Лучи солнца в фотошопе: Создаём Эффект Солнечных Лучей в Adobe Photoshop
Лучи света в Photoshop — Блог о дизайне и графике — LiveJournal
Не знаю, почему, но меня всегда привлекали изображения, на которых из туч падают красивые прямые солнечные лучи. Что то в этом зрелище есть такое захватывающее, фантастичное. Подобного эффекта на видео, как я уже писал, можно добиться при помощи плагина Trapcode Shine для After Effects. Но как сделать эту фишку на фото? Здесь всё гораздо проще, и для этого достаточно стандартных средств программы Adobe Photoshop.Для начала берём какой-нибудь пейзаж, чтобы на нём было видно небо. Сбрасываем цвета на чёрный и белый по умолчанию нажатием клавиши D. Создаём новый слой, используем на него Фильтр > Рендеринг > Облака. Или Filter > Render > Clouds, если у вас стоит англоязычный фотошоп. Вообще я то сам приверженец оригинальной версии, однако в последний раз на мой ПК почему-то установилась русская. Переустанавливать поленился, в результате пользуюсь тем, что вы видите на скриншоте:
Далее применяем команду Изображение > Коррекция > Порог. И выставляем, как вам заблагорассудится. Чем больше белого цвета — тем интенсивнее будут лучи.
И выставляем, как вам заблагорассудится. Чем больше белого цвета — тем интенсивнее будут лучи.
Ну, и напоследок выбираем Фильтр > Размытие > Радиальное размытие (Blur > Radial Blur). Выставляем Zoom (линейное), эффект на 100% и выбираем примерно точку, откуда на ваш взгляд должны исходить эти лучи. Применяем фильтр, затем меняем режим наложения верхнего слоя на Перекрытие (Overlay) и смотрим на то, что получилось. Лично мне фото показалось слишком контрастным, поэтому я уменьшил непрозрачность верхнего слоя. Также можно заметить, что направление падающих лучей не совсем соответствует теням на фото. Наверное, здесь следует выбрать немного иное расположение солнца, однако это ведь всего лишь пример. Эксперементируйте и у вас всё получится!
Для тех, кто находится в активном поиске отношений, могу посоветовать почитать о том, на чём строится сама психология отношений. Возможно, эта статья станет вам полезной.
200 фотошоп наложения солнечных лучей
Мы предлагаем бесплатное наложение солнечных лучей, чтобы добавить радостное и веселое настроение в Photoshop, добавив солнечные блики на фон. Каждый Sun Ray Overlay совместим с Adobe Creative Cloud, Photoshop и любым программным обеспечением, позволяющим работать со слоями. *. Формат наложений jpg позволяет применять их к фотографиям в формате Raw и JPG. Благодаря разрешению 800 * 533 пикселей вы получите качественный результат.
Каждый Sun Ray Overlay совместим с Adobe Creative Cloud, Photoshop и любым программным обеспечением, позволяющим работать со слоями. *. Формат наложений jpg позволяет применять их к фотографиям в формате Raw и JPG. Благодаря разрешению 800 * 533 пикселей вы получите качественный результат.
Наложения солнечных лучей были созданы в студии с помощью профессионального оборудования, такого как отражающее стекло и качественная камера. Кроме того, мы использовали различные источники освещения и температуры, чтобы убедиться, что каждый оверлей Photoshop с солнечными лучами уникален и добавит индивидуальности любому изображению. Теперь неудачную композицию или плохие погодные условия можно улучшить в Photoshop. Просто скачайте этот комплект и попробуйте любое наложение солнечных лучей, которое вам нравится.
Наше предложение — это набор бесплатных накладок с солнечными лучами профессионального качества, которые идеально подходят для большинства портретов на открытом воздухе. Пастельная гамма сочетается с солнечными лучами, чтобы создать легкий акцент или передать сияющую элегантность образу.
Пастельная гамма сочетается с солнечными лучами, чтобы создать легкий акцент или передать сияющую элегантность образу.
- Бесплатная программа Photoshop с наложением солнечных лучей идеально подходит для фотографий, на которых отражается солнечный свет, чтобы усилить эффект и сделать его ярче.
- Держите его умеренным и осторожным, избегая слишком сильного воздействия света.
- Используйте наложение Photoshop Sun Ray на чистом голубом небе.
- Примените его к фотографиям восхода солнца, чтобы добавить естественного света. Таким образом вы избежите слишком темных теней и слишком сильного контраста.
- Этот оверлей Photoshop с солнечными лучами незаменим, если вы хотите передать игривое и беззаботное чувство. Он все осветит и будет потрясающе смотреться на фотографиях в парке, лесу или у прудов.
- Наложение белых лучей солнца создает мечтательное настроение и наводит на мысли о чем-то чистом и невинном.
Фотографы часто рекомендуют снимать на улице при естественном дневном свете.
Солнечные лучи, накладываемые с эффектом естественного освещения, заставляют все выглядеть красиво и безупречно, создавая впечатление теплой атмосферы. Неважно, с каким жанром или стилем фотографии вы работаете, наложение солнечных лучей подойдет и превратит отличную фотографию в выдающуюся.
Создаем кисти с лучами света в Фотошоп | Creativo
В этом уроке вы узнаете про простую технику создания кистей Лучи света. Для этого мы используем различные фильтры, а также цветовую коррекцию.
Для этого мы используем различные фильтры, а также цветовую коррекцию.
Данные кисти уникальны, если вы хотите усилить существующий свет на фотографиях или добавить спец.эффекты на свою картину или фотоманипуляцию.
Я покажу вам, как создать две базовые кисти, на основе которых, вы сможете создать много других кистей, поменяв их настройки. Итак, давайте приступим!
Скачать архив с материалами к уроку
1. Готовим основу для Солнечных лучейШаг 1Создайте новый документ в программе Photoshop. Установите Ширину (Width) и Высоту (Height) на 5000 px, Разрешение (Resolution) на 72. Нажмите ‘OK’.
Шаг 2Создайте новый слой, назовите новый слой Солнечные лучи (SUN RAYS).
Шаг 3Далее, идём Выделение – Модификация — Растушёвка(Select > Modify > Feather Selection). Установите Радиус растушёвки(Feather Radius) на 200 px. Нажмите ‘OK’.
Установите Радиус растушёвки(Feather Radius) на 200 px. Нажмите ‘OK’.
Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.
Убедитесь, чтобы слой Солнечные лучи (SUN RAYS) был активным, для этого просто щёлкните по нему. Далее, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
Отмените активное выделение, для этого идём Выделение – Отменить выделение (Edit > Deselect).
