Неоновые надписи в фотошопе: Создаём Неоновый Текст в программе Adobe Photoshop
App Store: Neon – Фотоэффекты
Забудьте про скучные фотографии
Neon это насыщенные и кислотные цвета, которые помогут вам преобразить любой снимок! Приложение вдохновлено ретро-стилем 80-х. В вашем распоряжении палитра из 24 удивительных цветов. Выберите синий, чтобы получить ультрафиолетовый эффект.
Добавьте больше красок
Ультрафиолетовый эффект выглядит еще красивее в сочетании с другими яркими цветами. Используйте градиент из нескольких цветов, и ваше фото станет еще волшебнее. В палитре Neon вы можете выбрать один из девяти градиентов или создать свой собственный.
Неоновые фильтры
Кроме сплошного фильтра, Neon имеет и другие:
— Градиенты
— Сдвиг
— Сетка
— Шум
— Edge detection
— Блики
— ТВ-эффект
Используя фильтры, вы можете получить такие эффекты, как: засвеченная пленка, голограмма, помехи и 3D-эффект.
Неоновый текст
Фото фильтры выглядят хорошо, но Neon создан не только для этого.
Неоновые фигуры
Используйте наложение векторных фигур для создания графического дизайна. Выберите одну из геометрических фигур: круг, рамка, звезда, сердце, очки, линии, частицы, дождь, эквалайзер, портал и другую графику. Векторная графика позволяет вам полностью изменить шаблон: добавьте граней, чтобы получить многоугольник; добавьте контур фигуры; добавьте свечение; установите размытие; а также перемещайте, переворачивайте и изменяйте размер. С Neon у вас есть огромное количество возможностей для создания творческих работ.
С Neon у вас есть огромное количество возможностей для создания творческих работ.
Неоновые маски
Используйте любые фигуры или текст в качестве маски. Установите яркость фона на минимум или максимум, чтобы получить черный или белый фон. Стирайте фигуры и текст с помощью ластика.
Неоновая кисть
Не нашли, что искали? Нарисуйте это кистью. Покрасьте объекты на фотографии в неоновый цвет. Например, неоновая прическа выглядит очень круто!
Идеальный неон
Установите насыщенность на максимум и вы получите психоделические цвета или установите на минимум, тогда вы получите совершенно другой эффект. Если вы уже попробовали неоновые цвета, переключите режим наложения на темный, затем выберите розовый цвет, чтобы получить фильтр Майями. Также темный режим хорошо подходит для светлых изображений.
Добавьте новый слой
Создание красивой надписи в photoshop
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Блок: 1/4 | Кол-во символов: 159
Источник: http://geek-nose.com/kak-sdelat-nadpis-v-fotoshope/
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.

- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Блок: 2/7 | Кол-во символов: 1309
Источник: http://NastroyVse.ru/programs/review/krasivyj-tekst-v-fotoshope.html
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Блок: 2/5 | Кол-во символов: 805
Источник: http://blogohelp.ru/kak-sdelat-krasivuyu-nadpis-na-foto-v-fotoshope-podrobnyj-urok
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками.
 Она тоже находится наверху.
Она тоже находится наверху. - Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Блок: 3/7 | Кол-во символов: 2227
Источник: http://NastroyVse.ru/programs/review/krasivyj-tekst-v-fotoshope.html
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Блок: 3/5 | Кол-во символов: 507
Источник: http://blogohelp.ru/kak-sdelat-krasivuyu-nadpis-na-foto-v-fotoshope-podrobnyj-urok
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Блок: 4/7 | Кол-во символов: 400
Источник: http://NastroyVse.ru/programs/review/krasivyj-tekst-v-fotoshope.html
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont. ru и выбрал вот этот шрифт (Archangelsk Regular).
ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:WindowsFonts.
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Блок: 4/5 | Кол-во символов: 1131
Источник: http://blogohelp.ru/kak-sdelat-krasivuyu-nadpis-na-foto-v-fotoshope-podrobnyj-urok
Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
youtube.com/embed/S_Z3uXNDGbo»/>
Блок: 4/4 | Кол-во символов: 3724
Источник: http://geek-nose.com/kak-sdelat-nadpis-v-fotoshope/
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Блок: 6/7 | Кол-во символов: 779
Источник: http://NastroyVse.ru/programs/review/krasivyj-tekst-v-fotoshope.html
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Блок: 7/7 | Кол-во символов: 1853
Источник: http://NastroyVse.ru/programs/review/krasivyj-tekst-v-fotoshope.html
Количество использованных доноров: 3
Информация по каждому донору:
- http://NastroyVse.ru/programs/review/krasivyj-tekst-v-fotoshope.html: использовано 5 блоков из 7, кол-во символов 6568 (45%)
- http://geek-nose.com/kak-sdelat-nadpis-v-fotoshope/: использовано 3 блоков из 4, кол-во символов 5514 (38%)
- http://blogohelp.ru/kak-sdelat-krasivuyu-nadpis-na-foto-v-fotoshope-podrobnyj-urok: использовано 3 блоков из 5, кол-во символов 2443 (17%)
Урок по визуализации неона
SatДоброго времени суток, зовут меня Костриков Дмитрий.
Визуализацией я занимаюсь любительски, так что часто ищу в интернете различные способы визуализации. Достаточно большой проблемой для меня стало создание неона (вывесок и т.п.). Визуально получается, но у реального неона есть как бы «аура» освещенности. Причем ее видно на воздухе, для этого не должно требоваться каких либо объектов. Но вот в голову пришла и светлая мысль…
Достаточно большой проблемой для меня стало создание неона (вывесок и т.п.). Визуально получается, но у реального неона есть как бы «аура» освещенности. Причем ее видно на воздухе, для этого не должно требоваться каких либо объектов. Но вот в голову пришла и светлая мысль…
Начнем создание сцены с 1 источника света Omni, для которого будет настроен эффект линзы в атмосферных эффектах, используем эффект Glow:
Потом создадим сплайнами необходимую форму (не долго думая можно сделать простую надпись, для нее желательно выбрать текст с более узкими расстояниями между границами букв и немного увеличить расстояние между буквами):
Как я уже говорил тут не будет каких либо поверхностей, и сама надпись (сплайны) используется для размещения источников освещения по нужной траектории. Размещаем источники света используя Tools -> Spacing tool или нажатием Shift+I.
Для более качественного создания нужно меньшее значение параметра Spacing (расстояние между источниками света). Есть недостаток при таком расположении света – эффект вместе с источником не копируется. Но это не проблема – открываем эффекты (кнопка 8), выбираем наш эффект, нажимаем кнопочку Pick Light, нажимаем выбор объектов на верхней панели, выбираем нужные источники и жмем кнопку Pick , выглядит это так:
Есть недостаток при таком расположении света – эффект вместе с источником не копируется. Но это не проблема – открываем эффекты (кнопка 8), выбираем наш эффект, нажимаем кнопочку Pick Light, нажимаем выбор объектов на верхней панели, выбираем нужные источники и жмем кнопку Pick , выглядит это так:
Эффект наложен, осталось его полностью настроить – на месте, как говорится:
Основная игра будет происходить с параметром Size – размер эффекта. Так же можно поменять параметры цвета эффекта – но это уже на любителя или на заказчика. Далее источник света с которого все начиналось можно просто удалить что бы не портил картину. После обновления эффекта получим следующее изображение:
Для уменьшения волнистости по краям эффекта можно либо увеличить количество источников света (уменьшив параметр Spacing как это было описано выше) либо при помощи фотошопа, но первый вариант по моему предпочтительнее. Этот вариант хорошо подходит для любой сцены, ибо уровень освещения можно убрать на нет и не будет проблемы из-за этих источников. Так же хочу подметить что эффект ставится уже после просчета, и для того что бы сделать более дальние объекты (надписи) читаемыми, надо будет уменьшать значение Size этого эффекта. По крайней мере теперь у неоновых надписей есть шанс получить «ауру».
Так же хочу подметить что эффект ставится уже после просчета, и для того что бы сделать более дальние объекты (надписи) читаемыми, надо будет уменьшать значение Size этого эффекта. По крайней мере теперь у неоновых надписей есть шанс получить «ауру».
Буду ждать отзывов по этому уроку.
Костриков Дмитрий
49 0 850 53
37
2010-09-01
эта самый лучший урок каторый я видел!!!
2010-09-01
Несколько неоновых надписей в сцене ночного города… 500 источников света…
2010-09-01
[quote=Medwedius]
[/quote]
Единственное что могу посоветовать, если Вы еще так не сделали, то конвертировать текст в Editable Splines и удалить одну часть контура текста тем самым уменьшив количество источников примерно вдвое. А насчет слов «несколько неоновых надписей» и «500 источников света», ИМХО маловато будет. С учетом того что эти источники можно исключить из просчета сцены, т.е. от них не будет фотонов при использовании Mental Ray, сцену они особо не нагрузят.
С учетом того что эти источники можно исключить из просчета сцены, т.е. от них не будет фотонов при использовании Mental Ray, сцену они особо не нагрузят.
2010-09-01
ухххх!!! аж дух захватило… «наш неон — самый лучший неон! только с нашим неоном вы сможете сварить кофе, приготовить ужин, отвести ребенка в школу и съездить на курорт на всё время отпуска и всётаки успеть к окончанию рендеринга!!! спешите! только здесь и сейчас!»
