Палитра цветов фотошоп: Выбор цветов в Adobe Photoshop
Цветовой круг для рисования в программе Adobe Photoshop
Работая в компьютерных программах для рисования, мы все видели удобный цветовой круг или иные его ответвления , как пример посмотрите на цветовые круги Corel Painter и ArtRage:
Adobe пошла по своему пути и сделала сложную систему (для рисования) доступа к цветам. Приходится нажимать на пиктограммы цвета и выбирать там цвет. Каждый ускорял работу как мог – добавлял нужные цвета на край холста, «смешивал» и потом пипеткой выбирал цвет, еще делались «пресеты» в меню образцов… В новых версиях Photoshop добавили быстрый вызов цветов через комбинацию Аlt-Shift-правый клик.
В целом было неудобно, но главное что этот минус устраняется «расширениями». В интернете, на данный момент, можно найти много видов цветовых кругов (даже с «подвязкой» к интернету, генерирующие цветовые решения, но такое нас не интересует). И многие платные, а вот один простой «как 5 копеек» восьмисекторный цветовой круг с градиентной растяжкой – PaintersWheel с сайта LenWhite.
Ссылка на скачивание — http://nerdchallenge.com/lenwhite/LenWhite.com/LenWhite.com/Entries/2012/9/16_PW_CS6.html
Скачиваем, устанавливаем через Адоб или скопировав файлы в папку Plug-ins ( у меня путь выглядит C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins\Panels\PaintersWheel\PaintersWheel_CS6). Запускаем Фотошоп и включаем расширение через окно — расширения – PaintersWheel — готово!
Дальше все просто – выбираем цвет и рисуем, я расположил расширение к цветам и образцам.
Видеозапись использования цветового круга
Этого цветового круга хватает «с головой», конечно хотелось бы еще информации по цветам (разные номера раскладки цветового охвата), но расширение распространяется бесплатно, на это скажем «спасибо» разработчику.
Но для работы с веб или графическим дизайном, лучше подходит стандартное цветовой инструмент, т.к. тут сильно зависит от контроля цветов, особенно если они у вас прописаны в брендбуке или другой документации. Так же, при работе с наружной рекламой или подготовкой векторной продукции в цветовом охвате CMYK важно контролировать все данные цвета, т.к. это очень важный момент при работе. А рассмотренный выше цветовой круг позволяет комфортно работать при рисовании с графического планшета, или компоновок макетов.
Так же, при работе с наружной рекламой или подготовкой векторной продукции в цветовом охвате CMYK важно контролировать все данные цвета, т.к. это очень важный момент при работе. А рассмотренный выше цветовой круг позволяет комфортно работать при рисовании с графического планшета, или компоновок макетов.
Обновление:
Обновление: в версиях СС продуктов Адоби, некоторые расширения потеряли свою актуальность, т.к. программы перешли на другой «язык» написания дополнений (ранее это был флеш, а теперь это хтмл), поэтому статья актуальна для версий продуктов CS6 и ниже.
Обновление 2:
В новой версии Adobe Photoshop CC 2019, цветовой круг есть в самой программе, включается в дополнительном раскрывающемся меню на панели Цвет — Цветовой круг
С уважением Чубаров Н.
<= поделись статьей с друзьями ;3
Выбор цвета в Photoshop | Лучшие учебники!
Выбор цвета в Photoshop
Рисуя цветными карандашами, вы в каждый момент времени имеете дело с двумя цветами: бумаги и карандаша, который у вас в руках. Точно так же и в Photoshop всегда задействованы два цвета: рабочий и фоновый. Они используются всеми инструментами рисования и заливки, существующими в программе. О применении этих инструментов вы узнаете в следующей главе, а пока займемся выбором цвета для них.