2. Создаём Солнечные лучиЧтобы создать солнечные лучи, нам понадобится размыть облака, которые мы создали с помощью рендеринга в предыдущем шаге. Существует множество вариаций лучей света, которые вы можете создать, но в данном уроке я покажу вам, как создать две основные кисти.
Шаг 1Щёлкните правой кнопкой мыши по слою Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Назовите дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Отключите видимость слоя Солнечные лучи (SUN RAYS), для этого щёлкните по глазку слева от миниатюры слоя.
Щёлкните по слою Солнечные лучи 1 (SUN RAYS 1). Далее, идём Фильтр – Размытие – Радиальное размытие (Filter > Blur > Radial Blur). Установите настройки, которые указаны на скриншоте ниже. Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхний левый угол.
Настроив фильтр, нажмите кнопку ‘OK’. Полученный результат вы можете увидеть на скриншоте ниже.
Шаг 2Чтобы сделать солнечные лучи более видимыми, идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels). Установите Входные значения (Input Levels) 25; 0,65; 205. Нажмите ‘OK’.
Чтобы добавить деталей к лучам, мы немного усилим резкость в этом шаге. Идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 1%, а Радиус (Radius) на 180 px. Нажмите ‘OK’.
Это основа для вашей первой кисти. Отключите видимость данного слоя, для этого щёлкните по глазку слева от миниатюры слоя, таким образом, вы сможете сфокусироваться на создании другой кисти.
Шаг 4Щёлкните правой кнопкой мыши по слою Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя Солнечные лучи 2 (SUN RAYS 2).
Шаг 5Далее, идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur). Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхнюю центральную часть изображения.
Сместите центр размытия (Blur Center) в верхнюю центральную часть изображения.
Нажмите кнопку ‘OK’. Чтобы сделать эффект более видимым, нажмите клавиши (Ctrl+F), чтобы повторить действие фильтра.
Шаг 6Чтобы сделать солнечные лучи немного узкими, идём Редактирование – Свободная трансформация (Edit > Free Transform). Примените трансформацию, как показано на скриншоте ниже.
Нажмите ‘OK’, чтобы применить изменения.
3. Создаём КистиИтак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Для создания второй кисти — процесс абсолютно тот же самый.
Шаг 1Включите видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключите видимость.
Теперь нам необходимо инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.
Далее, идём Выделение – Все (Select > All), чтобы выделить всё изображение. Затем идём Редактирование – Скопировать совмещённые данные (Edit > Copy Merged), чтобы скопировать выделенное изображение, и Редактирование – Вклеить (Edit > Paste), чтобы вклеить скопированное изображение.
Шаг 2Далее, идём Редактирование – Определить кисть (Edit > Define Brush Preset). Дайте название кисти Солнечные лучи 1 (Sun Rays 1).
Шаг 3Проделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.
4. Тестируем созданные КистиЧтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация (Free Transform Tool), или установить размытие в разных направлениях. Всё будет зависеть от вас, какой эффект вы предпочтёте создать.
Всё будет зависеть от вас, какой эффект вы предпочтёте создать.
Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:
- Изучите, как в действительности действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
- Избегайте применения чисто белого цвета при добавлении лучей света. Таким образом, картина не будет выглядеть реалистично. Вместо этого, постарайтесь использовать светло-жёлтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичный результат.
- Не забывайте про направление света. Лучи света должны иметь то же самое направление.
- Если вы хотите применить кисти на своих фотографиях, просто попробуйте усилить свет, который уже присутствует на фотографии.

Давайте посмотрим, как работает кисть Солнечные лучи 1 (Sun Rays 1).
На фотографии ниже, вы можете увидеть, как работает кисть Солнечные лучи 2 (Sun Rays 2).
Отличная работа, мы завершили урок!
В этом уроке вы узнали, как создать кисти Лучи света. Вы можете использовать их для усиления света на фотографиях или, используя данные кисти, создать новый источник света. Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Как в фотошопе создать расходящиеся солнечные лучи. «лучи, исходящие из центра Как сделать лучи от центра в фотошопе
В этом уроке Фотошопа Вы узнаете, как быстро можно добавить реалистичные лучи света к Вашей фотографии. Для этого мы будем использовать возможности Фотошопа версии CS5. Поехали!
Поехали!
Откройте Вашу фотографию. В данном случае мы будем добавлять лучи к фотографии леса.
Теперь нам необходимо создать область выделения, которая захватывала бы участки неба, проглядывающие через крону деревьев. Для этого перейдите в панель каналов Channels , которая находится рядом с панелью слоев. Создайте дубликат канала Blue .
Как Вы заметили, участки неба стали белыми. Но и другая часть изображения тоже имеет сероватый цвет. Нам же необходимо четко отделить небо от деревьев, сделав небо белым, а деревья черными. Это требуется для того, чтобы проще было создать нужную область выделения.
Есть очень простой способ добиться такого результата. Вызовите окно заливки Fill , нажав
Жмем ОК . Теперь, удерживая кнопку Ctrl , щелкните мышью по иконке канала. Появится нужная нам область выделения. Перейдите обратно в панель слоев и создайте новый слой. Затем залейте область выделения белым цветом.
Теперь, удерживая кнопку Ctrl , щелкните мышью по иконке канала. Появится нужная нам область выделения. Перейдите обратно в панель слоев и создайте новый слой. Затем залейте область выделения белым цветом.
Дальше создайте дубликат этого слоя. На этом этапе начинаем использовать возможности Фотошопа по работе с трехмерными объектами. Выделите оба слоя, которые Вы создали (удерживая Ctrl , щелкните по ним) и перейдите
Вроде как ничего и не произошло)). Но, теперь, обратите внимание на инструменты по работе с 3D-объектами, которые находятся в левой панели инструментов внизу. Выберите инструмент 3D Zoom Camera Tool и щелкните по иконке Perspective Camera на панели свойств инструмента.
Вы увидите, как изменится изображение.
Теперь выберите инструмент 3D Object Slide Tool , щелкните по центру изображения и, удерживая Shift , потяните мышь вниз. Получится вот так:
Получится вот так:
В этом уроке солнце будет светить между двух деревьев в месте, указанном красным кружком!
Как Вы видите, у наших лучей есть центр, откуда они исходят. Выберите инструмент 3D Object Rotate Tool и переместите центр в указанное место.
Теперь примените стиль Outer Glow к 3D-слою. Для этого просто дважды щелкните по нему мышью. Цвет свечения выберите светло-желтый.
