Как загрузить стили в фотошоп cs6: Как установить стиль слоя в Photoshop
Как установить новые стили в Photoshop / Creativo.one
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit – Preset Manager). Появится вот такое окошко:
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 ( в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Стили (Styles):
Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
До встречи creativo.one!
Примечание: статья обновлена 20.03.2019.
Источник: www.photoshop-master.ru
Стили в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т. п.
п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
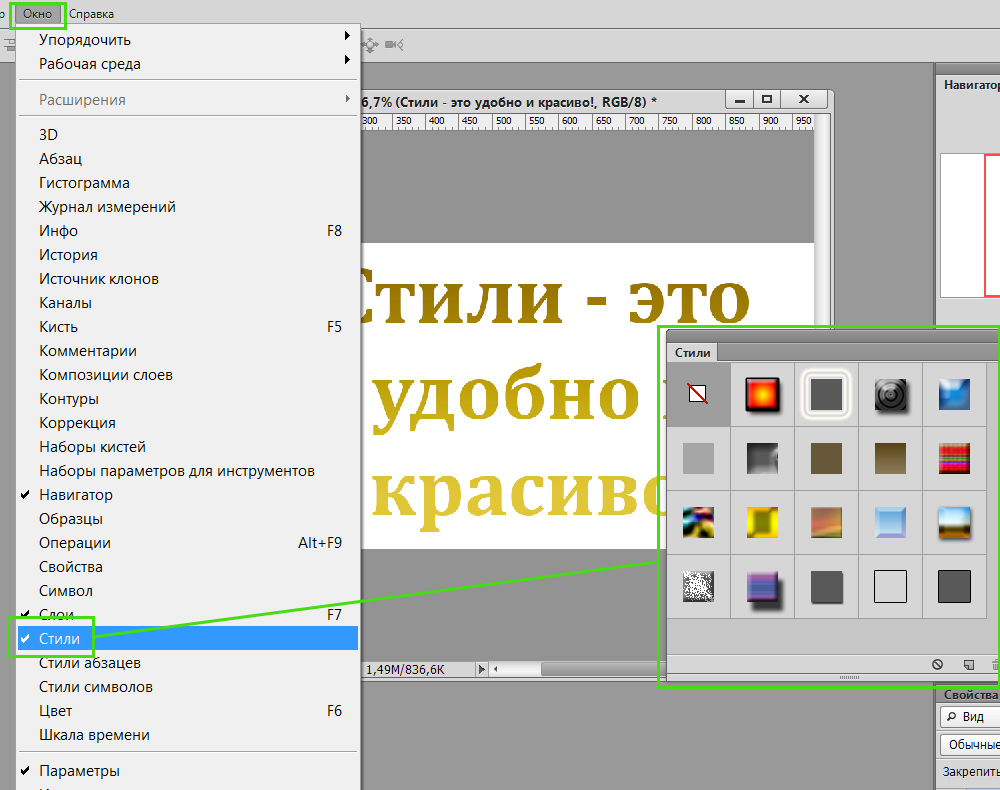
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте СКАЧАТЬ СТИЛИ или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы fx и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Подробнее об этом в Эффекты слоев.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Как установить стили в фотошоп
В этом уроке для новичков я расскажу вам как установить стили в фотошоп. Если вы нашли красивые стили для фотошопа в интернете, но не знаете как установить стили в фотошоп, этот урок для вас.
Стили имеют расширение .asl, если вы загрузили стили для фотошопа в архиве в формате .rar или zip, разархивируйте их перед установкой.
Я рекомендую заводить отдельную папку для всех дополнений.
У меня на жестком диске есть папка «Все для фотошопа», куда я и складываю кисти, шрифты, стили, плагины. Это очень удобно для переноса всего необходимого на другую машину, на работу или в случае переустановки системы.
Итак, устанавливаем стили в фотошоп.
Приступаем к уроку
Запускаем программу. У меня русифицированная версия Adobe Photoshop CS6. На более ранних версиях процесс установки стилей аналогичен.
Заходим в меню Window (окно), ставим галочку напротив Styles (Стили).
В правом списке панелей появится дополнительное окошко стилей. Открываем его.
Нажимаем в уголок по стрелочке выпадающего меню.
1 способ
В выпадающем меню выбираем «Загрузить стили» (Load styles).
Ищем место на жестком диске, куда сохранили стили для фотошопа.
Выбираем файл стилей, жмем «Загрузить».
Существует еще один способ загрузки стилей и других дополнений для фотошопа.
2 способ
В выпадающем меню выбираем «Preset Manager»(«Управление наборами»).
В появившемся окне также есть кнопка «Load»( «Загрузить»).
Аналогично, выбираем стили для фотошопа на жестком диске и жмем «Load» («Загрузить»).
Через управление наборами вы можете загружать несколько наборов стилей для фотошопа, давать им имена, удалять группы стилей, в отличие от обычной загрузки, где вам придется удалять стили по одному в случае необходимости, сохранить собственный набор под любым названием с помощью кнопки «Save»(Сохранить).
После того, как вы закончите редактировать свой набор стилей для фотошопа, нажмите кнопку «Готово».
В этом уроке вы узнали как установить стили в фотошоп, надеюсь, вам было все понятно и урок вам понравился.
До встречи!
Стили для адобе фотошоп cs6.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т. п.
п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
После этого трансформируйте, как хотите.
Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему Как установить стили в Фотошоп . В прошлых уроках мы уже научились загружать в Фотошоп: градиенты , кисти , текстуры , шрифты и экшены . Если вы ещё не успели посмотреть эти уроки то вот ссылки:
Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур , градиентов и кистей . Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL .
Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур , градиентов и кистей . Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL .
Шаг №1
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте: Редактирование /Наборы /Управление наборами …
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
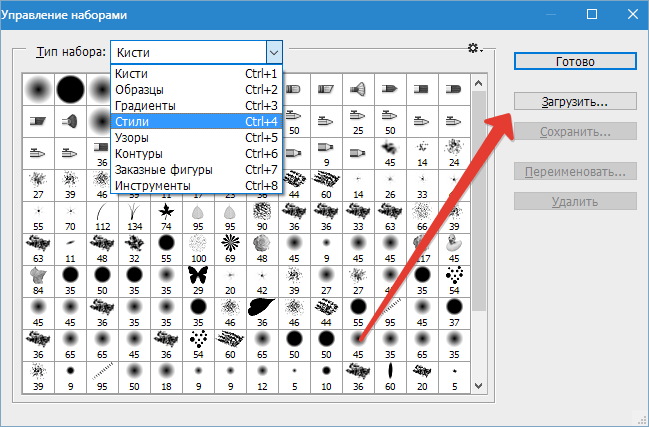
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили ». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить «.
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла .ASL . В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить «.
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему как установить стили в Фотошоп и у вас не возникнет не каких сложностей при самостоятельной загрузке стилей.
ВНИМАНИЕ : Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «Ф отошоп Б ыстрый С тарт», тогда заберите его прямо сейчас по этой .
Спасибо за внимание, увидимся в следующих уроках!
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т. п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Внимание! Обнаружена ошибка
По данному адресу публикаций на сайте не найдено, либо у Вас нет доступа для просмотра информации по данному адресу.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник — это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
Как в фотошоп добавить стили
На этой странице
?? Creative Cloud ?????????????????
Стили — это коллекции элементов и значений, применяемых к графическому объекту, которые могут быть сохранены, загружены или замены в любое время. Двумя примерами являются кисти и комбинации клавиш. Photoshop поставляется с готовыми стилями, но можно также создавать свои собственные.
Настройки — это фактические значения, которые в данный момент загружены в Photoshop. Они управляют различными элементами и инструментами в приложении, такими как ваша текущая кисть и все ее значения.
Коллекции пользовательских стилей, а также некоторые стили Photoshop можно переносить из одной версии Photoshop в другую на этом же компьютере. Процесс аналогичен переносу стилей в Photoshop CS6. Если вы переносили стили в Photoshop CS6, ниже представлены некоторые изменения в автоматизированной функции переноса стилей.
Также можно переносить пользовательские стили на другие компьютеры, используя функцию экспорта/импорта стилей. Экспорт/импорт стилей не ограничен компьютерами с приложениями Creative Cloud.
Примечание. Убедитесь, что вы используете одну и ту же структуру папок при перемещении действий на новый компьютер. В противном случае некоторые действия могут работать неправильно.
Перенос настроек из более ранней версий при установке Photoshop CC
Во время установки Photoshop CC Creative Cloud по умолчанию переносит стили и пользовательские настройки из более ранних версий. Чтобы не переносить наборы настроек и установки, снимите флажок «Дополнительные параметры» > «Импортировать настройки и установки предыдущей версии» в диалоговом окне подтверждения, которое появляется после нажатия кнопку Обновить в приложении Creative Cloud для настольных компьютеров.
Если вы решили не переносить свои настройки при установке Photoshop CC или если вы переходите на Photoshop CC с более ранней версии Photoshop, то можете выбрать «Редактирование» > «Наборы» > «Перенести наборы» , чтобы в любое время выполнить перенос наборов настроек и установок.
Основной файл установок не переносится при выборе команды меню Перенести наборы .
Перенос стилей и настроек после установки
Можно переносить стили и некоторые настройки из Photoshop CS6 в Photoshop CC или копировать их на другой компьютер. Параметры стилей доступны при первом запуске Photoshop CC и в дальнейшем в меню «Редактирование» > «Стили из Photoshop».
При первом запуске Photoshop появляется «Управление наборами». Здесь предлагается перенести все стили, перечисленные ниже, из Photoshop CS6 (или самой поздней установленной версии Photoshop).
Внесены некоторые изменения по сравнению с процедурой переноса в Photoshop CS6:
- Диалоговое окно переноса стилей, которое отображается при первом запуске Photoshop CC, больше не появляется после сброса установок с помощью клавиш Shift + Ctrl + Alt (Windows) или Shift + Opt + Cmd (Mac OS).
 Для переноса после первого запуска выберите «Редактирование» > «Стили» > «Перенести стили».
Для переноса после первого запуска выберите «Редактирование» > «Стили» > «Перенести стили». - Перезапуск Photoshop после переноса стилей больше не требуется.
- Стили переносятся из последней версии, установленной до Photoshop CC, вплоть до Photoshop CS3. Для переноса из нескольких версий Photoshop выполняйте перенос стилей по одной версии за раз.
Можно перенести следующие стили:
- Операции
- Черно-белый (коррекция)
- Кисти
- Микширование каналов (коррекция)
- Цветовой диапазон
- Образцы цветов
- Контуры
- Кривые (коррекция)
- Заказные фигуры
- Дуплексы (моно, дуо, три, квад)
- Экспозиция (коррекция)
- Градиенты
- Тонирование HDR (коррекция)
- Цветовой тон и насыщенность (коррекция)
- Комбинации клавиш
- Уровни (коррекция)
- Эффекты освещения
- Свет (3D)
- Материалы (3D)
- Настройка меню
- Узоры
- Настройки рендеринга (3D)
- Штамповка (3D)
- Выборочная коррекция цвета (коррекция)
- Стили
- Инструменты
- Тома (3D)
Можно перенести следующие настройки:
- Actions Palette.
 psp
psp - Brushes.psp
- Contours.psp
- CustomShapes.psp
- Default Type Styles.psp
- Gradients.psp
- Patterns.psp
- Styles.psp
- Swatches.psp
- ToolPresets.psp
Экспорт и импорт стиля
При необходимости переноса стилей с одного компьютера на другой или на компьютер, отключенный от сети, вручную экспортируйте, а затем импортируйте стили.
На компьютере, который содержит стили, которые необходимо перенести:
- Откройте Photoshop.
- Выберите «Редактирование» > «Стили» > «Экспорт/импорт стилей».
- Выберите «Экспорт стилей».
- Выберите стили, которые необходимо перенести.
- Нажмите «Экспорт стилей».
- Выберите папку для экспорта стилей. Выберите папку, которую можно использовать для передачи файлов с помощью накопителя USB, по сети или через онлайн-хранилище.
- На компьютере, куда необходимо импортировать настройки, выберите «Редактирование» > «Стили» > «Экспорт/импорт стилей из Photoshop».

- Выберите папку импорта и стили, которые необходимо импортировать.
Можно вручную импортировать установки из Photoshop CS6 в Photoshop CC с помощью команды «Экспорт/импорт стилей»:
- Выберите «Редактирование» > «Стили» > «Экспорт/импорт стилей».
- Выберите «Импорт стилей».
- Выберите стили, которые необходимо импортировать, и нажмите «Добавить все».
- Если вы сохранили стили в папку, отличную от папки по умолчанию, выберите «Выбрать папку импорта» и укажите соответствующую папку.
- Нажмите «Импорт стилей».
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий, но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Применение стилей
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения, способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
На этой странице
?? Creative Cloud ?????????????????
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев и не разрушающих его, таких как затенение, подсветка и скосы. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Стиль слоя представляет собой совокупность эффектов, применяемых к слою или группе слоев. Можно применить один из стандартных стилей, включенных в комплект Photoshop, либо создать заказной стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя помещается на панели «Слои» справа от имени слоя. Представленные на панели «Слои» стили можно разворачивать с целью просмотра и редактирования составляющих их эффектов.
Можно применить несколько эффектов в одном стиле слоя. Кроме того, несколько экземпляров некоторых эффектов могут составить стиль слоя.
При сохранении заказной стиль превращается в ранее заданный. Заранее заданные стили отображаются на панели «Стили» и могут быть применены к слою или группе слоев одним щелчком мыши.
Использование новой панели «Наборы настроек» в Photoshop
Применение ранее заданных стилей
Ранее заданные стили могут быть применены с помощью панели «Стили». Стандартные стили слоев Photoshop группируются в библиотеки по функциональному признаку. Например, одна библиотека содержит стили, используемые для создания веб-кнопок, другая — стили, добавляющие эффекты к тексту. Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам.
Отображение панели «Стили»
Применение ранее заданного стиля к слою
Обычно при применении ранее заданного стиля к слою он замещает текущий стиль. Однако атрибуты второго стиля могут и добавляться к текущим настройкам.
Чтобы применить стиль к выделенным слоям, щелкните его название на панели «Слои».
Перетащите стиль из панели «Стили» на требуемый слой на панели «Слои».
Перетащите стиль из панели «Стили» в окно документа. После того как указатель окажется над слоем, к которому требуется применить стиль, отпустите кнопку мыши.
