Как загрузить в фотошоп стили: Сохранение, загрузка и повторное использование стилей слоя в Photoshop
Сохранение, загрузка и повторное использование стилей слоя в Photoshop
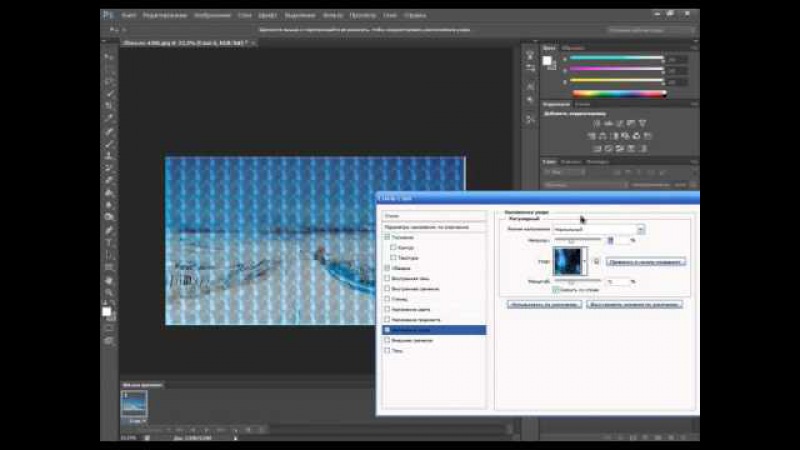
Добавляем «Внутреннее свечение» к слою и задаём следующие параметры. Опять таки, параметр Размер (Size) зависит от общего размера изображения:
Теперь внутри чёрной рамки добавилась белая кайма:
Давайте создадим завершающий штрих для нашей фоторамки, добавив ей немного глубины, как будто черная внешняя рамка находится перед белой внутренней рамкой. Для этого мы воспользуемся «Внутренней тенью» (Inner Shadow). В диалоговом окне задайте следующие настройки, но, скорее всего, Вам надо будет самостоятельно подобрать параметры «Стягивание» (Choke) и «Размер» (Size):
Вот что у нас получилось:
Ну, c рамкой всё. Давайте теперь разберем сохранение и загрузку.
Сохранение на компьютере собственных стилей слоя Photoshop
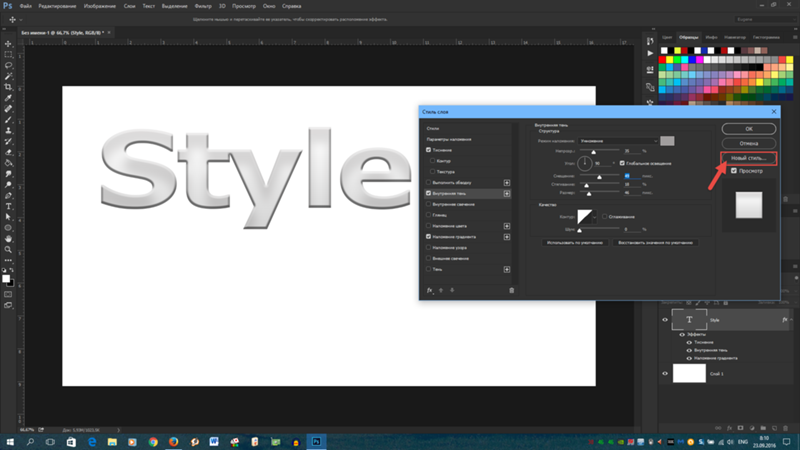
Для сохранения нужно открыть диалоговое окно стилей (если Вы его закрыли) и нажать на кнопку «Новый стиль» (New Style) в верхнем левом углу окна:
После чего откроется диалоговое окно сохранения, где следует ввести имя (я назвал «Двойная рамка»), остальные опции оставляем по умолчанию:
Для сохранения нажимаем кнопку ОК.
Применение созданных стилей к другому изображению
Вот фото, которое я буду использовать сейчас:
Открываем фото в Photohop и дублируем его. Теперь нам следует найти наш новый стиль в палитре стилей. По умолчанию она сгруппирована с палитрой цвета и палитрой образцов цвета в версиях до CS6, в CS6 она сгруппирована с палитрой коррекции, в обоих случаях она расположена в правом верхнем углу. Если, по какой-то причине, она отсутствует в рабочем окне, открыть её можно через Окно —> Стили (Window —> Styles).
Далее просто наводим курсор мыши на наш новый стиль и кликаем по нему:
Кстати, если не убирать пару секунд курсор с иконки, то высветится его название.
Всё, стиль применён к изображению:
А теперь обращаю внимание на один важный момент. Несмотря на то, что стиль слоя появился в палитре, и мы можем его применять всякий раз при необходимости, в настоящее время он сохранён только временно. В принципе, он сохранился в Photoshop, но при сбое или переустановке программы мы его потеряем. К счастью, Photoshop позволяет сохранить постоянный копию нашего стиля слоя на компьютере, которую можно загрузить обратно и использовать любой момент, когда она понадобится. Далее мы рассмотрим, как это сделать.
К счастью, Photoshop позволяет сохранить постоянный копию нашего стиля слоя на компьютере, которую можно загрузить обратно и использовать любой момент, когда она понадобится. Далее мы рассмотрим, как это сделать.
Сохранение собственного стиля слоя на компьютере
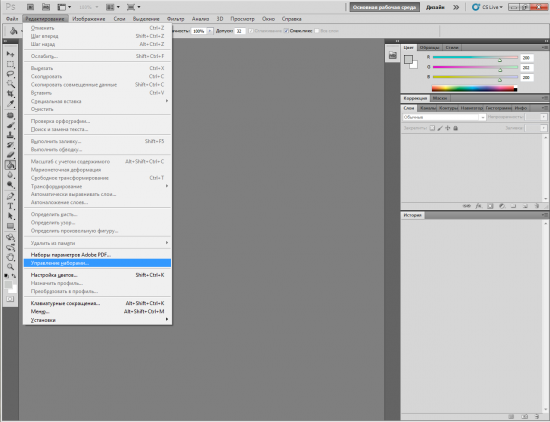
Для этих целей нам понадобится менеджер наборов (Preset Manager), открыть который можно через вкладку главного меню Редактирование —> Наборы —> Управление наборами (Edit —> Presets —> Preset Manager), в версиях CS5 и ниже — Редактирование —> Управление наборами (Edit —> Preset Manager).
В диалоговом окне менеджера выберите пункт «Стили» (Styles), затем, кликните по миниатюре нужного стиля. Если Вам необходимо сохранить несколько стилей, зажмите клавишу Ctrl и кликните по нескольким миниатюрам, после чего нажмите кнопку «Сохранить» (Save Set…):
Откроется окно выбора папки сохранения, выберите нужную папку, впишите своё название файла, если предложенное программой Вас не устраивает, и сохраните:
Стиль сохранится как набор стилей — файл ASL, и в любой момент мы сможем загрузить его обратно в Photoshop.
Загрузка стилей слоя в Photoshop
Откройте палитру стилей, как указано выше, и нажмите на кнопку в правом верхнем углу, в открывшемся меню нажмите на пункт «Загрузить стили» (Load Styles):
Теперь стили из этого набора появятся в палитре.
