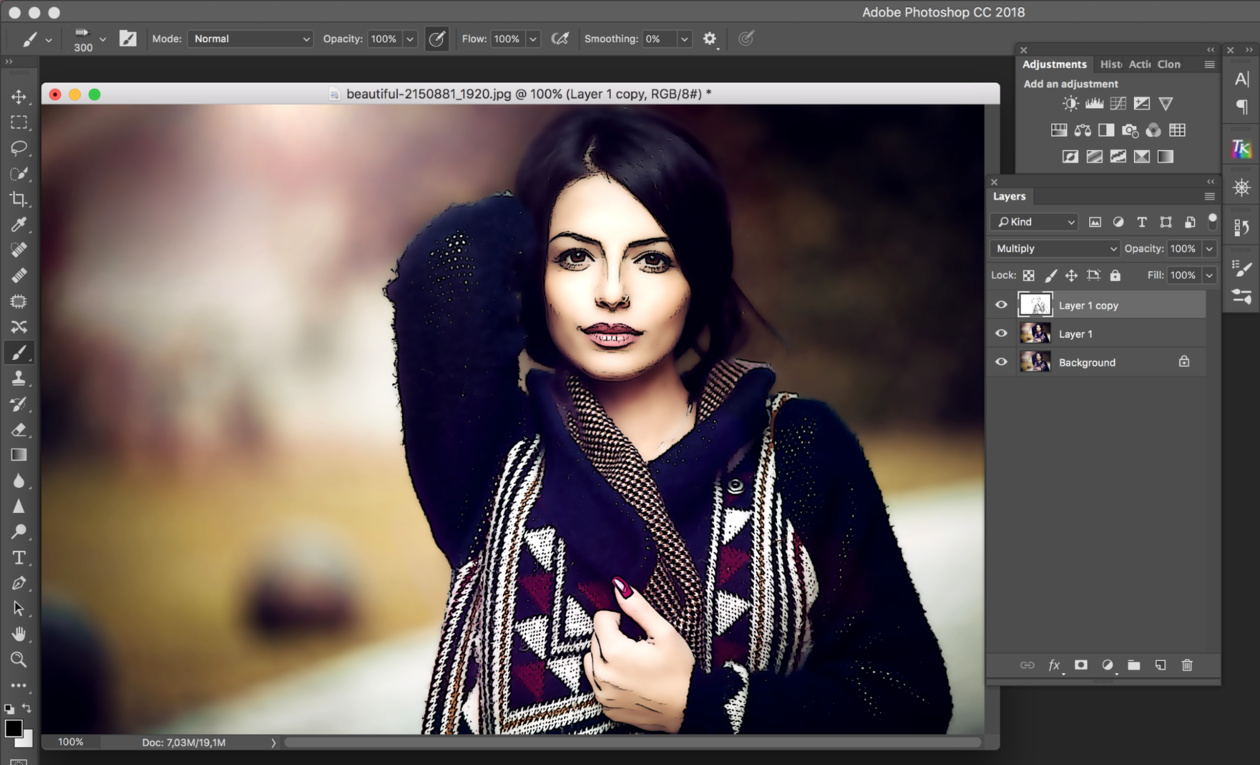
Сделать в фотошопе картинку из фото: Рисунок из фото в Photoshop
|
|
Графический редактор обладает множеством полезных инструментов для работы с изображениями. Воспользовавшись меню, вы можете улучшить качество фото, цветопередачу. Если вам необходимо изменить размеры картинки ее ракурс, для этого предусмотрены функции обрезки, поворота и трансформирования. Вы можете изменять отдельные объекты на изображении, удалять их и вставлять в другое фото. Компания SoftMagazin предлагает рассмотреть основные действия с объектами и картинками в программе. Чтобы освоить редактор, можно установить лицензию Photoshop, купить которую можно у нас. |
Photoshop: как растянуть изображение
Для работы с изображениями регулярно используются инструменты для масштабирования, поворота и наклона. Изменить размер можно, выбрав на панели инструментов иконку лупы. Если вам нужно вручную изменить изображение, растянуть его, например, воспользуйтесь функцией выделения «Прямоугольная область». Чтобы сразу выделить картинку, нажмите «Ctrl+T». После этого потяните за нужный угол и выведите изображение за рабочую область. При этом изображение может деформироваться, пропорции исказиться. Чтобы сохранить пропорции при растягивании изображения, удерживайте Shift при работе с масштабом. |
|
|
|
Как размыть в Фотошопе
Профессиональные фотографы и веб-дизайнеры используют размытие, чтобы отредактировать изображения, сделать акценты на какие-либо объекты и многое другое. Чтобы применить функцию, выберите на панели инструментов слева «Размытие». Он изображается в виде капельки, так что найти его несложно. Для размытия деталей можно воспользоваться разными кистями, выбрать нужную резкость и радиус. Также применить размытие можно с помощью фильтров размытия, выбрав из нескольких видов. |
Как обрезать фото в ФотошопеЧтобы обрезать изображение в редакторе можно воспользоваться двумя способами.
|
|
|
|
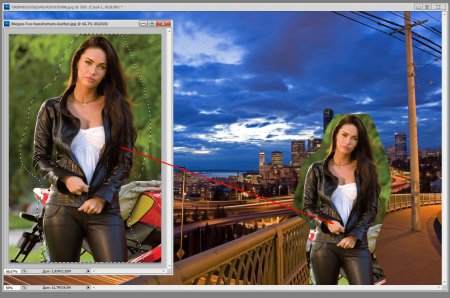
Как вырезать объект в ФотошопеДля пользователей, только осваивающих Фотошоп, бывает сложно аккуратно выделить объект, чтобы затем его вырезать. Вырезать объект нужно для переноса его на другое изображение, или удаления ненужных деталей на текущем фото. В предыдущей статье мы рассказывали, что для качественного выделения существует несколько инструментов. Если вырезать необходимо объект геометрической формы, например квадрат или круг, воспользуйтесь функцией «Прямоугольная область», например. Чтобы вырезать объект, имеющий произвольную форму, нужно аккуратно выделить его с помощью Лассо, Волшебной палочки или Пера. Таким образом, вы сможете обвести даже сложные детали на фотографии, чтобы затем вырезать их. |
Как выделить объект в Фотошопе
Объект в Фотошопе может быть выделен точно так же, как и картинка целиком. Перо – один из важных инструментов при выделении объектов сложной формы. Вы можете первоначально выделить контур, а потом скорректировать его до точной формы. При этом необязательно замыкать линию, для работы с объектом. Волшебная палочка тоже аккуратно выделяет форму объекта. Однако для этого инструмента важно правильно выбрать размер допуска. |
|
|
|
Photoshop: как уменьшить объект
Во вкладке «Редактирование» выберите инструмент «Трансформирование» либо «Свободное трансформирование». Изначально выделится вся картинка, но вы можете скорректировать контур выделение, потянув за черную стрелочку, которая появится в середине контура. Выделив фигуру, чтобы избежать изменения пропорций изображения удерживайте Shift и уменьшайте объект. После того, как вы применили уменьшение объекта, можете не использовать клавишу Shift. Вы можете отменить все изменения, если результат масштабирования вас не устраивает. |
Как вставить вырезанное изображение в ФотошопеЕсли же вы собираетесь вставить изображение на другое фото во вкладке «Редактирование» выберите пункт «Вставить». Для упрощения задачи можно воспользоваться клавишами «Ctrl+V» для вставки фото. Чтобы скопировать объект примените «Ctrl+C». |
|
|
|
Как нарисовать линию в Фотошопе
Для создания линии в редакторе на панели инструментов существует пункт «Линия». Чтобы линия была строго вертикальной, например, нужно удерживать клавишу Shift, проводя линию. Есть возможность также размыть линию, сделать ее менее интенсивной. |
Как сделать обводку в ФотошопеЧтобы привлечь внимание к какой-либо части рисунка, или выделить текст может использоваться обводка. Если вам нужно сделать рамку в документе, по внешнему контуру выберите во вкладке «Редактирование» пункт «Выполнить обводку». Укажите толщину линии обводки в пикселях, выберите цвет линии и укажите расположение «Внутри». Таким образом, документ будет с четкими границами по краю бумаги.
Вы можете сделать рамку в определенной области, самостоятельно указав ее или поместить текст в рамку. Чтобы обвести буквы в надписи по контуру, выберите слой с надписью и в контекстном меню нажмите «Параметры наложения». |
Как сделать прозрачный фон картинки в Photoshop (фотошоп)
Сегодня, с нашими читателями сайта Комплитра, закроем вопрос о том, как сделать прозрачный фон картинки при помощи Фотошоп (Photoshop).
Не скажу что много, но однако же, подобные вопросы время от времени поступают, а значит должно быть решение…
…если вы хотите органично наложить одну картинку на другую, да так… чтобы фон накладываемой картинки не закрывал элементы другого изображения — то это статья как раз для вас (скриншоты ниже).
Будем работать с редактором Photoshop.
Поехали кататься по теме))
сделать фон картинки прозрачным
…научимся создавать прозрачный фон картинки на примере рисунка колобок… как видите, у самой картинки есть белый фон:
если эту картинку нанести на другую, получится примерно так:
Для кого-то это может показаться некрасиво! так как один фон залезает (накладывается) на другой.
Так как же сделать фон картинки прозрачным ?? чтобы при наложении картинки получилось так, как на скриншоте ниже:
Всё просто, — картинка, на которой изображён колобок, как понимаем, имеет белый фон.
1 — нужно убрать этот белый фон, т.е. сделать прозрачным, а уж затем нанести подготовленную картинку на другую…
вернуться к оглавлению ↑
как сделать прозрачный фон картинки в Photoshop
Открываем программу Photoshop (фотошоп).
…затем открываем требуемую для удаление фона картинку…
Для того чтобы убрать с картинки фон, сделать его прозрачным, нам потребуется инструмент «Быстрое выделение»…
нажимаем на кнопку «Быстрое выделение» (см. горизонтальное меню слева)…
горизонтальное меню слева)…
Преступим к правке картинки:
вернуться к оглавлению ↑
делаем фон картинки прозрачным — Photoshop
…нам нужно обвести пунктиром быстрого выделения мордочку колобка…
…кликаем куда-то по фотке в окне фотошоп… перемещая, и покликивая курсором, добиваемся такого эффекта как на картинке ниже…
…то есть чтобы мордочка колобка была выделена (обведена) пунктирной линией…
…далее кликаете по меню «Выделение»…
Нажимаете опцию «Инверсия»… и…
…тюкнем на клавиатуре кнопку «Delete». Полезная подборка полезных сочетаний ГОРЯЧИХ клавиш Виндовс…
Вот и всё — на данный момент фон картинки как бы исчез.
…Но ведь надо ещё сохранить нашу картинку с прозрачным фоном на компьютер.
Сохраняйте непременно в формате PNG, иначе вся наша работа пойдёт насмарку…
…Сделать прозрачный фон картинки в программе Фотошоп, оказалось совсем просто.
В следующих статьях рассмотрим иные варианты того, как делается фон картинки прозрачным.?.
Сегодня мы работали с однотонным фоном, а потом станем убирать, скажем так, многоцветный фон…
Если что-то не ясно и остались вопросы, делитесь ими в комментариях…
МИГ подписки — ЭРА полезных знаний!!
Самое время рассказать о статье в соцсетях, буду признателен… complitra.ru !
10 самых частых вопросов о том, как сделать что-то в фотошоп
Обычно если мы не знаем, как что-то сделать в фотошопе, мы спрашиваем у Гугла, Яндекса или Ютуба (они почти все знают). А на фотокурсах по фотошопу новички задают разные вопросы преподавателям. Мы собрали топ-10 самых частых вопросов новичков, которые только начитают разбираться в обработке фотографий в Adobe Photoshop. Проверьте, все ли вы уже знаете из этого минимума.
А на фотокурсах по фотошопу новички задают разные вопросы преподавателям. Мы собрали топ-10 самых частых вопросов новичков, которые только начитают разбираться в обработке фотографий в Adobe Photoshop. Проверьте, все ли вы уже знаете из этого минимума.
Как сделать фотошоп белым, черным или серым?
Сделать рабочее пространство фотошопа комфортным для работы очень просто. Всего-то нужно кликнуть правой кнопкой мыши по фону и выбрать цвет: черный, темно-серый, средне-серый, светло-серый или задать любой цвет по палитре.
Изображение на белом фоне кажется более ярким, нежели на темном. Также на восприятие изображения очень влияет освещение и время суток: вечером будет комфортнее обрабатывать на темном фоне, а утром – на светлом. Наиболее нейтральным для обработки является средне-серый цвет фона.
Однако если вы обрабатываете фотографию для сайта или журнала, у которого зеленые или фиолетовые страницы, то имеет смысл задать цвет рабочего пространства по палитре, чтобы он совпадал с будущим фоном.
Иначе могут вылезти неожиданные цветовые акценты.
Как создать слой в фотошопе?
Принципиальное отличие Adobe Photoshop от других программ обработки в том, что каждое изображение и каждый эффект здесь представлен в виде слоя, а готовый кадр – это слоеный пирог, из которого можно достать любой коржик, глобально не повредив его.
Любое изображение открывается в фотошопе в виде слоя. Создать слой можно, кликнув по значку нового слоя в окне слоев или используя горячие клавиши Ctrl+N.
