Кисти песок для фотошопа: Алмаз песка жемчуг кисти-Photoshop кисти-Photoshop кисти Скачать бесплатно
Использование текстурных кистей в Adobe Photoshop
Сегодня мы прикоснемся к великой тайне живописи с текстурой щетки в Adobe Photoshop. Как они работают? И есть ли действительно разница между текстурными кистями и стандартными?
Стандартный против текстурного: разница
Разница довольно очевидна. В то время как линия стандартной щетки гладкие, в текстуре кисти ощущается песок. На самом деле, цифровое искусство, часто довольно легко определить от традиционных стилей из-за этой разницы.
Вы наверняка видели фото, которое было «слишком Photoshopped». Мы все стали знакомы с этой техникой, потому что все в мире имеет текстуру. Поэтому, естественно, когда вы сравниваете текстуру кожи в реальной жизни от отретушированного лица, которые украшают звезды на обложках журналов, ваш глаз легко улавливает трюк.
Но это не значит, что так не нужно делать. Моя точка зрения заключается в том, что оба типа щеток имеют свое место в вашей цифровой живописи.
Сохранят ли текстурные кисти ваше искусство?
Ваш любимый художник просто разместил полный набор всех щеток, которые используют профессионалы. Теперь, когда вы их скачали и установили, ваше искусство волшебным образом превратиться в то что вы задумали сделать. Верно?
Было бы идеально найти и скачать все пакеты кистей когда-либо сделанных. Но, к сожалению то, что превратит вашу технику в совершенство — это терпение, время, и, конечно, много практики. Я предлагаю вам ознакомиться со стандартными круглыми кистями, а также методы цифровой живописи в целом, прежде чем перейти на работу с текстурами.
Текстуры кисти: чем они хороши?
Нет сомнений в том, что стандартная круглая щетка является идеальным инструментом. Вы будете нуждаться в ней для создания большинства деталей. Но интересным свойством текстурных кистей является их способность мгновенно приблизить рисунок к реальности применяя некоторые песочные свойства.
Моделирование реалистичных текстуры
Как я уже упоминала ранее, все в реальном мире имеет текстуру. На самом деле, если вы когда-либо добивались реалистичности, это, вероятно, потому, что ваша картина выглядела слишком гладко. Попробуйте оставить обычную скучную кисть и выбрать гранж один. Сделайте это и любая картина оживет, от применения соответствующей текстуры в нужном месте.
Картина разных материалов
Большой набор для живописи в Photoshop — это всегда удобство. Если вы хотите, нарисовать нечеткий свитер, выберите мягкую кисть! Из кожи и одежды до гранжа и других природных детали, используя эти кисти — это самый простой способ для достижения нужной вам текстуры.
Создание цифрового искусства, который выглядит как традиционный
Что делать, если вы хотите получить внешний вид красивой масляной живописи? Ну, поэкспериментируйте с различными текстурными кистями для моделирования любимые традиционные стили искусства, от масляных до акриловых и акварельных картин.
Мои любимые типы текстуры кисти
Я люблю эти кисти. Вот некоторые из моих личных фаворитов и почему они милы моему сердцу.
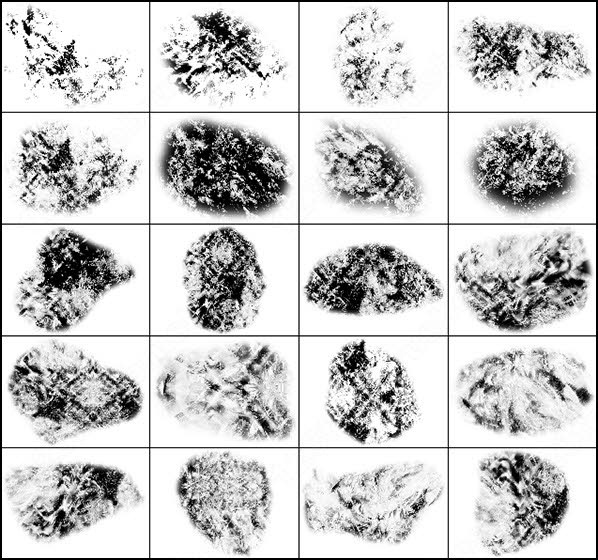
Гранж Кисти
Гранж кисти выглядит как грязь. Я говорю это в качестве комплимента. Потенциал этих щеток поистине безграничным, но убедитесь, что всегда правильно отрегулирована непрозрачность , чтобы достичь лучшего результата.
Кисти кожи
Щетки кожи кластеры тонких, зернистых текстур имитируют внешний вид пор. Они мгновенно превратят очередной портрет из цифрового гладкого на фото-реалистичный. Эти щетки имеют также универсальность гранж кисти в том, что вы можете использовать их, чтобы применить зернистые текстуры для вашей работы.
Облачные кисти
Нет ничего более красивого, чем природа. Облачные кисти имеют возможность запечатлеть легкое движение волос, облака и других легко струящихся деталей.
Облачные кисти имеют возможность запечатлеть легкое движение волос, облака и других легко струящихся деталей.
Отрегулируйте Texture Brushes в два простых шага!
Не уверены, какую кисть выбрать? Если вы сомневаетесь, сделайте свою собственную!
Шаг 1
Нажмите клавишу F5 на клавиатуре, чтобы открыть Brush панель.Убедившись, что ваш Brush Tool (B) , выберите значение любой кисти из панели настроек.
Шаг 2
Установите флажок рядом с Scatter . Отрегулируйте Scatter на 120% для более дисперсной структуры. Вы можете играть с дополнительными возможностями, как текстуры или Shape Dynamics , пока не будете довольны новым эффектом кисти. Но для этого примера, я просто остановлюсь на этих простых изменениях.
Просто сделайте несколько быстрых настроек, которые вы только что сделали в своей собственной кисти!
Вывод
Наука цифровой живописи понимание того, как применять инструменты у вас есть для ваших конкретных нужд живописи. Сегодня вы узнали, что картина с текстурными кистями — это отличный способ добавить реализма к любой части или даже попробовать новый стиль. У Вас уже есть любимые кисти? Было бы интересно узнать об этом, поделитесь в комментариях! Я надеюсь, что у вас было много экспериментов с этими кистями, желаю вам удачи!
Сегодня вы узнали, что картина с текстурными кистями — это отличный способ добавить реализма к любой части или даже попробовать новый стиль. У Вас уже есть любимые кисти? Было бы интересно узнать об этом, поделитесь в комментариях! Я надеюсь, что у вас было много экспериментов с этими кистями, желаю вам удачи!
Летний 3D текст · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Шрифт «Insaniburger»,
- Куст,
- Абстрактная вода,
- Кисти всплесков 1,
- Изображения всплесков,
- Кисти всплесков 2,
- Песок,
- Лежак, зонт и мяч,
- Цвета, стили и кисти.
1. Создание основы для букв
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1500х1500 пикселей. Установите шрифт «Insaniburger» и напишите первую букву любого цвета. Используйте набор цветов, предоставленный в начале урока. Размер буквы не важен, так как мы сможем изменить его после преобразования в 3D-сетку.
Шаг 2
Создайте копию буквы (Ctrl + J) и переименуйте её в «S Stroke». Возьмите инструмент Direct Selection Tool (A). На верхней панели выключите заливку, включите обводку того же цвета, что и буква, установите толщину на 25pt, положение обводки — снаружи.
Шаг 3
Подобным образом создайте и другие буквы. Расположите все буквы вертикально, как показано на скриншоте ниже.
2. Создание 3D-сцены
Шаг 1
Для каждого слоя выполните операцию New 3D Extrusion from Selected Path (3D ? New 3D Extrusion from Selected Path).
Шаг 2
Выберите все 3D-слои и перейдите в меню 3D ? Merge 3D Layers. Полученный слой назовите «3D Scene». Все 3D-сетки букв будут объединены на одном слое.
Шаг 3
Для доступа к элементам сцены и их свойствам Вам понадобится две панели: 3D и Properties, Они доступны в меню Window.
Когда Вы выбираете что-то на панели 3D, на панели Properties показываются выбранного элемента.
Шаг 4
Активируйте инструмент Move Tool (V) и на верхней панели увидите несколько режимов. Попробуйте поработать в каждом из них. Они применимы как для объекта, так и для камеры.
3. Изменение формы букв
Шаг 1
Выберите все оригинальные слои букв на панели 3D. Измените параметр Extrusion Depth до 250 пикселей.
Шаг 2
Перейдите во вкладку Cap и настройте всё, как показано ниже.
Шаг 3
Выберите все слои обводки и измените их глубину экструзии.
Шаг 4
Измените свойства вкладки Cap.
Шаг 5
Выберите все элементы сцены и перейдите в меню 3D ? Move Object to Ground Plane.
Шаг 6
Активируйте инструмент Move Tool (V) и при помощи 3D-оси переместите обводку в середину экструзии букв.
Стрелки на концах осей отвечают за перемещение, дуга перед ними — за вращение, кубик — за изменение размера. Куб в центре отвечает за равномерное изменение размера.
Куб в центре отвечает за равномерное изменение размера.
4. Создание материалов. Базовые изменения
Шаг 1
Выберите все материалы всех букв. Измените свойства, как показано на скриншоте.
Шаг 2
Выберите все материалы всех обводок и настройте их так:
5. Создание материалов. Рельефное текстурирование
Шаг 1
Выберите Front Inflation Material у первой буквы. Кликните на иконке папки параметра Bump и выберите New Texture.
Шаг 2
Для документа текстуры задайте такие параметры:
Шаг 3
Кликните на той же иконке и выберите пункт Edit Texture.
Шаг 4
Откроется файл текстуры. Установите цвета на панели инструментов по умолчанию (D) и примените фильтр Clouds (Filter ? Render ? Clouds). Сохраните документ и закройте его.
Шаг 5
Увеличьте Bump до 50%.
Шаг 6
Выберите материалы Front и Back Inflation Material у остальных букв. Кликните на иконке папки параметра Bump и выберите текстуру, которую мы применяли к первой букве.
Шаг 7
Измените параметр Bump.
Шаг 8
Выберите материалы Front и Back Inflation Material у слоёв обводки. Сделайте для них то же самое.
6. Цвета экструзии
Шаг 1
Выберите Extrusion Material у первой буквы и кликните на иконке параметра Diffuse, выберите пункт Edit Texture.
Шаг 2
Когда у Вас откроется новый документ, залейте холст тем же цветом, что и буква, сохраните и закройте.
Шаг 3
Проделайте то же самое для других букв.
7. Освещение
Шаг 1
Выберите Environment на панели 3D и измените параметр Shadow softness.
Шаг 2
Выберите Infinite Light 1 и настройте его, как показано ниже.
Шаг 3
Если Вам не понравится результат, измените значения параметра Intensity или переместите свет на сцене.
Шаг 4
Как закончите, перейдите в меню 3D ? Render. Процесс рендеринга может занять не мало времени, но Вы можете остановить его в любой момент нажатием клавиши Esc. Когда рендеринг будет завершён, перейдите в меню Filter ? Convert for Smart Filters.
Когда рендеринг будет завершён, перейдите в меню Filter ? Convert for Smart Filters.
8. Создание фона
Шаг 1
Создайте копию фонового слоя и примените к ней стиль Gradient Overlay: #daf4f5 — #1d7585. При открытом окне стиля можно изменять положение градиента на холсте.
Шаг 2
Преобразуйте фоновый слой с градиентом в смарт-объект (Filter ? Convert for Smart Filters).