Как установить дополнительные стили слоя в фотошоп
Одно из самых популярных дополнений для фотошопа, которое можно купить или скачать бесплатно в интернете (ну или создать самому, обладая опытом работы в программе) — это
Вкратце — это набор эффектов (тени, свечение, глянец, тиснение и некоторые другие), которые применяются к слою в целом. Для этого нужно открыть диалоговое окно, которое так и называется Стили слоя (оно открывается двойным кликом по любому слою на палитре).
Фокус в том, что Стили слоя это ни что иное, как комбинация всех специальных эффектов, которые я отметил зеленой рамочкой на скриншоте выше.
Итак, вот инструкция как самостоятельно установить себе в фотошоп дополнительные стили слоя.
1 Способ
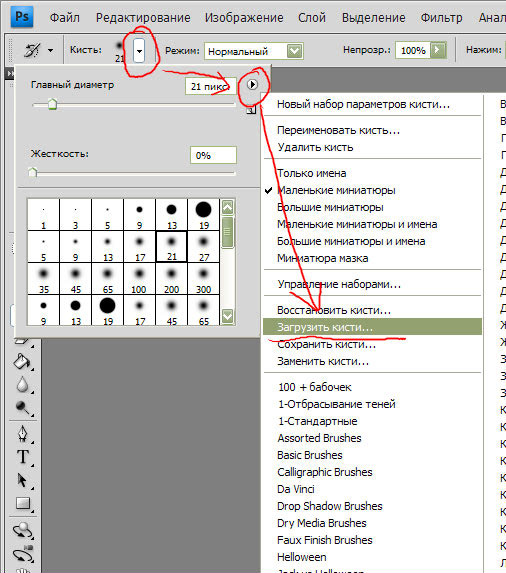
Откройте вкладку, которая отмечена желтой стрелкой. Посередине окна вы увидите список стилей. Этот список можно менять по своему усмотрению. Для этого нажмите на кнопочку в виде стрелочки.
В появившемся меню выберите команду Загрузить
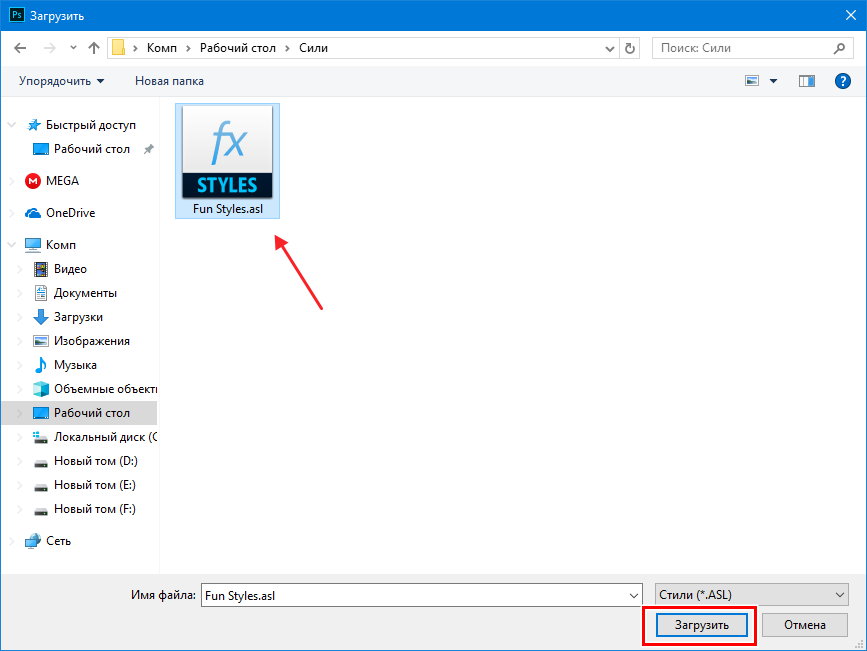
Затем откроется окно-проводник, в котором нужно найти тот файл, что вы скачали. Напомню, что он должен быть в формате ASL. После этого выбранный набор стилей слоя появится в конце списка в середине диалогового окна. Можете приступить к их использованию.
Другие команды также тесно связаны с этим процессом. Команда Восстановить — вернет обратно все стандартные стили, которые были в программе по умолчанию. Сохранить — позволит создать собственный набор. Если, например, вы открыли несколько наборов, удалили из них ненужные стили и тем самым скомпоновали под себя — это можно сохранить, чтобы в будущем только загружать и использовать.
Сохранить — позволит создать собственный набор. Если, например, вы открыли несколько наборов, удалили из них ненужные стили и тем самым скомпоновали под себя — это можно сохранить, чтобы в будущем только загружать и использовать.
2 Способ Через управление наборами.
Выполните команду Редактирование — Управление наборами. Кстати о том что такое наборы и как ими пользоваться — можно узнать тут. В результате откроется такое диалоговое окно:
Выберите из раскрывающегося списка Типа набора — Стили
Как видите, открылся набор со всеми стандартными стилями. Поскольку мы преследуем цель установить дополнительные, то нужно нажать кнопку  У меня он находится на рабочем столе.
У меня он находится на рабочем столе.
Все! Дополнительные стили появятся в конце набора.
Теперь они останутся там и будут доступны при последующих загрузках программы. Если есть стили, которые вы не хотите, чтобы попадались вам на глаза — удалите. Для этого нажмите на миниатюру, а затем справа нажмите кнопку Удалить.
Тут аналогично можно создать свой собственный набор из самых нужных стилей, для этого нажмите кнопку
Вы можете менять размеры миниатюр. Нажмите стрелочку в кружочке. В появившемся меню есть группа функций по изменению размера миниатюр.
Также там есть команды Восстановить и Заменить. Эти задачи однотипны с теми, что я описал выше.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как установить и работать со стилями слоя Photoshop
Стили слоя Photoshop – это эффекты слоя, которые изменяют его внешний вид.
Чем полезны стили слоя Photoshop
Стили слоя Photoshop делают невероятно простым применение одного или нескольких различных эффектов к вашему дизайну. При использовании стиля слоя, он привязывается со всем своим содержимым к выбранному слою, поэтому при перемещении или редактировании этого конкретного слоя ваши стили применяются к измененному содержимому. Иными словами, несмотря на эффект стиля, текст можно редактировать, фигуры на слой добавлять или изменять их так далее. Эффект останется прежним и не изменится. Между стилями можно переключаться, подбирая наилучший и более подходящий вариант для вашего проекта.
Все файлы стилей слоя имеют расширение .asl.
Установка стилей слоя
Вариант 1
Перейдите в Редактирование (Edit) -> Наборы(Presets) -> Управление наборами (Preset Manager). Выберите тип набора Стили (Styles) и нажмите кнопку Загрузить (Load).
Выберите тип набора Стили (Styles) и нажмите кнопку Загрузить (Load).
Вариант 2
На боковой панели найдите окно Стили (Styles)
Как использовать стили слоя
Чтобы применить стиль слоя, создайте фигуру или надпись, объект, к которому будет применяться стиль.
Затем выберите нужный стиль на панели Стили (Styles) и кликните по нему. Эффект автоматически вступит в действие.
Если слой имеет значок замка (заблокирован), то применить к нему стиль нельзя. Необходимо отключить замочек и потом уже применять стиль слоя.