Слои в фотошопе можно:
- создавать и удалять;
- дублировать;
- закреплять как фон;
- перетягивать между собой вверх-вниз;
- скрывать и снова делать видимыми;
- объединять в группы;
- накладывать друг на друга в разных режимах наложения;
- растрировать;
- менять заливку и степень прозрачности;
- менять масштаб и смещать в плоскости относительно друг друга;
- преобразовывать в смарт-объекты;
- применять к ним маски.

Эти операции мы будем проделывать, отвечая на другие вопросы по фотошопу.
Как сделать прозрачный фон в фотошопе?
Обычно этот вопрос задают новички, когда не знают, как белый или цветной фон сделать прозрачным. Такой вопрос возникает, когда есть задача заменить фон или вырезать объект из кадра и вставить в другой кадр. Также это может понадобиться при съемке товаров для интернет-магазинов.
Сделать фон прозрачным в фотошопе можно при помощи двух инструментов: быстрого выделения и волшебной палочки.
Удаление фона при помощи быстрого выделения:
Выберите инструмент быстрого выделения и обведите объект по контуру, не затрагивая границы объекта.
Если с первого раза не удалось точно выделить фон, вычтете или добавьте области к выделенному фону. Если у вас, напротив, оказалась выделенной область с объектом, нажмите на область выделения правой кнопкой мыши и выберите инверсию выделенной области.
Когда весь фон удалось аккуратно выделить, нажмите Delete. Подотрите ластиком края, если где-то еще заметен фон.
Если у вас не появились шашечки, которые условно обозначают прозрачный фон, а появилось окно, в котором предлагается выбрать цвет для замены фона, значит, ваш кадр закреплен как фон. Закройте окно, кликните по замочку на строке слоя, и снова нажмите Delete.
Чтобы фон так и остался прозрачным, сохраните изображение в формате PNG.
Если вы снимаете предметку с целью разместить ее на прозрачном фоне, снимайте в специальном белом фотобоксе на закрытой диафрагме, чтобы глубина резкости была достаточной и все части объекта были четкими.
Удаление фона при помощи волшебной палочки:
Откройте файл с объектом, который должен в результате оказаться на прозрачном фоне. У нас это повар, снятый в студии на зеленом фоне.
У нас это повар, снятый в студии на зеленом фоне.
Кстати, съемки людей для фантастических фильмов проходят именно на зеленом фоне, так как в коже человека нет зеленых пигментов, и поэтому фотохудожникам проще отделять людей от зеленого фона, а уже потом дорисовывать драконов, единорогов и прочую атрибутику мира фэнтэзи.
Выберите волшебную палочку и кликните левой кнопкой мыши по зеленому фону. Этот инструмент корректно работает именно с однотонными фонами.
Если не сразу выделились все зеленые пиксели, зайдите в параметры инструмента (панель сверху) и добавьте к выделенной области невыделенные места.
Убедитесь, что фон выделен, но при этом не затрагивает области с объектом, и нажмите Delete. Возможно, на лице или на одежде могут остаться цветовые рефлексы от фона, от них можно избавиться при помощи инструментов цветокоррекции.
Сохраните изображение в формате PNG, чтобы фон остался прозрачным.
Как сделать картинку фоном в фотошопе?
Дальше можно вырезать это изображение и вставить на другой фон (например, этого повара на найденную в интернете кухню).
Когда вы сделали фон прозрачным, не имеет значения, повара вставлять на кухню или кухню вставлять в файл с поваром, так как они являются отдельными слоями, которые можно перемещать между собой. Главное, перетяните повара так, чтобы он оказался выше кухни.
Должно получиться примерно так:
Как сделать размытый фон в фотошопе?
Чтобы отделить объект от фона, нужно немного размыть фон. Для этого, находясь на слое с фоном (кухней), зайдите во вкладку Фильтры — Размытие — Размытие по Гауссу.
Подберите достаточный радиус размытия, а данном случае не больше 1.
Сохраните изображение в формате JPG.
Если же вы сняли портрет на закрытой диафрагме, и вам захотелось размыть фон уже при обработке, откройте фотографию в фотошопе и сделайте дубль слоя (Ctrl+J). Находясь на верхнем дубле слоя, зайдите в Фильтры — Размытие — Размытие по Гауссу. Подберите нужный радиус размытия и нажмите Ок.
Не пугайтесь, что вся фотография стала размытой. Находясь на том же верхнем слое, нажмите на маску слоя. А потом выберите кисть (B) и черным цветом протрите всего повара.
Таким образом вы стираете эффект размытия с героя фотографии, но фон остается размытым. Это помогает сделать акцент на портрете и отделить героя от фона.
Как сделать рамку в фотошопе?
Проще всего сделать рамку в фотошопе, используя инструмент кадрирования (С). Просто потяните за край снимка, и у вас появятся поля того цвета, который у вас выбран как фоновый.
Вы можете сделать поля рамки белыми, черными или любого цвета из палитры. Например, поля можно сделать только сверху и снизу, если хотите добавить кадру киношный эффект.
Цветными рамками лучше не увлекаться, но если очень хочется, вбейте в поиск что-нибудь типа «рамка для фото png», и вам поисковик выдаст множество вариантов. Выбирайте простой, сдержанный дизайн. Например:
Скачайте рамку на компьютер и откройте в фотошопе. А потом вставьте какую-нибудь фотографию. В данном примере мы используем свадебные фотографии, снятые Кириллом Гринько на фотослете, организованном фотошколой BLENDA.
Если вставленная фотография меньше или больше по размеру, чем рамка, изменяем размеры фотографии, захватив за квадратик скраю кадра и зажав клавишу Shift, чтобы сохранить пропорции снимка при изменении его размера. Поскольку рамка повернута, нам нужно и фотографию повернуть. Для этого заходим в Редактирование – Свободная трансформация (Ctrl+T).
Поскольку рамка повернута, нам нужно и фотографию повернуть. Для этого заходим в Редактирование – Свободная трансформация (Ctrl+T).
Ловим фотографию за уголок, но не за самый краешек, а чуть поодаль, чтобы появилась скругленная стрелочка поворота. Поворачиваем и совмещаем края фотографии с краями рамки. Не забудьте нажать клавишу Enter.
Рамка и фото – это отдельные слои, которые отображаются в окне со слоями. Перетащите слой с рамкой поверх фотографии.
Вставьте еще одно фото и повторите все эти действия еще раз.
Те области фотографии, которые не влезли в рамку, выделите инструментом лассо и нажмите Delete. Кликните по слою со вторым кадром (проверьте, что именно он стал активен) и проделайте то же самое.
Сохраните фото в формате PNG, чтобы прозрачные края рамки остались прозрачными.
Результат получился плохого качества, так как исходный размер рамки был очень мал. Поэтому будьте внимательны при выборе рамки, обращайте внимание на ее разрешение.
Блиц
А теперь блиц-опрос. То есть вопросы, на которые можно ответить сходу и без скринов.
Как работать в фотошопе онлайн?
В браузере никак. Есть мобильное приложение, которые можно скачать для iOS и Android и установить на телефон.
Как установить фотошоп на телефон?
Зайдите в PlayMarket или AppStore, в поисковой строке введите Adobe Photoshop Express, установите и обрабатывайте фотографии у себя на телефоне.
Как установить фотошоп бесплатно?
Установить фотошоп на компьютер можно бесплатно, но по истечении бесплатного периода программа у вас попросит оплату. Многие пользуются пиратскими версиями софта, однако это нарушает права правообладателей и может повлечь серьезные последствия, особенно если программа используется для бизнеса.
Как установить русскую версию фотошопа?
При загрузке программы вы можете выбрать русский язык интерфейса. Но если в процессе установки вы оставили английский язык, который стоит по умолчанию, вы можете его изменить, зайдя в Edit – Preferences – Interface. А там в графе UI Language выбрать русский язык.
Материалы по теме обработки в Adobe Photoshop ищите по тегу #фотошоп.
Если есть вопросы по фотошопу, задавайте в комментариях.
Поделиться в социальных сетяхВконтакте
2 простых способа добавить цвет в изображение
Большинство из нас имели опыт фотографирования удивительного рассвета или заката, а вернувшись домой понимали, что цвета в изображениях не так хороши, как вы видели собственными глазами. На это может быть много причин, такие как ограничения камеры или допущенные вами ошибки. Однако, это не то, о чем мы поговорим в этой статье. На коррекцию или добавление цвета вам не понадобятся часы работы. На самом деле, это можно сделать за несколько минут с помощью Adobe Photoshop, и вам совсем не обязательно быть экспертом Photoshop, чтобы сделать это.
На это может быть много причин, такие как ограничения камеры или допущенные вами ошибки. Однако, это не то, о чем мы поговорим в этой статье. На коррекцию или добавление цвета вам не понадобятся часы работы. На самом деле, это можно сделать за несколько минут с помощью Adobe Photoshop, и вам совсем не обязательно быть экспертом Photoshop, чтобы сделать это.
Троллтунга, Норвегия – Мы будем добавлять цвет этому небу
Как мы знаем, в Рим можно добраться разными путями, так и в Photoshop есть несколько способов добавить цвет. Как говорилось выше, сделать это очень просто, но чем детальнее настройки вы хотите сделать, тем труднее это становится. В этой статье мы рассмотрим два простых способа добавления цвета в Photoshop.
№1 Добавление цвета с помощью фотофильтра
Первый способ, который мы рассмотрим, включает в себя инструмент программы Photoshop под названием Фотофильтр. Это корректирующий инструмент, который вы можете найти, кликнув на иконке Корректирующий слой (полузаполненный круг внизу палитры слоев, смотрите скриншот ниже). Таким образом будет создан корректирующий слой Фотофильтр 1, над которым мы будем работать.
Таким образом будет создан корректирующий слой Фотофильтр 1, над которым мы будем работать.
Как вы видите, теплый фильтр установлен по умолчанию, поэтому изображение получило оранжевый оттенок. Лично я предпочитаю использовать Теплый фильтр (LBA), так как нахожу этот цвет наиболее естественным, и он наиболее подходит моим изображениям (смотрите скриншот справа).
Выберите этот фильтр, нажав на выпадающее меню фильтров. В качестве альтернативы вы можете выбрать вручную тот цвет, который соответствует вашим конкретным целям. Если вы считаете, что коррекция недостаточно интенсивная, вы можете усилить ее, увеличив Плотность. Я редко пересекаю черту плотности 40%, так как цвета становятся выгоревшими, а это не тот вид, который я хочу получить.
Применен Фотофильтр ко всему изображению с плотностью 40%
Применен Фотофильтр ко всему изображению с плотностью по умолчанию 25%
С помощью этого фильтра мы вернули немного цвета в области неба. Разница не большая, но мы смогли сохранить естественный вид изображения, в то время как небо выглядит хорошо. Однако, есть одна проблема. Нам не обязательно добавлять дополнительной цвет всему пейзажу, мы хотели затронуть только небо.
Разница не большая, но мы смогли сохранить естественный вид изображения, в то время как небо выглядит хорошо. Однако, есть одна проблема. Нам не обязательно добавлять дополнительной цвет всему пейзажу, мы хотели затронуть только небо.
Слева от текста Фотофильтр 1 есть белый прямоугольник. Это слой-маска, в основном она указывает на какой именно участок должен воздействовать конкретный слой. Белый означает, что он видимый, а черный – что скрыт. По умолчанию вся маска белого цвета. Чтобы удалить корректировку с пейзажа, следуйте этим шагам:
- Выберите слой-маску, кликнув на ней (вокруг маски появятся квадратные скобки, когда она выбрана, смотрите на скриншот справа).
- Выберите черную кисть и установите Жесткость 0%.
- Уменьшите непрозрачность кисти до 80%.
- Выделив слой-маску, аккуратно рисуйте на тех участках, на которые вы не хотите воздействовать фильтром. Вы увидите, что эффект исчезает там, где вы рисуете.

Корректирующий слой Фотофильтр с маской, чтобы воздействовать только на небо.
Это самый простой способ ручного выбора тех областей, где эффект будет виден. К сожалению, он также наименее точный. Вы можете увидеть некоторый ореол по краям или возможно цвет в некоторых местах цвет на горизонте будет искажен. При увеличении и использовании маленькой кисти вы сможете уменьшить количество этих дефектов. Другие способы, такие как Маска светимости, более точные, но и требуют более глубокого понимания Adobe Photoshop.
№2 Добавление контраста с помощью корректирующего слоя Кривые
Еще один простой способ добавить цвет – это использование корректирующего слоя Кривые. В отличие от Фотофильтра мы будем использовать Кривые для того, чтобы добавить контраст в области неба. Следуйте этим шагам, чтобы применить Кривые.
Откройте корректирующий слой Кривые, снова кликнув на иконку Корректирующий слой, и в этот раз выбрав Кривые.
Нам нужно добавить немного контраста и усилить цвета, затемнив небо. Чтобы сделать это, кликните на пересечении линий и слегка потяните вниз. Старайтесь не переусердствовать, так как это приведет к появлению нежелательной зернистости или искажению цвета.
Вот и все. Чтобы удалить настройки с пейзажа, создайте слой-маску и следуйте тем же шагам, что и в предыдущем методе.
Как вы должно быть заметили, эти два способа являются тонкими настройками. С их помощью вы не получите сюрреалистическое небо. Напротив, вы сохраните естественный вид изображения, но все же усилите некоторые цвета, которые вы хотели выделить.
