Огонь на белом фоне для фотошопа: Огонь пнг изображения, скачать 16000+ Огонь PNG ресурсы с прозрачным фоном
Добавляем огонь на фотографию в Фотошоп / Creativo.one
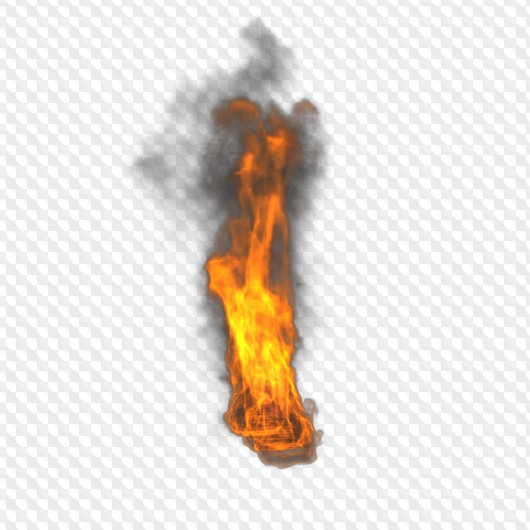
Урок навеян бестселлером “Девушка, которая играла с огнём” – детективный роман, написанный шведским писателем Стигом Ларссоном. Сегодня мы воссоздадим эффект огня, но уже с мужской фигурой. Вам необязательно использовать изображение с человеческим образом, это может быть символ или всё, что угодно, что изображает чувство стиля и мистики! Желаю приятно провести время за выполнением данного урока.
Примечание: автор использовал платные изображения, в указанном ниже архиве вы найдёте альтернативные изображения для выполнения урока.
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Вначале откройте исходное изображение с моделью.
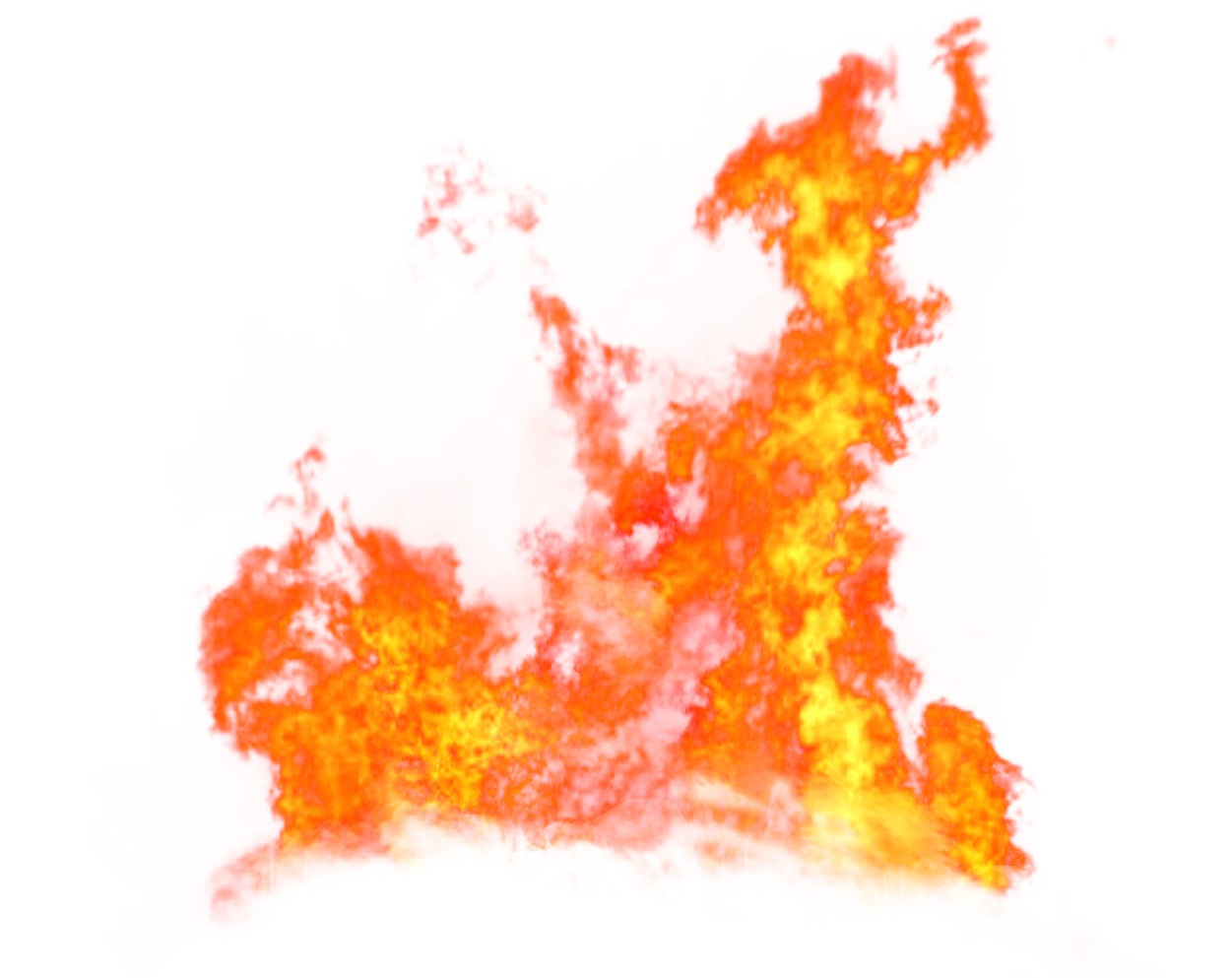
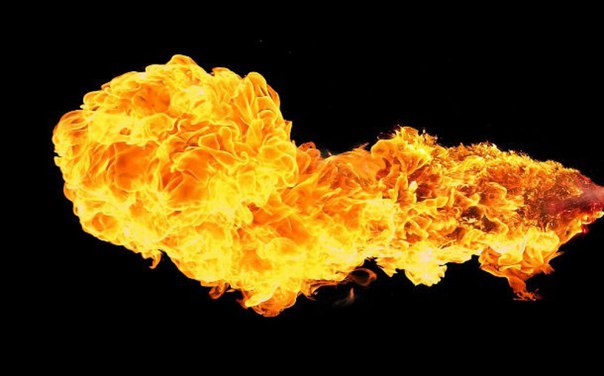
Далее, нам понадобится огонь. Подберите несколько изображений с текстурой огня на чёрном фоне – лучше несколько вариантов.
Как и где вы будете размещать огонь на своём изображении – это будет на 100% зависеть от вас. Я предлагаю начать создание эффектов на краях изображения модели или объекта. Я подобрал текстуру огня с небольшими языками пламени. С помощью трансформации, я выставил угол текстуры под внутреннюю часть руки.
Далее, я добавил слой-маску к текстуре огня, а затем скрыл отдельные участки огня, только не на внутренней части руки.
Примечание переводчика:
Я повторил предыдущий шаг, добавив несколько раз ту же самую текстуру огня, единственное, некоторые текстуры я отразил по горизонтали (flip it horizontally) для разнообразия, а также я использовал отдельные фрагменты огня.
Далее, мы проведём “заполнение” огнём. Подберите текстуры огня с крупными языками пламени, чтобы заполнить большие участки изображения. Также, поменяйте режим наложения для слоёв с текстурами огня на Осветление
С помощью слой-маски, я скрыл лишние участки огня, которые перекрывали руку модели. Это очень важный момент, т.к. мы не должны потерять форму руки среди создаваемого огня.
На скриншоте ниже, вы можете увидеть пример добавления огня. То же самое, подберите соответствующую текстуру огня, поменяйте режим наложения для данного слоя с текстурой огня на Осветление (screen), придайте соответствующий угол наклона, а затем, с помощью маски, скройте лишние участки текстуры на своё усмотрение.
Повторите действие с добавлением огня, пока вас не устроит создаваемый эффект огня. Также, я добавил маленькие фрагменты огня на глаза модели. Мой результат на скриншоте ниже:
Также, я добавил маленькие фрагменты огня на глаза модели. Мой результат на скриншоте ниже:
Как только вы завершили, сгруппируйте все слои с огнём в одну группу. Назовите новую группу “Огонь”.
Шаг 2
Обычно, большинство уроков завершается на данном этапе – но в действительности, мы находимся только в середине нашего пути! Теперь, давайте придадим нашему огню более цельный вид, таким образом, он будет выглядеть более реалистичным. В данный момент, огонь выглядит слишком прозрачным.
1. Создайте новый слой ниже слоя с группой “Огонь”. Назовите этот слой “Задний фон для огня”.
2. С помощью небольшой круглой кисти, цвет кисти тёмно-красно-оранжевый цвет средних тонов (#8b2c0d), прокрасьте за изображением огня.
Сфокусируйтесь на участках, где огонь выглядит слишком прозрачным. С помощью мягкого ластика, скройте какие-либо жёсткие края. На скриншоте ниже, вы можете увидеть участки прокраски кистью с эффектом огня и без:
1. Создайте новый слой поверх слоя “Задний фон для огня”. Поменяйте режим наложения для данного слоя на
Создайте новый слой поверх слоя “Задний фон для огня”. Поменяйте режим наложения для данного слоя на
2. С помощью большой мягкой кисти, цвет кисти оранжевый, прокрасьте любые участки вашего объекта, где есть огонь.
Теперь:
1. Создайте ещё один новый слой поверх предыдущего слоя. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light).
2. С помощью большой мягкой кисти, цвет кисти оранжево-красный (#dd4e05), прокрасьте участки, где есть огонь, включая поверхность вашего объекта.
Примечание переводчика: старайтесь щёлкать кистью, а не водить.
Не забывайте про участки, куда попадает свет от огня. В моём случае, я добавил свечение оранжевого цвета на левую сторону головы мужчины. Уменьшите непрозрачность для данного слоя до 70%.
Далее, ещё раз создайте новый слой поверх предыдущего слоя. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Уменьшите непрозрачность данного слоя до, примерно, 70%. Прокрасьте кистью, но на этот раз, цвет кисти светло-оранжево-красный (#ff894f).
Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Уменьшите непрозрачность данного слоя до, примерно, 70%. Прокрасьте кистью, но на этот раз, цвет кисти светло-оранжево-красный (#ff894f).
Примечание переводчика: то же самое, старайтесь щёлкать кистью, а не водить.
Далее, давайте применим функцию
1. Дважды щёлкните по слою, чтобы появилось окно Стилей слоя (Layer Style). Идём в нижнюю часть окна, в раздел Наложить, если (Blend If).
2. Идём в настройки Подлежащего слоя (Underlying Layer) и удерживая клавишу (Alt)+сместите бегунок.
Насколько вы сместите бегунок, будет зависеть от ваших предпочтений; поэкспериментируйте, подберите наилучший вид. Я сместил бегунок, как на скриншоте ниже:
Сгруппируйте вместе 4 слоя, которые мы создали.
Шаг 3
Давайте добавим световые блики. Вы можете нарисовать их либо с помощью планшета, либо с помощью инструмента Перо (pen tool), как я это сейчас сделаю.
1. Выберите инструмент Кисть (brush tool). Установите Жёсткость (Hardness) кисти 0%, Непрозрачность (opacity) кисти 100% размер кисти, примерно. 2-5 px. Диаметр кисти будет зависеть от размеров вашего исходного изображения. В своей работе я использовал диаметр кисти 2px.
2. Далее, выберите инструмент Перо (Pen Tool). Создайте одиночные контурные линии вдоль различных краёв вашего объекта. Вы можете временно отключить видимость слоёв с группами “Огонь” и “Заливка огнём”, чтобы вам было удобно работать.
Вот так выглядят мои контурные линии:
Когда вас устроит количество созданных световых бликов (я также добавил световые блики на лицо мужчины):
1. Создайте новый слой поверх слоя с группой “Огонь”. Поменяйте режим наложения для данного слоя на Осветление (Screen). Убедитесь, чтобы цвет переднего плана был установлен на тот цветовой оттенок, каким вы хотите, чтоб были ваши световые блики – я выбрал светло-жёлто-оранжевый цвет.
Создайте новый слой поверх слоя с группой “Огонь”. Поменяйте режим наложения для данного слоя на Осветление (Screen). Убедитесь, чтобы цвет переднего плана был установлен на тот цветовой оттенок, каким вы хотите, чтоб были ваши световые блики – я выбрал светло-жёлто-оранжевый цвет.
1. Продублируйте слой со световыми бликами. Поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay).
2. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Добавьте пару пикселей для радиуса размытия — достаточно, чтобы придать вашим световым бликам нежный эффект свечения.
1. Сгруппируйте оба слоя со световыми бликами. Назовите новую группу “Световые блики”.
2. Не забудьте включить видимость слоёв с группами “Огонь” и “Заливка огнём”.
Шаг 4
Далее, мы добавим свечение к огню.
1. Создайте новый слой поверх слоя с группой “Световые блики”.
2. Выберите большую мягкую круглую кисть, цвет кисти красный оттенок средних тонов (#d00f00). Прокрасьте кистью поверх модели или вашего объекта.
Поменяйте режим наложения для данного слоя на Осветление (Screen).
Создаёт ещё один новый слой, повторите предыдущий шаг, только на этот раз, цвет кисти оранжевый (#dd4900). Далее, ещё раз примените функцию Наложить, если (Blend If). Я выставил бегунок, как показано на скриншоте ниже:
Ещё раз создайте новый слой поверх предыдущего слоя, поменяйте режим наложения для данного слоя на Осветление (Screen), а затем прокрасьте кистью полностью весь участок изображения, где есть огонь.
Я прокрасил полностью правую сторону изображения. Для этого я использовал очень большую мягкую кисть, цвет кисти тёмно-красный (#9e0000). Убедитесь, чтобы эффект был очень мягким, примените размытие, если понадобится.
Уменьшите непрозрачность слоя до, примерно, 27%.
Сгруппируйте три созданных слоя, назовите новую группу “Свечение”.
Шаг 5
1. Далее, мы усилим интенсивность огня, путём добавления тёмного оттенка на противоположную сторону изображения. Т.к. наш огонь- красный, то мы добавим синий оттенок.
2. Создайте новый слой, поменяйте режим наложения для данного слоя на Цветность (Color).
3. С помощью большой мягкой кисти, цвет кисти синий (#0e28df), прокрасьте противоположную сторону огня. В моём случае, полностью левая сторона изображения.
4. Уменьшите непрозрачность слоя до, примерно, 27%.
Шаг 6
Чтобы добавить и выровнять цвет, давайте добавим несколько корректирующих слоёв.
1. Вначале добавьте корректирующий слой Цветовой Баланс (Color Balance). Установите цвета Голубой (Cyan) +15, Пурпурный (Magenta) -20, и Жёлтый (Yellow) -9.
Далее, добавьте корректирующий слой Кривые (Curves). Установите кривую красного канала, как показано на скриншоте ниже. Не забудьте переключиться на красный канал.
1. Далее, перейдите на слой-маску корректирующего слоя Кривые (curves) и с помощью мягкой чёрной кисти, скройте эффект кривых на участках, где нет огня.
2. В заключение, создайте второй корректирующий слой Кривые (Curves). Щёлкните в центре кривой RGB. Потяните кривую вниз за опорную точку, чтобы затемнить изображение. (Прим.переводчика: главное, не переусердствуйте)
3. Далее, перейдите на слой-маску данного корректирующего слоя Кривые (curves) и с помощью большой мягкой чёрной кисти, скройте эффект кривых вокруг огня.
И мы завершили урок! Надеюсь, вам понравился этот урок и вы примените данный эффект огня в своих проектах!
Итоговый результат
Скачать архив с материалами к уроку
Автор: blog.123rf
Источник: blog.123rf.com
И снова — ОГОНЬ средствами Photoshop
На протяжение нескольких лет я видел множество вариаций на тему огня, выполненных в Photoshop. К сожалению, ни одна из них не была достаточно реалистична, поэтому я решил представить мой собственный способ. Техника получилась даже более реалистичной, чем я надеялся. Ее можно использовать на любом изображении, чтобы показать возгорание объекта.
Шаг 1. На этом первом этапе мы создадим горящее слово как белый, повернутый на 90 градусов против часовой стрелки текст FIRE на черном фоне.
Выберите пункт меню File -> New и установите размер бумаги 1117 на 790 пикселей, RGB color, разрешение 266 пикселей на дюйм, и в качестве цвета фона выберите белый.
Теперь, чтобы сделать фон черным, нажмите Ctrl+I. Это действие инвертирует цвет фона, и он станет черным.
На черном фоне создайте новый текстовый слой и белым цветом напишите слово FIRE шрифтом размера 85, нажмите Enter. Переместите текст таким образом, чтобы он был отцентрован в нижней половине картинки.
Теперь создайте новый слой Layer 1 поверх предыдущих, кликнув на соответствующей пиктограмме или нажав Ctrl+Alt+Shift+N.
Склейте все видимые слои со слоем Layer 1 с помощью сочетания Ctrl+Alt+Shift+E.
Поверните слой Layer 1 на 90 градусов против часовой стрелки (Edit->Transform->Rotate 90 CCW)
На рис.1а показано как к этому моменту должен выглядеть документ.
1a | 1b |
Шаг 2. На этом этапе мы четырежды применим «ветер» на склеенные слои, а потом повернем изображение в исходное положение.
На этом этапе мы четырежды применим «ветер» на склеенные слои, а потом повернем изображение в исходное положение.
При активном слое Layer 1 выполните Filter -> Stylize -> Wind. Оставьте все значения по умолчанию и нажмите OK. Повторите эффект еще три раза. Для повтора используйте сочетание Ctrl+F.
Теперь поверните слой Layer 1 на 90 градусов по часовой стрелке (Edit->Transform->Rotate 90 CW)
Рис.2а показывает как должен выглядеть документ после фильтрации (2b).
2a | 2b |
Шаг 3. Теперь мы размоем и раскрасим слой Layer 1.
При активном слое Layer 1 выполните Filter -> Blur -> Gaussian Blur. В диалоговом окне выставьте значение Radius на 7,5 пикселей и нажмите ОК.
Теперь выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. В окне диалога отметьте Colorize, установите Hue на 40, Saturation на 100 и нажмите ОК.