Шаг 3
Примените фильтр шума (Filter ? Noise ? Add Noise):
Шаг 4
Создайте ещё одну копию фонового слоя и расположите её над предыдущей. Уменьшите Fill (заливку) до 0%.
Шаг 5
Ко второй копии примените такой стиль градиента: #dfddda — #c7b299.
9. Куст
Шаг 1
Вставьте изображение куста в наш документ и расположите его под буквами. Создайте копию и расположите её над слоем букв. Добавьте маску к копии и залейте её чёрным цветом.
Шаг 2
Выберите белую жёсткую кисть и закрасьте края букв, чтобы поверх них появились листья.
10. Песок
Шаг 1
Откройте изображение песка. Выделите его инструментом Magnetic Lasso Tool (L) и перенесите в основной документ.
Шаг 2
Создайте копию песка и расположите её под верхним слоем куста. Добавьте маску.
Шаг 3
К копии слоя песка примените стиль Inner Shadow:
Шаг 4
На маске чёрным цветом закрасьте верхнюю часть песка. Используйте кисть, предоставленную в начале урока.
11. Мокрые края песка
Шаг 1
Инструментом Lasso Tool (L) создайте волнистое выделение на края песка. Заполните его цветом #b7b7b7 и уберите выделение (Ctrl + D).
Шаг 2
Преобразуйте слой в смарт-объект. Установите режим наложения Multiply и уменьшите непрозрачность до 35%.
Шаг 3
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 1,5 пикселя.
12. Лежак, мяч и зонт
Шаг 1
Откройте изображение лежака, мяча и зонта в Фотошопе. Любым инструментом выделите их и перенесите в основной документ.
Любым инструментом выделите их и перенесите в основной документ.
Шаг 2
Ко всем трём элементам примените стиль Color Overlay: #828383.
Шаг 3
Инструментами Dodge Tool (O) и Burn Tool (O) добавьте тени и свет на объекты.
13. Тени
Шаг 1
Создайте копию каждого из трёх последних объектов. Начнём с зонта.
Шаг 2
Уменьшите их яркость до -100 при помощи коррекции Hue/Saturation (Ctrl + U).
Шаг 3
Повторите то же самое для остальных двух объектов.
Шаг 4
Измените форму теней, как показано ниже. Используйте режимы Free Transform (Ctrl + T).
Шаг 5
Объедините тени мяча и лежака и преобразуйте полученный слой в смарт-объект. Установите режим наложения Linear Burn и уменьшите непрозрачность до 23%.
Выделите копию слоя с песком и к смарт-объекту теней добавьте маску.
Шаг 6
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur):
Шаг 7
У зонта должно быть две тени: под ним и на буквах. Сотрите лишние участки тени, преобразуйте слой в смарт-объект и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 1,5 пикселя. Установите для нижнего слоя тени режим наложения Linear Burn и уменьшите непрозрачность до 23%. Для слоя тени на буквах установите режим наложения Multiply и уменьшите непрозрачность до 10%.
Сотрите лишние участки тени, преобразуйте слой в смарт-объект и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 1,5 пикселя. Установите для нижнего слоя тени режим наложения Linear Burn и уменьшите непрозрачность до 23%. Для слоя тени на буквах установите режим наложения Multiply и уменьшите непрозрачность до 10%.
14. Больше песка и теней
Шаг 1
Создайте копию оригинального слоя песка и расположите его поверх трёх пляжных объектов. Добавьте маску и залейте её чёрным цветом. Белой кистью верните часть песка поверх объектов.
Шаг 2
Создайте новый слой над слоем куста. Установите для него режим наложения Linear Burn и уменьшите непрозрачность до 25%. Выберите мягкую кисть цветом #c7b199 и затемните нижнюю часть букв.
Шаг 3
Создайте новый слой под оригинальным кустом и установите для него режим наложения Linear Burn. Выберите мягкую кисть цветом #c2c2c2 и нарисуйте тень под песком.
15. Цветы
Шаг 1
Вставьте цветы и расположите их на буквах. Объедините слои цветов в группу (Ctrl + G).
Объедините слои цветов в группу (Ctrl + G).
Шаг 2
К группе цветов «Flowers» примените несколько стилей:
Color Overlay: #cbd0d6.
Drop Shadow:
16. Всплески воды
Шаг 1
Создайте новый слой под оригинальным слоем песка. Нарисуйте воду, используя разные ресурсыю
Шаг 2
На новом слое нарисуйте ещё один узор кисти.
Шаг 3
Создайте несколько слоёв над группой цветов. Нарисуйте брызги воды на буквах. Мы рисуем на разных слоях, чтобы отделить основу воды и детали.
Шаг 4
Под копию слоя песка вставьте изображение всплесков. Установите режим наложения Pin Light. При помощи маски сотрите всё, что не нужно.
Шаг 5
К всплескам воды примените стиль Color Overlay: #28a690.
Шаг 6
Создайте несколько слоёв под кустом и кистями брызг нарисуйте волны около краёв песка.
17. Усиление резкости
Шаг 1
Выделите весь холст (Ctrl + A) и скопируйте всё содержимое (Edit ? Copy Merged).
Шаг 2
Перейдите в меню Edit ? Paste Special ? Paste in Place. Новый слой должны быть на самом верху панели слоёв. Преобразуйте слой в смарт-объект и назовите его «High Pass». Установите режим наложения Soft Light и уменьшите непрозрачность до 50%.
Шаг 3
Примените фильтр High Pass (Filter ? Other ? High Pass) с радиусом 7 пикселей.
Фильтр улучшит детализацию и цвета.
Конечный результат:
Создание текста в виде пены от моря в Фотошоп
В этом уроке мы научимся создавать очень летний текстовый эффект в виде пены от моря.
Изображения, используемые в уроке:
–Текстура пены
–Ракушка
–Краб
–Пляж
–Контур волны
–Узор пена
–Кисти пена
Откройте изображение пляжа в фотошоп. Это будет наш задний фон.
Выберите Инструмент Перо и с помощью него создайте волнистый контур. Чтобы сделать гладкую кривую, используйте Конвертацию угловой точки.
Затем выберите Инструмент Текст, щелкните На области контура. Тип текста выберите – любой текст по контуру, настройте шрифт и стиль текста. Я выбрал шрифт Segoe Script.
Тип текста выберите – любой текст по контуру, настройте шрифт и стиль текста. Я выбрал шрифт Segoe Script.
Скорректируйте текст с помощью Инструмента Выделение контура.
Теперь можно растрировать слой с текстом. Для этого нажмем правой кнопкой мыши по слою с текстом и выберем “Расрировать слой”.
Загрузите изображение пены в Фотошоп.
Далее зайдите в стили слоя с текстом. Установите следующие настройки:
Объедините слой с текстурой и новым пустым слоем, чтобы увидеть эффект от стилей слоя.
Перейдите в Изображение-Коррекция-Автоконтраст, находясь на слое с пеной.
Далее перейдите в Изображение-Коррекция-Уровни.
Зажмите Ctrl+кликните по слою с текстом, чтобы создать выделение.
Далее перейдите на слой с пеной, добавьте маску для этого слоя. Вы увидите как текстура пены находится только поверх букв.
Скачайте кисть пены, выберите ее, “поиграйте” с размером и настройками кисти. С помощью этой кисти мы поработаем с краями букв на маске слоя.
С помощью этой кисти мы поработаем с краями букв на маске слоя.
Измените режим наложения слоя на Перекрытие.
Теперь выберите маску слоя и с помощью выбранной кисти белого цвета меняйте контур и очертания букв, делая их нечеткими.
Вот как выглядит наша маска слоя:
Теперь создайте выделение маски (Ctrl+клик по маске слоя). Скопируйте выделенную область и вставьте поверх остальных слоев.
Перейдите в Изображение-Коррекция-Черно-белый (Чтобы повысить контраст голубого фильтра), затем перейдите в Изображение-Автоконтраст. После этого перейдите в Изображение-Коррекция-Уровни.
Измените режим наложения на Экран, понизьте непрозрачность слоя, если требуется.
Выберите ластик (мягкая кисть, полупрозрачная). Сотрите левую часть текста на черно-белом слое, это поможет создать эффект объема. Ниже вы можете увидеть мой результат (выделенная область не затронута ластиком).
Сделайте на время невидимым слой с текстом. Теперь нам нужно создать эффект мокрого песка. Для это откройте в Фотошоп изображение с контуром волны. Вставьте в наш документ, передвиньте. Теперь выделите полностью контур серого цвета. Затем перейдите в Выделение-Инвертировать.
Теперь нам нужно создать эффект мокрого песка. Для это откройте в Фотошоп изображение с контуром волны. Вставьте в наш документ, передвиньте. Теперь выделите полностью контур серого цвета. Затем перейдите в Выделение-Инвертировать.
С помощью инструмента лассо скорректируйте нижнюю часть выделения, она не должна быть ровной.
Скопируйте выделенную часть песка.
Вставьте выделение на новый слой над оригинальным слоем с песком и водой.
Перейдите в Изображение-Автоконтраст. Загрузите выделение, которое вы делали в предыдущем шаге. Создайте маску слоя.
Сделайте слой с текстом видимым. Создайте новый слой поверх остальных.
Создайте выделение воды и текста, залейте его любым цветом, измените заливку слоя на 0% и примените следующие стили слоя:
Вставьте изображение ракушки на наш холст, предварительно отделив ее от заднего фона. Дублируйте слой с ракушкой, поместите под слой с оригиналом, уменьшите заливку слоя до 0% и примените эффект Градиента. Повторите действие с крабом.
Повторите действие с крабом.
А вот и результат!
Ссылка на оригинал урока.
1245 Просмотрело
Сюрреалистичная композиция «Повелительница пустыни», Уроки
В этом уроке Фотошоп вы узнаете, как создать сюрреалистичную сцену завораживающей страны песков. Мы начнем с простых приемов, таких как замена неба и добавление фокус-эффекта ландшафту. Я покажу вам способы маскировки рук модели, ее платья и других элементов сцены для замены их текстурой песка. А кисти песка мы создадим здесь же в уроке, с нуля. Давайте пробовать и учиться!Предварительный просмотр финального результата:
увеличенное изображение
Шаг 1.
Открываем изображение пустыни в Фотошоп (Ctrl+O). Нам необходимо заменить небо этой фотографии на другое, более фантастичное. Выделяем небо инструментом Перо (Pen Tool (P)), затем загружаем выделение контура (клик пр. кн.мыши по контуру и выбираем из меню — Make Selection). Выделить контур можно также сочетанием клавиш Ctrl+Enter. Выделив небо, копируем его на отдельный слой (Ctrl+J) и называем этот слой «Небо оригинал».
кн.мыши по контуру и выбираем из меню — Make Selection). Выделить контур можно также сочетанием клавиш Ctrl+Enter. Выделив небо, копируем его на отдельный слой (Ctrl+J) и называем этот слой «Небо оригинал».
Открываем изображение неба из ресурсов урока и переносим его в основной документ с пустыней при помощи инструмента Перемещение (Move Tool) (V). Размешаем его выше всех слоев в панели. Называем этот слой «Небо» и добавляем сюда обтравочную маску (клик пр.кн.мыши по миниатюре этого слоя и выбираем — Create Clipping Mask). Это сделает новое небо видимым только в пределах низлежащего слоя «Небо оригинал».
На слое с новым небом переходим в меню Редактирование-Трансформирование (Edit> Free Transform (Ctrl / Cmd + T)) и, удерживая Shift, уменьшаем размер неба.
