «S», в наборе кистей выбираем травяной кустик и проращиваем зелень вокруг лап черепахи и ботинок Буратино.
В итоге получается такая вот картинка.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Инструкция
Откройте файл с изображением объекта, тень которого нужно нарисовать.
Теперь выделите контур объекта — нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое будущей тени.
Теперь нужно размыть контур будущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т.к. фильтр имеет предпросмотра. Закончив, нажмите «OK».
В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т.к. фильтр имеет предпросмотра. Закончив, нажмите «OK».
Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на каждой стороне которой будет по три узловых точки — две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного контура объекта вам надо мышкой при нажатой клавише CTRL. Изображение тени будет меняться — придайте ему наиболее натуральную для тени форму в освещенности в вашей . Если источник освещения высоко — тень должна быть короче объекта, если низко — длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Закончив деформацию тени, нажмите Enter.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает возможность добавить тень контуру изображения. Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Откройте файл, содержащий исходное изображение. Горячие клавиши CTRL + O запускают соответствующий диалог.
Нажмите сочетание клавиш CTRL + J. Таким способом вы создадите копию слоя с исходным изображением — именно она в результате станет тень ю объекта исходного слоя.
Поменяйте слой с тенью и слой местами, чтобы тень оказалась на заднем фоне.
Добавьте тени размытости., чтобы она не была слишком четкой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.
Источники:
- как сделать тень тексту в фотошоп
Если вам хочется создать на фотографии иллюзию яркого солнечного денька, одного ее осветления будет недостаточно. Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop необходимую фотографию: в главном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, горячая клавиша L, переключение между смежными элементами Shift+L) и с его помощью вырежьте силуэт объекта, тень которого вы хотите создать. Впрочем, вместо «Магнитного лассо» можно использовать другие инструменты, например «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) или «Волшебная палочка» (Magic Wand Tool), в зависимости от того, насколько сложен объект и как вам наиболее удобно. Сохраните выделенную область, кликнув пункт меню «Выделение» (Select) > «Сохранить выделенную область» (Save Selection), придав ей какое-либо имя (например, shadow) и нажав ОК.
Нажмите Ctrl+J, чтобы превратить выделенную область в слой. Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
На данный момент тень лежит поверх объекта, что делает эффект неправдоподобным. Чтобы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили этот участок в новый слой. Теперь выберите этот слой и в списке слоев переместите выше слоя с тень ю.
Одним из необходимых этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, можно сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите в редактор Photoshop файл с изображением, к которому нужно добавить тени , при помощи опции Open меню File. В качестве основы вам потребуется копия слоя с вырезанным из фона объектом, который отбрасывает тень. Если вы работаете с многослойным документом, выделите слой с нужным предметом и продублируйте его сочетанием Ctrl+J.
Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите контур этого предмета инструментом Lasso. Опцией Save Selection меню Select сохраните выделение в новый канал. По умолчанию он будет называться “Alpha1”. Скопируйте выделенный предмет на новый слой.
Скопируйте выделенный предмет на новый слой.
Превратите созданную копию предмета в темный силуэт. Если на слое есть скрывающая фон маска, просто залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область можно залить цветом.
Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если нужно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания эффекта очень яркого света потребуется минимальный радиус размытия, слабый источник даст нерезкую тень с сильно размытыми краями. Если тень оказалась очень темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
При помощи опций Skew или Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если создаваемая тень падает на несколько разных плоскостей, выделите участок слоя, затеняющий каждую поверхность. Опцией Cut меню Edit вырежьте фрагмент и вставьте его на новый слой опцией Paste. Деформируйте участок тени для каждой поверхности и соберите обработанные фрагменты, применив опцию Merge Down меню Layer ко всем слоям с частями тени .
Переместите обработанную тень под слой с предметом, который ее отбрасывает. В многослойном документе для этого достаточно воспользоваться мышкой. Если вы создавали тень из участка однослойного файла, перейдите на фоновый слой и загрузите выделение, сохраненное в отдельный канал. Вернитесь на копию слоя и примените к ней опцию Clear меню Edit. Таким способом вы уберете часть тени , которая должна находиться за объектом.
Для дальнейшей работы сохраните документ опцией Save меню File. Если вы не хотите потерять предыдущую версию файла, примените опцию Save As.
Источники:
- Создание теней для сложных объектов
Часто отличную по композиции фотографию портят совершенно лишние предметы или люди, без присутствия которых фотография была бы гораздо красивее и гармоничнее. Если вам кажется, что на фотографии присутствуют лишние объекты – не спешите выбрасывать ее. С помощью графического редактора Adobe Photoshop вы легко сможете аккуратно и незаметно убрать все лишнее с фотографии.
Инструкция
Для того чтобы ликвидировать ненужные фрагменты на изображении, используйте удобный инструмент Clone Stamp – он позволяет клонировать некоторые части изображения и вставлять их вместо других, маскируя ненужные элементы. Загрузите в Фотошопе фотографию, на которой вам нужно убрать любой объект.
Создайте новый слой, а затем кликните на панели инструментов на иконку Clone Stamp. Зажмите клавишу Alt и кликните левой клавишей мыши на то место фотографии, которое вы хотите сделать источником клонирования – например, на небо, или песок.
Выберите нужный размер кисти и начинайте аккуратно закрашивать лишний объект на фотографии, время от времени меняя источник клонирования, кликая на нужное место с зажатой клавишей Alt.
Стремитесь к тому, чтобы отпечаток не выглядел – для этого берите в качестве источника клонирования разные фрагменты фотографии, подходящие для этого. Вы сможете смешать разные оттенки света и тени, и отпечаток будет выглядеть реалистично и незаметно.
Если вы закрасили лишнее, создайте маску слоя (Layer>Layer Mask>Reveal all), нажмите клавишу D, чтобы установить палитру по умолчанию, а затем настройте мягкость кисти и обработайте в режиме черным цветом те детали, которые не нужно было покрывать клонированной областью, а белым – те, которые наоборот нужно проявить.
Выйдите из режима маски и доработайте фотографию – мелкие детали клонируйте с помощью кисти размером 4-5 пикселей, увеличив изображение, чтобы готовый вариант был аккуратным и выглядел достоверно. Некоторые швы и другие мелкие элементы, заметные только при увеличенном масштабе, вы можете дорисовать на фотографии вручную.
Источники:
- как в фотошопе убрать лишнее
На различных сайтах, в фотобанках, наборах фотоклипартов нередко присутствуют фотографии предметов, от которых не падает тень . Сделать такую фотографию только при помощи фотоаппарата затруднительно, так как для отсутствия тени требуется освещение предмета со всех сторон. Для полного исчезновения тени с картинки требуется ее графическое редактирование. Убрать тень на любой фотографии можно в программе «Фотошоп», затратив на обработку изображения всего несколько минут.
Вам понадобится
- — программа «Фотошоп»
- — фотография, откуда нужно убрать тень
Инструкция
Выделите тень на изображении инструментом «Перо». Для редактирования полученного контура воспользуйтесь инструментом «Перо+», увеличивая количество опорных щелчками мыши обводки и трансформируя контур их перемещением. Затем, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки отметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того чтобы выделение было максимально точным.
Область растушевки отметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того чтобы выделение было максимально точным.
Удалите выделенную область, нажав кнопку Delete. Снимите выделение командой «Выделение — Отменить выделение».
Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Приветствую вас, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы с вами будем разбирать вопрос, как сделать тень в фотошопе.
Что же такое по своей сути эта тень? Это оптическое явление, которое возникает в следствии присутствия какого-либо объекта между поверхностью и источником света. Фигура и контуры будут идентичны этому самому объекту.
Умение создавать тени будет очень полезно при создании каких-то определенных коллажей, когда вы добавляете, например, предмет или человека на фото и хотите, чтобы он выглядел реалистично. То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
К счастью, Adobe Photoshop не зря считается одной из лучших программ для графического дизайна и в ней существуют сразу несколько вариантов формирования отбрасываемой тени объектов в зависимости от ваших целей. Рассмотрим с вами мы сегодня сразу несколько на примерах.
Перед этим, я хочу порекомендовать вам почитать раннюю статью по теме графических редакторов. Там я рассказывал разницу между растровой и векторной графикой, приводя примеры программ, которые с ними работает. В общем, очень интересно.
Больше не будем задерживаться на вступлении и перейдем непосредственно к теме нашей статьи. Приятного вам чтения!
Варианты создания
Итак, мы имеем возможность создать тень посредством автоматизированных средств программы, а также можем нарисовать ее вручную. Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Давайте рассмотрим детальнее способы:
| Название способа | Описание | Использование |
| «Тень» в параметрах наложения слоя | Инструмент формирует внешнюю тень, к которой можно применить различные параметры | Когда имеется предмет, человек или любой другой объект отдельным слоем. Один из самых удобных способов для создания тени. |
| «Внутренняя тень» в параметрах наложения слоя | Образование тени внутри объекта, к которой можно применить параметры разного характера. | Используется для эффекта трехмерности на двухмерных объектах, а также может пригодиться для того, чтобы отбросить тень на одну из сторон объекта. |
| Отрисовка вручную | Сами прорисовываем контур тени. | Когда не подходят предыдущие способы или когда это сделать таким образом можно качественнее и точнее. |
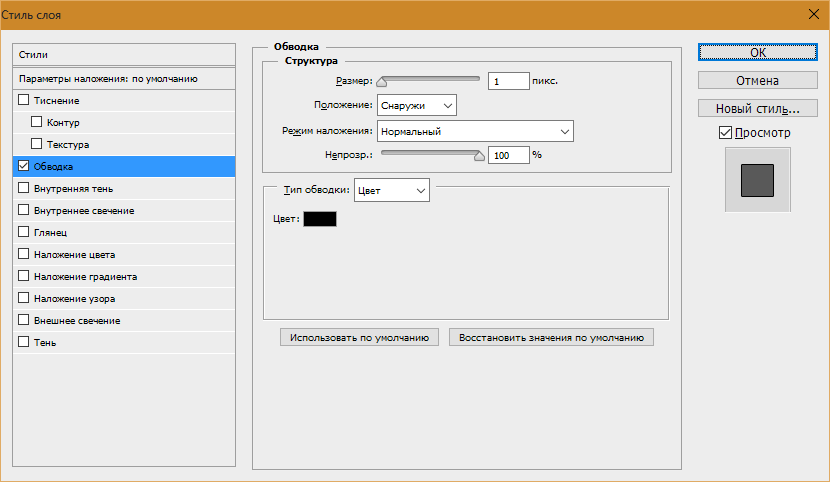
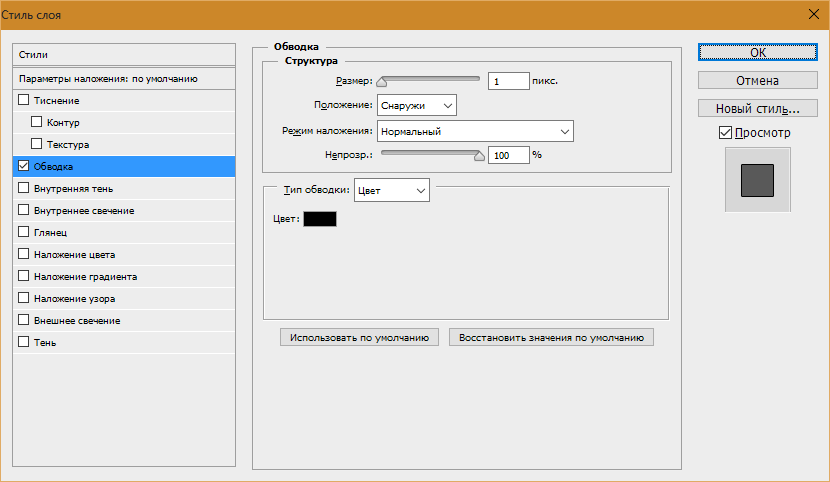
Как вы могли заметить, тут используется то же окно параметров наложения слоя, что и в предыдущей статье, в которой мы разбирались как сделать обводку.
Рекомендую почитать, если еще не сделали этого.
Давайте начнем по порядку рассматривать эти варианты на версии Photoshop CC 2020, которая является самой последней на данный момент, но разницы в алгоритме действий нет. Поэтому для версий младше (cs6, cs5 и тд) эта инструкция тоже подойдет.
Делаем тень с помощью параметров наложения слоя
Итак, для этого нам потребуется объект отдельным слоем. Соответственно, либо воспользуйтесь инструментами выделения и переместите на отдельный слой (Ctrl+J), либо вам потребуется объект формата png. Этот формат поддерживает прозрачность, и поэтому фон имеет прозрачность.
Для примера я сделал именно так и нашел фото человека в формате png в Google. Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Итак, теперь у нас получится готовая композиция. Открываем оба в фотошопе. Фото улицы будет служить фоном, а человека нам потребуется вставить.
Этот вариант аналогично будет применяться и для любых других объектов, например, чтобы отобразить тень от объекта внизу.
Сразу заметил момент, что на фото человека свет падает с правой стороны, а на фото улицы – с левой. Значит нам потребуется отразить по горизонтали фото этого парня. Так же изменить размер в зависимости от того, куда мы хотим его поставить.
С этим нам поможет инструмент «свободное трансформирование». Чтобы войти в него и управлять именно размером мужчины, выбираем слой с ним и нажимаем «Ctrl+T».
Как видите, фото теперь обрамлено и с помощью этой рамки мы сможем менять размер. Чтобы сохранить пропорции при увеличении, зажмите кнопку «Shift» и тяните за верхний правый угол.
Чтобы отразить, нажмите правой кнопкой на фотографию внутри рамки и выберите пункт «Отразить по горизонтали». Вот что должно получиться:
Теперь займемся созданием тени. Для этого дважды нажимаем левой кнопкой по слою с человеком или правой кнопкой и из меню выбираем пункт «параметры наложения».
Здесь нам потребуется пункт «Тень». Выбираем его, ставим галочку слева и начинаем настраивать.
Здесь вы можете поиграть с настройками. Нам потребуется сразу выставить непрозрачность примерно на 50% (зависит от обстановки на фото), размер (иначе тень будет слишком четкой) и угол, который зависит от источника света. В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
Чтобы увидеть наглядно настройки, сместите тень немного ползунком «смещение», но потом верните назад.