Автор: Christian Hoiberg
Перевод: Татьяна Сапрыкина
Вся правда в деталях, или Как сделать фотографию четкой / Программное обеспечение
Всем фотолюбителям должно быть знакомо трепетное чувство, которое охватывает владельца новенькой цифровой «мыльницы». Когда впервые видишь огромное количество предварительных установок современной цифровой камеры, невероятное число режимов съемки, кажется, что стоит только нажать кнопку затвора — и идеальная фотография будет записана на карту памяти устройства. Но это заблуждение быстро проходит, и уже после первой фотосессии представления о цифровой фотографии меняются кардинальным образом.
Когда впервые видишь огромное количество предварительных установок современной цифровой камеры, невероятное число режимов съемки, кажется, что стоит только нажать кнопку затвора — и идеальная фотография будет записана на карту памяти устройства. Но это заблуждение быстро проходит, и уже после первой фотосессии представления о цифровой фотографии меняются кардинальным образом.
На деле оказывается, что автоматический режим портативной «мыльницы» часто ошибается и снимки выходят совсем не такими, какими вы их себе представляли. Даже самые лучшие «иксусы» от Canon не могут гарантировать стопроцентного результата. Волей-неволей приходится изучать азы профессии фотографа. Кому-то это нравится, кому-то нет. Но даже после того, как удается разобраться во всех тонкостях настроек камеры, фотолюбителя может постигнуть неожиданное фиаско. Стоит только камере дрогнуть в момент съемки, достаточно фотографируемому объекту прийти в движение в самый неподходящий момент, и все — удачный кадр, достойный глянцевой обложки дорогого журнала, потерян навсегда.
Основная проблема размытых изображений состоит в том, что они содержат гораздо меньше полезной информации. В этом очень легко убедиться самому. Попробуйте сохранить в любом графическом редакторе два снимка — после применения фильтра размытия (например, с помощью алгоритма размытия по Гауссу) и до обработки. После применения такого фильтра на исходном изображении будут удалены некоторые его фрагменты и размер полученного файла будет меньше. Напрашивается вопрос: как же в таком случае работают инструменты для наведения резкости в разных графических редакторах? Ведь они действительно помогают получить более отчетливое изображение! Чтобы понять это, попробуем рассмотреть их принцип действия. Когда изображение слегка размыто, характер изменения оттенков во всех областях выглядит градиентно, а не скачкообразно, как это может быть на оригинальном снимке.
Когда фильтр наведения резкости применяется к фотографии, алгоритм обработки цифрового изображения меняет интенсивность цветопередачи, делая темные контуры объектов темнее, а светлые — светлее. Избирательное увеличение контраста и создает иллюзию более четкого изображения, которое на самом деле не стало таковым — просто человеческому глазу легче воспринимать информацию с такого изображения, легче понимать увиденные образы.
Избирательное увеличение контраста и создает иллюзию более четкого изображения, которое на самом деле не стало таковым — просто человеческому глазу легче воспринимать информацию с такого изображения, легче понимать увиденные образы.
⇡#Adobe Photoshop — совершенству нет предела
Вряд ли кто-нибудь станет спорить, что графический редактор от Adobe — это «высший пилотаж» в области обработки цифровых снимков. Эта программа настолько совершенна, что трудно себе представить более универсальный и мощный инструмент для редактирования фотографий. Инструментарий этой программы почти идеален, поэтому новые возможности, которые появлялись в последних версиях Photoshop, вышли за рамки обычного 2D. В программу были добавлены функции для создания трехмерной графики и обработки цифрового видео.
Подробный список того, что появится нового в следующей версии Photoshop — CS6, можно будет узнать только после официального релиза. Однако уже сейчас достоверно известно, что компания Adobe ведет разработку «революционного инструмента» для наведения резкости и борьбы с размытыми изображениями. Не так давно, в начале октября, на ежегодной технологической конференции Adobe MAX 2011, был представлен прототип такого инструмента. Результат его работы действительно впечатляет, и не остается сомнений в том, что он рано или поздно появится в будущих релизах Photoshop.
Не так давно, в начале октября, на ежегодной технологической конференции Adobe MAX 2011, был представлен прототип такого инструмента. Результат его работы действительно впечатляет, и не остается сомнений в том, что он рано или поздно появится в будущих релизах Photoshop.
Как это обычно бывает с популярными приложениями, еще задолго до официального выпуска этой программы в Сеть попала предварительная версия графического редактора. Но, увы, в этой сборке новый чудо-инструмент для наведения резкости отсутствует, поэтому шансов увидеть его в CS6 у фотолюбителей немного. Пока можно довольствоваться «классическими» приемами наведения резкости. Напомним несколько основных подходов к восстановлению размытых снимков.
Пока можно довольствоваться «классическими» приемами наведения резкости. Напомним несколько основных подходов к восстановлению размытых снимков.
Способ первый
Простейший вариант «реставрации» состоит в том, чтобы использовать фильтры группы Sharpen — Sharpen, Smart Sharpen, Sharpen More, Sharpen Edges. К сожалению, этот метод является очень грубым и неточным, а его самый большой недостаток — появление цветовых артефактов на контурах объектов.
Способ второй
«Продвинутые» любители цифровой фотографии часто используют метод коррекции четкости, основанный на использовании цветовой модели LAB Color. Принцип обработки в этом случае предельно прост и удобен. Исходное изображение конвертируется в цветовое пространство Lab, после чего, вместо стандартных каналов красного, зеленого и синего цвета, мы получаем два цветовых канала и один канал, содержащий яркостную составляющую снимка.
Такое представление изображения дает замечательный шанс применить фильтр четкости к изображению, не задевая цветопередачу. Достаточно выделить канал Lightness, активировать Unsharp Mask, и можно возвращаться в режим цветовой модели RGB.
Достаточно выделить канал Lightness, активировать Unsharp Mask, и можно возвращаться в режим цветовой модели RGB.
Недостаток такого способа — неизбежная потеря цветопередачи при каждом конвертировании из одной цветовой модели в другую. С другой же стороны, эти потери очень незначительны и, даже после многократных преобразований, найти различия в цветопередаче между исходным и обработанным снимком «на глаз» практически невозможно.
Способ третий
Для повышения четкости снимка можно применять и фильтры, имеющие другое основное предназначение. Таким фильтром, например, является Emboss. Для того чтобы навести резкость на снимке, нужно создать копию фонового слоя, применить к нему этот фильтр, а затем подобрать значения параметров Height и Amount таким образом, чтобы как можно сильнее проступали контуры изображения. Что касается значения параметра Angle, то его нужно подобрать так, чтобы контуры объектов на снимке не были параллельны направлению эффекта.
Для того чтобы получившийся «барельеф» выполнял функцию наведения резкости, измените режим смешивания на Overlay. Можно создать несколько копий этого слоя, чтобы усилить эффект.
Второй фильтр, который можно «не по назначению» использовать для повышения четкости, — это High Pass. Принцип работы с ним такой же — создается копия слоя, к которой применяется фильтр, а затем режим смешивания изменяется на Overlay и при необходимости слои с эффектом дублируются. Применяя фильтр нужно выбрать такое значение параметра Radius, при котором контуры объектов снимка лишь слегка обозначатся.
Кстати, благодаря тому, что описанный выше способ подразумевает работу с несколькими слоями, можно смело экспериментировать, добавляя и слои с фильтром Emboss, и слои с фильтром High Pass.
Способ четвертый
Как уже было сказано выше, при использовании стандартных способов повышения четкости можно столкнуться с появлением неприятных артефактов. Например, если исходное изображение зашумлено, то после использования фильтра Unsharp Mask «шум» становится еще более заметным. Описанный ниже способ позволяет повысить четкость исключительно на контурах объектов.
Описанный ниже способ позволяет повысить четкость исключительно на контурах объектов.
Первое, что нужно сделать, — обратиться к палитре Channels. Необходимо выбрать самый контрастный канал изображения, создать его копию, а затем применить фильтр Find Edges и инвертировать изображение в этом канале.
После этого при помощи фильтра Median можно добиться того, что мелкие детали будут не так заметны.
Предварительная подготовка изображения завершается последовательным применением фильтров Maximum (для увеличения толщины светлых линий) и Gaussian Blur (для размытия картинки в канале). Далее требуется загрузить выделение, щелкнув по копии канала, удерживая при этом клавишу CTRL. Наконец нужно выделить все каналы, кроме того, над которым велась работа, и применить фильтр Unsharp Mask.
⇡#Дополнения к Photoshop
Пока продемонстрированный на Adobe MAX 2011 инструмент для наведения резкости не встроили в Photoshop, разработчики дополнений к графическому редактору могут не волноваться. Обратим ваше внимание на два самых полезных, с нашей точки зрения, плагина для повышения четкости снимков.
Обратим ваше внимание на два самых полезных, с нашей точки зрения, плагина для повышения четкости снимков.
Nik Sharpener Pro 3.0
Пожалуй, не будет преувеличением, если сказать, что дополнительные модули компании Nik Software — одни из самых полезных плагинов к Photoshop. В длинном перечне инструментов, которые предлагает данная компания любителям обработки цифрового фото, присутствуют и фильтры для цветокоррекции, и плагин для коррекции освещенности, и модуль для обработки HDR-снимков, и дополнение для борьбы с шумами на фотографии. Ну и конечно, есть инструмент Sharpener Pro — очень удобный фильтр для борьбы с размытыми, нечеткими изображениями.
В чем же секрет популярности плагинов от Nik Software? Дело в том, что разработчикам этой компании удалось создать уникальный интерфейс, аналога которому нам пока встречать не доводилось. Он используется во всех модулях, выпускаемых Nik Software, и, несомненно, является одним из главных их достоинств. Sharpener Pro тоже предлагает этот «фирменный» интерфейс.
Sharpener Pro тоже предлагает этот «фирменный» интерфейс.
Как уже было сказано ранее, наведение четкости — действие избирательное и именно от того, насколько точно будет применен фильтр резкости к контурам, зависит конечный результат. Одно из достоинств интерфейса Sharpener Pro (равно как и всех прочих дополнений от Nik Software) заключается именно в возможности очень точно обозначать области изображения, к которым будет применена обработка. Применять эффект настройки четкости можно ко всему изображению сразу или выборочно, используя так называемые контрольные точки. Эти точки пользователь может добавлять на исходное изображение, настраивая радиус применения эффекта вокруг этих точек, а также определяя жесткость краев эффекта. Для наглядности в плагине Sharpener Pro используется специальный режим просмотра контрольных точек. При его включении выделяемые области показываются как черно-белые фрагменты исходной картинки.
Кроме возможности выделения редактируемых областей при помощи контрольных точек, в Sharpener Pro есть функция обозначения их кистью. На практике это оказывается невероятно удобно, в особенности в тех случаях, когда необходимо обвести, скажем, продолговатую область.
На практике это оказывается невероятно удобно, в особенности в тех случаях, когда необходимо обвести, скажем, продолговатую область.
В то время как большинство плагинов к Photoshop используют один этап обработки изображений, в Sharpener Pro реализована система наведения резкости в два этапа.
Для реализации двухступенчатой обработки в Sharpener Pro присутствует два фильтра: RAW Presharpener и Output Sharpener. Первый инструмент должен использоваться на этапе конвертирования данных RAW, сразу после устранения шумов с исходного изображения. При этом следует отключать опцию усиления четкости в вашем RAW-конвертере. Второй фильтр, Output Sharpener, должен применяться к изображению на самом последнем этапе обработки фотографии.
FocalBlade 2.02
Дополнительный модуль FocalBlade не использует какой-то один алгоритм для наведения резкости. Движок этого плагина представляет собой комбинацию разных подходов к получению четких линий и контуров. Этот плагин понравится тем, кто любит в процессе обработки снимка экспериментировать с различными параметрами.
FocalBlade поддерживает восстановление четкости в любой цветовой модели — RGB, Grayscale, Lab или CMYK с глубиной цвета 8 или 16-бит на канал. Данный плагин универсален, помимо Photoshop, его можно использовать совместно с огромным числом приложений, среди которых Paint Shop Pro, Photoshop Elements, Photo-Paint, PhotoImpact, IrfanView, Adobe Illustrator, GIMP, Corel Draw и др. Кроме этого, FocalBlade доступен и как самостоятельное приложение. Программа поддерживает пакетную обработку изображений.
Данный модуль может работать в автоматическом режиме или наоборот — предоставлять невероятное количество настроек для контроля за процессом. Программа позволяет управлять четкостью и контролировать каждый этап обработки изображения. Так, например, с помощью данного модуля можно создавать и просматривать различные маски для выделения нужных участков изображения, управлять алгоритмом определения контуров, корректировать различные ореолы вокруг участков, в которых наводится резкость.
По словам разработчиков, в FocalBlade реализовано около 80 различных профилей и наборов предварительных установок для получения всевозможных эффектов, однако нам кажется, что это число на самом деле гораздо выше. FocalBlade дает возможность мгновенно оценить результат или сравнить несколько вариантов наведения резкости, скажем, с агрессивным шумоподавлением и без него.
Стоит обратить внимание на то, что в FocalBlade предусмотрен целый набор инструментов для борьбы с шумами цифровой фотографии, которые неизбежно проявляются при увеличении резкости картинки. В отличие от других средств для получения четких изображений, FocalBlade может «блокировать» наведение резкости для отдельных оттенков — в некоторых случаях это существенно повышает качество конечного изображения. Этот плагин показывает высокую производительность, благодаря которой результат в окне предварительного просмотра отображается без задержек, даже если выбраны самые лучшие параметры.