Точно так же и в Photoshop всегда задействованы два цвета: рабочий и фоновый. Они используются всеми инструментами рисования и заливки, существующими в программе. О применении этих инструментов вы узнаете в следующей главе, а пока займемся выбором цвета для них.
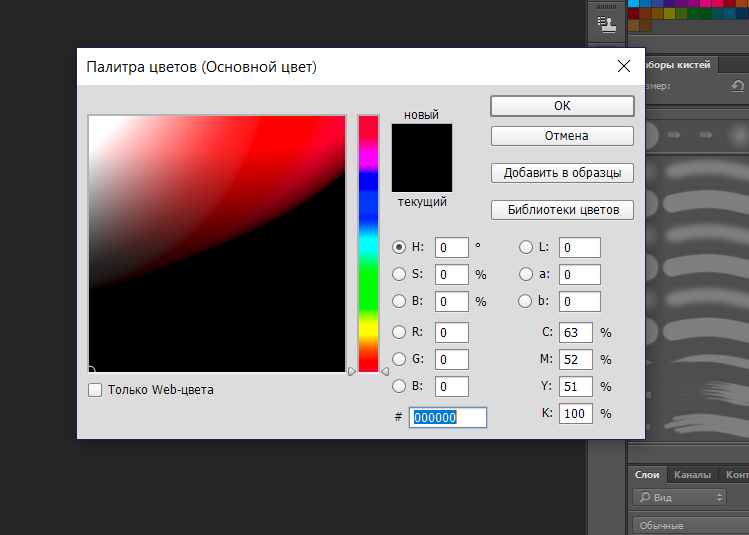
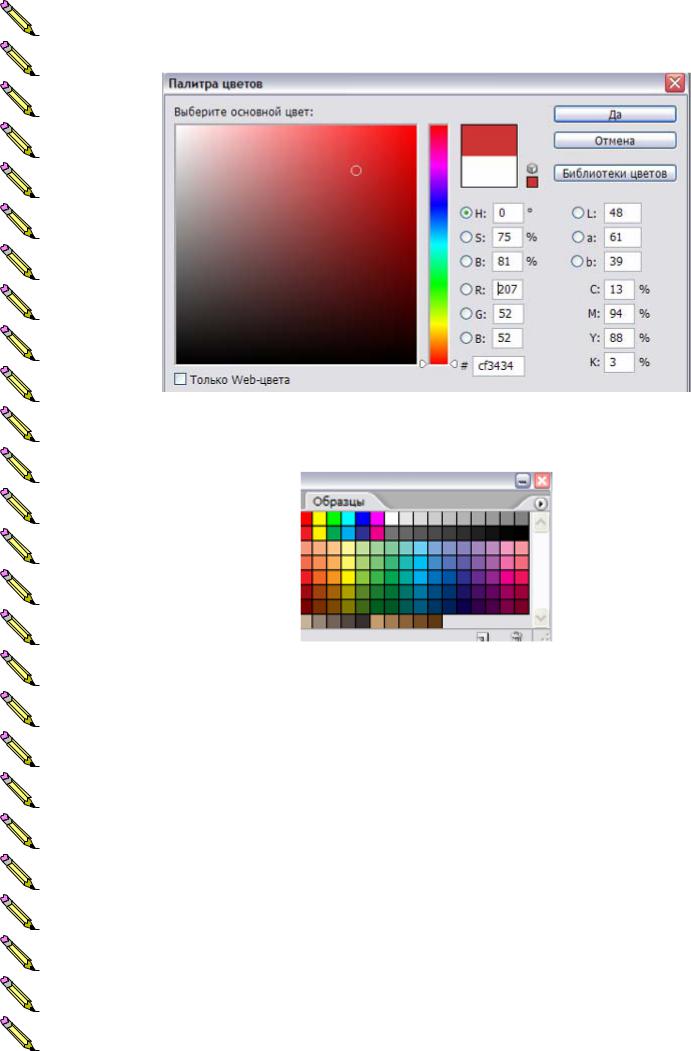
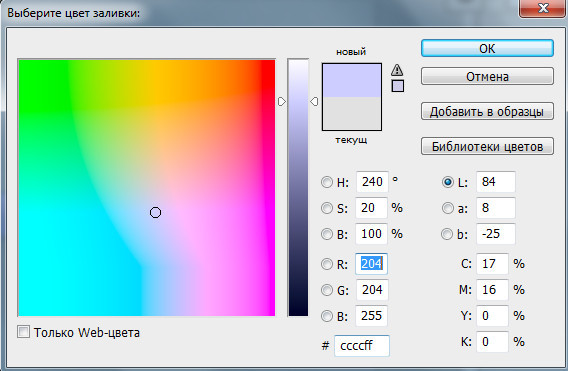
Образцы рабочего и фонового цветов приведены на панели инструментов. (тот, что спереди, соответствует рабочему цвету, а задний — фоновому). Самый общий способ выбора цвета — диалоговое окно Color Picker (Выбор цвета), вызываемое щелчком мыши на образце цвета.
Цвет можно определять либо визуально по спектральной шкале и цветовому полю (для одной из цветовых моделей, выбранной на данный момент), либо с помощью ввода цифровых значений для компонентов любой из используемых моделей (для модели CMYK возможен только второй способ).
Одна из цветовых составляющих должна быть включена. Для этого используются переключатели слева от названий компонентов. Спектральная шкала (узкая вертикальная полоска) отображает диапазон включенной цветовой составляющей, например, R (красной), G (зеленой), В (синей), Н (цветового оттенка), S (насыщенности), В (яркости).

Цветовое поле слева от спектральной шкалы показывает цветовой диапазон оставшихся двух составляющих цветовой модели: одной — по горизонтальной, а другой — по вертикальной оси. При этом в полях ввода высвечиваются числовые данные о выбранном цвете в других цветовых моделях.
1. Подберем нужный цвет, исходя, например, из цветового тона (Н) модели HSB. Включите переключатель рядом с буквой Н. Цветовой тон стал установленной составляющей. На вертикальной полоске вы увидите его отображение — полный спектр. Эта полоска представляет собой цветовой круг, если его разорвать по красному цвету.
3. Цветовое поле отображает оставшиеся две составляющие цвета в модели HSB — цветовое пространство желтого тона по насыщенности (горизонтальная ось) и по яркости (вертикальная ось). Теперь буксируйте круглый маркер до получения фиолетового тона нужной насыщенности и яркости.

4. Обратите внимание, что при перемещении маркера и ползунка соответственно меняются значения в полях ввода для всех цветовых моделей. Здесь можно сразу задать численные значения цветовых компонентов, если они вам известны, причем для любой модели, вне зависимости от того, какая из них отображается на цветовом поле. Задайте следующие значения: R — 240, G — 40, В — 250.
5. Над числовыми значениями находятся два цветных поля: в нижнем показывается текущий цвет, а в верхнем — получаемый в результате установки. В верхнем поле появился образец ярко-фиолетового цвета.
6. Новое значение цвета очень эффектно, но не может быть передано на печати, т. к. не входит в цветовой охват CMYK. Поэтому рядом появилось предупреждение в виде треугольника с восклицательным знаком и маленький квадратик с ближайшим CMYK-эквивалентом требуемого цвета.

8. Ниже предупреждения о выходе из цветового охвата CMYK находится еще один значок в виде кубика. Он сигнализирует, что выбранный цвет не входит в палитру, используемую для Web. Подробнее о выборе цветов для Webсм. в гл. 11.
10. Попробуйте выбрать цвет исходя из модели RGB. Установите красную составляющую (R), на спектральной шкале будет представлен ее диапазон (от 0 в нижней точке шкалы до 255 в верхней), а в цветовом поле — соответственно диапазоны синей (по горизонтальной оси) и зеленой, (по вертикальной оси) составляющих.