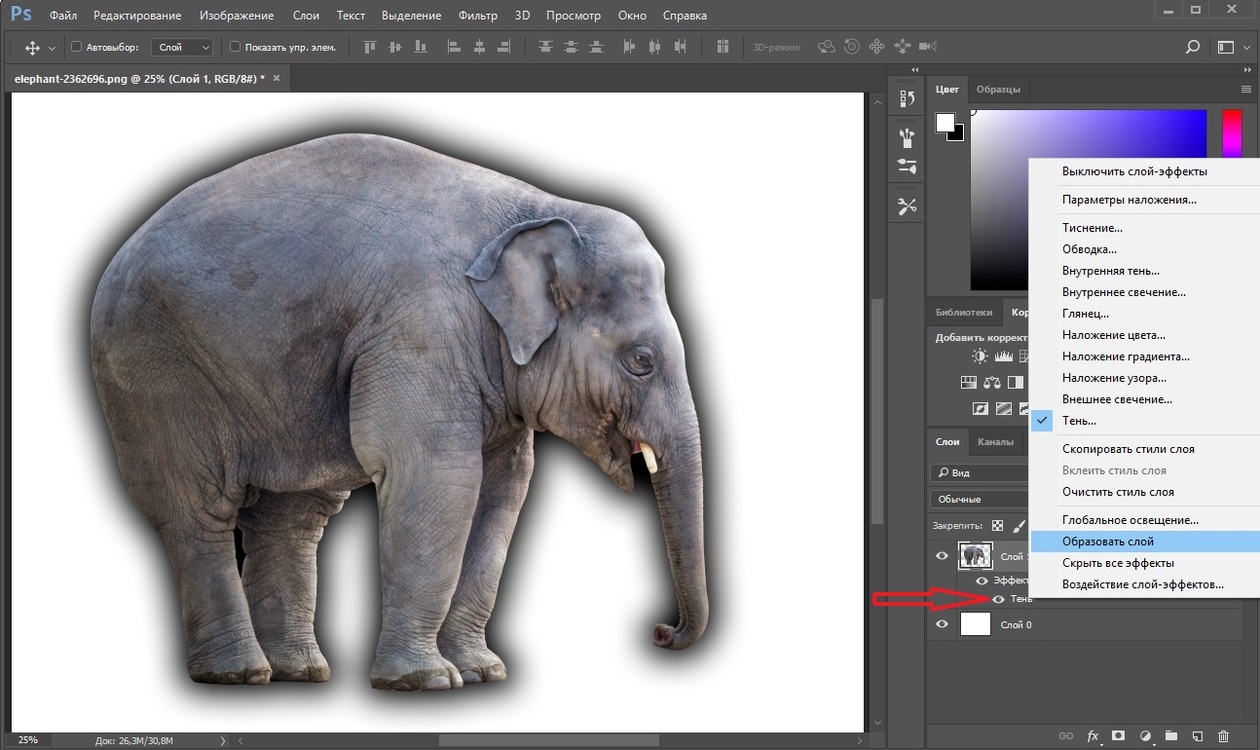
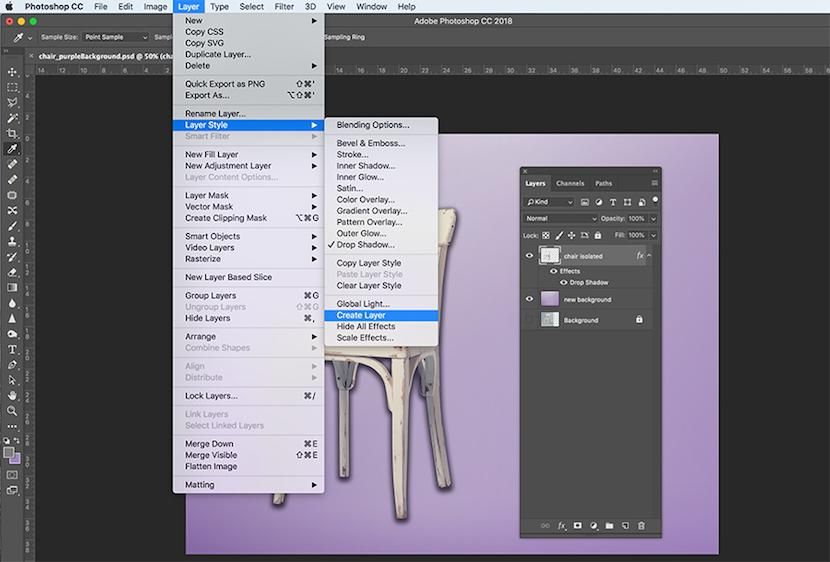
Как только примените все настройки и сохраните, переходите снова ко вкладке «слои» и нажмите по пункту «тень» правой кнопкой мыши и выбирайте пункт «образовать слой». В окне подтверждения подтвердите ваше действие.
Этим самым вы перенесёте тень на новый слой, и мы сможем уже разместить ее в нужном месте.
Теперь, выделяем ее и переносим в сторону для масштабирования. Для этого вновь воспользуемся «свободным трансформированием». Напоминаю, для этого нужно нажать сочетание клавиш Ctrl+T. Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Вот как получилось у меня.
Регулировать прозрачность можно с помощью пунктов сверху от меню «слои» с помощью параметров «непрозрачность» и «заливка».
Вот таким образом возможно сделать тень в фотошопе от человека. Но этим способом вполне возможно сделать очень стильный текст. Итак, давайте покажу наглядно.
Делается это все аналогичным образом, как и выше. Не всегда необходимо создавать отдельный слой, чтобы придумать красивое оформление.
Создайте текстовый слой с помощью инструмента с буквой «Т» и после написания нужной фразы или слова аналогичным образом переходите в «параметры наложения».
Неплохого результат можно добиться и регулированием параметров внутри данного окна. Этим самым, мы вкратце разобрались, как отбросить тень от текста.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения в буфер обмена;
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.
Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Способы объединения и группировки слоев в Фотошопе
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Внутренняя тень
Не менее важный пункт настроек. Чаще подходит для текста и создания объема, но я часто использую данную функцию для создания тени на лице. Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
В этом случае у вас есть источник света слева. Значит правую часть нужно затемнить, верно? На прошлое фото улицы я добавил другого человека, но с полностью светлым лицом.
С помощью данного параметра я добавлю на правую часть тень. Для этого я выставил вот такие настройки:
В целом, все же тень на лице лучше рисовать вручную, но об этом чуть позже. Для создания объема двухмерным объектам данная функция подойдет значительно больше.
Показываю это на примере текста. Как и ранее добавляем текстовый слой. Лучше использовать более толстые шрифты для наглядности. Вот какой текст можно получить, если использовать данный параметр:
Если комбинировать это с пунктами «Тиснение» и «Контур», то можно действительно сделать объемный текст. Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Мы рады, что смогли помочь Вам в решении проблемы. Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам. Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Отрисовка вручную кистью
Данный вариант подойдет при условии, когда нет возможности выделять объекты или качество работы автоматизированных возможностей не устраивает вас. Вообще, чаще всего тень на лице рисуется вручную.
Для этого особых навыков не надо. Загружаем в фотошоп фото и создаем новый слой. Делается это с помощью маленькой кнопки на панели слоёв снизу или с помощью сочетания клавиш Shift + Ctrl + N.
Теперь берем инструмент «Кисть» с соответствующим лого на панели инструментов. И теперь просто рисуем черным цветом! Убедитесь, что вы находитесь именно на созданном слое.
После того как нарисуете, вам потребуется уже упомянутая шкала «непрозрачность». Для тени она должна быть в диапазоне примерно от 30 до 50 процентов.
Примерно так будет выглядеть это без выставления прозрачности. Для получения хорошего и качественного результата, постарайтесь нарисовать тени значительно качественнее, чем получились у меня. Я лишь демонстрирую пример.
Вот так выглядеть будет с выставленной непрозрачностью в 40%. Аналогично всё делается кистью и с другими объектами.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как сделать искусственную тень в фотошопе. Как сделать тень от объекта в Photoshop
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
» я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.
Итак, у Вас есть какое-то изображение и необходимо сделать тень от этого объекта, похожую на настоящую. Сделать это не очень сложно. Для многих простых объектов это очень просто, для сложных объектов — сложнее. Но «технология» получения тени очень простая.
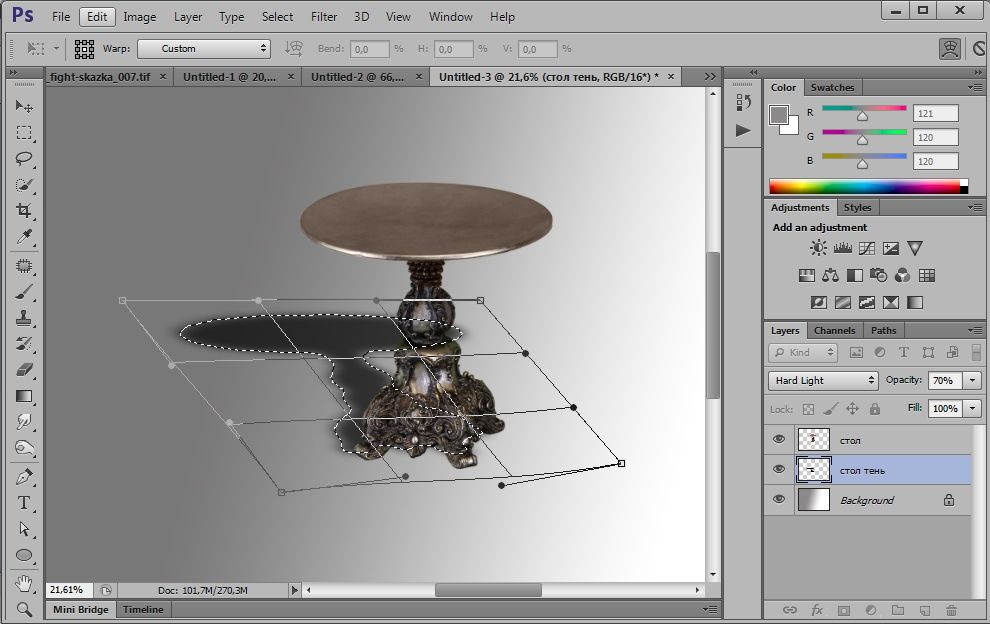
Итак, у нас есть изображение стола из «Алисы»
Залью самый первый слой (Background) серо-белым градиентом для примера. Делаем копию нашего стола через Ctrl+J , верхний слой переименуем в «стол «, слой под ним назовём «стол тень «. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
Совет : давайте слоям понятные имена , так Вам будем проще ориентироваться в палитре слоёв!
Отключаем видимость верхнего слоя, выбираем второй слой и применяем к нему Exposure -20 .
Далее необходимо полученное контрастное чёрное изображение немного размыть Гауссом . Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Активируем видимость самого верхнего слоя (стол ) и инструментом Move Tool перемещаем изображение на втором слое по направлению чуть вверх и чуть левее. Режим смешивания этого второго слоя нужно изменить либо на Soft Light , либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% … я выбрал 70%) (либо режим смешивания оставить на Normal , понизив прозрачность слоя «по вкусу»).
Получаем реалистичную тень… но эта была бы тень, если бы стол стоял возле стены и это была бы реалистичная тень на стене . Так очень хорошо делать тени от висящих на стене предметов (картин, например).
Но нам нужна тень на полу . Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew .
Тянем за верхние углы влево и вниз, при необходимости подгоняем низ сдвигом нижних углов вправо, и, так же при необходимости, находясь в режиме Skew меняем его на Warp , когда можно отдельные части «тени» двигать в нужные точки… т.е. в данном случае я подогнал тень к ножкам стола.
Жмём Enter для применения изменения геометрии и нажатим на Ctrl+D прячем «змейку» выделения.
Вуаля!!! Тень готова!!!
Если Вам необходимо добавить куда-то тень, либо просто затемнить какую-то часть низ-лежащего слоя , то:
1) нужно добавить пустой новый слой поверх слоя, на котором надо что-то затемнить.
2) режим смешивания поставить на Soft или Hard Light
3) выбрать мягкую кисточку , выбрать чёрный цвет и выбрать Opacity (прозрачность) в пределах 5-15%
4) начать рисовать такой кисточкой на этом новом слое поверх тех участков, которые необходимо затемнить. Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
5) Если Вы переборщили с затемнением, или намазали не там, где надо, то выбрав Ластик так же с не очень высокой степенью прозрачности (Opacity ) уменьшаем степень затемнения стиранием «лишнего»
Если же Вам необходимо осветлить какие-то участки, то вместо чёрного цвета кисточки нужно выбрать белый … и всё!
Это одна из часто используемых техник затемнения и осветления — Dodge & Burn . Отличия этого метода от имеющихся инструментов Фотошопа заключается в том, что все затемнения и осветления легко редактируются, усиливаются, ослабляются и удаляются без каких либо проблем и представляют собой не разрушающую работу с исходным изображением.
Совет : желательно создавать два различных слоя для осветления и затемнения , дав им соответствующие названия — так будет меньше шансов запутаться.
Удачных экспериментов!
