Как залить в фотошопе узором: Заливка и обводка выделенных областей, слоев и контуров в Photoshop
Как делать заливку в фотошопе чтобы упростить процесс закрашивания?
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
- 2.1 Рекомендации, как поменять заливку
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».
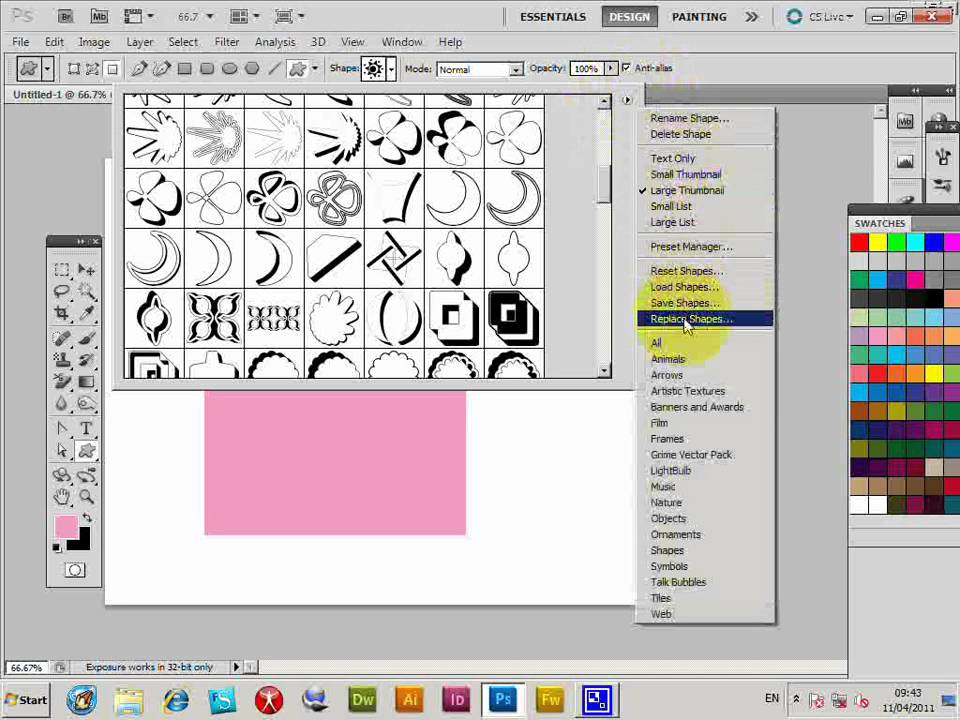
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
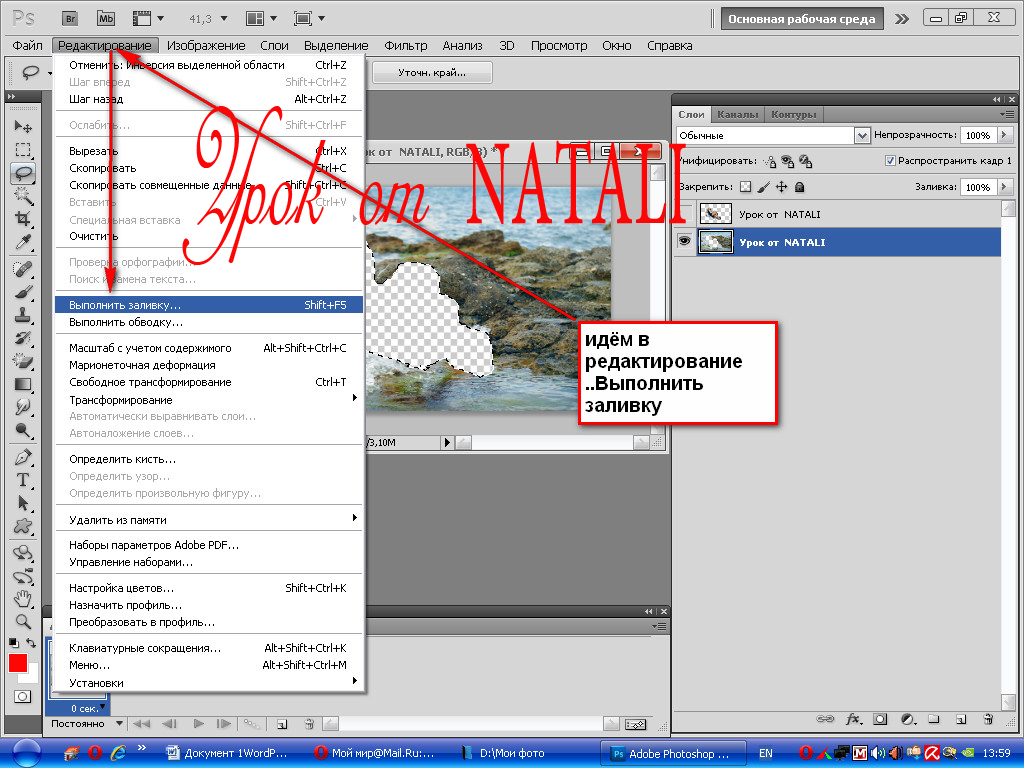
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Где в фотошопе инструмент «Заливка»
Инструмент «Заливка», располагается на панели инструментов и выглядит в виде ведерка с каплей.
Инструмент «Заливка» — заливает одинаково окрашенные смежные области основным цветом.
Обычно, панель инструментов располагается с правой или левой стороны, от рабочей области. Активировать ее можно нажав «Окно» → «Инструменты», поэтому, если в вашей версии Adobe Photoshop она не видна, включите ее.
Существует быстрая активация инструмента. Для этого следует нажать горячую клавишу «G».
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.

- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете.
 Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
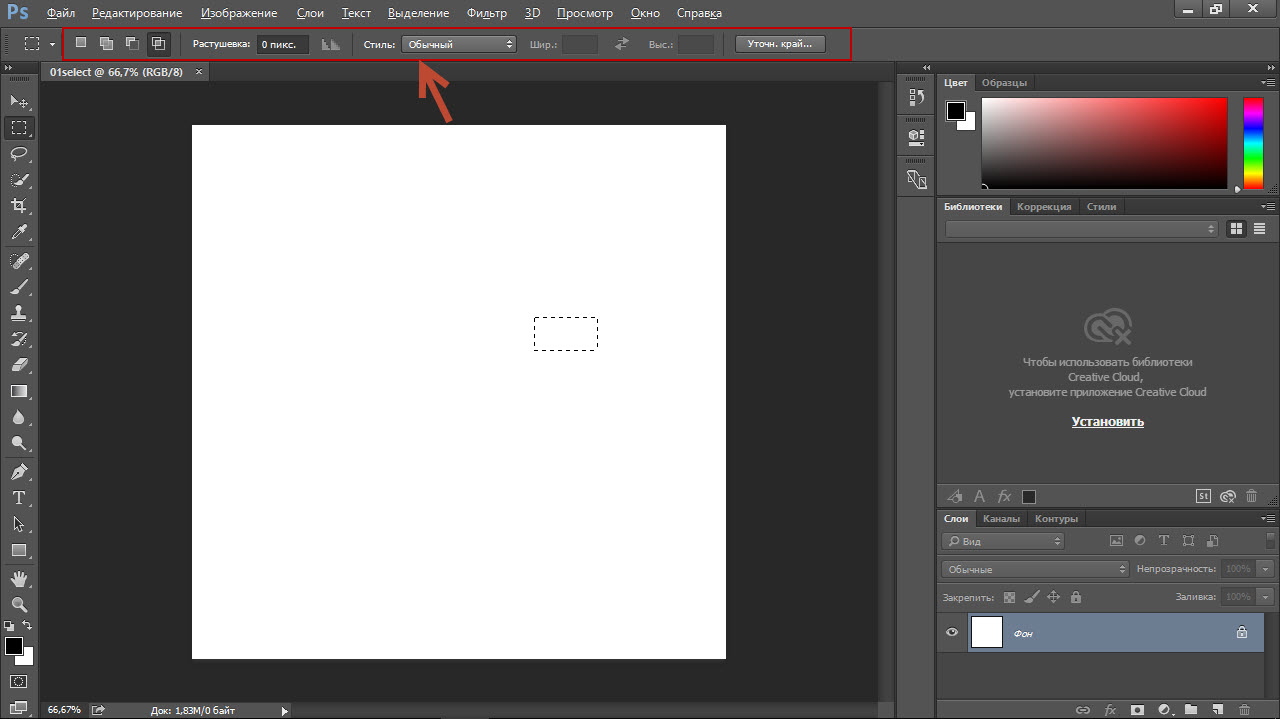
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы
меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка.
По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно. - Стиль.

Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
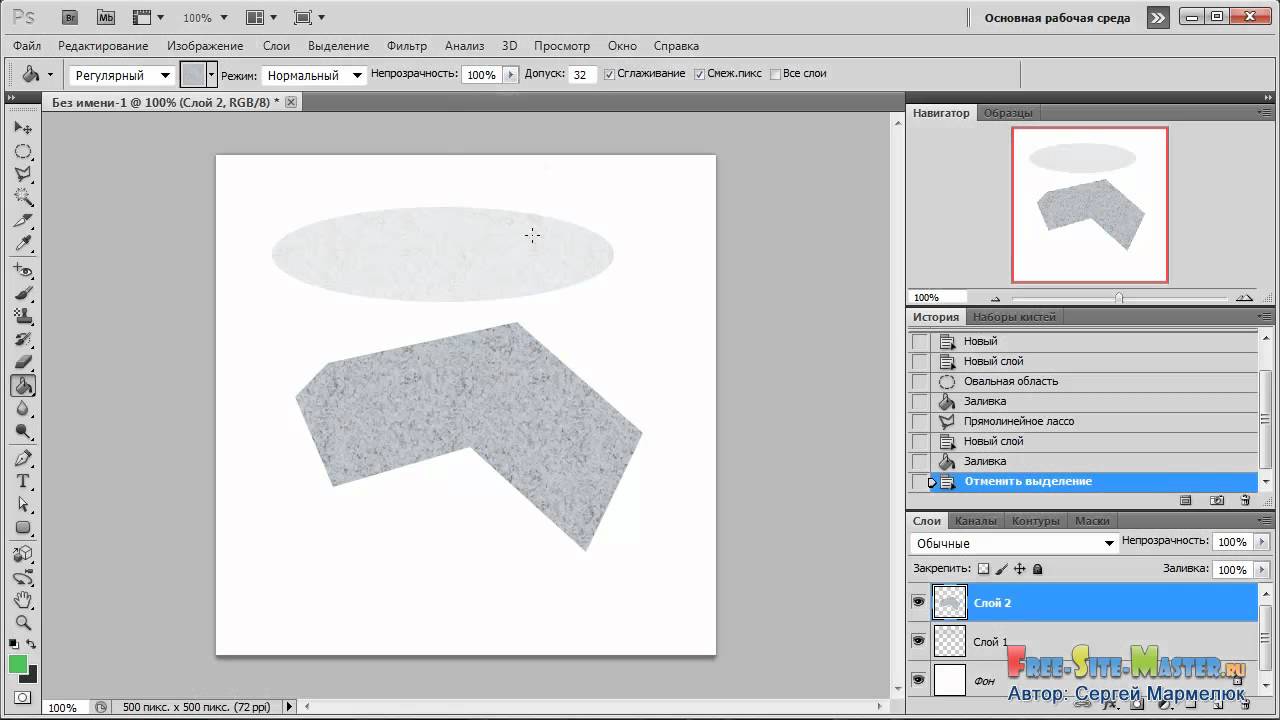
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0
и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (
255
), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Заливка. Photoshop. Мультимедийный курс
Читайте также
Smart Fill (Интеллектуальная заливка)
Smart Fill (Интеллектуальная заливка)
Наконец, четвертый фильтр пакета Image Doctor дает возможность не только избавляться от шума и мелких дефектов, но и устранять крупные объекты с фотографии, например, случайно попавшего в кадр прохожего, автомобиль, который портит пейзаж и т. д.
д.
Заливка и границы текста
Заливка и границы текста Чтобы залить цветом абзац, в котором установлен курсор, или выделенный фрагмент текста, используйте кнопку Заливка которая находится в группе Абзац вкладки Главная на ленте. Для выбора цвета нажмите стрелку справа от кнопки и в появившемся
Градиент и заливка
Градиент и заливка Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9). Рис. 3.9. Gradient Tool (Градиент) на панели инструментовДанный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько
Градиентная заливка
Градиентная заливка
Кроме заливки сплошным цветом и узором, существует еще одна техника, которая получила широчайшее распространение среди дизайнеров благодаря легкости исполнения и эффектному внешнему виду, – градиентная заливка. Смысл ее сводится к тому, что
Смысл ее сводится к тому, что
Границы и заливка
Заливка
Заливка Ранее мы рассматривали метод заливки ячеек однородным цветом. Чтобы красиво оформить таблицу, могут понадобиться другие способы заливки. В программе Excel предусмотрена градиентная и узорная заливка ячеек или выделенного диапазона. Для создания такой заливки
Границы и заливка. Автоформат
Границы и заливка. Автоформат
Для дальнейшего оформления таблицы вы можете выделять другим цветом ее различные элементы – ячейки, строки или столбцы. Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Инструмент Paint Bucket (Заливка)
Инструмент Paint Bucket (Заливка) Рассматривать реализацию закрашивания начинаем именно с инструмента Paint Bucket (Заливка) так как он расположен на палитре инструментов и, как следствие, используется чаще, особенно начинающими пользователями.Чтобы данный инструмент стал
Команда Fill (Заливка)
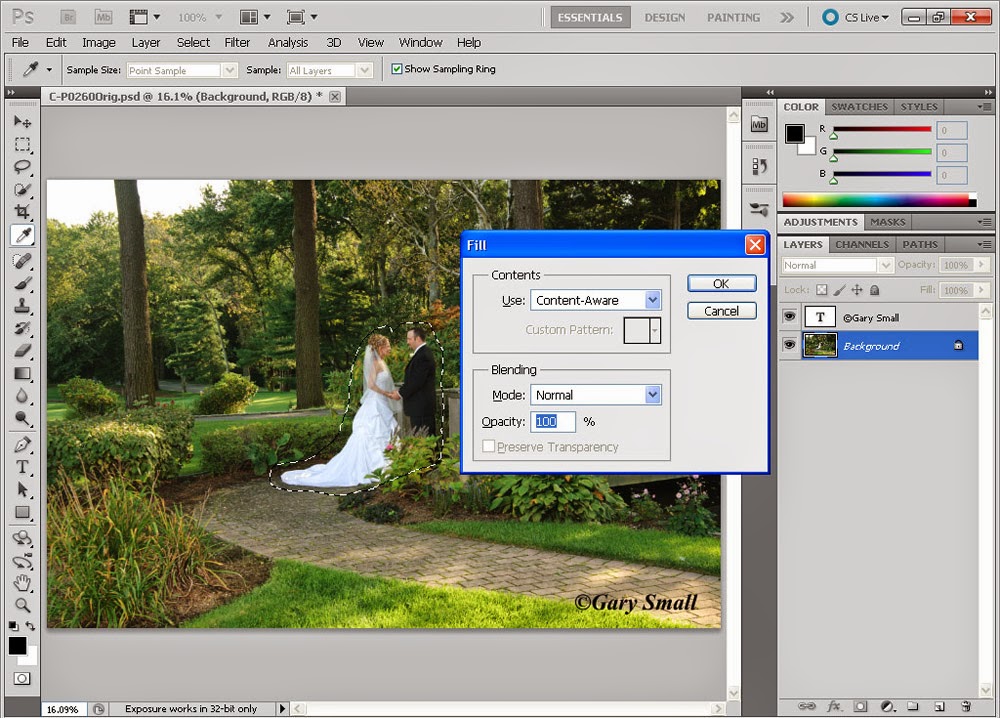
Команда Fill (Заливка) Чтобы вызвать диалоговое окно Fill (Заливка) (рис. 9.5), необходимо выполнить команду Edit ? Fill (Правка ? Заливка) или нажать сочетание клавиш Shift+F5. Рис. 9.5. Диалоговое окно Fill (Заливка)В данном окне задают настройки, которые будут использоваться при выполнении
Границы и заливка
Границы и заливка
Для применения к выделенному фрагменту границ или заливки можно использовать следующие кнопки в группе Абзац вкладки Главная.