Диалоговое окно
 Поэтому не удивительно, что таких каталогов несколько. Более того, для разных типов бумаги требуются свои каталоги, ведь одна и та же краска на обычной и мелованной бумаге выглядит неодинаково. В поставку Photoshop входят «электронные версии» нескольких наиболее популярных каталогов плашечных цветов.
Поэтому не удивительно, что таких каталогов несколько. Более того, для разных типов бумаги требуются свои каталоги, ведь одна и та же краска на обычной и мелованной бумаге выглядит неодинаково. В поставку Photoshop входят «электронные версии» нескольких наиболее популярных каталогов плашечных цветов.Совет
Выбор цвета по каталогу призван обеспечить максимально точное воспроизведение его при печати. По этой при
Цветовая модель HSB – настройка параметров и применение
Цветовая модель HSB
Я уже обращался к теме устройства цветовой модели HSB, когда говорил о коррекции цвета с помощью «Цветового баланса». Между тем появилась необходимость остановиться на этой теме более подробно в связи с намечающимся выходом серии статьей посвященных коррекции цвета с первой из которых можете познакомиться здесь. Ибо большинство работающих с цветом «инструментов» имеют в своей основе именно эту цветовую модель.
Ибо большинство работающих с цветом «инструментов» имеют в своей основе именно эту цветовую модель.
И так, приступим: HSB аббревиатура английских слов Hue, Saturation, Brightness в переводе на русский Тон, Насыщенность и Яркость — три координаты этой цветовой модели. Определимся с этими понятиями дабы избежать разночтений в дальнейшем:
Тон – собственно цвет, его выбор в данной цветовой модели осуществляется поворотом по цветовому кругу на определённый градус.
Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов желтый цвет, 120 зелёный, 180 циан, 240 синий, 300 пурпурный (маджента) и возвращаемся в исходную точку — 360о красный цвет.
Насыщенность – интенсивность выбранного (хроматического) цвета, то есть отличие от равного ему по яркости (ахроматического) серого цвета. В HSB определяется расстоянием в процентах от цента круга 0% нейтрально серый цвет до 100% край круга – наиболее насыщенный «чистый цвет».
Яркость – параметр определяющий количество света, отраженного от объекта, окрашенного в определённый цвет. Измеряется в процентном отношении. 0% минимальное отражение, любой цвет с минимальной яркостью становится чёрным. 100% максимальное отражение — белый цвет.
Оперируя этими определениями легко графически представить цветовую модель HSB в виде цилиндра в качестве высоты которого выступает яркость (B), радиус — насыщенность (S) и длина окружности тон (H).
Палитра выбора цвета (Color Picker) в Photoshop
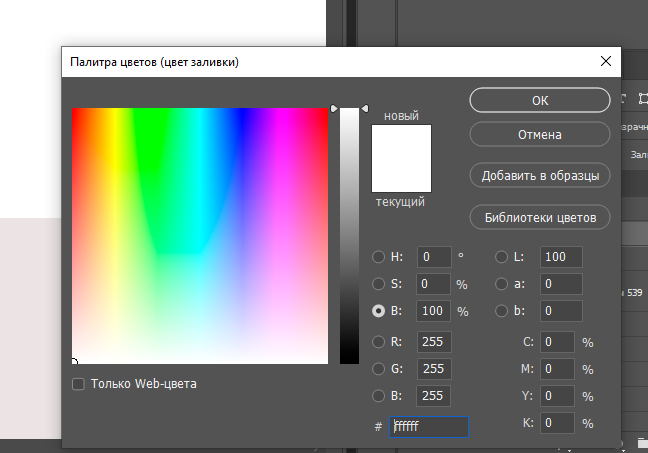
Вооружившись этими понятиями обратимся к палитре выбора цвета в Photoshop, наиболее наглядно иллюстрирующую принцип выбора цвета. Вызвать которую можно двойным киком по полю цвета в палитре инструментов.
Клацнув верхний квадрат получаем возможность вызова палитры для изменения цвета переднего плана, нижний соответственно позволит изменить цвет фона.
Подробно познакомиться с устройством этой палитры вы можете, используя «волшебную» кнопку F1 во время работы с программой.
Первое на что обращаешь внимание открытии Color Picker — большое квадратное поле, которое представляет собой ничто иное как срез уже знакомого цилиндра от центра до края.
Передвигая мишень выбора внутри этого поля по вертикали, мы регулируем яркостную составляющую. Двигая её по горизонтали — изменяем значение насыщенности. При этом сам цвет никак не меняется, — за этот параметр отвечает радужная полоса с права.
Она представляет собой разрезанный и выпрямленный по красному цвету, который является началом отсчета (0о), цветовой круг. Ползунки, находящиеся с двух сторон полосы, позволяют менять угол поворота по цветовому кругу, несмотря на то что передвигаются они вверх-вниз, тем самым указывая нужный цвет.
Можно «прогуляться» по цветовому кругу, установив максимальные значения для большей наглядности, насыщенности и яркости S, B -100% менять только значения для угла поворота (Н) выбранный «чистый», цвет будет показан в верхней части окошка просмотра.
Чтобы получить нейтрально серый 50% цвет нужно значение насыщенности снизить до 0% яркость установить в 50%. значения тона при этом не играют никакой роли
Поработайте с этой палитрой изменяйте параметры HSB посмотрите, что происходит с цветом. Переключитесь на параметр насыщенности S установив чек бокс на него, посмотрите как изменится окно выбора и полоса тона, мало того изменятся и их назначения, проделайте ту же операцию с яркостью.