⇡#Заключение
К сожалению, ни один из вышеописанных инструментов и их комбинаций не дает стопроцентного результата. Поэтому самый лучший способ борьбы с нечеткими снимками — не допускать их появления. Для этого нужно учитывать все факторы, которые могут снизить вероятность появления размытия. Не забывайте включать систему стабилизации изображения в вашем фотоаппарате, там, где это возможно, используйте штатив или просто находящуюся под рукой опору. Ну, и не забывайте о главном секрете любого фотографа: чем больше делаешь фотографий в серии, тем больше вероятность того, что какая-нибудь да получится.
Поэтому самый лучший способ борьбы с нечеткими снимками — не допускать их появления. Для этого нужно учитывать все факторы, которые могут снизить вероятность появления размытия. Не забывайте включать систему стабилизации изображения в вашем фотоаппарате, там, где это возможно, используйте штатив или просто находящуюся под рукой опору. Ну, и не забывайте о главном секрете любого фотографа: чем больше делаешь фотографий в серии, тем больше вероятность того, что какая-нибудь да получится.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Уроки Фотошопа. Создаем яркие и насыщенные цвета в Photoshop
Яркие и сочные, «вкусные» цвета в кадре – необходимая вещь для цветной travel-фотографии.
Сегодня на примере одной из моих фотографий я расскажу о трех эффективных инструментах Фотошопа, с помощью которых вы сможете очень просто сделать цвета на ваших фотографиях яркими и насыщенными.
Эту фотографию я сделал во время моего путешествия по Америке, в кадре – знаменитый Golden Gate Bridge в Сан-Франциско.
Место, конечно, совершенно прекрасное и безумно красивое, но до обработки в Photoshop, фотография не могла передать всей красоты этого вида. Откровенно говоря, она вообще выглядела довольно уныло:
Достаточно уметь работать с тремя инструментами Фотошопа, чтобы цвета на этой картинке снова расцвели всеми красками.
Итак, сегодня мы работаем с этими инструментами Photoshop:
- Curves
- Selective Color
- Hue/Saturation
Curves
Начнем обработку нашей фотографии с Curves ( Image=>Adjustments=>Curves )
Curves – простой и удобный инструмент для обработки фотографий. Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
На глаз или используя гистограмму кадра, выставляем нужный нам контраст картинки, изгибая линию в окне Curves.
В конце урока мы еще раз воспользуемся Curves, а пока переходим к следующему инструменту – Selective Color.
Selective Color
Selective Color ( Image=>Adjustments=>Selective Color ) – один из моих любимых инструментов для работы с цветом в Фотошопе. Selective Color позволяет работать с каждым цветом отдельно, добавляя или убирая из него оттенки других цветов.
Посмотрим, как этот инструмент можно использовать на практике.
Открыв окно Selective Color, сразу переключаемся в режим Relative – теперь все изменения цветов будут проходить более мягко и плавно, нежели в режиме Absolute, что в большинстве случаев удобнее.
Для начала займемся небом, открыв вкладку цвета Cyans. Добавим побольше Cyan (мы же хотим получить красивое голубое небо), Magenta и полностью уберем Yellow. Затем мы сделаем наше небо немного темнее, добавив Black.
Разумеется, небо «состоит» не только из Cyan, но так же и из синего цвета – Blue. Открываем нужную вкладку:
Открываем нужную вкладку:
Добавим Cyan по максимуму, совсем немного понизим Magenta и полностью уберем Yellow. Наше небо стало еще более голубым и насыщенным.
Теперь поработает с желтым цветом на фотографии:
Добавим побольше Yellow в кадр и немного осветлим желтый цвет, убрав 16% Black. Теперь желтый цвет на нашей картинке чуть более насыщенный и немножко «светится».
Займемся зеленью:
Полностью уберем Magenta, добавим побольше Black. Теперь зелень (особенно кусты в центре кадра) стали заметно более насыщенного цвета.
Вроде все.
Но, на мой взгляд, стоит немного осветлить красный цвет в кадре.
На первый взгляд, это изменение практически незаметно, но именно из таких тонкостей, мельчайших поправок и складывается «вкусная» цветовая картинка.
Selective Color хорош тем, что с ним можно (и нужно) много экспериментировать. И чем больше вы будете работать с цветом «наугад», тем лучше вы начнете понимать цвет.
Когда я только начинал заниматься цветокоррекцией, я много экспериментировал, просто смешивая различные цвета, добавляя оттенки, и смотрел на получившийся результат. Со временем начинаешь понимать, из чего «состоит» любой цвет, и уже заранее знаешь, как получить нужный оттенок. Но даже тогда нужно все равно продолжать экспериментировать.
Теперь снова воспользуемся инструментом Curves и немного осветлим всю картинку:
А так же с помощью Shadow/Highlights высветлим тени и совсем немного затемним пересветы:
В статье «Эффективная обработка в Photoshop я уже рассказывал про Shadow/Highlights, так что перейдем к следующему инструменту – Hue/Saturation
Hue/Saturation
Уверен, многие из вас пользовались и пользуются Hue/Saturation ( Image=>Adjustments=>Hue/Saturation ).
Главная особенность этого инструмента – им нужно пользоваться очень аккуратно. Если переборщить, цвета сразу станут некрасивыми, чрезмерно насыщенными.
Добавим немного насыщенности всей картинке:
А теперь воспользуемся очень удобной функцией этого инструмента – в Hue/Saturation можно, как и в Selective Color, работать с отдельными цветами.
Отдельно добавим насыщенности синему цвету:
На мой взгляд, сам Golden Gate Bridge немного бледноват в кадре. Надо добавить насыщенности красному цвету:
И последний штрих – немного затемним фотографию с помощью Curves, тем самым добавив цветовой глубины кадру.
Если у вас возникнут вопросы по конкретным функциям инструментов, о которых я написал, в интернете можно найти кучу подробных мануалов по всем инструментам Фотошопа.
В этой статье я прежде всего хотел показать логику цветокоррекции фотографии на примере работы с Hue/Saturation, Selective Color и Curves.
Но в Фотошопе существует масса других отличных инструментов, а RAW-конвертеры дают вообще огромные возможности для обработки.
Размеры фотографий для Инстаграм и Фейсбук.

Актуальные размеры фотографий для социальных сетей – это ключ к красивой обложке в Фейсбук и крутой ленте в Инстаграм.
Сегодня я расскажу, какие размеры изображений рекомендуют Фейсбук с Инстаграмом. Как правильно сделать в Фотошопе свою обложку и зачем это надо.
ПИКСЕЛЬ – ГЛАВНЫЙ ДРУГ ФОТОГРАФИЙ
Перед тем как создать свою самую крутую обложку для Фейсбук, я расскажу тебе немного о теории всех картинок в интернете.
В каждой социальной сети можно найти требования для фотографий.
Выглядят они обычно так: «размещайте свои фотографии размером максимум 1200*1200 px (пикселей) и минимум 300*300 px (пикселей)».
Если я говорю тебе: «чертим план комнаты 300 *300 см или 3*3 метра», то вопросов не возникает. Потому что со школы знаем, что все измерения в жизни мы делаем в миллиметрах, сантиметрах, метрах и тд.
фото: Оксана ПантелееваВ интернете все тоже самое. У каждой картинки есть свой уникальный размер, который состоит из двух важных частей:
- размер в пикселях
- разрешение
Пиксель, очень простым языком, это маленькая точка с цветом. Из миллиона пикселей состоят все цифровые изображения.
Из миллиона пикселей состоят все цифровые изображения.
Если увеличить любое изображение в фотошопе можно разглядеть эти волшебные квадратики:
Вместо метров и сантиметров для обозначения размеров фотографий по ширине и длине используют пиксели.
Сколько стоит квадратиков по длине фото – такой размер длины. И в ширине фотографии тоже самое. Поэтому привычно размер для фото выглядит так: 1200*700 px. первым значением обычно ставят ширину, а вторым – высоту изображения.
Разрешение фотографии – это количество пикселей на квадратный дюйм (общепринятая формула).
Чем больше количества квадратиков, тем лучше качество фотографий. Поэтому можно встретить требования типографий для печати иллюстраций: «разрешение фала для изображения должно быть 300 px».
Для размещения картинок в интернете обычно используется разрешение 72 px.
Сегодня много редакторов, которые помогут тебе изменить любое фото до нужного размера. Самая известная – Фотошоп.
ФЕЙСБУК
Если у тебя есть страница в Фейсбуке, значит как минимум, ты страдал над двумя вопросами:
- какое фото выбрать для аватарки
- что поставить на обложку
А если ты создал свою группу, то вопросы умножаются на 2, потому что у группы тоже есть аватар и обложка.
Задачу с обложками и аватарами можно решить 2 способами:
- Ставим первое, что попадется
- Делаем специальное красивое фото или рисуем иллюстрации, или создаем коллаж.
Первый способ я бы сегодня не рекомендовала никому. Просто в 2019 году даже личную страницу хочется оформить стильно, презентабельно.
А если это страница параллельно и профессиональная, то ее оформлению надо уделить особое внимание.
Поэтому шаг 1 – делаем стильное фото для аватара.
Фото для аватара Фейсбук позволяет загрузить любое. Он тут же вам покажет как обрежет его и уменьшит. Помним, что итоговый размер фото будет 200*200 пикселей.
Если в голову придет скачать аватарку для использования – это будет очень низкое качество изображения. Не надо так делать.
Какое фото выбирать для аватара, тут я не советчик. Если девушка модель профессиональная, то может быть фото в нижнем белье – это круто. Сразу видно все. А вот для остальных профессий я бы сто раз подумала.
Для меня важно видеть на аватаре человека и красивое, стильное фото в этом очень помогает.
Шаг 2 – создаем обложку.
Для обложки в Фейсбук можно использовать любое фото с абсолютно любым размером. Но разработчики не советуют делать меньше 399*150 пикселей.
Большая фотография будем автоматически уменьшена и обрезана. Иногда самостоятельная работа Фейсбука разочаровывает, потому что качество фотографии сильно ухудшается, она может стать размытой и нечитаемой.
Автоматическая обрезка фотографий потребует от вас поиска идеальной композиции.
Простой пример: я хочу использовать фото красивого букета на долгую память в качестве заставки в Фейсбук. Поступаю просто: загружаю новое фото, и после того как Фейсбук разрешит, начинаю искать то, что хочется оставить в видимом поле:
И от поиска идеальной композиции будет зависеть конечный вид страницы:
С индивидуальной и профессиональной обложкой номер редактирования сразу в Фейсбуке может не пройти. И тогда потребуются минимальные знания фотошопа, или любого другого редактора, в котором можно:
И тогда потребуются минимальные знания фотошопа, или любого другого редактора, в котором можно:
- уменьшить фотографию до нужного размера
- обрезать фотографию в нужных пропорциях
- добавить надпись
- нанести рисунок или логотип
Ты можешь скачать «основу» обложки в формате PSD прямо сейчас: СКАЧАТЬ
Открой файл в Фотошопе и минимальным набором инструментов создай свою уникальную обложку:
ИНСТАГРАМ
В Инстаграм с аватаром проще. Загрузил фотографию и выбрал себя в кружочке. Хотя я бы тоже задумалась, какое фото лучше всего поставить на него. Особенно, если инстаграм профессиональный.
С лентой чуть сложнее:
- ставим фото какие душе угодно
- делаем бесконечный дизайн ленты, когда одно фото плавно перетекает в другое
Если я выбрала первый вариант развития событий, то вся работа заключается в трех шагах:
- загрузил фото в инстаграм
- отредактировал
- написал текст не более 2200 символов
Придется поломать голову если:
- ставим вертикальные или горизонтальные фотографии
- вертикальное или горизонтальное видео
Новый курс в онлайн школе Оксаны Пантелеевой «Тексты и стиль. Все для иллюстраций и коллажа. Только сегодня специальная цена:
Все для иллюстраций и коллажа. Только сегодня специальная цена:
В ленте Инстаграм «превью» или обложка все равно отображается как квадрат. Поэтому придется принять решение:
- или редактируем сразу под квадрат, но тогда надо убедиться, что ничего важного не обрезали на фото или видео
- оставляем как есть и не волнуемся о «дизайне» ленты
Если захочется модный и бесконечный дизайн своей ленты, то без фотошопа сложно обойтись.
Мой совет:
- создай PSD файл с подготовленной сеткой на 3-5 рядов фотографий ленты своего Инстаграм
- примерь будущий дизайн на 9 -15 фотографий
- не забывай пользоваться отдельными слоями для фотографий, иллюстраций, текста и графики
- и после примерки обрабатывай, согласно дизайну, каждое отдельное фото
К сториз в Инстаграм надо подходить также со всей серьезностью.
Помним, что 1 видео ролик – 15 секунд.
Можно записать 1 минуту, Инстаграм сам разобьет ее на 4 ролика по 15 секунд.
Теперь стало удобно выкладывать в сториз любое фото и видео, там можно увеличить или уменьшить размер файла, простым сведением пальцев по экрану.
Но для индивидуальных иллюстраций, фотографий и видео лучше использовать рекомендованный формат: 1080*1920 пикселей.