Как залить фон в Фотошопе
Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Заливка фонового слоя
- Перейти в меню «Редактирование – Выполнить заливку».
- Нажать сочетание клавиш SHIFT+F5 на клавиатуре.
В обоих случаях открывается окно настроек заливки.
Настройки заливки
- Цвет.
Фон можно залить Основным или Фоновым цветом,
либо настроить цвет непосредственно в окне заливки.

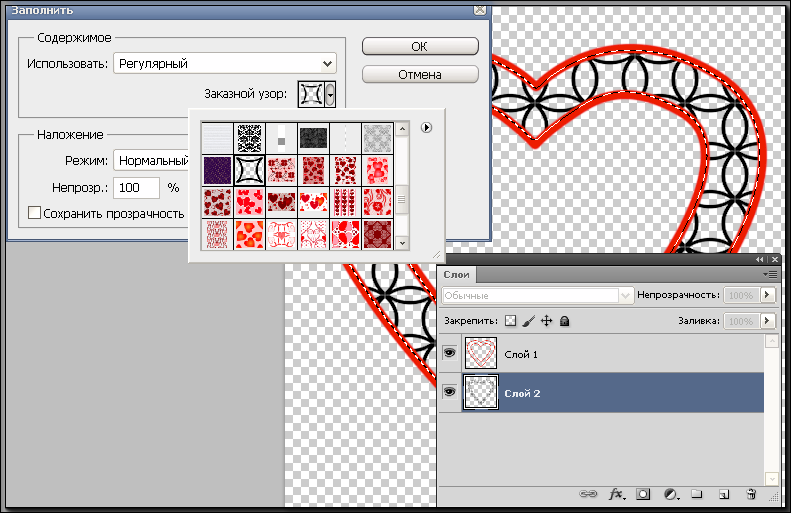
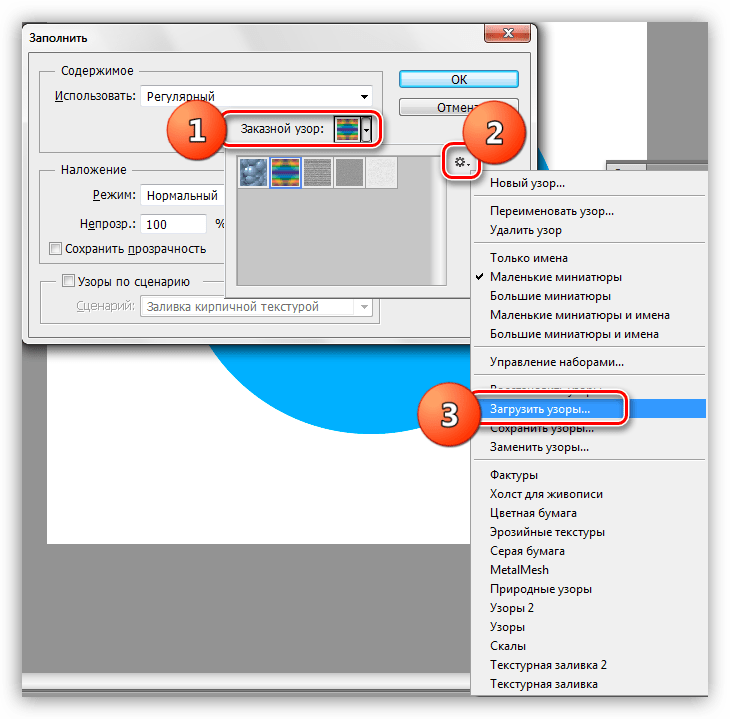
- Узор.
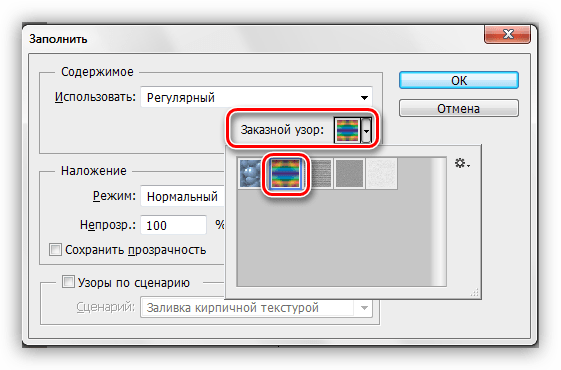
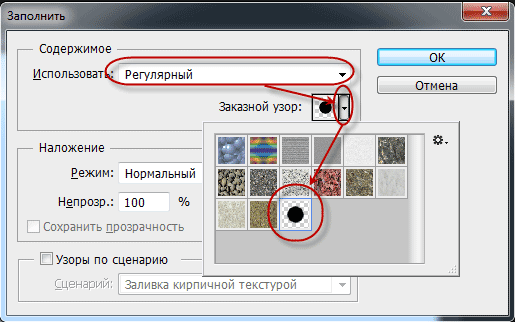
Также фон заливается узорами, содержащимися в действующем наборе программы. Для этого в выпадающем списке необходимо выбрать «Регулярный»
Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент».
1. Инструмент «Заливка».
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.
2. Инструмент «Градиент».
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
Подробнее о градиентах можно почитать в статье, ссылка на которую расположена чуть ниже.
Урок: Как сделать градиент в Фотошопе
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.
Заливка части фонового слоя
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.
Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПовторяющиеся шаблоны Photoshop: добавление цветов и градиентов
В предыдущем уроке мы изучили основы создания и использования простых повторяющихся узоров в Photoshop. Мы разработали одну плитку, используя Elliptical Marquee Tool и фильтр Offset. Затем мы сохранили плитку как шаблон. Наконец, мы выбрали рисунок и использовали его для заполнения слоя, причем рисунок плавно повторяется столько раз, сколько необходимо для покрытия всей области. Это руководство продолжается с того места, где мы остановились, поэтому вы можете завершить предыдущий раздел, в котором мы создали и добавили наш шаблон «Круги», если вы еще этого не сделали.
Затем мы сохранили плитку как шаблон. Наконец, мы выбрали рисунок и использовали его для заполнения слоя, причем рисунок плавно повторяется столько раз, сколько необходимо для покрытия всей области. Это руководство продолжается с того места, где мы остановились, поэтому вы можете завершить предыдущий раздел, в котором мы создали и добавили наш шаблон «Круги», если вы еще этого не сделали.
Основная проблема с повторяющимся узором, который мы создали до сих пор, заключается в том, что он не очень интересен, и главная причина в том, что это не более чем черный узор на белом фоне. В этом уроке мы научимся немного оживлять, добавляя цвета и градиенты! Как и прежде, я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
Вот наш дизайн, как он выглядит до сих пор:
Черные круги на белом фоне. Не очень интересно.
Добавление сплошных цветов
Давайте начнем с замены белого фона на цвет. Мы могли бы использовать команду «Заливка» в Photoshop, чтобы залить фоновый слой цветом, но давайте дадим себе больше гибкости, используя так называемый слой заливки (мы увидим, что я имею в виду , говоря о большей гибкости ). Сначала нажмите на фоновый слой на панели «Слои», чтобы выбрать его:
Сначала нажмите на фоновый слой на панели «Слои», чтобы выбрать его:
Нажмите на фоновый слой, чтобы сделать его активным.
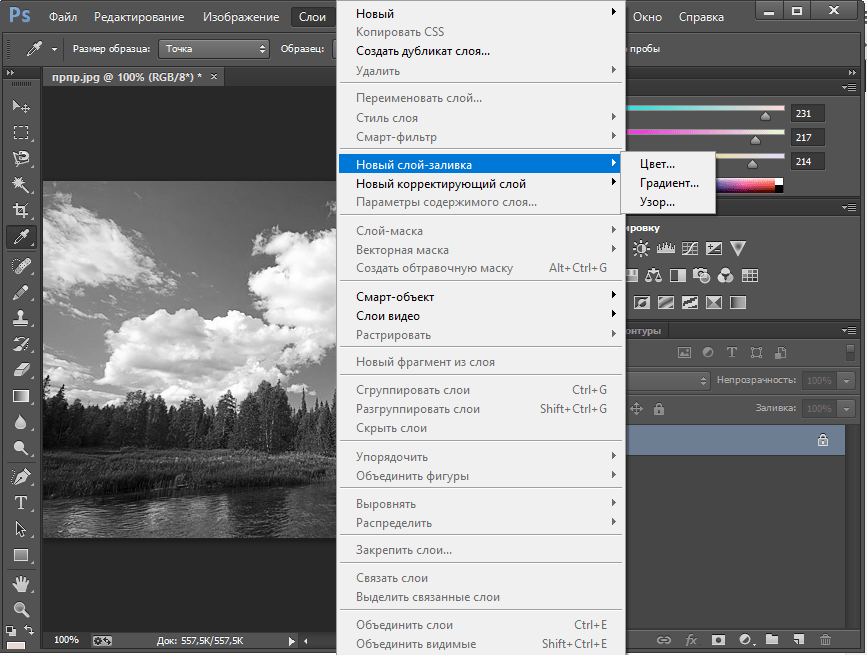
Выбрав фоновый слой, щелкните значок « Новый заливочный или корректирующий слой»
Нажмите на значок «Новый заливочный слой».
Выберите Сплошной цвет в верхней части списка заливки и корректирующих слоев, который появляется:
Выберите Сплошной цвет в верхней части списка.
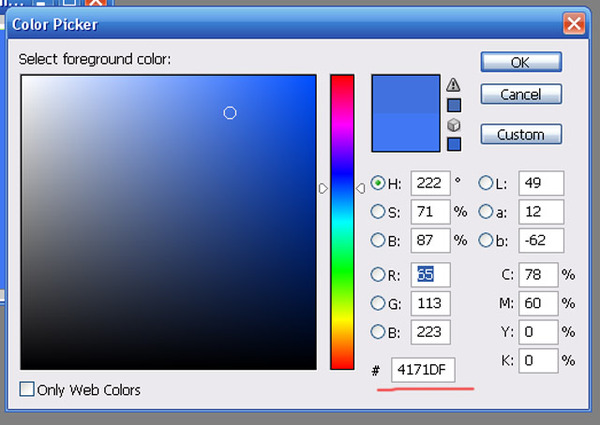
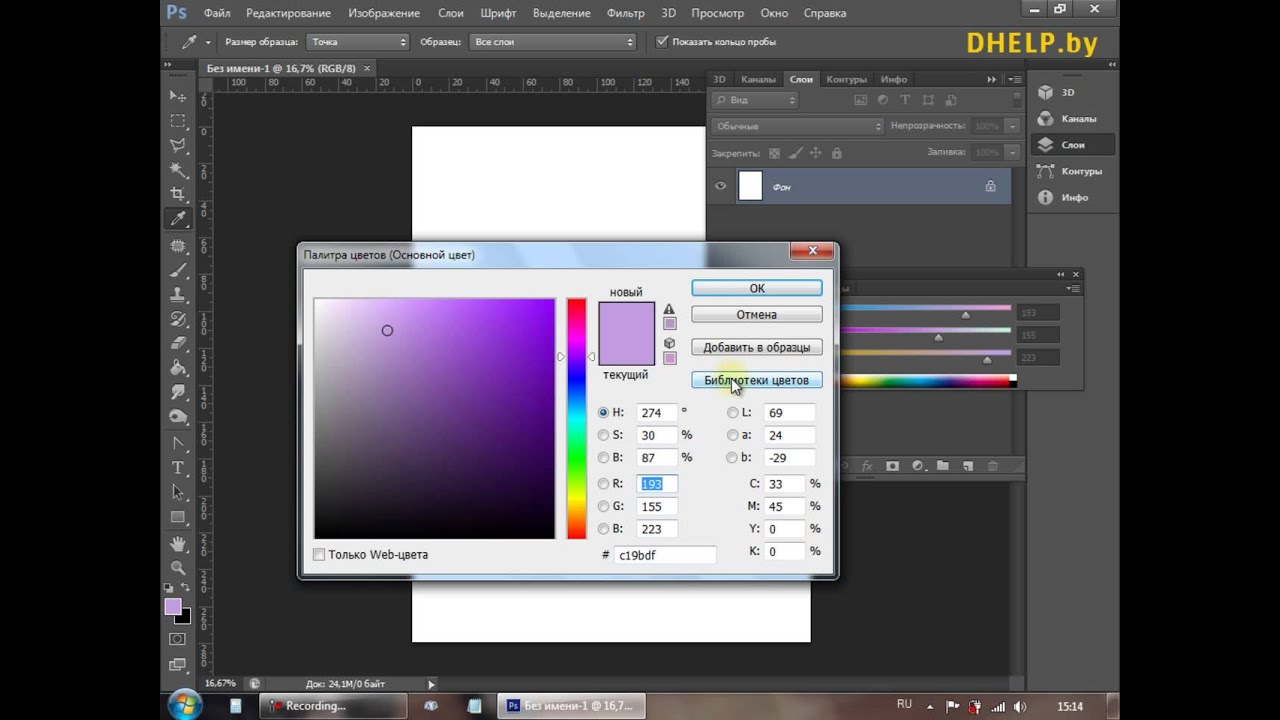
Как только вы выберете «Сплошной цвет» из списка, Photoshop откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. Этот цвет станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой понравившийся вам цвет, но если вы хотите использовать те же цвета, которые я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром Color Picker и введите
Выберите цвет в палитре цветов, чтобы использовать его в качестве фона для дизайна.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть окно выбора цвета, и если мы посмотрим на дизайн в окне документа, мы увидим, что мы легко заменили белый фон новым цветом:
Белый фон был заменен на синий.
Если мы посмотрим на панель «Слои», то увидим, что произошло. Photoshop добавил сплошной цветовой заливочный слой, который он назвал Color Fill 1, между белым фоновым слоем и черным кругом на слое 1. Причина, по которой мы выбрали фоновый слой перед добавлением заливочного слоя, заключалась в том, что Photoshop добавляет новые слои непосредственно над выбранным в данный момент слоем, и нам нужно, чтобы слой заливки появился над фоновым слоем, но под узором круга. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это означает, что они на него не влияют:
Слой сплошной заливки теперь блокирует белый фоновый слой от просмотра в документе.
