Нарисовать дугу в фотошопе: Инструмент ArcTool (Дуга) — Статьи
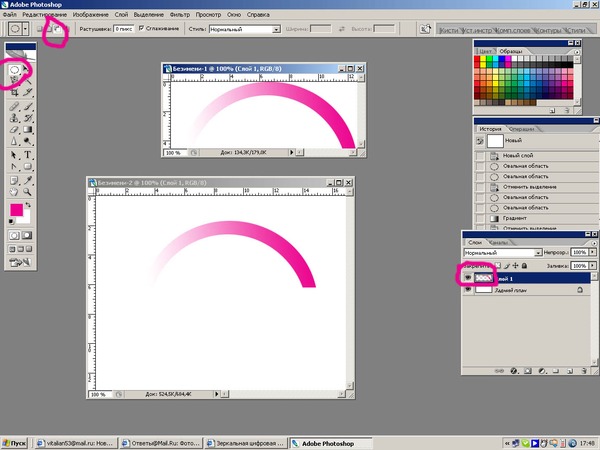
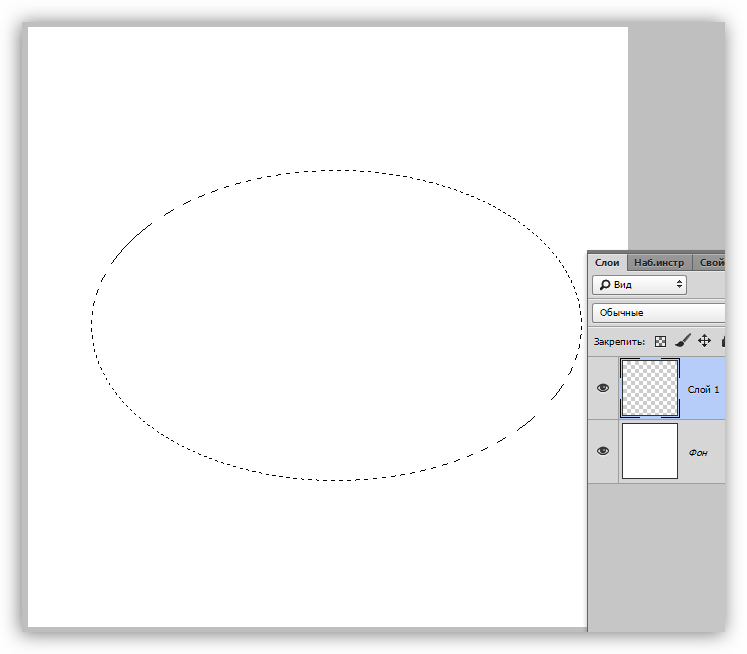
Сегодня научимся рисовать сердце в фотошопе. ключевые слова: нарисовать полукруг в word, нарисовать дугу в fotoshop, как нарисовать полукруг в word, как нарисовать полукруг в фотошопе, как нарисовать график в word, Word нарисовать полукруг, как в фотошопе нарисовать полукруг, ПОЛУКРУГ В ФОТОШОПЕ, какВ этом уроке Вы узнаете, как создать объёмный текст в виде свечек для торта без использования 3D-инструментов. Как в Фотошопе нарисовать полукруг. Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге, поэтому мы не будем его рассматривать. Точки 1-5 нарисуйте также как в предыдущих цифрах. Для этого выберите Elliptical Marquee Tool в палитре инструментов, поставьте указатель курсора на открытый документ и начните рисовать эллиптическое выделение.
Как нарисовать окружность с центром в данной точке в Adobe Photoshop?Уроки Adobe Photoshop CS6. Как нарисовать окружность? Как нарисовать круг?youtube.com/embed/Zg0dH5OZjPE»/>Интересные записи |
PhotoshopSunduchok — Векторная графика в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Уроки рисования в фотошопе.
В этом уроке мы будем учиться рисовать в векторе в фотошопе.
Для урока вы можете сделать предварительно карандашный рисунок и затем сделать скан рисунка, чтобы загрузить его в фотошоп. Так же можно взять любой контурный рисунок из интернета для урока. В результате урока у меня получился вот такой векторный рисунок:
Итак, приступим к работе и откроем контурный рисунок в фотошопе:
Начнём рисовать с носа собачки, для этого создадим новый
пустой слой CTRL+SHIFT+ALT+N, затем активизируем инструмент Эллипс и выберем цвет для первого эллипса. Удерживая клавишу SHIFT, нарисуем круг, который будет перекрывать нос и уменьшим непрозрачность слоя до 70% чтобы были видны линия рисунка.