Ты можешь скачать «основу» сториз в формате PSD прямо сейчас: СКАЧАТЬ
Открой файл в Фотошопе и минимальным набором инструментов создай свою уникальную иллюстрацию для Инстаграм.
Теперь тебе не страшны никакие пиксели, чтобы создать свои уникальные обложки и иллюстрации для Инстаграм и Фейсбук.
А для социальной сети В контакте ты найдешь все размеры ТУТ.
УДАЧИ В РЕМОНТЕ!
Сайт «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
Как создавать формы с заливкой изображения в Photoshop
Photoshop может не быть в первую очередь графической программой, но все же содержит очень полезные инструменты для такого рода работы. Например, создание фигур с изображениями.
Например, создание фигур с изображениями.
Неважно, выполняете ли вы какую-то профессиональную работу, например веб-дизайн для своего бизнеса или что-то личное, например, поздравительную открытку, вам часто нужно ограничить фотографию, чтобы она соответствовала определенной форме. В этом уроке я покажу вам, как это сделать всего за несколько кликов.
Создание формы
Во-первых, вам нужна ваша форма. Вы можете легко создать его с помощью инструмента Фигура на панели инструментов. Вы можете нажать и удерживать, чтобы отобразить меню с вашим выбором. В этом первом меню у вас будут основные формы, такие как прямоугольник, эллипс, линия, многоугольник, а также инструмент настройки формы.
Если вы выберете индивидуальную форму, у вас будет второе меню со всеми вашими возможностями для этого. Вы можете получить к нему доступ на панели параметров вверху.Если вы не видите много вариантов, просто нажмите на скобку справа и выберите «Все» в открывшемся меню; это загрузит все предустановленные формы. Если вы загрузите новые фигуры из Интернета, вы также найдете их в этом меню.
Если вы загрузите новые фигуры из Интернета, вы также найдете их в этом меню.
Чтобы нарисовать выбранную вами форму на пустом холсте, просто нажмите и перетащите, пока она не достигнет желаемого размера, затем отпустите. Когда вы рисуете фигуру на холсте, вы можете использовать «Заливку» и «Обводку» на панели параметров. В этом случае заливкой будет ваша фотография, поэтому установите для параметра Заливку черный цвет, чтобы ваше изображение было ограничено формой, которую вы выбрали.
Вот как это сделать:
Добавьте свое изображение
Теперь, когда у вас есть фигура, вам нужно добавить изображение, чтобы заполнить ее. Перейдите в Меню> Файл> Поместить. Откроется окно браузера, в котором вы сможете выбрать файл на своем компьютере. Выберите тот, который вам нужен, и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Обтравочная маска
Теперь вам просто нужно перейти в Menu> Layer> Create Clipping Mask. Этого также можно добиться, нажав одновременно Alt + Ctrl (ПК) или Cmd (Mac) + G.
Этого также можно добиться, нажав одновременно Alt + Ctrl (ПК) или Cmd (Mac) + G.
Примечание: Если вы точно следовали моим шагам, то изображение было размещено как слой вверху. Однако, если вы работаете со сложным проектом с множеством слоев или если вы следовали инструкциям в другом порядке, это может быть не так.
Если это произойдет, вам нужно сделать дополнительный шаг. Просто перетащите и поместите слой изображения поверх слоя-фигуры на панели «Слои», чтобы обтравочная маска работала так, как вы хотите.
В результате вы будете видеть фотографию только сквозь форму, и, что самое приятное, процесс не разрушителен. Другими словами, вы не вырезали свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Во-первых, вы можете изменить положение фотографии, чтобы она лучше соответствовала форме. Если вы нажмете на инструмент «Перемещение» на панели инструментов, вы можете просто щелкнуть и перетащить изображение, чтобы оно было размещено наилучшим образом. Вы также можете использовать любой из инструментов трансформации, чтобы изменить размер или повернуть его, пока не будете довольны результатом.
Вы также можете использовать любой из инструментов трансформации, чтобы изменить размер или повернуть его, пока не будете довольны результатом.
Во-вторых, вы также можете работать с формой, не беспокоясь о повреждении фотографии или отображении пустого холста, потому что фотография целая и нетронутая под ней.
Вы можете создать столько фигур с заливкой изображения, сколько захотите, на одном холсте, так как они будут просто сложены как дополнительные слои. Например, вы можете добавить текст в свой проект.
Для этого вместо инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен.Затем повторите процесс размещения изображения (это может быть другая фотография, чем та, которую вы использовали для фигуры) и создания обтравочной маски.
И снова, поскольку изображение внизу не повреждено, вы можете вернуться и отредактировать текст в любое время. Радоваться, веселиться!
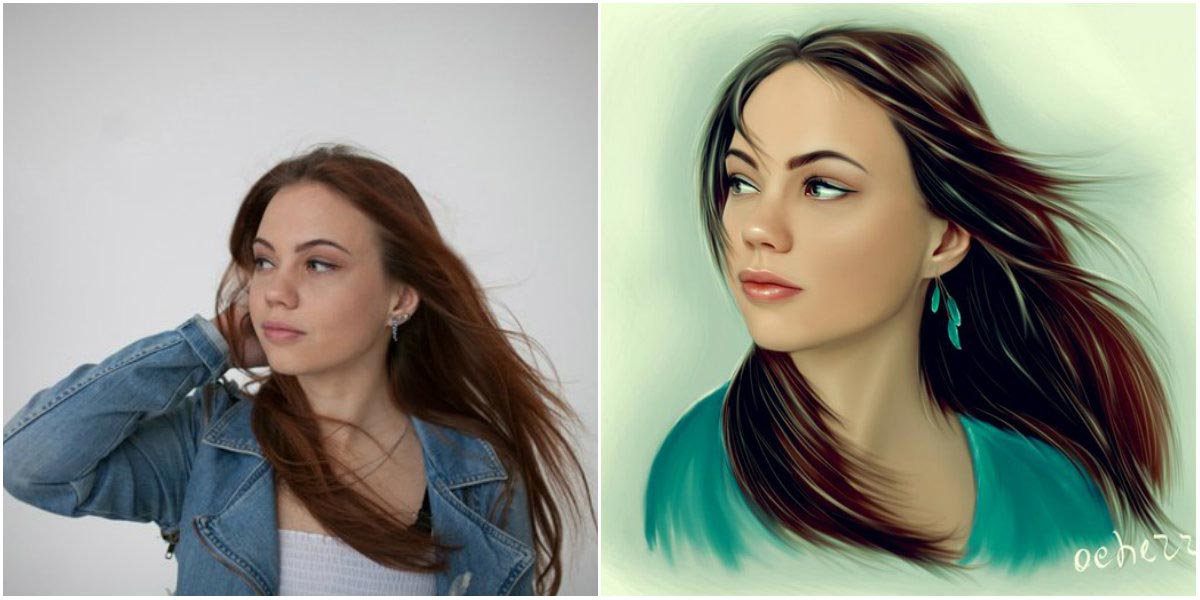
Как легко превратить фотографии в картины с помощью Photoshop
Как легко превратить фотографии в картины с помощью Photoshop Творческие фото проекты Обработка Photoshop Сара Родригес-МартинесПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Фотография всегда была отличным способом показать нашу точку зрения на мир. А эта статья научит вас превращать фотографии в картины!
А эта статья научит вас превращать фотографии в картины!
В наши дни у нас есть мощные инструменты, чтобы добавить к изображениям больше нашего личного видения. Один из них — Adobe Photoshop. Это программное обеспечение позволяет нам изменять наши фотографии, добавляя фильтры и слои, переносить элементы с одной фотографии на другую, устранять нежелательные элементы, и это только верхушка айсберга.
Благодаря Photoshop мы можем быть гораздо более креативными, возможности безграничны, а иногда и немного пугающими. Но если вы хотите попробовать простой и удовлетворительный способ придать вашим фотографиям немного художественного вида, отредактируйте их так, чтобы они выглядели как живопись, — отличный способ сделать это.
Есть много способов превратить фотографию в картину. Сегодня я поделюсь с вами одним из моих любимых способов сделать это. Мне нравится этот метод, потому что помимо получения отличного художественного изображения он также позволит вам познакомиться с некоторыми инструментами Photoshop, имеющими большой потенциал.
Когда вы их узнаете, вы сможете применять эти инструменты по-своему. В этом руководстве вы можете изменять настройки или использовать другие фильтры.
В конце руководства я также покажу вам результаты некоторых альтернативных настроек, которые я пробовал.Экспериментируйте со всеми инструментами и получайте удовольствие, узнавая, как превращать фотографии в картины!
Что вам нужно
- Оригинальная фотография, которую вы хотите превратить в картину (я рекомендую вам использовать фотографию с высоким разрешением. Обычно я работаю с изображениями 300ppi)
- Фотография понравившейся картины. В этом уроке я использую живопись постимпрессионистов, потому что мне нравится как это движение, так и художественный стиль. Но вы можете выбрать картинки любого типа. Я рекомендую вам составить коллекцию картин и картинок с разными цветовыми палитрами, чтобы вы могли попробовать и поэкспериментировать с ними.(Примечание: вы можете полностью превратить фотографию в картину, не используя картинку, но попробовать это весело.
 )
) - Программа Adobe Photoshop. У меня версия CS6, поэтому, если вы используете другую, вы можете обнаружить небольшие различия между тем, что я объясняю, и тем, как выглядит ваше программное обеспечение.
Подготовьте свои изображения, чтобы превратить их в картину
На моем исходном фото изображена красивая дорога. Я сделал этот снимок во время поездки на озеро Хула в Израиле.
Картина, которую я решил использовать, — это «Дом Золя в Медане» работы Сезанна (1881).
Что нужно сделать, чтобы превратить фотографии в картины
1. Откройте изображения в Photoshop.
Первый шаг — открыть фотографию, которую вы хотите отредактировать, и изображение картины, которую вы хотите использовать. Для этого откройте Photoshop, щелкните File на панели инструментов и щелкните Open…
. Это откроет окно выбора файла. Теперь вы можете выбрать файлы.
Вы можете выбрать их оба одновременно, чтобы сделать это немного быстрее.
Изображения появятся в двух разных окнах. Обратите внимание, что название изображения, которое вы смотрите, написано более светлым оттенком.
Вы можете переключаться между изображениями, которые видите, нажимая на название изображения.
2. Подготовьте изображение к применению эффекта
Для этого вам нужно создать два новых слоя в окне вашего изображения.
Вы можете сделать это с помощью панели инструментов, перейдя в Layer> New> Layer, или вы можете использовать сочетание клавиш Ctrl + J, если вы пользователь Windows, или Comd + J, если вы используете Mac.
Повторите действие, чтобы получить два слоя. Вы могли видеть, что значки новых слоев появятся в правом нижнем углу экрана, а новые слои будут расположены вверху списка.
3. Переименуйте их в Pixelate and Oil Paint Effect
Этот шаг не является обязательным, но я рекомендую вам сделать его, чтобы все было хорошо организовано.
Вы можете переименовать слой, дважды щелкнув его имя.
Переименуйте слой под названием «Слой 1» как «Эффект масляной краски», а другой под названием «Копия слоя 1» как «Эффект пикселизации».Обратите внимание, что здесь важен порядок.
Добавление эффекта пикселизации
Прежде всего, мы собираемся сопоставить цвета картины с фотографией. Это может показаться сложным, но на самом деле это не так!
Убедитесь, что вы находитесь на слое с эффектом Pixelated, маленькое изображение в списке слоев должно иметь рамку вокруг него. Если это не так, просто нажмите на изображение рядом с названием слоя. как только это будет сделано, нажмите Изображение на панели инструментов> Коррекция> Подобрать цвета.
Появится экран с несколькими настройками. Я оставляю «Яркость» и «Интенсивность цвета» на 100 и «Затухание» на 0.
Затем в поле «Источник» выберите изображение, из которого вы хотите скопировать цвета, и нажмите OK.
Чтобы придать ему ощущение рисования, мы собираемся добавить немного пикселизации. Это имитирует неровности, которые краска имеет на холсте.
Это имитирует неровности, которые краска имеет на холсте.