Мы можем использовать другой слой заливки, чтобы добавить другой цвет к самому шаблону круга. На этот раз нам нужен Photoshop, чтобы добавить слой заливки над узором круга, поэтому нажмите на слой 1, чтобы выбрать его:
На этот раз нам нужен Photoshop, чтобы добавить слой заливки над узором круга, поэтому нажмите на слой 1, чтобы выбрать его:
Нажмите на слой 1 на панели слоев, чтобы сделать его активным.
Затем еще раз нажмите на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и выберите « Сплошной цвет» в верхней части списка, как мы это делали раньше. Фотошоп снова откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. На этот раз я выберу очень светло-синий, введя 216 для значения R , 231 для G и 239 для B :
Выберите светло-голубой или другой цвет, если хотите.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, и наши повторяющиеся круги теперь отображаются в новом голубом цвете:
Документ после добавления однотонного заливочного слоя над шаблоном окружностей.
Подожди, что случилось? Куда делись наши круги? Где фоновый цвет, который мы только что добавили? Почему сейчас все светло-голубое? Если мы посмотрим на панель «Слои», то увидим проблему, и проблема в том, что Photoshop сделал именно то, что мы просили. Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный голубым цветом, который мы выбрали в палитре цветов, над шаблоном окружностей на слое 1:
Новый слой заливки появляется над другими слоями.
К сожалению, поскольку слой заливки находится над всеми остальными слоями на панели «Слои», он блокирует все остальное от просмотра в документе, поэтому все, что мы видим, — светло-голубой. Нам нужен способ сообщить Фотошопу, что мы хотим, чтобы наш новый заливочный слой влиял только на шаблон окружностей на Слой 1 под ним, и мы можем сделать это, используя так называемую обтравочную маску .
Убедитесь, что слой « Цветная заливка 2» активен на панели «Слои» (активные слои выделены синим цветом. Нажмите на него, чтобы выбрать его, если по какой-то причине он не активен). Перейдите в меню « Слой» в строке меню в верхней части экрана и выберите « Создать обтравочную маску» :
Нажмите на него, чтобы выбрать его, если по какой-то причине он не активен). Перейдите в меню « Слой» в строке меню в верхней части экрана и выберите « Создать обтравочную маску» :
Перейдите в Слой> Создать обтравочную маску.
Слой Color Fill 2 будет отображаться с отступом вправо на панели «Слои», сообщая нам, что теперь он «обрезан» до содержимого слоя под ним, а это означает, что теперь он влияет только на шаблон круга на слое 1:
Слой с отступом означает, что он прикреплен к слою непосредственно под ним.
И в окне документа мы видим результаты, которые мы ожидали, когда добавляли слой заливки. Черные круги теперь светло-голубые на темно-синем фоне:
Тот же черно-белый узор, теперь в цвете.
Изменение цвета
Ранее я упоминал, что слои заливки дают нам больше гибкости, чем если бы мы заполняли слой командой «Заполнить» в Photoshop, и причина в том, что мы можем изменить цвет слоя заливки в любое время, когда захотим! Чтобы изменить цвет слоя заливки, просто дважды щелкните его значок на панели «Слои». Давайте изменим цвет нашего фона. Дважды щелкните миниатюру для слоя «Цветная заливка 1», который находится над фоновым слоем:
Давайте изменим цвет нашего фона. Дважды щелкните миниатюру для слоя «Цветная заливка 1», который находится над фоновым слоем:
Дважды щелкните непосредственно на миниатюре для слоя «Цветная заливка 1».
Это снова открывает палитру цветов, что позволяет нам выбрать другой цвет. На этот раз я выберу вишневый цвет, введя 204 для моего значения R , 32 для G и 130 для B :
Выбор нового цвета для фона.
Нажмите кнопку «ОК», чтобы закрыть палитру цветов, и документ будет мгновенно обновлен с использованием нашего нового цвета фона:
Цвет фона был легко изменен.
Изменить цвет кругов так же просто. Просто дважды щелкните непосредственно на миниатюре для слоя Color Fill 2:
Дважды щелкните на миниатюре Color Fill 2.
Это снова открывает палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу более светлый розовый, введя 218 для моего значения R , 144 для G и 161 для B :
Выбор нового цвета для шаблона круга.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, и снова документ будет обновлен мгновенно, на этот раз с новым цветом для кругов:
Цвет фона и кругового рисунка были изменены.
Добавление градиентов к повторяющимся узорам
Мы также можем добавить градиенты в наши шаблоны, и шаги очень похожи. Фактически, единственное реальное отличие состоит в том, что вместо добавления слоя заливки Solid Color мы добавляем слой заливки Gradient ! Я удалю два слоя заливки «Сплошной цвет», которые добавил, щелкнув по каждому из них и перетащив его вниз в корзину в нижней части панели «Слои»:
Цвет фона и кругового рисунка были изменены.
С исчезнувшими слоями заливки шаблон возвращается к своему первоначальному черно-белому цвету:
Черные круги на белом фоне еще раз.
Давайте раскрасим круги с помощью градиента. Сначала нажмите на слой 1, чтобы выбрать его, чтобы слой заливки градиента, который мы собираемся добавить, был помещен над ним:
Выберите слой 1.
Помните, что произошло, когда мы добавили слой заливки «Сплошной цвет» над узором круга? Весь документ заполнялся выбранным нами цветом, пока мы не исправили проблему с помощью обтравочной маски. Нам также понадобится обтравочная маска для нашего слоя градиентной заливки, но на этот раз давайте возьмем ярлык. Выбрав Layer 1, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните значок « Новый слой заливки или корректировки» :
Нажмите на значок «Новый заливочный слой».
Выберите градиентный заливочный слой из появившегося списка:
Выберите градиент из списка.
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажимая значок «Новый слой заливки» или «Корректирующий слой», Photoshop открывает всплывающее диалоговое окно « Новый слой », в котором можно задать некоторые параметры для слоя заливки «Градиент» до его добавления. Нам интересен вариант, который гласит « Использовать предыдущий слой для создания обтравочной маски» . Нажмите внутри его флажок, чтобы выбрать его. Если выбран этот параметр, слой заливки градиентом будет автоматически обрезан до слоя 1 под ним, что избавит нас от необходимости делать это позже:
Нажмите внутри его флажок, чтобы выбрать его. Если выбран этот параметр, слой заливки градиентом будет автоматически обрезан до слоя 1 под ним, что избавит нас от необходимости делать это позже:
Выберите «Использовать предыдущий слой для создания обтравочной маски».
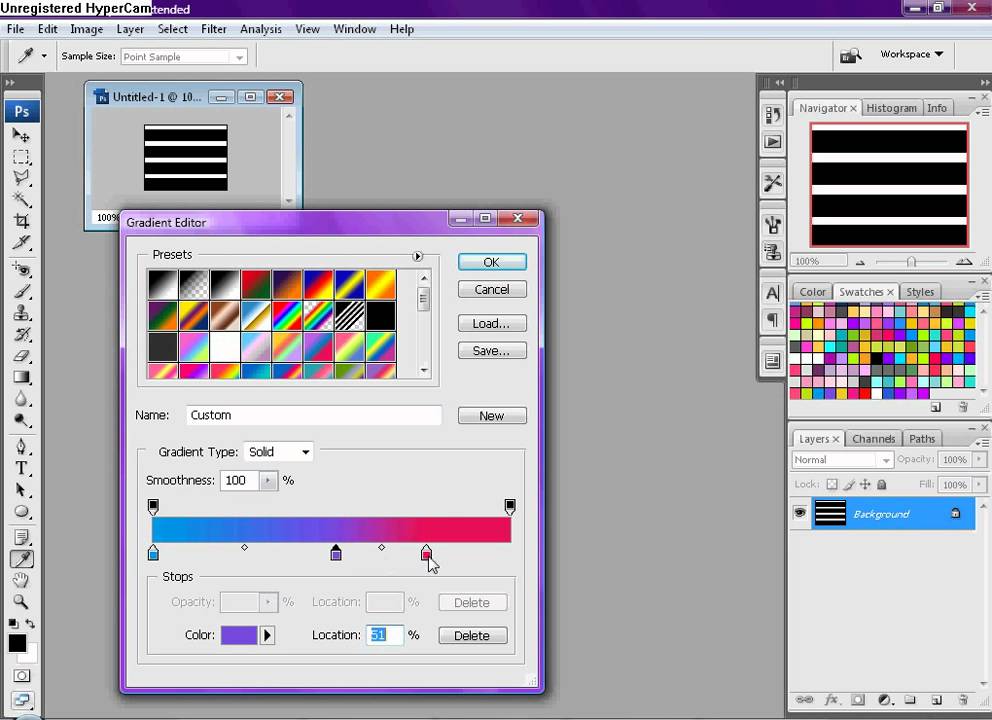
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Новый слой». Откроется диалоговое окно « Градиентная заливка », в котором мы можем выбрать градиент, который мы хотим использовать. Нажмите на эскиз предварительного просмотра градиента :
Нажмите на эскиз предварительного просмотра градиента.
Откроется редактор градиентов в Photoshop . В верхней части диалогового окна, в разделе « Наборы настроек», находится набор миниатюр, показывающих предварительный просмотр готовых градиентов, из которых мы можем выбирать. Просто нажмите на миниатюру, чтобы выбрать градиент. Каждый раз, когда вы нажимаете на миниатюру, вы увидите предварительный просмотр того, как будет выглядеть градиент в окне документа. Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать градиент Спектрума , нажав на его миниатюру:
Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать градиент Спектрума , нажав на его миниатюру:
Нажав на миниатюру спектра градиента, чтобы выбрать его.
В окне документа мы можем видеть, как будет выглядеть градиент спектра. Обратите внимание, что градиент влияет только на сами круги, благодаря опции Использовать предыдущий слой для создания обтравочной маски, которую мы выбрали несколько минут назад в диалоговом окне Новый слой:
Спектральный градиент превращает черные круги в радугу цвета.
По умолчанию Photoshop не дает нам много градиентов на выбор, но есть и другие доступные градиенты. Чтобы найти их, нажмите на маленькую стрелку над миниатюрами градиента:
Нажмите на маленький значок стрелки.
Нажатие на стрелку открывает меню, содержащее список дополнительных наборов градиентов, которые мы можем загрузить. Очевидно, что мы не будем здесь проходить каждый из них, поскольку вы можете легко экспериментировать с ними самостоятельно, но в качестве примера я приведу выберите набор Color Harmonies 2 из списка:
Выбор градиента цвета Гармонии 2.
После того, как вы выбрали набор градиентов, Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором или просто хотите добавить их, чтобы сохранить текущие градиенты и добавить новые. Выберите Добавить :
Добавьте новые градиенты к текущим, выбрав «Добавить».
Новые градиенты появятся после исходных градиентов в области «Предустановки» редактора градиентов. Как и в случае с оригиналами, вы можете выбрать и просмотреть любой из новых градиентов, нажав на их миниатюру. Я нажму на синий, желтый, розовый градиент, чтобы выбрать его:
Нажав на синий, желтый, розовый градиент миниатюры.
Образец круга теперь раскрашен более мягкими цветами нового градиента:
Новый градиент дает рисунку более мягкий, менее интенсивный вид.
Как только вы нашли градиент, который вам нравится, для повторяющегося шаблона, нажмите кнопку ОК, чтобы закрыть из редактора градиентов, затем нажмите кнопку ОК, чтобы закрыть диалоговое окно заливки градиента.
Изменение Градиента
Так же, как мы видели со слоем заливки «Сплошной цвет», мы можем вернуться и изменить наш градиент в любое время. Если мы посмотрим на панель «Слои», то увидим наш слой градиентной заливки, который Photoshop назвал «Градиентная заливка 1», расположенный над шаблоном окружностей на слое 1. Обратите внимание, что он имеет отступ справа и говорит нам, что он обрезан до слоя 1 под ним. Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиента заливки :
Дважды щелкните миниатюрный слой градиентной заливки.
Это вновь открывает диалоговое окно Градиентная заливка. Чтобы изменить градиент, нажмите, как мы делали ранее на миниатюре предварительного просмотра градиента :
Нажмите еще раз на эскиз предварительного просмотра градиента.
Откроется редактор градиентов, в котором вы можете выбрать любой из других доступных в настоящее время градиентов или загрузить другой набор градиентов. Я нажму на маленький значок стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу набор Пастелей из списка:
Я нажму на маленький значок стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу набор Пастелей из списка:
Выбор набора градиентов пастелей.
Я добавлю эти новые градиенты вместе с остальными, выбрав «Добавить», когда Photoshop спросит меня, и новые миниатюры градиента появятся в области «Наборы» редактора градиентов. На этот раз я выберу зеленый, фиолетовый, синий градиент:
Нажав на зеленый, фиолетовый, синий градиент, чтобы выбрать его.
Выбрав мой новый градиент, я нажму OK, чтобы закрыть из Градиентного Редактора, затем я нажму OK, чтобы закрыть из диалогового окна Градиентная заливка. Круги теперь изменились на цвета нового градиента:
С помощью градиентных заливочных слоев легко переключать градиенты в любое время.
Конечно, нам не нужно придерживаться белого фона. Здесь я использовал шаги, которые мы рассмотрели в первой части урока, чтобы добавить слой заливки сплошным цветом над фоновым слоем. Я выбрал средний фиолетовый цвет из палитры цветов в качестве нового цвета для моего фона (R: 85, G: 80, B: 129):
Я выбрал средний фиолетовый цвет из палитры цветов в качестве нового цвета для моего фона (R: 85, G: 80, B: 129):
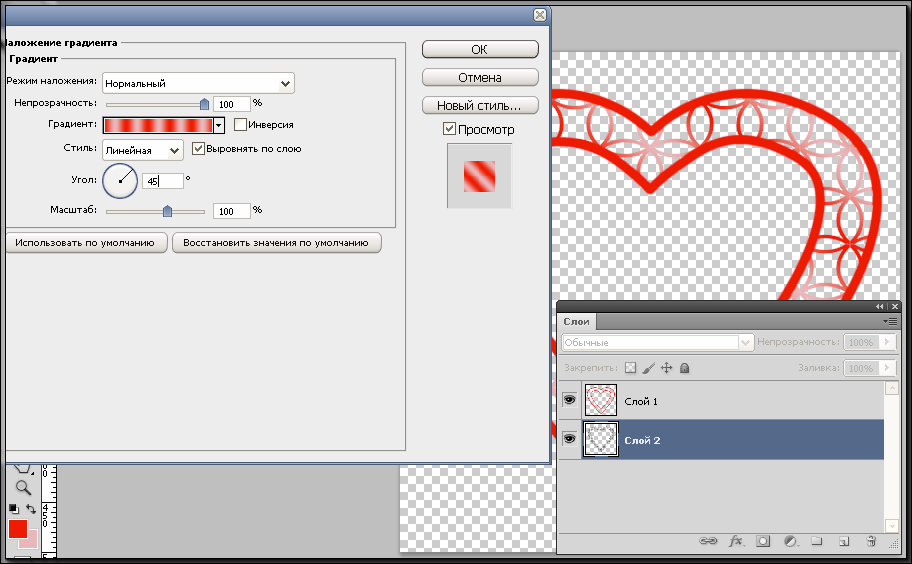
Слой градиентной заливки окрашивает рисунок, тогда как слой заливки сплошным цветом теперь заполняет фон.