Мне нравится, как небо выглядит справа, но на левой стороне присутствуют облака, которые будут отвлекать внимание от других, более важных элементов сцены. Итак, я покажу вам, как сделать левую сторону неба повторяющую в точности правую.
Итак, я покажу вам, как сделать левую сторону неба повторяющую в точности правую.
Используя Перемещение (Move Tool (V)), сдвигаем слой «Небо» на 50 рх вправо. Дублируем этот слой (Ctrl+J) и на дубликате создаем обтравочную маску (клик пр.кн.мыши по миниатюре слоя и выбираем — Create Clipping Mask). Далее, отражаем дубликат по горизонтали (Edit > Transform > Flip Horizontal) и используем перемещение (Move Tool), чтобы сдвинуть этот слой влево.
Теперь нам необходимо смешать между собой эти два слоя с небом, чтобы получить единое изображение. Выполним это при помощи маски слоя (Layer Mask) и мягкой кисти (Soft Brush) черного цвета.
Выбираем верхний слой с небом и добавляем на него маску (Layer > Layer Mask > Reveal All или клик по иконке маски внизу панели слоев «Add layer mask»). Черной мягкой Кистью (Brush) удаляем правую границу слоя и облака с правой стороны. Снижаем непрозрачность (Opacity) до 70%.
Снижаем непрозрачность (Opacity) до 70%.
Выбираем второй слой с небом и также добавляем на него маску (Layer Mask). Черной кистью удаляем границу и облака с левой стороны слоя.
В результате получаем красивое небо, подходящее для нашей композиции.
Теперь мы изменим цвет неба. Создаем новый корректирующий слой «Цветовой тон/Насыщенность» (Layer> New Adjustment Layer> Hue / Saturation) с обтравочной маской ((Clipping Mask) клик по иконке двух колец внизу окна коррекции). Снижаем значение насыщенности (Saturation) до -50.
Создаем еще один корректирующий слой «Карта градиента» (Layer > New Adjustment Layer > Gradient Map). В диалоговом окне слоя активируем флажок «Use Previous Layer to Create Clipping Mask» и нажимаем Ок. Используем цвета градиента от фиолетового (# 290a59) к оранжевому (# ff7c00). Устанавливаем режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay) с непрозрачностью (Opacity) 30%.
Устанавливаем режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay) с непрозрачностью (Opacity) 30%.
Удерживая клавишу Ctrl, выделите все слои с небом в панели, затем объедините их в группу (Ctrl+G). Называем группу «Небо».
Шаг 2. Коррекция пейзажа.
Теперь сосредоточимся на изображении пустыни. Сначала добавим контраста, используя инструменты Осветлитель (Dodge) и Затемнитель (Burn Tool). Дублируем фоновый слой (Ctrl+J) и называем копию «Пустыня». Работаем только на дубликате, а оригинал сохраняем в качестве резервного слоя.
Выбираем Осветлитель (Dodge Tool (O)) в диапазоне (Range) средних тонов (Midtones) с экспозицией (Exposure) 15%. Нажимаем пр.кн.мыши по изображению и выбираем мягкую кисть размером около 100 рх. Используем инструмент, чтобы сделать верхушки дюн ярче.
Затем, выбираем Затемнитель (Burn Tool) и затемняем нижние части дюн. Посмотрите на пример ниже. Чтобы быстро переключаться между инструментами Dodge и Burn, используем клавишу Alt.
Далее мы добавим эффект нахождения пустыни в фокусе при помощи фильтра Размытие по Гауссу (Gaussian Blur). Сначала преобразуем слой «Пустыня» в смарт-объект (клик пр.кн.мыши по миниатюре этого слоя и выбираем из меню «Convert to Smart Object»). Затем, переходим в меню Фильтр-Размытие –Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 1 рх.
Активируем маску миниатюры Смарт-фильтры (Smart Filters), кликнув по ней, и выбираем мягкую черную Кисть (Brush) размером 400 рх. Проводим кистью по передней части дюн, устраняя в этой области размытие. Затем, снижаем непрозрачность (Opacity) кисти до 50% и проводим по средней части песков, частично удаляя размытие. Весь остальной пейзаж оставляем размытым.
Весь остальной пейзаж оставляем размытым.
Сейчас линия горизонта слишком резкая, сделаем ее более естественной. Выбираем слой «Небо оригинал» и применяем к нему фильтр Размытие по Гауссу (Filter-Blur-Gaussian Blur) с радиусом 1 рх.
Шаг 3. Модель.
Открываем в фотошоп изображение девушки. Переносим ее в наш документ, используя инструмент Перемещение (Move Tool (V)) и размещаем выше всех слоев. Называем слой «Модель» и преобразовываем его в смарт-объект (клик пр.кн.мыши по миниатюре слоя и выбираем — Convert to Smart Object). Уменьшаем слой с моделью Edit > Free Transform (Ctrl/Cmd + T). Нам нужно, чтобы девушка находилась на переднем плане перед яркой вспышкой неба.
Причина использования смарт-объекта состоит в том, чтобы иметь возможность уменьшить слой в любой момент и изменить исходное изображение в полном масштабе для работы с его деталями.
Теперь мы изменим цвет платья девушки. Делаем двойной клик по иконке смарт-объекта слоя с девушкой. Исходное изображение откроется в новом документе.
Делаем двойной клик по иконке смарт-объекта слоя с девушкой. Исходное изображение откроется в новом документе.
Удерживая клавишу Ctrl, нажимаем на иконку слоя, чтобы загрузить его выделение. Затем создаем новую группу (клик по иконке папки внизу панели слоев) и называем ее «Цвет».
Маска с вашим выделением будет автоматически добавлена в группу. Теперь каждый слой, который мы добавим в эту группу, коснется только фигуры модели.
Переходим в меню Изображение-Коррекции-Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и снижаем значение насыщенности до -100, обесцветив изображение.
Создаем новый корректирующий слой «Яркость/Контраст» (Layer > New Adjustment Layer > Brightness/Contrast) и передвигаем ползунок яркости на -82.
Рукава платья получились слишком яркими, поэтому активируем маску этого корректирующего слоя (клик по ней) и мягкой кистью черного цвета проводим по рукавам.
Создаем новый слой (Ctrl+Shift+N) и называем его «Цвет». Выбираем инструмент Заливка (Paint Bucket Tool (G)) и заполняем слой цветом # 9e7f62. Этот цвет я выбрал с изображения пустыни. Изменяем режим смешивания этого слоя на Цвет (Color).
Нам не нужно, чтобы все платье было однотонным. Сделаем рукава с красным оттенком. Создаем новую группу (Layer-New Group или клик по иконке папки внизу панели слоев) выше предыдущей и называем ее «Рукава». Загружаем выделение слоя с моделью (Ctrl+клик по иконке слоя с ней).
Создаем новый слой в группе «Рукава» (Ctrl+Shift+N) и жесткой кистью (Brush) цвета # 790100 рисуем по рукавам платья. Нарисовав, снимаем выделение (Ctrl+D).
Временно снижаем непрозрачность (Opacity) слоя с рукавами до 50% и добавляем к нему маску (Layer-Layer Mask-Reveal All). Выбираем черную кисть (Brush) маленького размера и проводим по закрашенным рукавам в тех местах, где присутствуют пряди волос или зоны рук.
Выбираем черную кисть (Brush) маленького размера и проводим по закрашенным рукавам в тех местах, где присутствуют пряди волос или зоны рук.
Возвращаем непрозрачность слою на 100%. Посмотрите на изображение ниже, как это должно выглядеть у вас.
Теперь, изменяем режим смешивания этой группы на Перекрытие (Overlay) с непрозрачностью (Opacity) 10%.
Сохраняем этот документ (File-Save) и закрываем его. В основном документе со слоем смарт-объекта произошло автоматическое обновление.
Шаг 4. Добавляем коррекцию «Карта градиента».
Пришло время сделать коррекцию цвета всего изображения, что имеет огромное значение в композиции. Переходим в меню Слой-Новый корректирующи слой-Карта градиента (Layer> New Adjustment Layer> Gradient Map) и используем цвет градиента от фиолетового к оранжевому. Этот градиент есть в наборе программы, но если у вас его нет, то цвета такие: от # 290a59 к #ff7c00. Устанавливаем режим смешивания для этого слоя на Мягкий свет (Soft Light) с непрозрачностью (Opacity) 50%.
Устанавливаем режим смешивания для этого слоя на Мягкий свет (Soft Light) с непрозрачностью (Opacity) 50%.
Шаг 5. Покрытие подола платья песком.
Теперь мы будем использовать маску для создания эффекта присутствия песка на подоле платья.
Активируем слой «Модель», нажав на него и помещаем его в группу (Ctrl+G), которую назовем также- «Модель». Активируя миниатюру группы, добавляем на нее маску (Layer Mask Layer>> Reveal All). Устанавливаем основной цвет на черный (#000000) и жесткой кистью (Brush) закрашиваем части подола платья, имитируя всплески песка на нем.
Выбираем инструмент Палец (Smudge Tool), нажимаем пр.кн.мыши по холсту и устанавливаем жесткую кисть и размер 7 рх. В верхнем меню устанавливаем интенсивность (Strenght) на 20%.
Активируя маску, проводим инструментом снизу-вверх вдоль всплесков.
Шаг 6. Добавляем песчинки.
Теперь мы создадим свои пользовательские кисти песчинок для распределения их по платью девушки. Это сделает эффект присутствия песка более реалистичным.
Выбираем жесткую Кисть (Brush Tool (B)) размером 4 рх и открываем панель настроек кисти (Window-Brushes или F5). Выполняем настройки в разделах: Форма отпечатка кисти (Brush Tip shape), Динамика формы (Shape Dynamics), Рассеивание (Scattering). По окончании настроек, нажимаем внизу панели иконку «новая кисть» (выглядит, как иконка нового слоя). Это сохранит вашу кисть для последующего применения.
Убедитесь, что ваша маска группы «Модель» активна и установите черный цвет переднего плана. Теперь созданной кистью песчинок проводим по всплескам песка на подоле. Вы можете поиграть с размером кисти, чтобы сделать больше или меньше песчинок. Измените цвет кисти на белый, и снова проведите по подолу вдоль всплесков. Это откроет части подола, которые темнее, чем песок, и добавит больше реалистичности.
Это откроет части подола, которые темнее, чем песок, и добавит больше реалистичности.
Шаг 7. Изоляция рук.
Этот этап предполагает более сложные действия, но очень интересные. Мы создадим эффект превращения рук модели в песок. Вот шаги, которые мы будем выполнять:
1. Изоляция рук с оригинального слоя и размещение их на отдельных слоях.
2. Реконструкция области рукавов, ранее заполненная руками.
3. Использование кистей песчинок для создания части рук.
4. Использование кистей песчинок для имитации падения песка на землю.
Теперь, спланировав все действия, попробуем выполнить намеченное.
Выбираем инструмент Перо (Pen Tool (P)) и создаем контур вокруг каждой руки. Преобразуем контур в выделение (Ctrl+enter).
Активируем слой «Модель» и переходим в меню Слой-Маска слоя-Скрыть выделение (Layer> Layer Mask> Hide Selection).
Теперь поместим каждую из рук на отдельный слой. Для этого загружаем выделение маски слоя с моделью (Ctrl+клик по иконке маски этого слоя). Должна выделиться белая область маски, но нам нужны руки, поэтому инвертируем выделение (Ctrl+Shift+I). Активируем слой с моделью и копируем выделенное на новый слой (Ctrl+J).
