Печать в фотошопе нарисовать: создаем именную печать в Photoshop
создаем именную печать в Photoshop
Создаем печать в фотошопДумаю, что мастер-класс по созданию своей печати пригодиться многим.
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
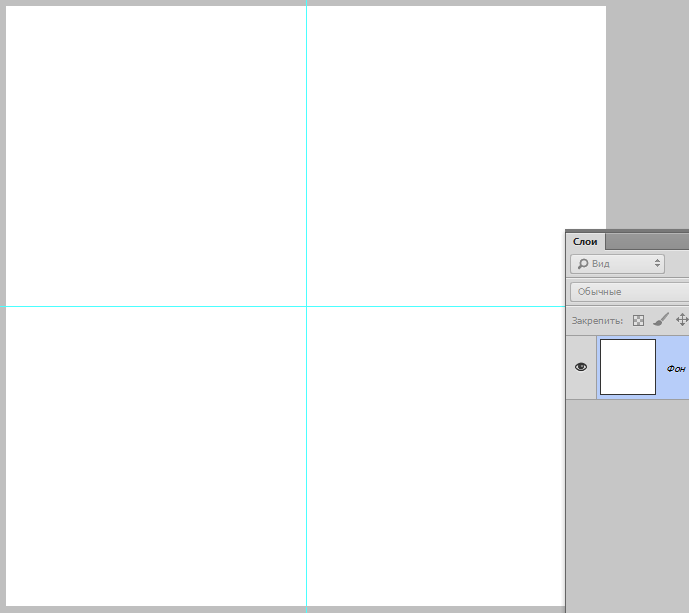
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
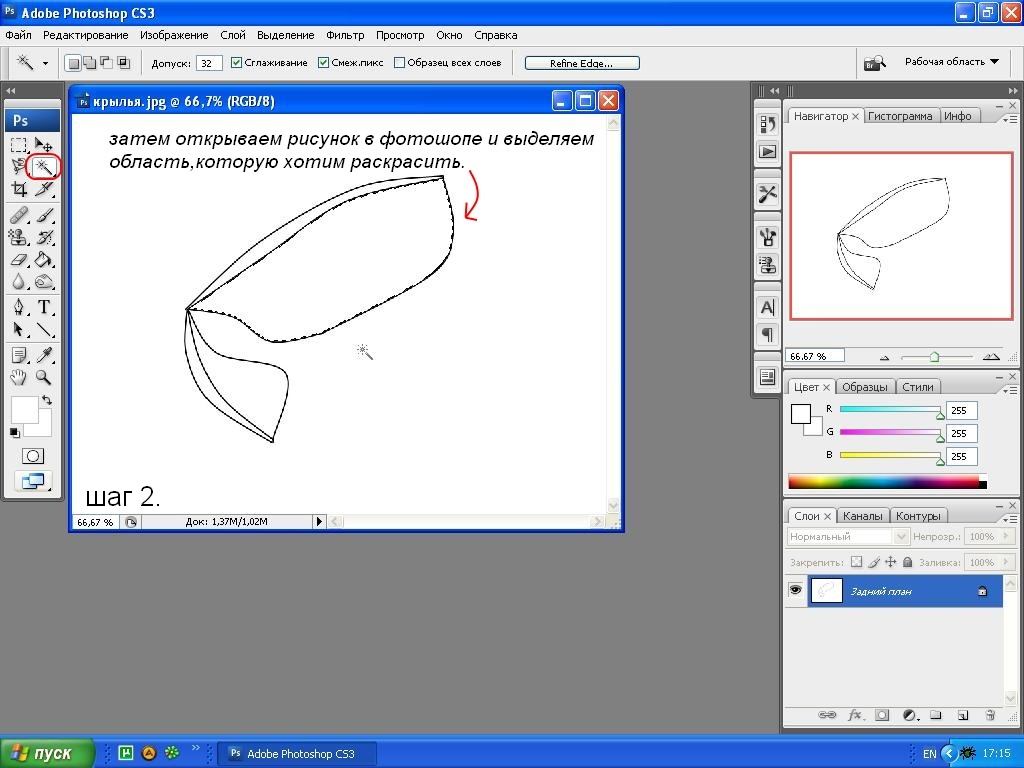
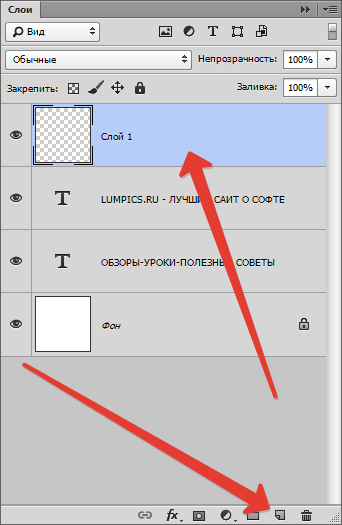
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
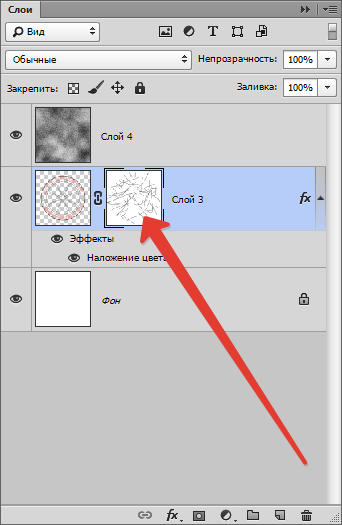
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.
Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
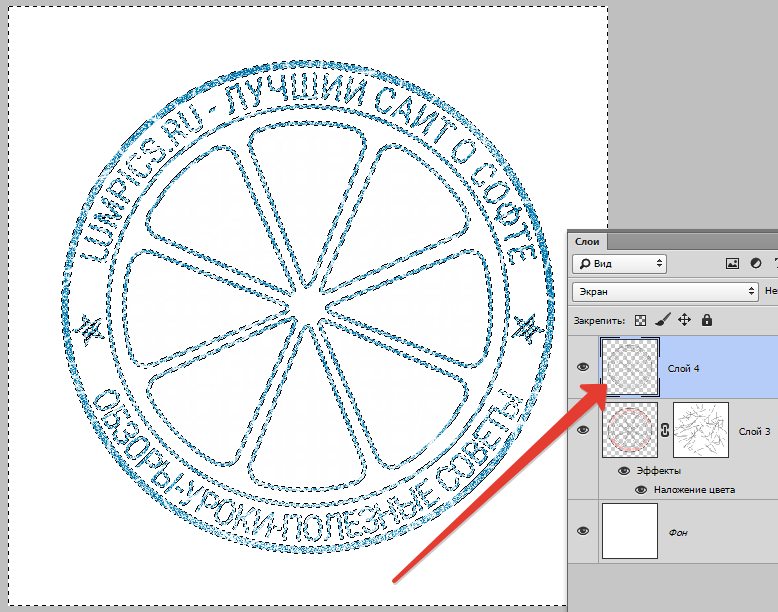
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
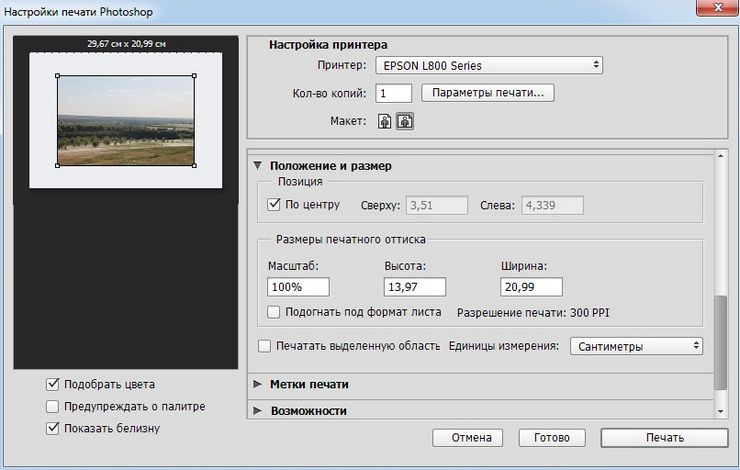
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
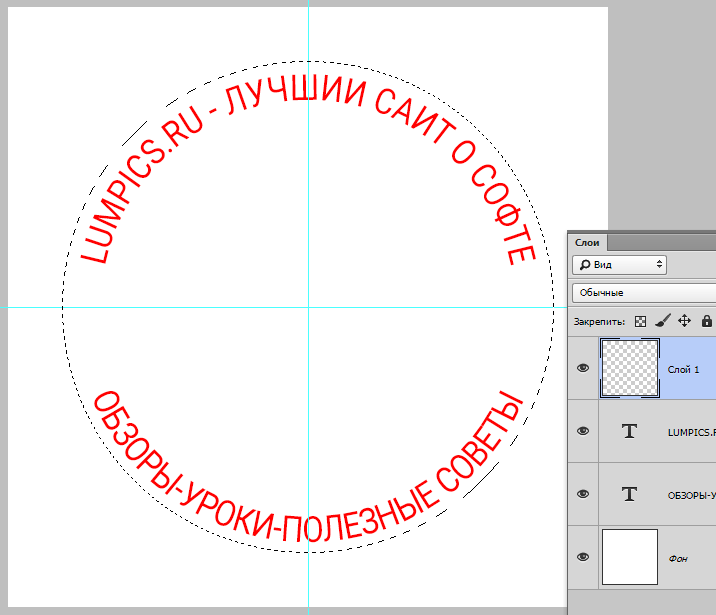
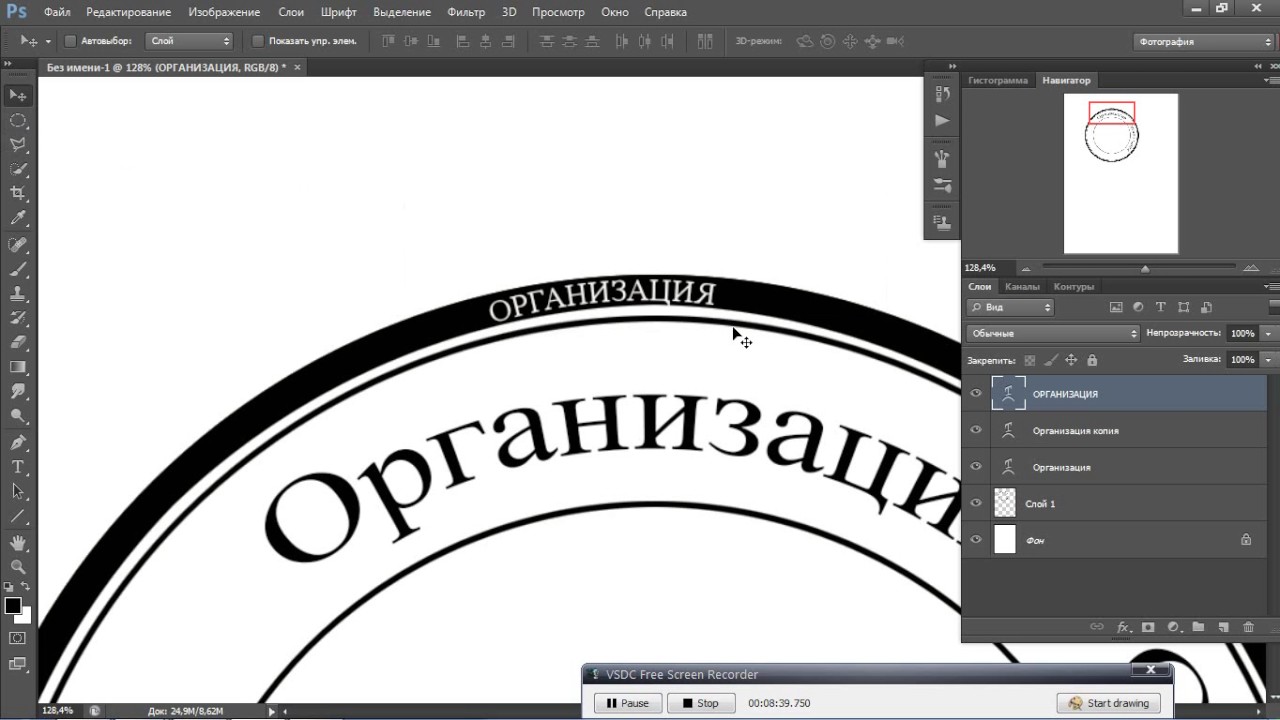
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от нашего дизайнера — любимой Иришки Соколовой . Читаем, учимся, радуемся и говорим спасибо;)))
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Следующие исходные материалы были использованы для создания данного урока:
- Портрет Мужчины
1. Создаём Гранжевый Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 850 x 550px . Вы, конечно же, можете использовать другие размеры рабочего документа для своей работы, но при этом, вы должны пропорционально скорректировать все размеры, которые будут использованы в этом уроке.