Вот, что у нас получилось.
Осталось акцентировать центр «излучения». Инструментом Gradient Tool на новом слое создайте небольшой радиальный градиент от белого к прозрачному из центра наших лучей.
Низкое качество американских литературных произведений в колониальный период способствовало поддержанию открытого рынка для импортной продукции и придавало особое значение формам импортирования. Никогда ранее, конечно же, столь многочисленная и занимавшая широкие просторы цивилизация не была столь образованна и столь образованный народ не создавал бы меньше художественной литературы.
Печатное слово имело иное предначертание в Америке, роль менее понятную, исходя из традиционного набора критериев у историков литературы. Исключительно американский акцент на уместность, полезность, «читательский интерес», разные вкусы сделал из печатной продукции иной институт.
Не литератор, а журналист, не эссеист, а автор практических руководств, не художник, а публицист — вот типичный представитель американской пишущей братии. Его читателя найдешь не в салоне, а на базарной площади, не в монастыре или в университетском дворике, а в парихмахерской или у камина простого человека. Его печатная продукция «объективна»: она приковывает внимание к предмету, а не к самой себе. Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
Его читателя найдешь не в салоне, а на базарной площади, не в монастыре или в университетском дворике, а в парихмахерской или у камина простого человека. Его печатная продукция «объективна»: она приковывает внимание к предмету, а не к самой себе. Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
В Западной Европе литература правящих классов была вначале написана на мертвом и чужом «классическом» языке; недоступность увеличивала ее престиж, а также могущество и самомнение тех, кто обладал ключами от античных храмов знаний. В аристократических культурах до сих пор, как правило, предполагается, что творения Древней Греции и Рима никогда не смогут быть сравнимы с работами простых современных авторов. Классическое обучение для английского правящего класса длительное время состояло в изучении античных классиков — в Оксфорде они многозначительно названы просто «великие»; предполагалось, что будущий представитель правящих классов должен познать литературу для избранных на греческом и латинском языках прежде, чем обратиться к национальной литературе. В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
В аристократических культурах до сих пор, как правило, предполагается, что творения Древней Греции и Рима никогда не смогут быть сравнимы с работами простых современных авторов. Классическое обучение для английского правящего класса длительное время состояло в изучении античных классиков — в Оксфорде они многозначительно названы просто «великие»; предполагалось, что будущий представитель правящих классов должен познать литературу для избранных на греческом и латинском языках прежде, чем обратиться к национальной литературе. В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
Поскольку книги г стличие ст разговорного гзыка нуждались в транспортировке, особенность книжной культуры в колониальной Америке (или в различных ее частях) была связана с развитием средств передвижения. Гак как книги являются физическими объектами, изготовляемыми в некоем определенном месте, они имеют тенденцию оседать неподалеку от места производства или,во всяком случае,недалеко от центров распространения. Поэтому писать о книгах Америки колониального периода так, как если бы они были повсюду одинаковыми, совершенно неверно.
В колониальный период центры импорта и продажи книг и, возможно, даже чтения располагались вдоль Атлантического побережья. Было проще пропутешествовать тысячу миль по воде, чем сотню по суше, и гораздо менее хлопотно было везти с собой дюжину книг на борту корабля в течение шести недель, чем на суше десять дней. Книжная культура состояла в значительной степени из импорта. Многие характерные черты американской жизни были связаны с этим простым обстоятельством и с особыми способами импортирования.
Книги являли собой продукт урбанизации, а до Революции не было ни одного удаленного от моря скольконибудь значительного города. Даже в 1790 году каждый из восьми городов с населением более шести тысяч человек находился на побережье. Следствием продвижения на Запад и строительства удаленных от моря городов явилось возникновение городских центров, которые в меньшей степени были подвержены влиянию европейской литературной культуры. Однако лишь спустя много десятилетий с тек пор, как в Америке были выпущены первые книги, они стали заменять книги, ввозимые из Англии.
Сознание американского города было устремлено через море к Лондону. «Поскольку его взоры были обращены в большей мере на восток, нежели на запад, — отмечает Карл Брайден бо, — он больше напоминал европейское общество в американг ской обстановке». Более того, практически все без исключения важнейшие пути заселения Америки брали начало из какогонибудь восточного прибрежного города. Основные города на побережье представляли собой как бы многочисленные воронки, через которые британская книжная культура втекала внутрь страны и распространялась далее в сельскую местность. Литературная культура колониальной Америки, таким образом, оставалась длительное время пропущенной через городской фильтр. Единственным важным исключением была Виргиния, на территории которой множество рек и производство табака обусловили распространение книг до границ частных плантаций, но культурный поток, льющийся через всю Виргинию, уже был отфильтрован в Лондоне.
Литературная культура колониальной Америки, таким образом, оставалась длительное время пропущенной через городской фильтр. Единственным важным исключением была Виргиния, на территории которой множество рек и производство табака обусловили распространение книг до границ частных плантаций, но культурный поток, льющийся через всю Виргинию, уже был отфильтрован в Лондоне.
Ни один из пяти крупнейших городов не установил неоспоримого культурного господства над колониальной жизнью в целом. Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону. Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону. Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
В результате американская литературная культура, даже несмотря на магистральную связь с Лондоном, начала поразному реагировать на локальные проблемы и многообразную жизнь континента. В последующие столетия это также будет определять книжную культуру нации. Колониальный период создал свое культурное наследие из разнообразия религиозных воззрений, из многочисленных местных способов зарабатывать на жизнь, из сотни других региональных различий, каждое из которых сделало бы гегемонию какогото одного района затруднительной. Процветание книжного импорта в нескольких колониальных городах, таким образом, расширило возможности выбора лучшей продукции.
Процветание книжного импорта в нескольких колониальных городах, таким образом, расширило возможности выбора лучшей продукции.
В сегодняшнем уроке мы научимся создавать оригинальные солнечные лучи в ретро стиле, используя эффект трансформации и пути с обводкой. Описанные здесь техники позволят вам быстро переделывать созданные нами векторные лучи, получая бесконечное число вариаций.
Шаг 1
Запускаем Adobe Illustrator и открываем новый документ (Cmd/Ctrl + N). Рабочая область может быть любого размера. При создании солнечных лучей можно работать как в режиме RGB, так и CMYK.
Шаг 2
Берем Pen Tool (P) или Line Tool (\) и рисуем горизонтальный путь, удерживая Shift. Этот путь имеет обводку произвольного цвета и не имеет заливки. Установим ширину — 4px в панели Stroke (Window > Stroke).