Для этого загружаем выделение маски слоя с моделью (Ctrl+клик по иконке маски этого слоя). Должна выделиться белая область маски, но нам нужны руки, поэтому инвертируем выделение (Ctrl+Shift+I). Активируем слой с моделью и копируем выделенное на новый слой (Ctrl+J).
Далее изолируем каждую руку на отдельный слой. Для этого используем инструмент Прямоугольное выделение (Rectangular Marquee Tool (M)) и выделяем одну руку, затем щелкаем пр.кн.мыши и выбираем из меню — Layer via Cut (Вырезать на новый слой).
Назовите полученные слои «Правая рука» и «Левая рука» и поместите их в группы с таким же названием (Ctrl+G). Обе эти группы находятся внутри группы «Модель».
Шаг 8. Восстановление рукавов.
Позже мы замаскируем руки модели, чтобы создать иллюзию превращения их в песок. Но сначала восстановим рукава в местах, где были руки.
Выключаем видимость (клик по глазику миниатюры) слоя с руками. Затем, создаем новый слой (Ctrl+Shift+N) в группе «Правая рука» и называем слой «Рукав».
Затем, создаем новый слой (Ctrl+Shift+N) в группе «Правая рука» и называем слой «Рукав».
Загружаем выделение правой руки (Ctrl+клик по иконке этого слоя). Теперь, используя мягкую кисть (Brush) заполняем выделение цветом рукава (см.2). Чтобы выбрать цвет рукава, используйте инструмент Пипетка (Eyedropper Tool (I)).
Снимаем выделение (Ctrl+D) и кистью меньшего размера закрашиваем оставшиеся участки вокруг руки (см. 3).
Совет: При активной Кисти (Brush) вы можете быстро взять образец цвета, если, удерживая клавишу Alt (переключение на Пипетку), кликните по нужному образцу.
Не переживайте, если ваша реконструкция получилась несовершенной. Позже область рукава будет прикрыта руками и песком.
Шаг 9. Маскировка рук.
Включаем видимость слоя с правой рукой и создаем к нему маску (Layer-Layer Mask-Reveal All). Устанавливаем основной цвет на черный и выбираем ранее созданную кисть (Brush) песчинок. Проводим на маске по кисти руки и пальцам.
Устанавливаем основной цвет на черный и выбираем ранее созданную кисть (Brush) песчинок. Проводим на маске по кисти руки и пальцам.
Шаг 10. Превращаем руку в песок.
Активируем инструмент Лассо (Lasso Tool (L)) и выделяем область на песке. Встаем на слой «Пустыня» и копируем выделенное на отдельный слой (Ctrl+J).
Называем слой «Песок» и перемещаем его под слой «Правая рука». Выделяем слой «Песок» и помещаем его внутри группы (Ctrl+G) под названием «Песчаная рука». Используем Перемещение (Move Tool), чтобы поместить слой «Песок» под саму руку девушки и Ластиком (Eraser) удаляем лишнее. Оставьте только область песка, начиная от пальцев руки до низа рукава.
На слое «Песок» создаем маску (Layer> Layer Mask> Reveal All) и устанавливаем цвет переднего плана черный. Кистью песчинок проводим по области песка под рукой, чтобы создать впечатление превращения руки в песок.
Вы можете создать новый слой (Ctrl+Shift+N) внутри этой группы и добавить этой же кистью еще больше песка. Используйте инструмент Пипетка (Eyedropper Tool (I)) для взятия образца цвета.
Шаг 11. Создаем падающий песок.
Создаем новую группу (клик по иконке папки внизу панели слоев или Layer-New Group) под названием «Падающий песок». Затем, используем нашу кисть песчинок для создания летящего песка с рукавов на землю. Удерживаем Alt для подбора цвета песка. Чередуйте темный и светлый цвет песка для создания натурального эффекта. Кроме того, вы можете менять размер кисти, добавляя мелкие и более крупные частицы.
Я добавлял новый слой для каждого дополнительного цвета. На примере ниже показана пошаговая инструкция.
Вот как выглядит моя последовательность слоев в группе «Правая рука»:
Шаг 12.
Повторяем процесс создания сыплющегося песка для левой руки (шаги 8-11). Вот краткая инструкция шагов:
Вот краткая инструкция шагов:
1. Сделать слой с левой рукой невидимым и восстановить рукав.
2. Маскируем руку, используя кисть песчинок черного цвета на маске.
3. Выделяем и копируем маленькую часть песка, перемещаем ее над слоем с рукой и маскируем при помощи черной кисти песчинок.
4. Создаем падающий песок с рукава на землю, используя кисть песчинок.
Для примера посмотрите скриншоты ниже:
Шаг 13. Добавляем тени и блики на поверхность песка.
Создаем новую группу «Тени и блики» (Layer-New Group), которую размещаем над группой «Модель». Создаем новый слой (Ctrl+Shift+N) внутри группы. Выбираем жесткую Кисть (Brush) размером 10 рх черного и белого цветов для добавления теней и бликов на песок в подоле платья.
Используйте черный вокруг контуров песчаных всплесков, а белый – посередине (см. пример ниже).
Называем этот слой «Тени и блики» и преобразуем этот слой в Смарт-объект (клик пр. кн.мыши по миниатюре слоя и выбираем — Convert to Smart Object). Добавляем здесь Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 16 рх, затем устанавливаем режим смешивания на Мягкий свет (Soft Light) с непрозрачностью (Opacity) 70%.
кн.мыши по миниатюре слоя и выбираем — Convert to Smart Object). Добавляем здесь Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 16 рх, затем устанавливаем режим смешивания на Мягкий свет (Soft Light) с непрозрачностью (Opacity) 70%.
Вы можете сильнее подчеркнуть тени и блики, создавая новый слой для них и используя кисть (Brush) меньшего размера. Преобразуйте каждый из этих слоев в смарт-объект и добавьте Размытие по Гауссу (Filter-Blur-Gaussian Blur) радиусом 5 рх. Затем, измените режим смешивания этих слоев на Мягкий свет (Soft Light) с непрозрачностью (Opacity) 40%.
Шаг 14. Корректируем модель.
Волосы девушки, которые видны на фоне яркого пятна неба, выглядят неестественно, поэтому удалим их. Активируем маску на слое с моделью (Layer Mask) и мягкой черной кистью (Brush) скрываем волосы по контуру верхней части головы.
Некоторые места платья модели являются слишком яркими для нашей композиции, поэтому исправим этот недостаток Затемнителем (Burn Tool (O)).
Дважды нажимаем по иконке миниатюры слоя с моделью, чтобы открыть ее изображение в новом документе (формат PSB). Выбираем Затемнитель (Burn Tool (O)) в диапазоне светов (Highlights) с экспозицией (Exposure) 15% (установка в верхней панели).
Используем инструмент в тех местах, где необходимо снизить яркость платья.
Совет: вы можете временно добавить новый слой (Ctrl+Shift+N) ниже слоя с моделью и заполнить его черным цветом (Paint Bucket tool). Это поможет хорошо выявить места коррекции. После выполнения, удалите черный слой, перетянув его на иконку корзины внизу панели слоев, сохраните документ (File-Save) и закройте его.
Шаг 15.
 Добавляем тени к модели.
Добавляем тени к модели.Создаем новую группу (Layer-New Group) под группой с моделью и называем ее «Тени». Начинаем с создания тени для сыплющегося песка. Выделяем в панели слоев группы «Правая рука» и «Левая рука» (Ctrl+клик по миниатюрам групп). Затем, нажимаем пр.кн.мыши по выделенным слоям и выбираем из меню — Duplicate Layers (Дубликат слоев).
Выделяем дубликаты групп и объединяем их (Layer > Merge Layers или Ctrl+E). Это объединит две группы в один слой. Называем полученный слой «Тень песка» и открываем здесь окно «Стили слоя» (Layer Style), дважды нажав по миниатюре этого слоя.
Выбираем параметр «Наложение цвета» (Color Overlay) и добавляем черный цвет. Переносим этот слой внутрь группы «Тень» и преобразуем его в смарт-объект (клик пр.кн.мыши по миниатюре — Convert to Smart Object).
Отражаем этот слой по вертикали (Edit > Transform > Flip Vertical), затем переносим его вниз, используя перемещение (Move Tool (V)). Добавляем Размытие по Гауссу (Gaussian Blur) с радиусом 1 рх и снижаем непрозрачность (Opacity) до 10%.
Добавляем Размытие по Гауссу (Gaussian Blur) с радиусом 1 рх и снижаем непрозрачность (Opacity) до 10%.
Cоздаем новый слой (Ctrl+Shift+N) внутри группы «Тени», и называем его «Тень модели». Выбираем мягкую Кисть (Brush) большого размера и рисуем тень ниже подола, как на изображении ниже. Устанавливаем непрозрачность (Opacity) этого слоя на 12%.
Шаг 16. Добавляем веранду.
Открываем изображение веранды в Фотошоп из ресурсов урока. Используя Перо (Pen Tool (P)) извлекаем веранду с фона. Переносим ее в наш документ (Move Tool (V) или копированием (Ctrl+A, Ctrl+C, Ctrl+V)) и размещаем над группой «Модель». Преобразуем слой с верандой в смарт-объект (Smart Object).
Уменьшаем и поворачиваем веранду при помощи Трансформирования (Edit> Free Transform (Ctrl / Cmd + T)), удерживая Shift (для сохранения пропорций).
Перемещаем этот слой поверх дюны впереди.
Добавим немного размытия веранде, чтобы более точно передать глубину резкости. Переходим в меню Фильтр-размытие-Размытие по Гауссу (Filter> Blur> Gaussian Blur) и устанавливаем радиус на 0,4 рх.
Добавляем маску на этот слой (Layer> Layer Mask> Reveal All) и выбираем черный цвет (#000000). Кистью (Brrush) с мягкими краями закрашиваем нижнюю часть веранды, чтобы создать иллюзию погружения ее в песок. Далее, выбираем нашу кисть песчинок размером 2 рх с непрозрачностью (Opacity) 50%. Убедитесь, что маска активна и проведите кистью вдоль веранды.
Размещаем этот слой внутри группы (Ctrl+G) и называем ее «Веранда».
Левая сторона веранды слишком яркая сейчас. Мы сделаем темнее, поскольку источник света находится справа.
Создаем новый слой (Ctrl+Shift+N) и называем его «Тень». Добавляем обтравочную маску (клик пр.кн.мыши по миниатюре и выбираем — Create Clipping Mask). Выбираем мягкую черную Кисть (Brush) и рисуем в нижней части веранды. Устанавливаем непрозрачность (Opacity) этого слоя до 30%.
Добавляем обтравочную маску (клик пр.кн.мыши по миниатюре и выбираем — Create Clipping Mask). Выбираем мягкую черную Кисть (Brush) и рисуем в нижней части веранды. Устанавливаем непрозрачность (Opacity) этого слоя до 30%.
Шаг 17. Добавляем песок на веранду.
Создаем новую группу (Layer-New Group) и называем ее «Песок». Кистью песчинок рисуем летящий песок на веранде, как это делали с рукавами модели. Используем цвета песка вокруг веранды для образца. Затем, добавляем немного размытия по Гауссу ((Filter-Blur-Gaussian Blur) 0,2-0,3 рх) на слои с сыпучим песком.
Шаг 18.
Создаем новую группу (Layer-New Group) и называем ее «Тени». Загружаем выделение веранды (Ctrl+клик по иконке слоя с верандой), затем создаем новый слой (Ctrl+Shift+N) внутри этой группы и заполняем выделение (Paint Bucket Tool (G)) черным цветом. Снимаем выделение (Ctrl+D).