Теперь активизируем инструмент Выделение контура и щёлкнем инструментом по кругу, в результате появится контур с узловыми точками. Затем нужно активизировать инструмент Перо и поставить дополнительную точку на контуре и удерживая клавишу клавишу CTRL, понянуть за узловую точку к линии рисунка:
Теперь щёлкнем по пустому полю в окне Контуры, чтобы контур завершился :
Теперь создадим новый слой, активизируем инструмент Эллипс и повторим все вышеописанные операции для следующего круга на рисунке, изменив цвет заливки, а так же непрозрачность слоя, чтобы видны были линии рисунка:
Таким же образом поступим и с третьим кругом, для которого
тоже создадим новый слой и подберём цвет:
Теперь вернём непрорачность 100% для каждого слоя:
Теперь создадим новый слой и нарисуеим глаза, используя
инструмент Эллипс. Так как глаза являются круглыми, то для создания круга при работе с инструментом Эллипс нужно удерживать клавишу ALT. Создав круги для одного глаза,
Так как глаза являются круглыми, то для создания круга при работе с инструментом Эллипс нужно удерживать клавишу ALT. Создав круги для одного глаза,
нужно их скопировать и переместить на место второго глаза:
Теперь нарисуем контур уха и для этого создадим новый слой и активизируем инструмент Перо. Поставим первую точку в начале уха, а вторую на вершине уха. Потянем направляющую так, чтобы контур выровнялся по линии уха:
Теперь нужно удерживая клавишу ALT, нажать на точку, чтобы один усик направляющей пропал :
Далее ставим и выравниваем точки до окончания линии уха и
затем возьмём жёсткую кисть чёрного цвета и вызовем её настройки, нажав на клавишу F5, где установим галочку в Динамике формы Нажим Пера.
После настройки кисти перейдём к инструменту Перо и в окне Контур щёлкнем правой кнопкой мышки по синей полоске и в выпадающем окне выберем Выполнить обводку контура, где установим галочку
Имитировать нажим пера:
Таким же образом сделаем обводку для всего контура собачки:
Теперь разукрасим собачку. Для этого перейдём на слой Фон и
Для этого перейдём на слой Фон и
создадим новый слой Цвет1, на котором будем делать контуры охватывающие оранжевый цвет. Выберем инструмент перо и обведем 1-ый участок с цветом:
Перейдём в окно Контуры, где нужно щёлкнуть по контуру
правой кнопкой мышки и выбрать Выполнить заливку контура, где выберем оранжевый
цвет:
Таким же образом зальём оранжевым цветом и другие участки на рисунке:
Теперь уменьшим непрозрачность слоя Цвет 1 и создадим новый слой Цвет 2 и таким же способом создадим контуры для коричневого цвета, затем зальём их цветом:
Теперь создадим новый слой Цвет 3 и сделаем контур в виде полосочки на лбу, затем зальём контур жёлтым цветом.
Теперь создадим новый слой и назовём его Усы, на этом слое
нарисуем маленькие жёлтые кружочки на мордочке собачки, которые будут имитировать усы.
Кружочек будем рисовать с помощью инструмента Эллипс таким же образом, как рисовали глаза, затем создадим дубликаты слоя Усы и вызвав трансформацию изменим размеры кружочков и расположим их в нужных местах.
Теперь перейдём на слой Фон и создадим новый слой, который
зальём белым цветом:
На этом урок «Векторная графика в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится н
Урок в Photoshop по рисованию персонажей
В этом уроке мы покажем, как использовать Illustrator и Photoshop для создания персонажей «Boomrock Saints». Я надеюсь, это руководство вдохновит Вас на то, чтобы использовать эту технику для разработки своего собственного стиля иллюстрации. Попробуйте создать качественный эскиз с самого начала, и Вы испытаете гораздо больше удовольствия, превращая её из чёрно-белого в цветной персонаж. Итак, начнём!
Шаг 1
Создайте новый документ размером 1600px x 1600px и выберите для фона light gradient. Добавьте новый слой к своему документу и начните рисовать наброски своих персонажей.
Добавьте новый слой к своему документу и начните рисовать наброски своих персонажей.