Добавьте гранжевую текстуру бумаги на наш рабочий документ.
Шаг 2
2. Создаём Форму Почтового Штампа
Шаг 1
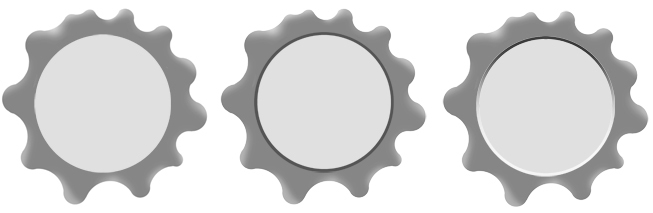
Выберите инструмент Эллипс (Ellipse Tool). Удерживайте клавишу (Shift ), чтобы создать идеальный круг. Назовите этот слой Круг 1 (Circle 1).
Шаг 2
Трижды продублируйте слой Круг 1 (Circle 1), нажав клавиши (Ctrl+J ).
Уменьшите значение Заливки (Fill) для слоя Круг 1 (Circle 1) до 0% Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 3
Для слоя Круг 2 (Circle 2), нажмите клавиши (Ctrl+T Сохранить пропорции 95% .
Уменьшите значение Заливки (Fill) для слоя Круг 2 (Circle 2) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 4
Для слоя Круг 3 (Circle 3), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 3 (Circle 3) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 5
Для слоя Круг 4 (Circle 4), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 4 (Circle 4) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 6
Скачайте исходные Круглые Фигуры Photoshop, а затем загрузите файл CSH в свою программу Photoshop. Далее, идём Редактирование — Управление наборами (Edit > Preset Manager) и в выпадающем меню Тип набора (Preset Type), выберите опцию Заказные фигуры (Custom Shapes). Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
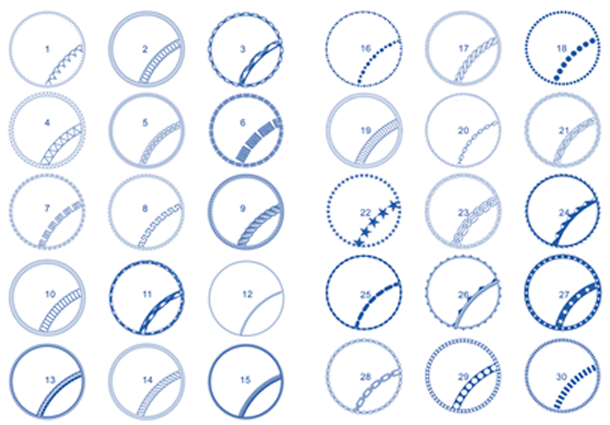
Установите цвет переднего плана на чёрный цвет #000000 . Выберите инструмент Произвольная фигура (Custom Shape Tool), а также в выпадающем меню, выберите опцию Сохранить пропорции (Defined Proportions). Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
3. Добавляем Текст на Почтовый Штамп
Щёлкните по миниатюре векторной маски слоя Круг 3 (Circle 3), чтобы она стала активной. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Я использовал шрифт Intro , цвет шрифта #000000 . Вы можете использовать другой шрифт и цвет для текста.
4. Создаём Эффект Печати с Фотографией
Шаг 1
Добавьте исходное изображение с портретом мужчины на наш рабочий документ.
Шаг 2
Удерживая клавишу (Ctrl ), щёлкните по векторной маске слоя Круг 4 (Circle 4), чтобы загрузить активное выделение.
Шаг 3
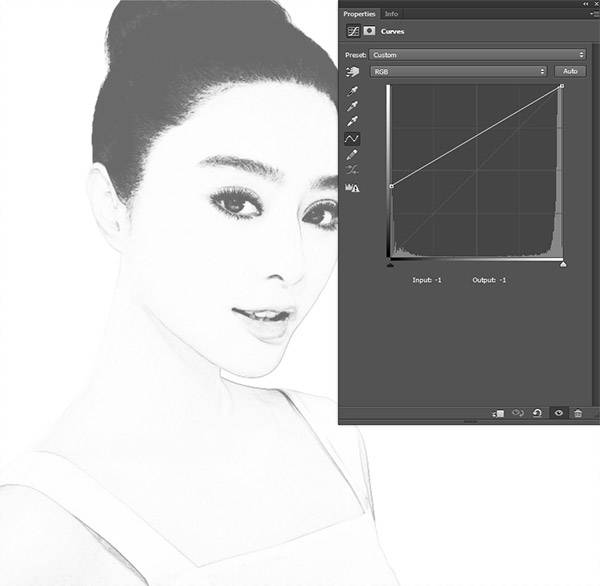
Убедитесь, чтобы цвет переднего плана был установлен на #000000 , а цвет заднего плана на #ffffff , в противном случае, следующий фотоэффект будет выглядеть не так, как нужно.
Идём Фильтр — Эскиз — Линогравюра (Filter > Sketch > Stamp). Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Шаг 4
Дважды щёлкните по слою с портретом мужчины, чтобы открыть окно Стилей слоя (Layer Style). Функция Наложение, если (Blend If) расположена в нижней части окна. Используйте бегунки параметра Данный слой (This Layer), чтобы удалить белый цвет. Просто сместите правый бегунок до 180 , чтобы скрыть белый цвет.
Щёлкните правой кнопкой мыши по слою с портретом мужчины и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
5. Добавляем Гранжевый Эффект
Шаг 1
Выделите все слои со штампами (слои с кругами, слой с текстом и слой с портретом мужчины), щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте слой-маску к объединённому слою со смарт-объектом. Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Шаг 2
Создайте новый слой, назовите этот слой Штамп Линии (Stamp Lines). Выберите инструмент Кисть (Brush Tool), а из набора кистей Резиновые Печати , выберите кисть Штамп Линии .
Добавьте слой-маску к слою Штамп Линии (Stamp Lines). Ещё раз с помощью гранжевой кисти, добавьте гранжевый эффект на линии штампа, а также скройте отдельные участки линии штампа, которые закрывают основной штамп.
6. Создаём Цветную Печать
Если вы хотите создать цветную печать, то вы можете добавить стиль слоя Наложение цвета (Color Overlay) к объединённому слою со смарт-объектом, используйте следующий оттенок в качестве цвета наложения #d9a4ae или вы можете использовать другие цветовые оттенки для слоёв смарт-объекта.
В качестве заключительных штрихов, создайте новый слой, назовите этот слой Старый конверт (Old Envelope). С помощью кисти Старые конверты, добавьте реалистичный эффект старого конверта. Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать почтовый штамп в Photoshop с нуля, используя кисти и текстуры. Надеюсь, что вам понравился этот урок!
Данный эффект почтового штампа является частью Экшена Резиновые Печати , который доступен в моём профиле на Envato Market .
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от нашего дизайнера — любимой Иришки Соколовой . Читаем, учимся, радуемся и говорим спасибо;)))
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180.
 Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Нарисовать круглую печать в ворде. Создаем эффект реалистичной печати в фотошоп
Организациям и предприятиям часто необходимы собственные штампы. Их создание — достаточно сложный процесс, который выполняют профессионалы на заказ. Им нужно предоставить макет, по которому потом и будет сделана печать. Создать ее можно и с помощью графических редакторов, но это будет неправильно. В этой статье мы рассмотрим список программ, которые станут отличным решением, чтобы создать визуальный макет штампа.
В этой статье мы рассмотрим список программ, которые станут отличным решением, чтобы создать визуальный макет штампа.
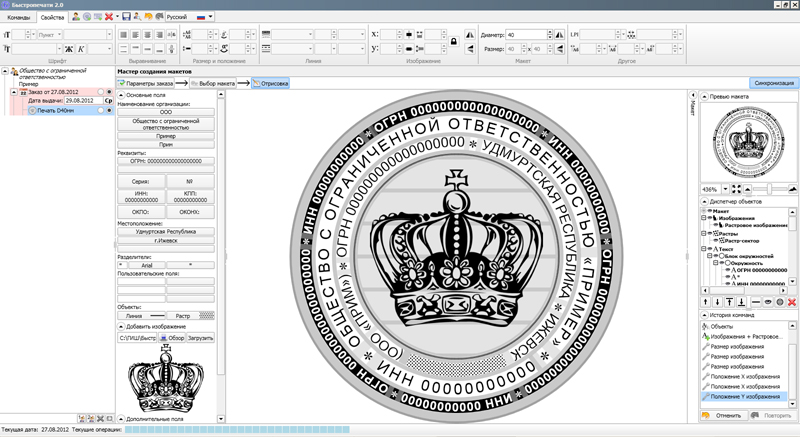
Начнем из программы с большим количеством инструментов. Разработчики ее сделали для того, чтобы заказчики смогли создать проект, по которому в дальнейшем и будет осуществлена вся остальная работа. Вы можете добавить надписи, указать форму и размер печати, даже добавить модель устройства, для которого необходима печать.
После этого пользователь сразу же создает заявку и отправляет ее по электронной почте представителю компании для дальнейшего изготовления. Программа распространяется бесплатно и доступна к скачиванию на официальном сайте компании.
MasterStamp
MasterStamp поможет создать визуальный образ необходимой печати быстро и удобно. Интерфейс понятен и даже неопытный пользователь освоит его за считанные минуты. Вам лишь потребуется выбрать форму, добавить надписи и поработать над контуром проекта. Кроме этого есть функция выбора абсолютно любого цвета.
Стоит обратить внимание на наличие более десятка различных шрифтов, а также его настройку. Благодаря этому доступна еще большая детализация печати. Пробная версия программы ограничена наличием красной отметки на изображении проекта, поэтому подходит только для ознакомления, сохранить результат в ней не получится.
Stamp
Функционал этого представителя практически не отличается от предыдущих, стоит только отметить не очень удачное решение оформления интерфейса, поскольку все его элементы расположены очень кучно, отчего управлять проектом сложно. Однако присутствует точная настройка размера печати, контуров, отступов и расположения.
После завершения работы печать может быть перенесена в текстовый редактор благодаря встроенной функции, либо его можно сохранить/распечатать через стандартный инструмент. Перед покупкой обязательно опробуйте пробную версию, чтобы оценить весь потенциал Stamp.
CorelDRAW
Немного отойдем от специализированного софта и рассмотрим программу, которая базируется на работе с векторной графикой. Подобные изображения создаются с помощью точек, линий и кривых. В CorelDRAW есть все, что поможет создать печать, однако сделать это будет немного сложнее, поскольку нет никаких заготовок и специальных инструментов.