Рис.3a показывает как выглядит слой после окрашивания и размывания.
3a | 3b |
Шаг 4. Сейчас мы дублируем слой Layer 1 и сделаем его красным.
Дублируйте слой Layer 1, нажав Ctrl+J, и назовите его Layer 1 copy.
При активном слое Layer 1 copy, выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. Установите Hue на -40 и нажмите ОК.
Результирующее изображение должно выглядеть примерно как рис.4a.
4a | 4b |
Шаг 5. Теперь мы установим режим смешивания слоя Layer 1 copy на Color Dodge и склеим оба слоя вместе.
Теперь мы установим режим смешивания слоя Layer 1 copy на Color Dodge и склеим оба слоя вместе.
При активном слое Layer 1 copy, смените режим смешивания с Normal на Color Dodge на палитре слоев или нажав Alt+Shift+D.
Склейте слой Layer 1 copy со слоем Layer 1 командой Layer -> Merge Down или нажав Ctrl+E.
Рис. 5b показывает палитру слоев на этот момент, а 5a — результат этого шага.
5a | 5b |
Шаг 6a. Получаем языки пламени с помощью инструмента Warp в диалоге Liquify.
При активном слое Layer 1 выполните Image -> Liquify или нажмите Ctrl+Shift+X.
Инструмент Warp выбран по умолчанию. В диалоговом окне установите Brush Size на 50 и Brush Pressure на 40. Теперь кликайте и тащите мышь от белого текста вверх там, где нужны языки пламени. Этот шаг позволит нам создать основные очертания пламени.
Этот шаг позволит нам создать основные очертания пламени.
Для следующего захода создайте более мелкие язычки используя Brush Size 30 и Brush Pressure на 35.
Если вы хотите начать сначала, то можете нажать Alt, и тогда кнопка Cancel изменится на Reset.
Вы также можете пользоваться инструментом Reconstruct, чтобы удалить или подправить ваши изменения. Вносите изменения до тех пор, пока вы не будете полностью удовлетворены результатом, но пока не кликайте OK.
6a | 6b |
Шаг 6b. Необязательный шаг. Здесь я поясню как действует диалог Liquify.
Когда вы будете довольны полученным результатом нажмите Shift и кликните ОК.
Клавиша Shift в диалоге Liquify сохраняет изменения, которые вы произвели для последующего использования. Если вы хотите доработать ваши изменения, вы можете после сохранения использовать Edit, а также и Undo, чтобы вернуть изображение изначальному состоянию. Если вы заново откроете диалог Liquify, он отобразит маску искажения, которая была применена при предыдущем закрытии окна по кнопке ОК.
Если вы заново откроете диалог Liquify, он отобразит маску искажения, которая была применена при предыдущем закрытии окна по кнопке ОК.
Рис.6с показывает как изображение выглядит в результате шестого шага.
6c | 6d |
Шаг 7. Дублируем текстовый слой FIRE, поворачиваем его, заливаем черным, а затем кладем слой FIRE copy поверх слоя Layer 1.
Дублируем слой FIRE, нажав Ctrl+J, при этом получаем слой FIRE copy.
В палитре слоев перетаскиваем слой FIRE copy поверх слоя Layer 1.
Заливаем текст черным, нажав D, чтобы восстановить цвета по умолчанию, а затем нажимаем Alt+Backspace, чтобы залить цветом краски.
На рис. 7а показан новый черный текстовый слой поверх огня.
7a | 7b |
Шаг 8. На этом этапе мы дублируем слой с пламенем, передвинем копию поверх слоя с черным текстом, а затем установим режим смешивания на Screen.
На этом этапе мы дублируем слой с пламенем, передвинем копию поверх слоя с черным текстом, а затем установим режим смешивания на Screen.
Дублируйте слой Layer 1, чтобы получился слой Layer 2.
Перетащите слой Layer 2 поверх слоя FIRE copy в палитре слоев. Установите режим смешивания слоя Layer 2 на Screen. Затем добавьте маску слоя, нажав на значок Add Layer Mask внизу палитры слоев.
Настройте инструмент линейной градиентной заливки от белого к черному и залейте текст сверху вниз.
Затем, пользуясь инструментом Smudge (R) и кистью диаметром 65 пикселей с мягким краем (70%), подправьте языки пламени на маске слоя Layer 2.
На рис.8а показано, как по завершение этого этапа выглядит наша картинка.
8a | 8b |
Шаг 9. Сейчас мы склеим все слои с новым верхним слоем, а потом немного размоем и сменим режим наложения этого слоя на Screen, чтобы добиться эффекта свечения.
Создайте новый слой поверх всех слоев, активировав слой Layer 2, а потом кликнув на иконке создания нового слоя. Таким образом мы получили слой Layer 3.
Сделайте все слои видимыми и склейте со слоем Layer 3 (Ctrl+Alt+Shift+E).
Установите режим смешивания слоя Layer 3 на Screen.
Установите непрозрачность слоя Layer 3 на 50%.
Выполните Filter -> Blur -> Gaussian Blur (или Ctrl+Alt+F, чтобы открыть диалог последнего примененного фильтра). Установите значение Radius на 50 пикселей и нажмите ОК.
Рис.9а показывает изображение с эффектом свечения.
9a | 9b |
Шаг 10. Теперь мы склеим все слои с новым верхним слоем, а затем подложим результирующий слой ниже.
Кликните по иконке New layer внизу палитры слоев или нажмите Ctrl+Alt+Shift+N, чтобы создать слой Layer 4.
При активном слое Layer 4 и видимости всех слоев склейте их со слоем Layer 4, нажав Ctrl+Alt+Shift+E. Установите режим смешивания слоя Layer 4 на Screen и установите его непрозрачность на 60%.
Теперь уменьшите масштаб отображения картинки так, чтобы вокруг образовалось неактивное серое пространство окна (убедитесь, что параметр Resize Windows To Fit в отключен).
Выполните Edit -> Free Transform (Ctrl+T). Теперь кликните мышью по врехней центральной границе слоя и тащите ее до нижней границы изображения, чтобы создать отражение. Примените изменения (Enter) и подвиньте слой вверх инструментом Move (V).
На рис.10b показано результирующее изображение нашего урока, а на рис.10а — палитра слоев, соответствующая этому этапу.
10a | 10b |
Дополнения
Чтобы придать огню большую глубину запустите еще одну сессию Liquify на другом слое с пламенем. Это позволит уменьшить жесткие границы между язычками пламени и фоном.
Это позволит уменьшить жесткие границы между язычками пламени и фоном.
Чтобы сделать поверхность пола более реалистичной, запустите Filter -> Stylize -> Wind на слое с отражением, чтобы придать текстуру полу.
Чтобф поместить огонь поверх другого фона, склейте ваш огонь с черным фоном в одном слое. Затем положите вашу картинку с фоном подниз. И наконец, активировав слой с огнем установите режим смешивания на Screen. Этот режим оставляет светлые элементы слоя и делает темные прозрачными. Если вам нужен интенсивный огонь на светлом фоне попробуйте режим Lighten. Также можно попробовать дублировать слой Screen.
огонь в фотошопе
Тем, кому интересно – как с делать огноь в фотошопе посвящается. Я попоробовал одну технику для создания огня с нуля, без всяких клипартов. Результат получился, на мой взгляд, вполне сносным и хочу поделится своим скромным опытом в этом огненном вопросе с вами. К вашим услугам текстовая и видео версии урока, они отличаются объектом горения, поэтому возможно стоит посмотреть и то и другое.
К вашим услугам текстовая и видео версии урока, они отличаются объектом горения, поэтому возможно стоит посмотреть и то и другое.
Итак, для того чтобы поджечь в фотошопе что-нибудь, например текст нужно выполнить несколько простых шагов:
1. Создаем новое изображение.
2. Выполняем заливку черным цветом.
3. Выбираем инструмент “текст”, пишем текст. Открываем окно для редактирования текста. Шрифт по-возможности выбираем крупный и рубленый, цвет белый. Размер текста чуть меньше ширины изображения. Растрируем текст.
4. Создаем дубликат слоя с текстом и дубликат слоя с фоном. Объединяем один из слоев с текстом с одним из черных слоев.
5. Поворачиваем изображение на 90 градусов по часовой стрелке.
6. Находясь на слое с текстом на черном фоне (получен в п.4) выбираем и применяем фильтр “ветер”. Нажатием сочетания клавиш ctrl+F повторяем действие фильтра еще 2-3 раза.
7. Поворачиваем изображение на 90 градусов против часовой стрелки.
8. Находясь на этом же слое включаем фильтр “пластика”. Выбираем инструмент “деформация”. Поочередно меняя размер (100, 15, 50) рисуем языки пламени.
9. Создаем поочередно два корректирующих слоя “цветовой тон насыщенность” с указанными настройками. На втором корректирующем слое включаем режим наложения слоя “перекрытие”.
10. Переходим на слой где белый текст без фона (он должен н аходиться на самом верху). Задаем в стиле слоя “наложение градиента”. Градиент из темно-коричневого в оранжевый.
11. Переходим на слой с белыми буквами и черным фоном (там где мы применяли все фильтры). Выбираем инструмент “ластик” и аккуратно подтираем края букв, которые светятся снизу и с боков.
Возможно, для того, чтобы лучше усвоить эту техник, лучше будет посмотреть видео о том, как я рисовал огонь в фотошопе. Там все эти действия вы увидите в подробностях, но в качестве объекта горения там использован не текст а суперпожарный, который бродит в огненной чаще со своим огромным топором.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
Как в фотошопе сделать огонь
Урок Photoshop — Огненная живопись
Ответов на вопрос, как в Фотошопе сделать огонь, несколько. Различных техник и их симбиозов существует множество, результаты тоже могут получиться разные. В этом уроке вы узнаете не только, как нарисовать огонь одним из возможных способов, но и как создавать интересные огненные рисунки. Приступаем. Возьмем спички, зажигалку, керосин и уберем их подальше от детей, а сами откроем Photoshop. Создание огненного эффекта 1. Создайте новый рисунок и задайте ему стандартный размер 1200х800 пикселей, как у нас, чтобы вам легче было разобраться с настройками. 2. Выберите черный цвет в качестве основного на панели инструментов, там же активируйте инструмент «Заливка» и залейте все черным. 3. Мы не будем брать пример с К. Малевича и не остановимся на этом, а будем разукрашивать квадрат огнем. Создайте новый пустой слой, нажав в соответствующем меню «Новый», затем «Слой» или кликнув вторую справа кнопку в окне слоев(внизу). 4. Возьмите инструмент «Кисть» с любой формой, лучше жесткую, чтобы было наглядней. Выберите на панели белый цвет. Мы для красоты взяли одну из стандартных кисточек «Трещина DP», вы можете взять обычную, сделать размер побольше и нарисовать любую фигуру. Непрозрачность должна быть 100%. 5. Теперь переходим в окошко «Слои», кликаем два раза рядом с его названием или нажимаем fx внизу, выбрав «Внешнее свечение», — появляются окно с эффектами слоя. 5.1. Отмечаем галочкой «Внешнее свечение» и, нажав на него мышкой, переходим в его настройки и меняем там следующее: — режим наложения – жесткий свет; — непрозрачность – 100%; — размер – 38; — цвет выбираем ярко-красный. Остальные настройки оставляем без изменений, рис.1. 5.2. Переходим в раздел «Внутреннее свечение», помечаем его галочкой, активируя эффект, и выставляем для него следующие настройки: — режим наложения – жесткий свет; — непрозрачность – 100%; — размер – 49; — цвет – ярко-желтый.
3. Мы не будем брать пример с К. Малевича и не остановимся на этом, а будем разукрашивать квадрат огнем. Создайте новый пустой слой, нажав в соответствующем меню «Новый», затем «Слой» или кликнув вторую справа кнопку в окне слоев(внизу). 4. Возьмите инструмент «Кисть» с любой формой, лучше жесткую, чтобы было наглядней. Выберите на панели белый цвет. Мы для красоты взяли одну из стандартных кисточек «Трещина DP», вы можете взять обычную, сделать размер побольше и нарисовать любую фигуру. Непрозрачность должна быть 100%. 5. Теперь переходим в окошко «Слои», кликаем два раза рядом с его названием или нажимаем fx внизу, выбрав «Внешнее свечение», — появляются окно с эффектами слоя. 5.1. Отмечаем галочкой «Внешнее свечение» и, нажав на него мышкой, переходим в его настройки и меняем там следующее: — режим наложения – жесткий свет; — непрозрачность – 100%; — размер – 38; — цвет выбираем ярко-красный. Остальные настройки оставляем без изменений, рис.1. 5.2. Переходим в раздел «Внутреннее свечение», помечаем его галочкой, активируя эффект, и выставляем для него следующие настройки: — режим наложения – жесткий свет; — непрозрачность – 100%; — размер – 49; — цвет – ярко-желтый. Рис.2. Эффект готов. То, что нарисовано белым цветом, стало «гореть огнем». Слои должны выглядеть так, рис.3. Теперь, находясь на втором слое с эффектами, выделите все изображение или только то, что вы нарисовали с помощью «Прямоугольной области» и нажмите DEL. Квадрат снова стал черным, но у нас остался второй слой с эффектами, на котороммы и будем рисовать. И делать это будем кисточками, которые создадим самостоятельно. Создание кисти в Фотошопе Вы можете создать кисть почти из любого изображения: рисунка или фотографии. Делается это очень легко: 1. Откройте изображение, из которого нужно сделать кисточку. 2. Выберите «Кисть» на панели инструментов. 3. Зайдите в меню «Редактирование» и нажмите «Определить кисть», в появившемся окошке задайте ее название и кликните «Ок». При наведении мышкой на изображение вы увидите контур, регулировать размер можно как обычно: в верхнем меню либо клавишами квадратных скобок. Рис.4,5. Но есть нюансы: исходник для кисти не должен превышать размер в 2000 пикселей по ширине или длине, быть хорошего качества, желателен также белый или прозрачный фон.
Рис.2. Эффект готов. То, что нарисовано белым цветом, стало «гореть огнем». Слои должны выглядеть так, рис.3. Теперь, находясь на втором слое с эффектами, выделите все изображение или только то, что вы нарисовали с помощью «Прямоугольной области» и нажмите DEL. Квадрат снова стал черным, но у нас остался второй слой с эффектами, на котороммы и будем рисовать. И делать это будем кисточками, которые создадим самостоятельно. Создание кисти в Фотошопе Вы можете создать кисть почти из любого изображения: рисунка или фотографии. Делается это очень легко: 1. Откройте изображение, из которого нужно сделать кисточку. 2. Выберите «Кисть» на панели инструментов. 3. Зайдите в меню «Редактирование» и нажмите «Определить кисть», в появившемся окошке задайте ее название и кликните «Ок». При наведении мышкой на изображение вы увидите контур, регулировать размер можно как обычно: в верхнем меню либо клавишами квадратных скобок. Рис.4,5. Но есть нюансы: исходник для кисти не должен превышать размер в 2000 пикселей по ширине или длине, быть хорошего качества, желателен также белый или прозрачный фон. Можно, конечно, сделать с фоном, но результат может вас не устроить. Если изображение не подходит для создания кисточки пункт меню «Определить кисть» будет неактивен. Рисуем огнем и усиливаем эффект Теперь самое интересное – начинаем рисовать. Мы взяли фотографию летящего орла и вырезали фон, далее создали кисть и нарисовали ею на черном фоне, рис.6. Если фон не вырезать, то получится примерно так, рис.7. Тоже интересный эффект, но не то, что нам сейчас нужно. Кисть работает как штамп, если вы хотите сделать рисунок более ярким, поставьте один отпечаток кисти, а потом, никуда не перемещаясь, сделайте еще один. Если вы забыли сразу это сделать – не беда, всегда можно продублировать слой, «огонь» станет ярче. Сделать картинку более реалистичной поможет инструмент «Рука», с его помощью можно немного растушевать «огонь» по контуру, как бы вытягивая языки пламени вверх, смотрится тоже красиво. Мы обработали орлу перья, взяв настройки для «Руки»: интенсивность 45%, нормальный режим и форму с мягкими краями, рис.
Можно, конечно, сделать с фоном, но результат может вас не устроить. Если изображение не подходит для создания кисточки пункт меню «Определить кисть» будет неактивен. Рисуем огнем и усиливаем эффект Теперь самое интересное – начинаем рисовать. Мы взяли фотографию летящего орла и вырезали фон, далее создали кисть и нарисовали ею на черном фоне, рис.6. Если фон не вырезать, то получится примерно так, рис.7. Тоже интересный эффект, но не то, что нам сейчас нужно. Кисть работает как штамп, если вы хотите сделать рисунок более ярким, поставьте один отпечаток кисти, а потом, никуда не перемещаясь, сделайте еще один. Если вы забыли сразу это сделать – не беда, всегда можно продублировать слой, «огонь» станет ярче. Сделать картинку более реалистичной поможет инструмент «Рука», с его помощью можно немного растушевать «огонь» по контуру, как бы вытягивая языки пламени вверх, смотрится тоже красиво. Мы обработали орлу перья, взяв настройки для «Руки»: интенсивность 45%, нормальный режим и форму с мягкими краями, рис. 8. Можно стандартными кистями дорисовать какие-то яркие элементы, например, мы сделали несколько мазков обычной кистью на гриве лошади — она «загорелась» еще сильнее, рис.9. А льву мы дорисовали горящую землю, по которой он вышагивает, рис.10. Можно наложить сверху отдельное изображение с огнем и уменьшить его прозрачность, как это сделано на картинке с ведьмой, рис.11. На рисунке «Магическая книга» сверху также наложен дым и огонь, рис.12. А здесь добавлен синий слой-заливка, рис.13. Рисуем пламя в Фотошопе
8. Можно стандартными кистями дорисовать какие-то яркие элементы, например, мы сделали несколько мазков обычной кистью на гриве лошади — она «загорелась» еще сильнее, рис.9. А льву мы дорисовали горящую землю, по которой он вышагивает, рис.10. Можно наложить сверху отдельное изображение с огнем и уменьшить его прозрачность, как это сделано на картинке с ведьмой, рис.11. На рисунке «Магическая книга» сверху также наложен дым и огонь, рис.12. А здесь добавлен синий слой-заливка, рис.13. Рисуем пламя в ФотошопеОсвоив эту простую технику, вы почти знаете ответ на вопрос, как нарисовать огонь в Фотошопе. Отличие будет лишь в том, что перед тем, как создать кисть из картинки с пламенем, которые в изобилии можно скачать в сети, нужно в меню «Изображение» открыть раздел «Коррекция» и нажать «Инверсия» (если пламя на черном фоне, а так чаще и бывает). Огонь станет синим, а фон белым, после этого можно создавать кисточку и рисовать ею, используя эффекты, о которых вы узнали, рис.14.