Ориентируйтесь на изменения параметров в полях HSB при перемещении мишени и ползунков, это поможет понять, что происходит с цветом. Через небольшое время, проведённое за этими экспериментами вы сможете уяснить для себя как взаимодействуют параметры Hue, Saturation, Brightness и какой вклад делает каждый из них в формировании цвета.
Эти знания помогут вам в работе с цветом в фотошопе так как движки и ползунки отвечающие за изменения тона насыщенности и яркости встречаются во многих инструментах программы. Столкнувшись с ними во время работы, вы будете представлять каких изменений стоит ожидать на картинке корректируя тот или иной параметр. На этом я заканчиваю надеюсь статься была полезна для вас.
Столкнувшись с ними во время работы, вы будете представлять каких изменений стоит ожидать на картинке корректируя тот или иной параметр. На этом я заканчиваю надеюсь статься была полезна для вас.
Палитры в Фотошопе | Как создать сайт
Палитры в Фотошопе
Здравствуйте! Продолжаем исследовать интерфейс программы Фотошоп и на этот раз поговорим о палитрах.
Палитры содержат наборы или настройки, необходимые в работе. Довольно редко необходимо видеть все палитры сразу. Поэтому многие палитры отображаются в виде значков, символизирующих назначение, а также могут быть представлены в полностью развернутом виде. Полное представление неудобно, т. к. занимает большую часть рабочей области программы. Варианты отображения стандартного набора палитр Essentional (Необходимое).
Щелкая по пиктограмме «двойные стрелки» вверху палитр, вы можете раскрывать палитры, повторный щелчок — вновь сворачивает их, оставляя только значки.
Перестройка палитр
Порядок организации палитр можно изменять и переносить вкладки с одной палитры на другую. Вы можете сформировать любой свой набор и расположение палитр
в зависимости от целей и задач. Вы можете отсоединить палитру, расположив ее отдельно, или работать с группой палитр, объединенных в одно целое.
Из правой области программы вы можете отделить отдельную группу палитр. Все палитры в Photoshop «плавающие», т. е. они всегда располагаются поверх изображения
и в любой момент их можно передвинуть. Перемещать группу палитр, как одно целое нужно за темно-серое поле над вкладками.
Обратно присоединить группу к правой части палитр вы можете, перемещая за серое поле над вкладками. При этом необходимо добиться, чтобы правый блок палитр
«подсветился» голубым цветом, тогда «стыковка» произойдет
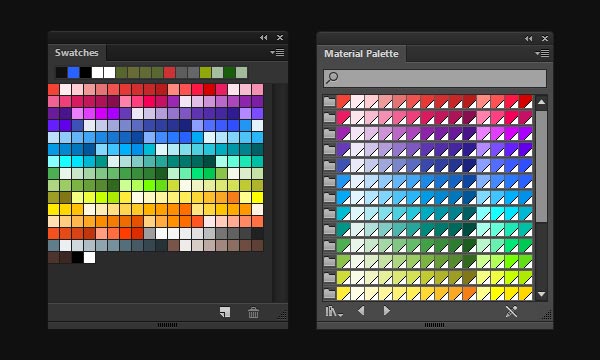
Вы можете отделить палитру от группы. Ухватившись мышью за корешок вкладки Swatches (Образцы), отделите ее
Также возможно перемещение палитр в другие группы для формирования новых групп по своему желанию.
Строение палитр
Большинство палитр имеет стандартный вид
Выбор и скрытие палитры
Полный список всех палитр находится в меню Window (Окно). Активные палитры,находящиеся впереди в своих группах, отмечены галочками рядом со своим названием.
Чтобы открыть или закрыть палитру, установите или сбросьте галочку. Если же палитра видна на экране, но находится на заднем плане, активизируйте ее
щелчком по вкладке с названием. При этом палитра выходит на передний план в своей группе. Если палитры перекрыли изображение, нажмите клавишу <Tab>, чтобы их скрыть.
Нажмите клавишу <Tab> еще раз, чтобы отобразить все палитры. Для того чтобы скрыть палитры, но при этом оставить видимой панель инструмен-
тов, воспользуйтесь комбинацией клавиш <Shift>+<Tab>.
Сохранение, восстановление расположения палитр
Расположение палитр в программе называется Workspace (Рабочая среда). Разработчиками предусмотрены различные наборы палитр для разнообразия задач. Напри-
Разработчиками предусмотрены различные наборы палитр для разнообразия задач. Напри-
мер, Essentials (Default) (Основная рабочая среда (по умолчанию)) имеет необходимый набор палитр. Подберите наиболее удобное с вашей точки зрения расположение палитр, убрав ненужные с экрана. Сохраните полученную рабочую область под подходящим названием командой меню Window | Workspace | New Workspace (Окно | Рабочая среда | Новая рабочая среда).
Вы в любой момент можете получить данное расположение палитр, выбрав название вверху списка в меню Window | Workspace (Окно | Рабочая среда).
Если вы желаете восстановить расположение палитр, выполните команду Window |Workspace | Essentials (Default) (Окно | Рабочая среда | Основная рабочая среда (по умолчанию)) или другую, подходящую для вашей работы.
Функциональные клавиши
Для отображения и сокрытия наиболее важных палитр используются следующие
функциональные клавиши:
палитра Brush (Кисть) — <F5>;
палитра Color (Цвет) — <F6>;
палитра Layers (Слои) — <F7>;
палитра Info (Инфо) — <F8>;
палитра Actions (Операции) — <Alt>+<F9>.
Функциональные клавиши находятся в верхнем ряду на клавиатуре; их названияначинаются с буквы F.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
Adobe Kuler — онлайн-конструктор цветовых схем
Сегодня в нашем обзоре прекрасный онлайн-сервис по подбору цветов Adobe Kuler.