P.S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
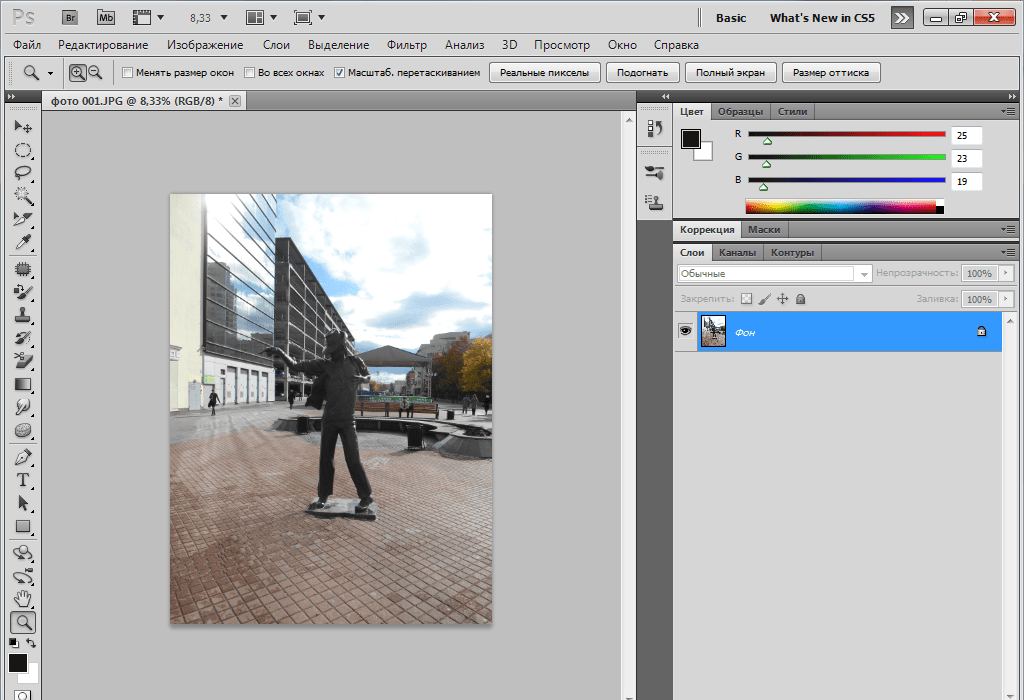
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
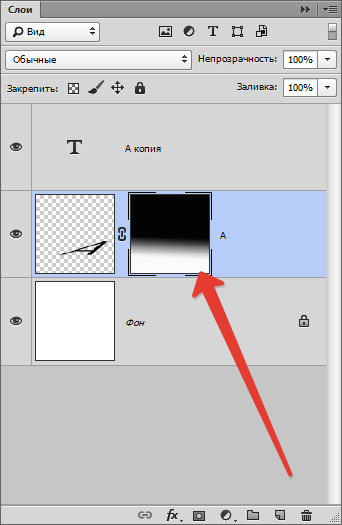
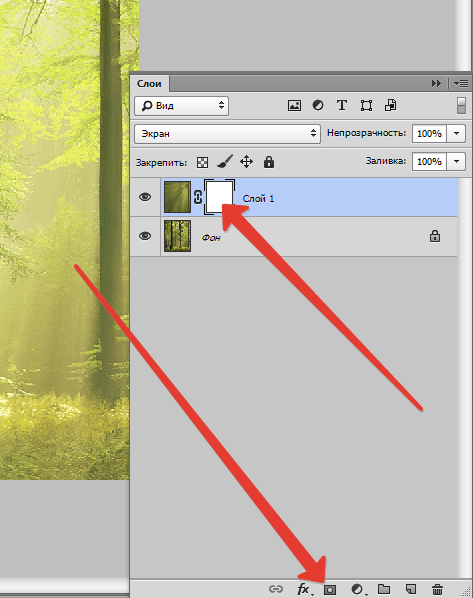
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
В этом уроке я расскажу как сделать различные виды тени в Adobe Photoshop. Итак, начнем с самого легкого способа сделать тень
1. Тень простого объекта
Для наглядности, я создал простой элипс и закрасил его. Для него мы и будем создавать простую тень
Создаем новый слой, выбираем инструмент «кисть» (brush tool), далее выбираем мягкую кисть (с размытием на краях) (soft) и произвольно создаем одну окружность
Теперь нажимаем клавиши Ctrl+T (Свободное трансформирование) или заходим в панель «Редактирование»- «Свободное трансформирование» (Edit — Free transform path) и сжимаем получившуюся тень сверху вниз. В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
2. Сложная тень объекта
Второй способ создание тени в фотошоп так же прост как и предыдущий способ. Для примера я взял цветок и горшок, которые предварительно подготовил, удалив фон. Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
Выберем в слоях наш цветок и нажимаем в панели инструментов на значок «Быстрое выделение» — (quick selection tool), начинаем выделять нижний край листиков. Теперь в верхней панели заходим в меню «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Нажимаем «ОК» и выбираем необходимый цвет. Поскольку цвет тени должен быть черным — выбираем черный цвет.
Получаем новый слой, который залит черным цветом, в точности повторяющий контур листиков цветка. Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Уменьшаем степень прозрачности до 20% и удаляем ненужную тень ластиком (которая выходит за размер горшка), предварительно выбрав в слоях слой — тень. Это был второй способ как сделать тень в фотошопе (photoshop)
Это был второй способ как сделать тень в фотошопе (photoshop)
2.2 Тень объекта полностью
Как создать тень горшка с цветком полностью? — Очень просто. Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Теперь помещаем наш новый, черный слой, под цветок с горшком, трансформируем его, нажатием клавиш Ctrl+T, поворачиваем и растягиваем так как нам необходимо. Уменьшаем прозрачность и готово!
3. Внутренняя и внешняя тень
Возьму уже созданный мною овал и на его примере продемонстрирую, что такое внутренняя и внешняя тень в фотошопе. Выделяем в слоях эллипс на нажмем на кнопку «fx» функции . Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Теперь ставим галочку на параметре «Выпадающая тень» (Drop shadow). Экспериментируем с углом падения тени и прозрачностью, добиваясь необходимого результата.
Помимо этого способа, есть еще один простой способ сделать внешнюю тень в фотошопе. Выбираем параметр «Обводка» (Stroke) и в парметре Fill Type выбираем градиент. Регулируем прозрачность и размер по своему усмотрению.
4. Long shadow
Последний вид тени о котором я расскажу это —Long shadow. Для примера оставим тот же объект — эллипс. Итак, для наглядности я создам букву. пусть это будет «Е», преобразую в смарт объект для удобства, размещу в центре круга букву и залью ее белым цветом.
Самый простой способ создать тень в фотошопе, такую как Long Shadow, это создать прямоугольный объект (находим в левой панели Rectangle tool), заливаем черным цветом и трансформируем Ctrl-T. Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Теперь растягиваем черный, прямоугольный объект по ширине нашей буквы.
Удаляем ластиком ненужное.
Теперь, нам необходимо поместить прямоугольный объект в наш эллипс. Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Теперь выбираем ластик на левой-боковой панели, выставляем прозрачность на 25-30% и несколько раз нажимаем на край тени.
Должно получиться примерно так:
Теперь уменьшаем прозрачность и получаем финальный результат
Данный способ создания Long shadow, является самым простым и легким. Если вам необходимо создать тень сложного объекта или слова, то используйте тот же прямоугольный объект под углом 45 градусов, как направляющие, затем возьмите инструмент «Перо» (Pen tool) и обведите по контуру — заливаем получившийся объект регулируем прозрачность и размываем ластиком край тени.:max_bytes(150000):strip_icc()/Image_02-58b9a7a13df78c353c1895da.jpg)
Сделать тень в фотошопе очень просто. Сегодня я рассказал Вам о нескольких простых способах. Удачи!
Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение).
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
Как сделать прозрачную тень в фотошопе. Как сделать тень в «Фотошопе»: пошаговая инструкция
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения . В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой .
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива . Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Сначала выберите предмет, для которого нужно сделать тень. Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Как сделать тень в Фотошопе?
Откройте и загрузите в него выбранную картинку, для которой хотите сделать тень. Найдите пункт «Файл » -> «Открыть… » (File -> Open).
Выделите объект с помощью инструмента «Волшебная палочка » (Magic Wand). Удерживая клавишу Shift , левой кнопкой мыши кликните на область белого фона. Затем найдите на панели главного меню пункт «Выделение » (Select), кликните на нее и выберите «Инверсия » (Inverse).
После этого выделенный предмет нужно скопировать на новый слой. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя » (Layer via copy), либо используйте команду клавиш «Ctrl + J».
Перейдите на только что созданный слой. Выберите слева на панели команд «Инструмент градиент » (Gradient Tool). На палитре градиента выберите «Черный, белый ». Залейте фигуру градиентом снизу вверх по вертикали.
Далее в меню «Редактирование » (Edit) выберите инструмент «Свободное трансформирование » (Free Transform). Удерживая клавишу Ctrl, кликните вверху выделенной рамки и потяните ее в нужную сторону, чтобы придать тени естественный наклон.
Удерживая клавишу Ctrl, кликните вверху выделенной рамки и потяните ее в нужную сторону, чтобы придать тени естественный наклон.
Чтобы сделать контур тени размытым, найдите в меню «Фильтр » (Filter) -> «Размытие » (Blur) -> «Размытие по Гауссу » (Gaussian Blur). Настройте подходящее для вас размытие фигуры.
Для того, чтобы убрать «лишнюю» тень, перейдите на слой с изначальным изображением, выберите инструмент «Ластик » (Eraser) и очень аккуратно откорректируйте контур тени.
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне – вырежьте. Как это сделать подробно описано в статье: . Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение.
Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.
Кликните ею по белому фону, произойдет выделение.
Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект. Зажмите клавишу Ctrl и потяните за самый верхний маленький квадратик в выделении.
Зажмите клавишу Ctrl и потяните за самый верхний маленький квадратик в выделении. Последовательность должна быть такой: сверху Слой 2, далее Слой 1 и пустой Слой 0 в самом низу. Дважды кликните на Слой 1. В появившемся окне выберите вкладку “Наложение цвета” или “Color Overlay”. Нажмите “ОК”.
Последовательность должна быть такой: сверху Слой 2, далее Слой 1 и пустой Слой 0 в самом низу. Дважды кликните на Слой 1. В появившемся окне выберите вкладку “Наложение цвета” или “Color Overlay”. Нажмите “ОК”.Урок 35 Как добавить реалистичную тень в фотошопе
Автор Владислав На чтение 3 мин Просмотров 8.4к.
Доброго всем воскресенья. Надеюсь, все хорошо отдохнули перед рабочей неделей. Ну, и самое время немного поработать в фотошопе. Ведь сегодня очень важный урок. Мы будем учиться делать реалистичную тень к тексту в фотошопе. И вы удивитесь как же это просто.
Для начала нам нужно просто создать новый файл. Размер не имеет значения ©
Шаг 1. Но, теперь нам нужно добавить градиент к нашему пустому слою. Чтобы это сделать, кликните два раза левой кнопкой мышки по слою. И выставьте такие же или подобные настройки как у меня. В этом уроке это совсем не принципиально.
Шаг 2. Теперь нужно добавить произвольный текст. Я написал первое слово моего домена шрифтом Copperplate gothic bold.
Шаг 3. И делаем копию этого слоя с помощью комбинации клавиш Ctrl+J. Но работа с копией незакончена. Нужно “Растрировать текст”, чтобы в дальнейшем нам были доступны нужные нам функции.
И изменим размер нашей копии “Редактирование” > “Трансформирование” > “Масштабирование”:
И изменяем высоту на 60%. А опорную точку ставим как у меня на скриншоте.
Только теперь нужно сдвинуть текст вниз и сделать его на уровне с основным текстом.
Шаг 4. Переходим непосредственно к созданию теней. Идем в “Редактирование” > “Трансформирование” > “Перспектива”.
Теперь вы сможете трансформировать наш текст как Вам угодно. Хватайте за левый верхний угол и тяните за него.
Должно получиться подобное:
Уже более-менее похоже на тень, не так ли?
Шаг 5. Но, “более-менее” не является тенью. Ставим “Заливка” нашей копии на 0%.
И переходим непосредственно к редактированию копии. Помните как мы добавляли градиент фону? То же самое делаем с текстом. Настройки ставите вот такие. И набор, главное, выберите последний.
Вот, теперь все отлично. ПОЧТИ. Передвиньте копию под основной текст.
И в итоге у Вас должна получиться реалистичная тень от текста. Но, это если наш вымышленный свет бьет прямо на текст. А если за текстом? По этому же принципу можно и сделать и такое!
А вот что получилось у меня:
Удачи Вам в обучении! Надеюсь, Вы научились делать тень от текста в фотошопе. Если у Вас есть вопросы, задавайте в комментариях! Я с радостью отвечу Вам.
P.S.: Уже жду не дождусь когда будет много свободного времени чтобы записать курс для фотографов по работе в графических редакторах. Курс будет бесплатен для подписчиков, так что действуйте \/
Курс будет бесплатен для подписчиков, так что действуйте \/
С ув. Владислав
Объёмный текст с помощью света и тени (Photoshop) — Exkaryon
На момент прочтения одной из замечательных книг, я еще очень плохо рисовал, но я узнал много нового о свете и тенях. В этом руководстве я собираюсь поделиться с вами рядом очень важных принципов создания света и тени, и сделать довольно интересный свето-теневой эффект с текстом.
| Опубликовал: | Zedex |
| Автор: | Collis |
| Перевод: | Zedex |
| Источник: | psdtuts.com |
| Опубликовано: | 18.10.2008 |
| Просмотров: | 2952 |
| Рейтинг: | 4 2 |
Источники света
Перед тем, как я начну руководство, взгляните на изображение ниже, показывающее, как свет ложится на объект. У нас есть квадрат, расположенный в центре и свет, исходящий из левого верхнего края. На рисунке вы можете видеть, что свет ложится от источника света, а тень лежит соответственно с другой. Обратите внимание, что это не та тень от встроенных эффектов Photoshop, где объект как бы парит над документом. Тут мы хотим заставить текст быть объемным, то есть прикреплённым к холсту. И сейчас мы словно вновь вернёмся в школу, так как нам предстоит пересмотреть некоторые принципы!
У нас есть квадрат, расположенный в центре и свет, исходящий из левого верхнего края. На рисунке вы можете видеть, что свет ложится от источника света, а тень лежит соответственно с другой. Обратите внимание, что это не та тень от встроенных эффектов Photoshop, где объект как бы парит над документом. Тут мы хотим заставить текст быть объемным, то есть прикреплённым к холсту. И сейчас мы словно вновь вернёмся в школу, так как нам предстоит пересмотреть некоторые принципы!
Шаг 1
Давайте начнём наши действия с создания линейного градиента от тёмного серого к более тёмному серому. Заметьте, что когда свет исходит справа сверху, то там должны быть более светлая часть документа.
Шаг 2
Теперь мы пишем какой-либо тест, я использовал узкий с твёрдыми краями шрифт Agency FG. Сделайте его светло-серым, #c2c8d4 — чтобы быть точнее.
Шаг 3
Ctrl + клик по слою с текстом и создаём новый слой поверх этого. На новом слое, где выделение будет ещё активно, нарисуйте линейный градиент #495a79 к прозрачному от нижнего правого края к левому верхнему.![]() Короче говоря, мы затемняем правю нижнюю часть.
Короче говоря, мы затемняем правю нижнюю часть.
Шаг 4
Установите основной цвет на чёрный(или нажмите D для установки настроек по умолчанию).