Как видите, простор для творчества открывается невероятный. Дата публикации: 6-01-2016, 15:28 «|» Просмотров: 5661 «|» Автор статьи: Фотограф Поделиться с друзьями ссылкой на статью в соцсетях:
Дата публикации: 6-01-2016, 15:28 «|» Просмотров: 5661 «|» Автор статьи: Фотограф Поделиться с друзьями ссылкой на статью в соцсетях:Как профессионально сделать эффекты с огнем в фотошопе
В этом уроке фотошопа для начинающих мы будем учиться преобразованием обычной фотографии девушки, в потрясающую иллюстрацию огненной страсти. Мысль этого преобразования состоит в том, чтобы создать добро выглядящую иллюстрацию, используя при этом простые методы и инструменты, такие как: инструмент Кисть и команду Деформация.Шаг 1. Для этого урока творец использовал два фотоснимка, которые удовлетворяли задумке его урока . Первый – фотоснимок девушки, который можно загрузить по данной ссылке. Следующий – фотоснимок языков пламени, который можно обнаружить здесь. Для написания данного урока писатель использовал программу Фотошоп CS3.
Продвижение 2. Откроем фотографию с девушкой и создадим ее дубликат документа Image –Duplicate (Рисунок – Создать дубликат). Назовем дубликат “Огненная одержимость”. Оригинальный файл можно затворить. Далее будем работать с дубликатом.
Оригинальный файл можно затворить. Далее будем работать с дубликатом.
Походка 3. Дублируйте слой “background”(обратный план)(Ctrl+J). Установите окраска переднего и заднего плана на черно-сивый (нажатие клавиши D на клавиатуре). Выберите кора “background”(задний план) и залейте его черным цветом (Alt+Delete). Смотрите рисунок ниже.
Шаг 4. Выберите “Layer 1” (Эндоплазма 1), Нажмите (Shift+Ctrl + U), чтобы применить команду Desaturate (Обесцветить). Пот инвертируйте цвет, нажав комбинацию клавиш (Ctrl+I). Ваше картинка должно стать похожим на фотонегатив.
Походка 5. Дублируйте “Layer 1” (Слой 1) и примените фильтр Filter – Stylized – Find Edges (Фильтр – Стилизация – Выделение краев). След инвертируйте цвет, нажав комбинацию клавиш (Ctrl+I) и измените порядок наложения для слоя на Hard Light (Загрубевший свет). Контура изображения ныне отображается контрастной белой линией на сильно темном фоне.
Шаг 6. Чтобы сложить белой линии больше контраста, дублируйте эктоплазма “Layer 1 copy” (Слой 1 копия) и измените регламент наложения для слоя на Screen (Осветление).
Продвижение 7. Теперь откройте второе рисунок и перетащите его на бумага “Огненная страсть” с помощью инструмента Move tool (Перемещение). В появившемся диалоговом окне нажмите OK, чтобы совершить выбор.
Шаг 8. Изображение огня сегодня будет иметь название слоя “Layer 2” (Эпидермис 2). Измените режим наложения для слоя на Screen (Осветление) – это скроет темнокожий цвет на слое “Layer 2” (Эндодерма 2). Если Вы сделали все верно, то ваше изображение будет будто тому, что на рисунке ниже.
Продвижение 9. Дублируйте слой “Layer 2” (Налет 2), нажав комбинацию клавиш (Ctrl+J). Удостоверьтесь, что на новом слое установлен система наложения для слоя Screen (Осветление), таковой же, как на оригинальном слое “Layer 2” (Стратосфера 2). Затем, сделайте “Layer 2” (Фотосфера 2) невидимыми, скрыв его в панели слоев.
Продвижение 10. Выберите “Layer 2 copy”(Экзосфера 2), чтобы сделать его активным, потом используйте комбинацию клавиш (Ctrl+T) чтобы раскатать и изменить размеры изображения, как показано ниже. Не забудьте придавить клавишу ENTER после того как закончите преобразование.
Не забудьте придавить клавишу ENTER после того как закончите преобразование.
Продвижение 11. Далее для этого же слоя применим деформацию Edit > Transform > Warp (Редактирование – Трансформирование – Деформация), для того, чтобы придать изображению огня форму волосик. Смотрите рисунок ниже.
Походка 12. Если Вы считаете, что продукт не достаточно хорош, используйте фильтр Filter-Liquify (Фильтр – Пластика), чтобы устранить мелкие недостатки. Писатель использовал инструмент Forward Warp tool (Деформация) иTwirl Clockwise tool (Скручивание по караульный стрелке) – чтобы приобрести результат как на рисунке ниже.
Продвижение 13. Дублируйте слой “Layer 2 copy”(Стратосфера 2), затем используйте комбинацию клавиш (Ctrl+T), чтобы переменить размеры и вращать изображение огня в текущем слое. Преобразуйте и поместите покров приблизительно, так как на рисунке:
Походка 14. Повторите предыдущий процесс, чтобы укрыть все волосы огнем. Дублируйте и изменяйте эндодерма, пока не покроете все волосы огнем. Если необходимо, используйте фильтр Filter-Liquify (Фильтр – Пластика). Итог этого процесса должен иметься похож на изображение ниже.
Если необходимо, используйте фильтр Filter-Liquify (Фильтр – Пластика). Итог этого процесса должен иметься похож на изображение ниже.
Продвижение 15. Теперь выберите “Layer 2 copy”(Хромосфера 2) и сделайте его видимым вновь. Измените режим наложения для слоя на Vivid Light (Блестящий свет). Этот шаг необходим для колорирования белых линий нижнего слоя.
Походка 16. Используйте для слоя “Layer 2 copy”(Кора 2) комбинацию клавиш (Ctrl+T), чтобы переменить размеры и вращать изображение огня, как показано на рисунке. Стремление шага состоит в том, чтобы укрыть тело и волосы девушки текстурой огня.
Продвижение 17. Теперь применим фильтр размытия для слое “Layer 2 copy”(Эндодерма 2). Для этого идем в станция меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Установите величину значимость размытия от 10 до 15 пикселей.
Продвижение 18. Теперь добавьте маску слоя к слою “Layer 2 copy”(Лакировка 2).Выберите мягкую круглую кисть с Opacity (Непрозрачность) 100 %. Установите мера кисти, какой вам необходимо и обрисуйте по маске слоя лишние элементы огня выходящие за пределы силуэта девушки. Смотрите развитие на рисунке ниже.
Установите мера кисти, какой вам необходимо и обрисуйте по маске слоя лишние элементы огня выходящие за пределы силуэта девушки. Смотрите развитие на рисунке ниже.
Походка 19. Теперь нам надо удалить белые линии, получившиеся у нас спустя работы с маской (отмеченные красными прямоугольниками на рисунке). Для этого создайте необычный слой и поместите его под слоем “Layer 2 copy”(Налет 2). Далее просто обрисуйте мягкой круглой кистью черного цвета белые участки.
Походка 20. Теперь выбираем самый наружный слой (у автора это “Layer 2 copy 6” (Ионосфера 2 (копии) 6)), добавляем двое корректируюших слоя. Первый – Hue/Saturation (Оттенком/Насыщенностью) и другой – “Brightness/Contrast” (Яркость/Контрастность). Устанавливаем настройки, как показано на рисунке ниже.
Походка 21. Теперь создадим эффект искр. Это можно совершить с помощью кисти с настройками как на рисунке ниже. Творец использовал кисти из стандартного набора, но если у Вас жрать другие кисти, которые подойдут для этого эффекта, то Вы можете использовать их.
Продвижение 22. Теперь создадим новый хромосфера (под корректирующими слоями), на котором мы будем представлять искры кисточкой созданной в предыдущем шаге (у автора это “Layer 4” (хромосфера 4)). Выберем из палитры образцов колер 50% gray (50% серый) и приступим к рисованию искр. Чтоб искры не были монотонными, изменяйте формат кисти если нужно. Писатель сначала использовал кисть больше крупного размера, а потом уменьшал масштаб кисти (используйте клавиши “[” и “]” для быстрого изменения размера кисти).
Походка 23. Для того чтобы совершить наше творение еще побольше эффектным, создайте новый налет и измените режим наложения для слоя на Screen (Осветление). Выберите мягкую круглую кисть (не ту, которую мы изменили раньше), с Opacity 50 % (Непрозрачность). И обрисуйте части тела, шеи, и волосик как показано на рисунке.
Вывод Вот что получилось у автора урока :
Соавтор урока по фотошопу для начинающих: Jayan Saputra
По материалам: http://blogs.mail.ru/mail/sophy-katherine/3A7509BD30DA5121. html
html
Рисуем огонь в Фотошоп
Для коллажей иногда необходим огонь, но копирование огня из другого изображения может не дать желаемого результата. В программе Photoshop имеется функция, позволяющая нарисовать почти реалистичное пламя. Для этой цели необходимо использовать инструмент «Перо».
Открываем изображение с камином (пример).
Создаем новый слой. Проводим линию, закругляем углы. Более детально, как использовать инструмент «Перо» показано в уроке.
Применяем фильтр, который позволит создать языки пламени.
В диалоговом окне выбираем тип пламени.
Удаляем прежний контур.
Рисуем новый контур в новом слое.
С помощью фильтра «Огонь» делаем язык пламени. При помощи функции «Деформация» можно исказить пламя.
Создаем новый слой. Создаем новый контур и применим к нему дополнительные параметры пламени.
Создаем дубликат этого слоя с пламенем. Отражаем его по горизонтали.
В окне слоев выделяем слои с пламенем огня: стать мышкой на первый слой, который нужно выделить и удерживая нажатой клавишу Shift нажать на последний слой, который нужно выделить. Объединяем выделенные слои в группу: комбинация клавиш Shift и G.
К группе добавляем слой-маску и в ней кистью мягкого типа, черного цвета скрываем лишние участки с огнем.
Имитируем отсветы огня. Под группой с пламенем создаем новый слой и кистью мягкого типа под цвет огня рисуем пятно.
Изменяем слою режим наложения на «Перекрытие».
Создаем корректирующий слой «Цветовой тон / Насыщенность» и уменьшаем насыщенность.
Создаем корректирующий слой «Заливка цветом» и устанавливаем синий цвет. Изменяем режим наложения на «Перекрытие».
Становимся на верхний слой и инструментом «Прямоугольная область» выделяем все изображение. Во вкладке «Редактирование» выбираем «Скопировать совмещенные данные» и «Вставить». К слою сведение применяем блик, который поспособствует усилению эффекта отблеска огня. Во вкладке «Фильтр» выбираем Camera raw и при помощи радиального фильтра создаем блик.
Во вкладке «Фильтр» выбираем Camera raw и при помощи радиального фильтра создаем блик.
Снижаем слою непрозрачность до 50-55%. Получаем имитацию огня в камине.
Данный фрагмент можно применить в коллаже используя дополнительные элементы (пример1, пример2).
Как сделать огонь в фотошопе в 2018 году
Инструкция
Создайте новый документ (Ctrl+N), например, размером 400 на 400 pic. Залейте фон черным цветом. Для этого сделайте черный Foreground Color и воспользуйтесь сочетанием клавиш Shift+F5, в появившемся диалоговом окне нажмите ОК. Сделайте копию слоя (сочетания клавиш Ctrl+J). Сделайте белый Foreground Color. В главном меню выберите команду Filter—Render – Clouds. Если результат воздействия фильтра вам не очень нравится, то при помощи сочетания клавиш Ctrl+F, которыми в данном случае, скорее всего, придется воспользоваться несколько раз) добейтесь примерно одинакового распределения темных и светлых участков. В главном меню выберите команду Filter – Render — Difference Clouds. После этого некоторые зоны картинки будут, как будто обведены густым черным. Для того, чтобы удалить лишние участки, воспользуйтесь инструментом Eraser Tool и мягкой кистью большого диаметра. Удалите участки с верхней части рисунка так, чтобы в нижней части серо-белые переходы по форме напоминали языки пламени.
После этого некоторые зоны картинки будут, как будто обведены густым черным. Для того, чтобы удалить лишние участки, воспользуйтесь инструментом Eraser Tool и мягкой кистью большого диаметра. Удалите участки с верхней части рисунка так, чтобы в нижней части серо-белые переходы по форме напоминали языки пламени.В главном меню выберите команду Filter – Liquify. Вытяните и видоизмените некоторые участки огня по вашему усмотрению, так чтобы серо-белые переходы были наиболее похожи на языки пламени.
Изменим цветовую гамму рисунка. Для этого в главном меню выберите команду Image – Adjusnments — Gradient Map. Сделайте цвета градиента от темно-оранжевого для белого.
Сделайте копию слоя при помощи сочетания клавиш Ctrl+J. Размойте его при помощи Filter- Blur — Gaussian Blur, радиус размытия сделайте 10 pic. Поставьте режим наложения слоя Screen.
В результате у вас уже получился огонь, но картинку можно еще немного усовершенствовать. Сделайте активным второй сверху слой. При помощи инструмента Elliptical Marquee Tool (или клавиша M) выделите 2-4 участка. При выделении держите Shift зажатым. При помощи Ctrl+J создайте новый слой с выделенными участками. Воспользуйтесь фильтром Liquify и размажьте эти участки. Размойте их фильтром Gaussian Blur с радиусом 2-3 pic. Огонь готов.
При выделении держите Shift зажатым. При помощи Ctrl+J создайте новый слой с выделенными участками. Воспользуйтесь фильтром Liquify и размажьте эти участки. Размойте их фильтром Gaussian Blur с радиусом 2-3 pic. Огонь готов.Видео по теме
Рисуем новогоднюю ёлку в Фотошоп. Создаём все формы огня в Фотошоп
Как нарисовать огонь, пламя в фотошопе (Photoshop)?
В фотошопе не сложно нарисовать огонь при помощи анимации — ряда рисунков пламенем в определенной последовательности кадр за кадром.
Чтобы рисунок был реалистичным, используют разные фильтры, эффекты. Там, где стиль слоя можно изобразить внешнее или внутреннее свечение, придать градиентную окраску.
Предлагаю посмотреть хороший урок, где делается огненная надпись quot;Firequot;.
Чтобы сделать такой эффективный рисунок горящего текста, автор предлагает сначала создать текст, далее сделать фон при помощи фильтра quot;облакаquot; и наложить на надпись. Затем собственно анимация из текста. Чтобы работать с огненным изображением на определенном этапе приходится создать слой-маску, а потом убрать, когда не нужна.
Затем собственно анимация из текста. Чтобы работать с огненным изображением на определенном этапе приходится создать слой-маску, а потом убрать, когда не нужна.
Автор предлагает не прибегать к фильтрам, а сделать рисунок самостоятельно. Это довольно не сложный урок и очень понятный, где каждый сам сможет сделать огненную надпись реалистично, не прибегая к готовым фильтрам, а самостоятельно только при помощи эффектов и возможностей Pgotoshop.
Нарисовать огонь, пламя и дым с помощью программы Adobe Photoshop совсем не сложно. При всей кажущейся сложности, это совсем простые эффекты, правда требующие довольно кропотливой и тщательной работы. Чтобы огонь или дым получились реалистичными, придтся очень постараться.
Для создания эффекта пламени или дыма используется совсем немного инструментов и фильтров. Основные — простая круглая кисть белого цвета, размер и размытие которой нужно будет подбирать в настройках инструмента, фильтр quot;размытия по Гауссуquot;, фильтры quot;пластикаquot; и quot;деформацияquot;, инструмент quot;палецquot;, для более качественной деформации и придания реалистичности и в конце работы придтся немного quot;поколдоватьquot; с коррекцией цвета.
Описывать словами всю последовательность действий для создания эффекта огня, это занятие неблагодарное, в этом случае как раз лучше один раз увидеть, чем сто раз прочитать. Предлагаю посмотреть очень качественный и простой для восприятия видеоурок о том, как можно одним из способов создавать довольно реалистичные эффекты огня и дыма в программе Adobe Photoshop.
Как сделать дым и огонь в Фотошопе
Ещ один видеоурок о создании эффекта огня на изображениях.
Ещ один способ создания эффекта пламени в программе Adobe Photoshop — это способ простого наложения, способ коллажа из нескольких изображений. Этот способ более простой, но при должном усердии, желании и умении, позволяет добиться довольно реалистичных результатов.
Для этого придтся научиться работать с масками, но это совсем не сложно.
Эффект пламени в Adobe Photoshop CS6
Также есть способ создания эффекта огня, как впрочем и многих других эффектов , с помощью специализированных программ — плагинов, которые как-раз и quot;заточеныquot; для того, чтобы облегчить работу с такими спецэффектами.
Я порекомендую одну замечательную программу — AKVIS NatureArt . Эта программа может работать и самостоятельно и в качестве плагина, дополнения к Adobe Photoshop. В не встроено очень много различных эффектов для создания на фотографиях самых разных природных явлений, в том числе и эффектов огня.
Новогодние праздники очень близко! В этом уроке рассказывается о том, как буквально за несколько шагов, используя простые техники, создать на насыщенном фоне нарядную и сияющую новогоднюю елку. Приемы, изложенные здесь, помогут вам в создании великолепных поздравительных открыток и обоев на рабочий стол.
Вот пример новогодней открытки в другом цвете:
1 Шаг
Создайте новый документ с размерами 1000?1000px.
2 Шаг
После этого создайте новый слой поверх остальных (Ctrl + Shift + Alt + N) и при помощи мягкой Brush Tool черного цвета закрасьте нижнюю область слоя, чтобы получилось примерно, как на картинке (Прим. пер.: хотя выглядит данный слой, как очередной градиент от черного к прозрачному) .
