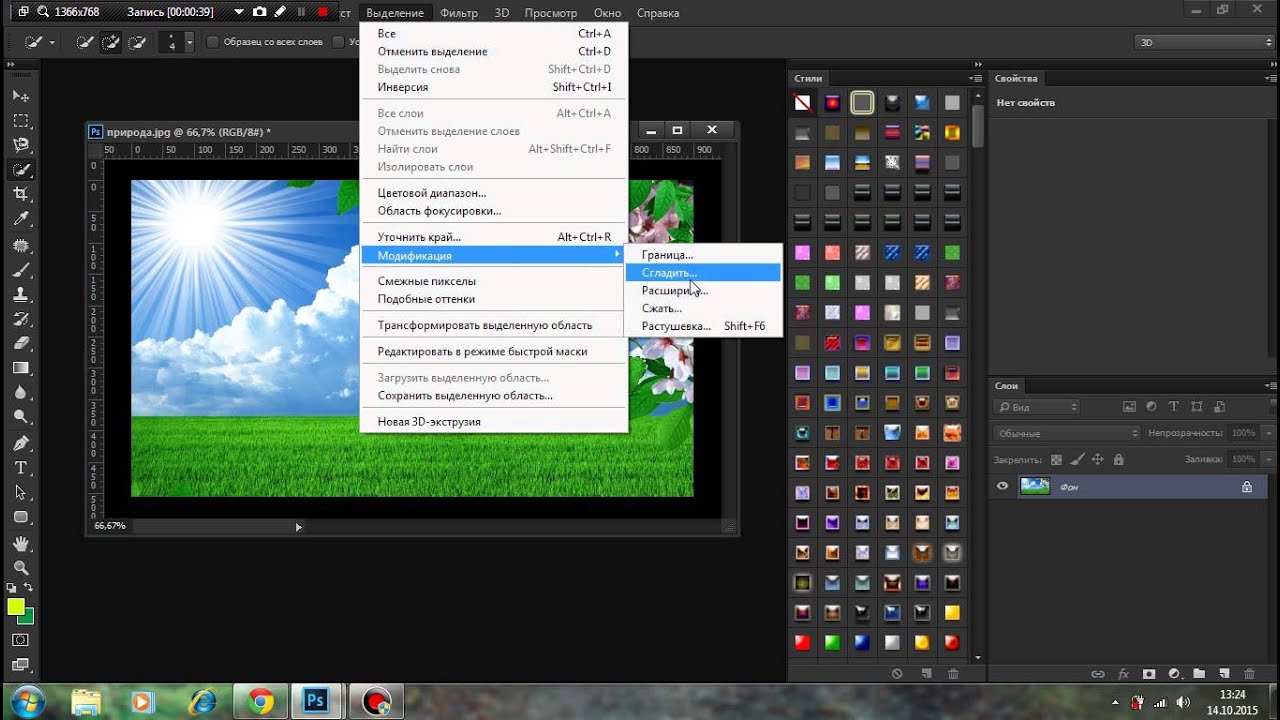
Как закрасить выделенную область фотошоп: Рабочая среда «Заливка с учетом содержимого» в Photoshop
Два простых способа как изменить цвет объекта в фотошопе
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
Коротко расскажу о применении данного метода.
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите инструмент Кисть, нажав клавишу В, щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е. А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
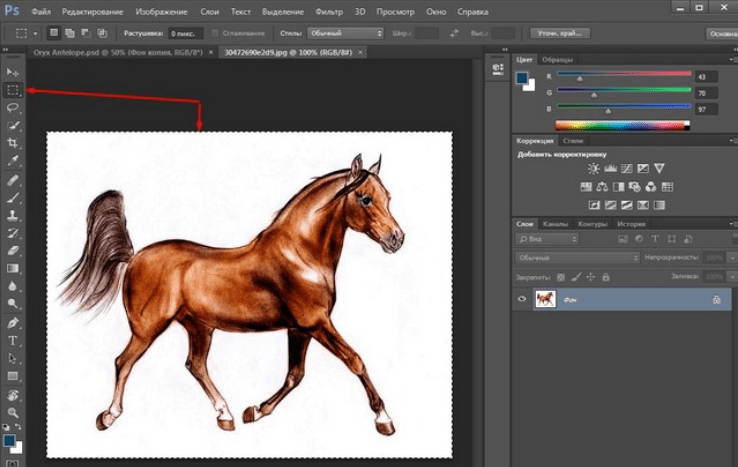
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет, вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы  Вот что получилось:
Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как закрасить фон в Фотошопе
Фон в Фотошопе — это один из важнейших элементов создаваемой композиции. Именно от фона зависит, как будут выглядеть все объекты, помещенные на документ, также он придает завершенности и атмосферности Вашим работам.
Сегодня поговорим о том, как заполнить цветом или изображением тот слой, который по умолчанию появляется в палитре при создании нового документа.
Заполнение фонового слоя
Программа предоставляет нам несколько возможностей для совершения данного действия.
Способ 1: настройка цвета на этапе создания документа
Как становится понятно из названия, мы можем задать тип заливки заранее, при создании нового файла.
- Раскрываем меню «Файл» и переходим к самому первому пункту «Создать», либо нажимаем сочетание горячих клавиш CTRL+N.
- В открывшемся окне ищем выпадающий пункт с названием «Содержимое фона».
Здесь по умолчанию указан белый цвет. Если выбрать опцию «Прозрачный», то фон не будет нести совершенно никакой информации.
В том же случае, если будет выбрана настройка «Цвет фона», слой зальется тем цветом, который указан в качестве фонового в палитре.
Урок: Раскрашивание в Фотошопе: инструменты, рабочие среды, практика
Способ 2: заливка
Несколько вариантов заливки фонового слоя описаны в уроках, ссылки на которые приведены ниже.
Урок по теме: Заливка фонового слоя в Фотошопе
Как залить слой в Фотошопе
Поскольку информация в данных статьях является исчерпывающей, то тему можно считать закрытой. Перейдем к самому интересному – закрашиванию фона вручную.
Перейдем к самому интересному – закрашиванию фона вручную.
Способ 3: ручное закрашивание
Для ручного оформления фона чаще всего используется инструмент «Кисть».
Урок: Инструмент Кисть в Фотошопе
Закрашивание производится основным цветом.
К инструменту можно применить все настройки, что и при работе с любым другим слоем.
На практике процесс может выглядеть примерно следующим образом:
- Для начала зальем фон каким-нибудь темным цветом, пусть это будет черный.
- Выберем инструмент «Кисть» и перейдем к настройкам (проще всего воспользоваться клавишей F5).
- На вкладке «Форма отпечатка кисти» выберем одну из круглых кистей, выставим значение жесткости 15 – 20%, параметр «Интервалы» — 100%.
- Перейдем на вкладку «Динамика формы» и передвинем ползунок под названием «Колебание размера» вправо до значения

- Далее следует настройка «Рассеивание». Здесь нужно увеличить значение главного параметра примерно до 350%, а движок «Счетчик» подвинуть к числу 2.
- Цвет выбираем светло-желтый или бежевый.
- Несколько раз проводим кистью по холсту. Размер подбирайте по своему усмотрению.
Таким образом, получаем интересный фон со своеобразными «светлячками».
Способ 4: изображение
Еще один способ заполнить фоновый слой контентом – поместить на него какое-либо изображение. Здесь также есть несколько частных случаев.
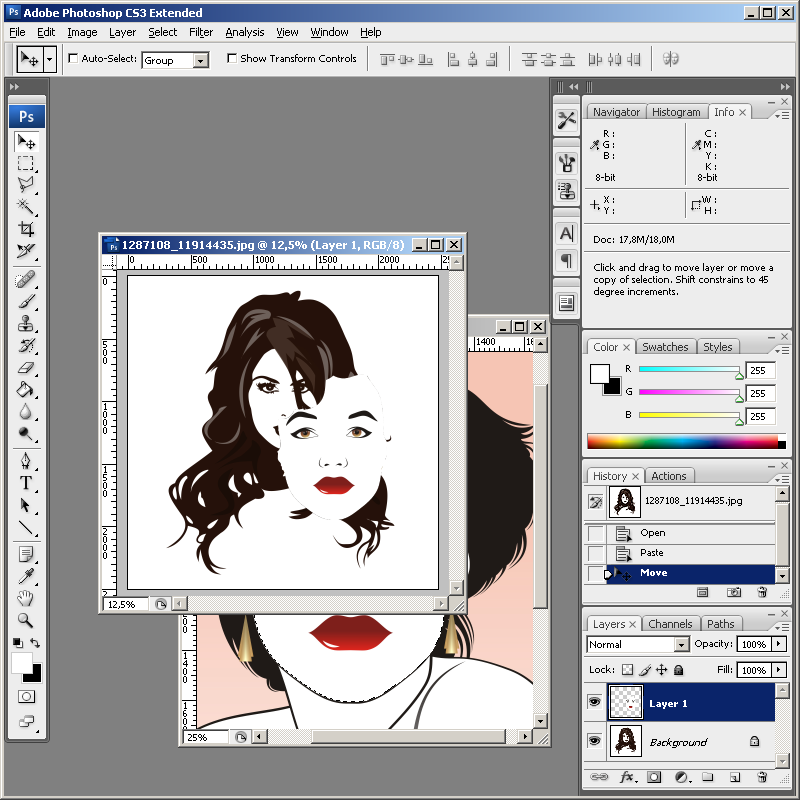
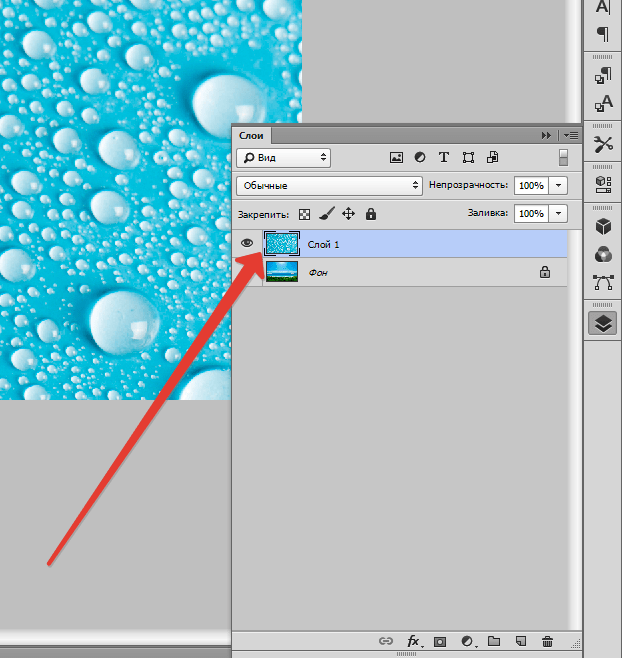
- Воспользоваться картинкой, расположенной на одном из слоев созданного ранее документа.
- Необходимо открепить вкладку с документом, содержащим нужное изображение.
- Затем выбрать инструмент «Перемещение».
- Активируем слой с картинкой.
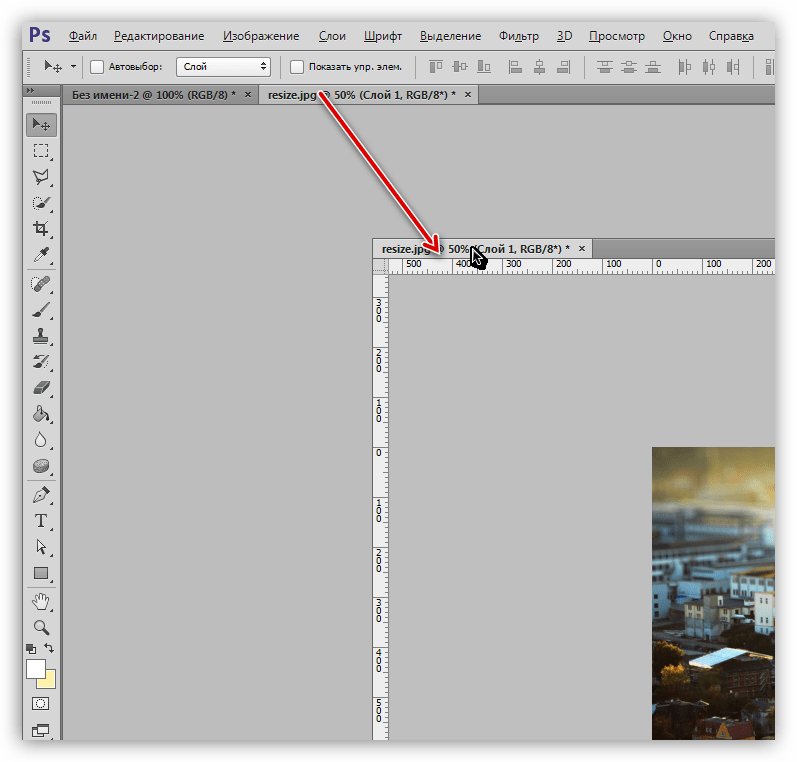
- Перетягиваем слой на целевой документ.
- Получаем вот такой результат:
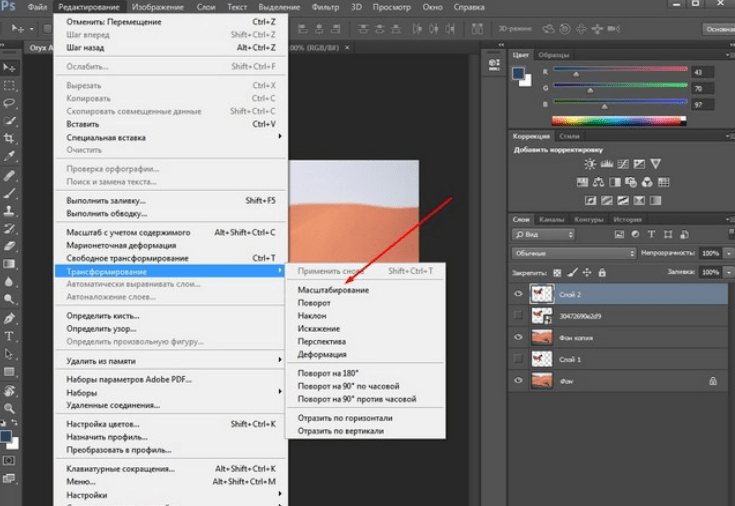
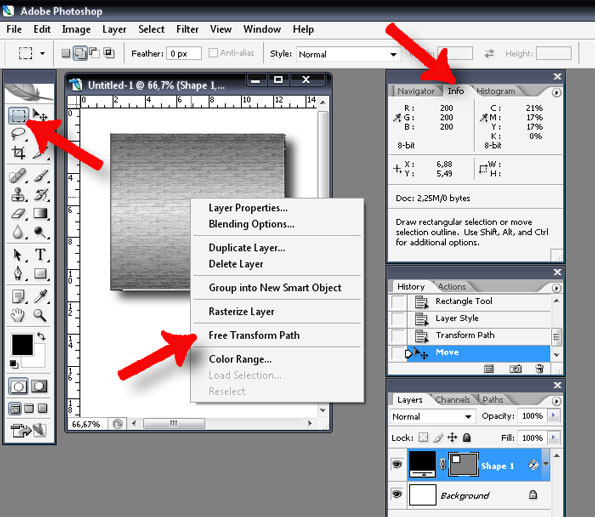
При необходимости можно воспользоваться «Свободным трансформированием» для изменения размера изображения.