Вы можете дополнительно изменить каждый эффект, дважды кликнув по нему на панели Слоев (Layers). Также можно применить другой стиль, не отменяя текущий.
Как установить стили в Фотошоп
Последние две недели мы разбирали, как использовать и устанавливать Photoshop actions (экшены), а в ближайшие дни рассмотрим и Photoshop brushes (кисти). Сегодня мы поговорим о таком занимательном и полезном инструменте, как layer styles (стили слоя) в Фотошоп. Мы разберем, как установить стили в Фотошоп, что это такое на самом деле, почему так полезен этот инструмент, и как его можно применять в дизайне.
Сегодня мы поговорим о таком занимательном и полезном инструменте, как layer styles (стили слоя) в Фотошоп. Мы разберем, как установить стили в Фотошоп, что это такое на самом деле, почему так полезен этот инструмент, и как его можно применять в дизайне.
Функции инструмента вполне соответствуют его названию — это стилистические эффекты, которые изменяют отображение слоя. Хотя основной областью его применения является текст, он также с успехом применяется к любым слоям. Среди пресетных стилей в Фотошоп есть такие узнаваемые, как Drop Shadow (тень), Stroke (удар), Inner Glow (сияние) и так далее.
Инструмент делает максимально простым применение одного или нескольких разных эффектов к вашему проекту. Однажды примененный эффект остается привязан ко всему содержимому слоя. Если вы редактируете или перемещаете слой, стили все равно будут применены к модифицированному содержимому. Это открывает простор для экспериментов по гибкому применению различных стилей.
Если вы помните, как устанавливать экшены, у вас не возникнет проблем с установкой стилей. На самом деле, есть два разных метода установки, каждый из которых состоит из пары шагов.
Как установить стили в Фотошоп
1. Если у вас еще не установлено никаких стилей, вы можете скачать стили для Фотошопа с нашего сайта.
2. Скачайте и распакуйте zip-файл со стилями. В полученном каталоге будет содержаться файл с расширением .ASL.
3. Самый простой метод установить стили — перетащить этот файл прямо в окно Photoshop. Можно также использовать один из слеюующих:
Перейти Edit > Presets > Preset Manager, выбрать Styles в выпадающем меню, нажать кнопку Load и выбрать нужный ASL-файл.
Также можно загрузить стили непосредственно из палитры стилей в правой части окна Photoshop, используя выпадающее меню.
Это все, теперь стили готовы к использованию, можно начинать экспериментировать с ними.
Как использовать стили в Фотошоп
Для того, чтобы применить стиль, просто выберите слой, который хотите модифицировать и нужный стиль из палитры. Он будет немедленно применен к слою. Взглянув на палитру слоя, вы увидите, что эффект добавлен к слою. В более запутанном виде это также можно посмотреть под слоем.
Как уже говорилось, вы можете свободно менять содержимое слоя, к которому применили эффект, например, перемещать элементы или изменить фонт текста. Стиль останется примененным к слою, что открывает богатый простор для экспериментов. Вы также можете легко переключать эффекты, просто выбирая нужные в вашей палитре.
Важно:
- Вы не можете применить эффект к защищенному слою.
- Эффекты обычно выглядят лучше при применении к жирному тексту и больших размерах фонта.
Если среди ваших каждодневных инструментов есть несколько стилей, вы на верном пути к добавлению глубины и профессионализма к вашим работам. Вот несколько любопытных стилей, доступных на нашем сайте. Они помогут вам начать их использование.
Вот несколько любопытных стилей, доступных на нашем сайте. Они помогут вам начать их использование.
Как сделать стили в фотошопе?
Этой статьей я открываю новый цикл заметок на сайте hronofag.ru, посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks, которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers, которую можно открыть через Windows > Layers. Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style. Открыть её можно через Windows > Styles. Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager. Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов. Например в настройках инструмента Rectangle Tool или Custom Shape Tool. Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style. Появится диалоговое окно Стилей слоя Layer Style.
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область.
 Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК. И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles. Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style.
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style. Или кликнув по белой иконке с красной чертой.
Но очистить слой от стиля можно только выбрав из меню Clear Layer Style. Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style, она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager, которая вызывает менеджер настроек, о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK, это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles.
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles. Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL. Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles, чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles. Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles. На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles.
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Автор:
Как установить новые стили в Photoshop
Если вы хотите стать мастером фотошопа – то вам обязательно нужно научиться работать со стилями. Однако, многие новички даже понятия не имеют о том, что они собой представляют, не говоря уже о том, как добавить какой-то новый стиль. Поэтому в сегодняшнем уроке – мы расскажем вам, что такое стили и в каких случаях они применяются, а также расскажем вам, как установить новые стили на ваш фотошоп.
Однако, многие новички даже понятия не имеют о том, что они собой представляют, не говоря уже о том, как добавить какой-то новый стиль. Поэтому в сегодняшнем уроке – мы расскажем вам, что такое стили и в каких случаях они применяются, а также расскажем вам, как установить новые стили на ваш фотошоп.
Что такое стили в Photoshop
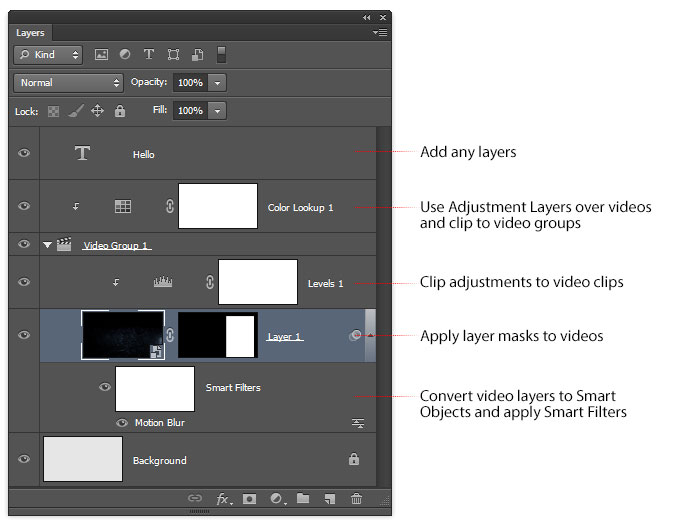
Начнем с определений, чтобы у вас было полноценное восприятие того, о чем мы говорим. Если вы читали наши уроки – то наверняка видели, как мы комбинируем эффекты на новых слоях. Собственно, слои – это и есть комбинация нескольких эффектов, которые, в большинстве случаев, имитируют какие-то материалы реального мира (древесина, бумага, сталь и др.).
Стили в значительной мере ускоряют процесс обработки фотографии. Вместо сотни эффектов – вы можете применить какой-то стиль, чтобы придать рисунку эффект бумаги (пример можете посмотреть в нашем уроке с карандашным рисунком, где в конце – мы применили эффект бумаги).
Вам нужно будет скачать стили, а после их установить. И ниже – мы покажем вам, как это делается.
И ниже – мы покажем вам, как это делается.
Как установить новые стили в Photoshop
Итак, теперь, когда у вас есть представление о том, что такое стили в фотошопе – мы расскажем вам, как установить в программу новые. Сразу скажем, на всех версиях Photoshop, вплоть до программы 2020 года – стили устанавливаются абсолютно одинаково, так что вне зависимости от версии вашего редактора – вы сможете выполнить эту задачу.