И здесь мы видим объединенные усилия слоя заливки градиентом на круговом шаблоне и слоя заливки сплошным цветом на фоне:
Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот так легко раскрасить повторяющиеся узоры цветами и градиентами! Далее мы рассмотрим, как создавать забавные и интересные повторяющиеся узоры с помощью пользовательских форм Photoshop ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Учебник по повторяющимся узорам в Photoshop
В этом уроке мы изучим основы создания и использования простых повторяющихся узоров в Photoshop. Мы просто расскажем о важных шагах, чтобы начать работу, но как только вы поймете, как работают повторяющиеся шаблоны и насколько легко их создавать, вы быстро обнаружите, что их творческий потенциал практически не ограничен ваши проекты, независимо от того, создаете ли вы простой фон для альбома или веб-страницы или используете их как часть более сложного эффекта.![]()
В этом уроке будут рассмотрены три основные части работы с повторяющимися узорами. Во-первых, мы разработаем одну плитку, которая в конечном итоге станет нашим повторяющимся узором. Далее мы узнаем, как сохранить плитку как фактический рисунок в Photoshop. Наконец, с нашим новым шаблоном, мы научимся выбирать шаблон и повторять его по всему слою! В следующем учебном пособии мы продолжим повторять шаблоны, добавив цвета и градиенты, используя режимы наложения для смешивания нескольких шаблонов, создавая шаблоны из пользовательских фигур и многое другое!
Я буду использовать Photoshop CS5 здесь, но эти шаги применимы к любой последней версии Photoshop.
Шаг 1: Создайте новый документ
Давайте начнем с создания единственной плитки для шаблона. Для этого нам нужен новый пустой документ, поэтому зайдите в меню « Файл» в строке меню в верхней части экрана и выберите « Новый» :
Перейдите в Файл> Создать.Откроется диалоговое окно «Новый документ». Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер элемента мозаичного изображения, что будет влиять на частоту повторения шаблона в документе (поскольку для меньшего элемента потребуется больше повторений, чтобы заполнить тот же объем пространства, что и для элемента большего размера). В этом случае мы будем создавать плитку размером 100 px x 100 px. Вы захотите поэкспериментировать с различными размерами при создании собственных шаблонов позже.
Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер элемента мозаичного изображения, что будет влиять на частоту повторения шаблона в документе (поскольку для меньшего элемента потребуется больше повторений, чтобы заполнить тот же объем пространства, что и для элемента большего размера). В этом случае мы будем создавать плитку размером 100 px x 100 px. Вы захотите поэкспериментировать с различными размерами при создании собственных шаблонов позже.
Я оставлю свое значение разрешения равным 72 пикселя / дюйм . Установите для параметра « Содержимое фона» значение « Прозрачный», чтобы наш новый документ имел прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Содержимое фона» установлено значение «Прозрачный».Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране. Шаблон шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку размер документа довольно мал — всего 100 × 100 пикселей, я увеличу его, удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac) и нажимая знак «плюс» ( + ) несколько раз. Здесь документ увеличен до 500%:
Шаблон шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку размер документа довольно мал — всего 100 × 100 пикселей, я увеличу его, удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac) и нажимая знак «плюс» ( + ) несколько раз. Здесь документ увеличен до 500%:
Шаг 2: Добавьте направляющие по центру документа
Нам нужно точно знать центр нашего документа, и мы можем найти его с помощью руководств Photoshop. Поднимитесь в меню View в верхней части экрана и выберите New Guide :
Перейдите в Вид> Новое руководство.Откроется диалоговое окно «Новое руководство». Выберите Горизонтально для Ориентации, затем введите 50% для Позиции . Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
Выберите Горизонтально и введите 50% для Позиции.
Вернитесь в меню « Вид» и снова выберите « Новое руководство» . На этот раз в диалоговом окне «Новое руководство» выберите « Вертикаль» для « Ориентации» и снова введите 50% для « Позиции» :
Выберите Вертикаль и введите 50% для Позиции.Нажмите OK, чтобы закрыть диалоговое окно, и теперь у вас должна появиться вертикальная и горизонтальная направляющая, проходящая через центр документа. Точка, где они встречаются, является точным центром. Цвет по умолчанию — голубой, поэтому их может быть немного сложно увидеть на скриншоте:
Вертикальная и горизонтальная направляющая проходит через центр документа.Изменение цвета направляющей (необязательно)
Если вам сложно увидеть направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню « Правка», выберите « Настройки», затем выберите « Направляющие», «Сетка и фрагменты» . На Mac перейдите в меню Photoshop, выберите « Настройки», затем выберите « Направляющие, сетка и фрагменты» :
На Mac перейдите в меню Photoshop, выберите « Настройки», затем выберите « Направляющие, сетка и фрагменты» :
Откроется диалоговое окно «Параметры» в Photoshop с параметрами «Направляющие», «Сетка и фрагменты». Самый первый вариант в верхней части списка — это «Направляющий цвет» . Как я уже упоминал, по умолчанию он установлен на Cyan. Нажмите на слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Я изменю свой цвет на светло-красный :
Выбор Light Red в качестве нового цвета для направляющих.Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Preferences. Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет на Голубой или не выберите другой цвет):
Направляющие теперь отображаются в новом цвете, что облегчает их просмотр.
Шаг 3: нарисуйте фигуру в центре документа
Вы можете создавать очень сложные узоры в Photoshop, или они могут быть такими же простыми, как, скажем, повторяющаяся точка или круг. Давайте нарисуем круг в центре документа. Сначала выберите Elliptical Marquee Tool на панели инструментов. По умолчанию он прячется за инструментом «Прямоугольная область», поэтому щелкните «Инструмент« Прямоугольная область »и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент« Эллиптическая область »из списка:
Нажмите и удерживайте Rectangular Marquee Tool, затем выберите Elliptical Marquee Tool.Выбрав инструмент Elliptical Marquee Tool, переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), щелкните в центре документа, затем, удерживая нажатой кнопку мыши, перетащите выделение по кругу. Удерживая нажатой клавишу Shift при перетаскивании, вы выделите форму выделения в идеальный круг, а клавиша Alt (Победа) / Option (Mac) заставляет Photoshop нарисовать контур выделения из центра. Когда вы закончите, ваш контур выбора должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая нажатой клавишу Shift при перетаскивании, вы выделите форму выделения в идеальный круг, а клавиша Alt (Победа) / Option (Mac) заставляет Photoshop нарисовать контур выделения из центра. Когда вы закончите, ваш контур выбора должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Шаг 4: заполните выделение черным
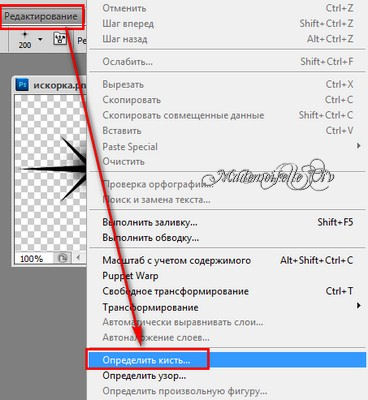
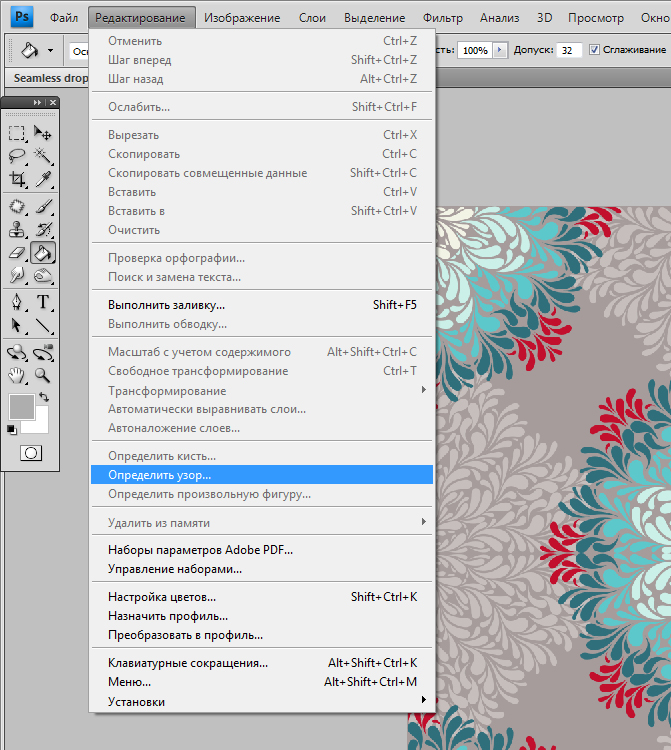
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
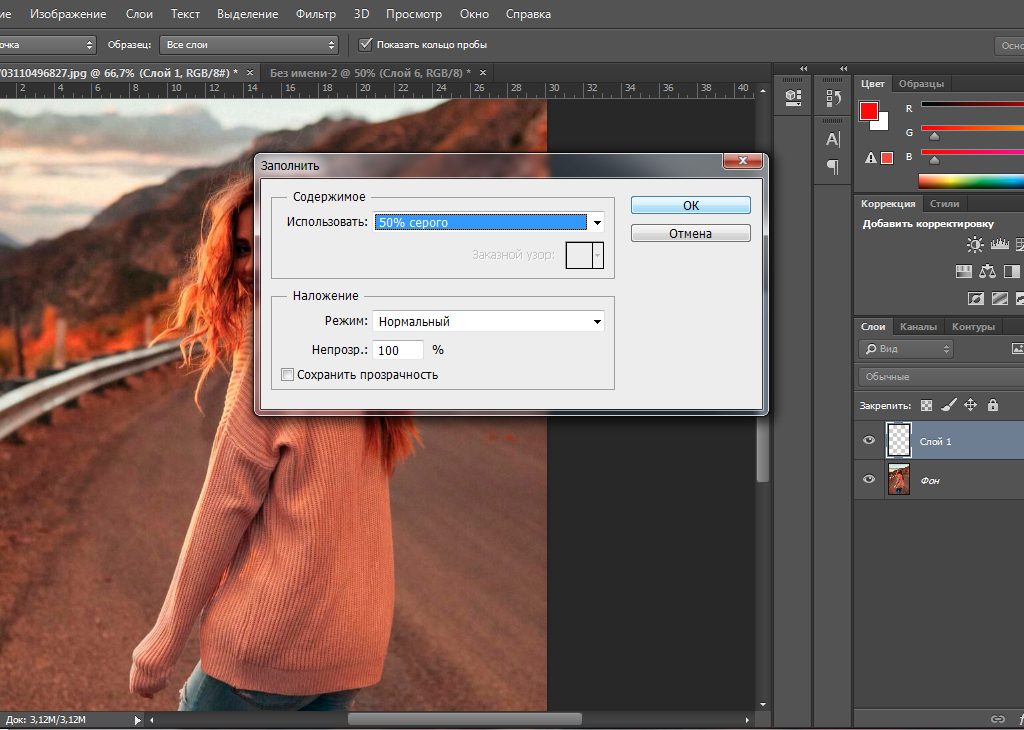
Перейдите в Edit> Fill.Откроется диалоговое окно «Заливка», где мы можем выбрать цвет для заливки выделения. Установите опцию Использовать в верхней части диалогового окна на Черный :
Установите для параметра «Использовать» значение «Черный».Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет круговое выделение черным. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы быстро удалить контур выделения со всей фигуры (вы также можете перейти в меню « Выбор» в верхней части экрана и выбрать « Отменить выбор», но сочетание клавиш работает быстрее). ). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Шаг 5: продублируйте слой
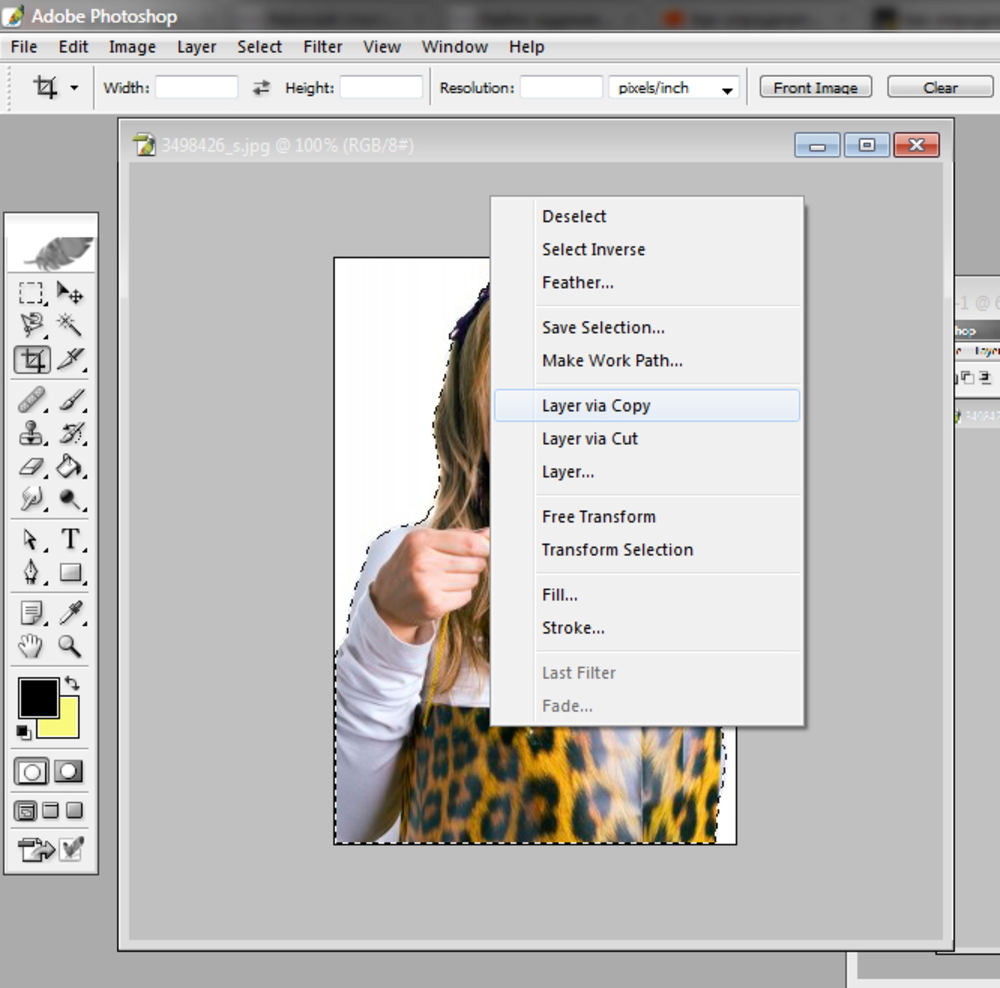
Добавив только один кружок в центр плитки, мы можем сохранить плитку как шаблон, но давайте сделаем ее более интересной, прежде чем мы это сделаем. Сначала сделайте копию слоя, зайдя в меню « Слой» в верхней части экрана, выбрав « Новый», затем выбрав « Слой через Копирование» . Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
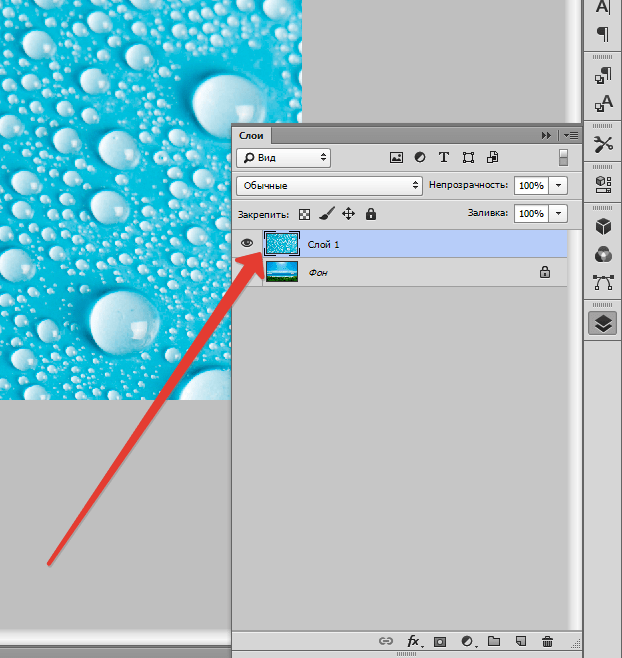
Перейдите в Слой> Новый> Слой через Копировать.Ничего не произойдет в окне документа, но копия слоя, которую Photoshop называет «Слой 1 копия», появляется над оригиналом на панели «Слои»:
Панель «Слои» показывает копию слоя 1 над оригиналом.Шаг 6: примени фильтр смещения
При разработке плиток, которые будут использоваться в качестве повторяющихся узоров, есть один фильтр, который вы будете использовать почти каждый раз, и это Смещение, к которому вы можете перейти, перейдя в меню « Фильтр» в верхней части экрана, выбрав « Другой», затем выбрав « Смещение» :
Перейдите в Filter> Other> Offset.