Подобные изображения создаются с помощью точек, линий и кривых. В CorelDRAW есть все, что поможет создать печать, однако сделать это будет немного сложнее, поскольку нет никаких заготовок и специальных инструментов.
В связи с тем, что эта программа не предназначена для изготовления штампов, она предоставляет больше инструментов, благодаря которым получится сделать проект именно таким, каким его видит пользователь, следует лишь набраться терпения и поработать над изображением.
Наличие специальных программ, которые позволяют создать виртуальный макет необходимой печати, не может не радовать, однако не все предоставляют такой набор инструментов и функций, который подойдет каждому пользователю, это стоит учитывать при подборе софта и отталкиваться от собственного видения конечного результата.
Чтобы при чтении статьи возникало меньше вопросов, крайне рекомендую предварительно прочитать про общие принципы работы с картинками и другими нетекстовыми объектами в Word. Дело в том, что при создании печатей это тоже пригодится.
Дело в том, что при создании печатей это тоже пригодится.
Также стоит заметить, что данная статья предназначена не для того, чтобы вы научились делать «липовые» печати при помощи распространённой офисной программы. Это просто демонстрация возможностей. Кстати, иногда требуется нанести на документ факсимильную подпись или печать в 1С, причём там для этого есть стандартный функционал.
Пример созданной в Ворд круглой печати
Результат всех операций приведён ниже в виде рисунка. Созданная «печать», конечно, является очень примитивной, но принцип демонстрирует. Напоминаю, что если вы хотите сделать что-то сложнее, то и времени нужно затратить куда больше, причём самостоятельно. Не следует надеяться, что в интернете есть именно то, что вам нужно — о последствиях такого отношения к работе я уже говорил раньше.
[нажмите на картинку для увеличения]
Любая круглая печать имеет ободок, текст по кругу, текст или картинку в центре. Здесь возможные варианты, один из которых и приведён на картинке. Сделать это просто, но стоит учесть одну особенность.
Сделать это просто, но стоит учесть одну особенность.
Основные затруднения при создании круглой печати в Word
Основная «сложность» при создании круглой печати в Word заключается в том, что вы не знаете как сделать текст по кругу. Именно из-за этого и полезли в интернет для решения такой примитивной задачи. Угадал? Скорее всего именно так.
Говорит это только о плохом знании Word, больше ни о чём. Посмотрим, как сделать текст по кругу и всё прочее.
Делаем круглую печать в Word самостоятельно
Как сделать ободок и картинку в центре я пояснять не буду. Это автофигура и обычная картинка из внешнего файла — тут всё просто. А вот изогнутый текст делается с помощью свойств объекта Надпись. Для начала добавляем надпись на лист и пишем внутри текст. Писать лучше сразу весь текст, по крайней мере тот, что образует один круг внутри «печати». Это всё потому, что кривизну текста так настраивать удобнее.
Далее выделяем Надпись и в меню Лента открываем появившуюся вкладку Формат, ищем там «Текстовые эффекты», а в них — «преобразовать / круг». Вот, собственно, и весь фокус с искривлённым по кругу текстом. Там же при желании можно выбрать любой тип искажения текста.
Вот, собственно, и весь фокус с искривлённым по кругу текстом. Там же при желании можно выбрать любой тип искажения текста.
Если выбран вариант искажения «круг», то нужно потом ещё подобрать размер надписи и шрифта таким образом, чтобы кривизна текста совпадала с кривизной ободка «печати», иначе текст не будет идти ровно вдоль ободка, а будет уходить в сторону. Всё остальные операции ясны и без комментариев.
Подведём итоги
Вот таким способом можно создать круглую печать в Word. Стоит заметить, что при печати на чёрно-белом принтере все цвета преобразуются в градации серого. Также вместо лазерного принтера для печатей лучше использовать струйный (вспомните почему?) или выполнить печать в файл и отнести его туда, где есть цветной принтер.
Также ещё раз напоминаю, что это всего лишь демонстрация возможностей программы. Ещё стоит заметить, что существуют специальные программы для создания круглых картинок (не обязательно штампов/печатей, но принцип похож) — использовать их гораздо удобнее (например, есть программа для печати на CD/DVD дисках). Опять же в программе 1С есть нанесение печатей на документы.
Опять же в программе 1С есть нанесение печатей на документы.
Скрепление документов печатью все еще остается одним из дополнительных требований письменной формы сделки. Ранее,при необходимости получить собственное «клеймо» следовало отправиться в соответствующее предприятие, где за определенную сумму был бы разработан макет печати, а потом изготовлена и его физическая модель, также за отдельную плату.
Если же вы хотите подчеркнуть свою индивидуальность и при этом еще и сэкономить, можете создать визуальный макет штампа самостоятельно, прибегнув к помощи компьютера. Для проектирования печатей существует специальный софт, содержащий все необходимые инструменты, чтобы нарисовать уникальный макет. Но можно поступить проще — воспользоваться одним из веб-сервисов, созданных для этих же целей. О таких ресурсах и пойдет речь ниже.
Большинство веб-конструкторов предлагают изготовить штамп по вашему макету, но скачать его себе на компьютер не позволяют. Ну а те ресурсы, которые разрешают загрузить итоговый результат, также просят за это оплату, хоть и значительно меньшую в сравнении с заказом на разработку проекта. Ниже мы рассмотрим два веб-сервиса, один из которых платный, с широким набором возможностей, и бесплатный — значительно более простой вариант.
Ниже мы рассмотрим два веб-сервиса, один из которых платный, с широким набором возможностей, и бесплатный — значительно более простой вариант.
Способ 1: mySTAMPready
Гибкий и функциональный онлайн-ресурс для компоновки печатей и штампов. Здесь все продумано до мелочей: подробно настраиваются параметры как самой печати, так и всех ее элементов — текста и графики. Работу со штампом можно начать как с нуля, так и с одного из доступных шаблонов, оформленных в уникальном стиле.
- Так, если вы намерены создавать печать с чистого листа, после перехода по ссылке выше нажмите на кнопку «Новая печать» . Ну а если хотите начать работу с конкретным образцом, щелкните «Шаблоны» в левом верхнем углу веб-редактора.
- Стартуя «с нуля», во всплывающем окошке укажите тип печати и ее размеры — в зависимости от формы. Затем кликните «Создать» .
Если же вы решили начать с готового шаблона, просто щелкните по образцу макета, который вам придется по душе.

- Добавляйте и редактируйте элементы с помощью встроенных инструментов mySTAMPready. По окончании работы с печатью вы можете сохранить готовый макет в память своего компьютера. Для этого нажмите на кнопку «Скачать макет печати» .
- Выберите желаемый вариант и кликните «Скачать» .
Укажите свой действующий адрес электронной почты, на который и будет отправлен готовый макет печати. Затем отметьте пункт о том, что вы согласны с пользовательским соглашением сервиса и нажмите на кнопку «Оплатить» .
Остается лишь провести оплату услуг веб-ресурса на странице «Яндекс.Кассы» любым удобным способом, после чего печать в выбранном вами формате будет отправлена в виде вложения на прикрепленный к заказу имейл-ящик.
Способ 2: Печати и Штампы
Более простой онлайн-инструмент, который тем не менее позволяет сделать печать в индивидуальном стиле и сохранить готовый макет на компьютер совершенно бесплатно. В отличие от mySTAMPready, этот ресурс предоставляет возможность работать только с уже имеющимися элементами, а импортировать разрешается лишь логотип.
В отличие от mySTAMPready, этот ресурс предоставляет возможность работать только с уже имеющимися элементами, а импортировать разрешается лишь логотип.
Да, экспорт готового макета в память ПК как часть функционала здесь и не предусмотрен, ведь сервис ориентирован на получение удаленных заказов по изготовлению печатей и штампов. Однако раз такая возможность доступна, то почему бы ею и не воспользоваться.
Онлайн создание печатей — очень полезный и востребованный инструмент, который может понадобиться многим людям. Не зная о существовании подобных сайтов, часто человек вынужден обращаться в реале к профильным специалистам, которые берут за свою работу достаточно много.
На самом деле в Сети можно найти сервисы, дающие возможность нарисовать печать в онлайн режиме. Что это даст пользователю:
- Как минимум, сокращение расходов на дизайн реального изделия, за который не придется больше платить.
- Возможность самостоятельно создавать элемент, который можно использовать в онлайн-документах.

Мы решили рассмотреть два наиболее интересных интернет-сервиса подобного рода.
mystampready.com
Рассмотрим весьма полезный сайт по онлайн изготовлению синих печатей и штампов — . Хотя постоянное пользование сервисом платное, дается демо-доступ на 30 дней. Им и воспользуемся.
После регистрации на сайте попадаем в личный кабинет. Используя конструктор и готовые шаблоны создаем свою печать.
Далее добавляем готовый шаблон в личный кабинет. Потом можно заказать готовую физическую печать за $100. К сожалению, цены на этом онлайн-ресурсе, с учетом падения рубля/гривны высоки. В любой типографии можно заказать подобную продукцию по цене в несколько раз ниже.
Сервис по изготовлению печатей можно добавить к себе на сайт (фрейм) или встроить в соц. сеть (виджет).
И напоследок тарифные планы постоянной подписки на интернет-ресурсе:
Адрес — mystampready.com
Альтернативный вариант
Чтобы сделать онлайн печать самому и бесплатно, можно воспользоваться еще одной альтернативой — .
Примечательно, что функционал этого интернет-сервиса сделан таким образом, что в нем разберется практически любой:
- На рабочем экране сразу же показан первоначальный шаблон. Он изменяется в тех случаях, если посетитель сайта вносит какие-то корректировки.
- Все настройки расположены рядом: можно изменять внешнюю и внутреннюю окантовку, использовать готовые логотипы или загружать собственные, менять размеры отдельных элементов, экспериментировать со шрифтами и так далее.
В итоге этот онлайн конструктор позволяет получить электронную печать совершенно бесплатно. Важно отметить, что данный сервис предоставляет возможность создания и реального изделия — для этого достаточно кликнуть на кнопочку «Оформить заказ», расположенную под создаваемым шаблоном. И цена в этом случае будет более выгодной, нежели в выше описанном сервисе.
Не все люди знают, что на просторах Сети можно найти специализированные сайты, которые предлагают своим пользователям очень интересную услугу. А именно – конструктор печатей и штампов.
А именно – конструктор печатей и штампов.
В чем заключается актуальность таких сервисов? Они, прежде всего, предоставляют возможность создавать макет печати самостоятельно. То есть, делать это совершенно бесплатно, тогда как в реале, при создании штампа, за подобную услугу придется отдавать дополнительные деньги.
Естественно, большая часть подобных интернет-сервисов дает своим клиентам возможность в дальнейшем создать печать в реале. То есть, получить полноценное и готовое изделие, иногда, за более выгодную стоимость.
Конечно же, стоит рассказать о действительно лучших вариантах функционирующих сегодня бесплатных конструкторов по созданию печатей.
Популярные сайты по созданию печатей в режиме онлайн
Итак, подобных предложений в Интернете достаточно много. Какие из них самые лучшие? Мы предлагаем ознакомиться с пятью наиболее популярными вариантами:
My Stamp Ready
https://mystampready.com/ru/
Очень простой и максимально понятный онлайн сайт подобного профиля. Все интуитивно понятно:
Все интуитивно понятно:
- Изначально на рабочем экране голый шаблон, который можно начинать заполнять буквально с нуля;
- Для тех, кто не хочется заниматься подобным делом – ниже расположено огромное число уже готовых вариантов. Их можно выбрать, а дальше – просто поменять используемый текст, картинку и размеры штампа;
- При использовании чистого образца, основные рабочие кнопочки можно увидеть в верхней части рабочего экрана. Они позволяют создавать дополнительные круги, наносить центральный и круговой текст, вставлять картинку.