Выберем Arrowhead и уменьшим масштаб стрелки в панели Stroke.
Шаг 3
Группируем созданный путь (Cmd/Ctrl + G). Выделяем всю созданную группу, затем переходим Effect > Distort & Transform > Transform…. В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Шаг 4
Нарисуем маленькую окружность при помощи Ellipse Tool (L). Центр этой окружности находится на горизонтальном пути, который был создан в шаге 2.
Перетащим окружность в группу, к которой был применен эффект Transform. Это действие необходимо совершить в панели Layers.
Как вы можете видеть, эффект Transform был мгновенно применен к новому объекту. Применение эффекта к группе дает нам возможность быстро вносить новые объекты в лучи нашего векторного солнца, не настраивая каждый раз параметры трансформации для этих объектов.
Шаг 5
Изменим локально ширину пути при помощи Width Tool (Shift + W), так как это показано на рисунке ниже.
Как и следовало ожидать, это изменит внешний вид нашего лучистого светила.
Шаг 6
Создадим еще один пучок лучей. Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Шаг 7
Выделяем весь красный путь, затем переходим Effect > Distort & Transform > Transform… и устанавливаем параметры, указанные на рисунке ниже.
Теперь красный путь можно перекрасить в цвет уже существующих лучей, то есть в черный.
Лучистое солнцу в ретро стиле готово.
Шаг 8
Техники, которые были использованы в этом уроке, позволяют нам быстро создать новые разновидности лучей из уже существующих. Например, мы можем заменить стиль Arrowhead и Width Profile в панели Stroke.
Или изменить параметры эффекта Transform, что приведет к изменению числа лучей. Доступ к параметрам трансформации вы можете получить в панели Appearance (Window > Appearance).
На рисунке ниже показан набор лучей, который я получил за несколько минут.
Шаг 9
Приступим к финальному оформлению нашего векторного лучистого солнца в ретро стиле. Создаем прямоугольник при помощи Rectangle Tool (M) с заливкой коричневым цветом, который будет играть роль фона. Для цвета обводки луча и заливки окружности выбираем светло-коричневый цвет.
Выделяем все элементы солнца, затем переходим Effect > Stylize > Outer Glow… и устанавливаем параметры, указанные на рисунке ниже.
Шаг 10
Создадим два прямоугольника одинаковой высоты, но разной ширины и разместим их так, как показано на рисунке ниже. Нижний прямоугольник залит более темным оттенком синего цвета.
При помощи Pen Tool (P) создадим треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего цвета.
Добавим точку на левой стороне нижнего прямоугольника при помощи Pen Tool (P), затем сместим ее вправо.
Шаг 11
Выделяем нижний прямоугольник и треугольник, берем Reflect Tool (O) и кликаем в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
Установим для прямоугольника режим смешивания Overlay и понизим прозрачность до 20% в панели Transparency.
Вот как это должно выглядеть. Я надеюсь, вам понравился этот урок по работе в Adobe Illustrator и Вы с легкостью сможете применять эти методы в своих будущих векторных проектах.
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4
Шаг 1.5
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer).
Как создать солнечные лучи в Photoshop | Малый бизнес
Используя Photoshop для создания солнечных лучей на фотографиях на открытом воздухе, вы можете сделать эти снимки полнее отражающими красоту природы, а также передать такие воодушевляющие эмоции, как надежда и позитив. Один из простых способов создания солнечных лучей — использование параметра «Масштаб» фильтра «Радиальное размытие» вместе с режимом наложения «Экран». Параметр «Масштаб» создает телескопический эффект на изображениях, как если бы вы зумировали объектив с открытой апертурой камеры. Светлые изображения на слоях, для которых задан режим «Экран», осветляют изображения на нижележащих слоях.
Светлые изображения на слоях, для которых задан режим «Экран», осветляют изображения на нижележащих слоях.
Откройте Photoshop и загрузите уличную фотографию, которую вы хотите улучшить солнечными лучами. Дублируйте слой, содержащий исходное изображение, нажав «Ctrl-J», а затем отобразите элементы управления фильтром «Радиальное размытие», нажав «Фильтр | Размытие | Радиальное размытие».
Перетащите ползунок «Количество» в крайнее правое положение, чтобы максимально увеличить масштаб, затем щелкните параметр «Масштаб» под заголовком «Метод размытия».Это заставит Photoshop применить к изображению телескопическое искажение вместо искажения вращения, которое создает параметр «Вращение». Нажмите «Хорошее» или «Наилучшее» под заголовком «Качество». Учтите, что выбор параметра «Лучший» может занять много времени для изображения с высоким разрешением. Нажмите «ОК», чтобы закрыть диалоговое окно и применить размытие масштаба. На холсте отображается увеличенная версия вашего исходного изображения, скрытая на нижнем слое. Кроме того, контрастность и яркость увеличенной версии могут быть недостаточными для создания эффекта солнечных лучей.
Кроме того, контрастность и яркость увеличенной версии могут быть недостаточными для создания эффекта солнечных лучей.
Нажмите «Изображение | Настройки | Контрастность и яркость», чтобы отобразить элементы управления для изменения этих аспектов изображения. Перетащите ползунок «Контраст» вправо, а ползунок «Яркость» вправо или влево, пока телескопический, увеличенный аспект изображения не станет достаточно ярким и драматичным. Нажмите «ОК», чтобы зафиксировать это изменение.
Нажмите «Ctrl-T», чтобы запустить Свободное преобразование, которое позволяет масштабировать, перемещать и вращать изображения. Щелкните внутри появившейся ограничивающей рамки, а затем перетащите на холст так, чтобы центр эффекта масштабирования появился там, откуда должны исходить солнечные лучи на исходном изображении.Например, чтобы создать впечатление, что лучи исходят из рощицы деревьев на правой стороне лесной сцены, перетащите холст вправо, пока центр эффекта масштабирования не окажется среди деревьев.
Перетащите угловой маркер ограничивающей рамки команды «Свободное преобразование» до тех пор, пока увеличенное изображение не закроет весь холст, затем нажмите «Ввод», чтобы зафиксировать изменение размера.
Щелкните элемент управления «Режим наложения» в верхней части панели «Слои», чтобы отобразить список режимов наложения. Щелкните режим «Экран», чтобы увидеть, как солнечные лучи появляются поверх исходного изображения.
Как сделать солнечные лучи в фотошопе?
Мы все хотим, чтобы наши фотографии стали лучше. Сегодня мы добавим на фото солнечные лучи. Сразу стоит сказать, что ничего сложного в этом нет. Процесс смены фотографий продлится от 10 до 20 минут. Метод, изложенный в этой статье, больше подходит для начинающих. Но иногда опытным пользователям полезно ознакомиться с такой информацией.