Смените Opacity этого слоя на 50%
3 Шаг
Теперь я буду использовать свой сет кистей со звездами. Вы можете скачать что-нибудь подходящее в сети на свое усмотрение. Загрузите набор кистей в свой Photoshop.
Здесь в окне выбора кистей вам будет нужно кликнуть по маленькой стрелке и выбрать пункт меню Load Brushes. Найдите загруженный из Веб набор кистей и присоедините его к Photoshop.
4 Шаг
После этого создайте новый слой (Ctrl + Shift + Alt + N) и нанесите на документ несколько больших ярких крестообразных звезд.
5 Шаг
6 Шаг
После этого переключитесь на инструмент Pen Tool (P) и начните наводить этим пером путь, как показано у меня на рисунке. Старайтесь создавать именно силуэт елки. Хотя идеала здесь быть не может — исключительно творчество.
7 Шаг
8 Шаг
Проверьте, находитесь ли вы на нужном слое и выбран ли у вас рабочий путь. Перейдите на палитру Paths и кликните по кнопке Stroke Path With Brush, которая находится в нижней части палитры.
Перейдите на палитру Paths и кликните по кнопке Stroke Path With Brush, которая находится в нижней части палитры.
Уверен, вам понравился мой результат, даже если вы его заметили одним глазком в маленьком окне. Ну а вот полная версия изображения:
9 Шаг
Найдите еще одну звезду в своем сете кистей и смените размер кисточки на более заметный. Удостоверьтесь в том, что у вас отключены настройки Shape Dynamics и Scattering. Создайте новый слой и нанесите на елку несколько ярких, крупных огней разных размеров.
10 Шаг
На верхушку новогодней елки поместите еще одну звезду — самую крупную.
11 Шаг
После этого снова возьмите перо Pen Tool (P) и создайте еще один путь, как показано у меня.
12 Шаг
Затем я переключился на еще одну кисть (под названием Fuzzball — она включена в стандартный дистрибутив Photoshop). В окне настроек кисти я задавал следующие параметры.
13 Шаг
В очередной раз я убедился, что у меня выбран текущий рабочий путь на палитре Layers и что я создал новый слой для очередной гирлянды. Затем нажимаем на кнопку Stroke Path With Brsuh в нижней части палитры Paths.
Затем нажимаем на кнопку Stroke Path With Brsuh в нижней части палитры Paths.
14 Шаг
После этого несколько раз продублируйте полученный слой и разместите дубли по всей высоте елки. При этом я их, понятное дело, уменьшал в размерах при помощи Free Transform (Ctrl + T) и немного разворачивал против часовой стрелки.
Какой же Новый год без красивой ёлочки! В этом уроке мы нарисуем ёлку, всё, что Вам понадобится — это чуточку терпения, хорошее владение мышью или планшет и небольшие навыки рисования.
Шаг 1. Создайте новый документ. Сделаем небольшой эскиз нашей ёлки на новом слое
Шаг 2 . Теперь настроим кисть, откройте палитру «Кисти», выберите кисть «Мел» (chalk), настройки ниже. Используйте оливковый цвет. Что Вы должны помнить — как только Вы изменяете цвет — создавайте новый слой
Шаг 4 . Хорошо всегда иметь под рукой изображение с настоящими оттенками, чтобы использовать в качестве цветовой палитры для нашей ёлки.
Шаг 5. Теперь у нас всё готово, приступим. Нарисуйте иголки для наших веток, не забудьте создать новый слой. Начинайте с темного, потом потихоньку переходите к светлому
Шаг 6. Ниже слоёв с ветвями и иглами создайте новый слой и нарисуйте ствол и большие ветви, измените немного настройки кисти, начнём добавлять структуру дереву. Кисть та же, но чуть увеличьте размер и рассеивание на обеих осях. Не забудьте помещать каждый цвет в его собственный слой.
Шаг 7 . Используйте ту же кисть, рассеянную на обеих осях, и только набросайте, выбирая цвета, время от времени. Главным образом используются три цвета.
Шаг 8. Теперь используем кисть «Брызги » (14 Spatter) и размазываем. Это было сделано, чтобы добавить несколько больше оттенков зеленого и заполнить промежутки
Шаг 9. Теперь дублируйте слой с размазанной ёлкой и отразите по горизонтали Редактирование\Трансформирование\Отразить по горизонтали (Edit\Transform\Flip Horizontal), поменяйте режим наложения (blending mode) для слоя на Умножение (Multiply), теперь кажется больше веток и меньше пустых мест, но нет хаотичности, как у настоящей ёлки.
Шаг 10. Теперь нам надо поработать над эффектом зеркала, пройдитесь кисточкой по ветвям, создайте хаотичность. Продолжайте добавлять оттенки зелёного, кисть «Мел» (chalk), помогает создавать рассеянные мазки
Шаг 11 . Всё, с ёлочкой закончили, будем украшать, рисуем мишуру. Выберите мягкую круглую кисть, создайте новый слой, назовите «мишура», нарисуйте мишуру, поменяйте режим наложения (blending mode) для слоя на Растворение (Dissolve). Теперь создайте ещё один слой над слоем «мишура», и слейте со слоем «мишура». Сейчас вы узнаете для чего всё это
Шаг 12. Теперь следуем в меню Фильтр\Искажение\Волна (Filter\Distort\Wave), параметры по умолчанию. Далее примените стиль слоя Внешнее свечение\ outer glow, параметры по умолчанию, только задайте цвет свечения от светло-жёлтого к белому
Шаг 13 . Добавим огоньков — это мягкая круглая кисть. Создайте три слоя для огоньков и для каждого примените стиль слоя Внешнее свечение \ outer glow, настройки разные. Для слоя с белыми огоньками — установите режим наложения (blending mode) Яркий свет (Vivid light), для слоя с синими — Жёсткий свет (hard light) и для красных — Затемнение основы (Color burn). Для создания фона примените градиент и в меню Фильтр\Шум\Добавить шум (Gaussian, monochromatic). Также вокруг ёлки создайте ореол свечения инструментом «Осветлитель » (Dodge tool), большая круглая мягкая кисть.
Для слоя с белыми огоньками — установите режим наложения (blending mode) Яркий свет (Vivid light), для слоя с синими — Жёсткий свет (hard light) и для красных — Затемнение основы (Color burn). Для создания фона примените градиент и в меню Фильтр\Шум\Добавить шум (Gaussian, monochromatic). Также вокруг ёлки создайте ореол свечения инструментом «Осветлитель » (Dodge tool), большая круглая мягкая кисть.
Огонь — это чистый свет. Он подвижный, имеет нематериальную природу и кажется живым. Дикую природу огня не так просто запечатлеть в статической картине, но если у вас это получится, то ваши картины станут такими же живыми, как сам огонь.
В этом уроке вы узнаете всё про огонь и его формы, а также как воссоздать эти различные формы огня в программе Adobe Photoshop. Мы используем те же самые инструменты, которые вы, возможно, используете постоянно, но сегодня вы узнаете, что они намного уникальнее, чем вы о них думали!
Итак, давайте приступим!
1.
 Рисуем Пламя
Рисуем ПламяШаг 1
Создайте новый документ (Ctrl+N), залейте его (G) чёрным цветом. Яркий свет виден только в темноте — когда вы зажигаете огонь в дневное время суток, то он выглядит слабым и безжизненным. Если вы используете белый фон, то, как бы вы не старались нарисовать огонь, ярче он не станет.
Создайте новый слой (Ctrl+Shift+Alt+N). С помощью инструмента Эллипс (Ellipse Tool (U)), удерживая клавишу Shift, нарисуйте круг. Цвет круга не так важен.
Шаг 2
Дважды щёлкните по слою и в появившемся окне выберите опцию Наложение градиента (Gradient Overlay). Тип градиента Радиальный (Radial).
Примечание переводчика: дважды щёлкните по слою с нарисованным кругом.
Примечание автора: каждый раз, когда вы будете заходить в окно настроек, не пытайтесь копировать / вставлять точные значения — вместо этого, попытайтесь создать предлагаемый мною эффект путём самостоятельного подбора цвета и смещения бегунков.
Примечание переводчика: для разнообразия текстур огня, автор предлагает для всех форм огня поиграть с цветом и самостоятельно подбирать цветовые оттенки.
Значение настроек будут зависеть от разрешения вашей картины.
Установите следующие цветовые оттенки для градиента (нет необходимости использовать точные номера цветовых оттенков, даже, если вы их запомните):
- Белый: #ffffff
- Ненасыщенный жёлтый: #fefde1
- Насыщенный жёлтый: #fff68f
- Желтовато-оранжевый: #fbb245
- Красновато-оранжевый: #ca4a0c
Шаг 3
Щёлкните правой кнопкой мыши по слою с кругом и в появившемся окне выберите опцию Растрировать стили слоя (Rasterize Layer Style). Далее, идём (Filter > Blur > Gaussian Blur). Поэкспериментируйте с радиусом размытия, чтобы размыть края круга.
Примечание переводчика: у кого стоит более ранняя версия, просто выберите опцию Растрировать слой (Rasterize Layer).
Шаг 4
Это самая важная часть, а также самая сложная, поэтому проявите здесь терпение. Создайте дубликат слоя с кругом (Ctrl+J), скройте видимость оригинального слоя с кругом, чтобы у вас была запасная копия. Далее, перейдите на дубликат слоя и далее, выберите Фильтр — Пластика (Filter > Liquify).
С помощью инструмента Деформация (Forward Warp Tool) деформируйте пламя, чтобы получить ту форму, которая вам нужна. Используйте скриншот ниже в качестве примера.
Шаг 5
Когда вы завершите, дважды щёлкните по слою с пламенем и в появившемся окне выберите опцию Внешнее свечение (Outer Glow). Добавьте цвет на внешнее свечение, а также поиграйте с параметрами Размер (Size) и Непрозрачность (Opacity).
Шаг 6
Если вы хотите создать более живые цвета, перейдите Изображение — Коррекция — Яркость / Контрастность (Image > Adjustments > Brightness/Contrast) и далее поиграйте с настройками контрастности.
Шаг 7
Пламя огня — это постоянное движение, поэтому огонь выглядит подделкой, если он статичный. Чтобы избежать этого эффекта, идём (Filter > Blur > Motion Blur).
2. Раскрашиваем Пламя в цвета
Шаг 1
Как насчёт волшебного цветного пламени? С помощью коррекции, вы можете всегда изменить Цветовой тон (Hue (Ctrl+U)) пламени, но в этом случае, вы убьёте уникальную связь между красным, оранжевым и жёлтым цветом. Я покажу вам другой способ.
Скройте пока эффекты (отключите стиль слоя Внешнее свечение (Outer Glow)). Идём Изображение — Коррекция — Чёрно-белый (Image > Adjustments > Black & White).
Шаг 2
Добавьте коррекцию Карта градиента (Gradient Map), для этого идём Изображение — Коррекция — Карта градиента (Image > Adjustments > Gradient Map). Поменяйте режим наложения на Жёсткий свет (Hard Light), а также преобразуйте (Ctrl+Alt+G) в обтравочную маску к слою с пламенем.
Примечание переводчика: вместо коррекции, добавьте корректирующий слой Карта градиента (Gradient Map) в качестве обтравочной маски к слою с пламенем, а также поменяйте режим наложения для данного корректирующего слоя на Жёсткий свет (Hard Light).
Шаг 3
Поэкспериментируйте с цветовыми оттенками градиента. Левая часть градиента будет отражаться на тёмных участках пламени, а правая сторона градиента будет отражаться на светлых участках пламени.
Шаг 4
Снова включите видимость стиля слоя Внешнее свечение (Outer Glow), чтобы добавить цвет на края пламени.
Шаг 5
Вы можете раскрасить пламя в любой цвет на свой выбор, используя данную технику. Однако, имейте в виду, что некоторые цвета пламени не будут выглядеть естественно, это потому, что мы не привыкли к ним, а не потому, что они окрашены “неправильно”. Вам нужно только убедиться, что цвет внутри пламени светлее, чем на краях.
3. Рисуем Огонь
Итак, мы с вами рассмотрели интересный способ создания простого пламени, но что делать, если мы хотим, чтобы это был большой огонь? Давайте попробуем другую замечательную технику, если вы решили нарисовать огонь крупным планом.
Шаг 1
Так же, как и ранее, создайте новый документ, цвет заднего фона — чёрный, а также создайте новый слой. С помощью жёсткой круглой кисти, нарисуйте основу для огня.
Шаг 2
Дважды щёлкните по слою с основой, чтобы применить стиль слоя Внутреннее свечение (Inner Glow). Выберите насыщенный, красновато-оранжевый оттенок (например, #ff5a00).
Эффект должен выглядеть, как на скриншоте ниже:
Шаг 3
Шаг 4
Таким же образом, как мы создавали обычное пламя, примените фильтр Пластика, для этого идём Фильтр — Пластика (Filter > Liquify), а также инструмент Деформация (Forward Warp Tool (W)), чтобы создать языки пламени.
Шаг 5
К слою с огнём, добавьте слой-маску. Используйте мягкую круглую кисть с Нажимом (Flow) 50%, чтобы сделать огонь более подвижным.
Используйте мягкую круглую кисть с Нажимом (Flow) 50%, чтобы сделать огонь более подвижным.
Примечание переводчика: автор смягчает края, придавая огню более реалистичный вид.
Если вы не знакомы с работой со слой-маской:
- Щёлкните по маске, чтобы перейти в режим маски.
- Здесь вы можете использовать только чёрную или белую кисть.
- Чёрный цвет кисти скрывает элементы основного слоя, а белый цвет кисти восстанавливает.
Используя ту же самую технику, добавьте языки пламени.
Шаг 6
Создайте новый слой. Дважды щёлкните по новому слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow), добавив желтовато-оранжевого цвета. Создайте свечение более насыщенным.
Примечание переводчика: автор вначале применяет стили слоя к новому слою, а затем рисует дополнительные детали огня.
Нарисуйте ещё одну часть огня на этом слое.
Шаг 7
Ещё раз примените фильтр Пластика (Liquify), чтобы создать языки пламени.
Таким же образом, вы можете добавить ещё языков пламени.
Шаг 8
Создайте новый слой. Ещё раз Внутреннее свечение (Inner Glow).
Примените бледно-жёлто-белый градиент:
Нарисуйте маленькие фрагменты огня на новом слое.
Шаг 9
Примените фильтр Пластика (Liquify), чтобы создать текстуру огня.
Шаг 10
Поменяйте режим наложения на Перекрытие (Overlay), чтобы получить красивую, переливающуюся текстуру.
Используя ту же самую технику, добавьте мелкие языки пламени. Единственное, не забывайте, что наложение в режиме Перекрытие (Overlay) с каждым разом усиливает эффект, поэтому, здесь будьте аккуратны.
Шаг 11
Создайте новый слой. Нарисуйте небольшие белые штрихи на самых светлых участках.
Шаг 12
Шаг 13
Если они слишком выделяются, то добавьте слой-маску, чтобы совместить их со всей текстурой огня.
Шаг 14
Если вы хотите сделать огонь ещё более живым, то вы можете добавить Размытие в Движении (Motion Blur) к каждому фрагменту огня, каждый раз, слегка меняя угол размытия.
Шаг 15
Нельзя забывать, что огонь — это источник света. Он не имеет тени, но вместо этого, другие объекты вокруг огня создают тени от огня.
Шаг 16
Красота данной техники заключается в том, что вы можете легко отредактировать огонь под свои требования в любой момент времени. Вы можете добавить слои, поменять цвет или деформировать языки пламени, чтобы получить тот эффект, который вам нравится.
4. Рисуем Искры
Шаг 1
Создайте новый документ. Нарисуйте три маленьких пятна на большом удалении друг от друга. Далее, идём (Edit > Define Brush Preset).
Шаг 2
Шаг 3
Возвращаемся на наш рабочий документ с огнём. Создайте новый слой. Нарисуйте искры. Используйте красноватый или желтовато-оранжевый оттенок, но никогда не используйте жёлтый оттенок для этих целей.
Шаг 4
Вы можете добавить Размытие в движении (Motion Blur) к искрам, но данное размытие необходимо синхронизировать с размытием языков пламени.
Шаг 5
Давайте сделаем искры ещё ярче. Дважды щёлкните по слою с искрами, чтобы добавить стиль слоя Внешнее свечение (Outer Glow), цвет оранжевый.
Шаг 6
Если вы хотите, чтобы искры стали ещё ярче, то продублируйте слой с искрами (Ctrl+J). Вы также можете изменить Яркость / Контрастность (Brightness/Contrast) эффекта на своё усмотрение.
Примечание переводчика: для изменения яркости, вы можете применить корректирующий слой Яркость / Контрастность (Brightness/ Contrast).
5. Рисуем Лаву: Потрескавшийся Фрагмент Лавы
Шаг 1
Вы можете использовать данную «текстуру» на любой поверхности, которая вам нравится. Я покажу вам это на шаре, но вы можете без колебаний использовать любую форму фрагмента лавы.
Давайте, начнём с тёмной основы, для этого мы применим ненасыщенный синий цвет (например, #1e1f26). Это придаст красивый контраст к лаве.
Шаг 2
Создайте новый слой. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Вы можете использовать текстуру бетона (из набора Текстурная заливка (Texture Fill)
), из большинства текстур камня, которая будет отлично выглядеть здесь. Преобразуйте данный слой в обтравочную маску к слою с основой (Ctrl+Alt+G) или удерживая клавишу (Alt)+щёлкните между двумя слоями в палитре слоёв.
Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Вы можете использовать текстуру бетона (из набора Текстурная заливка (Texture Fill)
), из большинства текстур камня, которая будет отлично выглядеть здесь. Преобразуйте данный слой в обтравочную маску к слою с основой (Ctrl+Alt+G) или удерживая клавишу (Alt)+щёлкните между двумя слоями в палитре слоёв.
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстурой и в появившемся меню выберите опцию Растрировать стиль слоя (Rasterize Layer Style). Поменяйте режим наложения на Перекрытие (Overlay).