Естественно, можно изменять размеры печати, например, толщину каждого круга, подбирать оптимальный текстовый шрифт. Картинку можно вставлять собственную или подобрать среди уже готовых эскизов. В конце остается только сохранить на компьютер полученный результат или заказать его изготовление непосредственно у представителей данного сайта.
Печати и штампы
Еще один ресурс с крайне удобным функционалом:
- В левой верхней части рабочего экранчика – создаваемый эскиз;
- Правее – инструменты по подбору логотипа, изменению его размеров и места расположения;
- Для каждого текста присутствует своя строка для ввода.
 Центральный текстовый вариант можно также сдвигать в разные стороны;
Центральный текстовый вариант можно также сдвигать в разные стороны; - Также есть настройки для окантовки и возможность выбора размера и типа шрифтов.
Кнопки по сохранению готового результата изначально нет. Тем не менее, всегда можно кликнуть по итогу ПКМ и выполнить его копирование или сохранение. Чуть ниже – возможность для непосредственного оформления заказа.
Печатиум
https://pechatium.ru/shtamp
Прекрасный вариант для тех, кто хочет очень быстро создать прямоугольный штамп. От человека требуется всего несколько действий:
- Указать размер заготовки;
- Ввести построчно весь необходимый текст, подбирая его размер и шрифт, а также размещая его в определенной области заготовки;
- Подобрать оснастку.
К сожалению, возможности сохранения итоговой картинки не существует. Можно только сразу перейти к оформлению изготовления. Тем не менее, всегда можно сохранить саму страничку, которую можно будет показать в другом месте, если в этом возникает надобность.
Борус-принт
http://online.borus.ru
Более сложный вариант, для работы с которым потребуется выделить определенное время, чтобы научиться всем доступным действиям. С другой стороны, этот интернет-ресурс стоит этого, так как обладает рядом интересных особенностей:
- Существуют уже готовые узкоспециализированные эскизы. К примеру, для юриста или врача;
- Функционал конструктора снабжен большим числом всплывающих подсказок;
- Присутствует возможность создания круглых, прямоугольных, треугольных, угловых и так далее штампов и печатей.
Как это работает:
- Допустим, необходимо соответствующее изделие для врача. Выбираем из списка или начинаем новый эскиз.
- Открывается окошко редактора, где все инструменты разделены по своему предназначению.
- Под шаблоном – блок рисунков и фона. Кстати, можно делать результат цветным!
- Чуть правее – управление всеми элементами. То есть, возможность из перемещения.

- В самой правой части – строки для редактирования текстового наполнения.
- В самом верху – инструменты для нанесения различных эффектов (тени, контуры, рамки и так далее) и функционал для правки.
http://copy.spb.ru
Во многом повторяет предыдущий онлайн-сервис, только в более простом оформлении:
- Выбирается один из многочисленных предложенных эскизов.
- Опять же есть возможность создавать продукцию различной формы и также – узкой направленности.
- Открывается страничка редактирования, где все просто и понятно – меняется текст на индивидуальный, подбирается картинка-изображение.
После завершения всех предварительных работ, необходимо кликнуть на «Готово». Откроется страничка предварительного подтверждения заказа. На ней можно выполнить сохранение эскиза, благодаря задействованию ПКМ и вызова допменю. Естественно, можно продолжить действия дальше, подобрать оснастку и начать процедуру оформления фактического изготовления представителями данной организации.
Как сделать вылеты в Фотошопе?
Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Итак, что такое вылеты и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм. Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
Еще статьи на тему препресса:
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Инструмент штамп в фотошопе, как работает, для чего нужен.
Один из многочисленных инструментов программы фотошоп, который заслуживает отдельного внимания — инструмент «Штамп». Он предназначен для удобного и быстрого удаления не нужных объектов с изображения (фото). К примеру, вы сделали снимок человека около здания и увидели на фото, что стена здания в видном месте имеет трещину или пятно, которое ну ни как не вписывается в композицию. Для подобных случаев отлично подойдет инструмент штамп, которым можно быстро и легко удалить объект (пятно или трещину) с фото.
Для подобных случаев отлично подойдет инструмент штамп, которым можно быстро и легко удалить объект (пятно или трещину) с фото.
Инструмент штамп по сути своей работы делает следующее: накладывает выбранную часть изображения на другую часть этого же изображения. Чтобы понять о чем речь, давайте рассмотрим подробнее на конкретном примере, как работает данный инструмент. Я нашел фото, на котором изображен горный пейзаж и туристы.
Композиция на фото красивая и все выглядит гармонично, но допустим, нам нужно убрать большой камень, который находится на переднем плане.
Основы работы с инструментом штамп
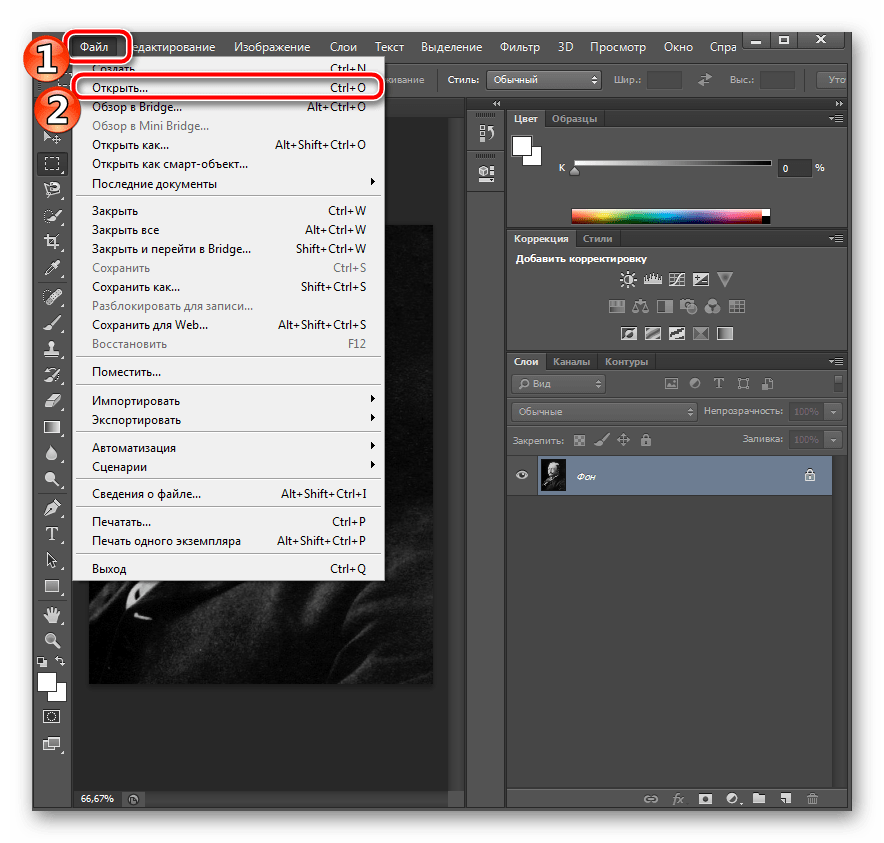
Для начала откроем изображение программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» и указываем изображение на компьютере. Данное фото, используемое для урока, вы можете скачать прямо с данной страницы сайта, кликнув справа на «плавающей» панельки «Материалы».
Открыли изображение, теперь необходимо выбрать инструмент «штамп», он находится в левой боковой панели программы.
При клике правой кнопкой мыши по данному инструменту мы видим вкладку, в которой можно выбрать инструмент «штамп» и инструмент «узорный штамп». Нам нужен именно обычный инструмент — штамп, узорный штамп нужен немного для других целей (рисование узорами), о нем я вкратце расскажу ниже.
Выбираем инструмент штамп, после чего в верхней панели меню устанавливаем нужный размер кисти (штампа), выберем мягкую кисть (штамп), чтобы при работе края наложений были «мягкими» и плавно вписывались в композицию. Так же проследите, чтобы настройки непрозрачности и нажима были выставлены на 100%.
Настроив размеры штампа можно приступать к редактированию изображения. Для того, чтобы сделать перекрывающее наложение на объект (камень), сначала необходимо указать фотошоп какой тип наложения нам нужен, другими словами, какой аналогичный «кусок» мы хотим наложить поверх изображения. В данном случае мы будем перекрывать камень травой, которая расположена вокруг него, поэтому удерживая клавишу «Alt» кликаем левой кнопкой мыши по траве, рядом с камнем. Тем самым, мы показали программе какая часть изображения нам нужна. Далее мы просто наводим мышь на часть объекта, которую необходимо перекрыть и нажатием левой кнопки мыши накладываем перекрывающий фрагмент.
Тем самым, мы показали программе какая часть изображения нам нужна. Далее мы просто наводим мышь на часть объекта, которую необходимо перекрыть и нажатием левой кнопки мыши накладываем перекрывающий фрагмент.
Как видите, я перекрыл часть камня выбранным слоем травы, таким образом постепенно перекрываем весь камень. Можно конечно сразу настроить штамп размером больше и перекрыть камень в несколько кликов, но в таком случае картинка будет получаться менее реалистичной, поскольку будут заметны большие куски (наложения). Вообщем штамп лучше делать средним размером, маленький тоже не даст хорошего результата, просто поэкспериментируйте сами, в разных ситуациях могут быть разные результаты.
Перед каждым наложением слоя необходимо сначала выбирать часть изображения откуда будет браться данный слой — это необходимо делать для реалистичности, чтобы наложение не было повторяющимся, как обои на стене, а имело различную фактуру и выглядело натурально. Таким образом постепенно перекрываем весь камень инструментом штамп и в результате получаем изображение без не нужного нам объекта (камня).
Экспериментируйте с размерами штампа, его формами, вариантами кисти (мягкая, жесткая), а так же настройками прозрачности . Фотошоп — это программа, в которой просто никак не обойтись без экспериментов, для получения лучшего результата нужно в каждом конкретном случае пробовать различные варианты. Видите, у меня трава получилась местами размытая, потому что я взял мягкую кисть (штамп), в данном случае значит лучше использовать жесткую.
Инструмент «Узорный штамп»
Узорный штамп можно использовать для рисования выбранным узором, т.е. вы можете выбрать нужный узор, задать настройки штампа (форму, жесткость, прозрачность, размер) и им нарисовать что-либо или закрасить. Давайте посмотрим, как это выглядит в работе. Выбираем узорный штамп в боковой панели инструментов, после чего мы можем выбрать узор данному штампу в верхней панели настроек.
Стандартный узоров в фотошоп не так уж много, но их можно загрузить, а так же создать свои собственные узоры. Как делать узоры для фотошопа — это тема другого урока.
Как делать узоры для фотошопа — это тема другого урока.
Итак, выбрали нужный узор, затем настроили штамп (размер, форму, прозрачность и т.п..) так как необходимо и теперь можете им просто рисовать, как это делаете обычной кистью. Я взял стандартный узор фотошоп, какие-то цветы и с разными настройками штампа поэкспериментировал, получается что-то типа такого.
В чем рисовать билборд 3*6 метров? Можно ли в Фото | Render.ru
>> а как тогда вставлять текст в фотошопе если не растрировать? Все равнопри экспорте в TIF надо будет слои сливать и растрировать текст…
Оставлять в текстовом слое. Если соблюдены условия, указанные выше, то при экспорте в EPS или PDF, записи в PS-файл этот слой записывается ОТДЕЛЬНОЙ картинкой, заключенной в clipping path в форме букв. Особенность Clipping path’а в том, что он «обрезает» заключенную в него картинку, с каким бы низким значением ppi она ни была, с образованием четкой и резкой границы, выводимой с разрешением выводного устройства (те самые dpi). Т.е. каким бы низким не было бы разрешение (ppi) картинки, текст будет прорисован настолько четко и резко, насколько это позволяет принтер. Аналогично выводятся и вескторные слои PhotoShop’а («vector mask»).