2010-09-01
[quote=igni]
ухххх!!! аж дух захватило…
«наш неон — самый лучший неон! только с нашим неоном вы сможете сварить кофе, приготовить ужин, отвести ребенка в школу и съездить на курорт на всё время отпуска и всётаки успеть к окончанию рендеринга!!! спешите! только здесь и сейчас!»
[/quote]
Вижу первый отрицательный комментарий, но сути его понять не могу. В данном уроке я представил вариант создания неона который увеличивает время рендеринга максимум на 5 минут. У меня такой метод создания увеличивает время всего на 0,5-1 минуту (Атлон64 х2, 2 гига оперативы). Поясните пожалуйста.
У меня такой метод создания увеличивает время всего на 0,5-1 минуту (Атлон64 х2, 2 гига оперативы). Поясните пожалуйста.
2010-09-01
[b]Sat[/b] ты бы попробовал посчитать сложную архитектурку, скажем ночного интерьера клуба, где этих надписей миллион + миллион размытых поверхностей, все это под ФГ + ГИ…хотя все это или в шопе или в композке делается за 7 секунд по маске
2010-09-01
и это не неон на картинке, а жутко пересвеченный glow эффект, настоящий неон хоть и яркий, но контур при близком рассмотрении проглядывается
2010-09-01
Автору, просто на заметку. Если уж делать таким способом, то эффект Glow можно применять не только к источникам света, но и к объектам. В данном случае достаточно было применить этот эффект к самому тексту (по Object ID) и вместо 100 лампочек мы получаем 1 меш.
2010-09-01
[quote=Mr.Core]
ты бы попробовал посчитать сложную архитектурку, скажем ночного интерьера клуба, где этих надписей миллион + миллион размытых поверхностей, все это под ФГ + ГИ. ..хотя все это или в шопе или в композке делается за 7 секунд по маске
[/quote]
Читайте внимательнее следующие строки:
Визуально получается, но у реального неона есть как бы «аура» освещенности. Причем ее видно на воздухе, для этого не должно требоваться каких либо объектов.
Этот вариант хорошо подходит для любой сцены, ибо уровень освещения можно убрать на нет и не будет проблемы из-за этих источников.
Разьясняю:
Выделяем омник, заходим во вкладку Modify, опускаемся до подменю mental ray Indirect Illumination, убираем умолчальную галочку у слов Automatically Calculate Energy and Photons, а в полях Manual Settings около всех параметров ставим нули. После этого наложение этого уффекта будет занимать мало времени. Суть урока не в том что бы сделать неоновое освещение, а что бы сделать его визуальную «ауру». Скажу точнее — урок для тех кто не привык пользоваться дополнительными программами кроме как 3DS Max, для тех кто предпочитает делать все «от и до» в одной программе.
..хотя все это или в шопе или в композке делается за 7 секунд по маске
[/quote]
Читайте внимательнее следующие строки:
Визуально получается, но у реального неона есть как бы «аура» освещенности. Причем ее видно на воздухе, для этого не должно требоваться каких либо объектов.
Этот вариант хорошо подходит для любой сцены, ибо уровень освещения можно убрать на нет и не будет проблемы из-за этих источников.
Разьясняю:
Выделяем омник, заходим во вкладку Modify, опускаемся до подменю mental ray Indirect Illumination, убираем умолчальную галочку у слов Automatically Calculate Energy and Photons, а в полях Manual Settings около всех параметров ставим нули. После этого наложение этого уффекта будет занимать мало времени. Суть урока не в том что бы сделать неоновое освещение, а что бы сделать его визуальную «ауру». Скажу точнее — урок для тех кто не привык пользоваться дополнительными программами кроме как 3DS Max, для тех кто предпочитает делать все «от и до» в одной программе. [quote=Mr.Core]
и это не неон на картинке, а жутко пересвеченный glow эффект, настоящий неон хоть и яркий, но контур при близком рассмотрении проглядывается
[/quote]
При близком рассмотрении у него и ауры то особой нет, так что вполне можно сделать самосветящимся материалом. При рендеринге в ментале от этого материала и будет освещение на небольшом расстоянии.
[quote=Mr.Core]
и это не неон на картинке, а жутко пересвеченный glow эффект, настоящий неон хоть и яркий, но контур при близком рассмотрении проглядывается
[/quote]
При близком рассмотрении у него и ауры то особой нет, так что вполне можно сделать самосветящимся материалом. При рендеринге в ментале от этого материала и будет освещение на небольшом расстоянии.
2010-09-01
[quote=BlackAgate] Автору, просто на заметку. Если уж делать таким способом, то эффект Glow можно применять не только к источникам света, но и к объектам. В данном случае достаточно было применить этот эффект к самому тексту (по Object ID) и вместо 100 лампочек мы получаем 1 меш. [/quote] Самоучка, литературы толковой не находил. Будьте добры поподробнее. Знаю что эффект Glow относится к Lens Effects и применяется только к источникам света, но не к сплайнам/обьектам.
2010-09-01
век живи, век учись… 🙂
🙂
2010-09-01
[quote=iVAt] век живи, век учись…:) [/quote] 3я картинка снизу, настройка эффекта Glow, кнопка Pick Light. По моему если перевести получится что то вроде «укажите источник света». Кроме как источник света выделить объект нельзя.
2010-09-01
[quote=Sat] Самоучка, литературы толковой не находил. Будьте добры поподробнее. Знаю что эффект Glow относится к Lens Effects и применяется только к источникам света, но не к сплайнам/обьектам. [/quote] Все очень просто. В настройках Glow есть вкладка Options. В ней нужно поставить галку напротив Object ID и указать желаемую цифру (по умолчанию 1). После чего зайти в Object Properties текста (правой кнопкой по объекту) и поставить там такой же Object ID.
2010-09-01
Плюс ко всему ментал не поддерживает Lens Effects(исключение вроде бы 8й макс)
2010-09-01
И еще автору:В максе есть такая штука как Video Post там можно сделать все тоже самое что было описано ниже плюс еще всякие эффекты такие как газовое облако,эффект электризации, глубина резкости. Для любительской визуализации очень даже хорошая штука.
Для любительской визуализации очень даже хорошая штука.
2010-09-01
[quote=Sat] Поясните пожалуйста. [/quote] Ну, [b]Mr.Core[/b] достаточно ясно пояснил, что я имел в виду. Если считать только вот эту надпись то конечно да, 5 минут это просто супер))). А вообще способов создать такой эффект — очень много. Что и предлагают коментирующие. Где-то лежал урок, где подобным образом создавался джедайский световой меч, может на рендерюру, может где еще. Особой похвалы автор тоже не получил, опять же, за ресурсоемкость. А насчет «ауры освещенности», которой вы пытались добиться — так вот её на приведенных картинках ну совершенно не ощущается, вот если бы ваш неон был хотябы возле стеночки, отбрасывая все возможные и невозможные эффекты\тени\блики\тд, вот тогда было бы хотябы понятно к чему вы стремились.
2010-09-02
Давно не было таких безтолковых уроков. Это мое лично мнение. Работать в таком стиле уже лет 10 не актуально.
2010-09-02
Коменты не читал, но мне кажется, что гораздо легче и менее ресурсоемко, сделать эффект в фотошопе, да и красивее выйдет… а если уж делать в максе, так светящимся матом на геометрии…
2010-09-02
Урок на твёрдую двойку! Если автор только познакомился с эффектами в 3dmax,это совсем не говорит о том, что пора уроки писать!
2010-09-02
не лучше сделать светящийся материальчик ?)
2010-09-03
Ну буду ругать урок. Хватит с него =) Автору полезная информация: С помощью VideoPost http://www.toxiclab.org/tutorial.asp?ID=60 MentalRay http://www.youtube.com/watch?v=4QAHIYCYB3o
2010-09-09
Это ж надо так придумать… Поржал от души. Вашему уроку говорю — НЕТ
2010-09-10
какойнить новечек посмотрит ведь и сделает так же… автор подучись немного и потом пиши уроки! не в обиду. .
.
2010-09-11
Большое открытие!!! :(|)
2010-09-13
Проще поставить менталовский Glow и включить Glare(как один из вариантов) .А у вашего метода, которому кстати лет 100 и собственно он не ваш,масса минусов .Урок короче в корзину
2010-09-26
посмотрел на надпись Lens Effects — сразу понял что не стоит читать урок, есть масса способов сделать и качественей и быстрей…
2010-09-27
Заклевали автора, даже как-то грустно:( У меня возникло, вернее напрочь отвалилось желание, писать уроки… Быть может этот вариант для чего-то необходим!
2010-09-29
Не ну все такие знающие! Ну а где ваши то «реальные» уроки! Если есть что показать, выкладывайте! А критиковать все могут! Да, и почему если все такие умеющие, в нашем кино нет классных спецэффектов? Создайте свою команду и творите!
2010-09-30
Да фиг с ней с командой, пусть хоть кто то поднимет свой простите зад и напишет урок, автор все равно молодец, что урок написал, от оценок воздержусь.
2010-10-21
Молодец, хороший урок для новичка и простенький.
2010-12-13
Интересный способ! Спасибо автору!
2011-04-07
Урок понравился, а если поэкспирементировать с настройками то можно применить и не только как неон. Как новечку очень даже и пригодилось. Спасибо за урок и Респект автору!