Опять Ctrl + клик по слою с текстом, создаём новый слой под текстом. Нажмите стрелку вниз и вправо на клавиатуре по одному разу. Нажмите ALT-BACKSPACE для заливки чёрным. Один раз вниз и вправо, залейте чёрным. Каждый раз мы перемещаем на 1 пиксель вправо и вниз. Повторите эту процедуру 30 раз(поэтому так важно использование ALT-BACKSPACE, оно сэкономит вам время).
Заметьте, что вы двигаете выделение, а не заполненный участок, когда активировано Marquue Tool. Если же активировано Move Tool, то вы будете перемещать выделение вместе с содержимым, и никакого эффекта б не было.
Шаг 5
Вот то, что у вас должно быть на данном этапе. Снимите выделение и убедитесь, что вы находитесь на слое с тенью. Выполните Filter > Blur > Motion Blur с настройками: -45 degrees, distance of 30px.
Шаг 6
Установите ваш слой с тенью на Multiply и 40% Opacity. Зажмите SHIFT и нажмите стрелку вниз, потом вправо. Это переместит объект на 10 пикселей вправо и вниз(зажатый Shift делает перемещение на 10 пикселей, вместо 1). Теперь с левого верха у объекта могут быть размытые края. Если дело обстоит так, то берите ластик с мягкими краями и стирайте то, что не должно быть затенено (помните диаграмму вначале).
Зажмите SHIFT и нажмите стрелку вниз, потом вправо. Это переместит объект на 10 пикселей вправо и вниз(зажатый Shift делает перемещение на 10 пикселей, вместо 1). Теперь с левого верха у объекта могут быть размытые края. Если дело обстоит так, то берите ластик с мягкими краями и стирайте то, что не должно быть затенено (помните диаграмму вначале).
Шаг 7
Дублируйте слой с тенью, и зажав Shift сдвиньте вправо и вниз. Примените фильтр Motion Blur с дистанцией 50. Установите слой на Multiply и 20% opacity. Это придаст нашим теням больший реализм.
Шаг 8
Создайте новый слой поверх остальных, зажмите CTRL и нажмите по основному слою, чтобы создать выделение. Залейте его белым. Не отменяя выделение, нажмите вправо и вниз 1 раз, нажмите Delete. Поставьте 80% Opacity.
Шаг 9
Как вы видите, тонкая белая линия придаёт больший эффект освещения, когда свет падает на объект и создаётся ощущение, что текст действительно трёхмерный.
Шаг 10
Затем мы хотим создать некоторые потоки естественного света. Создайте новый слой над другими и нарисуйте 4-5 белых прямоугольников, приблизительно таких, как на рисунке(нижние прямоугольники толще).
Создайте новый слой над другими и нарисуйте 4-5 белых прямоугольников, приблизительно таких, как на рисунке(нижние прямоугольники толще).
Шаг 11
Нажмите Ctrl+T — увеличьте и поверните. Но не нажимайте Enter, вместо этого клик правой кнопкой и из выпадающего списка выберите Perspective. Левые верхние 2 точки приблизьте друг к другу, чтобы создать впечатление, что свет исходит из одного места.
Шаг 12
У нас есть 4 луча света. Установите слой на Overlay и 20% Opacity. Примените Filter → Blur → Gaussian Blur с радиусом 6 пикселей.
Шаг 13
Должно получиться нечто вроде этого:
Шаг 14
Наш свет освещает только левую часть, в то время как свет должен попадать и на правую. CTRL-click по слою со светом и на световой след, который сделали ранее, и пока есть выделение, нажмите Add Layer Mask(в инструментах слоя, справа от ‘f’). Это создаст маску которая будет показывать только освещённую часть(вот этот шаг я вообще не понял %) )
Шаг 15
Можно остановиться тут, так как выглядит вполне хорошо, но мы добавим «тёплый свет».
Шаг 16
Для начала создадим новый слой поверх фонового, и зальём розовым — #9d506c
Шаг 17
Установите режим смешивания на Colour и 20% Opacity. Это придаст нашему фону некоторую «теплоту». Теперь мы добавим жёлтый. Если бы мы не добавили красный, то было бы слишком много жёлтого, и всё это выглядело бы не реалистично.
Шаг 18
Создайте слой над розовым. Залейте белым и примените Filter → Render → Lighting Effects. Я нечсто использую Lighting Effects, но есть одна очень хорошая настройка «2 O’clock Spotlight», которую можно выбрать в пункте Style вверху. Вы можете использовать настройки по умолчанию, но для наших целей лучше немного вытянуть овал.
Шаг 19
Устанавливаем световой слой на Overlay, и получаем что-то вроде этого. Дублируйте слой, поместите его над остальными и установите 40% opacity. Мы добились того, что свет взаимодействует не только с текстом, но и с фоном.
Заключение
Продублируйте верхний световой слой и поставьте 65% на параметр opacity. Затем добавьте максу (Add Layer Mask) и нарисуйте линейный градиент от белого к чёрному от левого верхнего края к правому нижнему. Это создает эффект затухания освещения при приближении к правому нижнему краю.
Затем добавьте максу (Add Layer Mask) и нарисуйте линейный градиент от белого к чёрному от левого верхнего края к правому нижнему. Это создает эффект затухания освещения при приближении к правому нижнему краю.
Drop Shadow в Photoshop — javatpoint
Тени на изображениях делают их красивыми и привлекательными. Реалистичные тени вокруг объектов делают их профессиональными и настоящими. С помощью инструментов Photoshop мы можем легко применять тени к нашим изображениям и вокруг объектов. Нам не нужны никакие аппаратные средства и осветительное оборудование, чтобы дать тень нашим объектам.
Мы также можем применить тень к тексту, чтобы сделать его привлекательным и сфокусированным. Однако правильно добавить тени к объектам не так уж и просто.В некоторых случаях тени будут скрыты за слоями. Но с практикой и терпением вы можете получить то, что хотите. Мы можем установить настоящие тени и освещение, чтобы придать нашему объекту профессиональный вид.
В графике электронной торговли необходимо выделить продукт, чтобы привлечь пользователей. Так что будет очень полезно применить тени и усилить освещение товара, чтобы привлечь больше пользователей и заставить их добавить товар в корзину.
В современной разработке веб-сайтов контейнеры используются со светлой тенью, чтобы выделить их.Весь процесс требует практики и хорошего понимания того, как работают тени.
В этом разделе мы обсудим, что такое тени? Как это работает и как применять его к различным объектам и тексту.
Для чего используются тени?
Важным применением тени является имитация глубины 3D в 2D-изображении. Мы можем сделать это, установив смещенную тень позади объекта в фокус и указав, что она парит над своим фоном.
Мы можем применить тень, применив стили слоев и эффекты в Photoshop.Чтобы добавить тень к изображению или тексту, выберите нужный слой и нажмите на значок «FX» внизу панели слоев. Теперь выберите параметр «Тень» из заданных стилей слоя, чтобы применить его к слою изображения или текста. Откроется диалоговое окно для добавления дополнительных настроек, таких как размер, положение и мягкость тени.
Откроется диалоговое окно для добавления дополнительных настроек, таких как размер, положение и мягкость тени.
В этом окне мы можем выбрать различные эффекты для улучшения вида тени в нашем объекте. Мы можем выбрать простую черную тень или оживить ее привлекательными цветами.Таким образом, мы можем легко настроить тень для нашего объекта.
Мы собираемся объяснить пошаговый процесс создания и настройки тени; Кроме того, мы объясним несколько советов, которые будут полезны для настройки теней в соответствии с вашими представлениями.
Как добавить тень в Photoshop
Ниже приведены шаги по добавлению тени в Photoshop к изображению:
- Открыть изображение
- Создать фоновый слой
- Выберите стиль слоя
- Применить тень
- Сохранить изображение
Давайте подробно разберем вышеописанные шаги:
Тень к изображению
Шаг 1: Откройте образ
Чтобы добавить тень к изображению, сначала нам нужно открыть изображение в Photoshop. Чтобы открыть изображение в Photoshop, нажмите клавишу Ctrl+O. Откроется проводник, выберите файл из вашей файловой системы и нажмите «Открыть», чтобы продолжить.
Чтобы открыть изображение в Photoshop, нажмите клавишу Ctrl+O. Откроется проводник, выберите файл из вашей файловой системы и нажмите «Открыть», чтобы продолжить.
Это откроет изображение в рабочей области Photoshop. Мы используем изображение в формате PNG с прозрачным фоном для четкого представления эффекта. Вы можете выбрать любое изображение; фильтр тени будет применяться таким же образом. Теперь наше рабочее пространство будет выглядеть следующим образом:
Мы выбрали изображение стола без эффекта тени. Мы применим эффект тени к этому изображению, чтобы оно выглядело как в реалистичной среде.
Шаг 2: Создайте фоновый слой
Теперь мы создадим фоновый слой; вы также можете открыть фоновое изображение в соответствии с вашими требованиями. Мы создадим простой белый фон. Чтобы создать новый слой, нажмите клавиши Ctrl + Shift + N; Откроется диалоговое окно для указания имени слоя и цвета слоя. Не путайте термин «цвет слоя»; здесь цвет слоя определяет цвет полосы, который обозначает слой, а не цвет фона слоя.
Щелкните OK , чтобы создать новый слой. Как только мы создадим слой, он будет отражен на панели слоев в правом нижнем углу окна рабочей области, поскольку наш документ прозрачен, поэтому он создаст новый прозрачный слой. Чтобы сделать его фоновым слоем, выберите этот слой и перейдите к Layer-> New -> Background из меню Layer . Как только мы выберем этот параметр, он сделает этот слой фоновым слоем с белым фоном. Если вы хотите изменить цвет фона слоя, дважды щелкните по нему, чтобы разблокировать его, и примените нужный цвет.
Теперь наш документ с изображением будет выглядеть следующим образом:
Однако этот шаг можно пропустить, если вы не хотите сохранять фоновый слой. Теперь мы можем применить эффект тени к этому слою.
Шаг 3: Выберите стиль слоя
Чтобы применить тень, выберите параметры наложения , чтобы применить стиль слоя из этих параметров слоя. Сначала выберите слой, к которому мы хотим применить эффект тени, затем щелкните правой кнопкой мыши на этом слое и откройте параметры меню слоя.
Чтобы применить стиль слоя, откройте параметры наложения, выбрав их в меню. Это опция 2 и сверху в меню слоев. Откроется новое окно с опцией стиля слоя. Выберите параметр тени в этом окне.
Шаг 4. Применение тени
Выберите параметр тени из заданных параметров стиля в окне параметров наложения. Это опция меню 1 st .
После выбора этого параметра отобразятся параметры тени, позволяющие настроить тень в соответствии с вашими представлениями.
Мы можем настроить структуру и качество тени, установив значения в этом окне. Чтобы настроить эффект тени, мы можем установить значения цвета, расстояния, распространения, размера и шума. Мы также можем предварительно просмотреть тень во время нанесения.
Когда мы закончим с применением эффекта, мы можем сохранить изображение в требуемом формате изображения. Наш образ будет выглядеть следующим образом:
На приведенном выше изображении мы применили к изображению эффект тени. Теперь он выглядит как помещенный в реальную среду.
Теперь он выглядит как помещенный в реальную среду.
Шаг 5: Сохранить изображение
Теперь сохраните изображение в любом из требуемых форматов изображений, поддерживаемых Photoshop. Мы можем сохранить его в различных форматах изображений, таких как Jpg, Png, Gif и т. д. Мы также можем сохранить его в формате PSD, чтобы файл работал со слоями, чтобы мы могли редактировать его позже, если это необходимо.
Чтобы сохранить его в формате PSD, нажмите комбинацию клавиш Ctrl+S , а чтобы сохранить его в любом другом формате, нажмите Ctrl+Shift+S или Ctrl+Shift+Alt+S для сохранения в качестве веб-опций. .Укажите имя файла и формат и сохраните его в локальном хранилище.
Тень для текста
Мы также можем добавить тень к тексту, как к изображению. Шаги такие же и для текста. Мы должны создать текстовый слой и применить эффект тени к текстовому слою. Давайте разберемся, как применить тень к тексту.
Шаг 1. Создайте текстовый слой
Первый шаг — создать новый текстовый слой; мы можем создать новый слой, чтобы добавить новый текстовый слой или добавить в существующий документ.Мы добавляем текст к существующему изображению. Вы можете создать новый документ, если изображение не требуется в вашем случае.
Чтобы создать новый документ, нажмите комбинацию клавиш Ctrl+N . Откроется диалоговое окно для указания размера документа и цвета фона. Укажите размер и цвет документа, нажмите OK , чтобы создать новый документ.
Теперь создайте текстовый слой, нажав клавишу T ; это активирует текстовый инструмент. Теперь нажмите на документ, где вы хотите добавить текст к изображению.
Теперь добавьте текст к нашему изображению, чтобы добавить к нему тень.
Мы можем обновить размер текста, цвет, семейство шрифтов и другие параметры, используя верхнюю панель параметров. Он содержит различные параметры для настройки текста.
После того, как мы окончательно определились с форматом текста, мы можем применить тень к нашему тексту. Текстовый слой будет отражен в нашей панели слоев, расположенной в правом нижнем углу рабочей области.
Чтобы добавить тень, сделайте текстовый слой активным, щелкнув по нему.
Шаг 2: выберите параметры наложения слоев
Теперь щелкните правой кнопкой мыши текстовый слой, чтобы открыть параметры меню слоя и выберите в меню параметры наложения.
Откроется диалоговое окно с параметрами стиля слоя. Выберите параметр тени в этом меню, чтобы применить тень к тексту.
Шаг 3. Применение тени
Мы можем применить тень к нашему тексту, используя это окно стилей слоя. Чтобы применить тень, выберите параметр тени, указанный в верхней части параметров меню этого окна.
После выбора этого параметра отобразятся параметры тени, позволяющие настроить тень в соответствии с вашими представлениями.
Мы можем настроить структуру и качество тени, установив значения в этом окне. Чтобы настроить эффект тени, мы можем установить значения цвета, расстояния, распространения, размера и шума. Мы также можем предварительно просмотреть тень во время нанесения.
Когда мы закончим с применением эффекта, мы можем сохранить изображение в требуемом формате изображения. Наш образ будет выглядеть следующим образом:
На изображении выше мы применили эффект тени, чтобы выделить текст на фоне.Точно так же вы можете использовать свой собственный эффект тени, чтобы сделать текст более привлекательным.