Т.е. каким бы низким не было бы разрешение (ppi) картинки, текст будет прорисован настолько четко и резко, насколько это позволяет принтер. Аналогично выводятся и вескторные слои PhotoShop’а («vector mask»).
>> Все равно при экспорте в TIF…
Тогда уж лучше записывать как EPS — растрировать с нужным разрешением можно, просто открыв такой файл в том же PhotoShop’e. Да и голова не будет болеть по поводу всех этих d- p- и lpi
Кроме того, практически все принтеры шириной более метра используют RIP, в который можно этот EPS просто «затолкать». И получить отпечаток гораздо быстрее и качественнее, чем геморроиться со всякого рода TIF’ами. Мне тоже часто приносят на печать файлы по 300-600 Мбайт (за это творцы платят лишних $15 ) ) — одно только копирование его на HDD занимает минуты три-четыре, в то время как векторный оригинал имеет объем от силы мегабайт-полтора. В последнем случае и в очередь печати «файло» становится максимум через три-четыре минуты. Есть однако серьезная оговорка — при этом надо наложить табу на использование:
1. Bitmap mask;
Bitmap mask;
2. Всякого рода «прозрачностей», в т.ч. на импорт в CDR PSD-файлов с прозрачностью;
3. Текстур;
Наличие в макете хотя бы одного из этих объектов требует для гарантированного выхода задания на печать отправки в RIP предварительно растрированной «нетленки» (того самого «TIF’а»), ибо порождаемый в этом случае PostScript в Corel’овском исполнении может с большой вероятность сорвать крышу у любого RIP’а.
Потенциально опасен также Contour (особенно на тексте, набранном хитропопыми гарнитурами), так при этом число точек в получившейся кривой просто астрономическое и требует от RIP’а очень большого объема памяти.
>> Вставлять через Corel как eps?
В таком случае произойдет банальное растрирование EPS’а со всеми вытекающими последствиями (более пяти с небольшим метров, кстати, Adob’овский soft отказывается принимать). Вставить как Vector layer можно только из Adobe Illustrator’а через Clipboard.
Полировка рисованных иллюстраций в Photoshop
Сорок пять лет назад, когда я начинал как писатель, редактор, фотограф и верстальщик в публикациях, я учился в колледже. Я также изучал изобразительное искусство, учился рисовать и рисовать. До тех пор, пока я не начал использовать это обучение изобразительному искусству в арт-терапевтической работе, которую я сейчас провожу со своей невестой, мои навыки оставались несколько бездействующими. В конце концов, мне нужно было зарабатывать на жизнь, а издательская работа была платежеспособной, а рисование и рисование — нет.
Я также изучал изобразительное искусство, учился рисовать и рисовать. До тех пор, пока я не начал использовать это обучение изобразительному искусству в арт-терапевтической работе, которую я сейчас провожу со своей невестой, мои навыки оставались несколько бездействующими. В конце концов, мне нужно было зарабатывать на жизнь, а издательская работа была платежеспособной, а рисование и рисование — нет.
Так что на прошлой неделе было интересно пройти полный круг с новым клиентом в области графического дизайна, которому нужны были отдельные иллюстрации для ее самоизданной печатной книги.
Во время подготовки образцов рисунков и картин для уроков арт-терапии и моей невесты я уже осознавал, что у меня все еще есть навыки, которые я оттачивал четыре десятилетия назад. Я также узнал об иллюстративных эффектах (иллюстрация в отличие от изобразительного искусства), которых можно достичь с помощью гуаши (непрозрачной акварели, идеально подходящей для коммерческих иллюстраций).Имея все это в виду, я сделал несколько образцов рисунков баклажанов для печатной книги моего клиента, и мы пошли дальше. Теперь я еще и книжный иллюстратор.
Теперь я еще и книжный иллюстратор.
Опыт обучения
В этот момент вы можете спросить себя, как моя ситуация относится к вашей. Предположительно, если вы графический дизайнер или работаете с графическими дизайнерами, вы понимаете, что верстка и иллюстрация — это два разных навыка. Когда я был арт-директором, я нанимал (или нанимал) разных людей для выполнения этих двух функций.(Это немного похоже на 1980-е годы, когда появились музыкальные клипы и MTV, когда люди предполагали, что музыкант может снять незабываемое музыкальное видео только потому, что он или она могут петь или играть на музыкальном инструменте.)
Итак, первый вывод из моего недавнего опыта: если вы арт-директор и вам нужна точечная иллюстрация, ищите иллюстратора, а не графического дизайнера или художника (или, по крайней мере, просмотрите образцы, если кто-то говорит, что у них есть все три). навыки и умения).
Сочетание мощности компьютера с творчеством карандаша
Я думаю, что более интригующим в моей недавней возможности является концепция сочетания рисованного искусства с компьютерным украшением. (Когда я рисовал и рисовал в колледже и вскоре после этого, я только начал слышать о друзьях, которые купили домашние компьютеры. Это было в начале 1980-х годов, они были очень дорогими и имели лишь минимальные графические возможности.)
(Когда я рисовал и рисовал в колледже и вскоре после этого, я только начал слышать о друзьях, которые купили домашние компьютеры. Это было в начале 1980-х годов, они были очень дорогими и имели лишь минимальные графические возможности.)
Я не говорю об использовании инструмента «Перо» в Adobe Illustrator для создания контуров, плоских форм и плоских цветов, хотя это тоже имеет свои преимущества. Я также не говорю об использовании планшета для рисования Wacom (или его текущей версии) для рисования смелых мазков в редакторе растровых изображений, таком как Photoshop, хотя это тоже имеет смысл.
Я описываю наброски (в данном случае) баклажанов с помощью карандашей и бумаги, создавая как контурные рисунки (по сути, очертания), так и более тяжелые смоделированные рисунки (более темные изображения, показывающие блики и тени, чтобы придать искусству трехмерный вид). Я сделал это, а также нарисовал жестом (схематично, показывающий движение) виноградную лозу, которая может занимать поля ученого в макете печатной книги моего клиента.
Во всех случаях мне приходилось учитывать, будет ли стиль изображения предмета дополнять или отвлекать от обработки шрифта, фотографии, цветных экранов и цветного шрифта разворота.
Сначала я отсканировал контур баклажана и виноградной лозы и сохранил их в формате TIFF в оттенках серого. Для макета я использовал разрешение 266 dpi. Если бы я решил визуализировать рисунки как штриховые рисунки (как рисунки только черным пером и тушью), я бы выбрал гораздо более высокое разрешение (чтобы избежать пикселизации). Однако я хотел сохранить серые оттенки карандашного рисунка, поэтому сделал рисунок и отсканировал его как более мягкое изображение с различными уровнями серого.
Я сделал то же самое для более темных смоделированных баклажанов и для более схематичных контуров лозы и баклажанов. (Имейте в виду, что это только начало процесса проектирования, поэтому неплохо иметь несколько вариантов точечных иллюстраций.)
Использование инструментов Photoshop для настройки отсканированных рисунков
Вот тут-то и стало интересно. Затем я использовал команду «Уровни» Photoshop, чтобы выборочно осветлить и затемнить изображения виноградной лозы и баклажанов, просто для эксперимента.Слишком темно, и они будут конкурировать с фотографиями и шрифтом на развороте двухстраничной печатной книги. Слишком светло, и они исчезнут.
Затем я использовал команду «Уровни» Photoshop, чтобы выборочно осветлить и затемнить изображения виноградной лозы и баклажанов, просто для эксперимента.Слишком темно, и они будут конкурировать с фотографиями и шрифтом на развороте двухстраничной печатной книги. Слишком светло, и они исчезнут.
Я также нарисовал изображения больше, чем их окончательный размер. С контурными (только линиями) рисунками значительное уменьшение конечного размера изображения при размещении рисунка в файле InDesign сделало контурные линии вокруг овощей слишком тонкими и, следовательно, слишком светлыми. Поэтому мне пришлось вернуться в Photoshop и настроить команду «Уровни», чтобы все затемнить. Я попробовал команду Threshold, но она отображала изображение полностью в черных пикселях (без оттенков серого), и это выглядело слишком тяжелым.
Напротив, для отсканированного рисунка виноградной лозы я непреднамеренно захватил слишком много фонового тона бумаги. Когда я поместил рисунок в InDesign, я увидел затененный фон. Итак, снова используя диалоговое окно «Уровни», я осветлил фон и затемнил карандашные линии: только не слишком темным, так как я не хотел, чтобы они выглядели как рисунки пером и тушью.
Итак, снова используя диалоговое окно «Уровни», я осветлил фон и затемнил карандашные линии: только не слишком темным, так как я не хотел, чтобы они выглядели как рисунки пером и тушью.
Я также использовал функции Photoshop «Осветление и затемнение» для выборочного осветления и затемнения областей в более тяжелом, более детальном изображении баклажана.Кроме того, я обнаружил, что с помощью инструмента «Палец» (маленький значок поиска указателя) я могу размыть области так же, как я мог бы сделать это вручную с помощью рисунка углем или бумажного «растушевочного пенька» или «лепешки».
Я даже использовал ластик, чтобы убрать с рисунка лишние линии. Я обнаружил, что, используя большую форму кисти с «растушевкой», я могу делать плавные градации между светлыми и темными областями рисунка баклажана.
Наконец, я использовал различные фильтры размытия и повышения резкости (например, размытие по Гауссу), чтобы либо сфокусировать внимание на штрихах карандаша, либо свести их к минимуму.
Итак, по сути, я делал на компьютере все то, что обычно делал с помощью мягкого карандаша и резинового ластика на реальном рисунке на бумаге. К счастью, в отличие от настоящего рисунка на бумаге, я мог делать копии файла рисунка, пробовать разные вещи с каждым, помещать их в файл InDesign, а затем обрабатывать и распечатывать копию в формате PDF. Тогда я мог бы их сравнить. С помощью бумаги и карандашей этого не сделать.
Перекрашивание изображений
Используя элементы управления оттенком и насыщенностью в Photoshop, я на всякий случай нашел способ превратить черно-белый рисунок в фиолетовый.Я думал, что мой клиент предпочел бы это, и я не хотел переделывать оригинальный рисунок, используя цветные карандаши. К счастью, мне удалось установить исходный цвет (только черный) и «целевой» цвет, который я создал в диалоговом окне Photoshop, указав количество голубого, пурпурного, желтого и черного. Это была функция «заменить цвет», и в проведенном мной исследовании оказалось, что есть несколько способов сделать это. К счастью, в моем случае я мгновенно изменил цвет всего на рисунке.Если это вас интересует, вы можете проверить Google для описаний и видеоуроков.
К счастью, в моем случае я мгновенно изменил цвет всего на рисунке.Если это вас интересует, вы можете проверить Google для описаний и видеоуроков.
Вынос
Итак, что мы можем извлечь из этого? Большинство дизайнеров, которых я знаю, создают все с нуля в программе векторной иллюстрации (например, Adobe Illustrator или Corel Draw), обычно используя инструмент «Перо» и сплошные штрихи и заливки цветом. Или они будут использовать Photoshop для растровых рисунков. Лично я нахожу это утомительным и отнимающим много времени, особенно когда я не знаю, понравится ли клиенту окончательный вид.Напротив, я могу довольно быстро что-то нарисовать или, по крайней мере, сделать набросок.