Итак, изначально дважды кликаем на панель слоев (по одному из слоев), чтобы открыть большой столбик с командным меню.
В самом его верху будет функция «параметры наложения». Она-то нам и нужна, поэтому кликаем по ней. После этого переходим в стили слоев, там, в меню слева – выбираем стили. В таблице посередине – мы видим все стили, которые нам доступны. Если их вам не хватает – кликните на шестеренку, в правом углу этой таблички, чтобы открыть дополнительные функции. Там вы найдете пункт – «загрузить стили».
После этого вам нужно будет выбрать файл, в котором у вас хранятся выбранные стили, но прежде – вы должны будете их скачать к себе на компьютер. Вот, примерно так это все выглядит.
Вот, примерно так это все выглядит.
Ну и в самой программе видим, насколько увеличился список, доступных нам стилей.
Что до скачивания – то новые, уникальные стили – вы найдете в свободном доступе, забив соответствующий запрос в поисковике. С этим – у вас проблем не возникнет.
На этом все, дорогие читатели. Все удачи и крутых, красочных отредактированных фотографий. До новых уроков.
Как установить стили слоя Photoshop
Установить стили слоя Photoshop очень просто. Это руководство покажет вам, как начать работу. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Примечание. Стили слоя представлены в специальном формате файла, который называется файлом .asl. Если вы загрузили свои стили в формате .zip, распакуйте их в удобное место (Photoshop может загружать стили из любой папки, поэтому не имеет значения, куда вы их поместили), а затем выполните следующие действия.
Шаг 1:
Откройте диспетчер шаблонов настроек Photoshop из меню «Правка».
Шаг 2:
Выберите «Стили» из раскрывающегося списка и нажмите «Загрузить».
Шаг 3:
Откройте файл стилей слоев, затем закройте Диспетчер предустановок, нажав «Готово».
Примечание: Если вы устанавливаете одну из наших коллекций стилей слоев, сначала распакуйте файл в выбранное вами место (например, «Мои документы»).Внутри вы найдете папку под названием «стили», содержащую файл .asl. Это тот файл, который вы хотите выбрать на шаге 3.
Теперь, когда вы установили свои стили, вот краткое введение в их использование.
Мы начали с использования инструмента «Текст» для создания нового слоя, но вы можете применить эту технику к любому существующему слою, включая пользовательские формы. (Совет от профессионалов: попробуйте применить стиль к пустому слою, а затем используйте инструмент «Кисть», чтобы рисовать на нем!)
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить. Если он скрыт, его можно отобразить, выбрав «Слои» в меню «Окно».
Если он скрыт, его можно отобразить, выбрав «Слои» в меню «Окно».
Шаг 1:
После того, как вы выбрали слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Шаг 2:
Выберите «Стили» в меню слева и выберите стиль, который хотите применить.
Шаг 3:
Не стесняйтесь настроить падающую тень и т. Д., Прежде чем продолжить. Когда вам понравится внешний вид, нажмите OK, и ваш слой должен выглядеть примерно так:
Это краткий обзор основ.Обязательно поэкспериментируйте с эффектами и параметрами наложения на шаге 3 (вы можете вернуться и отредактировать их в любое время), в этих меню скрыто много возможностей! Если вам интересно узнать больше, обязательно ознакомьтесь с полным руководством по стилям слоев Photoshop от Adobe.
Как управлять предустановленными стилями в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как управлять предустановленными стилями в Photoshop CS6
Автор: Барбара Обермайер
Photoshop CS6 предлагает вам множество предустановленных стилей. Вот некоторые моменты, которые следует помнить при использовании панели «Стили». Вы можете сделать любое из следующего:
Вот некоторые моменты, которые следует помнить при использовании панели «Стили». Вы можете сделать любое из следующего:
Загрузите другую библиотеку предустановок стиля. На панели «Стили», раскрывающейся панели «Выбор стиля» на панели параметров или панели «Стили» в диалоговом окне «Стиль слоя» можно выбрать «Загрузить стили» в меню панели, чтобы добавить библиотеку в текущий список предустановок. Выберите библиотеку и нажмите Загрузить.
Также можно выбрать «Заменить стили». Еще проще, просто выберите предустановленную библиотеку в нижней части меню и нажмите OK, чтобы заменить или добавить текущий список.
Используйте Диспетчер предустановок для загрузки библиотек стилей. Вы также можете переименовывать, удалять и сохранять целые библиотеки пресетов.
Вернуться к библиотеке предустановок по умолчанию. Выберите «Сбросить стили» в меню панели «Стили».
В меню панели «Стили» выберите параметр просмотра для своей панели.
 Вы можете выбрать маленький или большой эскиз или маленький или большой список. И, конечно же, есть еще Text Only, но что за удовольствие, если вы не видите предустановки?
Вы можете выбрать маленький или большой эскиз или маленький или большой список. И, конечно же, есть еще Text Only, но что за удовольствие, если вы не видите предустановки?Переименование предустановленного стиля. Хотя существует множество способов переименовать предустановленный стиль, проще всего дважды щелкнуть стиль на панели «Стили». Если вы находитесь в режиме просмотра эскизов, введите новое имя в диалоговом окне и нажмите OK. Если для представления установлено значение «Маленький список» или «Большой список», просто введите новое имя на панели «Стили» и нажмите клавишу «Ввод» (Return на Mac).
Сохранение набора предустановленных стилей в виде библиотеки. Выберите «Сохранить стили» в меню панели «Стили» на панели «Стили» меню диалогового окна «Стиль слоя».Назовите библиотеку, перейдите в папку «Стили» в папке «Предустановки» в папке Photoshop и нажмите «Сохранить».
Удалить предустановленный стиль.
 Перетащите стиль на значок корзины на панели «Стили» или щелкните стиль, удерживая нажатой клавишу «Alt» (на Mac, удерживая нажатой клавишу «Option»). Вы также можете выбрать «Удалить стиль» на панели «Стили» диалогового окна «Стиль слоя».
Перетащите стиль на значок корзины на панели «Стили» или щелкните стиль, удерживая нажатой клавишу «Alt» (на Mac, удерживая нажатой клавишу «Option»). Вы также можете выбрать «Удалить стиль» на панели «Стили» диалогового окна «Стиль слоя».Очистить стиль (то есть удалить его со слоя). Выберите нужный слой на панели «Слои» и нажмите кнопку «Очистить стиль» на панели «Стили».Вы также можете щелкнуть образец стиля по умолчанию (Нет) на отдельной панели стилей.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как загрузить стили слоя Photoshop
Стили слоя Photoshop предоставляют различные эффекты для содержимого слоя неразрушающим образом.Вы можете редактировать стили, изменять их или удалять.
С помощью стилей можно получить сотни различных эффектов. Вот лишь несколько примеров: тени, металлы, фаски, текстуры, акрил, блестки и бумага. В Oscraps у нас есть специальная категория, посвященная стилям (инструменты Photoshop / Elements> .asl Styles), где вы найдете множество качественных продуктов.
И Photoshop, и Photoshop Elements поставляются со стандартным набором стилей, с которыми может быть интересно поэкспериментировать, особенно если вы новичок в стилях слоев и задаетесь вопросом, для чего они все.