Урок: Функция Свободное трансформирование в Фотошопе
- Кликаем правой кнопкой мыши по нашему новому слою, в раскрывшемся меню выбираем пункт
- В итоге получаем фоновый слой, залитый изображением.
- Помещение новой картинки на документ. Делается это при помощи функции «Поместить» в меню «Файл».
- Находим нужную картинку на диске и нажимаем «Поместить».
- После размещения дальнейшие действия такие же, что и в первом случае.
Это были четыре способа закрашивания фонового слоя в Фотошопе. Все они отличаются между собой и применяются в разных ситуациях. В обязательном порядке потренируйтесь в выполнении всех операций — это поможет усовершенствовать Ваши навыки владения программой.
Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать выделение по цвету в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как сделать
Сегодня мы будем изучать урок, как сделать выделение по цвету в фотошопе с помощью команды Цветовой диапазон.
Для урока я выбрала красивую картинку с воздушным шаром. Шар имеет оригинальную расцветку, состоящую из двух цветов: ярко-розовой и белый.
Итак, приступим к работе.
Откроем нашу фотографию в фотошопе и в палитре Слои дважды щёлкним по замочку левой кнопкой мышки. В результате откроется окошко Новый слой, где нужно нажать ОК. Таким образом, мы разблокировали слой и сделали его рабочим:
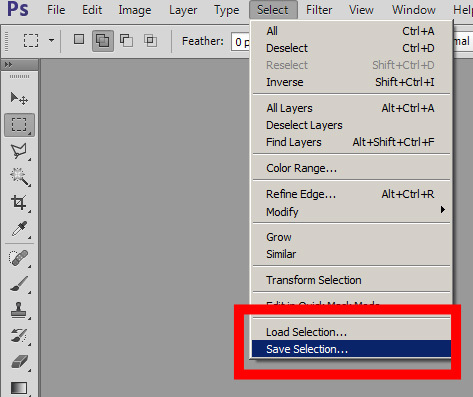
Теперь выполним команду Выделение-Цветовой диапазон:
В результате откроется окно Цветовой диапозон, в котором нужно нажать на пипетку и кликнуть пипеткой по самому тёмному розовому цвету на картинке, а затем взять пипетку с плюсом и щёлкнуть по самому светлому розовому цвету.
Затем нужно подвинуть движок так, чтобы чёрно-белая картинка в окошке осветлилась.
Теперь нажимаем ОК и получаем выделенный розовый цвет:
Выделение в районе жерла воздушного шара необходимо уточнить и для исправления выделения используем инструмент Быстрое выделение .
В настройках инструмента Быстрое выделение я выбрала радиус инструмента равным 16 пикселей и удерживая клавишу ALT провела по лишнему выделению, в результате чего, лишнее выделение удалилось:
Чтобы изменить цвет внутри выделения воспользуемся опцией Цветовой тон/Насыщенность и для этого нажмём горячие клавиши CTRL+U в результате появится окно Цветовой тон/Насыщенность.
Двигая движок Цветовой тон влево можно добиться голубого цвета внутри выделения:
Теперь нужно нажать горячие клавиши CTRL+D чтобы отменить выделение:
На этом урок Как сделать выделение по цвету в фотошопе окончен.
Желаю удачи!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
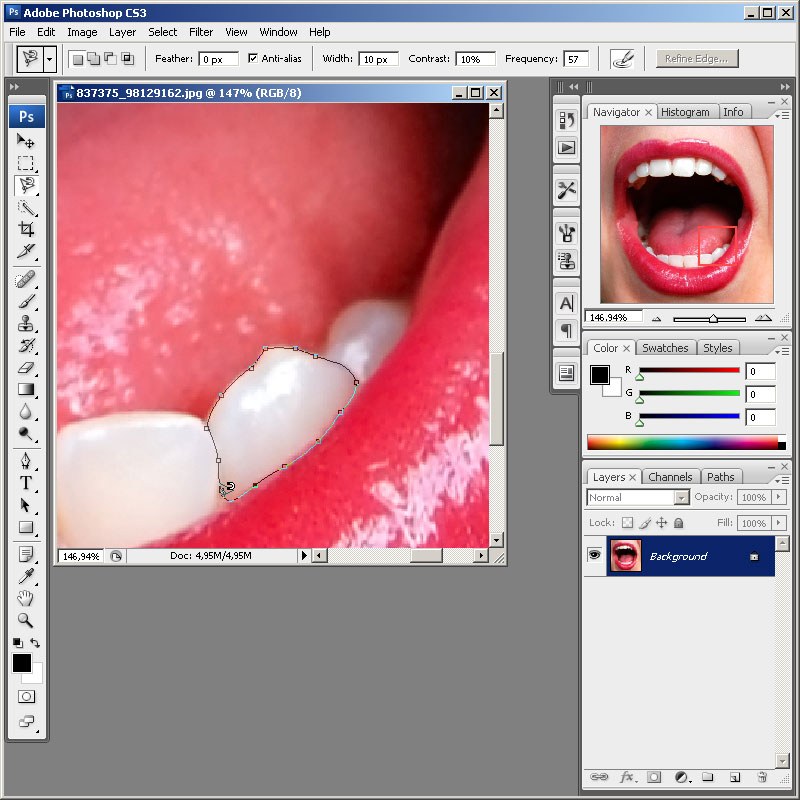
Как закрасить ненужное в Фотошопе
Как зачастую получается – выбираешь экспозицию, позу, освещение и в итоге получается хороший кадр, только непостижимо, как в него попал сторонний человек либо неугодный предмет. Не необходимо считать кадр испорченным и отправлять его в корзину – на поддержка придет Photoshop всякий версии.
Инструкция
1. Откройте изображение с подмогой программы Adobe Photoshop, для этого щелкните по нему правой кнопкой мыши один раз и из предложенного списка программ выберите надобную. Когда фотография загрузится, наблюдательно изучите ее, допустимо вам придется удалять не только предмет, но и тень от него.
2. Самый легкой метод убрать ненужный элемент – примитивно обрезать фото, но это допустимо только в том случае, если предмет находится у самой границы вашего изображения. На левой панели инструментов выберите инструмент «Рамка». Выделите только ту часть фотографии, которую хотите оставить. Выделенную область дозволено увеличить либо уменьшить. Зажмите левой кнопкой мыши рубеж выделения и ведите вверх, вниз, вправо либо налево. Для заключения процесса нажмите Enter.
Выделенную область дозволено увеличить либо уменьшить. Зажмите левой кнопкой мыши рубеж выделения и ведите вверх, вниз, вправо либо налево. Для заключения процесса нажмите Enter.
3. Дабы убрать что-либо непотребное, не обрезая фотографию, используйте инструмент «восстанавливающая кисть». В правой боковой панели обнаружьте значок заплатки либо пластыря, кликните по нему один раз. Зажмите Alt и кликните по той области, которую необходимо скопировать. После этого старательно закрасьте ненужный элемент на вашем фото. Позже нескольких благополучных штрихов сбережете изображение в pds-формате. В случае ошибки вам будет легче открыть успешную копию, чем переделывать всю работу.
4. Еще один метод убрать с фото непотребный предмет – выделите маленький участок рядом с объектом, скопируйте его и закройте им тот участок, тот, что вас не устраивает. Для этого справа внизу в разделе «Слои» кликните правой кнопкой мыши и выберите пункт «сотворить дубликат слоя». После этого, на левой боковой панели обнаружьте инструмент выделения «Квадрат», позже того как выделите область, зажмите Ctrl и перетащите часть фотографии на то место, которое вы редактируете.
После этого, на левой боковой панели обнаружьте инструмент выделения «Квадрат», позже того как выделите область, зажмите Ctrl и перетащите часть фотографии на то место, которое вы редактируете.
5. Для убедительности закрашивания места, слегка растушуйте края мягкой кистью. Можете осветлить либо при необходимости затемнить их. Данный инструмент вы также можете обнаружить на панели слева.
Объекты на фото могут иметь разную форму: человеческий контур, прямоугольный шкаф, пузырчатое облако. Да немного ли что еще. И в зависимости от этого могут потребоваться различные инструменты Adobe Photoshop, если вы захотите убрать данный объект.
Вам понадобится
- – Русифицированная версия Adobe Photoshop CS5
Инструкция
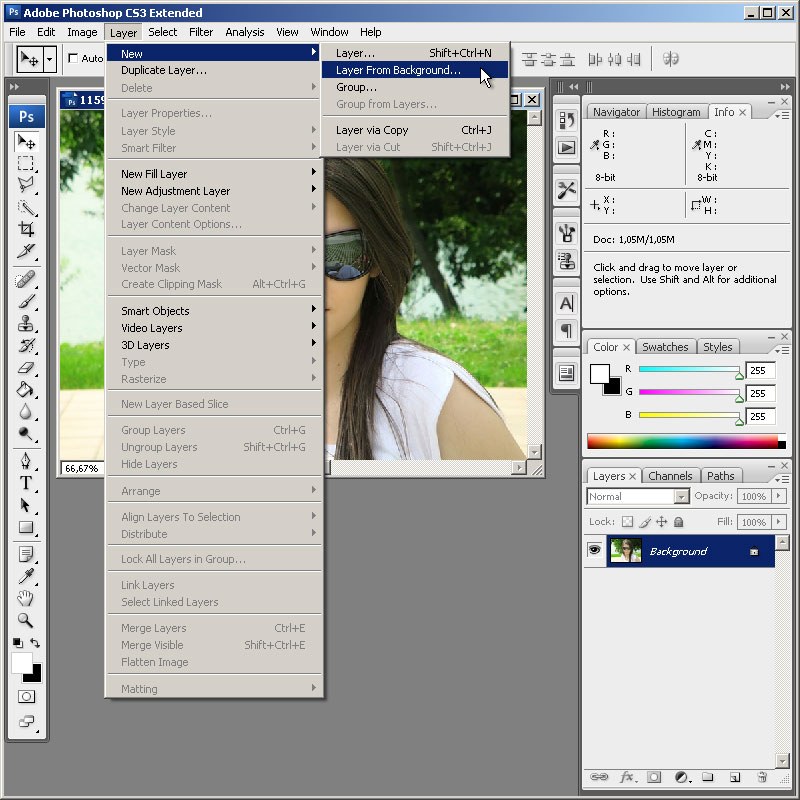
1. Запустите Adobe Photoshop и откройте в нем нужное изображение: кликните пункт меню «Файл» > «Открыть» (либо воспользуйтесь боле простым и стремительным методом – жгучими клавишами Ctrl+O), выберите необходимый файл и нажмите «Сберечь». Двукратно кликните левой кнопкой мыши по фону в списке слоев и в появившемся окне сразу нажмите «ОК». Фон превратится в полновесный слой.
Двукратно кликните левой кнопкой мыши по фону в списке слоев и в появившемся окне сразу нажмите «ОК». Фон превратится в полновесный слой.
2. Если объект имеет верную прямоугольную форму, выберите инструмент «Прямоугольная область» (жгучая клавиша M, переключение между смежными элементами Shift+M) и обведите с его поддержкой непотребное место. Появится область выделения, границы которой примут вид «шагающих муравьев». Дальше последует шаг, тот, что будет завершающим для всех описываемых дальше вариантов: нажмите Delete на клавиатуре, дабы удалить выделенную область.
3. Если объект имеет эллипсоидную форму, выберите инструмент «Овальная область» (M, Shift+M) и аналогичным методом выделите данный объект.
4. Дабы убрать произвольную область на изображении, используйте инструмент «Лассо» (L, Shift+L). Метод его использования схож с «Кистью», только взамен того, дабы рисовать, вы создаете область выделения.
5. Если границы объекта имеют прямые ровные линии, воспользуйтесь инструментом «Прямоугольное лассо». Выберите его (L, Shift+L), после этого точка за точкой перемещайтесь от одного угла объекта к иному и в конце замкните силуэт.
Если границы объекта имеют прямые ровные линии, воспользуйтесь инструментом «Прямоугольное лассо». Выберите его (L, Shift+L), после этого точка за точкой перемещайтесь от одного угла объекта к иному и в конце замкните силуэт.
6. При выделении трудных объектов используйте «Магнитное лассо» (L, Shift+L). Это инструмент уникален тем, что при выделении силуэт независимо приклеивается к границам объекта. Впрочем в случаях, если цвет фона и объекта совпадают, «Магнитное лассо» дает сбой.
7. Дабы сберечь итог кликните Ctrl+Shift+S, выберите путь для файла, укажите его тип (Jpeg – если вам необходима итоговая картинка, Psd – если вы планируете возвратиться к работе с планом) и нажмите «Сберечь».
Видео по теме
Видео по теме
Теперь изображения с закругленными краями пользуются популярностью. Сделать это вовсе не трудно, исключительно если заготовить образец для последующей работы.
Сделать это вовсе не трудно, исключительно если заготовить образец для последующей работы.
Вам понадобится
- программа Adobe Photoshop
Инструкция
1. Откройте в фотошопе картинку, с которой хотите трудиться. Если в результате вам надобен рисунок размера чудесного от начального, вот уменьшите его либо вырежьте нужный фрагмент. Для того дабы выделить каждый рисунок воспользуйтесь сочетанием клавиш Ctrl+A. Скопируйте его при помощи сочетания клавиш Ctrl+C. Сделайте новейший документ в фотошопе и вставьте в него оглавление буфера обмена при помощи сочетания клавиш Ctrl+V. Фон документа должен быть прозрачным либо того цвета, тот, что в результате будет окружать ваш рисунок позже закругления краев.