Шаг 4
Теперь, откорректируйте форму текстуры в соответствии с формой вашей основы. Ниже представлены основные способы коррекции:
- Используем фильтр Искажение (Distort), для этого идём Фильтр — Искажение — Сферизация (Filter > Distort > Spherize) для создания сферы (ваша текстура должна быть расположена в центре документа, чтобы соответствующим образом применить данный фильтр).

- Используем инструмент Свободная трансформация (Free Transform Tool), удерживая клавишу (Ctrl)+тянем за опорные точки для коррекции текстуры с перспективой.
- Используем инструмент Свободная трансформация (Free Transform Tool) в режиме Деформация (Warp) для коррекции текстуры в более сложную форму (например, тело монстра).
Шаг 5
Продублируйте слой с основой (Ctrl+J), далее, объедините дубликат слоя со слоем с текстурой (Ctrl+E). Преобразуйте объединённый слой в обтравочную маску (Ctrl+Alt+G) при необходимости. Добавьте слой-маску и с помощью жёсткой кисти нарисуйте трещины, через которые будет виден задний фон.
Примечание переводчика: 1 к объединённому слою добавьте слой-маску 2. с помощью чёрной жёсткой кисти нарисуйте трещины на слой-маске.
Шаг 6
Дважды щёлкните по слою, чтобы применить стиль слоя Тиснение (Bevel & Emboss), добавив яркий оранжевый цвет в режиме Подсветки (Highlight). Уменьшите режим Тени (Shadow) до 0.
Уменьшите режим Тени (Shadow) до 0.
Шаг 7
Создайте новый слой ниже слоя с текстурой (Примечание переводчика: ниже объединённого слоя ). Удерживая клавишу (Ctrl)+щёлкните по слой-маске слоя с текстурой, чтобы загрузить активное выделение. Проведите инверсию (Ctrl+Shift+I), а затем залейте (G) любым цветом.
Шаг 8
Дважды щёлкните по новому слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow), установите жёлто-оранжевый градиент (#fc4d12, #fffe00). Поменяйте режим наложения на Жёсткий свет (Hard Light), установите Метод (Technique) Точный (Precise) и поиграйте с настройками Контура (Contour).
Шаг 9
В том же самом окне настройки стилей слоя, добавьте стиль слоя Перекрытие узора (Pattern Overlay). Большинство текстур камня подойдут отлично; я использовал узор Mountains (из набора Текстурная заливка (Texture Fill)).
Шаг 10
К слою с основой добавьте слой-маску. С помощью жёсткой круглой кисти выделите трещины.
С помощью жёсткой круглой кисти выделите трещины.
Шаг 11
Создайте новый слой ниже слоя с основой. С помощью мягкой круглой кисти с Нажимом (Flow) 50%, добавьте оранжевое свечение рядом с трещинами.
Шаг 12
Поменяйте цвет кисти на жёлтый, а затем прокрасьте рядом с потоками лавы, чтобы добавить свечение.
Шаг 13
При затенении остальной части основы, помните, что лава — это источник света и её нельзя затенять.
Шаг 14
Если вам не нравится сине-красный контраст, то всегда можете изменить цвет текстуры (Ctrl+B) на более красноватый оттенок. Это будет отличным решением, если небо / окружающая среда на вашей картине также красноватого оттенка.
6. Рисуем Лаву: Извержение
Шаг 1
Создайте новый документ. С помощью инструмента Лассо (Lasso Tool (L)), создайте рисунок, как на скриншоте ниже. Залейте созданный рисунок чёрным цветом (G). Далее, идём Редактирование — Определить кисть (Edit > Define Brush).
Шаг 2
Зайдите в панель настроек кисти (F5). Примените следующие настройки:
Шаг 3
Я создал самую простую сцены для извержения лавы, но вы можете создать свою версию извержения на своё усмотрение.
Теперь, с помощью новой кисти, нарисуйте извергающуюся «волну» лавы. Вначале используйте красновато-оранжевый цвет…
Затем желтовато-оранжевый…
И, в заключение, желтоватый.
Шаг 4
Объедините извергающиеся волны (Ctrl+E) и далее, идём Фильтр — Размытие- Размытие в движении (Filter > Blur > Motion Blur), чтобы придать ощущение динамики.
Шаг 5
Создайте новый слой. С помощью инструмента Прямоугольник (Rectangle Tool (U)), нарисуйте большой прямоугольник белого цвета.
Шаг 6
Примечание переводчика: программа предложит растрировать фигуру, нажмите ОК.
Шаг 7
Шаг 8
Создайте новый слой, преобразуйте данный слой в обтравочную маску к предыдущему слою (Ctrl+Alt+G). Залейте его насыщенным красновато-оранжевым цветом, а также поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light). Объедините оба слоя (Ctrl+E).
Шаг 9
Шаг 10
Выберите мягкую круглую кисть. Установите Нажим (Flow) 50%, а режим — на Растворение (Dissolve).
Добавьте слой-маску, а затем залейте слой-маску чёрным цветом, чтобы скрыть изображение на слое. Далее, переключите цвет кисти на белый цвет и с помощью белой кисти прокрасьте только вокруг потока.
Примечание переводчика: прокрасьте в центре извергающейся лавы, чтобы добавить текстуру.
Шаг 11
Давайте настроим нашу “кисть искры”, которую мы создали ранее. Нам нужно настроить кисть так, чтобы искры стали немного интенсивнее:
Шаг 12
Если хотите, то вы можете добавить немного динамики к искрам, для этого идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 13
Не забывайте про окружающую обстановку, лава — это очень мощный источник света!
7. Рисуем Лаву: Потоки Лавы
Шаг 1
Вначале нарисуйте основу для нашей «реки из лавы» с помощью кисти извержение. Опять же, начинаем с красновато-оранжевого оттенка и добавляем жёлтый оттенок по мере приближения к отверстию. Для создания потока лавы создайте отдельный слой.
Не забывайте, что лава — это не вода, она больше похоже на тяжёлую густую массу и чем холоднее она становится, тем медленнее она движется. Очевидно, что самая горячая лава находится возле отверстия, а затем она постепенно остывает.
Для самого верхнего слоя вы можете использовать режим наложения Перекрытие (Overlay), чтобы светлая часть лавы стала ещё более яркой.
Шаг 2
Создайте новый слой. Залейте его любым цветом. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите текстуру Satin в качестве узора (из набора Узоры (Patterns)), затем, растрируйте стиль слоя, щёлкнув правой кнопкой и в появившемся меню выбрав Растрировать стиль слоя (Rasterize Layer Style).
Шаг 3
Преобразуйте слой с текстурой в обтравочную маску к слою с потоком лавы (Ctrl+Alt+G). Примените инструмент Свободная трансформация (Free Transform Tool (Ctrl+T)) и в режиме Деформация (Warp), откорректируйте текстуру по перспективе.
Шаг 4
Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5
Когда лава остывает, она превращается в твердую глыбу. Это постепенный процесс — вначале движение лавы замедляется, она густеет и темнеет сверху, появляется жёсткий «панцирь» на поверхности (как пенка на молоке). При этом создаётся характерный узор, и я покажу вам, как добиться этого эффекта без применения кисти.
Создайте такой же хаотический узор, который мы создавали при создании извержения (подсказка: Добавить шум (Add Noise), Кристализацию (Crystallize)).
Шаг 6
Продублируйте слой несколько раз (Ctrl+J), затем объедините слои (Ctrl+E), чтобы получить более чёткий узор.
Шаг 7
Преобразуйте слой с узором в обтравочную маску к предыдущему слою (Ctrl+Alt+G) и с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), поверните узор.
Шаг 8
Далее, идём Фильтр — Пластика (Filter > Liquify) и применяем инструмент Деформация (Warp Tool (W)), чтобы добавить «волны». С помощью редактора Кривых (Curves (Ctrl+M)), немного усильте контраст, сделав узор более чётким.
Шаг 9
Шаг 10
Теперь, поменяйте режим наложения на Умножение (Multiply).
Шаг 11
Продублируйте предыдущий узор (Ctrl+J). Поменяйте режим наложения для дубликата слоя на Нормальный (Normal). Сместите узор немого вниз, чтобы заполнить пространство между полосками (Примечание переводчика: примерно два раза нажмите клавишу со стрелкой вниз и 1 раз клавишу со стрелкой влево ). Далее, дважды щёлкните по слою, чтобы зайти в окно параметры наложения. Поиграйте с настройками сектора Наложить, если (Blend If), чтобы тёмные участки стали прозрачными.
Шаг 12
Добавьте слой-маску к обоим слоям. С помощью мягкой круглой кисти с Нажимом (Flow) 50%, проведите совмещение с потоком лавы, создав красивый переход.
Шаг 13
Вы можете использовать тот же самый трюк, чтобы создать светлые «морщины» в верхней части потока лавы.
Шаг 14
Не забудьте добавить освещение вокруг окружающей среды! Также, запомните, что поток лавы сам по себе не создаёт дым, пока не соприкасается с чем-то влажным (в данном случае, создаётся пар) или не сжигает что-то на своём пути.
8. Рисуем Лаву: Тлеющие Угли
Шаг 1
Точно так же, как и с потрескавшимся фрагментом лавы, я покажу вам это на простой сфере, но вы можете использовать те же самые действия на других фигурах или поверхностях.
Создайте новый слой, с помощью инструмента Эллипс (Ellipse Tool), нарисуйте круг. Дважды щёлкните по слою с кругом, чтобы применить жёлто-оранжевый Радиальный градиент (Radial gradient).
Шаг 2
Создайте новый слой, залейте его любым цветом. Дважды щёлкните по слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите текстуру Rust Flakes в качестве узора (из набора Текстуры (Textures)). Преобразуйте слой с узором в обтравочную маску к слою с кругом (Ctrl+Alt+G).
Шаг 3
Растрируйте слой, примените деформацию узора под форму круга точно так же, как мы это проделывали с фрагментом лавы.
Шаг 4
Поменяйте режим наложения на Перекрытие (Overlay). Первая стадия завершена — круг стал похож на солнце, не так ли? Это самый раскалённый уголёк.
Шаг 5
Продублируйте слой с узором (Ctrl+J), поменяйте режим наложения для дубликата слоя на Затемнение основы (Color Burn), чтобы немного остудить сферу.
Шаг 6
Давайте добавим «корку» сгоревшего и остывшего материала. Создайте новый слой, преобразуйте его в обтравочную маску, залейте любым цветом. Добавьте текстуру Web в качестве узора (выбрав из набора Текстурная заливка 2 (Texture Fill 2)), растрируйте стиль слоя.
Примечание переводчика: не забудьте добавить стиль слоя Перекрытие узора (Pattern Overlay).
С помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), увеличьте масштаб узора.
Подкорректируйте узор под форму круга.
Шаг 7
Проведите инверсию цвета (Ctrl+I).
Шаг 8
Нам нужно, чтобы белые участки стали прозрачными. Дважды щёлкните по слою, чтобы открыть окно параметры наложения. Идём в сектор Наложить, если (Blend If) и поиграйте с бегунками, чтобы получить следующий эффект.
Шаг 9
Поменяйте режим наложения на Умножение (Multiply), чтобы избавиться от остатков белого цвета.
Шаг 10
Добавьте слой-маску к базовому слою с кругом. Используйте слой-маску для акцентирования тлеющей корки. Для этих целей, вы можете также воспользоваться инструментом Ластик (Eraser Tool (E)).
Примечание переводчика: с помощью чёрной кисти прокрасьте внутри чёрных дыр для улучшения контраста.
Шаг 11
Создайте новый слой ниже предыдущих слоёв и с помощью мягкой круглой кисти с Нажимом (Flow) 50%, добавьте свечение точно так же, как мы проделывали это с лавой.
Шаг 12
С помощью инструмента Волшебная палочка (Magic Wand Tool (W)), выделите сгоревшие фрагменты корки. Создайте новый слой, залейте любым цветом. Расположите этот слой ниже сгоревших фрагментов корки.
Шаг 13
Дважды щёлкните по слою, чтобы добавить красноватый оттенок с помощью стиля слоя Внутреннее свечение (Inner Glow).
Шаг 14
Если вы хотите, чтобы лава ещё больше остыла, то добавьте красный оттенок. Вы также можете добавить голубовато-серый оттенок поверх сгоревших фрагментов корки.
9. Рисуем Струю Пламени
Давайте нарисуем пламя дракона! Это тоже интересная техника для создания огня. Созданный эффект хорошо смотрится на расстоянии, например, горящий дом или лес или волшебные огненные шары.
Шаг 1
С помощью кисти Oil Pastel, нарисуйте пламя, как на скриншоте ниже. Тем сильнее давление, тем длиннее и тоньше будет пламя.
Шаг 2
Дважды щёлкните по слою, чтобы применить жёлтый оттенок к стилю слоя Внутреннее свечение (Inner Glow) и красноватый оттенок к стилю слоя Внешнее свечение (Outer Glow), таким образом, мы получим яркие края.
Шаг 3
Растрируйте стили слоя. Идём Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Используйте угол наклона в соответствии с направлением пламени.
Шаг 4
Создайте новый слой ниже слоя с пламенем. С помощью нашей кисти Извержение, добавьте красновато-оранжевое пламя.
Шаг 5
Шаг 6
Ещё раз примените фильтр Размытие в движении (Motion Blur). Не забывайте, что пламя всегда будет стараться подняться вверх вне зависимости от того, какое было его первоначальное направление.
Шаг 7
Создайте новый слой. Нарисуйте небольшие языки пламени, добавив желтоватый оттенок. Примените два типа размытия.
Шаг 8
Создайте новый слой поверх основного пламени. На этот раз нарисуйте жёлтый огонь, охватывающий белое пламя.
Шаг 9
Создайте новый слой. Нарисуйте много языков пламени, используя любой цвет.
Шаг 10
Дважды щёлкните по слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay), выберите текстуру Wrinkles в качестве узора (из набора Узоры (Patterns)).
Шаг 11
Растрируйте стиль слоя, поменяйте режим наложения на Мягкий свет (Soft Light). Поиграйте с непрозрачностью (Opacity), если эффект получился слишком насыщенным.
Шаг 12
Создайте новый слой. Добавьте несколько белых мазков кистью в жёлтой области пламени.
Шаг 13
Добавьте к ним Размытие по Гауссу (Gaussian Blur).
Шаг 14
Не забудьте добавить дым!
Новогодние праздники — самая подходящая пора для создания ярких, красивых, позитивных кадров! Сегодня мы расскажем, как придать снимкам атмосферу волшебства с помощью боке — самого праздничного эффекта, и, конечно же, покажем примеры!
В переводе с японского языка слово «боке» буквально переводится как «размытость». Не представляя никаких сложностей, эта техника позволяет получать по-настоящему сказочные картинки.
Фото — Catherine Jackson. Источник — http://pinterest.com
Всё, что вам понадобится: источник огней, внимательность к участкам кадра вне фокуса, съёмка с открытой диафрагмой и, конечно же, фантазия!
Фото — frais orange. Источник — http://pinterest.com
Самый универсальный и самый доступный в эти дни фон для боке — наряженная ёлка.
Фото — Shirley Crowley. Источник — http://pinterest.com/
Пару слов о техникеВ идеале использовать светосильный объектив, а камеру устанавливать на штатив.
Фото — Suradej Chuephanich. Источник — http://500px.com/
Для передачи красивых оттенков огоньков, нужно снимать в условиях низкой освещённости, а значит — устанавливать длинную выдержку.
Фото — Sherrie Drummond. Источник — http://pinterest.com
Лучше использовать ручной фокус, чтобы выделить именно нужный объект.
Фото — Rocco Mar. Источник — http://pinterest.com
Для придания большей выразительности его можно подсвечивать даже самым обыкновенным фонариком. Так, например, вы сможете красиво выделить силуэт.
Фото — Edward Kreis. Источник — http://500px.com/
Сувениры, игрушки, подарки…Красивую новогоднюю фотографию можно сделать с помощью любого сувенира.
Фото — Kim Zagarenski. Источник — http://pinterest.com
На фоне новогодних огней сувенир станет похож на настоящего героя красивой сказки, а вы выступите в роли волшебника, создающего чудеса!
Фото — Strawberry Mood. Источник — http://500px.com
Поставьте сувенир или игрушку или какой-либо другой предмет на передний план, так, чтобы огни были позади.
Фото — Vickey Renee Rader. Источник — http://pinterest.com
Сам объект размещайте как можно ближе к фотоаппарату и подальше огней.
Фото — CraveCute. Источник — http://pinterest.com
Поворачивайте объект, ищите необычные ракурсы, наблюдая за изменением боке, — и вы сможете создать невероятно удивительные сюжеты.
Фото — Cindy Christal-Atagana. Источник — http://pinterest.com
Фото — Raul Photo. Источник — http://500px.com/
Ваши гости могут жонглировать огнями, огоньки могут «испаряться» из бокалов и даже «литься» из чайника.
Фото — Daniel Go. Источник — http://500px.com
Продумывайте, какие объекты выбирать, чтобы они гармонировали с цветом рождественских огней. Неплохо будет смотреться и монохромная фотография.
Фото — Dennis Jenders. Источник — http://500px.com/
Волшебные угощенияВо всём множестве новогодних праздников наверняка у вас будет много сладостей, конфет и прочих угощений.
Фото — Kadee Morrison. Источник — http://pinterest.com
Попробуйте поснимать их!
Фото — Kelsey K. Anderson. Источник — http://pinterest.com
Ведь наслаждаться можно не только их вкусом, но и внешним видом!
Фото — Kelsey Friesen. Источник — http://pinterest.com
Фото — Lisa Carr. Источник — http://pinterest.com
Снимаем портретыХотите сделать портреты, которые помогут передать новогоднее настроение?
Фото — Max Tyler. Источник — http://500px.com/
Самый подходящий способ — снимать на фоне ёлочной гирлянды.
Фото — Shelby Ann Gill. Источник — http://500px.com/
Фотографируйте членов семьи, друзей, конечно же, своих домашних животных!