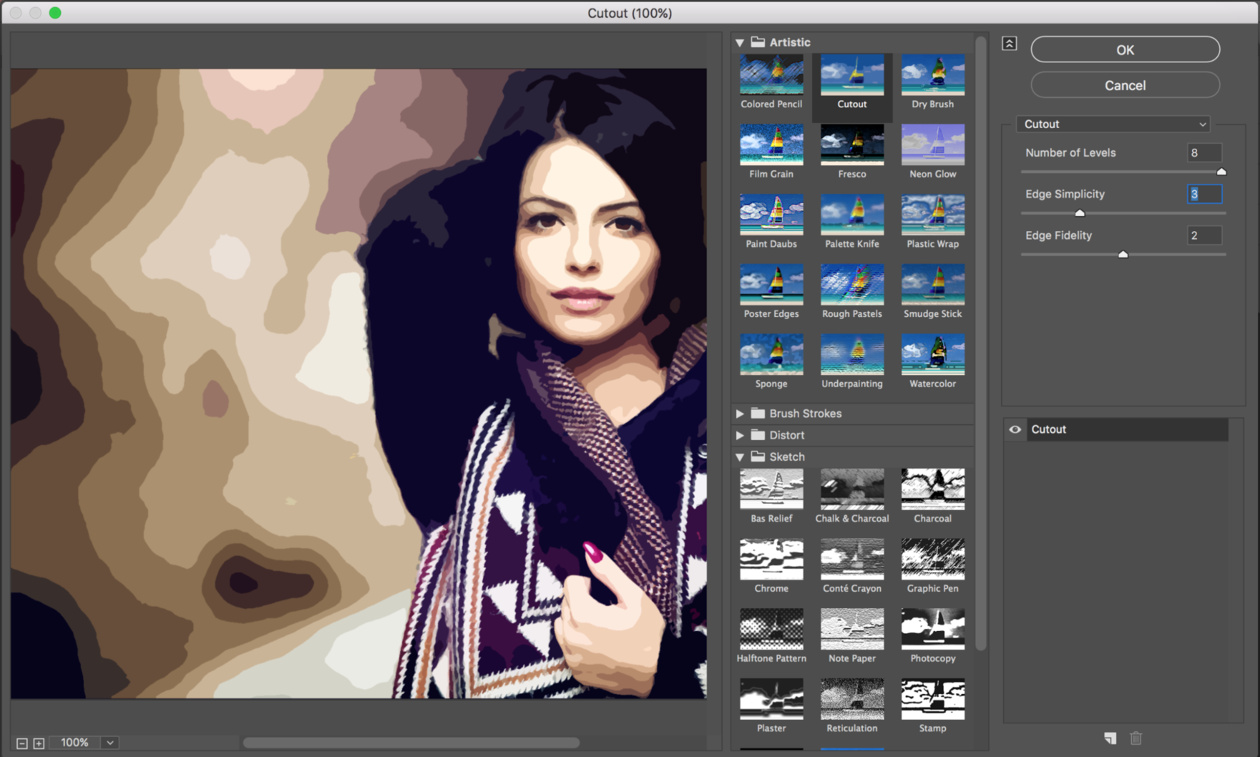
Для этого нажмите «Фильтр» на панели инструментов, перейдите в «Пикселизация» и нажмите «Поинтиллировать».
Выберите диаметр острия, который вам нравится.Я предпочитаю, чтобы они были маленькими, поэтому обычно выбираю минимально возможный диаметр. В данном случае я установил его на 3. Вы можете поэкспериментировать с разными значениями и увидеть результат на экране предварительного просмотра.
Когда вы будете довольны созданным эффектом, нажмите OK.
На этом этапе ваша фотография будет иметь действительно сильный пиксельный эффект:
Вы можете сделать эффект пикселизации немного более тонким, сбросив непрозрачность на более низкое значение. Для этого просто введите новый процент непрозрачности в правом нижнем углу экрана в поле «Непрозрачность».
Я обычно выставляю 40-50%, и он работает очень хорошо.
После этого все готово к пиксельному эффекту. Теперь мы можем перейти к работе с эффектом масляной краски.
Правильно, теперь у нас есть слой Pixelate, отображаемый поверх нашего изображения. Если вы хотите увидеть эффект от изменений, которые мы внесем с помощью слоя масляной краски, просто нажмите на значок глаза, расположенный слева от слоя Pixelate. Это скроет все созданные вами эффекты, не удаляя их.
Добавление эффекта рисования в Photoshop с помощью фильтра масляной краски
Мы собираемся начать так же, как мы делали для эффекта Pixelate: сопоставление цветов.
Как и раньше, выберите «Изображение», перейдите в «Настройки» и нажмите «Сопоставить цвета», выберите те же настройки и выберите свою краску в качестве источника для сопоставления цветов.
Фильтр масляной краски работает немного иначе, чем пиксельный.
Щелкните Фильтр на панели инструментов и выберите Масляная краска.
Откроется новое окно. Здесь вы можете выбрать разные настройки.
Я расскажу вам, что я использую, чтобы у вас была отправная точка, но не стесняйтесь экспериментировать здесь.
Выберите Стилизация 10, Чистота 7-8, Масштаб 0,1, Детали щетины 10, Блеск 0,5 и нажмите ОК. Вы можете увидеть эффект этой настройки на изображении, оно больше похоже на картину!
Активируйте слой пикселей (если вы его отключили раньше), щелкнув то же место, что и раньше, чтобы скрыть его. На этом большая часть работы сделана.
Нам просто нужно закончить ретушь.
Некоторые окончательные корректировки
Перейдите в раздел Изображение и щелкните Автотон, Автоконтраст и Автоцвет.Если вы применили что-то, что вам не нравится, вы можете отменить это, нажав Ctrl + Alt + Z, если вы используете Windows, или Comd + Z, если вы используете Mac.
Эта комбинация является общим ярлыком для отмены последнего действия в Photoshop. Это очень удобно.
И все! Вот как с помощью Photoshop ваши фотографии выглядят как картины!
Я хочу отметить, что, используя картины импрессионистов и постимпрессионистов, я заметил, что очень часто получаются действительно насыщенные цвета. Если вы хотите, чтобы у вашего изображения была более низкая цветовая насыщенность, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Если вы хотите, чтобы у вашего изображения была более низкая цветовая насыщенность, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Для этого прежде всего убедитесь, что вы находитесь на последнем слое.
Теперь нажмите на маленький значок, который я отметил на изображении ниже. Это создаст новый корректирующий слой оттенка / насыщенности.
После того, как вы нажмете на значок, вы увидите, что новый слой был создан и что теперь в левой части экрана у вас есть несколько полос и других параметров. Вы можете уменьшить уровень насыщенности, переместив ползунок вправо.
На этом урок завершен! Вы превратили свою фотографию в красивую картину маслом с помощью Photoshop, надеюсь, вы довольны результатом!
Имейте в виду, что разные настройки и исходные изображения дадут разные результаты.Поиграйте и поэкспериментируйте с различными комбинациями, чтобы увидеть, что вы можете сделать, также попробуйте создать эффект без использования исходного рисунка и посмотрите, что произойдет! Удачи и наслаждайтесь!
У нас есть отличная статья об использовании выборочного цвета в Photoshop или создании классных световых эффектов Photoshop, которые вам тоже стоит попробовать.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как сделать изображение прозрачным фоном в Photoshop
Иногда вам нужно загрузить изображение, которое требует прозрачности, чтобы смотреть на исходный фон. В таких случаях было бы удобно загрузить изображение PNG, так как оно может обеспечить желаемое преобразование.
В таких случаях было бы удобно загрузить изображение PNG, так как оно может обеспечить желаемое преобразование.
В этой статье вы подробно познакомитесь с тем, как удалить фон изображения и сделать изображение прозрачным в Photoshop.
Как сделать изображение прозрачным в Photoshop
Создание файла
Шаг: 1
Первым шагом является создание файла. Для этого откройте Adobe Photoshop и выберите «Создать» в меню «Файл» вверху страницы.
Шаг: 2
Затем в появившемся окне «Новый документ» создайте файл нужного размера и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования на Интернет). Кроме того, выберите Прозрачный из раскрывающегося списка «Содержание фона».
Когда вы создаете PNG с прозрачным фоном в Photoshop, вы должны указать размер изображения, которое будет загружено в качестве фона. Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемым размером для загрузки изображений HD.
После установки параметров нажмите «ОК», чтобы открыть новый документ.
Шаг: 3
Затем на панели «Слои» убедитесь, что вы работаете с прозрачным слоем, а не с фоном.
По завершении создания вы должны сохранить прозрачное изображение, в зависимости от версии Photoshop, которую вы используете, в меню «Файл».
Сохранение файла
Перед тем, как сделать фотографию прозрачной в Photoshop, вам необходимо знать, что с CC 2015 параметр «Сохранить для Интернета и устройств» в меню «Файл» помечен как Legacy ( устаревший, ).И заменен новой опцией «Экспорт» ( Экспорт ), которая предлагает идентичную функциональность с более быстрым сохранением в файл меньшего размера и лучшего качества. Чтобы использовать параметр «Экспорт», щелкните меню «Файл» и выберите «Экспортировать как».
Напоминание: Adobe по-прежнему предлагает опцию «Сохранить для Интернета и устройств» в Photoshop CC 2015, и она доступна через меню «Файл»> «Экспорт» или с помощью Command + Option + Shift + S (для Mac) или Ctrl + Alt + Shift + S (для ПК).
Затем в появившемся окне выберите PNG в раскрывающемся меню «Формат» и убедитесь, что выбраны «Прозрачность» и «Преобразовать в sRGB».
Поля «Размер изображения» и «Размер холста» должны автоматически заполнять значения, которые вы задали при создании файла. Но вы можете изменить эти настройки перед тем, как сделать Photoshop прозрачным, если хотите.
Когда закончите, нажмите « Экспортировать все ».
Как обрезать и выпрямить
изображений в Photoshop? ПОДРОБНЕЕ
Как сделать изображение полупрозрачным в Photoshop
Полупрозрачные изображения используются на веб-сайтах в качестве фона или миниатюр для сообщений, коллажей и других работ.
Шаг: 1
Для демонстрации нам понадобятся изображения. Я взял вот этот —
Когда вы посмотрите на палитру слоев, вы увидите, что слой заблокирован (значок замка на слое). Это означает, что мы не сможем его редактировать.
Чтобы разблокировать слой, просто нажмите на замок.
Теперь вы все готовы.
Шаг: 2
Прозрачность (в Photoshop она называется «Непрозрачность») меняется очень просто.Для этого ищем в палитре слоев поле с соответствующим именем.
Если щелкнуть стрелку рядом со значением непрозрачности, появится ползунок для регулировки значения. Вы также можете ввести точное число в это поле.
В общем, это все, что вам нужно знать о том, как сделать изображение прозрачным.
Давайте установим значение 60%.
Как видим, машина стала полупрозрачной; и через него проступил фон в виде квадратов.
Тогда нам нужно сохранить картинку в нужном формате. Прозрачность поддерживается только в формате PNG.
Нажмите комбинацию клавиш CTRL + S (CMD + S) и в открывшемся окне выберите нужный формат.
После того, как мы выбрали местоположение и дали файлу имя, нажмите «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Как использовать инструмент «Лечебная кисть» в Photoshop?
УЗНАТЬ БОЛЬШЕКак сделать белый фон изображения прозрачным в Photoshop
Часто фон изображения покрывает намного больше. В этом и подобных случаях полезно иметь возможность сделать фон прозрачным.
В этом и подобных случаях полезно иметь возможность сделать фон прозрачным.
Шаг: 1
Теперь поработаем с изображением, которое вы можете видеть ниже — у нас там большая дорога; и в дорогу ставим машину. Как видите, вокруг машины белый фон, который испортил весь вид:
Итак, нам нужно удалить этот белый фон, сохранив размер изображения, и сделать его прозрачным.
Шаг: 2
Для удаления белого фона можно применить три различных способа, которые я объясню последовательно следующим образом.
Первый метод:
Magic Wand — Step: 1
Мы будем использовать инструмент «Magic Wand».
Откройте изображение в графическом редакторе Photoshop. Справа в слоях, как обычно, щелкаем левой кнопкой мыши по замку.
Magic Wand — Шаг: 2
Теперь нажмите на инструмент «Magic Wand» и в «Tolerance» задайте параметр «10»:
Вот и все, фон пропал .
Второй метод:
Инструмент «Магнитное лассо» — Шаг: 1
Удалите фон с помощью инструмента «Магнитное лассо», нам нужно его сначала выбрать —
Инструмент «Магнитное лассо» — Шаг: 2
Щелкните рядом автомобиль и просто наведите на него курсор. После этого по контуру будет проведена сама линия.
Инструмент «Магнитное лассо» — Шаг: 3
После выбора перейдите в верхнее меню к «Выделение» => «Инверсия» или просто нажмите Ctrl + Shift + I (Cmd + Shift + I)
И нажмите на клавиатуре клавишу Delete, чтобы сделать фон прозрачным.
Напоминание: Хочу обратить ваше внимание, что Первый и Второй способ можно использовать, если фон изображения однообразный, например только белый или только красный и т. Д. Но если фон разноцветный или имеет остальные изображения позади, лучше использовать третий способ.
Третий метод:
Быстрая маска — Шаг: 1
Удалите фон, используя режим «Быстрая маска». Он расположен внизу:
Он расположен внизу:
Быстрая маска — Шаг: 2
Щелкните «Быструю маску», выберите инструмент «Кисть» и просто аккуратно нарисуйте автомобиль, не затрагивая фон:
Когда вы рисуете машину, нужно нажать кнопку «Быстрая маска».
И на клавиатуре нажмите клавишу «Удалить». Вот и все! Фон не будет.
Как сохранить изображение с прозрачным фоном
Если изображение сохранено в формате JEPG, оно будет белым вместо прозрачного фона. Следовательно, вам необходимо сохранить его в формате PNG или GIF.
Итак, сохраняем:
Нажмите «Файл» => «Сохранить как…» в меню:
В «Имя файла:» дайте картинке имя, в «Тип файла» найдите и выберите формат «PNG. ».Щелкните по кнопке «Сохранить».
Ладно, проверим результат.
Теперь, если мы поместим машину на дорогу, мы увидим, что фон машины прозрачный.
Как сделать часть изображения полупрозрачной:
Кроме того, мы можем применить знания в некоторых других процессах, чтобы сделать изображение реальным. Поскольку окна в автомобиле обладают свойствами полупрозрачного фона, давайте применим эффект полупрозрачности только к переднему стеклу автомобиля.
Поскольку окна в автомобиле обладают свойствами полупрозрачного фона, давайте применим эффект полупрозрачности только к переднему стеклу автомобиля.