Примечание. Чтобы добавить стиль к существующим эффектам слоя, а не замещать их, при щелчке или перетаскивании необходимо удерживать клавишу «Shift».
Выберите меню «Слои» > «Стиль слоя» > «Параметры наложения» и щелкните в диалоговом окне «Стиль слоя» слово Стили (верхний элемент в списке в левой части диалогового окна). Щелкните стиль, который необходимо применить, затем нажмите кнопку «ОК».
При использовании инструментов группы «Фигура» или «Перо» в режиме «Слой-фигура» стиль можно заранее выбрать из раскрывающейся вкладки на панели параметров.
Рядом с некоторыми эффектами есть значок «+», указывающий на то, что их можно применить к слою несколько раз.
Применение стиля с другого слоя
- На панели «Слои», удерживая клавишу «Alt» (ОС Windows) или «Option» (ОС Mac), перетащите стиль из списка эффектов слоя на другой слой, чтобы скопировать его.
- На панели «Слои», удерживая нажатой кнопку мыши, перетащите стиль из списка эффектов слоя на другой слой, чтобы скопировать его.
Изменение параметров отображения заранее заданных стилей
Для просмотра списка стилей слоя выберите значение «Только имена».
Для просмотра стилей слоя в виде коллекции миниатюр выберите значение «Маленькие миниатюры» или «Большие миниатюры».
Для просмотра стилей слоя в виде списка с отображением миниатюры выделенного стиля выберите значение «Маленькие миниатюры и имена» или «Большие миниатюры и имена».
Обзор диалогового окна «Стиль слоя»
Диалоговое окно «Стиль слоя» предназначено для редактирования уже примененных стилей или создания новых стилей.
Заказные стили могут использовать один или несколько перечисленных далее эффектов.
- Тень: добавляет тень, отбрасываемую содержимым слоя.
- Внутренняя тень: придает слою эффект «притопленного кадра», добавляя к объектам тени, отбрасываемые только внутри границ слоя.
- Внешнее свечение и внутреннее свечение: Добавляет источники света, располагающиеся снаружи или внутри границ слоя.
- Скос и тиснение: добавляет к слою различные комбинации света и тени.
- Глянец: добавляет внутреннее затенение, создающее глянцевый эффект.
- Цвет, градиент и узор: заполняет содержимое слоя цветом, градиентным цветовым переходом или узором.
- Обводка: добавляется обводка объекта текущего слоя цветом, градиентным цветовым переходом или узором. Данный эффект особенно полезен при работе с фигурами с резкими границами, такими как текст.
Применение и редактирование пользовательского стиля слоя
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам. Чтобы применить стиль к фоновому слою, необходимо предварительно преобразовать его в обычный слой.
Чтобы применить стиль к фоновому слою, необходимо предварительно преобразовать его в обычный слой.
Дважды щелкните слой вне его имени и миниатюры.
Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите нужный эффект из списка.
В меню «Слои» > «Стиль слоя» выберите нужный эффект.
Чтобы отредактировать существующий стиль, дважды щелкните эффект, отображенный под именем слоя на панели «Слои». (Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
Пользователь может осуществлять редактирование нескольких эффектов, не закрывая диалоговое окно «Стиль слоя». Для отображения параметров эффекта необходимо щелкнуть его имя в списке в левой части диалогового окна.
Изменение стиля по умолчанию для заказных значений
При следующем вызове диалогового окна будут автоматически применены заказные значения по умолчанию. Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Параметры стиля слоя
Начиная с Photoshop 21.2 также можно задать угол, чтобы повернуть наложение узора и легко изменить его ориентацию.
Задает высоту источника света для эффекта «Тиснение». Значение 0 представляет собой уровень поверхности, значение 90 — расположение прямо над слоем.
Задает угол, под которым освещение применяется к слою. Угол освещения для эффектов «Наложение узора», «Тень», «Внутренняя тень» и «Глянец» можно регулировать с помощью мыши в окне документа.
Накладываются краевые пикселы контура или контура глянца. Этот параметр наиболее полезен при слабых тенях и сложных контурах.
Определяет способ наложения стиля слоя на нижележащие слои (включая или не включая активный слой). Например, внутренняя тень накладывается только на объекты активного слоя, так как указанный эффект отрисовывается в нем, в то время как обычная тень накладывается только на слои, расположенные ниже активного. В большинстве случаев настройки по умолчанию обеспечивают наилучший результат применения эффектов. См. раздел Режимы наложения.
См. раздел Режимы наложения.
Стягивает границы подложки эффекта «Внутренняя тень» или «Внутреннее свечение» перед размытием.
Задает цвет тени, свечения и подсветки. Для выбора цвета щелкните образец цвета.
Параметр «Контур» позволяет создавать кольцеобразные прозрачные области в одноцветном свечении. При работе с градиентным свечением параметр «Контур» позволяет создавать различные варианты чередования одноцветных и градиентных закрашенных областей. При работе с эффектом «Тиснение» параметр «Контур» позволяет создавать складки, впадины и изгибы, затеняемые в процессе тиснения. При работе с тенями параметр «Контур» используется для задания степени ослабления цвета. Дополнительные сведения см. в разделе Изменение эффектов слоя с помощью контуров.
Задает дальность смещения для эффекта «Тень» или «Глянец». Значение смещения может задаваться в окне документа с помощью мыши.
Задает глубину скоса. Также используется для задания глубины узора.
Данный параметр позволяет задавать «главный» угол освещения, который затем может использоваться во всех слоях, в которых применяется эффект затенения: «Тень», «Внутренняя тень» или «Тиснение». При задании для указанных эффектов параметра «Глобальное освещение» пользователь вводит единое значение угла освещения, которое является общим для всех эффектов. Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. Если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
При задании для указанных эффектов параметра «Глобальное освещение» пользователь вводит единое значение угла освещения, которое является общим для всех эффектов. Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. Если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
Придает слою вид глянцевого, металлического изображения. Параметр «Контур глянца» применяется после затенения скоса или тиснения.
Задает градиент эффекта слоя. Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Режим подсветки и затенения
Задает режим наложения подсветки или тени на эффекты тиснения.
Задает параметры применения цвета и степени непрозрачности градиента.
Слой выбивает падающую тень
Управляет видимостью тени на полупрозрачном слое.
Задает количество случайных элементов в области подсветки или затенения. Введите значение в текстовое поле или с помощью ползунка.
Задает степень непрозрачности эффекта слоя. Введите значение в текстовое поле или с помощью ползунка.
Задает узор эффекта слоя. Выберите узор в раскрывающейся панели. В средстве выбора «Угол» можно указать определенный угол или вручную ввести нужную величину.Чтобы создать новый узор на основе текущих настроек, нажмите кнопку «Новый стиль» . Чтобы совместить начало координат узора с началом координат документа (в случае, когда задан параметр «Связать со слоем») или поместить начало координат в левый верхний угол слоя (если параметр «Связать со слоем» неактивен), нажмите кнопку «Привязать к началу координат». Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
В средстве выбора «Угол» можно указать определенный угол или вручную ввести нужную величину.Чтобы создать новый узор на основе текущих настроек, нажмите кнопку «Новый стиль» . Чтобы совместить начало координат узора с началом координат документа (в случае, когда задан параметр «Связать со слоем») или поместить начало координат в левый верхний угол слоя (если параметр «Связать со слоем» неактивен), нажмите кнопку «Привязать к началу координат». Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Задает положение эффекта «Обводка». Возможные значения: «Снаружи», «Внутри», «По центру».
Задает фрагмент или диапазон свечения для контура.
Задает радиус и уровень размытия либо размер тени.
Размывает изображение, получаемое после наложения тени, с целью устранения нежелательных искажений.
Определяет источник внутреннего свечения. Для расположения источника свечения в центре содержимого слоя выберите значение «Из центра», для помещения источника возле границы слоя выберите значение «На краях».
Расширяет границы подложки эффекта перед размытием.
Задает стиль скоса: параметр «Внутренний скос» определяет создание скоса на внутренних границах содержимого слоя; параметр «Внешний скос» определяет создание скоса на внешних границах содержимого слоя; параметр «Тиснение» имитирует тиснение содержимого слоя относительно нижних слоев; параметр «Контурное тиснение» имитирует эффект вдавливания краев слоя в нижние слои; параметр «Обводящее тиснение» ограничивает применение эффекта тиснения слоя границами распространения эффекта «Обводка». (Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка».)
Эффект «Тиснение» имеет параметры «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный».
Плавный: слегка размывает края подложки. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается. Жесткая огранка: использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с четкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию мелких объектов. Мягкая огранка: использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию объектов среднего размера. Мягче: применяет размытие. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягче» при работе с крупными объектами снижает детализацию мелких линий. Точный: при создании свечения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с резкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягче» обеспечивает лучшую детализацию объектов среднего размера.
Применяет текстуру. Для изменения размера текстуры используется параметр «Масштаб». В случае если необходимо перемещать текстуру вместе со слоем, активируйте параметр «Связать со слоем». Для инвертирования текстуры используется параметр «Инверсия». Параметр «Глубина» используется для настройки угла и направления (вверх или вниз) применения текстуры. Команда «Привязать к началу координат» используется для совмещения начала координат образца с началом координат документа (если параметр «Связать со слоем» неактивен) или для размещения начала координат в левом верхнем углу слоя (в случае, когда выбран параметр «Связать со слоем»). Перетащите текстуру для ее размещения на слое.
Изменение эффектов слоя с помощью контуров
При создании заказных стилей слоев для задания пределов изменения формы таких эффектов, как «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение» и «Глянец», используются контуры. Например, «Линейный контур» эффекта «Тень» задает область теневого линейного перехода. Для создания уникального теневого перехода используется «Заказной контур».
Для выбора, восстановления, удаления и изменения параметров просмотра контуров используется раскрывающаяся панель «Контуры» и средство «Управление образцами».
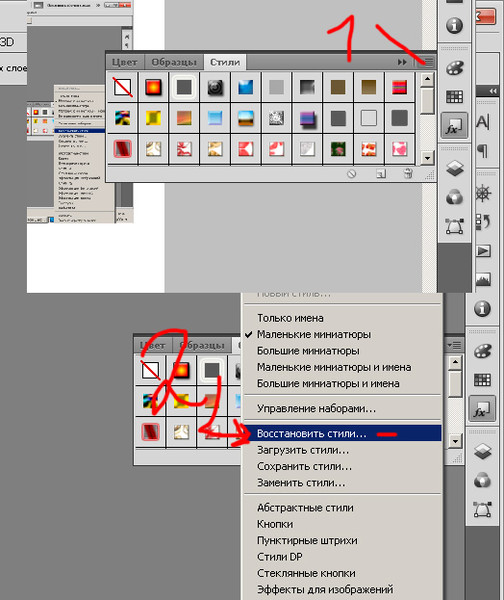
Для начала вам необходимо взять файл, содержащий набор стилей (название_набора.asl), и переместить его в папку Styles/Стили, которая находится C:/Program Files/Adobe/Adobe Photoshop CS3/Presets/styles/ (для русской версии C:/rogram Files/Adobe/Adobe Photoshop CS3/Предустановки/стили/).
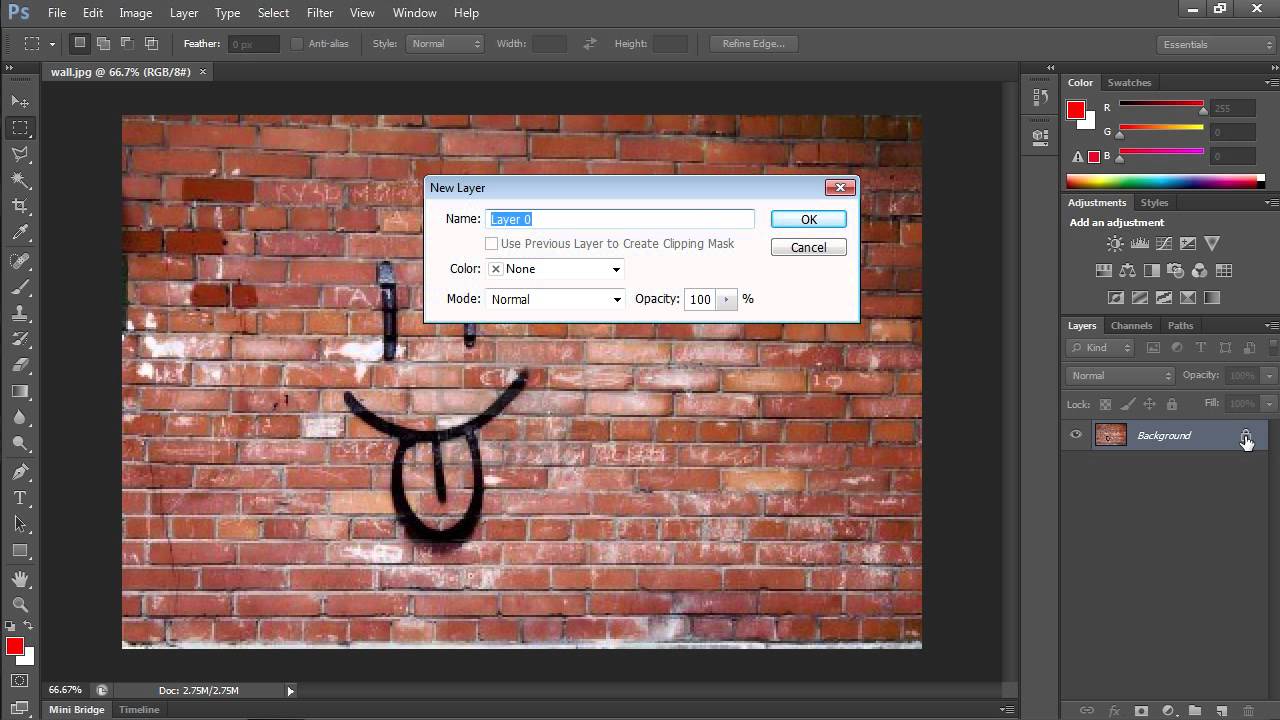
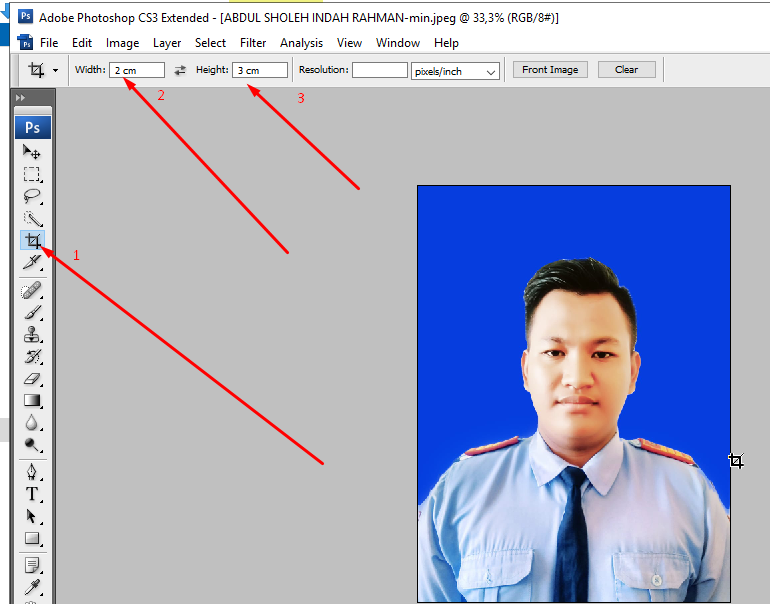
После того как вы это сделали — запускайте программу Photoshop, далее в палитре инструментов выбираете инструмент «rectangle tool (U)», в панели состояния нажимаете черный треугольник (пункт 1).