Фото — Ian McGregor. Источник — http://500px.com
Фото — Dennis R. Источник — http://www.flickr.com/
Используем насадки для бокеСпециальные насадки для боке для объектива позволят вам украсить свои фотографии не только шариками, но и звездами, снежинками, сердечками, бабочками, птичками, человечками…
Фото — Richie Hatch. Источник — http://500px.com/
Фото — Susan Ellis. Источник — http://pinterest.com
Их можно приобрести, а можно сделать самостоятельно. Кроме этого, изменить форму боке вы можете, выставляя различные значения диафрагмы.
Фото — Pmania 85. Источник — http://500px.com/
Огни могут получиться не только круглыми, но и семи- и восьмиугольными: число сторон зависит от того, сколько лепестков у объектива.
Фокус… на расфокусировку«Поиграйте» с фокусировкой!
Фото — Rossi I. Источник — http://500px.com/
Если огни будут вовсе не в фокусе, вы получите не менее интересный эффект.
Фото — Michelle Blue. Источник — http://pinterest.com
Посреди огней большого городаНе упустите возможность запечатлеть новогодний образ своего города!
Фото — allegra. Источник — http://pinterest.com
Снимайте гирлянды на деревьях, ёлки, огоньки фар.
Всё ограничивается только вашей фантазией!
Фото — Bebe Mozz. Источник — http://500px.com
Смотрите, вдохновляйтесь, снимайте! С Наступающим!
Как нарисовать огонь в фотошопе
Adobe Photoshop, довольно непростая программа, особенно сложно она даётся тем, кто не знает английского языка и даже мысли не имеет его изучать. Не единожды у меня возникали споры на этой почве, что выпустили же русскую версию, зачем учить английскую, но, сколько бы я не смотрел на русские «выпуски» – обязательно хотя бы один косяк да обнаружится. Оригинал мне всё же ближе. Поэтому, если Вы хотите работать в программе «не зная бед», учитесь пользоваться английской версией, не прогадаете.
В этом обзоре я опишу, один из вариантов, как легко и быстро можно сделать огонь в фотошопе. Урок не претендует на реалистичность, здесь скорее, чтобы Вы смогли «набить руку» в использовании возможностей программы.
Итак, первым делом, создадим документ (Ctrl+N) File > New > 450×450
После чего сбросьте цвета до чёрного и белого (D). Далее Filter > Render > Clouds.
Для нашей задачи облака имеют слишком светлый фон (на тёмном фоне нарисованный огонь смотрится интереснее), поэтому следующим шагом мы делаем инверсию Filter > Render > Difference Clouds (после чего нажимаем Ctrl+F, раз 50-100).
Теперь, выбираем мягкую кисть (с размытием по краям) и чёрным цветом обводим края (верх закрашиваем полностью), так как на рисунке, тем самым создаём «форму» огню:
Настал черёд добавить «языки пламени», для этого переходим в Filter > Liquify, а здесь уже как Вашей фантазии угодно будет:
После того, как с «формой» мы вопрос решили, настал черёд решить вопрос окраса огня. Для этого, открываем карту градиента, Image > Adjustment > Gradient Map, и выбираем значения, как на скриншоте:
В результате у Вас должно получиться что-то похожее на это:
На финальном этапе рисования огня в photoshop, отмечу что особо осторожно нужно быть на 2-м этапе, где Вы используете Difference Clouds, именно там задаются параметры, которые в будущем повлияют на «реалистичность» Вашего нарисованного огня.
код смайла, значение и расшифровка
✳ Общая информация
| Версия Unicode | 6.0 |
|---|---|
| Диапазон в Unicode | 1F300–1F5FF |
| Версия Emoji Charts | 0.6 |
| Версия iOS | 4.0 |
| Версия Android | 4.1 |
| Версия Windows | 8.0 |
| Первоначальные данные: | |
| Шорткод (Short Code) | :fire: |
| Категория в Unicode | Miscellaneous Symbols and Pictographs |
| Подкатегория в Unicode | Tool Symbols |
#️⃣ Данные кодировки
| Количество символов в UTF-8 | 1 |
|---|---|
| Десятичный HTML-код | 🔥 |
| Шестнадцатеричный HTML-код (HEX) | 🔥 |
| HEX код | 1f525 |
| Формальное обозначение в Unicode | U+1F525 |
| Десятичный код | 128293 |
| UTF-8 в HEX | 0xF0 0x9F 0x94 0xA5 |
| Байты UTF-8 в HEX | F0 9F 94 A5 |
| Байты UTF-8 в восьмеричной системе | 360 237 224 245 |
| UTF-16 в HEX (синтаскис C) | 0xD83D 0xDD25 |
| UTF-16 в HEX | d83ddd25 |
| UTF-16 в восьмеричной системе | 55357 56613 |
| UTF-32 в HEX (синтаскис C) | 0x0001F525 |
| UTF-32 в HEX | 1F525 |
| UTF-32 в восьмеричной системе | 128293 |
| На языке Python | u»\U0001F525″ |
| На языке PHP | «\xf0\x9f\x94\xa5» |
| На языке C/C++/Java | «\uD83D\uDD25» |
📝 Примечания и предложения
Информация по предложенным изменениям в Unicode относительно данного смайла и примечания по ним.
| Категория Unicode | Artifacts |
|---|---|
| Подкатегория Unicode | Tool Symbols |
| Примечания по названиям | FIRE |
| Символ | U+1F525 proposed |
| Идентификатор предложения | e-4F6 |
🔘 Shift-JIS
Коды Shift-JIS смайлика для операторов сотовой связи DoCoMo, KDDI и SoftBank, эквивалентные кодам Unicode.
📈📉 Статистика популярности эмоджи 🔥
Динамика популярности эмодзи 🔥 во всем мире по данным Google за последние 5 лет.
Flaming Hot Fire Text в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам шаг за шагом, как создать текстовый эффект огня в Photoshop, охватывающий ваши буквы раскаленным пламенем. Мы начнем с добавления начального текста, а затем подожжем текст, используя фильтр ветра Photoshop, фильтр «Пластика», корректирующие слои и эффекты слоя! Мы смешаем текст с пламенем с помощью инструмента «Кисть» и маски слоя.И мы улучшим эффект огня, используя пару текстур, которые мы создадим с нуля.
Вот как будет выглядеть текстовый эффект огня, когда мы закончим:
Окончательный эффект.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Часть 1: Добавление текста
Начнем с создания нового документа и добавления исходного текста.
Я использую последнюю версию Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Шаг 1. Создайте новый документ Photoshop
Начните с создания нового документа Photoshop. Подойдите к меню File в строке меню и выберите New :
Переход к файлу> Создать.
В этом руководстве установите для ширины вашего документа значение 1600 пикселей , высоту от до 1000 пикселей и разрешение от до 72 пикселей / дюйм . Оставьте для параметра Background Contents значение white .Затем, чтобы создать документ, нажмите «Создать» или «ОК» в зависимости от того, какую версию Photoshop вы используете:
Новые настройки документа.
Шаг 2: Заполните новый документ черным цветом
Измените фон документа с белого на черный, перейдя в меню Правка и выбрав Заливка :
Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для Contents значение Black , а затем нажмите OK:
Установка черного цвета для содержания.
Photoshop заполняет фон черным цветом:
Огненный текст будет красиво выделяться на черном фоне.
Шаг 3. Добавьте текст
Чтобы добавить текст, возьмите Type Tool на панели инструментов:
Выбор инструмента «Текст».
На панели параметров выберите шрифт. Я выберу что-нибудь простое, например Times New Roman Bold . Установите размер шрифта на 72 pt , чтобы получить наибольший предустановленный размер на данный момент:
Выбор шрифта и размера шрифта на панели параметров.
По-прежнему на панели параметров установите цвет шрифта на белый , щелкнув образец цвета :
Изменение цвета шрифта.
А затем выберите белый цвет в палитре цветов. Нажмите ОК, чтобы закрыть:
Установка белого цвета шрифта.
Выбрав шрифт и цвет шрифта, щелкните внутри документа и добавьте текст. Я напечатаю слово «ОГОНЬ». Текст будет выглядеть слишком маленьким, но мы исправим это дальше:
Добавление текста.
Чтобы принять его, щелкните галочкой на панели параметров:
Щелкните галочку.
Шаг 4. Измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Затем нажмите и удерживайте клавишу Shift и перетащите любую из угловых маркеров наружу. Удерживание клавиши Shift фиксирует формы букв на месте, чтобы вы не исказили их.Когда вы закончите, отпустите кнопку мыши, и , затем отпустите клавишу Shift:
Удерживая Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Освободите место для огня в верхней части букв, перетащив текст вниз в нижнюю половину документа:
Перетаскивание текста на место.
Чтобы принять его, снова щелкните галочкой на панели параметров:
Щелкните галочку, чтобы закрыть «Свободное преобразование».
Загрузите это руководство в виде готового к печати PDF-файла!
Часть 2: Рисование пламени вокруг текста
Шаг 5: Растеризация типа
На панели «Слои» мы видим наш текст на слое «Тип» над фоновым слоем:
Панель «Слои», отображающая слой «Текст».
Преобразуйте текст в пиксели, щелкнув правой кнопкой мыши (Win) / Удерживая нажатой клавишу «Control» (Mac) на слое «Тип» и выбрав Rasterize Type из меню:
Выбор команды «Тип растеризации».
Photoshop преобразует текст в обычный слой:
Тип преобразован в пиксели.
Шаг 6: Дублируйте текстовый слой
Сделайте копию слоя, перетащив ее на значок New Layer внизу панели «Слои»:
Дублирование текстового слоя.
Шаг 7. Выключите копию
Копия появится над оригиналом. На данный момент отключите копию, щелкнув ее значок видимости :
Отключение верхнего слоя.
Шаг 8: Выберите исходный текстовый слой
Затем щелкните исходный текстовый слой, чтобы выделить его:
Выбор исходного текстового слоя.
Узнайте все о слоях с нашим полным учебным руководством!
Шаг 9: Поверните текст на 90 ° по часовой стрелке
Мы готовы создать пламя и начнем с применения фильтра ветра в Photoshop. Проблема в том, что фильтр ветра работает только слева направо или справа налево. Это не работает по вертикали, и нам нужно, чтобы наше пламя выглядело так, будто оно поднимается над буквами.Итак, прежде чем применить фильтр, нам сначала нужно повернуть текст. Поднимитесь в меню Image , выберите Image Rotation , а затем выберите 90 ° по часовой стрелке :
Переход к изображению> Поворот изображения> 90 ° по часовой стрелке.
При этом весь документ, включая текст, поворачивается на бок:
Текст после поворота изображения по часовой стрелке.
Шаг 10: Применение фильтра ветра
Повернув текст, перейдите в меню Filter , выберите Stylize , а затем выберите Wind :
Идем в Фильтр> Стилизация> Ветер.
В диалоговом окне Wind установите Method на Wind и Direction на слева , а затем нажмите OK:
Установите метод «Ветер» и направление «Слева».
Если вы присмотритесь, вы увидите маленькие полосы или шипы, идущие наружу вдоль правых краев каждой буквы. Здесь я увеличил букву F, чтобы их было легче увидеть:
Маленькие полосы появляются по правым краям.
Шаг 11: повторно примените фильтр ветра еще два раза
Чтобы сделать полосы длиннее, снова примените фильтр «Ветер».Вернитесь в меню «Фильтр», и, поскольку ветер был последним фильтром, который мы применили, вы найдете его вверху списка:
Включите фильтр ветра во второй раз, выбрав «Фильтр»> «Ветер».
После второго запуска полосы становятся более заметными:
Эффект после повторного запуска фильтра ветра.
Примените фильтр ветра в третий раз, снова выбрав его в верхней части меню «Фильтр»:
Третий запуск ветрового фильтра.
А теперь полосы сколько нам нужно:
Эффект после трех проходов фильтра ветра.
Шаг 12. Поверните текст на 90 ° против часовой стрелки
Мы закончили с фильтром ветра, поэтому поверните текст обратно в исходную ориентацию, перейдя в меню Image , выбрав Image Rotation , и на этот раз выбрав 90 ° против часовой стрелки :
Переход к изображению> Поворот изображения> 90 ° против часовой стрелки.
При повороте текста полосы теперь поднимаются вверх по направлению к верху:
Изображение вернулось в исходное положение.
Шаг 13: примените фильтр «Размытие по Гауссу»
Чтобы смягчить полосы, примените размытие. Поднимитесь в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» выберите низкое значение , Радиус , около 1 пиксель , а затем нажмите «ОК»:
Размытие эффекта фильтра ветра, чтобы смягчить его.
Полосы теперь выглядят мягче:
Эффект после применения Gaussian Blur.
Шаг 14: Дублируйте фоновый слой
Вернувшись на панель «Слои», сделайте копию фонового слоя, перетащив ее на значок New Layer :
Дублирование фонового слоя.
Копия появляется над оригиналом:
Новый слой «Фоновая копия».
Шаг 15: Объедините слои текста и фоновой копии
Объедините текстовый слой со слоем «Фоновая копия», щелкнув текстовый слой, чтобы выделить его:
Выбор текстового слоя.
И затем , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на слое и выбрав Merge Down из меню:
Выбор команды «Объединить вниз».
Объединяет оба слоя в один слой:
Слои с текстом и «Фоновая копия» теперь объединены в один.
Шаг 16: Переименуйте объединенный слой «Пламя»
Дважды щелкните по названию «Фоновая копия», чтобы выделить его, а затем переименуйте слой «Пламя».Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Переименование объединенного слоя «Пламя».
Шаг 17: Нарисуйте пламя с помощью фильтра Liquify
Выбрав слой «Flames», перейдите в меню Filter и выберите Liquify :
Идем в Фильтр> Пластика.
Выберите инструмент Forward Warp Tool
Убедитесь, что в диалоговом окне фильтра «Пластика» на панели инструментов слева выбран инструмент Forward Warp Tool :
Выбор инструмента прямой деформации.
Установите размер кисти
Затем в параметрах инструмента кисти справа установите размер вашей кисти примерно на 100 пикселей :
Начиная с кисти размером 100 пикселей.
Искажение полос
Первое, что нам нужно сделать, это придать полосам, которые мы создали с помощью фильтра ветра, более легкий вид . Щелкните внутри полос в разных местах и перетащите указатель мыши на небольшое расстояние влево или вправо, чтобы мягко деформировать их и создать тонкие случайные кривые.Просто щелкните, перетащите, отпустите кнопку мыши, а затем снова щелкните и перетащите в другую область. Старайтесь пока не щелкать внутри самих букв. Просто деформируйте и покачивайте полосы:
Перетаскивайте полосы влево и вправо, чтобы деформировать их.
Исправьте ошибки с помощью Reconstruct Tool
Если вы допустили ошибку, отмените последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac). Или выберите инструмент Reconstruct Tool на панели инструментов, а затем закрасьте область, чтобы отменить примененное деформирование.Как только вы устранили ошибку, вернитесь к инструменту Forward Warp Tool и продолжайте деформировать полосы:
Вы можете отменить деформацию с помощью инструмента реконструкции.
Не забудьте включить полосы в средней и нижней частях букв. Если вам нужно отрегулировать размер кисти, нажмите клавиши левой и правой скобок на клавиатуре. Левая скобка ([) делает кисть меньше, а правая скобка (]) — больше. Когда вы закончите, у вас должно получиться что-то похожее на то, что у меня здесь:
Полосы после добавления начальной деформации.
Уменьшите размер кисти и нарисуйте небольшой огонь
Вернувшись в Параметры инструмента кисти, уменьшите Размер вашей кисти примерно до 20 пикселей :
Уменьшение размера кисти.
На этот раз, чтобы создать небольшое пламя, щелкните внутри букв и перетащите вверх по полосам. Попробуйте перетащить в разные стороны для разнообразия или даже следуйте по пути полос для дополнительного эффекта:
Рисование маленьких огоньков по верхним частям букв.
Опять же, если вы ошиблись, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний шаг. Когда вы закончите с верхними частями букв, проделайте то же самое с нижней и средней частями. Результат должен выглядеть примерно так:
Результат после рисования небольшого пламени.
Увеличьте размер кисти и нарисуйте пламя большего размера
Увеличьте размер кисти примерно до 50 пикселей :
Выбираем кисть большего размера.
Затем щелкайте по случайным точкам внутри букв и перетаскивайте их вверх, чтобы разжечь пламя большего размера. Снова тащите в разные стороны для разнообразия:
Рисуем пламя большего размера с помощью кисти большего размера.
Вот мой результат после добавления пламени большего размера:
Добавлено пламя большего размера.
Увеличьте размер кисти и нарисуйте самый большой огонь
Наконец, увеличьте размер кисти примерно до 70 пикселей :
Устанавливаю размер кисти 70 пикселей.
А затем щелкните и перетащите, чтобы добавить еще несколько больших огней вдоль вершин. По одному на письмо:
Добавляем несколько больших огней для усиления эффекта.
Когда вы закончите, нажмите OK, чтобы закрыть фильтр Liquify, и вот мой результат:
Результат фильтра «Пластика».
Часть 3: Раскрашивание пламени
Шаг 18: Добавьте два корректирующих слоя Hue / Saturation
На данный момент наше пламя просто белое, так что давайте добавим ему немного цвета.
Добавьте первый корректирующий слой оттенка / насыщенности
На панели «Слои» щелкните значок Новая заливка или корректирующий слой внизу:
Добавление нового корректирующего слоя.
Затем выберите Hue / Saturation из списка:
Выбор оттенка / насыщенности.
Корректирующий слой появляется прямо над слоем «Пламя»:
Добавлен первый корректирующий слой оттенка / насыщенности.
Элементы управления и параметры для корректирующего слоя появляются на панели «Свойства» Photoshop .Сначала включите опцию Colorize . Затем установите значение Hue на 40 и Saturation на 100 :
.Элементы управления оттенком / насыщенностью на панели свойств.
Добавляет теплый желтый цвет вершинам пламени:
Результат с первым корректирующим слоем оттенка / насыщенности.
Добавьте второй корректирующий слой оттенка / насыщенности
Добавьте второй корректирующий слой оттенка / насыщенности, снова щелкнув значок New Fill или Adjustment Layer на панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
И выбрав Hue / Saturation из списка:
Снова выбираем оттенок / насыщенность.