2011-05-17
Эффект Glow можно и к материалу применить.MaterialMap ID номер и в настройках Glow-Options -ID номер материала и играться с настройками.
2011-09-29
ГАРАЗДО проще применить Glow непосредственно к обьекту…
2011-10-04
Я честно-говоря, даж всплакнул, глянув на скрины и уловив суть урока :)))
2011-11-18
Автор абсолютный ноль как в 3дэ максе, так и в компьютерной графике вообще…
2012-07-20
[quote=Евгений Парфенов] [/quote] Это вы по одному уроку к такому выводу пришли?
Светодиодные надписи на стену
Вывески из холодного гибкого неона.
 Готовые и под заказ
Готовые и под заказЕсли сравнивать цену гибкого неона и классического, то первый дешевле. При этом такие вывески не будут хуже, и в этом нет ничего странного. Дело кроется в разности процесса производства.
Традиционная неоновая вывеска – это классика. Технологии уже больше века – делаются такие вывески из стеклянных трубок с инертным газом внутри, который светится под напряжением от 3 до 10 тысяч вольт. Подробнее о «классике» в этой статье.
Холодный неон делается из шнура ПВХ, со множеством близко расположенных светодиодов внутри. Делать такие конструкции проще, поэтому цена гибкого неона ниже.
Разница в применении
гибкого неона 12 и 220 вольт Можно купить изделия с низким (12/24/36V) и высоким (110/220V) напряжением. Тут есть свои особенности, которые нужно учитывать при эксплуатации.
- Кратность резки. Если говорить простыми словами и не вдаваться в детали – гибкий неон 12 вольт можно резать каждые 2-3 сантиметра, поэтому его применяют для «тонкой» работы – при создании небольших конструкций.
 Провод 220-ти вольт режется с шагом в 1 метр. Это делает его более подходящим для масштабных работ – подсветки зданий и создания световых инсталляций.
Провод 220-ти вольт режется с шагом в 1 метр. Это делает его более подходящим для масштабных работ – подсветки зданий и создания световых инсталляций. - Температура. Звучит как тавтология, но холодный неон не нагревается. Он без проблем размещается без подложек на любую поверхность. А шнур 220 В нагревается. Поэтому его нужно крепить на алюминиевый профиль для отвода излишнего тепла.
- Монтаж. С точки зрения монтажа, то обычно проблем не возникает. И 12 вольтовые и 220 вольтовые вывески легко крепятся на большинство поверхностей. Есть особенности в уличном и интерьерном размещении, но это учитывается нашими конструкторами при проектировке.
Подводя итог, скажем, что сферы применения у изделий из шнура 220 и 12 вольт разные. Первый больше подойдёт для украшения интерьера, для оформления небольших вывесок с необычной геометрией. А второй удобен при размещении на фасаде и создании масштабных внутренних композиций.
Неоновые вывески для дома и бизнеса
-
Холодный неон появился не так давно, но его уже активно используют для:
- создания яркой и заметной рекламы;
- подсветки витрин;
- оформления световых композиций в барах и клубах;
- дизайна интерьеров и ландшафтного дизайна;
- выделения контуров зданий;
- тюнинга автомобилей и многого другого.

В рекламе эта технология недавно, но её уже активно используют. Например, делают вывески чисто из провода или в сочетании с объемными буквами. В сочетании с буквами получается ретро стиль. При этом не обязательно задумка должна ограничиваться одними буквами. Почему бы не разместить на фасаде свой логотип или другое изображение? Бары часто делают световые изображения коктейлей или надписей «открыто». На самом деле дизайнерских идей очень много.
Пишите или звоните нам. Рассказывайте, какой вы видите вашу рекламу. Делитесь своими идеями. А мы с удовольствием воплотим их в реальность. Купите холодный холодный неон по лучшей цене в Заметно!
Ниже вы найдете рассчитанные примеры работ. Если вы хотите именно такую – вы можете оформить заявку и купить такое же изделие. Мы также можем изготовить любую конструкцию по вашему макету. Просто оставьте заявку и наши специалисты рассчитают цену согласно вашим макетам.
zametno.su
Неоновая вывеска в виде надписи своими руками
Самодельную неоновую вывеску можно использовать не только по ее прямому назначению, но и как элемент освещения яркий и неординарный в интерьере подходящей стилистике. Подробности изготовления неоновой вывески в виде надписи своими руками, далее.
Подробности изготовления неоновой вывески в виде надписи своими руками, далее.
Материалы
Для работы вам будут нужны:
- гибкий неон на 12 или 24 В и источник питания к нему;
- 2-х контактный разъем для гибкого неона;
- торцевые крышки;
- алюминиевый профиль;
- плоская алюминиевая трубка по ширине соответствующая гибкому неону;
- эпоксидный клей для стальных изделий;
- наждачную бумагу;
- проволоку;
- изоленту или термоусадочную трубку;
- грунтовку;
- краску;
- ножовку;
- тиски;
- прозрачный силиконовый клей.
Шаг 1. Вам нужно составить макет надписи, которая и станет вывеской. По сути, ее нужно перенести на большой лист бумаги, например, ватман и т.д. Поскольку неоновые трубки могут в итоге согнуться не так, как вы себе представляли, стоит черновой вариант макета сделать из круглого провода. Его зафиксируйте кусочками скотча и оцените, то ли это, что вы хотите видеть. После перенесите макет на бумагу.
После перенесите макет на бумагу.
Шаг 2. Основываясь на заготовленном шаблоне, плоскую алюминиевую трубку загните, формируя каркас. На сгибах и пересечениях его нужно будет сварить.
Шаг 3. С обратной стороны каркаса приварите два металлических крепления, которые понадобятся для подвешивания надписи к стене.
Шаг 4. Разрежьте подготовленный алюминиевый профиль на малые детали, 1 – 2 см длиной. Их нужно закрепить по всей длине заготовленного каркаса. Будьте внимательны при их креплении, так как устанавливать кусочки профиля следует строго по той стороне, где будет проходить гибкий неон. Из-за поворотов и перекручивания будет казаться, что они располагаются по обе стороны от трубки, но это не так.
Шаг 5. Перед креплением профиля металлический каркас зашкурьте по всей длине, особо уделив внимание местам, где использовалась сварка.
Шаг 6. Прикрепите кусочки профиля к раме в намеченных заранее точках, используя эпоксидный клей. Оставьте все до полного высыхания клеящего материала.
Шаг 7. Нанесите на поверхность полученного каркаса грунтовку. Вновь оставьте все до полного высыхания материала.
Шаг 8. Закрепите на раме гибкий неон. Если в крепления он входит не достаточно плотно, используйте эпоксидный клей.
Шаг 9. Излишки гибкого неона отрежьте.
Шаг 10. Установите разъем источника питания, соблюдая полярность.
Шаг 11. Проверьте, работает ли собранная конструкция.
Шаг 12. Если все в порядке, места соединения неона и источник питания скройте, используя изоленту или термоусадочную трубку. Закрепите торцевые крышки, капнув в них клеем на основе силикона.
Готово!
Неоновая вывеска в виде надписи своими руками
3.7/5 — Оценок: 50rukikryki.ru
Неоновые вывески на заказ для дома и мероприятий
У нас
Полная и точная информация. Мы знаем о неоне все и готовы ответить на все ваши вопросы об изготовлении и монтаже вывесок, трансформаторах и используемых материалах.
Скорость работы. Расчет стоимости занимает от 1 до 20 минут. Ориентировочную стоимость можно оценить сразу по телефону, по вашему описанию, количеству букв и их высоте. Точную цену можно получить исходя из макета, присланного на почту. Производство обычно занимает от 2-х до 5-и дней, поэтому в срок менее 1 недели вы получите работающую рекламу.
Комплекс услуг. Мы делаем неон от А до Я. Другими словами, если у вас ничего нет, то мы разработаем, нарисуем, расскажем все плюсы и минусы такого исполнения, изготовим и смонтируем на месте. Это называется — работа «под ключ».
Надежные материалы. Мы используем только проверенные комплектующие, высококачественные стеклянные трубки американского производителя EGL и итальянского Tecnolux, хорошо показавшие себя при длительной эксплуатации трансформаторы Tecnolux и NeonPro.
Качественный монтаж. Безопасная установка и подключение. Планирование монтажных работ на этапе разработки. Обсуждение максимально незаметной установки электрических комплектующих.
Гарантийные обязательства. Соблюдение технологий изготовления позволяет нам предоставлять расширенную гарантию на все наши вывески и работы.
ЦВЕТА НЕОНОВЫХ ТРУБОК
Неоновые трубки можно разделить на несколько типов. Это деление основано на технологии изготовления и принципов свечения.
Прозрачное стеклоЭто самый простой вариант оформления. В зависимости от закачиваемого газа можно получить либо оранжево-красное свечение либо бледно-голубое.
Трубка с нанесенным слоем люминофораВ выключенном состоянии она может иметь как белый цвет, так и бледный цвет будущего свечения.
Цветная трубкаВ выключенном состоянии трубка имеет цвет максимально совпадающий с оригиналом, а при включении получается сочный и глубокий цвет.
pro-r.ru
Создаем текст в виде неоновой вывески в Фотошоп / Фотошоп-мастер
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Итак, давайте приступим!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные изображения. В архиве вы найдёте альтернативные бесплатные материалы для выполнения работы.