Далее нажимаете треугольничек в окружности (пункт 2) и в нижней части выпадающего меню (пункт 3)
мы видим новый, только что загруженный стиль (естественно, называться он будет по-другому).
Выбираем этот стиль. Photoshop предлагает нам либо добавить кисть к стандартному набору, либо заменить
все стили выбранными. Лучше всего добавить стиль. После чего наши новые стили подгружаются в конце списка стилей.
Кисти можно не добавлять в папку brushes, а польоваться ими из любой папки вашего диска. Для этого вам следует выбрать в выпадающем списке (пункт 2) вкладку «load styles». Выбрать интересующие вас стили и нажать кнопку «load».
Вот и все, теперь вы можете спокойно пользоваться скачанными стилями.
описание, применение. Готовые специальные эффекты фотошопа
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 (в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Стили (Styles):
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя , где они находятся и как применять .
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Последние две недели мы разбирали, как , а в ближайшие дни рассмотрим и Photoshop brushes (кисти). Сегодня мы поговорим о таком занимательном и полезном инструменте, как layer styles (стили слоя) в Фотошоп. Мы разберем, как установить стили в Фотошоп, что это такое на самом деле, почему так полезен этот инструмент, и как его можно применять в дизайне.
Функции инструмента вполне соответствуют его названию — это стилистические эффекты, которые изменяют отображение слоя. Хотя основной областью его применения является текст, он также с успехом применяется к любым слоям. Среди пресетных есть такие узнаваемые, как Drop Shadow (тень), Stroke (удар), Inner Glow (сияние) и так далее.
Инструмент делает максимально простым применение одного или нескольких разных эффектов к вашему проекту. Однажды примененный эффект остается привязан ко всему содержимому слоя. Если вы редактируете или перемещаете слой, стили все равно будут применены к модифицированному содержимому. Это открывает простор для экспериментов по гибкому применению различных стилей.
Если вы помните, у вас не возникнет проблем с установкой стилей. На самом деле, есть два разных метода установки, каждый из которых состоит из пары шагов.
1 . Если у вас еще не установлено никаких стилей, вы можете с нашего сайта.
2 . Скачайте и распакуйте zip-файл со стилями. В полученном каталоге будет содержаться файл с расширением.ASL.
3 . Самый простой метод установить стили — перетащить этот файл прямо в окно . Можно также использовать один из слеюующих:
Перейти Edit > Presets > Preset Manager , выбрать Styles в выпадающем меню, нажать кнопку Load и выбрать нужный ASL-файл.
Также можно загрузить стили непосредственно из палитры стилей в правой части окна Photoshop, используя выпадающее меню.
Это все, теперь стили готовы к использованию, можно начинать экспериментировать с ними.
Как использовать стили в Фотошоп
Для того, чтобы применить стиль, просто выберите слой, который хотите модифицировать и нужный стиль из палитры. Он будет немедленно применен к слою. Взглянув на палитру слоя, вы увидите, что эффект добавлен к слою. В более запутанном виде это также можно посмотреть под слоем.
Как уже говорилось, вы можете свободно менять содержимое слоя, к которому применили эффект, например, перемещать элементы или изменить фонт текста. Стиль останется примененным к слою, что открывает богатый простор для экспериментов. Вы также можете легко переключать эффекты, просто выбирая нужные в вашей палитре.
Важно:
- Вы не можете применить эффект к защищенному слою.
- Эффекты обычно выглядят лучше при применении к жирному тексту и больших размерах фонта.
Если среди ваших каждодневных инструментов есть несколько стилей, вы на верном пути к добавлению глубины и профессионализма к вашим работам. Вот несколько любопытных стилей, доступных на нашем сайте. Они помогут вам начать их использование.
Стили слоя в программе Фотошоп способны полностью изменить внешний вид слоя. Профессионалы фотошоп-дизайна довольно часто прибегают к их применению, считая стили слоя важным компонентом творческого процесса. В данном уроке вы узнаете, каких эффектов можно достичь на изображении при помощи этих удобных функций программы.
В этом уроке мы будем знакомиться с каждой характеристикой стиля слоя и, подробно, с использованием примеров, изучать ее возможности. Однако, следует помнить, что применение Стилей слоя не везде одинаково: если на одном изображении их применение даст прекрасный результат, то на другом может получиться прямо противоположный эффект. Насколько больше вы узнаете о данной функции, настолько шире раскроется ваш творческий потенциал.
Вот темы, которые мы будем обсуждать:
1. Что такое Стиль слоя?
2. Применение Стилей слоя.
3. Диалоговое окно Layer Style.
4. Тень (Drop Shadow).
5. Внутренняя тень (Inner Shadow).
6. Внешнее свечение (Outer Glow).
7. Внутреннее свечение (Inner Glow).
8. Тиснение, текстуры (Bevel and Emboss (Contour/Texture).
9. Глянец (Satin).
10. Наложение цвета (Color Overlay).
11. Наложение градиента (Gradient Overlay).
12. Наложение узора (Pattern Overlay).
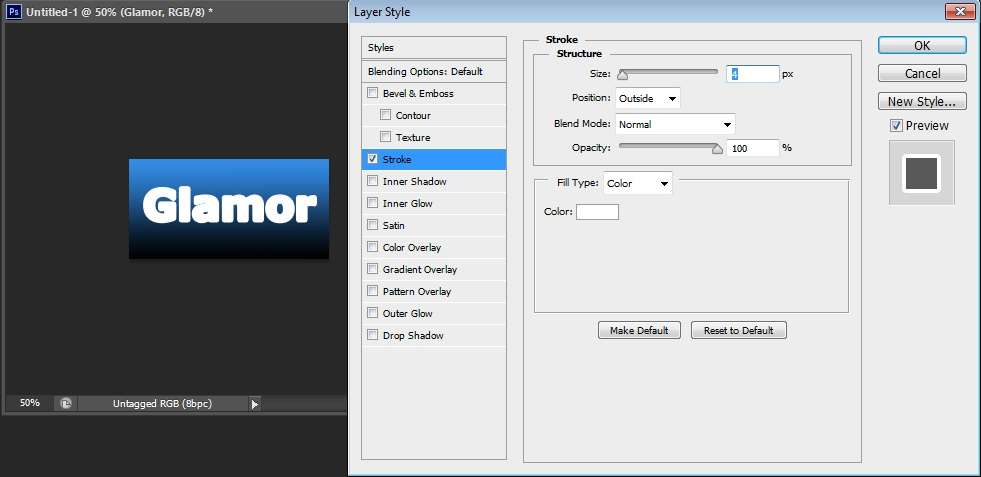
13. Обводка (Stroke).
14. Дополнительные советы по применению стилей слоя. (A few layer type tips).
Что такое стиль слоя?
Стиль слоя – это один или несколько эффектов слоя и параметров наложения, добавленных к исходному слою. К эффектам слоя относятся, например, тень, обводка, наложение цвета и т.д.
Вот пример слоя с добавленными к нему тремя эффектами: тенью, внутренним свечением и обводкой.
Вы всегда можете отключить видимость эффектов, нажав на глазик рядом с иконкой слоя в палитре слоев, и увидеть, как выглядит слой без их применения.
Кроме этого, возможно отключение видимости каждого эффекта (стиля) в отдельности. На примере ниже выключен эффект «Тень» (Drop Shadow) .
Добавление Стилей слоя.
Для настройки стилей слоя используется диалоговое окно этой функции. Существует несколько способов его открытия.
1. Нажатие правой кнопкой мыши по строке слоя и выбор в выпадающем меню опции «Параметры наложения» (Blending Options) .
2. Двойной клик левой кнопкой мыши по строке слоя в панели слоев.
3. Доступ к окну настроек стилей слоя можно получить через верхнюю панель установок окна программы. Находим вкладку Слой-Стили слоя (Layer> Layer Style) , затем выбираем диалоговое окно всех настроек стилей (Blending Options) или какую-нибудь одну опцию из меню стилей (Тень, Глянец, Наложение градиента и т.д.).
Использование образцов Стилей слоя при помощи панели «Стили».
В панели «Стили» находятся образцы эффектов, установленные самой программой. Для применения любого стиля из заданного набора на слой щелкните по его иконке. Образцы стилей можно посмотреть через вкладку «Окно»-«Стили» (Window > Styles) в верхней панели установок программы.
Диалоговое окно стилей слоя.
Когда вы откроете диалоговое окно стилей, то увидите вверху опцию «Параметры наложения» (Blending Options) . Активировав ее, можно настраивать режим смешивания для слоя и уровень его непрозрачности, количество заливки. Есть и более подробные параметры настройки данной опции, расположенные ниже.
Стиль слоя может иметь один или несколько различных эффектов. Для применения эффекта, активируйте флажок в окошке рядом с названием стиля.
Не забудьте включить функцию Предварительного просмотра (Preview) для наблюдения за изменениями в режиме реального времени.
Изменения на слое поможет вам увидеть окно предварительного просмотра, расположенное в правой части диалогового окна стилей слоя под функцией Preview .
Тень (Drop Shadow).
Тень – одна из наиболее часто применяемых функций в фотошоп. Диалоговое окно этой опции активируется при нажатии мышью по ее строке.
Режим смешивания (Blend Mode) позволяет наложить тень на фон по-разному (Перекрытие, Умножение и т.д.). Также можно выбрать цвет тени, используя цветовую палитру (квадрат рядом со строкой режима смешивания). По умолчанию программы цвет тени – черный.
Ниже расположена функция уровня непрозрачности тени (Opacity) . Настройка регулируется движением ползунка, усиливая либо ослабляя насыщенность тени.
Угол (Angle) предусматривает положение тени от объекта относительно источника света.
Расстояние/смещение (Distance) позволяет расположить тень ближе или дальше от объекта.
Размах (Spread) делает тень плотнее.
Размер (Size) увеличивает или уменьшает величину тени.
Опция Качество (Quality) позволяет добавлять шум к вашей тени и изменять ее контуры.
Пример 1:
В данном примере направление тени не имеет значения, поэтому настройку Смещения (Distance) я установил на 0, что предусматривает расположение тени по центру.
Это действие может быть использовано для выведения изображения из фона. Применение такого эффекта желательно на светлом фоне (белый или светло-серый).
Пример 2:
В следующем примере использованы те же настройки, но с более низкой непрозрачностью и увеличением параметров Смещения, Размаха и Размера (Distance, Spread, Size) . Как видите, тень от фото находится больше в правом нижнем углу, что создает впечатление о том, что источник света находится слева вверху.
Внутренняя тень (Inner Shadow).
Эффект внутренней тени очень похож на предыдущий. Отличие лишь в том, что она используется внутри объекта, а не за его пределами.
Все настройки внутренней тени аналогичны предыдущей опции, за исключением смены параметра Размах (Spread) на Стягивание (Choke) . Чем больше стягивание, тем толще тень внутри объекта.
Пример 1:
В данном примере мы используем настройки из первого примера предыдущей опции, чтобы вы могли их сравнивать и противопоставлять. Применение внутренней тени придает изображению эффект нахождения позади фона, как будто за окном.
Пример 2:
Внутренняя тень может быть использована для создания эффекта состаривания, винтажности изображения путем добавления небольшого шума и увеличения размера (Size) тени. Применяя такой стиль, вы можете сделать затемнение углов и краев изображения, как на потертых снимках.
Пример 3:
Еще один вариант применения внутренней тени используется для создания эффекта печатного текста, с немного вдавленными внутрь буквами. Настройки очень похожи на первый пример этой опции, однако именно изменение настройки Смещения (Distance) на 2 рх имитирует печатание.
Внешнее свечение (Outer Glow).
Этот стиль слоя очень напоминает эффект тени по своему действию на объект. Внешнее свечение часто используется для создания тонких космических световых эффектов, когда край объекта должен ярко выделяться из фона. Обычно применяется на темном фоне.
В настройках опции «Внешнее свечение» можно изменять параметры режимов смешивания, непрозрачности и уровня шума, а также размера и размаха, как и в настройках «Тени». Здесь, в отличие от тени, можно выбрать один из методов свечения: мягкий или точный (Technique) . Мягкое свечение делает свет более тонким и слабым, а точное – расширяет ореол, усиливая его плотность. Опция Диапазон (Range) позволяет изменять толщину свечения. Чем меньше значение опции, тем толще световой край. Установка диапазона, например, в 1 рх, сделает для вашего объекта обводку, а не свечение.
Пример:
В данном примере установлены значения для внешнего свечения голубого цвета:
Внутреннее свечение (Inner Glow).
Действие этого стиля слоя, в отличие от предыдущего, выполняется внутри объекта, а не за его пределами.
Параметры данного эффекта аналогичны предыдущему стилю, кроме еще одного добавленного: Источник (Source) . Он позволяет сделать ваше свечение, исходящим из центра объекта, либо от его краев к центру (по умолчанию).
Пример 1:
На примере внутреннее свечение распространяется от края, подобно действию внутренней тени.
Пример 2:
На следующем примере источник свечения исходит из центра в режиме смешивания Перекрытие (Overlay) , что придает яркости внутренней части фотографии и способствует повышению уровня контрастности.
Тиснение (Bevel and Emboss).