Необходимые средства
Для добавления солнечного света на изображение нужна только программа Photoshop и, соответственно, само изображение. Версия этого графического редактора не так важна. Так как необходимый набор инструментов присутствует везде. Рекомендуется использовать качественные изображения с высоким разрешением. Но это необязательно.
Версия этого графического редактора не так важна. Так как необходимый набор инструментов присутствует везде. Рекомендуется использовать качественные изображения с высоким разрешением. Но это необязательно.
Инструкции
В этом руководстве солнечные лучи в Photoshop добавляются с помощью инструмента градиент. Для быстрого выбора этого инструмента можно использовать горячую клавишу G.
- Прежде всего, добавьте изображение в редактор изображений. Можно просто передать снимок в программу или нажать Ctrl+O, а оттуда выбрать нужный файл.
- Добавить новый слой. Можно использовать сочетание клавиш Ctrl+Shift+N. Либо на панели инструментов открыть вкладку Слои и выбрать Новый, где находится кнопка Слой.
- Выберите инструмент градиента. Если вы используете горячую клавишу G, вы можете выбрать другое средство (заливка). В этом случае щелкните правой кнопкой мыши этот инструмент на панели управления. И вручную выбрать нужный инструмент.

- Сверху в панели параметров градиента необходимо выбрать тип «угловатый» или «конусообразный» (в некоторых версиях перевод другой).Далее нужно нажать на оттенки используемых цветов (слева от выбора типа градиента).
- Установите следующие значения: градиент — шум; Гладкость — 100%. Установите флажки «ограничить цвета» и «включить прозрачность». На панели выбора цвета измените положение ползунков, чтобы сделать светлый оттенок.
- На слое, созданном на втором этапе, используйте инструмент градиента. Для этого с самого верха вниз перетащите курсор (с зажатой левой кнопкой мыши).В результате должны получиться очень яркие солнечные лучи.
- Чтобы избавиться от лишнего света, нужно уменьшить параметр непрозрачности в панели слоев. Экспозиция около 50%. В параметрах наложения выберите «Наложение».
- Если вам кажется, что лучики слишком маленькие, то повторите инструкцию, начиная с 3 пункта.
- Если лучей слишком много, уменьшите параметр непрозрачности.

Дополнительная информация. Нельзя сказать, что этот метод идеален и полностью эмулирует солнечные лучи.Фотошоп в данном случае позволяет улучшить эту инструкцию, добавляя различные фильтры. Попробуйте присвоить новые значения и использовать новые параметры. И тогда ваш эффект будет выглядеть более реалистично.
Заключение
Даже самый неопытный пользователь фотошопа сможет добавить на свой рисунок солнечный свет, воспользовавшись предоставленной инструкцией. Кроме того, можно получить даже анимированную картинку, если продублировать слой с отображением лучей. Но это уже тема для другой статьи.
Создание подводной сцены с солнечными лучами — Photoshop Tutorial
Это очень простой способ создания подводного изображения с солнечными лучами. Конец Результат:Автор:
Просмотров: 115478
Оценка:
Оценка: 8,71 / 10
Шаг 1
Шаг 2
Нам нужно сделать постепенное изменение между более легким оттенком синего цвета и более темный оттенок, поэтому выберите значения, подобные этим.
Шаг 3
Должен быть выбран инструмент градиента и выберите ЛИНЕЙНЫЙ ГРАДИЕНТ.
Шаг 4
Начиная сверху, щелкните мышью и, удерживая SHIFT, перетащите ее вниз, чтобы градиент оставался прямой линией, избегая причудливых полудиагональных градиентов.
Шаг 5
Теперь мы создаем новый слой, я всегда рекомендую называть слои, чтобы изображения с большим количеством слоев не путались.
Шаг 6
Шаг 7
Убедитесь, что цвета переднего плана и фона установлены на черный и белый, затем выберите ФИЛЬТР -> РЕНДЕР -> ОБЛАКА CTRL + T, чтобы открыть окно преобразования, и потяните изображение снизу, чтобы создать слой, сжатый вверху.
Шаг 10
Шаг 11
Теперь отрегулируйте перспективу, потянув одну из ручек вверху в любую сторону.
Шаг 12
Теперь добавьте маску слоя и установите режим слоя «Осветление цвета». Вы также должны уменьшить непрозрачность, чтобы сделать эффект более тонким.
Шаг 13
Теперь прокрасьте мягкой черной кистью на маске слоя, что сделает эффект более плавным и естественным.
Шаг 14
Шаг 15 делая его похожим на волны.Примените эти значения или измените их, если хотите
Шаг 16
Теперь мы создадим солнце, поэтому перейдите в ФИЛЬТР -> РЕНДЕР -> ЭФФЕКТЫ СВЕТА. и примените значения, показанные справа. Убедитесь, что тип установлен на OMNI, так он будет больше похож на солнце.
Шаг 17
ФИЛЬТР -> РЕНДЕР -> ОБЛАКА убедитесь, что черный и белый цвета являются вашими цветами по умолчанию
Шаг 18
Шаг 19
Шаг 20
Шаг 21
Шаг 22
В этом случае я дважды применил размытие, чтобы создать более шелковистый эффект
9007 Шаг 23
Шаг 24
Шаг 25
под верхним слоем, я имею в виду слой, который мы назвали «Верхний» ранее.
Шаг 26
Шаг 27
Шаг 28
И вуаля! У вас есть свой подводный образ! Спасибо, что нашли время прочитать!