Итоговый результат:
1. Создаём задний фон
Шаг 1
Создайте новый документ 1500 x 950 px, установите Разрешение (Resolution) 300.
Итак, перейдите Файл – Поместить встроенные (File > Place Embedded) и в появившемся окне выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 2
В нижней части панели слоев нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню выберите опцию Levels Уровни (Levels).
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки, нажав соответствующий значок в нижней части панели Свойства (Properties). Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85.
Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85.
Шаг 4
Далее, снова нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11, а значение Яркости (Lightness) -83.
2. Создаём текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’. Цвет текста #a33e88, размер шрифта 103 pt.
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Растрировать текст (Rasterize).
Что мы сделаем далее — это отделим вертикальные и диагональные фрагменты текста от горизонтальных фрагментов текста, чтобы применить эффекты, используя различные значения Углов (Angle).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal).
Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к оригинальному слою с горизонтальными фрагментами текста
Дважды щёлкните по оригинальному слою Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет: #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Непрозрачность (Opacity): 85%
- Цвет: #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Смещение (Distance): 13
- Размер (Size): 7
Таким образом, мы добавили стилизацию к первому слою с горизонтальной частью текста.
4. Добавляем Стилизацию к первому дубликату слоя с горизонтальными фрагментами текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Итак, мы дополнительно добавили свечение к тексту.
5. Добавляем Стилизацию ко второму дубликату слоя с горизонтальными фрагментами текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет: #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет: #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к оригинальному слою с вертикальными фрагментами текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74.
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15.
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к первому дубликату слоя с вертикальными фрагментами текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical).
Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -76 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко второму дубликату слоя с вертикальными фрагментами текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical).
Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно добавляем свечение и создаём электрические провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’. Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b, выберите инструмент Кисть(Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’. Назовите этот слой ‘Провода’. Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее — это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px, значение Интервала (Spacing) 1.
Шаг 6
Установите цвет переднего плана на #252525, выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path).
Шаг 7
В появившемся окне выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет: #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к проводам.
11. Создаём крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px.
Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’, чтобы сместить точки на 1 px влево.
Примечание переводчика: 1. При выделении точек Стрелкой, удерживайте клавишу (Shift) 2. Вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. Попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
При выделении точек Стрелкой, удерживайте клавишу (Shift) 2. Вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. Попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal)) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical)).
12. Применяем Стилизацию к креплениям
Дважды щёлкните по слою ‘H’, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear)
- Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.

Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к горизонтальному креплению.
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне выбрав опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’. Далее, дважды щёлкните по слою ‘V’, чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0.
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится.
Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем слой с заливкой цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799. Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Далее, мы продублировали слои с текстом, создав различные группы. Применили стили слоя к тексту, чтобы создать глянцевый светящийся эффект.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool) создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Спасибо, что были со мной до конца урока. Надеюсь, что вам понравился этот урок.
Итоговый результат:
Автор: Rose
photoshop-master.ru
10 уроков Photoshop по созданию эффекта неонового света в Photoshop
Adobe Photoshop » 10 уроков Photoshop по созданию эффекта неонового света в Photoshop
Возможно, вы видели подсвеченные слова или фигуры ярких цветов и свечения, которые выделяются на фоне для создания произведений искусства или удивительных тем. Этот красочный свет — неоновый свет, который создает красивое окружение. Самые простые эффекты выглядят потрясающе, и неон — один из таких эффектов. Любой фон, который вы выберете, окажется красивым с неоновым эффектом.Одним из элементов дизайна, который сейчас в тренде, является эффект неонового света.
Любой фон, который вы выберете, окажется красивым с неоновым эффектом.Одним из элементов дизайна, который сейчас в тренде, является эффект неонового света.
Придавая изображениям эффект неонового света, вы можете улучшить элементы изображения или веб-сайта. Дизайнеры много экспериментируют, используя тенденцию эффекта неонового света, и придают творческую атмосферу своим изображениям или веб-сайту. Фон и веб-сайт приобретают другой вид с эффектом неонового света, и это создает фантастический эффект. Есть много разных форм, которые дизайнеры используют для эффекта неонового света. Это один из простых способов привлечь зрителей, поскольку эффект неонового света выделяется среди всех остальных элементов дизайна.Существуют разные способы создания этого эффекта. Мы перечислили несколько уроков, которые помогут вам создать эффект неонового света в Photoshop.
Для дизайнеров очень важно знать все, что сейчас в тренде. Эффект неонового света — один из трендовых элементов дизайна, который каждый дизайнер стремится использовать в своем дизайне. Каждый дизайнер создает уникальный способ придать этому эффекту и добиться отличительного результата. Мы выбрали уроки, которые отличаются друг от друга с точки зрения техники, качества и времени.
Каждый дизайнер создает уникальный способ придать этому эффекту и добиться отличительного результата. Мы выбрали уроки, которые отличаются друг от друга с точки зрения техники, качества и времени.
У дизайнеров есть способ изучить эффект, потратив определенное количество времени. Итак, мы представляем учебные пособия, которые требуют меньше времени для дизайнеров, которые не хотят тратить много времени, а также длинные учебные пособия для тех дизайнеров, которые хотят уделить время процессу обучения.
Вот 10 уроков по созданию эффекта неонового света в Photoshop:
1. Учебное пособие по Photoshop: как создать светящуюся разноцветную НЕОНОВУЮ вывеску
Учебник от Blue Lighting TV Photoshop. В видеоуроке показано, как создать красивую и привлекательную разноцветную неоновую вывеску. Это видео для достаточно продвинутых дизайнеров. Самое приятное в видеоуроке то, что ссылка на фон, использованный в дизайне, указана в подписи. Учебное пособие упрощает загрузку специальной ссылки для фона и шрифта, что помогает следовать инструкциям в учебном пособии.
В видеоуроке показано, как создать красивую и привлекательную разноцветную неоновую вывеску. Это видео для достаточно продвинутых дизайнеров. Самое приятное в видеоуроке то, что ссылка на фон, использованный в дизайне, указана в подписи. Учебное пособие упрощает загрузку специальной ссылки для фона и шрифта, что помогает следовать инструкциям в учебном пособии.
Он длится шестнадцать минут, что позволяет дизайнерам не тратить слишком много времени на обучение созданию неоновой вывески.В учебнике подробно рассматриваются функции для создания неоновых вывесок, которые помогают дизайнеру гораздо лучше следовать визуальным инструкциям. Голос и качество видео невероятные.
2. Эффект неонового света — Красочные светящиеся линии. Учебное пособие по Photoshop
. Видеоруководство от Photoshop Tutorials by Layer Life. В этом уроке показано, как создать эффекты неонового света на фотографии в Photoshop. В этом уроке нет голоса за кадром, но есть субтитры для инструкций.Визуальное качество видео также отличное, что облегчает выполнение команд.
В этом уроке показано, как создать эффекты неонового света на фотографии в Photoshop. В этом уроке нет голоса за кадром, но есть субтитры для инструкций.Визуальное качество видео также отличное, что облегчает выполнение команд.
Он показывает с самого начала, как затемнить изображение, как будто это ночь, и добавить к нему цветные неоновые линии. Есть легкая музыка, которая удерживает вас от отвлекающих факторов. В нижнем колонтитуле указаны все инструкции, которые выполняются одновременно с визуальным элементом. Урок длится примерно 13 минут, что позволяет дизайнеру не тратить много времени и научиться создавать эффект неонового света.
3. Учебники Photoshop-Текстовый эффект неонового света[Учебники Photoshop]
Учебник от Free FX Class. Этот урок поможет вам создать текстовый эффект неонового света. В учебнике показано, как создать документ Photoshop, настроить фон, создать текст для эффекта, создать эффект, скопировать текст для эффекта, внести некоторые корректировки и создать эффект свечения.
Этот урок поможет вам создать текстовый эффект неонового света. В учебнике показано, как создать документ Photoshop, настроить фон, создать текст для эффекта, создать эффект, скопировать текст для эффекта, внести некоторые корректировки и создать эффект свечения.
Десятиминутный учебник поможет вам создать светящийся неоновым светом текст, который выделит ваше изображение.В учебнике нет ни голоса за кадром, ни субтитров, которые помогут вам пройти его. В видео подробно рассказывается, какой шаг за шагом выполнять. Учебник — это простой способ научиться создавать текстовый эффект неонового света. Видео стоит рекомендовать, поскольку у него более полумиллиона просмотров и 40 000 подписчиков.
4. Как создать свет и объекты с эффектом неонового свечения | Адоб Фотошоп
Если вы ищете быстрый способ научиться создавать эффект неонового света, этот урок идеально вам подойдет. Дизайнеры изо всех сил стараются каждый день узнавать что-то новое. Если вы еще не научились создавать эффекты неонового света в Photoshop, посмотрите этот урок и освойте его. В этом руководстве показан быстрый способ создания неоновых эффектов для объектов на изображении.
Дизайнеры изо всех сил стараются каждый день узнавать что-то новое. Если вы еще не научились создавать эффекты неонового света в Photoshop, посмотрите этот урок и освойте его. В этом руководстве показан быстрый способ создания неоновых эффектов для объектов на изображении.