Такой стиль слоя добавляет изображению выпуклую, коническую форму или, наоборот, вдавленную внутрь пространства (Emboss) . В опцию «Тиснение» входят еще два эффекта: контур и текстура (Contour,Texture) .
Активация флажка «Контур» позволяет вам сделать тиснение краев вашей фигуры резче или мягче.
Использование «Текстуры» добавляет объекту узорное покрытие.
При применении стиля «Тиснение» работают следующие условия: чем выше глубина (Depth) , тем резче структура тиснения, чем выше размер (Size) , тем ближе к центру выполняется тиснение. Настройка Затенение (Shading) позволяет вам установить уровень непрозрачности блика и угол падения света на тисненую область объекта.
Пример 1:
На примере ниже использовано сильное тиснение с большим уровнем глубины до 1000%, но малым показателем размера и смягчения (Size, Soften) , что придает резкие очертания выпуклым краям изображения.
Пример 2:
Второй пример похож на предыдущий, но здесь немного уменьшена глубина тиснения и активирована функция «Контур». Применение контура делает края тиснения острее, подобно тонкой линии в 1 рх. Он также подчеркивает освещенность правой и верхней части фотографии.
Пример 3:
В этом примере использованы те же самые параметры, как и в предыдущем, но добавлен текстурный эффект. Вы можете воспользоваться наборами текстур, установленных программой, либо использовать собственные. Настройки масштаба и глубины текстуры регулируются перемещением позунков. Активация флажка «Инвертировать» (Invert) позволяет сделать выбор между рельефным и скошенным тиснением.
Глянец (Satin).
Стиль слоя «Глянец», согласно моему опыту, используется довольно редко. Мной применялся данный эффект для создания эффекта старины на фото, хотя есть много других вариантов, помогающих сделать это.
Диалоговое окно настроек опции «Глянец» имеет те же настройки, как и в изученных ранее стилях. Они очень просты в применении.
Пример 1:
В этом примере я выбрал за основу красный цвет, смещение (Distance) глянца установил на 72 рх, а его размер на 0 рх, чтобы создать узорное оформление моего фото.
Пример 2:
Второй пример имеет аналогичные настройки, за исключением увеличения размера (Size) . Как видите, чем больше размер глянца, тем сильнее эффект размытости на изображении.
Наложение цвета (Color Overlay).
Данный стиль слоя невероятно прост в обращении. Его функция состоит в покрытии любым цветом вашего изображения.
В диалоговом окне имеются три настройки этой опции: режим смешивания, цвет и непрозрачность. Очень часто нужна быстрая смена цвета для работы в веб-дизайне, например, в тексте. В этом случае наложение цвета оказывается необходимой функцией.
Пример 1:
Настройка по умолчанию программы использует красный цвет при наложении.
Пример 2:
Один из вариантов применения наложения цвета используется для создания красивых цветовых оттенков на изображении. Для такого приема нужно выбрать любой оттенок и снизить непрозрачность слоя для видимости объекта. Хотя лучше данный прием выполнять с использованием корректирующих слоев для качественного контроля над цветом.
Пример 3:
При использовании черного цвета как основного и установке режима смешивания на Перекрытие (Overlay) с непрозрачностью 100%, можно полностью исключить некоторые цвета на изображении, что может быть полезно при изолировании объекта с фона.
Наложение Градиента (Gradient Overlay).
Данный стиль слоя выполняет с изображением аналогичное действие, как в предыдущем эффекте, только заполнение изображения осуществляется не цветом, а градиентом.
Стиль (Style) градиента может быть линейным, радиальным, зеркальным, угловым и ромбовидным. Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения.
Существует опция Обратно (Reverse) , позволяющая поменять местами начало и конец градиента, избавляя от необходимости создания нового градиента.
При нажатии на шкалу градиента, открывается набор градиентов, установленных программой. Но вы всегда можете установить свои собственные настройки.
Пример 1:
Данный стиль слоя часто используется для создания эффекта печати на тексте наряду с применением стиля «Внутренняя тень». Цвет выбран в градациях серого, по умолчанию опции.
Пример 2:
Во втором примере все настройки заданы по умолчанию, кроме стиля градиента. Он изменен на Радиальный.
Наложение узора (Pattern Overlay).
Как и все стили с наложением, данный стиль покрывает изображение узором. Этот эффект очень напоминает по своему действию наложение Текстуры в стиле «Тиснение».
Вы можете выбрать любой узор из установленных программой, либо использовать свой собственный.
Пример 1:
Так выглядит настройка наложения узора по умолчанию программы.
Пример 2:
При помощи опции Масштаб (Scale) вы можете увеличить или уменьшить разрешение вашего узора.
Пример 3:
Используя стандартные шаблоны узоров, можно применять их к тексту. Установив узор плитки, мы получили эффект полос на тексте.
Обводка (Stroke).
Данный стиль слоя последний в списке эффектов. Обводка создает границу вокруг вашего объекта.
Многие опции в диалоговом окне данного стиля встречались нам уже раньше.
Поговорим о незнакомых параметрах эффекта.
Опция «Позиция» указывает на местоположение обводки: внутри, снаружи или из центра объекта. Толщина обводки регулируется перемещением ползунка в опции «Размер» (Size) . По умолчанию программы используется размер в 3 рх, но чаще применима обводка 1 рх. Опция «Тип обводки» (Fill Type) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Пример 1:
В этом примере представлен стиль слоя с настройками «по умолчанию».
Пример 2:
Здесь использована заливка обводки градиентом, что выглядит более интересно. Градиент сливается с цветом буквы вверху, что имитирует отсутствие обводки в этом месте.
Стили слоя автоматически добавляются ко всем другим объектам на этом слое, помимо того, который вы подвергаете эффектам. Если необходимо исключить воздействие стилей на объект слоя, перенесите его на другой слой.
Если вы имеете много стилей слоя, примененных к объекту, а затем хотите перенести эти стили на другой объект, нажмите правой кнопкой мыши по строке слоя и выберите «Скопировать стили слоя» (Copy Layer Style) . Затем, перейдя на нужный вам слой, опять нажмите правой кнопкой мыши по слою и выберите «Вклеить стиль слоя» (Paste Layer Style) . Такой прием экономит ваше время.
Чтобы удалить стиль слоя, нажимте правой кнопкой мыши по строке слоя и выберите «Удалить стиль слоя» (Clear Layer Style) .
Не все стили слоя хорошо воспринимаются визуально, поэтому не переусердствуйте с их количеством. Применяйте эффекты осторожно и тонко, чтобы ваша работа выглядела профессионально, а не грубо и примитивно. В примерах этого урока стили слоя выглядели преувеличенно броско для большей наглядности, что не должно быть образцом для вашего творчества.
С применением стилей слоя ваши возможности в освоении программы Фотошоп значительно расширятся.
Как установить стили в Фотошоп
Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему Как установить стили в Фотошоп. В прошлых уроках мы уже научились загружать в Фотошоп: градиенты, кисти, текстуры, шрифты и экшены. Если вы ещё не успели посмотреть эти уроки то вот ссылки:
Как загрузить шрифты в Фотошоп
Как загрузить экшен в Фотошоп
Как установить градиент в Фотошоп
Как добавить текстуры в Фотошоп
Как добавить кисти в Фотошоп
Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур, градиентов и кистей. Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL.
Шаг №1
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте: Редактирование/Наборы/Управление наборами…
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить«.
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла .ASL. В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить«.
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему как установить стили в Фотошоп и у вас не возникнет не каких сложностей при самостоятельной загрузке стилей.
ВНИМАНИЕ: Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
Спасибо за внимание, увидимся в следующих уроках!
Как установить стили слоя Photoshop
Установить стили слоя Photoshop очень просто. Из этого туториала Вы узнаете, как начать. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Примечание. Стили слоев представлены в специальном файловом формате, который называется файлом .asl. Если вы загрузили свои стили в формате .zip, распакуйте их в удобное место (Photoshop может загружать стили из любой папки, поэтому не имеет значения, куда вы их поместили), а затем выполните следующие действия.
Шаг 1:
Откройте диспетчер шаблонов настроек Photoshop из меню «Правка».
Шаг 2:
Выберите «Стили» из раскрывающегося списка и нажмите «Загрузить».
Шаг 3:
Откройте файл стилей слоев, затем закройте Диспетчер предустановок, нажав «Готово».
Примечание: Если вы устанавливаете одну из наших коллекций стилей слоев, сначала распакуйте файл в нужное место (например, «Мои документы»).Внутри вы найдете папку под названием «стили», содержащую файл .asl. Это тот файл, который вы хотите выбрать на шаге 3.
Теперь, когда вы установили свои стили, вот краткое введение в их использование.
Мы начали с использования инструмента «Текст» для создания нового слоя, но вы можете применить эту технику к любому существующему слою, включая пользовательские формы. (Совет от профессионалов: попробуйте применить стиль к пустому слою, а затем используйте инструмент «Кисть», чтобы рисовать на нем!)
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить.Если он скрыт, вы можете отобразить его, выбрав «Слои» в меню «Окно».
Шаг 1:
После того, как вы выбрали слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Шаг 2:
Выберите «Стили» в меню слева и выберите стиль, который хотите применить.
Шаг 3:
Не стесняйтесь настраивать падающую тень и т. Д., Прежде чем продолжить. Когда вам понравится внешний вид, нажмите OK, и ваш слой должен теперь выглядеть примерно так:
Это краткий обзор основ.Обязательно поэкспериментируйте с эффектами и параметрами наложения на шаге 3 (вы можете вернуться и отредактировать их в любое время), в этих меню скрыто много возможностей! Если вам интересно узнать больше, обязательно ознакомьтесь с полным руководством по стилям слоев Photoshop от Adobe.
Сохранение загрузки и повторное использование стилей слоев в Photoshop
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная с использованием стилей слоев в Photoshop.
Имейте в виду, что фоторамка сама по себе не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями.Тем не менее, цель урока — узнать, насколько легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем мгновенно применить их к другим изображениям.
Приступим!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Шаг 1. Дублируйте фоновый слой
Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, прежде чем мы сможем начать добавлять к ней какие-либо стили слоя, — это продублировать фоновый слой.Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть один слой, и он называется Background . Это слой, содержащий нашу исходную фотографию. Обычно мы дублируем этот слой, прежде чем делать что-либо еще, чтобы не повредить исходную информацию пикселей , но в этом случае есть другая причина. Photoshop не позволяет нам применять стили слоя к фоновым слоям. Фактически, если вы посмотрите на значок стилей слоя в нижней части палитры слоев, вы увидите, что он в настоящее время неактивен и недоступен:
Значок стилей слоя отображается серым цветом и недоступен для фонового слоя.
Давайте обойдем эту небольшую проблему, создав копию фонового слоя. Поднимитесь в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy :
Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
Или, чтобы сделать копию слоя намного быстрее, просто нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть идентичная копия фонового слоя, расположенная над оригиналом.Photoshop автоматически назвал копию «Слой 1»:
.Копия фонового слоя появляется над оригиналом в палитре слоев.
Теперь, когда у нас есть копия фонового слоя для работы, мы можем начать добавлять стили слоя!
Шаг 2: примените черную обводку к слою
Как я упоминал в начале, мы собираемся создать простую фоторамку, используя только стили слоя, и первое, что мы сделаем, это создадим черную рамку по краям фотографии.Щелкните значок Layer Styles в нижней части палитры слоев (которая теперь доступна нам) и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» в списке стилей слоя.
Это вызывает довольно большое диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Stroke. Первое, что мы хотим изменить, — это цвет обводки. По какой-то причине сотрудники Adobe установили красный цвет обводки по умолчанию.Я думаю, что могу сосчитать по пальцам, сколько раз мне нужен красный цвет для обводки, но это неважно. Мы легко можем это изменить. Мы собираемся использовать черный цвет для обводки, поэтому щелкните образец цвета справа от слова Цвет :
Щелкните образец цвета, чтобы изменить цвет обводки.
Откроется палитра цветов Photoshop . В качестве цвета обводки выберите черный . Если вы не знаете, как использовать палитру цветов, просто введите значение 0 для параметров R , G и B , обведенных красным.Это выберет черный цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов:
.Выберите черный цвет в палитре цветов.
Теперь, когда цвет обводки установлен на черный, измените параметр Position на Inside . Это поместит всю обводку в рамки нашего изображения. Затем, чтобы настроить толщину штриха, перетащите ползунок Размер . Перетаскивание ползунка вправо увеличивает размер штриха, а перетаскивание влево уменьшает размер штриха.Значение, которое вы выберете, будет зависеть от размера фотографии, которую вы используете, а также от того, какой толщины вы хотите, чтобы ваша рамка отображалась, поэтому следите за своим изображением в окне документа, когда вы перетаскиваете ползунок. Для моей фотографии я выберу значение 60 пикселей (пикселей) для моего размера штриха:
.Измените положение обводки на «Внутри», затем увеличьте размер, чтобы создать черную рамку вокруг изображения.
Когда вы закончите, ваша фотография должна иметь черную рамку по внутренним краям:
Теперь по внутренним краям фотографии появляется черная рамка.
Пока не щелкайте за пределами диалогового окна «Стиль слоя». У нас еще есть еще пара стилей слоев, которые нужно добавить, прежде чем наша фоторамка будет завершена.
Шаг 3: Добавьте белое внутреннее свечение
Мы создали первую часть нашей фоторамки, используя стиль слоя «Обводка» в Photoshop, чтобы добавить черную рамку по внутренним краям фотографии. На этот раз давайте добавим белую рамку внутри черной. К сожалению, мы можем использовать определенный стиль слоя только один раз для каждого слоя, а это означает, что, поскольку мы уже использовали стиль слоя Stroke для добавления черной границы, мы не можем использовать его снова, если не создадим еще один новый слой и не применим полностью другой набор стилей слоя, чего мы не хотим.Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя «Обводка», потому что мы уже использовали его, нам нужно проявить немного творчества.
К счастью, есть и другие способы создания эффекта обводки. Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, при открытом диалоговом окне «Стиль слоя» выберите стиль Inner Glow сверху в левой части диалогового окна. Убедитесь, что вы нажимаете непосредственно на слова «Inner Glow», а не просто нажимаете внутри флажка.Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одному из его параметров. Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Щелкните непосредственно на слове «Inner Glow» в левой части диалогового окна «Стиль слоя».