2. При помощи сочетания клавиш Ctrl+Shift+N сделайте новейший слой. Выберите инструмент Rounded Rectangle Tool и нарисуйте прямоугольник либо квадрат надобного размера. При этом не имеет значения цвет фона этого прямоугольника. Установите параметр Radius, тот, что характеризует степень закругленности углов, скажем, 9. Вы можете передвигать нарисованную фигуру с клавиатуры стрелками. При помощи сочетания клавиш Ctrl+T дозволено менять форму этой фигуры. Если при изменении формы фигуры нажать клавишу Shift, то размер будет меняться пропорционально. Сделайте так дабы эта форма была именно такой как вам необходимо.
При этом не имеет значения цвет фона этого прямоугольника. Установите параметр Radius, тот, что характеризует степень закругленности углов, скажем, 9. Вы можете передвигать нарисованную фигуру с клавиатуры стрелками. При помощи сочетания клавиш Ctrl+T дозволено менять форму этой фигуры. Если при изменении формы фигуры нажать клавишу Shift, то размер будет меняться пропорционально. Сделайте так дабы эта форма была именно такой как вам необходимо.
3. Нажмите клавишу Ctrl и кликните по миниатюре слоя на палитре Layers. Позже этого нарисованная вами фигура выделится.
4. Активируйте нижний слой и в основном меню исполните команду Select – Inverse. Позже этого выделиться область, которая находится за пределами нарисованной вами фигуры.
5. Клавишей Delete удалите непотребную вам часть картинки. Сделайте заметным верхний слой. Кликните в любом месте картинки и тем самым снимите с нее выделение. Картинка с закругленными краями готова
6. Если нужно закруглять края изображения зачастую и они одного размера, то дозволено сберечь ту картинку, что вы только что сделали в формате PSD, дабы остались слои. Позже этого для создания картинки с закругленными углами вам необходимо будет выделить силуэт готового изображения, инвертировать выделение и удалить непотребную часть.
Если нужно закруглять края изображения зачастую и они одного размера, то дозволено сберечь ту картинку, что вы только что сделали в формате PSD, дабы остались слои. Позже этого для создания картинки с закругленными углами вам необходимо будет выделить силуэт готового изображения, инвертировать выделение и удалить непотребную часть.
Видео по теме
Фотографию портит значок, указывающий время съемки, либо всякий иной непотребный «элемент»? Не стоит расстраиваться. Каждого за несколько минут, потраченных на обработку, ваше изображение приобретет новейший «вид» без неугодных объектов .
Вам понадобится
- – компьютер;
- – доступ к интернету;
- – фотографии для обработки.
Инструкция
1. Если вы очаровательно обладаете графическими редакторами, в частности, Photoshop, то специального труда «почистить» фотографию не составит. А как быть новичкам? Неужто им невозможно подмогнуть? Дозволено. Намеренно для таких целей сделаны восхитительные программы, которые и «весят» немного, что немаловажно при скачивании, и работают хорошо. В течение минуты при помощи сходственных программ фотографию дозволено значительно преобразить.
А как быть новичкам? Неужто им невозможно подмогнуть? Дозволено. Намеренно для таких целей сделаны восхитительные программы, которые и «весят» немного, что немаловажно при скачивании, и работают хорошо. В течение минуты при помощи сходственных программ фотографию дозволено значительно преобразить.
2. Одной из простейших программ для удаления непотребных объектов с фото является TeorexInpaint. Версия подойдет любая. Превосходства этой программы в том, что она есть и в портабл-версии, которая не требует установки на компьютер и не «загрязняет» его реестр. Легко откройте папку с Teorex, выберите файл для «загрузки» и запустите программу.
3. В открывшемся окне выберите опцию «Открыть изображение». Укажите место расположения фотографии, которую надобно отредактировать, кликните на нее, добавив на рабочее пространство программы.
4. Посмотрите, какой объект вам нужно убрать с изображения. Выделите его. Для этого используйте либо инструмент «прямоугольник», либо «лассо». Дальше вы можете теснее запустить сам процесс редактирования. В программе дозволено применять настройки по умолчанию. Результат от обработки изображения при этом не пострадает. Программа все сделает сама в механическом режиме.
Дальше вы можете теснее запустить сам процесс редактирования. В программе дозволено применять настройки по умолчанию. Результат от обработки изображения при этом не пострадает. Программа все сделает сама в механическом режиме.
5. Вам же останется только подождать несколько секунд и сберечь теснее очищенную от неугодных объектов фотографию в папку либо на рабочий стол.
Видео по теме
Полезный совет
Сходственных программ для удаления лишних элементов с изображений в интернете много. Их дозволено скачать либо воспользоваться теснее готовой в онлайн режиме. Ищите, выбирайте особенно комфортные для вас программы либо графические онлайн-редакторы.
Порой какой-то предмет на снимке смотрится лишним, портит композицию либо мешает по любым иным причинам. В Photoshop есть несколько инструментов, с подмогой которых дозволено удалить неугодный объект так, дабы это было невидимо.
Вам понадобится
- – программа Photoshop;
- – изображение для работы.
Инструкция
1. Clone Stamp – один из особенно зачастую используемых инструментов для удаления лишних предмет ов. С его подмогой дозволено копировать фрагменты и вставлять на место тех, которые нужно замаскировать. Выберите на панели инструментов «Клонирующий штамп» (Clone Stamp). Разместите курсор на участок, тот, что хотите скопировать, зажмите клавишу Alt. Удерживая ее, кликните по этому участку, а после этого отпустите Alt и проведите по тому месту, где находится неугодный предмет .
2. Используйте кисть с отчетливыми либо размытыми краями и с ярусом непрозрачности, подходящим к данному случаю. Если доводится трудиться с мелкими деталями либо пестрыми предмет ами, чаще берите пример для клонирования, дабы итог выглядел безусловно, а метаморфозы – неприметными.
3. Еще один пригодный инструмент – «Заплатка» (Patch tool). Представим, на пестром фоне, скажем, поле с цветами, находится ненужный предмет . Надобно его убрать и заполнить это место травой и цветами. Выделите область для удаления с подмогой этого инструмента и перетяните на такой участок, тот, что хотите скопировать на образовавшееся пустое место.
4. Но у «Заплатки» есть одно качество – если ее применять для контрастных областей, то граница будет противоестественной. Следственно заранее закрасьте ненужный объект цветом, являющимся средним в цветовой гамме изображения. Для этого воспользуйтесь пипеткой. Не неукоснительно применять «Заплатку» сразу для каждого объекта, дозволено делать это частями.
5. В пятой версии Photoshop (CS5) убрать объект без урона для окружающего фона дозволено еще стремительней. Примерно выделите предмет с подмогой какого-нибудь инструмента, скажем, «Лассо» (Lasso). Зайдите в «Редактирование» (Edit) и выберите команду «Исполнить заливку» (Fill).
Зайдите в «Редактирование» (Edit) и выберите команду «Исполнить заливку» (Fill).
6. В поле «Применять» (Use) выберите «С учетом содержимого» (Content-Aware). Режим оставьте «Типичный», а непрозрачность – 100%. Объект исчезнет, а программа заполнить это место аналогично окружающим областям. Данный метод отменно подходит для удаления мелких предмет ов с маленьких участков.
Видео по теме
Достаточно зачастую для уменьшения веса изображения фотографы отключают слои . Сходственный шаг разрешает гораздо сократить объем картинки, что исключительно значимо при закачке файла с интернета для экономии трафика.
Вам понадобится
- – персональный компьютер;
- – установленное программное обеспечение – «Фотошоп», любая версия;
- – снимок, в котором необходимо отключить слои.

Инструкция
1. Как водится, файлы изображений, содержащие огромное число слоев (исключительно это касается разновидных фоторамок и образцов), достаточно объемные по весу. Для некоторого их упрощения многие фотодизайнеры отключают слои , которые дюже легко восстановить в всякий версии «Фотошопа». Исключительно это востребовано при загрузке изображений в интернет.
2. Для работы с изображением и уменьшения его веса запустите фоторедактор. В данном случае предпочтительнее применять всякую версию «Фотошопа».
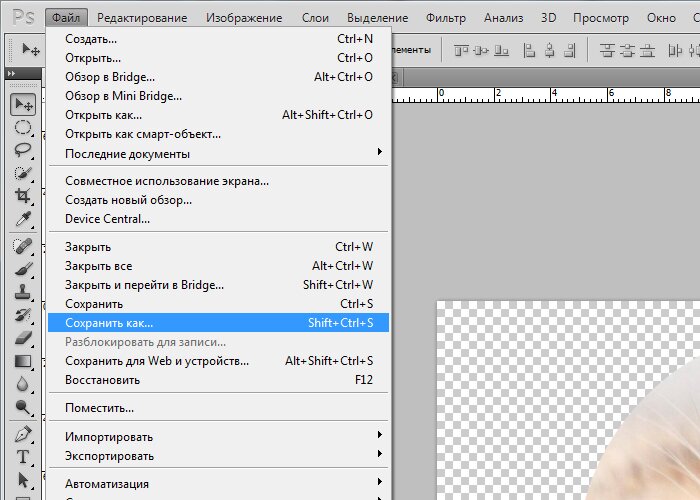
3. В рабочем окне на верхней панели меню обнаружьте пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сберечь как». Позже чего в открывшемся окне укажите место расположения изображения, которое нужно обработать.
4. Для комфорта просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями особенно предпочтительны PNG и PSD.
В нижней строке укажите формат используемого изображения. Для работы со слоями особенно предпочтительны PNG и PSD.
5. Когда нужная фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», дозволено, нажав на клавиатуре «жгучую» клавишу F7 либо предпочтя в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, дальнейшим вашим шагом будет выбор опции «Слои».
6. Позже этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения довольно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой механически скроется с изображения.
7. Таким методом вы можете спрятать либо открыть на фотографии часть слоев либо все сразу.
Как вырезать сложный объект из фона с помощью каналов
26 июня 2014, 16:33 | Татьяна | Уроки Photoshop |Очень часто бывает необходимо вставить в сцену сложный объект, находящийся на цветном фоне, например, вырезать дерево, поменять фон котятам с собаками, или переместить человека с пышной шевелюрой. Всегда в этих ситуациях непросто вырезать объект из-за большого количества мелких элементов с одной стороны, с другой стороны- в следствии того, что мелкие элементы приобретают оттенок фона и становятся практически неразличимыми.
Всегда в этих ситуациях непросто вырезать объект из-за большого количества мелких элементов с одной стороны, с другой стороны- в следствии того, что мелкие элементы приобретают оттенок фона и становятся практически неразличимыми.
Как-то мне пришлось вырезать сосну, на ее примере и будем рассматривать урок. Сперва я начала вырезать ее обычными методами, рассчитывая, что случайно удаленные элементы можно будет быстренько дорисовать, но не тут-то было, потратив полчаса времени на обрисовку контура пером и увидев, что до конца еще ой как далеко, поняла, что надо искать другой метод.
Существует другой, достаточно простой способ вырезания сложных объектов с фона с помощью каналов.
1. Открываем изображение, которое надо вырезать
2. Выбираем контрастный канал
Переходим на панель «Каналы» (Channels Panel) и выберем канал, в котором изображение будет максимально контрастным, причем, вырезаемый объект- максимально черный.
В рассматриваемом случае — это синий (Blue). Дублируем его.
Дублируем его.
3. Добиваемся наибольшего контраста изображения
Открываем панель кривых Изображение-Коррекция-Кривые (Image-Adjustments-Curves) (CTRL+M) и увеличиваем контрастность (изгибаем кривую так, чтобы темные участки становилист темнее, а светлые- еще светлее), при этом следим, чтобы не «потерять» мелкие элементы картинки.
Еще немного контраста добавим с помощью настройки «Яркость/Контрастность» в Изображение-Коррекция-Яркость/Контрастность. По-прежнему не забываем про детали.
4. Добиваемся черно-белого изображения
На изображении- светлая часть- это фоновое изображение, которое надо удалить, черное- что должно остаться, поэтому черной твердой кистью закрашиваем ненужные белые участки на объекте. Чтобы не ошибиться, время от времени проверяйте себя включением RGB-канала.
Закрашиваем ненужные участки белым цветом мягкой белой кистью, сменив режим на «Перекрытие» (Overlay).
5. Дорисовываем исчезнувшие элементы
Дорисовываем исчезнувшие элементы
В ходе коррекции контраста какие-то детали могли все-таки пропасть, поэтому, включаем видимость RGB-канала и на дубликате синего канала дорисовываем черной однопиксельной твердой кистью исчезнувшие элементы (при включенном RGB-канале — красное- это элементы черного цвета на дубликате, остальное- это элементы белого цвета на нашем дубликате.
Сразу видно, где чего-то не хватает. От того, насколько тщательно и аккуратно вы проработаете этот шаг, зависит качество обтравки.
6. Выделение фона
Как надоест, кликаем с зажатым Ctrl на иконке дубликата канала, получили выделение области, закрашенной на дубликате канала.
Выбираем канал RGB и переходим на панель «Слои» (Layers Panel). Жмем Delete для удаления фона.
7. Меняем цвет краевых пикселей
От оставшихся на краях пикселей голубого цвета избавляемся с помощью Замены цвета (Изображение-Коррекция-Заменить цвет):
Выделяем пиксель цвета, который надо убрать, и близкие к нему, подбираем нужный нам. Вырезанный объект становится еще лучше).
Вырезанный объект становится еще лучше).
8. Удаляем ненужное
Твердым ластиком подчищаем, если где-то необходимо, «рваные» края. Объект готов, можно смело помещать его на любой подходящий вам фон.
Понравилась статья? Поделись с друзьями:Читайте также
Как нарисовать блик в фотошопеКак нарисовать блик на предмете в фотошопе —всегда актуальный вопрос. Для того, чтобы правильно нарисовать блик — надо изучать теорию образования светотеней в рисовании, её я поднимать не буду, а урок посвящу технической части…
Создание бесшовной текстуры бревенчатой кладки1. Создаем новый документ с размерами 200*200 пикселей.
Инструментом «Прямоугольник» (U) рисуем форму с цветом заливки #eedd87 шириной 200 пк и высотой 20 пк. Переименовываем слой и называем его «основа». Это основа нашей будущей текстуры…
Переименовываем слой и называем его «основа». Это основа нашей будущей текстуры…
Каждый из нас, связанный с дизайном, сталкивался с такой ситуацией — фотография идеально подходит для работы, если бы не… фонарный столб, выросший в центре картинки; и т. д. И тогда в ход идут привычные инструменты ретуши, что занимает немало времени, скучно и нудно.