Убийственное солнце и световые лучи для фото и видео с использованием Trapcode Shine Red Giant и Adobe CC (Visual FX) – блог/студия Tdot Shots, Торонто
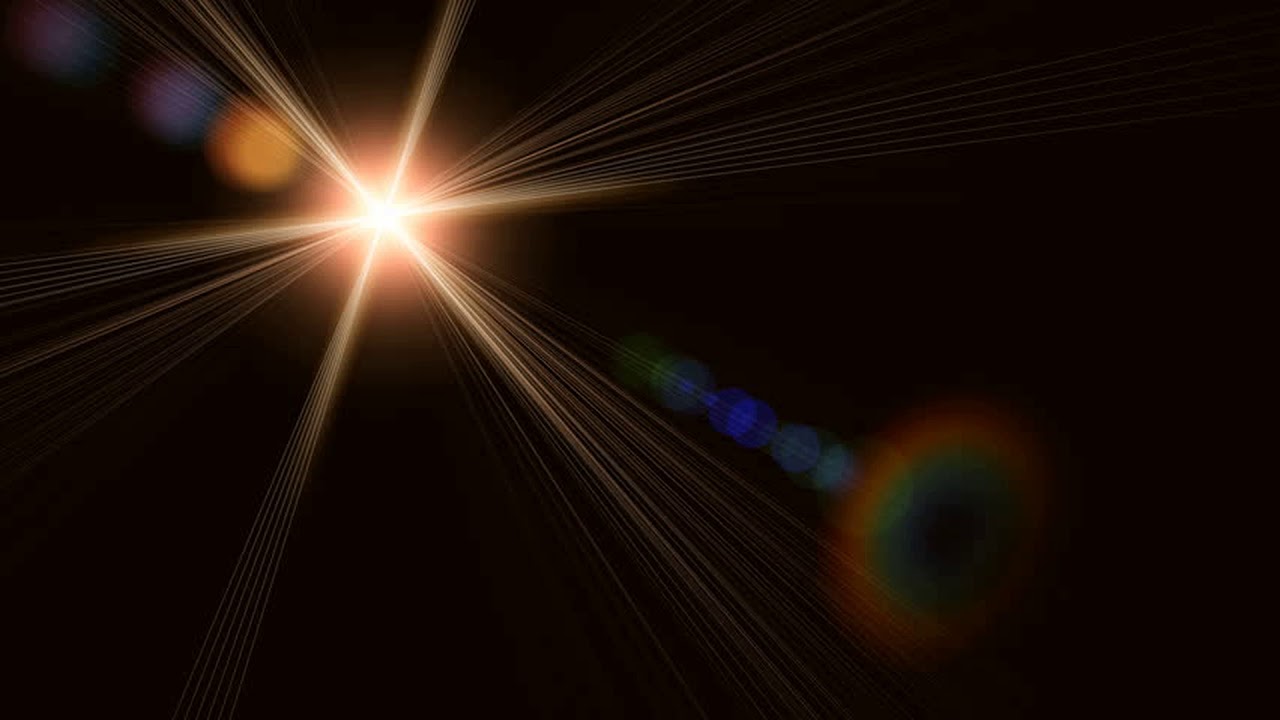
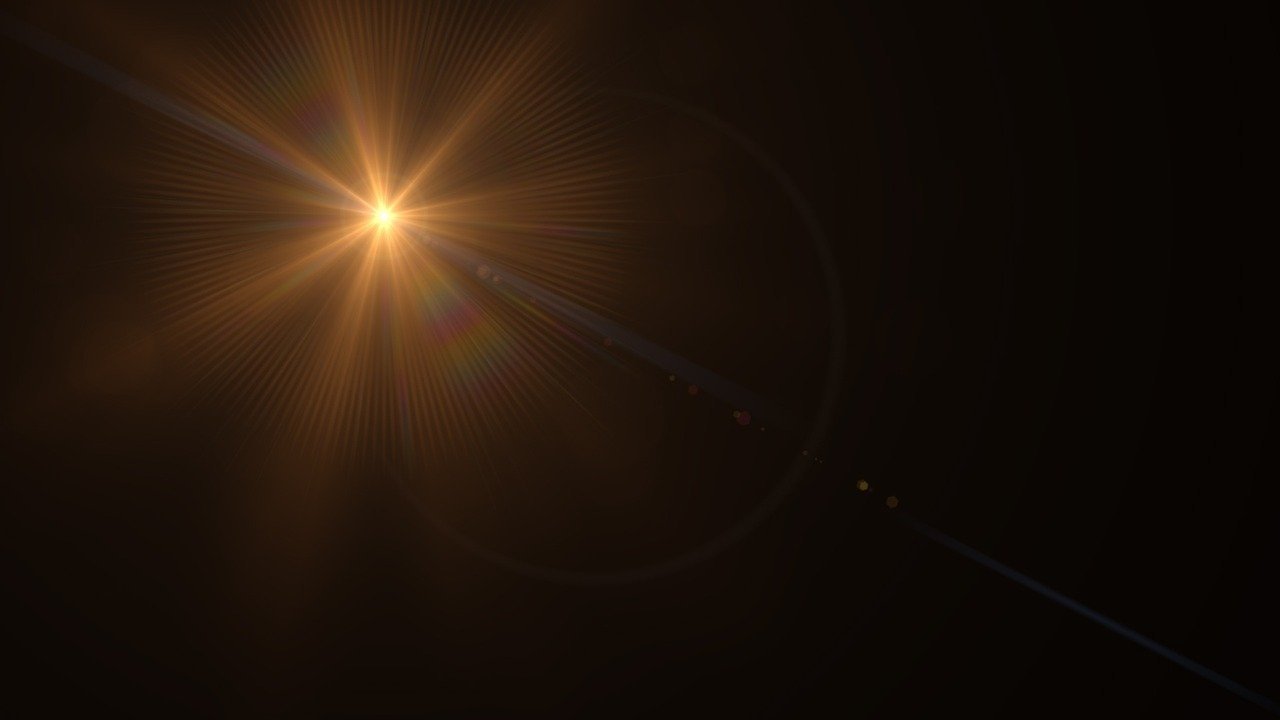
В настоящее время улучшение фото или видеоклипа является обычным делом, но какие инструменты вы используете, когда хотите, чтобы это было реалистично и в то же время вызывало вау-эффект? Хотя я нашел множество инструментов для добавления реалистичных солнечных лучей и эффектов бликов на ПК и мобильных устройствах (я имею в виду такие инструменты, как Luminar для Mac и PicsArt для Android/iOS), нет ничего лучше, чем использовать самое элитное профессиональное программное обеспечение. во вселенной — и для этого я использую инструменты Red Giant и Adobe.
Так о чем мы говорим? Итак, вот несколько неподвижных изображений, которые я сделал с помощью Trapcode Shine от Red Giant, и короткий демо-ролик, показывающий некоторые специальные эффекты, которые можно создать для видео, анимационной графики и, в данном случае, неподвижных изображений.
Красный гигант делает мощные инструменты. Я их фанат уже несколько лет и продвигаю их, когда могу. На моих занятиях по дизайну и медиа я всегда призываю своих студентов проверить свои инструменты.
По их собственным словам: «В Red Giant мы создаем инструменты, фильмы и обучаем, чтобы обогатить сообщество кинематографистов и моушн-дизайнеров… Мы создали программное обеспечение для моушн-дизайна, цветокоррекции, визуальных эффектов и фотографии, которое используется для всего, от основных кинофильмы для всемирных телевизионных программ для веб-продукции.
