Космос в фотошопе: Создаём Космическую Сцену в программе Photoshop
Коллаж «Погружение в космос» · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1. Подготовка фотографии
Откройте фотографию девушки в Фотошопе. Для начала нам нужно избавиться от всех недостатков, мелких частиц и листьев. Используйте для этого инструмент Clone Stamp Tool (S). Удерживая Alt, определите источник клонирования. Он должен быть рядом с тем местом, которое вы хотите замазать. Затем одиночным кликом уберите маленький листочек рядом с девушкой.
Теперь мы уберем небольшие веточки в нижнем и верхнем углу. Для этого возьмите инструмент Healing Brush Tool или Patch Tool. Выделите ветки в правом верхнем углу. Затем перенесите выделение на чистую область воды. Сделайте то же самое для нижнего угла.
Шаг 2. Повышение контрастности
Создайте новый слой (Ctrl + Shift + Alt + N) и установите для него режим наложения Soft Light. Большой мягкой кистью добавьте на лицо девушки больше света. Затем переключитесь на чёрный цвет и закрасьте нижнюю часть платья девушки.
Создайте корректирующий слой Brightness/Contrast: Brightness 51, непрозрачность 46%. Мягкой кистью на маске корректирующего слоя закрасьте лицо и руки, чтобы его не касалась коррекция яркости.
Кликните дважды на слое, чтобы открыть параметры наложения. Настройте Blend If, как показано ниже.
Создайте новый слой в режиме наложения Overlay. Маленькой мягкой кистью с нажимом 20% нарисуйте свечения и тени на девушке. Сконцентрируйтесь на чертах лица. Нам нужно, чтобы оно выделялось и не было бледным.
Теперь займёмся контрастностью и затенением воды. Создайте корректирующий слой Gradient Map: чёрно-белый градиент. Большой мягкой кистью закрасьте на маске девушку, чтобы сохранить её цвета.
Шаг 3. Космос
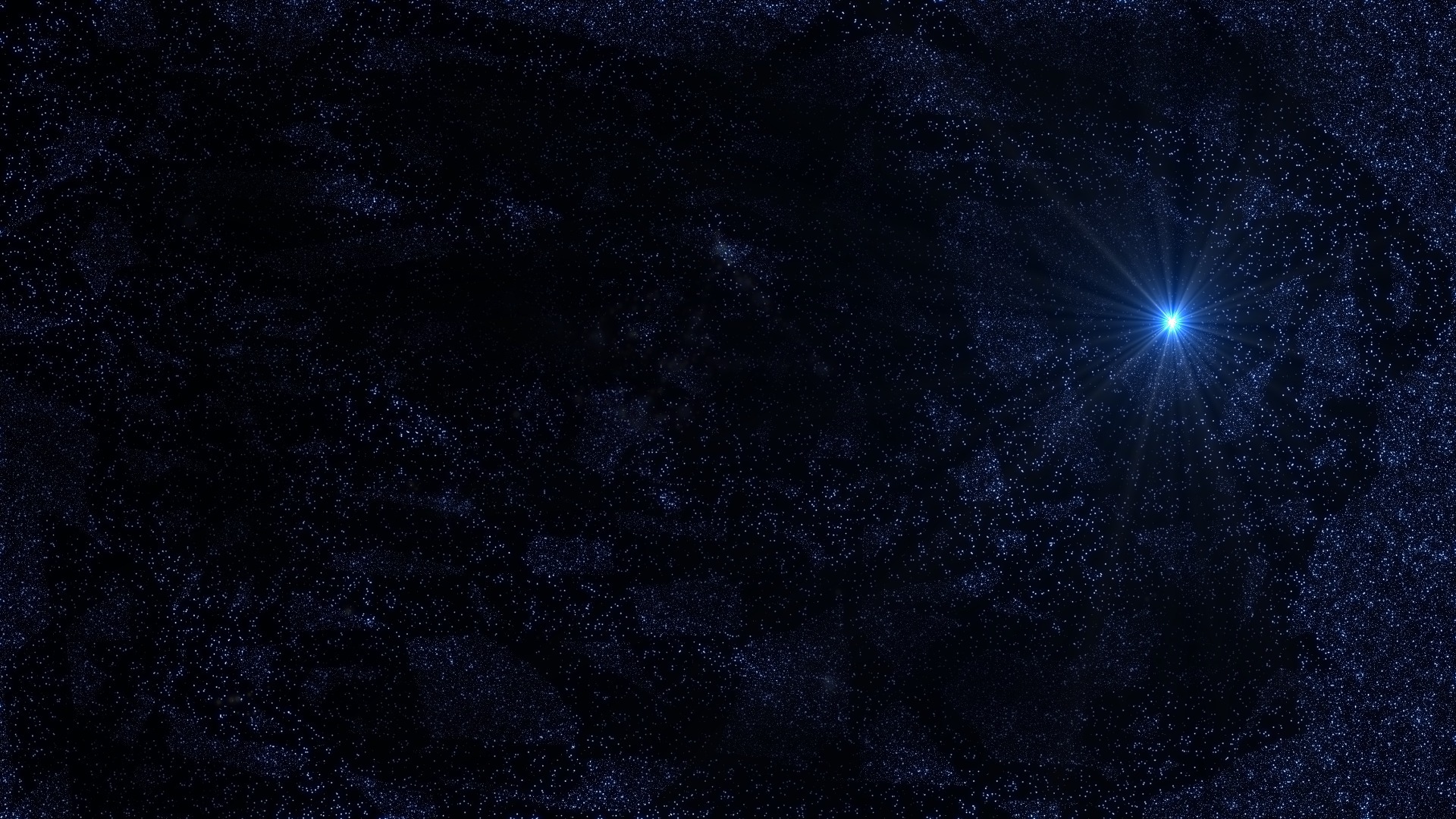
Вставьте в наш документ изображение космоса несколько раз.
Мягкой кистью сотрите все края слоёв космоса, чтобы создать окружение для девушки и погрузить её в космическую реку. Установите режим наложения Lighten для слоёв космоса.
Установите режим наложения Lighten для слоёв космоса.
Объедините все слои космоса в один (Ctrl + E) и растяните слой в режиме Free Transform (Ctrl + T). Создайте новый слой в режиме Screen. Большой мягкой кистью добавьте цвета на фон: синий, оранжевый, розовый. Уменьшите непрозрачность до 50%.
Создайте корректирующий слой Curves:
Залейте маску чёрным цветом. Большой мягкой кистью верните синие тона произвольно.
Объедините все слои космоса в группу (Ctrl + G). Добавьте маску к группе и сотрите космос с тела девушки и часть платья, которая не должна быть погружена в космос.
Шаг 4. Завершающие штрихи
Создайте новый слой в режиме Lighten. Добавьте больше цветных пятен вокруг девушки. Уменьшите непрозрачность до 20%. Продублируйте слой (Ctrl + J) и установите режим наложения Soft Light.
Создайте несколько корректирующих слоёв:
- Brightness/Contrast: -21 / 48.
- Color Lookup: (Abstract): Cobalt Carmine, непрозрачность 39%
- Color Lookup: (Abstract): 3Strip
- Color Lookup: (Abstract): Crisp Winter, непрозрачность 45%, параметры наложения:
Color Lookup: (Abstract): Красный 16, Зеленый 1, Синий 23
Конечный результат:
Как создать удивительный космический коллаж в Фотошоп
В этом уроке я покажу вам как создать космический коллаж с планетами и галактикой. Вы хорошо научитесь компоновать и манипулировать элементами вместе, и сможете использовать этот навык в дальнейших работах. Вы также научитесь создавать освещение, работать с группами, использовать кисти, маски и многое другое.
Вы хорошо научитесь компоновать и манипулировать элементами вместе, и сможете использовать этот навык в дальнейших работах. Вы также научитесь создавать освещение, работать с группами, использовать кисти, маски и многое другое.
Шаг 1.
Создайте новый документ и залейте его белым цветом. Я создал документ достаточно широкий, а высоту меньше. Создайте новый слой и нажмите G для активирования Инструмент Градиент. Выберите Радиальный градиент с цветами # 000a18 и # 53657d:
Шаг 2
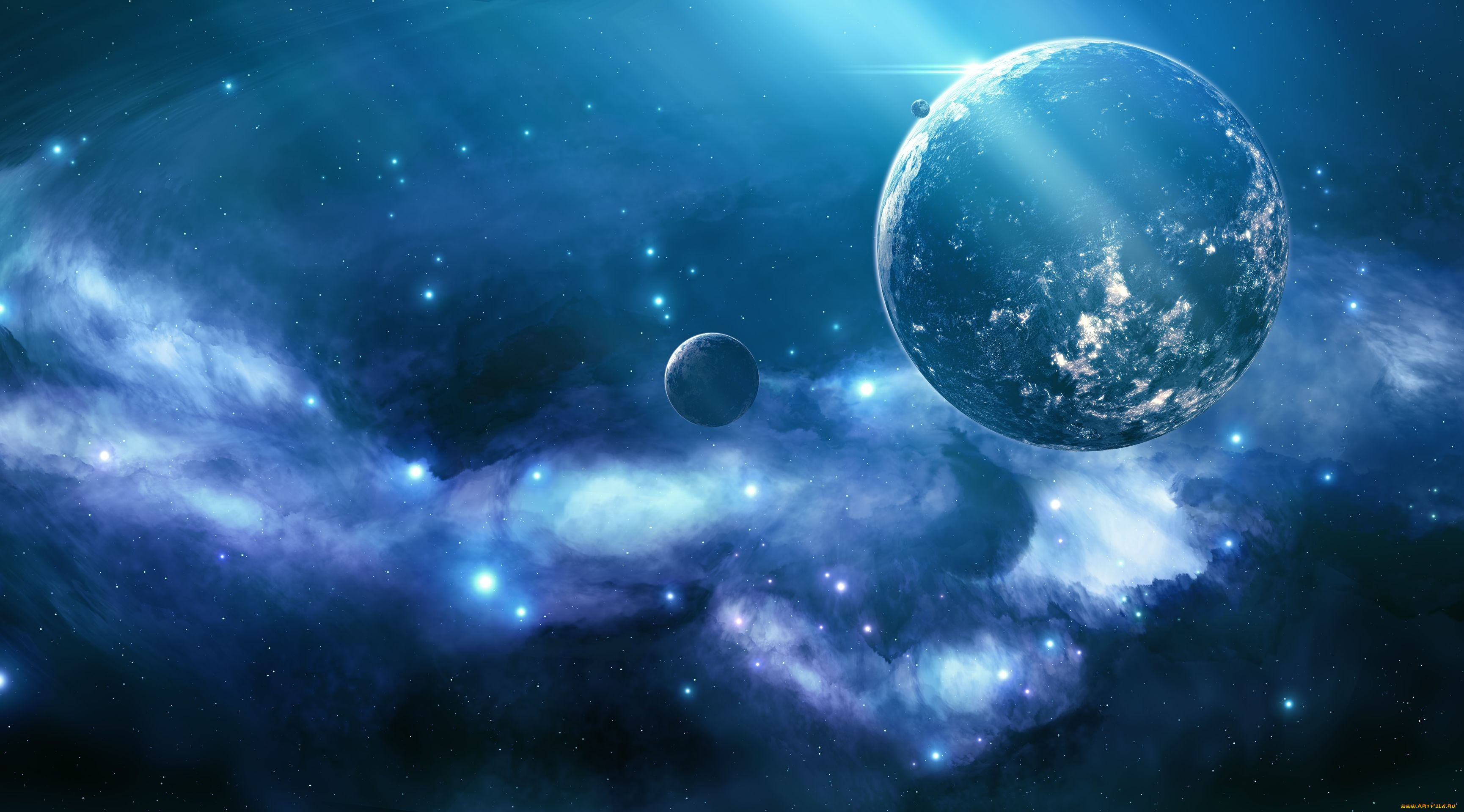
Откройте изображение планеты. Скройте черный фон и нажмите Ctrl + Shift + Alt, чтобы объединить все прозрачные слои. Мы будем иметь следующий результат:
Используйте Перемещение (Move Tool) и перетащите планету в наш документ. Поместите ее вниз.
Дублируйте эту планету дважды, измените размер, делая их меньше и измените их позиции как показано ниже:
Назовите большую планету «Планета 1», а те, которые меньше «Планета 2» и «Планета 3».
Выберите слой с планетой 3, нажмите Ctrl+F, чтобы повторить предыдущий шаг.
Шаг 3
Создайте группу слоев и поместите туда все планеты. Нажмите Ctrl+G так как я хочу редактировать их вместе. Измените режим группы на Нормальный (Normal), 100%.
Теперь я использую корректирующие слои, чтобы изменить цвет этих планет. На слое с планетой 1 перейдите в Слой-Новый корректирующий слой-Цветовой баланс (Layer-New Adjustment Layer-Color Balance):
Так как режим группы изменен на нормальный 100%, то Корректирующие слои влияют только на слои, внутри этой группы.
Я хочу увеличить контрастность планеты 1, поэтому я делаю новый слой с Clipping Mask – обтравочной маской и использую линейный градиент (цвета оставить по умолчанию: черный и белый).
Измените режим наложения на Мягкий свет (Soft Light) и добавьте маску для этого слоя. Используйте мягкую черную кисть, чтобы удалить и уменьшить темные отличия в некоторых частях планеты.
Используйте мягкую черную кисть, чтобы удалить и уменьшить темные отличия в некоторых частях планеты.