Достаточно многим он уже известен, но кто слышит о данном сервисе впервые, данный пост для вас.
Что же такое Adobe Kuler?
Окно Adobe Kuler
Adobe Kuler представляет собой цветовой микшер с возможностью создания, редактирования, экспорта различных цветовых палитр, которые можно использовать в таких программах как Adobe Photoshop, Illustrator и др.
Возможно, многие из вас уже сталкивались с проблемой подбора нужной цветовой палитры для своего проекта. В этом случае можно воспользоваться этим интересным инструментом.
В этом случае можно воспользоваться этим интересным инструментом.
Помимо создания собственных цветовых палитр Adobe Kuler предоставляет возможность использовать уже созданные палитры. Они расположены в разделе «Explore». Там же можно отсортировать их по популярности и тд.
Раздел «Explore» онлайн-сервиса Kuler
Чтобы воспользоваться всеми возможностями сервиса необходима регистрация, к счастью, она бесплатна. Достаточно иметь учетную запись (Adobe ID) на сайте adobe.com.
При работе в Adobe Photoshop также можно использовать расширение Kuler. В последних версиях Adobe Photoshop он присутствует по умолчанию. Включить его можно через Окно -> Расширения -> Kuler. (Window -> Extensions -> Kuler).
Вот так выглядит окно данного расширения в программе Adobe Photoshop:
Окно Adobe Kuler в программе Photoshop
Подобных Adobe Kuler инструментов достаточно много. Есть и онлайн-сервисы и десктопные программы, которые можно скачать и установить на свой компьютер.
Преимуществом же Kuler перед десктопными версиями является удобство использования. Даже если придется переустанавливать операционную систему на вашем компьютере, можно не беспокоиться, что созданные цветовые палитры исчезнут, а они будут сохранены в вашем кабинете на сайте Adobe.com.
Надеюсь, что данная заметка добавит в ваш арсенал полезных сервисов еще один инструмент для создания ваших проектов.
Как установить образцы (swatches) в Photoshop
Сегодня мы научимся с вами устанавливать образцы палитры цветов в программу Adobe Photoshop.
Бывают случаи, когда нужно добавить, переименовать, либо изменить наборы цвета в программе, так как не всегда хватает входящих по-умолчанию цветов палитры.
Также у вас есть возможность соединить в группу понравившиеся цвета, загрузить новые и т.д.
Итак, идем в меню Edit-Preset Manager и выбираем из выпадающего списка графу Swatches. Далее видим справа на панели несколько пунктов: Done – отвечает за применение действий. Load – загружает новые образцы. Save Set – сохраняет установки образцов в набор. Rename – переименование образцов. Delete – удалить набор и выбранные цвета.
Load – загружает новые образцы. Save Set – сохраняет установки образцов в набор. Rename – переименование образцов. Delete – удалить набор и выбранные цвета.
Нажав на правой верхней стрелке, видим перечень следующих пунктов:
Small Thumbnail Large Thumbnail Small List Large List Reset Swatches Replace Swatches Save Swatches for ExchangeANPA Colors – используется в приложениях для подготовки газет
DIC Color Guide – используется в печатных проектах на японском языке
FOCOLTONE Colors – состоит из 763 цветов CMYK
HKS E Process – используется в печатных проектах в Европе (для рулонной бумаги)
HKS K Process – используется в печатных проектах в Европе (для глянцевой бумаги)
HKS N Process – используется в печатных проектах в Европе (для натуральной бумаги)
HKS Z Process – используется в печатных проектах в Европе (для газетной бумаги)
MAC OS Paint Color SwatchesPANTONE color bridge CMYK EC – используется для репродукций с применением смесевых цветов
PANTONE color bridge CMYK PC PANTONE color bridge CMYK UP PANTONE metallic coated PANTONE pastel coated PANTONE pastel uncoated PANTONE process coated PANTONE process uncoated PANTONE solid coated PANTONE solid matte PANTONE solid to process EURO PANTONE solid to process PANTONE solid uncoated Photo Filter ColorsTOYO COLOR FINDER – содержит более 1000 цветов на основе красок, наиболее используемых в Японии
TRUMATCH Colors – содержит более чем 2000 цветов, созданных с помощью компьютера
VisiBone VisiBone2 Web Hues Web Safe Colors Web Spectrum Windows youtube.com/embed/BH7G1mkKI58″ scrolling=»yes» frameborder=»0″/>
Объяснение палитры действий — Блог Shutterstock
Автор Shutterstock Карл Розенкрантс
Палитра действий — одна из самых экономящих время в Adobe Photoshop. Если вы потратите несколько минут на то, чтобы понять это, это окупит вас каждый раз, когда вы используете его для ускорения повторяющейся задачи. Этот учебник базового уровня поможет вам разобраться в палитре действий.
Палитра действий записывает набор команд в Photoshop, которые можно воспроизводить и автоматически применять к другим изображениям.Это избавляет вас от необходимости повторять те же шаги вручную.
Например, предположим, что вы снимаете свадьбу и решили преобразовать все фотографии приема из цветных в черно-белые, используя предварительно определенные настройки. Первый шаг — открыть фотографию в Photoshop, затем открыть палитру действий (найдите ее в разделе «Окно — палитра действий»). Выберите «Создать новое действие» на палитре и назовите новое действие.
Выберите «Создать новое действие» на палитре и назовите новое действие.
Вы заметите, что кнопка «запись» выделена, что означает, что Photoshop отслеживает команды и их настройки по мере их выполнения.
Теперь внесите корректировки, которые вы обычно делаете для преобразования фотографии в черно-белую (в приведенном ниже примере мы использовали настройку «Черно-белый», а затем несколько настроек Яркость / Контрастность или Цветовой баланс). Photoshop будет отображать каждый шаг действия в палитре во время вашей работы. Когда вы закончите, нажмите кнопку «Стоп».