Как применить лучшие настройки тени
Прежде чем применить эффект тени, мы должны решить, какие типы теней будут хорошо подходить для нашего изображения. По сути, тени бывают двух типов: отбрасываемые тени и формирующие тени. Разница между обеими тенями заключается в позициях теней. Давайте разберемся, что такое отбрасываемые тени и тени формы?
Отбрасываемая тень
Отбрасываемая тень отражает объект на поверхности, который выглядит как другой объект. Обычно это вокруг основного объекта. Тень стены на земле является примером отбрасываемой тени.
Обычно это вокруг основного объекта. Тень стены на земле является примером отбрасываемой тени.
Цель отбрасываемой тени — показать различие между затененной частью объекта и основным объектом.
Тень формы
Форма тени — это отражение объекта, противоположного источнику света. Однако есть несколько других параметров, которые определяют отбрасываемую тень и форму тени. Ниже приведены параметры, определяющие отбрасываемую тень и формирующую тень.
- Световое направление объекта
- Световое расстояние от объекта
- Доступные источники света
Чтобы понять всю процедуру работы тени, мы должны понять, как работает тень. Обычно отбрасываемые тени более размыты и светлее, потому что они больше сфокусированы на объекте.
Разница между тенью и тенью
Добавление реалистичной тени к объекту — довольно сложная и реалистичная задача.Отбрасываемая тень — это отражение объекта на поверхности, которое выглядит как другой объект. Обычно это вокруг основного объекта. Тень стены на земле является примером отбрасываемой тени.
Обычно это вокруг основного объекта. Тень стены на земле является примером отбрасываемой тени.
Для сравнения, добавление тени — более простой процесс, чем добавление отбрасываемой тени.
Отбрасываемая тень представляет собой грубую тень того же размера и размеров, что и объект. Итак, мы должны настроить отбрасываемую тень в 3D-измерении. Чтобы правильно настроить отбрасываемую тень, мы должны эффективно следовать описанному выше процессу, чтобы он выглядел реалистично и профессионально.
Cast Shadows очень полезны для разработки продуктов электронной коммерции, поскольку они улучшают представление о продукте. Мы можем привлечь пользователей, сделав изображение продукта красивым.
Для сравнения, отбрасываемые тени используются для объекта, чтобы сделать его привлекательным, направление и размер тени для него не имеют значения.
Сводка:
Тени на изображениях делают их привлекательными. Реалистичные тени вокруг объектов делают их профессиональными и настоящими.
Мы обсудили применение тени к объекту или тексту, чтобы сделать его привлекательным.Теперь мы можем легко применить тени к нашему изображению, выполнив описанные выше шаги. Далее мы обсудили советы по наложению тени на объекты.
Вы можете применить другие стили слоя, чтобы сделать ваш контент красивым. Другие варианты стилей см. в подробном руководстве по стилям и эффектам слоев в Photoshop.
Добавить тень в Photoshop CC
Привет, ребята! Несколько недель назад я провел кампанию в Photoshop, в которой я спрашивал людей, какой учебник мне следует написать следующим.И знаете что, сейчас вы читаете один из самых популярных уроков по добавлению теней в Photoshop.
Добавление теней в Photoshop — это не одношаговое руководство. Да, я знаю, что Photoshop предоставляет стиль слоя «Тень», но это работает редко. Чтобы еще больше усложнить ситуацию, вам сначала нужно вырезать объект, тень которого вы хотите использовать, чтобы использовать стиль слоя.
Сегодняшний урок будет немного длиннее, потому что я хочу показать вам лучший способ добавить тень (не самый быстрый).Этот метод потребует некоторого времени для реализации, но результат будет идеальным.
Прежде чем я начну, вы можете увидеть окончательное изображение.
Окончательное изображение
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять фон или что-то еще, просто дайте мне знать. Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.ПОЛУЧИТЕ БЕСПЛАТНУЮ ДЕМО-ДЕМО
Исходное изображение
Давайте начнем с урока
Шаг 1. Извлеките объект на новый слой
Тень появляется между фоном и объектом.Итак, нам нужно извлечь объект на новый слой, чтобы упростить задачу. В следующих шагах вы поймете, почему этот шаг важен.
Вы можете использовать «Выбрать объект», если используете Photoshop CC 2018, чтобы легко извлечь объект. Если вы используете более старую версию Photoshop, вы можете использовать Quick Selection Tool. Я написал учебник о том, как выбирать с помощью инструмента быстрого выбора. Вы можете проверить это руководство, если у вас возникли трудности с выбором темы.
Если вы используете более старую версию Photoshop, вы можете использовать Quick Selection Tool. Я написал учебник о том, как выбирать с помощью инструмента быстрого выбора. Вы можете проверить это руководство, если у вас возникли трудности с выбором темы.
Если бы я использовал «Выбрать объект» в моем Photoshop, и он выбрал кекс.Позже я использовал «Выделение и маска», чтобы уточнить выделение.
Вот изображение, где кекс находится в новом слое.
Шаг 2. Основы теней
Вы увидите дополнительную темную тень в местах, где объект касается земли, и светлые тени вокруг всякий раз, когда вы видите изображение с настоящей тенью.
Я собираюсь воспроизвести то же самое с моим изображением.
На изображении ниже область, отмеченная красным цветом, будет иметь темную тень, а область, отмеченная зеленым цветом, будет иметь светлую тень.
Следующее, что вы заметите, взглянув на реальную тень, это то, что она не совсем черная. Имеет оттенок синего.
Итак, я собираюсь использовать темно-синий цвет для тени. Шестнадцатеричный код моей тени #131322.
Шаг 3. Добавьте тень в Photoshop (Темная тень)
Кекс имеет закругленное основание. Итак, мне нужно создать тень, которая должна быть округлой формы.
Вот мой план — я собираюсь использовать инструмент Elliptical Marquee, чтобы сделать грубое округлое выделение вокруг основания, а затем я заполню его цветом тени, чтобы добавить тень в Photoshop.После этого я откорректирую форму тени с помощью инструмента «Свободная трансформация».
Возьмите эллиптический инструмент на панели инструментов или нажмите Shift + M снова и снова, пока он не появится.
Сделайте грубое округлое выделение вокруг основания.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять фон или что-то еще, просто дайте мне знать. Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.
Вы можете нанять меня, чтобы отредактировать вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО-ДЕМО
Теперь я собираюсь создать новый слой для тени. Нажмите Cmd + Shift + N/Ctrl + Shift + N. Перетащите этот слой между объектом и фоном.
Залейте выделение цветом переднего плана нашей тени, нажав Opt + Delete/Alt + Backspace.
Вы можете взять ссылку на скриншот ниже.
Снимите выделение, нажав Cmd + D/Ctrl + D.
Я знаю, что тень не идеальна. Я собираюсь показать вам, как улучшить его на следующем шаге.
Шаг 4. Уточните темную тень
Активируйте инструмент «Свободное преобразование», нажав Cmd + T/Ctrl + T .
Теперь перетащите тень к краям. Вам также нужно перетащить руль, чтобы изменить форму тени.
Если вы хотите наклонить тень, удерживайте нажатой Cmd/Ctrl , а затем перетащите любой манипулятор, чтобы наклонить тень.
После завершения нажмите Return/Enter.
Вот мое изображение.
Я думаю, что тень очень резкая. Его нужно немного размыть.
Перейдите к Фильтр>Размытие>Размытие по Гауссу.
Введите значение, которое сделает тень слегка размытой.
Примечание. любое значение, которое я ввожу, может вам не подойти. Значение зависит от размера изображения. Мое изображение имеет ширину 4000 пикселей. Таким образом, если ваше изображение менее широкое, вы можете указать менее 8,5 пикселей в качестве радиуса размытия по Гауссу.
После завершения нажмите OK.
Шаг 5. Добавьте светлую тень
Создайте новый слой под слоем темной тени, нажав Cmd + Shift + N/Ctrl + Shift + N , и перетащите его под слой темной тени.
Снова возьмите инструмент Elliptical Marquee с панели инструментов или нажмите Shift + M снова и снова, пока он не появится.
Нарисуйте широкое выделение вокруг объекта, как показано ниже.
Залейте слой цветом переднего плана, нажав Opt + Backspace/Alt + Delete. Уменьшите непрозрачность примерно до 20%, как показано на снимке экрана ниже.
Снимите выделение, нажав ig Cmd + D/Ctrl + D.
На этот раз нам не нужен инструмент Free Transform для уточнения тени, потому что на этот раз тени не нужно от края до края. Но нам нужно его размыть.
Шаг 6. Размытие светлой тени
Перейдите к Синий > Размытие по Гауссу.
На этот раз мы выберем довольно высокое значение. Я собираюсь где-то около 62 пикселей.
После завершения нажмите OK.
Вот и все.
Убедитесь, что вы максимально используете предложение, которое присутствует сразу под окончательным изображением.
Окончательное изображение
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять фон или что-то еще, просто дайте мне знать. Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.
Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.ПОЛУЧИТЕ БЕСПЛАТНУЮ ДЕМО-ДЕМО
Как добавить тень в Photoshop
Темы обсуждения Как добавить тень в Photoshop.Что ж, фотографии продуктов являются наиболее существенным фактором в проверке сущности продукта при покупках в Интернете. Следовательно, чем эстетичнее образ продукта, тем больше у клиентов появляется зависимость от продукта. Редактирование фотографий – это услуга, которая поможет вам повысить качество фотографий ваших товаров на высоком профессиональном уровне.
В этом случае такие эффекты, как тень, продолжают прославлять и придавать фотографии совершенно новое измерение, вызывая мгновенный отклик в мире онлайн-бизнеса.Хотя многие люди знают о падающей тени, но при отсутствии достаточной уверенности и правильного направления многие могут не знать как добавить падающую тень в фотошопе .
Создание тени Тень — это особый тип эффекта, который помогает изображению воспроизводиться под собой для создания впечатления. Это также помогает поднять поверхность фона и изменить размеры и внешний вид фотографий.
Это также помогает поднять поверхность фона и изменить размеры и внешний вид фотографий.
Итак, простыми словами, тень — это процесс создания тени позади объекта.
Это делает его более изысканным и профессиональным. Однако на первый взгляд эта задача может показаться очень сложной и трудоемкой, но на самом деле вполне возможно стать опытным в редактировании отбрасываемых теней, только если вы терпеливо попробуете в течение короткого времени с большим интересом.
Изменить фон
Если вы хотите, чтобы изображения вашего продукта выглядели естественно, профессионально и выделялись на экране, добавление тени к продукту на белом фоне может стать для вас отличным вариантом.Вы также можете изменить фоновые тона в зависимости от символов фотографий, которые необходимо прикрепить. Тем не менее, очень важно и необходимо изменить фон, чтобы правильно совместить тень.
- Изолируйте ваш объект от фона
Сначала вам нужно вставить изображение, к которому вы хотите добавить тень. После этого откройте палитру слоев и вырежьте изображение, применяя такие инструменты, как ластик для фона или волшебная палочка.Теперь отделите изображения продуктов от фона и поместите их на совершенно уникальный и привлекательный фон, чтобы изображения выглядели гораздо более привлекательными для потребителей.
После этого откройте палитру слоев и вырежьте изображение, применяя такие инструменты, как ластик для фона или волшебная палочка.Теперь отделите изображения продуктов от фона и поместите их на совершенно уникальный и привлекательный фон, чтобы изображения выглядели гораздо более привлекательными для потребителей.
- Создайте слой с регулируемым фоном
Отделите объект на фотографии и поместите его на новый слой, зайдя в палитру слоев. Переименуйте только что созданный слой, чтобы избежать путаницы. Теперь вы увидите значок глаза рядом с параметром фонового слоя.
Нажав на этот значок, вы можете управлять видимостью фона. Отключите параметр видимости, и вы получите свой объект на прозрачном фоне. Вы также можете выбрать цвет фона из выпадающего меню. И вы полностью свободны в настройке цветов.
- Отрегулируйте размер холста
Работа с холстом в Adobe Photoshop означает работу со всей областью, включая формы, размеры, изображения и все остальные заданные объекты. Вы всегда можете поменять местами элементы внутри холста, но никогда не сможете пересечь границу холста. Вместо этого вам потребуется изменить область холста.
Вы всегда можете поменять местами элементы внутри холста, но никогда не сможете пересечь границу холста. Вместо этого вам потребуется изменить область холста.
Вы не столкнетесь с какими-либо проблемами при увеличении размера холста, но будьте очень осторожны при его уменьшении. Это может привести к исчезновению изображений или объектов внутри холста. Хотя это не удалит, а скроет элементы внутри холста.
Следуйте данной процедуре, чтобы изменить форму холста:
- Сначала выберите размер холста в меню изображения.
- Выберите единицу измерения и вставьте ожидаемый размер холста.
- Вы также можете использовать флажок Относительно для указания размера холста.
- Поместите исходный объект на новый холст.
Наконец, измените режим наложения с Multi на Normal и заполните на 100%. Перейдите к опции искажения и используйте такие инструменты, как прямоугольная область выделения, чтобы внести необходимые изменения. Когда модификация будет завершена, при необходимости поработайте над стиранием и очисткой теневых краев. Затем вернитесь к настроению множителя и заполните до 75%.Надеюсь, вы заметите ожидаемые изменения.
Когда модификация будет завершена, при необходимости поработайте над стиранием и очисткой теневых краев. Затем вернитесь к настроению множителя и заполните до 75%.Надеюсь, вы заметите ожидаемые изменения.
После того, как тень вашего продукта приобрела ожидаемую форму, вам необходимо сделать ее более реалистичной. Как мы видим в реальности, когда тень уходит далеко от объекта, она начинает становиться более изменчивой и расплывчатой. Альфа-канал вступает в игру, чтобы подделать это. С помощью альфа-каналов вы можете сделать свою фотографию более эффектной и профессиональной, чем когда-либо.
Проверьте диалоговое окно, открыв палитру каналов.Нажмите на таблицу палитры, чтобы выбрать новый канал.
После этого создайте другое диалоговое окно канала и переименуйте его в alpha-1. Убедитесь, что цвета указывают на выбранные области.
- Добавьте градиент в свой канал
Добавление градиента к альфа-каналу поможет сделать объект более элегантным и понятным. Особенно, когда одна часть ближе к источнику света, чем другая.Но все становится немного сложнее, когда речь идет о нескольких источниках света, каждый из которых содержит разные цвета. Таким образом, эксперты должны сыграть свою роль, чтобы все заработало.