Откроется диалоговое окно «Смещение фильтра». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим параметрам. При создании простых повторяющихся шаблонов, подобных тому, который мы разрабатываем здесь, вы захотите ввести половину ширины вашего документа в поле ввода «Горизонтально» и половину высоты вашего документа в поле ввода «Вертикально». В нашем случае мы работаем с документом 100 px x 100 px, поэтому установите параметр « Горизонтально» на 50 пикселей, а « Вертикальный» — также на 50 пикселей. В нижней части диалогового окна в разделе « Неопределенные области » убедитесь, что выбран « Обтекание вокруг» :
Задайте для параметров «Горизонтально» и «Вертикально» половину размеров документа и установите флажок «Обтекание вокруг».Нажмите кнопку ОК, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы сделали на предыдущем шаге, и разделил его на четыре равные части, поместив их в углы документа. Кружок, остающийся в центре, является исходным кругом, который мы нарисовали на Слой 1:
Кружок, остающийся в центре, является исходным кругом, который мы нарисовали на Слой 1:
Шаг 7: Определите плитку как шаблон
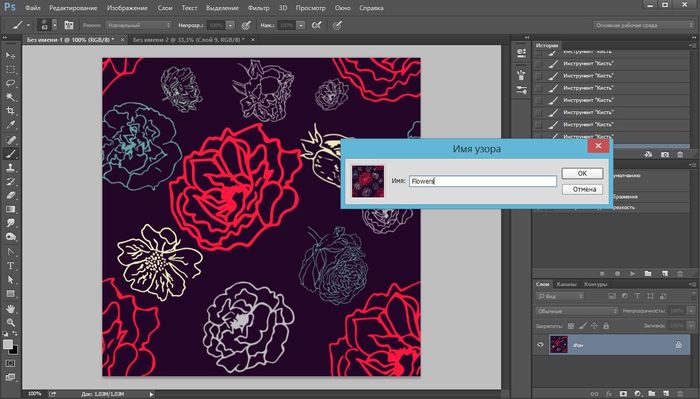
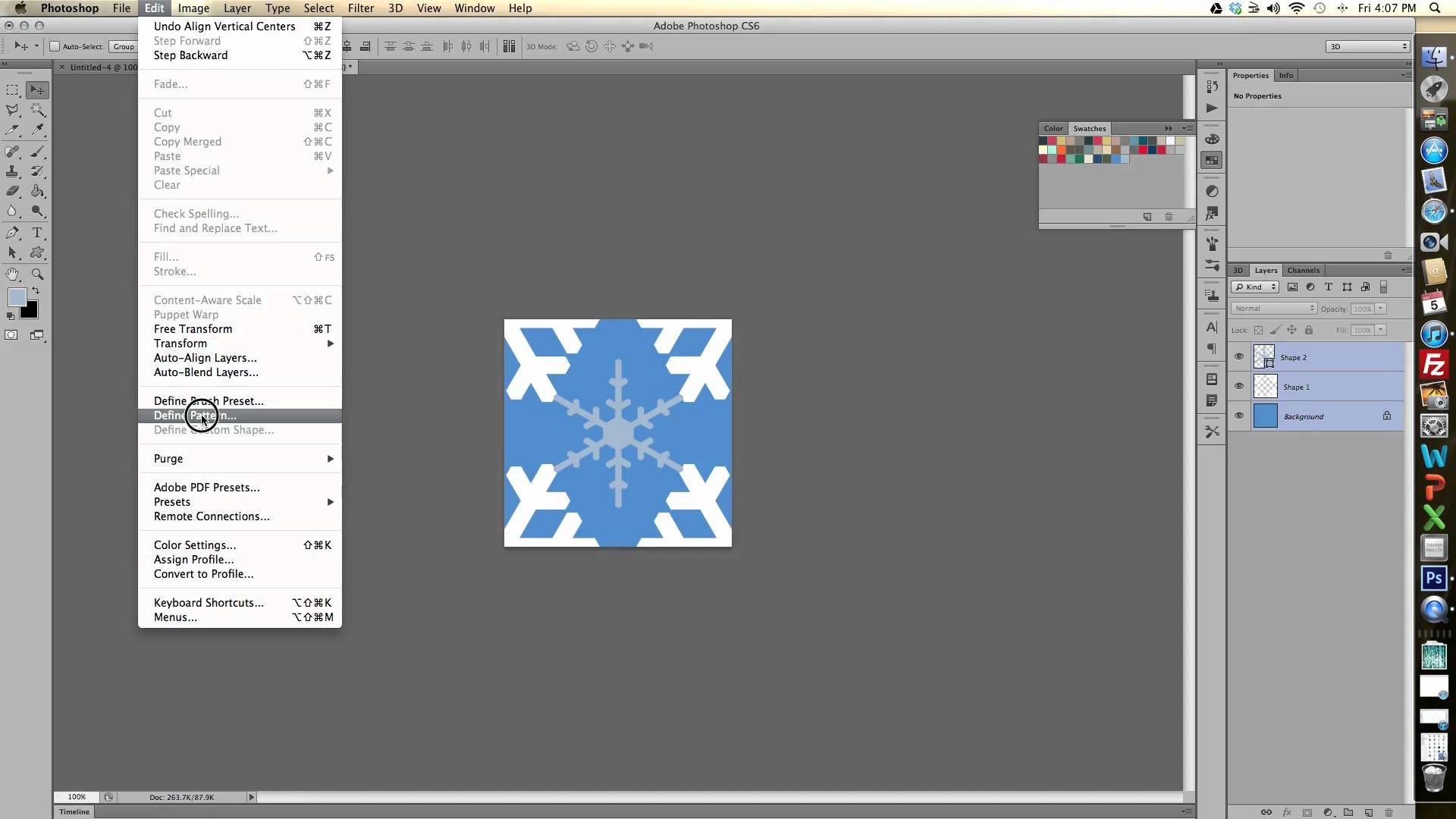
Разработав плитку, давайте сохраним ее как фактический шаблон, процесс, который Photoshop называет «определением шаблона». Поднимитесь в меню « Правка» в верхней части экрана и выберите « Определить шаблон» :
Перейдите в Edit> Define Pattern.Photoshop откроет диалоговое окно с просьбой назвать новый шаблон. Рекомендуется указывать размеры плитки в названии шаблона, если вы проектируете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100х100». Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Плитка теперь сохраняется как рисунок!
Назовите узор «Круги 100х100».Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как шаблон, что означает, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы. Как и в предыдущем шаге, перейдите в меню « Файл» и выберите « Новый» . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте Разрешение равным 72 пикселя / дюйм, и на этот раз установите для параметра « Содержимое фона» значение « Белый», чтобы фон нового документа был полностью сплошным белым. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране:
Как и в предыдущем шаге, перейдите в меню « Файл» и выберите « Новый» . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте Разрешение равным 72 пикселя / дюйм, и на этот раз установите для параметра « Содержимое фона» значение « Белый», чтобы фон нового документа был полностью сплошным белым. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране:
Шаг 9: добавь новый слой
Мы могли бы просто заполнить фоновый слой документа нашим шаблоном, но это серьезно ограничило бы то, что мы можем с ним сделать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к шаблонам, гораздо лучший способ работы — это поместить повторяющийся узор на его собственный слой. Нажмите на значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок « Новый слой» в нижней части панели «Слои»:
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Новый слой появляется.Шаг 10: заполни новый слой узором
Добавив наш новый слой, давайте заполним его нашим шаблоном! Поднимитесь в меню Edit и выберите Fill :
Перейдите в Edit> Fill.Обычно команда Photoshop Fill используется для заливки слоя или выделения сплошным цветом, как мы делали это в шаге 4, когда использовали его для заполнения круглого выделения черным. Но мы также можем использовать команду «Заливка», чтобы заполнить что-то шаблоном, и мы сделаем это, предварительно установив для параметра « Использовать» в верхней части диалогового окна значение « Шаблон» :
Измените параметр «Использовать» на «Шаблон».С выбранным шаблоном, прямо под ним появляется вторая опция, Custom Pattern, где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз предварительного просмотра шаблона:
Нажмите на эскиз предварительного просмотра шаблона:
Откроется окно выбора шаблонов, в котором отображаются небольшие эскизы всех шаблонов, из которых мы в настоящее время должны выбрать. Образец круга, который мы только что создали, будет последней миниатюрой в списке. Если в настройках Photoshop включены подсказки (они включены по умолчанию), имя шаблона будет отображаться при наведении курсора на эскиз. Дважды щелкните по нему, чтобы выбрать его и выйти из палитры шаблонов:
Выберите шаблон «Круги 100х100» в палитре шаблонов.После того как вы выбрали шаблон, все, что осталось сделать, это нажать OK, чтобы закрыть диалоговое окно Fill. Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся узором круга.Куда пойти дальше …
И это действительно все! Очевидно, что наш черно-белый кружок не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, разработка отдельной плитки, определение плитки как образца, а затем использование Photoshop. Заполните команду, чтобы заполнить весь слой с шаблоном. Далее мы начнем развиваться, узнав, как добавить цвета и градиенты в наши шаблоны ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Заполните команду, чтобы заполнить весь слой с шаблоном. Далее мы начнем развиваться, узнав, как добавить цвета и градиенты в наши шаблоны ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Залить цвет в фотошопе cs6. Начало работы в Photoshop — быстрое выделение и заливка
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить . В нем, в раскрывающемся списке Использовать выберите Цвет . Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК .
Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК .
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — .
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка . Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется , слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
Доброго всем времечка суток, уважаемые читатели моего блога. Как настроение? Готовы к труду и обороне? Отлично. мы с вами научились, а что если вам надо закрасить какую-то область? Неужели мы будем пыжиться, чтобы аккуратно закрашивать область кистью, пытаясь не задеть границы? Конечно нет.
Полностью закрасить объект в один клик нам поможет один очень интересный инструмент. Как раз сегодня я расскажу вам как делать заливку в фотошопе с помощью одноименного инструмента.
Что же делает конкретно инструмент заливка в фотошопе? Да всё довольно просто. Он закрашивает краской область, которую вы захотите. Но тут надо учитывать различные факторы. В общем что я какую-то голую теорию вам рассказываю? Давайте разберемся на конкретном примере.
Итак, поехали!
Простая заливка
В общем раз круг внутри был полностью белый, а фон снаружи тоже полностью белый, то заполнится вся область, пока не встретит препятствие, например третий и четвертый круги.
Теперь возьмите еще один любой цвет и залейте область пересечения круга. Закрасилась лишь вот эта область пересечения. Но почему? Ведь мы нарисовали 2 разных круга? Да потому что мы нарисовали их на одном слое, поэтому они и считаются единым целым. Вот если бы два круга были были нарисованы на двух рахных слоях, тогда другое дело. Один из кругов (на активном слое) закрасился бы полностью. Но о слоях почитайте лучше .
Только что заметил, что у меня эти два круга с закрашенной красной областью по центру, похожи на глаз с красным зрачком))).
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0 и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (255 ), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал ) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс . Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
1 голосПриветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru . У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера ». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о . Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
За короткий период обучения вы получите навыки, которые помогут вам . Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, с которой вам приятнее работать.
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
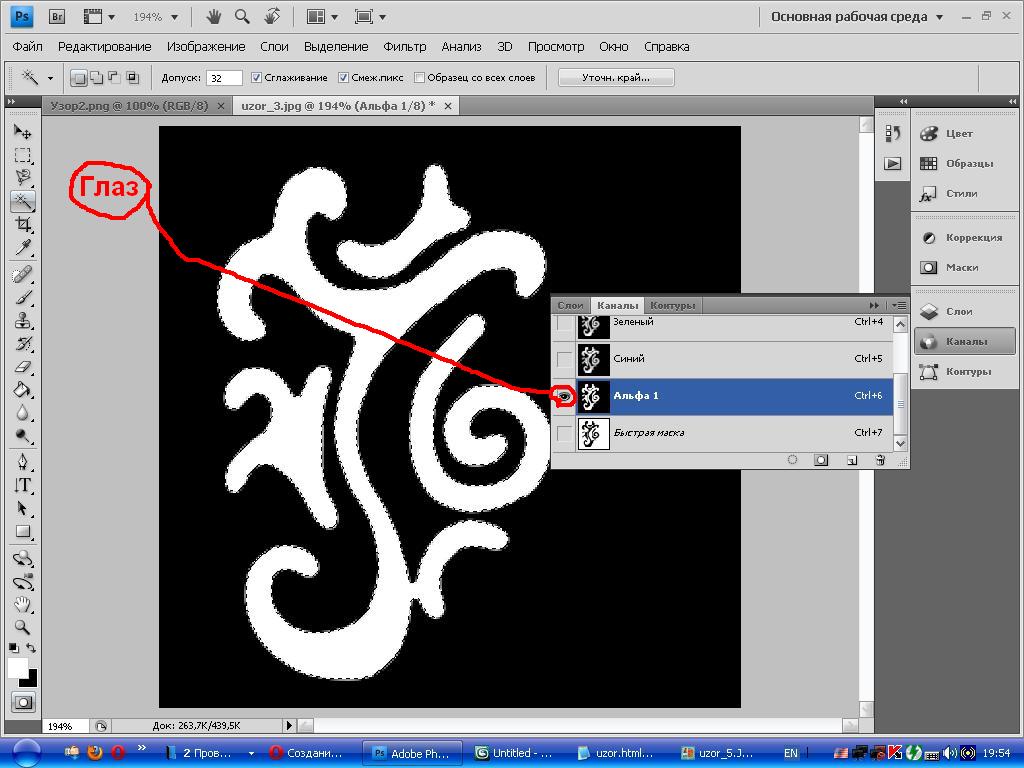
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».