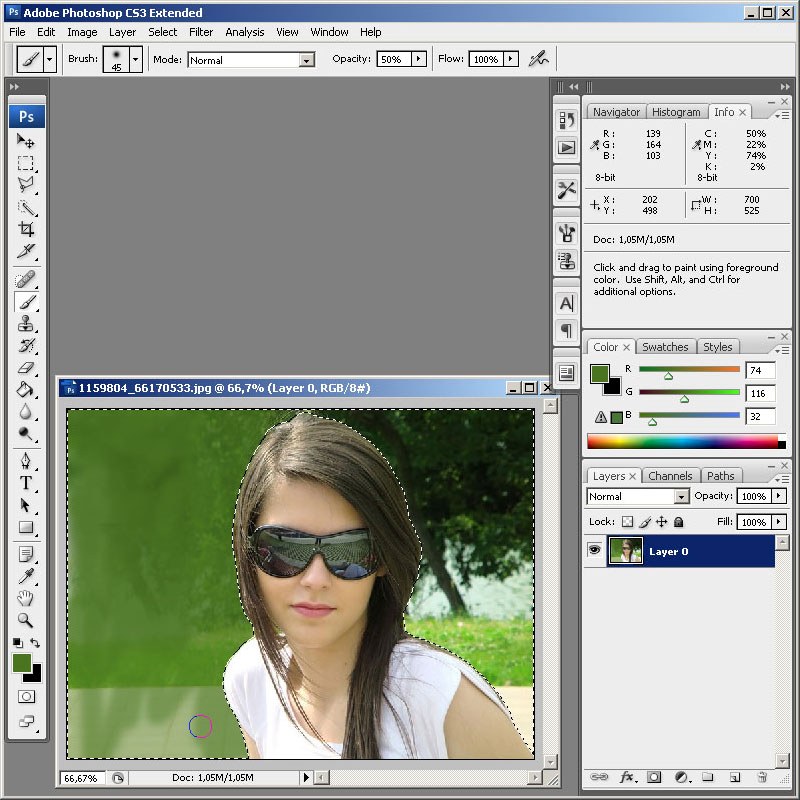
Как создать фотоэффект живописи с помощью Photoshop
Хотите привнести немного уникальности в обычную портретную фотографию? В сегодняшнем уроке Photoshop мы покажем вам, как подправить вашу фотографию, придав ей эффект рисования и набросок , как показано на изображении ниже.
Шаги довольно простые и понятные. Прежде чем мы начнем, нам понадобятся несколько вещей. Мы рекомендуем вам загрузить их, прежде чем переходить к руководству.
Приступим!
Шаг 1
Начните с создания нового холста 600 × 400 (или любого другого размера, который вам подходит) в Photoshop. Создайте новый слой, назовите его «Слой 1» и поместите в него фотографию, которую мы скачали ранее.
Создайте новый слой, назовите его «Слой 1» и поместите в него фотографию, которую мы скачали ранее.
Шаг 2
На этом этапе мы сначала превратим его в черно-белую фотографию. Вы можете использовать любую технику, но мы собираемся использовать оттенок / насыщенность.
Найдите оттенок / насыщенность в палитре настроек (Windows> Adjustment). Уменьшите значение насыщенности до -100. Слой «Hue / Saturation 1» будет добавлен к вашей палитре слоев.
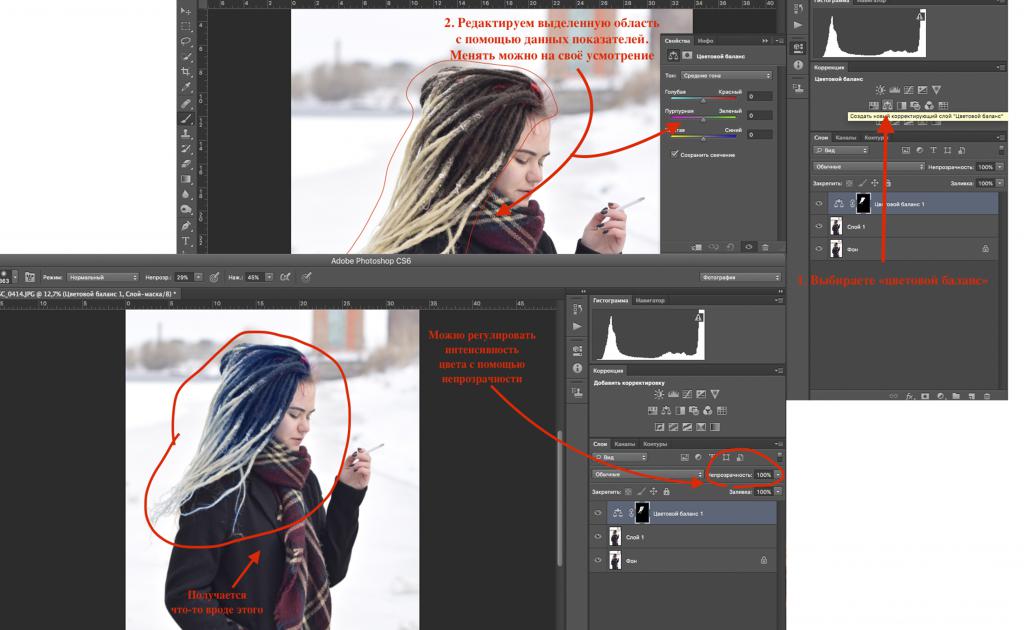
Выбрав «Layer 1», найдите и добавьте Color Balance в палитре Adjustments.Слой «Color Balance 1» будет добавлен к вашей палитре слоев.
В палитре регулировки цветового баланса переключите Тон на Тени и установите следующие значения:
- Голубой / Красный: -59
- пурпурный / зеленый: -100
- Желтый / Синий: -92
Затем переключите Tone на Highlights и введите следующие значения:
- Голубой / Красный: -5
- пурпурный / зеленый: -1
- Желтый / Синий: -50
Ваш временный результат будет выглядеть примерно так, как показано на рисунке ниже. Давайте продолжим и объединим все слои. Для этого сначала выделим все 3 слоя «Оттенок / Насыщенность 1», «Цветовой баланс 1» и «Слой 1», а затем нажмем Control + E (или «Слои> Объединить вниз»).
Давайте продолжим и объединим все слои. Для этого сначала выделим все 3 слоя «Оттенок / Насыщенность 1», «Цветовой баланс 1» и «Слой 1», а затем нажмем Control + E (или «Слои> Объединить вниз»).
Назовем наш новый слой с полями «Девушка»
Шаг 3
Создайте новый слой командой Ctrl + Shift + N, залейте его белым цветом командой Ctrl + Backspace. Переместите его вниз, чтобы он оставался ниже слоя «Девушка»
Дважды щелкните слой «Девушка», чтобы открыть диалоговое окно «Стиль слоя».В разделе Blend If :, найдите белый треугольник этого слоя:, удерживая клавишу Alt, перетащите белый треугольник влево, пока не дойдете до числа 191/255.
После этого объедините все слои с помощью команды Ctrl + E. Убедитесь, что имя нашего слоя все еще «Девушка»
Шаг 4
Нажмите Ctrl + Shift + N, чтобы создать новый слой под слоем «Девушка», залейте его белым цветом с помощью команды Ctrl + Backspace. Убедитесь, что слой «Девушка» выбран, семь раз нажмите Ctrl + J, чтобы создать семь новых копий. Отключите все слои Girl copy X , щелкнув значок глаза слева от палитры слоев.
Отключите все слои Girl copy X , щелкнув значок глаза слева от палитры слоев.
Остается исходный слой «Девушка». Выделив его, сделайте Motion Blur (Filter> Blue> Motion Blur) со следующими значениями для:
- Угол: -22
- Расстояние: 484.
Затем давайте добавим эффект акварели (Фильтр> Художественный> Акварель) и установим следующие значения для:
- Детали кисти: 1
- Интенсивность тени: 0
- Текстура: 3
Нажмите ОК, установите непрозрачность слоя на 60% и назовите его «Мокрая кисть 1».
Шаг 5
Перемещаясь вверх по палитре слоев, найдите «Girl Copy», щелкните значок с изображением глаза, чтобы сделать его видимым. Примените Motion Blur (Filter> Blur> Motion Blur) со следующими значениями:
Затем мы добавляем Акварель (Фильтр> Художественный> Акварель), как мы это делали на шаге 4. Никаких изменений в настройках акварели, нажмите ОК, когда закончите. Выделив слой, установите его непрозрачность на 85%.
Выделив слой, установите его непрозрачность на 85%.
Теперь давайте дадим ему немного ощущения , набросанного вручную.Выбрав «Girl Copy» позже, перейдите в режим преобразования с помощью команды Ctrl + T. Поверните его на 90 градусов по часовой стрелке, нажмите Enter / Return, чтобы подтвердить преобразование.
Придайте ему небольшой эффект Sheer (Filter> Distort> Shear), как показано на изображении ниже, а затем поверните его обратно на 90 градусов против часовой стрелки.
Еще раз нажмите Ctrl + T, чтобы перейти в режим трансформации. Переместите его обратно, чтобы оно соответствовало холсту, и уменьшите его высоту примерно на 40%.
Не снимая выделения со слоя «Girl Copy», нажмите кнопку «Добавить маску слоя» в нижней части палитры «Слои», чтобы создать слой-маску.Выберите инструмент «Градиент» с помощью команды G и задайте маскирующему слою градиент белого (вверху) и черного (внизу).
Теперь вы можете заметить некоторые резкие края, и мы собираемся их очистить. Выберите Brush Tool с командой B со следующими значениями:
Выберите Brush Tool с командой B со следующими значениями:
- Размер: 150px
- Твердость: 0%
- Непрозрачность: 30%
Повторно закрасьте твердые края и углы, чтобы разгладить деталей.
Шаг 6
Выберите слой «Girl Copy 2», щелкните значок глаза, чтобы сделать его видимым.Получите распыленные штрихи (Filter> Brush Stroke> Sprayed Strokes) и установите следующие значения:
- Длина хода: 20
- Радиус распыления: 20
- Направление стока: правая диагональ
Мы приступаем к получению некоторых угловых штрихов (Filter> Brush Stroke> Angled Strokes) и даем ему следующие значения:
- Направление баланса: 100
- Длина хода: 50
- Резкость: 10
Установите непрозрачность этого слоя на 70% и дважды щелкните по нему, чтобы открыть диалоговое окно «Стиль слоя».В разделе Blend if: удерживайте клавишу Alt и перетаскивайте белый треугольник влево, пока не увидите число 144 / 221.
Нажмите «ОК», чтобы вернуться на холст, выберите «Размытие по Гауссу» («Фильтр»> «Размытие»> «Размытие по Гауссу») и задайте для него значение радиуса 0,8 пикселя. Назовите его позже «Dark Strokes» и установите режим наложения на Hard light.
Шаг 7
Выберите слой «Girl Copy 3», щелкните значок глаза, чтобы сделать его видимым. Примените штриховку (Фильтр> Штрих кисти> Штриховка) со следующими значениями:
- Длина хода: 50
- Резкость: 14
- Прочность: 3
Затем установите для него Размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу) равным 0.4 пикселя. Установите режим наложения слоя на «Умножение» и, наконец, назовите слой «Заштриховка»
.Шаг 8
Да, как вы уже догадались. Откройте «Девушка копия 4». Измените его непрозрачность слоя на 85%. Теперь, когда выбрана «Девушка, копия 4», удерживая клавишу Alt, нажмите Добавить маску слоя в нижней части палитры слоев. Это позволяет нам добавить маску слоя, но в то же время скрыть ее.
Получите инструмент «Кисть» с командой B и выберите следующие значения:
- Размер: 150px
- Твердость: 0%
- Непрозрачность: 20%
Убедитесь, что цвет переднего плана белый, начните несколько раз рисовать на лице и теле, чтобы раскрыть их.Сосредоточьтесь на основных частях, таких как глаза, локоны и нос. Используйте белый цвет, чтобы показать части, которые вы хотите показать, и черный, чтобы скрыть их. Наша цель здесь — сохранить эффект художественных и эскизных работ; сделать его грязным, но не слишком грязным. Вы уловили дрейф.
Когда вы довольны результатом, мы возвращаемся к слою «Заштриховка». Выберите слой, удерживайте клавишу Alt и добавьте маску слоя. Сделайте то же самое, что и раньше — раскрасьте его черной и / или белой кистью, пока не получите результат, аналогичный изображенному ниже.
Шаг 9
Затем мы переходим к слою «Girls copy 5». Дважды щелкните слой, чтобы открыть диалоговое окно Layer Style, измените режим наложения на Color Burn.
Опять же, выбрав последнее, удерживая клавишу Alt, нажмите кнопку «Добавить маску слоя». Наша цель — сделать лицо и тело темнее, поэтому мы берем инструмент «Кисть» с командой B и повторяем рисование на этих частях, пока не получим результат, как на изображении ниже.
Шаг 10
Теперь мы хотим добавить на него ребер. Выберите слой «Девушка, копия 6», щелкните значок с изображением глаза, чтобы сделать его видимым.
Найдите эффект фильтра Светящиеся края (Фильтр> Стилизация> Светящиеся края), установите следующие значения:
- Ширина кромки: 1
- Яркость края: 20
- Гладкость: 10
Нажмите ОК, затем нажмите Ctrl + I, чтобы инвертировать. Установите для параметра Яркость / Контрастность изображения (Изображение> Настройки> Яркость / Контрастность) значение:
- Яркость: 150
- Контрастность: 100
Установите режим наложения слоя на «Умножение» и непрозрачность 75%.Опять же, как и в предыдущих шагах, нажмите кнопку маски слоя, удерживая клавишу Alt. Возьмите инструмент Brush B и аккуратно прокрасьте изображение, чтобы выявить гладкие края.
Возьмите инструмент Brush B и аккуратно прокрасьте изображение, чтобы выявить гладкие края.
Назовите этот слой «Edges».
Шаг 11
Продолжаем, включаем слой «Girl Copy 7». Наша цель здесь — намочить плечо, мы сделаем что-то похожее на то, что делали на шаге 5.
Вызовите Motion Blur (Filter> Blur Motion Blur), установите следующие значения:
Дайте ему акварель (Фильтр> Художественный> Акварель), нажмите ОК с настройками по умолчанию.Затем сгибаем его с помощью эффекта Shear (Filter> Distort> Sheer). Используйте команду Ctrl + T, чтобы перейти в режим преобразования, поверните изображение немного влево (или вправо) и нажмите ОК.
Удерживая клавишу Alt, нажмите «Добавить маску слоя» и нарисуйте немного белого цвета с помощью инструмента «Кисть B» через плечо.