У учебника более одного зрителя и более 34 000 подписчиков. Тон Фуэнтес Анайя представляет этот урок. Видео имеет голос за кадром, который направляет вас и ведет вас через видео. Субтитры также предназначены для зрителей, которым может быть трудно следить за голосом за кадром.
5. Реалистичный эффект неонового света в Photoshop
Sekulic представляет этот туториал. Учебное пособие представляет собой более чем 20-минутное видео, которое поможет вам создать реалистичный эффект неонового света в Photoshop. Учебник имеет четкую озвучку и субтитры для тех, кому сложно следить за озвучкой. Учебник набрал более 4,5 тысяч просмотров, что делает его лучшим среди всех других руководств. Учебники получили лучшие отзывы о качестве работы, которую они выполняют для дизайнеров.
Учебник имеет четкую озвучку и субтитры для тех, кому сложно следить за озвучкой. Учебник набрал более 4,5 тысяч просмотров, что делает его лучшим среди всех других руководств. Учебники получили лучшие отзывы о качестве работы, которую они выполняют для дизайнеров.
Голос за кадром заставляет вас чувствовать, что он общается с вами индивидуально. Nemanja также дал ссылки для загрузки неоновых шрифтов. Учебник объясняет все шаг за шагом. От размещения правильного типа шрифта на заднем плане и добавления к нему цвета, а затем придания неоновых эффектов, этот урок кажется легким.
6. Неоновый текстовый эффект
Учебник представляет этот учебник для создания эффекта неонового текста на изображениях. Если вы хотите узнать, как создать неоновый текстовый эффект, используя два вида шрифтов, этот урок для вас. Этот урок гарантирует, что вы научитесь придавать изображению эффект неонового текста на профессиональном уровне. Двенадцатиминутный учебник посвящен использованию различных функций для достижения эффекта неонового текста. Голос за кадром для учебника ясно.
Этот урок гарантирует, что вы научитесь придавать изображению эффект неонового текста на профессиональном уровне. Двенадцатиминутный учебник посвящен использованию различных функций для достижения эффекта неонового текста. Голос за кадром для учебника ясно.
Учебник также дает вам конкретное предложение, если вы хотите попробовать какие-либо параметры, которые помогут вам добиться определенного результата. Видео описывает влияние функций, используемых на изображение, что поможет вам понять использование каждой процедуры.Видео было просмотрено более 3 миллионов раз, и благодаря ему вы можете быть уверены, что попали в нужное руководство.
7. Учебное пособие по Photoshop: самый простой способ создать текстовый эффект неонового света в Photoshop
Если вы ищете самый простой способ создать текстовый эффект неонового света, то вы нашли идеальный учебник. Учебник Photoshop представляет это видео. С помощью этого краткого руководства вы научитесь быстро создавать текстовый эффект неонового света. Этот учебник понравится многим дизайнерам, которые хотят изучить эффект неона за меньшее время.Не теряя много времени, урок фокусируется только на создании неонового эффекта. В видео нет ни озвучки, ни субтитров.
Учебник Photoshop представляет это видео. С помощью этого краткого руководства вы научитесь быстро создавать текстовый эффект неонового света. Этот учебник понравится многим дизайнерам, которые хотят изучить эффект неона за меньшее время.Не теряя много времени, урок фокусируется только на создании неонового эффекта. В видео нет ни озвучки, ни субтитров.
Видео достаточно, чтобы вы выполнили шаги, которые помогут вам создать желаемый результат. В учебнике есть песня на заднем плане. У него более шестидесяти пяти тысяч просмотров. Учебник также подходит для профессиональных дизайнеров, которым просто нужно освежить в памяти этапы создания неонового эффекта.
8. Учебник Photoshop: неоновый эффект + текст
Jehoshebaism Arts представляет учебник. В этом уроке показано, как придать эффект неонового света как объекту, так и тексту. Это 14-минутное видео поможет вам освоить создание неонового эффекта. В основном все руководства помогут вам создать неоновый эффект для текста, но в этом уроке показано, как создать неоновый эффект для других объектов на изображении и в тексте.
В этом уроке показано, как придать эффект неонового света как объекту, так и тексту. Это 14-минутное видео поможет вам освоить создание неонового эффекта. В основном все руководства помогут вам создать неоновый эффект для текста, но в этом уроке показано, как создать неоновый эффект для других объектов на изображении и в тексте.
В обучающей программе нет голоса за кадром, но есть субтитры. Субтитры показывают действия, которые необходимо выполнить, а также сочетания клавиш, которые помогут вам в будущем создавать то же самое за меньшее время.На протяжении всего урока звучит энергичная музыка. После того, как вы пройдете урок, вы узнаете, как лучше и проще всего создать неоновый эффект на вашем изображении. Какой фон использовать, какой оттенок на изображении подходит для неонового эффекта, чтобы он выглядел хорошо, и многое другое показано в уроке.
9. Эффект неоновых светящихся линий вокруг человека
youtube.com/embed/K3WjDrMKXiE?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Учебник посвящен созданию неоновых эффектов, но другим способом. Он показывает, как создать эффект неоновых светящихся линий вокруг человека.Кроме того, учебник учит вас чему-то уникальному из другого учебника. Кроме того, в этом уроке нет ни голоса за кадром, ни музыки. Это подпись, которая ведет вас через видео.
Субтитры понятны и не оставляют возможности запутаться зрителю. Все необходимые шаги есть в туториале, что поможет разобраться даже новичку. Субтитры четкие и доносят до точки, делая ее менее двусмысленной. Учебник длится 8 минут, но по-прежнему охватывает необходимые детали для создания неонового эффекта.
10. Как добавить эффект неонового света к вашим фотографиям в Photoshop
com/embed/ZKdeUzQoDOA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Graphics представляет этот урок о том, как добавить эффект неонового света к вашим фотографиям. Учебник, кажется, противоречит обычным изображениям или способу создания эффекта неонового света и разделяет другой стиль. Создавая эффект неонового света на фотографиях, учебные пособия помогают дизайнерам создавать произведения современного искусства. Учебник начинается с введения и рассказывает о том, какие неоновые эффекты используются различными дизайнерами.
Дизайнеры пытаются создавать произведения искусства, используя две разные темы и добавляя светящиеся слова, формы с ярким свечением. В учебном пособии показано, как можно улучшить стандартное изображение с помощью неонового эффекта и осветить все вокруг. Учебное пособие длится 8 минут, и за один раз дизайнер может изучить технику добавления эффекта неонового света к фотографии.
Если вы ищете неон в Интернете, вы можете знать, что это огромный тренд. Этот эффект неонового света создает броский эффект, который трудно заменить, и он популярен среди дизайнеров для создания привлекательных дизайнов.Неоновые вывески широко распространены в рекламе и декорациях.
Неоновый эффект, используемый для преобразования фона и пространства, придает фантастический вид. Изначально неоновые вывески ассоциировались с барами и мотелями. Этот неоновый эффект был широко распространен для уникального представления выражения. Будь то дизайн или веб-сайт, эффект неонового света работает отлично. Дизайнеры ищут уникальный способ представить дизайн, а с помощью эффекта неонового света они придают индивидуальность.
Неоновые световые эффекты не только притягивают внимание к дизайну, но и подчеркивают ретро-стиль.Дизайнеры хотят, чтобы в их дизайне было что-то, что отличало бы их работу от других, а также давало бы им чувство удовлетворения.
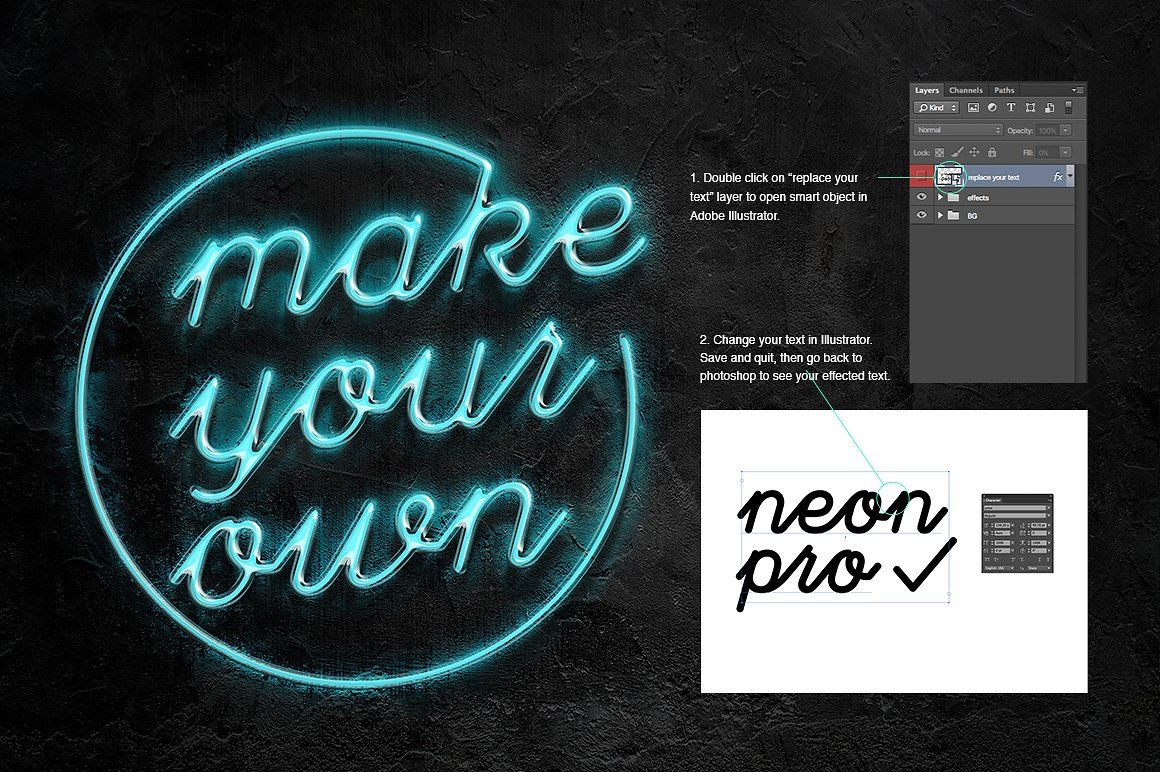
Нарисуйте реалистичный неоновый текст с помощью Photoshop и Illustrator
Вы заметили эти неоновые надписи, разбросанные по улице? Давайте узнаем, как сделать их с нуля, используя Photoshop и Illustrator. Мы будем использовать основные инструменты, такие как Pen и Brush, комбинируя их со стилем слоя, чтобы получить реалистичный неоновый текст. Давайте начнем!