Я думаю, что это прекрасный вариант, когда можно сочетать традиционные методы рисования или живописи с возможностями компьютера. К ним относятся простота редактирования рисунков (вы можете сделать одну версию, копировать ее много раз, а затем изменять эти копии множеством способов), возможность мгновенного копирования частей изображения или всего изображения, возможность изменения общего тонового диапазона изображения. рисование (одного небольшого участка или всего целиком) и возможность раскрашивать изображение.
рисование (одного небольшого участка или всего целиком) и возможность раскрашивать изображение.
Если вы дизайнер печатных книг или иллюстратор, возможно, вы уже занимаетесь этим. Или вы можете просто создавать искусство с нуля, используя компьютер. Но рассмотрите этот гибридный подход. Это может сделать вашу жизнь намного проще, особенно для схематичных иллюстраций, которые могут понадобиться для черновиков, просто для того, чтобы сообщить клиенту свое видение дизайна.
Эта запись была размещена в понедельник, 23 августа 2021 г., в 15:17 и подается в разделе «Визитные карточки».Вы можете следить за любыми ответами на эту запись через ленту RSS 2.0. И комментарии и запросы в настоящий момент закрыты.
Учебное пособие по повторяющимся шаблонам Photoshop
Шаг 1. Создание нового документа
Давайте начнем с создания одной плитки для узора. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
.
Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер плитки, что повлияет на частоту повторения шаблона в документе (поскольку плитке меньшего размера потребуется больше повторений, чтобы заполнить тот же объем пространства, чем плитке большего размера). В этом случае мы создадим плитку размером 100 x 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами при создании собственных узоров.
Я оставлю значение Разрешение равным 72 пикселя/дюйм . Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фоновое содержимое» установлено значение «Прозрачный».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране. Шаблон шахматной доски, заполняющий документ, — это способ Photoshop сообщить нам, что фон прозрачен.Поскольку документ довольно маленький, всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая знак плюса ( + ) несколько раз. Здесь документ увеличен до 500%:
Новый документ появится на вашем экране. Шаблон шахматной доски, заполняющий документ, — это способ Photoshop сообщить нам, что фон прозрачен.Поскольку документ довольно маленький, всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая знак плюса ( + ) несколько раз. Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью направляющих Photoshop.Перейдите в меню View в верхней части экрана и выберите New Guide :
.Выберите «Вид» > «Новая направляющая».
Откроется диалоговое окно «Новая направляющая». Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
Выберите Horizontal и введите 50% для Position.
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите Вертикально и введите 50% для Позиции.
Нажмите OK, чтобы закрыть диалоговое окно, и теперь у вас должны быть вертикальная и горизонтальная направляющие, проходящие через центр документа. Точка, где они встречаются, является точным центром.Цвет направляющей по умолчанию — голубой, поэтому их может быть трудно увидеть на скриншоте:
.Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если вы не видите направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac перейдите в меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac перейдите в меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки «Направляющие», «Сетка» и «Срезы».
Это открывает диалоговое окно «Настройки Photoshop», в котором установлены параметры «Направляющие», «Сетка и фрагменты». Самый первый вариант вверху списка — Guide Color . Как я уже упоминал, по умолчанию он установлен на голубой. Нажмите на слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Я поменяю свой на светло-красный :
Выбор светло-красного цвета в качестве нового цвета для направляющих.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences. Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь окрашены в новый цвет, что облегчает их просмотр.
Шаг 3. Нарисуйте фигуру в центре документа
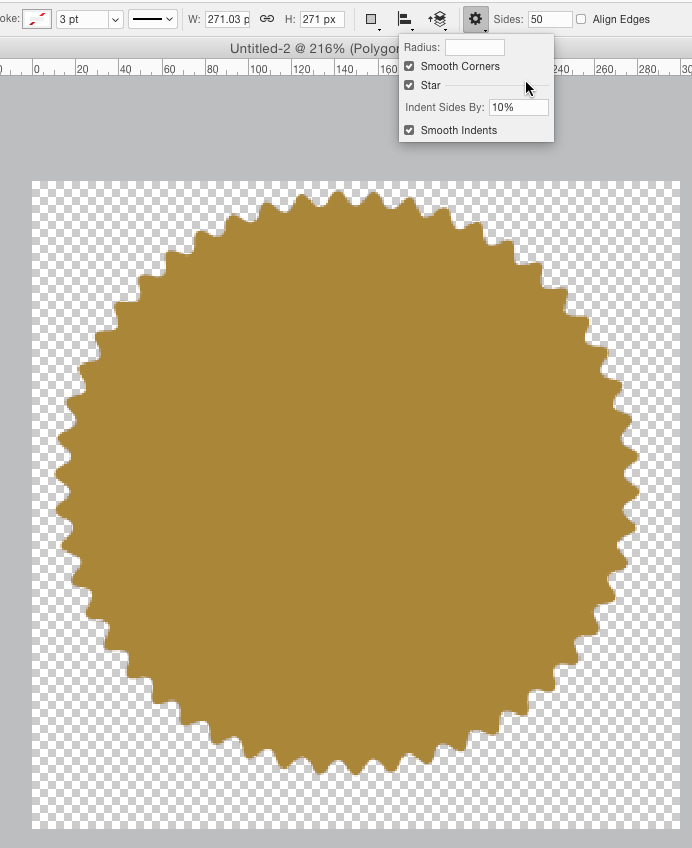
Вы можете создавать очень сложные узоры в Photoshop, или они могут быть такими же простыми, как, скажем, повторяющаяся точка или круг. Давайте нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрыт за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольное выделение», затем выберите инструмент «Овальное выделение».
Выбрав инструмент Elliptical Marquee Tool, наведите перекрестие непосредственно на точку пересечения направляющих в центре документа. Удерживая нажатой Shift+Alt (Win) / Shift+Option (Mac), щелкните в центре документа, затем, удерживая нажатой кнопку мыши, выделите круговое выделение. Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая нажатыми Shift+Alt (Win) / Shift+Option (Mac), перетащите круговой контур выделения из центра.
Шаг 4: Залейте выделение черным цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Это открывает диалоговое окно «Заливка», где мы можем выбрать цвет для заливки выделения.Установите для параметра Использовать в верхней части диалогового окна значение Черный :
.Установите для параметра «Использовать» значение «Черный».
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным цветом. Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Выделение заполнено черным цветом.
Плагин Shortcodes, Actions and Filters: ошибка в шорткоде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив всего один кружок в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем ее более интересной, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl+J (Win) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию слоя 1 над оригиналом.
Шаг 6. Применение фильтра смещения
При проектировании плиток для использования в качестве повторяющихся шаблонов есть один фильтр, который вы будете использовать почти каждый раз, и это Смещение , к которому вы можете перейти, перейдя в меню Фильтр в верхней части экрана, выбрав Другой , затем выбор Смещение :
Выберите «Фильтр» > «Другое» > «Смещение».
Откроется диалоговое окно фильтра смещения. Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся шаблонов, таких как тот, который мы разрабатываем здесь, вам нужно ввести половину ширины вашего документа в поле ввода по горизонтали и половину высоты вашего документа в поле ввода по вертикали. В нашем случае мы работаем с документом размером 100 x 100 пикселей, поэтому установите параметр Horizontal на 50 пикселей, а параметр Vertical также на 50 пикселей.В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
В нашем случае мы работаем с документом размером 100 x 100 пикселей, поэтому установите параметр Horizontal на 50 пикселей, а параметр Vertical также на 50 пикселей.В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
Установите для параметров «Горизонтально» и «Вертикально» половину размеров документа и убедитесь, что установлен флажок «Обтекание».
Нажмите OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр Offset взял копию круга, который мы сделали на предыдущем шаге, и разделил его на четыре равные части, разместив их в углах документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
.Изображение после применения фильтра смещения.
Шаг 7. Определите плитку как шаблон
Разработав плитку, давайте сохраним ее как фактический узор, процесс, который Photoshop называет «определением узора». Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
Выберите «Правка» > «Определить шаблон».
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Рекомендуется указывать размеры плитки в названии шаблона на тот случай, если вы создаете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100×100». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Плитка теперь сохранена как шаблон!
Назовите узор «Круги 100х100».
Шаг 8. Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, а это значит, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы.Как и в шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте Разрешение установленным на 72 пикселя/дюйм , и на этот раз установите Содержимое фона на Белый , чтобы фон нового документа был заполнен сплошным белым цветом. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно.Новый документ появится на вашем экране:
Оставьте Разрешение установленным на 72 пикселя/дюйм , и на этот раз установите Содержимое фона на Белый , чтобы фон нового документа был заполнен сплошным белым цветом. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно.Новый документ появится на вашем экране:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9. Добавьте новый слой
Мы могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда будем рассматривать добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Щелкните значок «Новый слой » в нижней части панели «Слои»:
.Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Заполните новый слой узором
После добавления нового слоя давайте заполним его нашим узором! Перейдите в меню Edit и выберите Fill :
.Выберите Правка > Заполнить.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы делали это на шаге 4, когда использовали ее для заливки кругового выделения черным цветом.Но мы также можем использовать команду «Заливка», чтобы заполнить что-то узором, и мы делаем это, сначала установив параметр Использовать в верхней части диалогового окна на Pattern :
.Измените параметр «Использовать» на «Шаблон».
При выбранном шаблоне вторая опция, Пользовательский шаблон , появляется прямо под ним, где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз предварительного просмотра :
Нажмите непосредственно на эскиз пользовательского шаблона.
Это открывает Средство выбора шаблонов , в котором отображаются маленькие миниатюры всех шаблонов, из которых мы можем выбирать. Образец круга, который мы только что создали, будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), название шаблона появится при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из средства выбора шаблона:
.Выберите шаблон «Круги 100×100» в палитре шаблонов.
После того, как вы выбрали шаблон, все, что осталось сделать, это нажать OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой в документе круговым узором, повторяя плитку столько раз, сколько необходимо:
.Слой 1 теперь заполнен узором из повторяющихся кругов.
Куда идти дальше…
Вот и все! Очевидно, что наш черно-белый круговой узор не принесет нам много наград, но важные вещи, которые следует вынести из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование одной плитки, определение плитки как узора, а затем использование Photoshop. Команда «Заполнить», чтобы заполнить весь слой узором.Далее мы пойдем дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Команда «Заполнить», чтобы заполнить весь слой узором.Далее мы пойдем дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Как добавить обрез и метки обрезки в Photoshop
В следующем уроке вы узнаете, как добавить обрез и метки обрезки в Photoshop всего за пару шагов.
Чему вы научитесь в этом кратком руководстве по работе с обрезом в Photoshop
- Что такое кровотечение
- Как добавить обрез в Photoshop
- Как добавить метки за обрез в Photoshop
1.Что такое кровотечение?
Выход за обрез — это область за пределами документа, которая обрезается после печати. Область выпуска за обрез в Photoshop используется для обеспечения того, чтобы края печатного документа были окрашены. Теперь, когда вы знаете, что такое кровотечение, давайте посмотрим, как добавить область выпуска за обрез в Photoshop.
2. Как добавить обрез в Photoshop
Шаг 1
Для начала добавим несколько направляющих по краям документа. Начните с включения Rulers ( Control-R ), а затем перейдите к View > Snap To > Document Bounds , чтобы убедиться, что новые направляющие будут привязаны к краям документа.
Теперь щелкните верхнюю линейку и перетащите направляющую вниз к верхнему краю документа. Перейдите к левой линейке и перетащите вторую направляющую к левому краю документа.
Используя ту же технику, добавьте еще две направляющие на двух других краях документа. Активация этих направляющих поможет вам отделить область печати от области, которая будет обрезана.
Шаг 2
Чтобы добавить обрез в Photoshop, выберите Изображение > Размер холста и установите единицы измерения в миллиметры.