Шаг 12
Теперь мы хотим улучшить эффект текстуры для этого арта. Загрузите Paper texture v5 от Bashcorpo, поместите его в рабочий PSD-файл и поместите поверх слоя. Нажмите Ctrl + Shift + U, чтобы обесцветить его, и измените режим наложения слоя на более темный цвет.
Нажмите Ctrl + Shift + U, чтобы обесцветить его, и измените режим наложения слоя на более темный цвет.
Теперь, поскольку изображение текстуры на самом деле больше нашего изображения, вы можете перемещать его, чтобы увидеть, какая часть текстуры подходит лучше всего.
Шаг 13
Было бы неплохо придать изображению эффект Города грехов. Давайте добавим немного красного цвета для очков. Для этого перейдите в палитру Adjustments (Windows> Adjustments) и нажмите кнопку Hue / Saturation. Затем будет создан слой «Hue / Saturation 1».Установите флажок Colorize и следующие значения:
- Оттенок: 0
- Насыщенность: 20
- Легкость: 0
Выберите маску слоя и нажмите Ctrl + I, чтобы скрыть все красные. Чтобы выявить красный цвет поверх очков. давайте воспользуемся стандартной мягкой круглой кистью B со следующими настройками:
Повторите щелчок по центру очков, чтобы получить эффект растушевки, как показано на изображении ниже.
Полное руководство по инструментам клонирования в Photoshop — Smashing Magazine
Широкий спектр инструментов клонирования Photoshop является причиной многих самых лучших и худших работ, созданных с помощью этого приложения.В умелом и опытном руках эти инструменты приводят к феноменальным результатам. В руках неосторожного художника клонирование Photoshop может иметь катастрофические последствия для достоверности результата. Эта статья знакомит с несколькими инструментами клонирования, доступными в Photoshop , а также описывает правильное использование и лучшие практики каждого из них.
Широкий спектр инструментов клонирования Photoshop является причиной множества самых лучших и худших работ, созданных с помощью этого приложения. В умелом и опытном руках эти инструменты приводят к феноменальным результатам.В руках неосторожного художника клонирование Photoshop может иметь катастрофические последствия для достоверности результата. Эта статья знакомит с несколькими инструментами клонирования, доступными в Photoshop , а также описывает правильное использование и лучшие практики каждого из них.
Дополнительная литература по SmashingMag:
Инструмент Clone Stamp
Инструмент Clone Stamp — самый старый и наиболее широко известный из инструментов клонирования. Основная концепция заключается в том, что вы дублируете определенные части изображения, используя источник, место назначения и кисть.
Используйте клавишу «Option» («Alt»), чтобы установить источник.
Чтобы клонировать имя на надгробной плите выше, вы должны выбрать источник, который имеет общую текстуру области, которую вы хотите заменить. В этом случае область вокруг слов представляет собой обширный источник текстуры камня для клонирования.
Для начала просто щелкните область предпочтительного источника, удерживая нажатой клавишу «Option» («Alt» на ПК). Затем, не удерживая никаких клавиш, начните закрашивать область, которую хотите заменить.Область изображения из источника будет перенесена в место назначения.
Чтобы эффективно использовать этот инструмент, давайте посмотрим на соответствующие настройки.
Основные настройки: кисть
Ниже вы найдете настройки по умолчанию, когда выбран штамп клонирования.
Основные настройки штампа клонирования.
Первое, с чем вам нужно познакомиться, — это кисть. Photoshop не ограничивает клонирование базовой кистью по умолчанию. Вместо этого он позволяет вам использовать любую кисть, которую вы хотите, позволяя создавать неограниченное количество эффектов.В приведенном выше примере, и в большинстве случаев на самом деле, наилучший результат дает круглая мягкая кисть малого и среднего размера.
Жесткая кисть создает заметные швы.
Как видите, жесткая кисть часто создает видимые края вдоль пути клона. Переход более плавный на левой стороне, где использовалась мягкая кисть. Обе стороны страдают от заметной репликации, но это было намеренно, чтобы преувеличить клонированную область. Как этого избежать, мы обсудим позже.
Как уже говорилось, хотя для базового клонирования рекомендуется использовать мягкую круглую кисть, с помощью альтернативных кистей можно создать ряд интересных эффектов. Например, ниже я использовал рассеивающую кисть в форме листа, чтобы добавить к фотографии визуального интереса.
Например, ниже я использовал рассеивающую кисть в форме листа, чтобы добавить к фотографии визуального интереса.
Используйте рассеивающую кисть для создания интересных эффектов частиц.
Поэкспериментируйте с непрозрачностью, режимом наложения и потоком кисти для еще большего разнообразия результатов. Для получения дополнительной информации об использовании этих функций ознакомьтесь со статьей «Восстановление кистью в Photoshop».”
Основные настройки: Образец
В меню« Образец »есть три параметра: Текущий слой , Текущий и ниже и Все слои . Эти параметры влияют на область, в которой вы работаете. Вот наглядная иллюстрация того, как работает каждый режим:
Клонируемая область зависит от выбранного слоя и режима выборки.
Как видите, при выборе Current Layer штамп клонирования игнорирует данные пикселей, содержащиеся в любом другом слое.И наоборот, All Layers игнорирует все различия слоев и клонирует все видимые пиксели в документе (невидимые слои будут проигнорированы). Наконец, Current и Lower делают выборку пикселей из выбранного слоя и любых видимых слоев за ним.
Наконец, Current и Lower делают выборку пикселей из выбранного слоя и любых видимых слоев за ним.
Основные настройки: корректирующие слои
Окончательная базовая настройка (круг с диагональной линией, проходящей через него) позволяет вам решить, должен ли инструмент штампа клонирования использовать образцы корректирующих слоев при клонировании. Корректирующие слои, такие как Hue / Saturation и Levels, предназначены для неразрушающего способа изменения внешнего вида слоев.Таким образом, вы можете радикально изменить слой или группу слоев, не разрушая исходные пиксели.
По этой причине включение Игнорировать корректирующие слои при клонировании почти всегда является хорошей идеей. Это позволяет клонировать исходное изображение, на которое затем можно воздействовать постоянно меняющимся корректирующим слоем. Если вы не решите игнорировать корректирующий слой, коррекция станет постоянной в клонированных областях.
В настройке слоев ниже включение Sample All Layers по умолчанию будет клонировать пиксели как из фонового слоя, так и из корректирующего слоя на переднем плане. Включение Игнорировать корректирующие слои предотвращает это.
Включение Игнорировать корректирующие слои предотвращает это.
Вы можете игнорировать корректирующие слои при клонировании.
Точечная восстанавливающая кисть
Как вы можете видеть ниже, инструмент «Точечная восстанавливающая кисть» расположен под инструментом «Пипетка» и над инструментом «Кисть», и к нему можно быстро получить доступ, нажав J на клавиатуре.
Тип J, чтобы активировать точечную восстанавливающую кисть.
Точечная восстанавливающая кисть — это , безусловно, самый простой инструмент клонирования в Photoshop .Практически не имея опыта, вы можете исправить небольшие участки изображения. Секрет использования инструмента кроется в названии: Spot Healing. Инструмент предназначен не для замены больших участков, а для удаления мелких нежелательных пятен, таких как царапина на старой фотографии или родинка на лице человека.
Чтобы использовать инструмент, просто наведите указатель мыши на область, которую вы хотите заменить, и щелкните один раз . Photoshop выполняет всю работу, исследуя пиксельные данные вокруг точки и беспрепятственно интегрируя данные в место назначения.
Photoshop выполняет всю работу, исследуя пиксельные данные вокруг точки и беспрепятственно интегрируя данные в место назначения.
Как вы можете видеть выше, инструмент замечательно справляется со своей задачей, не оставляя никаких заметных артефактов или повторяющихся шаблонов. Уловка состоит в том, чтобы работать медленно и над очень маленькими частями изображения. Выберите пятно, которое нужно исправить, и используйте кисть, которая лишь немного больше выбранного дефекта. Чем больше размер кисти, тем выше вероятность клонирования нежелательных участков окружающей области и тем заметнее будет повторение пикселей.
Используйте кисть немного больше целевого пятна.Восстанавливающая кисть
Инструмент «Восстанавливающая кисть», расположенный под инструментом «Точечная восстанавливающая кисть», очень похож на инструмент «Клонирование штампа». Для начала нажмите Option + щелкните ( Alt + щелкните на ПК), чтобы выбрать источник, а затем аккуратно закрасьте место назначения, чтобы передать пиксели. Healing Brush выполняет эту операцию с на встроенным интеллектом больше, чем Clone Stamp .
Healing Brush выполняет эту операцию с на встроенным интеллектом больше, чем Clone Stamp .
Как и в случае с точечной восстанавливающей кистью, восстанавливающая кисть пытается автоматически смешать клонированные пиксели с окружающей средой.
Инструмент «Восстанавливающая кисть» автоматически смешивает источник с целевым.
Как видите, использование штампа клонирования для клонирования глаза щенка приводит к получению прямой копии пикселей, в то время как восстанавливающая кисть гораздо лучше справляется с смешиванием с фоном.
Этот встроенный интеллект оказывается чрезвычайно полезным при клонировании объекта с различными цветами, текстурами и условиями освещения. Использование штампа «Клонирование» в таких ситуациях может оставить у вас много заметно неоднородных пятен , которые действительно выделяются на фоне окружающего пространства.
Инструмент Healing Brush Tool позволяет легко клонировать визуально сложные области.
Фотография выше — хороший пример объекта с довольно сложной поверхностью. Использование инструмента «Штамп» затруднило бы закрашивание потрескавшихся участков, сохранив при этом целостность окрашенного камня. Большая часть обесцвечивания была бы принесена в жертву, поскольку вы нашли более гладкие участки, чтобы стереть трещины. Тем не менее, Healing Brush удалось эффективно заменить потрескавшиеся участки более гладкими, при этом отбирая образцы из окружающей области, чтобы воспроизвести пятна.
The Patch Tool
Последний инструмент лечения, который мы рассмотрим, — это инструмент Patch, который можно найти под инструментом Healing Brush, как показано ниже.
Совет: нажмите Shift + J, чтобы переключаться между инструментами во всплывающем меню.
Инструменты клонирования, которые мы рассмотрели до сих пор, лучше всего подходят при тщательном использовании на небольших участках изображения. Напротив, инструмент Patch — лучший способ клонировать большие, относительно однородные области. Как и другие инструменты лечения, инструмент «Заплатка» не только выполняет прямое клонирование, но и пытается смешать край выбранной области с целевой средой.
Как и другие инструменты лечения, инструмент «Заплатка» не только выполняет прямое клонирование, но и пытается смешать край выбранной области с целевой средой.
Чтобы использовать инструмент «Патч», либо выделите его с помощью любого из инструментов выделения, либо просто выберите область с помощью встроенного лассо этого инструмента. Можно выбрать один из двух режимов поведения патча: «Источник» и «Назначение» (находится в строке меню над областью документа).
Режим источника
При выбранном режиме источника сначала выберите область изображения, которую вы хотите заменить, а затем перетащите этот выбор в область, которую вы хотите использовать как источник. Например, чтобы удалить мяч для гольфа на изображении ниже, вы должны сначала выбрать область вокруг мяча для гольфа, а затем перетащить это выделение, чтобы найти лучший источник.
В исходном режиме сначала выберите область, которую вы хотите заменить. По мере того, как вы перетаскиваете выделение, чтобы найти подходящий источник, наблюдайте за местом назначения (то есть вашей первоначально выбранной областью) для предварительного просмотра того, как исходные пиксели будут выглядеть в этой области. Имейте в виду, что этот превью — прямой клон без какого-либо смешивания (окончательное изображение будет выглядеть намного лучше). Отпустите выделение, чтобы увидеть фактический результат.
Имейте в виду, что этот превью — прямой клон без какого-либо смешивания (окончательное изображение будет выглядеть намного лучше). Отпустите выделение, чтобы увидеть фактический результат.
Как видите, он сам по себе выполняет довольно впечатляющую работу по смешиванию пикселей источника и назначения.Но хорошей практикой является прохождение областей, которые нуждаются в улучшении, с помощью Healing Brush.
Режим назначения
Если выбран режим «Место назначения», область, которую вы выбираете первой, будет областью, которая реплицируется в другом месте. Например, если мы начнем с того же выделения, что и раньше, перетаскивание выделения на этот раз даст нам предварительный просмотр копирования мяча в новое место.
Режим назначения инструмента Patch.После отмены выделения мяч для гольфа копируется в новую область изображения и смешивается с окружающими пикселями.
Результат режима «Пункт назначения».Палитра источника клонирования
Палитра источника клонирования (находится в меню Окно → Источник клонирования ) является бесценным ресурсом для клонирования профессионального качества. Этот инструмент дает вам гораздо больше контроля над результатами и функциональностью Clone Stamp и Healing Brush.
Этот инструмент дает вам гораздо больше контроля над результатами и функциональностью Clone Stamp и Healing Brush.
Палитра «Источник клонирования» содержит три основных раздела: источник клонирования, регулировка смещения и параметры наложения.
Палитра «Источник клонирования».
Источники клонирования
В первом разделе палитры «Источник клонирования» вы можете определить несколько областей изображения как источник , из которого можно клонировать и / или лечить.
Определение нескольких источников.
На изображении выше показан пример, когда вы можете определить несколько источников. Чтобы сохранить источник, нажмите одну из пяти кнопок источника, а затем Option + щелкните ( Alt + щелкните ) с помощью штампа клонирования или восстанавливающей кисти.Теперь это местоположение будет сохранено для этой кнопки. Теперь выберите следующую кнопку в строке и сделайте то же самое в другой части изображения. После загрузки источников вы можете быстро переключаться между ними, просто нажав соответствующую кнопку.
После загрузки источников вы можете быстро переключаться между ними, просто нажав соответствующую кнопку.
Обратите внимание, что имя файла отображается сразу под кнопками источника клонирования. Это связано с тем, что вы фактически можете выбрать источник клонирования вне образа , над которым вы работаете. Просто откройте другой файл и установите источник клона. Затем, когда вы вернетесь к основному файлу для рисования с помощью штампа клонирования или восстанавливающей кисти, пиксели другого изображения будут действовать как источник клона.
Параметры смещения
Второй раздел команд в палитре «Источник клонирования» действительно увеличивает разнообразие доступных вам клонированных результатов. Вы можете установить точные координаты для источника, изменить размер клонированного результата относительно исходного источника, настроить поворот результата и установить точное смещение (опять же, относительно исходного источника).
Настройка клонированных результатов.
Как сделать изображение прозрачным в Photoshop
Бренда Бэррон, 23 ноября 2020 г.
Нужно поиграть с прозрачностью вашего последнего изображения?