Шаг: 1
Для этого мы повторно открываем наш файл с автомобилем и с помощью любого из 3 методов, упомянутых выше, выбираем переднее окно.
Шаг: 2
Теперь щелкните правой кнопкой мыши по стеклу и выберите «Слой через разрез». Теперь наше стекло находится на другом слое, и в свойствах слоя мы можем выбрать прозрачность. Например, мы установим 80%.
Сохраните автомобиль в формате PNG и посмотрим на результат.
Теперь мы можем видеть фон изображения через стекло.
Кроме того, вы можете воспользоваться помощью такого эксперта, как оффшорная компания по производству трафаретов, для обработки вашего срочного изображения.
Как использовать инструмент «Пластика» в Photoshop?
ПОДРОБНЕЕКак сделать логотип прозрачным в Photoshop
Наконец, в статье рассказывается, как разместить логотип на любом фоне по шагам.
Шаг: 1
Давайте сначала откроем логотип.Для этого нажмите «Файл», затем «Открыть» в верхнем левом меню.
Шаг: 2
Затем выберите файл с логотипом и разместите его.
Шаг: 3
Выбираем любой из трех инструментов:
- «Волшебная палочка»
- «Магнитное лассо».
- «Маска» + «Кисть»
Мы ценим использование любого из трех способов для достижения желаемого эффекта. Но первый вариант — «Волшебная палочка» — лучший способ двигаться вперед.Ведь с помощью волшебной палочки мы можем выделить все элементы в пару кликов.
Напоминание: «Магнитное лассо» также выделит фрагменты, но мы потратим много времени на рисование контура. Это лучший способ использовать для фотографий или для элементов с разноцветным фоном и содержанием, которое «Волшебная палочка» не распознает правильно.
«Маска + кисть — еще более трудоемкий способ выбора, но это наиболее точный способ выбора. Я рекомендую его, если вам нужно выделить сложную и красочную область для большей точности.
Я рекомендую его, если вам нужно выделить сложную и красочную область для большей точности.
Итак, мы остановились на Magic Wand. Выберите инструмент на левой панели.
Шаг: 4
Затем щелкните левой кнопкой мыши по белому полю. Мы получим следующий эффект:
Как мы видим, внутри логотипа и текста все еще есть белые области.
Шаг: 5
Вот почему необходимо щелкать левой кнопкой мыши по всем белым областям внутри, удерживая нажатой клавишу «Shift».Теперь мы выбрали все области:
Шаг: 6
После того, как мы выбрали все белые области, просто нажмите «Del».
Шаг: 7
Все, что нам нужно сделать, это сохранить наш логотип, следуя приведенным ниже инструкциям:
- Нажмите «Файл» в верхнем меню и выберите «Сохранить как.
- Выберите «PNG (* .PNG) в качестве формата.
- Нажмите «Сохранить», чтобы подтвердить изменения.

Теперь мы можем использовать логотип на любом фоне.Например, мы можем разместить его на фотографии —
Или добавить в рекламную брошюру —
Заключительные слова
В заключение, общее руководство подходит для всех уровней учащихся, поскольку эта статья предназначена для со всеми возможными ноу-хау, чтобы сделать фон изображения прозрачным в Photoshop. Однако, если вы столкнетесь с какой-либо проблемой при редактировании фотографий, вам лучше перестраховаться. Было бы разумно нанять кого-нибудь или поручить услуги по редактированию фотографий профессионалу.
OCP с радостью предлагает вам
БЕСПЛАТНУЮ пробную версию, чтобы проверить качество своих услуг.
на прозрачном фоне изображения ПОЛУЧИТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ
Adobe Photoshop Mix — вырезать, комбинировать, создавать в App Store
Создавайте все, что вы можете вообразить, где бы вы ни находились.
Используйте официальное приложение Adobe Photoshop Mix, чтобы легко создавать профессиональные многослойные изображения и проекты и делиться ими за считанные минуты.
Новая функция: теперь добавьте текстовые слои для создания стильного типографского дизайна для всего, от Instagram до приглашений.
Хотите больше? (конечно, да):
• Объедините несколько изображений / слоев, чтобы придумать что-то по-настоящему волшебное.
• Легко удалить или заменить любой предмет (людей и вещи).
• Выборочная ретушь и исправление недостатков.
• Быстро делитесь с друзьями или публикуйте в социальных сетях.
• Отправьте на Adobe Stock и продавайте свои медиафайлы крупнейшему в мире творческому сообществу.
Еще больше? (ПРИВЕТ ДИЗАЙНЕРЫ):
• Поэкспериментируйте с различными режимами наложения и непрозрачностью заливки на каждом слое, пока не получите желаемый вид.Mix включает в себя некоторые из самых популярных режимов наложения из Photoshop CC.
• Отрегулируйте цвета и контрастность или примените к изображениям предустановленные стили (фильтры). Улучшите все изображение или его часть одним касанием пальца.
• Неразрушающее редактирование означает, что ваши исходные изображения останутся нетронутыми.
• Выведите свой мобильный проект на новый уровень с Adobe Photoshop CC.
Лучшее в мире приложение для обработки изображений и дизайна лежит в основе почти каждого творческого проекта. Работайте как на мобильном устройстве, так и на компьютере, чтобы создавать и улучшать свои фотографии, дизайны, иллюстрации, видео и многое другое.
ПОДКЛЮЧИТЕСЬ К ТВОРЧЕСКОМУ ОБЛАКУ
Любите фотографировать? Ознакомьтесь с планом Creative Cloud для фотографов. Он дает вам Lightroom и Photoshop, самые мощные инструменты редактирования. С Creative Cloud вы можете открывать и редактировать файлы Photoshop в Mix и отправлять композиции в Photoshop CC для дальнейшего совершенствования — слоев, масок и всего остального. Открывайте и смешивайте изображения Lightroom и отправляйте прямо в свои коллекции Lightroom. И перемещайте изображения между Mix, новым Photoshop Fix и Lightroom для мобильных устройств, чтобы получить полный опыт редактирования на мобильных устройствах.
Открывайте и смешивайте изображения Lightroom и отправляйте прямо в свои коллекции Lightroom. И перемещайте изображения между Mix, новым Photoshop Fix и Lightroom для мобильных устройств, чтобы получить полный опыт редактирования на мобильных устройствах.
Creative Cloud также позволяет использовать функции Photoshop CC в Mix, включая подавление дрожания. И все ваши правки синхронизируются на всех ваших компьютерах и устройствах. Внесите изменения на iPad, они появятся на рабочем столе. Сделайте фотографию еще лучше с планом Creative Cloud Photography.
Взгляните на эти другие бесплатные приложения Adobe для фотографий, чтобы расширить свои возможности и расширить свои творческие возможности:
• Photoshop Fix — редактируйте черты лица, лечите, осветляйте, сжимайте, раскрашивайте и доводите изображения до совершенства, а затем легко делитесь ими другие настольные и мобильные приложения Creative Cloud.
• Lightroom Mobile — Захватывайте, редактируйте, систематизируйте и публикуйте изображения профессионального качества со своего смартфона или планшета.
ТРЕБУЕТСЯ ПОДКЛЮЧЕНИЕ К ИНТЕРНЕТУ И ADOBE ID
Зарегистрируйтесь для получения Adobe ID в Photoshop Mix бесплатно. Онлайн-сервисы Adobe, включая сервис Adobe Creative Cloud, доступны только пользователям старше 13 лет и требуют регистрации и согласия с дополнительными условиями и политикой конфиденциальности Adobe в Интернете по адресу http://www.adobe.com/privacy/policy-linkfree.html . Онлайн-сервисы Adobe доступны не во всех странах и не на всех языках, могут потребовать регистрации пользователя и могут быть изменены или прекращены без предварительного уведомления.
Как создать сетку из фотографий в Photoshop
Как создать сетку фотографий в Photoshop
Хотите создать простую сетку Photoshop для использования в качестве шаблона коллажа, доски блога, графики Pinterest, макета журнала или информационного бюллетеня?
В этом кратком руководстве я покажу вам, как создать свой собственный макет сетки в шаблоне Photoshop, в который вы можете легко перетаскивать изображения, а затем использовать для печати или в Интернете! Самое замечательное в том, что вы можете сохранить свой шаблон сетки Photoshop, чтобы использовать его снова и снова.
В этом примере я создам сетку для использования в фотопроекте с забавными фотографиями, используя фотографии школьного класса (как показано на верхнем изображении), которая будет включать отдельное изображение ребенка в каждом квадрате. Вы можете найти дополнительную информацию о том, как создать и снять подобный проект фотографии коробок, здесь.
И не забудьте заглянуть в нижнюю часть этого поста, чтобы увидеть особый сюрприз, который вам понравится!
Конечно, это лишь один пример. Есть много других способов использовать сетку Photoshop… действительно ограничено только вашим воображением!
Теперь приступим к созданию сетки в Photoshop:
Шаг 1. Создайте новый документ в Photoshop
Сначала откройте Photoshop, перейдите в верхнюю строку меню и нажмите «Файл»> «Создать», чтобы открыть новый документ и назвать его — я назову свой документ «Симпатичный шаблон».
При создании документов для печати я устанавливаю ширину и высоту в дюймах. Я собираюсь оставить этот конкретный размер документа равным 11 дюймов по ширине и 14 дюймов по высоте.Если бы я работал над документом для веб-пользователей, я бы установил ширину и высоту в пикселях.
Я собираюсь оставить этот конкретный размер документа равным 11 дюймов по ширине и 14 дюймов по высоте.Если бы я работал над документом для веб-пользователей, я бы установил ширину и высоту в пикселях.
Имейте в виду, что касается разрешения, когда вы создаете что-то для печати, в идеале вы хотите иметь 300 пикселей на дюйм. Если шаблон предназначен для использования в Интернете, допускается значение от 72 до 150 пикселей. Установите белый цвет фона. Нажмите ОК.
Шаг 2. Создайте новый макет сетки в Photoshop
Создание макета сетки поможет вам создать формы для размещения ваших фотографий.Чтобы создать макет сетки Photoshop, выберите «Просмотр»> «Новый макет руководства».
В открывшемся диалоговом окне установите количество строк и столбцов, которые будут создавать квадраты или максимально приближенные к квадратам. Для этого проекта я выбрал 3 столбца и 4 строки. Очевидно, если вы захотите отключить его позже, вы можете просто снова щелкнуть «Линейки» в меню, чтобы снять флажок.
Шаг 3. Создайте фигуры на сетке Photoshop
Щелкните инструмент «Прямоугольник» (или воспользуйтесь сочетанием клавиш Photoshop U).Используйте направляющие в документе, чтобы щелкнуть и перетащить прямоугольник / квадрат того же размера, что и пересекающиеся направляющие.
После того, как вы создали ряд квадратов, выделите их все в палитре слоев и затем нажмите Cmd / Ctrl + J. Вы также можете дублировать ваши слои. Это дублирует все слои. По умолчанию они теперь будут выбраны. Щелкните и перетащите слои, чтобы переместить их в новый раздел. Продолжайте делать это, пока весь документ не заполнится фигурами. Сохраните свой шаблон Photoshop, прежде чем двигаться дальше.
Шаг 4. Свяжите изображение с каждой формой
Одна из основных причин создания шаблона сетки фотографий Photoshop — иметь многоразовый макет, в который можно ОЧЕНЬ быстро и легко размещать изображения.
Чтобы добавить изображение, сначала выберите слой, к которому вы хотите применить изображение.![]() Итак, если я хочу, чтобы мое изображение появилось в верхней левой форме, я собираюсь щелкнуть этот конкретный слой. Затем я перейду к File> Place или Place Embedded, в зависимости от версии Photoshop, которую вы используете.
Итак, если я хочу, чтобы мое изображение появилось в верхней левой форме, я собираюсь щелкнуть этот конкретный слой. Затем я перейду к File> Place или Place Embedded, в зависимости от версии Photoshop, которую вы используете.
Затем перейдите к изображению, которое вы хотите применить в шаблоне. Щелкните это изображение и нажмите «Разместить». Поначалу это может показаться немного странным. Это нормально. Просто нажмите Enter или Return.
А теперь по волшебству! В главном меню выберите «Слой»> «Создать обтравочную маску» (или используйте сочетание клавиш Ctrl / Cmd + Alt + G в Photoshop), и ваше изображение будет обрезано прямо по форме!
Используя инструмент Photoshop «Перемещение», теперь вы можете щелкнуть и перетащить или изменить размер изображения, чтобы оно соответствовало форме именно так, как вы этого хотите.
Повторите этот шаг, чтобы добавить изображение на каждый слой-фигуру. Вы быстро начнете видеть, как все ваши изображения добавляются в шаблон сетки Photoshop.
Шаг 5. Сохраните сетку фотографий
Не забудьте сохранить сетку Photoshop для использования в будущем, на случай, если вы снова захотите использовать тот же макет сетки. Сохранить шаблон так же просто, как нажать Cmd / Ctrl + S.
Вам нужно будет дать ему имя при сохранении и выбрать тип файла. Я сохраняю все свои сетки Photoshop как.PSD файлы. Этот тип файла, а также тип файла .tif сохраняют слои, чтобы вы могли использовать их каждый раз, когда открываете файл.
Сохранение сетки фотографий для печати немного отличается. После того, как вы добавили все изображения в сетку, нажмите Cmd / Ctrl + Shift + S, чтобы сохранить изображение в формате JPEG. Изображения JPEG лучше всего подходят для печати, поэтому выберите этот тип файла на этот раз при сохранении.