После того, как вы выбрали Inner Glow, средний столбец диалогового окна Layer Style изменится на параметры Inner Glow. Цвет внутреннего свечения по умолчанию — желтый, и мы хотим использовать белый цвет, поэтому, как мы это делали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Щелкните образец цвета, чтобы изменить цвет внутреннего свечения.
Это снова вызывает палитру цветов Photoshop . Выберите белый в качестве цвета внутреннего свечения. Если вам нужна помощь в выборе белого цвета, просто введите значение 255 для опций R , G и B , обведенных красным. Это выберет белый цвет. По завершении нажмите OK, чтобы выйти из палитры цветов:
Выберите белый цвет для внутреннего свечения с помощью палитры цветов.
Теперь, когда цвет установлен на белый, у нас есть несколько параметров, которые нам нужно изменить, чтобы сделать наше внутреннее «свечение» больше похожим на внутреннюю «обводку».Во-первых, в верхней части диалогового окна увеличьте непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . Внизу списка опций уменьшите опцию Range до 1% . Наконец, вернувшись в центр диалогового окна, перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться в виде штриха благодаря измененным нами параметрам.На самом деле свечение начинается с краев фотографии, а не с краев черной обводки, которую мы применили мгновение назад, а это означает, что, когда вы перетаскиваете ползунок размера вправо, вы на самом деле не увидите белую границу, появляющуюся в изображение, пока вы не увеличите его до размера, превышающего размер черной границы. Если вы помните, я установил толщину своего черного штриха на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Я действительно хочу, чтобы моя белая граница казалась такой же толщины, как и моя черная граница, а это значит, что мне нужно установить размер моего внутреннего свечения на , вдвое больше размера моей черной обводки.Поскольку моя черная обводка установлена на 60 пикселей, я установил размер моего внутреннего свечения на 120 пикселей . Опять же, вводимое вами значение может отличаться в зависимости от размера используемого изображения:
Измените параметры, обведенные красным, чтобы внутреннее свечение было больше похоже на обводку.
Теперь ваше изображение должно выглядеть примерно так, с черной рамкой по краям фотографии и белой рамкой внутри черной:
У фоторамки теперь есть внутренняя белая рамка и внешняя черная рамка.
Давайте добавим еще один стиль слоя для завершения кадра, а затем мы увидим, как его сохранить, чтобы мы могли мгновенно применить его к другой фотографии, не повторяя ни один из этих шагов!
Шаг 4: Добавьте внутреннюю тень
Давайте закончим нашу простую фоторамку, придав ей немного глубины, как если бы черная внешняя рамка была перед белой внутренней рамкой. Для этого мы добавим внутреннюю тень . Пока диалоговое окно Layer Style все еще открыто, щелкните непосредственно на слове Inner Shadow слева.Еще раз убедитесь, что вы нажимаете сами слова, а не просто щелкаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Щелкните прямо на словах «Inner Shadow» слева в диалоговом окне Layer Style.
Это изменяет диалоговое окно «Стиль слоя», чтобы отобразить параметры внутренней тени в среднем столбце. Сначала уменьшите расстояние Distance внутренней тени до 0 пикселей . Установите для параметра Choke значение 65% , затем увеличьте Размер внутренней тени до 100 пикселей :
Добавьте глубины фоторамке с помощью стиля слоя «Внутренняя тень».
Возможно, вам придется немного поэкспериментировать с параметрами Choke и Size в зависимости от размера вашего изображения, но если вы следили за тем, чтобы использовать те же значения для стилей Stroke и Inner Glow, которые я использовал, значения выше должно работать нормально. Когда вы закончите, у вас должна появиться легкая тень вокруг внутренней части черной границы, как если бы она немного приподнялась над белой рамкой под ней. Вот мой окончательный результат фоторамки:
Завершенный эффект фоторамки.
Шаг 5: Сохраните стиль слоя
Наша фоторамка готова! Возможно, для его создания потребовалось всего несколько шагов, но это был всего лишь простой пример того, что вы можете делать со стилями слоев.Добавьте стиль Outer Glow, Color, Gradient или Pattern Overlay или эффект Bevel and Emboss, все с различными параметрами и настройками, которые вам нужно запомнить, и внезапно появляется способ легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его позже, кажется довольно хорошей идеей.
Чтобы сохранить стиль слоя, нажмите кнопку New Style в правом верхнем углу диалогового окна Layer Style :
Сохраните законченный стиль слоя, нажав кнопку «Новый стиль».
Photoshop откроет диалоговое окно «Новый стиль», в котором мы сможем назвать наш новый стиль слоя. Я назову свою «Простая фоторамка». Внизу диалогового окна есть несколько параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя все же помогает узнать, для чего они используются. Первый, Include Layer Effects , касается того, хотим ли мы включать отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow.Технически говоря, эти отдельные стили называются «эффектами» слоя, и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя» независимо от того, относятся ли они к отдельному эффекту или к комбинации нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, этот вариант выбирается для нас автоматически.
Второй вариант, Включить параметры наложения слоя , является более сложной темой и важен только в том случае, если мы внесли какие-либо изменения в основной раздел параметров наложения в диалоговом окне «Стиль слоя».Например, если мы снизили общую непрозрачность нашей фоторамки до 50% и хотим использовать ту же пониженную настройку непрозрачности каждый раз, когда мы применяем рамку к новому изображению, мы бы хотели убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем не отмечать эту опцию:
Диалоговое окно «Новый стиль».
По завершении нажмите «ОК», чтобы Photoshop сохранил стиль слоя и вышел из диалогового окна. На этом этапе вы также можете закрыть диалоговое окно «Стиль слоя», так как мы закончили с нашей фоторамкой.
Шаг 6. Откройте новую фотографию
И с этим наша фоторамка сохранена и готова к немедленному применению к любому другому изображению! Чтобы показать вам, как легко повторно применить стиль слоя, откройте новое изображение. Вот фото, которое я использую:
Открыть новую фотографию.
Шаг 7: Дублируйте фоновый слой
Помните, что Photoshop не позволяет нам применять стили слоя к фоновым слоям, что означает, что первое, что нам нужно сделать с нашим новым изображением, — это продублировать фоновый слой.Поднимитесь в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy или используйте более быстрое сочетание клавиш Ctrl + J (Win) / Command + J ( Mac). Наша палитра слоев теперь показывает копию фонового слоя с именем «Layer 1» над оригиналом:
Не забудьте сначала продублировать фоновый слой, прежде чем пытаться применить какие-либо стили слоя.
Шаг 8: Нажмите на свой стиль слоя в палитре стилей
Вы найдете все стили слоя, которые вы создали и сохранили, а также те, которые Photoshop загружает для нас как часть программы, в палитре Styles («Стили» — это сокращение от «Layer Стили »).По умолчанию палитра «Стили» сгруппирована с палитрами «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры стилей, чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на экране, просто перейдите к меню Window в верхней части экрана и выберите палитру Styles из списка.
Палитра стилей содержит небольшие эскизы всех стилей слоев, которые в настоящее время загружены в Photoshop, включая стиль, который мы только что создали и сохранили.Если у вас включены подсказки в настройках Photoshop, вы увидите, как названия стилей слоя появляются при наведении курсора мыши на маленькие эскизы. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется внизу списка на палитре стилей, что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто щелкните миниатюру стиля, чтобы выбрать и применить его:
Щелкните стиль слоя, который вы хотите применить, в палитре стилей.
И вот так, простым щелчком мыши, готовый стиль фоторамки применяется к новому изображению:
Стиль слоя фоторамки мгновенно применяется к новому изображению.
Следует иметь в виду одну важную вещь: хотя мы сохранили наш стиль слоя фоторамки и он появляется в палитре стилей, чтобы мы могли выбирать и применять всякий раз, когда он нам нужен, в настоящее время он сохраняется только временно. По сути, он сохраняется в Photoshop, и это нормально, пока Photoshop не выйдет из строя, и нам нужно будет переустановить его или обновить до новой версии Photoshop. Если по какой-либо причине Photoshop необходимо переустановить, мы потеряем наш стиль слоя фоторамки вместе с любыми другими стилями слоев, которые мы создали.К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоев (или, по крайней мере, такие постоянные, какие вы можете получить с компьютерами), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Шаг 9: Откройте Менеджер предустановок
Чтобы сохранить любые стили слоя, которые мы создали, чтобы мы не потеряли их, если нам когда-нибудь понадобится переустановить Photoshop, нам нужно использовать Photoshop Preset Manager , который вы можете найти, перейдя к Edit меню в верхней части экрана и выбрав Preset Manager :
Перейдите в Edit> Preset Manager.
Непосредственно в палитре стилей есть опция для сохранения стилей слоя, но она не дает нам никакого контроля над тем, какие стили мы сохраняем. Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер предустановок, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Шаг 10: Выберите «Стили» из списка «Тип предустановки»
Когда появляется диалоговое окно «Диспетчер предустановок», по умолчанию отображается список доступных в настоящее время кистей.Выберите Styles из поля выбора Preset Type вверху:
Выберите «Стили» в параметре «Тип предустановки».
Шаг 11: Выберите и сохраните стили слоя
После того, как вы выберете «Стили» из списка вверху, все стили слоя, которые в данный момент загружены в Photoshop, появятся в Менеджере предустановок с теми же миниатюрами, которые мы видели в палитре стилей. Чтобы сохранить стиль фоторамки, просто нажмите на ее миниатюру, чтобы выбрать ее. Вы увидите, что вокруг миниатюры появится черная рамка выделения, чтобы вы знали, что она выбрана.Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набора стилей , удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните их эскизы, чтобы выбрать несколько стилей в однажды. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Save Set справа от диалогового окна:
Выберите стиль (ы) слоя, затем нажмите кнопку «Сохранить набор».
Photoshop откроет еще одно диалоговое окно, на этот раз с просьбой назвать свой набор стилей и выбрать место для его сохранения.Поскольку я сохраняю только один стиль слоя, я назову свой набор «Simple Photo Frame.asl». Убедитесь, что вы добавили трехбуквенное расширение в конце имени, если хотите использовать свой набор стилей как на ПК, так и на Mac. Самый простой способ сохранить набор стилей — это рабочий стол. В моем случае я создал на своем рабочем столе папку с именем «стили слоя», в которой я сохраню свой набор. Конечно, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Назовите новый набор стилей и выберите место для его сохранения.
Когда вы закончите, нажмите Done в правом верхнем углу Preset Manager, чтобы выйти из него. Ваш стиль слоя теперь безопасно сохраняется вне Photoshop, поэтому, если Photoshop умирает на вас, он не унесет ваш стиль слоя вместе с ним! Конечно, если весь ваш жесткий диск выйдет из строя, ну это уже другая история.
Шаг 12: Выберите «Загрузить стили» из меню палитры стилей.
Если нам когда-нибудь понадобится снова загрузить стиль слоя в Photoshop, мы сможем легко это сделать из палитры стилей.Просто щелкните значок меню палитры в правом верхнем углу палитры (здесь я использую Photoshop CS3. В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), что вызывает всплывающее меню. Выберите Загрузить стили из списка вариантов:
Выберите параметр «Загрузить стили» во всплывающем меню палитры стилей.
Photoshop отобразит диалоговое окно с вопросом, какой набор стилей слоя вы хотите загрузить. Просто перейдите туда, где вы сохранили свой набор стилей, которым в моем случае была папка на моем рабочем столе с именем «стили слоя».Щелкните имя набора, который вы хотите загрузить, затем щелкните кнопку Загрузить , чтобы загрузить набор в Photoshop:
Перейдите туда, где вы сохранили свой набор стилей, выберите его из списка, затем нажмите кнопку «Загрузить».
Photoshop загружает набор стилей слоя, и стиль «Простая фоторамка» снова появляется в палитре «Образцы», готовый к применению к новому изображению:
Стиль слоя теперь загружен обратно в Photoshop и отображается внутри палитры «Образцы».
Полная коллекция бесплатных стилей Photoshop
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Пользователи Photoshop могут сэкономить время в процессе проектирования, используя стили слоев. Независимо от того, сохраняете ли вы свой собственный стиль для многократного использования в дизайне или используете готовые стили, созданные другими дизайнерами, использование этой функции в Photoshop может значительно ускорить ваш рабочий процесс.
Стили слоя могут помочь вам быстро настроить весь внешний вид и внести радикальные эффекты.Стили слоя — это настройки, которые можно применять к тексту, кнопкам, фигурам и другим типам слоев. Adobe Photoshop предоставляет вам множество стилей слоев, или вы можете создать свой собственный стиль слоя, используя различные предустановки.
По теме: 5000+ бесплатных градиентов Photoshop для дизайнеров
Стили слоя относятся к различным эффектам, которые мгновенно применяются к определенному слою. Если вы создаете свои собственные стили, вы создаете эффект один раз, сохраняете стиль, а затем применяете его к другим слоям для мгновенного эффекта.Если вы используете готовые стили, вам никогда не придется создавать эффект вручную.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАС
Лучшие бесплатные стили слоев для Photoshop
В этом посте мы расскажем о сотнях полезных стилей слоев Photoshop, которые можно скачать бесплатно. Многие из них были созданы специально для текста, другие для кнопок, а некоторые более общие. Загрузите стили и примените их к своим слоям для мгновенного результата.
Эффект текста Midas
Midas может превратить что угодно в золото, а с помощью этого бесплатного стиля слоя Photoshop вы сможете мгновенно превратить любой текст в золотой.
8-битные стили Photoshop
Эти стили текстовых слоев были вдохновлены винтажными видеоиграми (эпоха 80-х). В набор входят пять стилей.
Стили кинематографического Photoshop
Эти грубые и текстурированные стили слоев идеально подходят для текста (вам понадобятся толстые, толстые шрифты), но они также могут быть полезны для других типов слоев.
Стили научно-фантастического Photoshop
Эти стили были вдохновлены научно-фантастическими фильмами. Футуристические текстовые эффекты могут оказаться очень полезными в ваших собственных проектах.
Текстовые эффекты Хэллоуина
Этот набор из пяти стилей слоев упрощает создание текста в стиле Хэллоуина. Это потрясающие эффекты, которые идеально подходят для ваших дизайнерских проектов на Хэллоуин.
Стили напитков
Этот творческий набор стилей слоев был вдохновлен различными типами напитков.Как видите, стили хорошо работают с текстом, но они также могут быть полезны для других типов слоев.
Стили Photoshop на день рождения
Этот веселый и красочный набор обязательно выделит ваш текст.