Шаг 4
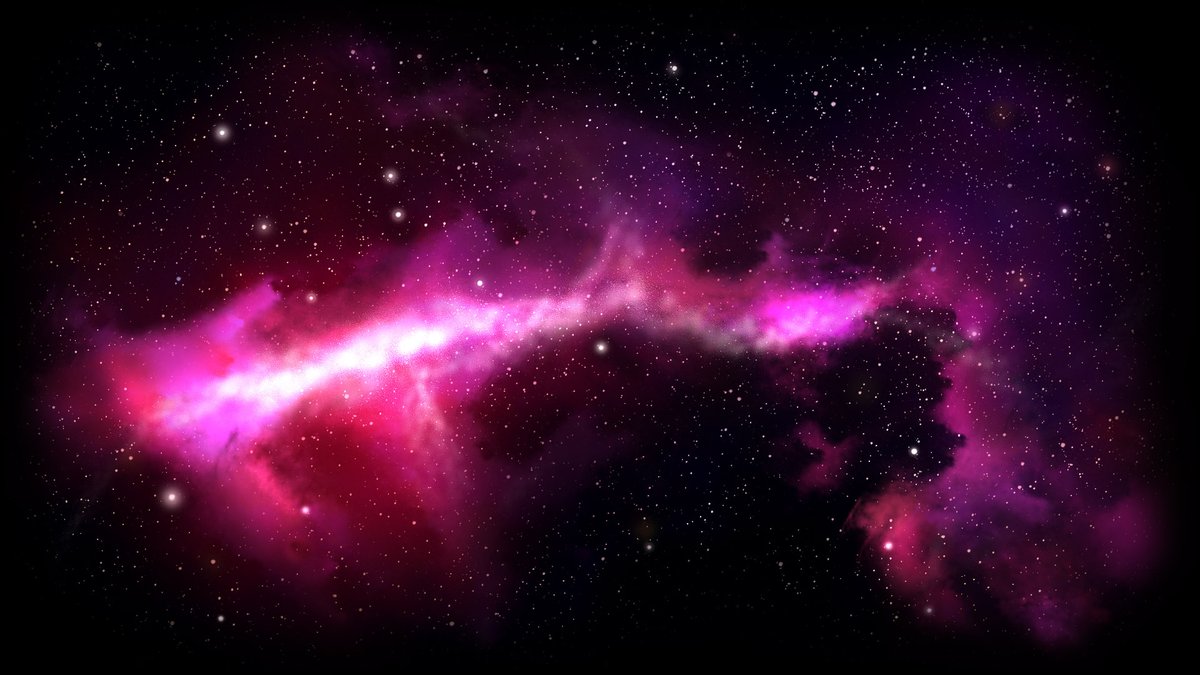
Откройте изображение Туман. Перетащите его в наш документ, поместите его под группой с планетами.
Я копирую не сильно яркую часть изображения и помещаю ее справа.(на второй слой)
Используйте маску слоя, чтобы убрать грубые края. Назовите последние два слоя «Туман 1» и «Туман 2».
Шаг 5
Создайте группу для этих слоев, как мы делали это с планетами, измените также режим этой группы на нормальный. Добавьте несколько корректирующих слоев, чтобы сделать цвет тумана более подходящий.
Кривые:
Цветовой баланс:
После использования этих слоев у вас должно получиться следующее:
Шаг 6
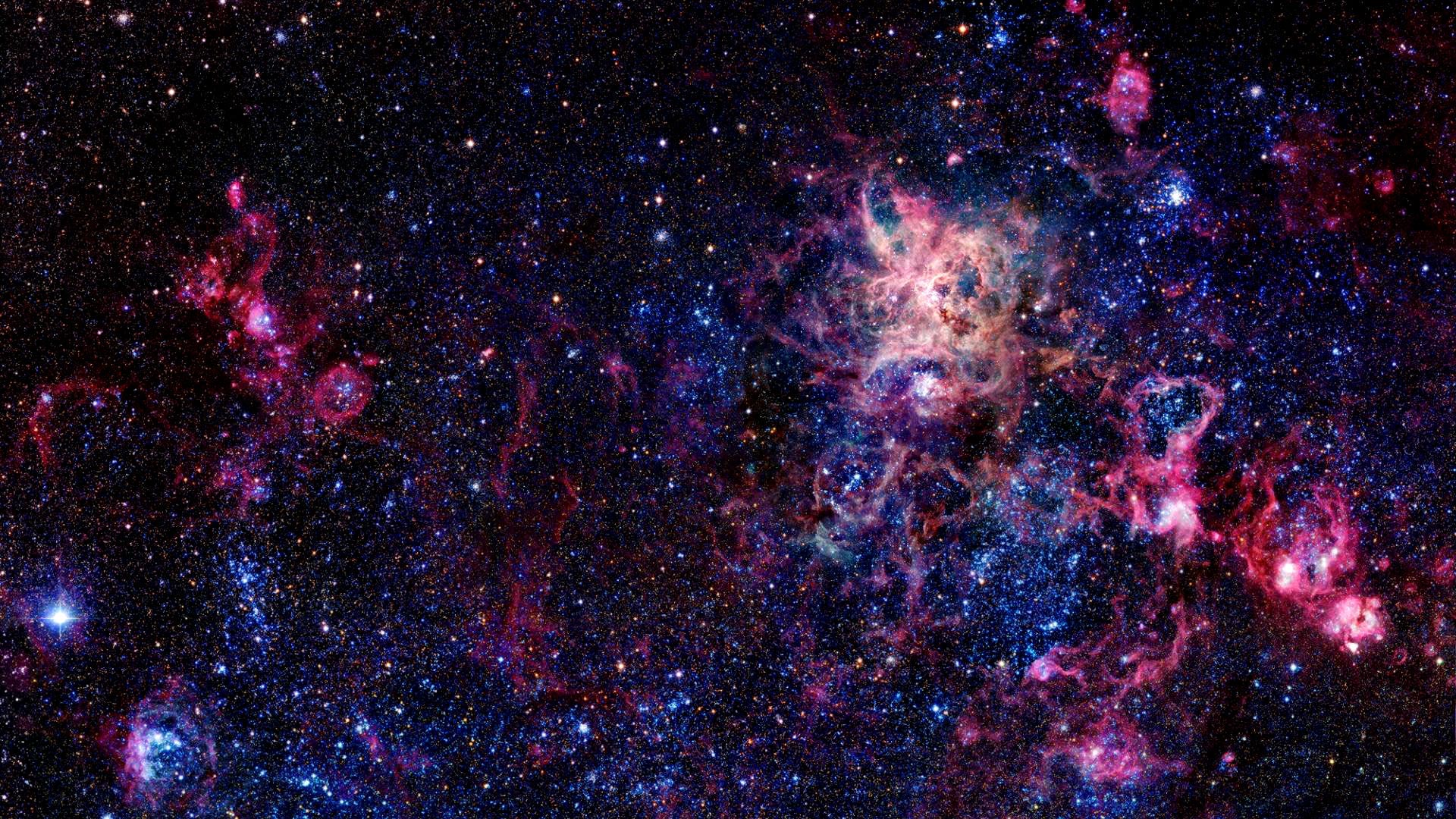
Откройте звездное небо. Переместите его выше группы с туманом по под планетами, изменить размер изображения так, как показано ниже:
Измените режим на Screen (Экран), 50%
Дублируйте этот слой и переместите его вправо. Используйте маску слоя и мягкую черную кисть, чтобы удалить грубые края
Используйте маску слоя и мягкую черную кисть, чтобы удалить грубые края
Шаг 7
Поместите изображение Галактики в наш документ. Поместите этот слой наверх и измените его размер (меньше). Расположите галактику в центре неба.
Измените режим наложения на Экран (Screen) и удалите ненужные части с помощью маски слоя.
Создайте новый слой и установите цвет переднего плана – белый. Используйте Кисть (galaxy one, number 1262) и закрасьте места, как показано ниже:
Нажмите Ctrl+T, чтобы трансформировать кисти по направлению с «Галактикой».
Добавьте слой-маску для этого слоя и удалите любые нежелательные части мягкой черной кистью
Шаг 8
Вернитесь в Туман. Скопируйте часть это изображение и поместите его в наш документ, преобразуйте его, как показано ниже (используйте Ctrl+T и Искажение (Warp Tool):
Используйте маску слоя, чтобы удалите грубые края. Непрозрачность нижней части сделайте 50%
Назовите этот слой «Центр Галактики». Добавьте корректирующий слой с
Добавьте корректирующий слой с
Кривые:
Результат:
Шаг 9
Вырежьте корабль и разместите его на переднем плане. Уменьшите.
Назовем этот слой «Космический корабль 1». Дублируйте этот корабль три раза, меняйте их размеры и расположение. Назовите слои «Космический корабль 2», «Космический корабль 3», «Космический корабль 4».
Создайте группу для всех космических кораблей. Для космического корабля 1 добавьте слой с Clipping Mask – обтравочной маской, используйте мягкую черную кисть, чтобы нарисовать его «дно», то есть затемнить его. Поставьте режим наложения на мягкий свет (Soft Light), 100%
Создайте новый слой Цветовой баланс в это группе, чтобы изменить цвет кораблей
Шаг 10
Я стремлюсь сделать основным источником света галактику, так что космические корабли должны получить от нее отраженный свет. Я добавлю свет для них через эффект внутренней тени. Щелкните правой кнопкой мыши на каждом из корабле, выберите Параметры наложения:
Я добавлю свет для них через эффект внутренней тени. Щелкните правой кнопкой мыши на каждом из корабле, выберите Параметры наложения:
Эти корабли имеют разное расстояние от источника света, поэтом обратите внимание на непрозрачность эффектов
Результат:
Создайте новый слой внутри группы космических кораблей. Используйте мягкую белую кисть, чтобы нарисовать ею на верхней части кораблей 2 и 3 свет. Режим наложения Мягкий свет, 50%
Шаг 11
Перетащите изображение Астероид в наш документ. Дублируйте его три раза, меняйте размеры, преобразовывайте. Чтобы избавиться от лишних частей изображения, добавьте маски-слоя и используйте жесткую кисть черного цвета (твердость – 90-95 %). Сотрите некоторые астероиды.
Добавьте внутреннюю тень (Inner Shadow) для каждого астероида.
Шаг 12
Создайте группу для астероидов. Они еще выглядят слишком темными, поэтому для каждого из них нужно добавить слой Яркость/Контрастность (Brightness / Contrast ), используй обтравочную маску (Clipping Mask), чтобы уменьшить их контраст
Создайте корректирующий слой Кривые (Curves), чтобы изменить цвет
Шаг 13
В последующих шагах мы сделаем следы космических кораблей. Создайте новый слой. Используйте Инструмент Лассо (Lasso Tool), чтобы сделать выделение у основания космического корабля 1, как показано ниже и установите растушевку (Feather) для него, равную 3, как показано ниже на рисунке
Создайте новый слой. Используйте Инструмент Лассо (Lasso Tool), чтобы сделать выделение у основания космического корабля 1, как показано ниже и установите растушевку (Feather) для него, равную 3, как показано ниже на рисунке
Залейте выделение цветом #81cafa, затем используйте маску слоя или ластик, чтобы получить результат, как показано ниже
Скопируйте, затем три раза расположите эти следы у основания других космических кораблей, не забудьте изменять размер и направление, соответствующие этим космическим кораблям.
Назовите эти слои от “след 1 ″ до “след 4 ″.
Шаг 14
Создайте новый слой и используйте мягкую кисть с тем же цветом (#81cafa). Красьте в центре этих следов и не забудьте изменить режим слоя на Наложение (Overlay )100%
Продолжаем. Создайте новый слой и используйте мягкую белую кисть с небольшим размером, чтобы нарисовать так, как показано ниже на рисунке. Установите режим Наложения 100%
Вновь создайте новый слой и используйте мягкую белую кисть с большим размером, чтобы сделать светящийся эффект в следах космических кораблей. Уменьшите Непрозрачность (Оpacity) до 50%
Уменьшите Непрозрачность (Оpacity) до 50%
Шаг 15
Чтобы изменить легкий фокус на центральную секцию, я делаю новый слой и создаю Радиальный Градиент (Radiant Gradient) с цветами по умолчанию (черный и белый)
Измените режим на Мягкий Свет (Soft Light) 100%:
Шаг 16
В последнем шаге я использую такие настройки уровня Цветового Баланса (Color Balance), как показано на рисунке ниже, для добавления синевы к нашему изображению.
Финальный результат:
Ссылка на оригинал урока.
1739 Просмотрело
Сплошной фотошоп: Как в NASA создают потрясающие космические снимки
Для человеческого глаза космос сер и уныл. И потому астрономы раскрашивают снимки далеких галактик и туманностей
Наверняка вы видели красочные снимки, которые делает телескоп Хаббл. Эти снимки периодически публикуются на сайте NASA и расходятся по всему миру.
Эти снимки периодически публикуются на сайте NASA и расходятся по всему миру.
На самом же деле обычный снимок телескопа выглядит так:
Сплошной фотошоп: Как в NASA создают потрясающие космические снимки / NASA/Tim Pyle
Читай также: Космический фотошоп: на Марсе нашли ящерицу (ФОТО)
Почему же в NASA публикуют другие фото? Все дело в том, что практически все снимки обрабатывают в фоторедакторах.
Обычный снимок телескопа, как правило, составной. Он делается с огромной выдержкой, чтобы фотоэелементы камеры могли уловить свет. Человеческий глаз не в состоянии разглядеть тот свет, который мчался к нам несколько миллионов или даже миллиардов лет. Мало того, сам телескоп двигается в пространстве, теряя из вида объект наблюдения. Потому и приходится астрономам склеивать фото. Затем фотографию обрабатывают, выделяя ключевые особенности объектов.
Сплошной фотошоп: Как в NASA создают потрясающие космические снимки / NASA
Сплошной фотошоп: Как в NASA создают потрясающие космические снимки / NASA/Tim Pyle
Также телескоп делает снимки в разных спектрах, в том числе рентгеновском. Все эти фотографии объединяют в одну, увеличивая цветность, чтобы человеческий глаз мог оценить всю красоту космического объекта. И не всегда финальная фотография соответствует оригиналу в космосе, так как фоторедакторы специально уменьшают размеры звезд на переднем плане, чтобы туманность или галактика была более контрастной.
Все эти фотографии объединяют в одну, увеличивая цветность, чтобы человеческий глаз мог оценить всю красоту космического объекта. И не всегда финальная фотография соответствует оригиналу в космосе, так как фоторедакторы специально уменьшают размеры звезд на переднем плане, чтобы туманность или галактика была более контрастной.