Создание прозрачного изображения, даже частично, может дать вам бесконечное количество способов улучшить ваш материал.Например, вы можете комбинировать изображения, чтобы создать что-то новое для ваших клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным?
Простой ответ — Photoshop.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Photoshop — это популярный инструмент для работы с изображениями, который позволяет добавлять прозрачность к вашим фотографиям различными способами.Сегодня мы рассмотрим три различных способа добавления прозрачности к вашим изображениям, обсудив, как:
- Сделать слои прозрачными
- Создать прозрачные выделения на фотографиях
- Создать прозрачный фон
- Максимально использовать свои возможности прозрачные изображения
Начнем.
Вариант 1. Создание прозрачных слоев
Если вам интересно, как сделать изображение прозрачным для вашего портфолио, один из простых вариантов — научиться делать слои прозрачными.Когда вы делаете слой прозрачным, вы можете добавить его к другим изображениям или разместить на продуктах, не беспокоясь о краях фона и непрозрачности. Вы даже можете использовать слои, чтобы подправить свои фотографии.
- Выберите слой, который хотите сделать прозрачным, щелкнув вкладку Layers — он выглядит как сложенная страница.
- Выберите уровень непрозрачности в поле, которое появляется в верхней части Layers . Значение по умолчанию — 100%, но вы можете взять его до 0%.
- Сохраните изображение в формате.PNG файл для сохранения прозрачности.
Вариант 2. Создание прозрачных выделений
Если вы хотите объединить или объединить изображения в своем портфолио, вам может потребоваться сделать части слоя прозрачными. Для этого вам нужно будет снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны. Выберите область, которую вы хотите изменить с помощью инструмента выделения, затем:
Для этого вам нужно будет снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны. Выберите область, которую вы хотите изменить с помощью инструмента выделения, затем:
- Скопируйте область, щелкнув правой кнопкой мыши и выбрав Копировать
- Удалите выделение с помощью кнопки Del
- Вставьте скопированное выделение в новый слой
- Уменьшите непрозрачность на этом слое
Вариант 3: Создание прозрачного фона
Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, а фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать объект вашего изображения в другом месте.Для этого вам нужно создать прозрачный фон.
- Щелкните File, затем New в Photoshop, и откроется новое окно.
- Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK
- Перейдите в раздел Layers и убедитесь, что он выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой прозрачный.

- Добавьте изображение
Поместив изображение на прозрачный фон, вы сможете удалить с фотографии любые края или лишние элементы, которые также хотите сделать прозрачными.Для этого щелкните инструмент Eraser или Magic Eraser tool в левой части изображения. Проведите ластиком по областям, которые вы хотите сделать прозрачными.
Получение максимальной отдачи от прозрачных фотографий
После того, как вы узнали, как сделать изображение прозрачным в Photoshop, важно убедиться, что вы можете использовать эти изображения без случайного перехода на новый фон при открытии файла. . Главное — убедиться, что ваши слои не сливаются при сохранении файла Photoshop.
При сохранении новой прозрачной фотографии щелкните раскрывающееся меню Формат и выберите параметр PNG. Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку Сохранить .
Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить как PNG файл. Не сохраняйте файл в формате JPG, это избавит вас от всей вашей тяжелой работы.
Не сохраняйте файл в формате JPG, это избавит вас от всей вашей тяжелой работы.
Вот и все — научиться делать изображение прозрачным с помощью Photoshop, вероятно, было намного проще, чем вы думали! Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающую подборку картинок и добавить их в свое растущее портфолио!
Чтобы получить более быстрые советы по Photoshop и фотографии, не забудьте подписаться на нас в Twitter и Facebook.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как создать увеличенную вставку с помощью Photoshop • PhotographingSpace.com
Узнайте, как выделить определенную область на изображении и представить ее в виде увеличенной вставки на основном изображении.
Из этого урока вы узнаете, как использовать Photoshop для создания увеличенной вставки интересующей области на самом изображении. Он использует комбинацию слоев и инструмент преобразования, чтобы оживить интересующую область. E Необходимое необходимое программное обеспечение: Photoshop CS2 или выше, в котором есть возможность использовать слои.
Он использует комбинацию слоев и инструмент преобразования, чтобы оживить интересующую область. E Необходимое необходимое программное обеспечение: Photoshop CS2 или выше, в котором есть возможность использовать слои.
Видеоурок
Начало работы: предварительные требования
Прежде чем вы начнете, вам будет очень полезно получить приличное изображение с высоким разрешением интересующей вас области. В этом примере я буду использовать двухпанельную мозаику NGC7822 и очень маленькую и тусклую планетарную туманность Абель 1, которую я заметил. в рамке. Я хотел показать его местоположение, а также указать, насколько он маленький.
Вам также понадобится Adobe Photoshop версии CS2 или более поздней, чтобы у вас была возможность использовать слои.
Шаг 1. Откройте изображение
Выберите интересующее вас изображение в Photoshop [PS]. Это откроет изображение и создаст его как слой в палитре слоев с правой стороны под названием B ackground .
Шаг 2: Переименуйте B ackground layer
Во-первых, дважды щелкните слой Background в палитре слоев в правой части экрана. Появится окно New layer , в котором вы должны ввести имя Original и затем щелкнуть OK.
Шаг 3. Выберите интересующую вас область
На изображении есть интересная область, которую вы хотите выделить. Вы выбираете эту область на этом этапе, чтобы вы могли использовать ее в качестве ориентира для определения размера и местоположения интересующей области на основном изображении.
Используйте инструмент выделения в левой части меню, чтобы выбрать форму, которой вы хотите сделать контур области. В данном случае я выбрал круг. Переместите указатель мыши в область, удерживая левую кнопку мыши, выберите область.Вы увидите пунктирную линию, показывающую область выбора.
Переместите указатель мыши в область, удерживая левую кнопку мыши, выберите область.Вы увидите пунктирную линию, показывающую область выбора.
Поместите курсор мыши в область выделения и щелкните правой кнопкой мыши. Появится показанное окно, и вы хотите переместить курсор на Layer via copy, и щелкнуть по нему. Это создаст еще один слой с правой стороны, который будет содержать только эту область выделения.
Шаг 4. Переименуйте новый слой в
.Вы собираетесь переименовать новый слой, созданный выше, на small detail.
Примечание. Эти именованные слои используются для предотвращения путаницы, когда вы можете легко выполнить процесс, вам не нужно переименовывать эти слои.
Слой переименовывается двойным щелчком по нему и переименованием его в small detail в открывшемся окне нового слоя.
Шаг 5. Дублируйте слой small detail
Щелкните правой кнопкой мыши слой small detail . Это вызывает дополнительное окно меню. На этом этапе выберите и щелкните . Дублировать слой , и снова появится поле слоя. Назовите этот новый слой large detail и нажмите OK.
Это вызывает дополнительное окно меню. На этом этапе выберите и щелкните . Дублировать слой , и снова появится поле слоя. Назовите этот новый слой large detail и нажмите OK.
Теперь у вас будет три слоя в палитре слоев.
Шаг 6. Создайте группу и систематизируйте слои
Теперь мы собираемся создать группу, содержащую исходных и слоев мелких деталей . Это сделано для того, чтобы мы могли изменять их размер в одном масштабе.
Теперь нам нужно соответствующим образом организовать слои. Группу можно перетаскивать по палитре слоев, как и отдельные слои.Вы хотите, чтобы ваша палитра была организована следующим образом: большая деталь над группой, содержащей исходных слоев и мелких деталей слоев.
Шаг 7. Свободное преобразование (изменение размера) группы
На этом этапе вы эффективно сжимаете слои в группе 1 , чтобы слой больших деталей был больше по размеру, чем исходный выбор.
Выделите группу 1 в палитре слоев, щелкнув по ней.Затем перейдите в Edit-> Free transform . Щелкните Free transform .
Вы увидите меню вверху, в котором вам нужно сделать следующее. Щелкните на замке между W и H в процентах. Это позволит сохранить одинаковый масштаб как для ширины, так и для высоты. Я вкладываю в это 40%, и фон немедленно сжимается соответственно.
Чтобы преобразование было постоянным, щелкните инструмент перемещения в верхней части левого меню, и вам будет предоставлено поле для подтверждения, хотите ли вы применить преобразование.Подтвердите это, и что преобразование завершено.
Шаг 8. Создайте границу вокруг интересующих областей
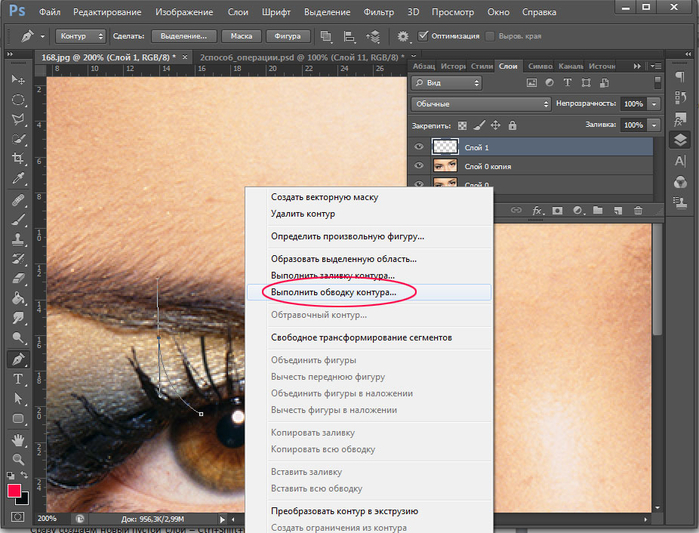
Дважды щелкните слой small detail и убедитесь, что он выделен синим цветом. Оттуда отобразится поле стиля слоя, и вы хотите дважды щелкнуть по S troke в нижней части поля.
Теперь выберите ширину в пикселях ( размер ) края выделения. Также дважды щелкните поле Co lour , а окно выбора цвета обводки S позволяет выбрать любой цвет для контура.В данном случае я выбрал красный.
После того, как эти выборы сделаны, нажмите OK в обоих окнах Выбрать цвет обводки и L ayer style . Теперь вы можете видеть, что у выбранной области интереса есть край.
Шаг 9: Скопируйте край для слоя больших деталей
Теперь вы хотите скопировать ту же кромку для слоя больших деталей . Щелкните правой кнопкой мыши на слое effects в small detail , и вы получите окно меню.Щелкните C opy Стиль слоя .
Теперь щелкните правой кнопкой мыши на слое large detail , он станет синим, а также снова появится меню. Щелкните на этот раз на Paste Layer style . Это вставит тот же стиль слоя в слой с большими деталями , и вы увидите, что такой же красный край появляется на большей вставке.
Шаг 10. Переместите большую вставку на фоновое изображение
Ближе к концу этого процесса мы собираемся переместить более крупное выделение на место на исходном изображении.
Щелкните на инструменте move в левом меню. Теперь, удерживая левую кнопку мыши, наведите указатель мыши на большой выбор и переместите его туда, куда вы хотите поместить его на готовом исходном изображении.
Шаг 11. Создайте направляющие линии между двумя выделенными областями
Теперь у нас есть 2 выделенных объекта, первая из которых является ориентиром на основном изображении. Второй — видимый увеличенный вид выбора, помещенного в подходящее место для сравнения.Нам нужно провести линии, чтобы визуально облегчить сравнение двух выбранных объектов.
Для этого создайте новый слой внизу слева. Этот слой будет помещен вверху палитры слоев над другими слоями. Для простоты мне нравится перемещать это между слоем больших деталей и слоем группы 1 . Это делается простым перетаскиванием, помещая его между ними.
Это делается простым перетаскиванием, помещая его между ними.
Убедитесь, что этот новый слой выделен. Щелкните инструмент line в левом меню.Отображаемое верхнее меню можно изменить следующим образом.
Здесь вы выбираете следующее.
- Ширина ( вес ) линии в пикселях
- Стиль линии (в данном случае я не использую стиль, чтобы не усложнять)
- Цвет линий (я предпочитаю оставлять их такими же, как края выделения)
Возможно, вам потребуется увеличить площадь, над которой вы работаете, чтобы линии располагались наилучшим образом. Проведите линии от краев маленького круга до внешних краев большего круга.
6 способов изменить цвета в Photoshop. Учебник по замене цвета в Photoshop.
В этом уроке Photoshop по замене цвета показано, как изменить цвета на фотографии или ее частях. Изменить цвета действительно легко, и главные герои — это оттенок / насыщенность и режим наложения цветов. В этом уроке показано, как заменять отдельные цвета, а также как добиться приятных цветовых оттенков на ваших изображениях. Пошаговые инструкции смотрите в видео, а затем просмотрите письменные инструкции для справки.
В этом уроке показано, как заменять отдельные цвета, а также как добиться приятных цветовых оттенков на ваших изображениях. Пошаговые инструкции смотрите в видео, а затем просмотрите письменные инструкции для справки.
1. Частичное изменение цвета в Photoshop
Этот метод изменит цвет, но мы будем постепенно смешивать изменение цвета.
Начните с фотографии (это из Adobe Stock, как и все изображения в этом руководстве).
Шаг 1.
Выберите инструмент быстрого выбора
Сделайте выделение вокруг более сплошного фона.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение, так что теперь выделено только платье.Не беспокойтесь о человеке, мы не меняем эту часть фотографии.
Шаг 2.
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение на новый слой.
Шаг 3. Изменение цвета
Нажмите Cmd / Ctrl + U для насыщенности оттенка.
Переместите ползунок оттенка, чтобы изменить цвет, пока не получите нужный цвет.
Шаг 4. Смешивание цвета
Добавьте новую маску слоя на панели слоев. (Нажмите кнопку добавления маски слоя справа от fx)
Шаг 5.
Выберите инструмент «Градиент».
Убедитесь, что он настроен на передний план на задний план и линейный. Нормальный режим и 100% непрозрачность.
Шаг 6.
Выделив маску, перетащите градиент по изображению по горизонтали, и вы получите красивое бесшовное наложение (это показано на видео, если это трудно понять).
Мне нравится, как синий и красный становятся фиолетовыми там, где они смешиваются.
2. Изменение цвета фона в Photoshop
Часто мы хотим изменить цвет фона, и некоторые люди тратят много времени, пытаясь сделать ненужные выделения (я делал это очень давно).
Шаг 1.
Создайте корректирующий слой оттенка / насыщенности
Шаг 2.
Откройте панель свойств и щелкните пальцем под предустановкой.
Щелкните желтый цвет. В градиенте вы увидите, что вокруг желтых тонов появились ползунки, мы изолировали желтый.