Тип высокой печати
Легко и быстро воспроизведите внешний вид высокой печати с помощью этой бесплатной загрузки.
Стиль металлического текста
Этот трехмерный металлический эффект хорошо подходит для создания красивого текстового эффекта всякий раз, когда этого требует ситуация.
Хром
Этот большой пакет дает вам широкий спектр возможностей для создания текста с хромированным видом.
Хром
Это еще один вариант красивого трехмерного хромированного текста.
Свечение
Создавайте забавный светящийся и блестящий текст, который обязательно заметят.
Стили текста партии
Если вам нравятся красочные текстовые эффекты, вы обязательно захотите загрузить этот пакет бесплатных стилей Photoshop.
Стили металлического текста
Во многих ситуациях металлический текст может хорошо вписаться в ваш дизайн. В таких ситуациях этот набор из трех стилей окажется очень кстати.
Текстовые эффекты из золота и стекла
Вам понравится то, что вы можете создать с помощью этого набора из двух стилей.
Гелевый стиль
Этот стиль слоя придаст вашему тексту желеобразный вид.Он лучше всего работает со шрифтами с закругленными и неровными краями, а не с идеально прямыми линиями.
Chrome Text Style
Это еще один тип металлического стиля, который может оказаться очень полезным.
Стили трехмерного текста
Стили в этом паке довольно просты, что позволяет использовать их в самых разных ситуациях. Вы сможете легко создавать трехмерный текст, который будет более тонким, чем экстремальным.
Стили гранжевого слоя
Вот еще один вариант создания металлического текста, но на этот раз с ржавым оттенком.Этот шероховатый эффект обязательно выделит ваш текст и может быть очень полезен в правильной ситуации.
Стеклянный слой
Этот стиль прозрачного стекла интересен и необычен.
Стиль наклейки
Используйте этот бесплатный стиль слоя Photoshop, чтобы создать вид стикера благодаря обводке и падающей тени. Это полезно для текста и других типов слоев.
Наклейки
Это еще один набор стилей, который дает вашим элементам добычу, напоминающую наклейку.
Рождественские текстовые стили
Эти текстовые эффекты были навеяны Рождеством, поэтому они идеально подходят для создания праздничного дизайна.
Рождественские стили
Вот еще один набор текстовых стилей, вдохновленных Рождеством и зимой, которые, как мы думаем, вам понравятся.
Стили текста Metal Lightning
На данный момент мы продемонстрировали несколько различных металлических вариантов, но этот другой.Он сочетает в себе металлический вид с освещением, чтобы создать текст, который обязательно будет выделяться.
Стеклянный стиль
Это еще один вариант для создания текста, похожего на стекло, хотя он создает совершенно другой вид, чем предыдущий.
TRON Стиль
Этот стиль, вдохновленный TRON, похож на то, что вы можете увидеть на неоновой вывеске.
Стили Sweet Photoshop
Этот большой набор игривых стилей слоев красочен и обязательно повлияет на ваш дизайн.
Кинематографические текстовые эффекты
Эти интенсивные эффекты были навеяны кинематографом и, безусловно, помогут вашему тексту привлечь внимание.
Прекрасные стили Photoshop
Эта коллекция из 8 стилей включает в себя более тонкие эффекты, а не экстремальные образы.
Стили глянцевых кнопок
Этот набор из четырех стилей слоев был создан с учетом кнопок. Просто примените стиль к прямоугольнику или прямоугольнику с закругленными углами, и вы сразу получите стильную кнопку.
Цвет Конфеты
Эти красочные стили идеально подходят для кнопок, но вы можете использовать их и с другими элементами, включая текст.
Хамелеон Номер модели 1
Это ОГРОМНЫЙ пакет, который дает вам множество стилей для создания различных типов кнопок и других элементов в вашем дизайне.
Полный стиль
Это еще один большой пакет, который включает в себя красочные стили в различных вариантах, таких как глянцевый, светящийся и т. Д.
Об. 1 Стили
Этот набор включает несколько разных стилей, которые могут быть полезны для кнопок и других элементов.
Об. 2 стиля
Это второй том, который по сути является продолжением пакета, который был указан ранее.
Мягкие стили
Эти мягкие цвета и тонкие градиенты идеально подходят для кнопок, но также могут быть полезны для многих других элементов.
Простые стили
Этот набор из 12 стилей включает несколько уникальных узоров, которые сильно отличаются от любых других вариантов, представленных на этой странице.
Стили серьезные
Эти стили включают тонкий узор из диагональных линий.
Graphicstore
Простые стили с точками, которые могут быть полезны в разных ситуациях.
Crystal Styles
Эти стили с мягкими кристаллами могут быть полезны для кнопок или фигур, например, звезд на изображении выше.
Стили слоев Polaroid
Воссоздайте или имитируйте внешний вид изображения Polaroid с помощью этих бесплатных стилей Photoshop.
Стили премиум-класса для Photoshop
Хотя в этом посте мы показываем бесплатные стили, есть также несколько замечательных стилей, которые можно купить. Если вы ищете качественные варианты, вот некоторые из них, которые вам не следует упускать.
Набор стилей Adobe Layer Styles Алайны
Этот огромный набор включает более 2000 различных стилей по невероятной цене.Он также поставляется с бесплатными обновлениями и дополнениями.
Комплект 150 3D-текстовых эффектов
Если вам нравятся эффекты 3D-текста, вам понравится этот набор, который включает 150 различных опций.
Стили неонового слоя
Этот пакет включает 55 стилей слоев для создания различных неоновых эффектов.
Неоновые стили слоя
Эти стили позволяют легко имитировать неоновую вывеску. Он имеет пять категорий стилей и более 60 цветовых вариаций.
20 штампованных и тисненых стилей
Мгновенно создавайте потрясающий нажатый или рельефный текст или кнопки с помощью этого пакета, который включает 20 различных стилей слоев.
Часто задаваемые вопросы о стилях Photoshop
Что такое стили Photoshop?
Стиль слоя — это эффект или комбинация эффектов, применяемых к определенному слою или группе слоев.Стили можно сохранять и применять к другим слоям или группам слоев. Есть много способов использования стилей, таких как создание определенных текстовых эффектов, создание и стилизация кнопок или разработка других элементов со стилем, который вы захотите повторить.
Как установить стили в Photoshop?
Во-первых, вам нужно скачать стили. Если стили хранятся в zip-файле, вам необходимо распаковать его.Вы должны увидеть файл .asl, который содержит стили. Самый быстрый и простой способ установить стили — перетащить файл .asl в окно Photoshop.
Как использовать стили Photoshop?
Чтобы открыть панель стилей, выберите «Окно»> «Стили». На панели стилей вы увидите все установленные стили (в Photoshop есть несколько стилей по умолчанию).Убедитесь, что слой, который вы хотите изменить, выбран, а затем щелкните стиль, который хотите применить.
Где находится панель стилей в Photoshop?
Панель стилей можно перемещать, поэтому она не всегда находится в одном месте. Если вы его не видите, перейдите в «Окно»> «Стили», и он станет активным.
Стили шрифтов Photoshop CS6 — Layers Magazine
Новым в Photoshop CS6 является возможность назначать атрибуты форматирования шрифта (стили) из выбранного диапазона символов и / или целых абзацев и сохранять их в качестве предустановок стиля.Сэкономьте время и увеличьте рабочий процесс с помощью новых стилей символов и абзацев.
Новый документ или откройте один из вариантов на ваш выбор
Откройте документ с выбором из команды меню Файл> Открыть или из команды меню Файл> Создать, создайте новый набор настроек документа, используя желаемые настройки (убедитесь, что ширина и высота документа большие. достаточно, чтобы поэкспериментировать с большими объемами текста, как показано ниже).
Шаг первый: добавьте слой базового типа
В документе выберите инструмент «Текст» на панели инструментов, затем щелкните и перетащите, чтобы нарисовать ограничивающую область абзаца.Затем в этой области добавьте желаемый тип. Я использовал общий текст lorem ipsum для демонстрационных целей.
Доступ к стилям
В команде меню «Окно» выберите каждый из параметров меню «Символ», «Стили символа», «Стили абзаца» и «Стили абзаца», чтобы вывести их на передний план.
Теперь с активными типами и текстовым слоем измените любой из атрибутов символа или абзаца на их соответствующих панелях. В моем случае я изменил цвет символа с черного на белый по умолчанию, а на панели абзаца установил для атрибута выравнивания значение «Выровнять последний левый» и отключил расстановку переносов.Это всего лишь небольшое изменение, поэтому не стесняйтесь вносить любые другие изменения, прежде чем мы зафиксируем его в стиле.
Теперь давайте запишем измененные атрибуты в новый стиль абзаца — просто щелкните значок команды «Новый стиль абзаца» (красный) в нижней части панели «Стили абзаца». Это создаст общий заголовок под названием Paragraph Style 1.
Полезные советы:
- Чтобы переименовать стиль, не затрагивая какой-либо слой активного типа, нажмите клавиши «Ctrl + Alt» («Command + Option») и щелкните непосредственно на заголовок / подпись стиля.Он вернется в текстовое поле, и вы сможете переименовать его на лету.
- Для доступа к активным параметрам стиля щелкните значки свойств панели и в списке контекстного меню выберите Параметры стиля. Отсюда вы можете управлять и изменять все атрибуты этого стиля, и изменения будут применены к слою активного типа.
- Чтобы избежать применения стиля к слою с активным шрифтом, переключитесь на слой без текста на панели «Слои», затем дважды щелкните заголовок / заголовок стиля для управления или изменения.
- Чтобы определить, какой стиль прикреплен к определенному текстовому слою, активируйте инструмент «Текст» и щелкните один раз внутри текста, и панель стилей выделится и перейдет непосредственно к добавленному стилю.
Создание дополнительных стилей
В следующем примере я выбрал первую фразу и изменил начертание, размер и цвет шрифта на панели символов, а затем создал новый стиль абзаца под названием «Заголовок золота».
Затем выберите другую фразу или абзац и щелкните новый стиль «Золотой заголовок», и он будет применен к выбранному типу.
В случае изменения текстового слоя, к которому уже привязан стиль, панель стилей представит вам небольшой индикатор «переопределения»: знак плюса непосредственно справа от заголовка стиля .
Как показано ниже, изменение текстового слоя, к которому уже прикреплен стиль «justifiedleft_white», у меня есть возможность (-ы) отклонить изменение и вернуться к определенному стилю, или я могу переопределить стиль с новым атрибутом (s) и сразу же примените его ко всем типам, у которых он есть в качестве стиля.
Стили символов работают так же, как и описанный выше процесс стиля абзаца, за исключением отдельных слов или фраз в абзаце. Как показано ниже, я выбрал последнее предложение в первом абзаце; изменил атрибут цвета и применил подчеркивание; затем сохранил его как стиль символа под названием «HyperLink».
Чтобы импортировать стили из одного документа в другой, вы можете:
- Перетащите текстовый элемент со стилем из одного документа в другой, и стили будут заполнены соответствующими панелями. Единственный недостаток в том, что у вас может быть нежелательный текстовый элемент.
- Или на соответствующей панели стилей выберите значок параметра панели и в списке выберите «Загрузить стили». Затем перейдите к документу с существующим стилем, и они будут импортированы при условии отсутствия конфликтов.
До следующей недели
Счастливые тропы
http://www.heathrowe.com
Руководство по текстовым эффектам Photoshop от Джона Форсайта
Используете старую версию Photoshop? Эти инструкции предназначены для вас:
Готовы начать? Установить текстовые эффекты очень просто! Из этого туториала Вы узнаете, как это сделать.
Совет: Перед тем, как начать, разархивируйте zip-файл текстовых эффектов (тот, который включен в приветственное письмо) в удобное место, затем выполните следующие действия.Если вы еще не купили текстовые эффекты, вы можете получить их здесь.
Шаг 1:
Откройте диспетчер шаблонов настроек Photoshop из меню «Правка».
Совет. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Шаг 2:
Выберите «Стили» в раскрывающемся списке и нажмите «Загрузить».
Совет: В Photoshop текстовые эффекты называются «стилями слоя».
Шаг 3:
Откройте коллекцию, которую хотите использовать, из папки «эффекты», затем закройте Preset Manager, нажав «Готово».
Совет: Ваши текстовые эффекты хранятся в файлах с расширением «.asl»
Теперь, когда вы установили эффекты, вот краткое введение в их использование.
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить. Если он скрыт, вы можете отобразить его, выбрав «Слои» в меню «Окно».
Шаг 1:
Начните с использования инструмента «Текст» для создания нового текстового слоя.
Выберите слой, затем щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Совет: Вы можете применить эту технику к любому слою, а не только к тексту! Попробуйте применить его к фигурам или примените эффект к пустому слою, а затем нарисуйте его кистью.
Шаг 2:
Выберите «Стили» в меню слева и выберите эффект, который вы хотите применить к вашему тексту.Совет: Не стесняйтесь изменять цвета, настраивать тени и т. Д. (Просто щелкните меню слева, чтобы увидеть настройки). Помните, все регулируется!
Шаг 3:
Когда внешний вид вас устраивает, нажмите OK, и ваш текст должен выглядеть примерно так:
Совет: Вы можете вернуться в «параметры наложения» в любое время, чтобы изменить или настроить эффекты.
… Готово! Это действительно все, что нужно! Обязательно поэкспериментируйте с настройками на втором шаге, там есть много интересных вариантов для настройки ваших эффектов.
— Джон Форсайт
Оттава, Канада
PS: Есть вопросы? Просто отправьте мне письмо по электронной почте: [email protected]
PPS: Если вы случайно оказались на этой странице, и вам интересно, где получить эти эффекты, просто нажмите здесь!
Copyright © 2021 John ForsythePhotoshop, Adobe и связанные знаки являются зарегистрированными товарными знаками Adobe Systems Inc.
стилей слоев — Photoshop CC: Отсутствующее руководство [Книга]
После всей этой тяжелой работы по изучению слоев вы, вероятно, готовы повеселиться. В этом разделе всего около слоя. стили : набор из 11 полностью регулируемых, готовых специальных эффекты для слоев, которые вы можете применять всевозможными классными способами. Считайте этот раздел своей наградой за то, что вы придерживаетесь этой главы до неприятный остаток.
Стили слоев — это очень весело и, поскольку они появляются сами по себе слоев, они неразрушающие и они остаются редактируемый, пока вы сохраняете документ как файл PSD.Стили слоя отлично подходят для добавления последних штрихов в дизайн, и они действительно могут сделать так, чтобы текст и графические элементы появлялись на странице (см. рис. 4-36). Они также обновляют автоматически при изменении содержимого слоя .