Мы будем использовать основные инструменты, такие как Pen и Brush, комбинируя их со стилем слоя, чтобы получить реалистичный неоновый текст. Давайте начнем!
Это руководство по Photoshop написано специально для PSD Vault индонезийским графическим дизайнером Мохаммадом Джепри.
PSD-файл этого руководства доступен в личном кабинете PSD Vault VIP.
Предварительный просмотр
Вот неоновый текст, который мы собираемся сделать в этом уроке.
VIP-членство PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 100 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Ресурсы, используемые в этом руководстве
Вот некоторые ресурсы, используемые в этом руководстве:
Шаг 1. Рисование персонажей в Illustrator
Начнем с рисования букв в Illustrator. Мы выбираем Illustrator, потому что он очень надежен в плане рисования. Откройте Adobe Illustrator и создайте новый файл ( Ctrl + N ).
Мы выбираем Illustrator, потому что он очень надежен в плане рисования. Откройте Adobe Illustrator и создайте новый файл ( Ctrl + N ).
Шаг 2
Активировать Инструмент «Текст» . Сделайте текст, используя стандартный тип шрифта, такой как Helvetica.
Шаг 3
Мы хотим преобразовать текст в фигуру. Щелкните правой кнопкой мыши текст и выберите Create Outlines . Щелкните правой кнопкой мыши еще раз и выберите Разгруппировать .
Шаг 4
Выберите нижний текст и переместите его вверх, приблизив к другому тексту.
Шаг 5
Я также хочу, чтобы текст был шире, выбрав его, а затем потянув за маркер преобразования.
Шаг 6
Создайте новый слой, щелкнув Новый слой в нижней части панели «Слои».
Шаг 7
Активируйте Pen Tool и нарисуйте линию, обводящую текст.
Шаг 8
Продолжайте добавлять еще одну строку для текста.
Шаг 9
Выберите текстовую строку, которую мы создали ранее.Увеличьте его Stroke Weight .
Шаг 10
Выберите всю линию и затем нажмите Объект > Разобрать, чтобы преобразовать их в фигуру. Нажмите OK в следующем диалоговом окне.
Шаг 11
Мы хотим объединить все эти фигуры в одну. Во-первых, давайте изменим цвет обводки на черный, а цвет заливки — на «Нет».
Шаг 12
Выберите все фигуры, а затем щелкните значок «Объединить» на панели «Обработка контуров». Если вы не можете найти панель Pathfinder, откройте ее из меню Windows.
Шаг 13
Повторите этот шаг, чтобы добавить другой текст. Вот что я придумал. Я предлагаю вам собрать достаточно ссылок на реальную форму неонового текста, чтобы придумать реалистичную форму.
Шаг 14. Экспорт текста в Photoshop
Выберите все фигуры и скопируйте их в буфер обмена, нажав Ctrl + C . Откройте Photoshop и создайте новый файл ( Ctrl + N ).
Откройте Photoshop и создайте новый файл ( Ctrl + N ).
Шаг 15
Возьмите красивую фотографию стены для фона нашего неонового текста.
Шаг 16
В Photoshop нажмите Ctrl + V , чтобы вставить формы букв, которые мы сделали ранее в Illustrator. Вставьте их как фигуры слоя.
Шаг 17
Дважды щелкните миниатюру формы слоя на панели «Слои» и измените цвет на желтый. Если вы хотите использовать другой текст, вы должны сделать это здесь.
Шаг 18: Добавление эффекта
Дважды щелкните и добавьте к тексту Outer Glow , используя следующие настройки.
Шаг 19
Нажмите Ctrl + J , чтобы продублировать текст. Перетащите значок fx на значок корзины, чтобы удалить прикрепленные более поздние стили.
Шаг 20
Дважды щелкните новую дублированную текстовую фигуру, примените Outer Glow и Drop Shadow .
Вот результат. Эффекта неона мы еще не видели.
Шаг 21
Создайте новый составной слой и измените его имя на улучшение .Дублируйте текст и поместите его в этот групповой слой. Дважды щелкните его слой, чтобы открыть диалоговое окно Layer Style. Установите его Size в Outer Glow на больший размер. Добавьте также большую тень .
Шаг 22
Удерживая нажатой клавишу Ctrl, щелкните текстовый слой, чтобы сделать новое выделение на основе его формы. Нажмите Select > Modify > Contract и введите 1 , чтобы уменьшить размер выделения на 1 пиксель.
Шаг 23
Несколько раз нажмите Стрелка вправо и Стрелка вниз , чтобы переместить выделение вниз.
Шаг 24
Создайте новый слой и залейте выделение белым цветом. Щелкните Правка > Заполнить.
Шаг 25
Снова продублируйте текстовый слой и поместите его внутрь составного слоя. Дважды щелкните и добавьте другое внешнее свечение и тень со следующими настройками.
Дважды щелкните и добавьте другое внешнее свечение и тень со следующими настройками.
Шаг 26
Удерживая нажатой клавишу Ctrl, щелкните текст, чтобы сделать еще один выбор на основе его формы. Расширьте его на 4 пикселя, нажав Select > Modify > Expand и установите единицу измерения 4 .
Шаг 27
Создайте новый слой над текстом и залейте выделение любым цветом.
Шаг 28
Нанесите Inner Shadow и Inner Glow , а затем Outer Glow . Затем установите для слоя Fill значение 0% .
Шаг 29
Наш текстовый эффект теперь ближе к реальности, но все же недостаточно. Нам нужно будет исправить это снова. Мы хотим добавить темную область внутри текста, чтобы добавить глубины его форме. Удерживая нажатой клавишу Ctrl, щелкните текстовый слой и уменьшите его размер на 1 пиксель.
Шаг 30
Создайте новый слой сверху и затем залейте выделение более темным желтым цветом.
Шаг 31
Добавьте маску слоя к слою, а затем закрасьте черным цветом, чтобы скрыть некоторые темные пиксели внутри текста.
Шаг 32
Добавьте новый слой и затем нарисуйте тень внутри текста, чтобы поднять определенную часть текста. Взгляните на изображение ниже, чтобы увидеть его образец.
Шаг 33
Добавьте векторную форму прямоугольника со скругленными углами, соединяющую каждую букву. Поверните его, чтобы он выглядел естественно.
Шаг 34
Установите его цвет на черный и поместите под всеми текстовыми слоями.
Шаг 35
Продолжайте добавлять прямоугольники со скругленными углами, соединяющие каждый символ.
Шаг 36
Нажмите Ctrl + Enter , чтобы преобразовать всю фигуру в выделение. Создайте новый слой, а затем закрасьте черным цветом верхнюю часть фигуры.
Шаг 37
Вам также нужно будет вручную добавить некоторое освещение внутри этих коннекторов персонажей. Помните, что они находятся за лампой, поэтому какую-то их часть нужно осветить.
Шаг 38
Давайте добавим еще одну тень позади текста. Удерживая нажатой клавишу Ctrl, щелкните текст и его соединитель, чтобы сделать новый выбор. Переместить выделение вниз.
Шаг 39
Создайте новый слой за текстом. Залейте выделение черным цветом. Смягчите его, применив фильтр Gaussian Blur (Filter > Blur > Gaussian Blur).
Шаг 40. Добавление кабелей
Активируйте Pen Tool и нарисуйте кончик кабеля, как показано на рисунке ниже. Установите его цвет на черный и поместите за текстом.
Шаг 41
Дважды щелкните его слой, а затем добавьте Bevel & Emboss с этими настройками.
Шаг 42
Вернитесь в Illustrator, мы будем рисовать кабель. Начните с рисования простой кривой с помощью Pen Tool .
Начните с рисования простой кривой с помощью Pen Tool .
Шаг 43
Нажмите Объект > Развернуть.
Шаг 44
Скопируйте путь, который мы сделали в Illustrator, а затем вставьте его в Photoshop.
Шаг 45
Возможно, вам придется повернуть слой формы, пока он не совпадет со сценой.
Шаг 46
Дважды щелкните и измените цвет кабеля на темно-серый.
Шаг 47
Добавьте Bevel & Emboss, чтобы превратить его в 3D-форму.