Где стили Photoshop по умолчанию?
- В Photoshop, если вы не видите панель стилей, перейдите в «Окно» в верхней строке меню и нажмите «Стили».
- В Photoshop Elements (PSE) вы увидите значок панели «Стили» в правом нижнем углу, когда вы находитесь в экспертном режиме. (PSE 2018).
Как загрузить стили Photoshop:
Итак, вы приобрели стиль, который хотите использовать. Что теперь?
Стили входят. asl, так что это файл, который вы хотите найти. Это то, что вы увидите в моем распакованном пакете стилей Акварель 04.
asl, так что это файл, который вы хотите найти. Это то, что вы увидите в моем распакованном пакете стилей Акварель 04.
Есть несколько способов загрузки стилей как в Photoshop, так и в Photoshop Elements. Вот 3 способа. Попробуйте их и решите, что лучше всего подходит вам.
- Щелкните левой кнопкой мыши файл .asl и перетащите его на холст Photoshop. (Photoshop и PSE)
- Находясь на панели стилей, щелкните по 3 горизонтальным линиям в правом верхнем углу панели.Во всплывающем окне выберите «Загрузить стили». Откроется окно. Перейдите туда, где у вас есть файл .asl, который вы хотите загрузить. Щелкните по нему, чтобы выбрать, затем нажмите кнопку «Загрузить». (Photoshop и PSE)
- Я использую ACDSee для организации моих цифровых материалов. В ACDSee вы можете дважды щелкнуть файл .asl, и он автоматически загрузится в Photoshop или Photoshop Elements, в зависимости от того, что вы выбрали в качестве редактора по умолчанию.
- Если вы являетесь пользователем Mac, если вы дважды щелкните файл .
 asl, он автоматически загрузится в Photoshop или Photoshop Elements, в зависимости от того, какой из них является вашим редактором по умолчанию.
asl, он автоматически загрузится в Photoshop или Photoshop Elements, в зависимости от того, какой из них является вашим редактором по умолчанию.
Акварельные стили 04, используемые в этом уроке, представляют собой 52 Inspirations на этой неделе (2018), БЕСПЛАТНО для 52 подписчиков Inspirations. Не подписчики могут воспользоваться скидкой 20% до 21 октября.
Еще не участник 52 Inspirations? Вот как присоединиться.
Связанные
Стили слоев Photoshop: мягкое введение для начинающих Урок по Photoshop
www.psd-dude.com Стили слоев Photoshop — одна из самых мощных функций Photoshop. Но у них так много настроек, что это может напугать.
В этом уроке я покажу вам, как работают стили слоя Photoshop и что делает каждый параметр. Я также расскажу, как загрузить существующие стили слоев Photoshop и как сохранить собственные стили слоев Photoshop для совместного использования или последующего повторного использования.
ТвитнутьЧто такое стиль слоя
Стиль слоя состоит из одного или нескольких эффектов, применяемых к слою. В Photoshop окно стиля слоя позволяет выбрать один из десяти эффектов, которые вы можно настроить по цвету, прозрачности и т. д.Стиль слоя можно сохранить как файл ASL для дальнейшего использования; Я подробно расскажу об этом в Сохранить стиль слоя как раздел ASL Photoshop File .
Стиль слоя можно добавить к любому слою, но стиль Photoshop используется особенно для текстовых слоев и вектор
формы . Но, конечно, есть стилей , таких как Drop Shadow или Inner Glow , которые используются для растровых изображений , например фотографий.Другие
эффекты, которые используются для растровых изображений: Pattern Overlay , Gradient Overlay , которые можно использовать для создания великолепно выглядящих фонов .
Но, конечно, есть стилей , таких как Drop Shadow или Inner Glow , которые используются для растровых изображений , например фотографий.Другие
эффекты, которые используются для растровых изображений: Pattern Overlay , Gradient Overlay , которые можно использовать для создания великолепно выглядящих фонов .
Эффект слоя Photoshop может быть создан из одного или нескольких стилей вместе, если это сложный эффект. Например, стеклянный стиль сделан из многих стили слоя объединены для получения реалистичного результата.
Окно стиля слоя содержит десять различных эффектов, которые можно добавить к слою.Но есть и другие настройки, о которых я кратко упомяну. Я объясню все настройки стиля слоя Photoshop и их назначение. Эти десять основных эффектов: Drop Shadow , Inner Shadow , Outer Glow , Inner Glow , Bevel and Emboss , Color Overlay , Gradient Overlay , Наложение рисунка , Satin и Stroke .
Как добавить стиль слоя в Photoshop
Самый простой способ добавить стиль слоя в Photoshop — это дважды щелкнуть по слою; откроется окно со всеми эффектами, которые мы упоминали в предыдущем раздел.Я не буду объяснять все эффекты, вы можете поиграть и протестировать их все.
Другой способ — использовать главное меню Photoshop; перейдите к Layer > Layer Styles и выберите один из эффектов, который вы хотите добавить к своему слою.
Как добавить новый стиль слоя в Photoshop
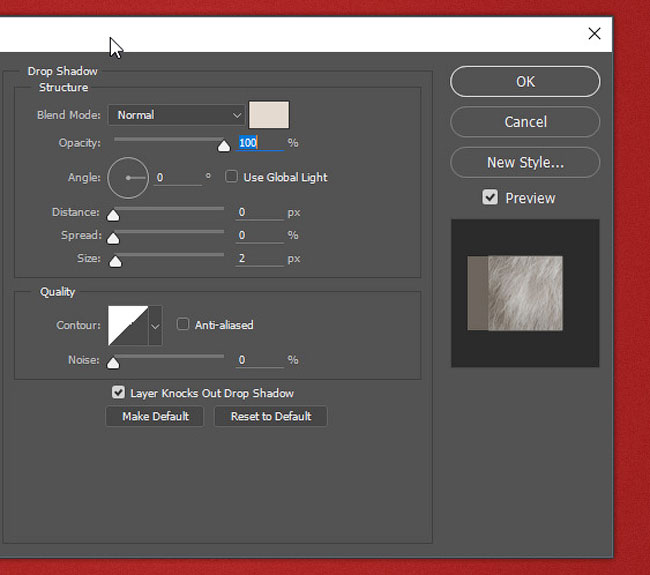
Предположим, что у нас есть следующий стиль слоя; настройки не важны, вы можете использовать любые настройки, какие захотите. Я добавил эффект скоса .
В правой части окна стиля слоя вы можете увидеть кнопку с именем New Style .Вы можете сохранить стиль, который вы только что создали, нажав эту
кнопка. Дайте ему убедительное имя и нажмите ОК, и стиль будет сохранен и готов к использованию для других слоев, кроме этого.
Если вы нажмете вкладку стилей из окна стилей , вы увидите, что список стилей содержит новый добавленный стиль.
Как сохранить стиль слоя как файл ASL Photoshop
Итак, мы только что добавили PSDDude New Style в наш список стилей и можем использовать его для других текстовых, фигурных или растровых слоев.Но этот стиль сохраняется на наше локальное приложение Photoshop и не может быть передано другим людям. А в некоторых досадных случаях, когда в Photoshop происходит сбой или ошибки, все пресеты (включая стилей, , формы, кисти и т. д.) могут быть сброшены, и ваш стиль исчезнет.