Особенно, когда одна часть ближе к источнику света, чем другая.Но все становится немного сложнее, когда речь идет о нескольких источниках света, каждый из которых содержит разные цвета. Таким образом, эксперты должны сыграть свою роль, чтобы все заработало.
- Сначала выберите канал Alpha 1, войдя в палитру Channels.
- Включите видимость для всех каналов, щелкнув кнопку с изображением глаза рядом с параметром фона.
- Теперь с помощью инструмента «Градиент» Установите цвет переднего плана на черный, а цвет фона на белый в нижней части палитры.
- Проверьте, установлен ли градиент от черного к белому в палитре параметров, а тип градиента является одномерным.
- Наконец, нарисуйте градиент на выбранной части вашей тени, и вы увидите красный градиент на вашем изображении.
Одним из лучших способов смешивания изображения с фоном является настройка непрозрачности. Полностью непрозрачный слой означает, что объект полностью виден, а все, что находится под ним, затемнено.Уменьшение или увеличение непрозрачности влияет на прозрачность слоя. Непрозрачность слоя 1 % означает, что он почти прозрачен, а слой с непрозрачностью 100 % полностью непрозрачен.
Полностью непрозрачный слой означает, что объект полностью виден, а все, что находится под ним, затемнено.Уменьшение или увеличение непрозрачности влияет на прозрачность слоя. Непрозрачность слоя 1 % означает, что он почти прозрачен, а слой с непрозрачностью 100 % полностью непрозрачен.
Настройка непрозрачности слоя
- Выберите слой.
- Инструмент Go Style на боковой панели инструментов.
- Введите значение непрозрачности в процентах. (от 0%-100%)
Вы всегда можете увеличить или уменьшить непрозрачность слоя, когда захотите, и это сделает вашу работу более легкой и увлекательной.
Уточнение краяRefining Edge — потрясающий инструмент для удаления объекта с фона и работы со сложными краями. По сути, инструмент «Уточнить край» выделяет такие объекты, как волосы, ветки или любые части изображения с краями, особенно сложные. Для уточнения кромки следуйте приведенным инструкциям-
- Сначала перейдите в строку меню вашего фотошопа и выберите файл.

- Щелкните объект правой кнопкой мыши и выберите «Уточнить край».Если вам сложно найти эту опцию таким образом, перейдите в меню выбора и выберите «Уточнить край».
- Вы заметите белый фон под своим объектом.
- Теперь следуйте по кнопке со стрелкой, чтобы проверить все доступные параметры для внесения эффективных изменений в ваш объект. Здесь вы найдете такие варианты, как
- Марширующие муравьи , чтобы выбрать анимацию для видимых изображений.
- На черном и на белом , чтобы выбрать цвет фона.
- Черно-белый делает выделение белым, а фон черным.
- На слоях , чтобы помочь вам посетить слой.
- Показать слой , чтобы показать весь слой без каких-либо масок и т. д.
- Перейдите в раскрывающееся меню кисти и выберите регулируемую форму и категорию кисти. быть настолько совершенным, насколько вам нужно.
- Регулировка значения ползунка «Радиус» сделает ваш объект более естественным и оригинальным.

- Флажок Decontaminate Colors поможет вам настроить контрастный цвет фона.
Итак, становится ясно, что инструмент для уточнения краев, несомненно, может оказать несомненную помощь в придании вашему объекту и тени формы в фотошопе.
Добавить маску слоя Одной из основных функций Photoshop является маска слоя. Использование маски слоя даст вам полный контроль над прозрачностью. С помощью этих масок можно сделать изображение видимым или невидимым.
Чтобы получить полный контроль над настройками размытия,
В разделе Выберите > Добавить векторную маску выберите из поля Теневой слой и убедитесь, что опция радио проверена.
Теперь, создав это, вы получите самую темную область градиента. Теперь нажмите «Выбрать»> «Выберите инверсию» и перейдите в инверсию.
После этого нажмите кнопку Маска слоя, и при использовании тени она будет выглядеть немного блеклой и более реалистичной.
Тень должна быть настолько реалистичной, чтобы люди сливались с фоновой атмосферой. И для этого каждая деталь должна стремиться к совершенству. Таким образом, позиционирование является одним из наиболее важных разделов редактирования фотографий и визуального представления чего-то ценного. Это также дает правильное представление о том, как добавить тень в фотошопе.
- Если вы хотите изменить форму и переместить объект в нужное положение, вы должны использовать команду Photoshops Distort.Для этого выберите Transform в меню редактирования, а затем выберите Distort.
- Теперь вы получите область с черной заливкой. Перетащите эту область по диагонали и используйте верхний маркер преобразования, чтобы изменить форму черной части. Постарайтесь сделать его как можно более совершенным, чтобы получить более естественную и реалистичную атмосферу по сравнению с реальным изображением или объектом.
- Вы также можете работать с нижней частью изображения в зависимости от потребности, перетаскивая нижние угловые маркеры.

Чтобы быть перфекционистом, вы можете использовать другие методы.
- Вставьте выбранное изображение и выберите нужные параметры тени.
- Создайте слой с помощью символа fx в опции слоя и щелкните волну на верхней панели инструментов.
- Применяйте регулируемые размеры к элементам, чтобы они выглядели идеально.
- Убедитесь, что размер тени имеет смысл и выглядит естественно.
Проверьте, нет ли нежелательного света с какой-либо стороны тени, который делает тень слабой.Отрегулируйте все источники света, а затем сосредоточьтесь на своей тени. Сделайте так, чтобы ваша тень исчезла, чтобы она не выглядела так, как будто что-то появилось насильно.
Чтобы сделать его более совершенным и естественным, вам нужно придать тени эффект размытия. Для этого перейдите в палитру Channels и выберите цветовые каналы.
Убедитесь, что слой тени активирован, войдя в палитру слоев. Вы получите диалоговое окно здесь. И внесите любые изменения, которые вы хотите, с опцией размытия. Сделайте синее фокусное расстояние равным нулю, радиус большим, оставьте все остальные параметры без изменений и нажмите OK.
Вы получите диалоговое окно здесь. И внесите любые изменения, которые вы хотите, с опцией размытия. Сделайте синее фокусное расстояние равным нулю, радиус большим, оставьте все остальные параметры без изменений и нажмите OK.
Если вы хотите воссоздать тени, создайте новый слой. Используйте инструмент «Кисть», чтобы нарисовать тень. Теперь измените режим наложения слоя на «Умножение» и отрегулируйте непрозрачность, чтобы вычислить ближайшие тени.
Как добавить тень к тексту в фотошопе До сих пор мы говорили о том, как добавить тень в фотошопе на изображение. Но что, если это не изображение, а текстовый файл. Не беспокойтесь, сейчас мы поговорим о том, как добавить тень к тексту в фотошопе.
Добавление тени к тексту
Сначала откройте документ > панель инструментов > введите инструмент. Вы также можете выбрать цвет из образца цвета.
- Добавьте или введите текст, к которому хотите добавить тень, выбрав инструмент «Текст».

- Чтобы изменить шрифт и размер шрифта, используйте панель символов,
- Чтобы получить доступ к панели теней, выберите тип слоя> щелкните значок fx в нижней части палитры> выберите в меню тень.
- Вы можете просмотреть предварительный просмотр, удерживая и перетаскивая панель за верхнюю полосу.
- Вы также можете изменить глубину тени и оставить ее такой, какой хотите.
Итак, как мы видим, добавить тени к тексту в Photoshop очень просто. Чтобы добавить тени к тексту или добавить тень в фотошопе, потребуется всего несколько шагов.
ЗаключениеВ системе электронной коммерции впечатление о продукте зависит от фотографии, отображаемой рядом с ним.Людей всегда привлекают товары с самыми привлекательными фотографиями.
Итак, для развития вашего бизнеса вам нужно показывать им именно то, что они хотят видеть. И такие эффекты, как тень, могут сыграть здесь большую роль, чтобы произвести впечатление на потребителей.
Тень делает изображения достойными похвалы и невероятно привлекательными, чтобы привлечь покупателей. Таким образом, знание того, как создать тень в фотошопе, может стать лестницей для вашего бизнеса электронной коммерции, чтобы достичь вершины успеха.
Drop Shadow Photoshop Cs4 « Интересно, как
Как сделать
: Создание тени в Photoshop В этом уроке по программному обеспечению вы узнаете, как легко создать тень в Photoshop. Тени можно применять к любому объекту или тексту, которые вы используете в Photoshop, и придавать элементам более трехмерный и реалистичный вид.
Тени можно применять к любому объекту или тексту, которые вы используете в Photoshop, и придавать элементам более трехмерный и реалистичный вид.
Как сделать
: Создание тени отслаивания страницы в Adobe Photoshop Создайте эффект, будто лист бумаги отрывается от страницы, а затем падает с экрана.В этом уроке показан простой и быстрый способ воспроизвести этот распространенный и привлекательный эффект в Adobe Photoshop CS5.
Как сделать
: Создание тени веб-сайта в DreamweaverУзнайте, как создать тень, которая проходит вдоль вашего сайта и, если ваш сайт расширяется, расширяется вместе с ним! Начните в Photoshop, чтобы создать красивую небольшую графику с тенью, а затем отправляйтесь в Dreamweaver, чтобы повеселиться с CSS и элементами div.Ищете простой способ создания 3D-фигур? Hav …подробнее
Как сделать
: Создаем каплю воды в Photoshop Это видео предлагает пользователям Photoshop подробную процедуру добавления смоделированных капель воды на фотографии. Мужской голос за кадром описывает каждый шаг разговорным тоном, а его инструкции легко выполнять и выполнять. Как он рассказывает, каждый шаг выполняется на экране, все …подробнее
Мужской голос за кадром описывает каждый шаг разговорным тоном, а его инструкции легко выполнять и выполнять. Как он рассказывает, каждый шаг выполняется на экране, все …подробнее
Как сделать
: Превратите фотографию в яркий постер в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Ретушь коммерческих продуктов в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как
: Тени в вашем цифровом альбоме для вырезок в Photoshop Изучите два способа добавления тени к прозрачному элементу в Photoshop, чтобы сделать свой цифровой альбом для вырезок.В этом случае Ронни использует прозрачный бант, но эта техника хорошо работает на пергаменте или любом другом прозрачном предмете. Отбрасывайте тени в своем цифровом альбоме для вырезок в Ph …подробнее
Отбрасывайте тени в своем цифровом альбоме для вырезок в Ph …подробнее
Как сделать
: Фальшивая глубина резкости с размытием объектива в Photoshop Хотите убрать все, что находится за объектом на переднем плане, но у вас нет 500 долларов на бывшую в употреблении зеркальную камеру? Тогда трюк с фильтром, описанный в этом 17-минутном руководстве по Photoshop CS4, для вас.Используя размытие объектива, можно создать убедительную глубину резкости, напоминающую камеру обзора или . ..подробнее
..подробнее
Как сделать
: Сделать значок Photoshop CS3 в Photoshop Advance Photoshop показывает зрителям, как сделать значок Photoshop CS3 в Photoshop.Сначала в Photoshop перейдите в «Файл», а затем нажмите «Создать». Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к прямоугольному инструменту выделения, удерживайте нажатой клавишу Shift, . ..подробнее
..подробнее
Как
: Поместить фото внутрь себя в PhotoshopВ этом видео показано, как сформировать привлекательную рамку вокруг любой фотографии, поместив фотографию внутри (или поверх) самой себя с помощью Photoshop.Процесс включает в себя дублирование изображения, добавление маски слоя, добавление обводки внутри слоя и тени, изменение оттенка или насыщенности…подробнее
Как сделать
: Дизайн стильной панели с металлическим текстом в Photoshop В этом видео показано, как сделать стильную полосу с металлическим текстом в Photoshop. Сначала вы создаете прямоугольный стержень. Затем создайте слой с размером обводки в два пикселя и белого цвета. Используя тень в меню, вы устанавливаете непрозрачность на шестьдесят процентов, расстояние …подробнее
Сначала вы создаете прямоугольный стержень. Затем создайте слой с размером обводки в два пикселя и белого цвета. Используя тень в меню, вы устанавливаете непрозрачность на шестьдесят процентов, расстояние …подробнее
Как сделать
: Создавайте анимированные GIF-файлы с помощью Adobe Fireworks CS4/CS3 В этом видеоруководстве по программному обеспечению вы узнаете, как создавать анимированные GIF-файлы с помощью Adobe Fireworks CS4/CS3. Это проще, чем Photoshop и Flash. Вы можете создать изображение или перетащить изображение. Чтобы перетащить изображение, узнайте размеры изображения. В …подробнее
Это проще, чем Photoshop и Flash. Вы можете создать изображение или перетащить изображение. Чтобы перетащить изображение, узнайте размеры изображения. В …подробнее
Как сделать
: Изменение размера пользовательского изображения с помощью Adobe Photoshop CS4 В этом видеоруководстве по программному обеспечению вы узнаете, как изменить размер пользовательского изображения с помощью Adobe Photoshop CS4. Выберите свое изображение. Нажмите на вкладку «изображение» и выберите «размер изображения» в раскрывающемся меню. В поле «Размер изображения» вы можете изменить высоту и ширину в пикселях. Но я …подробнее
Выберите свое изображение. Нажмите на вкладку «изображение» и выберите «размер изображения» в раскрывающемся меню. В поле «Размер изображения» вы можете изменить высоту и ширину в пикселях. Но я …подробнее
Как сделать
: Создайте простой постер фильма в Photoshop В этом видеоуроке от TutVid показано, как создать простой текстовый эффект постера фильма в Adobe Photoshop CS4. * Сначала создайте новый файл, нажав File-New. Установите ширину на 650, высоту на 960 и фоновое содержимое на белый. Нажмите «ОК». * Нажмите кнопку «G», чтобы взять градиент…подробнее
* Сначала создайте новый файл, нажав File-New. Установите ширину на 650, высоту на 960 и фоновое содержимое на белый. Нажмите «ОК». * Нажмите кнопку «G», чтобы взять градиент…подробнее
Как сделать
: Создание фотофона в Photoshop Вы когда-нибудь хотели создать фон с одной из ваших фотографий? В этом видео показано, как использовать одну из ваших фотографий для создания фотофона с помощью Adobe Photoshop. Он покажет вам, как использовать инструмент свободного преобразования, наложение режимов наложения, оттенок и насыщенность, тень и т. д.