Мы хотим добавить 3 мм для каждого края документа, поэтому вам нужно увеличить существующие значения Ширина и Высота на 6 мм . Вы можете добавить 6 мм к существующим значениям или установить флажок Относительный и ввести 6 в поля Ширина и Высота .
Вы можете добавить 6 мм к существующим значениям или установить флажок Относительный и ввести 6 в поля Ширина и Высота .
Щелкните OK , и ваш документ увеличится на 3 мм с каждой стороны.
3. Как добавить метки под обрез в Photoshop
Давайте продолжим и узнаем, как добавить метки под обрез в Photoshop.Метки выпуска за обрез или метки обрезки — это тонкие линии, нанесенные по углам документа, чтобы указать, где документ должен быть обрезан после печати.
Вы можете добавить новый слой, нарисовать линии, выровнять и раскрасить их, но это займет немного больше времени, чем следующая техника.
Перейдите к Файл > Печать и начните с выбора Microsoft Print to PDF в раскрывающемся меню Принтер . Перейдите к разделу Printing Marks и установите флажок Corner Crop Marks , а затем нажмите кнопку Bleed в разделе Functions и установите Width на 3 миллиметра . Нажмите OK , а затем кнопку Печать , чтобы сохранить документ в виде файла PDF.
Нажмите OK , а затем кнопку Печать , чтобы сохранить документ в виде файла PDF.
Откройте файл PDF, и, как вы видите, в вашем дизайне есть несколько аккуратных меток обрезки.
Поздравляем! Готово!
Надеюсь, вам понравился этот урок Photoshop по обрезу и вы сможете применить эти техники в своих будущих проектах.
Теперь, когда вы знаете, как добавлять метки выпуска под обрез и метки обрезки в Photoshop, вы можете легко подготовить дизайн к печати. Ознакомьтесь с Envato Elements, чтобы найти интересные решения для улучшения вашего дизайна печати.
Популярные активы от Envato Elements
Envato Elements — отличный источник готовых к печати ресурсов и профессиональных надстроек Photoshop. Вы можете найти множество шаблонов, от листовок и шаблонов брошюр до плакатов и шаблонов открыток. Вот шаблон печати, который я использовал для этого урока Photoshop:
.Шаблон именной карточки (AI, EPS, PDF, PSD)
Этот шаблон визитной карточки является лишь одним из многих примеров. Вам не придется возиться с добавлением выпуска за обрез в Photoshop, так как он готов к печати.Просто введите свои данные и нажмите «Печать».
Вам не придется возиться с добавлением выпуска за обрез в Photoshop, так как он готов к печати.Просто введите свои данные и нажмите «Печать».
Хотите узнать больше?
Теперь вы знаете, что добавить обрез в Photoshop несложно, и это очень удобно при печати документов. Хотите исследовать еще больше ресурсов? У нас есть множество руководств по Envato Tuts+, от начального до среднего уровня. Посмотри!
Adobe Illustrator против Photoshop против InDesign
Photoshop, Illustrator и InDesign представляют «большую тройку» Adobe Creative Suite, но никогда не предполагайте, что одно из них взаимозаменяемо с другим.
Используйте неправильную программу дизайна для создания определенного элемента вашего произведения искусства, и вы можете получить размытый текст, неаккуратные макеты или логотип, размер которого вы никогда не сможете изменить, не превратив его в пиксельный кошмар.
Использование всех трех программ вместе превращает их в идеальную команду мечты. Вы можете максимизировать сильные стороны каждого продукта Adobe, а также свести к минимуму их слабые стороны; когда одна программа терпит неудачу, ее может компенсировать другая.
Вы можете максимизировать сильные стороны каждого продукта Adobe, а также свести к минимуму их слабые стороны; когда одна программа терпит неудачу, ее может компенсировать другая.
Какую программу Adobe следует использовать для разработки печатных материалов?
Поскольку у каждой программы есть свой набор сильных и слабых сторон, то, какую из них следует выбрать, зависит от того, какую часть печатного дизайна вы фактически создаете.
Используя этот дизайн папки для презентации в качестве примера, давайте разберем, какие программы Adobe (Photoshop, Illustrator или InDesign) использовались для создания его различных элементов.
Разработка логотипа:
Illustrator Идеальная масштабируемость векторных изображений делает Illustrator бесспорно лучшей программой для создания печатных логотипов. Логотип, созданный в Illustrator, можно импортировать в различные проекты, и он всегда будет печататься с кристальной четкостью.
Второе место: InDesign
Если у вас нет Illustrator, в InDesign также есть векторные инструменты, необходимые для создания масштабируемого логотипа. Photoshop может работать в крайнем случае, но имейте в виду, что созданные вами векторы будут преобразованы в растровые изображения, и вы, вероятно, увидите небольшую пикселизацию, если попытаетесь воспроизвести логотип в разных размерах.
Рисование фигур и графики:
Illustrator Illustrator — лучший выбор для рисования визуальных элементов любой формы, поскольку с векторами можно легко манипулировать, изменять и изменять их размер.Векторная иллюстрация может быть сложной для изучения, но результаты выглядят гораздо более профессионально, чем другие варианты, нарисованные от руки.
Второе место: Photoshop
Если вы не возражаете против работы в пиксельной среде, вы можете добиться аналогичных результатов с помощью Photoshop. Поскольку не все ваши иллюстративные элементы будут повторно использоваться в других проектах, вы не столкнетесь с проблемами пикселизации, если вам не нужно изменять размер изображения.
Добавление фильтров и специальных эффектов:
Photoshop Photoshop дает вам доступ к впечатляющей библиотеке фильтров и спецэффектов.Если вы хотите придать своим печатным медиа-проектам дополнительный уровень таланта, Photoshop должен быть вашим первым выбором.
Второе место: InDesign
Если у вас нет доступа к Photoshop, вы можете добавить несколько ограниченных фильтров к своим фотографиям прямо из InDesign. Он не имеет такого же масштаба, как Photoshop, но может справиться с основами.
Работа с фотографиями:
Photoshop Название говорит само за себя — в Photoshop имеется больше всего инструментов для обработки фотографий, а поскольку фотографии создаются с использованием пикселей, вам не нужно беспокоиться об искажении.Всякий раз, когда ваш дизайн для печати включает фотографии, сначала используйте Photoshop, чтобы улучшить качество изображения, прежде чем импортировать его в другую программу.
Второе место: InDesign
Опять же, если у вас нет доступа к Photoshop, InDesign может, по крайней мере, справиться с основными задачами, такими как обрезка и изменение размера. Это не должно быть вашим первым выбором, но с ним можно справиться в крайнем случае.
Написание копии:
InDesign Если вы разрабатываете брошюру, карманную папку или другой печатный проект с большими отрывками текста, InDesign очень удобен благодаря интуитивно понятной функции переноса слов.Перенос слов поможет вам легко разбить копию на столбцы, позволяя использовать каждый сантиметр пространства холста. InDesign также создает четкий, чистый текст без пикселизации.
Второе место: Illustrator
Illustrator также можно использовать для создания плавного масштабируемого текста из векторных фигур, но без инструментов переноса слов может быть сложно создать красивый макет текста.
Разработка макетов:
InDesign В InDesign есть все лучшие инструменты для создания полных макетов для печати, особенно многостраничных макетов с использованием системы эталонных страниц. Он также может обрабатывать многостраничные шаблоны, что упрощает быстрое создание четкого макета.
Он также может обрабатывать многостраничные шаблоны, что упрощает быстрое создание четкого макета.
Второе место: Illustrator
Illustrator также может в некоторой степени обрабатывать многостраничные макеты, но без системы эталонных страниц вам придется выполнять много дополнительной работы.
Создание файлов, готовых к печати:
InDesign Создание готового к печати дизайна папки в InDesign — довольно простое дело. Он сохраняет все элементы дизайна в их исходном состоянии, поэтому, когда придет время печатать, вы получите максимально точное представление.InDesign также лучше, чем большинство других программ Adobe, создает файлы .EPS, один из наиболее идеальных форматов для готовых к печати иллюстраций.
Занявший второе место: Illustrator
Illustrator занимает достойное второе место благодаря способности экспортировать точные готовые к печати файлы .EPS.
Что насчет Adobe Fireworks?
Хотя Adobe Fireworks является отличным инструментом для создания иллюстраций и редактирования фотографий, когда дело доходит до дизайна печатных материалов, Fireworks не так уж много может предложить по сравнению с другими программами в Adobe Creative Suite.
На самом деле это что-то вроде смеси всех трех программ — в ней есть слои и инструменты для редактирования фотографий, такие как Photoshop, векторные иллюстрации, такие как Illustrator, и использование эталонных страниц, таких как InDesign.
Тем не менее, Fireworks предназначен в первую очередь для веб-дизайна и цифрового дизайна, поэтому, когда дело доходит до создания дизайна для печати, он не приносит ничего нового.
Заключение
У каждого из нас есть свои способы работы, и в конечном итоге вы должны выбрать программу, которая лучше всего подходит вам как дизайнеру.В конце концов, важно, чтобы ваш конечный продукт был чистым, четким и привлекающим внимание.
У вас есть вопросы об использовании Illustrator, Photoshop и InDesign для создания дизайнов печатных материалов? Каков ваш личный опыт использования Adobe Creative Suite для печати? Есть ли другая альтернативная программа, которую вы предпочитаете этим трем? Мы очень хотим услышать от вас, поэтому, пожалуйста, оставьте свои комментарии ниже!
4 способа имитации эффекта ризографа в Adobe Photoshop
Ризограф, изобретенный в Японии в 1980-х годах, представляет собой особый метод печати, сочетающий в себе функции копировального аппарата и трафаретного принтера. Этот метод популярен в творческом сообществе из-за его низкой стоимости, скорости, гибкости и эстетичности.
Этот метод популярен в творческом сообществе из-за его низкой стоимости, скорости, гибкости и эстетичности.
Машина Riso печатает одноцветными слоями и известна тем, что печатает яркие оттенки с более богатым выходом чернил, чем лазерные принтеры. Красота ризографической печати заключается в ее текстуре, неравномерности и надпечатках, возникающих при наложении двух красок друг на друга.
Последние тенденции полиграфического дизайна показывают экспоненциальный рост использования ризографической печати для плакатов, открыток, журналов и многого другого.Этот метод печати отличается от цифровых технологий, привнося ощущение неравномерности в каждый результат. Дизайнеры использовали этот метод печати для создания информативных книг, личных визитных карточек и дизайнерских периодических изданий.
Дизайнеры использовали этот метод печати для создания информативных книг, личных визитных карточек и дизайнерских периодических изданий.
Читайте дальше, чтобы узнать о четырех способах воспроизведения эффекта ризографа в Adobe Photoshop.
Одноцветная печать
Принтеры ризографаработают с одноцветными изображениями для каждого слоя печати. Чтобы действительно имитировать внешний вид ризографа, дизайнеры должны преобразовать иллюстрации и фотографии только в один оттенок, что очень похоже на эффект дуотона.
Двухцветный режим
При работе с полноцветными фотографиями необходимо внести некоторые изменения, чтобы придать изображениям ощущение ризографии. Традиционно при подготовке изображения для печати Riso вы должны преобразовать его в черно-белое, а затем пропустить через принтер с указанными чернилами.
Изображение через Колпакову Дарью. Для начала перенесите изображение в Adobe Photoshop, а затем преобразуйте его в черно-белый корректирующий слой. Вы можете найти корректирующие слои в нижней части панели Layers ; просто нажмите на полузатененный кружок и нажмите Black & White .
Вы можете найти корректирующие слои в нижней части панели Layers ; просто нажмите на полузатененный кружок и нажмите Black & White .