Adobe почти не нуждается в представлении. Скажу вам, что почти все свои фотографии я редактирую с помощью двух инструментов: Adobe Camera Raw и Photoshop. ACR — это программа, которая появляется первой, когда вы открываете файл изображения RAW и намереваетесь использовать PS. Очень похоже на Лайтрум.
Я также использую After Effects в сочетании с Photoshop, чтобы воспользоваться рядом инструментов Red Giant, доступных в виде подключаемых эффектов, таких как Trapcode Shine и Knoll Light Factory и Magic Bullet Looks.
Объедините инструменты Adobe и Red Giant, и вы получите чудовище визуальных эффектов.
Учебное пособие — Работа с блеском и неподвижными изображениями в After Effects
Будете ли вы использовать тонкие или радикальные визуальные эффекты, зависит только от вас. Прелесть этого урока в том, что вы не пытаетесь применять этот эффект с течением времени, что включает в себя ключевое кадрирование некоторой эволюции эффекта и создание движения на временной шкале. В этом уроке вы просто применяете красивый визуальный эффект. И для создания чего-то крутого требуется всего несколько минут.
Нижеследующее предполагает некоторое базовое понимание того, как работает Adobe After Effects (с ним несложно начать работу, хотя это один из самых мощных доступных инструментов для создания визуальных эффектов).
Перед просмотром видео помните, что я обычно делаю следующие основные настройки:
- Длина луча
- Шиммер «Количество»
- Шиммер «Деталь»
Корректировки вышеперечисленного обеспечивают наибольшую отдачу от затраченных средств
Вот несколько основных шагов:
- Откройте After Effects и импортируйте изображение.

- Создать новую композицию.
- Перетащите эффект «Сияние» на изображение.
- Настройте параметры эффектов по своему вкусу.
- Настройки Shine по умолчанию сразу же сработают.
- Сначала измените положение или источник света.
- Затем отрегулируйте интенсивность и количество лучей.
- Здесь вы можете изменить цвет и прозрачность.
Последний шаг — экспорт одного или нескольких изображений и внесение последних штрихов в Photoshop.Вот короткое минутное видео, которое я сделал для поста в Instagram, показывающее основной процесс:
Shine — один из моих любимых инструментов для визуальных эффектов. Играйте с разными цветами и с различными ползунками, смотрите несколько обучающих видео для более полного понимания и вообще экспериментируйте и получайте удовольствие. Если вы интересуетесь производством видео и анимационной графикой, вы заметите, что у Shine есть множество приложений, включая создание красивых неземных световых эффектов для текста и заголовков.
Сопутствующее программное обеспечение
Если вы заинтересованы в изучении аналогичного программного обеспечения для создания света, я опубликую краткое руководство по использованию другого удивительного инструмента Red Giant под названием Knoll Light Factory — посмотрите его, если у вас есть время!
Спасибо и надеюсь, что это было полезно!
Ссылки
Trapcode Shine at Red Giant
https://www.redgiant.com/products/trapcode-shine/
Инстаграм Майка Симпсона
https://www.instagram.com/mikesimpson.ms/
Вы успешно подписались!
Как добавить реалистичные солнечные лучи с помощью Luminar AI
Добавить солнечные лучи на фотографию с помощью Photoshop может быть сложно, но с помощью Luminar AI вы можете сделать это легко, используя всего несколько ползунков регулировки.
Прежде чем я начну, я хочу подчеркнуть, что, хотя солнечные лучи легко добавить к вашей фотографии, это не означает, что это поможет сделать фотографию лучше.
В первую очередь вы можете рассмотреть две вещи.
1 — Есть ли смысл добавлять солнце/солнечные лучи? Например, добавление солнечных лучей к фотографии, сделанной в пасмурное небо или в пасмурный час, не очень подходит.
2 — Добавление солнечных лучей делает вашу композицию загроможденной. Это должно улучшить вашу фотографию, а не отвлекать внимание от основного объекта.
Добавление солнца/солнечных лучей с помощью Luminar AI
Обычно мы добавляем солнце/солнечные лучи к нашей фотографии только на заключительном этапе ретуши, после того как вы выполнили восстановление экспозиции, настройку цвета и тона или любое другое необходимое редактирование.
Вы можете либо отредактировать свою фотографию в Luminar AI, либо сначала отредактировать ее в Photoshop, а затем открыть Luminar AI в качестве плагина для добавления солнечных лучей.
Оттуда вы переходите к опции Sunrays в разделе Creative на Luminar AI.
Нажмите кнопку Place Sun Center и переместите белую точку туда, где вы хотите разместить Солнце.
Затем вы можете поиграть с четырьмя настройками ниже, чтобы установить, насколько сильным будет эффект солнца и солнечных лучей.
Количество — регулировка общей интенсивности солнечных лучей.
Общий вид — настроить общую яркость сцены в соответствии с солнцем и его лучами.
Длина солнечных лучей — отрегулируйте расстояние, которое проходят солнечные лучи, или вы можете сказать радиус эффекта.
Проникновение — отрегулируйте, насколько солнце проходит через область.
Попробуйте различные комбинации параметров «Количество», «Длина солнечных лучей» и «Проникновение», чтобы получить желаемый результат.
Например, использование более высоких значений количества и длины солнечных лучей дает более четкие и длинные солнечные лучи.
Уменьшите значение длины солнечных лучей, но увеличение значений количества и проникновения приведет к созданию более ярких солнечных лучей с меньшим радиусом.
После того, как вы решили, насколько сильны и продолжительны солнечные лучи, вы можете настроить параметры солнца, лучей и цветов.
В настройках солнца вы можете использовать ползунок Sun Radius для настройки размера солнца, затем радиус и силу Sun Glow .
Вот как результат выглядел с 0 радиусом солнечного свечения.
Увеличив значение радиуса и количества, обратите внимание, что центральная область Солнца стала ярче и шире.
Далее, в разделе «Настройки лучей» вы можете настроить количество солнечных лучей и использовать ползунок «Случайный порядок» для создания различных узоров солнечных лучей, из которых затем вы можете выбрать тот, который вам нравится.
В настройках «Тепло» вы можете согреть как цвет солнца, так и его лучей, чтобы они соответствовали общему цветовому тону сцены.
После всех корректировок вам может показаться, что результат выглядит немного искусственным.
Чтобы исправить это, вы можете щелкнуть значок «Добавить маску», а затем выбрать ластик.