Итак, лучшее, что вы можете сделать, это сохранить стилей слоев на вашем компьютере как ASL-файл . Итак, перейдите в меню Edit > Preset Manager и из
в раскрывающемся списке выберите Стили .Вы можете выбрать один или несколько стилей (нажмите SHIFT для выбора нескольких последовательных стилей или нажмите CTRL и щелкните нужные стили). После выбора стилей нажмите кнопку Save Set . Введите имя для вашего набора и нажмите Сохранить . Вы можете видеть, что расширение для стилей Photoshop является .ASL .
После выбора стилей нажмите кнопку Save Set . Введите имя для вашего набора и нажмите Сохранить . Вы можете видеть, что расширение для стилей Photoshop является .ASL .
Теперь вы можете быть уверены, что у вас есть копия ваших стилей, надежно сохраненная на вашем компьютере. И вы также можете загрузить в свой блог и поделиться им с другими людьми.
Как загрузить стиль слоя в Photoshop
В Интернете доступны стилей слоев . За прошедшие годы я собрал множество полезных стилей слоев в списки, среди самых популярных стилей Photoshop мы находим:
Допустим, вы хотите использовать некоторые из этих стилей слоя Photoshop. Сначала вам нужно скачать файл; если это файл ZIP / RAR, вам необходимо извлечь файлы, потому что только файлы ASL могут быть загружены в Photoshop и использованы как стили слоя.В Photoshop перейдите в меню Edit > Preset Manager и из раскрывающегося списка выберите Styles . Нажмите кнопку Load и выберите ASL файл, который вам нужен.
Как видите, список стилей теперь содержит стили, которые вы только что загрузили.
Это основные вещи, которые вы должны знать о стилях Photoshop; Ниже я приведу несколько советов, которые вы должны знать и которые значительно облегчат вашу работу.
Как скопировать / вставить стиль слоя
Если вы хотите применить один и тот же стиль слоя к одному или нескольким слоям, щелкните правой кнопкой мыши на слое со стилем и нажмите Копировать стиль слоя .Выберите слой / слои, к которым вы хотите применить стиль, еще раз щелкните правой кнопкой мыши и нажмите Вставить стиль слоя .
Как удалить стиль слоя на слое
Щелкните слой правой кнопкой мыши и выберите Очистить стиль слоя , если вы хотите удалить стиль слоя. Но вы должны знать, что стиль чистого слоя удалит все применены эффекты.
Как удалить стиль слоя
Вы можете удалить стиль слоя , щелкнув правой кнопкой мыши миниатюру стиля в окне стиля слоя или в Preset Manage .Просто выберите Удалить стиль .
Как переименовать стиль слоя
Вы можете переименовать стиль слоя в , щелкнув правой кнопкой мыши миниатюрное изображение стиля в окне стиля слоя или в Preset Manage . Просто выберите Как переименовать стиль .
Как масштабировать эффекты для стилей слоя в Photoshop
Еще одна важная вещь, которую вы должны знать, это то, что стиль слоя создается на определенном размере текста или фигуре , и он может не выглядеть хорошо на других слоях фигур / текста.Одним из важных факторов, которые необходимо учитывать, является размер. Например, у нас есть текст размером около 200 пикселей, и мы применяем стиль слоя, который выглядит нормально. Давайте уменьшим размер текста до 100 пикселей; как вы можете видеть стиль слоя , он больше не выглядит так хорошо.
Чтобы решить эту проблему, перейдите в Layer > Layer Style и выберите Scale Effects . Установите масштаб на 50%, и вы сразу увидите разницу.
Это конец урока Photoshop Layer Style для начинающих; надеюсь, сегодня вы узнали что-то новое, что поможет вам лучше работать и быстрее в фотошопе.
стилей слоев Photoshop: подробное руководство
В этом руководстве я расскажу вам о каждом отдельном эффекте слоя и покажу примеры каждого из них. Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в некоторых дизайнах, тогда как в других они могут выглядеть ужасно. Здесь нет установленных формул, и вы должны раскрыть свой творческий потенциал, как только вы изучите основы использования стилей слоев в Photoshop.
Это то, что мы обсудим:
- Что такое стиль слоя?
- Применение стилей слоя
- Диалоговое окно стиля слоя
- Тень
- Внутренняя тень
- Внешнее свечение
- Внутреннее свечение
- Фаска и тиснение (контур / текстура)
- Атлас
- Наложение цвета
- Наложение градиента
- Наложение узора
- Ход
- Несколько насадок типа слоя
Что такое стиль слоя?
Стиль слоя — это просто один или несколько эффектов слоя и параметров наложения, применяемых к слою.Эффекты слоя — это такие вещи, как тени, обводка и наложения цвета.
Вот пример слоя с тремя эффектами слоя (Drop Shadow, Inner Glow и Stroke).
Вы можете отключить стиль слоя, щелкнув значок глаза рядом с Эффектами, чтобы увидеть, как выглядит исходный слой без его стиля.
Точно так же вы можете отключить видимость каждого эффекта слоя. В следующем примере эффект слоя Drop Shadow был отключен.
Вы можете сказать, что у слоя есть стиль слоя, по значку FX на его правой стороне.
Применение стилей слоя
Для настройки стиля слоя используется диалоговое окно «Стиль слоя». Доступ к диалоговому окну «Стиль слоя» можно получить разными способами.
Щелчок правой кнопкой мыши на слое
Щелкнув правой кнопкой мыши на слое, вы можете выбрать Blending Options , чтобы открыть диалоговое окно Layer Style.
Двойной щелчок по слою
Дважды щелкнув миниатюру вашего слоя на панели слоев, вы можете открыть окно стиля слоя.
Меню панели приложений
Как и большинство вещей в Photoshop, вы можете получить доступ к диалоговому окну Layer Style через меню Application Bar, выбрав Layer> Layer Style. Вы можете найти каждый отдельный эффект слоя (Drop Shadow, Inner Shadow и т.д.), а также возможность открыть диалоговое окно Layer Style (Параметры наложения).
Использование предустановленных стилей слоя с помощью панели стилей
Панель стилей содержит предустановленные стили слоя, такие как «Солнечные пятна» или «Узорчатый шелк».Просто выберите слой и щелкните соответствующий предустановленный стиль слоя, чтобы применить его.
Вы можете просмотреть панель стилей, выбрав «Окно»> «Стили».
Диалоговое окно стиля слоя
Когда вы впервые откроете окно стиля слоя, вы увидите параметры наложения. Здесь вы можете настроить режим наложения и непрозрачность слоя, а также некоторые более продвинутые эффекты наложения.
Стиль слоя может иметь один или несколько различных эффектов слоя. Чтобы применить эффект слоя, установите флажок рядом с ним.
Не забудьте включить опцию Preview , чтобы вы могли видеть свои изменения в режиме реального времени.
Чтобы быстро просмотреть, как выглядит ваш стиль слоя, в правой части окна есть миниатюра, напоминающая вам.
Давайте рассмотрим каждый из различных эффектов слоя, начиная с эффекта слоя Drop Shadow.
Эффект слоя падающей тени
Тень, вероятно, один из наиболее часто используемых эффектов слоя.