Скачать бесплатно Photoshop Photo Grid
Теперь у вас должна быть возможность создать сетку Photoshop для ваших собственных идей проекта, но мы также хотели поделиться с вами шаблоном сетки фотографий, который мы только что создали, чтобы вы могли легко создать свой собственный коллаж с фотографией, как мы сделали здесь.
Просто нажмите ниже, чтобы загрузить, и если вам НРАВИТСЯ этот пост, не забудьте поделиться им с помощью кнопок социальных сетей и оставить нам комментарий ниже !! Мы действительно это ценим.
У вас есть вопросы или комментарии о том, как создать сетку фотографий в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим руководством, используя кнопки социальных сетей (мы очень ценим это)!
Гейл Вехар
Инструктор по Lightroom
Привет !! Я Гейл.Я жена моего красивого мужа и мама 4 красивых детей. В свободное время я работаю фотографом и блогером в Mom and Camera. У меня есть страсть делиться своей любовью к фотографии с другими. Я провожу уроки фотографии и регулярно делюсь советами и рекомендациями по фотографии в своем блоге. Я там часто бываю — я бы хотел, чтобы вы зашли и навестили!
фотошоп.
 Как сделать изображение прозрачным
Как сделать изображение прозрачнымВ этом уроке показано, как сделать фон изображения прозрачным в Photoshop.
Фотошоп. Как сделать изображение прозрачным
Ваш лучший комплект для веб-разработки:
Чтобы сделать фон изображения / логотипа прозрачным в Photoshop, необходимо выполнить следующее:
Щелкните правой кнопкой мыши слой изображения в Photoshop. Выберите «Слой из фона» .
Выберите инструмент Magic Wand Tool на левой панели в Photoshop:
Выберите область изображения , которая должна быть прозрачной, с помощью инструмента Magic Wand Tool:
После выбора щелкните «Удалите» на клавиатуре.
 После этого вы должны увидеть прозрачный фон вокруг изображения.
После этого вы должны увидеть прозрачный фон вокруг изображения.Если некоторые области фона остались непрозрачными, выполните указанные выше действия для каждой из этих областей:
Чтобы сохранить изображение, нажмите «Файл-Сохранить для Интернета и устройств» в Photoshop, затем выберите изображение и нажмите «Сохранить» :
Не стесняйтесь проверить подробный видеоурок ниже:
Photoshop. Как сделать изображение прозрачнымЕсли вы хотите оживить дизайн своей панели администратора, просмотрите наши темы для администрирования Bootstrap.
У некоторых пользователей есть простые потребности, которые не оправдывают установку профессионального программного обеспечения и оплату подписки. Этот бесплатный онлайн-редактор Photoshop идеально подходит для таких задач, как создание прозрачных фотографий. Вы можете сделать изображения прозрачными, чтобы объединить их с другими естественным образом, или добавить некоторые элементы с полностью прозрачным фоном в целях брендинга и тем самым улучшить свой контент.
В Photoshop вы можете создавать новые изображения с прозрачным фоном и либо настраивать индикатор непрозрачности, либо устанавливать желаемые значения в параметрах фона при настройке нового холста.Кроме того, вы можете сделать фон прозрачным с помощью одного из нескольких доступных инструментов, например Ластика или инструмента выделения.
Такой трюк отлично подходит, когда вам нужно установить изображение на какой-то текстурированный фон. Это можно реализовать, наложив изображения в Photoshop на слои, настроив их так, чтобы они гармонировали с дизайном вашего веб-сайта, или просто распечатав их на специальной бумаге. Вам просто нужна практика, чтобы справиться с задачей.
Быстрый способ удаления фона в Photoshop
Каждая следующая версия этой программы упрощает работу цифровых художников.С Photoshop 2020, при условии, что ваша версия не ниже 21.0.0, вы можете буквально позволить инструменту Select Subject делать все за вас. Он мастерски справляется с некоторыми простыми формами, а более сложный контур не составит труда определить вручную.
Первый шаг — скопировать фоновый слой. Выберите все изображение, используя Control / command + A, в зависимости от вашей ОС, затем скопируйте его и вставьте обратно. Теперь вы можете щелкнуть значок глаза в строке старого слоя на панели, чтобы сделать его невидимым и продолжить внесение изменений во вновь созданную копию.
Справа находится панель «Свойства». Найдите быстрые действия среди его разделов. Там вы найдете функцию автоматического удаления фона. Внутренним процессам потребуется некоторое время, чтобы найти предмет и стереть все, что с ним не связано.
Результат должен дать вам вырез этого объекта на прозрачном фоне, который обозначен универсальным серо-белым клетчатым узором. Вы можете не увидеть его, если ранее забыли деактивировать фоновый слой.
Результаты будут отличными для четко определенного элемента, но это может не сработать для сложных случаев. Вы всегда можете уточнить края с помощью маски, дополнительного монохромного слоя, который создается автоматически. Выберите его и используйте кисть, чтобы добавить области белой краской или удалить их черной.
Для достижения идеального результата удалите фоновый слой или экспортируйте его как готовый к использованию PNG с прозрачными областями или сохраните весь проект в формате PSD, чтобы открыть его позже для дальнейшей обработки.
Как сделать размытые снимки четкими
Если вы не профессиональный фотограф, очень часто хорошее изображение портится из-за того, что оно размытое! Будь то из-за того, что что-то двигалось очень быстро или из-за дрожания камеры, размытое изображение бесполезно.
Однако часто бывает, что вы просто не можете воссоздать момент, пойманный на этом размытом изображении, и сделать его более четким или повысить резкость изображения стоит того. К счастью, есть множество инструментов, которые можно использовать для решения этой проблемы.
В программах для улучшения изображения, таких как Adobe Photoshop, есть отличные инструменты, помогающие сделать размытые изображения резкими, но они не бесплатны. В этом посте я расскажу о нескольких методах Photoshop, которые помогут вам сделать снимок размытым. Если картинка для вас действительно важна, то Photoshop даст вам наилучшие результаты.
Кроме того, я также упомяну пару других программ, которые можно использовать, если на вашем компьютере не установлен Adobe Photoshop. Перейдите к предыдущим методам 1 и 2, если вас интересуют другие программы.Другие программы, о которых я упоминал, также не бесплатны, потому что я обнаружил, что все бесплатные программы для редактирования фотографий в основном имеют один параметр повышения резкости, который почти всегда работает ужасно.
Приведенные ниже программы специально разработаны с использованием настраиваемых алгоритмов для создания более четких изображений с наименьшей степенью ухудшения качества.
Photoshop Метод 1 — Использование дополнительного слоя
Этот метод довольно прост и очень хорошо подходит для повышения резкости изображений. Например, взгляните на эту фотографию с одной размытой стороной и резкостью другой.
Посмотрите на правую (заточенную) и левую сторону. Вы видите разницу в деревьях и в идущем вниз человеке? Вот как это сделать.
Сначала откройте изображение в Photoshop и нажмите CTRL + J , чтобы продублировать фоновый слой. Обязательно щелкните Layer 1 на панели Layers .
Затем перейдите к Filter , затем Other и выберите High Pass .Чем выше значение, которое вы установите, тем резче станет ваше изображение. Однако, если вы установите его очень высоко, изображение станет зернистым. Я установил свой на 10 пикселей.
Не волнуйтесь, если ваше изображение выглядит так, как будто оно было покрыто темным углем, мы еще не закончили! Не снимая выделения с нового слоя, установите режим наложения Hard Light и настройте непрозрачность Opacity так, чтобы, по вашему мнению, изображение выглядело лучше. По умолчанию установлено значение 100%, но вы можете получить лучшие результаты при 50% или другом значении, так что просто поиграйте с этим значением.
Вот и все! Теперь ваше изображение должно быть намного четче! К сожалению, если ваше изображение очень расплывчатое или оно вызвано очень быстрым движением, вы, вероятно, не заметите большой разницы.
Наилучшие результаты — это когда изображение просто не в фокусе, потому что камера сфокусировалась не на том объекте или на чем-то подобном. Вот изображение до и после, которое я тестировал этим методом:
Photoshop Метод 2 — Фильтр уменьшения дрожания
Вышеупомянутый метод был простым способом повысить резкость фотографии в Photoshop.Усовершенствованный метод заключается в использовании нового фильтра уменьшения дрожания . Чтобы начать использовать этот фильтр, нажмите Filter , затем Sharpen и затем Shake Reduction .
Появится окно с изображением слева и несколькими параметрами справа. Photoshop автоматически попытается определить, на какую часть изображения смотреть, чтобы исправить размытие. Вы увидите этот раздел на изображении в виде пунктирных линий.
Это называется следом размытия, и по умолчанию он только один.В идеале след размытия должен быть частью изображения с наибольшим контрастом по краям. Поэтому, если одна часть изображения яркая, а другая темная, след размытия должен включать край. В приведенном выше примере рамка по умолчанию находится вокруг ее лица, что нормально, но не идеально.
Вы можете настроить поле, перетаскивая углы и изменяя размер. Вы также можете нажать на кружок в центре, чтобы переместить его. Если ваше изображение действительно большое, вы также можете создать несколько следов размытия в случае, если эффект размытия отличается в разных частях изображения.Чтобы создать еще одну трассировку размытия, просто щелкните и перетащите, чтобы начать рисовать другую рамку. Я создал две трассировки размытия, чтобы посмотреть, будут ли результаты лучше.
В своих тестах я обнаружил, что иногда параметры по умолчанию давали лучшие результаты, чем когда я менял следы размытия. В других случаях я чувствовал, что настройка следов размытия улучшила изображения, поэтому вам придется по-настоящему поэкспериментировать со всеми параметрами, чтобы получить наилучшие результаты.
Вот окончательное изображение из метода 2, которое, на мой взгляд, выглядит немного лучше, чем результаты из метода 1.Это явно далеко от идеала, но расплывчатые изображения редко можно снова превратить в кристально чистые кадры.
Blurity
Blurity — это программа для Windows или Mac, предназначенная только для устранения размытия фотографий. По моим тестам, он отлично поработал, и я понимаю, почему они берут 79 долларов! Определенно стоит тратить столько, только если изображение действительно много для вас значит или у вас много размытых фотографий, которые нужно исправить.
Я также запустил программу через VirusTotal, и она вышла чистой, поэтому вам не нужно беспокоиться о шпионских программах и т. Д.Единственное, что раздражает в этой программе, это то, что после ее установки она заставляет вас пройти через это руководство, которое вы ДОЛЖНЫ пройти, прежде чем вы действительно сможете начать использовать программу.
В любом случае, как только вы пройдете через это, просто нажмите кнопку Open Image , а затем щелкните в любом месте изображения, где есть хороший пример размытия объекта.
После выбора региона просто нажмите кнопку Process , и будет создан предварительный просмотр фиксированного размытого изображения.Вот результат моего тестового изображения с водяным знаком все еще на изображении.
Не считая водяных знаков, программа на самом деле очень хорошо справляется с исправлением размытости изображения, и это лучше, так как это стоит довольно дорого. Для получения хороших результатов и немного более низкой цены ознакомьтесь с программой ниже.
SmartDeblur
Еще одна хорошая программа, предназначенная только для размытых фотографий, — SmartDeblur. Этот обойдется вам в 49 долларов, но, опять же, он очень хорошо работает.После загрузки и установки программы вам нужно нажать кнопку Открыть внизу, чтобы выбрать свое изображение.
Затем вы можете настроить несколько параметров, например, Blur Size или тип синего ( Out of Focus blur или Gaussian blur), но я рекомендую сначала просто использовать значения по умолчанию, чтобы увидеть, что делает программа. Вы также можете выбрать область, если хотите, или вы можете просто щелкнуть Analyze Blur , и он проанализирует все изображение.
Возможно, вам впоследствии придется увеличить параметр сглаживания, потому что я обнаружил, что настройки по умолчанию делают изображение довольно зернистым. Вот мой результат для того же тестового изображения с использованием размера размытия 100 × 100 и анализа всего изображения:
Итак, у вас есть несколько способов исправить размытые изображения с помощью программного обеспечения.


 Инструмент размытие применяется, например, если вам нужно размыть фон, чтобы выделить объект на переднем плане.
Инструмент размытие применяется, например, если вам нужно размыть фон, чтобы выделить объект на переднем плане.

 Если объект находится на однотонном фоне хорошо подойдет инструмент Магнитное Лассо. Особенностью данного способа является то, что вы не можете прерваться, чтобы скорректировать линию. Нужно замкнуть линию, тогда выделение осуществится.
Если объект находится на однотонном фоне хорошо подойдет инструмент Магнитное Лассо. Особенностью данного способа является то, что вы не можете прерваться, чтобы скорректировать линию. Нужно замкнуть линию, тогда выделение осуществится.

 Выберите данный инструмент и проведите линию в нужном направлении. Вы можете задать толщину линии, ее цвет и направление.
Выберите данный инструмент и проведите линию в нужном направлении. Вы можете задать толщину линии, ее цвет и направление.

 Иначе могут вылезти неожиданные цветовые акценты.
Иначе могут вылезти неожиданные цветовые акценты.

 После этого вы должны увидеть прозрачный фон вокруг изображения.
После этого вы должны увидеть прозрачный фон вокруг изображения.