Снимаем выделение (Ctrl+D).
Преобразуем этот слой в смарт-объект (Convert to Smart Object) и отражаем его по вертикали (Edit > Transform > Flip Vertical). Используя Перемещение (Move Tool (V)) сдвигаем тень ниже веранды. Применяем к тени Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 2 рх.
Добавляем маску к теневому слою (Layer > Layer Mask > Reveal All) и черной мягкой кистью (Brush) закрашиваем нижнюю часть тени. Называем этот слой «Тень колонн» и снижаем его непрозрачность (Opacity) до 30%.
Создаем новый слой (Ctrl+Shift+N) и черной кистью (Brush) рисуем тень в нижней части колонн. Называем этот слой «Тень веранды» и преобразуем его в смарт-объект (Convert to Smart Object). Размываем тень при помощи Размытия по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 2,8 рх и устанавливаем непрозрачность (Opacity) этого слоя на 30%.
Создаем новый слой (Ctrl+Shift+N) и используем мягкую черную Кисть (Brush), чтобы создать тень песка от веранды (см. 3 рис.). Называем этот слой «Тень песка» и преобразуем его в смарт-объект (Convert to Smart Object).
Размываем тень при помощи фильтра размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 2 рх, затем снижаем непрозрачность (opacity) слоя до 25% (см. 4 рис.).
Шаг 19. Дерево.
Открываем изображение дерева из материалов урока и извлекаем его с фона инструментом Быстрое выделение (Quick Selection Tool (W)). Копируем выделенное дерево (Ctrl+C), затем переходим в основной документ и вставляем его (Ctrl+V).
Называем слой «Дерево» и преобразуем его в смарт-объект (клик пр.кн.мыши по его миниатюре и выбираем — Convert to Smart Object). Уменьшаем дерево трансформированием (Edit > Free Transform (Ctrl/Cmd + T)), удерживая Shift. Размещаем дерево на правой дюне фона.
Уменьшаем дерево трансформированием (Edit > Free Transform (Ctrl/Cmd + T)), удерживая Shift. Размещаем дерево на правой дюне фона.
Помещаем слой с деревом в группу (Ctrl+G) под названием «Дерево».
Шаг 20. Тень дерева.
Создаем новый слой (Ctrl+Shift+N) выше слоя «Дерево» и называем его «Тень». Добавляем обтравочную маску (клик пр.кн.мыши по миниатюре слоя и выбираем — Create Clipping Mask). Устанавливаем черный цвет переднего плана, нажав «D» на клавиатуре и выбираем мягкую кисть (Brush) маленького размера. Рисуем по ветвям дерева. Снижаем непрозрачность (Opacity) этого слоя до 70%.
Активируем группу «Дерево» и добавляем Размытие по Гауссу (Gaussian Blur) с радиусом 0,4 рх.
Шаг 21. Песок для дерева.
Добавляем на слой с деревом маску (Layer > Layer Mask > Reveal All) и кистью песчинок черного цвета проводим по веткам дерева.
Создаем внутри группы «Дерево» новую группу (Layer-New Group) и называем ее «Песок». Затем, кистью песчинок рисуем песок, летящий с ветвей дерева.
Шаг 22. Тень дерева.
Загружаем выделение слоя с деревом (Ctrl+клик по иконке этого слоя) и создаем новый слой (Ctrl+Shift+N). Заполняем его (Shift+F5) черным. Снимаем выделение (Ctrl+D).
Преобразуем теневой слой дерева в смарт-объект (Convert to Smart Object). Называем слой «Тень» и помещаем его внутри группы «Тень» (Ctrl+G). Отражаем по вертикали (Edit > Transform > Flip Vertical) и передвигаем слой вниз инструментом Перемещение (Move Tool (V)). Добавляем на тень Размытие по Гауссу (Gaussian Blur) с радиусом 2,5 рх. Создаем маску на этом слое (Layer > Layer Mask > Reveal All) и, используя мягкую черную кисть, чтобы удалить низ тени. Снижаем непрозрачность (Opacity) слоя до 35%.
Снижаем непрозрачность (Opacity) слоя до 35%.
Создаем новый слой (Ctrl+Shift+N) внутри группы «Тень», выбираем мягкую черную кисть (Brush) и рисуем у основания дерева, чтобы сделать эту область темнее. Называем этот слой «Нижняя тень» и устанавливаем его непрозрачность (Opacity) на 50%.
Активируем теневой слой выше слоя с деревом и добавляем корректирующий слой «Цветовой баланс» (Layer> New Adjustment Layer> Color Balance). В диалоговом окне слоя активируем флажок «Use Previous Layer to Create Clipping Mask» (Использовать предыдущий слой для создания обтравочной маски). Выполняем настройки опции.
Шаг 23. Финальные настройки цвета.
Активируем корректирующий слой «Карта градиента» (Gradient Map), который находится в самом верху панели слоев. Помещаем его в группу (Ctrl+G) и называем ее «Настройки цвета».
Создаем новый корректирующий слой «Черное и белое» (Layer > New Adjustment Layer > Black & White) выше слоя «Карта градиента». Выполняем настройки опции. Устанавливаем режим смешивания этого слоя на Перекрытие (Overlay) с непрозрачностью (Opacity) 50%.
Шаг 24.
Добавим нашей композиции штриховую текстуру. Открываем ее в Фотошоп и переносим (Move tool) в наш документ. Размещаем выше всех слоев в панели. Трансформируем (Ctrl+T) текстуру, чтобы она соответствовала размерам документа.
Называем слой «Текстура», изменяем режим смешивания слоя на Мягкий свет (Soft Light) с непрозрачностью (opacity) 50%.
Изменяем оттенок текстурного слоя при помощи корректирующего слоя «Цветовой баланс» (Layer > New Adjustment Layer > Color Balance) с активной опцией «Use Previous Layer to Create Clipping Mask». Выполняем настройки со скриншота ниже.
Выполняем настройки со скриншота ниже.
Вот мы и закончили нашу композицию! Ниже заключительный результат урока. Надеюсь, вам понравилось, и вы с пользой провели время. Ждем ваших комментариев и работ.
Удачи!
Используемые материалы:
Пустыня
Девушка
Веранда
Штриховая текстура
Небо
Сухое дерево
PSD файл урока
Универсальные, компактные шариковая ручка кисти photoshop опции Customization Services
Студенты и преподаватели, которым требуется простота и удобство при выделении текста, написании заметок и отметке разделов документов, должны покупать на Alibaba.com универсальные возможности шариковая ручка кисти photoshop. Писатели с разным уровнем навыков могут использовать выдающиеся особенности этих великолепных и необычных наборов многоцелевых ручек, чтобы облегчить свою работу. Они могут изучить брендовые и рекламные шариковая ручка кисти photoshop.
от ведущих производителей и поставщиков ручек для быстрого выбора.
Покупателям, несомненно, понравится удобство переключения между карандашом и ручкой, цветом, маркером и стилем и множеством других функций. Они могут легко переключаться между функциями и цветами с помощью сложных механизмов гравитации, поворотных действий или специального ползунка. Найдите элегантный металл и многоцветный шариковая ручка кисти photoshop. доступны со сложными функциями, такими как подвесные брелоки, стандартный механизм пополнения D1 и многое другое.
Широкий ассортимент шариковая ручка кисти photoshop на Alibaba.com. включает в себя превосходно сконструированные ручки с плавным выбором и отличную производительность для различных материалов. Эти ручки имеют профессиональный и изящный внешний вид, что делает их подходящими для различных повседневных ситуаций, в том числе в офисе и дома. Оцените ручки, чтобы найти варианты с различными типами и размерами наконечников стилусов, шариков, маркеров и геля.

Изучите Alibaba.com, чтобы найти очень разумные шариковая ручка кисти photoshop. предлагает компактные ручки с расширяемыми шариковыми ручками, которые позволяют легко писать и легко хранить. Закажите удобные универсальные ручки оптом или в розницу, чтобы узнать о выгодных предложениях. Покупатели могут оценить удобство и простоту, которые обеспечивает интеллектуальная и универсальная природа этих ручек, предназначенных для написания заметок, выделения текста, пометки документов и т. Д.
The Best 26 Sand Texture Brush Photoshop
Ваши изображения Photoshop Кисть Текстуры Песка подготовлены на этой странице. Текстурная кисть для песка Photoshop — это предмет, который сегодня ищут и ценят пользователи сети. Вы можете получить кисть Sand Texture Brush Photoshop здесь. Загрузите все бесплатные изображения.
У нас есть 13 изображений, фотографий, картинок, фонов и многого другого. На такой странице у нас также есть несколько изображений. Например, png, jpg, анимированные GIF, изображения, символы, черно-белые изображения, изображения и т. д. Если вы ищете тему Photoshop «Песочная текстурная кисть», вы посетили идеальный веб-сайт. Наш сайт всегда дает вам подсказки для просмотра пиксельного контента самого высокого качества, пожалуйста, поищите и найдите больше поучительных статей и изображений, которые соответствуют вашим интересам.
Например, png, jpg, анимированные GIF, изображения, символы, черно-белые изображения, изображения и т. д. Если вы ищете тему Photoshop «Песочная текстурная кисть», вы посетили идеальный веб-сайт. Наш сайт всегда дает вам подсказки для просмотра пиксельного контента самого высокого качества, пожалуйста, поищите и найдите больше поучительных статей и изображений, которые соответствуют вашим интересам.
 .. | 1160×772 px
.. | 1160×772 px Этот сайт представляет собой открытое сообщество для пользователей, которые могут делиться своими любимыми фотографиями в Интернете, все фотографии или изображения на этом сайте предназначены только для личного использования, строго запрещено использовать эти изображения в коммерческих целях, если вы писатель и обнаружит, что это изображение было опубликовано без вашего разрешения, пожалуйста, сообщите нам о нарушении DMCA.
Если вы считаете этот сайт пригодным для использования, поддержите нас, поделившись этим сообщением в своих учетных записях в социальных сетях, таких как Facebook, Instagram и т. д., или вы также можете загрузить эту страницу блога с заголовком Sand Texture Brush Photoshop, используя Ctrl + D для устройств ноутбук с операционной системой Windows или Command + D для ноутбуков с операционной системой Apple.Если вы используете смартфон, вы также можете использовать меню ящика используемого вами браузера. Будь то операционная система Windows, Mac, iOS или Android, вы все равно сможете добавить этот блог в закладки.
‘:»»)+’‘+a+»
«}1==P.relatedPosts&&(u.innerHTML=m+=»»)}},msRandomIndex=function(e){var t,a=P.jumlahRelatedPosts+ 1,l=e.feed.openSearch$totalResults.$ta,r=(t=0МГНОВЕННАЯ ЗАГРУЗКА Summerana Sand Writer A Brush and Action
С набором кистей и экшенов Summerana Sand Writer Brush и Action Collection вы получите массу удовольствия, рисуя все, что только можно вообразить, на песке или в грязи! Вы можете не только рисовать/писать от руки, но и превращать текст и забавные дингбаты в написание песка одним щелчком мыши.
Возможно, вы захотите нарисовать замки из песка на песке или крестики и нолики на земле, возможности безграничны!
———————————————— ———-
Хотите узнать больше от Summerana? Узнайте больше в нашем магазине ETSY
ИЛИ
Получите ВСЕ — более 3500 фотовидео и продуктов! Мгновенная загрузка ПОЛНОГО каталога нашей продукции через нашу Академию Summerana.