Используя планшет, я обычно выбираю стандартную 3px кисть цвета немного темнее, чем фон. Чтобы в дальнейшем контролировать нажим ручки, я проверяю “Shape Dynamics”.
Уменьшите «opacity» (непроницаемость) до 50% и добавьте два новых слоя – по одному для каждого персонажа.
Используйте эти новые слои, чтобы перейти к небрежным эскизным линиям и их немного очистить, а также добавить деталей. Будьте аккуратны и постарайтесь не перепутать слои, так позже Вы сможете изменить положение персонажей при необходимости. Неплохо было бы назвать их, как это сделано на изображениях выше. С этого момента персонажи начинают принимать форму. Совершенно нормально, если всё на рисунке останется на данном этапе в небрежном виде.
Шаг 3
Добавьте новый слой между первым «эскизным» и слоями персонажей и назовите его “color”.
Используйте этот слой, чтобы экспериментировать и примерно набросать черновой эскиз персонажей, используя выбранную цветовую палитру.
Затем, на глаз, добавьте освещение и затемнение. Я сделал так, что основной источник света находится слева от персонажей, чтобы добиться максимального освещения открытых участков кожи/одежды. Те части, которые закрыты, будут оставлены «как есть», или затенены, если они находятся за другим элементом, как, например, правая сторона туловища Брайана, прикрытая его правой рукой. Аналогично, большая часть туловища Джоша затенена с левой стороны, поскольку она закрыта Брайаном, который находится непосредственно перед ним.
Шаг 4
Как только будете довольны результатом, можете приступать к иллюстрации в Adobe Illustrator, чтобы очистить контуры. Скройте все слои, кроме контура, сохраните его в формате jpeg и откройте его в Illustrator. С тех пор, как я использую планшет, я могу работать над контурами с помощью планшетной ручки даже лучше, чем мышкой. Те же, которые не работают с планшетом, смогут выполнить эту часть также с помощью pen tool. В Интернете можно найти много обучающих материалов, посвященных использованию pen tool в Illustrator, как и многих других различных методов. Этот метод тот, который предпочитаю я.
В Интернете можно найти много обучающих материалов, посвященных использованию pen tool в Illustrator, как и многих других различных методов. Этот метод тот, который предпочитаю я.
Создайте новую кисть, открыв палитру кистей и нажав на иконку «new brush» в нижней части. В открывшемся диалоговом окне выберите «Calligraphic Brush», нажмите ОК, и установите angle (угол), roundness (округлость), diameter, and variation (изменение) этой новой кисти как на параметрах, указанных ниже.
Выберите содержимое Вашего слоя, нажав круг с правой стороны слоя в палитре слоёв. Уменьшите «opacity» (непроницаемость) до 30% и заблокируйте слой. Используйте чёрный цвет для границы и никакой для заливки.
Шаг 5
Теперь мы готовы приступать к тому, чтобы очистить контур. Рисуя контур, постарайтесь изменить толщину линий, чтобы добиться более динамичного эффекта.
Несколько быстрых подсказок, о которых надо помнить, работая с толщиной линий:
1. Создайте иллюзию глубину. Если объект или человек находится ближе к Вам, линии, как правило, будут толще. Поэтому, если данный рисунок был на фоне городского пейзажа, линии, которые составляют городской пейзаж, будут тоньше, чем линии персонажа.
Если объект или человек находится ближе к Вам, линии, как правило, будут толще. Поэтому, если данный рисунок был на фоне городского пейзажа, линии, которые составляют городской пейзаж, будут тоньше, чем линии персонажа.
2. Обратите внимание на источник света. Там, где свет ярче, линии, как правило, будут тоньше. Там, где свет неяркий, линии, как правило, будут толще.
3. Внешние линии объекта или человека, как правило, будут толще, чем внутренние линии. Это поможет выделить этот предмет или человека из других.
4. Расширьте окончания линий, которые пересекаются другой линией. Взгляните на картинку ниже, чтобы увидеть, что я имею в виду.
После завершения у Вас должно получиться что-то, похожее на это:
Шаг 6
Теперь мы можем снова открыть файл в Photoshop и начать раскрашивание и обработку. Экспортируйте файл из Illustrator (File> Export) и выберите пункт «Photoshop» из выпадающего списка. В открывающемся диалоговом окне установите разрешение на resolution (разрешение) на high (высокое) (300dpi) и нажмите кнопку ОК.