2Если вы обнаружите, что были записаны некоторые шаги, в которых нет необходимости (например, вам действительно не нужно применять настройку цветового баланса), вы можете перетащить их в корзину.
3 Теперь, когда действие настроено, его легко применить к другим изображениям. Открыв другое изображение, выделите действие на палитре действий. Затем просто нажмите кнопку «Воспроизвести» на палитре действий, и действие будет автоматически применено к изображению в точном порядке, в котором оно было записано.
Теперь вы знаете, как создать действие и воспроизвести его. Это становится еще более полезным, когда вы применяете действие ко всему пакету изображений.
Если у вас уже есть все изображения, открытые в Photoshop, просто нажмите «Файл»> «Автоматизировать»> «Пакетная обработка».В диалоговом окне «Пакетная обработка» выберите созданное действие и убедитесь, что источником являются «Открытые файлы». Нажмите ОК, и действие будет автоматически применено к каждому открытому файлу!
4Эта же пакетная команда доступна внутри Adobe Bridge, поэтому вам не нужно открывать все изображения, чтобы применить действие. Внутри Bridge перейдите к папке, содержащей изображения. Shift и щелкните все изображения, для которых требуется действие, и нажмите Инструменты> Photoshop> Пакетная обработка.
5 То же диалоговое окно «Пакетная обработка» открывается в Photoshop.На этот раз убедитесь, что источник показывает Bridge. Чтобы сделать процесс полностью автоматизированным и автоматическим, убедитесь, что в диалоговом окне отмечены два параметра «Подавление». Photoshop откроет каждое изображение и автоматически применит действие.
Photoshop откроет каждое изображение и автоматически применит действие.
Что происходит, если ваши действия усложняются? Некоторые действия могут содержать длинную строку команд, и вы можете захотеть назначить каждому изображению уникальную настройку на определенном этапе. Действия тоже могут справиться с этим. По умолчанию для включения / выключения диалогового окна переключения установлено значение «выключено» для каждого шага.Щелкнув пустое место рядом с именем команды, чтобы включить диалоговое окно, Photoshop приостановит выполнение этой команды и позволит вам внести определенные изменения для этого изображения.
На изображении ниже действие будет запущено, а затем приостановлено в открытом диалоговом окне Diffuse Glow, чтобы пользователь мог настроить параметры.
7Щелкните OK в этом диалоговом окне, и действие продолжится и завершится.
Поэкспериментируйте с палитрой «Действия» для повторяющихся задач и посмотрите, сколько времени вы можете сэкономить в рабочем процессе.
Цветовая палитра — Видеоурок по Photoshop
Обзор Стенограммы Файлы упражнений Просмотр в автономном режиме
Детали курса
Великий художник максимально использует свой набор инструментов, будь то физические или цифровые.Этот курс предназначен специально для художников, которые хотят перенести свои аналоговые навыки на цифровой холст. Иллюстратор комиксов и художник видеоигр Дэниел Лиеске делится советами и методами, которые помогут вам упростить рабочий процесс, организовать свои иллюстрации и начать создавать искусство. Дэниел показывает, как использовать цифровые кисти, выделения, маски, палитры цветов, инструменты текстуры и дополнительные функции Photoshop. После демонстрации того, как использовать Photoshop, он проведет вас через создание и завершение трех полных иллюстративных проектов.
После демонстрации того, как использовать Photoshop, он проведет вас через создание и завершение трех полных иллюстративных проектов.
Инструктор
Даниэль Лиске
Художник и автор
Даниэль Лиске — увлеченный художник и дизайнер компьютерной графики.В настоящее время он является специалистом по продуктам в Wacom.В дополнение к его участию в немецком форуме Digitaldecoy и его работе по созданию цифрового искусства для компьютерных и консольных игр, Дэниел является создателем The Wormworld Saga , известного онлайн-графического романа. Посетите его веб-сайт http://www.digitaldecoy.de.
Узнать больше Видеть меньше
Навыки, описанные в этом курсе
Зрители этого курса
12383 человека смотрели этот курс
Связанные курсы
Рисование и раскрашивание в фотошопе
« — [Инструктор] Даже если мы используем ярлык для открытия палитры цветов, нам все равно нужно нажимать кнопку ОК, чтобы подтвердить наш новый цвет и иметь возможность его использовать. И этот щелчок, который мы всегда должны выполнять, может стать немного утомительным, и есть альтернатива использованию окна Color Picker. Под окном мы можем открыть цветовую палитру. Это палитра, которая остается открытой все время, и в ней мы находим все настройки, которые мы также знаем из окна палитры цветов. Итак, у нас есть ползунок оттенка вверху, ползунок насыщенности и ползунок яркости. Есть разные варианты цветовой палитры, и тот, который больше всего напоминает использование палитры цветов, — это вариант Hue Cube.Здесь у нас есть цветовое поле, которое мы знаем из окна выбора цвета и ползунок цвета сбоку. И если мы выбираем цвет в цветовой палитре, он активируется мгновенно. Таким образом, мы можем использовать его напрямую, не нажимая кнопку ОК в палитре цветов. Это…
И этот щелчок, который мы всегда должны выполнять, может стать немного утомительным, и есть альтернатива использованию окна Color Picker. Под окном мы можем открыть цветовую палитру. Это палитра, которая остается открытой все время, и в ней мы находим все настройки, которые мы также знаем из окна палитры цветов. Итак, у нас есть ползунок оттенка вверху, ползунок насыщенности и ползунок яркости. Есть разные варианты цветовой палитры, и тот, который больше всего напоминает использование палитры цветов, — это вариант Hue Cube.Здесь у нас есть цветовое поле, которое мы знаем из окна выбора цвета и ползунок цвета сбоку. И если мы выбираем цвет в цветовой палитре, он активируется мгновенно. Таким образом, мы можем использовать его напрямую, не нажимая кнопку ОК в палитре цветов. Это…
Практикуйтесь во время обучения с файлами упражнений
Загрузите файлы, которые инструктор использует для проведения курса. Следуйте инструкциям и учитесь, наблюдая, слушая и практикуя.