У нас появилось окно, нам нужен .
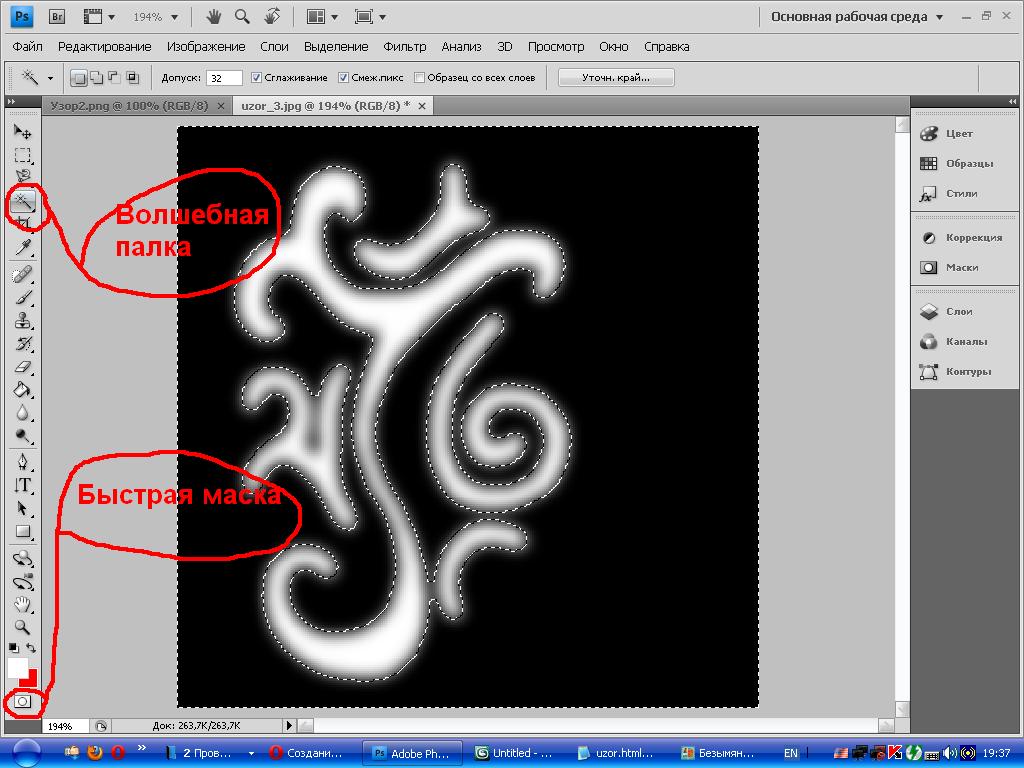
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на .
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.
Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.
Помимо всего, что я описал, существует еще и . Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент « ». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.
Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — ), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Инструмент «Заливка»
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.
Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».
- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.
- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом. Хотите заполнить часть изображения узором? Отличная идея, которая воплощается так:
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом.
 Нажмите на стрелочку рядом с ним и выберите понравившийся.
Нажмите на стрелочку рядом с ним и выберите понравившийся.
- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т. д.
- Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.
- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке:
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:
Вот что стало после нажатия OK:
Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».
- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
- Нажмите «ОК».
Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
http://o.cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *. PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Как в Фотошопе сделать узор-заливку слоя.
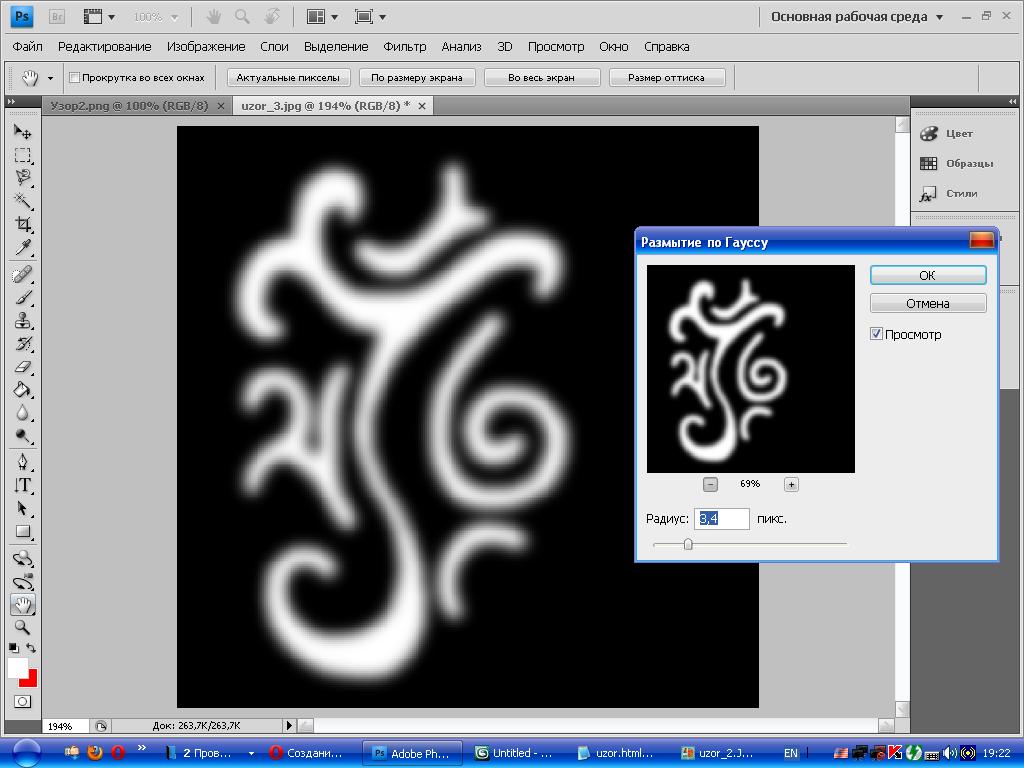
Узор Фотошоп, шаблон проектирования или паттерн – один из способов заливки слоя. При помощи такого метода заливки можно создавать различные «структурные» фоны. В зависимости от масштаба сохранённого узора и размера изготавливаемой картинки залитый узором фон выглядит в каждом случае по разному. На основе сохранённых узоров создаются стили. Это более сложные заливки с применением различных эффектов.Для создания узора лучше всего использовать Текстуры (Фактуры) в сети их много, а выглядят они вот так. Смотреть. В принципе вы можете сделать текстурное фото из любого изображения будь то шерсть домашнего любимца или дверца вашего шкафа. Главное что бы изображение было достаточно чётким и не крошечного размера. По установившейся традиции фото для изготовления узоров имеют квадратную форму. Если на фото имеется симметричный рисунок соответственно узор получится бесшовным и более симпатичным. Хотя по правде говоря я использую и прямоугольные, вертикальные и горизонтальные узоры.
 Как я уже не раз говорил вам в Фотошопе нет чётких правил и принципов обработки. Чем больше вы экспериментируете, тем шире будут ваши познания.
Как я уже не раз говорил вам в Фотошопе нет чётких правил и принципов обработки. Чем больше вы экспериментируете, тем шире будут ваши познания.Вот такая картинка. Можно не изменяя её определить как узор, а можно немного изменить используя один или несколько фильтров. Как вам захочется. Например сделав вот так. Фильтр – Имитация -Неоновый свет.
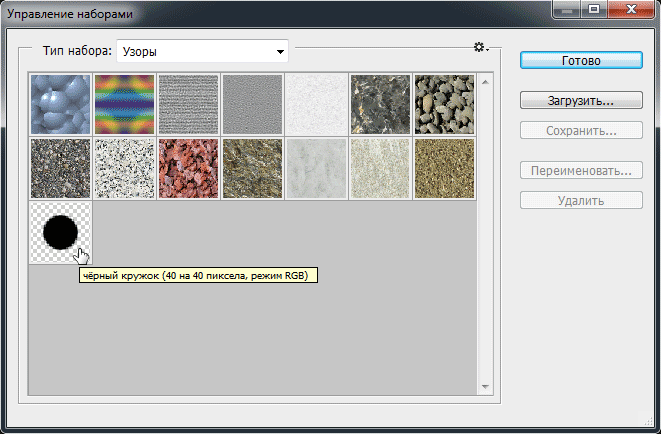
Поэкспериментировав вдоволь и найдя «свой» узор сохраним его в библиотеку узоров. Делается это совершенно просто. Откройте меню РЕДАКТИРОВАНИЕ -ОПРЕДЕЛИТЬ УЗОР. Дайте имя новому узору и сохраните. Размер преобразуемого в узор фото должен быть разумным. От 100х 100 пикс. до 1000 х 1000 пикс. Теперь при просмотре образцов узора в библиотеке ваш узор будет на месте.
Создам новый документ с белым фоном и залью фон добавленным в библиотеку узором.
Или вот так
А можно залить и написанный текст. Например вот так.
На этой картинке все заливки сплошные узоры в том числе и фон.
В общем используя различные Текстуры можно изготовить бесчисленное множество узоров и заполнить ими библиотеки размещая узоры по цвету, стилю и масштабу. Если это только будет вам нужно. В основном большие библиотеки определённых узоров и стилей держат наготове веб-дизайнеры и крутые «мастера фотошопа». Ну а мы узоры можем сделать и по необходимости.
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп. Удачи! 🙂
Учебник по повторению заливки узором в Adobe Photoshop | Малый бизнес
Бесшовно повторяющаяся заливка узором может быть привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов. Однако создание такого шаблона может быть довольно сложным, и, если сделать это неправильно, в полученном шаблоне будут видны швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
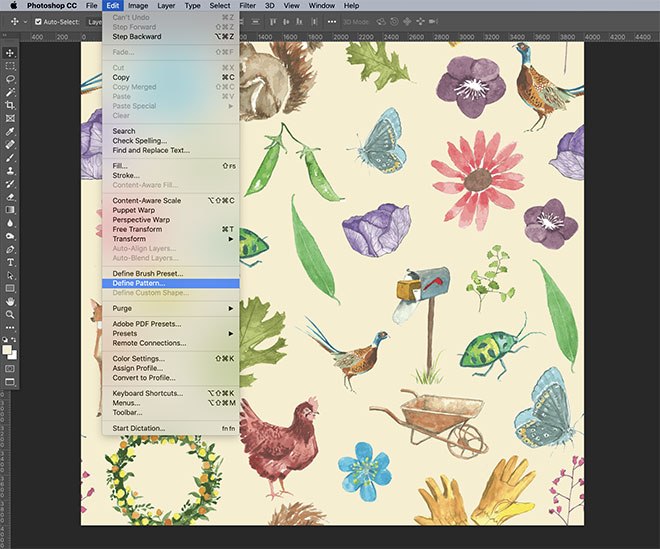
Запустить Adobe Photoshop. Если вы создаете шаблон на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и рисуйте или рисуйте на холсте, пока не будете удовлетворены. При необходимости обрежьте изображение, чтобы удалить ненужные его части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размер изображения в пикселях и нажмите «Отмена».
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
Введите число, равное половине ширины изображения, в текстовое поле «По горизонтали» и оставьте значение в поле «По вертикали» равным «0».Убедитесь, что выбрана опция «Обтекание», и нажмите «ОК». Это по существу разрезает изображение пополам по вертикали и меняет местами две половины — то, что было слева и справа, теперь находится в центре, и наоборот.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все большие пустые пространства.![]() Как вы это сделаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, скорее всего, будут включать инструмент «Штамп» и Patch Tool (см. Ресурсы).
Как вы это сделаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, скорее всего, будут включать инструмент «Штамп» и Patch Tool (см. Ресурсы).
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения, в текстовое поле «По вертикали». Нажмите «ОК». Это повторяет процесс нарезки и перестановки, но делает это горизонтально, а не вертикально.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить пустые места.
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».» Введите число, равное половине ширины изображения, в текстовое поле «По горизонтали», а затем введите «0» в текстовое поле «По вертикали». Нажмите «ОК».
Измените область в середине изображения на удалите все видимые швы. Теперь ваш узор готов.
Нажмите «Редактировать», выберите «Определить узор», введите имя узора и нажмите «ОК». Теперь узор сохранен как образец узора в Photoshop.
Теперь узор сохранен как образец узора в Photoshop.
Создайте новый файл, размер которого не менее чем в четыре раза превышает размер изображения шаблона как по высоте, так и по ширине, не закрывая изображение шаблона.
Нажмите «Shift-F5», чтобы открыть диалоговое окно «Заливка». Выберите «Шаблон» в раскрывающемся меню «Использовать», а затем выберите новый шаблон в раскрывающемся меню «Пользовательский шаблон». Нажмите «ОК», чтобы заполнить весь документ новым шаблоном.
Проверьте заполненное узором изображение на наличие каких-либо нарушений или проблем с узором. Если вы их найдете, вернитесь к изображению своего шаблона и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы протестировать шаблон, пока проблемы не исчезнут.Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Предустановки» и выберите «Менеджер предустановок». Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.
Вернитесь к готовому изображению выкройки и сохраните его в удобном для вас формате.
Как применять наложения узоров с помощью стилей слоя Photoshop
Всегда хотел использовать эффект стиля слоя Pattern Overlay в Photoshop, но никогда не знал, с чего и как начать?
От того, для чего используется наложение узора, до того, как добавить наложение узора в Photoshop, этот учебник охватывает все концепции, которые вам необходимо знать, чтобы начать работу.
Итак, если вы хотите узнать, как создать наложение узора в Photoshop, как создать наложение золотого узора в Photoshop или даже как повернуть наложение узора в Photoshop, следуйте инструкциям, чтобы в конце вы могли добавить узор наложение в фотошопе самостоятельно.
Следите за новостями на нашем канале Envato Tuts+ YouTube:
Использование наложения шаблона
Pattern Overlay используется, как следует из названия, для добавления узора к определенному слою. Использование Pattern Overlay в сочетании с другими эффектами может помочь вам создать стили с глубиной.
Использование Pattern Overlay в сочетании с другими эффектами может помочь вам создать стили с глубиной.
Диалоговое окно «Наложение шаблона стилей слоя»
Pattern Overlay не имеет большого количества опций, но это потому, что это скорее эффект «вкл / выкл», в отличие от некоторых других, которыми можно манипулировать, чтобы радикально изменить их внешний вид.