(Или просто выберите желтые цвета из раскрывающегося списка, но не так точно)
Шаг 3
Переместите ползунок оттенка и обратите внимание, что меняются только желтые.
Сделайте любой цвет на свой вкус. Это сцепление, да? Выбор не требуется.
Это сцепление, да? Выбор не требуется.
3. Изменение цвета объекта на фотографии в программе Photoshop (изменение цвета одежды)
Как часто нужно менять цвет одежды? Это удобно с этим методом.
Шаг 1.
Создайте корректирующий слой насыщенности оттенка.
Щелкните пальцем, затем щелкните красное пальто, чтобы выбрать цвет.
Предупреждение о спойлере: это тот же метод, что и в предыдущем случае, но он показывает, как сделать более насыщенным цвет и исправить области, которые изменились, которые мы не хотим изменять.
Шаг 2.
Переместите ползунок оттенка, чтобы изменить цвет шерсти, в данном случае мы меняем красный на красивый ярко-розовый / пурпурный.
Обратите внимание, что их волосы и кожа также изменили цвет, мы этого не хотим.
Шаг 3 уточнение выбора цвета
Переместите ползунки градиента, чтобы уточнить выбор цвета. Некоторые вещи, такие как ее губы и отражения на их лицах, нельзя исправить на этом этапе, но он определенно выглядит намного лучше.
Шаг 4.
Оттенок / Насыщенность имеет маску слоя, которую мы будем использовать.
Выберите кисть и установите черный образец цвета переднего плана.
Выделив маску, закрасьте любую из областей, для которой нужно восстановить исходные цвета.
4. Раскрашивание в новый цвет в Photoshop (перекрашивание автомобиля)
Иногда вам просто нужно раскрасить цвета вручную. Вы можете использовать этот урок, чтобы раскрасить цвета от руки, или использовать выделение в помощь.
Шаг 1.
Я собираюсь выбрать цвет краски автомобиля, чтобы облегчить задачу.
Выберите «Выделение»> «Цветовой диапазон»
Щелкните пипеткой основной цвет.
Используйте пипетку +, чтобы добавить к выделенному цвету (Как использовать Цветовой диапазон)
Уточните выделение с помощью ползунка размытости.
Щелкните ОК, чтобы увидеть список марширующих муравьев. Нам нужно немного прибраться.
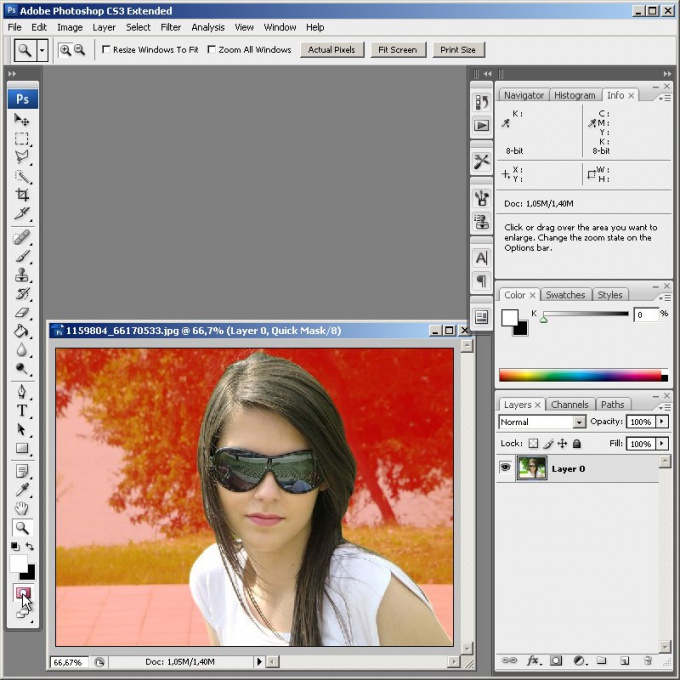
Шаг 2.
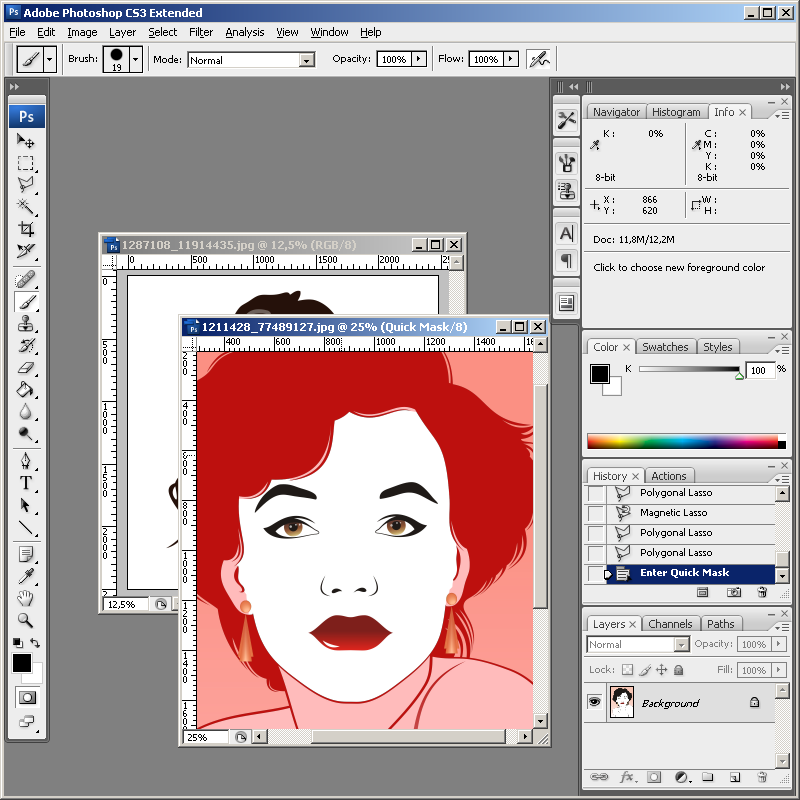
Нажмите Q для быстрой маски. Вы увидите красную накладку, обозначающую выбранные области.
Шаг 3.
Нарисуйте белым, чтобы добавить к выделению, или черным, чтобы вычесть из выделения.
Шаг 4.
Создайте новый слой и измените его на режим наложения цветов (щелкните там, где написано «нормальный», и выберите цвет)
Шаг 5.
При активном выделении выберите кисть .
Щелкните образец цвета переднего плана, чтобы выбрать цвет.
Начните рисовать и обратите внимание, что не меняются тона, только цвет. Ура режим наложения цветов.
Продолжайте, пока не покрасите цвет.
Самое приятное в использовании Color Range — это то, что отражения также были выбраны, и поэтому они выглядят более реалистично в хроме, когда мы меняем их цвет.
Step 6
Вы также можете выбрать оттенок / насыщенность и изменить оттенок нового окрашенного плательщика в любое время, чтобы мгновенно набрать разные цвета.
Хорошо, вот как изменить физические цвета на фотографиях. Давайте посмотрим на некоторые цветовые эффекты.
5. Добавление цветных наложений и цветокоррекции в Photoshop
Шаг 1.
Откройте панель «Градиенты» (только Photoshop 2020 +).
Перетащите градиент на изображение.
Перейдите в режим наложения цвета на панели слоев и измените прозрачность по своему усмотрению.
Более низкая непрозрачность дает более реалистичный результат.
Шаг 2. Карты градиента
Давайте посмотрим на карты градиентов, они дают другой результат.
Выберите корректирующий слой «Карта градиента»
Выберите тот же градиент, что и раньше.
Левая часть градиента (оранжевый) — это тени, а правая (светлые участки) — красный.
Перейти в режим наложения цветов.
Щелкните на обратном направлении, чтобы оранжевый переходил в светлые участки, а красный — в тени, это уже выглядело намного лучше.Вам всегда нужны более светлые цвета в светлых участках.
Уменьшите непрозрачность и посмотрите, как красиво это выглядит.
Для большей выразительности вы всегда можете комбинировать карту градиента с наложением градиента, но не забудьте настроить непрозрачность на обоих корректирующих слоях.
6. Масштабирование градиентов для эффекта наложения цвета в Photoshop
Вот вариант наложения градиента. В этом случае мы используем корректирующий слой наложения градиента вместо слоя с прямым градиентом.
Преимущество заключается в возможности легко масштабировать слой и изменять его угол. Также попробуйте перетащить градиент на изображении, пока открыто поле «Градиентная заливка». Довольно аккуратно, да? {Вы можете увидеть это в действии на видео.)
Спасибо, что посмотрели. Надеюсь, вы узнали что-то новое о работе с цветом. Если да, подпишитесь и расскажите друзьям о PhotoshopCAFE! Расскажите о себе 😉
Colin
Мне нравится делать это для вас. Если позволит время, буду делать по одной каждую неделю.Оставьте комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиум-руководства, это то, что поддерживает этот сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
4. Выбор: выбор того, что редактировать
Выбор: выбор того, что редактировать
Выбор, основанный на форме, вероятно, самый простой.Является ли объект, который вам нужно захватить, прямоугольным, эллиптическим или прямоугольной формы со скругленными углами — в Photoshop есть именно тот инструмент, который вам нужен. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о хлебе с маслом, когда дело доходит до приготовления выбор.
Инструменты прямоугольной и эллиптической области
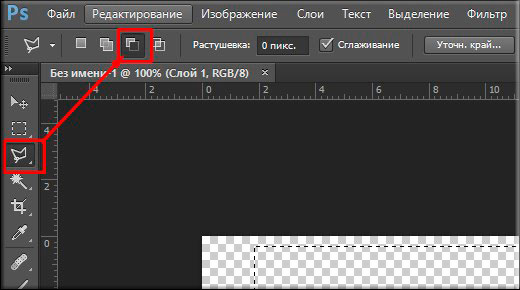
Самыми основными инструментами выделения в Photoshop являются прямоугольные и Эллиптические шатры.Каждый раз, когда вам нужно сделать выбор, квадратные или округлые, эти маленькие помощники, живущие в в верхней части панели инструментов, как показано на рисунке 4-2.
Рисунок 4-2. Вы потратите уйму времени, делая выбор с помощью
Инструменты прямоугольной и эллиптической области. Чтобы вызвать это всплывающее окно
щелкните второй элемент в верхней части панели инструментов и
удерживайте кнопку мыши, пока не появится меню.
Чтобы сделать выделение с помощью любого инструмента выделения, просто возьмите инструмент, щелкнув его значок на панели инструментов или нажав M, а затем наведите указатель мыши на свой документ.Когда ваш курсор превратится в крошечный знак +, перетащите его через область, которую хотите выделить (вы увидите марширующие муравьи появляются, как только вы начинаете тащить). Фотошоп начинает выделение в том месте, где вы щелкнули, и продолжает его в направление, в котором вы перетаскиваете, пока удерживаете кнопку мыши. когда у вас есть марширующие муравьи вокруг области, которую вы хотите выбрать, отпустите кнопка мыши.
Вы можете использовать различные инструменты и методы для изменения вашего выбор, большинство из которых вы можете найти на панели параметров (рис. 4-3).Например, вы можете:
Переместить выделение . Нажмите в любом месте выделенной области и перетащите в другую часть ваш документ (ваш курсор превращается в маленькую стрелку), чтобы переместить выбор там, где вы хотите.
Совет
Вы можете перемещать выделение, когда рисуете его, перемещая ваша мышь при нажатии кнопки мыши и — пробел. Когда у вас есть выберите нужное место, отпустите пробел и продолжаем рисовать выделение.
Добавить в подборку . когда вы нажимаете кнопку «Добавить в выбор» на панели параметров (см. Рисунок 4-3) или нажмите и удерживайте клавишу Shift, Photoshop ставит крошечный знак + под курсором, чтобы вы знали, что добавит все, что вы выберите ваш текущий выбор. Этот режим удобен, когда вы выбрано больше всего того, что вы хотите, но обратите внимание что вы пропустили пятно.Вместо того, чтобы начинать заново, вы можете переключить в этот режим и обведите эту область, как если бы вы создавали новый выбор. Вы также можете использовать этот режим для выбора областей, которые не касайтесь друг друга, как радужные оболочки глаз вашей собаки (см. Исправление белого глаза животного).
Рисунок 4-3. Используя кнопки на панели параметров, вы можете добавить или вычесть из выделения, а также создать выделение из две пересекающиеся области.Поскольку все выборки начинаются с точку, в которой вы впервые щелкнули, вы можете легко выбрать один из эти двери, перетащив их по диагонали из верхнего левого угла в внизу справа, как показано здесь. Вы можете сказать по крошечному + Подпишите рядом с курсором в виде перекрестия, что вы находитесь в «Добавить к выделению », поэтому теперь у этого рисунка есть два варианта выбора: синяя дверь и красная дверь.
Вычтите из выбор .Щелкнув на панели параметров «Вычесть из выбор »(также показанная на Рисунке 4-3) или нажатие и удерживание клавиши Option (Alt на ПК) приводит к обратный эффект. Под курсором вы видите крошечный знак — сообщить, что вы находитесь в этом режиме. Наведите курсор на ваш документ и нарисуйте рамку (или овал) вокруг области, которую вы хотите отменить выбор.
Пересечение одного выделения с еще .Если вы нажмете «Пересечь с выделением» кнопка после того, как вы нарисуете выделение, Photoshop позволяет рисовать другой выбор, который перекрывает первый; марширующие муравьи затем обведите только область, в которой два элемента перекрываются. Это немного сбивает с толку, но не волнуйтесь, потому что вы редко будете используйте этот режим (если вообще). Сочетание клавиш — Shift-Option (Shift + Alt на ПК). Photoshop ставит крошечный знак умножения (x) под курсором, когда вы используете этот режим.
Перо . Если хочешь смягчите края вашего выделения, чтобы он слился с фон или другое изображение, используйте оперение . Вы можете ввести значение в пикселях в этом поле с до вы создаете выбор. Как вы узнаете позже в этой главе, растушевка выделение позволяет плавно переходить от одного изображения к другому. Увидеть поле «Мягкая сторона выделения» для получения дополнительной информации по оперению.
Сглаживание . Включите Флажок сглаживания, чтобы Photoshop сгладил цвет переход между пикселями по краям вашего выделения и пиксели в фоновом режиме. Как растушевка, сглаживание слегка смягчает края вашего выделения, чтобы они смешивались лучше, хотя вы не можете контролировать сумму смягчения Photoshop применяется. Это хорошая идея оставить это флажок установлен, если вы не хотите, чтобы в вашем выборе был супер четкие — и, возможно, неровные и блочные — края.