Узнайте больше здесь: https://www.summerana.com/Academy
——————————— —————————
В эту коллекцию входят следующие предметы:
Кисть для песочного письма (необходимо использовать с аппликатором)
Быстрый и простой аппликатор-кисть Sand Writer
Безупречный аппликатор текста Sand Writer. Если вам не хочется рисовать, превратите текст или забавные дингбаты в рисунки песком!
5 Действия по редактированию письма на песке, включая действия, которые изменяют перспективу письма на песке, разбрасывают песок и копают немного глубже.
Photoshop Tools, включая изменение размера веб-сайтов, повышение резкости для веб-сайтов и многое другое для ускорения рабочего процесса.
Эта коллекция совместима с Photoshop CS2-CS6, CC и Photoshop Elements 6-12. ————————————————— ——
*Изображения продуктов предоставлены L&L Photography
**Примечание. Образец изображения был отредактирован с использованием собственных методов редактирования художников и может отличаться от загрузки.Включен только оригинальный цифровой фон.**
бесплатных кистей Photoshop — КАТАЛОГ кистей Adobe Photoshop
Бесплатные кисти Adobe Photoshop — Введение
Ниже вы найдете ссылки на всевозможные потрясающие бесплатные кисти Photoshop. Стефани из Obsidian Dawn любезно собрала 10 лучших советов по работе с кистями Photoshop, которые помогут вам получить максимальную отдачу от ваших кистей.
Также ознакомьтесь с нашей растущей коллекцией кистей Photoshop с высоким разрешением. Если вы печатаете что-то с разрешением 200 или 300 точек на дюйм, вам понадобится графика, которая может иметь соответствующий размер, и именно здесь лучше всего подходят кисти с высоким разрешением. Получайте удовольствие от изучения!
Если вы печатаете что-то с разрешением 200 или 300 точек на дюйм, вам понадобится графика, которая может иметь соответствующий размер, и именно здесь лучше всего подходят кисти с высоким разрешением. Получайте удовольствие от изучения!
Найдите бесплатные наборы кистей для печати на нашей странице кистей Photoshop с высоким разрешением.
Освежите свои навыки работы с кистями Photoshop с помощью наших 10 лучших советов по работе с кистями Photoshop.
Бесплатные кисти Photoshop от Janita
Seishido предлагает прекрасную коллекцию кистей Photoshop, которую нельзя упускать из виду! Все кисти Джаниты наполнены причудливым оттенком: нежные перья, тонкие крылья и мечтательные облака.Вот 2 бесплатных набора кистей, которые она предлагает исключительно на нашем сайте.
Кисти для рисования
Название набора: «Воображаемый друг» (кистей в наборе: 31)
Все иллюстрации в этих кистях нарисованы от руки простой черной ручкой. Вдохновленный куклой дракончика Lady Lovelylocks, которую я недавно нашел на самом дне коробки, в которой я прячу свои детские воспоминания. ручной работы.
Вдохновленный куклой дракончика Lady Lovelylocks, которую я недавно нашел на самом дне коробки, в которой я прячу свои детские воспоминания. ручной работы.
Бесплатные плагины для Adobe Photoshop и купоны на плагины для Photoshop
Хотите бесплатные плагины для Photoshop? Ознакомьтесь с нашей удивительной коллекцией: Лучшие бесплатные плагины Photoshop — бесплатные загрузки плагинов Photoshop. У нас также есть специальные эксклюзивные скидки на следующие подключаемые модули Adobe Photoshop.
Плагины для Photoshop от Topaz Labs — Купон на скидку 15%
Плагины NIK для Photoshop — Купон на скидку 15%
Введите код купона NIKPSS во время оформления заказа на сайте Nik Software, чтобы мгновенно получить скидку 15% на любой плагин или комплект Nik.
Плагины onOne Photoshop — Купон на скидку 10%
My Vintage Valentine — Бесплатный набор кистей Photoshop на День святого Валентина
Вдохновляющая и вдохновляющая Кирсти из кистей объемом 500 мл сделала это снова, создав для нас еще один эксклюзивный набор кистей. На этот раз наша кисть Дива подготовила великолепную коллекцию любовных символов и романтических жестов.
С помощью 11 отдельных кистей Photoshop вы можете создать красивое любовное письмо с нежными изображениями, плавающими на заднем плане, или смело напечатать огромное сердце по всему листу, или напечатать только половину страницы, а затем согнуть и доставить в виде карты.Если вы больше склоняетесь к готике или гранжу, забрызгайте страницу миллионом маленьких изображений и нацарапайте гигантскими буквами подробности своего безумного увлечения. Возможности безграничны, как и любовь. Спасибо Кирсти!
Спасибо Кирсти!
Загрузите набор кистей My Vintage Valentine Brush Set (zip/1.8MB).
БОНУС — Сердечки ко Дню святого Валентина и Кисть ко Дню Святого Валентина в подарок от Стефани!
Бесплатный набор кистей Photoshop Frames And Borders от Stephanie
Stephanie из Obsidian Dawn создала чудесный набор из 28 кистей, состоящих из рамок и рамок.Это эксклюзивный набор только для PhotoshopSupport.com. Просто перейдите на страницу набора кистей Photoshop Frames And Borders, чтобы загрузить бесплатные кисти. Набор содержит несколько красивых рамок Polaroid, рамку для штампа, бамбук, веревочную и декоративную рамку, диафильмы, ткань и гранж.
На этой странице также есть отличный учебник от Стефани, который проведет вас через установку и использование бесплатного набора кистей Photoshop Frames & Borders. Учебник включает в себя советы по использованию определенных кистей из набора, чтобы убедиться, что они получаются наилучшим образом. Вы найдете описание каждой из 28 кистей в конце урока. А если вы уже знакомы с тем, как устанавливать и использовать кисти Photoshop, просто перейдите к разделу «Использование кистей».
Вы найдете описание каждой из 28 кистей в конце урока. А если вы уже знакомы с тем, как устанавливать и использовать кисти Photoshop, просто перейдите к разделу «Использование кистей».
Больше бесплатных кистей для Photoshop от Стефани
Мы собрали самые последние из оригинальных кистей Стефани на специальной странице кистей Obsidian Dawn Photoshop с большими изображениями для предварительного просмотра, чтобы дать вам представление о каждом наборе. Вы также найдете ее отличные случайные советы по использованию кистей Photoshop.
БОНУС — Сердечки ко Дню святого Валентина и Кисть для Фотошопа ко Дню святого Валентина Подарки от Стефани!
Бесплатные кисти Photoshop высокого разрешения
Зачем вам нужны кисти Photoshop высокого разрешения? Если вы печатаете что-то с разрешением 200 или 300 точек на дюйм, вам понадобится графика, которая может иметь соответствующий размер, и именно здесь лучше всего подходят кисти с высоким разрешением. Они предназначались для использования в документах, размер которых был бы намного больше, чем просто элемент веб-страницы или простой фон.Так что скачайте некоторые из этих изысканных бесплатных кистей и создайте что-то потрясающее в высоком разрешении прямо сейчас!
Они предназначались для использования в документах, размер которых был бы намного больше, чем просто элемент веб-страницы или простой фон.Так что скачайте некоторые из этих изысканных бесплатных кистей и создайте что-то потрясающее в высоком разрешении прямо сейчас!
Посетите наш новый Каталог бесплатных кистей Photoshop с высоким разрешением, и вы найдете потрясающую коллекцию бесплатных наборов кистей Photoshop от мастера-дизайнера кистей Photoshop Джейсона Гейлора из Designfruit, а также несколько очень красивых бесплатных наборов кистей высокого разрешения от Bittbox.
Бесплатные кисти для Photoshop от Janita — 10 потрясающих наборов кистей
Мы только что закончили размещать 10 бесплатных наборов кистей для Photoshop от нашего друга Janita.Вот они все, собраны в одном месте. Просмотрите превью ниже и загрузите столько, сколько хотите. Вы также можете посетить ее сайт, чтобы увидеть еще больше ее кистей Photoshop.
Кисти с пушистыми перьями
Название набора: A Place To Be (кистей в наборе: 28)
Все перья в этих наборах были отсканированы с изображений, которые я нашел в магазинах для скрапбукинга.
Кисти Bubbly Doodle
Название набора: Глиммер (кистей в наборе: 22)
Все иллюстрации здесь нарисованы мной, когда мне снова было бесконечно скучно дождливым университетским утром.
Кисти «Состаренные цветы»
Название набора: Mine All Mine (кисти в наборе: 21 шт.)
Все иллюстрации сделаны вручную с использованием самодельных штампов.
Кисти Fancy Flower Flower
Название набора: Out Of The Blue (кистей в наборе: 14 шт.)
Все изображения были отсканированы с оберточной бумаги и дополнительно проиллюстрированы простыми копировальными ручками. Сначала проиллюстрировал, потом отсканировал.
Кисти Fantasy
Название набора: Таузенд Санни (кистей в наборе: 14)
Все иллюстрации были отсканированы с прекрасной тарелки, которую я тайно позаимствовал (и никогда не возвращал) в баре, в котором работаю.Видите ли, я даже жизнью рискую ради нового набора кистей.
Кисти Grungy Star
Название набора: Yami No Matsuei (кистей в наборе: 7)
Все иллюстрации были отсканированы с красивой бумаги, в которую были завернуты цветы на день рождения моей бабушки, прежде чем я их нашел. Безобразный вид принадлежит моему таланту в организации моей сумки.
Кисти Texty Fabrics
Название набора: Scarlett (кистей в наборе: 13)
Эти изображения были отсканированы с того, что осталось от моих кроликов и в последний раз было видно как красивые наволочки с моего дивана.
Кисти с цветочной текстурой
Название набора: Mad Moiselle (кистей в наборе: 10)
Все изображения были отсканированы с того, что осталось от моих кроликов и когда-то называлось кухонными занавесками.
Кисти Arty Fantasy
Название набора: «Ангел в огне» (кисти в наборе: 10)
Они были отсканированы с документов на тему «Русалка», которые я делал в школе. Безобразная текстура для фонового рисунка — это грязные пятна, сфотографированные с моей балконной доски.
Кисти для украшения
Название набора: Himitsu (кистей в наборе: 24)
Все изображения в этом наборе сделаны вручную и отсканированы с некоторых вещей, которые я не могу вспомнить, но я уверен, что они все еще где-то в моем шкафу.
Найдите нас на Facebook, следите за нами в Twitter
Посетите PhotoshopSupport на Facebook. Следуйте за нами на Twitter.
Предложения Adobe и специальные предложения купонов
Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.Найдите варианты обновления в Adobe Store. Получите скидку до 80% в магазине Adobe Education Store. Узнайте о ежемесячной или годовой подписке. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe CS5.
Получите скидку до 80% в магазине Adobe Education Store. Узнайте о ежемесячной или годовой подписке. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe CS5.
Новый компакт-диск с кистями Photoshop ThinkBrushy From Janita
Это очень милая подборка самых лучших работ Джаниты, включающая 50 потрясающих созданных кистей Photoshop, 50 великолепных текстур, 30-дневную членскую карту сайта, бесплатную кнопку ThinkBrushy на лацкане, и много нежной любви от самого ангела-кисти.
Компакт-диск стоит 29 долларов США за Personal Edition (с некоторыми ограничениями на использование) плюс 5 долларов США за доставку и 99 долларов США за коммерческое издание (без ограничений) с бесплатной доставкой. Хотите узнать больше? Читайте дальше, чтобы узнать обо всех радостных подробностях, в том числе о бесплатных образцах работ Джаниты.