На панели «Свойства» на этот раз оставьте параметр Colorize , снятым , и просто установите значение Hue на -15 :
Установка оттенка -15.
Это изменяет цвет пламени с желтого на оранжевый:
Результат со вторым корректирующим слоем Hue / Saturation.
Шаг 19: Измените режим наложения на Overlay
Чтобы смешать цвета двух корректирующих слоев Hue / Saturation, измените режим наложения второго с Normal на Overlay :
Изменение режима наложения слоя на Overlay.
Это смешивает оранжевый и желтый вместе:
Результат после изменения режима наложения.
Шаг 20. Добавьте коррекцию уровней над слоем «Пламя».
Чтобы изменить оставшиеся белые области на желтые, выберите слой «Пламя»:
Выбор слоя «Пламя».
Затем щелкните значок Новый слой заливки или корректирующего слоя :
Щелкните значок «Новая заливка или корректирующий слой».
И на этот раз выберите уровней :
Добавление корректирующего слоя уровней.
Photoshop добавляет корректирующий слой «Уровни» непосредственно над слоем «Пламя»:
Добавлен корректирующий слой «Уровни».
Шаг 21: Уменьшите максимальную яркость Выходной уровень
На панели «Свойства» вы увидите два значения для выходных уровней ; один установлен на 0, а другой на 255. Первое значение контролирует минимальный уровень яркости слоев ниже корректирующего слоя, а второе — максимальную яркость. Чтобы уменьшить цвет пламени и текста с белого до желтого, уменьшите второе значение с 255 до 185 :
Снижение максимальной яркости Выходной уровень до 185.
И вот результат. Белые области теперь желтые, но оранжевые блики по-прежнему остаются на вершинах пламени:
Результат после понижения уровня вывода.
Загрузите это руководство в виде готового к печати PDF-файла!
Часть 4: Раскрашивание текста
Теперь, когда мы добавили цвет пламени, давайте раскрасим сам текст. И мы сделаем это с помощью эффектов слоя Photoshop.
Шаг 22: Выберите и включите верхний слой
Вернувшись на панель «Слои», щелкните верхний слой (слой «FIRE copy»), чтобы выбрать его, а затем включите слой, щелкнув его значок видимости :
Выбор и включение текстового слоя.
Шаг 23: переименуйте слой
Так как это наш основной текстовый слой, дважды щелкните его имя, чтобы выделить его, а затем переименуйте слой «Текст». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Переименование верхнего слоя «Текст».
Шаг 24: Добавьте эффект слоя Gradient Overlay
Выбрав слой «Текст», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Затем выберите Gradient Overlay из списка:
Добавление эффекта слоя Gradient Overlay.
Сброс значений градиента по умолчанию
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором заданы параметры наложения градиента. Сначала нажмите кнопку Reset to Default , чтобы убедиться, что мы начинаем с настроек по умолчанию:
Сброс наложения градиента к настройкам по умолчанию.
Редактирование градиента
Чтобы изменить градиент, щелкните образец цвета :
Щелкните образец цвета.
В редакторе градиента дважды щелкните точку цвета под левым концом градиента:
Редактирование левого цвета.
Затем в палитре цветов выберите темно-красный, установив значение Hue (H) на 7 , значение Saturation (S) на 100 и значение Brightness (B) на . 27 . Нажмите ОК, чтобы закрыть палитру цветов:
Установка темно-красного цвета левого градиента.
Вернувшись в Редактор градиента, дважды щелкните на цветовой ограничитель под правым концом градиента:
Правка нужного цвета.
И в палитре цветов выберите более яркий оранжевый, установив оттенок от до 30 , насыщенность от до 95 и яркость от до 96 :
Установка оранжевого цвета правого градиента.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.Текст теперь окрашен градиентом:
Результат после добавления Gradient Overlay к тексту.
Шаг 25: Добавьте стиль слоя Outer Glow
В диалоговом окне Layer Style выберите Outer Glow из списка эффектов слева:
Добавление эффекта слоя Outer Glow.
Затем в параметрах Outer Glow щелкните образец цвета , чтобы изменить цвет свечения:
Щелкните образец цвета Outer Glow.
И в палитре цветов выберите ярко-красный. Я установил значение Hue на 0 , Saturation на 95 и Brightness также на 95 . Затем нажмите OK, чтобы закрыть палитру цветов:
.Выбор ярко-красного цвета для внешнего свечения.
Вернувшись к параметрам Outer Glow, настройте Opacity, чтобы управлять яркостью свечения, и Size, чтобы контролировать расстояние, на которое свечение распространяется наружу от текста.Я установил непрозрачность на 60% и размер от до 40 пикселей :
Установка непрозрачности и размера внешнего свечения.
Вот эффект красного свечения вокруг букв:
Результат с применением внешнего свечения.
Шаг 26: Добавьте внутреннее свечение
По-прежнему в диалоговом окне Layer Style выберите Inner Glow слева:
Добавление эффекта слоя Inner Glow.
В параметрах внутреннего свечения щелкните образец цвета :
Изменение цвета внутреннего свечения.
И в палитре цветов выберите ярко-оранжевый. Я установил Hue на 20 , Saturation на 100 и Brightness на 90 . По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выбор апельсина для внутреннего свечения.
И, наконец, вернувшись к параметрам Inner Glow, увеличьте Непрозрачность до 100% , затем установите Размер примерно на 24 пикселя :
Установка непрозрачности и размера внутреннего свечения.
Мы закончили со стилями слоев, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот результат со всеми тремя эффектами слоя, примененными к тексту:
Результат с примененными эффектами всех трех слоев.
Часть 5: Смешивание текста с пламенем
На данный момент текст выглядит так, будто находится перед огнем. Мы смешаем текст с пламенем , используя маску слоя.
Шаг 27: Добавьте маску слоя к текстовому слою
При активном слое «Текст» щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Добавление маски слоя к слою «Текст».
Белая миниатюра маски слоя появляется рядом с миниатюрой предварительного просмотра слоя «Текст»:
Миниатюра маски слоя.
Шаг 28: Выберите инструмент Brush Tool
.Возьмите Brush Tool с панели инструментов:
Выбор инструмента «Кисть».
Шаг 29: Установите цвет кисти на черный
Нам нужно закрасить маску слоя черным цветом, поэтому убедитесь, что ваш Цвет переднего плана (цвет кисти) установлен на черный :
Установите черный цвет кисти.
Шаг 30: Закрасьте края букв, чтобы смешаться с пламенем
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть параметры кисти. Затем уменьшите жесткость до 0% , чтобы рисовать мягкой кистью, и установите для параметра Size значение 30-40 пикселей . Нажмите Введите (Win) / Верните (Mac), чтобы закрыть параметры кисти:
Установите размер и жесткость кисти.
Затем начните с рисования по верхним частям букв. Острые края текста исчезнут в огне. Попробуйте рисовать более волнистой, чем прямой линией:
Закрашивайте верхнюю часть первой буквы, чтобы края смешались с пламенем.
Если вы допустили ошибку, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить ее. Затем продолжайте рисовать, пока верхняя часть каждой буквы не будет выглядеть так, как будто она тает в огне:
Результат после смешивания верхних букв.
Когда вы закончите с верхними частями, проделайте то же самое со средним и нижним краями букв, закрашивая их вдоль них, чтобы смешать их с пламенем. Используйте клавиши левой и правой скобок на клавиатуре, если вам нужно отрегулировать размер кисти:
Прокрасьте остальные края, чтобы они также смешались с пламенем.
Чтобы добавить эффекта, используйте кисть большего размера (нажмите правую скобку несколько раз) и закрасьте другие края букв, чтобы добавить свечения этим областям.Держите большую часть курсора кисти за пределами буквы, чтобы над ней проходил только внешний край:
Закрашиваем случайные части краев, чтобы добавить свечения.
Вот мой результат после рисования по краям. Мы почти закончили:
Эффект после смешивания текста с пламенем.
Часть 6: Добавление текстуры к эффекту
Давайте добавим текстуру как самому тексту, так и пламени.
Шаг 31: Добавьте новый слой
При активном слое «Текст» щелкните значок New Layer в нижней части панели «Слои»:
Добавление нового слоя.
Новый пустой слой появляется над слоем «Текст». Мы собираемся создать текстуру с помощью фильтра «Облака» в Photoshop, поэтому дважды щелкните имя слоя, чтобы выделить его, а затем переименуйте его в «Облака». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Переименуйте новый слой «Облака».
Шаг 32: примените фильтр «Облака».
Убедитесь, что на панели инструментов для цветов переднего плана и фона установлены значения по умолчанию (черный и белый).Если это не так, нажмите D на клавиатуре, чтобы сбросить их:
Цвета переднего плана и фона по умолчанию.
Затем перейдите в меню Filter , выберите Render , а затем выберите Clouds :
Идем в Filter> Render> Clouds.
Photoshop заполняет слой случайными черно-белыми «облаками», временно закрывая вид текста:
Документ после запуска фильтра «Облака».
Чтобы смешать текстуру облака с текстом и пламенем, измените режим наложения слоя «Облака» с Нормального на Overlay .Затем отрегулируйте интенсивность текстуры, уменьшив непрозрачность слоя примерно до 70% :
Смешивание текстуры облака с текстом.
И вот результат с добавленной текстурой. В основном это видно в тексте, но вы также можете увидеть едва различимые блики и тени в огне:
Эффект с добавлением текстуры облака.
Шаг 33: Добавьте еще один новый слой
Мы добавим еще одну текстуру, на этот раз, чтобы усилить пламя.Снова щелкните значок New Layer внизу панели слоев:
Добавляем еще один новый слой.
Новый слой появится над слоем «Облака». Мы создадим эту вторую текстуру, используя фильтр «Волокна» в Photoshop, поэтому переименуйте этот слой в «Волокна»:
.Слой «Fibers» будет использован для добавления текстуры пламени.
Шаг 34: Примените фильтр «Волокна»
Убедитесь, что цвета переднего плана и фона по-прежнему установлены на черный и белый:
Фильтры «Облака» и «Волокна» используют цвета переднего плана и фона.
Затем перейдите в меню Filter , выберите Render , а затем выберите Fibers :
Идем в Filter> Render> Fibers.
В диалоговом окне «Волокна» просто примите настройки по умолчанию и нажмите «ОК»:
Подойдут настройки волокон по умолчанию.
Photoshop заполняет слой случайным рисунком волокон, снова блокируя текстовый эффект от просмотра:
Текстура, созданная с помощью фильтра «Волокна».
Шаг 35: Размытие текстуры с помощью Gaussian Blur
Смягчите текстуру, перейдя в меню Filter , выбрав Blur , а затем выбрав Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» установите значение Радиус на 2 пикселя , а затем нажмите «ОК»:
Добавляем небольшое размытие к волокнам.
Шаг 36: Измените режим наложения на Soft Light
Затем, чтобы смешать волокна с пламенем, измените режим наложения слоя «Волокна» на Soft Light :
Изменение режима наложения слоя «Волокна» на «Мягкий свет».
Проблема в том, что это смешивает текстуру не только с пламенем, но и с текстом, который выглядит неправильно:
Результат после изменения режима наложения текстуры «Волокна».
Шаг 37: Добавьте маску слоя с черной заливкой
Чтобы исправить это, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните значок Добавить маску слоя на панели слоев:
Удерживайте Alt (Win) / Option (Mac) и добавьте маску слоя.
Добавляет маску слоя к слою «Fibers» и заполняет маску черным цветом , который скрывает всю текстуру от просмотра:
Клавиша Alt (Win) / Option (Mac) заполняет маску черным вместо белого.
Шаг 38: Закрасьте текстуру пламени
Измените цвет кисти с черного на белый , нажав клавишу X на клавиатуре, чтобы поменять местами цвета переднего плана и фона:
Нажмите X, чтобы установить белый цвет кисти.
Затем используйте клавиши левой или правой скобки на клавиатуре, чтобы изменить размер кисти по мере необходимости, и закрасьте пламя, чтобы вернуть текстуру волокон:
Закрасьте пламя, чтобы восстановить текстуру.
Если вы допустили ошибку и случайно закрасили текст, нажмите X , чтобы поменять цвет кисти с белого на , черный , а затем закрасьте ошибку, чтобы скрыть ее. Затем снова нажмите X , чтобы снова поменять цвет кисти на белый и продолжить рисование поверх пламени. И вот, после отрисовки текстуры, мой окончательный результат «огненного текста»:
Окончательный эффект.
И вот оно! Вот как поджечь текст с помощью Photoshop! Вы также можете узнать, как превратить текст в золото, как создать ретро-текст 80-х, как создать восхитительный текст из леденцов и многое другое в нашем разделе текстовых эффектов Photoshop!
Fire PNG Images, скачать 16000+ Fire PNG ресурсов с прозрачным фоном
fire flame element
1200 * 1200
fire
1200 * 1200
fire clip at png transparent
1500 * 1500
прозрачный многослойный бушующий огонь
1200 * 1200
пламя
1200 * 1200
золотисто-желтое пламя
2000 * 2000
огонь PNG прозрачное изображение клипарт
1500 * 36
сердце
1200 * 606
огонь пламя взрыв png элемент
1500 * 1500
огонь png прозрачный
1500 * 1500
огонь пламя png прозрачный клипарт
150010 * 1500
огонь png прозрачный картинки
1500 * 1500
hd тигр пи искоренить яростное пламя
1200 * 1200
огненный клипарт png прозрачный фон
1500 * 1500
огненное пламя
1969 * 2624
пропагандистское пламя пожарной безопасности
120010 * 1200
120010 * 1200
120010 * 1200
Огонь пламя рамка png прозрачный1500 * 1500
огонь png изображение прозрачный фон
1500 * 1500
огонь
1200 * 1200
огонь высокое горящее пламя png прозрачное
1500 * 1500
украшение пламени
1200 * 1200
огонь горящее пламя png картинки
1500 * 1500
огонь клипарт png прозрачный
1500 * 1500
пламя
400 * 531036
граница круга с эффектом пламени
1200 * 1200
1200 * 1200
огонь png прозрачный клипарт изображение
1500 * 1500
желтое пламя
1200 * 1200
футбол
1200 * 1200
с иллюстрацией
1200 * 1200
красный и черный огонь взрыв картинки
1500 * 1500
огонь на прозрачном фоне
1500 * 1500
орнамент границы пламени
1200 * 1200
огонь пламя взрыв png
1500 * 1500
огонь пламя горение png прозрачный фон
1500 * 1500
огонь картинки png прозрачный фон
1500 * 1500
огненное облако png
1500 * 1500
огненный баскетбол
1200 * 1200
красный перец чили огонь горит реалистичный клипарт
3333 * 3333
огонь горячее пламя горит картинки png прозрачный
1500 * 1500
пожаробезопасное пламя горит
2500 * 2500
огненная лошадь бесплатно пряжка декоративный материал
1200 * 1200
огонь векторный дизайн клипарт
2400 * 2400
огонь картинки
1667 * 1667
горящий огонь
1200 * 1200
6 91 огонь1200 * 1200
земля огонь hd
1200 * 1200
горящий огонь пламя фон декоративный материал
800 * 800
плавающие рассеянные искры света
1400 * 1000
6 огонь пламя круг800 * 800
Как создать реалистичный огонь в Photoshop
Создайте реалистичный огонь в Photoshop
Часто самые реалистичные спецэффекты получаются при использовании реальных фотографий для их создания.И именно поэтому мы собираемся показать вам, как добавить эффект огня к изображению, используя бесплатные стоковые фотографии реального огня.
Наложение изображений огня на другую сцену — относительно простой процесс, но для его реализации вам понадобятся правильные изображения. Первое, что нужно учесть, это то, что огонь — это источник света, и он должен излучать свет в любой окружающей среде, к которой он добавлен.
Мы выбрали фоновое изображение, которое уже включает источник света, который идеально подходит для нашего эффекта огня.Помните об этом, если вы снимаете собственные изображения: всегда проще использовать сфотографированный источник света, чем пытаться воссоздать его с нуля в Photoshop. (Но это можно сделать, и мы покажем вам, как это сделать, в нашем ПРО-курсе «Как создать эффект свечения в Photoshop»!)
Что касается пожара, довольно легко найти бесплатные стоковые фотографии, которые подойдут. Все, что вам нужно, это фотографии огня на чисто черном / относительно темном фоне.
После того, как вы подготовили нужные изображения, остальная часть эффекта — кусок пирога! Посмотрим, как это делается.
Смешивание с режимами наложения
Большая часть этого эффекта достигается с помощью одного инструмента: Режимы наложения. Установив для изображений огня определенные режимы наложения, вы можете сделать темный фон невидимым, оставив видимыми более яркие элементы огня.
Мы решили установить огненные изображения в режим наложения экрана. Это делает большую часть темного фона невидимой, но, как вы заметите, не полностью невидимой.
Режим наложения экрана сделает полностью невидимыми только чисто черные элементы.Чтобы избавиться от темного фона вокруг костра, нам нужно сделать его еще темнее.
Это можно сделать с помощью уровней. Выбрав слой с изображением огня, нажмите CTRL или CMD + L и переместите темный ползунок вправо. Это превратит эти относительно темные области изображения в чисто черные, делая их невидимыми при активном режиме наложения экрана.
Уточните эффект с помощью масок слоя
Угадайте, что? Вот и все! Теперь нам просто нужно убедиться, что огонь появляется только там, где мы хотим.Довольно легко работать с Brush Tool и Layer Masks.
Просто используйте мягкую круглую кисть с относительно низким значением Flow и нарисуйте черным на маске слоя на слое огня.
Это позволит вам контролировать, где он появляется. Просто убедитесь, что огонь сохраняет достаточную форму и четкость, чтобы выглядеть реалистично!
Это основной эффект, но есть еще несколько вещей, которые мы можем сделать, чтобы улучшить внешний вид огня.
Добавить дополнительные эффекты огня и свечения
Если сомневаетесь, просто добавьте огня! Если вы хотите улучшить внешний вид огня или придать ему большую форму и плотность, можно легко добавить дополнительные эффекты из других изображений.
Здесь мы добавили второе изображение огня, но вместо того, чтобы использовать все пламя, мы просто закрасим его небольшие части, чтобы заполнить наш первый эффект.