Стиль . Если хочешь ограничьте свой выбор фиксированным размером или соотношением сторон (чтобы что соотношение между его шириной и высотой остается то же самое), вы можете выбрать фиксированную ширину или фиксированное соотношение из стиля всплывающее меню, а затем введите желаемый размер в полученном поля ширины и высоты. (Обязательно введите единицу измерения в каждое поле, например пикселей, пикселей.) Если оставив выбранной опцию Нормальный, вы можете рисовать любого размера выбор, который вы хотите.
Вот как выбрать две двери на одной фотографии, как показано на Рисунок 4-3:
Щелкните значок инструмента выделения в Панель инструментов и выберите прямоугольную область выделения из всплывающего окна. меню (показано на рисунке 4-2) .
Панель инструментов запоминает последний инструмент выделения. используется, поэтому вы увидите значок этого инструмента над выделенным фрагментом. всплывающее меню инструментов.Если вы хотите использовать именно его, просто нажмите M, чтобы активировать его. Если нет, на панели инструментов нажмите и удерживайте какой бы инструмент выделения не отображался, пока не появится всплывающее меню а затем выберите нужный инструмент.
Совет
Для переключения между инструментами «Прямоугольная область» и «Эллиптическая область» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый один по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает этот трюк возможный.Выберите Photoshop → Настройки → Общие. (Правка → Настройки → Общие на ПК) и убедитесь, что «Использовать Клавиша Shift для переключения инструмента »установлен флажок.
Перетащите, чтобы нарисовать рамку вокруг первого дверь .
Чтобы выбрать синюю дверь, показанную на Рисунке 4-3, щелкните ее верхний левый угол и перетащите по диагонали к его нижнему правому углу угол. Когда вы получите всю дверь в своем выборе, отпустите кнопка мыши.Не волнуйтесь, если у вас нет выбора в точно в нужное место; вы можете переместить его в следующий шаг.
Поместите ваш выбор на место, если необходимо .
Если вам нужно переместить выделение, просто щелкните внутри выбранной области (курсор поворачивается в крошечную стрелку) и перетащите поле выбора в нужное место. Вы также можете использовать стрелки на клавиатуре, чтобы подтолкнуть выделение в ту или иную сторону (нажимать не нужно это первое).
Нажмите кнопку «Добавить в выбор» на панели параметров, а затем выберите вторую дверь, нарисовав выбор вокруг него .
Photoshop сообщает, что вы находитесь в режиме «Добавить в выделение». режима, поместив крошечный знак + под курсором. Как только вы увидите наведите указатель мыши на вторую дверь и перетащите ее по диагонали от верхнего левого угла до нижнего правого, как показано на рисунке 4-3.
Если вам нужно переместить второй выделенный фрагмент, сделайте это перед вы отпускаете кнопку мыши или в конечном итоге вы переместите оба выбора вместо одного.Чтобы переместите выделение во время его рисования, удерживая кнопку мыши кнопку, нажмите и удерживайте клавишу пробела, а затем переместите мышь чтобы переместить выделение. Когда у вас есть выбор в в нужном месте, отпустите клавишу пробела, но продолжайте удерживать мышь кнопку — и продолжайте перетаскивать, чтобы нарисовать выделение. Этот маневрировать сначала кажется немного неудобным, но вы к этому привыкнете с практикой.
Поздравляем! Вы только что сделали свой первый выбор и добавил к нему.Вперед!
Совет
Чтобы нарисовать идеально квадратную или круглую область, нажмите и удерживайте клавишу Shift при перетаскивании с помощью инструмента «Прямоугольная или эллиптическая область» соответственно. Если хочешь для рисования выделения от центра кнаружи (вместо от угла к углу), нажмите и удерживайте клавишу Option (Alt на ПК). Если вы хотите нарисовать идеально квадратную или круглую область из центр наружу, нажмите и удерживайте Shift-Option (Shift + Alt), когда вы перетащите любым инструментом.Уф, это много ключей! Обязательно используйте этот трюк только с новыми выделениями — если у вас уже есть выделение, клавиша Shift открывает вам команду «Добавить к выделению» Режим.
Инструмент «Эллиптическая область» работает так же, как и «Прямоугольная область». Инструмент «Область», за исключением того, что он рисует круглые или овальные выделения. Это идеальный инструмент для выделения глаз, кружения в группе фото (Обводка (Обводка) выделения) или создание всегда популярной, такой романтичной, мягкой овальной виньетки показано на рисунке 4-4.
Рисунок 4-4. Растушев выделение, сделанное с помощью эллиптического тренажера Инструмент Marquee и добавив маску слоя (стр. 113), вы можете создать быстрый коллаж из двух фотографий, подобный этому. Свадебные фотографы и мамы, не говоря уже о поклонниках броненосцев, любят такие вещь! Если вы забыли растушевать выделение перед вами добавьте маску слоя, не беспокойтесь: вы всегда можете использовать Маски панель (стр. 120), чтобы сделать это постфактум.Просто нажмите, чтобы выбрать эскиз маски, а затем выберите «Окно» → «Маски». Когда маски открывается панель, перетащите ползунок «Растушевка» вправо, чтобы придайте ему мягкость. Как только вы освоите это техники, попробуйте создать его с помощью инструмента «Форма эллипса», установленного на вместо этого рисуйте в режиме контура, как описано в разделе о фигуре инструменты далее в этой главе. Это немного быстрее и немного эффективнее!
Вот как создать виньетку с мягким овалом:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение из панели «Слои» в окно другого документа, как показано в разделе «Управление слоями».
Переместите слои так, чтобы фотография, которая скоро будет виньетирована, находится в верхней части слоев панель .
На панели слоев убедитесь, что оба слоя редактируемые, чтобы вы могли изменить их порядок наложения. Если вы видите крошечный замок справа от имени любого слоя, дважды щелкните этот слой на панели «Слои», чтобы сделать его редактируемым.Затем перетащите слой, содержащий фотографию, которую нужно винить (на рис. 4-4, это изображение броненосца) в верхний слой слоев панель.
Возьмите инструмент Elliptical Marquee Tool и выберите часть изображения, которую хотите виньетировать (здесь голова броненосца) .
Посмотрите на панель слоев, чтобы убедиться, что фотография правильная. слой выбран (броненосец) и наведите указатель мыши на центр изображения.Нажмите и удерживайте клавишу Option (Alt на ПК), наведите указатель мыши на изображение и перетащите, чтобы нарисовать овальное выделение изнутри наружу. Когда у вас есть достаточно большой, отпустите клавишу Option (или Alt) и кнопка мыши.
Растушевка краев выделенной области нажав кнопку «Уточнить край» в параметрах бар .
В появившемся диалоговом окне убедитесь, что все ползунки установлены на 0, а затем перетащите ползунок «Растушевка» вправо.Если вы хотите увидеть, как будет выглядеть скошенный край, отпустите кнопку мыши и взгляните на свой документ — вы увидите только что смягченный край на временный белый фон. Если вы хотите предварительно просмотреть перо на другом фоне щелкните любой другой предварительный просмотр кнопки в нижней части диалогового окна. (Создание выделений с помощью каналов охватывает Более подробно диалоговое окно «Уточнить край».) Когда хорошо выглядит, нажмите ОК, чтобы закрыть диалоговое окно.
Скрыть зону за пределами выделение с маской слоя .
Вы можете просто инвертировать выделение (команда цветового диапазона) и затем нажмите клавишу Delete (Backspace на ПК), чтобы удалить область вне выбора, но это было бы безрассудно. Что если Вы изменили свое мнение? Вам придется отменить несколько шагов или — проклятия — начать заново! Менее разрушительный и более гибкий подход, о котором вы узнали еще в Layer Masks: Digital Masking Tape, заключается в том, чтобы скрыть область за пределами выделения с помощью маска слоя.На панели слоев убедитесь, что у вас есть выбран правильный слой (в данном случае броненосец), а затем добавьте маску слоя, щелкнув крошечный кружок в квадрате в нижней части панели «Слои» (вы также можете использовать Ползунок «Растушевка» на панели «Маска», чтобы смягчить края маски, если вы случайно пропустил предыдущий шаг растушевки выбор). Photoshop скрывает все за пределами выделения область, позволяя вам видеть слой bluebonnet ниже.Красивая!
Этот броненосец выглядит как дома, не так ли? Ты хочешь чтобы запомнить эти шаги, потому что этот метод, возможно, самый простой — и самый романтичный! — способ объединить два изображения в новый и уникальное произведение искусства (хотя, начав с инструментов «Векторные фигуры», вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое).
Инструменты выделения для одной строки и столбца
Набор инструментов для выделения также содержит инструменты выделения для одной строки и выделения для одного столбца, который может выбрать ровно одну строку или один столбец в пикселях, охватывающий либо ширину, либо высоту вашего документа.Ты не необходимо перетащить мышью, чтобы создать выделение с помощью этих инструментов; просто щелкните один раз в своем документе и марширующие муравьи появляются.
Теперь вы можете спросить: «Когда я захочу это сделать?» Не часто это правда, но примите во внимание следующие обстоятельства:
Макет веб-страницы Дизайн . Если вам нужно смоделировать столбец или строку пространство между определенными областями на веб-странице, вы можете использовать либо инструмент для создания выделения, которое вы заполняете цвет фона, или вы можете просто удалить существующие пиксели, нажатие клавиши Delete (Backspace на ПК).
Растягивание изображения для заполнения пространство . Если вы, например, создаете веб-страницу, вы Эти инструменты можно использовать для увеличения изображения на один-два пикселя. Использовать любой инструмент, чтобы выбрать строку пикселей внизу или сбоку изображение, возьмите инструмент «Перемещение», нажав V, и коснитесь стрелки клавиши на клавиатуре, удерживая клавишу Option (Alt на ПК) сдвинуть выделение в нужном вам направлении и продублировать это в то же время.Однако лучшим вариантом может быть использование Content-Aware Scale (см. Content-Aware Scale Tool).
Создание подобия изображения плавление или путешествие в космосе со скоростью деформации . Вы можно использовать любой инструмент, чтобы создать выделение, а затем растянуть его с помощью инструмента Free Transform (см. рис. 4-5).
Рисунок 4-5. Чтобы добиться эффекта тающей клубники, показанного здесь, начните с с помощью области «Однорядная область», чтобы выбрать строку пикселей.затем «Перепрыгнуть» выделение на отдельный слой, нажав ⌘-J (Ctrl + J на ПК). Затем вызовите инструмент Free Transform, нажав ⌘-T (Ctrl + T) и перетащите один из квадратных белых маркеров в центре вниз. К сожалению, вы не можете перейти на Single Row и Инструменты выделения в один столбец с сочетанием клавиш; у тебя есть чтобы вместо этого активировать их на панели инструментов.
Хорошо, технически , векторные фигуры не инструменты выделения вообще, но вы можете использовать их для создания выделения (перейдите к разделу «Рисование с помощью инструментов фигур», чтобы узнать подробнее о векторных фигурах).Как только вы научитесь их использовать (как в этом разделе показано), что вы доберетесь до них всех время.
Возможно, наиболее полезным из этого набора является инструмент Rounded Rectangle. Если вам когда-нибудь понадобится выбрать прямоугольной области, но с закругленными углами, закругленные Инструмент «Прямоугольник» — ваш лучший выбор. Если вы создаете рекламу для цифровая камера, скажем, вы можете использовать эту технику в снимке продукта, чтобы поменять местами изображение, показываемое на экране камеры, другим образ.Или, что более практично, вы можете использовать его для придания своим фотографиям закругленные углы, как показано на рисунке 4-6.
Рисунок 4-6. Если вы устали от скучных прямых углов на изображениях, используйте инструмент Прямоугольник со скругленными углами, чтобы получить гладкие углы, такие как показанные здесь.
Вот как скруглить углы фотографий:
Откройте фотографию и дважды щелкните значок Фоновый слой, чтобы сделать его редактируемым .
Поскольку на шаге 6 вы добавите маску к слою фотографии, вам нужно убедиться, что фоновый слой разблокирован или Photoshop не позволит вам добавить маску.
Выберите инструмент Прямоугольник со скругленными углами из панели инструментов .
В нижней части панели «Инструменты» находится набор инструментов «Векторная форма». Если вы раньше не выбрав другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните значок и удерживайте кнопку мыши, пока не появится всплывающее окно. появится меню и выберите инструмент Прямоугольник со скругленными углами.
Совет
Для циклического перебора всех инструментов формы нажмите Shift-U несколько раз.
На панели параметров щелкните Пути нажмите кнопку режима и измените значение в поле Радиус на 40 пикселей .
Как вы узнаете из раздела «Рисование с помощью инструментов формы», инструменты векторной формы могут работать в различных режимах, который вы устанавливаете на панели параметров. Для этой конкретной техники вам нужно убедиться, что инструмент Rounded Rectangle находится в режиме Paths ( кнопка выглядит как квадрат с крошечной точкой в каждом углу с ручка в центре).Затем измените число на панели параметров Поле радиуса, которое определяет, насколько скругленными будут углы изображения: чем меньше число, тем меньше округлый; чем выше число, тем округленнее. Это поле было установите значение 40 пикселей, чтобы создать углы, показанные на рисунке 4-6.
Нарисуйте рамку вокруг изображение .
Наведите указатель мыши на изображение и, начиная с одного угла, перетащите по диагонали, чтобы обвести его рамкой.Когда вы отпускаете мышь , Photoshop создает тонкую серую линию, которая появляется поверх ваше изображение называется путь (вы узнаете больше о путях в главе 13). Если тебе нужно переехать прямоугольник, пока вы его рисуете, нажмите и удерживайте клавишу пробела. Если вы хотите переместить его после того, как нарисовали, нажмите A, чтобы захватить инструмент выделения контура (выглядит как черная стрелка и живет под инструментом Текст на панели Инструменты) щелкните путь к выберите его, а затем перетащите, чтобы переместить в любое место.
Скрыть область вне пути с помощью добавление маски слоя .
На панели «Слои» щелкните слой фотографии один раз, чтобы выберите его и затем добавьте маску слоя vector ⌘-щелкнув (удерживая Ctrl) крошечный кружок в квадрате в нижней части панели «Слои». Фотошоп скрывает старое, скучные квадратные края фото. Вы спросите, зачем нужна векторная маска? Так как путь, нарисованный с помощью инструмента Фигура, вектор по своей природе, а не на основе пикселей.




 Дорисовываем исчезнувшие элементы
Дорисовываем исчезнувшие элементы
 Выбор: выбор того, что редактировать
Выбор: выбор того, что редактировать