Сплошной фотошоп: Как в NASA создают потрясающие космические снимки / NASA
Читай также: Чужие миры: ТОП-10 самых крутых иллюстраций NASA
Посмотри, как обрабатывают фотографии в NASA. Для создания одной иллюстрации понадобилось 1400 снимков, каждый из которых делался с выдержкой 10 секунд на протяжении трех недель. Чтобы сделать финальную фотографию, понадобилось 10 часов:
Посмотри также, как делается финальная фотография NASA:
Горящий астрероид, красивый огненный эффект в фотошопе, космические тела в уроке фотошопа
В этом уроке я буду рассказывать как делать астероид.
Шаг 1: Возьмите, где ни будь или нарисуйте ваш астероид. Для этого могут использоваться много методов. Если вы хотите нарисовать огненную планету, просто нарисуйте пятнистую, красно-оранжевую сферу. Фактически это не должно быть похоже на планету. Но если вы хотите, чтоб ваш первоначальный рисунок был похож на планету, то рисуйте ее реалистично. Есть много способов, как нарисовать ее, так что я не буду это охватывать. Мы рисуем планету, которая будет хорошо смотреться в огне. Так что ни каких облаков, ни какой атмосферы и т.д. Шаг 2: Как вы видите, я уже использовал готовую планету. Я взял именно ее потому, что на ней уже есть хорошие трещины, я буду использовать их как точки разрыва. Этот астероид был сделан в уроках на нашем сайте, Я полагаю ее рисовал alyn’s Посмотрите его галерею, может найдете Опять же, вы можете использовать любую планету, или в большинстве случаев, любую, разумно окрашенную сферу.
Так или иначе, теперь я собираюсь расколоть планету на кусачки. Делайте ломаные линии Lasso Tool’ом или Polygonal Lasso Tool’ом, аккуратно и быстро. Когда мы выделили один кусочек, вырезаем его Ctrl+X и вставляем его в новый слой Ctrl+V, немного отодвинем его, но не слишком далеко, что бы понять, откуда каждый кусочек.
Проделайте это с несколькими кусками по больше, пока не получиться 3-5 кусков вырезанных из главного астероида. Мой астероид был слишком темным для этого действия, так что я поигрался с ее цветами. Вы можете этого и не делать. Ну, я думаю, что рано или поздно вам придется сделать ее по светлее. Для тех, кто не знает, как это делается: Ctrl+U, Hue/Saturation и несколько продублированных слоев, с режимом наложения Linear Dodge и Overlay и еще всякая всячина.
Делайте ломаные линии Lasso Tool’ом или Polygonal Lasso Tool’ом, аккуратно и быстро. Когда мы выделили один кусочек, вырезаем его Ctrl+X и вставляем его в новый слой Ctrl+V, немного отодвинем его, но не слишком далеко, что бы понять, откуда каждый кусочек.
Проделайте это с несколькими кусками по больше, пока не получиться 3-5 кусков вырезанных из главного астероида. Мой астероид был слишком темным для этого действия, так что я поигрался с ее цветами. Вы можете этого и не делать. Ну, я думаю, что рано или поздно вам придется сделать ее по светлее. Для тех, кто не знает, как это делается: Ctrl+U, Hue/Saturation и несколько продублированных слоев, с режимом наложения Linear Dodge и Overlay и еще всякая всячина.
Шаг 3: Хорошо, теперь каждый кусочек планеты находится на отдельном слое. Теперь я собираюсь смазывать края распылителем краски (Airbrush Tool) каждый кусочек. Помните наша планета буде горячей, много моментов переходят от белых граней в красные и оранжевые. Думайте об угольках и у вас все получиться
Как только вы закончите смазывать, сразу наносим коричневые пятна, на слоях между кусками планеты, кисточкой, соответственно выбранным размером. Airbrush Tool’ом размазываем эти пятна так, чтоб они были похожи на огонь.
Помните, помимо рисования главного огня, нужно подрисовывать и места расколов планеты, будто она взрывается. Вы можете посмотреть, как я рисовал это на рисунках ниже.
Airbrush Tool’ом размазываем эти пятна так, чтоб они были похожи на огонь.
Помните, помимо рисования главного огня, нужно подрисовывать и места расколов планеты, будто она взрывается. Вы можете посмотреть, как я рисовал это на рисунках ниже.
Все это последовательность распыления красок и осветления на разных слоях. Не сокращайте свою работу, это не трудно. Только помните, что нужно использовать много слоев с большим количеством различных красок. Это все занимает время. Разные слои, разные режимы наложения слоев. И так, по той же системе начинаем рисовать хвост астероида.
Теперь удостоверимся, что мы распыляем длинный хвост так мягко, как можем. Используем Стиратель, чтоб сузить хвост в конце.
Теперь снова возвращаемся к распылению красок. Снова распыляем, смазываем, подкрашиваем весь хвост, делаем его таким, чтоб он был похож на огонь, который развевается в связи с движением астероида.
Удостоверимся, что мы смешиваем хорошо, чтоб все слои смотрелись хорошо. Если нужно, то меняем режим наложения.
Это начало хвоста, я придал ему некую глубину, а скучно смотрится
Если нужно, то меняем режим наложения.
Это начало хвоста, я придал ему некую глубину, а скучно смотрится
Что я сделал здесь. Я распылял черные цвета, менял режим наложения слоя на Multiply, уменьшал Opacity и стирал небольшие частицы, до того, пока все это не начало потихонечку сливаться. Мне захотелось затемнить края пламени из-за того, что пламя угасает, ну это не имеет значения. Я просто добавил более темных цветов и начал их распылять, играем со способом наложения слоев.
Чтоб темные края выглядели эффектнее, я нагрел середину хвоста. Просто поменял режим наложения на Linear Dodge
Добавим немного больше темноты к хвосту. Filter> Render> Clouds. Меняем режим наложения на Overlay. Делаем это для 2-3 слоев, не стоит перебарщивать с этим, а то у вас получиться уродливый астероид
Еще больше темных оттенков, формы дыма, переплетая линии дыма ведущие к концу хвоста. Я распыляю понемногу темные цвета в светлые до тех пор, пока не буду удовлетворен. На этом этапе я старался вообразиться дым в голове, но начинает сказываться мой недостаток истинного артистичного таланта, с тех пор как я не мог представить дым в голове.
На этом этапе я старался вообразиться дым в голове, но начинает сказываться мой недостаток истинного артистичного таланта, с тех пор как я не мог представить дым в голове.
Чтобы получше заштриховать дым, я добавил некоторые основные моменты, дал им более реалистичное моделирование облаков. Я так же не стал рисовать дым в конце хвоста. Я не был уверен, насколько он там нужен, наверное, это моя нерешительность. Слишком много мыслей, предположений, действительно, могут убить наш астероид. Мне кажется мы сделали ее немного лучше, я только предложил немного детализировать ее, но я боялся разрушить рисунок. Ни когда не бойтесь испортить ваш рисунок, иначе вы не научитесь исправлять ошибки. Я планирую возвратиться к этому этапу в будущем, возможно даже расширю этот урок
Помните, я добивался пылающего фона, жесткого горячего и разумно остывающего цветов и задымленного хвоста. Вы можете сделать по светлее. Экспериментировать это все равно что играть. Ни когда не повредит вашим знаниям. Теперь только вставьте ваше детище в космический рисунок, используя различные методы освещения, чтоб удостовериться в том, что наш астероид самый яркий.
Распыление красок и стирание – ключи к хорошим космическим работам. Вы можете нарисовать такое другими путями, но это наиболее описанный. Если вы считаете этот урок полезным, используйте его. Но помните, небольшая работа стирателем всегда поможет если вы хотите что-то поменять.
Теперь только вставьте ваше детище в космический рисунок, используя различные методы освещения, чтоб удостовериться в том, что наш астероид самый яркий.
Распыление красок и стирание – ключи к хорошим космическим работам. Вы можете нарисовать такое другими путями, но это наиболее описанный. Если вы считаете этот урок полезным, используйте его. Но помните, небольшая работа стирателем всегда поможет если вы хотите что-то поменять.
уроке фотошоп, уроки фотошопа, урок Photoshop
Любители нашли на фото NASA фотошоп? | Космос и Наука
Учёные, занимающиеся изучением НЛО, и связанных с ним феноменов заметили, что на новых фото Тритона, полученных NASA, благодаря миссии New Frontiers, отчётливо видны следы компьютерной коррекции снимков в фоторедакторе. Таким образом, если рассмотреть фото внимательно, то можно обнаружить, что некоторые из объектов на предоставленных фото заретушированы (затерты). У специалистов на фоне этого возникло большое количество вопросов.
Учёные, занимающиеся изучением НЛО, и связанных с ним феноменов заметили, что на новых фото Тритона, полученных NASA, благодаря миссии New Frontiers, отчётливо видны следы компьютерной коррекции снимков в фоторедакторе. Таким образом, если рассмотреть фото внимательно, то можно обнаружить, что некоторые из объектов на предоставленных фото заретушированы (затерты). У специалистов на фоне этого возникло большое количество вопросов.
Вероятно, что снимки доказывали теорию об искусственности данного небесного тела. Очень популярно мнение о том, что Тритон был создан инопланетянин, после чего выпущенный в космическое пространство, как спутник Нептуна.
У этой теории есть подтверждающие факты: Тритон передвигается по ретроградной орбите (против движения планеты), к тому же вся его поверхность покрыта камнями, а внутри находится ядро, состоящее из металла и выполняющее роль каркаса. Все эти факты уверяют уфологов в том, что спутники, вращающиеся возле Земли и Нептуна — это необычные космические корабли, которые были идеально замаскированы.
Так же нет объяснения и тому, что Тритон — идеально круглый, что в природе не встречается. На снимках видны различные линии, напоминающие дороги, а так же своя атмосфера.
Интересная статья на нашем канале В Млечном Пути происходит извержение вулканов
Ставьте лайки, делитесь статьями в социальных сетях, подписывайтесь на канал и читайте интересные факты про космос. Подписаться можно кликнув по названию канала Космос и Наука.
Как настроить текст и межстрочный интервал в Photoshop (ЛЕГКО!)
Если вы хотите изменить расстояние между отдельными буквами или отдельными строками текста, панель «Символ» в Photoshop упрощает эту задачу. Существует несколько различных способов изменения интервала текста с использованием таких методов, как кернинг, отслеживание, интерлиньяж и смещение базовой линии. В этом руководстве вы подробно изучите каждый из этих методов, но если вам просто нужен быстрый способ настроить интервал между текстом, выполните следующие действия:
Как быстро настроить интервал между текстом в Photoshop:
- Выберите инструмент «Текст» и щелкните по холсту, чтобы написать новый текст.

- Выберите «Окно» > «Персонаж», чтобы открыть панель «Персонаж».
- Выберите текстовый слой на панели слоев.
- Введите значение интервала рядом с параметром отслеживания на панели символов.
- Теперь ваши персонажи расположены на одинаковом расстоянии друг от друга.
Если вы не знакомы с панелью персонажей или понятия не имеете, что означает «отслеживание», не бойтесь! Следуя приведенным ниже советам, вы станете профессионалом в области текстового интервала.Каждый раздел разбивает различные параметры текста или межстрочного интервала, чтобы предоставить вам все инструменты, необходимые для интервала между текстом в Photoshop.
Каждый из этих методов зависит от панели персонажа, поэтому убедитесь, что она у вас открыта и готова!
Панель символов можно быстро получить, выбрав Окно > Персонаж или выбрав Тип > Панели > Панель символов.
Видеоруководство
Как настроить трекинг в Photoshop
Чтобы настроить отслеживание текста в Photoshop, откройте панель «Символ», выбрав «Окно» > «Символ».Затем, выбрав текстовый слой, введите значение отслеживания рядом с параметром отслеживания на панели символов. Теперь ваш текст будет равномерно отстоять друг от друга.
Давайте разберем это подробнее.
Отслеживание контролирует количество пробелов между каждым символом в текстовом слое . Вместо того, чтобы регулировать интервал в одном месте, отслеживание будет перемещать каждую букву дальше или ближе друг к другу единым образом.
Ниже приведен пример отслеживания в действии:
Чтобы узнать, как это сделать, выполните следующие простые действия.
Шаг 1. Создайте текстовый слой
Прежде чем вы сможете что-либо сделать, вам нужно создать новый фрагмент текста. Нажав T , чтобы получить доступ к инструменту «Текст», щелкните на холсте, чтобы создать новую строку текста.
Если вы новичок в создании текста в Photoshop, я настоятельно рекомендую прочитать этот пост, чтобы лучше понять процесс.
Шаг 2. Откройте панель персонажей
После создания текстового слоя откройте панель символов, выбрав «Окно» > «Символ».Эта панель содержит все ваши самые ценные настройки интервалов между текстом!
Шаг 3: выберите текстовый слой или выделите текст
Щелкнув текстовый слой на панели слоев, Photoshop узнает, к какому тексту применить корректировку отслеживания в следующих шагах. При выборе слоя будет затронут весь текст на этом конкретном слое.
Если вы хотите, чтобы корректировка интервалов применялась только к одному слову, щелкните текст и перетащите его по определенному слову, чтобы выделить его. Это работает так же, как и в обычном текстовом документе.
Это работает так же, как и в обычном текстовом документе.
Шаг 4. Установите сумму отслеживания
Когда выбран текстовый слой или выделено определенное слово, пришло время применить настройку интервала. Внутри панели символов найдите параметр отслеживания, представленный значком «VA» со стрелкой под ним.
Первый способ настроить отслеживание — щелкнуть значок отслеживания, а затем переместить курсор влево или вправо, чтобы увеличить или уменьшить интервал.
Вы также можете ввести конкретное значение отслеживания в поле рядом со значком отслеживания.
Шаг 5. Теперь вы добавили пробелы в свой текст!
Корректировка отслеживания теперь применяет одинаковый интервал между каждой буквой в текстовом слое или в выделенном слове!
Вы можете вернуться и изменить это в любое время, выполнив те же шаги еще раз.