Он покажет вам, как использовать инструмент свободного преобразования, наложение режимов наложения, оттенок и насыщенность, тень и т. д.
Как сделать
: Размытие и растушевка с помощью инструмента «Размытие по Гауссу» в Photoshop Размытие по Гауссу — это фильтр, который размывает изображение.Но это также математика, стоящая за командой Feather, тенями и всем, что мягко в Photoshop. Посмотрите это видео и узнайте, почему размытие по Гауссу так важно. Если вы новичок в популярном редактировании растровой графики Adobe … подробнее
Посмотрите это видео и узнайте, почему размытие по Гауссу так важно. Если вы новичок в популярном редактировании растровой графики Adobe … подробнее
Как сделать
: Создание пунктирных линий в Photoshop В этом уроке Photoshopuniverse описывает, как создавать пунктирные линии в Adobe Photoshop с помощью палитры кистей.Сначала создайте новый пустой документ в Adobe Photoshop. Чтобы открыть палитру кистей, перейдите в меню Окно — Кисти. Регулируя расстояние и жесткость кисти под Brus …подробнее
Чтобы открыть палитру кистей, перейдите в меню Окно — Кисти. Регулируя расстояние и жесткость кисти под Brus …подробнее
Как сделать
: Создайте вывеску в Photoshop с помощью трехмерных лампочек Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Работа со слоями в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Создать старую ржавую панель управления в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Исправление размытых фотографий в Photoshop Очень легко получить слегка размытую фотографию из-за движущегося объекта, дрожания камеры или просто из-за неправильной автофокусировки, но вы не должны позволять этому испортить в остальном потрясающее изображение.Все, что для этого требуется, — это немного ловкости в Photoshop или другой программе для редактирования фотографий. Это г …подробнее
Это г …подробнее
Как сделать
: Превратите фотографию в пазл в PhotoshopЭто видео от photoshopuniverse показывает нам, как сделать вашу фотографию похожей на головоломку с помощью Photoshop! Сначала вы хотите открыть палитру слоев и продублировать слой.Теперь добавьте новый слой, опустите его к середине и залейте черным цветом. Теперь, чтобы получить р … more
Как сделать
: Создаем волшебный зачарованный кинжал в Фотошопе Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop. Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Сделать логотип Vista в Photoshop Увлекательный и быстрый учебник по созданию логотипа Windows Vista с помощью Adobe Photoshop. Логотип можно сделать быстро, не углубляясь в некоторые более продвинутые функции Photoshop. Начиная с круга, градиентный оттенок накладывается на фигуру. Два круга …подробнее
Логотип можно сделать быстро, не углубляясь в некоторые более продвинутые функции Photoshop. Начиная с круга, градиентный оттенок накладывается на фигуру. Два круга …подробнее
Как сделать
: Используйте инструмент прожига в Photoshop CS4 Этот урок Photoshop широко используется профессионалами и обычными людьми.Его можно использовать для добавления теней на фотографии, затемнения кожи членов семьи, друзей или даже моделей и даже для того, чтобы небо на фотографии выглядело более угрожающе.![]() В этом руководстве основное внимание уделяется записи на…подробнее
В этом руководстве основное внимание уделяется записи на…подробнее
Как сделать
: Создайте профессиональный логотип YouTube в Photoshop CS4 Adobe Photoshop CS4 — распространенный и популярный инструмент для создания логотипов.В этом видео объясняются более тонкие детали использования CS4 для создания логотипов, специально предназначенных для использования на YouTube. Световые эффекты, глянец и свечение подробно описаны в пошаговых инструкциях от нас . ..подробнее
..подробнее
Как сделать
: Создание прессованных надписей в PhotoshopМелвин из QZPStudios знакомит вас с кратким учебным пособием, в котором он создает встроенный текстовый эффект в Photoshop.Это может быть полезным трюком для дизайнеров веб-сайтов, которые хотят создавать баннеры, содержащие текст с эффектом тени. 1. Создайте новый документ Photoshop и разблокируйте …подробнее
Как сделать
: Нанесите кому-нибудь тени для век в Photoshop CS3 и CS4 В этом видео показано, как наложить тени на веки в Photoshop CS3 и CS4. 1. Сначала откройте Photoshop CS3 или CS4 и откройте свое изображение, на которое вы хотите нанести тени. 2. Создайте новый слой либо через меню Слой -> выберите Новый, либо нажмите на иконку слоя. Тогда зум т …ещё
1. Сначала откройте Photoshop CS3 или CS4 и откройте свое изображение, на которое вы хотите нанести тени. 2. Создайте новый слой либо через меню Слой -> выберите Новый, либо нажмите на иконку слоя. Тогда зум т …ещё
Как сделать
: Создание панели стиля Apple в Photoshop Сначала выберите инструмент «Прямоугольник» и нарисуйте полосу.Теперь вам нужно открыть стиль слоя и выбрать наложение градиента. Теперь вам нужно отредактировать цвета, как показано в видео, а затем перейти к опции тени, вы должны изменить ее непрозрачность на 20%, расстояние на 2 и нажать …подробнее
Теперь вам нужно отредактировать цвета, как показано в видео, а затем перейти к опции тени, вы должны изменить ее непрозрачность на 20%, расстояние на 2 и нажать …подробнее
Как сделать
: Удаление фона с изображения в Photoshop Сначала дважды щелкните изображение в окне слоя, затем назовите его и нажмите «ОК».Теперь, если вы используете волшебный инструмент на изображении и удаляете фон, он также удалит часть изображения. Итак, чтобы исправить это, вам нужно найти такие места на изображении и использовать кисть, чтобы заполнить…подробнее
Итак, чтобы исправить это, вам нужно найти такие места на изображении и использовать кисть, чтобы заполнить…подробнее
Как сделать
: Создайте обои цвета морской волны Apple в Photoshop В этом уроке мы узнаем, как создать обои цвета морской волны Apple в Photoshop.Сначала создайте новый холст в выбранных вами размерах. Теперь подойдите к палитре красок и выберите цвет. Нажмите «ОК», затем начните рисовать фон. Выберите инструмент «Перо», затем нарисуйте линию от л …ещё
Выберите инструмент «Перо», затем нарисуйте линию от л …ещё
Как сделать
: Сделать глянцевый логотип яблока в Photoshop Сначала создайте новый документ размером 800×600 и залейте его черным цветом.Затем создайте новый слой и добавьте белый круг с жестким краем. Выберите инструмент «Ластик» и используйте ту же кисть (немного меньшего размера), чтобы стереть внутреннюю часть этого круга. Щелкните правой кнопкой мыши слой 1 и перейдите к …больше
Щелкните правой кнопкой мыши слой 1 и перейдите к …больше
Как сделать
: Создать простую глянцевую кнопку в Photoshop В этом видео рассказывается, как создать простую глянцевую кнопку в Photoshop.Это делается на веб-сайте «simpleretouch.com». Сначала выберите «Инструмент «Эллипс»» на панели инструментов Photoshop, а затем перетащите его на слой; это придаст слою форму эллипса. Выберите «Опти…больше
Выберите «Опти…больше
Как сделать
: Создание эффектов свечения с помощью Photoshop Этот урок фотошопа продемонстрировал Ховард из tutcast.com, научит вас делать удивительные эффекты свечения для вашей работы и проектов. Все, что вам нужно знать от фона, который вы решили использовать, до редактирования остатков. Вы можете использовать любое изображение, которое вы выберете. Ста …подробнее
Ста …подробнее
Новости
: Итак, вы только что купили Photoshop.Что теперь? Фотошоп. Это как гора, на которую нужно взобраться. Вы можете подняться на вершину, усердно работая, никогда не сдаваясь, или вы можете просто пройти часть пути и пробежать по склону горы и все же добраться до другой стороны. Не всем нужно быть гуру Photoshop или ниндзя-карателем пикселей. Т .. . еще
. еще
Тени в Photoshop Touch
Весна витает в воздухе.На тихоокеанском северо-западе, где я живу, это означает, что дождь ненадолго стихает и позволяет всем нам выйти из спячки, чтобы насладиться солнечной погодой. К северу от нас, в долине Скагит, каждый год проводится фестиваль тюльпанов. Тюльпаны — мои любимые цветы, поэтому прошлой весной мы отправились всей семьей, чтобы увидеть их в полном цвету.
В последующие месяцы я научился использовать ряд приложений на своем iPad для создания макетов альбомов. Со всеми этими потрясающими фотографиями, которые все еще хранились в моей фотопленке прошлой весной, я решил создать несколько макетов прямо на своем iPad, используя свое любимое приложение Adobe Photoshop Touch.
Когда я делаю альбомы для вырезок, я ищу методы, которые делают мои макеты более реалистичными и менее «оцифрованными». Один из приемов, который хорошо подходит для этого, — это добавление теней к украшениям и изображениям. Тени в приложении Photoshop Touch работают аналогично теням в Photoshop Elements 12. Многие значки, параметры и настройки одинаковы.
Тени в приложении Photoshop Touch работают аналогично теням в Photoshop Elements 12. Многие значки, параметры и настройки одинаковы.
Во-первых, тени являются одним из многих основных параметров эффектов под fx в правом верхнем углу экрана рабочей станции.Выберите слой справа, которому нужна тень. Затем нажмите на поле тени, и откроется другое окно, в котором есть настройки тени, такие как расстояние, угол, непрозрачность, размытие и цвет.
Когда окно эффектов открыто, появляется небольшой черный прямоугольник с настройками цвета, угла и размытия. Простое открытие окна эффектов тени добавит тень, но игра с каждым параметром может кардинально изменить внешний вид и эффект тени. Угол меняется там, откуда кажется исходящим свет для тени.Иногда черная тень может выглядеть немного резкой на определенных бумагах, поэтому можно нажать кнопку цвета, чтобы отрегулировать цвет тени, чтобы он лучше соответствовал фону.
Ниже показана базовая тень, применяемая при открытии окна эффектов, но если провести пальцем вверх по окну, появится другое окно с ползунками расстояния или непрозрачности. Для этого шарма я чувствовал, что исходная тень была слишком темной, поэтому я использовал ползунок непрозрачности, чтобы сделать ее немного мягче.
Для этого шарма я чувствовал, что исходная тень была слишком темной, поэтому я использовал ползунок непрозрачности, чтобы сделать ее немного мягче.
Вот как выглядело очарование с непрозрачностью 100%, но снижение непрозрачности до 78% сделало тень намного мягче и реалистичнее.Если я хочу придать тени больше глубины, я также могу сдвинуть ползунок расстояния вправо, чтобы она казалась дальше от изображения под ней.
Играя с каждой из настроек тени, можно полностью изменить глубину и внешний вид украшения или фотографии на ваших макетах, и если вам не нравятся изменения, просто нажмите x вместо синей галочки. синяя галочка сохраняет вашу работу и возвращает вас к экрану рабочей станции. Когда весь макет будет готов, нажмите стрелку в правом верхнем углу.
Тени — отличный способ добавить глубины и реализма вашим цифровым макетам для скрапбукинга. Photoshop Touch — это замечательное приложение, позволяющее использовать те же методы на вашем мобильном устройстве, будь то Apple или Android. Поэтому, если вы ищете способы использовать планшет не только для игр и просмотра фильмов, попробуйте Adobe Photoshop Touch.
Поэтому, если вы ищете способы использовать планшет не только для игр и просмотра фильмов, попробуйте Adobe Photoshop Touch.
Макет Энджи Дурр
Учебное пособие, написанное Энджи Дурр
40 Удивительные тени Photoshop — Color Experts International
Несмотря на то, что ваш монитор представляет собой всего лишь двухмерный носитель, различные типы теней обеспечивают реалистичное трехмерное изображение объектов.Без применения теневых эффектов после редактирования любое изображение выглядит плавающим, что может сделать файл изображения похожим на подделку. Чтобы избежать этой проблемы, графические дизайнеры применяют различные типы теневых эффектов, учитывая форму и положение объектов в свете. Кроме того, тени усиливают красоту изображений, кнопок, баннеров и всего, что вы можете назвать.
Как бы то ни было, создание эффектов теней в Photoshop — довольно сложная задача. Легко, потому что вы можете использовать настройки теней по умолчанию в Photoshop.Сложный, потому что вы должны знать природу света и несколько научных концепций, чтобы понять тени. Но, нет ничего более ракетостроительного. Это вопрос практики, наблюдения за реальными тенями и глубоких размышлений.
Легко, потому что вы можете использовать настройки теней по умолчанию в Photoshop.Сложный, потому что вы должны знать природу света и несколько научных концепций, чтобы понять тени. Но, нет ничего более ракетостроительного. Это вопрос практики, наблюдения за реальными тенями и глубоких размышлений.
В этой статье мы собрали множество (40, если быть точным) примеров создания теней, которые часто используются в онлайне. И мы также предоставили вам PSD-файлы в качестве шаблона теней, которые вам нужны, чтобы они могли помочь вам создать желаемые тени за короткое время.А если нет, то они наверняка дадут вам новое вдохновение для графического дизайна.
- Простая тень 1 (большое расстояние): На изображении ниже показана простая работа с инструментом Photoshop Drop Shadow. Есть 3 полосы, которые кажутся очень реалистичными. Свет на них падает сверху и создается 3 разных типа теней. Здесь примечательны непрозрачность, расстояние и размеры теней, а тени, расположенные за решеткой, создают сплошное тело.

- Простая тень 2 (плавающая): Тень на изображении ниже делает коробку твердой и придает реалистичную трехмерную форму.После создания прямоугольника с помощью инструмента «Прямоугольник» в Photoshop наши дизайнеры применили инструмент «Тень», дважды щелкнув слой на панели слоев.
- Простая тень 3 (Размытый контур): Дизайнер сделал изображение ниже, применив тень. Здесь размеры тени больше, но непрозрачность меньше, что создает размытую холодную тень.
- Простая тень 4 (домашний кинотеатр): Тень заставила коробку зависнуть на поверхности.Это делает его похожим на домашний кинотеатр, когда вы включаете свет сверху. Тень находится внизу и очень глубокая, и она была сделана путем взятия нового слоя, где был применен инструмент деформации.

- Изогнутая тень внизу: На изображении ниже показана тень за коробкой. Выглядит немного креативно. Дизайнер применил инструмент деформации, чтобы изогнуть нижнюю границу слоя под основным блоком.