Шаг 48
Удерживая нажатой клавишу Ctrl, щелкните кабель, чтобы сделать новый выбор на основе его формы.Щелкните Выбрать > Изменить > Развернуть.
Шаг 49
Щелкните Правка > Обводка. Примените обводку толщиной 2 пикселя и нажмите OK.
Шаг 50
Удалите часть штриха мягким ластиком. Это добавит изюминку кабелю.
Шаг 51
Добавьте еще один штрих к кабелю. На этот раз используйте более светлый цвет, а затем смягчите его, применив фильтр Gaussian Blur.
На этот раз используйте более светлый цвет, а затем смягчите его, применив фильтр Gaussian Blur.
Шаг 52
Вот результат. Вы можете вручную добавить освещение на ту часть кабеля, которая находится рядом с лампой.
Шаг 53
Нарисуйте еще один кабель в первом символе.
Шаг 54
Добавьте кабель, соединяющий верхний и нижний символы.
Шаг 55: Добавление держателя
Наконец, мы должны добавить держатель, который удерживает неоновый текст на стене. Мы просто нарисуем два прямоугольника того же цвета, что и персонаж, и поместим их поверх персонажа.
Шаг 56
Далее мы можем просто продублировать фигуру, а затем переместить ее в другое место.
Шаг 57
Добавьте стиль слоя Bevel & Emboss, Inner Glow и Outer Glow в держатель.
Шаг 58
Наконец, чтобы сделать его реалистичным, нам нужно вручную нарисовать тень держателя внутри текстовой фигуры. Это очень тонко, но помогает сделать изображение более реалистичным.
Это очень тонко, но помогает сделать изображение более реалистичным.
Окончательный результат
И, наконец, это результат нашей работы с текстом nero. Надеюсь, вам понравится этот длинный урок, и вы поймете, как рисовать реалистичное освещение, используя в основном стили слоя.
Лучший неоновый текстовый эффект
В этом уроке по Adobe Photoshop я покажу вам, как создать полностью настраиваемый неоновый текстовый эффект, который изменится, когда вы решите изменить сам текст. Создавайте потрясающее свечение, комбинируя градиенты и штрихи, меняйте атмосферу с помощью цветового баланса, используйте эффект атласа для создания настоящего неона внутри неоновых трубок и многое другое. Я надеюсь, что вам понравится этот урок! Спасибо за просмотр!
Круглый плавный текст работает лучше всего
Я выбрал шрифт Bukhari Script , чтобы использовать его с этим эффектом, но вы можете использовать почти любой гладкий, круглый и плавный шрифт, чтобы получить хороший неоновый эффект. Есть даже некоторые шрифты, которые БОЛЬШЕ подходят для неонового эффекта, чем этот шрифт, но я выбрал этот, потому что он мне нравится. Найдите шрифт, который, по вашему мнению, будет работать для неонового эффекта, и начните с создания слова из фразы и установите довольно большой размер. Я использовал 300pt для моего текста.
Есть даже некоторые шрифты, которые БОЛЬШЕ подходят для неонового эффекта, чем этот шрифт, но я выбрал этот, потому что он мне нравится. Найдите шрифт, который, по вашему мнению, будет работать для неонового эффекта, и начните с создания слова из фразы и установите довольно большой размер. Я использовал 300pt для моего текста.
Создание первого слоя стилей для неонового эффекта
Я продублировал свой текстовый слой, нажав Cmd/Ctrl + J, и отключил дублированный слой. Выберите видимый слой и перейдите в Layer>Layer Style>Satin, и вот мои настройки: Режим наложения: Экран, Цвет: Белый, Непрозрачность: 60%, угол 30°, Расстояние: 20, Размер: 25 пикселей, с буквой «V» контур.Я также применил Тень со следующими настройками: Режим наложения: Экран, Цвет: #ffda59, Непрозрачность: 75%, Угол 90°, Расстояние: 50 пикселей, Распространение: 10%, Размер: 150 пикселей. Я также уменьшил непрозрачность заливки до 0%.
Создайте сложную градиентную обводку, чтобы завершить неоновый эффект
Включите дубликат текстового слоя и перетащите его под слой «Текст», к которому мы только что добавили все эти стили слоя. Перейдите в Layer>Layer Style>Stroke и используйте следующие настройки: Size: 185px, Position: Center, Blend Mode: Screen, Opacity: 100%, отметьте «Overprint».Измените тип заливки на «Градиент» и измените стиль градиента на «Shape Burst», оставьте здесь все остальные значения по умолчанию, щелкните полосу градиента и дважды щелкните крайнюю левую точку цвета и измените цвет на: #f6010d, а затем установите Location на 49%, выберите крайнюю правую точку цвета и измените его Location на 50%, дважды щелкните по нему и измените цвет на #ffe400. Щелкните справа от этой желтой контрольной точки на полосе градиента, чтобы добавить новую цветовую контрольную точку, измените ее цвет на #fff77b и установите ее местоположение на 60%.Выберите верхний маркер непрозрачности справа и установите его местоположение на 50%, выберите маркер прозрачности слева и установите его непрозрачность на 0%. Оставьте его местоположение на 0%. Это эффективно создаст неоновое свечение, которое будет исходить из текста.
Перейдите в Layer>Layer Style>Stroke и используйте следующие настройки: Size: 185px, Position: Center, Blend Mode: Screen, Opacity: 100%, отметьте «Overprint».Измените тип заливки на «Градиент» и измените стиль градиента на «Shape Burst», оставьте здесь все остальные значения по умолчанию, щелкните полосу градиента и дважды щелкните крайнюю левую точку цвета и измените цвет на: #f6010d, а затем установите Location на 49%, выберите крайнюю правую точку цвета и измените его Location на 50%, дважды щелкните по нему и измените цвет на #ffe400. Щелкните справа от этой желтой контрольной точки на полосе градиента, чтобы добавить новую цветовую контрольную точку, измените ее цвет на #fff77b и установите ее местоположение на 60%.Выберите верхний маркер непрозрачности справа и установите его местоположение на 50%, выберите маркер прозрачности слева и установите его непрозрачность на 0%. Оставьте его местоположение на 0%. Это эффективно создаст неоновое свечение, которое будет исходить из текста. Обязательно посмотрите видео в верхней части этого поста, чтобы увидеть всю информацию и подробности о том, как я создал этот эффект и закончил его, чтобы все было хорошо собрано!
Обязательно посмотрите видео в верхней части этого поста, чтобы увидеть всю информацию и подробности о том, как я создал этот эффект и закончил его, чтобы все было хорошо собрано!
Neon 25568919 — FreePSDvn
2001467 Неоновый Экшен Photoshop 25568919
Многослойный PSD, Photoshop ABR, Photoshop ATN | 18 Мб
Нажмите на логотип Google Диска для бесплатной загрузки:
Видеоруководство
Раскрасьте текст или логотип цветными огнями
цветных неоновых эффекта из вашего текста, логотипа, формы или любого слоя. Очень прост в использовании, очень быстро действует! Так что будет очень удобно играть много раз, получать много результатов и выбирать лучшее. Вы можете воспроизводить экшен в том же проекте Photoshop, это просто и быстро!
Очень прост в использовании, очень быстро действует! Так что будет очень удобно играть много раз, получать много результатов и выбирать лучшее. Вы можете воспроизводить экшен в том же проекте Photoshop, это просто и быстро!
Действие в один клик.
Фотошоп вер. CS3 CS4 CS5 CS6 CC CC2014 CC2015 CC2015.5 CC2017 CC2018 CC2019 CC2020
Профессиональный многофункциональный экшен Photoshop преобразует ваш текст, векторную фигуру, пиксельный слой, смарт-объект, группу слоев в крутую сияющую неоновую вывеску.
Есть возможность редактирования контура вашей неоновой вывески. Вы сможете стереть некоторые части контура по вашему выбору.
Файл справки в формате PDF прилагается.
3 ТРУБЫ, размеры
- Тонкий — 15 пикселей
- Обычный — 30 пикселей
- Жирный — 60 пикселей
8 НЕОНОВЫХ цветов
- Розовый
- Оранжевый
- Желтый
- Красный
- Голубой
- Синий
- Фиолетовый
- Зеленый
1 Что вы получаете
- Файл ANT — файл действий
- Файл ABR — файл кистей
- Файл PSD — шаблон для быстрого старта
- JPEG — примеры цветов и размеров
- PDF — файл справки со ссылками на шрифты и инструкциями
Работает с чем угодно:
- Текстовый слой
- Векторная фигура
- Пиксельный слой
- Смарт-объект
- Группа папок
Как создать впечатляющую новогоднюю открытку 2012 с неоновым текстом в Photoshop CS5
Если вы хотите научиться создавать впечатляющие открытки к празднику, то у нас есть для вас отличный урок. Я собираюсь показать вам, как использовать кисти и стили слоя в Photoshop CS5, чтобы создать привлекательную цифровую иллюстрацию с эффектом неонового текста. Прилагается многослойный PSD-файл. Давайте начнем!
Я собираюсь показать вам, как использовать кисти и стили слоя в Photoshop CS5, чтобы создать привлекательную цифровую иллюстрацию с эффектом неонового текста. Прилагается многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl+N ) в Adobe Photoshop с размером 1900px на 1200px ( RGB цветовой режим) с разрешением 300 пикселей/дюйм . Выберите фоновый слой на панели «Слои» и щелкните . Добавьте значок стиля слоя в нижней части панели «Слои» , чтобы выбрать «Наложение градиента» .