Хлопья снега — Бесплатный набор кистей Photoshop
Набор кистей Photoshop «Снег и хлопья» содержит 10 отдельных кистей и представляет собой настоящую зимнюю страну чудес со снежными изображениями, включающими обледеневшие деревья, совершенно изысканные снежинки, замысловатые кристаллы льда и многое другое.
Обязательно ознакомьтесь с файлом readme, который содержит определенные ограничения на использование, а затем создайте свои собственные захватывающие зимние чудеса, чтобы показать их миру. Загрузите набор кистей «Снежные хлопья» (zip/1.3MB).
Obsidian Dawn: бесплатные кисти Стефани Шимердла
Новый набор кистей «Лепестки роз» от Stephanie At Obsidian Dawn
Стефани из Obsidian Dawn присылает это: «Привет! поставить новую кисть.Это лепестки роз, и вы можете найти их здесь: Obsidian Dawn. Спасибо :)»
Набор кистей «Лепестки роз» содержит 25 кистей и состоит из лепестков роз всех видов. Есть много кистей с одним лепестком, несколько россыпей лепестков, некоторые лепестки, развевающиеся ветром и закрученные, а также падающие лепестки.
Obsidian Dawn: бесплатные кисти для Photoshop от Стефани Шимердла предлагает восхитительную коллекцию кистей со специальными эффектами, включая реалистичные изображения молнии, пламени, пятен крови и многого другого.
Больше бесплатных кистей Photoshop от Стефани
Мы собрали самые последние из оригинальных кистей Стефани на специальной странице кистей Photoshop Obsidian Dawn с большими изображениями предварительного просмотра, чтобы дать вам представление о каждом наборе. Вы также найдете ее отличные случайные советы по использованию кистей Photoshop.
Портфолио кистей — бесплатные кисти для Photoshop
Целью портфолио кистей является создание огромной библиотеки уникальных инструментов для художников-графиков и дизайнеров веб-сайтов.В настоящее время веб-сайт предлагает бесплатные кисти Photoshop для загрузки с новым набором кистей, добавляемым не реже одного раза в неделю.
Портфолио кистей
Проклятые в черном — бесплатные кисти
Эти наборы насыщенных цветов и текстур, изображения которых черпают вдохновение из темных кварталов, через которые вы не часто проезжаете в своих повседневных поездках.
 Вдохновение от переулков и антикварных магазинов находит отклик повсюду.
Вдохновение от переулков и антикварных магазинов находит отклик повсюду. Damned In Black
Ангельское доверие.net — Кисти Photoshop
Angelic-trust.net предлагает уникальные создания кистей и в настоящее время предлагает коллекцию из 350 различных наборов кистей, каждый найдет что-то для себя, включая звезды, сердца, орнаменты, пузыри, пиксели, сезонные, завитки и завихрения, каракули, Символы, рамки, фоны, шероховатые кисти и многое другое. ВСЕ 350 наборов кистей можно скачать бесплатно. Вот она, большая куча бесплатных кистей Photoshop от Ширики. Наслаждаться!
Angelic-trust.net
Кисти Tom Ledin для Photoshop
Четкая графика в этих кистях повсюду: схемы НАСА, части тела, изображения племен и другие великолепные наборы можно найти здесь.
Кисти Тома Ледина
Aquired-Taste.net
Эти кисти предназначены для тех, кто склонен к антропологии, благодаря множеству этнических, религиозных, орнаментальных и метафизических кистей.
 Идеально подходит для дизайнерского инструментария мультикультурного художника или опытного путешественника.
Идеально подходит для дизайнерского инструментария мультикультурного художника или опытного путешественника. Aquired-Taste.net
Kiss My Pixels
Эти наборы кистей характеризуют яркие цвета и яркие изображения. Кисти, идеально подходящие для энергичного подростка или энергичного взрослого, включают в себя популярных персонажей из Disney и Hello Kitty, милых и приятных животных и причудливые каракули.
Поцелуй мои пиксели
Studio Brushes — Photoshop Brushes by Nikki Jeske
Изящные, но эффектные кисти с изображением природы, музыкальных нот и праздничной классики. Элегантные изображения листьев, музыкальных нот и рождественских фаворитов — вот лишь некоторые из наборов, которые доступны здесь.
Studio Brushes — Кисти Photoshop от Nikki Jeske
Arte de Késsia Nina — Кисти
Любому любителю криминального чтива будет как дома среди этих кистей, с четкими и графическими изображениями автомобилей, оружия, дыма и других изображений, которые выглядят так, как будто они сняты с экрана Тарантино.
 фильм.
фильм.Arte de Késsia Nina — Кисти
Aethereality.net — Кисти Photoshop
Мягкие и эфирные кисти с красивой цветовой палитрой в сочетании с прекрасным вниманием к деталям. Идеально подходит для создания эффектов последовательности сновидений и фантазий.
Aethereality.net — Кисти Photoshop
In Obscuro — Кисти Adobe Photoshop
Резко прорисованные кисти, от пятен чернил до крыльев стрекозы, которые предлагают ряд вариантов для тех, кто ищет современный штрих в своих проектах.Все так четко и четко, эти кисти великолепны!
In Obscuro — Кисти Adobe Photoshop
Seishido.biz — Оригинальные кисти Photoshop
Великолепные, привлекающие внимание детали в этих кистях. Блестки, сердечки, завитушки, цветы — хотя наборы кистей могут показаться упрощенными, представленные здесь детали и креативность не имеют себе равных.
Seishido.biz — Оригинальные кисти Photoshop
Это действительно хороший, всеобъемлющий сайт ресурсов кистей, на котором представлены наборы бесплатных кистей Photoshop для скачивания, в том числе:
Кисти с трещинами — подборка кистей с трещинами и грязными кистями.

Танковые щетки — инженерные чертежи танка времен Первой мировой войны.
Кисти с линиями в стиле гранж — восемь кистей в стиле гранж, выполненных в стиле гранж.
Набор кистей для упаковки 2 — Кисти, созданные из упаковки.
Набор гранж-кистей 1 — Набор грязных гранж-кистей 1.
Кисти для значков – набор значков из Mac OS и Windows.
Кисти для надписей — шестнадцать кистей для надписей с набором шрифтов.
Щетки из металлических пластин — Металлические пластины и гвозди.
Набор кистей для танков 2 — еще больше кистей для танков с текстом и рисунками в плане.
Гранжевые угловые кисти — восемь грязных гранжевых угловых кистей.
Кисти с текстурой бетона — две кисти с текстурой бетона, идея для состаривания изображений.
Кисти Auto CAD — винты, болты и крепления, как показано в Autocad.
Кисти из листьев плюща — листья плюща.
Кисти кругов на полях — кисти Photoshop, основанные на фотографиях кругов на полях.
Кисти с кошачьими черепами — три больших изображения кошачьих черепов.

Кисти для ногтей — подборка изображений ногтей с разных ракурсов.
Кисти Photoshop для пуль — винтовочные пули, гильзы для дробовиков и головки пуль.
Кисти с изображением черепа вороны — вид сбоку и спереди вороньих голов.
Гранжевые кисти — набор 2 — Тринадцать новых гранжевых кистей разных размеров.
Кисти «Череп лисы» — кисти «Череп лисы», созданные из цифровых фотографий.
Кисти из черепа кролика — три кисти из черепа кролика.
Кисти для значков Quake — значки Quake 3 Arena.
Штрих-коды Photoshop Brushes — Штрих-коды различных размеров.
Значки электроинструментов — значки и схемы электроинструментов.
Также загляните в галерею кистей, в которой представлены работы с использованием кистей. Если вы не знакомы с кистями Photoshop, вам следует прочитать следующие руководства по работе с кистями Photoshop:
Загрузка кистей Photoshop в версии 5.5
Загрузка кистей Photoshop в версии 6
Загрузка кистей Photoshop в CS (версия 8)
Создание кисти Photoshop из фотографии или отсканированного изображения
Сохранение отдельных кистей Photoshop
Сохранение наборов кистей Photoshop
Искажение надписей Photoshop с помощью кистей Photoshop
Состаривание фотографий с помощью кистей Photoshop
Новый сайт бесплатных кистей Photoshop — www. BrushDirectory.com
BrushDirectory.com
Зайдите на недавно запущенный сайт BrushDirectory.com, и вы найдете хорошую коллекцию бесплатных кистей Photoshop.
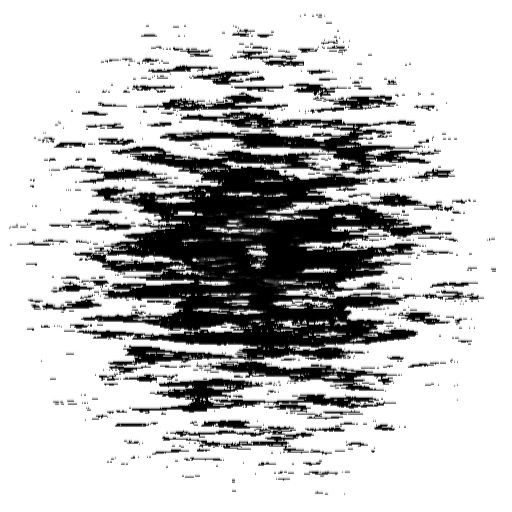
Более 50 текстур песка Скачать бесплатно
Текстуры и узоры — отличные ресурсы для Photoshop, и мне нравится часто использовать их в своих проектах. Именно поэтому я постоянно ищу новые и интересные текстуры. В этой коллекции собраны одни из самых красивых текстур песка , доступных бесплатно в Интернете.Текстуру песка можно сделать с нуля в Photoshop, но гораздо проще использовать настоящую фотографию песка.
В этом списке вы можете найти много типов песка, таких как текстура песка пустыни , песок дюн , текст песка , текстура белого песка и так далее. И вы также найдете бесшовную текстуру песка , которую можно использовать для создания полезных узоров песка . Надеюсь, они вам понравятся и вы решите использовать их в своих работах.
текстура песка
текстура песка
текстура песка
песок текстуры
текстура песка
текстура песка
песчаные дюны
текстура песка
текстура песка
текстура песка
9песчаной след текстуры
текстуры песчаных песка
песчаная дюна текстуры
песчаные текстуры
Текстура песка пустыни
камешки песка
Скалистые песка текстуры
песок песка
песчаные дюны
черный песок текстуры
9000 2 Белый песок бесшовные текстуры
9053
галька и песка текстуры
песчаные текстуры
Грузовые пути в песке
Белый песок
песчаный пляж текстуры
Золотой песок
песок пустыни
песчаная дюна
песок Стоковое Фото
текстура песка
Бесшовные пустыни песок Текстура
Текстура песка
Текстура песка
Текст в песке
Текстура грязного песка
Бесшовный песок, бесплатная текстура
Если вы ищете качественные текстуры воды и фоны для своих проектов, вы можете найти множество бесплатных изображений на Textures4Photoshop.
Экшен в стиле Photoshop «Написание песка»
Вы также можете ознакомиться с этим потрясающим макетом водного текста в формате PSD, который можно скачать бесплатно.
Похожие статьи, которые могут вам понравиться
лучших бесплатных наборов кистей для наложения фотографий для Photoshop
Добавление наложения фотографий — лучшее решение для достижения потрясающих эффектов за несколько простых шагов. В этом посте вы найдете множество полезных накладных наборов кистей Photoshop для создания эффектов дождя, тумана, пузырей, мягкости, песка, гранжа и многого другого.Посмотрите и скачайте их бесплатно!