Шаг 7
Для этой части, которую я обычно выполняю, я создаю отдельный слой для каждого цвета или элемента на каждом персонаже под слоем контура. Итак, это будет выглядеть примерно таким образом:
Затем, я просто раскрашиваю каждый элемент на соответствующих им слоях. Вы также могли заметить, что я немного осветлил контуры каждого персонажа. По моему мнению, это придаёт иллюстрации более естественный вид, в отличие от тёмных контурных линий.
Шаг 8
Теперь, когда мы разукрасили персонажей, всё, что осталось – это обработка. Я обычно начинаю с затенения и двигаюсь к распределению света. Создайте отдельный слой для «Shading» над основным цветным слоем для каждого элемента. Теперь, используя раскрашенного изображение из шага 3 в качестве образца, затемните персонажей, используя brush set, установленный примерно на 60% hardness.
Моя техника заключается в том, чтобы выделять любой элемент, который я затемняю, нажимая с помощью Command/Ctrl на пиктограмму слоя и едва касаясь областей, которые требуют затемнения.
Сделайте это со всеми элементами и персонажами и Вас должно получиться что-то, похожее на это:
После того, как Вы увидели результат и решили, что некоторые затемнённые области должны быть ещё темнее, Вы можете создать новый слой только для тёмных областей и использовать ту же технику, что и выше, чтобы его раскрасить. Наличие тёмных областей в Вашей иллюстрации помогает создавать более динамичный результат.
Шаг 9
Далее мы занимаемся распределением света. Добавьте новый слой над слоем «Shading» для каждого элемента. Выбрав слой «Lighting», используйте ту же самую технику с Command/Ctrl и нажиманием пиктограммы слоя, чтобы выделить их содержимое и добавлять немного света, где нужно.
Для создания отражений для теней используйте pen tool, чтобы создать форму вокруг внутреннего периметра. Затем щелкните правой кнопкой мыши по этой форме, нажмите на кнопку «Make Selection», и нажмите кнопку ОК в открывающемся диалоговом окне. Как только форма будет выделена, выберите белый в качестве цвета и используйте gradient tool для создания тонких отражений, перетаскивая сверху вниз под небольшим углом. Как только Вы закончите, уменьшите opacity (непрозрачность) данного н
Как только Вы закончите, уменьшите opacity (непрозрачность) данного н
Учебник по рисованию дуги в Photoshop | Small Business
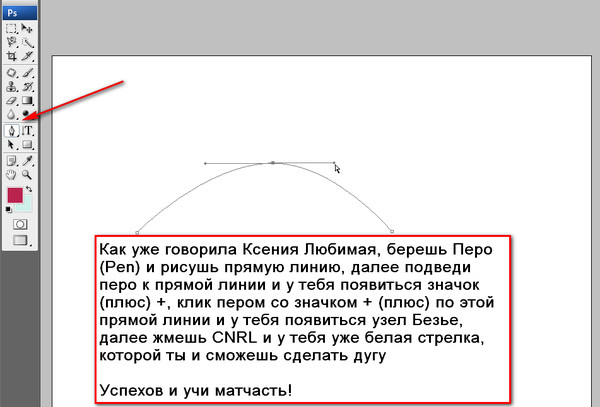
Adobe Photoshop включает набор дополнительных функций для иллюстрации, в том числе инструмент «Перо», который можно использовать для создания изогнутой дуги. Рисование кривой с помощью инструмента «Перо Photoshop» включает создание узловых точек на изображении и манипулирование направленными линиями для формирования сегментов кривой.
О кривых дуги
В геометрии дуга — это непрерывная часть окружности или любой другой кривой линии.Таким образом, дуга состоит из одной гладкой кривой, а не из нескольких кривых. Форма дуги часто используется на диаграммах, чтобы обозначить путь движущегося объекта, который поднимался вверх и падает обратно на Землю. Форма также используется в архитектуре и встречается в мире природы. Вы можете создать дугу в Photoshop, чтобы изобразить плавную кривую на любом рисунке или изображении.
Photoshop и кривые
С помощью инструмента «Перо» Adobe Photoshop вы можете создать массив горизонтальных, вертикальных, диагональных или изогнутых линий. Чтобы создать кривую с помощью инструмента «Перо», вам необходимо создать точку привязки, в которой кривая меняет направление, а затем перетащить направляющие линии инструмента, чтобы сформировать форму кривой. Дуга — это простая кривая, для которой требуется всего две точки привязки; поэтому рисовать с помощью инструмента «Перо Photoshop» просто.