Если перед этим вы внесли какие-либо другие изменения интервала между текстом, отслеживание по-прежнему будет применять обновленный интервал к вашим символам. Этот параметр отлично подходит для общего интервала текста, но не позволяет указать конкретный интервал между отдельными символами. К счастью, именно здесь в игру вступает кернинг.
Этот параметр отлично подходит для общего интервала текста, но не позволяет указать конкретный интервал между отдельными символами. К счастью, именно здесь в игру вступает кернинг.
Как настроить кернинг в Photoshop
Чтобы настроить кернинг в Photoshop, выберите инструмент «Текст» (T) и щелкните между двумя символами, которые вы хотите отредактировать. Затем используйте сочетание клавиш Alt + клавиши со стрелками влево/вправо (ПК) или Option + клавиши со стрелками влево/вправо (Mac), чтобы разнести символы по обе стороны от курсора .
В отличие от отслеживания, которое добавляет одинаковый интервал между всеми буквами в вашем тексте, кернинг позволяет вам лучше контролировать, добавляя интервал между двумя определенными символами. Это можно сделать с помощью панели символов или с помощью сочетания клавиш, упомянутого выше.
Чтобы лучше понять процесс, давайте разберем его шаг за шагом.
Шаг 1. Создайте новый текстовый слой
Сначала создайте новый фрагмент текста, если вы еще этого не сделали. Выбрав инструмент «Текст», нажав T , а затем щелкнув по холсту, вы можете начать вводить новую строку текста.
Выбрав инструмент «Текст», нажав T , а затем щелкнув по холсту, вы можете начать вводить новую строку текста.
Шаг 2. Откройте панель персонажей
Затем откройте панель персонажей, выбрав «Окно» > «Персонаж». Хотя для кернинга есть сочетание клавиш, стоит также знать, где получить доступ к этой настройке на панели символов!
Шаг 3. Поместите курсор между двумя символами
Регулировка кернинга не будет работать, если вы не поместите курсор между двумя буквами в тексте.Просто щелкнув текстовый слой, а затем щелкнув между нужными символами, вы можете поместить курсор.
Шаг 4. Установите значение кернинга
Существует два разных способа изменить значение кернинга ваших символов. Первый — это сочетание клавиш Alt + клавиши со стрелками влево/вправо (ПК) или Option + клавиши со стрелками влево/вправо (Mac). Это разнесет ваших персонажей друг от друга, не касаясь панели персонажей.
Вы также можете установить значение кернинга с помощью параметра кернинга на панели символов.Эта опция представлена значком «V/A» со стрелкой под ним.
Наведя курсор на этот значок, вы можете щелкнуть и перетащить влево или вправо, чтобы изменить значение кернинга. Вы также можете ввести конкретную сумму в соответствующем поле настроек.
Шаг 5. Полюбуйтесь своим керненым текстом!
Теперь вы успешно настроили расстояние между двумя буквами в Photoshop! Кернинг — отличный способ уточнить интервал между символами и отлично подходит для форматирования и позиционирования текста.Я всегда использую сочетание клавиш для этого процесса, но стоит помнить о методе «Панель персонажей», если у вас возникнут проблемы!
Как настроить интерлиньяж для текста в Photoshop
Чтобы изменить интерлиньяж текстового слоя в Photoshop, выберите текстовый слой, а затем откройте панель символов, выбрав «Окно» > «Символ». Затем, перейдя к параметру «Интерлиньяж» на панели «Символ», введите новое значение, чтобы добавить пробел между строками текста.
Затем, перейдя к параметру «Интерлиньяж» на панели «Символ», введите новое значение, чтобы добавить пробел между строками текста.
Интерлиньяж позволяет изменить интервал между двумя или более строками текста в Photoshop.Вместо того, чтобы изменять расстояние между буквами, как трекинг и кернинг, интерлиньяж только делает отдельные строки текста дальше друг от друга или ближе друг к другу.
При использовании интерлиньяжа (или при работе с несколькими строками текста) лучше всего работать с текстом абзаца, а не с точечным текстом.
Шаг 1. Создайте новый текстовый слой
Как и раньше, выберите инструмент «Текст», нажав T , и щелкните по холсту, чтобы создать новый текстовый слой.
Чтобы упростить весь этот процесс, преобразуйте текстовый слой в текст абзаца, щелкнув правой кнопкой мыши на текстовом слое и выбрав «преобразовать в текст абзаца».
Нажав на появившееся текстовое поле, вы можете расположить это поле, чтобы определить параметры для вашего текста. Таким образом, легко создать несколько строк текста, не выполняя кучу ручного форматирования.
Таким образом, легко создать несколько строк текста, не выполняя кучу ручного форматирования.
Вы можете узнать больше об абзацах и строках текста в этом посте.
Шаг 2. Откройте панель персонажей
Еще раз откройте панель персонажей, выбрав Window > Character или найдя ее в рабочей области Photoshop, если она уже открыта.
Шаг 3. Настройте начальное значение
Есть два способа настроить интерлиньяж текста в Photoshop. Самый простой способ — это сочетание клавиш Alt + клавиша со стрелкой вверх/вниз (ПК) или Option + клавиша со стрелкой вверх/вниз (Mac), когда ваш текст выделен на холсте.
Второй вариант находится внутри панели символов с начальным параметром. Как и другие настройки на панели символов, вы можете навести курсор на ведущий значок, а затем щелкнуть и перетащить влево или вправо, чтобы настроить межстрочный интервал.Если вы имеете в виду более конкретное значение интервала, вы можете ввести его в соответствующем поле значения.
Какой бы вариант вы ни выбрали, просто убедитесь, что ваш текстовый слой выбран на панели слоев, иначе это не сработает!
Шаг 4. Насладитесь красотой идеально расположенных линий!
Теперь вы отрегулировали расстояние между каждой строкой текста на текстовом слое с помощью этих трех простых шагов. Сочетание клавиш, упомянутое в шаге 3, — это самый быстрый способ настроить этот параметр, поскольку вам даже не нужно открывать панель символов.С учетом сказанного, панель символов может быть более полезной, если вам нужен определенный интервал между каждой строкой вашего текста.
Как настроить смещение базовой линии в Photoshop
Чтобы изменить смещение базовой линии в Photoshop, выберите текстовый слой на панели «Слои», затем откройте панель «Символы», выбрав «Окно» > «Символ». На панели «Символ» наведите курсор на значок «Сдвиг базовой линии», затем щелкните и перетащите, чтобы отрегулировать значение по мере необходимости.
Сдвиг базовой линии — это последний способ управления интервалом между текстом в Photoshop. Этот параметр изменит положение всего текстового слоя вверх или вниз вместо добавления пробела между символами или строками.
Этот параметр изменит положение всего текстового слоя вверх или вниз вместо добавления пробела между символами или строками.
Это отличный вариант для быстрого размещения текста в текстовом поле.
Шаг 1. Создайте новый текстовый слой
Еще раз выберите инструмент «Текст», нажав T , затем щелкните на холсте, чтобы создать новый текстовый слой. При использовании смещения базовой линии не имеет значения, является ли ваш текст абзацем или точечным текстом, поэтому делайте все, что подходит для вашего проекта!
Шаг 2. Откройте панель персонажей
Если панель персонажей еще не открыта, перейдите в Окно > Персонаж.
Шаг 3. Настройка параметра сдвига базовой линии
Сначала нажмите на свой текст, затем перетащите все слова, чтобы выделить их, чтобы они были выбраны.
Затем перейдите к параметру «Сдвиг базовой линии», который находится на панели «Символ».
Наведите курсор на значок сдвига базовой линии, щелкните и перетащите влево или вправо, чтобы изменить значение. Кроме того, вы можете ввести конкретное значение в соответствующем поле.
Кроме того, вы можете ввести конкретное значение в соответствующем поле.
Когда вы будете довольны позиционированием, нажмите галочку, чтобы подтвердить изменения, или нажмите клавишу ESC на клавиатуре.
Шаг 4. Теперь вы настроили смещение базовой линии!
Следуя этим трем простым шагам, вы можете быстро изменить смещение базовой линии текста в Photoshop с помощью панели символов. Этот параметр отлично подходит для позиционирования текста в целом, а не для добавления интервалов между отдельными буквами или строками текстового слоя.
Теперь вы знаете 4 различных способа настройки текста и межстрочного интервала в Photoshop, независимо от того, какие эффекты вы хотите получить. Каждую настройку этих эффектов можно найти на панели персонажей, так что запомните, как получить к ней доступ.Вы будете часто использовать его в своих будущих приключениях с интервалами между текстами!
Поскольку у вас установлен интервал между текстом, ознакомьтесь с приведенными ниже руководствами, чтобы узнать, как сделать текст более стильным!
Счастливое расстояние,
Брендан 🙂
Основные настройки цвета Photoshop
Где найти настройки цвета Photoshop
В Photoshop настройки цвета находятся в меню Edit . Перейдите в меню «Правка» в строке меню в верхней части экрана.Затем выберите Настройки цвета :
Перейдите в меню «Правка» в строке меню в верхней части экрана.Затем выберите Настройки цвета :
Чтобы открыть настройки цвета, выберите «Правка» > «Настройки цвета».
Диалоговое окно настроек цвета
Откроется диалоговое окно «Настройки цвета». Если вы никогда раньше не видели диалоговое окно «Настройки цвета», поначалу оно может показаться пугающим. Но, как мы увидим, большинство настроек цвета Photoshop по умолчанию в порядке. На самом деле нам нужно изменить только один параметр:
.Диалоговое окно «Настройки цвета» в Photoshop.
Диалоговое окно «Новый темный»
Диалоговое окно «Параметры цвета» может выглядеть на экране по-разному в зависимости от используемой версии Photoshop.Adobe сделал диалоговые окна более темными в самых последних версиях Photoshop CC. Photoshop CS6 и более ранние версии используют более легкие диалоговые окна. Конкретный оттенок серого, который вы видите, не имеет значения. Настройки цвета одинаковые.
Кроме того, в Photoshop CS6 и более ранних версиях некоторые расширенные настройки цвета скрыты по умолчанию. Вы можете получить к ним доступ, нажав кнопку More Options . Однако нам не нужно изменять какие-либо дополнительные параметры, поэтому вы можете смело оставить их скрытыми.
Предустановка настроек цвета по умолчанию
По умолчанию Photoshop использует предустановленный набор настроек цвета, известный как North America General Purpose 2 . Если вы находитесь в другой части мира, ваш пресет может называться по-другому. Если это так, ничего страшного, потому что мы все равно внесем собственное изменение:
.Предустановка по умолчанию «Северная Америка общего назначения 2».
Рабочие пространства Photoshop
Если мы посмотрим прямо под названием пресета, мы найдем раздел Workspaces .Рабочее пространство сообщает Photoshop, какое цветовое пространство использовать в различных ситуациях. Например, Photoshop использует одно цветовое пространство для отображения изображений на экране. Но для печати используется другое цветовое пространство. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, который предлагает цветовое пространство, известен как цветовая гамма .
Например, Photoshop использует одно цветовое пространство для отображения изображений на экране. Но для печати используется другое цветовое пространство. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, который предлагает цветовое пространство, известен как цветовая гамма .
В разделе «Рабочие пространства» перечислены четыре варианта (четыре разных ситуации).Эти параметры: RGB, CMYK, серый и точечный. Из четырех нас интересует только первый, RGB . Это потому, что RGB — это тот, который Photoshop использует для отображения наших изображений на экране. Остальные три варианта (CMYK, Gray и Spot) относятся к коммерческой печати. Для наших целей здесь, и если вы не работаете с коммерческим принтером, вы можете оставить все три параметра по умолчанию.
Рабочее пространство RGB
Давайте посмотрим на рабочее пространство RGB. RGB означает Красный , Зеленый и Синий . Это рабочее пространство, которое Photoshop использует для отображения и редактирования изображений. Красный, зеленый и синий — это три основных цвета света . Монитор вашего компьютера, смартфон, телевизор и любой другой тип экрана — это устройство RGB. Устройства RGB смешивают различное количество красного, зеленого и синего света, чтобы отображать каждый цвет, который мы видим на экране.
RGB означает Красный , Зеленый и Синий . Это рабочее пространство, которое Photoshop использует для отображения и редактирования изображений. Красный, зеленый и синий — это три основных цвета света . Монитор вашего компьютера, смартфон, телевизор и любой другой тип экрана — это устройство RGB. Устройства RGB смешивают различное количество красного, зеленого и синего света, чтобы отображать каждый цвет, который мы видим на экране.
Photoshop также использует RGB. Он использует цветовые каналы для смешивания разного количества красного, зеленого и синего, чтобы отобразить все цвета, которые мы видим на наших изображениях.Точный диапазон цветов, который будет воспроизводить Photoshop, определяется цветовым пространством, которое мы выбрали в качестве рабочего пространства RGB. По умолчанию Photoshop устанавливает для рабочего пространства RGB значение sRGB :
. Рабочее пространство Photoshop по умолчанию для RGB — sRGB.
Цветовое пространство sRGB
Цветовое пространство sRGB было создано еще в 1996 году компаниями Hewlett-Packard и Microsoft. Он был разработан как стандарт, основанный на диапазоне цветов, доступных на типичном бюджетном компьютерном мониторе.Даже сегодня большинство мониторов могут отображать только диапазон цветов sRGB. Из-за этого sRGB является цветовым пространством по умолчанию для Интернета. Цифровые камеры обычно имеют цветовое пространство по умолчанию, установленное на sRGB. На самом деле, многие фотографы не знают, что в меню их камеры есть параметр «Цветовое пространство». Ваш домашний струйный принтер по умолчанию настроен на получение изображений sRGB. И даже коммерческие полиграфические лаборатории обычно ожидают, что вы сохраните свои изображения в цветовом пространстве sRGB.
По всем этим причинам Adobe решила, что лучше всего установить рабочее пространство RGB по умолчанию в Photoshop на sRGB.В конце концов, sRGB — это безопасный выбор. Но безопасный выбор не всегда лучший выбор. Когда дело доходит до редактирования изображений в Photoshop, «безопасный» и «лучший» определенно не одно и то же. Причина в том, что из всех цветовых пространств RGB, из которых мы можем выбирать, sRGB содержит наименьшего диапазона цветов .