Режим наложения
Режим наложения позволяет вам установить режим наложения для вашего Pattern Overlay .Значение по умолчанию — Normal , которое просто отображает узор на вашем слое. Если вы не знакомы с тем, как работают все различные режимы наложения , я настоятельно рекомендую ознакомиться с учебным пособием Blending Is Fun Basix.
В следующем примере вы можете увидеть, как изменение режима наложения с Normal на Linear Burn превращает наш полосатый узор из сплошного белого и красного в прозрачный и темно-красный.
Непрозрачность
Ползунок Opacity управляет прозрачностью нашего узора.Меньшее число здесь делает ваш Pattern Overlay более прозрачным, а большее число — более непрозрачным.
В следующем примере вы можете видеть, что более низкая непрозрачность делает наш узор слегка прозрачным, а черный цвет текста просвечивает.
Образец
Здесь вы выбираете свой рисунок. Photoshop поставляется с множеством шаблонов по умолчанию, но вы также можете создавать свои собственные.
Чтобы создать собственный узор, просто откройте изображение в Photoshop, нажмите Control-A , чтобы выделить весь холст, и нажмите Правка > Определить узор .Затем вы найдете его в списке шаблонов в диалоговом окне Pattern Overlay .
Небольшой значок рядом с образцом узора создаст новую предустановку с использованием текущего выбранного узора.
Кроме того, кнопка Snap to Origin позволит вам выровнять шаблон со слоем, к которому он применяется.
Вы также можете щелкнуть и перетащить в своем документе, когда диалоговое окно Наложение узора открыто, чтобы вручную разместить свой узор.
В следующем примере вы можете увидеть, как изменение Pattern при сохранении других параметров без изменений влияет на наш стиль.
Весы
Вы можете изменить размер рисунка, увеличивая или уменьшая ползунок Масштаб . Photoshop не очень хорошо справляется с передискретизацией шаблонов в диалоговом окне Стили слоя , поэтому обычно лучше использовать числа, такие как 10% , 25% , 50% и т. д.
Установка флажка Link with Layer привязывает шаблон к слою, поэтому, если вы позже переместите слой, шаблон будет следовать за ним.Если вы снимите этот флажок и переместите свой слой, узор не будет перемещаться.
В следующем примере уменьшение масштаба шаблона делает его более подробным, поскольку отображается большая часть шаблона. Эффект более заметен при использовании более подробных шаблонов.
Эффект более заметен при использовании более подробных шаблонов.
Сохранение и загрузка настроек по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне Layer Styles . Когда вы нажмете Make Default , Photoshop сохранит любые активные в данный момент настройки в качестве новых настроек по умолчанию для этого эффекта.
Когда вы нажмете Восстановить настройки по умолчанию , Photoshop загрузит последние сохраненные настройки. Это позволяет вам экспериментировать и просто перезагружать настройки по умолчанию, если вы хотите начать все сначала.
Расширение библиотеки стилей слоев
Хотите создать расширенную библиотеку стилей слоев Photoshop, но у вас нет времени на их создание самостоятельно? Что ж, если это так, то вам обязательно стоит отправиться на Envato Elements, где вы найдете отличный выбор, например:
.Стили слоев в стиле ретро
Придайте своим работам ретро-стиль, используя эти невероятно выглядящие стили слоев, которые будут привлекать внимание независимо от того, где вы их используете.
Стили слоя ткани
Это еще один из моего списка фаворитов, так как он придает вашему тексту ощущение ручной работы, которое привлечет внимание и разум зрителя.
Стили слоя ткани для Photoshop от Envato ElementsСтили слоя 80-х
Придайте своим работам дух прошлого с помощью этого удивительного набора стилей слоя в стиле 80-х, который поразит воображение тех, кто соприкоснется с ним.
Стили слоев Photoshop 80-х от Envato ElementsРасширьте свои навыки Photoshop
Только начали использовать Adobe Photoshop и хотите узнать больше? Что ж, сегодня ваш счастливый день, так как я составил небольшой список руководств, которые должны продолжаться в течение следующих нескольких дней!
Adobe Photoshop CC (и более ранние версии) наполнен инструментами, панелями и эффектами, предназначенными для предоставления пользователям максимального контроля над их работой…
Стили слоев Photoshop — это популярный способ добавления эффектов, таких как тени и штрихи, к слоям неразрушающим образом.
 При наличии необходимых знаний и…
При наличии необходимых знаний и…Стили слоев Photoshop — это популярный способ добавления эффектов, таких как тени и штрихи, к слоям неразрушающим образом. При наличии необходимых знаний и…
Узнайте, как создать эффект вышивки в Photoshop с помощью стежковых кистей и стилей слоя.Конечным результатом будет потрясающая текстура вышивки! Также найдите…
Этот очень простой и быстрый урок покажет вам, как использовать пару текстур и стилей слоя для создания блестящего, отражающего эффекта хромированного текста. Давайте…
Стили слоев Photoshop — это популярный способ добавления эффектов, таких как тени и штрихи, к слоям неразрушающим образом. При наличии необходимых знаний и…
Узнайте, как легко создать текстовый эффект в стиле сериала «Очень странные дела», используя только стили слоя и несколько простых настроек.
Используйте текстуру, пару фильтров и несколько эффектов тени, чтобы создать очень простой и быстрый эффект стилизованного текста мелом
В этом уроке мы создадим текстовый эффект, вдохновленный диснеевскими фильмами «Холодное сердце».
 Основная идея состоит в том, чтобы показать вам, как создать текстуру льда…
Основная идея состоит в том, чтобы показать вам, как создать текстуру льда…В этом кратком уроке мы покажем вам, как создать эффект стеклянного текста, используя стили слоя в Photoshop. Давайте начнем!
Блог Джулианны Кост | Фотошоп v21.2 — поворот шаблона, автоматическая активация шрифта, выбор темы и многое другое!
Я рад объявить о чередовании шаблонов, автоматической активации шрифтов, обновлениях для выбора темы, сопоставления шрифтов и многом другом в Photoshop версии 21.2!
Заливки узором с поворотом
Теперь вы можете поворачивать узорные заливки в Photoshop с помощью нового элемента управления «Угол». Вращения являются неразрушающими и могут быть легко обновлены или сброшены в любое время без потери качества. Повороты можно применять к слоям заливки узором, эффектам/стилям слоя «Наложение узора» и слоя «Обводка», слоям-фигурам (включая узоры «Заливка» и «Обводка») и инструменту «Рамка» («Обводка» > «Узор» на панели «Свойства»). Photoshop поставляется с рядом предустановленных шаблонов, которые вы можете использовать («Окно» > «Шаблоны») или создавать и применять свои собственные.
Photoshop поставляется с рядом предустановленных шаблонов, которые вы можете использовать («Окно» > «Шаблоны») или создавать и применять свои собственные.
В приведенном ниже примере я покажу использование слоя Заливки, а также слоя Фигуры, чтобы добавить узор к канистре и повернуть ее.
• Добавьте слой-заливку узором, перетащив образец с панели «Узор» в область холста.
• Чтобы повернуть узор (и получить доступ к дополнительным параметрам), дважды щелкните миниатюру «Заливки узором» на панели «Слои». Примечание: по умолчанию Photoshop обрезает слой Pattern Fill со слоем фотографии, что в этом примере не имеет значения. Однако, если вам нужно «отрезать» слой, выберите слой и выберите «Слой» > «Освободить обтравочную маску».
• В диалоговом окне «Заливка узором» перетащите элемент управления «Угол» (или введите значение) для поворота, внесите дополнительные изменения (например, масштаб) и нажмите «ОК», чтобы применить их.
• Поскольку цилиндр представляет собой объект с жесткими краями, я использовал инструмент «Перо» и создал контур вокруг нижней части.
• Затем, чтобы преобразовать узор в слой формы (маскируя узор от остальной части изображения), я выбрал «выбрать слой» > «Векторная маска» > «Текущий контур».
• Измените режим наложения на Умножение и при необходимости уменьшите непрозрачность слоя (чтобы лучше совместить узор с фотографией).
Чтобы использовать слой «Фигура» для добавления второго узора в верхнюю часть канистры, я выбрал инструмент «Перо» и нарисовал фигуру.
• При выбранном инструменте «Перо» нажмите «Форма» на панели параметров, чтобы преобразовать контур в слой «Форма».
• Дважды щелкните миниатюру слоев фигуры на панели «Слои», чтобы отредактировать узор .
• Перетащите элемент управления «Угол» (или введите значение) для поворота, внесите дополнительные изменения и нажмите «ОК», чтобы применить их.
• Измените режим наложения на «Умножение» и при необходимости уменьшите непрозрачность слоя (чтобы лучше сочетать рисунок с фотографией).
При использовании инструментов «Фигура» (прямоугольник, эллипс и т. д.) для создания слоев «Фигура» можно использовать элементы управления «Заливка» и «Обводка» на панели параметров или на панели «Свойства» для изменения атрибутов узора (в дополнение к возможности изменять атрибуты слой формы, дважды щелкнув миниатюру на панели «Слои»).
Вы также можете отрегулировать угол узора при добавлении стилей/эффектов наложения узора и обводки.
Примечание. Если вы не знакомы с тем, как создать бесшовный узор в Photoshop, вам может помочь это видео (Как захватить узоры, формы, цвета и градиенты из изображений в Photoshop).
Автоматическая активация шрифтов Adobe
Шрифты Adobe теперь автоматически активируются при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит эти шрифты. Эта функция действительно связана с тем, что вам больше не придется делать — вам не придется видеть диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать шрифты и повторно связывать их!
Эта функция действительно связана с тем, что вам больше не придется делать — вам не придется видеть диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать шрифты и повторно связывать их!
Вот как это работает:
• При первом открытии файла на панели «Слои» вы можете увидеть старый знакомый желтый значок предупреждения на проблемном слое (слоях) «Тип», уведомляющий о том, что шрифт, используемый в документе, не установлен.
• Автоактивация Adobe Fonts начнется автоматически. Вы увидите синий значок загрузки, когда ваш отсутствующий шрифт начнет загружаться. Когда шрифт завершит загрузку, значок загрузки исчезнет, и текстовый слой будет готов для редактирования.
• Если отсутствующий шрифт не входит в библиотеку шрифтов Adobe, вас не будет беспокоить сообщение об «отсутствующем шрифте», пока вы не попытаетесь отредактировать соответствующий слой шрифта, после чего у вас будет возможность заменить шрифт.
• Если в документе отсутствуют как шрифты Adobe, так и шрифты других производителей, автоматическая активация шрифтов Adobe Fonts по-прежнему будет происходить автоматически для отсутствующих шрифтов Adobe, и, если шрифт не является частью библиотеки шрифтов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя. Примечание. Для большого количества шрифтов, отличных от Adobe, можно также выбрать «Текст» > «Управление отсутствующими шрифтами».
Выберите тему
Функция «Выбрать объект» имеет новую модель искусственного интеллекта и машинного обучения, которая была оптимизирована для портретов (которые являются наиболее часто выбираемыми объектами в Photoshop).Если он идентифицирует человека на изображении, он запустит эту новую модель, которая обучена для трудновыбираемых атрибутов (таких как волосы), создавая более точный выбор, чем когда-либо прежде.
Подходящие шрифты
Функция сопоставления шрифтов была обновлена за счет новой модели искусственного интеллекта и машинного обучения для поддержки большего количества шрифтов, вертикального текста и обнаружения нескольких строк текста. (Match Fonts автоматически определяет, какие пиксели на изображении являются текстом, выясняет, какой это шрифт, а затем ищет среди ваших шрифтов наилучшее соответствие этому тексту.)
(Match Fonts автоматически определяет, какие пиксели на изображении являются текстом, выясняет, какой это шрифт, а затем ищет среди ваших шрифтов наилучшее соответствие этому тексту.)
Для предварительного просмотра результатов при использовании команды «Подобрать шрифты» создайте слой «Текст» с нужным текстом.
Затем, выбрав слой «Тип», выберите «Текст» > «Подобрать шрифт». Настройте поле выбора текста в области изображения, чтобы включить текст, который вы хотите сопоставить.
В диалоговом окне Match Fonts отображаются совпадающие (похожие) шрифты. Выбор шрифта обновит текстовый слой (установленные шрифты отображаются вверху списка). Чтобы установить шрифты из библиотеки шрифтов Adobe, щелкните значок облака слева от шрифта (Photoshop установит, активирует и применит шрифт к слою «Текст».
Adobe Camera Raw v12.3
Adobe Camera Raw имеет новый модернизированный интерфейс, адаптивные предустановки ISO, редактирование локальных оттенков и многое другое. Для получения дополнительной информации см. эту запись в блоге об Adobe Camera Raw v12.3.
Для получения дополнительной информации см. эту запись в блоге об Adobe Camera Raw v12.3.
Помогите улучшить продукты Adobe
Если вы хотите помочь Adobe улучшить машинное обучение и функции Sensei в Photoshop, вы можете поделиться своими изображениями и данными с программой. Используя реальные примеры для машинного обучения, Adobe может создавать более совершенные модели для создания выборок, например, с помощью Select Subject и Object Select.Чтобы принять участие, выберите «Настройки» > «Конфиденциальность» и установите флажок «Да — я готов участвовать». Затем выйдите и перезапустите Photoshop. Вы можете отказаться в любое время, сняв флажок и перезапустив Photoshop. Обратите внимание, что исследователи могут просматривать изображения и данные .
Щелкните здесь, чтобы просмотреть полный список новых функций Photoshop.
Как создать бесшовный узор в горошек в фотошопе
Сегодня я покажу вам, как создать узор в горошек в фотошопе. Горошек — это узор, состоящий из регулярно расположенных кругов одинакового размера.
Горошек — это узор, состоящий из регулярно расположенных кругов одинакового размера.
Здесь я использую Photoshop CC, но вы можете сделать этот узор в любой версии Photoshop. Этому руководству очень легко следовать.
Как создать узор в горошек в фотошопе?
Начнем!
Этап 1Создайте новый документ размером 500×500 пикселей. Выберите фоновое согласие прозрачный .
Если вы хотите напечатать документ, установите разрешение 300 dpi и цветовой режим CMYK.Если вы используете для Интернета, установите разрешение на 72 dpi и цветовой режим на RGB.
Этап 2Давайте создадим горошек. Прежде чем продолжить, убедитесь, что опция Snap отмечена ( View > Snap )
Выберите инструмент Ellipse Tool и щелкните на холсте. Введите ширину и высоту точки. Здесь у меня есть круг 150 x 150. Нажмите OK.
Выровняйте круг по центру холста.
Этап 3Дублируйте слой, щелкнув правой кнопкой мыши Слой 1 (слой с кругом) на панели слоев и выбрав Дублировать слой в меню.
Это создаст еще один круг поверх первого круга.
Этап 4Теперь выберите дубликат слоя. Перейдите в Фильтр > Другое > Смещение.
Этап 5Убедитесь, что выбрано обтекание . Установите Horizontal и Vertical на 250 пикселей. Выберите Предварительный просмотр, чтобы увидеть изменения в реальном времени.