Режим наложения позволяет смешивать тень с фоном различными способами (умножение, наложение и т. Д.).
Уменьшите непрозрачность до , чтобы увеличить прозрачность тени.
Параметр Угол вашей тени будет влиять на направление, в котором она падает, если для параметра Distance установлено значение 1 пиксель или выше. Если Distance установлено на 0, тень будет равномерно распространяться по содержимому слоя.
Spread позволяет сделать тень более толстой / плотной.
Размер определяет размер тени с каждой стороны объекта.
Изменение набора параметров Качество позволяет добавить шум к тени и изменить контуры тени.
Drop Shadow, пример 1
На этом конкретном изображении направление тени не имеет значения, потому что я установил для параметра «Расстояние» значение 0, что означает, что тень находится по центру. Это можно использовать для выделения изображений из фона и особенно хорошо работает на светлом фоне (например, белом или светло-сером).
Drop Shadow, пример 2
В следующем примере используются аналогичные настройки, с немного меньшей непрозрачностью и увеличенными расстоянием, размахом и размером.Как видите, тень уходит ниже правого нижнего угла, создавая впечатление источника света, идущего из верхнего левого угла.
Эффект слоя внутренней тени
Эффект Inner Shadow очень похож на Drop Shadow. На самом деле, это просто обратное, поскольку применяется внутри объекта, а не снаружи.
Все параметры такие же, как и в Drop Shadow. Однако вы можете заметить, что Spread был заменен на Choke — чем выше значение Choke, тем толще тень.
Пример внутренней тени 1
В этом примере используются настройки, аналогичные первому примеру эффекта слоя Drop Shadow, чтобы вы могли сравнивать и контрастировать. Это заставляет изображение выглядеть так, как если бы оно было помещено за ваш фон, как окно.
Пример внутренней тени 2
Inner Shadow также можно использовать для добавления к изображениям легкого старинного эффекта путем увеличения параметра «Шум» и использования большого значения размера. Используя такой простой стиль, вы можете сделать так, чтобы ваше изображение выглядело как выветрившиеся, затемненные края и углы.
Пример внутренней тени 3
Этот стиль слоя показывает обычный текстовый эффект: эффект высокой печати. Настройки очень похожи на первый пример Inner Shadow, однако у него есть Distance 2, так что опция Angle дает эффект.
Эффект внешнего свечения
Свечение по своей концепции очень похоже на тени. Внешнее свечение часто используется для создания тонких эффектов, когда внешнему краю объекта требуется немного усиления, чтобы выделить его на фоне.Внешнее свечение обычно лучше всего работает на темном фоне.
Как и тени, вы можете настроить режим наложения, непрозрачность и шум вашего свечения, а также его распространение и размер.
Вариант свечения, который недоступен для теней, — это вариант Technique , который может быть Softer или Precise .
Softer делает край свечения более мягким и утонченным, а Precise делает свечение сильнее и ярче.
Параметр Range вашего свечения позволяет изменять его толщину — чем меньше число, тем толще. Например, установка этого параметра на 1% фактически сделает ваше свечение похожим на обводку, а не на свечение.
Пример внешнего свечения
Вот синее внешнее свечение.
Эффект внутреннего свечения
Подобно Drop Shadow и Inner Shadow, Inner Glow и Outer Glow похожи, они просто противоположны друг другу.
Все опции такие же, как Outer Glow, с одной дополнительной опцией: Source . Источник позволяет создавать свечение от края (настройка по умолчанию) или центра.
Пример 1 внутреннего свечения
Это пример свечения края, которое работает так же, как внутренняя тень.
Пример внутреннего свечения 2
Это пример центрального свечения с использованием режима наложения Overlay, чтобы внутренняя область фотографии казалась более яркой с повышенным уровнем контрастности.
Эффект слоя скоса и тиснения
Bevel and Emboss придает объекту приподнятый (Bevel) или вдавленный (Emboss) вид. Эффект имеет два дополнительных эффекта: Контур и Текстура.
Contour позволяет сделать фаску / тиснение резче или мягче.
Текстура дает вам возможность добавить узор к вашему объекту.
Есть несколько различных настроек, когда дело доходит до использования эффекта Bevel and Emboss.Чем выше Глубина , тем острее структура. Чем выше размер , тем более центральным будет ваш скос / тиснение. Набор опций Shading позволяет увеличить непрозрачность как светлых участков, так и затенения, а также позволяет изменять угол (источник света).
Пример 1 со скосом и тиснением
Этот пример демонстрирует преувеличенный эффект; поскольку глубина очень велика (1000%), а настройки размера и смягчения очень низкие, наш скос очень заметен.
Пример 2 со скосом и тиснением
Это очень похожий пример на тот, который мы только что рассматривали, однако на этот раз я немного уменьшил глубину скоса и включил эффект контура. Контур, как видите, придает фаске еще более острый край; очень близко к 1-пиксельной линии. Он также удаляет много светлых участков вокруг левого и верхнего краев нашей фотографии.
Пример 3 со скосом и тиснением
В этом примере используются те же настройки, что и в предыдущем примере (включая настройки контура), однако на этот раз мы также проверили наш эффект текстуры.Вы можете выбрать один из уже существующих шаблонов Photoshop или установить свои собственные.
Ползунки управляют масштабом и глубиной рисунка, а флажок «Инвертировать» позволяет выбирать между тиснением или фаской.
Сатиновый слой с эффектом
Стиль Satin, по моему опыту, используется очень редко. Одно из применений, которое я нашел для него в прошлом, — это воссоздание винтажных эффектов, хотя есть много других способов сделать это.
Варианты Satin очень просты и похожи на другие, которые мы уже рассматривали.
Атлас Пример 1
Я установил цвет на красный, расстояние на 72 пикселя и размер на 0, чтобы создать узор поверх моего изображения.
Атласный Пример 2
В этом примере настройки почти такие же, как и в предыдущем; единственная разница в том, что я увеличил значение размера. Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Эффект наложения цвета
Color Overlay — это невероятно простой стиль слоя, позволяющий полностью покрыть содержимое слоя цветом.
Есть три настройки: режим наложения, цвет и непрозрачность — они говорят сами за себя. Это полезный эффект для быстрой смены цветов, который часто используется в вариациях веб-дизайна, когда желательны альтернативные цвета таких вещей, как текст.
Пример цветного наложения 1
Это настройки по умолчанию, которые будут предоставлены вам при применении эффекта слоя Color Overlay.
Пример 2 наложения цвета
Эффект «Наложение цвета» часто используется для быстрого применения цветных оттенков к изображениям.Для этого вам просто нужно выбрать цвет и снизить непрозрачность настолько, чтобы ваше изображение могло просвечивать (хотя это, вероятно, лучше сделать с помощью корректирующего слоя для лучшего контроля).
Пример 3 наложения цвета
При использовании сплошного черного цвета вместе с режимом наложения Overlay и непрозрачностью 100% вы можете полностью удалить некоторые цвета в изображении. Это может быть полезно для отделения субъектов от их фона.
Эффект слоя наложения градиента
Gradient Overlay делает то же самое, что и Color Overlay, за исключением того, что он накладывает на ваши объекты цветовой градиент, а не цвет.