Когда дело доходит до редактирования изображений в Photoshop, «безопасный» и «лучший» определенно не одно и то же. Причина в том, что из всех цветовых пространств RGB, из которых мы можем выбирать, sRGB содержит наименьшего диапазона цветов .
Человеческий глаз против sRGB
Чтобы проиллюстрировать проблему, давайте посмотрим на график. На этом графике показан цветовой диапазон, доступный нам при работе в цветовом пространстве sRGB. Внешняя изогнутая область представляет все цвета, которые может видеть человеческий глаз.Это неверное представление, потому что оно не показывает значения яркости. Но этого все же достаточно, чтобы дать нам общее представление о том, что происходит. Внутри большей формы находится маленький треугольник. Область внутри треугольника соответствует цветовому диапазону sRGB. Ни один из цветов за пределами треугольника недоступен в sRGB. Это означает, что многие более богатые, насыщенные и яркие цвета, особенно зеленый и голубой, недоступны в цветовом пространстве sRGB:
.
График, показывающий цвета, которые мы можем видеть (внешняя форма), и то, что может отображать sRGB (внутренний треугольник).
Цветовое пространство Adobe RGB
Хотя sRGB является наиболее широко используемым цветовым пространством RGB, оно не единственное. И, поскольку он предлагает наименьший диапазон цветов, он также не самый лучший. Лучше выбрать Adobe RGB (1998) . Adobe RGB, созданный в 1998 году компанией Adobe (отсюда и название), предлагает более широкий диапазон цветов, чем sRGB. Его первоначальная цель состояла в том, чтобы помочь нашим фотографиям выглядеть лучше при печати. Несмотря на то, что принтеры могут печатать гораздо меньше цветов, чем количество цветов, доступных в sRGB, они могут воспроизводить больше более глубоких и насыщенных цветов, которые способны видеть наши глаза.Многие струйные принтеры более высокого класса имеют возможность переключения с цветового пространства sRGB на цветовое пространство Adobe RGB, поэтому наши отпечатки могут использовать расширенный цветовой диапазон.![]()
Цифровые камеры также способны захватывать гораздо больше цветов, чем доступно в sRGB. В наши дни многие камеры, особенно высококачественные зеркальные фотокамеры, имеют возможность изменить цветовое пространство по умолчанию с sRGB на Adobe RGB. Если вы снимаете в формате JPEG, Adobe RGB позволит вашим фотографиям сохранить больше исходных цветов сцены. Если ваша камера поддерживает необработанный формат и вы снимаете изображения в виде необработанных файлов, настройка цветового пространства в вашей камере не имеет значения.Файлы Raw всегда захватывают все цвета, которые видит камера. Однако Adobe Lightroom и Camera Raw, инструменты, которые мы используем для обработки необработанных изображений, используют Adobe RGB в качестве рабочего пространства RGB по умолчанию.
Человеческий глаз против Adobe RGB
Давайте посмотрим на другой график, на этот раз показывающий диапазон цветов, доступных в Adobe RGB. Опять же, внешняя форма представляет все цвета, которые мы можем видеть. Треугольник внутри фигуры представляет диапазон цветов, которые Adobe RGB может воспроизвести. Обратите внимание, насколько больше треугольник на этот раз.В то время как sRGB охватывает около трети видимого цветового диапазона, Adobe RGB содержит примерно половину всех цветов, которые могут видеть наши глаза. Большая часть различий заключается в зеленом и голубом, поскольку треугольник расширяется в эти области намного дальше, чем в sRGB. Там, где цветовое пространство sRGB ограничено более приглушенными тонами, Adobe RGB может воспроизводить более насыщенные и яркие цвета:
Треугольник внутри фигуры представляет диапазон цветов, которые Adobe RGB может воспроизвести. Обратите внимание, насколько больше треугольник на этот раз.В то время как sRGB охватывает около трети видимого цветового диапазона, Adobe RGB содержит примерно половину всех цветов, которые могут видеть наши глаза. Большая часть различий заключается в зеленом и голубом, поскольку треугольник расширяется в эти области намного дальше, чем в sRGB. Там, где цветовое пространство sRGB ограничено более приглушенными тонами, Adobe RGB может воспроизводить более насыщенные и яркие цвета:
Аналогичный график, показывающий расширенный цветовой диапазон Adobe RGB.
Стоит ли переходить с sRGB на Adobe RGB?
Многие цифровые камеры могут захватывать изображения в Adobe RGB.Многие струйные принтеры могут воспроизводить цвета, доступные только в Adobe RGB. В наши дни есть даже компьютерные мониторы высокого класса, которые могут отображать почти весь цветовой диапазон Adobe RGB. Итак, следует ли вам переключить рабочее пространство Photoshop RGB с sRGB на Adobe RGB? В большинстве случаев ответ положительный. Adobe RGB предлагает гораздо более широкий диапазон цветов, чем sRGB. Так что, если ваша камера может захватить их, а ваш принтер может их распечатать, зачем ограничивать Photoshop меньшим и более приглушенным цветовым пространством sRGB?
Итак, следует ли вам переключить рабочее пространство Photoshop RGB с sRGB на Adobe RGB? В большинстве случаев ответ положительный. Adobe RGB предлагает гораздо более широкий диапазон цветов, чем sRGB. Так что, если ваша камера может захватить их, а ваш принтер может их распечатать, зачем ограничивать Photoshop меньшим и более приглушенным цветовым пространством sRGB?
Причины выбора sRGB
Есть несколько причин, по которым вы можете вместо этого выбрать sRGB.Как мы узнали ранее, sRGB — безопасный выбор. Компьютерные мониторы, камеры и струйные принтеры по умолчанию настроены на sRGB. Кроме того, sRGB — это цветовое пространство для изображений и графики в Интернете. Если вы в основном размещаете свои фотографии в Интернете, вы можете придерживаться sRGB. Если вы веб-дизайнер, опять же, sRGB может быть лучшим выбором. И, если вы новичок в Photoshop и все эти разговоры о цветовых пространствах слишком запутаны, нет ничего плохого в том, чтобы оставить Photoshop установленным на sRGB. Хотя в sRGB могут отсутствовать более яркие и насыщенные цвета Adobe RGB, он по-прежнему содержит достаточно широкий цветовой диапазон для создания потрясающих и потрясающе выглядящих изображений.
Хотя в sRGB могут отсутствовать более яркие и насыщенные цвета Adobe RGB, он по-прежнему содержит достаточно широкий цветовой диапазон для создания потрясающих и потрясающе выглядящих изображений.
Причины выбора Adobe RGB
Однако, если вы фотограф и хотите, чтобы ваши фотографии выглядели наилучшим образом, особенно при печати, лучшим выбором будет Adobe RGB. Если вы снимаете в необработанном формате, и Camera Raw, и Lightroom используют Adobe RGB в качестве цветового пространства по умолчанию. Таким образом, имеет смысл также установить Photoshop на Adobe RGB. Даже если вы размещаете свои изображения в Интернете, нет никаких причин не редактировать их в Adobe RGB. В процессе редактирования им будет полезен расширенный цветовой диапазон Adobe RGB.И когда вы сохраните их позже с помощью диалогового окна «Сохранить для Интернета», Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы просто хотите перестраховаться, выберите sRGB. Практически во всех остальных случаях Adobe RGB — лучший выбор.
Настройка Photoshop на Adobe RGB
Чтобы начать пользоваться расширенным цветовым диапазоном Adobe RGB, все, что нам нужно сделать, это изменить рабочее пространство Photoshop RGB. Нажмите «sRGB IEC61966-2.1»:
Щелчок по цветовому пространству sRGB по умолчанию.
Затем выберите Adobe RGB (1998) из списка:
Выбор цветового пространства Adobe RGB.
После этого простого изменения Photoshop теперь будет использовать Adobe RGB для отображения и редактирования изображений. Для достижения наилучших результатов проверьте, поддерживают ли ваша цифровая камера и струйный принтер цветовое пространство Adobe RGB. Если это так, вам нужно установить их обоих на Adobe RGB:
.Рабочее пространство RGB изменено на Adobe RGB.
Политики управления цветом
Теперь, когда мы установили для рабочего пространства Photoshop RGB значение Adobe RGB, нам нужно быстро рассмотреть один набор параметров.Это Политики управления цветом . Несмотря на то, что мы установили Photoshop на Adobe RGB, вы все равно можете открыть изображения, сохраненные в sRGB. Звучит как повод для беспокойства, но это не так. Photoshop более чем способен обрабатывать изображения, использующие цветовое пространство, отличное от нашего рабочего пространства. По умолчанию Photoshop просто сохраняет исходный цветовой профиль фотографии. Это именно то, что вы хотите. Цвета на изображении по-прежнему будут выглядеть правильно, и вы сможете редактировать изображение, как обычно, без каких-либо проблем.
Несмотря на то, что мы установили Photoshop на Adobe RGB, вы все равно можете открыть изображения, сохраненные в sRGB. Звучит как повод для беспокойства, но это не так. Photoshop более чем способен обрабатывать изображения, использующие цветовое пространство, отличное от нашего рабочего пространства. По умолчанию Photoshop просто сохраняет исходный цветовой профиль фотографии. Это именно то, что вы хотите. Цвета на изображении по-прежнему будут выглядеть правильно, и вы сможете редактировать изображение, как обычно, без каких-либо проблем.
Мы сообщаем Photoshop, как обрабатывать эти несоответствия цветового профиля, в разделе «Политики управления цветом». Каждое рабочее пространство RGB, CMYK и Gray имеет свою собственную настройку. Опять же, единственный, который нас действительно интересует, — это первый, RGB. Однако не помешает убедиться, что для всех трех рабочих пространств установлено значение Preserve Embedded Profiles , которое должно быть по умолчанию:
.
Раздел Политики управления цветом.
Несоответствие профилей и отсутствующие флажки профилей
Под параметрами RGB, CMYK и Gray находятся три флажка.Первые два предназначены для Несовпадения профилей , когда открываемое изображение использует цветовой профиль, отличный от вашего рабочего пространства. Третий — для Missing Profiles , где изображение вообще не имеет цветового профиля. Изображения, загруженные из Интернета, часто не имеют связанного с ними цветового профиля. Если вы выберете (отметите) эти параметры, то каждый раз, когда вы будете открывать изображение с другим цветовым профилем или вообще без профиля, Photoshop будет спрашивать, как вы хотите его обрабатывать.Чтобы избежать вопроса и просто позволить Photoshop открывать изображения, как обычно, оставьте эти параметры не отмеченными:
Параметры «Несоответствие профиля» и «Отсутствующие профили».
Сохраните новые настройки цвета
После перехода с sRGB на Adobe RGB рекомендуется сохранить новые настройки цвета. Таким образом, вы можете легко вернуться к ним снова, если это необходимо. Чтобы сохранить настройки цвета, нажмите кнопку Сохранить :
Таким образом, вы можете легко вернуться к ним снова, если это необходимо. Чтобы сохранить настройки цвета, нажмите кнопку Сохранить :
Нажатие кнопки Сохранить.
Введите имя для ваших настроек цвета. Я назову свой «Мои настройки цвета». Затем снова нажмите кнопку Сохранить :
Название новых настроек цвета.
Откроется диалоговое окно Color Settings Comment . Здесь вы можете ввести описание ваших настроек, которое будет служить напоминанием о том, для чего эти настройки предназначены. Я ввожу «Это лучшие настройки для моих изображений». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Добавление описания для новых настроек цвета.
Теперь ваши пользовательские настройки цвета Photoshop сохранены. Вы можете снова выбрать их в любое время в разделе Настройки в верхней части диалогового окна Настройки цвета:
Выбор моих новых пользовательских настроек из списка предустановок.![]()
Куда идти дальше…
И вот оно! Вот как и почему можно переключить рабочее пространство RGB в Photoshop с sRGB на Adobe RGB! Если Photoshop — единственная программа, которую вы используете в Creative Cloud (или Creative Suite), это все, что вам нужно сделать.Но если вы также используете другие приложения Adobe, такие как Illustrator или InDesign, убедитесь, что все они используют одинаковые настройки цвета. На следующем уроке в этой главе мы узнаем, как синхронизировать настройки цвета Photoshop со всеми вашими приложениями Creative Cloud или Creative Suite!
Или посмотрите любой из других уроков в этой главе:
Для получения дополнительных глав и наших последних руководств посетите наш раздел «Основы Photoshop»!
Интервал между строками текстас использованием параметра «Интерлиньяж» в Photoshop
Ведущий.Прямо сейчас голос в вашей голове, вероятно, произносит это как «лидинг», верно? Например, «вести парад» или «вести с отличием». Но когда мы говорим о графических элементах, ведущий произносится как «ведущий». Теперь, когда голос в вашей голове знает, как это сказать, давайте поговорим о том, что такое лидирование и что оно предлагает вам в терминах цифрового скрапбукинга.
Но когда мы говорим о графических элементах, ведущий произносится как «ведущий». Теперь, когда голос в вашей голове знает, как это сказать, давайте поговорим о том, что такое лидирование и что оно предлагает вам в терминах цифрового скрапбукинга.
Согласно Википедии, ведущий относится к «расстоянию между базовыми линиями последовательных строк шрифта.Или проще говоря — межстрочный интервал текста или расстояние между строками текста. Термин ведущий возник во времена телефонных клавиатур – когда полоски металла (свинца) вставлялись между рядами металлических букв в печатных машинах для увеличения пространства и улучшения разборчивости.
Фото предоставлено: http://eliseblaha.typepad.comБольшинство из нас знакомы с межстрочным интервалом из-за использования пишущей машинки — одинарного и двойного интервала. Мы также привыкли к интерлиньяжу в Microsoft Word и аналогичных программах, где мы можем выбрать одинарный интервал, 1.5 интервалов, двойной интервал и многое другое.
Мы также сталкиваемся с ведущими в наших программах скрапбукинга. В Photoshop Elements 12 он появляется после нажатия на инструмент «Текст».