Примечание
Если вы добавите стиль слоя к контуру в Photoshop CC (Рисование контуров с помощью инструмента «Перо»), его серый контур временно исчезает, пока открыто диалоговое окно «Стиль слоя». открыто.
Вот как добавить тень «Властелин всех стилей» на слой:
Активируйте слой, который скоро будет затенен. или группу слоев на панели «Слои» .
Photoshop позволяет активировать только один слой, когда вы добавление стиля. Тем не менее, вы может добавлять стили слоев в группы слоев (группирование слоев в папки).
Совет
Если применить стиль слоя к слою группа , Photoshop обрабатывает группу, как если бы сглаженный , поэтому вы получите немного другое результатов, чем при добавлении стиля к отдельным слоям. Для Например, если у вас есть множество слоев и вы добавляете тень ко всем им вы получите тень поверх тени сверху тени — фу.Исправление состоит в том, чтобы поместить эти слои внутрь слоя. группу, а затем добавьте стиль слоя в группа вместо. Таким образом, вы получите один приятная, тонкая тень вместо большого теневого беспорядка.
Нажмите кнопку «Добавить стиль слоя» на внизу панели Layers и выберите Drop Shadow (см. Рисунок 4-37, вверху) .
Кнопка похожа на крошечный курсив fx что означает «слой , эффекты » (хотя это книга называет их стилями слоя).
Рисунок 4-36. Взгляните на все крутые стили, которые вы можете использовать слои, будь то слои изображения, формы, текста или смарт-объекты. Adobe называет их по отдельности «стилями», а вместе — как «Эффекты», но большинство людей называют их просто «стилями слоев». Назад в CS6 порядок меню этих стилей изменился, чтобы отразить порядок, в котором они применяются к содержимому слоя. Например, Bevel & Emboss появляется поверх любых других стилей, которые у вас есть применяется к тому же слою, а тень появляется под другим стили (что имеет смысл, если подумать, где эти стили физически появится на реальных объектах).
В диалоговом окне «Стиль слоя» появляется, отрегулируйте настройки для получения респектабельного (мягкого) — не безвкусный (черный, на расстоянии 10 футов от объекта) — капля Тень .
Для каждого стиля на слое доступно множество вариантов. Диалоговое окно Style, как показано на Рисунке 4-37, и Хорошая идея — поэкспериментировать со всеми из них, чтобы понять, как они Работа.
Совет
Диалоговое окно «Стиль слоя» также можно открыть, дважды щелкнув миниатюру слоя или дважды щелкнув рядом (но а не на ) имя слоя в слоях панель.
Нажмите ОК, когда вас устраивает эффект, а затем поразитесь своей самой первой капле Тень .
Photoshop закрывает диалоговое окно Layer Style и добавляет пару элементов на панель «Слои»: категорию «Эффекты», а под это предмет с именем Drop Shadow. (Если прибавить еще стили слоя, они складываются под словом «Эффекты»). также добавляет специальный значок справа от имени слоя изображения (он выглядит как курсив fx ).
Чтобы изменить стиль позже, дважды щелкните его на панели «Слои». Чтобы переместить его на другой слой, просто возьмите его и перетащите (вы увидите большой fx при перетаскивании). Вы можете добавить столько разных стили слоя по своему усмотрению, все из диалогового окна Layer Style. Просто установите флажки для желаемых стилей (все они в Столбец Стили слева), а затем щелкните имя стиля, чтобы увидеть его параметры. А помните настройку «Заливка», о которой говорилось в разделе «Настройка прозрачности и заливки слоя»? Вы можете использовать это, чтобы сделать слой содержит прозрачных слоев, в то время как его стиль остается на 100 процентов прочным (отлично подходит для создания пустой текст).
Рисунок 4-37. Когда дело доходит до теней, самые классные из них редко оказываются черный — вместо этого они выбирают более темный цвет изображения. Просто нажмите образец цвета, помеченный здесь, и Photoshop вызывает палитру цветов (стр. 489). Чтобы выделить цвет, который уже присутствует на изображении, над изображением и, когда курсор превратится в пипетку, щелкните однажды; ваша тень приобретает этот цвет. Вам также, вероятно, понадобится чтобы уменьшить непрозрачность тени, чтобы она была красивой и мягкой, и используйте Ползунки «Раздвинуть» и «Размер», чтобы сделать его шире.Не пытайся возиться с шкалу угла или ползунка расстояния, потому что вы можете изменить их настройки визуально, перейдя к документу и перетащив тень вокруг — пока диалоговое окно Layer Style все еще открыто — как показано здесь (внизу). Как только вы получите правильную тень, щелкните кнопку Сделать по умолчанию (с надписью). В следующий раз, когда вам нужно будет добавить падающая тень, Photoshop будет использовать те же настройки.
После того, как вы добавите один или два стиля слоя, вы, несомненно, хотите применить их к другим слоям и выключить или включить.Вот как:
Чтобы скопировать стиль с одного слоя на еще один , перейдите на панель «Слои» и удерживайте нажатой клавишу «Option». (Удерживая нажатой клавишу Alt на ПК) выберите стиль на новый слой. Ваш курсор поворачивается в двойную черно-белую стрелку, когда вы перетаскиваете, и вы видите большой, призрачный fx .
Чтобы выключить стиль , щелкните глазок видимости слева от названия стиля в слоях панель.
Если вы, удерживая нажатой клавишу Control (щелкните правой кнопкой мыши), стиль слоя в Layers панели, вы увидите контекстное меню со следующими параметрами:
Отключить эффекты слоя поворотов отключите всех стилей на этом слое. Повернуть их снова, снова откройте меню и выберите «Включить эффекты слоя». (Щелкнув глазок слева от слова «Эффекты» в панель «Слои» делает то же самое.)
Копировать стиль слоя копирует все стили, которые вы применили к активному слою, чтобы вы могли применить их на другие слои.После выбора этой команды Shift- или ⌘-щелкните (Ctrl-щелчок), чтобы активировать слой (слои), которые вы хотите применить стили в, а затем щелкните правой кнопкой мыши, удерживая нажатой клавишу Control (щелкните правой кнопкой мыши), чтобы открыть Снова контекстное меню и выберите «Вставить стиль слоя».
Очистить стиль слоя удаляет style из активных слоев. Вы также можете перетащить стиль в мусорное ведро в нижней части панели «Слои», чтобы удалить его из слой.
Global Light сообщает Photoshop использовать один и тот же угол освещения в каждом добавляемом стиле, т. е. полезно, когда вы применяете тени или внутренние тени.Если у вас в документе более одной тени, вы , вероятно, захочет включить эту опцию, чтобы освещение остается постоянным.
Создать слой использует стиль применяется к активному слою и преобразует это стиль в слой изображения, что означает, что вы потерять возможность редактировать стиль позже. Хотя это звучит ограничение, вы можете использовать эту опцию для дальнейшей настройки слоя стиль в соответствии с вашим личным видением; когда это обычный слой, вы можете запускать фильтры, использовать инструменты рисования и т. д. на.
Скрыть все эффекты отключается стили применялись к через каждый слой . После вы их скрыли, этот пункт меню изменится на «Показать эффекты». так что вы можете выбрать его, чтобы включить их снова.
Scale Effects позволяет изменять размер сам стиль, независимо от содержимого слоя, введя процент. Эта опция полезна, если вы хотите точно настроить падение тени и свечения, сделав их немного больше или меньше.
И последнее, но не менее важное: может быть время, когда вы захотите растрировать стиль слоя так, чтобы он стал частью самого слоя (хотя он трудно придумать причину, почему). Вы можете сделать это, перейдя в Панель «Слои», удерживая нажатой клавишу «Control» (щелчок правой кнопкой мыши) справа от эскиз слоя, а затем выберите «Растрировать стиль слоя». Когда ты сделать, Photoshop постоянно применяет стиль слоя к слою.
Photoshop поставляется со всеми видами предустановок стилей слоев, сделанными из несколько симпатичных комбинаций психоделических стилей.Вы найдете пару они полезны, но большинство из них просто напуганы. Чтобы добраться до них, откройте Панель стилей, щелкнув ее вкладку в док-панели справа. экрана или выбрав Окно → Стили (см. Рисунок 4-38).
По общему признанию, предварительно загруженные стили — это не то, что нужно писать примерно, но если вы откроете меню панели «Стили», вы увидите 10 других наборов, которые вы можете загрузить: абстрактные стили, кнопки, и так далее. Чтобы загрузить еще один набор, просто выберите его в меню панели; Photoshop спрашивает, хотите ли вы добавить их к существующим стилям или заменить существующие.Если вы веб-дизайнер, вы можете найти Наборы стеклянных кнопок и веб-стилей, необходимые для создания четкого пластикового вида. В противном случае вы, вероятно, не найдете много применения для многих из этих стили.
Чтобы применить одну из предустановок, просто активируйте нужный слой. , чтобы использовать его, а затем щелкните миниатюру стиля. Вы можете настроить стиль, дважды щелкнув его слой на панели «Слои» или выбрав его имя из списка слева в диалоговом окне «Стиль слоя».Ты также можно перетащить эскиз стиля с панели «Стили» на слой на панели «Слои», но при этом этот стиль заменяет любые стили, которые вы уже добавили к этому слою. Чтобы добавить сохраненный стиль на вверху существующих стилей, удерживая клавишу Shift при перетаскивании или щелчке по миниатюре стиля.
Рисунок 4-38. Вы найдете множество странных и дурацких пресетов в Панель стилей (вверху). (Чтобы увеличить эскиз стиля или просмотреть их в списке, откройте меню панели «Стили» и выберите «Только текст», Маленький эскиз, большой значок, маленький список или большой список.) Некоторый из них более полезны, чем другие (в центре). Вы можете добавить свой собственные творения тоже. Просто активируйте слой, который соответствует вашему стилю применен к, а затем нажмите кнопку Новый стиль, помеченную здесь или выберите «Новый стиль» в меню панели «Стили». в в появившемся диалоговом окне (внизу) дайте вашему стилю имя, включите Установите флажок «Включить эффекты слоя», чтобы не потерять ни один из ваши изменения и — если вы изменили какие-либо параметры наложения слоев — поверните также установите флажок «Включить параметры наложения слоев».Когда вы нажимаете Хорошо, Photoshop сохраняет ваш стиль для потомков и добавляет его в Панель стилей (хотя лучше защитить свои пресеты, так как онлайн, Приложение B объясняет). Чтобы обойти это диалоговое окно, далее когда вы хотите сохранить стиль, щелкните мышью, удерживая клавишу Option (на ПК, удерживая Alt) Кнопка «Новый стиль». Вы получите новый стиль под названием «Стиль», который вы сможете переименовать позже, но вы не сможете изменить другие настройки.
Экспорт и загрузка стилей
Если вы действительно гордитесь стилями, которые создали и хотите поделиться ими с массами (или, по крайней мере, загрузить их другим компьютер), вот что нужно сделать: в меню панели «Стили» выберите Сохраните стили, дайте вашему стилю имя и сообщите Photoshop, где его сохрани это.Затем вы можете перенести полученный файл на другой компьютер, запустите Photoshop и выберите один из следующих вариантов в Меню панели стилей:
Загрузить стили добавляет новый стиль к тем, которые в настоящее время находятся на панели стилей.
Заменить стили удаляет те, которые у вас есть, в пользу нового.
Сброс стилей возвращает ваш стили к заводским настройкам.
Стили шрифтов в Photoshop CS6: Учебное пособие по шрифтам и тексту
Одной из замечательных новых функций Photoshop CS6, который недавно был выпущен в виде бесплатной бета-версии, является функция «Стили шрифтов». Эта функция позволяет определять стили текста как для абзацев, так и для символов, очень похожим образом, как в InDesign. Это означает, что вы можете легко и быстро изменить внешний вид любого текста. Экономия времени при работе с большим количеством текстовых слоев или большими текстовыми блоками в файле.
В этом руководстве объясняется, как работает эта функция, и как ее можно использовать для улучшения рабочего процесса форматирования текста.
Итак, что же такое стили шрифта?
Типовой стиль — это группа атрибутов форматированного текста, означающая, что каждый стиль хранит информацию об определенной текстовой структуре. Сюда входят два типа стилей:
1- Стили символов: Какие атрибуты управляющих символов, такие как размер шрифта, цвет, кернинг, интерлиньяж и т. Д. (Атрибуты на панели «Символ»).
2- Стили абзаца: Которые управляют атрибутами как символа, так и абзаца, такими как отступы и интервалы, выравнивание, расстановка переносов и т. Д. (Атрибуты на панели «Абзац»).
Таким образом, хотя стили абзаца применяются ко всему абзацу, стили символов используются для форматирования выделенного текста внутри абзаца, например, для выделения некоторых слов жирным шрифтом или курсивом.
Прежде чем мы начнем работать со стилями шрифтов, давайте взглянем на различные панели, которые мы будем использовать.Эти панели можно найти в меню Window ИЛИ в меню Type -> Panels , где вы можете найти четыре следующие панели.
Панели абзацев и символов
— Панель абзаца
Панель, на которой можно изменить атрибуты форматирования абзаца.
— Панель символов
Панель, на которой можно изменять атрибуты форматирования символов.
Панели стилей абзацев и символов
— Панель стилей абзаца
Панель, на которой хранятся стили абзаца, которые можно изменить.
— Панель стилей символов
Панель, где стили символов хранятся и могут быть изменены.
Итак, хотя первые две панели используются для изменения значений, две другие используются для управления стилями, в которых хранятся эти значения.
Настройка стилей шрифтов
Чтобы создать стиль шрифта, вам нужно сначала создать текст, затем вы либо отформатируете его и создадите стиль шрифта на основе любых атрибутов, назначенных этому тексту, либо вы просто сначала создадите стиль шрифта, а затем выполните форматирование.
Итак, выберите Type Tool (T) и создайте текст. Вы также можете вставить фиктивный текст, перейдя в Type -> Paste Lorem Ipsum , что является новой функцией Photoshop CS6.
Создание стилей абзацев
Обычно лучше начать с создания стилей абзаца, поскольку они касаются большей части текста в документе. После этого вы можете создавать стили символов для выделенного текста внутри отформатированных абзацев.
Итак, начните с добавления некоторого базового форматирования к созданному вами тексту.