Следуйте инструкциям и учитесь, наблюдая, слушая и практикуя.
Упрощение цветокоррекции с помощью цветовых палитр
Коррекция цвета и градация, вероятно, одни из самых сложных частей рабочего процесса ретуширования. Что обычно затрудняет работу в Photoshop, так это понимание различных доступных инструментов, таких как кривые и уровни. Однако есть несколько уловок, которые могут сделать это намного проще, в том числе цветовые палитры и слои заливки.
Значение цветов
Правильная раскраска изображения начинается с правильного выбора цветов. Понимание значения и коннотации цветов имеет решающее значение, когда мы хотим создать успешную картину. Простая ошибка в выборе цветов — и вы зададите своему рисунку совсем другое настроение. Знание, какие эмоции, чувства или вибрации вы хотите передать своему взгляду, в значительной степени определит ваш тон и окраску. Например, когда я создавал изображение ниже, я хотел чего-то кокетливого и сексуального, чтобы зритель мог чувствовать себя так, как будто он был с моделью, почти как украденное изображение его девушки. Однако изменение его оценок радикально изменит настроение:
Однако изменение его оценок радикально изменит настроение:
Расположение обоих рядом друг с другом может создать впечатление, что вы зашли слишком далеко в обеих цветовых градациях. Но попробуйте задержаться на одной из картинок на несколько секунд, и ваши глаза адаптируются.
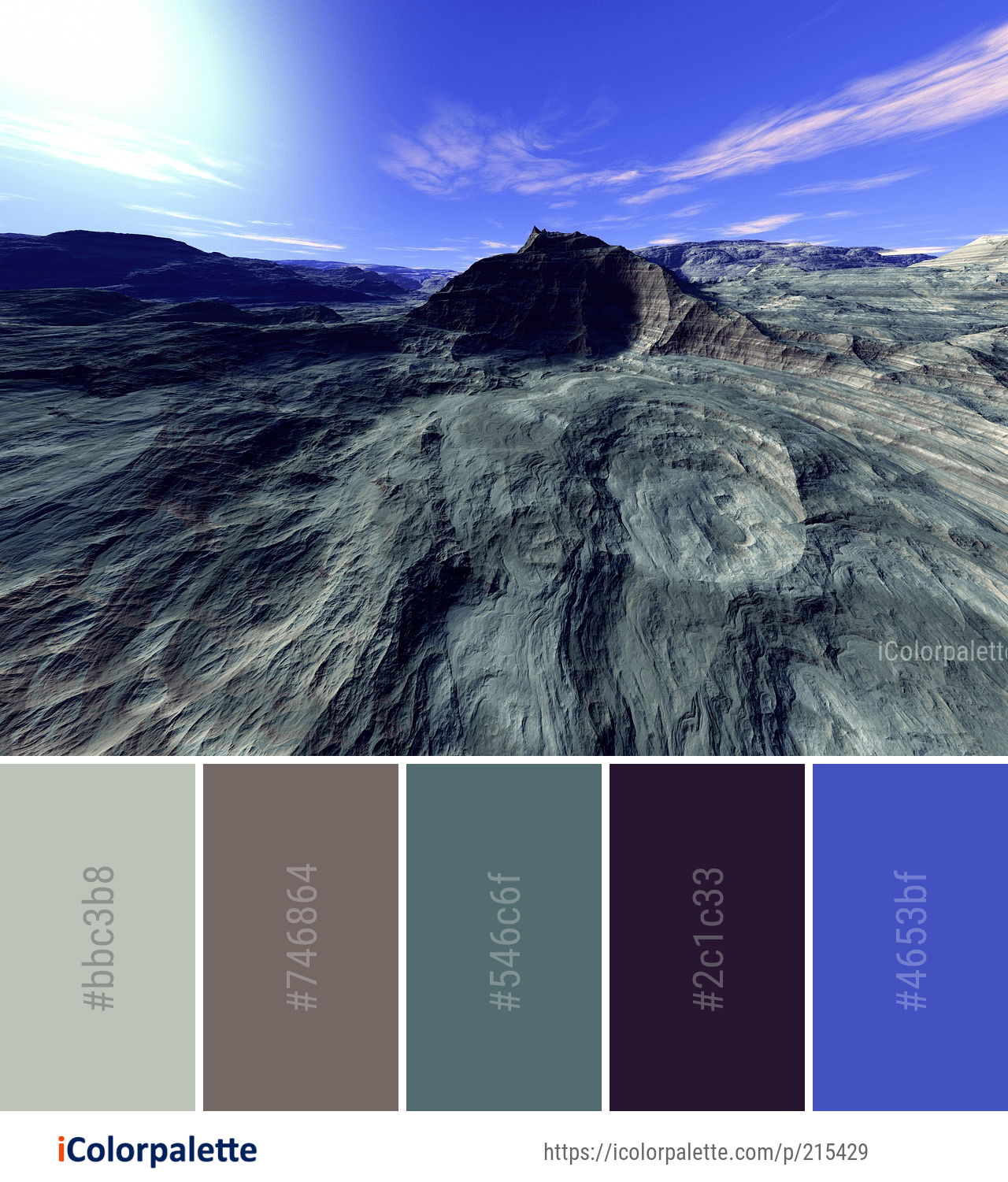
Для создания этих двух разных версий я использовал очень полезный инструмент, который значительно упрощает раскрашивание, хотя и непросто. Так будет проще и доступнее. Он называется Палеттон. Ранее он назывался Color Scheme Designer, который все еще предпочитают некоторые ретушеры.Попробуйте оба варианта и посмотрите, какой из них вам больше нравится. Paletton, как следует из названия, создаст для вас цветовые палитры. Проще говоря, цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Но давайте посмотрим, как мы можем использовать их, чтобы наши изображения выглядели лучше, упрощая нашу работу.