Щелкните цветовую полосу , чтобы открыть Редактор градиентов и установите точки цвета , как показано. Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Получился следующий фон:
Затем мы должны изобразить плоскую поверхность, используя Rectangle Tool (U) нарисовав следующий прямоугольник.
Установите Заливка на 0% для этого слоя и нажмите Добавьте значок стиля слоя из нижней части панели Слои , чтобы выбрать Наложение градиента .
Щелкните цветовую полосу , чтобы открыть Редактор градиентов и установите точки цвета , как показано. Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Получили следующий результат:
Вставьте текст сообщения для поздравительной открытки. Выберите инструмент Horizontal Type (T) . Выберите шрифт, размер и цвет на панели символов .
Щелкните на холсте и введите «2012». Нажмите Введите , чтобы применить текст.
Нажмите Введите , чтобы применить текст.
Установите Заливка на 0% для этого слоя и нажмите Добавьте значок стиля слоя из нижней части панели Слои , чтобы выбрать Внешнее свечение .
Добавить Скос и тиснение :
Применить Наложение цвета :
Добавить Сатин :
Получили следующий результат:
Теперь создайте новый слой и выберите инструмент Elliptical Marquee Tool (M) , чтобы сделать следующее выделение, как показано.
Затем примените инструмент Paint Bucket Tool (G) , чтобы заполнить выделение цветом #0768B7 . Поместите слой под слоем с цифрами «2012».
Примените следующий фильтр к слою: Фильтр > Размытие > Размытие по Гауссу :
… а также Фильтр > Размытие > Размытие в движении :
Таким образом мы получим следующую тень:
Сделайте копию последнего созданного слоя и выберите команду Free Transform (Ctrl+T) , чтобы растянуть слой копии по вертикали. Слой копии должен располагаться под слоем с цифрами.
Слой копии должен располагаться под слоем с цифрами.
Теперь изобразите тень белого цвета, используя метод, описанный выше. Примените к тени также фильтры, упомянутые ранее. Слой будет размещен под слоем, содержащим цифры.
Создайте новый слой и выберите здесь кисть Soft Round .
Используйте эту кисть, чтобы закрасить холст цветом #88F4FF (установите кисть Opacity на 60% на панели параметров ).Поместите этот слой под слой с цифрами 2012 года.
Установите режим наложения для этого слоя на Color Burn .
Теперь мы создадим следующий новый слой , используя Rectangular Marquee Tool (M) делаем следующее выделение.
Теперь нам нужно закрасить зону цифр цветом #9EF9FF , выберите кисть Soft Round , чтобы закрасить выделение.
Получили следующий результат:
Стеклянный неоновый текст с орнаментом Photoshop Tutorial
В этом эксклюзивном уроке Photoshop вы узнаете, как создать текстовый эффект стеклянного неона с добавлением мотивов орнамента в Photoshop.
1. Начните с ввода текста. Например, «Графическая мания» со шрифтом World of Water. Цвет #00add8. Поверните поле типа.
2. Добавьте к этому слою несколько эффектов: Тень, Внутренняя тень, Внутреннее свечение, Наложение узора и Наложение градиента. Настройки и результаты каждого эффекта показаны ниже. Это сильно изменит внешний вид нашего текста,
И вы получите это:
3.Чтобы добавить «объема» тексту, продублируйте текстовый слой, ОЧИСТИТЕ стиль этого слоя, измените его цвет на более светлый, растрируйте его, поместите его ПОД оригинальным шрифтом и переместите его немного вниз и влево. Продолжайте это (дублирование каждой новой копии -> перемещение вниз и влево), пока она не будет выглядеть достаточно хорошо. Затем объедините эти слои, кроме исходного типа.
Продолжайте это (дублирование каждой новой копии -> перемещение вниз и влево), пока она не будет выглядеть достаточно хорошо. Затем объедините эти слои, кроме исходного типа.
Добавьте стиль слоя к слою «volume»: Drop Shadow, Outer Glow, Gradient Overlay.
4.Добавьте пустой слой, затем выберите слой исходного типа, загрузите выделение его прозрачности, вернитесь к пустому слою и обведите это выделение, как показано. Затем сотрите белый контур на нижних частях букв.
5. Добавьте дополнительные оттенки. Продублируйте исходный текстовый слой, очистите его стиль, сделайте цвет черным и растрируйте его. Затем примените немного размытия (Размытие по Гауссу, Размытие в движении) и перетащите этот слой ПОД все остальные. Измените режим смешивания на Color Burn, уменьшите непрозрачность (до 40%).
6. С растительным орнаментом действия почти такие же, как и с основным текстом. Рисуйте с помощью инструмента Кисть синего цвета на новом слое. Вы можете добавить тот же стиль, что и к тексту, плюс некоторые параметры (добавлен Обводка, добавлено Внешнее свечение). Настройки аналогичны настройкам слоя основного типа, но вы можете изменить их для лучшего обзора. У меня есть 3 слоя с этим цветочным орнаментом: 1- орнамент с эффектами слоя, 2- без эффектов слоя, режим наложения Hard Light, 3- черный и размытый слой, размещенный под текстом.Итак, после этого шага изображение должно выглядеть так.
Вы можете добавить тот же стиль, что и к тексту, плюс некоторые параметры (добавлен Обводка, добавлено Внешнее свечение). Настройки аналогичны настройкам слоя основного типа, но вы можете изменить их для лучшего обзора. У меня есть 3 слоя с этим цветочным орнаментом: 1- орнамент с эффектами слоя, 2- без эффектов слоя, режим наложения Hard Light, 3- черный и размытый слой, размещенный под текстом.Итак, после этого шага изображение должно выглядеть так.
7. Завершающий момент – добавление эффекта «стекла». Для этого сначала добавьте пустой слой. Выберите инструмент «Перо» и создайте рабочий контур, как показано на картинке.
Сделайте выделение и залейте его градиентом (на пустом слое).
Затем загрузите выделение прозрачности текстового слоя, инвертируйте выделение и очистите области слоя с градиентом, которые находятся в этом выделении (=не на типе).Повторите то же действие с другой струной на новом слое. Сотрите то, что вам не нужно, с помощью инструмента Eraser. Та-дам! Готовый! Поместите его на прохладный фон и наслаждайтесь.
Та-дам! Готовый! Поместите его на прохладный фон и наслаждайтесь.
Коллекция неоновых шрифтов и вывесок 1874128
Коллекция неоновых шрифтов и вывесок содержит все необходимое, чтобы начать создавать красивые неоновые надписи для любой ситуации. Основой всей коллекции является Neon Tubes, наш самый продаваемый неоновый шрифт на Creative Market. В дополнение к шрифту у нас есть высокодетализированный неоновый текстовый эффект, макет неоновой вывески с дополнительными разъемами и кабелями и т. д.и, наконец, 24 быстрых и простых в использовании неоновых стиля слоя Photoshop.
- Neon Tubes Font
- Neon Text Text
- Neon Sign Mokeup
- Neon Stare Styles
Неоновые трубки шрифты
неоновые трубки новый шрифт неоновой вывески, вдохновленный знаками реального мира. Он использует минимальные формы букв с гладкими закругленными углами и, как и настоящие знаки, использует только линии с открытыми начальной и конечной точками.
 Этот неоновый шрифт идеально подходит для добавления ваших собственных светящихся световых эффектов в html/css или может быть использован для создания реальных вывесок.
Этот неоновый шрифт идеально подходит для добавления ваших собственных светящихся световых эффектов в html/css или может быть использован для создания реальных вывесок.Содержит заглавные буквы, цифры, европейские символы, буквы с диакритическими знаками и символы. По сравнению с бесплатными вариантами этот шрифт премиум-класса значительно больше и более детализирован с сотнями отдельных глифов и лигатур.
НЕОНОВЫЙ ТЕКСТ ЭФФЕКТ
Этот файл Photoshop содержит отдельные буквы и цифры с очень подробным реалистичным неоновым эффектом.Используйте этот набор, чтобы создать свои собственные светящиеся неоновые вывески. Цвета можно легко изменить для каждой буквы или цифры, и вы даже можете использовать градиенты для более динамичного светового эффекта.
Каждая буква и цифра имеют высоту около 840 пикселей, и их размер можно изменить с помощью функции Photoshop\’Image Size..\’, если вы выберете опцию \’Scale Styles\’.
МАКЕТ НЕОНОВОЙ ВЫВЕСКИ
Используйте этот макет для Photoshop, чтобы спроектировать и продемонстрировать свой дизайн неоновой вывески.



 Она тоже находится наверху.
Она тоже находится наверху. Провод 220-ти вольт режется с шагом в 1 метр. Это делает его более подходящим для масштабных работ – подсветки зданий и создания световых инсталляций.
Провод 220-ти вольт режется с шагом в 1 метр. Это делает его более подходящим для масштабных работ – подсветки зданий и создания световых инсталляций.

 Этот неоновый шрифт идеально подходит для добавления ваших собственных светящихся световых эффектов в html/css или может быть использован для создания реальных вывесок.
Этот неоновый шрифт идеально подходит для добавления ваших собственных светящихся световых эффектов в html/css или может быть использован для создания реальных вывесок.