Уменьшите непрозрачность до 25 и закрасьте фотографию, чтобы уменьшить силу эффекта или полностью удалить их с области.
Фотография стала более реалистичной.
Некоторые советы по редактированиюИногда вы включаете солнце в свою фотографию, но не можете получить эффект звездообразования для солнца из-за погоды.Или, может быть, рисунок спайка выглядит недостаточно хорошо.
Вы можете использовать Luminar AI, чтобы поместить поддельное Солнце и лучи поверх оригинального Солнца.
Также можно разместить Солнце за пределами фотографии, оставив только солнечные лучи.
Это все для этой статьи. Пожалуйста, не стесняйтесь поделиться этим постом, если вам нравится его читать! 🙂 Удачной стрельбы!
Серый чау-чау
Присоединяйтесь к нашему сообществу мастер-классов по фотографии и улучшайте свои навыки фотографии.
Подпишитесь, чтобы получать советы и рекомендации по фотографии, а также обновления от Grey Chow
Эффекты пушистых облаков и солнечных лучей
В этом задании мы научимся изображать пушистые облака и солнечные лучи.
Откройте новый файл: Файл -> Новый (ctrl+n). Нарисуйте его, используя Gradient Tool .
Теперь выберите инструмент Кисть и создайте форму будущего облака на новом слое. Чтобы создать новый слой, просто нажмите кнопку быстрого доступа в окне Layers .
Теперь добавьте больше цвета и объема облакам, немного изменив размер кисти.
Скопируйте слой облаков со следующей комбинацией: Layer -> Duplicate Layer .Примените также Filter -> Blur -> Gaussian Blur .
Объединить первый слой с предыдущим: Слой -> Объединить вниз (ctrl+e), применяя после этого Фильтр -> Размытие ->
Начать раскрашивать, установив предварительно в настройках кисти Hardness на 0%.
Выбрать сейчас Пятно Инструмент
Создайте эффект пушистых облаков с размытым круговым движением.
Сделайте слой облаков немного светлее, используя Image -> Adjustments -> Curves (ctrl+m).
Придать фоновому слою больше яркости: Изображение -> Настройки -> Яркость/Контрастность .
Используя Dodge Tool , изобразите теперь солнечные лучи.
Наша работа завершена!
Сделано Sigma
+ Увеличить
Солнечные лучи PNG Изображения | Векторные и PSD файлы
солнечные лучи
1500 * 1500
2000 * 2000
2000 * 2000
Солнцезащитные лучи
1037 * 1036
Полукруглые солнечные лучи
1200 * 1200
Элегантное солнце света эффект с лучами солнца прозрачный вектор
5000 * 5000
солнечных лучей Эффект и объектив Flare Burn Effect
1667 * 1667
Sun Rays
1200 * 1200
солнечные лучи
1200 * 1200
1200 * 1200
1200 * 1200
1200 * 1200
4Излучение желтого солнечных лучей дуги Эффект
1200 * 1200
Солнечные лучи с определенным фоном прозрачности блеска
1200*1200
r пляж солнечный свет звездообразование светящиеся эффекты
3333 * 3333
солнечных лучей с определенным блеском
1200 * 1200
1200 * 1200
Творческий эффект солнечного света с лучами солнца и композиция Bokeh Vector illustratio
5000 * 5000
радиальный желтый градиентные лучи
1200 * 1200
1200 * 1200
1200 * 1200
1200 * 1200
1200 * 1200
круглые желтые радиальные лучи
1200 * 1200
Полукруглый желтый солнце
1200 * 1200
1200 * 1200
1200 * 1200
луч света
1200 * 1200
Творческий солнечный свет с лучами солнца
3333 * 3333
красные радиальные солнечные лучи
1200 * 1200
звездообразование солнечные лучи светящиеся линзы f Lare Effects
3333 * 3333
Sun Ray Light Effects с желтым светом на светлом фоне
4167 * 4167
солнечные лучи света эффект света
1200 * 1200
Творческий эффект света С солнечными лучами и Bokeh состав вектор
5000 * 5000
7
1200 * 1200
1200 * 1200
Light Sun Ray с светящимся боке бесплатно скачать
5000 * 5000
Солнце лучи свет, изолированные на прозрачный фон для наложения дизайн
1200 * 1200
белый светлый свет солнечные лучи
1200 * 1200
1200 * 1200
желтый теплый свет эффект солнечных лучей лучи на прозрачном фоне
4167 * 4167
световые эффекты солнечных лучей с желтым свечением на прозрачном фоне
1500*150 0
STARBURST Sun Ray Light Glow Lens Flare Effect
1500 * 1500
Творческий солнцезащитный эффект с лучами солнца и
1200 * 1200
объектив. Векторная иллюстрация
Векторная иллюстрация
3333 * 3333
1200 * 1200
1200 * 1200
1200 * 1200
4167 * 4167
Light Effect Sun Rays
2400 * 2400
Прозрачные желтые градиентные лучи лучи солнечные лучи
1200 * 1200
1200 * 1200
Light Sun Ray Effects Glow
3000 * 3000
под водой с солнцем Ray и Babble
1200 * 1200
звездообразование, солнечные лучи, свет, свечение, блики, эффекты
,, 1200*1200,
,желтый градиент солнечный луч эффект ореола
1200 * 1200
световой эффект неба солнечные лучи
1200 * 1200
блики от линз png с блестящим солнечным лучом на темном фоне бесплатные светящиеся световые эффекты солнечные лучи и прожектор 2500 * 2500
Белые солнечные лучи света эффект размытый Bokeh
2000 * 2000
2000 * 2000
1200 * 1200
1200 * 1200
Sun Ray Light Effect с Glitter
1500 * 1500
Sun Ray Halo Light Effect
1200 * 1200
Светящиеся солнечные лучи блеск звезда с объективом солнечные лучи
1200*1200
золотые круги световые эффекты
1200*1200
с Rays Rays
1200 * 1200
2500 * 2500
2500 * 2500
2500 * 2500
Starburst Sun Ray Light Glow Lens Flare Effects
1200 * 1200
Лесные тропические листья с солнечными лучами Эффекты
3333 * 3333
3333 * 3333
3333 * 3333
Space Light Sun Ray Light Effects Glow
3333 * 3333
Красивые тропические листья листья с солнечными лучами
3333 * 3333
Красные треугольные линии смысл Sun Rays
1200*1200
ослепительно желтые сияющие блики солнечные лучи
1200*1200
золотые солнечные лучи личность
1200*1200
1200*1200
1200*1200
золотые солнечные лучи .