В появившемся разделе диалога есть возможность настроить интерлиньяж. Часто в начальном поле будет написано (Авто). Это основано на формуле по умолчанию «размер шрифта + 20%» (например, размер шрифта 10 будет иметь размер 12 по умолчанию). Это хорошее значение по умолчанию, которое работает во многих случаях, позволяя глазу легко перемещаться между строками и сохраняя удобочитаемость.Однако это не всегда работает. Например, для курсивных и декоративных шрифтов часто требуется больший интерлиньяж, чтобы учесть «занятость» их дизайна. Для шрифтов с засечками также может потребоваться корректировка интерлиньяжа, а также для текста с большим количеством надстрочных и подстрочных элементов.
Кроме того, нам, как скрапбукерам, иногда нужно скорректировать интерлиньяж, чтобы он соответствовал элементу дизайна. Примером этого является линованная бумага. Иногда интервал нашего текста приводит к тому, что он падает прямо на строку или бесцельно плавает.Для улучшения удобочитаемости и общей эстетики текст должен быть на строке. Это невероятно легко сделать, и это придает странице гораздо более отточенный вид. Позвольте мне показать вам, как:
Иногда интервал нашего текста приводит к тому, что он падает прямо на строку или бесцельно плавает.Для улучшения удобочитаемости и общей эстетики текст должен быть на строке. Это невероятно легко сделать, и это придает странице гораздо более отточенный вид. Позвольте мне показать вам, как:
1. Разместите элемент дизайна. В данном случае я выбрал бумагу для записной книжки из коллекции Simple Joys Biggie Элиши Барнетт.
2. Выберите шрифт. Мне нравится пробовать несколько шрифтов, чтобы найти тот, который подходит к теме моего дневника и стилю моей страницы. После того, как вы определились со шрифтом и размером, вы можете начать вносить коррективы.
3. Выберите размер текста, соответствующий размеру строк на бумаге. В моем случае это был размер 28. Мой шрифт — Butcher and Block. Методом проб и ошибок я остановился на опережении 49,5.
Любопытно, что эта же настройка работала и для шрифта CK Ali’s Hand. Тот же метод работает для бумаги не в стиле блокнота. На этой странице я наклонил свой текст, чтобы он подходил к бумаге с диагональными полосами из Perfection Collection Mini от Angie Briggs. В этом примере используется шрифт LDJ Mother’s Typewriter размера 17 с интерлиньяжем 24.Другой пример важности настройки интерлиньяжа — создание карты рецептов. На этот раз я воспользовалась бабушкиным украшением кухни Джинни Уиткомб и выбрала пустую карточку с рецептами. Выбрав в качестве шрифта Gist Upright, после нескольких проб и ошибок я остановился на размере 24 с межстрочным интервалом 32,5.
Понятно, что не ограничивайте себя настройками по умолчанию для ведения. На пустой странице это выглядит великолепно, но иногда вам нужно настроить некоторые вещи, чтобы они выглядели как можно лучше. Вы тратите время на корректировку теней, перекрашивание элементов и тщательный выбор шрифта, поэтому, проверяя интерлиньяж, вы придаете своей странице окончательный, идеально отполированный вид.
На этой странице я наклонил свой текст, чтобы он подходил к бумаге с диагональными полосами из Perfection Collection Mini от Angie Briggs. В этом примере используется шрифт LDJ Mother’s Typewriter размера 17 с интерлиньяжем 24.Другой пример важности настройки интерлиньяжа — создание карты рецептов. На этот раз я воспользовалась бабушкиным украшением кухни Джинни Уиткомб и выбрала пустую карточку с рецептами. Выбрав в качестве шрифта Gist Upright, после нескольких проб и ошибок я остановился на размере 24 с межстрочным интервалом 32,5.
Понятно, что не ограничивайте себя настройками по умолчанию для ведения. На пустой странице это выглядит великолепно, но иногда вам нужно настроить некоторые вещи, чтобы они выглядели как можно лучше. Вы тратите время на корректировку теней, перекрашивание элементов и тщательный выбор шрифта, поэтому, проверяя интерлиньяж, вы придаете своей странице окончательный, идеально отполированный вид.Волшебных чисел для идеального межстрочного интервала не существует; это все личные предпочтения, так что попробуйте и поиграйте с ведущей настройкой! Затем загрузите свои «скорректированные» страницы в галерею Scrap Girls, чтобы мы могли восхищаться и вдохновляться вашим творчеством!
Коллекция Simple Joys Украшение бабушкиной кухни Biggie – Карточки с рецептами Учебное пособие, написанное Джоди УэстомКак настроить и очистить рабочие диски в Adobe Photoshop
Если вы являетесь пользователем Adobe Photoshop и регулярно работаете с большими файлами, вы используете Photoshop на старом или медленном компьютере или просто хотите убедиться, что вы запустить Photoshop с максимальной производительностью, важно понимать рабочие диски. Возможно, вы даже получили сообщение об ошибке «Рабочий диск заполнен» и не знаете, что это значит и что с этим делать. Сегодня мы рассмотрим рабочие диски в Adobe Photoshop. Мы узнаем, что это такое, как настроить их для достижения наилучшей производительности и как очистить их и справиться с этим надоедливым сообщением об ошибке.
Возможно, вы даже получили сообщение об ошибке «Рабочий диск заполнен» и не знаете, что это значит и что с этим делать. Сегодня мы рассмотрим рабочие диски в Adobe Photoshop. Мы узнаем, что это такое, как настроить их для достижения наилучшей производительности и как очистить их и справиться с этим надоедливым сообщением об ошибке.
Что такое рабочий диск Photoshop?
Первое, что нам нужно знать, прежде чем мы научимся настраивать и очищать рабочие диски, это то, что они собой представляют и почему Photoshop их использует.Скретч-диски — это временное хранилище, которое Photoshop создает, когда ему требуется больше места, чем доступно в оперативной памяти вашего компьютера. Photoshop — сложная программа, и, поскольку она настолько мощная, она также очень «ресурсоемкая», что означает, что она использует много ресурсов вашего компьютера — от процессора до графического процессора и памяти. Когда Photoshop требуется больше памяти, чем может предоставить ваш компьютер, он начинает использовать твердотельный накопитель (SSD) или жесткий диск компьютера (в зависимости от того, какой у вас есть) для дополнительного краткосрочного хранения. По сути, рабочее пространство — это пространство на жестком диске или твердотельном накопителе, которое Photoshop использует в качестве дополнительной оперативной памяти.
По сути, рабочее пространство — это пространство на жестком диске или твердотельном накопителе, которое Photoshop использует в качестве дополнительной оперативной памяти.
Как выделить ОЗУ для свободного места на рабочем диске
Прежде чем мы перейдем к тому, как сделать рабочие диски более эффективными, я хочу начать с небольшой заметки об оперативной памяти. В идеальной конфигурации у Photoshop было бы достаточно оперативной памяти для запуска всего без необходимости использования рабочего места на диске. Хотя это часто невозможно, может быть полезно узнать, сколько ОЗУ выделено для Photoshop, и настроить его, чтобы уменьшить зависимость Photoshop от рабочих дисков.
По умолчанию 70% оперативной памяти вашего компьютера отведено для Photoshop. Поскольку для работы компьютеру требуется место в ОЗУ, Adobe предостерегает от увеличения объема ОЗУ, превышающего 85 %. В зависимости от настроек вашего компьютера, объема оперативной памяти и процессов, запущенных на вашем компьютере, фактический объем памяти, необходимый вашему компьютеру для эффективной работы, будет различаться, поэтому Adobe рекомендует увеличивать выделение оперативной памяти с шагом 5%. Однако это немного балансирует, потому что вам нужно быть осторожным, чтобы не выделять слишком много оперативной памяти для Photoshop.Тем не менее, поскольку хранилище в ОЗУ более эффективно, чем хранилище на рабочем диске, убедитесь, что у Photoshop есть ОЗУ, необходимое для работы, это может помочь повысить производительность, а также предотвратить слишком быстрое заполнение рабочих дисков.
Однако это немного балансирует, потому что вам нужно быть осторожным, чтобы не выделять слишком много оперативной памяти для Photoshop.Тем не менее, поскольку хранилище в ОЗУ более эффективно, чем хранилище на рабочем диске, убедитесь, что у Photoshop есть ОЗУ, необходимое для работы, это может помочь повысить производительность, а также предотвратить слишком быстрое заполнение рабочих дисков.
Даже при наличии большого количества оперативной памяти Photoshop сохраняет некоторые временные файлы на рабочий диск, например файлы автоматического восстановления. Но по большей части увеличение доступной оперативной памяти либо за счет добавления дополнительной памяти к компьютеру (часто простое и довольно недорогое обновление), либо за счет выделения столько памяти, сколько необходимо для Photoshop, уменьшит использование рабочего диска и повысит производительность Photoshop.
Сколько места на рабочем диске вам нужно?
Место на жестком диске/твердотельном накопителе уже может быть проблемой для фотографов (все эти большие файлы RAW начинают складываться), но очень важно, чтобы на вашем диске оставалось достаточно места для рабочего пространства Photoshop. Если ваш рабочий диск находится на основном системном диске, Photoshop автоматически зарезервирует 6 ГБ пространства в качестве рабочего пространства. На несистемных дисках резервируется 1 ГБ места. Но то, сколько вам на самом деле нужно, отличается от того, что резервирует Photoshop, и сильно зависит от того, что вы на самом деле делаете в Photoshop.
Если ваш рабочий диск находится на основном системном диске, Photoshop автоматически зарезервирует 6 ГБ пространства в качестве рабочего пространства. На несистемных дисках резервируется 1 ГБ места. Но то, сколько вам на самом деле нужно, отличается от того, что резервирует Photoshop, и сильно зависит от того, что вы на самом деле делаете в Photoshop.
Adobe говорит, что для небольших процессов и правок вам потребуется 1,5 ГБ плюс в 2 раза больше размера всех файлов, которые вы открываете одновременно. Говорят, что для больших процессов и сложных правок вам может понадобиться текущих размеров документа , умноженное на количество состояний истории (вы можете настроить количество состояний истории, выбрав «Правка» > «Настройки» > «Производительность»).
На практике размеры файлов быстро увеличиваются, особенно при работе с большими файлами и несколькими слоями или несколькими файлами изображений.Поэтому важно убедиться, что на ваших дисках достаточно свободного места.
Использование строки состояния для проверки эффективности и размера временной рамки
Вы можете использовать строку состояния для проверки эффективности, размера временной рамки и размера документаВ левом нижнем углу документов Photoshop находится строка состояния, которая может отображать информацию о изображения и об эффективности Photoshop и размерах царапин. Нажав на стрелку справа, вы можете выбрать параметр статуса, который вы хотите отобразить.Три из них могут дать нам хороший индикатор того, как работает Photoshop в отношении рабочего места на диске:
- Размер документа дает вам размер файла этого конкретного документа. Отображаются два числа: число справа — это фактический размер документа, открытого в Photoshop (со слоями и т. д.), а число слева — размер, если вы сгладили документ. Имея представление о размере документов, которые вы открыли и над которыми работаете, вы можете получить представление о том, сколько памяти потребуется Photoshop.

- Эффективность отображается в процентах. Когда эффективность падает ниже 100 %, это указывает на то, что Photoshop записывает данные на рабочие диски. Чем ниже процент, тем больший процент времени Photoshop тратит на запись на рабочие диски. Наблюдение за падением числа эффективности является хорошим индикатором того, что вам нужно убедиться, что у вас достаточно места на рабочем диске, доступным для использования Photoshop, а также индикатором того, что Photoshop требуется больше оперативной памяти для максимально эффективной работы.
- Scratch Sizes отображает общий объем памяти, который используют все открытые документы (число слева), и объем ОЗУ, который Photoshop может использовать (число справа). Чем меньше доступной оперативной памяти используют открытые документы, тем меньше вы в конечном итоге будете полагаться на свободное место на диске и тем лучше будет работать Photoshop.
Как переместить рабочие диски Photoshop на другой диск
Информация в строке состояния может дать вам хорошее представление о том, как работает Photoshop и если вы можете ожидать, что ваши рабочие диски заполнятся, но как вы освободите больше места, если вам нужно?
Выбор рабочего диска в меню настроек позволяет добавлять или изменять рабочие диски.
Если вам нужно больше рабочего места, один из самых простых и быстрых способов освободить место — переместить рабочие диски на другой диск. По умолчанию ваши рабочие диски будут храниться на вашем системном диске, но вы можете изменить это, выбрав «Правка»> «Установки»> «Рабочие диски» и назначив новый диск или дополнительные диски. Вы можете назначить до 4 жестких дисков или SSD-накопителей для использования в качестве временного пространства.
Если основным системным диском является SSD, вы также можете использовать основной диск в качестве рабочего диска; нет потери производительности, если у него достаточно свободного места для эффективной работы.Однако, если вашим основным диском является жесткий диск, вы увидите увеличение производительности при перемещении рабочих дисков на другой диск. Вы можете использовать дополнительный диск в качестве рабочего места на диске, либо другой внутренний диск, либо даже внешний жесткий диск / SSD-диск, если вы используете быстрое соединение, такое как USB 3. 0 или Thunderbolt.
0 или Thunderbolt.
Чтобы изменить диск, который Photoshop использует для рабочих дисков, выберите «Правка» > «Установки» > «Рабочий диск». Затем используйте флажок, чтобы выбрать или отменить выбор дисков, которые вы хотите использовать. Вы можете выделить до 4 дисков в качестве временного пространства. Внешние диски, использующие высокоскоростное соединение, подходят, но если диск не был подключен при открытии Photoshop, вам потребуется перезапустить Photoshop, прежде чем он распознает его как вариант. Когда вы вносите изменения в рабочие диски (добавляете или выбираете новые диски), вам необходимо перезапустить Photoshop, прежде чем они вступят в силу.