Пример:
— На панели «Символ»: изменяются несколько значений, например цвет, шрифт и размер шрифта.
— На панели «Параграф»: изменены некоторые значения интервалов и отступов.
— Откройте панель «Стили абзацев» («Окно» -> «Стили абзацев» ИЛИ «Тип» -> «Панели» -> «Стили абзацев»). Вы заметите, что на панели уже есть стиль по умолчанию под названием «Основной абзац». Если рядом с ним вы видите знак плюса «+», не беспокойтесь, мы вернемся к нему позже.
Чтобы создать новый стиль абзаца на основе атрибутов, назначенных абзацу, вам необходимо сначала выбрать хотя бы один символ. Затем щелкните значок «Создать новый стиль абзаца» на панели «Стили абзаца».
ИЛИ щелкните стрелку меню панели в верхнем правом углу и выберите Новый стиль абзаца . Просто имейте в виду, что в меню панели есть все необходимые вам параметры.
— Вы заметите, что новый стиль абзаца под названием «Стиль абзаца 1» отображается на панели «Стили абзаца».Это означает, что вы только что создали стиль абзаца.
Изменение стилей абзацев
Теперь, когда у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время.
Чтобы изменить стиль абзаца, вы можете Дважды щелкнуть по его имени на панели «Стили абзацев» ЛИБО выбрать его, а затем выбрать «Параметры стиля » в меню панели.
Откроется диалоговое окно Параметры стиля абзаца , в котором можно изменить различные параметры стиля.
Вы заметите, что первые три вкладки слева управляют атрибутами символа, а остальные — атрибутами абзаца.
Первое, что вам нужно сделать, это переименовать стиль, чтобы имя имело смысл. Это значительно упростит применение и изменение стилей.
Здесь стиль переименован в «Body».
— Примечание. Значения в диалоговом окне — это те значения, которые вы присвоили тексту перед созданием стиля.
Но если вы создадите стиль абзаца до форматирования текста, у вас не будет никаких значений в этом диалоговом окне.Это позволяет вам создать чистый стиль абзаца с нуля.
Измените любые настройки, которые вам нужно изменить.
Нет необходимости вносить все изменения сразу, так как вы всегда можете открыть это диалоговое окно еще раз, чтобы изменить форматирование в любое время.
По завершении нажмите ОК. Изменения будут сохранены в созданном вами стиле и применены к соответствующему тексту или текстовому слою.
Если вы видите знак «+», просто щелкните значок «Очистить переопределение» в нижней части панели.Мы вернемся к переопределениям позже.
Стили нескольких абзацев
Вы можете создать столько стилей абзацев, сколько захотите, и применять их к различным абзацам в вашем тексте.
Для этого используйте инструмент «Текст», чтобы выбрать абзац, к которому вы хотите применить новый стиль абзаца.
Пример:
Создание стиля абзаца для заголовков.
Отформатируйте выбранный абзац по своему усмотрению.
Здесь шрифт, размер шрифта и значения цвета шрифта изменяются на панели «Символ».
И некоторые другие значения в панели «Абзац» также изменены.
Не снимая выделения с абзаца, щелкните значок «Создать новый стиль абзаца» на панели «Стили абзаца». На панели появится новый стиль.
Дважды щелкните новый стиль, чтобы переименовать его и внести другие изменения. Здесь он переименован в «Заголовки».
Обратите внимание, что это новые значения, которые вы только что изменили для выбранного абзаца.
У вас будет два разных стиля абзацев на панели «Стили абзацев», каждый из которых применяется к разному абзацу внутри одного и того же текстового блока.
Выбор стилей абзацев
Теперь, когда у вас есть более одного стиля абзаца, вам нужно быть осторожным при выборе стилей для их применения или изменения их значений.
Убедитесь, что вы не щелкаете или не дважды щелкаете имя стиля напрямую, потому что, если выбран текстовый слой и вы щелкните или дважды щелкните стиль абзаца, он будет применен ко всему тексту.
Чтобы избежать этого, вы можете:
1- поместите курсор инструмента «Текст» внутрь текста, к которому применяется стиль, и соответствующий стиль абзаца будет автоматически выбран на панели «Стили абзаца».
Это действительно полезно, когда вы не уверены, какой стиль также применяется к тексту.
Таким образом, когда курсор находится внутри «основного» текста, стиль абзаца «Основной» будет автоматически выбран на панели «Стили абзацев».
И если вы поместите курсор внутри абзаца «Заголовок 1», будет выбран стиль абзаца «Заголовки».
После выбора стиля вы можете дважды щелкнуть по нему, чтобы изменить его настройки.
2- Лучше всего щелкнуть мышкой на всех текстовых слоях, выбрав любой другой слой (не являющийся текстовым слоем), а затем дважды щелкнуть стиль, который вы хотите изменить, на панели «Стили абзацев».
Это гарантирует, что изменения коснутся только этого стиля и не будут по ошибке применены к другим частям текста.
Применение стилей абзацев
Если вы хотите применить стиль абзаца к неформатированному абзацу, вам необходимо:
1- Выберите этот абзац и убедитесь, что это абзац, а не текст внутри абзаца.
Пример:
Применение стиля абзаца «Заголовки» к абзацу «Заголовок 2».
2- Щелкните имя стиля, чтобы применить его к выбранному абзацу.
Стиль со всеми его настройками будет применен одним щелчком мыши.
Изменение настроек стиля абзаца
Всякий раз, когда вы хотите изменить стиль абзаца, убедитесь, что вы выбрали его правильно, как объяснялось ранее.
1- Дважды щелкните выбранный стиль абзаца.
2- Измените значения в диалоговом окне «Параметры стиля абзаца».
Пример:
a- Изменение шрифта и размера шрифта для стиля абзаца «Основной».
b- Изменение значения автоматического интерлиньяжа (пробела между строками).
После того, как вы нажмете «ОК», вы заметите, что изменения будут применены ко всем абзацам, к которым применен стиль «Основной текст», а другие абзацы не будут затронуты вообще.
Переопределения
Если вы измените любой из атрибутов вне диалогового окна «Параметры стилей абзаца» или примените стиль абзаца к предварительно отформатированному тексту, рядом с именем измененного стиля появится знак «+».
Пример:
Изменение цвета одного из абзацев стиля «Основной текст» на синий.
Если изменения внесены в панель «Символ», рядом со стилем абзаца «Основной» появится знак «+».
Знак + означает, что настройки текста не соответствуют исходным настройкам стиля или что есть переопределения.
Есть три способа справиться с переопределением:
1- Переопределение стилей путем слияния переопределений:
Если вы хотите добавить изменения в текущий стиль, чтобы они заменили настройки этого стиля, вы можете щелкнуть «Переопределить стиль абзаца», объединив значок «Переопределения » на панели «Стили абзаца», или щелкнуть значок меню панели и выбрать «« Переопределить ». Стиль .
2- Удаление переопределений:
Если вы хотите избавиться от любых переопределений и вернуться к настройкам исходного стиля, выберите стиль, затем щелкните значок Очистить переопределение на панели стилей абзацев ИЛИ щелкните значок меню панели и выберите Очистить Отменить .
3- Сохранение отмены
Если вы не хотите ни добавлять изменения в стиль, ни удалять их, вы можете просто оставить их как переопределения, и знак + не будет удален
Дублирование стилей абзацев
Если вам нужно изменить некоторые атрибуты стиля, а затем сохранить его как новый, вы можете продублировать этот стиль вместо того, чтобы воссоздавать его с нуля.
Для этого выберите имя стиля на панели «Стили абзаца», затем в меню панели выберите Дублировать стиль .
Копия появится на панели, так что вы можете выбрать ее и изменить параметры стиля, как показано ранее.
Пример:
Измените цвет одного из абзацев стиля «Основной текст» на синий, затем сохраните новые настройки в отдельном стиле.
Итак, после копирования стиля абзаца «Основной», выбора одного абзаца и изменения его цвета на синий дважды щелкните измененный стиль, чтобы переименовать его.
Вы заметите, что цвет в диалоговом окне «Параметры стиля абзаца» теперь установлен на синий.
Теперь дублированный стиль абзаца — новый отдельный.
Это удобно, когда у вас есть стиль с множеством различных настроек, и вам нужно изменить только один из них, чтобы сохранить его в новом стиле. Дублирование — это лучший способ!
Удаление стилей абзацев
Если вы хотите избавиться от стиля абзаца, вам нужно выбрать этот стиль, затем щелкнуть значок «Удалить текущий стиль абзаца» на панели «Стили абзаца» ИЛИ выбрать «Удалить стиль » в меню панели.
Это удалит стиль, но сохранит его настройки, примененные ко всем абзацам, к которым был применен стиль.
Эти абзацы не будут затронуты другими стилями абзаца.
Например, если мы изменим цвет стиля абзаца «Основной» в диалоговом окне Параметры стиля абзаца…
Изменения коснутся только одного абзаца, а второй останется без изменений.
Это в значительной степени основные моменты, касающиеся стиля абзаца.Что касается стилей символов, здесь все почти так же, за исключением того, что вы будете иметь дело с текстом внутри абзаца, а не с самим абзацем.
Создание стилей символов
Во-первых, вам нужно выбрать текст, к которому вы хотите применить стиль символа. Затем отформатируйте этот текст, если хотите, перед созданием стиля (или вы можете создать новый стиль символа, а затем изменить настройки).
Пример:
Создание стиля символов для чисел.Таким образом, значения, измененные на панели «Символ», — это цвет и размер шрифта.
— Откройте панель «Стили символов» («Окно» -> «Стили символов», ИЛИ «Тип» -> «Панели» -> «Стили символов»). Вы заметите, что стиль по умолчанию — «Нет».
— Чтобы создать новый стиль символа, нажмите Создать новый стиль символа ИЛИ щелкните стрелку меню панели в верхнем правом углу и выберите Новый стиль символа .
— Новый стиль символа под названием «Стиль символа 1» появится на панели «Стили символа».
Изменение стилей символов
— Чтобы просмотреть и изменить настройки нового стиля, вы можете либо Дважды щелкнуть по его имени на панели «Стили символов», либо выбрать его, а затем выбрать «Параметры стиля » в меню панели.
Откроется диалоговое окно Параметры стиля символа .
Вы найдете три вкладки слева, и эти вкладки управляют только атрибутами персонажа. Здесь вообще нет вкладок для управления атрибутами абзаца.
Не забудьте переименовать стиль. Здесь стиль переименован в «Числа».
Применение стилей символов
Если вы хотите применить стиль символа к неформатированному тексту, вам необходимо:
1- Выделите этот текст с помощью инструмента «Текст».
Пример:
Применение стиля символа «Числа» к номеру «2».
2- Щелкните имя стиля, чтобы применить его к выделенному тексту.
Стиль со всеми его настройками будет применен одним щелчком мыши.
Несколько стилей символов
Как и в стилях абзацев, вы можете создать столько стилей символов, сколько вам нужно. Просто не забывайте каждый раз выделять текст, чтобы не применять стиль ко всему блоку текста.
Пример:
Создание стиля символов для слов «Lorem Ipsum».
1- Выделите текст.
На этот раз форматировать текст не будем. Вместо этого мы сначала создадим новый стиль персонажа.
2- Не снимая выделения с текста, дважды щелкните имя нового стиля.
Откроется диалоговое окно Параметры стиля символа .
Как видите, никаких значений не присвоено. Это потому, что мы не добавляли никакого форматирования к тексту перед созданием стиля.
— Переименуйте стиль и измените настройки по своему усмотрению.
— Когда вы нажимаете ОК, новые настройки будут применены к выделенному тексту.
Еще раз, вы можете выбрать любой другой текст, а затем щелкнуть имя стиля, чтобы применить его и к этому тексту.
Переопределения
Как и стили абзаца, стили символов будут иметь знак плюса «+» рядом с ними, если они изменены вне диалогового окна «Параметры стилей символов» или если они применяются к предварительно отформатированному тексту.
Пример:
Изменение цвета текста «Lorem Ipsum» в стиле «Жёлтый полужирный» на синий.
Так что сначала выделите текст.
Затем измените его цвет или любые другие атрибуты на панели «Символ», и вы получите знак + рядом с именем стиля «Жирным желтым шрифтом» на панели «Стили символов».
Три способа справиться с переопределением:
1- Переопределение стилей путем слияния переопределений:
Чтобы добавить изменения в текущий стиль, щелкните значок «Переопределить стиль символа» путем объединения значка «Переопределения » на панели «Стили символов» или щелкните значок меню панели и выберите «Переопределить стиль ».
2- Удаление переопределений:
Чтобы избавиться от любых переопределений, выберите стиль, затем щелкните значок «Очистить переопределение » на панели «Стили символов» ИЛИ щелкните значок меню панели и выберите «Отменить переопределение ».
3- Сохранение отмены
Чтобы сохранить изменения, не добавляя их к стилю, оставьте их как переопределения.
Дублирование стилей символов
— Чтобы скопировать стиль символа, выберите имя стиля на панели «Стили символов», затем в меню панели выберите Дублировать стиль .
— Дважды щелкните копию, чтобы изменить ее настройки.
— В диалоговом окне «Параметры стиля символа» измените параметры, которые нужно изменить.
Пример:
Чтобы создать стиль символа «Зеленый полужирный», изменив цвет на зеленый и переименовав стиль.
— Дублированный стиль персонажа станет новым отдельным.
— Все, что вам нужно сделать, это выделить текст.
— Затем щелкните имя нового стиля, чтобы применить его к выделенному тексту.
Удаление стилей символов
Чтобы избавиться от стиля символа, сначала выберите его, затем щелкните значок Удалить текущий стиль символа на панели «Стили символов» ИЛИ выберите Удалить стиль в меню панели.
Это удалит стиль, но сохранит его настройки, примененные к любому тексту, к которому был применен стиль.
Но вы, конечно, можете выделить этот текст и применить к нему существующий стиль символа.
Заключение
Надеюсь, это дало вам представление о том, как работают стили шрифтов и как вы можете использовать их для улучшения рабочего процесса.
Еще раз, что замечательно в этой функции, так это то, что вместо применения и изменения стилей к одному блоку текста за раз, теперь вы можете делать это один раз для всех блоков текста, которые имеют один и тот же стиль.

 Для переноса после первого запуска выберите «Редактирование» > «Стили» > «Перенести стили».
Для переноса после первого запуска выберите «Редактирование» > «Стили» > «Перенести стили». psp
psp