Щетки Rain PS
Превосходная коллекция из 20 кистей дождя для Photoshop, доступных с высоким разрешением 2500 пикселей.
20 Щетки для тумана PS
Отличный набор, содержащий 20 кистей тумана с разрешением 2500 пикселей. Эти кисти Adobe Photoshop можно скачать и использовать бесплатно.
Эти кисти Adobe Photoshop можно скачать и использовать бесплатно.
20 мягких кистей PS Vol.1
Используйте эти 20 кистей Adobe Photoshop для своих будущих проектов.Вы можете использовать их, чтобы создать мягкий образ с романтическим эффектом.
Бесплатные кисти Photoshop Bubble 2
Удивительный набор кистей Photoshop, которые можно быстро вставлять в изображения. Этот пакет включает в себя 15 потрясающих кистей с пузырьковым эффектом, доступных бесплатно.
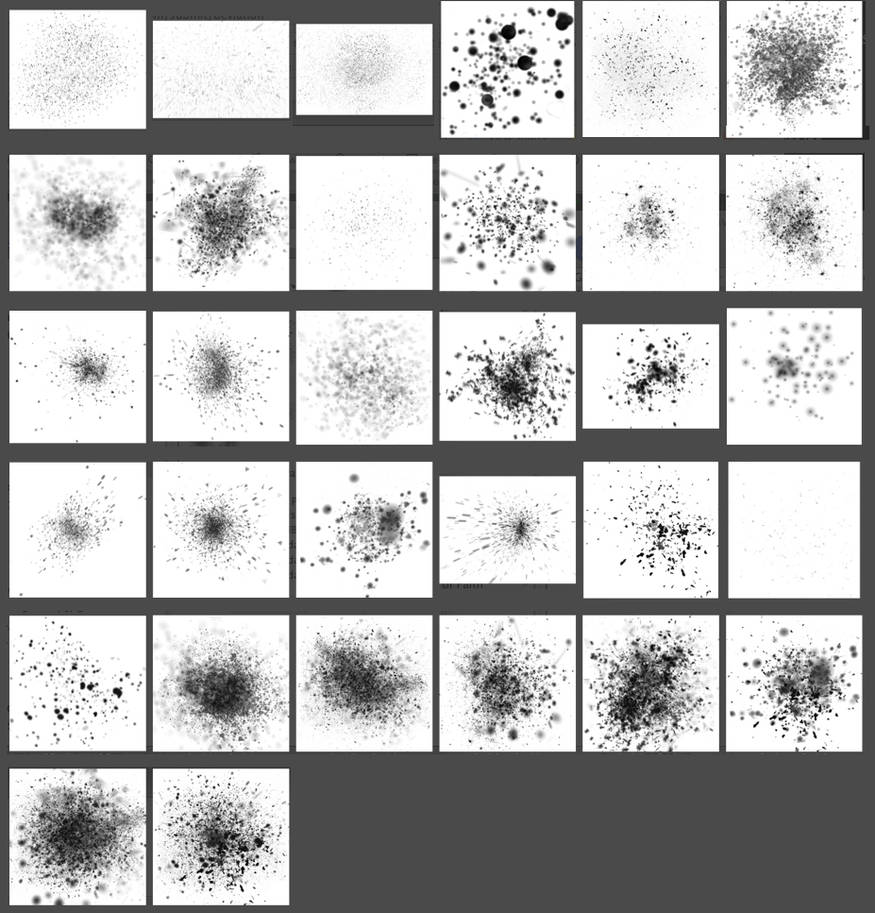
Щетки Ps для рассеивания песчаной пыли
Эти 20 кистей песочной пыли Adobe Photoshop можно загрузить и использовать бесплатно. Вы можете использовать эти элементы с высоким разрешением для создания потрясающего эффекта.
20 кистей PS из кожи человека Vol. 7
Отличная коллекция кистей Adobe Photoshop, которые можно использовать для ретуши портретов. Это качественные кисти размером 2500px с разнообразными образцами кожи.
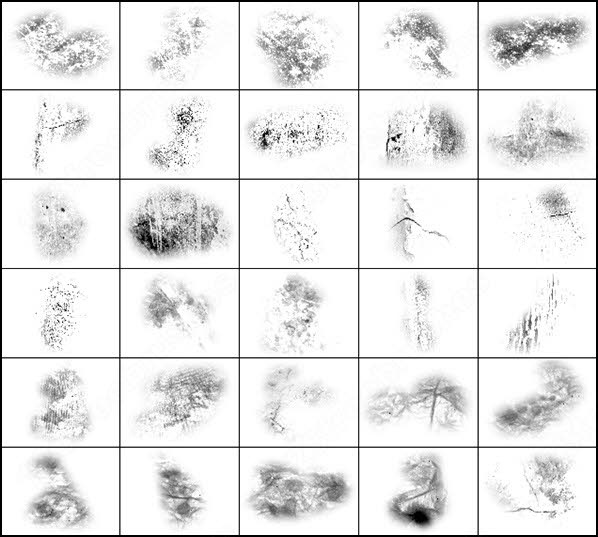
5 наложений текстур в стиле гранж
Вы можете использовать эти текстуры Photoshop, чтобы мгновенно добавить эффект текстуры краски в стиле гранж. Вы можете выбрать один из 5 наложений краски, которые можно скачать бесплатно.
Красивые наложения с эффектом бликов и дымки
Пара прекрасных текстурных наложений бликов и дымки, которые вы можете использовать для создания потрясающих визуальных эффектов для ваших изображений.
Щетки для линз
Отличный набор кистей для линз, которые можно использовать для добавления красивых визуальных эффектов к изображениям, иллюстрациям и многому другому. Скачайте и добавьте их в свой творческий проект.
Бесплатные кисти Мандала для Photoshop 10
Креативные кисти Adobe Photoshop с изображением мандалы. Загружаемый файл содержит 15 бесплатных кистей с профессиональным дизайном.
Мы надеемся, что эти кисти пригодятся вам в ваших следующих творческих проектах.
8 бесплатных кистей для растушевки Stipple для Adobe Illustrator
Я восхищаюсь прекрасными иллюстрациями и изучаю методы, которые художники используют для добавления деталей в свои работы. Один популярный метод затенения, который я заметил, особенно заметен в дизайне одежды и иллюстрациях с ретро-атмосферой, — это использование штриховки, когда добавляются тонкие векторные текстуры для создания тонов и затенения в темных областях.Увидев, насколько эффективна эта техника, я создал свой собственный набор точечных кистей Illustrator, чтобы обеспечить себя и своих читателей инструментами, необходимыми для создания этого эффекта. Загрузите этот бесплатный набор из 8 точечных кистей для затенения, чтобы легко рисовать шероховатые детали на ваших работах с помощью инструмента «Кисть» в Illustrator.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Эти бесплатные штриховые кисти для Adobe Illustrator идеально подходят для добавления зернистых деталей к вашим иллюстрациям. Эта популярная техника затенения придает вашим работам эффект винтажной татуировки или комикса в стиле ретро, создавая тона с крошечными векторными текстурами. Доступно 8 различных точечных кистей, начиная от легкой зернистости и заканчивая крупными пунктирами с различными интервалами, чтобы вы могли найти лучшую кисть для своего проекта.
Эта популярная техника затенения придает вашим работам эффект винтажной татуировки или комикса в стиле ретро, создавая тона с крошечными векторными текстурами. Доступно 8 различных точечных кистей, начиная от легкой зернистости и заканчивая крупными пунктирами с различными интервалами, чтобы вы могли найти лучшую кисть для своего проекта.
Моя любимая техника использования этих штриховых кистей — с обтравочной маской. Используйте инструмент «Перо», чтобы обвести область иллюстрации на новом слое, затем активируйте режим «Рисовать внутри» в нижней части панели инструментов.
Возьмите инструмент «Кисть», затем выберите одну из кистей Stipple Shading из библиотеки. Идите вперед и закрасьте свою работу, чтобы создать тона с помощью множества крошечных векторных текстур.
Вы можете увеличивать или уменьшать размер точек, регулируя толщину штриха, что помогает контролировать плотность и размер зерна в соответствии с вашим проектом.
Загрузите бесплатные кисти для теней Stipple Shading Brush 17mb
Также обратите внимание на мои бесплатные кисти для растушевки Stipple для Photoshop!
Каждая кисть в моем наборе кистей Photoshop Stipple Shading была сохранена с соответствующими настройками кистей, которые автоматически вращаются и разбрасываются при рисовании для обеспечения равномерного распределения точек. Кончики кисти варьируются от легкого распределения точек до постепенного изменения плотности для создания эффекта затухания. Моя любимая техника — использовать инструмент «Лассо», чтобы сформировать маску вокруг области иллюстрации, к которой вы хотите применить затенение, а затем нарисовать эффект зернистости внутри маски на новом слое.
Кончики кисти варьируются от легкого распределения точек до постепенного изменения плотности для создания эффекта затухания. Моя любимая техника — использовать инструмент «Лассо», чтобы сформировать маску вокруг области иллюстрации, к которой вы хотите применить затенение, а затем нарисовать эффект зернистости внутри маски на новом слое.
Загрузите мои БЕСПЛАТНЫЕ кисти для растушевки Stipple Shading PS
Хотите больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти сопутствующие товары в дополнение к моим кистям Stipple Shading Brush.
Набор кистей из 22 потрясающих ракушек для Photoshop
Ходить на пляж — одно из частых занятий в летний сезон. Все любят охлаждаться на пляжах и наслаждаться морем, песком и солнцем. Помимо получения прохладного загара, мы также можем увидеть и подобрать красивые раковины, которые выброшены на берег. В этом летнем сезоне многие дизайнеры создают дизайны на летнюю тематику для своего следующего проекта.Это идеально подходит для расширения ваших ресурсов, и у нас может быть что-то, что может сделать ваши проекты еще лучше.
В этом летнем сезоне многие дизайнеры создают дизайны на летнюю тематику для своего следующего проекта.Это идеально подходит для расширения ваших ресурсов, и у нас может быть что-то, что может сделать ваши проекты еще лучше.
Сегодня мы собрали 22 потрясающих набора кистей с ракушками , которые вы можете использовать в Photoshop. Эти наборы кистей бывают разных размеров и стилей, поэтому прокрутите вниз и проверьте их все. Все они бесплатны для скачивания и готовы к использованию. Так что приходите, смотрите и выбирайте.
1. Ракушки на берегу моря
2.Раковины Щетки
3. 8 кистей в виде ракушек
4. Щетки-ракушки фирмы VIKING
5. Ракушки Красного моря
6. Щетки Shell 1
7. Кисти Photoshop Seashell
8. Шелковые щетки PS
9. Щетки Shell PS – 02
Щетки Shell PS – 02
10. Щетки-ракушки
11.Щетки-ракушки
12. Щетки Sea Life
13. Кисти Photoshop Seashell
14. Корпуса
15. Кисти-анемоны, ракушки, кораллы
16. Щетки Ischarm Shell 002
17. ракушки-щетки
18. Щетки Sea Shell
19. Щетка для морских раковин
20.Кисти морских обитателей
21. кисти для ракушек
22. Щетки Sea Shells Free PS
Есть что-то, связанное с веб-дизайном, фрилансом и другими замечательными вещами? Дайте нам знать, и, возможно, мы представим его в нашем следующем посте. Все ваши комментарии и мнения приветствуются.

 от ведущих производителей и поставщиков ручек для быстрого выбора.
от ведущих производителей и поставщиков ручек для быстрого выбора. 