Использование системного диска в качестве рабочего места
Если вы не можете переместить рабочие диски на другой диск, вам нужно освободить место на существующем диске. Если ваши рабочие диски хранятся на вашем системном диске, Photoshop автоматически выделит 6 ГБ пространства, но ваша операционная система, скорее всего, также использует ваш системный диск для виртуальной памяти, поэтому вам, вероятно, потребуется больше свободного места, чем это, чтобы убедиться, что ваш компьютер работает хорошо. Если ваши рабочие диски находятся на жестком диске, а не на SSD-накопителе, вы также должны регулярно выполнять дефрагментацию жесткого диска.Из-за того, что рабочие диски сохраняются на диске, жесткие диски, используемые в качестве рабочих дисков, требуют более регулярной дефрагментации, чем в противном случае.
Очистка памяти в Photoshop и очистка файлов кэша
Если вы наблюдаете, как растут размеры ваших черновиков/документов и падает эффективность, возможно, вы захотите очистить память, пока работаете в Photoshop. Самый простой (и наименее болезненный) способ сделать это — просто закрыть документы, которые вы не используете, пока они вам не понадобятся.Закрытие дополнительных документов может значительно уменьшить объем памяти и размер рабочего диска, которые использует Photoshop.
Самый простой (и наименее болезненный) способ сделать это — просто закрыть документы, которые вы не используете, пока они вам не понадобятся.Закрытие дополнительных документов может значительно уменьшить объем памяти и размер рабочего диска, которые использует Photoshop.
Вы также можете уменьшить размер большого документа, с которым работаете, удалив все ненужные слои. Дублирование фонового слоя фотографии удваивает размер изображения и снова увеличивает его на исходный размер изображения для каждого нового дублированного фотографического слоя.
Десятилетия назад, когда это было возможно, нам советовали делать выделение и дублировать только необходимое выделение изображения на новый слой для экономии места.Решительные шаги сейчас редко необходимы, но если вы имеете дело с чрезвычайно большим файлом или очень медленной машиной, может помочь уменьшение количества дополнительных слоев (или сведение слоев, если это возможно). Убедитесь, что вам не нужно вносить изменения в слой, прежде чем сводить его, поскольку сведение изображения — это компромисс между редактируемостью и пространством.
Уменьшение количества состояний истории (Редактирование > Установки > Производительность) также может значительно уменьшить объем памяти/рабочего диска, который использует Photoshop.Конечно, это компромисс между производительностью и возможностью отмены/возврата назад. Но если вы сохраните количество состояний истории, которое вам действительно нужно, вместо того, чтобы использовать что-то чрезмерное, вы можете значительно изменить объем памяти, используемой Photoshop.
Вы можете очистить кеш, чтобы освободить свободное место, просто имейте в виду, что это нельзя отменить. Вы также можете очистить файлы кеша, чтобы освободить место, но это также обходится дорого. Если вы выберете «Правка» > «Очистить», у вас будет возможность очистить «Буфер обмена», «Историю» или «Все».«Очистка буфера обмена удалит все, что вы скопировали в буфер обмена. История очищает все состояния истории, поэтому даже отмена (CTRL/CMD +Z) больше не будет доступна. Однако состояния истории могут занимать много памяти, поэтому это может быть полезно, если вы уверены, что вам не нужно возвращаться назад. При их очистке освобождается память или свободное место, имейте в виду, что это нельзя отменить.
При их очистке освобождается память или свободное место, имейте в виду, что это нельзя отменить.
Что делать, если не удается открыть Photoshop, так как рабочие диски заполнены
Одним из самых неприятных сообщений об ошибках, которые выдает Photoshop, является сообщение «Не удалось инициализировать Photoshop, так как рабочие диски заполнены.«Если Photoshop не может инициализироваться, то что делать с рабочими дисками? Что ж, первое, что нужно сделать, это убедиться, что жесткий диск, который Photoshop использует для Scratch Space, не заполнен. Если вы не изменили свои настройки, то это будет ваш основной системный диск.
Удержание CTRL + ALT (Windows) или CMD+OPTION (Mac) при открытии Photoshop приведет к запуску меню настроек рабочего диска. Если оно заполнено, очистка места на диске поможет решить проблему. Переместите файлы на внешний диск, удалите ненужные файлы, очистите корзину на компьютере.Все, что вы можете сделать, чтобы освободить гигабайты места, должно исправить эту ошибку. Если вы не можете освободить достаточно места или просто хотите выбрать другой рабочий диск, но Photoshop не открывается, потому что диски заполнены, вы можете удерживать CTRL+ALT (Windows) или CMD+OPTION ( Mac) во время запуска Photoshop, чтобы выбрать новый рабочий диск.
Если вы не можете освободить достаточно места или просто хотите выбрать другой рабочий диск, но Photoshop не открывается, потому что диски заполнены, вы можете удерживать CTRL+ALT (Windows) или CMD+OPTION ( Mac) во время запуска Photoshop, чтобы выбрать новый рабочий диск.
Сбросить настройки Photoshop
Удерживание CTRL+ALT+SHIFT (Windows) или CMD+OPTION+SHIFT (Mac) приведет к сбросу настроек Photoshop. Это удалит ваши настройки, но поврежденный файл настроек иногда может быть причиной ошибки рабочего диска. Иногда ошибка или поврежденный файл настроек в Photoshop может повлиять на ваши рабочие диски.К счастью, сброс настроек можно выполнить при запуске почти так же, как сброс рабочего диска. Чтобы сбросить настройки Photoshop, вы можете удерживать CTRL+ALT+SHIFT (Windows) или CMD+OPTION+SHIFT (Mac) во время запуска Photoshop. Поскольку это приведет к сбросу настроек, вам следует создать их резервную копию, прежде чем сбрасывать их, если это вообще возможно .
Убедившись, что у Photoshop есть память, необходимая для эффективной работы, и правильно настроены рабочие диски, можно значительно улучшить работу Photoshop так, как вам нужно. Для всех пользователей Photoshop важно следить за эффективностью, знать, где находятся их рабочие диски, и знать, что делать, если Photoshop обнаруживает ошибку рабочего диска. Надеюсь, это упростило для вас этот процесс, и вы сможете продолжать работать над своими изображениями без перерыва.
Для всех пользователей Photoshop важно следить за эффективностью, знать, где находятся их рабочие диски, и знать, что делать, если Photoshop обнаруживает ошибку рабочего диска. Надеюсь, это упростило для вас этот процесс, и вы сможете продолжать работать над своими изображениями без перерыва.
Редактирование в Photoshop: создание негативного пространства
Сегодня я собираюсь поделиться небольшим советом по редактированию в Photoshop о том, как создать больше негативного пространства с помощью инструмента свободного преобразования. Иногда клонирование или использование инструмента точечного восстановления может стать очень неприятным процессом.Я выбрал эту технику, чтобы научиться быстро расширять свою рамку, и это сэкономило мне массу времени. Тем не менее, я должен отметить, что это не будет работать на каждом снимке. Фотографии с фоном, на котором есть текстуры, узоры или объекты, не выиграют от этого трюка с редактированием в Photoshop. У меня есть пример в самом конце, который покажет пример этого. Лучше всего для этого использовать фотографии с гладкими поверхностями одного цвета. Некоторыми примерами могут быть цветная стена или голубое небо, или если ваш фон полностью темный.
Лучше всего для этого использовать фотографии с гладкими поверхностями одного цвета. Некоторыми примерами могут быть цветная стена или голубое небо, или если ваш фон полностью темный.
Этот пример стоит в моей столовой. Стена, конечно, идеальна, потому что это гладкая поверхность, отделка работает, потому что это прямой свет, а пол удивительно работает из-за того, насколько светлый цвет размывает большую часть деталей. Это на самом деле помогает привести взгляд к предмету. Так что следуйте этим десяти простым шагам, и в конце у меня также будет видео-учебник, которому вы можете следовать.
Редактирование в Photoshop: 10 шагов к созданию негативного пространства
1.Первое, что вам нужно сделать, это начать с чистого редактирования. Это личный выбор, некоторым людям нравится делать все свои клонирование, манипуляции и тому подобное перед редактированием фотографии. Но для этого я решил сначала сделать редактирование.
2. Вы захотите взять инструмент кадрирования (обведено красным) и вырезать на фотографии все, что вам не нужно. Для меня это будет ковер слева. Когда вы сделаете это, вы заметите, что обрезка остановится на краю изображения.Ничего страшного, отпустите кнопку мыши, но НЕ НАЖИМАЙТЕ галочку вверху и не нажимайте Enter.
Для меня это будет ковер слева. Когда вы сделаете это, вы заметите, что обрезка остановится на краю изображения.Ничего страшного, отпустите кнопку мыши, но НЕ НАЖИМАЙТЕ галочку вверху и не нажимайте Enter.
3. Далее нам нужно расширить кадр за пределы исходного кадра. Итак, вам нужно найти нижний угловой квадрат (снова обведенный красным), щелкнуть и перетащить его так далеко, как вы хотите. В этом случае я хотел включить весь пол, поэтому я буду тянуть его, пока не будет виден весь пол. Это сейчас, когда вы хотите либо щелкнуть галочкой, либо нажать Enter, чтобы подтвердить обрезку.
4.Теперь на этой фотографии слева от нее есть вентиляционное отверстие, которое я не обрезал, но все же хочу его удалить. Итак, я продолжу и воспользуюсь восстанавливающей кистью и инструментом «Штамп», чтобы быстро удалить объект.
5. Мы проделаем то же самое с левой стороны, что и во втором и третьем шагах. На этот раз я хочу обрезать правую часть, которую мы добавили, а затем также правый угол, потому что я нахожу это отвлекающим. Я также собираюсь немного приподнять ее над головой, потому что мне не нравится, как туго она прилегает к ее голове.
Я также собираюсь немного приподнять ее над головой, потому что мне не нравится, как туго она прилегает к ее голове.
6. Теперь, когда у вас есть окончательный кадр, который вы хотите, пришло время использовать прямоугольный инструмент выделения. Итак, нажмите на это (обведено красным), и вы сначала начнете с верхней части. Мне нравится начинать с меньшей области, если я расширяю две области кадра. Нарисуйте прямоугольник вдоль рамки оригинальной рамки. Будьте осторожны, чтобы не включить голову вашего объекта или любой другой объект, который вы не хотите растягивать. Когда вы отпустите кнопку мыши, это будет выглядеть как марширующий квадрат муравьев.
7.Когда у вас будет нарисована коробка, вы захотите сделать ее свободной трансформацией. Вы можете сделать это двумя способами, первый — с помощью сочетания клавиш crtl + T для ПК или команды + T для Mac. Или вы можете щелкнуть правой кнопкой мыши в поле и выбрать «свободное преобразование» в раскрывающемся меню. Это позволит вашей коробке иметь ручки в каждом углу и посередине вдоль линий, также известные как боковые ручки. Ручка, на которой вы хотите сосредоточиться, — это боковая ручка стороны кадра, которую вы собираетесь растягивать (см. красную стрелку).
Это позволит вашей коробке иметь ручки в каждом углу и посередине вдоль линий, также известные как боковые ручки. Ручка, на которой вы хотите сосредоточиться, — это боковая ручка стороны кадра, которую вы собираетесь растягивать (см. красную стрелку).
8. Возьмитесь за эту боковую рукоятку и перетащите ее до упора. Нажмите ctrl + D или command + D, чтобы снять выделение.
9. Повторите от шести до восьми еще раз для левой стороны рамы.
10. Снимите флажок еще раз, и вы получите конечный продукт.
Вот фото до и после выстрела.
Вот пример, когда этот метод не подходит. Текстура ковра не работает с растяжением рамы, как вы можете видеть справа.С этой фотографией лучше всего использовать инструмент «Штамп» или «Восстанавливающая кисть».
Я надеюсь, вам всем понравится этот трюк, и если у вас есть какие-либо вопросы, не стесняйтесь спрашивать. Ниже видео, в котором я демонстрирую эту технику редактирования в Photoshop.
Видео редактирования в Photoshop: как создать негативное пространство
Создание негативного пространства — CIUAN от Мелиссы Носте на Vimeo.
3 способа, которыми негативное пространство улучшит вашу фотографию
Как использовать цвета LAB в Photoshop, чтобы добавить изюминку вашим изображениям
Вы когда-нибудь хотели растянуть цветовую палитру своего изображения? Или что вы можете разделить цвета, которые выглядят слишком плоскими или близко расположенными друг к другу?
Что ж, с Photoshop вы можете это сделать, преобразовав изображение в нечто, называемое цветовым пространством LAB, и настроив там цвет.Это может показаться сложным, но на самом деле это довольно просто. Если вы когда-либо выполняли настройку уровней или кривых, вы уже знаете все, что вам нужно знать для этого.
Левая сторона изображения представляет собой нескорректированный файл Raw. Правая сторона изображения такая же, за исключением корректирующего слоя кривых, выполненного в цветовом пространстве LAB.
В этой статье вы узнаете две вещи. Во-первых, вы изучите пять простых шагов для достижения цветоделения с помощью перемещения цвета LAB.Вы можете выполнить эти шаги, даже не понимая, как это работает, и у вас все будет хорошо. Во-вторых, проведя вас по шагам, вы увидите, как работает это движение. Таким образом, если вы захотите позже применить этот прием к своим фотографиям более тонко, это поможет вам сделать это.
Лаборатория Color Move
Итак, давайте пройдемся по шагам «хода». В этом процессе есть пять шагов, все они просты и могут быть выполнены за 30 секунд или меньше.
1. Преобразование в цветовое пространство LAB
Во-первых, вам нужно преобразовать изображение в цветовое пространство LAB. Для этого просто нажмите «Изменить» в верхнем меню, затем выберите «Преобразовать в профиль». Когда вы это сделаете, появится диалоговое окно. В раскрывающемся списке выберите «Цвет LAB». Вот и все.
На данный момент ваша картина выглядит точно так же. Все, что вы сделали, это изменили способ, которым Photoshop передает цвет на вашем изображении (подробнее об этом позже).
Все, что вы сделали, это изменили способ, которым Photoshop передает цвет на вашем изображении (подробнее об этом позже).
2.Создайте корректирующий слой Кривые
Далее вам нужно создать корректирующий слой кривых. Есть несколько способов сделать это, но если у вас еще нет своего, просто нажмите «Слой» в верхнем меню, затем выберите «Новый корректирующий слой», затем «Кривые». Нажмите «ОК» в появившемся окне.