Создание палитры
Первое, что вам нужно решить, — это настроение, которое вы хотите придать своему изображению. Это то, что будет определять вашу цветовую палитру в большинстве случаев. Для некоторых жанров фотографии также может определяться содержание изображения (одежда, объект и т. Д.).).
Это то, что будет определять вашу цветовую палитру в большинстве случаев. Для некоторых жанров фотографии также может определяться содержание изображения (одежда, объект и т. Д.).).
Допустим, я хочу, чтобы изображение было теплым (желтый / оранжевый / красный), чтобы создать ощущение уюта и гостеприимства. Сделаем еще один шаг; Если бы я хотел создать интимное ощущение, как будто это ее парень фотографирует ее у стены, я бы использовал цвета, которые часто считаются цветами любви: красный и розовый.
Имея это в виду и зная свой цветовой круг, я хочу, чтобы мой основной цвет был установлен на красный, так как он находится между розовым и оранжевым.
Поскольку у меня есть немного красного на картинке (воротник футболки), я собираюсь использовать его для окончательной цветокоррекции, которая будет как можно более гармоничной с цветами, которые уже есть на моем изображении.Используя палитру цветов Photoshop, я получаю показание шестнадцатеричного значения цвета (# b03a3a), копирую его и перехожу в Paletton.
В «Базовый RGB» я вставляю свое шестнадцатеричное значение. Здесь Paletton сделает за меня тяжелую работу: создаст палитру на основе моего выбора цвета. Сначала создается монохромная палитра, которая в нашем случае может сработать. Но я мог бы пойти дальше и использовать палитру со смежными цветами, включая розовый и оранжевый; через минуту вы поймете почему.
Теперь, когда у меня есть палитра, я могу вернуться в Photoshop и использовать разные цвета, чтобы придать изображению желаемое настроение. Но прямо перед тем, как переключиться в Photoshop, я собираюсь импортировать палитру. Есть несколько способов сделать это. В палитре вы можете либо навести указатель мыши на каждый цвет, чтобы получить шестнадцатеричные значения, либо перейти на вкладку «Таблицы / Экспорт» (внизу справа), чтобы получить образец цвета по вашему выбору (образец Photoshop или PNG). Если вы используете Photoshop, а не Affinity или Gimp, палитра ACO, скорее всего, будет лучшим выбором для экспорта. В моем случае это не сработало с моей версией Photoshop, поэтому я использовал PNG, который я положил на пустые слои поверх всех остальных. Наличие его сверху оставляет возможность использовать палитру цветов для быстрого выбора цвета, когда мне нужно.
В моем случае это не сработало с моей версией Photoshop, поэтому я использовал PNG, который я положил на пустые слои поверх всех остальных. Наличие его сверху оставляет возможность использовать палитру цветов для быстрого выбора цвета, когда мне нужно.
Маска яркости для цветокоррекции
Обычно более темные тона имеют большую насыщенность, чем более светлые. Итак, чтобы сделать красный более важным, я помещу его в более темные тона. Более темные тона можно выбрать с помощью инструмента «Выделение> Цветовой диапазон», а затем выбрать «Тени» в раскрывающемся списке «Выбрать».Обязательно отрегулируйте ползунок размытости, чтобы избежать резких переходов.
При активном выделении создадим слой с цветной заливкой («Слой> Новый слой заливки> Сплошной цвет») и воспользуемся режимом наложения «Мягкий свет». Когда меня спрашивают о цвете, я просто помещаю красный, который решил использовать изначально, но более темным тоном, чтобы сохранить хороший контраст.
Создав слой, я могу настроить его непрозрачность, чтобы она соответствовала моему вкусу.Поиграйте с режимом наложения также отличной идеей. В большинстве случаев «Мягкий свет» — отличный выбор, но не всегда. Например, если я хочу сделать тени светлее, но все еще красными, я могу использовать режим наложения «Экран». Цвет также может быть отличным вариантом, если мы не хотим изменять текущую яркость изображения.
Как только мой основной цвет будет правильно настроен, я начну таким же образом добавлять два других (не забудьте изменить выбор яркости, чтобы создать маску).Для этого конкретного изображения я хочу сохранить естественный вид, поэтому оранжевый кажется идеальным выбором для средних тонов, поскольку он перекрывает оттенки кожи. Розовый — также хороший выбор для бликов, так как он нейтрализует легкий зеленый оттенок, который они имеют.
И поехали. Поначалу это может показаться немного сложным, но освоить эту технику довольно легко. Вы даже можете уточнить его, используя маски лучшей яркости с панелями, такими как Lumenzia, поигравшись с режимами наложения или создав цветовые палитры в соответствии с вашим стилем.
Вы даже можете уточнить его, используя маски лучшей яркости с панелями, такими как Lumenzia, поигравшись с режимами наложения или создав цветовые палитры в соответствии с вашим стилем.
Я напишу пару дополнительных статей в следующие недели, чтобы помочь вам понять значение и использование каждого цвета, как режимы наложения могут повлиять на ваши слои, какая палитра будет лучше всего работать в каких случаях и лучшие способы создания яркости маски. Так что не забывайте следить за обновлениями, если хотите узнать больше о цветокоррекции изображений.
.