Чтобы создать кривую с помощью инструмента «Перо», вам необходимо создать точку привязки, в которой кривая меняет направление, а затем перетащить направляющие линии инструмента, чтобы сформировать форму кривой. Дуга — это простая кривая, для которой требуется всего две точки привязки; поэтому рисовать с помощью инструмента «Перо Photoshop» просто.
Использование инструмента «Перо»
Чтобы нарисовать дугу на изображении Photoshop, сначала выберите инструмент «Перо» на панели «Инструменты». Поместите указатель инструмента «Перо» в начальную точку дугообразной кривой и удерживайте левую кнопку мыши, чтобы создать первую точку привязки.Перетащите курсор по изображению, чтобы сформировать первый сегмент дугообразной кривой, а затем отпустите кнопку мыши. Выберите и продлите направляющую линию, которая выступает от первой точки привязки примерно на треть пути к точке на изображении, где должна заканчиваться дуговая кривая.
Завершение дуги
Теперь, когда вы создали первый сегмент дуги с помощью инструмента «Перо», вы можете завершить дугу. Поместите указатель инструмента «Перо» в желаемую конечную точку дугообразной кривой и затем удерживайте кнопку мыши.Перетащите в противоположном направлении к предыдущей направляющей линии, чтобы сформировать C-образную кривую, а затем отпустите кнопку мыши, когда вас устраивает размер кривой. Щелкните и выберите вторую опорную точку и перетащите ее внутрь, чтобы создать узкую дугу, или наружу, чтобы сформировать более широкую дугу. Для того, чтобы закрыть путь и завершить дугу, поместите инструмент Pen над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».
Поместите указатель инструмента «Перо» в желаемую конечную точку дугообразной кривой и затем удерживайте кнопку мыши.Перетащите в противоположном направлении к предыдущей направляющей линии, чтобы сформировать C-образную кривую, а затем отпустите кнопку мыши, когда вас устраивает размер кривой. Щелкните и выберите вторую опорную точку и перетащите ее внутрь, чтобы создать узкую дугу, или наружу, чтобы сформировать более широкую дугу. Для того, чтобы закрыть путь и завершить дугу, поместите инструмент Pen над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».
Чертеж дуги
7. Нарисуйте третий круг с помощью объектной привязки «От» (Shift + щелчок правой кнопкой мыши, чтобы открыть меню объектной привязки, затем выберите «От»).В качестве базовой точки используйте объектную привязку по центру и выберите любой из первых двух нарисованных кругов. Смещение составляет @ -1-15 / 16,0 (это означает, что на 1-15 / 16 единиц слева от центра первых двух кругов). Его радиус 3⁄8.
Его радиус 3⁄8.
8. Нарисуйте четвертый круг. Снова используйте объектную привязку From. В качестве базовой точки используйте объектную привязку по центру и выберите один из первых двух кругов. Смещение @ 1-15 / 16,0. Радиус 3⁄8.
9. Выберите Arc на панели инструментов Draw. Следуйте подсказкам:
Укажите начальную точку дуги или [Центр]: выберите объектную привязку «От».
Базовая точка: используйте привязку объекта по центру, чтобы указать центр
крайний левый кружок.
<Смещение>: @ -5 / 8,0
Укажите вторую точку дуги или [Центр / Конец]: щелкните правой кнопкой мыши и выберите Центр. Используйте объектную привязку по центру, чтобы указать центр крайнего левого круга.
Укажите конечную точку дуги или [Длина угла / хорды]: щелкните правой кнопкой мыши и
выберите Угол.
Указать включенный угол: 67,23
10. Запустите команду LINE.В ответ на приглашение Укажите первую точку: нажмите Enter, чтобы подтвердить.
Продолжайте линию в том же направлении, что и конец дуги. В приглашении Длина строки: введите 1-13 / 16. Завершите команду LINE.
11. Выберите «Дуга» на панели инструментов «Рисование». Следуйте подсказкам:
Укажите начальную точку дуги или [Центр]: используйте объектную привязку Конечная точка, чтобы указать конец линии, которую вы только что нарисовали.
Укажите вторую точку дуги или [Центр / Конец]: щелкните правой кнопкой мыши и выберите Центр. Используйте объектную привязку по центру и укажите любую точку на одном из больших центральных кругов.