- Тень коробки: Для создания изображения ниже используется один дополнительный слой для создания тени коробки. Затем мы применили инструмент деформации, чтобы сделать кривую тень. Мы также применили эффект размытия по Гауссу, чтобы создать холодную тень.
- Нижняя изогнутая тень: На этом изображении мы создали изогнутую тень в нижней части коробки.Мы взяли новый слой, использовали черный цвет заливки и применили размытие по Гауссу. Затем мы также использовали инструмент деформации, чтобы сделать нижнюю линию изогнутой как для блоков, так и для теневого слоя на заднем плане.

- Простая нижняя тень: На изображении показана простая тень в нижней части коробки. Здесь мы использовали цвет заливки на новом слое, поместили его за основной блок, применили размытие по Гауссу и не использовали инструмент деформации, чтобы сохранить его прямым.
- Creative Badge Shadow: Мы создали это изображение, применив различные эффекты тени. Это очень сложно и нелегко сделать. Здесь дизайнер применил множество слоев, цвет градиента, цвет обводки, тень и т. Д. Эффект размытия по Гауссу сделал это классное изображение.
- Тень длинного текста: Изображение ниже очень креативно, а также очень полезно для создания различных открыток, плакатов и подобных печатных рисунков.Здесь дизайнер взял два слоя, и слой под текстом получил длинную тень.

- Creative Shadow Effect 1: Вот простая работа с тенями. Под основной коробкой используются два слоя, и он имеет простую конструкцию.
- Творческий эффект тени 2: Это также простая работа, которую вы можете выполнять в любое время. Сделайте коробку и создайте два слоя и поместите за основной коробкой.Этот тип простого дизайна очень достоин простого дизайна карты.
- Творческий эффект тени 3: Изображение ниже не является чем-то исключительным. Здесь дизайнер добавляет только тень в нижней части коробки, но все же это креативно.
- Creative Shadow Effect 4: Это телевизионное изображение очень креативно и может быть использовано в различных открытках, плакатах, обложках книг и т.
 д.Здесь за основным изображением берется дополнительный слой и применяется инструмент деформации для создания изогнутой формы. Размытие по Гауссу также используется для рассеивания и создания прохладной тени.
д.Здесь за основным изображением берется дополнительный слой и применяется инструмент деформации для создания изогнутой формы. Размытие по Гауссу также используется для рассеивания и создания прохладной тени.
- Изогнутая нижняя тень: Этот эффект тени выполнен очень профессионально. Это делает любой дизайн высокого класса великолепным. На этой фотографии ко второму слою применено размытие по Гауссу, а инструмент «Деформация» используется для создания изогнутой тени в нижней части коробки.
- Изогнутая тень: Это также удивительное изображение с немного изогнутой изогнутой тенью. Использовались эффект размытия, инструмент деформации и более одного слоя. Здесь тень очень сильно рассеивается и плавна.
- Изогнутая тень со всех сторон: Посмотрите на картинку.
 Это очень профессионально. Эта тень изображения очень полезна, и вы можете добавить ее в любой дизайн.Для этого вам нужно создать четыре тени и разместить их прямо под основным изображением.
Это очень профессионально. Эта тень изображения очень полезна, и вы можете добавить ее в любой дизайн.Для этого вам нужно создать четыре тени и разместить их прямо под основным изображением.
- Изогнутая боковая тень: Этот профессиональный эффект тени очень полезен для графических дизайнеров, которые создают различные типы открыток, обложек книг, плакатов, флаеров, веб-шаблонов и т. д.
- Изогнутая широкая тень: Эта тень даст вам ощущение, что за коробкой находится свет.Изогнутая тень создает настенный коврик, похожий на внешний вид и тень, инструмент деформации, меньшая непрозрачность и т. Д.
- Двойная левая-правая тень: Эта тень сделала коробку изогнутой посередине. Двухслойная тень придает эффект освещения позади коробки.

- Тень яйца: Здесь мы сделали изображение яйца. Мы нарисовали круги и применили цвет заливки.Но пока мы не применяли разные типы теней, это не выглядело как яйцо. Здесь мы использовали тень, легкую обводку, тень на новом слое для блеска, градиентный цвет для тени и т. д.
- Плавающая тень коробки: Использование двухслойных теней сделало коробку плавающей. Непрозрачность этой тени меньше, что придает коробке форму светодиодного телевизора.
- Угол сгиба вверху справа Тень: Слой тени в углу играет важную роль в складывании фотографии.Здесь использовались два слоя. Инструмент деформации был использован, чтобы сделать оба слоя изогнутыми, что создает ощущение складывания бумаги кем-то или ветром.
- Сгиб верхней боковой тени: Здесь инструмент деформации Photoshop был использован для сгиба верхней стороны листовообразной коробки.
 Также были применены прохладная тень, используемая во втором слое, и меньшая непрозрачность с размытием по Гауссу.
Также были применены прохладная тень, используемая во втором слое, и меньшая непрозрачность с размытием по Гауссу.
- Тени с четырех сторон: Здесь тень использовалась с четырех сторон коробки.Это увеличивает реальность коробки. Тень использовалась в двух слоях позади.
- Gradient Overlay Shadow: Это простое поле с градиентной тенью. Это сделало коробку светящейся сверху, а снизу темной, что добавляет изображению сказочное ощущение.
- Левая Правая Тень: Эта двусторонняя тень в одном слое за коробкой добавляет эффект пустоты.Это увеличивает красоту коробки. Этот тип теней больше используется при создании слайдера веб-сайта.
- Освещение с тенью: Этот тип тени от освещения придаст вашему изображению мечтательный вид.
 Это не легко создать. Здесь мы использовали кисть, множество слоев, текст, эффект засады, инструмент деформации и так далее.
Это не легко создать. Здесь мы использовали кисть, множество слоев, текст, эффект засады, инструмент деформации и так далее.
- Тень освещения: Эта двухслойная тень добавила эффект освещения за коробкой.Для создания такой тени мы использовали цвет заливки, эффект размытия по Гауссу, меньшую непрозрачность и т. д.
- Тень человека: Здесь, на первом изображении мы применили простую тень с большим расстоянием. На другом изображении мы создали еще один слой с меньшей непрозрачностью. Здесь инструмент деформации использовался для правильной установки тени после поворота.
- Множественный эффект тени: В изображении мы применили несколько техник.
 На первой полосе мы использовали два слоя тени за полосой, где использовалось размытие по Гауссу с меньшей непрозрачностью. На второй полосе мы применили тень, чтобы создать световой эффект. В последних двух тактах мы применили тень к двум головам, чтобы согнуть и создать дополнительную красоту.
На первой полосе мы использовали два слоя тени за полосой, где использовалось размытие по Гауссу с меньшей непрозрачностью. На второй полосе мы применили тень, чтобы создать световой эффект. В последних двух тактах мы применили тень к двум головам, чтобы согнуть и создать дополнительную красоту.
- Тень полосы: Эта тень сделала коробку похожей на вывеску. К этой двухслойной тени мы применили размытие по Гауссу, меньшую непрозрачность, большое расстояние и размеры.Мы также использовали тень.
- Отраженная тень: Здесь использовались различные типы текстовой тени, такие как падающая тень, отраженная тень, прозрачная тень. Изображения ниже:
- Отражение тени продукта: На изображениях ниже мы использовали двухслойную тень отражения в различных тенях продукта.
 Здесь использовались инструменты деформации, непрозрачности, поворота и т. д. Это в значительной степени техническое.
Здесь использовались инструменты деформации, непрозрачности, поворота и т. д. Это в значительной степени техническое.
- Кубок с эффектом тени: В этом изображении мы использовали простую тень. Мы применили расстояние, размеры и меньшую непрозрачность.
- Shadow Lighting: На изображении ниже мы попытались показать, как применить тень за коробкой, чтобы создать световой эффект.Здесь мы использовали несколько слоев, инструмент деформации, меньшую непрозрачность и т. д.
- Тень для текста: На изображении ниже мы применили простую тень к тексту. Мы сделали его разнообразным, применяя угол тени, расстояние, размеры, непрозрачность и т. д.
Скачать PSD-файл
Скачать PSD-файл
Скачать PSD-файл
Скачать PSD-файл
Скачать PSD-файл
Скачать PSD-файл
Скачать PSD-файл
Скачать PSD-файл
Скачать PSD-файл
Скачать PSD-файл
- Верх Низ Тень: На этом изображении у нас есть два слоя теней за коробкой.
 Эта тень обеспечивает коробку реальности. Создается впечатление, что за коробкой есть дупло.
Эта тень обеспечивает коробку реальности. Создается впечатление, что за коробкой есть дупло.
- Тройной Верх Низ Тень: Тень на этом изображении создала эффект освещения. Есть три разных слоя, которые также создают эффект пустоты.
- Отражение воды Тень: Этот вид работы проверяет способности. Для изготовления мы взяли два разных изображения, дом и воду.Затем в Photoshop изображения объединяются, и непрозрачность слоя воды уменьшается, чтобы создать эффект размытия, чтобы создать ощущение тени отражения.
Как добавить тень в Photoshop CS5
Последнее обновление: 15 декабря 2016 г.
Если вам нужно сделать рекламу или изображение, демонстрирующее физический продукт, существует множество различных способов выделить этот объект. Но одна из часто используемых тактик — создание искусственной тени. Он добавляет интересный эффект к изображению, его легко добавлять и изменять, и это процедура в Photoshop CS5, которую вы будете регулярно использовать. Итак, читайте дальше, чтобы узнать больше о добавлении теней к элементам изображения с помощью утилиты drop shadow.
Но одна из часто используемых тактик — создание искусственной тени. Он добавляет интересный эффект к изображению, его легко добавлять и изменять, и это процедура в Photoshop CS5, которую вы будете регулярно использовать. Итак, читайте дальше, чтобы узнать больше о добавлении теней к элементам изображения с помощью утилиты drop shadow.
Использование теней в Photoshop CS5
Если вы внимательно посмотрите на неподвижные изображения продуктов в журналах и в Интернете, многие из них имеют тень, которая кажется почти неестественной.Хотя это, безусловно, кажется искусственным, но также делает объект более изысканным, серьезным и профессиональным. И это очень простой эффект, который вы можете добавить к любому изображению с прозрачным фоном.
У вашего изображения должен быть прозрачный фон, потому что вы фактически добавляете тень ко всему слою, поэтому, если на слое изображения все еще есть фоновые пиксели, вы будете добавлять тень ко всему слою. Это приведет к созданию тени для всего прямоугольного слоя, а не только для самого продукта. Вы можете использовать комбинацию инструментов выделения, ластика и волшебного ластика, чтобы эффективно изолировать продукт.
Вы можете использовать комбинацию инструментов выделения, ластика и волшебного ластика, чтобы эффективно изолировать продукт.
Шаг 1: Откройте изображение с изолированным объектом. Убедитесь, что размер вашего холста достаточен для добавления тени, которую вы хотите добавить. Вы можете увеличить размер холста, щелкнув Изображение в верхней части окна, а затем выбрав параметр Размер холста .
Шаг 2: Щелкните Слой в верхней части окна, щелкните Стиль слоя , затем щелкните Тень .
Шаг 3: Настройте значения Opacity , Angle , Distance , Size и Spread , пока не найдете нужный эффект тени. Обратите внимание: если у вас установлен флажок Preview в столбце в правой части окна, ваши изменения будут немедленно отражены в изображении.
Шаг 4: Нажмите кнопку OK , чтобы применить тень к изображению.
Если позже вы решите, что вам не нравится, как тень выглядит на вашем изображении, вы можете вернуться сюда, чтобы настроить ее или полностью удалить.
Резюме
— Как добавить тень в Photoshop CS5
- Выберите слой, к которому вы хотите применить тень.
- Щелкните Слой в верхней части окна, затем Стиль слоя , затем Тень .
- Настройте параметры тени, пока не получите желаемый эффект.
- Нажмите кнопку OK в правом верхнем углу окна, чтобы добавить тень к вашему слою.
Вам нужно изменить размер элемента в изображении Photoshop, но вам не нужно настраивать все изображение? Узнайте, как изменить размер слоя в Photoshop CS5, чтобы можно было масштабировать отдельные элементы изображения.
Мэтью Берли пишет технические руководства с 2008 года. Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.

 Рекомендую почитать, если еще не сделали этого.
Рекомендую почитать, если еще не сделали этого.







 д.Здесь за основным изображением берется дополнительный слой и применяется инструмент деформации для создания изогнутой формы. Размытие по Гауссу также используется для рассеивания и создания прохладной тени.
д.Здесь за основным изображением берется дополнительный слой и применяется инструмент деформации для создания изогнутой формы. Размытие по Гауссу также используется для рассеивания и создания прохладной тени. Это очень профессионально. Эта тень изображения очень полезна, и вы можете добавить ее в любой дизайн.Для этого вам нужно создать четыре тени и разместить их прямо под основным изображением.
Это очень профессионально. Эта тень изображения очень полезна, и вы можете добавить ее в любой дизайн.Для этого вам нужно создать четыре тени и разместить их прямо под основным изображением.
 Также были применены прохладная тень, используемая во втором слое, и меньшая непрозрачность с размытием по Гауссу.
Также были применены прохладная тень, используемая во втором слое, и меньшая непрозрачность с размытием по Гауссу. Это не легко создать. Здесь мы использовали кисть, множество слоев, текст, эффект засады, инструмент деформации и так далее.
Это не легко создать. Здесь мы использовали кисть, множество слоев, текст, эффект засады, инструмент деформации и так далее. На первой полосе мы использовали два слоя тени за полосой, где использовалось размытие по Гауссу с меньшей непрозрачностью. На второй полосе мы применили тень, чтобы создать световой эффект. В последних двух тактах мы применили тень к двум головам, чтобы согнуть и создать дополнительную красоту.
На первой полосе мы использовали два слоя тени за полосой, где использовалось размытие по Гауссу с меньшей непрозрачностью. На второй полосе мы применили тень, чтобы создать световой эффект. В последних двух тактах мы применили тень к двум головам, чтобы согнуть и создать дополнительную красоту. Здесь использовались инструменты деформации, непрозрачности, поворота и т. д. Это в значительной степени техническое.
Здесь использовались инструменты деформации, непрозрачности, поворота и т. д. Это в значительной степени техническое. Эта тень обеспечивает коробку реальности. Создается впечатление, что за коробкой есть дупло.
Эта тень обеспечивает коробку реальности. Создается впечатление, что за коробкой есть дупло.