Стиль градиента может быть линейным, радиальным, угловым, отраженным или ромбовидным.
Масштаб градиента делает его меньше или больше по отношению к размеру объектов вашего слоя.
Существует также опция Reverse , которая позволяет быстро менять ориентацию цветов, избавляя вас от необходимости воссоздавать новый градиент.
При нажатии на параметр «Градиент» открывается редактор градиентов , в котором вы можете установить цвета и тип градиента.
Пример 1 наложения градиента
Простые градиенты оттенков серого, такие как приведенный ниже, часто используются вместе со стилями внутренних теней, которые мы использовали ранее, для создания еще более реалистичного эффекта высокой печати. Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Пример 2 наложения градиента
Этот эффект снова использует все настройки по умолчанию, за исключением того, что для стиля градиента было установлено значение «Радиальный», а не значение по умолчанию (которое является линейным).
Эффект слоя наложения узора
Как и другие эффекты наложения, Pattern Overlay работает почти так же. На самом деле это очень похоже на настройку текстуры, которую мы использовали для эффекта Bevel and Emboss.
Вы можете выбрать один из различных встроенных шаблонов Photoshop или создать / установить свой собственный.
Пример наложения узора 1
Это настройка по умолчанию для стиля наложения узора.
Пример наложения узора 2
Используя параметр «Масштаб», вы можете увеличивать или уменьшать разрешение вашего рисунка.
Пример наложения узора 3
Вот нестандартный узор, нанесенный на текст. Вы можете видеть, что он выложил узор мозаикой, создав эффект полос.
Эффект слоя обводки
Это последний эффект слоя, о котором мы поговорим. Эффект обводки просто помещает границу вокруг вашего объекта.
Варианты аналогичны тем, которые мы обсуждали ранее, и не требуют пояснений (по крайней мере, на данный момент). Параметр Позиция , который указывает, где вы хотите сделать обводку, может быть внутренним, внешним или центральным.Размер вашего штриха определяет его толщину — вы можете настроить его в пикселях. По умолчанию это 3 пикселя, но чаще всего это 1 пиксель.
Модель Fill Type позволяет заполнять обводку различными элементами; вы можете выбрать однотонный цвет, цветовой градиент или даже узор. Тип заливки по умолчанию — Цвет.
Пример штриха 1
Эти настройки являются настройками по умолчанию, добавляя простой и относительно толстый штрих ко всему на слое, к которому вы его применяете.
Пример штриха 2
Как видно на изображении ниже, гораздо более тонкий штрих на основе градиента выглядит интересно. Градиент сливается из цвета, немного более темного, чем сама буква, в тот же цвет, что и буква, создавая впечатление, что у верхней части буквы вообще нет обводки.
Советы по стилям слоя
Вот несколько основных советов по работе со стилями слоя.
Область применения
Стили слоя автоматически применяются ко всему новому, что вы размещаете на этом слое.Если вы не хотите, чтобы он принимал тот же стиль, вам нужно поместить его на новый слой.
Копирование, вставка и удаление стилей слоя
Если у вас есть стиль слоя с множеством примененных эффектов, который вы хотите использовать на другом слое, вы можете щелкнуть правой кнопкой мыши по слою, выбрать Копировать стиль слоя , щелкнуть правой кнопкой мыши новый слой и затем выбрать Вставить стиль слоя . Это может сэкономить много времени!
Чтобы удалить стиль слоя навсегда, щелкните слой правой кнопкой мыши и выберите Очистить стиль слоя .Если вы просто хотите переключить видимость, щелкните значок глаза рядом с Эффектами (как обсуждалось ранее в руководстве).
Не злоупотребляйте стилями слоев
Не все стили слоев выглядят хорошо, поэтому не переусердствуйте. Держите вещи относительно тонкими, чтобы ваша работа не выглядела дилетантской. Примеры стилей слоя в этом руководстве были сделаны в преувеличенном виде, чтобы проиллюстрировать каждый эффект слоя.
Эксперимент
Все сводится к экспериментам.Есть бесконечное множество способов использовать эффекты слоя; посмотреть, что работает, а что нет.
| добавить к сравнению Tutorial9 | Учебники, уроки и ресурсы по Photoshop tutorial9.net Tutorial9 предоставляет учебные пособия по графическому дизайну, разработке веб-сайтов и фотографии.Все предлагаемые уроки полностью бесплатны, и участие сообщества приветствуется. | 0 | |
| добавить для сравнения Digital Scrapper digitalscrapper.com | 2 | |
| добавить для сравнения Учебники по Photoshop — где каждый может изучить основы Photoshop .com Простые пошаговые уроки Photoshop, которые делают изучение Photoshop увлекательным и легким, идеально подходят для начинающих или любого уровня навыков! Покрытие Photoshop CS2 до CS5! Учебники по основам Photoshop, ретуши фотографий, фотоэффектам, текстовым эффектам и многому другому на сайте Phot … | -1 | |
| добавить для сравнения Creative Market ~ Handcrafted, mousemade. creativemarket.com Creative Market — это торговая площадка ручной работы, созданной с помощью мыши, например векторных узоров, значков, кистей для фотошопа, шрифтов и многого другого. | 0 | |
| добавить к сравнению О графическом программном обеспечении — Обзоры учебных пособий Советы и справка по работе с Graphics graphicssoft.about.com О графическом программном обеспечении — это лучший ресурс для изучения графического программного обеспечения для Macintosh и Windows. Путеводитель Сью Честейн предлагает вам информационные статьи, инструкции, учебные пособия, советы и обзоры по покупке программного обеспечения, бесплатные загрузки, советы и … | -2 | |
| добавить для сравнения Photoshop Layer Styles photoshoplayerstyles.com Загрузите стили слоя Photoshop и текстовые эффекты. Доступно более 700 профессиональных стилей: металл, дерево, мрамор, стекло и другие. | 18 | |
| добавить для сравнения Adobe — Центр справочных ресурсов help.adobe.com | 7 | |
| добавить для сравнения Digital Scrapbooking Studio digitalscrapbookingstudio.com | 3 | |
| добавить для сравнения gamergirl на HubPages gamergirl. |

 Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль. Вы можете выбрать маленький или большой эскиз или маленький или большой список. И, конечно же, есть еще Text Only, но что за удовольствие, если вы не видите предустановки?
Вы можете выбрать маленький или большой эскиз или маленький или большой список. И, конечно же, есть еще Text Only, но что за удовольствие, если вы не видите предустановки? Перетащите стиль на значок корзины на панели «Стили» или щелкните стиль, удерживая нажатой клавишу «Alt» (на Mac, удерживая нажатой клавишу «Option»). Вы также можете выбрать «Удалить стиль» на панели «Стили» диалогового окна «Стиль слоя».
Перетащите стиль на значок корзины на панели «Стили» или щелкните стиль, удерживая нажатой клавишу «Alt» (на Mac, удерживая нажатой клавишу «Option»). Вы также можете выбрать «Удалить стиль» на панели «Стили» диалогового окна «Стиль слоя». asl, он автоматически загрузится в Photoshop или Photoshop Elements, в зависимости от того, какой из них является вашим редактором по умолчанию.
asl, он автоматически загрузится в Photoshop или Photoshop Elements, в зависимости от того, какой из них является вашим редактором по умолчанию.