Укажите конечную точку дуги или [Длина угла / хорды]: используйте объектную привязку конечной точки, чтобы указать нижний конец вертикальной вспомогательной линии.
12. Повторите команду ARC. Следуйте подсказкам:
Укажите начальную точку дуги или [Центр]: щелкните правой кнопкой мыши и выберите Центр. Используйте объектную привязку по центру и укажите любую точку на одном из больших центральных кругов.
Укажите начальную точку дуги: используйте объектную привязку Конечная точка, чтобы указать конечную точку дуги, которую вы только что завершили.
Укажите конечную точку дуги или [Длина угла / хорды]: щелкните правой кнопкой мыши и
выберите Угол.
Указать включенный угол: 22,77
13. Запустите команду LINE. В ответ на приглашение Укажите первую точку: нажмите Enter, чтобы подтвердить.
Продолжайте линию в том же направлении, что и конец дуги. В приглашении Длина строки: введите 1-13 / 16. Завершите команду LINE.
14. Запустите команду ARC. Следуйте подсказкам:
Укажите начальную точку дуги или [Центр]: используйте объектную привязку «Конечная точка», чтобы указать конечную точку линии, которую вы только что нарисовали.
Core Graphics, Часть 4: Путь! Путь! — Агентство цифровых продуктов
В медиа рес? Ознакомьтесь с Частью 1, Частью 2, Частью 3 и Частью 3.5 для всех наших сообщений о Core Graphics.
В Core Graphics путь — это пошаговое описание некоторого вида формы. Это может быть круг, квадрат, сердечко-валентинка, гистограмма частотности слов или счастливое лицо. Он не содержит никакой информации, такой как цвет пикселя, ширина линии или градиенты.Контуры в основном используются для рисования — залить их цветом, или stroke_ — для обводки цветом. Различные параметры GState, которые вы видели ранее, управляют тем, как будет нарисован путь, включая все различные атрибуты линий, такие как соединения линий и шаблоны штрихов.
Это может быть круг, квадрат, сердечко-валентинка, гистограмма частотности слов или счастливое лицо. Он не содержит никакой информации, такой как цвет пикселя, ширина линии или градиенты.Контуры в основном используются для рисования — залить их цветом, или stroke_ — для обводки цветом. Различные параметры GState, которые вы видели ранее, управляют тем, как будет нарисован путь, включая все различные атрибуты линий, такие как соединения линий и шаблоны штрихов.
На этот раз вы увидите, что составляет путь. В следующий раз вы увидите несколько интересных вещей, которые можно делать с контурами, помимо простого рисования.
Несмотря на то, что путь представляет собой рецепт идеальной формы, его необходимо визуализировать, чтобы кто-то действительно мог его увидеть.Каждый контекст Core Graphics отображает путь наилучшим образом. При рисовании в растровом изображении любые кривые и диагональные линии сглаживаются. Это означает использование затенения, чтобы заставить глаз думать, что форма гладкая, даже если она состоит из пикселей квадратной формы. При рисовании на принтере происходит то же самое, но с очень маленькими пикселями. При рисовании в PDF пути в основном просто сбрасываются на место, потому что модель рисования Core Graphics в основном такая же, как и модель рисования PDF. Механизм PDF (такой как Preview или Adobe Acrobat) должен отображать эти пути PDF, а не ядро Core Graphics.
При рисовании на принтере происходит то же самое, но с очень маленькими пикселями. При рисовании в PDF пути в основном просто сбрасываются на место, потому что модель рисования Core Graphics в основном такая же, как и модель рисования PDF. Механизм PDF (такой как Preview или Adobe Acrobat) должен отображать эти пути PDF, а не ядро Core Graphics.
В GrafDemo можно играть с путями. Большинство скриншотов здесь взяты из окон «Пути», «Дуги» и «Все части» GrafDemo.
Элементы пути
Путь — это последовательность точек, соединенных небольшим количеством примитивных фигур (кривых, дуг и прямых линий), называемых элементами . Вы можете представить, что каждый элемент является командой специализированного робота, держащего карандаш. Вы говорите роботу поднять карандаш и перейти к точке на декартовой плоскости, но не оставлять никаких следов.Вы можете приказать роботу положить карандаш и нарисовать что-нибудь от текущей точки к новой. Есть пять основных элементов пути:
Перейти к точке — Переместить текущую точку в новое место без рисования. Робот поднимает карандаш и двигает рукой.
Робот поднимает карандаш и двигает рукой.