Размер нашего холста 500 x 500 пикселей. Фильтр Offset переместит горошек на 250 пикселей по горизонтали и 250 пикселей по вертикали, и, включив обтекание, наша точка будет разделена на 4 равные части, которые будут охватывать углы холста.
Этап 6Перейдите к Правка > Определить шаблон…
Он сохранит ваш горошек как узор в фотошопе.
Как использовать рисунок в горошек?
Создайте новый документ по вашему выбору. У меня 1000х1000px.
Я установил Фоновое содержимое на белый. Дважды щелкните Layer 0 на панели Layers , чтобы разблокировать его.
Создайте новый слой поверх слоя 0, нажав Ctrl+Shift+N или Command+Shift+N .
Щелкните значок «Создать новую заливку» или «Корректирующий слой» в нижней части панели слоев и выберите узор …
.найдите новый шаблон в списке заполнения шаблонов .
Здесь вы можете настроить масштаб в соответствии с вашими требованиями, насколько большую или маленькую точку вы хотите использовать в качестве фона.
Как изменить цвет фона узора в горошек?
Если вы хотите изменить цвет фона, просто выберите Layer 0/Background. Щелкните значок «Создать новую заливку» или «Корректирующий слой» в нижней части панели слоев и выберите «Сплошной цвет…
Щелкните значок «Создать новую заливку» или «Корректирующий слой» в нижней части панели слоев и выберите «Сплошной цвет…
Выберите любой цвет для заливки фона.
Как изменить цвет горошка?
Создайте новый слой поверх слоя заливки узором.
Залейте его любым цветом по вашему выбору, щелкнув значок «Создать новую заливку» или «Корректирующий слой» в нижней части панели слоев и выбрав «Сплошной цвет…»
Это заполнит весь слой сплошным цветом.Используйте обтравочную маску , чтобы раскрасить горошек. Просто выберите слой сплошного цвета и перейдите в Слой > Создать обтравочную маску.
Вот новый шаблон:
Если вы хотите выбрать другой цвет для горошка, просто дважды щелкните слой сплошного цвета на панели Слои и выберите другой цвет.
Здесь вы также можете выбрать градиент из Создать новую заливку или корректирующий слой. Используйте новый градиент или предварительно определенные градиенты, а затем добавьте обтравочную маску.
Вы также можете использовать текстуру, например, металлическую фольгу или блестки, в горошек.
Я очень надеюсь, что вы найдете его легким и полезным. Не стесняйтесь поделиться со мной своими мыслями или задать мне любые вопросы, которые могут у вас возникнуть.
Вы также можете проверить:
Как создать текстуру металлической фольги в Photoshop
Поделиться
Сила узоров в PhotoshopЛинда Сатгаст Чтобы продолжить, загрузите шаблон DS Journaling Lines.После загрузки вам нужно будет распаковать его. На Mac дважды щелкните ZIP-файл. В Windows щелкните файл правой кнопкой мыши и выберите «Извлечь все». Шаблоны Photoshop могут быть весьма мощными, ЕСЛИ вы знаете, как их использовать. Вот все основы, включая некоторые малоизвестные факты о шаблонах. Создайте корректирующий слой Pattern
Загрузить другие шаблоны по умолчанию
Загрузка сторонних шаблонов
Настройка слоя узора на панели слоев
Удалить часть шаблона
Параметры массива: слияние или растеризацияСлияние:
Растеризация:
Установка набора шаблоновЕсли вы думаете, что будете часто использовать набор шаблонов, может быть целесообразно загрузить его в программу, чтобы он отображался во всплывающем меню как один из вариантов шаблонов, которые вы можете быстро загрузить.Вот пути к файлам: Windows: C: > Program Files > Adobe > Adobe Photoshop (ваша версия) > Presets > Patterns Mac: Приложение > Adobe Photoshop (ваша версия) > Предустановки > Шаблоны. |
Скрытый скрипт Photoshop ЛЕГКО генерирует случайные заливки!
Иногда предустановленные шаблоны Photoshop не подходят для вашей фотокомпозиции, но у нас есть решение для вас!
В этом уроке вы обнаружите этот скрытый скрипт Photoshop, который позволит вам создать случайную заливку из шаблона и создать свой собственный.
Учебное изображение
Чтобы следовать инструкциям, загрузите изображение здесь.
Удаление фона с помощью Adobe Sensei
Начните с извлечения долларовой банкноты из фона с помощью Adobe Sensei , Искусственного интеллекта (ИИ) , который упрощает создание выделения.
Для этого выберите Выберите > Тема .
Если ИИ пропускает часть объекта, который вы хотите выделить, вы можете использовать либо инструмент быстрого выбора , чтобы добавить или даже вычесть из выделения.
При активном выделении щелкните значок маски слоя, чтобы создать маску слоя на основе выделения.
При необходимости вы можете использовать инструмент «Кисть» и закрасить маску черным цветом (#000000) , чтобы скрыть пиксели, или закрасить белым цветом (#ffffff) , чтобы показать их. Вы также можете использовать рабочее пространство Select and Mask Workspace для уточнения краев маски.
Преобразование долларовой банкноты в шаблон
Выберите инструмент Rectangular Marquee на панели инструментов .
Затем сделайте выделение чуть больше долларовой купюры.
Выберите миниатюру слоя , , а не миниатюру маски слоя.
Выберите Редактировать > Определить шаблон . Имя для вашего нового пресета шаблона.
Создать Новый слой и отключить исходный слой.
Создание заливки с помощью сценария заполнения случайным узором
Откройте диалоговое окно «Заливка» , нажав Shift Backspace (Windows) или Shift Delete (macOS ).
В диалоговом окне Заливка задайте для Содержание значение Узор .
Когда появятся параметры , установите для пользовательского шаблона только что созданный шаблон Dollar Bill , который вы также можете найти в самом низу списка.
Установите флажок для Script и в раскрывающемся меню рядом с ним выберите Random Fill .
Затем нажмите OK .
На предыдущем шаге открывается диалоговое окно «Случайная заливка» с несколькими доступными параметрами.
Начните с Случайность цвета и Случайность яркости .
Случайность цвета определяет разнообразие цветов, которые будут применяться в шаблоне. Между тем, случайность яркости применяет другой диапазон яркости среди шаблонов.
Если вы хотите установить шаблон с тем же цветом, измените Color randomness на 0 .
Вы также можете установить Случайность яркости на 0,2 для небольшой разницы в яркости.
Затем, установите флажок для Повернуть шаблон , чтобы шаблон вращался случайным образом.
Увеличьте плотность до максимального значения 10 пикселей .
При установке минимального масштабного коэффициента и максимального масштабного коэффициента на 1 результирующие сгенерированные долларовые банкноты будут того же размера , что и оригинал.
Затем нажмите OK .
После выхода вы увидите, что ваш рабочий документ теперь заполнен шаблоном долларовой купюры!
Power Tip для более реалистичных результатов!
Начните с создания Нового слоя .
Еще раз вызовите диалоговое окно «Заливка» , нажав Shift Backspace (Windows) или Shift Delete (macOS) .
Затем нажмите OK .
Окно Random Fill запомнит предыдущие настройки.
Начните с установки Минимального масштабного коэффициента и Максимального масштабного коэффициента на . 25 , поскольку это устанавливает долларовую банкноту на 25% от исходного размера.
25 , поскольку это устанавливает долларовую банкноту на 25% от исходного размера.
Также установите Density на 9 пикселей , чтобы оставить пробелы в заливке.
Затем нажмите OK .
ПРИМЕЧАНИЕ. Если вы не видите шахматную доску прозрачности, вам может потребоваться отключить предыдущие слои, чтобы увидеть их полный эффект.
Дважды щелкните на стороне нового слоя, чтобы открыть окно стиля слоя , и щелкните стиль тени.
Вы можете редактировать Structure и Quality стиля Drop Shadow для достижения реализма в соответствии с вашими предпочтениями. Но этого также достаточно, чтобы использовать настройки по умолчанию. Затем нажмите OK , чтобы увидеть его действие.
Создайте еще один Новый слой и повторите процесс вызова окна Заливки , нажав Shift Backspace (Windows) или Shift Delete (macOS), а затем нажмите OK .
Когда появится окно Random Fill , оно запомнит предыдущие примененные вами настройки и нажмет OK . Это применит новый случайный слой заливки рисунка долларовой купюры, который поможет создать глубину.
Чтобы применить тот же стиль слоя с тенью в предыдущем слое, щелкните и перетащите значок fx на новый слой и поместите его туда.
И вот окончательный результат, когда вы продолжаете повторять процесс, пока не получите реалистичную кровать из долларовых купюр, которую вы можете использовать для фотокомпозиции или проекта плаката!
Обязательно протестируйте его с некоторыми из ваших любимых объектов и отметьте нас #PTCvids, когда вы загружаете его в свои социальные сети!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Шаблоны сценариев случайной заливки в учебнике Photoshop —- как направлять / учиться / объяснять
graphicxtras > Учебники по Adobe Photoshop > Уроки
Эндрю Бакл, обновлено: 2022
Учебники
1.
 Настройка
НастройкаВо-первых, вам нужен шаблон. Это ключ, установить шаблон. Вы также можете настроить несколько шаблонов, чтобы использовать их в качестве источников для заливки. Создайте новый документ с прозрачным фоном или используйте слои и удалите фоновый слой перед определением шаблона. Вы можете использовать непрозрачный фон в качестве источника, но результатом будет квадратный дизайн, использование прозрачности означает, что шаблон может быть любой формы, и результат не будет в конечном итоге квадратным.
Другой проблемой является размер.Обычно я выбираю довольно маленький фон по сравнению с конечным документом, поэтому, если конечный результат 1000 x 1000, я работаю с шаблоном размером 200 x 200. Предустановка может состоять из чего угодно, например фигур, изображений, кистей и т. д.
2. Определите предустановку
После того, как вы создали свой узор, вы можете определить его и сохранить в предустановках в Photoshop через меню редактирования и определить узор, дать ему имя и нажать OK, после чего вы увидите свой дизайн на панели узоров, найденной в окне. меню
меню
Вы можете использовать весь документ в качестве случайного шаблона заливки, но вы также можете использовать прямоугольный инструмент выделения, чтобы выбрать часть дизайна или обрезать размер заливки
3.Создайте новый слой для случайного узора заливки
.Обычно я всегда создаю новый слой для использования с моим рисунком через меню слоев. Почему? Потому что вы всегда можете применить команду заливки меню редактирования несколько раз, а затем несколько слоев можно объединить и удалить, если они не совсем то, что вам нужно.
3. Команда случайного заполнения
Вы можете найти команду в меню редактирования и заполнить, и, как только вы окажетесь в диалоговом окне заполнения, вы можете выбрать параметр содержимого шаблона, а затем щелкнуть поле сценария и выбрать сценарий «случайная заливка».Затем вы можете выбрать шаблон, который вы только что определили.
Нажмите OK, и появится новая панель с предварительным просмотром
Установите максимальную плотность (если только вы не хотите, чтобы заливка была довольно разреженной), а затем установите масштаб (от маленьких до больших узоров, например, диапазон 0,1 или 1,6 и т. д.). Есть вариант пути, об этом позже. Вы также можете вращать узоры, но если рисунок представляет собой точку или круг, это не имеет значения, но если это прямоугольная форма, то случайное вращение заливки имеет большой эффект.Установите случайность цвета / яркость. Если вы хотите, чтобы это был исходный цвет, оставьте их на 0, но если вы хотите полную рандомизацию цветов, установите их на 1. Случайный цвет лучше всего работает, когда исходные цвета шаблона имеют оттенки серого, но если нет, они в конечном итоге будут более использовать цвета оригинала, такие как синий узор, в конечном итоге будут иметь довольно случайную синюю заливку.
д.). Есть вариант пути, об этом позже. Вы также можете вращать узоры, но если рисунок представляет собой точку или круг, это не имеет значения, но если это прямоугольная форма, то случайное вращение заливки имеет большой эффект.Установите случайность цвета / яркость. Если вы хотите, чтобы это был исходный цвет, оставьте их на 0, но если вы хотите полную рандомизацию цветов, установите их на 1. Случайный цвет лучше всего работает, когда исходные цвета шаблона имеют оттенки серого, но если нет, они в конечном итоге будут более использовать цвета оригинала, такие как синий узор, в конечном итоге будут иметь довольно случайную синюю заливку.
Нажмите OK
4. Случайная заливка в Photoshop на слоях
Используя создание новых слоев и применение случайной заливки к слою, вы можете комбинировать слои, а также изменять их размер и поворачивать.Для этого вы можете уменьшить плотность, чтобы не все пространство было заполнено узором. Вы также можете использовать слои и режимы наложения и непрозрачность, а также размер слоя. Если у вас есть слои, вы также можете использовать меню преобразования и деформации и т. д., а также конвертировать слои в смарт-объекты для эффектов и т. д. через меню слоев.
Если у вас есть слои, вы также можете использовать меню преобразования и деформации и т. д., а также конвертировать слои в смарт-объекты для эффектов и т. д. через меню слоев.
Или продублируйте слои и измените размер или добавьте настройки, такие как оттенок / насыщенность, для каждого из случайных слоев заливки и многое другое
Другое дело со слоями, их тоже легко удалить с панели слоев, если вы недовольны результатом.
Миллионы комбинаций случайных слоев заливки можно смешивать и комбинировать
5. Используйте выборки для управления диапазоном случайного шаблона заполнения
Вы можете применить случайную заливку ко всей артборде/изображению, но вы также можете применить ее к выделенному фрагменту
Создайте выделение с помощью инструмента эллиптической или прямоугольной области или используйте некоторые другие функции выделения через меню выбора и т. д.
Запустите команду случайной заливки и добавьте ее к этому выбору.
6. Случайная заливка и пути
Случайные узоры заливки также могут использовать рабочий контур, который очень полезен для создания рамок, мазков кисти и многого другого. Вы можете создать путь с помощью инструмента «Перо» или, возможно, использовать форму, например треугольник, с помощью инструмента «Треугольник» или пользовательскую форму
.
Создайте путь, и затем вы можете установить максимальное расстояние от пути (по умолчанию 0), и когда вы войдете в предварительный просмотр, вы увидите, что он отображается в предварительном просмотре, а не заполняет весь предварительный просмотр.
Вы можете применить заливку несколько раз к выбранному контуру
Вы также можете перемещать точки пути с помощью инструмента прямого выбора
Заливка применена к текущей позиции контура
Вы можете использовать все виды контуров, такие как спирали, дуги, каракули и т.


 Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.

 Нажмите на стрелочку рядом с ним и выберите понравившийся.
Нажмите на стрелочку рядом с ним и выберите понравившийся. При наличии необходимых знаний и…
При наличии необходимых знаний и… Основная идея состоит в том, чтобы показать вам, как создать текстуру льда…
Основная идея состоит в том, чтобы показать вам, как создать текстуру льда… Выбранный документ будет заполнен шаблоном, и появится диалоговое окно.
Выбранный документ будет заполнен шаблоном, и появится диалоговое окно.