Откроется панель Свойства , где вы можете контролировать, насколько темным или светлым будет каждый оттенок при преобразовании в черно-белый. Не торопитесь и экспериментируйте с различными уровнями, пока не добьётесь оптимального контраста.
Теперь пришло время добавить ярких оттенков к вашему черно-белому изображению. Объедините черно-белый слой со слоем изображения, удерживая нажатой клавишу Shift и щелкнув оба слоя, затем нажмите Command + E .Это сохраняет уровень контраста в черно-белом изображении перед преобразованием в оттенки серого.
Перейдите к Изображение > Режим > Оттенки серого , чтобы преобразовать все изображение в оттенки серого. Затем вернитесь к этому раскрывающемуся списку и выберите Duotone . Появится всплывающее меню Duotone Options , в котором вам будет предложено выбрать один из различных типов и цветов дуплекса. Выберите Monotone и нажмите на поле цвета, чтобы выбрать один из оттенков. Я выбрал яркий, насыщенный розовый цвет, чтобы передать насыщенное качество чернил.
Появится всплывающее меню Duotone Options , в котором вам будет предложено выбрать один из различных типов и цветов дуплекса. Выберите Monotone и нажмите на поле цвета, чтобы выбрать один из оттенков. Я выбрал яркий, насыщенный розовый цвет, чтобы передать насыщенное качество чернил.
Слой заливки цветом
Если вы работаете с черно-белыми иллюстрациями, добавьте немного цвета в режиме Duotone или, если вы не хотите менять цветовой режим, добавьте заливку цветом. Откройте кнопку корректирующих слоев и выберите Solid Color , затем найдите оттенок, который лучше всего подходит для иллюстрации. Переместите слой заливки цветом под слой изображения, затем установите режим наложения на Screen или Lighten , чтобы цвет просвечивал.
Изображение через Надежду Молкентин. На этом веселье с ризографом не заканчивается; добавьте некоторые текстурные компоненты с полутоновыми точками или шумом. Подражание дизайну ризографа означает использование неровностей и перекрытий.
Подражание дизайну ризографа означает использование неровностей и перекрытий.
Полутоновый экран
Еще одна популярная техника, используемая дизайнерами при подготовке изображения для печати на ризографе, — включение полутоновых точек. Полутоновые точки создают текстуру, добавляя несовершенное качество.
Начните с переноса черно-белого изображения в Photoshop.Убедитесь, что режим изображения установлен на Оттенки серого , затем вернитесь к Изображение > Режим > Растровое изображение . Появится меню Bitmap , запрашивающее разрешение и метод.
Установите для Output значение 600 пикселей на дюйм и выберите Halftone Screen на вкладке Method . Нажмите OK , а затем установите Частота на 100 линий на дюйм, Угол на 10 градусов и 1 Круглый на0.
В режиме Bitmap каждый аспект вашего изображения становится либо черным, либо белым. Чтобы включить цвет в этот полутоновый экран, преобразуйте изображение обратно в Grayscale , а затем в RGB Color . Разблокируйте фоновый слой, удерживая нажатой клавишу Option и дважды щелкнув слой.
Добавьте заливку цветом, перейдя к кнопке корректирующих слоев и выбрав Solid Color . Выберите свой оттенок, затем поместите слой сплошного цвета под слой изображения.Установите режим наложения изображения на Экран , чтобы цвет просвечивал сквозь полутоновые точки.
В качестве фона бумаги давайте добавим еще один слой сплошного цвета. Перейдите к корректирующим слоям еще раз и выберите Solid Color . Добавьте более светлый оттенок, например, бледно-желтый, чтобы не перегружать полутоновое изображение. Перетащите цветной слой под полутоновое изображение, затем установите режим наложения Multiply .
Надпечатка
В стране ризографов наложение происходит, когда две или более красок печатают друг над другом.Это создает уникальный эффект при печати, но вы можете легко реализовать эту технику наложения с помощью режимов наложения Photoshop.
Надпечатка украшает простую иллюстрацию, подчеркивая перекрытие двух слоев. Начните с нарисованной от руки иллюстрации или рисунка, вдохновленного природой, и перенесите его в Photoshop. В этом случае я хотел создать наложение с фоном, но вы также можете включить текст или элементы формы, добавив слои поверх иллюстрации.
Активируйте инструмент Magic Wand Tool (W) , затем щелкните за пределами иллюстрации; удерживайте нажатой клавишу Shift, и щелкните в других областях, чтобы добавить дополнение к исходному выбору. Добавьте еще один слой поверх изображения, затем активируйте инструмент «Кисть» , чтобы рисовать неразрушающим образом. Установите цвет кисти на светлый оттенок, который дополняет цвет иллюстрации. Заполните все компоненты выделения волшебной палочки, затем снимите выделение со слоя с помощью Command + D .
Установите цвет кисти на светлый оттенок, который дополняет цвет иллюстрации. Заполните все компоненты выделения волшебной палочки, затем снимите выделение со слоя с помощью Command + D .
При активированном инструменте «Перемещение» сдвиньте сплошной цветной слой с помощью стрелок на клавиатуре. Тонкое перекрытие — это то, к чему мы здесь стремимся; это небольшое наложение имитирует наложение, которое часто происходит на ризографе. Установите режим наложения слоя на Multiply и возьмите эти великолепные отпечатки.
Шум и зерно
И последний, но не менее важный способ имитировать суровый эффект ризографа — добавить шум и зернистость.
Вы можете добиться этого эффекта, выбрав Фильтр > Шум > Добавить шум . Появится меню с запросом количества и распределения шума. Держите Сумма около 15% или меньше; любой выше может создать слишком много шума (здесь мы стремимся к тонкости). Установите Distribution на Uniform , затем нажмите OK . Промойте и повторите для остальных слоев, если это необходимо.
Установите Distribution на Uniform , затем нажмите OK . Промойте и повторите для остальных слоев, если это необходимо.
Макет обложки через mirtmirt.Уходит через Аленку Карабанову.
Ищете другие методы, чтобы добавить индивидуальности вашим проектам? Не смотрите дальше:
Очистка отсканированного рисунка в Photoshop
Большинство художников, делающих отпечатки, сканируют исходный рисунок, а затем очищают его в Photoshop перед печатью. Например, у меня есть клиент, который делает веселые поздравительные открытки, напечатанные на белом картоне. Хотя ее оригинальные иллюстрации нарисованы на белой бумаге, эта белая бумага не выглядит чисто белой после сканирования.Фон отсканированной бумаги необходимо удалить, а иллюстрацию необходимо оптимизировать для печати. Поскольку этот процесс сложно объяснить словами, я снял видео на YouTube, показывающее несколько способов очистки иллюстраций в Photoshop.
Прежде чем я опубликую видео ниже, вот краткий обзор того, как я очищаю иллюстрацию в Photoshop. Начните с использования высококачественного сканера для ваших работ. Я не осознавал, насколько это критично, пока не купил сканер хорошего качества. Кстати, я купил этот «Epson Perfection» и очень им доволен.
После того, как вы отсканировали рисунок, откройте изображение в Photoshop и создайте новый слой путем копирования. Этот новый слой позволяет фоновому слою служить резервной копией на случай серьезных ошибок. После того, как слой копии будет готов, поместите цветовую заливку между скопированным отсканированным изображением и исходным отсканированным изображением, расположенным на нижнем слое.
Цветовая заливка позволяет легко видеть, что вы стираете, что позволяет отслеживать ход редактирования. В моем видео я покажу несколько способов очистки ваших работ.Вы можете стереть фон по краям или использовать инструмент быстрого выбора, чтобы выбрать объект (например, одну из отдельных окаменелостей) и поместить его в новый документ.
Исходное сканирование окаменелостей выглядело так:
Окончательный очищенный рисунок выглядел так:
В дополнение к моему примеру с ископаемой иллюстрацией, я также включил пример с дельфтовой картиной. Для моего делфт-дизайна (также доступного в моем магазине) я хотел удалить весь фон (а не перемещать отдельные части иллюстрации).Я создал свой новый слой с помощью копирования, выбрал фон с помощью инструмента «Волшебное желание», нажал «Удалить», а затем добавил белый слой под моей недавно отредактированной картиной. Окончательная, очищенная работа выглядела так:
.Мой видеоурок намного лучше объясняет процесс очистки вашего рисунка:
Я также ссылался на это руководство по планшету Wacom. Я настоятельно рекомендую его, если вы новичок в использовании планшета.
youtube.com/embed/QTBjcuyhmq0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Для тех, кто хочет превратить свои отсканированные рисунки в векторные иллюстрации, ознакомьтесь с этим постом!
Как легко рисовать сложные мандалы в Photoshop — Medialoot
Рисование в Photoshop
Мандалы (что на санскрите означает «Круг») долгое время использовались для облегчения медитации.Сегодня рекомендуется раскрашивать мандалу, чтобы сосредоточить внимание, выразить свою творческую сторону и помочь снять стресс. Несмотря на то, что вы можете найти тысячи мандал в Интернете для раскрашивания, сделать свою собственную в Photoshop очень легко и можно сделать менее чем за 5 минут, если вы используете правильные инструменты. Сегодня я покажу вам, как легко вы можете нарисовать свои собственные мандалы в Photoshop, чтобы позже распечатать или раскрасить их прямо в Photoshop.
Но прежде чем мы начнем, имейте в виду, что эта техника позволяет использовать только инструмент «Карандаш» или «Кисть», поэтому не ожидайте, что на вашем рисунке будет идеальная четкая линия, а вместо этого думайте об этом как о ручной работе. дизайн с небольшими недостатками здесь и там, которые добавляют индивидуальности и характера вашему дизайну.
дизайн с небольшими недостатками здесь и там, которые добавляют индивидуальности и характера вашему дизайну.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я сделаю свой размер 1800 x 1800 px.
Шаг 2
Выберите инструмент Кисть (B).
Шаг 3
На верхней панели инструментов установите любой размер кисти, который вы хотите, и щелкните значок «Установить параметры симметрии для рисования», затем в раскрывающемся меню выберите параметр «Мандала».
Шаг 4
В окне «Симметрия мандалы» установите любое количество сегментов, которое вы хотите (от 3 до 10), и нажмите «ОК».В этом случае я настрою свой с 8 сегментами.
Шаг 5
При необходимости масштабируйте шаблон направляющей и нажмите клавишу ввода на клавиатуре, чтобы зафиксировать изменения.
Шаг 6
Выберите «Слой» > «Создать» > «Слой». Назовите слой «Мандала» и нажмите «ОК».
Шаг 7
При выбранном инструменте «Кисть» убедитесь, что выбран слой «Мандала», и начните рисовать.
Примечание. Вам нужно закрасить только любой из доступных сегментов, а Photoshop отразит закрашенную область в других сегментах.
Шаг 8
Нарисуйте небольшие участки на любом сегменте, и дизайн отразится на всех остальных.
Шаг 9
Продолжайте рисовать, пока не будете довольны конечным результатом.
Шаг 10
Выберите фоновый слой и снова перейдите в Layer > New > Layer. Назовите этот слой «Цвета» и нажмите «ОК».
Шаг 11
При выбранном инструменте «Кисть» (B) выберите любой цвет переднего плана и начните рисовать на слое «Цвета».
Примечание. Вам нужно закрасить только любой из доступных сегментов, а Photoshop отразит закрашенную область в других сегментах.
Шаг 12
Не стесняйтесь менять цвет переднего плана в любое время и продолжайте рисовать, пока не будете довольны конечным результатом.
.


 Центральный текстовый вариант можно также сдвигать в разные стороны;
Центральный текстовый вариант можно также сдвигать в разные стороны;