Добавить линию к точке — Добавить линию от текущей точки к новой. Робот положил карандаш и провел прямую линию. Вот один переход к точке (нижний левый), за которым следуют две линии к точкам:
путь.переместить (в: startPoint)
path.addLine (к: nextPoint)
path.addLine (к: конечная точка)
Добавить квадратичную кривую в точку — Добавить квадратичную кривую от текущей точки к новой точке, используя единственную контрольную точку. Робот держит карандаш вниз и рисует изогнутую линию. Линия не проводится напрямую к контрольной точке — вместо этого контрольная точка влияет на форму. Форма становится более экстремальной, чем дальше от кривой находится контрольная точка.
путь.переместить (в: firstPoint)
path.addQuadCurve (к: конечная точка, элемент управления: контрольная точка)
Добавить кривую в точку — Добавить кубическую кривую Безье из текущей точки в новую точку, используя две контрольные точки. Как и четырехугольная кривая, контрольные точки влияют на то, как нарисована линия. Квадратная кривая не может образовать петлю сама с собой, а кривая Безье — может. Если вы когда-либо использовали инструмент «Перо» в Photoshop или Illustrator, вы работали с кривыми Безье.
Как и четырехугольная кривая, контрольные точки влияют на то, как нарисована линия. Квадратная кривая не может образовать петлю сама с собой, а кривая Безье — может. Если вы когда-либо использовали инструмент «Перо» в Photoshop или Illustrator, вы работали с кривыми Безье.
путь.переместить (в: firstPoint)
path.addCurve (to: endPoint,
control1: firstControl,
control2: secondControl)
Закрыть подпуть — добавить отрезок прямой от текущей точки до первой точки пути. Точнее, самый последний переход к точке. Вам нужно закрыть путь, а не добавлять линию в начальную позицию. В зависимости от того, как вы вычисляете точки, округление накопленных значений с плавающей запятой может привести к тому, что вычисленная конечная точка будет отличаться от начальной.Получается треугольник:
path.move (к: startPoint)
path.addLine (к: nextPoint)
path.addLine (к: конечная точка)
path.closeSubpath ()
Обратите внимание, что имя — Close Subpath . Выполнив операцию перехода, вы можете создать путь с разделенными частями, например эту гистограмму, из нового упражнения в нашем учебном лагере Advanced iOS. Полосы нарисованы по единому пути. Этот путь используется для их раскрашивания, а затем обводится, чтобы четко разделить отдельные полосы.
Выполнив операцию перехода, вы можете создать путь с разделенными частями, например эту гистограмму, из нового упражнения в нашем учебном лагере Advanced iOS. Полосы нарисованы по единому пути. Этот путь используется для их раскрашивания, а затем обводится, чтобы четко разделить отдельные полосы.
Разве это не удобно?
Создание простых форм с помощью всего лишь пяти основных элементов контура может быть утомительным. Core Graphics (также известная как CG ) предоставляет некоторые удобные функции для добавления общих форм, таких как прямоугольник, овал или прямоугольник с закругленными углами:
пусть squarePath = CGPath (rect: rect1, transform: nil)
let ovalpath = CGPath (ellipseIn: rect2, transform: nil)
пусть roundedRectanglePath = CGPath (roundedRect: rect3,
ширина угла: 10.0,
уголВысота: 10,0,
преобразовать: ноль)
Вызовы принимают объект преобразования в качестве последнего параметра. Вы узнаете больше о преобразованиях в будущих публикациях, так что пока просто передайте
Вы узнаете больше о преобразованиях в будущих публикациях, так что пока просто передайте nil . Вышеупомянутые вызовы ( CGPath (rect: transform :) , CGPath (ellipseIn: transform :) и CGPath (roundedRect: cornerWidth: cornerHeight: transform :) ) создают следующие формы:
Существуют также функции, которые позволяют создавать более сложные пути за один вызов, например, несколько прямоугольников или эллипсов, несколько сегментов линии или весь другой путь.
Арктангенс Ноя
Вы также можете добавить три вида дуги, которые представляют собой части края круга. Какой из них вы выберете, зависит от того, какие значения у вас под рукой.
Дуга — укажите центр круга, его радиус, а также начальный и конечный углы (в радианах) сегмента дуги, который вы хотите. Часть круга между начальным и конечным углами (по часовой стрелке или против часовой стрелки) — это то, что будет нарисовано. Конец дуги становится текущей точкой.