Поместите второе изображение огня в нужное место, добавьте маску слоя к слою и залейте его черным, чтобы сделать его полностью невидимым. Теперь, используя ту же кисть, что и раньше, нарисуйте белым, чтобы сделать его видимым внутри и вокруг первого эффекта огня.
Это позволит вам заполнить пробелы, добавить больше формы и просто улучшить общий эффект.
Эффекты легкого свечения
Как мы уже говорили, мы выбрали изображение с существующим источником света, которое будет работать для эффекта огня, но это не значит, что мы не можем добавить дополнительные эффекты освещения окружающей среды.
Чтобы добавить дополнительные эффекты свечения, создайте новый слой, возьмите образец цвета из огня и используйте инструмент «Кисть», чтобы закрасить этим цветом область.
Установите режим наложения только что нарисованного слоя на Color Dodge и посмотрите, что произойдет.Он создает легкие эффекты свечения, которые можно свободно рисовать где угодно.
Используйте Кисть и выбранный цвет, чтобы прокрасить края поверхностей вокруг огня, чтобы добавить легкое, но эффективное окружающее свечение.
Эксперимент с разными изображениями
Что это за главный эффект! Но не стоит останавливаться на достигнутом.
Попробуйте поэкспериментировать с другими типами изображений огня, добавив искры и различные элементы огня, чтобы получить тот вид, который вам нравится.
Вы можете удивить себя тем, что вы придумали!
Легко удалить белый или черный фон в Photoshop
Эта статья была написана в 2011 году и остается одним из наших самых популярных постов. Если вы хотите узнать больше о Photoshop, вы можете найти эту недавнюю статью о начале работы с Photoshop.
Продолжайте обучение с помощью нашего скринкаста о подготовке результатов проектирования с помощью Sketch.
Сегодня у меня есть довольно быстрый совет Photoshop о том, как удалить белый или черный фон из изображений в Photoshop, чтобы создать области прозрачности.Есть несколько способов сделать это: вы можете использовать волшебный ластик или просто выделить белый или черный фон, а затем удалить его, но я хочу показать вам, как использовать для этого ползунок смешивания. Помимо режимов наложения, доступных в палитре «Слои», вы можете поиграть с ползунками наложения в диалоговом окне «Стиль слоя». Давайте начнем.
1. Откройте изображение в Photoshop с преимущественно белым или черным фоном.
Игрушка, фотография levisz
2.Откройте диалоговое окно «Стиль слоя», выполнив одно из следующих действий:
- Нажмите маленькую кнопку FX в нижней части панели «Слои» и выберите «Параметры наложения».
- Дважды щелкните миниатюру слоя на панели «Слои».
- Выберите «Слой»> «Стиль слоя»> «Параметры наложения».
Примечание. Ползунки наложения не работают на заблокированном фоновом слое; вам нужно сначала дважды щелкнуть слой, чтобы сделать его редактируемым.
Внизу появившегося диалогового окна вы увидите две пары ползунков: одна установлена для панели «Этот слой», а другая — для панели «Базовый слой».Каждый из этих ползунков позволяет сделать части изображения прозрачными в зависимости от значения яркости пикселей. Левый ползунок представляет тени (черные) на вашем изображении, а правый — светлые (белые). Если вы хотите изменить фон текущего активного слоя, настройте ползунок «Этот слой».
3. Если вы хотите скрыть белый фон, перетащите ползунок выделения (тот, что справа) к середине, пока белая часть не станет прозрачной.
При перетаскивании вы увидите, что белые области изображения исчезнут, и появится узор в виде шахматной доски (или нижележащий слой).Обратите внимание, что любая белая область исчезнет, поэтому вам нужно быть осторожным, как далеко вы перетаскиваете.
Аналогично, если фон вашего текущего активного слоя черный, а объект (или объект на переднем плане) намного ярче, вы можете скрыть черную часть, перетащив ползунок тени (тот, что слева) к середине, пока черная часть прозрачна. Очень просто и быстро.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров.Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Получите множество навыков дизайна в Photoshop с помощью нашего курса Photoshop для веб-дизайна, доступного на SitePoint Premium.
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Как создать эффект огня в Photoshop
Узнайте, как создать эффект огня в Photoshop с помощью карты градиентов.Эффекты Firebird могут быть созданы в Photoshop с использованием карты градиентов.
Первый шаг — отделить главный объект от фона с помощью инструмента выделения.
Затем установите нужный цвет фона.
Создайте карту градиента, используя четыре цвета: белый, желтый, оранжевый и темно-красный.
Отрегулируйте эти цвета в зависимости от желаемых эффектов.
Затем поместите фотографию огня вокруг ваших фотографий птиц.
И последнее, очистите с помощью инструментов Erase и Smudge Tool.
1. Откройте фотографию птицы и отделите птицу от фона.
Вы можете использовать инструмент «Перо» или другой инструмент выделения, чтобы убрать птицу с фона, а затем продублировать слой, выбрав «Слой »> «Новый»> «Слой через копию» .В этом уроке Photoshop я буду использовать это изображение, которое я скачал с Pixabay.
Отделите птицу от фона.
2. Создайте фон.
Заливка темно-красного цвета.
Создайте новый слой и примените Filter> Render> Clouds .
Измените режим наложения на Overlay.
При необходимости добавьте луну.
Создать фон.
3. Дублировать слой и обесцветить.
Дублируйте слой, выбрав Layer> Duplicate Layer , а затем выберите Image> Adjustments> Desaturate.
Обесцвечивание.4. Нанесите фильтр масляной краски.
Выберите Filter> Oil Paint .
Настройте ползунок «Стилизация», «Чистота», «Масштаб», «Детали щетины», «Угловое направление» и «Блеск» в зависимости от вашего изображения.
Фильтр масляной краски.
5. Отрегулируйте цвет с помощью карты градиента.
Выберите 4-х цветный градиент (белый, желтый, оранжевый, темно-красный).
Отрегулируйте цвет.
6. Отдельная головка и когти на отдельном слое.
Установите черный цвет переднего плана.
Используйте щетку, чтобы подметать голову.
Нажмите Ctrl + J , чтобы отделить головы на отдельный слой.
Создайте карту градиента как шаг номер 4.
Сделайте то же самое для когтей.
Создать маску. Разделить на отдельные слои.
7. Объединить все слои.
Выделите все слои и выберите Layer> Merge Layers .
Объедините все слои.
8. Очистите с помощью инструмента Smudge Tool.
Щелкните инструмент «Размытие», затем проведите кистью по окраинам птиц, а также по головам птиц.
Очистите с помощью инструмента smudge tool.
9. Добавьте огонь вокруг птицы.
Выберите File> Place , выберите изображение огня, затем щелкните место.
Измените режим наложения на экран и установите его положение с помощью мыши.
Очистите неправильный огонь, используя инструмент стирания и инструмент размазывания.
Добавить огонь.
Вот результат:
Подробнее о уроках Photoshop:
Это урок по фотоэффекту, и я только что показал вам, как создать эффект огня в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
3 ошибки новичка, которых следует избегать при съемке на белом фоне
Поскольку портреты на белом фоне очень распространены, многие думают, что этого легко добиться.Просто поместите объект перед камерой на белом фоне (желательно со вспышкой или стробоскопом) и сделайте снимок.
К сожалению, не все так просто. Использование описанного выше метода приведет к получению фотографии с серым, тусклым или мутным фоном. Наилучшим возможным результатом будет не совсем белый фон после того, как вы внесете некоторые изменения. Однако это не единственная проблема; вы тоже повсюду увидите нежелательные тени.
Я воспроизвел эту схему с моей маленькой моделью, Свеном (любимый олень Кристоффа в фильме « Frozen »).Это легче сделать с мелкомасштабным объектом, так как по сравнению с ним свет очень большой. Что касается людей, то для масштабирования вам нужны массивные октабоксы и флаги. Но это руководство наглядно покажет вам процесс.
Итак, вот три ошибки новичков, которых следует избегать при попытке добиться 100% чисто белого фона фотографии:
Ошибка №1: Фон не освещен должным образом
Фон должен быть освещен примерно на два стопа больше света, чем объект.Например, если вы хотите сфотографировать объект при диафрагме f / 8, установите фоновое освещение на два стопа ярче, чтобы на вашем глюкометре было значение f / 16 на заднем плане.
Примечание. Вы должны измерять передний план и фоновый свет отдельно, чтобы при измерении основного света (на объекте) вы выключили фоновое освещение и наоборот. Когда включены и фоновый, и основной свет, ваш измеритель должен по-прежнему давать вам f / 8 на объекте, потому что вы измеряете свет, который падает на ваш объект, а не на фон.
На фото ниже (справа) показано, как это выглядит, когда вы совсем не освещаете фон. Вы получите оттенок и цвет, отличный от желаемого белого. На фото слева фон был освещен, но не было основного света, освещающего объект. Таким образом, получившееся изображение представляет собой почти силуэт объекта.
Настройки моей камеры для всех снимков в этой настройке были ISO 250, 1/160 с и f / 8 (хотя фон давал показание измерителя f / 16). Вспышки были установлены на 1/16 мощности (я редко использую свои вспышки на полную мощность, потому что батарейки разряжаются очень быстро).
Это была камера Nikon D750, которая отлично справляется с шумом, поэтому ISO не было проблемой. Для этой установки использовались две вспышки SB-910 и одна вспышка SB-900.
На фото ниже показана установка с включенным только левым фоновым светом.
На двух изображениях ниже вы заметите, что на левой фотографии светится только правый фоновый свет, а на правой фотографии — только левый фоновый свет. Такое освещение, конечно, допустимо, если это было вашим намерением. Основной свет располагался под углом 45 градусов справа от камеры.Я хотел направить вспышку на белый жулик, чтобы изменить свет.
Вы также можете заметить, что на левой фотографии (вверху) есть очень небольшая тень Свена на заднем плане позади него — потому что левый фоновый свет не загорелся. Когда фоновый свет загорелся слева, эта тень исчезла (фото справа вверху).
Ниже приведена схема с правильным включением всех трех ламп.
Теперь, когда вы настроили фоновое и основное освещение, вам нужно убедиться, что эти источники света попадают только в намеченный объект.Это приводит нас к следующей ошибке новичков: разделению.
Ошибка № 2: Недостаточное разделение объекта и фона
Поскольку фоновый свет намного ярче, чем свет переднего плана, вам необходимо отделить его от основного объекта. Для этого есть два основных способа:
- Отметка
- Расстояние
Отметка
Вы можете использовать все черное для обозначения ваших фонарей: черную сторону отражателя, черные картонные листы или черную пенопластовую сердцевину.
Черный не отражает свет; вместо этого он поглощает свет. Он также блокирует проникновение света в места, где он вам не нужен. Если вы не отметите (не заблокируете) фоновое освещение, у вашего объекта появится эффект ореола, и он будет выглядеть очень подсвеченным сзади.
Расстояние
После того, как вы отметили свои источники света, вам нужно расположить объект достаточно далеко от фона (и от фоновых источников света), чтобы любой световой поток не касался вашего объекта. Это, конечно, зависит от ваших личных предпочтений и намерений — вы можете захотеть добавить немного света на ваш объект для определенного вида или эффекта, а можете и не захотеть.
Если вы все же хотите пролить свет, обязательно запустите несколько тестов с различными объективами, так как из-за обилия света по краям объекта могут возникать хроматические аберрации. Некоторые линзы подвержены хроматической аберрации независимо от диафрагмы, в то время как другие работают очень хорошо даже при широкой диафрагме, где хроматическая аберрация наблюдается чаще всего. Кроме того, будьте осторожны с допустимым количеством разливов — вы не захотите отрезать части объекта от передержки.
На фотографиях выше показан правильно освещенный Sven.Две фоновые лампы горели при f / 16, а основной свет — при f / 8. На заднем плане нет нежелательных теней, как и было задумано.
Однако я хотел иметь отражение и тень на переднем плане. Это хорошо ведет к третьей ошибке новичков, которую следует избегать: плавающий объект.
Ошибка № 3: объект плавает
Если вы не добавите тени от пола, ваш объект будет выглядеть так, как будто он парит в белом воздухе или как будто он вырезан и наклеен на белый лист бумаги.
Лучший совет по предотвращению парящих объектов — использовать отражающую поверхность, такую как полупрозрачное белое оргстекло или белый кафельный лист, в качестве основы для того, чтобы ваш объект мог стоять. Вы можете настроить непрозрачность отражения в Photoshop во время постобработки, но наличие отражения показывает, что ваш объект прочно стоит на твердой поверхности.
На левом изображении Свен парит, но добавленное отражение (справа) показывает, что Свен стоит на твердой земле. Последнее выглядит более приятным и естественным, а не просто вырезанием и вставкой.Дополнительная ошибка №4: передержанный фон
Будьте осторожны, чтобы не добавить слишком много света к фону. Если вы пройдете мимо чистого белого и действительно переэкспонируете снимок, белый цвет начнет почти светиться вокруг объекта, как если бы у вас были солнечные блики на открытом воздухе.
Снижает контраст и создает впечатление ореола на объекте. Вы можете увидеть этот передержанный эффект на изображениях ниже:
Ошибки в фотографии на белом фоне: вывод
Я надеюсь, что этот небольшой урок пролил свет на основные методы создания белого фона и решил все загадки, касающиеся того, как добиться такого вида.
Если у вас есть другие, более продвинутые методы, поделитесь ими в комментариях ниже!
Учебное пособие по Photoshop: Эффекты эскиза «Пылающий огонь»
Вы когда-нибудь хотели изучить магию? В этом увлекательном уроке вы узнаете, как заставить эскиз заживо гореть огнем! Узнайте, как создать этот крутой эффект огня с помощью мощных инструментов редактирования Adobe Photoshop, наложения слоев и настройки цвета. Это руководство было отправлено Аннабель на 123rf вместе с несколькими другими, которые мы представим на следующей неделе.
Аннабель пишет:
В этом уроке будет использоваться Adobe Photoshop, и он предназначен для начинающих.Это займет около часа, и для обучения и тестирования у вас должны быть некоторые справочные и исходные файлы. Просто для практики найдите их в Интернете или купите сами файлы на сайте 123rf.com:Создание эффекта эскиза
Step 1 Откройте все ваши ссылки в Photoshop. Скопируйте и вставьте огненную гитару в альбом для рисования.
Шаг 2
Control + T, чтобы изменить размер и повернуть огненную гитару, чтобы она лучше вписывалась в альбом, затем установите слой на Difference.
Перейдите в Image> Adjustments> Hue / Saturation и уменьшите насыщенность до -100, чтобы изображение теперь было в оттенках серого.
Видите, это уже похоже на настоящий набросок!
Установка гитары: Шаг 3
Скопируйте и вставьте электрогитару на новый слой и перетащите слой так, чтобы он находился под огненной гитарой.
Установите для слоя Darken to, чтобы убрать белый фон. Как и в предыдущем шаге, перейдите в
Image> Adjustments> Hue / Saturation
и уменьшите насыщенность до -100, чтобы изображение было в оттенках серого.
Теперь набросок еще больше похож на гитару.
ДАЛЕЕ: Создайте огонь и завершите свою магию
Создание огня — Шаг 4
Используйте инструмент Lasso Tool (L) , чтобы выбрать части огня из коллекции огня и вставьте каждое выделение в документ. Для этого эффекта мы будем использовать в основном два нижних слоя огня.
Установка огня — Шаг 5
Преобразуйте каждой части огня так, чтобы она соответствовала грифу гитары. Control + T для изменения размера, затем выберите опцию Warp , чтобы сформировать направление огня. Попробуйте слепить его так, чтобы казалось, что огонь горит поверх бумаги. Поиграйте с различными режимами наложения для этого эффекта. Светлее и Экран лучше всего устраняет черный фон. Сотрите излишки, чтобы смешать неровные края.
Создание глубины — Шаг 6
Единственный способ заставить этот набросок действительно гореть — это создать некоторую глубину между огнем и бумагой.Выберите слой с альбомом. Используйте инструмент Burn Tool (O) с Range , установленным на Highlights , и начните сжигать бумагу вокруг шеи гитары в том месте, где огонь может причинить наибольший ущерб. Избегайте нижней части эскиза, чтобы она была хорошо видна зрителю. Сделайте так, чтобы прожиг выходил за пределы верхней части страницы, чтобы усилить эффект. Теперь похоже, что огонь выскакивает из страницы!
Время курить! — Шаг 7
На Новом слое (Control-Shift-N) возьмите инструмент «Кисть» (B) и начните рисовать в дыму, используя мягкую круглую кисть.Чтобы упростить этот шаг, не стесняйтесь загружать любые дымовые кисти, которые вы найдете в Интернете. Используйте серый цвет среднего цвета в качестве основы дыма, а затем добавьте несколько бликов дыма белым цветом.
Подпишите работу: Шаг 8
Какой рисунок без подписи? Этот шаг не является обязательным. Отличный способ создать впечатление настоящего карандашного наброска — использовать инструмент «Кисть» (B), чтобы быстро нарисовать инициалы для подписи художника.
Шаг 9 — Окончательные корректировки
Корректирующие слои снова сделают все гармонично!
Перейдите в Слой > Новый корректирующий слой> Кривые и настройте RGB, красный и синий каналы .Затем добавьте еще один новый корректирующий слой Layer> New Adjustment Layer> Color Balance . Выделение красных и желтых оттенков Midtones вызовет появление огня, а регулировка Blue Highlights оживит дым.
Завершите свой огненный шедевр, обрезав изображение так, чтобы все внимание было сосредоточено на эскизе. И вот оно! Поразите всех своих друзей волшебством, сделав уникальные наброски живыми! Наслаждаться!
Особая благодарность Аннабель на 123rf за отправку этого руководства.В ближайшем будущем мы увидим от нее больше. Итак, как всегда, если вы найдете отличное руководство или хотите отправить свое собственное, просто посетите нашу страницу вкладов!
И спасибо за чтение
Не забывайте… мы призываем вас поделиться своими открытиями с другими читателями:
Напишите свою статью
Присоединяйтесь к форумам Design Cafe или
Подписывайтесь на DTG на Facebook! .