3. Быстрое перемещение по конечным точкам канала А
Все, что было до сих пор, было лишь прелюдией к этому моменту, и вы еще не изменили свой образ.Вы перешли в цветовое пространство LAB и создали корректирующий слой для работы. Теперь начинается самое интересное.
Вы увидите раскрывающееся меню в верхней части корректирующего слоя, и текущим выбором будет «Яркость». Нажмите на него, и вы увидите три варианта: канал Lightness (или L), канал A и канал B. Выберите канал A.
Вы сразу заметите, что ваша гистограмма резко изменится. Скорее всего, сейчас он выглядит как большой шип посередине.Не беспокойтесь об этом — так выглядит большинство гистограмм в цвете LAB.
Скорее всего, сейчас он выглядит как большой шип посередине.Не беспокойтесь об этом — так выглядит большинство гистограмм в цвете LAB.
Вам нужно взять левую (черную) конечную точку и немного перетащить ее к середине гистограммы. Для его перемещения нет установленной суммы, но если вы ищете небольшое руководство, перетащите его, пока число ввода не станет -90. Ваша фотография, вероятно, только что приобрела уродливый оттенок зеленого, но не беспокойтесь об этом. Теперь возьмите правую (белую) конечную точку и потяните ее влево. Фактически, потяните его влево на ту же величину, на которую вы переместили левую конечную точку вправо.Вы можете использовать входные числа ниже, чтобы убедиться, что вы перемещаете каждую сторону на одинаковую величину.
Это должно исправить зеленый оттенок. Но не беспокойтесь слишком сильно о том, как выглядит ваша фотография прямо сейчас. Давайте продолжим и выполним вторую часть движения LAB.
4. Быстрое перемещение по конечным точкам B-канала
То, что вы собираетесь делать здесь, точно такое же, как на шаге выше, но на этот раз вы собираетесь делать это в канале B. Итак, вернитесь к раскрывающемуся списку, который в настоящее время читает канал «А».Нажмите на это и теперь выберите канал «B».
Итак, вернитесь к раскрывающемуся списку, который в настоящее время читает канал «А».Нажмите на это и теперь выберите канал «B».
Как и в предыдущем случае, просто переместите конечные точки к середине гистограммы. Возьмите левую (черную) конечную точку и немного перетащите ее к середине. Ваша фотография только что приобрела оттенок синего, но не беспокойтесь об этом. Теперь возьмите правую конечную точку и потяните ее влево на ту же величину, на которую вы переместили левую конечную точку вправо. Опять же, входные значения около 90 должны привести вас примерно к тому, чего вы хотите.
5.Осмотрите свою работу
Теперь пришло время увидеть фотографии «до» и «после» вашего изображения; это одно из преимуществ работы со слоями. В правой части экрана, где отображается ваш слой, вы увидите небольшое глазное яблоко слева от каждого слоя. Для только что созданного корректирующего слоя кривых нажмите на глазное яблоко. Когда глазное яблоко исчезнет, вы увидите свое изображение до внесенных изменений. Нажмите еще раз, чтобы увидеть глазное яблоко с вашими изменениями в изображении.
Нажмите еще раз, чтобы увидеть глазное яблоко с вашими изменениями в изображении.
Слева глазное яблоко включено, поэтому изменения будут показаны. Справа глазное яблоко не выбрано, поэтому изменения отображаться не будут.
Видите, как увеличился цветовой диапазон? Цвета также должны выглядеть более насыщенными и яркими. Если вы не замечаете большого эффекта, попробуйте немного увеличить конечные точки каналов A и B (скажем, до 80, если вы используете входные числа). С другой стороны, если цвета кажутся вам слишком яркими, немного перетащите ползунки (скажем, примерно на 110 с каждой стороны).Или вы можете уменьшить эффект, уменьшив непрозрачность корректирующего слоя кривых.
Вот и все, теперь вы знаете ход цвета LAB. Вернитесь к исходному цветовому пространству и выполните любые другие изменения, которые вы хотите на своем изображении. Затем попробуйте этот прием на нескольких разных фотографиях. Вы, вероятно, обнаружите, что это не помогает изображениям, которые уже имеют яркие цвета, но может творить чудеса с определенными пейзажами, которые ранее казались вам слишком плоскими.
Как это работает
После изучения этого движения у вас могут возникнуть вопросы о том, как это работает и почему вы не можете просто сделать это, не переключаясь в цветовое пространство LAB.Я объясню это в оставшейся части этой статьи.
Чем LAB отличается от вашего обычного цветового пространства
Для начала нам нужно иметь общее представление о том, чем LAB отличается от цвета RGB. Итак, сначала вы должны понять, как цвета отображаются в RGB, а затем мы перейдем к тому, чтобы показать, чем отличается LAB.
Цвет RGB
Гистограммы каналов RGB
Цветовое пространство RGB является стандартом, используемым в цифровой фотографии. Это цветовое пространство, которое использует ваша камера и которое Photoshop использует по умолчанию.RGB просто означает красный, зеленый, синий, и это немного говорит вам о том, как это работает. В этой схеме камера или компьютер начинают с этих трех цветов, а затем комбинируют их для создания множества различных цветов. На самом деле их тысячи. Если у вас возникли проблемы с пониманием того, как действительно светлые цвета (скажем, желтый) могут быть получены путем комбинирования красного, зеленого и синего, знайте, что существует множество различных оттенков красного, зеленого и синего, начиная с очень, очень светлые (граничащие с белым) оттенки.На самом деле ключевое различие между ними, как вы увидите, заключается в том, как RGB и LAB работают с яркостью.
На самом деле их тысячи. Если у вас возникли проблемы с пониманием того, как действительно светлые цвета (скажем, желтый) могут быть получены путем комбинирования красного, зеленого и синего, знайте, что существует множество различных оттенков красного, зеленого и синего, начиная с очень, очень светлые (граничащие с белым) оттенки.На самом деле ключевое различие между ними, как вы увидите, заключается в том, как RGB и LAB работают с яркостью.
Когда вы смотрите на гистограмму изображения в RGB, вы видите комбинацию значений для каждого цветового канала. Вы можете увидеть каждый из отдельных цветовых каналов, щелкнув раскрывающийся список с надписью «RGB» в корректирующем слое кривых. Когда вы это сделаете, вы заметите, что гистограмма для каждого из каналов отличается, но отличается не 90 283, а 90 284.
Лабораторный цвет
Гистограммы каналов LAB
Цветовое пространство LAB по-разному определяет цвета.В то время как RGB определяет цвет комбинацией красных, зеленых и синих значений разных оттенков, LAB использует три разных канала. Это: легкость, то, что называется каналом А, и каналом Б. Следовательно, Lightness, A Channel и B Channel сокращены до L-A-B, LAB.
Это: легкость, то, что называется каналом А, и каналом Б. Следовательно, Lightness, A Channel и B Channel сокращены до L-A-B, LAB.
Но что это за каналы? Начнем с Легкости, отчасти потому, что она первая, но также и потому, что она, вероятно, наиболее знакома вам. Он представляет относительную яркость пикселей без учета цвета .Таким образом, Lightness похож на изображение в оттенках серого, где каждый пиксель определяется тем, насколько близко к белому или черному он находится на шкале. Гистограмма Lightness, вероятно, выглядит как то, к чему вы привыкли. Значения правильно экспонированного изображения с хорошим контрастом должны распределяться по большей части или по всей гистограмме.
Каналы A и B, вероятно, будут вам незнакомы. В то время как канал Lightness определяет яркость пикселей без учета цвета, каналы A и B определяют цвет без учета яркости .Цвет и яркость рассматриваются в LAB отдельно, а не вместе, как в RGB (подробнее об этом чуть позже).
Давайте сначала поговорим о Канале А. На самом деле буква «А» ничего не значит. Они просто называют два цветовых канала A и B. Канал A — это просто определение значений цвета, строго основанное на том, сколько зеленого, с одной стороны, или пурпурного, с другой, содержится в нем. Самая середина на самом деле серая, а оттенки постепенно становятся более зелеными с одной стороны и более пурпурными с другой.
Канал B работает так же, как A, за исключением того, что он определяет цвет по количеству синего с одной стороны и желтого с другой.
Это может помочь подумать об этом так. В то время как RGB отображает цвет, определяя каждый цвет как некоторую комбинацию красного, зеленого и синего, LAB отображает цвет, определяя каждый цвет как некоторую комбинацию зеленого, пурпурного, синего и желтого, при этом яркость определяется отдельно. Однако, хотя у каждого цвета есть собственный канал в RGB, цвета имеют общие каналы в LAB (по два на канал).
Если вы начинаете с нуля с цветовым пространством LAB, попробуйте поиграть с ним. Загрузите несколько ваших изображений, перейдите в LAB, затем перейдите к трем каналам на корректирующем слое кривых. Посмотрите на эффекты скольжения конечных точек только одной стороны гистограммы. Вы должны начать понимать, как канал А является мерой баланса зеленого или пурпурного. Канал B — это измерение баланса между синим и желтым.
Загрузите несколько ваших изображений, перейдите в LAB, затем перейдите к трем каналам на корректирующем слое кривых. Посмотрите на эффекты скольжения конечных точек только одной стороны гистограммы. Вы должны начать понимать, как канал А является мерой баланса зеленого или пурпурного. Канал B — это измерение баланса между синим и желтым.
Сила лаборатории
Вот действительно интересный момент, почему LAB так отличается и во многих отношениях превосходит RGB.Посмотрите на гистограмму канала А вашего изображения. Посередине, без сомнения, шип. Это потому, что LAB представляет собой такое смехотворно широкое цветовое пространство , что все цвета, которые вы и я считаем «нормальными», сгруппированы в середине гистограммы. Если вы выйдете за пределы этой группы посередине, вы вскоре получите действительно психоделические цвета, а помимо этого вы попадете в невозможные или воображаемые цвета, которые находятся за пределами того, что мы можем реально использовать.
Невозможные цвета не имеют значения, но важен эффект на гистограмме, который все это создает.Когда все цвета вашего изображения сгруппированы в середине гистограммы, это означает, что у вас есть много места для перемещения в конечных точках гистограммы и эффективного расширения цветовой палитры.
Это перемещение невозможно в RGB. Как правило, в RGB у вас не будет достаточно места по бокам гистограммы, чтобы быстро перемещаться по конечным точкам. Цвета обычно растянуты на большую часть гистограммы. Но даже если на гистограмме есть место для этого, в RGB это повлияет на яркость и цветовой баланс изображения.
Еще одна причина, по которой LAB настолько эффективна, — это отделение яркости от цвета. В результате такого разделения сброс точки черного и точки белого на гистограмме каналов A или B влияет только на цвет . Вы можете растянуть цвета, не делая их светлее или темнее.
До и после улучшения цвета LAB.
Заключение
Простое знание и использование базового цветового движения LAB значительно повлияет на ваши изображения способами, которые раньше были невозможны. Это больше, чем просто увеличение насыщенности — это расширение цветовой палитры.
Это больше, чем просто увеличение насыщенности — это расширение цветовой палитры.
Этот ход возможен только в цветовом пространстве LAB, потому что:
- Цветовое пространство LAB настолько широкое, что всегда есть место для черных и белых точек на гистограмме.
- Отделение значений яркости от значений цвета и помещение значений яркости в отдельный канал (канал L) означает, что вы можете влиять на цвета, не затрагивая яркость или контрастность изображения.
Основное движение — это только начало того, что вы можете сделать. Отсюда вы можете внести дополнительные коррективы в каналы A и B, которые удалят цветовые оттенки, двигаясь в одну сторону больше, чем в другую. Или вы можете применять маски и влиять на цвет в определенных областях вашего изображения. Начните с этого базового движения цвета LAB, и вы увидите немедленное улучшение и вскоре начнете видеть другие возможности.
Изменение цветового режима в Adobe Photoshop или Illustrator
Как изменить рабочее цветовое пространство в Photoshop и Illustrator
Это будет полезно, если вам дали файл и вам нужно изменить его рабочий цветовой режим.

Вам, как дизайнеру, не всегда дается файл в правильном цветовом режиме. Например, если вы получили GIF и хотите поработать с ним в Photoshop, он откроется в Index, и вы не сможете использовать фильтры или корректирующие слои, или, если вы работаете в Illustrator, вам может потребоваться изменить видео (RGB) изображения в формат печати (CMYK) и необходимо изменить рабочий цветовой режим документов.
Изменение цветового режима в Adobe Photoshop (создано с помощью Photoshop CC)
Если вам дали файл и вам нужно изменить цветовой режим.Например, если у вас есть файл RGB и он нужен в CMYK, или если это индексный цветовой режим, и вам нужно использовать корректирующие слои.
- Перейдите в меню «Изображение» > «Режим», затем выберите нужный цветовой режим.
Изменение цветового режима в Adobe Illustrator (создано с помощью Illustrator CC)
В иллюстраторе немного отличается переключение между цветовым пространством RGB и CMYK.
Изменение режима работы цветовой палитры
- Выберите «Файл» > «Цветовой режим документа»
- Выберите нужный цветовой режим
- Перейти к цветовой палитре
- Выберите меню и желаемое рабочее цветовое пространство
- Проверьте свои объекты, чтобы убедиться, что их цвет точен
Совет: При отправке документа на принтер не используйте 100% черный цвет, если вы хотите, чтобы черный цвет был насыщенным. Используйте технологический черный. Для нашего принтера мы используем C: 60% M: 40% Y: 40% K: 100%, но ваш принтер может отличаться, поэтому перед отправкой в печать ознакомьтесь с их часто задаваемыми вопросами или свяжитесь с ними.
Чтобы узнать о ценах и идеях, которые могут помочь начать ваш бизнес, позвоните в 1st Impressions по телефону 602-253-3332 или напишите нам по электронной почте здесь. Мы будем более чем рады помочь вам создать новую пленку для автомобиля или даже распечатать и установить идею и дизайн, которые у вас уже есть.

